Правила переносов — «Грамота.ру» – справочно-информационный Интернет-портал «Русский язык»
Орфография
Правила переносов
§ 117. При переносе слов нельзя ни оставлять в конце строки, ни переносить на другую строку часть слова, не составляющую слога; например, нельзя переносить просмо-тр, ст-рах.
§ 118. Нельзя отделять согласную от следующей за ней гласной.
| Неправильно | Правильно |
| люб-овь | лю-бовь |
| дяд-енька | дя-денька, дядень-ка |
| реб-ята | ре-бята, peбя-ma |
| паст-ух | па-стух, пас-тух |
Примечание 1. При переносе cлов с односложной приставкой на согласную, стоящую пеpeд гласной (кроме
При переносе cлов с односложной приставкой на согласную, стоящую пеpeд гласной (кроме
Примечание 2. Если после приставки стоит буква ы, то переносить часть слова, начинающуюся с ы, не разрешается.
| Неправильно | Правильно |
| раз-ыскать | ра-зыскать, разыс-кать |
| роз-ыгрыш | ро-зыгрыш, розыг-рыш |
Примечание 3. Слова, в которых в настоящее время пpиставка отчетливо не выделяется, переносятся в соответствии с основным правилом настоящего параграфа, например: ра-зорять, разо-рять; ра-зуть, ра-зум.
§ 119. Кроме правил, изложенных в §§ 117 и 118, необходимо руководствоваться еще следующими правилами:
| Неправильно | Правильно |
| под-ъезд | подъ-езд |
| бол-ьшой | боль-шой |
| бул-ьон | буль-он, бу-льон |
2. Нельзя отрывать букву й от предшествующей гласной.
| Неправильно | Правильно |
| во-йна | вой-на |
| сто-йкий | стой-кий |
| фе-йерверк | фей-ерверк, фейер-верк |
| ма-йор | май-ор |
3. Нельзя оставлять в конце строки или переносить на другую строку одну букву.
Нельзя оставлять в конце строки или переносить на другую строку одну букву.
| Неправильно | Правильно |
| а-кация, акаци-я | ака-ция |
4. При переносе слов с приставками нельзя разбивать односложную приставку, если за приставкой идет согласный*.
| Неправильно | Правильно |
| по-дбить | под-бить |
| раз-мах |
5. При переносе слов с приставками нельзя оставлять в конце строки при приставке начальную часть корня, не составляющую слога*.
| Неправильно | Правильно |
| прис-лать | при-слать |
| отс-транять | от-странять |
6. При переносе сложных cлов нельзя оставлять в конце строки начальную часть второй основы, если эта часть не составляет слога.
| Неправильно | Правильно |
| пятиг-раммовый | пяти-граммовый и пятиграм-мовый |
7. Нельзя оставлять в конце строки или переносить в начало следующей две одинаковые согласные, стоящие между гласными.
| Неправильно | Правильно |
| жу-жжать | жуж-жать |
| ма-сса | мас-са |
| ко-нный | кон-ный |
Это правило не относится к начальным двойным согласным корня, например: сожженный, поссорить (см. п. 5), а также к двойным согласным второй основы в сложных словах, например: нововведение
8. Нельзя разбивать переносом односложную часть сложносокращенного слова.
| Неправильно | Правильно |
| спе-цодежда | спец-одежда |
9. Нельзя разбивать переносом буквенные аббревиатуры, как пишущиеся одними прописными, так и пишущиеся частью строчными, частью прописными или прописными с цифрами, например:
Нельзя разбивать переносом буквенные аббревиатуры, как пишущиеся одними прописными, так и пишущиеся частью строчными, частью прописными или прописными с цифрами, например:
Из изложенных выше (§§ 118 и 119) правил переноса следует, что многие слова можно переносить различными способами; при этом следует предпочитать такие переносы, при которых не разбиваются значащие части слова.
Возможные варианты переносов:
шум-ный, шу-мный
дерз-кий, дер-зкий, де-рзкий
род-ство, родст-во, родс-тво
дет-ский, детс-кий
класс-ный, клас-сный
лов-кий, ло-вкий
скольз-кий, сколь-зкий, ско-льзкий
бит-ва, би-тва
сук-но, су-кно
пробу-ждение, пробуж-дение
Але-ксандр, Алек-cандр, Алексан-дра, Алекса-ндра, Александ-ра
ца-пля, цап-ля
кресть-янин, крестья-нин, кре-стьянин, крес-тьянин
Некоторые слова не подлежат переносу, например: Азия (§ 119, п. 3), узнаю (§ 119, пп. 3, 5), фойе (§ 119, п. 2).
3), узнаю (§ 119, пп. 3, 5), фойе (§ 119, п. 2).
§ 120. Нельзя переносить сокращенные обозначения мер, отрывая их от цифр, указывающих число измеряемых единиц, например:
1917/г.
72/м2
53/км
10/кг
§ 121. Нельзя переносить «наращения», т. е. отрывать при переносе от цифры соединенное с ней дефисом грамматическое окончание, например, нельзя переносить:
1/-е
2/-го
§ 122.
т. е., ж-д., о-во.
§ 123. Нельзя переносить на другую строку пунктуационные знаки, кроме тире, стоящего после точки или после двоеточия перед второй частью прерванной прямой речи.
§ 124. Нельзя оставлять в конце строки открывающую скобку и открывающие кавычки.
* Комментарии редакции портала
§ 119, п. 4. Это правило теперь носит рекомендательный характер. Если в группе согласных букв первая принадлежит приставке, при переносе предпочтительно учитывать членение слова на значимые части: приставку целиком оставить на строке и перенести оставшуюся часть. Однако такая группа согласных букв может быть разбита переносом любым образом. Предпочтительные переносы: под‑бить, под‑бросить. Допустимые переносы: по‑дбить, подб‑росить.
4. Это правило теперь носит рекомендательный характер. Если в группе согласных букв первая принадлежит приставке, при переносе предпочтительно учитывать членение слова на значимые части: приставку целиком оставить на строке и перенести оставшуюся часть. Однако такая группа согласных букв может быть разбита переносом любым образом. Предпочтительные переносы: под‑бить, под‑бросить. Допустимые переносы: по‑дбить, подб‑росить.
§ 119, п. 5. Это правило теперь носит рекомендательный характер. Предпочтительные переносы: при‑слать, от‑странить. Допустимые переносы: прис-лать, отс‑транить и отст‑ранить.
См.: Правила русской орфографии и пунктуации. Полный академический справочник / под ред. В. В. Лопатина. М., 2006 (и последующие издания). Все правила переноса из указанного справочника можно прочесть в ответе на вопрос № 294651.
Правила переноса слов в русском языке с примерами
Правила переноса слов описывают правильные способы деления слов на части при переносе слов в тексте с одной строки на другую. Также правила переноса описывают ситуации, когда перенос не разрешен или не возможен. Основное положение по расстановке переносов в словах можно сформулировать так: многие слова русского языка можно переносить в разных частях, если при этом не разбиваются значащие части слова. В общем случае верно правило: слова переносят по слогам. Но нужно помнить, что не все слова переносятся строго по слогам. Для всех случаев мы сформулируем правила и дадим примеры.
Также правила переноса описывают ситуации, когда перенос не разрешен или не возможен. Основное положение по расстановке переносов в словах можно сформулировать так: многие слова русского языка можно переносить в разных частях, если при этом не разбиваются значащие части слова. В общем случае верно правило: слова переносят по слогам. Но нужно помнить, что не все слова переносятся строго по слогам. Для всех случаев мы сформулируем правила и дадим примеры.
В начальных классах изучают правила переноса слов для школьников в упрощенном варианте. Имейте в виду, что в разных школьных программах и учебниках некоторые правила различны, особенно сильно прослеживаются различия в старых и современных учебных изданиях.
Итак, правила следующие.
1 Слова с одним слогом не переносятся.
Верно: мозг, стол, бренд.
Неверно: мо-зг, ст-ол, бр-енд.
2 Нельзя переносить часть слова, не являющуюся слогом.
Верно: ма-гистр, степь.
Неверно: маги-стр, сте-пь.
3 Нельзя отрывать от слова одну гласную букву.
Верно: зем-ля, ар-буз, чу-жую.
Неверно: земл-я, а-рбуз, чужу-ю.
4 Нельзя отрывать согласную от следующей за ней гласной в слоге (нельзя разрывать слог).
Верно: га-зе-та, ри-со-вать.
Неверно: газ-ета, рис-овать, рисов-ать.
Примечание 1. В словах с односложной приставкой на согласную (под-, раз-, над- и др.), стоящую пеpeд гласной (кроме ы), рекомендуется не разбивать приставку переносом, хотя допустимо: без-упречный (рекомендуется) и бе-зупречный, раз-одеть (рекомендуется) и ра-зодеть, под-одельяник (рекомендуется) и по-додеяльник.
Примечание 2. Если после приставки стоит буква ы, то перенос перед ы не разрешается. Верно: бе-зыдейный, безы-дейный. Неверно: без-ыдейный.
Примечание 3. Слова c «неявной» пpиставкой переносятся в соответствии с правилом 4: ра-зорять, разо-рять; ра-зуть, ра-зум.
5 Нельзя отрывать буквы ь, ъ — от предшествующей согласной, букву й — от предшествующей гласной.
Верно: конь-ки, ко-ньки, подъ-ём, кой-ка.
Неверно: кон-ьки, под-ъём, ко-йка.
6 Нельзя разбивать односложную приставку, если за приставкой идет согласный.
Верно: под-нять, раз-вести.
Неверно: по-днять, ра-звести.
Примечание. Некоторые авторы считают допустимым, но нежелательным, использование вариантов переносов, которые мы поместили в пункт «неверно». Различного мнения и учителя: в одних школах подобный перенос могут посчитать за ошибку, в других школах — корректным вариантом.
7 Нельзя оставлять вместе с приставкой начальную часть корня, не составляющую слога.
Верно: при-звать, по-благодарить.
Неверно: приз-вать, поб-лагодарить.
Примечание. Некоторые авторы считают допустимым перенос слова с отрывом начальной согласной от корня. Например, в справочнике «Правила орфографии и пунктуации» под редакцией Лопатина от 2007 года переносы под-бить, под-бросить, при-слать показаны, как предпочтительные, а переносы по-дбить, подб-рить, прис-лать показаны как допустимые.
8 В сложных cловах нельзя оставлять начальную часть второй основы вместе с первой, если эта часть не составляет слога.
Верно: само-стрел, семи-ступенчатый.
Неверно: самос-трел, семис-тупенчатый.
9 Нельзя оставлять в конце строки или переносить в начало следующей две одинаковые согласные, стоящие между гласными в корне слова или на стыке корня и суффикса.
Верно: тен-нис, клас-сный, длин-ный.
Неверно: те-ннис, тенн-ис, кла-ссный, класс-ный, дли-нный.
Примечание 1. В случае слов на стыке приставки и двойным согласным в начале корня авторы справочных изданий расходятся во мнении. Одни утверждают, что двойные согласные могут разбиваться либо не разбиваться, оба варианта правильные: со-жжение и сож-жение, по-ссориться и пос-сориться. Другие авторы пишут, что допустимым является вариант, когда двойная согласная не разбивается согласно правилу №7: со-жжение, по-ссориться.
Примечание 2. В сложных словах с двойным согласным в начале второй основы двойная согласная не разбивается: ново-введение.
10 Нельзя разбивать односложную часть сложносокращенных слов.
Верно: гос-аппарат, спец-наз, воен-торг.
Неверно: го-саппарат, спе-цназ, воент-орг.
11 Сложные слова переносятся с учётом морфем.
Верно: проф-ориентация, спец-одежда.
Неверно: профо-риентация, спецо-дежда.
12 В сложных словах с соединительной гласной перенос ставится после соединительной гласной.
Верно: само-лёт, везде-ход.
Неверно: сам-олёт, везд-еход.
Перенос запрещён
Перечислим случаи, когда перенос слов невозможен.
1 Нельзя разбивать переносом аббревиатуры.
Примеры: СССР, ДОСААФ, ВУЗ, СНГ, ГОСТ, ТУ-134.
2 Нельзя вставлять перенос между сокращёнными обозначениями мер и числовыми значениями этих мер.
Примеры: 5 кг, 7 мм, 50 м2
Нельзя «5» оставить на одной строке, «кг» перенести на другую.
3 Нельзя разбивать переносами условные графические сокращения.
Примеры: и т. д., и пр., т. е., ж-д., п-д
е., ж-д., п-д
Правила переноса с подробными объяснениями и разнообразными примерами можно найти в школьных учебниках и в справочных изданиях по русскому языку. На этой странице мы обобщили правила из разных источников. Смотрите также, как правильно делить слова на слоги.
Правила переноса слов в русском языке. Деление слова для переноса
- Правила переноса слов
Перенос слова — это разделение слова на две части: одна часть остаётся в конце одной строки, а вторая переносится в начало следующей строки.
Если слово не помещается на строке, то всё слово или его часть надо перенести на следующую строку. Для обозначения переноса части слова используется символ —
(тире), который ставится после части слова, остающейся на строке. Часть слова, перенесённая на новую строку, символом тире не обозначается. Например:
Солнце светит, но не греет. Листья на-
чали желтеть.
Чтобы показать, как слово может быть разделено, для переноса используется символ —
(дефис — короткая чёрточка). Например, запись:
Например, запись:
ру-ка-ви-ца
показывает, что слово может быть перенесено тремя способами:
ру-кавица, рука-вица, рукави-ца.
Обратите внимание, так как правила разделения слов на слоги отличаются в разных учебных программах, то в правила переноса слов мы не стали добавлять пункт — слова переносятся по слогам
. Изучение всех правил переноса и так создают полное представление о том, как можно и как нельзя разделять слова при переносе.
1) Оставлять на строке или переносить на следующую строку можно только часть слова, содержащую гласную букву:
| Правильно | Неправильно |
|---|---|
| яб-локо, ябло-ко | кла-сс, кл-асс |
Все слова, содержащие только одну гласную букву, нельзя разделять для переноса, то есть они полностью переносятся на следующую строку.
2) Нельзя оставлять на строке или переносить на следующую строку одну букву:
| Правильно | Неправильно |
|---|---|
| па-па | я-мы, ям-ы |
Все слова, состоящие из трёх букв, нельзя разделять для переноса.
3) Нельзя отделять согласную от следующей за ней гласной:
| Правильно | Неправильно |
|---|---|
| по-ми-до-ры | пом-идоры, помид-оры |
| ли-ния | лин-ия |
Следовательно, руководствуясь первыми тремя правилами, некоторые слова нельзя разделить для переноса. Например:
аист, олень, обувь, овёс и т. д.
Потому что разделение таких слов всегда будет неправильным.
4) Буквы Й, Ъ, Ы и Ь нельзя отрывать от предшествующих букв, то есть новая строка никогда не должна начинаться с букв Й, Ъ, Ы и Ь:
| Правильно | Неправильно |
|---|---|
| лай-ка | ла-йка |
| объ-езд | об-ъезд |
| по-дыграл | под-ыграл |
| боль-ница | бол-ьница |
5) Двойные согласные, стоящие между гласными, при переносе разделяются:
| Правильно | Неправильно |
|---|---|
| колон-на | коло-нна |
| суб-бота | су-ббота |
6) Если в слове есть несколько согласных, идущих друг за другом, то слово можно разделять разными способами:
со-лнце, сол-нце, солн-це.
Согласные от корня отделять нельзя:
| Правильно | Неправильно |
|---|---|
| ра-дост-ный | радо-стный, радос-тный |
| маль-чик | ма-льчик |
Следующие правила относятся к переносу слов с приставками:
7) Если приставка оканчивается на согласную, за которой следует ещё одна согласная, то приставку оставляют на строке, а остальную часть слова переносят:
| Правильно | Неправильно |
|---|---|
| под-бросить | по-дбросить |
| раз-бить | ра-збить |
8) Если приставка оканчивается на гласную, за которой следует согласная, то приставку оставляют на строке, а остальную часть слова переносят:
| Правильно | Неправильно |
|---|---|
| за-крывать | зак-рывать |
| со-хранить | сох-ранить |
9) Если приставка оканчивается на согласную, за которой следует гласная, то приставку оставляют на строке, а остальную часть слова переносят, или последняя согласная приставки переносится вместе с остальной частью слова:
| Правильно |
|---|
| без-опасный, бе-зопасный |
| раз-узнать, ра-зузнать |
10) Если приставка оканчивается на гласную, за которой следует двойная согласная, то приставку оставляют на строке, а остальную часть слова переносят:
| Правильно | Неправильно |
|---|---|
| по-ссорить, поссо-рить | пос-сорить |
| вы-жженный, выжжен-ный | выж-женный |
Разделять двойные согласные, стоящие в начале корня, нельзя.
Перенос слов / Орфография и орфограммы 1-4 классов / Справочник по русскому языку для начальной школы
- Главная
- Справочники
- Справочник по русскому языку для начальной школы
- Орфография и орфограммы 1-4 классов
- Перенос слов
Иногда возникает необходимость перенести слово с одной строки на другую.
В русском языке существуют определённые правила переноса слов:
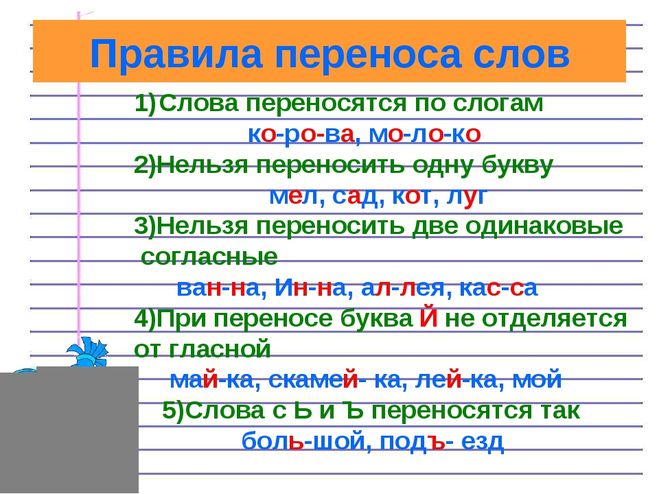
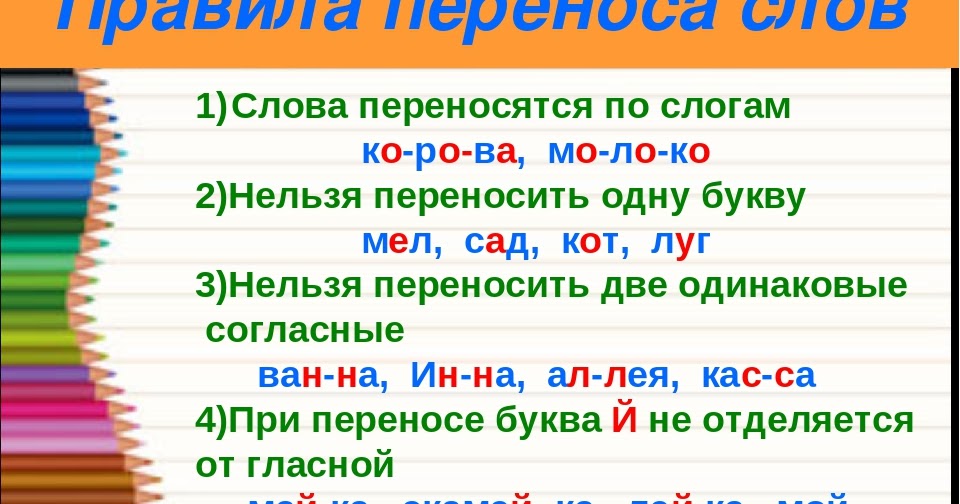
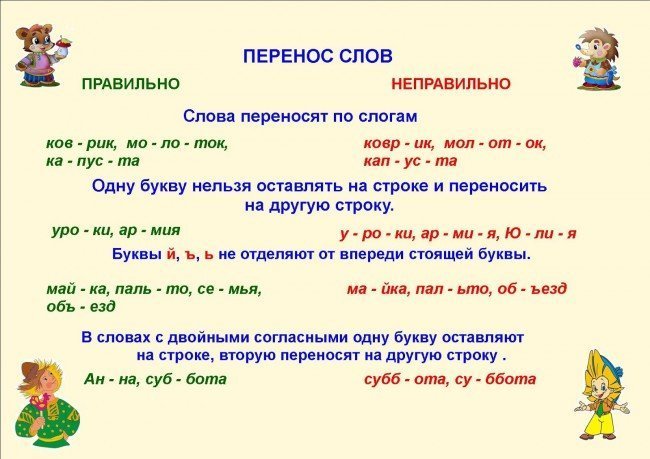
— Слова переносятся по слогам: по-ле, кни-га.
— Нельзя переносить слова, состоящие из одного слога: стог, полк, всплеск.
— Нельзя оставлять одну букву на строке или переносить её (т.е. если слово состоит из двух слогов, но один из них — одна гласная, такие слова не переносятся): Юля, уче-ник, пою, осень, алая, яго-да.
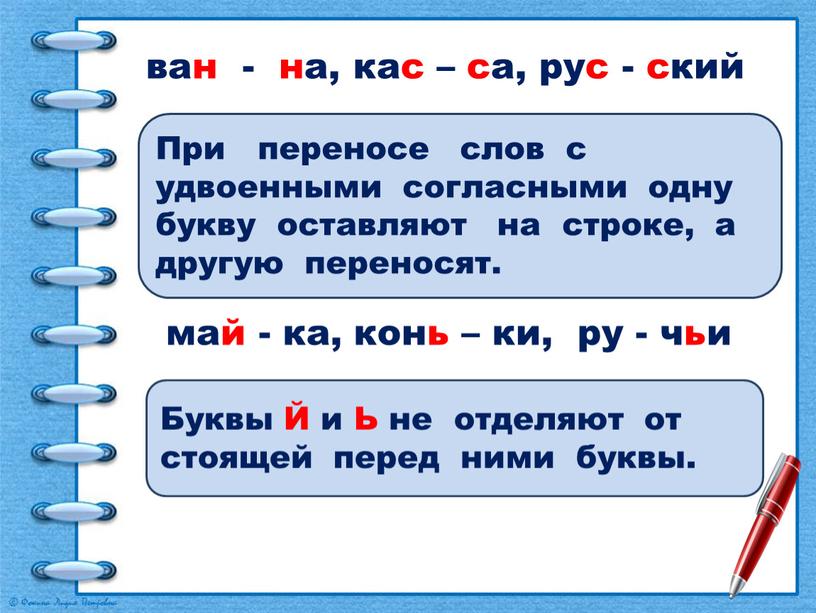
— При переносе слов Й не отделяется от предшествующей гласной и остаётся на строке или переносится вместе с ней: край-ний, лей-ка, йо-гурт.
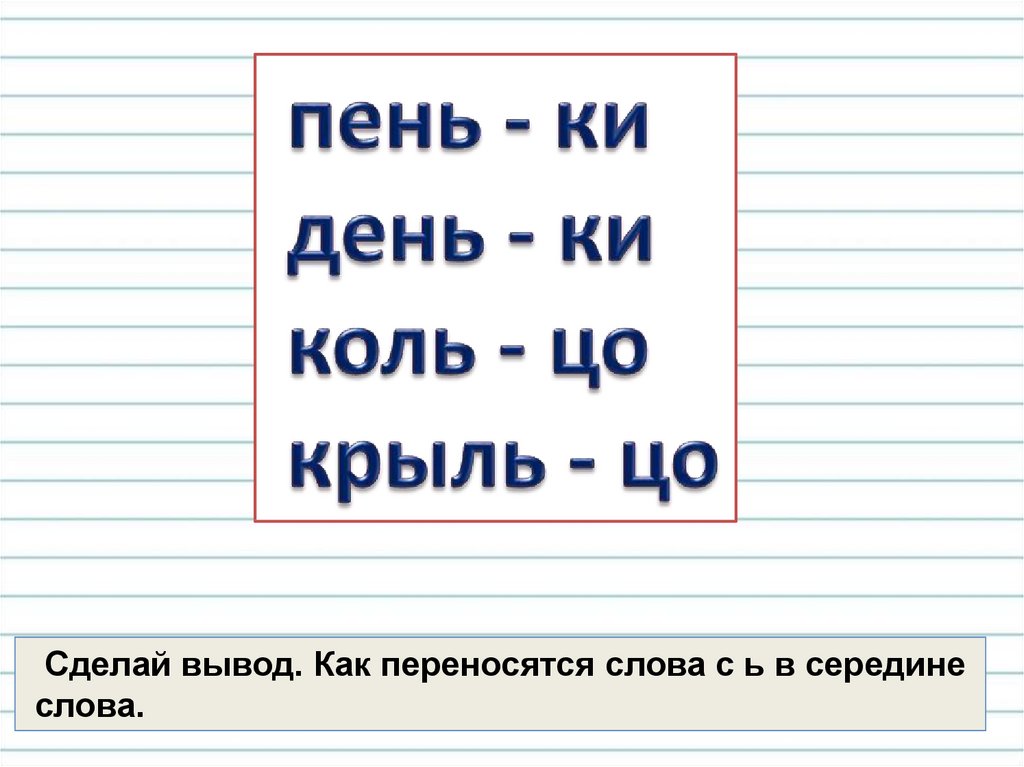
— Буквы Ь и Ъ не переносятся на следующую строку: паль-то, саль-ный, объ-явление, подъ-езд.
— При переносе слов с удвоенными согласными в середине слова, одна из них остаётся на строке, а другая переносится: пан-но, Ан-на, мас-са.
— При переносе слов нельзя отделять одну букву от приставки, корня, суффикса: на-править (неправильно нап-равить), под-мели (неправильно по-дмели), талант-ливый (неправильно талан-тливый).
— Правила переноса допускают варианты переноса при стечении согласных в корне слова: сес-тра, се-стра, сест-ра.
Поделись с друзьями в социальных сетях:
Советуем посмотреть:
Употребление заглавных (больших) букв
Безударный гласный в корне слова
Правописание звонких и глухих согласных в корне слова
Проверяемый непроизносимый согласный в корне слова
Правописание слов с чередованием гласных букв в корне
Слова с чередованием согласных букв в корнях
Мягкий знак в словах как показатель мягкости
Грамматический мягкий знак после шипящих
Разделительный мягкий и твердый знак
Правописание приставок на -з / -с
Правописание приставок и предлогов
Сочетания — ЖИ-ШИ, ЧА-ЩА, ЧУ-ЩУ в разных частях слова
Буквы И — Ы после Ц
Правописание сочетаний -ОРО-, -ОЛО-, -ЕРЕ-, -ЕЛЕ-.
Суффиксы –ЕНЬК-, -ОНЬК- в прилагательных
Гласные Е, И в суффиксах существительных -ЕК-, -ИК-
Правописание суффиксов -О, -А, -Е в наречиях
Гласные О, Ё, Е после шипящих
Слова с двойными (удвоенными) согласными
Правописание безударных окончаний имён существительных
Правописание безударных окончаний прилагательных
Правописание безударных личных окончаний глагола
Правописание -ться/-тся в возвратных глаголах
Правописание «не» с глаголами
Орфография и орфограммы 1-4 классов
Правило встречается в следующих упражнениях:
1 класс
Страница 77, Канакина, Горецкий, Учебник
Страница 19, Канакина, Горецкий, Рабочая тетрадь
Страница 41, Канакина, Горецкий, Рабочая тетрадь
Упражнение 125, Климанова, Макеева, Учебник
Страница 34, Климанова, Рабочая тетрадь
Упражнение 33, Полякова, Учебник
Упражнение 24, Бунеев, Бунеева, Пронина, Учебник
Упражнение 5, Иванов, Евдокимова, Кузнецова, Учебник
Упражнение 5, Иванов, Евдокимова, Кузнецова, Учебник
Упражнение 3, Иванов, Евдокимова, Кузнецова, Учебник
2 класс
Упражнение 108, Канакина, Горецкий, Учебник, часть 1
Упражнение 109, Канакина, Горецкий, Учебник, часть 1
Упражнение 112, Канакина, Горецкий, Учебник, часть 1
Упражнение 63, Канакина, Горецкий, Учебник, часть 2
Упражнение 124, Климанова, Бабушкина, Учебник, часть 1
Упражнение 77, Климанова, Бабушкина, Рабочая тетрадь, часть 1
Упражнение 69, Полякова, Учебник, часть 1
Упражнение 231, Полякова, Учебник, часть 1
Упражнение 188, Бунеев, Бунеева, Пронина, Учебник
Упражнение 254, Бунеев, Бунеева, Пронина, Учебник
3 класс
Упражнение 163, Канакина, Рабочая тетрадь, часть 1
Упражнение 47, Климанова, Бабушкина, Учебник, часть 1
Упражнение 77, Климанова, Бабушкина, Учебник, часть 1
Упражнение 89, Климанова, Бабушкина, Учебник, часть 1
Упражнение 85, Климанова, Бабушкина, Рабочая тетрадь, часть 1
Упражнение 159, Полякова, Учебник, часть 1
Упражнение 60, Бунеев, Бунеева, Пронина, Учебник, часть 1
Упражнение 61, Бунеев, Бунеева, Пронина, Учебник, часть 1
Упражнение 62, Бунеев, Бунеева, Пронина, Учебник, часть 1
Упражнение 70, Бунеев, Бунеева, Пронина, Учебник, часть 1
4 класс
Упражнение 59, Климанова, Бабушкина, Учебник, часть 1
Упражнение 60, Климанова, Бабушкина, Учебник, часть 1
Упражнение 61, Климанова, Бабушкина, Учебник, часть 1
Упражнение 64, Климанова, Бабушкина, Учебник, часть 1
Упражнение 3, Климанова, Бабушкина, Учебник, часть 1
Упражнение 58, Климанова, Бабушкина, Рабочая тетрадь, часть 1
5 класс
Упражнение Повторение § 10 стр. 38-39,
Александрова, Рыбченкова, Глазков, Лисицин, Учебник, часть 1
38-39,
Александрова, Рыбченкова, Глазков, Лисицин, Учебник, часть 1
Связывание слов и абзацев
Документы часто выглядят лучше, если определенные слова или абзацы отображаются на странице вместе (до или после разрывов). Кроме того, можно добавить в текст переносы, чтобы упростить его чтение.
В Word текст автоматически переносится на следующую строку, если в конце текущей ввести пробел или дефис. Если вы хотите отображать два слова или составное слово с дефисом в одной строке, вместо обычных знаков следует использовать неразрывный пробел или неразрывный дефис.
-
Щелкните место, где требуется вставить неразрывный пробел.
org/ListItem»>
-
В появившемся меню выберите пункт Другие символы.
-
В диалоговом окне Символ на вкладке Специальные знаки выберите Неразрывный пробел и нажмите кнопку Вставить.
-
Нажмите кнопку Закрыть.
Совет: Для аналогичного эффекта можно также использовать специальное сочетание клавиш.
 Щелкните место, где требуется вставить неразрывный пробел, и нажмите клавиши CTRL+SHIFT+ПРОБЕЛ.
Щелкните место, где требуется вставить неразрывный пробел, и нажмите клавиши CTRL+SHIFT+ПРОБЕЛ.
На вкладке Вставка в группе Символы нажмите кнопку Символ.
Иногда требуется, чтобы слово с дефисом отображалось в одной строке, а не переносилось на другую строку.
-
Щелкните место, где требуется вставить неразрывный пробел.
-
На вкладке Вставка в группе Символы нажмите кнопку Символ.
-
В появившемся меню выберите пункт Другие символы.

-
В диалоговом окне Символ на вкладке Специальные знаки выберите Неразрывный дефис и нажмите кнопку Вставить.
-
Нажмите кнопку Закрыть.
Совет: Для аналогичного эффекта можно также использовать специальное сочетание клавиш. Щелкните место, где требуется вставить неразрывный дефис, и нажмите клавиши CTRL+SHIFT+ЗНАК «МИНУС».
В Word абзацы автоматически разрываются в конце страницы, поэтому абзацы, начавшиеся на одной странице, часто продолжаются на следующей. Если вы хотите, чтобы весь абзац отображался на одной странице, сделайте следующее:
Если вы хотите, чтобы весь абзац отображался на одной странице, сделайте следующее:
-
Щелкните правой кнопкой мыши абзац, который требуется отображать на одной странице. В контекстном меню выберите пункт Абзац.
-
В диалоговом окне Абзац перейдите на вкладку Положение на странице.
-
В разделе Разбивка на страницы установите флажок не отрывать от следующего и нажмите кнопку ОК.
Если два последовательных абзаца или подзаголовок и абзац близко связаны, может потребоваться отображать их на одной странице.
-
Щелкните правой кнопкой абзац или подзаголовок, который требуется отображать на странице вместе с последующим контекстом. В контекстном меню выберите пункт Абзац.
-
В диалоговом окне Абзац перейдите на вкладку Положение на странице.
-
В разделе Разбивка на страницы установите флажок не отрывать от следующего и нажмите кнопку ОК.
Совет: Между абзацами лучше не добавлять дополнительные разрывы строк: каждый такой знак считается в Word началом нового абзаца, поэтому при их наличии разрывы страниц могут отображаться не так, как требуется.
 Если вы хотите вставить пробелы между абзацами, используйте элементы управления для изменения интервала между абзацами. Дополнительные сведения см. в статье Изменение интервала между абзацами.
Если вы хотите вставить пробелы между абзацами, используйте элементы управления для изменения интервала между абзацами. Дополнительные сведения см. в статье Изменение интервала между абзацами.
Последняя строка абзаца, из-за разрыва отображаемая на следующей странице, называется «верхней висячей строкой». В свою очередь, первая строка абзаца, из-за разрыва находящаяся в нижней части предыдущей страницы, называется «нижней висячей строкой».
Если вы хотите исключить подобные строки в своем документе, сделайте следующее.
-
Щелкните необходимый абзац правой кнопкой мыши. В контекстном меню выберите пункт Абзац.
org/ListItem»>
-
В разделе Разбивка на страницы установите флажок запрет висячих строк.
-
Нажмите кнопку ОК.
Откройте вкладку Положение на странице.
Если слово не умещается на строке, Microsoft Office Word 2007 переносит его в начало следующей строки, вместо того чтобы вставлять перенос. Тем не менее вы можете автоматически или вручную расстанавливать переносы в тексте, вставлять мягкие переносы или неразрывные дефисы, а также задавать максимальное расстояние между словом и правым полем, при котором слово не будет переноситься.
При использовании автоматической расстановки переносов Office Word 2007 автоматически вставляет дефисы там, где они нужны. Если впоследствии отредактировать документ и изменить разрывы строк, Office Word 2007 повторно расставит переносы.
-
Убедитесь в том, что не выделен ни один фрагмент текста.
-
На вкладке Разметка страницы в группе Параметры страницы нажмите кнопку Расстановка переносов и выберите значение Автоматически.
Мягкий перенос определяет, где будет переноситься слово или фраза, если они не будут помещаться в строке. Например, можно указать, что слово «непечатаемый» должно переноситься как «не-печатаемый», а не как «непеча-таемый». Если мягкий перенос вставлен в слово, которое не находится в конце строки, дефис будет отображаться только в том случае, если вы нажмете кнопку Показать или скрыть.
Например, можно указать, что слово «непечатаемый» должно переноситься как «не-печатаемый», а не как «непеча-таемый». Если мягкий перенос вставлен в слово, которое не находится в конце строки, дефис будет отображаться только в том случае, если вы нажмете кнопку Показать или скрыть.
-
На вкладке Главная в группе Абзац нажмите кнопку Показать или скрыть.
-
Щелкните слово, в которое вы хотите вставить мягкий перенос.
org/ListItem»>
Нажмите клавиши CTRL+ДЕФИС.
Чтобы автоматически расставить переносы в части документа, сделайте следующее:
-
Выделите текст, в котором нужно расставить переносы.
-
На вкладке Разметка страницы в группе Параметры страницы нажмите кнопку Расстановка переносов и выберите значение Автоматически.
При расстановке переносов вручную Office Word 2007 ищет слова, в которых требуется перенос. Когда вы укажете, где нужно добавить переносы, Word вставит мягкие переносы. Если позже вы измените документ и измените разрывы строк, Office Word 2007 отображает и печатает только необязательные дефисы, которые по-прежнему находятся в конце строк. Word не расстанавливает переносы в документе повторно.
Когда вы укажете, где нужно добавить переносы, Word вставит мягкие переносы. Если позже вы измените документ и измените разрывы строк, Office Word 2007 отображает и печатает только необязательные дефисы, которые по-прежнему находятся в конце строк. Word не расстанавливает переносы в документе повторно.
-
Выделите текст, в котором нужно расставить переносы.
-
На вкладке Разметка страницы в группе Параметры страницы нажмите кнопку Расстановка переносов и выберите значение Вручную.
-
Если Office Word находит слово или фразу, в которые нужно добавить перенос, выполните одно из следующих действий:
- org/ListItem»>
Чтобы вставить мягкий перенос в предложенном месте, нажмите кнопку Да.
-
Чтобы вставить мягкий перенос в другой части слова, переместите точку вставки в нужное место и нажмите кнопку Да.
Неразрывный дефисы предотвращают перенос слов и чисел с дефисами, которые находятся в конце строки. Например, можно предотвратить перенос в числе 555-0123; вместо этого все число переместится в начало следующей строки.
-
Щелкните место, в которое нужно вставить неразрывный дефис.

-
Нажмите клавиши CTRL+SHIFT+ДЕФИС.
Зона переноса слов — это максимальное расстояние между словом и правым полем, при котором оно не переносится. Вы можете настроить ширину зоны переноса слов. Чтобы уменьшить число переносов, расширьте зону переноса слов. Чтобы край правого поля был более ровным, сделайте зону переноса слов уже.
-
На вкладке Разметка страницы в группе Параметры страницы нажмите кнопку Расстановка переносов и выберите значение Параметры расстановки переносов.
org/ListItem»>
В поле Ширина зоны переноса слов введите нужное значение.
Вы можете удалить все автоматически расставленные переносы и каждый из переносов, добавленных вручную, то есть мягких переносов и неразрывных дефисов.
-
Чтобы удалить переносы, добавленные вручную, на вкладке Главная в группе Редактирование выберите команду Заменить.
-
Если кнопка Специальный не отображается, нажмите кнопку Больше.
org/ListItem»>
-
Поле Заменить на оставьте пустым.
-
Нажмите кнопку Найти далее, Заменить или Заменить все.
Нажмите кнопку Специальный и щелкните Мягкий перенос или Неразрывный дефис.
См. также
Разрывы строк и страниц
Вставка разрыва страницы
Изменение интервала между абзацами
как по слогам, примеры с тире, дефисом и мягким знаком
Правила переноса слов в русском языке
Русский язык относится к числу языков, слова в которых состоят из слогов, причем нередко их количество бывает больше 2-х. Эта особенность приводит к потребности в переносе слов, если они слишком длинные и не могут оставаться на строке целиком. Для переноса отдельных частей слова существуют определенные правила.
Эта особенность приводит к потребности в переносе слов, если они слишком длинные и не могут оставаться на строке целиком. Для переноса отдельных частей слова существуют определенные правила.
Перенос слов в предложениях русского языка заключается в способе деления слов на части, которые можно без потери смысла и плавности текста перенести на другую строку. Части слова переносятся по строкам с учетом морфемного строения слова.
Иногда перенос невозможен в принципе: чаще всего такое происходит, когда слова имеют только одну гласную или являются слишком короткими, из-за чего выделение в них отдельных частей невозможно.
В остальных случаях, когда слова имеют возможность переноса, существительные, глаголы, прилагательные и другие части речи могут быть частично перенесены автором на следующую строку и скорректированы под оформление текста.
ПримечаниеГлавным условием при переносе является возможность выделения в слове нескольких частей, разделение которые не искажает значение слова.
Чаще всего слова при переносе разделяются по слогам и переносятся частями. Но также существуют и другие правила переноса, наравне с большим количеством исключений.
Основные правила, которые помогут правильно оформить текст с переносами слов:
Слог — это часть слова, которую можно произнести одним толчком воздуха. Слог состоит из сочетания букв и звуков. Каждый слог состоит из гласного и от одного до нескольких согласных.
- Слова переносятся с одной строчки на другую по слогам.
- Разделительные Ъ и Ь не переносятся, а остаются на строке вместе с предыдущим слогом.
- Й также не переносится, составляет закрытый слог и при переносе не отрывается от предыдущей гласной.
- Перенос слов с приставками требует быть внимательным к окончанию самой приставки, а также следующей за ней букве.
- Правила переноса в современном русском языке допускают вариативность при переносе слов, в середине которых находится стечение нескольких согласных.

- Двойные согласные между гласными разделяются при переносе с одной строки на другую.
- Сложные слова, имеющие более одного корня, делятся на части для переноса на стыке составных частей.
Особенности, как правильно разделять, примеры
Многие из указанных выше правил имеют свои особенности применения.
При переносе слов по слогам нужно учитывать следующие нюансы:
- односложные слова не подлежат переносу, а пишутся на строке целиком;
- согласные без гласной не могут переноситься самостоятельно;
- фонетический слог, состоящий только из одной гласной, не может считаться самостоятельным и не переносится.
Переносить слова с приставками также следуют по особым правилам:
- если приставка заканчивается на согласную, после которой также идет согласная, перенос слова происходит между приставкой и корнем;
- перенос слов, не употребляющихся без приставки, возможен между приставкой и корнем;
- к приставке, заканчивающейся на гласную, не присоединяется согласная корня при переносе;
- если корень слова начинается с гласной кроме Ы, то возможны варианты при переносе;
- если слово имеет приставку, а также корень, начинающийся на Ы, то эта буква присоединяется к приставке, перенос слова в таком случае происходит после нее.

Несмотря на вариативность разбивания слов со стечением согласных в середине, при переносе их по строчкам следует помнить, что автору предпочтительно не разбивать существующие в слове морфемы.
Двойные согласные не следует разбивать, если они употребляются в слове после приставки, заканчивающейся на гласную.
Соединительная гласная в сложных словах должна оставаться с первым корнем, а не переноситься.
Примеры разделения слов на морфемы для переноса по строчкам:
- Слова переносят по слогам, которые состоят из одной гласной и от одной до нескольких согласных: кни-га, иск-ра, ры-нок, вы-ра-же-ние. Особенности переноса:
- односложные слова не разрывают: скунс, мать, Джон;
- сочетания букв без гласной не отрывают от слова: вью-нок, а не вь-юнок;
- фонетический слог из одной гласной не отрывают от слова: иг-ра, а не и-гра.
- Ь и Ъ знаки: коль-цо, подъ-езд.
- Й: линей-ка, копей-ка, май-ка.

- Перенос с приставками:
- между согласными приставки и корня: под-бивать, рас-копать;
- в словах, которые не употребляются без приставки: ис-подтишка или испод-тишка;
- гласная приставки + согласная корня: за-писать, на-нести;
- гласная корня: без-оружный или бе-зоружный, не рекомендуется переносить как безо-ружный, чтобы не отрывать гласную от корня;
- Ы в корне: сы-митировать.
- Сочетание нескольких согласных: род-ство, родст-во.
- Двойные согласные: клас-сный, отмен-ный.
- Сложные слова: тепло-ход, само-вар, сверх-новый.
Перенос слов на другую строку с тире и дефисом
Для начала следует определить специфику каждого из знаков. Несмотря на схожесть, тире и дефис отличаются друг от друга не только способом применения, но и внешним видом.
- тире — это пунктуационный знак, который используется для отделения мыслей, замены связующего слова и выглядит так «—»;
- дефис — это орфографический знак, который тождественен со знаком переноса и выглядит так «-».

Знак тире не используется при переносе внутри слова. Если перенос в предложении логически пришелся на тире, то пунктуационный знак препинания остается на строке до переноса, а часть после тире переносится на следующую строку.
Если слово разделено дефисом, и перенос слова приходится на это разделение, переносить слово можно. Следует отметить, что в некоторых случаях различие между написанием слов слитно и через дефис может потеряться. В этом случае справочники указывают на необходимость повтора дефиса на следующей строке в начале перенесенной части. Однако это считается факультативным правилом русского языка.
ПримечаниеФакультативное правило — это правило, которое может применяться по желанию автора.
Перенос слов с разделительным мягким и твердым знаком
Твердый и мягкий знаки не имеют своих звуков, но обладают сильным влиянием на русскую письменность. Они используются для смягчения и твердости внутри слов.
Как уже говорилось ранее, переносить Ъ и Ь, отрывая их от предшествующей согласной, нельзя. Это обусловлено тем, что новую строчку нельзя начинать с буквы, не имеющей звука, а также тем, что твердый и мягкий знаки непосредственно влияют на звучание согласной, после которой они находятся.
Это обусловлено тем, что новую строчку нельзя начинать с буквы, не имеющей звука, а также тем, что твердый и мягкий знаки непосредственно влияют на звучание согласной, после которой они находятся.
Это правило работает с твердым и мягким знаками как в корне, так и в приставке.
Нюансы переноса имен собственных
Имена собственные в русском языке переносятся по таким же правилам, как и все остальные слова. Следует учитывать, что нельзя переносить короткие имена и названия, переносить одну букву или буквы, не образующие слога.
Однако стоит учитывать негласное правило, согласно которому перенос имен собственных не следует делать из уважения к именам и названиям. Если перенос приходится на имя собственное, следует перефразировать предложение или переносить имя собственное целиком.
Какие слова нельзя переносить
В русском языке существует ряд слов, перенос которых запрещен в силу особенностей их написания.
Перенос слов запрещен в принципе, если:
- в тексте употреблены аббревиатуры;
- употребляются графические сокращения;
- употребляются сокращения чисел и мер;
- использовано «наращивание» числа.

Слова и обозначения, перенос которых запрещен:
- аббревиатуры: ВГТРК, КПСС, МГУ;
- сокращения: и т.д. в т. ч., и пр.;
- обозначения чисел и мер: 5 л, 12 м, 16 с;
- «наращивания»: 2-е число, 10-й в очереди.
Обтекание изображения текстом в Word
Вставка таблиц, изображений и водяных знаков
Справка и обучение Word
Вставка таблиц, изображений и водяных знаков
Вставка таблиц, изображений и водяных знаков
Обтекание изображения текстом
- Вставить таблицу
Статья - Вставить картинки
Статья - Вставить значки
Статья - Вставить объект WordArt
Статья - Вставить водяной знак
Статья - Показать линейку
Статья - Поворот изображения или фигуры
Статья - Обтекание изображения текстом
Статья
Следующий: Сохранить и распечатать
Word для Microsoft 365 Word для Microsoft 365 для Mac Word для Интернета Word 2021 Word 2021 для Mac Word 2019 Word 2019 для Mac Word 2016 Word 2016 для Mac Word 2013 Word 2010 Word для Mac 2011 Дополнительно. .. Меньше
.. Меньше
Выберите изображение.
Выберите Параметры макета .
Выберите нужный макет.
Совет: В строке с текстом помещает изображение в абзац, как если бы это был текст. Изображение будет менять положение по мере добавления или удаления текста.
 Другие варианты позволяют перемещать изображение по странице, а текст обтекает его.
Другие варианты позволяют перемещать изображение по странице, а текст обтекает его.
Дополнительные сведения о параметрах переноса текста и точках переноса см. в разделе Параметры переноса текста.
Вы можете добавить изображение в верхний левый угол документа, чтобы текст обтекал его.
Выберите изображение.
Перейдите к Формат изображения или Формат > Позиция и в разделе Формат с переносом текста выберите Верхний левый .

Совет: Вы можете перетаскивать изображение по всему документу и выравнивать его по своему усмотрению. Внесите пользовательские изменения в перенос слов, выбрав Формат > Перенос текста > Дополнительные параметры макета .
Вы можете добавить изображение в центр документа, чтобы текст обтекал его.
Выберите изображение.
Перейти к Формат изображения или Формат > Перенос текста > Квадрат .

Выберите Позиция > Дополнительные параметры макета .
На вкладке Позиция выберите Выравнивание и измените раскрывающееся поле на По центру .
Рядом с относительно , выберите Страница и выберите OK .
Примечание. Изображение можно перетаскивать по документу и выравнивать по своему усмотрению.
 Внесите пользовательские изменения в перенос слов, нажав Формат > Перенос текста > Дополнительные параметры макета .
Внесите пользовательские изменения в перенос слов, нажав Формат > Перенос текста > Дополнительные параметры макета .
Вы можете добавить в документ изображение и сделать так, чтобы текст обтекал его, повторяя форму изображения.
Совет: Для достижения наилучших результатов используйте изображение с прозрачным, белым или однотонным фоном.
Выберите изображение и перетащите его в центр страницы или куда хотите.
Перейти к Формат изображения или Формат > Перенос текста > Плотно .

На вкладке Формат выберите Удалить фон .
Примечание. Нельзя удалить фон из векторных изображений.
Выберите любое место за пределами изображения, чтобы увидеть, как текст обтекает изображение.
Тонкая настройка переноса текста
Если между текстом и изображением слишком много места, вы можете установить точки переноса вручную.
Выберите изображение и перейдите к шагу 9.0049 Формат изображения или Формат и выберите Обтекание текста > Редактировать точки переноса .
Перетащите черные точки обтекания ближе или дальше от изображения, пока не будете довольны его внешним видом. Перетащите красную линию, чтобы создать дополнительные точки переноса.
Дополнительные сведения о параметрах переноса текста и точках переноса см. в разделе Параметры переноса текста.
Картинки, вставленные в строку, привязываются к месту в тексте, где они были вставлены, и обрабатываются как любой текстовый символ — «в строке с текстом». Они автоматически перемещаются вместе с окружающим текстом.
Они автоматически перемещаются вместе с окружающим текстом.
Выберите изображение.
Перейти к Формат изображения или Отформатируйте и выберите Перенести текст > В соответствии с текстом .
Вы можете убедиться, что изображение остается на месте при добавлении или удалении текста.
Выберите изображение.

Перейдите к Формат изображения или Формат и выберите Перенос текста > Исправить положение на странице .
Настройка обтекания текстом изображения или объекта рисования
Выберите изображение или объект.
Перейдите к Формат изображения или Формат фигуры и выберите Расстановка > Перенос текста .

Если окно достаточно широкое, Word отображает Wrap Text непосредственно на вкладке Формат изображения .
Выберите параметры переноса, которые вы хотите применить.
Например, В строке с текстом , Сверху и снизу и За текстом.
Изменение положения рисунка или объекта рисования относительно текста
Выберите изображение или объект рисования.
org/ListItem»>На позиции 9 0050, выберите нужный тип позиционирования или выберите Дополнительные параметры макета , чтобы выбрать дополнительные параметры макета.
Перейдите к Формат изображения или Формат фигуры и выберите Упорядочить > Позиция .
Если окно достаточно широкое, Word отображает Положение непосредственно на вкладке Формат изображения .
Настройка обтекания текстом таблицы
Control + Щелкните таблицу, а затем выберите Свойства таблицы .

Если вы не видите Свойства таблицы в контекстном меню, нажмите Control + Щелкните в другой части таблицы.
В свойствах таблицы в разделе Обтекание текстом выберите Около .
Чтобы изменить расстояние таблицы от окружающего текста, выберите Позиционирование , а затем в Позиционирование таблицы задайте измерения под Расстояние от окружающего текста .
Обтекание текстом изображения или объекта рисования
Выберите изображение или объект.
Выберите Формат , а затем в разделе Упорядочить выберите Перенос текста .
Выберите вариант переноса, который вы хотите применить.
Совет: Чтобы изменить положение изображения или объекта рисунка на странице относительно текста, выберите изображение или объект, выберите Формат > Позиция , а затем выберите нужную позицию.
Обтекание текстом таблицы
Щелкните по таблице.
Перейдите на вкладку Макет таблицы , а затем под Настройки , нажмите Свойства .
В разделе Обтекание текстом щелкните Около .
org/ListItem»>
Чтобы установить положение таблицы по горизонтали и вертикали, расстояние от окружающего текста и другие параметры, под Обтекание текстом , щелкните Позиционирование , а затем выберите нужные параметры.
Совет: При использовании инструмента Draw для создания таблицы (находится на вкладке Tables в разделе Draw Borders ) можно автоматически применять перенос текста, удерживая OPTION во время рисования таблицы.
Существует ограниченная группа параметров переноса текста для изображений в Word для Интернета.
Вставьте и выберите изображение.
org/ListItem»>Выберите макет.
Перейдите к Работа с рисунками > Формат > Перенос текста .
Если вы вставили изображение в документ при использовании Word для Интернета, вы можете вырезать и вставить его для перемещения в документе, а также применить к нему форматирование абзаца, например вертикальный интервал и центрирование. Однако вы не можете переместить изображение, которое было вставлено при использовании настольной версии Word, если изображение имеет обтекание текстом или фиксированное положение на странице.
Если вы обнаружите, что не можете вносить изменения в изображение, и у вас есть настольная версия Word, выберите Открыть в Word , чтобы открыть документ в Word и внести изменения в его макет.
Когда вы закончите, нажмите Ctrl+S, чтобы сохранить документ в исходное место. Затем вы можете снова открыть документ в Word для Интернета и продолжить редактирование. Веб-приложение Word сохранит параметры макета, примененные в классической версии Word.
Полное руководство по переносу слов, переполнению и разрыву слов в CSS
В наше время очень важно сделать сайт адаптивным, чтобы он правильно отображался на всех устройствах. К сожалению, несмотря на все ваши усилия, вы все равно можете получить неработающие макеты.
Иногда макеты выходят из строя из-за того, что некоторые слова слишком длинные, чтобы поместиться в контейнер. Переполнение контента может произойти, когда вы имеете дело с пользовательским контентом, над которым у вас нет контроля, например, с разделом комментариев к записи в блоге. Поэтому вам необходимо применить стили, чтобы предотвратить переполнение контейнера содержимым.
Использование
word-wrap , overflow-wrap и word-break свойств CSS Вы можете использовать перенос слов , overflow-wrap или word-break Свойства CSS для переноса или разрыва слов, которые в противном случае переполнили бы их контейнер. Эта статья представляет собой подробное руководство по свойствам CSS
Эта статья представляет собой подробное руководство по свойствам CSS word-wrap , overflow-wrap и word-break , а также тому, как их можно использовать для предотвращения переполнения содержимого, которое может испортить красиво оформленный макет.
Прежде чем мы начнем, давайте разберемся, как браузеры оборачивают содержимое в следующем разделе.
Как происходит перенос содержимого в браузерах?
Браузеры и другие пользовательские агенты выполняют перенос содержимого в разрешенных точках останова, что называется возможностями «мягкого переноса». Браузер будет переносить содержимое при возможности мягкого переноса, если таковая существует, чтобы свести к минимуму переполнение содержимого.
В английском и большинстве подобных систем письма возможности мягкого переноса по умолчанию возникают на границах слов при отсутствии переносов. Поскольку слова связаны пробелами и знаками препинания, именно здесь возникают мягкие переносы.
Несмотря на то, что в английских текстах в пробелах встречаются мягкие переносы, ситуация может быть иной для неанглоязычных систем письма. Некоторые языки не используют пробелы для разделения слов, а это означает, что перенос содержимого зависит от языка или системы письма. Значение 9Атрибут 0504 lang , указанный вами в элементе html , в основном используется для определения используемой языковой системы.
В этой статье основное внимание будет уделено системе письма английского языка. Обтекание по умолчанию в возможностях мягкого переноса может оказаться недостаточным, если вы имеете дело с длинным, непрерывным текстом, таким как URL-адреса или пользовательский контент, над которым у вас очень мало или нет контроля.
Прежде чем мы перейдем к подробному объяснению этих свойств CSS, давайте рассмотрим различия между мягким переносом и принудительным разрывом строки в разделе ниже.
В чем разница между разрывом мягкой обертки и разрывом силовой линии?
Любой перенос текста, который происходит при возможности мягкого переноса, называется разрывом мягкого переноса. Чтобы перенос происходил при возможности мягкого переноса, вам нужно убедиться, что вы включили перенос. Например, установка значения свойства CSS
Чтобы перенос происходил при возможности мягкого переноса, вам нужно убедиться, что вы включили перенос. Например, установка значения свойства CSS white-space на nowrap отключит перенос.
Более 200 000 разработчиков используют LogRocket для улучшения цифрового взаимодействия
Узнать больше →
Принудительные разрывы строк вызваны явными элементами управления разрывом строк или разрывами строк, отмечающими конец или начало блоков текста.
Word-wrap и overflow-wrap Свойства CSS Имя word-wrap — это устаревшее имя свойства CSS overflow-wrap . Word-wrap изначально был расширением Microsoft без префикса. Он не был частью стандарта CSS, хотя большинство браузеров реализовали его под именем 9.0504 перенос слов . Согласно проекту спецификации CSS3, браузеры должны рассматривать word-wrap как устаревший псевдоним свойства overflow-wrap для совместимости.
В самых последних версиях популярных веб-браузеров реализовано свойство overflow-wrap .
Ниже приведено то, что черновик спецификации CSS3 говорит о свойстве overflow-wrap :
Это свойство указывает, может ли браузер прерываться в запрещенных точках внутри строки, чтобы предотвратить переполнение, когда неразрывная строка слишком длинна и не помещается в поле строки.
Если у вас есть свойство white-space для элемента, вам необходимо установить его значение, чтобы разрешить обертку для overflow-wrap , чтобы иметь эффект.
Ниже приведены значения свойства overflow-wrap . Вы также можете использовать глобальные значения inherit , initial , revert и unset с overflow-wrap , но мы не будем их здесь рассматривать.
перелив: нормальный; overflow-wrap: везде; overflow-wrap: break-word;
В следующих подразделах мы рассмотрим значения CSS-свойства overflow-wrap , описанного выше, чтобы понять поведение этого свойства.
Обычный в CSS Применение значения normal заставит браузер использовать поведение системы по умолчанию при разрыве строки. Таким образом, для английского и других родственных систем письма разрывы строк будут появляться в пробелах и дефисах.
.мой-элемент{
перелив: обычный;
}
На изображении ниже в тексте есть слово, которое длиннее своего контейнера. Поскольку в нем нет возможности мягкого переноса, а значение свойства overflow-wrap равно normal , слово переполняет свой контейнер. Он описывает стандартное поведение системы при разрыве строк.
Где угодно Использование значения в любом месте приведет к разрыву неразрывной строки в произвольных точках между двумя символами. Он не будет вставлять символ дефиса, даже если вы примените дефис свойство на тот же элемент.
Браузер разобьет слово только в том случае, если отображение слова в строке приведет к переполнению. Если слово все еще переполняется при размещении на своей строке, оно разбивается на точку, где в противном случае произошло бы переполнение.
Если слово все еще переполняется при размещении на своей строке, оно разбивается на точку, где в противном случае произошло бы переполнение.
Когда вы используете в любом месте , браузер будет учитывать возможности мягкого переноса, представленные словом break, при вычислении min-content встроенных размеров:
.мой-элемент{
overflow-wrap: везде;
}
В отличие от предыдущего раздела, где мы использовали overflow-wrap: normal , на изображении ниже мы используем overflow-wrap: везде . Переполненное слово, которое в противном случае невозможно разбить, разбивается на куски текста с использованием overflow-wrap: везде , чтобы оно поместилось в свой контейнер.
Важно отметить, что в любом месте еще не поддерживается некоторыми браузерами. На изображении ниже показана поддержка браузера согласно caniuse.com. Не используйте overflow-wrap: где угодно в продакшене, если вы хотите иметь более высокую поддержку браузера.
Разрывное слово Значение break-word похоже на в любом месте с точки зрения функциональности. Если браузер может обернуть переполненное слово в свою строку без переполнения, это то, что он сделает.
Однако, если слово все еще переполняет свой контейнер, даже если оно находится на своей строке, браузер разорвет его в точке, где в противном случае произошло бы переполнение:
.мой-элемент{
overflow-wrap: break-word;
}
На изображении ниже показано, как браузер разрывает выходящий за пределы текст в предыдущем разделе, когда вы применяете overflow-wrap: break-word . Обратите внимание, что изображение ниже выглядит так же, как изображение в последнем подразделе. Разница между overflow-wrap: везде и overflow-wrap: break-word заключается в расчете min-content внутренних размеров.
Разница между в любом месте и break-word становится очевидным при расчете внутренних размеров min-content . С
С break-word браузер не учитывает возможности мягкого переноса, представленные break-word при вычислении внутренних размеров min-content , но он учитывает везде . Чтобы узнать больше о внутренних размерах min-content, вы можете прочитать эту статью.
Значение break-word имеет приличный охват среди самых последних версий настольных браузеров. К сожалению, этого нельзя сказать об их мобильном аналоге. Поэтому безопаснее использовать старую версию 9.0504 word-wrap: break-word вместо более позднего overflow-wrap: break-word .
На изображении ниже показана поддержка браузером overflow-wrap: break-word согласно caniuse.com. Последние версии настольных браузеров поддерживаются, а поддержка некоторых мобильных браузеров неизвестна.
Разрыв слов Свойство CSS Word-break — еще одно свойство CSS, которое можно использовать для указания возможностей мягкого переноса между символами. Вы можете использовать это свойство, чтобы разбить слово именно в том месте, где может произойти переполнение, и перенести его на следующую строку.
Вы можете использовать это свойство, чтобы разбить слово именно в том месте, где может произойти переполнение, и перенести его на следующую строку.
Ниже приведено то, что черновик спецификации CSS3 говорит о свойстве word-break CSS:
Это свойство указывает возможности мягкого переноса между буквами, т. е. там, где «нормально» и разрешено разрывать строки текста. Он контролирует, какие типы букв браузер может объединять вместе, чтобы сформировать неразрывные «слова», заставляя символы CJK вести себя как текст, отличный от CJK, или наоборот.
Ниже приведены возможные значения свойства CSS word-break . Нравится overflow-wrap , вы также можете использовать глобальные значения inherit , initial , revert и unset with word-break , но мы не будем их здесь рассматривать:
разрыв слова: обычный; слово-разрыв: разбить все; Word-break: сохранить все;
Break-word также является значением свойства CSS word-break , хотя оно устарело. Однако браузеры по-прежнему поддерживают его по устаревшим причинам. Указание этого свойства имеет тот же эффект, что и
Однако браузеры по-прежнему поддерживают его по устаревшим причинам. Указание этого свойства имеет тот же эффект, что и word-break: нормальный и overflow-wrap: везде .
Теперь, когда мы знаем CSS-свойство break-word и соответствующие ему значения, давайте рассмотрим их в подразделах ниже.
Настройка
Word-break — Обычный При установке для свойства word-break значения normal будут применяться правила разбиения слов по умолчанию:
.мой-элемент{
разрыв слова: обычный;
}
На изображении ниже показано, что происходит, когда вы применяете стиль word-break: нормальный для блока текста, который содержит слово длиннее, чем его контейнер. То, что вы видите, — это обычные действующие правила разбиения слов браузера.
Разрушитель Значение break-all вставит разрыв строки именно в том месте, где в противном случае текст переполнился бы для некитайских, неяпонских и некорейских систем письма.
Это слово не будет помещено в отдельную строку, даже если это предотвратит необходимость вставки разрыва строки:
.мой-элемент{
слово-разрыв: разбить все;
}
На изображении ниже я применил стиль word-break: break-all к элементу p шириной 240px , содержащему переполняющий текст. Браузер вставляет разрыв строки в месте, где может произойти переполнение, и переносит оставшийся текст на следующую строку.
Использование break-all разобьет слово между двумя символами именно в том месте, где может произойти переполнение в английском и других родственных языковых системах. Однако он не будет применять такое же поведение к текстам на китайском, японском и корейском языках (CJK).
Это не относится к текстам CJK, потому что системы письма CJK имеют свои собственные правила для применения точек останова. Произвольное создание разрыва строки между двумя символами только для того, чтобы избежать переполнения, может существенно изменить общий смысл текста. Для систем CJK браузер будет применять разрывы строк в том месте, где такие разрывы разрешены.
Для систем CJK браузер будет применять разрывы строк в том месте, где такие разрывы разрешены.
Все для хранения Если вы используете значение keep-all , браузер не будет применять разрывы слов к текстам CJK, даже если есть переполнение содержимого. Эффект от применения 9Значение 0504 keep-all такое же, как и у normal для систем письма, отличных от CJK:
.мой-элемент{
Word-break: сохранить все;
}
На изображении ниже применение word-break: keep-all имеет тот же эффект, что и word-break: normal , потому что я использую систему письма, отличную от CJK (английскую).
На изображении ниже показана поддержка браузером word-break: keep-all согласно caniuse.com. Это значение поддерживается большинством популярных настольных браузеров. К сожалению, это не относится к мобильным браузерам.
Теперь, когда мы рассмотрели свойства CSS overflow-wrap и word-break , в чем разница между ними? Раздел ниже прольет свет на это.
В чем разница между
overflow-wrap и word-break ? Вы можете использовать свойства CSS overflow-wrap и word-break для управления переполнением содержимого. Однако существуют различия в том, как эти два свойства обрабатывают это.
Использование overflow-wrap перенесет все переполненное слово в свою строку, если оно может поместиться в одну строку, не переполнив контейнер. Браузер разорвет слово только в том случае, если он не может поместить его на новую строку без переполнения. В большинстве случаев переполнением содержимого может управлять свойство overflow-wrap или его устаревшее имя word-wrap .
Свойство overflow-wrap является относительно новым, поэтому его поддержка браузерами ограничена. Вы можете использовать старое имя Word-Wrap вместо этого, если вам нужна более высокая поддержка браузера. Использование word-wrap: break-word перенесет переполненное слово на новую строку и разобьет его между двумя символами, если оно все еще переполняет свой контейнер.
Разрыв слова будет безжалостно разбивать выходящее за рамки слово между двумя символами, даже если его размещение на строке отменяет необходимость разрыва слова. Некоторые системы письма, такие как системы письма CJK, имеют строгие правила разбиения слов, которые браузер принимает во внимание при создании разрывов строк с помощью 9.0504 разрыв слова .
Устранение неполадок переполнения содержимого CSS с помощью Chrome DevTools
Чаще всего вам может потребоваться исправить неработающие макеты, вызванные переполнением содержимого, поскольку сложные пользовательские интерфейсы теперь являются обычным явлением во фронтенд-разработке. Современные веб-браузеры поставляются с инструментами для устранения таких проблем с макетом, такими как Chrome DevTools.
Предоставляет возможность выбора элемента в дереве DOM, чтобы вы могли просматривать, добавлять и удалять объявления CSS и многое другое. Это поможет вам отследить оскорбительный стиль CSS в вашем макете и легко исправить его.
Чтобы открыть Chrome DevTools, вы можете использовать F12 . В открытом состоянии это выглядит так, как показано на изображении ниже. При выборе элемента в дереве DOM отобразятся соответствующие ему стили CSS. Вы можете изменить стили и увидеть, как это повлияет на ваш макет, когда вы отследите источник ошибки.
Как уже упоминалось, если у элемента есть свойство пробела, установите его значение, чтобы разрешить перенос для overflow-wrap: везде или overflow-wrap: break-word на работу.
Установка значения свойства overflow-wrap на в любом месте или break-word в содержимом таблицы не приведет к разрыву переполняющего слова, как в приведенных выше примерах. Таблица переполнит свой контейнер и при необходимости создаст горизонтальную прокрутку.
Чтобы таблица помещалась в свой контейнер и работала overflow-wrap , установите для свойства table-layout значение fixed и установите ширину таблицы 100% или до некоторого фиксированного значения.
Заключение
Как указывалось в предыдущих разделах, overflow-wrap и word-break во многом похожи. Вы можете использовать оба из них для управления разрывом строки.
Имя overflow-wrap является псевдонимом устаревшего свойства word-wrap . Таким образом, вы можете использовать их взаимозаменяемо. Тем не менее, стоит упомянуть, что браузер поддерживает более новый overflow-wrap 9.0505 свойство по-прежнему низкое. Вам лучше использовать word-wrap вместо overflow-wrap , если вы хотите почти универсальную поддержку браузера. Согласно проекту спецификации CSS3, браузеры и пользовательские агенты должны продолжать поддерживать перенос слов по устаревшим причинам.
Если вы хотите управлять переполнением содержимого, может быть достаточно overflow-wrap или его устаревшего имени word-wrap .
Вы также можете использовать word-break , чтобы разбить слово между двумя символами, если слово выходит за пределы контейнера. Так же, как
Так же, как overflow-wrap , вам нужно действовать с осторожностью при использовании word-break из-за ограничений в поддержке браузера.
Теперь, когда вы знаете поведение, связанное с двумя свойствами, вы можете решить, где и когда их использовать. Я что-то пропустил? Оставьте комментарий в разделе комментариев. Я буду рад обновить эту статью.
Ваш интерфейс загружает ЦП ваших пользователей?
Поскольку веб-интерфейсы становятся все более сложными, ресурсоемкие функции требуют от браузера все большего и большего. Если вы заинтересованы в мониторинге и отслеживании использования процессора на стороне клиента, использования памяти и многого другого для всех ваших пользователей в рабочей среде, попробуйте LogRocket.https://logrocket.com/signup/
LogRocket похож на DVR для Интернета. и мобильных приложений, записывая все, что происходит в вашем веб-приложении или на сайте. Вместо того, чтобы гадать, почему возникают проблемы, вы можете агрегировать и составлять отчеты по ключевым показателям производительности внешнего интерфейса, воспроизводить сеансы пользователей вместе с состоянием приложения, регистрировать сетевые запросы и автоматически отображать все ошибки.
Модернизируйте способы отладки веб-приложений и мобильных приложений — начните мониторинг бесплатно.
Как использовать множество вариантов переноса текста в Microsoft Word
Как использовать множество вариантов переноса текста в Microsoft Word
Понимание того, как текст взаимодействует с вставленным объектом в Word, является ключом к получению желаемого внешнего вида.
Мы можем получать компенсацию от поставщиков, которые появляются на этой странице, с помощью таких методов, как партнерские ссылки или спонсируемое партнерство. Это может повлиять на то, как и где их продукты будут отображаться на нашем сайте, но поставщики не могут платить за влияние на содержание наших обзоров. Для получения дополнительной информации посетите нашу страницу «Условия использования».Изображение: iStock/Олег Эльков
- Виндовс 11 22х3 уже здесь
- Windows PowerToys 0.
 62.0 добавляет три новые утилиты в набор инструментов для опытных пользователей Windows.
62.0 добавляет три новые утилиты в набор инструментов для опытных пользователей Windows. - Защитите свою сеть с помощью внешних служб безопасности Майкрософт
- Как очистить кеш DNS в Windows 10
Word предлагает несколько вариантов переноса текста, что позволяет легко вставить изображение и получить желаемый вид, который подходит для вашего документа. Понятно, что со всеми этими вариантами возникает небольшая путаница. В этой статье мы рассмотрим каждый вариант, чтобы увидеть, как его применение влияет на изображение и окружающий его текст. В этом случае картинка стоит тысячи слов, поэтому у каждого варианта есть сопроводительная цифра.
ПОСМОТРЕТЬ: 69 советов по Excel, которые должен усвоить каждый пользователь (ТехРеспублика)
Я использую Microsoft 365 в 64-разрядной системе Windows 10, но вы можете использовать более ранние версии. Вы можете работать со своими данными или загрузить демонстрационные файлы .docx и .doc. Файлы Word содержат оба изображения, используемые в этой статье. Второе изображение находится на странице 2. Браузерная версия поддерживает перенос текста. В этой статье я буду использовать термин «изображение», но вы можете применить эти параметры практически к любому вставленному объекту.
Вы можете работать со своими данными или загрузить демонстрационные файлы .docx и .doc. Файлы Word содержат оба изображения, используемые в этой статье. Второе изображение находится на странице 2. Браузерная версия поддерживает перенос текста. В этой статье я буду использовать термин «изображение», но вы можете применить эти параметры практически к любому вставленному объекту.
Как получить доступ к параметрам переноса текста в Word
Когда вы вставляете изображение в документ Word, Word размещает его в точке вставки; однако вы можете контролировать положение изображения. Самый простой способ изменить положение изображения — перетащить его. Если вы не знакомы с этим, попробуйте! Хотя эта статья не посвящена позиционированию, важно отметить, что параметры «Обтекание текстом» в раскрывающемся списке «Положение» такие же, как и параметры «Обтекание текстом». Для наших целей мы будем работать только с Text Wrapping. (Чтобы вставить изображение, щелкните вкладку «Вставка», а затем выберите один из вариантов изображения в группе «Иллюстрации». Оба изображения включены в загружаемые демонстрационные файлы.)
Оба изображения включены в загружаемые демонстрационные файлы.)
ПОСМОТРЕТЬ: Windows 10: Списки голосовых команд для распознавания речи и диктовки (бесплатный PDF) (TechRepublic)
Доступ к параметрам переноса текста можно получить тремя способами:
- Выбрав изображение, щелкните контекстную вкладку «Формат», а затем выберите параметр «Обтекание текстом» в группе «Упорядочить».
- Щелкните изображение правой кнопкой мыши и в появившемся подменю выберите Обтекание текстом.
- Выберите изображение, а затем щелкните подсказку «Параметры макета» справа.
Теперь, когда вы знаете, как получить доступ к этим параметрам, давайте рассмотрим, что они означают.
В соответствии с текстом
Этот параметр используется Word по умолчанию при вставке изображения. На рисунке A вы можете видеть, что я вставил картинку в середине предложения между словами видео и вы. Картинка появляется внутри текста, как если бы это был текст, и смещает высоту строки только потому, что она намного больше. Думайте об этом как о слове с действительно большим размером шрифта, примененным вместо изображения. (Я использовал опцию «Изображения из Интернета» и выбрал изображение с общей лицензией. Я также немного уменьшил размер, чтобы усилить визуальное воздействие.)
Картинка появляется внутри текста, как если бы это был текст, и смещает высоту строки только потому, что она намного больше. Думайте об этом как о слове с действительно большим размером шрифта, примененным вместо изображения. (Я использовал опцию «Изображения из Интернета» и выбрал изображение с общей лицензией. Я также немного уменьшил размер, чтобы усилить визуальное воздействие.)
Рисунок А
Попробуйте перетащить картинку в другое место между словами. Также попробуйте перетащить в начало или конец абзаца. Лучший способ познакомиться с этой опцией — изучить ее. Кроме того, изображение меняет положение при вводе и удалении контента. На самом деле картинка находится внутри абзаца.
Квадрат
При выборе параметра «Квадрат» текст обтекает изображение квадратным узором. При перемещении изображения текст перемещается, чтобы разместить изображение с обеих сторон. Рисунок B показывает изображение в двух разных положениях, но к обоим применена опция «Квадрат».
Рисунок В
Плотный
Этот параметр оборачивает текст на одинаковом расстоянии между краями изображения. Это более очевидно на изображении странной формы, например, на изображении Рисунок C . Как видите, параметр Tight обтекает фигуру. При использовании с квадратным или прямоугольным изображением параметр Tight кажется похожим на параметр Square. Вы можете заметить небольшие изменения, но не значительные. На самом деле, вы, вероятно, предпочтете Квадрат Тайту. Вы можете получить еще больше контроля, используя дополнительные параметры макета в раскрывающемся списке Wrap Text. В частности, используйте настройки «Расстояние от текста», чтобы сузить или ослабить пустое пространство.
Рисунок С
-
Этот параметр немного похож на Tight, но вы можете изменить точки редактирования. Точка редактирования представлена маленьким черным квадратом, который можно перетаскивать, чтобы изменить поле фигуры. После применения параметра «Насквозь» выберите «Редактировать точки переноса» в том же раскрывающемся списке. При этом точки будут отображаться, как показано на рис. D . Изменив несколько точек, вы можете немного сжать текст или удалить его из областей, чтобы оставить больше пустого пространства. Стоит отметить, что вы можете редактировать точки обтекания с помощью других параметров обтекания текстом. Помните, что вы также можете нажать Ctrl+Z, чтобы отменить ход.
После применения параметра «Насквозь» выберите «Редактировать точки переноса» в том же раскрывающемся списке. При этом точки будут отображаться, как показано на рис. D . Изменив несколько точек, вы можете немного сжать текст или удалить его из областей, чтобы оставить больше пустого пространства. Стоит отметить, что вы можете редактировать точки обтекания с помощью других параметров обтекания текстом. Помните, что вы также можете нажать Ctrl+Z, чтобы отменить ход.
Рисунок D
Верх и низ
Этот параметр почти не требует пояснений. Он не допускает обтекания изображения текстом и удерживает текст в верхней и нижней части изображения, как показано на рис. E . Неважно, где вы поместите изображение между двумя полями или насколько оно узкое.
Рисунок Е
За текстом
При определенных обстоятельствах размещение текста прямо через изображение может дать интересный эффект. Как будто вы полностью отключили перенос текста. Хотя в этом случае, показанном на Рисунок F , это точно не привлекательно! Это редко. Используйте этот параметр экономно. (Я использовал художественный эффект, чтобы немного смягчить цвета.)
Как будто вы полностью отключили перенос текста. Хотя в этом случае, показанном на Рисунок F , это точно не привлекательно! Это редко. Используйте этот параметр экономно. (Я использовал художественный эффект, чтобы немного смягчить цвета.)
Рисунок F
Перед текстом
Этот параметр делает именно то, что вы могли ожидать. Он выдвигает изображение вперед и затемняет содержимое позади него, как показано на рис. G . Это еще один вариант, который вы редко будете использовать, но при правильном использовании он довольно эффективен. Опять же, перенос текста отключен.
Рисунок G
Еще несколько точных вариантов
Есть еще один параметр, влияющий на то, как другое содержимое взаимодействует с изображением, и вы найдете его в том же раскрывающемся списке (Перенос текста), выбрав Дополнительные параметры макета. Я упомянул параметры «Расстояние от текста» с параметром «Натянуто». Эти параметры показаны на рис. H . На рис. I показано изображение с параметрами «Хотя перенос текста» и «Только слева». Как видите, справа от картинки нет текста.
Эти параметры показаны на рис. H . На рис. I показано изображение с параметрами «Хотя перенос текста» и «Только слева». Как видите, справа от картинки нет текста.
Рисунок H
Рисунок I
Существует множество вариантов оформления страницы в Word
.Как видите, знание того, как работают эти параметры обтекания, важно, когда вы вручную управляете взаимодействием текста и изображения друг с другом. Есть много вариантов на выбор, поэтому вы, вероятно, должны найти именно тот вариант, который вам нужен. Кроме того, вы никогда не застреваете.
Сьюзен Харкинс
Опубликовано: Изменено: Увидеть больше Программное обеспечениеСм.
 также
также- Как предотвратить перенос текста в документе Word (ТехРеспублика)
- Два способа быстрого удаления абзацев в Microsoft Word (ТехРеспублика)
- Microsoft 365: шпаргалка (ТехРеспублика)
- Zoom против Microsoft Teams, Google Meet, Cisco WebEx и Skype: выбор подходящих приложений для видеоконференций (бесплатный PDF) (ТехРеспублика)
- Контрольный список: защита систем Windows 10 (ТехРеспублика Премиум)
- Все, что вам нужно знать о взломе Microsoft Exchange Server (ЗДНет)
- Обязательно к прочтению: Windows 10 (TechRepublic на Flipboard)
- Майкрософт
- Программного обеспечения
Выбор редактора
- Изображение: Rawpixel/Adobe Stock
ТехРеспублика Премиум
Редакционный календарь TechRepublic Premium: ИТ-политики, контрольные списки, наборы инструментов и исследования для загрузки
Контент TechRepublic Premium поможет вам решить самые сложные проблемы с ИТ и дать толчок вашей карьере или новому проекту.

Персонал TechRepublic
Опубликовано: Изменено: Читать далее Узнать больше - Изображение: diy13/Adobe Stock
Программного обеспечения
Виндовс 11 22х3 уже здесь
Windows 11 получает ежегодное обновление 20 сентября, а также ежемесячные дополнительные функции. На предприятиях ИТ-отдел может выбирать, когда их развертывать.
Мэри Бранскомб
Опубликовано: Изменено: Читать далее Увидеть больше Программное обеспечение - Изображение: Кто такой Дэнни/Adobe Stock
Край
ИИ на переднем крае: 5 трендов, за которыми стоит следить
Edge AI предлагает возможности для нескольких приложений. Посмотрите, что организации делают для его внедрения сегодня и в будущем.
Меган Краус
Опубликовано: Изменено: Читать далее Увидеть больше - Изображение: яблоко
Программного обеспечения
Шпаргалка по iPadOS: все, что вы должны знать
Это полное руководство по iPadOS от Apple.
 Узнайте больше об iPadOS 16, поддерживаемых устройствах, датах выпуска и основных функциях с помощью нашей памятки.
Узнайте больше об iPadOS 16, поддерживаемых устройствах, датах выпуска и основных функциях с помощью нашей памятки.Персонал TechRepublic
Опубликовано: Изменено: Читать далее Увидеть больше Программное обеспечение - Изображение: Worawut/Adobe Stock
- Изображение: Bumblee_Dee, iStock/Getty Images
Программного обеспечения
108 советов по Excel, которые должен усвоить каждый пользователь
Независимо от того, являетесь ли вы новичком в Microsoft Excel или опытным пользователем, эти пошаговые руководства принесут вам пользу.

Персонал TechRepublic
Опубликовано: Изменено: Читать далее Увидеть больше Программное обеспечение
перелив-обертка | CSS-Tricks - CSS-Tricks
Свойство overflow-wrap в CSS позволяет вам указать, что браузер может разбивать строку текста внутри целевого элемента на несколько строк в другом месте, которое невозможно разбить. Это помогает избежать необычно длинной строки текста, вызывающей проблемы с макетом из-за переполнения.
.пример {
overflow-wrap: break-word;
} Значения
-
нормальный: по умолчанию. Браузер будет разбивать строки в соответствии с обычными правилами разбиения строк. Слова или неразрывные строки не будут разорваны, даже если они переполнят контейнер.
Слова или неразрывные строки не будут разорваны, даже если они переполнят контейнер. -
break-word: слова или строки символов, которые слишком велики, чтобы поместиться в их контейнере, будут разрываться в произвольном месте, чтобы вызвать разрыв строки. Символ дефиса не будет вставлен, даже если используется свойстводефисов. -
наследовать: целевой элемент должен наследовать значение свойстваoverflow-wrap, определенного в его непосредственном родительском элементе.
В приведенной ниже демонстрации есть кнопка-переключатель, позволяющая переключаться между нормальный и ломаное слово .
См. демонстрацию Pen overflow-wrap/word-wrap от Louis Lazaris (@impressivewebs) на CodePen.
Чтобы продемонстрировать проблему, которую пытается решить overflow-wrap , в демонстрации используется необычно длинное слово внутри относительно небольшого контейнера. Когда вы включаете break-word , слово разбивается, чтобы вместить небольшое количество доступного пространства, как если бы слово состояло из нескольких слов.
Строка неразрывных пробелов ( ) будет обрабатываться таким же образом и также сломается в соответствующем месте.
overflow-wrap полезен при применении к элементам, которые содержат немодерируемый пользовательский контент (например, разделы комментариев). Это может предотвратить нарушение макета веб-страницы длинными URL-адресами и другими неразрывными строками текста (например, вандализм).
Сходство с
word-break Свойство overflow-wrap и word-break ведут себя очень похоже и могут использоваться для решения сходных задач. Основное резюме различий, как объяснено в спецификации CSS, таково:
Основное резюме различий, как объяснено в спецификации CSS, таково:
-
overflow-wrapобычно используется, чтобы избежать проблем с длинными строками, вызывающими нарушение макета из-за того, что текст выходит за пределы контейнера. -
word-breakуказывает возможности мягкого переноса между буквами, обычно ассоциируемыми с такими языками, как китайский, японский и корейский (CJK).
После описания примеров того, как word-break можно использовать в содержимом CJK, в спецификации говорится: «Чтобы включить дополнительные возможности разрыва только в случае переполнения, см. переливная пленка ”.
Исходя из этого, мы можем сделать вывод, что word-break лучше всего использовать с неанглоязычным содержимым, которое требует особых правил разбиения на слова и которое может перемежаться с английским содержимым, в то время как overflow-wrap следует использовать, чтобы избежать сломанные макеты из-за длинных строк, независимо от используемого языка.
The Historical
word-wrap Property overflow-wrap — стандартное имя для своего предшественника, перенос слов свойство. word-wrap изначально был проприетарной функцией только для Internet Explorer, которая в конечном итоге поддерживалась во всех браузерах, несмотря на то, что не являлась стандартом.
word-wrap принимает те же значения, что и overflow-wrap , и ведет себя так же. Согласно спецификации, браузеры «должны рассматривать word-wrap как альтернативное имя свойства overflow-wrap , как если бы это было сокращением overflow-wrap ». Кроме того, все пользовательские агенты должны поддерживать word-wrap на неопределенный срок по устаревшим причинам.
И overflow-wrap , и word-wrap пройдут проверку CSS, если валидатор настроен на проверку CSS3 или выше (в настоящее время по умолчанию).
- разрыв слова
- дефис
- пробел
- Обработка длинных слов и URL-адресов
Дополнительная информация
- Word-Wrap: свойство CSS3, которое работает в любом браузере
- Обертывание переполнения на W3C
- Обсуждение переполнения стека на
word-breakиoverflow-wrap
Browser Support
Desktop
| Chrome | Firefox | IE | Edge | Safari |
|---|---|---|---|---|
| 23 | 49 | 11 | 18 | 6.1 |
Мобильный телефон/планшет
| Android Chrome | Android Firefox | Android | iOS Safari |
|---|---|---|---|
| 105 | 104 | 4. 4 4 | 7.0-7.1 |
The “partial” support indicated above is due to older browsers supporting word-wrap , но не overflow-wrap . Использование обоих может обеспечить обратную совместимость.
Черновая версия спецификации W3C, подготовленная редактором, включает новое значение, называемое break-spaces , которое относится к последовательностям «сохраненных» пробельных символов. Эта функция не поддерживается браузерами, и она не включена в рабочую черновую версию спецификации.
Text · Bootstrap
Документация и примеры стандартных текстовых утилит для управления выравниванием, обтеканием, весом и многим другим.
Выравнивание текста
Легко выравнивайте текст по компонентам с помощью классов выравнивания текста.
Ambitioni dedisse scripsisse iudicaretur. Cras mattis iudicium purus sit amet fermentum. Donec sed odio operae, eu vulputate felis rhoncus. Praeterea iter est quasdam res quas ex communi. At nos hinc posthac, sitientis piros Afros. Petierunt uti sibi concilium totius Galliae in diem certam indicere. Cras mattis iudicium purus sit amet fermentum.
Praeterea iter est quasdam res quas ex communi. At nos hinc posthac, sitientis piros Afros. Petierunt uti sibi concilium totius Galliae in diem certam indicere. Cras mattis iudicium purus sit amet fermentum.
Ambitioni dedisse scripsisse iudicaretur. Cras mattis iudicium purus sit amet fermentum. Donec sed odio operae, eu vulputate felis rhoncus. Praeterea iter est quasdam res quas ex communi. At nos hinc posthac, sitientis piros Afros. Petierunt uti sibi concilium totius Galliae in diem certam indicere. Cras mattis iudicium purus sit amet fermentum.
Для выравнивания по левому краю, по правому краю и по центру доступны адаптивные классы, которые используют те же контрольные точки ширины окна просмотра, что и система сетки.
Выровненный по левому краю текст на всех размерах окна просмотра.
Выровненный по центру текст на всех размерах окна просмотра.
Выровненный по правому краю текст на всех размерах окна просмотра.
Выровненный по левому краю текст на окнах просмотра размером SM (маленький) или шире.
Выровненный по левому краю текст на окнах просмотра размером MD (средний) или шире.
Выровненный по левому краю текст на окнах просмотра размером LG (большой) или шире.
Выровненный по левому краю текст на окнах просмотра размером XL (очень большой) или шире.
Текст с выравниванием по левому краю на всех размерах окна просмотра.
Выравнивание текста по центру на всех размерах окна просмотра.
Текст с выравниванием по правому краю на всех размерах окна просмотра.
Текст, выровненный по левому краю, на окнах просмотра размером SM (маленький) или шире.
Текст с выравниванием по левому краю на окнах просмотра размером MD (средний) или шире.
Текст с выравниванием по левому краю на экранах просмотра размером LG (большой) или шире.
Выровненный по левому краю текст на окнах просмотра размером XL (очень большой) или шире.

Обтекание и переполнение текста
Оберните текст классом .text-wrap .
Этот текст должен переноситься.
<дел> Этот текст должен обернуться.
Предотвращение переноса текста с помощью класса .text-nowrap .
Этот текст должен переполнять родительский.
<дел> Этот текст должен переполнять родительский.

 Щелкните место, где требуется вставить неразрывный пробел, и нажмите клавиши CTRL+SHIFT+ПРОБЕЛ.
Щелкните место, где требуется вставить неразрывный пробел, и нажмите клавиши CTRL+SHIFT+ПРОБЕЛ.
 Если вы хотите вставить пробелы между абзацами, используйте элементы управления для изменения интервала между абзацами. Дополнительные сведения см. в статье Изменение интервала между абзацами.
Если вы хотите вставить пробелы между абзацами, используйте элементы управления для изменения интервала между абзацами. Дополнительные сведения см. в статье Изменение интервала между абзацами.





 Другие варианты позволяют перемещать изображение по странице, а текст обтекает его.
Другие варианты позволяют перемещать изображение по странице, а текст обтекает его.

 Внесите пользовательские изменения в перенос слов, нажав Формат > Перенос текста > Дополнительные параметры макета .
Внесите пользовательские изменения в перенос слов, нажав Формат > Перенос текста > Дополнительные параметры макета .



 62.0 добавляет три новые утилиты в набор инструментов для опытных пользователей Windows.
62.0 добавляет три новые утилиты в набор инструментов для опытных пользователей Windows.
 Узнайте больше об iPadOS 16, поддерживаемых устройствах, датах выпуска и основных функциях с помощью нашей памятки.
Узнайте больше об iPadOS 16, поддерживаемых устройствах, датах выпуска и основных функциях с помощью нашей памятки.
 Слова или неразрывные строки не будут разорваны, даже если они переполнят контейнер.
Слова или неразрывные строки не будут разорваны, даже если они переполнят контейнер.




 Изображение изменит размер, сохранив те же пропорции. Если вы хотите растянуть его по горизонтали или по вертикали, вы можете использовать боковые ручки для калибровки .
Изображение изменит размер, сохранив те же пропорции. Если вы хотите растянуть его по горизонтали или по вертикали, вы можете использовать боковые ручки для калибровки . В нашем примере мы выберем Перед текстом , чтобы мы могли свободно перемещать его, не затрагивая текст. Вы также можете выбрать Дополнительные параметры макета для точной настройки макета.
В нашем примере мы выберем Перед текстом , чтобы мы могли свободно перемещать его, не затрагивая текст. Вы также можете выбрать Дополнительные параметры макета для точной настройки макета. Текст будет автоматически обтекать объект, поэтому его будет легко читать.
Текст будет автоматически обтекать объект, поэтому его будет легко читать. Большинство вещей, которые вы покупаете или загружаете в Интернете, защищены авторским правом , что означает, что вам не разрешат их использовать. Для получения дополнительной информации просмотрите наш урок Авторское право и добросовестное использование.
Большинство вещей, которые вы покупаете или загружаете в Интернете, защищены авторским правом , что означает, что вам не разрешат их использовать. Для получения дополнительной информации просмотрите наш урок Авторское право и добросовестное использование. 