Использование html заголовков h2, h3, h4 при внутренней оптимизации сайта HTML теги h2, h3, h4 – это теги, которыми размечаются заголовки на странице. Главный заголовок размечается цифрой 1, остальные теги нужны для разметки подзаголовков. Число в теге h определяет значимость заголовка — чем меньше число, тем больший вес имеет заголовок на странице. Всего в html предусмотрено шесть уровней от h2 до h6
Tilda Publishing
Главная > Статьи > Оптимизация h2 на сайте
Заголовок h2 – это второй по значимости тег при внутренней оптимизации сайта. На первом месте заголовок в теге title. Поисковые системы при определении релевантности также уделяют внимание подзаголовкам.
Использование заголовка h2 на странице сайта
h2 должен размещаться вначале страницы и быть заглавием для всего контента страницы. Использовать этот тег на странице можно только один раз.
Внутри h не рекомендуется размещать вложенные теги или атрибуты.
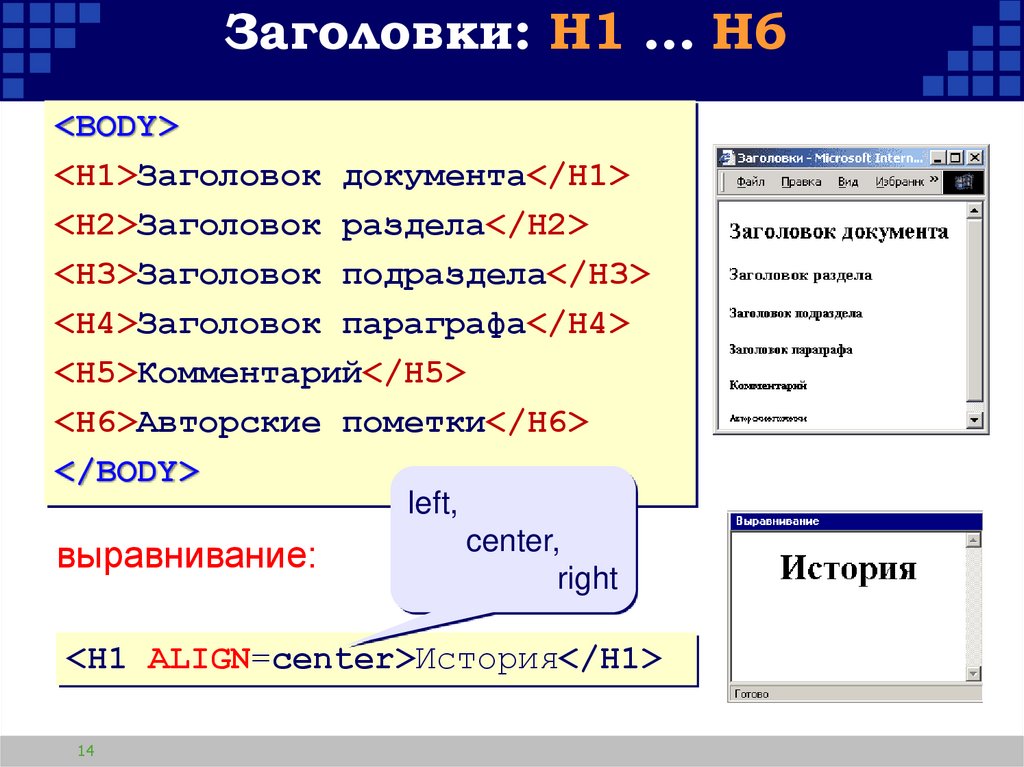
Пример html разметки с применением тегов h:
<!DOCTYPE html>
<html>
<head>
<title>Использование заголовков h2, h3, h4</title>
</head>
<body>
<h2>Главный заголовок страницы</h2>
<p>Анонс</p>
<h3>Заголовок первого раздела</h3>
<p>Текст первого раздела</p>
<h4>Подзаголовок первого раздела</h4>
<p>Текст</p>
<h4>Второй подзаголовок первого раздела</h4>
<p>Текст</p>
<h3>Заголовок второго раздела статьи</h3>
<p>Текст второго раздела</p>
<h4>Подзаголовок второго раздела</h4>
<p>Текст</p>
</body>
</html> Теги h2 – h6 можно использовать только для оформления текстового контента на странице.
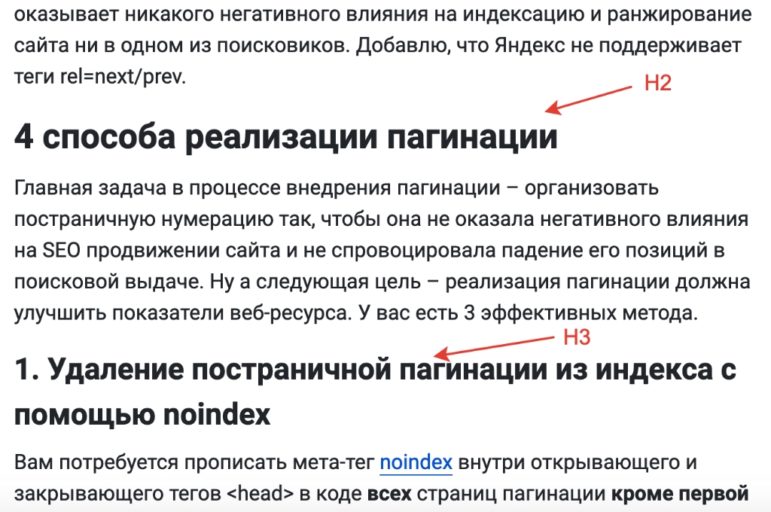
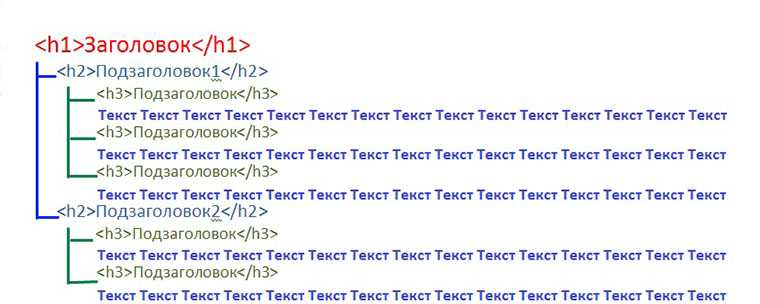
Правильное использование заголовков на сайте предполагает соблюдение иерархии: первым на странице используется h2, затем h3 и т.д. При этом недопустимо использовать h3, если не был использован h2.
Как правильно использовать заголовки h2-h6 на сайте?
Перед тем как настроить заголовок h2 на сайте, важно знать правила использования заголовков:
Необходимо соблюдать иерархичность заголовков. Чем выше вложенность заголовка, тем меньше кегль, которым он выводится. Тег h2.выводится на страницу только один раз. При наличии двух заголовков поисковику будет труднее определить релевантность страницы. Также два заголовка верхнего уровня могут быть сочтены спамом. В тегах заголовков можно использовать только текст, вложенные теги и атрибуты использовать не рекомендуется. Используйте ровно столько заголовков – сколько требует ваш контент. Какой текст писать в h2 сайта?
Текст заголовков содержит краткое описание содержимого страницы или раздела сайта, к которому он относится. В тегах h нужно использовать ключевые слова для SEO оптимизации сайта.
Рекомендации по составлению текста для заголовков h2-h6:
В главном заголовке используйте первый или второй по частотности ключевой запрос. Это повысит релевантность страницы данному запросу. В подзаголовках можно включать другие варианты «ключа», синонимы и словоформы. Желательно писать уникальные заголовки для каждой страницы. h2 оптимально размещать как можно выше в документе, здесь он будет иметь наибольший вес. Размещение контента в начале html документа – это одно из правил СЕО-верстки сайта. Ключевой запрос рекомендуется использовать в начале заголовка или как можно ближе к началу. Длина заголовка на странице должна укладываться в рамки от 20 до 60 символов. Текст должен соответствовать нормам русского языка. Запросы с несогласованными словами, опечатками или ошибка нужно приводить в естественную форму. Не повторяйте ключевые слова в заголовке – это может быть сочтено переоптимизацией. Правильная настройка заголовков h2-h6 на сайте – это важная часть внутренней оптимизации.
При оптимизации веб сайтов мы часто находим ошибки в использовании данных тегов. Вы можете исправить ошибки самостоятельно или заказать оптимизацию сайта у нас.
Релевантность страниц сайта ключевым запросам
Релевантность страницы сайта – это соответствие страницы поисковому запросу. Значение релевантности страницы определяется поисковым роботом. Яндекс и Гугл по-разному считают
Мета-тег Keywords – значение тега ключевые слова для SEO-оптимизации сайта
Meta keywords – это один из тегов, которые используются в html.
Значение мета-тега Description для поискового продвижения
Meta-тег description – это описание страницы. Контент данного тега индексируется поисковиками и может выводиться в поисковую выдачу в качестве описания
SEO-оптимизированная верстка сайта
SEO-верстка сайта – это фактически обычная верстка html документа с единственным отличием: при SEO-верстке текстовые поля в коде размещаются как можно выше
Страница ошибки 404 – Что это такое и как ее верно оформлять для продвижения сайта
Ошибка 404 или страница не найдена – это стандартный ответ веб-сервера, в том случае когда браузер клиента обращается к несуществующей в данный момент страницы
Канонические ссылки и адреса страниц при продвижении сайта
Link rel=canonical — это один из специализированных тегов html, который применяется на сайте для указания канонического адреса страницы. Каноническая страница
Бесплатная консультация
Мы создаем и раскручиваем сайты, ведем аналитику и размещаем рекламу в интернете.
«Сколько заголовков h3 может быть на странице для эффективного продвижения сайта?» — Яндекс Кью Популярное
Сообщества
СайтыПродвижение сайтовОформление сайтов
Анонимный вопрос
12 января 2019 ·
17,9 KОтветитьУточнить
Артур Санамян
Маркетинг
375
Руководитель веб-студии Artworkshop. Разрабатываем сайты и помогаем компаниям получать… · 22 февр 2019 · aws.su
Ограничения по количеству заголовка есть только у h2, он должен быть на странице 1. Заголовков h3 может быть сколько угодно, но для эффективного продвижения сайта необходимо соблюдать структуру.
Пример:
< h3 > Заголовок раздела < /h3 >
< section > < h4 > Заголовок подраздела < /h4 >
< h3 > Заголовок раздела < /h3 >
.
..
Григорьев Сергей
31 июля 2020
если h2,-гл так как название страницы…далее h3,h4,h5,h5,h6, начать всё заново нет логики.6 страницу ваше чем… Читать дальше
Комментировать ответ…Комментировать…
Антон Величко
Маркетинг
1,1 K
SEO аналитик. Нравится помогать — это развивает меня самого! · 23 апр 2019 · antonvelichko.ru
Заголовков Н2 может быть столько, сколько позволит вам:
объем текста — не менее 800 символов после заголовка Н2; смысловые блоки текста — текст разделяется по смылу заголовками. Если текст содержит только одну мысль, описание по теме, то нет необходимости прописывать дополнительные заголовки. Готовые ТЗ на основе SEO аудита сайта, наставничество и консультации:
Перейти на antonvelichko.ru
kamin-dver
24 сентября 2019
Спасибо!
Комментировать ответ…Комментировать…
Виктор Петров
Маркетинг
328
SEO и поисковый маркетинг · 4 февр 2021 · textarget.
Количество заголовков и их уровень диктуется единственным требованием: логикой структуры. Не нужно искусственно добавлять или удалять подзаголовки.
Всё остальное — это объём необходимого контента и требования к читабельности. Большой текст стоит разбивать на блоки с 2-5 абзацами, каждый блок сопровождается собственным подзаголовком, соответствующим контенту.
Собственно, это всё.
Консультации по SEO и услуги по продвижению сайтов
Перейти на textarget.ru
Комментировать ответ…Комментировать…
Firemarketing
504
🖥 Разработка и продвижение сайтов · 7 апр 2020 · firemarketing.ru
Отвечает
Дмитрий Титов
На странице может быть сколько угодно заголовков h3, в отличие от h2.
Тегом h2 выделяется основной заголовок на странице.
Заказать продвижение
Перейти на firemarketing.ru
Комментировать ответ…Комментировать…
Otzyvmarketing.ru
8,9 K
Сервисы для маркетологов. 2000+ инструментов, 20000+ отзывов экспертов, кейсы и рейтинги… · 9 нояб 2020 · otzyvmarketing.ru
Отвечает
Анастасия Кузнецова
Количество заголовков h3 не влияет на эффективность продвижения (по крайней мере, точных доказательств этому нет). Ограничений по числу использования так же нет, они обычно касаются только h2 – следует размещать только один на странице.
Отзывы о сервисах для бизнеса мы собираем тут.
Перейти на otzyvmarketing.ru
Комментировать ответ…Комментировать…
Лежебоков
153
Занимаемся SEO-продвижением и управлением репутацией по всей России.
· 31 дек 2019 · lezhebokov.com
Отвечает
Lezhebokov.com
Для заголовков h3 нет ограничений. Можно прописывать столько, сколько требуется для страницы.
Заголовки должны отражать суть абзаца.
Прописывайте ключи в h3 — это поможет для продвижения запросов.
Старайтесь избегать повторений h3 на других страницах.
Комментировать ответ…Комментировать…
Hardkod.
212
Hardkod оказывает услуги удаленной технической поддержки и продвижения сайтов в Москве и… · 12 февр 2020 · hardkod.ru
Отвечает
Эксперт по SEO
Если сайт сверстан в html 5 с использованием всех возможностей верстки, то может быть сколько угодно и каких угодно заголовков.
Есть в топе куча сайтов на которых одни h2, просто секционно они размечены верно и сайты находятся в топе.
🚀 Окажем техническую поддержку сайта и поможем достигнуть ТОПа Яндекса и Google
Перейти на hardkod.ru/poiskovoe-prodvizhenie-saytov
Alex B
19 апреля 2020
Если не затруднит, покажите пример хоть одного такого сайта, вернее правильно размеченной страницы с одним только h2. Спасибо
Комментировать ответ…Комментировать…
Digitalriff.
591
Digitalriff.ru — агентство поискового продвижения сайтов и контекстной рекламы · 7 июн 2020 · digitalriff.ru
Отвечает
Александр Савенков
Не имеет значение количество, если материал грамотно структурировано. Под словом «грамотноо» мы понимаем:
Логично Одно вытекает из другого Абзацы связаны Заголовки отражают суть и не дублируются Делаем SEO много — делаем хорошо=)
Перейти на digitalriff.ru
Комментировать ответ…Комментировать…
Merex Digital
14
Merex Digital — агентство комплексного интернет маркетинга. Реализуем проекты различного… · 30 апр 2020 · merex.digital
Отвечает
Азамат Н.
Добрый день! Как такового ограничения на количество h3 на страницу нет, но их использование должно быть уместным и соответствовать структуре текста.
Комментировать ответ…Комментировать…
Андрей С.
1,3 K
12 янв 2019
В тексте может быть несколько заголовков Н2, нет зависимости их числа для поисковой оптимизации. Главное правило они должны конкретизировать заголовок Н1 и структурировать весь текст. В Н2 можно писать низкочастотные ключи, по которым вы планируетесь продвигаться в поисковой сети.
Комментировать ответ…Комментировать…
Вы знаете ответ на этот вопрос?
Поделитесь своим опытом и знаниями
Войти и ответить на вопрос
2 ответа скрыто(Почему?)
Какое количество h3,h4,h5 оптимально сейчас для оптимизации текста? Сообщество Какое количество h3,h4,h5 оптимально сейчас для оптимизации текста? Ответы на пост (14)
Написать ответ
1 х 1 и хоть сколько х 2
trambi
18
29.
Я по-старинке всё время делал:
Просто может есть инфа сотка как лучше сейчас.
По старинке и как бы по правильному то каждый тег по разу
trambi
trambi
18
30.03.2018 00:02
главное h2 — 1 раз))
Открою тайну. Сколько хочешь — не вариант. Нужно столько, сколько требует структура текста. То есть 1 главный заголовок h2, а дальше количество подзаголовков согласно структуре.
9 раз — как раз самое то
h2 -1раз, а h3 применяйте в зависимости от абзацев текста с раскрывающей тему внутри h4 сами смотрите, а дальше уже сами смотрите
h2 должен быть один на странице, иначе теряется общая картина о сути контента, вариант с использованием нескольких h2 также возможен если это необходимо для оформления текста, но делать это надо грамотно. Остальные теги используются так, как этого требует структура текста. Частота использования этих тегов только лишь рекомендация, а не правило которое надо обязательно соблюдать. Достаточно много случаев, когда страницы висят в топе выдачи и без использования тегов H и с использованием неоднократного h2 на странице
kravru
66
30.
Правильный вариант в последнем сообщении Krauzer.
мне вот всегда интересно, когда задают вопросы про расстановку заголовков (по край ней мере здесь это происходит раз в месяц), чем руководствуются люди выбирая правильный ответ? Общим мнением? Мнением большинства? Или тем, что когда-то где-то прочитали?
Ведь нет четких правил расстановки заголовков, есть рекомендации, мнения и прочее. Почему-то многие считают, что при оптимизации текста должно использоваться не более одного h2, по сути да, таковы рекомендации ПС, но в то же время, недавно Джон Мюллер заявил, что страница может быть оптимизирована под несколько запросов из чего следует, что использование h2 в неоднократном использовании также нормальное явление.
kravru
66
30.03.2018 12:21
> Да и сам сталкивался неоднократно, что в данное время расстановка и иерархия заголовков на странице уже играет не такую важную роль, как когда-то
«ведь Яндекс в сниппете показывает иногда вместо TITLE подзаголовки H*» — все верно, если страница оптимизирована под несколько запросов и на странице несколько h2, то в выдаче будет тот, который более релевантен запросу — простая логика. А вообще Яндекс такой зверь, что угадать его реакцию на что либо сложно, иногда он выдает такие кренделя на казалось бы простые вещи, что о его логике сложно рассуждать
Funs
175
31.
Да здравствует HTML5!
<header>
<main>
<aside>
<footer>Вася Пупкин © 2018</footer>
Похожие посты Тег h4 после h2 Какой оптимальный размер и семейство шрифтов для сайта? Заголовки h2-h6 структура. Как повлияет на оптимизацию использование тегов h5 вместо h2? Теги h2,h3,h4,h5 Анализ сайта Поможем улучшить ваш сайт.
Руководство SEOptimer по тегам заголовков 07
сен
07
сен
Содержание Определение
Уровни тегов заголовков
Разница между тегами
и </p><p> Использование различных тегов заголовков</p><p> Почему важны теги заголовков?</p><p> Влияют ли теги заголовков на SEO?</p><p> Как написать идеальные теги заголовков</p><p> Рекомендации по написанию тегов заголовков</p><p> Сколько тегов заголовков считается излишним?</p><p> Включение ключевых слов в заголовки</p><p> Придайте им структуру и будьте последовательными</p><p> Как добавить тег заголовка с помощью WordPress</p><p> Как добавить тег заголовка с помощью Wix</p><p> Как добавить тег заголовка с Shopify</p><h4><span class="ez-toc-section" id="i-5"> Определение тегов заголовка </span></h4><h2><span class="ez-toc-section" id="7_HTML">7 Теги заголовков HTML используются для различения разных уровней заголовков и подзаголовков на странице.</span></h2><img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/foxyforex.ru/wp-content/uploads/2015/10/84.png' /><noscript><img loading='lazy' src='/800/600/http/foxyforex.ru/wp-content/uploads/2015/10/84.png' /></noscript></p><p> </p><p> Теги заголовков можно рассматривать как оглавление внутри книги, они помогают определить, о чем идет речь в каждом конкретном разделе или главе. Теги заголовков похожи в том, что они используются для обеспечения организации, такой как навигация, контекст и структура на страницах результатов поиска как для пользователей, так и для поисковых систем.</p><p> </p><p> Они также определяют содержимое, предшествующее предыдущему содержимому, создавая иерархические структуры.</p><p> </p><h3><span class="ez-toc-section" id="i-6"> Уровни тегов заголовков </span></h3><p> </p><h3></h3><h3><span class="ez-toc-section" id="_2">Заголовок 2</span></h3></h3><h4></h4><h4><span class="ez-toc-section" id="_3">Заголовок 3</span></h4></h4><h5></h5><h5><span class="ez-toc-section" id="_4">Заголовок 4</span></h5></p>9</p>9 /h5></h5><p> </p><p> В зависимости от шаблона вашего сайта или веб-дизайнера ваши теги заголовков могут различаться по расположению, шрифту и размеру.</p><p> </p><h3><span class="ez-toc-section" id="i-7"> Разница между тегами </span></h3><h2><span class="ez-toc-section" id="i-8"> и </span></h2><title></h3><p> </p><p> Теги title — это то, что поисковые системы видят и отображают на страницах результатов поиска.</p><p> </p><p></p><p> </p><p> Тег h2, однако, является элементом HTML для заголовка первого уровня в основном тексте веб-страницы.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/lh6.ggpht.com/_G92voTj-yF0/TS3-j8iNDDI/AAAAAAAABEE/hUCvyzaUM6Q/seo-zagolovki%5B4%5D.gif?imgmax=800' /><noscript><img loading='lazy' src='/800/600/http/lh6.ggpht.com/_G92voTj-yF0/TS3-j8iNDDI/AAAAAAAABEE/hUCvyzaUM6Q/seo-zagolovki%5B4%5D.gif?imgmax=800' /></noscript></p><p> </p><p></p><p> </p><p> Теги h2 в большинстве случаев считаются вторым «тегом заголовка». Большинство людей путаются при использовании CMS, такой как WordPress, в которой заголовок сообщения используется как в тегах<title>, так и в тегах<h2><span class="ez-toc-section" id="i-9">. </span></h2></p><p> </p><p> Однако поисковые системы придают большее значение тегам заголовков; поэтому вам нужно использовать один тег заголовка и один заголовок h2 на веб-страницу.</p><p> </p><h3><span class="ez-toc-section" id="i-10"> Использование различных тегов заголовков </span></h3><p> </p><p> Теги h2: в основном они связаны с заголовком вашего сообщения. По словам Джона Мюллера из Google, использование более одного тега h2 на странице не окажет негативного влияния на SEO вашего сайта.</p><p> </p> <iframe title="YouTube video player" src="https://www.youtube.com/embed/zyqJJXWk0gk" frameborder="0" allowfullscreen="allowfullscreen"> </iframe><p> </p><p> Теги h3: вы можете использовать теги h3 для подзаголовков заголовка, а также можете иметь более одного тега h3.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/foxyforex.ru/wp-content/uploads/2015/10/85.png' /><noscript><img loading='lazy' src='/800/600/http/foxyforex.ru/wp-content/uploads/2015/10/85.png' /></noscript></p><p> </p><p> Теги h4: используются, когда у вас есть подтемы в теме h3.</p><p> </p><p> Теги h5, H5 и H6: используются редко, но при необходимости предоставляются.</p><p> </p><p> Чем более семантичны и структурированы данные для ваших читателей, тем лучше эти теги заголовков могут быть для поисковых систем.</p><p> </p><h3><span class="ez-toc-section" id="i-11"> Почему важны теги заголовков? </span></h3><p> </p><p> Если вы просмотрите несколько книг и найдете их содержание, вы заметите, что некоторые из них более описательные, чем другие. Для большинства книг оглавление используется для описания потока книги, ведущего читателей от введения к заключению.</p><p> </p><p> Весь контент, написанный в Интернете, должен иметь начало, середину и конец. Например, если вы написали статью о «<em> <strong> 10 лучших инструментов SEO, необходимых для вашего бизнеса электронной коммерции </strong> </em>», у вас могут быть следующие разделы:</p><p> </p><ul><li> Введение</li><li> Почему вам могут понадобиться инструменты для вашего бизнеса</li><li> 10 лучших инструментов SEO для магазинов электронной коммерции</li><li> Обзоры или описания для каждого из этих 10 инструментов</li><li> Резюме, заключение и CTA (призыв к действию)</li></ul><p> </p><p> Теги заголовков могут помочь отличить каждый раздел, чтобы читатели могли легко понять объем содержания, а не читать каждый абзац и пытаться выяснить, когда все начинается или заканчивается.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/tehnikaarenda.ru/wp-content/uploads/e/7/b/e7b03428e121186eabfce59c1cc3f73c.jpeg' /><noscript><img loading='lazy' src='/800/600/http/tehnikaarenda.ru/wp-content/uploads/e/7/b/e7b03428e121186eabfce59c1cc3f73c.jpeg' /></noscript></p><h4><span class="ez-toc-section" id="i-12"> Как можно использовать теги заголовков для оценки видеоконтента </span></h4><p> Просмотр 10–40-минутного видео на YouTube может быть либо развлечением, либо пустой тратой времени. Вместо того, чтобы смотреть все видео, вы захотите взглянуть на его описание и прочитать несколько абзацев, контрольные точки контента и временные метки, чтобы вы могли больше узнать о видео, прежде чем тратить свое драгоценное время.</p><p> </p><h3><span class="ez-toc-section" id="_SEO"> Влияют ли теги заголовков на SEO? </span></h3><p> </p><p> Еще в 2000 году теги заголовков были важным фактором ранжирования. Если веб-мастера хотели вывести свои веб-сайты на первое место в поисковой выдаче Google, им требовалось добавить целевые ключевые слова в заголовки.</p><p> </p><p> Перенесемся в 2022 год. Теги заголовков больше не входят в список факторов ранжирования Google.</p><p> </p> <iframe title="YouTube video player" src="https://www.youtube.com/embed/asmUDAzWKdI?start=360" frameborder="0" allowfullscreen="allowfullscreen"> </iframe><p> </p><p> Google и другие поисковые системы хотят, чтобы ваша страница выглядела так же, как и пользователь, чтобы обеспечить лучший пользовательский опыт.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/fuzeservers.ru/wp-content/uploads/0/4/f/04f13a8909e803a549f2a2d6144c66c3.jpeg' /><noscript><img loading='lazy' src='/800/600/http/fuzeservers.ru/wp-content/uploads/0/4/f/04f13a8909e803a549f2a2d6144c66c3.jpeg' /></noscript> Маркировка и разбиение вашего контента с помощью тегов заголовков сделает его более удобоваримым и читаемым для посетителей веб-сайта.</p><p> </p><p> Вот некоторая информация, которую мы собрали относительно тегов заголовков из Google Webmasters Hangouts:</p><p> </p><blockquote><p> <em> немного легче понять. Иногда это помогает поисковым системам лучше понять, какие фрагменты текста связаны друг с другом, иногда это также помогает пользователям немного лучше понять это». </em> — Джон Мюллер 2018</p></blockquote><p> </p><p> Хотя теги заголовков не оказывают прямого влияния на поисковую оптимизацию, злоупотребление этими тегами негативно скажется на поисковом рейтинге. Поисковые системы узнают, злоупотребляете ли вы тегами заголовков с помощью наполнения ключевыми словами, что затем повлияет на рейтинг вашего контента.</p><p> </p><p> Теги заголовков могут оказать положительное влияние на SEO, если избранные фрагменты, такие как ключевые слова и заголовки голосового поиска, четко определяют различные элементы списка, такие как рецепты и практические руководства.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/impuls-web.ru/wp-content/uploads/2019/04/html-struktura-3.jpg' /><noscript><img loading='lazy' src='/800/600/http/impuls-web.ru/wp-content/uploads/2019/04/html-struktura-3.jpg' /></noscript></p><p> </p><p></p><p> </p><h3><span class="ez-toc-section" id="i-13"> Как составить идеальные теги заголовков </span></h3><p> </p><p> Если вы ознакомились с нашим руководством «<strong> Как создать SEO-дружественный тег заголовка </strong> », вы, скорее всего, адаптируете рекомендации, упомянутые в нем, для написания заголовки для постов.</p><p> </p><p> Самое важное правило для написания идеальных тегов заголовков — создать семантическую структуру вашего сайта. Джон Мюллер из Google сказал:</p><p> </p><blockquote><p> <em> …так что эти теги заголовков в HTML помогают нам понять структуру страницы, но это не значит, что у вас есть какой-то фантастический бонус ранжирования, если текст находится в теге h3…. это не тот случай, когда вы автоматически ранжируетесь на одну или две позиции выше, просто используя заголовок, поэтому я бы рекомендовал использовать его для придания семантической структуры странице, но я бы не сказал, что это требование для правильного ранжирования в поиске. ». </em> — Джон Мюллер, Google</p></blockquote><p> </p><p> Таким образом, создание идеальных тегов заголовков для каждой страницы/сообщения может быть упрощено до двух мотивов:</p><p> </p><ul><li> Структура страницы для удобства чтения</li><li> Релевантность ключевых слов</li></ul><p> </p><p> Чтобы избежать каких-либо проблем с поисковыми системами и пользовательским интерфейсом, вот некоторые вещи, которые следует делать и чего не следует делать.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/blog.webisamurai.ru/assets/images/title/title-p.jpg' /><noscript><img loading='lazy' src='/800/600/http/blog.webisamurai.ru/assets/images/title/title-p.jpg' /></noscript></p><p> </p><h3><span class="ez-toc-section" id="i-14"> Рекомендации по написанию тегов заголовков </span></h3><p> </p><p> Представьте себе, что вы пишете план своего контента. Вопросы для обсуждения, которые вы перечисляете в плане контента, можно использовать в качестве тегов заголовков. Где точки останова? Если может помочь определить каждую подпункт, используя <em> и <strong>.</p><p> </p><p></p><p> </p><p> Хотя использование нескольких тегов h2 разрешено, старайтесь использовать только один тег<h2><span class="ez-toc-section" id="_h2_h2"> на странице. Вы можете использовать несколько тегов h2 для определения ключевых функций на страницах, но использовать только один тег h2 для постов и статей. </span></h2></p><p> </p><p> Подумайте о том, чтобы переместить все ключевые функции в заголовки h3, а не ассоциировать их с заголовком h2. Если h2 и h3 не имеют реального фактора ранжирования, структура и семантика важнее.</p><p> </p><p> Не используйте один и тот же заголовок<h2><span class="ez-toc-section" id="i-15"> во всем контенте. Каждый тег заголовка должен содержать уникальный описательный текст.</span></h2><img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/4.bp.blogspot.com/-V4WXOXBhPZU/VNxibwObkLI/AAAAAAAAFCo/gTFfWOo6uKc/s00/h-html.png' /><noscript><img loading='lazy' src='/800/600/http/4.bp.blogspot.com/-V4WXOXBhPZU/VNxibwObkLI/AAAAAAAAFCo/gTFfWOo6uKc/s00/h-html.png' /></noscript> Если<title> и<h2><span class="ez-toc-section" id="i-16"> вашего сообщения имеют значение » </span></h2><em> <strong> Что такое тег заголовка </strong> </em> », избегайте использования того же текста в другом теге.</p><p> </p><p> Заголовки должны быть короткими и содержательными. Хотя ограничений по длине нет, мы рекомендуем при создании заголовков использовать от 10 до 70 символов.</p><p> </p><p> Помните, что теги заголовков не следует использовать для стилизации, поэтому не создавайте заголовки только потому, что они хорошо выглядят.</p><p> </p><p> Всегда соблюдайте правила h2–H6. W3C заявляет: «<em> Шесть элементов заголовков, от h2 до H6, обозначают заголовки разделов. Хотя порядок и появление заголовков не ограничивается HTML DTD, документы не должны пропускать уровни (например, с h2 на h4), поскольку преобразование таких документов в другие представления часто проблематично </em>».</p><p> </p><p> Наконец, поддерживайте единообразие структуры заголовков на всем сайте, чтобы повысить удобство использования для поисковых систем и помочь пользователям идентифицировать ваш контент и перемещаться по нему.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/majornetik.ru/wp-content/uploads/2019/07/wordpress-vibor-zagolovkov-800x431.jpg' /><noscript><img loading='lazy' src='/800/600/http/majornetik.ru/wp-content/uploads/2019/07/wordpress-vibor-zagolovkov-800x431.jpg' /></noscript></p><h4><span class="ez-toc-section" id="i-17"> Сколько тегов заголовков считается избыточным? </span></h4><p> Независимо от того, является ли ваш контент кратким и лаконичным или полным, ключевым моментом является баланс тегов заголовков.</p><p> </p><p> Для коротких материалов:</p><p> </p><ul><li> Один h2 на страницу/публикацию</li><li> Два или три h3</li><li> Используйте h4 для связывания групп внутри h3 или связанных источников и ссылок</li></ul><p> </p><p> К длинному контенту можно добавить больше тегов h3 и тегов h4–H6 в зависимости от структуры, которую вы хотите предоставить пользователю.</p><p> </p><p> <br/> <em> Источник изображения: Diggity Marketing </em></p><h4><span class="ez-toc-section" id="i-18"> Включение ключевых слов в теги заголовков </span></h4><p> Не повторяйтесь, а используйте теги заголовков для описания содержания, обсуждаемого в каждом разделе.</p><p></p><p> Если вы пишете о «<em> <strong> Лучшие методы письма на заголовках </strong> </em>», вы не хотите начинать с «<em> <strong>, что такое SEO </strong> </em>,</p><p></p><p> или</p><p></p></p></p></p></p></p></p></p></p></p></p></p></p></p></p></p></p></p></p></p></p></p></p></p><p><p><p><p><p><p><p><p><p></p><p><p><p><p><p><p><p><p><p><p><p><p> 9000 2 </em>.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/i2.wp.com/seostop.ru/sites/default/files/seo-article-3.png' /><noscript><img loading='lazy' src='/800/600/http/i2.wp.com/seostop.ru/sites/default/files/seo-article-3.png' /></noscript> 1</p><p> Шаг 2</p><p> Шаг 3</p><p></p><p> Ниже приведен пример хороших тегов заголовка:</p><p></p><p> Название: «<em> <strong> Лучшие практики написания.0133 <strong> Ваш тег заголовка SEO-руководство </strong> </em> ” (Это объясняет цель этой статьи. Она предназначена для SEO, а не для руководства по наживке кликов или конверсии.)</p><p> h3: “ <em> <strong> Что такое тег заголовка </strong> </em> »(В зависимости от личности ваших читателей вы можете добавить или удалить это и двигаться дальше.)</p><p> h3: « <em> <strong> Почему так важны теги заголовков </strong> </em> » или « <em> <strong> Почему это важно </strong> </em> » (Важно добавить ценность и объяснить, почему, чтобы помочь убедить ваших читателей, если вы не нацелены на продвинутую аудиторию, и в этом случае вы можете сослаться на тематические исследования того, как алгоритм Google изменился и что им нужно делать сейчас.)</p><p> H4: «<em> <strong> Что должны сказать эксперты </strong> </em>» или «<strong> <em> E </em> </strong> <em> <strong> xperts.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/dh-agency.ru/wp-content/uploads/2017/08/zagolovki-v-opencart.png' /><noscript><img loading='lazy' src='/800/600/http/dh-agency.ru/wp-content/uploads/2017/08/zagolovki-v-opencart.png' /></noscript></p><p> h3: « <em> <strong> Рекомендации по использованию тегов заголовков </strong> </em> » (узнайте, почему и как наличие контрольного списка или руководства может помочь вам избежать ошибок SEO.)</p><p> h4: « <strong> <em> Как создать идеальные теги заголовков </em> </strong> » , » <strong> G </strong> <em> <strong> Примеры повторных заголовков </strong> </em> », « <em> <strong> Чего следует избегать при создании тегов заголовков </strong> </em> » или « <strong> <em> Примеры неправильных тегов заголовков </em> </strong> » намерение.)</p><p> h3: «<em> <strong> Как добавить теги заголовков в WordPress </strong> </em>»</p><p> h3: «<em> <strong> Резюме </strong> </em>» или «<em> <strong> В заключение </strong> </em>».</p><h4><span class="ez-toc-section" id="i-19"> Структурируйте и будьте последовательны </span></h4><p> Если вы просмотрели теги заголовков и упомянули слишком много одних и тех же ключевых слов, вам покажется, что они повторяются и написаны только для поисковых систем.</p><p> </p><p> Нетрудно выразить и объяснить вашу статью без использования целевых ключевых слов, которые помогают поисковым системам и читателям понять, о чем заголовок.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/i2.wp.com/thebizfromscratch.ru/wp-content/uploads/2016/12/syuda-tittle.jpg' /><noscript><img loading='lazy' src='/800/600/http/i2.wp.com/thebizfromscratch.ru/wp-content/uploads/2016/12/syuda-tittle.jpg' /></noscript></p><p> </p><p> Первый пример h4, « <strong> W </strong> <strong> эксперты должны сказать </strong> », можно ясно понять, если они находятся на h3, « <strong> Почему важны теги заголовков </strong> ».</p><p> </p><p> Если вместо этого вы добавите « <em> <strong> Почему это важно </strong> </em> », вы ссылаетесь на фактический заголовок, поэтому вы можете повторить и помочь пользователям и поисковым системам коллективно понять и сослаться на то, что произойдет дальше, и напишите «<em> <strong> W </strong> <strong> шляпные эксперты должны сказать о тегах заголовков </strong> </em>».</p><p> </p><p> Сохраняйте единую структуру на всех страницах. Заголовки нужны для того, чтобы создать определенный поток для ваших читателей. Заголовки также являются индикаторами, которые помогают читателям решить, хотят ли они продолжить чтение или поискать другое решение на другом сайте.</p><p> </p><h3><span class="ez-toc-section" id="_WordPress"> Как добавить тег заголовка в WordPress </span></h3><p> </p><p> Существует два способа изменить тег заголовка в WordPress.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/ichigarev.ru/wp-content/uploads/2015/08/tegi-2.jpg' /><noscript><img loading='lazy' src='/800/600/http/ichigarev.ru/wp-content/uploads/2015/08/tegi-2.jpg' /></noscript> Вы можете выделить слова, которые хотите изменить, и использовать сочетания клавиш:</p><p> </p><p> На Mac:</p><p> </p><p> CTRL + ALT + 2/3/4/5/6 — применение соответствующего тега заголовка (<h3><span class="ez-toc-section" id="i-20">, </span></h3><h4><span class="ez-toc-section" id="i-21"> и т. д.) </span></h4></p><p> </p><p> На ПК:</p><p> </p><p> SHIFT + ALT + 2/3/4/5/6 — применение соответствующего тега заголовка (<h3><span class="ez-toc-section" id="i-22">, </span></h3><h4><span class="ez-toc-section" id="i-23"> и т. д.) </span></h4></p><p> </p><p> Или откройте раскрывающееся меню и выберите нужный заголовок:</p><p> </p><p></p><p> </p><h3><span class="ez-toc-section" id="_Wix"> Как добавить теги заголовков с помощью Wix </span></h3><p> выделите слова или фразы и выберите раскрывающееся меню в разделе Темы.</p><p> </p><p></p><p> </p><p> Если вы хотите изменить теги заголовков в записи блога, перейдите в редактор записей блога Wix. Затем просто выделите заголовок, который хотите отредактировать, и выберите соответствующий вариант, нажав <strong> <em> Пункт </em> </strong> .</p><p> </p><p></p><p> </p><h3><span class="ez-toc-section" id="_Shopify"> Как добавить теги заголовков с Shopify . </span></h3></p><p> </p><p></p><p> </p><p> Изменить теги заголовков на главной странице довольно сложно.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/uborka-v-dome.ru/wp-content/cache/thumb/23/871745295d6c123_750x260.png' /><noscript><img loading='lazy' src='/800/600/http/uborka-v-dome.ru/wp-content/cache/thumb/23/871745295d6c123_750x260.png' /></noscript> Внесение изменений может быть достигнуто либо путем редактирования кода в файле theme.liquid, либо в зависимости от того, из какого файла вы извлекаете данные.</p><p> </p><p> Если в один из разделов вашей домашней страницы добавлен список коллекций, как показано на снимке экрана ниже:</p><p> </p><p></p><p> </p><p> Вы извлекаете данные из файла collection.liquid, который классифицирует название коллекции как h2.</p><p> </p><p></p><p> </p><p> Если вы добавили список с несколькими коллекциями на главную страницу, у вас будет несколько h2. Мы рекомендуем попросить вашего разработчика темы внести изменения для вас.</p><p> </p><h3></h3><strong> Заключение </strong></h3><p> </p><p> Теги заголовков следует использовать на всех страницах вашего сайта, особенно на главной странице и во всех статьях блога вашего сайта. Эти теги HTML помогают разбивать длинные фрагменты текста и «делят» ваш контент на тематические разделы.</p><p> </p><p> Следуя рекомендациям, изложенным в этой статье, вы сможете создавать теги заголовков, понятные людям и роботам поисковых систем.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/i.ytimg.com/vi/6Y86ZDghmeA/hqdefault.jpg' /><noscript><img loading='lazy' src='/800/600/http/i.ytimg.com/vi/6Y86ZDghmeA/hqdefault.jpg' /></noscript></p><h2><span class="ez-toc-section" id="_h3_h4_SEO"> Можно ли иметь несколько h3 или h4? | SEO Форум </span></h2><p data-readability-styled="true"><p> Ваш браузер не поддерживает JavaScript. В результате ваши впечатления от просмотра будут уменьшены, и вы будете переведены в <strong> режим только для чтения </strong> .</p><p> Загрузите браузер, поддерживающий JavaScript, или включите его, если он отключен (например, NoScript).</p></p><ol itemscope="itemscope" itemprop="breadcrumb" itemtype="http://schema.org/BreadcrumbList"><li itemscope="itemscope" itemprop="itemListElement" itemtype="http://schema.org/ListItem"> Дом</li><li itemscope="itemscope" itemprop="itemListElement" itemtype="http://schema.org/ListItem"> SEO-тактика</li><li itemscope="itemscope" itemprop="itemListElement" itemtype="http://schema.org/ListItem"> Оптимизация страницы</li><li component="breadcrumb/current" itemscope="itemscope" itemprop="itemListElement" itemtype="http://schema.org/ListItem"> Можно ли иметь несколько h3 или h4?</li></ol><p> Эта тема была удалена.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/i2.wp.com/1zaicev.ru/wp-content/uploads/2014/11/ishodnik.png' /><noscript><img loading='lazy' src='/800/600/http/i2.wp.com/1zaicev.ru/wp-content/uploads/2014/11/ishodnik.png' /></noscript> Его могут видеть только пользователи с правами управления вопросами.</p><ul component="topic" data-tid="23365" data-cid="11"><li component="post" data-index="0" data-pid="23365" data-uid="33646" data-timestamp="1345758634000" data-username="Ideas-Money-Art" data-userslug="ideas-money-art" itemscope="" itemtype="http://schema.org/Comment"> <br/><p dir="auto"> Привет, mozzers,</p><p dir="auto"> Мне интересно, беспокоит ли поисковую систему чтение нескольких заголовков 2, 3 или 4 (конечно, это будут заголовки с уникальным содержанием)?</p><p dir="auto"> Я спрашиваю об этом, потому что мне нужно следовать последовательной структуре контента, а многие заголовки попадут в один тип заголовков.</p><p dir="auto"> Спасибо</p><p dir="auto"> Ты</p></li><li component="post" data-index="1" data-pid="316381" data-uid="148633" data-timestamp="1531848716000" data-username="Joelsblog" data-userslug="joelsblog" itemscope="" itemtype="http://schema.org/Comment"><p dir="auto"> Как уменьшить количество h3 в моем блоге</p></li><li component="post" data-index="2" data-pid="316380" data-uid="148633" data-timestamp="1531848559000" data-username="Joelsblog" data-userslug="joelsblog" itemscope="" itemtype="http://schema.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/vseoworde.ru/images/wp-content/auploads/813180/rabota_faylom_word.jpg' /><noscript><img loading='lazy' src='/800/600/http/vseoworde.ru/images/wp-content/auploads/813180/rabota_faylom_word.jpg' /></noscript> org/Comment»><p dir="auto"> Я сожалею, что прочитал эту тему… Потому что я не понимаю… Я проводил SEOSITECHECK в своем блоге, и мне сказали, что у меня слишком много h3, как мне это исправить!??</p></li><li component="post" data-index="3" data-pid="156228" data-uid="33646" data-timestamp="1345766505000" data-username="Ideas-Money-Art" data-userslug="ideas-money-art" itemscope="" itemtype="http://schema.org/Comment"> <br/><p dir="auto"> Совершенно логично.</p><p dir="auto"> Спасибо, ребята!!</p></li><li component="post" data-index="4" data-pid="156226" data-uid="34768" data-timestamp="1345762571000" data-username="danatanseo" data-userslug="danatanseo" itemscope="" itemtype="http://schema.org/Comment"> <br/><p dir="auto"> Я согласен, что в 99% случаев использование нескольких тегов h2 не лучший вариант. Однако представьте, что ваш веб-сайт представляет собой трилогию с тремя совершенно отдельными томами. В таком случае я думаю, что тег заголовка сайта может быть «Трилогия из 3 книг», и тогда вполне может быть реклама каждой отдельной книги на главной странице.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/i2.wp.com/wpnew.ru/wp-content/uploads/2014/01/firebug.jpg' /><noscript><img loading='lazy' src='/800/600/http/i2.wp.com/wpnew.ru/wp-content/uploads/2014/01/firebug.jpg' /></noscript> Названия каждой из этих книг могут быть тегом h2.</p><p dir="auto"> Теперь можно утверждать, что каждая из этих «книг», возможно, должна иметь свой собственный веб-сайт, это, вероятно, другое обсуждение</p></li><li component="post" data-index="5" data-pid="156223" data-uid="31232" data-timestamp="1345761091000" data-username="bradkrussell" data-userslug="bradkrussell" itemscope="" itemtype="http://schema.org/Comment"> <br/><p dir="auto"> Я согласен со всем, что сказал Данатансео относительно тегов h3 и h4. Однако я бы никогда не стал использовать несколько тегов h2.</p><p dir="auto"> Как указано в собственных отчетах SEOmoz по оптимизации страницы:</p><p dir="auto"> «Наилучшие методы как для SEO, так и для доступности требуют только одного тега h2. H2 предназначен для заголовка страницы, и поэтому несколько h2 сбивают с толку. Рассмотрите возможность использования h3 , h4 или CSS для достижения тех же результатов при визуализации текста».</p><p dir="auto"> Надеюсь, это поможет!</p></li><li component="post" data-index="6" data-pid="156222" data-uid="34768" data-timestamp="1345759794000" data-username="danatanseo" data-userslug="danatanseo" itemscope="" itemtype="http://schema.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/foxyforex.ru/wp-content/uploads/2015/10/88.png' /><noscript><img loading='lazy' src='/800/600/http/foxyforex.ru/wp-content/uploads/2015/10/88.png' /></noscript> org/Comment»><p dir="auto"> Да, несколько h3 и h4 вполне допустимы, если они имеют смысл. Подумайте о наброске книги или исследовательской работы. У вас может быть глава 1, за которой следуют несколько или много подразделов, и каждый из этих подразделов или подзаголовков может иметь подразделы. Пока эти заголовки имеют смысл с точки зрения структуры вашего контента, все в порядке. Бывают даже случаи, когда несколько тегов h2 допустимы. Например, очень большой сайт или бизнес, у которого могут быть три разных подразделения бизнеса, которые все хотят быть одинаково представлены на главной странице, может иметь несколько h2 (хотя будьте очень осторожны с этим). Надеюсь это поможет!</p></li></ul><h4><span class="ez-toc-section" id="_SEO-2"> У вас есть животрепещущий вопрос по SEO? </span></h4><p> Подпишитесь на Moz Pro, чтобы получить полный доступ к вопросам и ответам, отвечать на вопросы и задавать свои.</p><p> Начать бесплатную пробную версию</p> <br/> Есть вопрос?<h5><span class="ez-toc-section" id="i-24"> Просмотр вопросов </span></h5><p> Посмотреть
Все вопросыНовые (нет ответов)ОбсуждениеОтветыПоддержка продуктаБез ответа</p><p> От
Все времяПоследние 30 днейПоследние 7 днейПоследние 24 часа</p><p> Сортировка по
Последние вопросыНедавняя активностьБольше всего лайковБольшинство ответовМеньше всего ответовСамые старые вопросы</p><p> С категорией
All CategoriesAffiliate MarketingAlgorithm UpdatesAPIBrandingCommunityCompetitive ResearchContent DevelopmentConversion Rate OptimizationDigital MarketingFeature RequestsGetting StartedImage & Video OptimizationIndustry EventsIndustry NewsIntermediate & Advanced SEOInternational SEOJobs and OpportunitiesKeyword ExplorerKeyword ResearchLink BuildingLink ExplorerLocal ListingsLocal SEOLocal Website OptimizationMoz BarMoz LocalMoz NewsMoz ProMoz ToolsOn-Page OptimizationOther SEO ToolsPaid Search MarketingProduct SupportReporting & AnalyticsResearch & TrendsReviews and RatingsSearch BehaviorSEO ТактикаТренды поисковой выдачиСоциальные сетиТехническое SEOВеб-дизайнБелое/черное SEO</p><h5><span class="ez-toc-section" id="i-25"> Связанные вопросы </span></h5><ul component="category" itemscope="" itemtype="http://www.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/images.myshared.ru/6/770933/slide_7.jpg' /><noscript><img loading='lazy' src='/800/600/http/images.myshared.ru/6/770933/slide_7.jpg' /></noscript> schema.org/ItemList» data-nextstart=»» data-set=»»><li component="category/topic" data-tid="64023" data-index="" data-cid="11" itemprop="itemListElement" itemscope="" itemtype="https://schema.org/ListItem"><h4 component="topic/header"></h4><i component="topic/pinned" title="Pinned"/> <i component="topic/locked" title="Locked"/> <i component="topic/moved" title="Moved"/> Несколько тегов h2 на странице блога Squarespace? <br/></h4><p dir="auto"> Привет всем!
Я использую Squarespace, и при запуске моего сайта (https://www.growmassagebusiness.com) через программы я вижу, что мои сообщения в блоге рассматриваются как одна страница с несколькими тегами h2. Я прочитал справочную службу SS и обнаружил, что еще в 2015 году кто-то написал, что это не так уж важно, потому что HTML5 и что поисковые системы будут читать каждый пост в блоге как подстраницу.
Я не уверен в этом, и мне интересно, что думают эксперты?
Если это странно, то я рассматриваю возможность создания каждой записи в блоге на отдельной странице, а не использования их формата публикации в блоге.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/cf3.ppt-online.org/files3/slide/f/fFkJaxdnqTXH5sPZL8p0v9jQht6AOrClReVB2E/slide-10.jpg' /><noscript><img loading='lazy' src='/800/600/http/cf3.ppt-online.org/files3/slide/f/fFkJaxdnqTXH5sPZL8p0v9jQht6AOrClReVB2E/slide-10.jpg' /></noscript></p><p data-readability-styled="true"> <small> Оптимизация страницы | </small> <small> | раджам </small></p><p> 0</p></li><li component="category/topic" data-tid="58022" data-index="" data-cid="11" itemprop="itemListElement" itemscope="" itemtype="https://schema.org/ListItem"><h4 component="topic/header"></h4><i component="topic/pinned" title="Pinned"/> <i component="topic/locked" title="Locked"/> <i component="topic/moved" title="Moved"/> SEO Moz говорит, что у меня есть несколько элементов заголовка страницы <br/></h4><p dir="auto"> Я получаю эту рекомендацию от сортировщика страниц. Недавно я добавил Yoast на свой сайт. Можете ли вы подтвердить, что у меня действительно есть несколько тегов заголовков, потому что мой специалист по поисковой оптимизации говорит, что это нормально, и это просто проблема со сканированием.
Кажется, я вижу это в строке 18 и строке 125, я прав?
cityforestprofessionals.com</p><p data-readability-styled="true"> <small> Оптимизация страницы | </small> <small> | лечерри </small></p><p> 0</p></li><li component="category/topic" data-tid="53736" data-index="" data-cid="11" itemprop="itemListElement" itemscope="" itemtype="https://schema.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/ritorika.com.ua/images/66/kak-otdelit-zagolovok-FC7B9.jpg' /><noscript><img loading='lazy' src='/800/600/http/ritorika.com.ua/images/66/kak-otdelit-zagolovok-FC7B9.jpg' /></noscript> org/ListItem»><h4 component="topic/header"></h4><i component="topic/pinned" title="Pinned"/> <i component="topic/locked" title="Locked"/> <i component="topic/moved" title="Moved"/> Теги h2 подходят для моего сайта? <br/></h4><p dir="auto"> Пожалуйста, проверьте теги h2 для моего веб-сайта и дайте мне знать, все ли в порядке или мне нужно их изменить?
Сайт — brandtenmedia.com.au</p><p data-readability-styled="true"> <small> Оптимизация страницы | </small> <small> | Грин.ландон </small></p><p> 0</p></li><li component="category/topic" data-tid="47206" data-index="" data-cid="11" itemprop="itemListElement" itemscope="" itemtype="https://schema.org/ListItem"><h4 component="topic/header"></h4><i component="topic/pinned" title="Pinned"/> <i component="topic/locked" title="Locked"/> <i component="topic/moved" title="Moved"/> Что делать с несколькими формами и страницами благодарности <br/></h4><p dir="auto"> Привет всем! Мне интересно, что делать с формами и страницами благодарности.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/navikur.ru/wp-content/uploads/5/c/b/5cbd9fd09bea1b8ee36e9f16f2912189.jpeg' /><noscript><img loading='lazy' src='/800/600/http/navikur.ru/wp-content/uploads/5/c/b/5cbd9fd09bea1b8ee36e9f16f2912189.jpeg' /></noscript> Давным-давно я задал вопрос о странице контактов как noindex, и люди сказали, что лучше оставить ее и написать для нее контент, что мы и сделали.
Теперь у меня есть клиент, который занимается самостоятельным хранением, и у них есть 4 местоположения, и в каждом местоположении есть страница резервирования с базовой формой, но без содержания. Каждая страница также перенаправляет на страницу благодарности с кодами отслеживания.
Всего 6 страниц «спасибо» с разными кодами (это сделала желтая книга). 4 страницы «зарезервируйте свое хранилище», 2 страницы для оплаты хранилища с помощью iframe на сторонних платежных порталах.
Мне сказали не индексировать эти страницы, но я не уверен, поэтому спрашиваю здесь. Мне также сказали использовать nofollow и удалить их из карт сайта.
Спасибо
Арон</p><p data-readability-styled="true"> <small> Оптимизация страницы | </small> <small> | аронвп </small></p><p> 0</p></li><li component="category/topic" data-tid="46027" data-index="" data-cid="11" itemprop="itemListElement" itemscope="" itemtype="https://schema.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/znet.ru/wp-content/uploads/2016/06/Screenshot_2.png' /><noscript><img loading='lazy' src='/800/600/http/znet.ru/wp-content/uploads/2016/06/Screenshot_2.png' /></noscript> org/ListItem»><h4 component="topic/header"></h4><i component="topic/pinned" title="Pinned"/> <i component="topic/locked" title="Locked"/> <i component="topic/moved" title="Moved"/> Несколько ключевых слов в нескольких доменах — я упускаю суть? <br/></h4><p dir="auto"> Думаю, это концептуальный вопрос, связанный с Moz/KeywordTracking в целом.
В: Каков «хороший» способ настроить отслеживание ключевых слов на многих страницах, возможно, в нескольких доменах?
В настоящее время я определил несколько ключевых слов, имеющих отношение к нашим продуктам. Это побуждает меня отслеживать не только конкретную страницу, но и их рейтинг на нескольких страницах и, возможно, как минимум в двух доменах. Один сайт является нашим основным продуктом, другой — блогом/информационным сайтом.
Это, я полагаю, в основном открытие на данный момент. Определение того, какие из наших страниц ранжируются по полному набору ключевых слов, которые, по нашему мнению, связаны с нашими продуктами.
Может быть, я совсем упускаю пункт слежения, что использую его не по назначению.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/blog.gvozd.org/wp-content/uploads/2021/10/zagolovok.jpg' /><noscript><img loading='lazy' src='/800/600/http/blog.gvozd.org/wp-content/uploads/2021/10/zagolovok.jpg' /></noscript> Я хочу узнать, как наши страницы отслеживаются в настоящее время (по набору ключевых слов), увидеть, как они меняются со временем по мере того, как мы вносим изменения, а также визуализировать, в чем мы сильны, а в чем нет. Для меня это позволило бы мне легко увидеть, где есть дыры в нашем SEO.
Причина, по которой я спрашиваю, заключается в том, что, похоже, мне нужно вручную ввести ключевое слово и веб-страницу в Moz. Учитывая, что у меня есть 20-30 ключевых слов, я хочу отслеживать много страниц, это займет у меня «довольно много времени» ™. Есть ли лучший способ сделать то, что я здесь описываю? Я упускаю смысл отслеживания ключевых слов?</p><p data-readability-styled="true"> <small> Оптимизация страницы | </small> <small> | блестящая белая коробка </small></p><p> 0</p></li><li component="category/topic" data-tid="34795" data-index="" data-cid="11" itemprop="itemListElement" itemscope="" itemtype="https://schema.org/ListItem"><h4 component="topic/header"></h4><i component="topic/pinned" title="Pinned"/> <i component="topic/locked" title="Locked"/> <i component="topic/moved" title="Moved"/> Использование example.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/luxe-host.ru/wp-content/uploads/e/0/e/e0ebcef5f716551bd25ea79689318df6.jpeg' /><noscript><img loading='lazy' src='/800/600/http/luxe-host.ru/wp-content/uploads/e/0/e/e0ebcef5f716551bd25ea79689318df6.jpeg' /></noscript> info, когда example.com является фермой ссылок. Ok? Плохо? Не имеет значения? <br/></h4><p dir="auto"> Второй вопрос дня-
Я помогаю другу с сайтом его юридической фирмы. Он использует example.info, потому что example.com используется фермой ссылок. Повредит ли это его усилиям по поиску?
Спасибо</p><p data-readability-styled="true"> <small> Оптимизация страницы | </small> <small> | ахоссом </small></p><p> 0</p></li><li component="category/topic" data-tid="26123" data-index="" data-cid="11" itemprop="itemListElement" itemscope="" itemtype="https://schema.org/ListItem"><h4 component="topic/header"></h4><i component="topic/pinned" title="Pinned"/> <i component="topic/locked" title="Locked"/> <i component="topic/moved" title="Moved"/> Отчеты на страницах — несколько URL-адресов, отображаемых для ключевого слова <br/></h4><p dir="auto"> Здравствуйте!
У меня есть вопрос относительно отчетов на странице, автоматически создаваемых semoz.
Когда я смотрю на свои отчеты на странице, я замечаю, что каждое ключевое слово появляется несколько раз, каждое с другим URL-адресом, а затем оценкой для отчета на странице, а иногда и рейтингом.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/webmaster-seo.ru/wp-content/uploads/2018/08/Ierarhiya-zagolovkov.png' /><noscript><img loading='lazy' src='/800/600/http/webmaster-seo.ru/wp-content/uploads/2018/08/Ierarhiya-zagolovkov.png' /></noscript> Я не уверен, что понимаю это, во-первых, я думал, что отчеты на странице были созданы только для ключевых слов из первых 50, это означает глобальные лучшие 50 или мои лучшие 50?
Кроме того, почему они появляются для такого количества URL-адресов, я нахожу это запутанным и не уверен, на каких страницах сосредоточиться на улучшении, это не всегда мои предполагаемые страницы, которые ранжируются лучше всего. Я полагаю, что я где-то читал, что я могу выбрать, для каких страниц ранжировать отчеты на странице, возможно, это решение?
Любые мысли будут оценены.
Спасибо,
Иэн</p><p data-readability-styled="true"> <small> Оптимизация страницы | </small> <small> | Янкузель </small></p><p> 0</p></li><li component="category/topic" data-tid="17863" data-index="" data-cid="11" itemprop="itemListElement" itemscope="" itemtype="https://schema.org/ListItem"><h4 component="topic/header"></h4><i component="topic/pinned" title="Pinned"/> <i component="topic/locked" title="Locked"/> <i component="topic/moved" title="Moved"/> Определение метаданных для нескольких страниц.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/cf2.ppt-online.org/files2/slide/a/AbBDZgiRVHu5MhaxtGfNwl1srknSdXPvYOFEIT/slide-6.jpg' /><noscript><img loading='lazy' src='/800/600/http/cf2.ppt-online.org/files2/slide/a/AbBDZgiRVHu5MhaxtGfNwl1srknSdXPvYOFEIT/slide-6.jpg' /></noscript> Потенциальный риск дублирования контента? <br/></h4><p dir="auto"> Привет всем!
Одному из наших клиентов необходимо переопределить свои метатеги title и description. Они публикуют очень похожую информацию почти каждый день, поэтому предлагаемая ими структура выглядит следующим образом: <strong> Структура 1: </strong> Тип анализа + периодичность + данные + название бренда
Примеры 1:
Ежемесячный анализ рынка, 05.01.2012 — Торговая марка
Еженедельный технический анализ, 05.07.2012 — Название бренда <strong> Структура 2: </strong> Название компании + инвестиционная рекомендация + периодичность
Пример 2:
Iberdrola + инвестиционная рекомендация (этот текст не меняется) + 2T12 (что означает 2012 год, 2-й триместр)
Что касается мета-описания, они хотят следовать аналогичному подходу, каждый раз повторяя одну и ту же информацию с небольшими вариациями для каждой публикации.
Я боюсь, что это может вызвать проблему дублирования контента из-за сходства каждого сделанного «Анализа рынка» или каждой «Инвестиционной рекомендации», сделанной в будущем.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/luxe-host.ru/wp-content/uploads/5/9/8/5988c48f36898f4b2953590d1cc6d616.jpeg' /><noscript><img loading='lazy' src='/800/600/http/luxe-host.ru/wp-content/uploads/5/9/8/5988c48f36898f4b2953590d1cc6d616.jpeg' /></noscript> Мое первоначальное предложение для них состоит в том, чтобы определить конкретные и уникальные метаданные для каждой страницы, но это невозможно для них, учитывая время, необходимое для этого для каждой страницы.
Наконец, я прошу их указать данные в каждом мета-заголовке опубликованного контента, чтобы каждый раз добавлять что-то новое и избежать штрафа за дублирование контента.
Будет ли этого достаточно, чтобы избежать проблем с дублированием контента?
Заранее спасибо за вашу помощь!
Алекс</p><p data-readability-styled="true"> <small> Оптимизация страницы | </small> <small> | Элизаинтерактив </small></p><p> 0</p></li></ul><h2><span class="ez-toc-section" id="Google_SEO"> Google объясняет, как использовать заголовки для SEO </span></h2><p> Джон Мюллер из Google дал ясное объяснение того, как Google использует заголовки h2, h3, HTML. Это объяснение показывает, какую роль играют элементы заголовков в ранжировании и как их следует использовать.</p><h3><span class="ez-toc-section" id="i-26"> Как использовать элементы заголовка? </span></h3><p> В видеовстрече для веб-мастеров издатель спросил Джона Мюллера, как лучше всего использовать заголовки.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/mpbox.ru/assets/images/lessons/semantic/heading-example-1.png' /><noscript><img loading='lazy' src='/800/600/http/mpbox.ru/assets/images/lessons/semantic/heading-example-1.png' /></noscript></p><p> <strong> Вот вопрос, прочитанный Джоном Мюллером: </strong></p><blockquote><p> Долгий вопрос о заголовках и h2, h3, h4… Как лучше настроить?</p></blockquote><h3><span class="ez-toc-section" id="_SEO-3"> Общие сведения о тегах заголовков для SEO </span></h3><p> В начале 2000-х элементы заголовков (h2, h3, h4) были фактическими факторами ранжирования. Было обязательным добавлять свои ключевые слова в заголовки, если вы хотели ранжироваться.</p><p> Но этого не было уже много лет. Тем не менее, это обычная SEO-практика — беспокоиться о ключевых словах в тегах заголовков.</p><p> Слово «механически» означает делать что-то механически и по привычке, не задумываясь об этом. Добавление ключевых слов в теги заголовков стало обычной практикой SEO. Это делается не потому, что это полезно, а потому, что это привычка. Взгляните на сайты с самым высоким рейтингом по большинству запросов, и весьма вероятно, что вы не увидите сайты, заполняющие теги заголовков ключевыми словами.</p><p> <strong> Связанный: </strong> Оптимизация тега заголовка: полное практическое руководство</p><h3><span class="ez-toc-section" id="_SEO-4"> Джон Мюллер опровергает старую практику SEO </span></h3><p> Мюллер начинает свой ответ с опровержения заученной и устаревшей SEO-практики механического добавления ключевых слов в заголовки, считая, что теги заголовков по-прежнему являются фактором ранжирования.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/kapitanus.ru/wp-content/uploads/2019/02/%D0%9F%D1%80%D0%B8%D0%BC%D0%B5%D1%80-%D0%BE%D1%84%D0%BE%D1%80%D0%BC%D0%BB%D0%B5%D0%BD%D0%B8%D1%8F.png' /><noscript><img loading='lazy' src='/800/600/http/kapitanus.ru/wp-content/uploads/2019/02/%D0%9F%D1%80%D0%B8%D0%BC%D0%B5%D1%80-%D0%BE%D1%84%D0%BE%D1%80%D0%BC%D0%BB%D0%B5%D0%BD%D0%B8%D1%8F.png' /></noscript> Он говорит, что заголовки переоценены, и подразумевает, что некоторые переоценивают заголовки больше, чем это необходимо.</p><p> <strong> Вот что сказал Мюллер: </strong></p><blockquote><p> Я думаю, что в целом заголовки немного переоценены в том смысле, что очень легко… быть втянутым в множество теоретических дискуссий о том, какими должны быть оптимальные заголовки.</p></blockquote><p> Далее Джон Мюллер объяснил, что Google читает заголовки так, как они должны быть, то есть для понимания темы абзацев, следующих за заголовком.</p><blockquote><p> Мы используем заголовки при поиске. Но мы используем их, чтобы лучше понимать содержимое страниц.</p></blockquote><p> Это устаревшее и заученное SEO-убеждение, что заголовки h2 более важны <strong> как фактор ранжирования </strong>, чем заголовки h3, и что заголовки h3 более важны ( <strong> как фактор ранжирования </strong> ), чем заголовки h4 и так далее. Традиционное SEO-убеждение заключается в том, что наиболее важные ключевые слова помещаются в заголовок самого высокого уровня, а менее важные ключевые слова — в элементы заголовка более низкого уровня.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/cf.ppt-online.org/files/slide/9/9WI06H3QjqDK1YofGmXzV4EtCTaNLxUrJgnSu5/slide-23.jpg' /><noscript><img loading='lazy' src='/800/600/http/cf.ppt-online.org/files/slide/9/9WI06H3QjqDK1YofGmXzV4EtCTaNLxUrJgnSu5/slide-23.jpg' /></noscript></p><p> Относительная важность тегов заголовков, то есть h2 важнее, чем h3, была реальным фактором ранжирования более 15 лет назад.</p><p> <strong> Джон Мюллер объясняет, что это уже не так: </strong></p><blockquote><p> Итак… этот вопрос… как мне упорядочить заголовки h2, h3, h4 и каким должно быть содержание, с моей точки зрения, это не так. не очень актуально.</p></blockquote><p> Очевидно, что теги заголовков могут указывать на иерархические уровни информации, что несколько заголовков h4 являются подтемами предыдущего h3. Это не проблема фактора ранжирования. Это правильная организация веб-документа.</p><p> То, что Мюллер, по-видимому, имеет в виду, так это избитая SEO-идея о том, что один заголовок более важен, чем другой заголовок <strong> для целей ранжирования </strong> .</p><p> <strong> Связанный: </strong> Факторы ранжирования Google</p><h3><span class="ez-toc-section" id="i-27"> Правильный способ использования тегов заголовков </span></h3><p> Джону Мюллеру требуется время, чтобы объяснить, что теги заголовков полезны для объяснения того, о чем текст, что и является целью тегов заголовков.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/dwweb.ru/__img/__speed_foto/2020_02_05_09_07.png' /><noscript><img loading='lazy' src='/800/600/http/dwweb.ru/__img/__speed_foto/2020_02_05_09_07.png' /></noscript></p><p> <strong> Вот как это объясняет Мюллер: </strong></p><blockquote><p> Но, скорее, мы используем эти заголовки для того, чтобы иметь большой кусок текста или у нас есть это большое изображение, а над ним есть заголовок, поэтому, возможно, этот заголовок применим. к этому фрагменту текста или к этому изображению.</p><p> Таким образом, это не столько пять ключевых слов в этих заголовках, поэтому эта страница будет ранжироваться по этим ключевым словам, сколько больше информации об этом фрагменте текста или об этом изображении на этой странице.</p><p> И это помогает нам лучше понять, как обрамлять этот фрагмент текста, как обрамлять изображения, которые у вас есть в этих блоках. И с этим намного проще найти… правильные запросы, которые приведут нас на эти страницы.</p></blockquote><p> <strong> Связанный: </strong> 11 Советы по написанию заголовков для привлечения трафика и кликов</p><h3><span class="ez-toc-section" id="i-28"> Теги заголовков больше не являются факторами ранжирования? </span></h3><p> Теги заголовков в течение нескольких десятилетий входят в первую десятку списков факторов ранжирования.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/luxe-host.ru/wp-content/uploads/a/3/5/a357fea8dbaf21ae5aafe6b4114eeb1e.png' /><noscript><img loading='lazy' src='/800/600/http/luxe-host.ru/wp-content/uploads/a/3/5/a357fea8dbaf21ae5aafe6b4114eeb1e.png' /></noscript> Но если вы посмотрите на страницы результатов поисковой системы (SERP), вы увидите, что это не так. Тот, кто утверждает обратное, отрицает то, что существует перед их глазами.</p><p> Изменено правильное использование тегов заголовков. Правильное использование — помочь поисковым системам понять, о чем контент. Вот и все.</p><p> <strong> Мюллер объясняет, что ключевые слова в заголовках не нужны для ранжирования: </strong></p><blockquote><p> Так что дело не в том, что вдруг ваша страница ранжируется выше, потому что у вас там есть эти ключевые слова. Но внезапно Google лучше понимает мой контент и, следовательно, может направлять пользователей, которые явно ищут мой контент, немного больше на мою страницу.</p></blockquote><p> <strong> Затем Мюллер возвращается к объяснению правильного использования тегов заголовков: </strong></p><blockquote><p> «Очевидно, что есть некоторое совпадение в отношении… . Потому что, если вы пишете о контенте, который вы хотите ранжировать, что, вероятно, вы и делаете, то возможность лучше понять этот контент немного поможет нам.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/webmaster-seo.ru/wp-content/uploads/2018/08/Zagolovki-h1-h6-v-wordpress.png' /><noscript><img loading='lazy' src='/800/600/http/webmaster-seo.ru/wp-content/uploads/2018/08/Zagolovki-h1-h6-v-wordpress.png' /></noscript><div class='yarpp-related yarpp-related-none'><p>No related posts.</p></div></div></div><div class="post-sharrre group"><div id="twitter" data-url="https://ylianova.ru/raznoe-2/skolko-zagolovkov-h2-mozhet-byt-na-stranicze-ispolzovanie-html-zagolovkov-h1-h2-h3-pri-vnutrennej-optimizaczii-sajta.html" data-text="Сколько заголовков h2 может быть на странице: Использование html заголовков h1, h2, h3 при внутренней оптимизации сайта" data-title="Tweet"></div><div id="facebook" data-url="https://ylianova.ru/raznoe-2/skolko-zagolovkov-h2-mozhet-byt-na-stranicze-ispolzovanie-html-zagolovkov-h1-h2-h3-pri-vnutrennej-optimizaczii-sajta.html" data-text="Сколько заголовков h2 может быть на странице: Использование html заголовков h1, h2, h3 при внутренней оптимизации сайта" data-title="Like"></div><div id="googleplus" data-url="https://ylianova.ru/raznoe-2/skolko-zagolovkov-h2-mozhet-byt-na-stranicze-ispolzovanie-html-zagolovkov-h1-h2-h3-pri-vnutrennej-optimizaczii-sajta.html" data-text="Сколько заголовков h2 может быть на странице: Использование html заголовков h1, h2, h3 при внутренней оптимизации сайта" data-title="+1"></div><div id="pinterest" data-url="https://ylianova.ru/raznoe-2/skolko-zagolovkov-h2-mozhet-byt-na-stranicze-ispolzovanie-html-zagolovkov-h1-h2-h3-pri-vnutrennej-optimizaczii-sajta.html" data-text="Сколько заголовков h2 может быть на странице: Использование html заголовков h1, h2, h3 при внутренней оптимизации сайта" data-title="Pin It"></div></div></div></article><ul class="post-nav group"><li class="next"><a href="https://ylianova.ru/sajt-2/kak-nazvat-domen-dlya-sajta-generator-domennyh-imen-po-klyuchevym-slovam-pridumat-nazvanie-sajta-onlajn.html" rel="next"><i class="fa fa-chevron-right"></i><strong>Вперед</strong> <span>Как назвать домен для сайта: Генератор доменных имен по ключевым словам: придумать название сайта онлайн</span></a></li><li class="previous"><a href="https://ylianova.ru/raznoe-2/php7-php-novaya-funkczionalnost-manual.html" rel="prev"><i class="fa fa-chevron-left"></i><strong>Назад</strong> <span>Php7: PHP: Новая функциональность — Manual</span></a></li></ul><section id="comments" class="themeform"><div id="respond" class="comment-respond"><h3 id="reply-title" class="comment-reply-title">Добавить комментарий <small><a rel="nofollow" id="cancel-comment-reply-link" href="/raznoe-2/skolko-zagolovkov-h2-mozhet-byt-na-stranicze-ispolzovanie-html-zagolovkov-h1-h2-h3-pri-vnutrennej-optimizaczii-sajta.html#respond" style="display:none;">Отменить ответ</a></small></h3><form action="https://ylianova.ru/wp-comments-post.php" method="post" id="commentform" class="comment-form"><p class="comment-notes"><span id="email-notes">Ваш адрес email не будет опубликован.</span> <span class="required-field-message">Обязательные поля помечены <span class="required">*</span></span></p><p class="comment-form-comment"><label for="comment">Комментарий <span class="required">*</span></label><textarea id="comment" name="comment" cols="45" rows="8" maxlength="65525" required="required"></textarea></p><p class="comment-form-author"><label for="author">Имя <span class="required">*</span></label> <input id="author" name="author" type="text" value="" size="30" maxlength="245" autocomplete="name" required="required" /></p><p class="comment-form-email"><label for="email">Email <span class="required">*</span></label> <input id="email" name="email" type="text" value="" size="30" maxlength="100" aria-describedby="email-notes" autocomplete="email" required="required" /></p><p class="comment-form-url"><label for="url">Сайт</label> <input id="url" name="url" type="text" value="" size="30" maxlength="200" autocomplete="url" /></p><p class="form-submit"><input name="submit" type="submit" id="submit" class="submit" value="Отправить комментарий" /> <input type='hidden' name='comment_post_ID' value='21088' id='comment_post_ID' /> <input type='hidden' name='comment_parent' id='comment_parent' value='0' /></p></form></div></section></div></section><div class="sidebar s1"> <a class="sidebar-toggle" title="Развернуть боковую панель"><i class="fa icon-sidebar-toggle"></i></a><div class="sidebar-content"><div id="search-2" class="widget widget_search"><form method="get" class="searchform themeform" action="https://ylianova.ru/"><div> <input type="text" class="search" name="s" onblur="if(this.value=='')this.value='Введите поисковую фразу';" onfocus="if(this.value=='Введите поисковую фразу')this.value='';" value="Введите поисковую фразу" /></div></form></div><div id="nav_menu-2" class="widget widget_nav_menu"><h3>Рубрики</h3><div class="menu-2-container"><ul id="menu-2" class="menu"><li id="menu-item-5370" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5370"><a href="https://ylianova.ru/category/css">Css</a></li><li id="menu-item-5371" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5371"><a href="https://ylianova.ru/category/html">Html</a></li><li id="menu-item-5372" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5372"><a href="https://ylianova.ru/category/http">Http</a></li><li id="menu-item-5373" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5373"><a href="https://ylianova.ru/category/javascript">Javascript</a></li><li id="menu-item-5374" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5374"><a href="https://ylianova.ru/category/photoshop">Photoshop</a></li><li id="menu-item-5375" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5375"><a href="https://ylianova.ru/category/verstka">Верстка</a></li><li id="menu-item-5376" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5376"><a href="https://ylianova.ru/category/raznoe">Вопросы и ответы</a></li><li id="menu-item-5377" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5377"><a href="https://ylianova.ru/category/maket">Макет</a></li><li id="menu-item-5378" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5378"><a href="https://ylianova.ru/category/sajt">Развитие сайтов</a></li><li id="menu-item-5380" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5380"><a href="https://ylianova.ru/category/sajt-2">Сайт</a></li><li id="menu-item-5381" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5381"><a href="https://ylianova.ru/category/shablon-2">Шаблон</a></li><li id="menu-item-5382" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5382"><a href="https://ylianova.ru/category/shrift-2">Шрифт</a></li><li id="menu-item-5379" class="menu-item menu-item-type-taxonomy menu-item-object-category current-post-ancestor current-menu-parent current-post-parent menu-item-5379"><a href="https://ylianova.ru/category/raznoe-2">Разное</a></li></ul></div></div><div id="categories-3" class="widget widget_categories"><h3>Рубрики</h3><ul><li class="cat-item cat-item-5"><a href="https://ylianova.ru/category/css">Css</a></li><li class="cat-item cat-item-4"><a href="https://ylianova.ru/category/html">Html</a></li><li class="cat-item cat-item-9"><a href="https://ylianova.ru/category/http">Http</a></li><li class="cat-item cat-item-10"><a href="https://ylianova.ru/category/javascript">Javascript</a></li><li class="cat-item cat-item-20"><a href="https://ylianova.ru/category/linux">Linux</a></li><li class="cat-item cat-item-11"><a href="https://ylianova.ru/category/photoshop">Photoshop</a></li><li class="cat-item cat-item-19"><a href="https://ylianova.ru/category/adaptiv">Адаптив</a></li><li class="cat-item cat-item-17"><a href="https://ylianova.ru/category/verstka">Верстка</a></li><li class="cat-item cat-item-3"><a href="https://ylianova.ru/category/raznoe">Вопросы и ответы</a></li><li class="cat-item cat-item-16"><a href="https://ylianova.ru/category/maket">Макет</a></li><li class="cat-item cat-item-6"><a href="https://ylianova.ru/category/sajt">Развитие сайтов</a></li><li class="cat-item cat-item-13"><a href="https://ylianova.ru/category/raznoe-2">Разное</a></li><li class="cat-item cat-item-12"><a href="https://ylianova.ru/category/sajt-2">Сайт</a></li><li class="cat-item cat-item-1"><a href="https://ylianova.ru/category/sovety">Советы</a></li><li class="cat-item cat-item-15"><a href="https://ylianova.ru/category/shablon-2">Шаблон</a></li><li class="cat-item cat-item-7"><a href="https://ylianova.ru/category/shablon">Шаблоны</a></li><li class="cat-item cat-item-14"><a href="https://ylianova.ru/category/shrift-2">Шрифт</a></li><li class="cat-item cat-item-8"><a href="https://ylianova.ru/category/shrift">Шрифты</a></li></ul></div></div></div></div></div><footer id="footer"><section id="footer-bottom"><div class="container"> <a id="back-to-top" href="#"><i class="fa fa-angle-up"></i></a><div class="pad group"><div class="grid one-half"><div id="copyright"><p>Блог сумасшедшего сисадмина © 2025. Все права защищены.</p></div><div id="credit"><p><a href="/sitemap.xml" class="c_sitemap">Карта сайта</a></p></div></div><div class="grid one-half last"></div></div></div></section></footer></div> <noscript><style>.lazyload{display:none}</style></noscript><script data-noptimize="1">window.lazySizesConfig=window.lazySizesConfig||{};window.lazySizesConfig.loadMode=1;</script><script async data-noptimize="1" src='https://ylianova.ru/wp-content/plugins/autoptimize/classes/external/js/lazysizes.min.js'></script> <!--[if lt IE 9]> <script src="https://ylianova.ru/wp-content/themes/anew/js/ie/respond.js"></script> <![endif]--> <!-- noptimize -->
<style>iframe,object{width:100%;height:480px}img{max-width:100%}</style><script>new Image().src="//counter.yadro.ru/hit?r"+escape(document.referrer)+((typeof(screen)=="undefined")?"":";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+";h"+escape(document.title.substring(0,150))+";"+Math.random();</script>
<!-- /noptimize --> <script defer src="https://ylianova.ru/wp-content/cache/autoptimize/js/autoptimize_615503a1da3a5892750560c8b6fb98ae.js"></script></body></html><script src="/cdn-cgi/scripts/7d0fa10a/cloudflare-static/rocket-loader.min.js" data-cf-settings="91447085da06e9dcd0934b5c-|49" defer></script>  Дизайн оптимально задавать при помощи CSS. Применение тегов B, EM, STRONG, A вместе для выделения текста заголовка или простановки ссылок — недопустимо. Форматирование текста задается с помощью таблиц стилей, а проставлять ссылки с заголовков вообще не стоит.
Дизайн оптимально задавать при помощи CSS. Применение тегов B, EM, STRONG, A вместе для выделения текста заголовка или простановки ссылок — недопустимо. Форматирование текста задается с помощью таблиц стилей, а проставлять ссылки с заголовков вообще не стоит. Их нельзя использовать для оформления элементов сайта: меню, навигация, текст в шапке.
Их нельзя использовать для оформления элементов сайта: меню, навигация, текст в шапке. Намеренно увеличение числа тегов h любого уровня может быть сочтено спамом.
Намеренно увеличение числа тегов h любого уровня может быть сочтено спамом.
 Этот тег заполняется ключевыми словами, которые индексируются поисковыми системами
Этот тег заполняется ключевыми словами, которые индексируются поисковыми системами Задайте нам вопрос по любой из этих тем
Задайте нам вопрос по любой из этих тем
![]() ru
ru Тегом h3 выделяются заголовки разделов в тексте.
Тегом h4 выделяются заголовки подразделов.
Тут скорее вопрос не в самих тегах, а в подходе к написанию текстов. Чем более структурирован текст, тем больше тегов будет использоваться, и тем лучше это… Читать далее
Тегом h3 выделяются заголовки разделов в тексте.
Тегом h4 выделяются заголовки подразделов.
Тут скорее вопрос не в самих тегах, а в подходе к написанию текстов. Чем более структурирован текст, тем больше тегов будет использоваться, и тем лучше это… Читать далее А эффективность продвижения зависит от того, как вы оформите эти заголовки (как h3, так и остальные).
Оформление заголовков
Если вы… Читать далее
А эффективность продвижения зависит от того, как вы оформите эти заголовки (как h3, так и остальные).
Оформление заголовков
Если вы… Читать далее ru
ru ru
ru Для более эффективного продвижения желательно использовать LSI-ключевики и синонимы как в заголовках, так и самом тексте, это повысит релевантность страницы. Относительно недавно и Яндекс и Гугл презентовали алгоритмы… Читать далее
Для более эффективного продвижения желательно использовать LSI-ключевики и синонимы как в заголовках, так и самом тексте, это повысит релевантность страницы. Относительно недавно и Яндекс и Гугл презентовали алгоритмы… Читать далее 03.2018 23:23
03.2018 23:23 h3 может быть как пара-тройка, так и десяток.
h3 может быть как пара-тройка, так и десяток.  03.2018 10:38
03.2018 10:38 Да и сам сталкивался неоднократно, что в данное время расстановка и иерархия заголовков на странице уже играет не такую важную роль, как когда-то
Да и сам сталкивался неоднократно, что в данное время расстановка и иерархия заголовков на странице уже играет не такую важную роль, как когда-то 03.2018 04:28
03.2018 04:28 Как правильно?
Как правильно?
 Намеренно увеличение числа тегов h любого уровня может быть сочтено спамом.
Намеренно увеличение числа тегов h любого уровня может быть сочтено спамом.
 Как правильно?
Как правильно?