Введение в серверную часть — Изучение веб-разработки
- Обзор: First steps
- Далее
Добро пожаловать на курс для начинающих по программированию серверной части сайта! В этой первой статье мы рассмотрим программирование на стороне сервера с высокого уровня, отвечая на такие вопросы, как «что это»?, «как это отличается от программирования на стороне клиента»? и «почему это так полезно»? После прочтения этой статьи вы поймёте дополнительные возможности, доступные веб-сайтам посредством программирования на стороне сервера.
| Перед стартом: | Базовая компьютерная грамотность. Базовое понимание, что такое веб-сервер. |
|---|---|
| Цель: | Ознакомиться с тем, что такое программирование серверной части, на что оно способно и чем отличается от программирования клиентской части. |
Большинство крупных веб-сайтов используют программирование серверной части чтобы динамично отображать различные данные при необходимости, в основном взятые из базы данных, располагающейся на сервере и отправляемые клиенту для отображения через некоторый код (например, HTML и JavaScript).
Возможно, самая значительная польза программирования серверной части в том, что оно позволяет формировать контент веб-сайта под конкретного пользователя. Динамические сайты могут выделять контент, который более актуален в зависимости от предпочтений и привычек пользователя. Это также может упростить использование сайтов за счёт сохранения личных предпочтений и информации, например, повторного использования сохранённых данных кредитной карты для оптимизации последующих платежей.
Это также даёт возможность взаимодействовать с пользователем сайта, посылая уведомления и обновления по электронной почте или по другим каналам. Все эти возможности позволяют глубже взаимодействовать с пользователями.
В современном мире веб-разработки настоятельно рекомендуется узнать о разработке на стороне сервера.
Веб-браузеры взаимодействуют с веб-серверами при помощи гипертекстового транспортного протокола (HTTP). Когда вы нажимаете на ссылку на веб-странице, заполняете форму или запускаете поиск, HTTP-запрос отправляется из вашего браузера на целевой сервер.
Запрос включает в себя URL, определяющий затронутый ресурс, метод, определяющий требуемое действие (например, получить, удалить или опубликовать ресурс) и может включать дополнительную информацию, закодированную в параметрах URL (пары поле-значение, отправленные как строка запроса), как POST запрос (данные, отправленные методом HTTP POST) или в куки-файлах.
Веб-серверы ожидают сообщений с клиентскими запросами, обрабатывают их по прибытию и отвечают веб-браузеру при помощи ответного HTTP сообщения (HTTP-ответ). Ответ содержит строку состояния, показывающую, был ли запрос успешным или нет (например, «HTTP/1.1 200 OK» в случае успеха).
Тело успешного ответа на запрос может содержать запрашиваемые данные (например, новую HTML-страницу или изображение, и т. п.), который может отображаться через веб-браузер.
Статические сайты
Схема ниже показывает базовую архитектуру веб-сервера для статического сайта (статический сайт — это тот, который возвращает одно и то же жёстко закодированное содержимое с сервера всякий раз, когда запрашивается конкретный ресурс). Когда пользователь хочет перейти на страницу, браузер отправляет HTTP-запрос «GET» с указанием его URL.
Когда пользователь хочет перейти на страницу, браузер отправляет HTTP-запрос «GET» с указанием его URL.
Сервер извлекает запрошенный документ из своей файловой системы и возвращает HTTP-ответ, содержащий документ и успешный статус (обычно 200 OK). Если файл не может быть извлечён по каким-либо причинам, возвращается статус ошибки (смотри ошибки клиента и ошибки сервера).
Динамические сайты
Динамический веб-сайт — это тот, где часть содержимого ответа генерируется динамически только при необходимости. На динамическом веб-сайте HTML-страницы обычно создаются путём вставки данных из базы данных в заполнители в HTML-шаблонах (это гораздо более эффективный способ хранения большого количества контента, чем использование статических сайтов).
Динамический сайт может возвращать разные данные для URL-адреса на основе информации, предоставленной пользователем или сохранёнными настройками, и может выполнять другие операции, как часть возврата ответа (например, отправку уведомлений).
Большая часть кода для поддержки динамического веб-сайта должна выполняться на сервере. Создание этого кода известно, как «программирование серверной части» (или иногда «программирование бэкенда»).
Схема ниже показывает простую архитектуру динамического сайта. Как и на предыдущей схеме, браузеры отправляют HTTP-запросы на сервер, затем сервер обрабатывает запросы и возвращает соответствующие HTTP-ответы.
Запросы статических ресурсов обрабатываются так же, как и для статических сайтов (статические ресурсы — это любые файлы, которые не меняются, обычно это: CSS, JavaScript, изображения, предварительно созданные PDF-файлы и прочее).
Запросы динамических данных отправляются (2) в код серверной части (показано на диаграмме как Веб-приложение). Для «динамических запросов» сервер интерпретирует запрос, читает необходимую информацию из базы данных (3), комбинирует извлечённые данные с шаблонами HTML и возвращает ответ, содержащий сгенерированный HTML (5, 6).
Теперь обратим внимание на код, задействованный в серверной части и клиентской части. В каждом случае код существенно различается:
- Они имеют различные цели и назначение.
- Как правило, они не используют одни и те же языки программирования (исключение составляет JavaScript, который можно использовать на стороне сервера и клиента).
- Они выполняются в разных средах операционной системы.
Код, который выполняется в браузере, известный как код клиентской части, прежде всего связан с улучшением внешнего вида и поведения отображаемой веб-страницы. Это включает в себя выбор и стилизацию компонентов пользовательского интерфейса, создание макетов, навигацию, проверку форм и т. д. Напротив, программирование веб-сайта на стороне сервера в основном включает выбор содержимого, которое возвращается браузеру в ответ на запросы. Код на стороне сервера обрабатывает такие задачи, как проверка отправленных данных и запросов, использование баз данных для хранения и извлечения данных и отправка правильных данных клиенту по мере необходимости.
Код клиентской части написан с использованием HTML, CSS и JavaScript — он запускается в веб-браузере и практически не имеет доступа к базовой операционной системе (включая ограниченный доступ к файловой системе).
Веб-разработчики не могут контролировать, какой браузер может использовать каждый пользователь для просмотра веб-сайта — браузеры обеспечивают противоречивые уровни совместимости с функциями кода на стороне клиента, и одной из задач программирования на стороне клиента является изящная обработка различий в поддержке браузера.
Код серверной части может быть написан на любом количестве языков программирования — примеры популярных языков серверной части включают в себя PHP, Python, Ruby, C# и NodeJS (JavaScript). Код серверной части имеет полный доступ к операционной системе сервера, и разработчик может выбрать какой язык программирования (и какую версию) он хотел бы использовать.
Разработчики обычно пишут свой код, используя веб-фреймворки. Веб-фреймворки — это наборы функций, объектов, правил и других конструкций кода, предназначенных для решения общих проблем, ускорения разработки и упрощения различных типов задач, стоящих в конкретной области.
Веб-фреймворки — это наборы функций, объектов, правил и других конструкций кода, предназначенных для решения общих проблем, ускорения разработки и упрощения различных типов задач, стоящих в конкретной области.
И снова, поскольку и клиентская и серверная части используют фреймворки, области очень разные и, следовательно, фреймворки тоже разные. Фреймворки клиентской части упрощают вёрстку и представление данных, тогда как фреймворки серверной части обеспечивают много «обычной» функциональности веб-сервера, которую вы, возможно, в противном случае, должны были осуществлять самостоятельно (например, поддержка сессий, поддержка пользователей и аутентификация, простой доступ к базе данных, шаблонам библиотек и т. д.).
Примечание: Фреймворки клиентской части часто используются для ускорения написания кода клиентской части, но вы также можете решить писать весь код руками; на самом деле, написание кода руками может быть более быстрым и эффективным, если вам нужен небольшой простой веб-сайт UI.
И, наоборот, вы практически никогда не посмотрите в сторону написания кода серверной части веб-приложения без фреймворка: осуществление жизненно важной функции, такой как HTTP сервер действительно сложно сделать с нуля, скажем, на Python, но веб-фреймворки для Python, такие как Django, обеспечивают это из коробки наряду с другими полезными инструментами.
Программирование серверной части очень полезно поскольку позволяет эффективно доставлять информацию, составленную для индивидуальных пользователей и, таким образом, создавать намного лучший опыт использования.
Компании, такие как Amazon, используют программирование серверной части для построения исследовательских результатов для товаров, формирования целевого предложения, основанного на предпочтениях клиента и предыдущих покупках, упрощения заказов и т. д. Банки используют программирование серверной части, чтобы хранить учётную информацию и позволять только авторизованным пользователям просматривать и совершать транзакции. Другие сервисы, такие как Facebook, Twitter, Instagram и Wikipedia используют бэкенд, чтобы выделять, распространять и контролировать доступ к интересному контенту.
Другие сервисы, такие как Facebook, Twitter, Instagram и Wikipedia используют бэкенд, чтобы выделять, распространять и контролировать доступ к интересному контенту.
Некоторые типичные применения и выгоды бэкенда перечислены ниже. Вы заметите, что есть некоторое пересечение!
Эффективное хранение и доставка информации
Представьте, сколько товаров доступно на Amazon, и представьте, сколько постов было написано на Facebook? Создание статической страницы для каждого товара или поста было бы абсолютно неэффективным.
Программирование серверной части позволяет вместо этого хранить информацию в базе данных и динамически создавать и возвращать HTML и другие типы файлов (например, PDF, изображения, и т. д.). Также есть возможность просто вернуть данные (JSON, XML, и т. д.) для отображения, используя подходящий фреймворк клиентской части (это уменьшает загрузку процессора на сервере и количество передаваемых данных).
Сервер не ограничен в отправке информации из баз данных и может вместо этого возвращать результат инструментов программного обеспечения или данные из сервисов коммуникации. Контент даже может быть целевым относительно устройства клиента, который его получает.
Контент даже может быть целевым относительно устройства клиента, который его получает.
Из-за того, что информация находится в базе данных, её также можно легко передать и обновить через другие бизнес системы (например, отслеживание).
Примечание: вам не нужно сильно напрягать своё воображение, чтобы увидеть достоинства кода серверной части для эффективного хранения и передачи информации:
- Зайдите на Amazon или в другой интернет-магазин.
- Введите в поиск несколько ключевых слов и заметьте, как структура страницы не изменилась, тогда как результаты изменились.
- Откройте два или три разных товара. Заметьте, что они имеют схожую структуру и внешний вид, но содержимое для разных товаров было вставлено из базы данных.
Для обычного поиска (например, «рыба») вы можете увидеть буквально миллионы найденных значений. Использование базы данных позволяет им храниться и передаваться эффективно, и это позволяет контролировать представление информации всего в одном месте.
Настраиваемый пользовательский опыт взаимодействия
Серверы могут хранить и использовать информацию о клиентах чтобы поставлять удобный и сделанный индивидуально пользовательский опыт взаимодействия. Например, многие сайты хранят данные кредитных карт, чтобы не нужно было вводить их повторно. Сайты, наподобие Google Maps, могут использовать сохранённое и текущее местоположение для предоставления информации о маршруте, а также историю поиска или путешествий для выделения местных предприятий в результатах поиска.
Более глубокий анализ привычек пользователя может быть использован для прогнозирования их интересов и дальнейших настроек ответов и уведомлений, например, предоставление списка ранее посещённых популярных мест, которые вы, возможно, захотите найти на карте.
Примечание: Google Maps сохраняет вашу историю поиска и посещений. Часто посещаемые или часто вводимые в поиск локации выделяются больше, чем остальные.
Результаты поиска Google оптимизируются на основе предыдущего поиска.
- Перейдите в поиск Google.
- Произведите поиск по слову «футбол».
- Теперь попробуйте ввести «любимое» в поисковой строке и понаблюдайте, как работают подсказки автозаполнения поиска.
Стечение обстоятельств? Нет!
Контролируемый доступ к контенту
Программирование серверной части позволяет сайтам ограничивать доступ авторизованным пользователям и предоставлять только ту информацию, которую пользователю разрешено видеть.
Реальные примеры:
- Социальные сети, такие как Facebook, позволяют пользователям полностью контролировать свои данные, но только своим друзьям разрешать просматривать или комментировать их. Пользователь определяет, кто может просматривать его данные и, более того, чьи данные появляются на его стене. Авторизация — центральная часть опыта взаимодействия.
- Сайт, на котором вы находитесь прямо сейчас, контролирует доступ к контенту: статьи видны всем, но только авторизованные пользователи могут редактировать контент.
 Чтобы проверить это, нажмите на кнопку «Редактировать» в верхней части страницы, и, если вы авторизованы, вы увидите редакторский интерфейс, а если нет — вас перенаправит на страницу авторизации.
Чтобы проверить это, нажмите на кнопку «Редактировать» в верхней части страницы, и, если вы авторизованы, вы увидите редакторский интерфейс, а если нет — вас перенаправит на страницу авторизации.
Примечание: Рассмотрим другие реальные примеры, где доступ к контенту контролируется. Например, что вы можете увидеть, если зайдёте на сайт вашего банка? Авторизуйтесь через вашу учётную запись, и какую дополнительную информацию вы можете просматривать и редактировать? Что за информацию вы можете увидеть, которую может редактировать только банк?
Хранение информации о сессии/состоянии
Программирование серверной части позволяет разработчикам использовать сессии – изначально это механизм, позволяющий серверу хранить информацию о текущем пользователе сайта и отправлять разные ответы, основанные на этой информации.
Это позволяет, например, сайту знать, что пользователь был предварительно авторизован и выводить ссылки на его адрес электронной почты или историю заказов или, возможно, сохранить прогресс простой игры, так чтобы пользователь мог вернуться на сайт продолжить с того места, где он закончил.
Примечание: Посетите новостной сайт, у которого есть подписка и откройте ветку тегов (например, The Age). Продолжайте посещать сайт в течение нескольких часов/дней. В итоге вас начнёт перенаправлять на страницы, объясняющие, как оформить платную подписку, а сами статьи станут вам недоступны. Эта информация является примером сессии, сохранённой в куки-файлах.
Уведомления и средства связи
Серверы могут отправлять общие или пользовательские уведомления непосредственно через сайт или по электронной почте, через смс, мгновенные сообщения, видеосвязь или другие средства связи.
Вот несколько примеров:
- Facebook или Twitter отправляет уведомления по электронной почте и смс-сообщения, чтобы уведомить вас о новых разговорах.
- Amazon регулярно отправляет письма на электронную почту, предлагающие товары, похожие на те, которые уже были куплены или просматривались вами, которые могут вас заинтересовать.
- Веб-сервер может посылать сообщения администратору сайта, предупреждая его о том, что на сервере заканчивается память или о подозрительной активности пользователя.

Примечание: Самый распространённый вид уведомлений – это «подтверждение регистрации». Возьмите почти любой интересующий вас крупный сайт (Google, Amazon, Instagram и т. п.) и создайте новую учётную запись, используя ваш адрес электронной почты. Вскоре вы получите письмо, подтверждающее факт вашей регистрации или содержащее информацию о необходимости активировать вашу учётную запись.
Анализ данных
Веб-сайт может собирать много данных о своих пользователях: что они ищут, что они покупают, что они рекомендуют, как долго они остаются на каждой странице. Программирование серверной части может быть использовано, чтобы усовершенствовать ответы, основанные на анализе этих данных.
Например, и Amazon, и Google рекламируют товары на основании предыдущих поисков (и покупок).
Примечание: Если вы пользуетесь Facebook, зайдите на вашу стену и посмотрите на ряд постов. Заметьте, что некоторые посты не идут по порядку: в частности, посты с большим количеством «лайков» часто находятся выше по списку, чем остальные. Также взгляните на рекламу, которую вам показывают, вы вероятно увидите рекламу товаров, которые искали на других сайтах. Алгоритм Facebook для выделения контента и рекламы может казаться мистикой, но очевидно, что он зависит от ваших лайков и запросов поиска!
Также взгляните на рекламу, которую вам показывают, вы вероятно увидите рекламу товаров, которые искали на других сайтах. Алгоритм Facebook для выделения контента и рекламы может казаться мистикой, но очевидно, что он зависит от ваших лайков и запросов поиска!
Поздравляем, вы дошли до конца первой статьи о программировании серверной части.
Теперь вы узнали, что код серверной части выполняется на веб-сервере и его основная роль состоит в контролировании отправляемой пользователю информации (тогда как код клиентской части в основном определяет структуру и способ преподнесения информации пользователю). Вы должны также понимать, что это полезно, так как позволяет создавать веб-сайты, которые эффективно доставляют информацию, собранную для конкретных пользователей и иметь чёткое представление о некоторых вещах, которые вы сможете делать, когда станете разработчиком бэкенда.
Наконец, вы должны понимать, что код серверной части может быть написан на разных языках программирования, и что вам следует использовать веб-фреймворк для упрощения процесса написания кода.
В следующей статье мы поможем вам выбрать лучший фреймворк для вашего первого сайта; затем мы изучим несколько основных взаимодействий с клиентской частью более подробно.
- Обзор: First steps
- Далее
Found a content problem with this page?
- Edit the page on GitHub.
- Report the content issue.
- View the source on GitHub.
This page was last modified on by MDN contributors.
Сравниваем Server Side Rendering и Static Site Generators
В этой статье поговорим о SSR и SSG, а также узнаем, в каком случае лучше всего применять эти технологии. Начнем с небольшого экскурса в историю, а потом изучим, где в реальном мире применяются такие технологии, как Next.js и Gatsby.
Термины
Кратко опишу используемые в статье термины:
- SPA — Single Page Application.
 Одностраничное приложение — это веб-приложение или веб-сайт, использующий единственный HTML-документ как оболочку для всех веб-страниц и организующий взаимодействие с пользователем через динамически подгружаемые HTML, CSS, JavaScript, обычно посредством AJAX.
Одностраничное приложение — это веб-приложение или веб-сайт, использующий единственный HTML-документ как оболочку для всех веб-страниц и организующий взаимодействие с пользователем через динамически подгружаемые HTML, CSS, JavaScript, обычно посредством AJAX. - CSR — Client Side Rendering. Рендеринг на клиенте — это рендеринг приложения в браузере с помощью DOM.
- SSR — Server Side Rendering. Рендеринг на сервере — это рендеринг клиентской части приложения на сервере.
- SSG — Static Site Generator. Статическая генерация сайтов — это генерация всех HTML страниц приложения в момент сборки.
Каждый разберем более подробно по ходу статьи.
Статические сайты в начале веба
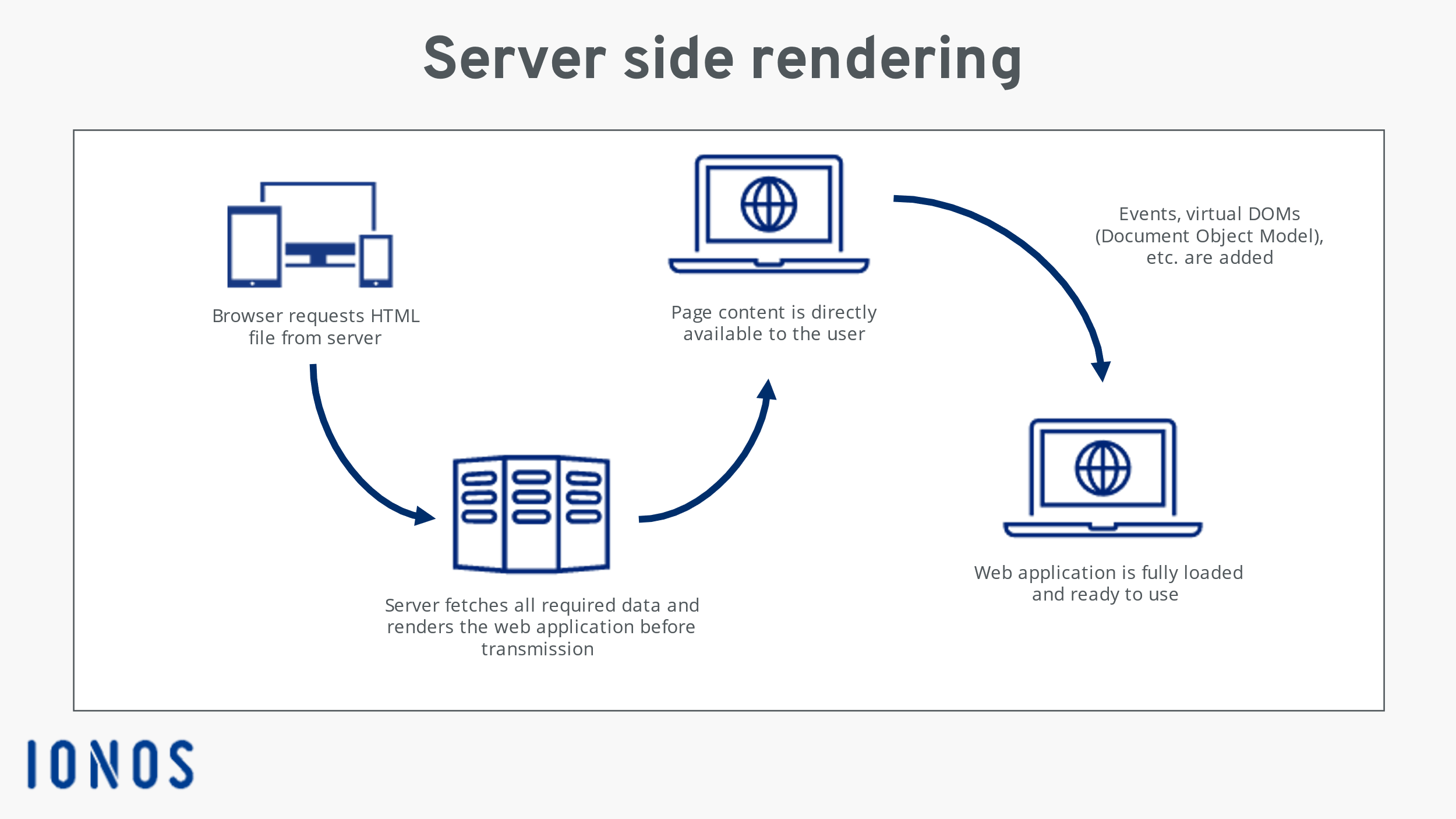
На заре веба были только статические страницы, ничего динамически не генерировалось. Обычные, заранее созданные, статические HTML документы отправлялись клиенту.
Когда пользователь заходил на веб-сайт, то простой HTTP запрос уходил на сервер и далее он отвечал разметкой, которая отображалась в браузере.
Затем появилась возможность использовать динамический рендеринг и строить шаблоны для разметки, например на PHP.
Эти шаблоны позволяли наполнять информацией, отправляемый клиенту, HTML. Каждый HTTP запрос проходил через серверную часть веб-сайта и собирал необходимые данные. Например, благодаря этому появилась возможность добавлять такие элементы, как имена пользователей, текущие даты, данные из базы данных и другие.
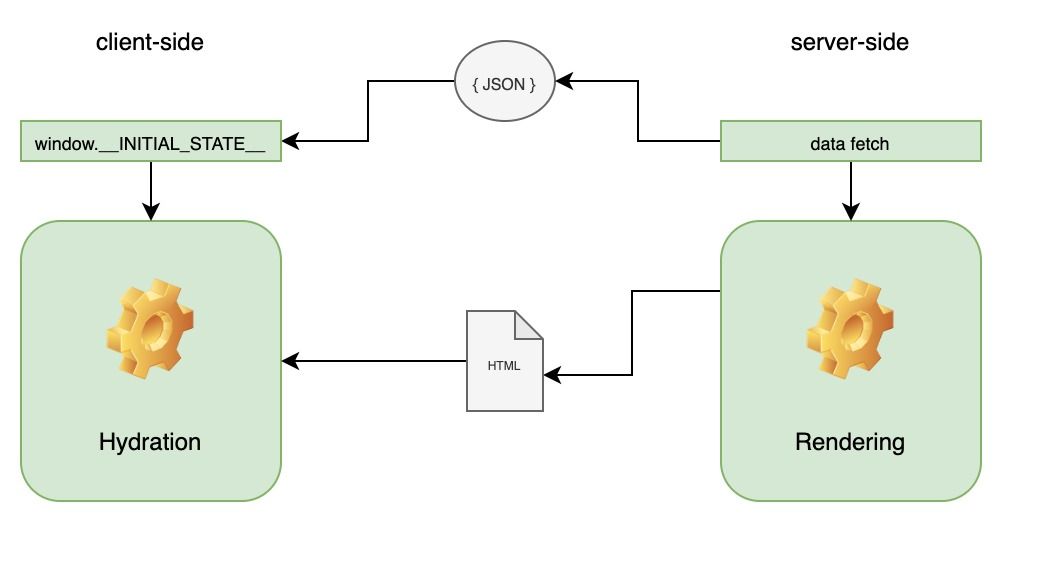
Это и был первоначальный Server Side Rendering. Клиент (браузер) запрашивал у сервера, необходимый для отображения, HTML, который был сгенерирован именно на сервере и далее отображался в браузере.
AJAX
С появлением такой технологии, как AJAX, у нас появилась возможность запрашивать данные асинхронно, без перезагрузки целой страницы.
С точки зрения UX, это было огромным улучшением — больше никаких надоедливых мерцаний страниц, но тем самым мы начали двигаться в сторону Client Side Rendering.
Для упрощения работы с фронтендом, стали появляться различные библиотеки и фреймворки. Одной из самых популярных библиотек стала JQuery, но тем не менее она еще не был полноценным инструментом для CSR.
SPA
Затем на смену пришли React, Angular и Vue, благодаря которым подавляющее большинство разработчиков, наконец-то, познакомилось с полноценным рендерингом на клиенте. Эти три технологии используют компонентный подход и позволяют разбивать разметку на мелкие и переиспользуемые части, теперь вся генерация HTML происходит именно на фронтенде. Бэкенд используется только для сложных вычислений, работы с базами данных, насыщения фронтенда данными и для многого другого.
Благодаря возможности легко генерировать разметку на клиентской стороне, SPA завоевали огромную популярность.
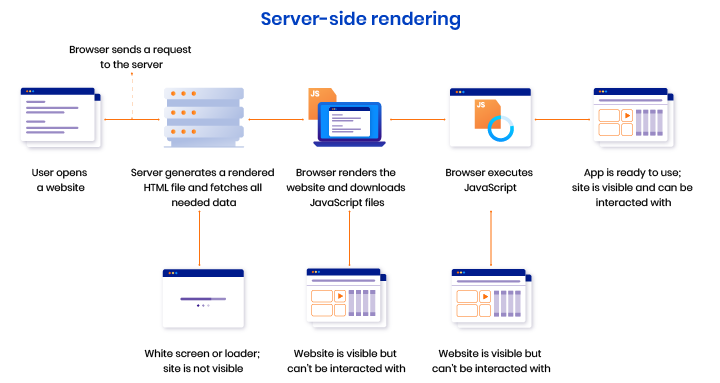
Если немного углубиться в детали, то теперь сервер стал отправлять клиенту практически пустой HTML, который содержит всего лишь базовую разметку, с каким-нибудь пустым <div></div> и единственный файл со скриптом <script src='bundle.,
внутри которого будет написан весь код для генерации разметки, стилей и логики с помощью JavaScript. js'></script>
js'></script>
К сожалению, такой подход также привел к целому ряду потенциальных проблем.
Во-первых, возникла проблема с поисковой оптимизацией. Поскольку поисковые роботы Google читают и индексируют веб-сайты, то необходимо отдавать информацию о контенте и разметке с сервера, а при таком подходе всё генерируется на клиенте. Тогда еще поисковики не были способны обработать информацию сгенерированную таким образом. Всё, что мог увидеть робот это пустой корневой HTML-тег.
Сейчас ситуация несколько улучшилась, так как многие поисковые роботы научились выполнять, необходимый для Client Side Рендеринга, Javascript. Тем не менее результат такой индексации все равно оставляет желать лучшего.
Во-вторых, потенциальной проблемой является производительность.
Поскольку для отображения страницы в браузере требуется выполнение большого количества JavaScript, то приложение может изрядно «тормозить». Особенно это заметно на старых мобильных устройствах.
Особенно это заметно на старых мобильных устройствах.
Для решения этих проблем разработчики снова вернулись к идее генерации разметки на сервере.
Возврат к Server Side Rendering
Однако, в отличие от старого подхода, когда разметка генерировалась на сервере с помощью серверных языков программирования, например PHP, теперь в Server Side Рендеринге, как и в CSR, будут использоваться современные JavaScript библиотеки, например React.
Разница только в том, что приложение будет генерировать разметку с помощью React не на клиентской стороне, а на серверной.
Это решение было направлено на исправление существующих проблем с производительность и SEO. Всякий раз, когда поисковый робот запрашивает страницу, то он получит необходимый контент — для визуализации больше не требуется выполнение JavaScript на клиенте.
Теперь, когда в разработке упоминают термин Server Side Rendering, то ссылаются именно на этот сценарий.
Более подробно о Server Side Rendering (SSR)
Итак, рассмотрим плюсы и минусы SSR, действительно ли он настолько хорош?
Плюсы
- SEO. Возможность настроить поисковую оптимизацию.
- First Contentful Paint. Благодаря Server Side Rendering, страницы вашего сайта быстрее становятся доступными для взаимодействия. Имея производительный сервер, SSR может дать вам отличную оценку First Contentful Paint, что улучшает UX и, возможно, также SEO страницы.
На самом деле это все плюсы, давайте теперь рассмотрим минусы.
Минусы
- Замедляется время перехода между страницами. Да, для первоначального рендера SSR быстрее, чем CSR, но далее при работе с приложением вам приходится отрисовывать данные дважды, один раз на сервере и один раз на клиенте.

- Более сложная разработка. Написать приложение только на React в связке, например, с Redux значительно проще, чем добавить к этому стэку еще и технологию для SSR. Соответственно увеличивается количество кода, сложность разработки и появляются дополнительные библиотеки.
- Кэширование. Для частичного закрытия первого минуса и в дополнение ко второму, добавляется более сложное кэширование данных.
- Стоимость. В отличие от CSR, теперь нам 100% нужен сервер, да еще и более производительный, это стоит дороже.
Оказывается, у SSR огромное количество минусов, так что же делать? Рассмотрим еще один подход — SSG, может быть он окажется лучше?
SSG — это новый подход для веб-разработки, который позволяет вам создавать веб-сайты, страницы которых генерируются в статические файлы в момент сборки. Тем самым, когда браузер делает запрос, то сервер не генерирует разметку, как в случае SSR, а отдает уже готовую. Стоп, похоже мы вернулись к тому, с чего начинали, сервер снова отдает нам простой HTML и CSS, в чем же тогда отличия?
Тем самым, когда браузер делает запрос, то сервер не генерирует разметку, как в случае SSR, а отдает уже готовую. Стоп, похоже мы вернулись к тому, с чего начинали, сервер снова отдает нам простой HTML и CSS, в чем же тогда отличия?
Разница в том, что вместо использования HTML и CSS, теперь мы используем современные инструменты, такие как React, Vue и Angular. То есть приложение, написанное на современных инструментах преобразуется в HTML, CSS и JavaScript с помощью транспиляторов, сборщиков пакетов и т.д.
Звучит отлично, но в чем же тогда подвох?
Проблема в том, что SSG не подразумевает динамическую работу с сервером, т.е. вы не можете создать, например, корзину интернет-магазина при помощи SSG, т.к. отображаемая в корзине информация должна быть уникальна для каждого пользователя. В таком случае мы можем применить только SSR или CSR. А статическая генерация сайтов удобна, например, для страницы «Доставка» или для карточки товара, т.е. для той информации, которая идентична для каждого пользователя.
В таком случае мы можем применить только SSR или CSR. А статическая генерация сайтов удобна, например, для страницы «Доставка» или для карточки товара, т.е. для той информации, которая идентична для каждого пользователя.
Чтобы более детально понять инструмент, рассмотрим его плюсы и минусы.
Плюсы:
- SEO. Как и в случае с SSR, поисковый робот получает всю необходимую информацию.
- Производительность. SSG обладает самой большой производительностью по сравнению с SSR и CSR, т.к. все данные уже сгенерированы при сборке.
- Очень дешево. Используя статическую генерацию сайтов, вам не нужен сервер, достаточно загрузить код своего сайта на github и собрать его, например, с помощью Netlify. В таком случае вам придется заплатить только за доменное имя.
- Простота разработки.
 Если сравнивать с CSR, то SSG несколько сложнее, т.к. требуется разобраться в тонкостях, но в целом, картинка слабо отличается от обычной разработки.
Если сравнивать с CSR, то SSG несколько сложнее, т.к. требуется разобраться в тонкостях, но в целом, картинка слабо отличается от обычной разработки. - Безопасность. У вашего статического сайта нет сервера, а значит у злоумышленников нет возможности получить доступ к вашей базе данных или панели администратора.
Минусы:
- Нет панели администратора. Плюс, как отсутствие уязвимостей, но минус, так как все изменения на сайте вам придется делать в редакторе кода, потом делать пуш в репозиторий, а далее собирать и деплоить ваш сайт.
- SSG запустить сложнее, чем WordPress или другую CMS. При первоначальной настройке большинство CMS предоставляет огромное количество подсказок для развертывания сайта. В случае работы со статическим генератором сайтов вам придется изучать документацию.

- Отображение только статических данных. Вы не можете отобразить динамические данные посредством SSG, соответственно у вас нет возможности сделать достаточно сложное веб-приложение.
Хорошо, SSG звучит частично лучше чем SSR, но как же тогда разработать сложное веб-приложение с динамическими данными, используя современные инструменты и не потеряв в SEO?
SSG + SSR, как универсальный рендеринг
К счастью, есть метод под названием универсальный рендеринг, с помощью которого вы можете получить лучшее из всех подходов:
- Быстрые и плавные переходы между страницами, как у CSR.
- Возможность работы с SEO.
- Невероятно быстрый First Contentful Paint.
- Работу с динамическими данными.
- Уменьшение затрат, связанных с содержанием сервера.
Все эти возможности предоставляет такой фреймворк, как Next. JS.
JS.
GatsbyJS и Next.JS
Теперь поговорим о двух самых популярных фреймвоках для React.
GatsbyJS
GatsbyJS — это статический генератор сайтов, основанный на React и использующий GraphQL для передачи данных. Его особенность в том, что у него есть собственная экосистема, включающая огромный набор плагинов и тем. Так же GatsbyJS предоставляет огромное количество инструментов для создания невероятно быстрых веб-сайтов.
Лучшим применением для этого фреймворка будет:
- Простые статичные сайты
- Индивидуальные блоги
Проще говоря, любой веб-сайт, который имеет заранее определённое количество страниц.
Как вы могли заметить, блоги не имеют заранее определенного количества постов, но, используя GatsbyJS, вы сможете хранить
ваши записи не в базе данных, а, например, в md-файлах в репозитории, на их основе фреймворк сгенерирует статические страницы.
Next.JS
Next.JS — это фреймворк для React, идея которого заключается в том, что вы можете создавать React-приложения, с поддержкой SSG, SSR, CSR, Typescript, предзагрузкой роутов и многого другого, минимально настраивая конфигурацию.
Лучшим применением для этого фреймвока будет:
- Сложные веб-приложения с динамическим контентом
- Крупные новостные сайты
Примеры крупных компаний, которые используют Next.JS — Netflix, Twitch, Docker, GitHub, Hulu и многие другие.
Заключение
Возможность использовать любой из подходов: CSR, SSR и SSG в разработке, это замечательно. Веб-разработка развивается с каждым днем. А какой из подходов выбрать, это уже зависит от требований вашего проекта, выберите тот, который лучше всего подходит вашим целям.
Ссылки
Мой канал о javascript и веб-разработке в целом: https://t. me/js_web_development
me/js_web_development
Введение в серверную часть — изучение веб-разработки
- Обзор: первые шаги
- Следующий
Добро пожаловать на курс серверного программирования MDN для начинающих! В этой первой статье мы рассмотрим программирование на стороне сервера с высокого уровня, отвечая на такие вопросы, как «что это такое?», «чем оно отличается от программирования на стороне клиента?» и «почему оно так полезно?» . Прочитав эту статью, вы поймете, какие дополнительные возможности веб-сайты получают благодаря кодированию на стороне сервера.
| Предпосылки: | Базовая компьютерная грамотность. Базовое понимание того, что такое веб-сервер. |
|---|---|
| Цель: | Познакомиться с тем, что такое программирование на стороне сервера, что оно может делать, и чем это отличается от программирования на стороне клиента. |
Большинство крупных веб-сайтов используют серверный код для динамического отображения различных данных, когда это необходимо, обычно извлекаемых из базы данных, хранящейся на сервере, и отправляются клиенту для отображения с помощью некоторого кода (например, HTML и JavaScript).
Возможно, наиболее значительным преимуществом серверного кода является то, что он позволяет адаптировать содержимое веб-сайта для отдельных пользователей. Динамические сайты могут выделять контент, который более актуален в зависимости от предпочтений и привычек пользователей. Это также может упростить использование сайтов за счет сохранения личных предпочтений и информации — например, повторное использование сохраненных данных кредитной карты для упрощения последующих платежей.
Он может даже разрешить взаимодействие с пользователями сайта, отправку уведомлений и обновлений по электронной почте или по другим каналам. Все эти возможности обеспечивают более глубокое взаимодействие с пользователями.
В современном мире веб-разработки настоятельно рекомендуется изучить разработку на стороне сервера.
Веб-браузеры взаимодействуют с веб-серверами, используя протокол H yper T ext T ransfer P (HTTP). Когда вы щелкаете ссылку на веб-странице, отправляете форму или выполняете поиск, из вашего браузера на целевой сервер отправляется HTTP-запрос .
Когда вы щелкаете ссылку на веб-странице, отправляете форму или выполняете поиск, из вашего браузера на целевой сервер отправляется HTTP-запрос .
Запрос включает URL-адрес, идентифицирующий затронутый ресурс, метод, определяющий требуемое действие (например, получение, удаление или размещение ресурса), и может включать дополнительную информацию, закодированную в параметрах URL (пары поле-значение, отправленные через строка запроса), в виде данных POST (данные, отправленные методом HTTP POST) или в связанных файлах cookie.
Веб-серверы ожидают сообщений с запросами клиентов, обрабатывают их, когда они поступают, и отвечают веб-браузеру с помощью сообщения HTTP-ответа . Ответ содержит строку состояния, указывающую, успешно ли выполнен запрос (например, «HTTP/1.1 200 OK» для успеха).
Тело успешного ответа на запрос будет содержать запрошенный ресурс (например, новую HTML-страницу или изображение), который затем может быть отображен веб-браузером.
Статические сайты
На приведенной ниже диаграмме показана базовая архитектура веб-сервера для статического сайта (статический сайт — это сайт, который возвращает одно и то же жестко закодированное содержимое с сервера при каждом запросе определенного ресурса). Когда пользователь хочет перейти на страницу, браузер отправляет HTTP-запрос «GET» с указанием ее URL-адреса.
Сервер извлекает запрошенный документ из своей файловой системы и возвращает ответ HTTP, содержащий документ и статус успешного выполнения (обычно 200 OK). Если файл по какой-либо причине не может быть получен, возвращается статус ошибки (см. ответы клиента об ошибке и ответы сервера об ошибке).
Динамические сайты
Динамический веб-сайт — это такой веб-сайт, на котором часть содержимого ответов генерируется динамически , только когда это необходимо. На динамическом веб-сайте HTML-страницы обычно создаются путем вставки данных из базы данных в заполнители в шаблонах HTML (это гораздо более эффективный способ хранения больших объемов контента, чем использование статических веб-сайтов).
Динамический сайт может возвращать различные данные для URL-адреса на основе информации, предоставленной пользователем, или сохраненных настроек, а также может выполнять другие операции в рамках возврата ответа (например, отправка уведомлений).
Большая часть кода для поддержки динамического веб-сайта должна выполняться на сервере. Создание этого кода известно как « программирование на стороне сервера » (или иногда « внутренние сценарии »).
На приведенной ниже диаграмме показана простая архитектура динамического веб-сайта . Как и на предыдущей диаграмме, браузеры отправляют HTTP-запросы на сервер, затем сервер обрабатывает запросы и возвращает соответствующие HTTP-ответы.
Запросы на статические ресурсы обрабатываются так же, как и для статических сайтов (статические ресурсы — это любые файлы, которые не изменяются — обычно: CSS, JavaScript, изображения, предварительно созданные файлы PDF и т. д.).
Вместо этого запросы на динамические ресурсы перенаправляются (2) в серверный код (показан на диаграмме как веб-приложение ). Для «динамических запросов» сервер интерпретирует запрос, считывает необходимую информацию из базы данных (3), объединяет полученные данные с шаблонами HTML (4) и отправляет ответ, содержащий сгенерированный HTML (5,6).
Теперь обратим внимание на код, используемый для серверного и клиентского программирования. В каждом случае код существенно отличается:
- У них разные цели и задачи.
- Как правило, они используют разные языки программирования (за исключением JavaScript, который можно использовать как на стороне сервера, так и на стороне клиента).
- Они работают в разных средах операционных систем.
Код, работающий в браузере, известен как клиентский код и в первую очередь связан с улучшением внешнего вида и поведения отображаемой веб-страницы. Это включает в себя выбор и стилизацию компонентов пользовательского интерфейса, создание макетов, навигацию, проверку форм и т. д. Напротив, программирование веб-сайта на стороне сервера в основном включает в себя выбор 9 элементов.0057, содержимое которого возвращается в браузер в ответ на запросы. Код на стороне сервера обрабатывает такие задачи, как проверка отправленных данных и запросов, использование баз данных для хранения и извлечения данных и отправка правильных данных клиенту по мере необходимости.
д. Напротив, программирование веб-сайта на стороне сервера в основном включает в себя выбор 9 элементов.0057, содержимое которого возвращается в браузер в ответ на запросы. Код на стороне сервера обрабатывает такие задачи, как проверка отправленных данных и запросов, использование баз данных для хранения и извлечения данных и отправка правильных данных клиенту по мере необходимости.
Клиентский код написан с использованием HTML, CSS и JavaScript — он запускается внутри веб-браузера и практически не имеет доступа к основной операционной системе (включая ограниченный доступ к файловой системе).
Веб-разработчики не могут контролировать, какой браузер каждый пользователь может использовать для просмотра веб-сайта — браузеры обеспечивают непоследовательные уровни совместимости с функциями кода на стороне клиента, и часть проблемы программирования на стороне клиента заключается в корректной обработке различий в поддержке браузера .
Серверный код может быть написан на любом количестве языков программирования — примеры популярных серверных веб-языков включают PHP, Python, Ruby, C# и JavaScript (NodeJS). Серверный код имеет полный доступ к операционной системе сервера, и разработчик может выбрать, какой язык программирования (и конкретную версию) он хочет использовать.
Серверный код имеет полный доступ к операционной системе сервера, и разработчик может выбрать, какой язык программирования (и конкретную версию) он хочет использовать.
Разработчики обычно пишут свой код с использованием веб-фреймворков . Веб-фреймворки представляют собой наборы функций, объектов, правил и других конструкций кода, предназначенных для решения общих проблем, ускорения разработки и упрощения различных типов задач, возникающих в конкретной области.
Опять же, хотя и клиентский, и серверный код используют фреймворки, домены сильно различаются, а значит, и фреймворки. Веб-фреймворки на стороне клиента упрощают задачи компоновки и представления, в то время как веб-фреймворки на стороне сервера предоставляют множество «общих» функций веб-сервера, которые в противном случае вам пришлось бы реализовывать самостоятельно (например, поддержку сеансов, поддержку пользователей и аутентификацию, простой доступ к базе данных, библиотеки шаблонов и др. ).
).
Примечание. Клиентские платформы часто используются для ускорения разработки клиентского кода, но вы также можете написать весь код вручную; на самом деле, написание кода вручную может быть быстрее и эффективнее, если вам нужен только небольшой простой пользовательский интерфейс веб-сайта.
Напротив, вы почти никогда не рассматривали бы возможность написания серверного компонента веб-приложения без фреймворка — реализовать жизненно важную функцию, такую как HTTP-сервер, действительно сложно с нуля, скажем, на Python, но веб-фреймворки Python, такие как Django, предоставляют один из коробки, наряду с другими очень полезными инструментами.
Программирование на стороне сервера очень полезно, поскольку позволяет нам эффективно доставлять информацию, предназначенную для отдельных пользователей, и тем самым улучшать взаимодействие с пользователем.
Такие компании, как Amazon, используют программирование на стороне сервера для построения результатов поиска продуктов, предоставления целевых предложений продуктов на основе предпочтений клиентов и предыдущих покупательских привычек, упрощения покупок и т. д.
д.
Банки используют программирование на стороне сервера для хранения информации об авторизованных пользователей для просмотра и совершения транзакций. Другие сервисы, такие как Facebook, Twitter, Instagram и Википедия, используют программирование на стороне сервера для выделения, обмена и контроля доступа к интересному контенту.
Ниже перечислены некоторые распространенные способы использования и преимущества серверного программирования. Вы заметите, что есть некоторое совпадение!
Эффективное хранение и доставка информации
Представьте, сколько товаров доступно на Amazon, и представьте, сколько постов написано на Facebook? Создавать отдельную статическую страницу для каждого товара или поста было бы совершенно нецелесообразно.
Программирование на стороне сервера позволяет вместо этого хранить информацию в базе данных, а также динамически создавать и возвращать файлы HTML и других типов (например, PDF-файлы, изображения и т. д.). Также можно возвращать данные (JSON, XML и т. д.) для рендеринга соответствующими веб-фреймворками на стороне клиента (это снижает нагрузку на сервер по обработке и объем данных, которые необходимо отправить).
д.) для рендеринга соответствующими веб-фреймворками на стороне клиента (это снижает нагрузку на сервер по обработке и объем данных, которые необходимо отправить).
Сервер не ограничивается отправкой информации из баз данных и может в качестве альтернативы возвращать результат программных средств или данные из коммуникационных служб. Контент может быть даже нацелен на тип клиентского устройства, которое его получает.
Поскольку информация находится в базе данных, ею также легче обмениваться и обновлять ее с другими бизнес-системами (например, когда товары продаются через Интернет или в магазине, магазин может обновлять свою базу данных запасов).
Примечание: Не нужно сильно напрягать воображение, чтобы увидеть преимущества серверного кода для эффективного хранения и доставки информации:
- Зайдите на Amazon или какой-либо другой сайт электронной коммерции.
- Выполните поиск по ряду ключевых слов и обратите внимание, что структура страницы не меняется, хотя результаты меняются.

- Откройте два или три разных продукта. Обратите внимание еще раз, что они имеют общую структуру и макет, но содержимое для разных продуктов было взято из базы данных.
Для общего поискового запроса («рыба», скажем) вы можете увидеть буквально миллионы возвращаемых значений. Использование базы данных позволяет эффективно их хранить и совместно использовать, а также позволяет контролировать представление информации только в одном месте.
Индивидуальный пользовательский интерфейс
Серверы могут хранить и использовать информацию о клиентах для обеспечения удобного и индивидуального взаимодействия с пользователем. Например, многие сайты хранят информацию о кредитных картах, поэтому данные не нужно вводить повторно. Такие сайты, как Google Maps, могут использовать сохраненные или текущие местоположения для предоставления информации о маршрутах, а также историю поиска или путешествий, чтобы выделять местные компании в результатах поиска.
Можно использовать более глубокий анализ привычек пользователей, чтобы предугадать их интересы и дополнительно настроить ответы и уведомления, например, предоставить список ранее посещенных или популярных мест, которые вы, возможно, захотите посмотреть на карте.
Примечание. Карты Google сохраняют историю поиска и посещений. Часто посещаемые или часто искомые места выделены больше, чем другие.
Результаты поиска Google оптимизируются на основе предыдущих поисков.
- Перейти к поиску Google.
- Поиск по запросу «футбол».
- Теперь попробуйте ввести «избранное» в поле поиска и посмотрите на подсказки автозаполнения.
Совпадение? Нада!
Контролируемый доступ к контенту
Программирование на стороне сервера позволяет сайтам ограничивать доступ авторизованным пользователям и предоставлять только ту информацию, которую пользователю разрешено просматривать.
Реальные примеры включают сайты социальных сетей, которые позволяют пользователям определять, кто может видеть контент, который они размещают на сайте, и чей контент отображается в их ленте.
Примечание: Рассмотрим другие реальные примеры, когда доступ к контенту контролируется. Например, что вы можете увидеть, если зайдете на онлайн-сайт своего банка? Войдите в свою учетную запись — какую дополнительную информацию вы можете просмотреть и изменить? Какую информацию вы видите, что только банк может изменить?
Например, что вы можете увидеть, если зайдете на онлайн-сайт своего банка? Войдите в свою учетную запись — какую дополнительную информацию вы можете просмотреть и изменить? Какую информацию вы видите, что только банк может изменить?
Сохранение информации о сеансе/состоянии
Программирование на стороне сервера позволяет разработчикам использовать сеансы — в основном механизм, который позволяет серверу хранить информацию о текущем пользователе сайта и отправлять различные ответы на основе этой информации.
Это позволяет, например, сайту узнать, что пользователь ранее входил в систему, и отображать ссылки на свою электронную почту или историю заказов, или, возможно, сохранять состояние простой игры, чтобы пользователь мог снова перейти на сайт и продолжить на том месте, где они его оставили.
Примечание: Посетите газетный сайт с моделью подписки и откройте несколько вкладок (например, The Age). Продолжайте посещать сайт в течение нескольких часов/дней. В конце концов, вы начнете перенаправляться на страницы, объясняющие, как подписаться, и вы не сможете получить доступ к статьям. Эта информация является примером информации о сеансе, хранящейся в файлах cookie.
В конце концов, вы начнете перенаправляться на страницы, объясняющие, как подписаться, и вы не сможете получить доступ к статьям. Эта информация является примером информации о сеансе, хранящейся в файлах cookie.
Уведомления и связь
Серверы могут отправлять общие или пользовательские уведомления через сам веб-сайт или по электронной почте, SMS, мгновенным сообщениям, видеоразговорам или другим службам связи.
Вот несколько примеров:
- Facebook и Twitter отправляют электронные письма и SMS-сообщения, чтобы уведомлять вас о новых сообщениях.
- Amazon регулярно отправляет электронные письма о продуктах, в которых предлагаются продукты, похожие на уже купленные или просмотренные, которые могут вас заинтересовать.
- Веб-сервер может отправлять предупреждающие сообщения администраторам сайта, предупреждая их о нехватке памяти на сервере или о подозрительной активности пользователя.
Примечание: Наиболее распространенным типом уведомления является «подтверждение регистрации». Выберите практически любой интересующий вас крупный сайт (Google, Amazon, Instagram и т. д.) и создайте новую учетную запись, используя свой адрес электронной почты. Вскоре вы получите электронное письмо, подтверждающее вашу регистрацию или требующее подтверждения для активации вашей учетной записи.
Выберите практически любой интересующий вас крупный сайт (Google, Amazon, Instagram и т. д.) и создайте новую учетную запись, используя свой адрес электронной почты. Вскоре вы получите электронное письмо, подтверждающее вашу регистрацию или требующее подтверждения для активации вашей учетной записи.
Анализ данных
Веб-сайт может собирать множество данных о пользователях: что они ищут, что покупают, что рекомендуют, как долго остаются на каждой странице. Программирование на стороне сервера можно использовать для уточнения ответов на основе анализа этих данных.
Например, Amazon и Google рекламируют продукты на основе предыдущих поисков (и покупок).
Примечание: Если вы являетесь пользователем Facebook, перейдите в свою основную ленту и посмотрите поток сообщений. Обратите внимание, что некоторые посты расположены не в порядке нумерации — в частности, посты с большим количеством «лайков» часто находятся выше в списке, чем более свежие посты.
Также обратите внимание на то, какую рекламу вам показывают — вы можете увидеть рекламу вещей, которые вы просматривали на других сайтах. Алгоритм Facebook для выделения контента и рекламы может быть немного загадкой, но ясно, что он зависит от ваших лайков и привычек просмотра!
Поздравляем, вы дошли до конца первой статьи о программировании на стороне сервера.
Теперь вы узнали, что серверный код запускается на веб-сервере и что его основная роль заключается в управлении какая информация отправляется пользователю (в то время как код на стороне клиента в основном обрабатывает структуру и представление этих данных пользователю).
Вы также должны понимать, что это полезно, потому что позволяет нам создавать веб-сайты, которые эффективно предоставляют информацию, предназначенную для отдельных пользователей, и имеют хорошее представление о некоторых вещах, которые вы могли бы делать, когда вы сервер- сторонний программист.
Наконец, вы должны понимать, что серверный код может быть написан на нескольких языках программирования и что вам следует использовать веб-фреймворк, чтобы упростить весь процесс.
В следующей статье мы поможем вам выбрать лучший веб-фреймворк для вашего первого сайта. Здесь мы познакомим вас с основными взаимодействиями между клиентом и сервером чуть более подробно.
- Обзор: Первые шаги
- Следующий
Обнаружили проблему с содержанием этой страницы?
- Отредактируйте страницу на GitHub.
- Сообщить о проблеме с содержимым.
- Посмотреть исходный код на GitHub.
Последний раз эта страница была изменена участниками MDN.
В чем разница между серверной и клиентской частью?
На стороне сервера, на стороне клиента. Это имеет значение? Каковы различия, преимущества и недостатки?
В мире веб-разработки термины «серверная сторона» и «клиентская сторона» относятся к месту, где в веб-приложении выполняются определенные задачи или процессы.
Понимание разницы между этими двумя типами процессов может помочь разработчикам выбрать правильный подход для конкретной задачи или цели.
Выбирая правильное сочетание серверных и клиентских процессов, разработчики могут создавать эффективные и действенные веб-приложения, обеспечивающие удобство работы пользователей.
Что такое серверная часть?
На стороне сервера — процессы, выполняемые на веб-сервере, на котором размещен веб-сайт или веб-приложение. Эти процессы обычно выполняются сервером до того, как веб-сайт или веб-приложение будут доставлены на устройство пользователя, и они могут включать в себя такие задачи, как извлечение данных из базы данных, визуализация веб-страницы или обработка пользовательского ввода.
Что такое клиентская сторона?
Клиентская сторона, с другой стороны, относится к процессам, которые выполняются на устройстве пользователя, обычно в веб-браузере пользователя. Эти процессы выполняются после доставки веб-сайта или веб-приложения на устройство пользователя и могут включать такие задачи, как рендеринг и отображение веб-страницы, обработка взаимодействия с пользователем или выполнение кода JavaScript.
См. также: Front-end frameworks: что сейчас важно?
В чем разница?
Одно из основных различий между серверными и клиентскими процессами заключается в степени контроля и доступа к ресурсам, которыми обладает каждый из них. Серверные процессы имеют доступ к ресурсам сервера, таким как его ЦП, память и хранилище, а также к любым базам данных или другим серверам, которые использует веб-приложение. С другой стороны, клиентские процессы имеют доступ только к ресурсам пользовательского устройства, таким как его ЦП, память и хранилище.
Еще одно различие между процессами на стороне сервера и на стороне клиента заключается в уровне доверия к ним. Поскольку процессы на стороне сервера выполняются на веб-сервере, они, как правило, более безопасны и менее уязвимы для взлома или злонамеренных атак. С другой стороны, процессы на стороне клиента выполняются на устройстве пользователя, а это означает, что они потенциально менее безопасны и более подвержены взлому или атакам.

 Чтобы проверить это, нажмите на кнопку «Редактировать» в верхней части страницы, и, если вы авторизованы, вы увидите редакторский интерфейс, а если нет — вас перенаправит на страницу авторизации.
Чтобы проверить это, нажмите на кнопку «Редактировать» в верхней части страницы, и, если вы авторизованы, вы увидите редакторский интерфейс, а если нет — вас перенаправит на страницу авторизации.
 Одностраничное приложение — это веб-приложение или веб-сайт, использующий единственный HTML-документ как оболочку для всех веб-страниц и организующий взаимодействие с пользователем через динамически подгружаемые HTML, CSS, JavaScript, обычно посредством AJAX.
Одностраничное приложение — это веб-приложение или веб-сайт, использующий единственный HTML-документ как оболочку для всех веб-страниц и организующий взаимодействие с пользователем через динамически подгружаемые HTML, CSS, JavaScript, обычно посредством AJAX.
 Если сравнивать с CSR, то SSG несколько сложнее, т.к. требуется разобраться в тонкостях, но в целом, картинка слабо отличается от обычной разработки.
Если сравнивать с CSR, то SSG несколько сложнее, т.к. требуется разобраться в тонкостях, но в целом, картинка слабо отличается от обычной разработки.