python — Как привязать ScrollBar к label?
Есть программа с label и scrollbar. Как привязать scrollbar к label?
from PyQt5 import QtCore, QtGui, QtWidgets
import sys
class Ui_Form(object):
def setupUi(self, Form):
Form.setObjectName("Form")
Form.resize(980, 829)
self.scrollArea = QtWidgets.QScrollArea(Form)
self.scrollArea.setGeometry(QtCore.QRect(10, 10, 911, 811))
self.scrollArea.setWidgetResizable(True)
self.scrollArea.setObjectName("scrollArea")
self.scrollAreaWidgetContents = QtWidgets.QWidget()
self.scrollAreaWidgetContents.setGeometry(QtCore.QRect(0, 0, 909, 809))
self.scrollAreaWidgetContents.setObjectName("scrollAreaWidgetContents")
self.label = QtWidgets.QLabel(self.scrollAreaWidgetContents)
self.label.setGeometry(QtCore.QRect(30, 130, 841, 581))
self.label.setObjectName("label")
self.
scrollArea.setWidget(self.scrollAreaWidgetContents)
self.verticalScrollBar = QtWidgets.QScrollBar(Form)
self.verticalScrollBar.setGeometry(QtCore.QRect(940, 20, 16, 771))
self.verticalScrollBar.setMaximum(10)
self.verticalScrollBar.setOrientation(QtCore.Qt.Vertical)
self.verticalScrollBar.setObjectName("verticalScrollBar")
self.retranslateUi(Form)
QtCore.QMetaObject.connectSlotsByName(Form)
def retranslateUi(self, Form):
_translate = QtCore.QCoreApplication.translate
Form.setWindowTitle(_translate("Form", "Form"))
self.label.setText(_translate("Form", "TextLabel"))
class Main(QtWidgets.QWidget, Ui_Form):
def __init__(self, parent=None):
super(Main, self).__init__(parent)
self.setupUi(self)
x = "1n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n3n".
replace("n", "\n")
self.label.setText(x)
if __name__ == "__main__":
app = QtWidgets.QApplication(sys.argv)
w = Main()
w.show()
sys.exit(app.exec_())
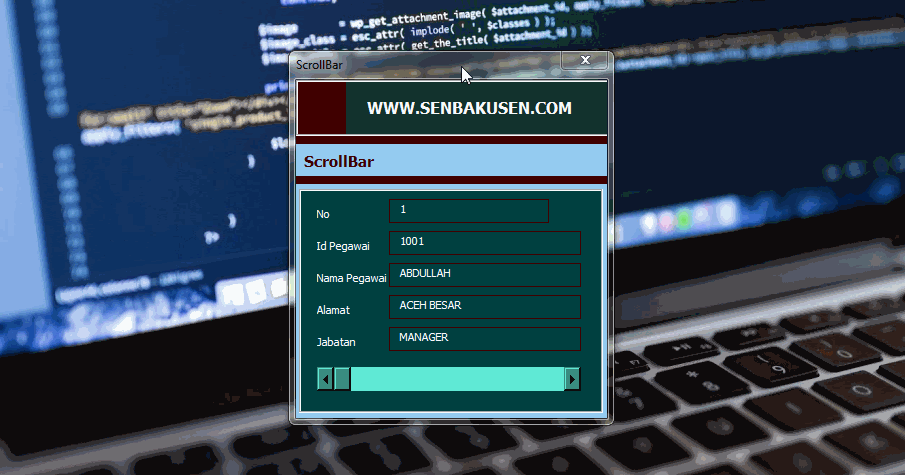
VBA Excel. Элемент управления ScrollBar (полоса прокрутки)
Элемент управления пользовательской формы ScrollBar, применяемый в VBA Excel для создания полосы прокрутки. Свойства UserForm.ScrollBar, примеры кода.
Элемент управления ScrollBar
UserForm.ScrollBar – это элемент управления пользовательской формы, представляющий из себя полосу прокрутки с кнопками, реагирующий как на перемещение ползунка, так и на нажатие кнопок.
Элемент управления ScrollBar предназначен в VBA Excel для ввода пользователем числовых данных, которые ограничены минимальным и максимальным значениями. Увеличение или уменьшение значения полосы прокрутки осуществляется с указанным шагом при помощи ползунка или кнопок.
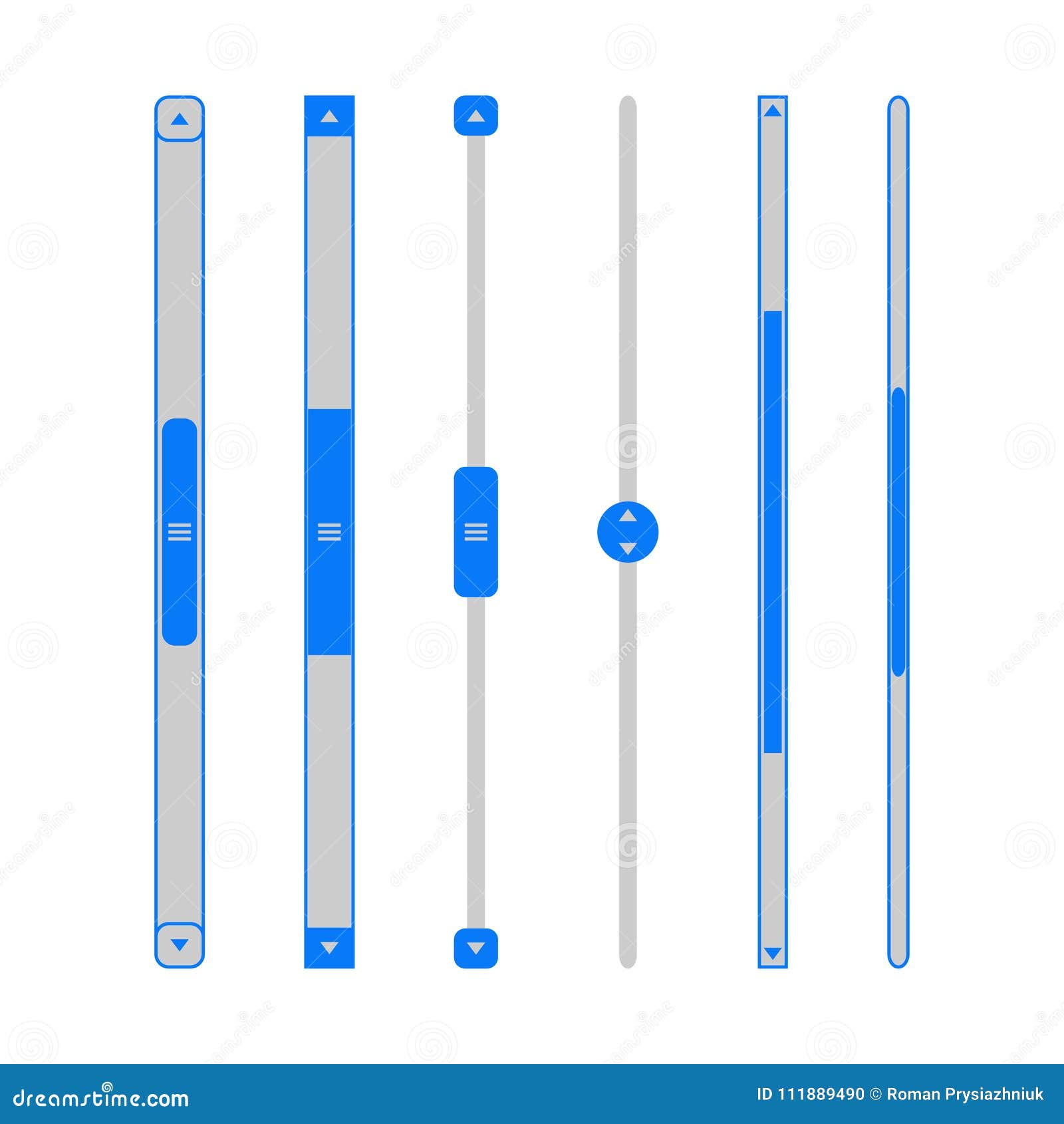
Визуально, элемент управления ScrollBar состоит из полосы прокрутки и двух кнопок, работающих аналогично кнопкам элемента управления SpinButton.
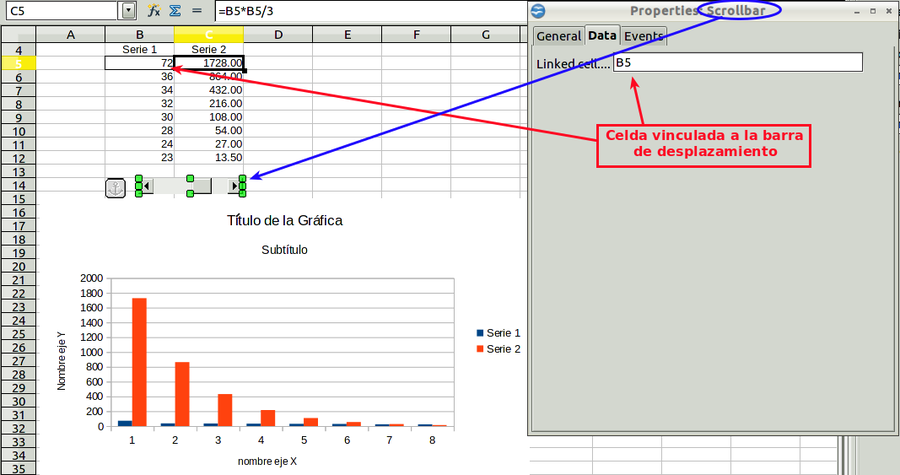
Полоса прокрутки в VBA Excel используется в паре с элементом управления TextBox или Label. Вспомогательный элемент необходим, чтобы отобразить текущее значение ScrollBar на пользовательской форме.
Свойства элемента ScrollBar
| Свойство | Описание |
|---|---|
| BackColor | Цветовое оформление элемента управления. |
| Delay* | Время между последовательными событиями при удержании кнопки. |
| ControlTipText | Текст всплывающей подсказки при наведении курсора на полосу прокрутки. |
| Enabled | Возможность взаимодействия пользователя с элементом управления. True – взаимодействие включено, False – отключено (цвет стрелок становится серым). |
| Height | Высота элемента управления. |
| Left | Расстояние от левого края внутренней границы пользовательской формы до левого края элемента управления. |
| Max | Максимальное значение свойства Value. |
| Min | Минимальное значение свойства Value. |
| Orientation** | Задает горизонтальную или вертикальную ориентацию элемента управления ScrollBar. |
| SmallChange | Шаг изменения значения свойства Value. |
| TabIndex | Определяет позицию элемента управления в очереди на получение фокуса при табуляции, вызываемой нажатием клавиш «Tab», «Enter». Отсчет начинается с 0. |
| Top | Расстояние от верхнего края внутренней границы пользовательской формы до верхнего края элемента управления. |
| Visible | Видимость элемента ScrollBar. True – элемент отображается на пользовательской форме, False – скрыт. |
| Width | Ширина элемента управления. |
* По умолчанию свойство Delay равно 50 миллисекундам. Это означает, что первое событие (SpinUp, SpinDown, Change) происходит через 250 миллисекунд после нажатия кнопки, а каждое последующее событие – через каждые 50 миллисекунд (и так до отпускания кнопки).
** По умолчанию включена автоматическая ориентация, которая зависит от соотношения между шириной и высотой элемента управления. Если ширина больше высоты – ориентация горизонтальная, если высота больше ширины – ориентация вертикальная.
В таблице перечислены только основные, часто используемые свойства полосы прокрутки. Все доступные свойства отображены в окне Properties элемента управления ScrollBar.
Примеры кода с полосой прокрутки
Пример 1
Условие примера 1
- На пользовательской форме VBA Excel расположены элементы управления ScrollBar1 и Label1.
- Необходимо задать для полосы прокрутки ScrollBar1 интервал значений от -100 до 100 единиц с шагом 5 и отображением текущего значения на элементе Label1.
- При открытии формы полоса прокрутки должна быть установлена на значении 0.
Решение примера 1
Первоначальные настройки при открытии пользовательской формы:
Private Sub UserForm_Initialize() Me. With ScrollBar1 .Min = -100 .Max = 100 .SmallChange = 5 .Value = 0 End With Label1.Caption = «0» End Sub |
Private Sub ScrollBar1_Change() Label1.Caption = ScrollBar1.Value End Sub |
Обе процедуры размещаются в модуле пользовательской формы VBA Excel.
Пример 2
Условие примера 2
- На пользовательской форме расположены элементы управления ScrollBar1 и TextBox1.
- Интервал значений для полосы прокрутки ScrollBar1 от 0 до 1000 единиц с шагом 10 и отображение текущего значения в поле элемента TextBox1.
- При открытии формы полоса прокрутки должна быть установлена в значение 0.
- Установка соответствующего значения полосы прокрутки при ручном изменении содержимого текстового поля.

- Предусмотреть сообщение о значении TextBox1, не входящем в интервал значений элемента управления ScrollBar1.
Решение примера 2
Первоначальные настройки при открытии пользовательской формы:
Private Sub UserForm_Initialize() Me.Caption = «Пример 2» With ScrollBar1 .Min = 0 .Max = 1000 .SmallChange = 10 .Value = 0 End With TextBox1.Text = «0» End Sub |
Обработка события Change объекта ScrollBar1:
Private Sub ScrollBar1_Change() TextBox1.Text = ScrollBar1.Value End Sub |
Обработка события Change объекта TextBox1:
Private Sub TextBox1_Change() On Error GoTo Instr ScrollBar1. Exit Sub Instr: TextBox1.Text = «Недопустимое значение» End Sub |
Если содержимое элемента управления TextBox1 не соответствует интервалу значений полосы прокрутки, возникает ошибка (преобразование в число происходит автоматически). Чтобы ее избежать и вывести сообщение о недопустимости значения, используется обработчик ошибок.
Все три процедуры размещаются в модуле пользовательской формы.
Scrollbar в Tkinter, примеры вертикального и горизонтального скроллбара
Скачайте код уроков с GitLab: https://gitlab.com/PythonRu/tkinter-uroki
В Tkinter geometry manager занимают все необходимое место в родительском контейнере для размещения виджетов. Но если у этого контейнера фиксированный размер или же он превышает размеры экрана, то появляется область, которая не будет видна пользователям.
Скроллбары в Tkinter автоматически не добавляются, поэтому их нужно создать и добавить как и любой другой виджет. Также нужно учесть, что лишь у некоторых классов виджетов есть параметры, с помощью которых к ним можно добавить скроллбары.
Также нужно учесть, что лишь у некоторых классов виджетов есть параметры, с помощью которых к ним можно добавить скроллбары.
Чтобы это обойти, можно воспользоваться преимуществами виджета Canvas, который позволяет добавить скроллинг в любой контейнер.
Для демонстрации совместной работы классов Canvas и Scrollbar с целью создания изменяемого фрейма со скроллбарами, создадим приложение, которое будет динамически менять размер за счет загрузки изображения.
После нажатия на кнопку «Загрузить изображение» сама она пропадает, а в Canvas загружается изображение, которое больше контейнера. Это может быть любой графический файл.
Это активирует горизонтальный и вертикальный скроллбары, которые будут автоматически подстраиваться при изменении основного окна:
У виджета Canvas есть стандартный интерфейс скроллинга, а также метод create_window(). Важно обратить внимание на то, что этот скрипт предполагает размещение файла python. в той же директории: gif
gif
import tkinter as tkclass App(tk.Tk):
def __init__(self):
super().__init__()
self.scroll_x = tk.Scrollbar(self, orient=tk.HORIZONTAL)
self.scroll_y = tk.Scrollbar(self, orient=tk.VERTICAL)
self.canvas = tk.Canvas(self, width=300, height=100,
xscrollcommand=self.scroll_x.set,
yscrollcommand=self.scroll_y.set)
self.scroll_x.config(command=self.canvas.xview)
self.scroll_y.config(command=self.canvas.yview)
self.frame = tk.Frame(self.canvas)
self.btn = tk.Button(self.frame, text="Загрузить изображение",
command=self.load_image)
self.btn.pack()
self.canvas.create_window((0, 0), window=self.frame,
anchor=tk.N + tk.W)
self.canvas.grid(row=0, column=0, sticky="nswe")
self.scroll_x.grid(row=1, column=0, sticky="we")
self.scroll_y.grid(row=0, column=1, sticky="ns")
self.rowconfigure(0, weight=1)
self.columnconfigure(0, weight=1)
self. bind("", self.resize)
bind("", self.resize)
self.update_idletasks()
self.minsize(self.winfo_width(), self.winfo_height())
def resize(self, event):
region = self.canvas.bbox(tk.ALL)
self.canvas.configure(scrollregion=region)
def load_image(self):
self.btn.destroy()
self.image = tk.PhotoImage(file="python.gif")
tk.Label(self.frame, image=self.image).pack()
if __name__ == "__main__":
app = App()
app.mainloop()
Как работают скроллбары в Tkinter
Первые строчки приложения создают скроллбары и присоединяют их к объекту Canvas с помощью параметров xscrollcommand и yscrollcommand, которые ссылаются на метод set() объектов scroll_x и scroll_y соответственно. Этот метод отвечает за перемещение слайдера.
Также нужно настроить параметр command каждого из скроллбаров после определения Canvas:
self. scroll_x = tk.Scrollbar(self, orient=tk.HORIZONTAL)
scroll_x = tk.Scrollbar(self, orient=tk.HORIZONTAL)
self.scroll_y = tk.Scrollbar(self, orient=tk.VERTICAL)
self.canvas = tk.Canvas(self, width=300, height=100,
xscrollcommand=self.scroll_x.set,
yscrollcommand=self.scroll_y.set)
self.scroll_x.config(command=self.canvas.xview)
self.scroll_y.config(command=self.canvas.yview)
Есть возможность сначала создать Canvas и настроить его параметры позже, когда уже будут созданы экземпляры скроллбаров.
Следующий шаг — добавить фрейм с помощью метода create_window(). Первый аргумент — положение, где нужно разместить виджет, который в свою очередь передается в аргументе window. Поскольку оси x и y виджета размещаются в верхнем левом углу, разместим виджет в положении (0, 0) и выровняем его в этом углу с помощью anchor=tk.NW (северо-запад):
self. frame = tk.Frame(self.canvas)
frame = tk.Frame(self.canvas)
# ...
self.canvas.create_window((0, 0), window=self.frame, anchor=tk.NW)
Затем зададим переменный размер для первых строки и колонки с помощью методов rowconfigure() и columnconfigure(). Параметр weight обозначает относительную ширину, для распределения дополнительного пространства. Однако в этом примере нет колонок или рядков для изменения размера.
Связывание с событием <Configure> поможет правильно перенастроить Canvas, когда размер основного окна меняется. Обработка такого типа события работает по тому же принципу, что и события мыши и клавиатуры:
self.rowconfigure(0, weight=1)
self.columnconfigure(0, weight=1)
self.bind("<Configure>", self.resize)
В итоге задаем минимальный размер основного окна с текущими шириной и высотой, которые можно получить с помощью методов winfo_width() или winfo_height().
Для получения реального размера контейнера нужно сделать так, чтобы geometry manager прорисовывал все дочерние виджеты в первую очередь с помощью вызова update_idletasks(). Этот виджет доступен во всех классах виджета и он отвечает за то, чтобы Tkinter обработал все события в процессе ожидания: например, перерисовку или новые вычисления размеров:
self.update_idletasks()
self.minsize(self.winfo_width(), self.winfo_height())
Метод resize обрабатывает событие изменения размера окна и обновляет параметр scrollregion, определяющий область Canvas, которую можно скроллить. Чтобы провести вычисления заново, можно использовать метода bbox() с константой ALL. Он возвращает окружающий размер всего виджета Canvas:
def resize(self, event):
region = self.canvas.bbox(tk.ALL)
self. canvas.configure(scrollregion=region)
canvas.configure(scrollregion=region)
Tkinter автоматически вызывает несколько событий <Configure> при старте приложения, поэтому нет необходимости вызывать self.resize() в конце метода __init__.
Лишь несколько классов виджетов поддерживают стандартные параметры скроллинга: Listbox, Text и Canvas поддерживают xscrollcommand и yscrollcommand, а Entry — только xscrollcommand. На примере было разобрано, как использовать этот паттерн с Canvas, поскольку это может быть общее решение, но та же структура применима для любых виджетов.
Также нужно отметить, что в данном случае не вызывался geometry manager для прорисовки кадра, поскольку create_window() делает это автоматически. Для лучшей организации класса приложения, можно переместить всю функциональность фрейма и внутренние виджеты в отдельный подкласс Frame.
Как сделать полосу прокрутки
Узнайте, как создать пользовательскую полосу прокрутки с помощью CSS.
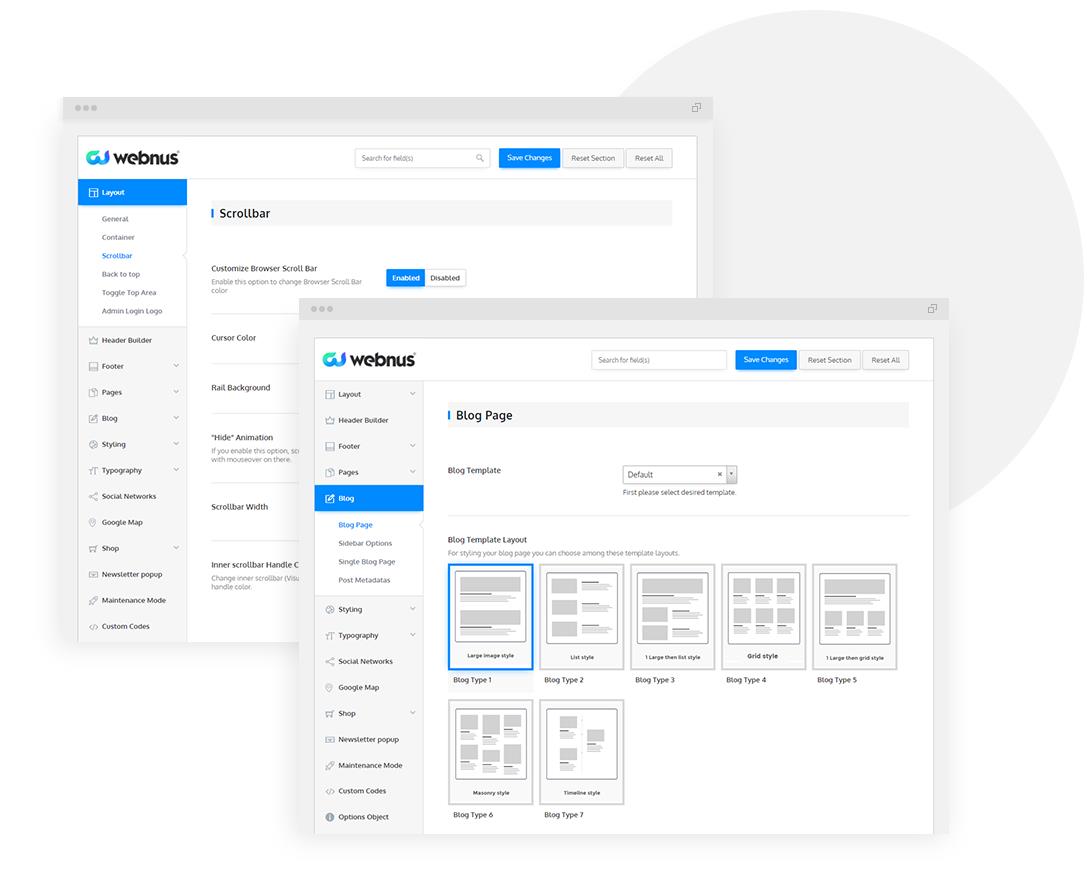
Настраиваемые полосы прокрутки
Настраиваемые полосы прокрутки не поддерживаются в Firefox или IE/Edge.
Создание пользовательских полос прокрутки
Браузеры WebKit, такие как Chrome, Safari и Opera, поддерживают нестандартные ::-webkit-scrollbar псевдо-элементы, что позволяет нам изменять внешний вид полосы прокрутки браузера.
В следующем примере создается тонкая полоса прокрутки (10px Wide), которая имеет серый цвет дорожки/полосы и темно-серый (#888) дескриптор:
Пример
/* width */::-webkit-scrollbar {
width: 10px;
}
/* Track */
::-webkit-scrollbar-track {
background: #f1f1f1;
}
/* Handle */
::-webkit-scrollbar-thumb {
background: #888;
}
/* Handle on hover */
::-webkit-scrollbar-thumb:hover {
background: #555;
}
В этом примере создается полоса прокрутки с тенью поля:
Пример
/* width */::-webkit-scrollbar {
width: 20px;
}
/* Track */
::-webkit-scrollbar-track {
box-shadow: inset 0 0 5px
grey;
border-radius: 10px;
}
/* Handle */
::-webkit-scrollbar-thumb {
background: red;
border-radius: 10px;
}
Селекторы полосы прокрутки
Для браузеров WebKit можно использовать следующие псевдо-элементы для настройки полосы прокрутки браузера:
::-webkit-scrollbarполоса прокрутки::-webkit-scrollbar-buttonкнопки на полосе прокрутки (стрелки, указывающие вверх и вниз).
::-webkit-scrollbar-thumbПеретаскивание маркера прокрутки.::-webkit-scrollbar-trackдорожка (индикатор выполнения) полосы прокрутки.::-webkit-scrollbar-track-pieceдорожка (индикатор выполнения) не покрывается ручкой.::-webkit-scrollbar-cornerнижний угол полосы прокрутки, где встречаются как горизонтальные, так и veritcal полосы прокрутки.::-webkit-resizerПеретаскивание маркера изменения размера, который отображается в нижнем углу некоторых элементов.
Div Scrollbar-любой способ стилизовать его?
Есть ли в любом случае возможность контролировать стиль полос прокрутки тега div? Я испытываю некоторые проблемы с контрастом между IE7 и FireFox 3.5.2. Любая помощь будет очень признательна!
css internet-explorer html scrollbarПоделиться Источник Dan Appleyard 10 августа 2009 в 17:50
5 ответов
- Как настроить внешний вид jquery.
 perfect-scrollbar?
perfect-scrollbar?Я использую jquery.perfect-scrollbar , который обеспечивает превосходное факсимиле полос прокрутки Mac OS X 10.8+ — и хотя автор утверждал , что облегчил способ, которым его можно обмануть с помощью CSS, я не могу понять, как правильно реализовать любое из эстетических дополнений, которые он якобы…
- Ищете плагин jQuery scrollbar, который работает с jQuery UI Sortable scroll:true
Привет, кто-нибудь знает о плагине jQuery scrollbar, который стилизует полосы прокрутки (divs) и работает с Сортируемым методом jQuery UI с помощью scroll: true? Я пробовал эти два: http://manos.malihu.gr/jquery-custom-content-scroller / http://jscrollpane.kelvinluck.com / HTML выглядит так:…
28
Используя javascript, вы можете стилизовать полосы прокрутки. Что прекрасно работает как в IE, так и в FF.
Проверьте приведенные ниже ссылки
Из Twinhelix , Пример 2 , Пример 3 [или] вы можете найти около 30 типов стилей прокрутки, перейдя по ссылке ниже 30 методов прокрутки
Поделиться Logesh Paul 11 августа 2009 в 10:33
Поделиться Marco Demaio 06 октября 2010 в 19:04
2
Нет, вы не можете в Firefox, Safari и т. д. Вы можете в Интернете Explorer. Есть несколько сценариев, которые позволят вам сделать полосу прокрутки.
д. Вы можете в Интернете Explorer. Есть несколько сценариев, которые позволят вам сделать полосу прокрутки.
Поделиться Daniel A. White 10 августа 2009 в 18:00
- Стиль ::-webkit-scrollbar-track не работает
Я пытаюсь стилизовать дорожку бара scroll. Всякий раз, когда я стилизую трек: div::-webkit-scrollbar-track { background-color: blue; } Ничего не меняется. Всякий раз, когда я стилизую полосу прокрутки: div::-webkit-scrollbar { background-color: blue; } Вся полоса scroll синего цвета, большого…
- Как стилизовать текст снаружи div?
У меня есть автоматически сгенерированный заголовок, который приходит из системы. Вот как выглядит HTML: $(#foo2).contents().filter(function(){ return this.nodeType == 3; })[0].nodeValue = ; <script src=https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js></script>…
2
Глядя в Интернете, я нахожу какой-то простой способ стилизовать полосы прокрутки.
Это THE парень! http://almaer.com/blog/creating-custom-scrollbars-with-css-how-css-isnt-great-for-every-task
И вот моя реализация! https://dl.dropbox.com/у/1471066/cloudBI/cssScrollbars.png
/* Turn on a 13x13 scrollbar */
::-webkit-scrollbar {
width: 10px;
height: 13px;
}
::-webkit-scrollbar-button:vertical {
background-color: silver;
border: 1px solid gray;
}
/* Turn on single button up on top, and down on bottom */
::-webkit-scrollbar-button:start:decrement,
::-webkit-scrollbar-button:end:increment {
display: block;
}
/* Turn off the down area up on top, and up area on bottom */
::-webkit-scrollbar-button:vertical:start:increment,
::-webkit-scrollbar-button:vertical:end:decrement {
display: none;
}
/* Place The scroll down button at the bottom */
::-webkit-scrollbar-button:vertical:increment {
display: none;
}
/* Place The scroll up button at the up */
::-webkit-scrollbar-button:vertical:decrement {
display: none;
}
/* Place The scroll down button at the bottom */
::-webkit-scrollbar-button:horizontal:increment {
display: none;
}
/* Place The scroll up button at the up */
::-webkit-scrollbar-button:horizontal:decrement {
display: none;
}
::-webkit-scrollbar-track:vertical {
background-color: blue;
border: 1px dashed pink;
}
/* Top area above thumb and below up button */
::-webkit-scrollbar-track-piece:vertical:start {
border: 0px;
}
/* Bottom area below thumb and down button */
::-webkit-scrollbar-track-piece:vertical:end {
border: 0px;
}
/* Track below and above */
::-webkit-scrollbar-track-piece {
background-color: silver;
}
/* The thumb itself */
::-webkit-scrollbar-thumb:vertical {
height: 50px;
background-color: gray;
}
/* The thumb itself */
::-webkit-scrollbar-thumb:horizontal {
height: 50px;
background-color: gray;
}
/* Corner */
::-webkit-scrollbar-corner:vertical {
background-color: black;
}
/* Resizer */
::-webkit-scrollbar-resizer:vertical {
background-color: gray;
}
Поделиться Rodrigo Moraes 02 октября 2012 в 21:30
0
Существует также проект iScroll, который позволяет стилизовать полосы прокрутки и заставить его работать с сенсорными устройствами. http://cubiq.org/iscroll-4
http://cubiq.org/iscroll-4
Поделиться rmarscher 04 апреля 2012 в 18:53
Похожие вопросы:
Без javascript, могу ли я стилизовать div, чтобы скрыть текущий документ, включая его поля?
это можно сделать с помощью javascript, но только с помощью CSS можно ли стилизовать div так, чтобы он точно перекрывал содержимое документа любой страницы или видовой экран (чтобы нанести на…
как стилизовать полосу прокрутки on iframe?
Можно ли изменить стиль полос прокрутки on iframe? я попытался стилизовать его с помощью следующего кода, но он, похоже, не работает html{scrollbar-arrow-color: #252604; scrollbar-highlight-color:…
CSS3 стиль полосы прокрутки на div
Как я могу стилизовать полосы прокрутки webkit с помощью CSS3? Я имею в виду эти свойства ::-webkit-scrollbar { width: 12px; } ::-webkit-scrollbar-track { -webkit-box-shadow: inset 0 0 6px. ..
..
Как настроить внешний вид jquery.perfect-scrollbar?
Я использую jquery.perfect-scrollbar , который обеспечивает превосходное факсимиле полос прокрутки Mac OS X 10.8+ — и хотя автор утверждал , что облегчил способ, которым его можно обмануть с помощью…
Ищете плагин jQuery scrollbar, который работает с jQuery UI Sortable scroll:true
Привет, кто-нибудь знает о плагине jQuery scrollbar, который стилизует полосы прокрутки (divs) и работает с Сортируемым методом jQuery UI с помощью scroll: true? Я пробовал эти два:…
Стиль ::-webkit-scrollbar-track не работает
Я пытаюсь стилизовать дорожку бара scroll. Всякий раз, когда я стилизую трек: div::-webkit-scrollbar-track { background-color: blue; } Ничего не меняется. Всякий раз, когда я стилизую полосу…
Как стилизовать текст снаружи div?
У меня есть автоматически сгенерированный заголовок, который приходит из системы. Вот как выглядит HTML: $(#foo2). contents().filter(function(){ return this.nodeType == 3; })[0].nodeValue = ;…
contents().filter(function(){ return this.nodeType == 3; })[0].nodeValue = ;…
TypeScript пакет smooth-scrollbar
Доброе утро сообщество, У меня есть проект Angular CLI, и я пытаюсь инициализировать пакет NPM smooth-scrollbar , но я, кажется, не понимаю, что я делаю здесь неправильно. Это мой app.component.html…
-webkit-scrollbar-thumb не работает в Chrome 81
Я пытался стилизовать некоторые полосы прокрутки в windows, используя ::webkit-scrollbar-thumb . Я не могу заставить его работать, хотя работать. Кто-нибудь знает, чего мне здесь не хватает? Я…
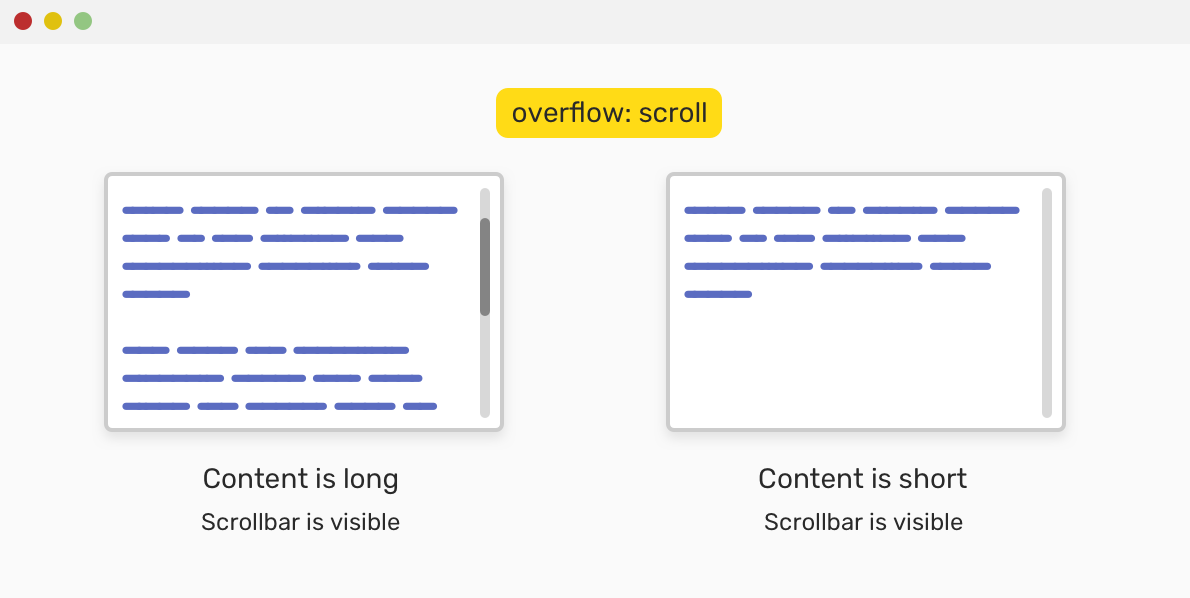
Как стилизовать полосу прокрутки на странице без изменения полосы прокрутки браузера?
У меня есть прокручиваемый div, который использует overflow: scroll. Я хочу стилизовать полосу прокрутки в этом div, но стили, которые я добавил, также изменяют полосу прокрутки браузера. Как…
| Имя метода | Краткое описание | |
addClass |
Метод addClass добавляет
CSS-класс к компоненту. |
|
| addEvent | Метод addEvent добавляет обработчик события на DOM-вершину. | |
| addEventHandler | Метод addEventHandler добавляет обработчик события на DOM-вершину. | |
| addEvents | Метод addEvents добавляет массив обработчиков событий на DOM-вершину. | |
addStateClass |
Метод addStateClass добавляет CSS-класс к компоненту и удаляет прежний CSS-класс. | |
| addStyleBySelector | Метод addStyleBySelector создает блок со стилем с указанным css-селектором. | |
addToNode |
Метод addToNode добавляет компонент в указанную вершину. | |
| bindEvents | Метод bindEvents подписывает
элемент на все стандартные события. |
|
clearStylesCache |
Метод clearStylesCache очищает кэш стилей компонента. | |
getAnchorFlags |
Метод getAnchorFlags возвращает JSON-объект с настройками текущей позиции компонента. | |
getClass |
Метод getClass возвращает текущие css-классы компонента. | |
getCssStyle |
Метод getCssStyle возвращает стили для указанной вершины. | |
getDomNode |
Метод getDomNode возвращает главную DOM-вершину компонента. | |
getFocused |
Метод getFocused определяет наличие фокуса у компонента. | |
| getFunctionByName | Метод getFunctionByName
возвращает функцию по имени. |
|
| getIsBinded | Метод getIsBinded возвращает признак подписи элемента на события DOM-вершины. | |
hasClass |
Метод hasClass определяет, задан ли для корневой DOM-вершины элемента управления указанный CSS-класс. | |
hide |
Метод hide скрывает элемент управления. | |
hideToolTip |
Метод hideToolTip очищает таймаут появления подсказки и скрывает ее, если она был показана. | |
isResingNow |
Метод isResingNow определяет, изменяются ли в данный момент размеры компонента. | |
| refreshBindingProperty | Метод refreshBindingProperty обновляет привязанное свойство по имени. | |
| refreshItemsStyle | Метод refreshItemsStyle
обновляет CSS-стили дочерних элементов. |
|
| refreshStyle | Метод refreshStyle обновляет CSS-стили элемента. | |
removeClass |
Метод removeClass удаляет CSS-класс из компонента. | |
removeEvent |
Метод removeEvent удаляет обработчик события у DOM-вершины. | |
| removeEventHandler | Метод removeEventHandler удаляет обработчик события DOM-вершины. | |
| removeFromDOM | Метод removeFromDOM удаляет вершину из DOM-структуры. | |
removeStateClasses |
Метод removeStateClasses удаляет CSS-классы компонента. | |
setDraggable |
Метод setDraggable
устанавливает возможность перетаскивания компонента на html-странице. |
|
setFocus |
Метод setFocus устанавливает фокус компонента. | |
setIsHovered |
Метод setIsHovered отображает компонент как при наведении на него курсора. | |
setIsPressed |
Метод setIsPressed отображает компонент как при клике по нему. | |
setOpacityIE8 |
Метод setOpacityIE8 устанавливает значение прозрачности компонента в браузере InternetExplorer 8. | |
setSize |
Метод setSize устанавливает размеры компонента. | |
show |
Метод show отображает элемент управления. | |
| unBindEvents | Метод unBindEvents
отписывает элемент от всех стандартных событий. |
|
updatePosition |
Метод updatePosition корректирует размер и положение при абсолютном позиционировании на основе текущих параметров. | |
updateSize |
Метод updateSize обновляет размеры компонента подгонке размеров контейнера, в котором находится компонент. |
This is of special convenience […] when the vertical scrollbar is used instead […]of a large number of tracks. softlab.tv |
Это удобно, когда все дорожки не […] отображаются в окне, и включается полоса прокрутки.softlab.tv |
If you encounter abnormal display of the MPEG4 Live View image […] after dragging the scrollbar, switching among web [. ..] ..]pages, or resizing the IE window, […]this problem is much related to the graphics card setting on the client end. synology.com |
Если […] картинка с MPEG4 Live View после прокрутки, переключения […]между веб-страницами или изменения размера окна IE отображается […]некорректно, проблема связана с графической картой на клиентском компьютере. synology.com |
| Using the scrollbar on the right side of the window, you can view […] the entire conversation that you’ve had since the last time ICQ was started. icq.com |
Пользуясь полосой прокрутки, расположенной справа от окна, вы […] можете просмотреть весь диалог, который вы вели с пользователем […]с последнего запуска ICQ. icq.com |
Alternatively, you can activate the combined view functionality by dragging the split bar up, as shown on the figure below, […]which can be found in the bottom down corner of the […] application window, between the horizontal and vertical scrollbars.seavusprojectviewer.com seavusprojectviewer.com |
Как альтернатива, вы можете активировать комбинированные функции просмотра так, как показано на рисунке ниже, перетаскивая линию разделения, […]которая может быть обнаружена в нижней части в углу […] окна программы между горизонтальной и вертикальной полосами прокрутки.seavusprojectviewer.com seavusprojectviewer.com |
полоса прокрутки-желоб | CSS-уловки
Свойство scrollbar-gutter обеспечивает гибкость для определения того, как пространство, которое браузер использует для отображения полосы прокрутки, взаимодействующей с содержимым на экране. В спецификации описывается «резервирование места для полосы прокрутки», и это имеет смысл, поскольку именно это и есть желоб: контейнер, который резервирует пространство для всего, что находится в нем, и отделяет его от других элементов.
В спецификации описывается «резервирование места для полосы прокрутки», и это имеет смысл, поскольку именно это и есть желоб: контейнер, который резервирует пространство для всего, что находится в нем, и отделяет его от других элементов.
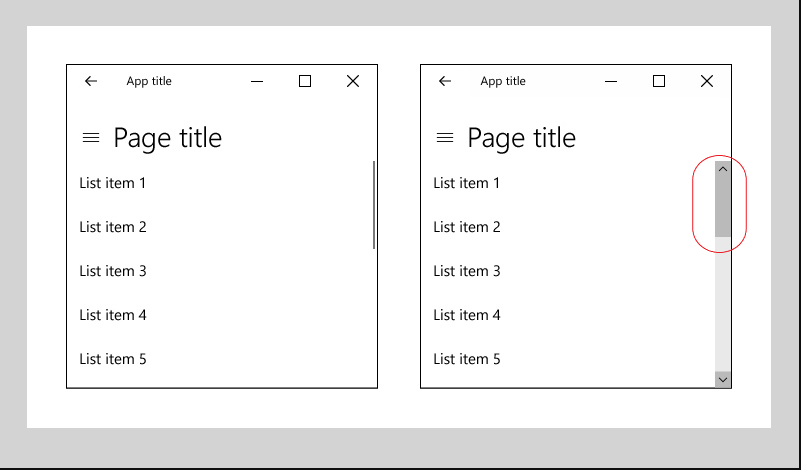
Итак, мы все на одной странице, полоса прокрутки — это то, что обычно находится в правой части браузера (формально именуемое в спецификации «пользовательский агент» — или UA -), которая указывает положение прокрутки относительно общее доступное пространство на веб-странице.
Это традиционно визуальный контейнер со скользящим индикатором. Они называются классическими полосами прокрутки . Индикатор находится внутри желоба, а при отображении желоб занимает физическое пространство на экране.
Однако в последнее время полоса прокрутки сместилась в сторону чего-то гораздо более минималистичного. Мы называем эти перекрывающиеся полосы прокрутки , и они либо частично, либо полностью прозрачны, находясь поверх содержимого страницы. Другими словами, в отличие от классических полос прокрутки, которые занимают физическое пространство на экране, накладываемые полосы прокрутки располагаются поверх содержимого экрана.
Другими словами, в отличие от классических полос прокрутки, которые занимают физическое пространство на экране, накладываемые полосы прокрутки располагаются поверх содержимого экрана.
Пока мы работаем, полосы прокрутки могут появляться в других местах. Помимо того, что мы сидим на одном уровне с правой стороны браузера, мы увидим полосы прокрутки на элементах HTML, где содержимое переполняет элемент, а для свойства overflow (или overflow-x и overflow-y ) установлено значение scroll . . И обратите внимание, что наличие overflow-x означает, что у нас есть горизонтальная прокрутка в дополнение к вертикальной прокрутке.
Вот о чем мы говорим. Не сам индикатор, а контейнер, в котором он находится. Это желоб. Использование браузером классической или наложенной полосы прокрутки полностью зависит от самого UA. Это не нам решать. Так обстоит дело с шириной полосы прокрутки. Пользовательский агент определяет это и не дает нам контроля над этим.
Вот где появляется полоса прокрутки-желоб . Мы можем определить, присутствует ли желоб в его классическом и оверлейном вариантах.
Синтаксис
.my-element {
полоса прокрутки-желоб: [авто | [стабильный | всегда] && оба? && сила? ]
} Двойной амперсанд (&&) разделяет два или более компонентов, все из которых должны встречаться, в любом порядке.
Вопросительный знак (?) указывает, что предыдущий тип, слово или группа являются необязательными (встречается ноль или один раз).
Значения
-
auto(начальное значение): в значительной степени описанное выше поведение по умолчанию.Установка для свойства этого значения позволяет классическим полосам прокрутки занимать пространство в пользовательском интерфейсе на элементах, где для свойстваoverflowэтих элементов установлено значениеscrollилиauto. И наоборот, накладываемые полосы прокрутки вообще не занимают места, располагаясь поверх элемента.
И наоборот, накладываемые полосы прокрутки вообще не занимают места, располагаясь поверх элемента. -
стабильный: это добавляет немного самоуверенного поведения, всегда резервируя пространство для желоба полосы прокрутки, если для свойстваoverflowтого же элемента установлено значениеscrollилиautoи , с которыми мы имеем дело классическая полоса прокрутки — даже если поле не переполнено.И наоборот, это не повлияет на полосу прокрутки оверлея. -
всегда: действует так же, какстабильный, но гарантирует, что пространство для желоба полосы прокрутки всегда резервируется, независимо от того, является ли полоса прокрутки классической или наложенной, и независимо от того, переполняется ли контент или нет. -
оба: это означает, что желоб полосы прокрутки будет размещен с обеих сторон элемента, когда отображается интервал по умолчанию. Вы можете увидеть, как это может пригодиться, если ваш дизайн требует равного расстояния с обеих сторон элемента.
-
force: это то же самое, что и применениеstableивсегда, где для элементаoverflowустановлено значениеauto,scroll,visible,hiddenилиclip.
В рабочем проекте спецификации есть очень удобная таблица, которая разбивает эти определения на их контексты, чтобы показать их отношение к классическим и накладываемым полосам прокрутки.
| Классические полосы прокрутки | Наложение полос прокрутки | ||||
|---|---|---|---|---|---|
| перелив | полоса прокрутки-желоб | Перелив | Не переливается | Перелив | Не переливается |
| свиток | авто | G | G | ||
| стабильный | GM | G | |||
| всегда | G | G | G | G | |
| авто | G | ||||
| стабильный | G | G | |||
| всегда | G | G | G | G | |
| видимый, скрытый, зажим | авто | ||||
| стабильный | ф? | ф? | |||
| всегда | ф? | ф? | ф? | ф? | |
«G» представляет случаи, когда пространство зарезервировано для желоба полосы прокрутки, «f?» случаи, когда пространство зарезервировано для желоба полосы прокрутки, если была указана сила, и пустые ячейки — случаи, когда пространство не зарезервировано.
Статус спецификации
Свойство scrollbar-gutter определено на уровне модуля переполнения 4, который находится в состоянии рабочего черновика. Это означает, что эта работа все еще находится в стадии разработки и может измениться с настоящего момента до момента, когда проект перейдет в рекомендацию кандидата.
Спецификация модуля переполнения уровня 3 также является рабочим проектом, так что это хороший показатель того, что (1) потребуется некоторое время, чтобы scrollbar-gutter стал рекомендацией и (2) он все еще находится в стадии разработки.
Поддержка браузера
На момент последнего обновления браузер не поддерживал.
Сопутствующие объекты
Дополнительная информация
scrollbar-width — CSS: каскадные таблицы стилей
Свойство scrollbar-width позволяет автору устанавливать максимальную толщину полос прокрутки элемента при их отображении.
Исходный код этого интерактивного примера хранится в репозитории GitHub. Если вы хотите внести свой вклад в проект интерактивных примеров, клонируйте https: // github.com / mdn / interactive-examples и отправьте нам запрос на перенос.
ширина полосы прокрутки: авто;
ширина полосы прокрутки: тонкий;
ширина полосы прокрутки: нет;
ширина полосы прокрутки: наследовать;
ширина полосы прокрутки: начальная;
ширина полосы прокрутки: не задано;
Значения
- <ширина полосы прокрутки>
- Определяет ширину полосы прокрутки как ключевое слово. Это должно быть одно из следующих значений:
автоШирина полосы прокрутки по умолчанию для платформы. тонкийВариант с тонкой шириной полосы прокрутки на платформах, которые предоставляют эту возможность, или более тонкую полосу прокрутки, чем ширина полосы прокрутки платформы по умолчанию. 
нетПолоса прокрутки не отображается, но элемент все равно можно прокручивать. Примечание : Пользовательские агенты должны применять любое значение
ширины полосы прокрутки, установленное для корневого элемента, к области просмотра.
Используйте это свойство с осторожностью — установка scrollbar-width на thin или none может затруднить или сделать невозможным прокрутку содержимого, если автор не предоставляет альтернативный механизм прокрутки. В то время как жесты смахивания или колеса мыши могут включать прокрутку такого контента, на некоторых устройствах нет альтернативы прокрутке.
Критерий 2.1.1 WCAG (Клавиатура) существует уже давно, чтобы давать рекомендации по базовой доступности клавиатуры, и это должно включать прокрутку областей содержимого.Критерий 2.5.5 (Target Size), представленный в WCAG 2. 1, гласит, что сенсорные цели должны быть не менее 44 пикселей в ширину и высоту (хотя проблема усугубляется на экранах с высоким разрешением; рекомендуется тщательное тестирование).
1, гласит, что сенсорные цели должны быть не менее 44 пикселей в ширину и высоту (хотя проблема усугубляется на экранах с высоким разрешением; рекомендуется тщательное тестирование).
Размер полосы прокрутки переполнения
CSS
.scroller {
ширина: 300 пикселей;
высота: 100 пикселей;
переполнение-y: прокрутка;
ширина полосы прокрутки: тонкий;
} HTML
Veggies es бонус vobis, proinde vos postulo essum magis кольраби валлийский лук дайкон амарант татсой томатилло дыня адзуки фасоль чеснок.Гамбо свекольная зелень кукуруза соко эндивий гамбо тыква. Петрушка-шалот, кабачок, тацой, ростки гороха, фасоль, листовая капуста, одуванчик, бамия, помидор. Одуванчик огурец земляной орех горох арахис соко кабачки. Результат
Таблицы BCD загружаются только в браузере
Как стилизовать полосы прокрутки с помощью CSS
Введение
В сентябре 2018 года W3C CSS Scrollbars определила спецификации для настройки внешнего вида полос прокрутки с помощью CSS.
По состоянию на 2020 год 96% интернет-пользователей используют браузеры, поддерживающие стили полосы прокрутки CSS. Однако вам нужно будет написать два набора правил CSS для Blink и WebKit, а также браузеров Firefox.
В этом руководстве вы узнаете, как использовать CSS для настройки полос прокрутки для поддержки современных браузеров.
Предварительные требования
Чтобы следовать этой статье, вам потребуется:
В настоящее время стили полосы прокрутки для Chrome, Edge и Safari доступны с псевдоэлементом префикса поставщика -webkit-scrollbar .
Вот пример, который использует :: - webkit-scrollbar , :: - webkit-scrollbar-track и :: webkit-scrollbar-thumb псевдоэлементы:
body :: - webkit-scrollbar {
ширина: 12 пикселей; / * ширина всей полосы прокрутки * /
}
body :: - webkit-scrollbar-track {
фон: оранжевый; / * цвет области отслеживания * /
}
body :: - webkit-scrollbar-thumb {
цвет фона: синий; / * цвет ползунка * /
радиус границы: 20 пикселей; / * округлость ползунка * /
граница: сплошной оранжевый 3px; / * создает отступ вокруг ползунка прокрутки * /
}
Вот скриншот полосы прокрутки, созданной с помощью этих правил CSS:
Этот код работает в последних выпусках Chrome, Edge и Safari.
К сожалению, W3C официально отказался от этой спецификации, и, вероятно, со временем она станет нерекомендуемой.
В настоящее время стили полос прокрутки для Firefox доступны с новыми полосами прокрутки CSS.
Вот пример, который использует свойства scrollbar-width и scrollbar-color :
кузов {
ширина полосы прокрутки: тонкий; / * "авто" или "тонкий" * /
цвет полосы прокрутки: сине-оранжевый; / * ползунок прокрутки и трек * /
}
Вот скриншот полосы прокрутки, созданной с помощью этих правил CSS:
Эта спецификация имеет некоторые общие черты со спецификацией -webkit-scrollbar для управления цветом полосы прокрутки.Однако в настоящее время нет поддержки для изменения заполнения и округлости для «бегунка дорожки».
Вы можете написать свой CSS так, чтобы он поддерживал спецификации -webkit-scrollbar и CSS Scrollbars .
Вот пример, который использует scrollbar-width , scrollbar-color , :: - webkit-scrollbar , :: - webkit-scrollbar-track , :: webkit-scrollbar-thumb :
/ * Работает в Firefox * /
* {
ширина полосы прокрутки: тонкий;
цвет полосы прокрутки: сине-оранжевый;
}
/ * Работает в Chrome, Edge и Safari * /
* :: - webkit-scrollbar {
ширина: 12 пикселей;
}
* :: - webkit-scrollbar-track {
фон: оранжевый;
}
* :: - webkit-scrollbar-thumb {
цвет фона: синий;
радиус границы: 20 пикселей;
граница: сплошной оранжевый 3px;
}
Браузеры Blink и WebKit будут игнорировать правила, которые они не распознают, и будут применять правила -webkit-scrollbar .Браузеры Firefox будут игнорировать правила, которые они не распознают, и применяют CSS Scrollbars rules. Как только браузеры Blink и WebKit полностью откажутся от спецификации -webkit-scrollbar , они аккуратно вернутся к новой спецификации CSS Scrollbars .
Заключение
В этой статье вы познакомились с использованием CSS для стилизации полос прокрутки и о том, как обеспечить распознавание этих стилей в большинстве современных браузеров.
Также можно имитировать полосу прокрутки, скрыв полосу прокрутки по умолчанию и используя JavaScript для определения высоты и положения прокрутки.Однако эти подходы сталкиваются с ограничениями при воспроизведении таких действий, как прокрутка по инерции (например, затухание движения при прокрутке через трекпады).
Если вы хотите узнать больше о CSS, посетите нашу тематическую страницу CSS, где вы найдете упражнения и проекты по программированию.
mdbootstrap / perfect-scrollbar: Минималистичный, но идеальный плагин для настраиваемой полосы прокрутки. Получите больше бесплатных компонентов с Material Design для Bootstrap UI Kit (ссылка ниже)
Минималистичный, но идеальный плагин для настраиваемой полосы прокрутки
Официальную документацию можно найти здесь. Чтобы прочитать документацию для версий <1.0, посетите v0.8.1 .
Почему perfect-scrollbar?
perfect-scrollbar минималистичен, но perfect (для нас и, возможно, для большинства разработчиков) плагин полосы прокрутки.
- Без изменений конструктивного исполнения
- Нет манипуляций с деревом DOM
- Использовать обычный
scrollTopиscroll Left - Полностью настраиваемый стиль полосы прокрутки
- Эффективное обновление при изменении макета
Надеемся, вам понравится!
Предварительный просмотр
Посмотрите фрагмент Live Preview.Вы можете сразу выполнить форк для тестирования и экспериментов.
Дополнительные полезные плагины
Вы найдете несколько примеров плагинов ниже, вы можете изучить их все здесь
Содержание
Установить
Загрузить сейчас
Вы можете вручную загрузить perfect-scrollbar здесь.
нм
Вы можете установить и использовать perfect-scrollbar с npm. Это зарегистрировано как идеальная полоса прокрутки.
$ npm установить perfect-scrollbar
Из источников
Если вы хотите использовать разрабатываемую версию плагина, соберите из исходников вручную.Версия для разработки может быть нестабильной.
$ git clone https://github.com/mdbootstrap/perfect-scrollbar.git
$ cd идеальная полоса прокрутки
$ npm install
$ npm запустить сборку
Неофициальные источники
Источники, не упомянутые выше, официально не ведутся. Если есть проблемы из следующих источников спрашивайте и разрешайте в каждом репозитории.
Перед использованием perfect-scrollbar
Должны выполняться следующие требования.
- контейнер должен иметь
позицию стиля. - контейнер должен быть обычным контейнерным элементом.
Следующие требования включены в базовый CSS, но, пожалуйста, оставьте их в помните, когда вы хотите изменить файлы CSS.
- контейнер должен иметь стиль
overflow: hiddencss. - позиция полосы прокрутки должна быть
абсолютная. - полоса прокрутки x должна иметь
нижнююиливерхнюю, а полоса прокрутки y должна иметьсправаилислева.
Наконец, перехват прокрутки обычно считается плохой практикой, и perfect-scrollbar следует использовать осторожно. Если только пользовательская прокрутка не при необходимости всегда рекомендуется использовать встроенную в браузере прокрутку.
Предупреждения
perfect-scrollbar имитирует некоторые прокрутки, но не все виды. Тоже не работает в некоторых ситуациях. Вы можете найти эти случаи в разделе «Предостережения». По сути, элементы, перечисленные в предупреждениях, являются хакерскими для реализации и не могут быть реализовано в будущем.Если функции действительно необходимы, рассмотрите с помощью встроенной в браузер прокрутки.
Как использовать
Прежде всего, проверьте, соответствует ли элемент контейнера требованиям и основной CSS импортируется.
<стиль>
#container {
положение: относительное;
ширина: 600 пикселей;
высота: 400 пикселей;
}
Импорт через модули ES:
импортировать PerfectScrollbar из 'perfect-scrollbar';
Или в браузере:
Для инициализации:
const container = document.querySelector ('# контейнер');
const ps = new PerfectScrollbar (контейнер);
// или просто со строкой селектора
const ps = new PerfectScrollbar ('# контейнер'); Может быть инициализирован опциями.
const ps = new PerfectScrollbar ('# container', {
скорость колеса: 2,
wheelPropagation: правда,
minScrollbarLength: 20
}); Если размер вашего контейнера или содержимого изменится, позвоните по номеру update .
Если вы хотите уничтожить полосу прокрутки, используйте destroy .
ps.destroy (); пс = ноль; // чтобы убрать мусор
Если вы хотите прокрутить куда-нибудь, просто обновите scrollTop .
const container = document.querySelector ('# контейнер');
container.scrollTop = 0; Вы также можете получить информацию о том, как использовать плагин, из кода в examples / .
Опции
обработчики {String []} Это список обработчиков для прокрутки элемента.
По умолчанию : ['Click-Rail', 'drag-thumb', 'keyboard', 'wheel', 'touch']
wheelSpeed {Number} Скорость прокрутки, применяемая к событию колесика мыши.
По умолчанию : 1
wheelPropagation {Boolean} Если эта опция истинна, когда прокрутка достигает конца стороны, колесо мыши событие будет распространено на родительский элемент.
По умолчанию : true
swipeEasing {Boolean} Если эта опция истинна, прокрутка свайпом будет облегчена.
По умолчанию : true
минScrollbarLength {Number?} Если установлено целочисленное значение, ползунок полосы прокрутки не сжимается. ниже этого количества пикселей.
По умолчанию : null
maxScrollbarLength {Number?} Если установлено целочисленное значение, ползунок полосы прокрутки не будет расширяться. больше этого количества пикселей.
По умолчанию : null
scrollingThreshold {Number} Устанавливает порог для пс - scrolling-x и ps - scrolling-y классов до
оставаться.В CSS по умолчанию они отображают полосы прокрутки независимо от наведения
государственный. Единица измерения — миллисекунда.
По умолчанию : 1000
useBothWheelAxes {Boolean} Если установлено значение true, видна только одна (вертикальная или горизонтальная) полоса прокрутки тогда и вертикальная, и горизонтальная прокрутка повлияют на полосу прокрутки.
По умолчанию : ложь
suppressScrollX {Boolean} Если задано значение true, полоса прокрутки по оси X будет недоступна, независимо от ширина содержимого.
По умолчанию : ложь
suppressScrollY {Boolean} Если установлено значение true, полоса прокрутки по оси Y будет недоступна, независимо от высота содержимого.
По умолчанию : ложь
scrollXMarginOffset {Number} Количество пикселей, на которое ширина содержимого может превышать ширину контейнера без включение полосы прокрутки оси X. Позволяет некоторое «пространство для маневра» или «разрыв смещения», поэтому эта полоса прокрутки оси X не включена только из-за нескольких пикселей.
По умолчанию : 0
scrollYMarginOffset {Number} Количество пикселей, на которое высота содержимого может превышать высоту контейнера без включение полосы прокрутки по оси Y. Позволяет некоторое «пространство для маневра» или «разрыв смещения», поэтому эта полоса прокрутки оси Y не включена только из-за нескольких пикселей.
По умолчанию : 0
События
perfect-scrollbar отправляет настраиваемые события.
контейнер.addEventListener ('ps-scroll-x', () => ...); ps-scroll-y Это событие возникает при прокрутке оси Y в любом направлении.
ps-scroll-x Это событие возникает при прокрутке оси X в любом направлении.
ps-прокрутка вверх Это событие возникает при прокрутке вверх.
ps-прокрутка вниз Это событие возникает при прокрутке вниз.
ps-прокрутка-влево Это событие возникает при прокрутке влево.
ps-прокрутка вправо Это событие возникает при прокрутке вправо.
пс-у-досягаемость-старт Это событие возникает, когда прокрутка достигает начала оси Y.
ps-y-удлинитель Это событие срабатывает, когда прокрутка достигает конца оси Y (полезно для бесконечная прокрутка).
пс-х-ричстарт Это событие возникает, когда прокрутка достигает начала оси x.
ps-x удлинитель Это событие возникает, когда прокрутка достигает конца оси x.
Вы также можете наблюдать за состоянием охвата через свойство достичь .
const ps = new PerfectScrollbar (...); console.log (ps.reach.x); // => 'начало' или 'конец' или ноль console.log (ps.reach.y); // => 'начало' или 'конец' или ноль
Служба поддержки
Если у вас есть идея улучшить этот проект или возникла проблема с его использованием, пожалуйста, не стесняйтесь загружать выпуск.
Для распространенных проблем есть вики-ответы на часто задаваемые вопросы. страница. Пожалуйста, проверьте страницу перед загрузкой вопроса.
Также проект активно не поддерживается. Сопровождающему не платят, и большая часть мы заняты своей профессиональной или личной работой. Пожалуйста, поймите, что это может потребуется время, чтобы решить проблему. Загрузить PR будет самым быстрым способ решить проблему.
Поддержка IE
Плагин разработан для работы в современных браузерах MS, включая Edge и IE11, но в IE11 могут быть проблемы, в основном из-за ошибки рендеринга IE синхронизировать обновление свойств прокрутки.Проблема упоминается в Предостережения тоже.
IE <11 не поддерживается, и патчи для исправления проблем в IE <= 10 не будут принято. Если старые IE должны поддерживаться, пожалуйста, создайте вилку проекта и сделайте модификация локально.
Лицензия
MIT
Связанные ресурсы
Социальные сети
МДБ ПРО
Два браузера перешли на полосу прокрутки
Полоса прокрутки — это скромный, но эффективный механизм, который действует как основное средство, с помощью которого можно перемещаться по документу.Но это еще не все, на что способна полоса прокрутки! Эта скромная рабочая лошадка также дает значимый намек на длину документа, выполняя двойную функцию в качестве индикатора выполнения документа.
Полоса прокрутки находится под атакой. Scrolljacking перехватывает поведение прокрутки по умолчанию, нарушая подразумеваемый контракт между длиной документа и высотой полосы прокрутки.
Более того, сенсорные устройства популяризировали скрытие полосы прокрутки, делая ее невидимой до тех пор, пока не будет прокручен переполняющийся элемент, а эстетика дизайна изменилась на путаницу с контейнерами, которые вообще не кажутся переполненными / прокручиваемыми.
Классические настольные операционные системы продолжили эту тенденцию, пытаясь свести к минимуму навязчивость дизайна классической полосы прокрутки.
Прежде чем мы зайдем слишком далеко, давайте разберемся с несколькими определениями:
- Навязчивые полосы прокрутки: полосы прокрутки, занимающие пространство на экране. Они не накладываются поверх содержимого, а появляются рядом с ним.
- Ненавязчивая полоса прокрутки: полоса прокрутки, расположенная поверх содержимого. Они не отнимают площадь экрана от контейнера, которому они принадлежат.
Текущее поведение #
По умолчанию полосы прокрутки iOS и Android ненавязчивы.
В Mac OS (Mojave на момент написания) полосы прокрутки скрыты до тех пор, пока элемент не будет прокручен. Это поведение по умолчанию, когда мышь не подключена к машине. Для этого есть три варианта на панели Общие в Системных настройках :
Это предпочтение было подтверждено для управления поведением полос прокрутки в Chrome, Firefox и Safari, а также в новом Edge на основе Chromium.
Посмотрите следующее видео, чтобы увидеть, как пользовательские настройки Mac OS изменяют навязчивость полосы прокрутки:
В Windows 10 аналогичный параметр существует в Настройки → Дисплей → Упростить и персонализировать Windows .
К сожалению, даже если этот параметр установлен, не повлиял на поведение полосы прокрутки в Firefox, Chrome, Internet Explorer и Edge — — на основе Chromium или EdgeHTML.
Проблема №
Полосы прокрутки Windows не , а только навязчивые по умолчанию, но они особенно тяжелые с точки зрения дизайна.По умолчанию они намного шире, чем их аналоги в Mac OS, и обычно соответствуют цветам операционной системы (а не цветовой палитре страницы).
Для дизайнеров, привыкших к среде Mac, но разрабатывающих многоплатформенный веб-интерфейс, попытка сделать всех счастливыми таким образом, чтобы не обременять конечного пользователя производительностью, может быть непростой задачей.
Наши требования #
- Мы хотим, чтобы полосы прокрутки рабочего стола были более привлекательными. Особенно важно для контейнеров переполнения внутри области просмотра, которые должны лучше сочетаться с эстетикой визуального дизайна (на мой взгляд, визуальные эффекты не так важны для полос прокрутки на уровне страницы, но я уверен, что это предмет разногласий).
- Сведите к минимуму пространство, которое может занимать полоса прокрутки. Полосы прокрутки Windows навязчивы и по умолчанию очень широки.
- Уважайте изменения в пользовательских предпочтениях. Если пользователь выбрал нестандартные параметры для поведения полосы прокрутки, по возможности соблюдайте эти предпочтения.
- Избегайте тяжелых решений JavaScript, которые нормализуют ненавязчивые полосы прокрутки и создают нагрузку на конечного пользователя (например, прекрасный плагин OverlayScrollbars).
Как далеко мы можем продвинуться с помощью CSS? #
.элемент переполнения {
переполнение-y: авто;
-webkit-overflow-scrolling: сенсорный;
-ms-overflow-style: -ms-autohiding-scrollbar;
} Если вам нравятся ненавязчивые полосы прокрутки в Internet Explorer и Edge на базе EdgeHTML, используйте -ms-overflow-style: -ms-autohiding-scrollbar; , и они волшебным образом поменяются местами (легко, правда?).
Обратите внимание, что при выпуске iOS 13
-webkit-overflow-scrolling: touchможет не потребоваться для улучшения физики прокрутки на iOS (хотя вы можете оставить его на некоторое время для старых версий iOS).
Вы также можете прочитать связанное свойство CSS overscroll-behavior , которое управляет прокруткой документа при прокрутке содержимого контейнера переполнения до границы.
Firefox №
Firefox поддерживает свойства CSS без префикса scrollbar-color и scrollbar-width .
Обратите внимание, что для ясности в этих примерах кода используются переменные CSS, которые не поддерживаются Internet Explorer 11.
: корень {
--scrollbar-track-color: прозрачный;
- цвет полосы прокрутки: rgba (0,0,0 ,.2);
- ширина полосы прокрутки: тонкая;
}
.overflowing-element {
ширина полосы прокрутки: var (- ширина полосы прокрутки);
цвет полосы прокрутки: var (- цвет полосы прокрутки) var (- цвет полосы прокрутки);
} Chrome / Safari / Chromium-Edge / и др. №
Браузеры на основе WebKit / Blink поддерживают нестандартные псевдоэлементы для настройки.
: корень {
--scrollbar-track-color: прозрачный;
- цвет полосы прокрутки: rgba (0,0,0, .2);
- размер полосы прокрутки:.375rem;
- минимальная длина полосы прокрутки: 1,5 бэр;
}
.overflowing-element :: - полоса прокрутки webkit {
height: var (- размер полосы прокрутки);
width: var (- размер полосы прокрутки);
}
.overflowing-element :: - webkit-scrollbar-track {
background-color: var (- scrollbar-track-color);
}
.overflowing-element :: - webkit-scrollbar-thumb {
background-color: var (- scrollbar-color);
}
.overflowing-element :: - webkit-scrollbar-thumb: vertical {
min-height: var (- scrollbar-minlength);
}
.элемент переполнения :: - webkit-scrollbar-thumb: horizontal {
min-width: var (- scrollbar-minlength);
} Однако с этим кодом есть небольшая проблема. Когда вы устанавливаете высоту или ширину на псевдоэлементе :: - webkit-scrollbar , в Mac OS ненавязчивые полосы прокрутки меняются местами на навязчивые (отменяя конфигурацию по умолчанию). Однако мы можем исправить это с помощью небольшого количества JavaScript!
CSS и небольшой бит-код JavaScript #
Мы можем добавить крошечный тест функций JavaScript, чтобы определить, является ли полоса прокрутки по умолчанию навязчивой или нет.Выглядит это примерно так:
* Проверка ширины полосы прокрутки
* Добавляет класс layout-scrollbar-obtrusive в тело
*, если полосы прокрутки занимают площадь экрана.
* /
var parent = document.createElement ("div");
parent.setAttribute («стиль», «ширина: 30 пикселей; высота: 30 пикселей;»);
parent.classList.add ('тест полосы прокрутки');
var child = document.createElement ("div");
child.setAttribute («стиль», «ширина: 100%; высота: 40 пикселей»);
parent.appendChild (ребенок);
документ.body.appendChild (родитель);
var scrollbarWidth = 30 - parent.firstChild.clientWidth;
if (scrollbarWidth) {
document.body.classList.add («макет-полоса прокрутки-навязчивый»);
}
document.body.removeChild (родительский); Мы применяем наш класс layout-scrollbar-obtrusive к документу, когда наши полосы прокрутки навязчивы. Мы можем использовать это только для применения ширины и высоты к полосам прокрутки, которые навязчивы, избегая поведения подкачки, описанного ранее (и уважая предпочтения пользователя!).
.layout-scrollbar-obtrusive .layout-scrollbar :: - webkit-scrollbar {
height: var (- scrollbar-size);
width: var (- размер полосы прокрутки);
} Как у нас дела? #
На сенсорных устройствах с ненавязчивыми полосами прокрутки (например, iOS и Android) мы бесплатно сохраняем поведение по умолчанию.
В Mac OS мы можем уважать системные предпочтения пользователя. Это означает отсутствие непреднамеренного переключения между ненавязчивыми и навязчивыми полосами прокрутки. Мы применяем наш стиль только к навязчивым, видимым полосам прокрутки, чтобы удовлетворить наши требования к дизайну.
В Windows, в Firefox и Chrome не было возможности для ненавязчивых полос прокрутки, но мы также смогли применить здесь наш элемент управления только для CSS. Имея рабочие демонстрации настраиваемых полос прокрутки CSS, мы смогли заручиться поддержкой команды дизайнеров и выбрать золотую середину, избегая более тяжелого решения JavaScript.
Обзор демонстраций #
Изображение Моны Лизы, созданное Скоттом Джелем
Все сообщения в блоге
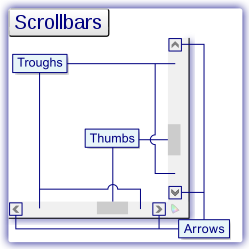
Полоса прокрутки | Рекомендации по пользовательскому интерфейсу платформы IntelliJ
Полоса прокрутки позволяет пользователям просматривать содержимое, превышающее видимую область, например текст или изображения, прокручивая его по горизонтали или вертикали.
Полоса прокрутки состоит из дорожки, бегунка и значка состояния, если для отображаемого содержимого известен статус.
Гусеница
Дорожка представляет собой общую длину или ширину документа.
Дорожка может содержать дополнительные маркеры для более быстрой навигации между важными частями документа, например:
Количество появлений строки поиска.
Точки останова и текущие строки выполнения.
Место, где проверка не удалась.
Файлы с ошибками выложены в виде дерева.
Измененные части файла.
Маркер может соответствовать ширине дорожки или размещаться слева от дорожки. Используйте последнее, если ожидаете, что отмеченная область будет высокой.
При наведении курсора на дорожку можно также отобразить линзу с предварительным просмотром содержимого в соответствующей позиции в документе.Это может быть полезно в больших документах, когда нежелательно менять точку обзора:
Большой палец
Ползунок представляет видимую часть содержимого. Например, маленький большой палец указывает на то, что доступно много контента для прокрутки.
Значок состояния (необязательно)
Значок состояния показывает общий статус проверок, выполненных в отношении содержимого, и позволяет избежать прокрутки всего представления. Если хотя бы одна проверка не удалась, общим статусом должен быть статус этой проверки.
Как использовать
Соблюдайте настройки ОС при отображении полосы прокрутки. Например, в Mac OS вы можете скрыть полосу прокрутки, пока не прокрутите содержимое. Всегда показывайте полосу прокрутки, когда важно понять, какая часть контента отображается в данный момент. Например, полоса прокрутки в редакторе помогает пользователям понять расположение текущего фрагмента кода и общий размер текущего открытого файла.
Показывать трек при наведении, чтобы сделать кликабельную область более четкой.Не показывайте трек при наведении курсора, если на нем может быть более 5-10 полос одновременно.
Увеличьте контраст большого пальца на фоне при наведении курсора и при прокрутке, чтобы сделать его более заметным.
При щелчке по дорожке выше / ниже ползунка выполняется прокрутка на одну страницу вверх / вниз по точке обзора. Это позволяет скрыть значки вверх / вниз на полосе прокрутки, чтобы уменьшить визуальный шум, и выполнять прокрутку с помощью щелчков мыши. Маркеры треков служат мини-картой документа. Если они присутствуют, щелкнув по ним, вы перейдете в положение, на которое указывает этот маркер, без необходимости прокручивать страницу вниз.Измените курсор на «Рука» при наведении курсора на такие полосы прокрутки.
При отображении текста по возможности используйте перенос вместо отображения горизонтальной полосы прокрутки. С обеими полосами прокрутки сложнее управлять содержимым.
Неправильно
Правильно
Горизонтальная полоса прокрутки может быть добавлена для фрагментов кода или для форматированного ввода. Используйте контекстное меню, чтобы включить мягкую упаковку.
Правильно
Показывать только 1 полосу прокрутки для каждой таблицы, которая прокручивает всю таблицу:
Неправильно:
Правильно:
Размещение
Зарезервируйте место для вертикальной полосы прокрутки, если справа есть столбец, иначе полоса прокрутки всегда перекрывает содержимое.
Неправильно
Правильно:
Стиль
Windows / Linux | Mac |
Скрытая полоса прокрутки на прокручиваемом элементе с CSS
В этом посте мы покажем вам, как скрыть полосу прокрутки, сохранив при этом возможность прокрутки любого элемента с помощью CSS.
Во-первых, если вы хотите скрыть полосу прокрутки и отображать ее при прокрутке пользователем, просто установите overflow: auto. Это самый простой вариант использования.
переполнение: авто;
Теперь давайте посмотрим на все значения переполнения.
| Видимый | Отображение переполненного содержимого за границей контейнера без отображения полосы прокрутки |
| Скрытый | Скрыть весь переполняющийся контент, а также отключить прокрутку |
| Авто | При необходимости применить полосу прокрутки |
| Прокрутка | Всегда показывать полосу прокрутки даже при отсутствии переполненного содержимого |
Вы увидите, что нет значения переполнения, которое скроет полосу прокрутки, но при этом сделает ее прокручиваемой.Использование overflow: hidden отключит прокрутку, а это не то, что нам нужно. Так что нам понадобится другой способ скрыть полосу прокрутки. К сожалению, не существует универсального свойства CSS, которое бы делало что-то вроде этого
div {
видимость полосы прокрутки: скрыто; / * <--- Хотелось бы, чтобы у нас был этот !! * /
} Нам нужно будет реализовать разные свойства CSS для каждого браузера. Для Firefox мы можем установить ширину полосы прокрутки равной нулю.
ширина полосы прокрутки: нет; / * Firefox * /
Для IE нам нужно будет использовать свойство префикса -ms для определения стиля полосы прокрутки.
-ms-overflow-style: нет; / * IE 10+ * /
Для Chrome и Safari.Придется использовать селектор полосы прокрутки CSS. Затем примените display: none, чтобы скрыть это.
:: - webkit-scrollbar {
дисплей: нет; / * Chrome Safari * /
} Или вы можете установить его ширину и высоту на 0.
:: - webkit-scrollbar {
ширина: 0;
высота: 0;
} Реализация
Нам нужно будет использовать указанные выше свойства CSS вместе с переполнением. Ниже приведен фрагмент, позволяющий скрыть все полосы прокрутки и отключить горизонтальную прокрутку, но разрешить вертикальную.
div {
:: - webkit-scrollbar {
дисплей: нет; / * Chrome Safari * /
}
ширина полосы прокрутки: нет; /* Fire Fox */
-ms-overflow-style: нет; / * IE 10+ * /
переполнение-y: прокрутка;
переполнение-x: скрыто;
}
Вы можете протестировать его с помощью нашей демонстрации на Codepen
. .



 bind("", self.resize)
bind("", self.resize) scroll_x = tk.Scrollbar(self, orient=tk.HORIZONTAL)
scroll_x = tk.Scrollbar(self, orient=tk.HORIZONTAL) frame = tk.Frame(self.canvas)
frame = tk.Frame(self.canvas) canvas.configure(scrollregion=region)
canvas.configure(scrollregion=region)
 perfect-scrollbar?
perfect-scrollbar?
 И наоборот, накладываемые полосы прокрутки вообще не занимают места, располагаясь поверх элемента.
И наоборот, накладываемые полосы прокрутки вообще не занимают места, располагаясь поверх элемента.