66 инструментов для веб-разработчика на все случаи жизни
Ognjen Gatalo сделал подборку инструментов, сделавшие его работу немного легче, а также позволившие его ускорить. Мы перевели ее для вас.
В этой статье речь пойдет не о массивных фреймворках вроде React, Angular, Vue и других. Также вы не узнаете ничего о редакторах Atom, VS Code, Sublime. Этот пост об иструментах, которые ускорят процесс веб-разработки.
Возможно, с некоторыми из них вы уже знакомы, но надеюсь, что вы найдете что-то новое для себя.
Список состоит из следующих групп:
Библиотека, позволяющая создать красивые «плавающие» частицы на странице
Библиотека для создания пространств и 3D объектов на странице
Легко реализуемые функции прокрутки
Эффект печатной машинки
Служит триггером для функции, когда вы прокручиваете до какого-то элемента
Подсвечивает веб-синтаксис
Делает красивые схемы с использованием одного только javascript
Невероятно увеличивает скорость загрузки сайта, за счет предзагрузки ресурсов при наведении мыши
Еще одна библиотека для создания схем
Анимационная библиотека для спрайтов и панорамирования
Плагин Jquery для анимированных переходов CSS
«Жидкие» переходы
Инструмент для выявления различий
Библиотека для отрисовки анимаций в SVG
Анимации появляются в момент прокрутки
Позволяет узнать сколько раз нужно прокрутить, чтобы дойти до конца страницы
Быстрые и плавные анимации javascript
Предельно простая библиотека
Шаблонирование Javascript
Прокрутка параллакс
Еще одна библиотека прокрутки
Параллакс движок, который реагирует на изменение ориентации экрана устройства
Дополнение поиска
Крутая библиотека для перетаскивания
Создание крутых анимаций CSS3
Постраничная прокрутка
Мультипрокрутка в две вертикальные панели
Динамические fav-иконки
Переключение фиксированных header на «летающие»
Библиотека анимаций
Получение javascript keycode от нажатой кнопки
Drag & drop
Автозаполнение
Скользящее меню для мобильных приложений
Два варианта для связывания информации с использованием jquery
Форматирование контента во время его набора
Фронт-энд маршрутизация для одностраничного приложения
Гибридный блок select для добавления тегов
Библиотека Jquery для создания красивых select
Эффективное прикрепление элементов с позиционированием absolute
Гид для пользователей вашего приложения
Название говорит само за себя
Замена Jquery для выбранных блоков
Уведомления js, которые легко реализовать
Модальные окна, которые легко реализовать
Библиотека анимаций
Список простых и эффектных основных цветов
Фреймворк, основанный на материальном дизайне Google
Рандомный генератор цветов
Разделение CSS на секции
Фреймворк
Эффект Ken burns с использованием анимаций css3
Добавляет функции к CSS, чтобы сделать его более динамичным
Коллекция спиннеров CSS
Иконки
Иконки
Иконки
Комбинирует несколько шрифтов и создает их смесь
Создание переключателей включения/выключения в CSS, хорошо использовать для проверки или radio кнопок
Фреймворк
Фреймворк
Фреймворк
список всего, что может быть внутри тега <head>
Простая платформа для блогинга на node. js
js
Плагин Chrome который поможет узнать с помощью чего был создан сайт
Невероятная ментальная карта, которая поможет разобраться с определенными вещами
Веб-разработчик и путь его развития в 2018 году
12 частых ошибок начинающих веб-разработчиков
Использование Slideout.js с образцом темы Genesis | Дэмиен Карбери
Опубликовано:
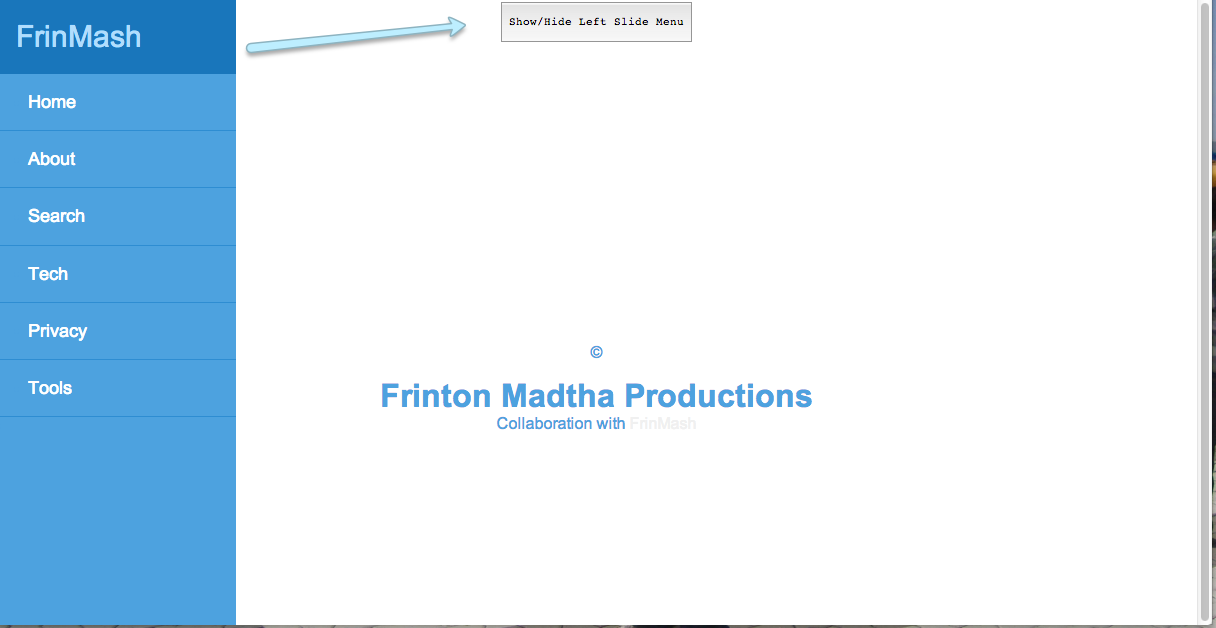
Похож на ShiftNav, но легче
В недавнем посте я упомянул попробовать Slideout.js, прежде чем заменить его на ShiftNav, и пообещал вернуться к Slideout.js.
Инструкции по использованию Slideout.js кажутся простыми — добавьте блок панели, который будет скользить, немного CSS и JavaScript для запуска кода — но заставить его работать с темой Genesis Sample оказалось намного сложнее.
Базовая настройка
Добавить скрипт Slideout.js легко — он доступен в CDN, поэтому нет необходимости устанавливать файл на вашем сайте, а wp_enqueue_script() может просто указать на CDN.
Предлагаемый CSS устанавливается в вызове действия ‘ wp_head ’, а код запуска добавляется в действии ‘ wp_footer ’.
Но это пока не работает.
Перемещение контейнера
Когда панель перемещается, она перемещает содержимое сайта. Я изменил код запуска, чтобы использовать .site-container вместо добавления идентификатора в тот же div.
Отключить сценарий адаптивного меню Genesis
Фреймворк Genesis включает сценарий адаптивного меню. Код JavaScript добавляет кнопку переключения меню гамбургера перед разметкой меню. Он также добавляет класс « genesis-responsive-menu » в основное меню.
Для работы Slideout.js этот сценарий необходимо исключить из очереди. В результате кнопка меню гамбургера должна быть добавлена вручную, а кнопка « genesis-responsive-menu ‘класс добавлен в меню.
Genesis Sample изменяет хук, к которому добавляется основное меню, с « genesis_after_header » на « genesis_header » с приоритетом 12. Я просто добавляю кнопку переключения меню «гамбургер» с « genesis_header » и приоритетом по умолчанию 10. Я скопировал разметка, созданная скриптом адаптивного меню.
Я просто добавляю кнопку переключения меню «гамбургер» с « genesis_header » и приоритетом по умолчанию 10. Я скопировал разметка, созданная скриптом адаптивного меню.
При использовании той же разметки кнопка переключения появляется только ниже контрольной точки 960 пикселей. Slideout.js должен быть активен для всех размеров экрана, но я решил ограничиться функцией мобильного меню.
Добавить вставной блок
Я использовал хук ‘ genesis_before ’, чтобы добавить вставной блок перед блоком .site-container , чтобы он не перемещался при нажатии переключателя меню.
Я скопировал разметку кнопки переключения меню гамбургера, но изменил значок на X ( тире-но ), чтобы закрыть выдвижной блок.
Затем код снова добавляет основное меню. Вы можете изменить код, чтобы зарегистрировать новое местоположение меню и заполнить его, или область виджета, чтобы разрешить дополнительные элементы в выдвижном блоке.
Нужен стиль
Стиль выдвижного блока по умолчанию простой, поэтому на него следует обратить внимание. Стиль ShiftNav выглядит хорошо с самого начала. Такая настройка будет уникальной для вашего сайта.
Стиль ShiftNav выглядит хорошо с самого начала. Такая настройка будет уникальной для вашего сайта.
ShiftNav намного проще в работе, но Slideout.js может подойти вам лучше, если вы ищете более легкий сценарий (тот, с которым клиент не сможет возиться).
Sridhar Katakam опубликовал несколько руководств премиум-класса по использованию Slideout.js, и выдвижные блоки выглядят красиво.
Код
Если код не показывает это, slideout.js.php включен.
Посмотреть код на Gist.
Похожие сообщения
Взаимодействие с читателями
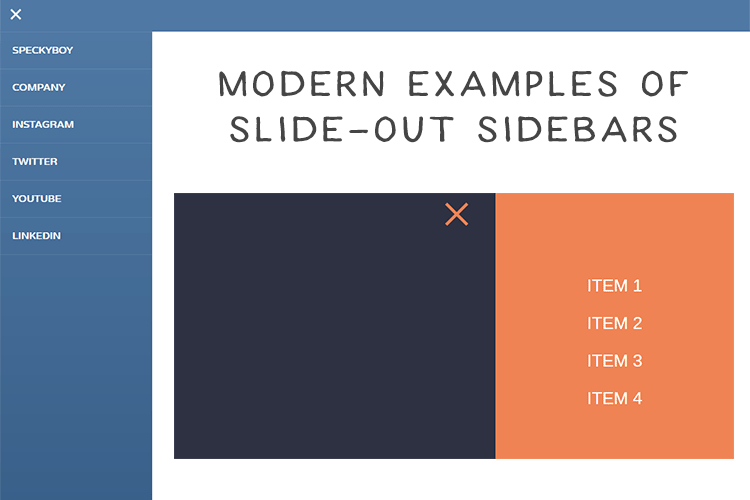
13 лучших замечательных слайд-меню [примеры CSS и JavaScript]
Лучшие веб-сайты всегда будут следовать лучшим тенденциям и стандартам.
Одна вещь, которая в настоящее время обычно является данностью, — это отзывчивость: веб-сайт работает на любом устройстве и с любым размером экрана.
Одним из элементов дизайна адаптивного веб-сайта является мобильное меню, и эти мобильные меню могут быть разных форм.
Популярным выбором является использование выдвижного меню , которое обычно вызывается кнопкой меню гамбургера.
Ознакомьтесь с нашей коллекцией из более чем 10 примеров адаптивного меню гамбургеров CSS!
Скользящее меню — это меню, которое обычно скрыто за пределами экрана и активируется для открытия и закрытия с помощью триггера. Этот триггер обычно представляет собой кнопку, чаще всего называемую гамбургер-меню.
Слайд-меню — отличный способ собрать все ссылки в одном месте и оптимизировать содержимое для меньшего экрана.
Они бывают всех форм и размеров, вы можете получить
Несмотря на то, что скользящие меню в основном используются для преобразования навигации заголовка веб-сайта в адаптивную форму, их можно использовать так же, как и обычные меню для полноэкранных веб-сайтов.
Скользящее меню можно сделать с помощью только CSS, но если вы добавите немного JavaScript, можно будет создавать более сложные меню, поэтому в этой статье ожидайте множество различных решений.
Открыть CodePen
Как я уже говорил во введении, не все слайд-меню нужно использовать только для создания адаптивного дизайна, это меню можно использовать в качестве главного меню для любого веб-сайта, оно экономит место, а дизайн выглядит чистым и минималистичным.
Фактическое меню, которое выдвигается, использует плавную анимацию, чтобы всплывать с левой стороны, каждый пункт меню имеет свой собственный эффект наведения, который тонкий и не подавляющий — так же, как и элементы главного меню, у них есть значок и эффект наведения.
Если вы хотите иметь такое меню, оно позволит вам максимально использовать экран для других элементов и сэкономить место, сохраняя при этом быстрый доступ к навигации.
См. перо на КодПене.
Открыть CodePen
Чистый HTML и CSS пример того, как вы можете создавать слайд-меню без использования JavaScript.
Анимация простая и плавная, она занимает весь экран с прозрачным фоном, однако вы можете легко изменить его на сплошной цвет. Каждый пункт меню имеет тонкий эффект наведения, и меню бесконечно расширяется, чтобы добавить больше пунктов меню.
См. перо на КодПене.
Открыть CodePen
Скользящие меню — отличный способ показать список ссылок, в этом примере меню плавно скользит вниз сверху и представляет нам навигационные ссылки.
Этот вид просмотра очень хорошо подходит для мобильных устройств, поскольку они занимают весь экран и хорошо масштабируются независимо от размера экрана.
См. перо на КодПене.
Открыть CodePen
Внеэкранное меню в стиле ящика с прозрачным фоном и эффектами наведения на ссылки меню.
Анимация проста, хорошо работает и не перегружена. Само меню выглядит современным и гладким с прозрачным фоном, но вы можете легко изменить его на сплошной цвет, если вам нужно. И все меню простое, поскольку оно использует только HTML и CSS, а не JavaScript.
См. перо на КодПене.
Открыть CodePen
Еще один способ сделать немобильное скользящее меню частью основного пользовательского интерфейса — добавить триггер наведения, чтобы пользователь мог получить доступ к скользящему меню, не нажимая на него.
Триггер наведения является быстрым и мгновенным, что упрощает доступ к навигации по веб-сайту, и он очень прост в использовании.
См. перо на КодПене.
Открыть CodePen
Здесь у нас есть современное и минималистичное левое боковое меню, в котором выдвижное меню вызывается щелчком по значку гамбургера с использованием некоторого javascript.
Масштаб меню уменьшается снизу, и каждый элемент имеет свой собственный эффект наведения. Простое и эффективное меню, которое выглядит великолепно.
См. перо на КодПене.
Открыть CodePen
Слайд-меню, запускаемое Javascript, может иметь множество эффектов, в этом случае используется эффект трехмерного складывания для отображения и закрытия меню — очень привлекательный, а анимация плавная.
Выглядит очень гладко, а меню остается современным и минималистичным, каждый пункт меню имеет эффект наведения и индикатор справа, показывающий, на какой странице вы находитесь в данный момент.
Если вы открыты для другого типа меню с использованием JavaScript, ознакомьтесь с нашей подборкой меню JavaScript. Вы полюбите их.
См. перо на КодПене.
Открыть CodePen
Здесь у нас есть отличный пример простого, но очень функционального выдвижного меню, анимация тонкая и не подавляющая. Само меню равномерно распределено между каждой ссылкой/кнопкой меню.
В примере используется градиентный дисплей, но меню можно изменить, чтобы использовать сплошной цвет. Значок гамбургера анимирован и образует крест, когда меню открыто, что приятно.
См. перо на КодПене.
Открыть CodePen
Еще одно классное автоматически скользящее меню, основанное на триггере наведения. В меню используются значки, чтобы свести к минимуму пространство, но все еще супердоступно, когда вы наводите на них курсор.
В меню используются значки, чтобы свести к минимуму пространство, но все еще супердоступно, когда вы наводите на них курсор.
Меню быстро выдвигается, а вся анимация очень быстрая. Он показывает многоуровневое меню с подкатегориями и даже прокручивается вниз, чтобы показать больше ссылок, поэтому в меню можно разместить множество ссылок и значков.
См. перо на КодПене.
Открыть CodePen
Если вы ищете более продвинутое выдвижное меню, это для вас — оно имеет множество необычных функций и тонких эффектов, благодаря которым оно и получило название Pro Sidebar.
В этом скользящем меню используется полностью адаптивный макет, оно сворачиваемое, поддерживает многоуровневые меню, и вы можете настроить его самостоятельно. Каждый значок имеет эффект наведения, а многоуровневые меню автоматически закрываются при открытии другого.
См. перо
на КодПене.
перо
на КодПене.
Открыть CodePen
Большинство скользящих меню обычно скользят слева или справа и занимают только часть экрана, однако иногда бывает полезно использовать весь экран, если у вас много контента для показа, как показано в этом примере.
Это полезно, потому что выдвижное меню просто отображает содержимое основной области веб-сайта, поэтому после закрытия пользователь может просто продолжить с того места, где он был.
Возможность отображать новую страницу над основным телом — это очень удобно.
Так же анимация плавная и значок меняется в открытом и закрытом состояниях.
См. перо на КодПене.
Открыть CodePen
Чистый пример HTML и CSS, в котором используется эффект бокового раскрытия, меню плавно выдвигается и отодвигает основную часть веб-сайта в сторону, освобождая место для меню.
Этот эффект не скользит по основному содержимому тела, поэтому он будет смещен в сторону, просто имейте это в виду, но иногда этот эффект выглядит хорошо.
