Заголовок сообщения Referrer Policy | Жизнь — это движение! А тестирование
Это перевод статьи «A new security header: Referrer Policy» Scott Helme, публикуется с разрешения автора. ©Рекомендую прокачивать английский и использовать оригинал. В конце концов, из меня такой себе переводчик, своими словами перескажу.
Также статью можно прочитать в конфлюенсе — там есть оглавление и таблички отображаются лучше, чем в блоггере.
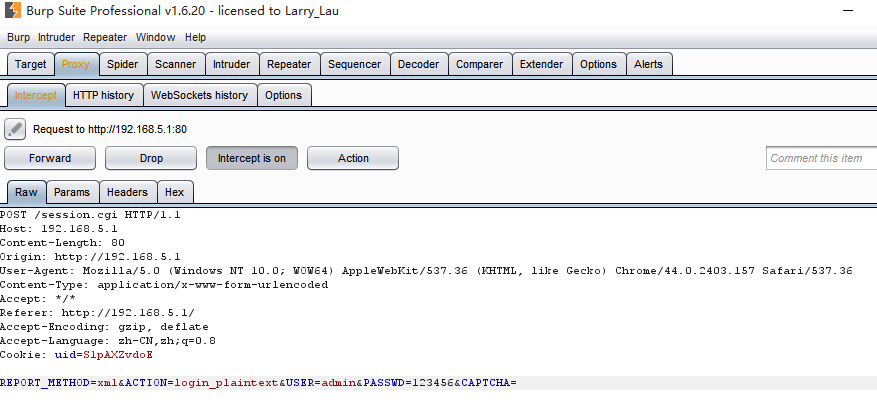
Если включить в браузере F12 и отследить любой запрос, в разделе «Основные заголовки» (Headers — General) мы увидим некий Referrer Policy. Вот с ним и будем разбираться.
Чтобы получить скриншот как на картинке:
- Откройте http://users.bugred.ru
- Включите F12, вкладку
Network - В самой системе переключитесь на другую страницу (внизу списка пользователей есть пагинация)
- Найдите этот запрос и изучите заголовки.

Заголовок
Referrer Policy позволяет сайту контролировать значение заголовка Referer для ссылок, ведущих с вашей страницы.Что такое Referer?
Когда пользователь переходит с одного сайта на другой, второй сайт сохраняет информацию «откуда ко мне пришли». Благодаря этому мы получаем всякие метрики типа Яндекс.Метрики или Google Analytics. И именно благодаря этой информации мы узнаем, откуда к нам приходит трафик. Вот, например, Скотт точно знает, что к нему на сайт за неделю 4000 человек пришло именно из Твиттера. Это видно из заголовка Referer:
Request Headers:…Host: scotthelme.co.ukReferer: https://twitter.com/Scott_Helme/status/760790725776830464Upgrade-Insecure-Requests: 1….
А вот так выглядит трафик в моем блоге за неделю. И эта информация также собирается из заголовка Referer:
 Особенно для маркетинга — стоит ли оплачивать рекламу в ФБ, ВК, Яндексе? Это недешево стоит, а оценить выхлоп можно благодаря заголовку. Вложились в рекламу и следим, сколько покупателей пришло в магазин. Так и делаем выводы, окупилась реклама или это деньги «в никуда».
Особенно для маркетинга — стоит ли оплачивать рекламу в ФБ, ВК, Яндексе? Это недешево стоит, а оценить выхлоп можно благодаря заголовку. Вложились в рекламу и следим, сколько покупателей пришло в магазин. Так и делаем выводы, окупилась реклама или это деньги «в никуда».Заголовок Referrer Policy
Официальная информация по заголовку опубликована 26 января 2017 года, найти ее можно на сайте W3C Candidate Recommendation. Но автор решил вынести ее в свой блог, а я — в свой. Так удобнее, когда ты сам контролируешь свои статьи и не зависишь от сломавшихся ссылок. А еще у Скотта описание более понятное благодаря примерам. Именно поэтому я перевожу его статью, а не официальную документацию.
Referrer Policy — это HTTP response header, заголовок ответа. Он может содержать одно из следующих значений:
enum ReferrerPolicy {
«»,
«no-referrer»,
«no-referrer-when-downgrade»,
«same-origin»,
«origin»,
«strict-origin»,
«origin-when-cross-origin»,
«strict-origin-when-cross-origin»,
«unsafe-url»
};
Ниже я объясню каждый вариант, что именно он делает.
пустая строка
Пустая строка в заголовке Referrer Policy означает, что сайт не хочет устанавливать значение заголовка, и браузеру придется сделать это самому. Браузер может выбрать заголовок на основании, например, элемента в HTML, или атрибута referrerpolicy на элементах типа и (ссылочные теги в HTML), или на ключе rel=»noreferrer» на элементе . Использования пустую строку, вы никакого воздействия на Referer сами не делаете, оставляя все на откуп сайта.
no-referrer
Значение no-referrer говорит браузеру никогда не слать заголовок referer для запросов с твоего сайта. Это касается как ссылок на внешние ресурсы, так и на другие страницы своего сайта. Полная анонимность.
| Source (откуда ссылка) | Destination (куда) | Referrer (значение заголовка) |
|---|---|---|
| https://scotthelme.co.uk/blog1/ | http://scotthelme.co.uk/blog2/ | NULL |
https://scotthelme. co.uk/blog1/ co.uk/blog1/ | https://scotthelme.co.uk/blog2/ | NULL |
| http://scotthelme.co.uk/blog1/ | http://scotthelme.co.uk/blog2/ | NULL |
| http://scotthelme.co.uk/blog1/ | http://example.com | NULL |
| http://scotthelme.co.uk/blog1/ | https://example.com | NULL |
| https://scotthelme.co.uk/blog1/ | http://example.com | NULL |
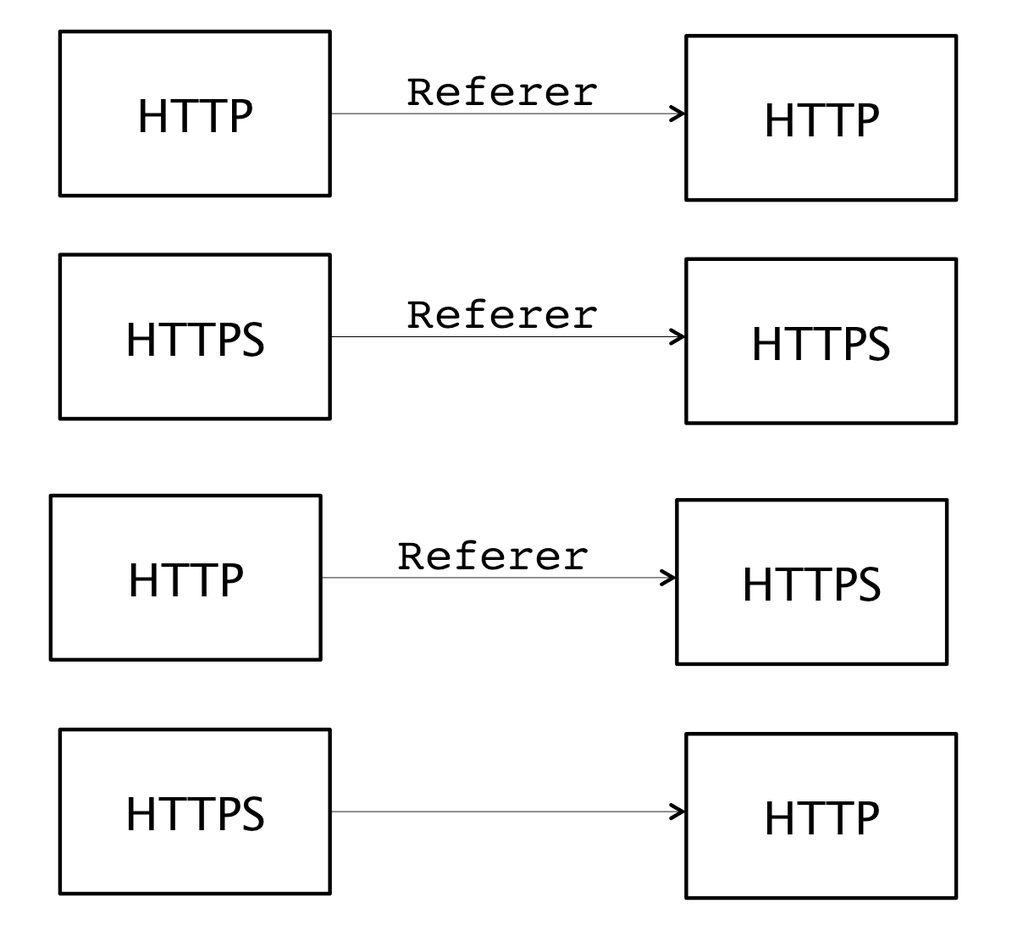
Если вы не видите отличий между ссылками, то обратите внимание на разницу HTTP и HTTPS. Автор показывает, что нет разницы, переходим мы с защищенного ресурса или нет. В других значениях заголовка эта разница будет
no-referrer-when-downgrade
Браузер НЕ будет отправлять значение referer при переходе с HTTPS на HTTP, но отправит полную ссылку при переходе с HTTP куда-то еще.
Тут не важно, отличаются ли source и destination, или ведут на один и тот же сайт (кросс-ссылки внутри сайта)
| Source (откуда ссылка) | Destination (куда) | Referrer (значение заголовка) |
|---|---|---|
| https://scotthelme.co.uk/blog1/ | http://scotthelme.co.uk/blog2/ | NULL |
| https://scotthelme.co.uk/blog1/ | https://scotthelme.co.uk/blog2/ | https://scotthelme.co.uk/blog1/ |
| http://scotthelme.co.uk/blog1/ | http://scotthelme.co.uk/blog2/ | http://scotthelme.co.uk/blog1/ |
| http://scotthelme.co.uk/blog1/ | http://example.com | http://scotthelme.co.uk/blog1/ |
| http://scotthelme.co.uk/blog1/ | https://example.com | http://scotthelme.co.uk/blog1/ |
https://scotthelme. co.uk/blog1/ co.uk/blog1/ | http://example.com | NULL |
same-origin
| Source (откуда ссылка) | Destination (куда) | Referrer (значение заголовка) |
|---|---|---|
| https://scotthelme.co.uk/blog1/ | https://scotthelme.co.uk/blog2/ | https://scotthelme.co.uk/blog1/ |
| https://scotthelme.co.uk/blog1/ | http://scotthelme.co.uk/blog2/ | NULL |
| https://scotthelme.co.uk/blog1/ | http://example.com | NULL |
| https://scotthelme.co.uk/blog1/ | https://example.com | NULL |
origin
Браузер всегда отображает в referer только сайт, откуда пришел запрос. Всю дополнительную информацию из URL он вырезает
Всю дополнительную информацию из URL он вырезает| Source (откуда ссылка) | Destination (куда) | Referrer (значение заголовка) |
|---|---|---|
| https://scotthelme.co.uk/blog1/ | https://scotthelme.co.uk/blog2/ | https://scotthelme.co.uk/ |
| http://scotthelme.co.uk/blog2/ | https://scotthelme.co.uk/ | |
| https://scotthelme.co.uk/blog1/ | http://example.com | https://scotthelme.co.uk/ |
strict-origin
Аналогично origin, но данный заголовок запрещает слать информацию на HTTP, только на защищенные ссылки: HTTPS| Source (откуда ссылка) | Destination (куда) | Referrer (значение заголовка) |
|---|---|---|
| https://scotthelme.co.uk/blog1/ | https://scotthelme. | https://scotthelme.co.uk/ |
| https://scotthelme.co.uk/blog1/ | http://scotthelme.co.uk/blog2/ | NULL |
| https://scotthelme.co.uk/blog1/ | http://example.com | NULL |
| http://scotthelme.co.uk/blog1/ | https://scotthelme.co.uk/blog2/ | http://scotthelme.co.uk/ |
| http://scotthelme.co.uk/blog1/ | https://scotthelme.co.uk/blog2/ | http://scotthelme.co.uk/ |
| http://scotthelme.co.uk/blog1/ | http://example.com | http://scotthelme.co.uk/ |
origin-when-cross-origin
Браузер отправляет полный URL на тот же сайт, и неполный (только название) на все остальные| Source (откуда ссылка) | Destination (куда) | Referrer (значение заголовка) |
|---|---|---|
https://scotthelme. co.uk/blog1/ co.uk/blog1/ | https://scotthelme.co.uk/blog2/ | https://scotthelme.co.uk/blog1/ |
| https://scotthelme.co.uk/blog1/ | https://example.com/ | https://scotthelme.co.uk/ |
| https://scotthelme.co.uk/blog1/ | http://scotthelme.co.uk/blog2/ | https://scotthelme.co.uk/ |
| https://scotthelme.co.uk/blog1/ | http://example.com/ | https://scotthelme.co.uk/ |
| http://scotthelme.co.uk/blog1/ | https://scotthelme.co.uk/blog2/ | http://scotthelme.co.uk/ |
strict-origin-when-cross-origin
Аналогичноorigin-when-cross-origin, но запрещает делать downgrade безопасности: отправляет пустоту, если пользователь переходит с HTTPS на HTTP| Source (откуда ссылка) | Destination (куда) | Referrer (значение заголовка) |
|---|---|---|
https://scotthelme. co.uk/blog1/ co.uk/blog1/ | https://scotthelme.co.uk/blog2/ | https://scotthelme.co.uk/blog1/ |
| https://scotthelme.co.uk/blog1/ | https://example.com/ | https://scotthelme.co.uk/ |
| https://scotthelme.co.uk/blog1/ | http://scotthelme.co.uk/blog2/ | NULL |
| https://scotthelme.co.uk/blog1/ | http://example.com/ | NULL |
| http://scotthelme.co.uk/blog1/ | http://example.com/ | http://scotthelme.co.uk/ |
unsafe-url
Браузер всегда посылает полный URL, с любого сайта.| Source (откуда ссылка) | Destination (куда) | Referrer (значение заголовка) |
|---|---|---|
| https://scotthelme.co.uk/blog1/ | https://scotthelme.co.uk/blog2/ | https://scotthelme. co.uk/blog1/ co.uk/blog1/ |
| https://scotthelme.co.uk/blog1/ | https://example.com/ | https://scotthelme.co.uk/blog1/ |
| https://scotthelme.co.uk/blog1/ | http://scotthelme.co.uk/blog2/ | https://scotthelme.co.uk/blog1/ |
| https://scotthelme.co.uk/blog1/ | http://example.com/ | https://scotthelme.co.uk/blog1/ |
| http://scotthelme.co.uk/blog1/ | http://example.com/ | http://scotthelme.co.uk/ |
Рекомендации
Какой именно заголовок использовать — зависит от вашего желания или выставленных требований. Но от некоторых лучше держаться подальше. Например, автор не рекомендует использовать unsafe-url, который ничего не скрывает.Аналогично, если вы подумываете взять origin или origin-when-cross-origin, автор рекомендует вместо них присмотреться к strict-origin и strict-origin-when-cross-origin. Это, по крайней мере, заткнет небольшую дыру протекающих данных о ссылающемся домене по опасному каналу HTTP.
Это, по крайней мере, заткнет небольшую дыру протекающих данных о ссылающемся домене по опасному каналу HTTP.
У самого автора нет ничего секретного в URL сайта, поэтому он предпочитает использовать no-referrer-when-downgrade, чисто для сохранности данных при переходе на HTTP.
К слову, потыкав разные сайты, включая https://www.google.com/, я заметила, что значение no-referrer-when-downgrade и правда самое популярное. Практически стандарт!
PS — статью эту я нашла, пока искала материал для курса «Тестирование REST API», переводила в помощь студентам.
API Google Referrer помогает бороться с мошенничеством в мобильных сетях
Lior Goldin Jul 20, 2018Google Play Referrer — это стандартный, но очень надежный и точный способ атрибуции конверсий через Google Play (но не из магазина Android). Он позволяет поставщику атрибуции отслеживать статистику и отправлять ее параметры в магазин, а затем получать их обратно при загрузке приложения.
Но мошенники постоянно ищут новые способы перехитрить защиту – например, они обнаружили лазейку в методе Referrer API, которую можно использовать для перехвата установок.
В отличие от ботов или поведенческих аномалий, перехват установки компрометирует атрибуцию реальной установки от реального пользователя. При таком мошенничестве вредоносный код отправляет ложные «партнерские» данные в SDK поставщика измерений или атрибуции, пытаясь присвоить оплату за установку приложения себе.
Новый Google Referrer API, разработанный в сотрудничестве с нашими партнерами в Google, закрывает эту брешь, аутентифицируя данные партнера и активно блокируя внедрение поддельных партнерских данных.
Насколько эффективен будет новый Google Referrer API в борьбе с мошенничеством?
Мы видим многочисленные попытки мошенничества, направленные на платформы атрибуции в играх путем внедрения кликов после начала загрузки. Особенно часто это встречается в азиатских кампаниях.
Перехваты партнерских установок по странам
Что касается тематических категорий, то больше всех страдает финансовая отрасль, на втором месте – лайфстайл. Негативное влияние на гейминг-сферу относительно невелико, вероятно из-за более низкого в этом сегменте показателя CPI, который не так привлекателен для мошенников. Кроме того, маркетологи игровых приложений в большинстве своем — это опытные и технически подкованные специалисты, они используют сильные защитные механизмы чаще, чем их коллеги из других тематических отраслей.
Перехваты партнерских установок по категориям
Прозрачность, точность и глубокий анализ
Понимание того, какой путь проделывают ваши пользователи между нажатием на партнерскую ссылку Google и установкой вашего приложения, будет крайне важно для обнаружения и блокировки перехвата установки, это также поможет вам принимать более взвешенные решения о развитии продукта и его маркетинге.
Вот почему AppsFlyer обеспечивает комплексные отчеты о перехвате партнерских установок на дашборде Protect360 и делает новые данные в Play Store доступными для отчетов с сырыми данными.
Эти новые данные Play Store содержат:
- Строку партнерских данных (URL-адрес) установленного пакета
- Метку времени (в секундах) о моменте нажатия партнерской ссылки
- Метку времени (в секундах) о моменте начала процесса установки (загрузки)
- Повышают точность обнаружения и блокировки рекламного мошенничества.
- Предоставляют более глубокий и подробный анализ: вы будете точно знать, мошенничество какого типа было заблокировано и почему.
- Дают более четкое понимание пути пользователя: в прошлом единственными доступными моментами были время нажатия и время установки, а добавление новых моментов дает больше информации о пути клиентов мобильных приложений.
- Обеспечивают доступность информации о строке источника ссылки.
 Это означает, что мошенники больше не могут имитировать URL-адрес партнерской ссылки.
Это означает, что мошенники больше не могут имитировать URL-адрес партнерской ссылки. - Дают больше определенности за пределами показателя CTIT: стандартный анализ для поиска перехвата установок по показателю времени от нажатия до установки (CTIT) обычно ориентирован на поиск большого числа установок в течение первых 2-5 секунд после нажатия, но некоторые приложения устанавливаются медленнее, чем другие. Анализируя весь путь пользователей — нажатие, загрузка, первое открытие приложения — вы сможете принимать более обоснованные решения и настраивать свой показатель CTIT на основе поведения ваших пользователей.
About Lior Goldin
As a Partner Development Director, Lior manages AppsFlyer’s worldwide partnership with Google. Prior to joining AppsFlyer, Lior worked with leading marketers and agencies, bringing innovative marketing and advertising campaigns to life.Реферальная программа | Yandex.Cloud — Документация
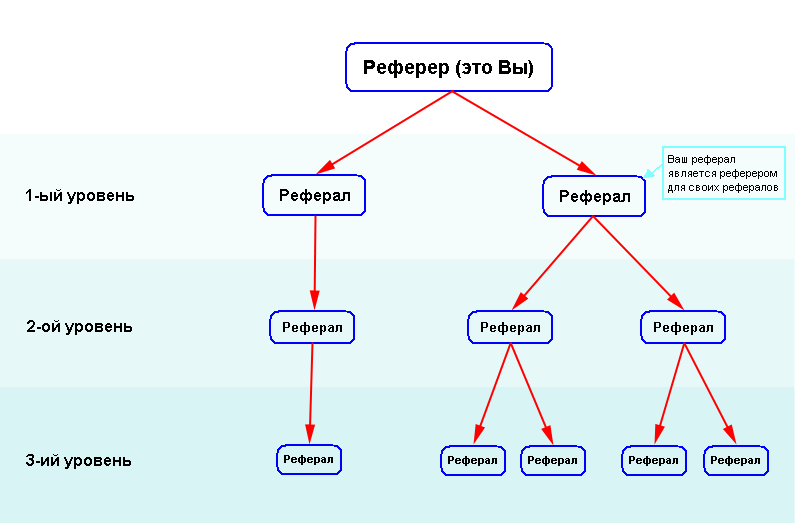
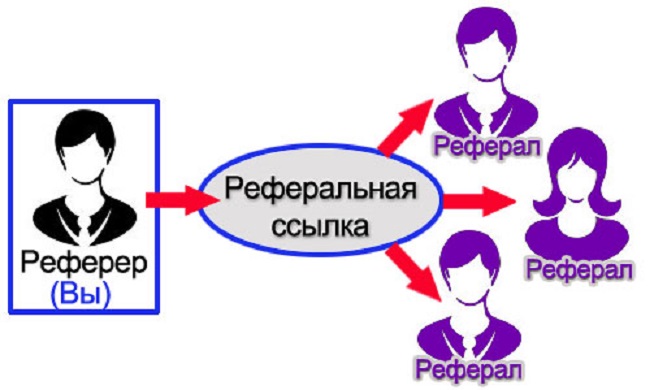
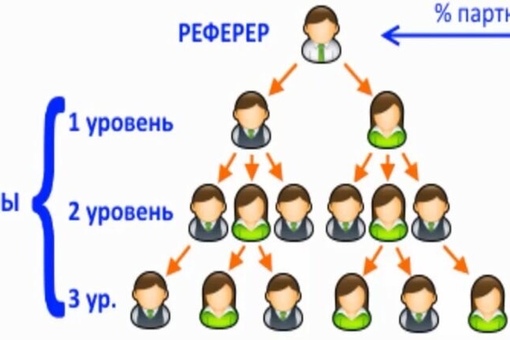
Реферальная программа — программа привлечения новых клиентов Yandex. Cloud с помощью распространения реферальных ссылок. Ссылки уникальны и позволяют идентифицировать партнера. Партнер, привлекший клиента, получает процент от оплаченного клиентом потребления.
Cloud с помощью распространения реферальных ссылок. Ссылки уникальны и позволяют идентифицировать партнера. Партнер, привлекший клиента, получает процент от оплаченного клиентом потребления.
Участники программы:
- Реферер — это компания партнер, которая привлекает клиентов в Yandex.Cloud. Реферером может быть только юридическое лицо, резидент РФ.
- Реферал — это привлеченный клиент. Реферал может быть как юридическим, так и физическим лицом.
Как участвовать в программе
Чтобы стать реферером, ваш платежный аккаунт должен соответствовать следующим требованиям:
- Тип платежного аккаунта: Бизнес-аккаунт.
- Бизнес-аккаунт оформлен на юридическое лицо или ИП, резидента РФ.
- В бизнес-аккаунте выбран тип оплаты
Банковским переводом
. - Бизнес-аккаунт перешел в платное потребление, при этом стартовые гранты могут быть доступны для использования.
Чтобы стать реферером:
На сайте нажмите кнопку Стать партнёром.

Заполните форму.
После получения статуса партнера сгенерируйте реферальные ссылки в партнерском портале.
Примечание
Чтобы стать реферером, ваш платежный аккаунт должен соответствовать требованиям.
Делитесь реферальными ссылками с потенциальными клиентами.
Если клиент регистрируется по ссылке, соблюдая условия, вы получаете вознаграждение.
Требования к аккаунту реферера
Для получения статуса реферального партнера ваш платежный аккаунт должен соответствовать следующим условиям:
- Тип платежного аккаунта: Бизнес-аккаунт.
- Бизнес-аккаунт оформлен на юридическое лицо или ИП, резидента РФ;
- В бизнес-аккаунте выбран тип оплаты
Банковским переводом
. - Бизнес-аккаунт перешел в платное потребление, при этом стартовые гранты могут быть доступны для использования.
Вознаграждение за привлеченного реферала
Условия регистрации реферала
К реферальной программе могут привлекаться:
- Новые пользователи.

Новым считается пользователь, который еще не был зарегистрирован в Yandex.Cloud. - Пользователи, неактивные более 32 дней.
Неактивным считается пользователь, чей аккаунт был в статусеSUSPENDEDи не потреблял ресурсы сервисов более 32 дней.
Чтобы реферер получил вознаграждение, реферал должен:
Пройти по реферальной ссылке и зарегистрироваться в Yandex.Cloud.
Особенности регистрации по реферальной ссылке:
- Если пользователь закрыл браузер, а затем открыл ту же ссылку повторно, регистрация будет зачтена. Если же пользователь открыл URL-адрес без использования реферальной ссылки, регистрация не будет зачтена.
- Если при регистрации у пользователя отсутствовала какая-то информация (телефон или почта в Яндекс.Паспорте), то регистрация будет зачтена только после того, как пользователь внесет недостающую информацию и вернется к процессу регистрации в Yandex.Cloud.
- Если пользователь закроет вкладку и откроет консоль без использования реферальной ссылки (например, https://console.
 cloud.yandex.ru/), то регистрация не будет зачтена.
cloud.yandex.ru/), то регистрация не будет зачтена.
Дать свое согласие на то, что в течение 12 месяцев реферер будет видеть информацию о его потреблении.
Реферер будет видеть только общее потребление, совершенное рефералом. Это необходимо для обеспечения прозрачности вознаграждения.
Никаких дополнительных договоров на предоставление услуг Yandex.Cloud между реферером и рефералом не заключается.
Если условия выше не соблюдены, клиент не считается участником реферальной программы. В этом случае партнер не получает за него вознаграждение.
Сумма вознаграждения
Размер вознаграждения партнера составляет 10% от суммы продаж рефералам с учетом НДС, но не более 2 500 ₽ в месяц за одного клиента. Вы можете отслеживать потребление привлеченных вами реферальных клиентов в личном кабинете на партнерском портале.
Продолжительность вознаграждения за одного реферала
Вознаграждение за реферала выплачивается в течение 12 месяцев с момента его регистрации по ссылке реферера.
Начисление вознаграждения
Начисление вознаграждения происходит раз в месяц, когда Yandex.Cloud получает оплату потребления от реферала. Если клиент не потреблял или не оплатил ресурсы Yandex.Cloud, вознаграждение не выплачивается.
Способы получения вознаграждения
Минимальная сумма для выведения вознаграждения — 500 ₽. Получить вознаграждение можно двумя способами:
- Вознаграждение определяется как 10% от суммы продаж рефералам с учетом НДС.
Если вы применяете ОСН, рассчитанное таким образом вознаграждение будет включать НДС по ставке 20%. Мы предоставим счет-фактуру и акт с выделением суммы НДС, чтобы вы уплатили НДС в бюджет.
Если вы применяете УСН, вознаграждение не облагается НДС. - Перевести в грант и использовать для оплаты услуг Yandex.Cloud.
Выбрать способ получения вознаграждения можно в партнерском портале.
★★★★★ Smart Referer — обзор, плюсы и минусы программы, отзывы пользователей.
Описание
Это расширение автоматически скрывает реферер при смене доменов. Смена домена основана на одной и той же политике происхождения. Режим строгого режима: при включении Smart Referer будет обрабатывать разные субдомены как разные веб-сайты. Поэтому a.example.com & b.example.com не смогут видеть друг друга. В целом, это часто приводит к проблемам и приводит к незначительному или нулевому улучшению конфиденциальности, поэтому мы настоятельно рекомендуем оставить это отключенным. Дополнительная информация »Исключения: список различных исходных и целевых хостов, для которых никогда не должен быть изменен их реферер. Например, правило с Source * & Destination * .example.com будет передавать рефереры всех веб-сайтов любому ресурсу, обслуживаемому на example.com (включая его субдомены). Источники белого списка: список документов, содержащих дополнительные правила белого списка. Белый список по умолчанию пытается минимизировать влияние его расширения на повседневный веб-серфинг, обеспечивая при этом максимально возможную конфиденциальность реферера в этих условиях.
Смена домена основана на одной и той же политике происхождения. Режим строгого режима: при включении Smart Referer будет обрабатывать разные субдомены как разные веб-сайты. Поэтому a.example.com & b.example.com не смогут видеть друг друга. В целом, это часто приводит к проблемам и приводит к незначительному или нулевому улучшению конфиденциальности, поэтому мы настоятельно рекомендуем оставить это отключенным. Дополнительная информация »Исключения: список различных исходных и целевых хостов, для которых никогда не должен быть изменен их реферер. Например, правило с Source * & Destination * .example.com будет передавать рефереры всех веб-сайтов любому ресурсу, обслуживаемому на example.com (включая его субдомены). Источники белого списка: список документов, содержащих дополнительные правила белого списка. Белый список по умолчанию пытается минимизировать влияние его расширения на повседневный веб-серфинг, обеспечивая при этом максимально возможную конфиденциальность реферера в этих условиях. Это может быть не то, что вы хотите. Неправильное поведение фальсифицированных рефереров также уже не является распространенным явлением, поэтому большинство пользователей не должны испытывать никаких проблем при полном отключении этой функции. Режим перезаписи: может использоваться для изменения того, что отправляется на сервер, вместо исходного заголовка реферера. Известно, что значение по умолчанию («Отправить URL, который вы собираетесь использовать в качестве реферера») вызывает наименьшее количество проблем на большинстве сайтов и поэтому рекомендуется. Веб-сайт не работает, что мне делать? Если веб-сайт работает неправильно Первое, что вы можете попробовать, это убедиться, что строгий режим отключен. Если проблема не решена, вы можете попробовать добавить исключение для домена, добавив источник *. & пункт назначения *. Предоставляя www.example.com доступ ко всему с помощью оригинального реферера, вы, следовательно, добавляете * .example.com в качестве источника & * в качестве пункта назначения.
Это может быть не то, что вы хотите. Неправильное поведение фальсифицированных рефереров также уже не является распространенным явлением, поэтому большинство пользователей не должны испытывать никаких проблем при полном отключении этой функции. Режим перезаписи: может использоваться для изменения того, что отправляется на сервер, вместо исходного заголовка реферера. Известно, что значение по умолчанию («Отправить URL, который вы собираетесь использовать в качестве реферера») вызывает наименьшее количество проблем на большинстве сайтов и поэтому рекомендуется. Веб-сайт не работает, что мне делать? Если веб-сайт работает неправильно Первое, что вы можете попробовать, это убедиться, что строгий режим отключен. Если проблема не решена, вы можете попробовать добавить исключение для домена, добавив источник *. & пункт назначения *. Предоставляя www.example.com доступ ко всему с помощью оригинального реферера, вы, следовательно, добавляете * .example.com в качестве источника & * в качестве пункта назначения. Если вы хотите помочь найти разумную запись в белом списке, которая решает проблему для всех, см. Запись в вики: https://tiny.cc/smart-referer-whitelist
Если вы хотите помочь найти разумную запись в белом списке, которая решает проблему для всех, см. Запись в вики: https://tiny.cc/smart-referer-whitelist
Видео
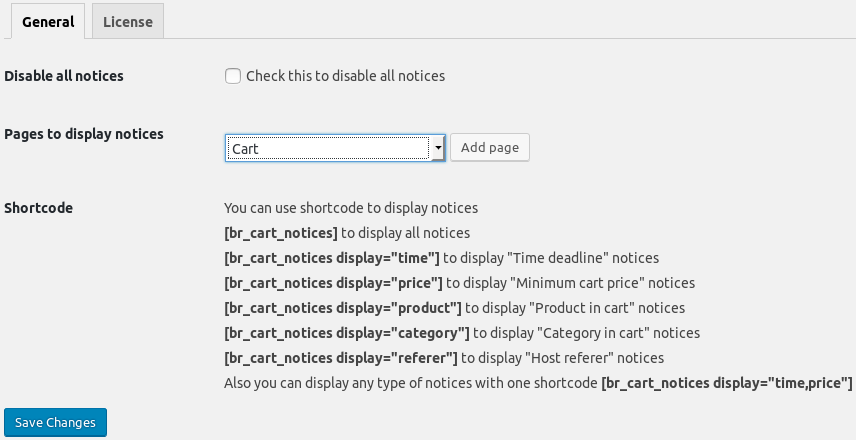
Интерфейс
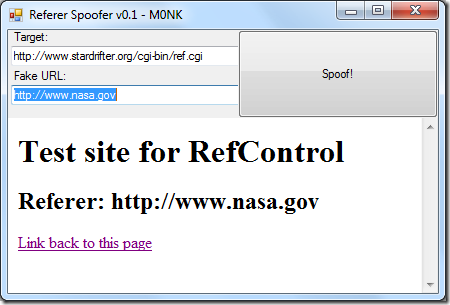
Подмена referer (реферера), зачем и кому нужно?
Если вы задаетесь вопросом как накрутить переходом с подменой реферера, то вы пришли по адресу!
Точнее вы попали по верному сайту, ваш реферер — поисковой! А как накрутить переходы с реферером? Как это делается? Для чего? Попробуем разобраться в данной статье.
Во первых давайте подумаем для чего это может быть нужно и кому!?
В большинстве случаев (95%) вы заинтересовались этим вопросом, если вы вебмастер, продаете трафик, занимаетесь арбитражем трафика, или просто крутите партнерские программы — если да, то вы найдете ответ как накрутить переходы, точнее вы его уже нашли — мы автоматизированный сервис, и такая услуга у нас есть!
Каким же бывает реферер? Можно выделить основные группы и направления такого реферера, итак начнем:
- Поисковой реферер (люди «якобы» приходят по поисковым запросам)
- Закладочный трафик
- С рекламы
- Другие сайты
- Почтовый
- Неопределенный
Теперь подробно расскажем, что есть что, и для чего требуется!
Поисковой реферер — таким видом подмены трафика (точнее подмены refere-a занимаются только вебмастера, таким способом они накручивают статистику счетчиков (самые распространенные — Яндекс метрика, лайвинтернет, хотлог и другие), основная задача — получить в статистике поисковый трафик.
Делается это очень просто, генерируются ссылки — такие же как в поисковике, например поисковый реферер с Яндекса по запросу «тестовый запрос» будет выглядеть вот так: «http://www.yandex.ru/yandsearch?clid=9582&text=тестовый%20запрос&l10n=ru»
Это обычная ссылка, которую генерирует поисковик при поиске чего либо, в нашем случае если в качестве источника посещений передать эту ссылку, то счетчик сайта будет вынужден записать данный переход как поисковой и в статистике сайта мы увидим поисковой запрос.
Таких запросов можно сделать тысячи, у нас в сервисе существуют специальные алгоритмы для автоматической генерации реферера для самых распространенных поисковиков: yandex.ru, google.ru, nigma.ru, search.qip.ru, go.mail.ru, nova.rambler.ru, google.com.ua, search.meta.ua, yandex.ua, search.bigmir.net, bing.com, yandex.com и другие!
Если Вашего поисковика нет — мы его по возможности добавим!
Закладочный трафик — по другому его называют трафик с закладок браузера.Вы добавляете понравившиеся Вам сайты в закладки браузера?
Да — да это именно те закладки, переходы с таким реферером считаются как закладочные, в качестве реферера передается не ссылка, а запрос «about» или «about:blank».
Накрутка таких переходов достаточно простая, иногда в некоторых счетчиках статистики, они могут записаться в «прочее».
Рекламные переходы — достаточно редко заказывают такую услугу, но все же его можно упомянуть в этом списке, по личному запросу мы сделаем реферер подходящий по переходам с Яндекс Рекламы (РСЯ) или же Google Adwords, подмена работает точно также как и в случае ссылочной подмены.
Генерируется реферер напоминающий ссылки из рекламы.
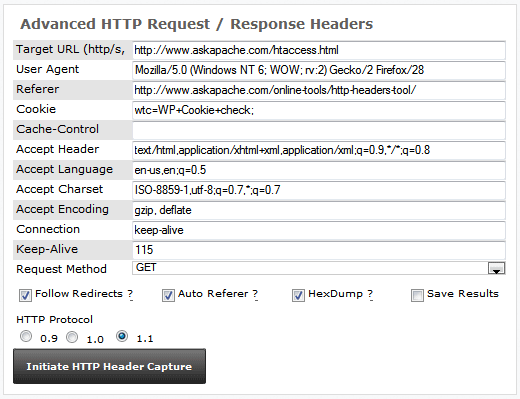
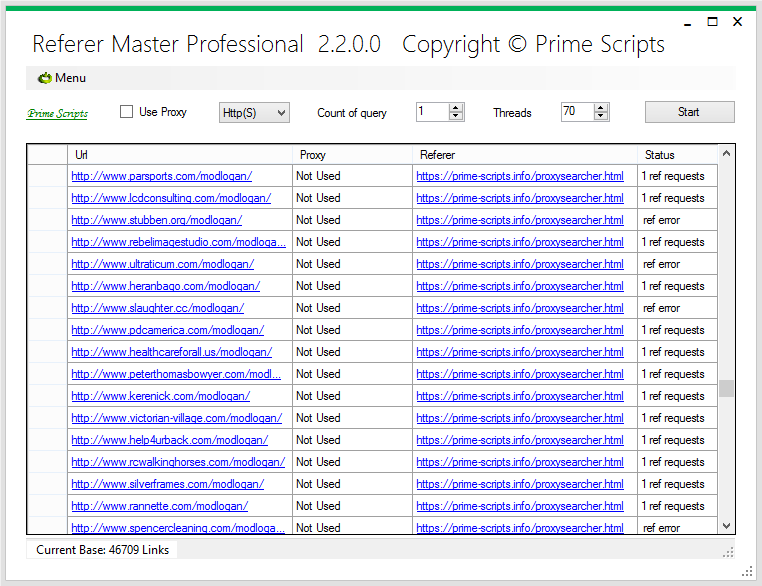
Другие сайты — пример подмены, вы можете увидеть на картинке справа, она ничем не отличается от подмены поискового трафика, только в этом случае в случайном порядке передаются сайты, которые якобы на вас ссылаются!
Почему «якобы»?
Потому что наличие ссылки на сайте на «Ваш сайт» не всегда обязательно, ее может быть и вовсе там нет, однако переходы с таким реферером дадут в счетчике статистике нужную информацию.
Такой вид подмены часто встречается при накрутке трафика SEO оптимизаторами, заставляя думать клиента, что на его сайт идет трафик из-за продвижения.
Мы намеренно стерли верные ссылки на скриншоте, чтобы не рекламировать чужие сайты.
Продажа трафика из 1000 городов и 200 областей России и Украины
У нас можно купить трафик из следующих городов и субъектов:
Москва,
Санкт-Петербург,
Новосибирск,
Екатеринбург,
Нижний Новгород,
Салехард,
Казань,
Дагестан,
Якутия,
Северная Осетия,
Кабардино-Балкария,
Карачаево-Черкессия,
Ставрополь,
Калмыкия,
Астрахань,
Адыгея,
Челябинск,
Омск,
Самара,
Ростов-на-Дону,
Уфа,
Красноярск,
Пермь,
Воронеж,
Волгоград,
Краснодар,
Саратов,
Тюмень,
Тольятти,
Ижевск,
Барнаул,
Ульяновск,
Иркутск,
Хабаровск,
Белгород,
Курск,
Орел,
Липецк,
Тула,
Брянск,
Калуга,
Смоленск,
Рязань,
Тамбов,
Калининград,
Псков,
Новгород,
Тверь,
Владимир,
Пенза,
Мордовия,
Чувашия,
Оренбург,
Йошкар-Ола,
Иваново,
Кострома,
Киров,
Удмуртия,
Курган,
Сыктывкар,
Мурманск,
Карелия,
Вологда,
Архангельск,
Ханты-Мансийск,
Томск,
Кемерово,
Алтай,
Тыва,
Хакасия,
Бурятия,
Чита,
Благовещенск,
Биробиджан,
Владивосток,
Магадан,
Южно-Сахалинск,
Камчатский край,
Ингушетия,
Чечня,
Ярославль.
Также в нашей системе доступен трафик из других стран и городов — более 1000 городов и 30 видов разных стран.
Полный список городов и стран находится на странице статистики гео.
Как подменить почтовый реферер
Почтовый реферер — очень частый вид подмены переходов, которым занимаются спам-рассыльщики, как это выглядит?Допустим вы заказываете спам-рассылку на каком-то сайте, но как вы проверите, сколько переходов было с рассылки на ваш продукт/сайт?
Верно — вы будете смотреть статистику посещений по своему счетчику, а именно переходы из mail.ru, Яндекс почты и других..
Именно такие переходы с легкостью можно подделать используя наш сервис, и никто не сможет проверить их реальность!
Очень часто встречаются люди, которые так, имитируют переходы с таким почтовым реферером, тем самым показывая «работоспособность» своих услуг.
Конечно же владелец сайта, который заказывает такие спам-рассылки, догадается что люди ничего не заказывают — боты которые посещают его сайт, ничего не будут писать и не потратят деньги — но это уже другая услуга, если услуга пользуется спросом — значит она популярна, и ей пользуются.
Прочий вид — часто, к таким видам относят трафик, который счетчик не смог отнести к типам выше, например это могут быть (не всегда) переходы из почтовых клиентов по типу скайпа, icq, вибер и других.
Либо это переходы, которые использовали хитрые связки редиректов (множественные) и другие переходы.
Такой вид статистики накрутить невозможно, так как он почти никому не нужен, и его никто детально не изучал на предмет накрутки.
Больше всего интересны подмены описанные выше.
Если вам нужна качественная работа, трафик с подменой по одному из направлений описанных в данной статье — регистрируйтесь, мы будем рады Вам как нашему клиенту и с радостью проконсультируем!
Посмотрите видео и у вас не останется сомнений
Вам требуются переходы, клики или просто трафик? Регистрируйся в сервисе Go-ip.ru и заказывай трафик прямо сейчас.
Сервис Go-ip — это мощный функционал, с возможностью самостоятельно настраивать необходимые действия на сайте.
В сервисе можно настроить трафик с кликами по рекламе, баннерам, и задать нужные действия для любых целей и задач.
Сервис Go-ip имеет более пятидесяти специальных команд и функций, которые позволяют выполнять различные действия в браузере.
К примеру, можно выполнять регистрации, имитировать ввод текста в поля, шевелить мышкой, отмечать галочки и кликать по любым объектам на сайте.
Ежесуточно в сервисе насчитывается более 50 000 уникальных хостов, которые удовлетворят любую потребность.
Также в сервис имеется мощный функционал по настройке расписания показов, широкий выбор геотаргетинга, удобная панель управления, статистика переходов и многое другое. Присоединяйся к нам и работай с помощью биржи трафика Go-ip.ru.
Реферал определение | Что такое Реферал термины
Что такое реферал
Реферал – пользователь, привлеченный в интернет-проект по рекомендации другого участника (реферера). За каждого привлеченного реферала реферер получает вознаграждение. Рефералы являются участниками реферальной программы, то есть могут сами приглашать новых пользователей и зарабатывать на этом.
Рефералы являются участниками реферальной программы, то есть могут сами приглашать новых пользователей и зарабатывать на этом.
“Прямой реферал — зарегистрировался непосредственно по ссылке издателя.
Косвенный реферал — зарегистрировался по ссылке прямых или косвенных рефералов.”
Реферал – это участник партнерской программы, зарегистрированный по ссылкам других пользователей. Например, вы регистрируетесь на сайте, и система предоставляет уникальную ссылку с идентификатором. Пользователь, который перейдет по ней и зарегистрируется в сервисе, будет вашим рефералом. Реферал (в переводе с английского referral — «направление») — это пользователь реферальной программы маркетинга, который зарегистрировался по чьей-то рекомендации (ссылке). Реферальный маркетинг – мотивация существующих клиентов компании рекомендовать её услуги своим друзьям, коллегам и подписчикам. Предложение зарегистрироваться приходит от существующего клиента с реферальной ссылкой. В ней содержится идентификатор (учетная запись) клиента, который выслал ссылку. Новый клиент, зарегистрировавшийся по ней, и будет рефералом. Тот, кто выслал предложение – рефери, реферер, аффилиант, спонсор (встречаются разные термины).
В ней содержится идентификатор (учетная запись) клиента, который выслал ссылку. Новый клиент, зарегистрировавшийся по ней, и будет рефералом. Тот, кто выслал предложение – рефери, реферер, аффилиант, спонсор (встречаются разные термины).
Реферал определение
Реферал – это пользователь, зашедший на страницу по вашей реферальной ссылке и зарегистрировавшийся там. Причем, реферальные программы подразумевают хранение информации о заходе по партнерской ссылке на протяжении длительного периода, часто это 1 год. То есть, если человек перейдет по вашей ссылке и не станет регистрироваться, но после этого снова зайдет на сайт на протяжении года и зарегистрируется – он все равно станет вашим рефералом.
Реферал термин
Реферальные маркетинговые стратегии применяются многими компаниями. От маленьких начинающих интернет-магазинов, до брендов с мировыми именами: Oriflame, Uber, кинокомпания 20th Century Fox, Ecco, Webmoney, Nokia, Ozon.ru, авиакомпания S7 Airlines, Dropbox и многие другие. Рефералы – возможность увеличить клиентскую базу, поднять продажи, получить постоянных и лояльных клиентов. Стань эффективным интернет-маркетологом — запишись к нам на курсы! Школа Интернет Маркетинга Онлайн.
Рефералы – возможность увеличить клиентскую базу, поднять продажи, получить постоянных и лояльных клиентов. Стань эффективным интернет-маркетологом — запишись к нам на курсы! Школа Интернет Маркетинга Онлайн.
Direct трафик в Google Analytics — причины возникновения и как его уменьшить
Если ваш direct трафик Сеансы, когда пользователь ввел URL сайта в адресной строке или использовал закладку выше 30%, не спешите открывать шампанское и отмечать потрясающую узнаваемость компании. Вполне возможно, что Google Analytics определил в direct трафик посещения сайта, которые на самом деле к нему не относятся.
Почему так происходит? Причины могут быть техническими (обрывы сессий, редиректы и т. д.)
и технологическими (переходы на сайт из мобильных приложений, email,
мессенджеров и т.д.).
д.)
и технологическими (переходы на сайт из мобильных приложений, email,
мессенджеров и т.д.).
К какой проблеме это приводит? Невозможно правильно оценить эффективность источников трафика, которые ошибочно записываются в direct.
В этой статье вы узнаете:
Причины, по которым GA определяет сессии в direct трафик
Google Analytics ищет информацию об источниках трафика в следующей последовательности:
- Сначала GA проверяет наличие Adwords/DoubleClick тегов (
gclid
Параметр автоматической пометки AdWords. Добавляется в URL целевой страницы, когда пользователь нажимает на объявление
/
gclsrc
Параметр автоматической пометки DoubleClick Search
).

- Затем — наличие
UTM-меток
Переменная, которая добавляется в URL и позволяет системе веб-аналитики получить дополнительную информацию об источнике трафика
(
UTM_source/UTM_mediumи т.д.). Подробнее о UTM-метках читайте в нашей статье. - После ищет HTTP referrer В протоколе HTTP один из заголовков запроса клиента. Содержит URL источника запроса .
- И наконец, Google Analytics пытается идентифицировать пользователя по clientID или userID, проверяя совпадение за последние 4 часа, и привязать данные о хите к последней сессии пользователя. Например, пользователь перешел на сайт из рекламного объявления и через 2 часа купил товар в офлайн-магазине.
 Если данные о покупке отправляются в Google Analytics через
Measurement Protocol
и пользователя удается распознать по userID, хит (совершенная транзакция) будет засчитан в последнюю онлайн-сессию пользователя, у которой уже есть источник трафика (в нашем примере — google/cpc).
Если данные о покупке отправляются в Google Analytics через
Measurement Protocol
и пользователя удается распознать по userID, хит (совершенная транзакция) будет засчитан в последнюю онлайн-сессию пользователя, у которой уже есть источник трафика (в нашем примере — google/cpc).
Чтобы определить источник трафика, достаточно одного из этих параметров. Если ничего из перечисленного не найдено, GA записывает источник трафика — direct.
Детальная схема обработки данных описана в справке GA.
По нашему опыту, в крупных проектах в direct попадает до 15% сессий,
которые на самом деле к нему не относятся. Причины происходящего можно условно
разделить на три группы: сессии, при которых не передается реферер,
обрывы сессий и другое.
Не передается реферер
HTTP Referer — в протоколе HTTP один из заголовков запроса клиента. Содержит URL источника запроса. Если перейти с одной страницы на другую, то referer второй страницы будет содержать адрес первой страницы.
Реферер не передается в таких случаях:
- Переходы по ссылкам из оффлайновых документов: PDF, Word, Power Point и т.д.
- Переходы из мобильных и стационарных приложений: Skype, Viber, Facebook, VK, Google Search и т.д.
- Переходы из Email: Microsoft Outlook, Thunderbird и т.д.
- Отправка данных по Measurement Protocol без указания source/medium.
- Редиректы без передачи HTTP заголовка или UTM-меток в ссылке.
 Например, пользователь
зашел по ссылке site.com, но система перенаправила его на site.ru.
Если при редиректе не передавать HTTP заголовок (в т.ч. реферер, который привел
посетителя на сайт, например, facebook.com) или UTM-метку в конечной ссылке
(
Например, пользователь
зашел по ссылке site.com, но система перенаправила его на site.ru.
Если при редиректе не передавать HTTP заголовок (в т.ч. реферер, который привел
посетителя на сайт, например, facebook.com) или UTM-метку в конечной ссылке
(google.ru/?UTM_source=facebook&UTM_medium=cpc), то данный трафик будет попадать в direct. Чаще всего эта ошибка возникает, если вы делаете редиректы на стороне клиента (с помощью javascript). - Переходы c HTTPS на HTTP страницы (согласно
п. 5.5.2 в стандартах работы
Web). Например, если у вас сайт на HTTP, то переходы без UTM-меток
c https://www.youtube.com/ будут засчитываться в direct, потому что
зашифрованный протокол передачи данных HTTPS не передает реферер.

- Посетитель включил настройки приватности браузера (режим инкогнито) и дополнения для блокировки скриптов вроде ScriptSafe (установить можно здесь) и других.
- Ошибки в коде. Иногда ошибки в скриптах могут обновлять куки, и этот трафик
будет записываться в direct. Также при указании в коде ссылки
<а href=..>атрибута‘rel=noreferrer’реферер передаваться не будет. - Ошибки, когда браузер не передает реферер. Например в IE8 теряется реферер при
использовании редирект метода
Javascript:location.hrefиMeta refresh — 0. Также Internet Explorer теряет реферер, когда пользователь нажимает на ссылку,
которая использует JS метод window.open или когда пользователь нажимает на линк,
вставленный во Flash приложение.
Также Internet Explorer теряет реферер, когда пользователь нажимает на ссылку,
которая использует JS метод window.open или когда пользователь нажимает на линк,
вставленный во Flash приложение. - Неправильная UTM-разметка кампании (например, UTMSource вместо UTM_source). Если у ссылки есть UTM-метка, то GA игнорирует реферер. В тех случаях, где разметка ссылки не соответствует справке, визиты будут записывать в direct.
Обрывы сессии
Пользовательские сессии могут обрываться в следующих случаях:
- Отсутствие GA/GTM кода на посадочных страницах сайта.
 При переходе с посадочной страницы без GA кода на следующую страницу вашего сайта в реферер запишется собственный URL и UTM-меток уже не будет. GA запишет эту сессию в direct (если собственный домен добавлен в «Список исключаемых источников перехода») или в referral (если не добавлен).
При переходе с посадочной страницы без GA кода на следующую страницу вашего сайта в реферер запишется собственный URL и UTM-меток уже не будет. GA запишет эту сессию в direct (если собственный домен добавлен в «Список исключаемых источников перехода») или в referral (если не добавлен). - Авторизация через социальную сеть с полным переходом на нее вместо авторизации через всплывающее окно.
- Медленно загружается код GA — пользователь переходит на следующую страницу сайта до загрузки кода.
- Отправка хита весом более 8 кбайт на посадочной странице. Хит не будет отправляться в GA, соответственно сессия будет обрываться.
- Некорректная настройка кросс-доменного отслеживания.

Другие причины, которые искажают данные по direct трафику
Посещения сайта сотрудниками компании. Их можно исключать по IP адресам, специальным cookies на корпоративных/промежуточных страницах, с помощью расширений в браузерах или фильтров в Google Analytics.
Посещения сайта ботами. Найти IP-адреса ботов можно в логах сайта или с помощью OWOX BI Pipeline, собрав данные об активности на сайте в Google BigQuery. Вычислять ботов рекомендуем:
- По поведению на сайте. Например, время визита до 2 секунд, отсутствие
транзакций, высокий показатель отказов и т.
 д.
д. - По User Agent (браузеры, провайдеры, локация, устройства). Например, один провайдер (site.ru), один регион (Москва, Россия).
Краткие рекомендации по поиску проблем
Определив проблемы с direct трафиком, вы сможете исправить статистику по источникам трафика и, соответственно, точнее оценивать ROAS.
Как решить проблемы с передачей referrer:
- Проставить UTM-метки на всех ссылках (как размечать кампании, описано в статье
«Что такое UTM-метки и как их применять»).

- Создать пользовательский параметр уровня хита и записывать в него значение referrer, а потом анализировать данные в специальных отчетах.
Как найти проблемы с обрывами сессий:
- С помощью консоли разработчика и GA debugger.
- С помощью записей сессий в Google Tag Assistant.
- Проверить наличие GA/GTM кода на страницах сайта, используя Screaming Frog или другие сервисы.
Мы подготовили наглядное руководство, как найти проблемы с direct трафиком, и
готовы поделиться. Укажите email, на который вам его отправить.
Укажите email, на который вам его отправить.
Использованные инструменты
Заголовок Referer: проблемы конфиденциальности и безопасности — Веб-безопасность
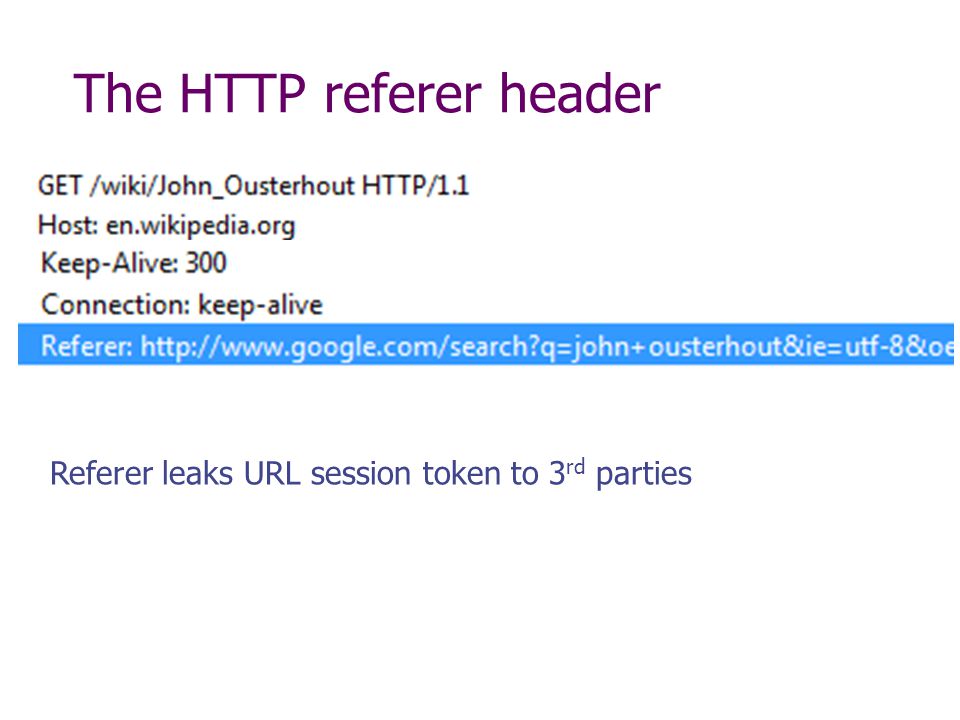
С HTTP-заголовком Referer связаны риски конфиденциальности и безопасности. В этой статье они описаны и даны советы по снижению этих рисков.
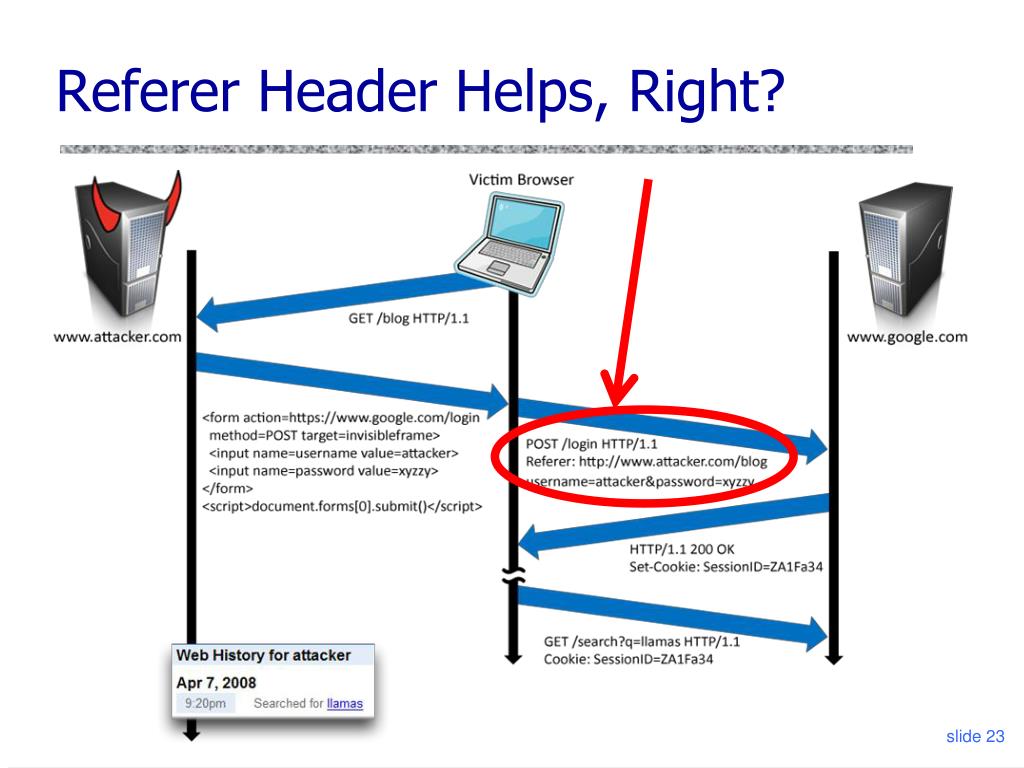
Заголовок Referer (sic) содержит адрес запроса (например, адрес предыдущей веб-страницы, с которой переходили по ссылке на текущую запрашиваемую страницу, или адрес страницы, загружающей изображение, или другой адрес). ресурс). У этого есть много довольно невинных применений, включая аналитику, ведение журнала или оптимизированное кэширование.Однако существуют более проблемные способы использования, такие как отслеживание или кража информации, или даже просто побочные эффекты, такие как непреднамеренная утечка конфиденциальной информации.
Например, рассмотрим страницу «сброса пароля» со ссылкой на социальную сеть в нижнем колонтитуле. Если по ссылке переходили, то в зависимости от того, как информация была передана, сайт социальной сети может получить URL-адрес для сброса пароля и по-прежнему сможет использовать совместно используемую информацию, что может поставить под угрозу безопасность пользователя.
Если по ссылке переходили, то в зависимости от того, как информация была передана, сайт социальной сети может получить URL-адрес для сброса пароля и по-прежнему сможет использовать совместно используемую информацию, что может поставить под угрозу безопасность пользователя.
По той же логике изображение со стороннего сайта, встроенное в вашу страницу, может привести к утечке конфиденциальной информации третьему лицу.Даже если безопасность не скомпрометирована, информация может быть не тем, чем пользователь хочет поделиться.
Большая часть этого риска может быть уменьшена за счет разумного проектирования приложений. Разумное приложение устранит такие риски, создав одноразовые URL-адреса для сброса пароля или объединив их с уникальным токеном пользователя. Риск также можно снизить, передав конфиденциальные данные более безопасными способами.
По возможности следует использовать POST , а не GET , чтобы избежать передачи конфиденциальных данных в другие места через URL-адреса.
Вы всегда должны использовать HTTPS для своих сайтов. Это дает много преимуществ в плане безопасности, в том числе тот факт, что сайты HTTPS никогда не будут передавать информацию о реферере на сайты, не использующие HTTPS. Этот совет менее актуален сейчас, когда большая часть Интернета использует HTTPS, но все же заслуживает внимания.
Кроме того, вам следует рассмотреть возможность удаления любого стороннего контента (например, виджетов социальных сетей, встроенных в

 Это означает, что мошенники больше не могут имитировать URL-адрес партнерской ссылки.
Это означает, что мошенники больше не могут имитировать URL-адрес партнерской ссылки.

 cloud.yandex.ru/), то регистрация не будет зачтена.
cloud.yandex.ru/), то регистрация не будет зачтена.
 Вы добавляете понравившиеся Вам сайты в закладки браузера?
Вы добавляете понравившиеся Вам сайты в закладки браузера?
 Если данные о покупке отправляются в Google Analytics через
Measurement Protocol
и пользователя удается распознать по userID, хит (совершенная транзакция) будет засчитан в последнюю онлайн-сессию пользователя, у которой уже есть источник трафика (в нашем примере — google/cpc).
Если данные о покупке отправляются в Google Analytics через
Measurement Protocol
и пользователя удается распознать по userID, хит (совершенная транзакция) будет засчитан в последнюю онлайн-сессию пользователя, у которой уже есть источник трафика (в нашем примере — google/cpc). Например, пользователь
зашел по ссылке site.com, но система перенаправила его на site.ru.
Если при редиректе не передавать HTTP заголовок (в т.ч. реферер, который привел
посетителя на сайт, например, facebook.com) или UTM-метку в конечной ссылке
(
Например, пользователь
зашел по ссылке site.com, но система перенаправила его на site.ru.
Если при редиректе не передавать HTTP заголовок (в т.ч. реферер, который привел
посетителя на сайт, например, facebook.com) или UTM-метку в конечной ссылке
(
 Также Internet Explorer теряет реферер, когда пользователь нажимает на ссылку,
которая использует JS метод window.open или когда пользователь нажимает на линк,
вставленный во Flash приложение.
Также Internet Explorer теряет реферер, когда пользователь нажимает на ссылку,
которая использует JS метод window.open или когда пользователь нажимает на линк,
вставленный во Flash приложение. При переходе с посадочной страницы без GA кода на следующую страницу вашего сайта в реферер запишется собственный URL и UTM-меток уже не будет. GA запишет эту сессию в direct (если собственный домен добавлен в «Список исключаемых источников перехода») или в referral (если не добавлен).
При переходе с посадочной страницы без GA кода на следующую страницу вашего сайта в реферер запишется собственный URL и UTM-меток уже не будет. GA запишет эту сессию в direct (если собственный домен добавлен в «Список исключаемых источников перехода») или в referral (если не добавлен).
 д.
д.