Защита редиректов
Недоступно в редакциях: Старт
Описание
Фишинг (англ. phishing, от password — пароль и fishing — рыбная ловля, выуживание) — вид интернет-мошенничества, целью которого является получение доступа к конфиденциальным данным пользователей (например, логинам и паролям). Это достигается путем проведения массовых рассылок электронных писем от имени популярных брендов, например, от имени социальных сетей, банков, порталов. В письме часто содержится прямая ссылка на сайт, внешне не отличимая от настоящей.
Защита редиректов от фишинга осуществляется двумя методами:
- во-первых, можно определить злонамеренный редирект по отсутствию заголовка http протокола — ссылающаяся страница.
- во-вторых, можно подписать ссылки, генерируемые на сайте, цифровой подписью и проверять эту подпись при попытке редиректа.
Защита может заключаться в следующих вариантах действий:
- показать пользователю предупреждение, что он будет перенаправлен на другой сайт и показать на какой именно.

- принудительно перенаправить его на заведомо безопасный адрес. Например, главную страницу атакуемого сайта.
Закладка Защита редиректов
Включение или отключение защиты редиректов от фишинга выполняется на странице Защита редиректов от фишинга (Настройки > Проактивная защита > Защита редиректов) с помощью кнопки Включить защиту редиректов от фишинга (Выключить защиту редиректов от фишинга).
Закладка Параметры
Форма позволяет настроить параметры защиты редиректов.
| Поле | Описание |
|---|---|
| Методы защиты от фишинга | Указываются следующие методы защиты от фишинга:
Примечание: Начиная с версии модуля 14.0.3, для страниц в публичной части сайта с сообщениями функционала «Защита редиректов от фишинга» и «Проактивный фильтр» добавлены теги Примечание: Начиная с версии модуля 20.0.0 cтраница защиты от редиректов отдает HTTP-статус |
| Подписываемые URLs | Указываются Системные и Пользовательские подписываемые URLs. Добавление полей ввода осуществляется с помощью кнопки |
| Действия защиты от фишинга | Задается одно из следующих действий защиты от фишинга:
|
| Занести попытку фишинга в журнал | При отмеченной опции попытка фишинга через редирект будет занесена в журнал событий. |
© «Битрикс», 2001-2023, «1С-Битрикс», 2023
Наверх
Что такое редиректы и зачем они нужны – блог SearchBooster
Редирект – слово, взятое из английского (дословно переводится как «перенаправление»), обозначает в IP-тематике перенаправление с одного URL-адреса на другой. Используется данный процесс для целого ряда задач, в том числе:
- для решения задач дублей;
- с целью управления «зеркалами» сайта;
- для сохранения ссылочного веса при изменении основного адреса страницы;
- с целью склейки доменов.
Существует множество серверных редиректов, каждый из которых имеет свою сферу применения.
Виды редиректов и когда их используют
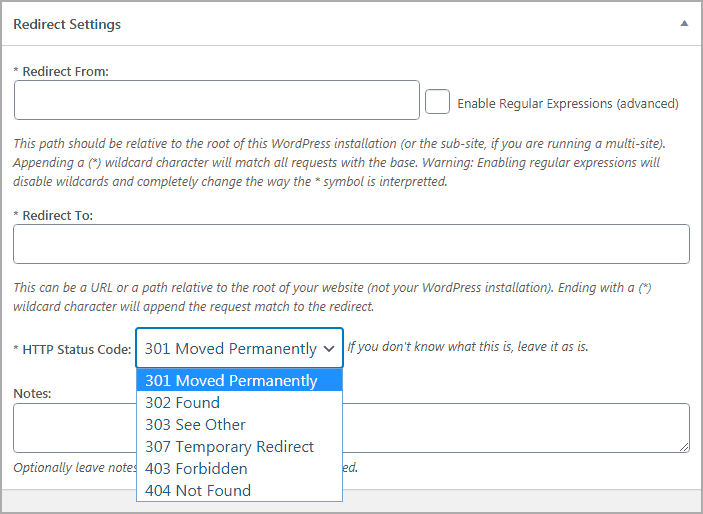
Редиректы отличаются между собой по функционалу. Обычно их делят на два вида:
- постоянный (301)
- временный (302)
- 303 и 307 редирект
1. Редирект 301
Этот вариант оптимально подходит для ситуаций, когда все манипуляции со старой страничкой сайта прекращены и необходимо просто перенаправить пользователей на новый ресурс. При использовании 301 редиректа, выдача старого адреса в поисковых запросах прекращается, что отлично подходит для удаления страниц-дублей. Обычно поисковые системы хорошо реагируют на данный вид редиректа, если же что-то настроено не так, то пользователь видит на экране уведомление об ошибке 404 (не найден предмет запроса). Вот почему правильная настройка 301 редиректа является очень важной для нормального функционирования сайта.
В отличие от предыдущей разновидности, использование редиректа 302 позволяет возвращаться к предыдущей версии странички, то есть возможно использовать временное перенаправление.
 В таких случаях параметры старой странички остаются привязанными к новой, без переноса на новую. Такой формат удобен для интернет-магазинов, которые, при отсутствии товаров на складе (например статус «временно нет в наличии» или «товар закончился»), перенаправляют клиентов на аналогичную страничку.
В таких случаях параметры старой странички остаются привязанными к новой, без переноса на новую. Такой формат удобен для интернет-магазинов, которые, при отсутствии товаров на складе (например статус «временно нет в наличии» или «товар закончился»), перенаправляют клиентов на аналогичную страничку.3. Редиректы 303 и 307
Редирект 303 требуется для перенаправления пользователя, который попал на страницу, не имеющую точного ответа, но частично является заменой искомой. 307-й или как его ещё называют «Temporary Redirect», воспринимается системой как аналогичный редиректу 302, так как выполняет схожие функции.
Какие типы редиректов бывают
Разделение редиректов на типы происходит в зависимости от технического исполнения редиректа.
1. .htaccess-редирект
.htaccess-редирект
Данный тип является частью корневой структуры ресурса, для внесения изменений в котором необходимо посетить панель управления хостинга сайта.
2. PHP-редиректы
Изменения проводятся на уровне сервера, в корневой папке. Необходимый код вносится в PHP-файл от чего редирект и получил своё название. Обычно этот вариант используют при выборочной настройке, так как этот тип работает медленнее предыдущего.
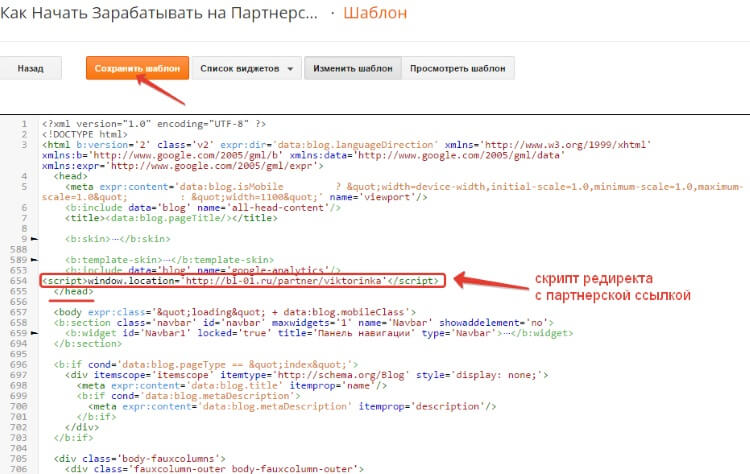
3. JavaScript-редирект
Основное различие с предыдущими версиями заключается в том, что внесение изменений проводится не в корневой папке, а через браузер. Несмотря на то, что скорость такой переадресации сильно уменьшается, данный тип оптимален для использования в случаях, когда необходимо перевести пользователя на новый сайт с небольшой задержкой. Изменения в этот редиректе проводятся между тегами-.
Важно учитывать, что пользователи часто отключают в браузерах поддержку JavaScript, что автоматически исключает работу этого типа.
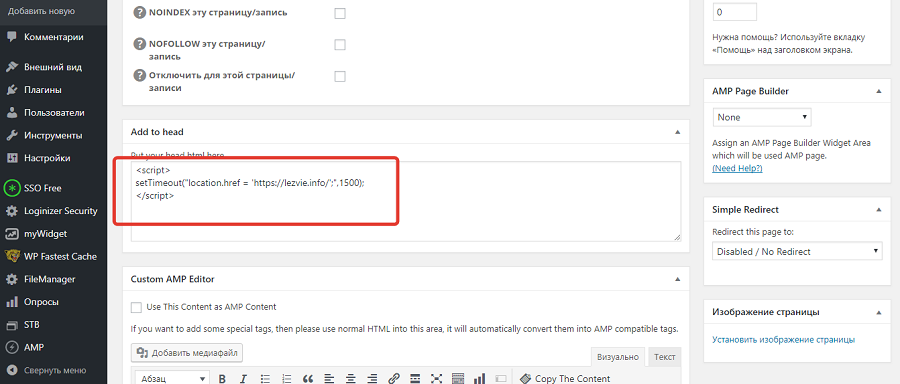
4. HTML-редирект
Как и предыдущий тип, относится к медленным разновидностям, изменения в которых проводятся через браузер, а не сервис. Для этого необходимо в исходный код страницы добавить мета-тег refresh.
Для этого необходимо в исходный код страницы добавить мета-тег refresh.
Как делать редиректы: популярные примеры
Для этого необходимо вставлять определённые строки в исходный код страницы. Какие именно? Для каждого изменения разберём ниже.
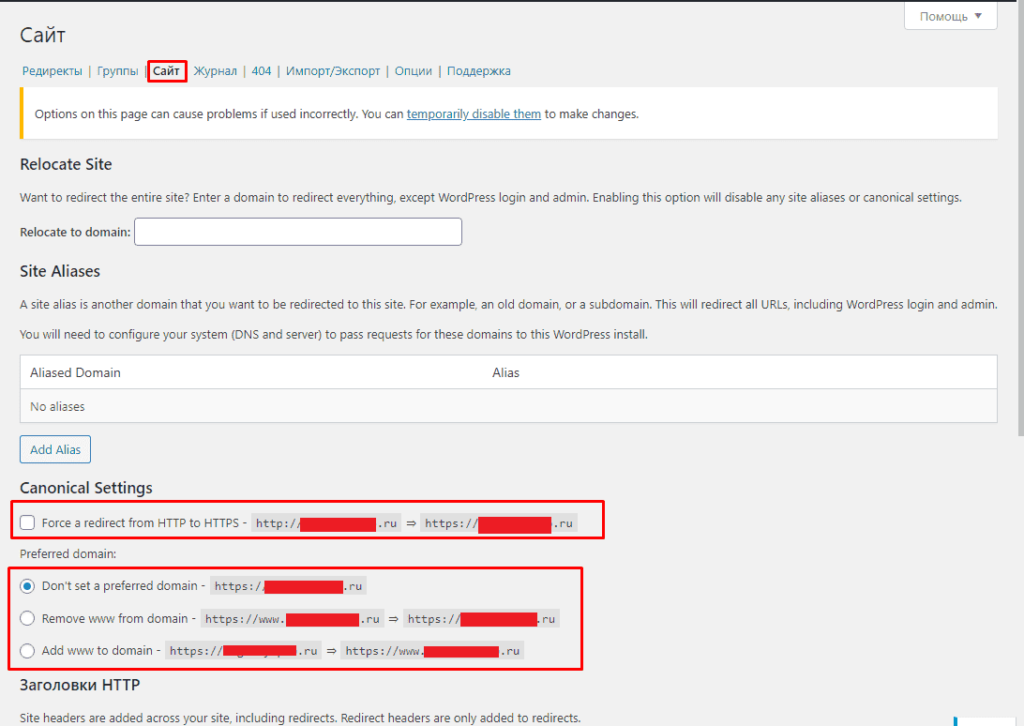
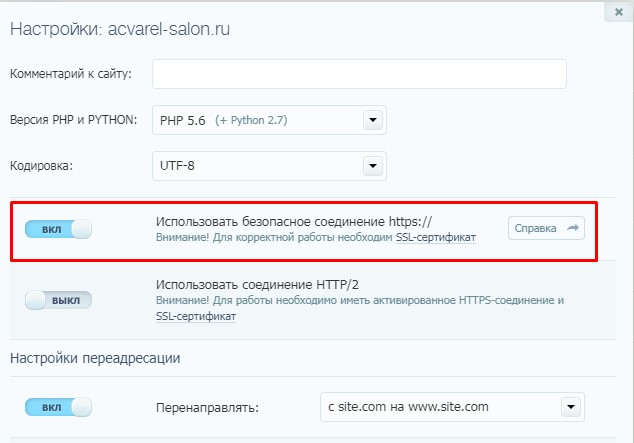
Как сделать редирект с http на https
Неважно, внедряется ли изменение через PHP или http, для перевода на популярный вариант https достаточно вставить в исходный код страницы следующие строки:
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule (.*) https://%{HTTP_HOST}%{REQUEST_URI)
Как сделать редирект c www на без www
Изменения вносятся через специальные программы генерации кодов редиректа, которые можно найти в сети без проблем. Все изменения вносятся через файл htacess. Такие изменения очень важны, так как система распознаём сайт с распределительной системой www и без неё как разные страницы. Соответственно она будет считать их дублями друг друга и игнорировать одну из версий. Поэтому для правильного SEO-продвижения важна корректная настройка редиректа.
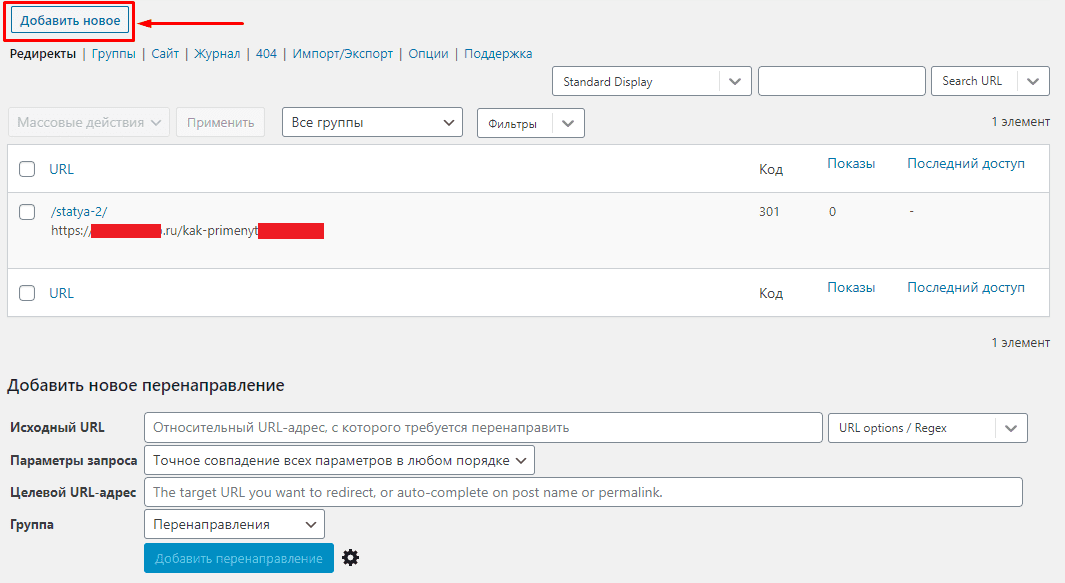
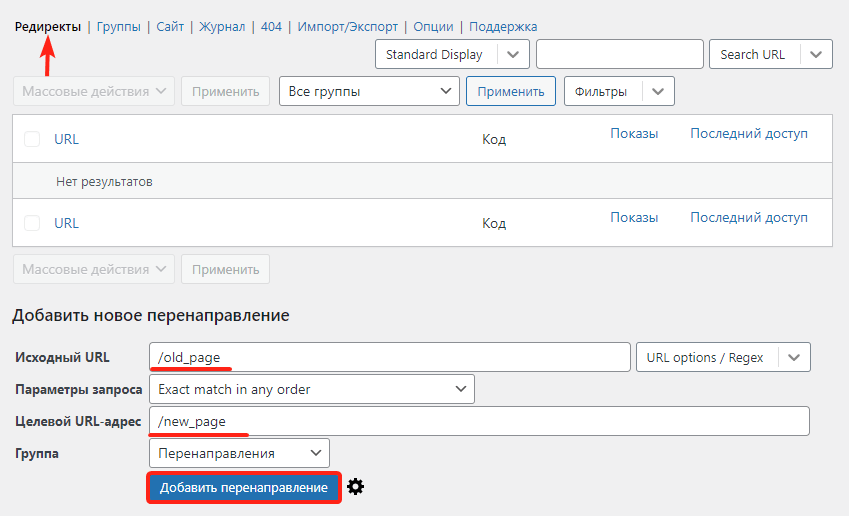
Как настроить перенаправление с одной страницы на другую
Для этого генерируется код, после чего его добавляют в файлы htaccess или index.php. У сайтов, созданных при помощи WordPress, можно воспользоваться дополнительными плагинами.
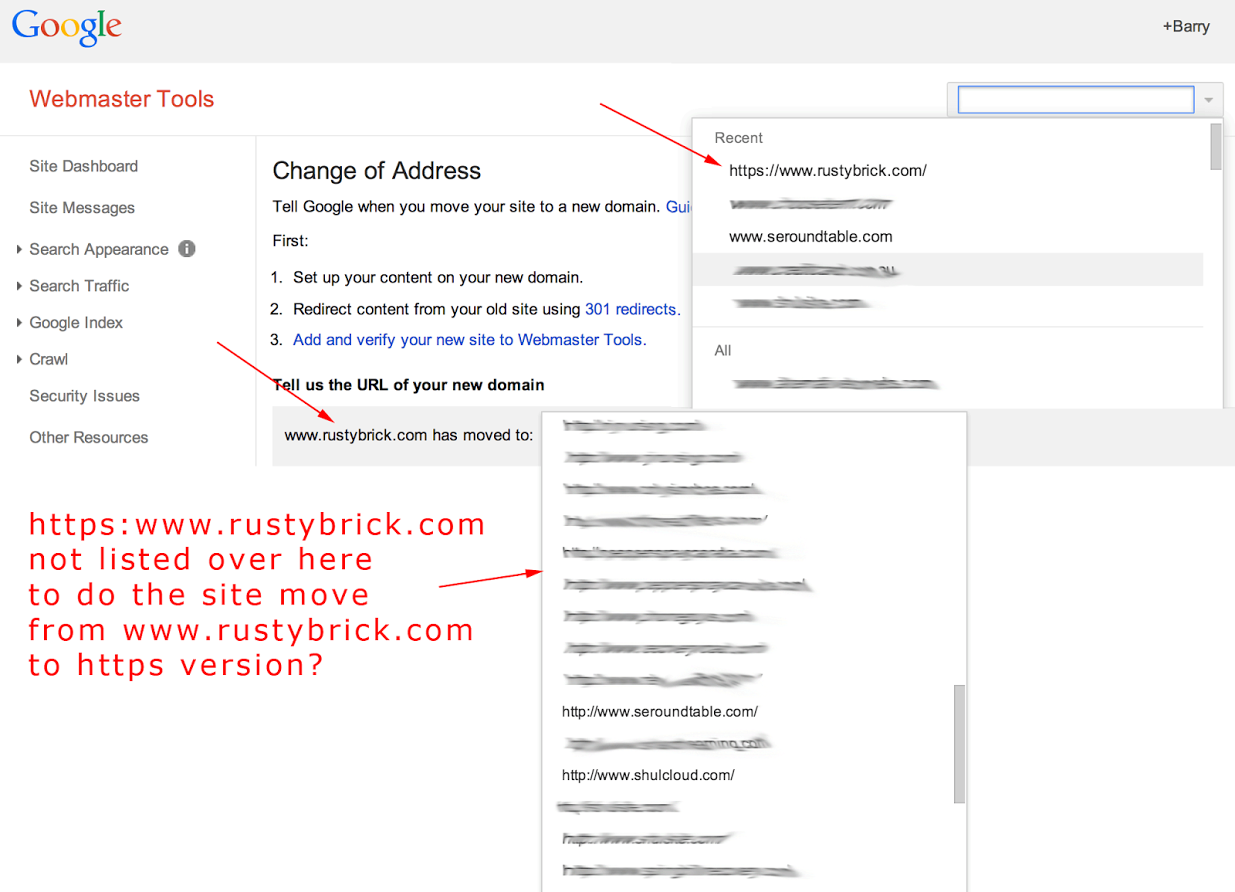
Как настроить редирект при смене домена
В специальных программах вносится URL-код нового и старого сайта, после чего генерируется постраничный редирект, и далее отмечаются необходимые поля. Изменения вносятся в файлы htaccess или PHP.
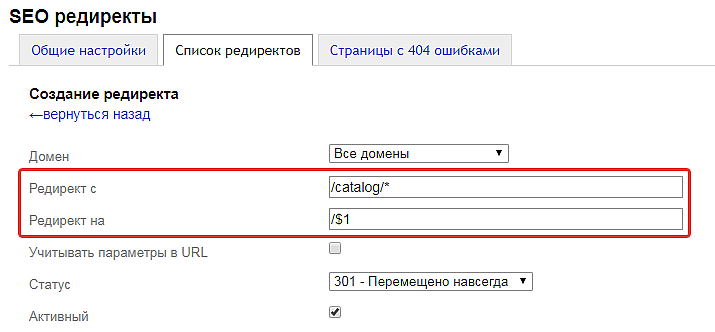
Как сделать редирект папки
Такая возможность для папок также поддерживается. Это необходимо во время создания подразделов, например когда они отображаются в адресе страницы.
Как проверить редирект
- Чекер PrCy
- Redirect Checker
- Redirect Check и другие похожие сервисы
Через браузер проверка также возможна, лучше всего это делать через режим инкогнито.
Выводы
Любой веб-мастер должен уметь работать с редиректами. В противном случае нормальная оптимизация страниц станет невыполнимой задачей. Однако даже начинающий специалист, при недолгом изучении, сможет работать с самыми распространёнными версиями.
В противном случае нормальная оптимизация страниц станет невыполнимой задачей. Однако даже начинающий специалист, при недолгом изучении, сможет работать с самыми распространёнными версиями.
Могу ли я перенаправить через несколько секунд, а не сразу?
Поиск статей
Вы можете настроить форму для автоматического перенаправления на другую страницу после отправки в разделе После отправки → Страницы успеха и перенаправления.
Переключение на «Включить перенаправление при отправке» в этом меню позволяет ввести URL-адрес, но вы не увидите параметр для указания длины задержки между отправкой и перенаправлением. Если вы введете здесь URL-адрес, страница успеха по умолчанию будет видна примерно на одну секунду, после чего автоматически произойдет перенаправление.
Если вы хотите настроить продолжительность этой задержки, вам нужно вместо этого использовать динамические страницы успеха и перенаправления (доступно только в планах Pro и Agency).
Настройка пользовательского времени задержки
Если вы используете Pro или Agency, выполните следующие действия, чтобы указать время паузы перед перенаправлением:
Перейдите после отправки → Страницы успеха и перенаправления.
Если он в данный момент включен, отключите «Включить перенаправление при отправке». Вместо этого мы собираемся настроить перенаправление в другом месте.
Прокрутите вниз и включите «Динамические страницы успеха и перенаправления».
Если у вас еще нет динамических страниц успеха, нажмите кнопку «Добавить страницу +». Если они у вас уже настроены, вы можете выбрать один для редактирования в первую очередь.
Введите имя страницы для этой страницы успеха. Это заголовок страницы, которая будет показана сразу после отправки, до редиректа.
Динамические страницы успеха также позволяют вам условно запускать различные перенаправления в зависимости от того, как заполнена форма.
 Если вы хотите, чтобы одно и то же перенаправление происходило каждый раз при отправке формы, оставьте параметр «Страница имеет условия, когда ее следует использовать» выключенным.
Если вы хотите, чтобы одно и то же перенаправление происходило каждый раз при отправке формы, оставьте параметр «Страница имеет условия, когда ее следует использовать» выключенным.В разделе «Перенаправление на другой URL-адрес» нажмите «Включить», затем введите URL-адрес для перенаправления.
Укажите продолжительность задержки в разделе «Перенаправить через указанное количество секунд».
Дизайн страницы успеха в разделе «Дизайн экрана отправки». Это то, что отправитель увидит во время задержки между отправкой и перенаправлением.
Если это ваша единственная переадресация, все готово; сохраните форму и протестируйте перенаправление, просмотрев и отправив форму. Если вы настраиваете условную переадресацию, вы можете вернуться в предыдущее меню и оттуда добавить следующую страницу.
Gotchas
- Если у вас есть какие-либо настраиваемые сценарии аналитики, убедитесь, что вы установили количество секунд, достаточное для их завершения до того, как произойдет перенаправление.

- Вы можете установить количество секунд равным 0, но страница успеха все равно будет мигать некоторое время перед перенаправлением. В настоящее время этого нельзя избежать, но если вы хотите создать видимость немедленного перенаправления, рассмотрите возможность установки полностью пустой страницы в разделе «Дизайн экрана отправки». В качестве альтернативы вы можете написать сообщение вроде «Перенаправление…» или «Пожалуйста, подождите минутку…» на странице успеха, чтобы отправивший сообщение знал, что что-то должно произойти.
Статьи по теме
Как показать ответы на странице успеха?
На динамических страницах успеха можно использовать конвейерную ленту ответов.
Должна ли быть задержка при перенаправлении на внешний сайт?
спросил
Изменено 2 месяца назад
Просмотрено 442 раза
Существует много способов перенаправить пользователя на внешний сайт. В моем случае я использую его для «Универсальных ссылок на книги». Это ссылки, которые перенаправляют в магазин в определенной стране, используя IP-адрес пользователя для определения его геолокации.
В моем случае я использую его для «Универсальных ссылок на книги». Это ссылки, которые перенаправляют в магазин в определенной стране, используя IP-адрес пользователя для определения его геолокации.
Мое перенаправление идет на внутреннюю страницу с задержкой в 10 секунд до того, как произойдет перенаправление. Я делаю это, чтобы предупредить пользователя о том, что будет выполнена переадресация, а также предоставить внешнюю ссылку на случай, если автоматическая переадресация заблокирована.
Мои действия «задержка перед перенаправлением» основаны на том, что я видел на других «больших» сайтах. Некоторые делают это из соображений конфиденциальности (чтобы предупредить пользователей о том, что они покидают сайт).
Возникают вопросы: должно ли происходить уведомление о задержке и перенаправлении? 10 секунд много? Улучшает ли эта задержка взаимодействие с пользователем? Есть ли причина не иметь 10-секундную задержку?
Я понимаю, что это не технический вопрос, а скорее вопрос дизайна и пользовательского интерфейса. Но пользователь моих услуг спросил, почему задержка — почему бы просто не перенаправить сразу?
Но пользователь моих услуг спросил, почему задержка — почему бы просто не перенаправить сразу?
- перенаправление
3
Интересный вопрос!
Если я правильно помню, у WCAG есть отличные ресурсы и руководства по этому вопросу. Самым большим разочарованием для меня в UX с внешними ссылками является то, что дизайнер часто забывает о доступности до того, как ссылка будет на самом деле нажата.
Сообщить мне, что я щелкнул внешнюю ссылку, слишком поздно. Я хочу знать, что если я нажму на ссылку, это будет внешний опыт. Это экономит мое время, клики и путаницу.
Обычное решение — внешняя ссылка-иконка рядом со ссылкой или общая информация о том, как будут вести себя ссылки в конкретном разделе, в непосредственной близости.
Я не вижу проблем с вашим решением, но это не должно быть оправданием для того, чтобы не информировать пользователя еще до того, как он нажмет на ссылку. Четкое указание, позволяющее пользователю решить, щелкать или нет, тогда потребность в 10 секундах, вероятно, может быть сокращена до 5-7. Или просто пропустите автологику.
Четкое указание, позволяющее пользователю решить, щелкать или нет, тогда потребность в 10 секундах, вероятно, может быть сокращена до 5-7. Или просто пропустите автологику.
Некоторые клиенты, с которыми я работал, внедрили решения, в которых они пропускали автоматизированное время и вместо этого имели кнопку, похожую на «Я понимаю и хочу продолжить» (и, конечно, опцию «Отмена/Назад»). Над кнопкой была краткая информация о том, что «это внешняя ссылка и она не связана с нами, Орг. XyZ, и здесь наша ответственность заканчивается и т.д. и т.п.»
2
Здесь не нужна задержка. Причина, по которой они есть на «больших» сайтах, заключается в основном в борьбе с фишингом. Некоторые помещают его на каждую внешнюю ссылку (особенно в тех случаях, когда пользовательским контентом может быть произвольный текст ссылки, например, youtube.com), но у большинства он активен только тогда, когда реферер не является их собственным сайтом.




 Если вы хотите, чтобы одно и то же перенаправление происходило каждый раз при отправке формы, оставьте параметр «Страница имеет условия, когда ее следует использовать» выключенным.
Если вы хотите, чтобы одно и то же перенаправление происходило каждый раз при отправке формы, оставьте параметр «Страница имеет условия, когда ее следует использовать» выключенным.