Как сделать фирменный паттерн | Дизайн, лого и бизнес
Паттерном именуются некрупные повторяющиеся детали рисунка. Чередование отдельных элементов создаёт впечатление бесконечного орнамента (узора), не имеющего заметных разграничений. Они значительно отличаются от мелких текстур тем, что выступают в качестве цельного компонента. Кроме того, паттерн может состоять из любых изображений: узоров, животных, растений и т.д. Также часто используются абстрактные орнаменты и буквенно-цифровые комбинации.
Разработать логотип для бизнеса за 5 минут
Нажмите кнопку «Создать логотип» и конструктор бесплатно предложит для вас варианты лого. Просто выбирайте и начинайте работать!
При этом паттерны подразделяются на простые и сложные. Первые – незамысловаты, их составляющие располагаются на определённом расстоянии друг от друга. А вторые представляют собой тонкие сплетения, переходы с применением полутеней, градиентов и т.д.
Где используется паттерн
Основное направление использования паттернов (сюда же относится и фирменный паттерн) – веб-дизайн. Сюда также можно отнести конструирование текстурированных обоев различных параметров, стилей и оттенков. Паттерны активно участвуют в формировании фирменного стиля брендов. Кроме того, такой элемент поможет выделить корпоративную символику компании на рынке.
Сюда также можно отнести конструирование текстурированных обоев различных параметров, стилей и оттенков. Паттерны активно участвуют в формировании фирменного стиля брендов. Кроме того, такой элемент поможет выделить корпоративную символику компании на рынке.
Ключевое преимущество паттернов состоит в том, что при вёрстке электронных страниц изображение смотрится максимально естественно и органично. Это в свою очередь позволяет выгодно продемонстрировать значимые области сайта, не деформируется при открытии на гаджетах с различными дисплеями.
Также паттерны применяются в моделировании рекламы (как публикуемой в Интернете, так и в действительности). Например, их можно встретить в оформлении дизайна уличных баннеров, флаеров.
Каким должен быть паттерн
Хотите создать уникальный и привлекательный паттерн онлайн самостоятельно? Запомните несколько правил:
- Не пренебрегайте качеством выбранных изображений. Нечёткая картинка с маленьким разрешением выглядят не эстетично и «дешево».
 Также следите за тем, чтобы даже при значительном увеличении узор не расплывался. Для поиска качественных изображений можно воспользоваться специальными сайтами-библиотеками. Например, Pixabay или Gratisography.
Также следите за тем, чтобы даже при значительном увеличении узор не расплывался. Для поиска качественных изображений можно воспользоваться специальными сайтами-библиотеками. Например, Pixabay или Gratisography. - Фирменный паттерн не должен быть навязчивым и нарочито ярким. Вычурные повторяющиеся элементы вызывают отторжение и желание как можно быстрее перевести взгляд на более спокойный фон.
- Тщательно продумывайте концепцию дизайна и цветовую гамму. При этом оттенки должны гармонировать между собой и выглядеть вместе привлекательно.
Как создать паттерн онлайн
Сделать паттерн довольно легко, если разобраться в основных нюансах создания такого вида продукта. Для непосредственной разработки вам потребуется гаджет с выходом в Интернет, вдохновение и свободное время.
Отвечая на вопрос «как нарисовать паттерн», отметим, что сегодня в сети представлено более 20 удобных и интуитивно понятных генераторов паттернов и цветовых схем. Все они работают по схожему принципу: изначально пользователю необходимо выбрать сочетания символов, подходящую гамму и фон, затем расположить составляющие в определённой последовательности и сконструировать переходы.
Примеры сервисов, которыми можно воспользоваться для получения привлекательного и качественного паттерна:
- Plain Pattern. Данная площадка отлично подойдет для создания паттернов с несложным дизайном. На сервисе возможна загрузка своих SVG-иконок. Кроме того, пользователям доступны инструменты изменения цвета и размера загруженных изображений.
- Stripe Generator. На этом сервисе также возможна разработка паттерна, однако, только линейного вида (состоящего из полос). В процессе разработки пользователи могут изменять расстояние между полосами, их цвет, фон и вид в целом.
- Patternify. Создание паттерна на данной площадке происходит с самого начала – детальной проработки изображения. Только после этого готовую картинку можно преобразовывать в полноценный паттерн. После завершения разработки можно бесплатно скачать получившееся изображение в формате PNG.
- Stripemania. Здесь можно создать «полосатый» паттерн.
 Процесс разработки разделен на 3 этапа: настройка параметров, создание паттерна и его скачивание.
Процесс разработки разделен на 3 этапа: настройка параметров, создание паттерна и его скачивание. - Patterncooler. На данном сайте вы можете выбрать изображение для паттерна из обширной библиотеки предложенных шаблонов. Картинки для удобства поиска разделены на две категории: популярные и новые. Также при разработке вы можете корректировать количество пикселей (максимально 300).
- Repperpatterns. Созданные на этой площадке паттерны сделаны как будто с помощью калейдоскопа. Данное дизайнерское решение довольно необычное и однозначно привлечет внимание клиентов. Минус сервиса – за использование необходимо заплатить некоторую сумму. Однако на сайте предоставляется бесплатная ознакомительная версия.
Заключение
Качественный паттерн привлечет внимание и сделает фирменную символику компании более привлекательной и запоминающейся. А для его создания потребуется лишь определиться с подходящим Интернет-сервисом и выполнить разработку. Но обязательно следуйте заранее выбранной идее будущего паттерна, чтобы получить ожидаемый продукт.
Но обязательно следуйте заранее выбранной идее будущего паттерна, чтобы получить ожидаемый продукт.
Другие статьи
Продуктовый и графический дизайнер с опытом работы более 10 лет. Пишу о брендинге, дизайне логотипов и бизнесе.
Бесшовный узор (паттерн) из фруктов в Adobe Illustrator
Какая еда у вас ассоциируется с летним сезоном? Возможно, свежие фрукты и соки? Для меня самые сочные фрукты — сочные арбузы и ароматные апельсины. Поэтому этот урок вдохновлен ожиданием яркого и теплого лета, полного спелых фруктов.
Сегодня мы будем создавать красочный и стильный паттерн с арбузами и апельсинами в Adobe Illustrator. Мы создадим два основных и четыре дополнительных элемента и создадим шаблон с помощью инструмента Pattern.
Как сделать целый арбуз
Шаг 1
Сначала мы создадим новый документ (File> New Document или Control-N) и выберем следующие настройки:
- Width: 500 px
- Height: 500 px
- Units: Points (or Pixels)
- Artboards: 1
- Color Mode: RGB
Шаг 2
А теперь начнем выращивать наш вкусный арбуз.
Не забудьте перейти на панель «Вид» и включить Smart Guides. С помощью Ellipse Tool (L) сделайте фиолетовый круг размером 150 x 150 px (# 8472ce).
Выберите Pen Tool (P) и темно-фиолетовый цвет (# 4a288c). Сделайте три изогнутые полосы в левой половине нашей основной формы.
Затем скопируйте эти полосы (Control-C), вставьте в одно и то же место (Control-Shift-V) и, щелкнув правой кнопкой мыши, перейдите в Transform> Reflect и отразите их по горизонтали. Удерживая Shift, переместите их в правую сторону основной фигуры.
Шаг 3
Теперь давайте сделаем полупрозрачную тень.
С помощью Rectangle Tool (M) создайте большой случайный прямоугольник. Установите непрозрачность до 45% на верхней панели прозрачности и раскрасьте его фиолетовым цветом (# 47034c). Переместите его в правую сторону арбуза. Затем, удерживая прямоугольник и форму основного арбуза, выберите инструмент Shape Builder (Shift-M) и, удерживая Alt, удалите избыточную часть прямоугольника.
Шаг 4
Теперь мы сделаем три блика.
Выберите инструмент Ellipse Tool (L) и нажмите на середину левой части арбуза. Задайте размер 17 x 17 px и нажмите OK (или Enter на клавиатуре). Затем таким же образом создайте еще два круга размером 7 x 7 px по обе стороны от первого круга. Цвет для всех бледно-фиолетовый (# d6c7f9).
Выделите все части арбуза и сгруппируйте (Control-G).
Как сделать кусочек арбуза
Шаг 1
Посмотрим, что внутри нашего арбуза.
Скопируйте предыдущий арбуз и вставить на новый слой в панели «Слои».
Сделайте круг с тем же размером, что и основная форма арбуза (150×150 px), но цветом # 6042a8. Поместите его на арбуз.
Шаг 2
Сделайте круг размером 125 х 125 пикселей и окрасьте его в мягкий розовый (# f294b6). Совместите его с предыдущим кругом, используя верхнюю панель Align.
Затем сделайте круг 110 x 110 px, окрашенный в пурпурный (# df2754). Выровняйте его тоже..jpg)
Шаг 3
С помощью инструмента «Линейный сегмент» Line Segment Tool (\) создайте линию без заливки и цвета. Поместите линию посередине арбуза по вертикали. Выделив три круга, образующих внутреннюю часть арбуза и линию (см. Рисунок ниже), разделите их с помощью панели Pathfinder. Затем удалите все части с левой стороны.
Шаг 4
Теперь рисуем семена.
Сделайте небольшой круг, окрашенный в темно-фиолетовый (# 4a288c). С помощью инструмента прямого выбора Direct Selection Tool (A) выберите верхний якорь круга и немного перетащите его вверх, чтобы сформировать семя.
Затем сделайте еще четыре копии семени и поместите их по правой стороне пурпурного полукруга. Это удобно сделать с помощью метода из шага 13 в другом уроке.
Также добавьте полупрозрачную тень на нижней стороне среза. Скопируйте его цвет из тени полного арбуза с помощью инструмента Eyedropper Tool (I).
Шаг 5
И теперь быстро сделаем кусочек.
Просто скопируйте все части, образующие срез, вставьте их в новый слой на панели «Слои» и Сруппируйте их (Control-G).
Как создать кусочек апельсина
Шаг 1
Начнем с кружка 70 x 70 px, окрашенного оранжевым цветом (# f47a2a).
Добавьте круг 60 x 60 px, цветом # f9a03f и выровняйте его в предыдущем круге. Затем создайте круг, окрашенный в бледно-оранжевый (# f9d1aa). Поместите его поверх предыдущего круга.
Шаг 2
Давайте добавим дольки.
Сделайте круг размером 10 x 10 рх, окрашенный в # f47a2a. Выберите нижний якорь и перетащите его ниже, чтобы сформировать капли.
Создайте семь копий и поместите их все в предыдущую форму круга (как это просто сделать читайте тут).
Шаг 3
И сделайте тень, как мы это делали раньше, с арбузом, но установите Opacity на 30%.
Как разделить апельсин
Шаг 1
Скопируйте половину апельсина на новый слой и разделите его тень горизонтально. Создайте фигуру, окрашенную в темно-оранжевый цвет (# f25d0a). Поместите его поверх половины апельсина. Сделайте несколько 7 x 7 px и 3 x 3 px кругов на левой стороне.![]()
Шаг 2
Теперь мы сделаем два красивых листа.
С помощью инструмента Ellipse Tool (L) сделайте овал, цвет светло-фиолетовом (# 8472ce) и преобразуйте его верхние и нижние точки, чтобы сформировать лист.
Нарисуйте случайный прямоугольник, окрашенный в темно-фиолетовый (# 281356) над правой стороной листа. Удалите лишнюю часть с помощью инструмента Shape Builder (Shift-M), как и раньше.
Шаг 3
Шаг 4
Удалите правую сторону шкурки апельсина.
Как вы можете видеть на рисунке ниже, некоторые маленькие кружки пропали. Перетащите их поверх всей фигуры на панели «Слои».
Шаг 5
Скопируйте все части, образующие апельсиновый срез, на новый слой. Затем разделите его по вертикали с помощью инструмента «Линейный сегмент» (\) и панели Pathfinder, как и раньше.
Теперь у нас есть все элементы, чтобы создать наш сочный яркий бесшовный узор!
Как создать паттерн
Шаг 1
Выберите все элементы и перейдите в Object> Pattern> Make.
В параметрах шаблона установите размер 500 x 500 пикселей. Затем поместите большие элементы по своему усмотрению. После этого переместите ломтики арбуза и апельсины.
Шаг 2
И последнее, но не менее важное: добавьте небольшие листья от апельсина, чтобы заполнить пустые пространства и создать лучшую композицию.
Когда вы будете довольны результатом, нажмите «Готово» на верхней панели.
Теперь вы найдете свой шаблон на панели «Образцы».
Как применять и изменять размер шаблона
Шаг 1
Сделайте прямоугольник размером 500 x 500 пикселей, окрашенный в темно-фиолетовый (# 281356) для фона и выровняйте его с Artboard.
Создайте еще 500 x 500 пикселей прямоугольника. Выделите его и перейдите на панель «Образцы» («Окно»> «Образцы») и нажмите на миниатюру образца, созданного в этом уроке. Ура!
Ура!
Шаг 2
Чтобы масштабировать шаблон, перейдите в Object> Transform> Scale. Затем выберите только Scale Pattern и установите его на 70%.
Мы сделали это! Надеюсь, вам понравился этот урок и вы нашли в нем интересные советы! Я буду рада видеть ваши результаты в комментариях.
Хотите заработать на своей иллюстрации? Узнайте как это сделать с помощью микростоков.
У вас остались вопросы или есть что добавить по теме статьи? Напишите в комментариях.
8 бесплатных онлайн инструментов для создания фонов и паттернов
Паттерны широко используют в веб-дизайне в качестве фонов с повторяющимися элементами. Создавать их вручную довольно сложно. К счастью, есть инструменты, которые можно использовать, чтобы легко сгенерировать красивый узор. Мы рассмотрим восемь бесплатных онлайн-ресурсов, некоторые из которых уже содержат галереи с паттернами. Эти полезные сайты предоставят вам простые редакторы, позволяющие контролировать цвета, ориентацию и размер элементов вашего рисунка.
1. Patternify
Patternify – позволяет рисовать попиксельно, поэтому хорошо подходит для создания очень мелких значков. Этот инструмент поддерживает параметры цвета и прозрачности, чтобы создавать интересные графические шаблоны. В дополнение к формату PNG, в Patternify есть возможность генерировать изображение в формате Base64, так что вы сможете использовать его в CSS.
2. Gerstnerizer
Gerstnerizer предлагает создавать свои уникальные паттерны из заготовленных узоров и линий. На панели инструментов, которая находится на левой стороне, можно задать толщину, прозрачность и кривизну линий, варьируя ползунками. Ниже выбрать один из трёх вариантов форм: треугольник, квадрат и шестиугольник. На холсте под вариантами узоров есть поле, на котором нужно выводить линии, а ваши креативные картины появятся на большом полотне справа. Шаблон можно сохранить в формате SVG.
3. Tartanmaker
Если вам нравятся узоры из пересекающихся горизонтальных и вертикальных окрашенных линий, то инструмент Tartanmaker как раз для вас. Выберите три цвета, ориентацию, размер «нити» и жмите кнопку «Make It», чтобы получите собственный вариант шотландской клетки (тартан). Здесь имеется галерея с узорами, которые создали другие пользователи. Открывайте и скачивайте их бесплатно.
Выберите три цвета, ориентацию, размер «нити» и жмите кнопку «Make It», чтобы получите собственный вариант шотландской клетки (тартан). Здесь имеется галерея с узорами, которые создали другие пользователи. Открывайте и скачивайте их бесплатно.
4. Stripe Generator
Stripe Generator – это простой инструмент для создания великолепных узоров из полосок. Вы можете добавить столько цветов, сколько пожелаете, настроить размер полос, интервал, фон, ориентацию и при желании добавить тени. Также можно просмотреть паттерны из полосок, сгенерированные другими пользователями, если вы предпочитаете готовые решения.
5. Colour Lovers Seamless
Colour Lovers позволяет создавать узоры из заготовленных форм и линий. Выберите фигуру на левой панели и перетащите её на холст справа, чтобы начать рисовать свой паттерн, а программа автоматически сгенерирует плитки на всё поле. Простые инструменты редактирования позволяют вращать, изменять размер и перестраивать фигурный ряд на холсте.
6. Patternizer
Patternizer – ещё один инструмент, который облегчит вам создание собственного паттерна. Выберите цвет, угол поворота, прозрачность, ширину, глубину и смещение, чтобы создать свой узор. Вы можете получить уникальный код созданного шаблона для использования его на своём сайте.
7. GeoPattern
GeoPattern – крутой инструмент, который автоматически генерирует уникальные шаблоны. Всё что от вас требуется – ввести любой текст. Каждый набранный вами символ производит различные модели изображения, основываясь на 16 видах узоров, среди которых пересекающиеся круги, плюсы, синусоиды, шестиугольники и многое другое. Просто попробуйте, это самый простой из инструментов.
8. PlaidMaker
PlaidMaker – ещё один инструмент для создания красивого клетчатого рисунка. Выберите из палитры цвета, которые хотите использовать, а затем сделайте по отдельности горизонтальный и вертикальный узор. Для обеих ориентаций можно применить зеркальные изображения. Если у вас нет желания разрабатывать узор «с нуля», нажмите вверху кнопку «Browse Plaids», чтобы посмотреть готовые проекты, которые сможете скачать в формате PNG для различных мобильных размеров и в качестве обложки для Facebook.
Если у вас нет желания разрабатывать узор «с нуля», нажмите вверху кнопку «Browse Plaids», чтобы посмотреть готовые проекты, которые сможете скачать в формате PNG для различных мобильных размеров и в качестве обложки для Facebook.
Паттерн. От идеи к воплощению в Adobe Illustrator
Меня зовут Ольга Ублинских (Silmen), я графический дизайнер и иллюстратор.
Последние несколько лет я активно занимаюсь разработкой векторных бесшовных паттернов и орнаментов. Не рисую на заказ, создаю то, что мне нравится, придерживаясь своего графика и своих тем. Я думаю, это самое лучшее – делать то, что тебе нравится, а покупателю твоего творчества просто дать возможность выбрать из того, что ты делаешь. Именно в такой формате я сейчас сотрудничаю с различными интересными проектами и площадками, и одним из направлений является создание бесшовных принтов для текстиля, чехлов, наклеек… для всего, где есть ровная поверхность).
Замысел → Воплощение → Загрузка
Прежде я много работала в сфере разработки логотипов, и потому один из моих стилей в графике сейчас — лаконичный и ясный векторный рисунок. Хороший логотип – это минимум средств и максимум выразительности. Этот подход можно отлично применять и для графики.
Хороший логотип – это минимум средств и максимум выразительности. Этот подход можно отлично применять и для графики.
Мне нравится выверенность и простота. Каждый раз, создавая паттерн, я решаю задачу, стремлюсь найти самое простое и убедительное решение.
Замысел
Вообще возможность сделать паттерн бесшовным (т.е. таким, повторяя который можно создавать графически непрерывные поверхности) открывает для его применения гораздо бoльшие возможности, чем просто принт. Такие шаблоны можно использовать как на чехле от телефона, так и на обоях на стену. Они не потеряют свое качество, а если это еще и вектор – то это практически универсальная модель!
Еще один секрет хорошего паттерна – это его цельность. То, удачно вы сделали паттерн или нет, можно безошибочно понять, залив им большую поверхность. Если глаз воспринимает графику как единый, цельный фон значит — это будет работать на материале. Если же на поверхности видны разрывы, плотность заполнения графикой неравномерна или какой-то элемент выскакивает из общего поля – то здесь еще есть над чем поработать. Главное – не уйти в скучный, однообразный фон. Найти баланс в каждом таком случае – это и значит сделать хороший паттерн! Такой паттерн ложиться на плоскость, не выворачивая и не искажая ее, а наоборот — подчеркивая, каким бы простым или причудливым он не был по графике. Это — мастерство и высший пилотаж.
Главное – не уйти в скучный, однообразный фон. Найти баланс в каждом таком случае – это и значит сделать хороший паттерн! Такой паттерн ложиться на плоскость, не выворачивая и не искажая ее, а наоборот — подчеркивая, каким бы простым или причудливым он не был по графике. Это — мастерство и высший пилотаж.
Воплощение
Для меня создание паттерна обычно начинается с идеи. Я загораюсь какой-то темой и тут же мысленно накидываю список объектов, которыми можно ее выразить. Если в списке появляется 5-6 примеров, изображение которых мне интересно и примерно понятно по графике, значит паттерн оказывается в моем скетч-буке в виде эскиза или даже просто заметки. Я много продумываю в голове, поэтому для меня обычно достаточно просто списка: Море: кашалот (чтобы дать отдохнуть более популярным китам), медузы, крабы, рыбы.
Дальше идет набор референсов. Стоит посмотреть какими же бывают кашалоты, крабы и медузы.
Суммируем в голове и на их основе создаем в Adobe Illustrator набор графический элементов. Медуза не вписалась, ну ничего, отложу ее до особого, чисто медузового паттерна.
Медуза не вписалась, ну ничего, отложу ее до особого, чисто медузового паттерна.
Иногда я сразу вижу и цветовую гамму, и тогда элементы цветные изначально. А если нет – беру универсальный черный.
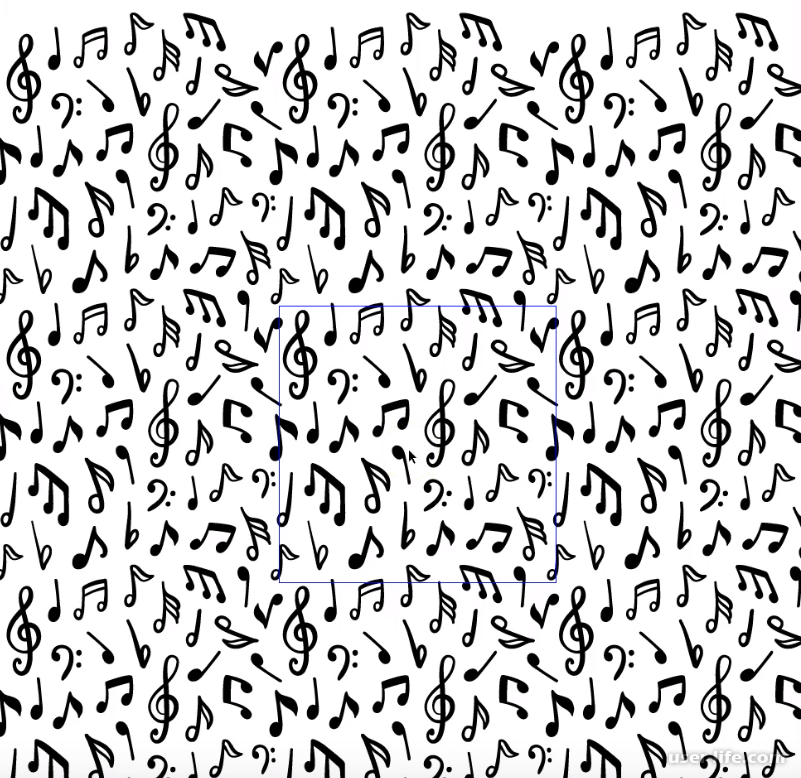
Теперь создаем файл с квадратной формой (или с другими пропорциями прямоугольника, но удобнее всего работать с приближенной к квадрату формой) и размещаем на нем наши объекты таким образом, как показано на рисунке ниже. Не задумываемся о вылетах за пределы поля, главное, чтобы внутри все равномерно заполнялось. Края правой и нижней сторон оставляем свободными! А при размещении помним о тех правилах, что я описывала выше.
Далее группируем все объекты, выходящие за левый край рамки нашего будущего паттерна и жмем ctrl+shift+m (или ctrl+comаnd+m на маке) в указанном меню пишем параметры для копирования и жмем «Copy». Ширина шага будет равна ширине паттерна. У меня квадрат 450Х450 пикселей, поэтому и длина шага – 450.
Получаем такую картину:
Точно также делаем с вертикальными выступающими объектами.
И теперь у нас есть заполненное поле паттерна, и мы можем видеть например, что хвост нашего кашалота справа точно до пикселя вписывается в его тело слева.
Теперь добавим немного мелких деталей, чтобы сделать паттерн более равномерным и связать все элементы воедино. Здесь добавим просто пузырьки воздуха) Для наглядности я выделила их цветом:
Теперь остается убрать выступающие элементы. Накладываем точно сверху квадрат размером ровно с наш паттерн. Группируем все объекты паттерна. И выделив их и квадрат жмем в панели «Pathfinder» кнопку «Divide».
Нажимаем «ungroup».
Паттерн обрезан ровно по краям квадрата! Остается удалить остатки голубого фона и все, что осталось за границей.
Теперь добавляем цвет и фон. Такой:
Или такой!
Готово! Проверим, все ли верно получилось, и наш паттерн действительно получился бесшовным.
Для этого выделяем его и перетаскиваем прямо во вкладку Swatches:
Теперь этим образцом-свотчем можно заливать любые формы! Ну а мы просто проверим его швы на прямоугольнике.
Отлично!
Загрузка
Теперь очень хочется увидеть наш паттерн в деле, на моделях.
Для этого записываем наш паттерн в jpg без сжатия и заходим на сайт в раздел «Сообщество», выбираем «Прислать работу», и загружаем.
Прописываем название и не ленимся вводить ключевые слова, так изделие с нашим дизайном будет легче найти в интернете!
Жмем «сохранить» и нас переводит к следующему важному этапу: мы оцениваем, хорошо ли смотрится наш паттерн на изделии. Возможно, с первого раза не удастся попасть в самый выгодный размер. Например, будет слишком крупно:
Или слишком мелко:
И так мы несколько раз можем возвращаться к этапу 1 и, удалив текущий файл, залить новый, с большим или меньшим количеством пикселей соответственно.
Готово!
Обратите внимание, что именно на этом этапе мы создаем итоговый вид нашего проекта, и в наших руках возможность как выгодно подчеркнуть графику принта, так и наоборот – свести на нет все его выигрышные стороны!
Не стоит делать его слишком мелким, иначе мы получим просто визуальный шум. Не стоит и крупнить, если только ваш паттерн не очень детализированный и сложный. Обычно достаточно трех горизонтальных повторений, но это только стартовый прием, дальше мы все оцениваем визуально. Итак, внимательно масштабируем, выбираем и после этого сохраняем.
Не стоит и крупнить, если только ваш паттерн не очень детализированный и сложный. Обычно достаточно трех горизонтальных повторений, но это только стартовый прием, дальше мы все оцениваем визуально. Итак, внимательно масштабируем, выбираем и после этого сохраняем.
Я желаю вам успехов и творческого вдохновения, бесконечных, как бесшовные паттерны!:)
Silmen
Загрузчик
Как сделать паттерн | verovski
Что такое паттерн и с чем его едят. Как его создать в фотошопе и чем паттерн отличается от текстуры? В этой статье я расскажу не только об их отличиях, но и покажу простейшие приемы создания паттернов и текстур для фотошопа. Постоянно встречаются уроки, в рамках которых нужно создать из куска графики рабочий паттерн. Но, невозможно во всех уроках писать главу о том, что это такое и как его создавать. Чтобы разом ответить на все эти вопросы, я решил написать этот краткий урок, на который буду всегда ссылаться.
Чем паттерн отличается от текстуры
Что такое текстура, думаю объяснять не нужно. Википедия отвечает на этот вопрос так:
Википедия отвечает на этот вопрос так:
Текстура — изображение, состоящее из более или менее близких по восприятию элементов.
Беспроигрышный вариант создания текстуры — это сфотографировать её самому, или найти/купить изображение в Интернете. Подробнее этот вопрос я освещал в статье Как подобрать текстуру в Фотошопе.
Термины «текстура» и «паттерн» между собой постоянно путаются. Паттерн называют текстурой, а текстуру паттерном. Но разобраться в разнице между ними очень просто. Паттерн тоже является в некоторой степени текстурой. Но в отличии от текстуры, паттерн может повторяться, и повторяясь он складывается в единые неделимые текстурные «обои».
Изображение текстуры всегда имеет определенный размер. Паттерн же чаще всего является небольшим кусочком графики, который дублируясь «натягивается» на изображение или объект любого размера.
Как это происходит?
Предположим у вас есть изображение текстуры и Объект, определенного размера, на который надо эту текстуру натянуть. Изображение текстуры меньше объекта, и единственный способ натянуть её на объект — увеличить в размере, потеряв в качестве.
Изображение текстуры меньше объекта, и единственный способ натянуть её на объект — увеличить в размере, потеряв в качестве.
Использовать текстуру как паттерн не получится, так как её швы не сходятся друг с другом. Придется такую текстуру либо увеличивать, либо вручную работать с масками и слоями, чтобы полностью натянуть на объект.
Паттерн, в отличии от куска текстуры, устроен так, что его края сходятся друг с другом, образуя непрерывное полотно.
Как сделать паттерн?
Паттерн делается очень просто. Достаточно выделить инструментами выделения любой участок изображения и открыть Edit > Define Pattern.
После этого выделенный кусок будет преобразован в паттерн и появится в стилях слоя во вкладке Pattens. Так же его можно будет найти в менеджере настроек Presets Manager.
Определить кусок графики как паттерн, не значит сделать настоящий повторяющийся паттерн.
Виды паттернов
Паттерн паттерну рознь. Паттерны бывают как простыми, так и сложными. Самый простой паттерн — это паттерн из находящихся на расстоянии друг от друга элементов. Сделать такой паттерн не трудно. Создайте новый фаил с размерами 10 на 10 пикселей. По левому краю нарисуйте полоску в 1 пиксель. Сделайте выделение и определите графику как паттерн Edit > Define Pattern
Паттерны бывают как простыми, так и сложными. Самый простой паттерн — это паттерн из находящихся на расстоянии друг от друга элементов. Сделать такой паттерн не трудно. Создайте новый фаил с размерами 10 на 10 пикселей. По левому краю нарисуйте полоску в 1 пиксель. Сделайте выделение и определите графику как паттерн Edit > Define Pattern
Паттерны из гламурных узоров не представляют из себя геометрической сложности. Достаточно один такой узор нарисовать, сделать отступы по бокам и определить графику как паттерн.
Другие паттерны представляют из себя геометрические головоломки, и собрать их с нуля не так то просто.
Но мы не будем посвящать эту простую статью созданию такой головоломки, она заслуживает отдельного рассмотрения. Вместо этого я покажу простой способ по созданию паттерна из обрывка текстуры.
Как сделать паттерн из текстуры
Для примера мы возьмем текстуру травы, которая представляет из себя обычную фотографию. Не паттерн. Её края друг с другом никак не соединяются, и если нам вздумается из такой текстуры сделать паттерн, мы отчетливо получим швы на соединении.
Не паттерн. Её края друг с другом никак не соединяются, и если нам вздумается из такой текстуры сделать паттерн, мы отчетливо получим швы на соединении.
Вместо того чтобы делать такой кривой паттерн, я применю эффект Filter > Other > Offset суть которого заключается в том, что он сдвигает края внутрь рабочей области.
Теперь когда мы соединили края графики внутри, заретушируем швы их обычными инструментами ретуши вроде Clone Stamp или Spot Healing Brush. Но вместо того чтобы орудовать этими инструментами я поступлю ещё проще. Я сделаю выделение краев инструментом Lasso Tool. Криво и неровно, чтобы при заливке области смотрелись неправильно в хорошем смысле.
И выберу Edit > Fill с настройкой Content-Aware.
Если на ваш взгляд соединения скрыты успешно, выделяйте графику и применяйте Edit > Define Patten. Паттерн из текстуры готов к использованию.
Понравился урок? Подписывайся на Вконтакт, Фэисбук или твиттер, чтобы следить за новыми статьям.
Автор:
Дмитрий Веровски
Как сделать бесшовный паттерн. Онлайн сервис Flaticon
Веб-дизайнАвтор Илья Чигарев На чтение 1 мин. Просмотров 1.4k. Обновлено
Приветствую вас. Начну без долгого предисловия. Хотите узнать как сделать бесшовный паттерн? Вы в нужном месте. И не просто сделать, а быстро и без знания фотошопа или других программ редактирования.
Инструкция как сделать бесшовный паттерн:
1. Переходим на сайт flaticon.com. Его уже мы рассматривали в статье про лучшие бесплатные иконки, почитать можете тут
2. На втором экране мы видим презентацию нового сервиса, нажимаем Try it now. Попадем по ссылке pattern.flaticon.com Можете сразу перейти по ней (кэп =)) Это и есть онлайн сервис для создания паттерна
3. Слева мы видим 3 шага, которые нужно пройти:
Слева мы видим 3 шага, которые нужно пройти:
- Search — ищем иконки и устанавливаем их в нужных местах, задаем размеры, меняем цвет и т.д.
- BG — задаем фон для паттерна и непрозрачность
- Download — указываем формат, размер и скачиваем
4. Готово!)
Сервис простой и удобен тем, что иконки не нужно подгружать со стороннего сервиса, все находится в одном месте. Мне очень понравился)
Сделайте первый свой паттерн и вы поймете как он работает. Подробнее функции сервиса я разобрал в видео.
Хотите научиться делать сайты?
Чтобы сэкономить на разработке или зарабатывать деньги создавая сайты для других? Недавно я записал новый курс «Идеальный сайт на WordPress» и «Лендинг в Elementor», где рассказал пошаговый план как создавать крутые сайты. Разработкой занимаюсь более 7-ми лет, на сайтах зарабатываю более 50 тысяч в месяц и в курсе я выложил всю технологию как делать такие сайты. Курс новый — 2020 года. Берите пока свежий.Подробнее читайте по ссылке.
Делитесь в комментариях как вам сервис, чем пользуетесь вы для создания паттернов?
Видеоинструкция (6:45)
Способы создания бесшовного паттерна в иллюстраторе
Оглянитесь вокруг и вы обязательно заметите паттерны — повторяющиеся узоры образующие единую композицию. Их можно встретить в веб-дизайне при оформлении фона сайтов, видеоигр, в полиграфии — для печати на обоях, календарях, упаковках, тканях, а также в дизайне интерьера и разработке брендов. Орнаменты природы в виде снежинок, морозных узоров на стекле, пчелиных сот, листвы, паутины – все это тоже паттерны. В этом уроке познакомимся как создавать узоры с помощью программы Adobe Illustrator, которые можно применить к любым векторным объектам и тексту.
Пошаговое создание шаблона в иллюстраторе
Создадим монтажную область размером 2000×2000 px. Такое разрешение в 4 Мп требуется на некоторых фотостоках.
Такое разрешение в 4 Мп требуется на некоторых фотостоках.
Для будущего паттерна я нарисовала вот такую бабочку.
Затем, используя клавиши выделения и копирования, добавила еще тройку таких же бабочек на область и методом заливки покрасила их в разные цвета.
Далее, нам нужно расположить бабочек так, чтобы они равномерно распределились в верхнем левом углу монтажной области и выступали за ее пределы.
Выделяем слева все то, что выходит за пределы области, нажимаем «Трансформирование»-«Перемещение».
Вводим значение по горизонтали равное ширине нашей монтажной области 2000 px, по вертикали ставим 0 и нажимаем копировать. Появляется такая же бабочка с противоположной стороны.
То же самое проделываем с элементами, выходящими за область сверху. Получим следующее.
Теперь подкорректируем изображение, заполняя пустующие зоны, раскрашивая дополнительные элементы.
Методы создания паттерна
Обрезать все, что выходит за пределы паттерна, можно несколькими способами:
- использование пустой рамки по краям тайла;
- обрезка;
- разделение;
- функция «создать шаблон».

Первый способ можно назвать самым легким и используемым в работе иллюстраторов, но его не принимают фотостоки. Необходимо создать квадрат без заливки и контура точно такого же размера, как монтажная область и поместить его на задний план. Затем все выделить и перетащить в панель «Образцы». После этого можно выполнять заливку любого объекта, используя этот образец. Пустой квадрат будет задавать границы нашего тайла, но не будет обрезать лишнее, а только скрывать.
Во втором способе мы будем совершать похожие действия. Берем квадрат одинакового размера с областью и помещаем его на наш рисунок. Далее все выделяем и нажимаем «Обрезка». Получим требуемый паттерн. В данном случае минусом будет образование нарезок элементов.
Третий способ является сложным, но считается более профессиональным. Квадрат, созданный по аналогии с двумя предыдущими методами, помещаем сверху изображения, выделяем его и отделяем при помощи функций «Объект»-«Контур»-«Разделить нижние объекты».
Затем следует разгруппировать изображение и удалить лишние детали, выходящие за монтажную область. Делать это нужно особо тщательно, так как не удаленные элементы будут искажать и мешать созданию правильного шаблона узора.
После удаления снова группируем все и добавляем узор в панель с образцами. Созданный паттерн этим способом можно смело размещать на фотостоках, например на Shutterstock.
Четвертый способ намного облегчил работу дизайнеров и отлично работает в версиях Adobe Illustrator CS6 и выше. На монтажную область помещается нужный элемент, а затем при помощи функции «Узор»-«Создать» получаем заготовку будущего паттерна.
Здесь возможно корректировать элементы: цвет, форму, размер, расположение.
Подобрав желаемые параметры к изображению, нажимаем готово, и наш узор автоматически отправляется в образцы. Теперь мы можем делать заливки разных объектов.
Данные способы создания шаблона очень просты. Готовые паттерны не образуют швов и могут использоваться для создания бесконечных фонов.
Готовые паттерны не образуют швов и могут использоваться для создания бесконечных фонов.
Как создавать и редактировать узоры
Что вы узнали: Создайте образец узора из рисунка и примените его как заливку
Создать выкройку
- Выберите иллюстрацию, которая будет использоваться для узора, и выберите «Объект»> «Узор»> «Создать».
При создании рисунка вы работаете в режиме редактирования рисунка. В режиме редактирования узора открывается панель «Параметры узора». Вы видите предварительный просмотр повторяющегося узора в окне документа, и узор сохраняется как образец узора на панели «Образцы».Серая полоса также появляется в верхней части окна документа с опциями для сохранения рисунка (Готово), создания копии рисунка (Сохранить копию) или отмены операции.
Параметры редактирования рисунков
В режиме редактирования узора изображение (прямоугольник) окружает синий узор. Все, что находится в пределах плитки узора, по умолчанию повторяется для создания узора. Вы можете добавлять, удалять или редактировать изображения на плитке узора.
Все, что находится в пределах плитки узора, по умолчанию повторяется для создания узора. Вы можете добавлять, удалять или редактировать изображения на плитке узора.
На панели параметров узора вы можете сделать следующее:
- Назовите шаблон.
- Выберите тип плитки или способ повторения рисунка.
- Установите размер плитки с рисунком в соответствии с изображением.
- Измените ширину и высоту плитки узора.
- Установите, как обложки перекрываются, и многое другое.
По завершении редактирования параметров узора и рисунка нажмите «Готово» на серой панели в верхней части окна документа, чтобы сохранить изменения рисунка.
Примените образец узора к иллюстрации
Вы можете применить созданный узор к заливке или обводке изображения.
- Выберите иллюстрацию и щелкните цвет заливки или цвет обводки на панели «Свойства». Выбрав параметр «Образцы», щелкните образец узора, чтобы применить его.

Редактировать выкройку
- Чтобы отредактировать узор, с выбранным изображением, щелкните либо цвет заливки, либо цвет обводки на панели свойств (в зависимости от того, к какому вы применили узор), и при отображении образцов дважды щелкните образец узора, чтобы ввести узор Режим редактирования.
Как сделать повторяющийся узор Джулии Ротман — Дизайн * Губка
привет привет. спасибо Грейс за то, что пригласила меня на этой неделе! Я очень рад быть здесь. Помимо того, что я познакомил вас с некоторыми крутыми художниками, подбросил взгляды до и после дома некоторых друзей и поделился своими любимыми находками в новых продуктах, я подумал, что было бы неплохо поделиться некоторыми вещами, которые я узнал в процессе работы иллюстратором. / модельер.
Один из вопросов, которые мне часто приходят по электронной почте, — как сделать повторяющийся узор? Я подумал, что было бы весело сегодня сделать небольшой урок, показывающий, насколько это просто даже с очень сложным рисунком. И вам даже не нужен компьютер! (Обычно я делаю повторения на компьютере, но сегодня я делаю это так, как меня сначала учили.) Вот старомодный способ создания мозаичного дизайна:
И вам даже не нужен компьютер! (Обычно я делаю повторения на компьютере, но сегодня я делаю это так, как меня сначала учили.) Вот старомодный способ создания мозаичного дизайна:
На чистом листе бумаги нарисуйте рисунок в середине листа, не позволяя рисунку касаться краев — это очень важно. (Я собираюсь нарисовать львов и что-то похожее на виноградную лозу — влияние прошлого месяца посещения Музея американского народного искусства в Нью-Йорке.)
Как только вы закончите среднюю область столько, сколько хотите, вы собираетесь сократить свой рисунок наполовину — я знаю, это страшно, — но именно поэтому компьютеры полезны.Когда у вас есть две части, переверните их и скрепите свой рисунок скотчем. Наклейте ленту на обратную сторону бумаги, чтобы в дальнейшем она совсем не мешала вашему рисунку. Также постарайтесь скрепить рисунок скотчем как можно точнее. Трудно понять, что я даже записал свой на пленку, так как я так хорошо выстроил его.
Затем вы собираетесь разрезать свой рисунок пополам другим способом — (да ладно!), Перевернуть эти части и склеить их вместе. Теперь ваш дизайн должен быть только на всех краях, и у вас есть большое белое пространство посередине.Теперь заполните это пространство остальной частью вашего дизайна. Еще раз помните — не тяните ни к одному из краев бумаги.
Теперь ваш дизайн должен быть только на всех краях, и у вас есть большое белое пространство посередине.Теперь заполните это пространство остальной частью вашего дизайна. Еще раз помните — не тяните ни к одному из краев бумаги.
Когда вы закончите заполнять все части, которые хотите заполнить, у вас теперь есть повторяемая плитка. Вы можете раскрасить эту плитку, а затем ксерокопировать ее много раз и выровнять свой дизайн — штукатурить ее на стенах и сделать обои. Я собираюсь схитрить и сделать последние шаги раскраски на компьютере, чтобы закончить свой дизайн. Я собираюсь отсканировать свой рисунок, перенести его в Adobe Illustrator, раскрасить и повторить там.
А вот и мой готовый дизайн:
Простое 5-шаговое руководство по работе с Illustrator
Декоративные узоры — это очень мощный визуальный элемент дизайна: они украшают известные произведения искусства, архитектуры и потребительские товары, а с помощью современных технологий могут быть созданы в цифровом виде с молниеносной скоростью.
Они отлично смотрятся на текстиле, открытках, обложках книг, брошюрах, веб-сайтах, чехлах для iPhone и многих других приложениях и придают любому дизайну что-то особенное! Их довольно удобно иметь в наличии, и их просто весело делать.
Давайте взглянем на Illustrator и узнаем, как создать собственный образец узора за 5 простых шагов.
1. Расположите векторные элементы в виде квадрата.
Перейдите в меню «Просмотр»> «Показать сетку». Затем создайте векторный квадрат того цвета, в котором должен быть фон вашего узора.
В строке меню выберите «Просмотр»> «Привязать к сетке», чтобы квадрат был выровнен по линиям сетки. Заблокируйте квадратный слой, чтобы он случайно не сдвинулся с места, когда вы пытаетесь создать узор.
Теперь вам нужно несколько векторных фигур, чтобы создать узор. Я разместил несколько векторных цветов, которые создал в Illustrator.
Убедитесь, что они перекрывают левый и нижний края квадрата.
2. Разместите элементы
Выберите квадрат зеленого фона + все векторные цветы, которые перекрывают правую сторону зеленого квадрата.
Удерживая нажатой кнопку «option» (это делает копию вашего выделения), перетащите выделение на другую сторону квадрата.Удерживая нажатой клавишу Option , зажмите Shift клавишу — это поможет вам идеально совместить ваш выбор с краем квадрата.
Для пользователей ПК: клавиша Option = клавиша alt
Примечание. В дальнейшем зеленый квадрат вам не понадобится, он просто поможет вам при создании выкройки.
Теперь сделайте то же самое с цветами, которые перекрывают нижний край квадрата. Выделите эти цветы и зеленый квадрат, нажмите Option , затем Shift и перетащите выделение вверх, пока оно не совпадет с верхним краем квадрата.
(для пользователей ПК: Alt + Shift)
Удалите 2 зеленых квадрата, которые вы только что создали (они вам больше не нужны), и теперь у вас есть основная повторяющаяся единица вашего рисунка!
3. Создайте «невидимый ящик»
Сначала мы скопируем зеленый квадрат и сделаем его новым слоем под всеми остальными слоями. Самый простой способ сделать это — Command + C + F. (для пользователей ПК: Ctrl + C + F)
Может показаться, что ничего не произошло, но это произошло.🙂 Это сделало точную копию зеленого квадрата фона и поместило его в точном положении, как исходный зеленый квадрат.
Мы хотим удалить обводку и заполнить нижний квадрат, чтобы он стал «невидимым прямоугольником». Назначение этого невидимого прямоугольника аналогично обтравочной маске. Когда мы генерируем образец, Illustrator считывает этот невидимый прямоугольник как границы вашего узора, и он будет держать ваш узор в границах рамки.
Вы заметите, что квадраты находятся на одном слое, и нам нужно добраться до нижнего квадрата.В моем примере ниже я разместил второй зеленый квадрат на отдельном слое под исходным квадратом. Однако, если вы хотите, чтобы квадраты находились на одном слое, разверните квадратный слой, щелкнув стрелку на панели слоев — вы заметите, что есть основной слой и 2 слоя с контурами.
Теперь вы можете выбрать нижний слой контура и удалить обводку и заливку.
4. Перетащите его на панель образцов
Теперь выделите все и перетащите все на панель образцов.Появится новый образец с вашим рисунком. Вы сделали свой образец!
Возможно, вам придется корректировать некоторые элементы по пути, чтобы узор был целостным и между элементами не было промежутков. Просто продолжайте экспериментировать, пока узор не станет вам больше по душе.
5. Вуаля + экономия
Теперь вы можете заполнить любую форму своим новым, полностью оригинальным образцом узора!
Выберите новый образец в меню образцов, затем щелкните инструмент «Прямоугольник» и создайте прямоугольник.Образец будет плавно повторяться и может быть применен к любой форме.
Если вы хотите, чтобы ваш узор казался больше или меньше внутри фигуры, поиграйте с размером исходного узора и снова сделайте его новым образцом, перетащив его на панель образцов.
Теперь, когда вы так усердно поработали над своим выкройкой, вы захотите сохранить его для использования в будущем. Выберите образец узора, перейдите к стрелке справа от панели и выберите «Меню библиотеки образцов»> «Сохранить образцы».
Назовите свой узор и убедитесь, что он сохранен в папке Swatches Folder в формате .ai.
Теперь, когда ваш образец сохранен, вы можете получить к нему доступ, щелкнув Window> Swatch Library> Other Libraries, где вы можете найти файл .ai, в котором вы только что сохранили образец.
Откроется библиотека образцов с сохраненными в ней образцами узоров.
Теперь, когда вы создали и сохранили образец узора, возможности безграничны!
Подобные простые упражнения на шаг ближе к созданию работ, подобных этим замечательным художникам:
Обложка книги: Мариан Бантьес
Дизайн обоев: Catalina Estrada
У вас есть вопросы или советы по созданию образцов узоров?
5 шагов к рисованию повторяющегося узора
Создание собственной плитки с повторяющимся узором — простой навык, применимый к сотням забавных проектов, и ваши друзья ВСЕГДА будут впечатлены! Попробуйте обои, обложки для книг, постеры, подарочную упаковку или экран блокировки телефона.Возможности безграничны.
Эти 5 быстрых шагов позволяют проиллюстрировать узор старомодным способом вручную. Нет необходимости в Photoshop или Illustrator! Просто возьмите ручку, бумагу, мозг, ножницы и (возможно) копировальный аппарат или принтер.
Это руководство представляет собой быструю версию моего класса по дизайну повторяющихся паттернов прямо здесь, на Skillshare!
1. Нарисуйте дизайн.
Начните с середины бумаги.Вы можете использовать любой размер, но я бы рекомендовал 8,5 x 11, чтобы оставить себе достаточно места, к тому же, вероятно, это самый удобный вариант. Используйте ручку, так как она лучше всего копирует, или начните с карандаша и обведите линии. Обязательно распределите равномерное количество однотонного цвета, это поможет сделать финальную плитку визуально однородной. Самое главное, не касайтесь краев бумаги!
2. Отрежьте, переверните, скотчем.
Разрежьте рисунок пополам. (Я знаю, это страшно! Ты справишься.Помните, что вы всегда можете скопировать, отсканировать или сфотографировать оригинал для сохранности.) Подумайте об использовании точного ножа для чистого разреза, но ножницы тоже подойдут.
Когда у вас есть две детали, переверните их так, чтобы исходные внешние края соприкоснулись спиной к спине. Затем скрепите две половинки скотчем. Заклейте изнанку липкой лентой, чтобы рисунок оставался чистым.
3. Повторить: разрезать (в другую сторону), перевернуть, скотч.
Поверните страницу и снова разрежьте ее пополам (в другую сторону, чтобы два разреза образовали крест).Переверните эти две новые половинки и скрепите их скотчем. Опять же, лента должна идти на спину.
4. Закрасьте пустые места.
Поскольку ваш дизайн теперь находится на внешних краях, вы, вероятно, видите большое пустое пространство посередине. Заполните это! Нарисуйте все пустые кусочки и закончите рисунок. По-прежнему не рисуем по краям.
Когда вы закончите рисовать, сделайте шаг назад и полюбуйтесь своей работой. Это ваша повторяющаяся плитка.Разве это не красиво?
5. Копирование, копирование, копирование — и сборка!
Теперь, когда у вас есть плитка, возможности безграничны! Вы можете скопировать его и собрать для обоев, обложек книг, плакатов или подарочной упаковки. Вы можете добавить цвет или украшения. Вы можете отсканировать его и перенести в Photoshop или Illustrator для окончательной доработки. Может быть, вы оцифруете его для своего рабочего стола или телефона. Самое главное, получайте удовольствие.
Удачного выкройки!
Хотите узнать больше? Обязательно ознакомьтесь с моим полным уроком дизайна повторяющихся паттернов прямо здесь, на Skillshare!
Джулия Ротман создала иллюстрации и узоры для газет, журналов, обоев, посуды, постельного белья, книг, рекламных щитов и плакатов метро.Некоторые из ее клиентов (в произвольном порядке) включают Chronicle Books, Target, Anthropologie, Crate & Barrel, The New York Times, The Washington Post, Urban Outfitters, Metropolitan Transit Authority, The Land of Nod, Design * Sponge и Victoria’s Secret. . Она является автором и проиллюстрировала множество книг, включая личные мемуары / путеводитель по своему родному городу Hello NY, а также свою последнюю анатомию природы, которая представляет собой сборник любопытных фактов и иллюстраций о нашем естественном мире. Она живет и работает в своей студии в Бруклине, Нью-Йорк.Джулия работает в своей студии в Бруклине, штат Нью-Йорк. В 2002 году окончила Школу дизайна Род-Айленда.
Лучшие бесплатные инструменты для генерации паттернов
Великолепные узоры — часть набора инструментов дизайнера, которую часто упускают из виду. Хотя легко отклонить узоры как простое украшение, они часто могут быть жизненно важными ингредиентами, завершающими ваш дизайн.
Шаблоны могут улучшить иллюстрации и послужить основой для сложных проектов графического дизайна. Эффект тонкого узора может оживить плоские веб-сборки, в то время как более привлекательный дизайн может стоять отдельно как абстрактное произведение искусства, когда иллюстрация или стоковая графика просто не подходят.
Создание бесшовных узоров, которые выглядят соответствующим образом, может оказаться сложной задачей, даже если на Photoshop или Illustrator приходится большая часть тяжелой работы. Однако с помощью этих фантастических бесплатных инструментов вы быстро сможете создавать великолепные шаблоны, подходящие для всех видов творческих проектов. Нужна отличная типографика? Ознакомьтесь с нашим обзором лучших бесплатных шрифтов.
01. Repper
Repper может генерировать больше шаблонов, чем вы когда-либо могли надеяться использовать, и играть с ним очень весело (Изображение предоставлено Repper)Repper — платное приложение с ценами от 4 фунтов стерлингов.99 в месяц для личного использования, но он предлагает 14-дневную пробную версию, которую любой, кто умеет создавать шаблоны, захочет попробовать. Это позволяет удивительно легко создавать красивые узоры, которые бесшовно соединяются; просто загрузите исходное изображение и поиграйте с любой из его 28 настроек мозаики, и вы быстро сможете сгенерировать любое количество великолепно абстрактных узоров.
Есть также несколько отличных эффектов, с которыми можно поэкспериментировать; Нам особенно нравится инструмент «Метаморфоза», который позволяет мгновенно создавать великолепные дизайны в стиле М.С. Эшера.
02. Patternify
Создавайте красочные пиксельные узоры и развертывайте их как CSS (Изображение предоставлено: Patternify)Если вы ищете простой узор для использования в качестве фона для вашего веб-сайта, Patternify от Sacha Greif может быть решением. . Это генератор шаблонов CSS; просто нарисуйте несколько пикселей на сетке (размером до 10×10), и Patternify превратит его либо в файл PNG, который вы можете загрузить и выложить, либо в код Base64, который вы можете вставить в исходный код вашего сайта. Результаты не очень сложные, но это отличный инструмент, если вы хотите создать фон для ретро-сайта.
03. Mazeletter
Эти абстрактные шрифты были разработаны для построения лабиринтных узоров (Изображение предоставлено: Mazeletter)Нам нравится этот левопольный подход к созданию узоров. Mazeletter — это не столько инструмент, сколько набор из девяти бесплатных шрифтов, которые позволяют создавать сложные, бесконечные мозаичные узоры лабиринта, просто набирая кучу букв.
Это работа Пола Кронана из Fathom Foundry, вдохновленная его давней любовью к лабиринтам; Каждый из девяти шрифтов имеет свой неповторимый внешний вид, и независимо от того, создаете ли вы свои собственные шаблоны вручную или просто играете, набирая буквы на сайте Mazeletter, вы можете быстро создать невероятно выглядящие лабиринтообразные конструкции.
04. Patterninja
Patterninja — забавный инструмент для создания смелых и красочных дизайнов (Изображение предоставлено: Patterninja)Для создания красочных повторяющихся узоров с большим контролем над каждым элементом, Patterninja Сергея Яворского — блестящий инструмент. Вы можете создавать узоры из готовых значков, которые можно масштабировать, позиционировать и вращать, чтобы создать нужный вид, а также вы можете загружать свои собственные изображения для использования в качестве элементов узора.
После того, как вы создали идеальный узор, вам понадобятся секунды, чтобы загрузить и поделиться своим творением.
05. Patternizer
Если вы когда-нибудь мечтали сделать свой собственный тартан, Patternizer должен хорошо подойти (Изображение предоставлено: Patternizer)Если вам нравятся полосы, то вам понравится Patternizer. Это еще один простой, но блестящий инструмент, предназначенный для построения узоров из полосок или перекрещивающегося пледа; Вы можете добавить столько слоев, сколько захотите, в составных слоях, задав для каждого из них цвет, поворот, непрозрачность, ширину, зазор и смещение.
Немного поэкспериментировав, вы скоро сможете создавать довольно сложные шаблоны из самых основных элементов, а когда вы закончите сборку, вы можете экспортировать свой шаблон как CSS, готовый к добавлению на любой веб-сайт.
06. GeoPattern
GeoPattern превращает текстовые строки в красивые шаблоны SVG (Изображение предоставлено: GeoPattern)Подобно Mazeletter, GeoPattern — это еще один инструмент, который позволяет создавать абстрактные шаблоны листов путем ввода множества случайных букв. Вместо того, чтобы создавать лабиринтные конструкции, GeoPattern создает красочные шаблоны SVG, которые можно сохранить и использовать на вашем веб-сайте. Он использует алгоритмы безопасного хеширования для преобразования текста в цвета и формы, и даже если вы не понимаете процесс, результаты говорят сами за себя.
Онлайн-версия на базе JavaScript — это ответвление оригинального GeoPattern Джейсона Лонга, которое дает вам немного больше контроля над тем, что вы генерируете, при условии, что вы привыкли к небольшому количеству кода; Вы можете найти это здесь.
Статьи по теме:
Creative Bloq создал этот контент в рамках платного партнерства с iStock компанией Getty Images. Содержание этой статьи является полностью независимым и отражает исключительно редакционное мнение Creative Bloq.
Как создать повтор узора вручную
Создание повторов узора может быть намного проще, чем вы думаете. Возможно, вы художник, который все делает вручную и не знает, как использовать Illustrator или Photoshop для повторения ваших дизайнов. В этом посте мы рассмотрим действительно простой метод создания повторения узора вручную. Да, это значит, что компьютер не нужен! Давайте посмотрим, как создать повторение узора вручную.
Как создать повтор узора вручную
Когда дело доходит до повторения дизайна, нет сомнений в том, что это быстрее, проще и точнее на компьютере.
Тем не менее, вы все равно можете повторить дизайн вручную, если хотите. Один из простейших способов создать более сложный дизайн с полной каплей вручную — это использовать швейцарский метод повтора.
Швейцарский повтор
Для создания швейцарского повтора вам необходимо:
1. Создайте квадрат для рисования вашего дизайна. Я создал свой 24 x 24 см, но он может быть любого размера в зависимости от размера вашего дизайна.
2. Нарисуйте свой рисунок в центре квадрата. Убедитесь, что ваш дизайн не выходит за пределы квадрата и не касается сторон.Дизайн может быть сколь угодно сложным, и вы можете использовать любые материалы, которые вам нравятся, но для этого примера я собираюсь нарисовать простую черно-белую линию.
3. Измерьте ширину и высоту квадрата. Разделите ширину и высоту пополам, затем острым лезвием разрежьте квадрат на 4 равных квадрата.
4. Чтобы упростить задачу, я пометил каждый из квадратов (A, B, C и D).
5. Поменяйте местами:
- квадраты A и D
- квадратов Band C
5.Снова склейте четыре квадрата вместе и заполните пустое пространство дополнительными элементами дизайна
6. Сделайте копию и повторите свой дизайн
Вы можете видеть, что дизайн повторяется!
Если вы хотите узнать больше о создании повторов узора, щелкните здесь , и здесь.
Я создал электронную книгу о наиболее распространенных повторах рисунков на поверхности с бонусными из 5 дополнительных макетов повторений рисунков. Загрузите БЕСПЛАТНУЮ копию и наслаждайтесь!
Как сделать фоновые рисунки для вашего следующего дизайн-проекта
Мы наткнулись на работу Намики Хамасаки над своим портфолио Dribbble, черпая вдохновение из ежедневных задач пользовательского интерфейса. Дизайнеры привлекаются к повседневным задачам пользовательского интерфейса, потому что они предлагают творческое упражнение без ограничений со стороны клиентов или ожиданий руководства. Хотя идея и практика ежедневных задач пользовательского интерфейса не новы, они часто сосредоточены на общих элементах пользовательского интерфейса, таких как формы регистрации или мобильные приложения.Поэтому, когда мы открыли для себя ежедневную задачу Намики, она оказалась уникальной. Ее подход к созданию выкроек тоже был необычным. Она использует нетипичные цветовые палитры и геометрические формы, чтобы создавать узоры с особенным внешним видом. Мы обратились к нам, чтобы узнать больше о Намике и ее процессе создания узоров в Figma. И продолжайте читать, чтобы посмотреть видео, в котором показано, как Намика воплощает в жизнь свои модели. Вот что она сказала, а также видео о ее работе в действии:
Я люблю делать выкройки.Настолько, что недавно я поставил перед собой задачу создавать новый узор каждый день. Хотя определение рисунка — это «повторяющийся декоративный рисунок», ни один из моих повседневных рисунков не выглядит одинаково. Из-за этого люди часто спрашивают меня, как я нахожу вдохновение, особенно когда я создаю что-то новое каждый день. Но на самом деле это не так уж и сложно. Я говорю им, чтобы они оглянулись. Вдохновение можно найти в каждом уголке жизни. Если вы будете держать глаза открытыми, вы скоро заметите уникальные детали в еде, архитектуре, мебели, природе, по дороге на работу — вдохновение повсюду.Как только вы начнете улавливать эти мелкие детали, их легко воплотить во все, над чем вы работаете, а для меня это шаблоны.
Мне попадается так много идей, что я хочу быть уверенным, что отслеживаю их все. Всякий раз, когда что-то бросается в глаза, будь то форма, цвет или композиция, я делаю снимок, чтобы ссылаться на него позже, когда сажусь за дизайн. Эта привычка также гарантирует, что у меня есть библиотека отправных точек, и я никогда не столкнусь с ужасной пустой страницей.
Этот вызов с узорами был отличным поводом попробовать новые цветовые комбинации, которые меня интересовали, но у меня не было возможности использовать в других работах.На работе я часто ограничен цветовыми палитрами брендов, поэтому для этой задачи я решил выйти далеко за рамки своего выбора цвета. Я часто ищу идеи в фотографиях, и как только я нахожу изображение, которое меня вдохновляет, я использую этот плагин палитры изображений Figma для извлечения цветов из моих фотографий и создания цветовой палитры.
После того, как моя цветовая палитра определена, я перехожу к следующему шагу в моем процессе — настройке сетки. Это особенно важно, когда вы работаете с узорами, потому что вы хотите, чтобы узор повторялся правильно и чтобы вы могли легко организовать элементы узора.С Figma я могу быстро настроить предпочитаемую сетку с помощью Layout grid.
А теперь пора повеселиться! Когда я впервые приступил к задаче ежедневных узоров, я рисовал свои узоры вручную, но переключился на цифровой, когда я заинтересовался составлением узоров с использованием основных геометрических фигур. К концу моего процесса разработки паттернов некоторые паттерны выглядят довольно сложными, но они начинались с простых форм, таких как круги, прямоугольники и треугольники, которые я стратегически разместил на своей сетке.Хотя я начинаю с основ, я экспериментирую с формами, чтобы увидеть, как разные подходы дают разные визуальные результаты.
Например, я могу нарисовать круг, а затем повернуть его на 45 градусов, чтобы увидеть, как это выглядит.
Или, может быть, я стану немного смелее и поиграю с поворотом каждого полукруга на другой угол. Это тот момент в моем дизайне паттернов, когда я могу поиграть и посмотреть, что мне кажется правильным.
Вот еще одно исследование того, как я перемещаю круг, чтобы увидеть, как это выглядит и ощущается.
Я также изучу возможность настройки цветовых комбинаций узора, чтобы увидеть, какие новые и интересные результаты я могу наткнуться на этом пути.
Как только я выбираю шаблон, который меня устраивает, я превращаю его в компонент. Далее следует очень важный шаг, который вы не можете забыть — отключите параметр содержимого клипа . Как только это будет сделано, я копирую компонент и размещаю их так, чтобы они заполняли фрейм. Перемещение элементов в главном компоненте — отличный способ изучить макеты и позволяет быстро определить, что вам больше всего нравится.
Скопируйте этот файл, чтобы увидеть весь процесс, использованный для создания Daily Pattern # 028.

 Также следите за тем, чтобы даже при значительном увеличении узор не расплывался. Для поиска качественных изображений можно воспользоваться специальными сайтами-библиотеками. Например, Pixabay или Gratisography.
Также следите за тем, чтобы даже при значительном увеличении узор не расплывался. Для поиска качественных изображений можно воспользоваться специальными сайтами-библиотеками. Например, Pixabay или Gratisography. Процесс разработки разделен на 3 этапа: настройка параметров, создание паттерна и его скачивание.
Процесс разработки разделен на 3 этапа: настройка параметров, создание паттерна и его скачивание. Подробнее читайте по ссылке.
Подробнее читайте по ссылке.