Календарная сетка на 2020 год в psd и png » Шаблоны для Фотошопа Best-Host.ru Рамки Клипарты Виньетки PSD Photoshop
МЕНЮ
- Главная
- Рамки
- Детские
- Свадебные
- Романтические
- Мужские
- Женские
- Семейные
- Школьные
- Праздничные
- Новогодние
- Фотокниги
- Свадебные фото
- Романтические
- Детские фото
- Школьные фото
- Праздничные
- Виньетки
- Детский садик
- Школьные
- Выпускные
- Портфолио
- Школьные
- Мальчика
- Девочки
- Шаблоны Фотошопа
- Взрослые костюмы
- Детские костюмы
- Коллаж Прикол
- Фото на документы
- Для Photoshop
- Текстуры
- Кисти
- Стили
- Плагины
- Шрифты
- Обложки для DVD
- Свадебные
- Детские
- Школьные
- Выпускные
- Праздничные
- Новогодние
- Футажи
- Свадебные
- Детские
- Школьные
- Выпускной
- Праздничные
- Новогодние
- Разные
- Растровый клипарт
- Мультфильмы
- Украшения
- Разный
- Уроки Фотошопа
- Фотомонтаж
- Скрап наборы
- Календари
- Грамоты Дипломы
- Этикетки на Бутылку
- Шаблоны на Кружку
- Принты на Футболку
- Полиптихи PSD
- Журналы Фото
- Скачать фотошоп
- Софт
Календарная сетка на 2020 год в psd и png
2 PSD + 2 PNG | 3508 x 2480 | 3508 x 4961 | 300 dpi | 90,44 Mb
Автор: sergey1971
Скачать с turbobit. net
net
Скачать с hitfile.net
Скачать с unibytes.com
Календарная сетка на 2020 год в psd и png 2 PSD + 2
Теги: Photoshop, календари, календарные сетки, psd, png, календарь на 2020 год, для фотошопа
Посмотреть ещё разные шаблоны
✱ ✱ ✱
На нашем проекте совершенно бесплатно и без регистрации можно скачать фотошаблоны PSD по любым тематикам для фотошопа. Это готовые бесплатные красивые рамки формата PSD в слоях для фотографий предназначенные детям и всей семьи. Романтические, прикольные, новогодние рамки поздравления с 8 марта, 23 февраля, заготовки шаблоны для фотомонтажа, шаблоны виньеток, календари, портфолио ученика 1 класса, обложки на DVD диски, меню буклеты, плакаты, расписания уроков, шаблоны визиток и костюмов, коллекции этикеток на бутылки. А также фотокниги, бланки грамот, дипломов, сертификатов, открыток, свадебных приглашений и многое другое. PSD исходники Фотошопа отличного качества и разрешения.
ТОП — 10 ШАБЛОНЫ PSD
| Выпускной фотоальбом для детских садов и начальной школ … |
| Детский фотоальбом — Наше маленькое счастье |
| Детский фотоальбом с героями мультфильма — Ну погоди |
| Школьный фотоальбом для начальных классов |
| Выпускной школьный фотоальбом — Наша школа |
[Перевод] Разбираемся с сеткой в Adobe Illustrator
От переводчика
Привет, %юзернейм%! Этот перевод как бы дополняет мою предыдущую публикацию про Pixel Perfect, без которого она была бы неполной, тем более что оригинальная статья про Pixel Perfect ссылается на оригинальную статью этого перевода.
Материал расчитан на новичков, и немного рассказывает о двух вещах:
Как избежать той проблемы, из-за которой у вас в макетах расстояние между элементами или гайдами начинает включать в себя дробные части пикселей;
Как использовать сетки для прототипирования в Adobe Photoshop и Adobe Illustrator.
Мне этот материал интересн с той точки зрения, что я был бы очень благодарен, если бы в самом начале моей работы дизайнером интерфейсов мне кто-нибудь рассказал о пиксельной сетке. Поэтому, я надеюсь, что облегчу кому-то жизнь, публикуя этот перевод.Как и в прошлый раз, одна из целей, почему я пишу эту статью на Хабр (а не ограничиваюсь, к примеру, переводом на Tuts+) — это составление после перевода полезных ссылок по теме. Призываю хабражителей так же делиться своими соображениями и инструментами, которыми вы пользуетесь при создании сеток, может быть какими-то другими редакторами. Один мой знакомый товарищ прокомментировал предыдущую статью таким образом, что, конечно, материал прикольный, но сам он пользуется Sketch’ем, а там это всё из коробки.
Кстати, хотя в статье речь идёт об Adobe Illustrator, в Adobe Photoshop можно так же использовать и пиксельную сетку, и привязку к пикселям, и свою собственную настраиваемую сетку.
Краткое содержание Чтобы включить/выключить сетку в Adobe Illustrator/Photoshop, нажмите Ctrl + ‘ Чтобы включить/выключить гайды в Adobe Illustrator/Photoshop, нажмите Ctrl + ; Ну, поехали.
Разбираемся с сеткой в Adobe Illustrator
На сегодня Adobe Illustrator — один из самых популярных векторных редакторов. Это такая большущая программа, и если вы новичок, то может пройти довольно много времени, если вы будете вникать в то, за что та или иная кнопка или опция отвечают.
Так получается, что некоторые функции упускаются из виду новичками, и я хотел бы поделиться с вами одной из них. Лично я был бы очень рад, если бы мне кто-нибудь рассказал об этой теме в ту пору, когда я был новичком.
Да, я собираюсь рассказать вам о Сетке.
Что такое Сетка?
Как и в изучении любого другого вопроса давайте сначала дадим определение изучаемому термину. Если обратиться к онлайн-словарю Merriam-Webster, сетка — это сеть равномерно расположенных вертикальных и горизонтальных линий (например, для позиционирования точек на карте).Ещё более полное определение можно найти в Википедии, потому что там оно как раз таки дано с точки зрения графического дизайна: «Сетка — это пространство (обычно двухмерное), которое состоит из серии пересекающихся прямых (вертикальных, горизонтальных или расположенных под углом) или кривых направляющих, которые используются для упорядочивания контента. Сетка служит как бы основой, благодаря которой дизайнер может размещать на макете различные графические элементы (изображения, символы, параграфы текста) в правильном порядке таким образом, чтобы они приятно смотрелись на макете, легко читались. Сетка так же используется для того, чтобы выстроить отношения между различными графическими элементами, например определить отношение размеров или расположения разных элементов относительно друг друга, или относительно холста.
Если обратиться к онлайн-словарю Merriam-Webster, сетка — это сеть равномерно расположенных вертикальных и горизонтальных линий (например, для позиционирования точек на карте).Ещё более полное определение можно найти в Википедии, потому что там оно как раз таки дано с точки зрения графического дизайна: «Сетка — это пространство (обычно двухмерное), которое состоит из серии пересекающихся прямых (вертикальных, горизонтальных или расположенных под углом) или кривых направляющих, которые используются для упорядочивания контента. Сетка служит как бы основой, благодаря которой дизайнер может размещать на макете различные графические элементы (изображения, символы, параграфы текста) в правильном порядке таким образом, чтобы они приятно смотрелись на макете, легко читались. Сетка так же используется для того, чтобы выстроить отношения между различными графическими элементами, например определить отношение размеров или расположения разных элементов относительно друг друга, или относительно холста.
Кстати, сетка Adobe Illustrator состоит только из строго вертикальных и горизонтальных линий. Если вам для работы нужны кривые или ещё какие-то более сложные сетки, то вы сможете создать их с помощью гайдов-направляющих, это на самом деле довольно несложно.
Почему знание Сетки важно? Мы дали общее представление того, что из себя представляет Сетка. Но зачем ей вообще пользоваться? Если ещё раз повторить кратко, то Сетка — это то, что помогает нам расположить элементы друг относительно друга и выставить отношения между размерами и расположениями объектов. Сетка как бы предлагает нам правила, по которым мы можем расположить объекты на макете, а самое главное — структурировать контент.Кроме того, Сетка как инструмент помогает дизайнерам создавать Pixel Perfect изображения, что очень важно (на мой взгляд так вообще обязательно) при создании изображений для разных устройств с разными экранами.
Прежде чем я углублюсь в рассказ о том, как Сетка помогает создавать действительно качественные резкие изображения, мне бы хотелось вкратце рассказать о некоторых ключевых моментах, которыми различаются два типа изображений — цифровые изображения на экране, и напечатанные изображения.
Цифра VS Печать Ни для кого не секрет, что цифровые изображения на экранах много чем отличаются от напечатанных изображений на бумаге. У каждого типа изображений своя цветовая схема (RGB у цифровых изображений и CMYK у печатных картинок), и каждый тип имеет своё выходное разрешение (разрешение экрана и разрешение при печати). Всё это создаёт разницу в том, каким образом создаются эти два типа изображений, в особенности то, каким образом получаются изогнутые, кривые линии.Цифровые экраны имеют своё разрешение и свою пиксельную сетку (на любом экране квадратные пиксели выстроены один за другим в ряды). Это означает, что чтобы создать какую-то кривую линию, мы просто делаем какие-то пиксели полупрозрачными (альфа-канал) на этих участках искривлений, и это называется сглаживанием, которое искусственным образом помогает нам воссоздать на экране монитора кривую.
Принтер в свою очередь зависит от размеров бумаги и своей разрешающей способности при печати, что означает, что если у вас выставлено большое разрешение печати, то принтер прекрасно отпечатает вам кривую линию. Это так, потому что принтер может выводить точки на бумагу в несколько слоёв, т.е. у принтера нет нужны хитрить с полупрозрачностью пикселей, в отличие от экрана электронного устройства.
Это так, потому что принтер может выводить точки на бумагу в несколько слоёв, т.е. у принтера нет нужны хитрить с полупрозрачностью пикселей, в отличие от экрана электронного устройства.
Использование привязок Один из самых интересных вопросов, который может быть поднят в этой теме. Если вы используете привязки, то вы как бы говорите Illustrator’у выравнивать ваши объекты на холсте к вашей сетке либо пиксельной сетке.Помните, что недавно я заикнулся о Pixel Perfect изображении? Теперь, когда вы знаете, в чём отличие напечатанных картинок от цифровых, отображаемых на экране, самое время поведать о том, в чём на мой взгляд главная роль Сетки.
Я уверен, что вы ранее наверняка видели различные иллюстрации на Dribbble или Behance с супер-чётким изображением. Лично я всегда удивлялся, как автору удалось вывести такие чёткие линии? Как оказалось, в этом нет ничего необычного! Он или она просто привязывали все объекты к пиксельной сетке и создавали каждый элемент с целыми значениями размеров в пикселях!
На всякий случай уточню, что под целыми значениями я имею ввиду числовые значения без дробных частей, т. е. например если мы собираемся нарисовать прямоугольник, то мы будем его рисовать с шириной 200 пикселей и высотой 100 пикселей, а не 200.84 пикселя на 99.8 пикселей.
е. например если мы собираемся нарисовать прямоугольник, то мы будем его рисовать с шириной 200 пикселей и высотой 100 пикселей, а не 200.84 пикселя на 99.8 пикселей.
Расширенное понятие сетки Картинка лучше тысячи слов. Давайте я попробую показать вам на примере, как настроить сетку. Давайте проделаем шаг за шагом алгоритм, который вы будете проделывать каждый раз при создании нового проекта в Illustrator. Я уверен, вам это понравится.Шаг 1 При старте любого нового проекта в Illustrator, мы всегда начинаем с настроек нового документа. Давайте откроем Illustrator и создадим новый документ со следующими настройками: Количество холстов: 1 Ширина: 800 пикселей Высота: 800 пикселей Единицы измерения: пиксели На вкладке дополнительных настроек: Цветовой режим: RGB Разрешение при растеризации: 300 пикселей на дюйм Приравнивать новые объекты к пиксельной сетке: отмечено
На заметку: вы наверняка обратили внимание на то, что мы поставили значения эффекта растеризации 300 PPI, хотя мы собираемся использовать наш дизайн на экране монитора. Скажем так, если мы используем бОльшие значения разрашения, то это не будет сильно заметно на экране, но если вдруг случится так, что вы захотите напечатать то, что нарисовали (пока не обращайте внимания на то, что мы создали документ в RGB), все ваши эффекты вроде теней выйдут в плохом качестве, если значение PPI было выбрано меньше 300.
Скажем так, если мы используем бОльшие значения разрашения, то это не будет сильно заметно на экране, но если вдруг случится так, что вы захотите напечатать то, что нарисовали (пока не обращайте внимания на то, что мы создали документ в RGB), все ваши эффекты вроде теней выйдут в плохом качестве, если значение PPI было выбрано меньше 300.
В самом деле, вы в любой момент можете изменить значение PPI, если зайдёте в Effect > Document Raster Effects Settings.
Шаг 2 После того, как вы настроили документ, создайте чёрный квадрат размерами 100×100 пикселей, и разместите его точно в левом верхнем углу Холста, используя палитру Align.
Шаг 3 Чтобы понять, как работает сетка, давйте посмотрим на это. Открываем меню View > Show Grid (или нажимаем Ctrl + »), и тут же на экране появляется стандартная сетка 1000×4.
Шаг 4
Теперь мы видим сетку, но как же она работает? Давайте попробуем подвигать маленький квадратик с помощью стрелок на клавиатуре и посмотреть, что получится. Наш маленький квадратик будет перемещаться на несколько пикселей с каждым нажатием, ничего особенного. Ничего не происходит, потому что мы не включили опцию Привязки к Сетке.
Наш маленький квадратик будет перемещаться на несколько пикселей с каждым нажатием, ничего особенного. Ничего не происходит, потому что мы не включили опцию Привязки к Сетке.
Давайте отменим наши последние шаги, вернём квадратик на своё место, и зайдём в меню View → Snap to Grid (Shift + Ctrl + Y), а потом снова оппробуем поперемещать наш объект.
Вот теперь мы можем увидеть разницу. Попробуйте поперемещать объект, чтобы понять, что происходит. Каждое перемещение квадрата происходит с привязкой к горизонтальной или вертикальной линии Сетки.
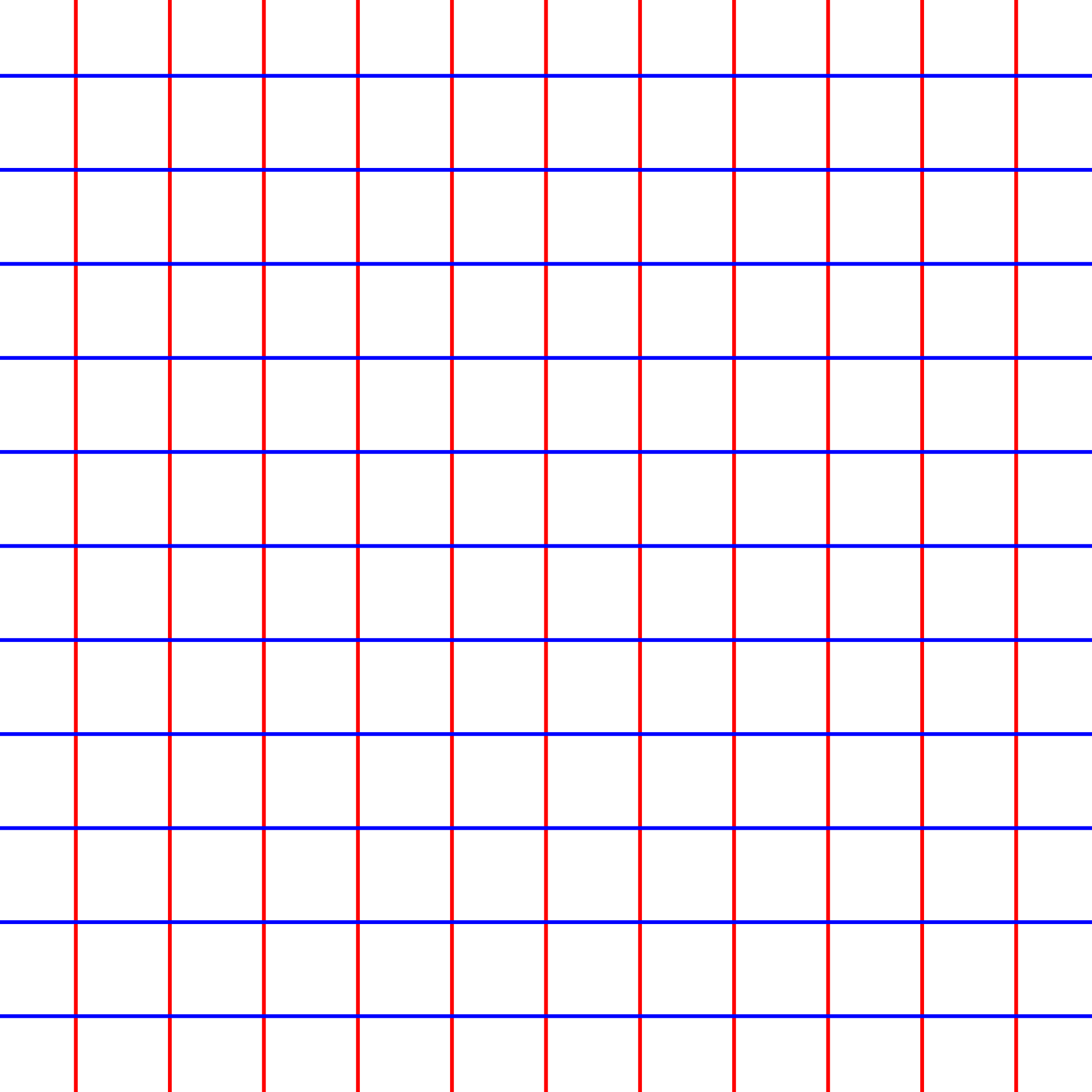
Давайте разберёмся, почему Illustrator ведёт себя именно так, попробуем понять устройство Сетки. Как я говорил ранее, есть предустановленные настройки Сетки, вот они:
Шаг сетки через каждые: 1000 px Деления внутри шага сетки: 4 Что в самом деле означают эти настройки?
Это очень легко, смотрите. Через каждые 1000 пикселей Illustrator будет рисовать клетку, поделенную на 4 части (тем самым внутри клетки появится сетка 2×2), т. е. получатся клетки, каждая из которых размером 1000×1000 пикселей, и в свою очередь поделена ещё на 4 клетки размерами 250×250 пикселей (1000/4 = 250).
е. получатся клетки, каждая из которых размером 1000×1000 пикселей, и в свою очередь поделена ещё на 4 клетки размерами 250×250 пикселей (1000/4 = 250).
Т.к. наш холст имеет размеры всего лишь 800×800 пикселей (т.е. полностью умещается три квадрата сетки по 250 пикселей и ещё остаётся 50 пикселей), привязка будет срабатывать на верхнюю и левую часть этого пространства, которая умещается в 1000×1000 пикселей. А нижняя и правая часть пространства на линии толщиной 200 пикселей, выделенной красным, остаётся незадействованной.
Теперь если мы вернёмся к нашему маленькому чёрному квадрату, то мы увидим, что он прилипает только к линиям сетки, которые располагаются в 250 пикселях друг от друга, при том, что сам квадратик 100×100 пикселей. Если бы чёрный квадрат был размером 250×250 пикселей, то он бы занимал целую клетку сетки, и прыгал бы точно в одну из 16 маленьких клеток.
Настройки сетки
Я надеюсь, что в предыдущем шаге вам стало всё понятно о том, как работает сетки, но вы должны понимать, что в разных проектах вам придётся настраивать разные сетки под разные нужды, в зависимости от размеров вашего холста, и того, как и по какому закону вы хотите размещать ваши элементы на холсте. Лично для себя я решил, что использование минимальных возможных значений является самым удобным, и если совместить всю мощь возможностей Сетки и инструмента PathFinder, то я получаю возможность супербыстро размещать все свои объекты так, как мне удобно.
Лично для себя я решил, что использование минимальных возможных значений является самым удобным, и если совместить всю мощь возможностей Сетки и инструмента PathFinder, то я получаю возможность супербыстро размещать все свои объекты так, как мне удобно.
Мои настройки сетки такие:
Линия сетки через каждые: 1 пиксель Деления внутри шага сетки: 1 Если вы хотите поэксперементировать и настроить Сетку под себя, вам просто нужно зайти в меню Edit > Preferences > Guides & Grid и настроить всё так, как вам хочется.
Быстрое прототипирование с использованием сетки
Давайте выполним небольшое упражнение и попробуем сделать быстрый прототип веб-сайта с использованием сетки через каждые 800 пикселей с разделением на 4 шага на холсте размером 800×800 пикселей.Да, я знаю, что дефолтным минимальным размером для веб-сайта в наши дни считается размер в 960 пикселей, но мне хочется просто показать вам небольшой пример, как мы можем использовать сетку для быстрого прототипирования.
Шаг 1 Создаём прямоугольник размером 800×200 пикселей и распологаем его сверху нашего холста, раскрасим его цветом #191919. Теперь возьмём инструмент Текст и подпишем этот элемент как Шапку нашего веб-сайта.
На заметку: Если у вас есть более мелкие элементы, которые не обязаны быть привязаны к сетке, в нашем примере это тексты-подписи к прямоугольникам, просто выделите их, зайдите в меню View и снимите галочку с опции Snap to Grid.
Шаг 2 Создадим небольшой прямоугольник размером 600×400 пикселей и цветом #191919 и попробуем разместить его, используя кнопки на клавиатуре, в левой части нашего холста, сразу под шапкой. Этот жлемент так же следует подписать, это будет Content.
Шаг 3 Давайте создадим объект поменьше размером 200×400 пикселей цветом #B24747 и потом разместим его в правой части, справа от контента, а потом подпишем его Sidebar.
Шаг 4
Завершаем наше прототипирование добавлением последнего элемента 800×200 пикселей и цветом #191919. Расположим этот прямоугольник внизу холста и назовём его Footer.
Грубо говоря, только что за несколько секунд нам удалось набросать макет сайта. Здорово тратить на такие вещи так мало времени, не правда ли?
Двойственная привязка Прежде чем вы броситесь эксперементировать с сеткой, я хотел бы рассказать вам о разнице между Привязкой к настраиваемой сетке и Привязкой к пиксельной сетке.По умолчанию, если вы создаёте новый документ, режим Preview обычно выставлен в положение Default. Это означает, что то, что вы создаёте — это то, что вы видите. (Т.е. вы видите вектор таким, какой он есть, не расстрированным). В этом случае опция Snap to относится к Сетке, которую вы настраиваете, и Сетка зависит от тех значений, которые вы выставите в параметрах.
Если вы включите Pixel Preview (View → Pixel Preview) и приблизите изображение, Illustrator покажет вам пиксели, из которых состоит ваше векторное изображение. Когда режим привязок включен на пиксели, каждое нажатие на стрелки клавиатуры будет перемещать ваш объект на фиксированное число пикселей, которое выставлено в настройках Keyboard Increment.
На заметку: Да, вы можете включить Keyboard Increment на любое кол-во пикселей, которое вам удобно. Эта опция располагается в меню Edit > Preferences > General > Keyboard Increment.
Ключевое различие между двумя способами привязки в том, что если вы каким либо образом создали объект с нецелыми значениями размеров, например 200.9×60.40 пикселей, привязка к пикселям изменят это, и сама автоматически округлит ваши значения.
Я рекомендую вам, если вы создаёте объекты в режиме привязки к сетке, всегда переключаться в режим Pixel Preview и проверять, нормально ли ваши объекты встраиваются в Пиксельную сетку. В этом случае к моменту окончания работы над вашим дизайном у вас получится резкое качественное изображение, и вам не придётся решать никаких проблем.
Полезные ресурсы
Чои Вин. Как спроектировать современный сайт. Профессиональный веб-дизайн на основе сетки. б.м.: Питер, 2012.Существует множество книг про сетки. популярные и не очень, но я читал именно эту, поэтому именно её и рекомендую. Здесь по шагам очень подробно описывается процесс разработки универсальной сетки (которая в готом варианте раздаётся много где). Вобщем-то после прочтения точно всё встаёт на свои места, становится понятно что, почему и зачем.
960 Grid System — один из всевозможных готовых наборов сеток. Здесь есть уже созданные шаблоны макетов под все популярные редакторы вроде Photoshop, Illustrator, InDesign и т.д. Список очень большой, ознакомьтесь.
GuideGuide и Griddify — плагины для Photoshop для создания сеток.
Здесь по шагам очень подробно описывается процесс разработки универсальной сетки (которая в готом варианте раздаётся много где). Вобщем-то после прочтения точно всё встаёт на свои места, становится понятно что, почему и зачем.
960 Grid System — один из всевозможных готовых наборов сеток. Здесь есть уже созданные шаблоны макетов под все популярные редакторы вроде Photoshop, Illustrator, InDesign и т.д. Список очень большой, ознакомьтесь.
GuideGuide и Griddify — плагины для Photoshop для создания сеток.
© Habrahabr.ru
(БЕСПЛАТНО) Сетка Photoshop | Pattern, Texture & Brushes
Actions, Brushes, Patterns and Textures
Сетка Photoshop — полезный инструмент, который можно использовать для создания макета дизайны для Интернета и для печати.
Photoshop Grid
Используйте сетку Photoshop при создании макетов , таких как шаблоны веб-сайтов, плакаты, флаеры, журнальные шаблоны и т. д.
д.
Этот инструмент поможет вам с макетами. Вы можете очень точно выровнять объекты, используя линий сетки .
Как добавить сетку в Photoshop
Как включить сетку в Photoshop?
Перейдите к View > Show > Grid , чтобы добавить сетку в Photoshop. Затем вы можете перейти к View> Snap to> Grid .
Привязка помогает с точным размещением краев выделения, выделенных областей, фрагментов, фигур и контуров. Однако, если привязка мешает правильно разместить элементы, ее можно отключить. (источник: https://helpx.adobe.com)
Как только вы включите сетку, вы увидите сетку поверх вашего документа.
Эта сетка не является частью вашего дизайна и не появляется в печати. Он здесь только для того, чтобы направлять вас, и вы можете скрыть его в любое время.
Если вам нужна сетка, которую можно распечатать, вы должны использовать шаблон сетки или текстуру сетки . В загружаемом файле у вас есть шаблон сетки, текстура сетки и генератор 🤩 сетки 🤩.
В загружаемом файле у вас есть шаблон сетки, текстура сетки и генератор 🤩 сетки 🤩.
Ярлык сетки Photoshop
Ярлык сетки Photoshop :
- Command + ‘ (Mac)
- Control + ‘ (Win) 9 0067
- Чтобы создать сетку правила третей, нажмите Command-K (Mac) или Control-K (Win), чтобы открыть Настройки .
- Щелкните Направляющие, сетка и срезы в списке слева.
- Набор Линия сетки каждые 100 процентов и Подразделы 3 .
- Формат: файл ABR, файл PAT, файл ATN, файл JPG 9 0059 Автор: PhotoshopSupply (эксклюзивный предмет)
- Лицензия: Бесплатно для личного и коммерческого использования с указанием авторства .
 Лицензионное соглашение
Лицензионное соглашение - Формы стрелок (БЕСПЛАТНО) 9006 2
- Line Art Photoshop (БЕСПЛАТНОЕ действие)
- Тонкие узоры (БЕСПЛАТНО)
- Мел (текстура меловой доски и эффект мела | ПРЕМИУМ)
- Бесшовный узор, Векторный узор, Шаблон, Бесшовные, Текстура, Магнолия, Дизайн, Декоративный, Декор, Сетка, png 1280x1280px 82,97 КБ
- серая сетка рисунок графика, сетка, сетка, угол, белый, форматы файлов изображений png 900x900px 28,98 КБ
- Бесшовный, Монохромный Узор, Бесшовный Круглый Узор, Сетка, Круглый, Круг, Узор, Узор Круга, Аннотация, Дизайн, png 1280x1280px 100,58 КБ
- Сетка, Линии, Узор, Бесшовные, Квадрат, Блок, Плитка, Простой, Кубики, Цифровой, png 1280x1129px 24,52 КБ
- Бесшовный узор, Векторный узор, Геометрический узор, Бесшовные, Текстура, Узор, Декоративный, Сетка, Ткань, Сердца, png 1280x1280px 1,06 МБ org/ImageObject»> Арабский, Шаблон, Исламский, Декоративный, Дизайн, Ислам, Фон, Обои, Бесшовные, Бесшовный узор, png 1280x720px 1,51 МБ
- Простой бесшовный фон с квадратной сеткой, png 3500x3500px 45,75 КБ
- Черный N Белый Узор, Бесшовный Узор, Векторный Узор, Бесшовный, Узор, Белый, Простой, Графика, Повторить, Черный, png 1280x1280px 167,63 КБ
- черно-серая рамка, миллиметровая бумага, линейная диаграмма, линейчатая бумага, черная квадратная сетка, текстура, угол, белый png 1501x1501px 14,69КБ
- Ветровая волна Узор, Волны бесшовный фон, текстура, синий, текстиль png 1500x1500px 782,98 КБ org/ImageObject»> Узор, Точка, Сетка, Пунктирная, png 1280x1280px 43 КБ
- Бесшовный узор, png 3500x3500px 103,88 КБ
- Бесшовный узор с коровьим принтом, png 3500x3500px 77,91 КБ
- Арабский, Узор, Исламский, Декоративный, Ислам, Градиент, Обои, Фон, Бесшовные, Бесшовный узор, png 1280x720px 1,63 МБ
- Японская волна бесшовный узор, png 3500x2625px 746,67 КБ
- Цветок Цветочный дизайн Бумажный узор, Роза узор, иллюстрация красные цветы, синий, цветочный, текстиль png 1873x2421px 971,21 КБ org/ImageObject»> Значок логотипа Photoshop 2020, png 1080x1080px 24,31 КБ
- синяя сетка, бумажный прямоугольник, сетка доступна в разных размерах, текстура, угол, текст png 1280x800px 13,79 КБ
- иллюстрация зеленой сети, сетка линий, линии сетки, угол, затенение, симметрия png 1200x1200px 1,09 МБ
- черный, серый и белый, линия сетки, линии сетки, угол, прямоугольник, затенение png 1200x800px 1,7 МБ
- белая миллиметровая бумага, бумажный узор под дерево, рваная бумага, материал, линия, квадрат png 480x993px 129,9 КБ
- сетка, сетка, узор, png 3500x3500px 90,83 КБ org/ImageObject»> Цветочный бесшовный узор, png 3500x3500px 904,7 КБ
- бесшовный рисунок рыбьей чешуи, png 3500x3493px 466,58 КБ
- фотошоп cc логотип, png 700x700px 216,73 КБ
- поляроидная бумага, поляроидная фотобумага, поляроидная фотография, граница поляроида png 806x683px 139,71 КБ
- Бесшовный цветочный узор, png 3500x3500px 1,08 МБ
- череп гранж бесшовный черный узор, png 3500x3500px 564,2 КБ
- Технология Euclidean Grid, Серый фон технологии сетки, полукруглая серая иллюстрация, угол, серый, симметрия png 2014x2589px 290,56 КБ org/ImageObject»> Paper Birthday Pattern, Милый мультфильм бесшовная заливка, любовь, мультипликационный персонаж, с днем рождения тебя png 801x801px 231,07 КБ
- Adobe Photoshop, HD, логотип, png 3000x2926px 2390,01 КБ
- топографические контурные линии карта бесшовные модели., png 4002x4002px 961,65 КБ
- голубая вода волны иллюстрация, синий ветер волна узор, голубая волна узор бесшовный фон, текстура, синий, геометрический узор png 1500x1500px 535,12 КБ
- Бумага Квадратная Площадь Прямоугольник, сетка, угол, текст, сетка png 4153x1727px 68,08 КБ org/ImageObject»> перспективная сетка геометрическая сетка, перспективная сетка, геометрическая сетка, сетка png 2400x2400px 213,28 КБ
- белая цветочная иллюстрация, текстильный черно-белый угловой узор, бесшовный узор, изысканный фон затенения, текстура, прямоугольник, геометрический узор png 5000x5000px 3,22 МБ
- иллюстрация с красной точкой, черно-белые текстильные гоночные флаги Pattern, Grid Shading, текстура, белый, флаг png 1240x1890px 363,36 КБ
- Роскошный бесшовный узор, png 3000x3514px 1,02 МБ
- иллюстрация белых блесток, рисунок Light Grid, блестящие звезды, текстура, угол, белый png 1181x1181px 158,32 КБ org/ImageObject»> Цветочный узор, Акварельные розы и бабочки бесшовный фон, Акварельная живопись, акварель Листья, Аранжировка цветов png 2083x2083px 1,21 МБ
- иллюстрация теневой рамки, черно-белый узор, угол проекции тени бумаги, угол, белый, монохромный png 1200x700px 75,65 КБ
- Цвет осенних листьев Узор, Осенний лист узор бесшовный фон бесшовный узор, лист, кленовый лист, текстиль png 3000x3000px 4,41 МБ
- бесшовный зигзагообразный узор, png 3500x3500px 107,37 КБ
- перспективная сетка геометрическая сетка, перспективная сетка, геометрическая сетка, сетка png 1000x1000px 290,83 КБ org/ImageObject»> Hexagon Honeycomb Euclidean Hexadecimal Pattern, Простая сотовая сетка, оранжевый улей, медоносная пчела, затенение, симметрия png 1500×1194 пикселя 261,13 КБ
- винтажный бесшовный узор, png 3000x2870px 896,19 КБ
- белая бумага для принтера, прямоугольник, рваная бумага, угол, белый, религия png 1600x1089px 197,18 КБ
- Бесшовный узор из перфорированного металла, png 3500x3493px 188,86 КБ
- черно-белая иллюстрация, миллиметровка Линия Декартова система координат Рисование сетки, сетка, угол, прямоугольник, симметрия png 500x500px 67,08 КБ
Нажмите Control + ‘ один раз, чтобы добавить сетку , нажмите еще раз, чтобы скрыть сетку.
Редактировать сетку Настройки Photoshop
Photoshop позволяет редактировать настройки сетки.
Перейдите к Edit > Preferences > Guides > Guides & Grid & Slices.
Откроется диалоговое окно «Настройки Photoshop». ( Примечание. В зависимости от версии Photoshop названия меню и настроек могут немного отличаться. )
Вы можете редактировать цвет сетки, стиль линий сетки , размер сетки и размер подразделений 900 10 .
Как сделать сетку для печати в Photoshop
Как сделать сетку в Photoshop? Самый простой способ — использовать сетка фотошоп шаблон .
В загружаемом файле вы получите генератор сетки Photoshop (экшен PS – файл ATN), который поможет вам создавать все виды узоров сетки.
С помощью шаблона сетки можно создать фон сетки любого размера и цвета. Добавьте линии сетки в Photoshop, которые можно распечатать. Итак, теперь вы знаете, как распечатать сетку в Photoshop.
Вот бесплатные сетки Photoshop, которые вы найдете в этом пакете.
1. Сетчатые кисти Photoshop
Вы получаете 12 сетчатых кистей Photoshop для использования в макетах. Узнайте, как загрузить файл ABR.
Пакет содержит различные макеты сетки , включая некоторые полезные изображения перспективной сетки . ( Подробнее о фильтре «Исправление перспективы» )
Внутри набора кистей сетки вы найдете: бумажную сетку, квадрат, сетку перспективы, сетку круга и т. д. Эти кисти Photoshop работают в другом программном обеспечении, таком как Photoshop Elements или Gimp .
д. Эти кисти Photoshop работают в другом программном обеспечении, таком как Photoshop Elements или Gimp .
2. Шаблон сетки Photoshop
Вы также получаете шаблон сетки для игры. Загрузите файл PAT .
3. Текстура сетки (бесшовная)
Если у вас нет Photoshop , вы можете использовать текстуру сетки (3200x3200px), которая включена в этот пакет. Загрузите , чтобы получить бесшовную сетку.
4. Генератор сетки Photoshop
Чтобы сделать этот пакет еще более замечательным для вас, я добавил генератор сетки Photoshop . Загрузите файл ATN .
Вы можете создать свой собственный макет сетки . Всего за несколько секунд вы можете создать шаблон сетки Photoshop или просто текстуру сетки .
СОВЕТ: Сетка правила третей
Вы также можете использовать мой инструмент сетки правило третей для создания сетки 3×3 в Photoshop.
Добавить сетку к фото онлайн
У вас нет Photoshop? Вы все еще можете добавить сетку к фотографии онлайн , используя бесплатный инструмент для рисования сетки MockoFun .
Посмотрите видеоруководство, чтобы точно узнать, как использовать генератор сетки Photoshop для создания фона сетки и добавления сетки к фотографии.
Детали товара
Этот бесплатный набор содержит 1 файл ABR, 1 файл PAT, 1 файл ATN, 1 файл JPG
ЗАГРУЗИТЬ PHOTOSHOP ACTIONS
Другие ресурсы, которые могут вам понравиться:
Насколько полезен был этот пост?
Нажмите на звездочку, чтобы оценить!
Средняя оценка 4.7 / 5. Всего голосов: 23
Голосов пока нет! Будьте первым, кто оценит этот пост.
Сожалеем, что этот пост не был вам полезен!
Давайте улучшим этот пост!
Расскажите, как мы можем улучшить этот пост?
brushesgridtextureСетчатая бумага Бесшовный узор Photoshop и Illustrator, png
Сетчатая бумага Бесшовный узор Photoshop и Illustrator, pngИзменение размера онлайн png
ширина (пкс) высота (пкс)Лицензия
Некоммерческое использование, DMCA Свяжитесь с нами

 Лицензионное соглашение
Лицензионное соглашение