Скорость загрузки страницы
Почему это важно
Открывая любую страницу в сети интернет, будь это почта «gmail.com», поисковая система «yandex.ru» или социальная сеть «vk.com», – ваш браузер тратит время (как правило, это секунды) на загрузку всех компонентов сайта: изображения, текст и остальное содержимое страницы. Время, затраченное на загрузку всех элементов страницы, называется «Скорость загрузки страницы».
Что говорит официальная справка Google:
Google стремится предоставлять пользователям наиболее релевантные результаты. Быстро работающие сайты повышают удовлетворенность пользователей и улучшают общее качество работы Интернета (особенно для пользователей, использующих медленное соединение). Мы надеемся, что по мере улучшения веб-мастерами своих сайтов повысится общая скорость работы Интернета.
Что говорит официальная справка Яндекс
Выбирая хостинг для сайта, следует учитывать скорость доступа и наработку на отказ. Старайтесь использовать тот хостинг, который обеспечит наилучшую скорость доступа к сайту и наименьшее время, в течение которого сайт может быть недоступен из-за технических неполадок.
Старайтесь использовать тот хостинг, который обеспечит наилучшую скорость доступа к сайту и наименьшее время, в течение которого сайт может быть недоступен из-за технических неполадок.
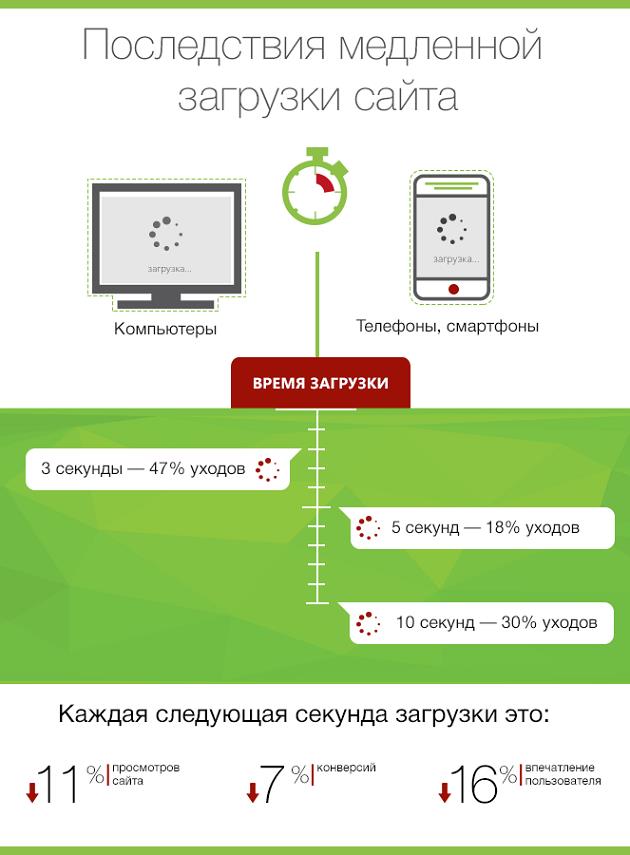
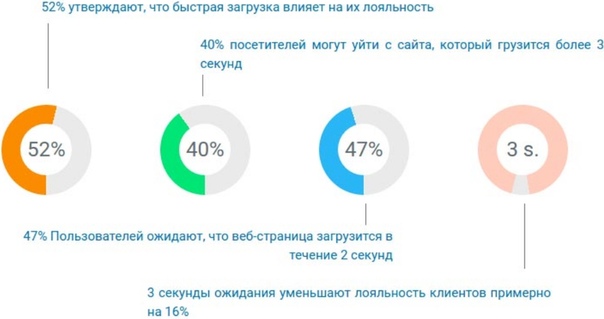
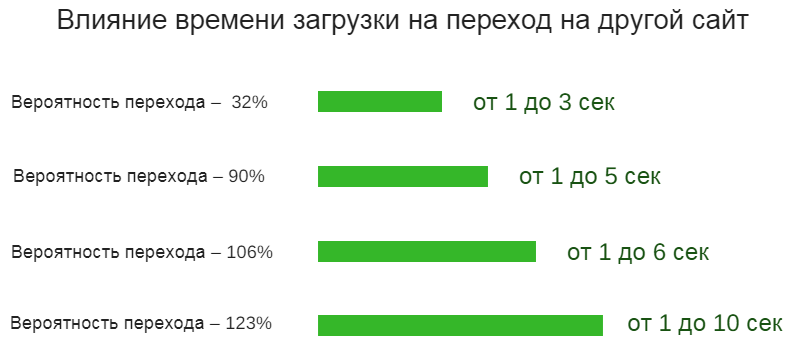
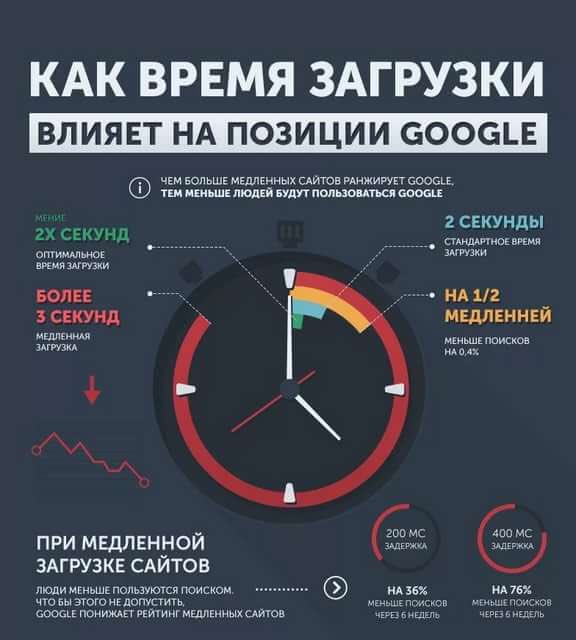
Влияние скорости загрузки на поведение пользователей:
Рис. 1 Влияние скорости загрузки на поведение пользователей
Инструменты
Для проверки скорости загрузки страниц существует множество сервисов и программ.
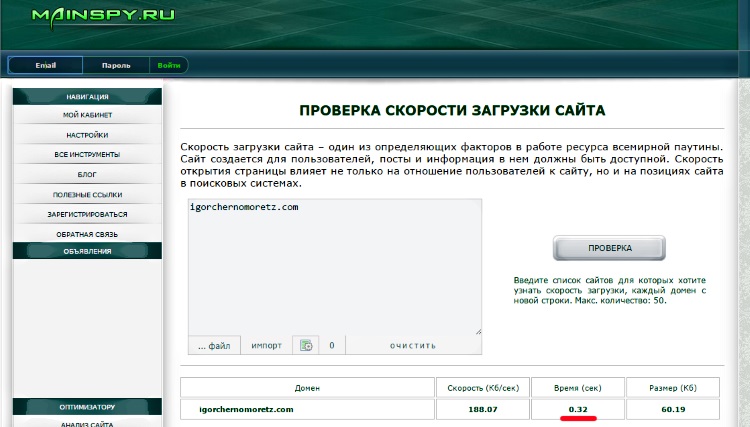
Для проверки скорости загрузки страницы в разных регионах рекомендуем сервис Host Traceker.
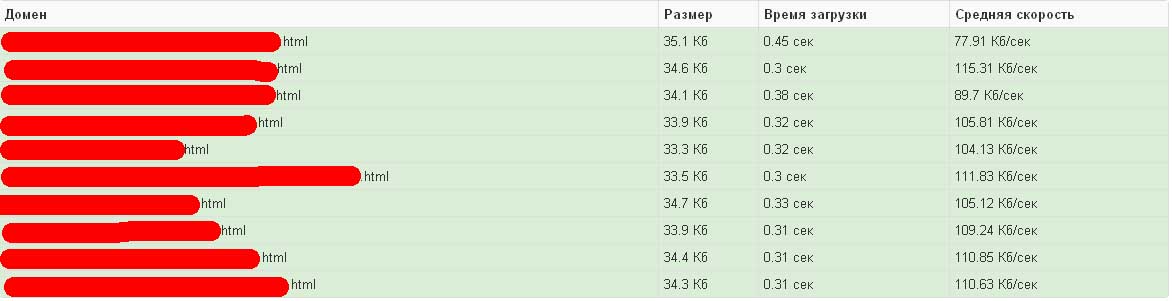
Рис. 2 Проверка по регионам
Плагин проверки «Сеть»
Плагин для FireFox «FireBug» содержит в себе плагин «Сеть», который также показывает подробную загрузку страницы в вашем регионе.
При помощи данного плагина вы сможете узнать, какие элементы (скрипты, картинки, flash элементы) увеличивают скорость загрузки ваших страниц. С помощью его можно определить для каждой страницы время отдачи html кода страницы и полное время загрузки страницы. Время отдачи html кода страницы должно быть до 200-300 мс. Полное время загрузки страницы не должно превышать 2-3 сек.
Время отдачи html кода страницы должно быть до 200-300 мс. Полное время загрузки страницы не должно превышать 2-3 сек.
Рис. 3 Проверка через плагин «Сеть»
Скачать плагин можно здесь.
Последствия низкой скорости загрузки
Скорость загрузки страницы сайта – один из факторов, который учитывают поисковые системы для ранжирования сайта.
Для просмотра эффективности загрузки страниц вашего сайта необходимо зайти в панель веб мастеров Google, открыть вкладку «Лаборатория» и выбрать раздел «Эффективность сайта».
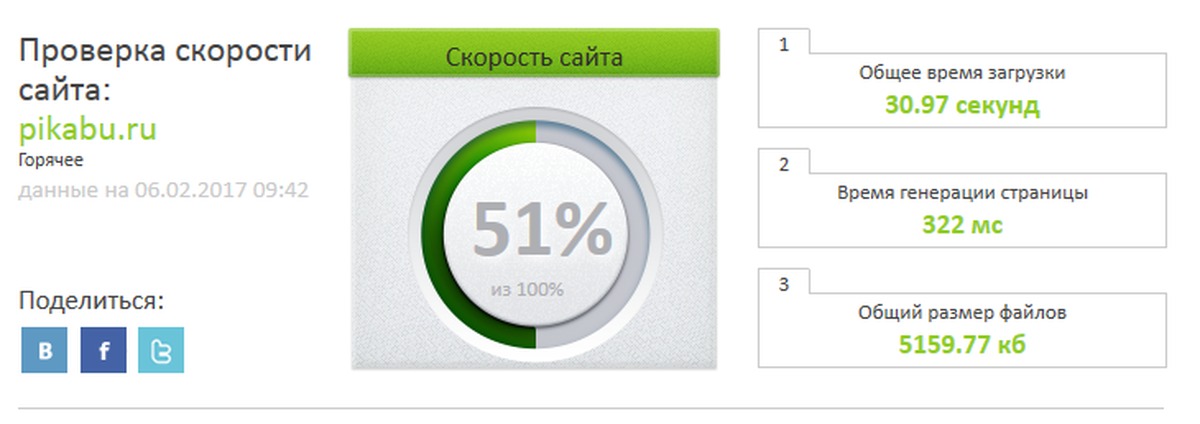
Плохая скорость загрузки страницы:
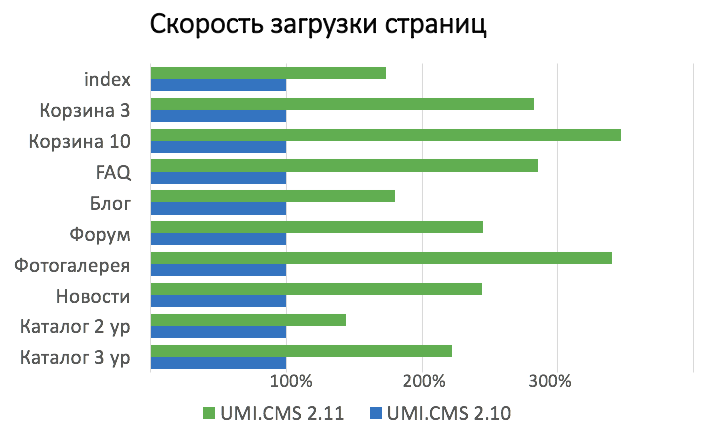
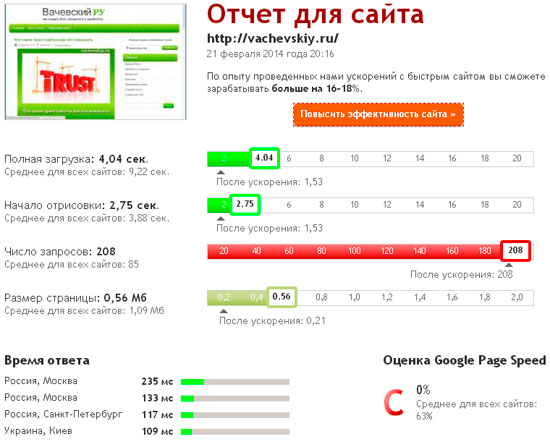
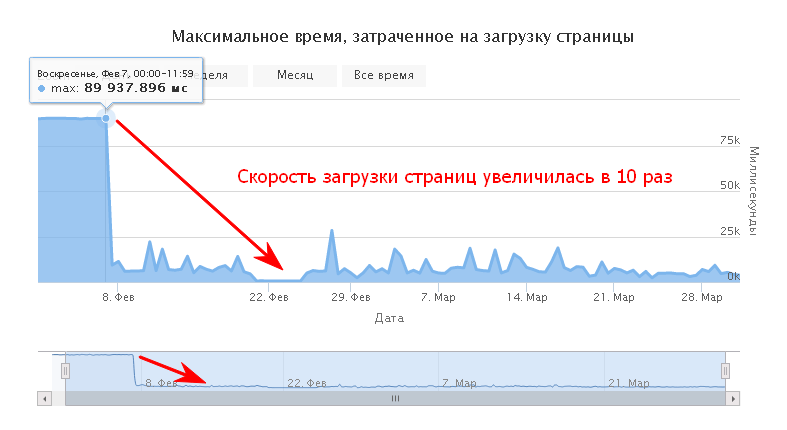
Рис. 4 Пример низкой скорости загрузки страницы
Рис. 5 Пример высокой скорости загрузки страницы
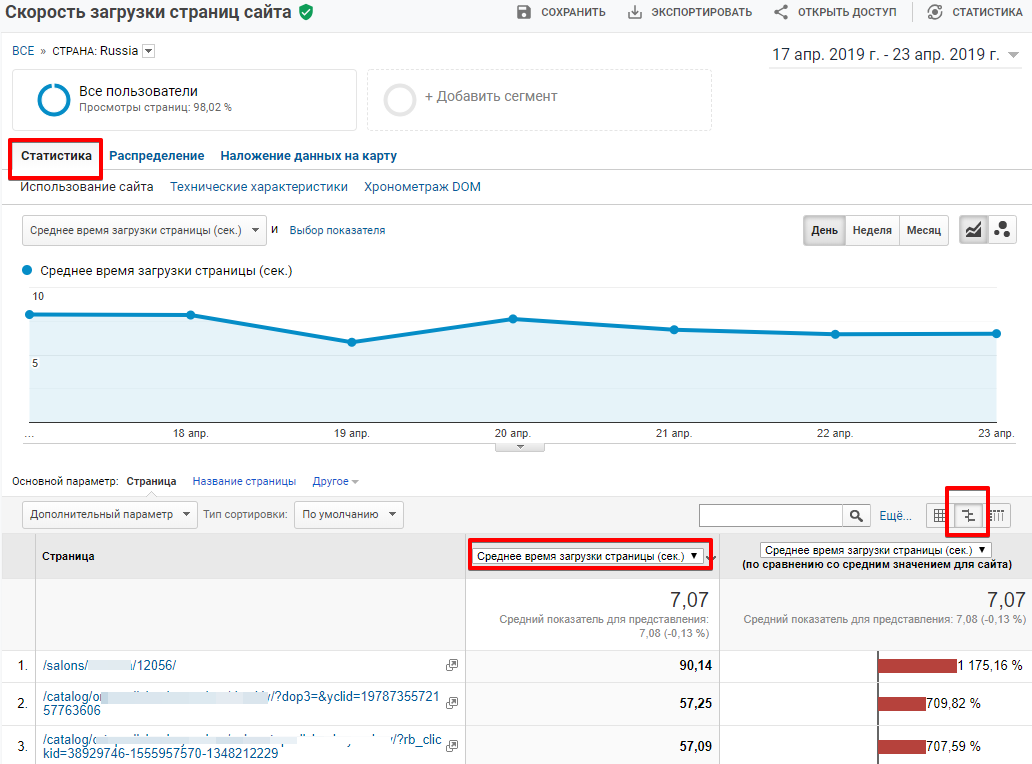
Изучив данные аналитики, можно заметить, что слишком долгая загрузка страниц является причиной выхода пользователя из сайта:
Рис. 6 Показатели отказов посетителей сайта
Решение задачи
У компании Google существует плагин «Page Speed», который может указать вам на ваши критические ошибки, увеличивающие скорость загрузки страницы.
Рассмотрим основные ошибки, увеличивающие скорость загрузки страницы.
Лишние элементы кода:
Java скрипты – необходимо скрипты опустить в конец страницы для более быстрого отображения основной информации на странице
Рис. 7 Java скрипты
Сжатие Java скриптов
Рис. 8 Сжатие java скриптов
Изображения:
Необходимо работать с изображениями на сайте – как известно, изображения занимают достаточно большой размер по отношению к тексту.
Размер изображений – в случае, если это не фото товара (которые можно увеличить и просмотреть подробно), необходимо использовать изображения того же размера, который отображается на сайте. То есть, нет смысла использовать картинку с разрешением 600×480, если на странице она отображается размером 128×128.
Рис. 9 Размер изображения
Атрибуты размеров картинки – необходимо указывать атрибут размера картинок для того, чтобы поисковый робот смог с первой индексации, проиндексировать все картинки страницы.
Рис. 10 Атрибуты размеров картинки
Остальные элементы страницы:
Сжатие Gzip – необходимо включать сжатие при помощи Gzip для более быстрой загрузки страницы.
Рис. 11 Сжатие Gzip
Чистый HTML код страницы:
Необходимо исключить неактивные теги, такие, как комментарии, и другие, не используемые поисковым роботом
Рис. 12 HTML
Выводы
Скорость загрузки сайта – это один из параметров качества, который учитывается поисковой системой для ранжирования сайта. За показателем скорости загрузки необходимо пристально следить. Быстрая загрузка страниц также положительно сказывается на поведенческих показателях пользователя, способствует возврату, росту лояльности целевой аудитории и, как следствие, – росту вашей прибыли.
13 лучших инструментов для проверки скорости загрузки страниц сайта – Блог TRINET
Зачем увеличивать скорость сайта?
Скорость загрузки сайта — один из важных факторов ранжирования в поисковой выдаче. Она влияет на улучшение поведенческих факторов, например:
Она влияет на улучшение поведенческих факторов, например:
- уменьшает количества отказов
- увеличивает глубину просмотра
- увеличивает время изучения сайта
и как следствие увеличивается конверсия, так как быстрым сайтом удобно пользоваться.
Что важно измерять и какие инструменты для этого нужны:
Оценка от Google — формальный параметр оценки скорости загрузки сайта в пожалуй самом популярном сервисе PageSpeed Insights. Многие другие сервисы работают по тому же принципу и мало чем друг от друга отличаются, например: Seolik.ru, Pr-cy.ru, Uptrends, Pingdom Tools. Наиболее информативным из всех на наш взгляд является Gtmetrix. Все эти сервисы дают советы и рекомендации по улучшению сайта, чтобы он загружался быстрее.
Время ответа сервера — это время, которое проходит между отправкой запроса серверу и получением первой информации от него.
Для проверки времени ответа сервера можно использовать панель вебмастера Яндекс.
Порядок работы через Яндекс.Вебмастер:
- Заходим в систему https://webmaster.yandex.ru/
- Нажимаем “Инструменты” в правом верхнем углу
- Переходим “Проверка ответа сервера” https://webmaster.yandex.ru/tools/server-response/
- Проверяем время ответа сервера в миллисекундах
Хорошим ответом является менее 1000 мс, что равнозначно 1 сек.
Порядок работы через Google Chrome
- Заходим в браузер
- Переходим на страницу, на которой хотим измерить скорость ответа сервера
- Нажимаем правой кнопкой мыши
- Выбираем пункт “Посмотреть код”
- В открывшемся окне выбираем вкладку “Network”
- Нажимаем кнопку Ctrl+F5
- Chrome показывает на диаграмме Ганта, как загружаются все части сайта.
Такой проверкой можно понять, что загружается медленно.
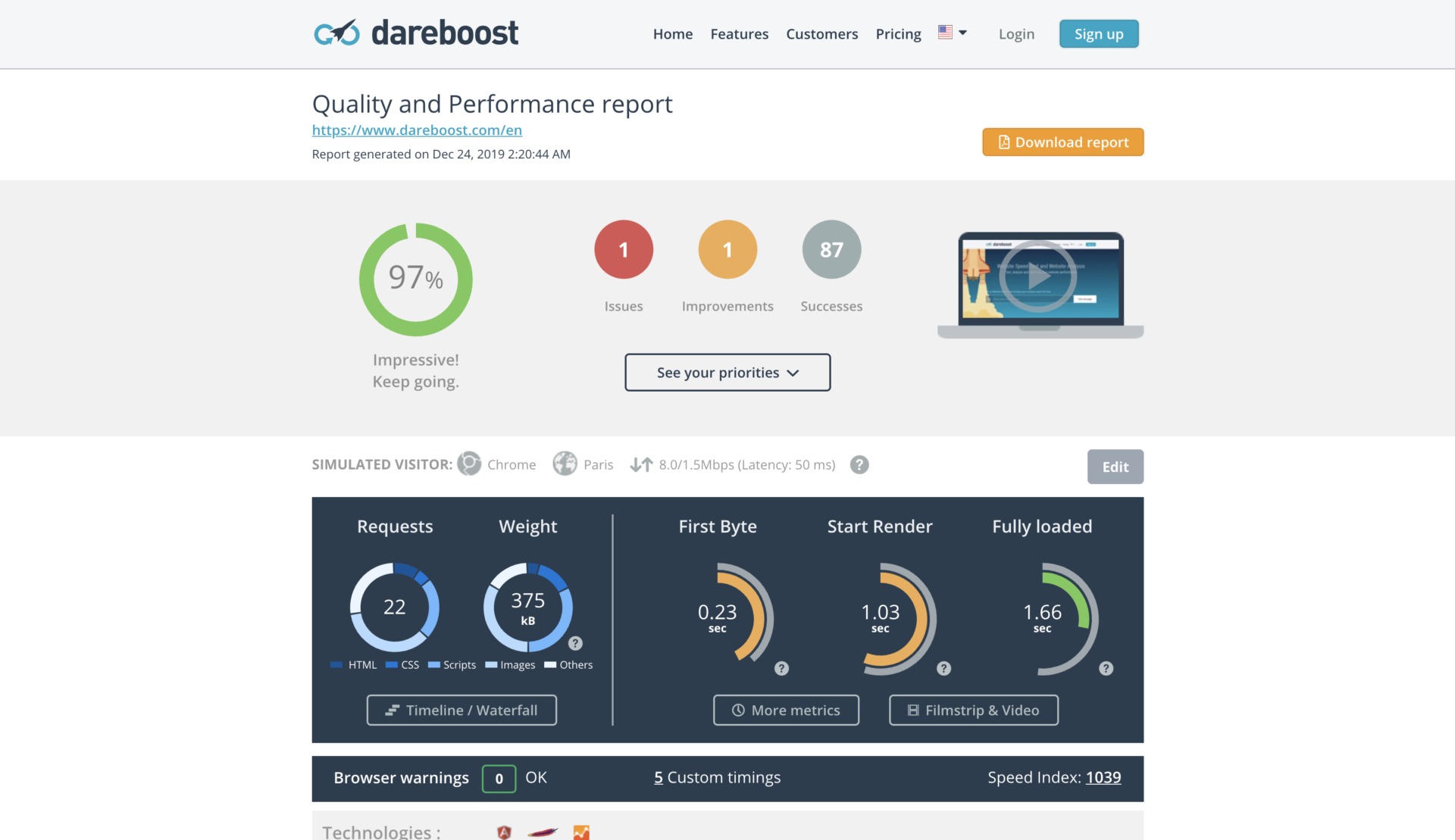
Время до отрисовки — это время от перехода на страницу до начала появления страницы в браузере. Именно этот параметр воспринимается пользователями, как скорость сайта. Есть сервисы, которые могут показать отрисовку сайта по секундам, например: WebPagetest, Dareboost.
Есть сервисы, которые могут показать отрисовку сайта по секундам, например: WebPagetest, Dareboost.
Такая проверка очень удобна для демонстрации клиентам.
Время полной загрузки (время до загрузки DOM) — это время, за которое загрузился весь контент страницы — картинки, скрипты, CSS, и т. п.
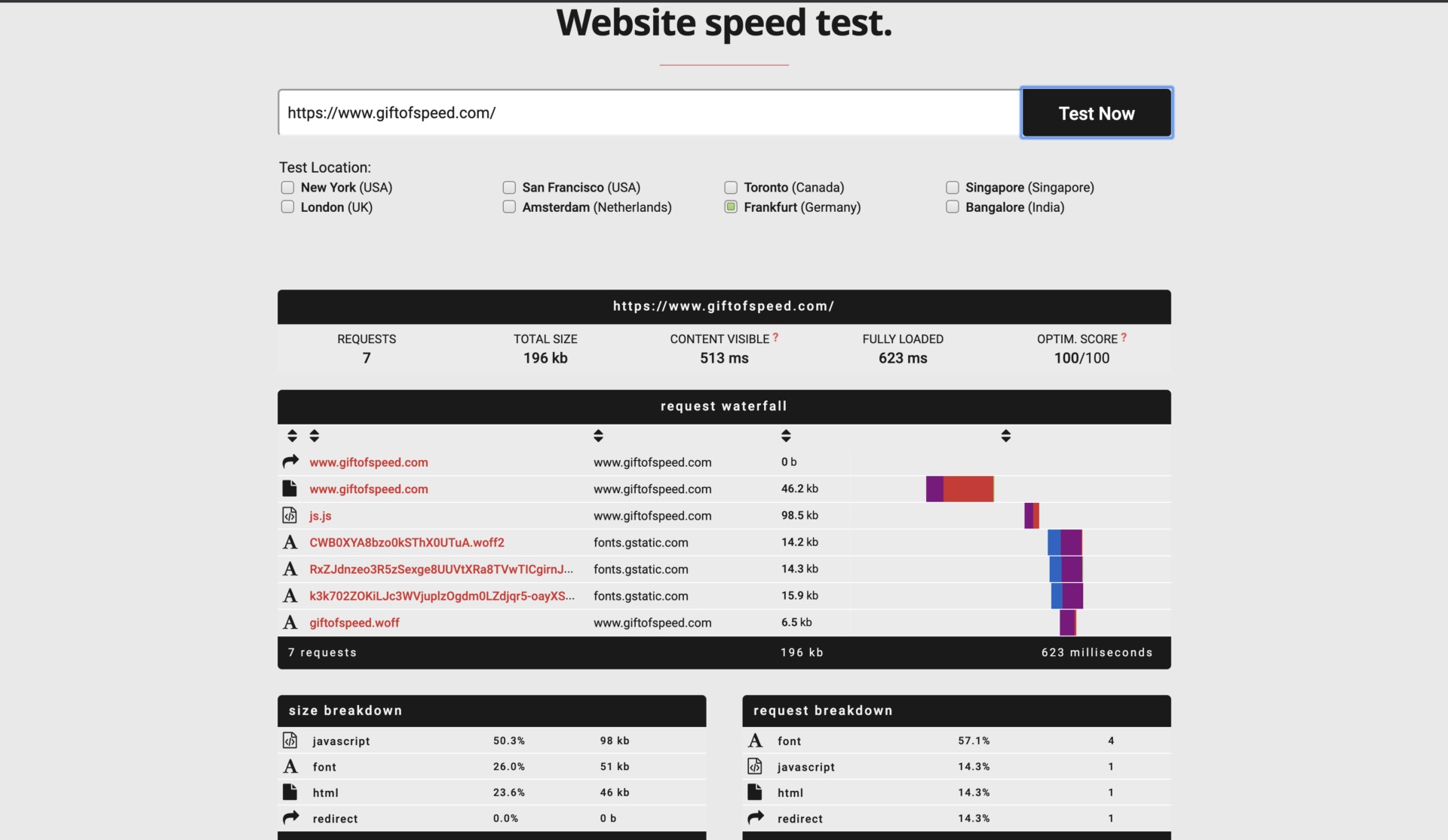
Для больших международных сайтов важна скорость загрузки из разных точек мира, а не одной локальной страны. Для этого можно воспользоваться следующими сервисами: Sitespeed.me — 7 точек, GiftofSpeed — 8 точек, Dotcom-Monitor — 25 точек (тестирует скорость загрузки при первом визите и при повторном).
Также для больших проектов важно понимать, как будет меняться скорость загрузки с увеличением нагрузки на сервер для этого есть сервис Load Impact.
Проверка скорости по отчетам из веб-аналитики
Чтобы увидеть статистику скорости загрузки с выборкой по большому числу пользователей, а также посмотреть динамику изменения скорости загрузки за длительный период можно воспользоваться сервисами Яндекс. Метрика и Google Analytics .
Метрика и Google Analytics .
Проверка скорости через сервис Яндекс.Метрика
Для этого нужно:
- Зайти в Метрику
- Выбрать интересующий сайт
- Нажать: Отчёты — Стандартные отчёты — Мониторинг — Время загрузки страниц.
Какую полезную статистику можно получить из этих данных?
Можно увидеть, какая скорость загрузки сайта у реальных пользователей, найти наиболее медленные страницы на сайте, понять, из каких регионов сайт загружается быстрее.
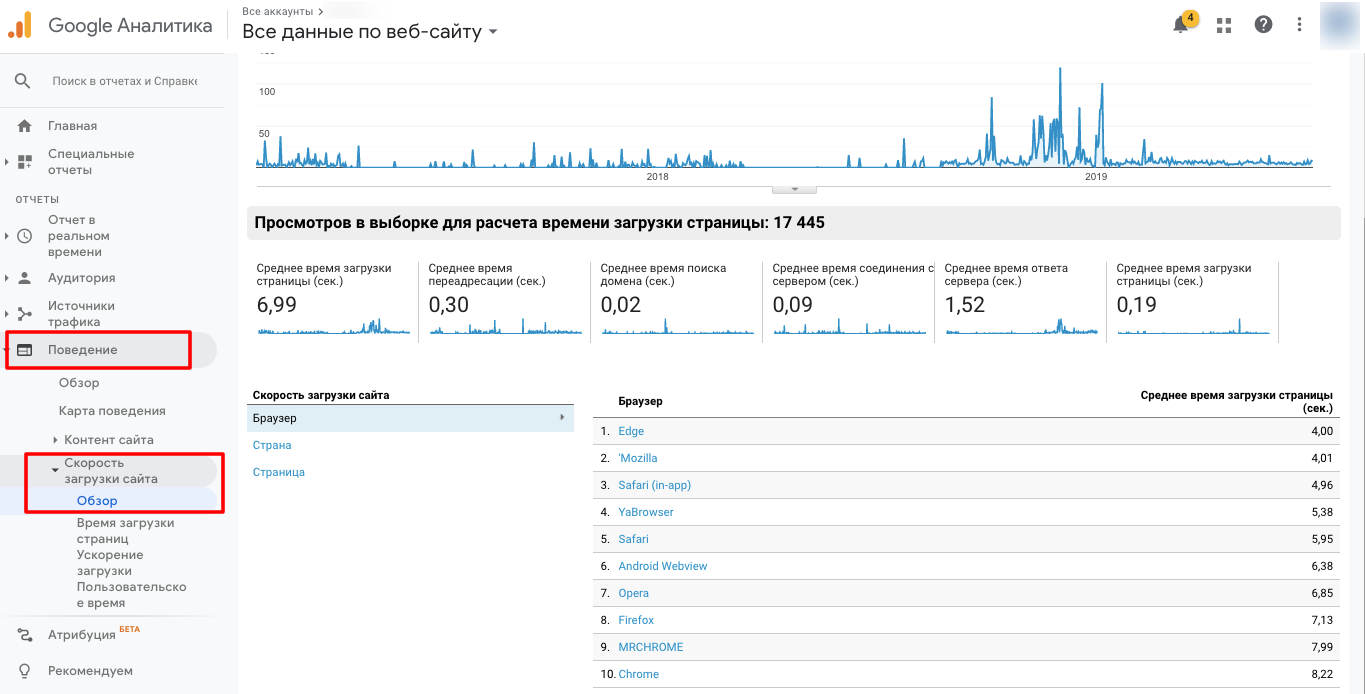
Проверка скорости через сервис Google Analytics
- Зайти в Analytics
- Выбрать нужный сайт
- Нажать Отчеты — Поведение — Скорость загрузки сайта
Как использовать полученную информацию и как увеличить скорость загрузки сайта?
Время ответа сервера
Для уменьшения времени ответа сервера рекомендуем сделать следующие действия:
- Выбрать надежного хостера с мощными серверами и хорошим каналом связи;
- Арендовать выделенный сервер;
- Использовать кэширование страниц;
- Оптимизировать базы данных;
- Использовать кэширование скриптов;
- Не используйте обращения к сторонним серверам.

Кеширование
Кэширование — это размещение информационных данных в определенном месте на компьютере для ускоренного доступа к ним в будущем. Чтобы информация не загружалась каждый раз заново при открытии сайта, какое-то время они хранится на компьютере.
Например, при переходе со страницы на страницу картинка логотипа хранится на компьютере пользователя. Конечно кэширование может быть запрещено юзером. Время хранения файлов на компьютере пользователя может меняться в зависимости от их типа. Гугл может вам снизить свои баллы, если время хранения файлов недостаточно долгое. Можно настроить время этого хранения например через htaccess.
Картинки
Не стоит использовать слишком большие размеры изображений, чем это необходимо для сайта. Рекомендуем уменьшить все изображения до размеров, в которых они отображаются на сайте.
Google PageSpeed Insights рекомендует использовать формат изображений WebP. Но такой формат не поддерживается сервисом Яндекс.Картинки. Если у вас тематика, связанная с большим трафиком из Яндекс.Картинок, мы рекомендуем использовать PNG и JPG. Их нужно максимально сжать без потери качества.
Если у вас тематика, связанная с большим трафиком из Яндекс.Картинок, мы рекомендуем использовать PNG и JPG. Их нужно максимально сжать без потери качества.
Если у вас, например, большой тяжелый лонгрид с множеством иллюстраций, то вам поможет “ленивая загрузка” картинок. В таком случае изображения будут подгружаться только тогда, когда пользователь до них доберётся на странице.
Из-за того, что количество потоков загрузки сайта ограничено, все картинки грузятся отдельным потоком. Для ускорения загрузки нужно уменьшить количество потоков. Поэтому, если на сайте много мелких картинок (инфографики, иконок меню и т.д.) их лучше свести в один файл.
Скрипты и CSS
Так как уже говорилось ранее — количество потоков загрузки сайта ограничено. А каждый скрипт и каждая CSS занимает свой поток, то нужно также сократить количество их одномоментной загрузки. Для этого нужны следующие действия:
1. Отключить лишние CSS и скрипты. Часто бывает, что когда-то давно на сайт были добавлены скрипты, или обновлены CSS, а теперь они не используются, но всё равно продолжают подгружаться, занимая потоки загрузки. Нужно проверить все скрипты и CSS и отключить лишние.
Нужно проверить все скрипты и CSS и отключить лишние.
2. Соединить CSS в один файл, также для уменьшения количества потоков.
3. Google PageSpeed Insights также порекомендует свести скрипты в один файл, но это практически невозможно.
Для ускорения загрузки страницы со скриптами рекомендуем отложенную или асинхронную загрузку скриптов. В этих случаях загрузка скрипта не блокирует дальнейшую обработку страницы, а сам скрипт выполняется либо после полной загрузки страницы (отложенная) или сразу после загрузки скрипта (асинхронная).
Обычная загрузка
Асинхронная загрузка
Отложенная загрузка
Дополнительно возможности увеличения скорости загрузки сайта.
Вы можете добавить турбо-страницы. Такая технология уменьшает скорость загрузки с мобильных устройств для пользователей из поисковой выдачи Яндекса, улучшает ранжирование в ПС Яндекс, а значит и число пользователей из этого источника.
Для информационных сайтов возрастет трафик, но часто падает прибыли с платной рекламы, так-как на турбо-страницах возможно размещать рекламу только РСЯ.
Использование турбо-страниц на коммерческих сайтах может привести к снижению конверсии, так как функционал этой технологии ограничен, и пользователи не увидят дизайн как у вашего сайта, форм захвата и т.д.
Чтобы понять выгодно это для вас или нет рекомендуем проводить тестирование. Подключить турбо страницы достаточно просто — через функционал Яндекс Вебмастер.
На позиции в Google использование турбо-страниц никак не влияет.
Значок отображает турбо страницу
Пример турбо для интернет-магазина
С AMP страницами немного другая картина. Технология AMP создана независимыми разработчиками и активно продвигается в Гугле. Эта технология улучшит скорость загрузки и ранжирование страниц именно в Google. Для некоторых CMS (например WordPress) есть плагины, которые могут автоматически формировать AMP страницы в других случаях придется прибегнуть к помощи разработчиков.
Итог
Мы крайне рекомендуем провести проверку вашего ресурса и его различных страниц на скорость загрузки — это поможет и ранжированию, и конверсии. Если у вас возникнут вопросы, задавайте их в комментариях. Если вы не хотите разбираться самостоятельно, то закажите технический аудит у компании TRINET, и мы поможем вам с увеличением скорости загрузки сайта и с любыми другими вопросами по продвижению сайта.
Если у вас возникнут вопросы, задавайте их в комментариях. Если вы не хотите разбираться самостоятельно, то закажите технический аудит у компании TRINET, и мы поможем вам с увеличением скорости загрузки сайта и с любыми другими вопросами по продвижению сайта.
Увеличиваем конверсию, ускоряя загрузку страниц
Правило «терпение – это добродетель» не для онлайна. Здесь более актуально «человек – не камень, потерпит, да и треснет». Вернее, вы потеряете потенциального клиента. Вы наверняка знаете, что медленная загрузка страницы убивает конверсию.
Что делать, если не удается убедить руководство или техподдержку оптимизировать загрузку сайта? В этой статье – полезные ресурсы и инструменты, которые облегчат жизнь вам и вашим посетителям.
Как скорость загрузки влияет на конверсию страниц
Если хотите, чтобы пользователи оставались на сайте подольше и делали покупки, не заставляйте их ждать. Как показывают цифры, терпения им не хватает – и чем дальше, тем больше:
Еще в 1999 году, когда dial-up был суровой реальностью, посетители ждали загрузки страницы 8 секунд (данные по рынку США)! А теперь, согласно отчёту Radware, посетитель уходит со страницы через 3 секунды, если она не открывается. Логично: люди оплачивают широкополосный интернет и дорогие компьютеры не для того, чтобы ждать.
Логично: люди оплачивают широкополосный интернет и дорогие компьютеры не для того, чтобы ждать.
Низкое быстродействие лишает сайт мобильного трафика
По данным Akamal и Gomez.com, 79% клиентов интернет-магазинов не делают повторную покупку, если быстродействие сайта при последнем визите было недостаточным. А 44% жалуются на медленный сайт знакомым.
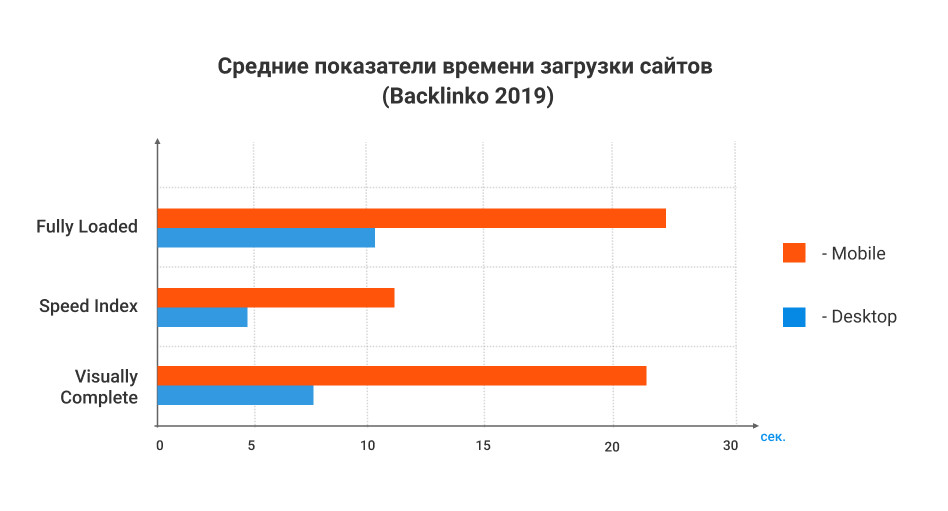
Представьте, каково пользователям мобильных устройств? По недавним исследованиям Google, в среднем посадочная страница на мобильных устройствах грузится 22 секунды. Каждая лишняя секунда растягивается в вечность, если вы одновременно делаете несколько дел онлайн в очереди за кофе или в ожидании автобуса.
Это особенно раздражает. Ведь смартфоны – это быстрый доступ к любой информации в любой момент, чтобы облегчить нам жизнь! 58% пользователей ожидают, что мобильный сайт работает так же быстро, как версия для десктопов.
Диаграмма показывает, что 60% мобильных пользователей сталкивались как минимум с одной проблемой при просмотре сайтов. И эти проблемы варьируются от медленной загрузки до полной недоступности ресурса.
И эти проблемы варьируются от медленной загрузки до полной недоступности ресурса.
Плохой опыт взаимодействия влияет на репутацию бренда и лояльность пользователей. Сейчас, когда мобильный трафик обогнал трафик с настольных компьютеров, стоит уделить внимание быстродействию мобильных версий.
Далее – общие советы и методы, которые ускорят работу вашего сайта или интернет-магазина. Но прежде – пара слов, как убедить руководство или разработчиков вкладывать в оптимизацию сайта.
Google наказывает за плохой пользовательский опыт
Скорость загрузки страницы определяет возможность найти сайт через поисковые системы и каналы контекстной рекламы.
Google оценивает посадочные страницы и назначает им показатель качества (QualityScore) и рейтинг рекламного объявления (AdRank). Если лендинг не соответствует потребностям пользователей, он получает низкий показатель, а объявления занимают худшее место в рекламной выдаче.
Еще в 2010 году в Google заявил, что быстрые сайты не только улучшают пользовательский опыт, но и снижают эксплуатационные расходы. «Пользователи ценят скорость, почему мы учитываем ее при ранжировании результатов поиска».
«Пользователи ценят скорость, почему мы учитываем ее при ранжировании результатов поиска».
Инструменты аналитики, которые подчеркнут потребность в оптимизации
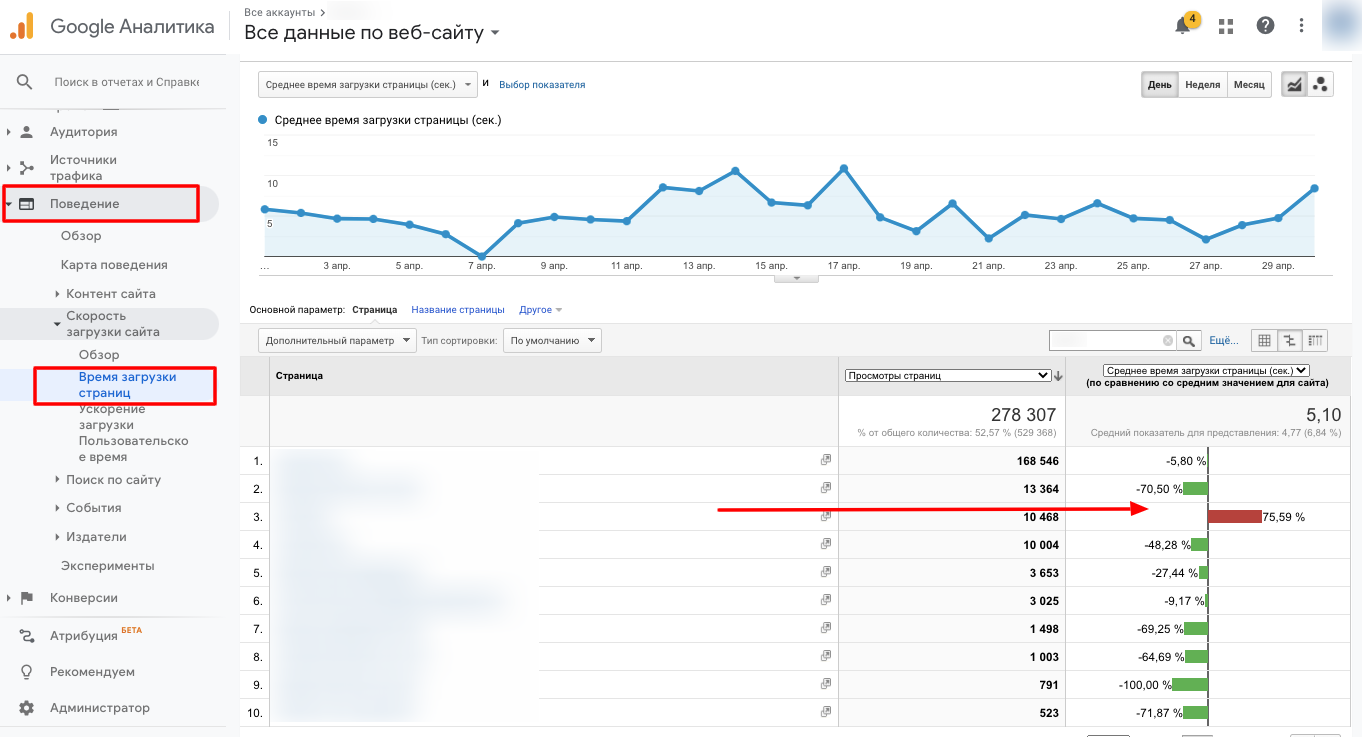
Еще один инструмент, чтобы убедить руководство или разработчиков — данные веб-аналитики.
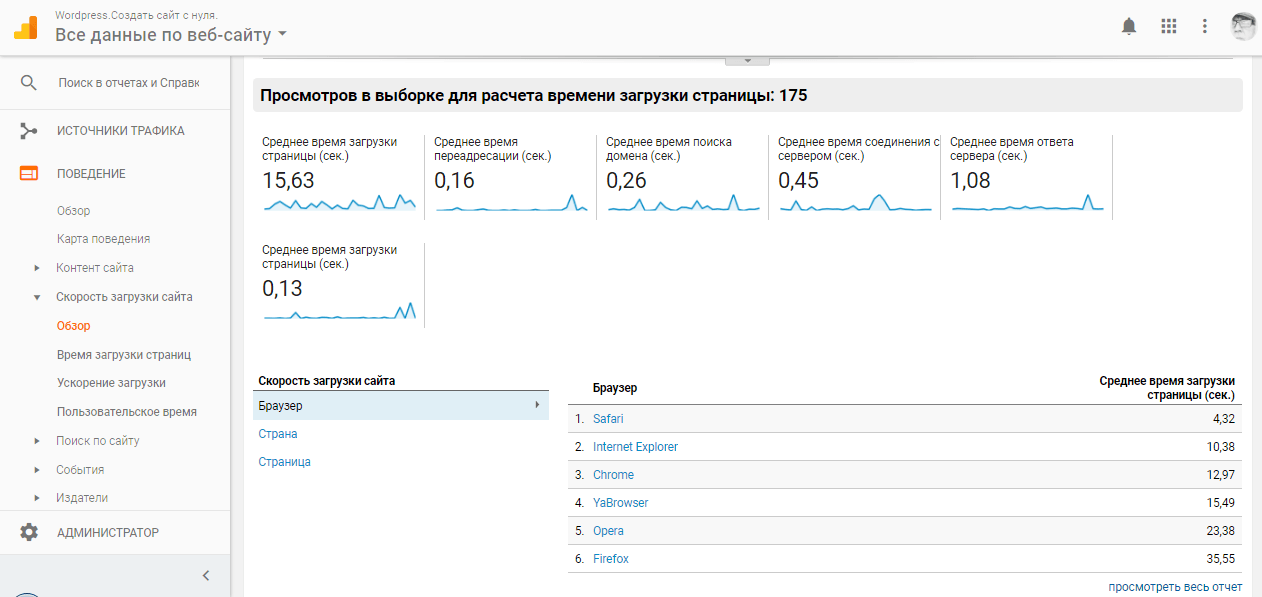
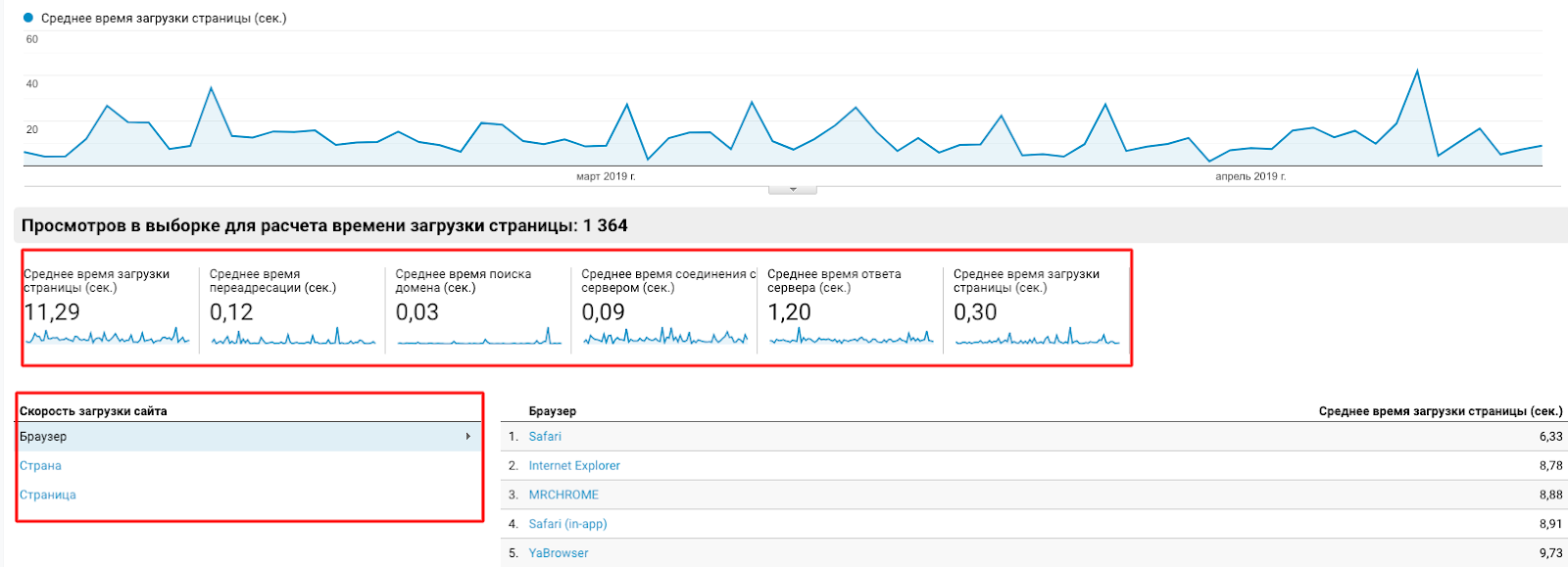
Чтобы их использовать, в аккаунте Google Analytics выберите вкладку «Поведение», затем – «Скорость загрузки сайта» и «Обзор».
На странице – важные статистические данные для отслеживания: среднее время загрузки страницы, реакции сервера (domain look-up) и среднее время отклика сервера.
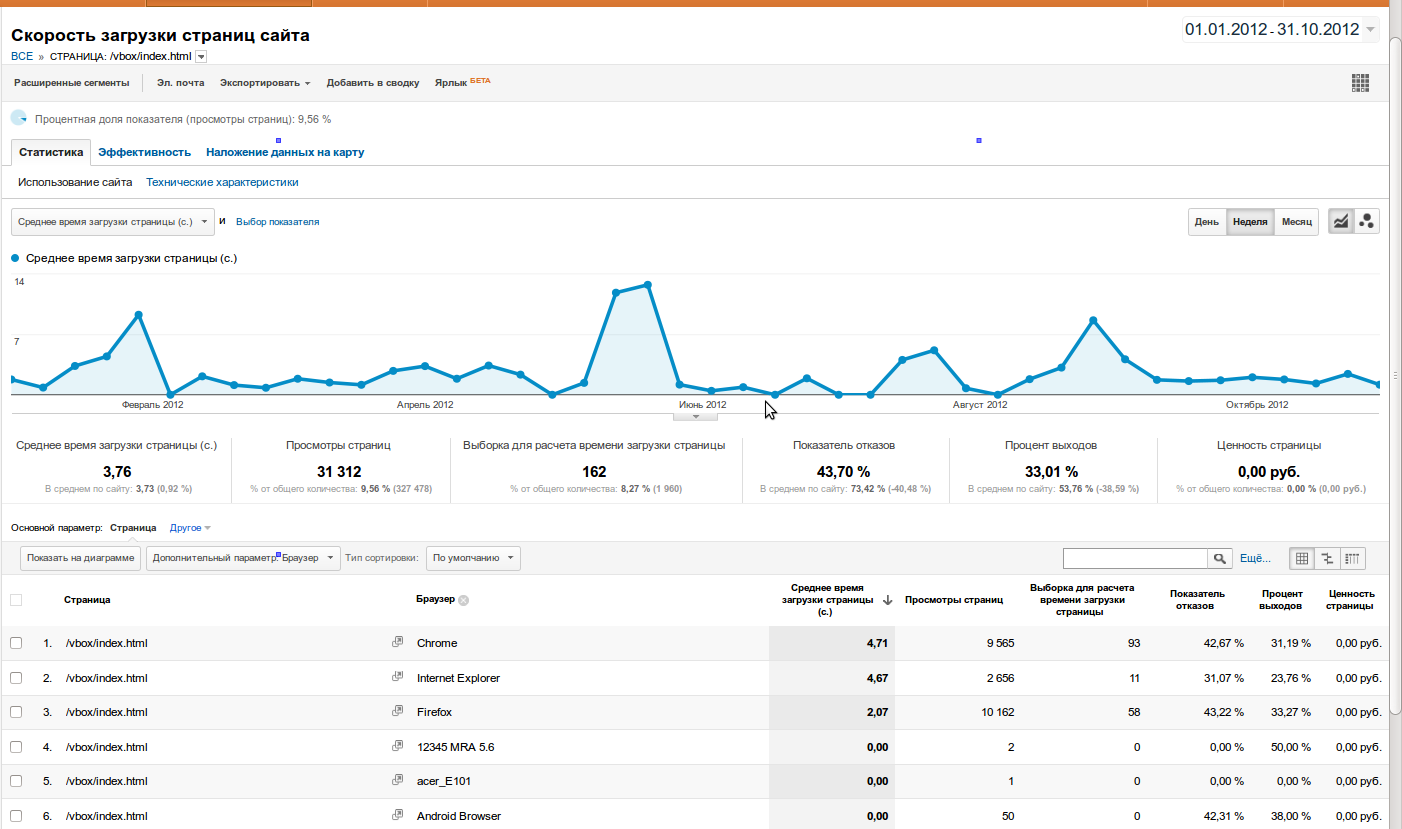
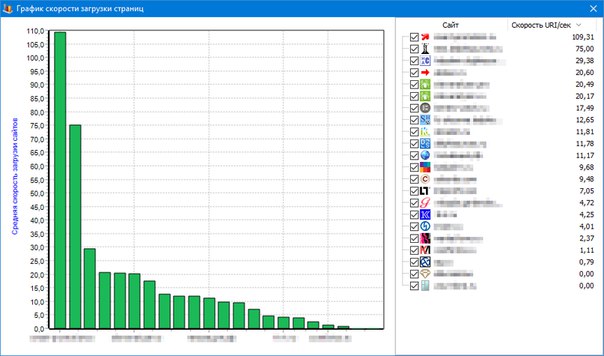
Далее – раздел «Скорость загрузки страниц сайта», где разбивка сайта по страницам показывает общую скорость загрузки конкретных страниц в зависимости от браузера.
Красное поле указывает проблемные страницы.
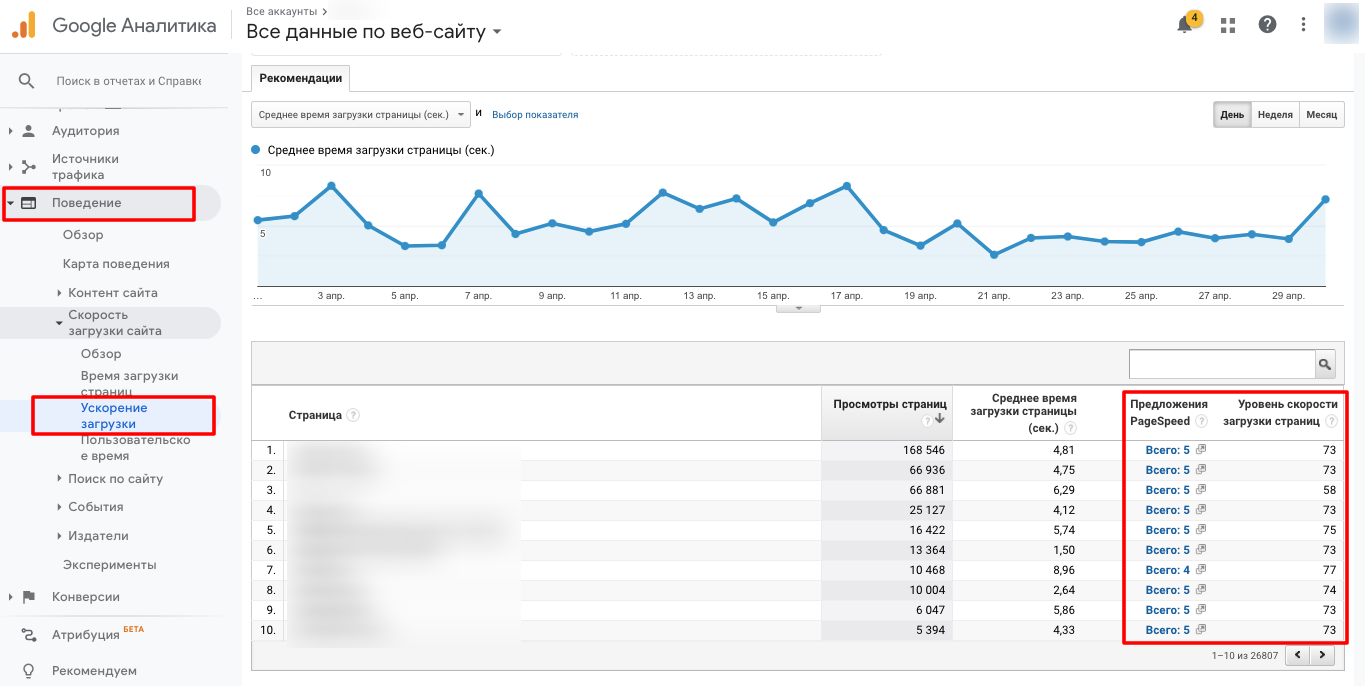
Загляните в «Ускорение загрузки», чтобы узнать, как увеличить скорость загрузки страницы. Менее 80 баллов в графе «Уровень скорости загрузки страницы» — показатель того, что есть проблемы.
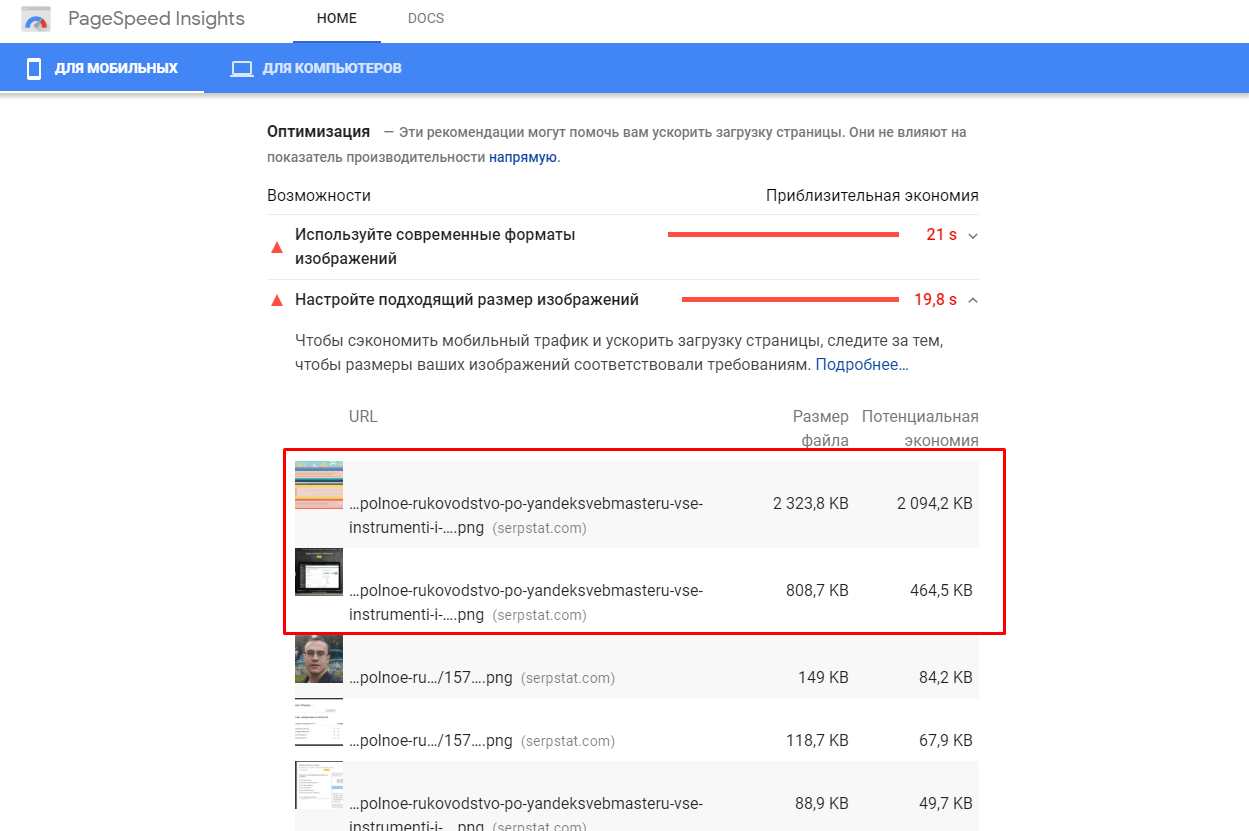
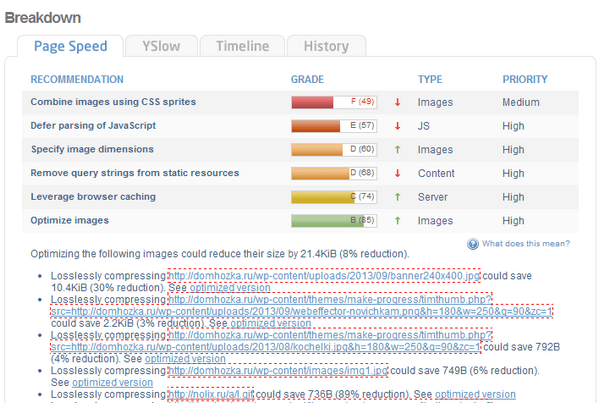
Что удобно — Google Analytics рассказывает, как исправить их. По ссылке «Предложения PageSpeed» переходите в интерфейс, где и ознакомьтесь с рекомендациями Google:
По ссылке «Предложения PageSpeed» переходите в интерфейс, где и ознакомьтесь с рекомендациями Google:
Вы внедрили поисковую оптимизацию, но еще не добились результатов в поисковом продвижении? Или слишком много тратите на рекламу? Возможно, вы используете не те методы.
Сервисы для анализа скорости загрузки страниц
А вот список инструментов, которые помогут оценить быстродействие сайта и получить советы по ускорению.
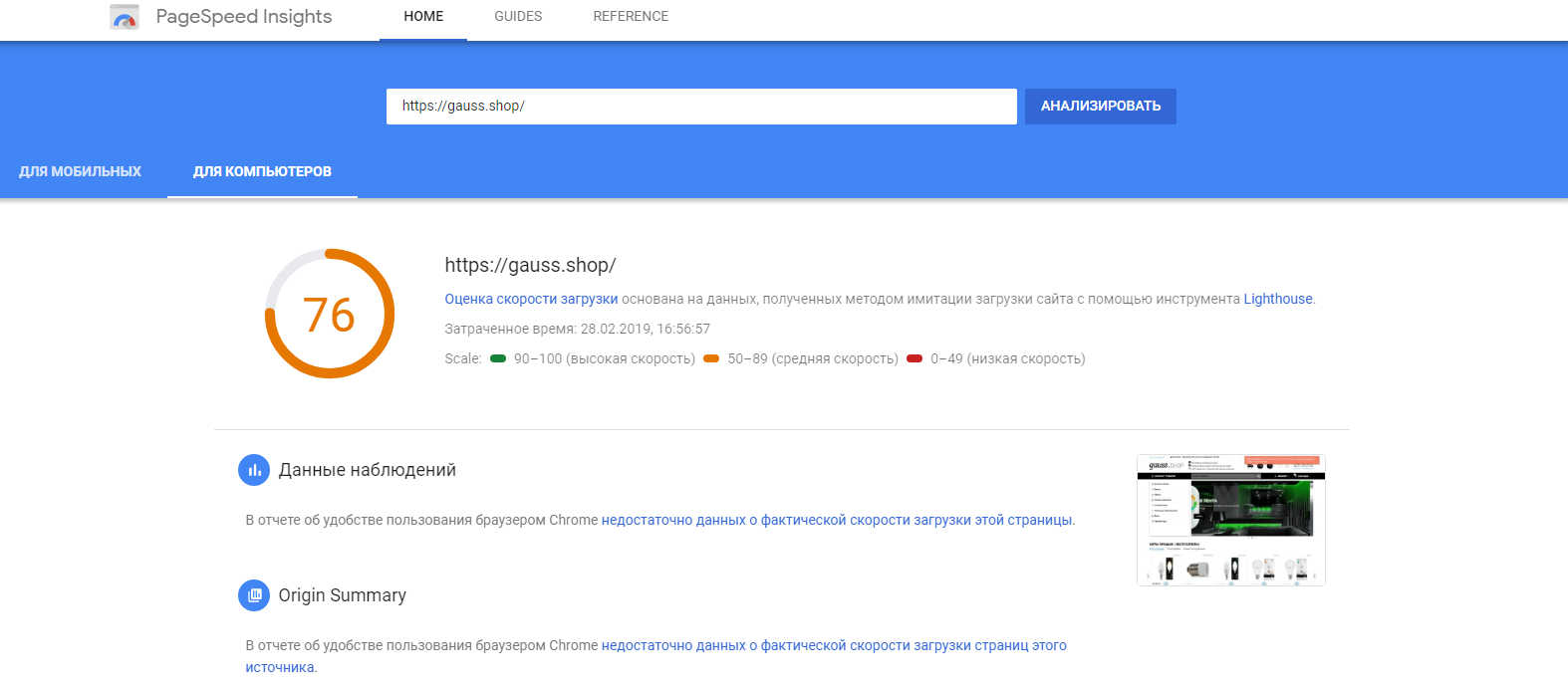
PageSpeed Insights
Если вы не установили на сайт скрипт Google Analytics, вы все равно можете использовать PageSpeed Insights. Этот сервис выявит проблемные области и предложит рекомендации по улучшению скорости. Если сервис рекомендует оптимизировать ресурсы (css, javascript, изображения), можете тут же их скачать и загрузить на сервер.
Дополнительное преимущество: вы можете исследовать сайты конкурентов – как десктоповую, так и мобильную версию – и не допустить их ошибок.
Недостатки и мифы относительно этого инструмента
Google PageSpeed Insights – всего лишь чек-лист, перечень проблемных моментов, которые могут негативно влиять на взаимодействие пользователя с сайтом и быстродействие.
Учтите:
- Google никогда не говорил об этом инструменте как о факторе ранжирования. Влияет быстродействие и пользовательский опыт, а не баллы PageSpeed.
- Рекомендации по результатам теста формальные и едва ли заметно скажутся на быстродействии.
- С минимизированными javascript и css сложно работать. Если сайт в разработке – не спешите оптимизировать ни css, ни javascript. Фактически сервис просто удаляет форматирование и превращает код в нечитаемый.
- Оптимизированные изображения могут стать легче, но картинка ухудшится. Если важно, чтобы изображения товаров и оформление выглядели хорошо, обратите внимание, какой размер Google считает оптимальным, но оптимизируйте картинки вручную в визуальном режиме. Отслеживайте вес и качество изображения.
- Буквальное следование этим рекомендациям может ухудшить опыт пользователя, а в некоторых случаях – привести к неработоспособности сайта.
PageSpeed Insights
GTMetrix
Сервис объединяет данные из Yslow и PageSpeed Insights и дает сайту оценку от A до F по быстродействию. Вы получите отчет, с помощью которого можно проанализировать ключевые проблемы.
Вы получите отчет, с помощью которого можно проанализировать ключевые проблемы.
Плюс: вы знаете, где расположен обращающийся к сайту сервер, и какой браузер использовался.
Минус: выбора вам не предоставляют.
Вы получаете несколько вкладок с результатами. Кроме PageSpeed и Yslow есть Waterfallchart, каскадная диаграмма, которая показывает серверные запросы и тайминг. Видно, из чего состоит общее время загрузки, какие запросы его увеличивают:
Кликните на любом пункте – и вы увидите развернутый отчет по запросу и отклику сервера, данные о кэшировании и сжатии, keep-alive и т.д.
GTMetrix
Pingdom.com
Pingdom.com оценивает эффективность страниц по скорости загрузки от 0 до 100%. Как и GTMetrix, отображает результаты в виде каскадной диаграммы (Waterfallchart), благодаря чему можно быстро определить проблемные стадии загрузки.
Здесь вы можете выбрать расположение сервера, с которого отправляются запросы к сайту. Выбор невелик, но включает США, Швецию и Австралию.
В результатах – статистика по запросам (количество и %), по типам контента, по доменам, к которым обращается браузер посетителя (количество запросов и размеры полученных файлов). Есть подробные рекомендации по всем пунктам.
Pingdom.com
WebPageTest
Превосходит большинство сервисов из данного списка.
Первое серьезное преимущество: можно выбрать как месторасположение сервера, так и браузер. И не только десктопные версии: во внушительном списке – версии для смартфонов.
Кроме того, можно выбрать количество «проходов», чтобы убедиться, что результаты не случайные, а также проанализировать работу системы кэширования.
Второе серьезное преимущество: сервис позволяет сравнивать быстродействие нескольких страниц сразу, просто обозначьте каждую и укажите сервису URL.
После теста вы видите несколько диаграмм (каскадные в том числе). На вкладке «Детали» – подробные данные по каждому аспекту загрузки, каждому запросу. Сервис учитывает множество показателей: от времени загрузки первого байта до полной загрузки документа.
С результатами этих тестов можно идти не только к директору за бюджетом на оптимизацию, но и к техподдержке: это серьезная статистика для профессионалов.
WebPageTest
PR-CY.RU
Российский сервис. В отличие от PageSpeed Insights, отдельно проверяет десктоп и мобайл версии: нужно выбрать, что именно проверяем.
Результаты проверки и рекомендации в точности совпадают с результатами PageSpeed Insights, слово в слово. Вероятно, сервис использует данные сервиса Google, и тогда непонятно, почему бы не обратиться к первоисточнику.
Советы по оптимизации скорости загрузки страниц
Некоторые из них простые и не требуют особых вложений и трудов.
1) Уменьшайте размер страницы.
Это нужно не только для ускорения загрузки. Это влияет и на индексацию контента, сводит соотношение код / контент к минимуму.
За счет чего уменьшается размер страницы?
- Используйте внешние css, не внутренние. Код станет легче, и при этом внешние файлы css кэшируются.

- Убирайте лишние пробелы и строки комментариев из файлов css и javascript. Есть много сервисов, которые делают это автоматически. Однако иногда такая оптимизация может стать причиной неработоспособности JS.
- Объединяйте css и скрипты в единый внешний файл. Эта мера уменьшает количество запросов к серверу, а потому ускоряет загрузку и нагрузку на сервер. Однако и здесь нужен вдумчивый подход: один объединенный файл может грузиться дольше нескольких небольших. Тестируйте и выбирайте оптимальный вариант.
- Помните о правиле: css подключаются в самом начале страницы, javascript – в конце. Это для того, чтобы посетитель сначала получил доступ к контенту, затем – к интерактивным возможностям страницы. В соответствии с деревом DOM, загрузка javascript блокирует остальные запросы: как только браузер натыкается на тег «script», процесс загрузки другого контента останавливается. Нюанс: скрипты аналитики нужно подключать как можно раньше, фактически – до загрузки контента.

2) Используйте диспетчер тегов Google (GTM).
Если вы добавили в код много маркетинговых тегов и скриптов аналитики, они могут замедлять сайт. GoogleTagManager – контейнер, который содержит остальные скрипты. Он не замедляет скорость загрузки и дает всю нужную функциональность.
Если какие-то теги вам больше (или на время) не нужны, удалите их в интерфейсе GTM. Вам не нужно напрягать при этом команду техподдержки правкой кода сайта. Еще плюс в пользу интеграции GTM.
Все, что нужно – добавить два фрагмента кода на сайт, и после этого всеми тегами управлять в одном месте.
Пошаговая настройка Google Tag Manager для начинающих
3) Просчитайте и оптимизируйте время загрузки первого байта (TTFB) и время до первого взаимодействия (TTI).
Скорость загрузки страницы – абстракция. Есть более точные метрики, которыми нужно управлять для получения реальных результатов оптимизации. Важно учитывать время, необходимое клиенту для выполнения его задач, и время, которое учитывает поисковый робот для измерения скорости загрузки.
Помогут два показателя: время загрузки первого байта (TTFB) и время до первого взаимодействия (TTI).
Показатель TTFB более важен для поисковых роботов: по предположениям Moz, именно он влияет на определение скорости страниц. Его проще зафиксировать, и браузеры обрабатывают поступающий код по-разному. Вычислить TTFB посадочной страницы можно с помощью WebPageTest (см. выше).
Немного сложнее дела с TTI. В соответствии с Dotcom-Monitor, у которых есть инструмент для измерения производительности сайта, время вывода первого интерактивного элемента (TTI) определяет важный момент загрузки страницы – когда основной интерактивный контент становится интерактивным для конечного пользователя.
Показатель TTI ориентируется на пользователя. Просчитать его можно с помощью каскадных диаграмм, которые отображают критически важные для интерактивности элементы страницы.
Посетителю не нужно ожидать полной загрузки страницы для взаимодействия с сайтом. В идеале время до начала взаимодействия с сайтом – более объективный показатель, чем время загрузки страницы (TTL).
4) Оптимизируйте изображения.
Согласно Radware, именно изображения – это 50-60% общего веса страниц. Большие картинки иногда заставляют ваши страницы грузиться бесконечно.
- Вдумчиво подходите к выбору форматов изображения: в некоторых случаях разумнее использовать изображения с индексированными цветами (GIF и PNG-8).
- Объединяйте элементы оформления в css-спрайты. Спрайт не уменьшает размер картинок, он уменьшает количество запросов к серверу. Вместо нескольких десятков запросов будет один, к одной объединенной картинке.
- Не используйте масштабированные изображения: они хуже выглядят, потому что браузер не интерполирует их хорошо, если вы большую картинку средствами html втискиваете.
- Не стоит использовать на сайте PNG-24, если только вам не нужно фотографическое качество и прозрачность. Весят такие картинки очень много, и единственная сфера в веб, где их стоит использовать – соцсети, которые все равно пережмут картинки, но вы гарантируете себе наилучшее качество изображения.
 На сайте фотографии в формате PNG-24 не нужны.
На сайте фотографии в формате PNG-24 не нужны.
ImageOptim – отличный инструмент для разработчиков, который позволяет оптимизировать изображения без потери качества. Простой в использовании, даже если у вас нет продвинутых навыков кодирования, сервис может работать автоматически.
Приятный плюс: ImageOptim работает с изображениями для retina-дисплеев. Главный минус: сервис платный, базовый тариф – 9$ в месяц. Бесплатный тестовый режим.
Помимо веб-сервиса, разработчики ImageOptim предлагают приложение для Mac и утилиты как для Windows, так и Linux. Бесплатно.
5) Используйте быстрый и надежный хостинг.
Услуги хостинга играют важную роль в быстродействии сайта. Если сервер не справляется с нагрузкой, сайт не просто будет медленным – он «ляжет». Недоступный сайт – это ущерб бренду и прямые убытки. А если поисковый бот обнаружит, что сервер хронически недоступен и часто не отвечает на запросы, рейтинг сайта упадет.
Для нагруженного проекта и интернет-магазина лучше использовать VPS. Выделенный сервер обеспечивает сайт необходимым количеством ресурсов, дает возможность настройки сервера, а главное – избавит от «шумных» соседей, которые могут повлиять на быстродействие.
Выделенный сервер обеспечивает сайт необходимым количеством ресурсов, дает возможность настройки сервера, а главное – избавит от «шумных» соседей, которые могут повлиять на быстродействие.
6) Используйте CDN.
CDN – распределенная сеть доставки контента. Каждый узел сети кэширует статический контент сайта (обычно это изображения, javascript и css). Узлы CDN распределяются географически, и на запрос пользователя отвечает не основной сервер, а альтернативные, близкие по местоположению. Это сокращает время ожидания и снижает нагрузку на хостинг.
Как правило, CDN – платная услуга. Есть и бесплатные версии (например, CloudFlare), и их возможностей достаточно для небольших проектов.
Основной нюанс: нужно понимать, откуда к вам идут посетители. Нет нужды использовать узлы CDN, географически удаленные от аудитории, это может даже замедлить загрузку контента.
7) Используйте точки разрыва для мобильных устройств.
Точка разрыва – один из определяющих терминов адаптивной html-верстки. Она определяется соответствием дисплея заданным условиям, когда сайт масштабируется под определенный размер дисплея.
Она определяется соответствием дисплея заданным условиям, когда сайт масштабируется под определенный размер дисплея.
Если мобильная версия не предусматривает несколько точек разрыва для разных конфигураций экрана, это отразится на скорости загрузки сайта на смартфоне или планшете.
Не так давно было достаточно трех точек разрыва, ориентированных на среднестатистический смартфон, планшет и десктоп. Но времена меняются, и количество устройств, в том числе нестандартных, растет. Важно понимать, с каких устройств на сайт заходят клиенты, и предусмотреть настройки экрана.
Но учтите: если точек разрыва слишком много, есть риск запутаться в них и связанных с ними классах CSS.
8) Откажитесь от веб-шрифтов или оптимизируйте их.
Не так давно у веб-дизайнера в арсенале был ограниченный набор шрифтов по умолчанию на каждом компьютере, в каждой операционной системе. CSS3 и GoogleFonts расширили круг возможностей.
Теперь можно разместить желаемый шрифт непосредственно на сервере, либо обратиться к набору шрифтов от Google.
К сожалению, большинство таких шрифтов сомнительного качества либо подходит лишь для заголовков. Подумайте, настолько ли вам нужны вычурные гарнитуры в угоду фантазии дизайнера.
Веб-шрифты, особенно плохо оптимизированные, серьезно замедляют загрузку, а чтобы включить их кэширование в браузере, придется настраивать сервер.
9) Кэшируйте!
Удивительно, но многие владельцы сайтов не задумываются о том, что нужно кэширование. Разработчики отдают сайт как есть: никто не включает кэширование на стадии разработки и доработок. И после сдачи проекта многие игнорируют этот момент.
Лучший способ оптимизировать запросы страницы к серверу — не делать эти запросы. Чтобы избежать их, нужно использовать кэш. По умолчанию время кэширования определяет сам браузер, но вы можете его корректировать.
Для разных типов контента рекомендуют разные настройки. Например, файлы javascript и css рекомендуют кэшировать минимум на месяц, если в шаблон сайта не вносят постоянные правки. Важно понимать, что после включения кэширования браузер больше не будет запрашивать у сервера новый файл.
Важно понимать, что после включения кэширования браузер больше не будет запрашивать у сервера новый файл.
Кроме браузерного кэширования, есть и другие типы, но эти вопросы оставьте для IT-отдела.
P.S. Этих инструментов и рекомендаций вполне достаточно, чтобы ускорить загрузку страниц. Начните с тестов, а с возникающими вопросами обращайтесь к разработчикам сайта и команде техподдержки хостинга.
Медленно загружается сайт? Cоветы по улучшению скорости
Удобство использования и быстрая загрузка веб-страниц — важные показатели для владельцев сайтов. Если страницы загружаются медленно, то это, как правило, снижает популярность, а, значит, и посещаемость пользователями вашего веб-ресурса.
Но есть еще ряд
- Поисковые системы (Яндекс и другие) высоко оценивают сайты с хорошей скоростью и при запросе пользователей ставят их на верхние строчки в поисковой выдаче.

- Как правило, конверсия скоростных сайтов намного выше, чем у медленных. Их охотней посещают и проводят на них больше времени.
- Интернет-пространство предоставляет большой выбор сайтов для пользователей. Для коммерческого сайта низкая скорость загрузки страницы приводит к снижению посещаемости, а, значит, негативно повлияет на монетизацию ресурса.
Таким образом, информационные сайты из-за проблемы загрузки теряют пользователей, а коммерческие — покупателей и прибыль.
Проверка скорости сайта
Сейчас существует много сервисов для проверки скорости сайтов, но мы выделили три особенно рекомендуемых для этих целей:
GTmetrix. Один из лучших и информативных сервисов. Покажет подробную аналитическую информацию, предоставив данные из нескольких источников.
Google Pagespeed Insights. Удобный и бесплатный сервис от Google. Протестирует скорость загрузки страницы, предоставит рекомендации по улучшению работы сайта.

Pingdom Tools. Наиболее подходит для сайтов с международным трафиком. Предоставляет точные информативные отчеты. Два варианта проверки: бесплатный и платный с расширенными возможностями.
Измерить и оценить скорость загрузки сайта можно в секундах:
- 7 секунд и более – низкая;
- от 3 до 6 – средняя;
- от 1 до 3 – выше средней;
- 1 секунда и менее – очень быстро.
Чтобы улучшить скорость загрузки страницы, важно знать, что влияет на фактор скорости, и улучшить эти показатели.
Изображения и картинки
Большую часть веса страницы составляют изображения, и это может повлиять на скорость загрузки. Чтобы улучшить ситуацию, нужно уменьшить объем картинок. Это можно сделать с помощью простых редакторов в онлайн-режиме. Например, Iloveimg.com и Squoosh.app помогут справиться с этой задачей.
Отключить скрипты
Они, так же, как и плагины, увеличивают нагрузку, так как загружают или обновляют дополнительные элементы, формируют запросы и прочее. Количество плагинов и скриптов постепенно увеличивается, и далеко не каждый используется. Поэтому полезно будет провести «генеральную уборку» скриптов и удалить неактуальные.
Количество плагинов и скриптов постепенно увеличивается, и далеко не каждый используется. Поэтому полезно будет провести «генеральную уборку» скриптов и удалить неактуальные.
Использовать кэш и CDN
CDN (Content Delivery Networks) предоставляет собой интернет-технологию, суть которой заключается в том, что копии информации хранятся на серверах в разных географических точках. Когда пользователь заходит на страницу сайта, то получает данные с самого ближнего к нему сервера. За счет этого обеспечивается быстрая загрузка страницы для пользователей. Такая мера актуальна для международных сайтов, т.к. они предполагают обширный трафик с разных стран.
Упростить дизайн сайта
Чем проще оформлен сайт, тем меньше графики и скриптов. Следовательно, меньше запросов к этим элементам при загрузке страницы. У сайтов с более простым дизайном на загрузку уходит меньше времени. Многие исследования по пользовательскому спросу интернет-ресурсов показали, что пользователи отдают предпочтение сайтам с простым дизайном по сравнению с теми, которые имеют сложную графику и оформление.
Оптимизация кодов
Сайт состоит из многих элементов, включающих в том числе файлы, скрипты, верстку. Сокращение их объема положительно влияет на скорость загрузки. Объединение файлов в один, удаление пробелов в кодах помогает облегчить работу и загрузку сайта. Все эти действия не обязательно делать вручную. Сейчас существуют специальные плагины для этих целей. Если ваш сайт создан на платформе WordPress, то вам в помощь WP Super Minify, Autoptimize.
Оптимизация базы данных
Как правило, в базе данных хранится много информации, любое обновление направляет запросы в хранилище, что влияет на скорость загрузки страниц. К тому же информация копится и «утяжеляет» работу сайта. Поэтому своевременная оптимизация и удаление неактуальных данных повысит скорость и производительность работы веб-ресурса.
Проверка хостинга
Может случиться так, что, удалив устаревшую информацию, оптимизировав данные, уменьшив объемы изображений, сайт все равно будет загружаться медленно. Здесь проблема может быть в хостинге, вернее, в сервере, на котором размещен ваш ресурс. При большом количестве страниц сайта и активной посещаемости пользователей, хостинг реагирует достаточно медленно.
Здесь проблема может быть в хостинге, вернее, в сервере, на котором размещен ваш ресурс. При большом количестве страниц сайта и активной посещаемости пользователей, хостинг реагирует достаточно медленно.
Выход здесь один — сменить площадку. Сейчас есть недорогие варианты с высокочастотной оперативной памятью. Это обеспечит запас мощности и хорошую скорость загрузки страниц сайта.
Вывод
Быстрая загрузка сайтов – преимущество для его владельцев. Информационному веб-ресурсу это обеспечит хорошую посещаемость пользователей, репутацию и приоритетное ранжирование поисковых систем, а для коммерческих площадок это еще и прибыль. Поэтому работа над скоростью загрузки сайта – это перспективный вклад, который даст долгосрочные результаты.
От чего зависит скорость загрузки сайта? Полезные советы по сайту
Информация, поданная в статье, поможет вам разобраться, от чего зависит скорость загрузки страниц сайта и как проверить это самостоятельно.
Любой веб-ресурс состоит из разного рода контента: это содержательная часть, текстовая информация, изображения, скрипты и другие элементы. Все это собирается в единую страницу в браузере.
В момент, когда пользователь заходит на сайт, страница открывается путем подгрузки различных элементов: как статических, так и динамических. Этот процесс может происходить быстро или медленно, в зависимости от количества контента и элементов сайта. Например, если мы имеем дело с интернет-магазином, то изображений на странице каталога будет 50 и больше. Следовательно, он должен грузиться дольше, чем, к примеру, сайт-визитка. Но, на самом деле, такие сайты также могут грузиться в пределах 2-3 секунд, что является стандартом загрузки страниц.
Существуют методы оптимизации скорости загрузки интернет-страниц – об этом и расскажем подробнее, а также ответим на вопрос: “От чего зависит скорость загрузки сайта?”
Скорость загрузки контента
Скорость загрузки контента определяется быстротой получения пользователем обратного ответа от веб-сервера. При этом важно, чтобы интернет-канал пользователя был достаточно быстрым. Стоит учитывать, что это зависит от многих факторов, таких как хостинг, а также веб-сервер и его характеристики.
При этом важно, чтобы интернет-канал пользователя был достаточно быстрым. Стоит учитывать, что это зависит от многих факторов, таких как хостинг, а также веб-сервер и его характеристики.
Что такое скорость ответа сервера?
Скорость ответа сервера – это время задержки между отправкой сигнала пользователем и получением этого сигнала обратно от сайта. Учитывается время задержки, которое измеряется в миллисекундах.
Что влияет на скорость ответа сервера?
Влияет удаленность сервера, о котором прежде упоминалось, и его настройка. Для того, чтобы оптимизировать этот процесс, используют технологию CDN.
Нагрузка на сервер и оптимизация
Нагрузку на сервер проще всего представить на примере интернет-магазина, поскольку такие сайты чаще всего имеют высокую посещаемость в связи с частыми внесениями изменений (к примеру, почасовое/ежедневное изменение ценовой политики), но они также имеют контент, который не меняется.
Например, фотографии товаров – они всегда одинаковые. Если нам известен адрес этого изображения, то, как правило, по нему всегда будет доступна одна и та же фотография. Чтобы отобразить картинку пользователю, движок и хостинг довольно сильно нагружаются, учитывая, что количество посещений интернет-магазина в день может достигать от 1000 до 5000 пользователей. Также может содержаться много изображений товаров. Кроме изображений есть и другой контент. И это все замедляет работу сервера… Если запросов к базе данных слишком много – сервер может не справиться и выдать для некоторых пользователей 500 код ошибки.
Чтобы сократить количество запросов к базе данных, можно хранить уже сформированный ответ в кэше — так вместо пяти запросов будет выполнен всего один. Эту задачу необходимо доверить опытным программистам, которые смогут обнаружить запросы, нуждающиеся в оптимизации.
Что такое кэширование?
Кэширование — размещение данных в специально отведенном месте для ускоренного доступа при последующем обращении. При посещении веб-страницы, браузер пользователя сохраняет данные на компьютере, чтобы потом их не скачивать во второй раз, не нагружая базу данных лишними запросами.
При посещении веб-страницы, браузер пользователя сохраняет данные на компьютере, чтобы потом их не скачивать во второй раз, не нагружая базу данных лишними запросами.
Что такое CDN?
CDN распределяет копии контента страницы сайта на множество серверов. Сайт загружается с ближайшего к пользователю сервера CDN. Статический контент кэшируется примерно на неделю, а то и на месяц. Снижается нагрузка на сервер.
Технология CDN позволяет кэшировать изображения и другой статический контент примерно на дней 30. Поэтому, во время загрузки страниц, никаких обращений к серверу для отображения картинок не поступает. Они уже подгружаются с распределенных серверов, значительно снижая нагрузку на основной сервер.
Как быстро проверить все страницы своего сайта на скорость загрузки?
Как сделать массовую проверку всех страниц сайта через GTmetrix API?
GTmetrix – полезный инструмент для проверки скорости сайта. Отображает много сводной информации. Тестовый сервер находится в Ванкувере (Канада).
Отображает много сводной информации. Тестовый сервер находится в Ванкувере (Канада).
Если вы имеете навыки программирования, вам может быть полезна эта информация. Зарегистрируйтесь и получите свой ключ API в кабинете.
Бесплатно можете проверить на скорость загрузки до 100 страниц по 20 страниц в день.
GTmetrix API предлагает разработчикам простой способ использовать сервис тестирования производительности GTmetrix. Используя GTmetrix API, вы можете интегрировать тестирование производительности в вашу среду разработки или в ваше приложение.
API-интерфейс GTmetrix основан на API-службах тестирования Web Testing Framework (WTF), который представляет собой RESTful API.
Изучив API, вы сможете легко проверить страницы вашего сайта
Как проверить скорость загрузки сайта через Screaming Frog SEO Spider +xpath
Для того, чтобы проверить скорость загрузки сайта через Screaming Frog SEO Spider +xpath, нам нужно проверить все страницы через Screaming Frog SEO и добавить собранные URL в Google таблицу.
Создаем страницу в Google таблицах
| Page speed | URL | Проверка |
| https://developers.google.com/speed/pagespeed/insights/?url= | URL для проверки | https://developers.google.com/speed/pagespeed/insights/?url=URL для проверки |
по такому принципу
Там, где поле проверки, выбираем “сцепить” формулой
=$A$2&B2
Дальше нужно проверить все страницы через Screaming Frog SEO и добавить собранные URL в Google таблицу в столбец “URL”.
Дальше скопировать все ссылки, которые образовались в столбе “Проверка”.
Добавить в парсер через Screaming Frog SEO и сделать следующее:
Переходим в настройку парсера
Дальше переходим в Spider Speed Configyration
Потом в Custom — Extraction
Берем данные с сайта
Можем, при желании, воспользоваться плагином в браузере Xpath Helper и достать нужные данные.
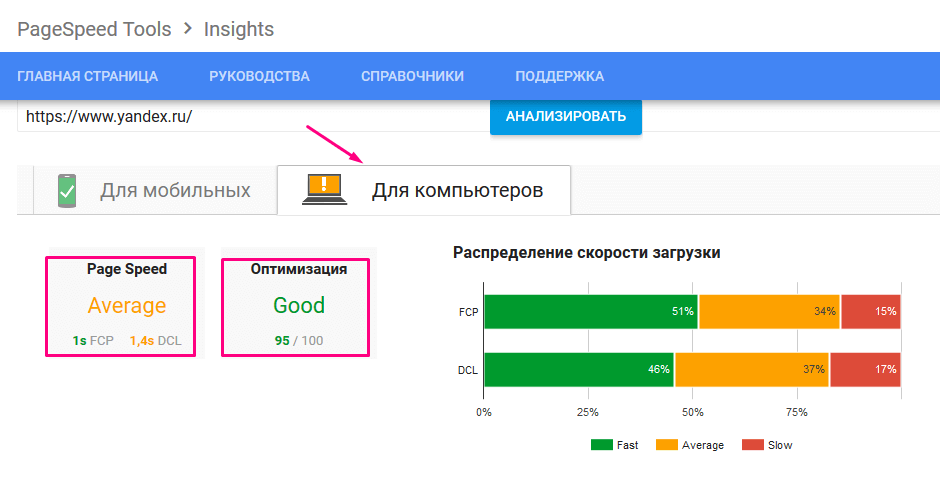
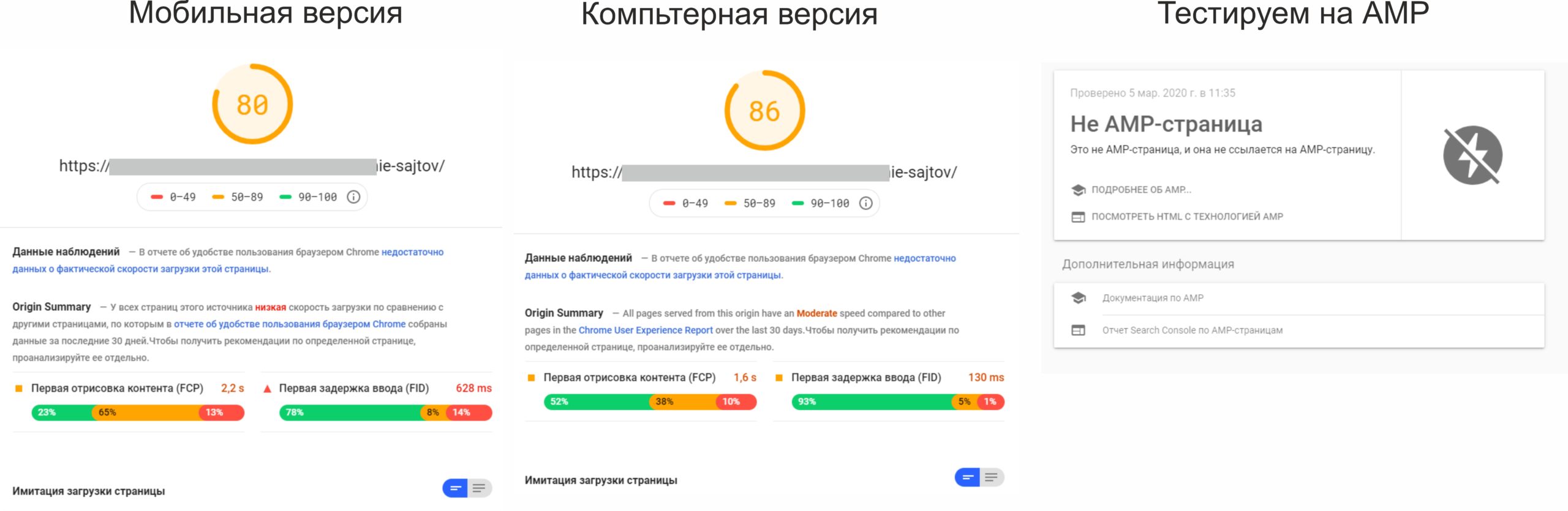
Для мобильных:
//*[@id=»page-speed-insights»]/div[2]/div[2]/div[2]/div[1]/div[1]/div/div[1]/a/div[2]
Для компьютеров:
/html/body/div[1]/div/div[2]/div[2]/div[2]/div[2]/div[1]/div/div[1]/a/div[2]
Есть и другие команды, которые также могут быть полезны для вас – подробнее о них смотрите далее.
Подписываем столбцы
Оценка мобильной оптимизации:
(//div[@class=’lh-gauge__percentage’])[2]
Мобильный FCP:
(//div[@class=’metric-value’]//text())[1]
Первая задержка мобильного ввода (FID):
(//div[@class=’metric-value’]//text())[2]
Время загрузки первого контента для мобильных:
(//div[@class=’lh-metric__value’]//text())[1]
Время загрузки достаточной части контента для мобильных:
(//div[@class=’lh-metric__value’]//text())[4]
Индекс скорости загрузки для мобильных:
(//div[@class=’lh-metric__value’]//text())[1]
Время окончания работы ЦП для мобильных:
(//div[@class=’lh-metric__value’]//text())[5]
Время загрузки для взаимодействия для мобильных:
(//div[@class=’lh-metric__value’]//text())[3]
Приблизительное время задержки при вводе для мобильных:
(//div[@class=’lh-metric__value’]//text())[6]
Детали процесса можно узнать здесь:
https://www.![]() screamingfrog.co.uk/web-scraping/
screamingfrog.co.uk/web-scraping/
Есть более новый способ сделать это через обновленную версию Screaming Frog SEO Spider 12.6.
Для этого нужно посетить сайт, нажать получить ключ
И ввести его в поле Screaming Frog SEO Spider 12.6 как на скриншоте
и все, можно проверять и получать нужные данные об оценке скорости загрузки страницы.
Проверить через Google Аналитику
Если у вас есть доступ к analytics.google.com вашего сайта, вы сможете измерить скорость загрузки всех ваших страниц.
Группа отчетов «Скорость загрузки сайта» позволяет понять, насколько быстро загружается ваш сайт и насколько оперативно он реагирует на действия пользователей. Такая статистика позволяет оптимизировать сайт и следить за результатами таких изменений.
Отчет «Скорость загрузки сайта» позволяет оценить время реакции ресурса по трем основным показателям:
-
Время загрузки страницы
-
Скорость выполнения или время загрузки любого обращения
-
Скорость, с которой браузер обрабатывает документ
Почитать дополнительную документацию можно здесь:
https://support.google.com/analytics/answer/1205784?hl=ru
Что говорит Google?
Google говорит, что в последнее время скорость работы сайта считается одним из важнейших факторов, который влияет на его общую оценку…
Учитывая, что пользователей, которые посещают сайт с помощью мобильных устройств, становится все больше – Google нацелен на то, чтобы удовлетворить их потребности. Ведь если контент на мобильном устройстве будет грузиться достаточно долго, пользователи будут часто покидать такие страницы, не дожидаясь загрузки. Сайт, который быстро загружается, будет всегда иметь преимущество перед сайтом, который загружается медленнее 3-х секунд.
Ведь если контент на мобильном устройстве будет грузиться достаточно долго, пользователи будут часто покидать такие страницы, не дожидаясь загрузки. Сайт, который быстро загружается, будет всегда иметь преимущество перед сайтом, который загружается медленнее 3-х секунд.
Ресурсы для проверки загрузки страницы
- https://developers.google.com/speed/pagespeed/insights/
- https://tools.pingdom.com/
- https://www.webpagetest.org/
- https://gtmetrix.com/
- https://analytics.google.com/
Заключение
Скорость влияет и на SEO-продвижение. Поэтому, показатели PageSpeed Insights стоит проверять раз в неделю-месяц, а также исправлять код и настройки сервера. Важно переводить сайты на CDN. Особенно это касается таких сайтов, как каталоги или интернет-магазины. Используйте различные сервисы для проверки скорости сайта, так как на один сервис полагаться не стоит – он не дает целостности всей картины. О том как улучшить показатели скорости загрузки будет отдельная статься.
Используйте различные сервисы для проверки скорости сайта, так как на один сервис полагаться не стоит – он не дает целостности всей картины. О том как улучшить показатели скорости загрузки будет отдельная статься.
Заказывайте хостинг и выбирайте домен в компании «Хостинг Украина».
У нас качественный и надежный сервис, удобное система управления через админ-панель, интеллектуальные системы защиты и техническая поддержка, которая поможет решить все возникающие вопросы в любое время суток.
Наши цены: SSD хостинг от 1$, VPS на SSD от 12$, Cloud (облачный) хостинг от 3$, облачный VPS от 6$.
Присоединяйтесь к «Хостинг Украина» и мы позаботимся о технической стороне вашего бизнеса.
Кликай и подписывайся!
Только зарегистрированные пользователи могут оставлять комментарии
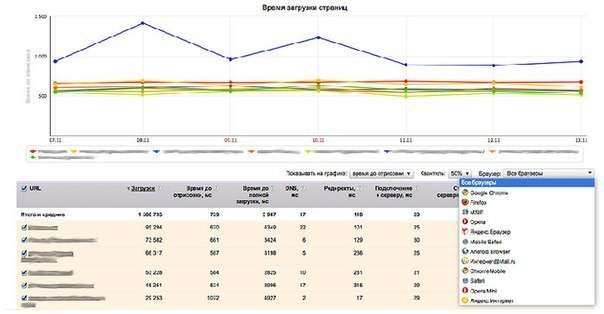
Время загрузки страниц — Метрика.
 Справка
СправкаОтчет позволяет проанализировать скорость, с которой загружаются страницы сайта. Браузер загружает страницы в несколько этапов. Скорость загрузки может снижаться на любом из них.
Посмотреть отчет: .
Пример отчета можно увидеть на демосчетчике Яндекс.Метрики.
- Узнать среднее время загрузки сайта
- В группе условий Скорость загрузки сайтов, для которых нажмите кнопку .
Выберите условие и в строке укажите адрес страницы.
- В группе условий Скорость загрузки сайтов, для которых нажмите кнопку .
Выберите условие Турбо.
Показателем полной загрузки страницы является метрика Время до загрузки DOM. Чтобы узнать время загрузки всех страниц сайта, на которых установлен счетчик, обратите внимание на строку Итого и средние.
Узнать время загрузки отдельной страницыПоказателем полной загрузки страницы является метрика Время до загрузки DOM. Чтобы узнать время загрузки отдельной страницы, нужно выделить сегмент по интересующей вас странице:
Чтобы увидеть динамику загрузки страницы, выберите диаграмму «Линии».
Проверить скорость загрузки Турбо-страниц сайта Если на обычную версию и его Турбо-страницы установлен один счетчик Метрики, нужно выделить сегмент:
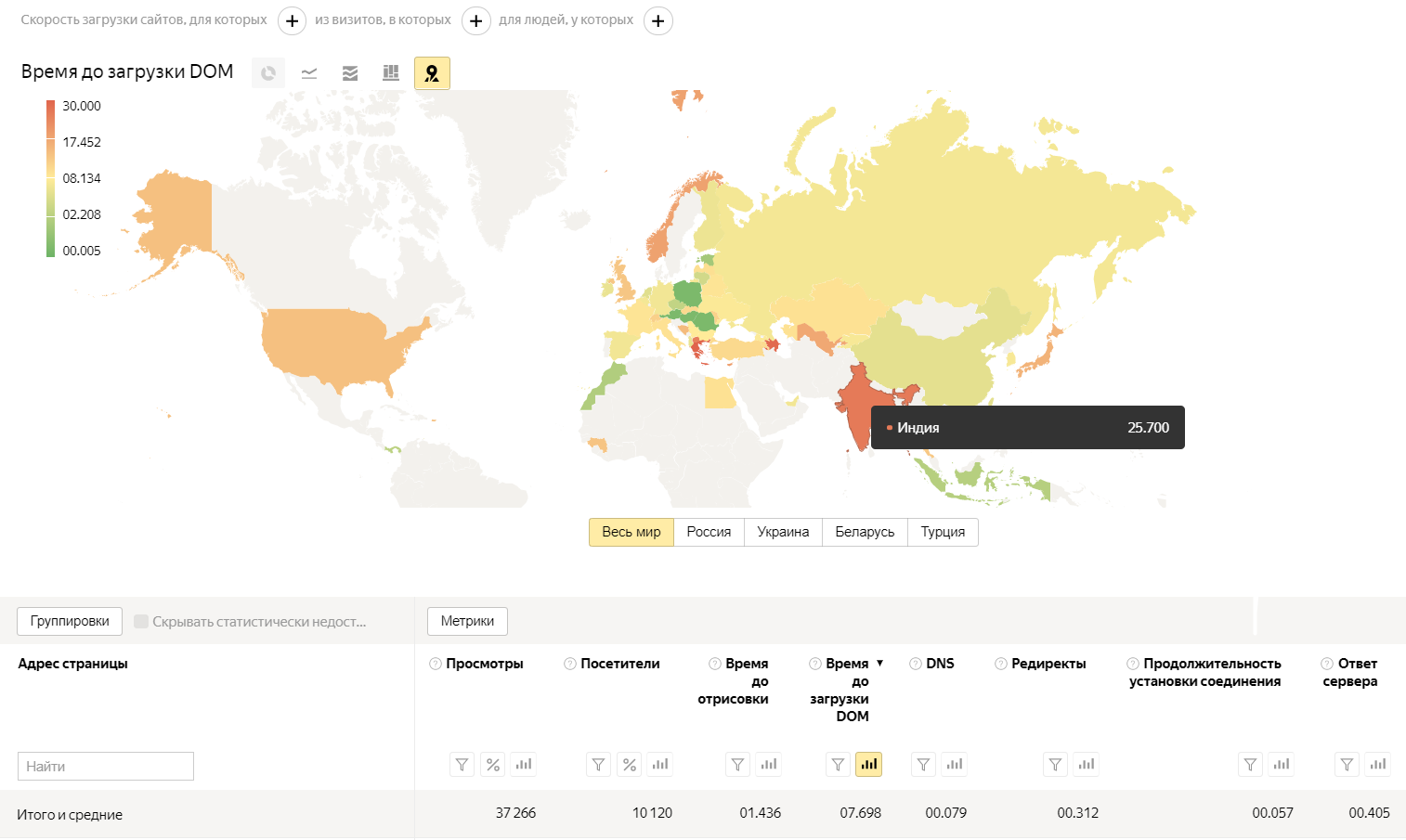
Определить скорость загрузки сайта в разных регионах мира
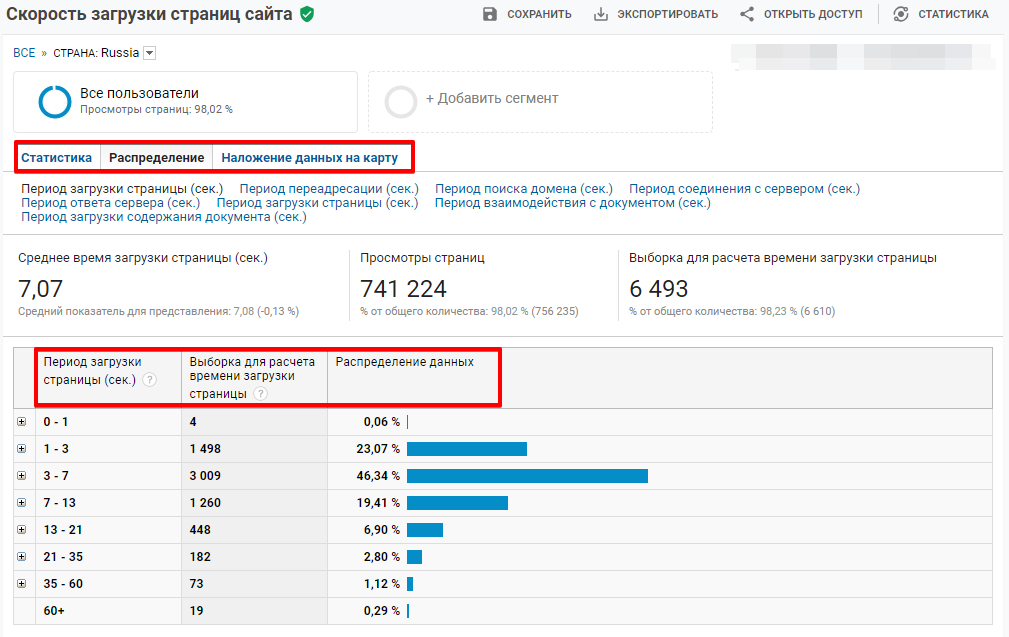
В отчете данные оцениваются с помощью квантиля. По умолчанию выбран квантиль 50%. Это означает, что в 50% случаев время загрузки страниц будет не больше, чем указанное в отчете. Квантиль 90% означает, что время загрузки не будет превышать указанное в 90% случаев.
Например, если взять десять произвольных загрузок страницы, в среднем у девяти из них время будет меньше указанного в отчете, а у одной — больше.
Вы можете сами указывать нужное значение квантиля. Чем оно больше, тем выше вероятность, что посетитель может загрузить страницу за указанное в отчете время.
Метрики в отчете соответствуют этапам загрузки страницы, а также показывают время загрузки.
DNS (обработка запросов к DNS) — время, потраченное на отработку запросов к DNS-серверу при загрузке страницы. Учитываются только значения с ненулевым временем.
На этот параметр влияет скорость работы DNS-серверов, обслуживающих запросы к домену сайта.
Редиректы (обработка редиректов) — время, потраченное на отработку HTTP-переадресации при загрузке страницы. Учитываются только значения с ненулевым временем.
Продолжительность установки соединения — время, в течение которого браузер ожидал подключения к HTTP-серверу при получении содержимого страницы. Учитываются только значения с ненулевым временем.
На этот параметр влияют задержки в интернет-каналах между посетителем и сайтом, а также степень загруженности сайта входящими запросами.
Ответ сервера — время, в течение которого был отправлен запрос и был получен ответ с содержимым страницы от HTTP-сервера к браузеру. Учитываются только значения с ненулевым временем.

На этот параметр влияют скорость генерации ответа веб-сервером, размер страницы и скорость интернет-канала между посетителем и веб-сервером.
Время загрузки и парсинга HTML — время, в течение которого браузер обрабатывает содержимое страницы после ее загрузки с сервера и до начала отрисовки.
На этот параметр влияет размер и сложность (количество и вложенность тегов) HTML-страницы.
Время до загрузки DOM — то время от начала перехода на страницу до полной загрузки страницы со всеми ее компонентами (изображения, CSS, скрипты и т. п.). Это время, через которое страница становится доступна для взаимодействия с пользователем.
Время до отрисовки — это время от начала перехода на страницу до момента, когда страница начинает отрисовываться в браузере. Именно это значение субъективно воспринимается посетителем как скорость загрузки сайта. Обычно оно занимает не более двух секунд.
Время указывается в секундах. Так как скорость загрузки может зависеть от браузера, рекомендуем использовать сегментацию по браузеру.![]() При оптимизации времени загрузки следует обращать внимание на самый затратный по времени параметр и оптимизировать в первую очередь его.
При оптимизации времени загрузки следует обращать внимание на самый затратный по времени параметр и оптимизировать в первую очередь его.
О том, как настроить отчет, смотрите в разделе Настройки отчета.
7 факторов, влияющих на скорость сайта
Как скорость сайта помогает удержать клиентов? Что мешает регулярным покупкам? Узнайте о 7 решениях для ускорения вашего сайта.
Важно заботиться о комфортном времяпровождении пользователей на сайте. Это касается не только дизайна сайта, предложений или контента на нем: большую роль играет загрузка страниц на сайте. Поисковые системы учитывают скорость загрузки страниц. Если сайт не знаком пользователю и он долго загружается, в большинстве случаев потенциальный клиент покинет страницу и выберет более быстрый онлайн-проект.
Узнать о показателе скорости загрузки страниц сайта можно на панели администрирования сайта или с помощью Google PageSpeed Insights.
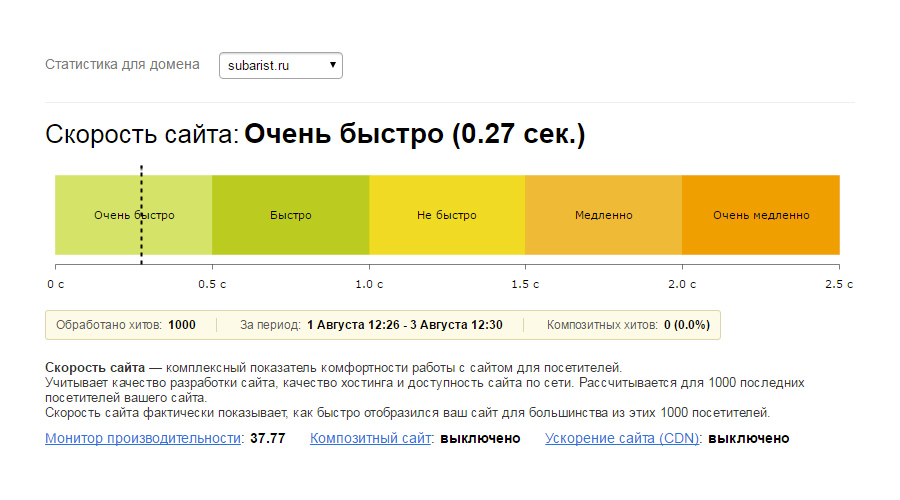
Показатель скорости загрузки сайта на панели администрирования сайта
Для просмотра показателя скорости сайта, например, на 1С-Битрикс перейдите в Настройки → Производительность → Скорость сайта. Параметр учитывает последнюю 1 000 посетителей и показывает, насколько быстро загрузился сайт для них.
Показатель скорости загрузки сайта в Google PageSpeed Insights
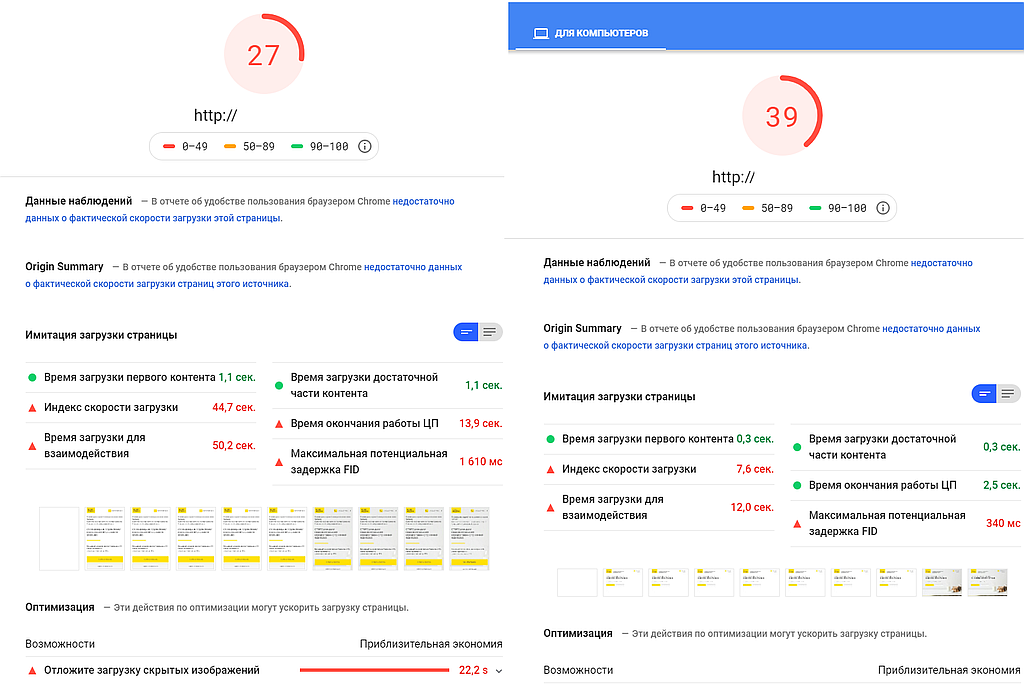
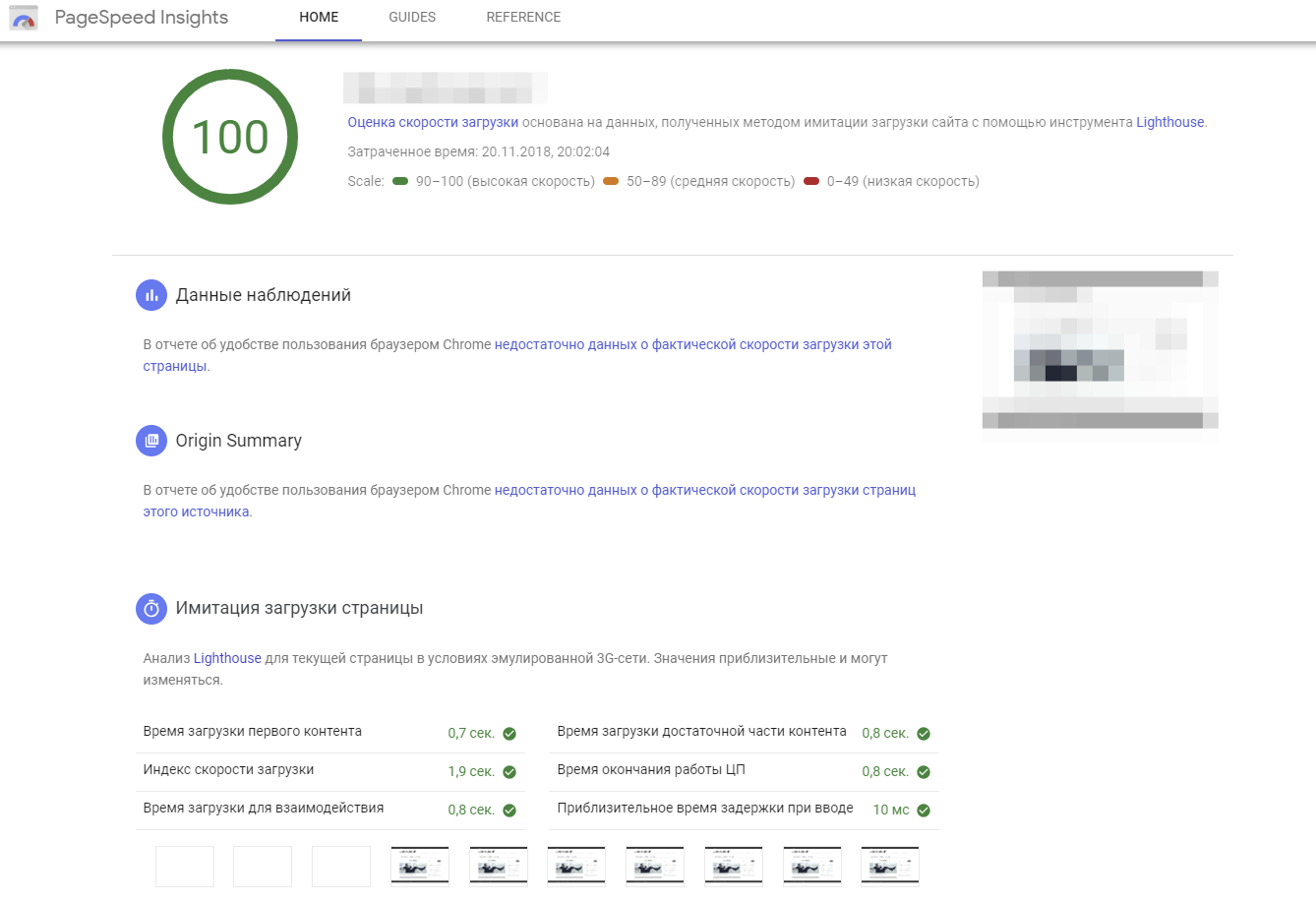
PageSpeed Insights — отличный инструмент для нахождения проблем на сайте и оптимизации проекта. Платформа анализирует содержание указанной страницы и предлагает варианты по ее ускорению. Идеальный результат выглядит так:
Однако 100-бального результата достигать не всегда получится даже с полным следованию подсказкам. Реальная цель тестирования не состоит в достижении высоких результатов. Вместо этого нужно найти проблемные места на сайте, чтобы оптимизировать их и сократить как фактическое, так и предполагаемое время загрузки.
Целью должно быть обеспечение максимально удобного и быстрого ресурса для пользователей.
Как же улучшить скорость загрузки сайта и повысить конверсию? Замерить показатели скорости и применить варианты по ускорению загрузки веб-страниц. Узнайте подробнее о 7 факторах, влияющих на скорость загрузки страниц.
На скорость сайта влияет множество параметров — верстка, код, изображения, плагины, хостинг… Вариантов промедления может быть несколько, поэтому улучшать параметр скорости стоит совокупно. Разбираем, какие факторы влияют на скорость сайта, определяем проблему и предлагаем решение.
1. Страницы большого размера
Проблема: Вес HTML-страниц влияет на скорость загрузки у пользователей, поэтому его требуется уменьшить.
Решение: Использовать алгоритм сжатия данных.
Gzip — это простой метод компрессии файлов сайта. Сейчас его используют 81% сайтов в сети. С помощью Gzip файлы сжимаются в архив, который браузер может загрузить быстрее, а затем распаковать и отобразить контент. По умолчанию на нашем хостинге используется gzip-сжатие. Технология уменьшает объем страниц без ухудшения их качества на 50-75%.
С помощью Gzip файлы сжимаются в архив, который браузер может загрузить быстрее, а затем распаковать и отобразить контент. По умолчанию на нашем хостинге используется gzip-сжатие. Технология уменьшает объем страниц без ухудшения их качества на 50-75%.
Отметим, что поисковые системы лучше ранжируют страницы со сжатым текстом, а быстро загружаемые страницы удобны пользователям.
Проверить подключение технологии Gzip можно на Gidnetwork. Введите адрес сайта и нажмите кнопку «Check».
Важно: вводите URL-адрес вашего сайта полностью.
Если в строке «Web page compressed?» стоит «No», то технология Gzip не активна. Подключить ее помогут администраторы сервера, на котором расположен ваш сайт.
Мы реализовали возможность использования нового алгоритма Brotli. Он позволяет сжать данные без потерь и делает это эффективнее gzip на 20%, по данным Akamai.Подключите сжатие Brotli на хостинге и выведите онлайн-проект на новый уровень. Подробная инструкция по настройке доступна в нашем Справочном центре.
2. Высококачественные изображения
Проблема: На сайте использованы баннеры, иллюстрации и картинки в высоком разрешении. Большой размер изображений может сильно тормозить загрузку сайта.
Картинки, фото и элементы дизайна могут сильно тормозить загрузку сайта. Если они много весят, то тормозят загрузку страницы, поэтому их нужно сжать. Даже если для просмотра важно хорошее качество и большой размер фотографий, есть способы сжимать изображения без визуальных потерь.
Решение:
-
Сжатие изображений с помощью уменьшения разрешения на 30-50% в редакторе или с использованием специальных сервисов: Optimizilla, Compress JPEG, TinyPNG и других.
-
Удаление ненужных элементов на странице.

-
Конвертация файлов PNG в JPEG. Картинки JPEG весят в 5 раз меньше, не уступая в качестве.
-
Настройка конвертации изображений в формат WebP. Это формат изображений от Google, с ним сжатие происходит на 30% эффективнее, чем через JPEG без потери качества. С помощью настройки WebP вы повысите оценку скорости загрузки у поисковых систем и улучшите показатели ранжирования.
3. Видео на сайте
Проблема: Публикация видеороликов на сайте через протокол передачи файлов FTP или панель управления. Это кратно увеличивает загрузку страниц из-за большого размера файла.
Решение: Публикация видеороликов на специальной платформе, например, Youtube или Vimeo. Размещение на странице сайта с помощью встраивания кода. Это не только облегчит загрузку сайта, но и сэкономит место на хостинге.
4. Большое количество запросов от браузера
Проблема: Чем больше элементов на странице, тем больше запросов к серверу отправляет браузер и медленнее загружается сайт.
Решение:
-
Удалить ненужные изображения, JS-файлы, коды сторонних сервисов.
-
Объединить несколько небольших элементов — например, иконки или кнопки, — в один CSS-спрайт с помощью генераторов Inettools, Dan’s Tools, CSS Sprites generator и др.
-
Использовать кеширование. Кеш — это временное хранилище данных на жестком диске. Если элементы сохраняются в него, то браузер загружает страницу без дополнительного запроса на сервер.
5. Перегруженный код сайта
Проблема: Возникает при наличии большого кода JavaScript, CSS и ненужных элементов — пробелов, комментариев.
Решение:
-
Сократить название функций и почистить код с помощью специальных сервисов: Minifier, Willpeavy, CSS Compressor и др.
-
Разместить CSS-файлы в самом начале страницы — так она будет отображаться постепенно, по компонентам.

-
Разместить JS-файлы в конец страницы. Благодаря этому браузер будет сначала загружать контент страницы, а уже потом скрипты.
6. Большое количество плагинов
Проблема: Многие плагины при работе обращаются к базам данных. Чем чаще это происходит, тем больше ресурсов для этого необходимо. Чем больше плагинов с обращением к серверу, тем мощнее нужен хостинг.
Решение:
-
Откажитесь от использования ненужных плагинов.
-
Замените плагины на код. Например, кнопки соцсетей или страницы оформления заказа можно прописать прямо в нем. Это уменьшит затраты сервера на работу сайта и поспособствует увеличению скорости загрузки страниц.
7. Медленный хостинг
Проблема: При выборе хостинга важно учитывать — местоположение сервера и вашей основной аудитории, настройку хостинга под CMS сайта и мощность выбранного тарифа. Если сайт будет размещен на неподходящем под его нужды хостинге, то это повлияет на скорость загрузки страниц.
Если сайт будет размещен на неподходящем под его нужды хостинге, то это повлияет на скорость загрузки страниц.
Проверьте показатели скорости загрузки сайта в отчете Google Analytics «Поведение» (1) → «Скорость загрузки сайта» (2) → «Обзор» (3).
Решение: Обновите тариф хостинга. Если используете виртуальный хостинг, то смените его на виртуальный сервер. Не помогает? Возможно, настройки хостинга не подходят вашему сайту, поэтому стоит рассмотреть изменение хостинг-провайдера.
Скорость сайта влияет на конверсию онлайн-проекта и репутацию бренда. Проверить ее показатель можно на панели 1С-Битрикс, в Google PageSpeed Insights или на схожих платформах.
Рекомендуем снизить скорость загрузки сайта с помощью:
-
уменьшения размера HTML-страниц,
-
оптимизации изображений и баннеров,
-
публикации видеороликов путем вставки кода,
-
уменьшения количества элементов на странице,
-
минимизации кода,
-
удаления ненужных плагинов,
-
обновления тарифа хостинга.

Используйте на практике и достигайте высокой скорости для онлайн-проектов!
Не пропустите новые материалы и обновления — подпишитесь на нас в любимой соцсети: Instagram, ВКонтакте или Facebook.
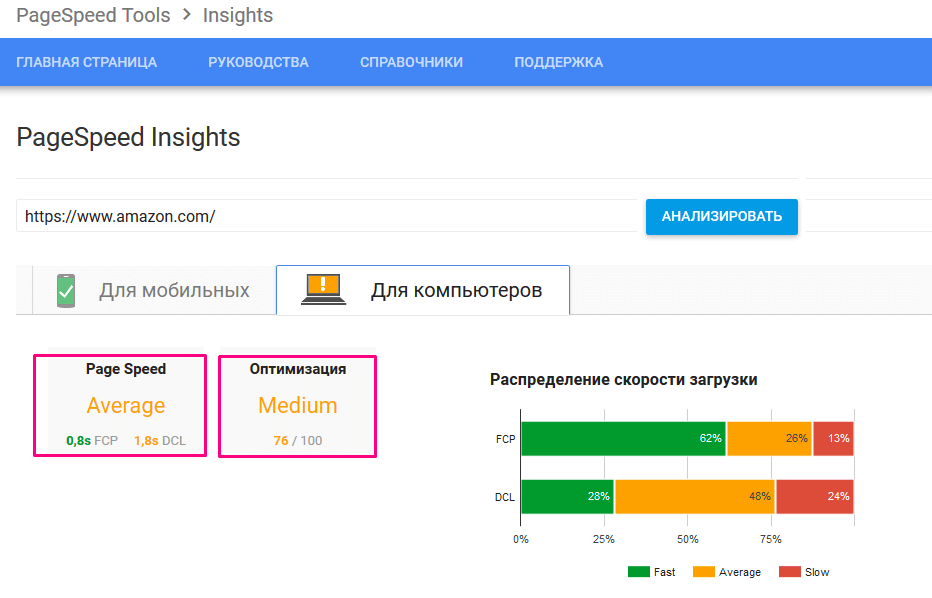
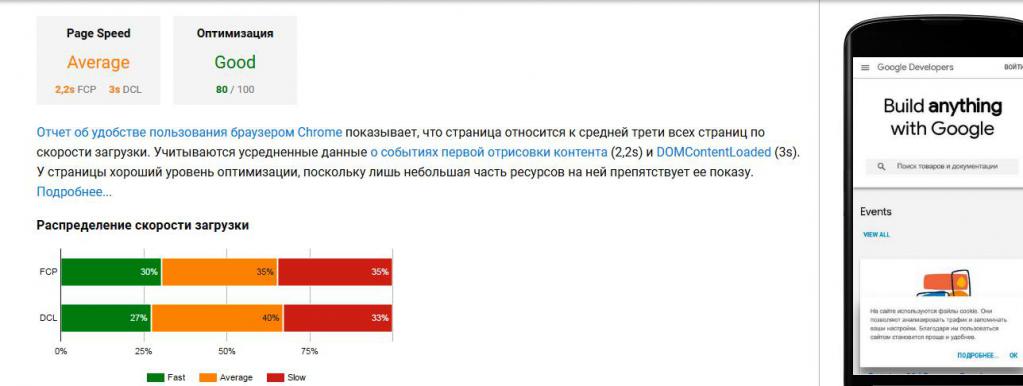
Page Speed - 2021 Web Best Practices
Скорость страницы — это показатель того, насколько быстро загружается контент на вашей странице.
Что такое скорость страницы?
Скорость страницы часто путают со «скоростью сайта», которая на самом деле является скоростью страницы для выборки просмотров страниц на сайте. Скорость страницы можно описать как «время загрузки страницы» (время, необходимое для полного отображения содержимого на определенной странице) или «время до первого байта» (сколько времени требуется вашему браузеру для получения первого байта информации от веб-сервер).
Вы можете оценить скорость своей страницы с помощью Google PageSpeed Insights. PageSpeed Insights Speed Score включает данные из CrUX (Chrome User Experience Report) и отчеты о двух важных показателях скорости: First Contentful Paint (FCP) и DOMContentLoaded (DCL).
Лучшие методы SEO
Google указал, что скорость сайта (и, как следствие, скорость страницы) является одним из сигналов, используемых его алгоритмом для ранжирования страниц. И исследования показали, что Google может специально измерять время до первого байта, когда он учитывает скорость страницы.Кроме того, низкая скорость загрузки страниц означает, что поисковые системы могут сканировать меньше страниц, используя выделенный для них бюджет сканирования, и это может негативно повлиять на вашу индексацию.
Скорость страницы также важна для взаимодействия с пользователем. Страницы с более длительным временем загрузки, как правило, имеют более высокий показатель отказов и более низкое среднее время на странице. Также было показано, что более длительное время загрузки отрицательно влияет на конверсию.
Вот некоторые из многих способов увеличить скорость вашей страницы:
Включить сжатие
Используйте Gzip, программное приложение для сжатия файлов, чтобы уменьшить размер ваших файлов CSS, HTML и JavaScript, размер которых превышает 150 байт. .
.
Не используйте gzip для файлов изображений. Вместо этого сожмите их в такой программе, как Photoshop, где вы можете сохранить контроль над качеством изображения. См. «Оптимизация изображений» ниже.
Минимизируйте CSS, JavaScript и HTML
Оптимизируя код (включая удаление пробелов, запятых и других ненужных символов), вы можете значительно увеличить скорость загрузки страницы. Также удалите комментарии к коду, форматирование и неиспользуемый код. Google рекомендует использовать CSSNano и UglifyJS.
Уменьшить перенаправления
Каждый раз, когда страница перенаправляется на другую страницу, ваш посетитель сталкивается с дополнительным временем ожидания завершения цикла HTTP-запрос-ответ.Например, если ваш шаблон переадресации для мобильных устройств выглядит следующим образом: «example.com -> www.example.com -> m.example.com -> m.example.com/home», каждое из этих двух дополнительных переадресаций делает вашу страницу загружается медленнее.
Удалите JavaScript, блокирующий рендеринг.

Браузеры должны построить дерево DOM, анализируя HTML, прежде чем они смогут отобразить страницу. Если ваш браузер обнаруживает скрипт во время этого процесса, он должен остановиться и выполнить его, прежде чем он сможет продолжить.
Google рекомендует избегать и минимизировать использование блокирующего JavaScript.
Используйте кеширование браузера
Браузеры кэшируют большой объем информации (таблицы стилей, изображения, файлы JavaScript и т. Д.), Поэтому, когда посетитель возвращается на ваш сайт, браузеру не нужно перезагружать всю страницу. Используйте такой инструмент, как YSlow, чтобы узнать, не установлен ли у вас срок годности для вашего кеша. Затем установите заголовок «expires» на то, как долго вы хотите, чтобы эта информация была кэширована. Во многих случаях, если дизайн вашего сайта не меняется часто, год является разумным периодом времени.Здесь у Google есть дополнительная информация об использовании кеширования.
Увеличьте время отклика сервера
На время отклика вашего сервера влияет объем получаемого вами трафика, ресурсы, которые использует каждая страница, программное обеспечение, которое использует ваш сервер, и используемое вами решение для хостинга. Чтобы сократить время отклика сервера, ищите узкие места производительности, такие как медленные запросы к базе данных, медленная маршрутизация или нехватка памяти, и устраняйте их. Оптимальное время ответа сервера — менее 200 мс. Узнайте больше об оптимизации времени до первого байта.
Чтобы сократить время отклика сервера, ищите узкие места производительности, такие как медленные запросы к базе данных, медленная маршрутизация или нехватка памяти, и устраняйте их. Оптимальное время ответа сервера — менее 200 мс. Узнайте больше об оптимизации времени до первого байта.
Использование сети распространения контента
Сети распространения контента (CDN), также называемые сетями доставки контента, представляют собой сети серверов, которые используются для распределения нагрузки по доставке контента. По сути, копии вашего сайта хранятся в нескольких географически удаленных центрах обработки данных, чтобы пользователи имели более быстрый и надежный доступ к вашему сайту.
Оптимизация изображений
Убедитесь, что ваши изображения не больше, чем они должны быть, что они находятся в правильном формате файла (PNG обычно лучше для графики с менее чем 16 цветов, а JPEG обычно лучше для фотографий) и что они сжаты для Интернета.
Используйте спрайты CSS для создания шаблона для изображений, которые вы часто используете на своем сайте, например кнопок и значков. Спрайты CSS объединяют ваши изображения в одно большое изображение, которое загружается сразу (что означает меньшее количество HTTP-запросов), а затем отображает только те разделы, которые вы хотите показать. Это означает, что вы экономите время загрузки, не заставляя пользователей ждать загрузки нескольких изображений.
Спрайты CSS объединяют ваши изображения в одно большое изображение, которое загружается сразу (что означает меньшее количество HTTP-запросов), а затем отображает только те разделы, которые вы хотите показать. Это означает, что вы экономите время загрузки, не заставляя пользователей ждать загрузки нескольких изображений.
Продолжайте учиться
Насколько быстро должен загружаться веб-сайт и как это ускорить
- Короче говоря, ваш веб-сайт должен загружаться как можно быстрее!
- Идеальное время загрузки для мобильных сайтов 1-2 секунды.
- 53% посещений мобильных сайтов прекращаются, если загрузка страниц занимает более 3 секунд.
- Двухсекундная задержка во времени загрузки привела к тому, что процент отказов достигал 87%.
- Сам Google стремится обеспечить время загрузки менее половины секунды
- ОЧЕНЬ МЕДЛЕННЫЙ САЙТ может быть ОТРИЦАТЕЛЬНЫМ фактором ранжирования Google.
- Среднее время загрузки мобильных сайтов при подключении 3G составляет 19 секунд.
 Модели предсказывают, что издатели, чьи мобильные сайты загружаются за 5 секунд, получают в 2 раза больше доходов от мобильной рекламы, чем те, чьи сайты загружаются за 19 секунд.
Модели предсказывают, что издатели, чьи мобильные сайты загружаются за 5 секунд, получают в 2 раза больше доходов от мобильной рекламы, чем те, чьи сайты загружаются за 19 секунд. - Люди не возвращались на веб-сайты, загрузка которых длилась более четырех секунд и которые формировали «негативное восприятие» компании с плохо организованным сайтом, или рассказывали о своем опыте своей семье и друзьям.
- Медленная загрузка — основная причина, по которой посетители отказываются от оформления заказа.
- В исследованиях загрузка времени страницы изменяется с 1 до 3 с — вероятность отскока увеличивается на 32%.
- В исследованиях загрузка времени страницы составляет от 1 до 5 с — вероятность отскока увеличивается на 90%.
- В исследованиях загрузка времени страницы изменяется от 1 до 6 секунд — вероятность отскока увеличивается на 106%.
- В исследованиях загрузка времени страницы изменяется от 1 до 10 с — вероятность отскока увеличивается на 123%.

- Согласно недавнему исследованию, среднее время загрузки веб-страницы составило 3,21 секунды.
- Согласно недавнему исследованию, среднее время загрузки мобильной веб-страницы составляет 22 секунды.
- На каждые 100 мс снижения скорости загрузки домашней страницы клиентская база компании увеличивала конверсию на основе сеансов на 1,11%.
- Пользователи читают меньше статей каждый день, в то время как загрузка каждой веб-страницы задерживается.Скорость сайта отрицательно влияет на глубину сеанса пользователя, независимо от того, насколько мала задержка.
- Две трети британских потребителей (67%) называют медленное время загрузки основной причиной, по которой они откажутся от онлайн-покупок.
- 47 процентов потребителей ожидают, что веб-страница загрузится за две секунды или меньше.
- 40 процентов потребителей будут ждать не более трех секунд отображения веб-страницы, прежде чем покинуть сайт
- 52 процента онлайн-покупателей заявили, что быстрая загрузка страницы важна для их лояльности к сайту.

- Покупатели часто отвлекаются, когда их заставляют ждать загрузки страницы. 14 процентов начнут делать покупки на другом сайте, а 23 процента перестанут делать покупки или уйдут от своего компьютера.
- Не забудьте оптимизировать свои изображения — это самое важное, что вы можете сделать, чтобы сократить время загрузки. Загрузите фоновые изображения через внешний CSS. Сведите к минимуму пробелы, возврат строки и теги комментариев. Удалите ненужные теги META и содержимое META. Сведите к минимуму ненужный javascript и другие сценарии на стороне клиента.Мне кажется, технический подход к улучшению взаимодействия с пользователем должен начинаться со скорости сайта.
- Более быстрый сайт должен повысить уровень удовлетворенности посетителей и количество конверсий.
- Google может сканировать ваш сайт медленнее, если у вас очень медленный сайт (подтверждено Google).
- Сайты розничной торговли и путешествий — 79 процентов онлайн-покупателей, которые не удовлетворены посещением, с меньшей вероятностью совершат покупку на этом сайте снова.
 64 процента просто купили бы в другом интернет-магазине.
64 процента просто купили бы в другом интернет-магазине. - Сайты розничной торговли автомобилями загружаются в среднем за 6 секунд.
- Сайты с товарами в упаковке загружаются в среднем за 6,1 секунды.
- Финансовые сайты загружаются в среднем за 5,1 секунды.
- Сайты здравоохранения загружаются в среднем за 5,6 секунды.
- Медиа-сайты загружаются в среднем 5,5 секунды.
- Розничные сайты загружаются в среднем 6 секунд.
- Технологические сайты загружаются в среднем 6,8 секунды.
- Туристические сайты занимают в среднем 6.7 секунд для загрузки.
- Повышение скорости вашего сайта для настольных ПК в отрыве от создания привлекательного пользовательского опыта не приведет к волшебному увеличению рейтинга в Google в краткосрочной перспективе.
- Рейтинги — это сложный процесс, насчитывающий более 200 сигналов, но теперь скорость является одним из них. Знайте, что «содержание» и релевантность по-прежнему важны. Скорость загрузки веб-сайта и страницы может повлиять на рейтинг Google, но не в такой степени, как высококачественные ссылки, хорошие заголовки и контент, который удовлетворяет намерения посетителей поисковой системы.

Прочтите, чтобы получить более сложный взгляд на то, как скорость сайта влияет на уровень удовлетворенности посетителей и вашу прибыль.
Каждая секунда на счету
ЦИТАТА : «Akamai провел исследования, которые обнаружили, что две секунды на самом деле являются порогом приемлемости сайта электронной коммерции. Это означает, что это то, с чем пользователи любят делать покупки. В Google мы стремимся к менее чем за полсекунды ». Майл Охе, Google, 2010
Людям нравятся быстрые сайты.
И Google тоже. На самом деле, Google настолько любит быстрые сайты, что переводит их в так называемый индекс «, сначала мобильные, ».
ЦИТАТА : «S peed определенно является фактором ранжирования? ДА . »Джон Мюллер, Google 2019
« Скорость сайта », как сообщает Google в приведенном выше видео и цитате, — это фактор ранжирования. Но, как и в случае с любым другим фактором, Google подтверждает, что — это сигнал ранжирования, обычно небольшой, «нюансированный».
Но, как и в случае с любым другим фактором, Google подтверждает, что — это сигнал ранжирования, обычно небольшой, «нюансированный».
Bing тоже хочет быстрых сайтов:
ЦИТАТА : « Время загрузки страницы: медленное время загрузки страницы может привести к тому, что посетитель покинет ваш веб-сайт, возможно, еще до того, как контент будет загружен, в поисках информации в другом месте. Bing может расценить это как неудовлетворительный пользовательский опыт и неудовлетворительный результат поиска. Быстрая загрузка страницы всегда лучше, но веб-мастера должны сбалансировать абсолютную скорость загрузки страницы с положительным и полезным пользовательским интерфейсом. ”Руководство для веб-мастеров Bing, 2020 г.
Как быстро должны загружаться веб-сайты? Что ж, конкретного порога как такового нет;
ЦИТАТА : « Итак, у нас есть гипотетические данные и практические данные, так что у нас действительно нет порога, чтобы отдать , но в основном рекомендация , я бы сказал, просто делает сайты быстрыми для пользователей, вот что это кипит.
до . »Мартин Сплитт, Google, 2019
Быстрый сайт — это хороший пользовательский опыт (UX), а удовлетворительный UX ведет к более высоким конверсиям, и теперь, когда Google продвигает« mobile first index “, тем, кто вкладывается в SEO, пора действовать.
ЦИТАТА : « Скорость загрузки вашего веб-сайта имеет решающее значение, но часто полностью игнорируется в любом онлайн-бизнесе, включая поисковый маркетинг и поисковую оптимизацию.И это включает время загрузки страницы на мобильных устройствах: согласно новому анализу, среднее время, необходимое для полной загрузки мобильной целевой страницы, составляет 22 секунды. Тем не менее, 53% посещений прекращаются, если мобильному сайту требуется больше трех секунд для загрузки . Это большая проблема. ”Dainial An, Google, 2017
Очень медленные сайтов — это плохой пользовательский опыт — а Google — это хороший UX в наши дни.
Дело в том, что более быстрый веб-сайт приносит пользу всем, от Google до ваших клиентов.Если у вас есть веб-команда, и вы не знаете, что еще делать (и на данный момент вы максимально использовали другие возможности), проинструктируйте своих разработчиков, как повысить скорость вашего веб-сайта для вас и пользователей Google.
Насколько «скорость веб-сайта» влияет на рейтинг в Google?«Насколько очень медленный сайт отрицательный фактор ранжирования » исторически был более полезной интерпретацией утверждения о том, что « скорость веб-сайта является фактором ранжирования Google ».
МЕДЛЕННЫЙ САЙТ может иметь ОТРИЦАТЕЛЬНЫЙ рейтинг.
Я явно был свидетелем того, как очень медленные веб-сайты (10 секунд и более) негативно влияли на Google, а во-вторых, из заявлений сотрудников Google:
ЦИТАТА : «Мы действительно говорим, что у нас есть небольшой фактор для страницы, которые занимают , очень медленно загружаются , если принять это во внимание ».
Джон Мюллер, Google, 2015
Google может сканировать ваш сайт медленнее, если у вас медленный сайт.И это действительно плохо, особенно если вы добавляете много нового контента или вносите много изменений в контент на сайте.
ЦИТАТА : «Мы наблюдаем чрезвычайно высокое время отклика на запросы, отправленные на ваш сайт (иногда более 2 секунды для получения одного URL ). Это привело к тому, что мы серьезно ограничили количество URL-адресов, которые мы будем сканировать с вашего сайта ». Джон Мюллер, Google, 2015
Джон специально сказал, что 2 секунды нарушают ПОЛЗУЧУЮ активность, а не способность РЕЙТИНГ, но вы понимаете.
Джон Мюллер недавно объявил:
ЦИТАТА : «RE: [скорость страницы] Итак, мы говорим, что у нас есть , небольшой коэффициент для страниц, которые очень медленно загружаются , где мы примите это во внимание ».
Джон Мюллер, Google, 2015
и
ЦИТАТА : «Убедитесь, что они [веб-страницы] загружаются быстро для ваших пользователей. Я стремлюсь к времени менее 2–3 секунд » Джон Мюллер, Google, 2016
и от другого сотрудника Google, когда его спросили о сайте, который загружался за 5 секунд:
ЦИТАТА :« Я бы не стал беспокоиться об этом слишком много.Сделайте это настолько быстро, насколько это возможно. »Гэри Иллиес, Google, 2016
и
ЦИТАТА :« Я полагаю, что здесь есть два аспекта, когда вы смотрите на скорость сервера. С одной стороны, — это воспринимаемая скорость браузера, время, необходимое для отображения страницы, и это определенно фактор ранжирования. , вероятно, не самый большой фактор ранжирования. И обычно мы стараемся различать сайты, которые действительно медленные, и сайты, которые вроде как нормальные.
Таким образом, простая оптимизация на миллисекунды не повлияет ни на что в результатах поиска…. другая часть скорости сервера больше связана со сканированием, то есть с тем, насколько быстро мы можем сканировать страницы с вашего сайта, и это не является прямым фактором ранжирования, но влияет на то, как быстро мы можем обнаруживать новое или измененное содержание на вашем сайте. »Джон Мюллер, Google, 2016
В 2017 году Google заявил в отношении сканирования и индексирования вашего сайта:
ЦИТАТА :« Для робота Googlebot быстрый сайт является признаком исправных серверов, поэтому он может получать больше контента за такое же количество подключений.С другой стороны, значительное количество ошибок 5xx или тайм-аутов соединения сигнализируют об обратном, и сканирование замедляется ». Гэри Иллис, Google, 2017 г.
Что касается « мобильного первого индекса », Google не может сразу использовать скорость мобильной связи в качестве фактора ранжирования, но:
ЦИТАТА : « Я не думаю мы сможем сделать это с самого начала.
Хотя это хороший момент. Может, нам стоит это где-то прояснить…. Но по большей части так же, как мы используем скорость для настольных компьютеров, я не видел, чтобы мы делали это вначале.Это то, чем мы хотели бы заниматься в долгосрочной перспективе, но не вначале ». Джон Мюллер, Google, 2016
Позже Google подтвердил, что скорость сайта действительно будет фактором ранжирования на мобильных сайтах, когда он будет полностью развернут:
Как быстро должен загружаться ваш сайт?ЦИТАТА : « [Google — это ] объявляет, что начиная с июля 2018 года скорость страницы будет фактором ранжирования для мобильного поиска . «Обновление скорости», как мы его называем, повлияет только на страницы, которые обеспечивают самую медленную работу пользователей, и повлияет только на небольшой процент запросов.Он применяет один и тот же стандарт ко всем страницам, независимо от технологии, используемой для создания страницы. Намерение поискового запроса по-прежнему является очень сильным сигналом, поэтому медленная страница может по-прежнему иметь высокий рейтинг, если у нее отличный, релевантный контент.
”Чжихенг Ван и Доантам Фан, Google, 2018
Исторически большинство из нас было сосредоточено на том, чтобы наши настольные версии нашего сайта загружались как можно быстрее, но с Google, сначала переключившимся на индекс для мобильных устройств и увеличив количество пользователей на мобильных устройствах, мы также должны сейчас ориентируюсь на мобильную скорость тоже .
Исследование Doubleclick (принадлежит Google), опубликованное в сентябре 2016 года Alex Shellhammer, DOUBLECLICK, 2016 , предлагает:
QUOTE : «Среднее время загрузки мобильных сайтов составляет 19 секунд при подключении к сети 3G. ‘
и
QUOTE : ‘ Медленная загрузка сайтов расстраивает пользователей и негативно влияет на издателей. В нашем новом исследовании «Потребность в скорости мобильной связи» мы обнаружили, что 53% посещений мобильных сайтов прекращаются , если загрузка страниц занимает более 3 секунд.
‘
и
QUOTE : ‘ сайты, которые загружаются за 5 секунд по сравнению с наблюдаемыми 19 секундами: на 25% выше видимость рекламы (и) 70% более длительные средние сеансы (и ) Снижение показателя отказов на 35% ‘
В отчете делается вывод:
ЦИТАТА : за 5 секунд заработайте в 2 раза больше дохода от мобильной рекламы , чем те, чьи сайты загружаются за 19 секунд.’
, Google, 2018 также подготовил следующую инфографику по отраслевым тестам загрузки страниц:
Недавние примеры использования скорости загрузки сайта
ЦИТАТА : « Учтите следующее: мобильные сайты отстают от сайтов для настольных компьютеров. в ключевых показателях взаимодействия, таких как среднее время пребывания на сайте, количество страниц за посещение и показатель отказов.
Для розничных торговцев это может быть особенно дорогостоящим, поскольку 30% всех покупок в Интернете сейчас совершаются с мобильных телефонов. Средний мобильный сайт розничной торговли в США загружался за 6,9 секунды в июле 2016 года , но, согласно последним данным, 40% потребителей покидают страницу, загрузка которой занимает более трех секунд. А 79% покупателей, недовольных работой сайта, говорят, что они с меньшей вероятностью совершат покупку на том же сайте снова. »
В начале 2018 года Pingdom предложила нам новое понимание того, как время загрузки влияет на показатель отказов:
ЦИТАТА :« Из миллионов тестов, выполненных с помощью тестов скорости нашего веб-сайта, мы обнаружили что среднее время загрузки веб-страницы равно 3.21 секунда … [] Мы обнаружили, что неудивительно, что время загрузки страницы напрямую влияет на показатель отказов…. [] Как только время загрузки страницы превышает 3 секунды, показатель отказов резко возрастает до 38% к тому времени он достигает 5 секунд! ”Pingdom, 2018
Существуют и другие сторонние тематические исследования скорости сайта, подтверждающие эти выводы из Google, Pingdom и Doubleclick up:
- В 2016 году Ancestory.
 com зафиксировал 7% положительный рост конверсий после улучшение времени рендеринга веб-страниц на 68%, уменьшение раздувания страниц на 46% и сокращение времени загрузки на 64%.
com зафиксировал 7% положительный рост конверсий после улучшение времени рендеринга веб-страниц на 68%, уменьшение раздувания страниц на 46% и сокращение времени загрузки на 64%. - В 2016 году в презентации AliExpress утверждалось, что они сократили время загрузки своих страниц на 36% и зафиксировали увеличение заказов на 10,5% и повышение коэффициента конверсии для новых клиентов на 27%.
- В 2016 году искусственная задержка, добавленная к Telegraph , привела к снижению количества просмотров страниц на 11% при задержке в 4 секунды и на 44% при задержке в 20 секунд.
- В 2016 году Trainline сократил задержку на 0,3 секунды в своей воронке продаж, а выручка увеличилась на 8 миллионов фунтов стерлингов в год.
- В 2016 году Instagram увеличил количество показов и количество взаимодействий с прокруткой профиля пользователей, просто ускорив свой сайт.
- В 2016 году FT объявила, что тесты нового, более быстрого FT.
 com показали, что пользователи были на 30% более вовлечены в работу с сайтом.
com показали, что пользователи были на 30% более вовлечены в работу с сайтом. - В 2017 году Zitmaxx Wonen сократил время загрузки до 3 секунд, а конверсия подскочила на 50,2%. Выручка от мобильной связи увеличилась на 98,7%.
- В 2017 году COOK увеличил коэффициент конверсии на 7% после сокращения среднего времени загрузки страницы на 0.85 секунд. Показатель отказов также снизился на 7%.
- В 2017 году оптимизация производительности Pinterest привела к сокращению времени ожидания на 40%, увеличению органического трафика на 15% и увеличению коэффициента конверсии подписок на 15%.
- В 2017 году BBC заявила, что они теряют дополнительно 10% пользователей за каждую дополнительную секунду, необходимую для загрузки их сайта.
- В 2018 году Карусель внес изменения, которые сократили время загрузки их страниц на 65%. Это сокращение привело к увеличению органического трафика на 63%; показатель кликабельности рекламы увеличился в три раза, а количество обращений в чат увеличилось на 46%.

- В 2018 году Web Studio Sparkbox развернула обновления производительности и AMP-страницы на своем сайте, что привело к улучшению преобразования их решений для драйверов в органическом трафике. Эта ставка увеличилась до 5,57%, что более чем вдвое превышает первоначальную ставку в 2,69%.
- В 2018 году Zalando завершила работу, которая сократила время загрузки на 100 мс, что привело к увеличению выручки на 0,7%.
- В 2018 году Tokopedia снизила время рендеринга с 14 до 2 с для подключений 3G.Это сокращение привело к впечатляющему увеличению посетителей на 19%; новых пользователей увеличивается на 7%; общее улучшение на 35%; количество активных пользователей увеличилось на 17%, а количество сеансов на пользователя выросло на 16%.
- В 2018 году компания Missguided решила, что для посетителей Android удалит BazaarVoice. Это означало улучшение среднего времени загрузки страницы на 4 с и привело к увеличению дохода на 26%.
Очень интересно:
ЦИТАТА : «На каждые 100 мс снижения скорости загрузки домашней страницы клиентская база Mobify получала 1.
На 11% выросла конверсия на основе сеансов (), что соответствует среднегодовому увеличению дохода на 376 789 долларов США. Аналогичным образом, на каждые 100 мс снижения скорости загрузки страницы оформления заказа, клиенты Mobify увидели рост на 1,55% * в конверсии на основе сеанса , что составило среднегодовое увеличение дохода на 526 147 долларов США за долларов (с wpostats, 2016 )
Еще одни очень интересные недавние эксперименты со скоростью, проведенные в Forbes, 2016 также пришли к выводу:
ЦИТАТА : «За период тестирования пользователи читают меньше статей каждый день, в то время как загрузка каждой веб-страницы задерживается.”
| Время загрузки страницы | 7 дней воздействия | 28 дней |
| На 1 секунду медленнее | -4,945% | |
| — | -5,0% | |
| На 3 секунды медленнее | -7,2% | -7,9% |
QUOTE : «Из нашего теста ясно, что скорость нашего сайта влияет на этих потоков доходов, в краткосрочной перспективе, в размере сотен тысяч фунтов, а в долгосрочном — миллионы.
Скорость сайта отрицательно влияет на глубину сеанса пользователя, независимо от того, насколько мала задержка. Медленные сайты также пагубно влияют на количество читаемых статей. В основном, чем медленнее сайт, тем сильнее эффект. Данные показывают, как с точки зрения пользовательского опыта, так и с точки зрения финансовых последствий, что есть очевидные и ценные преимущества в том, чтобы сделать сайт еще быстрее. На основе этого исследования мы решили потратить еще больше времени на то, чтобы в ближайшие месяцы сделать каждый аспект нового веб-сайта FT.com еще быстрее.”FORBES, 2016
Другие исследования трудно найти, но они укажут, что как можно быстрее .
В этом видео от 2014 года медленная загрузка является одной из основных причин, по которой люди отказываются от процесса оформления заказа:
Исследования (хотя и с 2013 года) показывают, что медленная загрузка оказывает повышенное влияние на электронную коммерцию. веб-сайты:
веб-сайты:
ЦИТАТА : «2-секундная задержка загрузки во время транзакции привела к тому, что процент прерывания достиг 87% .Это значительно выше, чем базовый уровень отказа, составляющий 67% ». Тэмми Эвертс, Radware, 2013
В исследовании 2012 года было обнаружено, что:
ЦИТАТА : «Две трети британских потребителей (67%) называют медленное время загрузки основной причиной, по которой они откажется от покупки в Интернете ». Дэвид Мот, Econsultancy.com, 2012
Мэйл Охе, из Google, в 2010 году заявила:
ЦИТАТА : « 2 секунды — это порог приемлемости веб-сайта электронной коммерции.В Google, , мы стремимся к менее чем за полсекунды. “
Это требование было основано на независимом исследовании, проведенном компанией Akamai еще в 2009 году:
ЦИТАТА :« На основании отзывов 1048 опрошенных онлайн-покупателей Forrester Consulting сделала следующие основные выводы.
:
- 47 процентов потребителей ожидают, что веб-страница загрузится за две секунды или меньше
- 40 процентов потребителей будут ждать не более трех секунд, пока веб-страница отобразится, прежде чем покинуть сайт.
- 52 процента онлайн-покупателей заявили, что быстрая загрузка страниц важна для их лояльности к сайту.
- Покупатели часто отвлекаются, когда их заставляют ждать загрузки страницы. 14 процентов начнут делать покупки на другом сайте, а 23 процента перестанут делать покупки или уйдут от своего компьютера.
- Низкие показатели розничных и туристических сайтов приводят к снижению продаж. 79 процентов онлайн-покупателей, которые не удовлетворяют посетителей, с меньшей вероятностью совершат покупку на этом сайте снова.64 процента просто купили бы в другом интернет-магазине.
Дополнительные результаты показывают, что быстрая загрузка страницы является ключевым фактором лояльности потребителя к сайту электронной коммерции , особенно для тех, кто много тратит.
79 процентов онлайн-покупателей, которые сталкиваются с неудовлетворительным посещением, с меньшей вероятностью совершат покупку на том же сайте снова, в то время как 27 процентов с меньшей вероятностью совершат покупку в обычном магазине того же сайта, что позволяет предположить, что влияние плохого онлайн-опыта выйдет за пределы Интернета и может привести к потере продаж в магазине.” Akamai 2009
Десять лет назад исследование, проведенное по заказу той же организации, показало, что интернет-покупатели с большей вероятностью покидают веб-сайт, если для его загрузки требуется более четырех секунд.
Исследование, проведенное Akamai в 2006 году, показало, что пользователи теряют терпение в отношении веб-сайтов, для появления которых требуется время.
Akamai заявила, что 75% из 1058 опрошенных людей не вернулись на веб-сайты, загрузка которых занимала более * четырех * секунд .
Время, необходимое для появления сайта на экране, уступило высоким ценам, и стоимости доставки, в списке ненавистных покупателей к животным, как показало исследование. Akamai проконсультировался с группой, которая регулярно совершала покупки в Интернете, чтобы узнать, что им нравится и не нравится в сайтах электронного поиска. Около половины зрелых интернет-покупателей, совершающих покупки в Интернете более двух лет или тратящих в Интернете более 1500 долларов (788 фунтов стерлингов) в год, считают время загрузки страницы своим приоритетом. Akamai утверждает, что одна треть опрошенных покидает сайты, для которых требуется время для загрузки, по которым сложно ориентироваться или требуется слишком много времени для обработки процесса оформления заказа.
Akamai проконсультировался с группой, которая регулярно совершала покупки в Интернете, чтобы узнать, что им нравится и не нравится в сайтах электронного поиска. Около половины зрелых интернет-покупателей, совершающих покупки в Интернете более двух лет или тратящих в Интернете более 1500 долларов (788 фунтов стерлингов) в год, считают время загрузки страницы своим приоритетом. Akamai утверждает, что одна треть опрошенных покидает сайты, для которых требуется время для загрузки, по которым сложно ориентироваться или требуется слишком много времени для обработки процесса оформления заказа.
Четырехсекундный порог — это половина времени, когда предыдущие исследования, проведенные в первые дни бума интернет-покупок, предполагали, что покупатели будут ждать, пока сайт загрузится.Что еще хуже, исследование показало, что опыт покупателей на сайте розничной торговли окрашивает все их представление о компании, стоящей за ним.
Около 30% ответивших заявили, что у них сложилось «негативное восприятие» компании с плохо организованным сайтом, или они расскажут о своем опыте своим близким и друзьям. Дальнейшее исследование, проведенное Akamai, показало, что почти половина интернет-магазинов в списке 500 лучших торговых сайтов США загружается дольше четырехсекундного порога.
Дальнейшее исследование, проведенное Akamai, показало, что почти половина интернет-магазинов в списке 500 лучших торговых сайтов США загружается дольше четырехсекундного порога.
В ходе опроса было опрошено 1058 чистых покупателей в течение первых шести месяцев 2006 г. Консультанты Jupiter Research провели опрос для Akamai.
Правильность этого исследования на 100% зависит от вашего собственного опыта. Например, если вы ЗНАЕТЕ, что нужная вам информация, вероятно, находится на определенной веб-странице, вам, вероятно, придется подождать намного больше десяти секунд, чтобы увидеть информацию. Но если вы не …
Неоспоримо, однако, это было давнее убеждение в хорошем дизайне сайта практики, что ваши потребности веб-сайте для быстрой загрузки, если вы хотите, чтобы держать посетитель счастливы.Это исследование только подтвердило это.
И это было много лет назад.
Сегодня скорость загрузки сайта является критически важной областью разработки веб-сайтов и прибыльной электронной коммерции.
Пользователи настольных компьютеров ожидают, что сайт загрузится в течение секунды или двух. Мобильные пользователи пока немного более терпеливы.
Посмотрите ниже, как медленная загрузка влияет на ваш бизнес:
Скорость загрузки
Google предоставляет большую помощь веб-мастерам, чтобы помочь сделать веб-сайт быстрее.Следующее исследование также предоставлено Google:
Пропускная способность или способность отправлять и получать данные является важным фактором при разработке электронного документа для распространения через Интернет.
Важно, чтобы ссылка на Интернет (от компьютера, обслуживающего страницы к клиентам) имела достаточную пропускную способность, чтобы выдерживать ожидаемую нагрузку.
В противном случае реакция пользователей будет неудовлетворительно медленной.
Некоторые люди сегодня все еще подключаются к Интернету по телефонной линии, используя модем со скоростью от 28,8 до 56 килобит в секунду (кбит / с).
Это «узкополосное» соединение требует, чтобы пользователь дождался установления коммутируемого соединения, прежде чем он сможет получить доступ к Интернету, и означает, что использование Интернета при подключении происходит медленно.
Широкополосные услуги предлагают значительно более высокие скорости передачи данных, что позволяет предоставлять такие услуги, как высокоскоростной доступ в Интернет. Это также могут быть «всегда активные» подключения к Интернету.
Однако то, что выглядит великолепно и быстро загружается в рамках высокоскоростного сетевого подключения веб-менеджера, не обязательно работает так же хорошо для обычного пользователя Интернета.
Вероятно, лучше всего предположить, что у вашего пользователя есть возможность МЕДЛЕННОГО подключения, и стремиться предоставить им максимально возможное удовлетворение.
Тогда — выигрывают все.
Как ускорить время загрузки вашего сайта
Оптимизируйте свои изображения !!
- Не забудьте оптимизировать свои изображения — это самое важное, что вы можете сделать, чтобы сократить время загрузки.
 Оптимизация означает просто сохранение для Интернета, например, в Photoshop. Сохраните JPG-файлы для фотографий и Gif-файлы для изображений с большими однотонными блоками.
Оптимизация означает просто сохранение для Интернета, например, в Photoshop. Сохраните JPG-файлы для фотографий и Gif-файлы для изображений с большими однотонными блоками. - Есть несколько способов оптимизации изображений, и вот один, если у вас есть Adobe Photoshop. Для ваших JPG, PNG и других файлов, которые могут быть не GIF, откройте их в Adobe Photoshop и просто выберите Файл> Сохранить для Интернета и уменьшите изображение до 70% (JPG). Вы, вероятно, даже не заметите разница в качестве, но вы уменьшите размер изображения почти вдвое.
Загрузка фоновых изображений через внешний CSS
- Можно представить изображения как часть фона, вызываемую через внешние таблицы стилей CSS.
- Браузеры загружают фоновые изображения в первую очередь. Используя этот метод, ваш текст будет загружаться мгновенно, и пользователи вашего сайта могут свободно перемещаться по странице, пока загружается ваше модное изображение размером 50 КБ.
- «Ссылка» всегда добавляется в раздел «Заголовок», т.
 Е. В любом месте между и, добавьте следующий код:
Е. В любом месте между и, добавьте следующий код:
Минимизируйте пробелы, возврат строки и теги комментариев
- Каждая буква или пробел в вашем HTML-коде занимает один байт. Звучит немногое, но все складывается. Мы обнаружили, что, проработав исходный код страницы и удалив ненужные пробелы и комментарии, вы можете сократить до или даже более (если ваш HTML неэффективен) 10% от размера файла.
Удалите ненужные теги META и содержимое META
- Старайтесь включать только те метатеги, которые нужны вашей странице.
Минимизируйте ненужный JavaScript и другие сценарии на стороне клиента
- JavaScript и другие «функциональные» элементы на стороне клиента могут замедлять вашу страницу. Удалите их, если это не совсем необходимо.
Рекомендации правительства Великобритании:
«Документы, опубликованные в Интернете, должны быть небольшого размера, иметь эффективные ссылки и содержать только те данные и графику, которые им необходимы».
Руководящие принципы для веб-сайтов правительства Великобритании
Иллюстрированное руководство для команд веб-управления
Мой собственный пример Тестирование скорости сайта как фактор ранжирования
Некоторое время назад я решил ускорить работу сайта Hobo, чтобы увидеть, имеет ли увеличение скорости загрузки страницы положительно влияет на рейтинг или объем трафика, который Google отправляет на ваш сайт.
Мы рассмотрели реальную страницу Hobo и все файлы, участвующие в создании страницы, и посмотрели, где можно улучшить скорость.
По сути, мы взяли 299 КБ (упс!) И уменьшили его до «старой школы» при целевом размере 50 КБ с помощью:
- переработав наш индивидуальный шаблон темы WP и CSS
- сжимая файлы CSS и Javascript
- уменьшая изображение размер
- деактивация неэффективных плагинов
- удаление некоторых Javascript
- проверка CSS и HTML
- улучшение доступности страницы
- загрузка нашего скрипта формы только на страницу контактов
- Gzip-сжатие на стороне сервера
До
- Общее время загрузки: 10.
 5 секунд
5 секунд - Всего объектов: 78 (299,2 КБ)
- Внешних объектов: 4 (3,6 КБ)
- (X) HTML: 1 (22,5 КБ)
- CSS: 6 (43,5 КБ)
- Скриптов: 3 (97,8 КБ)
- Изображений: 68 (135,5 КБ)
После
- Общее время загрузки: 0,3 секунды
- Всего объектов: 12 (50,8 КБ)
- Внешних объектов: 1 (1,3 КБ)
- (X) HTML : 1 (16,5 КБ)
- CSS: 3 (8,2 КБ)
- Скриптов: 0
- Изображения: 8 (26,2 КБ)
Сначала я проверил Pingdom, и из изображений ниже видно, что мы значительно улучшены показатели скорости загрузки важных страниц, в первую очередь за счет оптимизации размера файла изображения:
… мы также воспользовались ярлыком и установили WP BJ LAZY LOAD на наш сайт WordPress, чтобы ускорить процесс еще больше.Этот плагин также хорошо работает с WP SUPERCACHE, что также значительно увеличивает скорость сайта.
Это был рискованный маневр, потому что в то время мы не знали, как Google будет обрабатывать эти настройки «ленивой загрузки», когда контент загружается на пользователя, прокручивающего страницу вниз.
Пока все работает — и улучшение времени загрузки, которое позволяет плагин, того стоит.
Я буду продолжать работать над повышением скорости моего сайта, когда смогу.
Это отличное видео об ускорении веб-страниц, предназначенное специально для разработчиков — и я воспользуюсь содержащимися в нем советами, чтобы еще больше повысить скорость на этом сайте:
Что повлияло на повышение скорости загрузки страницы В моем рейтинге?Повлияли ли эти огромные различия в скорости загрузки на рейтинг веб-сайта Hobo положительно или отрицательно?
В конце концов, Google действительно сказал, что скорость сайта является одним из его «факторов ранжирования»… до всех последних разъяснений сотрудников Google.
Ну, нет , не то чтобы я измерил с какой-либо точностью в краткосрочной перспективе.
Повышение показателя скорости вашего сайта для настольных ПК в отрыве от создания привлекательного пользовательского опыта не приведет к волшебному увеличению рейтинга в Google в краткосрочной перспективе.
Как говорили в свое время многие оптимизаторы поисковых систем, и Мэйл Охе подтвердила в видео 2010 года:
ЦИТАТА : «Ранжирование — это тонкий процесс, и существует более 200 сигналов, но теперь скорость является одним из них .Знайте, что «содержание» и релевантность по-прежнему важны ». Майл Охе, Google, 2010
Является ли этот сигнал ранжирования и небольшое улучшение скорости оправданием для того, чтобы часами тратить время на переработку вашего сайта? Само по себе — это не так — когда вам нужно выбирать между задачами по очистке SEO, перепланировкой веб-сайта, контент-маркетингом или, в первую очередь, повышением актуальности вашей страницы.
Технический подход к улучшению пользовательского опыта, мне кажется, начнется с со скоростью сайта.
Более быстрый сайт должен повысить уровень удовлетворенности посетителей и, например, количество конверсий. Это вполне может иметь влияние второго порядка на ваш рейтинг с течением времени — поскольку многие SEO считают, что СИГНАЛЫ ЗАВЕРШЕНИЯ ЗАПРОСА И УДОВЛЕТВОРЕНИЯ являются важными показателями того, как Google упорядочивает страницы результатов поисковых систем.
Если честно, я никогда не ожидал, что более быстрое время загрузки сайта напрямую улучшит рейтинг моего сайта.
Тем не менее, мне нужен был более быстрый сайт — несмотря на все преимущества, перечисленные в начале этой статьи.
Я все еще использую Google Search Console (AKA Google Webmaster Tools) и другие упомянутые инструменты, чтобы следить за скоростью загрузки и доступностью веб-сайта.
Скорость загрузки веб-сайта и страницы является фактором рейтинга Google, но….
ЦИТАТА : «содержание» и релевантность по-прежнему остаются основными » Мэйл Охе, Google, 2010
Скорость загрузки веб-сайтов и страниц может повлиять на рейтинг Google, но не столько, сколько ссылки, хорошие заголовки и контент удовлетворяет намерения посетителей поисковой системы. Мой тест подтвердил то, что я уже думал.
Мой тест подтвердил то, что я уже думал.
Быстрый хост может считаться обязательным условием, а также быстрый сайт, если ваш веб-дизайнер имеет хоть какое-то представление.
В наши дни меня часто спрашивают о скорости сервера и рейтинге Google. Это может быть часть алгоритма на каком-то ОЧЕНЬ минутном уровне (почему бы и нет?), Но небольшие различия в скорости загрузки страницы никогда не будут так важны, как фактическая полезность или релевантность страницы, которую вы хотите ранжировать.
Нельзя наносить губную помаду на свинью, и пытаться делать это в долгосрочной перспективе рискованно.%, и загрузка вашего веб-сайта занимает несколько минут, это неудобно для пользователей, и, вероятно, ваш сайт не будет приносить пользу вашему онлайн-бизнесу в ближайшее время. И если это так, то скорость сайта будет иметь отрицательный рейтинг для вашего сайта.
Вот несколько отличных видео от Google, которые помогут вам ускорить загрузку вашего веб-сайта:
youtube.com/embed/mLjxXPHuIJo?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>и
Бесплатные тесты и инструменты скорости загрузки веб-сайтов и страниц
Есть несколько отличных инструменты скорости страницы, с помощью которых вы можете запускать бесплатные отчеты, чтобы помочь вам создать быстро загружающийся веб-сайт:
- https: // разработчики.google.com/speed/pagespeed/insights/
- https://www.webpagetest.org/
- https://gtmetrix.com/
- https://tools.pingdom.com/
- https: // www.uptrends.com/tools/website-speed-test
Скорость — убийца — почему уменьшение времени загрузки страницы может значительно увеличить конверсию
Хотите увеличить продажи? Сделайте так, чтобы ваш сайт загружался быстрее.
Может ли скорость вашего веб-сайта так сильно повлиять на ваши продажи?
Ответ — да, есть.Google и другие поисковые системы наказывают сайты, которые загружаются медленно, но, что более важно, пользователи тоже. Они перестают посещать, прыгают и не покупают.
Вы потеряете объем продаж и трафика, если ваш сайт будет загружаться медленно.
К счастью, это не так уж и сложно улучшить. Существует множество инструментов, советов и приемов, которые вы можете использовать, чтобы ускорить загрузку вашего сайта и улучшить посещаемость и рейтинг в поисковых системах.
Сегодня вы узнаете, как важно время загрузки сайта и что именно вы можете с этим сделать.
Почему важно время загрузки сайта?
Мы все можем согласиться, что предпочитаем сайт, который загружается быстрее, чем сайт, который загружается медленнее.
Но насколько это важно? Обратимся к данным, чтобы найти ответ.
Согласно исследованию Google 2018 года, 53% мобильных пользователей покидают сайт, загрузка которого занимает более трех секунд.
Это проблема, поскольку то же исследование показало, что загрузка мобильного сайта в среднем занимает 15 секунд.
Эти статистические данные воспроизводятся также и в других браузерах и платформах, постоянно подчеркивая необходимость быстро загружающихся сайтов для эффективного удержания клиентов и показателей конверсии.
Согласно исследованию MachMetrics за 2018 год, время загрузки большинства сайтов составляет около 8–11 секунд.
Это может показаться не слишком длинным, но на самом деле каждая секунда теряет посетителей и клиентов.
Из-за важности скорости страницы для взаимодействия с пользователем, Google в июле 2018 года выпустил новое обновление скорости страницы для своего алгоритма. Это делает скорость критическим фактором для всех.
К счастью, решить эту проблему несложно.
Все, что вам нужно сделать, это понять, почему сайты загружаются медленно и где вы можете улучшить вещи, чтобы ускорить загрузку.
Вот как это сделать.
Инструменты, позволяющие узнать, насколько быстро загружается ваш сайт
Первым шагом к повышению скорости загрузки вашего сайта является определение текущей скорости.
Page Speed Insights
Начнем с лучшего приложения в этом списке — Page Speed Insights от Google.
На протяжении многих лет Google предлагал инструмент для ускорения загрузки страниц под несколькими разными именами, но текущая итерация размещена как часть Google Developers.
Прелесть этого инструмента заключается в том, что он не только предоставляет подробное описание того, как быстро загружается ваш сайт на компьютере и мобильном устройстве, но и дает пошаговое описание того, как именно его улучшить.
Например, Google предоставит информацию об основных стратегиях, которые вы можете использовать для уменьшения размера файла, повышения скорости загрузки и уменьшения количества обращений к серверу.
Более того, вы будете получать уведомления о том, какие изменения имеют высокий, средний или низкий приоритет. Это поможет вам выбрать, какие шаги предпринять в первую очередь, поскольку они окажут большее влияние на ваш сайт в целом.
Это поможет вам выбрать, какие шаги предпринять в первую очередь, поскольку они окажут большее влияние на ваш сайт в целом.
Для тех, кто более технически подкован, вы также можете использовать инструмент Google Lighthouse, который предлагает аналогичный, но не идентичный анализ областей, которые следует улучшить на вашем сайте.
Pingdom
Инструмент Pingdom Page Speed существует уже давно и дает много информации о том, как улучшить ваш сайт.
Он похож на инструмент Google в том, что он содержит конкретные исправления, которые вы можете предпринять прямо сейчас, чтобы повысить скорость и работоспособность вашего сайта.
Причина, по которой он занимает второе место в этом списке, заключается в том, что Google, вероятно, имеет более точное представление о том, что важно для SEO, поскольку они также являются крупнейшей поисковой системой, а Pingdom — всего лишь третьей стороной.
Тест веб-страницы
Это еще один инструмент, который можно использовать, чтобы понять, что происходит за вашим сайтом и какие потенциальные проблемы могут скрываться за кулисами. WebPage Test можно использовать бесплатно.
WebPage Test можно использовать бесплатно.
Одна из лучших особенностей этого сайта заключается в том, что вы можете выбрать загрузку с разных устройств и с разных серверов.
GTmetrix
С помощью GTmetrix вы можете определить, что заставляет ваш сайт загружаться медленно, и исправить это.Как и многие другие инструменты, перечисленные здесь, GTmetrix предоставляет буквенную оценку, чтобы показать, насколько хорошо загружается ваш сайт.
Вы также можете установить автоматические оповещения, чтобы получать уведомления, если ваш сайт внезапно начинает загружаться со скоростью ниже определенного порога.
Как ускорить ваш сайт
Первым показателем скорости веб-сайта является общий размер файла набора изображений, скриптов и файлов, необходимых для правильной визуализации страницы.
Если вы уменьшите объем информации, необходимой для правильной загрузки сайта, он будет загружаться быстрее — точка.
Исследование, проведенное в 2018 году, показывает, что большинство сайтов имеют размер от 1,3 МБ до 2,5 МБ, несмотря на рекомендацию менее 500 КБ — до 20% от среднего размера.
Если у вас медленный сайт, изменения велики, потому что уменьшение размера файла — это самое большое изменение, которое вы можете сделать. Вот как.
Уменьшите изображения. Скорее всего, вы показываете на своем сайте изображения меньшего размера, чем сам файл изображения.
В этом случае вы можете использовать простой инструмент, например ResizeImage.net, чтобы настроить размер изображения и сэкономить ценное пространство и время загрузки.
Еще один способ уменьшить размер файла изображения — использовать другой формат. Если у вас в настоящее время есть изображения .png, вы, вероятно, можете преобразовать их в сжатые изображения .jpg без потери деталей.
Используйте такой инструмент, как конвертер изображений Browserling, чтобы преобразовать изображения в более компактный формат.
Улучшите свой JavaScript и каскадные таблицы стилей (CSS). Если у вас нет технических проблем, вероятно, вам не о чем беспокоиться.
Но если вы разбираетесь в документах, из которых состоит веб-сайт, было бы неплохо улучшить их, насколько это возможно.
Вместо того, чтобы включать один и тот же код на каждую страницу, переместите правила CSS или фрагменты кода JavaScript во внешний файл.
Самым большим преимуществом этого метода является то, что ему нужно загружать документ только один раз при каждом посещении сайта.
Таким образом, вместо загрузки десятков или сотен строк кода для каждой страницы он ссылается на скрипт или таблицу стилей, загруженную ранее.
Использовать кеш. В системах управления контентом, таких как WordPress, есть плагины, которые будут кэшировать последнюю версию ваших страниц. Они отображают ее для ваших пользователей, чтобы браузер не был вынужден динамически создавать эту страницу каждый раз.
Плагины, такие как WP Super Cache, могут серьезно сократить время загрузки страницы.
Очистите перенаправления. Существует несколько перенаправлений, которые вы можете использовать, включая постоянное перенаправление 301 и временное перенаправление 307.
Но слишком много перенаправлений может запутать браузер и привести к замедлению загрузки. Что делать просто? Проверьте любые перенаправления и максимально упростите их.
Инструменты, такие как Google Page Speed Insights, расскажут, какие переадресации активны на вашем сайте.
Рассмотрим сеть доставки контента. Если ваш сайт действительно популярен, но вы все еще испытываете трудности со временем загрузки страницы, вам может понадобиться сеть доставки контента или CDN.
По сути, он работает, распределяя нагрузку на сервер по ряду местоположений и позволяя ближайшему серверу предоставлять данные локальным пользователям.Географическое расстояние увеличивает скорость погрузки.
Если вас это интересует, подумайте о поиске сети CDN, например Amazon Cloudfront.
Рассмотрите возможность создания AMP. Для большинства сайтов лишние хлопоты по созданию отдельной Ускоренной мобильной страницы того не стоят.
Но это новая форма ускоренного сайта, которую Google помог отстоять, и, согласно данным за 2015 год, она сократила время загрузки на 15-85% при первоначальных тестах.
Если у вас есть сайт с большим объемом трафика или вы готовы к редизайну и вам нужен очень быстрый сайт, настройка AMP может стать для вас решением.
Заключение
В первые дни Интернета все ожидали, что сайты будут загружаться медленно. Именно такой была всемирная паутина, и люди не ожидали ничего другого.
Но сегодня все по-другому. Сайты 2019 года и позже должны загружаться быстрее, чем сайты 2009 или 1999 года, и Google все больше ценит быстро загружаемые сайты.
Но дело не только в вашем рейтинге в поисковых системах. Скорость вашего сайта может способствовать росту и падению коэффициента конверсии.
Помните, что каждая секунда, которую вы сокращаете время загрузки, повышает доверие клиентов к вашему сайту, а также посеет семена, которые побудят их рассказывать о вас другим.
Чтобы улучшить время загрузки сайта, узнайте, сколько времени требуется для его загрузки. Если вы используете PageSpeed Insights, вы также точно почувствуете, какие шаги нужно предпринять для решения проблемы.
Когда вы исправите основы, начните работать над более продвинутыми стратегиями, чтобы сократить время загрузки.Могут помочь даже доли секунды.
Что вы сделаете, чтобы ваш сайт загружался быстрее?
Об авторе: Шерис Джейкоб создает красивые целевые страницы с высокой конверсией, а также создает блоги и пишет привлекательный контент. Узнайте больше на iElectrify.
Узнайте, как мое агентство может привлечь огромное количество трафика на ваш веб-сайт
- SEO — разблокируйте огромное количество SEO-трафика. Смотрите реальные результаты.
- Контент-маркетинг — наша команда создает эпический контент, которым будут делиться, получать ссылки и привлекать трафик.
- Paid Media — эффективные платные стратегии с четким ROI.
Заказать звонок
Скорость страницы и SEO: полное руководство
Что такое скорость страницы?
Page Speed - это время, необходимое для загрузки веб-страницы. Скорость загрузки страницы определяется несколькими различными факторами, включая сервер сайта, размер страницы и степень сжатия изображения.
Скорость загрузки страницы определяется несколькими различными факторами, включая сервер сайта, размер страницы и степень сжатия изображения.
Тем не менее:
«Скорость страницы» не так прост, как кажется.
Это потому, что есть много разных способов измерения скорости страницы. Вот три самых распространенных:
Полностью загруженная страница: это время, необходимое для загрузки 100% ресурсов на странице. Это наиболее простой способ определить, насколько быстро загружается страница.
Время до первого байта: измеряет, сколько времени требуется странице, чтобы начать процесс загрузки.
Если вы когда-нибудь заходили на страницу и несколько секунд смотрели на белый экран, значит, TTFB работает.
Первая значимая отрисовка / Первая контекстная отрисовка: время, необходимое странице для загрузки достаточного количества ресурсов, чтобы пользователь мог прочитать содержимое на этой странице.
Например, допустим, у вас есть запись в блоге, полная загрузка которой занимает 10 секунд.
Это много времени … если вы посмотрите ТОЛЬКО на то, сколько времени требуется для загрузки всей страницы.
С другой стороны, внимание к First Meaningful Paint иногда лучше показывает, как пользователи на самом деле взаимодействуют с вашей страницей при ее загрузке.
Например, давайте еще раз посмотрим на страницу, которой требуется 10 секунд для загрузки всех ресурсов страницы.
Несмотря на то, что загрузка всей страницы занимает некоторое время, когда пользователь впервые попадает на страницу, он получает «первую значимую раскраску» через 1,5 секунды.
Это означает, что они могут начать взаимодействие с вашей страницей практически мгновенно. Итак, для пользователя ваша страница быстрая.
Bottom Line?
Есть много разных способов измерения скорости страницы.И не существует «правильного» показателя, превосходящего все остальные. У всех есть свои плюсы и минусы.
Вместо этого сосредоточьтесь на улучшении скорости загрузки страницы по ВСЕМ найденным показателям.
Почему скорость страницы важна для SEO?
Google использует скорость страницы в качестве фактора ранжирования с 2010 года.
А в 2018 году Google повысил важность скорости страницы с обновлением «Скорость».
Вкратце:
Медленная загрузка веб-сайта может повредить вашему рейтингу в Google.
Возникает вопрос: как Google определяет скорость загрузки вашего сайта? Они смотрят, сколько времени требуется для загрузки 100% страницы? Или ТТФБ?
Никаких официальных заявлений по этому поводу не делалось. Но учитывая то, что они сообщают обо всех этих показателях в своем инструменте PageSpeed Insights, я могу сказать, что они, вероятно, используют комбинацию различных измерений скорости страницы:
Таким образом, вот как повысить скорость загрузки вашего сайта.
Лучшие Лрактики
Сжать изображения
Я ставлю это на первое место, потому что обычно это самый крупный выигрыш.
В конце концов, изображения обычно занимают 50–90% размера страницы.
(и скорость загрузки)
Например, посмотрите этот отчет о скорости страницы со страницы моего сайта:
Как видите, 86,2% размера страницы занимают изображения:
Таким образом, чем больше вы можете сжать изображения, тем быстрее будет загружаться ваша страница.
Как?
Если ваш сайт работает на WordPress, я настоятельно рекомендую плагин под названием WP Smush:
Он автоматически сжимает любое изображение, которое вы загружаете в медиатеку WordPress.И, по крайней мере, по мнению создателей плагина, это может уменьшить размер файла изображения на 14,2%.
Не используете WordPress? Есть еще множество вариантов сжатия изображений, таких как Cesium и Mass Image Compressor.
В отличие от того, что было раньше, большинство инструментов сжатия сейчас либо используют сжатие без потерь, либо только снижают качество изображения до едва заметной точки.
Например, мы сжимаем 100% изображений здесь, в Backlinko. И они по-прежнему выглядят красиво и четко:
Очистите и сожмите свой код
Другими словами: уменьшите ресурсы, найденные на вашей странице.
Сюда входят:
- HTML
- CSS
- JavaScript
- И любой другой код найденный на вашей странице
Вашим первым шагом должно быть удаление любого раздутого кода, который есть на вашей странице. Этот дополнительный код может быть связан с функциями, которых у вас больше нет на вашем сайте. Или от дрянной девелоперской работы.
В любом случае: чем чище ваш код, тем быстрее он загружается.
(Да, это рифмуется 🙂)
Затем сожмите код с помощью такой программы, как GZip.
Обновление хостинга
Это один совет, о котором мало кто говорит.
Вы можете очищать свой код и сжимать изображение в течение всего дня. Но если вы тратите 4,99 доллара в месяц на хостинг, ваш сайт не будет загружаться быстро.
Это потому, что вы разделяете сервер с миллионом других веб-сайтов.
Есть миллион веб-хостов. Так что я не могу порекомендовать одно особенно.
Но, как правило, могу сказать: когда дело касается хостинга, вы получаете то, за что платите.
Итак, если вы серьезно настроены улучшить скорость загрузки своего сайта, возможно, пришло время перейти на хост премиум-класса или выделенный сервер.
Активировать кеширование браузера
Это позволяет пользователям сохранять части вашей страницы в кеше браузера.
Таким образом, при следующем посещении вашего сайта он загружается НАМНОГО быстрее.
К сожалению, это не поможет вашей странице загружаться быстрее для новых посетителей. Но он отлично подходит для увеличения скорости загрузки для людей, которые раньше посещали ваш сайт.
Вы можете настроить кеширование браузера в файле .htaccess. Или с помощью плагина WordPress.
Внедрить CDN
Сеть доставки контента (CDN) — один из самых простых способов повысить скорость загрузки вашего сайта.
СетиCDN определяют, где физически находится ваш посетитель … и затем обслуживают ресурсы вашего сайта с сервера, расположенного рядом с ним.
Тест с помощью инструментов для проверки скорости нескольких страниц
Теперь, когда вы выполнили эти шаги, пора посмотреть, как у вас дела.
И я рекомендую проверить скорость вашей страницы с помощью двух разных инструментов.
Первый — это Google PageSpeed Insights.
Инструмент Google сканирует код вашей страницы на наличие проблем…
… и возможности.
И недавно они добавили функцию, которая сообщает о том, сколько времени требуется для загрузки вашего сайта для реальных пользователей (с использованием данных браузера Google Chrome).
Что СУПЕР полезно.
Одно предупреждение: иногда вы обнаруживаете, что рекомендации инструмента не имеют смысла для вашего сайта.
Например, инструмент Google рекомендовал мне «Показывать изображения в форматах следующего поколения».
Однако эти форматы «следующего поколения» не поддерживаются большинством браузеров (включая Safari и Firefox). Так что, если вы переключитесь на эти форматы следующего поколения, пользовательский опыт вашего сайта испортится.
Тем не менее: в этом инструменте есть масса полезных идей. И я рекомендую реализовать как можно больше.
И я рекомендую реализовать как можно больше.
Далее у нас есть WebPageTest.org.
Что классно в WebPageTest, так это то, что он загружает вашу страницу в реальном браузере.И он позволяет вам узнать об определенных частях вашей страницы, которые долго загружаются.
Узнать больше
Примеры использования скорости мобильной связи — стремитесь к более быстрой загрузке страниц: 3 подробных примера, демонстрирующих, как повышение скорости может привести к повышению рейтинга и увеличению органического трафика.
Мы проанализировали 5,2 миллиона веб-страниц. Вот что мы узнали о PageSpeed
Мы проанализировали 5 миллионов страниц для компьютеров и мобильных устройств, чтобы узнать, какие факторы влияют на скорость страницы.
Во-первых, мы установили мировые эталоны для показателей времени загрузки TTFB, Visual Complete и Fully Loaded.
Затем мы рассмотрели, как сжатие изображений, сети CDN и хостинг влияют на скорость загрузки сайта.
Наши данные выявили некоторые очень интересные (и удивительные) выводы.
Вот краткое изложение наших ключевых результатов:
1. В нашем анализе 5,2 миллиона страниц среднее время до первого байта (TTFB) на рабочем столе составляет 1,286 секунды на компьютере и 2,594 секунды на мобильном устройстве. Среднее время, необходимое для полной загрузки веб-страницы, составляет 10,3 секунды на компьютере и 27,3 секунды на мобильном устройстве.
2. В среднем веб-страница загружается на 87,84% дольше на мобильном устройстве, чем на компьютере.
3. При сравнении основных CMS друг с другом Squarespace и Weebly показывают лучшую общую скорость загрузки мобильных страниц. Wix и WordPress заняли последнее место.
4. На настольных компьютерах сети CDN оказывают наибольшее влияние на TTFB. Однако на мобильных устройствах количество запросов HTML, по-видимому, больше всего влияет на TTFB.
5. Общий размер страницы существенно влияет на скорость загрузки «Визуально завершенной» на настольных и мобильных устройствах. Визуальная загрузка больших страниц занимает на 318% больше времени, чем страниц меньшего размера. Мы также обнаружили, что сжатие gzip помогает изображениям загружаться быстрее как на настольных компьютерах, так и на мобильных устройствах.
Визуальная загрузка больших страниц занимает на 318% больше времени, чем страниц меньшего размера. Мы также обнаружили, что сжатие gzip помогает изображениям загружаться быстрее как на настольных компьютерах, так и на мобильных устройствах.
6. Общий вес страницы является определяющим фактором №1 скорости загрузки страницы при полной загрузке. Легкие страницы полностью загружаются на 486% быстрее, чем большие.
7. Wink и Gatsby — самые быстрые фреймворки Javascript. Метеор и Твинмакс — самые медленные. Самый быстрый фреймворк на 213% быстрее самого медленного.
8. Страницы с очень низким или очень высоким сжатием файлов имеют скорость выше средней (измерено с помощью First Contextual Paint).
9. Сторонние скрипты значительно замедляют скорость загрузки страницы. Каждый сторонний скрипт, добавляемый на страницу, увеличивает время загрузки на 34,1 миллисекунды.
10. Мы обнаружили, что использование адаптивных изображений дает наилучшую общую производительность загрузки изображений. Использование WebP было значительно менее эффективным для сокращения времени загрузки изображений.
Использование WebP было значительно менее эффективным для сокращения времени загрузки изображений.
11. Веб-хосты GitHub и Weebly имеют самую высокую общую производительность TTFB. Siteground и Wix — самые медленные среди проанализированных нами хостинг-провайдеров.
12. Китай, Япония и Германия имеют самое быстрое время загрузки TTFB. У Австралии, Индии и Бразилии самые медленные времена TTFB.
13. Использование CDN коррелировало с худшей скоростью загрузки страницы. Вероятно, это связано с тем, что одни CDN работают значительно лучше других.
Контрольные показатели для показателей времени загрузки ключевой страницы
Нашей первой задачей было установить эталоны для важных показателей скорости страницы.
Как вы, возможно, знаете, «скорость страницы» на самом деле состоит из нескольких отдельных этапов.
Некоторые из этих этапов происходят на уровне сервера. А другие происходят в браузере пользователя.
И чтобы полностью понять, насколько быстро загружаются страницы, нам нужно было детально изучить каждый из этих этапов.
В частности, мы определили среднюю скорость для:
- TTFB: время до первого байта ответа HTML-документа
- StartRender: Когда начинается рендеринг
- Visual Complete: пользователь может видеть все ресурсы страницы
- Индекс скорости: как быстро пользователь видит загрузку страницы
- onLoad: когда все ресурсы страницы (CSS, изображения и т. Д.) скачаны
- полностью загружена: когда страница загружена на 100% в браузере пользователя
Средняя скорость TTFB составляет 1,286 секунды на ПК и 2,594 секунды на мобильных устройствах.
Средняя скорость запуска рендеринга составляет 2,834 секунды на ПК и 6,709 секунды на мобильных устройствах.
Средняя скорость Visual Complete составляет 8,225 секунды на компьютере и 21,608 секунды на мобильном устройстве.
Средняя скорость Speed Index составляет 4,782 секунды для настольных компьютеров и 11,455 секунд для мобильных устройств.
Средняя скорость onLoad составляет 8,875 секунды на ПК и 23,608 секунды на мобильных устройствах.
Средняя скорость полной загрузки составляет 10,3 секунды на настольном компьютере и 27,3 секунды на мобильном устройстве.
Ключевой вывод: средняя скорость загрузки веб-страницы составляет 10,3 секунды на компьютере и 27,3 секунды на мобильном устройстве. В среднем страницы на мобильных устройствах загружаются на 87,84% дольше, чем на компьютерах.
Weebly и Squarespace имеют наилучшие общие показатели скорости. WordPress имеет один из худших
Когда дело доходит до скорости страницы, какая CMS лучше?
Чтобы ответить на этот вопрос, мы определили CMS, используемую для всех сайтов в нашем наборе данных.Затем мы сравнили производительность TTFB для каждой обнаруженной CMS.
По нашим данным, Weebly и Squarespace выходят на первое место для настольных компьютеров.
А по скорости загрузки мобильных страниц Squarespace занимает первое место… с Adobe Experience Manager и Weebly замыкают тройку лидеров.
Интересно отметить, что когда дело доходит до скорости мобильных устройств, WordPress — только 14-я лучшая CMS, которую мы проанализировали.
Еще одна популярная CMS, Wix, также плохо оценила скорость загрузки на настольных и мобильных устройствах.
Хотя WordPress поддерживает примерно 30% всех веб-сайтов, он явно не оптимизирован для скорости загрузки страниц. Нельзя сказать, что WordPress — плохая CMS. У него есть и другие преимущества (например, простота использования, огромная библиотека плагинов и SEO), которые делают его популярной CMS для многих владельцев сайтов.
Однако, если смотреть строго на скорость загрузки веб-сайта, кажется, что другие CMS имеют явное преимущество перед WordPress.
Ключевой вывод: Среди основных CMS Squarespace и Weebly обладают лучшей скоростью загрузки мобильных страниц.WordPress и Wix занимают самые низкие позиции.
Использование CDN может помочь Desktop TTFB. Минимизация запросов HTML — ключ к успеху мобильного TTFB
Мы проанализировали влияние различных характеристик страницы на TTFB (время до первого байта).
Вот что мы обнаружили:
Как видите, использование CDN улучшает TTFB как для настольных компьютеров, так и для мобильных устройств. Однако сети CDN оказываются более полезными для настольных компьютеров, чем для мобильных. На страницах, загружаемых через мобильное устройство, количество запросов HTML оказало наибольшее влияние на TTFB.
Однако сети CDN оказываются более полезными для настольных компьютеров, чем для мобильных. На страницах, загружаемых через мобильное устройство, количество запросов HTML оказало наибольшее влияние на TTFB.
Хотя мы обнаружили взаимосвязь между различными характеристиками страницы и временем TTFB, факторы уровня страницы не влияют на TTFB. TTFB во многом определяется временем отклика сервера, о чем мы поговорим чуть позже.
Ключевой вывод: использование CDN и минимизация HTML-запросов может ускорить TTFB как на настольных компьютерах, так и на мобильных устройствах.
Большие страницы загружаются на 381% дольше, чем страницы меньшего размера
«Визуально полная» — это когда все визуальное содержание веб-страницы в браузере пользователя загружается.
Могут быть скрипты и другие ресурсы, загружаемые за пределами экрана. Но с точки зрения пользователя страница загружается.
Visually Complete — важный показатель скорости загрузки страницы, поскольку он влияет на субъективное восприятие пользователем того, насколько быстро или медленно загружается страница.
Пока пользователь может видеть и использовать страницу, она полностью загружена… даже несмотря на то, что за кулисами могут еще загружаться и отрисовываться ресурсы.
Мы обнаружили, что размер страницы (bytesTotal) существенно влияет на время загрузки на мобильных и настольных компьютерах.
Однако размер страницы на мобильных устройствах важнее, чем на компьютерах.
На настольных компьютерах использование CDN наиболее сильно коррелировало с более высокой скоростью визуально полной загрузки. На втором месте по размеру страницы.
На мобильных устройствах CDN был лишь пятым по важности фактором.
Итак, если повышение скорости загрузки с мобильных устройств является для вас главным приоритетом, я бы подумал о том, чтобы сделать все возможное, чтобы уменьшить размер ваших страниц. Это может означать удаление сторонних скриптов.Или сжатие изображений. Точные шаги будут зависеть от вашего сайта. Однако ясно, что когда дело доходит до скорости визуального отображения, все зависит от размера HTML.
Ключевой вывод: сети CDN могут значительно повысить скорость визуально полной страницы на настольных компьютерах и мобильных устройствах. Однако CDN оказывают гораздо большее влияние на загрузку рабочего стола. Для мобильных устройств общий размер страницы является наиболее важным фактором для визуально полной загрузки.
Общий вес страницы тесно связан со скоростью страницы «полностью загружена»
Наконец, мы рассмотрели факторы, влияющие на скорость загрузки страницы при полной загрузке.
Как следует из названия, при полной загрузке загружается и отображается 100% ресурсов страницы.
Когда дело доходит до скорости загрузки полностью загруженной страницы, общий размер страницы, безусловно, является наиболее важным фактором для настольных компьютеров и мобильных устройств.
Количество запросов также влияет на скорость полной загрузки страницы.
Что интересно в этих данных, так это то, что между компьютерами и мобильными устройствами существует сильное совпадение. В отличие от многих других показателей, которые мы проанализировали, на полную загрузку компьютеров и мобильных устройств, похоже, влияет один и тот же набор переменных (а именно, размер страницы и общее количество HTML-запросов).
В отличие от многих других показателей, которые мы проанализировали, на полную загрузку компьютеров и мобильных устройств, похоже, влияет один и тот же набор переменных (а именно, размер страницы и общее количество HTML-запросов).
Однако важность размера страницы и HTML-запросов не должна вызывать большого удивления.
Сжатие изображений, кеширование и другие действия обычно сокращают время, необходимое для загрузки страницы. Но они могут зайти так далеко. В конце концов, чтобы страница была «полностью загружена», браузер должен загрузить все ресурсы на странице. И чем больше ресурсов нужно загрузить, тем больше времени потребуется для загрузки страницы.
Вероятно, поэтому сети CDN не оказывают большого влияния на скорость загрузки страницы с полной загрузкой (3-е место в общем значении для компьютеров и 10-е для мобильных устройств).Сети CDN могут улучшить время загрузки изображений. Но они не особо помогают со сторонними скриптами и другими ресурсами, которые могут замедлить работу.
Ключевой вывод: общий размер влияет на скорость полностью загруженной страницы больше, чем любая другая переменная как на настольных компьютерах, так и на мобильных устройствах. Для больших страниц (> 3,49 МБ) требуется на 486% больше времени для полной загрузки по сравнению с меньшими страницами (<0,83 МБ).
Wink и Gatsby — самые быстрые фреймворки JavaScript для веб-страниц среднего размера
Когда дело доходит до определения приоритетов, что загружать на страницу (и когда), JavaScript Framework берут на себя большую часть тяжелой работы.
Вот почему почти 76% всех веб-сайтов используют эти платформы для создания эффективных, безопасных и стандартизированных страниц.
Сначала мы собрали контрольные показатели того, как часто каждая платформа использовалась в Интернете.
React — безусловно, наиболее часто используемый JS Framework (его используют 25,3% сайтов). TweenMax (10,3%) и RequireJS (9,5%) также довольно популярны.
Затем мы хотели выяснить, какие фреймворки JavaScript лучше всего работают на маленьких (<1264 374 байта), средних (1264 374 и 4 019 330 байтов) и больших (> 4 019 330 байтах) страницах.
Для небольших страниц RightJS вышла вперед.
Для средних страниц лучше всего справились Wink и Gatsby.
А для больших страниц Gatsby и Riot показали самое быстрое время FCP.
В целом, выбор фреймворка JavaScript может существенно повлиять на время выполнения FCP. Фактически, для страниц среднего размера лучший фреймворк JS (Wink) загружался на 213% быстрее, чем самый медленный фреймворк (Meteor).
Хотя есть немало совпадений для лучших и худших исполнителей (например, Gatsby и RightJS вошли в пятерку лучших среди всех трех категорий размеров страниц), похоже, что определенные JS Framework лучше всего работают на страницах определенного размера.
Например, Riot — отличный фреймворк для больших страниц (2-е место).
Однако для небольших страниц Riot показал себя значительно хуже (15-е место).
Ключевой вывод: не существует «лучшей» инфраструктуры JavaScript для каждой ситуации. Для сайтов с большим количеством страниц небольшого размера RightJS — ваш лучший выбор. Для веб-сайтов с в основном большими страницами Gatsby выглядит идеальным.
Для веб-сайтов с в основном большими страницами Gatsby выглядит идеальным.
Страницы с низким или высоким уровнем сжатия имеют самое быстрое время загрузки
Сжатие файлов подкачки на сервере — палка о двух концах.С одной стороны, сжатие файлов значительно снижает вес страницы.
Однако сжатие файлов перед их отправкой с сервера влечет за собой дополнительную работу в браузере, поскольку клиенту необходимо распаковать файлы перед их визуализацией.
В рамках этого анализа мы решили ответить на вопрос: действительно ли сжатие файлов улучшает скорость страницы?
Чтобы ответить на этот вопрос, мы разделили FCP на три категории (быстрый, средний, медленный):
Быстро: 0-1000 мс
Среднее: 1000-2500 мс
Медленно: <2500 мс
Затем мы сравнили скорость FCP и уровни сжатия для маленьких, средних и больших страниц.
Для небольших страниц более низкий уровень сжатия был связан с более быстрой загрузкой FCP. Однако время загрузки снова увеличивается при очень высоких (90–100%) уровнях сжатия.
Страницы среднего размера имели аналогичное распределение:
Большие страницы имели еще более экстремальное распределение обратной колоколообразной кривой:
Хотя точное распределение размеров страниц различается, вывод очевиден: страницы с очень низким или очень высоким уровнем сжатия загружаются быстрее всего.
На самом деле, вы можете увидеть падение производительности FCP для страниц, которые сжимают умеренное количество файлов.
В частности, хуже всего работают страницы, которые сжимают 60–80% файлов.
Следовательно, когда дело доходит до повышения скорости страницы, как правило, лучше всего работают сверхнизкие или сверхвысокие уровни сжатия. Низкий уровень сжатия сокращает объем работы, необходимой браузеру. А высокий уровень сжатия перевешивает утомительную работу на стороне клиента с меньшей полезной нагрузкой.
Ключевой вывод: страницы с очень низким или очень высоким уровнем сжатия имеют лучшую производительность по сравнению со страницами со средним уровнем сжатия.
Сторонние скрипты отрицательно влияют на время загрузки
Неудивительно, что мы обнаружили, что сторонние скрипты (такие как Google Analytics, кнопки социальных сетей и видео-хосты) приводят к более медленному времени FCP.
Фактически, мы обнаружили, что каждый сторонний скрипт увеличивает время загрузки страницы на 34,1 миллисекунды.
Наши результаты согласуются с другими (например, этим), которые обнаружили, что сторонние скрипты оказывают огромное влияние на скорость страницы.
Очевидно, влияние зависит от используемого скрипта.Некоторые сторонние скрипты (например, Hotjar) загружаются относительно быстро. Другие, включая Salesforce, заведомо медлительны.
Короче говоря, сторонние скрипты увеличивают время загрузки. И чем больше скриптов на странице, тем медленнее она загружается.
Ключевой вывод: каждый сторонний скрипт, используемый на странице, увеличивает время загрузки страницы на 34,1 миллисекунды.
Появляются отзывчивые изображения, которые сокращают время загрузки страницы, а не ленивую загрузку и использование WebP
Изображения играют чрезвычайно важную роль в производительности веб-сайта по двум основным причинам:
Во-первых, изображения занимают значительную часть общего размера страницы.
Во-вторых, внимание пользователя обычно фокусируется на изображениях, которые появляются на странице. И если эти изображения загружаются медленно, это может негативно повлиять на UX.
Поскольку изображения могут влиять на скорость загрузки сайта или снижать ее, мы решили сравнить эффективность 4 различных подходов к оптимизации изображений:
- WebP: WebP, разработанный Google, представляет собой формат изображения, который может быть меньше по размеру по сравнению с другими форматами файлов, но при этом обеспечивает аналогичный уровень качества изображения.
- Оптимизированные изображения: «Оптимизированные изображения» — это когда разные версии изображения обслуживаются в зависимости от устройства пользователя, местоположения и т. Д.В эту категорию мы включили использование сети доставки контента (CDN), сжатия изображений и других веб-служб оптимизации изображений.
- Отложить изображения за пределами экрана Когда изображения ниже сгиба загружаются, когда пользователь прокручивает страницу до этого места.
 Также известна как «ленивая загрузка».
Также известна как «ленивая загрузка». - Адаптивные изображения: когда изображения динамически адаптируются к размеру окна браузера.
И когда мы сравнили эти различные подходы для оценки скорости Lighthouse, отзывчивые изображения вышли на первое место.
Мы также проанализировали, какой подход привел к наибольшему количеству оценок Lighthouse 100/100. И результаты были очень похожи.
Ключевой вывод: хотя WebP может улучшить сжатие изображений по сравнению с PNG и JPEG, в настоящее время очень немногие сайты реализовали этот новый формат изображения.
GitHub и Weebly Hosting имеют лучшую производительность TTFB. Siteground и Wix имеют худшее
Мы сравнили скорость загрузки страниц у основных провайдеров веб-хостинга.
Учитывая, что время ответа сервера имеет наибольшее влияние на TTFB, мы проанализировали, как разные хосты работают по этой ключевой метрике.
В частности, мы разделили TTFB на три категории (быстрый, средний, медленный). И мы посмотрели на процентное соотношение каждого хоста в каждой категории.
И мы посмотрели на процентное соотношение каждого хоста в каждой категории.
Вот показатели TTFB каждого провайдера веб-хостинга на компьютере:
Github, Weebly и Acquia вошли в тройку лидеров по производительности настольного TTFB. Хуже всего оказались Automattic, Wix и Siteground.
Мы провели такой же анализ для мобильного TTFB. Вот результаты:
Как видите, Github отлично работает как на мобильных устройствах, так и на компьютерах.Что, учитывая, что страницы Github обслуживают только статические ресурсы, не должно вызывать удивления. Это означает, что во многих отношениях Github нельзя сравнивать 1: 1 с «обычными» веб-хостами.
Seravo, Netlify и Weebly замыкают верхнюю 4. Wix и Automattic находятся в конце списка.
Что можно сделать из этого анализа?
TTFB — лишь один из многих факторов, которые следует учитывать при выборе хоста. Также есть стоимость, время безотказной работы, поддержка клиентов, функции и многое другое.
Тем не менее, когда дело доходит до быстрой загрузки страниц на настольных компьютерах и мобильных устройствах, Github Pages — безусловно, лучший вариант среди основных хостов. Хосты Wix и Automattic обычно имеют медленное время TTFB.
Хосты Wix и Automattic обычно имеют медленное время TTFB.
: среди основных хостинг-провайдеров Github и Weebly лучше всех проявили себя на настольных компьютерах. Согласно нашему анализу, GitHub и Seravo были самыми быстрыми мобильными хостами. Однако следует отметить, что Github Pages обслуживает только статические страницы, что дает ему неотъемлемое преимущество перед другими хостами, которые мы проанализировали.
У Китая, Японии и Германии самое быстрое время загрузки TTFB
Мы сравнили время загрузки TTFB для 11 стран из нашего набора данных.
Скорость настольных компьютеров в разбивке по странам:
И мобильный:
Ключевой вывод: Китай имеет лучшую производительность TTFB для мобильных и настольных компьютеров. Далее идут Япония и Германия, где скорость загрузки страниц выше среднемировой. Франция, Великобритания, Канада, США и Россия имеют среднюю скорость загрузки страниц. В Австралии, Бразилии и Индии скорости ниже среднемировых.
Страницы с CDN работают хуже, чем страницы без CDN
Одним из наших самых удивительных результатов было то, что страницы, которые использовали CDN, на самом деле оказались хуже, чем те, которые не использовали CDN.
Это было верно для обоих настольных ПК:
И мобильный:
Как такое могло быть?
Теоретически, поскольку он доставляет контент близко к тому месту, где находится пользователь, CDN должен повысить скорость загрузки страниц по всем направлениям.
Однако в нашем анализе этого не произошло.
Мы предположили, что не все сети CDN одинаковы. Во многих случаях использование плохо оптимизированного CDN может действительно замедлить работу.
И когда мы проанализировали производительность 18 ведущих провайдеров CDN, мы действительно обнаружили огромную разницу в производительности.
В частности, мы заметили, что (на компьютере) лучший CDN работает в 3,6 раза лучше, чем худший CDN. Это помогает объяснить, почему сети CDN не повышают производительность автоматически.
Чтобы облегчить выявление плохих исполнителей, мы сравнили производительность CDN со средними мировыми показателями.
Затем мы помещаем каждый CDN в одну из трех корзин:
- Хорошо (% быстрых и медленных% лучше, чем в среднем по всем поставщикам)
- Среднее (Быстрый% или Медленный% лучше среднего по всем поставщикам)
- Плохо (% быстрых и медленных% хуже, чем в среднем по всем провайдерам)
Вот сводка производительности для каждого провайдера:
Настольный
Хорошо: Airee, Amazon Cloudfront, Azure CDN, CacheFly, EdgeCast, Fastly, GitHub Pages, Google Cloud, KeyCDN, MaxCDN, Netlify
Среднее значение: CDN77
Плохо: Akamai, ArvanCloud, Cloudflare, Fireblade, Incapsula, Sucuri
мобильный
Хорошо: Airee, Amazon Cloudfront, Azure CDN, CDN77, EdgeCast, Fastly, GitHub Pages, Google Cloud, KeyCDN, MaxCDN, Netlify
Среднее значение: Fireblade, Incapsula, Sucuri
Плохо: Akamai, ArvanCloud, Cloudflare
Ключевой вывод: использование CDN не улучшает скорость загрузки страницы автоматически. Некоторые CDN работают значительно лучше других. Поэтому важно выбрать CDN, который хорошо работает как на настольных компьютерах, так и на мобильных устройствах.
Некоторые CDN работают значительно лучше других. Поэтому важно выбрать CDN, который хорошо работает как на настольных компьютерах, так и на мобильных устройствах.
Заключение
Если вы хотите узнать больше о том, как был проведен этот анализ, ознакомьтесь с нашими методами исследования в формате PDF.
Теперь я хочу услышать от вас:
Какой результат этого исследования вам особенно понравился?
или:
Какое открытие вы планируете предпринять?
В любом случае, дайте мне знать, оставив комментарий ниже.
Как быстро должен загружаться мой веб-сайт?
Узнайте среднее время загрузки страницы и как увеличить скорость веб-сайта
Как быстро должен загружаться мой сайт?
Если вам нужен быстрый ответ, рекомендуемое Google время загрузки страницы составляет менее двух секунд: «Две секунды — это пороговое значение для приемлемости веб-сайта электронной коммерции. В Google мы стремимся сократить время до полсекунды ».
Fast имеет значение, особенно когда речь идет об обслуживании клиентов. Это причина того, что фастфуд стал основным продуктом питания, именно по этой причине Amazon Prime преуспевает в немедленной доставке, и именно по этой причине я дал вам быстрый ответ в первом абзаце этой статьи.
Ниже вы узнаете все тонкости скорости веб-сайта / веб-страницы, в том числе , что это такое, почему это важно, как это измеряется, где установлена текущая полоса и способы оптимизации собственного сайта, чтобы сделать его быстрее.
]]>Что такое время загрузки страницы (или скорость веб-страницы) и как оно измеряется?
Вообще говоря, время загрузки страницы веб-сайта — это время, которое требуется человеку, чтобы увидеть контент после того, как он попал на веб-страницу.
Однако ответ на самом деле не так очевиден.Сказание «мой веб-сайт загружается за X.X секунд» не соответствует действительности. Зачем? Скорость веб-сайта — понятие гибкое по двум причинам:
- Веб-страницы загружаются не сразу, а по частям
- Скорость веб-сайта варьируется от веб-страницы к веб-странице и от пользователя к пользователю, в зависимости от атрибутов каждой страницы, а также браузера пользователя, устройства и скорости интернета
Если вы хотите получить более подробную информацию, скорость веб-страницы можно разделить на две разные категории: первая отрисовка содержимого (FCP) и загруженный контент DOMContent (DCL).
Что такое первая содержательная краска (FCP) веб-страницы?
First Contentful Paint (FCP) — это время, необходимое вам, чтобы увидеть первый фрагмент контента на веб-странице после того, как вы попали на нее.
Обычно веб-страницы загружают каждый элемент по отдельности, но не все одновременно. Вы когда-нибудь нажимали на веб-страницу и обнаруживали, что верхняя половина загружена, но нижняя половина все еще работает над ней? Или вы попали на веб-страницу, где сначала появляются некоторые части, а затем — более подробные? Тогда вы испытали First Contentful Paint (FCP).
Что такое загруженное содержимое DOMContent (DCL) веб-страницы?
Различные части веб-страницы не загружаются сразу. DOMContent Loaded (DCL) — это время, необходимое для загрузки каждого бита кода вверху и внизу веб-страницы. Это включает в себя все, что есть в First Contentful Paint (FCP), и все, что будет после.
Как измеряется скорость веб-страницы?
Вам нужно перестать думать о скорости вашего сайта как о фиксированном числе. Зачем? Потому что есть разница в том, что вам говорят объективные данные и как они на самом деле воспринимаются в реальном мире.
Зачем? Потому что есть разница в том, что вам говорят объективные данные и как они на самом деле воспринимаются в реальном мире.
Google сказал лучше всего:
«… нагрузка — это не единичный момент времени — это опыт, который не может полностью уловить ни один показатель. Во время загрузки есть несколько моментов, которые могут повлиять на то, воспринимает ли пользователь ее как «быструю», и если вы просто сосредоточитесь на одном, вы можете пропустить неприятные события, которые случаются в остальное время ».
Вот пример. Допустим, два человека заходят на одну и ту же веб-страницу с разных устройств и с разной скоростью Интернета.Во время обоих посещений веб-странице требуется одинаковое время для полной загрузки. Однако первый пользователь может увидеть, как загружаются изображения сразу, если не все сразу. Второму пользователю предоставляется пустой белый экран до тех пор, пока не будет загружена вся страница, оставляя пользователя гадать, работает ли он вообще.
Каково среднее время загрузки страниц для веб-сайтов в США?
Итак, как быстро должен загружаться сайт? Если вы хотите думать о скорости страницы в секундах, я дам вам следующее: согласно недавнему отчету Unbounce Page Speed Report, среднее время загрузки веб-сайта в 2019 году составляет 15 секунд.
Среднее время загрузки сайтов с самым высоким рейтингом в Google составляет менее трех секунд, и, учитывая, что 57% людей покидают страницу, загрузка которой занимает более трех секунд, у вас есть огромная возможность увеличить посещаемость веб-сайта, просто увеличив скорость сайта. Люди нетерпеливы, и с появлением микромоментов они хотят всего МГНОВЕННО.
Не только скорость сайта варьируется от пользователя к пользователю, но и средняя скорость страницы также варьируется от отрасли к отрасли:
- Автомобильная промышленность: 6.3 секунды
- Потребительские товары: 6,6 секунды
- Финансы: 5,9 секунды
- Здравоохранение: 5,4 секунды
- Медиа и развлечения: 5,5 секунды
- Розничная торговля: 6,3 секунды
- Технология: 6,7 секунды
- Ход: 6 секунд
Почему среднее время загрузки страницы имеет значение как на настольных, так и на мобильных устройствах
Почему скорость сайта имеет значение? Посмотрите статистику времени загрузки сайта:
- После загрузки страницы пользователи формируют мнение в.
 05 секунд.
05 секунд. - Почти 70% потребителей признают, что скорость загрузки страниц влияет на их вероятность покупки
- Только 15% сайтов работают с приемлемой скоростью страницы
- 57% посетителей покидают сайт, если загрузка занимает более 3 секунд
- Три из четырех лучших сигналов SEO UX зависят от скорости страницы.
Сложите их вместе, и вот что вы получите:
Скорость веб-сайта имеет значение для SEO — В 2010 году Google сделал скорость веб-сайта фактором ранжирования.Их собственными словами:
«Ускорение работы веб-сайтов важно не только для владельцев сайтов, но и для всех пользователей Интернета. Более быстрые сайты создают счастливых пользователей, и наши внутренние исследования показали, что, когда сайт реагирует медленно, посетители проводят на нем меньше времени. Но более быстрые сайты не только улучшают работу пользователей; последние данные показывают, что повышение скорости сайта также снижает эксплуатационные расходы ».
Подумайте об этом. Google хочет предоставить САМЫЕ ЛУЧШИЕ результаты поиска, а высокий показатель отказов (отказов = кто-то попадает на вашу веб-страницу, недоволен и сразу же «возвращается» обратно к результатам поиска) является признаком того, что веб-страница не соответствует потребности пользователя.
Фактор скорости сайта имел значение только для настольных устройств до января 2018 года, когда было объявлено, что те же стандарты будут использоваться для мобильных устройств.
Скорость имеет значение для коэффициента конверсии — По данным Google, 53% посетителей мобильных сайтов покидают страницу, загрузка которой занимает больше трех секунд, что увеличивает показатель отказов и снижает коэффициент конверсии.
Скорость имеет значение для вашей прибыли — Не только почти 70% потребителей признают, что скорость страницы влияет на их вероятность покупки, но и недавнее исследование времени загрузки страницы Google также доказало, что скорость веб-сайта имеет значение для вашей прибыли и может стоить вам дохода. .Они обнаружили, что даже уменьшение скорости страницы на одну секунду может снизить коэффициент конверсии на 7%.
.Они обнаружили, что даже уменьшение скорости страницы на одну секунду может снизить коэффициент конверсии на 7%.
Они даже создали нагрузочный тест веб-сайта, который показывает, сколько дохода крадет у вас скорость вашего веб-сайта. Например, если бы этот веб-сайт увеличил скорость своего веб-сайта с 5 до 2 секунд, он мог бы увеличить доход на 48 394 доллара.
Увеличьте время до 1,5 секунд, и этот сантехник может увеличить доход более чем на 100 000 долларов.
Статистика Google PageSpeed и их значение в реальном времени
Если вам интересно, насколько быстро загружается веб-сайт, перейдите на страницу Google PageSpeed Insights.Это инструмент, который поможет вам выяснить, как другие видят ваш веб-сайт и сколько времени в среднем уходит на его загрузку, путем усреднения времени FCP и DCL пользователей.
Затем Google классифицирует страницы как быстрые, средние и медленные. Как это происходит, если посмотреть на медианное значение FCP и DCL. Но у разных пользователей разное время загрузки, потому что не все устройства, интернет-провайдеры и браузеры одинаковы.
Но у разных пользователей разное время загрузки, потому что не все устройства, интернет-провайдеры и браузеры одинаковы.
Например, представьте, что два человека заходят на одну и ту же веб-страницу на смартфоне; назовем их Боб и Джо.
- Джо, чей интернет-провайдер Verizon, переходит на веб-сайт с помощью браузера Google Chrome на телефоне Android.
- Боб, чей интернет-провайдер — AT&T, переходит на веб-сайт с помощью браузера Safari на iPhone.
- Джо видит первое изображение на веб-сайте через 0,42 секунды.
- Боб (использует другой браузер и другого интернет-провайдера) видит первое всплывающее изображение через 1,8 секунды.
Какая скорость веб-страницы является точной?
Ну, и то, и другое.
Чтобы учесть все переменные, связанные со скоростью страницы, Google усредняет время загрузки каждого отдельного пользователя — независимо от браузера, устройства и интернет-провайдера — и каталогизирует его. Каждой метрике назначается скорость Быстрая, Медленная или Средняя, в зависимости от того, где она находится в распределении:
Каждой метрике назначается скорость Быстрая, Медленная или Средняя, в зависимости от того, где она находится в распределении:
- Быстро: Среднее значение показателя составляет треть самой быстрой загрузки всех страниц.
- Медленно: Среднее значение показателя составляет треть самой медленной загрузки всех страниц.
- Среднее значение: Среднее значение показателя находится в средней трети всех загрузок страницы.
Общая оценка скорости рассчитывается путем просмотра категорий для каждого показателя:
- Быстро: Если каждая метрика страницы является быстрой.
- Медленно: Если какая-либо метрика страницы медленная.
- Среднее значение: Все остальные случаи.
Почему у веб-сайта медленная загрузка страницы?
Представьте, что двое бегунов соревнуются в беге на 50 ярдов.У одного бегуна новейшая легкая ходовая часть, а у другого есть вес 100 фунтов, который он должен нести. Как вы думаете, у какого бегуна при прочих равных условиях время будет быстрее?
Как вы думаете, у какого бегуна при прочих равных условиях время будет быстрее?
Если вы угадали, без лишнего веса, вы правы.
Веб-страницы работают так же.
Большая часть времени загрузки страницы — фактически 80% — тратится на визуализацию всех различных закодированных элементов на странице. Каждый элемент на вашем веб-сайте имеет определенный «вес». Сюда входит все, от таблиц стилей и плагинов до контактных форм и изображений.Чем больше неоптимизированных элементов на ваших веб-страницах, тем они «тяжелее». Чем он «тяжелее», тем больше времени потребуется на рендеринг.
Итак, каков средний вес веб-страниц в США? 3,2 МБ.
Как уменьшить среднее время загрузки страницы моего веб-сайта?
Если вы хотите уменьшить время загрузки страницы для всех пользователей, подумайте о поиске, исправлении и оптимизации следующего:
- Не отвечает веб-сайт (не подходит для мобильных устройств)
- Много из 301 редиректа
- Разрешение сжатия
- Медленное время ответа сервера
- Кеширование веб-сайтов для изображений и ресурсов
- Слишком много ресурсов или элементов на странице
- Неоптимизированные изображения
- Неоптимизированный CSS
- Много скриптов JavaScripts, блокирующих рендеринг
- Использование синхронной версии скрипта
- Слишком много плагинов
- Веб-сайт не реагирует или размер области просмотра неверный
- Слишком мелкие размеры шрифта
- Типографика, не удобная для поисковых систем
Чтобы получить конкретные советы для своего веб-сайта, введите URL-адрес своего веб-сайта в инструмент Google PageSpeed Insights. Это даст вам оценку скорости страницы и даст вам советы по оптимизации скорости страницы, специфичные для вашего сайта.
Это даст вам оценку скорости страницы и даст вам советы по оптимизации скорости страницы, специфичные для вашего сайта.
Однако вот несколько общих советов, которые может использовать большинство сайтов:
- Оптимизируйте изображения — Сожмите изображения. Вы можете использовать множество программ и методов, но один из самых простых — это программа Smush.it.
- Оптимизируйте свой контент — Чем меньше у вас элементов страницы, тем светлее будут ваши веб-страницы. Чтобы сделать ваши страницы светлее, объедините файлы, чтобы уменьшить количество HTTP-запросов, включая комбинирование сценариев и объединение CSS в единую таблицу стилей.
- Часто кэшируйте свой веб-сайт — Каждый раз, когда кто-то посещает вашу страницу, ваш веб-сайт должен загружать все элементы с нуля, если только он не кэширован. Кэширование веб-сайта — это создание «снимка» вашего веб-сайта и сохранение данных на устройстве пользователя для использования в будущем.
 После кеширования веб-страницы браузеру веб-сайта необходимо загрузить обновленные или новые части страницы только при повторном посещении сайта, что увеличивает время загрузки страницы даже при медленном подключении к Интернету.
После кеширования веб-страницы браузеру веб-сайта необходимо загрузить обновленные или новые части страницы только при повторном посещении сайта, что увеличивает время загрузки страницы даже при медленном подключении к Интернету. - Заархивируйте его. — Вызов метода сжатия gzipping может уменьшить вес веб-страницы на 70%.
- Избегайте переадресации с целевой страницы — Хотя переадресация 301 не обязательно наносит ущерб вашему присутствию в Интернете, слишком большое количество из них может замедлить работу вашего веб-сайта. Согласно Google, «поскольку переадресация запускает дополнительный цикл HTTP-запрос-ответ и увеличивает время ожидания приема-передачи, важно минимизировать количество переадресаций, создаваемых вашим приложением».
11 инструментов, помогающих сократить время загрузки страницы
Итак, как можно уменьшить среднее время загрузки страницы? Используйте следующие инструменты:
ИЗМЕРЕНИЕ:
- Тест веб-страницы
- Пингдом
- Консоль поиска Google
- Калькулятор скорости страницы Google
- Y Медленно.
 org
org
СЖАТИЕ ИЗОБРАЖЕНИЙ:
- Изменение размера изображения в Photoshop
- пикселей
- Веб-изменение размера
ТЕХНИЧЕСКАЯ ОПТИМИЗАЦИЯ:
- W3 Общий кэш
- CloudFlare
- Компрессор YUI
Ваш сайт слишком медленный? Вам может понадобиться новый дизайн веб-сайта
Дизайн вашего веб-сайта может на самом деле вам навредить, если он не полностью оптимизирован для скорости веб-сайта. Если вы сделали все возможное, чтобы оптимизировать существующий веб-сайт, но по-прежнему видите «медленное» при анализе скорости загрузки страниц, я настоятельно рекомендую вам провести аудит веб-сайта у профессионала.Они найдут то, чего вы не можете сделать, и направят вас на верный путь к успеху страницы.
9 быстрых способов повысить скорость загрузки страницы
Когда дело доходит до производительности вашего сайта, скорость загрузки страниц имеет первостепенное значение.
Однако, если вы не понимаете, как работает этот показатель — и, в частности, факторы, которые на него влияют, — вам может быть трудно улучшить.
Чтобы снизить показатель отказов и повысить вовлеченность посетителей, важно, чтобы ваши веб-страницы загружались быстро и без проблем.
Сайт, оптимизированный по скорости, не только улучшает пользовательский опыт (UX), но также может помочь повысить рейтинг вашего сайта в поисковых системах.
В этой статье мы объясним, что такое скорость страницы, почему она важна и как ее измерить. Затем мы предоставим вам девять быстрых решений, которые вы можете использовать для увеличения скорости загрузки страницы.
Приступим!
Что такое скорость страницы? Вкратце, скорость страницы означает, насколько быстро ваш контент загружается, когда кто-то посещает страницу вашего сайта.Не путать со скоростью веб-сайта, скорость страницы представляет собой время загрузки определенной страницы.
Есть множество факторов, которые могут повлиять на скорость страницы. Некоторые из наиболее важных включают:
- Сколько изображений, видео и других медиафайлов содержится на странице
- Какие темы и плагины установлены на вашем сайте
- Кодирование вашего сайта (и конкретной страницы) и серверные скрипты
Все эти элементы влияют на скорость загрузки вашей страницы и, в свою очередь, на UX вашего сайта.В конце концов, посетители не любят страницы, которые загружаются медленно, и с большей вероятностью откроют их.
Почему важна скорость страницы?Когда дело доходит до скорости загрузки страницы, на счету каждая секунда. Фактически, исследование Google показывает, что при увеличении времени загрузки с одной до трех секунд вероятность отказа (посетитель сразу уходит) увеличивается на 32 процента.
Если загрузка страницы занимает пять секунд, вероятность возврата возрастает на 90 процентов:
Источник изображения
Другими словами, если ваши страницы не загружаются в течение нескольких секунд, это значительно увеличивает вероятность того, что посетители покинут ваш сайт. Кроме того, если ваши веб-страницы работают медленно, это может повредить вашей способности привлекать внимание и повышать конверсию.
Кроме того, если ваши веб-страницы работают медленно, это может повредить вашей способности привлекать внимание и повышать конверсию.
Скорость страницы также играет ключевую роль в поисковой оптимизации (SEO). Google принимает во внимание множество факторов при принятии решения о ранжировании веб-страниц.
Однако скорость является важным показателем ранжирования как при поиске на компьютере, так и на мобильном устройстве.
Еще одна причина, по которой скорость страницы имеет значение, заключается в том, что она может влиять на восприятие потребителями вашего бренда.Если ваши веб-страницы загружаются слишком долго или во время процесса что-то пойдет не так, это может сделать вас непрофессиональным, а ваш сайт — ненадежным.
Следовательно, если вы хотите запустить высокоэффективный веб-сайт, необходимо сосредоточиться на оптимизации скорости страницы. Первый шаг в этом — выяснить, как ваши страницы работают в настоящее время.
Как измерить скорость страницы Прежде чем вносить какие-либо изменения в свой сайт, вам необходимо измерить производительность ваших веб-страниц. Существуют различные инструменты, которые вы можете использовать для тестирования и измерения скорости страницы. Два популярных решения — это тест скорости веб-сайта Pingdom и GTmetrix, которые подходят для начинающих.
Существуют различные инструменты, которые вы можете использовать для тестирования и измерения скорости страницы. Два популярных решения — это тест скорости веб-сайта Pingdom и GTmetrix, которые подходят для начинающих.
Однако мы рекомендуем начать с Google PageSpeed Insights. Это простой в использовании инструмент, который позволяет вам измерять и тестировать скорость ваших веб-страниц как на настольных, так и на мобильных устройствах.
Plus, как инструмент, поддерживаемый Google, может помочь вам убедиться, что вы соответствуете критериям производительности, необходимым для размещения с высокими результатами поиска.
Чтобы использовать PageSpeed Insights, просто введите URL-адрес веб-страницы, которую вы хотите протестировать, в текстовое поле и нажмите кнопку Analyze :
Google PageSpeed Insights.
PageSpeed Insights затем проанализирует контент на вашей странице и оценит его по шкале от 0 до 100. Под вашей оценкой вы найдете список предложений о способах повышения скорости загрузки страницы:
Предложения по повышению производительности.
Стоит отметить, что вы получите отдельную оценку и список предложений как для настольной, так и для мобильной версии вашего сайта.
Эта информация дает вам надежную отправную точку для оценки скорости ваших веб-страниц и предлагает ощутимые действия, которые вы можете предпринять для повышения скорости загрузки страниц.
9 быстрых способов повысить скорость загрузки страницыТеперь, когда вы понимаете важность скорости страницы и того, как проверить производительность своего сайта, пора поработать над улучшением этого ключевого показателя.
Имея это в виду, давайте рассмотрим девять простых способов ускорить загрузку ваших страниц.
1. Выберите хостинг с оптимизацией производительности.
Хостинг-провайдер, которого вы используете, играет важную роль в управлении вашим сайтом и его производительности. Это включает его скорость страницы.
Одна из худших ошибок, которую вы можете сделать, — это выбрать посредственный хостинг, чтобы получить более низкую ежемесячную плату.
Дешевый хостинг часто приводит к снижению производительности. Это может означать совместное использование ресурсов между несколькими веб-сайтами на перегруженном сервере, что может привести к увеличению времени загрузки вашей страницы.
С другой стороны, вы можете использовать несколько ориентированных на производительность хостинговых решений, которые обеспечивают мощную платформу, рассчитанную на скорость. Обычно эти провайдеры не предлагают виртуальный хостинг, а это значит, что вам никогда не придется беспокоиться о том, что другие веб-сайты истощают ваш пул потенциальных ресурсов.
2. Сжимайте и оптимизируйте изображения.
Изображения помогают улучшить внешний вид ваших веб-страниц и повысить качество вашего контента. Однако большие изображения также могут задерживать загрузку.
Таким образом, один из самых простых способов увеличить скорость загрузки страницы — это сжать и оптимизировать изображения. Это может включать изменение их форматов файлов, включение отложенной загрузки и сжатие изображений с помощью сжатия с потерями или без потерь.
Уменьшая размеры файлов изображений, вы можете уменьшить их «вес», что в конечном итоге поможет вашим страницам загружаться быстрее. Для этой цели можно использовать множество плагинов для оптимизации изображений, например WP Smush.
После того, как вы установите и активируете этот плагин, он автоматически изменит размер и сжимает ваши изображения, не влияя на их качество.Он включает функции сжатия без потерь, отложенной загрузки и даже массовой оптимизации изображений.
Если вы не используете WordPress в качестве своей CMS, вы можете попробовать tinypng.com, который может уменьшить размер ваших изображений от 25% до 80%, и бесплатное приложение для веб-сайтов под названием Squoosh.
3. Уменьшите количество перенаправлений.
Слишком много перенаправлений на вашем веб-сайте может серьезно снизить время загрузки. Каждый раз, когда страница перенаправляется куда-то еще, она продлевает процесс HTTP-запроса и ответа.
Конечно, в некоторых случаях может потребоваться перенаправление, например, когда вы переходите на новый домен. Однако устранение ненужных перенаправлений на вашем сайте может значительно сократить время загрузки страницы.
Однако устранение ненужных перенаправлений на вашем сайте может значительно сократить время загрузки страницы.
Есть несколько способов уменьшить количество перенаправлений в WordPress. Один из них — избегать создания ненужных при построении внутренних ссылок и меню. Другой — убедиться, что ваш домен верхнего уровня (TLD) разрешается с помощью не более одного перенаправления.
Если вам нужна помощь в определении перенаправлений, которые неправильно настроены на вашем сайте, вы можете использовать инструмент отображения переадресации Патрика Секстона:
Инструмент отображения переадресации Патрика Секстона.
Это обнаружит все повторяющиеся перенаправления. Вы также можете использовать такой инструмент, как Screaming Frog, чтобы определить все перенаправления на вашем сайте и куда они ведут. Это должно упростить выявление перенаправлений, которые не служат цели. Затем вы можете удалить те, которые вам не нужны, через файл .htaccess вашего сайта.
4. Кэшируйте свои веб-страницы.
Кэширование — один из наиболее эффективных способов ускорить работу ваших веб-страниц. Кэширование хранит копии файлов вашего сайта, сводя к минимуму работу, необходимую серверу для создания и обслуживания веб-страницы в браузере посетителя.
Кэширование ваших веб-страниц может помочь уменьшить время до первого байта (TTFB), требуя от сервера использования меньшего количества ресурсов для загрузки страницы.
Существуют различные способы кэширования ваших веб-страниц. Вы можете сделать это на уровне сервера, то есть ваш хост сделает это за вас.
Другой вариант — использовать плагин кэширования, такой как W3 Total Cache , , который является бесплатным плагином WordPress, который делает кеширование ваших веб-страниц быстрым и простым. После установки и активации просто перейдите к General Settings > Page Cache и выберите опцию Enable .
5.
 Включите кеширование браузера.
Включите кеширование браузера.Кеширование браузера — это еще одна форма кэширования, которую вы можете использовать для повышения скорости загрузки страниц. Этот метод позволяет браузеру хранить различную информацию, включая таблицы стилей, изображения и файлы JavaScript, поэтому ему не нужно перезагружать всю страницу каждый раз, когда пользователь ее посещает.
Подобно W3 Total Cache, WP Rocket — это мощный плагин для кеширования, который вы можете использовать на своем сайте WordPress. Он использует кеширование страниц и предварительную загрузку кеша для оптимизации скорости ваших страниц и создания молниеносной загрузки.WP Rocket — это плагин премиум-класса с множеством тарифных планов на выбор.
6. Используйте асинхронную и отложенную загрузку для файлов CSS и JavaScript.
Ваш сайт состоит из файлов CSS и JavaScript. Эти скрипты могут загружаться синхронно или асинхронно.
«Синхронно» означает, что файлы загружаются по одному в том порядке, в котором они появляются на вашей веб-странице.
При использовании этого метода, когда браузер встречает сценарий, он прекращает загрузку других элементов на странице, пока этот файл не будет полностью загружен первым.
И наоборот, асинхронная загрузка позволяет загружать несколько файлов одновременно, что может повысить производительность страницы. Настройка включает в себя устранение ресурсов, блокирующих рендеринг.
Если вы используете WordPress, вы можете использовать комбинацию плагинов Autoptimize и Async JavaScript, чтобы легко справиться с этой задачей.
7. Минимизируйте CSS, JavaScript и HTML.
Оптимизация способа загрузки файлов может помочь повысить скорость загрузки страницы. Точно так же можно минимизировать код CSS, JavaScript и HTML.Это означает удаление ненужных пробелов, символов, комментариев и других ненужных элементов для уменьшения размера файлов.
Уменьшение размеров файлов также упрощает их объединение. Результат — более чистый код и более компактные веб-страницы, которые загружаются быстрее.
Конечно, прочесывание каждой строчки кода для каждого файла вашего сайта не совсем эффективно.
Вместо этого вы можете минимизировать свои CSS, JavaScript и HTML с помощью бесплатного плагина: Autoptimize. Этот популярный плагин позволяет легко объединять и уменьшать ваши скрипты и стили автоматически:
Настройки плагина Autoptimize WordPress.
Учитывая широкий спектр функций и настроек, которые он предлагает, настройка этого плагина поначалу может быть немного сложной. Чтобы упростить себе работу, ознакомьтесь с этим руководством о том, как настроить автоматическую оптимизацию на своем веб-сайте.
8. Используйте сеть доставки контента (CDN).
Сеть доставки контента (CDN), также называемая «сетью распространения контента», представляет собой сеть серверов, которая может помочь улучшить скорость загрузки страницы. Для этого он размещает и доставляет копии статического контента вашего сайта с серверов, расположенных по всему миру.
CDN работает с вашим хостом, а не вместо него. В дополнение к серверу, на котором размещен ваш основной веб-сайт, вы можете использовать CDN для распространения копий файлов вашего сайта среди стратегически выбранных центров обработки данных.
Это может максимизировать производительность за счет уменьшения расстояния, на которое запросы данных должны проходить между браузерами и серверами вашего хоста. Загружая контент для веб-страницы с сервера, расположенного рядом с каждым посетителем, CDN помогает уменьшить задержку в сети и снизить TTFB.
У вас есть множество вариантов CDN на выбор, одна из которых — это выбор хоста, который предоставляет CDN, вы можете включить его прямо из вашей собственной панели управления.
9. Удалите ненужные плагины.
Не все плагины одинаковы. Наличие слишком большого количества плагинов на вашем сайте может вызвать ненужное раздувание, которое замедлит его работу.
Кроме того, устаревшие или плохо обслуживаемые плагины могут представлять угрозу безопасности и даже вызывать проблемы совместимости, снижающие производительность.
Таким образом, это разумная идея — минимизировать количество плагинов, которые вы используете на своем сайте WordPress. Конечно, один из самых простых способов сделать это — отключить и удалить все плагины, которые вы в настоящее время не используете.
Мы также рекомендуем просмотреть установленные плагины, чтобы оценить, действительно ли они необходимы. Могут быть некоторые инструменты, которые имеют перекрывающиеся функции и возможности, а другие просто больше не соответствуют вашим потребностям.
Наконец, одни плагины могут замедлять работу вашего сайта больше, чем другие.Чтобы определить плагины, снижающие скорость вашей страницы, вы можете попробовать протестировать их по отдельности.
Во-первых, деактивируйте все свои плагины (безопаснее всего сделать это на промежуточном сайте):
Деактивация плагинов WordPress.
Затем включите их по очереди. Каждый раз, когда вы активируете плагин, используйте инструмент тестирования скорости, такой как PageSpeed Insights, чтобы узнать, не повлияло ли это на ваш результат и время.
Многие плагины могут немного увеличить скорость вашей страницы.Однако, если вы видите внезапный большой рост, возможно, пришло время найти альтернативный инструмент, который служит той же цели (но лучше оптимизирован).
В конечном итоге снижение скорости загрузки страницы улучшает не только общую производительность и UX вашего сайта, но и его SEO. К счастью для вас, существует множество способов уменьшить время загрузки.
Помимо использования CDN и кэширования страниц, вы можете использовать плагины для оптимизации изображений, отсрочки загрузки скриптов и уменьшения размера файлов вашего сайта.
Использование оптимизированного для производительности хостинга также может существенно повлиять на скорость вашего сайта.
Помните, однако, что каждая секунда загрузки ваших веб-страниц резко увеличивает вероятность ухода посетителей. Как долго вы сможете вести свой бизнес, теряя потенциальных клиентов?
.




 На сайте фотографии в формате PNG-24 не нужны.
На сайте фотографии в формате PNG-24 не нужны.






 Модели предсказывают, что издатели, чьи мобильные сайты загружаются за 5 секунд, получают в 2 раза больше доходов от мобильной рекламы, чем те, чьи сайты загружаются за 19 секунд.
Модели предсказывают, что издатели, чьи мобильные сайты загружаются за 5 секунд, получают в 2 раза больше доходов от мобильной рекламы, чем те, чьи сайты загружаются за 19 секунд.


 Джон Мюллер, Google, 2015
Джон Мюллер, Google, 2015 Джон Мюллер, Google, 2015
Джон Мюллер, Google, 2015 Хотя это хороший момент. Может, нам стоит это где-то прояснить…. Но по большей части так же, как мы используем скорость для настольных компьютеров, я не видел, чтобы мы делали это вначале.Это то, чем мы хотели бы заниматься в долгосрочной перспективе, но не вначале ». Джон Мюллер, Google, 2016
Хотя это хороший момент. Может, нам стоит это где-то прояснить…. Но по большей части так же, как мы используем скорость для настольных компьютеров, я не видел, чтобы мы делали это вначале.Это то, чем мы хотели бы заниматься в долгосрочной перспективе, но не вначале ». Джон Мюллер, Google, 2016  ”Чжихенг Ван и Доантам Фан, Google, 2018
”Чжихенг Ван и Доантам Фан, Google, 2018 ‘
‘ Для розничных торговцев это может быть особенно дорогостоящим, поскольку 30% всех покупок в Интернете сейчас совершаются с мобильных телефонов. Средний мобильный сайт розничной торговли в США загружался за 6,9 секунды в июле 2016 года , но, согласно последним данным, 40% потребителей покидают страницу, загрузка которой занимает более трех секунд. А 79% покупателей, недовольных работой сайта, говорят, что они с меньшей вероятностью совершат покупку на том же сайте снова. »
Для розничных торговцев это может быть особенно дорогостоящим, поскольку 30% всех покупок в Интернете сейчас совершаются с мобильных телефонов. Средний мобильный сайт розничной торговли в США загружался за 6,9 секунды в июле 2016 года , но, согласно последним данным, 40% потребителей покидают страницу, загрузка которой занимает более трех секунд. А 79% покупателей, недовольных работой сайта, говорят, что они с меньшей вероятностью совершат покупку на том же сайте снова. » com зафиксировал 7% положительный рост конверсий после улучшение времени рендеринга веб-страниц на 68%, уменьшение раздувания страниц на 46% и сокращение времени загрузки на 64%.
com зафиксировал 7% положительный рост конверсий после улучшение времени рендеринга веб-страниц на 68%, уменьшение раздувания страниц на 46% и сокращение времени загрузки на 64%. com показали, что пользователи были на 30% более вовлечены в работу с сайтом.
com показали, что пользователи были на 30% более вовлечены в работу с сайтом.
 Скорость сайта отрицательно влияет на глубину сеанса пользователя, независимо от того, насколько мала задержка. Медленные сайты также пагубно влияют на количество читаемых статей. В основном, чем медленнее сайт, тем сильнее эффект. Данные показывают, как с точки зрения пользовательского опыта, так и с точки зрения финансовых последствий, что есть очевидные и ценные преимущества в том, чтобы сделать сайт еще быстрее. На основе этого исследования мы решили потратить еще больше времени на то, чтобы в ближайшие месяцы сделать каждый аспект нового веб-сайта FT.com еще быстрее.”FORBES, 2016
Скорость сайта отрицательно влияет на глубину сеанса пользователя, независимо от того, насколько мала задержка. Медленные сайты также пагубно влияют на количество читаемых статей. В основном, чем медленнее сайт, тем сильнее эффект. Данные показывают, как с точки зрения пользовательского опыта, так и с точки зрения финансовых последствий, что есть очевидные и ценные преимущества в том, чтобы сделать сайт еще быстрее. На основе этого исследования мы решили потратить еще больше времени на то, чтобы в ближайшие месяцы сделать каждый аспект нового веб-сайта FT.com еще быстрее.”FORBES, 2016  79 процентов онлайн-покупателей, которые сталкиваются с неудовлетворительным посещением, с меньшей вероятностью совершат покупку на том же сайте снова, в то время как 27 процентов с меньшей вероятностью совершат покупку в обычном магазине того же сайта, что позволяет предположить, что влияние плохого онлайн-опыта выйдет за пределы Интернета и может привести к потере продаж в магазине.” Akamai 2009
79 процентов онлайн-покупателей, которые сталкиваются с неудовлетворительным посещением, с меньшей вероятностью совершат покупку на том же сайте снова, в то время как 27 процентов с меньшей вероятностью совершат покупку в обычном магазине того же сайта, что позволяет предположить, что влияние плохого онлайн-опыта выйдет за пределы Интернета и может привести к потере продаж в магазине.” Akamai 2009  Оптимизация означает просто сохранение для Интернета, например, в Photoshop. Сохраните JPG-файлы для фотографий и Gif-файлы для изображений с большими однотонными блоками.
Оптимизация означает просто сохранение для Интернета, например, в Photoshop. Сохраните JPG-файлы для фотографий и Gif-файлы для изображений с большими однотонными блоками. Е. В любом месте между и, добавьте следующий код:
Е. В любом месте между и, добавьте следующий код:
 5 секунд
5 секунд Также известна как «ленивая загрузка».
Также известна как «ленивая загрузка». 05 секунд.
05 секунд. — Google
— Google После кеширования веб-страницы браузеру веб-сайта необходимо загрузить обновленные или новые части страницы только при повторном посещении сайта, что увеличивает время загрузки страницы даже при медленном подключении к Интернету.
После кеширования веб-страницы браузеру веб-сайта необходимо загрузить обновленные или новые части страницы только при повторном посещении сайта, что увеличивает время загрузки страницы даже при медленном подключении к Интернету. org
org