HTML цвета
Подробную информацию об использовании цветов в HTML и CSS, способах указания цвета с помощью шестнадцатеричных значений, значений цвета RGB, RGBA, HSL, HSLA и с помощью предопределённых цветов, вы сможете найти в следующих статьях учебников:
Конвертер цветов
Конвертер цветов позволяет преобразовать (конвертировать) RGB цвета (аббревиатура английских слов red, green, blue — красный, зелёный, синий) в шестнадцатеричные (HEX) значения, RGB цвета в формат HSL (от англ. hue, saturation, lightness (intensity) — тон, насыщенность и осветленность) и обратно HEX значения в RGB и HSL цвета.
Предопределенные имена цветов
| Имя цвета | HEX | RGB |
|---|---|---|
| IndianRed | #CD5C5C | rgb(205, 92, 92) |
| LightCoral | #F08080 | rgb(240, 128, 128) |
| Salmon | #FA8072 | rgb(250, 128, 114) |
| DarkSalmon | #E9967A | rgb(233, 150, 122) |
| LightSalmon | #FFA07A | rgb(255, 160, 122) |
| Crimson | #DC143C | rgb(220, 20, 60) |
| Red | #FF0000 | rgb(255, 0, 0) |
| FireBrick | #B22222 | rgb(178, 34, 34) |
| DarkRed | #8B0000 | rgb(139, 0, 0) |
| Имя цвета | HEX | RGB |
|---|---|---|
| Gold | #FFD700 | rgb(255, 215, 0) |
| Yellow | #FFFF00 | rgb(255, 255, 0) |
| LightYellow | #FFFFE0 | rgb(255, 255, 224) |
| LemonChiffon | #FFFACD | rgb(255, 250, 205) |
| LightGoldenrodYellow | #FAFAD2 | rgb(250, 250, 210) |
| PapayaWhip | #FFEFD5 | rgb(255, 239, 213) |
| Moccasin | #FFE4B5 | rgb(255, 228, 181) |
| PeachPuff | #FFDAB9 | rgb(255, 218, 185) |
| PaleGoldenrod | #EEE8AA | |
| Khaki | #F0E68C | rgb(240, 230, 140) |
| DarkKhaki | #BDB76B | rgb(189, 183, 107) |
| Имя цвета | HEX | RGB |
|---|---|---|
| Coral | #FF7F50 | rgb(255, 127, 80) |
| Tomato | #FF6347 | rgb(255, 99, 71) |
| OrangeRed | #FF4500 | rgb(255, 69, 0) |
| DarkOrange | #FF8C00 | rgb(255, 140, 0) |
| Orange | #FFA500 | rgb(255, 165, 0) |
| Имя цвета | HEX | RGB |
|---|---|---|
| Pink | #FFC0CB | rgb(25 |
basicweb.ru
История цветовой модели RGB / Habr
Я собираюсь совершить экскурс в историю науки о человеческом восприятии, которая привела к созданию современных видеостандартов. Также я попытаюсь объяснить часто используемую терминологию. Кроме того, я вкратце расскажу, почему типичный процесс создания игры со временем будет всё больше и больше напоминать процесс, используемый в киноиндустрии.Пионеры исследований цветовосприятия
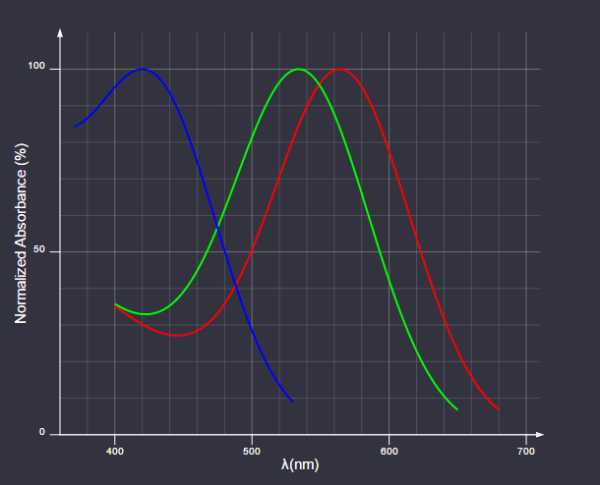
Сегодня мы знаем, что сетчатка человеческого глаза содержит три разных типа фоторецепторных клеток, называемых колбочками. Каждый из трёх типов колбочек содержит белок из семейства белков опсинов, который поглощает свет в различных частях спектра:

Поглощение света опсинами
Колбочки соответствуют красной, зелёной и синей частям спектра и часто называются длинными (L), средними (M) и короткими (S) согласно длинам волн, к которым они наиболее чувствительны.

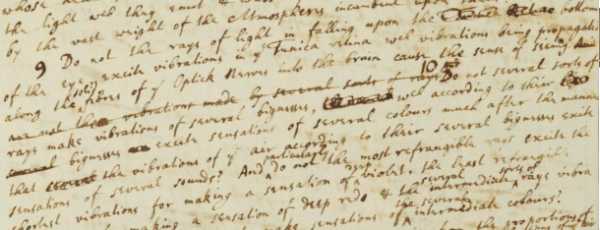
«Лучи света, падая на дно глаза, возбуждают колебания в сетчатке, которые распространяются по волокнам оптических нервов в мозг, создавая чувство зрения. Разные типы лучей создают колебания разной силы, которые согласно своей силе возбуждают ощущения разных цветов…»
(Рекомендую вам обязательно прочитать отсканированные черновики Ньютона на веб-сайте Кембриджского университета. Я, конечно, констатирую очевидное, но каким же он был гением!)
Больше чем через сотню лет Томас Юнг пришёл к выводу, что так как частота резонанса — это свойство, зависящее от системы, то чтобы поглотить свет всех частот, в сетчатке должно быть бесконечное количество разных резонансных систем. Юнг посчитал это маловероятным, и рассудил, что количество ограничено одной системой для красного, жёлтого и синего. Эти цвета традиционно использовались в субтрактивном смешивании красок. По его собственным словам:
Поскольку по причинам, указанным Ньютоном, возможно, что движение сетчатки имеет скорее колебательную, чем волновую природу, частота колебаний должна зависеть от строения её вещества. Так как почти невозможно полагать, что каждая чувствительная точка сетчатки содержит бесконечное количество частиц, каждая из которых способна колебаться в идеальном согласии с любой возможной волной, становится необходимым предположить, что количество ограничено, например, тремя основными цветами: красным, жёлтым и синим…Предположение Юнга относительно сетчатки было неверным, но он сделал правильный вывод: в глазе существует конечное количество типов клеток.
В 1850 году Герман Гельмгольц первым получил экспериментальное доказательство теории Юнга. Гельмгольц попросил испытуемого сопоставить цвета различных образцов источников света, регулируя яркость нескольких монохромных источников света. Он пришёл к выводу, что для сопоставления всех образцов необходимо и достаточно трёх источников света: в красной, зелёной и синей части спектра.
Рождение современной колориметрии
Перенесёмся в начало 1930-х. К тому времени научное сообщество имело достаточно хорошее представление о внутренней работе глаза. (Хотя потребовалось ещё 20 лет, чтобы Джорджу Уолду удалось экспериментально подтвердить присутствие и функции родопсинов в колбочках сетчатки. Это открытие привело его к Нобелевской премии по медицине в 1967 году.) Commission Internationale de L’Eclairage (Международная комиссия по освещению), CIE, поставила задачу по созданию исчерпывающей количественной оценки восприятия цвета человеком. Количественная оценка была основана на экспериментальных данных, собранных Уильямом Дэвидом Райтом и Джоном Гилдом при параметрах, схожих с выбранными впервые Германом Гельмгольцем. Базовыми настройками были выбраны 435,8 нм для синего цвета, 546,1 нм для зелёного и 700 нм для красного.

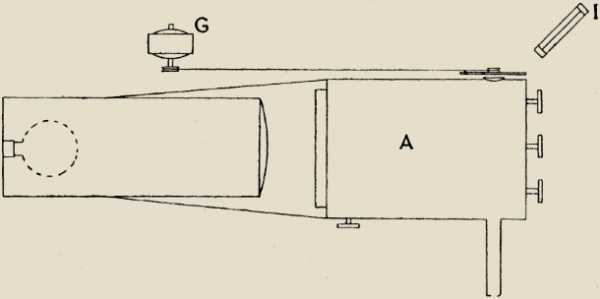
Экспериментальная установка Джона Гилда, три ручки регулируют основные цвета
Из-за значительного наложения чувствительности колбочек M и L невозможно было сопоставить некоторые длины волн с сине-зелёной частью спектра. Для «сопоставления» этих цветов в качестве точки отсчёта нужно было добавить немного основного красного цвета:
Если мы на мгновение представим, что все основные цвета вносят отрицательный вклад, то уравнение можно переписать так:
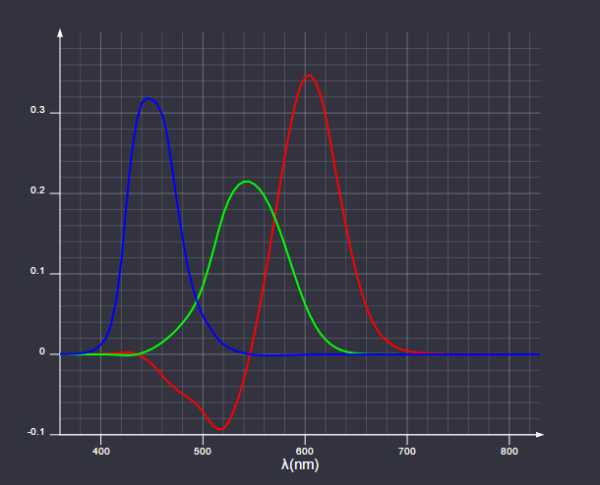
Результатом экспериментов стала таблица RGB-триад для каждой длины волны, что отображалось на графике следующим образом:

Функции сопоставления цветов RGB по CIE 1931
Разумеется, цвета с отрицательным красным компонентом невозможно отобразить с помощью основных цветов CIE.
Теперь мы можем найти трихромные коэффициенты для света распределения спектральной интенсивности S как следующее внутреннее произведение:
Может казаться очевидным, что чувствительность к различным длинам волн можно проинтегрировать таким образом, но на самом деле она зависит от физической чувствительности глаза, линейной по отношению к чувствительности к длинам волн. Это было эмпирически подтверждено в 1853 году Германом Грассманом, и представленные выше интегралы в современной формулировке известны нам как закон Грассмана.
Термин «цветовое пространство» возник потому, что основные цвета (красный, зелёный и синий) можно считать базисом векторного пространства. В этом пространстве различные цвета, воспринимаемые человеком, представлены лучами, исходящими из источника. Современное определение векторного пространства введено в 1888 году Джузеппе Пеано, но более чем за 30 лет до этого Джеймс Клерк Максвелл уже использовал только зародившиеся теории того, что позже стало линейной алгеброй, для формального описания трихроматической цветовой системы.
CIE решила, что для упрощения вычислений будет более удобно работать с цветовым пространством, в которой коэффициенты основных цветов всегда положительны. Три новых основных цвета выражались в координатах цветового пространства RGB следующим образом:

Этот новый набор основных цветов невозможно реализовать в физическом мире. Это просто математический инструмент, упрощающий работу с цветовым пространством. Кроме того, чтобы коэффициенты основных цветов всегда были положительными, новое пространство скомпоновано таким образом, что коэффициент цвета Y соответствует воспринимаемой яркости. Этот компонент известен как
Чтобы упростить визуализацию итогового цветового пространства, мы выполним последнее преобразование. Разделив каждый компонент на сумму компонентов мы получим безразмерную величину цвета, не зависящую от его яркости:
Координаты x и y известны как координаты цветности, и вместе с яркостью Y CIE они составляют цветовое пространство xyY CIE. Если мы расположим на графике координаты цветности всех цветов с заданной яркостью, у нас получится следующая диаграмма, которая вам наверно знакома:

Диаграмма xyY CIE 1931
И последнее, что нужно узнать — что считается белым цветом цветового пространства. В такой системе отображения белый цвет — это координаты x и y цвета, которые получаются, когда все коэффициенты основных цветов RGB равны между собой.
С течением времени появилось несколько новых цветовых пространств, которые в различных аспектах вносили улучшения в пространства CIE 1931. Несмотря на это, система xyY CIE остаётся самым популярным цветовым пространством, описывающим свойства устройств отображения.
Передаточные функции
Прежде чем рассматривать видеостандарты, необходимо ввести и объяснить ещё две концепции.
Оптико-электронная передаточная функция
Оптико-электронная передаточная функция (optical-electronic transfer function, OETF) определяет то, как линейный свет, фиксируемый устройством (камерой) должен кодироваться в сигнале, т.е. это функция формы:
Раньше V был аналоговым сигналом, но сейчас, разумеется, он имеет цифровое кодирование. Обычно разработчики игр редко сталкиваются с OETF. Один из примеров, в котором функция будет важна: необходимость сочетания в игре видеозаписи с компьютерной графикой. В этом случае необходимо знать, с какой OETF было записано видео, чтобы восстановить линейный свет и правильно смешать его с компьютерным изображением.
Электронно-оптическая передаточная функция
Электронно-оптическая передаточная функция (electronic-optical transfer, EOTF) выполняет противоположную OETF задачу, т.е. она определяет, как сигнал будет преобразован в линейный свет:
Эта функция более важна для разработчиков игр, потому что она определяет, как созданный ими контент будет отображаться экранах телевизоров и мониторов пользователей.
Отношение между EOTF и OETF
Понятия EOTF и OETF хоть и взаимосвязаны, но служат разным целям. OETF нужна для представления захваченной сцены, из которого мы потом можем реконструировать исходное линейное освещение (это представление концептуально является буфером кадра HDR (High Dynamic Range) обычной игры). Что происходит на этапах производства обычного фильма:
- Захват данных сцены
- Инвертирование OETF для восстановления значений линейного освещения
- Цветокоррекция
- Мастеринг под различные целевые форматы (DCI-P3, Rec. 709, HDR10, Dolby Vision и т.д.):
- Уменьшение динамического диапазона материала для соответствия динамическому диапазону целевого формата (тональная компрессия)
- Преобразование в цветовой пространство целевого формата
- Инвертирование EOTF для материала (при использовании EOTF в устройстве отображения изображение восстанавливается как нужно).
Подробное обсуждение этого техпроцесса не войдёт в нашу статью, но я рекомендую изучить подробное формализованное описание рабочего процесса ACES (Academy Color Encoding System).
До текущего момента стандартный техпроцесс игры выглядел следующим образом:
- Рендеринг
- Буфер кадра HDR
- Тональная коррекция
- Инвертирование EOTF для предполагаемого устройства отображения (обычно sRGB)
- Цветокоррекция
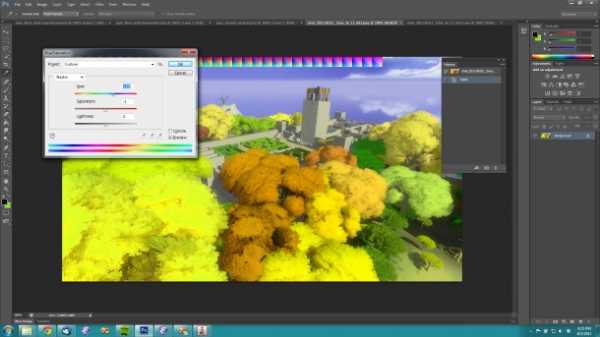
В большинстве игровых движков используется метод цветокоррекции, популяризованный презентацией Нэти Хофмана (Naty Hoffman) «Color Enhancement for Videogames» с Siggraph 2010. Этот метод был практичен, когда использовался только целевой SDR (Standard Dynamic Range), и он позволял использовать для цветокоррекции ПО, уже установленное на компьютерах большинства художников, например Adobe Photoshop.

Стандартный рабочий процесс цветокоррекции SDR (изображение принадлежит Джонатану Блоу (Jonathan Blow))
После внедрения HDR большинство игр начало двигаться к техпроцессу, похожему на используемый в производстве фильмов. Даже при отсутствии HDR схожий с кинематографическим техпроцесс позволял оптимизировать работу. Выполнение цветокоррекции в HDR означает, что у вас есть целый динамический диапазон сцены. Кроме того, становятся возможными некоторые эффекты, которые раньше были недоступны.
Теперь мы готовы рассмотреть различные стандарты, используемые в настоящее время для описания форматов телевизоров.
Видеостандарты
Rec. 709
Большинство стандартов, относящихся к вещанию видеосигналов, выпущено Международным союзом электросвязи (International Telecommunication Union, ITU), органом ООН, в основном занимающимся информационными технологиями.
Рекомендация ITU-R BT.709, которую чаще называют Rec. 709 — это стандарт, описывающий свойства HDTV. Первая версия стандарта была выпущена в 1990 году, последняя — в июне 2015 года. В стандарте описываются такие параметры, как соотношения сторон, разрешения, частота кадров. С этими характеристиками знакомо большинство людей, поэтому я не буду рассматривать их и сосредоточусь на разделах стандарта, касающихся воспроизведения цвета и яркости.
В стандарте подробно описана цветность, ограниченная цветовым пространством xyY CIE. Красный, зелёный и синий источники освещения соответствующего стандарту дисплея должны быть выбраны таким образом, чтобы их отдельные координаты цветности были следующими:
Их относительная интенсивность должна быть настроена таким образом, чтобы белая точка имела цветность
(Эта белая точка также известна как CIE Standard Illuminant D65 и аналогична захвату координат цветности распределения спектральной интенсивности обычного дневного освещения.)
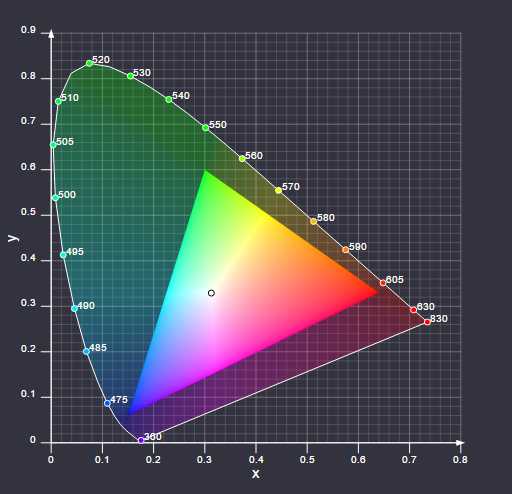
Свойства цветности можно визуально представить следующим образом:

Охват Rec. 709
Область схемы цветности, ограниченная треугольником, созданным основными цветами заданной системы отображения, называется охватом.
Теперь мы переходим к части стандарта, посвящённой яркости, и здесь всё становится немного сложнее. В стандарте указано, что «Общая оптико-электронная передаточная характеристика в источнике» равна:
Здесь есть две проблемы:
- Не существует спецификации о том, чему соответствует физическая яркость L = 1
- Несмотря на то, что это стандарт вещания видео, в нём не указана EOTF
Так получилось исторически, потому что считалось, что устройство отображения, т.е. телевизор потребителя и есть EOTF. На практике это осуществлялось корректировкой диапазона захваченной яркости в вышеприведённой OETF, чтобы изображение выглядело хорошо на эталонном мониторе со следующей EOTF:
где L = 1 соответствует яркость примерно 100 кд / м² (единицу кд / м² в этой отрасли называют «нит»). Это подтверждается ITU в последних версиях стандарта следующим комментарием:
В стандартной производственной практике функция кодирования источников изображения регулируется таким образом, чтобы конечное изображение имело требуемый вид, соответствующий видимому на эталонном мониторе. В качестве эталонной принимается функция декодирования из Рекомендации ITU-R BT.1886. Эталонная среда просмотра указана в Рекомендации ITU-R BT.2035.Rec. 1886 — это результат работ по документации характеристик ЭЛТ-мониторов (стандарт опубликован в 2011 году), т.е. является формализацией существующей практики.

Кладбище
Нелинейность яркости как функции приложенного напряжения привела к тому, как физически устроены ЭЛТ-мониторы. По чистой случайности эта нелинейность (очень) приблизительно является инвертированной нелинейностью восприятия яркости человеком. Когда мы перешли к цифровому представлению сигналов, это привело к удачному эффекту равномерного распределения ошибки дискретизации по всему диапазону яркости.
Rec. 709 рассчитана на использование 8-битного или 10-битного кодирования. В большинстве контента используется 8-битное кодирование. Для него в стандарте указано, что распределение диапазона яркости сигнала должно распределяться в кодах 16-235.
HDR10
Что касается HDR-видео, то в нём есть два основных соперника: Dolby Vision и HDR10. В этой статье я сосредоточусь на HDR10, потому что это открытый стандарт, который быстрее стал популярным. Этот стандарт выбран для Xbox One S и PS4.
Мы снова начнём с рассмотрения используемой в HDR10 части цветности цветового пространства, определённой в Рекомендации ITU-R BT.2020 (UHDTV). В ней указаны следующие координаты цветности основных цветов:
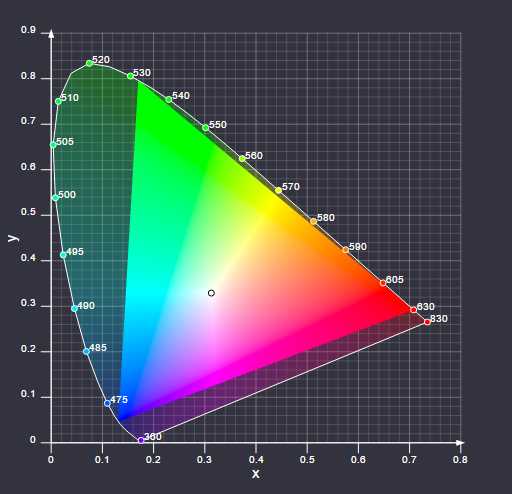
И снова в качестве белой точки используется D65. При визуализации на схеме xy Rec. 2020 выглядит следующим образом:

Охват Rec. 2020
Очевидно заметно, что охват этого цветового пространства значительно больше, чем у Rec. 709.
Теперь мы переходим к разделу стандарта о яркости, и здесь снова всё становится более интересным. В своей кандидатской диссертации 1999 года “Contrast sensitivity of the human eye and its effect on image quality” («Контрастная чувствительность человеческого глаза и её влияние на качество изображения») Питер Бартен представил немного пугающее уравнение:
(Многие переменные этого уравнения сами по себе являются сложными уравнениями, например, яркость скрывается внутри уравнений, вычисляющих E и M).
Уравнение определяет, насколько чувствителен глаз к изменению контрастности при различной яркости, а различные параметры определяют условия просмотра и некоторые свойства наблюдателя. «Минимальная различаемая разница» (Just Noticeable Difference, JND) обратна уравнению Бартена, поэтому для дискретизации EOTF, чтобы избавиться от привязки к условиям просмотра, должно быть верно следующее:
Общество инженеров кино и телевидения (Society of Motion Picture and Television Engineers, SMPTE) решило, что уравнение Бартена будет хорошей основой для новой EOTF. Результатом стало то, что мы сейчас называем SMPTE ST 2084 или Perceptual Quantizer (PQ).
PQ был создан выбором консервативных значений для параметров уравнения Бартена, т.е. ожидаемых типичных условий просмотра потребителем. Позже PQ был определён как дискретизация, которая при заданном диапазоне яркости и количестве сэмплов наиболее точно соответствует уравнению Бартена с выбранными параметрами.
Дискретизированные значения EOTF можно найти с помощью следующей рекуррентной формулы нахождения k < 1. Последним значением дискретизации будет являться необходимая максимальная яркость:
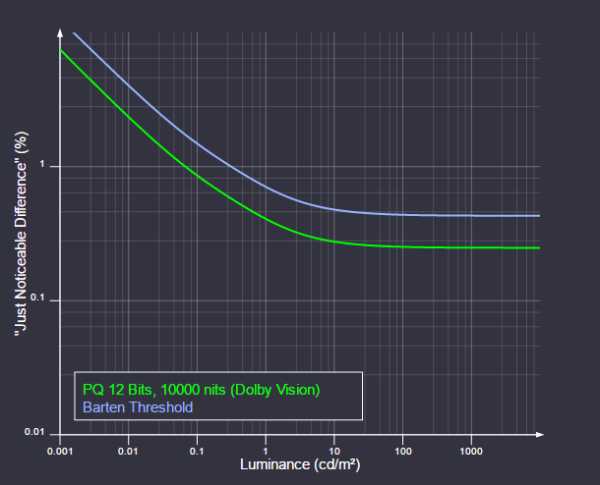
Для максимальной яркости в 10 000 нит с использованием 12-битной дискретизации (которая используется в Dolby Vision) результат выглядит следующим образом:

EOTF PQ
Как можно заметить, дискретизация не занимает весь диапазон яркости.
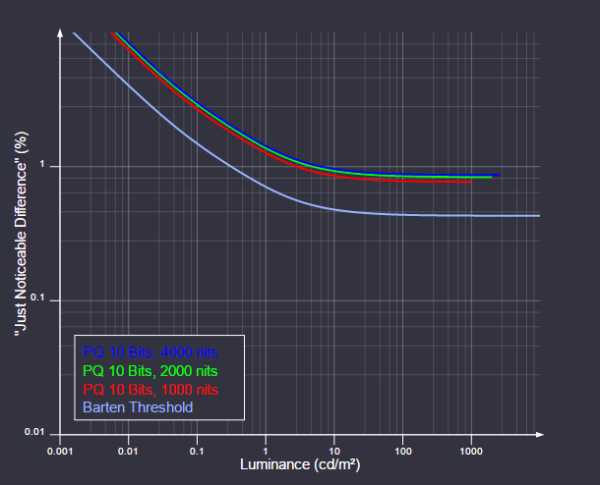
В стандарте HDR10 тоже используется EOTF PQ, но с 10-битной дискретизацией. Этого недостаточно, чтобы оставаться ниже порога Бартена в диапазоне яркости в 10 000 нит, но стандарт позволяет встраивать в сигнал метаданные для динамической регуляции пиковой яркости. Вот как 10-битная дискретизация PQ выглядит для разных диапазонов яркости:

Разные EOTF HDR10
Но даже так яркость немного выше порога Бартена. Однако ситуация не настолько плоха, как это может показаться из графика, потому что:
- Кривая логарифмическая, поэтому относительная погрешность на самом деле не так велика
- Не стоит забывать, что параметры, взятые для создания порога Бартена, выбраны консервативно.
На момент написания статьи телевизоры с HDR10, представленные на рынке, обычно имеют пиковую яркость 1000-1500 нит, и для них достаточно 10 бит. Стоит также заметить, что изготовители телевизоров могут сами решать, что им делать с яркостями выше диапазона, который они могут отображать. Некоторые придерживаются подхода с жёсткой обрезкой, другие — с более мягкой.
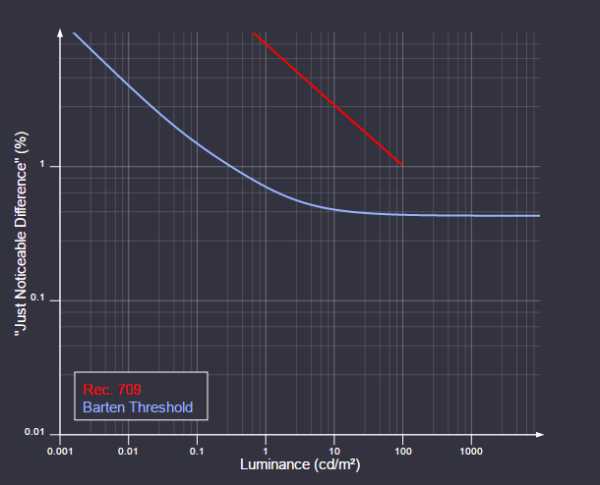
Вот пример того, как выглядит 8-битная дискретизация Rec. 709 с пиковой яркостью 100 нит:

EOTF Rec. 709 (16-235)
Как можно видеть, мы намного выше порога Бартена, и, что важно, даже самые неразборчивые покупатели будут настраивать свои телевизоры на значительно большие 100 нит пиковые яркости (обычно на 250-400 нит), что поднимет кривую Rec. 709 ещё выше.
В заключение
Одно из самых больших различий между Rec. 709 и HDR в том, что яркость последнего указывается в абсолютных значениях. Теоретически это означает, что контент, предназначенный для HDR, будет выглядеть одинаково на всех совместимых телевизорах. По крайней мере, до их пиковой яркости.
Существует популярное заблуждение, что HDR-контент в целом будет ярче, но в общем случае это не так. HDR-фильмы чаще всего будут изготавливаться таким образом, чтобы средний уровень яркости изображения был тем же, что и для Rec. 709, но так, чтобы самые яркие участки изображения были более яркими и детальными, а значит, средние тона и тени будут более тёмными. В сочетании с абсолютными значениями яркости HDR это означает, что для оптимального просмотра HDR нужны хорошие условия: при ярком освещении зрачок сужается, а значит, детали на тёмных участках изображения будет сложнее разглядеть.
habr.com
Цвета HTML
Цвета html обозначаются шестью символами после символа слеш — например, #000000. Эти шесть символов обозначают доли различных цветов (Красного, Зеленого и Синего цветов (Red, Green, Blue)) в итоговом цвете. В мониторе вашего комьютера изображение формируется из огромного количества точек, называемых пикселями. Каждый пиксел — это маленький источник света, назовём его «фонарик», который в свою очередь состоит из трех фонариков — красного, зеленого и синего цвета. Уменьшая или увеличивая интенсивность свечения отдельных цветных фонариков, мы получаем нужный цвет.
Коды цветов html
Цвета в HTML обозначаются шестнадцатиричным (HEX) обозначением сочетания красного, синего и зеленого цвета (RGB).
Наименьшим значением цвета является 0 (шестнадцатиричное 00). Наибольшим значением цвета является 255 (шестнадцатиричное FF).
Шестнадцатиричное значение цвета представляет из себя три цифры, начинающиеся со знака #.
Коды (значения) цветов
| Цвет | Код HEX | Код RGB |
|---|---|---|
| #000000 | rgb(0,0,0) | |
| #FF0000 | rgb(255,0,0) | |
| #00FF00 | rgb(0,255,0) | |
| #0000FF | rgb(0,0,255) | |
| #FFFF00 | rgb(255,255,0) | |
| #00FFFF | rgb(0,255,255) | |
| #FF00FF | rgb(255,0,255) | |
| #C0C0C0 | rgb(192,192,192) | |
| #FFFFFF | rgb(255,255,255) |
16 миллионов оттенков
Сочетание красного, синего и зеленого цветов со значениями с долей каждого цвета от 0 до 255 дают в сумме более 16 миллионов оттенков (256 x 256 x 256).
Большинство современных мониторов способны отобразить не меньше 16384 различных оттенков (ЖК-мониторы, в основном, способны отображать 262 тысячи 16 миллионов (обновлено в октябре 2013 г.) цветов, а ЭЛТ-мониторы способны отображать практически неограниченное количество цветов).
В цветовой таблице ниже приведено изменение доли красного цвета с 0 до 255 при нулевых значениях синего и зеленого цветов:
| Красный | Код HEX | Код RGB |
|---|---|---|
| #000000 | rgb(0,0,0) | |
| #080000 | rgb(8,0,0) | |
| #100000 | rgb(16,0,0) | |
| #180000 | rgb(24,0,0) | |
| #200000 | rgb(32,0,0) | |
| #280000 | rgb(40,0,0) | |
| #300000 | rgb(48,0,0) | |
| #380000 | rgb(56,0,0) | |
| #400000 | rgb(64,0,0) | |
| #480000 | rgb(72,0,0) | |
| #500000 | rgb(80,0,0) | |
| #580000 | rgb(88,0,0) | |
| #600000 | rgb(96,0,0) | |
| #680000 | rgb(104,0,0) | |
| #700000 | rgb(112,0,0) | |
| #780000 | rgb(120,0,0) | |
| #800000 | rgb(128,0,0) | |
| #880000 | rgb(136,0,0) | |
| #900000 | rgb(144,0,0) | |
| #980000 | rgb(152,0,0) | |
| #A00000 | rgb(160,0,0) | |
| #A80000 | rgb(168,0,0) | |
| #B00000 | rgb(176,0,0) | |
| #B80000 | rgb(184,0,0) | |
| #C00000 | rgb(192,0,0) | |
| #C80000 | rgb(200,0,0) | |
| #D00000 | rgb(208,0,0) | |
| #D80000 | rgb(216,0,0) | |
| #E00000 | rgb(224,0,0) | |
| #E80000 | rgb(232,0,0) | |
| #F00000 | rgb(240,0,0) | |
| #F80000 | rgb(248,0,0) | |
| #FF0000 | rgb(255,0,0) |
Оттенки серого
Для получение оттенков серого цвета используются равные доли всех цветов. Для облегчения выбора нужного цвета мы приводим вам коды оттенков серого цвета
| Оттенки серого | Код HEX | Код RGB |
|---|---|---|
| #000000 | rgb(0,0,0) | |
| #080808 | rgb(8,8,8) | |
| #101010 | rgb(16,16,16) | |
| #181818 | rgb(24,24,24) | |
| #202020 | rgb(32,32,32) | |
| #282828 | rgb(40,40,40) | |
| #303030 | rgb(48,48,48) | |
| #383838 | rgb(56,56,56) | |
| #404040 | rgb(64,64,64) | |
| #484848 | rgb(72,72,72) | |
| #505050 | rgb(80,80,80) | |
| #585858 | rgb(88,88,88) | |
| #606060 | rgb(96,96,96) | |
| #686868 | rgb(104,104,104) | |
| #707070 | rgb(112,112,112) | |
| #787878 | rgb(120,120,120) | |
| #808080 | rgb(128,128,128) | |
| #888888 | rgb(136,136,136) | |
| #909090 | rgb(144,144,144) | |
| #989898 | rgb(152,152,152) | |
| #A0A0A0 | rgb(160,160,160) | |
| #A8A8A8 | rgb(168,168,168) | |
| #B0B0B0 | rgb(176,176,176) | |
| #B8B8B8 | rgb(184,184,184) | |
| #C0C0C0 | rgb(192,192,192) | |
| #C8C8C8 | rgb(200,200,200) | |
| #D0D0D0 | rgb(208,208,208) | |
| #D8D8D8 | rgb(216,216,216) | |
| #E0E0E0 | rgb(224,224,224) | |
| #E8E8E8 | rgb(232,232,232) | |
| #F0F0F0 | rgb(240,240,240) | |
| #F8F8F8 | rgb(248,248,248) | |
| #FFFFFF | rgb(255,255,255) |
Кросс-браузерные (для всех браузеров) названия цветов html
Коллекция из 150 названий цветов в html, поддерживаемых во всех браузерах.
Посмотреть коллекцию.
Стандартизированные названия цветов
Консорциум W3C перечисляет 16 валидных названий цветов для HTML и CSS: aqua (аквамарин), black (черный), blue (синий), fuchsia (фуксиновый), gray (серый), green (зеленый), lime (лайм или салатовый), maroon (каштановый), navy (ультрамарин), olive (оливковый), purple (пурпурный), red (красный), silver (серебристый), teal (сизый), white (белый) и yellow (желтый).
При использовании цветов, не входящих в этот список, правильнее будет использовать их шестнадцатиричный код (HEX) или код RGB.
Безопасные цвета
Несколько лет назад, когда компьютеры могли поддерживать максимум 256 различных цветов, был предложен список из 216 «Безопасных web-цветов» с 40 цветами, зарезервированными для системы.
Эта 216-цветная палитра была создана для того, чтобы правильно отобразить цвета в режиме 256-цветной палитры.
Теперь это не важно, потому что большинство компьютеров во всем мире поддерживают миллионы оттенков цвета. В любом случае вот список этих цветов:
| 000000 | 000033 | 000066 | 000099 | 0000CC | 0000FF |
| 003300 | 003333 | 003366 | 003399 | 0033CC | 0033FF |
| 006600 | 006633 | 006666 | 006699 | 0066CC | 0066FF |
| 009900 | 009933 | 009966 | 009999 | 0099CC | 0099FF |
| 00CC00 | 00CC33 | 00CC66 | 00CC99 | 00CCCC | 00CCFF |
| 00FF00 | 00FF33 | 00FF66 | 00FF99 | 00FFCC | 00FFFF |
| 330000 | 330033 | 330066 | 330099 | 3300CC | 3300FF |
| 333300 | 333333 | 333366 | 333399 | 3333CC | 3333FF |
| 336600 | 336633 | 336666 | 336699 | 3366CC | 3366FF |
| 339900 | 339933 | 339966 | 339999 | 3399CC | 3399FF |
| 33CC00 | 33CC33 | 33CC66 | 33CC99 | 33CCCC | 33CCFF |
| 33FF00 | 33FF33 | 33FF66 | 33FF99 | 33FFCC | 33FFFF |
| 660000 | 660033 | 660066 | 660099 | 6600CC | 6600FF |
| 663300 | 663333 | 663366 | 663399 | 6633CC | 6633FF |
| 666600 | 666633 | 666666 | 666699 | 6666CC | 6666FF |
| 669900 | 669933 | 669966 | 669999 | 6699CC | 6699FF |
| 66CC00 | 66CC33 | 66CC66 | 66CC99 | 66CCCC | 66CCFF |
| 66FF00 | 66FF33 | 66FF66 | 66FF99 | 66FFCC | 66FFFF |
| 990000 | 990033 | 990066 | 990099 | 9900CC | 9900FF |
| 993300 | 993333 | 993366 | 993399 | 9933CC | 9933FF |
| 996600 | 996633 | 996666 | 996699 | 9966CC | 9966FF |
| 999900 | 999933 | 999966 | 999999 | 9999CC | 9999FF |
| 99CC00 | 99CC33 | 99CC66 | 99CC99 | 99CCCC | 99CCFF |
| 99FF00 | 99FF33 | 99FF66 | 99FF99 | 99FFCC | 99FFFF |
| CC0000 | CC0033 | CC0066 | CC0099 | CC00CC | CC00FF |
| CC3300 | CC3333 | CC3366 | CC3399 | CC33CC | CC33FF |
| CC6600 | CC6633 | CC6666 | CC6699 | CC66CC | CC66FF |
| CC9900 | CC9933 | CC9966 | CC9999 | CC99CC | CC99FF |
| CCCC00 | CCCC33 | CCCC66 | CCCC99 | CCCCCC | CCCCFF |
| CCFF00 | CCFF33 | CCFF66 | CCFF99 | CCFFCC | CCFFFF |
| FF0000 | FF0033 | FF0066 | FF0099 | FF00CC | FF00FF |
| FF3300 | FF3333 | FF3366 | FF3399 | FF33CC | FF33FF |
| FF6600 | FF6633 | FF6666 | FF6699 | FF66CC | FF66FF |
| FF9900 | FF9933 | FF9966 | FF9999 | FF99CC | FF99FF |
| FFCC00 | FFCC33 | FFCC66 | FFCC99 | FFCCCC | FFCCFF |
| FFFF00 | FFFF33 | FFFF66 | FFFF99 | FFFFCC | FFFFFF |
Интересное:
Изменение цвета фона страницы в cssВставка изображения в html
Понравилась запись? Сказать «Спасибо» очень просто, поделитесь записью в социальных сетях!
weblabla.ru
Цвета HTML Color Цветовой круг
Цветовой круг
Цветовой круг является наглядной организацией цветов вокруг окружности, Отображение связей между основными цветами, дополнительными цветами и третичными цветами.
Три важных колеса цвета
Сколько способов можно переставить радугу?
RGB
Red, Green, Blue
CMY
Cyan, Magenta, Yellow
RYB
Red, Yellow, Blue
Цветное колесо RGB
Цветовой круг RGB (красный, зеленый, синий) представляет собой 3 источника света, используемые для производства цветов на экране телевизора или компьютера.
Основные цвета: красный, зеленый и синий.
Вторичные цвета создаются путем смешивания основных цветов:
Красный и зеленый = желтый
Зеленый и синий = голубой
Синий и красный = пурпурный
12 основных цветов RGB:
| RED #FF0000 (255,0,0) | #FF8000 (255,128,0) | YELLOW #FFFF00 (255,255,0) | #80FF00 (128,255,0) | GREEN #00FF00 (0,255,0) | #00FF80 (0,255,80) |
| CYAN #00FFFF (0,255,255) | #0080FF (0,128,255) | BLUE #0000FF (0,0,255) | #8000FF (128,00,255) | MAGENTA #FF00FF (255,0,255) | #FF0080 (255,0,128) |
Зеленый цвет RGB отличается от цвета HTML с именем Green.
Зеленый цвет RGB отличается от цвета HTML с именем Green.
Read more about RGB.
CMY (K) цвет колеса
CMY (K) (голубой, пурпурный, желтый) представляют цвета, используемые для печати на бумаге.
Основные цвета: голубой, пурпурный и желтый.
Вторичные цвета создаются путем смешивания основных цветов:
Голубой и пурпурный = синий
Пурпурный и желтый = красный
Желтый и голубой = зеленый.
12 основных цветов CYM:
| CYAN #00FFFF (0,255,255) | #0080FF (0,128,255) | BLUE #0000FF (0,0,255) |
html5css.ru
| Цвет | RGB код | HEX код | Название цвета | Название цвета на англ. |
| 000000000 | #000000 | Черный | Black | |
| 000000128 | #000080 | Темно-синий | Navy | |
| 000000139 | #00008b | Темно-голубой | Darkblue | |
| 000000205 | #0000cd | Умеренно-голубой | Mediumblue | |
| 000000255 | #0000ff | Синий | Blue | |
| 000100000 | #006400 | Темно-зеленый | Darkgreen | |
| 000128000 | #008000 | Зеленый | Green | |
| 000128128 | #008080 | Чайный | Teal | |
| 000139139 | #008b8b | Темный циан | Darkcyan | |
| 000191255 | #00bfff | Темный небесно-синий | Deepskyblue | |
| 000206209 | #00ced1 | Темно-бирюзовый | Darkturquoise | |
| 000250154 | #00fa9a | Умеренный синевато-серый | Mediumspringgreen | |
| 000255000 | #00ff00 | Известковый | Lime | |
| 000255127 | #00ff7f | Весенний зеленый | Springgreen | |
| 000255255 | #00ffff | Морской волны | Aqua | |
| 025025112 | #191970 | Ночной синий | Midnightblue | |
| 030144255 | #1e90ff | Тускло-васильковый | Dodgerblue | |
| 032178170 | #20b2aa | Светлой морской волны | Lightseagreen | |
| 034139034 | #228b22 | Лесной зеленый | Forestgreen | |
| 046139087 | #2e8b57 | Морской зеленый | Seagreen | |
| 047079079 | #2f4f4f | Темный синевато-серый | Darkslategray | |
| 050205050 | #32cd32 | Зеленовато-известковый | Limegreen | |
| 060179113 | #3cb371 | Умеренной морской волны | Mediumseagreen | |
| 064224208 | #40e0d0 | Бирюзовый | Turquoise | |
| 065105225 | #4169e1 | Королевский голубой | Royalblue | |
| 070130180 | #4682b4 | Голубовато-стальной | Steelblue | |
| 072061139 | #483d8b | Темный серовато-синий | Darkslateblue | |
| 072209204 | #48d1cc | Умеренно-бирюзовый | Mediumturquoise | |
| 075000130 | #4b0082 | Индиго | Indigo | |
| 085107047 | #556b2f | Темно-оливковый | Darkolivegreen | |
| 095158160 | #5f9ea0 | Блеклый серо-голубой | Cadetblue | |
| 100149237 | #6495ed | Васильковый | Cornflowerblue | |
| 102205170 | #66cdaa | Умеренно-аквамариновый | Mediumaaquamarine | |
| 105105105 | #696969 | Тускло-серый | Dimgray | |
| 106090205 | #6a5acd | Серовато-синий | Slateblue | |
| 107142035 | #6b8e23 | Тускло-коричневый | Olivedrab | |
| 112128144 | #708090 | Синевато-серый | Slategray | |
| 119136153 | #778899 | Светлый синевато-серый | Lightslategray | |
| 123104238 | #7b68ee | Умеренный серовато-синий | Mediumslateblue | |
| 124252000 | #7cfc00 | Зеленой травы | Lawngreen | |
| 127255000 | #7fff00 | Фисташковый | Chartreuse | |
| 127255212 | #7fffd4 | Аквамарин | Aquamarine | |
| 128000000 | #800000 | Оранжево-розовый | Maroon | |
| 128000128 | #800080 | Пурпурный | Purple | |
| 128128000 | #808000 | Оливковый | Olive | |
| 128128128 | #808080 | Серый | Gray | |
| 135206235 | #87ceeb | Небесно-голубой | Skyblue | |
| 135206250 | #87cefa | Светлый небесно-синий | Lightskyblue | |
| 138043226 | #8a2be2 | Светло-фиолетовый | Blueviolet | |
| 139000000 | #8b0000 | Темно-красный | Darkred | |
| 139000139 | #8b008b | Темный фуксин | Darkmagenta | |
| 139069019 | #8b4513 | Старой кожи | Saddlebrown | |
| 143188143 | #8fbc8f | Темный морской волны | Darkseagreen | |
| 147112219 | #9370db | Умеренно-пурпурный | Mediumpurple | |
| 148000211 | #9400d3 | Темно-фиолетовый | Darkviolet | |
| 152251152 | #98fb98 | Бледно-зеленый | Palegreen | |
| 153050204 | #9932cc | Темно-орхидейный | Darkorchid | |
| 154205050 | #9acd32 | Желто-зеленый | Yellowgreen | |
| 156238144 | #9cee90 | Светло-зеленый | Lightgreen | |
| 160082045 | #a0522d | Охра | Sienna | |
| 165042042 | #a52a2a | Коричневый | Brown | |
| 169169169 | #a9a9a9 | Темно-серый | Darkgray | |
| 173216230 | #add8e6 | Светло-голубой | Lightblue | |
| 173255047 | #adff2f | Желто-зеленый | Greenyellow | |
| 175238238 | #afeeee | Бледно-бирюзовый | Paleturquise | |
| 176196222 | #b0c4de | Светло-стальной | Lightsteelblue | |
| 176224230 | #b0e0e6 | Туманно-голубой | Powderblue | |
| 178034034 | #b22222 | Огнеупорного кирпича | Firebrick | |
| 184134011 | #b8860b | Темный красно-золотой | Darkgoldenrod | |
| 186085211 | #ba55d3 | Умеренно-орхидейный | Mediumorchid | |
| 188143143 | #bc8f8f | Розово-коричневый | Rosybrown | |
| 189183107 | #bdb76b | Темный хаки | Darkkhaki | |
| 192192192 | #c0c0c0 | Серебристый | Silver | |
| 199021133 | #c71585 | Умеренный красно-фиолетовый | Mediumvioletred | |
| 205092092 | #cd5c5c | Ярко-красный | Indianred | |
| 205133063 | #cd853f | Коричневый | Peru | |
| 210105030 | #d2691e | Шоколадный | Chocolate | |
| 210180140 | #d2b48c | Желтовато-коричневый | Tan | |
| 211211211 | #d3d3d3 | Светло-серый | Lightgray | |
| 216191216 | #d8bfd8 | Чертополоха | Thistle | |
| 218112214 | #da70d6 | Орхидейный | Orchid | |
| 218165032 | #daa520 | Красного золота | Goldenrod | |
| 219112147 | #db7093 | Бледный красно-фиолетовый | Plaevioletred | |
| 220020060 | #dc143c | Малиновый | Crimson | |
| 220220220 | #dcdcdc | Светлый серо-фиолетовый | Fainsboro | |
| 221160221 | #dda0dd | Сливовый | Plum | |
| 222184135 | #deb887 | Старого дерева | Burlywood | |
| 224255255 | #e0ffff | Светлый циан | Lightcyan | |
| 230230250 | #e6e6fa | Бледно-лиловый | Lavender | |
| 233150122 | #e9967a | Темный оранжево-розовый | Darksalmon | |
| 238130238 | #ee82ee | Фиолетовый | Violet | |
| 238232170 | #eee8aa | Бледно-золотой | Palegoldenrod | |
| 240128128 | #f08080 | Светло-коралловый | Lightcoral | |
| 240230140 | #f0e68c | Хаки | Khaki | |
| 240248255 | #f0f8ff | Блекло-голубой | Aliceblue | |
| 240255240 | #f0fff0 | Свежего меда | Honeydew | |
| 240255255 | #f0ffff | Лазурь | Azure | |
| 244164096 | #f4a460 | Рыже-коричневый | Sandybrown | |
| 245222179 | #f5deb3 | Пшеничный | Wheat | |
| 245245220 | #f5f5dc | Бежевый | Beige | |
| 245245245 | #f5f5f5 | Белый дымчатый | Whitesmoke | |
| 245255250 | #f5fffa | Мятно-кремовый | Mintcream | |
| 248248255 | #f8f8ff | Туманно-белый | Ghostwhite | |
| 250128114 | #fa8072 | Оранжево-розовый | Salmon | |
| 250235215 | #faebd7 | Античный белый | Antuquewhite | |
| 250240230 | #faf0e6 | Льняной | Linen | |
| 253245230 | #fdf5e6 | Старого коньяка | Oldlace | |
| 255000255 | #ff00ff | Фуксия | Fuchsia | |
| 255020147 | #ff1493 | Темно-розовый | Deeppink | |
| 255069000 | #ff4500 | Красно-оранжевый | Orangered | |
| 255099071 | #ff6347 | Томатный | Tomato | |
| 255105180 | #ff69b4 | Ярко-розовый | Hotpink | |
| 255127080 | #ff7f50 | Коралловый | Coral | |
| 255140000 | #ff8c00 | Темно-оранжевый | Darkorange | |
| 255160122 | #ffa07a | Светлый оранжево-розовый | Lightsalmon | |
| 255165000 | #ffa500 | Оранжевый | Orange | |
| 255182193 | #ffb6c1 | Светло-розовый | Lightpink | |
| 255192203 | #ffc0cb | Розовый | Pink | |
| 255215000 | #ffd700 | Золотой | Gold | |
| 255218185 | #ffdab9 | Персиковый | Peachpuff | |
| 255222173 | #ffdead | Грязно-серый | Navajowhite | |
| 255228181 | #ffe4b5 | Болотный | Moccasin | |
| 255228196 | #ffe4c4 | Бисквитный | Bisque | |
| 255228225 | #ffe4e1 | Туманно-розовый | Mistyrose | |
| 255235205 | #ffebcd | Светло-кремовый | Blanchedalmond | |
| 255239213 | #ffefd5 | Дыни | Papayaawhip | |
| 255240245 | #fff0f5 | Бледный розово-лиловый | Lavenderblush | |
| 255245238 | #fff5ee | Морской пены | Seashell | |
| 255248220 | #fff8dc | Бледно-желтый | Cornsilk | |
| 255250205 | #fffacd | Лимонный | Lemonchiffon | |
| 255250240 | #fffaf0 | Цветочно-белый | Floralwhite | |
| 255250250 | #fffafa | Снежный | Snow | |
| 255255000 | #ffff00 | Желтый | Yellow | |
| 255255224 | #ffffe0 | Светло-желтый | Lightyellow | |
| 255255240 | #fffff0 | Слоновой кости | Ivory | |
| 255255255 | #ffffff | Белый | White |
usefulscript.ru
Функция rgb()
Опубликовано: 17 июля 2015 Обновлено: 12 июля 2018
Функция rgb() используется для задания цвета за счет комбинации красного (R), зеленого (G) и синего (B) цветов. Цветовая модель RGB генерирует цвета мониторов компьютеров и телевизоров, сканеров и других электронных устройств. Модель RGB является аддитивной цветовой моделью, т.е. цвета генерируются суммированием световых потоков.
Для каждого пикселя изображения на экране монитора создается набор из трех цветов с определенным уровнем яркости. За счет комбинации этих цветов различной яркости создается весь спектр цветов, которые мы видим на экране.
Вторичные цвета всегда более яркие, чем основные цвета. Сумма красного, зеленого и синего цветов максимальной интенсивности (255, 255, 255) дает белый цвет. Сумма равных значений красного, зеленого и синего дает нейтральные оттенки серого цвета, причем малые значения основных цветов дают более темные серые тона, а большие — более светлые.
В CSS RGB-значения для каждой позиции задаются числами от 0 до 255, указанными через запятую. 0 означает отсутствие света, 255 — максимальная яркость.
| RED | GREEN | BLUE |
|---|---|---|
| rgb(255,0,0) | rgb(0,255,0) | rgb(0,0,255) |
| rgb(248,0,0) | rgb(0,248,0) | rgb(0,0,248) |
| rgb(240,0,0) | rgb(0,240,0) | rgb(0,0,240) |
| rgb(232,0,0) | rgb(0,232,0) | rgb(0,0,232) |
| rgb(224,0,0) | rgb(0,224,0) | rgb(0,0,224) |
| rgb(216,0,0) | rgb(0,216,0) | rgb(0,0,216) |
| rgb(208,0,0) | rgb(0,208,0) | rgb(0,0,208) |
| rgb(200,0,0) | rgb(0,200,0) | rgb(0,0,200) |
| rgb(192,0,0) | rgb(0,192,0) | rgb(0,0,192) |
| rgb(184,0,0) | rgb(0,184,0) | rgb(0,0,184) |
| rgb(176,0,0) | rgb(0,176,0) | rgb(0,0,176) |
| rgb(168,0,0) | rgb(0,168,0) | rgb(0,0,168) |
| rgb(160,0,0) | rgb(0,160,0) | rgb(0,0,160) |
| rgb(152,0,0) | rgb(0,152,0) | rgb(0,0,152) |
| rgb(144,0,0) | rgb(0,144,0) | rgb(0,0,144) |
| rgb(136,0,0) | rgb(0,136,0) | rgb(0,0,136) |
| rgb(128,0,0) | rgb(0,128,0) | rgb(0,0,128) |
| rgb(120,0,0) | rgb(0,120,0) | rgb(0,0,120) |
| rgb(112,0,0) | rgb(0,112,0) | rgb(0,0,112) |
| rgb(104,0,0) | rgb(0,104,0) | rgb(0,0,104) |
| rgb(96,0,0) | rgb(0,96,0) | rgb(0,0,96) |
| rgb(88,0,0) | rgb(0,88,0) | rgb(0,0,88) |
| rgb(80,0,0) | rgb(0,80,0) | rgb(0,0,80) |
| rgb(72,0,0) | rgb(0,72,0) | rgb(0,0,72) |
| rgb(64,0,0) | rgb(0,64,0) | rgb(0,0,64) |
| rgb(56,0,0) | rgb(0,56,0) | rgb(0,0,56) |
| rgb(48,0,0) | rgb(0,48,0) | rgb(0,0,48) |
| rgb(40,0,0) | rgb(0,40,0) | rgb(0,0,40) |
| rgb(32,0,0) | rgb(0,32,0) | rgb(0,0,32) |
| rgb(24,0,0) | rgb(0,24,0) | rgb(0,0,24) |
| rgb(16,0,0) | rgb(0,16,0) | rgb(0,0,16) |
| rgb(8,0,0) | rgb(0,8,0) | rgb(0,0,8) |
| rgb(0,0,0) | rgb(0,0,0) | rgb(0,0,0) |
Перевод RGB-формата в HEX
Чтобы перевести rgb-запись цвета в hex-формат, нужно взять каждое значение из трех цветов и разделить его на 16. Целая часть от деления будет первым hex-номером. Дробную часть нужно умножить на 16. Это будет второй hex-номер. Также, некоторые числа заменяются на буквы: 10=A, 11=B, 12=C, 13=D, 14=E, 15=F.
Например, переведем цвет rgb(174,175,12) в hex-формат:
174 ÷ 16 = 10 (.875*16) = AE (A=10, E=14)
175 ÷ 16 = 10 (.9375*16) = AF (A=10, F=15)
12 ÷ 16 = 0 (.75*16) = 0C (C=12)
Таким образом, rgb(174,175,12) эквивалентно #aeaf0c.
html5book.ru
