Лучший плагин слайдер для сайта WordPress — info-effect.ru
СлайдерНа чтение 3 мин Опубликовано
Привет! Сегодня я покажу вам Лучший Супер плагин слайдер для сайта WordPress! Вы сможете создать очень Крутой слайдер для своего сайта. Вы можете создавать продающие страницы. Это не просто обычный фото слайдер. Вы можете сделать landing page в виде слайдов. Это слайд, на который можно накладывать слои, в виде текста, изображений, кнопки, ссылки, видео и т.д. Можно выбрать структуру отображения слоя. Есть бесплатные готовые шаблоны.
Настройки на Русском языке! Всё очень просто и быстро! Смотрите далее!
Установить плагин Smart Slider 3 вы можете прямо из админ-панели WordPress.
Далее, после установки и активации плагина, слева в боковой панели, перейдите на страницу Smart Slider.
На странице плагина, вы можете посмотреть видео инструкцию на английском языке, чтобы хотя бы примерно представлять, как работает плагин. Обязательно посмотрите видео! Я добавил его ниже, под скриншотом.
Вы можете создать новый слайдер, либо выбрать готовый шаблон.
Много бесплатных шаблонов! Они отмечены зелёным ярлыком FREE.
На странице готового шаблона, вы можете редактировать каждый слайд.
На странице с настройками, вы можете скопировать шорткод или php код, чтобы вставить слайдер на любую страницу вашего сайта. Здесь также можно настроить:
- Элементы управления;
- Выравнивание;
- Заливка фонового изображения слайда;
- Анимация фона;
- Размер слайдера;
- Адаптивный режим;
- Автовоспроизведение;
- Оптимизировать изображения;
- Воспроизведение при отображении;
- Скрыть полосу прокрутки веб-сайта.
В настройках слайдера вы также можете настроить:
- Стрелки;
- Точки;
- Текстовую панель;
- Миниатюры;
- Тени.
Обратите внимание. При создании или редактировании слайда, вы можете добавлять и редактировать слои. Слой можно наложить на исходный фон. Слева в панели, вы можете воспользоваться инструментами.
Для создания и добавления нового слоя, вверху слева, нажмите на кнопку с плюсом.
В открывшемся окне, вы можете выбрать слой:
- Заголовок;
- Текст;
- Кнопка;
- Изображение;
- Видео из Ютуба или Vimeo;
- Можно выбрать структуру отображения слоя или нескольких слоёв.
Всё готово! Все настройки не стал разбирать, думаю итак разберётесь, все настройки на Русском языке, смотрите внимательно, читайте описания. Если что-то не понятно, пишите комментарий, будем разбираться!
Остались вопросы? Напиши комментарий! Удачи!
обзор бесплатный и платных тем
Хорошим решением и дополнением это шаблоны со слайдером WordPress. Админам хочется сделать показ записей, страниц и других элементов сайта более красивым, но приходится искать плагины и самостоятельно интегрировать их в тему, что не удобно. Решил сделать подборку таких продуктов и показать лучшие варианты.
Решил сделать подборку таких продуктов и показать лучшие варианты.
Содержание
- Платные шаблоны со слайдером
- Reboot – многоцелевой универсальный шаблон со слайдером постов
- Grenada creative slider – слайдер на весь экран
- Ashade – лучший оригинальный слайдер
- Impreza – с поддержкой плагина слайдера
- ROOT – чистая тема на русском с встроенным слайдером
- Atheus – простой slider занимающий пол экрана
- Rosemary – красивый slider в шапке
- Бесплатные темы имеющие слайдер
- Wildlife lite – популярный free шаблон WordPress о путешествиях
- Условно бесплатные шаблоны от команды VW Themes
- Classy Lite – красивый переход
- Webstrap – минимализм во всем
- Blossom Health Coach – расширенный премиум слайдер
Платные шаблоны со слайдером
Советую использовать платные разработки в них всегда есть много дополнительных фишек, один раз заплатили и пользуетесь, в отличии от free продуктов, чтобы сделать более крутой дизайн, нужно доплачивать.
Reboot – многоцелевой универсальный шаблон со слайдером постов
Советую универсальный шаблон Reboot от команды WPShop, в котором тонко настраивается вывод слайдера на главной странице WordPress сайта.
Reboot раздел слайдераСчитаю что слайдер для записей и других видов внутренних адресов не нужен, он отвлекает от прочтения контента и замедляет скорость работы.
- Ширина
- Фиксированная, зависит от размера контента
- На всю ширину, не зависимо от контента растягивается от края до края
- Автопрокрутка – выставляем время прокрутки слайдов, то есть количество секунд когда они будут меняться, выставив ноль – работать не будет
- Тип трех видов – одна большая картинка записи, по три в ряд, одна миниатюра и под ней маленькие следующих постов
- Сортировка и кол-во – выставляем сколько отображать элементов, в каком порядке
- Id записей и Id рубрик, через запятую указываем айди номера элементов для показа в слайдере
- Четыре настройки отображения элементов на слайде (скрыть или показать: заголовок, отрывок и рубрику)
Подробнее разбирал весь функционал Reboot темы WordPress в отдельной тематической статье, полностью разобран процесс настройки с обзором панели. Для ознакомления на сайте разработчика используйте кнопку ниже, по ней предоставлена скидка 15%.
Для ознакомления на сайте разработчика используйте кнопку ниже, по ней предоставлена скидка 15%.
Reboot со скидкой
RebootПолучился на весь экран, автопрокрутка 2 секунды, от края до края, с миниатюрами следующих постов, отображается название, отрывок и рубрика, сортировка и вывод постов из отдельной категории.
Консультирую по шаблонам WP
Задать вопрос
Считаю шаблон Reboot мастхэв продуктом под WordPress в рунете, сайты на нем успешно продвигаются в ПС, а премиальная поддержка и неограниченные обновления по времени, делают его более привлекательным.
Grenada creative slider – слайдер на весь экран
Особое внимание в Grenada уделено шапке и слайдеру. Особенность в самом выводе на весь экран в демо сайте, хорошо построен и посетитель проведен не одну минуту играясь с ним.
Grenada creative slider- Задавать произвольные картинки
- Вставка видео в слайды
- Ajax красивая анимация
- Измененный значок мышки при управлении
- Интересное перелистывание
- Плавность работы
- Идеальное решение для художников, дизайнеров и фотографов
Подробнее Демо
Ashade – лучший оригинальный слайдер
Понравился простой вывод и красотой появления картинок. Область разделена на три поля, общее изображение, на нем несколько произвольных ссылок с текстом. Больше 25 видов появление и перелистывания элементов. Интересный переход при загрузке других страниц, они потухают, а потом загораются с новым содержимым.
Область разделена на три поля, общее изображение, на нем несколько произвольных ссылок с текстом. Больше 25 видов появление и перелистывания элементов. Интересный переход при загрузке других страниц, они потухают, а потом загораются с новым содержимым.
- Импорт настроек один клик
- Оформлена документа клиента
- Shadow Core с дополнительными виджетами Elementor
- Плавная прокрутка
- Креативные переходы между страницами
- Интерактивный курсор мыши
- До / После скрипт, показывающий вашу обработку фотографий
- Заглушка “Сайт на обслуживании”
- Форма обратной связи
- Крутая анимация
- Фото слайдеры в 3 макетах: простой, исчезающий, с эффектом параллакса
- Вставка отзывов
- Можно получить хороший сайт для развлечений
Подробнее Демо
Impreza – с поддержкой плагина слайдера
Шаблон impreza завоевал отдельное место в истории WordPress, был одним из первых премиум разработок. До сегодняшнего дня разработчики развивают и поддерживают продукт. Но тема за весь период не обзавелась встроенным слайдером, но при покупке предоставляется плагин Revolution Slider в премиум версии, а для его вывода вставлены необходимые коды. Просто ставите плагин, настраиваете и все появляется.
До сегодняшнего дня разработчики развивают и поддерживают продукт. Но тема за весь период не обзавелась встроенным слайдером, но при покупке предоставляется плагин Revolution Slider в премиум версии, а для его вывода вставлены необходимые коды. Просто ставите плагин, настраиваете и все появляется.
Более детально рассказывал про impreza в статье про лучшие платные шаблоны WordPress.
Подробнее Демо
ROOT – чистая тема на русском с встроенным слайдером
Второй шаблон от WPShop. Отличия ROOT от REBOOT в плане вывода слайдов только одно, в root есть еще один параметр в контенте, оба темплейта на русском.
ROOTПолный обзор делал ранее на рут, можете изнутри посмотреть на богатый функционал этого продукта.
Root посмотреть на сайте
Еще одно детище wpshop – Cook It, замечательный шаблон для кулинарных сайтов.
Atheus – простой slider занимающий пол экрана
Интересное решение придумали создатели Atheus, каждый слайд как часть контента, истории и самостоятельный блок со своим расположением текста. Slider как часть сайта, а не просто меняющиеся картинки с названием статей. Выйдет хороший блог портфолио для фотографа.
Slider как часть сайта, а не просто меняющиеся картинки с названием статей. Выйдет хороший блог портфолио для фотографа.
- WP Bakery (входит в комплект)
- Анимированная предзагрузка
- Swiper Portolio включен бесплатно
- Плавный переход между страницами
- Ajax PHP контактная форма
- Анимация при скроле
- Аудио записи в слайдере
- Подвижная навигация
- Уникальный дизайн блога
- Быстрая поддержка
Подробнее Демо
Rosemary – красивый slider в шапке
Шаблон не имеет крутых возможностей, он легкий и строгий в оформлении, детали выверены, каждая мелочь находится на своем месте. Шрифты, цвета, иконки – в духе минимализма, все внимание к контенту, слайдер в шапке отвлекать не будет.
Rosemary- Поддержка Гутенберга
- Создание интернет магазина на WooCommerce
- Собственные шорткоды WordPress
- 5 разных макетов блога
- Показ Instagram-канала в нижнем колонтитуле
- Почтовые форматы
- Есть виджет Обо мне и Facebook
- Плагин Instagram Widget
- Липкое меню навигации
- Настраиваемые цвета
- Готов к переводу
Подробнее Демо
Слайдер интернет-магазина есть еще в одной теме с интеграцией WooCommerce: Bono WordPress от WPShop.
Бесплатные темы имеющие слайдер
Создатели некоммерческих шаблонов максимально подталкивают веб мастеров приобрести pro версию. Стараются давать минимальный функционал, которого будет не хватать, а в платной все будет по другому.
Wildlife lite – популярный free шаблон WordPress о путешествиях
Популярная free тема Wildlife lite о путешествиях, имеет встроенный модуль слайдера, в бесплатной версии не имеет настроек. В начальном исполнении дает поставить только три слайда из списка статических страниц (не записей).
Wildlife lite- Размер на всю ширину
- Стрелки листинга
- Кнопка перехода на страницу
- Миниатюра растягивает, помещается под верхнее меню
Условно бесплатные шаблоны от команды VW Themes
Условно бесплатные, потому что крутые фишки после покупки, но в free версии есть минимальный слайдер. Функционал всех тем WordPress от команды VW Themes одинаковый – различие в дизайне. Введите на официальном репозитории WordPress запрос в поиске, увидите весь перечень шаблонов, сейчас 71 штука, от бизнес до изотерики.
В бесплатной версии только три формата вывода слайдера, максимум 4 картинки и не всегда работающая автоперелистывание.
Classy Lite – красивый переход
Несмотря на свободное распространение продукта Classy lite имеет красивый, но неизменяемый слайдер. Понравился плавный переход с исчезновением и появлением нового элемента. По настройкам аналогичен Wildlife lite, также может вставлять в вордпресс слайдер только страницы, но есть возможность поменять надпись кнопки “читать далее”. Подойдет для создания блога о красоте.
Classy LiteWebstrap – минимализм во всем
Интересный по оформлению адаптивный Webstrap представлен с дизайном в стиле минимализма и кубизма. Элементы угловатые с плавными переходами при наведении, но в целом смотрится приятно. WordPress слайдер не отличается от остальных – три картинки для вывода, настройка показа или скрытия. Подойдет под блог про недвижимость.
WebstrapBlossom Health Coach – расширенный премиум слайдер
Blossom Health Coach качественный шаблон, не смотря на бесплатную версию. Имеет много настроек модулей WP типа блоков: о нас, отзывы, услуги, призыв к действию, клиенты, контакты. Простенький конструктор главной страницы. Правильные разделы SEO, рассылок, оформления блоков блога. Шаблон является премиальным, но в pro имеет в два раза больше возможностей. По слайдеру приложу скриншот, что он делает, имеет сортировку:
Имеет много настроек модулей WP типа блоков: о нас, отзывы, услуги, призыв к действию, клиенты, контакты. Простенький конструктор главной страницы. Правильные разделы SEO, рассылок, оформления блоков блога. Шаблон является премиальным, но в pro имеет в два раза больше возможностей. По слайдеру приложу скриншот, что он делает, имеет сортировку:
- Рубрики или записи WordPress
- Количество слайдов от 1 до 20
- Пять видов анимации при перелистывании
- Современное оформление
Обзор шаблонов со слайдером в WordPress закончу, вывел 12 лучших темплейтов, завоевавшие хорошие отзывы и много установок. Рекомендую использовать платные разработки, так будете уверены, что продукт обновляется, поддерживается и не имеет скрытых критичных ошибок.
Также читайте смотрите шаблона бесконечным скроллом JournalX WordPress.
Как перевести слайдеры в WordPress (любой плагин слайдера)
Любите их или ненавидите, слайдеры и карусели — популярный выбор дизайна для многих сайтов WordPress. Но если вы хотите создать многоязычный сайт WordPress, выяснить, как переводить слайдеры в WordPress, может быть сложно, потому что содержимое слайдера существует вне редактора WordPress.
Но если вы хотите создать многоязычный сайт WordPress, выяснить, как переводить слайдеры в WordPress, может быть сложно, потому что содержимое слайдера существует вне редактора WordPress.
Возможно, вы используете специальный плагин слайдера или виджет слайдера в плагине компоновщика страниц, таком как Elementor. В любом случае вам нужно будет уметь переводить эти ползунки, чтобы обеспечить сплоченный многоязычный опыт для ваших посетителей.
Чтобы помочь, мы собираемся показать вам, как переводить слайдеры в WordPress, используя простой, нетехнический интерфейс, такой как этот:
Этот метод будет работать со всеми плагинами слайдера , и вы сможете следуйте этому руководству бесплатно — не нужно покупать премиальный плагин только для перевода слайдеров WordPress.
Что нужно для перевода слайдеров в WordPress
Чтобы следовать этому руководству и создавать многоязычные слайдеры в WordPress, вам понадобятся всего две вещи:
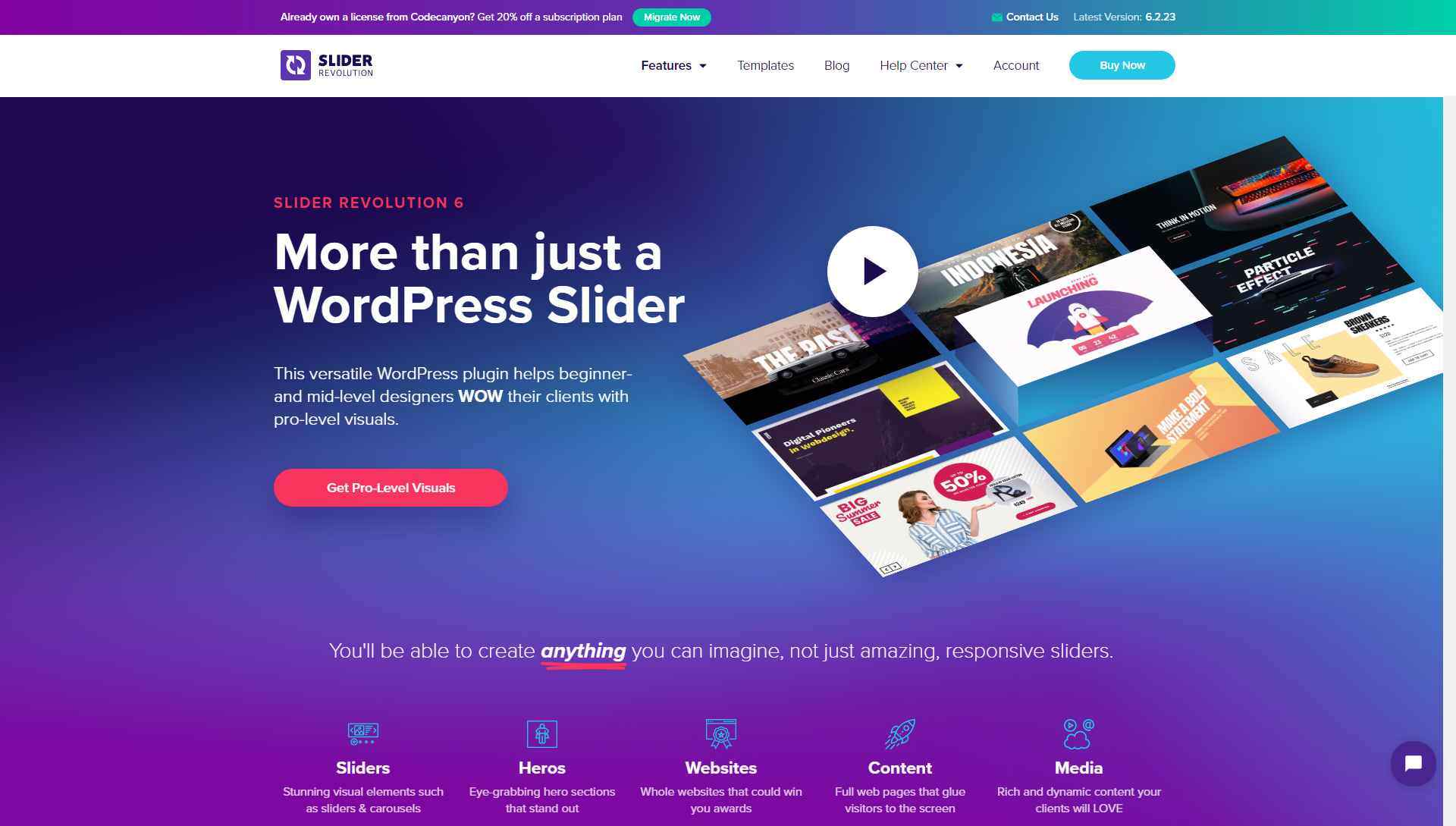
- Ваш слайдер — мы создадим пример слайдера с помощью бесплатного плагина Smart Slider 3, но описанный нами метод будет работать с любым плагином/виджетом слайдера, включая MetaSlider, Slider Revolution, Soliloquy, Elementor, Divi Строитель и многое другое.

- TranslatePress — простой в использовании плагин для перевода WordPress, который автоматически позволяет переводить слайдеры ( специальная совместимость не требуется ). Вы можете скачать его бесплатно с WordPress.org, и бесплатная версия — это все, что вам нужно, чтобы следовать этому руководству.
Как вы видели на GIF выше, TranslatePress позволяет вам переводить весь ваш веб-сайт с помощью визуального интерфейса, очень похожего на настройщик WordPress.
Вы можете либо вручную перевести весь свой контент, либо использовать автоматический машинный перевод из Google Translate ( , а затем при необходимости вручную уточнить переводы
Ниже мы покажем вам каждый шаг процесса, от создания вашего слайдера с помощью Smart Slider 3 до его перевода с помощью TranslatePress. Если у вас уже есть ползунок, который вы хотите перевести, вы можете перейти ко второму шагу, чтобы сразу перейти к части перевода.
1. Создайте слайдер с помощью Smart Slider 3
Активный на более чем 600 000 сайтов WordPress с рейтингом 4,9 звезды в более чем 700 отзывах, Smart Slider 3 — один из самых популярных плагинов для слайдеров WordPress, которые вы найдете.
Для этого есть веская причина — Smart Slider 3 прост и бесплатен, но при этом включает в себя функции, которые многие другие плагины для слайдеров предоставляют только в премиум-версии.
Smart Slider 3 позволяет создавать дизайн каждого слайда с помощью визуального интерфейса перетаскивания и различных слоев содержимого. Вы можете добавлять любой контент, например изображения, текст, кнопки и многое другое.
Если вы не хотите начинать с нуля, Smart Slider 3 также включает множество готовых шаблонов, которые вы можете использовать в качестве отправной точки.
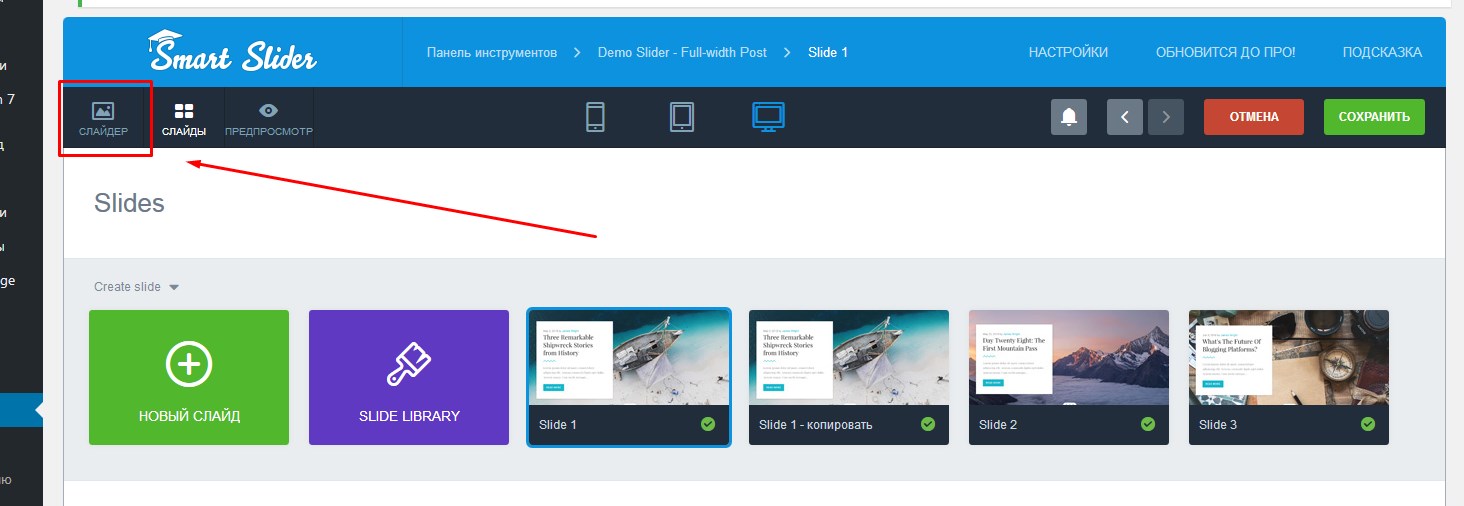
После установки и активации плагина перейдите на вкладку Smart Slider . Там вы можете либо создать новый слайдер с нуля, либо выбрать из библиотеки шаблонов  В этом уроке мы будем использовать один из бесплатных шаблонов под названием «Слайдер свободного слоя»:
В этом уроке мы будем использовать один из бесплатных шаблонов под названием «Слайдер свободного слоя»:
Оттуда вы можете использовать визуальный интерфейс перетаскивания для настройки вашего контента:
- Редактировать текст
- Изменить URL кнопки
- Замена изображений
- и т. д.
Добавим две кнопки — одну на внутреннюю ссылку, а другую на внешнюю. На следующем шаге вы также сможете «перевести» эти кнопки-ссылки. Внутренняя ссылка автоматически перейдет на соответствующую языковую версию, и вы сможете изменить внешнюю ссылку для каждого языка (при желании):
После того, как вы закончите настройку и разработку своего слайдера, вы можете отобразить его на передней панели. -конец вашего сайта с помощью шорткода или выделенного блока:
Теперь давайте переведем его…
2. Настройте плагин TranslatePress
Прежде чем вы сможете начать перевод слайдера, вам нужно настроить несколько основных параметров в плагине TranslatePress, например, какие языки вы хотите предлагать и или вы не хотите использовать машинный перевод с помощью Google Translate.
Для начала установите бесплатный плагин TranslatePress с WordPress.org, а затем перейдите в Настройки → TranslatePress на панели управления WordPress.
Во-первых, вам нужно выбрать языки для использования на вашем сайте. Выберите текущий язык вашего сайта в раскрывающемся списке Язык по умолчанию . Затем выберите новый язык, на который вы хотите перевести слайдер ( и другой контент ):
Бесплатная версия TranslatePress позволяет вам переводить ваш сайт на один дополнительный язык, а премиум-версия поддерживает неограниченное количество языков. .
Далее вы также можете настроить внешний вид переключателя языка и выбрать, где его использовать на многоязычном веб-сайте.
На вкладке Автоматический перевод вы можете выбрать, следует ли автоматически переводить ваш контент (с помощью Google Translate или DeepL). Даже если вы используете машинный перевод, вы все равно сможете редактировать свои переводы вручную:
Рекомендуем проверить и другие настройки. Вы можете сделать выбор, который лучше всего соответствует вашей ситуации.
Вы можете сделать выбор, который лучше всего соответствует вашей ситуации.
3. Запустите редактор перевода для перевода ползунков
Теперь вы готовы начать перевод ползунков.
Чтобы начать, перейдите на страницу, содержащую слайдер, и нажмите кнопку Translate Page на панели инструментов WordPress:
Это откроет интерфейс визуального перевода — слева вы увидите боковую панель и предварительный просмотр вашего веб-сайта справа.
Чтобы перевести текст в ползунке, наведите на него курсор и щелкните значок синего карандаша. Это откроет текст на боковой панели, где вы можете добавить свой перевод:
Вы можете повторить тот же шаг для перевода другого текста.
Вы также можете взаимодействовать со своим слайдером. Таким образом, для перевода текста на разных слайдах вы можете использовать стрелки для перехода между слайдами так же, как если бы вы просматривали свой живой сайт.
Например, вот как выглядит перевод второго слайда:
TranslatePress также помогает переводить не только текст. Например, вы можете использовать разные фоновые изображения для слайдов в зависимости от языка пользователя. Чтобы «перевести» изображение, вы можете использовать раскрывающийся список в верхнем левом углу, чтобы выбрать соответствующее изображение:
Например, вы можете использовать разные фоновые изображения для слайдов в зависимости от языка пользователя. Чтобы «перевести» изображение, вы можете использовать раскрывающийся список в верхнем левом углу, чтобы выбрать соответствующее изображение:
Затем вы сможете выбрать другое фоновое изображение из своей медиатеки:
Как мы упоминали выше, вы также можете «переводить» целевые URL-адреса. Например, если вы нажмете, чтобы перевести кнопку «Внешняя ссылка», вы сможете перевести и текст привязки ссылки, а также целевой URL-адрес, на который она ведет посетителей:
Для внутренних ссылок в ваши ползунки, TranslatePress автоматически перепишет URL-адреса, чтобы направить людей на нужную языковую версию. Например, если исходная ссылка yoursite.com/hello-world , TranslatePress автоматически перепишет URL-адрес на yoursite.com/es/hello-world , когда человек просматривает сайт на испанском языке.
Вот как перевести слайдеры в WordPress!
Вот и все! Комплексный способ перевода всего в вашем слайдере, от текста до изображений и URL-адресов.
Нет необходимости возиться с кодом или интеграционными плагинами — TranslatePress по умолчанию работает со слайдерами и позволяет переводить все с помощью простого визуального интерфейса.
И вот что замечательно:
Вы можете использовать точно такой же подход для перевода остальной части вашего сайта, включая контент из вашей темы и других плагинов. Если вы хотите увидеть, как TranslatePress работает с другими типами контента WordPress, у нас есть множество руководств по переводу, которые могут вас заинтересовать…
- Продукты WooCommerce
- блоки Гутенберга
- Пользовательские поля
- Пользовательские типы сообщений
- Формы WordPress
- Меню WordPress
- Изображения
- Содержимое всплывающего окна
Вы можете перевести все эти типы контента бесплатно .
Но если вы серьезно относитесь к созданию многоязычного сайта на WordPress, у премиум-версии TranslatePress также есть некоторые преимущества.
Премиум-версия добавляет множество полезных функций, таких как:
- Более глубокая поддержка многоязычного SEO, чтобы помочь вам ранжировать контент на каждом языке в Google.
- Возможность использовать неограниченное количество языков на вашем сайте. Бесплатная версия поддерживает перевод вашего сайта на один дополнительный язык .
- Специальные учетные записи WordPress для переводчиков, которые помогут вам работать с фрилансерами или переводческими службами.
- Возможность предварительного просмотра контента вашего сайта для разных ролей пользователей, что полезно, если вы динамически отображаете различный контент в зависимости от роли пользователя.
- Автоматическое определение языка пользователя, поэтому вы можете перенаправлять посетителей на их родной язык в зависимости от языка браузера или IP-адреса.

TranslatePress Multilingual
TranslatePress — это самый простой способ перевести ваш сайт WordPress. Это быстро, не замедляет работу вашего сайта, работает с ЛЮБОЙ темой или плагином и оптимизировано для SEO.
Получите плагинИли загрузите БЕСПЛАТНУЮ версию
Чтобы узнать больше, перейдите сюда, чтобы проверить все дополнительные функции.
У вас остались вопросы о том, как перевести слайдеры в WordPress? Дайте нам знать об этом в комментариях!
Если вы нашли этот пост полезным, загляните на наш канал YouTube, где мы постоянно загружаем короткие и простые видеоуроки. Вы также можете подписаться на нас в Facebook и Twitter, чтобы узнавать первыми о наших публикациях.
Mossack Fonseca Breach — подключаемый модуль слайдера WordPress Revolution Возможная причина
Обновление: Мы написали дополнительный пост о том, как злоумышленник мог переместиться в сети из WordPress на сервер электронной почты.
Mossack Fonseca (MF), панамская юридическая фирма, стоявшая в центре так называемого нарушения Панамских документов, могла быть взломана с помощью уязвимой версии Revolution Slider. На сегодняшний день утечка данных привела к свержению премьер-министра Исландии и вызвала полемику между президентом России Путиным и премьер-министром Великобритании Дэвидом Кэмероном, а также другими известными общественными деятелями. Это крупнейшая утечка данных журналистов в истории: 2,6 терабайта и 11,5 млн документов.
Forbes сообщил, что MF предоставляла своим клиентам доступ к данным через веб-портал, работающий под управлением уязвимой версии Drupal. Мы провели анализ на сайте MF и отметили следующее:
Веб-сайт MF работает под управлением WordPress и в настоящее время использует версию Revolution Slider , которая уязвима для атак и предоставляет удаленному злоумышленнику оболочку на веб-сервере.
Просмотр этой ссылки на текущем веб-сайте MF на файл Revolution Slider показывает, что версия revslider, которую они используют, — 2. 1.7. Версии Revslider вплоть до 3.0.95 уязвимы для атак.
1.7. Версии Revslider вплоть до 3.0.95 уязвимы для атак.
Похоже, что MF теперь поместила свой сайт за брандмауэром, который защитит от использования этой уязвимости. Это недавнее изменение в течение последнего месяца.
Просмотр истории их IP-адресов в Netcraft показывает, что их IP-адрес находился в той же сети, что и их почтовые серверы.
ViewDNS.info также подтверждает, что это был недавний шаг для защиты их веб-сайта:
По данным поискового робота Shodan, на одном из IP-адресов в их сети 200.46.144.0 работает почтовый сервер Exchange 2010, что указывает на этот сетевой блок является либо их корпоративной сетью, либо, по крайней мере, имеет ряд ИТ-активов, принадлежащих компании. Мы также показываем, что они используют программное обеспечение удаленного доступа VPN.
Вы можете просмотреть IP-адреса, используемые для электронной почты для MF ниже, которые находятся в одном сетевом блоке:
Подведем итог:
- Мы установили, что они были (и до сих пор) используют самые распространенные уязвимости WordPress, Revolution Slider.

- Их веб-сервер не защищен брандмауэром.
- Их веб-сервер находился в той же сети, что и их почтовые серверы в Панаме.
- Они обслуживали конфиденциальные данные клиентов со своего веб-сайта портала, который включает в себя логин клиента для доступа к этим данным.
Теория о том, что произошло при взломе Mossack Fonseca:
Рабочий эксплойт для уязвимости Revolution Slider был опубликован 15 октября 2014 г. на файлеexploit-db, что сделало его широко доступным для всех, кто хотел не торопиться. Такой веб-сайт, как mossfon.com, который был широко открыт еще месяц назад, было бы тривиально легко взломать. Злоумышленники часто создают роботов для доступа к URL-адресам, например: http://mossfon.com/wp-content/plugins/revslider/release_log.txt 9.0003
Как только они обнаружат, что сайт уязвим по указанному выше URL-адресу, робот просто воспользуется им и зарегистрирует его в базе данных, а злоумышленник проверит свой улов в конце дня. Возможно, злоумышленник обнаружил, что наткнулся на юридическую фирму с активами в той же сети, что и машина, к которой у них теперь был доступ. Они использовали веб-сервер WordPress, чтобы «повернуться» к корпоративным активам и начать эксфильтрацию данных.
Возможно, злоумышленник обнаружил, что наткнулся на юридическую фирму с активами в той же сети, что и машина, к которой у них теперь был доступ. Они использовали веб-сервер WordPress, чтобы «повернуться» к корпоративным активам и начать эксфильтрацию данных.
Технические детали уязвимости в Revolution Slider
Это краткая техническая сводка от одного из наших аналитиков, описывающая природу уязвимости в Revolution Slider, которая была использована.
Revolution Slider (также известный как Slider Revolution) версии 3.0.95 или старше уязвим для удаленной загрузки файлов без проверки подлинности. У него есть действие под названием «upload_plugin», которое может быть вызвано пользователем, не прошедшим проверку подлинности, что позволяет любому загрузить zip-файл, содержащий исходный код PHP, во временный каталог в плагине revslider.
Приведенные ниже примеры кода указывают на то, где конкретная проблема находится в revslider. Обратите внимание, что разработчик revslider разрешает непривилегированным пользователям выполнять вызов AJAX (или динамического браузера HTTP) к функции, которая должна использоваться только привилегированными пользователями и которая позволяет создавать файл, загружаемый злоумышленником.
Демонстрация эксплуатации Revolution Slider
В следующем видео показано, как легко использовать уязвимость Revolution Slider на сайте, на котором установлена новейшая версия WordPress и уязвимая версия Revolution Slider.
Заключение
В качестве любезности мы связались с Mossack Fonseca, чтобы сообщить им об уязвимости Slider Revolution на их сайте, но пока не получили ответа. Кажется, что они защищены от использования или, возможно, повторного использования в этом случае, но плагин WordPress на сайте все еще нуждается в обновлении.
Чтобы защитить вашу установку WordPress, крайне важно обновлять свои плагины, темы и ядро, когда обновление становится доступным. Вы также должны отслеживать обновления для исправлений безопасности и придавать им наивысший приоритет. Вы можете узнать, включает ли плагин WordPress обновление безопасности, просмотрев изменения в «Журнале изменений».