Создание анимации по временной шкале в Adobe Photoshop
Руководство пользователя Отмена
Поиск
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом. Сделайте это.
- Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Совместная работа с заинтересованными сторонами
- Ограниченные возможности редактирования облачных документов
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Работа в Photoshop с использованием Touch Bar
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Сенсорные жесты
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Комбинации клавиш по умолчанию
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Установки
- Комбинации клавиш по умолчанию
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Помещение файлов
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Наборы настроек
- Настройка комбинаций клавиш
- Сетка и направляющие
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Слой
- Сведение
- Совмещенные изображения
- Фон
- Выделения
- Рабочая среда «Выделение и маска»
- Быстрое выделение областей
- Начало работы с выделениями
- Выделение при помощи группы инструментов «Область»
- Выделение при помощи инструментов группы «Лассо»
- Выбор цветового диапазона в изображении
- Настройка выделения пикселей
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Выделение
- Ограничительная рамка
- Коррекции изображений
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выпрямление фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Фильтр
- Размытие
- Избирательная корректировка цвета
- Замена цветов объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Обратимое редактирование в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Краткий обзор функций | Adobe Camera Raw | Выпуски за 2018 г.

- Обзор новых возможностей
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Преобразование изображений
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Использование фильтра «Пластика»
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Деформация
- Трансформирование
- Панорама
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавление и редактирование текста
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Дуплексы
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- 3D-объекты и технические изображения
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
- 3D-анимация Creative Cloud (предварительная версия)
- Печать 3D-объектов
- 3D-рисование
- Усовершенствование панели «3D» | Photoshop
- Основные понятия и инструменты для работы с 3D-графикой
- Рендеринг и сохранение 3D-объектов
- Создание 3D-объектов и анимаций
- Стеки изображений
- Процесс работы с 3D-графикой
- Измерения
- Файлы формата DICOM
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Коррекция экспозиции и тонирования HDR
- Настройки панели «3D»
В версиях, предшествующих Photoshop CC, некоторые функциональные возможности, описанные в данной статье, могут быть доступны только при наличии Photoshop Extended. Photoshop не имеет специальной версии Extended. Все возможности Photoshop Extended доступны в Photoshop.
Photoshop не имеет специальной версии Extended. Все возможности Photoshop Extended доступны в Photoshop.
Чтобы анимировать содержимое слоя в режиме временной шкалы, ключевые кадры на панели «Шкала времени» устанавливаются при перемещении индикатора текущего времени к другому времени (или кадру), а затем изменяется положение, непрозрачность или стиль содержимого слоя. Последовательность кадров между двумя существующими кадрами автоматически добавляется или изменяется, равномерно меняя параметры слоя (положение, непрозрачность и стиль) между новыми кадрами, чтобы создать впечатление движения.
Например, если необходимо, чтобы слой постепенно исчезал, установите непрозрачность слоя в начальном кадре на 100 % и щелкните секундомер непрозрачности для этого слоя. Затем переместите индикатор текущего времени на время или кадр, который нужно считать конечным и установите непрозрачность того же слоя равной 0 %. Кадры между начальным и конечным будут автоматически интерполированы, и непрозрачность новых кадров будет равномерно снижена.
Кроме интерполяции кадров анимации можно также вручную создавать покадровую анимацию, рисуя в пустых видеослоях.
Для создания анимации в формате SWF используйте приложения Adobe Flash, Adobe After Effects или Adobe Illustrator.
Для создания анимации во временной шкале используется следующий общий рабочий процесс.
1. Создайте новый документ.
Задайте размер и содержимое фона. Убедитесь, что попиксельные пропорции и размерности соответствуют назначению анимации. Должен быть установлен цветовой режим RGB. Если нет особых причин для изменения, оставьте разрешение 72 ppi, битовую глубину 8 бит/канал и квадратную попиксельную пропорцию.
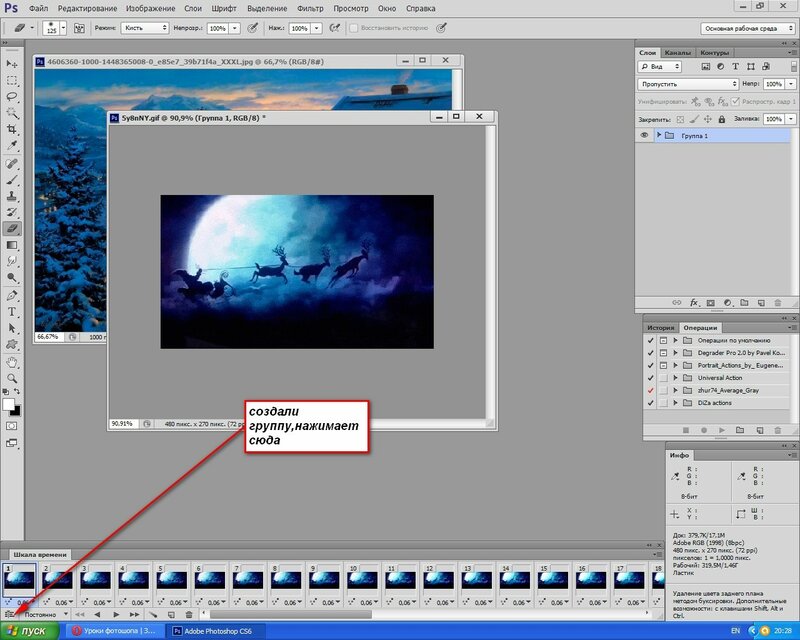
Убедитесь, что панель «Шкала времени» открыта. В случае необходимости нажмите стрелку вниз в середине панели, выберите «Создать временную шкалу для видео» в меню, а затем, нажмите кнопку слева от стрелки. Если панель «Шкала времени» находится в режиме анимации кадра, нажмите значок «Преобразовать в шкалу времени видео» в левом нижнем углу панели.
2. Задайте частоту смены кадров на шкале времени в меню панели.
Укажите длительность и частоту кадров. См. раздел Задание длительности и частоты кадров.
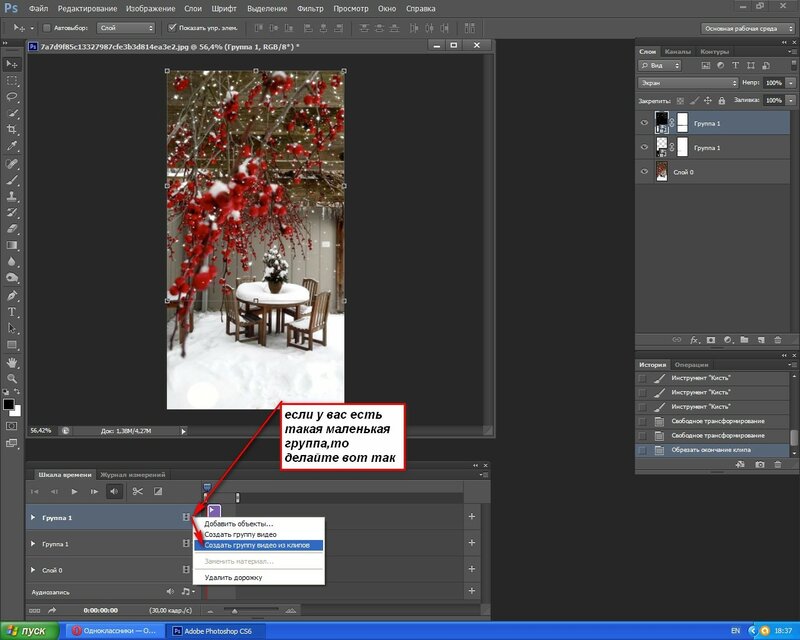
3. Добавьте слой.
Слои заднего плана нельзя анимировать. Если требуется анимировать содержимое, преобразуйте задний план в обычный слой или добавьте любой из следующих элементов:
Новый слой для добавления содержимого.
Новый видеослой для добавления видеосодержимого.
Новый пустой видеослой для клонирования содержимого или создания рисованной анимации.
4. Добавьте содержимое к слою.
5. Добавьте слой-маску (необязательно).
Слой-маска может использоваться для отображения части содержимого слоя. Слой-маску можно анимировать для отображения разных частей содержимого слоя в разное время. См. раздел Добавление слой-маски.
6. Переместите индикатор текущего времени на нужное время или номер кадра, где необходимо установить первый ключевой кадр..gif)
См. раздел Использование ключевых кадров для анимации параметров слоев.
7. Включите установку ключевых кадров для параметра слоя.
Щелкните треугольник рядом с именем слоя. Треугольник с основанием вниз выводит список параметров слоя. Затем щелкните значок «Секундомер», чтобы установить первый ключевой кадр для параметра слоя, который необходимо анимировать. Можно устанавливать ключевые кадры одновременно для нескольких параметров.
8. Переместите индикатор текущего времени и измените параметр слоя.
Переместите индикатор текущего времени на время или кадр, где свойство слоя изменяется. Выполните одно или несколько следующих действий.
Измените положение слоя, чтобы создать впечатление движения содержимого.
Измените непрозрачность слоя, чтобы содержимое постепенно возникало или исчезало.
Измените положение слой-маски, чтобы отобразить разные части слоя.
Включите или отключите слой-маску.

Для некоторых типов анимации, например для изменения цвета объекта или полного изменения содержимого в кадре, необходимы дополнительные слои с новым содержимым.
При анимации фигур с помощью значка «Секундомер» для свойств «Положение векторной маски» или «Включить векторную маску» анимируется векторная маска, а не слой фигуры.
9. Добавьте дополнительные слои с содержимым и при необходимости измените их параметры.
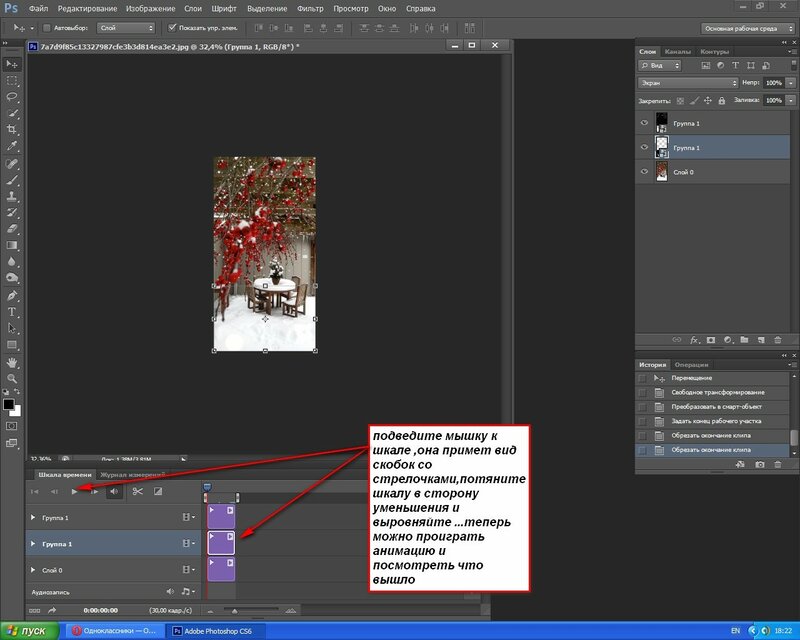
10. Переместите или отрегулируйте полосу длительности слоя, чтобы задать время появления слоя в анимации.
См. раздел Установка области временной шкалы для просмотра.
11. Просмотрите анимацию.
Для воспроизведения анимации используйте элементы управления панели «Шкала времени». Затем просмотрите анимацию в браузере. Просмотреть анимацию можно также в диалоговом окне «Сохранить для Web». См. раздел Просмотр видео или анимации по временной шкале.
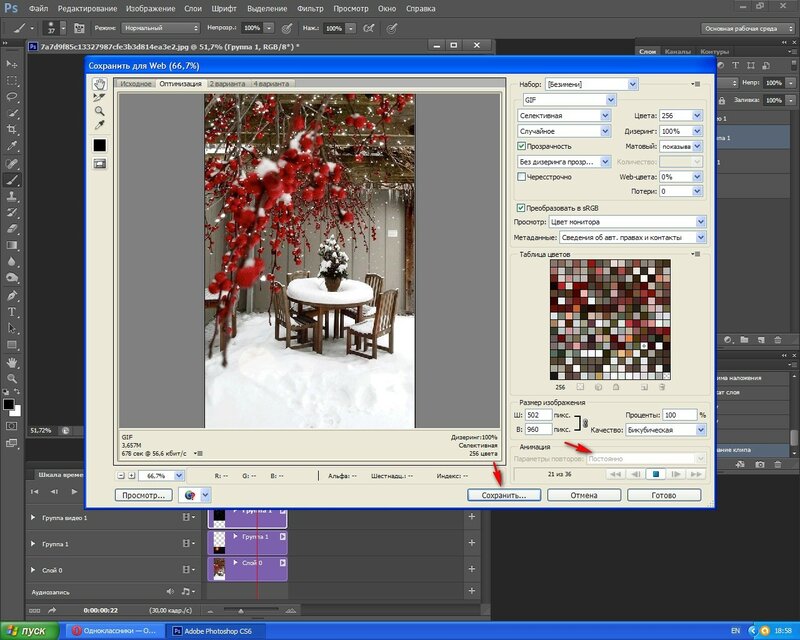
12. Сохраните анимацию.
Анимацию можно сохранить в виде анимированного GIF-файла с помощью команды «Сохранить для Web» или в виде последовательности изображений или видео с помощью команды «Просмотреть видео». Вы можете также сохранить ее в формате PSD, который можно импортировать в приложение Adobe After Effects.
Можно анимировать различные свойства слоя, например положение, непрозрачность и стиль. Каждое изменение может происходить независимо от других изменений или одновременно с ними. Если необходимо анимировать разные объекты независимо друг от друга, рекомендуется создавать их в разных слоях.
Ниже представлены примеры анимации параметров слоя.
Положение можно анимировать, добавив ключевой кадр к свойству «Положение», затем переместив индикатор текущего времени и перетащив слой в окно документа.
Непрозрачность слоя можно анимировать, добавив ключевой кадр к свойству «Непрозрачность», затем переместив индикатор текущего времени и изменив непрозрачность слоя на панели «Слои».

Можно анимировать 3D-свойства, например позицию объекта и камеры. (Дополнительную информацию см. в разделе Создание 3D-анимаций.)
Для анимации свойств с помощью ключевых кадров необходимо установить, по крайней мере, два ключевых кадра для этого параметра. В противном случае изменения остаются в силе на время длительности слоя.
Каждый параметр слоя имеет значок «Секундомер» , который необходимо щелкнуть для начала анимации. Если секундомер активен для конкретного параметра, новые ключевые кадры автоматически устанавливаются при каждом изменении текущего времени и значения свойства. Если секундомер для свойства неактивен, оно не имеет ключевых кадров. Если значение для параметра слоя вводится при неактивном секундомере, это значение остается в силе на время длительности слоя. Если остановить секундомер, все ключевые кадры для параметра безвозвратно удаляются.
Выбор метода интерполяции
Интерполяция (которую иногда называют вставкой промежуточных кадров) описывает процесс заполнения неизвестными значениями промежутков между двумя известными значениями. В цифровом видео интерполяция обычно означает создание новых кадров между двумя ключевыми кадрами. Например, чтобы постепенно переместить графический элемент на пятьдесят пикселов влево за 15 кадров, надо установить положение этого элемента в первом и пятнадцатом кадре, а затем пометить эти кадры как ключевые. Photoshop интерполирует кадры между двумя ключевыми кадрами. Интерполяция между двумя ключевыми кадрами может использоваться для анимации движения, непрозрачности, стилей и глобального освещения.
В цифровом видео интерполяция обычно означает создание новых кадров между двумя ключевыми кадрами. Например, чтобы постепенно переместить графический элемент на пятьдесят пикселов влево за 15 кадров, надо установить положение этого элемента в первом и пятнадцатом кадре, а затем пометить эти кадры как ключевые. Photoshop интерполирует кадры между двумя ключевыми кадрами. Интерполяция между двумя ключевыми кадрами может использоваться для анимации движения, непрозрачности, стилей и глобального освещения.
Внешний вид ключевого кадра на панели «Шкала времени» зависит от выбранного метода интерполяции.
Линейный ключевой кадр
Равномерно изменяет анимированное свойство при переходе от одного кадра к другому. (Единственным исключением является свойство «Положение слой-маски», которое может быть либо включено, либо выключено.)
Задержка ключевого кадра
Сохраняет текущую настройку свойства. Этот метод интерполяции
используется для эффектов вспышки или для внезапного появления
и исчезновения слоев.
Чтобы выбрать метод интерполяции ключевого кадра, выполните следующие действия.
На панели «Шкала времени» выберите один или несколько ключевых кадров.
Выполните одно из следующих действий.
Перемещение индикатора текущего времени на ключевой кадр
После установки начальных ключевых кадров для свойства отображается навигатор по ключевым кадрам, который можно использовать для перемещения по ключевым кадрам, их установки или удаления. Если навигатор по ключевым кадрам активен (желтый), индикатор текущего времени установлен точно на ключевом кадре параметра слоя. Если навигатор по ключевым кадрам неактивен (серый), индикатор текущего времени находится между ключевыми кадрами. Если на каждой стороне поля навигатора по ключевым кадрам появляются стрелки, с двух сторон от текущего времени существуют другие ключевые кадры для этого свойства.
На панели «Шкала времени» щелкните стрелку навигатора по ключевым кадрам.
 Стрелка влево перемещает индикатор текущего времени на предыдущий ключевой кадр. Стрелка вправо перемещает индикатор текущего времени на следующий ключевой кадр.
Стрелка влево перемещает индикатор текущего времени на предыдущий ключевой кадр. Стрелка вправо перемещает индикатор текущего времени на следующий ключевой кадр.
Выбор ключевых кадров
В палитре «Шкала времени» выполните любое из следующих действий.
Чтобы выбрать ключевой кадр, щелкните значок ключевого кадра.
Чтобы выбрать несколько ключевых кадров, щелкните их с нажатой клавишей Shift или создайте вокруг них область выделения.
Чтобы выбрать все ключевые кадры параметра слоя, щелкните имя параметра слоя рядом со значком секундомера.
Перемещение ключевых кадров
На панели «Шкала времени» выберите один или несколько ключевых кадров.
Перетащите выделенные значки ключевых кадров на нужное время. (Если выбрать несколько ключевых кадров, они перемещаются в виде группы с сохранением временных интервалов.)
Чтобы расширить или сузить интервалы в
нескольких ключевых кадрах сразу, перетащите
первый или последний кадр в выделенной области, удерживая клавишу Alt (Windows) или Option (Mac OS). Ключевой кадр на противоположном конце
выделенной области остается на месте в ходе перетаскивания, что приводит к замедлению или
ускорению анимации.
Ключевой кадр на противоположном конце
выделенной области остается на месте в ходе перетаскивания, что приводит к замедлению или
ускорению анимации.
Копирование и вставка ключевых кадров
Ключевые кадры для свойства можно скопировать (например, «Положение») в то же самое свойство в любом слое. При вставке ключевых кадров их смещение от индикатора текущего времени сохраняется.
Одновременно можно копировать ключевые кадры только из одного слоя. При вставке ключевых кадров в другой слой они появляются в целевом слое как ключевые кадры соответствующего свойства. Самый ранний кадр появляется в текущем времени, а остальные — в относительном порядке. Ключевые кадры остаются выделенными после вставки, поэтому можно немедленно перемещать их по временной шкале.
Одновременно можно копировать и вставлять ключевые кадры для нескольких параметров.
На панели «Шкала времени» отобразите слои, содержащие копируемые ключевые кадры.
Выберите один или несколько ключевых кадров.

Щелкните выделенный ключевой кадр правой кнопкой мыши и выберите «Скопировать ключевые кадры».
На панели «Шкала времени», содержащей целевой слой, переместите индикатор текущего времени в точку, где должны появиться ключевые кадры.
Выберите целевой слой.
В меню панели «Анимация» выберите команду «Вставить ключевые кадры».
Удаление ключевых кадров
На панели «Шкала времени» выделите один или несколько ключевых кадров и выполните одно из следующих действий.
Если нужно создать рисованную покадровую анимацию, можно добавить к документу пустой видеослой. Добавление пустого видеослоя над видеослоем и последующая настройка непрозрачности пустого видеослоя позволяет видеть содержимое лежащего ниже слоя. Затем можно ротоскопировать содержимое видеослоя, раскрашивая или рисуя в пустом видеослое. См. также раздел Рисование в кадрах видеослоев.
Если нужно анимировать несколько
независимых элементов, создайте отдельное содержимое в разных пустых
видеослоях.
Создайте новый документ.
Добавьте пустой видеослой.
Нарисуйте содержимое слоя или добавьте содержимое.
(Необязательно) На панели «Шкала времени» включите режим кальки, выбрав «Перейти в режим кальки» в меню панели.
Переместите индикатор текущего времени на следующий кадр.
Нарисуйте содержимое слоя или добавьте содержимое, положение которого несколько отличается от положения в предыдущем кадре.
Чтобы добавить пустой видеокадр, дублировать кадр или удалить кадр из пустого видеослоя, в меню «Слой» выберите пункт «Видео слои» и соответствующую команду.
По мере создания рисованных кадров можно перетаскивать индикатор текущего времени или просматривать созданную анимацию с помощью элементов управления воспроизведением.
К пустому видеослою можно добавить пустой видеокадр
или удалить его. В пустом видеослое можно также дублировать существующие (нарисованные)
видеокадры.
На панели «Шкала времени» выберите пустой видеослой и переместите индикатор текущего времени на нужный кадр.
В меню «Слой» выберите пункт «Видеослои» и одну из следующих команд.
Вставить пустой кадр
Вставляет пустой видеокадр в выделенный пустой видеослой в текущее время.
Удалить кадр
Удаляет видеокадр в выделенном пустом видеослое в текущее время.
Создать дубликат кадра
Создает копию видеокадра в текущее время в выделенном пустом видеослое.
В режиме кальки отображается содержимое, нарисованное в текущем кадре вместе с содержимым в окружающих кадрах. Эти дополнительные кадры появляются с заданной непрозрачностью, чтобы отличить их от текущего кадра. Режим кальки удобен для рисования покадровой анимации, поскольку предоставляет точки отсчета для положения обводки и других изменений.
Настройки режима кальки задают способ отображения кадров до и после включения режима кальки. (См. Обзор панели «Временная шкала».)
(См. Обзор панели «Временная шкала».)
В меню панели «Временная шкала» выберите пункт «Параметры кальки».
Задайте следующие параметры.
Положение кадров кальки
Задает количество отображаемых предыдущих и последующих кадров. Введите значения в текстовое поле «Кадров до» (предыдущие кадры) и «Кадров после» (последующие кадры).
Расстояние между кадрами
Задает количество кадров между отображаемыми кадрами. Например, при значении 1 отображаются смежные кадры, а при значении 2 отображаются обводки, отстоящие на два кадра.
Непрозрачность, максимум
Устанавливает процент непрозрачности для кадров, следующих непосредственно до и после текущего времени.
Непрозрачность, минимум
Устанавливает процент непрозрачности для последних кадров набора кальки .
Режим наложения
Устанавливает вид областей наложения кадров.
Режим кальки
A. Текущий кадр с одним последующим B. Текущий кадр с одним предыдущим и последующим C. Текущий кадр с одним предыдущим
Анимацию, сохраненную в прежних версиях Photoshop, можно открыть в виде многослойных файлов Photoshop (PSD). Эти слои помещаются в панель «Шкала времени» в порядке следования, при этом нижний слой становится первым кадром.
В меню «Файл» выберите команду «Открыть» и выберите файл Photoshop.
На панели «Слои» выделите нужные слои и в меню панели выберите команду «Создать кадры из слоев».
Вы можете отредактировать анимацию, сохранить анимированное GIF-изображение при помощи команды «Сохранить для Web» или создать ролик в формате QuickTime с помощью команды «Экспорт видео».
Похожие темы
- Переключение режимов анимации
- Описание режимов наложения
Вход в учетную запись
Войти
Управление учетной записью
Шкала времени в фотошопе-инструмент создания продвинутой анимации
Photoshop еще далек от того, чтобы создавать в нем анимацию высокого качества. Но все равно он имеет достаточно возможностей для этого, что особенно важно, если вы не хотите тратить время на изучение нового приложения.
Но все равно он имеет достаточно возможностей для этого, что особенно важно, если вы не хотите тратить время на изучение нового приложения.
В этой статье я расскажу о нескольких передовых технологиях, которые помогут создать сложную анимацию в Фотошопе. Мы рассмотрим панели шкалы времени и различные свойства, которые могут быть анимированы. Я также расскажу о том, какое значение имеют корректирующие слои, фильтры и смарт-объекты для анимации.
- Шкала времени в фотошопе — обзор инструмента
- Шкала времени для видео
- Типы слоев
- Свойства слоя
Открыв панель шкалы времени (Окно> Шкала времени), вы можете выбрать один из двух типов шкалы времени: видео и анимации кадра. Последняя- покадровая анимация в фотошопе. Эта панель работает через преобразования слоев в панели слоев в отдельные кадры. Я не буду вдаваться в подробности по этой шкале времени; вместо этого я хотел бы сосредоточиться на шкале времени видео:
В Photoshop есть две шкалы времени. (Увеличенная версия)
(Увеличенная версия)
Шкала времени для видео позволяет создавать keyframes анимацию, в которой можно определить ключевые точки вдоль шкалы времени, и Photoshop будет интерпретировать фреймы в промежутках между ними в сплошную анимацию. Давайте создадим простую анимацию, чтобы увидеть, как это работает:
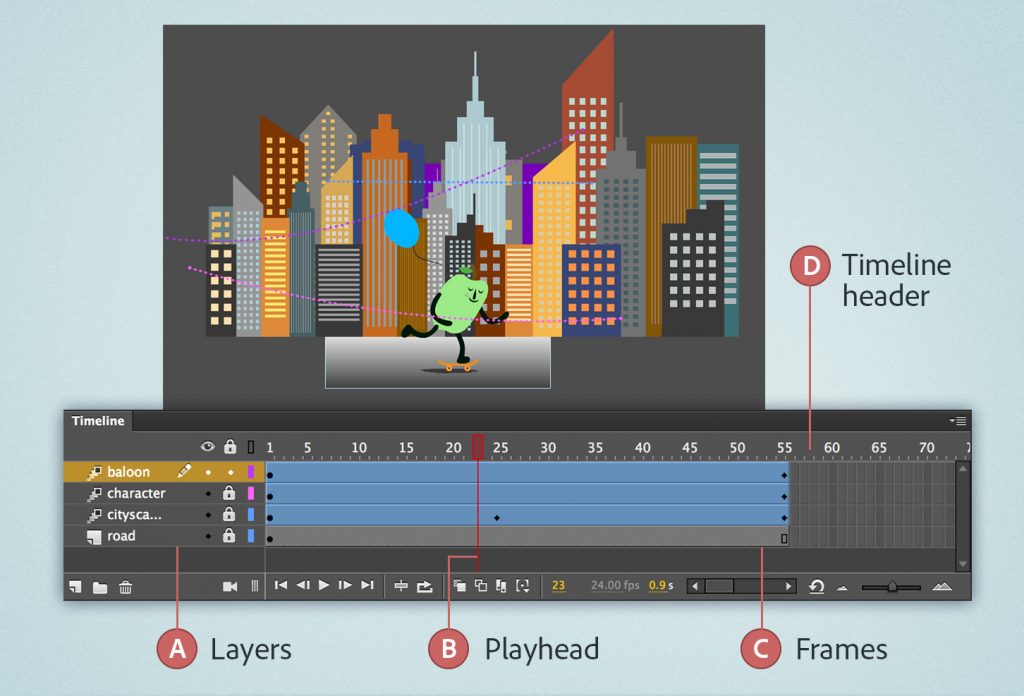
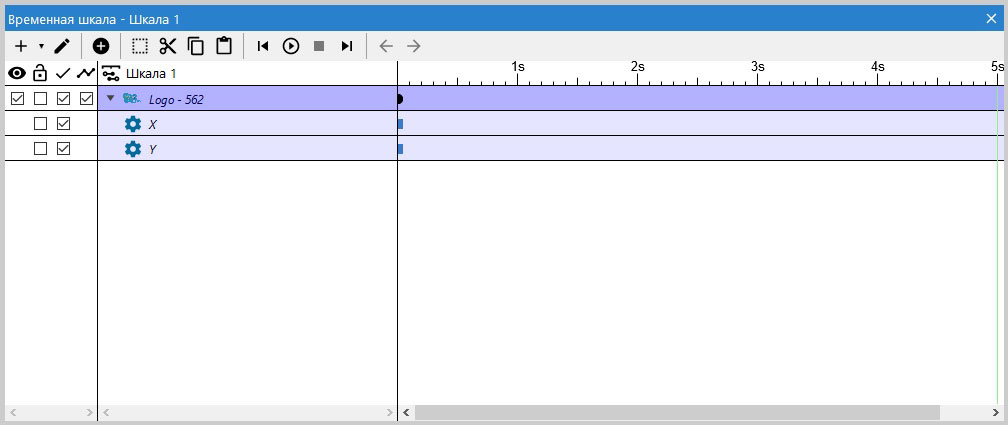
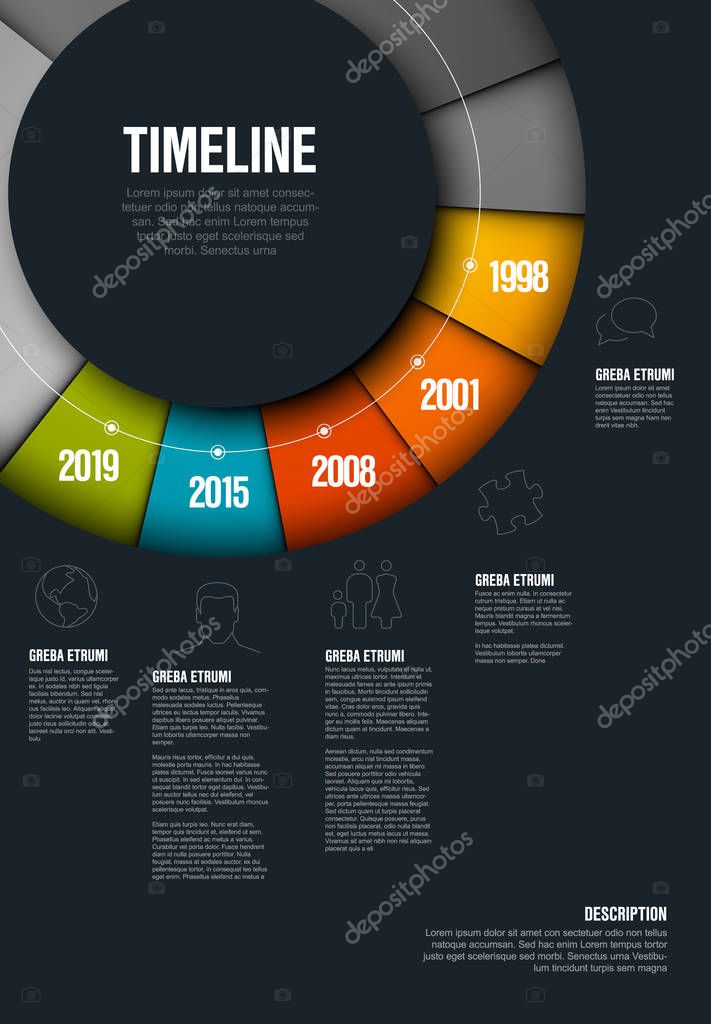
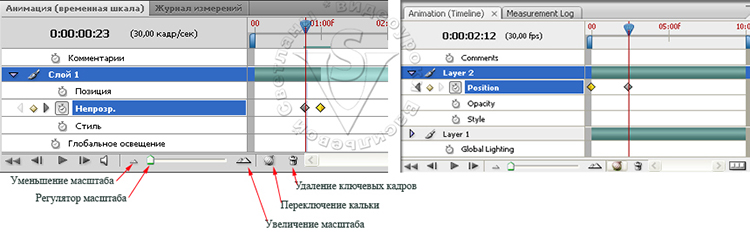
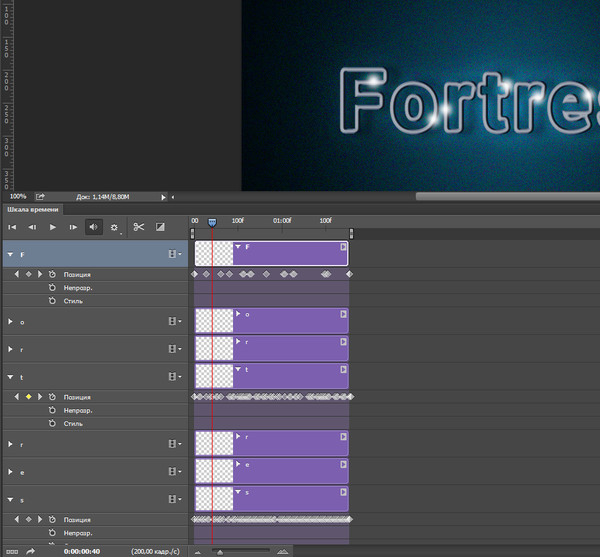
В панели шкалы времени показан слой (1) со свойствами слоя (2). На шкале времени показан индикатор текущего времени (3) и существующие ключевые кадры (4). (Увеличенная версия)
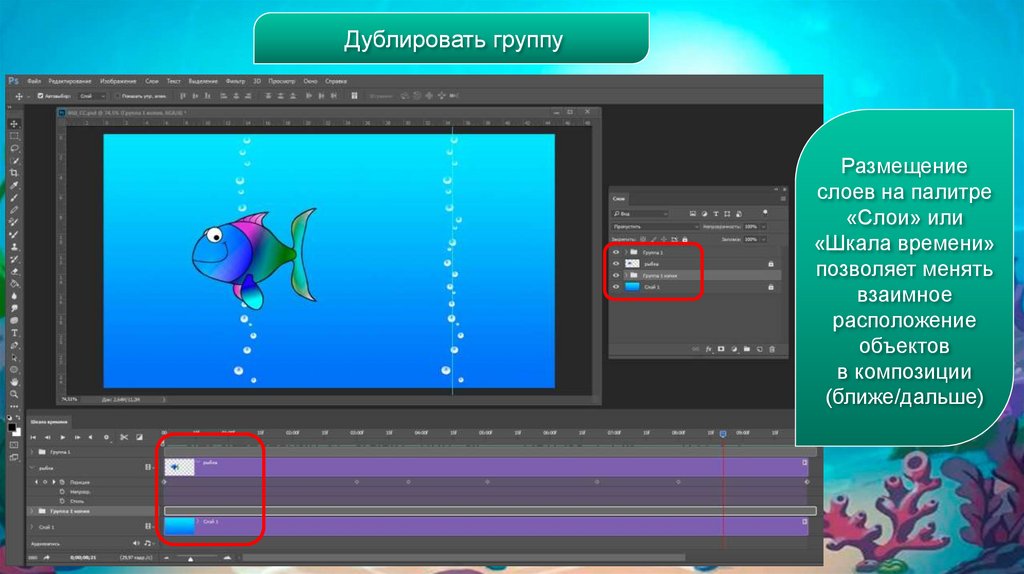
На приведенном выше изображении шкалы времени показаны слои из панели «Слои». Каждый из них содержит выпадающую панель, с помощью которой можно просмотреть свойства слоя, доступные для анимации. Чтобы анимировать свойство слоя, нажмите на значок секундомера, который позволяет создать ключевой кадр для анимации. Обратите внимание, что кадр автоматически помещается на индикатор текущего времени:
Иконка секундомера выбрана для свойства «Позиция». Кадр автоматически добавляется на шкалу времени. (Увеличенная версия)
(Увеличенная версия)
Перетяните индикатор текущего времени к другой точке на шкале и переместите слой. На шкалу времени будет автоматически добавлен еще один фрейм:
Перемещение слоя автоматически добавляет кадр в текущей точке индикатора шкалы времени. (Увеличенная версия)
При воспроизведении анимации показывается, как объект на холсте перемещается из одной позиции к другой:
Photoshop автоматически создает анимацию между кадрами.
Перед тем, как сделать анимацию в Фотошопе, мы рассмотрим все типы слоев и их свойства, которые можно применять для этого.
Стандартный (пиксельный) слой представляет собой слой, который содержит информацию пикселей. Это основной тип слоя в Photoshop.
Свойства для этого слоя:
- Позиция;
- Непрозрачность;
- Стиль.
Стандартный слой на шкале времени со свойствами слоя.
Добавив к любому слою маску слоя или векторную маску, мы вводим дополнительные свойства, относящиеся к этой маске:
- Положение слоя-маски;
- Включить слой-маску.

Слой с маской слоя на шкале времени.
Слой с векторной маской на шкале времени.
Слой фигуры содержит фигуру, созданную с помощью инструмента «Фигура» или инструмента «Перо». Так как фигуры и линейные сегменты создаются с помощью информации векторной маски, свойства этой маски добавляются к другим свойствам слоя:
- Позиция;
- Прозрачность;
- Стиль;
- Положение векторной маски;
- Включить векторную маску.
Слой фигуры на шкале времени со свойствами слоя.
Текстовый слой содержит редактируемый текст. Если текст был растеризован, то он будет представлять собой стандартный слой с пиксельной информацией. Это нужно учитывать еще до того, как в Фотошопе сделать gif с анимацией.
Свойства текстового слоя включают в себя:
- Перспектива;
- Прозрачность;
- Стиль;
- Обтекание текстом.
Текстовый слой на шкале времени со свойствами слоя.
Смарт-объект может содержать любой из перечисленных выше типов слоев или их комбинацию. Он представляет собой контейнер для любого слоя, который сохраняет оригинальный слой без изменений, используя вместо этого новый набор свойств. Эти свойства включают в себя:
Он представляет собой контейнер для любого слоя, который сохраняет оригинальный слой без изменений, используя вместо этого новый набор свойств. Эти свойства включают в себя:
- Перспектива;
- Непрозрачность;
- Стиль.
Текстовый слой на шкале времени с доступными свойствами.
Поскольку смарт-объект сохраняет оригинальное качество слоя то, его можно масштабировать без потери качества. Но он не может быть растянут больше, чем размеры исходного слоя, содержащегося в нем. Это привело бы к потере качества.
Я хотел бы также упомянуть еще о двух типах слоев — слой видео и 3D-слой. Оба этих слоя существенно отличаются от всех других, перечисленных ранее. Видео слой представляет собой группу слоев, которая содержит собственный набор свойств. 3D помимо того, что он содержит уникальный набор свойств, функционирует в среде совершенно отличающейся от других слоев, что делает его еще более сложным. На рисунках ниже вы можете увидеть, как оба слоя отображаются на шкале времени:
Группа видео слоев на шкале времени со свойствами слоя.
3D-слой на шкале времени со свойствами слоя.
Я советую вам перед тем, как сделать gif картинку в Фотошопе, ознакомиться с этими двумя типами слоев самостоятельно. Далее в этой статье я буду ориентироваться только на стандартные типы слоев, без видео и 3D.
Давайте рассмотрим основные свойства слоя, доступные для анимации.
Свойство «Позиция» позволяет перемещать объект вдоль осей X и Y. Управление позицией объекта осуществляется с помощью инструмента «Перемещение»:
Свойство объекта «Позиция» задает ключевые кадры, чтобы перемещать шар вперед и назад вдоль оси х.
Свойство «Непрозрачность» позволяет создавать кадры непрозрачности слоя. Оно доступно в панели слоев.
Свойство объекта «Непрозрачность» используется для создания эффекта растворения.
Свойство «Стиль» позволяет создавать ключевые кадры стилей слоя. Перейти к ним вы можете, дважды кликнув по слою в палитре слоев:
Стили слоя «Тиснение», «Наложение цвета» и «Тень» были переведены во фреймы, чтобы создать эффект пульсации.
Положение слоя-маски или векторной маски задает ключевые кадры позиции масок по осям Х и Y. Лучше всего это работает, когда маска не связана со слоем:
Положение маски задает кадры для скрытия части слоя, под которым проявляется фоновый слой.
Также мы можем включать или отключать маску слоя или векторную маску. Чтобы включить или отключить маску слоя, перейдите в Слой> Слой-маска и выберите «Включить» или «Отключить». Для векторных масок перейдите в меню Слой> Векторная маска. Также можно, удерживая Shift кликнуть по маске слоя в палитре слоев, чтобы включить или отключить ее.
Маска задает кадры, которые будут включать и отключать маску через короткий промежуток времени, создавая эффект проявления.
Специфическим для текстовых слоев является свойство «Обтекание текстом», которое позволяет задать кадры произвольной деформации, применяемой к слою с текстом. Основные эффекты деформации вы можете открыть, перейдя в меню Текст> Деформация текста.
К тексту и ключевому кадру применяется деформация «Флаг», чтобы создать анимацию деформирования.
Свойство «Перспектива» позволяет задать ключевые кадры преобразования слоя. Различные преобразования доступны в меню Редактирование> Трансформация.
Масштабирование и поворот объекта позволяют задать ключевые кадры для создания вращающейся звезды, которая увеличивается и уменьшается.
Благодарим Вас за то, что уделили внимание статье. Надеемся, что приемы, описанные в этом уроке анимации в Фотошопе, пригодятся в вашей деятельности.
Вадим Дворниковавтор-переводчик статьи «Creating Advanced Animations In Photoshop»
Основные средства управления для редактирования видео в Photoshop
Автор Дмитрий Евсеенков На чтение 7 мин Просмотров 268 Обновлено
Панель, где происходит почти всё, связанное с редактированием видео, называется Timeline (Шкала времени). Большинство программ видео-редакторов используют этот же принцип, поскольку он позволяет очень наглядно собрать фильм.
Вы создаете фильм слева направо, точно так же, как вы создавали бы слайд-шоу, где первая миниатюра – это первый слайд, следующая справа от него – второй слайд, и так далее. То же самое с видео, конечно, за исключением того, что эти миниатюры являются видео. Потратьте сейчас пару минут на изучение панели Timeline (Шкала времени) и ее основных средств управления, и это намного облегчит вам дальнейшую работу по видео-редактированию.
Содержание
Шаг 1: Стандартные кнопки воспроизведения и перемотки
Вы проигрываете, перематываете назад и выполняете ускоренное воспроизведение видео в Photoshop точно так же, как в любом другом видеоплеере, используя стандартные иконки:
- Перейти к первому кадру (Go to First Frame)
- Перейти к предыдущему кадру (Go to Previous Frame)
- Воспроизведение (Play)
- Перейти к следующему кадру (Go to Next Frame)
Шаг 2: Включение горячих клавиш для видео редактирования
Для редактирования видео, в особенности, для регулировки положения указателя текущего времени, полезно применение горячих клавиш. Но по умолчанию они не активны, т.к. некоторые из комбинаций используются для других операций. Для включения доступа к быстрым клавишам кликните по иконке в правом верхнем углу панели Timeline и выберите опцию «Включить сочетания клавиш временной шкалы» (Enable Timeline Shortcut Keys):
Но по умолчанию они не активны, т.к. некоторые из комбинаций используются для других операций. Для включения доступа к быстрым клавишам кликните по иконке в правом верхнем углу панели Timeline и выберите опцию «Включить сочетания клавиш временной шкалы» (Enable Timeline Shortcut Keys):
Есть очень удобная быстрая клавиша для запуска проигрывания видео – клавиша Пробел. Нажатие на нее запускает (повторное останавливает) воспроизведение видео.
Для перехода в начало выделенного текущего клипа (вокруг выделенного клипа имеется белая рамка) нажмите быструю клавишу Стрелка-вверх. А для перехода в конец этого клипа – быструю клавишу Стрелка-вниз.
СОВЕТ: Чтобы переместить указатель воспроизведения в любое место шкалы времени, кликните один в верхней части времени, прямо по строке с секундами, и указатель воспроизведения немедленно перепрыгнет в это место.
Итак, кнопка «Перейти к первому кадру» отправляет вас в самое начало всего видео, а нажатие клавиши Стрелка-вверх перемещает точку воспроизведения в начало выделенного клипа.
На рисунке показано перемещение указателя воспроизведения в начало выделенного клипа с помощью клавиши Стрелка-вверх
На рисунке показано перемещение указателя воспроизведения во временную точку, выбранную с помощью клика мыши по шкале с секундами
Шаг 3: Длина и обрезка видео
Если необходимо, чтобы фильм имел определенную длину, например, от 30 до 60 секунд для коммерческого ролика, или около 90 секунд для рекламного клипа, ролик можно не прокручивать назад и вперед по шкале времени, устанавливая рабочее пространство нужной длины. Для этих целей имеются специальные маркеры начала и конца рабочего участка — Set Start of Work Area (Задать начало рабочего участка) и Set End of Work Area Маркер (Задать конец рабочего участка).
По умолчанию начало рабочего участка – это начало фильма, конец рабочего участка — конец фильма. Маркеры начала и конца участка обведены зелёным.
Перетащите маркер начала рабочего участка в начальную точку, и/или маркер конца рабочего участка в конечную точку интервала времени – интервала, который будет равен длине фильма. Такая установка маркеров начала и конца рабочего участка клипа обеспечивает остановку индикатора текущего времени в момент, когда он достигает конца рабочего участка (после проигрывания в течение 30 секунд – проигрывание попросту прекращается). Кроме того, если вы хотите воспроизводить только часть внутри длинного клипа, можно перетащите маркер начала рабочего участка в начало этой части, а маркер конца — в конец этой части. Теперь, когда вы нажмёте по значку по иконке Play (Выполнить), проигрывание начнется с точки, где установлен маркер начала рабочего участка клипа, и остановится там, где установлен конец рабочего участка.
Такая установка маркеров начала и конца рабочего участка клипа обеспечивает остановку индикатора текущего времени в момент, когда он достигает конца рабочего участка (после проигрывания в течение 30 секунд – проигрывание попросту прекращается). Кроме того, если вы хотите воспроизводить только часть внутри длинного клипа, можно перетащите маркер начала рабочего участка в начало этой части, а маркер конца — в конец этой части. Теперь, когда вы нажмёте по значку по иконке Play (Выполнить), проигрывание начнется с точки, где установлен маркер начала рабочего участка клипа, и остановится там, где установлен конец рабочего участка.
Перетащите маркеры Set Start of Work Area (Задать начало рабочего участка) и Set End of Work Area (Задать конец рабочего участка) для изменения точки пуска и точки останова индикатора текущего времени. В показанном примере, после щелчка по иконке Play (Выполнить), фильм запустится с левого маркера, с 5-й секунды второго клипа, и остановится на правом маркере, на 15-й секунде следующего клипа.
Шаг 4: Ещё важные горячие клавиши для работы с видео
Для эффективного редактирования видео неплохо освоить все быстрые клавиши, но в первую очередь следует обратить внимание на те, о которых пойдет речь здесь, потому что они постоянно используются при монтаже фильма.
- Чтобы перейти назад на один кадр, нажмите клавишу Стрелка-влево.
- Чтобы перескочить назад на 10 кадров, зажмите клавишу Shift и нажмите Стрелка-влево.
- Используйте клавишу Стрелка-вправо, чтобы перейти вперед на один кадр, зажмите вдобавок клавишу Shift, чтобы перескочить вперед на 10 кадров.
- Чтобы перейти в самый конец шкалы времени, нажмите клавишу End.
- Чтобы перейти назад на 1 секунду, нажмите Shift+Стрелка-вверх.
- Чтобы перейти вперед на 1 секунду, нажмите Shift+Стрелка-вниз.
Использовать эти горячие клавиши гораздо быстрее и точнее, чем таскать указатель времени мышкой.
Шаг 5: Масштаб отображения клипов на шкале времени
На панели Timeline (Шкала времени) имеется ещё ряд важных инструментов, о которых следует знать. Один из них – инструмент изменения масштаба отображения миниатюр клипов (длина полосок клипов), это ползунок размера внизу панели (он выделен здесь зелёным). Перетаскивание влево уменьшает миниатюры; перетаскивание вправо их увеличивает. Преимущество небольших миниатюр в том, что на шкале времени помещается длинный фильм без прокрутки.
Один из них – инструмент изменения масштаба отображения миниатюр клипов (длина полосок клипов), это ползунок размера внизу панели (он выделен здесь зелёным). Перетаскивание влево уменьшает миниатюры; перетаскивание вправо их увеличивает. Преимущество небольших миниатюр в том, что на шкале времени помещается длинный фильм без прокрутки.
Если уменьшить масштаб, на шкале времени можно поместить фильм продолжительностью 30:00, без прокрутки вообще.
СОВЕТ по изменению порядка следования клипов.
В Photoshop имеется два способа изменить порядок проигрывания клипов:
- Можно перетащить клипы с помощью мыши в шкале времени в нужном вам порядке
- Изменить порядок в шкале времени можно при помощи изменения порядок слоёв в панели слоёв. Слои с клипами образуют стек от нижнего (первый клип, который будет проигрываться) до верхнего, таким образом, просто перетащите слои в том порядке, в котором они должны проигрываться.
СОВЕТ.
Быстрый просмотр
Если вы хотите быстро просмотреть какую-либо часть видео, можно захватить индикатор текущего времени и, перетаскивая его вправо или влево по шкале, предварительно просмотреть видео (при этом Вы не услышите звука, а просмотрите только видео). Способ экономит время, и Вы будете его использовать довольно часто.
Шаг 6: Выпадающее меню шкалы времени
Вы знакомы с выпадающим меню в верхнем правом углу Шкала времени? В том случае, если вы забыли какую-либо быструю клавишу, то, скорее всего, можно выполнить действие из этого меню. Кроме того, по умолчанию, Photoshop использует обычные быстрые клавиши. Например, если активирован инструмент Move (Перемещение), и вы нажмете на клавишу Стрелка-вверх или Стрелка вниз, это переместит клип по окну рабочего документа вверх или вниз на один, пиксель, как обычное изображение.
Однако, если Вы включите опцию «Включить сочетания клавиш временной шкалы» (Enable Timeline Shortcut Keys), как мы сделали в Шаге 2, тогда будут использованы быстрые клавиши, которые я упоминал в том же шаге. Так, теперь клавиша Стрелка-вверх переместит индикатор текущего времени к началу клипа, выделенного в настоящее время, а клавиша Стрелка-вниз переместит индикатор в конец этого клипа.
Так, теперь клавиша Стрелка-вверх переместит индикатор текущего времени к началу клипа, выделенного в настоящее время, а клавиша Стрелка-вниз переместит индикатор в конец этого клипа.
Выпадающее меню шкалы времени. Открывается нажатием на кнопку, расположенную справа вверху. Имеет множество функций.
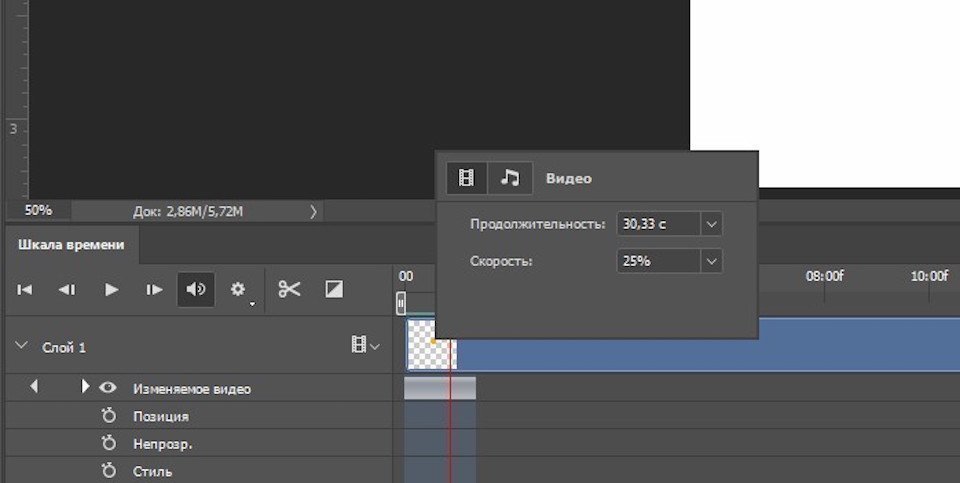
Шаг 7: Дополнительные опции редактирования отдельного клипа
В конце каждого видеоклипа есть небольшой треугольник, обращенный вершиной вправо, щелчок по нему открывает диалоговое окно параметров с дополнительными опциями этого клипа. По умолчанию открывается закладка «Видео» (Video), где можно установить продолжительность клипа (Duration). Так, если Вам надо, чтобы клип длился ровно 4 минуты, Вы можете установить 4 минуты, перетащив ползунок или просто введя цифру 4 поле «Продолжительность» (Duration). Здесь также имеется регулировка скорости.
Если же Вы нажмёте на вкладку «Аудио» (Audio) вверху этого же диалогового окна, откроются опции звука, действующие только в этом клипе. Можно изменить громкость, а также вовсе отключить звук в клипе. Кроме того, имеется возможность установить длительность постепенного нарастания и/или затухания звука опциями Fade In (Сильнее) и исчезновения Fade Out (Слабее).
Можно изменить громкость, а также вовсе отключить звук в клипе. Кроме того, имеется возможность установить длительность постепенного нарастания и/или затухания звука опциями Fade In (Сильнее) и исчезновения Fade Out (Слабее).
На рисунке показана вкладка Видео для клипа Clip 01
Создание анимации временной шкалы в Adobe Photoshop
Руководство пользователя Отмена
Поиск
- Руководство пользователя Photoshop
- Знакомство с Photoshop
- Мечтай. Сделай это.
- Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос предустановок, действий и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрациями Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Использование встроенного расширения Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Используйте сенсорную панель с Photoshop
- Сетка и направляющие
- Создание действий
- Отмена и история
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Сделать выделение и добавить маски
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью Кривых
- Применить операции преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Сочетания клавиш
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создание кистей в Capture и использование их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию ваших изображений с помощью Dodge and Burn
- Photoshop в Интернете, бета-версия
- Общие вопросы | Photoshop в Интернете, бета-версия
- Введение в рабочее пространство
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Сотрудничать с заинтересованными сторонами
- Применение ограниченных правок к вашим облачным документам
- Облачные документы
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы рабочего процесса
- Управление и работа с облачными документами в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Делитесь доступом и редактируйте свои облачные документы
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Настройки
- Учитесь быстрее с помощью Photoshop Discover Panel
- Создание документов
- Разместить файлы
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Инструментальные галереи
- Параметры производительности
- Использовать инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Используйте сенсорную панель с Photoshop
- Сенсорные возможности и настраиваемые рабочие области
- Превью технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие области
- Поместите изображения Photoshop в другие приложения
- Линейки
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Позиционные элементы с привязкой
- Положение с помощью инструмента «Линейка»
- Дизайн веб-сайтов, экранов и приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Как изменить размер изображения
- Работа с растровыми и векторными изображениями
- Размер изображения и разрешение
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Недопустимая ошибка маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов
- Изображения с высоким динамическим диапазоном
- Подберите цвета на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Цветовые и монохромные настройки с использованием каналов
- Выберите цвета на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или Режим изображения
- Цветной оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основы слоев
- Неразрушающий монтаж
- Создание и управление слоями и группами
- Выбрать, сгруппировать и связать слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои-маски с векторными масками
- Управление слоями и группами
- Эффекты слоя и стили
- Редактировать маски слоя
- Извлечение активов
- Отображение слоев с помощью обтравочных масок
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Knockout для отображения содержимого других слоев
- Слой
- Выпрямление
- Композит
- Фон
- Выборки
- Рабочая область выбора и маски
- Сделать быстрый выбор
- Начало работы с выборками
- Выберите с помощью инструментов выделения
- Выберите с помощью инструментов лассо
- Выберите диапазон цветов в изображении
- Настройка выбора пикселей
- Преобразование между путями и границами выделения
- Основы канала
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Сохранить выделение и маски альфа-канала
- Выберите области изображения в фокусе
- Дублировать, разделять и объединять каналы
- Расчет канала
- Выбор
- Ограничительная рамка
- Настройки изображения
- Деформация перспективы
- Уменьшить размытие изображения при дрожании камеры
- Примеры лечебных кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение регулировки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая настройка тона
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью настройки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Подберите цвета на изображении
- Как обрезать и выпрямить фотографии
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Регулировка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветлить или затемнить области изображения
- Выборочная настройка цвета
- Заменить цвета объектов
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и удаления дымки в Camera Raw
- Сочетания клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Как сделать неразрушающее редактирование в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Обзор функций | Adobe Camera Raw | 2018 выпусков
- Обзор новых функций
- Версии процесса в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Content-Aware Patch and Move
- Ретушь и исправление фотографий
- Исправить искажение изображения и шум
- Основные действия по устранению неполадок для устранения большинства проблем
- Преобразование изображений
- Преобразование объектов
- Настройка кадрирования, поворота и размера холста
- Как обрезать и выровнять фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Используйте фильтр «Пластика»
- Контентно-зависимое масштабирование
- Преобразование изображений, форм и контуров
- Деформация
- Трансформация
- Панорама
- Рисунок и живопись
- Симметричные узоры красками
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Малярные инструменты
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью кисти-миксера
- Наборы кистей
- Градиенты
- Градиентная интерполяция
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание рисунка с помощью Pattern Maker
- Управление путями
- Управление библиотеками шаблонов и пресетами
- Рисовать или рисовать на графическом планшете
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Формат абзацев
- Как создавать текстовые эффекты
- Редактировать текст
- Интервал между строками и символами
- Арабский и еврейский шрифт
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Виндовс 8
- Добавить и отредактировать текст
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактировать слои видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Красить кадры в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Фильтры и эффекты
- Использовать фильтр «Пластика»
- Использовать галерею размытия
- Основы фильтра
- Ссылка на эффекты фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Эффекты слоя и стили
- Применить определенные фильтры
- Размазать области изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранять файлы в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать из фотошопа
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Плашечные цвета для печати
- Дуотоны
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики, управляемой данными
- Сценарий
- Обработать пакет файлов
- Воспроизведение и управление действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Импортированные изображения с управлением цветом
- Пробные цвета
- Подлинность контента
- Узнайте об учетных данных содержимого
- Идентичность и происхождение для NFT
- Подключить учетные записи для атрибуции креативов
- 3D и техническое изображение
- Photoshop 3D | Общие вопросы о снятых с производства 3D-функциях
- Creative Cloud 3D-анимация (предварительная версия)
- Печать 3D-объектов
- 3D живопись
- Усовершенствования 3D-панели | Фотошоп
- Основные концепции и инструменты 3D
- 3D-рендеринг и сохранение
- Создание 3D-объектов и анимации
- Стопки изображений
- Рабочий процесс 3D
- Измерение
- DICOM-файлы
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Настройка экспозиции и тонирования HDR
- Настройки панели 3D
Для версий Photoshop, предшествующих Photoshop CC, некоторые функции, обсуждаемые в этой статье, могут быть доступны только при наличии Photoshop Extended. У Photoshop нет отдельного расширенного предложения. Все функции Photoshop Extended являются частью Photoshop.
У Photoshop нет отдельного расширенного предложения. Все функции Photoshop Extended являются частью Photoshop.
Чтобы анимировать содержимое слоя в режиме временной шкалы, вы устанавливаете ключевые кадры на панели «Временная шкала» при перемещении индикатора текущего времени на другое время/кадр, а затем изменяете положение, непрозрачность или стиль содержимого слоя. Photoshop автоматически добавляет или изменяет серию кадров между двумя существующими кадрами, равномерно изменяя свойства слоя (положение, непрозрачность и стили) между новыми кадрами, чтобы создать видимость движения или преобразования.
Например, если вы хотите затемнить слой, установите непрозрачность слоя в начальном кадре на 100% и щелкните секундомер «Непрозрачность» для слоя. Затем переместите индикатор текущего времени на время/кадр для конечного кадра и установите непрозрачность для того же слоя на 0 %. Photoshop автоматически интерполирует кадры между начальным и конечным кадрами, а непрозрачность слоя равномерно уменьшается в новых кадрах.
Помимо того, что Photoshop позволяет интерполировать кадры в анимации, вы также можете создать нарисованную от руки покадровую анимацию, рисуя на пустом видеослое.
Если вы хотите создать анимацию в формате SWF, использовать Adobe Flash, Adobe After Effects или Adobe Illustrator.
Чтобы создать анимацию на основе временной шкалы, используйте следующие общие рабочий процесс.
1. Создайте новый документ.
Указать размер и содержание фона. Убедитесь, что соотношение сторон пикселя и размеры подходят для вывода вашей анимации. Цветовой режим должен быть RGB. Если у вас нет особых причин для внося изменения, оставьте разрешение 72 пикселя/дюйм, бит глубина 8 бит на канал, соотношение сторон пикселя квадратное.
Убедитесь, что панель «Таймлайн» открыта. При необходимости щелкните стрелку вниз в центре панели, выберите в меню «Создать временную шкалу видео», а затем нажмите кнопку слева от стрелки. Если панель «Временная шкала» находится в режиме покадровой анимации, щелкните значок «Преобразовать во временную шкалу видео» в нижнем левом углу панели.
2. Укажите «Установить частоту кадров временной шкалы» в меню панели.
Укажите продолжительность и частоту кадров. См. раздел Указание продолжительности временной шкалы и частоты кадров.
3. Добавьте слой.
Фон слои не могут быть анимированы. Если вы хотите анимировать контент, либо конвертируйте фоновый слой в обычный слой или добавить любой из следующих:
Новый слой для добавления содержимого.
Новый слой видео для добавления видеоконтента.
Новый пустой видеослой для клонирования контента или создания рисованная анимация.
4. Добавьте содержимое в слой.
5. (Необязательно) Добавьте маску слоя.
Слой-маску можно использовать, чтобы показать часть содержимое слоя. Вы можете анимировать маску слоя, чтобы показать разные части содержимого слоя с течением времени. См. Добавить маски слоя.
6. Переместите индикатор текущего времени на время или кадр, где вы хотите установить первый ключевой кадр.
Переместите индикатор текущего времени на время или кадр, где вы хотите установить первый ключевой кадр.
См. Использование ключевые кадры для анимации свойств слоя.
7. Включите ключевые кадры для свойства слоя.
Щелкните треугольник рядом со слоем имя. Треугольник, направленный вниз, отображает свойства слоя. Затем щелкните секундомер, чтобы установить первый ключевой кадр для свойства слоя. вы хотите анимировать. Вы можете установить ключевые кадры для более чем одного свойства слоя вовремя.
8. Переместите индикатор текущего времени и измените свойство слоя.
Перемещение индикатора текущего времени ко времени или кадру, когда свойство слоя изменяется. Вы можете выполните одно или несколько из следующих действий:
Изменить положение слоя, чтобы содержимое слоя перемещалось.
Измените непрозрачность слоя, чтобы содержимое появлялось или исчезало.
Измените положение маски слоя, чтобы показать разные части слоя.

Включение или выключение маски слоя.
Для некоторых типов анимации, например, изменение цвета объекта или полностью изменяя содержимое в кадре, нужны дополнительные слои с новый контент.
Чтобы анимировать фигуры, вы анимируете векторную маску, а не слой формы, используя секундомер Time-Vary для положения векторной маски или включения векторной маски.
9. Добавьте дополнительные слои с содержимым и при необходимости отредактируйте свойства их слоев.
10. Переместите или обрежьте полосу продолжительности слоя, чтобы указать, когда слой появляется в анимации.
См. Установка области временной шкалы для предварительного просмотра.
11. Предварительный просмотр анимации.
Используйте элементы управления на панели «Таймлайн», чтобы воспроизвести созданную анимацию. Затем просмотрите анимацию в веб-браузере. Вы также можете предварительно просмотреть анимацию в диалоговом окне «Сохранить для Интернета». См. Предварительный просмотр видео или анимации временной шкалы.
См. Предварительный просмотр видео или анимации временной шкалы.
12. Сохраните анимацию.
Анимацию можно сохранить как анимированный GIF с помощью команды «Сохранить для Интернета» или как последовательность изображений или видео с помощью команды «Визуализация видео». Вы также можете сохранить его в формате PSD, который можно импортировать в Adobe After Effects.
Вы можете анимировать различные свойства слоя, такие как Положение, непрозрачность и стиль. Каждое изменение может происходить независимо или одновременно с другими изменениями. Если вы хотите анимировать разные объекты независимо друг от друга, лучше всего создавать их на отдельных слои.
Вот несколько примеров того, как можно анимировать свойства слоя:
Положение можно анимировать, добавив ключевой кадр к свойству «Положение», затем переместив индикатор текущего времени и перетащив слой в окне документа.
Вы можете анимировать непрозрачность слоя, добавив ключевой кадр к свойству «Непрозрачность», затем переместив индикатор текущего времени и изменив непрозрачность слоя на панели «Слои».

Вы можете анимировать 3D-свойства, такие как объект и положение камеры. (Дополнительную информацию см. в разделе Создание 3D-анимации.)
Чтобы анимировать свойство с помощью ключевых кадров, необходимо задать для этого свойства как минимум два ключевых кадра. В противном случае изменения, которые вы вносите в свойство слоя, остаются в силе на протяжении всего слоя.
У каждого свойства слоя есть значок секундомера, изменяющийся во времени , который вы щелкаете, чтобы начать анимацию. Когда секундомер активен для определенного свойства, Photoshop автоматически устанавливает новые ключевые кадры всякий раз, когда вы меняете текущее время и значение свойства. Когда секундомер для свойства неактивен, это свойство не имеет ключевых кадров. Если вы вводите значение свойства слоя, когда секундомер неактивен, это значение остается в силе на протяжении всего слоя. Если вы отмените выбор секундомера, вы навсегда удалите все ключевые кадры для этого свойства.
Выберите метод интерполяции
Интерполяция (иногда называемая tweening ) описывает процесс заполнения неизвестными значениями двух известных значений. В цифровом видео и кино интерполяция обычно означает создание новых значений между двумя ключевыми кадрами. Например, чтобы переместить графический элемент на 50 пикселей влево в 15 кадрах, вы должны установить положение графики в первом и 15-м кадрах и пометить их как ключевые кадры. Photoshop интерполирует кадры между двумя ключевыми кадрами. Интерполяцию между ключевыми кадрами можно использовать для анимации движения, непрозрачности, стилей и глобального освещения.
На панели «Таймлайн» внешний вид ключевого кадра зависит от метода интерполяции, выбранного для интервала между ключевыми кадрами.
Линейный ключевой кадр
Равномерно изменяет свойство анимации с одного ключевого кадра на
еще один. (Единственным исключением является свойство «Положение слоя-маски». который резко переключается между включенным и отключенным состояниями.)
который резко переключается между включенным и отключенным состояниями.)
Удерживать ключевой кадр
Сохраняет текущую настройку свойства. Этот метод интерполяции полезно для стробоскопических эффектов или когда вы хотите, чтобы слои отображались или исчезнуть внезапно.
На выбор метод интерполяции для ключевого кадра, выполните следующие действия:
На панели «Таймлайн» выберите один или несколько ключевых кадров.
Выполните одно из следующих действий:
Щелкните правой кнопкой мыши выбранный ключевой кадр и выберите «Линейная интерполяция» или «Удержание интерполяции» в контекстном меню.
Откройте меню панели и выберите «Интерполяция ключевого кадра» > «Линейная» или «Интерполяция ключевого кадра» > «Удерживать».
Перемещение индикатора текущего времени к ключевому кадру
После того, как вы установите начальный ключевой кадр для свойства,
Photoshop отображает навигатор ключевых кадров, который можно использовать для
переходить от ключевого кадра к ключевому кадру или устанавливать или удалять ключевые кадры. Когда
ромб навигатора по ключевым кадрам активен (желтый), текущее время
индикатор находится точно в ключевом кадре для этого свойства слоя.
Когда ромб навигатора по ключевым кадрам неактивен (серый), текущее время
индикатор находится между ключевыми кадрами. Когда стрелки появляются с каждой стороны
поля навигатора ключевых кадров, другие ключевые кадры для этого свойства
существуют по обе стороны текущего времени.
Когда
ромб навигатора по ключевым кадрам активен (желтый), текущее время
индикатор находится точно в ключевом кадре для этого свойства слоя.
Когда ромб навигатора по ключевым кадрам неактивен (серый), текущее время
индикатор находится между ключевыми кадрами. Когда стрелки появляются с каждой стороны
поля навигатора ключевых кадров, другие ключевые кадры для этого свойства
существуют по обе стороны текущего времени.
На панели «Таймлайн» щелкните стрелку навигатора ключевых кадров. Стрелка влево перемещает индикатор текущего времени к предыдущему ключевому кадру. Стрелка вправо перемещает индикатор текущего времени к следующему ключевому кадру.
Выбрать ключевые кадры
На панели «Таймлайн» выполните любое из следующих действий:
Чтобы выбрать ключевой кадр, щелкните его значок.
Чтобы выбрать несколько ключевых кадров, щелкните их, удерживая нажатой клавишу Shift. или перетащите рамку выделения вокруг ключевых кадров.

Чтобы выбрать все ключевые кадры для свойства слоя, щелкните имя свойства слоя рядом со значком секундомера.
Перемещение ключевых кадров
На панели «Таймлайн» выберите один или несколько ключевых кадров.
Перетащите любой из выбранных значков ключевого кадра в нужное место. время. (Если вы выбрали несколько ключевых кадров, они перемещаются как группа и сохраняйте тот же временной интервал.)
Чтобы увеличить или уменьшить расстояние между несколько ключевых кадров, перетащите, удерживая нажатой клавишу «Alt» (Windows) или «Option» (Mac OS), первый или последний ключевой кадр в выделении. Ключевой кадр напротив конец выделения остается на месте при перетаскивании, замедляя или ускорение анимации.
Копирование и вставка ключевых кадров
Вы можете копировать ключевые кадры для свойства (например,
как Положение) к одному и тому же свойству в любом слое. Когда вы вставляете ключевые кадры,
они отражают скопированное смещение от индикатора текущего времени.
Когда вы вставляете ключевые кадры,
они отражают скопированное смещение от индикатора текущего времени.
Вы может копировать ключевые кадры только из одного слоя за раз. Когда вы вставляете ключевые кадры в другой слой, они появляются в соответствующем свойстве в целевом слое. Самый ранний ключевой кадр появляется в текущем время, а остальные ключевые кадры следуют в относительном порядке. Ключевые кадры остаются выделенными после вставки, чтобы их можно было сразу переместить на временной шкале.
Вы можете копировать и вставлять ключевые кадры между более одного объекта одновременно.
На панели «Таймлайн» отобразите свойство слоя, содержащее ключевые кадры, которые вы хотите скопировать.
Выберите один или несколько ключевых кадров.
Щелкните правой кнопкой мыши выбранный ключевой кадр и выберите «Копировать ключевые кадры».
На панели «Таймлайн», содержащей целевой слой, переместите индикатор текущего времени в точку во времени, где должны появиться ключевые кадры.

Выберите целевой слой.
Откройте меню панели и выберите «Вставить ключевые кадры».
Удалить ключевые кадры
На панели «Таймлайн» выберите один или несколько ключевых кадров и выполните одно из следующих действий:
Щелкните правой кнопкой мыши (Windows) или щелкните, удерживая клавишу Control. (Mac OS) выбранный ключевой кадр и выберите «Удалить ключевые кадры». из контекстного меню.
В меню панели выберите «Удалить ключевые кадры».
Вы можете добавить в документ пустой видеослой, если хотите создать покадровую рисованную анимацию. Добавление пустого видеослоя над видеослоем, а затем настройка непрозрачности пустого видеослоя позволяет увидеть содержимое видеослоя, расположенного ниже. Затем вы можете ротоскопировать содержимое видеослоя, рисуя или рисуя на пустом видеослое. См. также раздел Рисование кадров в слоях видео.
Если вы анимируете несколько независимые элементы, создавайте отдельный контент на разных заготовках видеослои.
Создать новый документ.
Добавить пустой видеослой.
Нарисуйте или добавьте содержимое к слою.
(необязательно) На панели «Таймлайн» выберите «Включить луковую кожуру» в меню панели, чтобы включить режим «луковой кожуры».
Переместить индикатор текущего времени на следующий кадр.
Рисуйте или добавляйте содержимое к слою немного другим способом. положение от содержимого в предыдущем кадре.
Можно добавить пустой видеокадр, дублировать кадр или удалите кадр из пустого видеослоя, выбрав Слой > Видеослои, а затем выберите соответствующий команда.
Создавая больше рисованных рамок, вы можете либо перетащите индикатор текущего времени, либо используйте элементы управления воспроизведением для предварительного просмотра анимации.
Пустой видеокадр можно добавить или удалить
с пустого слоя видео. Также можно дублировать существующие (нарисованные)
кадры в пустых слоях видео.
Также можно дублировать существующие (нарисованные)
кадры в пустых слоях видео.
На панели «Таймлайн» выберите пустой видеослой, а затем переместите индикатор текущего времени на нужный кадр.
Выберите «Слой» > «Слои видео», а затем выберите один из следующих:
Вставить пустую рамку
Вставляет пустой видеокадр в выбранное пустое видео слой в настоящее время.
Удалить кадр
Удаляет видеокадр в выбранном пустом видеослое в настоящее время.
Дублировать кадр
Добавляет копию видеокадра в текущий момент времени в выбранный пустой слой видео.
В режиме луковой кожи отображается содержимое, нарисованное в текущем кадре, а также содержимое, нарисованное в окружающих кадрах. Эти дополнительные кадры отображаются с заданной вами непрозрачностью, чтобы отличать их от текущего кадра. Режим луковой кожи удобен для рисования покадровой анимации, поскольку он дает вам контрольные точки для положения штрихов и других правок.
Режим луковой кожи удобен для рисования покадровой анимации, поскольку он дает вам контрольные точки для положения штрихов и других правок.
Настройки кальки определяют, как отображаются предыдущие и последующие кадры, когда включена калька. (См. Обзор панели временной шкалы.)
Откройте панель «Таймлайн» и выберите «Настройки кальки».
Укажите следующие параметры:
Количество луковой шелухи
Определяет количество отображаемых предыдущих и следующих кадров. Введите кадры до (предыдущие кадры) и кадры после (кадры вперед) значения в текстовых полях.
Расстояние между кадрами
Указывает количество кадров между отображаемыми кадрами. За Например, значение 1 отображает последовательные кадры, а значение 2 отображает штрихи, отстоящие друг от друга на два кадра.
Максимальная непрозрачность
Немедленно устанавливает процент непрозрачности для кадров до и после текущего времени.

Мин. непрозрачность
Устанавливает процент непрозрачности для последних кадров до и после наборов луковичных оправ.
Режим смешивания
Задает внешний вид областей, в которых кадры перекрываются.
Очищение лукаA. Текущий кадр с одним кадром после B. Текущий кадр с одним кадром до и после C. Текущий кадр с одним кадром до
Вы можете открывать анимации, которые были сохранены в более ранних версиях Photoshop как многослойные файлы Photoshop (PSD). Слои размещаются на панели «Таймлайн» в порядке их расположения, при этом нижний слой становится первым кадром.
Выберите «Файл» > «Открыть» и выберите Файл Photoshop, который нужно открыть.
На панели «Слои» выберите слои для анимации и выберите «Создать кадры из слоев» в меню панели.
Вы можете редактировать анимацию, использовать команду «Сохранить для Интернета», чтобы сохранить анимированный GIF-файл, или использовать команду «Визуализация видео», чтобы сохранить анимацию как фильм QuickTime.

Еще нравится
- Переключение режимов анимации
- Описание режимов наложения
Купите Adobe Photoshop или начните бесплатную пробную версию .
Войдите в свою учетную запись Войти
Управление учетной записью
Photoshop Timeline Animation Tutorial
В этом уроке мы создадим потрясающие эффекты текстовой анимации, используя новую функцию Photoshop. Это называется Хронология видео . Это похоже на анимацию Frames, но гораздо более гибкое в использовании.
Учебное пособие по временной шкале Adobe PhotoshopИтак, мы сосредоточимся на анимации текста с помощью функции временной шкалы анимации Photoshop. Анимированный вывод будет сохранен в файле GIF , подобном встроенному здесь.
Анимация временной шкалы Photoshop является относительно новой (CS5 Extended, CS6, CC), но дает вам гораздо больше возможностей, чем старая покадровая анимация. Вы можете переключить анимацию кадра на анимацию временной шкалы или наоборот в Photoshop.
Вы можете переключить анимацию кадра на анимацию временной шкалы или наоборот в Photoshop.
Анимация на временной шкале использует слои, свойства которых можно изменять, например преобразование, непрозрачность, положение маски слоя и т. д. Это обеспечивает гораздо большую гибкость при создании анимации.
Чтобы открыть временную шкалу, выберите в меню Окно > Временная шкала . У вас есть возможность открыть анимацию кадра или временную шкалу видео.
Вот краткий список вещей, которые нужно изучить в этом руководстве:
* Настройка текстовых слоев для анимации Временная шкала .
* Используйте Opacity и Transform , чтобы создать эффект постепенного увеличения/уменьшения текста.
* Используйте положение маски слоя для анимации цветов в текстовом заголовке.
* Научитесь использовать Действия для повторения одних и тех же анимаций в нескольких текстовых слоях.
Временная шкала видео в Photoshop
Посмотреть это видео на YouTube
1. Создайте новый документ размером 800x600px. Теперь настройте тексты на разных слоях. У меня есть основной заголовок TUTORIAL BONE YARD, подзаголовок, разделительная полоса, некоторые другие тексты и белый фоновый слой. Лучше следовать такому же расположению текстов в этом уроке.
Это слои для этого проекта.
2. Теперь измените цвет основного заголовка на #ff7e0c и перейдите к Стили слоя . Добавьте Outer Glow с тем же цветом и нормальным режимом наложения. Также добавьте Stroke с #be5a00 2px в центре.
3. Теперь продублируйте текст на новом слое. В меню выберите Layer > New > Layer Via Copy . Затем перейдите в Layer Style, удалите внешнее свечение и обводку. Добавьте Color Overlay с режимом наложения Overlay и непрозрачностью 60%.
В меню выберите Layer > New > Layer Via Copy . Затем перейдите в Layer Style, удалите внешнее свечение и обводку. Добавьте Color Overlay с режимом наложения Overlay и непрозрачностью 60%.
4. Теперь выберите инструмент выделения выделения и выберите область, как показано на рисунке ниже. Убедитесь, что скопированный слой выбран. Создайте маску слоя из Слой > Маска слоя > Показать выделение . Это скроет дубликат.
5. Вы можете увидеть дубликат слоя и его маску ниже. Вы увидите, для чего используется маска на шаге 11.
6. Прежде чем двигаться дальше, измените Opacity текстовых слоев над разделительной полосой на ноль , чтобы мы могли сосредоточиться на Анимация титров и субтитров.
7. Вернитесь к исходному текстовому слою заголовка. Теперь откройте панель временной шкалы с Окно > Временная шкала . Нажмите Создать временную шкалу видео . На временной шкале щелкните стрелку слева от основного слоя титров, чтобы открыть управление ключевыми кадрами. Теперь у вас есть контроль над анимацией Opacity , Transform и другими. Вы также можете перемещать ползунок кадров в разные точки временного интервала и вставлять ключевые кадры.
Теперь откройте панель временной шкалы с Окно > Временная шкала . Нажмите Создать временную шкалу видео . На временной шкале щелкните стрелку слева от основного слоя титров, чтобы открыть управление ключевыми кадрами. Теперь у вас есть контроль над анимацией Opacity , Transform и другими. Вы также можете перемещать ползунок кадров в разные точки временного интервала и вставлять ключевые кадры.
8. Переместите ползунок кадра в нулевое положение. Нажмите на кнопки ключевого кадра Transform и Opacity , обведенные слева. Перейдите к 5-му кадру, установите еще два, как показано ниже.
9. Оставайтесь на кадре 1 и слое TUTORIAL BONE YARD . Удерживая SHIFT + ALT , уменьшите текстовый слой ( Edit >> Free Transform ).
Примените преобразование. Оставайтесь на Frame 1 и установите непрозрачность слоя на 0%. Теперь переместите ползунок кадра с кадра 1 на кадр 5, чтобы проверить анимацию. ПРИМЕЧАНИЕ. посмотрите видео , если у вас возникли проблемы.
Оставайтесь на Frame 1 и установите непрозрачность слоя на 0%. Теперь переместите ползунок кадра с кадра 1 на кадр 5, чтобы проверить анимацию. ПРИМЕЧАНИЕ. посмотрите видео , если у вас возникли проблемы.
10. Теперь перейдите к скопированному слою (тот, что с маской), кликните по позиции маски слоя и сделайте интервал 6 ключевых кадров.
11. Хорошо, убедитесь, что у копии слоя отключена блокировка рядом с маской. Теперь нажмите кнопку Move Tool , чтобы мы могли перемещать маску в разные точки анимации на временной шкале. Переместите ползунок временной шкалы на 2-й ключевой кадр , который вы только что сделали на положение маски слоя .
Теперь с включенным инструментом «Перемещение» перейдите на экран и перетащите маску слева направо. Вы увидите свечение букв из слоя копии, когда будете перетаскивать по горизонтали. ПОСМОТРИТЕ ВИДЕО, если у вас возникли проблемы здесь. Маска слоя будет отражена по горизонтали. Сделайте то же самое для 4-го и 6-го ключевых кадров. Протестируйте анимацию.
Вы увидите свечение букв из слоя копии, когда будете перетаскивать по горизонтали. ПОСМОТРИТЕ ВИДЕО, если у вас возникли проблемы здесь. Маска слоя будет отражена по горизонтали. Сделайте то же самое для 4-го и 6-го ключевых кадров. Протестируйте анимацию.
12. Для слоя подзаголовка и разделителя мы просто сделаем анимацию, чтобы сдвинуть их за пределы холста, а затем вернуть на место. Просто сделайте ключевые кадры в позиции 10-го и 20-го кадров. Теперь перейдите к 10-му кадру и переместите слой за пределы холста, чтобы он стал невидимым. ПОСМОТРИТЕ ВИДЕО, если у вас возникли проблемы.
13. Для других слоев мы просто сделаем « исчезать с непрозрачностью ». Поскольку у нас здесь много слоев, я буду использовать действия, чтобы упростить задачу. Перейдите на панель «Действия» из «Окно» > «Действия ». Перед созданием какого-либо действия выберите первый слой, который вы хотите анимировать в стиле затухания (текстовый слой Photoshop). Создайте новых наборов действий и назовите их «MyActions», создайте новое действие и назовите его «Непрозрачность».
Перед созданием какого-либо действия выберите первый слой, который вы хотите анимировать в стиле затухания (текстовый слой Photoshop). Создайте новых наборов действий и назовите их «MyActions», создайте новое действие и назовите его «Непрозрачность».
С этого момента ваши действия записываются как действия. Кнопка записи теперь включена. Будьте осторожны, вносите изменения только в выбранный слой.
14. Переместите ползунок ниже и создайте 2 ключевых кадра в непрозрачности, как показано ниже. Перейдите к 1-му ключевому кадру и установите непрозрачность слоя на 0%. Перейдите ко второму ключевому кадру и установите непрозрачность слоя на 100%. Наша акция завершена.
Теперь нажмите кнопку действия остановки записи на панели действий, обведенную справа вверху. Протестируйте анимацию «затухания».
15. Теперь мы применим это действие ко всем оставшимся текстовым слоям. Выберите следующий слой (текстовый слой Illustrator), выберите действие «Непрозрачность» на панели действий и нажмите кнопку запуска действия, обведенную ниже.
Теперь мы применим это действие ко всем оставшимся текстовым слоям. Выберите следующий слой (текстовый слой Illustrator), выберите действие «Непрозрачность» на панели действий и нажмите кнопку запуска действия, обведенную ниже.
Теперь происходит то, что те же шаги в первом слое действий повторяются в этом. Это экономит ваше время, потому что вы можете быстро вставить действия первого слоя во все остальные (одно за другим).
Проделайте это со всеми оставшимися слоями. Теперь все эти текстовые слои имеют настройки затухания с непрозрачностью .
16. По сути, действия хранят данные этих слоев. Итак, после применения всех действий мы увидим, что все слои исчезают одновременно. Чтобы они исчезали один за другим, просто выберите каждые два ключевых кадра каждого слоя и перетащите их после начальной точки предыдущего слоя. Следуйте изображению ниже.
Чтобы сохранить его в файл GIF, в меню выберите Файл >> Сохранить для Интернета . Сохраните как файл GIF . Если у вас не так много цветов, вы можете уменьшить его до 128. На веб-сайте предпочтительнее небольшой размер. Поздравляем! Ваша анимация временной шкалы завершена. Спасибо за использование наших уроков Photoshop!!
Сохраните как файл GIF . Если у вас не так много цветов, вы можете уменьшить его до 128. На веб-сайте предпочтительнее небольшой размер. Поздравляем! Ваша анимация временной шкалы завершена. Спасибо за использование наших уроков Photoshop!!
Похожие сообщения
Как создать сложную анимацию в Photoshop — Smashing Magazine
- Чтение за 22 мин.
- Графика, Учебники, фотошоп, Анимация
- Поделиться в Twitter, LinkedIn
Об авторе
Стивен Г. Петрани работает графическим дизайнером на полную ставку, а по совместительству — инструктором в Университете Брэдли в США. Ему нравится работать в Photoshop… Больше о Стивен ↬
Хотя анимация в Photoshop не является новой концепцией, она, безусловно, прошла долгий путь за последние несколько лет: панель «Таймлайн» была переработана, появились видеослои, а также появилась возможность создавать анимацию по ключевым кадрам. Эти дополнения действительно улучшили игру Photoshop.
Несмотря на то, что Photoshop все еще далек от того, чтобы создавать высококачественные и кинематографические анимации таких программ, как After Effects, он все еще обладает достаточной мощностью для создания сложной анимации — что особенно полезно, если вы не хотите тратить время на изучение нового приложения.
Эти дополнения действительно улучшили игру Photoshop.
Несмотря на то, что Photoshop все еще далек от того, чтобы создавать высококачественные и кинематографические анимации таких программ, как After Effects, он все еще обладает достаточной мощностью для создания сложной анимации — что особенно полезно, если вы не хотите тратить время на изучение нового приложения.Хотя анимация в Photoshop не является новой концепцией, она определенно прошла долгий путь за последние несколько лет: панель временной шкалы была переработана, были представлены видеослои, а также появилась возможность создавать анимацию по ключевым кадрам. Эти дополнения действительно улучшили игру Photoshop.
Несмотря на то, что Photoshop все еще далек от того, чтобы создавать высококачественные и кинематографические анимации таких программ, как After Effects, он по-прежнему обладает достаточной мощностью для создания сложной анимации — что особенно полезно, если вы не хотите тратить время на изучение нового приложения.
В этой статье я поделюсь несколькими передовыми методами, которые помогут вам создавать сложные анимации . Мы рассмотрим панель Timeline и различные свойства, которые можно анимировать. Мы также изучим роли, которые корректирующие слои, фильтры и смарт-объекты могут играть в анимации (и как объединить все три для получения потрясающих эффектов). Поскольку темы и методы, описанные в этой статье, являются продвинутыми, ожидается средний уровень знаний Photoshop.
Дополнительная литература на SmashingMag:
- Функциональная анимация в UX-дизайне
- Бесплатные инструменты Photoshop для веб-дизайнеров
- Лучший способ дизайна для Retina в Photoshop
- Практические приемы проектирования анимации
- положение,
- непрозрачность,
- стилей.
- положение маски слоя или вектора
- активация слоя или векторной маски
- , непрозрачность
- , стили
- , положение векторной маски
- , включение векторной маски
- .
- преобразование,
- непрозрачность,
- стили,
- деформация текста.
- преобразование,
- непрозрачность,
- стили.
Обзор панели временной шкалы
Открытие панели временной шкалы («Окно» → «Временная шкала») позволяет выбрать один из двух типов временной шкалы: видео и кадр. Временная шкала кадра предназначена для покадровой анимации и может быть очень ограниченной. Обычно это работает путем преобразования слоев на панели «Слои» в отдельные кадры. Я не буду вдаваться в подробности этой временной шкалы; Я хочу сосредоточиться на временной шкале видео.
Временная шкала кадра предназначена для покадровой анимации и может быть очень ограниченной. Обычно это работает путем преобразования слоев на панели «Слои» в отдельные кадры. Я не буду вдаваться в подробности этой временной шкалы; Я хочу сосредоточиться на временной шкале видео.
Временная шкала видео
Временная шкала видео позволяет выполнять анимацию по ключевым кадрам — процесс анимации, в котором вы определяете ключевые точки анимации на временной шкале, а Photoshop интерпретирует промежуточные кадры для создания целостной анимации. Давайте продолжим и создадим очень простую анимацию, чтобы увидеть, как это работает.
На панели временной шкалы видео отображается слой (1) со свойствами слоя (2). На временной шкале отображается индикатор текущего времени (3) и существующие ключевые кадры (4). (Просмотреть увеличенную версию) Как вы, вероятно, заметили на изображении выше, временная шкала видео показывает представление слоев на панели «Слои». Каждый слой на временной шкале имеет раскрывающуюся панель, в которой отображаются свойства слоя (это свойства, которые можно анимировать). Чтобы анимировать свойство слоя, просто щелкните значок секундомера, который включает анимацию по ключевым кадрам. Обратите внимание, что ключевой кадр автоматически размещается на индикаторе текущего времени.
Каждый слой на временной шкале имеет раскрывающуюся панель, в которой отображаются свойства слоя (это свойства, которые можно анимировать). Чтобы анимировать свойство слоя, просто щелкните значок секундомера, который включает анимацию по ключевым кадрам. Обратите внимание, что ключевой кадр автоматически размещается на индикаторе текущего времени.
Переместите индикатор текущего времени в другую точку временной шкалы и измените положение слоя. Опять же, еще один ключевой кадр будет автоматически добавлен на временную шкалу.
При перемещении слоя автоматически добавляется ключевой кадр в положение текущего индикатора времени на временной шкале. (Показать большую версию)Воспроизведение анимации показывает, как объект на холсте перемещается из одной позиции в другую.
Photoshop автоматически создает анимацию между ключевыми кадрами.
Типы слоев
Теперь, когда у нас есть хорошее представление о том, как работает процесс анимации в Photoshop, давайте подробнее рассмотрим распространенные типы слоев, которые можно анимировать. Поскольку разные типы слоев имеют разные свойства для анимации, обратите внимание на то, какие типы слоев используются.
Стандартный (пиксельный) слой — это слой, содержащий информацию о пикселях. Это самый распространенный (и самый простой) слой в Photoshop. Свойства слоя включают:
Стандартный слой на временной шкале с открытыми свойствами слоя.
Добавление маски слоя или векторной маски к любому слою приведет к появлению дополнительных свойств, специфичных для этой маски. Свойства слоя, которые добавляются к существующим свойствам слоя, включают:
Слой с маской слоя на временной шкале.

Слой с векторной маской на временной шкале.
Слой формы содержит форму (будь то из одного из инструментов формы или инструмента «Перо») или сегмент линии. Поскольку фигуры и сегменты линий создаются с использованием информации о векторной маске, эти свойства маски будут отображаться в дополнение к другим свойствам слоя. Свойства слоя включают: положение
Слой формы на временной шкале с открытыми свойствами слоя.
Текстовый слой содержит редактируемый текст. Если текст был растрирован, то слой больше не будет текстовым, а будет стандартным слоем с информацией о пикселях. Свойства слоя включают:
Текстовый слой на временной шкале с открытыми свойствами слоя.
Смарт-объект может содержать один или комбинацию указанных выше типов слоев. Смарт-объект действует как оболочка для любого слоя, сохраняя исходный слой и используя новый набор свойств. Эти свойства включают в себя:
Смарт-объект действует как оболочка для любого слоя, сохраняя исходный слой и используя новый набор свойств. Эти свойства включают в себя:
Текстовый слой на временной шкале с открытыми свойствами слоя.
Слово предупреждения при использовании смарт-объектов. Поскольку смарт-объект сохраняет исходное качество слоя или набора содержащихся в нем слоев, его можно масштабировать и масштабировать без потери качества. Однако его нельзя масштабировать больше, чем размер исходного слоя, который он содержит. Это приведет к потере качества смарт-объекта.
На этом этапе я хочу упомянуть два других типа слоев — слой видео и слой 3D. Оба этих слоя совершенно уникальны среди других упомянутых типов слоев. Слой видео на самом деле представляет собой группу слоев, которая содержит свой собственный набор свойств, в то время как слой 3D, помимо того, что он содержит уникальный набор свойств, управляется в среде, полностью отдельной от других слоев, что повышает уровень сложности. Из-за уникальности этих двух типов слоев я не буду здесь вдаваться в подробности. Вы можете увидеть, как оба слоя представлены на временной шкале ниже:
Из-за уникальности этих двух типов слоев я не буду здесь вдаваться в подробности. Вы можете увидеть, как оба слоя представлены на временной шкале ниже:
Группа видеослоя на временной шкале с открытыми свойствами слоя.
3D-слой на временной шкале с открытыми свойствами слоя.
Я призываю вас изучить эти два типа слоев самостоятельно. В оставшейся части этой статьи я сосредоточусь только на традиционных типах слоев, исключая видео и 3D.
Свойства слоя
Теперь, когда мы разобрались с различными типами слоев, давайте рассмотрим различные свойства, которые мы можем анимировать. Знание того, как работает каждое свойство, важно для понимания их ограничений и того, как их обойти. Давайте посмотрим на общие свойства анимации.
Свойство Position позволяет перемещаться по осям X и Y. Управляйте положением объекта с помощью инструмента «Перемещение».
Свойство объекта Position было задано в ключевом кадре для перемещения мяча вперед и назад по оси x.
Непрозрачность позволяет задать непрозрачность слоя по ключевому кадру. Элемент управления «Непрозрачность» находится на панели «Слои».
Ключевой кадр непрозрачности объекта был установлен на 100% и 0% для создания анимации затухания.
9Свойство 0840 Style позволяет использовать ключевые кадры для стилей слоя. Чтобы получить доступ к стилям слоя, дважды щелкните слой на панели «Слои».
Стили слоя объекта («Скос и тиснение», «Наложение цвета» и «Тень») были объединены в ключевые кадры для создания пульсирующей анимации.
Маска слоя или позиция векторной маски определяют ключевые кадры координат x и y каждой маски. Лучше всего работает, когда маска не связана со слоем.
Положение маски определяется по ключевому кадру для прокрутки слоя, обнажая фоновый слой.
Также возможно включение или отключение слоя или векторной маски . Чтобы включить или отключить маску слоя, перейдите в «Слой» → «Маска слоя» и выберите «Включить» или «Отключить». Для векторных масок перейдите в «Слой» → «Векторная маска». Кроме того, вы можете «Shift + клик» по маске на панели «Слои», чтобы включить или выключить.
Для векторных масок перейдите в «Слой» → «Векторная маска». Кроме того, вы можете «Shift + клик» по маске на панели «Слои», чтобы включить или выключить.
Маска активируется по ключевому кадру, а затем отключается через короткое время, вызывая раскрытие.
Характерное для текстовых слоев свойство Деформация текста позволяет использовать ключевой кадр для любой деформации текста, примененной к текстовому слою. Вы можете получить доступ к списку эффектов деформации текста, выбрав «Тип» → «Деформация текста».
Деформация флага была применена к тексту и ключевому кадру для создания анимации деформации.
Свойство Transform позволяет выполнять преобразование ключевых кадров в слой. Доступ к различным преобразованиям (таким как «Поворот» и «Масштаб») можно получить, выбрав «Правка» → «Преобразование» или нажав Control + T , чтобы войти в режим свободного преобразования.
Масштаб и вращение объекта определяются ключевыми кадрами для создания вращающейся звезды, которая увеличивается и уменьшается.
Изучение некоторых новых методов
В следующем разделе мы объединим то, что узнали выше, чтобы исследовать некоторые новые методы анимации. Мы также узнаем, как манипулировать анимацией с помощью корректирующих слоев и фильтров, как создавать сложное движение путем наложения анимаций и даже как создавать эффекты, выглядящие органично.
Использование слоев шаблонов с анимацией смарт-объектов
Поскольку смарт-объекты могут содержать несколько слоев, мы можем создавать временные слои, которые действуют как шаблоны, чтобы помочь нам создавать более сложные анимации. Например, в анимации ниже я создал красную точку, которая движется по кругу. Как правило, это было бы сложно создать, требуя много ключевых кадров. Со смарт-объектами мы можем использовать шаблонные слои, чтобы упростить процесс. Посмотрим, как это делается:
Красная точка, движущаяся по кругу.
В приведенной ниже сцене я создал два слоя: один с красной точкой, помеченный как «Точка», а другой с большим серым кружком, помеченный как «Форма шаблона». Я добавил решетку к большому серому кругу, чтобы лучше показать движение.
Я добавил решетку к большому серому кругу, чтобы лучше показать движение.
Для начала я выделю оба слоя и преобразую их в смарт-объект. Это можно сделать, щелкнув правой кнопкой мыши один из выбранных слоев и выбрав «Преобразовать в смарт-объект» из всплывающего списка.
Шаг 2: Преобразуйте слои в смарт-объект. (Просмотреть большую версию)Теперь мы можем анимировать оба объекта как один слой. Поскольку это смарт-объект, у меня есть доступ к свойству «Преобразование» на панели «Таймлайн», которое позволяет мне поворачивать ключевой кадр. Я добавил ключевой кадр на каждую половину оборота, чтобы получить один полный оборот. В результате получается круг, вращающийся на 360 градусов.
Шаг 3: Оба слоя вращаются как один.
Теперь, когда наша анимация работает, нам нужно удалить форму шаблона. Для этого двойным щелчком отредактируйте миниатюру смарт-объекта на панели «Слои». Когда смарт-объект открыт, мы можем скрыть слой «Форма шаблона».
Когда смарт-объект открыт, мы можем скрыть слой «Форма шаблона».
Все, что нам нужно сделать сейчас, это сохранить документ смарт-объекта и вернуться к исходному документу. Мы видим, что наша красная точка движется по кругу без серой формы на заднем плане.
Красная точка, движущаяся по кругу.
Встраивание анимации в смарт-объекты
Как я уже упоминал, смарт-объекты могут состоять из слоев любого типа (или нескольких типов), включая слои, которые уже содержат анимацию по ключевым кадрам. Способность смарт-объекта содержать анимированные слои еще больше упрощает создание сложных движений, таких как показанное ниже. Давайте рассмотрим, как это делается.
Анимация прыгающих точек, созданная с использованием нескольких наборов ключевых кадров.
В сцене ниже я уже настроил простую анимацию желтой точки, вращающейся на синем фоне.
Шаг 1: Желтая точка вращается на холсте.
Затем я перехожу на панель «Слои», щелкаю правой кнопкой мыши слой «Точка» и выбираю «Преобразовать в смарт-объект».
Шаг 2. Преобразуйте слой с желтой точкой в смарт-объект. (Просмотреть большую версию)Теперь, когда это новый слой смарт-объекта, мы можем добавить к нему новый набор ключевых кадров. В сцене ниже я добавил набор ключевых кадров для анимации смарт-объекта вверх и вниз. Когда анимация воспроизводится, мы видим, как работают оба набора ключевых кадров, создавая эффект подпрыгивания.
Шаг 3: Новые ключевые кадры создают эффект подпрыгивания.
Давайте продолжим. Преобразуйте этот слой смарт-объекта в другой смарт-объект. Это даст нам новый смарт-объект для редактирования. Далее мы добавим трансформацию к этому смарт-объекту. Перейдите в «Редактировать» → «Свободное преобразование» и отрегулируйте ручки так, чтобы смарт-объект отображался в перспективе.
Шаг 4: Преобразуйте анимацию. (Просмотреть большую версию) Теперь, когда вы воспроизводите анимацию, она будет анимироваться внутри искаженного смарт-объекта.
Во время трансформации воспроизводится анимация.
Анимация фильтров
Теперь, когда мы научились встраивать анимацию в смарт-объекты, мы можем использовать эту же технику для анимации фильтров. Если мы добавим фильтр к смарт-объекту, содержащему анимированный слой, результатом будет анимация, которая воспроизводится через фильтр. Давайте посмотрим, как это работает.
В приведенной ниже сцене я уже настроил простую анимацию внутри смарт-объекта, которая показывает точку, движущуюся по красному фону.
Шаг 1: Анимация смарт-объекта желтой точки, движущейся по красному фону.
Поскольку наша анимация уже находится в смарт-объекте, я могу добавить фильтр непосредственно к нему. В этом случае я выберу «Фильтр» → «Искажение» → «Вращение».
Шаг 2. Применение фильтра «Вертушка» к анимации смарт-объекта. (Просмотреть увеличенную версию) Когда я просматриваю анимацию, я вижу, что происходят некоторые интересные вещи. Фильтр применен к самому смарт-объекту, а не к пикселям его содержимого. Поэтому движение анимированных пикселей через фильтр имеет уникальный эффект.
Поэтому движение анимированных пикселей через фильтр имеет уникальный эффект.
Анимация фильтра «Вихрь».
Добавление стилей слоя к анимации смарт-объектов
Стили слоя можно применять к анимированным слоям так же, как к обычным слоям. Они полезны и в других отношениях. Я покажу вам, что я имею в виду.
В приведенной ниже сцене у меня уже есть смарт-объект, содержащий простую анимацию точки, движущейся по белому фону.
Шаг 1: Простая анимация смарт-объекта.
Моя цель — применить стиль слоя Bevel & Emboss к точке. Однако, если я попытаюсь применить стиль слоя к смарт-объекту в этот момент, это повлияет на весь смарт-объект, белый фон и все остальное.
Шаг 2: Стили слоя применяются ко всему изображению.
Чтобы это исправить, мне нужно убрать белый фон. Ранее я упоминал, что мы можем отредактировать смарт-объект, чтобы скрыть лишние слои. В этом примере я хочу продемонстрировать еще один метод.
Пока есть хороший тональный контраст между слоями, мы можем использовать параметры «Смешать, если» на панели «Стили слоя», чтобы удалить фон. Дважды щелкните слой смарт-объекта, чтобы открыть панель «Стили слоя», и регулируйте ползунок «Смешать, если» → «Этот слой», пока фон не исчезнет.
Дважды щелкните слой смарт-объекта, чтобы открыть панель «Стили слоя», и регулируйте ползунок «Смешать, если» → «Этот слой», пока фон не исчезнет.
Совет: Удерживая , опция разделит ползунки, что сделает переход более плавным.
Чтобы завершить этот метод, щелкните правой кнопкой мыши слой на панели «Слои» и выберите «Преобразовать в смарт-объект». Это создаст новый смарт-объект, который сохранит изменения, которые мы только что сделали.
Шаг 4. Преобразование в смарт-объект. (Показать большую версию)Теперь, когда мы добавим набор стилей слоя в нашу анимацию, эффект будет применяться только к объекту.
В анимацию смарт-объекта добавлены стили слоя.
Изменение анимации с помощью корректирующих слоев
Корректирующие слои действуют с анимированными слоями так же, как и с обычными слоями. Пока корректирующий слой находится над слоем, содержащим ключевые кадры анимации, анимация наследует корректировки. Имея это в виду, мы можем использовать корректирующие слои для создания действительно уникальных эффектов. Давайте исследуем это.
Имея это в виду, мы можем использовать корректирующие слои для создания действительно уникальных эффектов. Давайте исследуем это.
В приведенной ниже сцене я настроил простую анимацию GrayScsale с двумя точками, одна из которых проходит над другой.
Шаг 1: Анимация двух точек в оттенках серого.
Поскольку вся сцена была создана в оттенках серого, я буду использовать корректирующий слой Gradient Map для введения цвета. После того, как я добавил корректирующий слой, я могу использовать панель «Свойства», чтобы внести следующие корректировки.
Шаг 2. Параметры корректирующего слоя карты градиента (Просмотреть большую версию)Полученный эффект представляет собой анимацию, окрашенную в соответствии со свойствами корректирующего слоя.
Анимация окрашена корректирующим слоем.
Создание органических эффектов с помощью корректирующих слоев
Теперь, когда мы изучили несколько техник создания анимации, я хочу объединить некоторые из них, чтобы создать органический эффект, показанный ниже.
Эффект органической анимации.
Давайте узнаем, как это делается. Для начала я создал еще одну простую анимацию с двумя слоями, один из которых наложен на другой. Разница лишь в том, что оба слоя размыты.
Шаг 1: Анимация размытой точки поверх другой.
Теперь добавим корректирующий слой «Уровни». Используйте панель «Свойства», чтобы установить ползунки теней и бликов, пока края объектов не станут четкими.
Шаг 2: Редактирует корректирующий слой «Уровни». (Просмотреть большую версию)Воспроизведение анимации даст нам уникальный органический эффект.
Эффект органической анимации.
Собираем все вместе
Теперь, когда мы изучили концепции более сложных анимаций, пришло время применить их на практике. В следующем разделе мы рассмотрим три расширенные анимации и способы их создания.
Создание часов с движущимися стрелками
В этом уроке мы будем использовать технику слоя шаблона для анимации вращающихся стрелок часов. Мы также будем использовать стили слоя с анимированными элементами, чтобы добавить глубины объектам в нашей сцене. Вот что мы будем создавать:
Мы также будем использовать стили слоя с анимированными элементами, чтобы добавить глубины объектам в нашей сцене. Вот что мы будем создавать:
Анимация стрелок часов.
Сцена начинается с двух новых слоев: один содержит форму минутной стрелки (красный), а другой — наш объект-шаблон (серый).
Шаг 1: Два новых слоя: минутная стрелка и слой-шаблон. (Просмотреть увеличенную версию)Как мы узнали ранее, мы преобразуем эти два слоя в смарт-объект и анимируем вращение.
Шаг 2: Слои, объединенные в смарт-объект, анимируются как один.
Чтобы заблокировать анимацию, преобразуйте слои в другой смарт-объект. Это позволит нам трансформировать ( Control + T ) смарт-объект так, чтобы он выглядел в перспективе, как показано на изображении ниже.
Шаг 3: Анимация преобразуется в перспективу.
Далее нам нужно вернуться к исходному смарт-объекту и скрыть слой шаблона. Когда мы сохраним и вернемся к нашему рабочему документу, мы должны увидеть, как наша минутная стрелка вращается без слоя шаблона.
Шаг 4: Анимация со скрытым слоем шаблона.
Добавление стиля слоя «Тень» с настройкой «Распространение» на 100% имитирует некоторую глубину.
Шаг 5: Тень имитирует края стрелки часов.
Повторяя эти шаги, мы можем создать часовую стрелку. (Я изменил синхронизацию, чтобы она соответствовала анимации часовой стрелки.)
Шаг 6: Анимация часовой и минутной стрелок.
Наконец, мы можем создать остальные часы, используя традиционные методы Photoshop. Результатом являются часы, которые оживают в перспективе.
Анимация стрелок часов.
В этом уроке мы узнали, как использовать слои-шаблоны для создания более сложных движений. Мы также узнали, как использовать преобразования и стили слоя для создания иллюзии перспективы в нашей анимации.
Создание вращающегося глобуса
В этом уроке мы будем применять фильтры к анимированным смарт-объектам, чтобы создать новый эффект. Вот что мы будем создавать:
Анимация вращающегося земного шара.
Ниже показано базовое изображение, которое мы будем использовать. Обратите внимание, что это повторяется. Это важно, потому что это поможет нам создать зацикленную анимацию на следующем шаге.
Шаг 1: Изображение повторяющегося изображения, которое будет анимировано. (Просмотреть большую версию)Я создал новый квадратный документ и добавил графику карты мира в качестве нового слоя. Я пошел дальше и анимировал свойство Position, чтобы карта мира прокручивалась по сцене. Это было приурочено к циклу, когда он начинается снова.
Шаг 2: Простая зацикленная анимация.
Затем преобразуйте этот слой в смарт-объект.
Шаг 3. Преобразуйте простую анимацию в смарт-объект. (Просмотреть увеличенную версию) Прежде чем мы займемся чем-то еще, я хочу показать вам, что происходит со слоем. Если я перейду к «Вид» → «Показать» → «Краи слоев», мы увидим ограничивающую рамку слоя во время его анимации. Это будет важно, когда мы добавим фильтры. Также обратите внимание, что наша анимация плавно зацикливается.
Шаг 4: границы слоя видны во время анимации.
На данный момент наша сцена еще не готова для добавления фильтра. Но давайте рассмотрим, почему — мы добавим фильтр Spherize, чтобы посмотреть, что произойдет. Когда фильтр добавлен, мы видим, что он не применяется в пределах нашего холста; скорее, он применяется непосредственно ко всему слою. В результате получается искаженная карта, которая перемещается по холсту. Кроме того, обратите внимание, как это нарушает зацикливание, которое мы видели на предыдущем шаге. Это не тот эффект, который нам нужен.
Шаг 5: Фильтр применяется к границам слоя.
Теперь мы знаем, что нам нужно проделать еще немного работы, чтобы фильтр применялся правильно. Чтобы убедиться, что фильтр применяется только к границам холста, нам нужно создать маску слоя. Сначала перейдите в «Выбрать» → «Все», чтобы выбрать весь холст. Затем щелкните значок «Добавить маску слоя» на панели «Слои». Теперь к нашему слою должна быть применена маска слоя.
Преобразуйте этот слой в новый смарт-объект. Наш результирующий слой смарт-объекта теперь будет анимироваться в границах холста. Если мы снова добавим фильтр Spherize, мы увидим, что он применяется правильно при воспроизведении анимации. Идите вперед и добавьте фильтр Spherize во второй раз, чтобы усилить его эффект.
Шаг 7: Фильтр применяется к границам холста.
Теперь, когда наш эффект работает правильно, мы можем создать еще одну маску слоя в форме круга, чтобы скрыть нежелательные пиксели.
Шаг 8: Слой-маска скрывает все, что находится за пределами земного шара.
Чтобы закончить, теперь вы можете добавлять стили слоя непосредственно в анимацию смарт-объекта для украшений.
Анимация вращающегося земного шара.
В этом уроке мы узнали, как использовать смарт-объекты для содержания анимированных слоев, к которым мы затем добавляем эффекты, такие как фильтры, маски слоев и стили слоев. Надеюсь, этот урок показал вам, как легко создавать сложные эффекты с помощью анимированных слоев в Photoshop.
Надеюсь, этот урок показал вам, как легко создавать сложные эффекты с помощью анимированных слоев в Photoshop.
Создание анимации пламени
В этом уроке мы будем использовать несколько корректирующих слоев и фильтров с анимацией смарт-объектов для создания действительно уникального эффекта пламени. Вот как будет выглядеть наша финальная анимация.
Анимация пламени с использованием органической техники.
Для начала нам нужно создать очень высокую сцену. В данном случае у меня есть сцена размером примерно 500 × 10 000 пикселей. На новом слое я нарисовал очень грубую линию с помощью инструмента «Кисть».
Шаг 1: Высокая белая линия с мягкими краями
Затем создайте новую сцену размером 500 × 500 пикселей с черным фоном. Перенесите длинную линию, которую мы только что создали, в эту новую сцену и создайте простую анимацию прокрутки.
Шаг 2: Простая анимация бегущей строки.
Добавьте новую маску слоя в форме перевернутой слезинки к анимированному слою. Убедитесь, что маска имеет мягкие края. Результат покажет часть линии, когда она анимируется через маску.
Убедитесь, что маска имеет мягкие края. Результат покажет часть линии, когда она анимируется через маску.
Воспроизведите анимацию, чтобы увидеть, как пламя обретает форму. Обратите внимание, как форма нашей маски заставляет верхнюю часть анимации прыгать, в то время как основание обычно остается на одном и том же месте.
Шаг 4: Простая анимация с маской слоя.
Затем добавьте корректирующий слой «Уровни». На панели «Свойства» переместите два внешних ползунка внутрь, пока края пламени не станут четкими. Воспроизведение анимации покажет нам более плавное пламя.
Шаг 5: корректирующий слой уточняет форму.
Теперь мы можем еще больше сгладить пламя. Сначала преобразуйте все слои в другой смарт-объект. Затем размойте слой, а затем повторите корректирующий слой «Уровни».
Шаг 6: Размыв смарт-объект, а затем повторив корректирующий слой «Уровни», мы создадим более плавное движение.
Существует несколько способов введения цвета. Я хочу показать один способ, который хорошо сработал для меня. Создайте новый слой и с помощью инструмента «Кисть» нарисуйте синие (внизу) и желтые (кверху) блики на пламени. Изменение режима наложения этого слоя на «Hard Mix» даст нам несколько ярких цветных полос.
Шаг 7: Использование режимов наложения для добавления цвета.
Поскольку переходы между цветами слишком резкие, нам нужно их смягчить. Для этого снова выберите все слои ( Alt + Control + A ) и преобразуйте их в другой смарт-объект. Теперь мы можем добавить фильтр Motion Blur, чтобы лучше смешать цвета.
Шаг 8. Добавление размытия в движении смешивает цвета.
Почти готово! Поскольку этот объект является смарт-объектом, мы можем обращаться с ним как с обычным слоем и использовать простые методы композиции фотографий, чтобы добавить его к другой фотографии. На финальном изображении наше пламя танцует на зажигалке.
Анимация пламени с использованием органической техники.
В этом уроке мы узнали, как использовать несколько корректирующих слоев и смарт-фильтров, накладывая смарт-объекты на смарт-объекты, чтобы создавать и улучшать органический эффект в Photoshop.
Photoshop Animation Заключение
К настоящему времени вы должны быть знакомы со всеми распространенными типами слоев и тем, как можно анимировать каждое из их свойств. Кроме того, теперь мы знаем, что Photoshop хорошо оснащен для создания потрясающих анимаций 9.0841 . Мы рассмотрели, как использовать смарт-объекты для расширения возможностей анимации, выступая в качестве шаблонов или позволяя нам объединять несколько анимаций. Мы также увидели, как улучшить нашу анимацию с помощью фильтров и стилей слоя. Мы даже научились создавать некоторые новые — и, казалось бы, невозможные эффекты (для Photoshop) — используя корректирующий слой «Уровни». Наконец, мы собрали все вместе, чтобы создать несколько полированных анимаций.
Приемы, представленные в этой статье, демонстрируют, насколько Photoshop может быть надежным инструментом для создания анимации.



 Стрелка влево перемещает индикатор текущего времени на предыдущий ключевой кадр. Стрелка вправо перемещает индикатор текущего времени на следующий ключевой кадр.
Стрелка влево перемещает индикатор текущего времени на предыдущий ключевой кадр. Стрелка вправо перемещает индикатор текущего времени на следующий ключевой кадр.


 Быстрый просмотр
Быстрый просмотр