Веб-разработка – с чего начать? / Хабр
Недавно на сайте stack overflow увидел вопрос, в котором программист C++ спрашивал, что нужно начать изучать для того чтобы впоследствии стать веб-разработчиком. С его слов он начал с изучения php, но по совету знакомых переключился на яву, в какой-то момент открыл для себя ангуляр, в итоге в голове у него образовалась каша, и понимания в какую сторону двигаться не было. Именно для людей, которые только что пришли в веб я и решил поделиться это статьей, чтобы у них было примерное понимание, что тут есть.
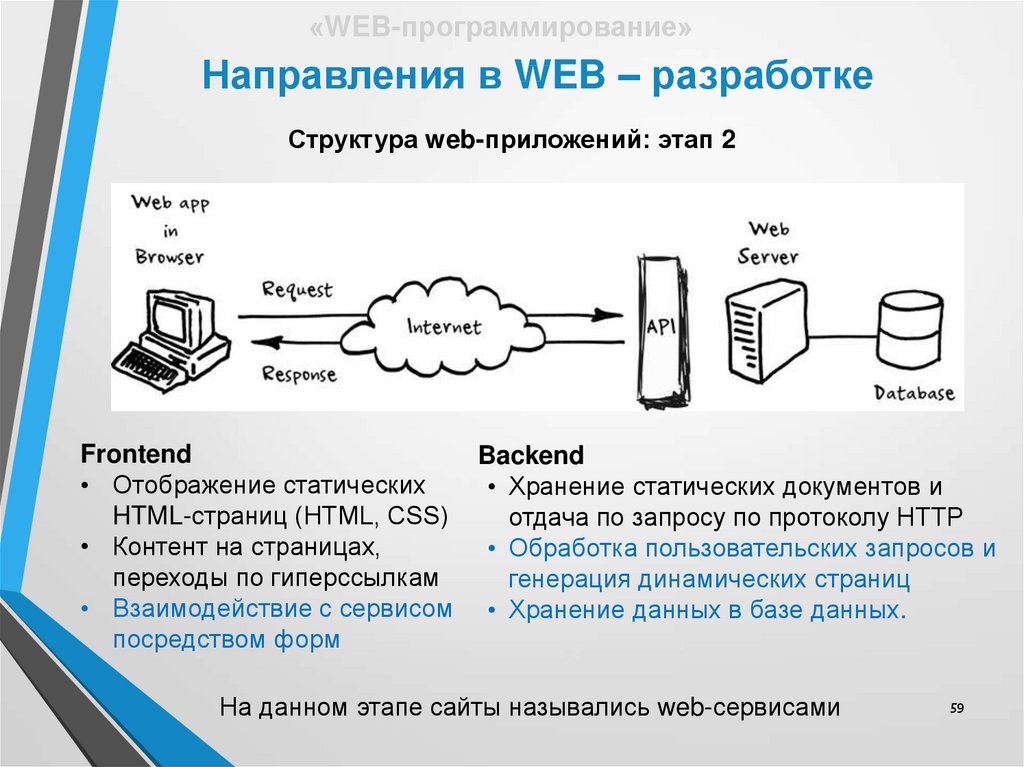
Любое веб приложение состоит из двух частей: бекенд и фронтэнд. Соответственно и программистов делят также, по сути это две несвязанные между собой касты разработчиков.
Бекэнд
Бекэнд — серверная часть приложения, которая не видна пользователям. Сюда относится: авторизация, хранение и обработка данных, email рассылки и тому подобное. Скажем так бекэнд это то, что под капотом.
Языков программирования тут множество, вот самые распространенные из них:
• Php
• Asp net
• Java
• Python
• Ruby
• Node js
Советую выбрать один единственный, потому что с текущими требованиями к программистам для достижения уровня middle пройдет не менее нескольких лет. При выборе можно ознакомиться с вакансиями в вашем городе, посмотреть какие больше подходят, где больше платят и смотря из того какой язык в них требуется его и выбрать.
Сервер во многом используется для работы с данными. Поэтому нужно будет выучить как минимум бы одну из реляционных баз данных:
• Oracle
• MSSQL
• MYSQL
• Postgres
По сложности это примерно тоже, что и освоить язык программирования. Во всех перечисленных БД есть часть, которая одинакова везде – так называемый sql (язык запросов), а так же процедурный язык который в каждой базе свой. Так как sql все-таки един, а он основа всему, что связано с обработкой данных, то переход на другую базу данных, не является такой уж и проблемой. Поэтому выбрать для начала можно любую, но и тут бы я пошел по принципу анализа вакансий.
Поэтому выбрать для начала можно любую, но и тут бы я пошел по принципу анализа вакансий.
Лично я ставлю плюс в сторону изучения бекенда, так как навыки тут более статичны и изучив, что-то единожды вы сможете проработать на этом длительное время.
Фронтэнд
Фронтэнд – часть, работающая в браузере с которой непосредственно взаимодействует пользователь. Это динамические интерфейсы, меню, события по действию пользователя обмен данными с серверной частью, в общем, то, что происходит на клиенте.
Язык программирования тут один javascript. С одной стороны это несомненный плюс, так как после его изучения вам будут открыты все компании в вашем городе, которые занимаются веб разработкой, а сейчас этим занимаются многие. С другой стороны есть нюансы.
JavaScript на текущий момент времени имеет два стандарта, которые широко используются: ECMAScript 5 и ECMAScript 6. Разница между ними состоит в том, что в ECMAScript 5 отсутствует полноценное ОПП.
Еще один момент, который нужно учитывать это то что один и тот же код, написанный на javascript может по- разному отрабатывать в разных браузерах и на разных ОС. С текущими требованиями к приложениям как правильно нужно будет писать так называемый кроссбраузерный код, то есть код, результат выполнения которого будет давать везде один и тот же результат. Конкретного манула по написанию такого кода нет, в этом случае в помощь вам форумы и окей гугл.
Описанные мною проблемные моменты решены в современных js фреймворках (например в таких как ангуляр и реакт). Но в проектах, которые написаны без использования фреймворков эти моменты остаются.
Лично для меня еще большим минусом является то, что здесь идет очень быстрое развитие трендов. Постоянно обновляются версии фреймворков, выходят новые библиотеки, и все сразу хотят начать их использовать. В общем, за сообществом не угнаться.
В общем, за сообществом не угнаться.
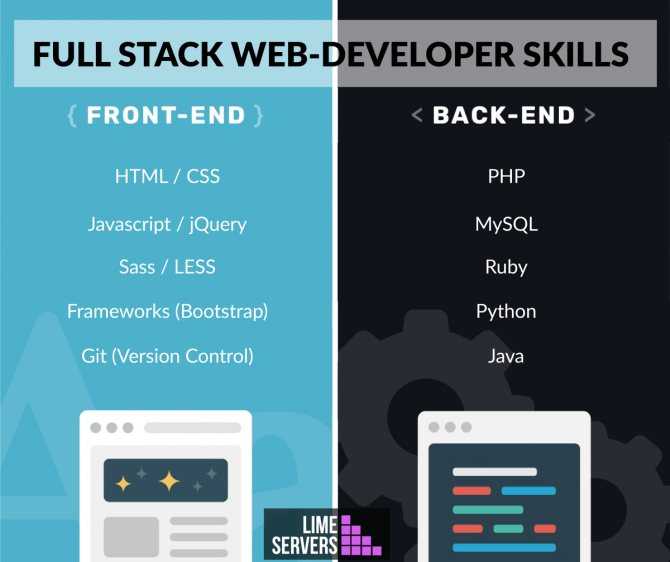
Фулстек
Я в свое время, чтобы определиться прочитал книгу «Создаем динамические веб-сайты», автор «Робин Никсон». Книга небольшая всего 500 страниц, но благодаря ней у меня сложилось общее представление о веб-разработке и я смело сделал выбор в сторону бекенда о чем до сих пор не жалею. Эту книгу я привел в качестве примера, можно взять любую другую это не принципиально.
Вот в принципе и все чем я хотел поделиться, желаю всем пришедшим в веб удачи и скорейшего освоения.
С чего начать обучение языкам веб-разработки
Фото: Angel Garcia / Bloomberg
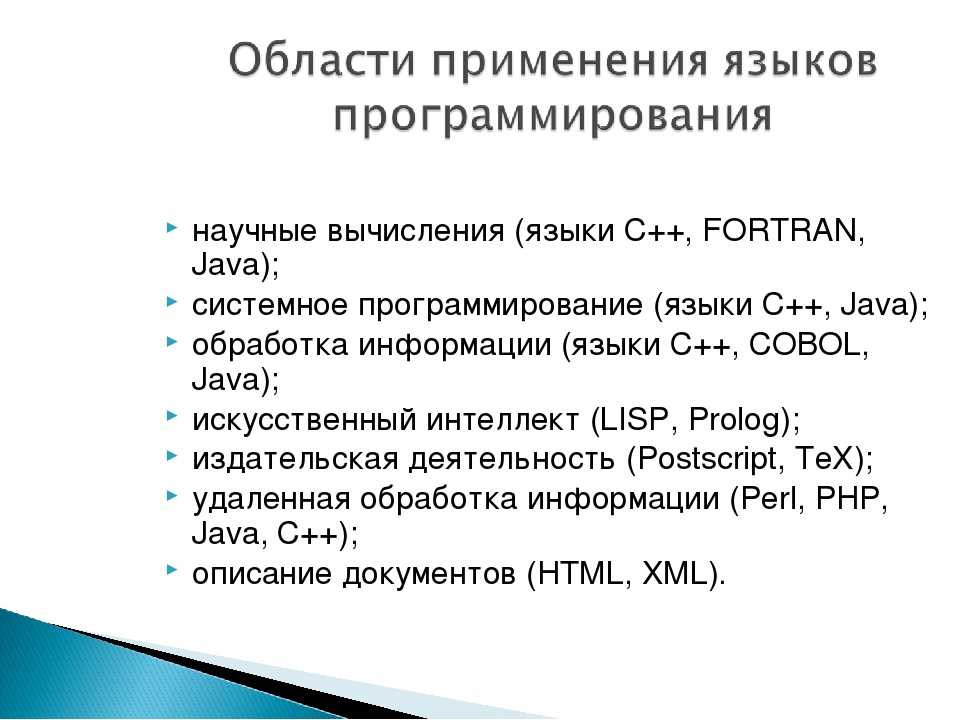
Языков программирования великое множество, но каждый из них имеет свои задачи и область применения. Как стать веб-разработчиком, с изучения каких языков начать и зачем это вообще может понадобиться
Веб-разработчики — это те, кто создает интернет-сайты и обеспечивает их функционирование. Современная, привлекательная и удобная страничка, которая при этом должна быстро и безошибочно загружаться, уже давно необходима для успешного развития бизнеса, общения с покупателями и привлечения новых клиентов. Хороший веб-дизайнер нужен компаниям вне зависимости от ее размера: даже если вы работаете на себя, собственная аккуратная страничка в сети может стать конкурентным преимуществом.
От количества языков программирования и обилия специальностей веб-программистов голова может пойти кругом. Евгений Кучерявый, автор блога онлайн-университета SkillBox (6-е место в рейтинге крупнейших EdTech-компаний России) выделил три ключевых типа веб-разработчиков, описав при этом, кому, как и что следует изучать. Обучению на веб-разработчика с гарантированным трудоустройством посвящен специальный курс SkillBox.
Обучению на веб-разработчика с гарантированным трудоустройством посвящен специальный курс SkillBox.
Такой разработчик по определению стоит на «переднем крае» и отвечает за визуальную составляющую сайта: то, каким его видит посетитель. Frontend-разработчики следят за тем, чтобы все графические элементы исправно работали, контент отображался на всех устройствах, шрифты не «ползли», а картинки не загружались слишком долго.
1. Обучение HTML
В первую очередь начинающий frontend-разработчик должен освоить HTML — язык гипертекстовой разметки. Это базовый инструмент, который позволяет вынести на страницу все основные элементы, будь то фотографии, таблицы или текст.
2. Обучение CSS
Внешне написанная на HTML интернет-страница будет напоминать простейший текстовый документ. Чтобы «оживить» его, используется каскадная таблица стилей или CSS. Она меняет не структуру страницы, а ее внешний вид: шрифты, расположение элементов, тени и цвета. Другими словами, если HTML используется для описания логической структуры страницы, язык CSS отвечает за графические элементы и прописывается в отдельном файле.
Другими словами, если HTML используется для описания логической структуры страницы, язык CSS отвечает за графические элементы и прописывается в отдельном файле.
3. Обучение JavaScript
Наконец, чтобы элементы веб-сайта могли перемещаться и реагировать на действия пользователя, разработчик прописывает код на языке JavaScript. Он заметно сложнее первых двух, но результат стоит того: от скриптов зависит появление всплывающих окон или же перетаскивание элементов на странице (например, сортировка фото в соцсети). В отличие от CSS, код JavaScript встраивается в структуру HTML, поскольку влияет не на внешний вид элементов, а на их поведение на странице.
Красивая оболочка сайта не имеет смысла без начинки: видеоролики, гиперссылки и картинки должны быть связаны с сервером, базой данных, с другими интернет-сайтами. Программно-аппаратную работу сервиса берут на себя backend-разработчики. Они же отвечают за информационную безопасность (защиту от хакеров) и следят за нагрузкой на сервер (чтобы страница не «висла» из-за наплыва посетителей).
1. Обучение PHP
Базовый инструмент backend-разработчика — язык программирования PHP. Он нужен, чтобы связать видимую пользователю страницу с сервером, где хранятся какие-либо данные. Например, чтобы не выкладывать на веб-сайт по одной фотографии при помощи HTML, можно запустить скрипт, автоматически подгружающий туда условную галерею, лежащую на сервере. Язык PHP настолько сильно упрощает работу по созданию сайта, что изучать его SkillBox рекомендует и frontend-разработчикам.
2. Обучение SQL
Аббревиатура SQL расшифровывается как «структурированный язык запросов». В отличие с PHP, который нужен для связи сайта с сервером, языки SQL позволяют управлять уже самими базами данных. Сейчас существует множество подобных языков, самые распространенные из которых — это MySQL, MSSQL, PostgreSQL и прочие.
Разработчики «полного цикла» в совершенстве владеют языками, необходимыми как для frontend-, так и для backend-программирования. Они являются универсальными специалистами, хотя, очевидно, глубина их погруженности в какую-то конкретно область веб-разработки уступает осведомленности узких специалистов. Именно поэтому, отмечает Кучерявый из SkillBox, спрос на fullstack-программистов на рынке труда относительно невысок, равно как и их зарплаты.
Именно поэтому, отмечает Кучерявый из SkillBox, спрос на fullstack-программистов на рынке труда относительно невысок, равно как и их зарплаты.
До 9 сентября читатели РБК могут получить скидку 30% на курсы и 40% на программы SkillBox.
Как стать веб-разработчиком (и получить внештатные GIG)
Спрос на определенные навыки растет.
Навыки, которые почти гарантируют вам работу и возможности на годы и десятилетия вперед.
Одним из таких навыков является веб-разработка .
Вы задавались вопросом, как стать веб-разработчиком?
Вопреки распространенному мнению, вам не нужна модная степень бакалавра компьютерных наук, чтобы стать веб-разработчиком и создать функциональный веб-сайт.
На самом деле, если вы будете следовать инструкциям в этой статье, вы сможете стать веб-разработчиком намного быстрее, чем вы думаете (но это все равно потребует некоторых усилий!).
Готов? Начнем с основ:
Кто/кто такой веб-разработчик
Вот простой ответ на этот вопрос: они создают и поддерживают веб-сайты.
Другими словами, они буквально создают то, как вы работаете в Интернете. Веб-сайты, которые хотят, чтобы пользователи получали удовольствие от их работы, нуждаются в отличных веб-разработчиках — и они обычно готовы раскошелиться на серьезные деньги, чтобы нанять этих отличных веб-разработчиков.
Обязанности веб-разработчика :
- Создание веб-страниц с использованием комбинации языков разметки.
- Создание качественных макетов и прототипов.
- Создайте сайт WordPress с нуля.
- Понимание HTML и CMS.
- Понимание UI, UX и изучение юзабилити.
- Разработка функциональных и привлекательных веб-сайтов и веб-приложений.
- Обслуживание и усовершенствование веб-сайта.
Это наиболее распространенные требования, но ваши обязанности и задачи будут различаться в зависимости от проекта веб-разработки, а также от вашей специализации веб-разработки.
Говоря о специальностях веб-разработки, есть три, о которых вам следует знать:
- Разработка интерфейса: «Внешний интерфейс» относится к «вещам» на веб-сайте, которые вы видите и с которыми взаимодействуете, например.
 меню, выпадающие списки и т. д.
меню, выпадающие списки и т. д. - Разработка бэкэнда: «Бэкэнд» похож на часть айсберга под поверхностью. Без него сайт не может работать. Бэкэнд занимается серверами, приложениями, базами данных и т. д.
- Полная разработка: Это сочетание бэкэнд- и фронтенд-разработки.
Почему вам стоит стать веб-разработчиком?
Веб-разработка — это отрасль, которая не исчезнет в ближайшее время.
На самом деле, Бюро трудовой статистики США предсказало 13-процентный рост доступных вакансий веб-разработчиков к 2030 году.
Проще говоря, если вы сможете развить этот навык, вам не составит труда найти работу в обозримом будущем будущее.
Вот ПЯТЬ больших преимуществ работы веб-разработчиком:- Вы можете работать удаленно. Вы когда-нибудь задумывались, каково это работать из любой точки мира в свободное время? Как веб-разработчик, у вас будет много возможностей для удаленной работы.
 Может быть, вы, наконец, сможете осуществить свою мечту о путешествии по миру, экономя при этом деньги.
Может быть, вы, наконец, сможете осуществить свою мечту о путешествии по миру, экономя при этом деньги. - Вы можете использовать свои навыки для создания собственных веб-сайтов и веб-приложений . Хотите сделать прибыльный сайт или приложение? С этим навыком вам не придется платить кучу денег, чтобы построить его. Вы можете построить его самостоятельно за небольшую часть цены.
- Вы можете работать самостоятельно. Вам больше не нужно работать под эгидой босса, если вы этого не хотите. Вы можете стать фрилансером или начать свой собственный бизнес гораздо легче, если вы знаете о веб-разработке.
- Займитесь прибыльной технологической отраслью. Веб-разработка — это, по сути, ваш билет в индустрию высоких технологий. У большинства технологических стартапов есть потребность в веб-разработчиках, так что это может быть вашим способом войти в дверь.
- Вы можете создавать потрясающие вещи! Самое интересное, что вы можете быть настолько изобретательны, насколько захотите.
 Вместо того, чтобы смотреть на веб-сайты и думать: «Вау, это выглядит потрясающе. Хотел бы я создать что-то подобное», теперь вы сможете создать свой собственный потрясающе выглядящий веб-сайт.
Вместо того, чтобы смотреть на веб-сайты и думать: «Вау, это выглядит потрясающе. Хотел бы я создать что-то подобное», теперь вы сможете создать свой собственный потрясающе выглядящий веб-сайт.
Что вы думаете? Все это вдохновляет вас на мысль стать веб-разработчиком? Если да, то вы находитесь в правильном месте — потому что вы собираетесь узнать шаги, которые вам нужно предпринять, чтобы стать одним из них!
Как стать веб-разработчиком
1. Изучите основы HTML, CSS и Javascript
Это основы всей разработки веб-сайтов, с которыми вы будете работать ежедневно, если решите создавать веб-сайты для заработка.
- HTML определяет структуру
- CSS сделает его красивым
- Javascript сделает его функциональным
Давайте обсудим каждый из них и то, как вы можете их изучить.
HTML
HTML означает язык гипертекстовой разметки. Это один из основных ингредиентов любого веб-сайта и один из так называемых интерфейсных языков.
Короче говоря, он обеспечивает базовый скелет веб-сайта, в основном с помощью ряда тегов.
Тег — это HTML-код, управляющий внешним видом содержимого HTML-документа.
Вот некоторые распространенные теги HTML, с которыми вам следует ознакомиться:
- … — этот тег отображается в начале и в конце HTML-документа. Это указывает на то, что документ написан в HTML5.
- <название>… — Тег title — это заголовок страницы. Это полезно как для поисковых систем (когда они сканируют и индексируют страницы), так и для пользователей (отображается в строке заголовка браузера) за счет явного указания основной темы каждой страницы
- … – Это содержит информацию о конкретной странице, включая теги заголовков, метаданные и ссылки на скрипты и таблицы стилей.
- … — включает весь контент, который будет показан пользователям, включая все, что они увидят и прочитают.
Все теги начинаются как «
» и заканчиваются как «». Знак «/» указывает на то, что после этого конкретный тег больше не используется. Важно поставить конечный тег. В противном случае весь документ будет использовать этот тег.
Знак «/» указывает на то, что после этого конкретный тег больше не используется. Важно поставить конечный тег. В противном случае весь документ будет использовать этот тег.Вот некоторые ресурсы для изучения HTML:
- Руководство для начинающих по HTML
- Шпаргалка по HTML
CSS
CSS означает каскадные таблицы стилей.
Помещает стиль позади структуры HTML. По сути, без CSS, HTML и, следовательно, вся веб-страница выглядела бы скучно.
Вот как они сочетаются: В HTML-коде вы ссылаетесь на таблицу стилей CSS.
Вот пример того, как CSS выглядит в действии:
}
#верхний заголовок а,
#верхний заголовок {
цвет: #fff;
}
#верхний заголовок,
#et-вторичная-навигация {
-webkit-transition: фоновый цвет 0,4 с, преобразование 0,4 с, непрозрачность 0,4 с облегчение входа-выхода;
-moz-transitions: цвет фона 0,4 с, преобразование 0,4 с, непрозрачность 0,4 с плавность входа-выхода;
-переход: цвет фона 0,4 с, преобразование 0,4 с, непрозрачность 0,4 с, плавность входа-выхода;
}
# верхний заголовок .
container {
обивка сверху: 0,75 см;
вес шрифта: 600;
} Вот отличный ресурс для изучения CSS: CSS Cheat Sheet
Javascript
Javascript — это язык программирования, позволяющий реализовывать элементы на веб-страницах. Он поддерживает такие функции, как интерактивные карты, 2D/3D-графика и многое другое.
Вот отличный ресурс, который поможет вам изучить Javascript: Javascript Cheat Sheet
2. Изучите основы WordPress
Чтобы стать веб-разработчиком, вам необходимо ознакомиться с WordPress. В конце концов, 65% всех веб-сайтов работают на этом бесплатном программном обеспечении с открытым исходным кодом, которое вы можете установить практически на любом веб-хостинге.
После того, как вы настроите сайт WordPress, вашим клиентам будет довольно легко добавлять контент самостоятельно (даже если у них нет опыта веб-разработки).
3. Знакомство с пользовательским интерфейсом и UX
UI (пользовательский интерфейс) и UX (пользовательский опыт) — это основы дизайна взаимодействия с пользователем.
Большинство разработчиков не являются веб-дизайнерами — это две разные области.
Тем не менее важно отметить, что, изучив основы дизайна взаимодействия с пользователем, вы сможете лучше понять, как должен работать веб-сайт. Это удержит больше пользователей на сайте, поможет им найти то, что они ищут, и, в конечном итоге, потратит больше денег на этом сайте.
Чтобы освоить основы дизайнерских навыков, мы рекомендуем изучить Adobe Creative Suite. Photoshop должен быть первым, в что вы погрузитесь, так как он подходит для большинства серьезных дизайнеров. Если вам не нравится Adobe, вы также можете погрузиться в Sketch, восходящую звезду среди дизайнеров.
Вот несколько ресурсов для понимания и изучения UI и UX:
- Разница между UX и UI Design — Руководство для неспециалистов
- Treehouse и Lynda предлагают отличные курсы для начинающих как по Photoshop, так и по общим концепциям дизайна
4. Изучите SQL и PHP (необязательно)
Мы объединим эти два вопроса вместе, потому что они как две стороны одной медали.
SQL — это технология базы данных (см. памятку по SQL), в которой хранится информация. PHP — это «скриптовый» язык, который размещает или извлекает данные из базы данных (см. шпаргалку по PHP).
Подумайте, например, о WordPress.
Он использует MySQL для хранения и управления информацией (сообщениями в блогах, содержимым страниц, комментариями, пользовательской информацией и т. д.) в «таблице» базы данных. PHP — это то, что делает веб-сайт WordPress динамичным, взаимодействуя со всеми этими различными элементами и правильно обновляя базу данных по мере продвижения.
Узнав больше о том, как SQL и PHP работают вместе, вы сможете освоить разработку сайтов на WordPress, которые буквально сотни (если не тысячи) людей ищут каждый день на досках объявлений о вакансиях и проектах в Интернете.
Дополнительные ресурсы для изучения PHP и SQL:
- Курс SQL
- TutorialsPoint (PHP)
Это непросто. Вы не освоите все это за неделю или две. Но со временем знакомство с этими наборами навыков, а затем хорошее владение ими означает, что у вас всегда будет прибыльная карьера впереди.
Но со временем знакомство с этими наборами навыков, а затем хорошее владение ими означает, что у вас всегда будет прибыльная карьера впереди.
5. Изучите основы SEO
SEO расшифровывается как поисковая оптимизация. Это относится к процессу повышения рейтинга веб-сайта в поисковой системе, такой как Google. Это один из самых важных навыков в онлайн-бизнесе.
Вы можете подумать: «Если я разработчик, то зачем мне беспокоиться о рейтинге сайта в поисковых системах? Разве это не работа блоггеров и создателей контента?»
Ну да, большая часть SEO-оптимизации веб-сайта связана с контентом. Но фактическая структура и код веб-сайта также играют роль.
Например, теги заголовков (HTML) чрезвычайно важны для SEO. Они сообщают поисковым системам, что действительно важно на веб-сайте.
Теперь вам нужно быть экспертом по SEO? Точно нет. Но вы должны изучить основы SEO и помнить о SEO при создании каждого веб-сайта. При этом вы дадите веб-сайту гораздо больше шансов на успех и сделаете своего клиента веб-разработки намного счастливее.
Вот несколько советов по SEO для веб-разработчиков:
- Оптимизируйте свои метатеги. На странице поиска метатег сообщает браузерам, о чем ваш сайт — чем он лучше, тем больше вероятность того, что они перейдут на сайт.
- Убедитесь, что теги заголовков расположены в определенном порядке. h2 должен быть основным заголовком, а затем вы должны спускаться по страницам через заголовки более низкого уровня (т. е. h3, h4, h5 и т. д.). Это облегчает поисковым системам навигацию по сайту.
- Убедитесь, что тег заголовка правильно описывает веб-страницу. Заголовок должен подчеркивать, о чем страница.
Вот несколько ресурсов для изучения основ SEO:
- Руководство для начинающих по SEO
- Как научиться SEO: 10 лучших ресурсов для добавления в закладки 3-5 часов на чтение ресурсов и изучение основ. Это подготовит вас к разработке веб-сайтов с учетом SEO.
6. Убедитесь, что ваш сайт адаптивен
Когда вы создаете свой собственный веб-сайт (что будет хорошей идеей, если вы хотите привлечь больше клиентов), вы должны убедиться, что ваш сайт адаптивен.

Адаптивный означает, что элементы веб-сайта подстраиваются под размер экрана. Это означает, что ваш сайт будет хорошо выглядеть независимо от того, находится ли посетитель на ноутбуке или мобильном устройстве.
В 2018 году адаптивный дизайн имел решающее значение. Все ваши клиенты будут ожидать этого — подавайте пример и убедитесь, что ваш сайт адаптивен.
***
Итак, пройдя эти 6 шагов, вы получите базовое представление о веб-разработке. Вы будете знать, как это сделать (по крайней мере, на базовом уровне).
Не торопитесь с этими шагами — спрос на веб-разработчиков не упадет в ближайшее время, так что у вас есть время учиться.
Но вот большой вопрос: как только вы почувствуете, что у вас есть это базовое понимание, как вы на самом деле находите клиентов для веб-разработки?
Вам повезло – об этом мы поговорим дальше!
Как найти своего первого клиента для веб-разработки (или стать ФРИЛАНСЕРОМ)
То, что у вас есть навыки, не означает, что люди будут просто раскошелиться на вас.
 Вам нужно немного поработать и продать себя. Вы также должны поставить себя в нужное место, чтобы получить возможности.
Вам нужно немного поработать и продать себя. Вы также должны поставить себя в нужное место, чтобы получить возможности.Теперь у вас, как у веб-разработчика, есть два варианта. Вы можете 1) попытаться найти работу на полный рабочий день в компании или 2) пойти по пути фриланса и искать онлайн-концерты.
Мы рекомендуем фриланс. Хотя это не гарантирует такой же гарантированный заработок, как работа на полный рабочий день, у него есть 3 огромных преимущества:
- Свобода: Больше не нужно приходить и уходить. Вы можете по-прежнему работать столько же часов (или больше), но ваш график, местонахождение и условия жизни полностью зависят от вас. (Плюс — никаких поездок на работу, что экономит вам часы каждую неделю!)
- Деньги: Как только вы станете хорошим фрилансером, у вас будет больше шансов заработать больше денег (чем ждать жалких 3% прибавки каждый год).
- Престиж: Со временем у вас появится возможность построить свою личную работу и бренд до такой степени, что в конечном итоге гарантирует вам стабильный приток новых клиентов (даже без необходимости их искать!).

В следующем разделе мы сосредоточимся на том, как получить свою первую внештатную работу в качестве веб-разработчика.
1. Зайдите на доски объявлений о вакансиях
Большинство фрилансеров заходят на доски объявлений, чтобы найти свою первую работу в сфере веб-разработки. Они могут быть полезны для накопления опыта, но вы, вероятно, не захотите использовать их в качестве долгосрочной стратегии.
Качество клиентов может быть очень случайным. Некоторые могут быть отличными. Другие в меньшей степени…
Часто они привлекают людей, не имеющих опыта найма, что может создать много проблем, когда вы пытаетесь с ними работать. Довольно часто доски объявлений также привлекают людей с нереальными временными рамками и бюджетом.
Чрезмерное использование доски объявлений (слишком долго) не даст вам возможности (или свободного времени) начать создание собственного бренда. Привлечение «входящего» внимания к вашей работе в конечном итоге принесет вам лучших (и самых высокооплачиваемых) клиентов в конце дня.

Но, как мы уже говорили, это неплохой вариант, чтобы начать и набраться опыта.
Просто поймите, что каждая работа, которую вы получаете на доске объявлений (хотя она может не очень хорошо оплачиваться), поможет вам набраться опыта и получить больше работы в будущем.
Начать работу на досках объявлений также довольно просто…
Ниже приведены результаты быстрого поиска на UpWork:
(Как видите, для веб-разработчиков существует множество вакансий!)
Вот несколько досок объявлений о вакансиях, на которых можно найти работу по веб-разработке:
- PeoplePerHour.com
- Codeable.io (для WordPress)
- TopTal.com (для WordPress)
- UpWork.com
Чтобы было проще привлечь больше клиентов (и чтобы клиенты могли найти вас), вы должны создать сайт-портфолио. Здесь вы сможете продемонстрировать свои последние проекты, показать отзывы довольных клиентов, предоставить потенциальным клиентам простой способ связаться с вами, а также продемонстрировать свои возможности веб-разработки.

Вот несколько советов по созданию сайта-портфолио веб-разработки:
- Используйте отзывы прошлых и нынешних клиентов. Это убедит посетителей в том, что вы делаете отличную работу и что другие были счастливы работать с вами. (Возьмите за правило спрашивать отзывы всякий раз, когда вы заканчиваете проект.)
- Подчеркните свою индивидуальность. Что хорошего в работе с вами и что выделяет вас? Когда вы привносите индивидуальность в свой сайт-портфолио, вы автоматически выделяетесь.
- Включите правильные элементы. Ваше имя, краткий рассказ о том, как и почему вы стали веб-разработчиком, ваши контактные данные, ваша недавняя работа и ваши навыки.
- Ответьте на вопрос «Что это даст мне?» вопрос. По сути, расскажите им об основных преимуществах работы с вами, т. е. о том, что клиенты получат от работы с вами.
Прежде всего, вы должны убедиться, что ваш сайт-портфолио выглядит потрясающе! Вы хотите, чтобы потенциальные клиенты увидели это и подумали: «Вау! Я тоже хочу что-то подобное для своего сайта!» Таким образом, они будут намного более заинтересованы в сотрудничестве с вами.

Вот несколько примеров отличных портфолио веб-разработчиков, которые можно использовать в качестве вдохновения:
- MattFarley.ca
- Caferati.me (Говоря о придании индивидуальности, этот разработчик делает это с размахом на своем сайте. домашнюю страницу, и вы поймете, что мы имеем в виду!)
- Pierre.io
Вот несколько ресурсов, которые помогут вам создать сайт-портфолио веб-разработки:
- Как создать сайт-портфолио
- 10 советов по созданию портфолио разработчика
3. Начать общение
9 Не тратьте все свое время на изучение онлайн-досок вакансий. Если вы хотите получить большие возможности, вы тоже должны выйти в реальный мир.
Возьмите за правило посещать как минимум 2-3 соответствующих сетевых мероприятия каждый месяц. Предполагая, что вы живете в большом городе или в пределах часа или двух от него, найти такие мероприятия не должно быть сложно.
Начните с поиска встреч на Meetup.com и Eventbrite.
 Только на этих двух платформах вы должны найти множество соответствующих событий.
Только на этих двух платформах вы должны найти множество соответствующих событий.Стремитесь к мероприятиям, привлекающим предпринимателей, так как эти люди, скорее всего, захотят создать новый веб-сайт. По мере того, как вы подключаетесь и общаетесь с большим количеством этих людей (и сообщаете всем, что вы веб-разработчик), вы будете предлагать больше и лучше предложений, чем те, которые вы найдете на досках объявлений. Вы также начнете развивать свой личный бренд.
Вот еще один полезный ресурс, который поможет вам найти мероприятия: Как найти сетевые мероприятия, которые действительно стоит посетить
Преимущества штатного веб-разработчика
Мы много говорили о фрилансе в качестве веб-разработчика. Тем не менее, работа на полную ставку в компании имеет свои преимущества:
- Вы работаете с другими разработчиками — это дает вам преимущество общего опыта, особенно если вы новичок. Работа с другими позволяет им делиться с вами своим опытом, что весьма ценно.

- Организована поддержка клиентов – когда вы работаете в компании, вы не обязаны работать в разное время суток. Это означает, что клиенты компании знают, когда с ними связаться, и ожидают, что ваша работа будет завершена.
- Гораздо более целенаправленная рабочая нагрузка — несколько фрилансеров сегодня работают над разными проектами одновременно. Это разделяет их фокус, что может повлиять на общее качество. Будучи штатным разработчиком, вы, скорее всего, будете работать над одним проектом, который требует вашего полного внимания.
Заключение
Рынок труда становится все жестче. Более традиционные рабочие места постепенно сокращаются каждый день. Так почему бы не освоить навык, который обеспечит вам работу (и, возможно, богатство) в обозримом будущем?
Это большое преимущество веб-разработки. Самое замечательное в том, что вам не нужна модная дорогая степень, чтобы попасть в эту область. Просто следуя шагам, которые мы перечислили здесь, вы можете начать путь становления веб-разработчиком.

Кроме того, существует множество вариантов программного обеспечения интегрированной среды разработки (IDE), которые значительно облегчают жизнь разработчика.
Напомним, вот основные шаги для того, чтобы стать веб-разработчиком:
- Изучить основы HTML, CSS и Javascript
- Пройти учебные пособия по WordPress
- Изучить основы пользовательского интерфейса и UX
- Изучить SQL и PHP
- Изучите основы SEO
- Убедитесь, что ваш сайт отзывчив
Вот основные шаги, чтобы найти свой первый проект веб-разработки:
- Зарегистрируйтесь на досках объявлений
- Создайте сайт-портфолио
- Начать работу в сети
Пришло время действовать и показать миру, каким замечательным веб-разработчиком вы можете быть!
Если у вас есть какие-либо вопросы по пути, пожалуйста, не стесняйтесь комментировать ниже и дайте нам знать.
Начало работы в Интернете — Изучите веб-разработку
Начало работы в Интернете — это краткая серия статей, знакомящих вас с практическими аспектами веб-разработки.
 Вы настроите инструменты, необходимые для создания простой веб-страницы, и опубликуете свой собственный простой код.
Вы настроите инструменты, необходимые для создания простой веб-страницы, и опубликуете свой собственный простой код.Создание профессионального веб-сайта требует больших усилий, поэтому, если вы новичок в веб-разработке, мы рекомендуем вам начать с малого. Вы не создадите сразу еще один Facebook, но сделать свой собственный простой веб-сайт в Интернете несложно, поэтому мы начнем с этого.
Работая с перечисленными ниже статьями, вы пройдете путь от нуля до создания своей первой веб-страницы в Интернете. Начнем наше путешествие!
- Установка базового программного обеспечения
Когда дело доходит до инструментов для создания веб-сайтов, есть из чего выбрать. Если вы только начинаете, вас может смутить множество редакторов кода, фреймворков и инструментов тестирования. В этой статье мы шаг за шагом покажем вам, как установить программное обеспечение, необходимое для начала базовой веб-разработки.
- Как будет выглядеть ваш сайт?
Прежде чем вы начнете писать код для своего веб-сайта, вы должны сначала спланировать его.

- Работа с файлами
Веб-сайт состоит из множества файлов: текстового содержимого, кода, таблиц стилей, медиаконтента и так далее. Когда вы создаете веб-сайт, вам нужно собрать эти файлы в разумную структуру и убедиться, что они могут взаимодействовать друг с другом. В этой статье объясняется, как настроить разумную файловую структуру для вашего веб-сайта и о каких проблемах вам следует знать.
- Основы HTML
Язык гипертекстовой разметки (HTML) — это код, который вы используете для структурирования вашего веб-контента и придания ему смысла и цели. Например, является ли мой контент набором абзацев или списком маркеров? Есть ли изображения, вставленные на мою страницу? У меня есть таблица данных? Не перегружая вас, эта статья предоставит достаточно информации, чтобы вы познакомились с HTML.

- Основы CSS
Каскадные таблицы стилей (CSS) — это код, который вы используете для оформления своего веб-сайта. Например, вы хотите, чтобы текст был черным или красным? Где должен быть отрисован контент на экране? Какие фоновые изображения и цвета следует использовать для украшения вашего сайта? В этой статье мы познакомим вас с тем, что вам нужно для начала работы.
- Основы JavaScript
JavaScript — это язык программирования, который вы используете для добавления интерактивных функций на свой веб-сайт. Некоторыми примерами могут быть игры, действия, происходящие при нажатии кнопок или вводе данных в формы, эффекты динамического стиля, анимация и многое другое. В этой статье мы дадим вам представление о том, что возможно с этим захватывающим языком, и с чего начать.
- Публикация кода примера
Как только вы закончите писать код и систематизировать файлы, из которых состоит ваш веб-сайт, вам нужно разместить все это в Интернете, чтобы люди могли его найти.


 меню, выпадающие списки и т. д.
меню, выпадающие списки и т. д. Может быть, вы, наконец, сможете осуществить свою мечту о путешествии по миру, экономя при этом деньги.
Может быть, вы, наконец, сможете осуществить свою мечту о путешествии по миру, экономя при этом деньги. Вместо того, чтобы смотреть на веб-сайты и думать: «Вау, это выглядит потрясающе. Хотел бы я создать что-то подобное», теперь вы сможете создать свой собственный потрясающе выглядящий веб-сайт.
Вместо того, чтобы смотреть на веб-сайты и думать: «Вау, это выглядит потрясающе. Хотел бы я создать что-то подобное», теперь вы сможете создать свой собственный потрясающе выглядящий веб-сайт.

 Вам нужно немного поработать и продать себя. Вы также должны поставить себя в нужное место, чтобы получить возможности.
Вам нужно немного поработать и продать себя. Вы также должны поставить себя в нужное место, чтобы получить возможности.



 Только на этих двух платформах вы должны найти множество соответствующих событий.
Только на этих двух платформах вы должны найти множество соответствующих событий.

 Вы настроите инструменты, необходимые для создания простой веб-страницы, и опубликуете свой собственный простой код.
Вы настроите инструменты, необходимые для создания простой веб-страницы, и опубликуете свой собственный простой код.