Тег h2 (HTML-заголовок) | SEO-портал
Автор: Нотан Ройамов
Создано:
Обновлено:
Оценка:
Комментарии: 10
HTML-тег h2 (от англ. heading — заголовок) — контейнер для заголовка 1-го уровня. Является важным фактором текстового ранжирования, непосредственно влияющим на релевантность веб-страницы поисковым запросам.
Содержание
Семантическое значение
Тег h2 вляется заголовком 1-го уровня — первым в иерархии заголовков (тегов h2—h6) и применяется в качестве заголовка <div class="seog-tooltip-more-link"><a href="/terminy/kontent">Подробнее</a></div>
»>контента веб-страницы. От тега title отличается тем, что указывается в теле веб-страницы (тег body) и является видимым пользователю в пределах контента.
Отображение на странице
Тег h2 является блочным HTML-элементом (отображается во всю ширину родительского элемента) и по умолчанию имеет самый большой размер шрифта:
HTML-синтаксис
<main> <article> <h2><!-- Заголовок статьи --></h2> <!-- Содержимое статьи --> </article> </main>
Значение в SEO
Тег h2 является вторым по значимости тегом после title: <span class="b">ПС</span>; также: <span class="b">поисковик</span>) – веб-сервис, предназначенный для поиска текстовой и графической информации в Интернете. Примеры: google.com, yandex.ru. «>поисковики придают большое значение тексту заголовка при оценке релевантности веб-страницы и могут использовать его в качестве заголовка сниппета в выдаче, если сочтут более соответствующим поисковому запросу.
Текст, размещенный в теге <h2> имеет высокий приоритет для поисковых систем при оценке релевантности.
Правила заполнения заголовка
Эффективность тега h2 в SEO-оптимизации зависит от выполнения условий его применения и заполнения:
Краткий и лаконичный текст
Желательно умещать заголовок в пределах одной строки при отображении в полноэкранном режиме.
Внутри тега должен быть только текст
Внутри тега
h2должен размещаться именно текст заголовка, а не картинки или другие вложенные теги.Использование в качестве заголовка текста
Частой ошибкой является использование тега
h2не по назначению: в качестве элемента вёрстки, контейнера для логотипа или заголовка неосновного содержания (например, в боковой панели).Только один на странице
Очень серьезной ошибкой в SEO-оптимизации является использование 2-х и более тегов
h2на странице.Размещение в начале контента
Заголовок 1-го уровня должен указываться в начале контента и быть видимым пользователю на 1-экране при попадании на страницу.

Самый крупный размер шрифта
На странице не должно быть элементов с более крупным текстом.
Уникальность в пределах сайта
Тег
h2не должен повторяться на других страницах сайта.
Оформление заголовка на странице
Видимый заголовок страницы должен быть броским, выделяясь на фоне основного контента и сразу давая понять, о чём страница.
По умолчанию h2 является блочным тегом (отображается на всю ширину родительского тега) и придает тексту жирное начертание и самый большой размер шрифта относительно других HTML-элементов.
Способы оформления
В зависимости от необходимости вид заголовка можно изменять следующими способами:
Верхний регистр символов:
CSS-свойство: text-transform: uppercaseДругое начертание:
CSS-свойства: font-weight: … или font-style: …Выравнивание по центру:
CSS-свойство: text-align: centerДругой тип шрифта:
CSS-свойство: font-family: . ..
..Другой цвет текста:
CSS-свойство: color: …Нижнее подчеркивание или граница:
CSS-свойства: text-decoration: underline или border-bottom: …Корректировка значений нижнего и верхнего отступов:
CSS-свойство: margin: …Стилизация с помощью иконок, фоновых эффектов и т. д.:
Особенно актуально для лендингов.
Примеры оформления
Другой тип шрифтаВерхний регистр, другой цвет и нижняя границаУникальное оформлениеЧасто задаваемые вопросы
Как прописать тег <h2> на странице?
Разместите текст между соответствующими открывающим и закрывающим HTML-тегами:
<h2><!-- Текст заголовка 1-го уровня --></h2>
Как заполнять HTML-тег <h2>?
Необходимо учитывать важность заголовка контента в глазах реальных пользователей. Следуйте рекомендациям по заполнению h2.
Сколько тегов <h2> должно быть на странице?
Заголовок 1-го уровня в пределах веб-страницы должен быть только один.
Что, если тег <h2> повторяется больше чем один раз?
Использование 2-х и более тегов h2 в пределах 1-й страницы нарушает его иерархическую структуру: согласно поисковым алгоритмам в соответствии с семантическим значением данный тег является заголовком первого уровня, что предполагает его однократное применение.
Могут ли быть другие теги внутри <h2>?
Это не запрещено спецификацией HTML, но не рекомендуется с точки зрения SEO-оптимизации. По возможности используйте внутри данного тега только текст.
Может ли <h2> повторять тег <title>?
Так делать не обязательно, но на вершине поисковой выдачи очень много страниц с одинаковым содержанием данных HTML-элементов. Это значит, что повторение
Это значит, что повторение title в h2 лишь усиливает релевантность страницы запросу, применяемому в данных тегах. Но следует помнить, что title имеет приоритет при формировании заголовка сниппета, в то время как h2 является видимым для пользователя непосредственно в теле страницы.
Что такое тег h2? Лучшие практические рекомендации по SEO на 2021 год
Joshua Hardwick
Глава отдела контента в Ahrefs (проще говоря, я отвечаю за то, чтобы каждый пост в блоге был КРУТЫМ).
Показывает, сколько различных веб-сайтов ссылаются на этот контент. Как правило, чем больше сайтов ссылаются на вас, тем выше вы ранжируетесь в Google.
Показывает ежемесячный рассчетный поисковый трафик на эту статью по данным Ahrefs. Фактический поисковый трафик (по данным Google Analytics) обычно в 3–5 раз больше.
Количество ретвитов этой статьи в Twitter.
Поделиться этой статьей
Содержание
Тег h2 — это HTML-заголовок, который чаще всего используется для разметки заголовка веб-страницы. Большинство веб-сайтов используют CSS, чтобы выделить h2 на странице по сравнению с меньшими заголовками, такими как h3, h4 и т. д.
Большинство веб-сайтов используют CSS, чтобы выделить h2 на странице по сравнению с меньшими заголовками, такими как h3, h4 и т. д.
Но почему тег h2 важен, как его добавить и какие есть практические рекомендации по его применению?
В этом руководстве вы узнаете ответы на все эти вопросы.
- Почему теги h2 важны для SEO?
- Как добавить тег h2?
- Лучшие практические рекомендации по применению тега h2 в SEO?
Почему теги h2 важны для SEO?
По трем причинам:
- Теги h2 помогают поисковым системам понять страницу
- Теги h2 удобны для пользователей
- Теги h2 повышают доступность страниц
Теги h2 помогают поисковым системам понять страницу
Джон Мюллер из Google сказал, что теги h2 помогают Google понимать структуру страницы. Так что, если вы используете h2 для заголовка вашей страницы или заголовка контента, как рекомендует Google, ваш h2 фактически сообщает Google “вот о чем моя страница”.
Теги h2 удобны для пользователей
Теги h2 удобны для пользователей тем, что они являются частью иерархической структуры веб-страницы. h2 — самый заметный заголовок на странице, за ним следует h3, затем h4 и т. д.
h2 — самый заметный заголовок на странице, за ним следует h3, затем h4 и т. д.
Неправильное использование тегов h2 и других заголовков приводит к тому, что страницы становится труднее просматривать и воспринимать.
Теги h2 повышают доступность страниц
Миллионы людей с нарушениями зрения используют программы чтения с экрана для преобразования копий веб-страниц и изображений в аудио. Согласно этому исследованию webAIM, 60% пользователей программ чтения с экрана предпочитают, чтобы только заголовок страницы был тегом h2.
Как добавить тег h2?
Большинство CMS упрощают добавление тега h2 на вашу страницу. Давайте посмотрим, как это сделать в самых популярных из них.
Как добавить тег h2 в WordPress
Код большинства тем WordPress предусматривает использование заголовка страницы или поста в качестве тега h2.
Как добавить тег h2 в Wix
В большинстве тем Wix один тег h2 на каждой странице. Если вы не знаете, какому тексту он назначен, временно измените стиль тегов h2 в редакторе темы. Так вы выделите тег h2 в компоновщике страниц.
Так вы выделите тег h2 в компоновщике страниц.
Как добавить тег h2 в Squarespace
В большинстве тем Squarespace тоже один тег h2 на каждой странице. Если вы не уверены, где он находится, просто щелкайте по заметным текстовым полям, пока не увидите поле со стилем “Заголовок 1” (Heading 1).
Как добавить тег h2 в HTML
Используйте открывающий тег h2 (<h2>), введите заголовок страницы, затем добавьте закрывающий тег h2 (</h2>).
Пример:
<h2>Это заголовок с тегом h2</h2>
Лучшие практические рекомендации по применению тега h2 в SEO
Прежде чем мы рассмотрим практические рекомендации, важно отметить, что нарушение любой из них крайне маловероятно нанесет ущерб SEO вашего сайта. Так что не паникуйте, если вы не делаете некоторые из этих вещей. Это точно не приведет ни к чему страшному, и тем более к санкциям от Google.
Задача Google — понимать, индексировать и оценивать веб-контент. Это невозможно сделать без механизмов, позволяющих справиться с неидеальными обстоятельствами, такими как страницы без тегов h2.
Это невозможно сделать без механизмов, позволяющих справиться с неидеальными обстоятельствами, такими как страницы без тегов h2.
Тем не менее, в SEO помогает каждая мелочь, поэтому полезно по возможности следовать практическим рекомендациям.
Вот 9 лучших практических рекомендаций по применению тега h2:
- Используйте теги h2 для заголовков страниц
- Если ваша страница на английском языке, используйте заглавные буквы в заголовке h2
- Сопоставьте теги h2 с тегами title
- Используйте тег h2 на каждой важной странице
- Используйте только один тег h2 на странице
- Делайте короткие теги h2
- Стилизуйте заголовки под иерархию
- Включите свое целевое ключевое слово
- Делайте теги h2 убедительными
Используйте теги h2 для заголовков страниц
Google рекомендует: “размещайте заголовок статьи на видном месте над текстом статьи, например, в теге <h2>”.
Хотя многие платформы веб-сайтов и CMS делают это без дополнительных настроек, вы можете изменить это поведение для определенных тем.
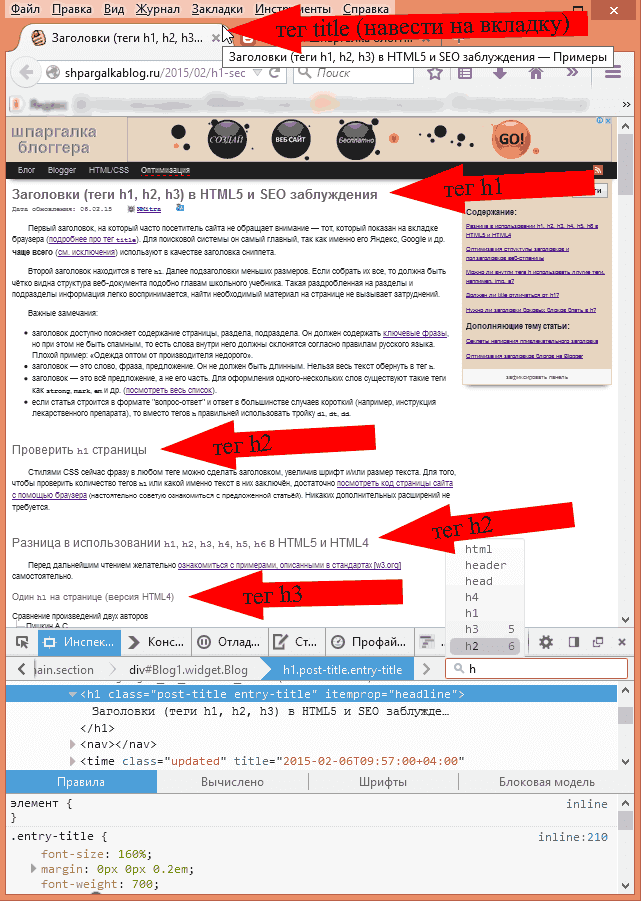
Если вам интересно, как справляется ваша тема, можете проверить это щелкнув правой кнопкой мыши заголовок в браузере и выбрав “Просмотреть код”. Если в выделенной части присутствует <h2>, то она заключена в тег h2.
Если вам не нравится HTML, установите SEO Тулбар Ahrefs и посмотрите в бесплатный on-page отчет, чтобы увидеть свои теги заголовков, в том числе h2.
Если вы хотите проверить свои теги h2 сразу для группы страниц:
- Зарегистрируйте бесплатный аккаунт Ahrefs Webmaster Tools
- Просканируйте свой сайт с помощью Аудита сайта
- Затем перейдите в отчет На странице
- Прокрутите до диаграммы “Настройка h2”.
- Щелкните зеленую часть круговой диаграммы
Если ваша страница на английском языке, используйте заглавные буквы в заголовке h2
Эта рекомендация актуальна только для страниц на английском языке.
Все слова, содержащие четыре или более букв, пишутся с заглавной буквы.
Если ваша CMS использует заголовки страниц как для тегов h2, так и для тегов Title, использование регистра заголовка для заголовков страниц помогает сохранить аккуратный вид страницы в результатах поиска. Обычно строчные буквы или формат предложения используются только в постах на форуме.
Обычно строчные буквы или формат предложения используются только в постах на форуме.
Сопоставьте теги h2 с тегами Title
Google говорит, что ваш тег Title должен соответствовать вашему тегу h2.
Большинство CMS, таких как WordPress, делают это автоматически, но можно сделать теги Title и h2 разными с помощью SEO-плагина, такого как Yoast.
Наиболее распространенная ситуация, в которой это полезно, — когда заголовок вашей страницы идеально подходит для тега h2, но слишком длинный для тега Title.
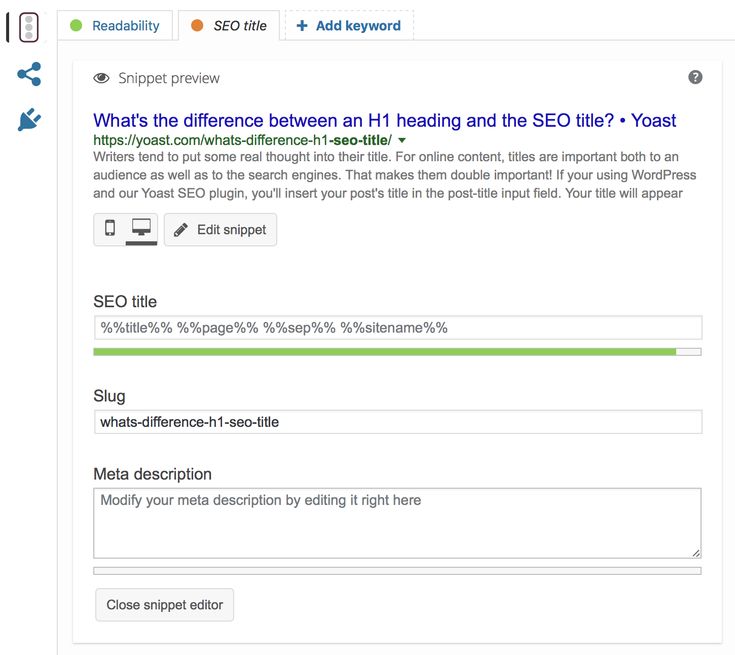
Например, в этом посте наши теги h2 и Title немного отличаются:
Если ваши теги h2 и Title немного отличаются, но сделаны по одному шаблону, как в этом случае, это нормально. Если ваш тег Title резко отличается от вашего h2, вероятно, стоит вернуть их в соответствие.
Почему? В поисковой выдаче пользователи обращают внимание в том числе и ваш тег Title. Если на странице их встретит совершенно другой и не связанный с тегом h2 заголовок, они почувствуют себя обманутыми.
Вы можете бесплатно проверить несовпадающие теги h2 и Title в Ahrefs Webmaster Tools.
- Зарегистрируйте аккаунт Ahrefs Webmaster Tools
- Просканируйте свой сайт с помощью Аудита сайта
- Затем перейдите в отчет На странице
- Прокрутите до диаграммы “Настройка h2”.
- Щелкните зеленую область круговой диаграммы
- Ищите существенно отличающиеся теги Title и h2
Вот пример несовпадающих тегов Title и h2 из нашего руководства по тексту анкора:
Тег Title направлен на определение, а h2 — на данные исследования. Возможно, пользователи могут почувствовать себя немного обманутыми или сбитыми с толку после перехода на эту страницу, поэтому, вероятно, имеет смысл унифицировать эти заголовки.
Используйте тег h2 на каждой важной странице
Учитывая, что заголовок вашей страницы должен быть заключен в тег h2, само собой разумеется, что вы должны использовать тег h2 на каждой важной странице. В конце концов, у каждой страницы есть заголовок.
Если вы хотите найти страницы с отсутствующими или пустыми тегами h2:
- Зарегистрируйте бесплатный аккаунт Ahrefs Webmaster Tools
- Просканируйте свой сайт с помощью Аудита сайта
- Затем перейдите в отчет На странице
- Прокрутите до диаграммы “Настройка h2”.
- Щелкните красную область круговой диаграммы
Выше вы можете видеть, что на некоторых наших страницах отсутствуют теги h2.
Это хорошая практика? Нет. Но это также вряд ли будет иметь большое значение, потому что эти страницы не особенно важны с точки зрения SEO. Это просто главные страницы блогов и страницы из архивов, которые в любом случае могут привлечь только брендовый трафик.
Так что, хоть наши разработчики и могут “исправить” это за считанные минуты, вероятно, не стоит тратить их время, поскольку страницы выглядят для посетителей идеально — и это все, что имеет значение в этом случае.
Используйте только один тег h2 на странице
Джон Мюллер из Google говорит, что можно использовать несколько тегов h2 на странице.
Если вы используете HTML5, это абсолютно верно. Технически нет ничего неправильного в использовании нескольких тегов h2 в разных разделах.
Например, на этой странице HTML5 целых четыре тега h2 и она технически исправна.
<body>
<h2>Яблоки</h2>
<p>Яблоки — это фрукты.</p>
<section>
<h2>Вкус</h2>
<p>Они очень вкусные.</p>
<section>
<h2>Сладость</h2>
<p>Красные яблоки слаще зеленых.</p>
</section>
</section>
<section>
<h2>Цвет</h2>
<p>Яблоки бывают самых разных цветов.</p>
</section>
</body>
Практически все современные браузеры будут отображать такую структуру, а теги h2 во вложенных элементах <section> в соответствии с их уровнем вложенности. Это означает, что тег h2 в первом блоке <section> будет выглядеть как тег h3, а тег h2, вложенный в другом блоке <section>, будет выглядеть как тег h4 и т. д.
д.
Однако даже с HTML5 W3C рекомендуют использовать “заголовки ранга, соответствующего уровню вложенности раздела”.
Например:
<body>
<h2>Яблоки</h2>
<p>Яблоки — это фрукты.</p>
<section>
<h3>Вкус</h3>
<p>Они очень вкусные.</p>
<section>
<h4>Сладость</h4>
<p>Красные яблоки слаще зеленых.</p>
</section>
</section>
<section>
<h3>Цвет</h3>
<p>Яблоки бывают самых разных цветов.</p>
</section>
</body>
Это связано с тем, что в некоторых устаревших браузерах без явно заданных правил CSS возникают проблемы с правильным отображением такой структуры.
Но что делать, если ваш сайт не использует HTML5?
Джон Мюллер говорит, что несколько тегов h2 все еще можно использовать:
Независимо от того, используете вы HTML5 или нет, наличие нескольких элементов с тегом h2 на странице — это не проблема.
Учитывая, что это не лучшая практика по стандартам W3C, почему Google это советует?
Ответ: потому что они разработали механизмы для решения распространенных проблем, связанных с наличием нескольких тегов h2 на веб-странице.
Поэтому, хоть для SEO, вероятно, не имеет большого значения, используете вы один или несколько тегов h2, мы все же считаем, что это лучший подход для большинства веб-сайтов.
Вы можете бесплатно проверить, есть ли на вашем сайте страницы с несколькими тегами h2, в Ahrefs Webmaster Tools.
- Зарегистрируйте бесплатный аккаунт Ahrefs Webmaster Tools
- Просканируйте свой сайт с помощью Аудита сайта
- Затем перейдите в отчет On-page
- Прокрутите до диаграммы “Настройка h2” (h2 setup).
- Щелкните желтую область круговой диаграммы
Делайте короткие h2 теги
Многие CMS используют один и тот же фрагмент для ваших тегов h2 и Title. Если вы не планируете писать уникальный тег Title для каждой страницы и поста, стоит писать заголовки ваших страниц покороче.
Насколько? Общее правило — не более 70 символов.
Вот страница, которая нарушает это правило:
Тег h2 на этой странице состоит из 80 символов, что отлично смотрится на самой странице. Но поскольку WordPress использует тот же фрагмент для тега Title, он обрезается в поисковой выдаче.
Мы могли бы решить эту проблему, установив в качестве тега Title более короткую версию тега h2. Но если бы мы сразу попытались создать более короткий заголовок, мы бы вообще не столкнулись с этой проблемой.
Стилизуйте заголовки под иерархию
Заголовки используются для создания иерархии на веб-странице. Поскольку тег h2 обычно является самым важным заголовком на странице, ваши стили CSS должны это отражать.
Другими словами, тег h2 должен быть самым заметным тегом на странице.
Это может показаться очевидным, но существует множество веб-сайтов, на которых различия между тегами h2 и h3 минимальны.
Включите свое целевое ключевое слово
Джон Мюллер из Google сказал в 2020 году:
Когда речь заходит о тексте на странице, заголовок является действительно сильным сигналом, говорящим нам, что эта часть страницы посвящена конкретной теме.
Учитывая, что тег h2 обычно обтекает заголовок страницы, это, пожалуй, самый важный заголовок на странице. Поэтому обычно имеет смысл включить в него основное ключевое слово, чтобы сделать тему страницы вдвойне более понятной как для Google, так и для пользователей.
Именно так мы делаем почти для всех наших блог-постов.
Всегда ли это имеет смысл? Конечно, нет.
Иногда для удобства чтения лучше использовать немного измененный вариант вашего целевого ключевого слова.
Например, основное ключевое слово для этого поста — “как получить больше просмотров на YouTube”. Но поскольку мы написали пост-список, использовать его в теге h2 не имело смысла. Поэтому вместо этого мы использовали немного измененный вариант.
Вы также не должны бояться использовать союзы и стоп-слова, чтобы заголовок звучал естественно.
Делайте теги h2 убедительными
Теги h2 должны быть описательными. Это само собой разумеется. Но если вы пишете заголовки для блог-постов, они также должны быть достаточно убедительными, чтобы привлекать клики.
Как создать убедительный заголовок для поста?
Прежде чем вы решите использовать один из генераторов заголовков блог-постов из сети, подумайте о цели вашего поста. Если он служит для привлечения органического трафика из поисковых систем, и ваша CMS использует заголовки страниц для заполнения тегов h2 и Title, заголовок поста должен быть ориентирован на пользователей поисковых систем.
Как узнать, что им нужно?
Почерпните вдохновение из результатов в топе по вашему целевому ключевому слову.
Например, если мы посмотрим на страницы в топе по запросу “методы SEO”, станет ясно, что пользователи ищут действенные и эффективные методы SEO, которые помогут им получить больше трафика из поиска.
Мы можем использовать эту информацию, чтобы создать убедительный заголовок страницы (h2) для нашего поста.
В мире SEO это называется оптимизацией по поисковому намерению (интенту).
Вопросы-ответы
Давайте закончим этот пост, ответив на несколько общих вопросов о тегах h2.
Какой длины должен быть тег h2?
Теги h2 могут быть любой длины, но поскольку большинство CMS используют заголовок страницы как для тега h2, так и для тега Title, лучше всего делать заголовки страниц короткими (не более 70 символов), чтобы избежать усечения тега Title.
Могу ли я иметь больше одного тега h2 на странице?
Если вы используете HTML5, да. Если вы не используете HTML5, такой подход не рекомендуется, но в любом случае это вряд ли будет иметь большое значение.
Могу ли я использовать изображение в теге h2?
Да. Например, W3C сделали именно так.
Заключение
Теги h2, бесспорно, менее важны, чем были раньше. У Google есть механизмы, позволяющие понимать ваш контент, даже если вы используете теги h2 не идеально.
Тем не менее, следовать передовым методам несложно, так что это будет не лишним. По крайней мере, это делает ваши страницы более удобными для пользователей.
Есть вопросы? Напишите мне в Твиттере.
Перевела Олеся Коробка, владелец Fajela. com
com
Что такое тег h2 и почему он важен для SEO?
Хорошее SEO включает в себя множество различных методов. Одной из важных частей «SEO на странице» (то есть всего, что вы делаете на своем веб-сайте) является форматирование страницы с использованием HTML. Использование тегов h2 на ваших страницах является важной частью этого. Они являются одним из наиболее важных факторов ранжирования вашего сайта в поисковых системах, поэтому важно научиться их использовать.
Что такое тег h2?
HTML-теги заголовков используются для форматирования заголовков на вашей странице в порядке важности. Тег h2 стоит первым и показывает поисковым системам, какой контент можно ожидать на остальной части страницы.
Чтобы немного расширить понятие тега HTML, скажем, что HTML (язык гипертекстовой разметки) — это язык, используемый для создания веб-сайтов. Тег HTML — это небольшой фрагмент кода, который сообщает веб-браузеру (например, Google), как должен отображаться контент на странице.
Существует шесть различных тегов заголовков HTML, от h2 до H6. Они идут от самого важного к наименее важному, при этом размер текста обычно уменьшается с увеличением важности.
Тег h2 создается путем помещения заголовка между форматированием HTML следующим образом:
добавьте сюда свой контент
.сообщает поисковой системе, что тег начинается здесь, а затем
сообщает поисковой системе, что тег заканчивается здесь.Почему важны теги h2?
Теги h2 играют важную роль в SEO. На самом деле, SEO-эксперты Moz говорят, что это второй по важности фактор ранжирования.
На странице h2 очень заметны из-за своего размера, и они сообщают людям, что они увидят на остальной части страницы.
За прошедшие годы поисковая оптимизация стала гораздо больше ориентирована на удобство использования и доступность, предлагая людям хороший пользовательский опыт, а не просто выполнение всех правильных технических требований. В отличие от тега заголовка HTML, тег h2 не сообщает поисковым системам, что отображать. Однако это влияет на пользовательский опыт, что важно для SEO.
Однако это влияет на пользовательский опыт, что важно для SEO.
Многие люди на самом деле используют один и тот же тег заголовка HTML и h2, чтобы они совпадали, когда пользователь переходит на страницу.
Тег h2 по сути является заголовком страницы. Тег title — это то, что вы увидите на страницах результатов поиска (например, в Google это большая синяя надпись в результатах поиска), а тег h2 — это то, что видно на самой странице.
Надлежащим образом выбранные и отформатированные теги h2 могут существенно повлиять на ранжирование вашего контента в поисковых системах и реакцию, которую вы получаете от поисковых систем.
Должен ли заголовок вашей страницы быть тегом h2?
Заголовок на веб-странице обычно помечен тегом h2.
Хотя это не всегда так, в большинстве случаев это имеет смысл. Сделав заголовок вашей страницы заголовком h2, вы покажете, что это один из самых важных элементов контента на странице. Это возможность использовать релевантные ключевые слова и указать, о чем будет следующий контент.
Когда вы помечаете заголовок как h2, это также обычно делает текст большего формата, чем текст на остальной части страницы. Это идеально, потому что позволяет выделить заголовок для посетителей вашего сайта.
Также важно, чтобы каждая уникальная страница имела только один тег h2, поэтому имеет смысл использовать его в качестве заголовка вашей страницы.
На что обратить внимание при создании тега h2
При создании тега h2 следует помнить о нескольких вещах. Стоит потратить некоторое время на ваш тег h2, чтобы создать идеальный заголовок для вашей страницы и воспользоваться преимуществами SEO.
Одна вещь, которую следует учитывать, это убедиться, что ваш заголовок h2 отражен в теге заголовка HTML. Помните, что тег заголовка — это текст, который будет отображаться в результатах поиска, на вкладке браузера и в социальных сетях. Единственный случай, когда тег h2 должен совпадать с тегом title в соответствии с официальными правилами поисковой системы, — это когда вы являетесь издателем новостей Google. В противном случае это не требуется от поисковых систем.
В противном случае это не требуется от поисковых систем.
Если вы решите, чтобы ваши теги h2 и title были одинаковыми, они не обязательно должны точно совпадать, но они должны быть, по крайней мере, похожи в своей формулировке.
Должен ли быть h2 на каждой странице?
Да… Обычно.
Ответ на этот вопрос заключается в том, что все важных страниц должны иметь тег h2. Но что делает страницу достаточно важной, чтобы иметь ее? Есть некоторые второстепенные страницы, где уникальный заголовок h2 может не понадобиться, отчасти потому, что это может быть страница, которую вам не нужно отображать в поисковых системах. Обязательно используйте только один h2 на странице, чтобы сформировать четкую иерархию заголовков.
Какой длины может быть тег h2?
Как правило, заголовок страницы не должен быть слишком длинным. Он должен быть кратким и давать представление о том, о чем будет страница.
Технически заголовок h2 может быть сколь угодно длинным, потому что на странице нет ограничений. Однако, если вы сопоставляете свой тег h2 с тегом title (у которого есть ограничения на то, какая его часть будет видна пользователям), вам нужно будет уделить немного больше внимания длине.
Однако, если вы сопоставляете свой тег h2 с тегом title (у которого есть ограничения на то, какая его часть будет видна пользователям), вам нужно будет уделить немного больше внимания длине.
Более короткий заголовок часто более мощный и привлекает внимание вашего читателя, но иногда вам может понадобиться использовать несколько дополнительных слов, чтобы сделать ваше сообщение более ясным. Google обычно отображает первые 50-60 символов вашего тега заголовка. Если он слишком длинный, они урежут то, как он просматривается на странице результатов поисковой системы.
Основные выводы
Теги h2 являются важной частью SEO.
Все важные страницы вашего сайта должны иметь теги h2, чтобы привлечь внимание читателя и дать четкое представление о содержании страницы. Когда у вас есть отличные теги h2, особенно когда вы сопоставляете их с тегами заголовков, это может иметь большое значение для эффективности SEO.
Получить помощь
Ищете помощь по любому аспекту вашего цифрового маркетинга? Мы будем рады помочь.
📞 0412 338 376
Насколько важен тег h2 для SEO?
Проще говоря, теги заголовков h2 важны.
Но дело не только в том, чтобы убедиться, что мы используем h2 на веб-страницах, или даже в том, как мы их используем.
На самом деле это понимание того, что такое h2 (в современном определении) и как он вписывается в организацию страницы.
Что еще более важно, важно знать, как h2 и другие теги заголовков (h3, h4, h5 и т. д.) вписываются в общий пользовательский опыт этой страницы и веб-сайта в целом.
Технически этот основной тег заголовка даже не обязательно должен быть h2.
Но, будь то тег h2 или другой тег заголовка, этот основной заголовок невероятно важен.
Поясню.
h2 уже не тот, что раньше
h2 раньше был систематизированным и стандартизированным; но не больше, так как поиск умнее, чем когда-либо прежде, и становится умнее с каждым днем.
Идея использования h2 в качестве основной категории — заголовка, если хотите — не изменилась.
Но роль этого заголовка больше связана с общим пользовательским опытом страницы и тем, как он помогает улучшить этот опыт, а не с включенными в него вариантами ключевых слов и порядком, в котором h2 отображается в иерархии заголовков.
Таким образом, этот главный заголовок не обязательно должен быть h2, но основные принципы, лежащие в его основе , действующие как h2, остаются.
Главный заголовок веб-сайта, которым легко может быть h2, должен представлять собой всеобъемлющее краткое изложение содержимого страницы.
И остальная часть содержимого страницы должна удобно располагаться под ним на странице, вероятно, в виде подзаголовков.
Чтобы лучше понять важность h2 и то, как создавать идеальные для вашего контента, полезно понять, откуда взялись h2 и как они развивались.
Потому что сейчас их цель важна, но их формальность не ограничивается правилами или предпосылками.
Каким h2 был раньше
Раньше к h2 предъявлялись довольно простые требования в отношении SEO.
- Включите наиболее важные ключевые слова.
- Не используйте больше (или меньше) одного h2 на странице.
- Убедитесь, что h2 является первым и самым большим текстом на странице.
Но Google ясно дал понять, что это больше не правила страны.
Веб-сайты развивались, как и то, как они представлены, как они сканируются (поисковыми системами) и как они потребляются (людьми).
Что такое h2 сейчас
Наличие нескольких h2 не проблема.
На самом деле это довольно распространенная тенденция в Интернете, особенно с HTML5, согласно Джону Мюллеру из Google в видео, ссылка на которое приведена выше.
Не следует слишком задумываться о том, сколько элементов h2 и где они располагаются на странице, если структура заголовков определенной страницы является наилучшим и наиболее организованным способом представления содержимого на этой странице.
«Ваш сайт будет идеально ранжироваться без тегов h2 или с пятью тегами h2», — сказал Мюллер в конце 2019 года.
Мы всегда должны отдавать предпочтение пользовательскому опыту, а не плотности ключевых слов или даже иерархии заголовков.
(Поскольку некоторые CMS используют стили, которые могут сделать другие заголовки более заметными, чем h2 по какой-либо причине дизайна.) значения ключевых слов (если это имеет наибольший смысл и по-прежнему обобщает содержимое страницы), создание заголовков на странице должно выполняться без особого внимания к тем элементам, которые представляют собой h2 над h3 или наоборот.
Нужно просто убедиться, что содержимое организовано практичным и разумным образом.
Мюллер назвал три способа работы системы Google для понимания заголовков страниц и того, как они поддерживают страницу.
Они включают страницу с:
- Один заголовок h2.
- Несколько заголовков h2.
- Стилизованные фрагменты текста (без семантического HTML).
Это, очевидно, демонстрирует большую свободу, когда речь идет о стиле страницы и организации, а также о тегах заголовков в целом.
И многие сайты получают вознаграждение за использование всех трех вышеупомянутых макетов.
Теги заголовков, включая h2, также полезны для доступности.
Специально для посетителей сайта с нарушениями зрения, у которых нет возможности увидеть сайт и его дизайн.
Программное обеспечение, которое помогает пользователям с ограниченными возможностями просматривать веб-сайты, будет читать заголовки в том порядке, в котором они их видят.
Таким образом, h2 являются значительной частью веб-сайта, взаимодействующего с этими пользователями, но несколько h2 не повлияют на эффективность этой страницы даже для слабовидящих.
Помните, речь идет о пользовательском опыте.
В 10 случаях из 10 семантическая структура, указывающая на четкую организацию контента на странице, будет работать на благо этой веб-страницы с точки зрения сканируемости, удобоваримости и, в конечном счете, видимости.
Получение максимальной отдачи от тегов h2 и заголовков
Хотя было сказано, что h2 не напрямую влияют на органическое ранжирование (т. е. включение ключевых слов, несколько тегов и т. д.), было бы невозможно не учитывать их быть важной частью общей оптимизации каждой веб-страницы и, следовательно, представления.
е. включение ключевых слов, несколько тегов и т. д.), было бы невозможно не учитывать их быть важной частью общей оптимизации каждой веб-страницы и, следовательно, представления.
Если заголовки могут помочь людям понять содержимое страницы более простым способом, вполне вероятно, что они могут помочь поисковым системам аналогичным образом.
Так и есть.
Считайте, что ваш основной заголовок, который вполне может быть h2, является точным описанием страницы и ее содержимого.
Все другие темы и категории на этой странице, скорее всего, будут располагаться под этим основным заголовком в качестве подзаголовка, как правило, с более подробным описанием темы в этом основном заголовке.
Подумайте о семантической структуре страницы простым способом:
- Основной заголовок (может быть h2).
- Подзаголовок 1 (может быть h3).
- Подзаголовок 2 (может быть еще один h3).
- Дополнительный подзаголовок 1 (может быть h4).
- Дополнительный подзаголовок 2 (может быть h4).

- Подзаголовок 3 (может быть другой h3).
- Дополнительный подзаголовок 1 (может быть h4).
- Дополнительный подзаголовок 2 (может быть h4).
- Дополнительный подзаголовок 3 (может быть h4).
- Подзаголовок 4 (может быть еще один h3).
- Подзаголовок 5 (может быть другой h3).
Некоторое содержимое не будет иметь большого количества подзаголовков.
У некоторых будет несколько.
Опять же, речь идет о содержании и о том, как лучше всего представить его аудитории.
Заголовки важнее, чем h2s
Заголовки могут быть h2s, но не обязательно.
Главным заголовком страницы может быть h2, но это не обязательно.
Главный заголовок страницы должен быть всеобъемлющей темой/резюме страницы и, таким образом, вероятно, также будет включать целевые ключевые слова.
Но это не для SEO страницы; это для посетителя веб-сайта и опыта, который они получают на веб-сайте.


 ..
..