Как сделать гифку в фотошопе?
Если вы проводите много времени в интернете, то видели анимированные GIF-изображения (гифки). Это что-то среднее между неподвижным изображением и видео. Они хорошо воспринимаются людьми, а также могут оказать сильное эмоциональное воздействие.
В этом руководстве по созданию анимированных GIF-файлов я использую Photoshop версии Creative Cloud 2015.
- Как сделать GIF в фотошопе?
- Как создать GIF анимацию в фотошопе? Шаг 1. Загрузите изображения в Photoshop
- Как создать гиф в фотошопе? Шаг 2. Откройте окно «Временная шкала»
- Как сделать гиф анимацию в фотошопе? Шаг 3: В окне «Шкала времени» нажмите кнопку «Создать анимацию кадра»
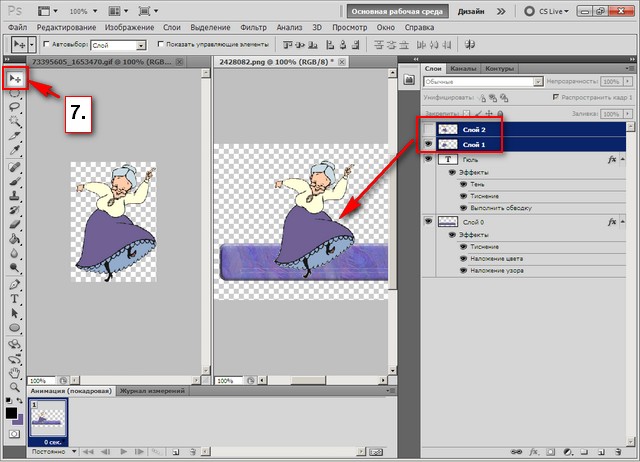
- Шаг 4. Создайте новый слой для каждого кадра
- Шаг 5: Нажмите на ту же иконку меню и выберите пункт «Создать кадры из слоев»
- Шаг 6: Под каждым кадром задайте, как долго он должен отображаться до момента перехода к следующему
- Шаг 7: В нижней части панели инструментов выберите, сколько раз необходимо воспроизводить анимацию
- Шаг 8: Просмотрите созданное GIF-изображение, кликнув по иконке воспроизведения
- Шаг 9: Сохраните и экспортируйте GIF-изображение
- Как использовать GIF-изображения в маркетинге
- В социальных сетях
- В электронных письмах
- В постах на блоге
Ниже приведен пример анимированного GIF-изображения, которое можно создать, используя данное руководство:
Если у вас уже есть изображения . ..
..
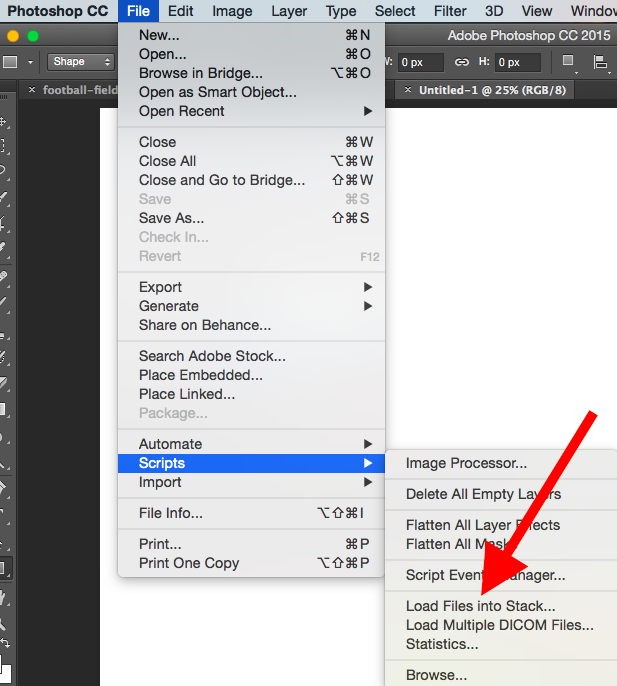
Сохраните нужные изображения в отдельную папку. Чтобы загрузить их в Photoshop, нажмите Файл> Сценарии> Загрузить файлы в стек.
Затем нажмите кнопку «Обзор» и выберите файлы, которые хотите использовать в создаваемом GIF-изображении. Нажмите «ОК».
После этого Photoshop создаст отдельный слой для каждого добавленного изображения. Далее перейдите к шагу 2.
Если у вас еще нет набора изображений …
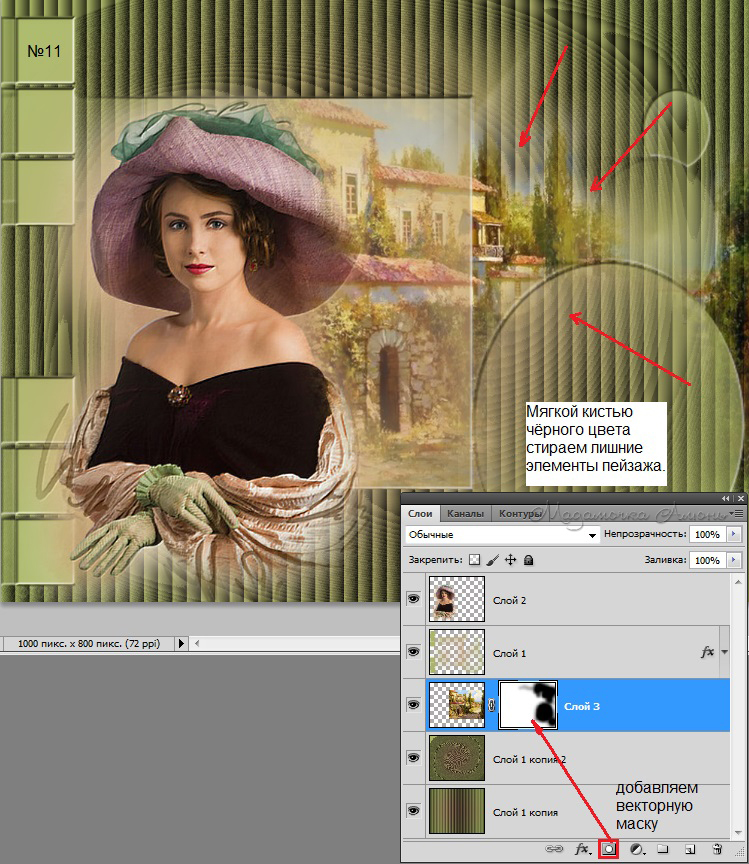
Создайте каждый кадр анимированного GIF-изображения в виде отдельного слоя. Чтобы добавить новый слой, выберите Слой> Создать> Слой.
Чтобы дать название слою, перейдите в палитру «Слои», дважды кликните по имени слоя, используемому по умолчанию, и введите имя, которое хотите задать. Нажмите Enter, чтобы сохранить его.
После того, как вы создали все необходимые слои и дали им понятные названия, можете переходить к шагу 2.
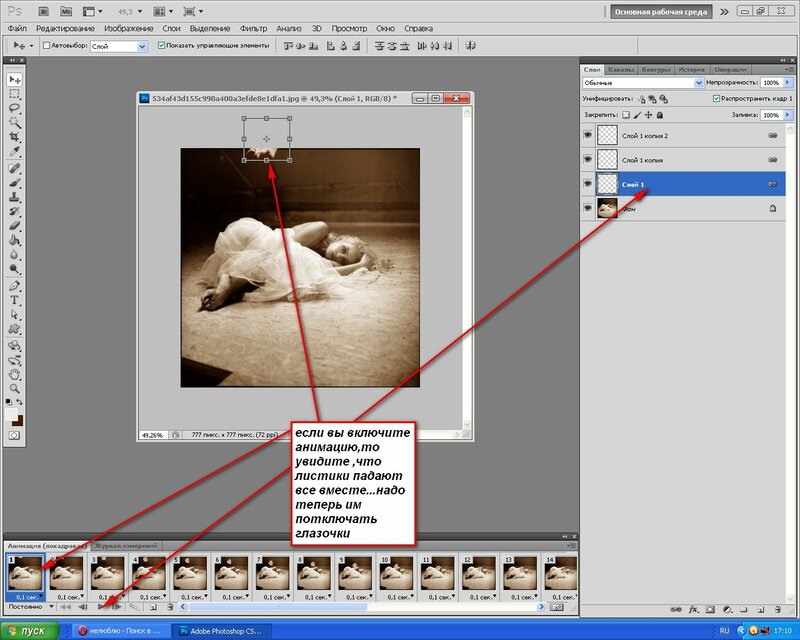
Профессиональный совет: Если хотите объединить слои так, чтобы они отображались в GIF-изображении в одном кадре, включите видимость для слоев, нажав на «глаз» слева от названия каждого нужного слоя. Затем нажмите Shift + Command + Option + E (Mac) или Shift + Ctrl + Alt + E (Windows). Photoshop создаст новый слой, содержащий объединенный контент, его также необходимо будет переименовать.
Затем нажмите Shift + Command + Option + E (Mac) или Shift + Ctrl + Alt + E (Windows). Photoshop создаст новый слой, содержащий объединенный контент, его также необходимо будет переименовать.
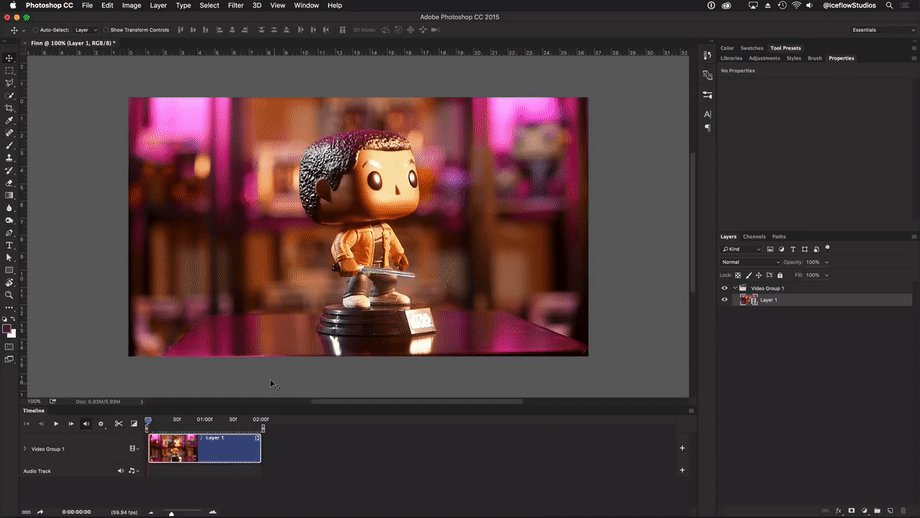
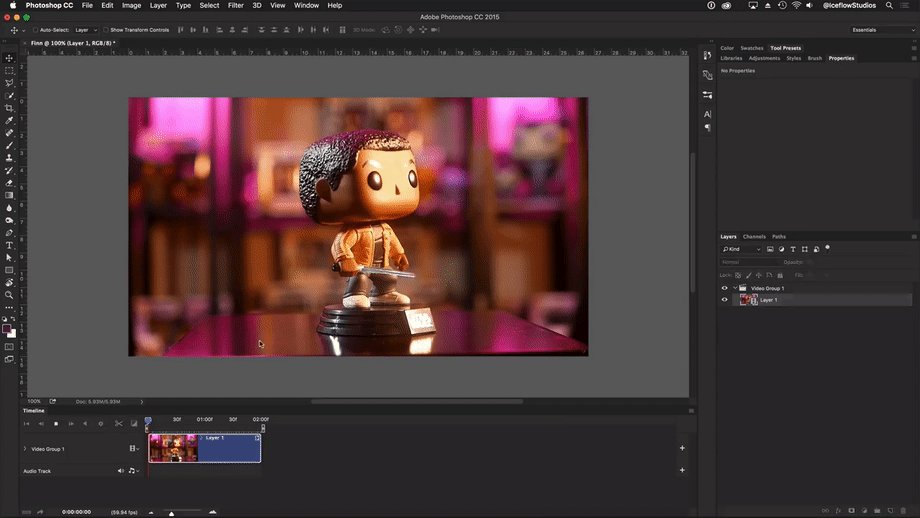
Чтобы открыть окно «Временная шкала», перейдите в верхнее меню и выберите Окно> Шкала времени. Она позволяет задействовать различные слои в разные периоды времени, тем самым превращая статическое изображение в GIF-анимацию.
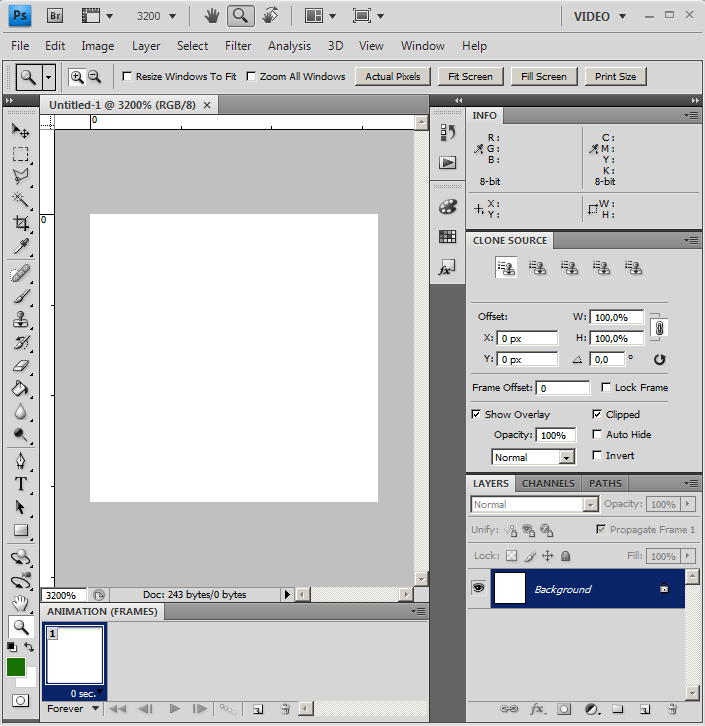
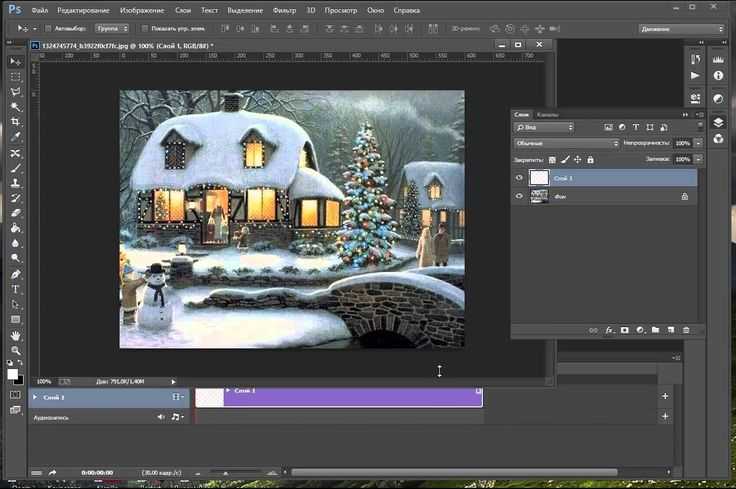
В нижней части экрана появится окно «Шкала времени». Вот как оно выглядит:
Если этот пункт не выбран автоматически, выберите его в раскрывающемся меню.
Теперь окно «Шкала времени» должно выглядеть примерно так:
Сначала выберите все слои, перейдя в главное меню, а затем в Выбрать> Все слои. Затем кликните по иконке меню, расположенной справа от временной шкалы.
В раскрывающемся меню выберите пункт «Создать новый слой для каждого нового кадра».
В результате каждый слой будет использован как кадр GIF-изображения.
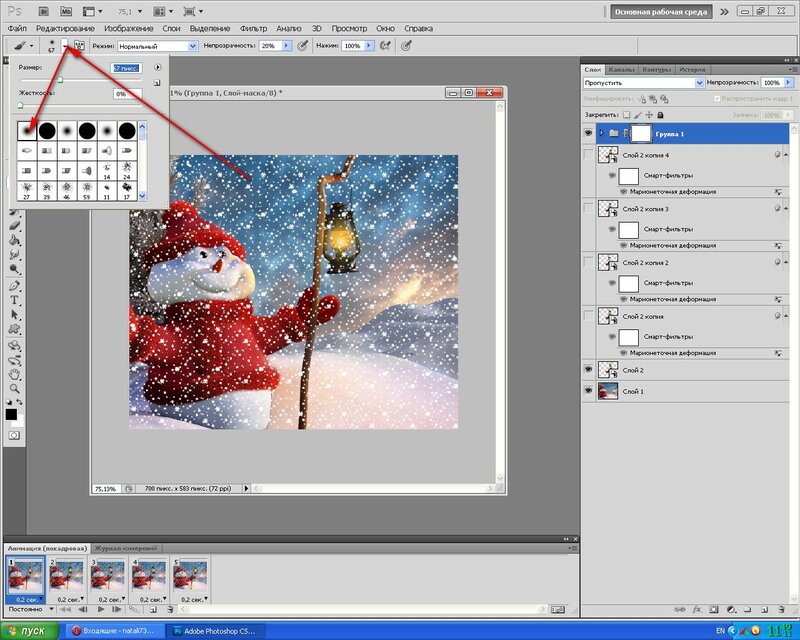
Для этого нажмите на указатель времени, расположенный под кадром и задайте, как долго он должен отображаться. В нашем случае мы выбрали 0,5 секунды на кадр.
В нашем случае мы выбрали 0,5 секунды на кадр.
По умолчанию будет использоваться значение «Однократно». Кликните по пункту «Другое», если хотите указать произвольное количество повторений.
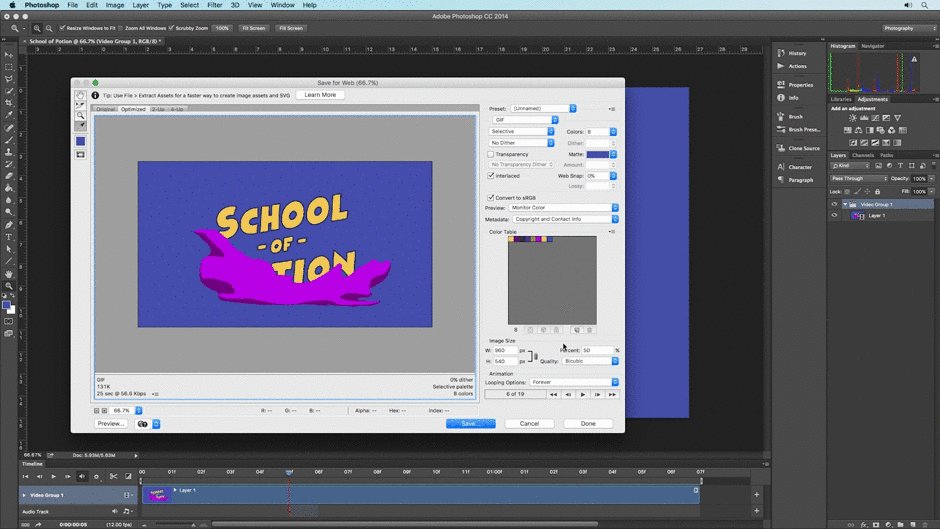
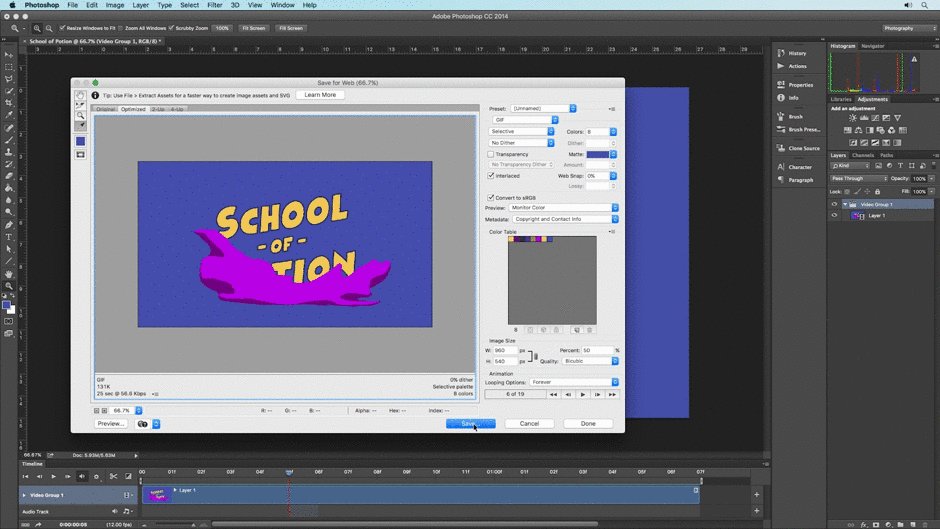
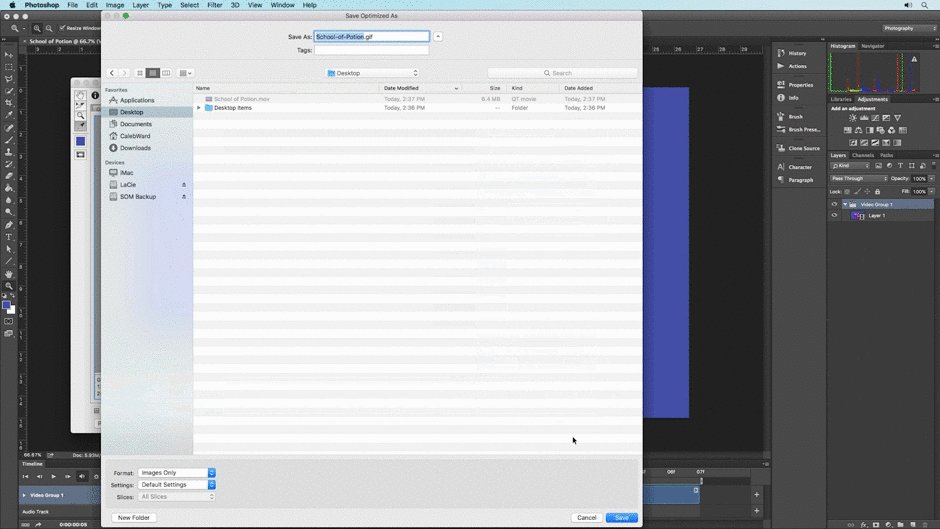
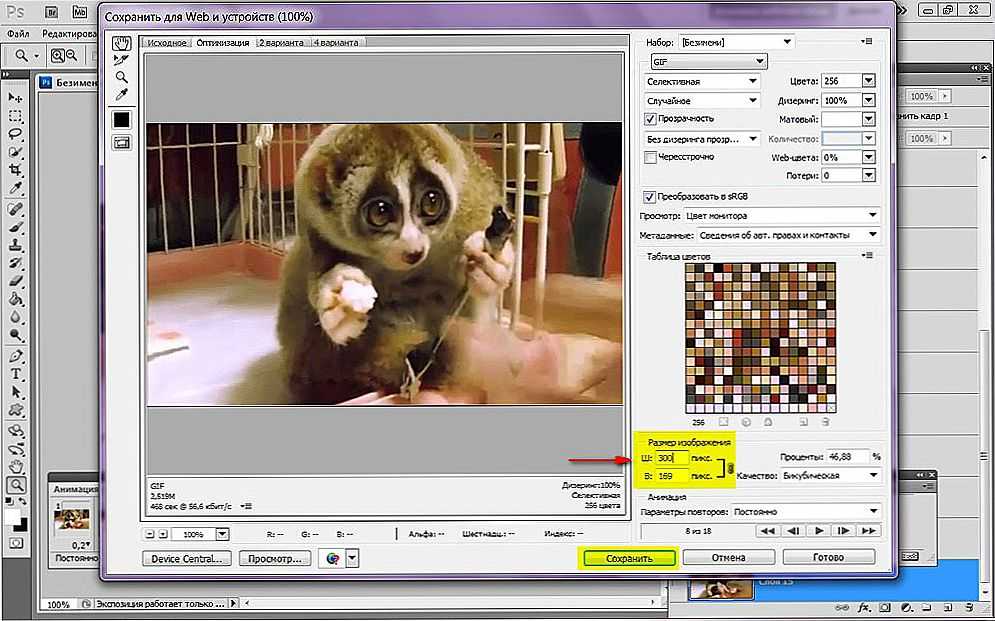
Осталось понять как сохранить GIF в фотошопе для последующего использования. Для этого нужно перейти в верхнее меню и выбрать в нем пункт Файл> Сохранить для Web.
Затем выберите тип GIF-файла, который вы хотите сохранить. Число рядом с обозначением GIF определяет, насколько точно цвета GIF-изображения будут соотноситься с оригинальными JPEG или PNG изображениями. Согласно документации Adobe, более высокий процент сглаживания дает большее количество цветов и большую детализацию. Но это увеличивает размер итогового файла.
Нажмите «Сохранить», чтобы сохранить созданный GIF-файл на компьютере. Теперь можно использовать это GIF-изображение в маркетинговых мероприятиях.
Загрузите GIF-файл в любое место, из которого оно может воспроизводиться. Вот как выглядит конечный результат:
Pinterest был первым, кто позволил использовал анимированные GIF-файлы, затем за ним последовал Twitter. А к лету 2015 года к ним присоединился Facebook. Затем Instagram изменил формат работы с Boomerang, который теперь позволяет пользователям снимать и делиться своими GIF-изображениями. На любом из этих социальных ресурсов анимированные GIF-файлы могут стать отличным способом выделиться из общей массы.
А к лету 2015 года к ним присоединился Facebook. Затем Instagram изменил формат работы с Boomerang, который теперь позволяет пользователям снимать и делиться своими GIF-изображениями. На любом из этих социальных ресурсов анимированные GIF-файлы могут стать отличным способом выделиться из общей массы.
Анимированные GIF-файлы отображаются в электронных письмах как и обычные изображения. Это не только помогает привлечь внимание получателей, но также может непосредственно повлиять на продажи.
Используйте GIF-изображения, демонстрируя товары, и анонсируя события. Ниже приведено GIF-изображение из рекламной кампании магазина женской одежды Ann Taylor LOFT. Они создали красивый эффект, похожий на дрожание, чтобы заинтриговать получателей электронных писем и заставить их «развернуть» свой подарок.
Например, вот простой, анимированный GIF-файл, созданный маркетологом Джинни Минео, который объясняет, что такое призыв к действию, размещенный в постах блога:
И, наконец, одна из наших самых любимых гифок: анимированное GIF-изображение из поста с рецептами домашней кулинарии.
Как вы будете использовать GIF-изображения в маркетинге? Расскажите об этом в комментариях.
Пожалуйста, опубликуйте ваши отзывы по текущей теме материала. За комментарии, подписки, отклики, лайки, дизлайки низкий вам поклон!
Вадим Дворниковавтор-переводчик статьи «How to Make an Animated GIF in Photoshop [Tutorial]»
Как сделать гифку в фотошопе?
Если вы проводите много времени в интернете, то видели анимированные GIF-изображения (гифки). Это что-то среднее между неподвижным изображением и видео. Они хорошо воспринимаются людьми, а также могут оказать сильное эмоциональное воздействие.
В этом руководстве по созданию анимированных GIF-файлов я использую Photoshop версии Creative Cloud 2015.
- Как сделать GIF в фотошопе?
- Как создать GIF анимацию в фотошопе? Шаг 1.
 Загрузите изображения в Photoshop
Загрузите изображения в Photoshop - Как создать гиф в фотошопе? Шаг 2. Откройте окно «Временная шкала»
- Как сделать гиф анимацию в фотошопе? Шаг 3: В окне «Шкала времени» нажмите кнопку «Создать анимацию кадра»
- Шаг 4. Создайте новый слой для каждого кадра
- Шаг 5: Нажмите на ту же иконку меню и выберите пункт «Создать кадры из слоев»
- Шаг 6: Под каждым кадром задайте, как долго он должен отображаться до момента перехода к следующему
- Шаг 7: В нижней части панели инструментов выберите, сколько раз необходимо воспроизводить анимацию
- Шаг 8: Просмотрите созданное GIF-изображение, кликнув по иконке воспроизведения
- Шаг 9: Сохраните и экспортируйте GIF-изображение
- Как создать GIF анимацию в фотошопе? Шаг 1.
- Как использовать GIF-изображения в маркетинге
- В социальных сетях
- В электронных письмах
- В постах на блоге
Ниже приведен пример анимированного GIF-изображения, которое можно создать, используя данное руководство:
Если у вас уже есть изображения . ..
..
Сохраните нужные изображения в отдельную папку. Чтобы загрузить их в Photoshop, нажмите Файл> Сценарии> Загрузить файлы в стек.
Затем нажмите кнопку «Обзор» и выберите файлы, которые хотите использовать в создаваемом GIF-изображении. Нажмите «ОК».
После этого Photoshop создаст отдельный слой для каждого добавленного изображения. Далее перейдите к шагу 2.
Если у вас еще нет набора изображений …
Создайте каждый кадр анимированного GIF-изображения в виде отдельного слоя. Чтобы добавить новый слой, выберите Слой> Создать> Слой.
Чтобы дать название слою, перейдите в палитру «Слои», дважды кликните по имени слоя, используемому по умолчанию, и введите имя, которое хотите задать. Нажмите Enter, чтобы сохранить его.
После того, как вы создали все необходимые слои и дали им понятные названия, можете переходить к шагу 2.
Профессиональный совет: Если хотите объединить слои так, чтобы они отображались в GIF-изображении в одном кадре, включите видимость для слоев, нажав на «глаз» слева от названия каждого нужного слоя. Затем нажмите Shift + Command + Option + E (Mac) или Shift + Ctrl + Alt + E (Windows). Photoshop создаст новый слой, содержащий объединенный контент, его также необходимо будет переименовать.
Затем нажмите Shift + Command + Option + E (Mac) или Shift + Ctrl + Alt + E (Windows). Photoshop создаст новый слой, содержащий объединенный контент, его также необходимо будет переименовать.
Чтобы открыть окно «Временная шкала», перейдите в верхнее меню и выберите Окно> Шкала времени. Она позволяет задействовать различные слои в разные периоды времени, тем самым превращая статическое изображение в GIF-анимацию.
В нижней части экрана появится окно «Шкала времени». Вот как оно выглядит:
Если этот пункт не выбран автоматически, выберите его в раскрывающемся меню.
Теперь окно «Шкала времени» должно выглядеть примерно так:
Сначала выберите все слои, перейдя в главное меню, а затем в Выбрать> Все слои. Затем кликните по иконке меню, расположенной справа от временной шкалы.
В раскрывающемся меню выберите пункт «Создать новый слой для каждого нового кадра».
В результате каждый слой будет использован как кадр GIF-изображения.
Для этого нажмите на указатель времени, расположенный под кадром и задайте, как долго он должен отображаться. В нашем случае мы выбрали 0,5 секунды на кадр.
В нашем случае мы выбрали 0,5 секунды на кадр.
По умолчанию будет использоваться значение «Однократно». Кликните по пункту «Другое», если хотите указать произвольное количество повторений.
Осталось понять как сохранить GIF в фотошопе для последующего использования. Для этого нужно перейти в верхнее меню и выбрать в нем пункт Файл> Сохранить для Web.
Затем выберите тип GIF-файла, который вы хотите сохранить. Число рядом с обозначением GIF определяет, насколько точно цвета GIF-изображения будут соотноситься с оригинальными JPEG или PNG изображениями. Согласно документации Adobe, более высокий процент сглаживания дает большее количество цветов и большую детализацию. Но это увеличивает размер итогового файла.
Нажмите «Сохранить», чтобы сохранить созданный GIF-файл на компьютере. Теперь можно использовать это GIF-изображение в маркетинговых мероприятиях.
Загрузите GIF-файл в любое место, из которого оно может воспроизводиться. Вот как выглядит конечный результат:
Pinterest был первым, кто позволил использовал анимированные GIF-файлы, затем за ним последовал Twitter. А к лету 2015 года к ним присоединился Facebook. Затем Instagram изменил формат работы с Boomerang, который теперь позволяет пользователям снимать и делиться своими GIF-изображениями. На любом из этих социальных ресурсов анимированные GIF-файлы могут стать отличным способом выделиться из общей массы.
А к лету 2015 года к ним присоединился Facebook. Затем Instagram изменил формат работы с Boomerang, который теперь позволяет пользователям снимать и делиться своими GIF-изображениями. На любом из этих социальных ресурсов анимированные GIF-файлы могут стать отличным способом выделиться из общей массы.
Анимированные GIF-файлы отображаются в электронных письмах как и обычные изображения. Это не только помогает привлечь внимание получателей, но также может непосредственно повлиять на продажи.
Используйте GIF-изображения, демонстрируя товары, и анонсируя события. Ниже приведено GIF-изображение из рекламной кампании магазина женской одежды Ann Taylor LOFT. Они создали красивый эффект, похожий на дрожание, чтобы заинтриговать получателей электронных писем и заставить их «развернуть» свой подарок.
Например, вот простой, анимированный GIF-файл, созданный маркетологом Джинни Минео, который объясняет, что такое призыв к действию, размещенный в постах блога:
И, наконец, одна из наших самых любимых гифок: анимированное GIF-изображение из поста с рецептами домашней кулинарии.
Как вы будете использовать GIF-изображения в маркетинге? Расскажите об этом в комментариях.
Пожалуйста, опубликуйте ваши отзывы по текущей теме материала. За комментарии, подписки, отклики, лайки, дизлайки низкий вам поклон!
Вадим Дворниковавтор-переводчик статьи «How to Make an Animated GIF in Photoshop [Tutorial]»
Как сделать гифку в фотошопе?
Если вы проводите много времени в интернете, то видели анимированные GIF-изображения (гифки). Это что-то среднее между неподвижным изображением и видео. Они хорошо воспринимаются людьми, а также могут оказать сильное эмоциональное воздействие.
В этом руководстве по созданию анимированных GIF-файлов я использую Photoshop версии Creative Cloud 2015.
- Как сделать GIF в фотошопе?
- Как создать GIF анимацию в фотошопе? Шаг 1.
 Загрузите изображения в Photoshop
Загрузите изображения в Photoshop - Как создать гиф в фотошопе? Шаг 2. Откройте окно «Временная шкала»
- Как сделать гиф анимацию в фотошопе? Шаг 3: В окне «Шкала времени» нажмите кнопку «Создать анимацию кадра»
- Шаг 4. Создайте новый слой для каждого кадра
- Шаг 5: Нажмите на ту же иконку меню и выберите пункт «Создать кадры из слоев»
- Шаг 6: Под каждым кадром задайте, как долго он должен отображаться до момента перехода к следующему
- Шаг 7: В нижней части панели инструментов выберите, сколько раз необходимо воспроизводить анимацию
- Шаг 8: Просмотрите созданное GIF-изображение, кликнув по иконке воспроизведения
- Шаг 9: Сохраните и экспортируйте GIF-изображение
- Как создать GIF анимацию в фотошопе? Шаг 1.
- Как использовать GIF-изображения в маркетинге
- В социальных сетях
- В электронных письмах
- В постах на блоге
Ниже приведен пример анимированного GIF-изображения, которое можно создать, используя данное руководство:
Если у вас уже есть изображения . ..
..
Сохраните нужные изображения в отдельную папку. Чтобы загрузить их в Photoshop, нажмите Файл> Сценарии> Загрузить файлы в стек.
Затем нажмите кнопку «Обзор» и выберите файлы, которые хотите использовать в создаваемом GIF-изображении. Нажмите «ОК».
После этого Photoshop создаст отдельный слой для каждого добавленного изображения. Далее перейдите к шагу 2.
Если у вас еще нет набора изображений …
Создайте каждый кадр анимированного GIF-изображения в виде отдельного слоя. Чтобы добавить новый слой, выберите Слой> Создать> Слой.
Чтобы дать название слою, перейдите в палитру «Слои», дважды кликните по имени слоя, используемому по умолчанию, и введите имя, которое хотите задать. Нажмите Enter, чтобы сохранить его.
После того, как вы создали все необходимые слои и дали им понятные названия, можете переходить к шагу 2.
Профессиональный совет: Если хотите объединить слои так, чтобы они отображались в GIF-изображении в одном кадре, включите видимость для слоев, нажав на «глаз» слева от названия каждого нужного слоя. Затем нажмите Shift + Command + Option + E (Mac) или Shift + Ctrl + Alt + E (Windows). Photoshop создаст новый слой, содержащий объединенный контент, его также необходимо будет переименовать.
Затем нажмите Shift + Command + Option + E (Mac) или Shift + Ctrl + Alt + E (Windows). Photoshop создаст новый слой, содержащий объединенный контент, его также необходимо будет переименовать.
Чтобы открыть окно «Временная шкала», перейдите в верхнее меню и выберите Окно> Шкала времени. Она позволяет задействовать различные слои в разные периоды времени, тем самым превращая статическое изображение в GIF-анимацию.
В нижней части экрана появится окно «Шкала времени». Вот как оно выглядит:
Если этот пункт не выбран автоматически, выберите его в раскрывающемся меню.
Теперь окно «Шкала времени» должно выглядеть примерно так:
Сначала выберите все слои, перейдя в главное меню, а затем в Выбрать> Все слои. Затем кликните по иконке меню, расположенной справа от временной шкалы.
В раскрывающемся меню выберите пункт «Создать новый слой для каждого нового кадра».
В результате каждый слой будет использован как кадр GIF-изображения.
Для этого нажмите на указатель времени, расположенный под кадром и задайте, как долго он должен отображаться. В нашем случае мы выбрали 0,5 секунды на кадр.
В нашем случае мы выбрали 0,5 секунды на кадр.
По умолчанию будет использоваться значение «Однократно». Кликните по пункту «Другое», если хотите указать произвольное количество повторений.
Осталось понять как сохранить GIF в фотошопе для последующего использования. Для этого нужно перейти в верхнее меню и выбрать в нем пункт Файл> Сохранить для Web.
Затем выберите тип GIF-файла, который вы хотите сохранить. Число рядом с обозначением GIF определяет, насколько точно цвета GIF-изображения будут соотноситься с оригинальными JPEG или PNG изображениями. Согласно документации Adobe, более высокий процент сглаживания дает большее количество цветов и большую детализацию. Но это увеличивает размер итогового файла.
Нажмите «Сохранить», чтобы сохранить созданный GIF-файл на компьютере. Теперь можно использовать это GIF-изображение в маркетинговых мероприятиях.
Загрузите GIF-файл в любое место, из которого оно может воспроизводиться. Вот как выглядит конечный результат:
Pinterest был первым, кто позволил использовал анимированные GIF-файлы, затем за ним последовал Twitter. А к лету 2015 года к ним присоединился Facebook. Затем Instagram изменил формат работы с Boomerang, который теперь позволяет пользователям снимать и делиться своими GIF-изображениями. На любом из этих социальных ресурсов анимированные GIF-файлы могут стать отличным способом выделиться из общей массы.
А к лету 2015 года к ним присоединился Facebook. Затем Instagram изменил формат работы с Boomerang, который теперь позволяет пользователям снимать и делиться своими GIF-изображениями. На любом из этих социальных ресурсов анимированные GIF-файлы могут стать отличным способом выделиться из общей массы.
Анимированные GIF-файлы отображаются в электронных письмах как и обычные изображения. Это не только помогает привлечь внимание получателей, но также может непосредственно повлиять на продажи.
Используйте GIF-изображения, демонстрируя товары, и анонсируя события. Ниже приведено GIF-изображение из рекламной кампании магазина женской одежды Ann Taylor LOFT. Они создали красивый эффект, похожий на дрожание, чтобы заинтриговать получателей электронных писем и заставить их «развернуть» свой подарок.
Например, вот простой, анимированный GIF-файл, созданный маркетологом Джинни Минео, который объясняет, что такое призыв к действию, размещенный в постах блога:
И, наконец, одна из наших самых любимых гифок: анимированное GIF-изображение из поста с рецептами домашней кулинарии.
Как вы будете использовать GIF-изображения в маркетинге? Расскажите об этом в комментариях.
Пожалуйста, опубликуйте ваши отзывы по текущей теме материала. За комментарии, подписки, отклики, лайки, дизлайки низкий вам поклон!
Вадим Дворниковавтор-переводчик статьи «How to Make an Animated GIF in Photoshop [Tutorial]»
Как сделать GIF в Photoshop
Журнал> Ресурсы
> фотография
Вы не поверите, как просто создать анимированный GIF в Photoshop! Это простое руководство шаг за шагом расскажет вам, как создать GIF в Photoshop.
Формат Команда 27 марта 2019 г.
Поделиться этой статьей
В наши дни GIF-файлы стали популярным товаром, они появляются абсолютно везде в Интернете. Еще не освоили изобразительное искусство GIF? Это обязательный навык на сегодняшнем конкурентном рынке труда, и он очень востребован как потенциальными работодателями, так и внештатными клиентами-дизайнерами, что делает его отличное дополнение к вашему онлайн-портфолио дизайнеров.
Если вы хотите научиться создавать GIF в Photoshop, мы здесь, чтобы помочь! Это руководство поможет вам создавать сырые мемы, анимированные баннеры и рекламные материалы в кратчайшие сроки!
Прежде чем вы сможете создать анимированный GIF в Photoshop, вам необходимо импортировать изображения и подготовить их к анимации. Здесь есть разные подходы, и во многом это будет зависеть от того, как вы хотите действовать:
Готова ли серия изображений?
Итак, у вас есть серия изображений с потоком, который вы можете анимировать, или ваш клиент предоставил вам нужные изображения? Потрясающий. Вы можете легко начать работу, выбрав File > Scripts > Load Files Into Stack . Эта полезная опция позволяет вам загружать весь диапазон изображений одновременно, вместо того, чтобы перетаскивать каждое из них в документ по отдельности.
Вам будет предложено открыть файлы, поэтому выберите Просмотрите параметр и найдите каждый файл, который вы собираетесь поместить в документ. Как только вы нажмете OK , Photoshop автоматически создаст слой для каждого изображения, которое вы решили включить.
Как только вы нажмете OK , Photoshop автоматически создаст слой для каждого изображения, которое вы решили включить.
Есть одно изображение? (Или вообще нет изображения?)
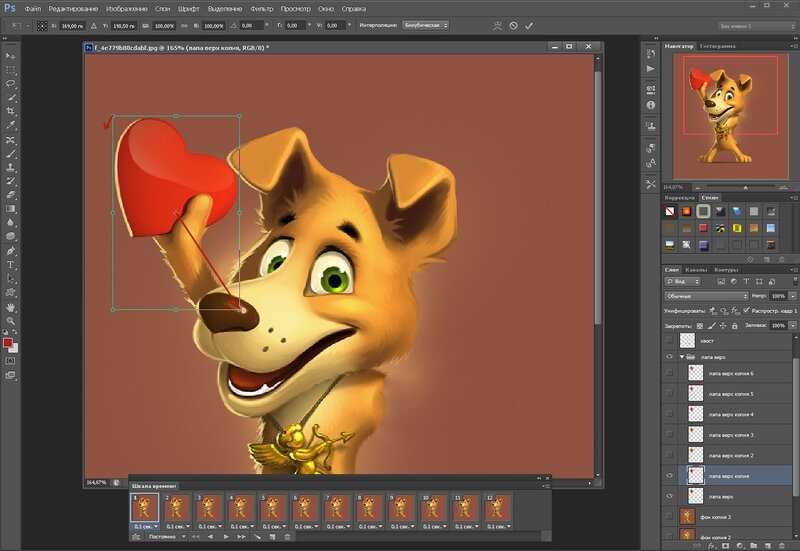
Если у вас вообще нет изображения или вы собираетесь работать с одним изображением (как это часто бывает с анимированными баннерами), создайте новый документ с помощью Файл > Новый . Затем просто перетащите изображение в окно проекта Photoshop или перейдите к шагу 9.0019 File > Open и выберите свое изображение.
Если вы собираетесь создать дополнительные кадры с другими изображениями в этом новом документе, вам потребуется создать слои для каждого из них вручную. Для этого выберите Слой > Создать > Слой или нажмите кнопку Слой на палитре слоев.
Вы на пути к созданию GIF в Photoshop! После того, как этот шаг будет выполнен любым из описанных выше способов, обязательно назовите каждый слой, чтобы упростить рабочий процесс. Дважды щелкните имя слоя в палитре слоев и переименуйте каждый из них. Сделайте это привычкой: это значительно облегчит редактирование ваших файлов, когда придет время сохранить GIF в Photoshop, если вы сможете с первого взгляда понять, что представляет собой каждый элемент.
Дважды щелкните имя слоя в палитре слоев и переименуйте каждый из них. Сделайте это привычкой: это значительно облегчит редактирование ваших файлов, когда придет время сохранить GIF в Photoshop, если вы сможете с первого взгляда понять, что представляет собой каждый элемент.
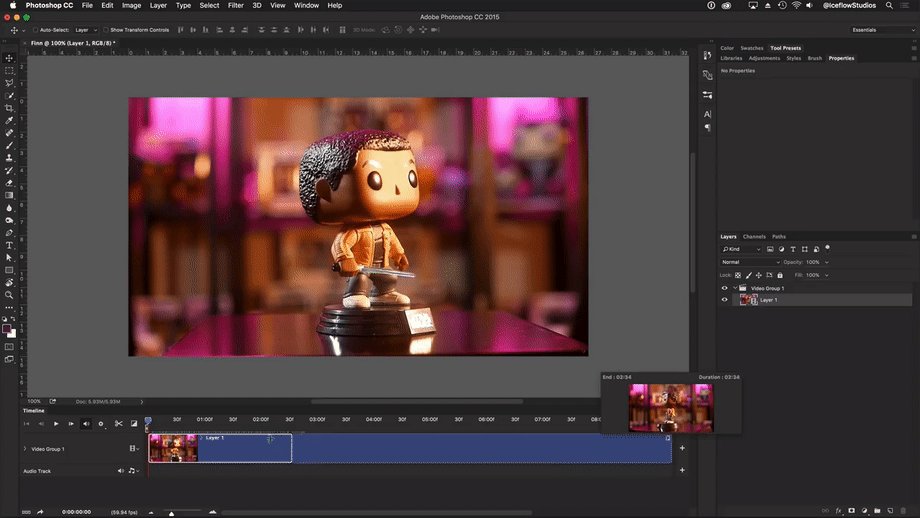
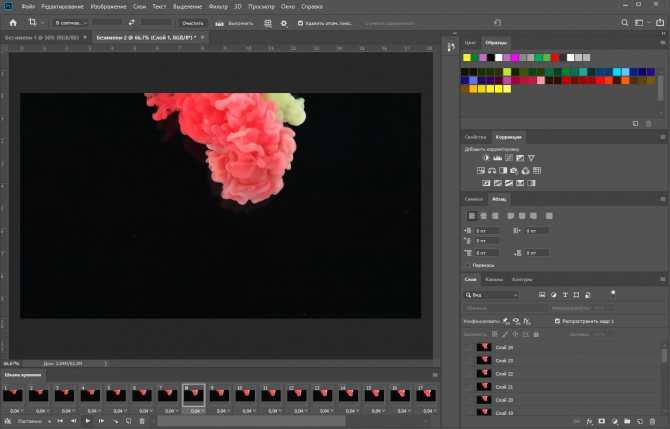
Прежде чем вы сможете начать что-либо анимировать, вам понадобится возможность создавать ключевые кадры. Для этого вам нужно открыть окно Timeline . Это не открыто по умолчанию при создании анимированного GIF в Photoshop, поэтому перейдите к Window > Timeline и выберите опцию, чтобы начать.
После выбора опции Временная шкала в нижней части экрана появится окно.
Не бойтесь обращаться к клиентам, чтобы узнать, чего они хотят, прежде чем углубляться в процесс. Вы хотите, чтобы они были счастливы, поэтому вам нужно оставаться на связи!
Шаг 3: Создать анимацию кадра Этот шаг не может быть проще. Нажмите кнопку Create Frame Animation на временной шкале. Переход к этому макету изменит режим Timeline на покадровый стиль. Обратите внимание, как ваше изображение теперь расположено в виде рамки на этой временной шкале? В этих кадрах вы можете применить свои изменения анимации.
Нажмите кнопку Create Frame Animation на временной шкале. Переход к этому макету изменит режим Timeline на покадровый стиль. Обратите внимание, как ваше изображение теперь расположено в виде рамки на этой временной шкале? В этих кадрах вы можете применить свои изменения анимации.
Что такое покадровая анимация (ключевой кадр)?
Что такое фреймы в данном контексте? С помощью кадров временной шкалы (ключевых кадров) мы можем применять покадровое редактирование к нашим изображениям и создавать анимированные эффекты, такие как анимация и мигание текста с помощью слоев. Окно временной шкалы позволяет включать и выключать слои, перемещать элементы в отдельных кадрах, поворачивать текст, применять фильтры и настраивать время, в течение которого сохраняются определенные кадры.
Шаг 4: Дайте каждому кадру слой Когда вы создаете анимированный GIF в Photoshop, вы должны быть уверены, что каждый отдельный кадр имеет свой собственный слой. Это дает вам возможность редактировать каждый кадр так, как вам нравится, не затрагивая другие в вашем проекте — это важная часть разработки чистой анимации. Чтобы разделить изображения на слои, выберите Select > All Layers , а затем найдите значок меню Timeline в правом верхнем углу окна:
Это дает вам возможность редактировать каждый кадр так, как вам нравится, не затрагивая другие в вашем проекте — это важная часть разработки чистой анимации. Чтобы разделить изображения на слои, выберите Select > All Layers , а затем найдите значок меню Timeline в правом верхнем углу окна:
Оттуда выберите Создать новый слой для каждого кадра :
Теперь у вас будут отдельные слои для каждого отдельного кадра, который в данный момент существует в вашем документе. (Хотите освоить дополнительные навороты для работы в Photoshop? Ознакомьтесь с нашим мега-списком уроков по Photoshop!)
Шаг 5: Создание кадров из слоевЗатем в том же меню выберите Также создайте кадры из слоев . Это превратит каждый отдельный слой в кадр на вашей временной шкале 9.0020 .
После этого вы сможете выбирать каждый отдельный кадр на временной шкале и редактировать элементы по своему усмотрению. Здесь будет выполняться основная часть вашей работы. Чем сложнее ваша анимация, тем больше кадров вам потребуется для выполнения отличных переходов. Обязательно выбирайте веб-шрифты, если используете текст в своих творениях!
Здесь будет выполняться основная часть вашей работы. Чем сложнее ваша анимация, тем больше кадров вам потребуется для выполнения отличных переходов. Обязательно выбирайте веб-шрифты, если используете текст в своих творениях!
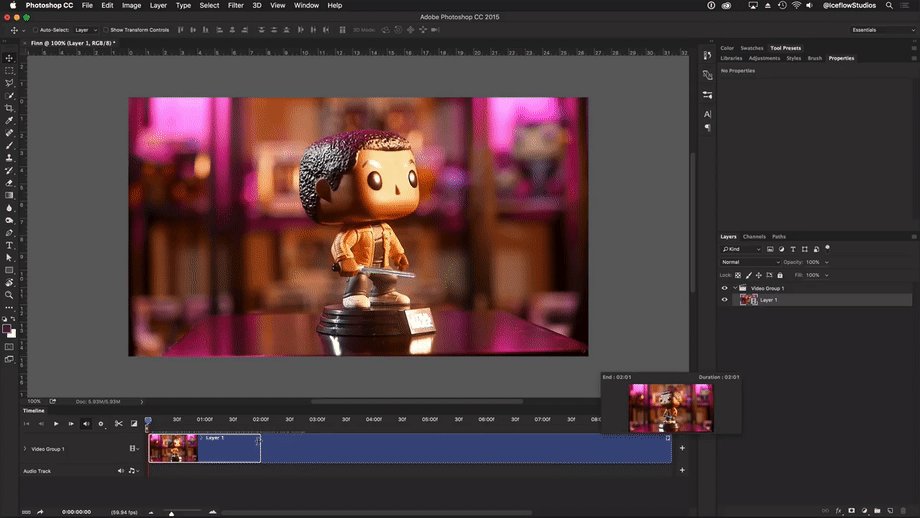
Вы почти узнали все, что нужно для создания GIF в Photoshop. Осталось совсем немного! Теперь, когда у вас есть все основные настройки кадров, наш следующий шаг — определить, как долго воспроизводится каждый кадр. Если вы этого не сделаете, ваша анимация будет вести себя странно или, возможно, вообще не будет воспроизводиться.
Это очень простой процесс: выберите кадр, который вы хотите отредактировать, затем щелкните стрелку и выберите время в раскрывающемся списке. По умолчанию в Photoshop для каждого кадра установлено значение 0 секунд, поэтому вы можете изменить это, иначе ваша анимация не будет работать должным образом. Попробуйте выбрать 0,2 или 0,5 секунды для запуска. Вы всегда можете отредактировать это позже.
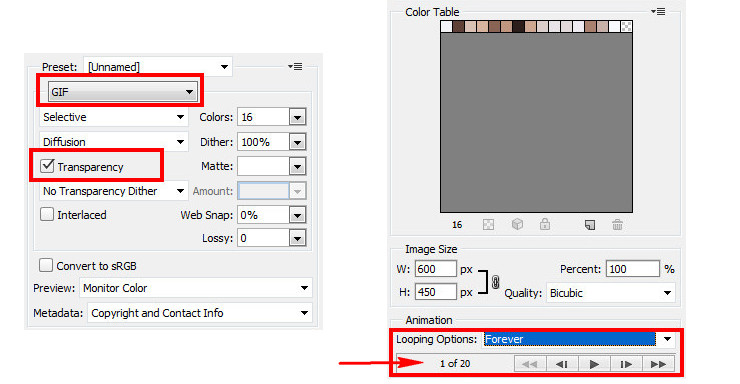
Теперь, когда вы создали GIF в Photoshop, пришло время убедиться, что он работает правильно. Вам нужно, чтобы ваше изображение повторялось более одного раза? Затем вам нужно будет настроить параметры цикла. Ниже временной шкалы вы увидите несколько вариантов. Выберите Один раз выберите вариант и откройте раскрывающийся список.
Вы сможете выбрать один из нескольких готовых вариантов, а также настроить собственные характеристики. Выберите то, что соответствует вашим потребностям. Наиболее часто выбирается вариант «Навсегда», поскольку большинство анимированных GIF-файлов предназначены для воспроизведения снова и снова, пока они остаются открытыми.
Шаг 8: Предварительный просмотр Для следующего шага создания анимированного GIF в Photoshop вам необходимо предварительно просмотреть свой GIF, чтобы убедиться, что он анимируется так, как вам нравится, и что нет никаких сюрпризов. Photoshop позволяет просматривать его в программе без необходимости предварительного сохранения в формате файла. Чтобы просмотреть анимированный GIF, просто нажмите Кнопка воспроизведения на временной шкале .
Photoshop позволяет просматривать его в программе без необходимости предварительного сохранения в формате файла. Чтобы просмотреть анимированный GIF, просто нажмите Кнопка воспроизведения на временной шкале .
Теперь пришло время сохранить GIF в Photoshop. Обратите внимание, что вам нужно сохранить его немного иначе, чем вы привыкли, с помощью обычной команды Сохранить . Вместо этого вам нужно будет перейти к «Файл»> «Экспорт»> «Сохранить для Интернета (устаревший)» . Следуйте инструкциям, назовите свой файл, и вы золотой! Сохранить GIF в Photoshop очень просто. После того, как вы закончите экспорт, обязательно просмотрите его и за пределами Photoshop (и, возможно, получите отзывы от других креативщиков), так как иногда вы упускаете крошечные несоответствия, которые необходимо устранить. Не забудьте также сохранить сам документ, так как файл PSD вам понадобится позже, если вам нужно что-то отредактировать.
Работа с видео
Вы также можете использовать Photoshop для создания анимированных файлов GIF из видеоклипов. Для этого перейдите к File > Import > Video Frames To Layers .
Это загрузит диалоговое окно, запрашивающее желаемый видеофайл. Выберите свое видео, и вам будет предоставлено множество других вариантов.
Здесь важно ограничить общее количество кадров, особенно если видео длиннее пары секунд. В противном случае вы получите тысяч кадров, и это сделает невозможным точную настройку.
Чтобы ограничить количество кадров, у вас есть несколько вариантов. Вы можете использовать существующее диалоговое окно для вырезания определенного фрагмента видео (с помощью переключателя Selected Range Only ) или выбрать параметр Limit To Ever Frames и выбрать общее количество кадров для ограничения. Например, если вы установили флажок и ввели «4», программа будет импортировать в Photoshop только каждые четыре кадра видео. Это важно помнить, так как в большинстве видео обычно используется от 20 до 30 кадров в секунду. Вам не нужен каждый кадр для GIF, так что сделайте его легким и редактируемым!
Это важно помнить, так как в большинстве видео обычно используется от 20 до 30 кадров в секунду. Вам не нужен каждый кадр для GIF, так что сделайте его легким и редактируемым!
Поделитесь своими GIF-файлами со всем миром
Анимированные GIF-файлы — это мощная форма мультимедиа, которая, вероятно, будет существовать еще долгое время, и клиенты без ума от них. После того, как вы научитесь делать GIF в Photoshop, обязательно поместите свои лучшие творения в свое онлайн-портфолио дизайнеров и продемонстрируйте свои самые сумасшедшие анимации.
У вас нет веб-сайта онлайн-портфолио? Вы можете использовать конструктор сайтов, чтобы создать его за считанные минуты. Не забудьте выбрать онлайн-портфолио, которое предлагает удобные для дизайнера функции, такие как классные шаблоны и интеллектуальная типографика, а также галереи для проверки клиентов, чтобы ваши клиенты могли просматривать пробы прямо на вашем сайте. Вот некоторые другие удивительные веб-сайты дизайнеров и анимированные портфолио, заполненные GIF, чтобы проверить их для вдохновения.
Ищете масштабируемое дизайнерское портфолио? Привлекайте клиентов с помощью профессионального веб-сайта, который подчеркивает, кто вы как дизайнер. Начните бесплатную пробную версию с Format сегодня!
Теперь, когда вы знаете, как сделать GIF в Photoshop, пришло время заняться анимацией!
GIF любезно предоставлен @legionxstudios
Хотите узнать больше о дизайне?
Поднимите свое видео на новый уровень с помощью этих 10 отличных стабилизаторов
10 анимационных портфолио, которые становятся креативными с дизайном веб-сайта
Как сделать идеальный синемаграф в Photoshop
Как сделать GIF в PhotoShop из видео
Если вы пришли сюда, задаваясь вопросом, как сделать GIF с помощью Photoshop, это, вероятно, потому, что видео, которое вы загрузили на свой сайт, замедлялось время загрузки. Что ж, вы пришли в нужное место. В этом руководстве мы покажем вам, как сделать GIF в Photoshop из видеоматериала. Он будет отлично смотреться на вашем сайте и будет гораздо более оптимизирован по скорости, чем видеофайл!
Он будет отлично смотреться на вашем сайте и будет гораздо более оптимизирован по скорости, чем видеофайл!
С помощью GIF вы можете представить любой тип видео на веб-сайте в цикле. Это может быть отрывок из рекламных материалов, запись экрана для урока или почти все, что вы хотите.
Для этого урока вам понадобится несколько видеоматериалов и Adobe Photoshop. Если у вас нет подписки на Photoshop, вы можете воспользоваться бесплатной пробной версией, следовательно, вы можете обнаружить, что наличие Photoshop очень помогает веб-дизайну! Если ваше видео очень длинное, вы можете сначала обрезать его в видеоредакторе, таком как iMovie или Adobe Premiere. Photoshop также имеет возможность обрезки при импорте, но видеоредактор лучше, если исходный материал очень длинный.
Давайте начнем.
Предварительный просмотр окончательного результата
Это окончательный результат GIF, который мы создали для этого урока. Он идеально подходит для фона раздела или модуля.
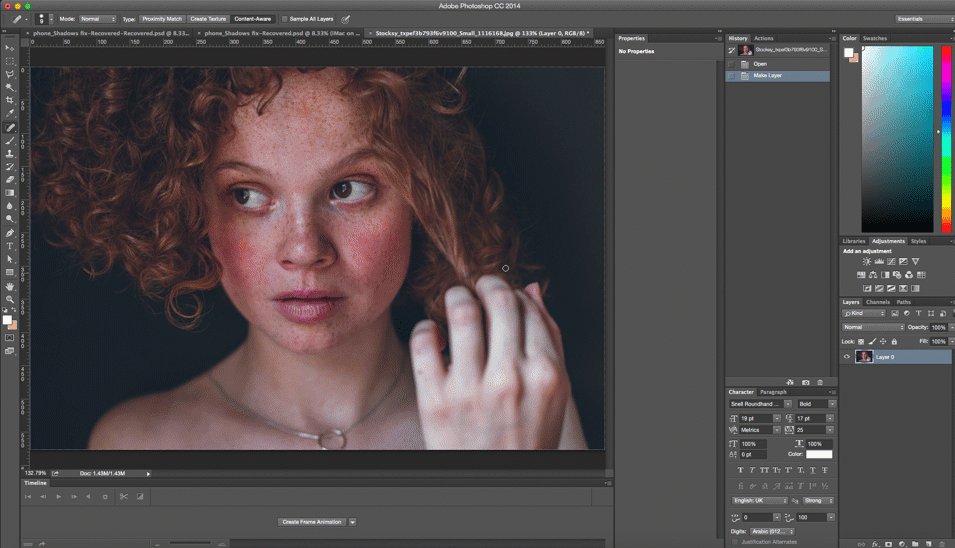
Для начала импортируйте видео в Photoshop
Чтобы импортировать видеоклип в Photoshop, вам нужно сначала войти в редактор Photoshop. Оттуда нажмите «Файл»> «Импорт»> «Видеокадры в слои». Выберите видео, которое хотите использовать, и нажмите «Открыть».
Во всплывающем диалоговом окне у вас есть два варианта; 1. От начала до конца — чтобы использовать видео целиком или, 2. Только выбранный диапазон — чтобы использовать опцию обрезки и использовать только часть видео.
Ниже находится возможность ограничить импорт выбранным количеством кадров. Выберите меньшее число, если видео короче, и большее число, если видео длиннее. Это может занять некоторое время проб и ошибок, пока вы не получите правильный поток. Например, кадры с небольшими или медленными изменениями будут содержать множество кадров, которые выглядят почти одинаково. С другой стороны, если отснятый материал быстрый с большим количеством визуальных изменений, если вы уберете слишком много кадров, это может выглядеть нервно.
Для этого урока мы выбираем «От начала до конца» и «Ограничить каждые 3 кадра». Убедитесь, что нажата «Создать анимацию кадра».
Внесите коррективы в отснятый материал
Это идеальное время для внесения любых изменений в видеоматериал, от обрезки до настройки уровней цвета. Например, в углу видео может быть неприглядный объект или полная высота видео слишком велика для того места, где вы хотите разместить его в дизайне своего веб-сайта. В качестве альтернативы, если видеозапись слишком насыщена, вы можете использовать панель настроек, чтобы отрегулировать насыщенность сразу на всех слоях.
Для самых креативных: внесение корректировок в различные слои создаст всевозможные эффекты для вашего GIF. Чего вы не можете сделать, так это удалить фон или использовать инструменты, которые работают только с одним слоем за раз.
Pro Совет: Убедитесь, что независимо от настройки вы выбрали все слои.
Как обрезать все слои сразу
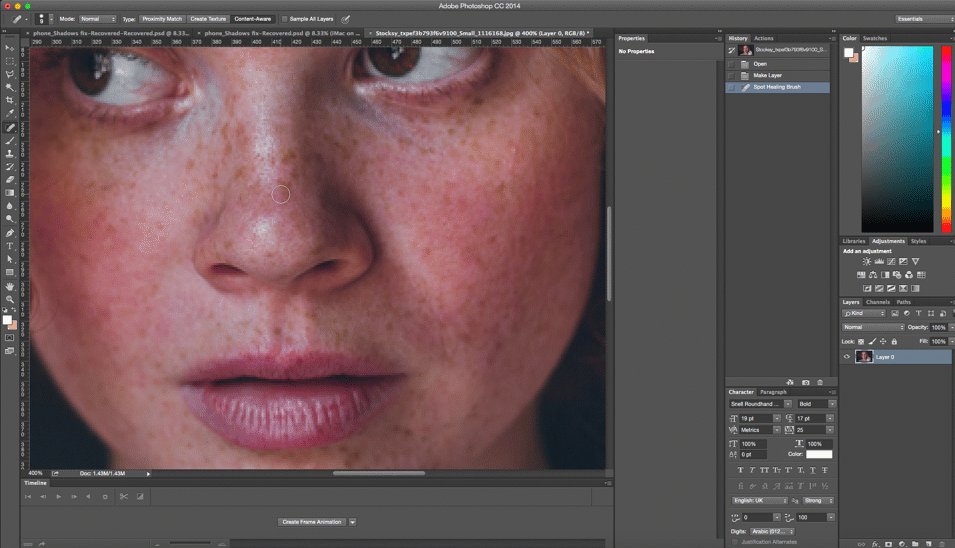
Выберите все слои, щелкнув слой 1, затем, удерживая клавишу Shift, щелкните самый верхний слой. Выберите инструмент «Прямоугольная область» и выберите область видео, которую вы хотите сохранить (а не то, что вы хотите удалить). Нажмите «Изображение» > «Обрезать», и области за пределами выделения исчезнут. В нашем видео мы выделяем всю область видео, оставляя невыделенным часть верхней части. Мы хотим сделать все видео менее высоким и убрать белый край горизонта.
Выберите инструмент «Прямоугольная область» и выберите область видео, которую вы хотите сохранить (а не то, что вы хотите удалить). Нажмите «Изображение» > «Обрезать», и области за пределами выделения исчезнут. В нашем видео мы выделяем всю область видео, оставляя невыделенным часть верхней части. Мы хотим сделать все видео менее высоким и убрать белый край горизонта.
Как настроить цвета в GIF
Выбрав все слои, щелкните вкладку «Настройки» в меню «Панели». Вы можете использовать любой из инструментов настройки и применять их к слоям в вашем GIF. Например, вы можете сделать цвета черно-белыми или придать им эффект дуплекса. Мы используем черно-белую настройку с оттенком, чтобы сделать цвет нашего видео немного более художественным. Это идеально подходит для фона, который не будет мешать остальному контенту. Вы можете использовать любой оттенок цвета, который вам нравится, и настраивать различные уровни цвета по своему усмотрению. Просто совет: если вы добавите настройки цвета, ваш окончательный файл будет больше, чем если бы вы этого не сделали.
Этот GIF-файл весит 211 МБ без цветовых фильтров и 312 МБ с настройками цвета. Если вам действительно нужны корректировки цвета, вам нужно вырезать кадры, чтобы сделать окончательный файл меньше. Подробнее об этом в следующем разделе.
Используйте временную шкалу для редактирования кадров
В окне временной шкалы вы можете редактировать кадры, чтобы уменьшить окончательный размер файла GIF. Например, дополнительные кадры в конце клипа, которые просто кажутся запаздывающими или создают статичную часть. Чем больше кадров вы сможете снять, тем лучше! Но будьте осторожны, вы удаляете слишком много кадров, и конечный эффект становится дерганым, не торопитесь, чтобы проверить, как выглядит цикл после удаления некоторых кадров.
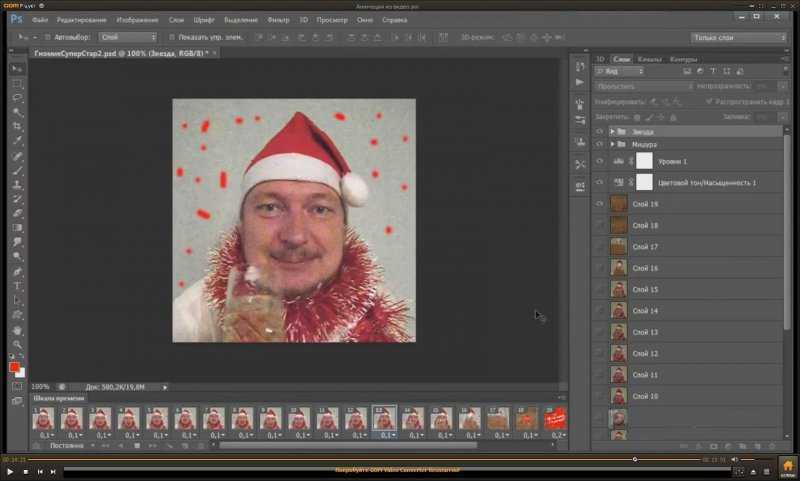
Чтобы получить доступ к окну временной шкалы и посмотреть, как GIF работает в цикле, нажмите «Окно» > «Временная шкала». В нижней части экрана откроется длинная горизонтальная панель. В левом нижнем углу есть несколько элементов управления. Выберите вариант цикла «Навсегда» и нажмите кнопку воспроизведения, чтобы увидеть, как выглядит GIF. В нашем случае наш GIF выглядит довольно хорошо, но все же слишком длинный. С более чем 200 кадрами и с настройкой цвета окончательный файл имеет колоссальные 312 МБ.
Выберите вариант цикла «Навсегда» и нажмите кнопку воспроизведения, чтобы увидеть, как выглядит GIF. В нашем случае наш GIF выглядит довольно хорошо, но все же слишком длинный. С более чем 200 кадрами и с настройкой цвета окончательный файл имеет колоссальные 312 МБ.
Как удалить кадры, чтобы уменьшить размер файла GIF
Чтобы сделать наш GIF намного меньше, мы удаляем последние 200 кадров. В полном видео есть часть, где камера дрона поворачивается и перемещается влево, в сторону парка за пляжем. Нам это было не нужно. Теперь наша гифка весит 160 МБ. Еще довольно большой. Мы больше не удаляем кадры, потому что они будут дергаться, поэтому мы оставляем все как есть, чтобы оптимизировать позже с помощью параметров «Сохранить для Интернета».
Чтобы удалить кадры, вы можете выбрать один и нажать значок корзины, который находится под функциями воспроизведения в окне временной шкалы. Точно так же вы можете выбрать последовательную группу кадров, щелкнув один из них, а затем кадры до или после, нажав Shift+щелчок. Если вы не хотите вырезать кадры из начала или конца GIF, а хотите сделать его короче, удалите альтернативные кадры, нажав на один, а затем нажмите Command + щелкните каждый второй кадр.
Нам нравится, когда вы создаете GIF в Photoshop с видео, вы можете вырезать части отснятого материала как при импорте, так и после него! Такой практичный.
Как изменить скорость GIF
Окно временной шкалы также дает вам возможность замедлить или ускорить GIF. Под каждым кадром на временной шкале находится регулятор скорости. Измерение по умолчанию — «без задержки» или «0», но может случиться так, что используемое вами видео уже имело регулировку скорости. Именно так обстоит дело с нашим видео. Если вы посмотрите на скриншот выше, где мы удаляем кадры, то увидите, что наши кадры имеют задержку 0,04 секунды. Когда мы просматриваем GIF, кажется, что он ускорен. Мы этого не хотим.
Если вы посмотрите на скриншот выше, где мы удаляем кадры, то увидите, что наши кадры имеют задержку 0,04 секунды. Когда мы просматриваем GIF, кажется, что он ускорен. Мы этого не хотим.
Мы выбираем все кадры на временной шкале, щелкая по трем линиям в верхнем левом углу окна временной шкалы и нажимая «Выбрать все кадры». задержка.» Это сделает наш GIF естественным. Чтобы создать GIF, который выглядит как замедленное движение, выберите любое значение больше 1 секунды.
Сохранить как GIF и оптимизировать
Когда все готово, пришло время сохранить проект в формате GIF. Нажмите «Файл» > «Экспорт» > «Сохранить для Интернета (устаревшие версии)» и выберите вариант GIF во всплывающем диалоговом окне. Проверьте размер файла и рассмотрите его вывод. Есть несколько вещей, которые вы можете сделать, чтобы уменьшить размер файла.
- Уменьшить количество цветов.
- Уменьшите или удалите дизеринг.
- Уменьшить высоту и ширину.
Чтобы проверить, как настройки меняют ваш GIF, нажмите кнопку «Предварительный просмотр». Используйте вкладки 2-Up и 4-Up, чтобы увидеть различные варианты. Возможно, вам придется вернуться и удалить больше кадров, если они все еще слишком велики. Стремитесь к размеру файла менее 20 МБ. Если вы создавали GIF для раздела полной ширины, вам нужно будет действительно сократить кадры, чтобы иметь возможность получить его в подходящем для Интернета размере.
Используйте вкладки 2-Up и 4-Up, чтобы увидеть различные варианты. Возможно, вам придется вернуться и удалить больше кадров, если они все еще слишком велики. Стремитесь к размеру файла менее 20 МБ. Если вы создавали GIF для раздела полной ширины, вам нужно будет действительно сократить кадры, чтобы иметь возможность получить его в подходящем для Интернета размере.
Хорошим практическим правилом является сохранение файлов GIF размером не более 20 МБ. Более того, это слишком много. Если вам удастся сжать его до размера менее 10 МБ без потери качества, то вы выиграли.
В итоге мы удалили больше кадров из нашего GIF, чтобы уменьшить его до 18 МБ. Затем мы прогнали его через GIFCompressor и уменьшили на 55%. GIFCompressor — бесплатный онлайн-инструмент, который уменьшает размер GIF без потери качества. Вы можете загрузить GIF размером до 50 МБ.
Заключение
Как видите, сделать GIF в Photoshop из видеоматериала довольно просто. Единственное предостережение — это длина видео, с которого вы начинаете, и количество кадров, которые вы удаляете. Если вы не удалите достаточно, конечный файл будет действительно огромным, и это не поможет. Может потребоваться несколько пробных запусков, чтобы, наконец, получить GIF, который выглядит именно так, как вы этого хотите. Если вы создаете GIF-файлы скриншотов для учебных пособий, как в этом руководстве, вы освоитесь, и с каждым разом это будет все проще.
Если вы не удалите достаточно, конечный файл будет действительно огромным, и это не поможет. Может потребоваться несколько пробных запусков, чтобы, наконец, получить GIF, который выглядит именно так, как вы этого хотите. Если вы создаете GIF-файлы скриншотов для учебных пособий, как в этом руководстве, вы освоитесь, и с каждым разом это будет все проще.
Рекомендуемое изображение через emojoez/shutterstock.com
Пошаговое руководство по созданию GIF-файлов в Photoshop
В настоящее время GIF-файлы широко распространены всеми, особенно в социальных сетях. GIF означает «формат графического обмена». Это означает сжатый формат файла изображения, который может создавать анимацию.
GIF-файлы — это изображения, преобразованные в анимированную графику или видео-анимацию, что является отличным способом показать фотографии вашего продукта.
Использование анимированных GIF-файлов в вашей маркетинговой стратегии — тоже отличная идея. Их легко потреблять, они предлагают новый способ привлечь внимание ваших зрителей и могут оказать значительное эмоциональное воздействие на тех, кто их смотрит. И поскольку контент, который заставляет нас что-то чувствовать, мотивирует нас делиться им, стоит поэкспериментировать с этими небольшими анимациями.
И поскольку контент, который заставляет нас что-то чувствовать, мотивирует нас делиться им, стоит поэкспериментировать с этими небольшими анимациями.
Существует множество различных способов создания файла GIF. Фактически, вы можете создать GIF за несколько минут. Вы можете увидеть онлайн-инструменты и приложения для создания анимации файла GIF.
Тем не менее, без сомнения, Photoshop является лучшим инструментом для создания файлов GIF. В этом блоге я расскажу вам, как можно создавать GIF в Photoshop. Вам просто нужно следовать инструкциям шаг за шагом.
Давайте создавать GIF!
Создание GIF-файлов в Photoshop
Прежде чем мы продолжим, GIF-файлы — это изображения, которые воспроизводятся последовательно, чтобы создать впечатление короткого видео. Однако они представлены в формате изображения, а не в формате видео. В большинстве случаев количество цветовых тонов в GIF ограничено 256 номерами. Используя этот навык, вы можете улучшить качество и эффективность своей работы.
Возможно, у вас уже есть определенные изображения, которые вы можете использовать для создания GIF.
Отдельно сохраните нужные изображения в папку по вашему выбору. Чтобы импортировать их в Photoshop, выберите «Файл» > «Сценарии» > «Загрузить файлы в стопку».
Вы можете вставить любое количество изображений, но убедитесь, что выбранные изображения расположены последовательно.
Шаг 2: Выберите изображенияВ этом окне щелкните браузер и выберите нужную серию изображений и загрузите их в стопки. Если ваши изображения не выровнены, вы можете установить флажок с предложением попытаться автоматически выровнять исходные изображения. Это стабилизирует весь кадр из тех, которые вы выбрали на своих изображениях. Теперь нажмите ОК.
Затем фотошоп автоматически обрабатывает изображения для создания серии слоев в нижней части угла. А если вы хотите расположить свои фотографии по-своему, то щелкните и перетащите их. Вы также можете переименовать их, нажав на название слоя.
А если вы хотите расположить свои фотографии по-своему, то щелкните и перетащите их. Вы также можете переименовать их, нажав на название слоя.
Теперь щелкните параметр окна, который вы видите в верхней части Photoshop. Это заставит окно временной шкалы появиться под рабочей областью.
В окне временной шкалы щелкните, чтобы создать параметр «Кадровая анимация».
Если он не выбран автоматически, выберите его в раскрывающемся меню, а затем щелкните его, чтобы отобразились параметры анимации кадра. Здесь вы можете увидеть опцию покадровой анимации.
Убедитесь, что выбран ваш верхний слой, и щелкните значок ниже, чтобы дублировать рамку.
Шаг 4: Установите таймингиВы можете установить время для каждого изображения по вашему желанию и выбирать его покадрово.
Это простой способ создания GIF обычным способом. Время указывает, сколько времени вы хотите увидеть свою GIF-анимацию. Таким образом, время является обязательным фактором.
Таким образом, время является обязательным фактором.
Чтобы внести изменения в изображение, перейдите в «Слои» и отобразите первый слой. Вы увидите, что изображение во втором слое теперь отображается во втором кадре.
Перейдите к третьему кадру. Скройте первые два слоя в этом разделе, чтобы открыть третий слой в кадре. Повторяйте этот шаг, пока не установите слой для всех ваших кадров.
Шаг 6: Посмотрите GIF в действииЩелкните значок воспроизведения, чтобы просмотреть свой GIF. Убедитесь, что ваши изображения расположены в правильном порядке и что GIF работает нормально.
Шаг 7: Экспорт и сохранение GIFПерейдите в меню «Файл», затем «Сохранить как». В раскрывающемся меню выберите GIF в качестве формата файла. Нажмите Сохранить.
После этого появится окно «Параметры сохранения GIF». Нажмите OK после выбора предпочтительных параметров.
Файл -> Экспорт -> Сохранить для Интернета — это еще один способ экспортировать и сохранить GIF. В результате откроется окно предварительного просмотра GIF. Выберите GIF в качестве формата файла в раскрывающемся меню в правом верхнем углу. Затем нажмите Сохранить.
Теперь, когда ваши GIF-файлы созданы, вы можете их использовать. Но как вы можете использовать эти GIF-файлы в маркетинге?
Если вы хотите воспроизвести свой GIF-файл на медиаплеере, перейдите в меню «Файл», а затем нажмите кнопку «Экспорт». После этого вы увидите три параметра в подменю, а затем вам нужно будет выбрать кнопку Render Video Option.
Другие платформы для создания GIF-файлов
Веб-сайты в Интернете
В Интернете доступно большое количество веб-сайтов для создания GIF-файлов. Поскольку они просты в использовании и создают фильмы HTML5, которые технически превосходят исходные файлы GIF, мы рекомендуем использовать инструменты Imgur, Gifycat или GIPHY для преобразования видео в GIF.
Кроме того, вы можете загрузить видео в программу создания GIF или отправить URL-адрес видео на YouTube или Vimeo. После этого вам будет предложено несколько вариантов обрезки и настройки вашего анимированного GIF.
Мобильные приложения
Используя мобильное приложение, можно создавать GIF-файлы на ходу. Это самые популярные приложения для создания GIF: GIPHY CAM (iOS/Android) и GIF Maker (iOS/Android).
Вы можете импортировать видео в программу создания GIF и редактировать его в соответствии с вашими потребностями. Google Gboard, доступный на Android и iOS, позволяет создавать GIF-файлы.
Цифровое программное обеспечение
GIF-файлы можно создавать с помощью различных программ для цифрового искусства, включая Photoshop, GIMP, Sketchbook и другие популярные приложения для цифрового искусства. Однако это трудоемкий процесс.
Выбор этой опции предоставит вам большой контроль над вашим анимированным GIF. Обратите внимание, что такие сервисы, как Gifycat, производят фильмы HTML5, которые визуально более привлекательны, чем стандартные GIF-файлы.

 Загрузите изображения в Photoshop
Загрузите изображения в Photoshop Загрузите изображения в Photoshop
Загрузите изображения в Photoshop