Как сделать редирект с одной страницы на другую
Навигация по статье:
Что такое redirect?
Универсальный редирект htaccess
Редирект для WordPress
Редирект для ModX
Редирект для Opencart
Редирект для Битрикс
Редирект – это команда веб-серверу, которая осуществляет автоматическое перенаправление пользователя с одной страницы на другую.
Для кого-то фраза “команда веб-серверу” может прозвучать страшно, но на деле это делается очень легко, и с вероятностью 90% Вы справитесь самостоятельно. Конечно, не без помощи этой инструкции.
Сейчас, чаще всего, редирект делают для SEO (склеивают домены или страницы) или заработка (тоже склеивают, но для того, чтобы получить “ранг” и ссылочную массу предыдущего домена для последующей продажи). Очень часто, при изменении структуры сайта, мы меняем URL адреса, но вот поисковый робот об этом не знает и посылает людей (из поисковой сети Яндекс, Google и т.п) на старый адрес страницы. А их не существует. Естественно, что пользователи уходят, поисковая сеть это замечает и выплевывает страницы из индекса. Итог: Вы остаетесь без трафика и нужно заново проиндексировать те же самые страницы, хотя у них поменялся только URL адрес.
Естественно, что пользователи уходят, поисковая сеть это замечает и выплевывает страницы из индекса. Итог: Вы остаетесь без трафика и нужно заново проиндексировать те же самые страницы, хотя у них поменялся только URL адрес.
URL адрес – это указатель размещения страницы в интернете, который содержит доменное имя и путь к файлу страницы. Например: vk.com или vk.com/groups.
С технической точки зрения, редиректы бывают разные. Когда мы устанавливаем редирект, то веб-сервер может отдавать разные команды. В данной статье мы будем рассматривать 301 редирект (самый популярный), хотя для общей справки ниже опубликуем все статус-коды редиректов.
- “300” Multiple Choices (несколько вариантов на выбор).
- “301” Moved Permanently (перемещено навсегда).
- “302” Temporary Redirect (временный редирект).
- “303” See Other (затребованный ресурс можно найти по др. адресу).
- “304” Not Modified (содержимое не менялось – это могут быть рисунки, таблицы стилей, скрипты, и т.
 д.).
д.). - “305” Use Proxy (доступ должен осуществляться через прокси).
- “306” Unused (не используется).
Универсальный редирект htaccess
Это первый и самый простой способ сделать редирект на другую страницу с помощью файла htaccess. Вам необходимо зайти в панель управления хостингом и далее в раздел с файлами сайта. Также, можете воспользоваться FTP клиентом. Нам нужна главная папка сайта
Вы можете скачать файл htaccess к себе на компьютер, но в любом случае, при редактировании файла обязательно сделайте его копию, ибо малейшая ошибка в нем повлечет “поломку” сайта. Если вдруг такое произошло, не пугайтесь, а просто загрузите старый файл на сайт.
Открываете нужный файл и в самом конце добавьте эту строку:
Redirect 301 /services/usluga-1/ /services/zakazat_izgotovlenie_steklyannih_peregorodok/
Здесь /services/usluga-1/ это старый адрес страницы без доменного имени, а /services/zakazat_izgotovlenie_steklyannih_peregorodok/
 Т.е на примере, полный старый адрес мог выглядеть так http://mysite.ru/services/usluga-1/, а новый так http://mysite.ru/services/zakazat_izgotovlenie_steklyannih_peregorodok/.
Т.е на примере, полный старый адрес мог выглядеть так http://mysite.ru/services/usluga-1/, а новый так http://mysite.ru/services/zakazat_izgotovlenie_steklyannih_peregorodok/.Если по каким-то причинам Вы потерпели неудачу, давайте разбираться в задаче, учитывая особенности CMS (системы управления сайта). Доведем это дело до конца!
Как сделать редирект WordPress
Способ 1
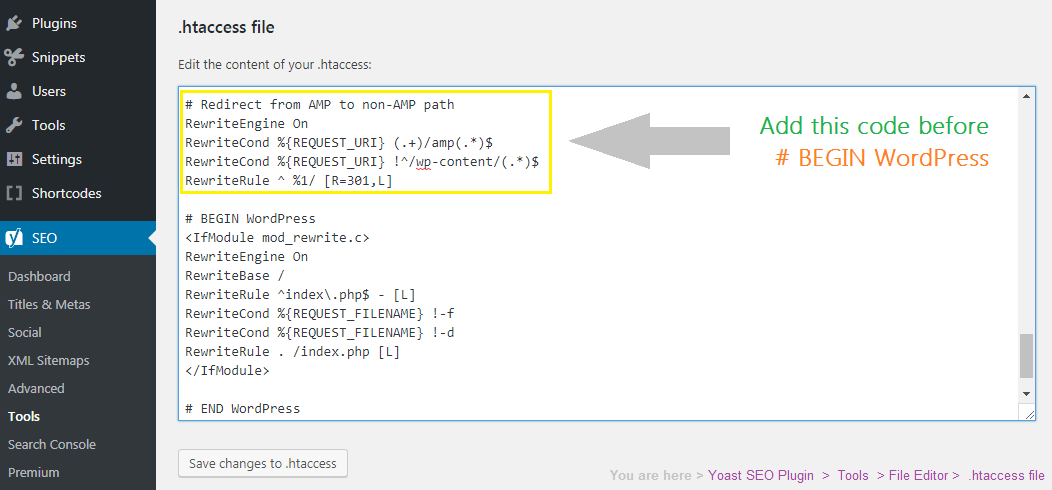
Как и в универсальном способе, нам нужно сначала найти файл htaccess. Он находится в главной папке Вашего сайта www/mysite.ru. Перед редактированием файла делаем резервную копию, дабы в случае поломки сайта мы могли просто восстановить его работу путем загрузки старого htaccess. Открываем и вставляем в него следующие строки.
Redirect 301 /pop/band1/ http://mysite.ru/music/pop/band1/
Здесь /pop/band1/ это старый адрес страницы без доменного имени, а http://mysite.ru/music/pop/band1/ новый. Т.е на примере, полный старый адрес мог выглядеть так http://mysite. ru/pop/band1/, а новый так http://mysite.ru/music/pop/band1/.
ru/pop/band1/, а новый так http://mysite.ru/music/pop/band1/.
Способ 2
Решение через плагин. Для ленивых, отчаявшихся или просто уставших от рутины вебмастеров.
Заходим в панель управления сайта, далее раздел “Плагины” и жмем на вверху кнопку “Добавить новый”.
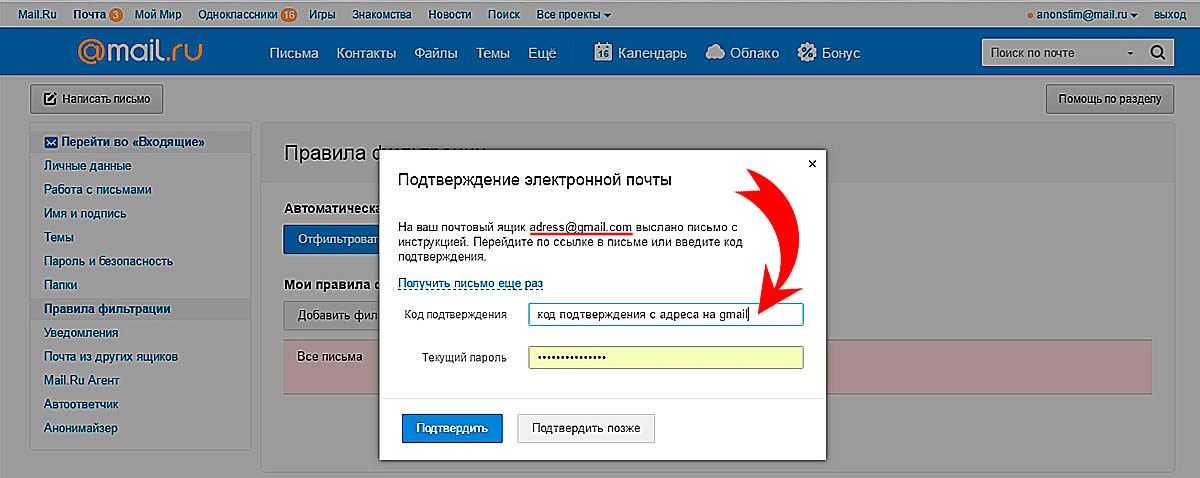
Далее, на странице с новыми плагинами, воспользуемся поиском. Набираем в строке “redirection” и устанавливаем данный плагин.
Далее совершаем установку, и плагин появится в разделе “Установленные”. Находим его и жмем “Настройки”, а далее внутри (на странице плагина) выбираем вкладку “Редиректы”.
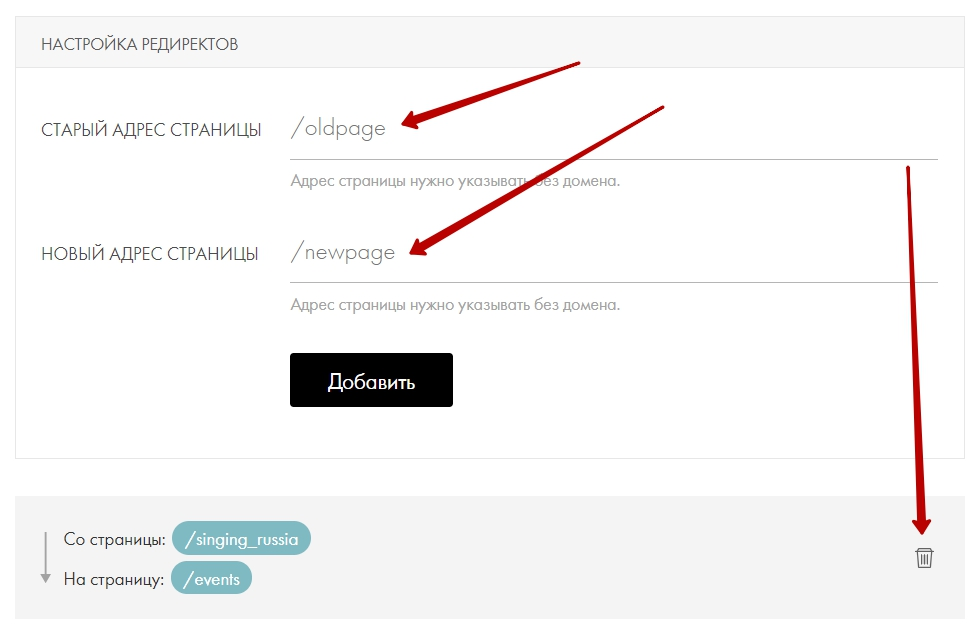
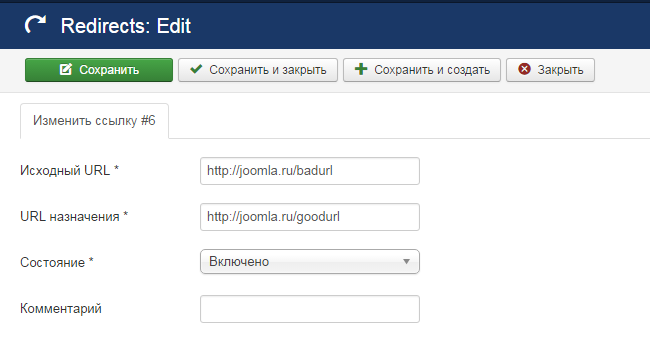
Попадаем на такую страницу, нажимаем “Добавить новое”.
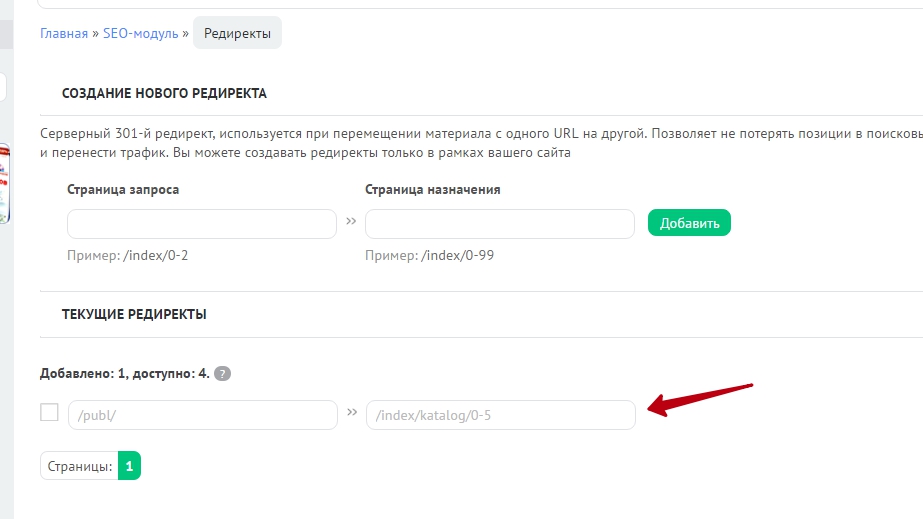
Теперь, достаточно добавить старый адрес в верхнюю строку и новый в нижнюю. Все просто. Снизу мы выделили пример, по которому вы можете добавить свой редирект.
Как сделать редирект Modx
 и ?(.*).
и ?(.*).Как сделать редирект Битрикс
Как много программистов не любят Битрикс за его специфичность, правда настройка редиректа, это не разработка дополнительного функционала и здесь делается все ОЧЕНЬ просто.
Заходим в панель управления Вашего сайта. Далее слева выбираем “Контент” и “Файлы и папки”. Пролистайте страницу ниже.
Очень возможно, Вам нужно будет зайти на вторую страницу раздела, так как на первой не будет нужного нам файла.
Нужный файл выглядит так (смотрите скриншот ниже). Перед редактированием обязательно сделайте его копию. Ибо если Вы что-то сделаете неправильно, есть вероятность поломки сайта, и вернуть его в былое состояние поможет бекап или загрузка старого файла htaccess через хостинг или ftp.
Нажмите редактировать как текст и вставляете следующие строки:
Redirect 301 /services/usluga-1/ /services/zakazat_izgotovlenie_steklyannih_peregorodok/
Здесь /services/usluga-1/ это старый адрес страницы без доменного имени, а /services/zakazat_izgotovlenie_steklyannih_peregorodok/ новый.
Если Вы прочитали статью полностью, то заметили, что универсальный метод работает в Битрикс. Это будет самый простой способ сделать редирект в Вашей практике.
Как настроить редирект через .htaccess
Помощь 0 Регистрация Вход
- Домены
- Хостинг
- Выбор и заказ хостинга
- Работа с сайтом.

- Настройка переадресации (редиректа)
- Почта
- Проблемы в работе сайта
- Часто задаваемые вопросы
- Сайты
- Личный кабинет
- VPS и серверы
- SSL-сертификаты
- Общие вопросы
- В каких случаях нужно использовать редирект
- Как настроить редирект через htaccess
- Как настроить редирект через htaccess на хостинге 2domains
В этой статье мы рассмотрим, как настроить постоянный 301 htaccess редирект.
Редирект — автоматическое перенаправление с одной страницы на другую. Например, если настроить редирект с site1.ru на site2.ru, пользователи, которые будут вводить в адресную строку браузера site1.ru, сразу попадут на сайт site2.ru. Существует два вида перенаправления со страницы на страницу или с одного домена на другой: постоянный редирект (301) и временный редирект (302). Редиректы можно настраивать через конфигурационный файл htaccess: Что такое .htaccess?
В каких случаях нужно использовать редирект
- Если сайт переехал на другой домен, 301 редирект поможет избежать ошибки 404, сохранить посетителей и поисковую позицию.
- На нескольких страницах есть повторяющийся контент. Этот фактор препятствует ранжированию. Установите редирект, чтобы поисковые роботы не понижали ваш сайт в поисковой выдаче.
- Вы купили SSL-сертификат. По умолчанию сайты работают по небезопасному протоколу HTTP.
 Чтобы защитить данные, нужно перенести сайт на протокол HTTPS.
Чтобы защитить данные, нужно перенести сайт на протокол HTTPS. - Для склейки сайтов с «www» и «/» для SEO.
Чтобы узнать, как прописать 301 редирект htaccess с HTTP на HTTPS, воспользуйтесь отдельной подробной инструкцией: Редирект с HTTP на HTTPS. Настройка редиректа в остальных случаях описана ниже.
Внимание! Если вы используете IDN-домен (например: сайт.рф), прописывайте его в формате Punycode. Для этого вы можете использовать Punycode-конвертер.
Как настроить редирект через htaccess
Перенаправление можно настроить, добавив строки кода в файл htaccess. Примеры редиректов:
С домена на домен
RewriteEngine On
RewriteCond %{HTTP_HOST} old-domain.ru
RewriteRule (.*) http://new-domain.ru/$1 [R=301,L]
Замените:
old-domain.ru на домен, с которого осуществляется редирект;
new-domain.ru на домен, на который осуществляется редирект. $ http://domain.ru [R=301,L]
$ http://domain.ru [R=301,L]
Замените domain.ru на домен, на который будет осуществляется редирект.
Как настроить редирект через htaccess на хостинге 2domains
Если у вас есть хостинг 2domains с панелью управления ISPmanager, воспользуйтесь инструкцией. Перед этим убедитесь, что домен добавлен в панели управления: Как добавить домен в панели управления?
1.Откройте панель управления хостингом ISPmanager. Для этого перейдите в личный кабинет. В строке услуги хостинга нажмите на 3 точки. В выпадающем списке кликните Войти в панель управления:
2. Перейдите в раздел «Сайты», кликните на три точки в строке домена, с которого будет происходить перенаправление на другой сайт, и нажмите нажмите Настройка редиректов:
3. Дважды кликните по файлу .htaccess, либо нажмите Создать:
4. Добавьте в поле «Код» нужное значение из списка выше (в зависимости от того, какой редирект нужен), в поле «Путь» введите символ «/», а в поле «URL» адрес назначения полностью (вместе с http:// или https://). Сохраните изменения, нажав Ok:
Сохраните изменения, нажав Ok:
Готово, мы рассмотрели, как сделать 301 редирект. После внесения изменений в файл .htaccess и сохранения переадресация сайта будет работать.
Популярные статьи
- Как указать (изменить) DNS-серверы для домена
- Я зарегистрировал домен, что дальше
- Как добавить запись типа A, AAAA, CNAME, MX, TXT, SRV для своего домена
- Что такое редирект: виды и возможности настройки
- Как создать почту со своим доменом
Домены
- Регистрация доменов
- Освободившиеся домены
- Промоакции
- Перенос домена
- Переадресация
- Магазин доменов
Сайты
- Конструктор сайтов
- Сайты на WordPress
Хостинг сайтов
- Хостинг
- Windows хостинг
VPS и серверы
- VPS хостинг
- Windows VPS
- Аренда серверов
Дополнения
- SSL-сертификаты //=url(‘/free-mail’)?>
Сервисы
- Бесплатный хостинг
- Whois
- Связь с администратором домена
- Определить свой IP-адрес
- Проверка порта на доступность
- Узнать местоположение по IP
- Проверить доступность сайта
Поддержка
- Справка
- Стоимость услуг
- Способы оплаты
- Связаться с нами
Компания
- О компании
- Документы
- Офис
- Дата-центр
- Новости
- Блог
- Акции и скидки
© 2DOMAINS — регистрация доменов
- Домены оптом
- Географические домены
- Кириллические домены
- Административные домены
- Национальные домены
- Новые домены первого уровня
- Где купить домен дешево
- Дешевый хостинг
- CloudVPS
- Хостинг для сайта-визитки
- Хостинг с PHP и MySQL
- Надежный хостинг
- Самые дешевые домены
- Хостинг WordPress
- Хостинг для 1С-Битрикс
- Хостинг для Drupal
- Хостинг для Joomla
- Хостинг для MODX
- Хостинг для OpenCart
- Антивирус для хостинга
- Бэкап сайта
- Защита от DDoS-атак
- Хостинг с ISPmanager
- SSL бесплатно
- AlphaSSL
- AlphaSSL WildCard
- ExtendedSSL
- GlobalSign-сертификаты
- Comodo / Sectigo — сертификаты
- GeoTrust-сертификаты
- Symantec-сертификаты
- Thawte-сертификаты
- TrustWave-сертификаты
- Wildcard-сертификаты
Политика обработки
персональных данных
Тех. поддержка: [email protected]
поддержка: [email protected]
Указанные на сайте цены могут не включать стоимость применимых комиссий.
При заказе услуги стоимость может быть уточнена исполнителем.
Как настроить HTML-перенаправление на вашем веб-сайте
Если вы часто обновляете свой бизнес-сайт, вы, вероятно, знакомы с перенаправлением. Перенаправление, по сути, сообщает браузеру пользователя: «Эй, контент, который вы ищете, находится не по этому URL. Но не волнуйтесь, мы отправим вас в нужное место».
Хотя по возможности лучше избегать перенаправления, большинству владельцев сайтов обычно приходится это делать в какой-то момент, будь то перемещение страницы, изменение структуры веб-сайта, перемещение доменов или обновление URL-адресов с HTTP на HTTPs. Правильное перенаправление гарантирует, что и посетители, и поисковые системы не попадут на тупиковые страницы 404, которые могут одним ударом повредить вашему пользовательскому опыту и SEO-рейтингу.
Каковы бы ни были ваши причины для перенаправления, есть несколько способов сделать это. В этом посте вы узнаете об одном распространенном методе — перенаправлении HTML. Мы обсудим, что такое редирект HTML и как добавить его на свой сайт, даже если у вас нет глубоких знаний HTML. Мы также рассмотрим некоторые альтернативные методы для лучшей доступности. Давайте начнем.
В этом посте вы узнаете об одном распространенном методе — перенаправлении HTML. Мы обсудим, что такое редирект HTML и как добавить его на свой сайт, даже если у вас нет глубоких знаний HTML. Мы также рассмотрим некоторые альтернативные методы для лучшей доступности. Давайте начнем.
Что такое перенаправление HTML?
Перенаправление HTML (также иногда называемое мета-обновлением или мета-перенаправлением) — это способ перенаправления одной страницы HTML на другую в исходном коде HTML. Перенаправление HTML включает инструкции в раздел документа, который указывает веб-браузеру автоматически обновлять другую страницу с дополнительной задержкой перед обновлением.
HTML-перенаправления — самый простой способ перенаправления URL-адреса. Они включают лишь небольшую модификацию исходного кода старой HTML-страницы и могут быть выполнены легко и быстро. Перенаправление HTML направит как пользователей, так и поисковые системы на страницу, которую вы хотите, чтобы они увидели.
Кроме того, перенаправление HTML позволяет установить время задержки (в секундах) перед тем, как пользователь или робот поисковой системы перейдет на новую страницу. Эта задержка удобна, если вы хотите отобразить короткое сообщение до того, как произойдет перенаправление.
Как перенаправить на другую страницу в HTML
Чтобы перенаправить одну HTML-страницу на другую, необходимо добавить тег в раздел старой HTML-страницы. Раздел документа HTML содержит метаданные, полезные для браузера, но невидимые для пользователей, просматривающих страницу.
Синтаксис этого тега следующий:
В перенаправлении HTML тег содержит два атрибута: http-equiv и content . Значение http-equiv всегда равно Refresh — это сообщает браузеру, что вы хотите автоматически обновить страницу.
Затем атрибут content принимает два значения:
- delay_time — числовое значение, которое устанавливает задержку перед загрузкой новой веб-страницы браузером. Например, значение 3 заставит браузер ждать три секунды на старой странице перед перенаправлением.
- new_website_url — это URL-адрес веб-страницы, на которую вы хотите перенаправить.
Обязательно поместите эти два значения для содержимого в одну пару двойных кавычек, разделенных точкой с запятой. В противном случае редирект не будет работать.
Если вы хотите мгновенно отправлять пользователей на новые веб-страницы, просто установите время задержки на 0 . Однако могут быть случаи, когда вы хотите установить задержку перед перенаправлением. Наиболее распространенная причина — сообщить пользователям, что текущая страница больше не существует и что они скоро будут перенаправлены. Это сообщение обычно содержит ссылку для отправки пользователей на новую страницу, если они не будут перенаправлены в течение установленного периода времени.
Это сообщение обычно содержит ссылку для отправки пользователей на новую страницу, если они не будут перенаправлены в течение установленного периода времени.
Если посетитель использует более старый веб-браузер, также возможно, что тег не будет правильно прочитан и перенаправление не произойдет. В этом случае установка задержки позволяет пользователю щелкнуть гиперссылку на старой странице и перейти на новую страницу.
В этом видеоролике все эти шаги объясняются более подробно.
Пример HTML-кода перенаправления
Теперь давайте рассмотрим пример кода для перенаправления HTML, чтобы лучше понять, как они работают.
Вот код HTML-страницы, которая перенаправляет пользователей на hubspot. com с задержкой в три секунды. Обратите внимание, что тег размещается внутри документа.
com с задержкой в три секунды. Обратите внимание, что тег размещается внутри документа.
Старая страница
Эта страница была перемещена. Если вы не будете перенаправлены в течение 3 секунд, нажмите здесь, чтобы перейти на главную страницу HubSpot.
< /html>
Этот код является хорошим примером того, как написать перенаправление HTML по нескольким причинам. Во-первых, задержка достаточно короткая, чтобы не сильно мешать работе пользователя, при этом предоставляя большинству пользователей достаточно времени, чтобы прочитать сообщение на экране.
Во-вторых, сообщение дает пользователям возможность немедленно перейти на новую страницу. Это также дает пользователям выход, если обновление HTML не работает из-за несовместимости браузера — эти посетители могут просто щелкнуть якорную ссылку, чтобы перейти на новую страницу.
Это также дает пользователям выход, если обновление HTML не работает из-за несовместимости браузера — эти посетители могут просто щелкнуть якорную ссылку, чтобы перейти на новую страницу.
Проблемы с перенаправлением HTML и альтернативы
Хотя перенаправление HTML является самым простым способом реализации перенаправления, оно также создает проблемы с доступностью. Некоторые старые браузеры не отображают тег должным образом, что приводит к тому, что старая страница мигает на экране перед загрузкой новой страницы (даже если вы установили задержку более 0), или страница вообще не обновляется.
Если вы предвидите, что это будет проблемой для многих пользователей, вы можете установить время задержки на 0 и, если браузер не загружает новую страницу автоматически, включить якорную ссылку на новую страницу в раздел, как показано в примере выше.
Чтобы избежать этих проблем, рассмотрите возможность использования другого метода перенаправления на своем веб-сайте. Наиболее распространенным методом перенаправления на сегодняшний день является перенаправление HTTP. Перенаправления HTTP настраиваются на сервере, на котором размещен веб-сайт, и могут быть перенаправлением 301 (постоянное) или перенаправлением 302 (временное).
Наиболее распространенным методом перенаправления на сегодняшний день является перенаправление HTTP. Перенаправления HTTP настраиваются на сервере, на котором размещен веб-сайт, и могут быть перенаправлением 301 (постоянное) или перенаправлением 302 (временное).
См. наше руководство по настройке переадресации 301 для получения дополнительной помощи здесь — ваш процесс будет зависеть от того, какие конкретные технологии вы используете для работы своего веб-сайта. Например, если вы запускаете веб-сайт WordPress, лучше всего использовать плагин перенаправления WordPress, который позаботится о внутренних вещах для вас и позволит вам управлять и отслеживать все перенаправления на вашем сайте с вашей панели.
Перенаправления JavaScript — еще одна распространенная альтернатива, хотя для этого требуются некоторые знания программирования JavaScript и, вероятно, больше проб и ошибок, чтобы получить правильный результат. Чтобы узнать больше о перенаправлениях JavaScript, вы можете обратиться к этому руководству для начинающих.
HTML-перенаправления: отправляйте пользователей в нужное место.
В ситуациях, когда вам нужно быстро перенаправить пользователей с одной страницы на другую, HTML-редиректы пригодятся и станут отличным инструментом для любого владельца веб-сайта.
Тем не менее, этот тип перенаправления, вероятно, не должен использоваться каждый раз. Часто для всех пользователей лучше реализовать стандартную переадресацию HTTP 301 (постоянную). Если вы сомневаетесь, обратитесь в службу поддержки вашей платформы, чтобы узнать их мнение о том, что лучше для ваших пользователей и вашего SEO.
Как перенаправить страницу на другую страницу в HTML?
Улучшить статью
Сохранить статью
- Уровень сложности: Средний
- Последнее обновление: 16 Дек, 2021
Улучшить статью
Сохранить статью
В этой статье мы узнаем, как перенаправить страницу на другую страницу в HTML, а также поймем ее реализацию на примерах.
Подход: Для перенаправления с HTML-страницы на другую страницу можно использовать тег , указав конкретную ссылку в атрибуте URL. Это перенаправление на стороне клиента, браузеры запрашивают у сервера другую страницу. Он также использует атрибут http-equiv для предоставления заголовка HTTP для значения атрибута содержимого. Значение в атрибуте содержимого указывается в секундах, после чего страница будет перенаправлена. Для немедленной загрузки можно установить значение 0. Некоторые браузеры неправильно отображают тег обновления. Здесь пользователь может увидеть сообщение перед загрузкой следующей страницы. Некоторые старые браузеры некорректно обновляются при добавлении таких быстрых ссылок. В этом случае вы должны добавить якорную ссылку, чтобы пользователь мог перейти на следующую страницу.
Синтаксис:
Пример: В этом примере описывается перенаправление страницы на другую страницу путем указания URL-ссылки в <метатег>.
|

 д.).
д.).
 Чтобы защитить данные, нужно перенести сайт на протокол HTTPS.
Чтобы защитить данные, нужно перенести сайт на протокол HTTPS. 