| \к<имя> | Обратная ссылка на последнюю подстроку, соответствующую именованной группе захвата , заданной параметром . Например, /(?\w+), yes \k<title>/ </code> соответствует «Сэр, да, сэр» в «Вы копируете? Сэр, да, сэр!».</p><p> <strong> Примечание: </strong> <code> \k </code> используется здесь буквально для
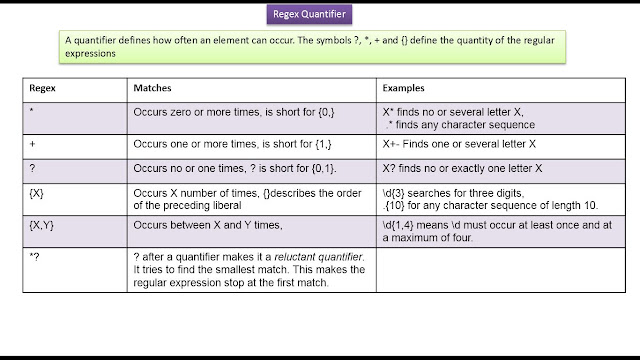
указать начало обратной ссылки на именованную группу захвата.</p></td></tr></tbody></table><p> Квантификаторы указывают количество совпадающих символов или выражений.</p><p> <strong> Примечание: </strong> В дальнейшем элемент <em> </em> относится не только к символам в единственном числе, но также включает классы символов, escape-последовательности свойств Unicode, группы и обратные ссылки.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/fuzeservers.ru/wp-content/uploads/0/e/1/0e1db802e675b0ef0b38299530896c00.jpeg' /><noscript><img loading='lazy' src='/800/600/http/fuzeservers.ru/wp-content/uploads/0/e/1/0e1db802e675b0ef0b38299530896c00.jpeg' /></noscript></p><table><thead><tr><th scope="col"> Символы</th><th scope="col"> Значение</th></tr></thead><tbody><tr><td> <code> <em> х </em> * </code></td><td><p> Соответствует предыдущему элементу "x" 0 или более раз. Например, <code> /bo*/ </code> соответствует "boooo" в "A ghost booooed" и "b" в "A
птичка запела», а в «Козле хрюкнула» ничего.</p></td></tr><tr><td> <code> <em> х </em> + </code></td><td><p> Соответствует предыдущему элементу "x" 1 или более раз. Эквивалентно <code> {1,} </code> . Например, <code> /a+/ </code> соответствует «а» в
"конфеты" и все буквы "а" в "кааааааааааааааааааааааааааааааааааааааааааааааааааааааааа бы,</p></td></tr><tr><td> <code> <em> х </em> ? </code></td><td><p> Соответствует предыдущему элементу "x" 0 или 1 раз. Например, <code> /e?le?/ </code> соответствует «el» в «angel» и «le» в
"угол.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/cf.ppt-online.org/files/slide/r/RK2Fho9kTAM05xQyOb8gXS7UG6BcnaI1CevluN/slide-17.jpg' /><noscript><img loading='lazy' src='/800/600/http/cf.ppt-online.org/files/slide/r/RK2Fho9kTAM05xQyOb8gXS7UG6BcnaI1CevluN/slide-17.jpg' /></noscript> "</p><p> Если используется сразу после любого из квантификаторов <code> * </code>, <code> + </code>, <code>? </code> или <code> {} </code> делает
квантификатор нежадный (соответствует минимальное количество раз), т.к.
в отличие от значения по умолчанию, которое является жадным (соответствует максимальному числу
раз).</p></td></tr><tr><td> <code> <em> x </em> { <em> n </em> } </code></td><td><p> Где «n» — положительное целое число, соответствует ровно «n» вхождениям
предыдущий пункт «х». Например, <code> /a{2}/ </code> не соответствует
"а" в "конфеты", но он соответствует всем "а" в "caandy", и
первые две буквы "а" в слове "caaandy".</p></td></tr><tr><td> <code> <em> x </em> { <em> n </em> ,} </code></td><td><p> Где «n» — положительное целое число, соответствует как минимум «n» вхождениям
предыдущий пункт «х».<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/i.stack.imgur.com/cb5ii.png' /><noscript><img loading='lazy' src='/800/600/http/i.stack.imgur.com/cb5ii.png' /></noscript> Например, <code> /a{2,}/ </code> не
соответствует букве «а» в слове «конфеты», но соответствует всем буквам «а» в слове «каанди» и
в "каааааааэнди".</p></td></tr><tr><td> <code> <em> x </em> { <em> n </em> , <em> м </em> } </code></td><td><p> Где «n» равно 0 или положительному целому числу, «m» — положительному целому числу и <code> <em> m </em> > <em> n </em> </code> , соответствует не менее "n" и не более "m" вхождений предыдущего
пункт «х». Например, <code> /a{1,3}/ </code> ничего не соответствует в
"cndy", "a" в "candy", две "a" в "caandy" и первая
три «а» в слове «кааааааааааааааааааааааааааааааааааааааааааааааааааааааа» Обратите внимание, что при сопоставлении "caaaaaaandy",
совпадение «ааа», хотя в исходной строке было больше «а» в
это.</p></td></tr><tr><td><p> <code> <em> х </em> *? </code> <br/> <code> <em> х </em> +? </code> <br/> <code> <em> х </em> ?? </code> <br/> <code> <em> x </em> {n}? </code> <br/> <code> <em> x </em> {n,}? </code> <br/> <code> <em> x </em> {n,m}? </code></p></td><td><p> По умолчанию квантификаторы, такие как <code> * </code> и <code> + </code>,
«жадные», что означает, что они пытаются найти как можно больше строк
возможный.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/i.stack.imgur.com/Ltolo.png' /><noscript><img loading='lazy' src='/800/600/http/i.stack.imgur.com/Ltolo.png' /></noscript> <code>? </code> символа после квантификатора
квантификатор «нежадный»: это означает, что он остановится, как только найдет
матч. Например, при наличии такой строки, как "some <foo> <bar> новая </bar> </foo> вещь":</p><ul><li> <code> /<.*>/ </code> будет соответствовать "<foo> <bar> new </бар> </foo>"</li><li> <code> /<.*?>/ </code> будет соответствовать "<foo>"</li></ul></td></tr></tbody></table><p> Экранирование свойств Unicode позволяет сопоставлять символы на основе их свойств Unicode.</p><pre> // Недвоичные значения
/\p{UnicodePropertyValue}/
/\p{UnicodePropertyName=UnicodePropertyValue}/
// Двоичные и недвоичные значения
/\p{UnicodeBinaryPropertyName}/
// Отрицание: \P отрицается \p
/\P{UnicodePropertyValue}/
/\P{UnicodeBinaryPropertyName}/
</pre><dl><dt> <code> UnicodeBinaryPropertyName </code></dt><dd><p> Имя бинарного свойства. Например: <code> ASCII </code>, <code> Alpha </code>, <code> Math </code>, <code> Diacritic </code>, <code> Emoji </code>, <code> HEX_DIGIT </code>, <code> Math </code>, <code> White_space </code> и т.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/luxe-host.ru/wp-content/uploads/e/8/f/e8ff68cd582248705fdcf46d12ed2460.jpeg' /><noscript><img loading='lazy' src='/800/600/http/luxe-host.ru/wp-content/uploads/e/8/f/e8ff68cd582248705fdcf46d12ed2460.jpeg' /></noscript> Д. См. Proplist Data Unicode.txt.</p></dd><dt> <code> UnicodePropertyName </code></dt><dd><p> Имя небинарного свойства:</p><ul><li>General_Category (<code> gc </code>)</li><li> Скрипт (<code> sc </code>)</li><li> Script_Extensions (<code> scx </code>)</li></ul><p> См. также PropertyValueAliases.txt</p></dd><dt> <code> UnicodePropertyValue </code></dt><dd><p> Один из токенов, перечисленных в разделе «Значения» ниже. Многие значения имеют псевдонимы или сокращения (например, значение <code> Decimal_Number </code> для свойства <code> General_Category </code> может быть записано как <code> Nd </code> , <code> цифра </code> или <code> Decimal_Number </code> ). Для большинства значений часть <code> UnicodePropertyName </code> и знак равенства могут быть опущены. Если указано <code> UnicodePropertyName </code>, значение должно соответствовать заданному типу свойства.</p></dd></dl><p> <strong> Примечание: </strong> Поскольку доступно множество свойств и значений, мы не будем подробно описывать их здесь, а приведем различные примеры.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/images.slideplayer.com/15/4782919/slides/slide_3.jpg' /><noscript><img loading='lazy' src='/800/600/http/images.slideplayer.com/15/4782919/slides/slide_3.jpg' /></noscript></p><h4><span class="ez-toc-section" id="i-4"> Обнаружили проблему с содержанием этой страницы? </span></h4><ul><li> Отредактируйте страницу на GitHub.</li><li> Сообщить о проблеме с содержимым.</li><li> Посмотреть исходный код на GitHub.</li></ul><p data-readability-styled="true"> Хотите принять участие?</p><p data-readability-styled="true"> Узнайте, как внести свой вклад.</p><p> Последний раз эта страница была изменена <time datetime="2023-02-21T01:35:45.000Z"> 21 февраля 2023 г. </time> участниками MDN.</p><h2><span class="ez-toc-section" id="_JavaScript_RegExp"> Объект JavaScript RegExp — использование регулярных выражений в сценариях на стороне клиента </span></h2><p> Вариант регулярных выражений JavaScript является частью стандарта ECMA-262 для языка. Это означает, что ваши регулярные выражения должны работать одинаково во всех реализациях JavaScript. В прошлом было много серьезных проблем, связанных с браузером. Но современные браузеры очень хорошо следуют стандарту JavaScript для регулярных выражений. Вам нужно только убедиться, что ваши веб-страницы имеют тип документа, который запрашивает браузер использовать стандартный режим, а не специальный режим.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/galjot.si/_blog/img/2011/fb_regex.jpg' /><noscript><img loading='lazy' src='/800/600/http/galjot.si/_blog/img/2011/fb_regex.jpg' /></noscript></p><h3><span class="ez-toc-section" id="_JavaScript-2"> Вариант регулярных выражений JavaScript </span></h3><p> В исходном коде JavaScript регулярное выражение записывается в виде /pattern/modifiers, где «шаблон» — это само регулярное выражение, а «модификаторы» — это последовательность символов, обозначающая различные параметры. Часть «модификаторы» необязательна. Этот синтаксис заимствован из Perl. JavaScript поддерживает следующие модификаторы, подмножество модификаторов, поддерживаемых Perl:</p><ul><li> /g включает «глобальное» сопоставление. При использовании метода replace() укажите этот модификатор, чтобы заменить все совпадения, а не только первое.</li><li> /i делает регулярное выражение нечувствительным к регистру.</li><li> /m включает «многострочный режим». В этом режиме знак вставки и доллар совпадают до и после разрыва строки в строке темы.</li><li> /s включает «однолинейный режим». В этом режиме точка соответствует разрыву строки. Этот модификатор является новым в ECMAScript 2018. Старые браузеры, включая Internet Explorer и оригинальный Edge, его не поддерживают.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/slideplayer.com/slide/12241602/72/images/5/JavaScript-Regular+Expression.jpg' /><noscript><img loading='lazy' src='/800/600/http/slideplayer.com/slide/12241602/72/images/5/JavaScript-Regular+Expression.jpg' /></noscript></li></ul><p> Вы можете комбинировать несколько модификаторов, связывая их вместе, как в /regex/gim. В частности, отсутствует возможность сделать так, чтобы точки соответствовали символам разрыва строки.</p><p> Поскольку регулярное выражение ограничивается косой чертой, любые косые черты, которые появляются в регулярном выражении, должны быть экранированы. Например. регулярное выражение 1/2 записывается как /1\/2/ в JavaScript.</p><p> Чтобы найти абсолютно любой символ без /s, вы можете использовать класс символов, который содержит сокращенный класс и его отрицательную версию, например [\s\S].</p><p> JavaScript реализует регулярные выражения в стиле Perl. Однако ему не хватает целого ряда расширенных функций, доступных в Perl и других современных разновидностях регулярных выражений:</p><ul><li> Нет привязок \A или \Z, соответствующих началу или концу строки. Вместо этого используйте каретку или доллар.</li><li> Нет группировки атомов или притяжательных кванторов.</li><li> Нет поддержки Unicode, за исключением сопоставления отдельных символов с \uFFFF.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/i.stack.imgur.com/d3evQ.png' /><noscript><img loading='lazy' src='/800/600/http/i.stack.imgur.com/d3evQ.png' /></noscript></li><li> Нет именованных групп захвата. Вместо этого используйте пронумерованные группы захвата.</li><li> Нет модификаторов режима для установки параметров соответствия в регулярном выражении.</li><li> Без условий.</li><li> Нет комментариев к регулярным выражениям. Вместо этого опишите регулярное выражение с помощью // комментариев JavaScript вне строки регулярного выражения.</li></ul><p> Многие из этих функций доступны в библиотеке XRegExp для JavaScript.</p><li> Lookbehind долгое время был серьезным упущением в синтаксисе регулярных выражений JavaScript. Lookbehind является частью спецификации ECMAScript 2018. Он поддерживается последними версиями Chrome, Edge и Firefox, но не поддерживается более старыми браузерами, такими как Internet Explorer.</li><h3><span class="ez-toc-section" id="_String"> Методы регулярных выражений класса String </span></h3><p> Чтобы проверить, соответствует ли конкретное регулярное выражение (части) строке, вы можете вызвать метод match() строки: if (myString.match(/regex/)) { /*Success! */ }.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/cf.ppt-online.org/files/slide/q/qgfVlY37xJ5WZiUPc28yvpsz1wmTLACGb6QrBa/slide-30.jpg' /><noscript><img loading='lazy' src='/800/600/http/cf.ppt-online.org/files/slide/q/qgfVlY37xJ5WZiUPc28yvpsz1wmTLACGb6QrBa/slide-30.jpg' /></noscript> \d+$/ соответствует только строкам, полностью состоящим из цифр.</p><p> Чтобы выполнить поиск и замену с помощью регулярных выражений, используйте метод replace() строки: myString.replace(/replaceme/g, "replacement"). Использование модификатора /g гарантирует замену всех вхождений «replaceme». Второй параметр — обычная строка с замещающим текстом.</p><p> Использование метода split() строки позволяет разбить строку на массив строк, используя регулярное выражение для определения позиций, в которых строка разбивается. Например. myArray = myString.split(/,/) разбивает список, разделенный запятыми, на массив. Сами запятые не включаются в результирующий массив строк.</p><h3><span class="ez-toc-section" id="_RegExp_JavaScript"> Как использовать объект RegExp JavaScript </span></h3><p> Самый простой способ создать новый объект RegExp — просто использовать специальный синтаксис регулярного выражения: myregexp = /regex/. Если у вас есть регулярное выражение в строке (например, потому что оно было введено пользователем), вы можете использовать конструктор RegExp: myregexp = new RegExp(regexstring).<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/i.stack.imgur.com/xNAMf.png' /><noscript><img loading='lazy' src='/800/600/http/i.stack.imgur.com/xNAMf.png' /></noscript> Модификаторы могут быть указаны в качестве второго параметра: myregexp = new RegExp(regexstring, "gim").</p><p> Я рекомендую не использовать конструктор RegExp с литеральной строкой, потому что в литеральных строках необходимо экранировать обратную косую черту. Регулярное выражение \w+ может быть создано как re = /\w+/ или как re = new RegExp("\\w+"). Последнее определенно труднее читать. Регулярное выражение \\ соответствует одной обратной косой черте. В JavaScript это становится re = /\\/ или re = new RegExp("\\\\").</p><p> Каким бы способом вы ни создали «myregexp», вы можете передать его описанным выше методам String вместо буквального регулярного выражения: myString.replace(myregexp, «replacement»).</p><p> Если вы хотите получить совпавшую часть строки, вызовите функцию exec() созданного вами объекта RegExp, например: mymatch = myregexp.exec("subject"). Эта функция возвращает массив. Нулевой элемент массива будет содержать текст, совпавший с регулярным выражением. Следующие элементы содержат текст, соответствующий скобкам в регулярном выражении, если таковые имеются.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/cdn.hashnode.com/res/hashnode/image/upload/v1630045382106/r3tNE-oVhX.png?w=1200&h=630&fit=crop&crop=entropy&auto=compress,format&format=webp&fm=png' /><noscript><img loading='lazy' src='/800/600/http/cdn.hashnode.com/res/hashnode/image/upload/v1630045382106/r3tNE-oVhX.png?w=1200&h=630&fit=crop&crop=entropy&auto=compress,format&format=webp&fm=png' /></noscript> mymatch.length указывает длину массива match[], которая на единицу больше, чем количество групп захвата в вашем регулярном выражении. mymatch.index указывает позицию символа в строке темы, с которой совпало регулярное выражение. mymatch.input сохраняет копию строки темы.</p><p> Вызов функции exec() также изменяет свойство lastIndex объекта RegExp. Он сохраняет в строке темы индекс, с которого будет начинаться следующая попытка сопоставления. Вы можете изменить это значение, чтобы изменить начальную позицию следующего вызова exec().</p><p> Функция test() объекта RegExp является ярлыком для exec() != null. Он принимает строку темы в качестве параметра и возвращает true или false в зависимости от того, соответствует ли регулярное выражение части строки или нет.</p><p> Вы также можете вызывать эти методы для литеральных регулярных выражений. /\d/.test(subject) — это быстрый способ проверить, есть ли какие-либо цифры в строке темы.</p><h3><span class="ez-toc-section" id="i-5"> Синтаксис текста замены </span></h3><p> Функция String.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/luxe-host.ru/wp-content/uploads/5/0/9/5098f8742487b30469d23ddae3701fa4.jpeg' /><noscript><img loading='lazy' src='/800/600/http/luxe-host.ru/wp-content/uploads/5/0/9/5098f8742487b30469d23ddae3701fa4.jpeg' /></noscript> replace() интерпретирует несколько заполнителей в текстовой строке замены. Если регулярное выражение содержит группы захвата, вы можете использовать обратные ссылки в тексте замены. $1 в замещающий текст вставляет текст, соответствующий первой захватываемой группе, $2 — второй и так далее до $9.9. Если в вашем регулярном выражении больше 1, но меньше 10 групп захвата, то $10 рассматривается как обратная ссылка на первую группу, за которой следует буквальный ноль. Если в вашем регулярном выражении менее 7 групп захвата, то $7 рассматривается как буквальный текст $7. $& повторно вставляет все соответствие регулярному выражению. $` (обратная галочка) вставляет текст слева от совпадения с регулярным выражением, $' (одинарная кавычка) вставляет текст справа от совпадения с регулярным выражением. $$ вставляет один знак доллара, как и любой $, который не образует один из описанных здесь заполнителей.</p><p> $_ и $+ не являются частью стандарта, но тем не менее поддерживаются некоторыми браузерами.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/i.pinimg.com/originals/96/b4/18/96b418f954fabd639835c9006767949e.png' /><noscript><img loading='lazy' src='/800/600/http/i.pinimg.com/originals/96/b4/18/96b418f954fabd639835c9006767949e.png' /></noscript><div class='yarpp-related yarpp-related-none'><p>No related posts.</p></div></div></div><div class="post-sharrre group"><div id="twitter" data-url="https://ylianova.ru/raznoe-2/regex-js-regular-expressions-javascript-mdn.html" data-text="Regex js: Regular expressions — JavaScript | MDN" data-title="Tweet"></div><div id="facebook" data-url="https://ylianova.ru/raznoe-2/regex-js-regular-expressions-javascript-mdn.html" data-text="Regex js: Regular expressions — JavaScript | MDN" data-title="Like"></div><div id="googleplus" data-url="https://ylianova.ru/raznoe-2/regex-js-regular-expressions-javascript-mdn.html" data-text="Regex js: Regular expressions — JavaScript | MDN" data-title="+1"></div><div id="pinterest" data-url="https://ylianova.ru/raznoe-2/regex-js-regular-expressions-javascript-mdn.html" data-text="Regex js: Regular expressions — JavaScript | MDN" data-title="Pin It"></div></div></div></article><ul class="post-nav group"><li class="next"><a href="https://ylianova.ru/raznoe-2/java-runnable-primer-runnable-i-thread-kurs-programmirovanie-na-java.html" rel="next"><i class="fa fa-chevron-right"></i><strong>Вперед</strong> <span>Java runnable пример: Runnable и Thread. Курс «Программирование на Java»</span></a></li><li class="previous"><a href="https://ylianova.ru/sajt-2/kak-opredelit-pozicziyu-sajta-v-vydache-kak-proverit-poziczii-sajta-v-poiskovyh-sistemah-2.html" rel="prev"><i class="fa fa-chevron-left"></i><strong>Назад</strong> <span>Как определить позицию сайта в выдаче: Как проверить позиции сайта в поисковых системах</span></a></li></ul><section id="comments" class="themeform"><div id="respond" class="comment-respond"><h3 id="reply-title" class="comment-reply-title">Добавить комментарий <small><a rel="nofollow" id="cancel-comment-reply-link" href="/raznoe-2/regex-js-regular-expressions-javascript-mdn.html#respond" style="display:none;">Отменить ответ</a></small></h3><form action="https://ylianova.ru/wp-comments-post.php" method="post" id="commentform" class="comment-form"><p class="comment-notes"><span id="email-notes">Ваш адрес email не будет опубликован.</span> <span class="required-field-message">Обязательные поля помечены <span class="required">*</span></span></p><p class="comment-form-comment"><label for="comment">Комментарий <span class="required">*</span></label><textarea id="comment" name="comment" cols="45" rows="8" maxlength="65525" required="required"></textarea></p><p class="comment-form-author"><label for="author">Имя <span class="required">*</span></label> <input id="author" name="author" type="text" value="" size="30" maxlength="245" autocomplete="name" required="required" /></p><p class="comment-form-email"><label for="email">Email <span class="required">*</span></label> <input id="email" name="email" type="text" value="" size="30" maxlength="100" aria-describedby="email-notes" autocomplete="email" required="required" /></p><p class="comment-form-url"><label for="url">Сайт</label> <input id="url" name="url" type="text" value="" size="30" maxlength="200" autocomplete="url" /></p><p class="form-submit"><input name="submit" type="submit" id="submit" class="submit" value="Отправить комментарий" /> <input type='hidden' name='comment_post_ID' value='30030' id='comment_post_ID' /> <input type='hidden' name='comment_parent' id='comment_parent' value='0' /></p></form></div></section></div></section><div class="sidebar s1"> <a class="sidebar-toggle" title="Развернуть боковую панель"><i class="fa icon-sidebar-toggle"></i></a><div class="sidebar-content"><div id="search-2" class="widget widget_search"><form method="get" class="searchform themeform" action="https://ylianova.ru/"><div> <input type="text" class="search" name="s" onblur="if(this.value=='')this.value='Введите поисковую фразу';" onfocus="if(this.value=='Введите поисковую фразу')this.value='';" value="Введите поисковую фразу" /></div></form></div><div id="nav_menu-2" class="widget widget_nav_menu"><h3>Рубрики</h3><div class="menu-2-container"><ul id="menu-2" class="menu"><li id="menu-item-5370" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5370"><a href="https://ylianova.ru/category/css">Css</a></li><li id="menu-item-5371" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5371"><a href="https://ylianova.ru/category/html">Html</a></li><li id="menu-item-5372" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5372"><a href="https://ylianova.ru/category/http">Http</a></li><li id="menu-item-5373" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5373"><a href="https://ylianova.ru/category/javascript">Javascript</a></li><li id="menu-item-5374" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5374"><a href="https://ylianova.ru/category/photoshop">Photoshop</a></li><li id="menu-item-5375" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5375"><a href="https://ylianova.ru/category/verstka">Верстка</a></li><li id="menu-item-5376" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5376"><a href="https://ylianova.ru/category/raznoe">Вопросы и ответы</a></li><li id="menu-item-5377" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5377"><a href="https://ylianova.ru/category/maket">Макет</a></li><li id="menu-item-5378" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5378"><a href="https://ylianova.ru/category/sajt">Развитие сайтов</a></li><li id="menu-item-5380" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5380"><a href="https://ylianova.ru/category/sajt-2">Сайт</a></li><li id="menu-item-5381" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5381"><a href="https://ylianova.ru/category/shablon-2">Шаблон</a></li><li id="menu-item-5382" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5382"><a href="https://ylianova.ru/category/shrift-2">Шрифт</a></li><li id="menu-item-5379" class="menu-item menu-item-type-taxonomy menu-item-object-category current-post-ancestor current-menu-parent current-post-parent menu-item-5379"><a href="https://ylianova.ru/category/raznoe-2">Разное</a></li></ul></div></div><div id="categories-3" class="widget widget_categories"><h3>Рубрики</h3><ul><li class="cat-item cat-item-5"><a href="https://ylianova.ru/category/css">Css</a></li><li class="cat-item cat-item-4"><a href="https://ylianova.ru/category/html">Html</a></li><li class="cat-item cat-item-9"><a href="https://ylianova.ru/category/http">Http</a></li><li class="cat-item cat-item-10"><a href="https://ylianova.ru/category/javascript">Javascript</a></li><li class="cat-item cat-item-20"><a href="https://ylianova.ru/category/linux">Linux</a></li><li class="cat-item cat-item-11"><a href="https://ylianova.ru/category/photoshop">Photoshop</a></li><li class="cat-item cat-item-19"><a href="https://ylianova.ru/category/adaptiv">Адаптив</a></li><li class="cat-item cat-item-17"><a href="https://ylianova.ru/category/verstka">Верстка</a></li><li class="cat-item cat-item-3"><a href="https://ylianova.ru/category/raznoe">Вопросы и ответы</a></li><li class="cat-item cat-item-16"><a href="https://ylianova.ru/category/maket">Макет</a></li><li class="cat-item cat-item-6"><a href="https://ylianova.ru/category/sajt">Развитие сайтов</a></li><li class="cat-item cat-item-13"><a href="https://ylianova.ru/category/raznoe-2">Разное</a></li><li class="cat-item cat-item-12"><a href="https://ylianova.ru/category/sajt-2">Сайт</a></li><li class="cat-item cat-item-1"><a href="https://ylianova.ru/category/sovety">Советы</a></li><li class="cat-item cat-item-15"><a href="https://ylianova.ru/category/shablon-2">Шаблон</a></li><li class="cat-item cat-item-7"><a href="https://ylianova.ru/category/shablon">Шаблоны</a></li><li class="cat-item cat-item-14"><a href="https://ylianova.ru/category/shrift-2">Шрифт</a></li><li class="cat-item cat-item-8"><a href="https://ylianova.ru/category/shrift">Шрифты</a></li></ul></div></div></div></div></div><footer id="footer"><section id="footer-bottom"><div class="container"> <a id="back-to-top" href="#"><i class="fa fa-angle-up"></i></a><div class="pad group"><div class="grid one-half"><div id="copyright"><p>Блог сумасшедшего сисадмина © 2025. Все права защищены.</p></div><div id="credit"><p><a href="/sitemap.xml" class="c_sitemap">Карта сайта</a></p></div></div><div class="grid one-half last"></div></div></div></section></footer></div> <noscript><style>.lazyload{display:none}</style></noscript><script data-noptimize="1">window.lazySizesConfig=window.lazySizesConfig||{};window.lazySizesConfig.loadMode=1;</script><script async data-noptimize="1" src='https://ylianova.ru/wp-content/plugins/autoptimize/classes/external/js/lazysizes.min.js'></script> <!--[if lt IE 9]> <script src="https://ylianova.ru/wp-content/themes/anew/js/ie/respond.js"></script> <![endif]--> <!-- noptimize -->
<style>iframe,object{width:100%;height:480px}img{max-width:100%}</style><script>new Image().src="//counter.yadro.ru/hit?r"+escape(document.referrer)+((typeof(screen)=="undefined")?"":";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+";h"+escape(document.title.substring(0,150))+";"+Math.random();</script>
<!-- /noptimize --> <script defer src="https://ylianova.ru/wp-content/cache/autoptimize/js/autoptimize_c6ba4afe7fad3e7bb782872d5d96678f.js"></script></body></html><script src="/cdn-cgi/scripts/7d0fa10a/cloudflare-static/rocket-loader.min.js" data-cf-settings="f88ab19ab35435597d2bd57a-|49" defer></script> |

 округ
Яхрома
Доставка по России
Абинск
округ
Яхрома
Доставка по России
Абинск






 Например, «*» — это специальный символ, означающий 0 или
должно быть сопоставлено больше вхождений предшествующего символа; для
например,
Например, «*» — это специальный символ, означающий 0 или
должно быть сопоставлено больше вхождений предшествующего символа; для
например, 



 )/.exec('3.141')
)/.exec('3.141')  Этот
становится важным, когда группы захвата являются вложенными. Совпадения
доступ с использованием индекса элементов результата (
Этот
становится важным, когда группы захвата являются вложенными. Совпадения
доступ с использованием индекса элементов результата (  Угловые скобки (
Угловые скобки (  Например,
Например,