Как создать металлическую кнопку в Photoshop
Автор Дмитрий Евсеенков На чтение 3 мин Просмотров 280 Обновлено
Прежде всего хочу сказать, что подобную работу рентабельнее выполнять в векторном редакторе, наподобие Adobe Illustrator или CorelDraw, чем в растровом редакторе Photoshop.
Но что делать, если под рукой нет векторного редактора, а работу надо выполнить прямо сейчас? Другого выхода, кроме как применить старый добрый Photoshop, нет. Но и в Photoshop нарисовать кнопку, имеющую эффект металлической поверхности, вовсе не трудно.
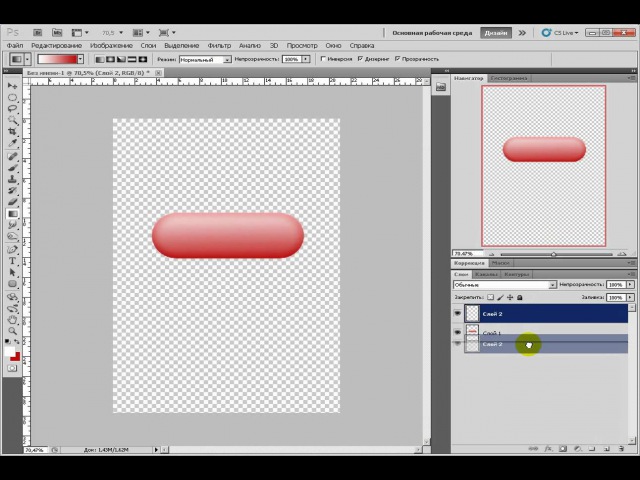
Вот что получилось у меня за пять минут работы:
Нарисовать металлическую кнопку с эффектом нажатия мне понадобилось для создания интерфейса бесплатного андроид-приложения «Фонарик», установить которое вы можете по этой ссылке, заодно и посмотреть, как на практике можно применить созданное в Photoshop изображение.
Давайте приступим.
Открываем Photoshop, создаём новый документ размером 500 на 500 пикселей или какой вам больше нравится. Размеры документа в последствии можно будет изменить без потери качества, т.к. для создания мы будем использовать векторные инструменты и стили слоя.
Ставим две направляющие точно по центру документа. Берём инструмент «Эллипс», задаём режим «Фигура» (Snape), цвет заливки серый #8f8f8f. Наводим курсор точно в перекрестье направляющих, зажимаем левую клавишу мыши и начинаем тащить курсор в любом направлении от центра. После того, как вы начали протаскивать курсор, зажмите клавиши Alt и Shift, центр построения эллипса переместится в перекрестье курсора, а сам эллипс станет геометрически правильным кругом. Таким образом постройте фигуру в форме круга. Когда закончите,
Построение фигуры эллипса.
Это будет передняя плоская поверхность кнопки. Чтобы она была похожа на металлическую, необходимо добавить стиль слоя «Наложение градиента» со следующими настройками:
Обращаю внимание, что стиль градиента — «Угловой» (Angle). Цвета чередуются — чисто белые с серыми разных оттенков.
Результат:
Металлический градиент на кнопке.
Дублируйте слой с эллипсом и переместите полученный дубликат под исходный слой (у меня дубликат назван Эллипс 1 копия). Примените к дубликату команду «Свободное трансформирование» (Ctrl+T), зажмите клавиши Alt+Shift и несколько увеличьте диаметр фигуры, потянув за любой из углов рамки:
Создание основы кнопки.
Примените к нему также стиль слоя стиль слоя «Наложение градиента», но настройки в этот раз будут другими, стиль градиента — зеркальный, чередуются чёрный и белые цвета:
Добавление зеркального градиента к основе кнопки.
Результат должен быль следующим:
Две слой-фигуры с градиентами.
Дублируйте слой Эллипс 1 копия, у меня он назван Эллипс 1 копия 2 и переместите его под Эллипс 1 копия. Увеличьте его диаметр «Свободным трансформированием», чтобы документ выглядел примерно так:
Дублирование слой-фигуры.
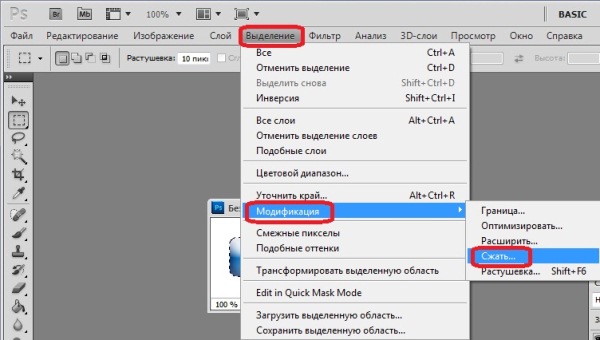
К этой слой-фигуре мы добавим два стиля слоя — «Тиснение» и «Обводка» со следующими настройками:
Результат:
В следующем уроке мы нарисуем значок включения/выключения и зададим кнопке текстуру.
Скачать материалы к уроку:
1 PSD, 1 PNG | 1,54 Мб
Скачать с Яндекс.ДискКак сделать стильную кнопку для сайта с прозрачным фоном в фотошопе. Подробный урок
Дорогие друзья, если вам нужно быстро создать стильную прозрачную кнопку для сайта в фотошопе, то данный урок вам в этом поможет. В уроке подробно показываю как в фотошопе нарисовать с нуля кнопку для сайта.
И так давайте перейдем к самому уроку.
1. Открываем фотошоп и создаем новый документ Файл>Создать…(File>News… или CTRL+N – в скобочках вместе с переводом буду указывать сокращения – проще говоря “горячие” клавиши, которые позволяют экономить время в программе фотошоп).
В окошке указал такие параметры:
Название: Кнопка для сайта – Blogohelp.ru;
Ширина: 168 пикселей;
Высота: 60 пикселей;
Разрешение: 72 пикселя;
Содержимое фона: Белый.
И нажал кнопочку ОК.
Создался новый документ.
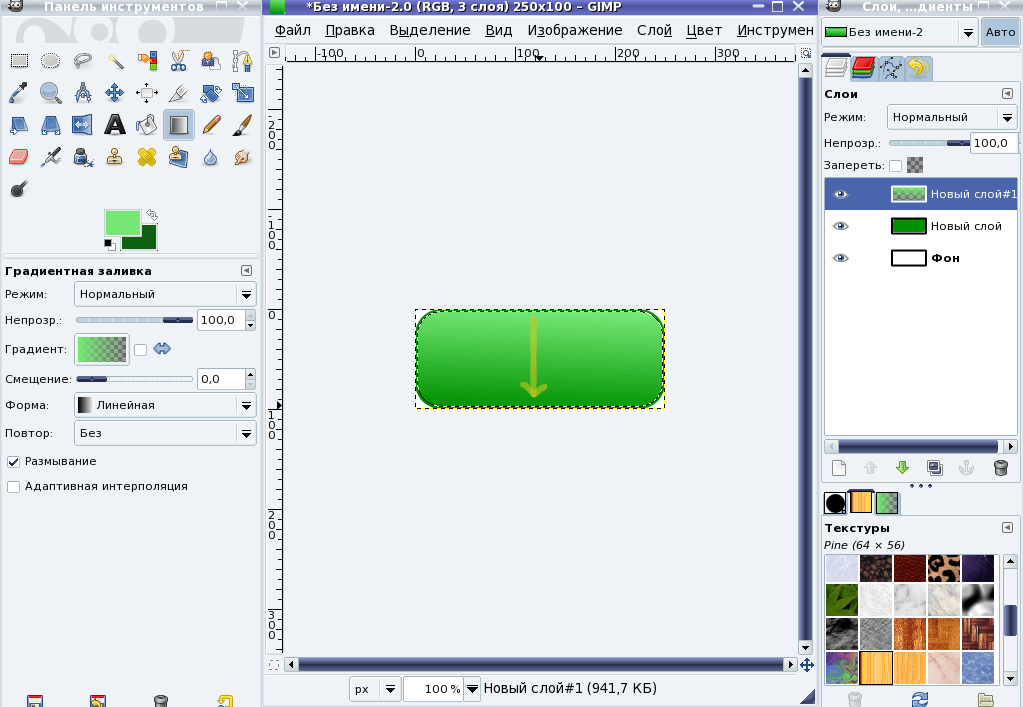
2. Теперь давайте нарисуем фон кнопке, у нас в уроке кнопка будет со скругленными углами. Для этого воспользуемся инструментом Прямоугольник со скругленными углами (Rounded RectangleTool, U)
Для инструмента я поставил такие настройки:
Выбрал настройку Слой-Фигура (), радиус – 10 пикселей.
После этого мышью нарисовал прямоугольник со скругленными углами.
Как видите фигура у нас получилась белого цвета, давайте добавим ей градиентную заливку. Для этого отправляемся в меню Окно (Window) и выбираем палитру Слои (Layers, F7). Открывается палитра для работы со слоями в фотошопе.
Кликаем мышкой два раза по слою Фигура 1 и открывается окошко со стилями слоя. Выбираем пункт Градиентная заливка () и кликаем мышкой по полоске с градиентом.
Выбираем пункт Градиентная заливка () и кликаем мышкой по полоске с градиентом.
В следующем окошке задаем цвета градиента. Щелкаем левой кнопкой мыши по левому нижнему ползунку и ставим цвет #2f1a31, после щелкаем по правому нижнему ползунку и ставим цвет #5f386b
Градиентный фон у нас получился, теперь давайте добавим небольшую тень для кнопки, выбираем в стилях слоя пункт Тень (Shadow) и ставим такие настройки:
В итоге у меня получилось так:
3. Приступи к добавлению текста на кнопку. У нас будет сверху текст “СКАЧАТЬ”, а чуть ниже небольшое пояснение, текст “размер 5Мб, pdf”. Берем инструмент Горизонтальный текст(Horizontal Type Tool, T).
Шрифт выбрал: MyriadPro, жирный с размером 19 пунктов и цвет #FFFFFF.
После просто кликнул левой кнопкой мыши в нужно месте в нашем документе и написал текст “СКАЧАТЬ” и нажал галочку в настройках инструмента Текст, что бы подтвердить действия.
Если текст вставился не в том месте где нужно, не беда, текстовый слой (как и любой другой слой) можно двигать по документу мышкой или нажимаю клавиши “Вверх, вниз, влево и вправо” на клавиатуре (слой обязательно должен быть выделен в палитре слоев).
Ниже напишем второй текст “размер 5Мб, pdf”.
Настройки поставил такие, шрифт тот же, начертание нормальное, размер 12 пунктов и цвет #d0c2d3.
4. Добавим иконку на нашу кнопку. Иконку я взял вот эту иконку (кстати, рекомендую отличный сайт с иконками). Иконка пришлась прям под цветовую гамму моей кнопки, что меня очень обрадовало, так как не нужно ее перекрашивать или обрабатывать.
Качаем иконку на компьютер и открываем в фотошопе Файл-Открыть… (File-Open…, Ctrl+O).
Теперь выделяем все содержимое слоя с иконкой идем в меню Выделение–Все(Select-All, Ctrl+A). Скопируем весь слой в буфер обмена Редактирование-Скопировать (Edit-Copy, Ctrl+C). Слой с иконкой поместился в буфер обмена, теперь выбираем наш документ с кнопкой и в нем идем в меню Редактирование-Вставить (Edit-Paste, Ctrl+V).
Скопируем весь слой в буфер обмена Редактирование-Скопировать (Edit-Copy, Ctrl+C). Слой с иконкой поместился в буфер обмена, теперь выбираем наш документ с кнопкой и в нем идем в меню Редактирование-Вставить (Edit-Paste, Ctrl+V).
Слой с иконкой скопировался в наш документ с кнопкой.
Как видите иконка слишком большая, давайте ее уменьшать, для этого воспользуемся Свободной Трансформацией.
Идеи в меню Редактирование-Свободое трансформирование (Edit-FreeTransform, Ctrl+T).
Появляется рамочка вокруг слоя, вокруг рамочки есть узелки, хватаем за любой узелок, зажимаем клавишу Shiftна клавиатуре (что бы трансформация была пропорциональной) и уменьшаем нашу иконку.
Добившись нужно результата, нажимаем клавишу Enter на клавиатуре.
После инструментом Перемещение (MoveTool, V) или клавишами “Вверх, вниз, влево и вправо” на клавиатуре располагаю иконку справа в том месте, где нужно.
Наша кнопка почти готова, остается добавить еще блик на заднем фоне. В палитре слоев выбираем слой с фоном кнопки, зажимаем клавишу Ctrl и кликаем левой кнопкой мыши по иконке слоя с фигурой.
Загружается выделение всего слоя:
Теперь берем инструмент Овальная область, в настройках выбираем Вычитание из выделенной области
Дальше просто рисуем произвольную область поверх выделения:
После отпускаем мышку, должно получится, примерно такое выделение:
Теперь создаем новый слой, нажимаем Ctrl+N, ставим основной цвет белым #FFFFFF
И заливаем наше выделение белым цветом – идем в меню Редактирование-Выполнить заливку (Edit-Fill, Shift+F5).
Выбираем в окне настройку Использовать: Основной цвет и жмем ОК.
Остается снять выделение Выделение-Снять выделение, понизить свойство Непрозрачность у слоя с бликом, я поставил 7%.
Все наша кнопка готова, ура!
Остается только удалить фоновый слой (что бы сделать кнопку с прозрачным фоном). Выбираем фоновый слой и нажимаем клавишу Delete.
И теперь сохраняем нашу кнопку идем в меню Файл-Сохранить для Web и устройств…, выбираем формат Gif или Png, нажимаем Сохранить и радуемся мы научились создавать стильные кнопки для сайта с прозрачным фоном в фотошопе.
На этом все, как вам кнопочка? Если у вас есть вопросы задавайте их в комментариях.
С уважением Артур Иванов.
Создайте стильную кнопку Photoshop за 15 минут
Логотипы, веб-сайты и многое другое…
Логотипы, веб-сайты, обложки книг и многое другое…
Получить дизайн
Кнопки, кнопки, кнопки! Вы видите этих маленьких ребят почти везде, куда бы вы ни посмотрели в Интернете — в меню, контактных формах и на страницах продуктов (и это лишь некоторые из них). Поскольку кнопки являются неотъемлемой частью взаимодействия с пользователем, я покажу вам, как создать собственную гладкую кнопку в Photoshop. Это довольно простой процесс, занимающий не более 15-20 минут.
Это довольно простой процесс, занимающий не более 15-20 минут.
Давайте начнем и добавим немного крутизны в ваш пользовательский интерфейс.
Откройте Photoshop — Ctrl+N, чтобы вызвать новое окно холста. Ширина и высота полностью зависят от вас, но убедитесь, что разрешение составляет не менее 72 DPI , а цветовой режим — RGB 8 бит .
Быстро подготовим фон — закрасим текущий фон серым цветом.
Затем добавьте эффект Шум (Фильтр > Шум > Добавить шум…).
У большинства кнопок закругленные углы, но в данном случае я хочу, чтобы они были квадратной формы. Создайте новый слой (Ctrl + Shift + N), установите цвет переднего плана на оранжевый и используйте инструмент «Прямоугольник» (U), чтобы создать новую фигуру. Не забудьте выбрать Shape Layers в верхнем меню.
Нарисовав базовую форму, мы добавим стили слоя. Всякий раз, когда вы хотите добавить стиль к слою, просто дважды щелкните слой (или щелкните правой кнопкой мыши слой > Параметры наложения) и откроется окно Layer Style 9. появится 0014.
появится 0014.
Первый стиль, который мы добавляем, это Drop Shadow .
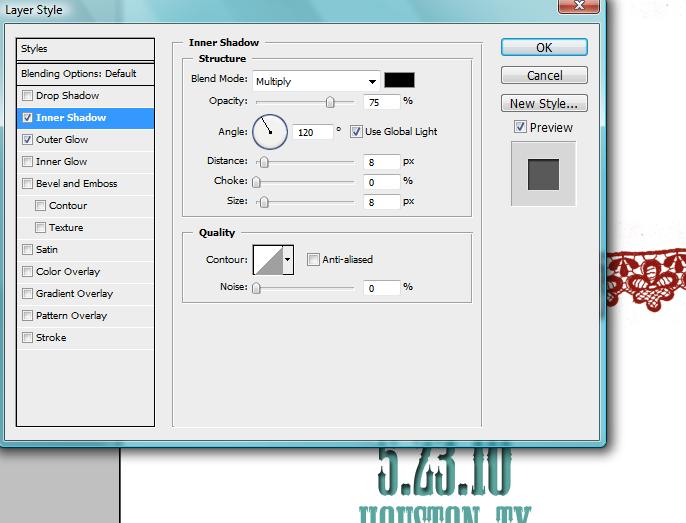
Пока не закрывайте палитру стилей слоя! Следующий стиль, который нужно добавить, это Inner Shadow , он добавит блеск верхней части кнопки, придав ей трехмерный вид.
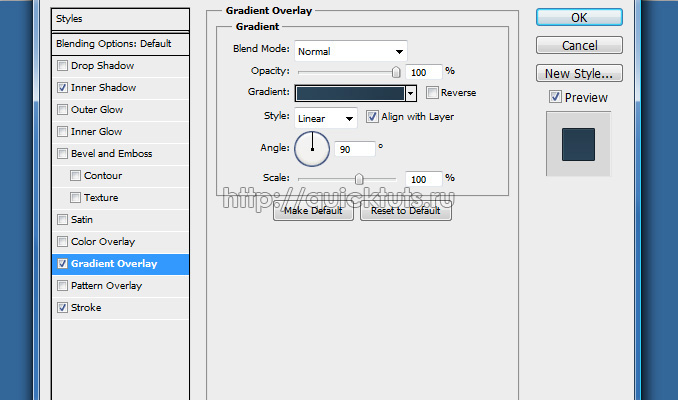
Далее выберите
Примените эффект Gradient Overlay и установите режим наложения Наложение . Возможно, вам потребуется установить флажок Reverse рядом с градиентом, чтобы верхняя часть кнопки была яркой, а нижняя — темнее.
Конечный эффект Stroke .
Мы хотим подчеркнуть трехмерный эффект кнопки. Мы собираемся сделать это, создав новую фигуру белого цвета и поместив ее сверху, чтобы она закрывала половину нашей оранжевой кнопки.
Теперь создайте обтравочную маску 
Затем выделите слой с белой фигурой и добавьте Слой-маску — щелкните значок Слой-маски в нижней части палитры слоев.
Используйте инструмент Gradient Tool (G) , чтобы покрыть белую фигуру градиентом Foreground to Transparent Gradient .
Измените режим наложения для белой формы на Overlay. Теперь у нас есть гладкий эффект для кнопки.
Наша кнопка должна что-то сказать, верно? Я выбрал классический шрифт, такой как Helvetica Neue.
Легко центрировать текст на кнопке:
- Сначала выберите текстовый слой. Наведите указатель мыши на оранжевую фигуру, удерживайте Command и щелкните. Вокруг оранжевой кнопки появятся линии выбора.
- На верхней панели нажмите Выровнять по центру по вертикали и Выровнять по центру по горизонтали .
Придайте тексту Drop Shadow эффект, как показано ниже:
Ура, мы создали кнопку! Надеюсь, этот урок помог добавить еще одну красивую кнопку в ваш веб-дизайн.
Есть вопросы по созданию кнопки на сайте?
Создание эффективной кнопки призыва к действию в Photoshop (видео)
Логотипы, веб-сайты и многое другое…
Логотипы, веб-сайты, обложки книг и многое другое…
Получить дизайн
Здравствуйте, меня зовут Крис, также известный как thislooksgreat. Сегодня мы рассмотрим создание эффективной кнопки призыва к действию, а также проблему изменения ее размера и дублирования.
Начнем:
Основой нашей кнопки будет прямоугольник со скругленными углами, так что возьмите этот инструмент с левой панели. Вы также можете нажать  Я использую Photoshop CS6, и у меня есть опция выравнивания краев . Обязательно всегда устанавливайте этот флажок, потому что это предотвращает появление нечетких краев на ваших фигурах. Хороший радиус составляет от 5 до 10 пикселей. Квадратные кнопки действительно вышли из моды, поэтому старайтесь держаться от них подальше.
Я использую Photoshop CS6, и у меня есть опция выравнивания краев . Обязательно всегда устанавливайте этот флажок, потому что это предотвращает появление нечетких краев на ваших фигурах. Хороший радиус составляет от 5 до 10 пикселей. Квадратные кнопки действительно вышли из моды, поэтому старайтесь держаться от них подальше.
Давайте нарисуем длинную и приземистую фигуру. В идеале соотношение должно быть около 3,5 к 1, но не будем вдаваться в подробности. Хорошо, теперь перейдите в нижнюю часть панели слоев и нажмите маленькую кнопку
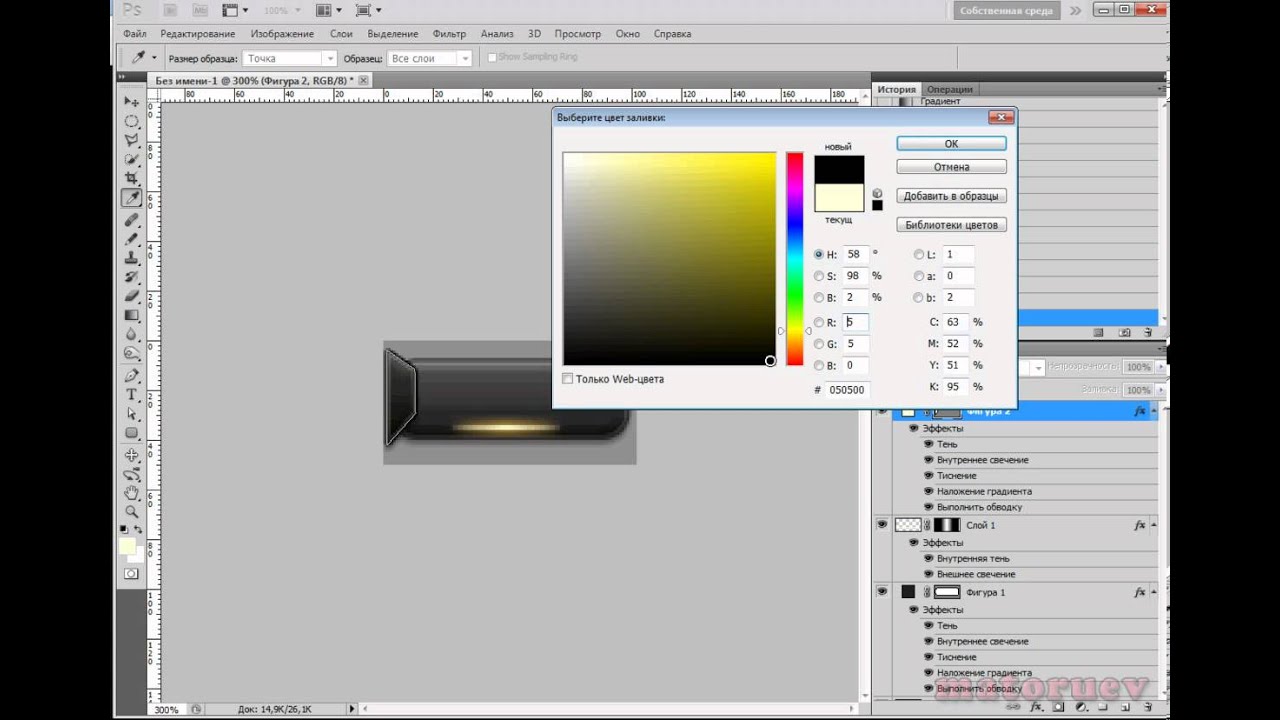
Во-первых, левая сторона, нижняя область. У меня уже есть хороший код синего цвета. Это 186be7 , но вы можете использовать все, что захотите. Когда вы будете довольны, выберите код цвета и скопируйте его с помощью Ctrl+C . Нажмите Ok , перейдите на другой конец и вставьте код с помощью Ctrl+V. Теперь поднимите палитру цветов, чтобы получить светло-синий цвет. В моем случае я установлю его точно на 0f88f9 .
Теперь поднимите палитру цветов, чтобы получить светло-синий цвет. В моем случае я установлю его точно на 0f88f9 .
Отлично. Теперь нажмите Ok несколько раз, и у нас есть наша база. На самом деле мы можем назвать его так: base . Хорошо, теперь у нас есть этот красивый 3D вид. Давайте строить на этом. Перейти к fx , снова нажмите ее и на этот раз выберите Stroke . Размер должен быть 1 пиксель, положение должно быть установлено на Снаружи, и теперь для цвета. Щелкните один раз, чтобы открыть палитру цветов, затем выберите темно-синий из основания нашей кнопки. При необходимости вы можете даже немного перетащить его вниз, если хотите получить еще более темный штрих.
Хорошо, готово. Остался еще один эффект и это Внутреннее свечение . Выберите его, оставьте все настройки как есть, кроме размера, который должен быть установлен в 2 пикселя. Выбрав базовый слой, нажмите Ctrl+J . Переместите этот дубликат под нашу основу на панели слоев, затем сдвиньте его на 3 пикселя вниз с помощью клавиши со стрелкой. Отключите как Inner Glow , так и Gradient Overlay , нажав на символы глаза слева от них.
Переместите этот дубликат под нашу основу на панели слоев, затем сдвиньте его на 3 пикселя вниз с помощью клавиши со стрелкой. Отключите как Inner Glow , так и Gradient Overlay , нажав на символы глаза слева от них.
Наконец, дважды щелкните миниатюру и измените цвет на темно-синий. В моем случае это 0f5dc7 . Чтобы закончить все, нам нужно немного текста. Нажмите T и напишите общий призыв к действию. Загрузить сейчас просто отлично. Для настроек шрифта я буду использовать Calvert Mt , великолепно выглядящий шрифт с засечками. Размер должен быть 24 пикселя, а вес шрифта должен быть нормальным. Сделать все белым.
Под ним добавьте вторую строку текста. Кредитная карта не требуется! нормально. Это должно быть меньше по размеру. Я установлю его на 17 пикселей, и цвет должен действительно выделяться. Здесь я буду использовать fbf802 . Выберите оба текстовых слоя, находясь в инструменте перемещения, нажмите кнопку вверху с надписью 9. 0013 выровнять левые края . Используйте Ctrl+G , чтобы сгруппировать их в папку, на всякий случай. Переименуйте его в текст .
0013 выровнять левые края . Используйте Ctrl+G , чтобы сгруппировать их в папку, на всякий случай. Переименуйте его в текст .
Отличные пуговицы хороши не просто так, и обычно это связано с их мелкими деталями. Здесь мы добавим к нему что-то особенное с помощью пользовательской формы. Вы можете получить кучу из них из Интернета, так что не беспокойтесь.
Я буду использовать стрелку вниз, потому что она хорошо сочетается с нашим текстом. Цвет, который я собираюсь использовать: 1060b2 . Конечно, для этого нужны некоторые эффекты, так что давайте сделаем это сейчас. Сначала Внутренняя тень . Настройки должны быть:
- расстояние : 1 пиксель
- размер : 3 пикселя
- непрозрачность : 28%.
Это, конечно, будет зависеть от вашего выбора цвета. Следующий эффект, который мы собираемся добавить, это Satin . Настройки:
Настройки:
- непрозрачность : 50%
- угол : 0 градусов
- расстояние : 2 пикселя
- размер : 18 пикселей
Последним эффектом этого предмета является Stroke . Настройки:
- размер : 1 пиксель
- позиция : снаружи
- непрозрачность : 100%
- цветовой код : 1285e7
Это действительно добавляет очень тонкий, но видимый эффект к нашей пользовательской форме.
Чтобы отделить нашу стрелку от текста, мы воспользуемся хорошей техникой. Возьмите инструмент линии на левой панели. Убедитесь, что толщина установлена на 1 пиксель, и перетащите вертикальную линию от верхней части кнопки до упора вниз. Сделайте эту линию черной. Тогда используйте Ctrl+J , чтобы продублировать его, сдвиньте его на 1 пиксель вправо с помощью клавиши со стрелкой и сделайте его белым. Большой. Теперь уменьшите непрозрачность примерно до 30%, нажав 3 на клавиатуре. Если вы хотите, например, 35, просто введите: 35. В зависимости от яркости вашей кнопки вам, вероятно, также придется настроить черную линию. Не торопитесь с этим и найдите хорошее соотношение цены и качества.
Большой. Теперь уменьшите непрозрачность примерно до 30%, нажав 3 на клавиатуре. Если вы хотите, например, 35, просто введите: 35. В зависимости от яркости вашей кнопки вам, вероятно, также придется настроить черную линию. Не торопитесь с этим и найдите хорошее соотношение цены и качества.
Хорошо. Теперь сгруппируйте обе строки в папку, и теперь самое интересное. Перейдите в нижнюю часть панели слоев и нажмите кнопку маски. Затем нажмите G и убедитесь, что у вас выбран инструмент градиента. Взгляните на настройки вверху. От белого к черному, радиальный, непрозрачность 100%, с включенным дизерингом и прозрачностью.
Теперь пора начинать перетаскивание. Здесь нет определенной формулы. Удерживайте Shift и перетащите несколько раз, пока не получите нужный эффект. Попробуйте короткое перетаскивание, а затем немного удлините его, чтобы вы могли ориентироваться. Важно, чтобы вы перетаскивали из центра кнопки, а не сверху или снизу.
Через несколько подходов он должен быть готов. На этом этапе я мог бы показать вам, как сделать его еще лучше, может быть, добавить к нему реалистичную тень или, может быть, отражение, но в данном случае это не сработает из-за нашей точки зрения. Мы видим это снизу, поэтому мы собираемся оставить эти методы для другого урока.
На этом этапе я мог бы показать вам, как сделать его еще лучше, может быть, добавить к нему реалистичную тень или, может быть, отражение, но в данном случае это не сработает из-за нашей точки зрения. Мы видим это снизу, поэтому мы собираемся оставить эти методы для другого урока.
Я покажу вам несколько способов, которыми вы можете добавить эффект блеска. Первый : сгруппировать все в одну папку. Тогда используйте Ctrl+J , чтобы сделать его копию. Щелкните его правой кнопкой мыши и нажмите Преобразовать в смарт-объект . Возьмите Ellipse Tool и перетащите вот такую фигуру. Обязательно сделайте его белым и отцентрируйте по кнопке. Вы можете либо использовать инструменты выравнивания вверх, выбрав оба слоя, либо использовать Marquee Tool . Что бы вы ни чувствовали себя лучше. Затем нажмите Ctrl+Alt+G , чтобы создать обтравочную маску. Что это делает, так это скрывает лишний белый цвет.
Хорошо. Теперь, выбрав только новую фигуру, нажмите 1 на клавиатуре, чтобы уменьшить непрозрачность до 10%, и все. Это наш первый вариант.
Теперь, выбрав только новую фигуру, нажмите 1 на клавиатуре, чтобы уменьшить непрозрачность до 10%, и все. Это наш первый вариант.
Позвольте мне отложить это в сторону. Второй вариант выглядит следующим образом. Вернитесь к нашей начальной кнопке и нарисуйте над ней прямоугольник. Он должен быть белым. Стремитесь к середине, более или менее. Теперь, удерживая Ctrl , щелкните миниатюру базового слоя. Важно отметить, что мы все еще находимся на новом слое прямоугольника. Теперь нажмите значок маски снизу и уменьшите непрозрачность до 10%. Вот и все.
Вот что я хотел показать вам относительно кнопок призыва к действию. Есть еще много чего сказать, но я хочу, чтобы это было как можно короче. У меня есть куча других бесплатных туториалов, которые вы можете посмотреть, а также 16-часовой премиальный туториал, в котором я покажу все свои секреты.
Вернемся к этому руководству. Последняя часть посвящена проблеме с округлыми формами. Как вы, наверное, знаете, если мы хотим увеличить нашу кнопку, мы не можем просто использовать на ней Ctrl+T , потому что радиус угла будет искажен. Чтобы сохранить наш радиус, но при этом увеличить нашу форму, будь то кнопка, главное меню, панель поиска или что-то еще, нам нужен инструмент Direct Selection Tool .
Чтобы сохранить наш радиус, но при этом увеличить нашу форму, будь то кнопка, главное меню, панель поиска или что-то еще, нам нужен инструмент Direct Selection Tool .
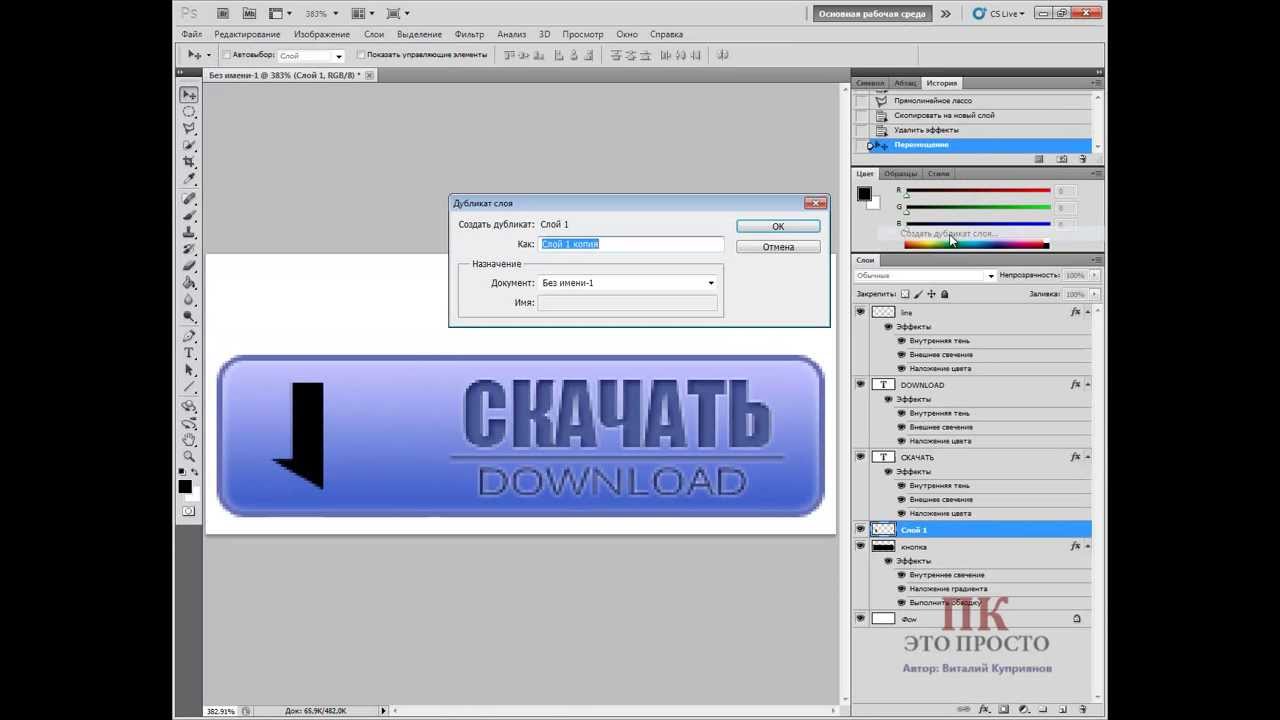
Ярлык A и это белая стрелка с левой панели, а не черная. Итак, техника проста: нажмите и выберите 2 точки от верхнего края, затем удерживайте Смените и сделайте то же самое для нижней части. Теперь подойдите к краю и перетащите. Мне также нравится удерживать сдвиг, чтобы он расширялся по прямой линии. Как видите, углы идеальны. Конечно, кнопка нуждается в некоторой настройке, но вы поняли идею. Проблема, которую я хочу продемонстрировать, заключается в следующем: скажем, вы хотите сделать копию, чтобы использовать ее в другом элементе, в нашем случае, возможно, в качестве главного меню. Используйте Ctrl+J , верно? Что ж, посмотрим, что произойдет.
Слева у нас квадратные края, так что явно что-то пошло не так. Сколько бы раз вы это ни делали, вы получите один и тот же результат — искаженную форму. Проблема в том, что вы выбрали эти 4 точки ранее, 2 сверху, 2 снизу, и это вызывает нашу проблему.
Проблема в том, что вы выбрали эти 4 точки ранее, 2 сверху, 2 снизу, и это вызывает нашу проблему.
Чтобы решить эту проблему, у нас есть несколько вариантов. Во-первых, после того, как вы выберете эти 4 точки и увеличите свою кнопку, всегда, я имею в виду, всегда нажимайте Enter . Это зафиксирует эти точки на месте, и теперь вы можете с радостью использовать Ctrl+J . Так что помните, после того как вы использовали Direct Selection Tool , всегда нажимайте Enter , а затем продолжайте свою работу.
Вариант неплохой, но первый мне кажется лучше. Итак, что вы можете сделать, это использовать Alt и перетащить, чтобы сделать копию. Теперь, даже если вы не заблокировали эти точки, дубликат выглядит нормально. Я знаю, что для некоторых из вас это может показаться не таким уж большим делом, но если вы занимаетесь веб-дизайном, вы наверняка столкнетесь с этой проблемой в какой-то момент, и, поскольку по ней нет учебника, я подумал, что должен упомянуть об этом.
