Как сделать баннер для соцсетей ВКонтакте, Facebook, Instagram, Одноклассники
Автор: Exiterra
- Подписаться
Главная
Блог
SMM – продвижение в соцсетях
Как сделать баннер для соцсетей. Полный гайд по созданию баннеров для VK, OK.ru, Facebook, и Instagram
Наш сегодняшний материал будет полезен всем тем, кто работает с социальными сетями, а именно: дизайнерам, SMM-специалистам, таргетологам и маркетологам. Каждая социальная сеть претендует на уникальность и даже такие мелочи, как размеры графических элементов, у каждой из них свои. Чем это обусловлено, остается только гадать. Но на деле, это создает определенные правила для ряда специалистов, под которые проще подстроится, чем пытаться переделать.
Высокий ритм жизни в социальных сетях диктует стиль работы по созданию баннеров и картинок.
Чтобы быстро и качественно создавать баннеры для соцсетей, нужно знать требования по размерам, понимать стилистику и хорошо владеть графическим редактором. Сегодня для специалистов существует намного больше возможностей ускорить процесс с помощью различных онлайн-сервисов по созданию баннеров для соцсетей, также в сети можно найти множество памяток с описанием размеров для всех видов баннеров. Сегодня мы предлагаем вам полезную статью, в которой соберем для вас всю полезную информацию.
Баннеры для соцсетей: какие они бывают?
Баннеры для социальных сетей можно подразделить на несколько 2 части: баннеры для ленты постов и баннеры для таргетированной рекламы. Эти два направления, далее, подразделяются на группы по особенностям каждой социальной сети — самые популярные: Vkontakte, Facebook, Instagram, Одноклассники.
Эти два направления, далее, подразделяются на группы по особенностям каждой социальной сети — самые популярные: Vkontakte, Facebook, Instagram, Одноклассники.
Важно заметить, что основные требования предъявляются к размерам (соотношению сторон), но в ряде случаев ими можно пренебречь.
Если мы говорим о ленте постов профиля (группы, сообщества или публичной страницы), то здесь регламент размеров устанавливается самим пользователем, с точки зрения единой стилистики и порядка. Простыми словами, профиль должен выглядеть стильно, аккуратно и не пестрить. Картинки к постам можно использовать любого размера, все правила здесь имеют лишь рекомендательный характер.
Ниже мы приведем рекомендации по размерам баннеров в разных соцсетях (приводятся минимальные размеры, которые при необходимости можно увеличивать с соблюдением пропорций).
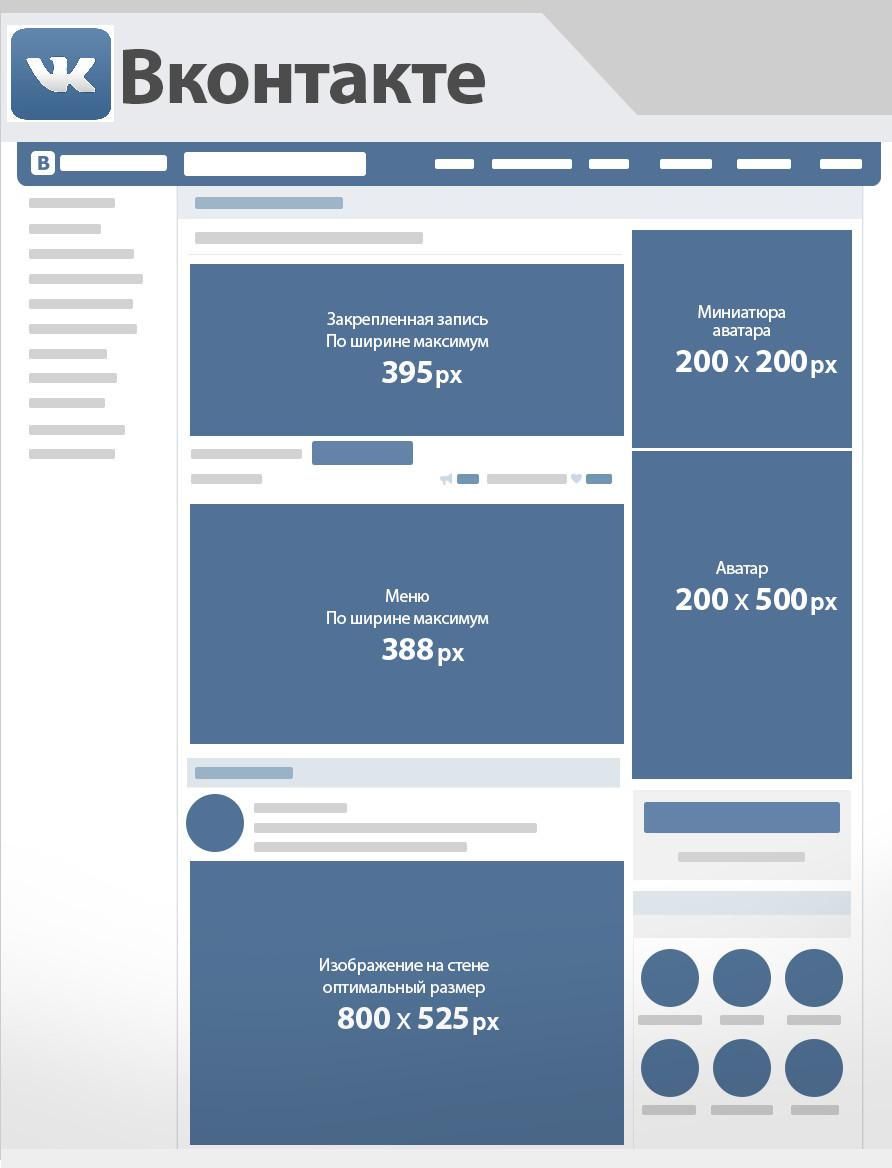
Баннеры «ВКонтакте»
- Баннер для поста со ссылкой, обложка для статьи, горизонтально-прямоугольный баннер для поста: 510×240 пикселей.

- Обложка (шапка) группы: 1590×400 пикселей.
- Аватар группы: 200×500 пикселей.
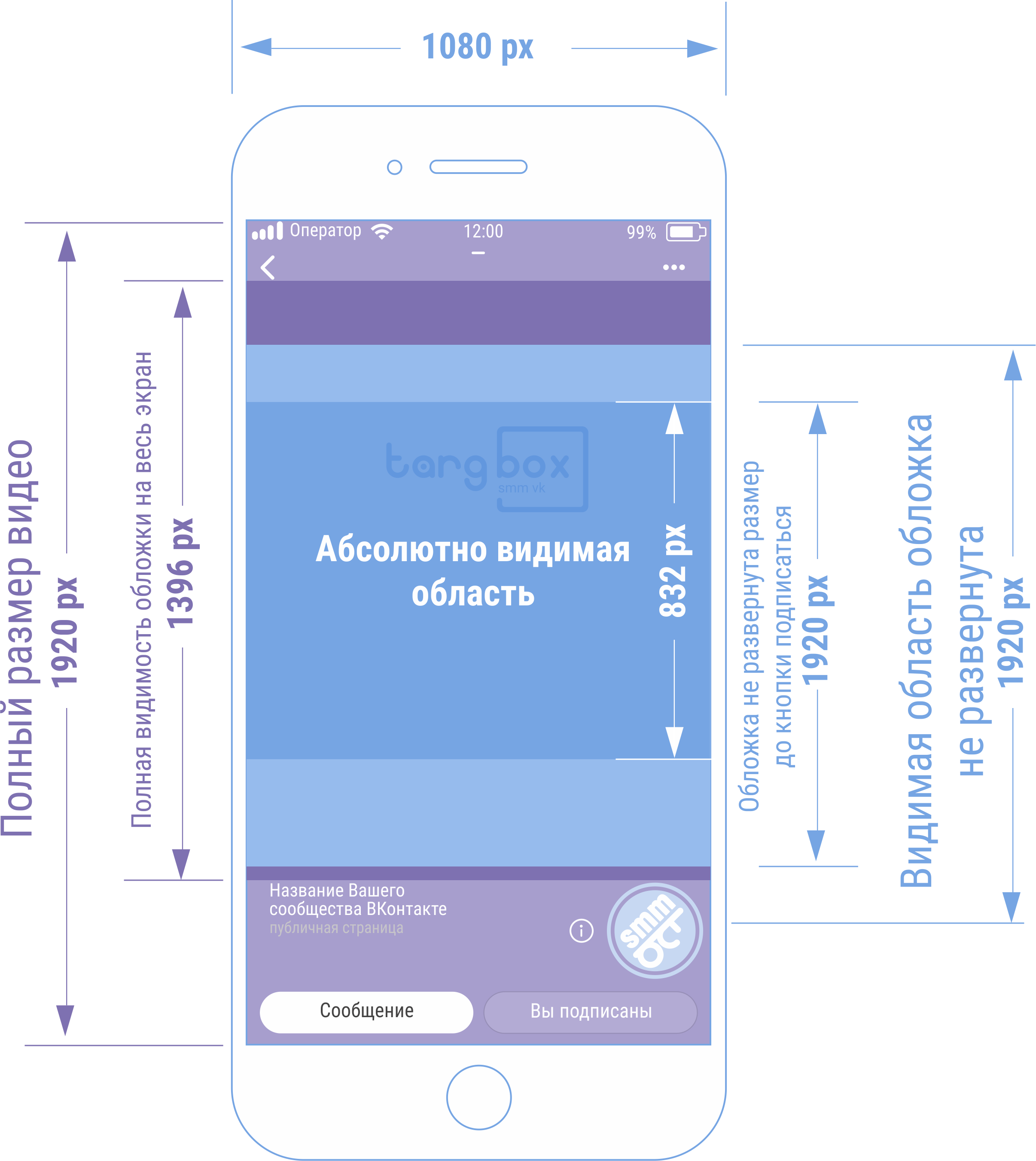
- Stories: 1080×1920.
Баннеры Facebook
- Аватар группы или публичной страницы: 320×320 пикселей.
- Обложка (шапка) личной страницы: 820×312 пикселей.
- Обложка (шапка) группы: 1640×859.
- Баннер для поста со ссылкой: 500×261 пикселей.
- Прямоугольный баннер: 1200×628.
- Stories: 1080×1920.
Баннеры Instagram
- Аватар профиля: 180×180 пикселей.
- Баннер для поста: 1080×1080 пикселей.
- Stories: 1080×1920.
Баннеры для «Одноклассников»
- Аватар группы или личной страницы: 190×190 пикселей.
- Размер обложки (шапки) для личной страницы ОК: 1944×600 пикселей.
- Обложка для мобильной версии: 1024×768 пикселей.

Здесь стоит добавить, что данные размеры рекомендованы представителями социальных сетей, как те, которые позволят сохранять единый визуальный ряд и стилистику соцсети в целом. Обращаем внимание, на размер — если вы хотите загрузить баннер большего размера, нужно помнить что «тяжелые» картинки могут долго загружаться на мобильных устройствах у пользователей с устаревшими гаджетами и слабой скоростью интернета. При загрузке картинки высокого разрешения, соцсеть автоматически сжимает размер, но делает это пропорционально, поэтому размер может остаться по-прежнему высоким.
Материал по теме: ВИДЫ ИНТЕРНЕТ-РЕКЛАМЫ: ПОДРОБНЫЙ ГАЙД
Баннеры «ВКонтакте», Facebook, Instagram, Одноклассники для таргетированной рекламы
Размеры баннеров для рекламы в социальных сетях — это строгий регламент, игнорирование которого просто не даст объявлению пройти модерацию. Как правило, при создании рекламного объявления, система оповещает пользователя о том, что размер визуала не подходит и требуется корректировка.
Баннеры для таргета «ВКонтакте»
Рекомендуемое количество текста на баннере: в пределах 50% от общей площади.
- Рекламный пост с изображением: 700×500 пикселей.
- Рекламный пост со ссылкой: 537×240 пикселей.
- Рекламный пост-карусель: 600×600 пикселей.
- Реклама сайта: 1080×607 пикселей.
- Stories: 720×1280 пикселей.
Баннеры для таргета Facebook
- Рекламный пост с изображением: 1200×675 пикселей.
- Рекламный пост со ссылкой: 1200×628 пикселей.
- Рекламный пост-карусель (кольцевая галерея): 600×600 пикселей.
- Stories: 1080×1920 пикселей.
Баннеры для таргета в «Одноклассниках»
- Рекламный пост с изображением: 1080×607 пикселей.

- Рекламный пост формата «Карусель»: 600×600 пикселей каждая плитка.
- Stories: 1080×1920 пикселей.
- Тизерная реклама: 90×75 пикселей.
Баннеры для таргета Instagram
Рекомендуемое количества текста на баннере: в пределах 20% от общей площади.
- Рекламный пост квадратный: 1080×1080 пикселей.
- Рекламный пост горизонтальный: 1080×565 пикселей.
- Рекламный пост вертикальный: 864×1080 пикселей.
- Stories: 1080×1920 пикселей.
Сохраните себе эту статью в закладки, чтобы размеры были всегда под рукой и вы не отвлекались на запрос «размеры баннеров для таргета» в поисковике.
Материал по теме: ТАРГЕТИРОВАННАЯ РЕКЛАМА В СОЦИАЛЬНЫХ СЕТЯХ. ПРОСТО О ПРЕИМУЩЕСТВАХ
Кликабельность баннеров
Прежде чем мы познакомим вас со списком сервисов и программ для создания баннеров, хочется напомнить про эффективность, ведь баннер несет в себе информацию и она должна привлечь зрителя.
Кликабельностью баннеров называют процент кликов аудитории относительно ее количества. Устойчивым и хорошим процентом кликабельности креатива считается показатель в 1-3%.
Чтобы сэкономить время и не тратить рекламный бюджет на выяснение насколько кликабелен креатив рекомендуем воспользоваться сервисом Popsters. Среди множества показателей эффективности рекламы, вас будет интересовать CTR. Чем он выше, тем более привлекательно объявление для пользователя.
Обратите внимание на то, чем баннер может быть привлекателен, сделайте выводы, почему один рекламный баннер собирает больше кликов чем другой. Опираясь на эти наблюдения, можно приступать к созданию.
Как сделать баннер для соцсетей: удобные онлайн-баннермейкеры
Чтобы сделать баннер разные специалисты используют разные способы и инструменты. Дизайнеры используют для этого графические редакторы, в 70% случаев это Photoshop. Этот редактор имеет весь необходимый функционал, который может полностью закрывающий все потребности. Реже используются Adobe Illustrator и Corel Draw.
Реже используются Adobe Illustrator и Corel Draw.
Для SMM-специалистов и таргетологов это не всегда приемлемый вариант, потому как нужно иметь дизайнера, который закроет эту задачу и далеко не всегда он есть. Часто таргетологи и SMM-щики работают в одиночку и используют онлайн-сервисы, с простым и понятным функционалом, позволяющим быстро сверстать креативы.
Функционал таких сервисов интуитивно понятен и не требует долгого изучения, а инструменты адаптированы под современные требования дизайна.
Ниже мы приводим список самых популярных и удобных сервисов для создания баннеров:
- Crello.
- Canva.
- Figma.
- Pixlr.
Данные сервисы имеют разные тарифные сетки, имеют возможность протестировать работу сервиса во время пробного периода, а самое главное, они русифицированы.
Программы для создания баннеров
Как таковых программ для создания баннеров не существует, есть приложения для ПК или смартфонов, которые позволяют это сделать. Выше упомянуты программы и облачные сервисы для ПК, и мы хотим предложить вам дополнить свой арсенал мобильными приложениями Adobe Photoshop и InStories и Canva.
Выше упомянуты программы и облачные сервисы для ПК, и мы хотим предложить вам дополнить свой арсенал мобильными приложениями Adobe Photoshop и InStories и Canva.
Как правило, мобильные приложения адаптированы к запросу на быстрое выполнение задачи. Они содержать массу готовых решений, которые можно использовать в экстренной ситуации, когда нет возможности сделать баннер полноценно, используя ПК.
Общие итоги
Чтобы социальные сети, в которых вы работаете, выполняли свою главную функцию — привлечение аудитории. Визуальная составляющая — это главное, что в первую очередь привлекает пользователей. Чтобы ваши баннеры получались современными, эффективными и не отнимали много времени, пользуйтесь нашими рекомендациями. Сначала это может показаться трудным и громоздким, но когда сформируется привычка, все пойдет намного легче.
- SMM (продвижение в соцсетях)
- бизнес
- продвижение бизнеса в социальных сетях
Комплексный интернет-маркетинг Zа рубли — на 20% выгоднее!
Скидка российским компаниям! Кризис – время возможностей: усилить интернет-маркетинг со скидкой. Zакажите SEO+SERM+ORM+Директ со скидкой 20%. ДА Победе!
Zакажите SEO+SERM+ORM+Директ со скидкой 20%. ДА Победе!
Получить консультацию
Лучшие статьи
Контекстная реклама с оплатой за лиды — настраиваем автоматическую стратегию в Яндекс.ДиректПоговори со мной, Алиса, напиши мне, ChatGPT… Применение искусственного интеллектаКак удалить отзывы с сайтов «Правда Сотрудников», nahjob.top, dreamjob.ru, ocompanii.net и otsovik.com с гарантиейСмешная реклама: как использовать юмор, мемы в рекламе. 40+ смешных примеров «Тинькофф», YOTA, IKEA и другихКак писать отзывы и стоит ли? 13 ошибок в написании отзывов о компании, товарах и услугахПродающие тексты: 17 классических шаблонов с примерамиЛонгрид как инструмент маркетингаРеальные причины увольнения «по собственному желанию»SERM: Как легально убрать негатив из интернета и улучшить репутацию компанииПроблемы в коллективе: как выстраивать отношения с «трудными» сотрудниками?Удаление негативных отзывов о компании в интернетеМилитари-нейминг — почему у российского вооружения «весёлые» названияНаиболее запоминающиеся рекламные роликиШок-реклама: на грани фолаЭволюция логотипов брендов: 44 логотипа, которые знал твой прадедАгрессивная реклама: 40 шокирующих и креативных баннеровСекс в рекламе. Креативные примеры баннеров. 18+SERM — управление репутацией в поисковых системахКак увеличить посещаемость сайта: бесплатные способы привлечения трафика3 способа удалить отзывы сотрудников о работодателе с сайта «Антиджоб», «Отзывы сотрудников», «О работе», «О компании» и аналогичныхПлакаты о мотивации и труде в СССР: актуально всегда!Способы удаления негативной информации в интернете Please enable JavaScript to view the comments powered by Disqus.
Креативные примеры баннеров. 18+SERM — управление репутацией в поисковых системахКак увеличить посещаемость сайта: бесплатные способы привлечения трафика3 способа удалить отзывы сотрудников о работодателе с сайта «Антиджоб», «Отзывы сотрудников», «О работе», «О компании» и аналогичныхПлакаты о мотивации и труде в СССР: актуально всегда!Способы удаления негативной информации в интернете Please enable JavaScript to view the comments powered by Disqus.Бизнес-блог
ищет авторов!
КНИГИ EXITERRA
Последние статьи
Статьи по теме
Реклама в ВК и Одноклассниках: в каких соцсетях лучше продавать товары и услуги?
Как сделать баннер для соцсетей. Полный гайд по созданию баннеров для VK, OK.ru, Facebook, и Instagram
SMM для общепита: как продвигать в 2022 году рестораны и кафе в соцсетях
Какие тенденции в социальных сетях ждут нас в 2022 году?
Лучше один раз увидеть: как продвигаться в Instagram через Reels
Выходим в люди: продвижение B2B в социальных сетях
Продвижение ВКонтакте: способы и методы, которые работают несмотря на хейтеров
Как набрать подписчиков в Инстаграм и сделать бизнес?
Руководство по продвижению: как продвигать бизнес в Фейсбуке
Как компании закрыть аккаунты в Facebook* и Instagram* и избежать экстремистской деятельности: памятка владельцам сайтов
Связанные темы
Login Form
Your e-mail
Your password
- Forgot your username?
- Forgot your password?
Register Form
Your e-mail
Your password
Confirm password
Remember me
Получить предложение
Имя
Сайт
Ваше сообщение
Согласен с условиями использования сайта
Заказать звонок
Оставить отзыв
E-mail*
Ваше сообщение
Имя*
E-mail*
Телефон*
Ваш город ?
Начните вводить название города, а мы подскажем:
Cчитывание данных вашей банковской карты.
Как сделать баннер в группе Вконтакте
Каждый день социальную сеть ВКонтакте посещают миллионы людей. Чтобы акцентировать их внимание владельцы посещаемых групп используют баннеры ВКонтакте. Процесс размещения баннера на странице ВК имеет свои моменты. О том, как сделать баннер в группе ВК, рассмотрено в статье ниже. Мы рассмотрим пример эффектного баннера, а также разберём, сделать его красивым самостоятельно.
Группы с красивым дизайном всегда легче запоминаются, они вызывают большее доверие. Над дизайном своей группы следует работать, поэтому поговорим о новинках ВК.
Что такое баннер ВКонтакте и зачем его использовать?
Баннер – это изображение рекламного характера. Может быть, как статическим, так и динамическим. Его роль заключается в рекламировании продукта/услуги или в побуждении к действию (подпишись, напиши и т.д.).
В сообществах ВКонтакте в качестве баннерных изображений используются фотографии в закрепленных постах, обложки или аватары. Все зависит от того, как Вы оформили свое сообщество.
Все зависит от того, как Вы оформили свое сообщество.
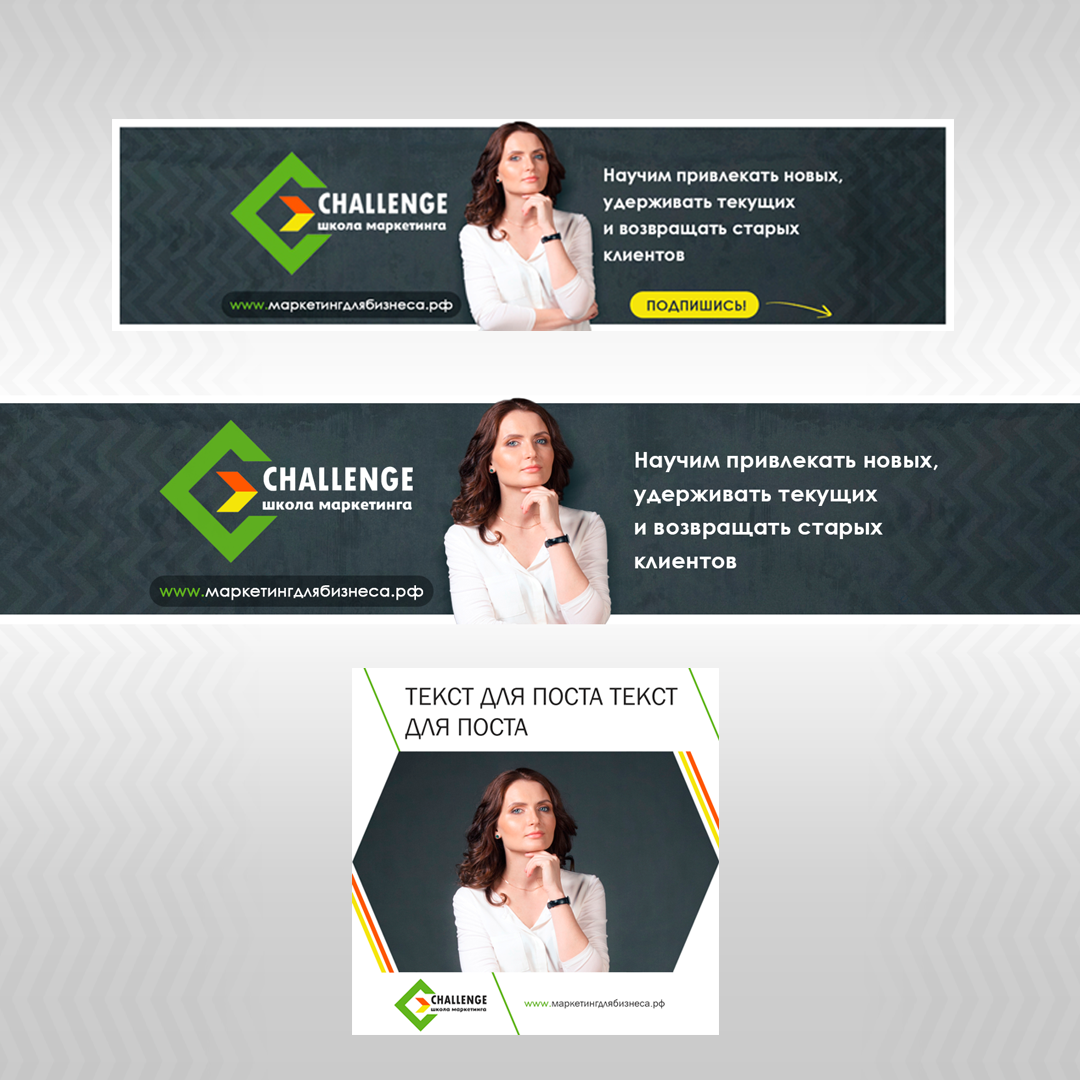
Давайте рассмотрим пример эффективного применения баннера. Обратимся для этого к паблику «moloko_coffee».
Здесь была использована динамическая обложка, которая находится в шапке. Ребята поставили таймер, который отсчитывал время до окончания действия розыгрыша, тем самым побуждая клиентов успеть принять участие. Также они не забыли и о визуальной составляющей.
Таким образом, данный баннер выполнил две задачи: реклама и стильное оформление группы.
Создаем баннеры для групп ВКонтакте в редакторах
Первое, что необходимодля создания баннерных фото это умение работать в различных графических редакторах. К сожалению, сегодня без специальных навыков сделать качественное и стильное изображение будет очень сложно.
Если Вы не обладаете достаточными навыками, тогда мы можем посоветовать Вам, воспользоваться помощью профессионалов или готовыми шаблонами, о которых мы подробнее поговорим позже.
Программы, которые чаще всего используются:
- Adobe Photoshop,
- Adobe Illustrator,
- GIMP.
Это три наиболее популярных программ. Если Вы владеете навыками работы хотя бы в одной из них, то Вам не составит труда создать действительно красивый и полезный баннер.
Какие выбрать размеры для баннера ВКонтакте?
Второе, что необходимо это знание размеров, так как все изображения во ВКонтакте и расстояния между ними имеют свои параметры, которые важно учитывать в своей работе. Их использование приведет к более качественному результату.
Исходя из того, как именно Вы будете оформлять Ваш паблик, используйте соответствующие размеры:
- Обложка – 1590 х 400 пикселей,
- Аватар – 200 х 500 пикселей,
- Закрепленный пост (квадратный) 510 х 510 пикселей,
- Закрепленный пост (на уровне с аватаром) – 510 х 308 пикселей.
Важно! Выше указаны рекомендуемые размеры. При использовании меньших параметров – качество картинки может ухудшиться. При использовании больших – фотография может не отобразится полностью и придется выбирать видимую часть.
При использовании больших – фотография может не отобразится полностью и придется выбирать видимую часть.
Как сделать баннер для шапки
Для начала Вам необходимо будет скачать и установить на свой компьютер одну из вышеуказанных программ. В наших инструкциях мы будем использовать программу AdobePhotoshop.
- Запустим программу.
- Откроем в ней изображение.
- Далее при помощи инструмента «CropTool»создаем рамку размерами 1590 х 400 пикселей.
- Далее выбираем отображаемую часть и нажимаем Enter. Изображение обрежется.
- Сохраняем.
Таким образом, мы получили баннер необходимого размера.
Теперь нам остается загрузить его в группу:
- Зайдите в «Управление сообществом».
- Справа выберите раздел «Настройки».
- Найдите строку «Обложка» и нажмите кнопку «Загрузить».
- Выберите файл на компьютере, а затем отображаемую часть.

- Сохраните изменения.
Процесс работы в других редакторах аналогичен.
Если Вы решили делать баннер с полного нуля (весь дизайн, стиль, текст и т.д.), тогда Вам понадобятся и дизайнерские навыки.
Как сделать закрепленный баннер в группе Вк
Создание закрепленного баннера осуществляется по тому же самому принципу, что и обложка, за исключением одного момента – рамку делаем с размерами 510 х 510 (308) пикселей.
Для добавления в паблик необходимо:
- Создать пост.
- При создании загрузить готовую картинку (баннер).
- Опубликовать пост.
- Нажать на кнопку с троеточием и закрепить его.
Таким образом, мы разместили его на самом видном месте. Вам лишь останется добавить рекламу или ссылку на меню.
Как сделать смежный баннер Вконтакте
Теперь переходим к самому сложному и интересному.
Что такое смежные изображения? Эта два или несколько отдельных фото, которые являются прямым продолжением друг друга. Таким методом оформляются не только паблики, но и профили во ВКонтакте.
Таким методом оформляются не только паблики, но и профили во ВКонтакте.
Вы можете выбрать один из двух баннеров:
- Смежный Banner VK с обложкой,
- Смежный с аватаркой.
При создании первого необходимо, чтобы оба изображения совпадали по левому краю.
При создании второго варианта необходимо учитывать сразу три момента:
- Есть ли статус у группы – он смещает закрепленную часть на 10 – 20 пикселей вниз,
- Есть ли у записи текст – он также смещает фото вниз (в зависимости от размера текста),
- Хотите ли Вы, чтобы изображения заканчивались по нижнему краю на одном уровне.
Допустим, Вы решили сделать закрепленный баннер, который будет заканчиваться внизу на одном уровне с аватаром, но не учли тот факт, что есть статус, который забирает 20 пикселей. И в итоге у Вас левая фотография сместилась вниз и не сочетается справой.
Казалось бы, мелочь, но результат никуда не годиться. Поэтому, будьте внимательны.
Теперь перейдем к самому процессу создания:
- Для начала необходимо взять две заготовки: первая – 200 х 500 пикселей, вторая 510 х 308 пикселей (у Вас могут быть другие параметры).
- Далее первую мы загружаем на место аватара, вторую на место записи.
- Затем делаем скриншот.
- Загружаем скриншот в фотошоп.
- Далее кликаем второй клавишей мыши по инструменту «CropTool» и выбираем «SliceTool».
- Выделяем две области с точностью до пикселя.
- Снимаем значок замка со слоя и делаем его невидимым.
- Добавляем изображение и подгоняем его под наши рамки.
- Сохраняем файл для Веб. И в настройках выбираем формат JPEG. Он сохранится в html формате, а фото будут находиться в папке images.
- После загружаем изображения на свои места.
В итоге вот, что у нас получилось:
Выглядит довольно эффектно. Не забудьте только добавить сюда рекламу, ссылку на меню и т. д.
д.
Готовые шаблоны баннеров ВК
Теперь рассмотрим, как сделать баннер в группе ВKонтакте без знания профессиональных редакторов, на освоение которых могут уйти месяцы. Воспользуйтесь уже готовыми решениями.
Теперь давайте поговорим о готовых шаблонах.
Во-первых, есть сайты, где можно скачать необходимых размеров любые баннеры. Это такие сайты, как:
- Vk-oblozhki.ru
- You-ps.ru
- Psd-box.at.ua
Во-вторых, Вы можете воспользоваться сервисами, где можно в режиме онлайн сделать свое стильное изображение. Здесь можно добавить текст, логотипы и т.д. Это такие сервисы, как:
- Fotor.com,
- Canva.com.
Использование подобного софта значительно упрощает процесс оформления группы.
Итог
Для создания баннеров для пабликов ВК необходимы определенные навыки работы с графическими редакторами, терпение и понимание дела.
Не стоит забывать о дизайнерской составляющей. Она очень важна. Так как любое изображение в группе не должно отталкивать пользователей, а наоборот – привлекать.
Надеемся, данная статья была для Вас полезной.
VK-1320 Visionary Designs Hybrid Inline
Что такое гибридный экспонат?Hybrid — это относительно новая категория выставочных дисплеев. Как правило, гибридные дисплеи включают в себя алюминиевый профиль, натяжную ткань и другие компоненты дисплея, такие как ламинат, дерево, синтра и другие материалы, для создания настольной, встроенной или островной экспозиции.
Гибриды широко используют множество компонентов для создания уникальных и легких дисплеев. Гибриды могут быть портативными, модульными или индивидуальными в зависимости от размера и требований. Sacagawea, Visionary Designs, Magellan и Perfect 10 считаются гибридами
2. Чем Visionary Designs отличается от других ваших гибридных систем, таких как Perfect 10, Magellan и Sacagawea?
С Visionary Designs возможно все: портативные, модульные, индивидуальные и гибридные конструкции. Visionary Designs может быть любого размера, любой формы, любой конфигурации. Думайте о наборах для демонстрации как о генераторах идей, а не о окончательных проектах.
Visionary Designs может быть любого размера, любой формы, любой конфигурации. Думайте о наборах для демонстрации как о генераторах идей, а не о окончательных проектах.
le Дизайн по привлекательной цене идеально подходит для тех, кто ищет легкий гибридный дисплей. Выбирайте из трех серий привлекательных дизайнов, 65 компактных и универсальных дисплеев и потрясающих 10-футовых и 20-футовых конфигураций с множеством вариантов.
Любой, кто любит кривые, любит Magellan , потому что все наборы выполнены из изогнутого металла и графики с большим натяжением ткани. Самыми популярными были Miracle и MOR, которые (что неудивительно) также являются самыми доступными.
Perfect 10 собирается без инструментов и поставляется в ошеломляющем ассортименте цветов и форм, все включено в стандартную цену. Нет другого дисплея, подобного Perfect 10, потому что ни одна другая система не имеет запатентованной Perfect 10 S-образной формы. .
3. Каковы ключевые особенности Visionary Designs?
Каковы ключевые особенности Visionary Designs?
Характеристики:
- Размеры : столешницы, встроенные в линии, острова, стойки, пьедесталы и рабочие станции
- Комплекты : Более 300 стандартных комплектов. Неограниченные возможности дизайна.
- Алюминиевые профили : Сотни: Зависит от конструкции и функции.
- Графика : От одного до многократного натяжения ткани и графики с прямой печатью. Соединения на липучке и силиконовой кромке с натяжением ткани.
- Узел : Узел шестигранного ключа. Отдельные пронумерованные части с подробными инструкциями по установке.
- Цвета : Стандартные цвета Sintra/Plex. (1) Стандартный цвет профиля: серебристый (прозрачный сатинированный анодированный). Варианты порошковой покраски и анодирования доступны за дополнительную плату.
- Упаковка : Ротоформованные ящики, кадки и деревянные ящики.

Практический результат : Широкие возможности экструзии, сборка с шестигранным ключом, малая, средняя и крупная графика (включая SEG), неограниченные дизайны, встроенные линии, острова и столешницы. Visionary Designs включает новую линейку дисплеев SEGUE с силиконовой кромкой, которая максимально увеличивает графику и сводит к минимуму видимую экструзию
4. Что такое натяжная ткань?
Графика из натянутой ткани прикрепляется к фра me, поэтому ткань натягивается от края до края, создавая «натяжение». Как правило, рисунок имеет крючок на липучке, пришитый по краю, обычно сверху и снизу, и прикрепляется к петле на липучке на раме. К краю натяжной ткани также можно пришить силиконовую бусину или тесьму. Они называются Silicone Edge Graphics (SEG).
Каковы преимущества графики на ткани по сравнению с традиционной графикой на первой поверхности?
- Гибкость .
 Существует множество вариантов ткани и отделки. Графику Fabric можно адаптировать практически к любому оборудованию
Существует множество вариантов ткани и отделки. Графику Fabric можно адаптировать практически к любому оборудованию - Хранение и транспортировка . Ткань легче, чем многие другие графические материалы. Аккуратно складывайте графику при хранении и занимайте гораздо меньше места.
- Уход . Тканевую графику можно стирать и обрабатывать паром, она такая же прочная и долговечная, как и традиционная графика.
- Легкий . Крупная графика весит меньше, идеально подходит для драпировки или создания пространства.
- Стоимость . Еще больше выгоды от изображения!
- Зеленый . Есть очевидные преимущества транспортировки и хранения. Еще более захватывающим является растущий список вариантов тканей, созданных из переработанных материалов.
- Без бликов . Ткань — идеальный выбор для медиастен или любого фона, который фотографируется или снимается.

- Универсальность . Ткань подходит для большинства дисплеев и оборудования и идеально подходит для обшивки или покрытия дисплеев или объектов. Пользовательские чехлы могут быть созданы для драпировки предметов, обертывания или полной их наволочки!
5. Я вижу название продукта «SEGUE» в галерее Visionary Designs? Что такое дисплей SEGUE?
Все гибридные дисплеи SEGUE разработаны с использованием алюминиевых профилей TSP, которые подходят для графики с силиконовыми краями. Силиконовая кромочная графика (или SEG) представляет собой сублимированную тканевую графику с высоким разрешением, отделанную тонкой силиконовой полосой (или рантом / прокладкой). Силиконовая полоска пришивается непосредственно к краю рисунка, а затем вставляется в алюминиевую рамку с углубленным пазом.
Целью конструкции SEGUE, в отличие от других гибридных конструкций, является минимизация внешнего вида алюминиевого профиля. В большинстве конструкций SEGUE вы видите гораздо меньше алюминиевого профиля, чем если бы дисплей был изготовлен с использованием традиционных алюминиевых профилей. Хорошие примеры конструкций SEGUE включают:
В большинстве конструкций SEGUE вы видите гораздо меньше алюминиевого профиля, чем если бы дисплей был изготовлен с использованием традиционных алюминиевых профилей. Хорошие примеры конструкций SEGUE включают:
VK-1309 | ВК-1314 | ВК-2306 | ВК-2302 | ВК-1118 |
ВК-1907 | ВК-2311 | ВК-2941 | ВК-1951 |
6. Как очистить графику на ткани для сублимации?
Мы рекомендуем стирать в стиральной машине при холодной температуре с мягким моющим средством и сушить на воздухе. Пожалуйста, НЕ подвергайте химчистке.
7. Каковы стандартные правила для стендов на большинстве торговых выставок в Северной Америке?
Правила торговых выставок немного различаются в зависимости от места проведения, но большинство залов в Северной Америке придерживаются этих общих правил для встроенных и островных стендов. Экспоненты с международным опытом признают, что правила Северной Америки сильно отличаются от правил Европы и Азии. Например:
Например:
Стандартная/линейная камера (глубина 10 футов)
Любой стенд, имеющий общую заднюю стену и примыкающий к другим экспонатам с одной или двух сторон.
Максимальная высота 8 футов. Эта высота 8 футов может поддерживаться на боковой стене вашего стенда на расстоянии до 5 футов от переднего прохода. Оставшаяся длина боковой стенки не может превышать 4 фута.
На европейских выставках дисплей может доходить до прохода на 8 футов, что необычно для шоу в Северной Америке.
Создать виджет Popup Banner для вашего сайта (2023)
Используйте этот шаблон баннера по максимуму, чтобы плавно вставить всплывающее окно на свой веб-сайт.
Рейтинг 4,8 из 5 более 700 отзывов на G2.com
Каталог шаблонов
Нужен другой шаблон?
Ознакомьтесь с другими готовыми шаблонами для любого случая использования или создайте свой собственный!
Как использовать виджет «Всплывающий баннер»?
Виджет «Всплывающее окно баннера» — это способ представить баннер во всплывающем окне, избегая разработки или дизайна. Вставьте баннер в HTML-код вашего сайта и заставьте его многократно просматриваться. Просто выберите готовый шаблон из множества вариантов, быстро измените его в бесплатной онлайн-демонстрации и вставьте установочный код в используемую вами CMS: WordPress, Magento и многие другие.
Вставьте баннер в HTML-код вашего сайта и заставьте его многократно просматриваться. Просто выберите готовый шаблон из множества вариантов, быстро измените его в бесплатной онлайн-демонстрации и вставьте установочный код в используемую вами CMS: WordPress, Magento и многие другие.
Как добавить всплывающий баннер на веб-сайт?
Приготовление довольно простое! Ниже приведены основные шаги, после которых вы сделаете привлекательный и профессиональный всплывающий баннер. Есть возможность продолжать и свободно менять шрифты виджета и всех элементов, цвета, размеры, картинки, поведение.
- Войдите или зарегистрируйтесь в сервисе приложений Elfsight
- Выберите всплывающее окно и выберите нужную модель
- Перейдите в раздел конструктора в редакторе, удалите все ненужные элементы и установите ширину виджета >3200px
- Сменить виджет. Сохраните всплывающий виджет
- Получите код установки
- Вставьте его в HTML вашего веб-сайта
После этого учтите, что виджет Баннер от Elfsight является облачным инструментом, то есть фактически находится на наших серверах. Сайт не тормозит, есть возможность в любой момент внести изменения в личном кабинете Elfsight и они сразу же появятся на вашем сайте.
Сайт не тормозит, есть возможность в любой момент внести изменения в личном кабинете Elfsight и они сразу же появятся на вашем сайте.
Попробуйте всплывающее окно с баннером! Это бесплатно, и вы можете создать его в онлайн-конструкторе всплывающих окон:
Настройте свой шаблон ↓
Какие события вызывают всплывающее окно?
Всплывающие баннеры от Elfsight уникальны тем, что вы можете настроить их производительность так, как вам нужно. Окно баннера будет отображаться на любом указанном вами событии. Например, он может отображаться при загрузке страницы, при прокрутке, после определенного времени на странице и т.п. Здесь вы можете прочитать о важнейших триггерах для отображения всплывающего баннера.
- Onclick
Это самый очевидный и простой способ вызвать всплывающее окно с баннером. Он может отображаться после того, как клиенты нажимают на определенный элемент на странице. Например, есть шанс, что баннер появится в окне после того, как пользователь нажмет только ссылку посреди текста или кнопку призыва к действию.
Например, есть шанс, что баннер появится в окне после того, как пользователь нажмет только ссылку посреди текста или кнопку призыва к действию. - Onload
Теперь нет необходимости учитывать сложные настройки и последовательности событий. Просто настройте всплывающий баннер так, чтобы он появлялся точно при загрузке веб-страницы, и получайте выгоду от мгновенного знакомства клиентов с вашим продуктом. С другой стороны, будьте осторожны с настройкой загрузки для лайтбокса баннера. Всплывающие окна и баннеры, появляющиеся в неподходящий момент, раздражают большинство пользователей веб-сайта, а не служат товаром. - Прокрутка
Всплывающий лайтбокс позволяет отображать Баннер после того, как посетитель веб-сайта прокрутит определенный процент или элемент веб-страницы. Это прекрасно работает, когда клиент знакомится с предложениями, вашим брендом и контентом и готов что-то купить. В связи с этим Баннер выйдет точно в нужное время.
- При намерении уйти
Клиенты спешат покинуть ваш сайт? Возможно, они не ознакомились с чем-то важным на веб-странице. Вот для чего предназначено намерение выхода: люди нажимают на символ страницы выхода, и всплывающее окно баннера сразу становится видимым.
Выбирайте готовые шаблоны и персонализируйте их!
Применение всплывающего виджета для показа баннера дает массу преимуществ.
- Множество профессиональных шаблонов.
Вы можете адаптировать их по своему усмотрению или применять как есть. Шаблоны редактируемые, модифицируемые, удобные для мобильных устройств и изысканные! - Редактор явный, простой и понятный.
Есть возможность создать всплывающее окно, просто комбинируя в нем различные составляющие. Совершенно бессмысленно становиться мастером программирования, чтобы ваш лайтбокс с видео всплывающим окном соответствовал дизайну всего сайта.
- Прикрепляйте видео по ссылкам с YouTube и Vimeo. Это самые распространенные видеохостинги по всему миру, узнаваемые в широких массах.
- Добавляйте элементы любого типа: заголовки, кнопки, тексты и изображения в любой последовательности.
Будьте уверены, что они будут отлично смотреться на любом устройстве, которое используют посетители вашего сайта.
Часто задаваемые вопросы
Тем не менее, у вас могут возникнуть вопросы относительно создания и установки всплывающего баннера на конкретной CMS. Здесь вы можете найти инструкции для самых распространенных конструкторов сайтов и CMS. Логика аналогична любой другой CMS. И не забывайте: если у вас возникнут трудности с созданием, вставкой или настройкой лайтбокса Banner, не теряйте времени и обратитесь в нашу службу поддержки — они с радостью помогут вам прямо сейчас.
Как встроить всплывающий баннер в WordPress?
WordPress — едва ли не самая распространенная платформа. Сайты WordPress легко ранжируются Google, а другие поисковые системы работают быстро и качественно. Это традиционная платформа, на которой Banner Popup от Elfsight прекрасно работает в HTML-поле. Ниже инструкция, как добавить баннерное окно на свой сайт на WordPress:
Сайты WordPress легко ранжируются Google, а другие поисковые системы работают быстро и качественно. Это традиционная платформа, на которой Banner Popup от Elfsight прекрасно работает в HTML-поле. Ниже инструкция, как добавить баннерное окно на свой сайт на WordPress:
- Создать всплывающий виджет в сервисе приложений Elfsight
- Нажмите «Сохранить» и получите код для установки виджета
- перейдите в панель администратора WordPress
- перейдите в раздел «Страницы»
- Перейдите на страницу, на которую вы хотите встроить баннер
- Вставьте туда раздел HTML
- Вставьте туда код установки
- Сохраните изменения и посмотрите модальный баннер в WordPress
Понятно! После того, как плагин Banner Banner будет добавлен в WordPress, у вас есть возможность в любую минуту перейти к панели инструментов Elfsight и изменить ее. Любые изменения будут раскрыты в опубликованном виджете сразу после того, как вы их сохраните, и вам не нужно будет снова заходить в WordPress HTML.






 Существует множество вариантов ткани и отделки. Графику Fabric можно адаптировать практически к любому оборудованию
Существует множество вариантов ткани и отделки. Графику Fabric можно адаптировать практически к любому оборудованию
 Например, есть шанс, что баннер появится в окне после того, как пользователь нажмет только ссылку посреди текста или кнопку призыва к действию.
Например, есть шанс, что баннер появится в окне после того, как пользователь нажмет только ссылку посреди текста или кнопку призыва к действию.
