Наклейки на ніготь. Як користуватися слайдерами для нігтів?
22/08/2018
за Мария Стецюк
Спрощуючи собі роботу, люди придумують незвичайні, і в той же час, дуже корисні речі. Яскравим прикладом є слайдер-дизайн. Це спрощена система дизайна нігтів, простий спосіб нанесення малюнка. Слайдер – це наклейки на водній основі, що легко переносяться на ніготь.
Їх перевагою є те, що навіть досвідчений майстер не завжди зможе відрізнити ручний розпис від наклейки на нігті. Оскільки вони досить гармонійно виглядають у манікюрі, то через це досить складно розглянути в них вже готові наклейки. А так же використовуючи наклейки на нігті, ви економите свій час і спрощуєте роботу. Можна навіть не вчитися ручного розпису. Вам не знадобляться будь-які спеціальні інструменти щоб урізноманітнити манікюр, досить гель лаку і наклейки на нігті.
Якими бувають слайдер дизайни?
Так, так… слайдери бувають різними. Якщо говорити про види, то можна сказати, що слайдер дизайн конкретних розділень не має, але умовно їх можна поділити:
Якщо говорити про види, то можна сказати, що слайдер дизайн конкретних розділень не має, але умовно їх можна поділити:
- Щільний малюнок. Такі слайдери універсальні, тому що їх можна використовувати на будь-якій основі, на будь-яких нігтях. Найчастіше щільний слайдер дизайн використовують при френчі.
- Дизайн на весь ніготь. Перевагою таких слайдерів є те, що вони покривають весь ніготь, утворюючи цілісний малюнок і композицію, після чого не потрібно нічого доповнювати.
- Наклейки з прозорою основою. Найчастіше використовуються на світлому фоні, краще вибрати яскраві картинки, які ефектно виглядали б на фоні.
- Тематика рисунка наклейки.
Кожен з видів можна підібрати під різний манікюр. Наносяться вони як на натуральні, так і на нарощені нігті. На будь-який матеріал:
ТОП 3 способи нанесення слайдер дизайну на нігті:
- База-слайдер-база. Робите манікюр, якому віддаєте перевагу, наносите гель-лак, просушуєте у лампі, після чого, поверх наносите базу, просушуєте. Берете слайдер дизайн, вирізаєте те що хочете, опускаєте на кілька секунд у воду, промокнить серветкою і наносьте на липкий шар, дайте йому хвилину просохнути , і наносьте знову
- Закріплення спеціальним топом для слайдерів. Проводьте ту ж процедуру що і в першому способі до нанесення гель лаку включно, і на липкий шар лаку наносьте слайдер (так само його замочуємо, просушуємо), після покриваємо спеціальним топом, сушимо в лампі, прибираємо липкий шар спеціальним засобом. Дизайн готовий.
- База-слайдер-топ. Знову робимо манікюр , нанесення гель-лаку, потім база, яка сушиться у лампі і на липкий шар переносимо слайдер, зверху в два шари топ (кожен шар сушиться у лампі), прибираємо липкий шар.

ТОП 3 помилки при нанесенні слайдер дизайну:
- Передержали слайдер дизайн у воді, вони тоді розлізуться на нігті.
- Нанесення слайдера занадто мокрим. Потрібно промокнути серветкою.
- Слайдер дизайн потрібно чітко вирізати за формою нігтя, якщо ж він виходить за край нігтьової пластини, то підрівняйте його пилкою. Обов’язково запечатайте край нігтя, що б слайдер не відшарувався.
Корисні поради з нанесення слайдер дизайну:
- Біля кутикули та бокових валиків слайдер легше буде коригувати за допомогою тонкою кистю або гострим кінцем апельсинової палочки. Змочіть інструмент, яким будете працювати у рідини для зняття лаку. Під впливом рідини слайдер розчиниться, що дасть можливість акуратно і повністю прибрати його надлишки.
- Що б уникнути зайвої вологи на слайдері, можна використовувати ватний диск змочений у воді.
 Для цього просто покладіть слайдер білою частиною вниз, трохи притисніть і залиште на кілька секунд. Після чого
Для цього просто покладіть слайдер білою частиною вниз, трохи притисніть і залиште на кілька секунд. Після чого - При використанні слайдер дизайну на весь ніготь не наносьте його стик в стик до кутикули та бокових валиків, залиште невеликий проміжок, можна в один міліметр, що дасть вам можливість запечатати слайдер з усіх боків.
У нашому інтернет-магазині TUFISHOP є величезний вибір слайдер-дизайнів. Ви зможете з легкістю вибрати відповідний. А також придбати все для манікюру, купити гель лак і не тільки. Тому що ми, магазин, який розуміється на професійній косметиці, а головне це все за доступною ціною, тому що ми любимо своїх клієнтів.
Поділитися:
Виды и преимущества слайдеров для ногтей
Новосибирск
Доставка и оплата Магазины Опт Поставщикам
8 800 222 17 82 (В рабочие дни с 09. 00 до 18.00 НСК)
00 до 18.00 НСК)
гель-лаки/лаки маникюр/педикюр идеи для подарков шугаринг/депиляция уход наращивание ресниц распродажа дизайн
БлогВиды и преимущества слайдеров для ногтей
Маникюр с рисунками – один из самых модных дизайнов сезона. Быть в тренде и сиять этим летом помогут слайдеры для ногтей. В чем их преимущества, какие виды бывают и как правильно их наносить? Сейчас разберемся!
Слайдеры – настоящее спасение для всех, кто мечтает о креативном дизайне с надписями, узорами и рисунками, но не обладает художественными талантами. Их используют даже опытные мастера, ведь у таких наклеек есть целый ряд преимуществ:
- Стойкость, как у гель-лака;
- Простая техника нанесения, в которой разберётся новичок;
- Безопасность ногтевой пластины;
- Огромный выбор рисунков по сезонам, темам, цветам и т. д;
- Со слайдерами креативный дизайн возможен даже на очень коротких ногтях;
- Прорисовка изображений четкая и насыщенная, как будто дизайн выполнен кистью;
- Подходят как для натуральных, так и для искусственных ногтей;
- Приятная цена.

Чем же слайдер-дизайны отличаются от обычных наклеек? Во-первых, они не имеют привычной липкой основы – перед нанесением на ноготь нужно размочить водой клей на внутренней стороне слайдера.
Во-вторых, слайдеры тоньше традиционных наклеек, поэтому плотнее прилегают к ногтю, повторяют его изгибы и не создают складок.
Виды слайдеров для ногтей
По объему слайдер-дизайны бывают двух видов:
- Выпуклые 3D-слайдеры – обычно они представляют собой наклейки с отдельными рисунками, которые наносят только на часть ногтя;
- Традиционные плоские слайдеры.
Слайдер-дизайны, не имеющие 3D-объема, делятся еще на несколько видов:
- Плотные на всю ногтевую пластину, их можно наносить на основу любого оттенка;
- Слайдеры с отдельными рисунками, которые наносятся как элементы дизайна на часть ногтя;
- Изображение на прозрачной основе, покрывающие весь ноготь – это могут быть кружева, узоры с тонкими линиями и т.
 д.
д.
- Слайдер-дизайны с металлическим эффектом, похожие на втирку;
- Фольгированные слайдеры;
- По типу рисунка: цветы, орнаменты, узоры, надписи, персонажи мультфильмов и т. д.
Фото: @firyulina_nails
Как наносить слайдер-дизайны
- Выполните маникюр и покройте ногти базой. При желании нанесите слой цветного покрытия.
- Отделите изображение от основы, при необходимости обрежьте по контуру.
- Опустите слайдер в воду или приложите к влажному ватному диску, чтобы активировать клей.
- Аккуратно уберите пленку и поместите слайдер на ноготь. Для удобства можно использовать для этого пинцет.
- Выровняйте слайдер на поверхности ногтя, плавными движениями уберите все пузырьки и складки.

- Если возле свободного края ногтя остались излишки, обрежьте их маникюрными ножницами и запечатайте торец остатками пленки или бафом.
- Когда слайдер немного подсохнет и уже не сможет съехать, покройте ноготь топом и высушите в лампе.
Будьте разными и создавайте яркий креативный маникюр с Hameleonail! В нашем магазине вы найдете слайдер-дизайны LONGE nail-bar, BPW, Anna Tkacheva и других брендов.
Поделиться
Что такое слайдер? Полное руководство по слайдерам WordPress
Sliders. Карусели. Слайд-шоу. Независимо от того, как вы их называете, слайдеры — это невероятно универсальный инструмент дизайна , который позволяет вам красиво и более эффективно демонстрировать изображения, видео и другой контент, максимально используя пространство на вашем веб-сайте.
Нужен ли вам простой способ отображения слайд-шоу фотографий на веб-сайтах электронной коммерции или недвижимости или нужен жирный заголовок видео с призывами к действию, слайдеры помогут вам быстро привлечь внимание посетителей .
На борт! Присоединяйтесь к нашим 142 416 подписчикам!
Получайте наши последние новости, учебные пособия, руководства, советы и предложения по электронной почте.
Нет спама. Бесплатно. Просто кураторские электронные письма.
В этом посте мы подробно рассмотрим слайдеры, используя примеры из Smart Slider 3, популярного плагина для слайдеров для WordPress. Мы рассмотрим, что это такое, как они используются , различные типы ползунков, которые вы можете создать, а также все различные типы поведения, элементы, анимацию и эффекты, которые вы можете включить в свои ползунки.
Что такое ползунок?
Термин слайдер используется для элемента дизайна, который добавляется на страницу WordPress для отображения визуального контента . От классических слайд-шоу изображений до современных полноэкранных слайдеров — слайдеры бывают всех форм и размеров. Используя правильный плагин слайдера WordPress, легко создавать свои собственные слайдеры.
Дизайнеры любят слайдеры за их гибкость и визуальные элементы, с помощью которых можно легко рассказать захватывающую историю. Владельцы сайтов, с другой стороны, любят их, потому что они могут продвигать несколько аспектов бизнеса в рамках одного компонента веб-сайта и пространства. По своей сути, слайд-шоу изображений может содержать серию изображений, каждое из которых имеет свою собственную подпись, как в этом примере:
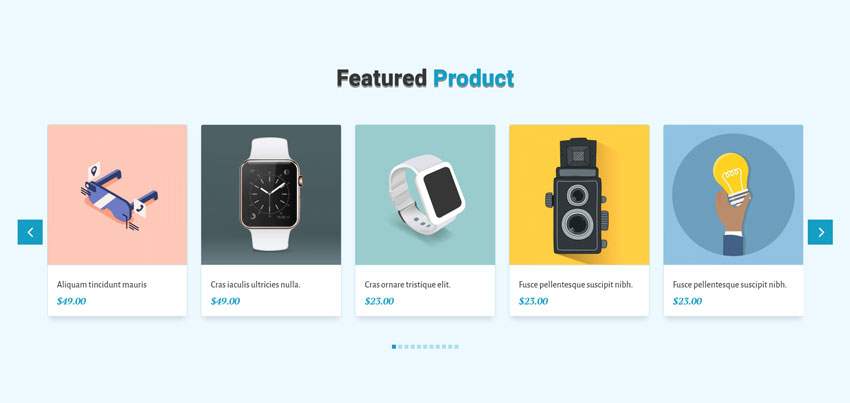
Простой слайдер изображений с подписью. и текст . Теперь вы можете добавлять видео, использовать слои для объединения изображений, текста и кнопок и даже включать сочетание элементов и анимации — и все это в одном слайдере.
Давайте посмотрим на несколько современных примеров .
Amazon широко использует слайдеры на своем сайте для продвижения своих продуктов. На главной странице есть слайдер с рекомендуемыми продуктами, а также несколько небольших слайдеров ниже с бестселлерами.
В этом примере Airbnb использует ползунок на своей домашней странице для отображения городов, в которых люди могут бронировать жилье на короткий срок по всему миру:
текстовые превью для демонстрации последних избранных статей:
Это лишь некоторые из крупных брендов, использующих слайдеры, чтобы продемонстрировать свой лучший контент, максимально используя самое важное пространство экрана.
Но слайдеры используют не только крупные бренды. Слайдеры легко добавить на любой сайт WordPress, и существует множество вариантов, особенно для пользователей WordPress.
Как слайдеры работают с WordPress?
Добавить слайдеры на ваш сайт WordPress так же просто, как установить и активировать плагин, а затем использовать предоставленный визуальный конструктор для создания вашего слайдера.
Существует множество доступных плагинов для слайдеров WordPress, которые позволяют создавать слайдеры и добавлять их на любую страницу или сообщение на вашем сайте. Вы можете скачать бесплатные плагины для слайдеров с WordPress.org. Ниже вы увидите Smart Slider 3 — плагин слайдера с самым высоким рейтингом для WordPress. :
Sliders в каталоге плагинов WordPress.org. последний из которых поставляется со многими темами ThemeForest. Как правило, бесплатные плагины для слайдеров предлагают только базовые функции, такие как возможность создавать слайдеры изображений с подписями и простыми переходами. Когда вы обновитесь до премиального плагина слайдера, вы сможете начать создавать более сложные слайдеры, используя слои, изображения, текст, видео, призывы к действию, анимацию и многое другое.
Когда вы обновитесь до премиального плагина слайдера, вы сможете начать создавать более сложные слайдеры, используя слои, изображения, текст, видео, призывы к действию, анимацию и многое другое.
Типы ползунков
Существует несколько различных типов ползунков, каждый из которых обеспечивает структуру ползунка, поверх которой можно добавлять другие элементы. Это типы слайдеров, которые вы найдете в Smart Slider 3:
- Стандартный . Этот тип слайдера, также известный как слайд-шоу, позволяет отображать несколько изображений по одному.
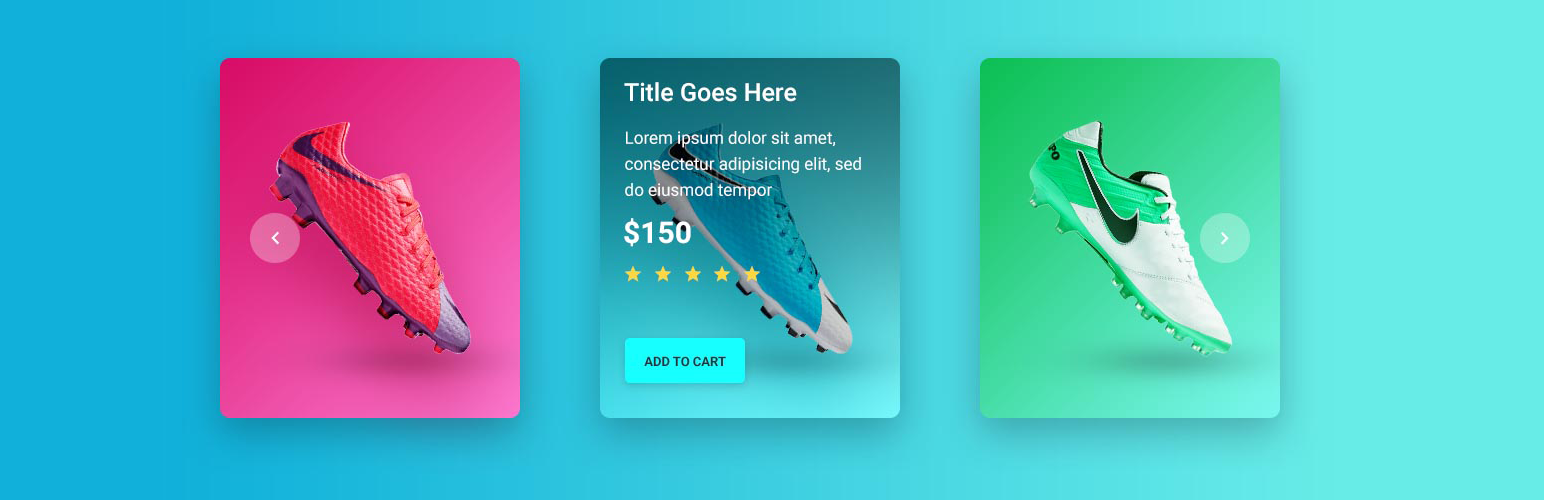
- Карусель — этот тип ползунка отображает два или более изображений одновременно, которые пользователи могут переключать между собой.
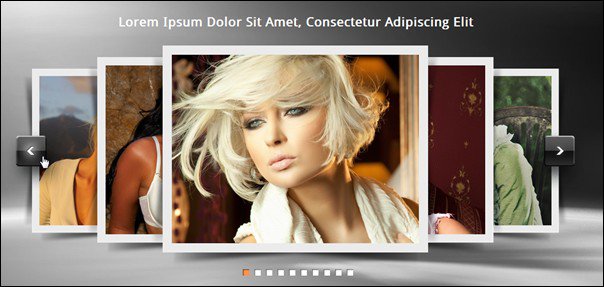
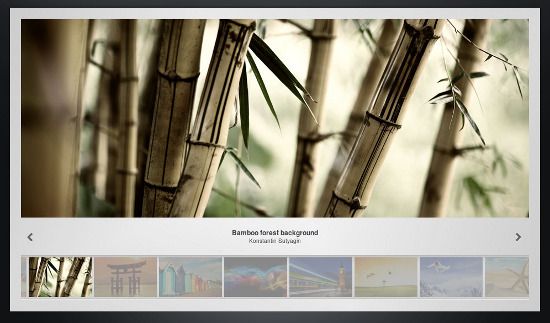
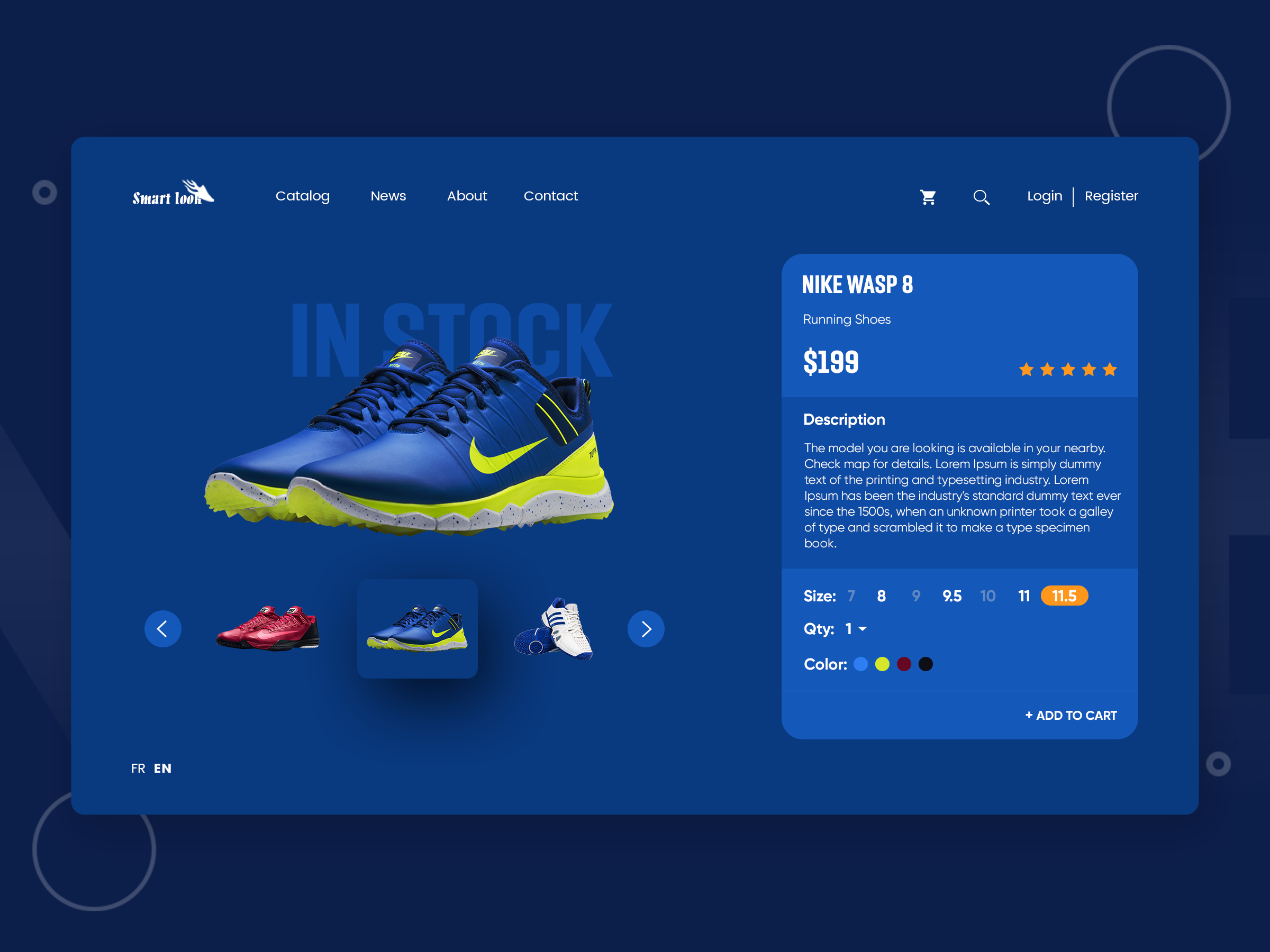
- Витрина . Этот тип ползунка позволяет сосредоточить внимание на одном изображении, а также просмотреть другие изображения в серии.
- Блок — блок контента состоит только из одного слайда, но может включать множество различных элементов (текст, изображение, видео и т.
 д.), анимацию и эффекты.
д.), анимацию и эффекты.
Типы макетов ползунков
В дополнение к типам ползунков существуют различные макеты ползунков, которые определяют, как тот или иной тип слайдера будет выглядеть на веб-странице.
Макеты в Smart Slider 3
- В штучной упаковке — это наиболее типичный тип макета, с которым вы столкнетесь в Интернете, например, на сайте электронной коммерции, отображающем товары. Это позволяет слайдеру вписаться в его контейнер.
- Полная ширина — Отображение ползунка по всей ширине страницы.
- Полная страница — этот полноэкранный макет заполняет всю страницу вверху сгиба.
Работа со слоями слайдера
Бесплатные плагины слайдера (за исключением Smart Slider 3) позволяют создавать только базовые слайд-шоу с использованием изображений и текста. Премиум-плагины для слайдеров, с другой стороны, позволяют создавать дизайн по своему вкусу со слоями.
Слои — это, по сути, строительный блок содержимого, который можно добавлять к ползункам для создания более функциональных, красивых и сложных дизайнов. Точно так же Photoshop и другие программы для редактирования изображений используют слои, чтобы пользователи могли объединять и работать с различными типами контента.
Точно так же Photoshop и другие программы для редактирования изображений используют слои, чтобы пользователи могли объединять и работать с различными типами контента.
Самые основные слои, которые вы найдете в премиальных плагинах слайдера, включают в себя: заголовки, текст, изображения, кнопки и видео (YouTube, Vimeo и самостоятельный хостинг).
Некоторые премиальные и расширенные ползунки могут также предлагать другие типы слоев содержимого, такие как: значки, списки, подписи, поля изображений (и области изображений), переходы, индикаторы выполнения, счетчики (и круговые счетчики), аудио, текстовые области и iFrame.
Лучший способ полностью понять, как работают слои, — увидеть их в действии. Посмотрите видео ниже, чтобы увидеть как работают слои в бесплатной версии Slider Slider 3 .
Добавление анимации и эффектов к ползункам
Вы, вероятно, знакомы с фоновой анимацией слайдов справа налево по умолчанию, которая используется во многих слайд-шоу изображений при переходе между изображениями. Но что интересно в работе со слайдерами, так это то, что есть еще много потрясающих анимаций и эффектов, которые вы можете использовать для добавления как ярких, так и тонких эффектов на ваш сайт.
Но что интересно в работе со слайдерами, так это то, что есть еще много потрясающих анимаций и эффектов, которые вы можете использовать для добавления как ярких, так и тонких эффектов на ваш сайт.
Фоновая анимация
Если вы хотите, чтобы изображения исчезали, поворачивались, масштабировались или метафорически взрывались, существуют десятки различных фоновых анимаций, которые вы можете использовать для перехода между слайдами.
Анимация слоев
Как и фоновая анимация, анимация слоев позволяет анимировать определенные слои в слайдере, например анимацию кнопки ниже.
Текстовые анимации
Текстовые анимации позволяют анимировать слова и оживлять текст в виде цепочки строк, слов или символов.
Эффект Кена Бернса
Сделайте слайды эффектными с помощью этого элегантного эффекта масштабирования и панорамирования Кена Бернса, изобретенного для кино. Простой способ придать вашим изображениям иллюзию движения.
Параллакс
Добавьте глубину вашим слайдерам — или, по крайней мере, иллюзию этого — с помощью параллакса. Изображения параллакса движутся с разной скоростью и создают оптическую иллюзию глубины.
Изображения параллакса движутся с разной скоростью и создают оптическую иллюзию глубины.
Анимированный разделитель фигур
Добавляйте движущиеся кривые, облака и диагональные фигуры к вашим ползункам с помощью эффекта анимированного разделителя фигур.
Пример анимированного разделителя формыЭффект частиц
Потрясающий, но обманчиво простой. Использование эффекта частиц позволяет добавлять движущиеся фигуры и линии, точки, треугольники и многоугольники, следующие за курсором. У вас есть общее представление о различных типах и поведении ползунков, а также о слоях, анимации и эффектах, это пришло время взглянуть на некоторые из расширенных функций, которые вы можете ожидать от авторитетных плагинов для слайдеров WordPress .
От различных типов контента и динамических элементов до производительности и возможностей оптимизации — это функции, на которые следует обратить внимание при выборе качественного плагина для слайдера.
Визуальный редактор
Каждый хороший плагин для слайдера должен поставляться с визуальным редактором, который позволяет создавать дизайн каждого отдельного слайда, как в Photoshop и других программах для редактирования изображений.
Визуальный редактор позволяет вам перетаскивать слои, изменять шрифты, размеры, цвета, добавлять анимацию и эффекты , а также в целом манипулировать содержимым ваших слайдов, чтобы они выглядели именно так, как вы хотите.
Интерфейс администратора Smart Slider 3Слои и настройка
Представьте, если бы в Photoshop не было слоев? Было бы сложно создавать и редактировать изображения, верно? Удивительно, но многие плагины для слайдеров не используют слои. Без них вы сильно ограничены в том, как вы можете создавать свои плагины.
Слои позволяют создавать ползунки с богатым содержимым, которые могут содержать различные изображения, текст, видео и другие элементы, наложенные друг на друга, чтобы сформировать один интерактивный слайд.
При выборе плагина слайдера убедитесь, что он включает в себя самые основные слои (заголовки, текст, изображения, видео и кнопки) , а также любой дополнительный контент, который вам может понадобиться, такой как значки, аудио, списки и счетчики.
Предварительный просмотр в реальном времени
Как и любое другое программное обеспечение, предварительный просмотр в реальном времени позволяет быстро увидеть все изменения, которые вы вносите, в режиме реального времени. Например, после обновления изображения или добавления текстового слоя или перехода вы можете нажать «Предварительный просмотр», чтобы быстро просмотрите ваши изменения и посмотрите, как выглядит ваш ползунок со всеми вашими слоями, анимацией и эффектами, работающими вместе .
Динамическое содержимое
Вы не ограничены добавлением к слайдам только статических изображений, видео и текста. Некоторые плагины для слайдеров, такие как Smart Slider 3, позволяют заполнять слайды динамическим контентом , например сообщениями в блогах WordPress и Joomla, плейлистами YouTube и даже продуктами с вашего сайта WooCommerce.
Это означает, что вы можете динамически отображать контент, такой как самые продаваемые продукты вашего интернет-магазина, ваши последние сообщения в блоге или даже новые видео, добавленные на ваш канал YouTube.
Слайдер продуктаСовместимость с Page Builder
Если вы создали свой сайт с помощью конструктора страниц, такого как Elementor, Beaver Builder, Divi, Site Origin или WP Bakery Page Builder, убедитесь, что выбранный вами плагин слайдера совместим .
Адаптивный дизайн
Обеспечение адаптивности дизайна вашего сайта имеет решающее значение сейчас, когда Google перешел на индексацию, ориентированную на мобильные устройства. Поэтому выберите плагин для слайдера, который обеспечивает адаптивный дизайн «из коробки».
Некоторые ползунки, например Smart Slider 3, предоставляет настройки для конкретных устройств для настольных компьютеров, планшетов и мобильных устройств . Это означает, что ваши ползунки будут автоматически подстраиваться под разные устройства. Вы можете включить такие функции, как наклон и смахивание, или просто отключить ползунки для определенных устройств.
Вы можете включить такие функции, как наклон и смахивание, или просто отключить ползунки для определенных устройств.
Поддержка и обновления
Плагины слайдера премиум-класса всегда должны поставляться с приоритетной поддержкой, поэтому, если у вас возникнут какие-либо проблемы, вы можете обратиться за помощью. Поддержка обычно не предоставляется с бесплатными плагинами для слайдеров, хотя вы можете использовать форумы поддержки WordPress, если у вас есть какие-либо вопросы.
Поддержание актуальности плагина слайдера также важно для безопасности и производительности , поэтому вы можете обновить его, чтобы получить новые функции.
Скорость и производительность
Существует распространенное мнение, что слайдеры негативно влияют на производительность веб-сайта. Часто люди добавляют изображения в слайдеры, которые слишком велики или не оптимизированы. Поэтому, если плагин-слайдер еще больше влияет на производительность, это двойной удар по скорости загрузки страницы.
Важно, чтобы ваши слайды загружались немедленно, но не замедляли загрузку ваших страниц, поэтому обратите внимание на плагины для слайдеров, которые предлагают оптимизацию изображений, например создание уменьшенных изображений для посетителей с планшетов и мобильных устройств и преобразование изображений в WebP для более быстрой загрузки. время. Возможность ленивой загрузки некоторых изображений — еще одна замечательная функция. Обе эти техники помогут вашим слайдам быстро загружаться.
SEO-Friendly
Когда вы добавляете в слайдеры различные типы контента, такие как изображения и видео, имеет смысл использовать его для SEO, верно? Поэтому при выборе плагина слайдера убедитесь, что он был разработан с учетом SEO, а его структура HTML соответствует передовой практике SEO . Это гарантирует, что ваши отдельные слайды — вместе с замещающим текстом, который вы ввели для своего контента, — ранжируются в поиске.
Подходит для разработчиков
Если вы хотите еще больше контролировать дизайн своих слайдов, ищите подключаемый модуль слайдера, который удобен для разработчиков и позволяет использовать пользовательский код в слайдах, а также позволяет редактировать внешние файлы для таких настроек, как анимация и последствия.
Заключение
Теперь, когда вы узнали все, что нужно знать о слайдерах и о том, как они работают с WordPress, вы готовы начать создавать свои собственные! Как я упоминал выше, есть несколько отличных бесплатных вариантов, но я настоятельно рекомендую начать со Smart Slider 3, который вы можете скачать с WordPress.org.
Smart Slider 3 поставляется с множеством функций и опций (включая все упомянутые в этой статье и многое другое). Ознакомьтесь с этими потрясающими примерами слайдеров и загрузите Smart Slider 3 бесплатно, чтобы приступить к работе.
Теги: АнимацияДинамический контентЭффектСлоиПараллаксОтзывчивый
Об авторе
Раэлин Мори — руководитель агентства Words By Birds, помогающего компаниям, работающим на WordPress, создавать более качественный контент. Выпускник компьютерных наук, ставший газетным журналистом и бывшим главным редактором WPMU DEV. Раэлин занимается разработкой сайтов на WordPress более 10 лет.
Что такое слайдер? Как добавить слайдер в WordPress?
Слайдер — это элемент дизайна, используемый для отображения изображений и видео на вашем веб-сайте. Он работает как слайд-шоу, показывая по одному изображению или видео за раз. Контент меняется через несколько секунд или когда посетитель нажимает для просмотра следующего.
Многие плагины для слайдеров WordPress позволяют размещать слайдеры на домашней странице, целевых страницах, в сообщениях и практически в любом месте вашего сайта.
Слайдеры часто используются на веб-сайтах компаний или фрилансеров в качестве демонстрации их работы или портфолио. Это отличный способ привлечь внимание самым важным контентом.
Ваш слайдер может автоматически менять изображения каждые несколько секунд, или вы можете позволить своим посетителям щелкнуть или провести пальцем, чтобы просмотреть следующий слайд.
Многие ползунки имеют кнопки, стрелки или эскизы, позволяющие посетителям просматривать определенные изображения или управлять тем, что они видят. Часто, если вы даете пользователям больше контроля, они дольше остаются на вашей странице.
Часто, если вы даете пользователям больше контроля, они дольше остаются на вашей странице.
Слайдеры помогут вам сэкономить место и заинтересовать посетителей с помощью привлекательной анимации и целевого контента.
Когда следует использовать ползунки?
Слайдеры позволяют легко рассказать историю или продвигать уникальные особенности вашего бизнеса в одном небольшом разделе вашего веб-сайта.
Но если вы не будете создавать слайдеры с определенной целью, вы будете раздражать своих читателей и потеряете клиентов.
Помните, что каждый веб-сайт уникален, поэтому то, что хорошо работает для одних сайтов, может не сработать для других.
Слайдеры — отличный способ:
- Отображение обновлений новостей
- Сделайте определенный контент выделяющимся
- Помогите посетителям быстро выбрать варианты
- Покажите свои фотогалереи
- Представьте свои профессиональные портфолио
- Продемонстрируйте свои текущие продажи электронной коммерции
Прежде чем вы решите использовать ползунок, необходимо учесть несколько моментов.
Большинство слайдеров WordPress работают медленно . Слайдеры используют код Javascript под названием jQuery. Этот код используется для перемещения слайдов, и каждый код загружается отдельно. Как вы можете себе представить, это может замедлить работу вашего сайта, повлиять на SEO и снизить коэффициент конверсии.
Это особенно верно, если вы не используете хорошую веб-хостинговую компанию. Вот почему мы всегда рекомендуем вам использовать такие компании, как Bluehost, HostGator или SiteGround для ваших нужд веб-хостинга WordPress.
Многие слайдеры WordPress сложны в использовании . Новичкам трудно научиться использовать большинство ползунков, потому что они очень сложны.
Все слайдеры WordPress не адаптированы для мобильных устройств . Это означает, что даже если у вас адаптивная тема WordPress, ваш слайдер не будет хорошо смотреться на смартфонах или планшетах. Это может даже сломать весь макет вашего сайта.
Так как же выбрать быстрый, простой в использовании и адаптированный для мобильных устройств плагин для слайдера? Ну, вам не нужно смотреть дальше этого поста. Мы провели все исследования за вас. Вы найдете результаты нашего исследования слайдеров WordPress ниже.
Мы провели тесты, чтобы найти самый быстрый плагин слайдера для WordPress и сравнить его функции. После этого мы использовали инструмент тестирования скорости Pingdom для запуска теста. Вы увидите результаты нашего теста для каждого плагина слайдера на изображении ниже.
Как видите, Soliloquy — самый быстро загружаемый слайдер WordPress. В наших тестах это увеличивало размер загрузки страницы, но не влияло на время загрузки страницы. Итак, если вам нужен быстрый слайдер WordPress, то Soliloquy — лучший плагин для вас.
Мало того, что это быстро, но Soliloquy также является самым удобным для новичков плагином слайдера WordPress. Вы можете создать новый слайдер, а затем просто перетащить изображения на место.


 Для цього просто покладіть слайдер білою частиною вниз, трохи притисніть і залиште на кілька секунд. Після чого
Для цього просто покладіть слайдер білою частиною вниз, трохи притисніть і залиште на кілька секунд. Після чого 
 д.
д.
 д.), анимацию и эффекты.
д.), анимацию и эффекты.