Шорткод отображения записей — Поддержка
Опция Показывать шорткод записей даёт возможность добавлять список записей вашего блога на разные страницы. Используя параметр Аргументы, вы можете задать показ записей с отбором по рубрикам или тегам.
Шорткоды — это короткие отрывки кода, созданные для WordPress, чтобы у вас была возможность добавлять различные функции к вашему сайту или блогу. Подробнее о шорткодах рассказано здесь.
Содержание
📌
Если вы добавили шорткод до перехода на платный тарифный план, который позволяет использовать плагины, ваш код обновит содержимое, как только вы установите плагин Шорткод показа записей. Разные плагины предоставляют сходные функциональные возможности.
Кроме того, можно использовать блоки Записи в блоге или Последние записи.
Обзор шорткода показа записей
Могут быть самые разные причины, чтобы использовать шорткоды показа записей.
- Например, вы хотите показывать краткий список записей на главной странице, а опция «Избранные записи» не включена в вашу тему или не показывает записи так, как вам хотелось бы.
- Вы хотите создать на вашем сайте страницу авторов с краткими биографиями и списками последних опубликованных работ.
- Вы хотите выделить на странице конкретные записи, например, объявления.
- Вы хотите добавить список записей в виджет на боковой панели или в нижнем колонтитуле.
- И так далее…
↑ Содержание ↑
Добавление шорткода
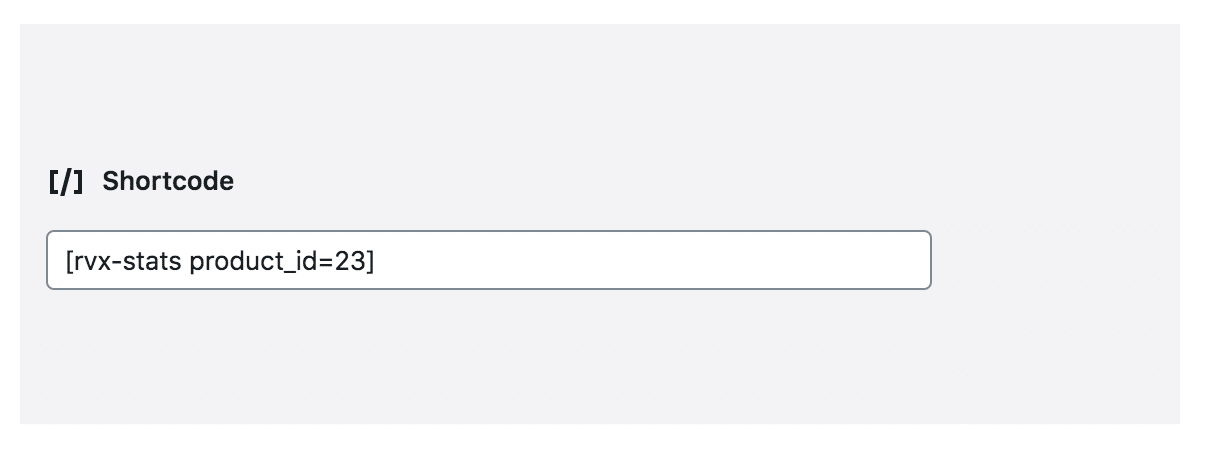
Следующие инструкции можно использовать, чтобы отредактировать страницу, запись или текстовый виджет. При добавлении следующего кода вы будете видеть в редакторе вместо кода только его заполнитель. После публикации страницы вы будете видеть фактический шорткод.
- Отредактируйте страницу, запись или текстовый виджет.
- Добавьте шорткод [display-posts] к записи или странице.

- Опубликуйте или обновите страницу/запись.
Если вы используете редактор блоков WordPress, вы также можете добавить блок Шорткод для добавления шорткода показа записей.
Так выглядит шорткод показа записей на странице, на которой используется тема Twenty Seventeen.При использовании этого шорткода требуется до одного часа, чтобы начали отображаться новые записи и обновления к существующим записям.
Шорткод показа записей по умолчанию отображает маркированный список из 10 последних по времени записей. Можно настроить количество записей и стиль, а также выбрать элементы записей, которые будут отображаться в списке (заголовок, избранные изображения, цитаты и т. д.).
↑ Содержание ↑
Отображение аргументов
С помощью аргументов задаются настройки показа записей. Ниже перечислены типовые аргументы, которые вы можете добавлять к шорткоду отображения постов, и показано, как будет выглядеть шорткод с добавленным аргументом.
author
Указывает автора записи
Значение по умолчанию: пусто
Пример: [display-posts author=»bill»]
category
Указывает слаг рубрики (или список слагов рубрики, разделённых запятыми). Посмотрите, как выглядит этот шорткод, в этом примере сайта.
Значение по умолчанию: пусто
Пример: [display-posts category=»fishing,hiking»]
date_format
Указывает используемый формат даты, если параметр include_date = true. Подробнее об этом сказано в разделе Кодекса Форматы даты и времени.
Значение по умолчанию: ‘(n/j/Y)’
Example: [display-posts include_date=»true» date_format=»F j, Y»]
id
Указывает идентификатор конкретной записи или идентификаторы нескольких записей, которые следует отображать.
Значение по умолчанию: пусто
Пример: [display-posts]
image_size
Указывает размер для показа избранного изображения, если оно есть в записи. Для параметра image_size можно выбрать значения thumbnail, medium, large (в разделе «Настройки > Медиафайлы»).
Значение по умолчанию: пусто
Пример: [display-posts image_size=»thumbnail»]
Если вы используете тему, которая поддерживает Опции содержимого и в ней отключен показ избранных изображений на страницах, аргумент image_size так же не будет влиять на шорткоды, используемые на странице сайта: избранные изображения не будут появляться для любых записей, добавляемых через этот шорткод, даже если он предписывает их показывать.
include_content
Указывает, что после заголовка следует включать всё содержимое записи.
Значение по умолчанию: пусто
Пример: [display-posts include_content=»true»]
include_date
Указывает, что после заголовка следует включать дату записи. По умолчанию используется формат (7/30/12), но его можно изменить с помощью параметра date_format.
Значение по умолчанию: пусто
Пример: [display-posts include_date=»true»]
include_excerpt
Указывает, что после заголовка следует включать цитату из записи (и дату, если она есть).
Значение по умолчанию: пусто
Пример: [display-posts include_excerpt=»true»]
offset
Указывает количество пропускаемых записей
Значение по умолчанию: 0
Пример: [display-posts offset=»3″]
order
Указывает порядок размещения записей: от старых к новым (DESC) или от новых к старым (ASC).
Значение по умолчанию: DESC
Пример: [display-posts order=»ASC»]
orderby
Указывает, как следует сортировать записи. Доступные параметры перечислены здесь.
Значение по умолчанию: date
Пример: [display-posts orderby=»title»]
portfolio_type
Если используется тип записи «Портфолио», выберите здесь конкретные элементы для данного типа портфолио.
post_parent
Задаёт показ страниц, для которых заданная страница является родительской. Вы можете указать идентификатор или «текущая», чтобы использовать в качестве родительской текущую страницу.
Значение по умолчанию: пусто
Пример: [display-posts post_type=»page» post_parent=»8″]
post_status
Задаёт показ записей с определённым статусом записи
Значение по умолчанию: publish
Пример: [display-posts post_status=»publish, future»]
post_type
Задаёт используемый тип записи. Можно использовать значение по умолчанию (post или page). Для типа Портфолио используйте значение jetpack-portfolio. Аналогичным образом, для типа Отзывы используйте значение jetpack-testimonial.
Можно использовать значение по умолчанию (post или page). Для типа Портфолио используйте значение jetpack-portfolio. Аналогичным образом, для типа Отзывы используйте значение jetpack-testimonial.
Значение по умолчанию: post
Пример: [display-posts post_type=»page»]
posts_per_page
Задаёт количество отображаемых записей.
Значение по умолчанию: 10
Пример: [display-posts posts_per_page=»5″]
tag
Указывается слаг тега (или список слагов тега, разделённых запятыми)
Значение по умолчанию: пусто
Пример: [display-posts tag=»tag1, tag2″]
taxonomy, tax_term, tax_operator
Используйте эти параметры для расширенных запросов таксономии. Параметр «taxonomy» используется для запросов таксономии, «tax_term» — для слага термина (или терминов), которые вы хотите включить, «operator» — для выбора иного порядка терминов в запросе (скорее всего это поле не потребуется).
Значение по умолчанию: ‘taxonomy’ = empty , ‘tax_term’ = empty , ‘tax_operator’ = ‘IN’
Пример: [display-posts taxonomy=»color» tax_term=»blue, green»]
wrapper
Здесь выбирается тип HTML для отображения списков. Можно задать неупорядоченный список (ul), упорядоченный список (ol) или разделители (div) и затем выбрать для них стиль.
Можно задать неупорядоченный список (ul), упорядоченный список (ol) или разделители (div) и затем выбрать для них стиль.
Значение по умолчанию: ul
Пример: [display-posts wrapper=»ol»]
↑ Содержание ↑
Примеры настройки
Ниже приведены примеры шорткодов, в которых для показа конкретного списка записей используются несколько аргументов.
[display-posts tag=»advanced» posts_per_page=»20″]
Будут перечислены 20 последних записей с тегом advanced.
[display-posts tag=»advanced» image_size=»thumbnail»]
Будут перечислены 10 последних записей с тегом Advanced и будет отображена запись с использованием размера Thumbnail.
[display-posts category=»must-read» posts_per_page=»-1″ include_date=»true» order=»ASC» orderby=»title»]
Будут перечислены все записи в категории Must Read (Обязательно прочесть), в алфавитном порядке, с датой, добавленной в конце.
[display-posts wrapper=»ol»]
Будут отображены записи в виде упорядоченного списка. Опции: ul — для неупорядоченных списков (значение по умолчанию), ol — для упорядоченных списков или div — для делителей.
Опции: ul — для неупорядоченных списков (значение по умолчанию), ol — для упорядоченных списков или div — для делителей.
[display-posts]
Будут отображены только записи с идентификаторами (ID) 14 и 3.
↑ Содержание ↑
Выравнивание изображений
В типовом запросе задается показ списка записей с заголовком, цитатой и миниатюрой, выровненными по правому краю. Ниже показан шорткод, который вы можете использовать:
[display-posts include_excerpt=»true» image_size=»thumbnail» wrapper=»div»]
Данный код включает цитату, добавляет изображение размером thumbnail (для настройки размеров изображения выберите Настройки > Медиафайлы) и указывает, что должен быть выведен список без маркеров.
Чтобы получить изображение, плавающее по правому краю, добавьте этот код в пользовательский файл CSS (требуется платная услуга WordPress.com Premium или WordPress.com Business):
.display-posts-listing .alignleft {
float: right;
margin: 0 0 5px 5px;
}
↑ Содержание ↑
(Расширенные) запросы таксономии с несколькими критериями
Хотя для большинства пользователей достаточен запрос таксономии с одним критерием, этот шорткод поддерживает бесконечное количество запросов таксономии. Например, вы хотите отобрать все записи из рубрики «Избранные», отмеченные тегом «homepage». Мы будем использовать шорткод, который выглядит следующим образом.
Например, вы хотите отобрать все записи из рубрики «Избранные», отмеченные тегом «homepage». Мы будем использовать шорткод, который выглядит следующим образом.
[display-posts taxonomy=»category» tax_term=»featured» taxonomy_2=»post_tag» tax_2_term=»homepage»]
Если вам нужно получить все записи в рубрике featured, которые также отмечены тегом blue или green, можно использовать шорткод, который выглядит следующим образом:
[display-posts taxonomy=»category» tax_term=»featured» taxonomy_2=»post_tag» tax_2_term=»blue, green» tax_2_operator=»OR» tax_relation=»AND»]
Можно ввести строку с любым количеством элементов. Для количества (count) введите значение 2. В полях, перечисленных ниже, введите для (count) конкретное число.
Доступные поля:
taxonomy_(count)
Указывает, какую таксономию запрашивать
Значение по умолчанию: пусто
tax_(count)_term
Указывает, какие термины включать (если их несколько, они разделяются запятыми)
Значение по умолчанию: пусто
tax_(count)_operator
Указывает, какую операцию применять в запросе терминов (IN, NOT IN или AND)
Значение по умолчанию: IN
tax_relation
Описывает взаимосвязь между запросами таксономии с несколькими критериями (должны ли результаты соответствовать всем запросам или только одному из них). Доступные значения: AND и OR
Доступные значения: AND и OR
Значение по умолчанию: AND
↑ Содержание ↑
Лимиты
Шорткод показа записей имеет ограничение: отображается не более 100 записей.
↑ Содержание ↑
Как найти идентификатор записи
Идентификатор записи можно найти в меню «Редактировать URL-адрес записи» в редакторе записей. Например, в следующем примере используется идентификатор записи «125».
Разнообразие тарифных планов и ценовых предложений
Бесплатно
Оптимальный вариант для студентов
Personal
Оптимальный вариант для представления своего хобби
Premium
Оптимальный вариант для фрилансеров
Business
Оптимальный вариант для малых предприятий
Ваша оценка:
что это и как ими пользоваться: Плагины шорткодов для WP и Joomla
Автор Игорь Лобода На чтение 7 мин. Просмотров 3.1k. Опубликовано
Просмотров 3.1k. Опубликовано
Содержание
Вступление
Современное SEO на 50%, если не больше, состоит из оптимизации и работы с сайтом. Перелопатив множество проектов в визуальном плане, мы заметили, что техническая работа с сайтом (верстка, программирование) занимает достаточно большой объем рабочего времени. Если бюджет на SEO не высокий, то практически не остается времени на то, чтобы и реализовать все фишки на сайте и проводить аналитические и другие дополнительные мероприятия. Это конечно, не касается больших студий, у которых за все отвечают разные люди или по крайнеей мере должны отвечать. Скорее, это актуально для SEO-специалистов, которые работают над сайтами самостоятельно или небольшой командой с ограниченным бюджетом.
Поиски какого-то легкого и не затратного по времени решения привели меня к такой вещи, как Шорткоды. Тема достаточно не новая (архаизм можно сказать), но почему-то редко где можно услышать о том, что это мастхэв в работе с сайтом и возможность без каких-либо серьезных технических знаний (коими не часто обладают SEOшники) сделать на сайте что-то крутое, оформить посадочные страницы и добавить важный для продвижения функционал.
Что такое Шорткоды
Шорткод — дословно «Короткий код». Это технология, которая позволяет настроить корреляцию длинной строчки кода с простой фразой в квадратных скобках, которую вы будете вставлять в код страницы сайта и она будет выполнять абсолютно те же функции, что и длинная заранее подготовленная строчка. Это, если рассматривать основную задачу данной технологии.
Но, мы выберем путь полегче и подберем готовые решения, которые сэкономят нам ценное время.
Дело в том, что для достаточно распространенных движков Joomla и Wordpress, есть специальные плагины, имеющие в своей обойме уже готовые шорткоды, которые позволят Вам решать множество различных задач по оптимизации и визуальному оформлению страниц.
Как использовать шорткоды?
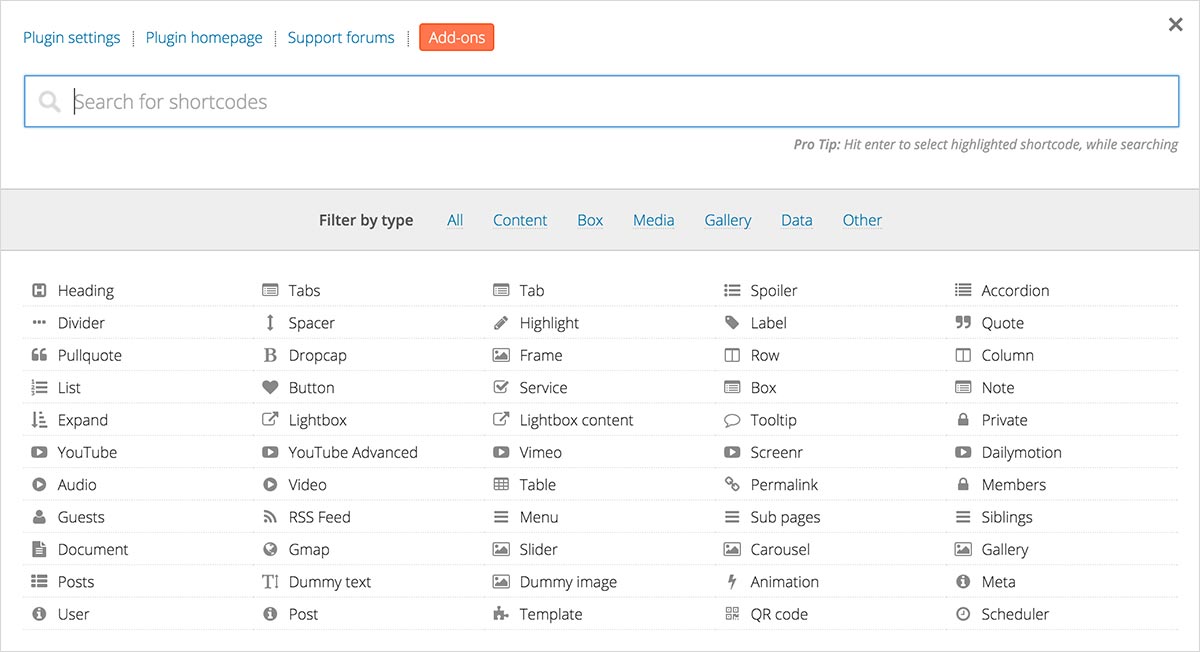
Тут все предельно просто. Ниже будет большой список плагинов с шорткодами, которые Вы можете использовать. Мы остановимся для примера на плагине Shortcodes Ultimate для WordPress. Устанавливаем плагин и в меню редактирования страницы у нас появляется специальный функционал, который так и называется «Вставить Шорткод».
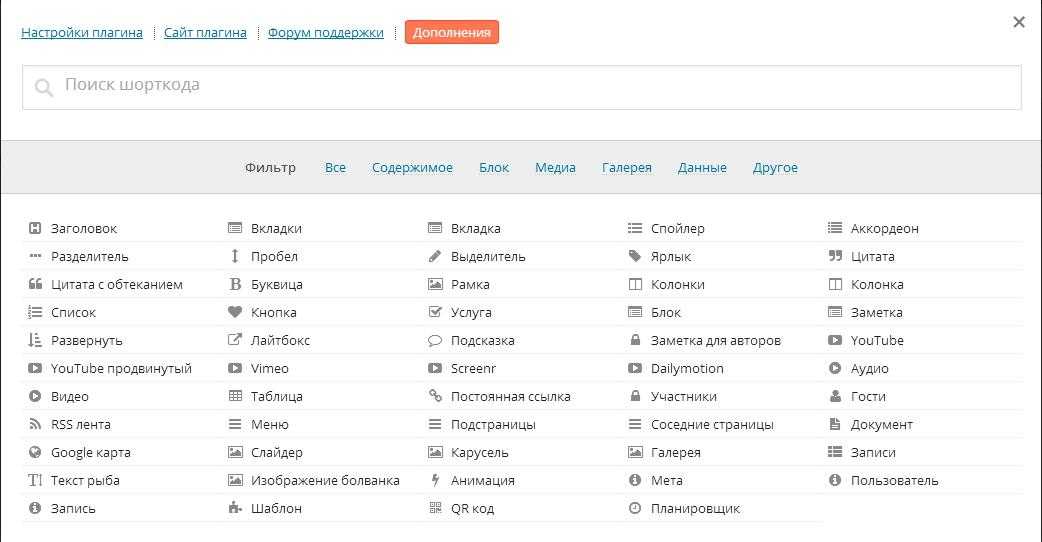
Если мы кликнем по данной вкладке, то перед нами откроется большое количество различных возможностей, которые мы можем реализовать в пару кликов мышкой.
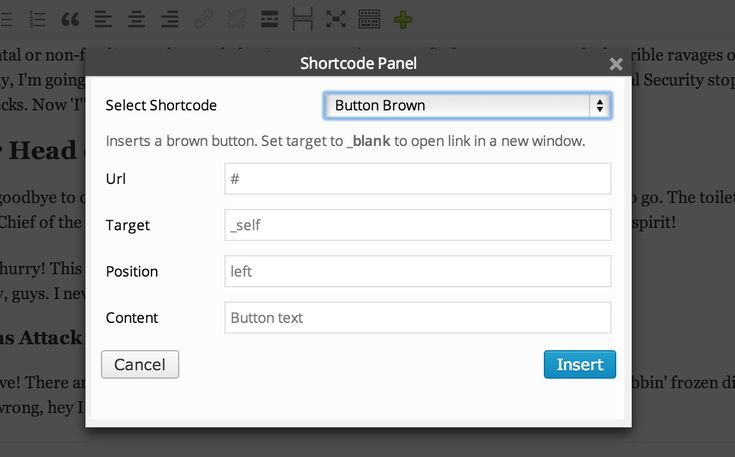
Для примера выберем пункт «Кнопка». Перед нами открывается меню, где мы можем сделать настройки для данной кнопки. Настраиваем, как нравится, тут все интуитивно понятно. Пример настроек Вы можете видеть ниже:
Когда все настройки сделаны, мы жмем кнопку «Вставить Шорткод» внизу окна с настройками и видим, что в наше текстовой поле добавилась строчка (шорткод) примерно такого вида:
[su_button style=”3d” size=”10″]Наша Кнопка[/su_button]
Теперь смотрим, как это выглядит на сайте:
Отлично, всего в 2 шага, за 5 минут, мы сделали неплохую 3D кнопку на сайте, к которой можем потом прикрутить форму заявки или что-то подобное. Если, Вы хотите добавить точно такую же кнопку на другие страницы сайта, то нужно просто скопировать Шорткод и вставить его в тело нужной страницы, повторно проводить итерацию настройки не нужно!
Функционал плагинов с шорткодами
В функционале любого плагина с Шорткодами, есть масса крутейших фишек для внедрения, давайте посмотрим самые интересные:
- Оптимизация и визуализация изображений.

- Оптимизация и визуализация изображений.
- Широкие возможности для работы с текстовой составляющей на странице. Делать различные персонализированные списки, оформлять заголовок страницы h2 по своему вкусу, выделять текст цветом, делать из него блок «заметку», выводить комментарии при наведении курсора в определенную часть текста. Также, можно добавлять различные аккордеоны или просто отдельные спойлеры, для того чтобы сделать материал на странице более компактным и также добавить интерактивности.
- Как видно на скриншоте ниже, можно делать целые блоки с вкладками, как в карточках товара на интернет-магазинах. Также, прикреплять к странице видео с различных видео-хостингов (не только YouTube, но и Vimeo, Dailymotion) или аудиозаписи, например, ваши подкасты или просто музыку, которая подходит к статье, она сформируется в аккуратную аудио-дорожку.

- Добавление выделений для цитат, описаний услуг. Размещение превью предыдущих постов, буквениц, интерактивных карт, дополнительного меню и многое другое.
Как мы видим, послужной список данного плагина весьма серьезный и повторюсь, что все, что вы видели выше сделано за 10 минут. Также, стоит оговориться, что практически весь функционал на скриншоте делался без изменений, а в каждом из этих типов шорткодов есть масса настроек для изменения визуальной составляющей, с которыми можно играться бесконечно.
Плагины для WordPress
- Shortcodes Ultimate — самый популярный пак шорткодов, мы взяли его для примера в данную статью;
- WordPress Shortcodes — второй по популярности плагин для формирования шорткодов, имеет схожий функционал с первым вариантом;
- Shortcoder — плагин для создания собственных шорткодов;
- Easy Bootstrap Shortcode — плагин совместимый с Bootstrap 3.0.3 ;
- Simple Shortcodes — самый просто в обращении, без всего лишнего, но и функционал не самый обширный;
- WooCommerce Shortcodes — специализированные шорткоды для превращения вашего сайта в интернет-магазин.

Вообще, чтобы найти себе плагин с шорткодами, нужно зайти в админку WP, перейти во вкладку «Плагины», нажать «Добавить новый» и вбить в поле поиска «Шорткоды» или «Shortcodes». В выдаче будет великое множество разнообразных вариантов, которые можно использовать.
Плагины для Joomla
Для Joomla такого широкого выбора плагинов нет. По сути, самых основных можно выделить два :
- YT Shortcode
- Shortcode Ultimate
Они имеют абсолютно идентичный функционал с Вордпрессовскими плагинами.
Заключение
В заключении хотелось бы сказать, что максимально идеально шорткоды работают у людей, которые все же разбираются в технической части. Потому, что иногда возникают трудности, например, с адаптивностью. Эти случаи не часты, но имеют место. И тогда необходимо вручную дорабатывать файлы стилей.
Но в целом Шорткоды всем экономят время.
Shortcodes Ultimate: добавляем шорткоды в WordPress
И снова приветствую вас, друзья, на моем блоге, посвященному WordPress.
Сегодня я бы хотел поговорить о шорткодах. Что это такое и каким плагином их можно реализовать.
Если вы работаете на сайте WordPress, вы можете столкнуться с ситуациями, когда вы хотите добавить какой-то специализированный контент к вашему сообщению/странице, но не знаете, как? Или может быть виджет или контент с какого-либо другого сайта или API. Если вы новичок, то, занимаясь такими делами, вы можете почесать голову или потратить немало времени на поиск в Google правильного ответа.
Чтобы избавить вас от всех этих неприятностей, WordPress предлагает что-то, что делает задачу такого рода очень простой — шорткоды.
Ко мне часто поступают вопросы про хостинг, которым я пользуюсь и поэтому решил указать хостинг в статье https://sprinthost.ru. Вы можете попробовать попользоваться хостингом 30 дней бесплатно. Чтобы понять, как будет работать Ваш сайт на этом хостинге просто перенести свой сайт (в этом поможет поддержка хостинга бесплатно) и и таким образом сможете понять подходит хостинг Вам или нет. На этом хостинге находятся сайты с 20 000 тысяч посещаемость и сайты чувствуют себя отлично. Рекомендую! Да, если делать оплату на 1 год то получаете скидку 25%. И что мне нравится — тех. поддержка всегда помогает в технических вопросах, за что им спасибо. Как Вы понимаете не всегда проходит всё гладко и нет желания, чтобы сайт не был доступен тем самым страдал трафик и доход.
Шорткод — это WordPress-специфичный код, который позволяет вам делать изящные вещи без особых усилий. Шорткоды могут встраивать файлы или создавать объекты, которые обычно требуют много сложных строк кода. Проще говоря, shortcode — это ярлык для функции.
Шорткоды могут встраивать файлы или создавать объекты, которые обычно требуют много сложных строк кода. Проще говоря, shortcode — это ярлык для функции.
Другими словами, shortcode — это сжатая форма более крупного и часто сложного фрагмента кода. Это позволяет вам вставить скрипт в раздел контента вашей страницы, который позже будет выполнен WordPress.
Шорткоды были введены в WordPress 2.5, и с тех пор они внесли большой вклад в гораздо более простое выполнение сложной задачи. Использование шорткодов экономит время и позволяет нам делать вещи более простым способом, который в противном случае потребовал бы большого объема технических знаний и кодирования.
Как использовать шорткоды в WordPress
Чтобы использовать шорткод, просто вставьте его на страницу или пост WordPress.
Шорткод выглядит примерно так — [shortcode-name].
Предполагая, что такой шорткод уже определен, при использовании на веб-сайте отображается список самых последних сообщений автора в любом месте сайта.
Вот еще один пример синтаксиса шорткода с использованием гипотетического объекта шорткода «shortcode_ex».
[shortcode_ex] Здесь появляется ваш контент [/ shortcode_ex]
WordPress поставляется со следующими шорткодами по умолчанию:
Видео шорткоды
- [dailymotion] вставляет видео DailyMotion.
- [hulu] вставляет видео Hulu.
- [ted] вставляет видео TED Talks.
- [vimeo] вставляет видео Vimeo
- [youtube] вставляет видео YouTube.
Аудио шорткоды
- отображает загруженный аудиофайл в качестве аудиоплеера.
- [spotify] вставляет музыку из Spotify.
Изображения и документы
- вставляет галерею изображений в сообщение или страницу.
- [instagram] вставляет изображение из Instagram.
- [slideshare] вставляет слайд-шоу из Slideshare.net.
- [слайд-шоу] вставляет слайд-шоу загруженных фотографий.
- [googleapps] встраивает документ из Google Docs.
Разнообразный
Полезные шорткоды для добавления индекса архива блога, контактной формы, опросов и многого другого.
- [blog_subscription_form] встраивает форму подписки, позволяющую людям подписаться на обновления по электронной почты
В сегодняшнем посте мы обсудим, как легко добавить шорткоды на ваш сайт WordPress с помощью плагина Shortcodes Ultimate. Итак, начнем.
Плагин Shortcodes Ultimate
Плагины для шорткодов позволяют нам создавать шорткоды легко и гибко, без кодирования. Он содержит набор предопределенных шорткодов, которые вы можете скопировать и вставить на свою страницу/пост. На рынке доступно множество плагинов для шорткодов. В этой статье мы сосредоточимся на плагине Shortcodes Ultimate от Владимира Анохина.
Shortcodes Ultimate — популярный плагин для WordPress, который можно использовать для создания вкладок, кнопок, полей, адаптивных видео и многого другого. Он поставляется с более чем 50 потрясающими шорткодами и генератором шорткодов для создания пользовательских шорткодов.
Чтобы использовать плагин, просто установите его и нажмите кнопку «Шорткоды» на своей странице/посте. Он может быть интегрирован с надстройками премиум-класса для дальнейшего улучшения его функциональности.
Он может быть интегрирован с надстройками премиум-класса для дальнейшего улучшения его функциональности.
Этот плагин очень популярен в сообществе WordPress, о чем свидетельствует тот факт, что он имеет более 800 000 активных установок и более 4000 5-звездочных оценок на момент написания этой статьи.
Ключевые особенности Shortcodes Ultimate Plugin
- Более 50 профессионально выглядящих готовых шорткодов
- Полностью отзывчивый
- Выделенный текст, поле отображения, изображения, Google Maps и т. д.
- Пользовательский редактор CSS
- Вставка шорткода в 1 клик с предварительным просмотром
- RTL поддержка и хорошо работает с многоязычными источниками
- Мощный API
Установка Shortcodes Ultimate
Установка плагина проста и включает в себя несколько шагов, описанных ниже.
- Войдите в свою панель администратора WordPress.
- Выберите вкладку «Плагины» в меню левой боковой панели.
- Нажмите на кнопку «Добавить новый» из вкладки плагинов
- Появится новое окно, введите «Shortcodes Ultimate» в меню поиска в верхнем левом углу окна и нажмите «Enter».

- Появится список плагинов. Отсюда выберите плагин и нажмите кнопку «Установить сейчас».
После завершения установки нажмите на «Активировать»
После активации вы будете перенаправлены на страницу плагинов, где вы сможете найти плагин Shortcodes Ultimate и другие. Вот и все, теперь вы готовы использовать плагин и создавать шорткоды на своем сайте WordPress.
Изучение Shortcodes Ultimate
После установки Shortcodes Ultimate на панели инструментов появится меню «Shortcodes». Нажмите на меню «Shortcodes», а затем на «Example Menu». Это откроет страницу примеров. На этой странице есть предварительно скомпилированный список наиболее часто используемых коротких кодов (shortcode (англ.) short — короткий), которые вы можете использовать.
«Accordions, Spoilers, Styles и Anchors» — это позволяет нам добавлять такие вещи, как аккордеоны и якоря. Аккордеоны используются, если вы хотите скрыть некоторый контент под знаком «+», который раскрывается, чтобы раскрыть ваш контент, при нажатии. Есть также несколько различных доступных стилей и значков, которые вы можете добавить на фасад.
Есть также несколько различных доступных стилей и значков, которые вы можете добавить на фасад.
«Tabs & tab anchors»
Это позволяет добавлять различные вкладки на ваши страницы с несколькими опциями стилей.
«Column Layout»
Этот шорткод можно использовать для разбиения содержимого вашей страницы на несколько столбцов.
«Media Elements»
Добавьте медиа-файлы, такие как YouTube, Vimeo, видеофайлы в ваш пост/страницу, используя этот шорткод.
«Animations»
Этот шорткод позволяет нам добавлять анимацию, такую как текст, летящий со всех сторон, разные цвета, анимированные столбцы, кнопки и многое другое. Анимации улучшают ваш контент и полезны для выделения любого конкретного контента для ваших пользователей.
Помимо основных шорткодов, есть также несколько других доступных шорткодов.
Создание шорткодов с помощью плагина Shortcodes Ultimate
После установки мы можем обнаружить, что этот плагин поставляется с более чем 50 готовыми шорткодами, классифицированными по стилю, написанию контента, разделению контента.
Чтобы добавить шорткод на свою страницу, перейдите на панель администратора и нажмите «Страницы», а затем выберите страницу, на которую вы хотите добавить свой шорткод.
На экране редактора постов вы должны заметить, что в меню редактора добавлена новая кнопка под названием «Вставить шорткод».
Нажмите на эту кнопку, и вы увидите следующую страницу. Здесь вы можете выбрать подходящий шорткод в зависимости от ваших требований. Шорткоды также могут быть отфильтрованы на основе содержимого, поля, медиа, галереи, данных и т. д.
Сделав свой выбор, вы можете либо настроить этот элемент, чтобы изменить его внешний вид, либо просто вставить его таким, какой он есть.
Теперь нажмите на кнопку «Вставить шорткод», чтобы вставить ее на свою страницу/пост.
И все, ваш шорткод теперь вставлен в вашу страницу/пост.
Вот так будет выглядеть кнопка.
Шорткод для разделения содержимого нашей страницы на несколько столбцов
Перейдите на панель инструментов, а затем во вкладку «Страницы». Создайте новую страницу или выберите существующую и нажмите » Вставить шорткод», как указано выше.
Создайте новую страницу или выберите существующую и нажмите » Вставить шорткод», как указано выше.
В примере мы собираемся разделить содержимое, используя столбцы. Столбцы, однако, находятся в строках. Поэтому мы начнем с добавления шорткода «Rows», нажав на опцию «Row».
Откроется диалоговое окно «Добавить строку». Поскольку мы хотим создать макет из 3 столбцов, мы не будем вносить никаких изменений и не нажимаем кнопку «Установить шорткод».
Шорткод строки теперь должен быть вставлен в ваш пост. Вставьте содержимое между [su_row] и [/su_row].
Теперь вы можете вставить шорткоды «Column» в шорткоды «Rows», чтобы создать макет из нескольких столбцов.
Поместите курсор в начало шорткода строки и снова нажмите кнопку «Вставить шорткод» и выберите «Column» из параметров шорткода.
Настройте параметры из меню параметров шорткода «Column» и нажмите кнопку «Вставить шорткод», как только вы закончите.
Шорткод теперь будет отображаться в вашем редакторе сообщений.
Вы можете добавить больше столбцов, повторив описанные выше действия или просто скопировав существующие шорткоды.
Наконец, заполните пробелы между шорткодами своим содержимым. Когда вы закончите, нажмите кнопку «Обновить/Опубликовать», чтобы завершить процесс.
Вывод будет выглядеть примерно так в зависимости от количества добавляемых столбцов и размера каждого столбца.
Подведем итог
Хотя шорткоды не совсем интуитивны из-за их ограниченной возможности предварительного просмотра содержимого в редакторе, они хорошо работают для добавления динамических элементов внутри постов и страниц.
Если вы знаете, что вам просто нужно скопировать и вставить их в редактор, с ними станет очень легко работать. Некоторые плагины даже имеют дополнительные параметры для своих шорткодов, которые можно использовать для настройки вывода.
Надеюсь вам будет интересна эта статья. А у меня на этом все — буду ждать вас снова на страницах своего блога.
А вы используете на своих страницах/постах шорткоды? Или на вашем сайте есть хотя бы один шорткод?
Юрич:
Занимаюсь созданием сайтов на WordPress более 6 лет. Ранее работал в нескольких веб-студиях и решил делиться своим опытом на данном сайте. Пишите комментарии, буду рад общению.
Не работает шорткод на странице WordPress — что делать
3.5
(2)
Если дословно перевести термин шорткод, то получится фраза «короткий код». И в действительности шоркоды представляют собой небольшие коды, которые выполняют большую функцию и содержат в себе какой-то большой код. Говоря простыми словами — шорткод является маской какого-то большого кода, который тяжело запомнить и воспринять визуально.
Шорткоды активно используются в WordPress и помогают облегчить работу с сайтом. Однако иногда с этим могут возникать определённые сложности. В этой статье разберём, что делать, если не работает шорткод на странице WordPress.
Оглавление
- 1 Шорткод должен быть в квадратных скобках
- 2 Шорткод должен быть в блоке «Шорткод»
- 3 Не работает код, который выводит шорткод
- 4 Шорткод не работает из-за другого плагина
- 5 Как добавлять самому шорткоды на сайт
Шорткод должен быть в квадратных скобках
Частая ошибка, которую совершают преимущество новички — это написание шорткода на странице без квадратных скобок. И, естественно, так он не будет работать. Для того чтобы система восприняла это как шорткод, его обязательно нужно взять в квадратные скобки, вот так — [shortcode].
И, естественно, так он не будет работать. Для того чтобы система восприняла это как шорткод, его обязательно нужно взять в квадратные скобки, вот так — [shortcode].
Шорткод должен быть в блоке «Шорткод»
Блочный редактор WordPress состоит из большого количества блоков, которые позволяют выводить на странице тот или иной контент. Для шорткода здесь тоже есть специальный блок, который так и называется — «Шорткод».
Если выражение похоже на шорткод, то WordPress часто самостоятельно распознаёт его и трансформирует блок в «Шорткод», даже если изначально был выбран другой. Но проверить это всё равно стоит.
Не работает код, который выводит шорткод
Если всё описанное выше в порядке, то возможно, что в WordPress не работает сам код, который выводит шорткод. Как было сказано выше, шорткод является лишь маской какого-то большого кода, который что-то выполняет. Так вот проблема может быть именно в этом большом коде.
Часто шорткоды в WordPress создают какие-то плагины. Например, плагин карты сайта создаёт шорткоды для вывода на странице карты с теми или иными настройками. Если у вас не работает шорткод, который создаётся плагином, то следует проверить данный плагин и его настройки. Возможно понадобится заменить плагин на другой, альтернативный.
Например, плагин карты сайта создаёт шорткоды для вывода на странице карты с теми или иными настройками. Если у вас не работает шорткод, который создаётся плагином, то следует проверить данный плагин и его настройки. Возможно понадобится заменить плагин на другой, альтернативный.
Кроме того, вебмастеру доступно создавать свои шорткоды на сайте. Для этого есть несколько способов. Проблемы возникают тогда, когда идут самым сложным методом — добавляют шорткод прямо в файлы темы. Этот способ кажется профессиональным, но на деле он не рационален, потому что, во-первых, это опасно для сайта и риск ошибок велик, а во-вторых, после ближайшего обновления темы, все эти изменения пропадут. Ниже мы рассмотрим способ добавления на сайте шорткодов с минимальным риском.
Если вы добавляете шорткод на сайт самостоятельно, то убедитесь, что код, который будет он выполнять, действительно работает. Для этого попробуйте для начала добавить на страницу сам большой код без шорткода.
Шорткод не работает из-за другого плагина
Ещё одна популярная причина, от которой шорткод на странице WordPress может не работать, это несовместимость кода, который он выполняет, с одним из установленных плагинов. Проверка диагноза проста — сначала деактивируем все плагины на сайте, а потом проверяем работу шорткода. Если он работает, значит проблема в одном из плагинов. Начинаем активировать каждый плагин по одному и после каждой активации проверяем работу шорткода. Тот плагин, после которого работать шорткод снова перестанет, и есть причина проблемы и он вызывает несовместимость.
Проверка диагноза проста — сначала деактивируем все плагины на сайте, а потом проверяем работу шорткода. Если он работает, значит проблема в одном из плагинов. Начинаем активировать каждый плагин по одному и после каждой активации проверяем работу шорткода. Тот плагин, после которого работать шорткод снова перестанет, и есть причина проблемы и он вызывает несовместимость.
Как добавлять самому шорткоды на сайт
Для того чтобы добавить шорткоды на сайт с минимальным риском, то есть ,чтобы сайт не повредился и сами шорткоды с большой вероятностью исправно работали в WordPress, лучше всего использовать какой-нибудь плагин. Таких плагинов достаточно много, но мы рассмотрим Shortcoder — Create Shortcodes for Anything. Смысл плагина прост — добавляете на сайт большой код, придумываете для него шорткод, и с помощью него потом выводите большой код. При этом всё делается в настройках плагина и лезть в файлы темы не нужно. Не нужно также заботиться в правильности интеграции шорткода в систему темы. Главное, чтобы большой код работал.
Главное, чтобы большой код работал.
Скачайте и установите плагин на сайте, затем активируйте его. После этого в консоли появится новый раздел «Shortcoder», в который вам и нужно перейти. Нажмите «Create Shorcode», чтобы начать создание нового шорткода.
В редакторе шорткода в поле «Enter shortcode name» введите название вашего шорткода, то есть то, что будете писать потом в квадратных скобках для вывода большого кода. Обратите внимание, что шорткод не может состоять из кириллических букв. Затем в большом поле ниже вводите сам большой код, который будет выполняться шорткодом.
После сохранения изменений можно пользоваться новым шорткодом.
Насколько публикация полезна?
Нажмите на звезду, чтобы оценить!
Средняя оценка 3.5 / 5. Количество оценок: 2
Оценок пока нет. Поставьте оценку первым.
WooCommerce: шорткоды — примеры использования
Как использовать шорткоды
Шорткоды можно вставлять в страницы, посты и описания товаров.
Страницы
[woocommerce_cart] – страница корзины[woocommerce_checkout] – страницу оформления заказа[woocommerce_my_account] – личный кабинет[woocommerce_order_tracking] – страница отслеживания заказа
Товары
[products] — шорткод выводит товары. С помощью атрибутов можно выводить товары по идентификатору ID, артикулу SKU, категориям, характеристикам и меткам. Можно разбивать список товаров на страницы и настраивать сортировку.
Список атрибутов
[products]limit— количество товаров. По умолчанию используется значение-1, которое выводит все товары.columns4.paginate— разбиение на страницы. Используется в сочетании с
Используется в сочетании с limit. По умолчанию установлено значение"false". Используйтеpaginate="true"для разбиения на страницы.orderby— сортирует товары:date— по дате публикации.id— по идентификатору товара ID.menu_order— по порядковому номеру.popularity— по количеству продаж.rand— случайным, рандомным образом.rating— по отзывам и оценкам.title— по названию товара. Значение по умолчанию.
order— указывает, как сортировать список товаров: по возрастаниюorder="ASC"или по убываниюorder="DESC". По умолчанию используется значениеASC— по возрастанию. Используется в сочетании сorderby.skus— артикулы. Несколько значений разделяйте запятыми.ids— индентификаторы — ID товара. Несколько значений разделяйте запятыми.
Несколько значений разделяйте запятыми.category— названия категорий. Несколько значений разделяйте запятыми. Указывается слаг категории, напримерcategory="accessories".tag— названия меток.attribute— атрибуты товаров, то есть характеристики. Напримерattribute="color". Используется в сочетании сterms.terms— значение атрибутов товаров, напримерterms="red".terms_operator— условие вывода атрибутов.tag_operator— условия вывода меток.cat_operator— условия вывода категорий.terms_operator,tag_operatorиcat_operatorпринимают одно из трёх значений:IN— содержит. Установлено по умолчанию.NOT IN— не содержит.AND— содержит И то И это.class— класс CSS.
on_sale— товары со скидкой.best_selling— самые продаваемые товары.top_rated— товары с отзывами и оценками.visibility— видимость товара:visible— видны в каталоге и в поиске. Значение по умолчанию.catalog— видны в каталоге, но скрыты в поиске.search— видны только в поиске, но скрыты в каталоге.hidden— скрытые.featured— помеченые, как избранные.
Примеры использования
[products]Товары со скидкой
Шорткод выводит 4 товара со скидкой в 4 столбца, отсортированных по популярности.
[products limit="4" columns="4" orderby="popularity" on_sale="true"]
Также добавлен собственный ccs-класс “quick-sale”, чтобы выделить товары с помощью серого фона и отступов.
.quick-sale {
background-color: #ccc;
padding: 5%;
}Рекомендуемые товары
Шорткод выводит 6 рекомендуемых ★ товаров в 3 столбца. По умолчанию используется сортировка по названию (от А до Я), хоть это и не указано явно.
По умолчанию используется сортировка по названию (от А до Я), хоть это и не указано явно.
[products limit="4" columns="2" visibility="featured"]
Самые продаваемые товары
[products limit="3" columns="3" best_selling="true"]
Шорткод выводит 3 самых часто покупаемых товара. По-умолчанию товары выводятся в 3 столбца, хоть это и не указано явно.
Новинки
[products limit="4" columns="4" orderby="id" order="DESC" visibility="visible"]
Шорткод выводит последние добавленные товары — 4 в одном ряду. Для этого мы будем использовать идентификатор ID (который генерируется при создании страницы товара), а также команды order и orderby.
Новые поступления
Если нужно вывести старые товары, как новинки, например если они недавно поступили на склад и их нужно показать в отдельном блоке. Для этого нужно обновить дату публикации у товаров. А в шорткоде указать способ сортировки — по дате.
[products limit="12" columns="6" orderby="date" order="DESC" visibility="visible" category="Одежда"]
Товары отдельных категорий
[products limit="4" columns="4" category="hoodies, tshirts" cat_operator="AND"]
Шорткод выводит 4 товара, которые принадлежат и к футболкам и к толстовкам. Принадлежность к обоим категориям проверяет оператор
Принадлежность к обоим категориям проверяет оператор cat_operator="AND".
Если нужно вывести товары, которые не относятся к этим категориями, нужно изменить только значение аргумента cat_operator на NOT IN.
[products limit="4" columns="4" category="hoodies, tshirts" cat_operator="NOT IN"]
Товары с определёнными характеристиками
Шорткод выводит товары красного цвета, отсортированных по дате: сначала новые, потом старые.
[products columns="3" attribute="color" terms="red" orderby="date"]
Если нужно вывести все товары, за исключением красного цвета — добавим оператор terms_operator со значением NOT IN.
[products columns="3" attribute="color" terms="red" orderby="date" terms_operator="NOT IN"]
Товары с меткой, тегом
Шорткод выводит все товары с меткой «Худи»
[products tag="худи"]
Сортировка по пользовательским полям
С помощью шорткодов выше можно сортировать только по ID, наименованию товара, дате добавления, порядковому номеру, популярности, рейтингу или в случайном порядке.
Для сортировки по другим полям потребуется расширить шорткоды сортировки. Для этого разработчики WooCommerce рекомендуют код ниже. Код работает, но на некоторых темах после него перестают работать шорткоды, в которых сортировка не указана. Вобщем нужно тестировать.
Категории
Для вывода категорий используется два шорткода:[product_category] — выводит товары[product_categories] — выводит категории
Список атрибутов категорий
ids— выводит категории с указанными ID, используется в [product_categories].category— выводит категории по ID, наименованию или слагу (ярлыку) используется в[product_categories].limit— количество товаров. По умолчанию используется значение-1, которое выводит все товары.columns— количество столбцов. По умолчанию
По умолчанию 4.hide_empty— по умолчанию используется значение1, которое скрывает пустые категории. Установите значение0, чтобы показать пустые категории.parent— выводит подкатегории по ID родительской категории.orderby— по умолчанию сортирует по «имени». Можно сортировать по «id», «slug» или «menu_order». Для ручной сортировки укажитеorderby="include".order— сортировка по возрастаниюASCили по убываниюDESC. По умолчаниюASC. Используется вместе сorderby.
Примеры использования
[product_category]Шорткод выводит только категории верхнего уровня.
[product_categories parent="0"]
Страница товара
Шорткод выводит страницу одного товара по ID или артикулу.
[product_page]
[product_page sku="001"]
Шорткод выводит сопутствующие товары.
[related_products limit="2" columns="2"]
Добавить в корзину
add_to_cart — шорткод добавляет товар в корзину по ID.
Кнопка «Добавить в корзину»
Шорткод выводит кнопку добавления товара в корзину. При нажатии на кнопку товар с ID=25 добавится в корзину в количестве 3 штук.
[add_to_cart show_price="0" quantity="3"]
style="border:0; padding: 0; text-align:right;" — скрывает рамку, убирает внешний отступ у кнопки и выравнивает её по правому краю.
show_price="0" — атрибут показывает или скрывает цену. По умолчанию зачение 1 показывает цену.
quantity="3" — количество товара.
Пример таблицы:
Ссылка «Добавить в корзину»
Шорткод [add_to_cart_url] выводит на экран ссылку для добавления товара в корзину ?add-to-cart=25.
Уведомления
[shop_messages] выводит уведомления WooCommerce (например, “товар добавлен в корзину”) на страницах, не связанных с WooCommerce. Используется в [add_to_cart].
Хоть этот шорткод и указан в документации WooCommerce — мне не удалось проверить его работу. Шорткод [shop_messages] у меня не работает.
Шорткоды и виджеты — Онлайн-лейка – WordPress плагин для краудфандинга и сбора пожертвований в Сети
Новые шорткоды (в версии 3.6 и новее)
Карточка кампании/прогрессбар
Шорткод: [leyka_bar campaign_id=»id кампании»]
Как это выглядит:
Параметры, которые можно использовать в шорткоде:
— recurring="1" (значение «1» означает, что целевая сумма относится к рекуррентным пожертвованиям, в собранной сумме тоже учитываются только рекурренты; значение «0» считает все пожертвования)
— show_target_amount="1" (показывать или не показывать целевую сумму)
— show_collected_amount="1" (показывать или не показывать собранную сумму)
— button_text="Пожертововать" (меняет текст кнопки)
— show_image="1" (показывать или не показывать миниатюру)
— show_button="1" (показывать или не показывать кнопку)
— show_excerpt="1"(показывать или не показывать описание кампании)
— show_title="1"(показывать или не показывать заголовок кампании)
— show progressbar="1"(показывать или не показывать прогрессбар)
Параметры цветов:
— color_background="#FFFFFF" (цвет фона)
— color_fulfilled="#FFFFFF" (цвет заполненной части прогрессбара)
— color_unfulfilled="#FFFFFF" (цвет незаполненной части прогрессбара)
— color_button="#FFFFFF" (цвет кнопки)
— color_title="#FFFFFF" (цвет заголовка)
— color_target_amount"#FFFFFF" (цвет целевой суммы)
— color_collected_amount="#FFFFFF" (цвет собранной суммы)
— color_excerpt="#FFFFFF"(цвет текста описания кампании)
Шорткоды для списков
Список пожертвований: [leyka_donations_list campaign_id=»0″]Как это выглядит:
| 23 September 2022, 20:10 | rwe sdadqwe | Регулярное | 100 ₽ |
| 23 September 2022, 16:23 | test | Регулярное | 100 ₽ |
| 23 September 2022, 14:50 | 34242 | Регулярное | 500 ₽ |
| 22 September 2022, 21:06 | cdscds sdcscd | Разовое | 100 ₽ |
| 22 September 2022, 00:26 | qwerty | Регулярное | 100 ₽ |
Параметры, которые можно использовать в шорткоде:
— campaign_id="10" (если в значении указать id кампании, то считается только число по конкретной кампании)
— length="5" (длина списка)
— show_name="1" (при значении 1 имя донора отображается, при значении 0 нет)
— show_date="1" (при значении 1 дата отображается, при значении 0 нет)
— show_amount="1" (при значении 1 размер пожертвования отображается, при значении 0 нет)
— unstyled="true" (вся таблица заворачивается в стиль, у которого нет свойств, и вы можете сделать свой стиль силами дизайнеров и разработчиков)
Как это выглядит:
Параметры, которые можно использовать в шорткоде:
— campaign_id="10" (если в значении указать id кампании, то считается только число по конкретной кампании)
— length="5" (число записей в списке)
— show_name="1" (при значении 1 имя донора отображается, при значении 0 нет)
— show_date="1" (при значении 1 дата отображается, при значении 0 нет)
— unstyled="true" (вся таблица заворачивается в стиль, у которого нет свойств, и вы можете сделать свой стиль силами дизайнеров и разработчиков)
Как это выглядит:
Нас поддержали
Rwe sdadqwe, Test, 34242, Cdscds sdcscd, Qwerty, Test test, Евгений Краснощеков, Aleksandr, Владислав Балабанович, Kjkhk hgjhgjh, Sddf fdgdfgdgdfg, Анна, 3342d, Weqwe, Vlad Vlad, Сергей Накоряков, Ормсорморп, Явывыв, Andrei, Иван Иванович, Петр Веремеев, Вцвцйв йвйцв, Kondakov Nikita, Sjdjdu sjdjdhg, Денис и ещё 290
Параметры, которые можно использовать в шорткоде:
— campaign_id="10" (если в значении указать id кампании, то считается только число по конкретной кампании)
— length="25" (число записей в списке)
— expandable="1" (список с кнопкой “ещё”, “ещё” кликабельно, при значении «0» «ещё» некликабельно)
Шорткоды для числовых данных без оформления
Количество доноров: [leyka_donors_count campaign_id=»0″ recurring=»0″]Параметры, которые можно использовать в шорткоде:
— campaign_id="10" (если в значении указать id кампании, то считается только число по конкретной кампании)
— recurring="1" (при значении «0» считаются все доноры, при значении «1» только рекуррентные)
Пример: количество рекуррентных доноров по кампании с id=10: [leyka_donors_count campaign_id=»10″ recurring=»1″]
Количество пожертвований: [leyka_donations_count campaign_id=»0″ recurring=»0″]Параметры, которые можно использовать в шорткоде:
— campaign_id="10" (если в значении указать id кампании, то считается только число по конкретной кампании)
— recurring="1" (при значении «0» считаются все пожертвования, при значении «1» только рекуррентные)
Пример: количествво активных рекуррентных подписок по всем кампаниям: [leyka_donations_count campaign_id=»0″ recurring=»1″]
Сумма пожертвований: [leyka_amount_collected campaign_id=»0″ recurring=»0″]Параметры, которые можно использовать в шорткоде:
— campaign_id="10" (если в значении указать id кампании, то считается только число по конкретной кампании)
— recurring="1" (при значении «0» считается сумма всех пожертвований, при значении «1» только рекуррентных)
Пример: общий набранный объём активных рекуррентных подписок по всем кампаниям: [leyka_amount_collected campaign_id=»0″ recurring=»1″]
Старые шорткоды (в версиях до 3. 6)
6)параметры
id — означает ID кампании.
Если шорткод вставляется на странице кампании, ID можно не указывать; он определится сам.
Значение 0 или 1 и обозначают показывать (1) или не показывать(0) тот или иной элемент разметки.
[su_tabs vertical=»yes»][su_tab title=»Вывести градусник с кнопкой»] [leyka_scale show_button=1]
show_button — показывать кнопку
Как это выглядит на сайте:
[/su_tab] [su_tab title=»Вывести карточку кампании с набором элементов»]
[leyka_campaign_card show_title=1 show_thumb=1 show_excerpt=1 show_scale=1 show_button=1]
Как это выглядит на сайте:
[/su_tab]
[su_tab title=»Вывести платежную форму»] [leyka_payment_form]
Как это выглядит на сайте:
Банковская карта
Размер пожертвования 100 300 500 1000 или 5 10 20 50 или 100 300 500 1000 или 1 3 5 10 100 или 100 300 500 1000 или 1 3 5 10 15 50 или ₽
Ежемесячные пожертвования
Ваше имя
X
Публичная оферта о заключении договора пожертвования
Благотворительный фонд «Солнце», в лице #LEGAL_FACE_RP#,
предлагает гражданам сделать пожертвование на ниже приведенных условиях:
1. Общие положения
Общие положения
1.1. В соответствии с п. 2 ст. 437 Гражданского кодекса Российской Федерации данное предложение является публичной офертой (далее – Оферта).
1.2. В настоящей Оферте употребляются термины, имеющие следующее значение:
«Пожертвование» — «дарение вещи или права в общеполезных целях»;
«Жертвователь» — «граждане, делающие пожертвования»;
«Получатель пожертвования» — «Благотворительный фонд «Солнце»».
1.3. Оферта действует бессрочно с момента размещения ее на сайте Получателя пожертвования.
1.4. Получатель пожертвования вправе отменить Оферту в любое время путем удаления ее со страницы своего сайта в Интернете.
1.5. Недействительность одного или нескольких условий Оферты не влечет недействительность всех остальных условий Оферты.
2. Существенные условия договора пожертвования:
2.1. Пожертвование используется на содержание и ведение уставной деятельности Получателя пожертвования.
2.2. Сумма пожертвования определяется Жертвователем.
3. Порядок заключения договора пожертвования:
3.1. В соответствии с п. 3 ст. 434 Гражданского кодекса Российской Федерации договор пожертвования заключается в письменной форме путем акцепта Оферты Жертвователем.
3.2. Оферта может быть акцептована путем перечисления Жертвователем денежных средств в пользу Получателя пожертвования платежным поручением по реквизитам, указанным в разделе 5 Оферты, с указанием в строке «назначение платежа»: «пожертвование на содержание и ведение уставной деятельности», а также с использованием пластиковых карт, электронных платежных систем и других средств и систем, позволяющих Жертвователю перечислять Получателю пожертвования денежных средств.
3.3. Совершение Жертвователем любого из действий, предусмотренных п. 3.2. Оферты, считается акцептом Оферты в соответствии с п. 3 ст. 438 Гражданского кодекса Российской Федерации.
3.4. Датой акцепта Оферты – датой заключения договора пожертвования является дата поступления пожертвования в виде денежных средств от Жертвователя на расчетный счет Получателя пожертвования.
4. Заключительные положения:
4.1. Совершая действия, предусмотренные настоящей Офертой, Жертвователь подтверждает, что ознакомлен с условиями Оферты, целями деятельности Получателя пожертвования, осознает значение своих действий и имеет полное право на их совершение, полностью и безоговорочно принимает условия настоящей Оферты.
4.2. Настоящая Оферта регулируется и толкуется в соответствии с действующим российском законодательством.
5. Подпись и реквизиты Получателя пожертвования
Благотворительный фонд «Солнце»
ОГРН: 1107799025949
ИНН/КПП: 7715089673/771501001
Адрес места нахождения: 122493, Москва, ул. Китай-город, 17, офис 4
Банковские реквизиты:
Номер банковского счёта: 40703810438040005125
Банк: ОАО «Сбербанк России» г. Москва
БИК банка: 044030920
Номер корреспондентского счёта банка: 30101810000000000920
Директор
Иван Петрович Сидоров
Я принимаю Договор оферты
X
Согласие на обработку персональных данных
Пользователь, оставляя заявку, оформляя подписку, комментарий, запрос на обратную связь, регистрируясь либо совершая иные действия, связанные с внесением своих персональных данных на интернет-сайте https://leyka. te-st.ru, принимает настоящее Согласие на обработку персональных данных (далее – Согласие), размещенное по адресу https://leyka.te-st.ru/personal-data-usage-terms/.
te-st.ru, принимает настоящее Согласие на обработку персональных данных (далее – Согласие), размещенное по адресу https://leyka.te-st.ru/personal-data-usage-terms/.
Принятием Согласия является подтверждение факта согласия Пользователя со всеми пунктами Согласия. Пользователь дает свое согласие организации «Благотворительный фонд «Солнце»», которой принадлежит сайт https://leyka.te-st.ru на обработку своих персональных данных со следующими условиями:
Пользователь дает согласие на обработку своих персональных данных, как без использования средств автоматизации, так и с их использованием.
Согласие дается на обработку следующих персональных данных (не являющимися специальными или биометрическими):
• фамилия, имя, отчество;
• адрес(а) электронной почты;
• иные данные, предоставляемые Пользователем.
Персональные данные пользователя не являются общедоступными.
1. Целью обработки персональных данных является предоставление полного доступа к функционалу сайта https://leyka. te-st.ru.
te-st.ru.
2. Основанием для сбора, обработки и хранения персональных данных являются:
• Ст. 23, 24 Конституции Российской Федерации;
• Ст. 2, 5, 6, 7, 9, 18–22 Федерального закона от 27.07.06 года №152-ФЗ «О персональных данных»;
• Ст. 18 Федерального закона от 13.03.06 года № 38-ФЗ «О рекламе»;
• Устав организации «Благотворительный фонд «Солнце»»;
• Политика обработки персональных данных.
3. В ходе обработки с персональными данными будут совершены следующие действия с персональными данными: сбор, запись, систематизация, накопление, хранение, уточнение (обновление, изменение), извлечение, использование, передача (распространение, предоставление, доступ), обезличивание, блокирование, удаление, уничтожение.
4. Передача персональных данных, скрытых для общего просмотра, третьим лицам не осуществляется, за исключением случаев, предусмотренных законодательством Российской Федерации.
5. Пользователь подтверждает, что указанные им персональные данные принадлежат лично ему.
6. Персональные данные хранятся и обрабатываются до момента ликвидации организации «Благотворительный фонд «Солнце»». Хранение персональных данных осуществляется согласно Федеральному закону №125-ФЗ «Об архивном деле в Российской Федерации» и иным нормативно правовым актам в области архивного дела и архивного хранения.
7. Пользователь согласен на получение информационных сообщений с сайта https://leyka.te-st.ru. Персональные данные обрабатываются до отписки Пользователя от получения информационных сообщений.
8. Согласие может быть отозвано Пользователем либо его законным представителем, путем направления Отзыва согласия на электронную почту – [email protected] с пометкой «Отзыв согласия на обработку персональных данных». В случае отзыва Пользователем согласия на обработку персональных данных организация «Благотворительный фонд «Солнце»» вправе продолжить обработку персональных данных без согласия Пользователя при наличии оснований, указанных в пунктах 2 — 11 части 1 статьи 6, части 2 статьи 10 и части 2 статьи 11 Федерального закона №152-ФЗ «О персональных данных» от 27. 07.2006 г. Удаление персональных данных влечет невозможность доступа к полной версии функционала сайта https://leyka.te-st.ru.
07.2006 г. Удаление персональных данных влечет невозможность доступа к полной версии функционала сайта https://leyka.te-st.ru.
9. Настоящее Согласие является бессрочным, и действует все время до момента прекращения обработки персональных данных, указанных в п.7 и п.8 данного Согласия.
10. Место нахождения организации «Благотворительный фонд «Солнце»» в соответствии с учредительными документами: 122493, Москва, ул. Китай-город, 17, офис 4.
Соглашаюсь на обработку моих персональных данных
CloudPayments — это конструктор IT-решений для участников рынка электронной коммерции. Партнеры получают самый полный набор ключевых технических опций, позволяющих создать клиентоориентированную систему оплаты на сайте или в мобильном приложении. Партнеры имеют возможность принимать платежи не только в рублях, но и других валютах мира.
Банковская платёжная квитанция
Размер пожертвования 100 300 500 1000 или 5 10 20 50 или 100 300 500 1000 или 1 3 5 10 100 или 100 300 500 1000 или 1 3 5 10 15 50 или ₽
Ваше имя
X
Публичная оферта о заключении договора пожертвования
Благотворительный фонд «Солнце», в лице #LEGAL_FACE_RP#,
предлагает гражданам сделать пожертвование на ниже приведенных условиях:
1. Общие положения
Общие положения
1.1. В соответствии с п. 2 ст. 437 Гражданского кодекса Российской Федерации данное предложение является публичной офертой (далее – Оферта).
1.2. В настоящей Оферте употребляются термины, имеющие следующее значение:
«Пожертвование» — «дарение вещи или права в общеполезных целях»;
«Жертвователь» — «граждане, делающие пожертвования»;
«Получатель пожертвования» — «Благотворительный фонд «Солнце»».
1.3. Оферта действует бессрочно с момента размещения ее на сайте Получателя пожертвования.
1.4. Получатель пожертвования вправе отменить Оферту в любое время путем удаления ее со страницы своего сайта в Интернете.
1.5. Недействительность одного или нескольких условий Оферты не влечет недействительность всех остальных условий Оферты.
2. Существенные условия договора пожертвования:
2.1. Пожертвование используется на содержание и ведение уставной деятельности Получателя пожертвования.
2.2. Сумма пожертвования определяется Жертвователем.
3. Порядок заключения договора пожертвования:
3.1. В соответствии с п. 3 ст. 434 Гражданского кодекса Российской Федерации договор пожертвования заключается в письменной форме путем акцепта Оферты Жертвователем.
3.2. Оферта может быть акцептована путем перечисления Жертвователем денежных средств в пользу Получателя пожертвования платежным поручением по реквизитам, указанным в разделе 5 Оферты, с указанием в строке «назначение платежа»: «пожертвование на содержание и ведение уставной деятельности», а также с использованием пластиковых карт, электронных платежных систем и других средств и систем, позволяющих Жертвователю перечислять Получателю пожертвования денежных средств.
3.3. Совершение Жертвователем любого из действий, предусмотренных п. 3.2. Оферты, считается акцептом Оферты в соответствии с п. 3 ст. 438 Гражданского кодекса Российской Федерации.
3.4. Датой акцепта Оферты – датой заключения договора пожертвования является дата поступления пожертвования в виде денежных средств от Жертвователя на расчетный счет Получателя пожертвования.
4. Заключительные положения:
4.1. Совершая действия, предусмотренные настоящей Офертой, Жертвователь подтверждает, что ознакомлен с условиями Оферты, целями деятельности Получателя пожертвования, осознает значение своих действий и имеет полное право на их совершение, полностью и безоговорочно принимает условия настоящей Оферты.
4.2. Настоящая Оферта регулируется и толкуется в соответствии с действующим российском законодательством.
5. Подпись и реквизиты Получателя пожертвования
Благотворительный фонд «Солнце»
ОГРН: 1107799025949
ИНН/КПП: 7715089673/771501001
Адрес места нахождения: 122493, Москва, ул. Китай-город, 17, офис 4
Банковские реквизиты:
Номер банковского счёта: 40703810438040005125
Банк: ОАО «Сбербанк России» г. Москва
БИК банка: 044030920
Номер корреспондентского счёта банка: 30101810000000000920
Директор
Иван Петрович Сидоров
Я принимаю Договор оферты
X
Согласие на обработку персональных данных
Пользователь, оставляя заявку, оформляя подписку, комментарий, запрос на обратную связь, регистрируясь либо совершая иные действия, связанные с внесением своих персональных данных на интернет-сайте https://leyka. te-st.ru, принимает настоящее Согласие на обработку персональных данных (далее – Согласие), размещенное по адресу https://leyka.te-st.ru/personal-data-usage-terms/.
te-st.ru, принимает настоящее Согласие на обработку персональных данных (далее – Согласие), размещенное по адресу https://leyka.te-st.ru/personal-data-usage-terms/.
Принятием Согласия является подтверждение факта согласия Пользователя со всеми пунктами Согласия. Пользователь дает свое согласие организации «Благотворительный фонд «Солнце»», которой принадлежит сайт https://leyka.te-st.ru на обработку своих персональных данных со следующими условиями:
Пользователь дает согласие на обработку своих персональных данных, как без использования средств автоматизации, так и с их использованием.
Согласие дается на обработку следующих персональных данных (не являющимися специальными или биометрическими):
• фамилия, имя, отчество;
• адрес(а) электронной почты;
• иные данные, предоставляемые Пользователем.
Персональные данные пользователя не являются общедоступными.
1. Целью обработки персональных данных является предоставление полного доступа к функционалу сайта https://leyka. te-st.ru.
te-st.ru.
2. Основанием для сбора, обработки и хранения персональных данных являются:
• Ст. 23, 24 Конституции Российской Федерации;
• Ст. 2, 5, 6, 7, 9, 18–22 Федерального закона от 27.07.06 года №152-ФЗ «О персональных данных»;
• Ст. 18 Федерального закона от 13.03.06 года № 38-ФЗ «О рекламе»;
• Устав организации «Благотворительный фонд «Солнце»»;
• Политика обработки персональных данных.
3. В ходе обработки с персональными данными будут совершены следующие действия с персональными данными: сбор, запись, систематизация, накопление, хранение, уточнение (обновление, изменение), извлечение, использование, передача (распространение, предоставление, доступ), обезличивание, блокирование, удаление, уничтожение.
4. Передача персональных данных, скрытых для общего просмотра, третьим лицам не осуществляется, за исключением случаев, предусмотренных законодательством Российской Федерации.
5. Пользователь подтверждает, что указанные им персональные данные принадлежат лично ему.
6. Персональные данные хранятся и обрабатываются до момента ликвидации организации «Благотворительный фонд «Солнце»». Хранение персональных данных осуществляется согласно Федеральному закону №125-ФЗ «Об архивном деле в Российской Федерации» и иным нормативно правовым актам в области архивного дела и архивного хранения.
7. Пользователь согласен на получение информационных сообщений с сайта https://leyka.te-st.ru. Персональные данные обрабатываются до отписки Пользователя от получения информационных сообщений.
8. Согласие может быть отозвано Пользователем либо его законным представителем, путем направления Отзыва согласия на электронную почту – [email protected] с пометкой «Отзыв согласия на обработку персональных данных». В случае отзыва Пользователем согласия на обработку персональных данных организация «Благотворительный фонд «Солнце»» вправе продолжить обработку персональных данных без согласия Пользователя при наличии оснований, указанных в пунктах 2 — 11 части 1 статьи 6, части 2 статьи 10 и части 2 статьи 11 Федерального закона №152-ФЗ «О персональных данных» от 27. 07.2006 г. Удаление персональных данных влечет невозможность доступа к полной версии функционала сайта https://leyka.te-st.ru.
07.2006 г. Удаление персональных данных влечет невозможность доступа к полной версии функционала сайта https://leyka.te-st.ru.
9. Настоящее Согласие является бессрочным, и действует все время до момента прекращения обработки персональных данных, указанных в п.7 и п.8 данного Согласия.
10. Место нахождения организации «Благотворительный фонд «Солнце»» в соответствии с учредительными документами: 122493, Москва, ул. Китай-город, 17, офис 4.
Соглашаюсь на обработку моих персональных данных
Платёж с помощью банковской квитанции позволяет вам сделать пожертвование через любой банк. Вы можете распечатать заполненную квитанцию и принести её в банк, чтобы выполнить платёж.
Платежи с помощью SMS
Чтобы пожертвовать, отправьте SMS «donate 500» на короткий номер 3443
Платежи с помощью SMS — доступный способ сбора пожертвований. Платёж списывается с мобильного счёта донора при отправке SMS на короткий 4-значный номер.
Банковская карта
[/su_tab]
[su_tab title=»Вывести список пожертвований по кампании»] [leyka_donors_list num=20 show_purpose=1 show_name=1 show_date=1]
если id=»all» — выводятся просто N последних пожертвований
Как это выглядит на сайте:
[/su_tab]
[su_tab title=»Вывести текст договора оферты»][leyka_service_terms_text]
Как это выглядит на сайте:
Публичная оферта о заключении договора пожертвования
Благотворительный фонд «Солнце», в лице #LEGAL_FACE_RP#,
предлагает гражданам сделать пожертвование на ниже приведенных условиях:
1. Общие положения
1.1. В соответствии с п. 2 ст. 437 Гражданского кодекса Российской Федерации данное предложение является публичной офертой (далее – Оферта).
1.2. В настоящей Оферте употребляются термины, имеющие следующее значение:
«Пожертвование» — «дарение вещи или права в общеполезных целях»;
«Жертвователь» — «граждане, делающие пожертвования»;
«Получатель пожертвования» — «Благотворительный фонд «Солнце»».
1.3. Оферта действует бессрочно с момента размещения ее на сайте Получателя пожертвования.
1.4. Получатель пожертвования вправе отменить Оферту в любое время путем удаления ее со страницы своего сайта в Интернете.
1.5. Недействительность одного или нескольких условий Оферты не влечет недействительность всех остальных условий Оферты.
2. Существенные условия договора пожертвования:
2.1. Пожертвование используется на содержание и ведение уставной деятельности Получателя пожертвования.
2.2. Сумма пожертвования определяется Жертвователем.
3. Порядок заключения договора пожертвования:
3.1. В соответствии с п. 3 ст. 434 Гражданского кодекса Российской Федерации договор пожертвования заключается в письменной форме путем акцепта Оферты Жертвователем.
3.2. Оферта может быть акцептована путем перечисления Жертвователем денежных средств в пользу Получателя пожертвования платежным поручением по реквизитам, указанным в разделе 5 Оферты, с указанием в строке «назначение платежа»: «пожертвование на содержание и ведение уставной деятельности», а также с использованием пластиковых карт, электронных платежных систем и других средств и систем, позволяющих Жертвователю перечислять Получателю пожертвования денежных средств.
3.3. Совершение Жертвователем любого из действий, предусмотренных п. 3.2. Оферты, считается акцептом Оферты в соответствии с п. 3 ст. 438 Гражданского кодекса Российской Федерации.
3.4. Датой акцепта Оферты – датой заключения договора пожертвования является дата поступления пожертвования в виде денежных средств от Жертвователя на расчетный счет Получателя пожертвования.
4. Заключительные положения:
4.1. Совершая действия, предусмотренные настоящей Офертой, Жертвователь подтверждает, что ознакомлен с условиями Оферты, целями деятельности Получателя пожертвования, осознает значение своих действий и имеет полное право на их совершение, полностью и безоговорочно принимает условия настоящей Оферты.
4.2. Настоящая Оферта регулируется и толкуется в соответствии с действующим российском законодательством.
5. Подпись и реквизиты Получателя пожертвования
Благотворительный фонд «Солнце»
ОГРН: 1107799025949
ИНН/КПП: 7715089673/771501001
Адрес места нахождения: 122493, Москва, ул. Китай-город, 17, офис 4
Китай-город, 17, офис 4
Банковские реквизиты:
Номер банковского счёта: 40703810438040005125
Банк: ОАО «Сбербанк России» г. Москва
БИК банка: 044030920
Номер корреспондентского счёта банка: 30101810000000000920
Директор
Иван Петрович Сидоров
[/su_tab]
[/su_tabs]
ВиджетыПлагин «Лейка» по умолчанию генерит три вида виджетов:
— список кампаний
— карточка кампании
— список пожертвований
Их настройки в целом эквивалентны настройкам шорткодов.
Важно: Лейка по умолчанию загружает JS-файлы, необходимые для работы формы, только на страницах кампаний.
Если нужно выводить форму где-то ещё, нужно в настройках Лейки (во вкладке Разработчикам/Дополнительно) снять отметку с чекбокса «Загрузка скриптов и стилей плагина по необходимости».
Что такое шорткоды в WordPress? Объяснение для начинающих
Материал Themeisle бесплатный. Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
Узнать больше
Если вы немного использовали WordPress, вы могли встретить термин «шорткод». Хотя шорткоды являются исключительно полезной функцией в WordPress, название не говорит само за себя (по крайней мере, на первый взгляд). Возможно, вам интересно… что такое шорткоды в WordPress?
Короче говоря, шорткод — это небольшой фрагмент кода, обозначенный скобками, например [этот] , который выполняет определенную функцию на вашем сайте. Вы можете разместить его где угодно, и он добавит определенную функцию на вашу страницу, публикацию или другой контент. Например, вы можете использовать короткие коды для отображения галерей, видео или даже списков воспроизведения.
Если вы все еще думаете об ответе на вопрос «Что такое шорткоды в WordPress?» не волнуйся. Этот пост объяснит основы, покажет вам несколько примеров и предложит несколько плагинов, которые вы можете использовать, чтобы расширить свой выбор шорткодов. Давайте взглянем!
Что такое шорткоды в WordPress?
Поскольку WordPress является платформой с открытым исходным кодом, вы можете настроить ее по своему усмотрению. Это включает в себя добавление совершенно нового кода на ваш сайт. Но если вы не разработчик, добавление кода самостоятельно нецелесообразно. Вот где короткие коды появляются в . Вы можете использовать шорткоды для достижения тех же эффектов, не зная ничего о базовом коде.
Это включает в себя добавление совершенно нового кода на ваш сайт. Но если вы не разработчик, добавление кода самостоятельно нецелесообразно. Вот где короткие коды появляются в . Вы можете использовать шорткоды для достижения тех же эффектов, не зная ничего о базовом коде.
Итак, что такое шорткоды в WordPress? Это усеченные фрагменты кода, которые выглядят примерно так:
Большинство шорткодов делают очевидным то, что они делают. Например, приведенный выше код добавляет аудиофайл на ваш сайт. Чтобы использовать его, вы должны вставить его в сообщение или на страницу, и сразу же сможете увидеть его в интерфейсе. За кулисами шорткод говорит WordPress выполнить более длинный раздел кода в одном из файлов вашего сайта, но этот процесс не требует от вас дополнительных действий.
В этот момент вас может интересовать нечто большее, чем просто «Что такое шорткоды в WordPress?» Вам также может быть интересно узнать, откуда берутся эти шорткоды и как их найти.
В WordPress по умолчанию встроено несколько плагинов, о которых мы вскоре поговорим. Но помимо этого, многие плагины также добавляют свои собственные шорткоды, которые могут вам понадобиться, чтобы заставить их работать.
Например, наш плагин Intergeo Google Maps включает шорткоды, которые вы можете использовать для размещения карты в любом месте на вашем сайте. Вы даже можете добавить десятки новых шорткодов с помощью специальных плагинов (опять же, подробнее об этом позже).
Как вы используете шорткоды на своем веб-сайте WordPress?
Теперь, когда вы можете ответить на вопрос «Что такое шорткоды в WordPress?», пришло время обсудить, как их использовать. Для начала давайте кратко рассмотрим шорткоды, которые включены в платформу по умолчанию:
.- аудио : Встраивает аудиофайлы и позволяет воспроизводить их.
- заголовок : Позволяет оборачивать содержимое заголовками.
- встраивание : Позволяет установить максимальные размеры встроенного элемента (например, изображения или публикации в социальной сети).

- галерея : Добавляет на сайт настраиваемую галерею изображений.
- список воспроизведения : Создает список воспроизведения аудио или видео.
- видео : Помещает видеофайл, который можно воспроизвести.
Как и любой шорткод, их можно просто скопировать и вставить прямо на ваш сайт. Как правило, они размещаются в посте или на странице. Однако они могут находиться в любом месте, где вы можете добавить код через редактор WordPress, например, в пользовательский тип записи или текстовый виджет.
Вы можете разместить шорткод с помощью визуального или текстового редактора:
В этом примере мы использовали текстовый редактор, потому что, вернувшись на вкладку Visual , вы увидите новую функцию. Поскольку мы только что поместили шорткод галереи в сообщение, теперь мы можем отредактировать его, включив в него любые изображения:
.
Конечно, стоит отметить, что не все шорткоды такие простые. На самом деле, некоторые из них можно даже настроить, чтобы изменить способ их работы. Например, наш плагин WP Product Review позволяет создать шорткод, который отображает ваши обзоры именно так, как вы хотите. Большинство разработчиков, которые включают такие шорткоды в свои плагины, предлагают документацию, которая поможет вам их использовать.
Как правило, вы делаете свои настройки, используя так называемые «параметры», которые выглядят примерно так:
[параметр короткого кода = "пример"]
Наконец, вы также можете создавать свои собственные короткие коды с нуля, если вы настроены амбициозно. На самом деле это проще, чем кажется, и вы можете найти множество руководств, которые проведут вас через этот процесс.
Можете ли вы добавить больше вариантов шорткода на свой сайт?
Краткий ответ на поставленный выше вопрос: «Да!». Вы может добавить больше коротких кодов на ваш сайт WordPress, не создавая их самостоятельно. Как мы кратко упоминали ранее, существуют плагины, которые предлагают целый набор новых параметров шорткода. Все, что вам нужно сделать, это установить плагин и ознакомиться с его документацией, чтобы узнать, какие новые варианты доступны.
Как мы кратко упоминали ранее, существуют плагины, которые предлагают целый набор новых параметров шорткода. Все, что вам нужно сделать, это установить плагин и ознакомиться с его документацией, чтобы узнать, какие новые варианты доступны.
Например, Shortcodes Ultimate — отличный бесплатный плагин, добавляющий на ваш сайт более 50 шорткодов. Некоторые предоставляют простые функции, такие как заголовки, списки или цитаты, в то время как другие предлагают более сложные функции, такие как ползунки, карусели и анимация. Размещать эти шорткоды легко, так как Shortcodes Ultimate добавляет новую кнопку в редактор WordPress, которая упрощает процесс. Есть даже дополнительные дополнения, если вы хотите больше вариантов.
Вы даже можете найти премиальные плагины для коротких кодов — Vision — прекрасный пример. За 25 долларов этот плагин дает вам доступ к более чем 100 шорткодам, многие из которых имеют различные параметры настройки. Вы можете создавать кнопки, поля с ценами, значки социальных сетей и многое другое. Кроме того, вы получите доступ к профессиональной поддержке.
Кроме того, вы получите доступ к профессиональной поддержке.
Независимо от того, выберете ли вы бесплатный или премиальный маршрут, разумно хотя бы выяснить, что доступно. С правильным плагином шорткода работа по созданию контента и созданию вашего сайта может быть значительно упрощена.
Есть ли что-то «плохое» в использовании шорткодов?
Нет! Нет ничего плохого в использовании шорткодов. Однако есть одна вещь, которую вы должны помнить:
.Если вы используете шорткоды, поставляемые в комплекте с вашей темой или как часть плагина, эти шорткоды перестанут работать , если вы когда-нибудь переключите тему или отключите плагин .
Это не «плохая» вещь — это просто то, о чем вы должны знать, чтобы не удивляться в будущем!
Что такое шорткоды в WordPress? Они делают вашу жизнь проще
Шорткоды полезны, потому что они позволяют вам вносить определенные изменения и настройки на свой сайт, даже если вы не программист. Многие плагины также требуют использования шорткодов, поэтому важно понимать, как правильно их использовать.
Многие плагины также требуют использования шорткодов, поэтому важно понимать, как правильно их использовать.
В этой статье мы ответили на вопрос: «Что такое шорткоды в WordPress?» К настоящему моменту вы должны понимать, что эти небольшие фрагменты кода можно разместить практически в любом месте вашего сайта, и они будут работать автоматически. Вы можете использовать параметры WordPress по умолчанию и даже установить плагин, такой как Shortcodes Ultimate или Vision, чтобы получить больше вариантов шорткодов.
У вас есть вопросы по эффективному использованию шорткодов? Выберите наши мозги в разделе комментариев ниже!
Бесплатная направляющая
5 основных советов по ускорению
вашего сайта WordPress
Сократите время загрузки даже на 50-80%
просто следуя простым советам.
коротких кодов WordPress | Поддержка WordPress.com
Шорткод похож на ярлык для добавления функций на ваш веб-сайт, которые обычно требуют большого количества сложного компьютерного кода и технических возможностей.
Шорткод записывается внутри двух квадратных скобок. Например, шорткод [youtube] можно использовать для встраивания любого общедоступного видео YouTube в любую страницу или запись.
Ниже вы найдете список всех шорткодов, доступных на WordPress.com. Кроме того, многие сторонние плагины (которые вы можете установить в планах WordPress.com Business и eCommerce или в нашем устаревшем плане Pro) также используют шорткоды.
Вы можете прочитать конкретные инструкции по сборке шорткода, а затем добавить шорткод на любую страницу или запись, используя блок шорткода.
Содержание
Видео
-
[archiveorg]встраивает видео из Интернет-архива. » Полные инструкции -
[dailymotion]встраивают видео DailyMotion. » Полные инструкции -
[flickr]встраивают видео Flickr. » Полные инструкции -
[kickstarter]встраивают видео с Kickstarter. » Полные инструкции
» Полные инструкции -
[ted]встраивают видео TED Talks. » Полные инструкции -
[twitchtv]встраивает поток Twitch.tv. » Полные инструкции -
[vimeo]встраивают видео Vimeo. » Полные инструкции -
[wpvideo]встраивает видео VideoPress. » Полные инструкции -
[youtube]встраивают видео с YouTube. » Полные инструкции
↑ Содержание ↑
Аудио
-
[8треков]встраивает музыку из 8треков. » Полная инструкция -
[аудио]отображает загруженный аудиофайл как аудиоплеер.» Полная инструкция -
[bandcamp]встраивает музыку из Bandcamp. » Полные инструкции -
[список воспроизведения]отображает список воспроизведения для загруженных загруженных аудиофайлов.» Полная инструкция -
[soundcloud]встраивает аудио из SoundCloud. » Полная инструкция -
[spotify]встраивает музыку из Spotify. » Полная инструкция
» Полная инструкция
↑ Содержание ↑
Изображения и документы
-
[instagram]встраивает изображение из Instagram. » Полные инструкции -
[презентация]встраивает презентацию в виде слайд-шоу. » Полные инструкции -
[scribd]встраивает документ/файл из Scribd. » Полные инструкции -
[slideshare]встраивает слайд-шоу из Slideshare.net. » Полные инструкции -
[слайд-шоу]встраивает слайд-шоу из загруженных фотографий. » Полные инструкции -
[vr]встраивает фотографии и панорамы 360° для использования с гарнитурами виртуальной реальности. » Полные инструкции
↑ Содержание ↑
Разное
Полезные короткие коды для добавления индекса архива блога, контактной формы, опросов и многого другого.
-
[архивы]отображает индекс архива ваших сообщений в блоге. » Полная инструкция -
[beermenus]встраивает меню из BeerMenus. » Полные инструкции
» Полные инструкции -
[blog_subscription_form]включает форму подписки, позволяющую подписаться на обновления по электронной почте » Полные инструкции -
[код]или[исходный код]сохраняет форматирование исходного кода. » Полные инструкции -
[контактная форма]добавляет контактную форму на вашу страницу. » Полные инструкции -
[display-posts]позволяют перечислить сообщения определенной категории, автора или тега » Полные инструкции -
[gist]встраивают фрагменты кода GitHub Gist. » Полные инструкции -
[gravatar]показывает изображение Gravatar с адреса электронной почты. » Полные инструкции -
[list-pages]позволяет перечислить страницы, одноуровневые и дочерние страницы. » Полная инструкция -
[портфолио]встраивает портфолио проектов. » Полные инструкции -
[викторина]включает в себя викторину с несколькими вариантами ответов» Полные инструкции -
[рецепт]форматирует рецепт с основными метаданными и возможностью печати. » Полные инструкции
» Полные инструкции -
[rss]встраивает RSS-канал с указанного URL-адреса, например. лента новостей. » Полные инструкции -
[карта сайта]создает карту сайта страниц вашего сайта » Полные инструкции -
[tlkio]добавляет канал Tlk.io к вашему сообщению или странице. » Полные инструкции -
[twitter-timeline]встроить хронику Twitter. » Полные инструкции -
[предстоящие события]отображает URL-адрес фида iCalendar в списке. » Полные инструкции -
[wufoo]встраивает форму Wufoo. » Полные инструкции
Универсальные планы и цены
Все еще запутались?
Обратитесь в службу поддержки.
Помогите нам улучшить:
Мы всегда стремимся улучшить нашу документацию. Если эта страница не ответила на ваш вопрос или оставила вас желать большего, дайте нам знать! Мы любим слышать ваши отзывы. Для поддержки, пожалуйста, используйте форумы или контактную форму поддержки. Спасибо!
Спасибо!
Короткие коды | Хьюго
Что такое шорткод
Хьюго любит Markdown из-за его простого формата контента, но бывают случаи, когда Markdown терпит неудачу. Часто авторы контента вынуждены добавлять необработанный HTML (например, видео В ваших файлах содержимого можно вызвать короткий код, вызвав Первое слово в объявлении шорткода всегда является именем шорткода. Параметры следуют за названием. В зависимости от того, как определен шорткод, параметры могут быть именованными, позиционными или и тем, и другим, хотя вы не можете смешивать типы параметров в одном вызове. Формат именованных параметров моделирует HTML с форматом Некоторые шорткоды используют или требуют закрытия шорткодов. Опять же, как и в HTML, шорткоды открытия и закрытия совпадают (только имя) с объявлением закрытия, перед которым стоит косая черта. Вот два примера парных шорткодов: В приведенных выше примерах используются два разных разделителя, разница между которыми заключается в символах Вы можете передать несколько строк в качестве параметров шорткоду, используя необработанные строковые литералы: В Hugo Если вы хотите использовать старое поведение, вы можете поместить следующую строку в начало шаблона шорткода: Символ Hello World! Вы можете вызывать шорткоды внутри других шорткодов, создавая собственные шаблоны, использующие Hugo поставляется с набором предопределенных коротких кодов, которые используются очень часто. Эти шорткоды предоставлены для удобства авторов и для того, чтобы ваш уцененный контент оставался чистым. Шорткод рисунок-ввод-example.md {{% параметры имени короткого кода %}} . Параметры шорткода разделены пробелами, а параметры с внутренними пробелами можно заключать в кавычки. name="value" .
{{% mdshortcode %}}Вещи для `обработки` в *center*.{{% /mdshortcode %}}
{{< Highlight Go >}} Куча кода здесь {{< /highlight >}}
% в первом и <> символов во втором. Шорткоды с необработанными строковыми параметрами
{{< myshortcode `Это какой-то HTML,
и новая строка со "строкой в кавычках".` >}}
Шорткоды с Markdown
0.55 мы изменили принцип работы разделителя % . Шорткоды, использующие % в качестве самого внешнего разделителя, теперь будут полностью отображаться при отправке в средство визуализации содержимого. Они могут быть частью сгенерированного оглавления, сносок и т. д.
д. {{ $_hugo_config := `{ "версия": 1 }` }}
Шорткоды без уценки
< указывает, что внутреннее содержимое шорткода , а не нуждается в дальнейшей обработке. Часто шорткоды без уценки включают внутренний HTML: {{< myshortcode >}} Вложенные шорткоды
.Родительская переменная. .Parent позволяет проверить контекст, в котором вызывается шорткод. См. Шаблоны шорткодов. Используйте встроенные короткие коды Hugo

рисунок рисунок является расширением синтаксиса изображения в уценке, которое не обеспечивает сокращения для более семантического HTML5 <рисунок> элемент. фигура может использовать следующие именованные параметры: target для URL-адреса, если установлен параметр link . rel для URL-адреса, если параметр link установлен. будет отображаться заголовок .
class атрибут HTML тега figure . высота атрибут изображения.атрибут width изображения. attr будет отображаться. Пример
рисунок Вход {{< рисунок src="/media/spf13.jpg" title="Стив Франсия" >}} Пример
рисунок
рисунок-выход-example.html
<рисунок>
Стив Франсиа
суть Блоггеры часто хотят включать суть GitHub при написании сообщений. Предположим, мы хотим использовать суть по следующему адресу:
https://gist.github.com/spf13/7896402.
Мы можем встроить суть в наш контент с помощью имени пользователя и идентификатора сущности, извлеченных из URL-адреса:
{{< gist spf13 7896402 >}}
Пример
gist InputЕсли gist содержит несколько файлов и вы хотите указать только один из них, вы можете передать имя файла (в кавычках) в качестве необязательного третьего аргумента:
gist-input.md
{{ < gist spf13 7896402 "img.html" >}} Пример
gist Выводgist-output.html
Example
gist Display Чтобы продемонстрировать исключительную эффективность функции шорткода Hugo, мы встроили на эту страницу пример spf13 gist . Следующее имитирует работу посетителей вашего веб-сайта. Естественно, окончательное отображение будет зависеть от ваших таблиц стилей и окружающей разметки.
highlight Этот шорткод преобразует предоставленный исходный код в HTML с выделенным синтаксисом. Подробнее о подсветке. highlight принимает ровно один требуемый параметр language и требует закрывающий шорткод.
Пример
Highlight Inputcontent/tutorials/learn-html.md
{{< Highlight html >}}
<раздел>
<дел>
{{ .Название }}
{{ диапазон .страниц }}
{{ .Render "резюме"}}
{{ конец }}
Пример
Highlight Выход Приведенный выше пример шорткода highlight создаст следующий HTML-код при отображении сайта:
tutorials/learn-html/index.html
<section id="main"> <div> <h2 id="title">{{ .Title }}< /h2> {{ диапазон .страниц }} {{ .Render "резюме"}} {{ конец }} </div> </section>
Дополнительные возможности добавления блоков кода с подсветкой синтаксиса на веб-сайт см. в разделе Подсветка синтаксиса в инструментах разработчика.
instagram Если вы хотите встроить фотографию из Instagram, вам нужен только идентификатор фотографии. Вы можете узнать идентификатор фотографии Instagram по URL-адресу:
https://www.instagram.com/p/BWNjjyYFxVx/
Пример
instagram Вводinstagram-input.md
{{< instagram BWNjjyYFxVx >}} У вас также есть возможность скрыть заголовок:
instagram-input-hide-caption.md
{{< instagram BWNjjyYFxVx hidecaption >}} Пример
instagram Выходнапример, следующий HTML-код будет добавлен к разметке вашего отображаемого веб-сайта:
instagram-hide-caption-output. html
html
Пример
instagram Display Используя предыдущий instagram с hidecaption в примере выше, следующее имитирует отображаемый опыт для посетителей вашего веб-сайта. Естественно, окончательное отображение будет зависеть от ваших таблиц стилей и окружающей разметки.
Шорткод instagram ссылается на конечную точку API Instagram, которая устарела с 24 октября 2020 года. Таким образом, из этой конечной точки API невозможно получить изображения, что приводит к ошибке при использовании короткого кода instagram . Для получения дополнительной информации ознакомьтесь с выпуском GitHub № 7879..
param Получает значение из параметров текущей страницы , установленных в начале, с возвратом к значению параметра сайта. Он зарегистрирует ОШИБКА , если параметр с данным ключом не может быть найден ни в одном из них.
{{< параметр теста >}}
Поскольку testparam — это параметр, определенный в начале этой страницы со значением Hugo Rocks! , выше будет напечатано:
Hugo Rocks!
Для доступа к глубоко вложенным параметрам используйте «точечный синтаксис», например:
{{< параметр "my. nested.param" >}}
nested.param" >}}
ref и relref Эти шорткоды будут искать страницы по их относительному пути (например, blog/post.md ) или их логическому имени ( post.md ) и возвращать постоянную ссылку ( ref ) или относительная постоянная ссылка ( relref ) для найденной страницы.
ref и relref также позволяют создавать фрагментарные ссылки, которые работают для ссылок заголовков, сгенерированных Hugo.
Прочтите более подробное описание ref и relref в документации по перекрестным ссылкам.
ref и relref берут ровно один обязательный параметр reference , указанный в кавычках и на позиции 0 .
Пример
ref и relref Ввод [Neat]({{< ref "blog/neat.md" >}})
[Кто]({{< relref "about.md#who" >}})
Пример
ref и relref Вывод Предположим, что стандартные URL-адреса Hugo включены.
Отлично Кто
твит Вы хотите включить один твит в свой блог? Все, что вам нужно, это URL-адрес твита:
https://twitter.com/SanDiegoZoo/status/1453110110599868418.
Пример
твит Ввод Передать пользователя твита (без учета регистра) и идентификатор из URL-адреса в качестве параметров в твит шорткод.
example-tweet-input.md
{{< tweet user="SanDiegoZoo" >}} Example
tweet Output Используя предыдущий пример tweet , следующий HTML-код будет добавлен к отображаемому веб-сайту. разметка:
пример-tweet-output.html
Сова, держу пари, ты проиграешь в этом состязании в гляделки 🦉 pic.twitter.com/ eJh5f2zncC
— Альянс дикой природы зоопарка Сан-Диего (@sandiegozoo) com/sandiegozoo/status/1453110110599868418?ref_src=twsrc%5Etfw">26 октября 2021 г.
Пример
tweet Display Используя предыдущий пример tweet , следующий пример имитирует отображаемый опыт для посетителей вашего веб-сайта. Естественно, окончательное отображение будет зависеть от ваших таблиц стилей и окружающей разметки.
Сова, держу пари, ты проиграешь в этом состязании в гляделки 🦉 pic.twitter.com/eJh5f2zncC
— Альянс дикой природы зоопарка Сан-Диего (@sandiegozoo) 26 октября 2021 г.
vimeo Добавление видео из Vimeo эквивалентно шорткоду ввода YouTube.
https://vimeo.com/channels/staffpicks/146022717
Пример
vimeo Ввод Извлеките идентификатор из URL-адреса видео и передайте его в шорткод vimeo :
0009 vimeo Output
Используя предыдущий пример vimeo , следующий HTML-код будет добавлен к разметке вашего веб-сайта:
example-vimeo-output. html
html
<дел>






 Используется в сочетании с
Используется в сочетании с  Несколько значений разделяйте запятыми.
Несколько значений разделяйте запятыми.
 По умолчанию
По умолчанию 