Модульные сетки в дизайне: что это, виды, элементы
Если дизайнер проектирует макет «на глазок», то устраивает на странице хаос из элементов. Но есть другой путь: воспользоваться модульной сеткой. Рассказываем, что это, как её создать и использовать сетку для сайта.
- Что такое модульные сетки
- Виды модульных сеток
- Как рассчитать сетку
- Создание модульной сетки
- Примеры модульных сеток
Что такое модульные сетки
Модульная сетка — это система организации объектов в макете, основанная на колонках, рядах и отступах между ними. По направляющим сетки дизайнер выравнивает все элементы сайта: текстовые блоки, картинки, кнопки, фактоиды.Если лендинг создан без использования модульной сетки, то при чтении глаз спотыкается о края невыровненных элементов и кажется, что на странице бардак.
Страница сайта, на которой элементы модульной сетки не выровнены по направляющим
Модульная сетка в дизайне сайта упорядочивает расположение элементов на странице, но у неё есть ещё несколько функций:● Определять единый стиль. С помощью сетки дизайнер устанавливает правила выравнивания и добавления новых элементов в макет.
С помощью сетки дизайнер устанавливает правила выравнивания и добавления новых элементов в макет.
● Ускорять вёрстку макета. С сеткой веб-дизайнер тратит меньше усилий на размещение новых элементов на лендинге — достаточно выбрать направляющую и привязать элемент к ней.
● Делать макет эстетичным. Если элементы лендинга пропорциональны и структурированы, пользователям приятнее их воспринимать.
● Помогать пользователю легче считывать информацию. Сетка создаёт визуальный порядок, в котором проще ориентироваться. Например, если все заголовки выровнены по направляющей в левой части экрана, то при поиске пользователь будет «сканировать» взглядом только эту область, а не всю страницу.
● Упрощать разработку макета в вёрстке. Фронтенд-разработчикам проще верстать сайты, созданные дизайнерами по модульной сетке.
Узнать больше о модульных сетках можно на курсе «Дизайнер лендингов» в Яндекс Практикуме. Во время прохождения вводной части вы создадите и опубликуете первый лендинг и поймёте, подходит ли вам профессия.
Освойте профессию UI/UX-дизайнера с нуля за 8 месяцев
Создайте 6 проектов мобильных и веб-приложений для своего портфолио. После обучения получите первый оплачиваемый заказ в «Мастерской» — студии дизайна внутри Практикума. Сделайте первый шаг и попробуйте бесплатную вводную часть курса «Дизайнер интерфейсов».
Виды модульных сеток
Есть два вида сеток: модульная и колоночная. Модульная используется в графическом дизайне и полиграфии, то есть там, где пространство ограничено форматом листа. Модульная сетка состоит из вертикальных и горизонтальных направляющих.
Модульная сетка в книжном развороте: картинки и текст вписаны в блоки между направляющими
Второй вид сетки — колоночная. Это та же модульная сетка, но адаптированная для страниц в интернете: горизонтальных направляющих нет, потому что нет ограничений по формату.
Ширина веб-страницы конечна, а высота зависит от количества контента и может быть любой. Страница растягивается на много тысяч пикселей, если этого требует замысел дизайнера.
В колоночной сетке только вертикальные направляющие, горизонтальных нет
Материал по теме:
Кто такой дизайнер лендингов и как им стать
Как рассчитать сетку
Дизайнер начинает продумывать модульную сетку ещё до готовности текстов и картинки для лендинга. Если над сайтом работает несколько человек, это экономит время. Пока редактор готовит текст, графический дизайнер продумывает, как лучше разместить его в макете.В разработке сетки выделяют пять этапов.
1. Определить, какой контент будет на лендинге.
Перед началом работы можно составить список элементов, которые появятся на сайте: например, заголовки и подзаголовки, блоки основного текста, логотипы, кнопки, иконки, карточки товаров и картинки, — и подумать о композиции, что и как будет расположено.
2. Определить базовую единицу.
Построение модульной сетки начинается с выбора базовой единицы — это значение, которое ляжет в основу сетки. Ширина колонок и межколонников, горизонтальные и вертикальные отступы будут кратны этой величине.
Обычно базовая единица равна восьми пикселям, но иногда уменьшается до пяти. Например, в случае если величина базовой единицы — техническое требование разработчика.
3. Нарисовать макет от руки.
После выбора базовой единицы нужно подумать о том, сколько колонок будет в сетке для сайта. Чтобы правильно выбрать их число, лучше сначала набросать макет будущего лендинга на бумаге.
После прорисовки черновика ясно, сколько и каких элементов предстоит вписать в сетку
4. Выбрать подходящее число колонок.
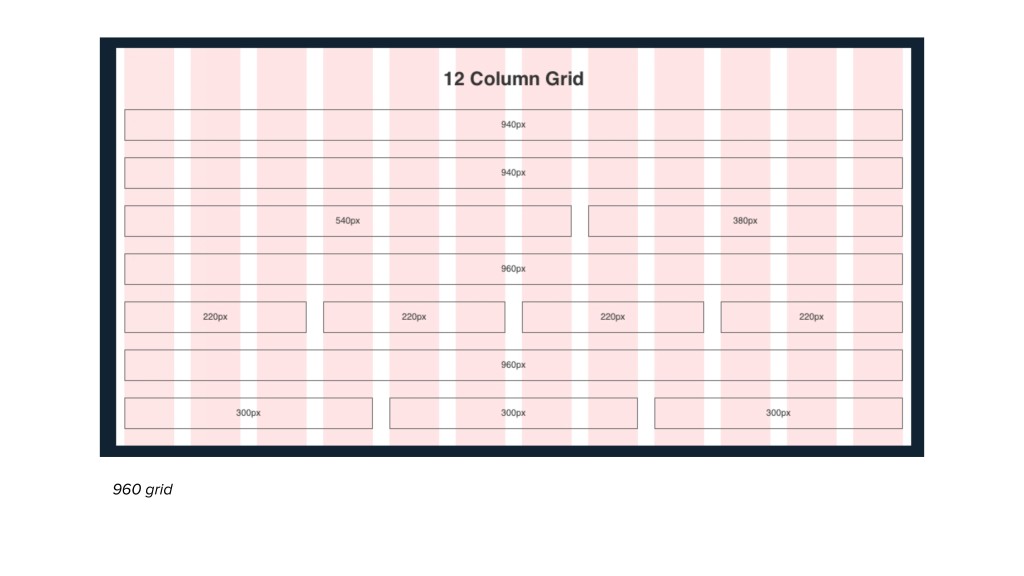
Стандартное количество колонок — 12. Это универсальное число, потому что в такой сетке есть блоки из шести, четырёх, трёх и двух колонок. Блок из одной колонки при этом получается не слишком узким, и его тоже можно использовать — например, для размещения иконок соцсетей.
В 12-колоночной сетке элементы располагаются шестью способами, в сетке из 16 колонок — только пятью
Если на лендинге предполагается простой контент — пара заголовков, текстовые блоки, картинки и больше ничего, — 12-колоночная сетка усложнит работу, а вот сетка из шести или восьми колонок, наоборот, упростит.
5. Определить параметры сетки.
Когда понятно, сколько колонок будет в модульной сетке, можно подумать об их ширине, межколоннике и полях.
В английском width — ширина колонки, gutter — межколонник, margin — поля. Так эти параметры называются в большинстве программ, где работает дизайнер
Самое распространённое сочетание такое: ширина колонки — 64 пикселя, межколонник — 24, поля — всё, что осталось. Если дизайнер только начинает работать с модульными сетками, стоит начать с этих параметров.Если ширины колонки не хватает для расположения элементов, дизайнер сам решает, как поступить: увеличить ширину колонки, уменьшить межколонник, сделать и то и другое или изменить порядок элементов.
При проектировании модульной сетки дизайнер опирается на опыт и насмотренность — жёстких правил здесь нет.
Создание модульной сетки
Для создания модульной сетки подойдут Figma, Readymag, Adobe InDesign — дальше будем писать их кириллицей. Новичкам проще работать в Фигме, поэтому покажем, как за пять шагов создать там страницу с модульной сеткой.
1. Создаём фрейм для веб-версии лендинга.
Стандартный размер экрана — 1440 на 1024 пикселя.
Попасть в меню создания фреймов можно через клавишу F
2. Переключаемся с сетки на колонки.
Для этого в меню Layout grid ставим галочку напротив варианта Columns.
По умолчанию Фигма создаёт пять колонок
3. Устанавливаем число колонок.
Для начала поставим 12.
Как только в рабочей области появилось 12 колонок, с макетом уже можно работать
4. Выбираем тип сетки.
Всего видов четыре: Left, Right, Center и Stretch. Сетки с типом Left и Right используют для сложных интерфейсов — новичкам не подойдут.Сетка Stretch будет растягиваться при изменении размера фрейма, сетка Center — нет. Новичкам мы рекомендуем использовать один из этих типов.
Выбор между сетками Center и Stretch — дело вкуса
5. Задать параметры сетки.
Для сетки типа Center нужно вручную задать ширину колонок и величину межколонника. Поля слева и справа рассчитаются автоматически. Для сетки Stretch, наоборот, указывать размер полей обязательно.
Для сетки Stretch, наоборот, указывать размер полей обязательно.
Ставим стандартные параметры: ширина колонки — 64 пикселя, ширина межколонника — 24
В итоге получается модульная сетка из 12 колонок, с которой можно работать. В ней есть поля, межколонник и колонки стандартной ширины.
Модульная сетка в Фигме, готовая для работы
Примеры модульных сеток
Сетка из 12 колонок — стандартная, но это не значит, что при дизайне лендингов нельзя опираться на другие модульные системы. Разберём примеры сеток из четырёх и десяти колонок, а ещё вариант с комбинированной сеткой.Например, на сайте магазина «Рив Гош» используется сетка из четырёх колонок. Одна занята блоком меню, оставшиеся три — карточками товаров.
Сетка из четырёх колонок легко превращается в сетку из восьми. Такая подойдёт, если нужно будет добавить в карточки кнопки, иконки или дополнительный текст
Сайт Similarweb свёрстан на модульной сетке из десяти колонок. Считается, что такая сетка даёт дизайнеру меньше свободы действий: её можно разбить только на два блока по пять колонок.
В сетку не вписывается только бегущая строка с логотипами, но для динамичных элементов это необязательно
Модульные сетки можно совмещать, если на сайте сложный контент и его много. Например, у «Озона» основная сетка состоит из 12 колонок, но в них вписан блок на шесть колонок.
Блок занимает девять колонок слева, внутри используется другая модульная сетка, чтобы расположить мелкие карточки товаров
Узнать больше о модульных сетках можно на курсе «Дизайнер лендингов» в Яндекс Практикуме. Во время прохождения вводной части вы создадите и опубликуете первый лендинг и поймёте, подходит ли вам профессия.
Статью подготовили:
Еженедельный дайджест блога Практикума
Подписаться
Поделиться
Читать также:
Что начинающему дизайнеру нужно знать о мокапах
Читать статью
Как сделать продающий лендинг: советы продуктового дизайнера
Читать статью
Зачем дизайнеру нужен мудборд и как его составить
Читать статью
Лето ― самое время выбрать новую профессию, не спеша пройти бесплатный курс и начать карьеру в IT.
Какие виды сеток существуют в дизайне?
Аудио перевод статьи
Дизайнеры всегда подчеркивают, насколько важно использовать в проектах тщательно продуманные сетки. Сетка помогает элементам интерфейса выглядеть упорядоченными и взаимосвязанными. Без нее не обойтись, если вы хотите создать организованный единообразный дизайн.
Что такое сетка?
Сетка — это невидимая внутренняя структура, которая определяет расположение элементов дизайна в интерфейсе. Вне зависимости от того, сколько экранов вы проектируете, благодаря сетке все они будут иметь одинаковое строение и выглядеть согласованно.
Итак, как же использовать сетки в своих проектах, чтобы последние выглядели безупречно? Прежде чем мы это выясним, нам нужно понять, из чего состоит сетка.
Лейаут (макет) — это структура, образованная сетками. Сетки — это строки и столбцы, охватывающие весь экран, которые делят его на множество равных частей. Эти части называются модулями, они отделяются пробелами (по англ. gutter).
gutter).
Сетка позволяет убедиться, что дизайн останется отзывчивым на экранах разных размеров и плотности, а также на разных платформах. Экраны с высокой плотностью включают больше пикселей на дюйм, чем экраны с низкой плотностью. В результате UI-элементы одних и тех же размеров (в пикселях) кажутся больше на экранах с низкой плотностью и меньше на экранах с высокой плотностью.
Выбирая сетку, необходимо учесть этот фактор и спроектировать интерфейс таким образом, чтобы элементы эффективно размещались на экране независимо от его плотности и размера.
Виды сеток
Существует 4 вида сеток:
1. Манускриптная (блочная) сетка
Это простейшая одноколоночная сетка, которая представляет собой прямоугольную область. Область может быть заполнена контентом: изображениями, фрагментами текста и т.д., включать большие отступы и блоки. Манускриптные сетки лучше всего подходят для информационных сайтов с непрерывным потоком текстового контента.
2. Многоколоночная сетка
Сетка, внутри которой контент (иллюстрации и текст) размещается в отдельных столбцах. Размер и количество столбцов зависит от того, какой лейаут вы хотите создать. Их число может варьироваться от 2 до 6.
Размер и количество столбцов зависит от того, какой лейаут вы хотите создать. Их число может варьироваться от 2 до 6.
Пробел между колонками или рядами (gutter) должен быть одинаковым по всей сетке. Так легче определить, в какой колонке разместить текст, а какие колонки следует отвести под изображения или иллюстрации. Отличный пример — газеты.
3. Модульная сетка
Модульная сетка делит страницу и на ряды, и на колонки, которые вместе формируют матричную структуру из ячеек, размещенных на определенном расстоянии друг от друга. В основном она используется для создания сложных лейаутов. Расположение приложений в наших телефонах — также результат применения модульной сетки.
4. Кастомная сетка
Вы можете использовать модули разного размера, чтобы создать визуальную иерархию с учетом важности контента. Следите за тем, чтобы расстояние между блоками оставалось оптимальным.
Важнейший элемент любого лейаута — вертикальные отступы по краям. Их ширина варьируется в зависимости от размера экрана. Убедитесь, что сетка и элементы интерфейса размещены на достаточном расстоянии от краев и не “прилипают” к ним.
Убедитесь, что сетка и элементы интерфейса размещены на достаточном расстоянии от краев и не “прилипают” к ним.
Значение сеток в дизайне
- Сетки играют в дизайне важную роль. Правильное положение элементов улучшает внешний вид интерфейса, позволяет объединить разнородные объекты и создать из них гармоничную композицию.
- Успех проекта определяется тем, как пользователи воспринимают контент, размещенный в интерфейсе. Чтобы текст был читабельным, а взгляд посетителей без труда перемещался от одного объекта к другому, необходимо разработать грамотный лейаут.
Вы уже узнали, что такое сетки, какие виды сеток существуют и какую роль они играют в дизайне. Приведенные в статье схемы можно использовать в дизайне реальных сайтов — все зависит лишь от того, какая из них лучше подходит для конкретного проекта.
Как использовать сетки в веб-дизайне: 5 золотых правил
Сетки являются основой хорошо спроектированных веб-сайтов. Используя сетки, веб-дизайнеры могут гарантировать, что их веб-сайты имеют четкую иерархию, просты в навигации и эстетически привлекательны. Более того, сетки облегчают процесс веб-дизайна, предоставляя направляющую структуру (и помогая дизайнерам выйти из режима паралича пустой страницы).
Более того, сетки облегчают процесс веб-дизайна, предоставляя направляющую структуру (и помогая дизайнерам выйти из режима паралича пустой страницы).
Не знаете, как использовать сетки в веб-дизайне? В этом посте блога мы рассмотрим роль сеток в обеспечении бесперебойного взаимодействия с пользователем и обсудим пять золотых правил включения сеток в ваш следующий проект.
Вот что мы рассмотрим:
- Что такое сетка?
- Почему сетки важны в веб-дизайне?
- Какие существуют типы сеток?
- Как создать сетку сайта
- 5 золотых правил при создании сетки веб-сайта
- Заключительные мысли
Готовы начать? Давайте погрузимся!
Независимо от темы или стиля, вы заметите, что многие веб-сайты следуют схожим правилам веб-дизайна. Например, на большинстве веб-сайтов есть невидимые поля по обеим сторонам страницы, и контент будет располагаться на определенных строках, а не размещаться спорадически по странице. Это связано с тем, что большинство веб-сайтов разработаны с использованием сеток.
Это связано с тем, что большинство веб-сайтов разработаны с использованием сеток.
Сетка — это базовая структура, которая помогает организовать элементы на странице. Он объединяет различные столбцы и строки, позволяя дизайнерам размещать элементы пользовательского интерфейса в едином шаблоне или формате. Это облегчает пользователям навигацию по странице или приложению, не путаясь и не расстраиваясь.
Думайте о сетках как о скелете веб-сайта или приложения.
[Via Muzli]
Хорошо продуманная система сетки обеспечивает баланс, симметрию и единообразие во всем дизайне. По сути, это виртуальная карта, которую любой дизайнер веб-сайтов будет использовать для разработки макета страницы. Попытка спроектировать цифровой интерфейс без него была бы похожа на попытку построить дом без чертежа.
2. Почему сетки важны в веб-дизайне? Одним из важнейших столпов веб-дизайна является удобство использования . Если пользователи не могут быстро и легко найти то, что ищут, они, скорее всего, покинут ваш сайт, не задумываясь.
Сетки облегчают пользователям поиск того, что им нужно, предоставляя визуальные подсказки о том, где что находится на странице. Они также помогают создать более последовательный опыт, обеспечивая правильное выравнивание всех элементов страницы, даже при просмотре с разных устройств или браузеров. Это означает, что независимо от того, как кто-то просматривает ваш веб-сайт, у них будет беспроблемная навигация по нему, а не разочарование из-за смещенных элементов или запутанных макетов.
Сетки не только помогают пользователям, но и облегчают процесс веб-дизайна. Вместо того, чтобы проектировать каждую страницу с нуля, дизайнеры используют сетки, чтобы разбить веб-страницу на отдельные элементы, которые они могут легко разместить в существующей структуре (что-то вроде игры в тетрис!).
3. Какие существуют типы сеток? Теперь, когда мы разобрались, что такое сетки и их роль в процессе веб-дизайна, давайте рассмотрим пять наиболее распространенных систем сеток, которые вы найдете в повседневных цифровых продуктах.
Столбцы — это вертикальные разделы страницы, которые организуют содержимое в разделы. Каждый столбец должен иметь одинаковую ширину по всей странице, чтобы компоненты макета пропорционально помещались в каждой строке. Веб-сайты могут иметь от двух до 16 столбцов, которые охватывают ширину целевой страницы.
Горизонтальные разделители между столбцами называются желобами и должны быть одинаковой ширины, как и сами столбцы. Они обеспечивают пустое пространство между элементами на странице, облегчая пользователям различение различных компонентов.
[Via Muzli]
Иерархическая сеткаИерархическая сетка немного более гибкая и помогает дизайнерам упорядочивать содержимое в порядке важности. Иерархические сетки делят страницу на столбцы и строки. Но в отличие от сеток столбцов, он также вводит на страницу четкую иерархию, выделяя одни элементы над другими.
Иерархические сетки особенно популярны на веб-сайтах с большим объемом текста, таких как блоги или новостные сайты, где они используются для размещения самого свежего контента.
[Via UX Collective]
Сетка рукописейПодобно иерархическим сеткам, вы найдете сетки рукописей на текстовых веб-сайтах, таких как блоги, а также на офлайн-ресурсах, таких как газеты и журналы. Он состоит из больших одиночных столбцов, предназначенных для размещения больших объемов текста, не перегружая читателей. Сетка рукописей также позволяет оставлять много пустого пространства вокруг текстовых блоков, чтобы читатели могли быстро просматривать содержимое, не испытывая «информационной перегрузки».
[Via Visme]
Базовая сетка Базовая сетка использует горизонтальные линии, а не блоки или столбцы. Эти строки имеют решающее значение для обеспечения постоянного расстояния между каждым текстовым элементом и помогают сделать вашу веб-страницу читабельной и доступной. Базовые сетки особенно полезны для изменения масштаба содержимого при сохранении установленных правил для интервалов и интерлиньяжа между элементами.
[через InVision]
Модульная сеткаМодульная сетка объединяет все четыре предыдущих типа — столбцы, иерархию, базовые уровни и рукописи — в одну унифицированную структуру. Модульные сетки состоят из квадратных или прямоугольных блоков контента, которые можно расположить в соответствии с их размером и важностью для достижения максимального визуального эффекта.
[через UX Planet]
4. Как создать сетку веб-сайтаА теперь самое интересное: создайте свою первую сетку веб-сайта! Для начинающих дизайнеров создание базовых сеток веб-сайтов никогда не было таким простым. Большинство лучших в своем классе инструментов дизайна, таких как Sketch и Figma, имеют встроенные макеты сетки, которые вы можете использовать (и настраивать).
Давайте кратко рассмотрим, как настроить сетку веб-сайта в Figma.
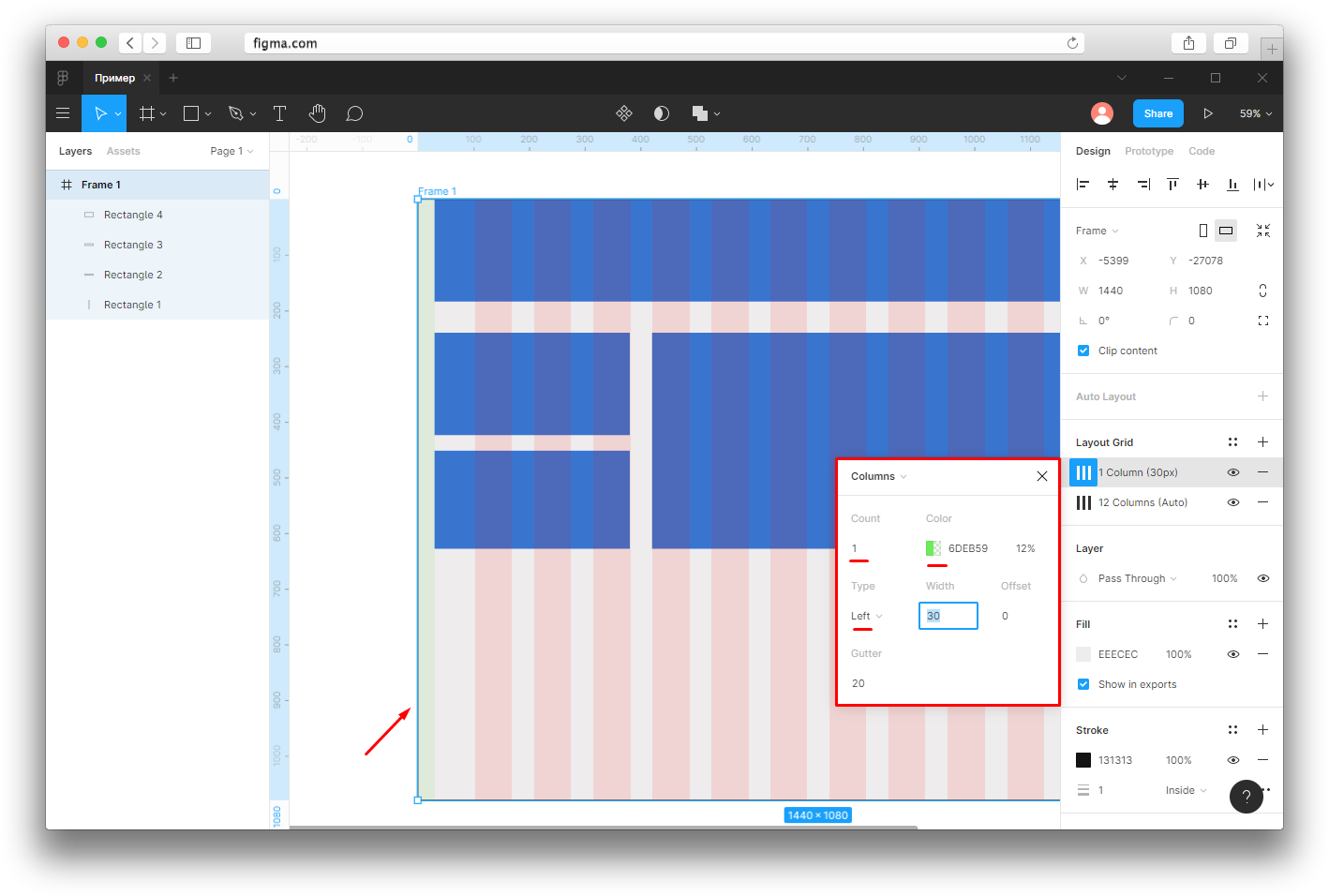
После того, как вы выбрали размер экрана, первым шагом к созданию системы сетки в Figma будет включение опции сетки макета . Для этого нажмите «Просмотр» в верхней строке меню и выберите «Сетки макета» в раскрывающемся меню. Это отобразит столбец чисел, которые представляют различные точки останова.
Для этого нажмите «Просмотр» в верхней строке меню и выберите «Сетки макета» в раскрывающемся меню. Это отобразит столбец чисел, которые представляют различные точки останова.
Точки останова относятся к разным размерам и ориентации устройств. Например, если вы разрабатываете веб-сайт для экранов настольных компьютеров, вы можете установить контрольные точки на 1280 или 1440 пикселей вместо 1024 пикселей. Важно решить, какие точки останова лучше всего подходят для вашего проекта, прежде чем устанавливать размеры сетки.
После того, как вы определились с контрольными точками, пришло время соответствующим образом скорректировать размеры. Вы можете сделать это, выбрав «Настройки макета» в правой части экрана. Там вы можете поиграть со свойствами сетки и даже изменить тип используемой сетки.
Затем вы можете начать создавать свои элементы в соответствии с вашей сеткой! Чтобы узнать больше, ознакомьтесь с собственным руководством Figma по внедрению и редактированию макетов сетки.
Сетки могут показаться достаточно простыми, но при неправильном использовании они могут усложнить ваш сайт. Чтобы помочь вам, мы собрали несколько основных правил, которым необходимо следовать для оптимального макета веб-сайта.
Выберите правильную сеткуПриступая к работе над новым проектом веб-дизайна, может возникнуть соблазн заполнить страницу наиболее распространенной сеткой (например, столбцовой или модульной) и перейти от нее. Но это может быть не лучший путь вперед.
Чтобы создать эффективную сетку для вашего веб-сайта, вам нужно выбрать ту, которая лучше всего соответствует ее назначению. Например, если вы хотите создать простой блог или сайт-портфолио, подойдет базовая сетка из 12 столбцов. Но если вам нужна сетка для более сложного проекта, такого как сайт электронной коммерции, то, возможно, стоит рассмотреть более динамичные системы сеток, обеспечивающие максимальную гибкость.
Главное правило веб-дизайна — обеспечить адаптивность вашего веб-сайта на всех устройствах. Другими словами, ваш сайт должен работать на разных экранах и устройствах. Введите: Адаптивные сетки.
В отличие от обычных статических сеток, адаптивные сетки используют проценты для равномерного распределения содержимого независимо от размера экрана. Они являются ключевыми для адаптации вашего макета к различным экранам без искажения содержимого или размеров.
Включите достаточно пустого пространства При создании макетов сетки для веб-сайтов всегда следует учитывать пустое пространство (также известное как негативное пространство). Пустое пространство обеспечивает визуальный разрыв между различными элементами на странице, что помогает сделать их более четкими и упрощает навигацию для пользователей. Пустое пространство также может помочь привлечь внимание к определенным элементам на странице, сохраняя при этом порядок и порядок.
Сетки — это ценный инструмент для обеспечения «повторения пространства» между вашими элементами, но вы сами должны убедиться, что размеры вашей сетки позволяют оставить достаточно свободного пространства вокруг страницы.
Соблюдайте правило третейПравило третей — это концепция веб-дизайна, основанная на принципах визуального восприятия. Согласно правилу третей, дизайнеры должны делить веб-страницы на девять равных частей с двумя вертикальными и двумя горизонтальными линиями. Разместив наиболее важные элементы в «третьях» сетки, глаза пользователей будут естественно больше привлекать к ним внимание, что повлияет на то, как они перемещаются по сайту.
Принятие во внимание правила третей повлияет на то, какой тип сетки вы используете, и где на сетке вы будете размещать важные элементы.
Учитывайте золотое сечение Если вам нужна сетка с точностью до пикселя, стоит использовать золотое сечение. Золотое сечение — это математическая пропорция, равная 1:1,618. Если мы рассмотрим эту пропорцию как прямоугольник, его длина будет в 1,6180 раз больше ширины. Это соотношение может быть применено к любой форме или элементу и является полезным ориентиром при разработке того, как разделить страницу и сколько места выделить каждому компоненту.
Если мы рассмотрим эту пропорцию как прямоугольник, его длина будет в 1,6180 раз больше ширины. Это соотношение может быть применено к любой форме или элементу и является полезным ориентиром при разработке того, как разделить страницу и сколько места выделить каждому компоненту.
Когда дело доходит до веб-дизайна, сетки могут быть бесценным инструментом, помогающим создавать привлекательные и эффективные проекты. Настроив столбцы, строки и поля, элементы дизайна получат свободное пространство, и пользователи смогут быстро освоиться с интерфейсом, не перегружаясь.
Соблюдение этих пяти золотых правил использования сетки поможет вам сделать ваш дизайн чистым, организованным и целостным. Если вы примете во внимание все эти передовые методы при разработке следующего дизайна, у вас останется профессиональный, хорошо продуманный веб-сайт, который понравится пользователям.
Чтобы узнать больше о принципах отличного веб-дизайна, ознакомьтесь с этими соответствующими сообщениями в блоге:
- 7 примеров хорошего цифрового UX-дизайна
- 7 фундаментальных принципов дизайна UX, которые должны знать все дизайнеры
- Хороший UX против плохого UX
Адаптивные сетки и как их на самом деле использовать | by Christie Tang
Опубликовано в·
11 мин. чтения
чтения·
18 апреля 2019 г.ты вы полностью согласны со всем этим, но никто не сказал вам, как используйте один. Такой же.
Технически эту статью можно применить к сеткам в печати, но для наших целей я конкретно говорю о сетках, реагирующих на Интернет, для настольных компьютеров, планшетов и мобильных устройств. Прежде чем мы углубимся в детали, давайте разберемся с нашей терминологией.
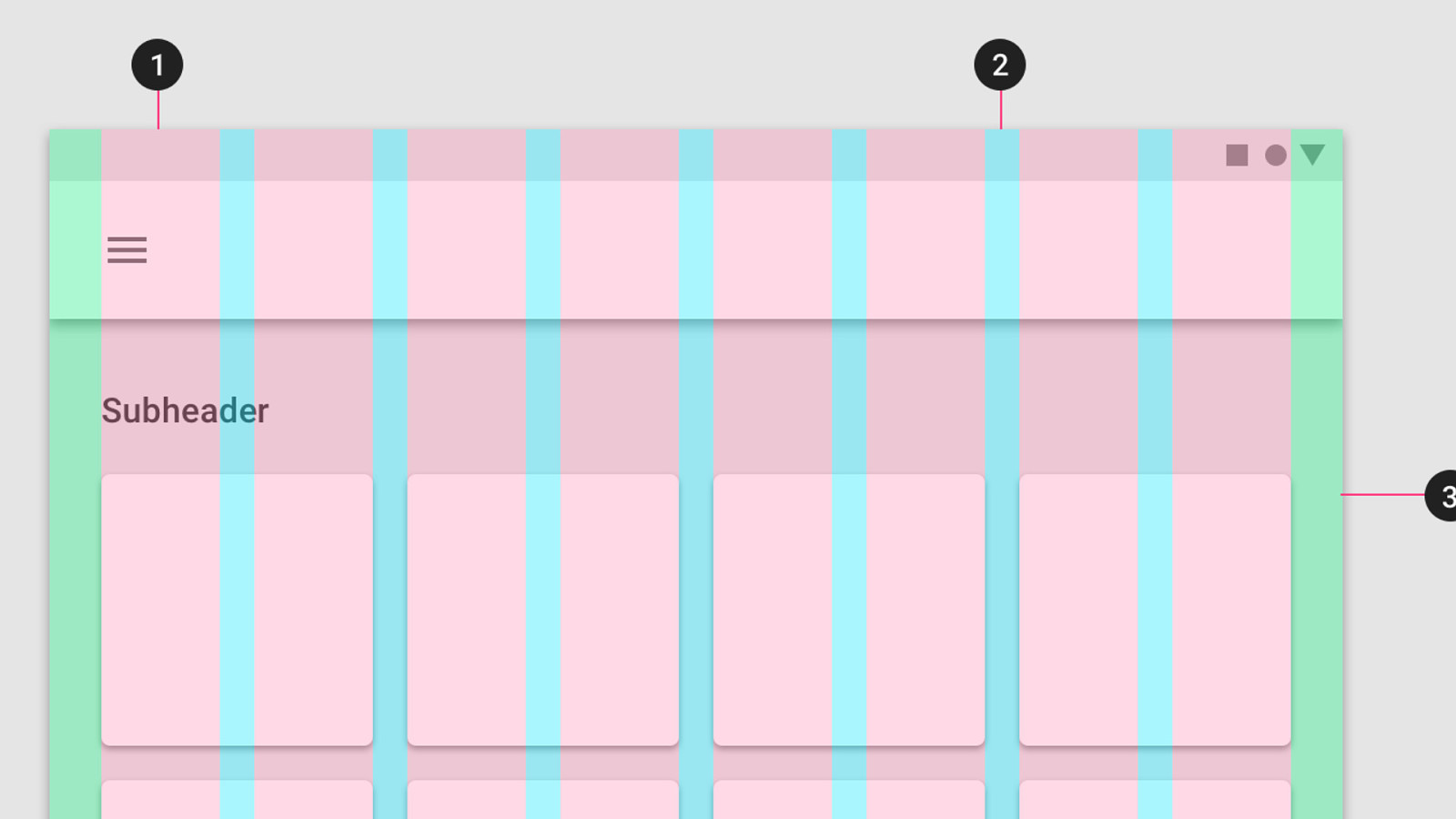
Фиолетовые части — это элементы поляЭлементы поля — это блоки дизайна, будь то текст, изображение или их комбинация. Цвета фона на самом деле не считаются элементами поля, если они не являются контейнером для вашего текста/изображения. Я видел, что элемент поля имени взаимозаменяем с единицами измерения, элементами, родительскими контейнерами — все они одинаковы.
Столбцы — это толстые цветные блоки, составляющие ширину содержимого вашего дизайна. Элементы поля должны располагаться на определенном количестве столбцов. Традиционно в дизайн-системе ширина столбца не меняется, но количество столбцов меняется с 12 на десктопе, до 8 на планшете и до 4 на мобильных устройствах. Вы можете буквально использовать все, что захотите, но большинство сеток имеют ширину столбца 60–80 пикселей. Выбор ширины столбца, которая работает для вас, является наиболее важным, поскольку он является основным фактором, определяющим ширину вашего контента.
Традиционно в дизайн-системе ширина столбца не меняется, но количество столбцов меняется с 12 на десктопе, до 8 на планшете и до 4 на мобильных устройствах. Вы можете буквально использовать все, что захотите, но большинство сеток имеют ширину столбца 60–80 пикселей. Выбор ширины столбца, которая работает для вас, является наиболее важным, поскольку он является основным фактором, определяющим ширину вашего контента.
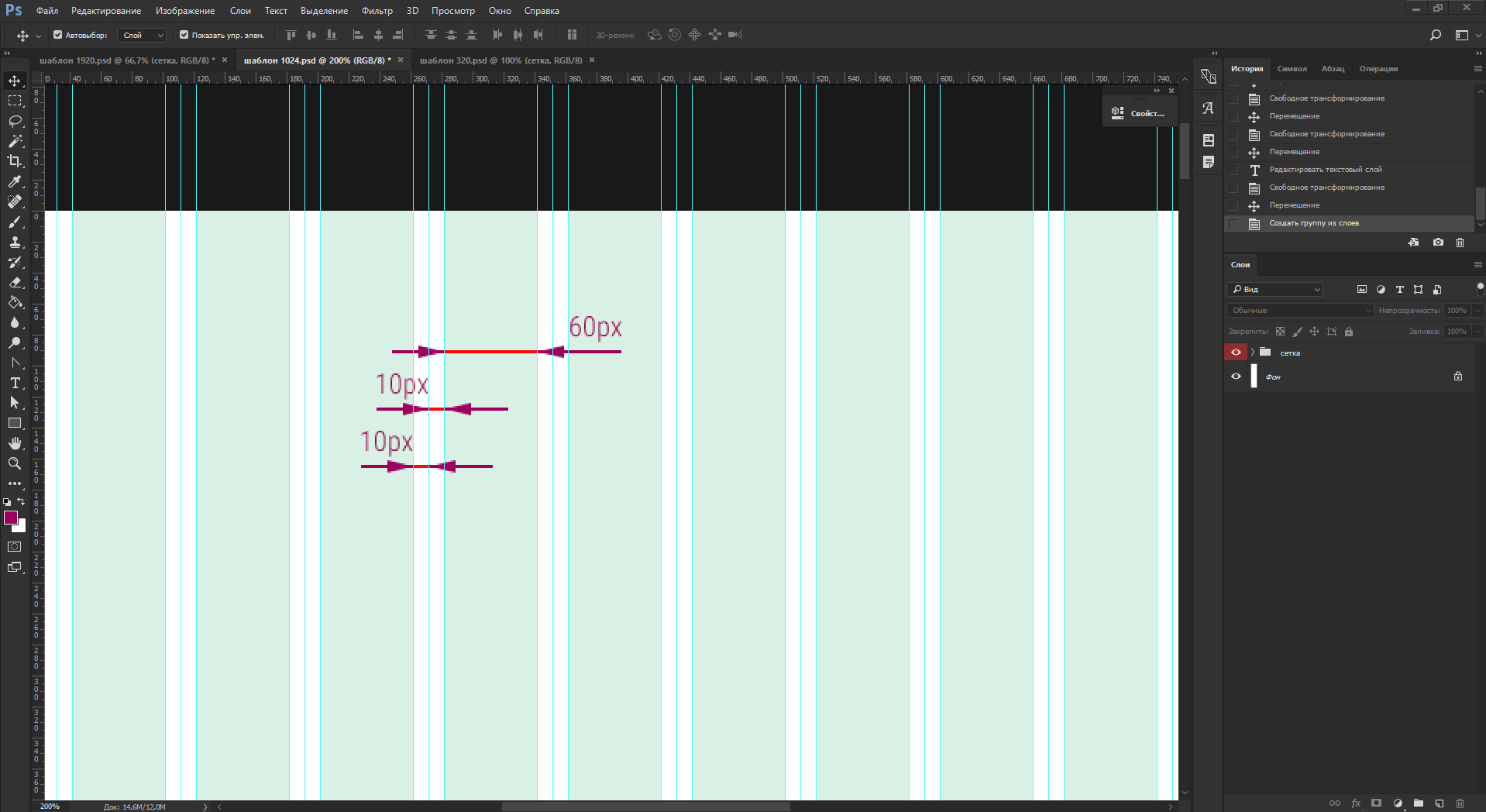
Желоба — это пространство между колоннами. 20 пикселей — это обычный размер поля, и этот интервал будет очень важен, когда у вас есть дизайн каменной кладки или сетка карточных элементов, например, фотогалерея. Некоторые системы увеличивают ширину отступа по мере увеличения ширины устройства, но также можно оставить его фиксированным.
Боковые поля , также известные как внешние промежутки, представляют собой количество пустого пространства за пределами ширины содержимого. Для более удобного дизайна боковые поля увеличиваются по мере увеличения ширины устройства. Боковые поля на мобильных устройствах обычно составляют 20–30 пикселей и сильно различаются между планшетами и десктопами. Что бы вы ни выбрали в качестве бокового поля, это будет минимум пробелов, которые вы разрешаете при сжатии браузера. Когда вы расширяете свой браузер с этой точки, до следующей точки останова будет больше пробелов.
Боковые поля на мобильных устройствах обычно составляют 20–30 пикселей и сильно различаются между планшетами и десктопами. Что бы вы ни выбрали в качестве бокового поля, это будет минимум пробелов, которые вы разрешаете при сжатии браузера. Когда вы расширяете свой браузер с этой точки, до следующей точки останова будет больше пробелов.
Вот несколько основных рекомендаций, в любом случае в дизайне нет жестких и быстрых правил.
Идея состоит в том, что элементы поля должны располагаться в определенном количестве столбцов. Вы можете разделить его как хотите, 6 и 6, 3 на 4, 4 на 3, как угодно. В примере я показываю карточку профиля, расположенную в разном количестве столбцов.
Карточки профиля со столбцами (слева) и без столбцов (справа). Хорошо, круто, это просто. Будут времена, когда вы захотите разделить секцию на определенное число, и вы обнаружите, что если вы на самом деле идеально расположите их на сетке, они в конечном итоге будут выглядеть слишком широкими. См. классический шаблон «Как сделать» ниже:
См. классический шаблон «Как сделать» ниже:
Если бы мы разместили их на сетке, текст растянулся бы слишком долго. Оптимальное позиционирование на самом деле вообще не на какой-либо из сеток (см. ниже). Это тоже нормально, если вы понимаете, что весь элемент на самом деле является невидимым большим контейнером.
На самом деле вы разделили секцию на 3, но добавили к ней невидимый отступ внутри. Когда вы передаете свои проекты разработчику, он интуитивно уже должен это знать, так что это больше для вас, чтобы понять, как на самом деле разделить вещи поровну.
Ваши элементы должны располагаться внутри колонн и не стекать в желоба. Вы НЕ МОЖЕТЕ оставлять вещи в канавах, это противоречит цели сетки.
Теперь будут моменты, когда вы захотите разделить свой дизайн или карточку ровно пополам с изображением и текстом, в которых вы столкнетесь с этой неловкой ситуацией, когда изображение не попадает в столбец, а текст вынужден приспособиться странным образом. Не бойтесь, это нормально, пока «родительский» контейнер или большая картина объекта находится внутри столбцов.
Весь ваш важный контент должен соответствовать ширине контента, следовательно, ширине контента. Поначалу это может показаться странным, потому что, если вы не привыкли использовать сетку, вам будет казаться, что сетка — это монтажная область, и вам нужно добавлять отступы к своим проектам. Именно для этого и нужны боковые поля, они являются дополнительным отступом для ваших дизайнов. «Но когда браузер уменьшится, он будет точно соответствовать ширине контента, и это будет выглядеть странно, верно?» Нет, это не то, что происходит. В зависимости от того, как он закодирован, либо ваш контент внутри сетки начнет масштабироваться пропорционально, а боковые поля будут фиксированными, либо боковые поля будут масштабироваться одновременно с контентом.
Дизайн должен заполнять всю ширину содержимого (слева) и не оставлять столбец в качестве поля (справа) Поэтому, если кто-то говорит: «Мне нужен дизайн шириной 1200 пикселей», это не означает, что ваш дизайн буквально имеет ширину 1200 пикселей. Это означает, что ширина вашего контента составляет где-то 960 пикселей внутри монтажной области 1200 пикселей, так что у вас все еще есть место для боковых полей.
Это означает, что ширина вашего контента составляет где-то 960 пикселей внутри монтажной области 1200 пикселей, так что у вас все еще есть место для боковых полей.
Это исключение из правила 4 — когда у вас есть фоновый цвет или изображение, полностью обрезанное. В этом случае вы хотели бы вытащить его за пределы сетки в макете, и с помощью сетки и боковых полей это понимается разработчиками как элемент, имеющий полную ширину.
Если у вас есть изображение, которое должно выделяться на странице как украшение, и вы не против, чтобы оно было обрезано, оно также может исчезнуть из сетки.
Abstract содержит свои заголовки в сетке (слева), в то время как другие сайты, такие как Google Flights, имеют свои заголовки, прикрепленные к браузеру (справа) Заголовки и иногда нижние колонтитулы также могут иметь свои собственные исключения, они не считаются частью контента. В некоторых дизайнах они прикреплены к краям браузера, в некоторых нравится сохранять их по ширине содержимого. Это действительно зависит от вас и вашей ситуации. Преимущество сохранения их в ширине вашего контента заключается в том, что они не сходят с ума, когда пользователь просматривает ваш сайт на сверхшироком мониторе. Преимущество их закрепления в браузере заключается в том, что у вас остается больше места для навигационных элементов.
Это действительно зависит от вас и вашей ситуации. Преимущество сохранения их в ширине вашего контента заключается в том, что они не сходят с ума, когда пользователь просматривает ваш сайт на сверхшироком мониторе. Преимущество их закрепления в браузере заключается в том, что у вас остается больше места для навигационных элементов.
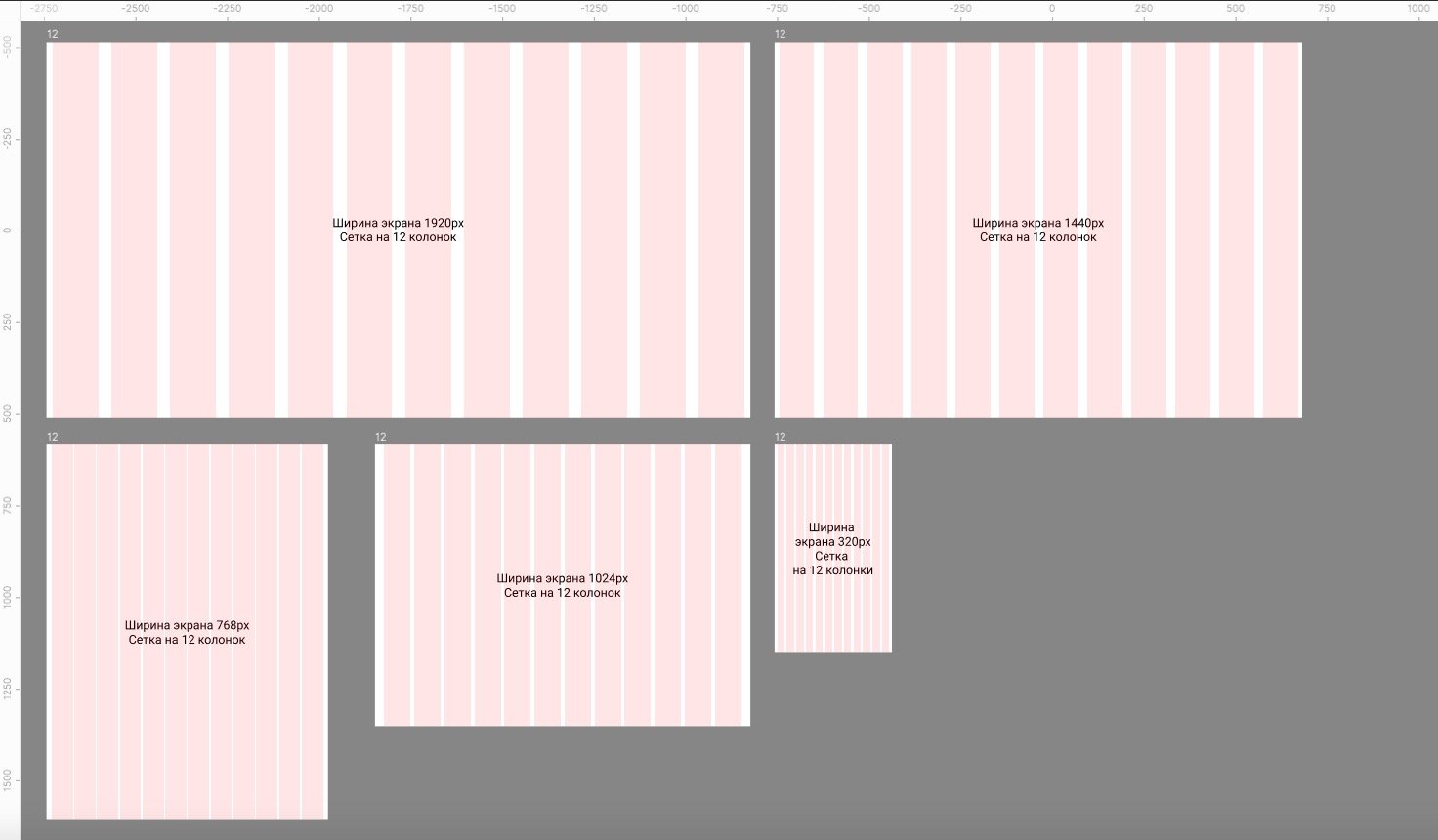
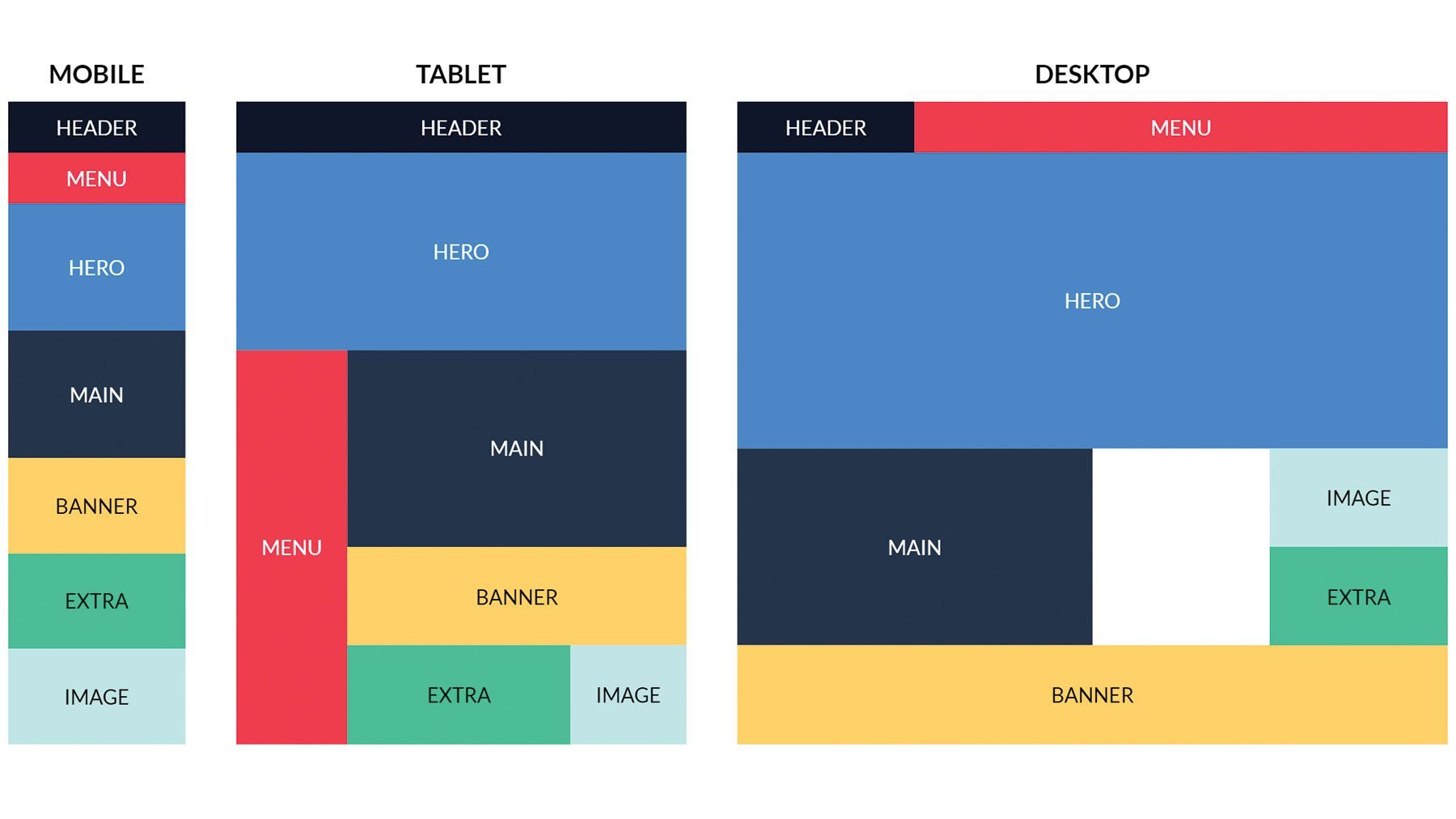
В традиционной сетке дизайна ширина столбцов и промежутков остаются прежними, меняется только число столбцов. Почему? И как это работает? Это было сделано для того, чтобы упростить процесс проектирования. Если набор из трех карточек располагался в 4 столбцах на десктопе, то на планшете вы бы показывали две карточки и переворачивали третью так, чтобы она показывалась во втором ряду. Ура! Вам не нужно было изменять размер, потому что вы уже знали, что он занимает четыре столбца. На мобильном устройстве ответ тоже прост: вы просто показываете одну карточку, а остальные складываете под ней. Если вы хотите, вы также можете проявить творческий подход и выбрать отображение только одной карты на мобильном устройстве или выполнить горизонтальную прокрутку. Эти точки останова являются точкой отсчета в коде.
Эти точки останова являются точкой отсчета в коде.
В действительности веб-страницы должны отображаться для любой ширины браузера. Допустим, например, у вас есть большой монитор, который видит вещи шириной 1600 пикселей, дизайн вашего рабочего стола имеет ширину 1200 пикселей, планшет имеет ширину 768 пикселей, а мобильный — ширину 360 пикселей. Итак, прямо сейчас вы видите дизайн с шириной содержимого чуть меньше 1200 пикселей, с огромным запасом, потому что вы смотрите на большом мониторе. Но что происходит, когда ваш браузер на один пиксель меньше, 1199 пикселей?
Фиксированная сетка
Примеры фиксированной сетки от TrueCar (слева) и Warner Bros Careers (справа) Если ваш разработчик кодирует фиксированную сетку, при сжатии с настольного компьютера на планшет вы доберетесь до следующей точки останова, и будет просто много боковых полей. сжимается до следующей точки останова. Текст не переносится, а изображения не меняются динамически. Если ваш разработчик не позаботится о том, чтобы учесть все размеры, может быть пропущена точка останова, и ваш дизайн может выглядеть обрезанным (надеюсь, этого не произойдет). Но подождите, как только вы достигнете контрольной точки 768 пикселей, дизайн встанет на свои места, и все будет выглядеть правильно для планшета. Если вы уменьшите это, произойдет то же самое, ваш дизайн будет выглядеть так же, пока вы не достигнете другой контрольной точки.
Но подождите, как только вы достигнете контрольной точки 768 пикселей, дизайн встанет на свои места, и все будет выглядеть правильно для планшета. Если вы уменьшите это, произойдет то же самое, ваш дизайн будет выглядеть так же, пока вы не достигнете другой контрольной точки.
Динамическая сетка
Примеры изменчивой сетки от Credit Karma (слева) и Airbnb (справа)Вот и вся прелесть изменчивой сетки! По мере того, как вы сжимаете окно, все будет динамически меняться, ваш текст обтекается, а элементы становятся уже. Тем не менее, эти ваши элементы по-прежнему не изменят макет, пока вы не достигнете следующей созданной вами точки останова.
Итак, я пытаюсь сказать, что точки останова, которые вы проектируете, являются просто контрольными точками в конце дня. Вот почему столбцы и промежутки не меняются в сетках, потому что мы хотим упростить дизайнеру создание единообразия, когда нам нужно подумать о макете.
Гибридные сетки Также общепринятой практикой является использование в опыте комбинации гибких и фиксированных сеток. Сайты обычно плавные, когда они уменьшаются до мобильного размера из-за множества разных размеров устройств.
Сайты обычно плавные, когда они уменьшаются до мобильного размера из-за множества разных размеров устройств.
Опять же, вам не нужно придерживаться традиционной сетки 12, 8, 4, и даже не обязательно иметь отступы в 20 пикселей. Ниже приведены некоторые интересные способы использования сетки в ваших проектах!
Вы можете видеть, что в их дизайне намеренно не использовались желоба, и он выглядит бесшовным.Мало того, что этот сайт очень хорошо спроектирован, они на самом деле используют собственную систему сетки в дизайне, чтобы он выглядел еще круче. В этой системе нет желобов, а есть 8 толстых колонн.
У них есть система, в которой нет ни боковых полей, ни промежутков, а вместо этого страница разделена на две половины. Контент помещается в эти половины и действует почти как две отдельные артборды.
Создание учетной записи для WordPress Способ использования сетки зависит от вас. Вы можете использовать его для основного раздела и не использовать боковую панель. В примере WordPress большая часть контента находится в центре страницы, а слева есть боковая панель.
В примере WordPress большая часть контента находится в центре страницы, а слева есть боковая панель.
Ваш контент и сетка не всегда должны начинаться в центре! Для Mockup Club контент находится слева.
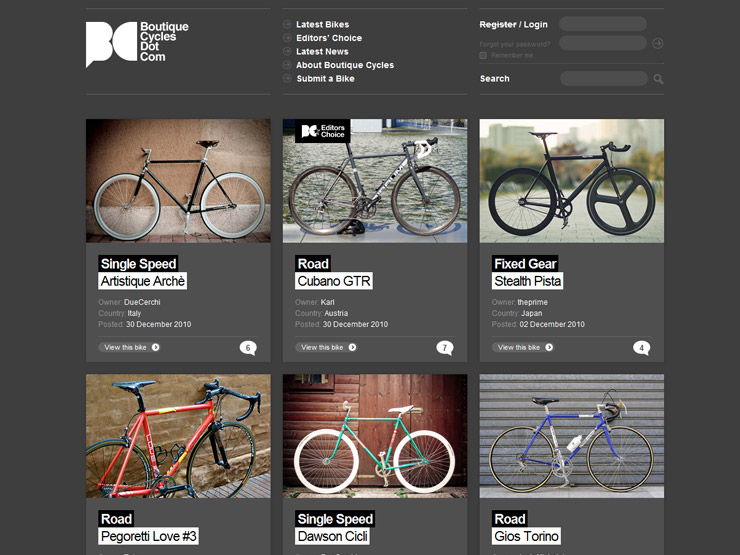
Я почти уверен, что Instagram может сойти с рук с 6 толстыми столбцами на рабочем столе.
Цель состояла в том, чтобы предоставить некоторые рекомендации по использованию сеток в адаптивном дизайне. Я знаю, что мне потребовалось много лет и приличное количество кода, чтобы понять, как работают сетки. Я искал видео на YouTube и читал множество статей, но все были сосредоточены на том, почему это важно, а не на «правилах» использования сетки.
Лучшее, что вы можете сделать, это начать замечать, как другие сайты выравнивают элементы на своей странице, и вы начнете видеть закономерности. Чтобы помочь вам понять, вот некоторые системы дизайна, которые описывают использование сетки:
Google Material Design System
Intuit Design System
IBM Carbon Design System
… И вот огромный список других систем, которые вы можете просмотреть
Полностью поняв, как работают сетки, я стал лучшим дизайнером, потому что знал, как мои проекты будут транслироваться между контрольными точками.
