| accessibility | boolean | true | Включает вкладки и навигацию по клавишам со стрелками |
| adaptiveHeight | boolean | false | Обеспечивает адаптивную высоту для односкатных горизонтальных каруселей. |
| autoplay | boolean | false | Включает автоигру |
| autoplaySpeed | Int (мс) | 3000 | Автоигра Скорость в миллисекундах |
| arrows | boolean | Предыдущая / Следующая Стрелки | |
| asNavFor | string | ноль | Установите ползунок для навигации по другому ползунку (имя класса или идентификатора) |
| appendArrows | string | $(element) | Изменить место прикрепления навигационных стрелок (Selector, htmlString, Array, Element, jQuery object) |
| appendDots | $(element) | Изменить местоположение точек навигации (Selector, htmlString, Array, Element, object jQuery) | |
| prevArrow | string (html | jQuery селектор) | объект (узел DOM | объект jQuery) | <button type = «button» class = «slick-prev»> Предыдущая </ button> | Позволяет выбрать узел или настроить HTML-код для стрелки «Назад». |
| nextArrow | string (html | jQuery селектор) | объект (узел DOM | объект jQuery) | <button type = «button» class = «slick-next»> Next </ button> | Позволяет выбрать узел или настроить HTML-код для стрелки «Далее». |
| centerMode | boolean | false | Включает центрированный вид с частичными предыдущими / следующими слайдами. Используйте с нечетным номером слайдов ToShow. |
| centerPadding | string | ’50px’ | Боковые отступы в центральном режиме (px или %) |
| cssEase | string | ‘ease’ | CSS3 Animation Easing |
| customPaging | function | n/a | Пользовательские шаблоны подкачки. Смотрите источник для примера использования. |
| dots | boolean | false | Показать точечные индикаторы |
| dotsClass | string | ‘slick-dots’ | Класс для контейнера точек индикатора слайда |
| draggable | boolean | true | Включить перетаскивание мышью |
| fade | boolean | false | Включить затухание |
| focusOnSelect | boolean | false | Включить фокус на выбранный элемент (нажмите) |
| easing | string | ‘linear’ | Добавьте ослабление для jQuery animate. |
| edgeFriction | integer | 0,15 | Сопротивление при смахивании краев бесконечной карусели |
| infinite | boolean | true | Бесконечный цикл скольжения |
| initialSlide | integer | Слайд, чтобы начать | |
| LazyLoad | string | ‘ondemand’ | Установите ленивую технику загрузки. Принимает «по требованию» или «прогрессивный» |
| mobileFirst | boolean | false | Адаптивные настройки используют мобильный первый расчет |
| pauseOnFocus | true | Пауза автозапуска на фокусе | |
| pauseOnHover | boolean | true | Пауза автозапуска при наведении |
| pauseOnDotsHover | boolean | false | Приостановка автозапуска при наведении точки |
| respondTo | string | Ширина, на которую реагирует реагирующий объект. Может быть «окно», «слайдер» или «мин» (меньшее из двух)
Может быть «окно», «слайдер» или «мин» (меньшее из двух) |
|
| responsive | object | none | Объект, содержащий точки останова и объекты настроек (см. Демонстрацию). Включает настройки для заданной ширины экрана. Установите настройки «unlick» вместо объекта, чтобы отключить slick в заданной точке останова. |
| rows | int | 1 | Установка более 1 инициализирует режим сетки. Используйте slidesPerRow, чтобы установить, сколько слайдов должно быть в каждой строке. |
| slide | element | » | Элемент запроса для использования в качестве слайда |
| slidesPerRow | int | 1 | С режимом сетки, инициализированным с помощью опции строк, это устанавливает, сколько слайдов в каждой строке сетки. Дверь |
| slidesToShow | int | 1 | Количество слайдов для показа |
| slidesToScroll | int | 1 | Количество слайдов для прокрутки |
| speed | Int (мс) | 300 | Скорость анимации скольжения / затухания |
| swipe | boolean | true | Включить смахивание |
| swipeToSlide | boolean | false | Разрешить пользователям перетаскивать или проводить пальцем прямо к слайду независимо от слайдов ToScroll |
| TouchMove | boolean | true | Включить движение слайдов одним касанием |
| touchThreshold | int | 5 | Для продвижения слайдов пользователь должен провести пальцем по длине (1 / touchThreshold) * ширина слайдера |
| useCSS | boolean | true | Включить / отключить CSS-переходы |
| useTransform | boolean | true | Включить / отключить CSS-преобразования |
| variableWidth | boolean | false | Слайды переменной ширины |
| вертикальный | boolean | false | Режим вертикального скольжения |
| verticalSwiping | boolean | false | Режим вертикальной прокрутки |
| rtl | boolean | false | Измените направление ползунка, чтобы стать справа налево |
| waitForAnimate | boolean | true | Игнорирует запросы на продвижение слайда во время анимации |
| zIndex | number | 1000 | Установите значения zIndex для слайдов, полезно для IE9 и ниже |
| accessibility | boolean | true | Включает вкладки и навигацию по клавишам со стрелками |
| adaptiveHeight | boolean | false | Обеспечивает адаптивную высоту для односкатных горизонтальных каруселей. |
| autoplay | boolean | false | Включает автоигру |
| autoplaySpeed | Int (мс) | 3000 | Автоигра Скорость в миллисекундах |
| arrows | boolean | true | Предыдущая / Следующая Стрелки |
| asNavFor | string | ноль | Установите ползунок для навигации по другому ползунку (имя класса или идентификатора) |
| appendArrows | string | $(element) | Изменить место прикрепления навигационных стрелок (Selector, htmlString, Array, Element, jQuery object) |
| appendDots | string | $(element) | Изменить местоположение точек навигации (Selector, htmlString, Array, Element, object jQuery) |
| prevArrow | string (html | jQuery селектор) | объект (узел DOM | объект jQuery) | <button type = «button» class = «slick-prev»> Предыдущая </ button> | Позволяет выбрать узел или настроить HTML-код для стрелки «Назад». |
| nextArrow | string (html | jQuery селектор) | объект (узел DOM | объект jQuery) | <button type = «button» class = «slick-next»> Next </ button> | Позволяет выбрать узел или настроить HTML-код для стрелки «Далее». |
| centerMode | boolean | false | Включает центрированный вид с частичными предыдущими / следующими слайдами. Используйте с нечетным номером слайдов ToShow. |
| centerPadding | string | ’50px’ | Боковые отступы в центральном режиме (px или %) |
| cssEase | string | ‘ease’ | CSS3 Animation Easing |
| customPaging | function | n/a | Пользовательские шаблоны подкачки. Смотрите источник для примера использования. |
| dots | boolean | false | Показать точечные индикаторы |
| dotsClass | string | ‘slick-dots’ | Класс для контейнера точек индикатора слайда |
| draggable | boolean | true | Включить перетаскивание мышью |
| fade | boolean | false | Включить затухание |
| focusOnSelect | boolean | false | Включить фокус на выбранный элемент (нажмите) |
| easing | string | ‘linear’ | Добавьте ослабление для jQuery animate. Использовать с библиотеками замедления или методами по умолчанию
Использовать с библиотеками замедления или методами по умолчанию |
| edgeFriction | integer | 0,15 | Сопротивление при смахивании краев бесконечной карусели |
| infinite | boolean | true | Бесконечный цикл скольжения |
| initialSlide | integer | 0 | Слайд, чтобы начать |
| LazyLoad | string | ‘ondemand’ | Установите ленивую технику загрузки. Принимает «по требованию» или «прогрессивный» |
| mobileFirst | boolean | false | Адаптивные настройки используют мобильный первый расчет |
| pauseOnFocus | boolean | true | Пауза автозапуска на фокусе |
| pauseOnHover | boolean | true | Пауза автозапуска при наведении |
| pauseOnDotsHover | boolean | false | Приостановка автозапуска при наведении точки |
| respondTo | string | ‘window’ | Ширина, на которую реагирует реагирующий объект. Может быть «окно», «слайдер» или «мин» (меньшее из двух)
Может быть «окно», «слайдер» или «мин» (меньшее из двух) |
| responsive | object | none | Объект, содержащий точки останова и объекты настроек (см. Демонстрацию). Включает настройки для заданной ширины экрана. Установите настройки «unlick» вместо объекта, чтобы отключить slick в заданной точке останова. |
| rows | int | 1 | Установка более 1 инициализирует режим сетки. Используйте slidesPerRow, чтобы установить, сколько слайдов должно быть в каждой строке. |
| slide | element | » | Элемент запроса для использования в качестве слайда |
| slidesPerRow | int | 1 | С режимом сетки, инициализированным с помощью опции строк, это устанавливает, сколько слайдов в каждой строке сетки. Дверь |
| slidesToShow | int | 1 | Количество слайдов для показа |
| slidesToScroll | int | 1 | Количество слайдов для прокрутки |
| speed | Int (мс) | 300 | Скорость анимации скольжения / затухания |
| swipe | boolean | true | Включить смахивание |
| swipeToSlide | boolean | false | Разрешить пользователям перетаскивать или проводить пальцем прямо к слайду независимо от слайдов ToScroll |
| TouchMove | boolean | true | Включить движение слайдов одним касанием |
| touchThreshold | int | 5 | Для продвижения слайдов пользователь должен провести пальцем по длине (1 / touchThreshold) * ширина слайдера |
| useCSS | boolean | true | Включить / отключить CSS-переходы |
| useTransform | boolean | true | Включить / отключить CSS-преобразования |
| variableWidth | boolean | false | Слайды переменной ширины |
| вертикальный | boolean | false | Режим вертикального скольжения |
| verticalSwiping | boolean | false | Режим вертикальной прокрутки |
| rtl | boolean | false | Измените направление ползунка, чтобы стать справа налево |
| waitForAnimate | boolean | true | Игнорирует запросы на продвижение слайда во время анимации |
| zIndex | number | 1000 | Установите значения zIndex для слайдов, полезно для IE9 и ниже |
| accessibility | boolean | true | Включает вкладки и навигацию по клавишам со стрелками |
| adaptiveHeight | boolean | false | Обеспечивает адаптивную высоту для односкатных горизонтальных каруселей. |
| autoplay | boolean | false | Включает автоигру |
| autoplaySpeed | Int (мс) | 3000 | Автоигра Скорость в миллисекундах |
| arrows | boolean | true | Предыдущая / Следующая Стрелки |
| asNavFor | string | ноль | Установите ползунок для навигации по другому ползунку (имя класса или идентификатора) |
| appendArrows | string | $(element) | Изменить место прикрепления навигационных стрелок (Selector, htmlString, Array, Element, jQuery object) |
| appendDots | string | $(element) | Изменить местоположение точек навигации (Selector, htmlString, Array, Element, object jQuery) |
| prevArrow | string (html | jQuery селектор) | объект (узел DOM | объект jQuery) | <button type = «button» class = «slick-prev»> Предыдущая </ button> | Позволяет выбрать узел или настроить HTML-код для стрелки «Назад». |
| nextArrow | string (html | jQuery селектор) | объект (узел DOM | объект jQuery) | <button type = «button» class = «slick-next»> Next </ button> | Позволяет выбрать узел или настроить HTML-код для стрелки «Далее». |
| centerMode | boolean | false | Включает центрированный вид с частичными предыдущими / следующими слайдами. Используйте с нечетным номером слайдов ToShow. |
| centerPadding | string | ’50px’ | Боковые отступы в центральном режиме (px или %) |
| cssEase | string | ‘ease’ | CSS3 Animation Easing |
| customPaging | function | n/a | Пользовательские шаблоны подкачки. Смотрите источник для примера использования. |
| dots | boolean | false | Показать точечные индикаторы |
| dotsClass | string | ‘slick-dots’ | Класс для контейнера точек индикатора слайда |
| draggable | boolean | true | Включить перетаскивание мышью |
| fade | boolean | false | Включить затухание |
| focusOnSelect | boolean | false | Включить фокус на выбранный элемент (нажмите) |
| easing | string | ‘linear’ | Добавьте ослабление для jQuery animate. Использовать с библиотеками замедления или методами по умолчанию
Использовать с библиотеками замедления или методами по умолчанию |
| edgeFriction | integer | 0,15 | Сопротивление при смахивании краев бесконечной карусели |
| infinite | boolean | true | Бесконечный цикл скольжения |
| initialSlide | integer | 0 | Слайд, чтобы начать |
| LazyLoad | string | ‘ondemand’ | Установите ленивую технику загрузки. Принимает «по требованию» или «прогрессивный» |
| mobileFirst | boolean | false | Адаптивные настройки используют мобильный первый расчет |
| pauseOnFocus | boolean | true | Пауза автозапуска на фокусе |
| pauseOnHover | boolean | true | Пауза автозапуска при наведении |
| pauseOnDotsHover | boolean | false | Приостановка автозапуска при наведении точки |
| respondTo | string | ‘window’ | Ширина, на которую реагирует реагирующий объект. Может быть «окно», «слайдер» или «мин» (меньшее из двух)
Может быть «окно», «слайдер» или «мин» (меньшее из двух) |
| responsive | object | none | Объект, содержащий точки останова и объекты настроек (см. Демонстрацию). Включает настройки для заданной ширины экрана. Установите настройки «unlick» вместо объекта, чтобы отключить slick в заданной точке останова. |
| rows | int | 1 | Установка более 1 инициализирует режим сетки. Используйте slidesPerRow, чтобы установить, сколько слайдов должно быть в каждой строке. |
| slide | element | » | Элемент запроса для использования в качестве слайда |
| slidesPerRow | int | 1 | С режимом сетки, инициализированным с помощью опции строк, это устанавливает, сколько слайдов в каждой строке сетки. Дверь |
| slidesToShow | int | 1 | Количество слайдов для показа |
| slidesToScroll | int | 1 | Количество слайдов для прокрутки |
| speed | Int (мс) | 300 | Скорость анимации скольжения / затухания |
| swipe | boolean | true | Включить смахивание |
| swipeToSlide | boolean | false | Разрешить пользователям перетаскивать или проводить пальцем прямо к слайду независимо от слайдов ToScroll |
| TouchMove | boolean | true | Включить движение слайдов одним касанием |
| touchThreshold | int | 5 | Для продвижения слайдов пользователь должен провести пальцем по длине (1 / touchThreshold) * ширина слайдера |
| useCSS | boolean | true | Включить / отключить CSS-переходы |
| useTransform | boolean | true | Включить / отключить CSS-преобразования |
| variableWidth | boolean | false | Слайды переменной ширины |
| вертикальный | boolean | false | Режим вертикального скольжения |
| verticalSwiping | boolean | false | Режим вертикальной прокрутки |
| rtl | boolean | false | Измените направление ползунка, чтобы стать справа налево |
| waitForAnimate | boolean | true | Игнорирует запросы на продвижение слайда во время анимации |
| zIndex | number | 1000 | Установите значения zIndex для слайдов, полезно для IE9 и ниже |
| accessibility | boolean | true | Включает вкладки и навигацию по клавишам со стрелками |
| adaptiveHeight | boolean | false | Обеспечивает адаптивную высоту для односкатных горизонтальных каруселей. |
| autoplay | boolean | false | Включает автоигру |
| autoplaySpeed | Int (мс) | 3000 | Автоигра Скорость в миллисекундах |
| arrows | boolean | true | Предыдущая / Следующая Стрелки |
| asNavFor | string | ноль | Установите ползунок для навигации по другому ползунку (имя класса или идентификатора) |
| appendArrows | string | $(element) | Изменить место прикрепления навигационных стрелок (Selector, htmlString, Array, Element, jQuery object) |
| appendDots | string | $(element) | Изменить местоположение точек навигации (Selector, htmlString, Array, Element, object jQuery) |
| prevArrow | string (html | jQuery селектор) | объект (узел DOM | объект jQuery) | <button type = «button» class = «slick-prev»> Предыдущая </ button> | Позволяет выбрать узел или настроить HTML-код для стрелки «Назад». |
| nextArrow | string (html | jQuery селектор) | объект (узел DOM | объект jQuery) | <button type = «button» class = «slick-next»> Next </ button> | Позволяет выбрать узел или настроить HTML-код для стрелки «Далее». |
| centerMode | boolean | false | Включает центрированный вид с частичными предыдущими / следующими слайдами. Используйте с нечетным номером слайдов ToShow. |
| centerPadding | string | ’50px’ | Боковые отступы в центральном режиме (px или %) |
| cssEase | string | ‘ease’ | CSS3 Animation Easing |
| customPaging | function | n/a | Пользовательские шаблоны подкачки. Смотрите источник для примера использования. |
| dots | boolean | false | Показать точечные индикаторы |
| dotsClass | string | ‘slick-dots’ | Класс для контейнера точек индикатора слайда |
| draggable | boolean | true | Включить перетаскивание мышью |
| fade | boolean | false | Включить затухание |
| focusOnSelect | boolean | false | Включить фокус на выбранный элемент (нажмите) |
| easing | string | ‘linear’ | Добавьте ослабление для jQuery animate. Использовать с библиотеками замедления или методами по умолчанию
Использовать с библиотеками замедления или методами по умолчанию |
| edgeFriction | integer | 0,15 | Сопротивление при смахивании краев бесконечной карусели |
| infinite | boolean | true | Бесконечный цикл скольжения |
| initialSlide | integer | 0 | Слайд, чтобы начать |
| LazyLoad | string | ‘ondemand’ | Установите ленивую технику загрузки. Принимает «по требованию» или «прогрессивный» |
| mobileFirst | boolean | false | Адаптивные настройки используют мобильный первый расчет |
| pauseOnFocus | boolean | true | Пауза автозапуска на фокусе |
| pauseOnHover | boolean | true | Пауза автозапуска при наведении |
| pauseOnDotsHover | boolean | false | Приостановка автозапуска при наведении точки |
| respondTo | string | ‘window’ | Ширина, на которую реагирует реагирующий объект. Может быть «окно», «слайдер» или «мин» (меньшее из двух)
Может быть «окно», «слайдер» или «мин» (меньшее из двух) |
| responsive | object | none | Объект, содержащий точки останова и объекты настроек (см. Демонстрацию). Включает настройки для заданной ширины экрана. Установите настройки «unlick» вместо объекта, чтобы отключить slick в заданной точке останова. |
| rows | int | 1 | Установка более 1 инициализирует режим сетки. Используйте slidesPerRow, чтобы установить, сколько слайдов должно быть в каждой строке. |
| slide | element | » | Элемент запроса для использования в качестве слайда |
| slidesPerRow | int | 1 | С режимом сетки, инициализированным с помощью опции строк, это устанавливает, сколько слайдов в каждой строке сетки. Дверь |
| slidesToShow | int | 1 | Количество слайдов для показа |
| slidesToScroll | int | 1 | Количество слайдов для прокрутки |
| speed | Int (мс) | 300 | Скорость анимации скольжения / затухания |
| swipe | boolean | true | Включить смахивание |
| swipeToSlide | boolean | false | Разрешить пользователям перетаскивать или проводить пальцем прямо к слайду независимо от слайдов ToScroll |
| TouchMove | boolean | true | Включить движение слайдов одним касанием |
| touchThreshold | int | 5 | Для продвижения слайдов пользователь должен провести пальцем по длине (1 / touchThreshold) * ширина слайдера |
| useCSS | boolean | true | Включить / отключить CSS-переходы |
| useTransform | boolean | true | Включить / отключить CSS-преобразования |
| variableWidth | boolean | false | Слайды переменной ширины |
| вертикальный | boolean | false | Режим вертикального скольжения |
| verticalSwiping | boolean | false | Режим вертикальной прокрутки |
| rtl | boolean | false | Измените направление ползунка, чтобы стать справа налево |
| waitForAnimate | boolean | true | Игнорирует запросы на продвижение слайда во время анимации |
| zIndex | number | 1000 | Установите значения zIndex для слайдов, полезно для IE9 и ниже |
Пример стилизации Slick слайдера (часть 1)
Вы здесь: Главная — JavaScript — jQuery — Пример стилизации Slick слайдера (часть 1)
Я считаю, что верстальщику необходим навык стилизации готового Slick слайдера под слайдер на макете для верстки. Сейчас объясню почему. Предположим, что вы выиграли схватку на фрилансе за заказ на верстку. Скорее всего сделанная вами ставка, была немного занижена. Поскольку начинающий верстальщик ещё не заработал себе репутацию и вынужден ставить цену ниже, чем хотелось бы.
Сейчас объясню почему. Предположим, что вы выиграли схватку на фрилансе за заказ на верстку. Скорее всего сделанная вами ставка, была немного занижена. Поскольку начинающий верстальщик ещё не заработал себе репутацию и вынужден ставить цену ниже, чем хотелось бы.
Сейчас на всех сайтах обязательно присутствуют элементы для взаимодействия с пользователями и в том числе активные компоненты (слайдеры, аккордеоны, табы). Если верстальщик не дружит с нативным JavaScript, тогда он должен уметь внедрять (стилизовать) в свой проект сторонние плагины, львиная доля которых написана на jQuery. Иначе, чтобы довести заказ до конца, придется часть заработка отдавать стороннему специалисту.
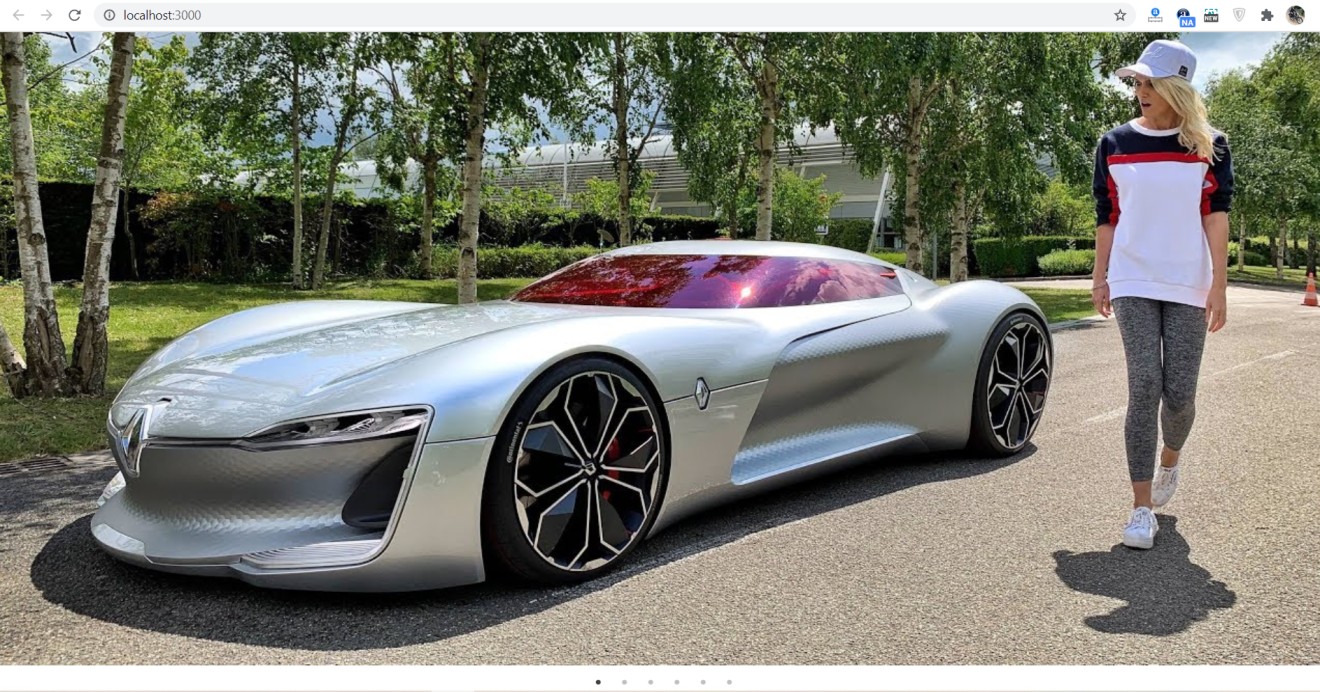
Фрагмент макета со слайдером
Две цветных точки внизу, указывают на то, что это слайдер, а не фотогалерея. Сначала сделаем просто верстку на HTML и CSS. Для тех, кто испытывает трудности с версткой макета, рекомендую приобрести этот видеокурс.
Пример верстки слайдера
Обернем всю конструкцию тегом wrap, так мы ограничим ширину слайдеры и зададим нужные отступы.
.wrap {
max-width: 1140px;
margin: 100px auto;
}
Конструкция слайдера представляет собой flex-контейнер wedding и flex-элементы wedding__item.
// HTML разметка
<section>
<div>
<div><img src="wedding_01.jpg" alt=""></div>
<div><img src="wedding_02.jpg" alt=""></div>
<div><img src="wedding_03.jpg" alt=""></div>
<div><img src="wedding_04.jpg" alt=""></div>
<div><img src="wedding_05.jpg" alt=""></div>
<div><img src="wedding_06. jpg" alt=""></div>
jpg" alt=""></div>
</div>
</section>
Создадим правила для всех наших элементов. Для выстраивания flex-элементов в строку и выравнивания их по центру, зададим flex-контейнеру:
.wedding {
display: flex;
flex-wrap: wrap;
justify-content: center;
}
Внутри каждого слайда всегда находится какой-то контент, в нашем случае — картинка свадебного приглашения с шириной 340 пикселей. Поэтому зададим базовый размер flex-элемента 340 пикселей и сделаем отступы между слайдами по 20 пикселей. Когда верстка готова, переходим к стилизации слайдера.
.wedding__item {
flex-basis: 340px;
padding: 20px;
}
Подключение Slick слайдера
Открываем сайт с плагином Slick Slider, подключаем ссылки на slick.css, slick.js и библиотеку JQuery к HTML документу. Кроме того, у вас уже должны быть созданы и подключены ваши собственные файлы (style.css + main.js).
// между тегами head наверху
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.9.0/slick.css"/>
<link rel="stylesheet" href="style.css">// перед закрывающим тегом body внизу
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.9.0/slick.min.js"></script>
<script src="main.js"></script>
Продолжим во второй части урока..
- Создано 16.03.2020 10:09:16
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov. ru)!
ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
<a href=»https://myrusakov.ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>Она выглядит вот так:
-
Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a>Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
[URL=»https://myrusakov.ru»]Как создать свой сайт[/URL]
Как создать слайдер с помощью гладкой карусели?
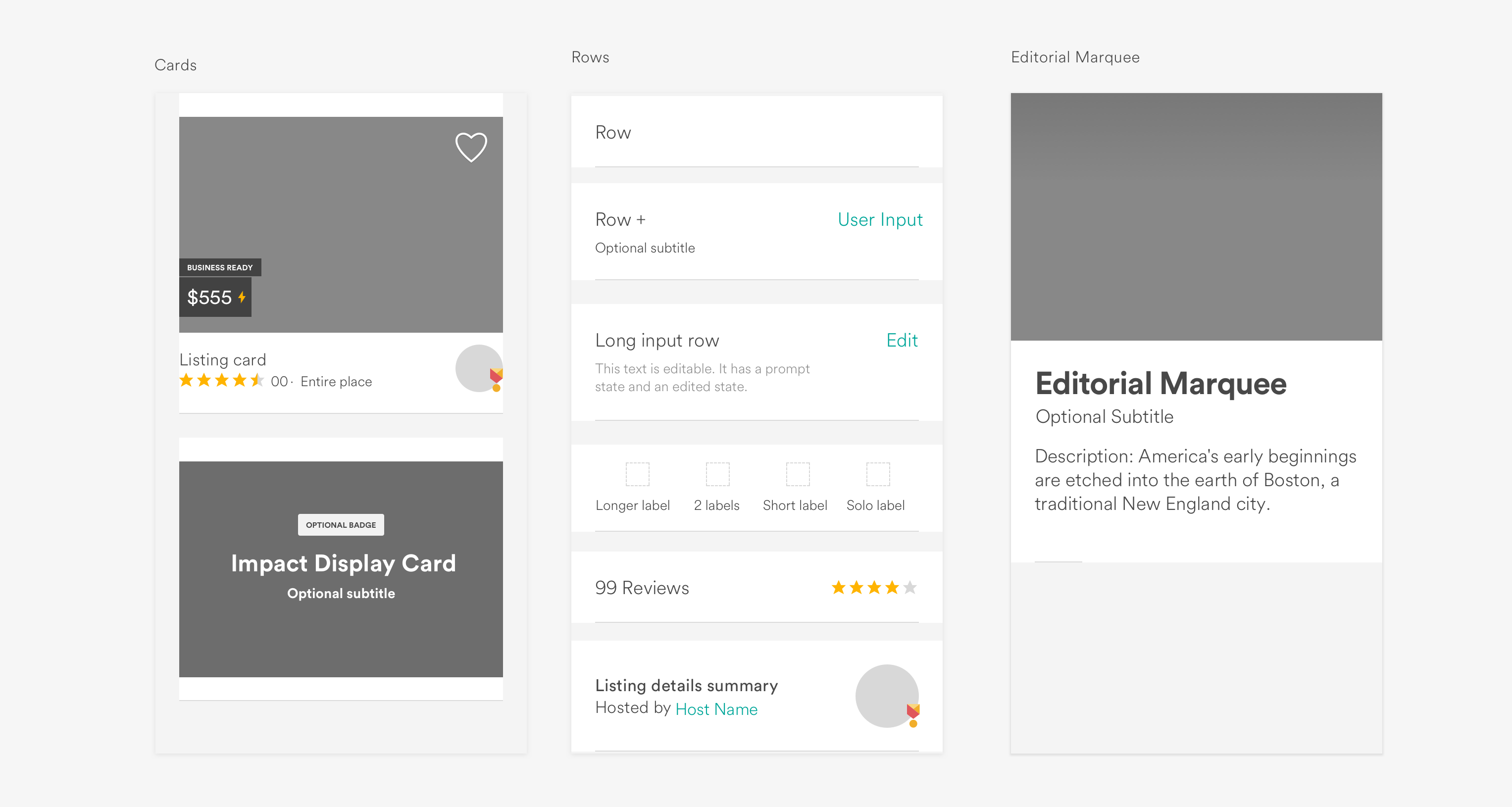
Slick Carousel
Slick можно использовать для создания слайдера. Мы можем создать слайдер с видами и типами абзацев или несколькими полями значений.
Карусель Slick имеет множество функций. Отзывчивость — это главная особенность, то есть возможность масштабирования в соответствии с контейнером. Он предоставляет расширенные настройки для точек останова. Гладкий ползунок можно прокручивать с помощью автоматической прокрутки, прокрутки колеса мыши, смахивания, перетаскивания мыши на рабочем столе и т. Д.Он предоставляет настройки для настройки клавиш со стрелками, а его навигация также предоставляет настройки для точек под ползунком для выбора слайда. Slick имеет разные скины, такие как Полная ширина, Полноэкранное разделение, Сетка и многорядная карусель.
Slick имеет разные скины, такие как Полная ширина, Полноэкранное разделение, Сетка и многорядная карусель.
Установка пятки
Composer требует Drupal / slick
Для создания ползунка с несколькими полями значений нам понадобятся следующие модули
Для создания слайдера с видом нам понадобятся следующие модули
Создание ползунка с несколькими полями значений или типами абзацев
Перейдите в расширенное меню, затем установите и включите гладкий модуль и гладкий пользовательский интерфейс (обеспечивает удобный пользовательский интерфейс конфигурации карусели).
Теперь мы собираемся создать слайдер с типом абзаца и полем изображения с несколькими значениями.
Шагов:
- Теперь нам нужно настроить гладкий слайдер. Щелкните значок настроек на вкладке управления отображением. Установите «OptionSet» и «Skin» на любой предопределенный, будет сгенерирован базовый слайдер. OptionSet уже выбран с OptionSet «по умолчанию».
Другие поля и расширенные конфигурации
Все поля отображаются с всплывающей подсказкой, которая содержит информацию о поле.Теперь поговорим о некоторых областях.
Стиль отображения:
Используйте CSS3 Columns или Grid Foundation .
Разница:
Если не требуется, оставьте поле пустым, чтобы использовать средство форматирования или стиль по умолчанию. Столбцы CSS3 лучше всего с адаптивной высотой, а не вертикальными.
Если оставить пустым, в качестве стиля по умолчанию будет использоваться обычная карусель.
OptionSet основной:
Здесь мы можем выбрать набор опций, который мы можем создать на удобной странице конфигурации.OptionSet — это набор настроек, которые мы можем создавать и сохранять. Это увеличивает возможность повторного использования определенной конфигурации. По умолчанию выбран вариант «По умолчанию».
Создание
OptionSet будет рассмотрено в следующей теме.
Основной скин:
Скины позволяют использовать различные макеты CSS. Slick предоставляет несколько предопределенных скинов. Для создания простого слайдера достаточно выбрать OptionSet и скин.
Стиль изображения:
Выберите стиль изображения.Это основной вариант стиля изображения. Выбор любого стиля изображения поможет изменить стиль изображения, например соотношение сторон, кадрирование и т. Д.
OptionSet эскиз:
Выбирайте, только если нам нужна настройка эскизов с помощью набора параметров.
Миниатюра скина:
Выбирайте, только если нам нужен эскиз для нашего слайдера.
Стиль эскиза, эффект эскиза, Положение эскиза:
Их можно использовать для определения стиля, эффекта и положения миниатюрного изображения.Если параметры эскизов были предоставлены, эскизы для изображений слайдеров могут отображаться, как показано ниже.
Коммутатор мультимедиа:
Мы можем выбрать подходящий вариант переключения мультимедиа, например, переключение на контент, ссылку на меньшее видео и т.д.
Использовать фон CSS:
Установите этот флажок, чтобы превратить изображение в фон css.
Соотношение сторон:
Выберите любое соотношение сторон для слайдера изображения.
Сетка большая:
При необходимости установите этот параметр только для дисплеев большего размера.
Планировка:
Эта опция может использоваться для выбора макета, который определяет ползунок, положение заголовка и т. Д.
Подпись к миниатюре:
Здесь мы можем решить, что должно отображаться в качестве подписи к миниатюре среди alt и текста заголовка изображения.
Поля заголовка:
Здесь мы можем отметить поле alt и title для отображения в качестве заголовка для каждого слайда.

Кэш:
Если нам нужно кэшировать данные нашего слайдера, мы можем выбрать подходящий период времени для кэширования данных.
Блокировка основного набора опций:
Если мы отметили это, некоторые настройки выбранного набора параметров могут быть отменены. После установки этого флажка будут отображены параметры, которые можно переопределить.
Варианты с переездом:
- Стрелки — проверьте, нужно ли отображать следующую и предыдущую стрелки ползунка.
- Автозапуск — проверьте, нужно ли автоматическое воспроизведение слайдера.
- Dots — проверьте, нужно ли отображать нижние точки слайдера.
- Draggable — делает ползунок перемещаемым.
- Infinite — позволить слайдеру скользить бесконечно.
- Колесо мыши — позволяет ползунку скользить при прокрутке мыши.
- Randomize — для случайного скольжения.
- Переменная ширина — выберите, нужно ли отображать каждый слайд с переменной шириной.
Настройки отзывчивости:
Оставьте точки останова пустыми, чтобы отключить изображения с несколькими серверами. Если предоставлено, применяется отложенная загрузка.Это игнорируется, если предоставляется базовое адаптивное изображение. Он использует максимальную ширину, а не минимальную ширину. Здесь мы можем установить точки останова по мере необходимости.
Выше перечислены поля удобной конфигурации. Этой конфигурации достаточно для создания слайдера. Если нам нужно настроить больше, мы можем создать набор опций и использовать его. Набор опций увеличивает возможность повторного использования конфигураций. Теперь давайте обсудим, как создать новый набор опций.
Создание набора опций
Перейдите на страницу конфигурации, в разделе «Медиа» выберите «Пятно».На этой странице мы видим набор параметров по умолчанию. Его нельзя редактировать, но мы можем создать его копию и отредактировать. Здесь мы можем настроить наш ползунок из основных, таких как стрелки ползунка, автовоспроизведение, точки, переменная ширина или высота и т. Д.
Д.
Щелкните по дубликату и дайте название набору опций. Есть две вкладки: одна — настройки, другая — адаптивный дисплей. Вкладка «Настройки» для указания необходимой конфигурации для ползунка и вкладка «Адаптивный дисплей» для определения адаптивного дизайна.
Теперь мы собираемся обсудить поля в наборе опций.
Оптимизировано:
Установите этот флажок, чтобы оптимизировать сохраненные параметры. Все, что похоже на значения по умолчанию, не будет сохранено, кроме тех, которые требуются подмодулями и theme_slick ().
Точки останова:
Здесь мы можем указать количество точек останова, которое необходимо для адаптивного дизайна. После добавления количества точек останова мы можем указать конфигурацию для каждой точки останова на вкладке «Отзывчивый дисплей».
Кожа:
Здесь мы можем выбрать скин для этого конкретного набора опций.
Первый мобильный:
Используется для указания первого адаптивного дисплея мобильного устройства (берется минимальная ширина вместо максимальной ширины).
asNav для цели:
Можно указать идентификатор или класс для перехода к другим ползункам.
Доступность:
Включает табуляцию и навигацию с помощью клавиш со стрелками.
Есть много полей для указания переменной высоты или ширины, автовоспроизведения, точек для ползунка, следующих и предыдущих значков, скорости слайда, перетаскиваемого бесконечного цикла слайдов с плавным перетаскиванием и т. Д..
После создания гладких конфигураций распечатайте поле для отображения гладкого слайдера. Slick — это простой способ создать слайдер с широкими возможностями настройки.
Прочтите ‘Как создать слайдер с помощью Slick View в Drupal’
Angular 11 Slick Carousel / Slider Integration Tutorial
Angular 11 Slick carousel tutorial; это краткое руководство поможет вам узнать, как интегрировать полностью адаптивную гладкую карусель / слайдер в приложение angular с помощью библиотеки npm ngx-slick-carousel.
ngx-slick-carousel — отличная библиотека каруселей, созданная исключительно для версий angular 7+, ngx slick предлагает полностью адаптивную поддержку, и вы также можете реализовать рендеринг на стороне сервера.
Он предлагает большую гибкость, позволяя расширить возможности настройки для конкретных функций. Использовать его в angular очень просто; установите его, зарегистрируйте красивую тему и библиотеку CSS и добавьте несколько внешних скриптов jQuery, чтобы вызвать красивую карусель.
Angular 11 Пример интеграции Slick Carousel
Мы начинаем с установки пакета ngx-slick-carousel в angular, настраиваем модуль slick carousel в основном файле модуля приложения angular.Определите директиву slick carousel в компоненте angular и некоторые пользовательские функции для вызова гладкого ползунка.
- Шаг 1: Установка приложения Angular
- Шаг 2: Установка Slick Library
- Шаг 3: Добавление Slick CSS и скрипта
- Шаг 4: Добавление модуля Slick Carousel
- Шаг 5: Добавьте Slick Carousel в Angular
- Шаг 7: Запустите приложение Angular
Установите приложение Angular
Запустите процесс разработки angular, установив angular CLI:
npm install -g @ angular / cli Далее, создайте новое приложение angular с помощью следующей команды:
ng new ng-carousel-demo Перейдите в папку проекта:
cd ng new ng-carousel-demo Install Slick Library
После того, как проект установлен, используйте следующие три команды npm для установки jQuery, slick carousel и ngx-slick-carousel в приложение angular.
$ npm install jquery --save
$ npm install slick-carousel --save
$ npm install ngx-slick-carousel --save Добавить изящный CSS и скрипт
На следующем шаге вам нужно включить изящный CSS в массив стилей, аналогично включить jQuery и изящный JS в массив скриптов.
Обновите следующий код в файле angular.json :
"styles": [
"src / styles.scss",
"node_modules / slick-carousel / slick / slick.scss",
"node_modules / гладкая-карусель / гладкая / гладкая-тема.scss "
],
"скрипты": [
"node_modules / jquery / dist / jquery.min.js",
"node_modules / slick-carousel / slick / slick.min.js"
] Добавить модуль Slick Carousel в основной модуль
На следующем этапе добавьте SlickCarouselModule в основной модуль приложения приложений, поэтому добавьте и обновите следующий код в файле app.module.ts :
import {BrowserModule} from '@ angular / платформа-браузер';
импортировать {NgModule} из '@ angular / core';
импортировать {AppRoutingModule} из './app-routing.module ';
импортировать {AppComponent} из './app.component';
импортировать {SlickCarouselModule} из ngx-slick-carousel;
@NgModule ({
объявления: [
AppComponent
],
импорт: [
BrowserModule,
AppRoutingModule,
SlickCarouselModule
],
провайдеры: [],
бутстрап: [AppComponent]
})
export class AppModule {} Реализация слайдера Touch Content
Вы можете быстро реализовать слайдер с помощью директивы ngx-slick-carousel, добавить необходимые события и свойства, использовать директиву ngFor для перебора коллекции слайдов.
Обновите следующий код в файле app.component.html :

unslick ()"> unslick Вы должны настроить события и методы, которые вы объявили в шаблоне HTML, для вызова ползунка.
Обновите следующий код в файле app.component.ts :
import {Component} from '@ angular / core';
@Составная часть({
селектор: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss']
})
export class AppComponent {
слайды = [
{img: "https: // через.placeholder.com/600.png/09f/fff "},
{img: "https://via.placeholder.com/600.png/021/fff"},
{img: "https://via.placeholder.com/600.png/321/fff"},
{img: "https://via.placeholder.com/600.png/422/fff"},
{img: "https://via.placeholder.com/600.png/654/fff"}
];
slideConfig = {"slidesToShow": 4, "slidesToScroll": 4};
addSlide () {
this.slides.push ({img: "http://placehold.it/350x150/777777"})
}
removeSlide () {
this.slides.length = this.slides.length - 1;
}
slickInit (e) {
приставка.журнал ('гладкая инициализация');
}
breakpoint (e) {
console.log ('точка останова');
}
afterChange (e) {
console.log ('afterChange');
}
beforeChange (e) {
console.log ('beforeChange');
}
конструктор () {}
ngOnInit (): void {}
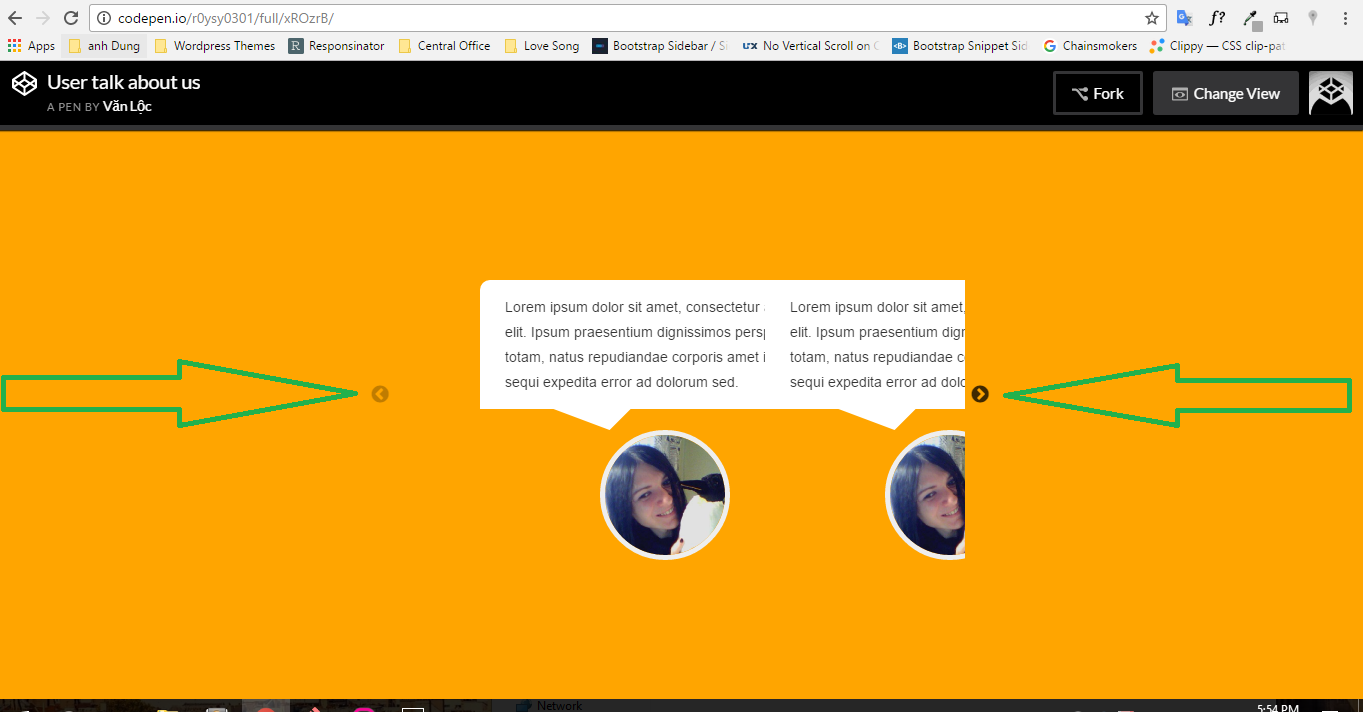
} Наконец, добавьте стиль для создания настраиваемых стрелок навигации, добавьте следующий код в путь, указанный ниже.
Откройте и обновите следующий код в файле src / styles.css :
.slick-slider {
ширина: 88%;
маржа: авто;
фон: rgb (14, 13, 13);
}
body .slick-prev,
body .slick-next {
высота: 45 пикселей;
ширина: 40 пикселей;
фон: серый! важный;
z-индекс: 100;
} Запустите Angular Project
Теперь откройте консоль, выполните команду и дождитесь запуска сервера разработки:
ng serve Используйте следующий URL-адрес для тестирования приложения:
http: // localhost : 4200 Заключение
В этом кратком посте нам удалось узнать, как добавить гладкий слайдер в angular и создать пользовательские стрелки навигации с помощью пакета ngx-slick-carousel.
Как использовать Slick для создания карусели
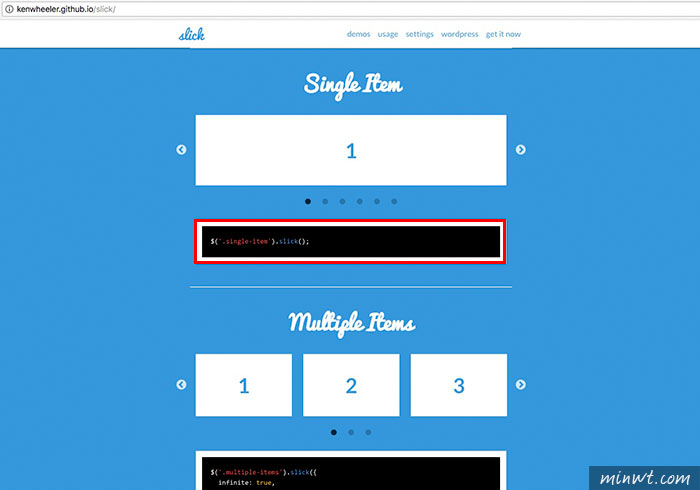
Моим любимым фреймворком CSS является Bootstrap, и я уверен, что он подходит и для многих других. Однако иногда компоненты такой структуры оказываются слишком простыми или не соответствуют вашим требованиям. В этом случае лучше всего использовать другую, более специализированную библиотеку, которая предлагает вам больше возможностей. Недавно я столкнулся с такой ситуацией при попытке построить карусель. Я нашел фантастическую библиотеку jQuery под названием Slick, заявив, что это последняя карусель, которая вам когда-либо понадобится.Довольно смелое заявление, если вы спросите меня! 👀 Что ж, в этом уроке я покажу вам, как использовать Slick для создания карусели, а также укажу на некоторые из его причуд и ошибок, с которыми я столкнулся на этом пути.
Вы ничего не видели … 👻Установка
Каждое путешествие должно где-то начинаться, и Slick не исключение! Для установки есть два варианта: либо с помощью CDN, либо с помощью диспетчера пакетов.
CDN
Slick предлагает два варианта использования CDN.Сделайте выбор:
После этого просто вставьте CSS как ссылки в HTML-страницу head и JavaScript непосредственно перед закрывающим тегом body .
Et voilà! Вы готовы использовать его. 😊
Диспетчер пакетов
Если вы предпочитаете устанавливать библиотеку через диспетчер пакетов, у вас также есть несколько вариантов.
yarn add slick-carousel
bower install --save slick-carousel
npm install slick-carousel
Далее у вас есть еще больше возможностей!. . 🤯 Во-первых, вы можете вставить соответствующие файлы CSS и JavaScript в свою HTML-страницу так же, как и в предыдущем разделе. Только на этот раз вы будете извлекать файлы из папки модулей вашего узла.
. 🤯 Во-первых, вы можете вставить соответствующие файлы CSS и JavaScript в свою HTML-страницу так же, как и в предыдущем разделе. Только на этот раз вы будете извлекать файлы из папки модулей вашего узла.
С другой стороны, я предпочитаю напрямую импортировать файлы в основные (S) файлы CSS и JavaScript вашего проекта. Это особенно рекомендуется в сочетании с такими инструментами, как Webpack и Gulp.
@import "~ пятно-карусель / пятно / пятно";
@import "~ гладкая-карусель / гладкая / гладкая-тема";
import 'slick-carousel / slick / slick';
Хорошо, теперь, когда мы успешно установили его, пора показать, как на самом деле все делается в Slick.😋
Понимание основ
С библиотекой Slick carousel 🎠 в вашем распоряжении масса функций, но их слишком много, чтобы на самом деле рассмотреть их все. Но, честно говоря, это не моя цель! Вместо этого я просто хочу помочь вам понять, как работает библиотека и как читать ее документацию.
Код
Предположим, вы начинаете с нескольких изображений и хотите превратить их в красивую карусель. Как вы продвигаетесь?
Ну, сначала мы должны подготовить HTML-макет наших изображений таким образом, чтобы он позволял Slick превратить его в карусель. Мы делаем это, добавляя 2 слоя div в нашу коллекцию изображений с самый внешний слой, содержащий имя класса по вашему выбору.
Класс нашего внешнего блока div особенно важен ❗, потому что мы используем его, чтобы сообщить Slick, где наш карусель, которую мы делаем следующим образом.
$ ('. my-carousel'). slick ({
});
После выбора нашей карусели с помощью селектора jQuery мы применяем slick () и позвольте библиотеке творить чудеса… 🦄. По умолчанию Slick создает карусель из одного элемента со стрелками навигации. Но на этом история еще не заканчивается, потому что мы все еще можем рассказать Slick , как настраивать нашу карусель. И мы делаем это, передавая объект с парами настроек ключ-значение.
Функции
Хорошо, допустим, я хочу создать отзывчивую карусель с несколькими слайдами. Какие настройки мне нужно включить? 🧐
Настройка Slick slidesToShow Во-первых, давайте включим несколько слайдов в нашей карусели.Как показано выше, ключ slidesToShow отвечает за эту функцию и принимает значение типа , целое число , для которого по умолчанию установлено значение 1. Как насчет того, чтобы изменить это значение на 2?
Настройка быстрой реакции$ ('. My-carousel'). Slick ({
slidesToShow: 2,
});
Далее, наша карусель будет отзывчивой! Опять же, как показано на изображении выше, клавиша , отвечающая за , принимает объект, содержащий точки останова и соответствующий объект настроек.Сначала может быть сложно угадать структуру этого объекта, но, к счастью, мы можем проконсультироваться с демонстрацией с некоторым кодом на их странице.
Как насчет того, чтобы показывать только 1 слайд для мобильных устройств? 📱
$ ('. My-carousel'). Slick ({
slidesToShow: 2,
отзывчивый: [{
точка останова: 500,
настройки: {
slidesToShow: 1,
}
}
}]
});
Эта небольшая демонстрация может продолжаться бесконечно, но сейчас, я думаю, вы уловили суть (надеюсь 😅).Я рекомендую взглянуть на документацию и изучить различные доступные настройки.
Никогда не переставай учиться!Ошибок в изобилии!
Ни одно программное обеспечение не обходится без недостатков, и во время тестирования Slick я обнаружил две ошибки, которые доставили мне немало головной боли . ..
..
Отсутствие рендеринга в скрытом элементе div
Когда я впервые использовал Slick, я поместил его в скрытый элемент div, который можно было включать и выключать. К моему удивлению, карусель не отображалась, пока я не нажал одну из кнопок навигации, как показано в этом примере.👈
К счастью, кто-то уже сталкивался с этой проблемой. Как оказалось, ширина слайдов карусели автоматически вычисляется на основе родительского элемента, который оказывается равным 0, если он скрыт. К сожалению, этот вопрос так и не был решен! (╯ ° □ °) ╯︵ ┻━┻
Однако я нашел быстрое и грязное решение. Вместо инициализации карусели при загрузке страницы, она будет инициализирована при щелчке по элементу, отвечающему за создание родительского элемента карусели. видимый.
$ ('# button-toggle'). Click (() => {
setTimeout (() => {
$ ('. My-carousel'). Slick ({
});
}, 200);
setTimeout (() => {
$ ('. My-carousel'). RemoveClass ('invisible');
}, 250);
});
В моем маленьком хаке мне пришлось добавить крошечную задержку, иначе код не запустился. Кроме того, чтобы скрыть от пользователя дрожащую визуализацию, сама карусель по умолчанию невидима и становится видимой только после завершения визуализации.Теперь, когда вы нажимаете кнопку, создается впечатление, что карусель отображается с небольшой задержкой. Еще один грязный трюк — ввести постепенное появление и вуаля! Как будто бага никогда не было.
Ошибка производственной сборки Webpack
Если вы импортируете SCSS Slick с оператором @import и также используете Webpack, вы будете удивлены при создании своего проекта для производства.
ОШИБКА в ./node_modules/css-loader!./node_modules/postcss-loader/lib !./node_modules/sass-loader/lib/loader.js!./sass/app.scss Модуль не найден: ошибка: не удается разрешить './ajax-loader.gif' в '/ Users / Vishal / Documents / Work / nf-core / sass '@ .
/node_modules/css-loader!./node_modules/postcss-loader/lib!./node_modules/sass-loader/lib/loader.js!./sass/app.scss 6: 89679- 89707
Zoinks! 😥 Однако выход есть!
Просто добавьте эти две строки перед операторами импорта:
$ slick-font-path: "~ slick-carousel / slick / fonts /";
$ slick-loader-path: "~ пятно-карусель / пятно /";
@import '~ slick-carousel / slick / slick';
@import '~ гладкая-карусель / гладкая / гладкая-тема';
available-slick: новая библиотека доступной карусели
Здесь, в Accessible360, мы видим множество каруселей и слайдеров, и мы кое-что узнали о том, как сделать их доступными.Наша команда опытных инженеров по доступности находит их на большинстве веб-сайтов во всех отраслях и размерах компаний, от небольших некоммерческих организаций до крупных платформ электронной коммерции, и практически все они имеют одну общую черту: они в основном недоступны для пользователей программ чтения с экрана и пользователей клавиатуры!
Slick Slider — одна из первых и наиболее широко используемых библиотек кода, которая упростила создание каруселей и слайдеров для разработчиков. Поскольку это одна из библиотек карусели, которую мы чаще всего видим, когда помогаем нашим клиентам исправить их веб-сайты, для нас имеет смысл попытаться помочь решить некоторые проблемы в источнике.К сожалению, Slick Slider не поддерживался активно в течение нескольких лет, с более чем 1000 открытыми проблемами и почти 200 ожидающими pull-запросами, поэтому непосредственный вклад в улучшения — непростая задача.
Чтобы помочь разработчикам по всему миру, которые хотят пройти аудит доступности и улучшить свои веб-сайты для пользователей с ограниченными возможностями, мы официально выпускаем специальный форк Slick Slider со всеми нашими лучшими рекомендациями! Эта вилка включает в себя несколько замечательных новых функций, улучшения существующих функций и множество новых параметров настройки, все они проверены и одобрены командой Accessible360, состоящей из пользователей программ чтения с экрана и инженеров по специальным возможностям! Лучше всего то, что он обратно совместим почти со всеми существующими конфигурациями — просто замените размещенные файлы или ссылки на файлы CDN, и все готово!
Попробуйте!
Все оригинальные живые демонстрации были воссозданы с максимальной точностью, чтобы вы могли испытать и сравнить все новые функции и изменения на себе: https: // available360. github.io/accessible-slick.
github.io/accessible-slick.
Мы также рады поделиться нашей растущей коллекцией реалистичных примеров кода на CodePen, чтобы помочь вам создавать распространенные варианты использования, такие как красивые баннеры-герои и галереи миниатюр PDP: https://codepen.io/collection/nwRGZk.
Начните использовать доступное пятно уже сегодня!
available-slick имеет полностью открытый исходный код и может быть загружен прямо из репозитория Github. Мы также выпустили его как пакет для NPM, поэтому вы можете использовать его в качестве зависимости в своем проекте прямо сейчас, используя следующую команду: npm install @ available360 / available-slick
Поддержка и обслуживание
Мы сделаем все возможное, чтобы своевременно обновлять доступную информацию о последней версии Slick Slider и оперативно реагировать на любые обнаруженные вами ошибки.По общим вопросам об использовании, установке и администрировании проекта создайте ветку на вкладке «Обсуждения»!
← Вернуться в блог
SB Модуль Slick Slider
Модуль Slick Slider / Carousel от Tortoise IT добавляет ряд мощных модулей Carousel в вашу установку Divi Builder для тем Divi или Extra. Это ручная карусель, галерея изображений WooCommerce и рекомендуемые продукты Easy Digital Downloads.Модули обладают встроенной способностью реагировать, поэтому вам не нужно беспокоиться о проблемах с отображением на разных устройствах, и они просты в использовании. Вы даже можете использовать его как ползунок полной ширины отдельно или с несколькими слайдами. Отличный и легкий модуль. Мысли и комментарии приветствуются!
Более подробно модули следующие:
Ручная карусель
Это основное и оригинальное использование плагина. Это позволяет добавлять карусель или слайдер с множеством вариантов макета: полная ширина, 50/50, 75/25, 25/75 для содержимого и изображения.Поскольку это модуль, он работает точно так же, как и другие модули, поэтому вы можете настраивать шрифты, размеры, отступы, поля и цвета раздела. Вы можете ссылаться прямо из изображения слайдера (который очень востребован в разработке) или текста, и, конечно же, если вы хотите добавить кнопку или призыв к действию в тексте, вы можете сделать это с помощью встроенных кнопок Divi или любого кода кнопки. твой выбор!
Вы можете ссылаться прямо из изображения слайдера (который очень востребован в разработке) или текста, и, конечно же, если вы хотите добавить кнопку или призыв к действию в тексте, вы можете сделать это с помощью встроенных кнопок Divi или любого кода кнопки. твой выбор!
Карусель сообщений
Это позволяет вам настроить автоматическую карусель сообщений … фактически любой тип сообщения в сочетании с любой комбинацией таксономии / термина.Чтобы сделать это еще более гибким, карусель использует макет компоновщика страниц, который он повторяет для каждого сообщения, которое он повторяет. По сути, настройте макет для изображения, контента, заголовка … вообще что угодно … затем в карусели постов вы можете выбрать тот же макет вместе с параметрами карусели для размера, скорости и т. Д. Это делает модуль действительно очень универсальным!
Галерея изображений продуктов WooCommerce
Теперь с поддержкой элементов галереи WooCommerce! При использовании на странице продукта WooCommerce (через Woo Layout Injector или аналогичный) он позволит вам показывать слайдер / карусель Slick, содержащий изображения галереи продуктов.Нет лучшего способа представить изображения вашего продукта, чем в карусели.
Одной из приятных особенностей этого нового модуля является то, что вы можете настроить макет с помощью карусели под обычным модулем изображения продукта (с заданным именем класса), который при нажатии заменяет изображение продукта и его собственную интерактивную ссылку. Действительно, очень аккуратно!
Easy Digital Downloads избранные продукты
Как видно на домашней странице elegancemarketplace.com, этот модуль покажет автоматическую карусель, содержащую ссылки на избранные продукты вашего магазина.Очень эффективный и простой в настройке модуль для сайтов, использующих Easy Digital Downloads для функциональности корзины покупок.
Разработчики
Добавлен фильтр «sb_divi_module_slick_js_init», открывающий для редактирования весь гладкий массив инициализации JS. Просто добавьте свой собственный фильтр и отредактируйте перед возвратом, и это изменит вывод.
Просто добавьте свой собственный фильтр и отредактируйте перед возвратом, и это изменит вывод.
Основан на плагине jQuery Carousel ‘Slick’ и преобразован для использования в Divi / Extra (сайты на основе конструктора Divi). Живые демонстрации исходного модуля jQuery можно увидеть здесь.
По любым вопросам поддержки обращайтесь по этой ссылке http://docs.tortoise-it.co.uk/
Прокрутите вниз, чтобы увидеть форму поддержки
Эта тема, макет или плагин состоит из двух частей.
1. Код PHP и встроенный HTML находятся под лицензией General Public License
(GPL). Вы найдете копию GPL в том же каталоге, что и этот файл лицензии
.
2. Все остальные части, включая, помимо прочего, код CSS, изображения и дизайн, защищены авторским правом
соответствующего поставщика и НЕ лицензированы по GPL.
Эта лицензия позволяет использовать элемент в проектах для личного или коммерческого использования вами или от имени клиента. Товар не может быть предложен для перепродажи ни отдельно, ни частично, ни как часть более крупного проекта, включая то, что является частью предложения хостинга. Распространение исходных файлов запрещено.
* Поддержка предоставляется напрямую поставщиками.
Пожалуйста, войдите, чтобы получить доступ к форме поддержки. вы можете сделать это здесь
Как использовать Slick Module в Drupal 8
Одна из участниц OSTraining хочет, чтобы на ее сайте был слайдер-карусель.Она хочет, чтобы карусель показывала 3 слайда с изображениями и некоторый текст под ними, а карусель перемещалась только на одну позицию за раз, когда вы нажимаете кнопку «Далее».
Этого можно достичь благодаря модулю Drupal Slick, который имеет несколько опций и настроек для настройки этого взаимодействия с помощью пары щелчков мышью.
Продолжайте читать, чтобы узнать, как использовать этот модуль!
Шаг №1.
 Установите модуль
Установите модульТеперь пора добавить JS-библиотеку для удобного модуля.Вы можете использовать файловый менеджер вашей операционной системы или терминал для следующей операции:
- Введите следующие команды по порядку:
библиотеки mkdir
Это создает каталог с именем библиотеки в корневой папке вашей установки Drupal.
библиотеки компакт-дисков
Для доступа к справочнику.
wget https://github.com/kenwheeler/slick/archive/1.8.0.tar.gz
Эта команда загружает красивую библиотеку из репозитория GitHub в виде сжатого tar-файла .gz файл.
tar xzvf 1.8.0.tar.gz
Для распаковки файла tar.gz .
мв пятно-1.8.0 / пятно
Для изменения имени несжатой папки.
кд ..
Чтобы вернуться в корневую папку.
композитору требуется «drupal / blazy: 1.0-rc4»
Это загрузит конкретную версию Blazy, необходимую для правильной работы Slick, поскольку стабильная версия Slick работает только с версией 1.0 из Blazy.
мв blazy-master / blazy
Для изменения имени несжатой папки.
rm * .zip && rm * .tar.gz
Для удаления обоих сжатых файлов.
У вас должна получиться следующая структура папок:
Файлы slick.min.js и blazy.min.js находятся внутри папок slick и blazy соответственно.
кд ..
Чтобы вернуться в корневую папку.
композитору требуется drupal / slick_views
Это загрузит модуль Slick Views, который интегрирует Drupal Views с Slick.
- Щелкните Расширьте .
- Включить следующие модули:
- Blazy
- Blazy UI
- Slick
- Slick UI
- гладкие просмотры
- Щелкните Установить .

Теперь мы настроены и можем приступить к настройке Slick Optionset .
Шаг №2. Набор опций Slick
- Щелкните Конфигурация> Slick .
Первый экран конфигурации показывает список доступных наборов опций . Представьте себе наборы опций в виде кассет или компакт-дисков, которые вы можете обменять в плеере, чтобы получить нужную песню (в данном случае правильную карусель). В нижней половине экрана показаны все различные скины, которые можно применить к карусели.Эта функция будет рассмотрена в следующем руководстве. На вкладке пользовательского интерфейса есть два варианта стиля этих скинов.
- Щелкните Добавьте гладкий набор опций .
Вам будет предложено множество вариантов, большинство из которых не требуют пояснений. Давайте посмотрим на некоторые из них.
- Наденьте на набор опций надлежащей метки.
- Заменить на Предыдущие и Следующие стрелки текст с символами «<» (меньше чем) и «>» (больше чем), так что код читается следующим образом:
- Увеличьте количество слайдов, чтобы показать до 3.
- Увеличьте скорость до 900 мс (замедляя эффект скольжения).
- Измените переопределение CSS на Swing .
- Нажмите Сохранить .
Шаг №3. — Создайте представление карусели
- Щелкните Структура> Представления> Добавить представление .
- Введите — собственное имя представления.
- Показать Контент типа Артикул .

- Выберите Создайте блок .
- Выберите Slick Carousel полей.
- Установить количество элементов в блоке на 0.
- Щелкните Сохранить и отредактировать .
- Щелкните Добавьте в Поля раздел.
- Введите Body в поле поиска.
- Проверьте опцию Body .
- Введите Изображение в поле поиска.
- Отметьте вариант изображения.
- Щелкните Добавьте и настройте поля .
- Измените параметр Formatter на Trimmed .
- Установите количество символов на 150 в качестве ограничения Обрезанный .
- Щелкните Применить и продолжить .
- Измените стиль изображения на Средний .
- Свяжите изображение с Контентом.
- Щелкните Применить .
- Переставьте поля в следующем порядке:
- Щелкните Slick Carousel Settings .
- Check Vanilla Slick .
- Выберите набор параметров, который вы создали ранее.
- Щелкните Применить .
Шаг №4. — Поместите блок
- Щелкните Структура> Компоновка блока .
- Прокрутите до раздела Content .
- Щелкните Поместите блок .

- Найдите только что созданного представления.
- Щелкните Установите блок .
- Перетащите блок за блоком Main page content .
- Прокрутите вниз и нажмите Сохранить блоки.
Теперь вы можете взглянуть на одну из своих статей и протестировать карусель. Поздравляю!
Остальное — стили CSS. Чтобы улучшить макет, например, с помощью CSS Grid, прочтите эту статью.
Спасибо за чтение!
Об авторе
Хорхе жил в Эквадоре и Германии. Теперь он вернулся на родину в Колумбию. Свое время он переводит с английского и немецкого на испанский. Ему нравится играть с Drupal и другими системами и технологиями управления контентом с открытым исходным кодом.
| 3.0,3 /
стабильный 20 февраля 2020 г. | Небольшие исправления в сборках и изменение зависимости от typo3 / cms-frontend | 9.5.0 — 9.5.99 | Скачать ZIP-архив |
3. 0,2 /
стабильный 0,2 /
стабильный 13 мая 2019 | Обновите версию jquery (выпуск безопасности https://blog.jquery.com/2019/04/10/jquery-3-4-0-released/) | 9.5.0 — 9.5.99 | Скачать ZIP-архив |
| 3.0,1 /
стабильный 9 октября 2018 г. | Выпуск исправления — возникла проблема с номерами версий. | 9.5.0 — 9.5.99 | Скачать ZIP-архив |
| 3.0,0 /
стабильный 8 октября 2018 г. | Slickcarousel версии 3. 0.0 для TYPO3 9LTS 0.0 для TYPO3 9LTS | 9.5.0 — 9.5.99 | Скачать ZIP-архив |
| 2.0,0 /
стабильный 26 июня 2017 г. | Новая версия для 8LTS — Сообщите, если есть ошибки | 8.6.0 — 8.7.99 | Скачать ZIP-архив |
| 1.2,0 /
стабильный 8 марта 2017 г. | Возвращает статическую опцию включения | 7.6.0 — 7.99.99 | Скачать ZIP-архив |
1. 1,3 /
стабильный 1,3 /
стабильный 27 февраля 2017 г. | Установите максимальный размер изображения в слайдере с фоновым изображением | 7.6.0 — 7.99.99 | Скачать ZIP-архив |
| 1.1,2 /
стабильный 17 января 2017 г. | Изменены настройки Lazyload по умолчанию. | 7.6.0 — 7.99.99 | Скачать ZIP-архив |
| 1.1,1 /
стабильный 16 января 2017 г. | Повышена совместимость с VHS до 3. 1.0. 1.0. | 7.6.0 — 7.99.99 | Скачать ZIP-архив |
| 1.1.0 /
стабильный 15 сентября 2016 г. | Теперь совместим с VHS 3.0.1 и PHP7 | 7.6.0 — 7.99.99 | Скачать ZIP-архив |
| 1.0,1 /
стабильный 6 сентября 2016 г. | [ВЕРСИЯ 1.0.1] Удалить переход CSS figcaption | 7.6.0 — 7.99.99 | Скачать ZIP-архив |
1. 0,0 /
стабильный 0,0 /
стабильный 2 сентября 2016 г. | [ЗАДАЧА] Версия 1.0.0; Отключить гладкие типы в конфигурации расширения | 7.6.0 — 7.99.99 | Скачать ZIP-архив |
| 0.3,3 /
стабильный 27 июля 2016 г. | Слить ветку ‘release / 0.3.3’ | 7.6.0 — 7.99.99 | Скачать ZIP-архив |
| 0.3,2 /
стабильный 21 июля 2016 г. | Версия: 0.3.2 * Исправление: PID IRRE | 7.6.0 — 7.99.99 | Скачать ZIP-архив |
| 0.3,1 /
стабильный 14 апреля 2016 г. | Версия: 0.3.1 • Исправление: пересчет высоты при изменении размера окна • Исправление: гладкие текстовые элементы отображают слайды с другими элементами содержимого • Добавить значки для бэкэнда | 7.6.0 — 7.99.99 | Скачать ZIP-архив |
| 0,3,0 /
стабильный 6 апреля 2016 г. | Версия: 0.3,0 * Добавить Progressbar для всех типов слайдеров * Новый тип слайдера> Slick — Text (изображение как фон CSS) * Добавлена опция «автозапуска» в Basic Slider Подробнее: | 7.6.0 — 7.99.99 | Скачать ZIP-архив |
| 0.2,2 /
стабильный 8 марта 2016 г. | Версия: 0.2.2 * Изменено описание * Исправление: (TS) jQuery force сверху | 7.6.0 — 7.99.99 | Скачать ZIP-архив |
| 0.2,1 /
стабильный 2 февраля 2016 г. | Версия: 0.2.1 * Исправление: (TS) JS включает переключатель | 7.6.0 — 7.99.99 | Скачать ZIP-архив |
| 0.2,0 /
стабильный 20 января 2016 г. | Версия: 0.2.0 • Сглаживание теперь по умолчанию и работает [cssEase: cubic-bezier ()] • Улучшения CSS (спасибо Оливеру Ортелю с analog.de) | 7.6.0 — 7.99.99 | Скачать ZIP-архив |
| 0,1,0 /
стабильный 13 января 2016 г. | История изменений: Версия: 0.1,0 • Случайная сортировка для Expert Slider | 7.6.0 — 7.99.99 | Скачать ZIP-архив |
| 0.0,5 /
бета 18 декабря 2015 г. | Slick — последняя карусель, которая вам когда-либо понадобится. Для получения дополнительной информации посетите https://github.com/misterboe/slickcarousel. Если вам нужно больше функций, создайте проблему на github. | 7.6.0 — 7.99.99 | Скачать ZIP-архив |
| 0,0.4 /
бета 9 декабря 2015 г. | Slick — последняя карусель, которая вам когда-либо понадобится.Для получения дополнительной информации посетите https://github.com/misterboe/slickcarousel. Если вам нужно больше функций, создайте проблему на github. | 7.6.0 — 7.99.99 | Скачать ZIP-архив |
| 0.0,3 /
бета 8 декабря 2015 г. | Slick — последняя карусель, которая вам когда-либо понадобится. Для получения дополнительной информации посетите https://github.com/misterboe/slickcarousel. Если вам нужно больше функций, создайте проблему на github. | 7.6.0 — 7.99.99 | Скачать ZIP-архив |
| 0,0.2 /
бета 8 декабря 2015 г. | Slick — последняя карусель, которая вам когда-либо понадобится.это расширение слайдера typo3. для получения дополнительной информации посетите https://github.com/misterboe/slickcarousel | 7.6.0 — 7.99.99 | Скачать ZIP-архив |
| 0.0,1 /
бета 7 декабря 2015 г. |

 jpg" alt=""></div>
jpg" alt=""></div>





 /node_modules/css-loader!./node_modules/postcss-loader/lib!./node_modules/sass-loader/lib/loader.js!./sass/app.scss 6: 89679- 89707
/node_modules/css-loader!./node_modules/postcss-loader/lib!./node_modules/sass-loader/lib/loader.js!./sass/app.scss 6: 89679- 89707 

