Безопасный JS, чем опасны ссылки с target blank, зачем писать rel noopener
17.06.18 ИТ / JavaScript 4097
Переходы по ссылкам в браузерах, почтовых программах и в прочих местах могут быть небезопасны. Многие с осторожностью относятся к ссылкам, а некоторые пользователи и вовсе напрочь отказываются переходить по ссылкам, думая, что там непременно вирус. Здесь нужно соблюдать баланс, не быть параноиком и в то же время не переходить по некоторым ссылкам.
Какие могут быть опасности? Не так давно, стало известно об одной уязвимости в браузерах. Ее суть заключается в том, что при переходе по ссылке, страница, на которую перешел пользователь, может получить доступ к предыдущей странице с помощью JavaScript, объекта window.opener. Чаще всего это опасно, когда новая страница будет открыта в новой вкладке, то есть если пользователь перешел по ссылке с атрибутом target=»_blank».
Что может произойти после такого перехода? На том сайте, на который Вы перешли, может быть размещен  Пользователь, вернувшись на такую вкладку, попросту может не заметить подмены и продолжит работу с этой страницей. Например, была открыта страница в почтовом сервисе, пользователю будет предложено ввести пароль для подтверждения какого-либо действия — естественно, этот пароль сразу же будет передан с фейковой страницы злоумышленнику.
Пользователь, вернувшись на такую вкладку, попросту может не заметить подмены и продолжит работу с этой страницей. Например, была открыта страница в почтовом сервисе, пользователю будет предложено ввести пароль для подтверждения какого-либо действия — естественно, этот пароль сразу же будет передан с фейковой страницы злоумышленнику.
Как видно, уязвимость достаточно серьезная. Возникает вопрос, как ее устранить? Производители всех современных браузеров уже оперативно выпускают обновления для всех своих продуктов, в которых такой уязвимости уже нет. Но как быть, ведь не все пользователи обновляют браузеры сразу, а некоторые и вовсе могут не обновлять.
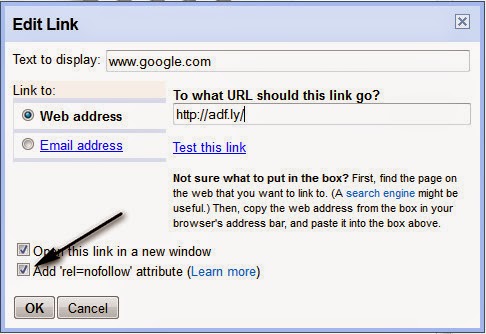
Уже сейчас, не дожидаясь обновлений, можно устранить уязвимость самостоятельно. Для этого важно к каждой ссылке, особенно с атрибутом target=»_blank», прописывать атрибут rel со значением noopener: rel=»noopener». Что это дает? Этот атрибут запрещает целевой странице обращаться к исходной, таким образом доступа не будет и значит ничего подменить не получится. Вот почему сейчас часто можно видеть ссылки не только с nofollow, но и с добавленным noopener. Только что, был дан ответ на вопрос, зачем писать
Вот почему сейчас часто можно видеть ссылки не только с nofollow, но и с добавленным noopener. Только что, был дан ответ на вопрос, зачем писать
Как быть, если нужно совместить два значения в одном атрибуте? Просто перечислить их через пробел, например, так: rel=»nofollow noopener». Но это еще не все, не все браузеры понимают noopener, поэтому лучше дописать еще и noreferrer. В итоге ссылка с запретом индексации и защитой от уязвимости для всех браузеров будет выглядеть таким образом: rel=»nofollow noopener noreferrer».
Есть еще одно решение, глобальное, которое позволит защитить все ссылки на странице без прописывания noopener. Для это достаточно в JS-файле Вашего сайта, который подключается на все страницы сайта до полной загрузки страницы — обнулить объект window.opener таким образом: пропишите
Мало того, что значение noopener повышает безопасность, оно еще и повышает производительность. Если сказать просто, сложный JavaScript обрабатывается на одном домене, но нагрузка идет и на страницу, откуда произошел переход. В случае же использования rel=»noopener», доступ к window.opener предотвращается и доступа не будет также и к кросс-потокам. Это повышает производительность. А браузер Google Chrome оптимизирован под эту особенность еще больше, он открывает подобные страницы в своем собственном процессе, поэтому его производительность выше других браузеров.
Если сказать просто, сложный JavaScript обрабатывается на одном домене, но нагрузка идет и на страницу, откуда произошел переход. В случае же использования rel=»noopener», доступ к window.opener предотвращается и доступа не будет также и к кросс-потокам. Это повышает производительность. А браузер Google Chrome оптимизирован под эту особенность еще больше, он открывает подобные страницы в своем собственном процессе, поэтому его производительность выше других браузеров.
Таким образом, нужно позаботится о безопасности своих проектов уже сейчас, применить те меры, которые описаны в этой статье.
Rel noopener noreferrer что это такое
Ссылка – это соединение, которое позволяет вам перейти на новую страничку всего одним щелчком мыши. Таким образом, атрибут rel может быть добавлен на любой веб-сайт для обозначения прочной связи между текущей страницей и страницей по ссылке.
Таким образом, атрибут rel может быть добавлен на любой веб-сайт для обозначения прочной связи между текущей страницей и страницей по ссылке.
Правильное использование этих метатегов может помочь вам информировать поисковые системы в случае появления любого дублирующегося контента. Он также может предложить поисковым системам, какие страницы отображать в результатах поиска, и какие из них следует избегать.
Что вам нужно знать об атрибуте rel=”noreferrer”
Оглавление статьи
- 1 Что вам нужно знать об атрибуте rel=”noreferrer”
- 1.1 Что такое реферер
- 1.2 Что такое rel=noreferrer
- 1.3 Что такое rel=nofollow
- 1.4 Влияет ли rel=noreferrer на SEO продвижение
- 1.4.1 Пример:
- 1.5 Заключение
- 2 Вместо заключения
- 2.1 SEO продвижение сайта по России:
Ссылки эквивалентны драгоценным камням, которые вы можете найти в пещере среди других обычных камней. Есть много агентств по линкбилдингу, которые обещают предоставить вам лучшие ссылки. Но они скрывают от вас некоторые секреты. При существующих услугах по разработке веб-сайтов было бы разумно, если бы мы могли следить за тем, присутствует ли в ссылках атрибут rel=»noreferrer».
Есть много агентств по линкбилдингу, которые обещают предоставить вам лучшие ссылки. Но они скрывают от вас некоторые секреты. При существующих услугах по разработке веб-сайтов было бы разумно, если бы мы могли следить за тем, присутствует ли в ссылках атрибут rel=»noreferrer».
Что такое реферер
Когда человек посещает ваш сайт, самая важная информация, которая сохраняется, — это место, откуда человек пришел. Вы получаете эту информацию в виде URL-адреса страницы, с которой пришел человек, чтобы посетить ваш сайт.
Если вы получите эту информацию, вы можете перейти на страницу реферера и увидеть ссылку, на которую посетитель кликнул, чтобы попасть на ваш сайт. Вы можете получить эту информацию из таких инструментов, как Google Analytics.
Что такое rel=noreferrer
Если в ссылку добавлен атрибут rel = noreferrer, информация о реферере не утечет. Конечная цель состоит не в том, чтобы не пропустить тайтл HTTP-реферера, когда человек кликает на гиперссылку. Если в тайтле нет информации, она не будет отслеживаться аналитическими инструментами.
Если в тайтле нет информации, она не будет отслеживаться аналитическими инструментами.
Теперь многим из вас может быть интересно, что дает атрибут noreferrer? На самом деле он нужен для безопасности, чтобы предотвратить перехват вредными ссылками новой открытой вкладки. Обычно объект JavaScript window.opener позволяет вновь открытой вкладке управлять родительским окном.
Это может привести к фишинговой атаке и позволить хакерам собрать данные логина пользователя. Следовательно, мы используем rel=»noreferrer noopener», чтобы заблокировать использование объекта window.opener JavaScript, потому что как только window.opener перестает работать, вкладка не сможет управлять другой вкладкой.
WordPress автоматически добавляет этот атрибут из обновления 4.7.4. В этом обновлении вы могли заметить новый атрибут rel=noopener рядом с target=_»blank» в заголовке HTML. Это атрибут, который автоматически добавляется ко всем внутренним и внешним ссылкам, когда вы хотите их открыть в новой вкладке.
Что такое rel=nofollow
Когда добавлен rel=nofollow, он просит поисковые системы не переходить по определенной ссылке. Тоесть не передает полномочия веб-сайту. Главное преимущество rel=nofollow – контролировать спамерские атаки.
Иногда может возникнуть ситуация, когда у вас нет контроля над тем, что публикуют на ваших сайтах, например, комментарии в блоге и сообщения на форуме. В этом случае, если вы не используете ссылки nofollow, то вы автоматически приглашаете спамеров. А это означает, что Google и Яндекс со временем накажут ваш сайт.
Влияет ли rel=noreferrer на SEO продвижение
Когда вы нажимаете на ссылку, ваш браузер отправляет запрос на сервер сайта ссылки и запрашивает страницу. Кроме того, он также отправляет дополнительную информацию, такую как вид браузера, страницу реферера, местоположение, устройство и т. д.
Это позволяет серверу сайта сохранять информацию о том, как люди пришли на веб-страницу. Так работает rel=noreferrer. Это повлияет на вашу аналитику. Но у многих людей есть заблуждение, что rel=noreferrer повлияет на SEO-продвижение. Ну это неправда, будьте уверены, что у rel=noreferrer влияние на SEO нулевое
Это повлияет на вашу аналитику. Но у многих людей есть заблуждение, что rel=noreferrer повлияет на SEO-продвижение. Ну это неправда, будьте уверены, что у rel=noreferrer влияние на SEO нулевое
Пример:
<a href=»www.cheapflights.com» rel=»nofollow»>билет на самолет</a>
Здесь якорный текст «билет на самолет» имеет ссылку на www.cheapflights.com. Поскольку это ссылка nofollow, она просит поисковые системы не считывать ссылку.
<a href=»www.cheapflights.com» rel=»noreferrer»> авиабилет </a>
При обходе вышеуказанной ссылки поисковые системы передают авторитет веб-сайту по ссылке, но вся информация о пользователе не будет передана целевому сайту. Это, скорее, фактор приватности, и он не имеет никакого отношения к SEO.
Заключение
Если обновлённый WordPress автоматически добавляет это в ссылки на вашу статью, не удаляйте его, поскольку это шаг вперед для безопасности посетителей вашего сайта. Ссылки no-referrer просто указывают браузеру скрыть источник трафика, идущий с веб-сайта.
Ссылки no-referrer просто указывают браузеру скрыть источник трафика, идущий с веб-сайта.
Он останавливает передачу определенной части HTTP-информации. Существует способ деактивировать его, добавив определенный код или плагины. Но я бы этого не рекомендовал, так как это сделает ваш сайт подверженным угрозам.
Вместо заключения
Хотите выйти в ТОП10 Яндекс и долго там оставаться? Продвигайте свои сайты и интернет-магазины исключительно белыми SEO методами! Не умеете? Могу научить! Тем, кто хочет разобраться во всех премудростях SEO, предлагаю посетить мои курсы по SEO обучению, которые я провожу индивидуально, в режиме онлайн по скайпу.
Записаться на SEO обучение
Для тех, у кого нет времени проходить обучение и самостоятельно заниматься продвижением своих интернет-магазинов, предлагаю и в этом вопросе помощь. Я могу взять ваш сайт на SEO продвижение и за несколько месяцев вывести его в ТОП10 Яндекс.
Я могу взять ваш сайт на SEO продвижение и за несколько месяцев вывести его в ТОП10 Яндекс.
Для того чтобы убедиться в моей экспертности, предлагаю ознакомиться с моими последними SEO кейсами и только после этого заказать у меня SEO продвижение. Ниже на видео один из примеров успешного продвижения строительного сайта в Санкт-Петербурге.
Заказать SEO продвижение сайта
SEO продвижение сайта по России:
Разница между rel=» noopener noreferrer» и rel=» nofollow»
окно.
Хотя для этого выбора есть некоторые технические причины, стоит подумать, действительно ли преимущества, которые он приносит, перевешивают его риски. Действительно, если открытая ссылка ведет на вредоносный веб-сайт, это может привести к переходу по вкладкам или страницам и к фишинговым атакам.
Действительно, если открытая ссылка ведет на вредоносный веб-сайт, это может привести к переходу по вкладкам или страницам и к фишинговым атакам.
Поэтому рекомендуется не изменять естественное поведение ссылки и разрешить ее открытие на той же вкладке. Однако, если по определенной причине вы не хотите, чтобы это произошло, вы можете использовать значения атрибута «rel» «noopener», «noreferrer» и «nofollow», чтобы убедиться, что эта ссылка безопасна при открытии на другом вкладка или окно.
Давайте рассмотрим функции этих значений и рассмотрим множество способов их правильного использования.
Что такое rel=noopener?
Атрибут rel=noopener открывает ссылки в новой вкладке. Этот тег работает для ссылок, которые связаны с другими веб-страницами. Без этого атрибута браузер не будет знать, на какую страницу он ссылается. Добавление этого атрибута поможет повысить производительность первой страницы. Этот тег также улучшит факторы SEO-рейтинга вашего сайта. Этот атрибут HTML определяет связь между текущим документом и связанной страницей. Читайте дальше для получения дополнительной информации.
Этот атрибут HTML определяет связь между текущим документом и связанной страницей. Читайте дальше для получения дополнительной информации.
Тег noopener может препятствовать открытию вредоносных ссылок в новой вкладке. Это также может помешать пользователю использовать табуляцию, когда пользователь нажимает на внешнюю ссылку и открывает другой веб-сайт. Поэтому теги noopener выгодны. Однако лучше использовать их по мере необходимости и только вместе с внешними ссылками. Если вы их не используете, ваши ссылки могут быть взломаны.
«rel=noopener» — это HTML-атрибут, который предотвращает доступ открывающей страницы к странице, с которой она возникла. Это полезный инструмент для обеспечения безопасности веб-сайта, который полезен, когда выбрана ссылка для открытия в новой вкладке. Это не оказывает существенного влияния на SEO. Это может даже повысить безопасность вашего сайта. Однако при правильном использовании rel=noopener может помочь улучшить рейтинг вашего сайта.
Предположим, вы добавили значение «noopener» в атрибуты текста привязки. В этом случае вы фактически указываете выбранному браузеру открыть ссылку в новой вкладке, не разрешая контекстный доступ к странице, которая открыла ссылку.
В этом случае вы фактически указываете выбранному браузеру открыть ссылку в новой вкладке, не разрешая контекстный доступ к странице, которая открыла ссылку.
Значение делает это, не предоставляя свойство window.opener, которое вредоносный веб-сайт использует для фишинговых атак. Поскольку свойство window.opener не имеет значения; действие возвращает нулевое значение.
Что такое rel=noreferrer?
Мы используем тег noreferrer в ссылке, чтобы предотвратить передачу Google информации о реферере с одного веб-сайта на другой. Этот тег указывает браузеру удалить информацию о реферере из заголовка HTTP. Этот тег помогает скрыть ссылки, которые не нуждаются в выделении. Но вопрос в том, следует ли использовать rel=noreferrer?
«noreferrer» — это значение, аналогичное «noopener». Как и значение, показанное выше, «noreferrer» гарантирует, что вновь открытый веб-сайт не будет иметь доступа к объекту window.opener, что не позволит ему манипулировать им.
«Noreferrer» имеет еще одну функцию. Он говорит браузеру не отправлять адрес ссылающейся веб-страницы при переходе на другую страницу. Таким образом, это значение скрывает информацию о реферере в тот момент, когда пользователь щелкает ссылку.
Например, кто-то может захотеть включить ссылку вашей страницы на свой веб-сайт и использовать значение noreferrer. Если пользователи начнут нажимать на эту ссылку и окажутся на вашей странице, вы увидите трафик, сгенерированный вашим аналитическим программным обеспечением. Однако вы не сможете узнать, откуда пришли эти пользователи.
Вы должны последовательно использовать Noreferrer и noopener, если вы интегрировали в свой код атрибут и значение target=_blank. Используя оба этих значения, вы можете быть уверены, что браузер поддерживает хотя бы одно — независимо от используемого браузера.
Помимо предотвращения использования Google Analytics ссылочного URL-адреса, этот тег также блокирует управление трафиком вновь открытой страницы. Информация заголовка реферера передается на новый веб-сайт, когда посетитель открывает новую страницу. Без тега noreferrer вы не предоставите эту информацию своему целевому сайту. Поэтому это важно по соображениям безопасности и для улучшения рейтинга SEO.
Информация заголовка реферера передается на новый веб-сайт, когда посетитель открывает новую страницу. Без тега noreferrer вы не предоставите эту информацию своему целевому сайту. Поэтому это важно по соображениям безопасности и для улучшения рейтинга SEO.
Если вы не доверяете содержанию сайта, эксперты рекомендуют ссылки nofollow и noreferrer. Это предотвращает доступ новой страницы к исходной странице. В WordPress он автоматически добавляет атрибут rel= «noopener» к ссылкам на новые вкладки. На сайтах, отличных от WordPress, вы должны добавить его вручную. Затем вы можете создать пользовательскую ссылку, которая позволит вашим посетителям посещать другие веб-сайты.
Что такое rel=nofollow?
Тег rel=nofollow указывает, что гиперссылка не важна и поэтому не будет передавать ссылочный вес на страницу перехода. Это полезно для SEO, поскольку предотвращает передачу ссылочного веса со страниц с высоким рейтингом на менее важные страницы. Вы можете использовать этот код разными способами, чтобы улучшить SEO и повысить рейтинг страницы вашего сайта. Давайте рассмотрим три распространенных варианта использования тега nofollow.
Давайте рассмотрим три распространенных варианта использования тега nofollow.
Во-первых, rel=nofollow — это элемент микроформата, который говорит Google не придавать целевой ссылке дополнительный вес или ранжирование. Что касается блогов, их используют сторонние комментаторы или авторы, которые не поддерживают ссылки. Они используют их как VotLinks, которые являются семантическими ссылками.
Во-вторых, это может помочь вам улучшить качество контента за счет уменьшения количества исходящих ссылок.
В-третьих, это может помочь вам маскировать поддельные новостные сайты на доменах с высоким рейтингом. Без rel=nofollows у Google не было бы возможности выяснить, какие фальшивые новостные статьи популярны во всем мире. Кроме того, было бы сложно обнаружить схемы ссылок с участием высокорейтинговых веб-сайтов. Из-за этого Google недавно объявил rel=nofollow «сильными подсказками».
Какие значения следует использовать?
Как правило, вы должны использовать как «noopener», так и «noreferrer» каждый раз, когда используете значение и атрибут «target=_blank». Эта стратегия заключается в обеспечении безопасности пользователя, открывающего ссылку. Однако, если вы можете вообще избежать использования значения и атрибута «target:_blank», это также может быть полезным.
Эта стратегия заключается в обеспечении безопасности пользователя, открывающего ссылку. Однако, если вы можете вообще избежать использования значения и атрибута «target:_blank», это также может быть полезным.
«Nofollow» следует использовать для повышения вашего PageRank и балансировки ссылочного веса, что, в свою очередь, улучшает SEO вашего сайта. Примером ситуации, когда вы можете решить использовать «nofollow», является внутренняя ссылка на страницы вашего веб-сайта. Вы бы не хотели передавать ссылочный вес со своих высокопоставленных страниц на менее важные!
Настройка noopener или noreferrer может повысить безопасность вашего веб-сайта, не позволяя несанкционированным сторонним веб-сайтам просматривать ваш контент. В то время как noreferrer помогает предотвратить доступ вредоносных веб-сайтов к вашей странице, noopener не позволяет WordPress автоматически добавлять атрибуты к ссылке, чтобы вы могли использовать noopener в целях безопасности. Также рекомендуется использовать оба из них для целей SEO.
Также рекомендуется использовать оба из них для целей SEO.
Rel=»noopener» – атрибут HTML, используемый для внешних ссылок. Это предотвращает доступ открывающей страницы к странице, с которой она возникла. Этот атрибут имеет несколько целей, включая повышение безопасности веб-сайта и защиту конфиденциальности аудитории. Значение по умолчанию — _self, но есть и другие варианты. Хотя это значение по умолчанию, некоторые веб-приложения используют rel= noopener и noreferrer по-разному.
Как эти значения влияют на SEO?
Как мы видели, каждое из значений «rel» имеет разные функции, о которых следует помнить при написании кода. Однако они также могут оказать решающее влияние на SEO, что делает их правильное использование первостепенным.
Вот еще немного о влиянии, которое они могут оказать на вашу стратегию поисковой оптимизации:
- «Noopener» — это SEO-независимая функция, которая не повлияет на вашу SEO-оптимизацию.
 Однако это повышает уровень безопасности сайта.
Однако это повышает уровень безопасности сайта. - «Noreferrer» не повлияет на SEO. Однако, поскольку вы не можете видеть, откуда поступает трафик на ваш сайт, это может изменить цифры, которые вы видите в своем отчете аналитического программного обеспечения. Есть исключения в отношении партнерских ссылок, реферальных программ и некоторых других маркетинговых стратегий.
- «Nofollow» действительно влияет на SEO, улучшая стратегию обратных ссылок, если используется правильно. Действительно, это может помочь вам адекватно передать и сбалансировать каждую из ваших ссылок, не тратя ее на страницы или веб-сайты с низким авторитетом.
Заключение
Noopener, noreferrer и nofollow — все это значения атрибута «rel» анкорного текста. Вы хотите реализовать важные функции в своем коде, если вы использовали значение и атрибут «target:_blank», чтобы изменить естественное поведение ссылки и указать браузеру открыть такую ссылку на новой вкладке.
Эти значения позволяют предотвратить фишинговые атаки, а в случае nofollow они могут помочь вам улучшить вашу SEO-стратегию за счет высококачественных обратных ссылок. Если видимость и безопасность являются вашими главными приоритетами для вашей компании и веб-сайта, может потребоваться добавление этих значений в ваш код.
Последнее различие между двумя атрибутами SEO заключается в том, следует ли использовать «nofollow» с внутренними или внешними ссылками. Первый сообщает поисковым системам, что гиперссылки не должны передавать ссылочный вес с одного сайта на другой. Последний передает ссылочный вес с одной страницы на другую и помогает в маркетинговых целях. Независимо от того, какой из них вы выберете, важно понимать, как эти два тега влияют на SEO вашего сайта.
В дополнение к рекламным ссылкам и пользовательскому контенту вы также должны помечать все комментарии и пользовательский контент (UGC). Таким образом, Google распознает, что источника конверсии не существует.
Кроме того, было бы лучше, если бы вы не использовали rel= nofollow для гостевых статей или пользовательского контента (UGC).
Атрибут nofollow наиболее широко используется маркетологами и поисковыми системами, но им часто злоупотребляют. Хотя nofollow — лучший вариант для партнерских ссылок, изменение кодировки не так существенно, как многие думают. В дополнение к преимуществам SEO, «Nofollow» — отличный выбор для защиты вашего сайта.
Тег noreferrer проще всего использовать в WordPress. В отличие от nofollow, noopener не повлияет на ваш рейтинг в поисковых системах, но может поставить под угрозу вашу аналитику и номера отслеживания. Это выгодно для программ аффилированного маркетинга, поскольку не передает ценность по ссылкам. Nofollow чаще всего используется для предотвращения прохождения ссылочного веса через административные страницы, URL-адреса рекламодателей и платные ссылки.
Если вам нужны профессиональные SEO-услуги для вашего бизнеса или веб-сайта, свяжитесь с нами сегодня.
Является ли rel = «noopener noreferrer» тем же, что и «nofollow»?
Поскольку HTML предлагает поисковым системам несколько вариантов для лучшего понимания данных на вашем веб-сайте, что также подразумевает более высокие позиции в рейтинге поисковых систем, использование преимуществ HTML в качестве инструмента поисковой оптимизации является мудрым решением, которое положительно повлияет на ваши результаты SEO. Эти три элемента, добавляемые к исходящим ссылкам, определяются как атрибуты ссылки — «noopener noreferrer nofollow». Точнее, HTML распознает эти элементы как значения, принадлежащие атрибуту rel тега привязки. Понимание взаимодействия между HTML и SEO — самый первый шаг. В следующей статье вы узнаете, что означают эти отношения, почему они так важны и как использование значений атрибута rel может повлиять на результаты SEO..
Содержание:
- Что такое атрибуты rel в HTML?
- Что такое rel= «noreferrer»?
- Как rel=»noreferrer» влияет на ваши результаты SEO?
- Что такое rel=»nofollow»?
- Есть ли разница между rel=»nofollow» и rel=»noreferrer»?
- Как rel=»nofollow» влияет на ваши результаты SEO?
- Что такое rel= «noopener»?
- Как rel = «noopener» влияет на ваши результаты SEO?
- Заключительные мысли
Что такое атрибуты rel в HTML?
Атрибуты Rel (rel – происходит от RELationship) обозначают связь между текущим веб-сайтом и связанным веб-сайтом. Атрибуты Rel используются внутри HTML в виде ссылок или тегов, и мы могли бы описать их как тип инструкции.
Атрибуты Rel используются внутри HTML в виде ссылок или тегов, и мы могли бы описать их как тип инструкции.
Что такое rel=»noreferrer»?
Тег rel=»noreferrer» — это HTML-атрибут, который обычно добавляется к тегу ссылки , чтобы предотвратить передачу информации о реферере и целевом веб-сайте путем удаления информации о реферере. Это означает, что посещения с вашего веб-сайта не будут добавляться к реферальному трафику Google Analytics на другом веб-сайте. Вместо этого эти клики будут учитываться как прямой трафик..
Давайте посмотрим на пример, который описывает, как работает rel=»noreferrer».
Представьте, что вы устанавливаете ссылку с веб-сайта A на веб-сайт B, , а не , используя rel «noreferrer». Просматривая отчет Google Analytics о приобретении, владелец веб-сайта B увидит, что трафик поступает на его веб-сайт в виде реферального трафика.
С другой стороны, если владелец веб-сайта A использует ссылку «noreferrer», владелец веб-сайта B будет иметь возможность увидеть этот трафик, классифицированный как прямой в отчете Google Analytics, что означает, что не будет предоставлено точный адрес, с которого поступает трафик.
Следовательно, всякий раз, когда вы не хотите предоставлять часть информации веб-сайту, на который вы ссылаетесь, всякий раз, когда вы не хотите, чтобы они видели, откуда идет трафик, вы будете использовать rel «noreferrer. Ситуация, когда вам следует избегать использования rel «noreferrer», связана с внутренними ссылками, потому что вы не хотите, чтобы этот беспорядок был в отчете Google.
Как rel=»noreferrer» влияет на ваши результаты SEO?
Хотя добавление тега «noreferrer» к вашим ссылкам не оказывает прямого влияния на ваши результаты SEO, оно влияет на них косвенно с точки зрения построения ссылок и платной рекламы. Как заявил Google, показ источника данных, которые вы используете на своем веб-сайте, может быть очень полезным, поскольку он может вдохновить цитируемого владельца веб-сайта вернуть вам услугу и дать вашему веб-сайту обратную ссылку, что положительно повлияет на ваши результаты SEO. Тем не менее, если вы используете тег «noreferrer», эта информация не будет видна, и, таким образом, возможность обратной ссылки на ваш сайт будет значительно уменьшена.
Было много споров по поводу «проблемы noreferrer noopener» для партнерских веб-сайтов; однако rel «noreferrer» также не влияет на партнерские ссылки, потому что эти программы вознаграждения в основном основаны на идентификаторе партнера, который уже включен в ссылку.
Что такое rel=»nofollow»?
Тег rel=”nofollow” — это атрибут ссылки, введенный Google в 2005 году для предотвращения влияния низкокачественных веб-сайтов на SEO посредством спам-ссылок на форумах, в комментариях в блогах и т. п. Значение этого атрибута сигнализирует поисковым системам не переходить по ссылке и, следовательно, не передавать ссылочный вес на целевую страницу. Вы можете добавить тег nofollow в следующих случаях:
- Вы не хотите, чтобы Google связывал ваш веб-сайт с другим веб-сайтом
- Вы не хотите, чтобы роботы Google сканировали связанную страницу
- Вы размещаете сертификационные значки
- Вам заплатили за ссылку на другой веб-сайт или наоборот
Также рекомендуется время от времени проводить анализ обратных ссылок, чтобы проверить, не получили ли некоторые из ваших ссылок значения атрибута nofollow , которые мешают вам получать больше ссылочного веса.
Есть ли разница между rel=»nofollow» и rel=»noreferrer»?
Добавление rel «nofollow» к гиперссылке означает указание поисковым системам не передавать какой-либо рейтинг страницы с одного веб-сайта на другой. Точнее, вы даете им инструкции игнорировать эту ссылку в целях поисковой оптимизации. Google представил эту опцию в 2005 году, когда заметил, что было много так называемого спама в комментариях, которым пользовались люди, у которых возникла идея таким образом поднять свой сайт в поисковых системах. Следовательно, Google решил заблокировать этот спам, включив опцию «nofollow», которая не позволяет этим ссылкам получать какое-либо значение в рейтинге результатов поиска.
Итак, ответ на наш основной вопрос — да. Есть разница между rel «nofollow» и «noreferrer». В то время как «no follow» предоставляет информацию о переходе в браузер без возможности перейти по ссылке, rel «noreferrer» предоставляет информацию поисковым системам, и ссылка переходит.
Поскольку эти два rel настолько разные, лучший вариант использовать rel «nofollow» для внешних ссылок — это когда вы не доверяете этим ссылкам, а использование rel=»noreferrer» — это хороший вариант для обхода другого сайта, чтобы узнать что вы связались с ними.
Как rel=»nofollow» влияет на ваши результаты SEO?
Отсутствие переноса рейтинга страницы на другой веб-сайт означает отсутствие передачи ссылочного веса с одного сайта на другой, что влияет на SEO в смысле ранжирования. Чем больше у вас качественных ссылок, тем выше будет ваш сайт в поисковой выдаче. Тем не менее, многочисленные атрибуты rel «nofollow» не означают, что это негативно влияет на результаты SEO; это просто означает, что поисковые системы не учитывают атрибут «nofollow» при переходе по ссылке на вашем сайте.
Однако в 2019 году Google изменил некоторые правила, касающиеся атрибута «nofollow», заявив, что тег «nofollow» распознается не как строгая директива, а как подсказка, которая дает Google не следовать этой директиве. Все это означает, что пользователи по-прежнему могут отмечать опцию атрибута «nofollow», но Google не обязан следовать этой директиве.
Кроме того, Google представил две новые опции, которые могут быть связаны с атрибутом «nofollow». Поскольку было признано, что существует особая потребность в платных качественных ссылках, Google представил rel=»sponsored», который может быть включен в тег «nofollow» и показывает, что конкретная ссылка является спонсируемым контентом или продвигаемым постом. Второй новый параметр — rel=»UGC», что означает «Пользовательский контент», рекомендуется для ссылок в пользовательском контенте, таком как комментарии и сообщения на форуме.
Поскольку было признано, что существует особая потребность в платных качественных ссылках, Google представил rel=»sponsored», который может быть включен в тег «nofollow» и показывает, что конкретная ссылка является спонсируемым контентом или продвигаемым постом. Второй новый параметр — rel=»UGC», что означает «Пользовательский контент», рекомендуется для ссылок в пользовательском контенте, таком как комментарии и сообщения на форуме.
Итак, с 1 марта 2020 года атрибут «nofollow» стал лишь подсказкой для целей сканирования и индексации, но положительно может повлиять на ваши позиции в рейтинге Google.
Опасаясь наказания со стороны Google, многие владельцы веб-сайтов используют атрибут ссылки «nofollow», даже если в этом нет необходимости. Например, вам следует избегать использования значения атрибута nofollow при ссылке на другую страницу вашего веб-сайта, поскольку создание внутренних ссылок жизненно важно для SEO. Кроме того, удалив ненужные строки HTML-кода, вы сможете сократить время загрузки своих страниц. Это может повысить производительность вашего сайта в поисковых системах, поскольку существует несомненная связь между скоростью сайта и SEO.
Это может повысить производительность вашего сайта в поисковых системах, поскольку существует несомненная связь между скоростью сайта и SEO.
Что такое rel= «noopener»?
rel «noopener» — это еще один HTML-атрибут, который используется для внешних ссылок и предназначен для предотвращения доступа открывающей страницы к исходной странице. Эта ссылка применима, когда выбрана ссылка для открытия в новой вкладке.
rel «noopener» больше связан с безопасностью веб-сайта, например, rel «no opener» будет очень полезен для предотвращения взлома вашего веб-сайта, когда вы ссылаетесь на веб-сайт, который может быть вредоносным.
Как rel=»noopener» влияет на ваши результаты SEO?
Некоторые владельцы веб-сайтов избегают использования атрибута rel=»noopener», ошибочно полагая, что это может повредить производительности их веб-сайта в поисковых системах. Значение атрибута Noopener не влияет на ваши результаты SEO, и рекомендуется использовать его для решения проблемы безопасности браузера, которую хакеры могут использовать для получения частичного доступа к предыдущей странице и перенаправления вас или ваших посетителей на фишинговый веб-сайт. Эту технику взлома часто называют «атакой с обратной табуляцией».
Эту технику взлома часто называют «атакой с обратной табуляцией».
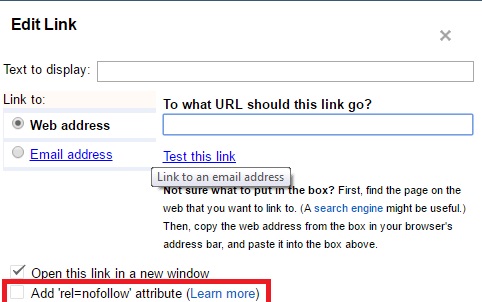
Во многих случаях этот rel устанавливается автоматически, чтобы обеспечить повышенную безопасность вашего веб-сайта и помочь вам предотвратить SEO-спам. Если вы заметили, что ссылка в поле блока абзаца содержит значение атрибута «noopener», мы советуем не удалять его, так как обычно для этого нет веской причины. Ссылки Noopener не повредят вашим усилиям по поисковой оптимизации.
Заключительные мысли
Давайте обобщим влияние отношений noopener noreferrer nofollow на поисковую оптимизацию и то, как мы их используем здесь, в агентстве цифрового маркетинга Чикаго:
- Noreferrer — это единственное значение атрибута rel, которое может повлиять на ваши результаты SEO с точки зрения создания ссылок. Это также вряд ли повлияет на ваши партнерские ссылки.
- Значение атрибута Nofollow предписывает поисковым системам не передавать через них рейтинг страницы или текст привязки.


 Однако это повышает уровень безопасности сайта.
Однако это повышает уровень безопасности сайта.