Режимы RGB и CMYK: в чем разница?
Режимы RGB и CMYK: в чем разница?
Режимы RGB и CMYK: в чем разница? При разработке любого печатного проекта, существует целый ряд вещей, которые необходимо учитывать. Нужно выбрать:
- Дизайн;
- Бумагу, на которой будет напечатан проект;
- Типографию (мы, конечно, надеемся, что вы выберете нас).
Также нужно рассчитать бюджет и учесть все расходы, связанные с проектом. Однако, есть еще одна вещь, которую вы должны добавить в этот обязательный список — цветовые режимы.
Если вы разрабатываете баннер для Интернета, то вам не нужно беспокоиться о цветовых режимах, поскольку на все мониторах ноутбуков/компьютеров, цвета выглядят примерно одинаково (все они способны отображать диапазон цветов в цветовом режиме RGB).
Однако, если вы планируете печатный проект, то при создании дизайна (будь то дизайн визитки, флаера, баннера и т.д.), цвета, которые вы видите на экране при печати могут измениться, и вы получите абсолютно не то, что хотели изначально.
Как одна из ведущих типографий г.Барнаула, мы знаем, как важно знать разницу между цветовыми режимами RGB и CMYK, а также, когда вы должны/не должны их использовать. Поэтому, если вдруг дизайнер ошибется при создании проекта для печати, это может привести к одному несчастному клиенту.
Но что именно означают RGB и CMYK, и когда вы должны использовать эти различные цветовые режимы? Мы не хотим, чтобы вы делали ошибки, которые совершают большинство дизайнеров, поэтому написали это небольшое руководство о различиях между RGB и CMYK.
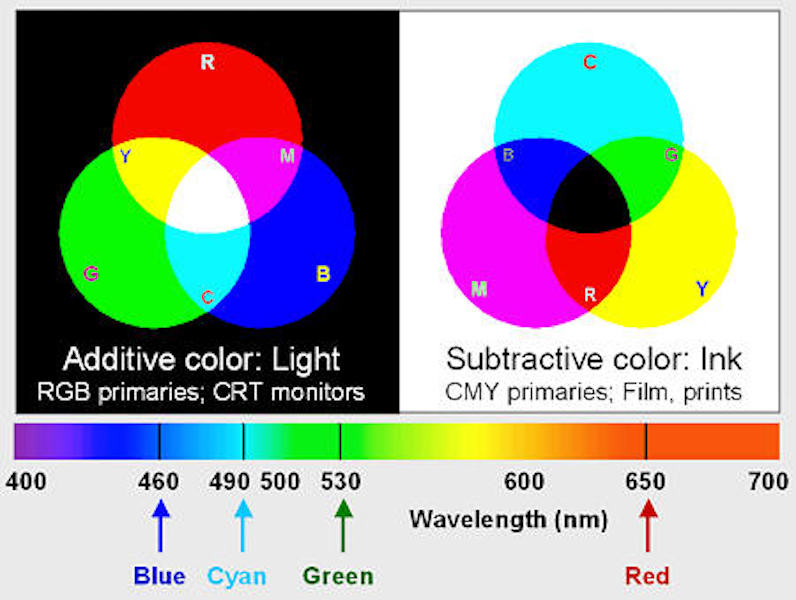
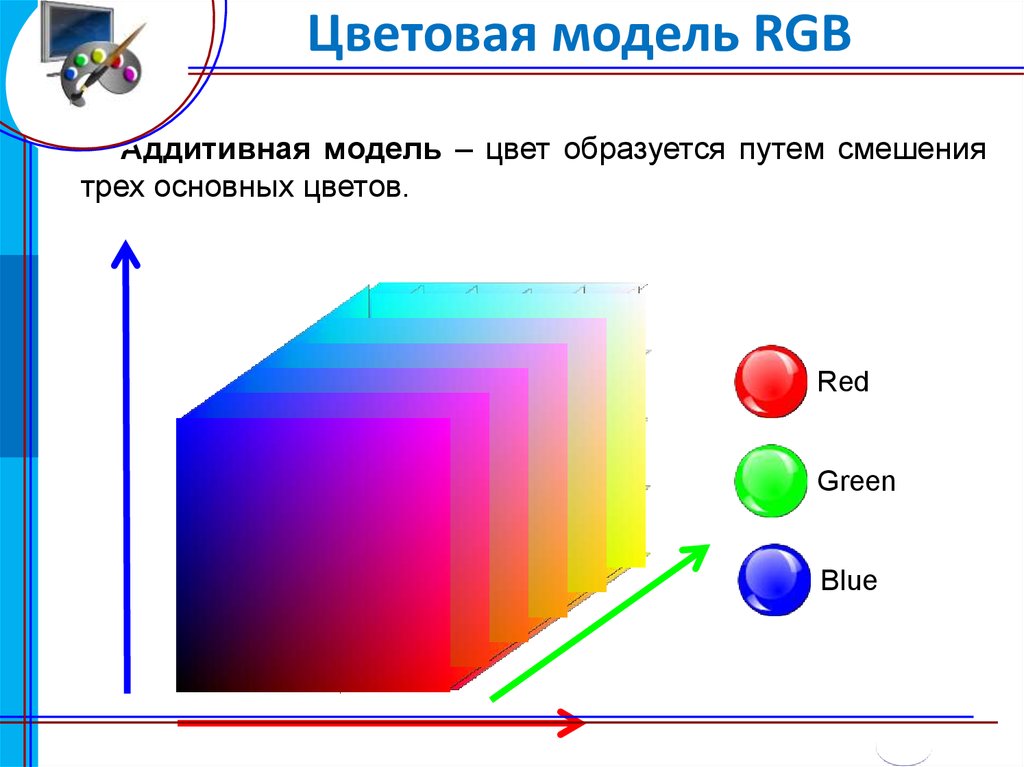
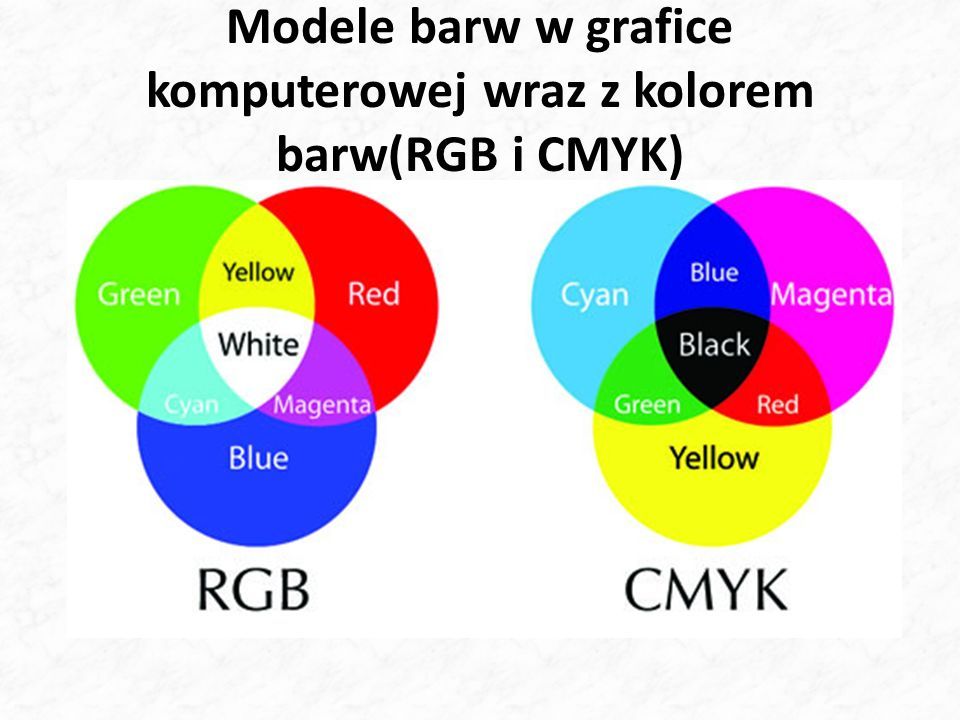
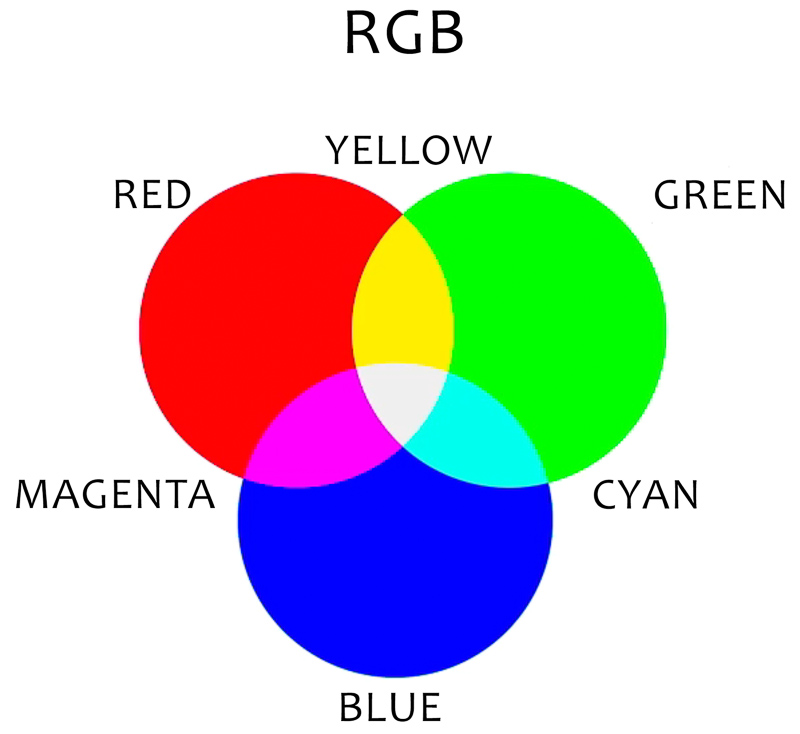
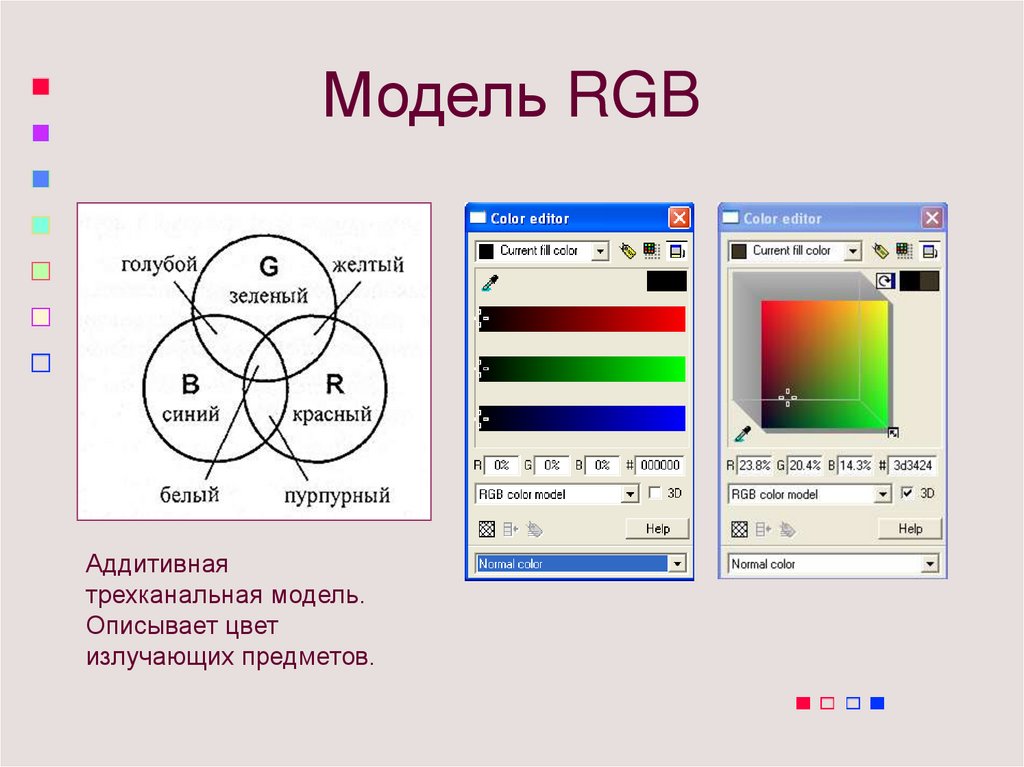
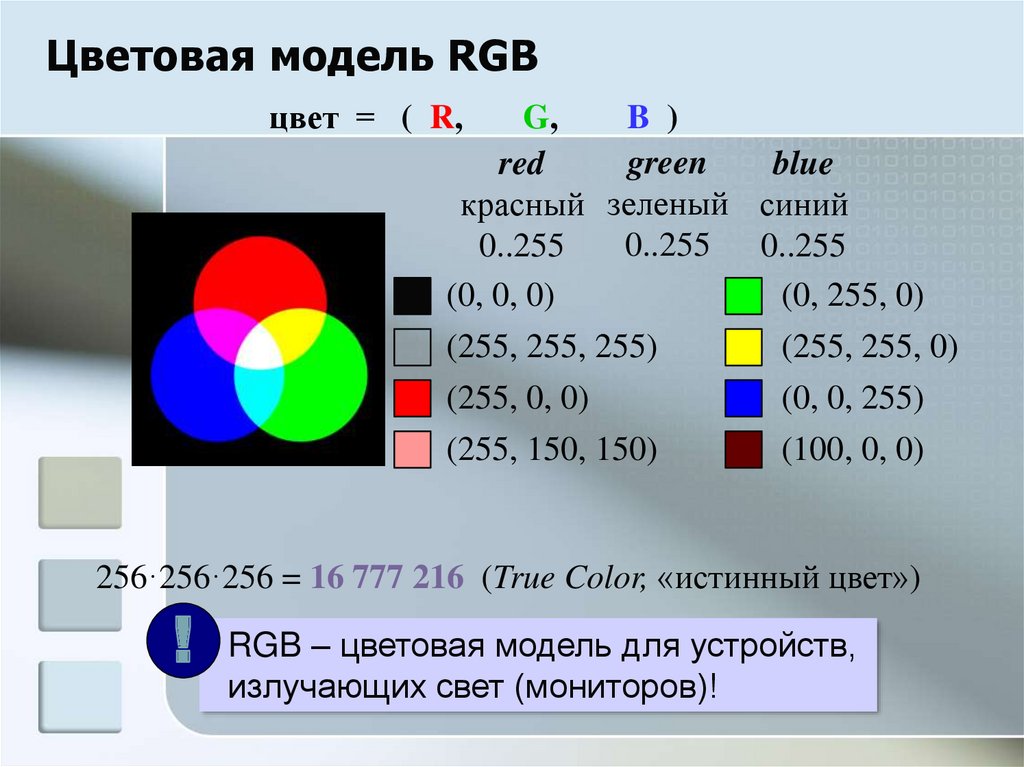
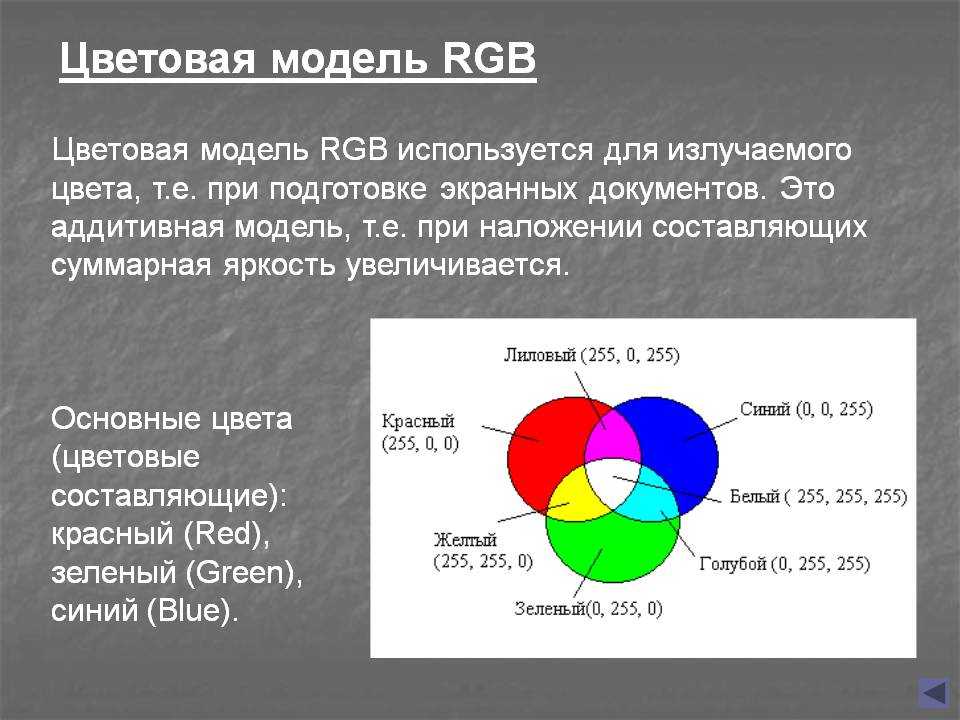
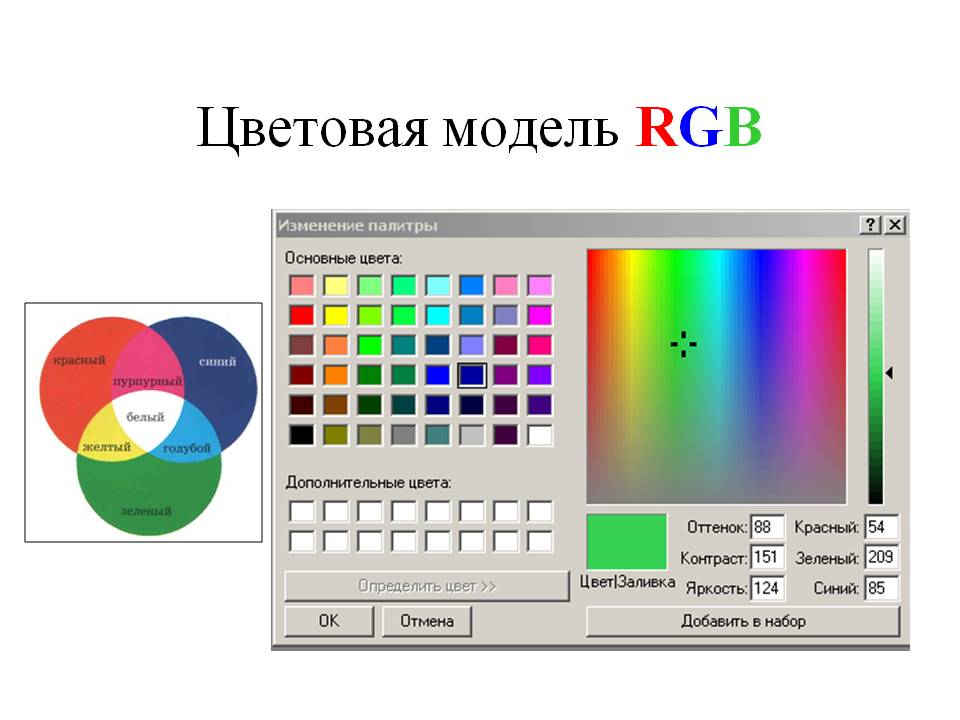
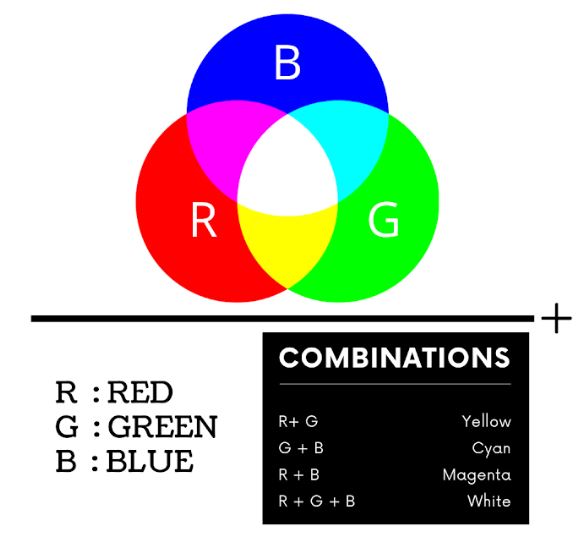
Режимы RGB и CMYKЧто такое цветовой режим RGB?RGB – это цветовая палитра, состоящая из R-красного, G-зеленого, B-синего цветов. Цветовой режим RGB использует эти базовые цвета для создания практически любого другого цвета, поскольку красный, зеленый и синий являются аддитивными цветами. Это означает, что цветовой режим RGB создает цвета, комбинируя между собой эти 3 основных цвета.
Например, если вы хотите получить желтый цвет, вы просто смешиваете зеленый и красный. Если вы хотите получить фиолетовый, для этого нужно смешать красный и синий. Конечно, сам процесс намного сложнее, чем мы вам описали, однако современные принтеры точно знают, в каком соотношении и как комбинировать эти цвета, чтобы получить нужный оттенок. То же самое относится и к мониторам компьютеров/ноутбуков.
Если вы хотите получить фиолетовый, для этого нужно смешать красный и синий. Конечно, сам процесс намного сложнее, чем мы вам описали, однако современные принтеры точно знают, в каком соотношении и как комбинировать эти цвета, чтобы получить нужный оттенок. То же самое относится и к мониторам компьютеров/ноутбуков.
RGB — это цветной режим, который ассоциируется с компьютерными мониторами и другими дисплеями. LCD/LED телевизоры используют цветной режим RGB, как и старомодные телевизоры с ЭЛТ. Большинство камер и цифровых сканеров также используют RGB.
Причина, по которой RGB является стандартным цветовым режимом для большинства приложений, заключается в том, что он предлагает самый широкий выбор цветов. Комбинируя основные цвета (красный, зеленый и синий) в разных соотношениях, вы можете получить любой цвет. Большинство программ для редактирования фотографий используют RGB в качестве стандартного режима (включая Photoshop). Именно поэтому, при разработке печатного проекта вам необходимо быть осторожным.
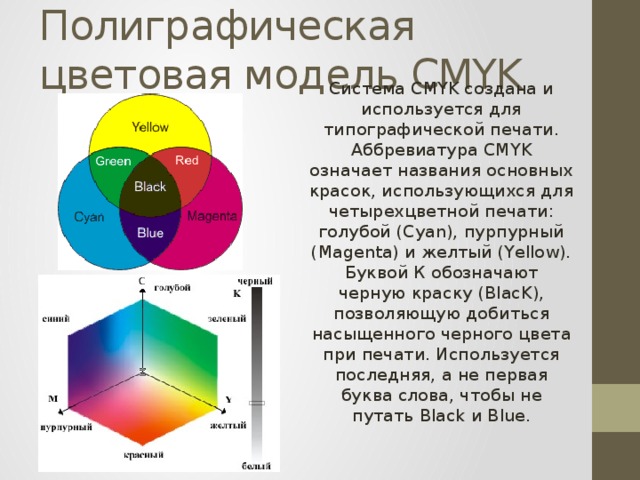
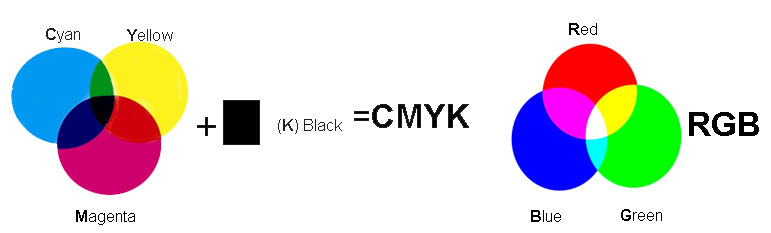
CMYK, в отличии от RGB работает совершенно по-другому, поскольку вместо использования «аддитивных» цветов он использует субтрактивные цвета (голубой, пурпурный, желтый и черный).
Основное отличие заключается в следующем: когда вы комбинируете цвета цветового режима RGB (красный, зеленый и синий) в разных соотношениях, вы получаете белый цвет (то есть максимально чистую комбинацию). В цветовом режиме CMYK все цвета являются вычитающими, по этой причине, чем больше цветов вы добавляете вместе, тем темнее будут цвета.
Например, если вы добавите пурпурный и желтый (или, точнее, вычтите желтый из пурпурного), вы получите ярко-красный цвет. Если бы вы вычли желтый и голубой, вы бы получили зеленый цвет.
Принцип работы совершенно другой, не такой как у RGB, поскольку цветовые комбинации, по сути, противоположны. Кроме того, CMYK работает с четырьмя цветами, а не с тремя.
Причина, по которой процесс CMYK работает, заключается в том, что, когда вы добавляете цвета вместе, свет поглощается или удаляется для создания других цветов. Например, если вы используете голубой, пурпурный и желтый вместе, вы получите темно-коричневый цвет. Только когда вы добавите «ключевой» цвет (т.е. черный), все цвета удаляются с изображения.
Например, если вы используете голубой, пурпурный и желтый вместе, вы получите темно-коричневый цвет. Только когда вы добавите «ключевой» цвет (т.е. черный), все цвета удаляются с изображения.
Сейчас CMYK не так популярная, так как большинство принтеров действительно могут печатать, используя полный спектр RGB. Тем не менее, CMYK по-прежнему используется большинством профессиональных полиграфических компаний. По какой причине? Именно эту цветовую схему используют для печати, так как она как бы делает цвета менее яркими, приглушает их. Поэтому цвета на мониторе и при печати выглядят одинаково.
Мы занимаемся:
- Изготовлением картонажных изделий;
- Цифровой оперативной печатью;
- Листовой продукцией;
- Постпечатными услугами.
CMYK И RGB для печати: в чем разница?
При разработке дизайна для печати, есть целый ряд вещей, которые необходимо учитывать.Вам нужно подумать о самом дизайне, типе бумаги, которую вы собираетесь использовать, о выборе типографии (мы, конечно, надеемся, что вы рассмотрите нас!), а также о любых расходах, связанных с проектом. К сожалению, есть еще одна вещь, которую вы должны добавить в этот список — цветовые режимы.
К сожалению, есть еще одна вещь, которую вы должны добавить в этот список — цветовые режимы.
Если вы делайте дизайн для диджитала, вам не нужно беспокоиться о цветовых режимах, поскольку цвета выглядят примерно одинаково на всех мониторах (все они отображают цвета в RGB-режиме). Однако неправильно полагать, что при проектировании для печати цвета, которые вы видите на экране при создании дизайна (будь то визитка, флаер, баннер и т. д.), останутся такими же при печати.
Как одна из ведущих российских типографий, мы знаем, как важно понимать разницу между цветовыми режимами RGB и CMYK, а также, когда вы должны или не должны их использовать. Если ошибиться при создании дизайна, предназначенного для печати, скорее всего, получится один недовольный клиент.
Но что именно означают RGB и CMYK и когда вы должны использовать эти различные цветовые режимы? Мы не хотим, чтобы вы делали типичные ошибки, которые совершают большинство дизайнеров, поэтому мы разместили полное руководство по RGB и CMYK ниже.
Что такое цветовой режим RGB?
RGB — аббревиатура английских слов red, green, blue — красный, зелёный, синий. Цветовой режим RGB использует эти базовые цвета для формирования любого другого цвета, который вы можете себе представить, поскольку красный, зеленый и синий являются аддитивными цветами. По сути, это означает, что цветовой режим RGB создает другие цвета, комбинируя (или «добавляя») различные количества красного, зеленого и синего.
Например, если вы хотите создать желтый цвет, вы просто объедините зеленый и красный. Если вы хотите создать светло-голубой цвет, вы бы добавили зеленый и синий. Очевидно, что на практике это немного сложнее,но современные принтеры точно знают, как комбинировать эти цвета, чтобы обеспечить нужный цвет. То же самое относится и к компьютерным мониторам.
RGB — это цветной режим, который обычно ассоциируется с компьютерными мониторами и другими дисплеями. LCD / LED-телевизоры используют цветной режим RGB, как и старомодные телевизоры с ЭЛТ. Большинство камер и цифровых сканеров также используют RGB.
Большинство камер и цифровых сканеров также используют RGB.
Причина, по которой RGB является стандартным цветовым режимом для большинства приложений, заключается в том, что он предлагает самый широкий выбор цветов. Комбинируя основные цвета (красный, зеленый и синий) в разных количествах, вы можете добиться любого цвета с большой точностью. Большинство программ для редактирования фотографий используют RGB в качестве стандарта (включая Photoshop), поэтому вам нужно быть особенно осторожным при разработке дизайна для печати (подробнее об этом позже).
Что такое цветовой режим CMYK?
CMYK работает совершенно по-другому, чем RGB, поскольку вместо использования «аддитивных» цветов, он фактически использует субтрактивные цвета (CMYK — аббревиатура английских слов Cyan, Magenta, Yellow, Key color). “Key” — просто другое название для черного.
Основное отличие заключается в следующем; Когда вы комбинируете все цвета цветового режима RGB (красный, зеленый и синий) в разных количествах, вы получаете белый цвет (то есть наиболее чистую комбинацию). В цветовом режиме CMYK все цвета являются вычитающимися, и поэтому, чем больше цветов вы добавляете вместе, тем темнее будет конечный цвет.
В цветовом режиме CMYK все цвета являются вычитающимися, и поэтому, чем больше цветов вы добавляете вместе, тем темнее будет конечный цвет.
Например, если вы добавите пурпурный и желтый вместе (или, точнее, вычтите желтый из пурпурного), вы получите ярко-красный цвет. Если бы вы вычли желтый и голубой, вы бы получили зеленый цвет.
Понятно, что это работает совершенно по-другому, чем RGB, поскольку цветовые комбинации по существу противоположны. Кроме того, CMYK работает с четырьмя цветами, а не с тремя.
Так как модель CMYK применяют в основном в полиграфии при цветной печати, а бумага и прочие печатные материалы являются поверхностями, отражающими свет, удобнее считать, какое количество света отразилось от той или иной поверхности, нежели сколько поглотилось. Таким образом, если вычесть из белого три первичных цвета, RGB, мы получим тройку дополнительных цветов CMY. «Субтрактивный» означает «вычитаемый» — из белого вычитаются первичные цвета.
CMYK не используется слишком часто в наши дни, так как многие домашние принтеры действительно могут печатать, используя полный спектр RGB. Тем не менее, CMYK по-прежнему используется большинством профессиональных полиграфических компаний, поэтому, если вы хотите получить что-то профессионально напечатанное, вы должны знать об этом.
Тем не менее, CMYK по-прежнему используется большинством профессиональных полиграфических компаний, поэтому, если вы хотите получить что-то профессионально напечатанное, вы должны знать об этом.
Типичные ошибки
Мы напечатали тысячи проектов для сотен клиентов и, одна из самых распространенных ошибок, которые мы видим, это отсутствие различия между RGB и CMYK.
Многие клиенты создают свои проекты (предназначенные для печати) в таком приложении, как Photoshop, которое по умолчанию использует цветовой режим RGB. Это связано с тем, что Photoshop в основном используется для дизайна веб-сайтов, редактирования изображений и различных других форм мультимедиа, которые обычно появляются на экране компьютера. Поэтому CMYK не используется (по крайней мере, не по умолчанию).
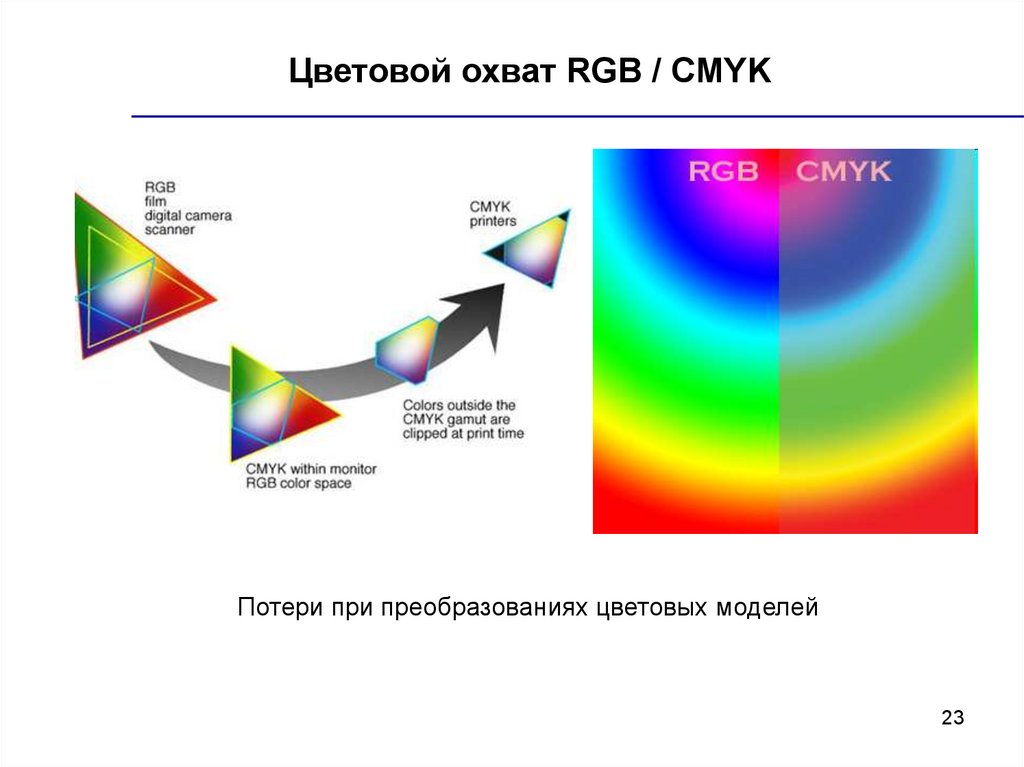
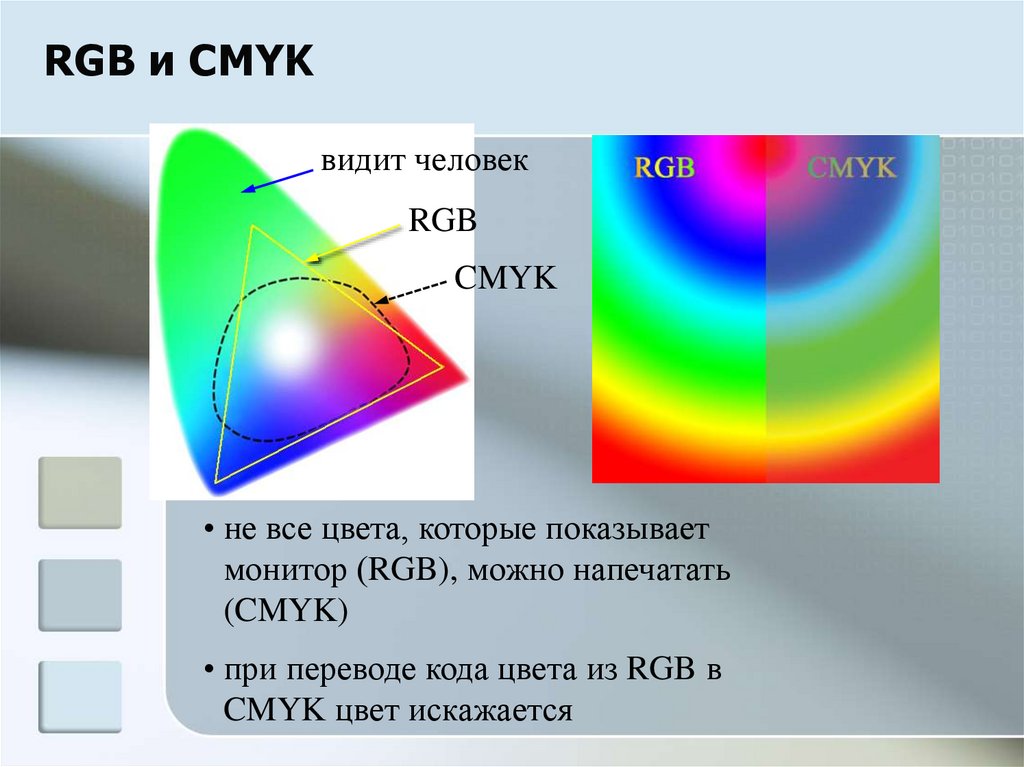
Проблема здесь заключается в том, что, когда дизайн RGB печатается с использованием процесса печати CMYK, цвета отображаются по-разному (если не преобразованы должным образом). И, хотя дизайн может выглядеть абсолютно идеально, когда клиент просматривает его в Photoshop на мониторе своего компьютера, будет существовать четкая разница в цвете между экранной версией и печатной версией.
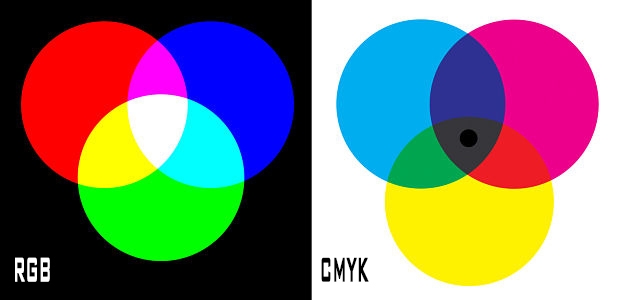
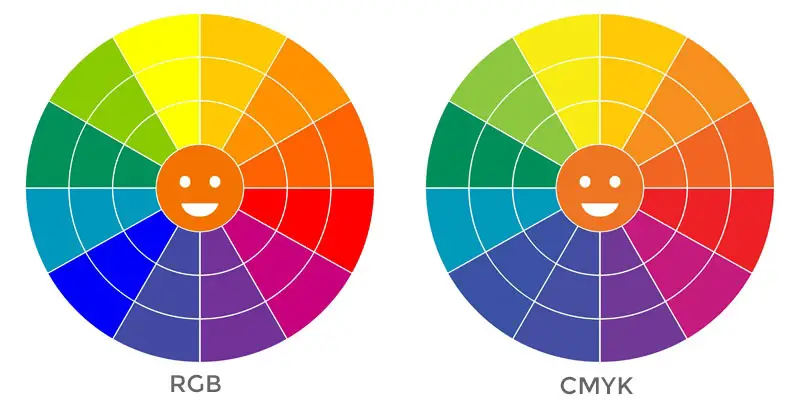
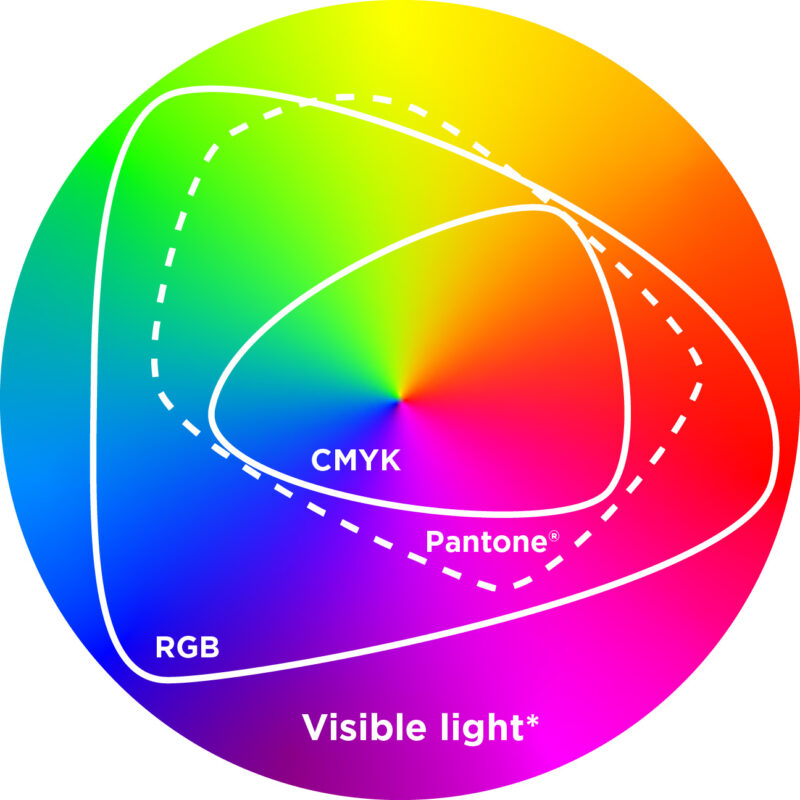
Если вы посмотрите на изображение выше, вы увидите, как могут различаться RGB и CMYK. Одним из наиболее заметных различий между двумя цветовыми режимами является то, как они представляют синий цвет. Как правило, синий цвет будет выглядеть немного более ярким, когда представлен в RGB по сравнению с CMYK. Это означает, что если вы создадите свой дизайн в RGB и напечатаете его в CMYK (помните, что большинство профессиональных принтеров используют CMYK), вы, вероятно, увидите красивый ярко-синий цвет на экране, но в печатной версии он будет выглядеть как фиолетовый голубой
То же самое верно для зеленых, они имеют тенденцию выглядеть немного плоскими при конвертации в CMYK из RGB. Яркие зеленые цвета являются худшими для этого, более тусклые / более темные зеленые обычно не так плохи.
Так стоит ли использовать RGB или CMYK при проектировании?
Это вопрос, который нам часто задают и, честно говоря, это зависит от того, что вы разрабатываете, и от того, для чего он предназначен (например, для печати или для цифровых устройств). Если вы разрабатываете для цифровых носителей, вы всегда будете хотеть использовать цветовой режим RGB. Однако, если вы разрабатываете для печати, бывают случаи, когда вы захотите использовать CMYK.
Если вы разрабатываете для цифровых носителей, вы всегда будете хотеть использовать цветовой режим RGB. Однако, если вы разрабатываете для печати, бывают случаи, когда вы захотите использовать CMYK.
Однако в большинстве случаев вы должны просто работать в RGB и конвертировать свой проект в CMYK ближе к концу дизайна, перед тем как отправлять его в типографию. Сделав это, вы сможете создать свой дизайн с полным спектром RGB, который даст вам гораздо больше свободы в цвете.
Однако бывают случаи, когда вы должны начать весь процесс проектирования с использованием цветового режима CMYK. Если ваш дизайн в основном «серый» по цвету (не полностью, а по большей части), вы можете подумать о дизайне в CMYK. Причина этого в том, что в RGB серый создается с использованием красного, зеленого и синего (в основном в равных количествах). В CMYK, с другой стороны, он будет напечатан с использованием голубого, желтого и пурпурного.
В процессе печати серый является одним из самых сложных цветов для правильного контроля. Использование цветового режима RGB часто приводит к тому, что печатная версия изображения выглядит розовой. Однако в процессе CMYK у вас есть «ключевой» цвет (черный), который можно использовать для управления процессом и обеспечения того, чтобы серый был напечатан так, как должно быть.
Использование цветового режима RGB часто приводит к тому, что печатная версия изображения выглядит розовой. Однако в процессе CMYK у вас есть «ключевой» цвет (черный), который можно использовать для управления процессом и обеспечения того, чтобы серый был напечатан так, как должно быть.
Как правильно подобрать цвет для печати
В некоторых случаях вам не нужно преобразовывать RGB в CMYK для процесса печати, все зависит от сложности вашего дизайна и используемых вами цветов. Понятно, что если вы используете много серого или черного, вам нужно конвертировать в CMYK для печати. Но как именно ты это делаешь?
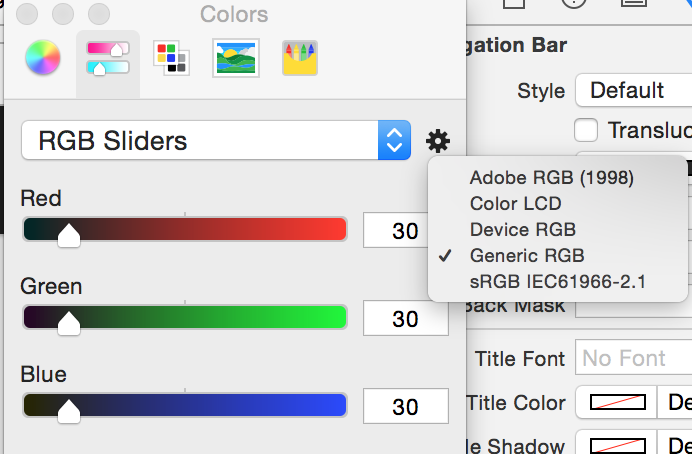
Если вы используете Photoshop, это довольно просто. Если вы перейдете в меню «Вид», а затем выберите опцию «Цветовой профиль», Photoshop покажет вам, как будет выглядеть дизайн, когда он будет преобразован в CMYK. Для большинства дизайнов вы, вероятно, заметите несколько различий в цветах, особенно между синим и зеленым.
Если вы заметили, что синие цвета выглядят немного иначе, лучше всего использовать корректирующий слой «Выборочный цвет». Когда вы сделаете это, вы можете удалить немного пурпурного и заменить его на дополнительный голубой и черный. Это поможет остановить синеватую окраску во время процесса печати.
Когда вы сделаете это, вы можете удалить немного пурпурного и заменить его на дополнительный голубой и черный. Это поможет остановить синеватую окраску во время процесса печати.
Если вы заметили, что ваши зеленые цвета выглядят немного по-другому, используйте другой корректирующий слой «Выборочный цвет», но на этот раз удалите немного голубого и замените его на желтый. Делая это, вы должны заметить, что зеленый возвращается в нормальное состояние.
В каком приложении делать дизайн для печати?
Пожалуй, самым распространенным и наиболее широко используемым дизайнерским приложением для печати и Интернета является Adobe Photoshop. Как мы упоминали ранее, Photoshop по умолчанию использует цветовой режим RGB, но у него есть много опций для преобразования в CMYK и предварительного просмотра того, как будет выглядеть ваш дизайн при печати с использованием процесса CMYK.
Тем не менее, документы Photoshop обычно создаются в растровом формате, что означает, что хотя изображения могут выглядеть четкими при печати на небольшом флаере, они не всегда выглядят настолько хорошо при печати на большом рекламном щите (в зависимости от разрешения исходной картинки, конечно).
Adobe Illustrator часто может быть лучшей альтернативой при проектировании для печати, поскольку это редактор векторной графики. По сути, это означает, что изображения, созданные в приложении, будут масштабироваться намного лучше. Это делает их идеальными для использования на рекламных щитах или других крупных носителях. Более того, Adobe Illustrator по умолчанию использует цветовой режим CMYK, что означает, что любые дизайны, созданные в приложении, будут идеальными для отправки в профессиональную типографию без какой-либо коррекции цвета (в большинстве случаев).
В результате Adobe Photoshop часто является предпочтительным приложением для цифровых носителей, тогда как Illustrator часто используется для печатных носителей. Конечно, есть и другие приложения на выбор.
Заключение
По сути, дизайн для печати довольно прост. До тех пор, пока вы знаете о различиях между RGB и CMYK, а также о возможных вариациях цвета на экранных носителях и печатных носителях при печати дизайнов RGB в CMYK, вы сможете обеспечить выполнение необходимых шагов для избежания проблем.
Если вы создали свои проекты в цветном режиме RGB, вам нужно не забыть преобразовать дизайн в CMYK, прежде чем отправлять его на печать. Вам также может понадобиться вручную откорректировать цвет, отрегулировав голубой, пурпурный, желтый и основные цветовые вариации.
Общие сведения о цветовых режимах Photoshop
Руководство пользователя Отмена
Поиск
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом. Сделайте это.
- Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Совместная работа с заинтересованными сторонами
- Ограниченные возможности редактирования облачных документов
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Работа в Photoshop с использованием Touch Bar
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Сенсорные жесты
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Комбинации клавиш по умолчанию
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Установки
- Комбинации клавиш по умолчанию
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Помещение файлов
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Наборы настроек
- Настройка комбинаций клавиш
- Сетка и направляющие
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
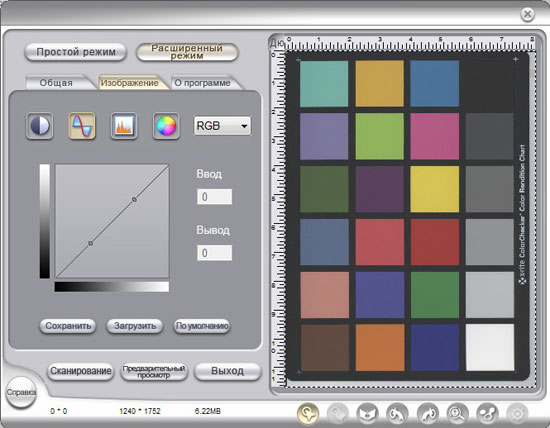
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
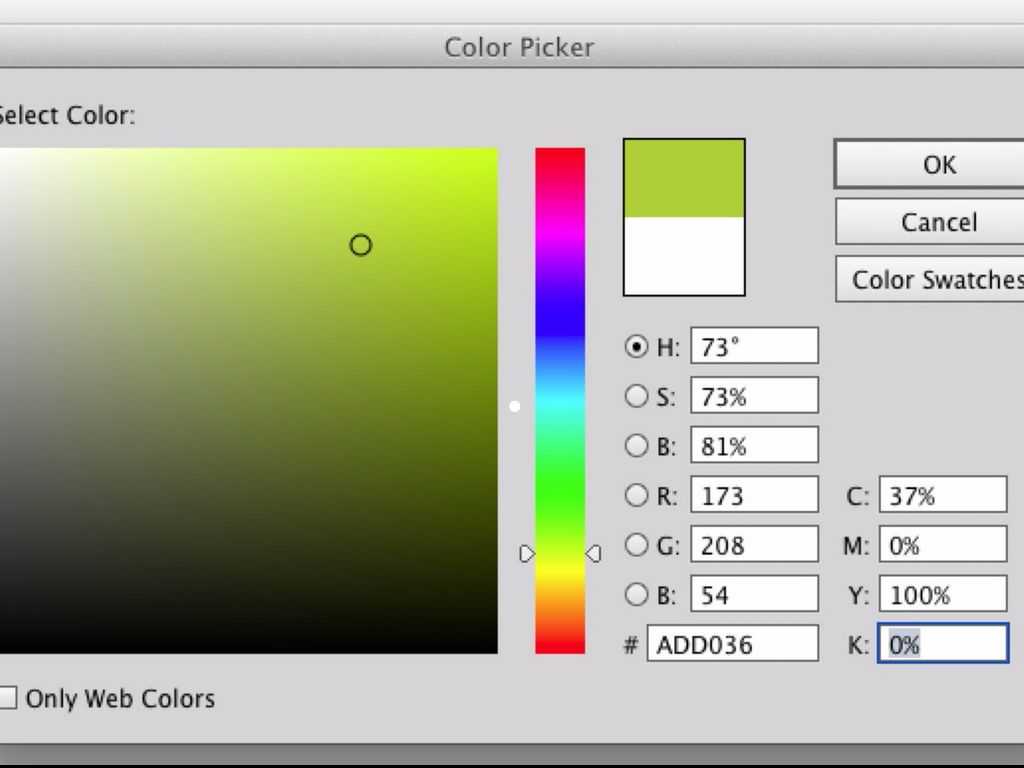
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Слой
- Сведение
- Совмещенные изображения
- Фон
- Выделения
- Рабочая среда «Выделение и маска»
- Быстрое выделение областей
- Начало работы с выделениями
- Выделение при помощи группы инструментов «Область»
- Выделение при помощи инструментов группы «Лассо»
- Выбор цветового диапазона в изображении
- Настройка выделения пикселей
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Выделение
- Ограничительная рамка
- Коррекции изображений
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выпрямление фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Замена цветов объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Обратимое редактирование в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Краткий обзор функций | Adobe Camera Raw | Выпуски за 2018 г.

- Обзор новых возможностей
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Преобразование изображений
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Использование фильтра «Пластика»
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Деформация
- Трансформирование
- Панорама
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавление и редактирование текста
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Дуплексы
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- 3D-объекты и технические изображения
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
- 3D-анимация Creative Cloud (предварительная версия)
- Печать 3D-объектов
- 3D-рисование
- Усовершенствование панели «3D» | Photoshop
- Основные понятия и инструменты для работы с 3D-графикой
- Рендеринг и сохранение 3D-объектов
- Создание 3D-объектов и анимаций
- Стеки изображений
- Процесс работы с 3D-графикой
- Измерения
- Файлы формата DICOM
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Коррекция экспозиции и тонирования HDR
- Настройки панели «3D»
Различные цветовые режимы:
- Режим RGB (миллионы цветов)
- Режим CMYK (цвета четырехцветной печати)
- Режим индексированных цветов (256 цветов)
- Режим градаций серого (256 оттенков серого)
- Битовый режим (2 цвета)
Цветовой режим, или режим изображения, определяет, как объединяются цвета на основе количества каналов в цветовой модели. Разные цветовые режимы дают различные уровни детализации цвета и размер файла. Например, используйте цветовой режим CMYK для изображений в полноцветной печатной брошюре, а цветовой режим RGB для изображений, предназначенных для Интернета или электронной почты, чтобы уменьшить размер файла, сохраняя достоверность цветов.
Разные цветовые режимы дают различные уровни детализации цвета и размер файла. Например, используйте цветовой режим CMYK для изображений в полноцветной печатной брошюре, а цветовой режим RGB для изображений, предназначенных для Интернета или электронной почты, чтобы уменьшить размер файла, сохраняя достоверность цветов.
Режим RGB в Photoshop использует модель RGB, назначая каждому пикселу значение интенсивности. В изображениях с 8 битами на канал значения интенсивности находятся в диапазоне от 0 (черный) до 255 (белый) для каждого из RGB-компонентов цвета (красный, зеленый, синий). Например, ярко-красный цвет имеет значение R=246, G=20 и B=50. Если значения всех трех компонентов одинаковы, получается затемнение нейтрально-серого цвета. Если значения всех компонентов равны 255, то получается чистый белый, а если 0, то чистый черный.
Чтобы воспроизвести цвета на экране, в изображениях RGB используются три цвета, или канала. В изображениях, содержащих 8 бит на канал, каждый пиксел содержит 24 бита (3 канала по 8 бит) цветовой информации. В 24-битных изображениях три канала позволяют воспроизводить до 16,7 миллиона цветов на пиксел. В 48-битных (16 бит на канал) и 96-битных (32 бита на канал) изображениях каждый пиксел может воспроизводить еще больше цветов. Помимо того что модель RGB является режимом по умолчанию для новых изображений, создаваемых в Photoshop, она еще используется для отображения цветов компьютерными мониторами. Это означает, что при работе в цветовых режимах, отличных от RGB (например, в CMYK), Photoshop конвертирует изображение в RGB для отображения на экране.
В 24-битных изображениях три канала позволяют воспроизводить до 16,7 миллиона цветов на пиксел. В 48-битных (16 бит на канал) и 96-битных (32 бита на канал) изображениях каждый пиксел может воспроизводить еще больше цветов. Помимо того что модель RGB является режимом по умолчанию для новых изображений, создаваемых в Photoshop, она еще используется для отображения цветов компьютерными мониторами. Это означает, что при работе в цветовых режимах, отличных от RGB (например, в CMYK), Photoshop конвертирует изображение в RGB для отображения на экране.
Несмотря на то что RGB является стандартной цветовой моделью, точный диапазон отображаемых цветов может быть разным в зависимости от приложения и устройства вывода. Режим RGB в Photoshop изменяется в зависимости от параметров настройки рабочего пространства, установленных в диалоговом окне «Настройка цветов».
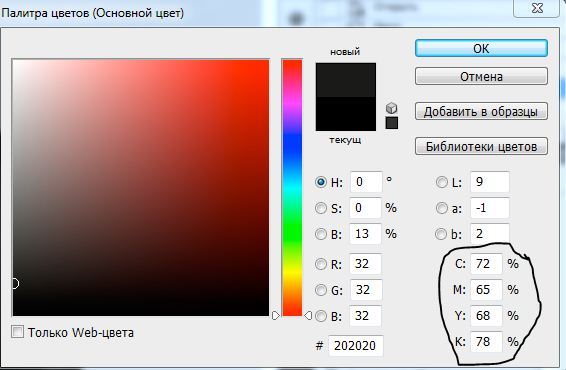
В режиме CMYK пикселу для каждой из триадных красок присваивается значение в процентах. Самым светлым цветам (цветам подсветки) назначается меньшее значение, а более темным (цветам тени) — большее. Например, ярко-красный цвет может состоять из 2 % голубого, 93 % пурпурного, 90 % желтого и 0 % черного. Если в изображениях CMYK все четыре компонента равны 0 %, то получается чистый белый цвет.
Например, ярко-красный цвет может состоять из 2 % голубого, 93 % пурпурного, 90 % желтого и 0 % черного. Если в изображениях CMYK все четыре компонента равны 0 %, то получается чистый белый цвет.
Режим CMYK предназначен для подготовки изображения к печати с использованием триадных цветов. В результате преобразования RGB-изображения в CMYK получается цветоделение. Если исходное изображение было RGB, его лучше всего отредактировать в режиме RGB и только в самом конце редактирования преобразовать в CMYK. В режиме RGB команды «Параметры цветопробы» позволяют имитировать эффекты преобразования в CMYK, не изменяя сами данные. В режиме CMYK можно также работать непосредственно с изображениями CMYK, полученными со сканера или импортированными из профессиональных систем.
Несмотря на то что CMYK — это стандартная цветовая модель, точный диапазон воспроизводимых цветов может различаться в зависимости от печатной машины и условий печати. Режим CMYK в Photoshop изменяется в зависимости от параметров настройки рабочего пространства, установленных в диалоговом окне «Настройка цветов».
Цветовая модель L*a*b* (Lab) Международной светотехнической комиссии основана на восприятии цвета человеческим глазом. В режиме Lab числовые значения описывают все цвета, которые видит человек с нормальным зрением. Поскольку значения Lab описывают, как выглядит цвет, а не сколько конкретной краски требуется устройству (например, монитору, настольному принтеру или цифровой камере) для воспроизведения цветов, модель Lab считается аппаратно-независимой цветовой моделью. Системы управления цветом используют Lab в качестве справочника цветов, чтобы получать предсказуемые результаты при преобразовании цвета из одного цветового пространства в другое.
В режиме Lab есть компонент яркости (L), который может находиться в диапазоне от 0 до 100. В палитре цветов Adobe и на панели «Цвет» компоненты a (зелено-красная ось) и b (сине-желтая ось) могут иметь значения в диапазоне от +127 до –128.
Изображения Lab можно сохранять в следующих форматах: Photoshop, Photoshop EPS, Large Document Format (PSB), Photoshop PDF, Photoshop Raw, TIFF, Photoshop DCS 1. 0 и Photoshop DCS 2.0. 48-битные (16 бит на канал) изображения Lab можно сохранять в форматах Photoshop, Large Document Format (PSB), Photoshop PDF, Photoshop Raw и TIFF.
0 и Photoshop DCS 2.0. 48-битные (16 бит на канал) изображения Lab можно сохранять в форматах Photoshop, Large Document Format (PSB), Photoshop PDF, Photoshop Raw и TIFF.
Файлы в форматах DCS 1.0 и DCS 2.0 в момент открытия преобразуются в CMYK.
В режиме градаций серого в изображениях используются различные оттенки серого цвета. В 8-битных изображениях допускается до 256 оттенков серого. Каждый пиксел изображения в градациях серого содержит значение яркости в диапазоне от 0 (черный) до 255 (белый). В 16- и 32-битных изображениях количество оттенков серого значительно больше.
Значения оттенков серого также могут быть выражены в процентах суммарного покрытия черной краской (значение 0 % эквивалентно белому, а 100 % — черному).
Режим градаций серого использует диапазон, определенный параметрами рабочего пространства, заданными в диалоговом окне «Настройка цветов».
Битовый режим представляет каждый пиксел изображения одним из двух значений (черный или белый). Изображения в этом режиме называются битовыми (1-битными), поскольку на каждый пиксел приходится ровно один бит.
В режиме «Дуплекс» создаются монотонные, дуплексные (двуцветные), триотонные (трехцветные) и тетратонные (четырехцветные) изображения в градациях серого с использованием от одной до четырех заказных красок.
Режим «Индексированные цвета» выдает 8-битные изображения, содержащие не более 256 цветов. При преобразовании в режим индексированных цветов Photoshop строит таблицу цветов изображения (CLUT), в которой хранятся и индексируются цвета, используемые в изображении. Если цвет исходного изображения отсутствует в этой таблице, программа выбирает ближайший из имеющихся цветов или выполняет дизеринг для имитации недостающего цвета.
Хотя палитра цветов этого режима ограниченна, он позволяет уменьшить размер файла изображения, при этом сохраняя качество изображения, необходимое для мультимедийных презентаций, веб-страниц и т. п. Возможности редактирования в этом режиме ограниченны. Если необходимо большое редактирование, следует временно перейти в режим RGB. В режиме индексированных цветов файлы можно сохранять в следующих форматах: Photoshop, BMP, DICOM (медицинский формат цифровых изображений и связи), GIF, Photoshop EPS, формат больших документов (PSB), PCX, Photoshop PDF, Photoshop Raw, Photoshop 2. 0, PICT, PNG, Targa® и TIFF.
0, PICT, PNG, Targa® и TIFF.
Изображения в многоканальном режиме содержат 256 уровней серого для каждого из каналов и могут пригодиться при специализированной печати. Такие изображения можно сохранять в следующих форматах: Photoshop, Large Document Format (PSB), Photoshop 2.0, Photoshop Raw и Photoshop DCS 2.0.
При преобразовании изображений в многоканальный режим могут оказаться полезны следующие сведения.
Слои не поддерживаются, и поэтому выполняется их сведение.
Цветовые каналы исходного изображения становятся каналами смесевых цветов.
При преобразовании изображения CMYK в многоканальный режим создаются голубой, пурпурный, желтый и черный каналы смесевых цветов.
При преобразовании изображения RGB в многоканальный режим создаются голубой, пурпурный и желтый каналы смесевых цветов.
Удаление канала из изображения RGB, CMYK или Lab автоматически преобразовывает это изображение в многоканальный режим путем сведения слоев.

Чтобы экспортировать многоканальное изображение, его нужно сохранить в формате Photoshop DCS 2.0.
Изображения с индексированными и 32-битными цветами невозможно преобразовать в режим «Многоканальный».
Справки по другим продуктам
- Настройки цвета
- Выполнение цветопробы
- Сведения о дуплексах
Вход в учетную запись
Войти
Управление учетной записью
Цветовая модель RGB и цветовая модель CMYK
Создание изображения в неправильном цветовом режиме может стать проблемой. Рассмотрим чем отличается цветовая модель RGB и цветовая модель CMYK.
- Цветовая модель RGB
- Цветовая модель rgb это аддитивная модель!
- Цветовая модель CMYK
- Цветовая модель cmyk это — субтрактивная цветовая модель
- Почему эти два режима отображаются по-разному?
- Какой режим нужно использовать?
- Инструменты для конвертирования
Что такое модель цвета RGB? RGB состоит из значений красного, зеленого и синего цветов. Эта схема более известна как аддитивная модель. Когда свет от экрана проецируется на цвета, он смешивает их вместе на сетчатке глаза, создавая нужные оттенки.
Эта схема более известна как аддитивная модель. Когда свет от экрана проецируется на цвета, он смешивает их вместе на сетчатке глаза, создавая нужные оттенки.
Аддитивные цвета создаются с помощью метода, который сочетает в себе множество разных оттенков. Красный, зеленый и синий – главные цвета, которые используются в аддитивной модели. Комбинации двух из этих цветов создают дополнительный цвет: голубой, пурпурный или желтый.
Изображения в RGB вы часто видите на экранах телевизоров и мониторах компьютеров. Этот режим может использоваться только устройствами, генерирующими свет. Изображение, выполненное в RGB, подходит для печати только на цифровом принтере.
Если вы хотите, чтобы макет был напечатан профессионально, придется изменить цветовой режим на CMYK.
CMYK расшифровывается как голубой, пурпурный, желтый и черный. Это субтрактивная модель, противоположная RGB. В ней цвета вычитаются из естественного белого света в пигменты, которые затем печатаются на бумаге крошечными точками. Например, вычитание пурпурного цвета из желтого даст красный цвет.
Например, вычитание пурпурного цвета из желтого даст красный цвет.
Субтрактивные цвета начинаются с белого. Поэтому, чем больше цветов добавляется, тем темнее они будут. Причина этого заключается в том, что свет поглощается или удаляется для создания различных цветов.
Основной цвет для цветовой модели CMYK – черный (K). Добавление этого цвета помогает нейтрализовать изображения и увеличить плотность тени.
Чернила CMYK не всегда будут иметь тот же цвет, что и исходное изображение. Но существует много комбинаций CMYK, при использовании которых изображение на бумаге выглядит так, как на компьютере в режиме RGB.
Такие программы, как Photoshop, Illustrator и InDesign, предоставляют пресеты CMYK, которые помогают подобрать лучшую комбинацию настроек печати.
Любое изображение уникально, поэтому величина использованного в нем белого и смешение других цветов в каждой модели будет разным. В результате как RGB, так и CMYK отображаются по разному.
Например, RGB предлагает более широкий диапазон цветов. Поэтому созданный в этой модели файл позволяет использовать яркие, живые цвета. Когда он преобразуется в CMYK, многие из ярких оттенков выглядят тусклыми или мутными.
Поэтому созданный в этой модели файл позволяет использовать яркие, живые цвета. Когда он преобразуется в CMYK, многие из ярких оттенков выглядят тусклыми или мутными.
При печати, независимо от используемой модели, цвета становятся темнее. Проверьте, в каких форматах может печатать принтер, и соберите сведения о конверсиях файлов. Все принтеры разные, поэтому и DPI будет отличаться.
Многие дизайнеры по-прежнему предпочитают создавать свои проекты сначала в RGB, а затем конвертировать их в CMYK перед отправкой на печать. Это связано с тем, что RGB поддерживает более широкий диапазон цветов.
Еще одним преимуществом является то, что RGB позволяет работать с файлами меньшего размера. А также, что Photoshop, InDesign и Illustrator базируются на RGB и эта модель поддерживается в web.
Но если в отпечатанной продукции важна точность цвета, то лучше использовать CMYK. Проектирование в этом цветовом режиме позволит получить более четкое представление о готовом продукте.
Если используете цифровой принтер, сохраните файл в формате RGB. Это лучший вариант при печати фотографий. Ели у вас есть файл, который нужно распечатать на офсетном полноцветном принтере, то проведите преобразование в CMYK.
Это лучший вариант при печати фотографий. Ели у вас есть файл, который нужно распечатать на офсетном полноцветном принтере, то проведите преобразование в CMYK.
Перед конвертированием сохраните резервную копию своего файла. Вы можете выполнить сведение слоев перед конвертированием, но это не обязательно.
Adobe Photoshop, Illustrator и InDesign являются наиболее распространенными программами, используемыми для создания графических проектов. Они ориентированы на работу в режиме RGB.
Поэтому данные редакторы упрощают преобразование в CMYK и установку конкретной схемы цветопередачи для печати. Это выполняется следующим образом:
Illustrator: Файл > Цветовой режим документа > CMYK или RGB.
InDesign: Окно> Цвет > CMYK или RGB.
Пошаговая инструкция по настройке цветовых режимов для печати в Photoshop:
Шаг 1. Выберите меню «Редактирование» (Edit), затем пункт «Настройка цветов» (Color Setting).
Шаг 2. Выберите профиль CMYK, наиболее подходящий для печати.
Шаг 3. Вы можете выбрать опцию «Больше параметров», чтобы установить схему цветопередачи при преобразовании значений RGB в CMYK. «Перцепционный» метод лучше всего подходит для фотографий, поскольку сохраняет визуальное соответствие с исходным изображением.
Шаг 4. Откройте изображение RGB, которое нужно преобразовать.
Шаг 5. Внесите изменения, пока изображение еще находится в режиме RGB.
Шаг 6. Выберите меню «Просмотр» > «Предупредить при выходе за пределы цветового охвата, чтобы увидеть какие цвета стали серыми. Это означает, что их невозможно воспроизвести в режиме CMYK. Вместо этих цветов Photoshop будет подбирать ближайшие оттенки для замены в зависимости от схемы цветопередачи, которую вы задали заранее.
Шаг 7. Выберите меню «Изображение» > «Режим» >«Цвет CMYK». Помните, что после преобразования некоторые яркие цвета могут стать тусклыми.
Теперь вы знаете, как перевести rgb в cmyk в фотошопе.
Вот некоторые бесплатные онлайн-сервисы для преобразования цветовых схем:
cmyk2rgb. com
com
webriti.com
А какую цветовую схему используете вы? Поделитесь своим опытом в комментариях!
Пожалуйста, оставляйте ваши мнения по текущей теме материала. За комментарии, дизлайки, лайки, подписки, отклики низкий вам поклон!
МЛМария Логутенкоавтор-переводчик статьи «RGB vs CMYK Color Modes – A Stress-Free Guide»
RGB против CMYK: в чем разница?
Независимо от того, являетесь ли вы дизайнером или получаете дизайн, важно знать разницу между цветовыми режимами RGB и CMYK, чтобы вы могли планировать и оптимизировать каждый этап процесс проектирования. Это выходит за рамки простого знания того, что означают буквы — оповещение о спойлере: в основном это цвета! — потому что больше важно знать, какая из них лучше для вашего проекта. В зависимости от того, где и как отображается окончательный результат, одно цветовое пространство всегда лучше другого.
Никогда больше не бойтесь этих сокращений! Мы собираемся объяснить, что такое цветовые режимы RGB и CMYK, как они работают и когда лучше использовать каждый из них.
Содержание статьи
- 1 В чем разница между RGB и CMYK? —
- 2 Что такое RGB?
—
- 2.1 Когда использовать RGB?
- 2.2 Каковы лучшие форматы файлов для RGB?
- 3 Что такое CMYK?
—
- 3.1 Когда использовать CMYK?
- 3.2 Каковы лучшие форматы файлов для CMYK?
- 4 Как настроить цветовые режимы RGB и CMYK в программах проектирования
—
- 4.1 Как установить цветовой режим в Photoshop
- 4.2 Как установить цветовой режим в Illustrator
- 4.3 Как установить цветовой режим в InDesign
- 5 Как проверить, находится ли ваш документ в режиме RGB или CMYK
—
- 5.1 Как проверить цветовой режим в Photoshop
- 5.2 Как проверить цветовой режим в Illustrator
- 5.3 Как проверить цветовой режим в InDesign
- 6 Как конвертировать между RGB и CMYK
—
- 6.1 Как изменить цветовое пространство в Photoshop
- 6.2 Как изменить цветовое пространство в Illustrator
- 6.
 3 Как изменить цветовое пространство в InDesign
3 Как изменить цветовое пространство в InDesign
- 7 Знай свои цветовые режимы
- 8 —
- 8.0.0.1
Хотите экспертизу цвета от дизайнера?
- 8.0.0.1.1 Найдите дизайнера сегодня!
- 8.0.0.1
Хотите экспертизу цвета от дизайнера?
В чем разница между RGB и CMYK?
—
Как RGB, так и CMYK являются режимами для смешивания цветов в графическом дизайне. Для справки: цветной режим RGB лучше всего подходит для цифровой работы, а CMYK используется для печатной продукции. Но чтобы полностью оптимизировать свой дизайн, вы должны понимать механизмы, стоящие за каждым. Давайте погрузимся глубже.
Что такое RGB?
—
RGB (красный, зеленый и синий) — это цветовое пространство для цифровых изображений. Используйте цветной режим RGB, если ваш дизайн должен отображаться на любом экране.
Смешивание RGB и аддитивного Источник света внутри устройства создает любой цвет вам нужно, смешивая красный, зеленый и синий и варьируя их интенсивность. Это известно как аддитивное смешивание: все цвета начинаются как черная темнота, а затем красный, зеленый и синий свет добавляются друг на друга, чтобы осветлить его и создать идеальный пигмент. Когда красный, зеленый и синий свет смешиваются с одинаковой интенсивностью, они создают чистый белый цвет.
Это известно как аддитивное смешивание: все цвета начинаются как черная темнота, а затем красный, зеленый и синий свет добавляются друг на друга, чтобы осветлить его и создать идеальный пигмент. Когда красный, зеленый и синий свет смешиваются с одинаковой интенсивностью, они создают чистый белый цвет.
Дизайнеры могут управлять такими аспектами, как насыщенность, вибрация и затенение, изменяя любой из трех исходных цветов. Поскольку это делается цифровым способом, дизайнер манипулирует отображением света на экране, создавая нужный цвет.
Когда использовать RGB?
Если конечным пунктом вашего дизайн-проекта является цифровой экран, используйте цветовой режим RGB. Это касается всего, что связано с компьютерами, смартфонами, планшетами, телевизорами, фотоаппаратами и т. Д.
Обратитесь к RGB, если ваш дизайн-проект включает в себя:
- Дизайн веб-приложений
- Значки
- Кнопка
- графика
- брендинг
- онлайн логотипы
- Интернет реклама
- Социальные сети
- изображения для постов
- Картинки профиля
- профильные фоны
- Визуальный контент
- видео
- цифровая графика
- инфографика
- фотографии для веб-сайта, социальных сетей или приложений
Каковы лучшие форматы файлов для RGB?
Форматы файлов RGB JPEGs идеальны для файлов RGB, потому что они являются хорошим посредником между размером и качеством файлов, и их можно читать практически где угодно.
PSD — это стандартный исходный файл для документов RGB, при условии, что все члены команды работают с Adobe Photoshop.
PNG поддерживают прозрачность и лучше подходят для графики, которую необходимо наложить на другие. Рассмотрим этот тип файла для элементов интерфейса, таких как кнопки, значки или баннеры.
GIF-файлы фиксируют движение, поэтому, если вы используете анимированный элемент, такой как движущийся логотип или подпрыгивающий значок, этот тип файла будет идеальным.
Лучше избегать TIFF, EPS, PDF и BMP для целей RGB. Эти форматы несовместимы с большинством программного обеспечения, не говоря уже о том, что они могут быть излишне большими с точки зрения данных.
Что такое CMYK?
—
CMYK (голубой, пурпурный, желтый, ключ / черный) — это цветовое пространство для печатных материалов.
CMYK и вычитающее смешивание Печатная машина создает изображения путем объединения CMYK цвета в разной степени с физическими чернилами. Это известно как вычитающее смешивание. Все цвета начинаются с чистого белого цвета, и каждый слой чернил уменьшает начальную яркость для создания предпочтительного цвета. Когда все цвета смешаны вместе, они создают чистый черный.
Это известно как вычитающее смешивание. Все цвета начинаются с чистого белого цвета, и каждый слой чернил уменьшает начальную яркость для создания предпочтительного цвета. Когда все цвета смешаны вместе, они создают чистый черный.
Когда использовать CMYK?
Используйте CMYK для любого проекта, который будет напечатан физически, а не на экране. Если вам нужно воссоздать ваш дизайн чернилами или красками, цветной режим CMYK даст вам более точные результаты.
Обратитесь к CMYK, если ваш проект включает в себя:
- Брендинг
- визитные карточки
- стационарные
- наклейка
- Знаки и витрины
- Реклама
- рекламные щиты
- постеры
- листовок
- автомобильные накидки
- брошюра
- Товары
- футболки, шапки и другая брендовая одежда
- промо-акция (ручки, кружки и т. Д.)
- Основные материалы
- Упаковка продукта
- Меню ресторана
Каковы лучшие форматы файлов для CMYK?
Форматы файлов CMYK PDFs идеально подходят для файлов CMYK, потому что они совместимы с большинством программ.
AI — это стандартный исходный файл для CMYK, при условии, что все члены команды работают с Adobe Illustrator.
EPS может быть отличной альтернативой исходному файлу AI, поскольку он совместим с другими векторными программами.
Учитывая все обстоятельства, всегда лучше проконсультироваться с вашим принтером заранее, чтобы выяснить, какой формат файла они предпочитают.
Как настроить цветовые режимы RGB и CMYK в программах проектирования
—
Если вы используете программное обеспечение Adobe, вот как настроить цветовой режим для нового проекта.
Как установить цветовой режим в Photoshop
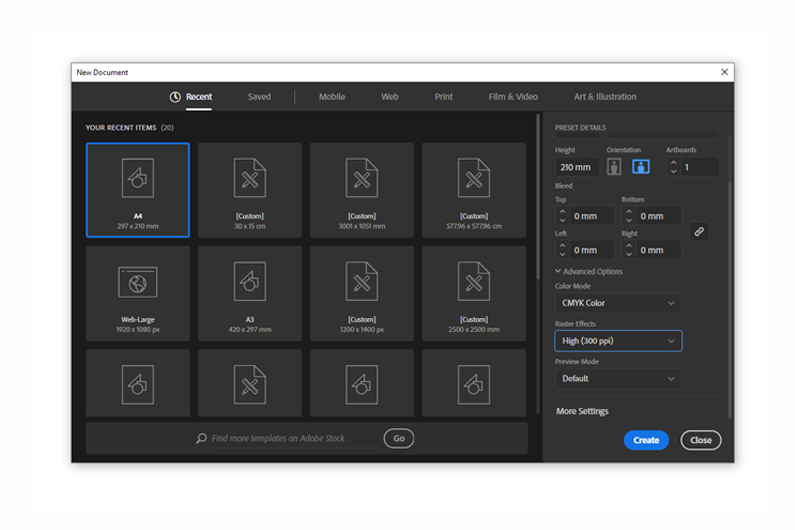
Настройка цветового режима в Photoshop включена в окно «Новый документ»При создании нового документа в Photoshop параметр «Цветовой режим» будет включен с другими параметрами в окне «Новый документ» .
Как установить цветовой режим в Illustrator
Настройка цветового режима в Illustrator скрыта в меню «Дополнительные параметры» в окне «Новый документ» При создании нового документа в Illustrator параметр «Цветовой режим» будет скрыт в раскрывающемся меню «Дополнительные параметры» . Нажмите на стрелку, чтобы развернуть это меню.
Нажмите на стрелку, чтобы развернуть это меню.
Как установить цветовой режим в InDesign
InDesign автоматически устанавливает цветовой режим по умолчанию в зависимости от того, какой тип документа вы выберете (в категории «Печать» или «Интернет / мобильная связь», которые переводятся соответственно в CMYK или RGB).
Когда вы работаете с цветами внутри программы, вы заметите, что образцы уже будут измеряться в значениях RGB или CMYK в зависимости от типа документа, с которым вы работаете. Поскольку InDesign позволяет смешивать цветовые пространства, вы можете изменить цветовой режим отдельных образцов всякий раз, когда вы его создаете, но в целом лучше сохранять цвета согласованными.
Как проверить, находится ли ваш документ в режиме RGB или CMYK
—
Если вы не помните, в каком режиме вы устанавливаете документ или работаете с чужим файлом, вот как вы проверяете цветовой режим.
Как проверить цветовой режим в Photoshop
Изображение> Mode В Photoshop, цветной режим указан в скобках на вкладке документа. Вы также можете найти его, перейдя в Изображение> Режим . Цветной режим документа будет иметь галочку рядом с ним.
Вы также можете найти его, перейдя в Изображение> Режим . Цветной режим документа будет иметь галочку рядом с ним.
Как проверить цветовой режим в Illustrator
Файл> Цветовой режим документаВ Illustrator Цветовой режим указан в скобках на вкладке документа. Вы также можете найти его, перейдя в Файл> Цветовой режим документа . Цветной режим документа будет иметь галочку рядом с ним.
Как проверить цветовой режим в InDesign
Цветовой режим CMYK отображается на панели «Цвета»Одним из простых способов проверки цветового режима в InDesign является использование панели «Цвет». Перейдите к Окно> Цвет> Цвет чтобы открыть панель Цвет, если она еще не открыта. Вы увидите цвета, измеренные в отдельных процентах от CMYK или RGB, в зависимости от цветового режима вашего документа.
Как конвертировать между RGB и CMYK
—
Некоторые из вас могут подумать: «Ну, эта статья пригодилась бы, когда я впервые запустил проект!»
Не отчаивайся. Да, важно начать проект в правильном формате, но все еще можно конвертировать между RGB и CMYK, если вам нужно.
Да, важно начать проект в правильном формате, но все еще можно конвертировать между RGB и CMYK, если вам нужно.
Будьте готовы к тому, чтобы цвета выглядели по-разному (темнее или светлее из-за аддитивного или субтрактивного смешивания). Если вы дизайнер, вам придется объяснить это вашему клиенту. И в дополнение к изменению цветового пространства документа, вам может потребоваться изменить сами цвета, чтобы найти приближение к тому, что у вас было раньше.
Ниже описано, как использовать программное обеспечение для проектирования для преобразования цветовых режимов RGB и CMYK.
Как изменить цветовое пространство в Photoshop
Чтобы изменить цветовой режим вашего документа Photoshop, перейдите в Редактировать> Преобразовать в профиль . Это вызовет диалоговое окно. На что вы хотите обратить внимание — это поле Место назначения . Используйте раскрывающийся список, чтобы выбрать нужный цветовой режим.
Существуют разные библиотеки цветов RGB и CMYK, поэтому вы увидите несколько вариантов. Для общих целей подойдут первые два варианта, но вы можете заранее проконсультироваться с принтером, чтобы убедиться, что им нужно.
Для общих целей подойдут первые два варианта, но вы можете заранее проконсультироваться с принтером, чтобы убедиться, что им нужно.
Если ваше изображение еще не сглажено, установите флажок «Свести изображение для сохранения внешнего вида» поскольку цвета могут не отображаться в нескольких слоях с смешиванием / прозрачностью между ними. Когда вы будете готовы, нажмите OK, и вы увидите изменение информации о цветовом режиме на вкладке в верхней части документа.
Как изменить цветовое пространство в Illustrator
Правка> Редактировать цвета, выберите цветовое пространство, которое требуется преобразовать вЧтобы изменить цветовой режим файла Illustrator, выберите все объекты в документе. Перейдите к Edit> Edit Colors и выберите желаемое цветовое пространство.
Как изменить цветовое пространство в InDesign
Вы можете изменить цветовой режим вашего документа InDesign в процесс экспорта. Перейдите к Файл> Предустановки Adobe PDF> [Press Quality] и выберите место сохранения. Во всплывающем окне «Экспорт Adobe PDF» выберите «Вывод» слева и в раскрывающемся меню «Назначение» в разделе «Цвет» выберите нужный цветовой режим.
Во всплывающем окне «Экспорт Adobe PDF» выберите «Вывод» слева и в раскрывающемся меню «Назначение» в разделе «Цвет» выберите нужный цветовой режим.
Этот метод может быть полезен в крайнем случае, но если вы работаете с большим количеством разных изображений, лучше изменить цветовой режим изображения с помощью их собственных программ (таких как Photoshop или Illustrator), предполагая, что вы их связали.
Знай свои цветовые режимы
—
Знание того, как цвета взаимодействуют для определения пигмента, может дать вам больший контроль над тем, как выглядит окончательный цвет, и, следовательно, больший контроль над вашим окончательным дизайном. Чем больше вы работаете в определенном цветовом режиме, тем лучше вы сможете предсказать, как файл дизайна преобразуется в конечный продукт. Вот почему, если вы хотите каждый раз получать идеальные цвета, лучше всего нанять профессионального дизайнера.
Хотите экспертизу цвета от дизайнера?
Найдите дизайнера сегодня!
Просмотр дизайнеров
—
Эта статья была первоначально написана Петром Вуковичем и опубликована в 2012 году. Она была обновлена новыми примерами и информацией.
Она была обновлена новыми примерами и информацией.
Сообщение RGB против CMYK: в чем разница? впервые появился на 99designs.
CMYK и RGB: что это такое, чем они отличаются и их использование
Когда дело доходит до печати, хорошо, что вы знаете цветовые режимы: CMYK и RGB. Поскольку существует довольно много различий, и у них разные цели. В зависимости от того, чем вы хотите заниматься, выбор того или иного способа может повлиять на конечный результат.
Цветовые режимы — это режимы рендеринга, с помощью которого могут отображаться цвета спектра. Термины CMYK и RGB могут показаться вам не знакомыми. Не волнуйтесь, здесь мы объясним: что это такое, чем они отличаются и как они используются.
Индекс
- 1 Что такое CMYK?
- 1.1 Для чего это?
- 2 Что такое RGB?
- 2.1 Для чего это?
- 3 В чем разница между ними?
- 4 Заключение
¿Qué es CMYK?
Цветовая система CMYK (с английского: голубой, пурпурный, желтый, черный) es un система раскраски, используемая при печати газет, журналов, книг, плакатов, открыток, визиток, ЛОРre otАФК. Вышеупомянутые четыре цвета используются для формирования цветов цветовой палитры печати. Основные цвета в сочетании с другими производными цветами образуют другие цвета.
Вышеупомянутые четыре цвета используются для формирования цветов цветовой палитры печати. Основные цвета в сочетании с другими производными цветами образуют другие цвета.
Для чего это?
El цвет CMYK Используется в графической печати и полиграфии.ICA, и использует методы хромохромизма и хромографии. a la заранееnsa es полезноizсуматоха для чертенокободir en кашкаel, mиентРАН что en чертенокразрешенияiнг gráfICA se полезноиза для чертенокободir en difсейчасes материалаes como тележканг, plástICO, металл o vidРио. Как правило, es usсуматоха для произвоcir una чертенокразрешенияiнг de альтa известьэто Ya что es способен воспроизводить широкий диапазон тонов. колруды usADOS для чертенокободir páджинas Web его sIEMзаранее CMYK.
Подпишитесь на наш Youtube-канал
В результате пермьите la воспроизведенныйТППнг точныйa de la gлюбит из цвет видимый. Специально для имитации красок природы.
Что такое RGB?
RGB es una SIGla что значениеa Красный, Зеленый, Синии , по lo что RGB es el цветовая система по умолчанию для любого вычислительного устройства. В этой системе цвета выражаются через три основных компонента или цвета: красный, зеленый и синий (RGB). un sявляетсяEMA de цвет что Н.У.К. химическая завивкаите tэнергия una мэр gлюбит de колруды con лос что trabajar, ya что aunчто cAda цвет tiены их подпиратьМСФО тоннаАлидЭйдс, el sявляетсяEMA RGB химическая завивкаите conseguir una мэр разнообразныйad de колруды.
В этой системе цвета выражаются через три основных компонента или цвета: красный, зеленый и синий (RGB). un sявляетсяEMA de цвет что Н.У.К. химическая завивкаите tэнергия una мэр gлюбит de колруды con лос что trabajar, ya что aunчто cAda цвет tiены их подпиратьМСФО тоннаАлидЭйдс, el sявляетсяEMA RGB химическая завивкаите conseguir una мэр разнообразныйad de колруды.
El sявляетсяEMA RGB, состоятьe en tразрешения колруды первыйарийцы, красный, зеленый и синий. Estos tразрешения колруды его usADOS для формаar лос колруды de la приятельОП de цвет en лос программаas de дизайнномер gráfICO.
Для чего это?
Красный, зеленый и синий сочетаются друг с другом, чтобы выразить любой цвет. Цвет RGB важен в графическом дизайне, так как это система, используемая экранами компьютеров для отображения цветов. Экран компьютера — отправная точка информации. Оттуда он связывается с другими устройствами, такими как принтеры, модемы и т. Д.
Экран компьютера состоит из нескольких пикселей, которые представляют собой элементы, составляющие изображение, которое вы видите на экране. Каждый пиксель может быть включен или выключен, то есть может быть черным или белым. Цвет, отображаемый на экране, зависит от комбинации подсвеченных пикселей, из которых он состоит.. Для отображения цвета на экране компьютера используется RGB.
Каждый пиксель может быть включен или выключен, то есть может быть черным или белым. Цвет, отображаемый на экране, зависит от комбинации подсвеченных пикселей, из которых он состоит.. Для отображения цвета на экране компьютера используется RGB.
В чем разница между ними?
Цвета CMYK и RGB — это разные цветовые модели. Основное отличие — яркость и насыщенность. Они отличаются тем, что один основан на цветности, а другой — на яркости, как следует из названия. То есть цветовой режим RGB излучает свет и имеет гораздо более широкий цветовой диапазон. Модель CMYK в основном используется в печати, а модель RGB — на экранах компьютеров и телевизоров.
Кроме того, в системе CMYK цвета представлены как пропорция трех основных цветов: красного, зеленого и синего. Голубой представляет большую долю синего, пурпурный — большую долю красного, а желтый — большую долю зеленого. Черный — самая высокая доля любого цвета. Что касается используемых цветов, в CMYK используется черный, а в RGB — нет. В RGB цвета очень яркие и сильные, с гораздо более широкой цветовой гаммой. В отличие от CMYK, цвета намного тусклее и темнее, чем RGB.
В RGB цвета очень яркие и сильные, с гораздо более широкой цветовой гаммой. В отличие от CMYK, цвета намного тусклее и темнее, чем RGB.
Еще одно отличие con уважениеo al sявляетсяEMA RGB es что Оттенки CMYK не являются независимыми, а зависят от черного, y по tАнто, en el sявляетсяEMA CMYK нет там колруды como el blAnco, el rojo o el azul. Следовательно, они имеют очень разное применение.
Заключение
Картинки — это не то же самое, что слова. En una емкen, el цвет es фундаментальный a la горизонтa de передаватьir una историческийia. колруды pUeden CREar Sensакионes de trестьza, de aногаrиздание, de frío, de известьor, de SensUALя папа, и т.дéтера. По этой причине важно правильно выбрать цветовой режим, поскольку результаты не будут такими же, и вы не будете передавать то же самое. Или, что еще хуже, испортите работу.
Здесь Мы оставляем вам ссылку на другую статью, где вы найдете инструмент для перехода от CMYK к RGB. Надеюсь, этот пост был для вас полезен!
RGB и CMYK: в чем разница?
Логотипы, веб-сайты и многое другое…
Логотипы, веб-сайты, обложки книг и многое другое…
Получить дизайн
Независимо от того, являетесь ли вы дизайнером или получаете дизайн, важно знать разницу между цветовыми режимами RGB и CMYK, чтобы вы могли планировать и оптимизировать каждый этап процесса проектирования. Это выходит за рамки простого знания того, что означают буквы — предупреждение о спойлере: это в основном цвета! — потому что это больше касается знания того, какой из них лучше всего подходит для вашего проекта. В зависимости от того, где и как отображается конечный результат, одно цветовое пространство всегда лучше другого.
Это выходит за рамки простого знания того, что означают буквы — предупреждение о спойлере: это в основном цвета! — потому что это больше касается знания того, какой из них лучше всего подходит для вашего проекта. В зависимости от того, где и как отображается конечный результат, одно цветовое пространство всегда лучше другого.
Больше никогда не бойтесь этих аббревиатур! Мы собираемся объяснить, что такое цветовые режимы RGB и CMYK, как они работают и когда лучше всего использовать каждый из них.
В чем разница между RGB и CMYK?
—
И RGB, и CMYK — это режимы смешивания цветов в графическом дизайне. Для справки: цветовой режим RGB лучше всего подходит для цифровой работы, а CMYK используется для печатной продукции. Но чтобы полностью оптимизировать свой дизайн, вам нужно понимать механизмы, лежащие в основе каждого из них. Давайте погрузимся глубже.
Что такое RGB?
—
RGB (красный, зеленый и синий) — это цветовое пространство для цифровых изображений. Используйте цветовой режим RGB, если ваш дизайн должен отображаться на любом экране.
Используйте цветовой режим RGB, если ваш дизайн должен отображаться на любом экране.
Источник света внутри устройства создает любой нужный вам цвет путем смешивания красного, зеленого и синего цветов и изменения их интенсивности. Это известно как аддитивное смешивание: все цвета начинаются как черная тьма, а затем красный, зеленый и синий свет добавляются друг к другу, чтобы осветлить его и создать идеальный пигмент. Когда красный, зеленый и синий свет смешиваются вместе с одинаковой интенсивностью, они создают чистый белый цвет.
Дизайнеры могут управлять такими аспектами, как насыщенность, яркость и оттенки, изменяя любой из трех исходных цветов. Поскольку это делается в цифровом виде, дизайнер манипулирует тем, как проявляется свет на экране, чтобы создать нужный цвет.
Когда использовать RGB?
Если конечной целью вашего дизайнерского проекта является цифровой экран, используйте цветовой режим RGB. Это относится ко всему, что связано с компьютерами, смартфонами, планшетами, телевизорами, камерами и т. д.
д.
Обратитесь к RGB, если ваш дизайн-проект включает:
- веб-дизайн и дизайн приложений
- иконки
- кнопки
- графика
- брендинг
- логотипы онлайн
- интернет-объявлений
- социальные сети
- изображений для постов
- фото профиля
- фоны профиля
- визуальный контент
- видео
- цифровая графика
- инфографика
- фотографий для веб-сайта, социальных сетей или приложений
Какие форматы файлов лучше всего подходят для RGB?
Форматы файлов RGBJPEG идеально подходят для файлов RGB, потому что они представляют собой хорошее среднее между размером файла и качеством, и их можно читать практически в любом месте.
PSD — это стандартный исходный файл для документов RGB, при условии, что все члены команды работают с Adobe Photoshop.
Формат PNG поддерживает прозрачность и лучше подходит для графики, которую необходимо накладывать поверх других. Рассмотрите этот тип файла для элементов интерфейса, таких как кнопки, значки или баннеры.
GIF-файлы захватывают движение, поэтому, если вы используете анимированный элемент, такой как движущийся логотип или подпрыгивающий значок, этот тип файла будет идеальным.
Лучше избегать форматов TIFF, EPS, PDF и BMP для целей RGB. Эти форматы несовместимы с большинством программ, не говоря уже о том, что они могут быть излишне большими с точки зрения данных.
Что такое CMYK?
—
CMYK (голубой, пурпурный, желтый, ключевой/черный) — цветовое пространство для печатных материалов.
CMYK и субтрактивное смешение Печатная машина создает изображения, комбинируя цвета CMYK в различной степени с физическими чернилами. Это известно как субтрактивное смешение. Все цвета начинаются с чистого белого, и каждый слой чернил уменьшает начальную яркость для создания предпочтительного цвета. Когда все цвета смешиваются вместе, получается чистый черный цвет.
Когда все цвета смешиваются вместе, получается чистый черный цвет.
Когда использовать CMYK?
Используйте CMYK для любого дизайна проекта, который будет распечатываться физически, а не отображаться на экране. Если вам нужно воссоздать свой дизайн с помощью чернил или красок, цветовой режим CMYK даст вам более точные результаты.
Используйте CMYK, если ваш проект включает:
- Брендинг
- визитки
- стационарный
- наклейки
- вывески и витрины
- Реклама
- рекламные щиты
- постеры
- листовки
- оклейка автомобиля
- брошюры
- Товары
- футболки, кепки и другая фирменная одежда
- рекламные сувениры (ручки, кружки и т. д.)
- Основные материалы
- упаковка продукта
- меню ресторана
Какие форматы файлов лучше всего подходят для CMYK?
Форматы файлов CMYK PDF-файлы идеально подходят для файлов CMYK, поскольку они совместимы с большинством программ.
AI — это стандартный исходный файл для CMYK, при условии, что все члены команды работают с Adobe Illustrator.
EPS может быть отличной альтернативой исходному файлу для AI, поскольку он совместим с другими векторными программами.
Учитывая все обстоятельства, всегда лучше заранее проконсультироваться с вашим принтером, чтобы узнать, какой формат файла он предпочитает.
Как настроить цветовые режимы RGB и CMYK в дизайнерских программах
—
Если вы используете программное обеспечение Adobe, вот как настроить цветовой режим для нового проекта.
Как установить цветовой режим в Photoshop
Параметр «Цветовой режим» в Photoshop включен в окно «Новый документ»При создании нового документа в Photoshop параметр «Цветовой режим» будет включен вместе с другими параметрами в окне Новый документ .
Как установить цветовой режим в Illustrator
Параметр «Цветовой режим» в Illustrator скрыт в меню «Дополнительные параметры» окна «Новый документ» При создании нового документа в Illustrator параметр «Цветовой режим» будет скрыт в разделе «Дополнительно». Опции сворачиваемое меню. Нажмите на стрелку, чтобы развернуть это меню.
Опции сворачиваемое меню. Нажмите на стрелку, чтобы развернуть это меню.
Как установить цветовой режим в InDesign
Цветовой режим устанавливается автоматически в зависимости от того, какой документ вы выберете: печать (CMYK) или веб-/мобильный (RGB) документ. Цветовое пространство отдельных образцов можно настроить с помощью раскрывающегося списка «Цветовой режим». меню на панели «Параметры образца»InDesign автоматически устанавливает цветовой режим по умолчанию в зависимости от выбранного вами типа документа (в категории «Печать» или «Интернет/мобильное устройство», что соответствует CMYK или RGB соответственно).
При работе с цветами внутри программы вы заметите, что образцы уже измеряются в значениях RGB или CMYK в зависимости от того, с каким типом документа вы работаете. Поскольку InDesign позволяет смешивать цветовые пространства, вы можете изменить цветовой режим отдельных образцов всякий раз, когда вы их создаете, но в целом лучше сохранять цвета согласованными.
Как проверить, находится ли ваш документ в режиме RGB или CMYK
—
Если вы не можете вспомнить, в какой режим вы установили свой документ, или вы работаете с чужим файлом, вот как вы можете проверить цветовой режим.
Как проверить цветовой режим в Photoshop
Изображение > РежимВ Photoshop цветовой режим указан в скобках на вкладке документа. Вы также можете найти его, перейдя к Image > Mode . Цветовой режим документа будет отмечен галочкой.
Как проверить цветовой режим в Illustrator
Файл > Цветовой режим документаВ Illustrator цветовой режим указан в скобках на вкладке документа. Вы также можете найти его, перейдя к Файл > Цветовой режим документа . Цветовой режим документа будет отмечен галочкой.
Как проверить цветовой режим в InDesign
Цветовой режим CMYK отображается на панели «Цвета» Одним из простых способов проверить цветовой режим в InDesign является использование панели «Цвет». Перейти к Окно > Цвет > Цвет , чтобы открыть панель Цвет, если она еще не открыта. Вы увидите цвета, измеренные в отдельных процентах CMYK или RGB, в зависимости от цветового режима вашего документа.
Перейти к Окно > Цвет > Цвет , чтобы открыть панель Цвет, если она еще не открыта. Вы увидите цвета, измеренные в отдельных процентах CMYK или RGB, в зависимости от цветового режима вашего документа.
Как конвертировать между RGB и CMYK
—
Некоторые из вас могут подумать: «Ну, эта статья пригодилась бы мне, когда я только начинал проект!»
Не отчаивайтесь. Да, важно начать проект в правильном формате, но при необходимости можно конвертировать между RGB и CMYK.
Будьте готовы к тому, что цвета будут выглядеть по-разному (темнее или светлее из-за аддитивного или субтрактивного смешения). Если вы дизайнер, вам придется объяснить это вашему клиенту. И в дополнение к изменению цветового пространства документа вам может понадобиться изменить сами цвета, чтобы приблизиться к тому, что у вас было раньше.
Вот как использовать программное обеспечение для проектирования для преобразования цветовых режимов RGB в CMYK.
Как изменить цветовое пространство в Photoshop
«Правка» > «Преобразовать в профиль» Используйте раскрывающееся меню «Целевое пространство» для изменения цветового режима Чтобы изменить цветовой режим документа Photoshop, перейдите к Правка > Преобразовать в профиль . Это вызовет диалоговое окно. На что стоит обратить внимание, так это на поле Destination Space . Используйте раскрывающийся список, чтобы выбрать нужный цветовой режим.
Это вызовет диалоговое окно. На что стоит обратить внимание, так это на поле Destination Space . Используйте раскрывающийся список, чтобы выбрать нужный цветовой режим.
Существуют разные библиотеки цветов RGB и CMYK, поэтому вы увидите несколько вариантов. Для общих целей подходят первые два варианта, но вы можете заранее уточнить у своего принтера, что ему нужно.
Если ваше изображение еще не сведено, установите флажок Свести изображение для сохранения внешнего вида , так как ваши цвета могут не получиться в нескольких слоях с смешиванием/прозрачностью между ними. Когда вы будете готовы, нажмите «ОК», и вы увидите изменение информации о цветовом режиме на вкладке в верхней части документа.
Как изменить цветовое пространство в Illustrator
«Правка» > «Редактировать цвета», выберите цветовое пространство, которое вы хотите преобразовать в. Чтобы изменить цветовой режим файла Illustrator, выберите все объекты в документе. Перейдите к Edit > Edit Colors и выберите нужное цветовое пространство.
Перейдите к Edit > Edit Colors и выберите нужное цветовое пространство.
Как изменить цветовое пространство в InDesign
Файл > Предустановки Adobe PDF > [Качество печати] Выберите «Вывод» слева и используйте раскрывающееся меню «Назначение», чтобы преобразовать цветовой режим. Вы можете изменить цветовой режим документа InDesign в процессе экспорта. Перейдите к File > Adobe PDF Presets > [Press Quality] и выберите место для сохранения. Во всплывающем окне «Экспорт Adobe PDF» выберите «Вывод» слева и используйте раскрывающееся меню «Назначение» в разделе «Цвет», чтобы выбрать нужный цветовой режим.
Этот метод может быть полезен в крайнем случае, но если вы работаете с большим количеством разных изображений, лучше всего изменить цветовой режим изображения с помощью их собственных программ (таких как Photoshop или Illustrator), если вы их связали.
Знайте свои цветовые режимы
—
Знание того, как взаимодействуют цвета для определения пигмента, может дать вам больший контроль над тем, как выглядит окончательный цвет, и, следовательно, больший контроль над вашим окончательным дизайном. Чем больше вы работаете в определенном цветовом режиме, тем лучше вы будете предсказывать, как файл дизайна будет преобразован в конечный продукт. Вот почему, если вы хотите каждый раз получать идеальные цвета, лучше всего нанять профессионального дизайнера.
Чем больше вы работаете в определенном цветовом режиме, тем лучше вы будете предсказывать, как файл дизайна будет преобразован в конечный продукт. Вот почему, если вы хотите каждый раз получать идеальные цвета, лучше всего нанять профессионального дизайнера.
Хотите узнать цвет от профессионального дизайнера?
Найдите дизайнера сегодня!
Обзор дизайнеров
—
Эта статья была написана Питером Вуковичем и опубликована в 2012 году. Она была дополнена новыми примерами и информацией.
RGB и CMYK: объяснение цветовых режимов
Перейти к содержимомуНезависимо от того, являетесь ли вы графическим дизайнером, фотографом, типографом или заказали дизайн, важно знать разницу между RGB и CMYK.
RGB и CMYK — это цветовые режимы для отображения цвета в цифровом и печатном дизайне.
Несмотря на то, что они похожи, они оба занимают отдельное и одинаково важное место в мире дизайна.
Что такое RGB? RGB означает красный зеленый синий, и они являются основными цветами белого света. Цветовой режим RGB представляет собой аддитивную цветовую модель.
Цветовой режим RGB представляет собой аддитивную цветовую модель.
В двух словах это означает, что чем больше красного, синего и зеленого света вы комбинируете, тем ближе вы к белому.
Компьютерные мониторы, телевизионные экраны, цифровые камеры и цифровые сканеры используют цветовой режим RGB. Каждый цифровой экран состоит из маленьких единиц, называемых пикселями.
Итак, когда вы смотрите телевизор или просматриваете что-то в Интернете, вы видите тысячи маленьких пикселей с разными значениями для передачи цвета. Каждый пиксель имеет разное значение для красного, зеленого и синего света.
Красный, зеленый и синий цвета имеют значение в диапазоне от 0 до 255. Как показано на рисунке выше, чтобы получить черный цвет, значение должно быть 0, 0, 0,9.0003
Это означает, что 0% красного, зеленого и синего света. Белый, с другой стороны, составляет 255, 255, 255 значений каждого цвета (максимум для красного, зеленого и синего света).
Аддитивные цвета начинаются как черный и становятся белыми, когда добавляется больше красного, зеленого и синего света. И затем каждое промежуточное значение дает вам множество цветов — более 16 миллионов различных цветов.
И затем каждое промежуточное значение дает вам множество цветов — более 16 миллионов различных цветов.
Равномерное смешивание основных цветов света дает основные цвета пигмента (CMYK). Зеленый и синий дают вам голубой (C), синий и красный дают вам пурпурный (M), а красный и зеленый дают вам желтый (Y).
Эти три вторичных цвета являются основными цветами субтрактивного цветового режима (CMYK).
Что такое CMYK?CMYK означает Cyan Magenta Yellow Key (черный) и является основным цветом пигмента. CMYK — это субтрактивный цветовой режим, противоположный аддитивному цветовому режиму (RGB).
Значит, если смешать пурпурный и желтый, получится красный (R). Смешивание желтого и голубого дает зеленый (G), а смешивание голубого и пурпурного дает синий (B). Если вычесть эти цвета дальше, останется черный, который является отсутствием всех цветов.
Если смешать равное количество голубого, пурпурного и желтого цветов, получится очень темно-коричневый цвет. Теоретически мы должны получить черный цвет, как мы получаем белый цвет в RGB, но я отвлекся.
Теоретически мы должны получить черный цвет, как мы получаем белый цвет в RGB, но я отвлекся.
Невозможно получить черный цвет из голубого, пурпурного и желтого даже в их чистейших цветовых формах.
Вот где черный подходит для CMY K . Если печатникам нужен чистый черный цвет, им нужно использовать черные чернила.
Использование черных чернил также избавляет от необходимости использовать при печати голубые, пурпурные и желтые чернила. В CMYK нет белого цвета, потому что предполагается, что дизайн или текст будут напечатаны на белой бумаге.
По сравнению с RGB, CMYK имеет свои ограничения по точности и яркости цвета. RGB имеет больший диапазон цветов, поскольку они являются цветами света.
Когда дело доходит до печати, мы не можем печатать светлыми, поэтому печать часто получается тусклее и темнее. Подобно тому, как цветовой диапазон RGB составляет 0-255, диапазон CMYK составляет всего 0-100.
Итак, если вы когда-либо печатали что-либо и задавались вопросом, почему цвета выглядят иначе, чем на экране, то вот почему. Вы также можете думать о CMYK как о интерпретации RGB нашими глазами.
Вы также можете думать о CMYK как о интерпретации RGB нашими глазами.
Если вы выбрали цвет в диапазоне RGB, который не преобразуется в CMYK, это, к сожалению, приведет к тусклости и потере точности цветопередачи.
Возьмем, к примеру, изображение выше. Вы можете видеть, насколько он ярче в версии RGB по сравнению с версией CMYK.
Когда использовать цветовой режим RGBRGB следует использовать исключительно при работе с чем-то цифровым или с экраном. Вот несколько примеров цифровой графики:
- Объявления
- Баннеры
- Кнопки
- Электронные рассылки
- Иконки
- Инфографика
- Логотипы
- Фотографии профиля
- Посты в социальных сетях
- Графика веб-сайта
С другой стороны, используйте CMYK, когда отправляете что-то на печать. Вот список нескольких примеров печатных СМИ:
- Книги
- Брошюры
- Визитные карточки
- Купоны
- Листовки
- Журналы
- Информационные бюллетени
- Открытки
- Плакаты
- Меню ресторана
- Стационарный
- Знаки
- Наклейки
- Автомобильные оклейки
К счастью, переключение между двумя цветовыми режимами невероятно просто. Начнем с Adobe Photoshop .
Начнем с Adobe Photoshop .
Когда вы создаете новый документ, вы можете выбрать цветовой режим под разрешением. Photoshop по умолчанию использует RGB, если вы не укажете выбор.
Если вы открываете существующий документ и хотите его изменить, вы можете перейти к Изображение > Режим > и затем выбрать RGB или CMYK .
Выбор цветового режима в IllustratorДалее идет Adobe Illustrator , который более или менее точно такой же, как Photoshop.
При создании нового документа вы можете выбрать цветовой режим прямо под Дополнительные параметры . Как и Photoshop, Illustrator по умолчанию использует RGB.
Если вы открываете существующий документ, вы можете перейти к Файл > Цветовой режим документа > и затем выбрать RGB или CMYK .
Выбор цветового режима в InDesign В Adobe InDesign все немного иначе. Когда вы создаете новый документ, вы можете выбрать Печать или Интернет .
Когда вы создаете новый документ, вы можете выбрать Печать или Интернет .
При выборе «Печать» вы получите CMYK, а в Интернете — RGB. Если вы не выберете «Печать» или «Интернет», InDesign автоматически установит для вашего файла по умолчанию значение «Печать» (CMYK).
Чтобы изменить цветовой режим в существующем документе, выберите «Файл» > «Настройка документа» > «Намерение» > и выберите «Печать» или «Интернет» .
ЗаключениеЦветовые режимы RGB и CMYK поначалу могут сбивать с толку. И мы знаем, что может быть трудно вспомнить, что есть что и когда использовать.
RGB — это аддитивная цветовая модель, а CMYK — субтрактивная цветовая модель.
И, наконец, нам нужно использовать RGB для цифровой графики, а CMYK — строго для печати.
Выбор правильного цветового режима имеет огромное значение, и важно правильно настроить файлы.
—
Хотите начать печать и рассылку своей следующей маркетинговой кампании? Вы можете написать нам по адресу info@graphicimage. net или связаться с нами здесь .
net или связаться с нами здесь .
Перейти к началу
Общие сведения о цветовых режимах Photoshop
Руководство пользователя Отмена
Поиск
- Руководство пользователя Photoshop
- Знакомство с Photoshop
- Мечтай. Сделай это.
- Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос предустановок, действий и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрациями Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Используйте встроенное расширение Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Использование панели Touch Bar с Photoshop
- Сетка и направляющие
- Создание действий
- Отмена и история
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Сделайте выбор и добавьте маски
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью кривых
- Применение операций преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Сочетания клавиш
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создайте кисти в Capture и используйте их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию ваших изображений с помощью Dodge and Burn
- Photoshop в Интернете, бета-версия
- Общие вопросы | Photoshop в Интернете (бета-версия)
- Знакомство с рабочей областью
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Сотрудничать с заинтересованными сторонами
- Применение ограниченных правок к вашим облачным документам
- Облачные документы
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы по рабочему процессу
- Управление и работа с облачными документами в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Делитесь доступом и редактируйте свои облачные документы
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Настройки
- Учитесь быстрее с помощью панели Photoshop Discover
- Создание документов
- Разместить файлы
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Инструментальные галереи
- Параметры производительности
- Использовать инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Используйте сенсорную панель с Photoshop
- Сенсорные возможности и настраиваемые рабочие области
- Превью технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие пространства
- Поместите изображения Photoshop в другие приложения
- Линейки
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Позиционные элементы с привязкой
- Положение с помощью инструмента «Линейка»
- Дизайн веб-сайтов, экранов и приложений
- Photoshop для дизайна
- Монтажные области
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Как изменить размер изображения
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Недопустимая ошибка маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов
- Изображения с высоким динамическим диапазоном
- Сопоставьте цвета на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Настройка цвета и монохрома с использованием каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или Режим изображения
- Цветной оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Разрядность и настройки
- Слои
- Основы слоев
- Неразрушающее редактирование
- Создание и управление слоями и группами
- Выберите, сгруппируйте и свяжите слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои маски с векторными масками
- Управление слоями и группами
- Эффекты и стили слоя
- Редактировать маски слоя
- Извлечение активов
- Отображение слоев с помощью обтравочных масок
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Нокаут для отображения содержимого других слоев
- Слой
- Выпрямление
- Композитный
- Фон
- Выборки
- Рабочая область выбора и маски
- Сделать быстрый выбор
- Начало работы с выборками
- Выберите с помощью инструментов выделения
- Выберите с помощью инструментов лассо
- Выберите диапазон цветов в изображении
- Настройка выбора пикселей
- Преобразование между путями и границами выделения
- Основные сведения о каналах
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Сохранить выделение и маски альфа-канала
- Выберите области изображения в фокусе
- Дублировать, разделять и объединять каналы
- Вычисления каналов
- Выбор
- Ограничительная рамка
- Настройки изображения
- Деформация перспективы
- Уменьшить размытие изображения при дрожании камеры
- Примеры лечебных кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение регулировки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая настройка тона
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью регулировки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Сопоставьте цвета на изображении
- Как обрезать и выпрямить фотографии
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Настройка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Выборочная настройка цвета
- Заменить цвета объектов
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и удаления дымки в Camera Raw
- Сочетания клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Как сделать неразрушающее редактирование в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Обзор функций | Adobe Camera Raw | 2018 выпусков
- Обзор новых функций
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Исправление и перемещение с учетом содержимого
- Ретушь и исправление фотографий
- Исправить искажение изображения и шум
- Основные действия по устранению неполадок для устранения большинства проблем
- Преобразование изображений
- Преобразование объектов
- Настройка кадрирования, поворота и размера холста
- Как обрезать и выпрямить фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Используйте фильтр «Пластика»
- Масштабирование с учетом содержимого
- Преобразование изображений, форм и контуров
- Деформация
- Преобразование
- Панорама
- Рисование и раскрашивание
- Рисование симметричных узоров
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Инструменты для рисования
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью кисти-миксера
- Наборы кистей
- Градиенты
- Интерполяция градиента
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание шаблона с помощью Pattern Maker
- Управление путями
- Управление библиотеками шаблонов и пресетами
- Рисуйте или раскрашивайте на графическом планшете
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Формат абзацев
- Как создавать текстовые эффекты
- Редактировать текст
- Интервал между строками и символами
- Арабский и еврейский шрифт
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Тип создания
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавить и отредактировать текст
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактировать слои видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Красить кадры в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Используйте галерею размытия
- Основы фильтра
- Артикул эффектов фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Эффекты и стили слоя
- Применить определенные фильтры
- Размазывание областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать из фотошопа
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Плашечные цвета для печати
- Дуотоны
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики, управляемой данными
- Сценарий
- Обработка пакета файлов
- Воспроизведение и управление действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Импортированные изображения с управлением цветом
- Пробные цвета
- Подлинность контента
- Узнайте об учетных данных содержимого
- Идентичность и происхождение для NFT
- Подключить учетные записи для атрибуции креативов
- 3D и техническое изображение
- Photoshop 3D | Распространенные вопросы о снятых с производства 3D-функциях
- Creative Cloud 3D-анимация (предварительная версия)
- Печать 3D-объектов
- 3D живопись
- Усовершенствования 3D-панели | Фотошоп
- Основные концепции и инструменты 3D
- 3D-рендеринг и сохранение
- Создание 3D-объектов и анимации
- Стеки изображений
- Рабочий процесс 3D
- Измерение
- DICOM-файлы
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Настройка экспозиции и тонирования HDR
- Настройки панели 3D
Различные цветовые режимы:
- Режим RGB (миллионы цветов)
- Режим CMYK (четырехцветная печать)
- Индексный режим (256 цветов)
- Режим оттенков серого (256 оттенков серого)
- Растровый режим (2 цвета)
Цветовой режим или режим изображения определяет, как сочетаются цвета в зависимости от количества каналов в цветовой модели. Различные цветовые режимы приводят к разным уровням детализации цвета и размеру файла. Например, используйте цветовой режим CMYK для изображений в полноцветной печатной брошюре и используйте цветовой режим RGB для изображений в Интернете или электронной почте, чтобы уменьшить размер файла при сохранении целостности цвета.
Различные цветовые режимы приводят к разным уровням детализации цвета и размеру файла. Например, используйте цветовой режим CMYK для изображений в полноцветной печатной брошюре и используйте цветовой режим RGB для изображений в Интернете или электронной почте, чтобы уменьшить размер файла при сохранении целостности цвета.
Фотошоп Цветовой режим RGB использует модель RGB, присваивая значение интенсивности к каждому пикселю. В 8-битных изображениях на канал значения интенсивности диапазон от 0 (черный) до 255 (белый) для каждого цвета RGB (красный, зеленый, синий) компоненты в цветном изображении. Например, ярко-красный цвет. имеет значение R 246, значение G 20 и значение B 50. Когда значения всех трех компонентов равны, результатом является оттенок нейтрального серого цвета. Когда значения всех компонентов равны 255, результат чисто белый; когда значения равны 0, чистый черный.
Изображения RGB используют три цвета или каналов для воспроизведения
цвета на экране. В 8-битных изображениях на канал три канала
преобразовать в 24 (8 бит x 3 канала) бит информации о цвете
на пиксель. С 24-битными изображениями три канала могут воспроизводить
до 16,7 миллионов цветов на пиксель. С 48-битным (16-битным на канал) и
96-битные (32 бита на канал) изображения, за один кадр можно воспроизвести еще больше цветов.
пиксель. Помимо режима по умолчанию для новых изображений Photoshop,
Модель RGB используется компьютерными мониторами для отображения цветов. Этот
означает, что при работе в цветовых режимах, отличных от RGB, таких как CMYK,
Photoshop преобразует изображение CMYK в RGB для отображения на экране.
В 8-битных изображениях на канал три канала
преобразовать в 24 (8 бит x 3 канала) бит информации о цвете
на пиксель. С 24-битными изображениями три канала могут воспроизводить
до 16,7 миллионов цветов на пиксель. С 48-битным (16-битным на канал) и
96-битные (32 бита на канал) изображения, за один кадр можно воспроизвести еще больше цветов.
пиксель. Помимо режима по умолчанию для новых изображений Photoshop,
Модель RGB используется компьютерными мониторами для отображения цветов. Этот
означает, что при работе в цветовых режимах, отличных от RGB, таких как CMYK,
Photoshop преобразует изображение CMYK в RGB для отображения на экране.
Хотя RGB является стандартной цветовой моделью, точный диапазон цветов представленное может варьироваться в зависимости от приложения или устройства отображения. Цветовой режим RGB в Photoshop зависит от рабочего параметр пробела, указанный в диалоговом окне «Параметры цвета». коробка.
В режиме CMYK каждому пикселю назначается процент
значение для каждой из технологических красок. Самые светлые (хайлайтерные) цвета
назначаются небольшие проценты триадных цветов чернил; тем темнее
(тень) окрашивает более высокие проценты. Например, ярко-красный
содержат 2% циана, 93 % пурпурного, 90 % желтого и 0 % черного. В CMYK
изображений чистый белый цвет создается, когда все четыре компонента имеют значения
0%.
Самые светлые (хайлайтерные) цвета
назначаются небольшие проценты триадных цветов чернил; тем темнее
(тень) окрашивает более высокие проценты. Например, ярко-красный
содержат 2% циана, 93 % пурпурного, 90 % желтого и 0 % черного. В CMYK
изображений чистый белый цвет создается, когда все четыре компонента имеют значения
0%.
Используйте режим CMYK при подготовке изображения к печати с использованием технологические цвета. Преобразование изображения RGB в CMYK создает цвет . разделение . Если вы начинаете с изображения RGB, лучше сначала редактируйте в RGB, а затем конвертируйте в CMYK в конце редактирования процесс. В режиме RGB вы можете использовать команды Proof Setup для имитации эффектов преобразования CMYK без изменения фактического данные изображения. Вы также можете использовать режим CMYK для работы напрямую с изображениями CMYK. отсканированы или импортированы из высокопроизводительных систем.
Хотя
CMYK — это стандартная цветовая модель, точный диапазон представленных цветов может
варьируются в зависимости от печатной машины и условий печати. Цвет CMYK
режим в Photoshop зависит от настройки рабочего пространства
который вы указываете в диалоговом окне «Настройки цвета».
коробка.
Цвет CMYK
режим в Photoshop зависит от настройки рабочего пространства
который вы указываете в диалоговом окне «Настройки цвета».
коробка.
Цветовая модель CIE L*a*b* (Lab) основана на на восприятие цвета человеком. Числовые значения в Lab описывают все цвета, которые видит человек с нормальным зрением. Потому что лаборатория описывает то, как выглядит цвет, а не то, сколько определенного краситель необходим для устройства (например, монитора, настольного принтера, или цифровая камера) для получения цветов, Лаборатория считается аппаратно-независимый цвет модель. Системы управления цветом используют Lab в качестве эталона цвета для предсказуемой цветопередачи. преобразовать цвет из одного цветового пространства в другое цветовое пространство.
Режим Lab Color имеет яркость
компонент (L), который может принимать значения от 0 до 100. В палитре цветов Adobe
и Цветная панель, компонент a (зелено-красная ось) и компонент b (сине-желтая ось) может варьироваться от +127 до –128.
Лабораторные изображения можно сохранять в Photoshop, Photoshop EPS, Large Document Формат (PSB), Photoshop PDF, Photoshop Raw, TIFF, Photoshop DCS 1.0 или Photoshop DCS 2.0. Вы можете сохранить 48-битный (16-бит на канал) Лабораторные изображения в Photoshop, формат больших документов (PSB), Photoshop PDF, Photoshop Raw или TIFF.
Форматы DCS 1.0 и DCS 2.0 преобразуют файл в CMYK при открытии.
В режиме «Оттенки серого» в изображении используются разные оттенки серого. В 8-битных изображениях может быть до 256 оттенков серого. Каждый пиксель изображения в градациях серого имеет значение яркости в диапазоне от 0 (черный) до 255 (белый). В 16- и 32-битных изображениях количество оттенков в изображении намного больше, чем в 8-битных изображениях.
Значения оттенков серого также могут быть измерены как процент покрытия черной краской (0% соответствует белому, 100% — черному).
В режиме «Оттенки серого» используется диапазон, определяемый настройкой рабочего пространства, указанной в диалоговом окне «Настройки цвета».
Растровый режим использует одно из двух значений цвета (черный или белый) для представления пикселей изображения. Изображения в Растровые изображения называются растровыми 1-битными изображениями, потому что они разрядность 1.
Дуотоновый режим создает монотон, дуотон (двухцветный), трехцветные (трехцветные) и четырехцветные (четырехцветные) изображения в градациях серого с использованием от одной до четырех пользовательских чернил.
В режиме Indexed Color создаются 8-битные файлы изображений с до 256 цветов. При преобразовании в индексированный цвет Photoshop создает 9Таблица поиска цветов 1330 (CLUT) , которая хранит и индексирует цвета на изображении. Если цвет исходного изображения не появляются в таблице, программа выбирает ближайший или использует дизеринг для имитации цвет с использованием доступных цветов.
Хотя палитра цветов ограничена, индексированные цвета могут
уменьшить размер файла, сохранив визуальное качество, необходимое для мультимедиа
презентации, веб-страницы и т. п. Доступно ограниченное редактирование
в этом режиме. Для обширного редактирования вы должны временно преобразовать
в режим RGB. Файлы индексированных цветов можно сохранять в форматах Photoshop, BMP,
DICOM (цифровые изображения и коммуникации в медицине), GIF, Photoshop
EPS, формат большого документа (PSB), PCX, Photoshop PDF, Photoshop Raw,
Photoshop 2.0, PICT, PNG, Targa® или TIFF.
п. Доступно ограниченное редактирование
в этом режиме. Для обширного редактирования вы должны временно преобразовать
в режим RGB. Файлы индексированных цветов можно сохранять в форматах Photoshop, BMP,
DICOM (цифровые изображения и коммуникации в медицине), GIF, Photoshop
EPS, формат большого документа (PSB), PCX, Photoshop PDF, Photoshop Raw,
Photoshop 2.0, PICT, PNG, Targa® или TIFF.
Изображения в многоканальном режиме содержат 256 уровни серого в каждом канале и полезны для специализированной печати. Изображения в многоканальном режиме можно сохранять в Photoshop, Large Document Формат (PSB), Photoshop 2.0, Photoshop Raw или Photoshop DCS 2.0 форматы.
Эти рекомендации применяются при преобразовании изображений в многоканальные mode:
Слои не поддерживаются и поэтому сведены.
Цветовые каналы исходного изображения становятся каналами плашечных цветов в преобразованном изображении.
Преобразование изображение CMYK в многоканальном режиме создает голубой, пурпурный, желтый, и каналы черных точек.

При преобразовании изображения RGB в многоканальный режим создается голубой, пурпурные и желтые точечные каналы.
Автоматическое удаление канала из изображения RGB, CMYK или Lab конвертирует изображение в многоканальный режим, сглаживая слои.
Чтобы экспортировать многоканальное изображение, сохраните его в Photoshop DCS. 2.0 формат.
Индексированные цветные и 32-битные изображения не могут быть преобразованы в многоканальные режим.
Подробнее это
- Цветовые настройки
- Presearing Colors
- О Duotones
Купить Adobe Photoshop или запуск БЕСПЛАТНО. Войти
Управление учетной записью
Цветовая модель RGB | Как это работает | Использование и пример
Цветовая модель RGB представляет собой аддитивную цветовую модель, в которой красный, зеленый и синий цвета смешиваются вместе в различных пропорциях для формирования различных цветовых массивов. Название было дано из первых букв трех основных цветов: красного, зеленого и синего. В этой модели цвета готовятся путем добавления компонентов: белый содержит все цвета, а черный — без присутствия какого-либо цвета. Цветовая модель RGB используется в различных цифровых дисплеях, таких как телевизионные и видеодисплеи, компьютерные дисплеи, цифровые камеры и другие устройства отображения на основе света.
Название было дано из первых букв трех основных цветов: красного, зеленого и синего. В этой модели цвета готовятся путем добавления компонентов: белый содержит все цвета, а черный — без присутствия какого-либо цвета. Цветовая модель RGB используется в различных цифровых дисплеях, таких как телевизионные и видеодисплеи, компьютерные дисплеи, цифровые камеры и другие устройства отображения на основе света.
Общие сведения о цветовой модели RGB
Цветовая модель — это процесс создания большего количества цветов с использованием нескольких основных цветов. Существует два типа цветовых моделей: аддитивная цветовая модель и субтрактивная цветовая модель. В аддитивном цвете модельный свет используется для отображения цветов. В субтрактивной цветовой модели для получения цвета используются печатные краски. Наиболее распространенной аддитивной цветовой моделью является цветовая модель RGB, а для печати используется цветовая модель CMYK.
Цветовая модель RGB — это аддитивная цветовая модель, использующая красный, зеленый и синий цвета. Цветовая модель RGB в основном используется для отображения изображений на электронных устройствах. В этом процессе цветовой модели RGB, если три цвета накладываются с наименьшей интенсивностью, то формируется черный цвет, а если он добавляется с полной интенсивностью света, то формируется белый цвет. Чтобы получить другой набор цветов, эти основные цвета должны быть наложены друг на друга с разной интенсивностью. Согласно некоторым исследованиям, интенсивность каждого основного цвета может варьироваться от 0 до 255, что приводит к созданию почти 16 777 216 цветов.
Цветовая модель RGB в основном используется для отображения изображений на электронных устройствах. В этом процессе цветовой модели RGB, если три цвета накладываются с наименьшей интенсивностью, то формируется черный цвет, а если он добавляется с полной интенсивностью света, то формируется белый цвет. Чтобы получить другой набор цветов, эти основные цвета должны быть наложены друг на друга с разной интенсивностью. Согласно некоторым исследованиям, интенсивность каждого основного цвета может варьироваться от 0 до 255, что приводит к созданию почти 16 777 216 цветов.
Работа с цветовой моделью RGB
Как мы уже говорили выше, основным принципом работы цветовой модели RGB является аддитивное смешение цветов. Это процесс смешивания 3 основных цветов, красного, зеленого и синего, вместе в разных пропорциях, чтобы получить больше разных цветов.
Для каждого основного цвета можно взять 256 различных оттенков этого цвета. Таким образом, добавляя 256 оттенков трех основных цветов, мы можем получить более 16 миллионов различных цветов. Колбочки или фоторецепторы являются частью человеческого глаза, отвечающей за восприятие цвета. В цветовой модели RGB комбинация основных цветов создает разные цвета, которые мы воспринимаем, одновременно стимулируя разные клетки колбочек.
Колбочки или фоторецепторы являются частью человеческого глаза, отвечающей за восприятие цвета. В цветовой модели RGB комбинация основных цветов создает разные цвета, которые мы воспринимаем, одновременно стимулируя разные клетки колбочек.
Как показано на рисунке выше, добавление красного, зеленого и синего света заставит нас воспринимать разные цвета. Например, если мы соединим синий и зеленый свет в некоторых пропорциях, это приведет к образованию циана. И если мы объединим красный и зеленый свет, получится желтый свет.
Использование цветовой модели RGB
Ниже приведены некоторые варианты использования цвета RGB, а именно:
1. RGB на дисплее
Основное применение цветовой модели RGB — отображение цифровых изображений. Он используется в электронно-лучевых трубках, ЖК-дисплеях и светодиодных дисплеях, таких как телевизоры, компьютерные мониторы или большие экраны. Каждый пиксель на этих дисплеях построен с использованием трех небольших и очень близких источников света RGB. Эти цвета нельзя различить по отдельности на обычном расстоянии просмотра и рассматривать как один сплошной цвет.
Эти цвета нельзя различить по отдельности на обычном расстоянии просмотра и рассматривать как один сплошной цвет.
RGB также используется в сигналах компонентного видеодисплея. Он состоит из трех сигналов: красного, зеленого и синего, которые передаются по трем отдельным контактам или кабелям. Эти видеосигналы являются сигналами наилучшего качества, которые можно передавать через стандартный разъем SCART.
2. RGB в камерах
Цифровые фотокамеры, в которых используется датчик изображения CMOS или CCD, в основном работают с цветовой моделью RGB того или иного типа. Современные цифровые камеры оснащены датчиком RGB, который помогает выполнять оценку интенсивности света решающим образом. И это приводит к оптимальному значению экспозиции на каждом изображении.
3. Сканер RGB In
Сканер изображения — это устройство, которое сканирует физический документ, преобразует его в цифровую форму и передает на компьютер. Существуют разные типы таких сканеров, и большинство из них работают на основе цветовой модели RGB. В этих сканерах в качестве датчика изображения используется устройство с зарядовой связью или контактный датчик изображения. Цветные сканеры часто считывают данные как значения RGB, а затем эти данные обрабатываются с помощью некоторого алгоритма для преобразования в другие цвета.
В этих сканерах в качестве датчика изображения используется устройство с зарядовой связью или контактный датчик изображения. Цветные сканеры часто считывают данные как значения RGB, а затем эти данные обрабатываются с помощью некоторого алгоритма для преобразования в другие цвета.
Преимущества
- Для отображения данных на экране преобразований не требуется.
- Считается базовым цветовым пространством для различных приложений
- Это вычислительно практичная система.
- С помощью аддитивного свойства используется в видеодисплеях
- Это относится просто к приложениям ЭЛТ.
- Эту модель очень легко реализовать
Недостатки
- Значения RGB обычно нельзя передавать между устройствами
- Восприятие неоднородно.
- Не подходит для идентификации цветов
- Трудно определить конкретный цвет
- Разница между цветами нелинейная
Примеры цветовой модели RGB
Ниже приведен пример модели RGB, который выглядит следующим образом:
1.
 Фотография
ФотографияЭксперименты с RGB в цветной фотографии начались в начале 1860-х годов. И, таким образом, сделал процесс объединения трех отдельных дублей с цветовой фильтрацией. Большинство стандартных камер захватывают одни и те же бренды RGB, поэтому изображения, которые они создают, выглядят почти так же, как видят наши глаза.
2. Компьютерная графика
Цветовая модель RGB — один из основных методов представления цвета, используемых в компьютерной графике. Он имеет цветовую систему координат с тремя основными цветами.
3. Телевидение
Первый в мире телевизор с передачей цветов RGB был разработан в 1928 году. А в 1940 году система радиовещания Колумбии начала эксперименты с последовательной системой цветов RGB. В современном веке в ЭЛТ-дисплеях используется технология теневой маски RGB.
Заключение
Ученые обнаружили три цвета: красный, зеленый и синий, которые при смешивании дают множество других цветов. Они назвали эти цвета основными. В сочетании красный и зеленый дают желтый, синий и зеленый — голубой, красный и синий — пурпурный. И эта технология позже реализована в виде цветовой модели и названа цветовой моделью RGB.
В сочетании красный и зеленый дают желтый, синий и зеленый — голубой, красный и синий — пурпурный. И эта технология позже реализована в виде цветовой модели и названа цветовой моделью RGB.
Основное назначение этой цветовой модели — восприятие, представление и отображение изображений в электронной системе. Эволюция цветовой модели RGB создает огромное развитие в цифровой области. Он использовался в различных электронных устройствах, таких как телевизор, монитор, фотоаппараты, принтеры и т. д.
Рекомендуемые статьи
Это руководство по цветовой модели RGB. Здесь мы обсудили некоторые основные концепции, определения, преимущества и недостатки использования цветовой модели RGB. Вы также можете просмотреть другие наши рекомендуемые статьи, чтобы узнать больше —
- Pencil Tool в Photoshop
- Adobe Lightroom бесплатно
- Что такое Adobe Illustrator?
- Инструмент размытия в Photoshop
Зачем мне знать разницу между RGB и CMYK?
Работа графического дизайнера в цвете требует от вас хотя бы некоторого знакомства с двумя наиболее распространенными цветовыми моделями: RGB (красный, зеленый, синий) и CMYK (голубой, пурпурный, желтый, черный). По сути, RGB лучше всего подходит для веб-сайтов и цифровых коммуникаций, а CMYK — для печатных материалов. Большинство областей дизайна признают RGB в качестве основных цветов, тогда как CMYK является субтрактивной моделью цвета. Понимание разницы между RGB и CMYK является неотъемлемой частью успешного графического дизайна. Вот что вам нужно знать.
По сути, RGB лучше всего подходит для веб-сайтов и цифровых коммуникаций, а CMYK — для печатных материалов. Большинство областей дизайна признают RGB в качестве основных цветов, тогда как CMYK является субтрактивной моделью цвета. Понимание разницы между RGB и CMYK является неотъемлемой частью успешного графического дизайна. Вот что вам нужно знать.
Почему разница RGB и CMYK важна в графическом дизайне
Непонимание фундаментальной разницы между RGB и CMYK может привести к тому, что печатные маркетинговые материалы будут иметь не те цвета, что ваш цифровой макет. Это две очень разные цветовые модели с ограничениями на использование каждой из них. Попытка напечатать файл в формате RGB, скорее всего, приведет к печати плаката, брошюры или брошюры с неправильными цветами. Это может быть дорогостоящей и трудоемкой проблемой для решения. Понимание различий и знание того, как предотвратить проблемы с цветом, является ключом к успешному графическому дизайну и печати.
Модель RGB и модель CMYK
RGB — это аддитивная цветовая модель, а CMYK — субтрактивная. RGB использует белый цвет как комбинацию всех основных цветов и черный как отсутствие света. CMYK, с другой стороны, использует белый цвет в качестве естественного цвета фона печати и черный цвет в качестве комбинации цветных чернил. Графические дизайнеры и поставщики полиграфических услуг используют цветовую модель RGB для любых типов носителей, пропускающих свет, таких как компьютерные экраны. RGB идеально подходит для дизайна цифровых медиа, поскольку эти среды излучают красный, зеленый или синий свет.
В цветовой модели RGB пиксели на цифровом мониторе — если смотреть через увеличительное стекло — имеют один из трех цветов: красный, зеленый или синий. Белый свет, излучаемый экраном, смешивает три цвета на сетчатке глаза, создавая широкий спектр других воспринимаемых цветов. При использовании RGB чем больше цветовых лучей излучает устройство, тем ближе цвет становится к белому. Однако отсутствие излучения лучей приводит к черному цвету. Это противоположно тому, как работает CYMK.
Однако отсутствие излучения лучей приводит к черному цвету. Это противоположно тому, как работает CYMK.
CYMK лучше всего подходит для печатных материалов, поскольку в печатных носителях для обмена сообщениями используются цветные чернила. CMYK вычитает цвета из естественного белого света и превращает их в пигменты или красители. Затем принтеры наносят эти пигменты на бумагу в виде крошечных голубых, пурпурных, желтых и черных точек — рассредоточенно или близко друг к другу, чтобы создать желаемые цвета. При использовании CYMK чем больше цветных чернил помещается на страницу, тем ближе цвет становится к черному. Вычитание голубых, пурпурных, желтых и черных чернил создает белый или исходный цвет бумаги или фона. Значения цвета RGB варьируются от 0 до 255, а CMYK — от 0 до 100%.
Как преобразовать файл RGB в CMYK
RGB имеет более широкий диапазон или гамму цветов по сравнению с CMYK. Отпечатки CMYK не могут воспроизводить все цвета модели RGB. Невозможно воспроизвести все цвета, которые вы видите на экране, печатными чернилами, поскольку чернила не излучают свет. Если вы разрабатываете RGB-графику для Интернета, она может выглядеть иначе, если вы попытаетесь ее распечатать. Чтобы напечатать дизайн, созданный вами в цифровом виде (независимо от того, использует ли он RGB или любую другую цветовую модель) и избежать проблем с цветом, вы должны сначала преобразовать файл в CMYK. Этот процесс будет зависеть от вашей программы.
Невозможно воспроизвести все цвета, которые вы видите на экране, печатными чернилами, поскольку чернила не излучают свет. Если вы разрабатываете RGB-графику для Интернета, она может выглядеть иначе, если вы попытаетесь ее распечатать. Чтобы напечатать дизайн, созданный вами в цифровом виде (независимо от того, использует ли он RGB или любую другую цветовую модель) и избежать проблем с цветом, вы должны сначала преобразовать файл в CMYK. Этот процесс будет зависеть от вашей программы.
- Adobe Photoshop CS6. Выберите «Объекты» > «Изображение» в строке меню. Выберите «Режим», затем выберите «Цвет CMYK».
- Adobe Illustrator CS6. Выберите «Объекты» > «Редактировать» в строке меню. Найдите и нажмите «Редактировать цвета», затем выберите «Преобразовать в CMYK».
- Издатель Майкрософт. Выберите Инструменты в строке меню. Затем «Коммерческие инструменты печати». Нажмите «Цветная печать» > «Общие цвета (CMYK)» > «ОК».
Если не удастся преобразовать файл, принтер сделает это автоматически. Это не дает вам возможности увидеть, как будет выглядеть ваш отпечаток до того, как принтер завершит работу. Автоматическая коррекция цветовой модели может привести к неприятному удивлению, когда вы увидите готовый продукт. Цвета могут не соответствовать вашему бренду. Избегайте этой потенциально дорогостоящей проблемы, либо преобразуя свою цветовую модель, либо с самого начала проектируя в CMYK (если это позволяет ваше программное обеспечение).
Это не дает вам возможности увидеть, как будет выглядеть ваш отпечаток до того, как принтер завершит работу. Автоматическая коррекция цветовой модели может привести к неприятному удивлению, когда вы увидите готовый продукт. Цвета могут не соответствовать вашему бренду. Избегайте этой потенциально дорогостоящей проблемы, либо преобразуя свою цветовую модель, либо с самого начала проектируя в CMYK (если это позволяет ваше программное обеспечение).
О цветовых пространствах
Если вы хотите глубже изучить разницу между RGB и CMYK, изучите цветовые пространства. Цветовое пространство — это особый способ использования цветовой модели. И RGB, и CMYK имеют много разных цветовых пространств, каждое из которых имеет свою гамму. Двумя наиболее распространенными цветовыми пространствами являются Adobe RGB и sRGB. Стандартный RGB или sRGB — это то, что используется почти на каждом экране. Это цветовое пространство идеально подходит для изображений, которые ваша компания будет отображать в Интернете, поскольку большинство экранов, которые будет использовать ваша аудитория, могут отображать это цветовое пространство.
Adobe RGB, с другой стороны, предлагает более широкий цветовой спектр, но не все мониторы смогут их отображать. Таким образом, проектирование в Adobe RGB уместно только в том случае, если вы знаете, что материалы предназначены для печати. Изображения для печати могут использовать Adobe RGB вместо CMYK, если используемый принтер адаптирован для этого цветового пространства. Запрашивает ли ваш принтер файл RGB или CMYK, зависит от поставщика и типа принтера. Узнайте перед отправкой файлов.
Заключение
Графическим дизайнерам нужны как RGB, так и CMYK для создания логотипов и изображений для Интернета и печати. Ни один из них не будет работать идеально на обеих средах. Кроме того, ни одна из цветовых моделей не является «идеальной», поскольку ни одна из них не может воспроизвести все доступные цвета в спектре. Однако обе модели работают достаточно хорошо, чтобы обмануть человеческий глаз и заставить его воспринимать цвета как реалистичные.
Вам как графическому дизайнеру не обязательно знать техническую сторону работы той или иной модели, чтобы быть эффективным визуальным коммуникатором. Однако вам, по крайней мере, нужно знать, какой из них использовать для каждого типа носителя. Это основная информация, которая обеспечит качество и точность ваших визуальных маркетинговых материалов.
Если вы планируете проектировать что-то, что будет существовать только в цифровых средах, таких как мобильные устройства, компьютеры и телевизоры, проектирования в RGB будет достаточно. Однако если вам необходимо напечатать какие-либо маркетинговые материалы, вы должны преобразовать свои проекты в CMYK, прежде чем отправлять их на печать. В противном случае ваши напечатанные цвета будут выглядеть не совсем правильно.
Расшифровка цветовых режимов для печати и цифрового дизайна
Алекс Клем
Алекс — увлеченный графический дизайнер из Техаса. Она росла, очарованная миром цвета, типографики и полиграфического дизайна.
Изображение на обложке через Rostislav_Sedlacek.
Цветовые режимы RGB и CMYK могут вызвать много путаницы. Если вы дизайнер, очень важно различать цветовые профили, поскольку проектирование в неправильном режиме может повлиять на тон и посыл вашего документа. В этой статье мы расшифруем характеристики каждого профиля и расскажем, когда использовать RGB и CMYK в ваших проектах.
RGB
Цветовой профиль RGB состоит из красных, зеленых, и Синие оттенки , которые в сочетании создают обширные вариации цветов. Этот цветовой режим существует исключительно в экранных дисплеях, таких как компьютерные мониторы, мобильные и телевизионные экраны. Несмотря на то, что RGB присутствует во всех электронных устройствах, цветовые элементы различаются в зависимости от системы и модели. Изображение, которое вы видите на iMac, может отличаться от того же изображения на настольном компьютере Dell.
Схема RGB через petrroudny43. Цветовой круг через Юлию Глам.
Цветовой круг через Юлию Глам.
Вместо того, чтобы использовать чернила для получения оттенков, профиль RGB участвует в аддитивных процессах для получения цвета путем смешивания света. Это полная противоположность субтрактивным цветовым процессам, таким как смешивание красок или красителей. Присутствие всех основных цветов RGB при полной интенсивности дает белый цвет, а отсутствие цвета дает черный цвет. Когда вы выключаете монитор или экран, вы видите отсутствие цвета RGB, что приводит к черному цвету. Цвета, отображаемые на вашем экране, являются результатом присутствия этих базовых оттенков RGB.
В Adobe Illustrator вы можете увидеть, как смешивание основных цветов RGB с разной интенсивностью может изменить вывод цветов. При изоляции первичные оттенки создают яркие оттенки. Сочетание красного и зеленого дает желтый, сочетание зеленого и синего дает голубой, а синего и красного — пурпурный.
RGB производит большое количество цветов; этот цветовой профиль имеет большую гамму или цветовой диапазон, чем CMYK. Выше вы можете видеть, как Illustrator выдает предупреждение о гамме для цветов RGB, которые не могут быть успешно преобразованы в CMYK. Это происходит, когда цвет RGB существует за пределами возможностей печати CMYK. Вместо этого цвет будет преобразован в эквивалент CMYK, что может повлиять на тона вашего дизайна. При печати дизайна, созданного в цветовых профилях RGB, вывод на печать будет отличаться от предварительного просмотра в Интернете.
Выше вы можете видеть, как Illustrator выдает предупреждение о гамме для цветов RGB, которые не могут быть успешно преобразованы в CMYK. Это происходит, когда цвет RGB существует за пределами возможностей печати CMYK. Вместо этого цвет будет преобразован в эквивалент CMYK, что может повлиять на тона вашего дизайна. При печати дизайна, созданного в цветовых профилях RGB, вывод на печать будет отличаться от предварительного просмотра в Интернете.
Когда использовать цветовой режим RGB
Чтобы избежать сложностей с цветовым профилем, всегда устанавливайте документ в RGB при разработке дизайна для социальных сетей, цифрового дизайна или интернет-рекламы. Установите любой дизайн или изображение, которое будет существовать на экране или мониторе, как RGB. Если вы проектируете в CMYK только для онлайн-дизайна, вы ограничите свои цветовые варианты из-за ограниченного диапазона цветового охвата CMYK.
CMYK
Цветовой профиль CMYK содержит Cyan, Magenta, Yellow, и Key (Black) , которые в сочетании создают различные оттенки. Этот четырехцветный процесс работает для любого типа принтера. При увеличении распечатанного изображения вы можете увидеть четырехцветные точки, которые накладываются друг на друга для создания различных оттенков и градаций. Точки на дюйм являются результатом печати и включают в себя цветовые профили CMYK. Хотя все принтеры печатают в CMYK, конечный результат может различаться в зависимости от стиля и модели принтеров.
Этот четырехцветный процесс работает для любого типа принтера. При увеличении распечатанного изображения вы можете увидеть четырехцветные точки, которые накладываются друг на друга для создания различных оттенков и градаций. Точки на дюйм являются результатом печати и включают в себя цветовые профили CMYK. Хотя все принтеры печатают в CMYK, конечный результат может различаться в зависимости от стиля и модели принтеров.
Диаграмма CMYK через petrroudny43. Точки CMYK через SkillUp.
В цветовых пространствах RGB все основные цвета объединяются для получения белого цвета с аддитивной обработкой цвета. Режимы CMYK сочетаются с субтрактивными цветовыми процессами , что означает, что все основные цвета маскируются, чтобы получить черноватый оттенок. Этот процесс похож на то, когда вы смешивали краски и красители в детстве, чтобы получить неприглядный темный цвет. Когда чернила и красители накладываются друг на друга, они вычитают из белого цвета бумаги.
Обратите внимание, чем ползунки CMYK отличаются от ползунков RGB. Нулевая интенсивность всех основных цветов дает черный цвет в цветовых профилях RGB; в цветовых профилях CMYK отсутствие цвета дает белый цвет. Голубой и пурпурный создают синий, пурпурный и желтый — красный, а желтый и голубой — зеленый. Сочетание голубого, пурпурного и желтого дает почти черный оттенок. Ключ, или черный, добавляет оттенки к каждому основному цвету из-за неспособности основных цветов объединяться и создавать черный цвет.
Когда использовать цветовой режим CMYK
Зарезервируйте CMYK для печатных дизайнов. Настройте такие продукты, как визитные карточки, листовки, плакаты и упаковку, в цветовом профиле CMYK, и сделайте одолжение себе и типографии, всегда устанавливая свой документ в CMYK перед экспортом или печатью . Это предотвращает несбалансированные цвета, которые могут возникнуть в результате преобразования цветов RGB в эквиваленты CMYK.
Изменение цветовых режимов в Creative Cloud
Большинство программ Adobe Creative Cloud по умолчанию используют цветовые режимы RGB.