Социальные кнопки Яндекс «Поделиться» — настройка и установка
Здравствуйте, уважаемые друзья. Сегодня, в продолжение темы о полезных инструментов от Яндекс (Вебмастер, Метрика, Деньги), рассмотрим возможность создать на своём сайте или блоге кнопки социальных сетей. У Яндекса эта кнопка так и называется «Поделиться». И назначение этой кнопки, — организация вирусного маркетинга.
Вообще, не так давно я уже писал о специализированном сервисе PLUSO, который позволяет создавать кнопки соцсетей на сайте и блоге. Такие кнопки реализованы и на моём блоге. И должен отметить, очень удобный сервис.
Принцип работы, таких кнопок, заключается в том, что Вам проще публиковать анонсы статей в социальных статьях. Но это мелочь по сравнению с основной задачей, — Ваши посетители с помощью удобных кнопок делятся Вашими полезными материалами и тем самым ускоряют индексацию статьи поисковыми системами и улучшают поведенческие факторы. А это, согласитесь, сегодня сильно влияет на продвижение сайта.
Но вот вопрос, — зачем мне искать и тестировать другие сервисы, если сервис PLUSO меня полностью устраивает? А ответ прост, — установив социальные кнопки Яндекс «Поделиться» у Вас появляется подробная статистика в личном кабинете Яндекс.Метрика. А это очень удобно, когда Вы в одном месте можете проанализировать посещаемость, поведенческие факторы и узнать какой материал больше всего нравится Вашим посетителям.
Итак, давайте приступать.
Как создать кнопки Яндекс «Поделиться»
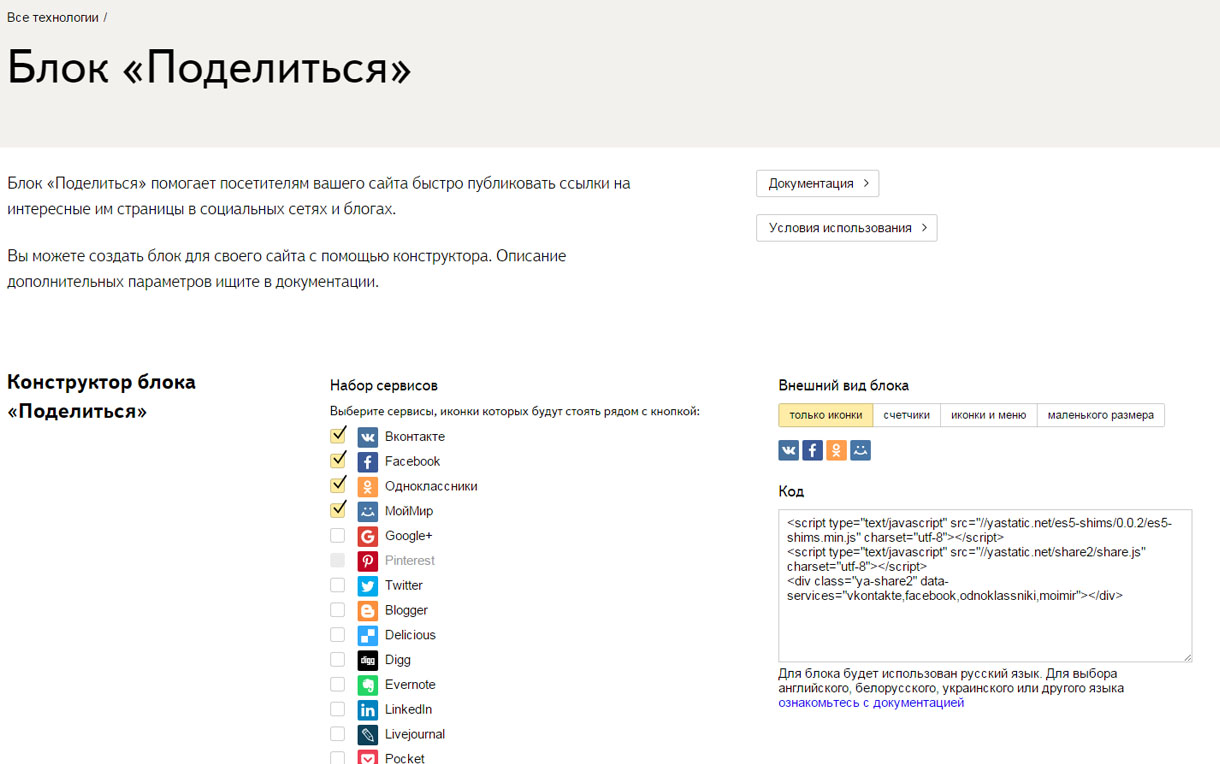
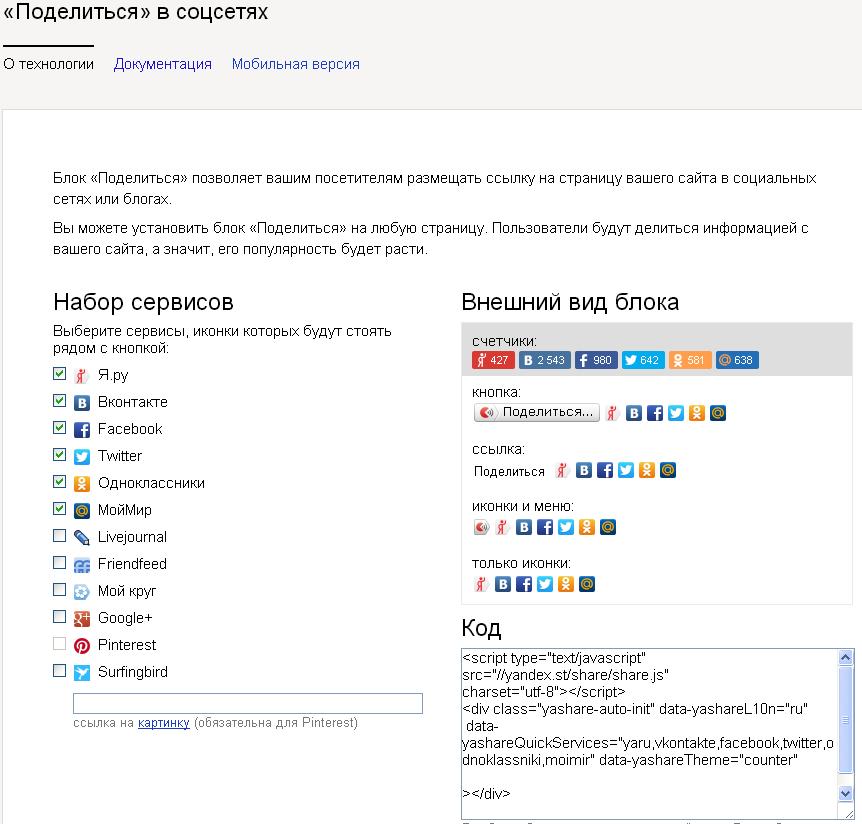
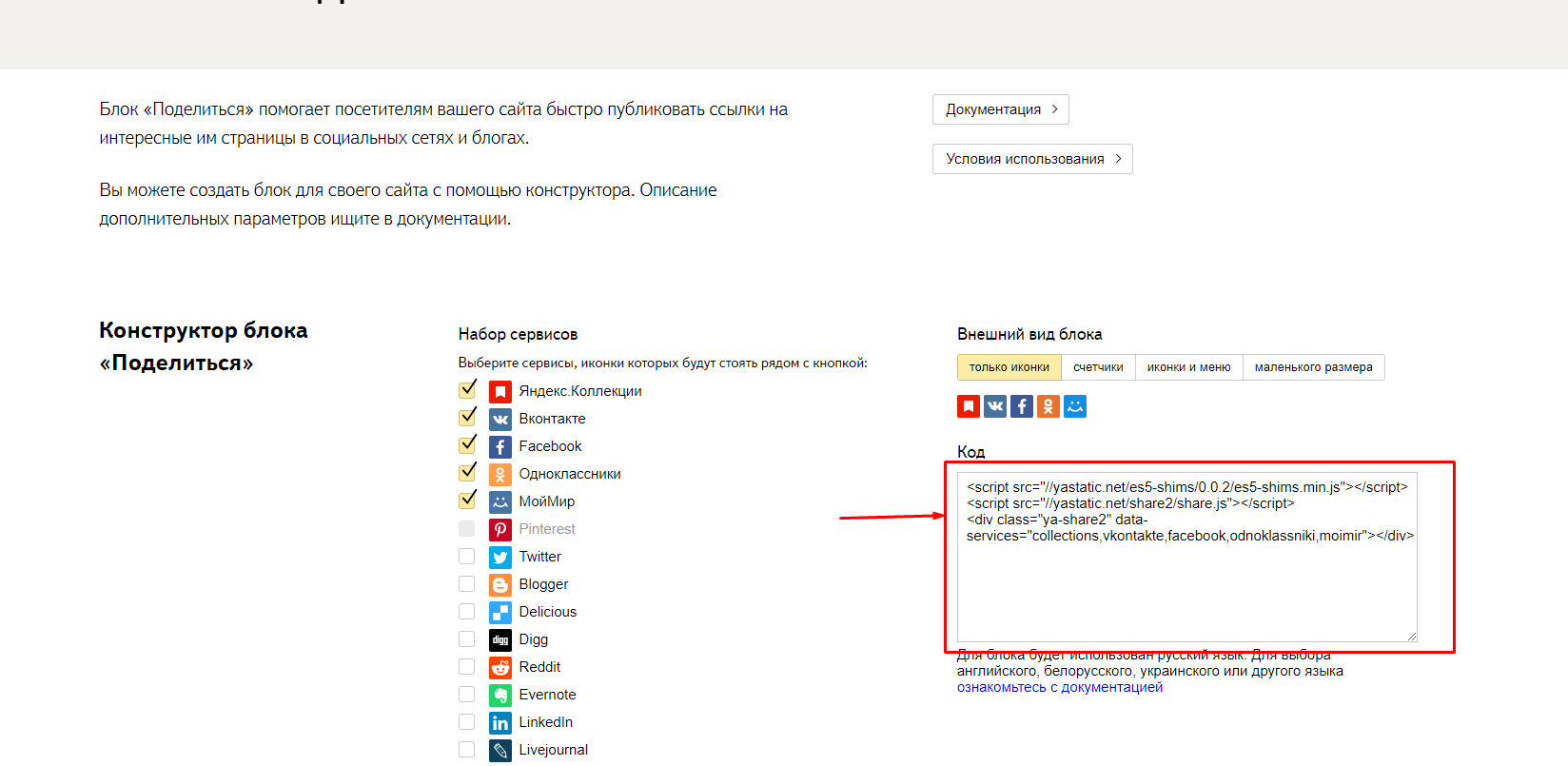
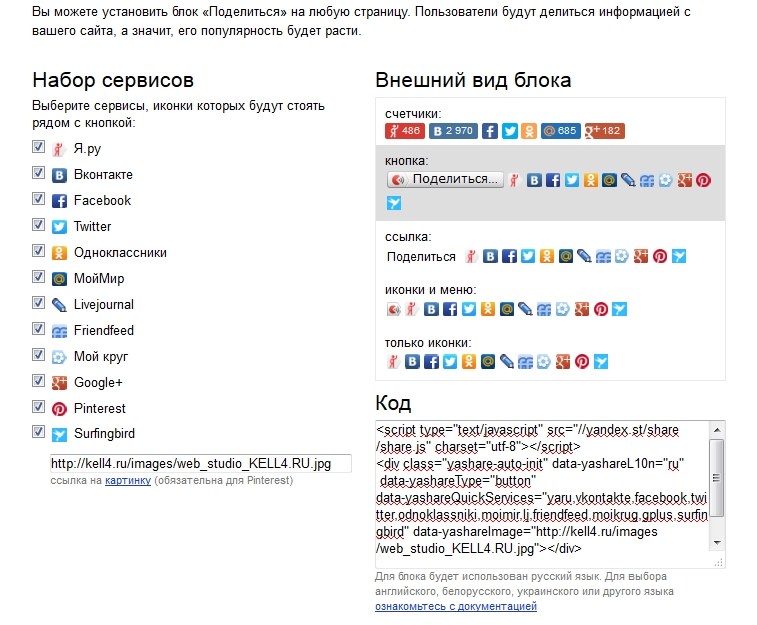
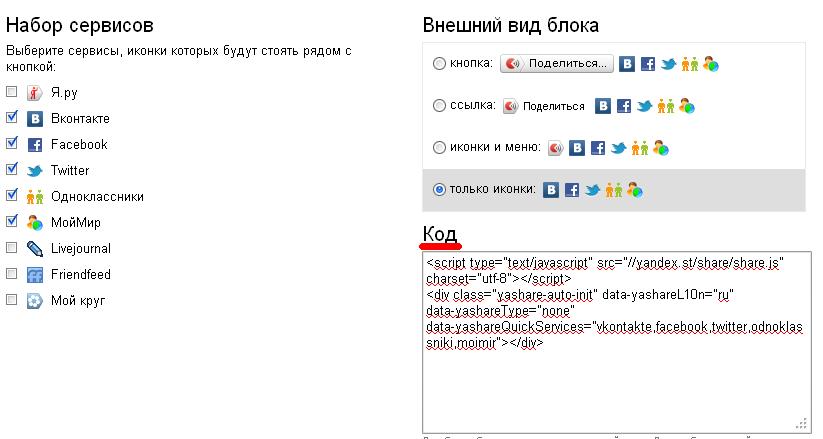
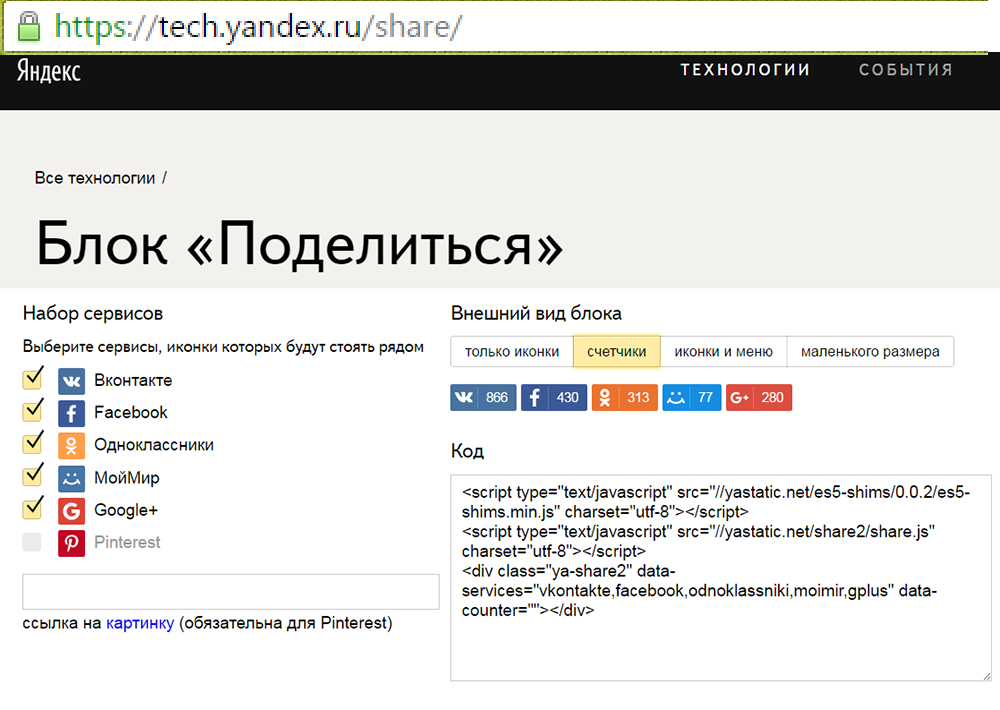
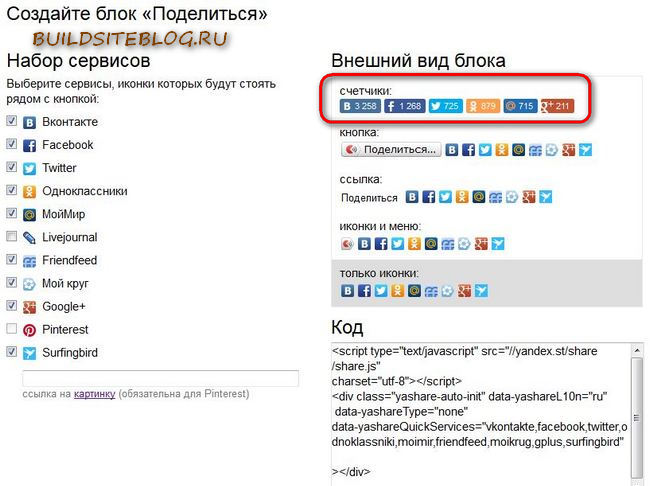
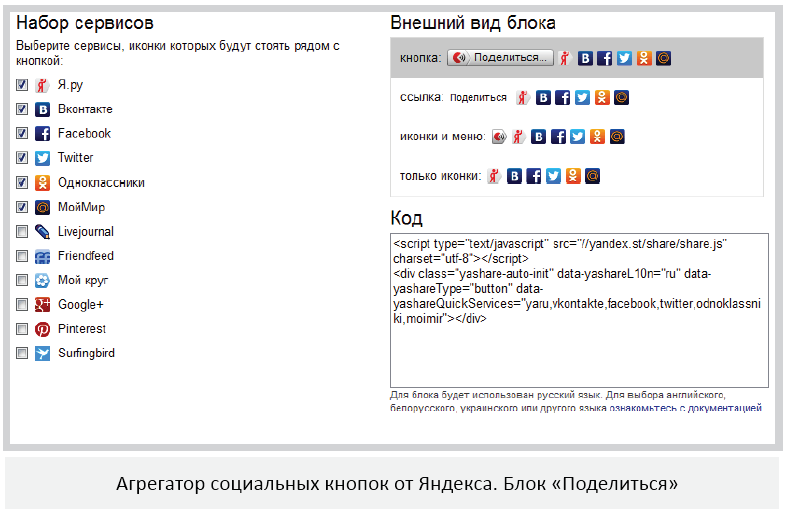
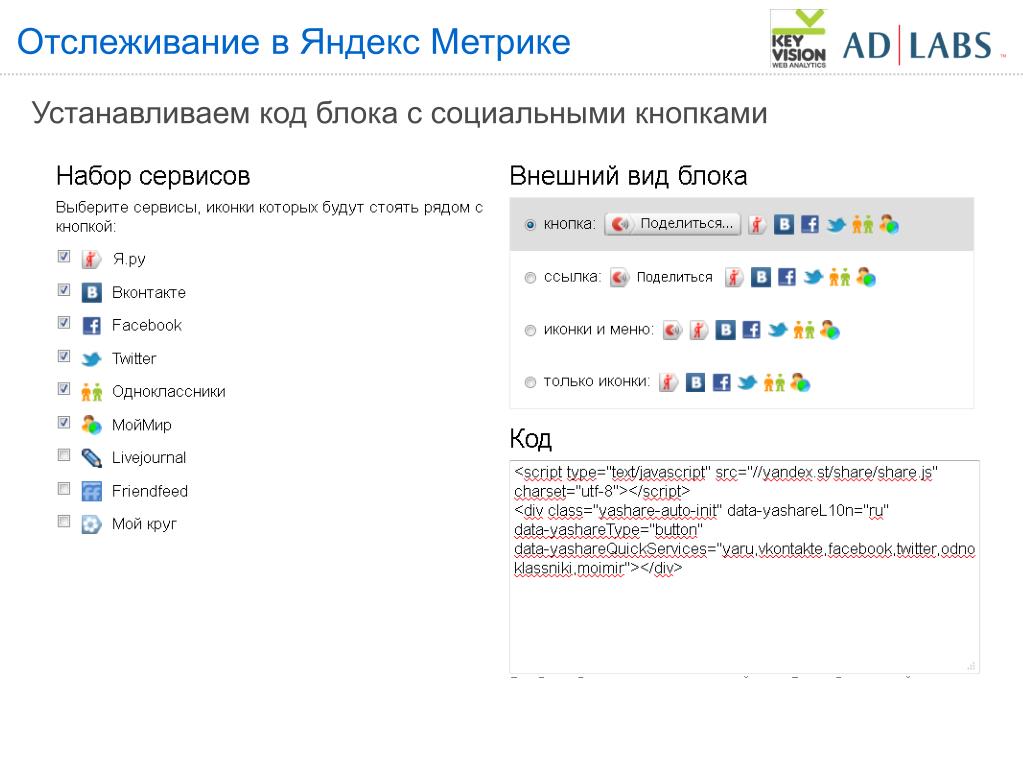
1. Открываем сервис создания социальных кнопок Яндекс «Поделиться». 2. Отмечаем чекбоксы нужных социальных сетей. 3. Выбираем вид отображения будущих соцкнопок.
Примечание: для того, чтобы появилась иконка социальной сети Pinterest, в специальное поле нужно будет ввести адрес ссылки к иконки данной социалки.
Для этого нужно скопировать иконку в папку на вашего сайта на сервере. Я скопировал эту иконку ко всем остальным иконкам соцсетей. И указал этот путь в специальном поле.
В результате появится иконка Pinterest и в коде добавится строчка с указанием пути к дополнительной иконке.
Как вставить кнопки Яндекс «Поделиться» на сайт
Для этого полученный код нужно вставить в соответствующее место Вашего сайта. Наиболее предпочтительный вариант внизу каждой статьи. Пример разберём на примере моего блога, созданного на WordPress.
Важно! перед внесением изменений в код, обязательно сделайте резервную копию изменяемого файла. Для этого достаточно скопировать весь код страницы в отдельный документ и сохранить его.
Для того чтобы вставить кнопки социальных статей внизу каждой записи, полученный ранее код нужно вставить в файл single.php.
Открываем административную панель WordPress, далее раздел «Внешний вид» — «Редактор». И выбираем файл single.php.
Следующим шагом нужно выбрать место для вставки кода. Подсказать конкретное место для вставки сложновато, так как у каждого свой шаблон.
Ну а на крайней случай, если вы сделали резервную копию, поможет метод научного тыка.
В результате вставки кода у вас после каждой статьи теперь будут социальные кнопки и выглядеть они будут примерно так:
Для того чтобы сделать призыв к действию, выровнять по центру кнопки и сделать подсказки в коде, нужно внести некоторые доработки:
Код ДО:
<script type="text/javascript" src="//yandex.st/share/share.js" charset="utf-8"></script> <div data-yashareL10n="ru" data-yashareQuickServices="yaru,vkontakte,facebook,twitter,odnoklassniki,moimir,gplus" data-yashareTheme="counter" data-yashareImage="https://1zaicev.ru/wp-content/themes/BusinessWeb/images/social-icons/pinterest.png" ></div>
Код ПОСЛЕ:
<!--призыв к действию--><div><p>Друзья, жмите на кнопочки, помогите развитию блога:</p></div><!--призыв к действию--> <!--соцкнопки Яндекс--><script type="text/javascript" src="//yandex.st/share/share.js" charset="utf-8"></script> <center><div data-yashareL10n="ru" data-yashareQuickServices="yaru,vkontakte,facebook,twitter,odnoklassniki,moimir,gplus" data-yashareTheme="counter" data-yashareImage="https://1zaicev.ru/wp-content/themes/BusinessWeb/images/social-icons/pinterest.png" ></div></center><!--соцкнопки Яндекс-->
Как видите я добавил отдельный блок с призывом к действию, отцентровал кнопки и сделал комментарии в коде. Советую и Вам всегда делать комментарии, — это очень облегчает работу в дальнейшем.
В общем, результат будет выглядеть так:
Наглядный пример кнопок Яндекс «Поделиться» можно посмотреть на странице моего бесплатного курса «Набор текста голосом». Там они, мне кажется, больше подходят по дизайну.
Как посмотреть статистику нажатий на кнопки Яндекс «Поделиться»
Для этого Вам потребуется установить счётчик Яндекс.Метрики на сайте. Как это сделать читайте тут.
Как это сделать читайте тут.
Итак, переходим в аккаунт Яндекс.Метрика в раздел «Содержание» — «кнопка Поделиться».
И вот здесь-то вам и откроется вся статистика нажатий на социальные кнопки. Со временем у вас наберётся приличная статистика, и вы сможете видеть, какие материалы больше всего понравились вашим посетителям. А значит, сможете предугадать их желание и писать больше полезного материала.
Моя статистика крайне скромная, одно нажатие. И то мое 🙂 но думаю, принцип понятен.
Также советую посмотреть видеоверсию статьи, где я наглядно рассказываю о вышеперечисленном алгоритме.
Ну, и в качестве альтернативы — предлагаю вам ознакомиться с возможностью создать социальные кнопки без сервисов и плагинов. Достаточно выполнить три шага и кнопки уже готовы к использованию.
Достаточно выполнить три шага и кнопки уже готовы к использованию.
На этом у меня сегодня всё. Всем желаю удачи.
С уважением, Максим Зайцев.
P.S. И конечно же поделитесь материалом с друзьями, посмотрите работу социальных кнопок в действии.
Yandex кнопки социальных сетей. «Яндекс» создал лучшую в России соцсеть
Yandex кнопки социальных сетей. «Яндекс» создал лучшую в России соцсетьДобрый день.
Сегодня начинаем рассматривать вопросы социализации сайта.
Первым моментом мы установим социальные кнопки и будем использовать для этого сервис социальных кнопок от Яндекса.
Данные кнопки мне очень понравились по нескольким причинами. Что это это за причины и, как произвести установку кнопок, узнаем далее.
Как всегда, начнем с обсуждения вопроса социальных кнопок для сайта. Нужны ли они и почему именно кнопки от Яндекс?
Зачем нужны социальные кнопки
- Во-первых, социальные кнопки при грамотном их использовании могут приносить неплохой дополнительный трафик на сайт;
- Во-вторых, нажатие на кнопки вашими посетителями — это не просто бесполезные клики или простой трафик на сайт. Это еще и распространение вашего контента, который увидят больше людей и принесут вам некий статус, разбирающегося человека в вашей теме;
- В-третьих, люди настолько сейчас социализированные, что они любят кликать на кнопки «Лайк» и «Мне нравится» и, поэтому, упускать распространение нашего контента глупо;
А вы вообще видели сайт, на котором сейчас нет социальных кнопок? Делайте выводы!
Ну а теперь я расскажу, почему же я все таки остановился на кнопках от Яндекса. Ну, по крайней мере, на момент написания этой статьи.
- Во-первых, они очень просто устанавливаются;
- Во-вторых, они содержат в себе соц.

- В-третьих, имеют скромный вид и подойдут под любой дизайн блога;
- В-четвертых, вроде как, они помогают в развитии сайта в поисковой системе Яндекс, так как сразу отсылают уведомление о том, что кто-то чем-то поделился, в отличии от других кнопок;
Последний фактор конечно же спорный, но как мы знаем, то любой сервис от Яндекса является шпионским и всегда передает информацию самим поисковым системам.
Об этом есть интересный кейс в видео ниже. Смотрите c 8:05.
Конечно же, если у вас нет посещаемости, то вряд ли эффект от соц. кнопок Яндекса будет отличаться от обычных соц. кнопок. Но в перспективе это может неплохо работать.
Именно по этим причинам я решил их установить к себе на блог. Выглядят они очень гармонично.
Теперь покажу, как же вам установить такие кнопки.
Устанавливаем на сайт
Самое сложное в их установке — размещение кода самих кнопок в файле вашего шаблона.
Чтобы выбрать нужные кнопки и скопировать их код, переходим по данной ссылке .
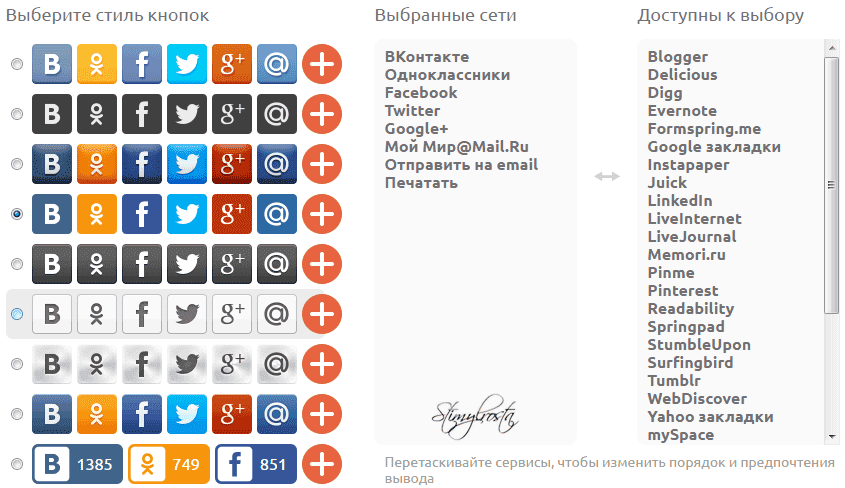
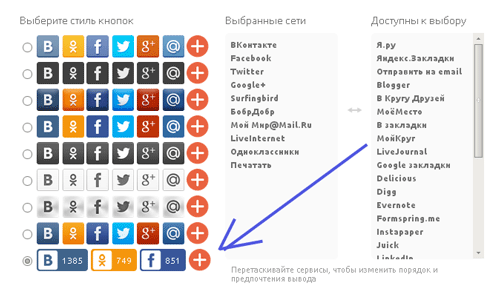
На оказавшейся странице первым шагом выбираем список кнопок. По умолчанию их список вполне нормальный, но нужно добавить кнопку от Google+.
Это лично мой набор кнопок. Я считаю, что его более, чем достаточно. Можете выбрать все кнопки, но эффект от количества больше не станет.
Кстати, через время можно проанализировать работу соц. кнопок и выявить, на какие больше всего кликают. Затем только самые эффективные кнопки и оставить. Так будет еще лучше.
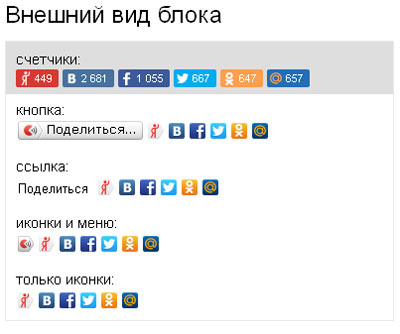
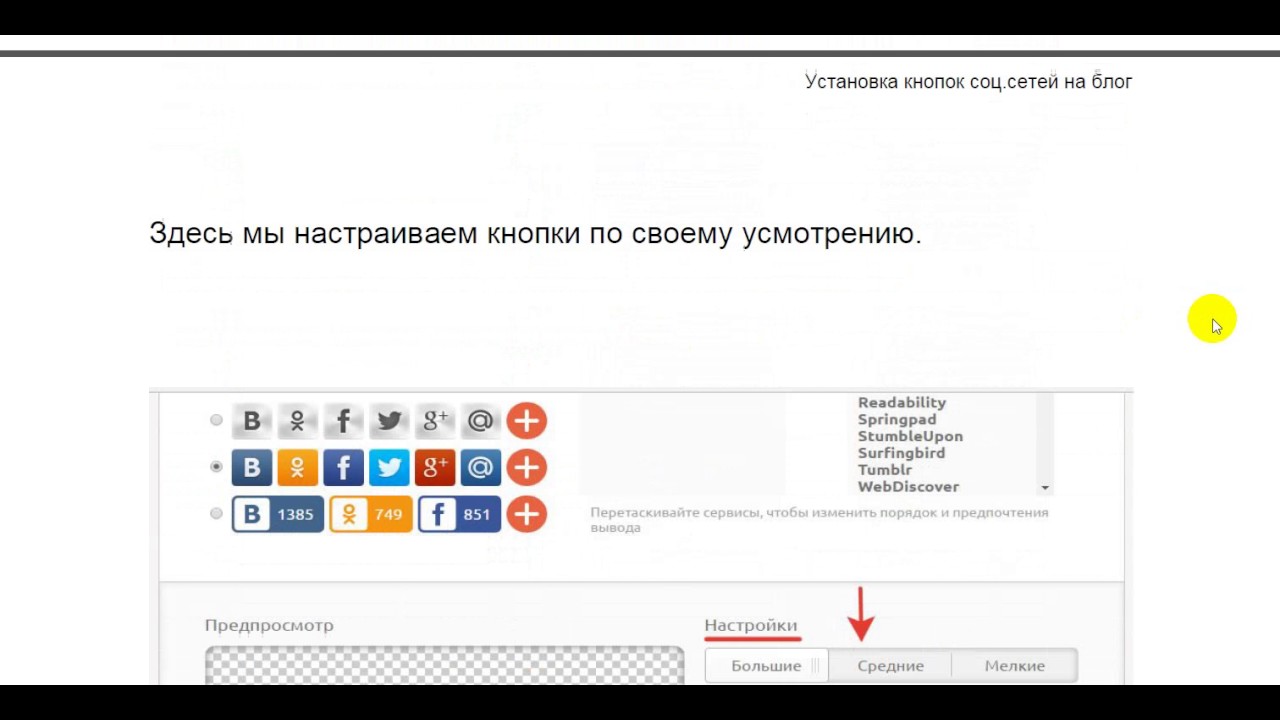
После проставления нужных кнопок мы выбираем их вид. Выбор вида находится справа от списка кнопок.
Мне больше всего понравится вариант кнопок со счетчиками. Тут, как вам больше нравится.
Копируем код и вставляем в место, где необходимо их вывести.
Но прежде, чем это сделать, я предлагаю немного изменить этот код и дописать после открывающего тега
выравнивание, чтобы кнопки стояли по центру.В конечном итоге данный код будет иметь вид.
data — yashareTheme = «counter» > |
Теперь можем разместить код в файле шаблона. Так как социальные кнопки должны быть в самом низу наших статей, то необходимо его вставить в файл single.php после вывода контента записи. Как определить место вставки кода в своем шаблоне, я подробно описал .
Так как социальные кнопки должны быть в самом низу наших статей, то необходимо его вставить в файл single.php после вывода контента записи. Как определить место вставки кода в своем шаблоне, я подробно описал .
У меня после вставки получилась следующая ситуация.
. В конечном варианте получилось следующее.Буду признателен, если поможете развитию сайта, нажав на кнопочки ниже) Спасибо!
Будупризнателен, еслипоможетеразвитиюсайта, нажавнакнопочкиниже) Спасибо! data — yashareQuickServices = «vkontakte,facebook,twitter,odnoklassniki,moimir,gplus» data — yashareTheme = «counter» > |
Можете смело брать мой код и размещать у себя на сайте, но только замените мой текст на свой. Уважайте себя.
После этого кнопки должны прекрасно работать. Но я предлагаю сделать последний штрих.
Если вы заметили, то данный код состоит из 2х частей:
- Скрипт, который грузит кнопки с Яндекса;
- Код, который их выводит на странице.

Берем скрипт и вставляем его в файл footer.php перед закрывающим тегом
, при этом удалив его из файла single.php.
Вот и все. После этого соц. кнопки будут прекрасно работать и меньше грузить блог, чем у других.
В завершение даю видео-урок, который покажет, как все это проделать в два счета.
На этом данную инструкцию заканчиваю. В следующих статьях про социализацию сайта я покажу, как установить кнопки непосредственно кодами из самих социальных сетей. То есть мы зайдем в каждую соц. сеть и возьмем от туда коды кнопок.
Этот вариант также имеет право на жизнь, так как обычный дизайн кнопок всегда вызывает больше желания кликнуть на них, что должно дать больший эффект.
На этом все. Пишите в комментариях свои идеи для будущих материалов. Буду благодарен.
До свидания.
P.S . А какие социальные кнопки используете вы?
С уважением, Константин Хмелев.
Способов добавить кнопки социальных сетей на сайт сейчас не мало, выбор есть и это радует. Социальные кнопки играют важную роль на странице, с ихней помощью, как многие уже знают, можно быстро сделать репост любой записи в одной из выбранной соц сети. Социальные кнопки для сайта ставят сейчас где угодно и куда угодно, но иногда не туда, куда нужно.
Социальные кнопки играют важную роль на странице, с ихней помощью, как многие уже знают, можно быстро сделать репост любой записи в одной из выбранной соц сети. Социальные кнопки для сайта ставят сейчас где угодно и куда угодно, но иногда не туда, куда нужно.
Социальные кнопки для сайта
Многие уже знают на сколько сейчас развиты соц сети и как здорово, если на вашем сайте будут вот такие кнопки, с помощью которых можно добавить к себе на стенку понравившуюся запись или часть записи. Таким действием вы не только комментируете или делаете репост сообщения, но еще даете дополнительный сигнал для поисковых систем.
Мечта каждого владельца сайта, если все его записи будут репостить читатели на своих страницах в одной из социальных сетей. Сейчас больше всего идет спрос на Вконтакте, Facebook, Twitter и Одноклассники. Я бы еще добавить LiveJournal, liveinternet и Blogger. Вот эти кнопки желательно добавить на сайт для полного удобства пользователя.
Особенно Twitter сегодня заслуживает все большего внимания, с его помощью ваши новые публикации быстрее появляются в индексе поисковых систем.
Если вы владелец сайта, у вас скорей всего должен быть аккаунт в liveinternet или LiveJournal. Чтоб каждый раз не добавлять новые записи в эти сервисы, наличие ихних кнопок экономит время. В добавок много народа пользуются этими сервисами и так же могут захотеть сделать репост вашей записи в своем дневнике.
Существует несколько самых оптимальных способов, как быстро добавить соц кнопки для сайта. Сделать это можно с помощью онлайн сервисов, которые быстро и без проблем помогут с этим. Или на прямую через каждую соц сеть отдельно. Тут уже выбор у каждого свой. У меня раньше кнопки были добавлены отдельно через каждую соц сеть, сейчас я поставил с помощью сервиса.
Существует такой подобный сервис, называется он share42 . Про него масса написано материала, какой он хороший и как ним нужно пользоваться. Хороший, но для обычного пользователя, который ничего не понимает в этом, будет сложно с ним справиться.
Для такого мелкого занятия копировать папки на хостинг и потом париться со стилями, сейчас это уже не рулит. Существуют другие варианты, в которых нужно скопировать и вставить уже готовый код без никаких дополнительных папок. Так что забудьте про этот сервис.
Существуют другие варианты, в которых нужно скопировать и вставить уже готовый код без никаких дополнительных папок. Так что забудьте про этот сервис.
Добавляйте только самые основные кнопки соц сетей, которыми пользуется большинство, не стоит лепить десятки ненужных забытых кнопок.
Чем сегодня можно воспользоваться, чтоб добавить социальные кнопки для сайта:
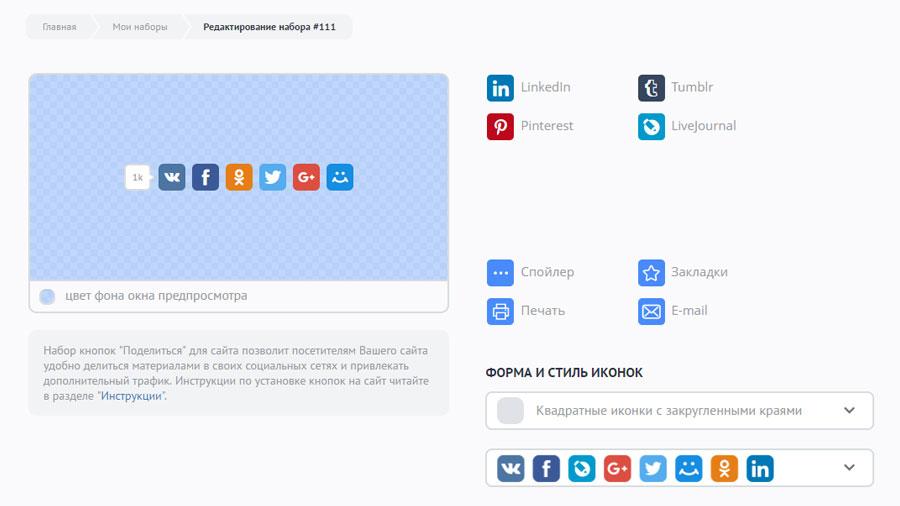
- Сервис uptolike.
- Социальные кнопки яндекс.
- Добавление вручную каждой соц сети отдельно.
- Сервис Pluso.
- С помощью плагинов для WordPress (для ленивых).
Больше никуда влазить наверное не нужно, лучших способов не найти. Каждый из этих вариантов по своему хорошо. Если вы знаете более удобней или привлекательный способ, напиши пожалуйста в комментариях.
Кнопки социальных сетей необходимо вставить в конце каждой статьи, чтоб после чтения, посетитель сайта смог по желанию сделать репост вашей записи. Он не должен искать их где то в конце страницы. Самые оптимальные места, на мой взгляд, где должны быть размещены такие кнопки, это в сайдбаре и сразу в конце каждой записи.
Самые оптимальные места, на мой взгляд, где должны быть размещены такие кнопки, это в сайдбаре и сразу в конце каждой записи.
Uptolike
В данный момент я сам пользуюсь этим сервисом, понравился он мне. Кроме удобства, сервис uptolike имеет несколько привилегий перед другими себе подобными.
- Широкий выбор среди кнопок социальных сетей;
- Кнопки адаптированы под мобильные устройства;
- Возможность цитирования в соц сетяъ любого участка текста;
- Можно добавить кнопку наверх;
- Возможность добавления всплывающего окна на подписку в группу Вконтакте;
- Выбор размера иконок;
- Выбор стиля иконок для сайта;
- Добавить эффект при наведении;
- Изменение фона кнопки, цвета текста, фона счетчика;
- Увеличение или уменьшение текста в счетчике.
Привилегий перед другими такими сервисами достаточно, чтоб воспользоваться ним. При этом добавляется только небольшой код в виде скрипта и пара строчек со стилями. Никакой посторонней ссылки при этом нет, проверял через сервис исходящих ссылок. Если я не прав, можете меня поправить.
Никакой посторонней ссылки при этом нет, проверял через сервис исходящих ссылок. Если я не прав, можете меня поправить.
Кроме этого, что еще может сервис uptolike.
Самые важные настройки. Выбираем какие социальные кнопки для сайта которые вы хотите видеть. При необходимости можно открыть список и выбрать еще несколько из большинства. Ставим галочку на поддержку . После этого на мобильных телефонах, кнопки соц сетей будут отображаться всегда снизу экрана.
Выбираем расположение кнопок по горизонтали, размер и стиль. Оформляем как вам понравится и добавляем эффект при наведении. Больше ничего делать не нужно. Для генерации кода счетчика, необходимо указать адрес сайта и почтовый ящик. Сразу после этого появится код для вставки соц кнопок на сайт.
Если у вас сайт на WordPress, открываем файл single.php и вставляем готовый код сразу после окончания контента странице. Обновляем страницу и смотрим, что получилось. Сложного ничего нет.
Яндекс
Выбираем нужные иконки сервисов. Твиттер есть только в виде иконок, без счетчиков. Выбираем внешний вид блоков и снизу будет готовый код для вставки. Как было сказано ранее, больше ничего Яндекс не добавляем, все скромно и со вкусом.
Твиттер есть только в виде иконок, без счетчиков. Выбираем внешний вид блоков и снизу будет готовый код для вставки. Как было сказано ранее, больше ничего Яндекс не добавляем, все скромно и со вкусом.
Ручной метод добавления
В этом способе нужно открыть каждую соц сеть отдельно и настроить каждую кнопку репоста отдельно. Для добавления кнопки фейсбука нужно пройти сюда . Для одноклассников и моего мира нужно добавить данные . Для твиттера все происходит на . Для добавления кнопки Вконтакте переходим по этой странице .
У вас будет готовый код только от соц сетей, без никаких лишних скриптов. Наверное самый лучший способ для добавления кнопок соц сетей для сайта. Сложность возникает в том, что нужно каждую кнопку пилить отдельно, после этого вставить все в одно место и с помощью стилей css выравнивать в одну колонку. Если у вас не возникает с этим трудностей, можете пробовать.
Вконтакте
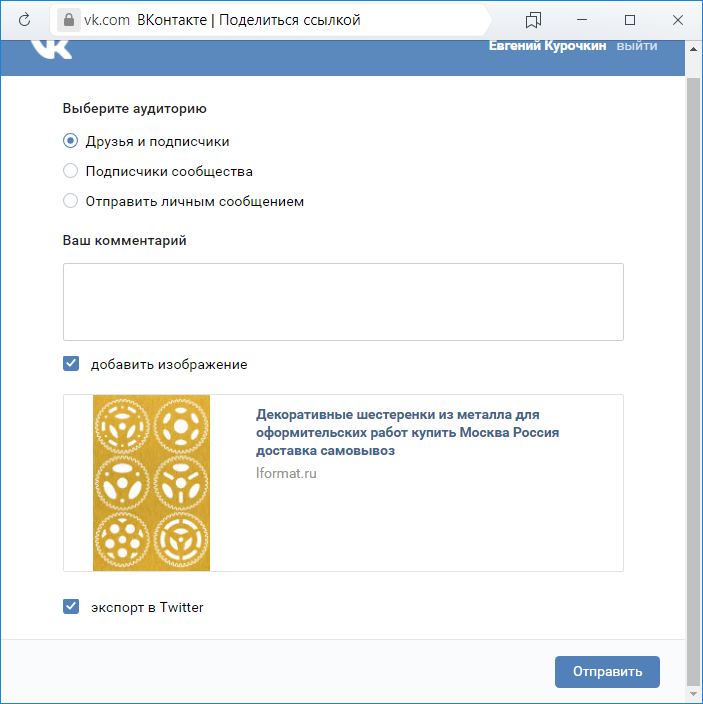
Для добавления кнопки Вконтакте, нажимаем Подключение сайтов и виджеты, снизу будет полный перечень всех возможных добавлений. Там же идет возможность добавления комментариев на страницу, запись на стене, добавление своей группы, рекомендации, опросы, подписаться на автора и публикация ссылок. В нашем случае выбираем Публикация ссылок.
Там же идет возможность добавления комментариев на страницу, запись на стене, добавление своей группы, рекомендации, опросы, подписаться на автора и публикация ссылок. В нашем случае выбираем Публикация ссылок.
Сложного ничего нет, выбираем стиль кнопки (с счетчиком или без него), пишем текст на кнопке, вариант логотипа и внизу будет готовый код для вставки. Я сам пользовался таким ручным методом добавления, но в данный момент пробую посторонний сервис. Посмотрим, что из этого получится. Если не будет устраивать, сразу вернусь назад к ручному методу.
Pluso
Еще один способ добавления кнопок для сайта, с помощью сервиса Pluso . Сервис тоже неплохой, у многих замечал кнопки именно от него. Выбор вариантов оформления большой, в добавок на любителя есть большие размеры изображений. Возможность добавления сетей ничем не уступает, по сравнению с другими подобными сервисами. Для установки не требуется никаких файлов, только код.
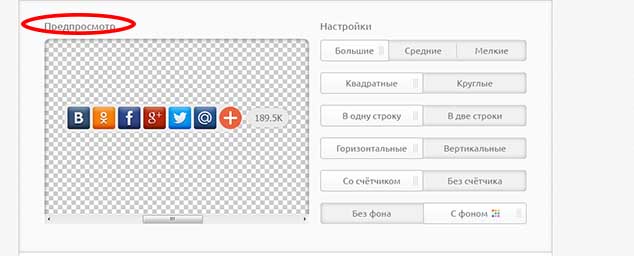
Выбираем любой стиль оформления и добавляем нужные сервисы. Немного ниже будет показан готовый пример, как все это будет смотреться на странице. Размер иконок можно выбрать большой, средний или маленький. Так же квадратные иконки для сайта или круглые, в одну строку или в две строки, горизонтальные или вертикальные. Со счетчиком или без него, без фона или установить фон под оформление дизайна вашего сайта.
Немного ниже будет показан готовый пример, как все это будет смотреться на странице. Размер иконок можно выбрать большой, средний или маленький. Так же квадратные иконки для сайта или круглые, в одну строку или в две строки, горизонтальные или вертикальные. Со счетчиком или без него, без фона или установить фон под оформление дизайна вашего сайта.
После всех этих действий, снизу будет находиться готовый код для вставки на страницу. Если нужно вставить на главную страницу, ковыряемся в файле index.php, если во все ваши записи, добавляем код в файл single.php сразу после окончания записи.
WordPress
Если вы ничего не понимаете в этом коде, что куда нужно копировать и как все это работает, выход есть. Если у вас движок WordPress, можно установить плагин, с помощью которого у вас появятся кнопки социальных сетей. Сегодня таких плагинов просто большое количество. Заходи в админку — Плагины. Можно сразу написать в поиске плагинов «соц кнопки», «social» или «вконтакте». Я уверен, вы что то найдете.
Среди большинства таких подобных плагинов для WordPress, посмотрев на рейтинг, больше всего ставят именно такие:
- Social Share Buttons for WordPress.
- Social.
- Social Media Feather — lightweight social media sharing and follow buttons.
На самом деле подобных таких плагинов очень много, нужно устанавливать и перебирать, какой вам больше понравится, правильно работает, что показывает и как его можно настроить под себя. Разберем на примере первый такой плагин Social Share Buttons for WordPress.
Сам плагин на русском языке, проблем с этим не будет. После установки, слева в меню появится новая кнопка «Share Buttons». В главных настройках ставим логотип сайта и пишем текст перед социальными кнопками.
Обязательно включаем генерацию мета данных, будет включаться заголовок и описание страницы. Выравнивание кнопок по горизонтали и выбираем, где они будут находиться. Выбираем только в постах. По желанию можно исключить необходимые страницы. В самом низу нужно указать ник в триттере.
В самом низу нужно указать ник в триттере.
На следующей вкладке Share настройки выбираем стиль оформления кнопок. Ниже можно включить или выключить ненужные соц сети и добавить отступы для всего блока сверху или снизу. Лишнего кода никуда ставить не нужно, плагин все сделает вместо вас.
Выбор остается уже за вами, каким способом будете пользоваться. Добавлять иконки социальных сетей через uptolike, Pluso или через Яндекс. Не стоит сразу устанавливать плагин на WordPress, попробуйте сделать все ручным методом или с помощью сервиса.
Если вы знаете еще какой то хороший сервис или способ как добавить социальные кнопки для сайта, буду благодарный за комментарий.
Сервисы с кнопками социальных закладок
Существует не мало систем предоставляющих свои скрипты для отображения кнопок социальных закладок. Самые популярные из них:
Раньше я на своих сайтах, при добавлении кнопок не использовал ни один из этих сервисов — предпочитал оригинальные кнопки социальных сетей: Twitter , Facebook , Вконтакте , Google+ , Майл. ру и Одноклассники (последние две социалки работают от одного скрипта). Плюс моего метода в том, что делиться интересной информацией при помощи оригинальных кнопок проще, при этом они все имеют счетчики и привычны для посетителей. Из минусов: увеличение количества сторонних ресурсов с которых подгружаются скрипты при генерации страницы, даже при том что они как-бы не тормозят загрузку основного содержимого (асинхронные), все равно скорость сайта падает. Это я стал замечать после того как посещаемость на некоторых перевалила за 5000 уникальных посетителей. Все таки 5 сторонних ресурсов для закладок это слишком много, а ведь надо еще и контекстную рекламу разместить, да и парочка тизерных блоков тоже нужна. Кушать то ведь хочется…
ру и Одноклассники (последние две социалки работают от одного скрипта). Плюс моего метода в том, что делиться интересной информацией при помощи оригинальных кнопок проще, при этом они все имеют счетчики и привычны для посетителей. Из минусов: увеличение количества сторонних ресурсов с которых подгружаются скрипты при генерации страницы, даже при том что они как-бы не тормозят загрузку основного содержимого (асинхронные), все равно скорость сайта падает. Это я стал замечать после того как посещаемость на некоторых перевалила за 5000 уникальных посетителей. Все таки 5 сторонних ресурсов для закладок это слишком много, а ведь надо еще и контекстную рекламу разместить, да и парочка тизерных блоков тоже нужна. Кушать то ведь хочется…
И вот не так давно, на одной из страниц поддомена русского поисковика () наткнулся на кнопки от Яндекса со счетчиками. Возможно они экспериментальные, поскольку на официальном уровне о них Яндекс не распространялся, но работают просто замечательно. Я уже поставил их на несколько своих сайтов и очень доволен тестами по скорости их загрузки.
Как добавить кнопки на сайт
В месте html шаблона темы сайта, где хотите вывести кнопки нужно добавить код:
В html код сайта перед закрывающим тегом: вставляем сам скрипт для вывода кнопок социальных закладок:
Вообще, не так давно я уже писал о специализированном сервисе , который позволяет создавать кнопки социальных сетей на сайте и блоге. Такие кнопки реализованы и на моём блоге. И должен отметить, очень удобный сервис.
Принцип работы, таких кнопок, заключается в том, что Вам проще публиковать анонсы статей в социальных статьях. Но это мелочь по сравнению с основной задачей, — Ваши посетители с помощью удобных кнопок делятся Вашими полезными материалами и тем самым ускоряют индексацию статьи поисковыми системами и улучшают поведенческие факторы. А это, согласитесь, сегодня сильно влияет на продвижение сайта.
Итак, давайте приступать.
Примечание: для того, чтобы появилась иконка социальной сети , в специальное поле нужно будет ввести адрес ссылки к иконки данной социалки.
Для этого нужно скопировать иконку в папку на вашего сайта на сервере. Я скопировал эту иконку ко всем остальным иконкам социальных сетей. И указал этот путь в специальном поле.
Дополнительная иконка Pinterest
В результате появится иконка Pinterest и в коде добавится строчка с указанием пути к дополнительной иконке.
Для этого полученный код нужно вставить в соответствующее место Вашего сайта. Наиболее предпочтительный вариант внизу каждой статьи. Пример разберём на примере моего блога, созданного на WordPress.
Важно! перед внесением изменений в код, обязательно сделайте резервную копию изменяемого файла. Для этого достаточно скопировать весь код страницы в отдельный документ и сохранить его.
Для того чтобы вставить кнопки социальных статей внизу каждой записи, полученный ранее код нужно вставить в файл single.php.
Открываем административную панель WordPress, далее раздел «Внешний вид» — «Редактор». И выбираем файл single.php.
И выбираем файл single.php.
Следующим шагом нужно выбрать место для вставки кода. Подсказать конкретное место для вставки сложновато, так как у каждого свой шаблон. Если вам трудно разобраться в коде, посмотрите внимательно на Вашу страницу, определите где заканчивается статья, что идёт за ней (навигация, популярные материалы, комментарии) и уже потом ищите место для вставки.
Ну а на крайней случай, если вы сделали резервную копию, поможет метод научного тыка.
В результате вставки кода у вас после каждой статьи теперь будут социальные кнопки и выглядеть они будут примерно так:
Для того чтобы сделать призыв к действию, выровнять по центру кнопки и сделать подсказки в коде, нужно внести некоторые доработки:
Код ПОСЛЕ:
Друзья, жмите на кнопочки, помогите развитию блога:
В общем, результат будет выглядеть так:
Раздел Яндекс.Метрики — Содержимое
И вот здесь-то вам и откроется вся статистика нажатий на социальные кнопки. Со временем у вас наберётся приличная статистика, и вы сможете видеть, какие материалы больше всего понравились вашим посетителям. А значит, сможете предугадать их желание и писать больше полезного материала.
Со временем у вас наберётся приличная статистика, и вы сможете видеть, какие материалы больше всего понравились вашим посетителям. А значит, сможете предугадать их желание и писать больше полезного материала.
Моя статистика крайне скромная, одно нажатие. И то мое 🙂 но думаю, принцип понятен.
Также советую посмотреть видеоверсию статьи, где я наглядно рассказываю о вышеперечисленном алгоритме.
Ну, и в качестве альтернативы — предлагаю вам ознакомиться с возможностью создать . Достаточно выполнить три шага и кнопки уже готовы к использованию.
На этом у меня сегодня всё. Всем желаю удачи.
Яндекс кнопки поделиться со счетчиком
Кнопки социальных закладок — неотъемлемая часть любого сайта или блога. Посетители охотно делятся полезной информацией со своими друзьями в соц сетях и этим генерируют дополнительный трафик на сайт с интересным контентом.
Посетители охотно делятся полезной информацией со своими друзьями в соц сетях и этим генерируют дополнительный трафик на сайт с интересным контентом.
Если у вас на сайте еще нет кнопок поделиться — вы очень много теряете… Обязательно добавьте их на свой блог.
Сервисы с кнопками социальных закладок
Существует не мало систем предоставляющих свои скрипты для отображения кнопок социальных закладок. Самые популярные из них:
- Share42 — отличный и очень популярный сервис, с большим количеством социалок и удобной страницей для генерации именно вам подходящего скрипта закладок с нужными социальными сетями. Единственный минус: у этих кнопок нет счетчика.
- AddThis — популярный англоязычный сервис с возможностью генерации кнопок поделиться в соц сетях. Есть варианты кнопок со счетчиком и без него.
- Pluso — сервис с кнопками, очень быстро завоевавший популярность вебмастеров. Очень красиво выполненные кнопки всех социальных сетей, как простые, так и со счетчиками сколько раз поделились страницей.
 Кстати скрипт этих закладок как и в скрипте Яндекса асинхронный. Что значит: он не тормозит загрузку страницы, а все кнопки загружаются на страницу сайта лишь после основного содержания.
Кстати скрипт этих закладок как и в скрипте Яндекса асинхронный. Что значит: он не тормозит загрузку страницы, а все кнопки загружаются на страницу сайта лишь после основного содержания. - Яндекс кнопки — скрипт кнопок асинхронен и работает очень быстро, единственный минус: у обычных кнопок от яндекса нет счетчиков.
Раньше я на своих сайтах, при добавлении кнопок не использовал ни один из этих сервисов — предпочитал оригинальные кнопки социальных сетей: Twitter, Facebook, Вконтакте, Google+, Майл.ру и Одноклассники (последние две социалки работают от одного скрипта).
Плюс моего метода в том, что делиться интересной информацией при помощи оригинальных кнопок проще, при этом они все имеют счетчики и привычны для посетителей. Из минусов: увеличение количества сторонних ресурсов с которых подгружаются скрипты при генерации страницы, даже при том что они как-бы не тормозят загрузку основного содержимого (асинхронные), все равно скорость сайта падает.
Это я стал замечать после того как посещаемость на некоторых перевалила за 5000 уникальных посетителей. Все таки 5 сторонних ресурсов для закладок это слишком много, а ведь надо еще и контекстную рекламу разместить, да и парочка тизерных блоков тоже нужна. Кушать то ведь хочется…
Новые кнопки поделиться от Яндекса
И вот не так давно, на одной из страниц поддомена русского поисковика (дело было тут) наткнулся на кнопки от Яндекса со счетчиками. Возможно они экспериментальные, поскольку на официальном уровне о них Яндекс не распространялся, но работают просто замечательно. Я уже поставил их на несколько своих сайтов и очень доволен тестами по скорости их загрузки.
Они меня привлекают тем, что во-первых: скрипт кнопок поделиться Яндекса намного меньше даже одного отдельного скрипта каждой социальной сети (в них обычно встроена куча дополнительных функций, позволяющих выводить различные виджеты и т.п.), а этот скрипт выполняет лишь самое необходимое: возможность поделиться ссылкой и сбором статистики по количеству раз сколько данной страницей поделились. Кроме того, вместо 5 запросов различных скриптов с разных внешних источников происходит лишь один к Яндексу.
Кроме того, вместо 5 запросов различных скриптов с разных внешних источников происходит лишь один к Яндексу.
Как добавить кнопки на сайт
В месте html шаблона темы сайта, где хотите вывести кнопки нужно добавить код:
<div data-yashareQuickServices="yaru,vkontakte,facebook,twitter,odnoklassniki,moimir,gplus" data-yashareTheme="counter" data-yashareType="large"></div>
Если измените параметр: data-yashareType=»large» на small получите кнопочки маленького размера. Изменить порядок вывода кнопок можно поменяв местами названия социалок в параметре: data-yashareQuickServices.
Добавить новые кнопки и возможность поделиться в в других социальных сетях можно добавив название дополнительной сети в тот-же параметр (обозначения подходят от стандартного скрипта Яндекса).
В html код сайта перед закрывающим тегом: </body> вставляем сам скрипт для вывода кнопок социальных закладок:
<script type="text/javascript" src="//yandex. st/share/cnt.share.js"></script>
st/share/cnt.share.js"></script>
Вот уж не думал, что этот пост окажется настолько длинным… По началу хотел лишь поделиться с вами отличным вариантом добавления закладок на сайт, а получился почти полноценный обзор сервисов с кнопками.
Читайте также: яндекс кнопки закладки скрипты
Кнопки социальных сетей на сайт
Социальные сети прочно заплели сети в инете и для многих посетителей они и ассоциируются с самим интернетом. Именно поэтому нам стоит обязательно добавлять на сайт возможности поделится в соц сетях для пользователей.
Если вы еще не знали, то по заявлениям яндекса — факт присутствия кнопок шаринга тоже влияет на ранжирование сайта поисковой машиной. Да ладно мы же не только для яндекса делаем, а делаем для удобства и возможности привлечения траффика из социальных сетей.
Скрипт социальных кнопок для сайта предоставляют много источников:
- Социальные кнопки яндекса;
- Плагины социальных кнопок для WordPress;
- Сервисы социального шаринга и дополнительных инструментов.

Мы не сможем рассмотреть все типы и способы — их огромное количество. Мы рассмотрим самые популярные и удобные на данный момент. Самостоятельное получение каждой кнопки у каждой из сетей и последующее размещение на сайте на безопасность и скорость загрузки сайта никак не повлияют, поэтому так глубоко мы залазить не будем — просто в этом и смысла никакого нет.
Социальные кнопки Яндекса
Уже много лет сервис Яндекса предоставляет возможность размещать социальные кнопки с помощью его скрипта. Очень удобный и простой способ получить скрипт социального обмена. Очень большой выбор социальных сетей для шаринга.
Есть возможность размещения:
- Простых иконок;
- Иконок со счетчиками;
- Показывать только несколько сетей и и кнопки меню для открытия дополнительных;
- Кнопок маленького размера.
Для размещения социальных кнопок на сайт достаточно выбрать необходимые сети из списка, вид кнопки(кнопка, кнопка + счетчик и тд), размер. После чего копируем код из одноименного поля и размещаем на своем сайте.
После чего копируем код из одноименного поля и размещаем на своем сайте.
На наш сайт можно разместить, как прописав непосредственно в код темы, так и с помощью сторонних плагинов, которые выполнять эту задачу за нас. Так же многие разработчики Тем предоставляют в настройках возможность указания своего кода социальных кнопок, которые будут на сайте.
Все в кнопках яндекса хорошо, но что же делать тем, кто хотел бы все таки немного изменить стиль кнопок. Допустим поставить другой размер или что нибудь подобное…
Изменение стиля социальных кнопок Яндекса
Чтобы изменить внешний вид, необходимо переопределить стили Яндекса в своем CSS файле.
.b-share_theme_counter .b-share {
padding: 0 !important;
}.b-share_theme_counter .b-share__link {
border-radius: 0px !important; /*убираем скругление иконок*/
background-color: #555 !important; /*делаем фон серым*/
}.b-share_theme_counter .b-share__link:hover {
opacity: 0.8; /*добавляем прозрачность при наведении*/
}.b-share_theme_counter .b-share-icon {
background-image: url(‘http://ваш сайт.ру/files/b-share_counter_large.png’) !important;
/*заменяем стандартное изображение иконок на свое*/
}.b-share_theme_counter .b-share-counter {
color: #fff; /*задаем цвет текста*/
}Меняем размер иконок:
.ya-share2__container_size_m .ya-share2__icon {
height: 40px !important;
width: 40px !important;
background-size: 40px 40px !important;
}
Как вы можете видеть изменить можно довольно много, что позволит добиться максимально требуемого формата и стилистики, которая впишется именно в ваш дизайн сайта.
Плагины социальных кнопок для WordPress
Этот премиум плагин доступен на CodeCanyon.net за $19. Это один из самых универсальных плагинов подобного рода, благодаря одному простому факту — плагин позволяет размещать бар с кнопками для социальных сетей абсолютно в любом месте, где это может вам понадобиться.
Мы считаем, это лучший плагин для социальных кнопок, поэтому решили установить его на наш блог. Под этим постом вы можете увидеть пример социальных кнопок от ESSB.
При помощи плагина можно добавлять плавающий бар иконок, размещать кнопки сверху/снизу поста, создавать статический или даже плавающий бар иконок для мобильной версии. Вы также сможете использовать триггеры, например, для добавления функций pop-up и fly-in.
Следует упомянуть, что в плагине более 25 различных шаблонов, из которых вы всегда сможете выбрать тот вариант, который лучше всего будет сочетаться с дизайном вашего сайта.
Monarch от Elegant Themes
Monarch — это платный плагин для социальных сетей, который поставляется с тарифными планами Elegant Theme’s Developer и Lifetime Access. Данные планы включают в себя более 85 премиум тем для WordPress и все другие плагины от этого разработчика. К сожалению, политика компании такова, что вы не можете купить отдельно сам только плагин. Вы оплачиваете полный тарифный план и получаете доступ сразу ко всем премиум плагинам и темам разработчика.
Вы оплачиваете полный тарифный план и получаете доступ сразу ко всем премиум плагинам и темам разработчика.
Monarch — это отзывчивый плагин, который позволит вам размещать эффектные плавающие бары по бокам поста или статические горизонтальные бары в начале/конце поста. Monarch предоставляет более 20 иконок для социальных сетей, есть image-sharing, pop-up и fly-in функции, а также множество настроек для оформления и дизайна.
Social Warfare
Social Warfare — интересный плагин от компании Warfare Plugins. Он не настолько универсален, как предыдущие два варианта, поскольку позволяет добавлять на сайт только плавающий бар, который прилипает к нижней части экрана. Но этот недостаток компенсируется замечательными ценовыми вариантами и огромным количеством других функций.
Плагин предоставляет аналитику, возможность показывать количество репостов только после того, как постом поделится определенное количество людей, также есть более 75 различных вариантов для оформления. Можно использовать плагин для добавления функции click-to-tweet в ваши посты.
Можно использовать плагин для добавления функции click-to-tweet в ваши посты.
Бесплатные плагины для социальных сетей
Теперь давайте перейдем к нашему списку лучших бесплатных плагинов, на которые стоит обратить внимание в 2016 году.
Плагин SumoMe известен в первую очередь благодаря своим инструментам для увеличения трафика, но не стоит удивляться, что мы включили его в этот список. В бесплатную версию плагина включено приложение SumoMe Share, которое размещает плавающий или статический бар для кнопок социальных сетей в любом месте на вашем сайте.
SumoMe Share Pro поставляется с дополнительными функциями. Например, здесь есть возможность удалить брендинг SumoMe из вашего бара, можно отслеживать UTM-метки, чтобы узнать, какие социальные сети приносят наибольший трафик и т.д.
GetSocial
GetSocial является бесплатным адаптивным плагином для социальных сетей. Он позволяет вам размещать плавающий бар сбоку вашего поста или статический бар сверху/снизу. В бесплатной версии вы также найдете различные варианты для оформления.
В бесплатной версии вы также найдете различные варианты для оформления.
Разработчики представили и премиум версию плагина (с ежемесячной платой). В ней вы найдете функцию для добавления плавающего бара для мобильных версий и дополнительные варианты дизайна, есть функция click-to-tweet. В платной версии у вас также будет возможность убрать счетчик с кнопок, который отвечает за количество репостов.
AddToAny Share Buttons — это один из самых популярных WordPress плагинов для социальных сетей с более чем 200,000 активных установок. Этот плагин ставит простые плавающие бары по бокам вашего поста, а также в его начале или конце.
С этим плагином вы сможете изменять некоторые функции, например, задавать размеры иконок для социальных сетей, устанавливать расстояние между началом страницы и самим баром, и т.д. Одной из самых приятных и чуть ли не уникальных особенностей этого плагина является то, что он позволяет добавлять иконки более 90 различных социальных сетей, сообществ и услуг.
Этот плагин также позволяет добавлять плавающие бары для социальных сетей по бокам, в начале и в конце постов. Это не адаптивный плагин и его возможности настроек ограничены, но, тем не менее, он является отличной альтернативой.
Премиум версия предоставляет дополнительные функции, такие как отзывчивый дизайн, возможность скрывать плавающий бар с иконками социальных сетей на домашней странице, адаптивную контактную форму с функцией lightbox, которая появляется, когда пользователь нажимает на иконку Mail и т.д.
Это далеко не самый известный плагин, но его отзывчивый и приятный дизайн делают его одним из основных претендентов на звание лидера в нашем списке «Лучшие бесплатные плагины 2016 года». Это простой плагин с действительно отличным, аккуратным дизайном, результат работы которого будет гармонично смотреться на вашем сайте.
Основным минусом этого плагина является то, что здесь нет возможности создавать плавающие бары и нельзя добавлять бары по бокам поста. Здесь также не хватает баров для мобильных устройств, поэтому, в случае необходимости, вам придется установить дополнительные плагины на ваш сайт.
Здесь также не хватает баров для мобильных устройств, поэтому, в случае необходимости, вам придется установить дополнительные плагины на ваш сайт.
Социальные кнопки и дополнительные инструменты AddThis
Здесь бы я хотел рассмотреть очень удобный по моему мнению инструмент предоставляемый сервисом AddThis. Который предлагает для использования:
- Кнопки социальных сетей;
- Кнопки подписки в соцсетях;
- Похожие материалы;
- И многое др…
Что этот сервис делает очень удобным, так это предоставление статистики о проделанных действиях. Вы наглядно можете посмотреть сколько было посещений на сайте, сколько раз поделились и какой статьей, сколько было переходов по окнам похожих новостей.
Сервис может работать абсолютно на любом движке и даже на HTML сайтах. Усли же вы пользуетесь WordPress, то вам доступен плагин, который упростит работу с сервисом.
В другие же движки можно подключить размещением кода на страницу в шаблоне.
А теперь по порядку:
Чтобы подключится к сервису и пользоваться бесплатно почти всеми его возможностями — нам прийдется пройти простенькую регистрацию. После чего мы попадаем в личный кабинет сервиса.
Инструменты
В инструментах нам доступны
Я не буду описывать каждый инструмент, думаю тех кого заинтересует сервис и сами ознакомятся с возможностями на сайте разработчиков.
Социальные кнопки поделится
Социальные кнопки можно разместить на ПК с левой или с правой стороны экрана, на мобильных сверху или снизу.
По нажатию Add more Services доступны все популярные социальные сети, как зарубежные, так и наши.
Рекомендуемые статьи
Сервис предлагает и удобный инструмент для показа рекомендуемых статей посетителей.
Окна обладают широким выбором настроек, что позволяет добиться максимально желаемого результата.
При этом при подборе и показе рекомендуемых наш сайт никак не нагружается, всю работу на себя берет сервис AddThis. Его роботы сканируют весь наш контент и подбирают пользователю для показа. На скорости загрузки и работы сайта — это отражается минимально.
Его роботы сканируют весь наш контент и подбирают пользователю для показа. На скорости загрузки и работы сайта — это отражается минимально.
Как я отмечал в своей статье, как ускорить сайт на WordPress , по PageSpeed Insight показатель понижения скорости от использования AddThis кода на сайте всего 1%.
Вы можете добавлять разное количество сайтов, по каждому сайту получать статистику и все это на бесплатной основе. Сервис действительно очень удобен. Сайт сервиса www.addthis.com.
Вас могут заинтересовать:
Социальные кнопки от Яндекса на блоге, без плагина
Давно я хотел заменить кнопки социальных сетей на блоге, которые были сделаны с помощью плагина WP-Social Buttons, на другие. Давайте, для начала, поговорим о том, зачем нужны социальные кнопки на сайте, или на блоге вообще.
Для раскрутки блога мало писать статьи, нужно еще увеличивать привлекательность блога для поисковых систем. И для этого необходимо наращивать ссылочную массу, то есть, разбрасывать ссылки на свои статьи, где только можно. Важная часть увеличения ссылочной массы — работа с социальными сетями. И кнопки социальных сетей помогают делиться ссылками легко и просто, несколькими кликами мыши. Причем делать это может не только владелец, но и любой посетитель блога.
Важная часть увеличения ссылочной массы — работа с социальными сетями. И кнопки социальных сетей помогают делиться ссылками легко и просто, несколькими кликами мыши. Причем делать это может не только владелец, но и любой посетитель блога.
Кроме наращивания ссылочной массы, также увеличивается вероятность того, что по этим ссылкам из социальных сетей к Вам прийдут еще посетители.
Раньше у меня был плагин WP-Social Buttons, который генерировал кнопки социальных сетей. Но мне он не очень нравился по одной причине — кнопки не отображают, сколько раз по ним кликали. Кроме того, нет кнопки социальной сети Одноклассники, и кнопки Google+1. Кнопку от Гугла я поставил отдельно, но она у меня вечно обнулялась.
Плагин WP-Social Buttons генерировал два ряда социальных кнопок. Первый ряд — кнопки для того, чтобы поделиться ссылкой на статью в своем аккаунте социальной сети. Второй ряд — для того, чтобы добавиться в друзья.
Для начала я решил посмотреть как новые кнопки социальных сетей от Яндекса будут выглядеть у меня на блоге, и появятся ли они вообще. Итак, чтобы поставить кнопки, я перешел на блок Поделиться от Яндекса, и взял код в закладке Счетчики.
Итак, чтобы поставить кнопки, я перешел на блок Поделиться от Яндекса, и взял код в закладке Счетчики.
После этого я зашел в административную панель блога, в пункт Внешний вид — Редактор, в шаблон Одиночная запись (single.php), и поставил этот код ниже кода социальных кнопок, который был сгенерирован плагином.
Кнопки оказались слишком малы, и поэтому в параметре data-yashareType я заменил параметр «small» на «large». Результат меня удовлетворил, и я начал писать эту статью, параллельно устанавливая кнопки дальше.
Следующее, что нужно было сделать — это установить данные кнопки по центру. Задача решилась просто — я окружил код тэгом div с выравниванием по центру, вот таким образом:- <div align=»center»> скопированный код социальных кнопок от Яндекса</div>
Кнопки установились по центру.
Поначалу я хотел оставить второй ряд кнопок от плагина WP-Social Buttons, которые предназначены для добавления в друзья, но кнопки Поделиться никак не хотели устанавливаться над ними. Поэтому я вообще решил убрать плагин, а второй ряд кнопок сделать с помощью простого html-кода.
Поэтому я вообще решил убрать плагин, а второй ряд кнопок сделать с помощью простого html-кода.
Код представляет собой четыре картинки, которые являются ссылками на страницы моих аккаунтов в социальных сетях. Его я даже не составлял, а взял готовый, нажав правой клавишей на существующие кнопки, и выбрав пункт Посмотреть код элемента.
Кстати, Вы точно так же можете посмотреть мой код, также нажав на мои кнопки, и выбрав этот пункт. Все, что мне нужно было сделать — это заменить картинки своими, и прописать новые URL-адреса для них, так как плагин я решил полностью убрать.
В итоге, не найдя ничего интересного с помощью поиска Гугл, я скопировал старые картинки, поставил их в другую папку на хостинге, предварительно уменьшив размер и вес, и сделав их поярче. После этого я заменил URL-адреса картинок в коде, и поставил код добавления в друзья после кода Поделиться.
Оба созданных кода я разместил не только в шаблоне Одиночная запись (single. php), но и в Шаблоне страницы (page.php), чтобы кнопки социальных сетей отображались не только в статьях, но и на страницах блога.
php), но и в Шаблоне страницы (page.php), чтобы кнопки социальных сетей отображались не только в статьях, но и на страницах блога.
И последнее, что мне нужно было сделать — это деактивировать и удалить плагин WP-Social Buttons.
То, что получилось, Вы можете увидеть ниже, и заодно поделиться статьей с друзьями в социальных сетях. Данное изменение пошло на пользу еще и тем, что блог начал загружаться ощутимо быстрее. Так что используйте, при желании, а я, в свою очередь, желаю Вам Успеха!
Более подробные сведения Вы можете получить в разделах «Все курсы» и «Полезности», в которые можно перейти через верхнее меню сайта. В этих разделах статьи сгруппированы по тематикам в блоки, содержащие максимально развернутую (насколько это было возможно) информацию по различным темам.
Также Вы можете подписаться на блог, и узнавать о всех новых статьях.
Это не займет много времени. Просто нажмите на ссылку ниже:
Подписаться на блог: Дорога к Бизнесу за Компьютером
Проголосуйте и поделитесь с друзьями анонсом статьи на Facebook:
Социальные кнопки Яндекса — Разные заметки
Многоуважаемый Яндекс сделал универсальные кнопки для популярных социальных сетей, тем самым решив задачу многих веб мастеров – как вставить на сайт социальные кнопки, собирать с них статистику и при этом не затормозить загрузку страницы. Как же установить этот симпатичный блок к себе на сайт?
Как же установить этот симпатичный блок к себе на сайт?
Предыстория
До этого на своём блоге Я использовал социальные кнопки Pluso, которые показались мне не очень удобными из-за “красного плюсика”.
А именно – при его прокрутке появляется реклама, которая побуждает устанавливать расширение “Pluso Music” или “Pluso”.
Поэтому Я решил подыскать альтернативу.
Почему именно Яндекс кнопки?
- Проблемы с доступом в Яндекс, считаю вряд ли возникнут.
Так как Яндекс – это крупнейший поисковик и при этом хорошо зарабатывающая коммерческая организация, которая трепетно относится к своему бренду.
- В случае, если у Вас на сайте установлен счётчик “Яндекс Метрика” (а его легко установить) вы сможете отслеживать статистику кнопки “Поделиться”.
- Учитываются все посты, а не только те, которые были сделаны с помощью этих кнопок.
К примеру, до этого у Вас стоял блок “Поделиться в twitter”. При замене этой кнопки, количество фолловингов успешно перенесётся.
- Новые социальные кнопки, на мой взгляд, получились очень удачными (в конце статьи вы можете потыкать увидеть эти кнопки в действии)
В общем, Яндекс кнопки – это быстро и удобно.
10 секундная установка Яндекс кнопок
Переходим по ссылке http://api.yandex.ru/share/.
Открывается конструктор, в котором вы выбираете социальные сети для отображения.
После чего – получаете код и вставляете его в нужное место на сайте.
Всё, кнопки готовы!
А можно немного поковыряться в API Яндекса
Инструкция по API кнопок поделиться находится по адресу: http://api.yandex.ru/share/doc/dg/concepts/share-button-ov.xml
Зачем это нужно? А затем, что страница на которой Вы создаёте блок “Поделиться” имеет очень бедный функционал, который пригоден для большинства пользователей.
Например, в том списке нету blogger, delicious, diary, digg, evernote, juick, liveinternet, linkedin, myspace и с десяток других ненужных сервисов, а их можно добавить.
Повышаем скорость загрузки
Во избежание не существенных тормозов — первую часть кода
отвечающую за путь скрипта, который будет загружаться с сервера Яндекса — добавить между тегами <head> или же перед закрывающим </body>:
А вторую
разместить в том месте, где будут отображаться социальные кнопки.
Как добавить Яндекс ссылки на социальные сети?
Что такое «социальные ссылки» Яндекса?
Современные реалии ранжирования Яндекса таковы, что факторов влияющих на позиции сайта в поиске от года к году становится все больше и больше. И не последнее место среди этих факторов занимают социальные сигналы. Т. е. при определении позиций вашего сайта в поиске Яндекс учитывает и «популярность» вашего ресурса в социальных сетях, в частности, ссылки и переходы на сайт из соц. сетей. Поэтому многие ведущие компании рунета создают себе не только корпоративные сайты с описанием товаров и услуг, но и активно развивают свои «представительства» в популярных социальных сетях. При наличии у организации сайта и страниц в социальных сетях Яндекс может добавить их в сниппет сайта. На данный момент существует возможность добавить социальные ссылки для ВКонтакте, Facebook, LiveJournal, Twitter и YouTube.
При наличии у организации сайта и страниц в социальных сетях Яндекс может добавить их в сниппет сайта. На данный момент существует возможность добавить социальные ссылки для ВКонтакте, Facebook, LiveJournal, Twitter и YouTube.
Зачем нужны ссылки на социальные профили в сниппете?
С их помощью можно получить 3 весомых плюса:
1. Повышение привлекательности и «кликабельности» сниппета. Наличие большего по объему и более красочного (а ссылки представлены именно виде красочных логотипов соц. сетей) сниппета увеличивает желание пользователя перейти по данной ссылке. Ну, а чем больше посетителей перейдет на сайт, тем больше потенциальных покупателей узнают о ваших товарах и услугах.
2. Рост доверия и лояльности пользователя к вашему ресурсу. Поскольку большинство пользователей интернета давно знакомы с различными социальными сетями, пользуются и доверяют им, то ваше представительство в них может служить дополнительных фактором доверия к вашему ресурсу.
3. Быстрый доступ к удобному пользователю каналу коммуникации. Возможность пользователя в один клик перейти к интересующей его страничке в социальной сети повысит его удобство и избавит от лишних кликов, сэкономив драгоценное время. Кроме того, кнопки в сниппете служат полезным инструментом для постоянных читателей пабликов и участников сообществ.
Как сделать социальные ссылки для сниппета сайта?
Ничего сложного … Для начала заведите в подходящих вашей тематике социальных сетях официальные профили компании. Называть их лучше именем организации, а так же использовать в оформлении фирменный стиль компании. Следующим шаг - добавьте ссылки на ваши странички и группы на главную страницу своего сайта (или ещё лучше в основной шаблон сайта). Мы рекомендуем добавлять их в «подвале» сайта, если конечно основная доля продаж компании не построена через социальные сети. А для закрепления успеха вам останется добавить эти же ссылки в Яндекс.Справочник. Для этого зайдите через Яндекс. Вебмастер в раздел «География сайта» → «Адреса и организации» и в дружелюбном интерфейсе Яндекс.Справочника заполните ссылки на социальные профили (по одному на строчку). После этого набирайтесь терпения и ждите 2-3 недели. С очередным апдейтом поисковой системы значки популярных мировых компаний будут украшать ваш сниппет. Важно! Прежде, чем добавлять соц. ссылки на сайт и Яндекс.Справочник, мы рекомендуем вывести каждую из групп на достойный уровень. Вряд ли пользователю будет интересна и полезна группа, например, ВКонтакте с одной записью на стене и 5 участниками.
Вебмастер в раздел «География сайта» → «Адреса и организации» и в дружелюбном интерфейсе Яндекс.Справочника заполните ссылки на социальные профили (по одному на строчку). После этого набирайтесь терпения и ждите 2-3 недели. С очередным апдейтом поисковой системы значки популярных мировых компаний будут украшать ваш сниппет. Важно! Прежде, чем добавлять соц. ссылки на сайт и Яндекс.Справочник, мы рекомендуем вывести каждую из групп на достойный уровень. Вряд ли пользователю будет интересна и полезна группа, например, ВКонтакте с одной записью на стене и 5 участниками.
Условия отображения ссылок в сниппете
Социальные ссылки по вашему сайту будут отображаться поисковиком в сниппете, только если:
- вы набрали запрос, по которому ваш сайт занимает первое место;
- добавили 2 и более социальных аккаунтов;
- по поисковому запросу выводится главная страница сайта,
- вы представляете реальную организацию.
Развивайте ваши социальные профили, делайте их полезными для людей и тогда не только Яндекс будет ссылаться ваши социальные группы, но и реальные пользователи будут вас рекомендовать друзьям и знакомым. Многие сайты уже получили от Яндекса красивые иконки соц.сетей в свой сниппет. Очередь за вами!
Многие сайты уже получили от Яндекса красивые иконки соц.сетей в свой сниппет. Очередь за вами!
Хочешь стать экспертом в SEO?
Пройди курсы от SEO Интеллект
ПодробнееПонравилось? Репост!
Отчет «Социальные сети» - Яндекс.Метрика. Справка
Отчет содержит информацию о трафике из социальных сетей, чтобы вы могли отслеживать поведение этих пользователей и измерять коэффициенты конверсии.
Для просмотра отчета:.
Пример этого отчета доступен для демо-тега Яндекс.Метрики.
Яндекс.Метрика использует теги referer и UTM для идентификации этого источника.
- Способы использования этого отчета
- Структура и настройки отчета
- Узнайте, какие социальные сети привлекают больше пользователей
Посмотрите, какие социальные сети приводят пользователей на ваш сайт.
Определите вовлеченность пользователей, пришедших из социальных сетей. Все эти данные могут быть получены из показателя отказов вашего веб-сайта. Чем выше показатель отказов, тем меньше сайт привлекает пользователей (отказы - это пользователи, которые уходят в течение 15 секунд после просмотра одной страницы).
Чем выше показатель отказов, тем меньше сайт привлекает пользователей (отказы - это пользователи, которые уходят в течение 15 секунд после просмотра одной страницы).
Данные в отчете сгруппированы по социальным сетям, из которых пришли пользователи. Для некоторых социальных сетей вы можете получить подробную информацию до уровня сообщества или группы на основе значений реферера.
Чтобы точно определить источник, добавьте теги UTM в URL-адрес и используйте полученную ссылку в социальных сетях. Ниже приведены значения, которые мы рекомендуем использовать в тегах UTM.
- Возможные значения тегов UTM
- vk, vkontakte или vk.com - для VK
- facebook , fb или facebook.
 com - для Facebook
com - для Facebook - twitter или twitter.com - для Twitter
- ok, odnoklassniki, ok.ru или odnoklassniki.ru - для Odnoklassniki
- livejournal - для Live Journal
- plus.google.com или googleplus - для Google+
- my.mail.ru - для Mail.ru Мой мир
- linkedin или linkedin.com - для LinkedIn
- вкусно - для вкусного
- tumblr или tumblr.com - для Tumblr
- instagram или instagram.com - для Instagram
- интерес.com - для Pinterest
- reddit - для Reddit
- stumbleupon - для StumbleUpon
- социальная сеть
- социальная сеть
- социальная сеть
- sm
- социальная сеть
- социальная сеть
| Параметр | Требуется | Значения |
|---|---|---|
| utm_source | Да | Если в теге UTM для параметра utm_source указано другое значение, не указанное выше, Яндекс.Метрика определяет источник трафика по значению параметра Параметр utm_medium. В отчете эти сеансы будут привязаны к источнику Другая социальная сеть: определяется тегами. |
| utm_medium | Да |
Если исходный сайт имеет JavaScript редирект или перенаправление трафика с сайта с HTTPS на сайт с HTTP, используйте тег utm_referrer.
Отчет поддерживает все настройки, доступные в Яндекс.Метрике.
Краткое руководство:
В октябре перейдите на вкладку «Система» и установите плагин с помощью кода AlexLit.YandexShare.
После завершения установки новый компонент появится на вкладке Octobers «CMS> Компоненты». У вас есть возможность добавить это только на одну страницу или добавить в макет, чтобы он отображался на всех страницах, использующих макет.Что бы вы ни выбрали, инструкции остаются неизменными.
Откройте выбранную страницу / макет и добавьте к нему компонент.
Добавьте код компонента в любое место страницы / макета.
Вот и все. Теперь у вас на странице работает Яндекс.Поделиться. У него нет внешних зависимостей, поэтому вам не о чем больше беспокоиться.
Не забудьте добавить теги "{% styles%}" и "{% scripts%}" в свой шаблон
Опции
Маркер доступа - маркер для снятия ограничения запросов на получение счетчика.
 Актуально и работает только для Facebook
Актуально и работает только для FacebookОтключить стили - Признак того, что загрузка стилей отключена. Если добавить атрибут, социальные сети будут отображаться в виде текстового вертикального списка
Показать счетчик - Признак того, что счетчик публикаций отображается на кнопке соцсети
Положение кнопки «Копировать» - Положение кнопки «Копировать». Кнопка «Копировать ссылку» может отображаться, если вы используете параметр ограничения
.Текст описания - Текст для публикации
Направление - Направление списка кнопок
Хештеги - актуальны и работают только для Twitter.Строка указывается без знака #. Некоторые хэштеги указываются через запятую, без пробела
Изображение - Изображение для публикации
Направление всплывающего окна - Направление открытия всплывающего окна
Позиция всплывающего окна - Расположение всплывающего окна относительно контейнера блока.
 Значение outer может понадобиться, если из-за специфики макета вашего сайта всплывающее окно обрезается соседними элементами страницы
Значение outer может понадобиться, если из-за специфики макета вашего сайта всплывающее окно обрезается соседними элементами страницыЛимит - количество социальных сетей, отображаемых в виде кнопок.Он используется, если вам нужно интегрировать в блок множество социальных сетей, а также чтобы блок занимал мало места на странице. Те, которые не включены в лимит социальной сети, будут отображаться во всплывающем окне при нажатии кнопки
Язык - язык блока. Локализованы подписи кнопок социальных сетей и кнопки «Копировать ссылку»
Размер кнопок - Размер кнопок социальных сетей
Заголовок - Заголовок для публикации
URL - Ссылка для публикации
Официальная документация API
⚙ Заголовки политики безопасности контента и правила для кнопок Addthis NoSNIFF
Социальные сети: HTTP-заголовки CSP для кнопок Addthis NoSNIFF
Фильтр: ХРегион: Международный RU UAКнопки Addthis NoSNIFF: Правила политики безопасности контента:
Правила CSP для: Добавить эти кнопки NoSNIFF Content-Security-Policy: connect- src https: // m. addthis.com https://s7.addthis.com;
addthis.com https://s7.addthis.com;
frame-src https://s7.addthis.com;
img-src data: https://www.addthis.com;
script-src 'unsafe-eval' 'unsafe-inline' api-public.addthis.com https://api-public-oci-origin.addthis.com https://m.addthis.com https: // q.addthis.com https://s7.addthis.com https://www.addthis.com https://v1.addthisedge.com graph.facebook.com https://widgets.pinterest.com https: // vk.com/share.php https://www.odnoklassniki.ru/dk https://connect.ok.ru/dk;
style-src 'небезопасный встроенный';
Diags:
SCRIPT-SRC:`https: // graph.facebook.com`: покрывается `graph.facebook.com`. * УДАЛЕНО *
| схема | CSP3: 2. пустая схема покрывает https: на стандартных портах |
| порт | CSP3: порт проверялся по схеме |
| host | охватывает `graph.facebook.com` graph.facebook.com |
| путь | Пустой путь покрывает все остальные |
* пустые строки между строками правил CSP сделаны исключительно для удобства чтения, они ДОЛЖНЫ быть удалены перед вставкой в. Файл конфигурации htaccess / Nginx!
Файл конфигурации htaccess / Nginx!
Это правила политики безопасности содержимого для виджета и кнопок AddThis: Панель кнопок «Поделиться / подписаться», , Баночка с подсказками на веб-сайте, пожертвований и AddThis, связанные сообщения .
CSP подразумевает вставку скрипта виджета AddThis с явно указанной https: scheme:
Поскольку скрипты виджета и панели кнопок AddThis используют встроенные обработчики событий в тегах - они не поддерживают работу через токен nonce- (а также 'strict-dynamic' и ' - ').
Примечание : AddThis и подобные агрегаторы кнопок (например, Pluso, Yandex Share, UptoLike, ULogin.ru) привлекают владельцев веб-сайтов, предоставляя информацию о популярности различных сетей и упрощая интеграцию нескольких кнопок. Однако AddThis фактически собирает и объединяет информацию о веб-сайтах, посещаемых пользователями с помощью файлов cookie и супер-файлов cookie, чтобы в дальнейшем продавать ее службам контекстной рекламы.
Именно по этой причине источник https: // z.moatads.com был удален из правил CSP, он не имеет ничего общего с сайтами социальных сетей.
См. Проверочный тест Политики безопасности содержимого для кнопок Addthis NoSNIFF.
Блокировать отслеживание значков социальных сетей
Ой! Нет статьи по выбранной вами теме и браузеру. Ниже приведен список браузеров, для которых доступна эта статья.
Ниже приведен список браузеров, для которых доступна эта статья.
- Хром
- Fire Fox
- iOS Safari
- Сафари
- Internet Explorer
- Microsoft Edge
- Опера
- Интернет Samsung
- Яндекс.
 Браузер
Браузер
Значки социальных сетей позволяют отслеживать ваши действия в Интернете. Даже если вы никогда не щелкаете ни один из этих значков, можно создать профиль, основанный на ваших привычках просмотра, и отправить его на различные серверы социальных сетей. Используйте Adblock Plus, чтобы сайты социальных сетей не отслеживали вашу онлайн-активность. Это означает, что все значки социальных сетей будут скрыты.
Хром
- На панели инструментов Chrome щелкните значок Adblock Plus , а затем щелкните значок шестеренки в правом верхнем углу. Совет : Что делать, если я не вижу значок Adblock Plus? Откроется вкладка Adblock Plus Settings .
- На вкладке Общие найдите раздел Конфиденциальность и безопасность .
- Установите флажок Блокировать отслеживание значков социальных сетей .

- Закройте вкладку.
Кромка
- На панели инструментов Edge щелкните значок Adblock Plus , а затем щелкните значок шестеренки в правом верхнем углу. Совет : Что делать, если я не вижу значок Adblock Plus? Откроется вкладка Adblock Plus Settings .
- На вкладке Общие найдите раздел Конфиденциальность и безопасность .
- Установите флажок Блокировать отслеживание значков социальных сетей .
- Закройте вкладку.
Firefox
- На панели инструментов Firefox щелкните значок Adblock Plus , а затем щелкните значок шестеренки в правом верхнем углу. Совет : Что делать, если я не вижу значок Adblock Plus? Откроется вкладка Adblock Plus Settings .
- На вкладке Общие найдите раздел Конфиденциальность и безопасность .

- Установите флажок Блокировать отслеживание значков социальных сетей .
- Закройте вкладку.
Opera
- На панели инструментов Opera щелкните значок Adblock Plus , а затем щелкните значок шестеренки в правом верхнем углу. Совет : Что делать, если я не вижу значок Adblock Plus? Откроется вкладка Adblock Plus Settings .
- На вкладке Общие найдите раздел Конфиденциальность и безопасность .
- Установите флажок Блокировать отслеживание значков социальных сетей .
- Закройте вкладку.
Adblock Plus для Samsung Internet
- Откройте Интернет-приложение Adblock Plus для Samsung.
- Нажмите Дополнительные параметры блокировки .
- Установите флажок с надписью Отключить кнопки социальных сетей .
- Нажмите кнопку «Назад».

- Закройте приложение.
Яндекс.Браузер
- На панели инструментов Яндекс.Браузера щелкните значок Adblock Plus , а затем щелкните значок шестеренки в правом верхнем углу. Совет : Что делать, если я не вижу значок Adblock Plus? Откроется вкладка Adblock Plus Settings .
- На вкладке Общие найдите раздел Конфиденциальность и безопасность .
- Установите флажок Блокировать отслеживание значков социальных сетей .
- Закройте вкладку.
Расширенный вход через социальные сети для CS-Cart
Легенда : [!] Исправлена ошибка, [~] мелкие изменения, [+] новая функциональность, [-] удаленная функциональность
Февраль 2021
Версия v4.9.0.2
[изменено] Аддон адаптирован под тему VivaShop
[изменено] Дополнение адаптировано к CS-Cart 4. 12
12
ноябрь 2020
Версия v4.9.0.1
[изменено] Добавлена новая настройка «После регистрации перенаправление на страницу». Позволяет выбрать, на какую страницу клиенты будут перенаправлены после регистрации
октябрь 2019
Версия 4.5.0.14
[!] На странице редактирования профиля пользователя некорректно отображалось поле «Состояние». Фиксированный.
Апрель 2019
Версия 4.5.0.12
[!] Страница профиля отображалась некорректно при выборе настроек, отличных от настройки «Над блокировкой входа в соцсети». Фиксированный.
Февраль 2019
Версия 4.3.0.6
[!] Дополнение не меняло внешний вид кнопок соцсетей.Фиксированный.
Версии 4. 4.0.7, 4.5.0.10
4.0.7, 4.5.0.10
[!] Внешний вид кнопки социальных сетей на странице «Редактировать профиль» не изменился. Фиксированный.
Версии 4.4.0.8, 4.5.0.11
[!] Удалены ненужные теги, мешавшие работе SEO.
декабрь 2018
Версия 4.5.0.7
[!] Функциональность кнопки «Авторизоваться через Google» улучшена в соответствии с брендингом входа в систему Google.
Февраль 2018
Версии 4.5.0.6
[+] Добавлена проверка лицензионного ключа.
Декабрь 2017
Версия 4.5.0.5
[+] Добавлена форма регистрации в социальных сетях OpenID, AOL, PayPal, Live, LinkedIn, Foursquare, Вконтакте, Mail.Ru, Яндекс, Одноклассники.
Ноябрь 2017
Версия 4. 4.0.6, 4.5.0.4
4.0.6, 4.5.0.4
[+] На страницу регистрации добавлены иконки социальных сетей.
[+] Добавлена возможность изменять положение иконок социальных сетей.
Август 2017
Версия 4.5.1
[+] Добавлена поддержка языков RTL
Май 2017
[!] Изображение продукта во всплывающем окне быстрого просмотра перемещено влево, когда была активна расширенная учетная запись в социальных сетях. Фиксированный.
[!] Вырезано всплывающее окно с рейтингом поставщика при использовании вместе с расширенным входом в социальную сеть. Фиксированный
[!] На кассе не было кнопок авторизации.Фиксированный
[!] Кнопки расширенного входа в социальные сети были белыми. Фиксированный.
Версии 4.3.0.3, 4.4.0.3, 4.5.0.2
[+] Аутентификация Yahoo была включена в ветку 4.5.0.
Яндекс выводит голосового помощника Алисы на платформу Smart TV
Российский гигант технических поисковых систем Яндекс добавил голосового помощника Алисы в свою платформу Smart TV.Алиса позволяет наблюдателям использовать голосовые команды для поиска и управления воспроизведением, продолжая усилия Яндекса по расширению доступности Алисы и продолжая недавнюю серию новых интеграций между голосовыми помощниками и смарт-телевизорами.
Алиса ТВ
Яндекс запустил платформу Smart TV в апреле, работая с девятью производителями телевизоров, чтобы внедрить свою поисковую систему и связанные с ней технологии в сочетание российских и международных телевизионных брендов. После обновления владельцы телевизоров смогут использовать пульт с микрофоном, чтобы просить Алису искать каналы и контент по названию на платформе Яндекс, а также в Кинопоиске и YouTube.Алиса также по сути превратит телевизор в умный дисплей с возможностью отвечать на вопросы, публиковать заголовки новостей и управлять устройствами умного дома через подключение к телевизору.
Принесение Алисы к телевизору дает Яндексу еще один шанс конкурировать со своими конкурентами. В этом году Яндекс работал над быстрым расширением возможностей Алисы, добавляя возможность платить в ресторанах, делать ставки на спорт и стать искусствоведом. Недавно компания стала партнером китайской технологической компании Huawei, чтобы поддержать голосового помощника Celia в России с помощью платформы Алисы.Яндекс надеется использовать все эти новые функции, чтобы превзойти голосового помощника Олега Тинькофф Банка и Маруся AI Mail.Ru, даже несмотря на то, что они представляют новые умные колонки и иным образом стремятся занять долю рынка Яндекса.
Время ТВ
Яндекс далеко не единственный, кто считает, что добавление в смарт-телевизоры голосового помощника - хороший шаг. SFR во Франции и Vodafone в Испании стремятся расширить свою базу пользователей Smart TV с помощью нового оборудования. Обе компании по отдельности заключили партнерские отношения с разработчиком оборудования Devialet, чтобы за последние несколько недель запустить новую умную колонку в своих странах. Интеллектуальные колонки предназначены для работы независимо, а также для тесной интеграции со своими платформами Smart TV. А Foxtel, крупнейшая в Австралии служба подписки на телевидение, расширила свои собственные возможности Smart TV, добавив платформу голосового поиска TiVo. И Google, и Amazon также наращивают свои усилия в этой области, выпустив новую приставку Chromecast и новую Fire TV Stick Lite соответственно. Яндекс должен будет надеяться, что преимущество страны происхождения заставит людей переключить канал на Алису.
Интеллектуальные колонки предназначены для работы независимо, а также для тесной интеграции со своими платформами Smart TV. А Foxtel, крупнейшая в Австралии служба подписки на телевидение, расширила свои собственные возможности Smart TV, добавив платформу голосового поиска TiVo. И Google, и Amazon также наращивают свои усилия в этой области, выпустив новую приставку Chromecast и новую Fire TV Stick Lite соответственно. Яндекс должен будет надеяться, что преимущество страны происхождения заставит людей переключить канал на Алису.
Подписаться @voicebotai Подписаться @erichschwartz
Голосовой помощник Celia от Huawei будет работать на платформе «Алиса» Яндекса в России
SFR представляет новые умные колонки с франкоязычным голосовым помощником, имитирующим Vodafone в Испании
Австралийский телеканал Foxtel добавляет голосовой помощник TiVo с поиском по цитатам
Эрик Хэл Шварц - штатный автор и продюсер подкастов компании Voicebot. AI. Эрик был профессиональным писателем и редактором более десяти лет, специализируясь на рассказах о том, как наука и технологии пересекаются с бизнесом и обществом. Эрик живет в Нью-Йорке.
AI. Эрик был профессиональным писателем и редактором более десяти лет, специализируясь на рассказах о том, как наука и технологии пересекаются с бизнесом и обществом. Эрик живет в Нью-Йорке.
Предыдущая статья Alexa может измерять вашу тренировку с помощью наушников Amazon Echo Buds
Следующая статья Speech-to-Code Startup Serenade поднимает 2 доллара.1M и запускает коммерческую платформу
Расширения Вконтакте для Элементов Яндекса. Панель Экспресс Яндекс: установка, настройка, удаление
Элементы Яндекса (Панель Яндекс Экспресс) - это набор дополнений к Интернет-обозревателю, которые существенно упрощают работу со всеми сервисами компании.
Затем вам нужно будет нажать кнопку «Установить». Система безопасности браузера предупредит о заблокированном запросе, который потребуется «разрешить».
В других браузерах этого может не произойти, и загрузка начнется сразу после нажатия на кнопку.
После этого появится окно с предупреждением об установке дополнений. Это будет список установленных расширений.
В нашем случае это «Элементы Яндекса» и «Визуальные закладки». В этом окне вам нужно будет нажать «Установить сейчас».
Сообщение будет предупреждением о том, что вредоносные программы могут нанести вред компьютеру или служить инструментом для кражи личных данных.
После загрузки и применения приложений вам необходимо перезапустить браузер. Для этого появится окно с уведомлением и кнопкой «Перезагрузить сейчас», которую нужно будет нажать.
Браузер закроется, через несколько секунд это будет просто сообщение, в котором будет сказано, что расширения успешно установлены.
После нажатия кнопки «продолжить» через несколько секунд браузер загрузится с готовыми расширениями.
Примечание! Заметно изменилась стартовая страница, в панель справа от адресной строки добавлены расширения от Яндекса: «Почта», «Погода» и «Диск».Вместе с ними добавляется и незаметная на панели инструментов - Яндекс.Сила, которая работает в фоновом режиме и проявляется только в контекстном меню при нажатии правой кнопки мыши на выделенное слово.
Новая стартовая страница Предоставляет на порядок больше возможностей, чем предыдущая панель визуальных закладок:
- Для использования приложений Яндекс.почта и Яндекс.Диск вам необходимо войти в свой аккаунт на почтовом сервисе " Яндекс ».
- Кнопка для быстрого доступа к последним закрытым вкладкам.
- Открытие диспетчера загрузки браузера.
- Кнопка вызова диспетчера закладок.
- Вызов окна для работы с историей просмотренных страниц.
Кроме того, можно добавить новую закладку. Для этого вам нужно будет нажать на кнопку, расположенную в правом нижнем углу страницы.
Для этого вам нужно будет нажать на кнопку, расположенную в правом нижнем углу страницы.
Максимальное количество закладок на странице ограничено двумя с половиной десятками.
Возможность объединения закладок в папке не предусмотрена.
Это действие откроет форму добавления закладки.
Новый адрес можно как ввести в специальную строку, так и выбрать из наиболее часто видимых или недавно посещаемых страниц.
Настройка визуальных закладок
Чтобы настроить экспресс-панель наилучшим образом, вам нужно будет нажать «Настройки» в правом нижнем углу страницы.
Затем вам нужно будет нажать «Другие параметры», чтобы открыть форму с более подробными настройками.
- Этот «ползунок» позволяет изменять количество закладок от одной до 25.
- Здесь пользователь выбирает фоновое изображение. Кнопка 2a позволяет загрузить собственное изображение.
- В выпадающем меню можно выбрать тип отображения сайтов в закладках.
 Отображает логотип и заголовок, логотип и снимок экрана с логотипом или снимок экрана.
Отображает логотип и заголовок, логотип и снимок экрана с логотипом или снимок экрана. - Чекбоксы этого блока позволяют: Включить / отключить панель поиска, панель закладок, статистику отправлений и контекстные предложения.
- Кнопка, позволяющая сделать панель визуальных закладок главной страницей.
Дополнительные возможности
Наряду с панелью «Визуальные закладки» Яндекс. Элементы снабжены несколькими полезными сервисами, выполненными в виде расширения для браузера.
С их помощью можно быстро просмотреть почтовый ящик и содержимое облачного хранилища, следить за погодой и переводить текст с иностранных языков в ярком браузере.
Яндекс.Почта
Позволяет открывать входящие письма с панели инструментов браузера.
Для отправки электронных писем или других действий дополнение перенаправляет пользователя на страницу почтовой службы.
Для использования необходимо войти в личный кабинет Яндекс.
Яндекс.
 Погода
Погода При нажатии на значок сервиса отображается прогноз погоды на текущий день в регионе.
Предоставляется информация об облачности, влажности, направлении ветра, колебаниях давления и температуры в течение дня.
Для получения прогноза на ближайшие десять дней пользователь перенаправляется на страницу сервиса.
Яндекс.Диск
Это расширение предоставляет все хранящиеся в облаке файлы в виде списка.
Каждый из файлов можно скачать, а также есть возможность прислать ссылки для скачивания файлов с Яндекс диска.
Яндекс.Перноде
Эта функция позволяет переводить иностранные слова прямо на странице. Для этого необходимо выделить интересующее слово и щелкнуть по нему правой кнопкой мыши.
В выпадающем меню будет пункт «Найти перевод».
При нажатии на нее пользователь перенаправляется на страницу Яндекса с подробным переводом.
Из того же меню вы можете отправить специальный текст по электронной почте или выполнить поиск.
Удаление панели Яндекс Экспресс
Если возникла необходимость вместо экспресс-панели Яндекс восстановить стандартное меню визуальных закладок, вам потребуется открыть диспетчер приложений и расширения браузера.
В Firefox это происходит из меню параметров, которое находится вверху в правом углу окна браузера.
Нужен блок "аддонов".
Нажмите на пиктограмму. Приложение отправит пользователя на страницу с расширениями и надстройками.
В разделе «Расширение», помимо прочих, будут «Визуальные закладки» и «Элементы Яндекса». Напротив них будут кнопки «Удалить».
После удаления браузера перезапустите, и стартовая страница приобретет свой первоначальный вид.
Установка элементов Яндекса
Экспресс Панель Яндекс: установка, настройка, удаление - Полное руководство
Каждый пользователь ПК хоть раз сталкивался с различными программами-браузерами, которые значительно расширяют возможности, а также позволяют его обострить.
В сегодняшней статье рассмотрим популярный продукт от Яндекса для браузера Mozilla Firefox. Который позволяет добавлять некоторые полезные сервисы для веб-мастеров и обычных пользователей ПК. В новой версии он назывался «Элементы Яндекса».
С появлением новой версии приложение обзавелось множеством полезных функций, среди которых выделен поиск по поисковым запросам путем ввода в адресную строку.
На новой панели теперь отображаются кнопки, относящиеся к сервисам Яндекса и сторонним продуктам.
Для настройки отображения кнопок в Tulbar необходимо перейти в раздел «Надстройка», нажать кнопку «Настройки» рядом со строкой «Элементы Яндекса» и переместить все необходимые кнопки из левого столбца в поле верно.
В состав элементов Яндекса входят:
Очень удобная и полезная функция, позволяющая переводить с английского, немецкого, французского, испанского и итальянского языков. Функция выглядит так: вы смотрите курсором на незнакомое слово, и переводчик предлагает вам варианты его перевода.При желании в настройках программы можно настроить срабатывание переводчика не только по наведению курсора мыши, но и по одновременному вводу заданной комбинации клавиш. Это может спасти от нежелательных запусков программы.
Переводчик Яндекс позволяет переводить не только отдельные слова, но и целиком тексты. Для этого выберите предложения, которые вы хотите перевести, щелкните правой кнопкой мыши и выберите «Найти перевод».
Визуальные закладки.
Полезное расширение, позволяющее сохранять часто посещаемые сайты.Доступ к ним можно получить как через саму панель инструментов панели, так и со стартовой страницы при запуске браузера или открытии новой вкладки.
Расширение Яндекс.Вебмастер.
Расширение создано специально для веб-мастеров. Позволяет вам увидеть степень индексации вашего сайта этой поисковой системой, а также увидеть все внешние и внутренние ссылки вашего сайта. Благодаря этому расширению можно улучшить представление сайта при поиске экстрадиции.
Расширение Яндекс.Метрики.
Также очень полезное расширение Для вебмастеров. Он позволяет видеть посещаемость ваших сайтов, получая данные от сервиса определения посещаемости яндекса.
Кнопки социальных сетей.
Это расширение работает с различными социальными сетями. С помощью этой кнопки вы можете читать входящие сообщения и писать новые.
Кнопка вашего профиля.
Осуществляет быстрый вход в панель Яндекс и показывает логин, которым вы осуществляли вход в Tulbar.
Кнопка почты.
Позволяет отображать количество новых сообщений от таких почтовых сервисов, как Gmail, Mail.Ru, Яндекс.почта, Рамблер-Почта и Почта UKR.Net.
Для установки элементов Яндекса необходимо скачать последнюю версию. По ссылке ниже после загрузки приложение будет в дополнение к браузеру Firefox. Для завершения установки элементов Яндекса необходимо перезапустить браузер.
Одно время Яндекс.Бар был очень популярным дополнением для разных браузеров.По мере развития возможностей браузера это расширение стало не слишком подходящим и по внешнему виду, и по функциональности. Пользователям нужно было что-то новенькое, и тогда Яндекс.Бар заменили на Яндекс.ополеты.
Принцип остался прежним, а реализация и удобство оказались намного выше, чем в предыдущей версии приложения. Итак, что такое элементы Яндекс, и как их установить в Яндекс.Баузере?
Мы хотим порадовать вас - пользователей Яндекс.Баузеру даже не нужно устанавливать Яндекс.Элементы, так как они уже встроены в браузер! Правда, некоторые из них отключены, и вы можете быстро включить те элементы, которые вам действительно нужны.
Давайте узнаем, что такое Яндекс. Элементы есть в принципе и как их включить или найти в браузере.
Умная струна
Умная строка - это универсальная строка, в которую можно вводить адреса сайтов, писать запросы для поисковой системы. В этой строке уже на первых набранных буквах отображаются самые популярные запросы, чтобы вы могли быстро найти ответ.
Можно писать даже с неправильной версткой - умная строка не только переведет запрос, но и покажет сам сайт, на который вы хотите попасть.
Вы можете получить ответ на некоторые запросы, не переходя на сайты, например, так:
То же самое и с переводом - достаточно просто набрать неизвестное слово и начать писать «перевод», так как умная строка сразу отображает его значение на вашем языке. Или наоборот:
По умолчанию умная линия уже включена и работает в браузере.
Обратите внимание, что часть перечисленных функций (перевод и отображение ответа на запрос в адресной строке) может быть получена только в том случае, если Яндекс стоит поисковой системе по умолчанию.
Визуальные закладки
Визуальные закладки помогают получить быстрый доступ к выбранным и наиболее посещаемым сайтам. Вы можете получить к ним доступ, открыв новую вкладку.
В Яндекс.Браузере при открытии новой вкладки уже видны визуальные закладки в сочетании с умной строкой и живым фоном.Соответственно ничего устанавливать не нужно.
Безопасность
Больше не нужно беспокоиться о том, насколько опасен сайт, на который вы просто собираетесь зайти. Яндекс.Брузер благодаря собственной системе безопасности предупреждает вас о переходе на опасные сайты. Это могут быть как вредоносные сайты, так и поддельные сайты, имитирующие популярные социальные сети, онлайн-банки и ваше путешествие для авторизации и получения конфиденциальных данных.
В Яндекс.Браузере уже включена технология активной защиты PROTECT, поэтому ничего включать не требуется.
Переводчик
В Яндекс.Браузере уже включен переводчик слов, позволяющий переводить слова или целые страницы. Вы можете перевести слово, выделив его и нажав правую кнопку мыши. В контекстном меню сразу обязательно будет перевод слова или предложения:
Когда вы находитесь на иностранных сайтах, вы всегда можете перевести сайт на весь свой язык, используя контекстное меню, вызываемое правой кнопкой мыши:
Чтобы пользоваться переводчиком, не нужно ничего дополнительно включать.
Расширение показывает, где можно купить товары дешевле, если вы в любом интернет-магазине. Таким образом, вам не нужно тратить время на поиски самой дешевой интересующей цены в Интернете:
Можно включить, найдя блок « Покупки » и включив « Советник »:
Вы также можете настроить советник (и другие расширения), нажав « Подробнее » и выбрав « Настройки »:
Диск
Мы уже рассказывали о таком полезном облачном хранилище, как Яндекс.Диск.
Включив его в браузере, вы получите возможность сохранять изображения на диск, просто посетив его курсором мыши, чтобы отобразить кнопку сохранения. Аналогичным образом вы можете сохранить и другие файлы на страницах сайтов:
Кнопка быстрого доступа Яндекс. Позволяет быстро получить ссылку на сохраненный файл:
Можно включить Яндекс.Диск, найдя дополнение «Inex Services» Диск »:
Музыка
Точно такой же элемент «Музыка», что и в элементах.Dosex в данном случае, увы, нет. Однако вы можете настроить панель управления своей музыкой. Расширение позволяет управлять плеером Яндекс.Муски и Яндекс.Радио, не переключая вкладки. Вы можете перемотать треки и добавить их в избранное, поставив отметку «Нравится» или «Не нравится»:
Включите дополнение к вышеуказанному методу, найденное в блоке «Сервисы Яндекса» « Музыка и радио »:
Погода
Популярный сервис Яндекс.Погода позволяет узнать текущую температуру и просмотреть прогноз на ближайшие дни. Доступен как краткий, так и подробный прогноз на сегодня и завтра:
Расширение находится в блоке «Сервисы Яндекса», и его можно включить, найдя « Погода »:
Пробки
Актуальная информация о пробках в вашем городе от Яндекс. Позволяет оценить уровень загруженности улиц и помогает составить постоянный маршрут, чтобы можно было наблюдать заторы только на этом участке дороги:
«Тубы» можно найти в блоке Сервисов Яндекса:
почтовое отделение
Приложение, которое сразу же уведомляет о входящих письмах и разрешает доступ к своим почтовым ящикам за счет быстрого переключения между ними прямо в панели браузера.
Кнопка быстрого доступа отображает количество непрочитанных сообщений и имеет возможность быстро ответить:
Вы можете включить, найдя Приложение "Inex Services" почтовое отделение »:
Карточка
Относительно новое расширение, которое будет полезно всем любознательным пользователям. Когда вы находитесь на каком-либо сайте, служба выделяет слова, значение которых не может быть хорошо известно или понятно. Это особенно полезно, когда вы встречаете незнакомое слово или имя незнакомой личности и не хотите лезть в поисковик, чтобы найти информацию о нем.Яндекс делает это за вас, показывая информативные подсказки.
Кроме того, через карточки вы можете смотреть картинки, карты и трейлеры фильмов, не покидая страниц, на которых вы находитесь!
В том числе элемент может быть включен в Приложение Яндекс Советника « Карточка »:
Теперь вы знаете, какие элементы Яндекс существуют и как их включить в свой Яндекс.Браузер. Это намного удобнее, так как некоторые сервисы уже встроены, а среди второстепенных возможностей вы можете включить только то, что вам нужно, и выключить его в любой момент.
Теперь Яндекс предлагает своим пользователям не только качественный поиск и надежную почту, но и ряд других полезных сервисов, помогающих пользователю работать и проводить досуг в Интернете. Для удобства и быстрого доступа ко всем инструментам разработчики выпустили элементы Яндекса для Mozilla Firefox и других браузеров в виде плагинов (по расширению для Google Chrome. Можно читать, но для Internet Exlorer).
В этой статье я познакомлю читателя с плагином только под браузер Firefox.Во всех остальных браузерах работа с дополнением аналогична его принципам. Элементы Яндекс для Firefox объединяют в себе ряд функциональных возможностей, доступных на портале поисковой системы. Однако плагин позволяет иметь все под рукой и быстро получать доступ к вашей почте, диску, музыке и картинкам с Яндекс.
Также плагин включает ряд дополнительных функций, которые еще больше упрощают работу с браузером. Первое, что хотелось бы выделить, - это визуальные закладки, заменяющие стандартное пустое окно новой вкладки браузера.К дополнительным, но не менее важным услугам:
- погода;
- пробок;
- переводов;
- социальных сетей.
Все это совмещено в одной установке и усиленных мерах безопасности от разработчиков Яндекса.
Этапы установки приложения "Элементы Яндекса"
Чтобы установить элементы Яндекса для Firefox, необходимо перейти на страницу https://element.yandex.ua/ и нажать кнопку «Установить». Стоит отметить, что если вы попали на эту страницу из другого браузера, например, C, то система автоматически предложит установить расширение для браузера Chrome.
Никаких подготовительных операций для установки не требуется, просто нажмите «Установить сейчас».
После перезапуска справа от адресной строки появятся новые значки.
Элементы Inex для Mozilla требуют авторизации пользователя в своих службах. Для этого щелкните значок почтового письма, и вы сразу перейдете на страницу авторизации. В соответствующие поля введите необходимые данные и нажмите «Войти».
После авторизации у вас откроется страница почты на сервисе Яндекс, а количество непрочитанных писем будет отображаться в Иконках Inex в элементах Яндекса.Далее вы можете управлять почтой, не заходя на страницу почты. Сразу будет авторизация и в системе Яндекс диск. Щелкнув значок диска, можно просмотреть последние файлы, сохраненные в системе.
Настройка дополнительных сервисов в панели «Элементы Яндекса»
В элементах «Яндекс» для журнала также есть возможность настроить быстрый переход:
- в социальных сетях одноклассников, страницы ВКонтакте, Facebook;
- Почтовые услуги Рамблер, Почта.ru, Gmail;
- Яндекс Сервисы, такие как Метрика, Директ, Деньги.
Чтобы настроить эти службы, необходимо щелкнуть правой кнопкой мыши список элементов и выбрать пункт «Настроить элементы (город)». Либо в меню браузера выберите «Надстройки» и в подпункте «Расширения» нажмите «Настроить» в строке «Элементы Яндекса». Для каждой социальной сети Вы можете настроить, какие подпункты будут отображаться в элементах. Например, во вкладке «Моя» ВКонтакте »можно выбрать отображение сообщений, списка друзей, групп и прочего.Для каждой почтовой службы и социальной сети также потребуется пройти авторизацию.
Отдельно стоит рассказать о приложении «Визуальные закладки», которое будет установлено вместе с основными элементами Яндекс. Теперь при открытии новой вкладки в браузере Firefox Вам будет доступен быстрый поиск, а также мгновенный переход на любимые сайты. Визуальные закладки можно добавить максимум 25 штук. Однако этого должно хватить для полноценной работы и отдыха, и избавит вас от брожения по закладкам в поисках нужного участка, при необходимости всегда под рукой.
Совет! Справа внизу вы можете настроить его внешний вид на той же странице, выбрать Обои и другие параметры.
Если по каким-то причинам вам нужно удалить элементы Яндекс из Firefox, то это можно сделать из панели расширений, где происходят основные настройки дополнения. Рядом с кнопкой «Настроить», которую я описал выше, стоит нажать кнопку «Удалить».
После удаления вам необходимо перезапустить браузер, и его внешний вид и функциональность будут такими же.
Как вы поняли, Яндекс старается заботиться о своих пользователях, а значит, о своем расширении для браузера Mozilla. Firefox оказался многофункциональным и простым в использовании.
Здравствуйте, уважаемые читатели блога Сайт. Сегодня речь пойдет о Яндекс Бар - популярном расширении (панели) для. Когда-то это была совершенно бесполезная панель, мало что давало как обычному интернет-пользователю, так и веб-мастеру.
Но сейчас, на мой взгляд, Яндекс Бар вырос из детских штанов и его можно рассматривать как достаточно удобный и полноценный инструмент, повышающий удобство серфинга по сети и который в какой-то мере будет использоваться даже вебмастерам.
Хотя, конечно, все вышесказанное относится не ко всем версиям Y. Bar, которые вы можете скачать. Например, для браузеров Opera и Chrome эта панель вряд ли будет полезна веб-мастерам, так как в полнофункциональных версиях, предназначенных для установки как Internet Explorer, мало что есть. Я не работаю с Safari, поэтому про функционал версии Яндекс Бар для этого браузера ничего сказать не могу.
Недавно Я.Бар был переименован, но даже нумерация версий этого приложения для популярных браузеров продолжилась.Изменений в элементах сравнения с предыдущей версией этого расширения не так много, но все же они есть. Подробнее читайте в статье по ссылке чуть выше.
Зачем поисковику яндекс нужен бар (элементы)?
Раньше у меня был подсознательный вопрос, а почему поисковики так из кожи лезут и пытаются добавлять все новые и новые бесплатные сервисы помимо обычного поиска и почему они стараются почти навязывать нам, обычным пользователям, собственные панели, всевозможные панели, бесплатные программы (например, что есть в ваших браузерах и поиск по умолчанию).
В принципе Ларкор просто открывается. Панель, панель инструментов Google и панель Bing необходимы по двум основным причинам. Во-первых, жестко привяжите вас к своей поисковой системе за счет формы поиска и всех этих дополнительных сервисов, доступ к которым можно получить из этих панелей.
Во-вторых, они продолжают решать для себя (или пытаются решить) еще один глобальный мегазадач - улучшать. Наверное, все уже слышали о влиянии кастомных факторов на продвижение. Предположим, что отследить поведение пользователей в результатах поиска не составит труда, но вот как отследить действия посетителей Непосредственно на сайтах?
Вот только вы получите ответ на вопрос, а почему такие блеклые (и, конечно, дорогие в разработке и сопровождении) счетчики посещения, как Google Analytics, позиционируются как абсолютно бесплатные (а тот же Liveinterenet, наверняка, продает его статистика из поисковых систем, иначе не было бы бесплатно).
Но счетчики есть не на всех сайтах (ведь многие вебмастера понимают, во что это может превратиться при некачественном ресурсе), поэтому нужно найти такие инструменты, как Яндекс бар. Он обязательно должен быть полезен пользователям, иначе он не будет ставиться, но помимо прочего он собирает данные об их поведении. Те. Таким образом, Яндекс фактически отзывает бесплатных тестировщиков, тем самым повышая качество результатов поиска и уровень дохода.
В общем, поисковики, как и я, уважаемые читатели, борются за место под солнцем, т.е.е. По банальному. Ну, а она, как и у нас, обычных вебмастеров, в итоге получится прямолинейно.
Ведь поисковики (в любом случае Гугл и Зеркало Рунета) до 90 процентов всех денег зарабатывают на контекстной рекламе (опубликовано в их выпуске и aduss соответственно). Правда, у нас с вами, уважаемые читатели, в отличие от них диапазон гораздо больший, но, конечно, в гораздо меньшем масштабе.
Яндекс Бар (на новом он называется элементами и ссылка на описание отличий этих двух приложений приведено в начале данной публикации) сейчас установлена у многих пользователей Рунета, и они, большинство из них, специально не скачивал, а просто забыл снять соответствующие галочки при установке what -Be - это бесплатная программа, заключившая договор с Яндексом или купленный им рут (Alya, Punto Switcher, ссылку на которую я привел чуть выше).
Но тем не менее, теперь уже можно скачать и установить Яндекс Бар для своего браузера (более функциональная версия для Mozilla Firefox и Internet Explorer) и при этом не пожалеть о содеянном.
Загрузите и установите Яндекс Бар для Mozilla, Explorer, Opera и Chrome
После того, как вы нажмете кнопку «Установить», Mazila может спросить вас о разрешении на установку этого расширения, и после вашего одобрения запустится Яндекс Бар, затем вы спросите о своем желании установить это приложение:
Что примечательно, после переименования бара вместо одного добавления будут установлены сразу два: я уже описал уже и, собственно, элементы.
После установки будет предложено перезапустить Firefox, чтобы активировать установленное приложение. Рассудительная поисковая система попросит вас согласиться с Пользовательским соглашением во избежание эксцессов и предложит сделать страницу Yandex.ru по умолчанию, а ваш поиск будет вариантом по умолчанию.
Как я уже сказал чуть выше, вам будет предложено согласиться использовать ваши данные о том, какие ресурсы посещаете и насколько мне там все понравилось. Конечно, это делается не для того, чтобы следить за вами (я не думаю, что собранная информация каким-то образом персонализирована), но эта информация действительно нуждается в поисковой системе, чтобы улучшить качество вашего поиска.
После этого в верхней части окна Mozilla вы увидите панель Яндекс Бар (элементы), а также появятся в правой части адресной строки. Дополнительные кнопки:
Элементы Теперь они будут выглядеть немного иначе. Основные информеры будут расположены справа от строки поиска, а также появится полоса, куда можно перетащить дополнительные кнопки при настройке этой панели (см. Чуть ниже текста):
Далее на Яндекс Бар панели следуйте кнопкам вашего профиля и информера поисковой системы.Почта с количеством новых писем, а также кнопками перехода на страницу, добавить страницу, открытую в браузере в Я. Подъем и кнопки, ведущие на страницу с дополнительными виджетами и кнопками. Это как раз последняя кнопка, а точнее о добавлении новых кнопок мы поговорим немного подробнее.
Да, Я. Панель добавляет два значка в адресную строку, показанную на этом рисунке:
Когда вы нажимаете на первую кнопку «Корректор адресной строки», вы как бы блокируете раскладку клавиатуры, которую вы сейчас выбрали в операционной системе.Те. Даже если у вас есть русский язык для набора, в адресной строке будут вводиться латинские буквы. Наверное, кому-то это покажется комфортным, но лично как-то по барабану.
А вот вторая кнопка Я.Бар «Показать в удобном для чтения» мне понравилась, так как фактически выполняет роль кнопки «Распечатать страницу», которая позволяет отправлять вебоны в ответной форме (убирая все лишнее).
Многие не любят читать с экрана, да и не всегда есть время, поэтому, распечатав страницу с минимумом графики, можно существенно сэкономить на чернилах в принтере.Возможно, кнопки не вынимают для перевода B, но для этого можно использовать.
Другие кнопки и виджеты для Элементов Яндекса
Итак, найдите нужные вам дополнительные кнопки и нажмите «Установить», расположенную чуть ниже, и еще раз продублируйте свое желание во всплывающем окне:
После этого, все в том же всплывающем окне будет отдано предварительным настройкам для отображения новых кнопок на панели Ya Bar и по окончании этих манипуляций нажмите кнопку Сохранить:
Собственно все, кнопки появятся на панели.Если вас что-то не устраивает (например, их положение относительно других в линейке Яндекс Бар), вы можете зайти в настройки (кнопка в виде шестеренки) и произвести нужные вам тасовки, а также если вы При желании измените порядок их следующих панелей:
Набор кнопок «I.Vebmaster» позволяет получить быстрый доступ к этой полезной услуге прямо из панели панели, а также просмотреть некоторые индикаторы ваших сайтов (если вы создали для них отдельные кнопки).
Есть еще у меня расширенный набор кнопок. Деньги и многие другие кнопки для Y. Bar, но вы уже решаете, что ставить, а что нет. Да и вообще, используя Яндекс Бар, мне бы не пришлось отнести к обязательным атрибутам, потому что эта панель не отвечает всем требованиям вебмастера, хотя в сочетании с другими расширениями для браузера Mozilla Firefox вполне достаточно право на существование. ИМХО.
Отличия элементов от планки для хрома, мазиса, IE и оперы
Скачать последнюю версию товара Можно на этой странице Яндекса, перейдя к ней из того браузера, где вы собираетесь установить это дополнение :
На самом деле, после установки этого расширения Google Chrome и Opera вы увидите кнопку элемента в правом верхнем углу, которая отображает количество писем в вашем почтовом ящике и открывает множество других вкладок, когда вы нажимаете, и вы увидите кнопка в адресной строке, позволяющая активировать и настраивать переводчик слов на странице, открытой в браузере:
Однако в случае Opera кнопка переводчика не будет расположена в адресной строке, и также в правом верхнем поле.По умолчанию, перевод слов при открытой в браузере странице Будет осуществляться при подведении курсора мыши и удержании CTRL на клавиатуре, хотя можно упростить эту операцию:
Мне такой вариант элементов Яндекса показался вполне приемлемым удобно, особенно если полный перевод страницы не требуется, а нужно только увидеть значения некоторых слов:
Ну естественно в браузере, куда вы установили элементы, в случае открытия нового пустого закладки Яндекса, которые вы можете настроить по своему вкусу и цветовым предпочтениям, будут заблокированы.
А главным отличием элементов от панели было то, что в новой панели появилась возможность вводить поисковые запросы не в отдельной форме, а прямо в адресной строке (экономит полезное пространство браузера), при этом на наравне с уже набранными ранее адресами и подсказками поиска Яндекс :
Особенно замечательно смотрится в Chrome (Gugg's Children). Но лично я уже больше десяти лет занимаюсь поиском Яндекса и все эти насильственные действия зеркала Рунета вполне удобны (флаг в руке, барабан на шее).
В Internet Explorer (IE) и Mozilla Firefox Панель элементов Яндекса будет выглядеть немного иначе и немного вшит функционал:
Те кнопки, которые будут отображаться на панели элементов, можно выбрать в настройках это расширение. Для этого из Firefox - кнопка Дополнения - вкладка «Расширения» - кнопка «Настройки» напротив «Элементы»:
Окно настроек практически полностью повторяет аналогичное окно настроек Яндекс Бар для Mazila Firefox:
Добавить что-нибудь новенькое, по сравнению с тем, что я писал про планку, мне нечего делать.Скажу только, что мне непонятно желание Яндекса все постоянно менять, часто теряя полезное, для чего многие пользователи и используют свои дополнения к браузерам.
Удачи вам! К неоднозначным встречам на страницах блога Сайт
Вам может быть интересно
Панель RDS и Панель промоутера страницы в помощь веб-мастеру
Визуальные закладки Яндекс для Mozilla Firefox, Google Chrome - Как установить и настроить вкладки в популярных браузерах
SEOBAR - Удобно и информативный плагин SEO для Opera
Расширения и темы для Opera - эти плагины и дополнения позволят вам добавить новые возможности в браузер Opera.

 st/share/share.js"
charset="utf-8"></script>
<center><div data-yashareL10n="ru"
data-yashareQuickServices="yaru,vkontakte,facebook,twitter,odnoklassniki,moimir,gplus" data-yashareTheme="counter" data-yashareImage="https://1zaicev.ru/wp-content/themes/BusinessWeb/images/social-icons/pinterest.png"
></div></center><!--соцкнопки Яндекс-->
st/share/share.js"
charset="utf-8"></script>
<center><div data-yashareL10n="ru"
data-yashareQuickServices="yaru,vkontakte,facebook,twitter,odnoklassniki,moimir,gplus" data-yashareTheme="counter" data-yashareImage="https://1zaicev.ru/wp-content/themes/BusinessWeb/images/social-icons/pinterest.png"
></div></center><!--соцкнопки Яндекс-->



 Кстати скрипт этих закладок как и в скрипте Яндекса асинхронный. Что значит: он не тормозит загрузку страницы, а все кнопки загружаются на страницу сайта лишь после основного содержания.
Кстати скрипт этих закладок как и в скрипте Яндекса асинхронный. Что значит: он не тормозит загрузку страницы, а все кнопки загружаются на страницу сайта лишь после основного содержания.
 8; /*добавляем прозрачность при наведении*/
8; /*добавляем прозрачность при наведении*/
 com - для Facebook
com - для Facebook Актуально и работает только для Facebook
Актуально и работает только для Facebook Значение outer может понадобиться, если из-за специфики макета вашего сайта всплывающее окно обрезается соседними элементами страницы
Значение outer может понадобиться, если из-за специфики макета вашего сайта всплывающее окно обрезается соседними элементами страницы Ниже приведен список браузеров, для которых доступна эта статья.
Ниже приведен список браузеров, для которых доступна эта статья. Браузер
Браузер

 12
12 4.0.7, 4.5.0.10
4.0.7, 4.5.0.10  4.0.6, 4.5.0.4
4.0.6, 4.5.0.4 
 Интеллектуальные колонки предназначены для работы независимо, а также для тесной интеграции со своими платформами Smart TV. А Foxtel, крупнейшая в Австралии служба подписки на телевидение, расширила свои собственные возможности Smart TV, добавив платформу голосового поиска TiVo. И Google, и Amazon также наращивают свои усилия в этой области, выпустив новую приставку Chromecast и новую Fire TV Stick Lite соответственно. Яндекс должен будет надеяться, что преимущество страны происхождения заставит людей переключить канал на Алису.
Интеллектуальные колонки предназначены для работы независимо, а также для тесной интеграции со своими платформами Smart TV. А Foxtel, крупнейшая в Австралии служба подписки на телевидение, расширила свои собственные возможности Smart TV, добавив платформу голосового поиска TiVo. И Google, и Amazon также наращивают свои усилия в этой области, выпустив новую приставку Chromecast и новую Fire TV Stick Lite соответственно. Яндекс должен будет надеяться, что преимущество страны происхождения заставит людей переключить канал на Алису. AI. Эрик был профессиональным писателем и редактором более десяти лет, специализируясь на рассказах о том, как наука и технологии пересекаются с бизнесом и обществом. Эрик живет в Нью-Йорке.
AI. Эрик был профессиональным писателем и редактором более десяти лет, специализируясь на рассказах о том, как наука и технологии пересекаются с бизнесом и обществом. Эрик живет в Нью-Йорке. Для этого вам нужно будет нажать на кнопку, расположенную в правом нижнем углу страницы.
Для этого вам нужно будет нажать на кнопку, расположенную в правом нижнем углу страницы. Отображает логотип и заголовок, логотип и снимок экрана с логотипом или снимок экрана.
Отображает логотип и заголовок, логотип и снимок экрана с логотипом или снимок экрана. Погода
Погода