Как создать мегаменю с помощью модуля навигационного меню Astra?
Результатов не найдено. Повторить попытку с другими словами?
Поиск должен быть не менее 3 символов.
Аддон навигационного меню позволяет добавлять и создавать мегаменю. Мегаменю — это тип расширяемых меню, в которых отображаются различные варианты.
Если у вас есть веб-сайт с большим количеством опций и подстраниц более низкого уровня, то это идеальный вариант для их быстрого отображения.
Astra предоставляет потрясающие возможности для разработки функциональности Mega Menu с помощью надстройки Nav Menu.
Это дополнительная функция, доступная с подключаемым модулем Astra Pro. Чтобы использовать эти дополнения, на вашем веб-сайте должна быть установлена тема Astra вместе с плагином Astra Pro.
Если вы хотите узнать больше о том, как это делается, вот пошаговое видео, созданное WPBuilders.
Активация модуля
Выполните следующие действия, чтобы активировать модуль навигационного меню и изучить его параметры –
Шаг 1 — Убедитесь, что у вас установлен и активирован плагин Astra Pro.
Шаг 2 . Активируйте надстройку на панели управления WordPress > Astra > Модули Astra Pro > Меню навигации
Примечание:
Мега-меню Astra работает только с заголовком Astra по умолчанию. Мегаменю не работает, если вы создаете собственные заголовки с помощью Elementor, Beaver Builder и т. д.,
Создайте мегаменю
Если вы хотите создать мегаменю, вам необходимо включить функции мегаменю для меню верхнего уровня. пункт, пункты дочернего меню которого вы хотели бы превратить в мегаменю.
Выполните следующие шаги, чтобы сделать это:
Шаг 1 — На панели инструментов WordPress перейдите к Внешний вид > Меню.
Шаг 2 — Выберите пункт меню, под которым вы хотите добавить мегаменю.
Шаг 3 – Разверните этот пункт меню и нажмите кнопку « Настройки меню Astra» .
- Мегаменю
- Затем справа откроется всплывающее окно. Включите кнопку переключения Mega Menu здесь. Это включит опции мегаменю для всех подменю родительского меню. Он предоставляет опции для верхнего уровня/родительского меню. Вы можете установить ширину мегаменю на содержимое, контейнер меню или полное.
- Ширина мегаменю – здесь установите ширину вашего мегаменю. Вот доступные варианты:
- Контент – установите ширину меню на ширину вашего контента
- Ширина контейнера меню — ограничение ширины основного меню
- Полная ширина — установите ширину мегаменю на ширину экрана, но ограничьте содержимое меню шириной содержимого.

- Полная ширина в растянутом состоянии — установите ширину вашего мегаменю на полную ширину, от края до края.
- Custom Width — установите пользовательское значение ширины в пикселях.
- Значок: Из списка доступных значков вы можете выбрать значок по вашему выбору, который будет отображаться до или после метки меню. Кроме того, вы можете установить размер значка и расстояние между ними.
- Этикетки для подсветки
- Это текст, который появляется рядом с пунктом меню. Он выделяет меню. Ярлыки могут быть «Бесплатно», «Распродажа», «Новинки», «Избранные» и т. д. Вы можете установить текст и цвет ярлыка.
Шаг 4 — Щелкнув по дочернему меню, вы увидите следующие параметры —
- Мегаменю
- Как заголовок : Включите этот параметр, если хотите сделать заголовок для столбца меткой навигации по пунктам меню.

- Как заголовок : Включите этот параметр, если хотите сделать заголовок для столбца меткой навигации по пунктам меню.
- Скрыть ярлык меню
- Если вы хотите скрыть метку или описание подменю, выберите этот параметр.
- Если вы хотите скрыть метку или описание подменю, выберите этот параметр.
- Отключить ссылку:
- Эта опция удалит ссылку на соответствующий пункт меню. Он будет отображать только заголовок меню.
- Эта опция удалит ссылку на соответствующий пункт меню. Он будет отображать только заголовок меню.
- Значок
- Из списка доступных значков вы можете выбрать нужный значок, который будет отображаться до или после метки меню. Кроме того, вы можете установить размер значка и расстояние между ними.

- Из списка доступных значков вы можете выбрать нужный значок, который будет отображаться до или после метки меню. Кроме того, вы можете установить размер значка и расстояние между ними.
- Из списка доступных значков вы можете выбрать нужный значок, который будет отображаться до или после метки меню. Кроме того, вы можете установить размер значка и расстояние между ними.
- Источник контента
- Вы можете выбрать Источник контента для подменю. У него есть возможность выбрать пользовательский текст, шаблон или виджет. Вы можете отобразить пользовательский текст/HTML с помощью редактора или выбрать любой пользовательский шаблон/виджет. Если вы выберете опцию «Пользовательский шаблон», появится список всех доступных сообщений, страниц и пользовательских шаблонов. Если вы выберете опцию виджета, появится список всех доступных виджетов.
- Этикетки для подсветки
- Это текст, который появляется рядом с пунктом меню. Он выделяет меню. Ярлыки могут быть «Бесплатно», «Распродажа», «Новинки», «Избранные» и т. д. Вы можете установить текст и цвет ярлыка.
Точно так же вы найдете опции для всех подменю и их подменю.
Astra автоматически создаст отдельный столбец для каждого подменю. Когда вы отметите опцию «Включить мегаменю» в пункте родительского меню, будут созданы столбцы в зависимости от количества элементов подменю, присутствующих под ним.
Например, если у вас есть следующая структура меню:
- Фоновое изображение
- БИЗНЕС-СТРАНИЦЫ
- Пункт меню 1
- Пункт меню 2
- Пункт меню 3
- СТРАНИЦ АГЕНТСТВА
- Пункт меню 1
- Пункт меню 2
- Пункт меню 3
- Пункт меню 4
- СЛУЖЕБНЫЕ СТРАНИЦЫ
- Пункт меню 1
- Пункт меню 2
- Пункт меню 3
- Пункт меню 4
- СПЕЦИАЛЬНЫЕ СТРАНИЦЫ
- Пункт меню 1
- Пункт меню 2
- Пункт меню 3
- Пункт меню 4
- БИЗНЕС-СТРАНИЦЫ
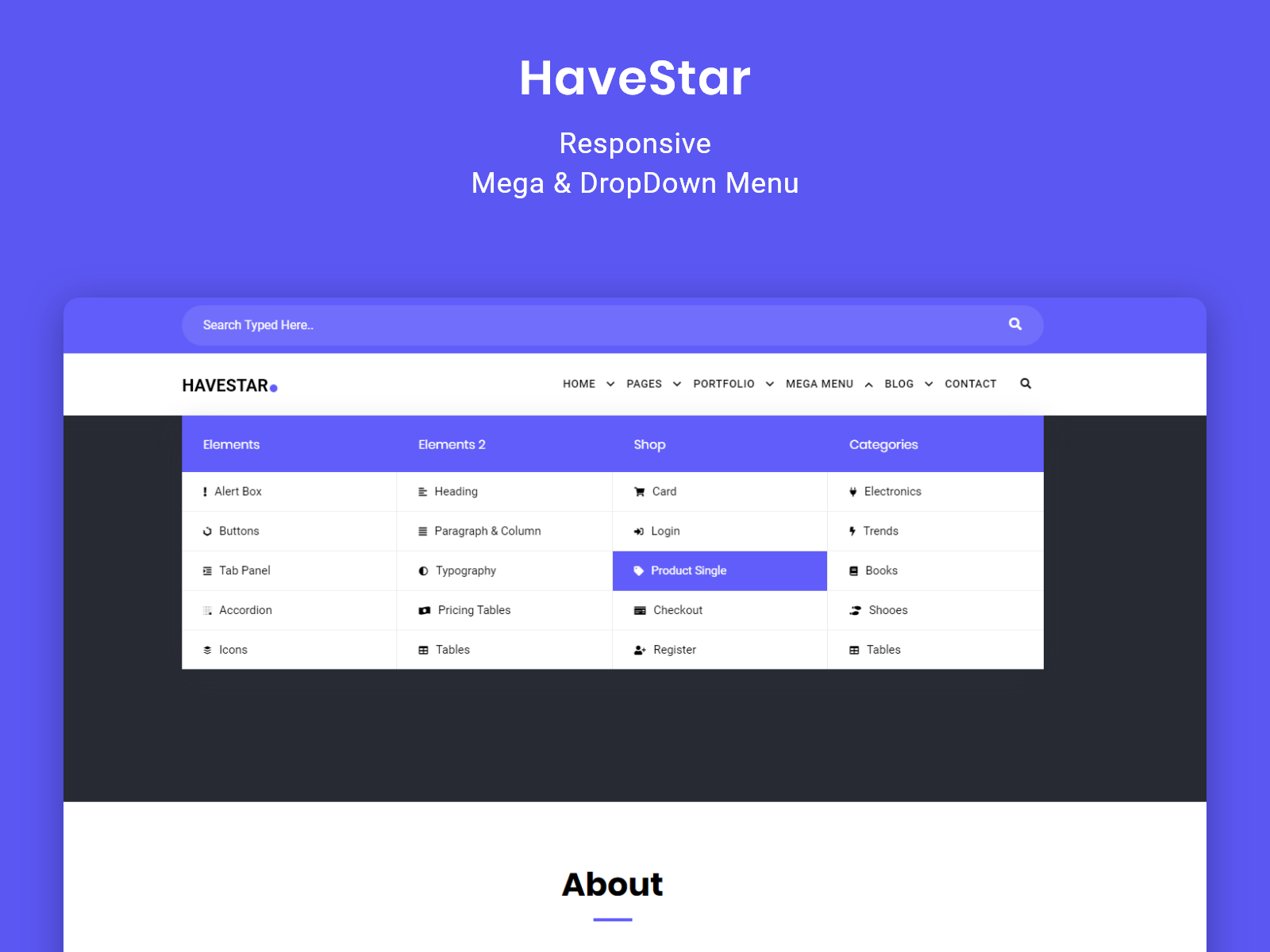
Он будет отображаться на передней панели как –
Была ли эта статья полезной?
Связанные документы
Как создать, добавить и отредактировать меню навигации WordPress
Хотите знать, как создать и настроить меню в WordPress? В меню навигации перечислены наиболее важные страницы, что позволяет посетителям быстро получить к ним доступ независимо от того, где они находятся на вашем сайте. Встроенный редактор меню WordPress довольно мощный, но к нему нужно привыкнуть.
Встроенный редактор меню WordPress довольно мощный, но к нему нужно привыкнуть.
Если вы не знаете, с чего начать, или вам нужна помощь в настройке меню с определенными функциями, вы обратились по адресу. Давайте запустим ваше новое и улучшенное меню навигации.
Как найти редактор меню WordPress
Начнем с поиска редактора меню WordPress. Сначала войдите в свою панель управления WordPress, затем перейдите к Внешний вид → Меню . Вы можете увидеть уже существующее меню, и вы можете либо отредактировать его, либо создать новое.
Вы также можете редактировать свои меню, используя экран настройки темы. Преимущество этого заключается в обеспечении предварительного просмотра ваших правок во время работы. На странице «Меню» нажмите кнопку «Управление с помощью интерактивного предварительного просмотра» или перейдите к «Внешний вид» → «Настроить » и выберите параметр « Меню ».
Оба метода предоставляют практически одинаковые возможности, поэтому выбирайте тот, который вам больше нравится.
Как создать собственное меню в WordPress
Во-первых, давайте узнаем, как создать новое меню в WordPress. Если у вас уже есть существующий, то просто нажмите кнопку Создать ссылку «Новое меню» в верхней части страницы.
Если вы еще не сделали меню, то ничего нажимать не нужно — вы попадете прямо на экран создания меню.
Наконец, если вы находитесь на экране просмотра в реальном времени, вы можете в любой момент просто нажать кнопку Создать новое меню.
Придумайте название для своего меню, описывающее его назначение, а затем выберите, где оно должно отображаться на вашем сайте. После того, как вы выполнили эти простые требования, вы готовы приступить к уточнению своего меню и добавлению элементов.
Как отредактировать меню в WordPress
Нужно отредактировать существующее меню? Если у вас есть только одно меню, просто перейдите на экран Внешний вид → Меню , и оно будет прямо на странице, готовое к настройке.
Если у вас несколько меню, вы увидите раскрывающееся меню Выберите меню для редактирования в верхней части страницы. Выберите тот, который вы хотите, затем нажмите Выберите , чтобы загрузить его.
Если вы используете настройщик тем, вы увидите список всех существующих меню вверху, как только откроете экран меню. Просто щелкните тот, который вы хотите открыть.
Как добавить элементы в меню WordPress
Теперь пришло время перейти к сути создания меню: добавить элементы и настроить их функциональность. Возможно, вы хотите создать вложенное раскрывающееся меню, добавить в него определенные страницы или записи или добавить другие элементы на панель навигации.
1. Добавьте страницу или публикацию в свое меню
Во-первых, вам нужно предоставить легкий доступ к наиболее важным страницам, поэтому давайте добавим несколько ссылок в ваше меню. Это важная часть навигации на вашем сайте, и очень легко добавлять новые записи в меню.
Посмотрите на левое поле, где вы должны увидеть Добавить элементы меню поле с несколькими вкладками. Откройте вкладку Страницы , которая содержит три категории: Последние , Просмотреть все и Поиск .
Первая покажет несколько ваших последних страниц для быстрого доступа. Если на вашем сайте сотни страниц, вкладка View All , вероятно, будет немного громоздкой. Вместо этого используйте вкладку Поиск , чтобы найти те, которые вы хотите добавить.
Вы также можете установить флажок Select All внизу, если хотите добавить все отображаемые страницы в свое меню.
Когда вы выбрали то, что хотите, нажмите Добавить в меню , чтобы завершить выбор. Ваши новые страницы теперь будут перечислены справа.
Для сообщений в блогах это работает очень похоже. Выберите вкладку Сообщения и, как и прежде, выберите из всех своих последних сообщений или найдите нужные. Затем нажмите Добавить в меню .
Затем нажмите Добавить в меню .
Что делать, если вы хотите удалить добавленный вами пункт меню? Есть два способа сделать это. В разделе Структура меню справа выберите одну из страниц или записей, нажав на стрелку справа. Затем щелкните красную ссылку Удалить .
Вы также можете одновременно удалить несколько страниц. Установите флажок Массовый выбор , а затем отметьте каждый пункт меню, который вы хотите удалить. Затем нажмите Удалить выбранные элементы .
Наконец, вы можете переименовывать пункты меню, чтобы они отображались с другим названием. Выберите элемент страницы, используя стрелку раскрывающегося списка, затем измените Метка навигации . Это полезно, если вы хотите, чтобы ваши пункты меню имели более короткий заголовок для экономии места.
2. Добавьте категорию блога в меню
Что делать, если вы хотите создать ссылку на страницу категории верхнего уровня из своего блога? В конце концов, вы можете предоставить посетителям легкий доступ к страницам категорий верхнего уровня, чтобы побудить их продолжать чтение.
Это очень похоже на добавление сообщения или страницы, за исключением того, что вам нужно щелкнуть раскрывающуюся вкладку Категории . Затем вы можете выбрать из наиболее часто используемых категорий, просмотреть весь список или найти нужные.
Когда вы закончите, нажмите Добавить в меню , и оно появится сбоку, как запись или страница.
3. Добавьте пользовательскую ссылку в свое меню
Что делать, если на вашем сайте есть страница, не охваченная другими категориями, или вы хотите, чтобы ваше меню ссылалось на внешний сайт? В этом случае вы можете добавить пользовательскую ссылку. Это может ссылаться на любой URL-адрес, который вы хотите.
Перейдите на вкладку Пользовательские ссылки , затем вставьте URL-адрес, задайте текст меню и нажмите Добавить в меню .
4. Добавьте ссылку на меню, которое открывается в новой вкладке
Иногда требуется, чтобы ссылка на меню открывалась в новой вкладке, чтобы посетители могли вернуться на ваш сайт и продолжить просмотр. Это особенно верно, если вы добавили внешнюю ссылку — если вы отправляете посетителей на другой сайт, нет гарантии, что они вернутся.
Это особенно верно, если вы добавили внешнюю ссылку — если вы отправляете посетителей на другой сайт, нет гарантии, что они вернутся.
Это скрытый параметр в интерфейсе меню. Вам нужно включить его, нажав Параметры экрана в верхней части экрана, а затем отметив Link Target флажок.
Теперь, когда вы используете стрелку раскрывающегося списка в пункте меню, вы увидите новый флажок: Открыть ссылку в новой вкладке . Нажмите на нее, и все готово.
5. Добавьте ссылку на раздел страницы из меню
Иногда вам нужно сделать ссылку на определенный раздел страницы. В этом случае вместо обычного раскрывающегося списка «Сообщения» или «Страницы» используйте раздел «Пользовательские ссылки» .
Во-первых, вам нужно создать собственный URL-адрес, который будет перенаправлять посетителей в нужный раздел. Вы захотите создать так называемый «якорь», который вы можете сделать в редакторе блоков. Затем вы добавите привязку, которую вы создали, в конец URL-адреса вашего сайта с помощью символа #. Например, если ваш якорь «создать-переход-страницу», ваш URL-адрес будет https://example.com/#create-a-page-jump.
Затем вы добавите привязку, которую вы создали, в конец URL-адреса вашего сайта с помощью символа #. Например, если ваш якорь «создать-переход-страницу», ваш URL-адрес будет https://example.com/#create-a-page-jump.
Вставьте это в настраиваемую панель ссылок, установите ее метку и нажмите Добавить в меню .
6. Добавить элемент раскрывающегося меню
Вложенные элементы являются важной частью функциональности меню. Вот как вы делаете определенные пункты меню выпадающими при наведении. Вы можете вкладывать элементы так глубоко, как хотите, бесконечно создавая подменю внутри подменю.
Это можно сделать двумя способами. Первый вариант — просто щелкнуть элемент, который вы хотите вложить, и перетащить его вправо, пока пунктирные линии также не сдвинутся вправо. Продолжайте делать это, чтобы вкладывать больше элементов.
Второй способ — открыть элемент меню, который вы хотите переместить, и щелкнуть ссылку Под [Имя элемента меню] .
7. Добавьте пункт меню без ссылки
В большинстве случаев вам нужно, чтобы ваши пункты меню ссылались на страницу. Но иногда, например, при создании выпадающего меню, вы просто хотите, чтобы ссылка верхнего уровня была текстовой и ничем другим.
Для этого создайте пользовательскую ссылку, как обычно, но вместо ссылки вставьте символ #. Затем назовите пункт меню, как обычно, и нажмите 9.0023 Добавить в меню .
Вы можете оставить символ #, если хотите, или вы можете открыть новый пункт меню, удалить символ и нажать Сохранить меню .
Хотя пункт меню по-прежнему выглядит как ссылка, на него нельзя щелкнуть. Вы всегда можете изменить его стиль с помощью CSS, если хотите, чтобы он выглядел иначе. Мы покажем вам, как это сделать позже.
8. Добавьте значок поиска или панель поиска в меню
Если в вашей теме есть виджет заголовка, добавить в него панель поиска несложно. Просто иди к Внешний вид → Виджеты , нажмите синюю кнопку + в левом верхнем углу и перетащите виджет поиска в область заголовка.
Если это не работает, вам нужно переключиться на тему, которая размещает панель поиска в шапке, или использовать плагин. Большинство популярных поисковых плагинов WordPress включают возможность добавления панели поиска в меню заголовка.
9. Добавьте описание к пункту меню
Хотя обычно это не требуется, вы можете добавить описание к пунктам меню. Может быть, вы хотите дать краткое описание того, куда посетители перейдут по этой ссылке, когда они на нее нажмут.
Сначала на экране Меню откройте Опции экрана вверху справа и установите флажок Описание . Теперь вы найдете поле «Описание» всякий раз, когда открываете пункт меню из его стрелки раскрывающегося списка.
Введите описание и обязательно нажмите Меню сохранения . Когда вы посещаете свой сайт, вы должны увидеть новое описание. Помните, что не все темы поддерживают эту функцию.
Как активировать меню навигации WordPress
Когда вы закончите настройку своего меню и будете готовы показать его миру, все, что вам нужно сделать, это выбрать для него место отображения. После этого он появится на вашем сайте.
После этого он появится на вашем сайте.
И наоборот, если вы хотите работать над своим меню наедине, просто не выбирайте место отображения, пока не закончите. Меню без места отображения практически невидимо для всех посетителей.
Не знаете, как установить место отображения? Давайте рассмотрим это.
Как изменить положение меню в WordPress
Если вам не нравится, где расположено ваше меню, или вы не знаете, как настроить его так, чтобы оно отображалось там, где вы хотите, очень легко изменить положение меню в WordPress.
Есть три способа сделать это: Во-первых, на экране Appearance → Menus на вкладке по умолчанию Edit Menus перейдите в область редактирования главного меню. Вы должны увидеть раздел с надписью Настройки меню . Затем найдите Место отображения .
Теперь просто отметьте поля, в которых вы хотите, чтобы ваше меню отображалось. Вам нужно будет посетить свой сайт, чтобы увидеть, как выглядит ваше новое меню.
Второй способ изменить положение меню в WordPress — щелкнуть вкладку «Управление местоположениями» , а затем назначить, какие меню вы хотите отображать в каждом из них. Это немного проще настроить, если у вас несколько меню.
Наконец, вы можете использовать Live Customizer. Откройте Внешний вид → Настроить и щелкните вкладку Меню , затем либо выберите меню, которое хотите отредактировать, либо нажмите кнопку Просмотреть все местоположения . Преимущество этого заключается в том, что вы сразу видите, как будут выглядеть ваши меню, и расположение каждого параметра отображения.
Имейте в виду, что каждое место на дисплее может быть занято только одним меню одновременно, хотя вы можете назначить одно меню нескольким местам на дисплее.
Кроме того, места отображения определяются вашей темой. Если у вас нет тех, которые вы ищете, вам может потребоваться переключиться на новую тему.
Как использовать несколько меню на вашем сайте WordPress
Вы не ограничены одним меню. Вы можете создать столько, сколько у вас есть места для отображения (и даже больше!). У вас может быть главное меню, более компактное боковое меню, отдельное меню в нижнем колонтитуле и т. д. Все зависит от количества пунктов меню, которые предоставляет ваша тема.
Вы можете создать столько, сколько у вас есть места для отображения (и даже больше!). У вас может быть главное меню, более компактное боковое меню, отдельное меню в нижнем колонтитуле и т. д. Все зависит от количества пунктов меню, которые предоставляет ваша тема.
В любом случае вы можете создать второе меню, нажав Создать новое меню и выбрав для него отдельное место отображения. Просто заполните имя и установите для него страницы, как вы делали это в первом меню, и повторите столько раз, сколько вам нужно.
Экран предварительного просмотра стал еще более интуитивным; просто нажмите кнопку Создать новое меню , и все созданные вами меню будут перечислены в одном удобном для доступа месте.
Не забудьте использовать Управление местоположениями , чтобы упростить назначение каждого меню определенному местоположению, так как это намного проще, чем вручную выбирать и устанавливать параметры для каждого меню.
Как стилизовать внешний вид вашего меню с помощью CSS
Хотя WordPress предоставляет несколько основных опций, чтобы ваше меню работало так, как вы хотите, когда дело доходит до его фактического внешнего вида, их не так много. Но если вам не нравится стиль меню вашей темы, вы можете взять его под контроль с помощью CSS.
Но если вам не нравится стиль меню вашей темы, вы можете взять его под контроль с помощью CSS.
Хотя CSS может быть трудным для изучения, вам не нужно быть экспертом, чтобы использовать его. Для основных настроек внешнего вида вам просто нужно знать, что нужно изменить и где это разместить.
Прежде чем начать, убедитесь, что у вас есть свежая резервная копия вашего сайта. Если вы используете Jetpack Backup, все ваши изменения сохраняются в режиме реального времени и могут быть восстановлены всего за несколько кликов, если вы допустили ошибку.
Хотя вы можете редактировать файлы темы напрямую, обычно это не рекомендуется, если вы не добавляете много CSS, особенно если вы не используете дочернюю тему. Вместо этого вы можете использовать поле Additional CSS на экране Appearance → Customize или функцию Custom CSS, доступную в Jetpack.
Вам также необходимо найти класс меню вашей темы. Если у вас есть несколько меню в вашей теме, каждое из них будет иметь свой класс.
Например, в теме WordPress Twenty-Twenty класс для основного меню — это просто «.primary-menu».
Щелкните правой кнопкой мыши свое меню и используйте инструмент Inspect Element , чтобы найти класс вашего меню.
Если какой-либо из примеров кодов не работает, возможно, ваша тема принудительно использует определенный стиль, блокирует размер шрифта, цвет и т. д. Вы можете переопределить это с помощью тега !important, но старайтесь делать это с осторожностью. Может быть лучше создать дочернюю тему и напрямую редактировать таблицу стилей, если вы хорошо разбираетесь в CSS.
1. Как настроить таргетинг на один пункт меню
Возможно, вы захотите изменить один пункт меню, а не все сразу. Для этого перейдите на страницу Внешний вид → Меню , откройте Параметры экрана и включите классы CSS. Отредактируйте пункт меню и назначьте ему класс CSS, а затем замените «.primary-menu» в приведенных ниже примерах кода на собственный класс CSS.
Итак, если вы установили для ссылки на домашнюю страницу класс «home-menu», замените «.primary-menu» на «.home-menu».
2. Как изменить размер шрифта вашего меню
Если ваше меню слишком навязчиво или слишком сложно для чтения, попробуйте изменить размер шрифта. Для этого используйте этот код:
.primary-menu {
размер шрифта: 30px;
} Просто измените «30px» на любой желаемый размер.
3. Как изменить цветовую схему меню
Пользователи WordPress часто просят изменить цвет ссылок в меню или даже добавить цвет фона.
Во-первых, давайте изменим цвет шрифта. Используйте следующий код:
.primary-menu li a {
цвет: #000000;
} Это сделает ссылки меню черными. Замените шестнадцатеричный код цвета выше — вы можете использовать сайт цветового кода, чтобы легко создать шестнадцатеричный код нужного цвета.
Как насчет цвета фона? Попробуйте это для бирюзового фона:
.primary-menu {
цвет фона: #00ffff;
} 4.
 Как изменить эффекты наведения в вашем меню
Как изменить эффекты наведения в вашем менюПричудливый эффект наведения может слегка украсить ваш дизайн, но эта часть может быть немного сложнее. Существует множество эффектов наведения, которые вы могли бы реализовать, но давайте сделаем простой: изменение цвета шрифта при наведении курсора на пункт меню.
.primary-menu li.menu-item a:hover {
цвет: #DEB0F1;
} Теперь, если вы наведете курсор на ссылку в меню, она станет бледно-лиловой.
Здесь есть над чем поэкспериментировать — попробуйте использовать цвет фона, непрозрачность, границу/радиус границы и теги перехода.
5. Как сделать ваше меню WordPress «липким»
«Липкие» или фиксированные меню следуют за посетителем по мере его прокрутки, что означает, что им не нужно прокручивать весь путь до самого верха, чтобы попасть в меню навигации. Это может быть немного удобнее для людей и побуждать их продолжать просмотр.
Сделать это можно с помощью тега position:fixed, но вам, вероятно, потребуется добавить еще немного, чтобы все работало правильно.
Следующее создаст базовое плавающее меню навигации:
.primary-menu {
положение: фиксированное;
верх:0;
справа: 0;
} Но вы можете использовать теги background, height, width, border, padding и top/down/left/right для создания липкого меню, которое представляет собой нечто большее, чем просто плавающий текст. Вот простой пример:
.primary-menu {
положение: фиксированное;
верх:0;
справа: 0;
фон:#000000;
высота: 50 пикселей;
ширина:100%;
нижняя граница: 2px сплошная #F7156B;
заполнение сверху: 10px;
отступы справа: 30px;
} 6. Как добавить кнопку в меню
Хотя можно добавить кнопки в меню с помощью плагинов, давайте попробуем добавить простую кнопку с помощью CSS. Во-первых, вам нужно установить пользовательский класс CSS для элемента меню кнопки, если вы не хотите, чтобы каждый элемент в меню был оформлен таким образом.
Теперь попробуйте этот код:
.menu-button {
фон: #000000;
отступ: 5px 10px 5px 10px;
} Если вы хотите скруглить углы кнопки, попробуйте добавить эту строку кода над закрывающей скобкой:
радиус границы: 5 пикселей;
Часто задаваемые вопросы
Для такой простой функции меню могут стать довольно сложными, если вы действительно вникнете в их функциональность. Давайте закончим несколько часто задаваемых вопросов о меню на случай, если мы что-то пропустили.
Давайте закончим несколько часто задаваемых вопросов о меню на случай, если мы что-то пропустили.
Могу ли я удалить или переименовать меню WordPress?
Вы можете создать сколько угодно меню в WordPress, и их вполне возможно удалить. Просто откройте экран Внешний вид → Меню и нажмите красную кнопку 9.0023 Удалить меню текст.
Появится всплывающее окно с запросом подтверждения. Нажмите OK и меню исчезнет навсегда.
Если вы просто хотите переименовать меню, откройте его и измените поле Имя меню , затем нажмите кнопку Сохранить меню . Просто как тот!
Могу ли я добавлять теги в меню WordPress?
В меню WordPress можно добавлять категории, но как насчет тегов? Хорошие новости: это встроено в функциональность меню. Вам просто нужно включить его.
Сначала убедитесь, что вы находитесь на экране Внешний вид → Меню , затем нажмите Параметры экрана в правом верхнем углу. В разделе Элементы экрана вы увидите ряд параметров, все, кроме одного, отмечены галочкой: Теги . Выберите его сейчас.
В разделе Элементы экрана вы увидите ряд параметров, все, кроме одного, отмечены галочкой: Теги . Выберите его сейчас.
Новое меню появится под параметром Категории в разделе Добавить пункты меню . Вы можете искать или выбирать любые теги, которые вам нравятся, и добавлять их в свое меню.
Могу ли я дублировать меню в WordPress?
Если вы хотите работать с меню без того, чтобы изменения транслировались вашим посетителям в прямом эфире, возможность дублировать меню может быть очень полезной.
WordPress не имеет этой функции по умолчанию, но вы можете сделать это с помощью простого плагина с соответствующим названием Duplicate Menu. Установите его через экран Plugins → Add New , и вы увидите новую страницу на вкладке Appearance : Duplicate Menu .
Перейдите сюда, и вы найдете очень простой экран, предлагающий вам назвать дубликат меню. Затем нажмите Дублировать меню.
Затем нажмите Дублировать меню.
Это займет всего минуту. Затем вы можете перейти прямо к дублированному меню. Все будет точно так же, за исключением мест отображения, которые будут пустыми, поскольку два меню не могут занимать одно и то же место.
Посетители не смогут увидеть ваше новое меню, пока вы не установите место отображения или не замените его старым меню. Вы можете выполнять свою работу, не беспокоясь о том, что ваш видимый сайт сломается.
Могу ли я добавить изображение в меню?
По умолчанию невозможно добавить изображение в ваше меню, но плагин под названием «Изображение меню» меняет это.
Установите его через плагины → Добавить новый и обратите внимание на новую опцию Menu Image на боковой панели. Вы можете перейти сюда, чтобы установить размеры изображения меню. Вернитесь в Внешний вид → Меню , откройте пункт меню и нажмите новую кнопку Добавить изображение/значок .
Настройте параметры по своему усмотрению. Нажмите Изображение , чтобы загрузить изображение или Значок для выбора из значков. Вы увидите предварительный просмотр перед сохранением.
Могу ли я добавить мегаменю в WordPress?
Если вам нужно меню с кучей ссылок, стиль меню по умолчанию будет выглядеть очень загроможденным и непрофессиональным. Вместо этого вы должны создать мегаменю для более аккуратной организации.
К сожалению, WordPress не поддерживает мегаменю, поэтому вам потребуется установить плагин, например Max Mega Menu.
Установите это с помощью плагинов → Добавить новый, , и вы увидите новую опцию Mega Menu в нижней части боковой панели.
Чтобы настроить его, перейдите в Mega Menu → Menu Locations и отметьте Enabled , чтобы включить его. Затем вы можете изменить анимацию наведения и поведение меню и даже настроить тему на вкладке Темы меню .
Вы также можете получить доступ к некоторым основным функциям Mega Menu из экрана Appearance → Menus , где вы найдете новый Max Mega Menu Settings таб.
Более подробное пошаговое руководство см. в нашем руководстве о том, как добавить мегаменю в WordPress.
Могу ли я добавить в свое меню событие JavaScript onclick?
Вы можете добавить Javascript на свой сайт WordPress, отредактировав файлы темы или установив плагин, такой как Simple Custom CSS и JS.
Примечание. Если вы решите редактировать файл functions.php напрямую, вам следует сначала настроить дочернюю тему. Если ваша тема обновится, все ваши пользовательские сценарии будут потеряны, если вы не используете дочернюю тему.
Если вы не знаете, как настроить таргетинг на отдельный элемент меню, попробуйте перейти на страницу Внешний вид → Меню , открыть Параметры экрана , затем включить Классы CSS . Добавьте класс в пункт меню, а затем выберите этот класс в событии onclick.
Добавьте класс в пункт меню, а затем выберите этот класс в событии onclick.
Если вы используете плагин Mega Menu, вам дополнительно потребуется перейти в Mega Menu → Menu Locations , выбрать нужное меню, нажать Advanced и отключить Unbind Javascript Events 9вариант 0024. Только будьте осторожны, делая это, так как это может вызвать конфликты.
Что произойдет с вашим меню, если вы переключите тему?
Вы можете быть немного обеспокоены переключением на новую тему, если вы потратили много времени на организацию своего меню. К счастью, переключение тем оставит ваше меню полностью нетронутым, так что в этом нет никакой опасности.
Но в вашем старом меню все старые места отображения не будут назначены, поэтому вам нужно будет настроить его снова. Просто зайдите в Внешний вид → Меню и вкладку «Управление местоположением» , а затем верните свои меню туда, где они должны быть.
Где находятся навигационные меню в базе данных WordPress?
Если по какой-либо причине вам нужно отредактировать свои пользовательские меню в базе данных, вы можете найти их в таблице wp_posts в поле menu_order . Навигационные меню построены как пользовательский тип сообщений, поэтому вы можете найти их там.
Навигационные меню построены как пользовательский тип сообщений, поэтому вы можете найти их там.
Прежде чем вносить какие-либо изменения в базу данных, убедитесь, что вы создали резервную копию своего сайта с помощью такого инструмента, как Jetpack Backup.
Совершенно новое навигационное меню
С некоторыми настройками в редакторе и, возможно, небольшим количеством CSS, ваше навигационное меню должно быть именно таким, как вы хотите! По мере роста посещаемости вашего веб-сайта для него становится все более и более важным иметь оптимизированное меню, которое поможет посетителям перемещаться по нему.
Теперь, когда вы знаете, как настроить меню WordPress, у вас есть все необходимое для создания одного из самых важных элементов дизайна веб-сайта.
Эта запись была размещена в Дизайн сайта. Добавьте постоянную ссылку в закладки.
Роб Пью
Роб — руководитель отдела маркетинга Jetpack. Он работал в области маркетинга и разработки продуктов более 15 лет, в основном в компаниях Automattic, Mailchimp и UPS.