Режим наложения «Перекрытие» (Overlay)
Ранее мы рассмотрели режим наложения «Умножение» (Multiply), который затемняет изображение, он отлично подходит для восстановления теней и дополнительной фиксации переэкспонированных фотографий. Мы рассмотрели режим наложения
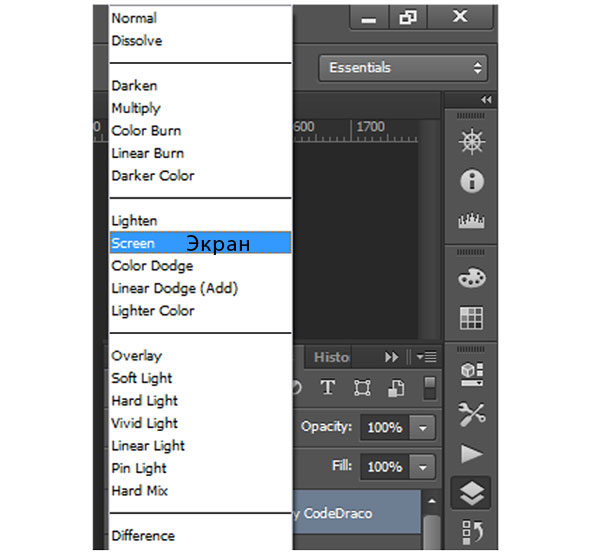
«Экран» (Screen), который осветляет изображение, и идеально подходит для увеличения яркости светлых тонов.
В этом материале мы рассмотрим режим «Перекрытие» (Overlay), который, с одной стороны, затемняет тёмных области фотографии и в то же время, осветляет светлые области.
Как мы убедились в пилотной статье этого цикла, режим наложения «Перекрытие» (Overlay) входит в группу контрастности, наряду с другими режимами наложения, такими как Мягкий свет (Soft Light), Жёсткий свет (Hard Light), Яркий свет (Vivid Light), и так далее. Каждый из этих режимов наложения предназначен для повышения контрастности изображений, а применение режимов наложения на сегодняшний день является самым популярным и часто используемым методом, который, определённо, нужно знать всем пользователем программы Photoshop.
Давайте будем использовать простой двухслойный документ и сейчас, на этот раз чтобы понять принцип работы «Перекрытия». Нижний фоновый слой в документе залит сплошным синим цветом, а слой над ним состоит из горизонтального чёрно-белого градиента и трёх расположенных под ним квадратов, чёрного, белого и серого, фон этого слоя — прозрачный:
В Панели слоёв документ выглядит следующим образом, обратите внимание, что в настоящее время режим наложения слоя с градиентом и квадратами установлен «Обычные» (Normal):
Напоминаю, что при изменении режима наложения верхнего слоя на «Умножение», все пиксели верхнего слоя стали темнее. Белые области скрылись из вида, черные области остались неизменными, а все остальное смешалось со сплошным синим цветом фонового слоя, что дало нам более темный результат.
Когда мы изменили режим верхнего слоя на «Экран» (Screen), всё его пиксели стали светлее. Черные области верхнего слоя исчезли, белые области остались неизменными, а всё остальное смешалось со сплошным синим цветом нижнего слоя и стало светлее.
Режим наложения «Перекрытие» (Overlay) умножает темные и светлые области слоя, при его применении темные области становятся темнее, а светлые участки становятся светлее. Все имеющиеся пиксели на слое, цвет которых составляет 50% серого (т.е. средний между полностью чёрным и полностью белым) полностью исчезают из поля зрения.
Этот эффект повышает контрастность изображения, и именно поэтому применение «Перекрытия» используется наиболее часто при редактировании сильно выцветших фотографий. Давайте посмотрим, что произойдёт в нашем примере, когда я изменю режим наложения верхнего слоя на «Перекрытие»:
В отличии от первых двух режимов, яркость цветов финального изображения при применении «Наложения» рассчитывается отдельно для тонов с яркостью выше 128 и тонов с яркостью ниже или равной 128. Вот эти две формулы, где i — яркость нижнего (корректируемого) слоя, k — яркость корректирующего слоя, S — яркость финального изображения:
Мы видим, что 50% серый квадрат, наряду с участком в центре градиента между черным и белым, полностью исчез из поля зрения. Все пиксели верхнего слоя, бывшие темнее, чем 50% серый, стали ещё темнее, а все пиксели, которые были светлее чем 50% серый, стали еще светлее. Вот как теперь выглядит наш пример:
Все пиксели верхнего слоя, бывшие темнее, чем 50% серый, стали ещё темнее, а все пиксели, которые были светлее чем 50% серый, стали еще светлее. Вот как теперь выглядит наш пример:
Что здесь странно, так это то, что, как Вы вероятно ожидали, черные и белые квадраты, наряду с черными и белыми областями градиента останутся неизменными, поскольку этот режим умножает темные и светлые области изображения. Ведь при применении Умножения», черные области остаются черными, а при применении «Экрана» белые области остаются белыми. Тем не менее, мы видим в нашем документе выше, что это не так. Черный квадрат и черные левые области градиента слева на самом деле немного посветлели и стали темно-синими, а белый квадрат и белая область градиента справа несколько потемнели и стали светло-голубыми. Так что же здесь не так?
Это называется «фаворитизм». При применении «Перекрытия» для Photoshop`а являются приоритетными слой или слои, расположенные ниже слоя, к которому применяется «Перекрытие».
В нашем же случае, Photoshop дает меньшее значение верхнему слою с градиентом и квадратами, т.е слою, к которому применен режим наложения, и, соответственно, более важное значение придаётся сплошному синему фоновому слою под ним.
Вот почему синий цвет здесь, так сказать, «победил» над черным и белым цветами.
Смотрите, что произойдет, если в Панели слоёв изменить порядок слоёв, т.е. поместить слой с градиент и квадратами под слоем со сплошным синим цветом (для этого нужно разблокировать фоновый слой со сплошным синим цветом). кроме того, слою с градиентом и квадратами перед изменением порядка вернём режим наложения «Обычный» (Normal), а режим «Перекрытие» зададим синему слой, который на этот раз будет вверху:
На этот раз, так как режим применён к синему слою, Photoshop отдаёт приоритет находящемуся под ним слою с градиентом и квадратами. Это означает, что черные и белые области нижнего слоя должны оставаться неизменными. Давайте посмотрим, как это отображается в рабочем документе:
В результате, чёрные области по-прежнему остались чёрными, белые области по-прежнему белые, в то время как 50%-но серые районы все так же ??скрыты от глаз. Режим «Наложение» теперь даёт гораздо более сильный эффект со значительно более очевидным повышением контраста, это произошло потому, что мы изменили порядок наложения двух слоёв.
Режим «Наложение» теперь даёт гораздо более сильный эффект со значительно более очевидным повышением контраста, это произошло потому, что мы изменили порядок наложения двух слоёв.
В большинстве случаев, этот «фаворитизм» не вызывает проблем, но на всякий случай это нужно знать.
Давайте рассмотрим, каким образом режим «Перекрытие» может быть использован для улучшения контрастности изображения. Для примера я возьму старую фотографию с сильно выцветшими светами и ??тенями:
Как я уже делал в случае с «Умножением», я добавлю корректирующий слой «Уровни» (Levels), нажав на соответствующий значок в Панели слоёв и выбрав из списка сроку «Уровни»:
Нет необходимости вносить какие-либо изменения в диалоговое окно «Уровней», изменим только его режим наложения на «Перекрытие» (Overlay):
После добавления «Уровней» и изменения его режима наложения на «Перекрытие» уже заметны улучшения контраста. Темные области в настоящее время более темные и светлые участки стали светлее, для сравнения изображения с состоянием до коррекции, наведите мышку на рисунок:
Я думаю, что неплохо улучшить контраст еще сильнее, и мы можем это сделать, просто дублируя корректирующий слой при помощи нажатия клавиш Ctrl+J. Это дает мне копию корректирующего слоя «Уровни» и, т.к. у оригинального корректирующего слоя режим наложения был установлен «Перекрытие», у дубликата автоматически устанавливается такой же режим:
Это дает мне копию корректирующего слоя «Уровни» и, т.к. у оригинального корректирующего слоя режим наложения был установлен «Перекрытие», у дубликата автоматически устанавливается такой же режим:
После применения второго корректирующего слоя мы видим, что контраст действительно увеличился еще сильнее, даже слишком сильно, т.к. при этом теряются детали в самых светлых и самых темных областях:
Для точной настройки контраста я просто понижу значение «Непрозрачности» (Opacity) верхнего корректирующего слоя до 60%.
Вот как выглядит фото после снижения непрозрачности верхнего корректирующего слоя, этот вариант и является окончательным, для сравнения с исходным состоянием фотографии, наведите мышку на картинку:
В следующем материале мы рассмотрим четвертый важный режим наложения, который не имеет ничего общего с тени, бликами и контрастностью — режим «Цветность» (Color).
Три режима наложения в Фотошоп, которые вы обязанны понимать
Photoshop может показаться очень пугающим во время его изучения, но как только вы получите представление о некоторых его инструментах, то удивитесь тому, как вообще без него обходились. И если есть в Photoshop категория, которая является очень запутанной, но одновременно мощной при правильном применении, то это коллекция режимов наложения. Эта статья не раскроет все доступные в Photoshop опции, но даст вам хорошую отправную точку для путешествия по изучению всех режимов наложения.
И если есть в Photoshop категория, которая является очень запутанной, но одновременно мощной при правильном применении, то это коллекция режимов наложения. Эта статья не раскроет все доступные в Photoshop опции, но даст вам хорошую отправную точку для путешествия по изучению всех режимов наложения.
Режимы наложения в Фотошоп: несколько основных режимов для начала
В программе Photoshop режимы наложения находятся в выпадающем меню в верхней части панели Слои (по умолчанию это «Обычные»)
Всего есть 27 различных вариантов на выбор, в том числе режим наложения Обычные, который установлен по умолчанию.
Adobe упорядочил эти 27 режимов в шести различных категориях.
Обычные (Normal) – содержит режимы наложения, которые собственно не смешиваются со слоем. (Обычные показывают сам слой, а растворенный слой просто удаляет пиксели с верхнего слоя, и с уменьшением непрозрачности этот эффект увеличивается).
Затемнение (Darken) – эти режимы наложения используют 100% белого как нейтральный, они создают эффект затемнения по всему изображению.
Замена светлым (Lighten) – здесь Photoshop использует 100% черного как нейтральный, они создают эффект осветления по всему изображению.
Перекрытие (Overlay) – в режимах наложения Перекрытие Photoshop смешивает верхний слой и нижний слой таким образом, чтобы добавить контраст. Эффект меняется, исходя из непрозрачности слоя и выбранного типа режима наложения.
Разница (Difference) – этот набор можно отнести к группе инверсии, так как эти режимы наложения часто используются для удаления цветов на слое ниже или их инвертирования.
Цветовой тон (Hue) – здесь Photoshop позволяет быть очень креативным с тоном, насыщенностью и светлотой в слоях.
Когда вы применяете к слою режим наложения, то он воздействует на тот слой, который находится непосредственно под ним в Photoshop.
Чтобы упростить процесс изучения всех 27 режимов наложения, давайте рассмотрим три наиболее универсальных режима, которые предлагает Photoshop.
Первые три режима наложения, которые вам необходимо выучить
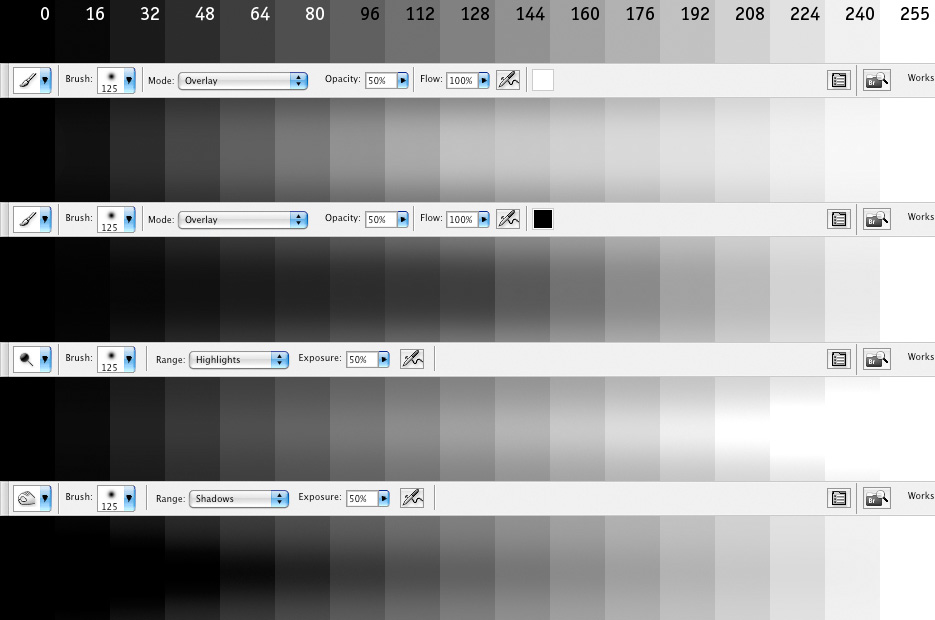
Во всех примерах ниже я буду использовать два слоя, чтобы продемонстрировать разные эффекты каждого из трех режимов наложения. Верхний слой просто белый, серый и черный слой, а нижний слой – это одно и то же изображение под тремя разными цветами.
Белый, серый, черный слой.
Режим наложения Умножение (Multiply)
Этот режим наложения относится к группе Затемнение и, следовательно, предполагает 100% нейтрального белого. Суть этот режима состоит в том, что темные пиксели нижнего слоя умножаются на те, которые находятся на верхнем слое, и комбинируются. В результате вы получите затемнение по всему изображению, так как темные пиксели обеих слоев станут более видимыми, в то время как светлые практически исчезают.
На слое с 50% серого вы видите, что темные пиксели с серого верхнего слоя помогают затемнить слой под ним.
Этот режим наложения подходит для создания теней или удаления светлых пикселей с нижележащего слоя. Он может быть использован в сочетании с корректирующим слоем Кривые, чтобы добавить дополнительную темноту слою. Воздействие на темную часть кривых может быть действительно очень удобным, если вы хотите подчеркнуть тени или затемнить изображение.
Режим наложения Экран (Screen)
Как уже упоминалось выше, группа Замена светлым устанавливает черный в качестве нейтрального, исходя из этого при использовании режима наложения Экран черный слой не меняется, 100% белый остается белым, а 50% серого находится где-то посередине.
По тому же математическому методу, что и в режиме наложения Умножение, режим Экран умножает светлые пиксели верхнего и нижнего слоев. Как вы видите на примерах выше, при 50% серого светлые пиксели становятся еще светлее, так как яркие пиксели серого слоя умножаются на те, что находятся в слое под ним.
Как вы видите на примерах выше, при 50% серого светлые пиксели становятся еще светлее, так как яркие пиксели серого слоя умножаются на те, что находятся в слое под ним.
Режим наложения Экран подходит для удаления темных участков с изображения или даже может быть использован для создания мягкого свечения вокруг объекта.
Режим наложения Мягкий свет (Soft Light)
Здесь формула, используемая Photoshop, представляет собой сочетание режимов наложения Умножение и Экран с эффективностью, разделенной на два. Это означает, что темные пиксели станут темнее, а светлые – светлее, а результат будет разделен на два (или 50% от полной интенсивности). В итоге вы получите увеличенный контраст по всему изображению.
Режим наложения Мягкий свет – это отличный способ добавить контраст изображению. А для более интенсивного эффекта используйте режим наложения Перекрытие.
Лучшей техникой его применения является дублирование имеющегося слоя и применение к нему режима наложения Мягкий свет. Вы увидите мгновенное усиление контраста, который можно настроить с помощью слайдера Непрозрачность на скопированном слое.
Вы увидите мгновенное усиление контраста, который можно настроить с помощью слайдера Непрозрачность на скопированном слое.
Примеры использование режимов наложения в Photoshop
Оригинал – (в полном размере 750 x 378)
Оригинальное изображение выглядело немного плоским, но продублировав этот слой и изменив его режим наложения на Мягкий свет вы получите больше контраста. Такой повышенный контраст хорошо смотрится на камнях и стене с граффити позади модели.
Продублирован с использованием режима наложения Мягкий свет
Следующим шагом был добавлен корректирующий слой Кривые над продублированным слоем, режим наложения изменен на Умножение. Затем была применена маска слоя, чтобы изменения коснулись только верхней части тела и лица модели. Применив эти небольшие настройки, вы заметите большую четкость на лице и в тенях.
Корректирующий слой Кривые + режим наложения Умножение, примененный к лицу модели и верхней части туловища, чтобы добавить четкости и деталей в тенях.
Эти три режима наложения в Photoshop являются всего лишь началом, но ключом к успеху в изучении большой и сложной программы Photoshop есть постепенность, а иначе вы быстро разочаруетесь и сдадитесь. Я надеюсь, что, сфокусировав внимание на этих трех режимах наложения, ваше постижение программы будет более легким.
Автор: John Davenport
Перевод: Татьяна Сапрыкина
Понравился урок? Поделись с друзьями!
Режим наложения Overlay в Photoshop
Автор сценария Стив Паттерсон.
Мы рассмотрели режим наложения «Умножение», который затемняет изображения, что отлично подходит для восстановления теней и исправления переэкспонированных фотографий. Мы рассмотрели режим наложения «Экран», который осветляет изображения, идеально подходит для осветления светлых участков и исправления недоэкспонированных фотографий.
Следующим в нашем обзоре основных режимов наложения для редактирования фотографий в Photoshop является режим наложения, который одновременно умножает темные области и экранирует светлые области, режим наложения.
Как мы видели в самом начале нашего обсуждения, режим «Наложение» является частью группы режимов наложения «Контраст», наряду с другими режимами наложения, такими как «Мягкий свет», «Жесткий свет», «Яркий свет», «Линейный свет» и так далее. Каждый из этих режимов наложения предназначен для повышения контрастности изображения, но режим «Наложение» на сегодняшний день является самым популярным и часто используемым, и вам обязательно нужно его знать.
Давайте еще раз воспользуемся нашим простым двухслойным документом, на этот раз, чтобы увидеть, как работает режим Overlay. Опять же, у нас есть фоновый слой, заполненный сплошным синим цветом, и прямо над ним у нас есть слой, содержащий горизонтальный градиент от черного к белому, а также черный квадрат, белый квадрат и квадрат, заполненный 50% серым цветом:
Наш простой двухслойный документ Photoshop.
Конечно, как мы уже говорили ранее, все выглядит так, как сейчас, потому что верхний слой с именем «Градиент и квадраты» в настоящее время установлен в режим наложения «Нормальный»:
Палитра «Слои», показывающая оба слоя, причем для верхнего слоя установлен режим наложения «Нормальный».
Чтобы быстро напомнить, мы видели, что при изменении режима наложения слоя «Градиент и квадраты» на режим наложения «Умножение» все стало темнее. Белые области исчезли из поля зрения, черные области остались неизменными, а все остальное слилось со сплошным синим цветом на фоновом слое, что дало нам более темный результат. Когда мы установили для слоя режим наложения «Экран», все стало светлее. Черные области исчезли, белые области остались без изменений, а все остальное слилось с сплошным синим цветом, что дало нам более светлый результат.
Режим наложения «Перекрытие» одновременно умножает темные области и экранирует светлые области, поэтому темные области становятся темнее, а светлые — светлее.
Изменение режима наложения слоя «Градиент и квадраты» на «Перекрытие».
Исходя из того, что мы только что узнали, если для слоя «Градиент и квадраты» установлено значение «Наложение», квадрат 50% серого вместе с областью в середине градиента непосредственно между черным и белым должны полностью исчезнуть из поля зрения. Все, что темнее 50% серого, должно стать еще темнее, а все, что светлее 50% серого, должно стать еще светлее. Давайте посмотрим на наш документ и посмотрим, что произошло:
Документ Photoshop после изменения режима наложения слоя «Градиент и квадраты» на «Перекрытие».
Действительно, 50% серый квадрат вместе с областью в середине градиента исчез, в то время как все, что слева от центра в градиенте, смешалось с синим цветом внизу, чтобы стать темнее, в то время как все, что справа от центра в градиенте градиент смешался с синим цветом, чтобы стать светлее.
Что здесь странно, так это то, что вы, вероятно, ожидали, что черные и белые квадраты, наряду с черными и белыми областями градиента, останутся неизменными, а черный останется черным, а белый останется белым, поскольку я сказал, что режим Overlay умножает темные области и экранирует светлые области. Когда мы смотрели на режим наложения Multiply, черные области оставались черными, а когда мы смотрели на режим наложения Screen, белые области оставались белыми. Тогда имело бы смысл, что все черное должно оставаться черным, а все белое должно оставаться белым. Тем не менее, мы можем видеть в нашем документе выше, что это не так. Черный квадрат и черная область градиента слева на самом деле немного осветлились и стали темно-синими, а белый квадрат и белая область градиента справа немного потемнели и стали светло-голубыми.
В чем тут дело, такая мелочь называется «фаворитизм». Правильно, фаворитизм — это не то, что случается только с вашей семьей или коллегами. Он также жив и здоров внутри Photoshop. В режиме наложения «Наложение» Photoshop фактически отдает предпочтение нижележащему слою или слоям, а не слою, для которого вы установили режим «Наложение». Другими словами, в нашем случае Photoshop придает меньшее значение слою «Градиент и квадраты», который является слоем, для которого установлен режим наложения, и большее значение сплошному синему фоновому слою под ним. Вот почему синий цвет, так сказать, «победил» над черно-белыми цветами, которые мы ожидали увидеть.
Посмотрите, что произойдет, если я поменяю порядок слоев в палитре слоев так, чтобы слой «Градиент и квадраты» был внизу, а сплошной синий цвет — над ним. Теперь Photoshop фактически не позволяет нам перемещать фоновый слой, поэтому сначала мне нужно переименовать его. Для этого я просто удерживаю клавишу Alt (Win) / Option (Mac) и дважды щелкаю непосредственно по слову Background в палитре слоев, что говорит Photoshop переименовать слой в «Слой 0».
Сплошной синий слой теперь находится над слоем «Градиент и квадраты», для слоя «Градиент и квадраты» снова установлен режим наложения «Нормальный», а для сплошного синего слоя установлен режим «Перекрытие».
На этот раз, поскольку это сплошной синий цвет, для которого установлено значение «Наложение», Photoshop будет отдавать предпочтение слою «Градиент и квадраты» под ним. Это должно означать, что черные и белые области на слое «Градиент и квадраты» должны оставаться черными и белыми. Давайте посмотрим, как это выглядит:
Черные и белые области на слое «Градиент и квадраты» теперь остаются черно-белыми, поскольку Photoshop теперь придает меньшее значение сплошному синему слою над ним.
Конечно же, именно это и произошло. Черные области по-прежнему остаются черными, а белые области по-прежнему белыми, в то время как 50% серых областей по-прежнему скрыты от глаз. Режим Overlay, кажется, теперь имеет гораздо более сильный эффект с гораздо более очевидным усилением контраста, и все потому, что мы поменяли порядок наложения двух слоев. Мы по-прежнему используем тот же самый режим наложения Overlay, но поскольку мы узнали, что Photoshop всегда отдает предпочтение слою или слоям
В большинстве случаев весь этот «фаворитизм» с режимом Overlay не будет проблемой, но все же полезно знать.
Реальный пример режима наложения Overlay
Давайте посмотрим, как легко можно использовать режим наложения Overlay для улучшения контрастности изображения. Здесь у нас есть еще одно старое фото, сильно выцветшее как в светах, так и в тенях:
Старая фотография, выцветшая как в светах, так и в тенях.
Точно так же, как я делал, когда мы рассматривали режимы наложения «Умножение» и «Экран», я собираюсь добавить корректирующий слой «Уровни» над изображением, щелкнув значок «Новый корректирующий слой» в нижней части палитры «Слои» и выбрав «Уровни» в меню «Слои». список:
Добавление корректирующего слоя «Уровни» поверх изображения.
Опять же, нет необходимости вносить какие-либо изменения в диалоговое окно «Уровни», поэтому, когда оно появится, я просто нажму «ОК», чтобы выйти из него. Photoshop идет дальше и добавляет корректирующий слой «Уровни» над фоновым слоем. Как мы знаем, по умолчанию Photoshop устанавливает для всех новых слоев режим наложения «Нормальный», поэтому я собираюсь изменить режим наложения моего корректирующего слоя «Уровни» на «Наложение»:
Изменение режима наложения корректирующего слоя на Overlay.
Теперь, если мы посмотрим на изображение, мы увидим, что, просто добавив этот корректирующий слой «Уровни» и изменив его режим наложения на «Перекрытие», мы уже добились заметного улучшения контрастности. Темные области теперь темнее, а светлые области светлее:
Темные области теперь темнее, а светлые области светлее:
Контрастность изображения улучшается после изменения режима наложения корректирующего слоя на Перекрытие.
Я думаю, что мы можем еще больше улучшить контраст, и мы можем сделать это, просто продублировав корректирующий слой, что я и сделаю, нажав Ctrl+J (Win)/Command+J (Mac). Это дает мне дубликат корректирующего слоя «Уровни», и, поскольку мой исходный корректирующий слой был установлен в режим наложения «Перекрытие», дубликат также автоматически устанавливается в «Перекрытие»:
Палитра «Слои», показывающая дубликат корректирующего слоя «Уровни», для которого также установлен режим наложения «Перекрытие».
А теперь, если мы снова посмотрим на изображение, то увидим, что контрастность увеличилась еще больше. На самом деле, на данном этапе второй корректирующий слой слишком сильный. Мы начинаем терять некоторые детали в самых ярких и самых темных областях:
Контраст теперь слишком сильный после дублирования корректирующего слоя.
Чтобы точно настроить контрастность, я могу просто уменьшить непрозрачность дубликата корректирующего слоя. Я уменьшу его примерно до 60%:
Понижение непрозрачности дубликата корректирующего слоя «Уровни».
Вот еще раз фотография после снижения непрозрачности для уменьшения контраста:
Окончательный результат после восстановления бликов и теней на изображении с помощью режима наложения Overlay.
Вот как легко восстановить тени и блики на фотографии и повысить контрастность изображения, используя всего лишь корректирующий слой «Уровни» (или два) и режим наложения «Перекрытие».
Это подводит нас к концу нашего обзора третьего основного режима наложения для редактирования, ретуширования и восстановления фотографий в Photoshop. Далее мы рассмотрим наш четвертый основной режим наложения, который не имеет ничего общего с тенями, бликами или контрастом — режим наложения «Цвет»! Или вернитесь на главную страницу, чтобы выбрать другой режим наложения!
Получите все наши уроки Photoshop в формате PDF! Загрузите их сегодня!
Режим наложения Overlay: подробное руководство
Хотите разобраться во всех тонкостях режима наложения «Наложение» в Photoshop? Вы попали в нужное место.
Overlay — это отличный способ добавить изюминку плоскому изображению, а также его можно использовать для применения художественных эффектов, таких как цветовые оттенки. Это очень универсальный режим наложения, и он также довольно популярен, поэтому стоит понять, что это такое, как он работает и когда вы можете использовать его при редактировании фотографий.
Ниже мы предлагаем подробное руководство по этому мощному инструменту. Давайте начнем!
Что такое режим наложения Overlay?
Photoshop — и другие программы редактирования на основе слоев — предлагают более двух десятков режимов наложения, которые определяют, как взаимодействуют разные слои. Режим наложения «Перекрытие» относится к «Контрастности» 9.0035 в меню режимов наложения, что означает увеличение интенсивности смешиваемых слоев.
Overlay на самом деле представляет собой смесь двух других распространенных режимов наложения: Screen и Multiply. Когда к слою применяется наложение, Photoshop использует режим наложения «Экран» для обработки любого тона, который ярче 50% серого. А Photoshop использует режим наложения «Умножение» для обработки любого тона, который темнее 50% серого.
А Photoshop использует режим наложения «Умножение» для обработки любого тона, который темнее 50% серого.
Таким образом, в отличие от других режимов наложения контрастности, он действует в соответствии с уровнем яркости базового слоя. Другими словами, к базовому цвету слоя не применяется какая-либо отдельная операция; вместо этого он экранирует или умножает.
Тем не менее, если технические аспекты режима наложения Overlay вызывают у вас головокружение, не волнуйтесь. Эффект Overlay легко понять на визуальном уровне: он делает темные тона темнее, а светлые — ярче. Посмотрите, что происходит, когда я беру обычный набор оттенков серого (ниже красной линии), дублирую изображение и применяю режим наложения «Перекрытие» (над красной линией):
Самые светлые тона (слева) стали еще светлее. А самые темные тона (справа) стали еще темнее.
Когда следует использовать режим наложения Overlay?
Как я упоминал выше, режим наложения Overlay представляет собой смесь двух других режимов наложения — Screen и Multiply — поэтому он очень универсален. Вы можете использовать его во всех сценариях, хотя вот несколько наиболее распространенных:
Вы можете использовать его во всех сценариях, хотя вот несколько наиболее распространенных:
- Если вы хотите восстановить контрастность выцветшей винтажной фотографии
- Если вы хотите добавить контраста плоскому изображению
- Если вы хотите добавить цветовой оттенок к фотографии
- При работе с некоторыми композитами (например, при добавлении освещения к небу) 90 120
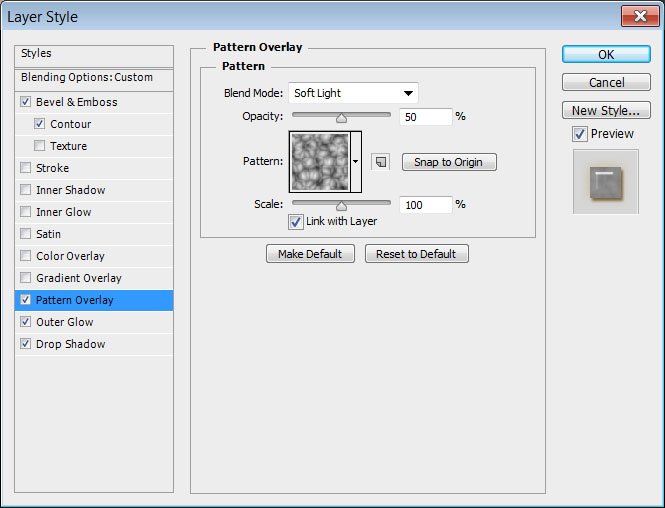
- При применении некоторых текстурных наложений
Как использовать режим наложения Overlay
Использование Overlay не особенно сложно. Начните с открытия изображения в Photoshop, затем добавьте второй слой.
(Зачем это необходимо? Помните, что режимы наложения сообщают Photoshop, как слои должны взаимодействовать. Изменение режима наложения одного слоя не имеет никакого эффекта; вместо этого, чтобы увидеть разницу в вашем изображении, вам нужен второй слой, который может взаимодействовать с первым.)
Тип слоя, который вы добавляете, не имеет большого значения. Это может быть смарт-объект, другое изображение, сплошной цвет, корректирующий слой и т. д.
Это может быть смарт-объект, другое изображение, сплошной цвет, корректирующий слой и т. д.
Затем перейдите на панель «Слои», которая должна находиться в правой части экрана. Если вы его не видите, выберите Window>Layers или нажмите F7 .
Выберите верхний слой в стеке слоев. Затем откройте меню режимов наложения, щелкнув стрелку вниз рядом с текущим режимом наложения:
.Перейдите в режим наложения Overlay. В Photoshop CC вы можете увидеть влияние режима наложения на изображение, просто наведя на него курсор. Однако в Photoshop CS6 вы не сможете увидеть эффект, пока не примените его к своему изображению.
Вот оно! При желании вы можете отрегулировать непрозрачность слоя с помощью ползунка рядом с меню режима наложения.
Режим наложения Overlay: пошаговый пример
Как я уже упоминал, одна из наиболее распространенных причин, по которой фотографы и ретушеры используют режим наложения Overlay, заключается в добавлении контраста. Вот что я покажу вам на этом примере.
Вот что я покажу вам на этом примере.
Моя пробная фотография немного недоэкспонирована и неконтрастна:
Итак, я нажму на Создать новую заливку или корректирующий слой и выберите Уровни . (В качестве альтернативы я мог бы выбрать в меню Layer>New Adjustment Layer>Levels .)
Даже не касаясь настройки уровней, я могу просто изменить режим наложения на Overlay и наблюдать, как увеличивается контрастность:
Но если я хочу изменить эффект, я могу использовать ползунки «Уровни», чтобы настроить блики, средние тона и тени:
Если мне нравится внешний вид, но он кажется слишком сильным, я всегда могу уменьшить непрозрачность слоя «Уровни»:
Примечание. Когда вы закончите добавлять контраст с помощью панели «Уровни», вы всегда можете добавить дополнительные корректирующие слои (Кривые, Цветовой баланс, Оттенок/Насыщенность и т. д.) для точной настройки изображения или сохранить его как есть. .
.
Советы по режиму наложения Overlay
Наслаждаетесь мощью режима наложения Overlay? Вот несколько дополнительных советов, чтобы вы могли по-настоящему изучить его потенциал!
1. Попробуйте добавить оттенок к своей фотографии
Если вы хотите добавить оттенок, текстуру или какой-либо другой тип окончательной цветовой градации, наложение может быть очень полезным.
Для следующего изображения я хотел добавить синий оттенок, чтобы имитировать цианотипную печать:
Все, что я сделал, это преобразовал фотографию в черно-белую. Затем я добавил корректирующий слой Solid Color, выбрал приятный синий цвет и изменил режим наложения на Overlay. Вот как я получил эффект, показанный выше!
2. Не забывайте о режиме наложения Hard Light
Photoshop имеет несколько коммутируемых пар режимов наложения. С коммутируемой парой режимов наложения вы получаете тот же результат при применении одного режима наложения к верхнему слою, что и при применении другого режима наложения к нижнему слою (и изменении порядка слоев).
Overlay и Hard Light — это коммутируемые пары режимов наложения, поэтому, если вы примените режим наложения Overlay к верхнему слою, ваше изображение будет выглядеть точно так же, как если бы вы применили режим Hard Light к нижележащему слою перед переключением порядка слоев. (Небольшой полезный момент, о котором следует помнить!)
3. Добавьте крутой эффект свечения
Вот забавная техника: вы можете использовать режим наложения Overlay, чтобы добавить к любой фотографии эффект свечения — иногда называемый Orton Effect .
Начните с дублирования исходного слоя. Вы можете сделать это, перетащив слой на значок «Плюс» в нижней части панели «Слои».
Затем преобразуйте дубликат слоя в смарт-объект. (Просто щелкните слой правой кнопкой мыши и выберите в меню Преобразовать в смарт-объект . Либо выберите Фильтр > Преобразовать для смарт-фильтров .)
Технически шаг преобразования смарт-объекта необязателен, но он позволит вам вернуться и настроить эффект свечения позже, что может пригодиться.
