2. Создание рисунков с помощью графического редактора paint
14
ЛАБОРАТОРНАЯ РАБОТА№ 20
ТЕМА ЗАНЯТИЯ: Создание иллюстраций с помощью графических объектов и рисунков
УЧЕБНЫЕ ВОПРОСЫ:
Использование графических объектов и рисунков.
Создание рисунков с помощью графического редактора PAINT.
Импорт рисунков и графических объектов.
Создание и редактирование иллюстраций.
КОНТРОЛЬНЫЕ ВОПРОСЫ:
Какие существуют стили при записи формул?
Какие основные операции производятся при редактировании формул?
Что является основным элементом указателя?
Для чего в документе используются сноски?
Какие типы сносок могут содержаться в документах?
Основные действия и приемы работы при выполнении лабораторной работы
1. Использование графических объектов
и рисунков
Использование графических объектов
и рисунков
Основные типы изображений, используемые в документах Word,– графические объекты и рисунки.
Графические объектысоздаются непосредственно в документе инструментами рисования. Они включают автофигуры и фигурный текстWordArt.
Набор автофигур включает в себя многоугольники, окружности, различные линии, объемные стрелки, компоненты структурных схем, выноски, звезды, ленты. Для создания автофигур используется меню Автофигуры
Рис. 20.1.
Графические объекты в документе можно
комбинировать, создавая единый рисунок.
Их можно копировать и вставлять в другом
месте документа или в другой документ.
Рисункисоздаются импортом изображения из внешнего файла или другого приложения. Они включают точечные рисунки, рисунки типа метафайлов, сканированные изображения, а также картинкиClipArt. Для изменения вида рисунков служит панель инструментов
Точечные изображения, также называемые растровыми (расширения файлов .BMPили .DIB), состоят из отдельных мелких точек (элементов изображения), называемых пикселами, которые создают узор за счет различного положения и окраски. Точечные рисунки создаются с помощью графических программ (AdobePhotoshop,CorelPhotoPaintи других) или путем сканирования изображений. Точечный рисунок нельзя преобразовать в графический объект, хотя с ним можно проделывать операции изменения цвета с помощью панели инструментов
Метафайлы работают несколько
медленнее, чем растровые образы, т. к.
образ метафайла создается, вместо
простого копирования данных, выполнением
ряда микроинструкций. По этой причине
метафайлы используются в случаях, когда
требуется использовать их возможности
качественного масштабирования. Метафайлы
могут быть разгруппированы и преобразованы
в графические объекты, которые можно
изменять, как другие графические объекты,
при помощи кнопок на панели рисования.
к.
образ метафайла создается, вместо
простого копирования данных, выполнением
ряда микроинструкций. По этой причине
метафайлы используются в случаях, когда
требуется использовать их возможности
качественного масштабирования. Метафайлы
могут быть разгруппированы и преобразованы
в графические объекты, которые можно
изменять, как другие графические объекты,
при помощи кнопок на панели рисования.
Графический редактор Paint– это программа, которая предназначена для создания и редактирования файлов, которые содержат графическое изображение.
Чтобы запустить его, необходимо нажать кнопку Пуск, выбрать пунктПрограммы–Стандартныеи щелкнуть левой кнопкой наPaint. На экране откроется окно программы (рис. 20.3).
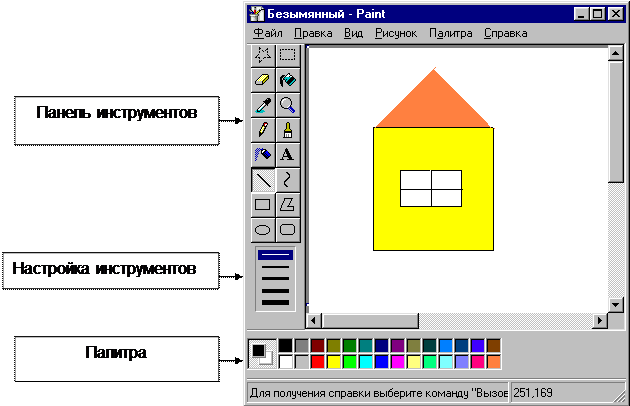
Рис. 20.3.
Рабочее поле – это область
экрана монитора, аналогичная рабочей
странице, на которой создается
изображение. Если изображение не
умещается целиком на экране, то с помощью
горизонтальной и вертикальной линеек
прокрутки его можно перемещать по
рабочему полю.
Панель инструментовпредназначена для выбора соответствующего инструмента для рисования или готовой формы геометрической фигуры.
Панель выбора ширины линиипредназначена для выбора ширины линии рисования соответствующего инструмента.
Панель Палитра цветов предназначена для выбора соответствующего цвета изображения (внутренний прямоугольник) и цвета фона (внешний прямоугольник).
Файл– содержит команды работы с графическими файлами, определение параметров страницы и параметров печати, выбор принтера и выход из программы.
Правка – содержит команды отмены изменений, сделанных текущим инструментом работы с буфером обмена и имеющейся библиотекой файлов.
Вид – содержит команды, которые
разрешают увеличить фрагмент рисунка,просмотреть рисунок
в полном объеме, уничтожить изображения
панелей.
Рисунок
Палитра – содержит команды, которые разрешают редактировать цвета и сохранять полученную палитру в памяти ПК.
Рисование прямой линии
В наборе инструментов выберите .
Выберите ширину линии под набором инструментов.
Удерживая нажатой левую кнопку мыши, перетяните указатель, чтобы нарисовать линию.
Чтобы нарисовать горизонтальную или вертикальную линию или линию с наклоном 45 градусов, удерживайте нажатой клавишу Shiftпри перетягивании указателя.
Рисование произвольной линии
В наборе инструментов выберите .

Удерживая нажатой левую кнопку мыши, перетяните указатель, чтобы нарисовать линию
Рисование кривой линии
В наборе инструментов выберите .
Выберите ширину линии под набором инструментов.
Нарисуйте прямую линию, перетянув указатель мыши.
Щелкните в том месте, где должна находиться вершина дуги, нажмите левую кнопку мыши и перетяните указатель, задав нужную кривизну дуги. Отпустите кнопку мыши и повторите этот шаг для второй дуги.
Рисование с помощью кисти
В наборе инструментов выберите .
Выберите форму кисти под набором инструментов.
Для рисования нажмите и удерживайте левую кнопку мыши, перетягивая указатель.
Если при перетягивании указателя нажата левая кнопка мыши, используется основной цвет.
 Можно также
использоватьцвет
фона, удерживая при
перетягивании указателя правую кнопку
мыши.
Можно также
использоватьцвет
фона, удерживая при
перетягивании указателя правую кнопку
мыши.
Рисование эллипса или круга
В наборе инструментов выберите .
Выберите стиль заливки под набором инструментов.
Удерживая нажатой левую кнопку мыши, перетяните указатель по диагонали.
Рисование прямоугольника или квадрата
В наборе инструментов выберите для создания прямоугольной фигуры или для создания фигуры со скругленными углами –.
Выберите стиль заливки под набором инструментов.
Чтобы нарисовать прямоугольник, нажмите левую кнопку мыши и перетяните указатель по диагонали в нужном направлении.

Чтобы нарисовать квадрат, перетягивая указатель, удерживайте нажатой клавишу
Рисование многоугольника
В наборе инструментов выберите .
Выберите стиль заливки под набором инструментов.
Удерживая нажатой левую кнопку мыши, перетяните указатель, чтобы нарисовать прямую линию.
Щелкните в том месте, где должна находиться следующая вершина многоугольника.
Повторите эти шаги необходимое число раз. В последней вершине щелкните дважды.
Чтобы многоугольник содержал только углы по 45 и 90 градусов, удерживайте нажатой клавишу Shiftпри перетягивании указателя.
Ввод и форматирование текста
В наборе инструментов выберите .

Для создания рамки надписи нажмите левую кнопку мыши, перетяните указатель по диагонали до нужного размера.
На панели форматирования выберите имя, размер и начертание шрифта.
Щелкните в рамке надписи, а затем введите текст.
Текст в рамку можно ввести только один раз. Вернуть рамку надписи в активное состояние после щелчка за ее пределами невозможно.
П
Рис. 20.4.
осле создания рамки надписи можно вывести на экран панель атрибутов текста, выбрав в менюВидкомандуПанель атрибутов текста (рис. 20.4). Эту панель можно перетащить в любое место окна.Очистка небольшой области
В наборе инструментов выберите .
Выберите размер ластика под набором инструментов.
Если очищаемую область требуется залить цветом, отличным от текущего цвета фона, щелкните нужный цвет правой кнопкой мыши.

Очистите нужную область, перетягивая указатель при нажатой левой кнопке мыши.
Очистка большой области
В наборе инструментов выберите для очистки прямоугольной области либо для работы с областью произвольной формы –.
Удерживая нажатой левую кнопку мыши, перетяните указатель для выделения области, которую требуется очистить.
Очищенная область будет заполнена цветом фона. Если очищаемую область требуется залить цветом, отличным от текущего цвета фона, щелкните нужный цвет на палитре правой кнопкой мыши.
В меню Правкавыберите командуОчистить выделение.
Очистка всего рисунка
Если какая-либо часть рисунка выделена, щелкните вне выделенной области.
В меню Рисуноквыберите командуОчистить.

Для заполнения очищенной области используется текущий цвет фона.
Растяжение и наклон объектов
В наборе инструментов выберите , чтобы выделить прямоугольную область, либодля выделения области произвольной формы.
Обведите указателем элемент, который требуется изменить.
В меню Рисуноквыберите командуРастянуть/наклонить.
В группе Растянутьвведите процент растяжения рисунка по горизонтали или по вертикали.
В группе Наклонитьвведите величину угла наклона рисунка по горизонтали или по вертикали в градусах.
Изменение размеров рисунка
В меню Рисуноквыберите командуАтрибуты.
В группе Система единицвыберите нужную единицу измерения ширины и высоты.

Введите значения в поля ШиринаиВысота.
Можно также изменить размеры рисунка, перетягивая маркеры выделения, находящиеся в правом нижнем углу и на середине правой и нижней границы рисунка.
Если текущие размеры рисунка превышают новые размеры, рисунок будет обрезан справа и снизу. Если текущие размеры рисунка меньше новых размеров, дополнительная область рисунка будет создана с фоновым цветом.
Задание основного цвета и цвета фона для использования по умолчанию
Чтобы задать основной цвет, щелкните цвет на палитре левой кнопкой мыши.
Чтобы задать цвет фона, щелкните цвет на палитре правой кнопкой мыши.
Заливка области или объекта
В наборе инструментов выберите .
Если текущий основной цветилицвет фонатребуется сменить, щелкните нужный цвет на палитре правой или левой кнопкой мыши.

Щелкните левой или правой кнопкой мыши область или объект, который требуется залить.
Если граница фигуры не является непрерывной, выбранным цветом будут залиты другие области рисунка. Чтобы найти разрыв, выберите в меню ВидкомандуМасштаб, а затем командуКрупныйилиДругой.
Для заливки можно использовать основной цвет, щелкая левой кнопкой мыши, либо цвет фона, щелкая правой кнопкой.
Изменение палитры
Выберите на палитре цвет, который требуется изменить.
В меню Палитравыберите командуИзменить палитру.
Нажмите кнопку Определить цвет.
Щелкните поле образца цветов, чтобы изменить значения параметров Оттенок иКонтраст. Перетаяните ползунок регулятора в поле градиента цвета, чтобы изменить значениеЯркость.

Нажмите кнопку Добавить в набор, а затем кнопкуOK.
Преобразование цветного рисунка в черно-белый
В меню Рисунок выберите командуАтрибуты.
В группе Палитравыберите параметрЧерно-белая.
Преобразование рисунка в черно-белый является необратимым.
Изменение цвета существующей линии
В наборе инструментов выберите .
Выберите другой цвет на палитре.
Установите указатель так, чтобы он касался линии, цвет которой требуется изменить, и нажмите левую кнопку мыши.
Если данная линия является частью фигуры, цвет всех соединенных с ней вертикальных и горизонтальных линий также изменится.
Для того чтобы при изменении цвета линии
не затронуть прилегающую область
рисунка, можно увеличить изображение,
выбрав в меню ВидкомандуМасштаб,
а затемКрупныйилиДругой.
Копирование цвета области или объекта
В наборе инструментов выберите .
Щелкните в области, цвет которой требуется скопировать.
В наборе инструментов выберите .
Щелкните область или объект, для которых требуется задать новый цвет.
Графически редактор Paint. Создание рисунков
Тема. Настройка системы.
Разрешение экрана. Персонализация.
Цели урока:
Познакомить учащихся с видами графических редакторов. Дать расширенное представление о растровом графическом редакторе Paint и его возможностях.
Обучающие: ознакомление учащихся с основами работы в Paint; дать расширенное представление о растровом графическом редакторе Paint и его возможностях.
Развивающие: развить представления о применении Paint; ознакомить с методами работы с одной из известных программ для создания рисунков. Воспитательные: воспитывать у учащихся гармоничное восприятие компьютерных технологий; воспитывать интерес к творческой и исследовательской работе.
Воспитательные: воспитывать у учащихся гармоничное восприятие компьютерных технологий; воспитывать интерес к творческой и исследовательской работе.
Тип урока: Изучение нового материала. ЛПЗ №14 «Графический редактор Paint».
ЛПЗ №15 «Создание и редактирование изображений в графическом редакторе. Формат изображения».
Форма проведения: лекция, ПК, интерактивная доска, проектор
Ход урока
Организационный момент.
Актуализация знаний.
Проверка знаний по пройденному материалу.
Давайте вспомним, что мы проходили на прошлом занятии.
Как правильно зарегистрировать пользователя?
Что такое персонализация, и как ее запустить?
Что можно сделать в окне персонализация?
Какие операции можно проводить путем вызова контекстного меню?
Объяснение нового материала
В повседневной жизни мы привыкли иметь дело с разными видами графической информации: рисунками, схемами, диаграммами, графиками, фотографиями и т. д.
д.
Все компьютерные изображения разделяют на 2 типа:
Растровые изображения представляются в виде сетки (растра) или точки, ячейки которые называются пикселями. Каждый пиксель имеет определенное положение (координаты на плоскости) и цвет (цветовое значение).
Векторные изображения формируются из математических линий (прямых и кривых), называемых векторами.
Для работы с графикой используются различные графические редакторы.
Графический редактор – программа создания, обработки и хранения графических изображений.
Графические редакторы можно разделить на две категории: растровые и векторные.
Графический редактор Paint предназначен для работы с растровыми изображениями. Он позволяет создавать несложные цветные и черно-белые рисунки, а также выполнять некоторые операции по обработке изображений.
Для запуска программы нужно дать команду: Пуск/Программы/Стандартные/Графический редактор Paint
1. Строка заголовка
Строка заголовка
2.Строка меню
3.Набор инструментов
4.Атрибуты инструментов (вид атрибутов инструментов будет меняться в зависимости от выбранного инструмента)
5.Палитра
Назначение инструментов понятно из вида значков. Дадим лишь краткие пояснения.
Если при перемещении использовать клавиши клавиатуры:
Перемещение с нажатием клавиши CTRL копирует фрагмент
Перемещение с нажатием клавиши SHIFT оставляет след
Расширение рисунков, созданных в программе Paint — *.jpg
Практическая часть.
Задание 1.
Учащиеся садятся за ПК. Выполнение практической работы «Создание графических рисунков в Paintе»
1 шаг. Открытие программы
2 шаг. Создание рисунка.
Используя панель инструментов, нарисовать следующие фигуры:
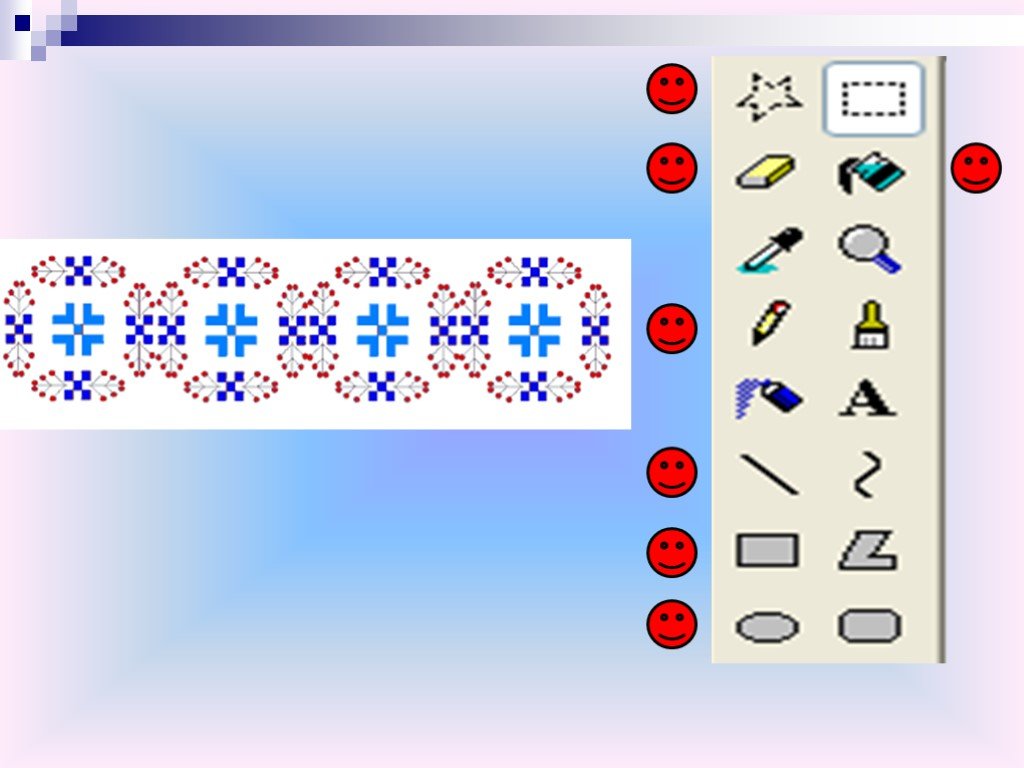
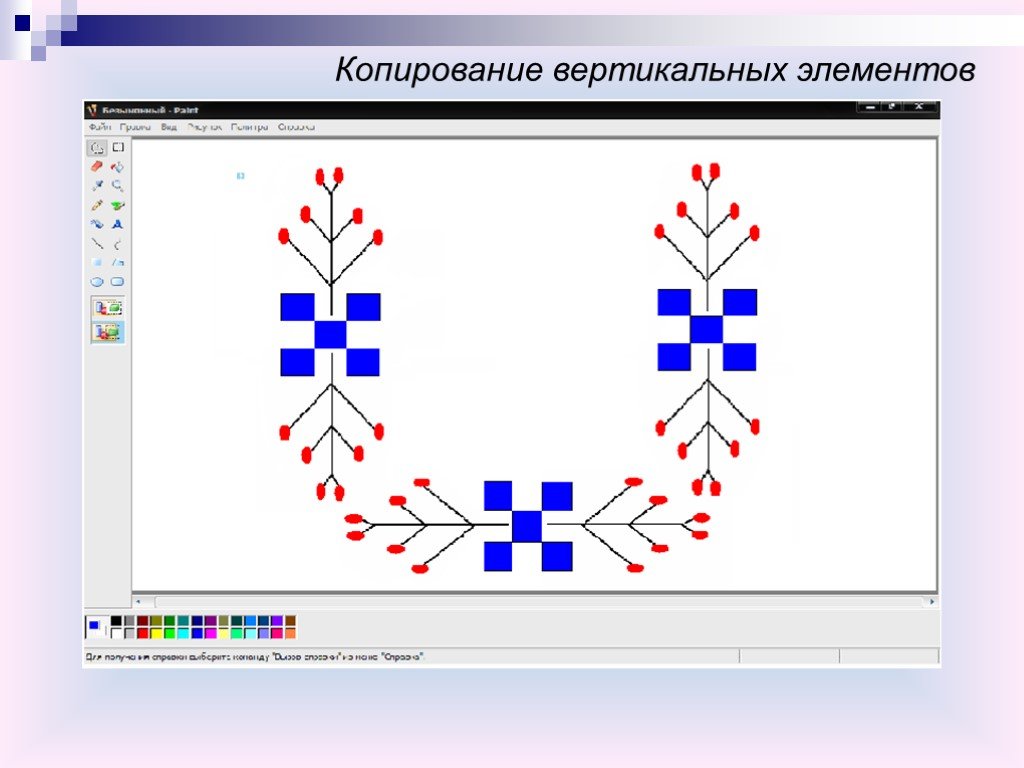
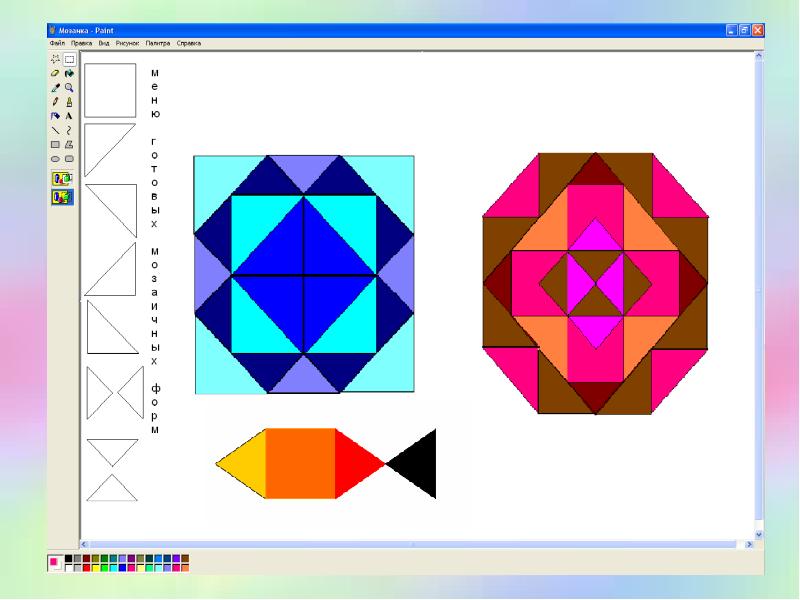
3 шаг. Создание орнамента
Создание орнамента
Используя инструмент Выделение выполни над фигурами следующие действия используя панель меню Правка – Копировать / Вставить.
4 шаг. Операции над объектами.
Выделите необходимые фигуры инструментом Выделение.
Выбрать команду Рисунок – Отразить / Повернуть.
Выполнить необходимое действие (отражение рисунка слева направо, сверху вниз или повернуть на заданное количество градусов)
Аналогично настроить остальные фигуры орнамента.
5 шаг. Создание орнамента.
6 шаг. Сохранение орнамента.
Используя команду строки меню Файл – Сохранить как…
В диалоговом окне выбрать место сохранения, ввести имя документа, нажать ОК.
Задание 2. Научитесь наносить изображение инструментами.
Выберите инструмент Кисть . Выберите инструмент Карандаш . Как узнать, какой инструмент выбран?
Выбранным инструментом нарисуйте на рабочем поле небольшой контурный рисунок — цветок, машинку. При рисовании отдельных линий меняйте цвета в палитре.
При рисовании отдельных линий меняйте цвета в палитре.
Работа инструментами по нанесению или стиранию изображения выполняется мышью с нажатой кнопкой.
Выберите инструмент Ластик . Сотрите на рисунке неудачные линии и попробуйте нарисовать их лучше.
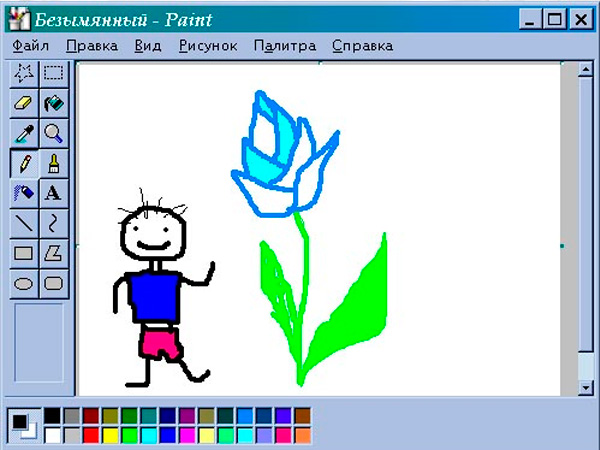
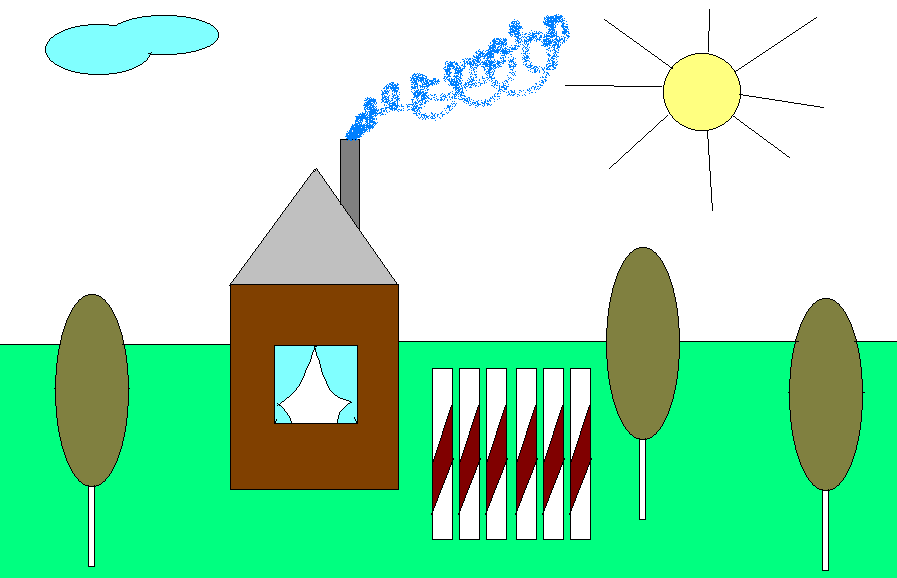
Задание 3. Нарисуйте картинки, подобные представленным здесь, и раскрасьте их.
Закрепление (выполнение тестовых заданий)
Подведение итогов урока, выставление оценок
Домашнее задание: Е.Назаренко, §7.2, стр. 136
Баннеры и логотипы Создание маркетинговых материалов Множественные эффекты Тень, скос/тиснение и др. Инструменты графического дизайна Безье, контуры, градиенты и др. Библиотека клипартов Встроенная графика библиотека Рисование и текст Шрифты, слои и кисти Векторная графика Легко масштабируйте проекты до любого размера Загрузить сейчас
| ||||||||
Easy Drawing SoftwareSketch Paint Печать | ||||||||
Скриншоты
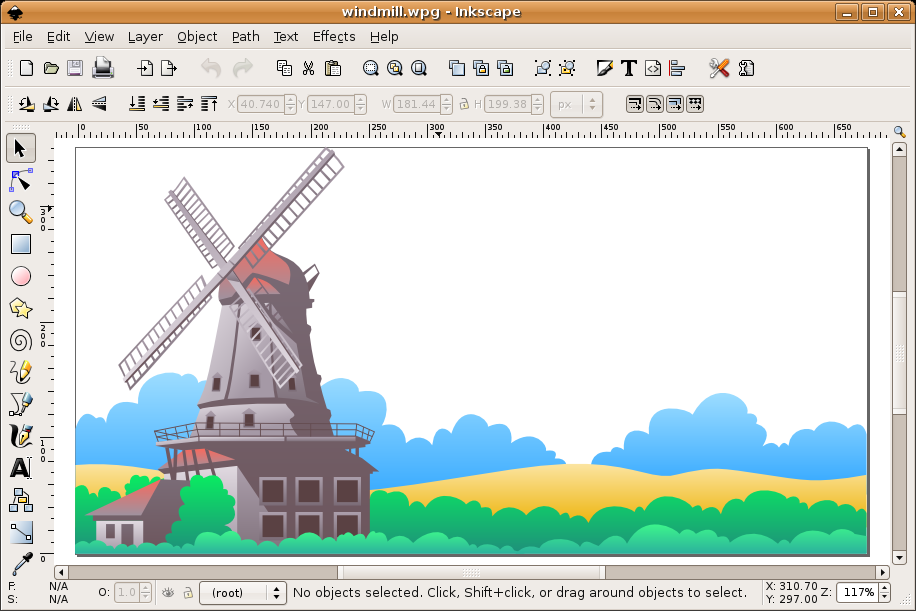
Использование графического редактораГрафический редактор содержит инструменты для создания геометрических фигур, символов, текстов, гибкого преобразования данных, анимации, динамики и интерактивности. Вы можете преобразовывать, перемещать, выравнивать, упорядочивать и распределять графические объекты в рабочей области несколькими способами. Стандартные символы и компоненты, представляющие общие функции, доступны в библиотеках, поставляемых вместе с Graphics Editor. Вы можете добавлять в эти библиотеки. Вы можете открывать и импортировать графику или фотографии в редактор графики, вставлять графику в другую графику и экспортировать из редактора графики. Графический компонент — это предопределенная графика, которая содержит одну или несколько других частей. Компоненты предназначены для повторного использования и обычно представляют функцию или устройство в работающей системе. Компоненты могут быть разработаны как символы, которые можно использовать в качестве строительных блоков и повторно использовать в нескольких графических изображениях. Компоненты находятся в специальных библиотеках и отображаются на панели «Компоненты». Аналоговые часы являются примером компонента. При разработке компонентов рекомендуется установить режим компонента графического редактора на Графика . При создании нового компонента рабочая область по умолчанию имеет размер 200×200 пикселей (где пиксель — это наименьшая возможная единица чертежа). Стандартная графическая рабочая область 600х800. Этой рабочей области меньшего размера обычно достаточно для рисования достаточно детализированного компонента. Дополнительные сведения см. в разделе «Формат файла TGML». При создании компонента используется корневой элемент ComponentContent (вместо TGML для графического объекта). Когда компонент хранится в библиотеке и используется в графике, элемент ComponentContent заменяется элементом Component. Корневой элемент компонента всегда включает как минимум два элемента метаданных, описывающих компонент: Имя и Описание. Эти элементы метаданных автоматически получают свои значения при сохранении компонента. ComponentContent имеет следующие свойства:
Значения высоты и ширины копируются в свойства ComponentHeight и ComponentWidth элемента Component при сохранении компонента. Таким образом, компонент имеет один размер, когда вы используете его в графике, и другой размер (обычно больший) при создании или редактировании компонента. Компоненты хранятся в виде отдельных файлов во вложенных папках папки Components. Как правило, вы должны сохранять различные категории компонентов в разных подпапках. Имена вложенных папок отображаются в виде отдельных полос на панели «Компоненты». Вы можете создавать и импортировать компоненты несколькими способами:
Вы можете создавать графику, которую редактируете в графическом редакторе. |


 Можно также
использоватьцвет
фона, удерживая при
перетягивании указателя правую кнопку
мыши.
Можно также
использоватьцвет
фона, удерживая при
перетягивании указателя правую кнопку
мыши.

:max_bytes(150000):strip_icc()/adobe-illustrator-5c5dc8b546e0fb0001442170.png)





 д.
д. svg ) .gif )
svg ) .gif ) psd )
psd )


 Однако когда вы используете компонент в графике TGML, компонент автоматически масштабируется до одной пятой размера графика. Этот размер по умолчанию 40×40 пикселей делает компонент сопоставимым по размеру с компонентами стандарта ISO и DIN.
Однако когда вы используете компонент в графике TGML, компонент автоматически масштабируется до одной пятой размера графика. Этот размер по умолчанию 40×40 пикселей делает компонент сопоставимым по размеру с компонентами стандарта ISO и DIN. Однако при использовании компонента в графике TGML значения высоты и ширины масштабируются до 20%, как упоминалось выше.
Однако при использовании компонента в графике TGML значения высоты и ширины масштабируются до 20%, как упоминалось выше.