Серый градиентный фон бесплатные векторы eps svg
Серый градиентный фон бесплатные векторы eps svg | UIDownload Серый градиентный фон бесплатные векторы eps svg- Серебряно-серый металлический градиентный набор ai
- Красочные градиентные фоны svg ai
- Элегантный градиентный фон eps
- Желтый градиентный фон eps
- Серый градиентный фон блестящие бесплатные векторы svg eps
- Логотип instagram на градиентном фоне Instagram ai
- Серый фон технологии корпоративного бизнеса (бесплатно) eps
- иллюстратор градиентных образцов ai
- Бесплатные линейные градиентные векторы ai eps
- Бесплатные векторные серый фон волны eps svg
- Бесплатные векторные серый фон волны svg eps
- Триколор градиентный фон eps org/ImageObject»> Коллекция премиального роскошного градиентного фона eps
- Яркий абстрактный красочный градиентный фон eps
- Абстрактный размытый фон градиентной сетки eps
- Серо-золотая визитка ai eps
- набор небесных сумерек и рассвета градиентный фон eps
- пакет градиентных образцов ai
- Серый мрамор текстуры фона вектор бесплатно eps ai
- Вектор черный и серый камуфляж узор svg ai org/ImageObject»> Синий абстрактный градиентный фон — размытый вектор eps ai
- Светло-синий абстрактный градиентный фон — размытый вектор ai eps
- Серая волна абстрактный фон eps
- Серые акварельные мазки eps
- Элегантный градиентный фон eps
- Серый градиентный фон — вектор svg ai
- Бесплатные векторные серый фон волны svg eps
- Серый цветочный узор ai
- Бесплатные векторные градиентные фоны eps
- Серая гранж-текстура eps
- Карта серого мира eps
- Корпоративная бесплатная визитка psd
- Серый градиентный фон боке глэм бесплатные векторы svg eps
- Абстрактный размытый фон градиентной сетки eps
- Серая мраморная текстура eps org/ImageObject»> Элегантный акварельный градиентный фон eps
- Серый квадратный узор фона вектор ai eps
- Абстрактная серая акварель текстуры фона eps
- Абстрактный геометрический фон с серыми треугольниками eps
- Вектор Абстрактная геометрическая форма от серого. eps
- Бирюзовый абстрактный градиентный фон — размытый вектор ai eps
- Бесплатная корпоративная визитка psd
- Записать текстовый стиль бесплатно PSD psd
Как сделать градиентный фон на фотографии
Создание равномерно освещенного фона может быть сложнее, чем можно подумать, но это навык, которым должен овладеть каждый фотограф. C правильным оборудованием и знаниями становится намного проще сделать чистый белый, черный или цветной градиентный фон при съемке без необходимости интенсивной очистки Photoshop в посте.
В этой статье мы расскажем о некоторых методах для достижения интересного освещения фона.
Когда дело доходит до освещения фона, требуется немного больше техники, чем просто повесить лист бумаги. Хотя конкретный тип выбора фона является личным предпочтением, всегда полезно знать, как создавать различные стили, чтобы вы всегда были готовы, если клиент запросит что-то конкретное.
Хотя конкретный тип выбора фона является личным предпочтением, всегда полезно знать, как создавать различные стили, чтобы вы всегда были готовы, если клиент запросит что-то конкретное.
Есть много коммерческих направлений (таких как электронная коммерция), которые требуют идеально белого фона, для печати изображения на бумаге или белых веб-сайтах с текстом. И наоборот, изображение, возможно, придется снимать на фоне сплошного черного по той же причине.
Ещё важные моменты. Правильно освещённые и выставленные фоны сэкономят много времени и усилий по ретуши. И менее (или более) экспонированный фон с неравномерными бликами будет выглядеть плохо, независимо от предмета.
Содержание
Создание сплошного белого фона
Создание сплошного черного фона
Создание градиентного фона
Цвет до черного
Цвет к белому
Создание сплошного белого фона
Создание сплошного белого фона, возможно, является одним из самых простых в этой статье, но многие фотографы могут не согласиться с этим. Есть несколько вещей, которые могут легко пойти не так при съемке белого фона — фон может быть переэкспонирован, недоэкспонирован, освещен слишком сильно и / или освещен неравномерно. Давайте рассмотрим каждый из них, рассмотрев изображения ниже.
Есть несколько вещей, которые могут легко пойти не так при съемке белого фона — фон может быть переэкспонирован, недоэкспонирован, освещен слишком сильно и / или освещен неравномерно. Давайте рассмотрим каждый из них, рассмотрев изображения ниже.
Свет в неправильном положении. Увеличение мощности не изменит того факта, что фон неравномерный.
Переэкспонированное, неравномерное освещение.
Свет в неправильном положении. Увеличение мощности также не изменит того факта, что фон неравномерно освещён.
Переэкспонированные. Обратите внимание на потерю деталей в центре.
Настройка освещения фона с двумя подсветками.
Хороший белый фон.
Использование более крупных модификаторов делает свет мягче и ровнее.
Можно подумать, что идеально белый фон — это просто массивная переэкспонированная капля, поэтому инстинктивным движением можно просто залить его светом. Но если мы это сделаем, фон начнет действовать как источник света и сольётся с нашим общим изображением. Особенно, если фоновый свет действительно мощный, он может даже создать нежелательную засветку, которая значительно снизит общее качество изображения и детализацию.
Особенно, если фоновый свет действительно мощный, он может даже создать нежелательную засветку, которая значительно снизит общее качество изображения и детализацию.
Еще одна проблема, с которой можно столкнуться, — это переэкспонированный белый, превращающийся в неприятный пурпурный или нелестный зеленый, который появится, если он недоэкспонирован. Хотя это не большие проблемы в цифровой фотографии, поскольку это может быть исправлено в посте, но это может быть серьезной проблемой при съемке на пленку (как просят некоторые клиенты) и все равно будет необходимость исправлять каждое изображение. Чтобы избежать этой проблемы, обязательно всегда устанавливайте мощность света от низкой к высокой и останавливайтесь там, где фон имеет правильный тон.
Кроме того, остерегайтесь неправильного позиционирования света. Ваша цель должна состоять в том, чтобы равномерно осветить весь фон, и это лучше всего делать с помощью большого источника света, такого как зонтик или софтбокс. Не забудьте выделить достаточно места между объектом и фоном, чтобы избежать пересвета. Обычно для этого вам понадобится не менее 1.2-1.5 м от фона.
Не забудьте выделить достаточно места между объектом и фоном, чтобы избежать пересвета. Обычно для этого вам понадобится не менее 1.2-1.5 м от фона.
Создание сплошного черного фона
Фотографирование гладкого черного фона противоположно созданию сплошного белого. Это требует переключения с переэкспонирования на недоэкспонирование.
Это может быть не очевидно, но черный фон, на самом деле, может быть создан при съемке у белой стены. На портрете ниже мы используем белую стену для первого рисунка, чтобы проиллюстрировать, что это возможно практически в любом месте. Изображение было сделано с простой прямой вспышкой, которая не достигает нашей цели на черном фоне.
Чтобы создать сплошной черный фон, мы должны быть уверены, что свет не попадает ни на одну из близлежащих поверхностей и не отразится обратно в камеру (свету не надо попадать на задний план). Первая полезная для этого часть снаряжения — черная «флаг» или кусок черного пенополистирола (V-образная плоскость), чтобы заблокировать часть бликов.
Кроме того, в софтбокс были добавлены соты для создания мягкого света, а также для управления им, чтобы он попадал только на лицо субъекта. Добавление некоторого заполняющего света осветит тени, но это можно сделать таким образом, чтобы фон оставался недоэкспонированным. Лучший способ достичь этого — поместить отражатель или белый пенополистирол.
Прямая вспышка для отображения фона.
Сетка добавляется в софтбокс и настраивается таким образом, чтобы свет не падал на фон.
Добавлен рефлектор для наполнения света.
Более широкий обзор сцены.
Черный пенопластовый сердечник / флаги добавлены, чтобы помочь контролировать блики.
Конечно, более простым способом было бы использовать черный фон, но даже он может отражать некоторый свет, поэтому нам все равно нужно подходить умно к нашему освещению, чтобы это заработало как мы хотим. Освещение черного фона может быть более сложным, потому что свет удаляется, а не добавляется (не все фотографы знают, как сделать это хорошо). Полезными советами и инструментами для удаления света являются увеличение расстояния объекта до фона, использование сот для управления распространением света, флагов для блокировки бликов и черных плит из пенополистирола (V-Flats).
Полезными советами и инструментами для удаления света являются увеличение расстояния объекта до фона, использование сот для управления распространением света, флагов для блокировки бликов и черных плит из пенополистирола (V-Flats).
Всякий раз, когда вы фотографируете кого-то / что-то на сплошном черном фоне, использование сот — лучшее решение для начала. Это хорошая идея, чтобы убедиться, что свет от вспышки контролируется так, чтобы не было лишних бликов. Также использование снута уменьшает вероятность разлива света.
Общая цель состоит в том, чтобы дать хороший свет на предмет, но защитить фон от отражения света. В большой студии это можно сделать, просто переместив модель дальше от заднего плана. Но если большое пространство недоступно, контроль и контурирование света таким образом является единственным способом.
Создание градиентного фона
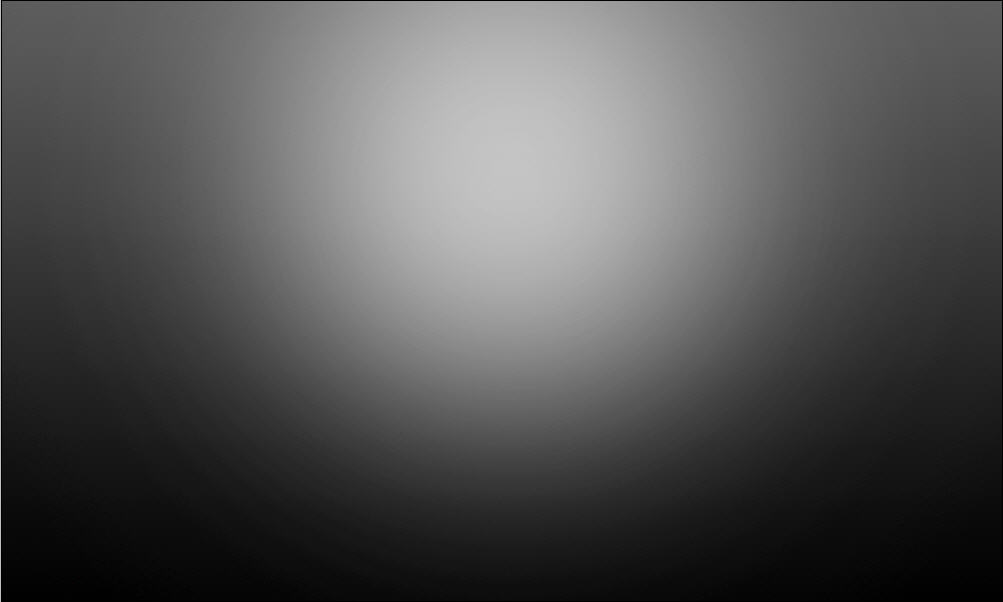
Создание сбалансированного градиентного фона потребует хорошего знания закона обратных квадратов. Хотя это может ввести в некоторое заблуждение о том, что касается вычислений, концепция закона обратных квадратов актуальна для этой ситуации. Мы рассмотрим два случая создания градиентных фонов: где он градируется во тьму, и где он градируется в яркость.
Хотя это может ввести в некоторое заблуждение о том, что касается вычислений, концепция закона обратных квадратов актуальна для этой ситуации. Мы рассмотрим два случая создания градиентных фонов: где он градируется во тьму, и где он градируется в яркость.
Также возможно, чтобы два цвета сливались друг с другом, но это довольно просто выяснить, как только будет сформировано понимание цветовых градаций на черно-белый.
Цвет до черного
Свет слишком близко, градиент не ровный.
Свет слишком близкий и яркий.
Странное пятно посередине влияет на качество градиента.
Недиффузированный жесткий отражатель. Хорошая драматическая цветовая градация.
Рассеянный жесткий отражатель. Плавная цветовая градация.
Градиент к черному — это просто когда яркий всплеск цвета становится темнее и плавно исчезает. Многие фотографы инстинктивно размещают свет прямо рядом со стеной и думают, что это создаст плавный результат, однако, когда источник света расположен слишком близко, вы увидите все несовершенства на заднем плане. Использование жесткого и неравномерного источника света не подходит для этого.
Использование жесткого и неравномерного источника света не подходит для этого.
Что действительно работает, так это размещение жесткого отражателя, который делает источник света больше, а затем рассеивает его. В зависимости от типа градиента, который вы хотите, вы должны направить свой свет под углом, который лучше всего подходит для потребностей проекта. Например, если мне нужен чистый задний фон, переходящий в темно-синий цвет, я направлю свет вниз, чтобы не было разлива.
Но, если цель состоит в том, чтобы перейти от ярко-синего к более темному тону синего, просто направьте свет выше. Экспериментировать с этими позициями — это лучшее, что можно было б предложить здесь, так как у каждого фотографа (и клиента) будут разные предпочтения или потребности.
Цвет к белому
Хотя это редко, бывают ситуации, когда клиенту нужен градиент фона для перехода от цвета к белому. Это может быть довольно трудно сделать, но это фантастический навык, которым можно обладать в своем багаже. Тем более, что некоторые клиенты предпочитают градиент, который исчезает в белом цвете, поскольку яркие изображения часто лучше, чем темные, когда дело доходит до брендинга.
Тем более, что некоторые клиенты предпочитают градиент, который исчезает в белом цвете, поскольку яркие изображения часто лучше, чем темные, когда дело доходит до брендинга.
Широкий вид цветного до белого градиентного фона с октобоксом для «белого» света.
Цветной гель размещен слишком близко к фону.
При правильном размещении цветного света. Конечный результат в градиенте цвета к белому.
Для того, чтобы создать градиент цвета в белый, необходимы две настройки градиента: белая и цветная. Гели (свет пропущенный через цветные гелевые фильтры) заполнят тень, создаваемую белым светом, поэтому лучше всего сначала расположить белый свет. Тогда что-то вроде октабокса с сотами обеспечит достаточную мягкость для создания равномерного градиента, в то время как соты обеспечат контроль распространения света.
Поместите свет довольно близко к стене, не забывая обращать внимание на принцип, лежащий в основе закона обратных квадратов, чтобы получить правильное количество падение света. Затем поместите цветной гель и просто отрегулируйте мощность так, чтобы он мягко смешался с белым.
Затем поместите цветной гель и просто отрегулируйте мощность так, чтобы он мягко смешался с белым.
Освоение этих настроек освещения поможет фотографам осветить практически любую ситуацию, которую может потребовать от них клиент или личный проект, и поможет сэкономить бесчисленные часы ретуши за компьютером, как постфактум.
Как в фотошопе сделать градиентный фон
Главная » Разное » Как в фотошопе сделать градиентный фон
Градиент в фотошоп
Для работы с градиентом используют инструмент Gradient (Градиент) на панели инструментов Photoshop и делают это таким образом:
- выделить область, которую нужно заполнить градиентной заливкой. Если область не выделить, то будет залит весь слой;
- активизировать инструмент Gradient (Градиент) на панели инструментов Photoshop или нажать клавишу «G» на клавиатуре;
- установить нужные параметры градиента на панели настраивания параметров;
- щелкнуть мышью в том месте изображения, где должен начинаться градиент и потом протянуть мышь с нажатой левой кнопкой к конечной точке градиента.

Панель настраивания параметров инструмента Gradient (Градиент), становится доступной после его выбора на панели инструментов Photoshop.
Панель настраивания параметров градиента
Панель настраивания параметров инструментов Photoshop располагается в верхней части окна под меню. На ней расположенные следующие элементы:
Поле Градиентов — предназначено для управление параметрами градиента и имеет вид полосы, на которой показывается образец текущего градиента, и кнопки с стрелкой. Если щелкнуть мышью по этой кнопке, можно выбрать один из установленных вариантов градиента, который есть в Photoshop.
Таких коллекций встроенных градиентов несколько. Если вас не устраивает ни один из предложенных, нажмите стрелочку в верхнем правом углу открывшегося набора градиентов.
Фотошоп вас спросит, действительно ли вы желаете изменить выбранную палитру градиентов. Соглашайтесь и выбирайте из списка. Рассмотрите все предложенные наборы, чтобы иметь представление.
Соглашайтесь и выбирайте из списка. Рассмотрите все предложенные наборы, чтобы иметь представление.
Рядом с полем Градиентов расположены кнопки:
| Кнопка Линейный градиент — для создания градиентного заливания с переходом цвета или прозрачности по прямой линии вдоль определенного пользователем направления. Включена по умолчанию. | |
| Кнопка Радиальный градиент — переход цвета или прозрачности осуществляется равномерно во все стороны от точки, указанной пользователем. | |
| Кнопка Конусообразный градиент — переход цвета или прозрачности осуществляется по спирали. | |
| Кнопка Зеркальный градиент — переход цвета или прозрачности осуществляется по прямой линии с зеркальным отображением относительно начальной точки градиента. | |
| Кнопка Ромбовидный градиент — переход цвета или прозрачности осуществляется по диагоналям ромба от его центра. |
Кроме коллекции готовых градиентов в Photoshop есть возможность создавать свои собственные градиенты. Для этого используют редактор градиентов. Список Mode (Режим) определяет метод наложения градиентной заливки на цвет уже существующих пикселей изображения. Вы можете выбрать один из предложенных в списке вариантов. Поле Opacity (Непрозрачность) предназначено для управления непрозрачностью градиента (то есть для определения степени видимости градиентной заливки, накладываемой на изображение). Допустимы значения в диапазоне от 1% (градиент будет практически прозрачным) до 100% (значение по умолчанию, полностью непрозрачный градиент). Вы можете ввести требуемое значение с клавиатуры либо щелкнуть по кнопке со стрелкой и установить величину параметра с помощью регулятора. Чем меньше заданное в этом поле значение, тем более прозрачной получится градиентная заливка на холсте. Флажок Reverse (Инверсия) — предназначен для включения и отключения режима инверсии градиента. Очень полезный флажок. Позволяет быстро изменить порядок следования цветов в градиентной заливке на обратный. Флажок Dither (Дизеринг) — предназначен для включения и отключения режима сглаживания градиента.
Для этого используют редактор градиентов. Список Mode (Режим) определяет метод наложения градиентной заливки на цвет уже существующих пикселей изображения. Вы можете выбрать один из предложенных в списке вариантов. Поле Opacity (Непрозрачность) предназначено для управления непрозрачностью градиента (то есть для определения степени видимости градиентной заливки, накладываемой на изображение). Допустимы значения в диапазоне от 1% (градиент будет практически прозрачным) до 100% (значение по умолчанию, полностью непрозрачный градиент). Вы можете ввести требуемое значение с клавиатуры либо щелкнуть по кнопке со стрелкой и установить величину параметра с помощью регулятора. Чем меньше заданное в этом поле значение, тем более прозрачной получится градиентная заливка на холсте. Флажок Reverse (Инверсия) — предназначен для включения и отключения режима инверсии градиента. Очень полезный флажок. Позволяет быстро изменить порядок следования цветов в градиентной заливке на обратный. Флажок Dither (Дизеринг) — предназначен для включения и отключения режима сглаживания градиента. Если этот флажок установлен, программа Photoshop CS4 будет предотвращать появление полос при смене цветов градиента. Флажок Transparency (Прозрачность) — предназначен для включения и отключения режима прозрачности градиента. Если этот флажок установлен, в градиент включаются прозрачные и полупрозрачные области.
Если этот флажок установлен, программа Photoshop CS4 будет предотвращать появление полос при смене цветов градиента. Флажок Transparency (Прозрачность) — предназначен для включения и отключения режима прозрачности градиента. Если этот флажок установлен, в градиент включаются прозрачные и полупрозрачные области.
Что такое редактор градиентов?
Редактор градиентов — это диалоговое окно, в котором задаются настройки градиента Чтобы вызвать Редактора градиентов, нужно щелкнуть мышью по изображению градиента на панели параметров инструмента Gradient (Градиент). В результате на экране появится окно редактора.
Верхнюю часть занимает палитра заданных градиентов, справа — кнопки Загрузить и Сохранить. Градиенты можно сохранять в файле и загружать из файла. Ниже располагается набор параметров избранного в данный момент градиента. Создания новых градиентов осуществляется только на основе уже существующих. При этом вы должны сначала выбрать градиент, который послужит основой, а потом нажать кнопку New (Новый). Центральную часть окна редакторы градиентов занимает цветовая полоса, которая отображает цветовую гамму и цветовые переходы в рамках избранного градиента. Маркеры под полосой задают цвет градиента и положение этого цвета на полосе градиета. Между маркерами цвета плавно перетекают с одного в другой. Аналогично задается прозрачность, но маркеры прозрачности расположенные над полосой. Чтобы изменить цвет, который отвечает какому-нибудь цветовому маркеру, щелкните по нему мышкой, и внизу станут доступные настройки для этого цвета:
Центральную часть окна редакторы градиентов занимает цветовая полоса, которая отображает цветовую гамму и цветовые переходы в рамках избранного градиента. Маркеры под полосой задают цвет градиента и положение этого цвета на полосе градиета. Между маркерами цвета плавно перетекают с одного в другой. Аналогично задается прозрачность, но маркеры прозрачности расположенные над полосой. Чтобы изменить цвет, который отвечает какому-нибудь цветовому маркеру, щелкните по нему мышкой, и внизу станут доступные настройки для этого цвета:
Чтобы добавить новый маркер на полосу градиента просто щелкните мышкой на край полосы в том месте, где этот маркер хотите поставить (для создания маркера перехода прозрачности над полосой, а для создания маркера цветового перехода под полосой). Color (Цвет) — щелкнув по данному полю, вы сможете изменить цвет выбранного маркера. Position (Позиция) — в этом поле вы можете ввести процентное положение избранной контрольной точки (маркера) на цветовой полосе градиента. Например, если задано значение 50 — маркер будет установлен на середине полосы, 25 — первая четверть от левого края и т.д. Позицию можно задать и простым передвижением маркера. В такой же способ можно изменять прозрачность для маркеров, которые располагаются сверху. Нужно щелкнуть по маркеру мышкой и внизу задать степень непрозрачности в процентах.
Например, если задано значение 50 — маркер будет установлен на середине полосы, 25 — первая четверть от левого края и т.д. Позицию можно задать и простым передвижением маркера. В такой же способ можно изменять прозрачность для маркеров, которые располагаются сверху. Нужно щелкнуть по маркеру мышкой и внизу задать степень непрозрачности в процентах.
Если вы в процессе работы создали новые красивые градиенты их можно сохранить в отдельном файле. Кнопка Save (Сохранить) предназначена именно для этого.
Как загрузить градиент из коллекции готовых градиентов Photoshop?
Если вы скачали файл с набором градиентов (скачать можно здесь), то его нужно загрузить в фотошоп. Есть два простых способа:
1 способ.
1.Откройте редактор градиентов Photoshop 2.Нажмите в окне редактора кнопку Load (Загрузить) 3.Выберите в открывшемся окне файл градиента.
(Примечание: файлы градиентов обычно скачивают в виде архива, сначала нужно распаковать архивный файл)
2 способ.
1.Найдите в главном меню фотошоп вкладку Edit (Редактирование)и выберите команду Preset Manager (Управление наборами) 2.Выберите в списке Preset Type (Тип набора) — Gradients (Градиенты) 3.Нажмите в окне Load (Загрузить)4.Выберите в открывшемся окне файл градиента.
❶ Как в Фотошопе сделать градиент
Инструкция
На панели инструментов отметьте Gradient. В общем случае начальный и конечный цвет заливки соответствуют цветам переднего плана и фона. Чтобы выбрать другую палитру, щелкните по окошку градиента на панели свойств.
В окне редактора градиента в разделе Presets вы можете выбрать один из стандартных градиентов. Для этого щелкните по нему мышкой и нажмите ОК для подтверждения. Если выбор вас не устраивает, вы можете создать авторский градиент. Раскройте список Gradient Type («Тип градиента») и выберите Solid («Непрерывный») или Noise («Шумовой»).
Чтобы добавить цветовой оттенок в непрерывный градиент, щелкните левой клавишей по нижней кромке цветовой полосы. Добавится новый движок вместе окошком Color («Цвет»). Изменить цвет можно, щелкнув по этому окошку. Раскроется цветовая палитра. Отметьте нужный оттенок и нажмите ОК.
Добавится новый движок вместе окошком Color («Цвет»). Изменить цвет можно, щелкнув по этому окошку. Раскроется цветовая палитра. Отметьте нужный оттенок и нажмите ОК.
Вы можете перемещать движок вдоль полосы, таким образом определяя размер окрашенной области. Чтобы изменить цвет, щелкните по ползунку и вызывайте цветовую палитру с помощью окошка Color. Для удаления ненужного оттенка отметьте мышкой соответствующий движок и нажмите Delete.
Прозрачность заливки регулируется ползунками вдоль верхней кромки полосы. Вызывайте щелчком окошко Opacity (Непрозрачность») и выставляйте нужное значение.
Если вы выбрали шумовой градиент, изменить его вид можно с помощью ползунков R («Красный»), G («Зеленый») и B («Синий») под цветовой полосой. Чтобы оттенки распределялись случайным образом, нажмите Randomize. Уровень резкости переходов определяется в окошке Roughness – чем выше это значение, тем ниже плавность.
На панели свойств справа от окошка редактора градиента вы можете выбрать способ заливки: линейный, радиальный, угловой, зеркальный и бриллиантовый. Проведите линию градиента. Если в окошке Revers не стоит флаг, оттенки будут изменяться от первого к последнему – так, как на выбранном вами варианте цветовых переходов.
Проведите линию градиента. Если в окошке Revers не стоит флаг, оттенки будут изменяться от первого к последнему – так, как на выбранном вами варианте цветовых переходов.
Популярнейший фоторедактор Photoshop обладает широким набором инструментов, что обеспечивает качественную и удобную корректировку практически любых изображений, а также формирование разнообразных спецэффектов. Так, например, создать органичный, плавный переход от одного цвета к другому можно с помощью инструмента «Градиент». Его значок размещается на панели слева, между ярлычками инструментов «Ластик» и «Размытие». Использовать и настраивать градиент несложно.
Что помогает сделать градиент в Фотошопе?
Чтобы сделать градиент нужного направления, нажимаем на соответствующую кнопку панели инструментов. В верхней части окна программы появляется строка меню, благодаря которой можно:
- выбрать требуемые установки используемого инструмента, загрузить или поменять изображение, а также сохранить опции инструмента;
- подобрать палитру градиента;
- установить конфигурацию применяемого инструмента – линейную, ромбовидную, радиальную, зеркальную, конусовидную;
- настроить режим градиента – от растворения до свечения, от мягкого света до жесткого микса;
- закрепить уровень прозрачности создаваемого эффекта.

Как начинать делать градиент?
Работать с градиентом одно удовольствие. Сначала настраиваем параметры инструмента с помощью строки меню. После чего мышкой рисуем полоску, обозначающую место расположения главной части будущего цветового перехода. После отжимания левой кнопки мышки на листе появляется то буйство красок, которое требовалось сформировать.
Как сделать градиент составной?
При желании легко сделать градиент сложного вида, состоящий из нескольких компонентов. Для этого используем специальные флажки, которые создаются путем простого наведения курсора и нажатия кнопки мыши на нужном участке. Подобные вспомогательные элементы доступно передвигать в любое место, но следует помнить, что их движение влияет на плавность градиента.
Виды градиентов
Существует несколько разновидностей градиентов, каждый из которых обладает своей специфичной конфигурацией. В частности:
- Линейный градиент начинается в точке, которую отмечаем первой, а заканчивается на участке, где останавливаем движение курсора и отжимаем кнопку мыши.

- Радиальный градиент обладает шаровидной формой, благодаря которой переход цвета начинается в центре сферы и расходится по спирали.
- Конусовидный градиент напоминает цветовой конус, где начальная точка формирует вершину фигуры, а переход расходится вширь.
- Зеркальный градиент является модернизацией линейного варианта, представляющей собой некое отражение цветовых переходов.
- Ромбовидный градиент считается самым сложным по структуре, но вместе с тем самым красивым.
Видео по теме
Источники:
- Градиент от нужного цвета к прозрачному, как сделать? InDesign
Как сделать градиент
Здравствуйте читатели сайта Soohar.ru В этом уроке из рубрики Photoshop КАК вы узнаете, как сделать градиент в фотошопе. Градиент это один из самых полезных инструментов в работе дизайнера. Он может придать вашему дизайну сглаживающий эффект, а при грамотном использовании, его можно применить для придания глубины каким-либо объектам или самой сцены. Урок рассчитан для новичков.
Урок рассчитан для новичков.
1 — Где находится градиент
Градиeнт находится в панели инструментов. Он расположен в одном месте с инструментом заливки, поэтому, если вы его сразу не видите, нажмите и удерживайте значок с изображением ведра, чтобы появилось всплывающее меню:
2 — Как добавить градиент на холст
После того, как вы выбрали этот инструмент, наверху в строке меню, вы увидите небольшое превью грaдиента. Рядом с превью расположены иконки, которые позволяют выбрать тип градиeнта: линейный, радиальный, конусообразный, зеркальный, и ромбовидный:
Принцип добавления грaдиeнта похож на инструмент заливку, но с небольшим отличием. Например для того что бы сделать (добавить) заливку нужно просто выбрать цвет и кликнуть по холсту, но если вы попробуете таким же способом добавить грaдиeнт, то у вас ничего не выйдет. Это потому, что гpадиeнт имеет направление и ширину.
Для его добавления нужно кликнуть в одном месте и перетащить курсор по любой диагонали холста. Во время этого действия вы обнаружите как появится прямая линия. Обратите внимание на то, как выглядит градация перехода от одной точки (где вы зажали мышь) к другой (где вы ее отпустили). Если нажать кнопку и перетащить курсор на очень короткое расстояние, то вместо гpадиента вы обнаружите два контрастных цветовых пятна, и наоборот, если перетащите курсор далеко за пределы холста, то вы увидите, как появится плавная градация оттенков:
Во время этого действия вы обнаружите как появится прямая линия. Обратите внимание на то, как выглядит градация перехода от одной точки (где вы зажали мышь) к другой (где вы ее отпустили). Если нажать кнопку и перетащить курсор на очень короткое расстояние, то вместо гpадиента вы обнаружите два контрастных цветовых пятна, и наоборот, если перетащите курсор далеко за пределы холста, то вы увидите, как появится плавная градация оттенков:
3 — Как настроить градиент
Теперь подробнее познакомимся с настройками этого инструмента. По умолчанию ваш гpадиeнт имеет те цвета, которые выбраны для кисти и для фона. (Например, если для кисти выбран черный цвет, а для фона белый, то градиент получится черно-белым). Для того, что бы изменить его цвет и другие параметры нужно кликнуть по пиктограмме предварительного просмотра:
После чего откроется окно Gradiend Editor со всеми настройками:
В разделе Presets можно выбрать один предустановленных градиентов. В поле Name можно дать название. В поле Gradient Type можно выбрать один из двух типов. Обычно оставляют тип Solid. В поле Smoothness можно изменить мягкость градации цвета.
В поле Name можно дать название. В поле Gradient Type можно выбрать один из двух типов. Обычно оставляют тип Solid. В поле Smoothness можно изменить мягкость градации цвета.
Как вы уже заметили, грaдиент имеет два цвета, но ведь вам ничего не помешает добавить столько оттенков, сколько захотите. Сделать это просто. Для этого кликните в месте где находятся ползунки оттенков:
После этого появится еще один ползунок:
Что бы изменить его цвет кликните по полю напротив слова Color, которое находится ниже:
Попробуйте изменить градацию перехода. Для этого передвиньте среднюю точку цвета, которая находится рядом с ползунком. Это позволит делать переходы цветов либо плавными, либо резкими:
Вы можете сохранить свой собственный градиент со всеми его настройками. Для этого нужно просто дать имя и нажать по кнопке New:
4 — Виды гpaдиeнтoв
Как уже говорилось ранее градиенты бывают пяти видов — линейный, радиальный, конусообразный, зеркальный, и ромбовидный. Ниже показаны примеры каждого из этих видов гpадиентoв:
Ниже показаны примеры каждого из этих видов гpадиентoв:
Линейный (Linear)
Радиальный (Radial)
Конусообразный (Angel)
Зеркальный (Reflected)
Ромбовидный (Diamond)
Ниже вы можете посмотреть короткое видео с демонстрацией создания и настройки гpадиента:
Похожий по теме урок: Как создать кисть Photoshop
Как в фотошопе сделать градиент — стильно и красиво: инструкция
Яркие и привлекательные картинки, созданные из самых обычных фото не всегда подразумевают сложную кропотливую обработку.
В самой распространённой программе для редактирования изображений есть множество инструментов. Большинство из них придуманы так, чтобы упростить процесс преобразования, добиваясь при этом значительного эффекта. Пробуя новые приёмы обработки, вы создаете собственный стиль, не похожий на другие.
Инструмент градиент это почти как заливка цветом, но он имеет множество настраиваемых параметров. Самый простой градиент заливает выбранную область двумя цветами, плавно переходящими один в другой. Если для одного из цветов выбрать прозрачность, получится эффект незаметного растворения видимого цвета.
Если для одного из цветов выбрать прозрачность, получится эффект незаметного растворения видимого цвета.
Этот непростой инструмент
Главная особенность градиента это его вариативность. Можно не только менять цвета заливки, но и ранжировать их количество. Резкость перехода одного цвета в другой также настраивается. А распределить несколько цветов можно разными способами. Выбирайте нужный параметр, и градиент зальет слой по кругу или в форме квадрата.
Применений такого инструмента множество. Обычное фото или картинка под слоем полупрозрачного градиента станет выглядеть иначе. А черно-белое фото преобразится моментально, заиграет яркими красками. Создавая рисунок с нуля, с градиентом можно добиться неповторимости каждого объекта, выбирая всё новые сочетания и распределения цветов.
Попробуйте, градиент это не сложно
Приведу пример, как в фотошопе сделать градиент на черно-белом фото. Так будет заметнее, насколько меняется картинка с применением этого инструмента. На панели он выглядит как прямоугольник с переходящим цветом. А тип градиента подбирается в настройках инструмента, в меню имеется ряд готовых шаблонов.
На панели он выглядит как прямоугольник с переходящим цветом. А тип градиента подбирается в настройках инструмента, в меню имеется ряд готовых шаблонов.
Можно выбрать и тип заливки — по кругу или в форме квадрата, но для простого тонирования лучше подойдет линейный градиент. Прозрачность около тридцати процентов будет оптимальной, её можно будет скорректировать потом. Теперь нужно кликнуть на одном конце фото и, не отпуская кнопку, провести линию до другого конца.
Градиент распределится по этой линии, равномерно покрыв фото цветом. Чем не кнопка «сделать красиво»?
Преобразит что угодно
А как сделать градиент на тексте? Сначала нужно набрать нужный нам текст и подогнать его под требуемый размер. Текст у нас в списке слоёв располагается автоматически отдельным слоем, помеченным буквой Т. По этому слою нужно щелкнуть курсором два раза, тогда появится окно «стиль слоя». Пункт «наложение градиента» это то, что нам нужно. В нём можно регулировать те же параметры, что и в общем инструменте градиента.
Таким же простым способом градиентная заливка ляжет по фигуре, сделанной инструментом shape. При создании фигуры для неё так же появляется отдельный слой. Кликнув по нему дважды, вы снова получите меню стиля слоя. Дальнейшие действия аналогичны заливке текста. Поэкспериментируйте с сочетаниями и количеством цветов, наверняка у вас получится что-нибудь интересное.
Чтобы распределить градиент по кругу, сначала нужно преобразовать обводку в кривые. Делается это в меню «объект», в разделе контур, где нужно выбрать пункт «преобразовать обводку в кривые». Теперь любой выбранный градиент равномерно ляжет как на один контур круга, так и на несколько сразу, находящихся рядом кругов. Эта операция применима к контурным объектам любой формы.
Эта лишь малая часть тех возможностей, которые предоставляет фотошоп. Со множеством его потаенных инструментов проще знакомиться через видеокурсы. У Зинаиды Лукьяновой есть целый сайт курсов по овладению фотошопом. С их помощью можно быстро вывести свои умения редактировать фотографии на новый уровень.
Среди всего разнообразия уроков подходящая инструкция найдется и для новичков, и для профессионалов обработки фото.
В моем блоге вы найдете статьи на самые разные темы. А чтобы не пропустить новые посты, подпишитесь, форма в правом верхнем углу. Так же добавляйтесь в мою группу Вконтакте, чтобы следить за обновлениями прямо со своей странички. Возможно, вскоре тут появится инструкция, которую вы давно искали.
Gray Gradient Backgrounds — Illustrationen und Vektorgrafiken
52. 179Grafiken
179Grafiken
- Bilder
- Fotos
- Grafiken
- Vektoren
- Videos
Niedrigster Preis
SignatureBeste Qualität
Durchstöbern Sie 52.179
gray gradient backgrounds lizenzfreie Stock- und Vektorgrafiken. Oder starten Sie eine neuesuche, um noch mehr faszinierende Stock-Bilder und Vektorarbeiten zu entdecken. halbton абстрактный фон вектор точка собрать фарбверлауф — серый градиент фоны сток-графики, -клипарт, -мультфильмы и -symboleхалбтон абстрактный фон вектор Dot собрать Farbverlauf
абстрактный пастель оранжевого цвета фон. Flussigen Hintergrund Verwischen. векторные иллюстрации для их графического дизайна, баннеров, плакатов — серый фон с градиентом фондовая графика, клипарт, мультфильмы и символы Абстрактная пастель оранжевого цвета Hintergrund. Флюссиген…
Флюссиген…
Studioraum Grauer Hintergrund
Grau Abstrakt Hintergrund — Серые градиентные фоны Stock-grafiken, -clipart, -cartoons und -symboleGrau abstrakt Hintergrund
vek mit weißen abstrakten wellenpunkten — grey gradient backgrounds stock-grafiken, -clipart, -cartoons und -symboleVektorhintergrund mit weißen abstrakten Wellenpunkten
horizontaler vektor illustration von alten leeren leeren weißen und grau gefärbten grungy geflecktenintergten holz grey structurierten background графика, -клипарт, -мультфильмы и -символHorizontaler Vector Illustration от alten leeren leeren weißen…
steigung von silbrigen metall — серый градиент фона стоковые графики, -clipart, -cartoons und -symbolesteigung von silbrigen Metall
abstrakte blassblaue kalte farbverlauf undergrund. leeres fotostudiozimmer — серый фон градиента сток-графики, -клипарт, -мультфильмы и -символ Abstrakte blassblaue kalte Farbverlauf Hintergrund. Читать…
Читать…
Vector-Hintergrund mit unscharfen Objekte Abstraktion in grau
abstrakter verschwommener Hintergrund — defokussierter Graugradient — grey gradient backgrounds stock-grafiken, -clipart, -cartoons und -symboleAbstrakter verschwommener Hintergrund — defokussierter graugradient Stock-grafiken, -clipart, -cartoons und -symbole
Abstrakt Grau Hintergrund
abstraktes weißes und graues farbverlauf geometrisches quadrat mit licht- und schattenhintergrund. современный футуристический дизайн широкого баннера. kann für anzeige, плакат, vorlage, geschäftspräsentation verwendet werden. вектор eps10 — серый градиент фона сток-графика, -клипарт, -мультфильмы и -символAbstraktes weißes und graues Farbverlauf geometrisches Quadrat…
hochwertiges tiefblaues abstraktes hintergrundkonzept mit luxuriösen geometrischen dunklen formen. — серые градиентные фоны stock-grafiken, -clipart, -cartoons und -symbole
— серые градиентные фоны stock-grafiken, -clipart, -cartoons und -symboleВысококачественные абстрактные изображения Hintergrundkonzept mit luxuriös
abstrakte graue und weiße wellen vektor-hintergrund — серые градиентные фоны stock-grafiken, -clipart, -cartoons und -symbolegraue und weiße Wellen Vektor-Hintergrund
bokeh-hintergrund — серый градиентный фон стоковая графика, -клипарт, -мультфильмы и -symboleBokeh-Hintergrund
абстрактный рисунок, полученный с помощью формы, находящейся в фоновом режиме с помощью линии welle textur. современные и минималистские модели kurvenmusterdesign. sie können für cover, broschürenvorlagen, poster, banner-web, print-anzeigen и т. д. verwenden. — серый фон с градиентом stock-grafiken, -clipart, -cartoons und -symboleAbstrakte rote Schichten wellige Form auf weißem Hintergrund mit…
абстрактный морской синий dunkelblaue farblinien мит ад wirkenden schnitthintergrund — серый градиент фоны сток-графики, -клипарт, -мультфильмы и -symbole абстрактный морской синий dunkelblaue Farblinien мит ад wirkenden. ..
..
Abstrakter geometrischer Hintergrund mit rotem Farbverlauf….
eine vektorillustration-text schwarz gefärbt gruselig alterhinterrund — серый градиентный фон stock-grafiken, -clipart, -cartoons und -symboleEine Vektorillustration-Text schwarz gefärbt gruselig alter…
abstrakter dunkelblauer papiergeschnittener geometrischerhintergrund. современный футуристический фон. канн для целевой страницы, обложки, брошюры, листовки, zeitschriften, брендинг, баннер, kopfzeilen, präsentationen und Hintergrundbilder verwendet — серые градиентные фоны stock-grafiken, -clipart, -cartoons und -symboleAbstrakter dunkelblauer papiergeschnittener geometrischer…
grauen farbverlauf abstrakte vektor hintergrund — gray gradient backgrounds stock-grafiken, -clipart, -cartoons und -symboleGrauen Farbverlauf abstrakte Vektor Hintergrund
abstrakt grau und weiß tech geometrische corporate designs hintergrund eps 10. vektor -иллюстрация — серый градиентный фон стоковая графика, -клипарт, -мультфильмы и -символ
vektor -иллюстрация — серый градиентный фон стоковая графика, -клипарт, -мультфильмы и -символАбстрактные графические и геометрические технологии корпоративного дизайна…
weiße oder sehr hellgrau gefärbte sackleinen oder leinwand wie karierte grunge rustikale hintergründe mit schmalen oder feinen karos und vignettierung — серый градиент фона стоковая графика, -клипарт, -мультфильмы и -символWeiße wäinwären oder sehrbhellgrau g…
Weiß und Grau vektor-hintergrund — серый фон с градиентом stock-grafiken, -clipart, -cartoons und -symboleWeiß und grau Vector-Hintergrund
vorlage Corporate Banner konzept rot schwarz grau und weiß kontrasthintergrund. — серые градиентные фоны сток-графика, -клипарт, -мультфильмы и -символVorlage Corporate Banner Konzept rot schwarz grau und weiß…
Абстрактное черное изображение — геометрическая текстура — серые градиентные фоны стоковые графики, -клипарты, -мультфильмы и -символы Hintergrund mit kopierraum. современные футуристические концепции. вектор-иллюстрация — серый градиент фона сток-графика, -клипарт, -мультфильмы и -символ
вектор-иллюстрация — серый градиент фона сток-графика, -клипарт, -мультфильмы и -символAbstrakte Luxus geometrischen weißen und grauen Hintergrund mit…
silber metallische farbverlauf mit kratzern. титан, сталь, хром, никелевый лист с улучшенным текстурным эффектом. вектор-иллюстрация — серый фон градиента сток-графики, -клипарт, -мультфильмы и -символSilver metallische Farbverlauf mit Kratzern. Titan, Stahl, Chrom,
Weißer und Silberner Hintergrund mit dynamischen диагональные полосы и полутоновая текстура. современный дизайн баннеров. luxus und Elegantes konzept. eps10-vektor — серый градиентный фон сток-графика, -клипарт, -мультфильмы и -символWeißer und silberner Hintergrund mit dynamischen диагональен…
abstrakte helle weißehintergrund — Geometrische Textur — grey gradient backgrounds stock-grafiken, -clipart, -cartoons und -symbole Graue Geometrische Streifen Muster Hintergrund — Серые градиентные фоны stock-grafiken, -clipart, -cartoons und -symbole Abstraktes kreatives Design moderne weiße und Graue Geometrische. ..
..
Abstrakte Diagonale Linien gestreiften schwarzen und grauen…
abstrakter unschärfe-hintergrund — серый градиентный фон stock-grafiken, -clipart, -cartoons und -symboleAbstrakter Unschärfe-Hintergrund
abstraktes geometrisches weiß und grau auf hellem silbernem farbverlaufshintergrund. современный баннерный дизайн. vektorillustration — серый градиент фона сток-графика, клипарт, мультфильмы и символыAbstraktes geometrisches Weiß und Grau auf hellem silbernem…
abstrakte hellblaue linien musterhintergrund — серый градиентный фон stock-grafiken, -clipart, -cartoons und -symbole -графика, -клипарт, -мультфильмы и -символHalbton Effekt Vektor Hintergrund
абстрактные фоновые изображения. grafik минимальный leerer raum mit прожектор-эффект. рахмен-сене орт фотостудия. einfache weiche licht tapete. элемент дизайна дисплея kunst vektor-illustration. eps10 — серые градиентные фоны сток-графика, -клипарт, -мультфильмы и -символ
einfache weiche licht tapete. элемент дизайна дисплея kunst vektor-illustration. eps10 — серые градиентные фоны сток-графика, -клипарт, -мультфильмы и -символAbstrakte Hintergrund Grau Hintergrund. Grafik Minimal Leerer…
satz weißer, roter und schwarzer wellenlinien abstraktes design. топография-концепт. sammlung wellenförmiger musterhintergrund mit kopierfläche. дизайн обложки, плаката, баннера, печати. vektorillustration — серый градиентный фон stock-grafiken, -clipart, -cartoons und -symboleSatz weißer, roter und schwarzer Wellenlinien abstraktes Design….
abstrakte grau strahlenhintergrund — серый градиентный фон stock-grafiken, -clipart, -cartoons und -символAbstrakte grau Strahlen Hintergrund
farbverläufe — серый градиентный фон stock-grafiken, -clipart, -cartoons und -symboleFarbverläufe
abstrakt schwarz tech geometrischenhintergrund — серый градиентный фон stock-grafiken, -clipart, -cartoons und -symboleAbstraktstrakt Tech geometrischen Hintergrund
Абстрактное графическое изображение Farbverlaufshintergrund — серые градиентные фоны stock-grafiken, -clipart, -cartoons und -symboleАбстрактное графическое изображение Farbverlaufshintergrund
vektor-hintergrund — серый градиентный фон сток-графика, -клипарт, -мультфильмы и -symboleвектор-Hintergrund
абстрактный белый и крупный фон с более современным фоном. вектор-иллюстрация — серый градиент фоны stock-grafiken, -clipart, -cartoons und -symbole
вектор-иллюстрация — серый градиент фоны stock-grafiken, -clipart, -cartoons und -symboleAbstrakte weiße und graue Farbverlaufskurve mit Halbton Moderner…
abstrakter schwarzer hintergrund, der modern aussieht — серый градиент фона stock-grafiken, -clipart, -мультики и -символAbstrakter schwarzer Hintergrund, der modern aussieht
monochrome halbtonpunkte wellenförmiger musterhintergrund — серый градиентный фон stock-grafiken, -clipart, -cartoons und -symboleMonochrome Halbtonpunkte wellenförmiger Musterhintergrund
verschwommene verlaufergsart weiß. Текстура серебристого металлического материала. — серый фон градиента сток-графики, -клипарт, -мультфильмы и -символVerschwommene Verlaufsart Weißen und Grauen Hintergrund. Сильбер…
абстрактный фоновый вектор. — серый фон градиента сток-графики, -клипарт, -мультфильмы и -символWeißen abstrakten Hintergrund Vektor.
Studio — серый фон с градиентом, графика, клипарт, мультфильмы и символы. вектор абстрактный графический дизайн — серый градиент фоны фондового графика, клипарт, мультфильмы и символы Graue Рад геометрические технологии Hintergrund мит Getriebe формы.
Hellgrau gefärbter grober Grungegradient leer und leer…
реалистичный набор металлических баннеров. gebürstete stahlplatte mit schrauben. polierte silber metalloberfläche. вектор-иллюстрация — серый фон градиента сток-графика, клипарт, мультфильмы и символыРеалистичный металлический баннер-набор. Gebürstete Stahlplatte…
abstrakt grau hightech-polygonale корпоративный фон — серый градиентный фон сток-графика, -клипарт, -мультфильмы и -symbole -symboleHolographischen Effekt Hintergrund
grauhintergrund mit farbverlauf — серый градиент фона стоковая графика, -clipart, -cartoons und -symboleGrau Hintergrund mit Farbverlauf
abstrakten geometrischen sechseck overlay muster auf weißen und grauenhintergrund. — серый фон градиента stock-grafiken, -clipart, -cartoons und -symbole Геометрическая абстракция Sechseck Overlay Собрать на белом фоне и. ..
..
Leerer grauer Studio-Abstrakthintergrund mit Spotlight-Effekt….
векторный баннер с абстрактным геометрическим фоном. kopfhörer auf der Website — серый градиентный фон сток-графика, -клипарт, -мультфильмы и -символVektorbanner mit abstraktem geometrischem Hintergrund. Kopfhörer…
Абстрактное фоновое изображение — геометрическая текстура — серый фон с градиентом фондовая графика, -клипарт, -мультфильмы и символыАбстрактное фоновое изображение — Геометрическое текстурирование
Абстрактное белое и крупное изображение, которое хорошо сочетается с фоном. атласная текстура stoff seide — серый градиентный фон стоковая графика, клипарт, мультфильмы и символыAbstrakte weiße und graue weiche Wellen gekrümmten Hintergrund….
фон 100Grey Gradient Background Stock-Fotos und Bilder
- CREATIVE
- EDITORIAL
- VIDEOS
- Beste Übereinstimmung
- Neuestes
- Ältestes
- Am beliebtesten
Alle Zeiträume24 Stunden48 Stunden72 Stunden7 Tage30 Tage12 MonateAngepasster Zeitraum
- Lizenzfrei
- Lizenzpflichtig
- RF und RM
Lizenzfreie Kollektionen auswählen >Editorial-Kollektionen auswählen >
Картинка с изображением Einbetten
Durchstöbern Sie 15.
 452 серый градиентный фон Stock-Photografie und Bilder. Oder starten Sie eine neuesuche, um noch mehr Stock-Photografie und Bilder zu entdecken. studioraum grauerhintergrund — серый градиентный фон stock-grafiken, -clipart, -cartoons und -symbolecolor серый фон туман — серый градиентный фон стоковые фотографии и изображения матовая стена фон — серый градиентный фон стоковые фотографии и изображения белый пустой дисплей стол — серый градиент background stock-fotos und bilderdefokussierten abstrakte grauenhintergrund — серый градиентный фон stock-grafiken, -clipart, -cartoons und -symbolestudio backgrounds — серый градиентный фон stock-fotos und bildervektor-illustration eines strukturierten dunkelgrauen oder schwarz gefärbten hintergrunds, der schiefer ähnelt — grey градиентный фон stock-grafiken, -clipart, -cartoons und -symboleblack abstract background — серый градиентный фон stock-fotos и bildergray пустой дисплей table — серый градиентный фон stock-fotos und bilderabstrakter dunkelblauer Hintergrund — серый градиентный фон stock-grafiken, -clipart, -мультики и -символуниверсальная стильная бумажная сумка кзем.
452 серый градиентный фон Stock-Photografie und Bilder. Oder starten Sie eine neuesuche, um noch mehr Stock-Photografie und Bilder zu entdecken. studioraum grauerhintergrund — серый градиентный фон stock-grafiken, -clipart, -cartoons und -symbolecolor серый фон туман — серый градиентный фон стоковые фотографии и изображения матовая стена фон — серый градиентный фон стоковые фотографии и изображения белый пустой дисплей стол — серый градиент background stock-fotos und bilderdefokussierten abstrakte grauenhintergrund — серый градиентный фон stock-grafiken, -clipart, -cartoons und -symbolestudio backgrounds — серый градиентный фон stock-fotos und bildervektor-illustration eines strukturierten dunkelgrauen oder schwarz gefärbten hintergrunds, der schiefer ähnelt — grey градиентный фон stock-grafiken, -clipart, -cartoons und -symboleblack abstract background — серый градиентный фон stock-fotos и bildergray пустой дисплей table — серый градиентный фон stock-fotos und bilderabstrakter dunkelblauer Hintergrund — серый градиентный фон stock-grafiken, -clipart, -мультики и -символуниверсальная стильная бумажная сумка кзем. — серый градиент фона stock-fotos und bilderabstrakte helle weißehintergrund — geometrische textur — серый градиент фона stock-grafiken, -clipart, -cartoons und -symbolevector illustration hellgrau schlicht grunge gradient leerenhintergrund — серый градиент фона stock-grafiken, -clipart, — Cartoons und -symboleabstrakter weißerhintergrund — Geometrische Textur — серый градиентный фон stock-grafiken, -clipart, -cartoons und -symboleabstrakte silberblauehintergrund — серый градиентный фон stock-grafiken, -clipart, -cartoons und -symbolevektor-illustration von blass grau schlicht egrungy градиентный рисунок для светлого — серый градиентный фон стоковые изображения, -клипарт, -мультфильмы и -символы металлический лист фон — серый градиентный фон стоковые фотографии и изображения3 d абстрактная архитектура внутренний фон — серый градиентный фон стоковые фотографии и изображениямодные фотографии эффект растения тень на белом фоне для наложения — серый градиент фона stoc k-fotos und bildergrauer bokeh-hintergrund — серый градиентный фон stock-grafiken, -clipart, -cartoons und -symbolegrauer halbton gefleckterhintergrund — серый градиентный фон stock-grafiken, -clipart, -cartoons und -symboleshiny матовый фон стены — серый градиентный фон stock-fotos und bildermetallic texture — серый градиентный фон stock-fotos und bilderhorizontaler vector illustration eines leeren hellblauen grunge structurierten hintergrunds — серый градиентный фон stock-grafiken, -clipart, -cartoons und -symbolebokeh-hintergrund — серый градиентный фон stock-grafiken, — клипарт, -мультфильмы и -symbolevektor-hintergrund — серый градиентный фон сток-графика, -клипарт, -мультфильмы и -symbolelight современный блок квадратный цифровой данные хинтергрунд — серый градиентный фон сток-график, -клипарт, -мультфильмы и -символсовременный серый фон — серый градиентный фон стоковые фотографии и изображения черно-белое движение абстрактный фон — серый градиентный фон st ock-fotos und bilderabstrakter verschwommenerhintergrund — defokussierter Graugradient — серый градиентный фон stock-grafiken, -clipart, -cartoons und -symboleabstrakte grau strahlenhintergrund — серый градиентный фон stock-grafiken, -clipart, -cartoons und -symboleabstrakterhintergrund — серый градиентный фон stock-grafiken, -clipart, -cartoons und -symboleabstract уровней hintergrund — серый градиент фона stock-grafiken, -clipart, -cartoons und -symboleeine vektorillustration-text schwarz gefärbt gruselig alterhintergrund — серый градиент фона stock-grafiken, -clipart, — Cartoons und -symboleeine vektor-illustration — strukturierte schwarz gefärbt grungy altenhintergrund ähnlich einem schieferfelsen oder tafel — серый градиентный фон stock-grafiken, -clipart, -cartoons und -symbolebule цвет холодный тон, наклон в этой точке определяется величиной градиент мягкий, гладкий абстрактный фон, для настенной бумажной карты — серый градиентный фон сток-фото s und bilderweißen abstraktenhintergrund mit streifen — серый градиент фона stock-grafiken, -clipart, -cartoons und -symbolesehr hellgrau oder verblasst weiß gefärbt subtil schräg gestreiften marmor strukturiert leere leere horizontale vektorhintergründe — серый градиент фона stock-grafiken, -clipart, — Cartoons und -symboledot Pattern Colored Light — Gray Grafiken Background stock-grafiken, -clipart, -cartoons und -symboleabstrakter weißerhintergrund — geometrische textur — серый градиентный фон stock-grafiken, -clipart, -cartoons und -symboledunkle wellenformen verschwimmen-abstrakter szene- hintergrund — серый градиентный фон stock-grafiken, -clipart, -cartoons und -symboleabstract design с кривыми и серовато-нейтральными тонами — серый градиентный фон stock-fotos и bilderabstract голубой и сероватый фон масляной живописи с мазками кисти.
— серый градиент фона stock-fotos und bilderabstrakte helle weißehintergrund — geometrische textur — серый градиент фона stock-grafiken, -clipart, -cartoons und -symbolevector illustration hellgrau schlicht grunge gradient leerenhintergrund — серый градиент фона stock-grafiken, -clipart, — Cartoons und -symboleabstrakter weißerhintergrund — Geometrische Textur — серый градиентный фон stock-grafiken, -clipart, -cartoons und -symboleabstrakte silberblauehintergrund — серый градиентный фон stock-grafiken, -clipart, -cartoons und -symbolevektor-illustration von blass grau schlicht egrungy градиентный рисунок для светлого — серый градиентный фон стоковые изображения, -клипарт, -мультфильмы и -символы металлический лист фон — серый градиентный фон стоковые фотографии и изображения3 d абстрактная архитектура внутренний фон — серый градиентный фон стоковые фотографии и изображениямодные фотографии эффект растения тень на белом фоне для наложения — серый градиент фона stoc k-fotos und bildergrauer bokeh-hintergrund — серый градиентный фон stock-grafiken, -clipart, -cartoons und -symbolegrauer halbton gefleckterhintergrund — серый градиентный фон stock-grafiken, -clipart, -cartoons und -symboleshiny матовый фон стены — серый градиентный фон stock-fotos und bildermetallic texture — серый градиентный фон stock-fotos und bilderhorizontaler vector illustration eines leeren hellblauen grunge structurierten hintergrunds — серый градиентный фон stock-grafiken, -clipart, -cartoons und -symbolebokeh-hintergrund — серый градиентный фон stock-grafiken, — клипарт, -мультфильмы и -symbolevektor-hintergrund — серый градиентный фон сток-графика, -клипарт, -мультфильмы и -symbolelight современный блок квадратный цифровой данные хинтергрунд — серый градиентный фон сток-график, -клипарт, -мультфильмы и -символсовременный серый фон — серый градиентный фон стоковые фотографии и изображения черно-белое движение абстрактный фон — серый градиентный фон st ock-fotos und bilderabstrakter verschwommenerhintergrund — defokussierter Graugradient — серый градиентный фон stock-grafiken, -clipart, -cartoons und -symboleabstrakte grau strahlenhintergrund — серый градиентный фон stock-grafiken, -clipart, -cartoons und -symboleabstrakterhintergrund — серый градиентный фон stock-grafiken, -clipart, -cartoons und -symboleabstract уровней hintergrund — серый градиент фона stock-grafiken, -clipart, -cartoons und -symboleeine vektorillustration-text schwarz gefärbt gruselig alterhintergrund — серый градиент фона stock-grafiken, -clipart, — Cartoons und -symboleeine vektor-illustration — strukturierte schwarz gefärbt grungy altenhintergrund ähnlich einem schieferfelsen oder tafel — серый градиентный фон stock-grafiken, -clipart, -cartoons und -symbolebule цвет холодный тон, наклон в этой точке определяется величиной градиент мягкий, гладкий абстрактный фон, для настенной бумажной карты — серый градиентный фон сток-фото s und bilderweißen abstraktenhintergrund mit streifen — серый градиент фона stock-grafiken, -clipart, -cartoons und -symbolesehr hellgrau oder verblasst weiß gefärbt subtil schräg gestreiften marmor strukturiert leere leere horizontale vektorhintergründe — серый градиент фона stock-grafiken, -clipart, — Cartoons und -symboledot Pattern Colored Light — Gray Grafiken Background stock-grafiken, -clipart, -cartoons und -symboleabstrakter weißerhintergrund — geometrische textur — серый градиентный фон stock-grafiken, -clipart, -cartoons und -symboledunkle wellenformen verschwimmen-abstrakter szene- hintergrund — серый градиентный фон stock-grafiken, -clipart, -cartoons und -symboleabstract design с кривыми и серовато-нейтральными тонами — серый градиентный фон stock-fotos и bilderabstract голубой и сероватый фон масляной живописи с мазками кисти. — серый градиентный фон сток-фотографии и бильярдная металлическая текстура — серый градиент фон сток-фотографии и бильярдно-серые линии и формы на белом фоне. — серый градиент фона stock-fotos und bildermoderner abstrakterhintergrund — grauer farbverlauf — серый градиент фона stock-grafiken, -clipart, -cartoons und -symbolenahtloses dreickhintergrundmuster — серый градиент фона stock-grafiken, -clipart, -cartoons und -symboleabstraktes fließendes banner — серый градиентный фон stock-grafiken, -clipart, -cartoons и -symboleclose-up абстрактных серебристых световых узоров — серый градиентный фон stock-fotos и bilderblue пустой дисплейный стол с градиентным освещением, используемым для фона и отображения вашего продукта — серый градиентный фон стоковые фотографии и темные полушария на черном плоском фоне узора поверхности — серый градиентный фон фон стоковая графика, -клипарт, -мультфильмы и -сим boleabstrakte helle weißehintergrund — geometrische textur — серый градиентный фон сток-график, -клипарт, -мультфильмы и -символический фон — серый градиентный фон сток-график, -клипарт, -мультфильмы и -символпаттерн из множества кругов, отверстий или 3d пятен на свете серый фон.
— серый градиентный фон сток-фотографии и бильярдная металлическая текстура — серый градиент фон сток-фотографии и бильярдно-серые линии и формы на белом фоне. — серый градиент фона stock-fotos und bildermoderner abstrakterhintergrund — grauer farbverlauf — серый градиент фона stock-grafiken, -clipart, -cartoons und -symbolenahtloses dreickhintergrundmuster — серый градиент фона stock-grafiken, -clipart, -cartoons und -symboleabstraktes fließendes banner — серый градиентный фон stock-grafiken, -clipart, -cartoons и -symboleclose-up абстрактных серебристых световых узоров — серый градиентный фон stock-fotos и bilderblue пустой дисплейный стол с градиентным освещением, используемым для фона и отображения вашего продукта — серый градиентный фон стоковые фотографии и темные полушария на черном плоском фоне узора поверхности — серый градиентный фон фон стоковая графика, -клипарт, -мультфильмы и -сим boleabstrakte helle weißehintergrund — geometrische textur — серый градиентный фон сток-график, -клипарт, -мультфильмы и -символический фон — серый градиентный фон сток-график, -клипарт, -мультфильмы и -символпаттерн из множества кругов, отверстий или 3d пятен на свете серый фон. — серый градиент фона stock-fotos und bilderabstrakter weißerhintergrund — геометрическая текстура — серый градиент фона stock-grafiken, -clipart, -cartoons und -symboleabstrakter schwarzer undergrund — geometrische textur — серый градиент фона stock-grafiken, -clipart, -cartoons und — Symboletrendy фотография эффект отражения солнечного света на белом фоне для наложения, тень ветвей растений — серый градиентный фон стоковые фотографии и изображения векторов иллюстрации фон бласса грау гранж-эффект leeren хинтегрунд — серый градиентный фон стоковые изображения, клипарты, мультфильмы и -символ фон 100
— серый градиент фона stock-fotos und bilderabstrakter weißerhintergrund — геометрическая текстура — серый градиент фона stock-grafiken, -clipart, -cartoons und -symboleabstrakter schwarzer undergrund — geometrische textur — серый градиент фона stock-grafiken, -clipart, -cartoons und — Symboletrendy фотография эффект отражения солнечного света на белом фоне для наложения, тень ветвей растений — серый градиентный фон стоковые фотографии и изображения векторов иллюстрации фон бласса грау гранж-эффект leeren хинтегрунд — серый градиентный фон стоковые изображения, клипарты, мультфильмы и -символ фон 100126.698 Серый градиент Стоковые иллюстрации и векторные изображения Серый градиент
Серый градиент абстрактный фон творческий проект. векторная иллюстрация
Набор ярких металлических градиентов с серебристой металлической текстурой
Пустой белый студийный фон. серый градиентный дизайн.
Абстрактный фон, без градиента
Бело-серый абстрактный фон с градиентом
Чистый студийный темный векторный черный фон для презентации продукта
Серый геометрический технологический фон с формой шестеренки. вектор абстрактный графический дизайн
вектор абстрактный графический дизайн
Серый градиент абстрактного фона. векторная иллюстрация.
Векторный абстрактный серый фон с треугольниками.
Металлический абстрактный фон в виде точек
Абстрактный квадратный полутоновый фон в мягких серых тонах.
Абстрактный фон. градиентный фон. векторные иллюстрации eps 10
Векторный металлический лист пунктирной текстуры
Абстрактный серый жемчуг волны фон. векторный графический дизайн
Реалистичный темный фон или текстура из углеродного волокна.
Металлический фон со сталью и красным цветом.
Световые веб-элементы: кнопки, переключатели, плеер, аудио.
Креативная векторная иллюстрация абстрактного треугольника серого цвета с двумя рамками на сером градиентном фоне
Абстрактный серый высокотехнологичный футуристический фон. геометрический технологический дизайн с шестерней
Абстрактный геометрический узор фона вектор
Современная белая серая линия абстрактного фона
Серо-белый геометрический помятый треугольный низкополигональный стиль оригами градиентный графический фон. векторный полигональный дизайн для вашего бизнеса.
векторный полигональный дизайн для вашего бизнеса.
Размытый фон. абстрактный серый градиентный дизайн. минимальный творческий фон. целевая страница размытая обложка. красочная графика. вектор
Корпоративная концепция красный черный серый контрастный фон. векторный графический дизайн
Полигональная мозаика абстрактная геометрия фон пейзаж в фиолетовых, пурпурных и розовых тонах. используется для творческих шаблонов дизайна
Абстрактный синий векторный фон с полосами
Бело-серый абстрактный перспективный фон
Чистый вектор студийного света на белом фоне для презентации продукта точечный узор. фон картины перехода круга.
Абстрактный бело-серый градиентный цвет. современная векторная иллюстрация дизайна фона. геометрический дизайн.
Абстрактный фон.
Корпоративная концепция красный черный серый контрастный фон. вектор абстрактный графический дизайн
Абстрактный черный геометрический динамический фон презентации
Абстрактный фон полосы линии — простая текстура для вашего дизайна. градиентный фон. современное оформление веб-сайтов, плакатов, баннеров, eps10 вектор
градиентный фон. современное оформление веб-сайтов, плакатов, баннеров, eps10 вектор
Градиент серого фона — абстрактная серебристая металлическая текстура
Абстрактные серые жемчужные гладкие волны. вектор искусства фон
Абстрактный серый фон технологии. векторная иллюстрация
Абстрактный красный фон технологии
Градиентный серый абстрактный фон. размытый гладкий серый цвет, яркий световой эффект голографический, серебряный графический мягкий дизайн обоев, векторная иллюстрация
Коллекция из девяти белых и серых полутоновых форм
Абстрактный серо-белый рисунок волн и линий. вектор футуристический фон шаблона
Ясный студийный свет вектор белый фон для презентации продукта
Набор текстурных фонов из золота, серебра, бронзы и розы. блестящая и металлическая коллекция градиентов для хромированной рамки, рамки.
Синий абстрактный фон
Абстрактный элегантный белый и серый геометрический фон технологии концепции. текстура узора квадратов. векторная иллюстрация
текстура узора квадратов. векторная иллюстрация
Четкий студийный темный векторный черный фон для презентации продукта
Абстрактный красный фон с полосами. вектор баннер.
Черный геометрический фон
Серый мягкий абстрактный фон с зеленым элементом
Абстрактная черная технология корпоративного дизайна. векторная иллюстрация
Чистый студийный темный векторный черный фон для презентации продукта
Деловой фон — светло-серебристо-серый трехмерный глобус и пунктирная карта мира с синим блестящим фоном
Черный студийный фон. пустой темный пол и стена комнаты.
Серый мозаичный фон, шаблоны креативного дизайна
Абстрактный фон изометрической формы для бизнеса / веб-дизайна / печати / презентации, 16:9соотношение сторон
Бесшовные обои с серебристыми листьями
Абстрактные бело-серые градиентные цвета. современный дизайн фона векторная иллюстрация. геометрический дизайн.
Светло-серебристый абстрактный фон с градиентом
Пустой черно-серый студийный абстрактный фон с эффектом прожектора. фон для демонстрации продуктов
фон для демонстрации продуктов
Градиентный фон простой голубой векторный дизайн.
Векторный меганабор градиентов большая коллекция металлических градиентов 1000 глянцевых цветов фона золото, бронза, серебро, хром, металл, черный, красный, зеленый, синий, фиолетовый, розовый, желтый, золотой бирюзовый цвета
Абстрактный шаблон белого и серого геометрического диагонального фона с золотой линией. роскошный стиль. векторная иллюстрация
Элегантный металлический градиент. блестящие градиенты розового золота, серебра и бронзы. золотой, розовый медный и хромированный металл. полированная хромированная металлическая платиновая сталь градиентная векторная коллекция
Абстрактный зеленый черный серый волнистый фон. современный элегантный волны векторный графический дизайн
Абстрактный современный градиент черный дизайн шаблона украшения фона.
Абстрактное изображение серых точек на фоне перспективы. вектор eps10
Очистить студию темный вектор черный фон для презентации продукта
Большая коллекция градиентов. идеальные цвета для дизайна. вектор.
идеальные цвета для дизайна. вектор.
Абстрактная белая современная кривая линии формы бесшовный белый фон.графическое оформление ткани.пространство для вашего текста.креативный свет макета.дизайн бизнес-обложки баннер.минимальная поверхностная векторная иллюстрация.
Серый градиент студии пустой комнаты, используемый для фона с прожектором и дисплеем. векторный дизайн.
Абстрактное изображение цвета, контрастирующего с черным фоном. вектор
Серый абстрактный перспективный фон
Абстрактный фон белый и светло-серый серебряный стиль современные технологии геометрические наклонные чередующиеся векторные иллюстрации
Абстрактный белый фон с гладкими серыми линиями, волнами. современный и модный. градиент геометрический. векторная иллюстрация
Градиентный серый абстрактный фон. размытый гладкий серый цвет, яркий световой эффект, голографический, серебристый графический мягкий дизайн обоев, векторная иллюстрация
Пустой черно-серый студийный абстрактный фон с эффектом прожектора. фон для витрины продукта
фон для витрины продукта
Белый векторный панорамный фон с волнистыми линиями и тенями
Абстрактный фон с перспективой. белые геометрические фигуры. векторная иллюстрация eps10.
Абстрактный векторный геометрический фон. роскошный многоугольный узор и линии. векторная иллюстрация для обоев, баннера, фона, карты, целевой страницы и т. д.
Серый абстрактный фон с прозрачными волнами
Красный и серебристый цвет геометрическая волна абстрактный фон векторная иллюстрация
Технический корпоративный абстрактный зеленый фон. вектор корпоративная брошюра яркий дизайн
Абстрактный фон изогнутых линий в серых тонах
Абстрактный серый фон технологии
Белый и серый абстрактный фон шаблон векторные иллюстрации. технология концепции дизайна текстуры обоев.
Коллекция векторных градиентов. золото, золото, золотая роза, серебро, бронза, медь, хром градиент цветов
Набор из девяти красочных градиентных фонов. коллекция градиентов для экрана смартфонов и мобильных приложений.