Slider Revolution Отзывчивый плагин WordPress от themepunch
Этот универсальный плагин WordPress помогает начинающим и дизайнерам среднего уровня удивлять своих клиентов визуальными эффектами профессионального уровня. Вы сможете создавать все, что только можете вообразить, а не только потрясающие адаптивные слайдеры:
- Потрясающие визуальные элементы, такие как слайдеры и карусели
- Захватывающие разделы героев, которые выделяются
- Целые веб-сайты, которые могут принести вам награды
- Полные веб-страницы, которые приковывают посетителей к экрану
- Богатый и динамичный контент, который ПОЛЮБЯТ ваши клиенты
Не написав ни строчки кода.
Визуальный редактор, с которым вы хотите работать
Наша цель — предоставить максимальный опыт нашим постоянным пользователям. Версия 6 Slider Revolution WordPress Builder имеет оптимизированный редактор со всеми параметрами, интуитивно разделенными по категориям, чтобы вы могли работать быстрее.
- Повышение удобства использования
- Работайте быстрее и эффективнее
- Удобный темный пользовательский интерфейс
Посмотреть видео-презентацию
Мечта аниматоров. Теперь с ключевыми кадрами.
Вместо того, чтобы разрешать только анимацию входа/выхода слоя,
Slider Revolution WordPress Builder имеет возможность добавлять несколько шагов анимации к анимации каждого слоя.
- Понятная структура
- Углубленные настройки анимации
- Новые типы смягчения
- Пресеты анимации
Мощный новый контент. Чистое вдохновение.
Чтобы подпитывать новый пользовательский интерфейс и функции Slider Revolution, мы подготовили большой выбор высококачественного контента, чтобы вы могли сразу улучшить свои веб-проекты.
- Много новых шаблонов
- Новые изображения, видео, значки и т. д.
- Предустановки слоя Quickstyle
- Дополнения
Интерактивная помощь в редакторе
Ищете определенный вариант и не можете его найти? Нужно подробное объяснение опции? Добро пожаловать в наш живой каталог внутри редактора.
- Пояснение к любой опции
- Параметры поиска и выделения
- Документация и часто задаваемые вопросы
Мгновенные решения у вас под рукой
Наш полностью обновленный центр поддержки предназначен для предоставления решения, которое вы ищете, с максимальной эффективностью.
- Полный список часто задаваемых вопросов
- Подробная и структурированная документация
- Постоянно обновляемый контент
Посетите наш центр поддержки
Простые мгновенные обновления
Одним нажатием кнопки вы обновите Slider Revolution WordPress Builder до последней доступной версии прямо с наших серверов обновлений.
- Самый быстрый способ обновления
- Анализ системных требований
- Постоянно обновляемый контент
Как обновить?
Более 200 готовых шаблонов
Для начала мы предоставляем большую библиотеку красивых шаблонов. Повышайте эффективность и качество проектов, не обладая знаниями в области кодирования.
- Подходящий шаблон на все случаи жизни
- От простых заголовков до полноценных веб-сайтов
- Специальные шаблоны эффектов с надстройками
- Регулярно добавляются новые шаблоны
Предварительный просмотр наших шаблонов
Библиотека объектов из 2000+ элементов
В нашей библиотеке бесплатных медиаресурсов найдется что-то на любой вкус.
- Различные фоновые изображения
- Видео HTML5
- Объект PNGs
- Значки шрифтов и SVG
- Готовые группы слоев
Более 20 мощных надстроек в комплекте
Slider Revolution WordPress Builder включает в себя библиотеку из более чем 20 надстроек, которые добавляют дополнительные функции к основному плагину.
- Непревзойденные возможности
- Спецэффекты
- Регулярно добавляются новые дополнения
Просмотр дополнений
Служба поддержки
Наша высококвалифицированная служба поддержки работает во всех часовых поясах, чтобы предоставить быструю и компетентную помощь.
- Получить быструю техническую помощь
- Время отклика ниже среднего по отрасли
- Прославленная команда
Посетите наш Центр поддержки
- Версия только для jQuery: Slider Revolution Отзывчивый плагин jQuery
- Версия Magento: Slider Revolution Отзывчивое расширение Magento
- Версия Opencart: Slider Revolution Отзывчивое расширение для Opencart
- Версия Joomla: Slider Revolution Отзывчивый плагин Joomla
Найдите наш журнал изменений здесь: https://www. sliderrevolution.com/documentation/changelog/
sliderrevolution.com/documentation/changelog/
Показать больше Показать меньше
Настройка слайдера — ThemePunch
Содержание
к началу страницы
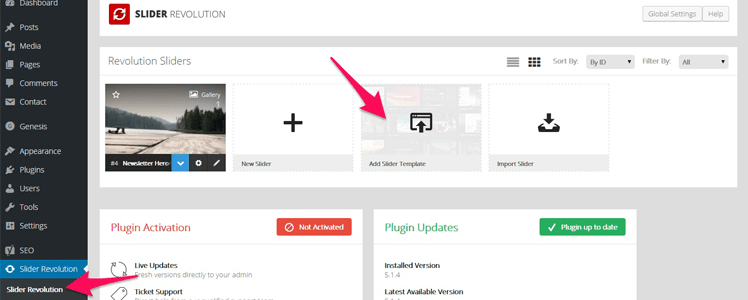
- Источник контента
- Название слайдера и короткий код
- Выберите тип ползунка
- Предустановки настроек
- Макет слайда
- Размер сетки слоев
- Пользовательские размеры сетки
- Дополнительные параметры макета
1. Источник контента
к началу страницы
- Слайдер по умолчанию
- Социальные сети и видеопотоки
Слайдер по умолчанию
вернуться к началу
Слайдер, который обычно содержит изображения и управляемые медиатеки из вашего WP.
Социальные и видеопотоки
вернуться к началу
Полное руководство по настройке ползунка специального источника контента, такого как Instagram, Facebook, YouTube, WooCommerce и других:
2.
 Название слайдера и шорткод
Название слайдера и шорткодк началу страницы
Где определяются Название и Псевдоним слайдера, а также где можно скопировать автоматически сгенерированный ShortCode, а затем вставить его в область содержимого одной из страниц вашего сайта.
3. Тип слайдера
наверх
- Стандартный слайдер
- Hero Scene
- Карусель слайдер
Стандартный слайдер
вернуться наверх
Знаменитая, традиционная Slider Revolution.
Hero Scene
вернуться к началу
По сути слайдер «один слайд». Если выбрано, параметры нескольких слайдов, такие как навигация, автовоспроизведение и т. д., будут автоматически скрыты из основных настроек слайдера.
Ползунок карусели
вернуться к началу
При выборе станет видимым новый раздел настроек карусели, в котором можно настроить широкий спектр представлений карусели.
3.1 Предустановленные настройки
к началу страницы
Загрузите шаблон предустановленных настроек для текущего ползунка или сохраните текущие выбранные настройки ползунка в качестве предустановленного шаблона, который будет использоваться для будущих ползунков.
4. Макет слайдера
к началу страницы
- Авто
- Полная ширина
- Полноэкранный режим
Авто
вернуться к началу
«Адаптивный» макет по умолчанию. Слайдер всегда будет наследовать ширину своего непосредственного HTML-контейнера, что позволит ему легко вписаться в макет страницы вашей темы.
Полная ширина
наверх
Ползунок всегда будет растягиваться на всю ширину экрана.
Полноэкранный режим
наверх
Размер слайдера всегда будет соответствовать размеру всего экрана.
4.1 Размер сетки слоев
наверх
Рабочий стол большой Размер холста по умолчанию для содержимого слайдера.
к началу страницы
Размер холста по умолчанию для содержимого слайдера.
4.2 Пользовательские размеры сетки
к началу страницы
Используйте настраиваемые размеры сетки, чтобы включить мультимедийные запросы CSS для содержимого слайдера.
Чтобы включить возможность создания контента для разных размеров экрана, сначала необходимо установить для параметра «Пользовательский размер сетки» значение «Вкл», как показано на снимке экрана выше.
4.3 Дополнительные параметры макета
к началу страницы
- Авто/Полноэкранный режим
- Полноэкранный режим
Параметры авто/полная ширина
к началу страницы
- 1. Переполнение скрыто — Полезно для ползунков карусели. В противном случае, если у вас есть какой-либо контент, который находится за пределами основного ползунка, оставьте это значение «Выкл.».
- 2. Соотношение сторон — Высота «Сетки слоев» по существу действует как «максимальная высота» для ползунка. Но установка для параметра «Соотношение сторон» значения «Вкл.» позволит высоте ползунка увеличиться за пределы этого значения (фактически отключив «максимальную высоту» для ползунка).
- 3.
 Мин. Высота – иногда ползунок может быть довольно широким при небольшой высоте. Но затем, когда размер ползунка уменьшается, короткая высота может стать слишком короткой. В этих случаях применение значения «min-height» гарантирует, что ползунок никогда не станет слишком коротким при уменьшении его размера.
Мин. Высота – иногда ползунок может быть довольно широким при небольшой высоте. Но затем, когда размер ползунка уменьшается, короткая высота может стать слишком короткой. В этих случаях применение значения «min-height» гарантирует, что ползунок никогда не станет слишком коротким при уменьшении его размера. - 4. Макс. Width – полезно для ограничения ширины ползунка. Например, если ширина ползунка покрывает всю ширину экрана, но вы хотите, чтобы ширина ползунка соответствовала контейнеру в штучной упаковке вашей темы, вы можете ввести число, такое как «960 дюймов, а затем ширина ползунка никогда не превысит ширину 960 пикселей.
Параметры полноэкранного режима
наверх
- , гарантируя, что высота ползунка никогда не будет меньше этого числа.
- 2. Отключить Force Full Width — Полезно для сайтов с главным меню, расположенным в левой или правой части страницы.
- 3.


 Мин. Высота – иногда ползунок может быть довольно широким при небольшой высоте. Но затем, когда размер ползунка уменьшается, короткая высота может стать слишком короткой. В этих случаях применение значения «min-height» гарантирует, что ползунок никогда не станет слишком коротким при уменьшении его размера.
Мин. Высота – иногда ползунок может быть довольно широким при небольшой высоте. Но затем, когда размер ползунка уменьшается, короткая высота может стать слишком короткой. В этих случаях применение значения «min-height» гарантирует, что ползунок никогда не станет слишком коротким при уменьшении его размера.