Сетка | Bootstrap 5: Основы верстки
Зарегистрируйтесь для доступа к 15+ бесплатным курсам по программированию с тренажером
Сетка — главный компонент фреймворка Bootstrap. Разные проекты подключают Bootstrap только для возможности использовать сетку. Действительно, система сеток уже давно отработана на сотнях проектов и отлажена.
Понимание работы сетки в Bootstrap — важнейший навык при работе. Поняв хитрости построения шаблонов, вы сможете делать сложные макеты и не прибегать к ненужным дописываниям стилей.
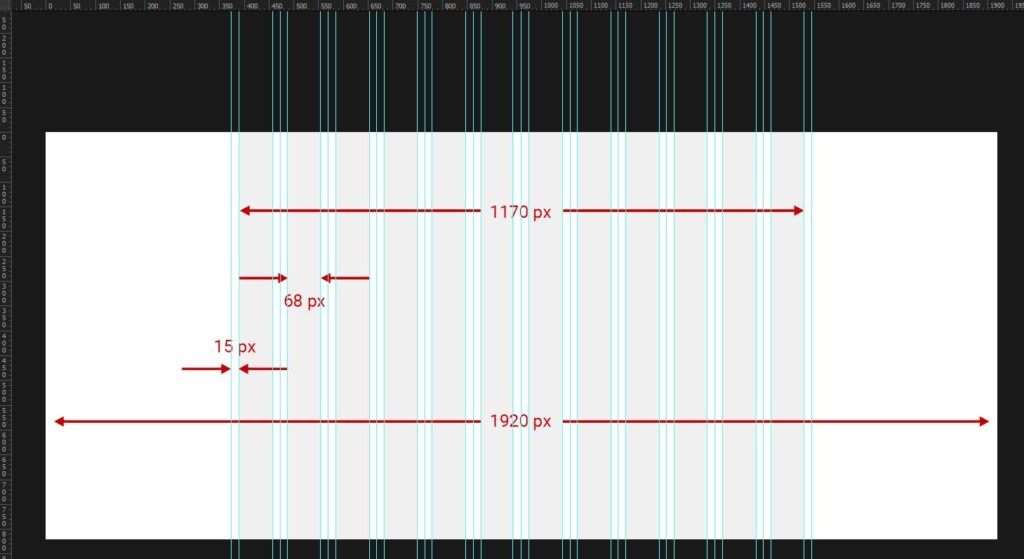
Из курса по Grid вы знаете, что сетка — система линий, по которым выстраивается контент внутри шаблона. Эти линии являются невидимыми. Взгляните на шаблон блога Хекслета. На изображении указана сетка проекта. Темными линиями обозначены колонки, а оранжевыми отступы между колонками. Изучите этот пример и найдите закономерности того, как выстроен контент внутри блога.
Сетки в Bootstrap отвечают за раскладку блоков и за адаптивность. Сетка определяет, как на разных разрешениях будут отображаться контентные блоки.
Сетку можно разбить на три составные части:
Контейнер
Строки
Колонки
В качестве примера используем код с использованием сетки Bootstrap:
<div>
<div>
<div>
<p>Хекслет — практические курсы по программированию. Мы помогаем новичкам стать профессиональными программистами, а опытным разработчикам получать новые знания и расти профессионально.</p>
<p>Мы считаем, что настоящий программист должен понимать, как работает компьютер, и обладать вычислительным мышлением. Он должен видеть проблему, а не задание. Должен уметь анализировать и рассуждать на уровне проблемы и выше, а не только на уровне кода.</p>
<p>При сегодняшнем обилии учебных материалов, курсов и книг, главный вопрос, который встает перед новичком, это не «где учиться?», а «что и в каком порядке учить?». Существует множество мнений по этому поводу. Кто-то советует начинать с математики, кто-то советует конкретные языки и технологии.
</p>
</div>
</div>
</div>В этой разметке демонстрируется подход контейнер → строка → колонка. Добавив текст в колонку с классом
Визуально кажется, что ничего особого не произошло, а текст вывелся так, как если бы не добавлялись контейнеры, строки, столбцы. Но это не так! Уже запущен механизм адаптивной сетки и выстраивание колонок. Добавим еще одну колонку с тем же текстом:
<div>
<div>
<div>
<p>Хекслет — практические курсы по программированию. Мы помогаем новичкам стать профессиональными программистами, а опытным разработчикам получать новые знания и расти профессионально.</p>
</div>
<div>
<p>Мы считаем, что настоящий программист должен понимать, как работает компьютер, и обладать вычислительным мышлением. Он должен видеть проблему, а не задание. Должен уметь анализировать и рассуждать на уровне проблемы и выше, а не только на уровне кода.
</p>
</div>
</div>
</div>Получились две колонки одинаковой ширины. Настало время повнимательнее изучить те классы, которые описаны в HTML.
container
Контейнер является ключевым элементом сетки Bootstrap. Главная задача контейнера — ограничение ширины контента. По умолчанию, контент в Bootstrap имеет максимальную ширину в 1140 пикселей. Это условие обуславливается доступностью: в этих рамках текст органично располагается по ширине и вмещает примерно 120 символов. Большее количество символов труднее читать, так как глазу сложнее перемещаться между строчками.
Это ограничение можно обойти. Для этого в Bootstrap используется класс .container-fluid, который не ограничивает ширину контента внутри себя. Двухколоночный макет из примера выше при использовании .container-fluid будет выглядеть следующим образом:
Внутри себя контейнер хранит элементы любых видов. Это не обязательно должны быть строки. Если для элементов сетка не нужна, то не стоит создавать строку с одним единственным элементом внутри.
Если для элементов сетка не нужна, то не стоит создавать строку с одним единственным элементом внутри.
Важно: не вкладывайте контейнер внутри контейнера. Это плохая практика. При необходимости в нескольких контейнерах, вместо вкладывания друг в друга разделите их. Если в процессе разметки заметили, что нужен контейнер в контейнере, то успокойтесь, попейте кофе и пересмотрите подход.
row
Как и в таблицах, строки — неотъемлемый атрибут столбцов. В Bootstrap строка берет на себя роль flex-контейнера, внутри которой будут располагаться flex-элементы столбцы. Если пропустить обертку, то столбцы перестанут работать.
Класс .row имеет следующие стили:
.row {
display: flex;
flex-wrap: wrap;
margin-right: -15px;
margin-left: -15px;
}Интересным здесь является использование отрицательных внешних отступов. Данный прием используется по причине того, что колонки внутри Bootstrap имеют внутренние отступы, которые отделяют колонки друг от друга на фиксированное значение в 30 пикселей. Чтобы компенсировать отступы слева и справа и не образовать лишние отступы у первого и последнего элемента в строке используются отрицательные отступы у контейнера, которым является
Чтобы компенсировать отступы слева и справа и не образовать лишние отступы у первого и последнего элемента в строке используются отрицательные отступы у контейнера, которым является
Внутри .row содержатся только колонки! Это гарантирует правильную вложенность и возможность создавать адаптивность. Сторонние элементы выносятся за пределы .row.
Так как .row flex-контейнер, то к нему возможно применять доступные свойства, описанные в курсе Flex
col и col-*
В примере с двухколоночным макетом использовался класс .col, который равномерно распределяет пространство между колонками с такими классами внутри контейнера .row. В макетах такая операция часто не нужна, а необходимо дать блокам свое количество колонок. Bootstrap — 12-колоночная система. Из этого следует, что помимо класса
<div>
<div>
<div>
<p>Хекслет — практические курсы по программированию. Мы помогаем новичкам стать профессиональными программистами, а опытным разработчикам получать новые знания и расти профессионально.</p>
</div>
<div>
<p>Мы считаем, что настоящий программист должен понимать, как работает компьютер, и обладать вычислительным мышлением. Он должен видеть проблему, а не задание. Должен уметь анализировать и рассуждать на уровне проблемы и выше, а не только на уровне кода.</p>
<p>При сегодняшнем обилии учебных материалов, курсов и книг, главный вопрос, который встает перед новичком, это не «где учиться?», а «что и в каком порядке учить?». Существует множество мнений по этому поводу. Кто-то советует начинать с математики, кто-то советует конкретные языки и технологии.</p>
</div>
</div>
</div>
Мы помогаем новичкам стать профессиональными программистами, а опытным разработчикам получать новые знания и расти профессионально.</p>
</div>
<div>
<p>Мы считаем, что настоящий программист должен понимать, как работает компьютер, и обладать вычислительным мышлением. Он должен видеть проблему, а не задание. Должен уметь анализировать и рассуждать на уровне проблемы и выше, а не только на уровне кода.</p>
<p>При сегодняшнем обилии учебных материалов, курсов и книг, главный вопрос, который встает перед новичком, это не «где учиться?», а «что и в каком порядке учить?». Существует множество мнений по этому поводу. Кто-то советует начинать с математики, кто-то советует конкретные языки и технологии.</p>
</div>
</div>
</div>В этом примере первая часть текста получила 4 колонки из 12, вторая же часть текста получила 8 колонок из 12. Bootstrap автоматически переносит колонки, если суммарно они занимают больше 12 частей.
Можно комбинировать класс .col с классами .col-\*. Это позволит ограничивать только необходимую часть, автоматически просчитывая место для колонки с классом .col. Например, создавая двухколоночный макет, указывается col-\* для сайдбара и .col для контентной части.
<div>
<div>
<aside>
<!-- Боковая панель -->
</aside>
<main>
<!-- Основной контент -->
</main>
</div>
</div>Внутри колонок, как вы можете догадаться, может лежать абсолютно любой контент. В роли колонки так же может выступать любой элемент.
Открыть доступ
Курсы программирования для новичков и опытных разработчиков. Начните обучение бесплатно
- 130 курсов, 2000+ часов теории
- 1000 практических заданий в браузере
- 360 000 студентов
Электронная почта *
Отправляя форму, вы принимаете «Соглашение об обработке персональных данных» и условия «Оферты», а также соглашаетесь с «Условиями использования»
Наши выпускники работают в компаниях:
Рекомендуемые программы
Профессия
с нуля
Верстальщик
Верстка с использованием последних стандартов CSS
в любое время 5 месяцев
Bootstrap Бутстрап Система сетки
HTML5CSS. ru
ru
ЛУЧШИЙ САЙТ ДЛЯ РАЗРАБОТЧИКОВ
❮ Назад Дальше ❯
Система сетки Bootstrap
Система сетки Bootstrap позволяет до 12 столбцов по всей странице.
Если вы не хотите использовать все 12 столбцов по отдельности, можно сгруппировать столбцы для создания более широких столбцов:
| span 1 | span 1 | span 1 | span 1 | span 1 | span 1 | span 1 | span 1 | span 1 | span 1 | span 1 | |
| span 4 | span 4 | span 4 | |||||||||
| span 4 | span 8 | ||||||||||
| span 6 | span 6 | ||||||||||
| span 12 | |||||||||||
Система сетки Bootstrap реагирует, и столбцы будут переупорядочиваться автоматически в зависимости от размера экрана.
Классы сетки
Система Grid Bootstrap имеет четыре класса:
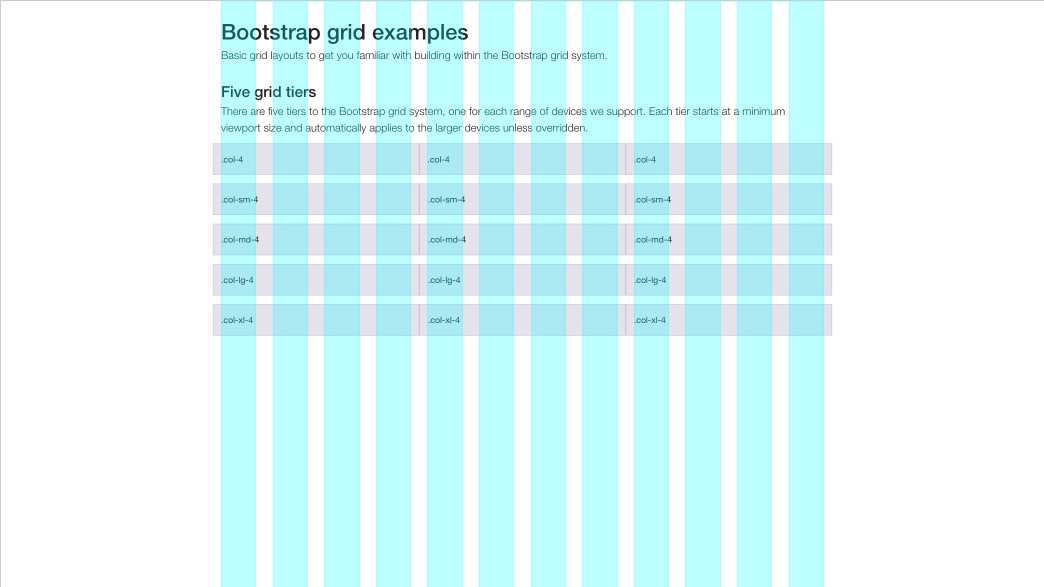
xs(для телефонов-экранов менее 768px широкий)sm(для таблеток-экранов, равных или больше, чем 768px широкий)md(для небольших ноутбуков-экранов, равных или больше, чем 992пкс широкий)lg(для ноутбуков и настольных компьютеров-экраны, равные или превышающие 1200px ширину)
Приведенные выше классы можно комбинировать для создания более динамичных и гибких макетов.
Базовая структура загрузочной сетки
Ниже приведена базовая структура сетки Bootstrap:
<div>
<div></div>
<div></div>
</div>
<div>
<div></div>
<div></div>
<div></div>
</div>
<div>
…
</div>
Первый Создайте строку (<div
class="row">). Затем добавьте нужное количество столбцов (тегов с соответствующими .col-*-* классами). Обратите внимание, что числа в .col-*-* должны всегда добавлять до 12 для каждой строки.
Ниже мы собрали несколько примеров базовых макетов сетки Bootstrap.
Три равные колонки
.col-sm-4
.col-sm-4
.col-sm-4
В следующем примере показано, как получить три столбца одинаковой ширины, начиная с планшетов и масштабирования до больших рабочих столов. На мобильных телефонах или экранах, которые менее 768px в ширину, столбцы будут автоматически стека:
Пример
<div>
<div>. col-sm-4</div>
col-sm-4</div>
<div>.col-sm-4</div>
<div>.col-sm-4</div>
</div>
Две неравные колонки
.col-sm-4
.col-sm-8
В следующем примере показано, как получить два столбца разной ширины, начиная с планшетов и масштабирование для больших рабочих столов:
Пример
<div>
<div>.col-sm-4</div>
<div>.col-sm-8</div>
</div>
Совет: Далее в этом учебнике вы узнаете больше о сетках Bootstrap.
❮ Назад Дальше ❯
PHP\CSS\JS\HMTL Editor
Copyright 2018-2020 HTML5CSS.ru
Правила и Условия Политика конфиденциальности О нас Контакты
Удалить | Open Service Mesh
В этом руководстве описывается, как удалить Open Service Mesh (OSM) из кластера Kubernetes. В этом руководстве предполагается, что запущена одна плоскость управления (сетка) OSM. Если в кластере несколько сеток, повторите процесс, описанный для каждой плоскости управления в кластере, перед удалением любых ресурсов кластера в конце руководства. Принимая во внимание как плоскость управления, так и плоскость данных, это руководство направлено на удаление всех остатков OSM с минимальным временем простоя.
Принимая во внимание как плоскость управления, так и плоскость данных, это руководство направлено на удаление всех остатков OSM с минимальным временем простоя.
Предварительные требования
- Кластер Kubernetes с установленным OSM
-
кубектлCLI - CLI
osmили CLI Helm 3
Удаление дополнений Envoy из модулей приложений и секретов Envoy
Первым шагом к удалению OSM является удаление контейнеров дополнений Envoy из модулей приложений. Sidecar-контейнеры применяют политики трафика. Без них трафик будет передаваться в поды и из них в соответствии с сетью Kubernetes по умолчанию, если только не применяются сетевые политики Kubernetes.
Коляски OSM Envoy и связанные с ними секреты будут удалены в следующих шагах:
- Отключить автоматическую инъекцию коляски
- Перезапустить модули
- Удалить секреты начальной загрузки Envoy
Отключение автоматического внедрения Sidecar
OSM Автоматическое внедрение Sidecar чаще всего включается путем добавления пространств имен в сетку через интерфейс командной строки osm . Используйте интерфейс командной строки
Используйте интерфейс командной строки osm , чтобы узнать, какие
в пространствах имен включена вставка sidecar. Если установлено несколько плоскостей управления, обязательно укажите --mesh-name флаг.
Просмотр пространств имен в сетке:
$ osm namespace list --mesh-name=NAMESPACE MESH SIDECAR-INJECTION включено включено
Удалить каждое пространство имен из меша:
$ osm namespace remove--mesh-name= Пространство имен [ ] успешно удалено из сетки [ ]
В качестве альтернативы, если внедрение дополнений включено с помощью аннотаций для модулей, а не для каждого пространства имен, измените спецификацию модуля или развертывания, чтобы удалить аннотацию внедрения дополнений.
Перезапустите модули
Перезапустите все модули, работающие с боковой панелью:
# Если модули работают как часть развертывания Kubernetes # Можно использовать эту стратегию и для daemonset $ kubectl rollout перезапустить развертывание <имя-развертывания> -n <пространство-имен> # Если модуль работает автономно (не является частью развертывания или набора реплик) $ kubectl удалить pod <имя-пода> -n пространство имен $ k apply -f# если pod не перезапускается как часть набора реплик
Теперь не должно быть дополнительных контейнеров OSM Envoy, работающих как часть приложений, которые когда-то были частью сетки. Трафика нет
больше управляется плоскостью управления OSM с именем сетки
Трафика нет
больше управляется плоскостью управления OSM с именем сетки , использованным выше. Во время этого процесса ваши приложения могут испытывать некоторое время простоя.
поскольку все модули перезапускаются.
Удалить секреты Envoy Bootsrap
После удаления sidecar нет необходимости создавать секреты конфигурации начальной загрузки Envoy в OSM. Они хранятся в пространстве имен приложения и могут быть удалены вручную с помощью кубектл . Эти секреты имеют префикс envoy-bootstrap-config , за которым следует уникальный идентификатор: envoy-bootstrap-config- .
Управление ресурсами
Удаление плоскости управления OSM и удаление предоставленных пользователем ресурсов
Плоскость управления OSM и связанные компоненты будут удалены в следующих шагах:
- Удаление плоскости управления OSM
- Удалить предоставленные пользователем ресурсы
- Удалить пространство имен OSM
Удаление плоскости управления OSM
Используйте интерфейс командной строки osm для удаления плоскости управления OSM из кластера Kubernetes. Следующий шаг удалит:
Следующий шаг удалит:
- Ресурсы контроллера OSM (развертывание, сервис, карта конфигурации и RBAC)
- Ресурсы Prometheus, Grafana, Jaeger и Fluentbit, установленные OSM
- Изменение веб-перехватчика и проверка веб-перехватчика
- Поля конверсионного веб-перехватчика, исправленные OSM, в CRD, установленные/требуемые OSM: CRD для OSM не будут исправлены. Дополнительные сведения см. в разделе Удаление ресурсов OSM Cluster Wide
Запустить osm uninstall :
# Удалить компоненты плоскости управления osm $ osm uninstall --mesh-name=<имя-сетки> Удалить OSM [имя сетки: <имя-сетки>]? [д/н]: д OSM [имя сетки:] удален
Запустите osm uninstall --help для получения дополнительных параметров.
В качестве альтернативы, если вы использовали Helm для установки плоскости управления, выполните следующую команду helm uninstall :
$ helm uninstall--namespace
Запустите helm uninstall --help для получения дополнительных параметров.
Удалить предоставленные пользователем ресурсы
Если какие-либо ресурсы были предоставлены или созданы для OSM во время установки, их можно удалить на этом этапе.
Например, если Hashicorp Vault был развернут с единственной целью управления сертификатами для OSM, все связанные ресурсы могут быть удалены.
Удалить пространство имен OSM
При установке сетки интерфейс командной строки osm создает пространство имен, в которое устанавливается плоскость управления, если оно еще не существует. Однако при удалении того же меша пространство имен, в котором он находится, не удаляется автоматически осм CLI. Такое поведение происходит потому, что
могут быть ресурсы, созданные пользователем в пространстве имен, которые они не хотят автоматически удалять.
Если пространство имен использовалось только для OSM и ничего не нужно хранить, пространство имен можно удалить в это время с помощью kubectl .
$ kubectl удалить пространство имен <пространство имен> пространство имен "<пространство имен>" удалено
Повторите описанные выше шаги для каждой сетки, установленной в кластере. После того, как не останется плоскостей управления OSM, перейдите к следующему шагу.
После того, как не останется плоскостей управления OSM, перейдите к следующему шагу.
Удаление ресурсов OSM Cluster Wide
OSM гарантирует, что все CRD, упомянутые здесь, существуют в кластере во время установки. Если они еще не установлены, модуль osm-bootstrap установит их до запуска остальных компонентов плоскости управления. То же самое происходит и при использовании чартов Helm для установки OSM. Удаление OSM приведет только к удалению/удалению исправлений полей веб-перехватчика конверсии из всех CRD (которые OSM добавляет для поддержки нескольких версий CR) и не удалит их в основном по двум причинам: 1. CRD являются ресурсами всего кластера и могут использоваться другие сервисные сетки, работающие в том же кластере, 2. удаление CRD приведет к удалению всех пользовательских ресурсов, соответствующих этому CRD.
Если в том же кластере нет других сервисных сеток, а необходимые пользовательские ресурсы были зарезервированы, CRD можно удалить из кластера с помощью kubectl .
Запустите следующие команды kubectl :
kubectl delete crd meshconfigs.config.openservicemesh.io kubectl удалить crd multiclusterservices.config.openservicemesh.io kubectl удалить crd egresses.policy.openservicemesh.io kubectl удалить crd ingressbackends.policy.openservicemesh.io kubectl удалить crd httproutegroups.specs.smi-spec.io kubectl удалить crd tcproutes.specs.smi-spec.io kubectl удалить crd traffictargets.access.smi-spec.io kubectl удалить crd trafficsplits.split.smi-spec.io
Обратная связь
Была ли эта страница полезной?
Рад слышать это! Пожалуйста, расскажите нам, как мы можем улучшить.
Жаль это слышать. Пожалуйста, расскажите нам, как мы можем улучшить.
Учетные данные Carbonio Mesh — Документация Zextras Carbonio
» Работа с сеткой Carbonio » Учетные данные Carbonio Mesh
Учетные данные, используемые Carbonio Mesh, хранятся в файле /etc/zextras/service-discover/cluster-credentials.,
что такое tar архив, зашифрованный с помощью GPG. Смола в архиве: tar.gpg
tar.gpg
Предупреждение
Если файл /etc/zextras/service-discover/cluster-credentials.tar.gpg становится скомпрометированной, безопасность всей инфраструктуры
также быть скомпрометирован.
Файл с учетными данными Carbonio Mesh должен присутствовать и быть доступным во время различных административных действий: установка и обновление Carbonio, при запуске ожидающих установок , а также при выполнении других второстепенные задачи, связанные с компонентами Carbonio.
Файл, упомянутый выше, зашифрован GPG с использованием секрета (который
не более чем еще один пароль), который хранится в /var/lib/service-discover/password и доступен только
пользователь root . Секрет необходим при запуске
Команда pending-setups и во время обнаружения службы
мастер установки.
Следовательно, если вы не помните пароль, войдите как root на ваш
Односерверный Carbonio, а если вы используете многосерверный, войдите в
любой Carbonio Mesh Server , затем прочитайте /var/lib/service-discover/password файл.
В случае, если вы хотите изменить секрет, или вам нужно изменить его (для например, потому что он был скомпрометирован, передан или отправлен не те люди, или если один из системных администраторов оставил ваш компании), необходимо регенерировать секрет Carbonio Mesh Secret.
На случай, если секрет нужно изменить, есть одно важное информация, которую нужно знать заранее: значение индекса сброса , которое всегда целое число .
Просто выполните команду
# consul acl bootstrap
Вывод всегда будет похож на:
Неудачная загрузка ACL: Неожиданный код ответа: 403 (Отказано в доступе: загрузка ACL больше не разрешена (индекс сброса: 908))
Значение индекса сброса * — последний бит вывода (сброс
index: 908) : в нашем случае 908 , который является текущим индексом и
требуется в приведенной ниже процедуре.
Перед попыткой восстановления будьте готовы к простою Услуга Carbonio Mesh на протяжении всей процедуры.
Процедура одинакова для одного сервера и нескольких серверов, но на Multi-Server необходимо выполнить еще несколько шагов.
В случае узла с одним сервером войдите в него и перейдите к шагу 1. ниже.
На мультисервере вам необходимо определить ведущий узел Carbonio Mesh узла и войдите в него. В большинстве случаев это Directory-Server узел, IP-адрес которого получен с помощью команду ниже.
# carbonio prov gas service-discover
Чтобы убедиться, что вы находитесь на лидере, используйте следующую команду.
# wget http://127.0.0.1:8500/v1/status/leader -qO -
На выходе будет IP-адрес и порт, например 192.168.56.101:8300 . Если этот IP отличается от Directory Server , войдите на последний по адресу (192.168.56.101).
Примечание
Все команды должны выполняться на ведущем узле , если только
указано иначе.
Первая задача, которая должна быть выполнена пользователем service-discover ,
записать текущий индекс сброса в файл, чтобы разрешить новый ACL
токен, который нужно сгенерировать. Как описано в сценарии выше,
значение 908 (измените его в соответствии с полученным выводом), поэтому нам нужно выполнить:
# sudo -u service-discover bash -c "echo 908 > /var/lib/service-discover/data/acl-bootstrap -перезагрузить"
Затем остановите службу — найдите службу .
# systemctl остановить сервис-обнаружение
Удалите следующие два файла:
# rm /etc/zextras/service-discover/config.json # РМ /etc/zextras/service-discover/main.json
Наконец, удалите все сертификаты, относящиеся к служба-обнаружение .
# rm /var/lib/service-discover/*.pem
Запустите установку как первый экземпляр .
# настройка службы обнаружения 192.168.



 Мы помогаем новичкам стать профессиональными программистами, а опытным разработчикам получать новые знания и расти профессионально.</p>
</div>
<div>
<p>Мы считаем, что настоящий программист должен понимать, как работает компьютер, и обладать вычислительным мышлением. Он должен видеть проблему, а не задание. Должен уметь анализировать и рассуждать на уровне проблемы и выше, а не только на уровне кода.</p>
<p>При сегодняшнем обилии учебных материалов, курсов и книг, главный вопрос, который встает перед новичком, это не «где учиться?», а «что и в каком порядке учить?». Существует множество мнений по этому поводу. Кто-то советует начинать с математики, кто-то советует конкретные языки и технологии.</p>
</div>
</div>
</div>
Мы помогаем новичкам стать профессиональными программистами, а опытным разработчикам получать новые знания и расти профессионально.</p>
</div>
<div>
<p>Мы считаем, что настоящий программист должен понимать, как работает компьютер, и обладать вычислительным мышлением. Он должен видеть проблему, а не задание. Должен уметь анализировать и рассуждать на уровне проблемы и выше, а не только на уровне кода.</p>
<p>При сегодняшнем обилии учебных материалов, курсов и книг, главный вопрос, который встает перед новичком, это не «где учиться?», а «что и в каком порядке учить?». Существует множество мнений по этому поводу. Кто-то советует начинать с математики, кто-то советует конкретные языки и технологии.</p>
</div>
</div>
</div>