руководство для художников — Gamedev на DTF
Инструкция для художников с описанием режимов наложения и примерами их использования.
44 725 просмотров
Автор оригинальной работы — Марина Пахомова, преподаватель в Smirnov School
Зачем нужны слои и режимы наложения?
Слои (Layers) в Photoshop — небольшие части целого изображения, своеобразная стопка прозрачных плёнок с нанесенными на них элементами будущей работы. Если их все наложить друг на друга — получится цельная картинка.
Наглядный пример работы слоёв в Photoshop. Источник
Каждому слою можно установить один из нескольких режимов наложения (или режимов смешивания слоёв). Такие режимы влияют на то, как слои будут взаимодействовать друг с другом. Благодаря наложению вы можете задавать разные эффекты и настраивать их параметры.
Режимы наложения используются для того, чтобы вписать нужный объект в фон, наложить текстуры, тонировать изображение, изменить цвет и сделать ещё много разных вещей.
Наглядная демонстрация работы режимов наложения. Художник превращает день в ночь при помощи Multiply. Источник
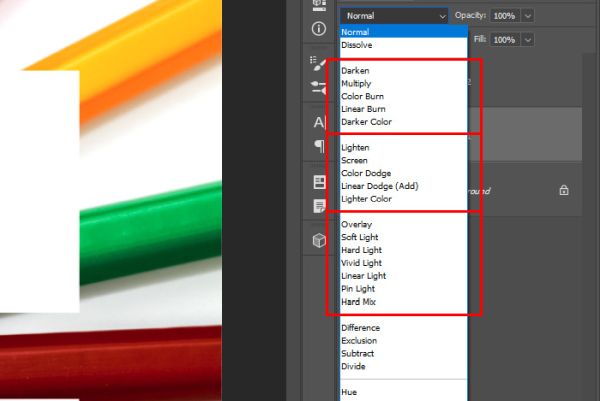
Шесть групп наложения
Всего в Photoshop свыше двадцати режимов наложения, которые делятся на шесть групп по принципу действия. В меню Blending Mode (Режимы наложения) группы визуально разделены горизонтальными линиями, но не подписаны.
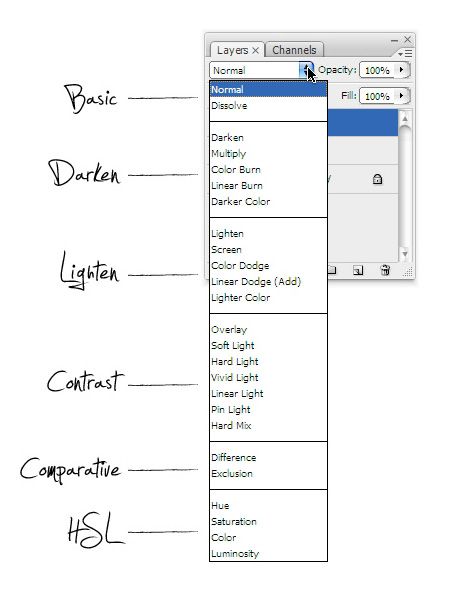
Режимы наложения: Базовые, Затемняющие, Осветляющие, Контрастные, Режимы Сравнения и Компонентные. Источник
Что делает каждая группа (общее описание):
1 группа — базовые режимы.
2 группа — затемняющие режимы. Сюда входят Darken, Darker Color, Color Burn, Multiply и Linear Burn.
 Все перечисленные режимы затемняют изображение.
Все перечисленные режимы затемняют изображение.3 группа — осветляющие режимы. Сюда входят Lighten, Color Dodge, Screen, Lighter Color и Linear Dodge. Полностью противоположны затемняющим и отвечают за осветление изображения.
4 группа — контрастные режимы. Сюда входят Overlay, Soft Light, Hard Light, Vivid Light, Pin Light, Linear Light и Hard Mix. Изменяют яркость и контраст изображения.
5 группа — режимы сравнения. Сюда входят Difference, Subtract, Exclusion и Divide. Эта группа отвечает за смешивание слоев, а результат зависит от разницы между изображениями.
6 группа — компонентные (HSL-режимы). Сокращение HSL образовано от слов Hue, Saturation и Lightness — тон, насыщенность и светлота. В группу входят режимы Hue, Saturation, Luminosity и Color. Данные режимы влияют на цветовой тон, яркость и цветовую насыщенность, которые берутся с изображения по отдельности.

Далее объясним по каждому режиму.
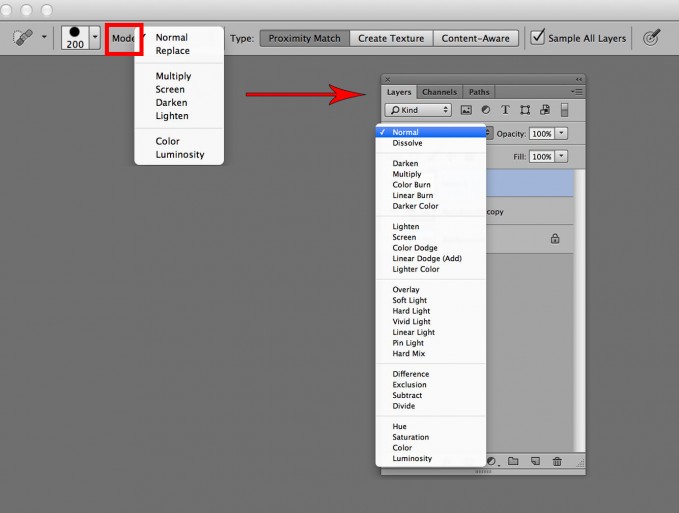
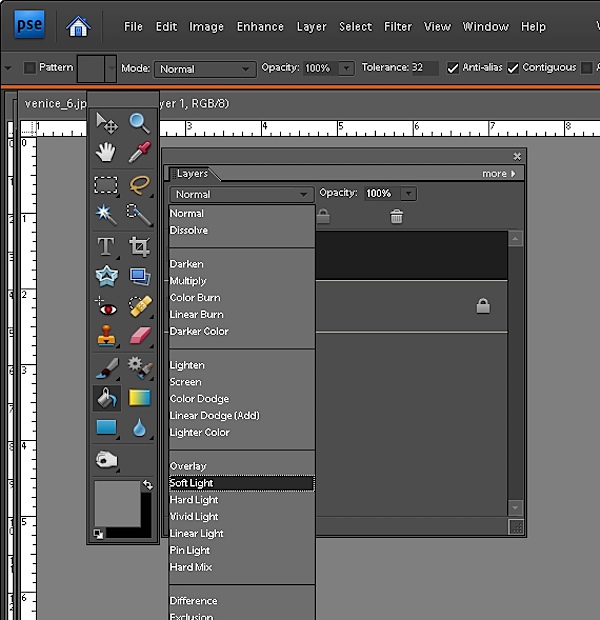
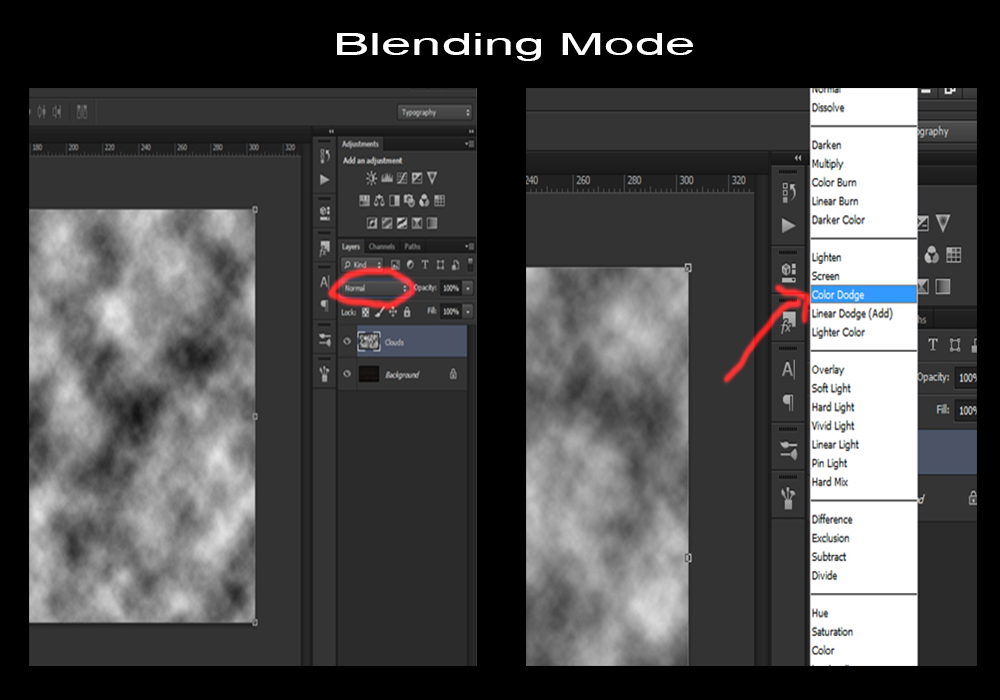
Где эти режимы находятся?
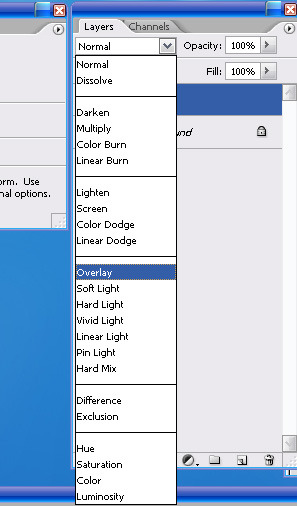
Чтобы сменить или настроить этот режим наложения, нужно воспользоваться меню Blending Mode. Оно расположено в палитре слоёв (Layers). Normal — дефолтный режим для всех слоёв.
Палитра слоёв и список режимов
Горячие клавиши
За каждым из режимов наложения закреплены сочетания клавиш для более быстрого переключения между списком. Вот они сверху вниз:
Источник
Точка отсчёта
Перед началом работы с режимами наложения стоит разобраться, что такое точка отсчёта. Это цвет, при выборе которого на слое ничего не происходит. Например, вы хотите использовать один из осветляющих режимов. Точка отсчёта в этом случае — чёрный цвет. Если установите для слоя осветляющий режим и зальёте этот слой чёрным цветом — изменений не произойдёт. Для затемняющего режима точкой отсчёта будет белый. То есть если режим не работает — возможно, дело в точке отсчета.
То есть если режим не работает — возможно, дело в точке отсчета.
Режимы, которые используются чаще всего
Normal (Нормальный) – дефолтный и самый распространённый режим.
Оригинальная работа Марины Пахомовой, преподавателя в Smirnov School
В нём можно настраивать прозрачность слоёв для того, чтобы верхний слой частично перекрывал нижний. Режим не изменяет цвета и как правило используется для рисования эскизов и стандартной покраски.
Dissolve (Затухание) – в случайном порядке удаляет пиксели из выбранного слоя, создавая эффект шума, похожий на снег.
Демонстрация режима Dissolve
При полной непрозрачности Dissolve выглядит почти как Normal. Разница появляется при уменьшении непрозрачности: Dissolve в случайном порядке изменяет пиксели и создаёт эффект шума. Используется чаще всего в случаях, когда нужен, собственно, эффект шума.
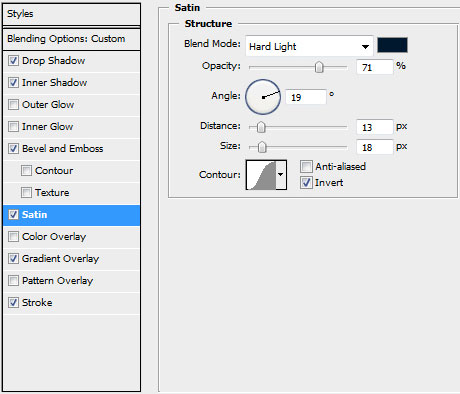
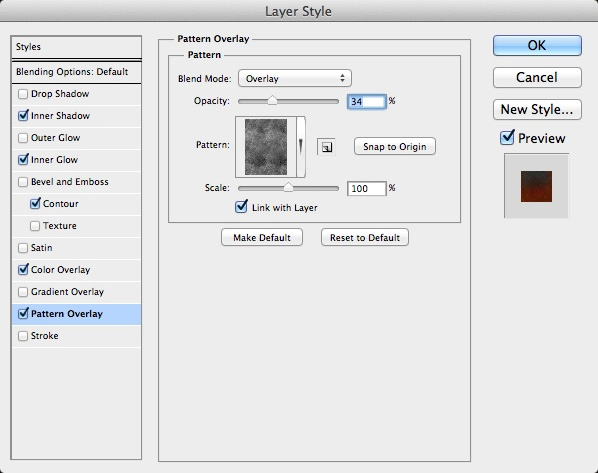
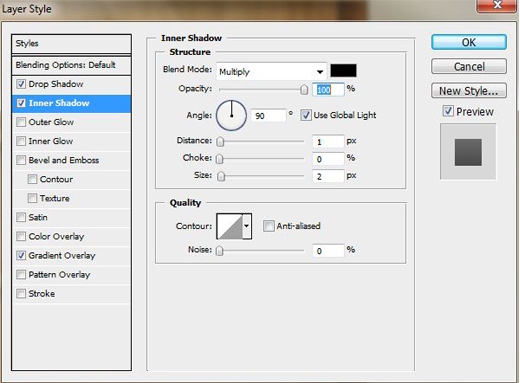
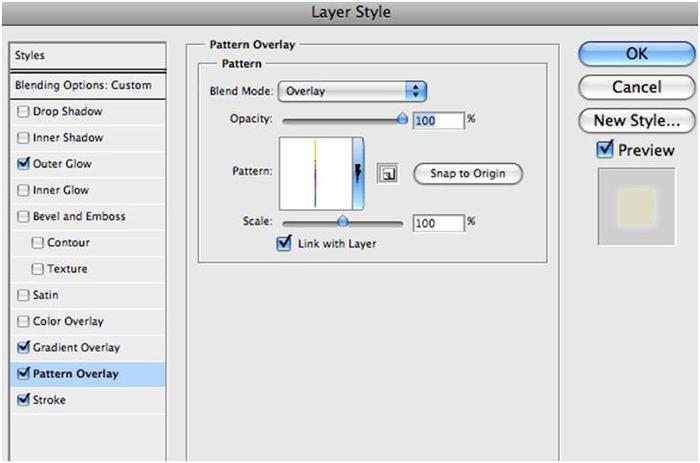
Dissolve хорош в сочетании Layer Style — Outer/Inner Glow (Стиль слоя — внешнее/внутреннее свечение).
Его я использую для отрисовки нимбов и аур персонажей.
Сергей Соколов, 2D-художник
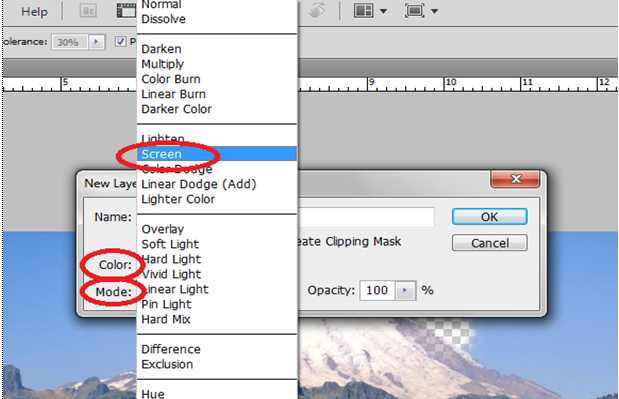
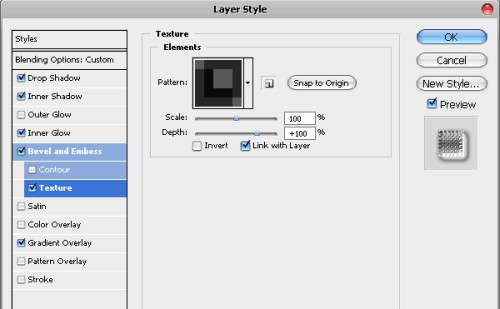
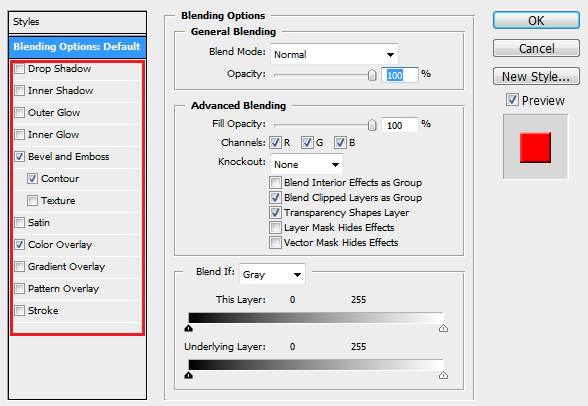
Вот скриншот с расположением эффектов свечения в Photoshop:
Видео о том, как создать эффект свечения с помощью Dissolve:
Ещё с помощью режима Dissolve можно создать эффект дождя. Для этого залейте слой нужным цветом, переведите изображение в режим Dissolve и понизьте параметр Opacity (Непрозрачность) до нужного вам уровня (подробнее о непрозрачности в конце статьи). Затем объедините результат с пустым слоем и наложите сверху фильтр Motion Blur.
Darken (Затемнение) – выделяет и затемняет светлые пиксели. Таким образом финальное изображение будет сочетать в себе самые тёмные пиксели из обоих слоёв.
Демонстрация режима Darken
Режим изменяет только те цвета на изображении, которые светлее выбранного вами оттенка. Поэтому Darken пригодится в ситуациях, когда вы пересветили какую-то область на изображении, и нужно снизить там яркость.
Например, на вашем рисунке есть выжигающий белый цвет в окружении разных тонов и светлый розовый, который чуть темнее. Вам нужно приглушить яркость белого. Для этого возьмите светлый розовый цвет и в режиме Darken пройдитесь им по пересвеченным участкам. Тогда белый цвет станет темнее и ближе к розовому, а тёмные области картинки останутся какими были. Это особенно ценно, когда на рисунке много деталей (например, пейзаж с травой под ярким светом), а затемнять надо только отдельные мазки, выбивающиеся из общей картины.
Использовать режим для затемнения всего изображения многие художники не советуют, потому что он понижает контрастность.
Lighten (Замена светлым) — работает по тому же алгоритму, что и Darken, но в обратную сторону. Режим выделяет и изменяет тёмные пиксели, превращая их в светлые.
Демонстрация режима Lighten
Соответственно, этот режим затрагивает только те участки рисунка, которые темнее выбранного вами цвета. Режим позволяет снизить черноту, не затрагивая свет в вашей работе.
Режим позволяет снизить черноту, не затрагивая свет в вашей работе.
Я часто использую режим Lighten, чтобы выровнять по тону контрастные области на фоне. Lighten довольно мягко смешивает свой оттенок с цветами на картинке, а Lighter Color, который работает схожим образом, на мой взгляд, даёт больше контрастных переходов.
Руслана Гусь, Преподаватель Smirnov School
Режим часто применяется в пейзажах. Например, для того, чтобы высветлить задний план и создать иллюзию воздушной перспективы (подробнее о которой можно почитать в нашей статье).
Multiply (Умножение) — один из самых популярных режимов. Благодаря Multiply цвета верхнего слоя накладываются на цвета нижнего. От этого изображение становится темнее и насыщеннее. Чем ярче цвет, тем сильнее будет затемнение.
Демонстрация режима Multiply
Чаще всего Multiply используют для работы с тенями. Руслана Гусь не советует использовать серые цвета — в этом случае режим наложения даст «грязь». Обычно она создаёт новый слой со светлым цветом, чащего всего с холодным, чтобы области в тени приобрели общий оттенок.
Обычно она создаёт новый слой со светлым цветом, чащего всего с холодным, чтобы области в тени приобрели общий оттенок.
Преподаватель в Smirnov School Анна Кондратенко советует использовать Multiply для проработки теней и оклюжена (мягких теней) объекта:
Если мне необходимо создать, скажем, сложный архитектурный объект, я использую данный режим для базовой проработки формы. Заливаю белым цветом силуэт объекта и отдельным слоем начинаю «лепить» форму через Multiply — с помощью лассо, градиентов и мягкой кисти. Тени при этом не должны попадать на наиболее освещенные участки, за этим важно следить. Далее проверяю, как это всё работает с локальными цветами, регулирую прозрачность и обязательно тонирую тени через Ctrl+U. В противном случае, если оставить цвет просто серым, теневые участки будут смотреться «грязно» — работа потеряет приятную теплохолодность.
Анна Кондратенко, Преподаватель Smirnov School
Кроме того, Multiply вместе с рядом других режим может использоваться для покраски черно-белого изображения. А дизайнеры Spotify используют Multiply для создания своего фирменного эффекта дуотона (монохромное изображение с ярким цветом).
А дизайнеры Spotify используют Multiply для создания своего фирменного эффекта дуотона (монохромное изображение с ярким цветом).
Источник
Overlay (Перекрытие) — режим равномерного смешивания цвета обоих слоев.
Демонстрация режима Overlay
Overlay повышает контрасты: делает тёмные цвета ещё темнеё, светлые — ещё светлее. Часто используется для наложения текстур, изменения тона и оттенков. Точка отсчета для этого режима — 50% серый цвет. Все цвета ярче этого высветлят изображение, темнее — затемнят.
Я использую Overlay для затемнения областей картинки. В данном режиме наложения объекты в тени затемняются сильнее, но при этом яркие области и области свечения не затемняются, как в Multiply, который затемняет буквально всё на картинке. Overlay же даёт более насыщенное затемнение и не скрадывает так сильно яркие тона.
Руслана Гусь, Преподаватель Smirnov School
При низком уровне прозрачности Overlay похож на режим Normal, но с более интенсивным цветом. Этим режимом можно красить наброски, сделанные в ч/б, а ещё рисовать подповерхностное рассеивание.
Этим режимом можно красить наброски, сделанные в ч/б, а ещё рисовать подповерхностное рассеивание.
Soft Light (Мягкий свет) — осветляет и затемняет изображение в зависимости от цвета верхнего слоя.
Демонстрация режима Soft Light
Если сделать цвет ярче 50% серого, то Soft Light будет работать как осветляющий, а меньше – будет затемнять. Этот режим, как и Overlay, добавляет цвет на картинку, но делает это мягче. Поэтому его часто используют для рефлексов.
Режим Soft Light я использую чаще всего — он может применяться как для выделения освещенных областей, например при тоновой лепке формы, так и для создания более глубоких теневых участков. К примеру, если использовать полупрозрачный градиент с тёмным насыщенным цветом, получишь более приятные, мягкие, цветные тени в сравнении, скажем, с привычным для теней Multiply.
Еще Soft Light наряду с Overlay может широко использоваться при работе с фотобашем и мэтт-пэйнтингом.
Если мне необходимо задать базовую детализацию на небе, я могу использовать несколько слоёв с текстурами, переведёнными в данный режим, выравнивая тон и контрастность слоя с помощью инструмента «Curves». Дальше можно уже прорабатывать полученный результат вручную. Ну и, конечно же, воздушная перспектива — с помощью лассо и градиентов можно задавать приятную глубину пространства в кадре — очень полезно при работе над окружением.
Аня Кондратенко, Преподаватель Smirnov School
Также режим часто используют для правки тона, исправления серости теней и повышения контраста изображения, потому что Soft Light аккуратно работает с цветами и тенями.
Hard Light (Жесткий свет) — похож на Soft Light. У них схожий функционал, но Soft Light намного легче контролировать.
Демонстрация режима Hard Light
Hard Light часто используется для рисования теней, спецэффектов и покраски ч/б моделей, сделанных в пакетах 3D-моделирования в качестве подмалёвков.
Режим сильно темнит и пережигает насыщенность, поэтому просто рисовать в Hard Light будет сложно. Нужно взять цвет с палитры, внести поправки в его свойства (например, сделать светлее и менее насыщенным) и только потом наносить на 3D-модель. Подробнее об этом можно почитать здесь. Большинство моделей в статье красили по принципу, описанному выше.
Screen (Экран) — добавляет цвет и осветляет изображение. Режим используют для отрисовки бликов, контрового света и эффектов сияния.
Демонстрация режима Screen
Режимы Screen, Color Dodge и Overlay я использую для усиления «вау-эффектов» — разных «светяшек», сияния и мерцания.
Сергей Соколов, 2D-художник
В этом режиме надо быть аккуратным с использованием очень светлых оттенков — они могут получиться «пережженными». В случае чего, ситуацию можно исправить, снизив прозрачность слоя. Некоторые художники не рекомендуют использовать этот режим, чтобы просто добавить свет или покрасить освещенные участки работы — эти области могут получиться переэкспонированными.
Linear Dodge (Линейный осветлитель) — режим, в котором цвета сочетаются благодаря повышению яркости, а значения яркости складываются друг с другом.
Демонстрация режима Linear Dodge
Linear Dodge и Color Dodge я чаще всего использую для рисования светящихся элементов. Например, Linear Dodge — для создания приятной светящейся дымки. В данном режиме для мягкого свечения я использую оттенки ниже 30% яркости, но со 100% насыщенности. Так легче создать мягкий ореол вокруг. Чем ближе к центру свечения, тем выше беру параметр яркости. Главное — не брать только один цвет для свечения, а идти градиентом от темного по краям к светлому в центре. Так можно изобразить плавный переход, а свечение не выйдет пережжённым.
Руслана Гусь, Преподаватель Smirnov School
Анна Кондратенко использует этот режим на завершающих этапах работы для огоньков, лучей, дифракции света, контурного света — всего, что светится, переливается и привлекает внимание зрителя как хороший акцент.
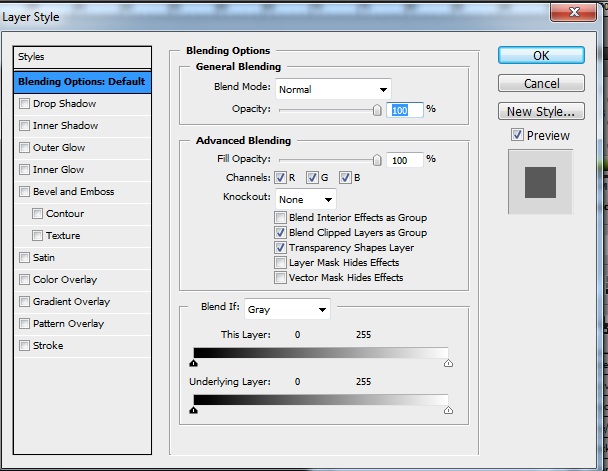
Чаще всего достаточно взять кисть с мягкими краями и насыщенный светлый по тону цвет. Также стоит снять галочку «Transparency Shapes Layer» в настройках слоя — результат будет более естественным. С данным режимом важно держать себя в руках и использовать умеренно.
Аня Кондратенко, Преподаватель Smirnov School
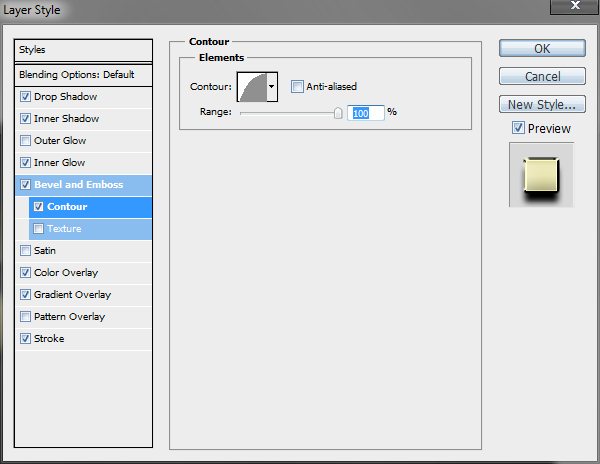
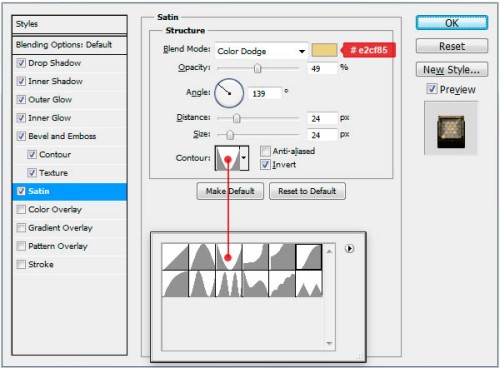
Где находится параметр Transparency Shapes Layer в Photoshop:
Режимы, которые используются реже
Darker Color (Темнее) — выбирает наиболее тёмные пиксели из выделенных.
Демонстрация режима Darker Color
При использовании этого режима наложения видимыми остаются только те пиксели, которые темнее пикселей нижележащего слоя. При этом у мазков получаются довольно резкие, «пиксельные» края, поэтому режимом Darker Color пользуются редко.
Color Burn (Затемнение основы) – затемняет изображение, повышает насыщенность средних тонов и смешивает цвета двух слоев.
Демонстрация режима Color Burn
Color Burn в качестве точки отсчёта использует белый цвет, соответственно, режим не влияет на белый цвет в изображении. Поможет, если надо создать эффект «недоэкспонированности».
Linear Burn (Линейный затемнитель) – темнее Multiply, но не такой насыщенный как Color Burn. Уменьшает яркость нижнего слоя, чтобы усилить цвет верхнего. Если верхний слой белый — эффекта не будет.
Демонстрация режима Linear Burn
Можно сказать, что этот режим не пропускает много света, поэтому может подойти при рисовании ночных сцен, где яркими и светлыми остаются только самые освещенные участки.
Color Dodge (Осветление основы) – делает изображение светлее, повышает насыщенность средних тонов и понижает контраст.
Демонстрация режима Color Dodge
Color Dodge стоит использовать, если вам нужно выделить какой-то эффект (неон, магию), показать свечение или блеск. Ещё режим можно использовать в покраске черно-белых изображений. Эффекта не будет, если верхний слой в вашей работе — чёрный.
Ещё режим можно использовать в покраске черно-белых изображений. Эффекта не будет, если верхний слой в вашей работе — чёрный.
Divide (Разделение) — примешивает противоположный цвет и сильно высветляет основу. Работает аналогично Color Dodge — делает изображение светлее, только эффект от Divide гораздо интенсивнее, вплоть до искажения цвета.
Демонстрация режима Divide
Lighter Color (Светлее) — делает то же самое, что и режим Lighten (высветляет тёмные пиксели), но сразу со всеми слоями вашего изображения вместо одного конкретного. Когда слои смешиваются через Lighter Color, видимыми остаются лишь наиболее светлые пиксели.
Демонстрация режима Lighter Color
Vivid Light (Яркий свет) — осветляет или затемняет цвета на изображении, основываясь на цвете верхнего слоя.
Демонстрация режима Vivid Light
Может использоваться для настройки контраста, однако Vivid Light искажает цвета, ведет себя немного непредсказуемо, и к нему нужно подходить с осторожностью. Он подойдет скорее для более стилизованного рисования. Если вам нужны более тонкие инструменты работы с контрастом — лучше выбрать Overlay или Soft Light.
Он подойдет скорее для более стилизованного рисования. Если вам нужны более тонкие инструменты работы с контрастом — лучше выбрать Overlay или Soft Light.
Эффекта от данного режима не будет, если верхний слой — на 50% серый.
Linear Light (Линейный свет) — режим, при котором светлый верхний слой будет осветлять нижний, а тёмный — затемнять.
Демонстрация режима Linear Light
Linear Light можно использовать для стилизованного рисования и эффектов свечения. От режима не будет никакого эффекта, если ваш верхний слой — на 50% серый.
Pin Light (Точечный свет) — перемещает основные цвета на изображении — может и осветлять, и затемнять. По сути, режим сочетает в себе сразу функции Darken (Затемнение) и Lighten (Замена светлым).
Демонстрация режима Pin Light
Фактически, он заменяет пиксели нижележащего слоя в зависимости от яркости и цвета верхнего. Если верхний слой в режиме Pin Light светлее, чем 50% серый, то все цвета темнее этого на изображении будут высветлены, а светлее — останутся нетронутыми. Если верхний слой темнее, чем 50% серый, то все цвета светлее будут затемнены, темнее — останутся нетронутыми. С осторожностью может использоваться для наложения текстур-спецэффектов.
Если верхний слой темнее, чем 50% серый, то все цвета светлее будут затемнены, темнее — останутся нетронутыми. С осторожностью может использоваться для наложения текстур-спецэффектов.
Hard Mix (Жесткое смешение) — выравнивает тона на картинке, убирает градиенты цвета и накладывает эффект постеризации.
Демонстрация режима Hard Mix
Hard Mix смешивает цвета верхнего слоя с цветами нижнего. Итоговое изображение сильно теряет в деталях, но выглядит контрастнее. Из-за сильной «пиксельности» его сложно будет использовать в реалистичных картинах, максимум — для стилизации.
Difference (Разница) — удаляет светлые пиксели из выбранного вами слоя, инвертирует тон и цвет.
Демонстрация режима Difference
Белый цвет полностью инвертирует цвета картинки как при использовании операции «Инверсия», чёрный ничего не меняет.
Subtract (Вычитание) — яркость верхнего слоя вычитается из яркости нижнего. Режим меняет и затемняет цвета. Если яркость слоёв одинаковая — изображение получится чёрным.
Режим меняет и затемняет цвета. Если яркость слоёв одинаковая — изображение получится чёрным.
Демонстрация режима Subtract
Exclusion (Исключение) — более мягкая версия Difference с небольшим контрастом. Отличие в том, что пиксели на вашем изображении становятся серыми, а не чёрными.
Демонстрация режима Exclusion
Saturation (Насыщенность) — меняет насыщенность нижнего слоя на насыщенность верхнего слоя. Этот режим работает непосредственно с яркостью картинки: он проигнорирует цвет, которым вы будете рисовать, и будет учитывать только насыщенность этого цвета.
Демонстрация режима Saturation
Может использоваться для переноса цвета или текстуры одного объекта на другой, добавления теплоты в тени для подповерхностного рассеивания, повышения насыщенности или обесцвечивания с помощью черного цвета.
В 2D-рисовании распространен прием: создается слой в режиме Saturation, залитый ровным серым цветом, чтобы проверить тон. Но это даёт не совсем правильную картинку, так как степень насыщенности также влияет на тон. Корректнее будет проверить его через Proof Setup, следуя советам из этого текста.
Но это даёт не совсем правильную картинку, так как степень насыщенности также влияет на тон. Корректнее будет проверить его через Proof Setup, следуя советам из этого текста.
Hue (Цветовой тон) — режим, который заменяет цветовые оттенки нижележащего слоя на те, что используются непосредственно на слое с Hue.
Демонстрация режима Hue. Здесь поверх рисунка наложен яркий розовый цвет, фуксия.
При этом насыщенность нижнего слоя остается нетронутой: если вы в этом режиме наложите яркий насыщенный розовый на ненасыщенный синий, розовый получится таким же приглушенным, каким был синий. По сути, он помогает тонировать изображение в другие цвета, не трогая параметры насыщенности и яркости.
Color (Цветность) — добавляет цвет и насыщенность верхнего слоя к нижнему слою, не трогая значения светлоты.
Демонстрация режима Color
Может использоваться для редактирования цвета в изображении. Некоторые художники используют его для покраса ч/б, однако есть риск, что тени получатся грязными.
Некоторые художники используют его для покраса ч/б, однако есть риск, что тени получатся грязными.
Luminosity (Яркость) — берёт яркость от верхнего слоя, а цвет и насыщенность — от нижнего.
Демонстрация режима Luminosity
При полной непрозрачности режим практически не используется для рисования, однако с пониженной непрозрачностью можно создать эффекты тумана и дыма. Кроме того, с помощью Luminosity можно сделать цветовую карту и проверить, все ли в порядке с насыщенностью на вашем рисунке. Для этого нужно создать новый слой поверх всех остальных, залить его серым цветом и выбрать режим Luminosity.
Слева — оригинал работы ментора в Smirnov School Ольги Морозовой, справа — цветовая карта. Самые акцентные и насыщенные цвета — это деревья и окружение рядом с ними, как раз то, что и должно быть в фокусе.
Параметры Opacity и Fill
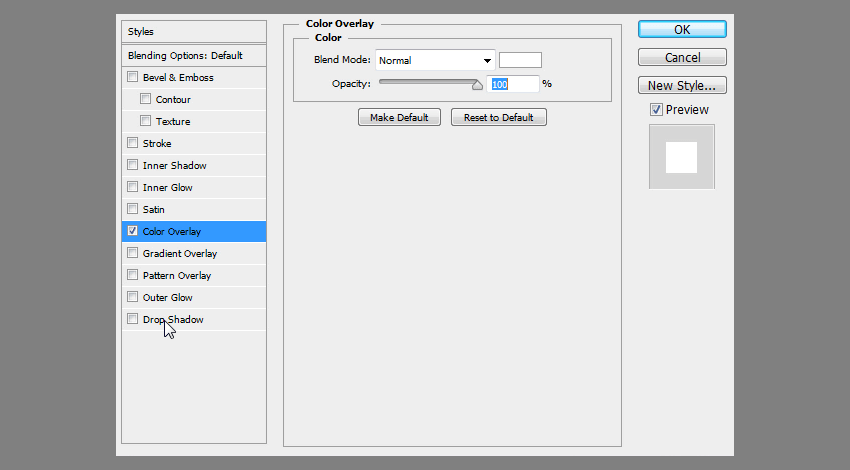
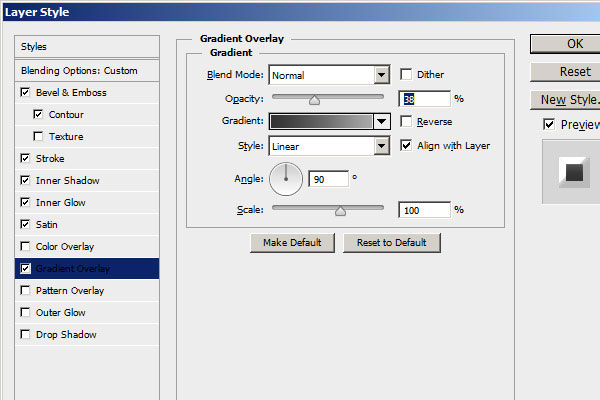
Важно отдельно разобраться в параметрах Opacity (Непрозрачность) и Fill (Заливка), так как некоторые режимы ведут себя по-разному в зависимости от того, какой из этих параметров вы изменяете. Opacity снижает прозрачность или непрозрачность всего слоя, а Fill — только содержимого слоя, не затрагивая стили слоя.
Opacity снижает прозрачность или непрозрачность всего слоя, а Fill — только содержимого слоя, не затрагивая стили слоя.
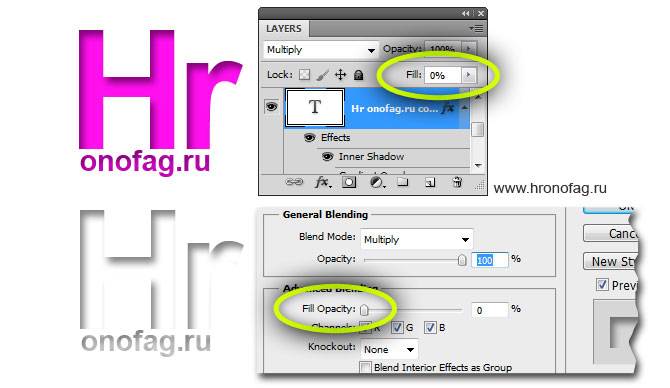
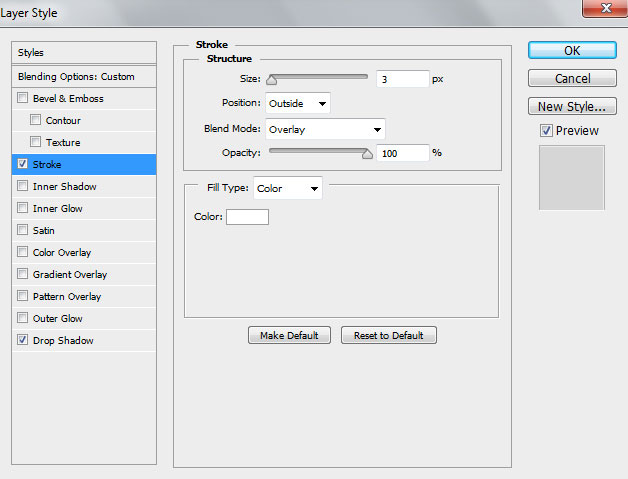
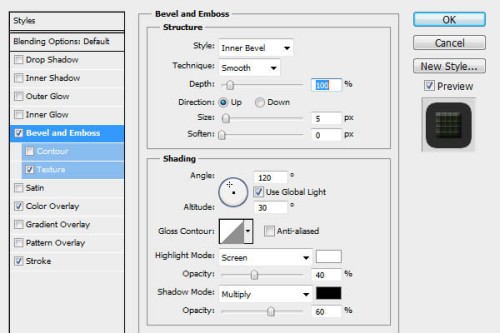
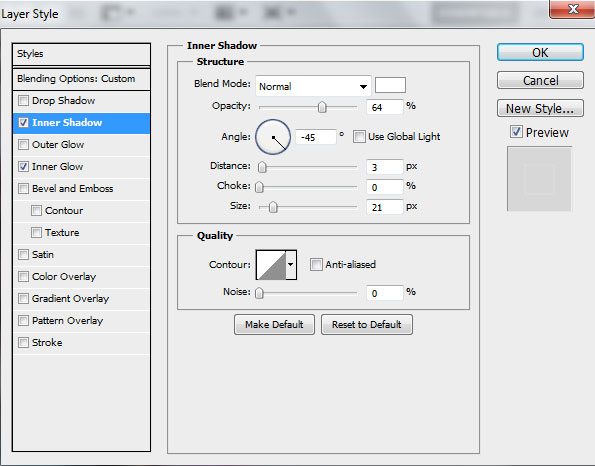
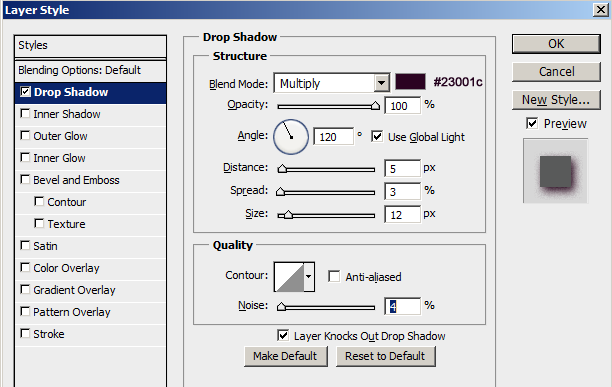
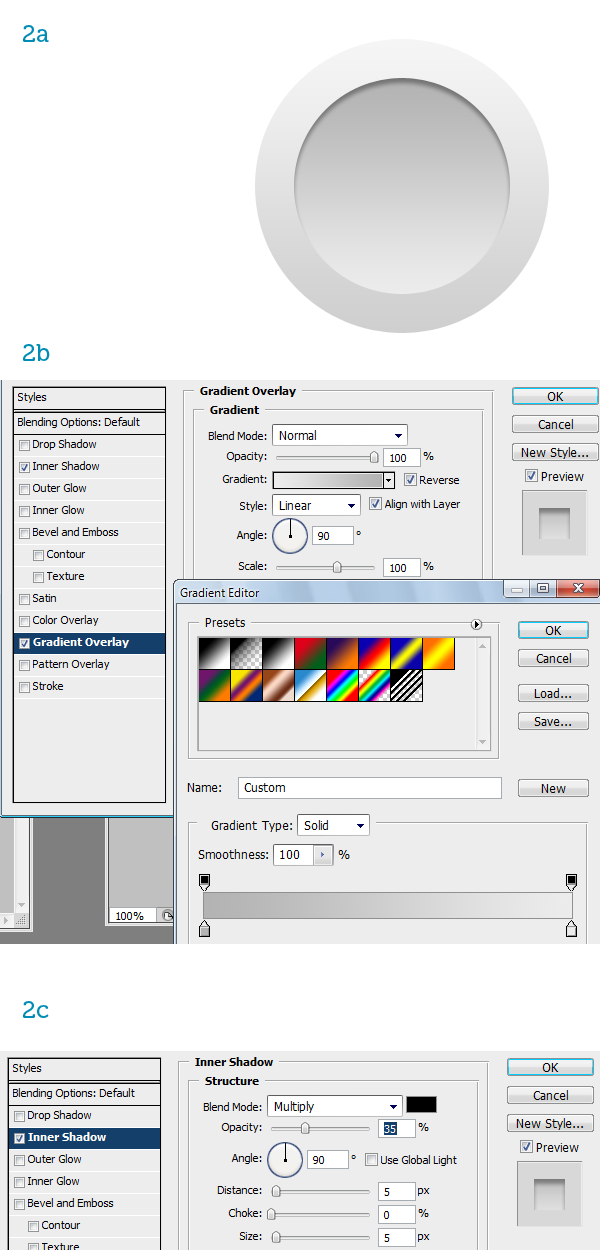
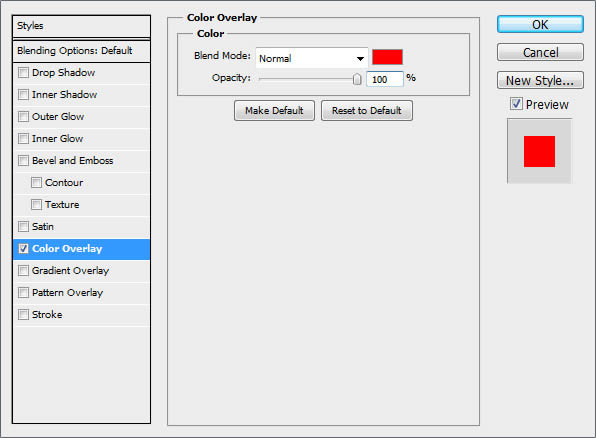
Демонстрация работы двух параметров. Первая картинка — оригинал, к мазку сверху применен стиль слоя «обводка». На втором изображении у этого слоя наполовину снижена прозрачность, на третьем — заливка. В последнем случае стиль слоя, обводка, остается нетронутым.
В разных режимах наложения нужно использовать разные настройки. Из всех режимов 19 при настройке Opacity и Fill ведут себя одинаково. Остальные 8 режимов при изменении значения Fill дают разные результаты: Color Burn, Linear Burn, Color Dodge, Linear Dodge, Vivid Light, Linear Light, Hard Mix и Difference. Кроме того, Руслана Гусь чаще всего понижает параметр «Заливка» на 40-50% при работе в режимах Multiply и Overlay.
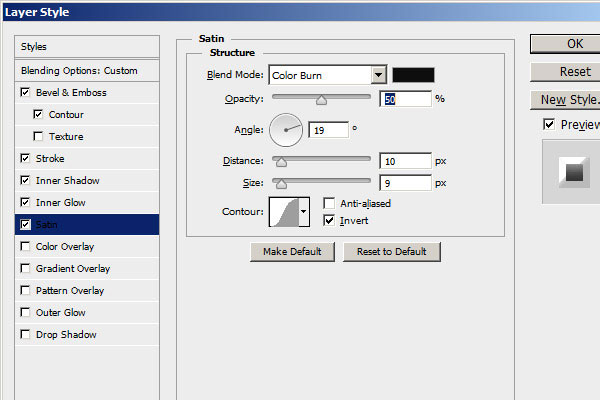
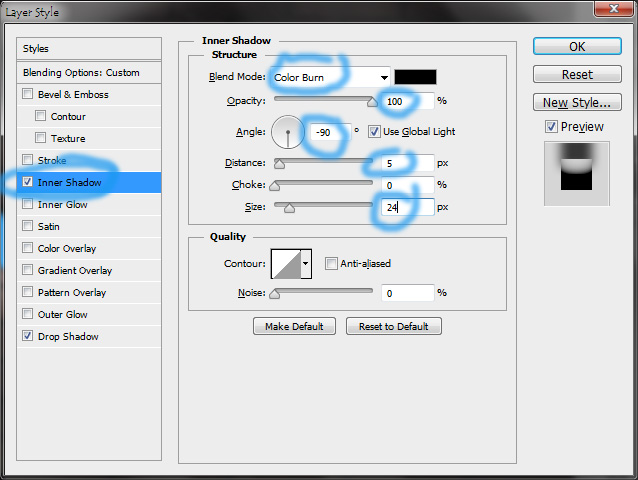
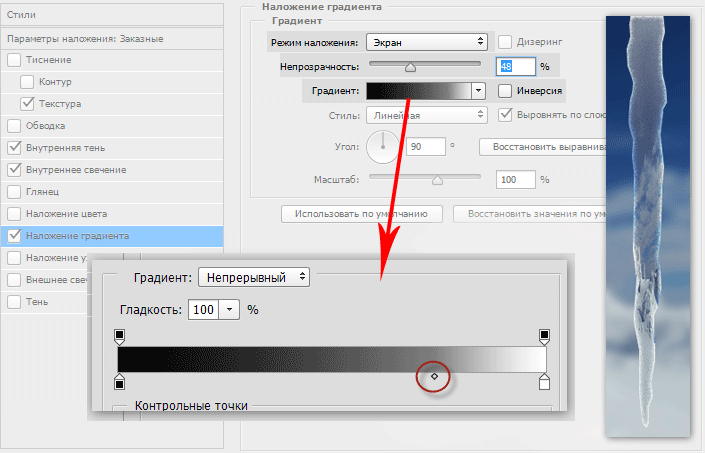
Разберемся в разнице на примере режима Color Burn. Оригинал с наложенным поверх слоем в режиме Color Burn:
Здесь наполовину уменьшен параметр «Непрозрачность»:
Здесь — параметр «Заливка»:
В этом случае при уменьшении «Заливки» цвет верхнего слоя в основном накладывается на тени, оставляя свет более-менее нетронутым.
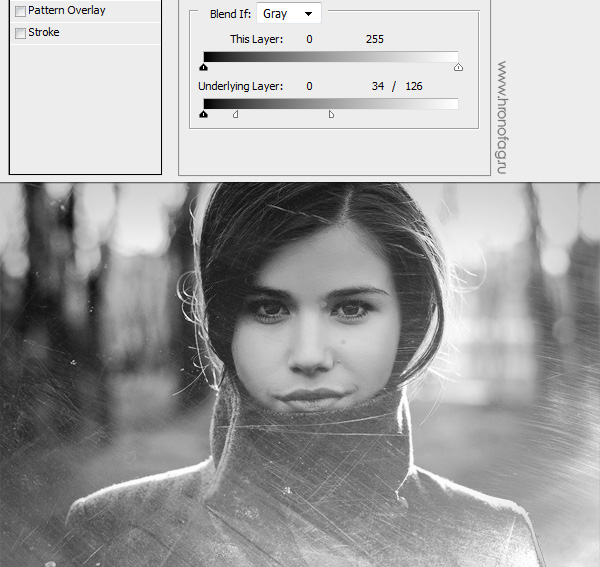
Можно пойти дальше и во вкладке Blending Options (Параметры наложения) ползунком Underlying Layer (Подлежащий слой) тонко настроить окрашивание теней так, как вам нужно:
Источник
Как работает параметр Underlying Layer:
Источник
Краткие итоги
Тезисно повторим, за что отвечает каждый из перечисленных режимов:
Базовые режимы:
- Normal (Нормальный) – дефолтный режим, который не изменяет цвета и обычно используется для рисования эскизов и стандартного покраса.
- Dissolve (Затухание) – в случайном порядке изменяет пиксели и создаёт эффект шума. Может использоваться при создании свечения и для эффекта дождя.
Затемняющие режимы:
Darken (Затемнение) – выделяет и затемняет светлые пиксели, из-за чего часто используется для понижения яркости отдельных, пересвеченных элементов изображения.

Darker Color (Темнее) — оставляет видимыми только те пиксели, что темнее пикселей нижележащего слоя. Редко используется из-за пикселизации мазков.
Color Burn (Затемнение основы) – затемняет изображение, повышает насыщенность средних тонов и смешивает цвета. Может быть использован для эффекта «недоэкспонированности».
- Multiply (Умножение) — делает изображение темнее и насыщеннее. Часто используется при работе с тенями и оклюженом объектов, а также для покраски ч/б.
- Linear Burn (Линейный затемнитель) – уменьшает яркость. Может подойти при рисовании ночных сцен, где яркими и светлыми остаются только самые освещенные участки.
Осветляющие режимы:
Lighten (Замена светлым) — высветляет тёмные пиксели, позволяет снизить черноту и выровнять контрастные области, не затрагивая свет в вашей работе.
 Часто применяется в пейзажах для создания воздушной перспективы.
Часто применяется в пейзажах для создания воздушной перспективы.Color Dodge (Осветление основы) – делает изображение светлее, повышает насыщенность средних тонов и понижает контраст. Используется для выделения ярких эффектов — неона, магии и блеска, может использоваться в покраске ч/б.
Screen (Экран) — добавляет цвет вместе с осветлением изображения. Используется для отрисовки бликов, контрового света и эффектов сияния.
Lighter Color (Светлее) — высветляет тёмные пиксели на всех слоях изображения.
- Linear Dodge (Линейный осветлитель) — сочетает цвета через повышение яркости. Часто используется для рисования светящихся элементов: огоньков, лучей, дифракции света и так далее.
Контрастные режимы:
Overlay (Перекрытие) — повышает контрасты: делает тёмные цвета темнее, а светлые — светлее.
 Часто используется для затемнения отдельных областей, наложения текстур, покраски ч/б и рисования подповерхностного рассеивания.
Часто используется для затемнения отдельных областей, наложения текстур, покраски ч/б и рисования подповерхностного рассеивания.Soft Light (Мягкий свет) — осветляет и затемняет изображение в зависимости от цвета верхнего слоя. Часто используется для рефлексов, правки тона, повышения контраста, создания воздушной перспективы, при работе с фотобашем и мэтт-пэйнтингом.
Hard Light (Жесткий свет) — ещё интенсивнее осветляет и затемняет изображение. Часто используется для рисования теней, спецэффектов и покраски 3D-моделей-подмалёвков.
Vivid Light (Яркий свет) — режим, который осветляет или затемняет цвета, основываясь на цвете верхнего слоя. Может использоваться для стилизации.
Linear Light (Линейный свет) — осветляет или затемняет цвета. Используется для стилизованного рисования и эффектов свечения.
Pin Light (Точечный свет) — осветляет или затемняет цвета в зависимости от цвета верхнего слоя.
 С осторожностью может использоваться для наложения текстур-спецэффектов.
С осторожностью может использоваться для наложения текстур-спецэффектов.- Hard Mix (Жесткое смешение) – выравнивает тона на картинке, убирает градиенты цвета и накладывает эффект постеризации. Может использоваться для стилизованного рисования.
Режимы сравнения:
Компонентные режимы:
Saturation (Насыщенность) — меняет насыщенность нижнего слоя на насыщенность верхнего слоя, игнорируя цвет вашей кисти. Может использоваться для переноса цвета или текстуры одного объекта на другой, добавления теплоты в тени для подповерхностного рассеивания, повышения насыщенности или обесцвечивания.
Hue (Цветовой тон) — помогает тонировать изображение в другие цвета, не трогая параметры насыщенности и яркости.
Color (Цветность) — добавляет цвет и насыщенность верхнего слоя к нижнему слою, не трогая значения светлоты.
 Может использоваться для редактирования цвета, а вот с покрасом ч/б надо быть аккуратным — тени могут получиться грязными.
Может использоваться для редактирования цвета, а вот с покрасом ч/б надо быть аккуратным — тени могут получиться грязными.- Luminosity (Яркость) — берёт яркость от верхнего слоя, а цвет и насыщенность — от нижнего. С пониженной непрозрачностью можно создать эффекты тумана и дыма. Ещё с помощью Luminosity можно сделать цветовую карту и проверить насыщенность в рисунке.
Текст написал Владимир Шумилов, автор в Smirnov School. Мы готовим концепт-художников, левел-артистов и 3D-моделеров для игр и анимации. Если придёте к нам на курс, не забудьте спросить о скидке для читателей с DTF.
#фотошоп #настройка #урок #рисование
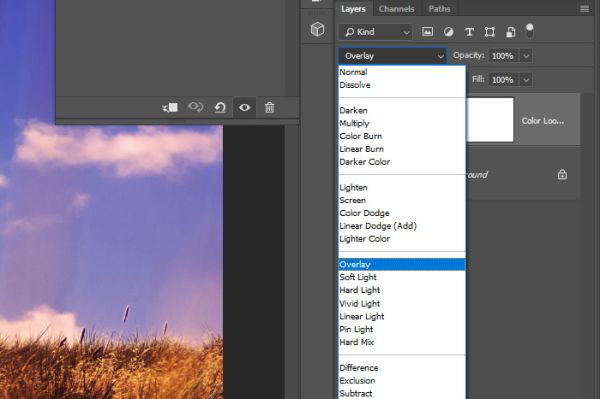
Режим наложения «Перекрытие» (Overlay)
Автор Дмитрий Евсеенков На чтение 6 мин Просмотров 868 Обновлено
Ранее мы рассмотрели режим наложения «Умножение» (Multiply), который затемняет изображение, он отлично подходит для восстановления теней и дополнительной фиксации переэкспонированных фотографий. Мы рассмотрели режим наложения
Мы рассмотрели режим наложения
«Экран» (Screen), который осветляет изображение, и идеально подходит для увеличения яркости светлых тонов.
В этом материале мы рассмотрим режим «Перекрытие» (Overlay), который, с одной стороны, затемняет тёмных области фотографии и в то же время, осветляет светлые области.
Как мы убедились в пилотной статье этого цикла, режим наложения «Перекрытие» (Overlay) входит в группу контрастности, наряду с другими режимами наложения, такими как Мягкий свет (Soft Light), Жёсткий свет (Hard Light), Яркий свет (Vivid Light), и так далее. Каждый из этих режимов наложения предназначен для повышения контрастности изображений, а применение режимов наложения на сегодняшний день является самым популярным и часто используемым методом, который, определённо, нужно знать всем пользователем программы Photoshop.
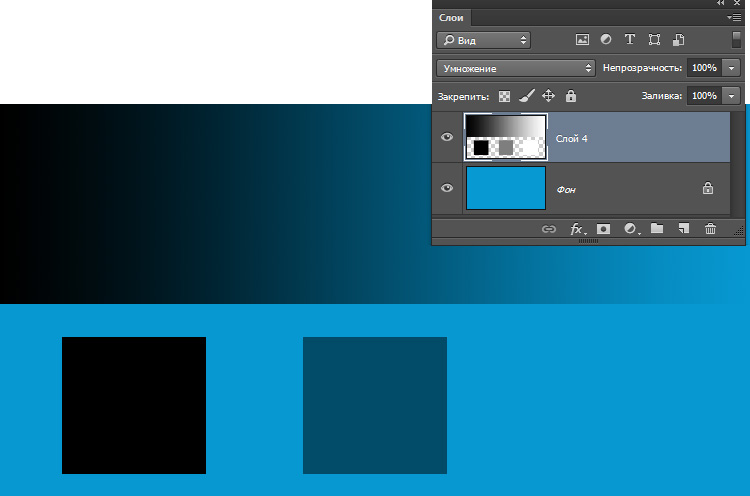
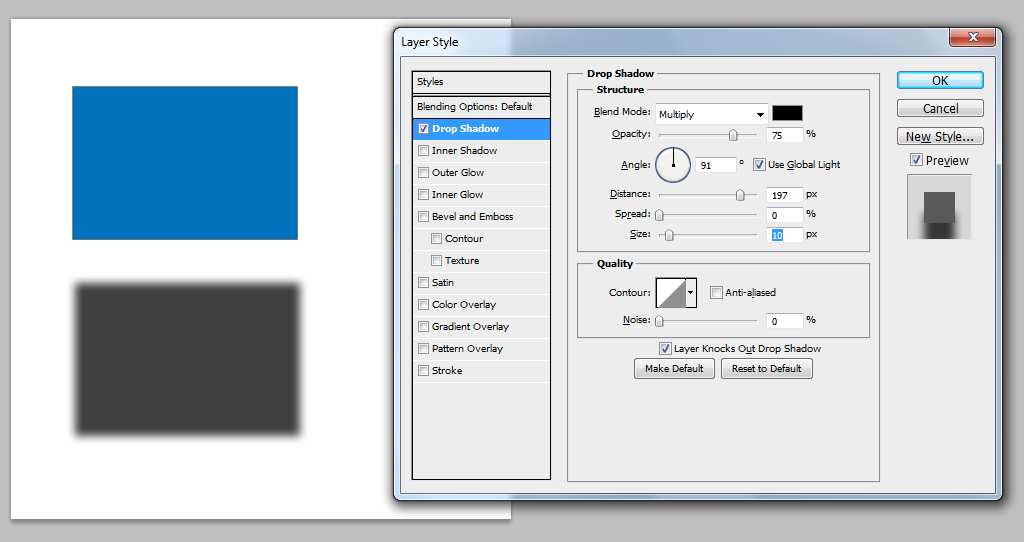
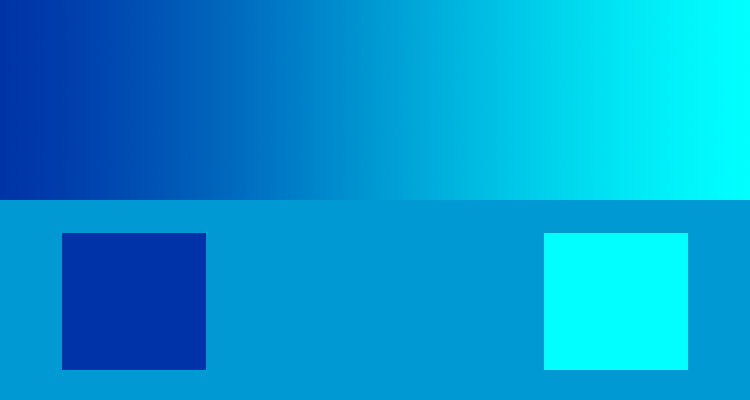
Давайте будем использовать простой двухслойный документ и сейчас, на этот раз чтобы понять принцип работы «Перекрытия». Нижний фоновый слой в документе залит сплошным синим цветом, а слой над ним состоит из горизонтального чёрно-белого градиента и трёх расположенных под ним квадратов, чёрного, белого и серого, фон этого слоя — прозрачный:
Нижний фоновый слой в документе залит сплошным синим цветом, а слой над ним состоит из горизонтального чёрно-белого градиента и трёх расположенных под ним квадратов, чёрного, белого и серого, фон этого слоя — прозрачный:
В Панели слоёв документ выглядит следующим образом, обратите внимание, что в настоящее время режим наложения слоя с градиентом и квадратами установлен «Обычные» (Normal):
Напоминаю, что при изменении режима наложения верхнего слоя на «Умножение», все пиксели верхнего слоя стали темнее. Белые области скрылись из вида, черные области остались неизменными, а все остальное смешалось со сплошным синим цветом фонового слоя, что дало нам более темный результат.
Когда мы изменили режим верхнего слоя на «Экран» (Screen), всё его пиксели стали светлее. Черные области верхнего слоя исчезли, белые области остались неизменными, а всё остальное смешалось со сплошным синим цветом нижнего слоя и стало светлее.
Режим наложения «Перекрытие» (Overlay) умножает темные и светлые области слоя, при его применении темные области становятся темнее, а светлые участки становятся светлее. Все имеющиеся пиксели на слое, цвет которых составляет 50% серого (т.е. средний между полностью чёрным и полностью белым) полностью исчезают из поля зрения.
Все имеющиеся пиксели на слое, цвет которых составляет 50% серого (т.е. средний между полностью чёрным и полностью белым) полностью исчезают из поля зрения.
Этот эффект повышает контрастность изображения, и именно поэтому применение «Перекрытия» используется наиболее часто при редактировании сильно выцветших фотографий. Давайте посмотрим, что произойдёт в нашем примере, когда я изменю режим наложения верхнего слоя на «Перекрытие»:
В отличии от первых двух режимов, яркость цветов финального изображения при применении «Наложения» рассчитывается отдельно для тонов с яркостью выше 128 и тонов с яркостью ниже или равной 128. Вот эти две формулы, где i — яркость нижнего (корректируемого) слоя, k — яркость корректирующего слоя, S — яркость финального изображения:
Мы видим, что 50% серый квадрат, наряду с участком в центре градиента между черным и белым, полностью исчез из поля зрения. Все пиксели верхнего слоя, бывшие темнее, чем 50% серый, стали ещё темнее, а все пиксели, которые были светлее чем 50% серый, стали еще светлее. Вот как теперь выглядит наш пример:
Вот как теперь выглядит наш пример:
Что здесь странно, так это то, что, как Вы вероятно ожидали, черные и белые квадраты, наряду с черными и белыми областями градиента останутся неизменными, поскольку этот режим умножает темные и светлые области изображения. Ведь при применении Умножения», черные области остаются черными, а при применении «Экрана» белые области остаются белыми. Тем не менее, мы видим в нашем документе выше, что это не так. Черный квадрат и черные левые области градиента слева на самом деле немного посветлели и стали темно-синими, а белый квадрат и белая область градиента справа несколько потемнели и стали светло-голубыми. Так что же здесь не так?
Это называется «фаворитизм». При применении «Перекрытия» для Photoshop`а являются приоритетными слой или слои, расположенные ниже слоя, к которому применяется «Перекрытие».
В нашем же случае, Photoshop дает меньшее значение верхнему слою с градиентом и квадратами, т.е слою, к которому применен режим наложения, и, соответственно, более важное значение придаётся сплошному синему фоновому слою под ним.
Вот почему синий цвет здесь, так сказать, «победил» над черным и белым цветами.
Смотрите, что произойдет, если в Панели слоёв изменить порядок слоёв, т.е. поместить слой с градиент и квадратами под слоем со сплошным синим цветом (для этого нужно разблокировать фоновый слой со сплошным синим цветом). кроме того, слою с градиентом и квадратами перед изменением порядка вернём режим наложения «Обычный» (Normal), а режим «Перекрытие» зададим синему слой, который на этот раз будет вверху:
На этот раз, так как режим применён к синему слою, Photoshop отдаёт приоритет находящемуся под ним слою с градиентом и квадратами. Это означает, что черные и белые области нижнего слоя должны оставаться неизменными. Давайте посмотрим, как это отображается в рабочем документе:
В результате, чёрные области по-прежнему остались чёрными, белые области по-прежнему белые, в то время как 50%-но серые районы все так же ??скрыты от глаз. Режим «Наложение» теперь даёт гораздо более сильный эффект со значительно более очевидным повышением контраста, это произошло потому, что мы изменили порядок наложения двух слоёв.
В большинстве случаев, этот «фаворитизм» не вызывает проблем, но на всякий случай это нужно знать.
Давайте рассмотрим, каким образом режим «Перекрытие» может быть использован для улучшения контрастности изображения. Для примера я возьму старую фотографию с сильно выцветшими светами и ??тенями:
Как я уже делал в случае с «Умножением», я добавлю корректирующий слой «Уровни» (Levels), нажав на соответствующий значок в Панели слоёв и выбрав из списка сроку «Уровни»:
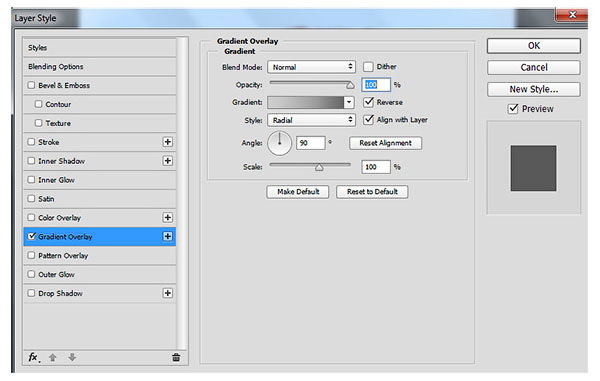
Нет необходимости вносить какие-либо изменения в диалоговое окно «Уровней», изменим только его режим наложения на «Перекрытие» (Overlay):
После добавления «Уровней» и изменения его режима наложения на «Перекрытие» уже заметны улучшения контраста. Темные области в настоящее время более темные и светлые участки стали светлее, для сравнения изображения с состоянием до коррекции, наведите мышку на рисунок:
Я думаю, что неплохо улучшить контраст еще сильнее, и мы можем это сделать, просто дублируя корректирующий слой при помощи нажатия клавиш Ctrl+J. Это дает мне копию корректирующего слоя «Уровни» и, т.к. у оригинального корректирующего слоя режим наложения был установлен «Перекрытие», у дубликата автоматически устанавливается такой же режим:
Это дает мне копию корректирующего слоя «Уровни» и, т.к. у оригинального корректирующего слоя режим наложения был установлен «Перекрытие», у дубликата автоматически устанавливается такой же режим:
После применения второго корректирующего слоя мы видим, что контраст действительно увеличился еще сильнее, даже слишком сильно, т.к. при этом теряются детали в самых светлых и самых темных областях:
Для точной настройки контраста я просто понижу значение «Непрозрачности» (Opacity) верхнего корректирующего слоя до 60%.
Вот как выглядит фото после снижения непрозрачности верхнего корректирующего слоя, этот вариант и является окончательным, для сравнения с исходным состоянием фотографии, наведите мышку на картинку:
В следующем материале мы рассмотрим четвертый важный режим наложения, который не имеет ничего общего с тени, бликами и контрастностью — режим «Цветность» (Color).
Режим наложения Overlay в Photoshop — PhotoDrum.com — сайт дизайнера
В предыдущих уроках мы рассматривали режим смешивания Multiply, который затемняет изображение и отлично подходит для восстановления теней и исправления пересвеченных фотографий. Еще мы разбирали урок режима наложения Screen, который осветляет изображение и идеально подходит для осветления светлых участков и исправления недоэкспонированных фотографий. Теперь, в своем обзоре основных режимов смешивания, мы подошли к режиму Overlay. Данный режим смешивания в Photoshop как бы объединяет два предыдущих – он затемняет темные участки и осветляет светлы на изображении.
Еще мы разбирали урок режима наложения Screen, который осветляет изображение и идеально подходит для осветления светлых участков и исправления недоэкспонированных фотографий. Теперь, в своем обзоре основных режимов смешивания, мы подошли к режиму Overlay. Данный режим смешивания в Photoshop как бы объединяет два предыдущих – он затемняет темные участки и осветляет светлы на изображении.
Как мы знаем из обзорного урока по режимам наложения, режим Overlay является частью группы отвечающих за контраст, наряду с такими режимами как Soft Light, Hard Light, Vivid Light, Linear Light, и так далее. Каждый из этих режимов смешивания предназначен для повышения контрастности изображения, но режим наложения Overlay является самым популярным и часто используемым, и один тех, который вы точно должны знать.
Давайте от теории вернемся к практике и снова откроем наш Photoshop документ, с уже знакомыми, слоями. Только на этот раз, он послужит нам чтобы увидеть, как работает режим Overlay. Напомню, у нас есть фоновый слой, залитый сплошным синим цветом, и еще один слой с горизонтальным черно-белым градиентом и тремя квадратами: черным, белым и 50% серым цветами:
Напомню, у нас есть фоновый слой, залитый сплошным синим цветом, и еще один слой с горизонтальным черно-белым градиентом и тремя квадратами: черным, белым и 50% серым цветами:
В качестве отправной точки у нас выставлен режим смешивания Normal:
Как только мы изменим, для верхнего слоя, режим наложения на Overlay, то в то же время темные участки станут более темными, а светлые области станут светлее. Все, что было серым на корректирующем слое – полностью исчезнет из нашего поля зрения:
Все это возымеет эффект повышения контрастности у изображения, поэтому одним из наиболее распространенных видов использования режима Overlay в редактирования фотографий – быстро и легко увеличить контраст в выцветшей фотографии. Давайте посмотрим на результат режима Overlay:
Конечно же серый квадрат, вместе с областью в середине градиента, исчез, в то время как область слева от центра градиента и черный квадрат смешались с синим цветом и стали более темными, а справа от центра в градиенте и белый квадрат, после смешивания, стали светлее.
Вам не кажется, что здесь что-то не так? Мы ожидали, что черный и белый квадраты, наряду с черными и белыми областями градиента, остаются неизменными, т.е. черный останется черным, а белый останется белым. Тем не менее, на рисунке выше мы можем видеть, что это не так. Черный квадрат и черная область градиента слева стали темно-синего цвета, в то время как белый квадрат и белая область градиента на справа стали светло-голубыми. Что с этим делать?
С этим ничего не поделаешь, это явление называется «фаворитизм». Фаворитизм существует не только в вашей семьей или в рабочем коллективе, это явление также живет и внутри Photoshop. В режиме наложения и смешивания, Photoshop на самом деле принимает все слои не как равноправные, а делает основным слоем лежащий снизу слой, относительно слоя, который вы установили в режим Overlay. Другими словами, в нашем случае, Photoshop отдает меньшее значение слою с градиентом и квадратами, и большее значение для слоя со сплошной синей заливкой. Вот почему синий цвет и «победил».
Давайте посмотрим, что произойдет , если я изменю порядок слоев так, чтобы слой с градиентом и квадратами оказался снизу, а сплошной синий цвет над ним. Для этого переведите фоновый слой в обычный слой, для того, чтобы появилась возможность перемещать его. Для удобства переименую слой фона «Background» в «Layer 0». Далее, я сброшу режим смешивания для слоя «Gradient and Squares» обратно в Normal. А для слоя с синей заливкой выставлю режим смешивания Overlay:
Давайте посмотрим на результат:
Это тот результат, который мы и ожидали увидеть. Черные области – черные, а белые области – белые, в то время как 50% серые зоны по-прежнему невидимы. Теперь кажется, что режим наложения Overlay более выражен, и все, что мы для этого сделали – поменяли слои местами.
В большинстве случаев, весь этот «фаворитизм» в режиме Overlay не будет для вас проблемой, но необходимо всегда о нем помнить.
Давайте посмотрим на то, насколько легко режим смешивания Overlay может быть использован для улучшения контрастности изображения. К примеру у нас есть старая фотография, сильно выцветшая и в светлых и в темных тонах:
К примеру у нас есть старая фотография, сильно выцветшая и в светлых и в темных тонах:
Так же, как мы это делали, когда разбирали режимы наложения Multiply и Screen, – добавим корректирующий слой Levels над изображением, нажав на иконку New Adjustment Layer в нижней части панели слоев и выбрав из списка:
Опять же, нет никакой необходимости вносить какие-либо изменения в параметры Levels, поэтому, когда появляется диалоговое окно – я просто нажмите кнопку OK. Photoshop создаст корректирующий слой Levels поверх фонового слоя. Как мы знаем, по умолчанию Photoshop устанавливает для всех новых слоев режим смешивания Normal, поэтому я собираюсь изменить режим смешивания на Overlay:
А теперь, если мы посмотрим на изображение, то увидим, что простая корректировка уровней с режимом смешивания Overlay сделало заметные улучшения в контрастности. Темные области теперь темнее и светлые участки светлее:
Я думаю, что мы можем усилить контраст еще больше, и мы можем сделать это, просто дублируя корректирующий слой нажав Ctrl + J (Win) / Command + J (Mac). Так я получу точный дубликат корректирующего слоя со всеми настройками, включая режим смешивания:
Так я получу точный дубликат корректирующего слоя со всеми настройками, включая режим смешивания:
Теперь, если мы еще раз посмотрим на изображения, то увидим, что контраст увеличился еще больше. На самом деле, это уже слишком сильный контраст. Мы начинаем терять некоторые детали в самых светлых и темных областях:
Для точной настройки контраста, я могу просто уменьшить непрозрачность дубликата корректирующего слоя. Я уменьшил это значение до 60%:
Вот результат:
Вот как легко и просто можно восстановить тени и светлые участки на фотографии и повысить контрастность изображения, всего лишь используя корректирующие слои и правильный режим наложения.
Вот и подошел к концу наш урок по третьему, из пяти основных, режиму смешивания, который пригодится для ретуши и восстановления фотографий в Photoshop. Далее, мы рассмотрим четвертый режим смешивания, который не имеет ничего общего с тенями или контрастностью – это режим смешивания Color!
Автор здесь.
Оценка посетителей
[Всего: 6 Среднее: 3.5]
Tagged with: Hard Light, Linear Light, multiply, Overlay, Photoshop, Screen, Soft Light, Vivid Light, статья, урок
Объяснение режимов наложения— Полное руководство по режимам наложения Photoshop
Подпишитесь на YouTube:
В этом уроке я подробно объясню, как работают режимы наложения Photoshop (режимы наложения).
Возможно, вы уже работали с режимами наложения в прошлом, и, вероятно, это был скорее экспериментальный процесс. Этот урок призван показать вам, как именно работает каждый режим наложения , чтобы не экспериментировать слишком много.
К тому времени, когда вы закончите просмотр этого урока Photoshop, вы должны понимать, как работают режимы наложения и какие использовать для получения желаемого эффекта.
Что такое режимы наложения Photoshop?
Режимы наложения — это математические уравнения , которые смешивают слои на основе их оттенка, насыщенности, яркости или комбинации этих компонентов.
Режимы наложения можно использовать для применения наложений, текстур или целевых корректировок к определенным областям изображения без создания масок слоя.
Режимы наложения — отличный способ создания неразрушающих эффектов. Применяемая смесь не изменяет пиксели, а только визуальный вывод. Вы всегда можете изменить или удалить режим наложения.
Как работают режимы наложения?
Каждый из 31 режима наложения (27 режимов наложения слоев) имеет алгоритм, математическое уравнение, которое использует информацию о цвете для определения того, как будет смешиваться пиксель. Оттенок, насыщенность, яркость или их комбинация.
Режимы наложения Photoshop можно легко понять, если упростить весь процесс. Режимы наложения работают, беря входное значение и применяя уравнение. В результате вы видите то, что видите на экране.
В результате вы видите то, что видите на экране.
Для работы режимов наложения необходимо как минимум два слоя. Слой ниже — это базовый слой, а слой сверху — это слой наложения. Режим наложения определяет операцию наложения, применяемую к слою наложения.
При работе с режимами наложения Photoshop смешивает пиксели, выполняя операцию смешивания каждого пикселя слоя наложения с соответствующим пикселем базового слоя.
Проще говоря, смесь применяется к по одному пикселю за раз, чтобы получить результирующую смесь .
Чтобы упростить понимание, я буду называть пиксели цветами, чтобы помочь вашему разуму создать более точное представление о том, что происходит. Но помните, мы всегда говорим о пикселях.
Эти термины должны помочь вам понять, как работают режимы наложения.
База + Смесь = Результат
Запомните эти термины и их взаимосвязь, чтобы лучше понять, как работают режимы наложения.
- Base — Исходный цвет изображения.

- Blend — Цвет, применяемый к базовому слою.
- Результат – Цвет, полученный в результате смешения Основы и Смешивания.
Результирующее смешение между базовым и смешанным цветами зависит от выбранного режима наложения.
Neural Colors
Некоторые режимы наложения содержат « Neutral Colors » или цвета, которые не действуют при смешивании.
Например, нейтральный цвет для режима наложения «Умножение» — белый. Любые белые пиксели на слое станут прозрачными при умножении.
Нейтральный цвет для режима наложения экрана — черный. Любые черные пиксели на слое станут прозрачными с помощью Screen.
Как изменить режим наложения в Photoshop?
Чтобы изменить режим наложения слоя, вы можете перейти в раскрывающийся список без метки в левом верхнем углу панели «Слои» и выбрать другой режим наложения для текущего активного слоя.
По умолчанию для всех слоев установлено значение «Обычный», а для групп — «Пропустить».
Вы также можете использовать сочетания клавиш для изменения режимов наложения.
Сколько существует режимов наложения?
В настоящее время в Photoshop 9 существует 27 режимов наложения слоев.0009 . Но 31 режим наложения всего , когда вы включаете Behind и Clear, два дополнительных режима наложения в инструментах рисования; Пропустите режим наложения по умолчанию для групп и добавьте дополнительный режим наложения в команду «Расчеты и применение изображения».
Когда в Photoshop были добавлены режимы наложения?
Режимы наложения (и слои) были впервые представлены в Photoshop 3.0 в 1994 году .
19 оригинальных режимов наложения : Нормальный, Растворение, Затемнение, Умножение, Затемнение цвета, Темный цвет, Осветление, Экран, Осветление цвета, Светлее цвет, Наложение, Мягкий свет, Жесткий свет, Разница, Исключение, Оттенок, Насыщенность , Цвет и Яркость.
В 2002 году Photoshop 7 представил пять режимов наложения и ползунок «Заливка». Пять режимов наложения: Linear Dodge (Add), Linear Burn, Vivid Light, Linear Light и Pin Light.
Пять режимов наложения: Linear Dodge (Add), Linear Burn, Vivid Light, Linear Light и Pin Light.
В 2003 году Photoshop CS добавил Hard Mix. В то время как Вычитание и Разделение были добавлены в Photoshop CS5 в 2010 году.
Режимы наложения или режимы наложения?
Официально они известны как режимы наложения, но вы можете использовать эти названия взаимозаменяемо. Я иногда называю их « Режимы наложения ». Даже Adobe взаимозаменяемо использует ярлыки в Photoshop и других приложениях. Вы можете использовать любое имя. Если вы знаете, как они работают!
Непрозрачность и заливка с режимами наложения
19 из 27 режимов наложения ведут себя одинаково при настройке Заливка по сравнению с Непрозрачность . Однако восемь режимов наложения дают разные результаты.
8 специальных режимов наложения
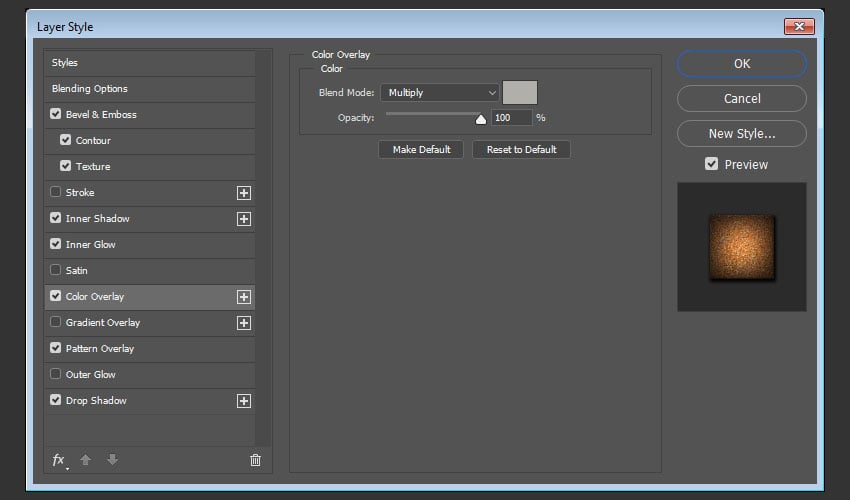
Понимание различий в режимах наложения имеет решающее значение, поскольку этот дополнительный метод расширяет возможности режимов наложения. Что еще более важно, с этими восемью режимами наложения смешение становится более эстетичным при использовании 9 режимов.0008 Заполните вместо Непрозрачности.
Что еще более важно, с этими восемью режимами наложения смешение становится более эстетичным при использовании 9 режимов.0008 Заполните вместо Непрозрачности.
В приведенном ниже примере показано, как изображение с различными значениями яркости и фотография были смешаны с использованием режима наложения Hard Mix. Изображение в центре имеет непрозрачность 50%, а изображение справа имеет заливку 50%.
В эту специальную группу входят восемь режимов наложения:
- Color Burn
- Linear Burn
- Color Dodge
- Linear Dodge (Add)
- Vivid Light
- Linear Light
- Hard Mix
- Difference
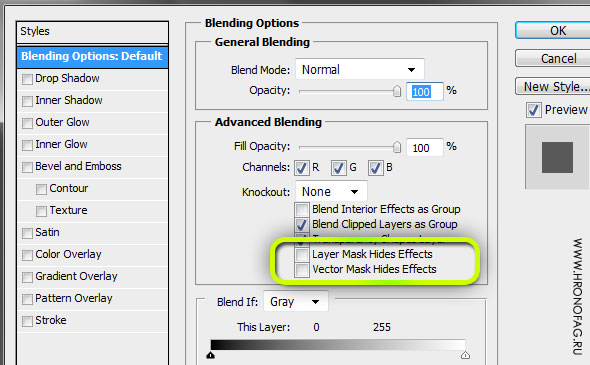
Флажок «Transparency Shapes Layer»
8 режимов наложения в этой группе также дают вам дополнительный уровень смешивания, сняв флажок « Transparency Shapes Layer 9 ” в окне «Стиль слоя». В приведенном ниже примере показано, как Линейный свет по-разному смешивается, когда вы снимаете флажок « Transparency Shapes Layer ». В приведенных ниже примерах мы объясним каждую из 6 категорий режимов наложения (Нормальный, Затемнение, Светлее, Контраст, Инверсия и Компонент) и все режимы наложения в каждой категории. Графика в каждом разделе будет отображать результат каждого режима наложения при 100% непрозрачности, если не указано иное. Каждый пример содержит два слоя наложения, слой яркости в оттенках серого и слой цвета. Фотография Венеции, Италия, будет базовым слоем. Режимы наложения в этой категории не имеют алгоритмов, которые смешивают пиксели. Вместо этого ползунок «Непрозрачность» управляет переходом между слоями. «Нормальный» — это режим наложения по умолчанию для слоев Photoshop. Непрозрачные пиксели будут покрывать пиксели непосредственно под ними без применения к ним каких-либо математических или алгоритмических действий. Вам нужно будет уменьшить непрозрачность, чтобы показать или «смешать» пиксели со слоем ниже. Сочетание клавиш : Alt Shift N (Windows) или Option Shift N (macOS) Режим наложения «Растворение» также не смешивает пиксели. Растворение показывает только пиксели ниже, когда непрозрачность или заливка слоя уменьшены. Приведенные ниже пиксели раскрываются с помощью псевдослучайного шумового дизеринга , интенсивность которого основана на непрозрачности. Растворение показывает либо совмещенный цвет, либо базовый цвет, но не смешение двух цветов. Сглаживание не используется, и результат будет выглядеть зернистым и резким. Сочетание клавиш : Alt Shift I (Windows) или Option Shift I (macOS) цвета темнее. Белый — нейронный цвет для всех режимов наложения в этой категории. Режим наложения «Темнее» рассматривает значения яркости в каждом канале RGB и выбирает либо основной цвет, либо цвет наложения, в зависимости от того, какой из них темнее. Этот режим наложения не смешивает пиксели; он сравнивает только базовый и смешанный цвета и сохраняет самый темный из них. Если цвет накладываемого слоя и базового слоя совпадают, то изменений нет. Сочетание клавиш : Alt Shift K (Windows) или Option Shift K (macOS) Умножение — один из самых популярных режимов наложения в Photoshop. Я уверен, что вы использовали его много раз раньше. Этот режим наложения умножает яркость основного цвета на цвет наложения. Полученный цвет всегда более темный. Белый не производит изменений, а черные пиксели остаются. Функция «Умножение» может создавать различные уровни затемнения в зависимости от значений яркости накладываемого слоя. Умножение — отличный режим наложения для затемнения изображений или создания теней. Сочетание клавиш : Alt Shift M (Windows) или Option Shift M (macOS) Режим наложения «Затемнение цвета» дает более темный результат, чем «Умножение», за счет увеличения контраста между основным и смешиваемым цветами, что приводит к более насыщенным средним тонам и уменьшению светлых участков. Сочетание клавиш : Alt Shift B (Windows) или Option Shift B (macOS) Linear Burn снижает яркость основного цвета в зависимости от значения совмещенного цвета. Результат темнее, чем у Multiply, но менее насыщенный, чем Color Burn. Линейный затемнитель — это второй из восьми специальных режимов наложения, который смешивается по-разному, когда Заливка настраивается по сравнению с Непрозрачностью. Сочетание клавиш : Alt Shift A (Windows) или Option Shift A (macOS) *Появилось в Photoshop 7. Режим наложения темного цвета очень похож на режим затемнения. Этот режим наложения не смешивает пиксели. Он сравнивает только базовые и смешанные цвета и сохраняет самый темный из них. Разница в том, что Darker Color рассматривает совокупность всех каналов RGB, тогда как Darken рассматривает каждый канал RGB по отдельности, чтобы получить окончательное сочетание. Сочетание клавиш : Нет Режимы наложения в этой категории противоположны или дополняют категорию Darken. Режимы наложения Lighten сделают цвета результата ярче. Черный — нейронный цвет для всех режимов наложения в этой категории. Черные пиксели станут прозрачными, а все, что ярче черного, осветит пиксели под ними. Режим наложения «Светлее» учитывает как базовый, так и смешанный цвета, сохраняя при этом самый светлый из них. Если оба цвета совпадают, то никаких изменений не применяется. Как и в режиме наложения Darken, Lighten рассматривает три канала RGB отдельно при смешивании пикселей. Ознакомьтесь с моим руководством по созданию эффекта отражения от стеклянного окна в Photoshop, чтобы увидеть отличный пример того, как вы можете использовать режим наложения Lighten. Сочетание клавиш : Alt Shift G (Windows) или Option Shift G (macOS) Экран — еще один из самых популярных режимов наложения Photoshop. Полученный цвет всегда более яркий. Черный не производит изменений, он становится прозрачным, а более яркие пиксели остаются. Экран может создавать различные уровни яркости в зависимости от значений яркости накладываемого слоя, что делает экран отличным режимом наложения для осветления изображений или создания бликов. Сочетание клавиш : Alt Shift S (Windows) или Option Shift S (macOS) Осветление цвета — это третий из восьми специальных режимов наложения, который смешивается по-разному при настройке Заливки и при настройке Непрозрачности. Режим наложения Color Dodge дает более яркий эффект, чем Screen, за счет уменьшения контраста между основным и смешиваемым цветами, что приводит к насыщенным средним тонам и размытым бликам. Сочетание клавиш : Alt Shift D (Windows) или Option Shift D (macOS) Linear Dodge (Add) дает аналогичные, но более сильные результаты, чем Screen или Color Dodge. Этот режим наложения рассматривает информацию о цвете в каждом канале и делает базовый цвет ярче, чтобы отразить смешанный цвет, увеличивая яркость. Смешивание с черным не дает никаких изменений. Линейный осветлитель (Добавить) — это четвертый из восьми специальных режимов наложения, который смешивается по-разному, когда Заливка регулируется по сравнению с Непрозрачностью. Сочетание клавиш : Alt Shift W (Windows) или Option Shift W (macOS) Разница в том, что Lighter Color рассматривает совокупность всех каналов RGB, тогда как Lighten рассматривает каждый канал RGB, чтобы получить окончательное сочетание. Сочетание клавиш : Alt Shift (Windows) или Option Shift (macOS) Режимы наложения в этой категории представляют собой смесь категорий «Темнее» и «Светлее». Photoshop проверяет, являются ли цвета темнее 50% серого или светлее 50% серого. Когда цвет темнее 50% серого, Photoshop применяет режим наложения «Затемнение». Когда они ярче, чем 50% серого, Photoshop применяет режим наложения Brightening. За исключением Hard Mix, 50% серого — это нейронный цвет для всех режимов наложения в этой категории. Наложение — еще один из наиболее часто используемых режимов наложения Photoshop. Он использует экран с половинной интенсивностью для цветов ярче, чем 50% серого. Еще один способ думать о наложении — думать о смещении средних тонов. Темные тона смещают средние тона к более темным цветам, а светлые тона смещают средние тона к более ярким цветам. Одно из различий между Overlay и другими режимами наложения контрастности заключается в том, что он выполняет расчеты на основе яркости цветов базового слоя . Все остальные режимы наложения контрастности производят расчеты на основе яркости слоя наложения . Overlay и Hard Light являются частью первого набора режимов наложения Commuted в Photoshop. Они дадут вам тот же результат, когда вы примените режим наложения к слою наложения, что и при применении соответствующего режима наложения Commuted к базовому слою и обратном порядке слоев. Другими словами, если вы примените режим наложения «Перекрытие» к слою наложения, вы получите тот же результат, что и при применении режима наложения «Жесткий свет» к базовому слою, а затем измените порядок слоев. Сочетание клавиш : Alt Shift O (Windows) или Option Shift O (macOS) Мягкий свет очень похож на наложение. Он применяет эффект затемнения или осветления в зависимости от значений яркости, но гораздо более тонким способом. Мягкий свет можно рассматривать как более мягкую версию наложения без резкого контраста. Сочетание клавиш : Alt Shift F (Windows) или Option Shift F (macOS) Жесткий свет сочетает в себе функции «Умножение» и «Экран», используя значения яркости слоя «Смешение» для выполнения расчетов. Наложение использует базовый слой. Результаты с жестким светом имеют тенденцию быть интенсивными, и во многих случаях вам придется уменьшить непрозрачность, чтобы получить лучшие результаты. Жесткий свет. Звучит так, будто он имеет что-то общее с Мягким светом, но это не так. Он гораздо более тесно связан с Overlay, и они являются частью первого набора режимов наложения Commuted. Сочетание клавиш : Alt Shift H (Windows) или Option Shift H (macOS) Вы можете думать о Vivid Light как о экстремальной версии Overlay и Soft Light. Все, что темнее 50% серого, затемняется, а все, что светлее 50% серого, осветляется. Результат с ярким светом получается сильным, и вам, вероятно, придется уменьшить либо Заливку, либо Непрозрачность. Яркий свет — это пятый из восьми специальных режимов наложения, который смешивается по-разному, когда Заливка настраивается по сравнению с Непрозрачностью. Сочетание клавиш : Alt Shift V (Windows) или Option Shift V (macOS) Результат с линейным освещением сильный, и вам, вероятно, придется уменьшить либо Заливку, либо Непрозрачность. Линейный свет — это шестой из восьми специальных режимов наложения, который смешивается по-разному, когда Заливка регулируется по сравнению с Непрозрачностью. Сочетание клавиш : Alt Shift J (Windows) или Option Shift J (macOS) Pin Light — это экстремальный режим наложения, который одновременно выполняет смешение Darken и Lighten. Это может привести к пятнам или пятнам и полностью удалить все средние тона. Сочетание клавиш : Alt Shift Z (Windows) или Option Shift Z (macOS) *Появилось в Photoshop 7. Жесткое смешение применяет смешение, добавляя значение каждого канала RGB слоя смешения к соответствующим каналам RGB в базовом слое. Результирующее изображение теряет много деталей, а цвета могут быть только черными, белыми или любым из шести основных цветов: красным, зеленым, синим, голубым, пурпурным или желтым. Результаты экстремальные, и вам нужно уменьшить интенсивность, чтобы получить более приятный результат. Hard Mix — это седьмой из восьми специальных режимов наложения, который смешивается по-разному, когда Fill настраивается по сравнению с Opacity. Сочетание клавиш : Alt Shift L (Windows) или Option Shift L (macOS) *Введено в Photoshop CS. Режимы наложения «Инверсия» ищут различия между базовым и накладываемым слоями для создания наложения. Difference Blending Modes использует разницу между базовыми и смешиваемыми пикселями в качестве результирующего смешивания. Белый инвертирует цвета базового слоя. Это тот же результат, что и инвертирование цветов базового слоя нажатием Ctrl I (Windows) или Command I (macOS). Черный Не производит изменений, в то время как темно-серые придают легкий эффект затемнения. Этот режим наложения может быть чрезвычайно полезен для выравнивания слоев с похожим содержимым. Когда два пикселя одинаковы, результат станет черным. Отличие заключается в восьми специальных режимах наложения, которые смешиваются по-разному, когда Заливка настраивается по сравнению с Непрозрачностью. Сочетание клавиш : Alt Shift E (Windows) или Option Shift E (macOS) Исключение очень похоже на Разницу. Сочетание клавиш : Alt Shift X (Windows) или Option Shift X (macOS) Режим наложения «Вычитание» вычитает значения пикселей из базового слоя. Этот режим наложения резко затемняет пиксели за счет вычитания яркости. Черный не действует. Только по мере того, как значения смешивания становятся ярче, результат становится темнее. Обратите внимание, что светлые области градиента почти полностью черные, а темные области градиента произвели минимальное изменение. Вычитание производит эффект, противоположный разделению. Сочетание клавиш : Нет *Введено в Photoshop CS5. С помощью функции Разделить все цвета преобразуются в проценты. Смешивание с одним и тем же цветом приводит к белому цвету, потому что любое число, деленное само на себя, равно 1 или 100%. Черный (0%) дает вам черный цвет, потому что погружение на ноль не определено. Никаких изменений не происходит. Разделение производит эффект, противоположный Вычитанию. Белый цвет не действует. Только по мере того, как значения смешивания становятся темнее, результат становится ярче. Темные области накладываемого слоя дают яркие цвета, а светлые области накладываемого слоя дают очень небольшое изменение. Dive дает тот же результат, что и инвертирование слоя наложения и изменение режима наложения на Color Dodge. Комбинация клавиш : Нет *Введено в Photoshop CS5. Режимы наложения компонентов используют комбинации компонентов основного цвета (оттенок, насыщенность и яркость) для создания смешивания. Режимы наложения в группе компонентов недоступны в режиме оттенков серого. Режим наложения «Оттенок» сохраняет оттенок накладываемых цветов, но сохраняет яркость и насыщенность основных цветов. Оттенок не изменится, если базовый слой нейтрально-серый. Режим наложения оттенка можно использовать для изменения оттенков в слое с сохранением тонов и насыщенности оригинала. Сочетание клавиш : Alt Shift U (Windows) или Option Shift U (macOS) Режим наложения «Насыщенность» применяет насыщенность смешанных цветов к оттенку и яркости основных цветов (детали). Насыщенность не изменится, если базовый слой имеет нейтральный серый цвет. Черно-белый смешанный слой сделает результат черно-белым, поскольку ни один из пикселей не имеет насыщенности. Сочетание клавиш : Alt Shift T (Windows) или Option Shift T (macOS) Режим наложения цветов применяет как оттенок, так и насыщенность смешиваемых цветов к яркости (детали) основных цветов. Режим наложения цветов идеально подходит для раскрашивания монохроматических изображений. Цвет и Яркость — это вторая пара коммутируемых режимов наложения. Если вы примените режим наложения «Цвет» к слою наложения, вы получите тот же результат, что и при применении режима наложения «Яркость» к базовому слою, а затем обратный порядок слоев. Сочетание клавиш : Alt Shift C (Windows) или Option Shift C (macOS) Режим наложения «Яркость» применяет яркость (детальность) смешиваемых цветов к оттенку и насыщенности основного цвета. Яркость и Цвет — вторая пара коммутируемых режимов наложения. Сочетание клавиш : Alt Shift Y (Windows) или Option Shift Y (macOS) Режим наложения сзади рисует только на прозрачных пикселях слоя. Этот режим наложения работает только в том случае, если слой , а не имеет активную блокировку прозрачности. Сочетание клавиш : Alt Shift Q (Windows) или Option Shift Q (macOS) — когда активен инструмент рисования. Режим наложения «Очистить» стирает пиксели (во многом аналогично инструменту «Ластик»). Этот режим наложения работает только в том случае, если слой , а не имеет активную блокировку прозрачности. Clear можно использовать для стирания той же кистью, которой вы рисуете. Примечание: В Photoshop 2020 и более поздних версиях вы можете удерживать клавишу ` (тильда), чтобы стереть кистью, которую вы используете в данный момент. Нет необходимости устанавливать режим наложения Clear. Режим наложения Clear доступен для инструментов Shape (когда выбрана область заливки), Paint Bucket Tool, Brush Tool, Pencil Tool, команды Fill и Stroke. Сочетание клавиш : Alt Shift R (Windows) или Option Shift R (macOS) — при активном инструменте рисования. «Добавить режим наложения» отображается как в командах «Расчеты», так и в командах «Применить изображение». Комбинация клавиш : Нет Когда вы выбираете группу, вы заметите, что режим наложения по умолчанию не Нормальный. Режим наложения Pass Through сообщает Photoshop, что все слои в группе следует рассматривать как часть обычного стека слоев. Группа используется только как организационный инструмент, и все слои смешиваются, как и следовало ожидать. Однако, если вы измените сквозной режим наложения на любой другой режим наложения, Photoshop «объединит» слои в группе, а затем смешает полученный композит со слоями ниже, используя выбранный вами режим наложения. Это тот же результат, что и при слиянии всех слоев группы в один слой и применении режима наложения. Вы можете использовать Pass Through для создания удивительных эффектов при композитинге. Когда вы устанавливаете для группы режим наложения «Нормальный», все корректирующие слои внутри группы будут влиять только на содержимое группы. Комбинация клавиш : Нет Все рабочие процессы в Photoshop разные. Если некоторые из ваших режимов наложения в Photoshop выделены серым цветом, убедитесь, что вы работаете с 8-битным или 16-битным изображением RGB. Чтобы преобразовать изображение в 8-битное или 16-битное, перейдите к Изображение > Режим и убедитесь, что выбраны « RGB » и либо 8 , либо 16 бит/канал . Только 15 режимов наложения доступны при работе с 32-битные изображения . Это: Нормальный, Растворение, Затемнение, Умножение, Осветление, Линейное осветление (Добавление), Разница, Оттенок, Насыщенность, Цвет, Яркость, Светлее, Темнее, Разделение и Вычитание. Только 19 режимов наложения доступны при работе с цветовым режимом Lab. Это: Нормальный, Растворение, Умножение, Линейный затемненный, Темный цвет, Экран, Линейный осветлитель (Добавить), Светлее цвет, Наложение, Мягкий свет, Жесткий свет, Яркий свет, Линейный свет, Точечный свет, Жесткий микс, Оттенок, Насыщенность, цвет и яркость. При работе с режимом «Оттенки серого» доступен только 21 режим наложения. Темный цвет, Светлее цвет, Оттенок, Насыщенность, Цвет и Яркость недоступны в режиме оттенков серого. Существует два набора коммутируемых режимов наложения: Наложение и Жесткий свет и Цвет и яркость. Набор коммутируемых режимов наложения даст вам тот же результат при применении одного режима наложения к слою наложения, что и при применении соответствующего коммутационного режима наложения к базовому слою с последующим изменением порядка слоев. Например, если вы примените режим наложения «Перекрытие» к накладываемому слою, вы получите тот же результат, что и при применении режима наложения «Жесткий свет» к базовому слою, а затем поменяйте порядок слоев в обратном порядке. Вы можете изменить режим наложения слоя, щелкнув раскрывающийся список и выбрав его из списка. Кроме того, вы можете использовать сочетания клавиш Photoshop для режимов наложения. Нажмите Shift + (плюс), чтобы перейти к следующему режиму наложения. Или Shift – (минус) для перемещения вверх по списку. Если у вас активен инструмент рисования, этот ярлык изменит режим наложения инструмента, а не слоя. Вы увидите изменение режима наложения на панели параметров. Чтобы этого не произошло, нажмите клавишу V, чтобы выбрать инструмент «Перемещение», затем нажмите Shift + (плюс) или Shift – (минус), чтобы прокрутить режимы наложения. Если фокус, синяя подсветка, находится вокруг раскрывающегося меню «Режим наложения» на панели «Слои», эти сочетания клавиш не будут работать. Каждому режиму наложения назначено сочетание клавиш, за исключением темного цвета, светлого цвета, вычитания и деления. Однако я рекомендую изучать сочетания клавиш только для наиболее часто используемых режимов наложения. Чтобы выбрать режим наложения, нажмите Alt Shift (Windows) или Option Shift (macOS), затем нажмите соответствующую клавишу, чтобы выбрать нужный режим наложения. Для краткого ознакомления с режимами наложения вы можете ознакомиться с моим 8-минутным интенсивным курсом по режимам наложения. Для тех из вас, кто интересуется математикой, лежащей в основе режимов наложения, я создал упрощенное объяснение. Photoshop использует «стандартизированные» значения для расчета перехода. Значения яркости в математическом режиме наложения находятся в диапазоне от 0 (черный) до 1 (белый). Чтобы преобразовать значение яркости RGB в стандартное значение, уменьшите его на 255. Например, разделите 192 (светло-серый) на 255, и вы получите 0,75 (192÷255=0,75). A = Стандартизированное значение слоя наложения Умножение: Осветление цвета: B÷901 Adobe предоставляет описания каждого режима наложения, но не предоставляет лежащие в их основе математические уравнения. Если вы хотите узнать больше о математике режимов наложения, ознакомьтесь с формулами, представленными на странице Википедии, посвященной режимам наложения. Автор сценария Стив Паттерсон. Мы рассмотрели режим наложения «Умножение», который затемняет изображения, что отлично подходит для восстановления теней и исправления переэкспонированных фотографий. Мы рассмотрели режим наложения «Экран», который осветляет изображения, идеально подходит для осветления светлых участков и исправления недоэкспонированных фотографий. Следующим в нашем обзоре основных режимов наложения для редактирования фотографий в Photoshop является режим наложения, который одновременно умножает темные области и экранирует светлые области, режим наложения. Как мы видели в самом начале нашего обсуждения, режим «Наложение» является частью группы режимов наложения «Контраст» наряду с другими режимами наложения, такими как «Мягкий свет», «Жесткий свет», «Яркий свет», «Линейный свет» и так далее. Каждый из этих режимов наложения предназначен для повышения контрастности изображения, но режим «Наложение» на сегодняшний день является самым популярным и часто используемым, и вам обязательно нужно его знать. Давайте снова воспользуемся нашим простым двухслойным документом, на этот раз, чтобы увидеть, как работает режим Overlay. Опять же, у нас есть фоновый слой, заполненный сплошным синим цветом, и прямо над ним у нас есть слой, содержащий горизонтальный градиент от черного к белому, а также черный квадрат, белый квадрат и квадрат, заполненный 50% серым цветом: Наш простой двухслойный документ Photoshop. Конечно, как мы уже говорили ранее, все выглядит так, как сейчас, потому что верхний слой с именем «Градиент и квадраты» в настоящее время установлен в режим наложения «Нормальный»: Палитра «Слои», показывающая оба слоя, причем для верхнего слоя установлен режим наложения «Нормальный». Чтобы быстро напомнить, мы видели, что при изменении режима наложения слоя «Градиент и квадраты» на «Умножение» все стало темнее. Белые области исчезли из поля зрения, черные области остались неизменными, а все остальное слилось со сплошным синим цветом на фоновом слое, что дало нам более темный результат. Режим наложения «Перекрытие» одновременно умножает темные области и экранирует светлые области, поэтому темные области становятся темнее, а светлые — светлее. Все, что находится на слое с 50% серым цветом, полностью исчезает из поля зрения. Это приводит к повышению контрастности изображения, поэтому одним из наиболее распространенных применений при редактировании фотографий является быстрое и легкое улучшение контрастности сильно выцветших изображений. Давайте посмотрим, что произойдет, когда я изменю режим наложения слоя «Градиент и квадраты» на «Перекрытие»: Изменение режима наложения слоя «Градиент и квадраты» на «Перекрытие». Исходя из того, что мы только что узнали, если для слоя «Градиент и квадраты» установлено значение «Наложение», квадрат 50% серого вместе с областью в середине градиента непосредственно между черным и белым должны полностью исчезнуть из поля зрения. Документ Photoshop после изменения режима наложения слоя «Градиент и квадраты» на «Перекрытие». Действительно, 50% серый квадрат вместе с областью в середине градиента исчез, в то время как все, что слева от центра в градиенте, смешалось с синим цветом внизу, чтобы стать темнее, в то время как все, что справа от центра в градиенте градиент смешался с синим цветом, чтобы стать светлее. Что здесь странно, так это то, что вы, вероятно, ожидали, что черные и белые квадраты, наряду с черными и белыми областями градиента, останутся неизменными, а черный останется черным, а белый останется белым, поскольку я сказал, что режим Overlay умножает темные области и экранирует светлые области. Когда мы смотрели на режим наложения Multiply, черные области оставались черными, а когда мы смотрели на режим наложения Screen, белые области оставались белыми. Что с этим делать? Правильно, фаворитизм — это не то, что случается только с вашей семьей или коллегами. Он также жив и здоров внутри Photoshop. В режиме наложения «Наложение» Photoshop фактически отдает предпочтение нижележащему слою или слоям, а не слою, для которого вы установили режим «Наложение». Другими словами, в нашем случае Photoshop придает меньшее значение слою «Градиент и квадраты», который является слоем, для которого установлен режим наложения, и большее значение сплошному синему фоновому слою под ним. Вот почему синий цвет, так сказать, «победил» над черно-белыми цветами, которые мы ожидали увидеть. Посмотрите, что произойдет, если я поменяю порядок слоев в палитре «Слои» так, чтобы слой «Градиент и квадраты» был внизу, а сплошной синий цвет — над ним. Теперь Photoshop фактически не позволяет нам перемещать фоновый слой, поэтому сначала мне нужно переименовать его. Для этого я просто удерживаю клавишу Alt (Win) / Option (Mac) и дважды щелкаю непосредственно по слову Background в палитре слоев, что говорит Photoshop переименовать слой в «Слой 0». Теперь, когда слой больше не называется «Фон», я могу его перемещать. Я продолжу и перемещу «Слой 0», который является нашим сплошным синим слоем, прямо над слоем «Градиент и квадраты». Я также собираюсь сбросить слой «Градиент и квадраты» обратно в режим наложения «Нормальный», и на этот раз я установлю сплошной синий слой на «Наложение»: Слой сплошного синего цвета теперь находится над слоем «Градиент и квадраты», для слоя «Градиент и квадраты» установлен режим наложения «Нормальный», а для слоя сплошного синего цвета установлен режим «Перекрытие». На этот раз, поскольку это сплошной синий цвет, для которого установлено значение «Наложение», Photoshop будет отдавать предпочтение слою «Градиент и квадраты» под ним. Это должно означать, что черные и белые области на слое «Градиент и квадраты» должны оставаться черными и белыми. Давайте посмотрим, как это выглядит: Черные и белые области на слое «Градиент и квадраты» теперь остаются черно-белыми, поскольку Photoshop теперь придает меньшее значение сплошному синему слою над ним. Конечно же, именно это и произошло. Черные области по-прежнему остаются черными, а белые области по-прежнему белыми, в то время как 50% серых областей по-прежнему скрыты от глаз. Режим Overlay, кажется, теперь имеет гораздо более сильный эффект с гораздо более очевидным усилением контраста, и все потому, что мы поменяли порядок наложения двух слоев. Мы по-прежнему используем тот же самый режим наложения Overlay, но поскольку мы узнали, что Photoshop всегда отдает предпочтение слою или слоям ниже слоя, для которого установлено значение Overlay, мы смогли еще больше усилить эффект контраста. В большинстве случаев весь этот «фаворитизм» с режимом Overlay не будет проблемой, но все же полезно знать. Давайте посмотрим, как легко можно использовать режим наложения Overlay для улучшения контрастности изображения. Здесь у нас есть еще одно старое фото, сильно выцветшее как в светах, так и в тенях: Старая фотография, выцветшая как в светах, так и в тенях. Как и в случае с режимами наложения «Умножение» и «Экран», я собираюсь добавить корректирующий слой «Уровни» над изображением, щелкнув значок «Новый корректирующий слой» в нижней части палитры «Слои» и выбрав «Уровни» в меню «Слои». список: Добавление корректирующего слоя «Уровни» над изображением. Опять же, нет необходимости вносить какие-либо изменения в диалоговое окно «Уровни», поэтому, когда оно появится, я просто нажму «ОК», чтобы выйти из него. Photoshop идет дальше и добавляет корректирующий слой «Уровни» над фоновым слоем. Изменение режима наложения корректирующего слоя на Overlay. Теперь, если мы посмотрим на изображение, мы увидим, что, просто добавив этот корректирующий слой «Уровни» и изменив его режим наложения на «Перекрытие», мы уже добились заметного улучшения контрастности. Темные области теперь темнее, а светлые области светлее: Контрастность изображения улучшается после изменения режима наложения корректирующего слоя на Overlay. Я думаю, что мы можем еще больше улучшить контраст, и мы можем сделать это, просто продублировав корректирующий слой, что я и сделаю, нажав Ctrl+J (Win)/Command+J (Mac). Это дает мне дубликат корректирующего слоя «Уровни», и, поскольку мой исходный корректирующий слой был установлен в режим наложения «Перекрытие», дубликат также автоматически устанавливается в «Перекрытие»: Палитра «Слои», показывающая дубликат корректирующего слоя «Уровни», для которого также установлен режим наложения «Перекрытие». А теперь, если мы снова посмотрим на изображение, то увидим, что контрастность увеличилась еще больше. На самом деле, на данном этапе второй корректирующий слой слишком сильный. Мы начинаем терять некоторые детали в самых ярких и самых темных областях: Контраст теперь слишком сильный после дублирования корректирующего слоя. Чтобы точно настроить контраст, я могу просто уменьшить непрозрачность дубликата корректирующего слоя. Я уменьшу его примерно до 60%: Уменьшение непрозрачности дубликата корректирующего слоя «Уровни». Вот еще раз фотография после снижения непрозрачности для уменьшения контраста: Окончательный результат после восстановления бликов и теней на изображении с помощью режима наложения Overlay. Вот как легко восстановить тени и блики на фотографии и повысить контрастность изображения, используя всего лишь корректирующий слой «Уровни» (или два) и режим наложения «Перекрытие». Это подводит нас к концу нашего обзора третьего основного режима наложения для редактирования, ретуши и восстановления фотографий в Photoshop. Получите все наши уроки Photoshop в формате PDF! Загрузите их сегодня! Режим наложения, указанный на панели параметров, определяет, как инструмент рисования или редактирования влияет на пиксели изображения. Основание цвет — исходный цвет изображения. Смесь цвет — это цвет, применяемый при рисовании или редактировании.
инструмент. Результат цвет — это цвет, полученный в результате смешения. Выберите во всплывающем меню «Режим» на панели параметров. Обычный правки или покраска
каждый пиксель, чтобы сделать его результирующим цветом. Растворить Правка или покраска
каждый пиксель, чтобы сделать его результирующим цветом. Однако цвет результата
представляет собой случайную замену пикселей базовым цветом или
смешанный цвет в зависимости от непрозрачности в любом месте пикселя. Позади Редактирует или закрашивает только прозрачную часть
слоя. Этот режим работает только в слоях с заблокированной прозрачностью.
не выбран и аналогичен рисованию на обратной стороне прозрачного
области на листе ацетата. чистый правки или покраска
каждый пиксель и делает его прозрачным. Этот режим доступен для
инструменты формы (когда область заливки
выбран), инструмент «Заливка», инструмент «Кисть», «Карандаш».
инструмент, заливка
команда и команда Stroke. Затемнить Смотрит на
информацию о цвете в каждом канале и выбирает базу или смесь
цвет — в зависимости от того, что темнее — как результирующий цвет. Пиксели светлее, чем
смешанный цвет заменяется, а пиксели становятся темнее, чем смешанный цвет
Не менять. Умножить Смотрит на
информацию о цвете в каждом канале и умножает базовый цвет
по смешанному цвету. Результирующий цвет всегда более темный. Умножение
любой цвет с черным дает черный. Умножение любого цвета на
белый оставляет цвет без изменений. Когда рисуешь цветом
кроме черного или белого, последовательные штрихи с помощью инструмента для рисования
производят постепенно более темные цвета. Эффект похож на рисунок
на изображении несколькими маркерами. Цветной огонь Смотрит на
информация о цвете в каждом канале и затемняет основной цвет
чтобы отразить смешанный цвет, увеличив контраст между
два. Линейный прожиг Смотрит на
информация о цвете в каждом канале и затемняет основной цвет
чтобы отразить смешанный цвет, уменьшив яркость. Смешивание
с белым не производит изменений. осветлить Смотрит на
информацию о цвете в каждом канале и выбирает базу или смесь
цвет — в зависимости от того, что светлее — как результирующий цвет. Пиксели темнее, чем
смешанный цвет заменяется, а пиксели светлее, чем смешанный цвет
цвет не меняется. Экран Смотрит на каждый
информацию о цвете канала и умножает обратное значение смешивания
и базовые цвета. Полученный цвет всегда светлее. Скрининг с
черный оставляет цвет без изменений. Скрининг с белыми продуктами
белый. Эффект аналогичен проецированию нескольких
скользит друг по другу. Уловка цвета Смотрит на
информация о цвете в каждом канале и делает основной цвет ярче
чтобы отразить смешанный цвет, уменьшив контраст между ними. Линейный уклон (добавить) Смотрит на
информация о цвете в каждом канале и делает основной цвет ярче
чтобы отразить смешанный цвет, увеличив яркость. Смешивание
с черным не дает никаких изменений. Наложение Умножает или
экранирует цвета в зависимости от основного цвета. Узоры или цвета
накладывать существующие пиксели, сохраняя блики и
тени основного цвета. Базовый цвет не заменяется, а смешивается
с накладываемым цветом, чтобы отразить светлоту или темноту
оригинальный цвет. Мягкий свет Темнеет или
осветляет цвета в зависимости от смешиваемого цвета. Эффект
подобно освещению изображения рассеянным прожектором. Если смесь
цвет (источник света) светлее 50% серого, изображение становится светлее
как будто уклонился. Если смешанный цвет темнее 50% серого,
изображение затемнено, как будто оно выжжено. Жесткий свет Умножает
или экранирует цвета, в зависимости от смешиваемого цвета. Эффект
это похоже на наведение резкого прожектора на изображение. Если смесь
цвет (источник света) светлее 50% серого, изображение становится светлее,
как будто экранизировали. Это полезно для добавления бликов к
изображение. Если смешанный цвет темнее 50 % серого, изображение
затемняется, как будто оно умножается. Это полезно для добавления теней
к изображению. Рисование чистым черным или белым цветом приводит к чистому черному цвету.
или белый. Яркий свет Бернс или
осветляет цвета, увеличивая или уменьшая контраст в зависимости от
на смешанном цвете. Если цвет наложения (источник света) светлее
чем 50% серого, изображение становится светлее за счет снижения контрастности.
Если смешанный цвет темнее 50 % серого, изображение затемняется. Линейный свет Бернс или
осветляет цвета, уменьшая или увеличивая яркость в зависимости от
на смешанном цвете. Если цвет наложения (источник света) светлее
чем 50% серого, изображение становится светлее за счет увеличения яркости.
Если смешанный цвет темнее 50 % серого, изображение затемняется.
за счет уменьшения яркости. Контактный свет Заменяет
цвета, в зависимости от смешиваемого цвета. Если смешанный цвет (светлый
исходный) светлее, чем 50% серого, пиксели темнее, чем цвет наложения
заменяются, а пиксели светлее накладываемого цвета не изменяются.
Если смешанный цвет темнее 50% серого, пиксели светлее
смешанный цвет заменяется, а пиксели становятся темнее, чем смешанный цвет
Не менять. Это полезно для добавления специальных эффектов к изображению. Жесткий микс Добавляет значения красного, зеленого и синего каналов совмещенного цвета к значениям RGB основного цвета. Для изображений CMYK функция Hard Mix изменяет все пиксели на основные субтрактивные цвета (голубой, желтый или пурпурный), белый или черный. Максимальное значение цвета равно 100. Разница Смотрит на
информацию о цвете в каждом канале и вычитает либо смесь
цвет из основного цвета или базовый цвет из смешанного цвета, в зависимости от
на котором имеет большее значение яркости. Смешивание с белыми инвертами
значения базовых цветов; смешивание с черным не дает никаких изменений. Исключение Создает
эффект аналогичен, но ниже по контрасту, чем в режиме Difference. Вычесть Просматривает информацию о цвете в каждом канале и вычитает
смешанный цвет с базовым цветом. В 8- и 16-битных изображениях любые
результирующие отрицательные значения обрезаются до нуля. Разделять Просматривает информацию о цвете в каждом канале и разделяет
смешанный цвет с базовым цветом. оттенок Создает результат
цвет с яркостью и насыщенностью основного цвета и
оттенок смешанного цвета. Насыщенность Создает
результирующий цвет с яркостью и оттенком основного цвета и
насыщенность совмещенного цвета. Рисование в этом режиме в области
без (0) насыщенности (серый) не вызывает изменений. Цвет Создает
результирующий цвет с яркостью основного цвета и оттенком и
насыщенность совмещенного цвета. Светимость Создает
результирующий цвет с оттенком и насыщенностью основного цвета и
яркость смешанного цвета. Этот режим создает обратный эффект
цветового режима. Более светлый цвет Сравнивает
сумма всех значений канала для смешивания и основного цвета и
отображает цвет с более высоким значением. Светлее Цвет не производит
третий цвет, который может получиться из смеси Lighten, потому что
он выбирает самые высокие значения канала как из базы, так и из смеси
color, чтобы создать результирующий цвет. Темный цвет Сравнивает сумму всех значений канала для смеси и
базовый цвет и отображает цвет с меньшим значением. Темный цвет делает
не производить третий цвет, который может быть получен в результате смешения Darken,
потому что он выбирает самые низкие значения канала как из базы
и смешанный цвет для создания результирующего цвета. В этих примерах показан результат рисования части лица изображения с использованием каждого режима наложения.  Обратите внимание, как края кругов смешиваются по-разному в примере справа.
Обратите внимание, как края кругов смешиваются по-разному в примере справа. Описание каждого режима наложения
Нормальные режимы наложения
Нормальный

Нейтральные цвета : Нет Растворение
Нейтральные цвета : Нет Режимы наложения затемнения
 Белые пиксели станут прозрачными, а все, что темнее белого, будет затемнять пиксели под ними.
Белые пиксели станут прозрачными, а все, что темнее белого, будет затемнять пиксели под ними. Затемнить
Нейтральные цвета : Белый
* Недоступно в цветовом пространстве Lab. Умножение

Нейтральные цвета : Белый скорректировано по сравнению с Fill.
Нейтральные цвета : Белый
* Недоступно в цветовом пространстве Lab или в 32-битном режиме. Linear Burn
 Линейный затемнитель также обеспечивает наибольшую контрастность темных цветов по сравнению с любым другим режимом наложения в категории «Темнее».
Линейный затемнитель также обеспечивает наибольшую контрастность темных цветов по сравнению с любым другим режимом наложения в категории «Темнее».
Нейтральные цвета : Белый
* Недоступно в 32-битном режиме.
* Появилось в Photoshop 7. Темный цвет
Нейтральные цвета : Белый
* Недоступно в режиме оттенков серого.
Режимы наложения Lighten
Светлее
Нейтральные цвета : Нет
* Недоступно в цветовом пространстве Lab.
Экран
Нейтральные цвета : Черный
* Недоступно в 32-битном режиме. Осветление цвета

Нейтральные цвета : Черный
* Недоступно в цветовом пространстве Lab или в 32-битном режиме. Linear Dodge (Add)
Нейтральные цвета : Черный
* Представлено в Photoshop 7. очень похоже на Lighten. Этот режим наложения не смешивает пиксели. Он сравнивает только базовые и смешанные цвета и сохраняет самый яркий из них.
Нейтральные цвета : Черный
* Недоступно в режиме оттенков серого. Режимы наложения «Контраст»
Наложение
 И умножение на половинную силу для цветов темнее 50% серого. 50% серого само становится прозрачным. Обратите внимание, что «половинная сила» не означает непрозрачность на уровне 50%.
И умножение на половинную силу для цветов темнее 50% серого. 50% серого само становится прозрачным. Обратите внимание, что «половинная сила» не означает непрозрачность на уровне 50%.
Нейтральные цвета : 50% серого
* Недоступно в 32-битном режиме. Мягкий свет
Нейтральные цвета : 50 % серого
* Недоступно в 32-разрядном режиме. Жесткий свет

Нейтральные цвета : 50% серого
* Недоступно в 32-битном режиме. Vivid Light
Нейтральные цвета : 50 % серого Linear Light использует комбинацию Linear Dodge (Add) для более светлых пикселей и Linear Burn для более темных пикселей.
Нейтральные цвета : 50 % серого
* Недоступно в цветовом пространстве Lab или в 32-битном режиме.
* Представлено в Photoshop 7. Подсветка булавками
Нейтральные цвета : 50 % серого
* Недоступно в 32-разрядном режиме.
* Появилось в Photoshop 7.
Жесткое смешение
Нейтральные цвета : Нет
* Недоступно в 32-битном режиме.
* Представлено в Photoshop CS. Режимы наложения «Инверсия»

Difference
Нейтральные цвета : Черный
* Недоступно в цветовом пространстве Lab. Исключение
 Смешивание с белым инвертирует значения основного цвета, а смешивание с черным не дает никаких изменений. Однако при смешивании с 50 % серого получается 50 % серого.
Смешивание с белым инвертирует значения основного цвета, а смешивание с черным не дает никаких изменений. Однако при смешивании с 50 % серого получается 50 % серого.
Нейтральные цвета : Черный
* Недоступно в цветовом пространстве Lab или в 32-битном режиме. Вычесть
Нейтральные цвета : Черный
* Недоступно в цветовом пространстве Lab.
* Представлено в Photoshop CS. Разделить
Нейтральные цвета : Белый
* Недоступно в цветовом пространстве Lab.
* Представлено в Photoshop CS. Режимы наложения компонентов
Оттенок
Нейтральные цвета : Нет
* Недоступно в режиме оттенков серого. Насыщенность

Нейтральные цвета : Нет
* Недоступно в режиме оттенков серого. Цвет
Нейтральные цвета : Нет
* Недоступно в режиме оттенков серого.
Яркость
Нейтральные цвета : Нет
* Недоступно в режиме оттенков серого. Инструменты рисования Режимы наложения
Сзади
Нейтральные цвета : Нет Очистить

Нейтральные цвета : Нет Режим наложения в командах «Расчеты» и «Применить изображение»
«Добавить»
Нейтральные цвета : Нет Проходной режим наложения
 Вместо этого это «Пройти».
Вместо этого это «Пройти».
Нейтральные цвета : Нет Часто используемые режимы наложения
 Но вы, вероятно, будете использовать эти режимы наложения чаще, чем любые другие. Я бы запомнил, как работают эти режимы наложения. Они могут помочь вам создать практически любой эффект в Photoshop.
Но вы, вероятно, будете использовать эти режимы наложения чаще, чем любые другие. Я бы запомнил, как работают эти режимы наложения. Они могут помочь вам создать практически любой эффект в Photoshop. Режимы наложения Photoshop выделены серым цветом?
Режимы наложения с 32-битными изображениями

Режимы наложения с цветовым режимом Lab
Режимы наложения с режимом «Оттенки серого»
Коммутированные режимы наложения

Сочетания клавиш для режима наложения Photoshop
 Просто нажмите «Ввод» (Windows) или «Return» (macOS), чтобы убрать фокус с раскрывающегося списка, а затем снова примените любой ярлык.
Просто нажмите «Ввод» (Windows) или «Return» (macOS), чтобы убрать фокус с раскрывающегося списка, а затем снова примените любой ярлык. Математика режимов наложения Photoshop
 Однако Photoshop использует значения от 0 (черный) до 255 (белый) для представления значений яркости в RGB. Photoshop должен преобразовать значения, поэтому черный цвет по-прежнему равен 0, а белый становится равным 1. 50% серого, то есть 128, становится равным 0,5.
Однако Photoshop использует значения от 0 (черный) до 255 (белый) для представления значений яркости в RGB. Photoshop должен преобразовать значения, поэтому черный цвет по-прежнему равен 0, а белый становится равным 1. 50% серого, то есть 128, становится равным 0,5. Режим наложения Photoshop Math Пример:
B = Стандартизированное значение базового слоя
AxB = Результат Формулы режимов наложения Photoshop

Режим наложения наложения в Photoshop

 Когда мы установили для слоя режим наложения «Экран», все стало светлее. Черные области исчезли, белые области остались без изменений, а все остальное слилось с сплошным синим цветом, что дало нам более светлый результат.
Когда мы установили для слоя режим наложения «Экран», все стало светлее. Черные области исчезли, белые области остались без изменений, а все остальное слилось с сплошным синим цветом, что дало нам более светлый результат. Все, что темнее 50% серого, должно стать еще темнее, а все, что светлее 50% серого, должно стать еще светлее. Давайте посмотрим на наш документ и посмотрим, что произошло:
Все, что темнее 50% серого, должно стать еще темнее, а все, что светлее 50% серого, должно стать еще светлее. Давайте посмотрим на наш документ и посмотрим, что произошло: Тогда имело бы смысл, что все черное должно оставаться черным, а все белое должно оставаться белым. Тем не менее, мы можем видеть в нашем документе выше, что это не так. Черный квадрат и черная область градиента слева на самом деле немного осветлились и стали темно-синими, а белый квадрат и белая область градиента справа немного потемнели и стали светло-голубыми. Что случилось с этим?
Тогда имело бы смысл, что все черное должно оставаться черным, а все белое должно оставаться белым. Тем не менее, мы можем видеть в нашем документе выше, что это не так. Черный квадрат и черная область градиента слева на самом деле немного осветлились и стали темно-синими, а белый квадрат и белая область градиента справа немного потемнели и стали светло-голубыми. Что случилось с этим?


Реальный пример режима наложения Overlay
 Как мы знаем, по умолчанию Photoshop устанавливает для всех новых слоев режим наложения «Нормальный», поэтому я собираюсь изменить режим наложения моего корректирующего слоя «Уровни» на «Наложение»:
Как мы знаем, по умолчанию Photoshop устанавливает для всех новых слоев режим наложения «Нормальный», поэтому я собираюсь изменить режим наложения моего корректирующего слоя «Уровни» на «Наложение»:
 Далее мы рассмотрим наш четвертый основной режим наложения, который не имеет ничего общего с тенями, бликами или контрастом — режим наложения «Цвет»! Или вернитесь на главную страницу, чтобы выбрать другой режим наложения!
Далее мы рассмотрим наш четвертый основной режим наложения, который не имеет ничего общего с тенями, бликами или контрастом — режим наложения «Цвет»! Или вернитесь на главную страницу, чтобы выбрать другой режим наложения! Режимы наложения в Adobe Photoshop
 Думайте о следующих цветах при визуализации эффекта режима наложения:
Думайте о следующих цветах при визуализации эффекта режима наложения: Это режим «по умолчанию».
(Нормальный режим называется Порог , когда вы работаете
с растровым или индексированным изображением.)
Это режим «по умолчанию».
(Нормальный режим называется Порог , когда вы работаете
с растровым или индексированным изображением.) Вы должны находиться на слое с заблокированной прозрачностью.
не выбран для использования этого режима.
Вы должны находиться на слое с заблокированной прозрачностью.
не выбран для использования этого режима. Смешивание с белым не дает никаких изменений.
Смешивание с белым не дает никаких изменений. Смешивание
с черным не дает никаких изменений.
Смешивание
с черным не дает никаких изменений. черный или белый дает заметно более темную или светлую область, но
не приводит к чистому черному или белому цвету.
черный или белый дает заметно более темную или светлую область, но
не приводит к чистому черному или белому цвету.![]() путем увеличения контраста.
путем увеличения контраста. Если результирующая сумма для канала равна 255 или больше, он получает значение 255; если меньше 255, значение равно 0. Следовательно, все смешанные пиксели имеют значения канала красного, зеленого и синего, равные 0 или 255. Это изменяет все пиксели на первичные аддитивные цвета (красный, зеленый или синий), белый или черный.
Если результирующая сумма для канала равна 255 или больше, он получает значение 255; если меньше 255, значение равно 0. Следовательно, все смешанные пиксели имеют значения канала красного, зеленого и синего, равные 0 или 255. Это изменяет все пиксели на первичные аддитивные цвета (красный, зеленый или синий), белый или черный. Смешивание с белым инвертирует значения основного цвета. Смешивание с
черный не производит изменений.
Смешивание с белым инвертирует значения основного цвета. Смешивание с
черный не производит изменений. Это сохраняет уровни серого в
изображения и полезен для раскрашивания монохромных изображений и тонирования
цветные изображения.
Это сохраняет уровни серого в
изображения и полезен для раскрашивания монохромных изображений и тонирования
цветные изображения.
Исходное изображение
Обычный, непрозрачность 100 %
Обычный, непрозрачность 50%
Растворение, непрозрачность 50%
Сзади
Прозрачный
Затемнить
Умножить
Цветной затемненный
Линейный прожиг
Облегчить 
Экран
Цвет Додж
Линейный Додж (Добавить)
Накладка
Мягкий свет
Жесткий свет
Яркий свет
Линейный свет 
Светильник с булавкой
Жесткая смесь
Разница
Исключение
Вычесть г.
Разделить
Оттенок
Насыщенность 

 Все перечисленные режимы затемняют изображение.
Все перечисленные режимы затемняют изображение.
 Его я использую для отрисовки нимбов и аур персонажей.
Его я использую для отрисовки нимбов и аур персонажей. Если мне необходимо задать базовую детализацию на небе, я могу использовать несколько слоёв с текстурами, переведёнными в данный режим, выравнивая тон и контрастность слоя с помощью инструмента «Curves». Дальше можно уже прорабатывать полученный результат вручную. Ну и, конечно же, воздушная перспектива — с помощью лассо и градиентов можно задавать приятную глубину пространства в кадре — очень полезно при работе над окружением.
Если мне необходимо задать базовую детализацию на небе, я могу использовать несколько слоёв с текстурами, переведёнными в данный режим, выравнивая тон и контрастность слоя с помощью инструмента «Curves». Дальше можно уже прорабатывать полученный результат вручную. Ну и, конечно же, воздушная перспектива — с помощью лассо и градиентов можно задавать приятную глубину пространства в кадре — очень полезно при работе над окружением.
 Часто применяется в пейзажах для создания воздушной перспективы.
Часто применяется в пейзажах для создания воздушной перспективы. Часто используется для затемнения отдельных областей, наложения текстур, покраски ч/б и рисования подповерхностного рассеивания.
Часто используется для затемнения отдельных областей, наложения текстур, покраски ч/б и рисования подповерхностного рассеивания. С осторожностью может использоваться для наложения текстур-спецэффектов.
С осторожностью может использоваться для наложения текстур-спецэффектов. Может использоваться для редактирования цвета, а вот с покрасом ч/б надо быть аккуратным — тени могут получиться грязными.
Может использоваться для редактирования цвета, а вот с покрасом ч/б надо быть аккуратным — тени могут получиться грязными.