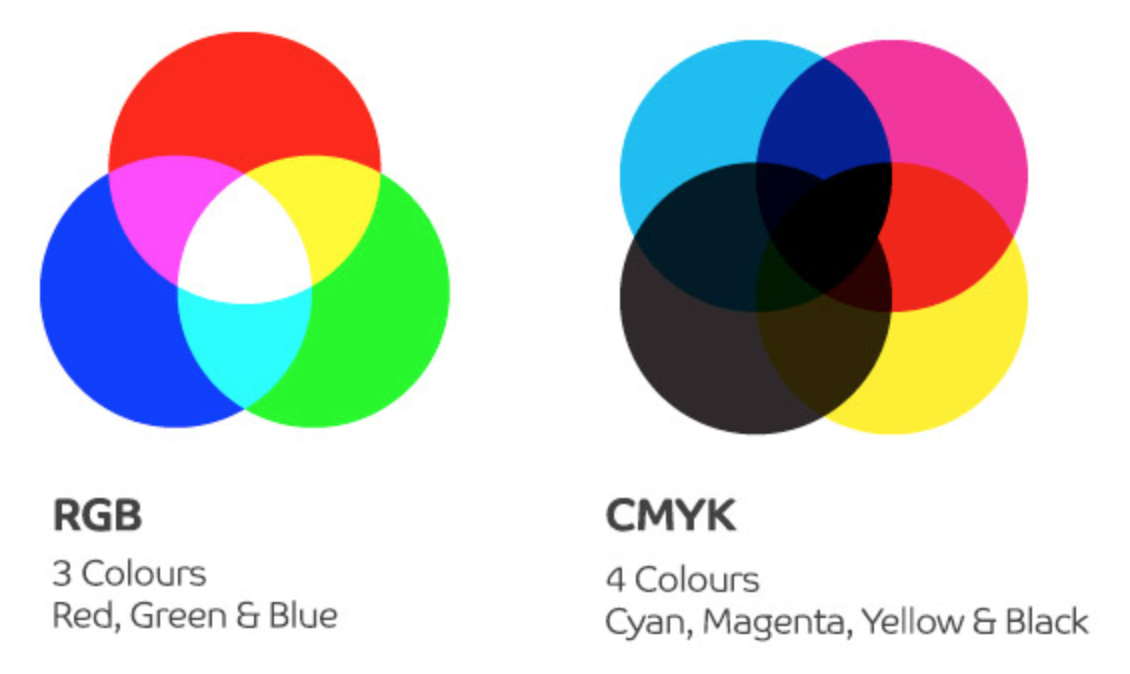
RGB диапазон для холодных и теплых цветов?
Взяв изображение, на которое вы ссылаетесь, как ссылку на то, что такое «warm» и «cold», мы получим следующее.
- Самый горячий цвет-полностью красный (R=255, G=0, B=0).
- Самый холодный цвет-полностью синий (R=0, G=0, B=255).
Таким образом, чем больше R у вас есть, тем теплее цвет, и чем больше B у вас есть, тем холоднее цвет. G переносит вас через оттенки бирюзового, зеленого и желтого, каждый из которых становится все теплее. Когда G равно нулю, вы перемещаетесь по левой нижней диагонали круга, когда R и B меняются. Когда G приближается к 255, вы пересекаете верхнюю правую диагональ, когда R и B меняются.
Однако соседние теплые и холодные цвета имеют различное количество зеленого. Красный цвет непосредственно под диагональной линией имеет меньше зеленого, чем красный непосредственно над ней. Синий цвет непосредственно под диагональной линией имеет меньше зеленого, чем синий непосредственно над ней.
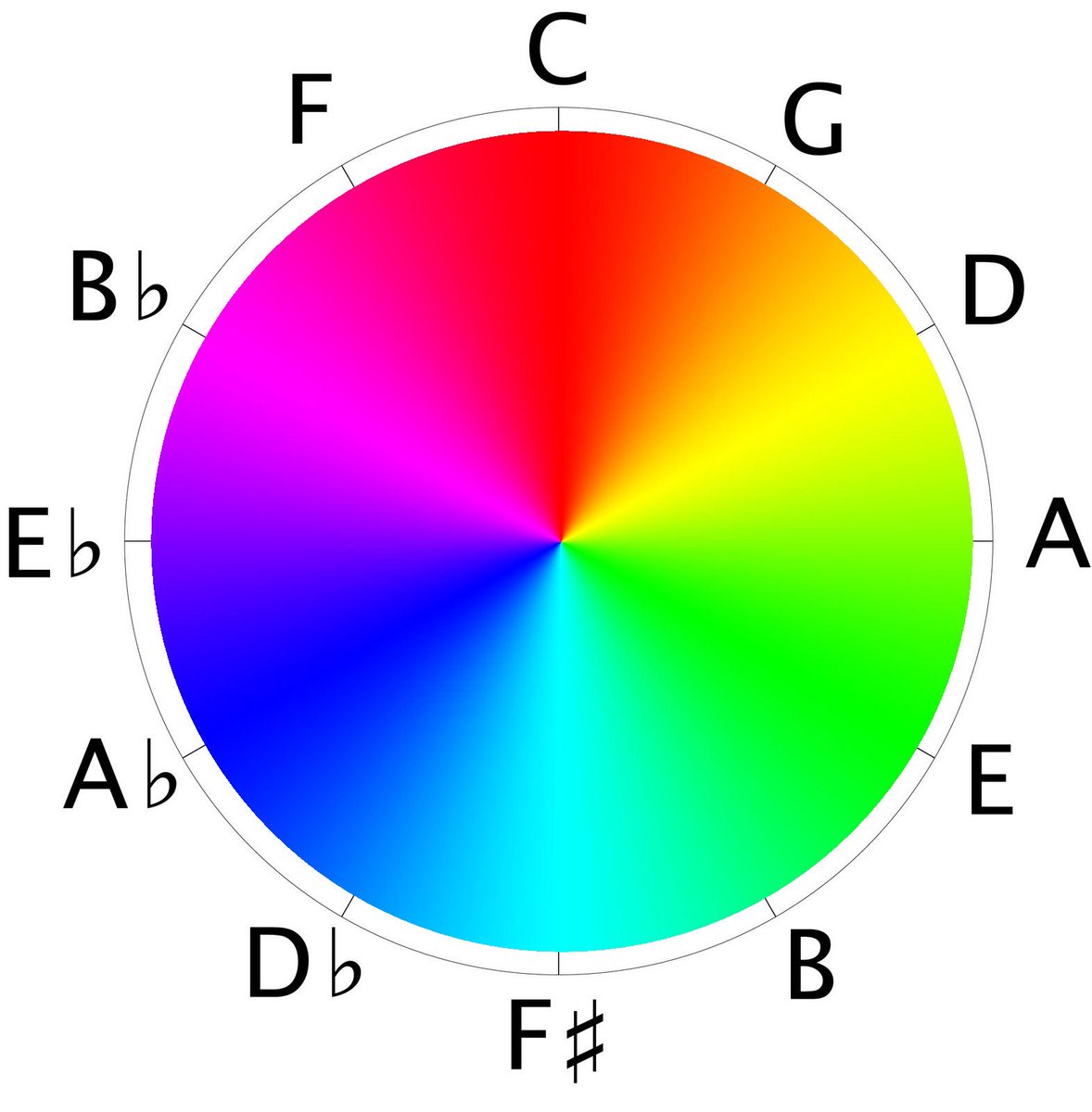
В конечном счете, то, что вы воспринимаете как тепло и холод, зависит от настроек вашего монитора и условий освещения. Во многом это также ваше восприятие и познание-то, что вы считаете теплым или холодным. В изображении цветовые контрасты будут влиять на ваше суждение. Цвет «in-between» рядом с явно холодным цветом будет выглядеть теплым, но если тот же цвет находится рядом с явно теплым цветом, он будет выглядеть прохладным. Взгляните на это цветовое колесо:
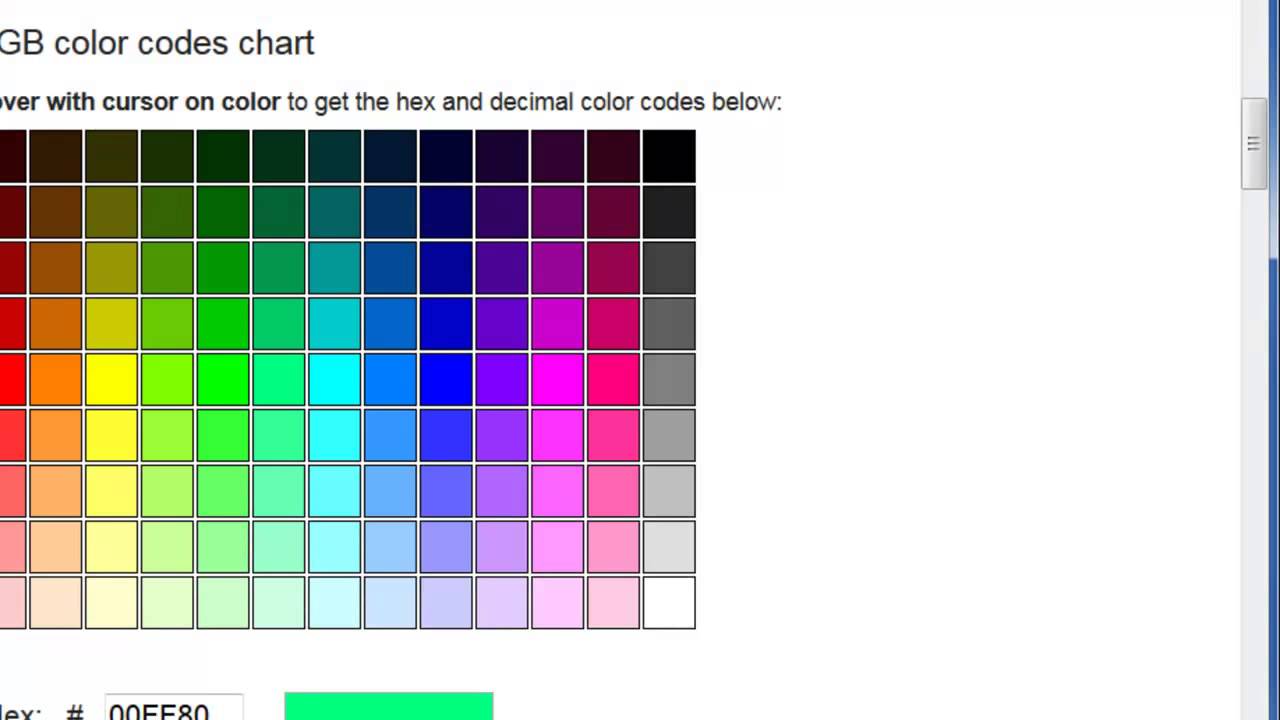
Здесь показан каждый отдельный 24-битный цвет (по 8 бит для каждого из R, G и B), а также показаны значения RGB для верхнего, правого, нижнего и левого цветов. На мой взгляд, существует больше «cool» цветов, чем «warm». Надеюсь, это поможет вам решить, каковы значения RGB для того, что вы воспринимаете как холодные и теплые цвета.
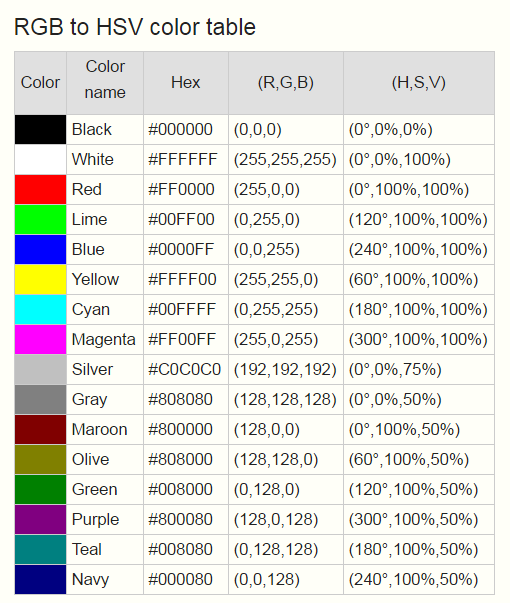
Бонус: на изображении выше вы также можете увидеть цвета, выраженные в цветовой модели оттенка, насыщенности и значения (HSV). Оттенок в основном кодирует цвет. Насыщенность кодирует, как «full» цвет — меньше насыщенности делает его более «bleak», т. е. белый. Значение кодирует, насколько оно темное – меньшее значение делает его более черным, а также делает белый цвет насыщенности более серым. Оттенок идет от 0 до 360 и соответствует углу круга, причем 0 полностью красный, 90-своего рода неоново-зеленый, 180-ярко-синий, 270-голубовато-фиолетовый, а 360 снова становится красным. S и V идут от 0 до 100 и будут влиять на точный оттенок – эти примеры приведены с S=V=100.
Оттенок в основном кодирует цвет. Насыщенность кодирует, как «full» цвет — меньше насыщенности делает его более «bleak», т. е. белый. Значение кодирует, насколько оно темное – меньшее значение делает его более черным, а также делает белый цвет насыщенности более серым. Оттенок идет от 0 до 360 и соответствует углу круга, причем 0 полностью красный, 90-своего рода неоново-зеленый, 180-ярко-синий, 270-голубовато-фиолетовый, а 360 снова становится красным. S и V идут от 0 до 100 и будут влиять на точный оттенок – эти примеры приведены с S=V=100.
На мой взгляд, значения H в диапазонах 0-80 и 330-360 являются теплыми, в то время как H>80 и H<330 являются холодными (приблизительно).
Возможно,вы захотите открыть селектор цветов в своей любимой программе рисования. Они обычно могут показывать HSV и RGB рядом и позволяют вам играть с цветовым колесом и видеть эффекты на числах HSV и RGB. Если у вас его еще нет, я бы предложил GIMP . У него есть цветовое колесо, которое я использовал, чтобы получить цифры для этого ответа.
Бонус 2: Все вышесказанное предполагает субъективную оценку того, что тепло, а что прохладно. Я думаю, что единственный способ объективно измерить цветовую температуру-это измерить ее и выразить на температурной шкале. Часто, кажется, используется Кельвин. Эта мера учитывает не только оттенок цвета, но и его яркость (или то, сколько света он излучает). Если у вас есть современный монитор, он, вероятно, имеет настройку температуры с некоторыми значениями Кельвина на выбор. Можно рассчитать температуру каждого цвета RGB на вашем дисплее, если вы знаете температуру вашего белого (баланс белого). Однако этот расчет очень сложен, и я не знаю, как это сделать. Вы можете найти Брюса Линдблума хорошим источником для получения дополнительной информации или любую книгу по науке о цвете. Но я думаю, что это больше, чем вы рассчитывали с вашим вопросом… 😉
CMYK и RGB. Почему на мониторе ярче, чем на бумаге?
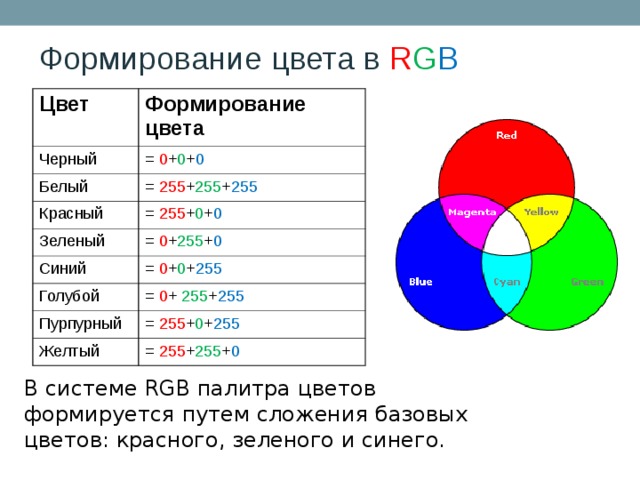
Визуальная разница между красками на мониторе и бумаге заключается в принципе смешения цветов.
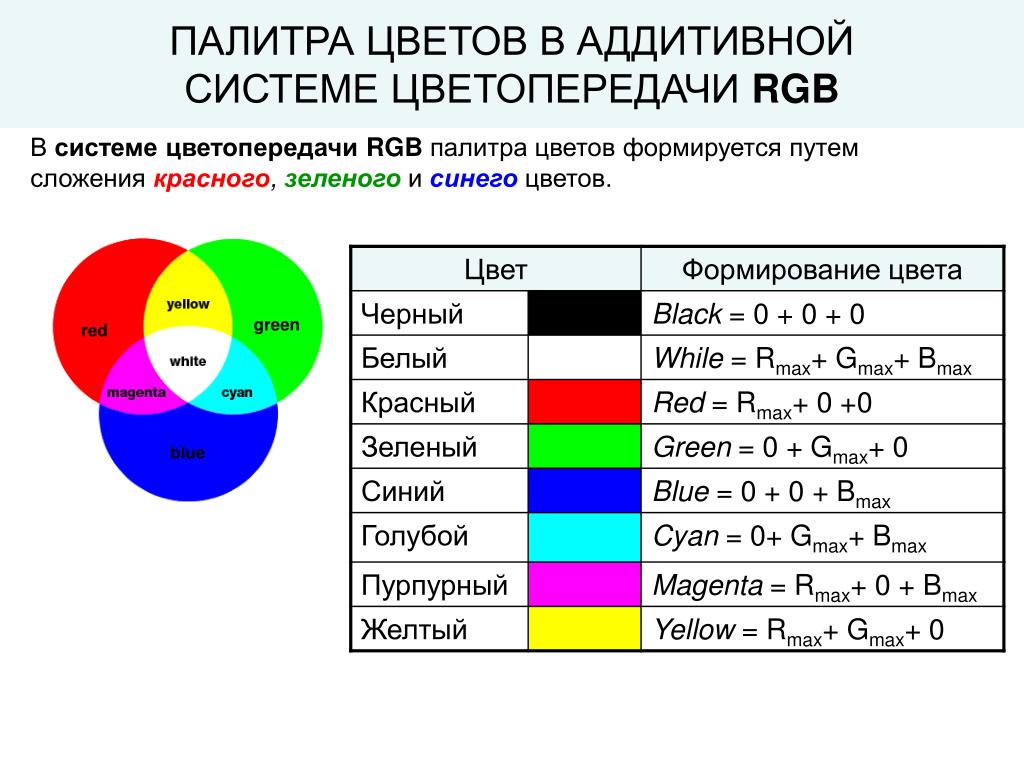
RGB (Red, Green, Blue) состоит из значений красного, зеленого и синего цветов. В телевизорах и мониторах применяются для них три электронных пушки (светодиода, светофильтра). Когда свет от экрана проецируется на цвета, он смешивает их вместе на сетчатке глаза, создавая нужные оттенки (аддитивный синтез). При смешении всех трёх цветовых компонентов получается белый цвет, отсутствие всех трех компонентов дает черный.
Любой цвет на экране можно описать яркостью красной, синей и зеленой составляющих в числах от 0 до 255.CMYK (Cyan, Magenta, Yellow, Key color) — схема формирования цвета в печати для стандартных триадных голубой, пурпурной, желтой и черной красок.
В названии модели четвертый контурный черный цвет обозначен не буквой «В», чтобы не путаться с аббревиатурой RGB, а буквой «К» и обозначает ключевой цвет Key Color.
Это субтрактивная модель, основанная на вычитании из белого первичных цветов. Поверхность (бумага) поглощает часть лучей, а часть отражает, что и воспринимается как цвет. Полностью отраженный воспринимается как белый, а полностью поглощенный – как черный. Чем больше красок добавляется, тем больше поглощается и оттенок темнее.
Поверхность (бумага) поглощает часть лучей, а часть отражает, что и воспринимается как цвет. Полностью отраженный воспринимается как белый, а полностью поглощенный – как черный. Чем больше красок добавляется, тем больше поглощается и оттенок темнее.
В итоге так цветное изображение видит компьютер:
А так оно выглядит на печатной машине:
Все подготовленные файлы, предназначенные для вывода в типографии, должны быть конвертированы в СМУК. Этот процесс называют цветоделением. По факту, так как природа цвета разная, RGB занимает больший цветовой охват, чем СМУК. Уже при просмотре СМУК-изображения на экране одни и те же цвета воспринимаются иначе, чем при просмотре RGB-изображения и не соответствуют изначальным.
 Это необходимо учитывать при сравнении изображений, использовать стандартизированные схемы конвертации в СМУК для стандартизированных бумаг и красок. В процессе печати на разницу в цвете между RGB и СМУК также могут влиять запечатываемый материал, используемые краски, особенности их нанесения и высыхания.
Это необходимо учитывать при сравнении изображений, использовать стандартизированные схемы конвертации в СМУК для стандартизированных бумаг и красок. В процессе печати на разницу в цвете между RGB и СМУК также могут влиять запечатываемый материал, используемые краски, особенности их нанесения и высыхания.Для ответственных работ перед запуском тиража лучше изготовить имитирующую печатный процесс цветопробу на специальном материале, или печатную пробу на тиражной бумаге. Это позволит намного точнее увидеть возможную разницу в цвете, скорректировать ее при необходимости с небольшими потерями. В любом случае, это несопоставимо со стоимостью перепечатки всех экземпляров в случае несоответствия изображения вашим ожиданиям.
В процессе написания этого обзора, мы нашли отличный и с чувством юмора пример показывающий разницу двух цветовых моделей:)
Цветовые модели — урок. Информатика, 7 класс.
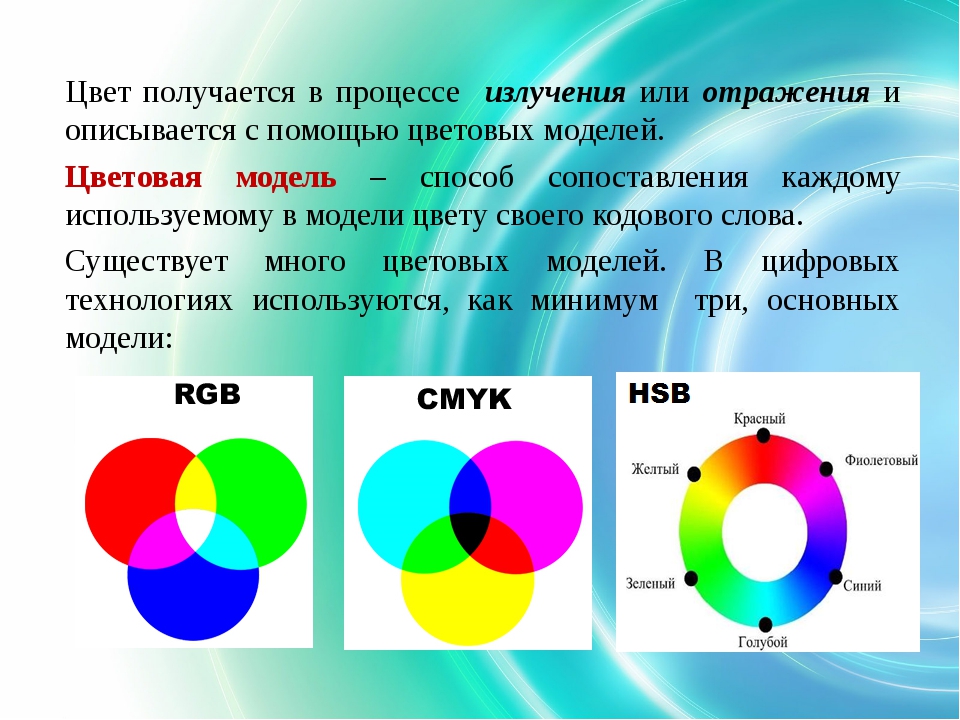
Для описания цветовых оттенков, которые могут быть воспроизведены на экране компьютера и на принтере, разработаны специальные средства — цветовые модели (системы цветов).
Цветовые модели — это способ описания цвета с помощью количественных характеристик.
Цвет может получиться в процессе излучения и в процессе отражения. Поэтому цветовые модели можно классифицировать по их целевой направленности:
- Аддитивные модели (RGB). Служат для получения цвета на мониторе.
- Полиграфические модели (CMYK). Служат для получения цвета при использовании разных систем красок и полиграфического оборудования.
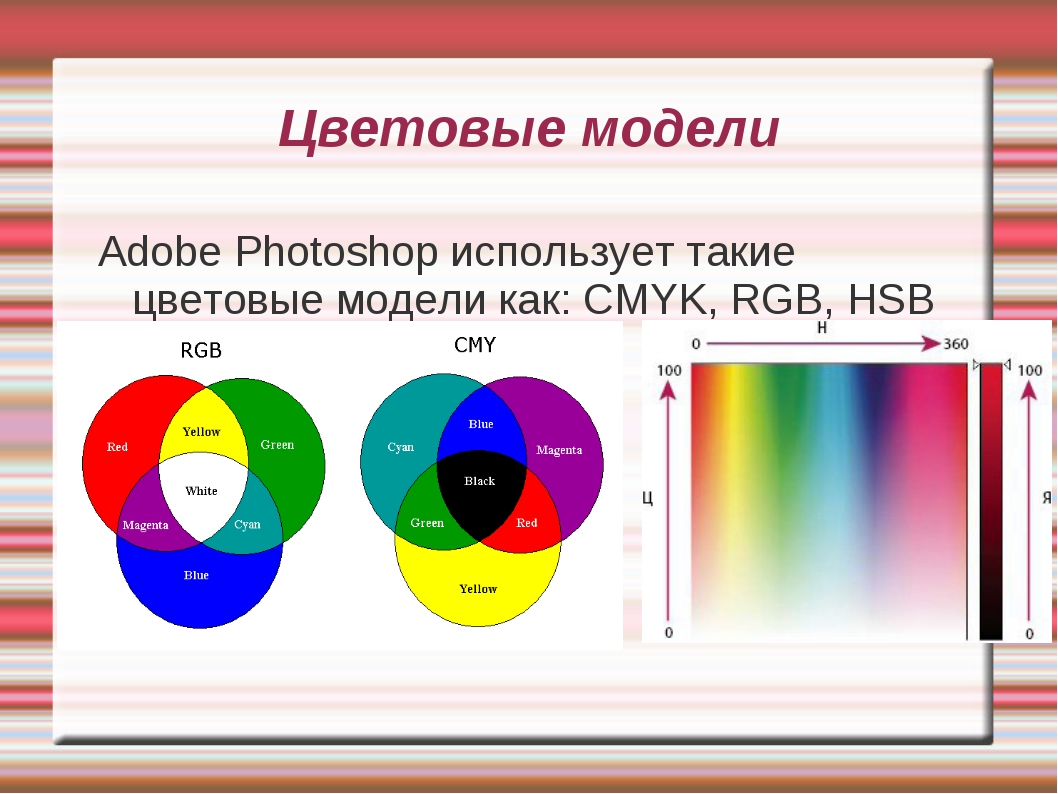
- Математические модели, полезные для каких-либо способов цветокоррекции, но не связанные с оборудованием, например HSВ.
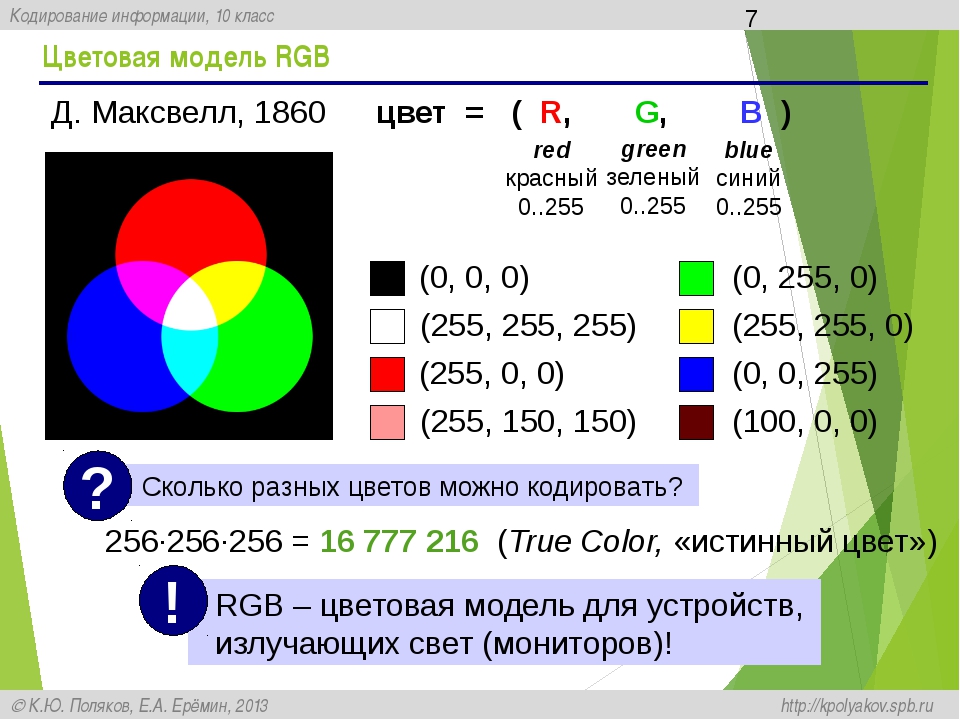
Цветовая модель RGB
С экрана монитора человек воспринимает цвет как сумму излучения трёх базовых цветов: красного (Red), зелёного (Green), синего (Blue).
Такая цветовая модель называется RGB (по первым буквам).
Она служит основой при создании и обработке компьютерной графики, предназначенной для электронного воспроизведения (на мониторе, телевизоре).
Цвет на экране получается при суммировании лучей трёх основных цветов — красного, зелёного и синего. Если интенсивность каждого из них достигает \(100\), то получается белый цвет. Минимальная интенсивность трёх базовых цветов даёт чёрный цвет.
Для описания каждого составляющего цвета требуется \(1\) байт (\(8\) бит) памяти, а чтобы описать один цвет, требуется \(3\) байта, т.е. \(24\) бита, памяти.
Глубина цвета — длина двоичного кода, который используется для кодирования цвета пикселя. Количество цветов в палитре \(N\) и глубина цвета \(i\) связаны между собой соотношением: N=2i.
Интенсивность каждого из трёх цветов — это один байт (т.е. число в диапазоне от \(0\) до \(255\)), т.е. каждая составляющая может принимать \(256\) значений.
Таким образом, с использованием трёх составляющих можно описать \(256⋅256⋅256 = 16777216 \)различных цветовых оттенков, а, значит, модель RGB имеет приблизительно \(16,7\) миллионов различных цветов.
Таким количеством цветов определяется, в основном, палитра современного монитора.
Цветовая модель CMYK
При печати изображений на принтерах используется цветовая модель, основными красками в которой являются голубая (Cyan), пурпурная (Magenta) и жёлтая (Yellow).Чтобы получить чёрный цвет, в цветовую модель был включен компонент чистого чёрного цвета (BlacK). Так получается четырёхцветная модель, называемая CMYK.
Область применения цветовой модели CMYK — полноцветная печать. Именно с этой моделью работает большинство устройств печати.
Из-за несоответствия цветовых моделей часто возникает ситуация, когда цвет, который нужно напечатать, не может быть воспроизведен с помощью модели CMYK (например, золотой или серебряный). В этом случае применяются краски Pantone.
Все файлы, предназначенные для вывода в типографии, должны быть конвертированы в CMYK. Этот процесс называется цветоделением.
При просмотре CMYK-изображения на экране монитора одни и те же цвета могут восприниматься немного иначе, чем при просмотре RGB-изображения.
В модели CMYK невозможно отобразить очень яркие цвета модели RGB, модель RGB, в свою очередь, не способна передать тёмные густые оттенки модели CMYK, поскольку природа цвета разная.
Отображение цвета на экране монитора часто меняется и зависит от особенностей освещения, температуры монитора и цвета окружающих предметов. Кроме того, многие цвета, видимые в реальной жизни, не могут быть выведены при печати, не все цвета, отображаемые на экране, могут быть напечатаны, а некоторые цвета печати не видны на экране монитора.
Модель HSB
HSB — это трёхканальная модель цвета. Она получила название по первым буквам английских слов: цветовой тон (Hue), насыщенность (Saturation), яркость (Brightness), характеризующие параметры цвета.Цветовой тон характеризуется положением на цветовом круге и определяется величиной угла в диапазоне от \(0\) до \(360\) градусов. Эти цвета обладают максимальной насыщенностью и максимальной яркостью.

Насыщенность (процент добавления к цвету белой краски) — это параметр цвета, определяющий его чистоту.
Если по краю цветового круга располагаются максимально насыщенные цвета (\(100\)%), то остается только уменьшать их насыщенность до минимума (\(0\)%). Цвет с уменьшением насыщенности осветляется, как будто к нему прибавляют белую краску. При значении насыщенности (\(0\)%) любой цвет становится белым.
Яркость (процент добавления чёрной краски) — это параметр цвета, определяющий освещённость или затемнённость цвета.
Все цвета рассмотренного выше цветового круга имеют максимальную яркость (\(100\)%) и ярче уже быть не могут. Яркость можно уменьшить до минимума (\(0\)%). Уменьшение яркости цвета означает его зачернение. Работу с яркостью можно характеризовать как добавление в спектральный цвет определенного процента чёрной краски.В общем случае, любой цвет получается из спектрального цвета добавлением определённого процента белой и чёрной красок, то есть фактически серой краски.

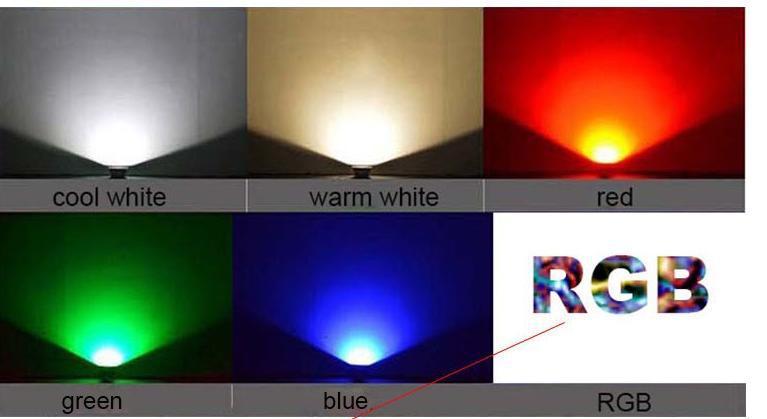
Что такое RGB и RGB+W подсветка
Все знают, что светодиодные ленты RGB могут светить белым светом, но не все знают, что это свет очень сильно отличается от того, которым светят монохромные белые ленты.
В белых светодиодных лентах используется вещество люминофор — вещество, способное преобразовывать поглощаемую им энергию в световое излучение (люминесцировать). Поэтому свет получается мягкий и приятный.
В RGB многоцветных лентах, белый свет достигается путем смешения красного, синего и зеленого (RGB). Так как даже в самых качественных лентах мощность и глубина каждого из цветов может незначительно отличаться, белый получается не совсем белым.
На рынке представлено много вариантов RGBW светодиодных лент где совмещены RGB и белые кристалы. Специально разработанные контроллеры позволяют с одного пульта управлять сразу всеми цветами.

Зачастую RGB+W LED лента производится двухрядной. Один ряд имеет многоцветные диоды, второй одноцветные.
Лично мы предпочитаем использовать две отдельные ленты взамен одной однорядной. Практически всегда это значительно выгоднее, так как производить двухрядную ленту несколько сложней, а от двух параллельно наклеенных лент ее отличает только маркетинг.
Плюсы использования двух разных лент взамен одной двухрядной очевидны и мы их уже рассматривали (см. Мы против двухрядных LED лент)
Как же это работает RGBW подсветка
Любая RGB+W светодиодная лента имеет 6 выводов (4 на RGB и два на W). Все 6 проводов подключаются в специальный контроллер (мозг вашего освещения). Контроллер управляется по радиоканалу через пульт либо через смартфон. У вас появляется возможность управлять как отдельно белым светом, так и отдельно разноцветным. Так же вы можете добавляя синий либо желтый свет в основной белый получать оттенки от холодного до теплого света, что иногда очень актуально.
Что лучше купить?
— По нашему опыту практически любая одноцветная монохромная лента перебивает RGB, поэтому мы рекомендуем устанавливать RGB ленту минимальной мощность 7.2Вт/м и дополнять ее белой лентой уже исходя из ваших пожеланий: если это основной свет, то >17Вт/м если это дополнительное освещение, то ~9Вт/м. RGB ленты минимальной мощность вполне достаточно, чтобы менять оттенок, а если вы отключите белую ленту и оставить только многоцветную, то даже 7.2Вт/м способны залить вашу комнату красочным светом.
— Если у вас белая лента довольно мощная ~19Вт/м, то RGB стоит всетаки взять SMD5050 60 диодов на метр 14.4Вт, в противном случае есть вероятность, что при одновременном включении ее видно вообще не будет.
— Белую ленту лучше всегда брать нейтрального или дневного белого цвета. Играясь с оттенками вы всегда сможете сделать теплее или холоднее.
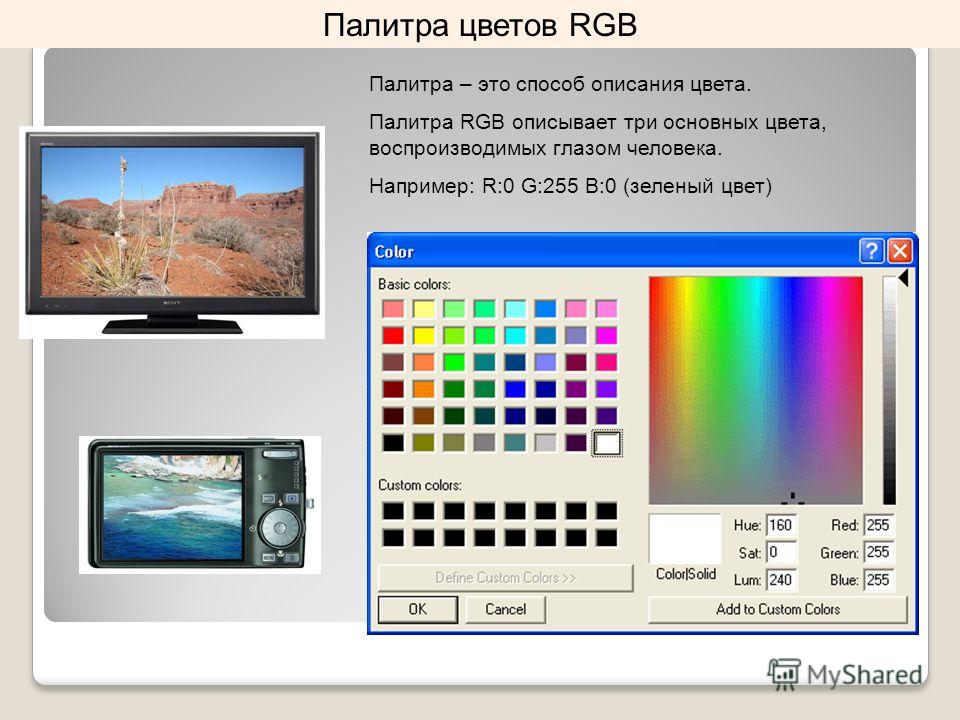
Цвета в палитре rgb формируются путем. Цветовая модель RGB
Чтобы пользоваться предварительным просмотром презентаций создайте себе аккаунт (учетную запись) Google и войдите в него: https://accounts. google.com
google.com
Подписи к слайдам:
Белый свет имеет сложную структуру.
В 1666 г. Исаак Ньютон с помощью стеклянной призмы впервые исследовал белый свет и установил его сложный состав. Видео Исаак Ньютон
Белый свет имеет сложную структуру!
Состав белого света: Фиолетовый Синий Голубой Зеленый Желтый Оранжевый Красный Для запоминания цветов в спектре пользуются условной фразой: « К аждый О хотник Ж елает З нать, где С идит Ф азан».
Глаз человека Человек воспринимает свет с помощью цветовых рецепторов (так называемых колбочек), находящихся на сетчатке глаза.
Базовые цвета Наибольшая чувствительность колбочек приходится на красный, зеленый и синий цвета, которые являются базовыми для человеческого восприятия.
Тема урока: Палитры цветов в системах цветопередачи RGB, CMYK и HSB.
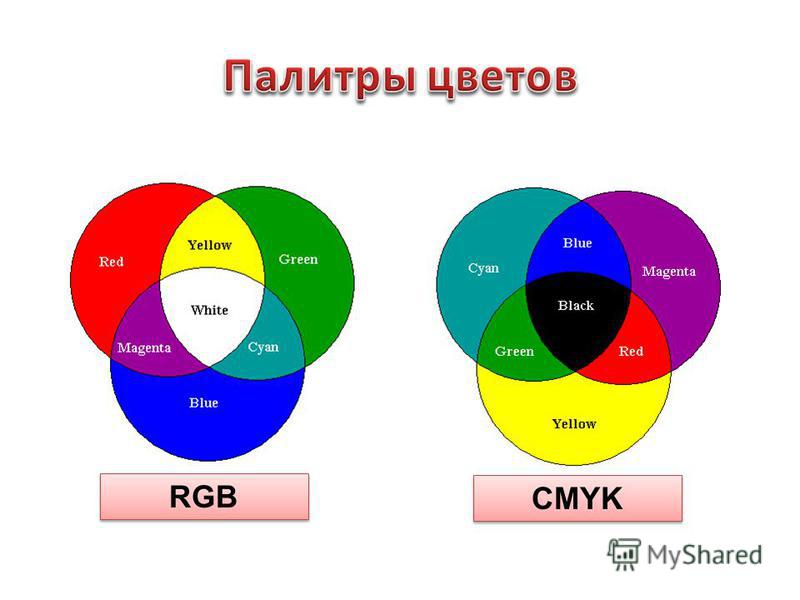
Системы цветопередачи: RGB (R ed, G reen, B lue) CMYK (C yan, M agenta, Y ellow, blac K) HSB (H ue, S aturation, B rightness) красный зеленый синий черный жёлтый пурпурный голубой оттенок насыщенность яркость
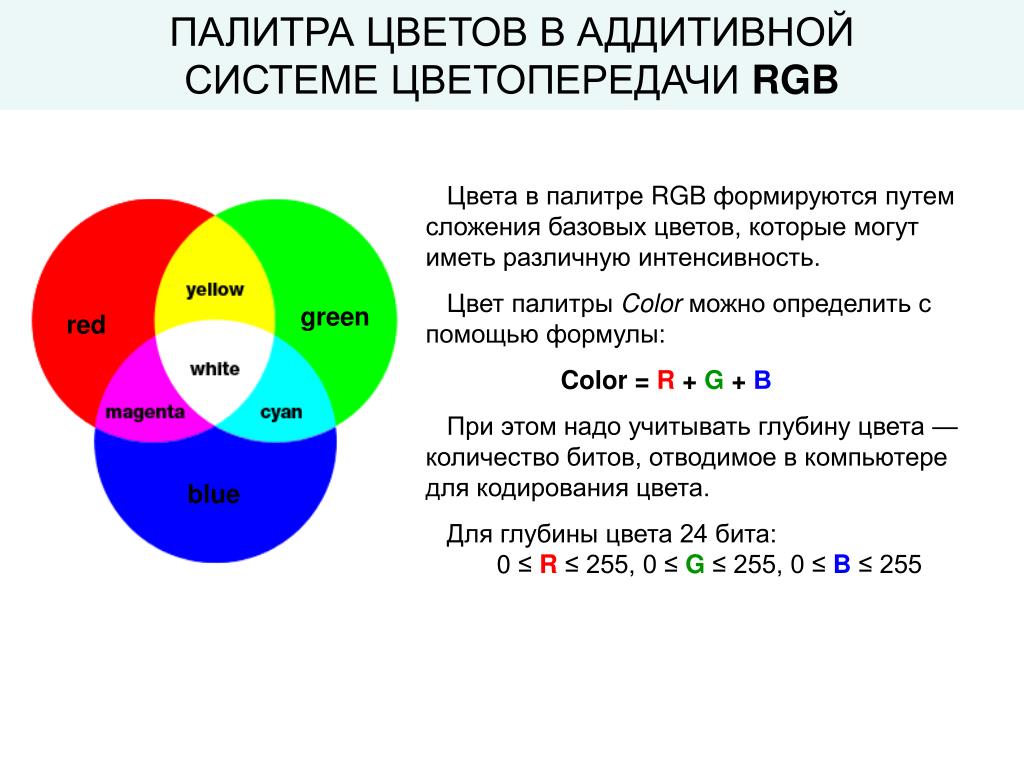
RGB Основными цветами являются красный, зеленый, синий. Палитра цветов формируется путем сложения красного, зеленого и синего цветов. Цвет палитры можно определить с помощью формулы:
Палитра цветов формируется путем сложения красного, зеленого и синего цветов. Цвет палитры можно определить с помощью формулы:
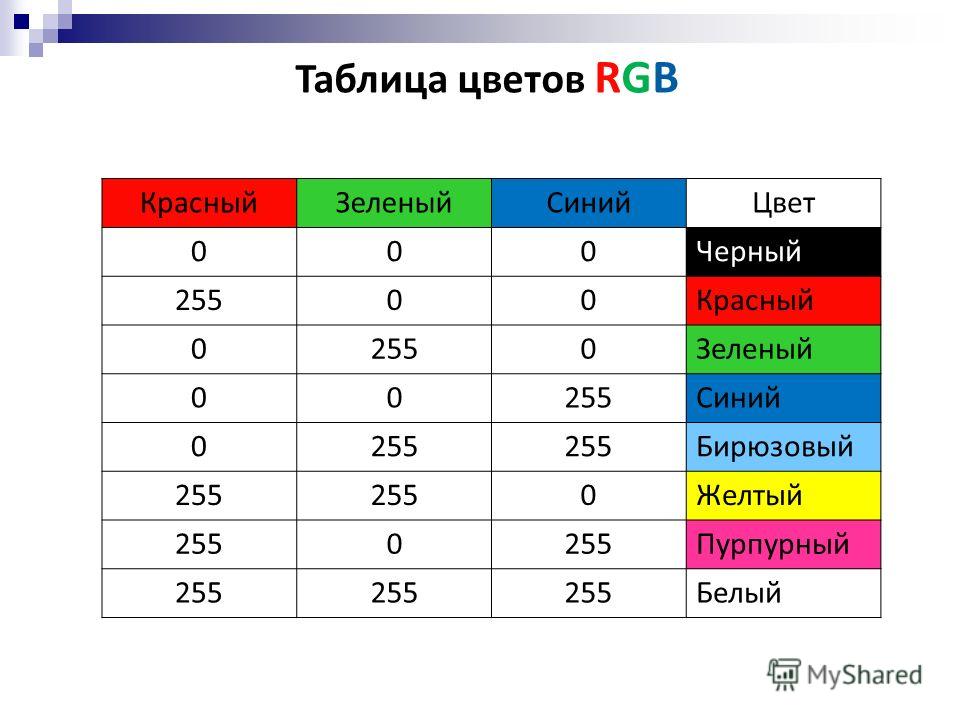
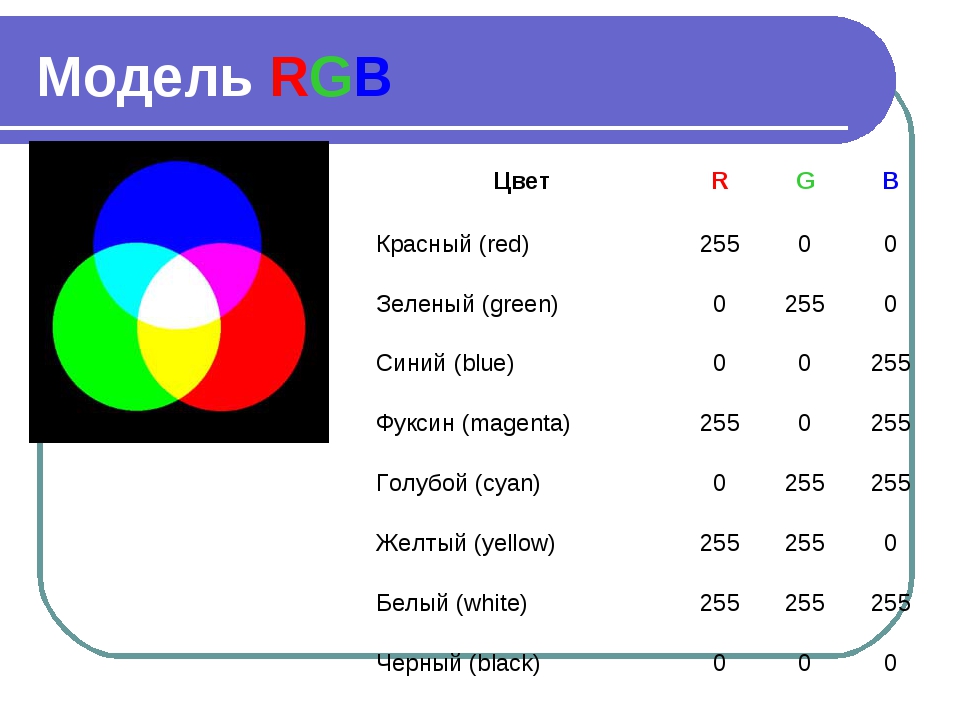
Цвет Коды интенсивности базовых цветов Красный Зеленый Синий Черный 00000000 0 00000000 0 00000000 0 Красный 11111111 255 00000000 0 00000000 0 Зеленый 00000000 0 11111111 255 00000000 0 Синий 00000000 0 00000000 0 11111111 255 00000000 0 11111111 255 11111111 255 Пурпурный 11111111 255 00000000 0 11111111 255 Желтый 11111111 255 11111111 255 00000000 0 11111111 255 11111111 255 11111111 255 Кодировка цветов при глубине цвета 24 бита
RGB Применяется в мониторах компьютеров, в телевизорах и других излучающих технических устройствах.
CMYK Основными цветами являются голубой, пурпурный и желтый. Палитра цветов формируется: путем вычитания из белого цвета определенных цветов путем наложения голубого, пурпурного, желтого цвета Цвет палитры можно определить с помощью формулы
Цвет Формирование цвета Black = С + М + Y = W – G – B – R White = (C = 0, M = 0, Y =0) Red = Y + M = W – G – B Green = Y + C = W – R – B Blue = M + C = W – R – G Cyan = W – R = G + B Magenta = W – G = R + B Yellow = W – B = R +G Формирование цветов в системе цветопередачи CMYK
CMYK Основана на восприятии не излучаемого, а отражаемого света. Применяется в полиграфии, при печати изображений на принтерах (т.к. напечатанные документы воспринимаются человеком в отраженном свете).
Применяется в полиграфии, при печати изображений на принтерах (т.к. напечатанные документы воспринимаются человеком в отраженном свете).
Самое главное: Существуют следующие системы цветопередачи: RGB (R ed, G reen, B lue) CMYK (C yan, M agenta, Y ellow, blac K) HSB (H ue, S aturation, B rightness) Палитра цветов в системе цветопередачи RGB формируется путем сложения красного, зеленого и синего цветов. Цвет палитры можно определить с помощью формулы:
Самое главное: Основными цветами в системе цветопередачи CMYK являются голубой, пурпурный, желтый. Палитра цветов формируется: путем вычитания из белого цвета определенных цветов путем наложения голубого, пурпурного, желтого цвета. Цвет палитры можно определить с помощью формулы
Самое главное: Система цветопередачи HSB использует в качестве базовых параметров Hue (оттенок цвета), Saturation (насыщенность), Brightness (яркость). Параметр Hue позволяет выбрать оттенок цвета из всех цветов оптического спектра, начиная с красного цвета и заканчивая фиолетовым Параметр Saturation определяет процент «чистого» оттенка и белого цвета. Параметр Brightness определяет интенсивность цвета
Параметр Brightness определяет интенсивность цвета
Выполнить задания: Задание 1.7 (стр.21) Определить цвета, если заданы интенсивности базовых цветов в системе цветопередачи RGB Задание 1.8 (стр.21) Определить цвета, если на бумагу нанесены краски в системе цветопередачи CMYK .
Задание 1.7 Цвет Интенсивность базовых цветов Красный Зеленый Синий 00000000 00000000 00000000 11111111 00000000 00000000 00000000 11111111 00000000 00000000 00000000 11111111 00000000 11111111 11111111 11111111 00000000 11111111 11111111 11111111 00000000 11111111 11111111 11111111
Задание 1.8 (стр.21) Цвет Формирование цвета (C = 0, M = 0, Y =0) Y + M = W – G – B Y + C = W – R – B M + C = W – R – G W – R = G + B W – G = R + B W – B = R +G
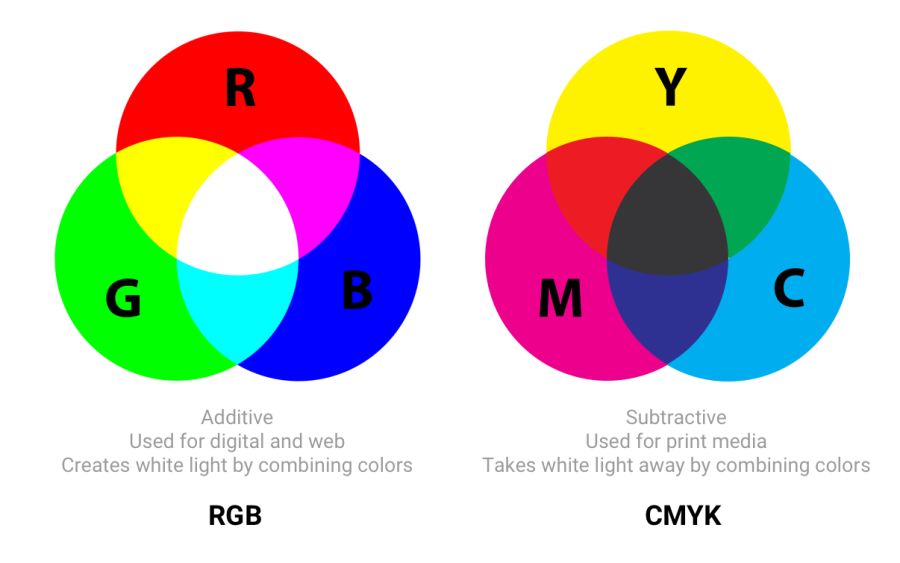
Создание изображения в неправильном цветовом режиме может стать проблемой. Рассмотрим основные различия между двумя цветовыми моделями RGB и CMYK .
RGB:
RGB
состоит из значений красного, зеленого и синего цветов. Эта схема более известна как аддитивная модель. Когда свет от экрана проецируется на цвета, он смешивает их вместе на сетчатке глаза, создавая нужные оттенки.
Когда свет от экрана проецируется на цвета, он смешивает их вместе на сетчатке глаза, создавая нужные оттенки.
Аддитивная модель
Аддитивные цвета создаются с помощью метода, который сочетает в себе множество разных оттенков. Красный, зеленый и синий – главные цвета, которые используются в аддитивной модели. Комбинации двух из этих цветов создают дополнительный цвет: голубой, пурпурный или желтый.
Изображения в RGB вы часто видите на экранах телевизоров и мониторах компьютеров. Этот режим может использоваться только устройствами, генерирующими свет. Изображение, выполненное в RGB , подходит для печати только на цифровом принтере.
Если вы хотите, чтобы макет был напечатан профессионально, придется изменить цветовой режим на CMYK .
CMYK:
CMYK расшифровывается
как голубой, пурпурный, желтый и черный. Это субтрактивная модель, противоположная RGB
. В ней цвета вычитаются из естественного белого света в пигменты, которые затем печатаются на бумаге крошечными точками. Например, вычитание пурпурного цвета из желтого даст красный цвет.
Например, вычитание пурпурного цвета из желтого даст красный цвет.
Субтрактивная цветовая модель
Субтрактивные цвета начинаются с белого. Поэтому, чем больше цветов добавляется, тем темнее они будут. Причина этого заключается в том, что свет поглощается или удаляется для создания различных цветов.
Основной цвет для цветовой модели CMYK – черный (K ). Добавление этого цвета помогает нейтрализовать изображения и увеличить плотность тени.
Чернила CMYK не всегда будут иметь тот же цвет, что и исходное изображение. Но существует много комбинаций CMYK , при использовании которых изображение на бумаге выглядит так, как на компьютере в режиме RGB .
Такие программы, как Photoshop , Illustrator и InDesign , предоставляют пресеты CMYK , которые помогают подобрать лучшую комбинацию настроек печати.
Почему эти два режима отображаются по-разному?
Любое изображение уникально, поэтому величина использованного в нем белого и смешение других цветов в каждой модели будет разным. В результате как RGB
, так и CMYK
отображаются по-разному.
В результате как RGB
, так и CMYK
отображаются по-разному.
Например, RGB предлагает более широкий диапазон цветов. Поэтому созданный в этой модели файл позволяет использовать яркие, живые цвета. Когда он преобразуется в CMYK , многие из ярких оттенков выглядят тусклыми или мутными.
При печати, независимо от используемой модели, цвета становятся темнее. Проверьте, в каких форматах может печатать принтер, и соберите сведения о конверсиях файлов. Все принтеры разные, поэтому и DPI будет отличаться.
Какой режим нужно использовать?
Многие дизайнеры по-прежнему предпочитают создавать свои проекты сначала в RGB , а затем конвертировать их в CMYK перед отправкой на печать. Это связано с тем, что RGB поддерживает более широкий диапазон цветов.
Еще одним преимуществом является то, что RGB позволяет работать с файлами меньшего размера. А также, что Photoshop , InDesign и Illustrator базируются на RGB и эта модель поддерживается в web .
Но если в отпечатанной продукции важна точность цвета, то лучше использовать CMYK
. Проектирование в этом цветовом режиме позволит получить более четкое представление о готовом продукте.
Проектирование в этом цветовом режиме позволит получить более четкое представление о готовом продукте.
Если используете цифровой принтер, сохраните файл в формате RGB . Это лучший вариант при печати фотографий. Ели у вас есть файл, который нужно распечатать на офсетном полноцветном принтере, то проведите преобразование в CMYK .
Инструменты для конвертирования
Перед конвертированием сохраните резервную копию своего файла. Вы можете выполнить сведение слоев перед конвертированием, но это не обязательно.
Adobe Photoshop , Illustrator и InDesign являются наиболее распространенными программами, используемыми для создания графических проектов. Они ориентированы на работу в режиме RGB .
Поэтому данные редакторы упрощают преобразование в CMYK и установку конкретной схемы цветопередачи для печати. Это выполняется следующим образом:
Illustrator: Файл > Цветовой режим документа > CMYK или RGB .
InDesign: Окно> Цвет > CMYK или RGB
.
Пошаговая инструкция по настройке цветовых режимов для печати в Photoshop :
Шаг 1 . Выберите меню «Редактирование » (Edit ), затем пункт «Настройка цветов » (Color Setting ).
Шаг 2 . Выберите профиль CMYK , наиболее подходящий для печати.
Шаг 3 . Вы можете выбрать опцию «Больше параметров », чтобы установить схему цветопередачи при преобразовании значений RGB в CMYK . «Перцепционный » метод лучше всего подходит для фотографий, поскольку сохраняет визуальное соответствие с исходным изображением.
Шаг 4 . Откройте изображение RGB , которое нужно преобразовать.
Шаг 5 . Внесите изменения, пока изображение еще находится в режиме RGB .
Конспект урока
Учитель: Иванова Светлана Юрьевна
Предмет: информатика и ИКТ
Класс: 9
Тема: Формирование цвета в системах цветопередачи RGB , CMYK и HSB (Палитры цветов в системах цветопередачи RGB , CMYK и HSB )
Тип урока: изучение нового материала
Цели:
предметные: дать представление о палитрах цветов в системах цветопередачи;
метапредметные:
а) регулятивные: приобретение опыта работы с графическими изображениями; прием и сохранение учебной задачи; осуществление самоконтроля;
б) познавательные: анализ ориентира действия в новом учебном материале с сотрудничестве с учителем; осуществление итогового контроля по результату; преобразование практической задачи в познавательную; построение логических рассуждений;
в) коммуникативные: адекватное восприятие оценки учителя, товарищей; постановка вопросов, необходимых для организации собственной деятельности и сотрудничества с партнером;
г) межпредметные: связь и обобщение предметных знаний физики и информатики для видения объекта в единстве его многообразных свойств;
личностные: формирование устойчивого учебно-познавательного интереса к новым общим способам решения задач.
Формы организации учебной деятельности: беседа, индивидуальная работа, практическая работа в парах, самоконтроль.
Используемые технологии: проблемно-диалоговая, дифференцированный подход, ИКТ-технология.
Инвентарь и оборудование: проектор, экран, ноутбук учительский и ноутбуки ученические с установленными графическим редактором PhotoShop и тестовой оболочкой MyTest , раздаточный материал, карточки с домашним заданием.
Ход урока:
Организационный момент.
Приветствие: Здравствуйте, ребята! Я рада вас видеть! По словам философа Е. Ильенкова «Вся человеческая жизнь – это не что иное. Как постоянное желание достичь успеха в решении новых вопросов и проблем». И сегодня девиз нашего урока «Настоящее сокровище для человека – умение трудится». (Езоп). За работу!
Актуализация знаний.
Перед изучением новой темы, предлагаю выполнить тест на повторение (раздаю карточки с тестом). На прошлом уроке мы познакомились с растровыми изображениями. Давайте вспомним, как называется минимальный участок изображения, для которого независимым образом можно задать цвет? (пиксель). Что такое «глубина цвета»? (Количество информации, которое используется для кодирования цвета точки изображения). Мы знаем, что на экране монитора цвет точки имеет двоичный код. Что это значит? (состоит из 0 и 1). А как связаны между собой «глубина цвета» и «палитра цветов»?(N =2
i – формула Хартли) (1 слайд )
На прошлом уроке мы познакомились с растровыми изображениями. Давайте вспомним, как называется минимальный участок изображения, для которого независимым образом можно задать цвет? (пиксель). Что такое «глубина цвета»? (Количество информации, которое используется для кодирования цвета точки изображения). Мы знаем, что на экране монитора цвет точки имеет двоичный код. Что это значит? (состоит из 0 и 1). А как связаны между собой «глубина цвета» и «палитра цветов»?(N =2
i – формула Хартли) (1 слайд )
Постановка учебной задачи.
Мы привыкли видеть яркие изображения на экранах телевизоров и мониторах. Но бывает так, что после печати на цветном принтере красочная картинка перестает смотреться. Например, я столкнулась с такой ситуацией (демонстрирую яркое фото и блеклое). Какой вопрос у вас возникает? (почему так произошло? Можно ли исправить такое фото? Как предотвратить такую ситуацию?)
И сегодня на уроке мы выясним
Почему на мониторе картинка смотрится ярко, а после печати может стать блеклой, и для этого мы познакомимся с палитрами цветов в двух системах цветопередачи;
То нужно сделать, чтобы предотвратить такую ситуацию и на практике научимся устанавливать различные графические режимы.
Сформулируем тему урока.(2 слайд).
Изучение нового материала.
Вспомним опыт Ньютона (просмотр видео ).
Какой опыт мы сейчас наблюдали? (Опыт Ньютона по дисперсии света). В чем он заключается? (Узкий луч солнечного света направлялся на треугольную стеклянную призму). На экране за призмой появлялся спектр — радужная полоса из семи цветов: красный, оранжевый, желтый, зеленый, голубой, синий и фиолетовый( 3 слайд ).
Хорошо известна фраза, которая помогает легко запомнить последовательность цветов в спектре видимого света: «Каждый охотник желает знать, где сидит фазан».
Человек воспринимает свет с помощью цветовых рецепторов, так называемых колбочек, находящихся на сетчатке глаза. (4 слайд) .
С экрана монитора мы воспринимаем цвет как сумму излучения трех базовых цветов: красного , зеленого и синего . Такая система цветопередачи называется RGB, по первым буквам английских названий цветов (Red — красный, Green — зеленый, Blue — синий ). (Давайте оставим две строчки для темы, мы ее с вами позже сформулируем, и запишем название первой цветовой модели) (5 слайд) .
Такая система цветопередачи называется RGB, по первым буквам английских названий цветов (Red — красный, Green — зеленый, Blue — синий ). (Давайте оставим две строчки для темы, мы ее с вами позже сформулируем, и запишем название первой цветовой модели) (5 слайд) .
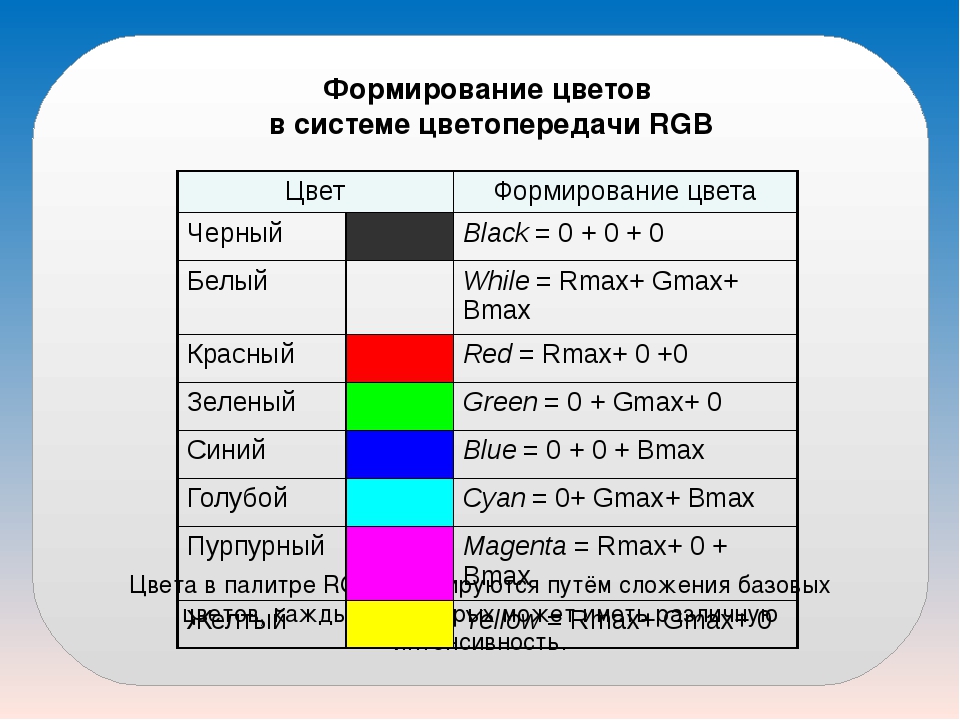
Цвета в палитре RGB формируются путем сложения базовых цветов, каждый из которых может иметь различную интенсивность. Цвет палитры Color можно определить с помощью формулы
Color = R + G + В, где 0 .
При минимальных интенсивностях всех базовых цветов получается черный цвет, при максимальных интенсивности – белый цвет. При максимальной интенсивности одного цвета и минимальной двух других – красный , зеленый и синий цвета.
Наложение зеленого и синего цветов образует голубой цвет (Cyan), наложение красного и зеленого цветов — желтый цвет (Yellow), наложение красного и синего цветов — пурпурный цвет (Magenta). Таблица (6 слайд).
Таблица (6 слайд).
При глубине цвета в 24 бита на кодирование каждого из базовых цветов выделяется по 8 битов. В этом случае для каждого из цветов возможны N = 2 8 = 256 уровней интенсивности. Уровни интенсивности задаются десятичными (от минимального — 0 до максимального — 255) или двоичными (от 00000000 до 11111111) кодами. (7 слайд) .
При печати изображений на принтерах используется палитра цветов в системе CMY. Основными красками в ней являются Cyan — голубая , Magenta — пурпурная и Yellow — желтая. (8 слайд) .
Цвета в палитре CMY формируются путем наложения красок. Цвет палитры Color можно определить с помощью формулы, в которой интенсивность каждой краски задается в процентах:
Color = С+М + Y, где 0% Y
Напечатанное на бумаге изображение человек воспринимает в отраженном свете. Если на бумагу краски не нанесены, то падающий белый свет полностью отражается, и мы видим белый лист бумаги. Нанесенная на бумагу голубая краска поглощает красный свет и отражает зеленый и синий свет, и мы видим голубой цвет. Нанесенная на бумагу пурпурная краска поглощает зеленый свет и отражает красный и синий свет, и мы видим пурпурный цвет. Нанесенная на бумагу желтая краска поглощает синий свет и отражает красный и зеленый свет, и мы видим желтый цвет. (9 слайд) .
Нанесенная на бумагу голубая краска поглощает красный свет и отражает зеленый и синий свет, и мы видим голубой цвет. Нанесенная на бумагу пурпурная краска поглощает зеленый свет и отражает красный и синий свет, и мы видим пурпурный цвет. Нанесенная на бумагу желтая краска поглощает синий свет и отражает красный и зеленый свет, и мы видим желтый цвет. (9 слайд) .
(Таблица). Рассмотрим, как формируется палитра цветов в системе CMYK. (записать) (10 слайд) .
Смешение трех красок — голубой , желтой и пурпурной — должно приводить к полному поглощению света, и мы должны увидеть черный цвет. Однако на практике вместо черного цвета получается грязно-бурый цвет. Поэтому в цветовую модель добавляют еще один, истинно черный цвет. Так как буква В уже используется для обозначения синего цвета, для обозначения черного цвета принята последняя буква в английском названии черного цвета Black , т. е. К . Расширенная палитра получила название CMYK . (11 слайд) .
Так как буква В уже используется для обозначения синего цвета, для обозначения черного цвета принята последняя буква в английском названии черного цвета Black , т. е. К . Расширенная палитра получила название CMYK . (11 слайд) .
Итак, какая система цветопередачи применяется в мониторах компьютеров, в телевизорах и других излучающих свет технических устройствах? (RGB). И изображения с экрана монитора мы видим в излученном свете. (12 слайд) .
А какая система цветопередачи применяется в полиграфии? (CMYK). И напечатанные изображения мы видим в отраженном свете.
Практическая работа.
Вернемся к нашей испорченной фотографии. Как вы думаете, что нужно сделать перед тем как напечатать изображение? (Перевести его из RGB в CMYK ). И мы сейчас с вами на практике потренируемся конвертировать изображение из RGB в CMYK .
Разбейтесь, пожалуйста, на пары. Каждая пара берет ноутбук и занимает место за столом. Кто-нибудь из вас работал в графическом редакторе
PhotoShop ? Давайте запустим программу.
Перед нами рабочее поле. Слева – панель инструментов. Сверху – выпадающее меня, панель свойств. Справа – окна дополнительных панелей. Если мы откроем файл, то появится окно изображения. Конвертируем изображение из RGB в CMYK.
Собственно, перевод из RGB в CMYK занимает ровно 1 секунду.
Кто-нибудь из вас работал в графическом редакторе
PhotoShop ? Давайте запустим программу.
Перед нами рабочее поле. Слева – панель инструментов. Сверху – выпадающее меня, панель свойств. Справа – окна дополнительных панелей. Если мы откроем файл, то появится окно изображения. Конвертируем изображение из RGB в CMYK.
Собственно, перевод из RGB в CMYK занимает ровно 1 секунду.
После такого перевода вы можете обнаружить, что ваша графика потеряла былую яркость. Картинка стала серой и блеклой. А почему графика вообще становится блеклой? Мы уже знаем, что разница между этими двумя цветовыми моделями очень простая.
RGB — цветовая модель для большей части мониторов, современных телевизоров, да и экранов вообще.
CMYK — это цветовая модель, имитирующая краски печати, которыми типография способна напечатать изображение.
Что же происходит при конвертировании из RGB в CMYK ? Прежде всего, каждому пикселю графики присваиваются другие цифровые значения. В RGB это были условные R255G255B0 , а после конвертации пиксель приобрел значения С4M0Y93K0 .
В RGB это были условные R255G255B0 , а после конвертации пиксель приобрел значения С4M0Y93K0 .
Как раз в этот момент картинка и может потерять в яркости. Причины, по которым это происходит, заключаются в том, что цветовой обхват модели RGB значительно больше, чем цветовой охват CMYK .
Фотошоп срочно подыскивает более тусклые цвета.
Результат данного перевода вовсе не максимум яркости, которую через CMYK можно обеспечить. И вы легко в этом убедитесь, просто применив цветокоррекцию Яркость/Контраст.
Причина потери яркости заключается в том, что в чистые оттенки Фотошоп подмешивает слишком много посторонних красок. Чаще всего Фотошоп создает черновые смеси красок и вместо ярко выраженной краски получится то, что происходит, когда вы в детстве все цвета гуаши брали, и на бумаге смешивали.
После конвертации из RGB в CMYK изображение надо обязательно цветокорректировать.
Самостоятельная работа.
А сейчас предлагаю поработать самостоятельно с использованием тестовой оболочки MyTest . Перед вами три задания. Два первых — это легкие задания. Третье — посложнее. Выбираете любые два.
(Тестовая оболочка позволяет отправить ответы учеников учителю, который сразу видит результат. Ребята могут просмотреть вопросы, на которые ответилт неверно ).
Домашнее задание.
Дома предлагаю подготовить небольшое сообщение о третьей цветовой модели HSB . Тем, кто справился со всеми заданиями, нужно выполнить одну из предложенных практических работ и написать небольшой вывод о проделанной работе. У кого возникли затруднения. Предлагаю заполнить таблицу и еще раз потренироваться в определении цвета.
Рефлексия.
Ребята, скажите, какие цвета являются базовыми для человеческого восприятия? (красный, зеленый, синий)
Какие цветовые модели существуют?
В каких видах деятельности целесообразно их использовать?
В самом низу ваших карточек оцените свою работу на уроке.
Спасибо за урок! Мне было приятно с вами работать!
Я собираюсь совершить экскурс в историю науки о человеческом восприятии, которая привела к созданию современных видеостандартов. Также я попытаюсь объяснить часто используемую терминологию. Кроме того, я вкратце расскажу, почему типичный процесс создания игры со временем будет всё больше и больше напоминать процесс, используемый в киноиндустрии.
Пионеры исследований цветовосприятия
Сегодня мы знаем, что сетчатка человеческого глаза содержит три разных типа фоторецепторных клеток, называемых колбочками. Каждый из трёх типов колбочек содержит белок из семейства белков опсинов, который поглощает свет в различных частях спектра:Поглощение света опсинами
Колбочки соответствуют красной, зелёной и синей частям спектра и часто называются длинными (L), средними (M) и короткими (S) согласно длинам волн, к которым они наиболее чувствительны.
Одной из первых научных работ о взаимодействии света и сетчатки был трактат «Hypothesis Concerning Light and Colors» Исаака Ньютона, написанный между 1670-1675 гг. У Ньютона была теория, что свет с различными длинами волн приводил к резонансу сетчатки с теми же частотами; эти колебания затем передавались через оптический нерв в «сенсориум».
У Ньютона была теория, что свет с различными длинами волн приводил к резонансу сетчатки с теми же частотами; эти колебания затем передавались через оптический нерв в «сенсориум».
«Лучи света, падая на дно глаза, возбуждают колебания в сетчатке, которые распространяются по волокнам оптических нервов в мозг, создавая чувство зрения. Разные типы лучей создают колебания разной силы, которые согласно своей силе возбуждают ощущения разных цветов…»
Больше чем через сотню лет Томас Юнг пришёл к выводу, что так как частота резонанса — это свойство, зависящее от системы, то чтобы поглотить свет всех частот, в сетчатке должно быть бесконечное количество разных резонансных систем. Юнг посчитал это маловероятным, и рассудил, что количество ограничено одной системой для красного, жёлтого и синего. Эти цвета традиционно использовались в субтрактивном смешивании красок. По его собственным словам :
Поскольку по причинам, указанным Ньютоном, возможно, что движение сетчатки имеет скорее колебательную, чем волновую природу, частота колебаний должна зависеть от строения её вещества.Предположение Юнга относительно сетчатки было неверным, но он сделал правильный вывод: в глазе существует конечное количество типов клеток.Так как почти невозможно полагать, что каждая чувствительная точка сетчатки содержит бесконечное количество частиц, каждая из которых способна колебаться в идеальном согласии с любой возможной волной, становится необходимым предположить, что количество ограничено, например, тремя основными цветами: красным, жёлтым и синим…
В 1850 году Герман Гельмгольц первым получил экспериментальное доказательство теории Юнга. Гельмгольц попросил испытуемого сопоставить цвета различных образцов источников света, регулируя яркость нескольких монохромных источников света. Он пришёл к выводу, что для сопоставления всех образцов необходимо и достаточно трёх источников света: в красной, зелёной и синей части спектра.
Рождение современной колориметрии
Перенесёмся в начало 1930-х. К тому времени научное сообщество имело достаточно хорошее представление о внутренней работе глаза. (Хотя потребовалось ещё 20 лет, чтобы Джорджу Уолду удалось экспериментально подтвердить присутствие и функции родопсинов в колбочках сетчатки. Это открытие привело его к Нобелевской премии по медицине в 1967 году.) Commission Internationale de L»Eclairage (Международная комиссия по освещению), CIE, поставила задачу по созданию исчерпывающей количественной оценки восприятия цвета человеком. Количественная оценка была основана на экспериментальных данных, собранных Уильямом Дэвидом Райтом и Джоном Гилдом при параметрах, схожих с выбранными впервые Германом Гельмгольцем. Базовыми настройками были выбраны 435,8 нм для синего цвета, 546,1 нм для зелёного и 700 нм для красного.
(Хотя потребовалось ещё 20 лет, чтобы Джорджу Уолду удалось экспериментально подтвердить присутствие и функции родопсинов в колбочках сетчатки. Это открытие привело его к Нобелевской премии по медицине в 1967 году.) Commission Internationale de L»Eclairage (Международная комиссия по освещению), CIE, поставила задачу по созданию исчерпывающей количественной оценки восприятия цвета человеком. Количественная оценка была основана на экспериментальных данных, собранных Уильямом Дэвидом Райтом и Джоном Гилдом при параметрах, схожих с выбранными впервые Германом Гельмгольцем. Базовыми настройками были выбраны 435,8 нм для синего цвета, 546,1 нм для зелёного и 700 нм для красного.Экспериментальная установка Джона Гилда, три ручки регулируют основные цвета
Из-за значительного наложения чувствительности колбочек M и L невозможно было сопоставить некоторые длины волн с сине-зелёной частью спектра. Для «сопоставления» этих цветов в качестве точки отсчёта нужно было добавить немного основного красного цвета:
Если мы на мгновение представим, что все основные цвета вносят отрицательный вклад, то уравнение можно переписать так:
Результатом экспериментов стала таблица RGB-триад для каждой длины волны, что отображалось на графике следующим образом:
Функции сопоставления цветов RGB по CIE 1931
Разумеется, цвета с отрицательным красным компонентом невозможно отобразить с помощью основных цветов CIE.![]()
Теперь мы можем найти трихромные коэффициенты для света распределения спектральной интенсивности S как следующее внутреннее произведение:
Может казаться очевидным, что чувствительность к различным длинам волн можно проинтегрировать таким образом, но на самом деле она зависит от физической чувствительности глаза, линейной по отношению к чувствительности к длинам волн. Это было эмпирически подтверждено в 1853 году Германом Грассманом, и представленные выше интегралы в современной формулировке известны нам как закон Грассмана.
Термин «цветовое пространство» возник потому, что основные цвета (красный, зелёный и синий) можно считать базисом векторного пространства. В этом пространстве различные цвета, воспринимаемые человеком, представлены лучами, исходящими из источника. Современное определение векторного пространства введено в 1888 году Джузеппе Пеано, но более чем за 30 лет до этого Джеймс Клерк Максвелл уже использовал только зародившиеся теории того, что позже стало линейной алгеброй, для формального описания трихроматической цветовой системы.
CIE решила, что для упрощения вычислений будет более удобно работать с цветовым пространством, в которой коэффициенты основных цветов всегда положительны. Три новых основных цвета выражались в координатах цветового пространства RGB следующим образом:
Этот новый набор основных цветов невозможно реализовать в физическом мире. Это просто математический инструмент, упрощающий работу с цветовым пространством. Кроме того, чтобы коэффициенты основных цветов всегда были положительными, новое пространство скомпоновано таким образом, что коэффициент цвета Y соответствует воспринимаемой яркости. Этот компонент известен как яркость CIE (подробнее о ней можно почитать в замечательной статье Color FAQ Чарльза Пойнтона (Charles Poynton)).
Чтобы упростить визуализацию итогового цветового пространства, мы выполним последнее преобразование. Разделив каждый компонент на сумму компонентов мы получим безразмерную величину цвета, не зависящую от его яркости:
Координаты x и y известны как координаты цветности, и вместе с яркостью Y CIE они составляют цветовое пространство xyY CIE. Если мы расположим на графике координаты цветности всех цветов с заданной яркостью, у нас получится следующая диаграмма, которая вам наверно знакома:
Если мы расположим на графике координаты цветности всех цветов с заданной яркостью, у нас получится следующая диаграмма, которая вам наверно знакома:
Диаграмма xyY CIE 1931
И последнее, что нужно узнать — что считается белым цветом цветового пространства. В такой системе отображения белый цвет — это координаты x и y цвета, которые получаются, когда все коэффициенты основных цветов RGB равны между собой.
С течением времени появилось несколько новых цветовых пространств, которые в различных аспектах вносили улучшения в пространства CIE 1931. Несмотря на это, система xyY CIE остаётся самым популярным цветовым пространством, описывающим свойства устройств отображения.
Передаточные функции
Прежде чем рассматривать видеостандарты, необходимо ввести и объяснить ещё две концепции.Оптико-электронная передаточная функция
Оптико-электронная передаточная функция (optical-electronic transfer function, OETF) определяет то, как линейный свет, фиксируемый устройством (камерой) должен кодироваться в сигнале, т. е. это функция формы:
е. это функция формы:Раньше V был аналоговым сигналом, но сейчас, разумеется, он имеет цифровое кодирование. Обычно разработчики игр редко сталкиваются с OETF. Один из примеров, в котором функция будет важна: необходимость сочетания в игре видеозаписи с компьютерной графикой. В этом случае необходимо знать, с какой OETF было записано видео, чтобы восстановить линейный свет и правильно смешать его с компьютерным изображением.
Электронно-оптическая передаточная функция
Электронно-оптическая передаточная функция (electronic-optical transfer, EOTF) выполняет противоположную OETF задачу, т.е. она определяет, как сигнал будет преобразован в линейный свет:Эта функция более важна для разработчиков игр, потому что она определяет, как созданный ими контент будет отображаться экранах телевизоров и мониторов пользователей.
Отношение между EOTF и OETF
Понятия EOTF и OETF хоть и взаимосвязаны, но служат разным целям. OETF нужна для представления захваченной сцены, из которого мы потом можем реконструировать исходное линейное освещение (это представление концептуально является буфером кадра HDR (High Dynamic Range) обычной игры). Что происходит на этапах производства обычного фильма:
Что происходит на этапах производства обычного фильма:- Захват данных сцены
- Инвертирование OETF для восстановления значений линейного освещения
- Цветокоррекция
- Мастеринг под различные целевые форматы (DCI-P3, Rec. 709, HDR10, Dolby Vision и т.д.):
- Уменьшение динамического диапазона материала для соответствия динамическому диапазону целевого формата (тональная компрессия)
- Преобразование в цветовой пространство целевого формата
- Инвертирование EOTF для материала (при использовании EOTF в устройстве отображения изображение восстанавливается как нужно).
До текущего момента стандартный техпроцесс игры выглядел следующим образом:
- Рендеринг
- Буфер кадра HDR
- Тональная коррекция
- Инвертирование EOTF для предполагаемого устройства отображения (обычно sRGB)
- Цветокоррекция
 Этот метод был практичен, когда использовался только целевой SDR (Standard Dynamic Range), и он позволял использовать для цветокоррекции ПО, уже установленное на компьютерах большинства художников, например Adobe Photoshop.
Этот метод был практичен, когда использовался только целевой SDR (Standard Dynamic Range), и он позволял использовать для цветокоррекции ПО, уже установленное на компьютерах большинства художников, например Adobe Photoshop.Стандартный рабочий процесс цветокоррекции SDR (изображение принадлежит Джонатану Блоу (Jonathan Blow))
После внедрения HDR большинство игр начало двигаться к техпроцессу, похожему на используемый в производстве фильмов. Даже при отсутствии HDR схожий с кинематографическим техпроцесс позволял оптимизировать работу. Выполнение цветокоррекции в HDR означает, что у вас есть целый динамический диапазон сцены. Кроме того, становятся возможными некоторые эффекты, которые раньше были недоступны.
Теперь мы готовы рассмотреть различные стандарты, используемые в настоящее время для описания форматов телевизоров.
Видеостандарты
Rec. 709
Большинство стандартов, относящихся к вещанию видеосигналов, выпущено Международным союзом электросвязи (International Telecommunication Union, ITU), органом ООН, в основном занимающимся информационными технологиями.
Рекомендация ITU-R BT.709 , которую чаще называют Rec. 709 — это стандарт, описывающий свойства HDTV. Первая версия стандарта была выпущена в 1990 году, последняя — в июне 2015 года. В стандарте описываются такие параметры, как соотношения сторон, разрешения, частота кадров. С этими характеристиками знакомо большинство людей, поэтому я не буду рассматривать их и сосредоточусь на разделах стандарта, касающихся воспроизведения цвета и яркости.
В стандарте подробно описана цветность, ограниченная цветовым пространством xyY CIE. Красный, зелёный и синий источники освещения соответствующего стандарту дисплея должны быть выбраны таким образом, чтобы их отдельные координаты цветности были следующими:
Их относительная интенсивность должна быть настроена таким образом, чтобы белая точка имела цветность
(Эта белая точка также известна как CIE Standard Illuminant D65 и аналогична захвату координат цветности распределения спектральной интенсивности обычного дневного освещения. )
)
Свойства цветности можно визуально представить следующим образом:
Охват Rec. 709
Область схемы цветности, ограниченная треугольником, созданным основными цветами заданной системы отображения, называется охватом.
Теперь мы переходим к части стандарта, посвящённой яркости, и здесь всё становится немного сложнее. В стандарте указано, что «Общая оптико-электронная передаточная характеристика в источнике» равна:
Здесь есть две проблемы:
- Не существует спецификации о том, чему соответствует физическая яркость L = 1
- Несмотря на то, что это стандарт вещания видео, в нём не указана EOTF
Где L = 1 соответствует яркость примерно 100 кд / м² (единицу кд / м² в этой отрасли называют «нит»). Это подтверждается ITU в последних версиях стандарта следующим комментарием:
Это подтверждается ITU в последних версиях стандарта следующим комментарием:
В стандартной производственной практике функция кодирования источников изображения регулируется таким образом, чтобы конечное изображение имело требуемый вид, соответствующий видимому на эталонном мониторе. В качестве эталонной принимается функция декодирования из Рекомендации ITU-R BT.1886. Эталонная среда просмотра указана в Рекомендации ITU-R BT.2035.Rec. 1886 — это результат работ по документации характеристик ЭЛТ-мониторов (стандарт опубликован в 2011 году), т.е. является формализацией существующей практики.
Кладбище слонов ЭЛТ
Нелинейность яркости как функции приложенного напряжения привела к тому, как физически устроены ЭЛТ-мониторы. По чистой случайности эта нелинейность (очень) приблизительно является инвертированной нелинейностью восприятия яркости человеком. Когда мы перешли к цифровому представлению сигналов, это привело к удачному эффекту равномерного распределения ошибки дискретизации по всему диапазону яркости.
Rec. 709 рассчитана на использование 8-битного или 10-битного кодирования. В большинстве контента используется 8-битное кодирование. Для него в стандарте указано, что распределение диапазона яркости сигнала должно распределяться в кодах 16-235.
HDR10
Что касается HDR-видео, то в нём есть два основных соперника: Dolby Vision и HDR10. В этой статье я сосредоточусь на HDR10, потому что это открытый стандарт, который быстрее стал популярным. Этот стандарт выбран для Xbox One S и PS4.Мы снова начнём с рассмотрения используемой в HDR10 части цветности цветового пространства, определённой в Рекомендации ITU-R BT.2020 (UHDTV). В ней указаны следующие координаты цветности основных цветов:
И снова в качестве белой точки используется D65. При визуализации на схеме xy Rec. 2020 выглядит следующим образом:
Охват Rec. 2020
Очевидно заметно, что охват этого цветового пространства значительно больше, чем у Rec. 709.
Теперь мы переходим к разделу стандарта о яркости, и здесь снова всё становится более интересным. В своей кандидатской диссертации 1999 года “Contrast sensitivity of the human eye and its effect on image quality” («Контрастная чувствительность человеческого глаза и её влияние на качество изображения») Питер Бартен представил немного пугающее уравнение:
В своей кандидатской диссертации 1999 года “Contrast sensitivity of the human eye and its effect on image quality” («Контрастная чувствительность человеческого глаза и её влияние на качество изображения») Питер Бартен представил немного пугающее уравнение:
(Многие переменные этого уравнения сами по себе являются сложными уравнениями, например, яркость скрывается внутри уравнений, вычисляющих E и M).
Уравнение определяет, насколько чувствителен глаз к изменению контрастности при различной яркости, а различные параметры определяют условия просмотра и некоторые свойства наблюдателя. «Минимальная различаемая разница» (Just Noticeable Difference, JND) обратна уравнению Бартена, поэтому для дискретизации EOTF, чтобы избавиться от привязки к условиям просмотра, должно быть верно следующее:
Общество инженеров кино и телевидения (Society of Motion Picture and Television Engineers, SMPTE) решило, что уравнение Бартена будет хорошей основой для новой EOTF. Результатом стало то, что мы сейчас называем SMPTE ST 2084 или Perceptual Quantizer (PQ).
Результатом стало то, что мы сейчас называем SMPTE ST 2084 или Perceptual Quantizer (PQ).
PQ был создан выбором консервативных значений для параметров уравнения Бартена, т.е. ожидаемых типичных условий просмотра потребителем. Позже PQ был определён как дискретизация, которая при заданном диапазоне яркости и количестве сэмплов наиболее точно соответствует уравнению Бартена с выбранными параметрами.
Дискретизированные значения EOTF можно найти с помощью следующей рекуррентной формулы нахождения k . Последним значением дискретизации будет являться необходимая максимальная яркость:
Для максимальной яркости в 10 000 нит с использованием 12-битной дискретизации (которая используется в Dolby Vision) результат выглядит следующим образом:
EOTF PQ
Как можно заметить, дискретизация не занимает весь диапазон яркости.
В стандарте HDR10 тоже используется EOTF PQ, но с 10-битной дискретизацией. Этого недостаточно, чтобы оставаться ниже порога Бартена в диапазоне яркости в 10 000 нит, но стандарт позволяет встраивать в сигнал метаданные для динамической регуляции пиковой яркости. Вот как 10-битная дискретизация PQ выглядит для разных диапазонов яркости:
Вот как 10-битная дискретизация PQ выглядит для разных диапазонов яркости:
Разные EOTF HDR10
Но даже так яркость немного выше порога Бартена. Однако ситуация не настолько плоха, как это может показаться из графика, потому что:
- Кривая логарифмическая, поэтому относительная погрешность на самом деле не так велика
- Не стоит забывать, что параметры, взятые для создания порога Бартена, выбраны консервативно.
Вот пример того, как выглядит 8-битная дискретизация Rec. 709 с пиковой яркостью 100 нит:
EOTF Rec. 709 (16-235)
Как можно видеть, мы намного выше порога Бартена, и, что важно, даже самые неразборчивые покупатели будут настраивать свои телевизоры на значительно большие 100 нит пиковые яркости (обычно на 250-400 нит), что поднимет кривую Rec. 709 ещё выше.
709 ещё выше.
В заключение
Одно из самых больших различий между Rec. 709 и HDR в том, что яркость последнего указывается в абсолютных значениях. Теоретически это означает, что контент, предназначенный для HDR, будет выглядеть одинаково на всех совместимых телевизорах. По крайней мере, до их пиковой яркости.Существует популярное заблуждение, что HDR-контент в целом будет ярче, но в общем случае это не так. HDR-фильмы чаще всего будут изготавливаться таким образом, чтобы средний уровень яркости изображения был тем же, что и для Rec. 709, но так, чтобы самые яркие участки изображения были более яркими и детальными, а значит, средние тона и тени будут более тёмными. В сочетании с абсолютными значениями яркости HDR это означает, что для оптимального просмотра HDR нужны хорошие условия: при ярком освещении зрачок сужается, а значит, детали на тёмных участках изображения будет сложнее разглядеть.
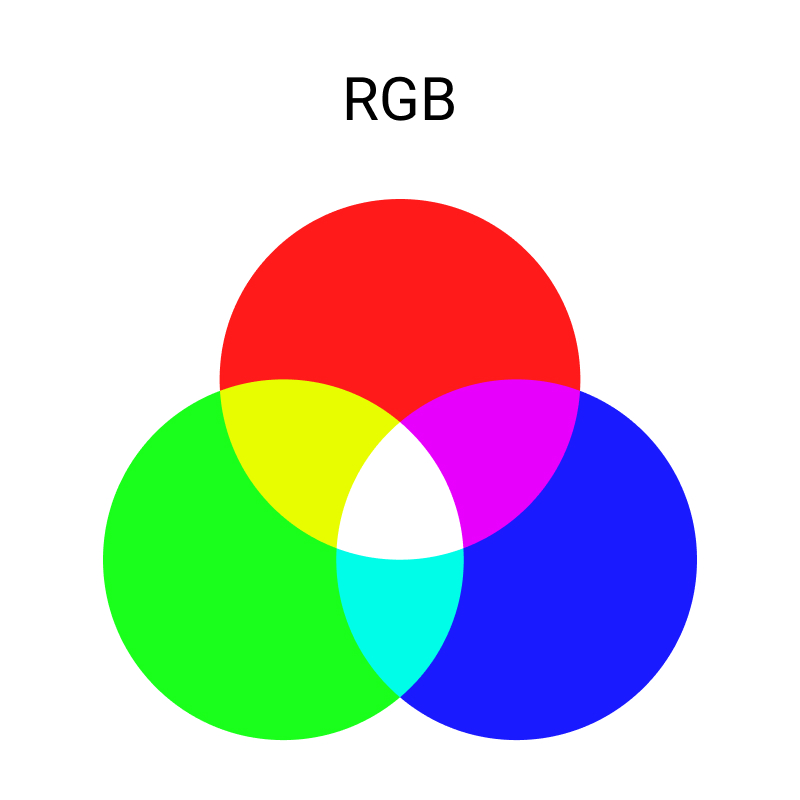
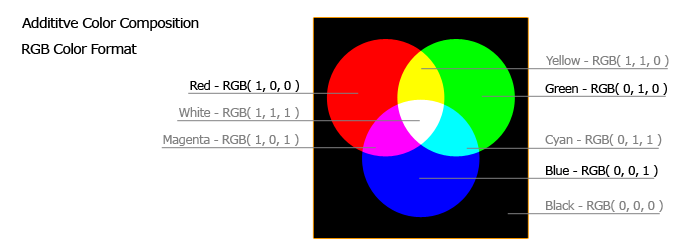
RGB
модель описывает излучаемые цвета. Она
основана на трёх основных (базовых)
цветах: красный (Red), зелёный (Green) и синий
(Blue). RGB-модель можно назвать «родной»
для дисплея. Остальные цвета получаются
сочетанием базовых. Цвета такого типа
называются аддитивными.
RGB-модель можно назвать «родной»
для дисплея. Остальные цвета получаются
сочетанием базовых. Цвета такого типа
называются аддитивными.
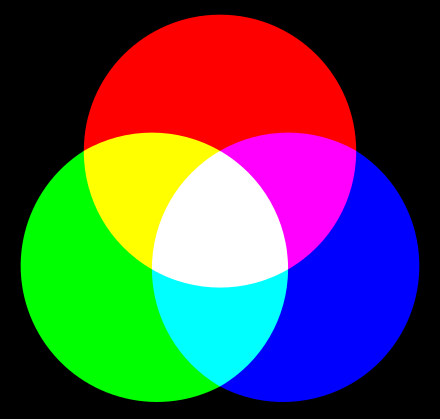
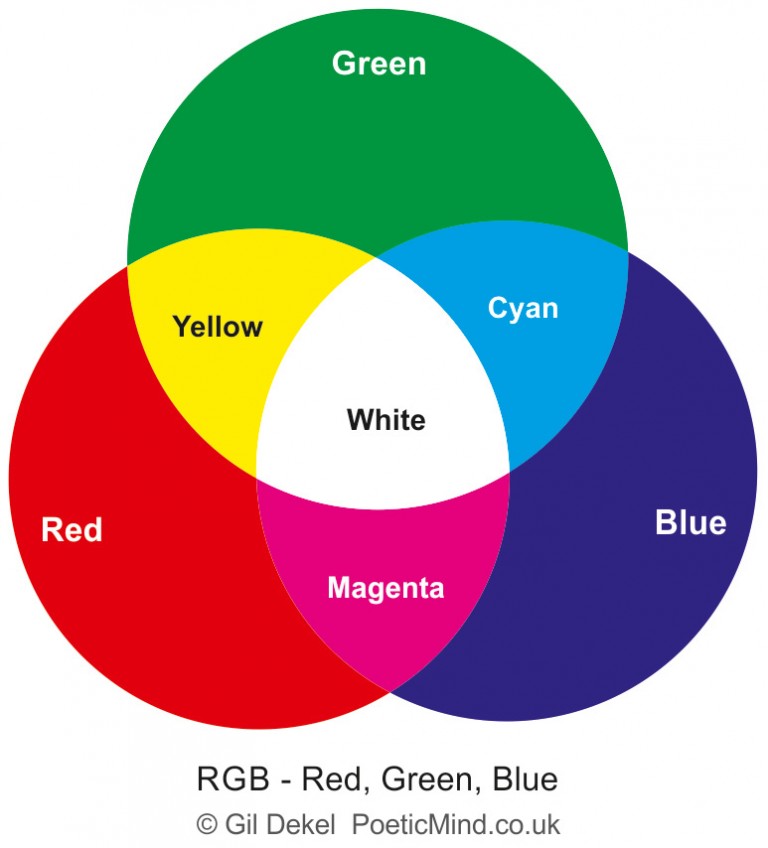
Из рисунка видно, что сочетание зелёного и красного дают жёлтый цвет, сочетание зелёного и синего — голубой, а сочетание всех трёх цветов — белый. Из этого можно сделать вывод о том, что цвета в RGB складываются субтрактивно.
Основные цвета взяты из биологии человека. То есть, эти цвета основаны на физиологической реакции человеческого глаза на свет. Человеческий глаз имеет фоторецептор клеток, реагирующих на наиболее зеленый (М), желто-зеленый (L) и сине-фиолетовый (S) света (максимальная длин волн от 534 нм, 564 нм и 420 нм соответственно). Человеческий мозг может легко отличить широкий спектр различных цветов на основе различий в сигналах, полученных от трех волн.
Наиболее
широко RGB цветовая модель используется
в ЖК или плазменных дисплеях, таких как
телевизор или монитор компьютера. Каждый
пиксель на дисплее может быть представлен
в интерфейсе аппаратных средств
(например, графические карты) в качестве
значений красного, зеленого и синего. RGB значения изменяются в интенсивности,
которые используются для наглядности.
Камеры и сканеры также работают в том
же порядке, они захватывают цвет с
датчиками, которые регистрируют различную
интенсивность RGB на каждый пиксель.
RGB значения изменяются в интенсивности,
которые используются для наглядности.
Камеры и сканеры также работают в том
же порядке, они захватывают цвет с
датчиками, которые регистрируют различную
интенсивность RGB на каждый пиксель.
В режиме 16 бит на пиксель, также известном как Highcolor, есть либо 5 бит на цвет (часто упоминается как 555 режим) или с дополнительным битом для зеленого цвета (известен как 565 режим). Дополнен зеленый цвет из-за того, что человеческий глаз имеет способность выявлять больше оттенков зеленого, чем любого другого цвета.
RGB значения, представленные в режиме 24 бит на пиксель (bpp), известном также под именем Truecolor, обычно выделяется три целых значения между 0 и 255. Каждое из этих трех чисел представляет собой интенсивность красного, зеленого и синего соответственно.
В
RGB — три канала: красный, синий и зелёный,
т.е. RGB — трёхканальная цветовая модель.
Каждый канал может принимать значения
от 0 до 255 в десятичной или, что ближе к
реальности, от 0 до FF в шестнадцатеричной
системах счисления. Это объясняется
тем, что байт, которым кодируется канал,
да и вообще любой байт состоит из восьми
битов, а бит может принимать 2 значения
0 или 1, итого 28=256. В RGB, например, красный
цвет может принимать 256 градаций: от
чисто красного (FF) до чёрного (00). Таким
образом несложно подсчитать, что в
модели RGB содержится всего 2563 или 16777216
цветов.
Это объясняется
тем, что байт, которым кодируется канал,
да и вообще любой байт состоит из восьми
битов, а бит может принимать 2 значения
0 или 1, итого 28=256. В RGB, например, красный
цвет может принимать 256 градаций: от
чисто красного (FF) до чёрного (00). Таким
образом несложно подсчитать, что в
модели RGB содержится всего 2563 или 16777216
цветов.
В RGB три канала, и каждый кодируется 8-ю битами. Максимальное, FF (или 255) значение даёт чистый цвет. Белый цвет получается путём сочетания всех цветов, точнее, их предельных градаций. Код белого цвета = FF(красный) + FF(зелёный) + FF(синий). Соответственно код чёрного = 000000. Код жёлтого = FFFF00, пурпурного = FF00FF, голубого = 00FFFF.
Также есть еще 32 и 48 битные режимы отображения цветов.
RGB не используется для печати на бумаге, вместо нее существует CMYK-цветовое пространство.
CMYK
— это цветовая модель используемая в
цветной печати. Цветовая модель является
математической моделью для описания
цветов целыми числами. CMYK модель построена
на голубом, пурпурном, желтом и черном
цветах.
CMYK модель построена
на голубом, пурпурном, желтом и черном
цветах.
4. Модель CMYK | Техническая библиотека lib.qrz.ru
Рассмотренная в предыдущем разделе модель RGB хорошо описывает цвета, получаемые в результате смешения лучей света различной окраски. Таким образом, она годится для предсказания цветов, видимых на мониторе, а также получающихся при сканировании изображений, но не подходит для печатающих устройств.
Смешение красок, которое делают печатающие устройства, описывает модель CMYK. В этой модели используются три базовых цвета: голубой (Cyan), пурпурный (Magenta) и желтый (Yellow). Кроме того, применяется черный цвет (black), но о нем будет рассказано позже. На рисунке показана комбинация базовых цветов CMYK.
Рис. 8. Комбинации базовых цветов модели CMYK
Каждый из трех базовых цветов модели CMYK получается в результате вычитания из белого цвета одного из базовых цветов модели RGB. Так, например, голубой (cyan) получается вычитанием красного из белого, а желтый (yellow) — вычитанием синего. Напомним, что в модели RGB белый цвет представляется как смесь красного, зеленого и синего максимальной яркости. Тогда базовые цвета модели CMYK можно представить с помощью формул вычитания базовых цветов модели RGB следующим образом:
Напомним, что в модели RGB белый цвет представляется как смесь красного, зеленого и синего максимальной яркости. Тогда базовые цвета модели CMYK можно представить с помощью формул вычитания базовых цветов модели RGB следующим образом:
Cyan = RGB — R = GB = (0,255,255)
Yellow = RGB — В = RG = (255,255,0)
Magenta = RGB — G = RB = (255,0,255)
В связи с тем, что базовые цвета CMYK получаются путем вычитания из белого базовых цветов RGB, их называют субтрактивными.
Понятно, что вычитание из белого цвета белого любое количество раз дает в результате черный, а сложение белых цветов — белый:
RGB — RGB = RGB — RGB — … — RGB = (0,0,0) — черный цвет
RGB + RGB = RGB + RGB + … + RGB = (255,255,255) — белый цвет
Обратите внимание, что сложение базовых цветов CMYK дает в результате черный:
Cyan + Yellow + Magenta = RGB-R-B-G = (0,0,0)
Вычитание из белого всех базовых цветов CMYK дает белый:
RGB — (RGB — R) — (RGB — В) — (RGB — G) = RGB — RGB + R + В + G = RGB = (255,255,255)
Вычитание цвета соответствует поглощению его краской. Например, голубая (cyan) краска поглощает из падающего на нее белого света красную составляющую, а все остальное отражает. Этот отраженный свет наш глаз и воспринимает как голубой. Белый лист бумаги потому кажется нам белым, чтв он отражает практически весь падающий на него белый свет. С другой стороны, черные предметы почти ничего не отражают, а почти весь свет поглощают.
Например, голубая (cyan) краска поглощает из падающего на нее белого света красную составляющую, а все остальное отражает. Этот отраженный свет наш глаз и воспринимает как голубой. Белый лист бумаги потому кажется нам белым, чтв он отражает практически весь падающий на него белый свет. С другой стороны, черные предметы почти ничего не отражают, а почти весь свет поглощают.
Базовые цвета модели CMYK являются довольно яркими цветами и не вполне годятся для воспроизведения темных цветов. Так, при их смешивании на практике получается не чисто черный, а грязно-коричневый цвет. Поэтому в цветовую модель CMYK включен еще и чистый черный цвет, который используется для создания темных оттенков, а также для печати черных элементов изображения. Смешение цветов в модели CMYK противоположно смешению составляющих в модели RGB. Однако краски субтрактивной модели не являются столь чисты ми, как цвета аддитивной модели. Этим и объясняются следующие особенности:
- Голубой и пурпурный — при максимальной яркости дает глубокий синий цвет с небольшим фиолетовым оттенком.
 Уменьшение яркости голубого делает цвет пурпурным, а уменьшение яркости пурпурного — средне-синим (желтой краски нет совсем).
Уменьшение яркости голубого делает цвет пурпурным, а уменьшение яркости пурпурного — средне-синим (желтой краски нет совсем). - Пурпурный и желтый — при максимальной яркости смесь получается ярко-красного цвета. Уменьшение яркости пурпурной составляющей приводит к оранжевому, а уменьшение яркости желтой — к розовому цвету (голубая составляющая отсутствует).
- Желтый и голубой — ярко-зеленый цвет с небольшим оттенком синего. Уменьшение яркости желтого дает изумрудный цвет, а уменьшение яркости голубого — салатовый цвет (пурпурная составляющая отсутствует).
Основные цвета рассмотренных выше моделей RGB и CMYK находятся в зависимости, которую можно представить графически с помощью следующего рисунка.
Рис. 9. Взаимосвязь основных цветов RGB и С МУК
Каждый цвет расположен напротив дополняющего его и между цветами, с помощью которых он получен. Чтобы усилить какой-либо цвет, необходимо ослабить дополняющий цвет, расположенный на противоположной стороне круга. Например, чтобы усилить желтый (Yellow), надо ослабить синий (Blue). На круге цветов желтый расположен между зеленым (Green) и красным (Red). Сложение этих цветов цветов дает желтый (Yellow).
Например, чтобы усилить желтый (Yellow), надо ослабить синий (Blue). На круге цветов желтый расположен между зеленым (Green) и красным (Red). Сложение этих цветов цветов дает желтый (Yellow).
В заключение данного раздела следует отметить, что не все цвета модели CMYK могут быть представлены в модели RGB и наоборот. В количественном отношении цветовой диапазон CMYK меньше цветового диапазона RGB. Это обстоятельство имеет принципиальное значение, а не обусловлено только физическими особенностями монитора, печатающего устройства или красок и холста.
Физика цвета. Всю жизнь мы окружены невероятным… | by Mary Sabell | DesignSpot
Что такое свет и цвет
Поскольку цвет — это способность объектов отражать или излучать световые волны отдельной части спектра, начнем с определения того, что же такое свет.
С древних времен люди пытались понять природу света. Так, например, древнегреческий философ Пифагор сформулировал теорию света, в которой утверждал, что непосредственно из глаз испускаются прямолинейные лучи видимого света, которые, попадая на объект и ощупывая его, дают людям возможность видеть. Согласно Эмпедоклу, богиня любви Афродита поместила в наши глаза четыре элемента — огонь, воду, воздух и землю. Именно свет внутреннего огня, считал философ, помогает людям видеть объекты материального мира. Платон же предполагал, что существуют две формы света — внутренняя (огонь в глазах) и внешняя (свет внешнего мира) — и их смешение дает людям зрение.
Согласно Эмпедоклу, богиня любви Афродита поместила в наши глаза четыре элемента — огонь, воду, воздух и землю. Именно свет внутреннего огня, считал философ, помогает людям видеть объекты материального мира. Платон же предполагал, что существуют две формы света — внутренняя (огонь в глазах) и внешняя (свет внешнего мира) — и их смешение дает людям зрение.
По мере изобретения и развития различных оптических приборов представления о свете развивались и трансформировались. Так в конце XVII века возникли две основные теории света — корпускулярная теория Ньютона и волновая теория Гюйгенса.
Согласно корпускулярной теории, свет представлялся в виде потока частиц (корпускул), излучаемых светящимся объектом. Ньютон считал, что движение световых частиц подчинено законам механики, то есть, например, отражение света понималось как отражение упругого мячика от поверхности. Преломление света ученый объяснял изменением скорости световых частиц при переходе между разными средами.
В волновой теории, в отличие от корпускулярной, свет рассматривался как волновой процесс, подобно механическим волнам. В основе теории лежит принцип Гюйгенса, по которому каждая точка, до которой доходит световая волна, становится центром вторичных волн. Теория Гюйгенса позволила объяснить такие световые явления, как отражение и преломление.
В основе теории лежит принцип Гюйгенса, по которому каждая точка, до которой доходит световая волна, становится центром вторичных волн. Теория Гюйгенса позволила объяснить такие световые явления, как отражение и преломление.
Таким образом, весь XVIII век стал веком борьбы двух теорий света. В первой трети XIX века, однако, корпускулярная теория Ньютона была отвергнута и восторжествовала волновая теория.
Важным открытием XIX века стала выдвинутая английским ученым Максвеллом электромагнитная теория света. Исследования привели его к выводу, что в природе должны существовать электромагнитные волны, скорость которых достигает скорости света в безвоздушном пространстве. Ученый считал, что световые волны имеют ту же природу, что и волны, возникающие вокруг провода с переменным электрическим током, и отличаются друг от друга лишь длиной.
В 1900 году Макс Планк выдвинул новую квантовую теорию света, согласно которой, свет является потоком определенных и неделимых порций энергии (кванты, фотоны). Развитая Эйнштейном, квантовая теория смогла объяснить не только фотоэлектрический эффект, но и закономерности химического действия света и ряд других явлений.
Развитая Эйнштейном, квантовая теория смогла объяснить не только фотоэлектрический эффект, но и закономерности химического действия света и ряд других явлений.
В настоящее время в науке преобладает корпускулярно-волновой дуализм, то есть свету приписывается двойственная природа. Так при распространении света проявляются его волновые свойства, в то время как при его испускании и поглощении — квантовые.
Но как из света получается цвет? В 1676 году Исаак Ньютон с помощью трёхгранной призмы разложил белый солнечный свет на цветовой спектр, который содержал все цвета кроме пурпурного. Ученый проводил свой опыт следующим образом: белый солнечный свет проходил сквозь узкую щель и пропускался через призму, после чего направлялся на экран, где возникало изображение спектра. Непрерывная цветная полоса начиналась с красного и через оранжевый, желтый, зеленый и синий заканчивалась фиолетовым. Если же это изображение пропускалось через собирающую линзу, то на выходе вновь получался белый свет. Таким образом, Ньютон открыл, что белый свет — это комбинация всех цветов.
Таким образом, Ньютон открыл, что белый свет — это комбинация всех цветов.
Любопытным было и следующее наблюдение: если из цветового спектра убрать один из цветов, например, зеленый, а остальные пропустить через собирающую линзу, то полученный в итоге цвет окажется красным — дополнительным к удаленному цвету.
По сути, каждый цвет создается электромагнитными волнами определенной длины. Человеческий глаз способен видеть цвета с длиной волны в диапазоне от 400 до 700 миллимикрон, где наименьшая длина волны соответствует фиолетовому цвету, а наибольшая — красному. Поскольку каждый цвет спектра характеризуется своей длиной волны, то он может быть точно задан длиной волны или частотой колебаний. Сами по себе световые волны бесцветны, цвет возникает лишь при восприятии волн человеческим глазом и мозгом. Однако механизм, по которому мы распознаем эти волны, до сих пор неизвестен.
Что касается цвета предметов, то он возникает, фактически, в процессе поглощения световых волн. То есть, если мы видим, что предмет зеленого цвета, по сути, это означает, что молекулярный состав его поверхности таков, что он поглощает все волны, кроме зеленых. Сами по себе предметы не имеют никакого цвета и обретают его лишь при освещении.
Сами по себе предметы не имеют никакого цвета и обретают его лишь при освещении.
цветовых кодов Hex, RGB и CMYK
оттенков белого :: Цветовые коды Hex, RGB и CMYK- Дома
Наборы цветов
Цветовые схемы
Цвета социальных сетей
Цвета бренда
Алебастр
Hex: # edeae0RGB: 237, 224, 234
CMYK: 0, 1, 5, 7
HSL: 46, 27%, 90%
HSV: 46, 5%, 93%
Детская присыпка
Hex: #fefefaRGB: 254, 250, 254
CMYK: 0, 0, 2, 0
HSL: 60, 67%, 99%
HSV: 60, 2%, 100%
бежевый
Hex: # f5f5dcRGB: 245, 220, 245
CMYK: 0, 0, 10, 4
HSL: 60, 56%, 91%
HSV: 60, 10%, 96%
Кость
Hex: # e3dac9RGB: 227, 201, 218
CMYK: 0, 4, 11, 11
HSL: 39, 32%, 84%
HSV: 39, 11%, 89%
Шампанское
Hex: # f7e7ceRGB: 247, 206, 231
CMYK: 0, 6, 17, 3
HSL: 37, 72%, 89%
HSV: 37, 17%, 97%
Корнсилк
Hex: # fff8dcRGB: 255, 220, 248
CMYK: 0, 3, 14, 0
HSL: 48, 100%, 93%
HSV: 48, 14%, 100%
Крем
Hex: # fffdd0RGB: 255, 208, 253
CMYK: 0, 1, 18, 0
HSL: 57, 100%, 91%
HSV: 57, 18%, 100%
Белый голландский
Hex: #efdfbbRGB: 239, 187, 223
CMYK: 0, 7, 22, 6
HSL: 42, 62%, 84%
HSV: 42, 22%, 94%
Яичная скорлупа
Hex: # f0ead6RGB: 240, 214, 234
CMYK: 0, 2, 11, 6
HSL: 46, 46%, 89%
HSV: 46, 11%, 94%
Лен
Hex: # eedc82RGB: 238, 130, 220
CMYK: 0, 8, 45, 7
HSL: 50, 76%, 72%
HSV: 50, 45%, 93%
Призрачно-белый
Hex: # f8f8ffRGB: 248, 255, 248
CMYK: 3, 3, 0, 0
HSL: 240, 100%, 99%
HSV: 240, 3%, 100%
слоновая кость
Hex: # fffff0RGB: 255, 240, 255
CMYK: 0, 0, 6, 0
HSL: 60, 100%, 97%
HSV: 60, 6%, 100%
Белый Навахо
Hex: #ffdeadRGB: 255, 173, 222
CMYK: 0, 13, 32, 0
HSL: 36, 100%, 84%
HSV: 36, 32%, 100%
Старое кружево
Hex: # fdf5e6RGB: 253, 230, 245
CMYK: 0, 3, 9, 1
HSL: 39, 85%, 95%
HSV: 39, 9%, 99%
Пергамент
Hex: # f1e9d2RGB: 241, 210, 233
CMYK: 0, 3, 13, 5
HSL: 45, 53%, 88%
HSV: 45, 13%, 95%
Морская ракушка
Hex: # fff5eeRGB: 255, 238, 245
CMYK: 0, 4, 7, 0
HSL: 25, 100%, 97%
HSV: 25, 7%, 100%
Снег
Hex: #fffafaRGB: 255, 250, 250
CMYK: 0, 2, 2, 0
HSL: 0, 100%, 99%
HSV: 0, 2%, 100%
Ваниль
Hex: # f3e5abRGB: 243, 171, 229
CMYK: 0, 6, 30, 5
HSL: 48, 75%, 81%
HSV: 48, 30%, 95%
Белый
Hex: #ffffffRGB: 255, 255, 255
CMYK: 0, 0, 0, 0
HSL: 0, 0%, 100%
HSV: 0, 0%, 100%
Белый / #ffffff шестнадцатеричный цвет (#fff)
В цветовом пространстве RGB шестнадцатеричный #ffffff (также известный как белый) состоит из 100% красного, 100% зеленого и 100% синего. Тогда как в цветовом пространстве CMYK он состоит из 0% голубого, 0% пурпурного, 0% желтого и 0% черного.
Он имеет угол оттенка 0 градусов, насыщенность 0% и яркость 100%.
Шестнадцатеричный цвет #ffffff может быть получен путем смешивания #ffffff с #ffffff.
#ffffff (или #fff) — цвет, безопасный для Интернета.
Тогда как в цветовом пространстве CMYK он состоит из 0% голубого, 0% пурпурного, 0% желтого и 0% черного.
Он имеет угол оттенка 0 градусов, насыщенность 0% и яркость 100%.
Шестнадцатеричный цвет #ffffff может быть получен путем смешивания #ffffff с #ffffff.
#ffffff (или #fff) — цвет, безопасный для Интернета.
- ♥
● #ffffff описание цвета: Белый .
Шестнадцатеричный цвет #ffffff имеет значения RGB R: 255, G: 255, B: 255 и значения CMYK C: 0, M: 0, Y: 0, K: 0. Его десятичное значение — 16777215.
| шестигранник тройной | ffffff | #ffffff |
|---|---|---|
| RGB Десятичный | 255, 255, 255 | RGB (255,255,255) |
| RGB Процент | 100, 100, 100 | RGB (100%, 100%, 100%) |
| CMYK | 0, 0, 0, 0 | |
| HSL | 0 °, 0, 100 | hsl (0,0%, 100%) |
| HSV (или HSB ) | 0 °, 0, 100 | |
| Веб-сейф | ffffff | #ffffff |
| CIE-LAB | 100, -0, -0. 009 009 |
|---|---|
| XYZ | 95,047, 100, 108,897 |
| xyY | 0,313, 0,329, 100 |
| CIE- LCH | 100, 0,009, 266,929 |
| CIE-LUV | 100, -0,006, -0,013 |
| Hunter-Lab | 100, -5,342, 5,435 |
| Двоичный | 11111111, 11111111, 11111111 |
- # d9d9d9
# d9d9d9RGB (217 217 217) - # e6e6e6
# e6e6e6RGB (230,230,230) - # f2f2f2
# f2f2f2RGB (242,242,242) - #ffffff
#ffffffRGB (255,255,255) - #ffffff
#ffffffRGB (255,255,255) - #ffffff
#ffffffRGB (255,255,255) - #ffffff
#ffffffRGB (255,255,255)
Ниже вы можете увидеть некоторые цвета, близкие к #ffffff. Набор связанных цветов может быть полезен, если вам нужна вдохновляющая альтернатива исходному выбору цвета.
Набор связанных цветов может быть полезен, если вам нужна вдохновляющая альтернатива исходному выбору цвета.
- # f7f7f7
# f7f7f7RGB (247 247 247) - #fafafa
#fafafargb (250,250,250) - #fcfcfc
#fcfcfcrgb (252,252,252) - #ffffff
#ffffffRGB (255,255,255) - #ffffff
#ffffffRGB (255,255,255) - #ffffff
#ffffffRGB (255,255,255) - #ffffff
#ffffffRGB (255,255,255)
Этот текст имеет цвет шрифта #ffffff.
Текст здесь #ffffff цвет фона Цвет фона этого абзаца равен #ffffff.
Содержимое
#ffffff цвет границы Цвет границы этого элемента равен #ffffff.
Содержимое CSS коды .текст {color: #ffffff;} .background {background-color: #ffffff;} .border {border: 1px solid #ffffff;} Оттенок достигается путем добавления черного к любому чистому оттенку, а оттенок создается путем смешивания белого с любым чистым цветом. В этом примере # 000000 — самый темный цвет, а #ffffff — самый светлый.
- # 000000
# 000000RGB (0,0,0) - # 0a0a0a
# 0a0a0aRGB (10,10,10) - # 141414
# 141414RGB (20,20,20) - # 1f1f1f
# 1f1f1fRGB (31,31,31) - # 292929
# 292929RGB (41,41,41) - # 333333
# 333333RGB (51,51,51) - # 3d3d3d
# 3d3d3dRGB (61,61,61) - # 474747
# 474747RGB (71,71,71) - # 525252
# 525252RGB (82,82,82) - # 5c5c5c
# 5c5c5cRGB (92,92,92) - # 666666
# 666666RGB (102,102,102) - # 707070
# 707070RGB (112,112,112) - # 7a7a7a
# 7a7a7aRGB (122,122,122)
- # 858585
# 858585RGB (133,133,133) - # 8f8f8f
# 8f8f8fRGB (143 143 143) - # 999999
# 999999RGB (153,153,153) - # a3a3a3
# a3a3a3RGB (163,163,163) - #adadad
#adadadrgb (173,173,173) - # b8b8b8
# b8b8b8RGB (184 184 184) - # c2c2c2
# c2c2c2RGB (194,194,194) - #cccccc
#ccccccRGB (204,204,204) - # d6d6d6
# d6d6d6RGB (214,214,214) - # e0e0e0
# e0e0e0RGB (224,224,224) - #ebebeb
#ebebebrgb (235,235,235) - # f5f5f5
# f5f5f5RGB (245,245,245) - #ffffff
#ffffffRGB (255,255,255)
Тон получается путем добавления серого к любому чистому оттенку. В этом случае #ffffff — менее насыщенный цвет, а #ffffff — самый насыщенный.
В этом случае #ffffff — менее насыщенный цвет, а #ffffff — самый насыщенный.
- #ffffff
#ffffffRGB (255,255,255) - #ffffff
#ffffffRGB (255,255,255) - #ffffff
#ffffffRGB (255,255,255) - #ffffff
#ffffffRGB (255,255,255) - #ffffff
#ffffffRGB (255,255,255) - #ffffff
#ffffffRGB (255,255,255) - #ffffff
#ffffffRGB (255,255,255) - #ffffff
#ffffffRGB (255,255,255) - #ffffff
#ffffffRGB (255,255,255) - #ffffff
#ffffffRGB (255,255,255) - #ffffff
#ffffffRGB (255,255,255) - #ffffff
#ffffffRGB (255,255,255) - #ffffff
#ffffffRGB (255,255,255)
Ниже вы можете увидеть, как #ffffff воспринимается людьми с дефицитом цветового зрения. Это может быть полезно, если вам нужно убедиться, что ваши цветовые комбинации доступны для дальтоников.
Это может быть полезно, если вам нужно убедиться, что ваши цветовые комбинации доступны для дальтоников.
- #ffffff Ахроматопсия 0,005% населения
- #ffffff Атипичная ахроматопсия 0,001% населения
- #fffffe Протаномалия 1% мужчин, 0.01% женщин
- #fefffe Дейтераномалия 6% мужчин, 0,4% женщин
- #feffff Тританомалия 0,01% населения
светодиодов с коррелированной цветовой температурой и 5050 светодиодов
ПОНИМАНИЕ ЦВЕТОВОЙ ТЕМПЕРАТУРЫ СВЕТОДИОДОВ И ШКАЛЫ КЕЛЬВИНА
ОСНОВЫ
Цветовая температура — это метод описания цветовых характеристик (теплоты или прохлады) источника белого света.Обычно называемая коррелированной цветовой температурой (CCT), это показатель того, насколько желтый или синий источник белого света кажется человеческому глазу. Спектру цветовой температуры присваиваются числовые значения, измеряемые в градусах Кельвина (К) по шкале от 1000 до 10000. Однако большинство температур по Кельвину для современных осветительных приборов находятся где-то в диапазоне от 2000K до 6500K. Цветовая температура источника света позволяет нам узнать, как будет выглядеть излучаемый свет.
Однако большинство температур по Кельвину для современных осветительных приборов находятся где-то в диапазоне от 2000K до 6500K. Цветовая температура источника света позволяет нам узнать, как будет выглядеть излучаемый свет.
- В нижней части шкалы, от 2000K до 3000K, излучаемый свет часто называют «теплым белым», «мягким белым» или иногда называют «свечным белым».Он варьируется от оранжевого до желтовато-белого цвета. Такой свет манит, комфортен и расслабляет.
- В середине шкалы, от 3100K до 4500K, излучаемый свет часто называют «нейтрально-белым», «ярко-белым» или «естественным белым». Источники света в этом диапазоне излучают более нейтральный белый свет и даже могут иметь слегка голубой оттенок. Этот вид света яркий, яркий и чистый.
- В верхней части шкалы, от 4600K и выше, излучаемый свет обозначается как «холодный белый», «чистый белый» или «дневной белый».Источники света в этом диапазоне будут иметь бело-голубой оттенок. Чем выше число, тем более голубоватым он будет.
 Такой свет будет четким, бодрящим и энергичным.
Такой свет будет четким, бодрящим и энергичным.
Светодиодные чипы 5050: одноцветные, RGB и RGBWW
Во всех осветительных решениях Boogey Lights® используются светодиодные чипы 5050. Светодиодные чипы 5050 названы в честь размеров каждого чипа: 5,0 мм x 5,0 мм. Наиболее распространенные светодиодные чипы 5050 содержат 3 диода, хотя некоторые могут иметь до 5 диодов.Номинальная яркость светодиода 5050 обычно находится в диапазоне 15–22 в зависимости от конфигурации.
Одноцветные светодиодные чипы 5050
Одноцветный светодиод 5050 включает 3 диода одного цвета, что делает его невероятно ярким для этого одного цвета. Хотя белые одноцветные светодиоды 5050 могут изготавливаться в любом температурном диапазоне Кельвина, они чаще всего производятся в холодном белом или чисто белом спектре, поскольку белый свет в этом спектре лучше всего подходит там, где требуется яркое освещение.Одноцветные светодиоды 5050 могут быть подключены непосредственно к источнику питания 12 В постоянного тока без контроллера, хотя контроллер может использоваться для обеспечения дополнительных функций, таких как включение / выключение, затемнение и другие предварительно установленные функции.
Многоцветные светодиодные чипы RGB 5050
Разноцветный светодиодный чип RGB 5050 включает в себя 1 красный, 1 синий и 1 зеленый диод (отсюда и термин «RGB»). Смешивание этих трех разных цветовых диодов дает до 16 миллионов различных цветовых комбинаций.Многоцветные светодиоды RGB 5050 требуют использования контроллера RGB. Этот контроллер смешивает красный, зеленый и синий цвета для создания других цветов. Например, чтобы создать желтый цвет, контроллер смешивает равные части красного и зеленого (синий выключен). Чтобы получить белый цвет с помощью светодиода RGB 5050, контроллер смешивает равные части красного, зеленого и синего цветов. Цветовая температура белого, создаваемая светодиодами RGB 5050, находится в холодном белом или чистом белом спектре с температурами Кельвина, как правило, в диапазоне 5500–6500 К.
RGBWW 5050 Светодиодные чипы
(RGBWW = RGB + теплый белый + холодный белый)
Существует третий тип светодиодного чипа 5050, а именно светодиод RGBWW 5050. Светодиоды RGBWW 5050 объединяют лучшее из одноцветных и многоцветных светодиодов RGB в одном светодиодном чипе 5050. Светодиодный чип RGBWW содержит 5 диодов: 1 красный, 1 зеленый, 1 синий, 1 теплый белый, 1 холодный белый. Из-за двух дополнительных диодов печатная плата для светодиодов RGBWW шире (12 мм), чем для светодиодов RGB (10 мм). Светодиоды RGBWW 5050 также требуют использования контроллера RGBWW для создания и смешивания разных цветов.Самое замечательное в светодиодном чипе RGBWW заключается в том, что он не только будет воспроизводить все те же цвета, что и светодиодный чип RGB, но также будет производить белый цвет на обоих концах спектра Кельвина. С помощью RGBWW вы можете, например, создать ТЕПЛЫЙ БЕЛЫЙ (2000K — 3000K) и ХОЛОДНЫЙ БЕЛЫЙ (4600K — 6500K). Более того, смешав в равных частях теплый белый и холодный белый цвет, вы также можете создать нейтральный или натуральный белый цвет. Но становится еще лучше; смешивая теплый белый и холодный белый диоды с диодами RGB, можно создавать дополнительные вариации комбинаций света RGB.
Светодиоды RGBWW 5050 объединяют лучшее из одноцветных и многоцветных светодиодов RGB в одном светодиодном чипе 5050. Светодиодный чип RGBWW содержит 5 диодов: 1 красный, 1 зеленый, 1 синий, 1 теплый белый, 1 холодный белый. Из-за двух дополнительных диодов печатная плата для светодиодов RGBWW шире (12 мм), чем для светодиодов RGB (10 мм). Светодиоды RGBWW 5050 также требуют использования контроллера RGBWW для создания и смешивания разных цветов.Самое замечательное в светодиодном чипе RGBWW заключается в том, что он не только будет воспроизводить все те же цвета, что и светодиодный чип RGB, но также будет производить белый цвет на обоих концах спектра Кельвина. С помощью RGBWW вы можете, например, создать ТЕПЛЫЙ БЕЛЫЙ (2000K — 3000K) и ХОЛОДНЫЙ БЕЛЫЙ (4600K — 6500K). Более того, смешав в равных частях теплый белый и холодный белый цвет, вы также можете создать нейтральный или натуральный белый цвет. Но становится еще лучше; смешивая теплый белый и холодный белый диоды с диодами RGB, можно создавать дополнительные вариации комбинаций света RGB. Например, смешивание равных частей красного, зеленого и синего цвета светодиода RGB с последующим добавлением теплого белого диода и холодного белого диода дает невероятно яркий белый свет, невозможный ни с одним другим светодиодным чипом 5050.
Например, смешивание равных частей красного, зеленого и синего цвета светодиода RGB с последующим добавлением теплого белого диода и холодного белого диода дает невероятно яркий белый свет, невозможный ни с одним другим светодиодным чипом 5050.
ВИДИМЫЙ СВЕТОВЫЙ СПЕКТР
Что такое спектр видимого света? Спектр видимого света — это сегмент электромагнитного спектра, который может видеть человеческий глаз. Этот диапазон длин волн называется видимым светом. Обычно человеческий глаз может обнаруживать длины волн от 380 до 700 нанометров (нм).В этой цветовой таблице мы проиллюстрировали диапазон цветов, которые обычно видит человеческий глаз, начиная с фиолетового (380 нм) до красного (700 нм).
Человеческий глаз воспринимает свет с разными длинами волн как разные цвета. Например, свет с длиной волны около 400 нм выглядит фиолетовым; свет с длиной волны около 700 нм виден как красный. Однако свет с одной длиной волны не является типичным. Люди способны воспринимать все цвета, потому что в наших глазах есть три набора колбочек: один набор наиболее чувствителен к красному свету, другой — к зеленому свету, а третий — наиболее чувствителен к синему свету (RGB). .Это смешение этих трех основных цветов (красный, зеленый, синий), которые дают другие цвета, которые мы видим.
Люди способны воспринимать все цвета, потому что в наших глазах есть три набора колбочек: один набор наиболее чувствителен к красному свету, другой — к зеленому свету, а третий — наиболее чувствителен к синему свету (RGB). .Это смешение этих трех основных цветов (красный, зеленый, синий), которые дают другие цвета, которые мы видим.
Bigblue RGB White II Светодиодный светильник 250 люмен
Возврат и обмен: У вас есть 60 дней с даты выставления счета до вернуть товар для полного возврата, затем еще 60 дней (всего 120 дней) для возврата для обмена или хранения кредит, пока вы им не воспользовались. Стоимость доставки не возвращается.
Неисправный и неправильный: Если товар получен дефектным или неправильным, пожалуйста, свяжитесь с нами.
нас немедленно
и мы сделаем все что угодно
возможно решить вопрос. Мы оплатим обратную доставку только в том случае, если мы получим уведомление до возврата.
Гарантия посадки без давления: Не подходит? Мы организуем возврат вашего товара и привезем вам другой размер — без дополнительных затрат на доставку.Наша гарантия без давления (PFF) упрощает покупку костюмов, BCD, ласт или любых продуктов с определением размеров. легко.
Вернуть товар как использованный: Вы уже использовали товар, но хотите вернуть его? Мы разрешаем возврат многих подходящих предметов даже если используется, до 120 дней с даты выставления счета для полного кредита. Возврат осуществляется только в виде кредита магазина. Предметы должны быть в новом состоянии и возвращены со всеми частями.
Как вернуть
Пожалуйста, заполните нашу форму RM и приложите ее к своей посылке и Вернуться к:
Lorder Processing
7 Slater Dr.
Элизабет, Нью-Джерси 07206
Положения и условия
Вам понадобится оригинальная упаковка с этикеткой производителя со всеми материалами, руководства и бланк гарантии. открытки. Книги, компакт-диски и DVD-диски нельзя открывать (в соответствии с законами об авторских правах).Ожидается, что вы заплатите
Стоимость доставки и погрузочно-разгрузочных работ, и мы оплатим стоимость доставки при замене (только для США). Нет комиссии за пополнение запасов
будет применяться к любому возврату, соответствующему требованиям. Эта политика не распространяется на коммерческие и массовые
заказы.
открытки. Книги, компакт-диски и DVD-диски нельзя открывать (в соответствии с законами об авторских правах).Ожидается, что вы заплатите
Стоимость доставки и погрузочно-разгрузочных работ, и мы оплатим стоимость доставки при замене (только для США). Нет комиссии за пополнение запасов
будет применяться к любому возврату, соответствующему требованиям. Эта политика не распространяется на коммерческие и массовые
заказы.
XOOLINE ™ IQ Белый / RGB IP67 | Светодиод Linear ™ USA
Файлы cookie — это файлы с информацией, которая позволяет веб-серверу распознавать пользователя и сохранять настройки. Технические и функциональные файлы cookie необходимы для правильной работы этого веб-сайта.Кроме того, мы используем другие файлы cookie для анализа, оптимизации и маркетинга. Мы также передаем информацию об использовании вами нашего веб-сайта третьим лицам для рекламы и анализа. Далее вы можете выбрать, соглашаетесь ли вы на использование всех файлов cookie или только на использование файлов cookie, которые необходимы.
Здесь можно изменить настройки вашего согласия, нажав «Настройки».
Файлы cookie — это файлы с информацией, которая позволяет веб-серверу распознавать пользователя и сохранять настройки.Технические и функциональные файлы cookie необходимы для правильной работы этого веб-сайта. Кроме того, мы используем другие файлы cookie для анализа, оптимизации и маркетинга. Мы также передаем информацию об использовании вами нашего веб-сайта третьим лицам для рекламы и анализа. Далее вы можете выбрать, соглашаетесь ли вы на использование всех файлов cookie или только на использование файлов cookie, которые необходимы.
Здесь можно изменить настройки вашего согласия, нажав «Настройки».
Файлы cookie — это небольшие текстовые файлы, которые используются веб-сайтами для формирования пользовательского опыта. Количество файлов cookie увеличивается, поскольку они относятся к основным функциям веб-сайта. Вы должны дать согласие на активацию постоянных файлов cookie. Вы можете получить свое согласие в любое время в нашей информации о защите данных на странице https://www.ledlinearusa.com/data-privacy/ «Использование файлов cookie».
Количество файлов cookie увеличивается, поскольку они относятся к основным функциям веб-сайта. Вы должны дать согласие на активацию постоянных файлов cookie. Вы можете получить свое согласие в любое время в нашей информации о защите данных на странице https://www.ledlinearusa.com/data-privacy/ «Использование файлов cookie».
Белое или RGB-освещение? — Aquascaping Wiki
Помимо энергосберегающего светодиодного освещения с диодами, излучающими чистый белый свет, все большее распространение получают системы светодиодного освещения для аквариумов, дополнительно оснащенные так называемыми диодами RGB.Эти фонари оснащены дополнительными цветными светодиодами (в основном b lue, r ed и g reen). В чем преимущества и недостатки освещения RGB? Мы более подробно рассмотрим эти системы освещения для аквариумов и поможем вам с выбором.
В чем преимущества и недостатки освещения RGB? Мы более подробно рассмотрим эти системы освещения для аквариумов и поможем вам с выбором.
Белые светодиоды
Во-первых, белый цвет не всегда белый. В гамме белых тонов бывает разная цветовая температура. Имея множество светодиодных светильников для аквариума, вы можете выбрать, какой белый цвет вам нужен: более теплый, нейтральный или более холодный.Цветовая температура белого тона точно определяется единицей кельвина (K). Более подробную информацию по этой теме вы можете найти в нашей статье «Цветовая температура как элемент дизайна».
Светодиодные лампы с диодами, излучающими только чистый белый свет, обладают большим преимуществом в виде значительно более высокой светоотдачи по сравнению с лампами с модулями RGB. Это означает, прежде всего, что эти лампы имеют более высокую яркость, что выражается в соответственно более высоком количестве люменов. Если вы теперь добавите потребляемую мощность в ваттах, в результате расчета люмен / ватт вы получите так называемую светоотдачу. Это покажет вам, насколько лампа особенно (энерго) эффективна. Для более детального ознакомления рекомендуем прочитать нашу статью «Практическое правило светового потока на ватт для светодиодных светильников для аквариумов».
Это покажет вам, насколько лампа особенно (энерго) эффективна. Для более детального ознакомления рекомендуем прочитать нашу статью «Практическое правило светового потока на ватт для светодиодных светильников для аквариумов».
RGB-светодиоды
Буквы RGB обозначают три основных цвета: красный, зеленый и синий. Термин «светодиод RGB» относится к светодиодам, излучающим свет этих цветов. В пресноводных водных видах спорта, в основном, используются синие и красные светодиоды для создания определенного легкого настроения. Синие светодиоды обычно используются в качестве лунного света или для создания мрачного настроения, тогда как красные светодиоды отлично подходят для имитации рассвета и восходящего солнца.Имитатор дневного света или светодиодный контроллер особенно подходят для создания этих особых настроений с помощью световых эффектов. Однако создание настроения — не единственное использование RGB-светодиодов. Красные, синие и зеленые светодиоды широко используются для стандартного освещения аквариумов, так как эти световые температуры значительно улучшают цвета объектов внутри аквариума. Цвета водных растений кажутся намного более яркими и яркими, красные рыбы, креветки и, конечно же, краснолистные стеблевые растения выглядят намного ярче. Таким же образом подчеркивается цвет синих аквариумных животных или более темных камней.
Цвета водных растений кажутся намного более яркими и яркими, красные рыбы, креветки и, конечно же, краснолистные стеблевые растения выглядят намного ярче. Таким же образом подчеркивается цвет синих аквариумных животных или более темных камней.
Для изменения белого тона или цветовой температуры непрерывного освещения к белым светодиодам часто добавляют красные или синие светодиоды. Обязательным условием для этого является светодиодная лампа, в которой отдельные цвета можно включать отдельно с помощью контроллера. Если вы добавите немного красного к белому свету, вы получите более теплый белый цвет. С другой стороны, синий дает более прохладную цветовую температуру. Например, такая схема освещения может быть реализована с помощью линии матрицы, например, в дневное время.
По сравнению с лампами, состоящими только из чисто белых светодиодов, лампы с дополнительными модулями RGB излучают значительно меньше люменов. Причина кроется в использовании цветных светодиодов. Человеческий глаз воспринимает такие цвета, как синий или красный, как более темные, а зеленый и желтый — как гораздо более яркие (см. График).
График).
Если вы хотите узнать больше о термине «просвет»: у нас есть соответствующая статья, которую стоит прочитать в нашей вики-странице Aquascaping.
Кривая световой отдачи для фотопического и скотопического зрения синий = скотопическое (ночью), красный = фотопическое (днем).Авторское право: HHahn — собственное творение, лицензия: CC BY-SA 3.0.
В результате человеческий глаз всегда будет воспринимать аквариумные лампы со светодиодами RGB как менее яркие. Это относится к обоим люменам как к образцу визуального сравнения. Если мы теперь добавим потребляемую мощность в ваттах, мы обнаружим, что светоотдача в люменах на ватт соответственно хуже. Чтобы добиться сопоставимой яркости, вам понадобится гораздо более мощная система освещения. Поэтому, если ваша главная цель — сэкономить электроэнергию с помощью светодиодной технологии для аквариумов, более целесообразно использовать систему освещения с чисто белыми светодиодами.
Однако преимущество освещения RGB определенно заключается в акцентировании цвета. Как описано выше, оттенки цветных объектов в аквариуме, например, разноцветных рыб, беспозвоночных и водных растений, явно подчеркнуты. Особенно красные водные растения, а также красные и синие животные сияют в особенном свете и имеют гораздо более насыщенный цвет. Например, в морском секторе, где флуоресценция играет важную роль, цветные светодиоды стали незаменимыми
Свет в прямом сравнении
В следующем эксперименте натюрморт с фруктами был сфотографирован при разном освещении.Сначала использовался Twinstar Light LED 600-ES с компонентами RGB.
На следующем снимке фрукт освещен дневной гроздью, которая оснащена чисто белыми светодиодами цвета Ultra White с температурой 8000 Кельвинов.
Прямое сравнение поразительно: под чисто белыми светодиодами цвета кажутся намного более желтоватыми. Зеленые и желтые оттенки фруктов более заметны. Светло-серый фон достаточно нейтральный. Однако при освещении RGB нет желтого оттенка.Цвета выглядят более сбалансированными и насыщенными, а красный (видимый в яблоке) кажется более ярким. Когда вы смотрите на фон, вы можете легко увидеть, как лампа RGB освещает светлую область. Добавление красного и синего дает более темный белый цвет с оттенком смешанного фиолетового цвета.
Светло-серый фон достаточно нейтральный. Однако при освещении RGB нет желтого оттенка.Цвета выглядят более сбалансированными и насыщенными, а красный (видимый в яблоке) кажется более ярким. Когда вы смотрите на фон, вы можете легко увидеть, как лампа RGB освещает светлую область. Добавление красного и синего дает более темный белый цвет с оттенком смешанного фиолетового цвета.
Заключение
Подводя итог, можно сказать, что светодиодные фонари, в которых используются только белые светодиоды, имеют свои сильные стороны с точки зрения энергоэффективности, но лампы RGB определенно выигрывают с точки зрения акцентирования цвета.Таким образом, каждый аквариумист, независимо от того, в какой сфере он сосредоточен, найдет подходящее решение.
K2 RGB Белый — GetGear
Самая быстрая клавиатура в мире
В играх скорость является решающим фактором. В критические моменты вы просто хотите, чтобы ваше снаряжение реагировало так же быстро, как и вы. K2 создан в сотрудничестве с ведущими разработчиками великой игровой нации Кореи. Используя новую технологию суперсканирования, эта клавиатура выводит скорость реакции на совершенно новый уровень.Нажмите клавишу, и сигнал попадет в ваш компьютер через 0,001 секунды.
K2 создан в сотрудничестве с ведущими разработчиками великой игровой нации Кореи. Используя новую технологию суперсканирования, эта клавиатура выводит скорость реакции на совершенно новый уровень.Нажмите клавишу, и сигнал попадет в ваш компьютер через 0,001 секунды.
Светодиодная подсветка RGB
K2-RGB оснащен светодиодной подсветкой с 16,8 миллионами цветов. Среди множества вариантов освещения — 13 режимов подсветки, 6 эффектов набора текста и 8 эффектов эквалайзера, движущихся синхронно со звуком игры или вашей музыкой. Он также имеет 7 предустановленных шаблонов освещения, разработанных специально для самых популярных игр. Для полной настройки вы можете изменить цвет каждой клавиши индивидуально, используя 180-цветовую палитру непосредственно на клавиатуре.А с помощью функции Key Mask вы можете выбрать, какие клавиши подсвечивать, и отключить остальные, что позволит вам полностью сосредоточиться на управлении игрой.
Аппаратные макросы
Аппаратные макросы позволяют быстро и легко привязать длинные последовательности действий к отдельным клавишам. K2 имеет 3 временных макроса для записи нажатий клавиш, включая временную задержку, Loop Macro для повторения действий и Auto Macro, удерживая все записанные клавиши нажатыми. Все макросы также могут включать в себя щелчки мышью (левый, правый и щелчок колесом).А для регулировки скорости ваших макросов K2 оснащен 10-уровневым регулятором скорости макроса.
K2 имеет 3 временных макроса для записи нажатий клавиш, включая временную задержку, Loop Macro для повторения действий и Auto Macro, удерживая все записанные клавиши нажатыми. Все макросы также могут включать в себя щелчки мышью (левый, правый и щелчок колесом).А для регулировки скорости ваших макросов K2 оснащен 10-уровневым регулятором скорости макроса.
Нет программного обеспечения Нет Hasle
K2 можно настроить множеством способов, и все настройки выполняются прямо с клавиатуры. Цветовые профили, записанные макросы — все это хранится во встроенной памяти клавиатуры. Таким образом, вы можете подключить его и поиграть со всеми своими настройками, без хлопот по установке программного обеспечения на каждое устройство.
.

 Так как почти невозможно полагать, что каждая чувствительная точка сетчатки содержит бесконечное количество частиц, каждая из которых способна колебаться в идеальном согласии с любой возможной волной, становится необходимым предположить, что количество ограничено, например, тремя основными цветами: красным, жёлтым и синим…
Так как почти невозможно полагать, что каждая чувствительная точка сетчатки содержит бесконечное количество частиц, каждая из которых способна колебаться в идеальном согласии с любой возможной волной, становится необходимым предположить, что количество ограничено, например, тремя основными цветами: красным, жёлтым и синим…  Уменьшение яркости голубого делает цвет пурпурным, а уменьшение яркости пурпурного — средне-синим (желтой краски нет совсем).
Уменьшение яркости голубого делает цвет пурпурным, а уменьшение яркости пурпурного — средне-синим (желтой краски нет совсем). Такой свет будет четким, бодрящим и энергичным.
Такой свет будет четким, бодрящим и энергичным.