Горячие клавиши Photoshop — 50 способов ускорить работу
Горячие клавиши в Photoshop помогают быстро переключаться между инструментами. На то, чтобы найти инструмент в программе с помощью мыши, уходит гораздо больше времени, чем на нажатие определенных клавиш.
В блоке типичных операций Photoshop мало чем отличается от других программ.
Control/Command + N — Создать новый файл.
Control/Command + O — Открыть файл.
Control/Command + S — Сохранить файл в формате PSD.
Shift + Control/Command + S — Сохранить файл как…
Control/Command + Z — Отмена последнего действия.
В случае с Control/Command + Z стоит отметить, что в версии 2019 года Control/Command + Z возвращает на шаг назад в истории.
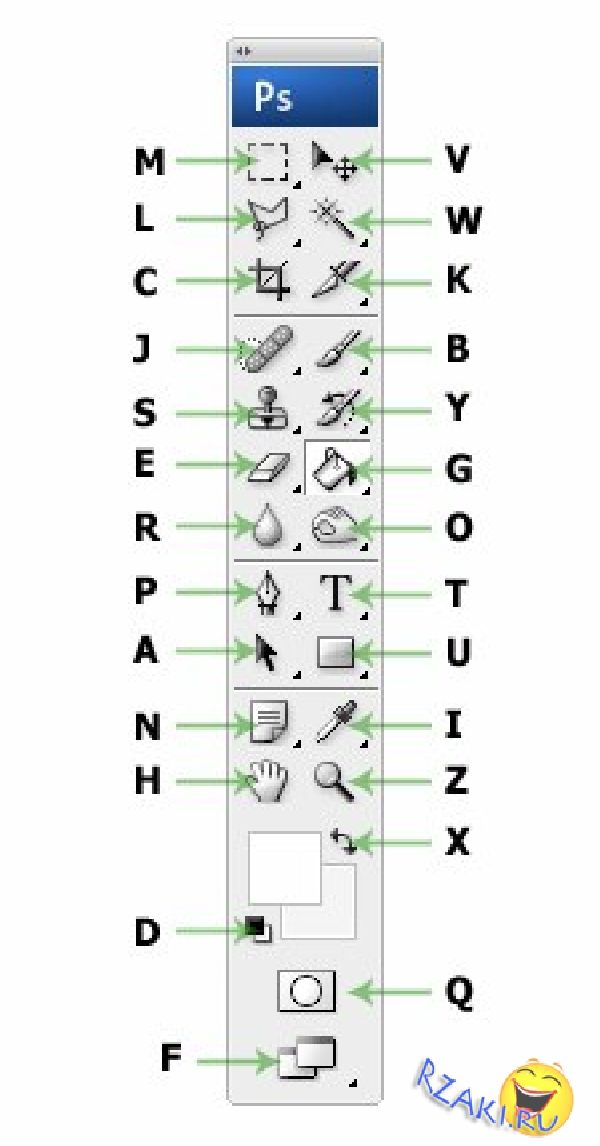
V — Перемещение/Move Tool.
M — Прямоугольная область/Rectangular Marquee Tool.
L — Лассо/Lasso Tool.
С — Рамка/Crop Tool.
I — Пипетка/Eyedropper Tool.
B — Кисть/Brush Tool.
E — Ластик/Eraser Tool.
O — Осветлитель/Dodge.
P — Перо/Pen Tool.
T — Текст/Horizontal Type Tool.
H — Рука/Hand Tool (то же действие выполняет зажатая клавиша Пробел).
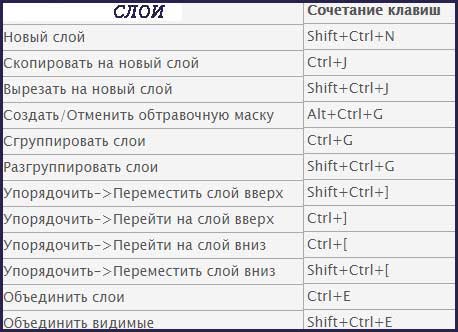
Shift + Control/Command + N — Создание нового слоя.
Control/Command + J — Создание слоя с помощью копирования.
Shift + Control/Command + J — Создание слоя с помощью вырезания.
Control/Command + E — Объединение текущего слоя с нижним слоем.
Shift + Control/Command + E — Объединение всех видимых слоев.
Control/Command + ] — Поднятие выбранного слоя на один уровень.
Control/Command + [ — Перемещение выбранного слоя на один уровень ниже.
Shift + Control/Command + ] — Перемещение выбранного слоя на самый верх.
Shift + Control/Command + [ — Перемещение выбранного слоя в самый конец файла.
Control/Command + Alt + 0 — Просмотр изображения в масштабе 100%.
Control/Command + 0 — Настройка изображения под масштаб экрана.
Control/Command + «+» — Увеличение масштаба изображения.
Control/Command + «–» — Уменьшение масштаба изображения.
Control/Command + D — Сбросить выделение.
Shift + Control/Command + D — Вернуть выделение.
Shift + Control/Command + I — Инвертировать выделение.
Control/Command + Alt + A — Выбрать все слои.
Alt + «.»
Alt + «,» — Выбрать нижний слой.
Shift + Control/Command + C — Выравнивание текста по центру.
Shift + Control/Command + L — Выравнивание текста по левому краю.
Shift + Control/Command + R — Выравнивание текста по правому краю.
Shift + Control/Command + «>» — Увеличение размера текста.
Shift + Control/Command + «<» — Уменьшение размера текста.
Alt/Opt + правая стрелка — Увеличение интервала между буквами.
Alt/Opt + левая стрелка
Control/Command + H — Отображение выделения текстового фрагмента.
В случае с корректирующими слоями горячие клавиши Photoshop применяются гораздо реже. Когда вызываете инструмент сочетанием клавиш, работаете непосредственно со слоем, а когда создаете отдельный корректирующий слой — изменения становятся обратимы, и в любой момент можно исправить изображение или отменить коррекцию.
Control/Command + L — Уровни.
Control/Command + M — Кривые.
Control/Command + B — Цветовой баланс.
Control/Command + U
Control/Command + Alt + I — Размер изображения.
Control/Command + T — Режим простого трансформирования.
Shift + Control/Command + U — Обесцветить слой или выделенную область.
Shift + Control/Command + L — Автотон.
Alt + Shift + Control/Command + L — Автоконтраст.
Shift + Control/Command + B — Автоматическая цветовая коррекция.
Control/Command + Alt + G — Создать или отменить обтравочную маску.
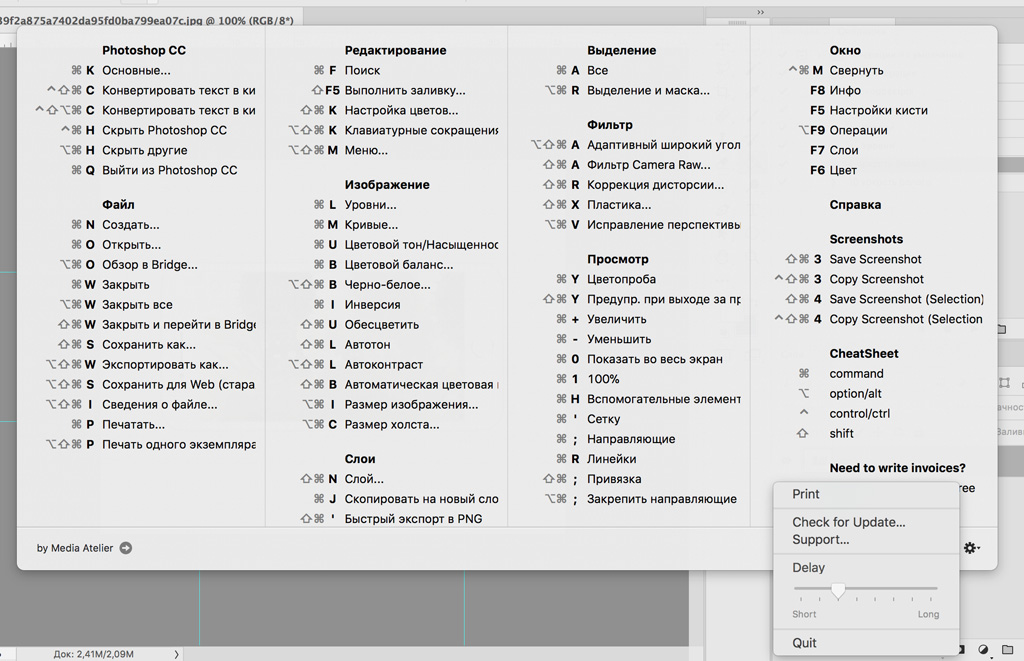
Можете посмотреть полный список клавиатурных сокращений на сайте Adobe.
Вы можете настроить свои сочетания клавиш в программе. Впервые Abode ввели эту функцию в версии CS, так что все современные версии Photoshop поддерживают эту настройку.
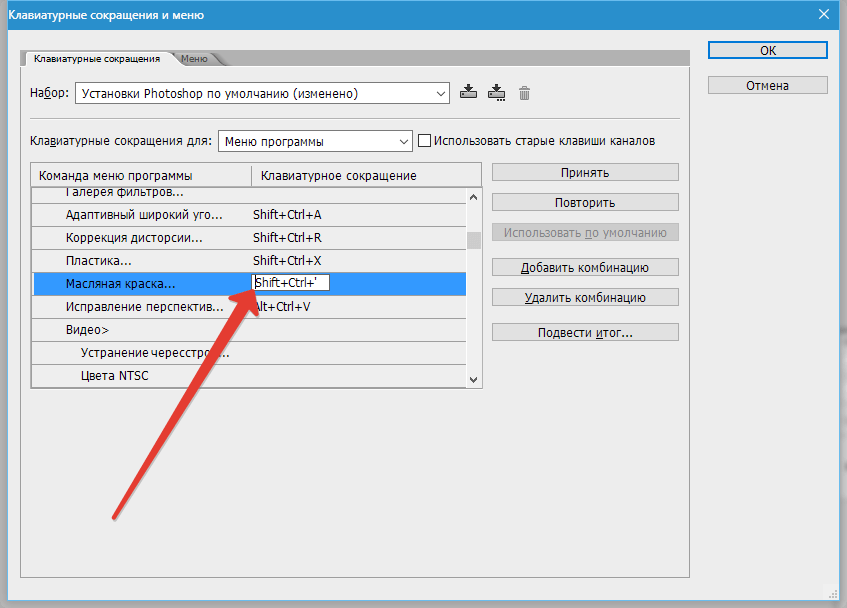
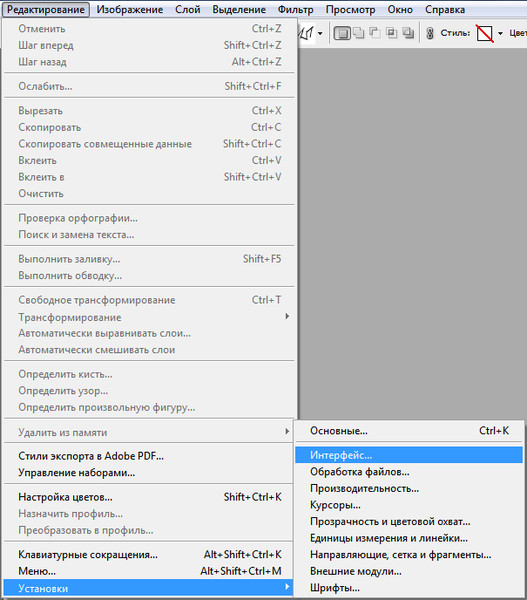
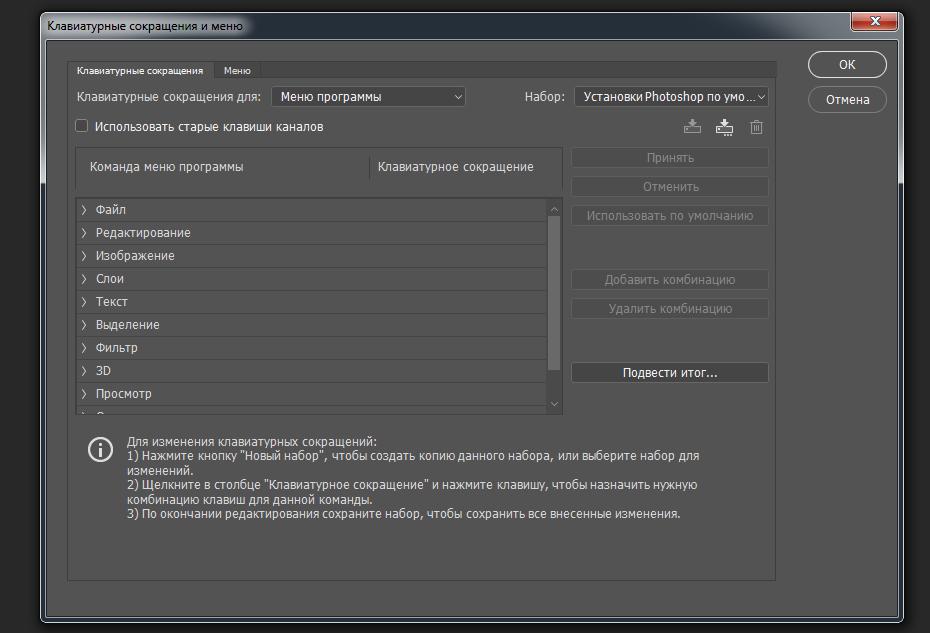
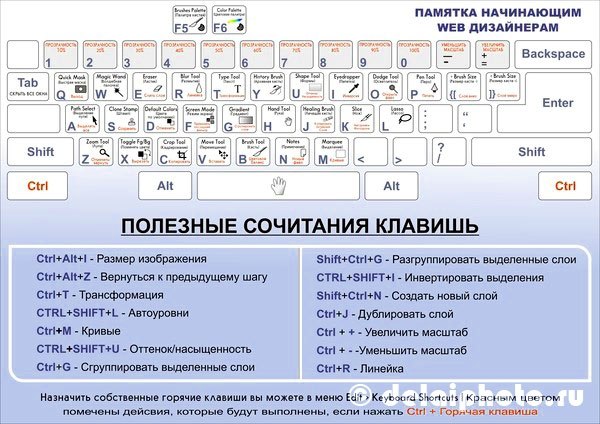
Чтобы попасть в раздел клавиатурных сокращений, нужно зайти во вкладку Редактирование/Edit и выбрать соответствующий раздел в конце списка. Откроется окно, в котором нужно выбрать, в какой из уже существующих наборов вы хотите внести изменения. Как только найдете в списке нужную функцию или инструмент, кликните и введите нужную команду. Не забудьте сохранить изменения.
Откроется окно, в котором нужно выбрать, в какой из уже существующих наборов вы хотите внести изменения. Как только найдете в списке нужную функцию или инструмент, кликните и введите нужную команду. Не забудьте сохранить изменения.
Рассмотренные горячие клавиши Photoshop сильно облегчают работу в программе и ускоряют процесс, но важно понимать, что знание всех сочетаний не сделает из вас профессионала в дизайне, для этого требуется гораздо больше. Придется освоить законы дизайна, основы верстки, типографику, основы редактирования изображений и многое другое. Сделать это с максимальной эффективностью для себя можно с помощью курса «Веб-дизайн с 0 до PRO», опытных наставников и сокурсников.
Курс «Веб-дизайн с 0 до PRO»
Годовой практический курс для тех, кто хочет освоить веб-дизайн с самого начала с индивидуальным наставником, сделать отличное портфолио и получить первые заказы или стажировку в студии.
- Живая обратная связь с преподавателями
- Неограниченный доступ к материалам курса
- Стажировка в компаниях-партнёрах
- Дипломный проект от реального заказчика
- Гарантия трудоустройства в компании-партнёры для выпускников, защитивших дипломные работы
Photoshop. Как сохранить для Web
В этом уроке Вы увидите, как картинки из PSD файла сохранить для Web.
Например, Вы хотите изменить этот голубой слоган и название, написанное большими черными буквами.
Как Вы видите, этот текст нельзя выделить и поэтому его нельзя изменить в HTML файле. Эти две фразы – изображения. Давайте их отредактируем.
1. Откройте файл PSD
Пожалуйста, обратите внимание, что для обработки текста в PSD файле нужно установить необходимые шрифты, которые указаны в fonts_info.txt файле.
2.Выберите инструмент Slice Select (Выделение фрагмента). Вы можете видеть, что фрагменты с этими фразами перекрывают другие. Нужно их достать. Для этого выберите нужный фрагмент и перенесите его поверх других (детальная информация находится здесь — Как использовать инструмент bring to front).
Вы можете видеть, что фрагменты с этими фразами перекрывают другие. Нужно их достать. Для этого выберите нужный фрагмент и перенесите его поверх других (детальная информация находится здесь — Как использовать инструмент bring to front).
То же самое нужно сделать и для слогана. Его перекрывают другие фрагменты. Так же перенесите его на перед.
3.Сейчас нужно при нажатой клавише «Shift» выделить все фрагменты, которые хотите сохранить.
4. В верхнем меню перейдите на File > Save for Web & Devices (файл > сохранить для Web & Devices)
5.Выберите инструмент Slice select (выбор фрагмента) и опять при нажатой клавише «Shift» выберите фрагменты. Нажмите на кнопку Save (сохранить)
Обратите внимание, пожалуйста, что картинки нужно сохранить в папке Site, а не в Images. Убедитесь еще раз, что у Вас такие же настройки:
- — Save as type/Сохранить как тип: Images Only/Только картинки
- — Settings/Настройки: Default Settings/Стандартные Настройки
- — Slices/Фрагменты: Selected Slices/Выбрать фрагменты (Важно!)
Нажмите на кнопку Save (сохранить)
6. Вы увидите файлы, которые будут заменены. Нажмите на кнопку «Replace» (Заменить)
Вы увидите файлы, которые будут заменены. Нажмите на кнопку «Replace» (Заменить)
7. Обновите страницу и проверьте картинку, которую Вы только что изменили.
Пожалуйста, ознакомьтесь с детальным, обучающим видео ниже:
Как сохранить для webГорячие клавиши в Фотошопе (Adobe Photoshop)
Чем лучше мы осваиваем ту или иную программу, тем быстрее становится наша в ней работа. Хорошая скорость в работе позволяет быть креативнее и свободнее выражать свои идеи. Важную роль в процессе ускорения рабочего процесса играют горячие клавиши, которые нужно не просто запомнить, но и ввести в привычку. Сегодня мы собрали полезные горячие клавиши для Photoshop.
Сочетания клавиш помогают экономить секунды на каждом действии в Adobe Photoshop, что в итоге складывается в часы. Чем меньше времени вы тратите на техническую работу с программой, тем больше времени остается у вас на творческие решения и действия. Пользование клавиатурой становится автоматическим, пальцы привыкают, а мозг освобождается от большой части работы. В конце концов мы хотим чтобы Photoshop работал на нас, а не мы работали на Photoshop.
В конце концов мы хотим чтобы Photoshop работал на нас, а не мы работали на Photoshop.
- Ctrl + N — новый документ
Shift + Ctrl + N — новый слой
Ctrl + O — открыть документ
- Ctrl + A — выделить все
Ctrl + C — копировать
Ctrl + V — вставить
Ctrl + D — снять выделение
Ctrl + Shift + I — инвертировать выделение
Ctrl + X — вырезать
- Ctrl + S — сохранить
Shift + Ctrl + S — сохранить как…
Alt + Shift + Ctrl + S — сохранить для web
- Ctrl + Z — вернуть назад
Alt + Ctrl + Z — вернуть на несколько шагов назад
Shift + Ctrl + Z — вернуть на шаг вперед
Ctrl (-) — уменьшение изображения
Ctrl (+) — увеличение изображения
Alt + Ctrl + 0 — натуральный размер изображения
- B — кисть
E — ластик
H — или — (пробел) — рука
L — лассо
M — выделение
P — перо
T — текст
V — перемещение
S — штамп
- D — установить цвета черный/белый (сброс по умолчанию)
X — поменять цвета местами (хорошо помогает при рисование скетчей)
Ctrl + BackSpase — залить фон цветом
- ] — уменьшает размер кисти
[ — увеличивает размер кисти
- Tab — убирает боковые панели
Ctrl + T — свободная трансформация
Ctrl + R — включить/отключить линейку
Ctrl + ‘ — включить/отключить сетку
Ctrl + U — окно цвет/насыщенность
Ctrl + Shift + U — обесцветить изображение
Ctrl + E — слить слой с нижним слоем
Shift + Ctrl + E — слить все слои
Ctrl + J — копирует активный слой
Ctrl + I — инвертировать цвета
Также вы можете настроить стандартные горячие клавиши по своему вкусу. Для этого найдите в меню Edit > Keyboard Shortcuts/Редактировать>Клавиатурные сокращения.
Для этого найдите в меню Edit > Keyboard Shortcuts/Редактировать>Клавиатурные сокращения.
Как в фотошопе сохранить рисунок
Как сохранить картинку в Фотошопе, способы
Вроде бы такой простой вопрос, те кто давно работает в Фотошопе сохраняет изображения на автомате, не задумываясь.
Однако, когда я обратил внимание на процесс сохранения, то оказалось, что это довольно объёмная тема.
В двух словах не опишешь все возможности сохранения картинки. А для новичков нет ничего обиднее, когда после кропотливой работы картинка не сохраняется.
Поэтому, сегодня я решил написать подробную, понятную и достаточно развёрнутую статью о том, как сохранить картинку в Фотошопе.
Как сохранить изображение в Фотошопе
Итак, вы открыли картинку в графическом редакторе. Потратили много сил, времени и нервов. В конце концов добились нужного результата, однако не знаете, как сохранить свою работу.
Например, как обратился ко мне один подписчик:
Как сохранить фото в Фотошопе? Кое-что исправил на фотографии. А файл сохранить не получается, выскакивает какое-то предупреждение. Я новичок – скажите, как закончить работу с готовым изображением?
А файл сохранить не получается, выскакивает какое-то предупреждение. Я новичок – скажите, как закончить работу с готовым изображением?
Честно говоря, я не понял, какое предупреждение может появляться, так как файл сохраняется в любом случае, только может меняться формат.
Возможно, что это было и не предупреждение, а окно, что открывается в процессе сохранения. Вот поэтому я советую новичкам, которые не владеют английским языком переключать Фотошоп на русский язык.
Тогда будет понятно, что спрашивает у тебя программа, при сохранении фотографии.
Как бы то ни было, я сегодня покажу все способы сохранения.
Варианты сохранения изображений
В программе есть несколько вариантов сохранения фотографий или изображений:
- Сохранить;
- Сохранить как…;
- Сохранить для Web.
На скриншоте хорошо видно, где находятся эти пункты. Также, вы можете увидеть горячие клавиши для сохранения в различных вариантах.
Остановлюсь на каждом способе сохранения.
Сохранить
Вы открыли фото или картинку, внесли изменения и хотите просто сохранить его в том же формате. Проще говоря, заменить картинку без обработки, обработанной картинкой.
Для того, чтобы сохранить изображение, проверьте, что вы объединили все созданные слои, иначе, картинка сохранится в формате PSD.
А ваша исходная фотография останется без изменений. Чтобы объединить слои, установите курсор на верхний слой и нажмите правую кнопку мышки. Из списка выбирайте объединить видимые — если слоёв много, объединить с предыдущим — если их только два. Если у вас есть скрытые слои, то можно выбрать — выполнить сведение.
То есть, в итоге должен остаться только один слой. Для формата JPG — слой с замочком и названием «фон», для формата PNG без замка — называется «Слой 0». Кажется — что всё это мелочи, на самом деле это очень важно для дальнейшего сохранения файла.
После того, как вы убедились, что лишних слоёв нет, нажмите «файл — сохранить» или «Ctrl+S».
Если ваша картинка в формате jpeg, то, перед сохранением появится такое окно настроек.
Здесь вы можете указать программе в каком качестве сохранять фото.
Важно понять, что чем выше качество, тем тяжелей вес изображения. Так что вам придётся выбирать между качеством и весом. Меняя качество наблюдайте за изменением картинки. Иногда смена качества не портит изображение вовсе. Установите нужное значение и нажмите ок. Теперь можно закрывать картинку, так как она успешно сохранилась.
Я вот думаю, что возможно моему подписчику именно такое «предупреждение» вышло, только на английском.
Теперь рассмотрим, как сохранить картинку в PNG формате.
Сохранить картинку в PNG
Вернее, я хочу рассказать как сохранить обработанную PNG картинку. Допустим вы открыли изображение в PNG формате, внесли изменения, соединили все слои. Хочу отметить, что если это PNG файл, то нельзя выполнять сведение слоёв.
Так как в этом случае на слое появится замочек, а это невозможно для формата PNG. Этот формат может быть с прозрачным слоем, что невозможно при сведении, то есть, при навешивании замка на слой.
Этот формат может быть с прозрачным слоем, что невозможно при сведении, то есть, при навешивании замка на слой.
При нажатии на пункт сохранить, если вы всё сделали правильно, файл обновиться без дополнительных настроек. После этого спокойно закрывайте картинку. Если она сохранилась, то закрытие произойдёт без дополнительных вопросов.
Сохранить как
К пункту сохранить как мы прибегаем в случаях:
- Когда нудно поменять формат изображения, к примеру jpeg заменить на png или на gif файл, то есть конвертировать.
- Когда нужен дубликат изображения, к примеру вы хотите оставить исходную картинку и обработанное изображение. Тогда нажимайте сохранить как, выбирайте папку, куда хотите сохранить и замените название картинки, если сохраняете в ту же папку, где находится исходник.
Процедура сохранения такая же, как я описывал в предыдущем разделе.
Сохранить для Web
Наконец мы добрались до последнего способа сохранения. Скажу честно, я им пользуюсь чаще всего. Причин на то несколько, но, обо всём по порядку. Если вы обрабатывали фото и планируете его распечатать, то не рекомендуется его сохранять для Web.
Причин на то несколько, но, обо всём по порядку. Если вы обрабатывали фото и планируете его распечатать, то не рекомендуется его сохранять для Web.
Уже из названия понятно, что так сохраняют только те картинки, которые предназначены для хранения в электронном виде. То есть, это те изображения которые мы загружаем в социальные сети, на блог и не собираемся переводить их на бумажные носители.
Чем же отличаются картинки в Интернете, от тех изображений, что идут для печати. Прежде всего — разрешением. Изображению в Интернете хватает 72 пикселя на сантиметр в квадрате, чтобы оно нормально воспринималось глазом.
Но, если такую картинку распечатать — она потеряет практически всё — резкость, качество, цвет и так далее. Наилучшее разрешение картинок для печати — 300 пикселей на сантиметр в квадрате. Для Интернета такие фотографии слишком тяжёлые, занимают много места.
При обычном сохранении изображений разрешение остаётся неизменным, каким было, таким и осталось. Сохраняя изображение для Web, программа автоматически преобразовывает его в электронный формат, убирает лишние пиксели, оптимизирует, сжимает.
При этом неважно, сколько слоёв, свели их или нет, есть замочек или нет. Для этого сохранения программа автоматически считывает только видимые слои, временно объединяя их в одно изображение.
В специальном окне программа предложит указать в каком формате желательно сохранить картинку.
Если это jpeg, то указать качество.
Внизу справа вы увидите вес картинки и в окне просмотра 4 варианта сохранения. То есть, вы можете указать какой из предложенных вариантов вам подходит больше всего. Хотя, как правило, я указываю лишь формат и качество.
По остальным параметрам я полагаюсь на программу, она чаще всего выбирает самые оптимальные параметры. Когда всё установлено, выбран формат, качество, смело жмите — сохранить.
Остаётся выбрать папку для сохранения и по желанию переименовать. Советую вам потренироваться и использовать для тестов все три способа сохранения. Потому что любая информация, полученная при чтении должна закрепляться действием. Только так вы запомните урок лучше всего.
Только так вы запомните урок лучше всего.
Но, на всякий случай, сохраните эту страничку в закладки, а ещё лучше — подпишитесь на мой блог. Тогда вы первым узнаете о выходе новых статей. Не забудьте нажать на кнопки социальных сетей, вам не сложно, мне приятно, ведь я старался для вас.
Советую прочитать:
Как выделить объект в Фотошопе и отделить от фона;
Как сделать водяной знак в Фотошопе;
Изменить размер изображения в Фотошопе;
Как вставить фото в фото в Фотошопе;
Как перенести объект в Фотошопе (Photoshop).
P.S. Прикладываю скриншот моих заработков в партнёрских программах. И напоминаю, что так зарабатывать может каждый, даже новичок! Главное — правильно это делать, а значит, научиться у тех, кто уже зарабатывает, то есть, у профессионалов Интернет бизнеса.
Заберите список проверенных, особенно актуальных, Партнёрских Программ 2018 года, которые платят деньги! Скачайте чек-лист и ценные бонусы бесплатно
=>> «Лучшие партнёрки 2018 года»
Как правильно сохранять изображения в Photoshop?
Работая с графическим редактором Adobe Photoshop вот уже 5 лет, я удивился узнав, что не все знают о важности и необходимости правильно сохранять изображения. Обратившись к интернету, я действительно не нашел актуальной и правильной информации по этой теме. По этой причине, я разобрался в вопросе и хочу рассказать вам как правильно сохранять изображения.
Обратившись к интернету, я действительно не нашел актуальной и правильной информации по этой теме. По этой причине, я разобрался в вопросе и хочу рассказать вам как правильно сохранять изображения.
Кому это нужно знать и зачем?
Всем — кто работает с графическим редактором, не обязательно Adobe Photoshop. Иллюстратор, художник, графический дизайнер, веб-дизайнер, проектировщик интерфейсов, фотограф, студент, школьник — научившись правильно сохранять изображения, уменьшая размер файла, вы экономите не только свое, но и чужое время.
О каком времени речь?
Для начала проясним одну вещь:
Используя интернет, вы теряете время — много времениЗагрузка страниц в интернете не моментальная и требует времени, но за долгие годы пребывания в интернете вы привыкли не замечать этого. Допустим, средняя скорость загрузки страницы 3 секунд, где 2 из них приходятся на загрузку изображений. Иллюстрации, элементы интерфейса, фотографии, рекламные баннеры, PDF-презентация или даже картинка с милым котом, в зависимости от размера файла, потребуется время, что бы браузер вывел изображение на экран.
Скорее всего, ваш интернет-провайдер обещает вам 100 Мбит/с — это гениальный рекламный ход (читайте как: обман) породивший множество заблуждений, в том числе и в теме скорости загрузки сайта. Я замерил скорость соединения с сервером расположенным в Москве, результат:
Скорость соединения с Московским сервером ~53 Мбит/сек — seogadget.ru/internetА вот скорость загрузки страницы с сайта upages.io значительно ниже:
Скорость загрузки страницы сайта upages. io ~300 Мбит/сек — seogadget.ru/sitespeedСколько изображений в день вы просматриваете?Десятки? Сотни? Я как активный пользователь интернета просматриваю несколько сотен изображен в день, причем большинство из них высокого разрешения. Если уменьшить вес этих изображений и соответственно увеличить скорость загрузки, хотя бы на 1 секунду, умножив на 500 изображений в день, то получим около 8 минут в день и 4 часа в месяц.
4 часа в месяц я ожидаю, когда загрузится картинкаВсе, что нужно знать о сохранении изображений
За редкими исключениями, нет никакой необходимости сохранять конечный результат тем же методом, что и PSD, в этом случаи в файл сохраняется дополнительная и лишняя информация от даты создания и названия графического редактора до погоды и модели фотоаппарата.
Вредной привычкой является установка качества в значение 100, но в сравнении с 80 разнится видимого качества практически равна нулю, а вот разница в весе ощутима.
Неправильный способ сохранения изображения ~360 КбайтДля размещения изображения на сайте, передаче по почте, сохранения в облаке, отправке в мессенджере и т. п. — необходимо использовать Save for Web.
Название Сохранить для Интернета говорит само за себя — сжатие, оптимизация, разрешение и качество — все эти инструменты могут показаться сложными на первый взгляд, на самом деле все довольно просто:
Правильный способ сохранения изображения ~160 КбайтJPEG или PNG?
JPEG — для изображений с большим количеством цветов и сложных фигур: иллюстраций, картин, фотографий.
PNG — для векторных изображений или изображений, содержащих текст, простые геометрические фигуры, имеющих прозрачность и малое количество цветов: логотипы, скриншоты, стикеры, иконки.
Какое качество (Quality) выбрать?
Для большинства изображений оптимальным значением будет 80, для некоторых простых изображений, где не важен четкий переход между цветами. можно поставить значение 60.
можно поставить значение 60.
Оптимизация (Optimized)
Функция включает дополнительный алгоритм по преобразованию цветов, рекомендуется включать всегда, кроме случаев, когда важны самые мельчайшие детали (например Pixel Art).
Преобразовать в sRGB (Convert to sRGB)
Преобразование цветов изображения к соответствующей таблице sRGB.
sRGB является стандартом для интернетаРазрешение (Image Size)
Самым распространенным разрешением экрана является: 1366×768 — для компьютера и 720×1280 — для смартфона. Имейте это ввиду и не сохраняйте изображения больше, чем 1920 по ширине.
Метаданные (Metadata)
Лишняя информация, о которой я уже говорил. Нет необходимости указывать дополнительные сведения об изображении, которые только увеличивают объем файла.
Когда вы последний раз смотрели подробную информацию скачанного изображения?Используя данный метод, мне удалось уменьшить вес изображения в два раза.
Разумеется, есть редкие исключения, когда вам может пригодится подробная информация или повышенная детализация, но в большинстве случаев эти правила будут уместными и сэкономят сотни часов.
Спасибо, Владислав.
Сохранение файлов в других графических форматах в Photoshop
Начиная с версии Photoshop CC 2015, параметр Файл > Сохранить для Web перемещен в пункт Файл > Экспорт > Сохранить для Web (старая версия) вместе с новыми параметрами экспорта.
Дополнительные сведения об этих новых параметрах экспорта см. в разделе Экспорт монтажных областей, слоев и других ресурсов.
Можно легко сохранять файлы изображений Photoshop в самых разных популярных графических форматах.
TIFF — гибкий растровый (битовый) формат изображения, поддерживаемый практически всеми приложениями рисования, редактирования изображений и верстки.
- Вызовите команду «Файл» > «Сохранить как…», в меню «Тип файлов» выберите «TIFF» и нажмите кнопку «Сохранить».
- В диалоговом окне «Параметры TIFF» выберите желаемые параметры и нажмите кнопку «ОК».
Битовая глубина (только в 32-битном режиме)
Задает битовую глубину (16-, 24- или 32-битовую) сохраняемого изображения.

Задает метод сжатия данных совмещенного изображения. При сохранении 32-битового файла tiff можно задать сжатие с прогнозированием, однако вариант использования сжатия jpeg не предлагается. Сжатие с прогнозированием обеспечивает более качественное сжатие данных путем упорядочения значений с плавающей точкой, оно совместимо со сжатием LZW и ZIP.
Примечание.
Сжатие JPEG доступно только для непрозрачных изображений RGB и полутоновых изображений с глубиной цвета 8 бит на канал, размер которых не превышает 30 000 пикселей в ширину или высоту.
Позволяет записать файл TIFF, в котором информация о каналах записывается либо поочередно, либо последовательно. Прежде программа всегда создавала файлы, в которых данные каждого из каналов для каждого пиксела записывались поочередно. Теоретически файл, записанный последовательно, может считываться и записываться быстрее, а также лучше сжимается. Оба метода упорядочения каналов обратно совместимы с более ранними версиями Photoshop.

Определяет платформу, на которой файл может быть прочитан. Этот параметр полезен в случаях, когда неизвестно, какой программой можно открыть выбранный файл. Photoshop и приложения последнего поколения могут считывать файлы с использованием как формата IBM PC, так и формата Macintosh.
Сохранить пирамиду изображений
Позволяет сохранять данные с различным разрешением. Photoshop не предлагает возможностей открытия файлов с различным разрешением, изображение открывается в файле с самым высоким разрешением. Однако Adobe InDesign и некоторые серверы изображений поддерживают открытие файлов в форматах с различным разрешением.
Сохраняет прозрачные области как дополнительный альфа-канал, когда файл открывается в другом приложении. Прозрачность всегда сохраняется, когда файл повторно открывается в Photoshop.
Определяет метод сжатия данных для пикселов в слоях (вместо комбинирования данных). Многие приложения не могут считывать данные слоев и пропускают их при открытии файла TIFF.
 Photoshop, однако, может считывать данные слоев в файлах TIFF. Хотя размер файлов, содержащих данные слоев, больше размера файлов без них, сохранение данных слоев избавляет от необходимости сохранять и работать с отдельным файлом PSD для хранения данных слоев. Выберите параметр «Удалить слои и сохранить копию», чтобы выполнить сведение изображения.
Photoshop, однако, может считывать данные слоев в файлах TIFF. Хотя размер файлов, содержащих данные слоев, больше размера файлов без них, сохранение данных слоев избавляет от необходимости сохранять и работать с отдельным файлом PSD для хранения данных слоев. Выберите параметр «Удалить слои и сохранить копию», чтобы выполнить сведение изображения.Примечание.
Чтобы получать от Photoshop запрос подтверждения перед сохранением изображения с несколькими слоями, выберите параметр «Выводить предупреждение перед сохранением многослойных файлов в формате TIFF» в области «Обработка файлов» диалогового окна «Установки».
Kоманду «Сохранить как…» можно использовать для сохранения изображений в режимах CMYK, RGB или градаций серого в формате JPEG (*.jpg). JPEG обеспечивает уменьшение размера файла путем выборочного удаления данных. С помощью команды Файл > Экспорт > Сохранить для Web (старая версия) изображение можно также сохранить как один или несколько JPEG-файлов.
Формат JPEG поддерживает только 8-битные изображения. При сохранении 16-битного изображения в этом формате, Photoshop автоматически понижает битовую глубину.
Примечание.
Действие «Сохранить как средний JPEG» позволяет быстро сохранить файл в формате JPEG со средним качеством. Доступ к этому действию можно получить, выбрав «Производство» в меню панели «Операции».
- Вызовите команду «Файл» > «Сохранить как…» и выберите «JPEG» в меню «Тип файлов».
- В диалоговом окне «Параметры JPEG» выберите желаемые параметры и нажмите кнопку «ОК».
Предлагает выбор цветов подложки для имитации прозрачности фона в изображениях, содержащих прозрачные области.
Задает качество изображения. Выберите параметр в меню «Качество», передвиньте всплывающий ползунок «Качество» или введите значение от 0 до 12 в текстовое поле «Качество».
Задает формат для файла JPEG. Версия «Базовый (стандартный)» использует формат, распознаваемый большинством веб-браузеров.
 Версия «Базовый оптимизированный» создает файл с оптимизированным цветом и слегка уменьшенным размером файла. Версия «С чересстр. разверткой» представляет поочередно все более детализированные версии целого изображения (в количестве, указанном пользователем) по мере поступления данных при загрузке. (Не всеми веб-браузерами поддерживаются оптимизированные и прогрессивные изображения JPEG.)
Версия «Базовый оптимизированный» создает файл с оптимизированным цветом и слегка уменьшенным размером файла. Версия «С чересстр. разверткой» представляет поочередно все более детализированные версии целого изображения (в количестве, указанном пользователем) по мере поступления данных при загрузке. (Не всеми веб-браузерами поддерживаются оптимизированные и прогрессивные изображения JPEG.)Примечание.
Некоторые приложения, вероятно, не смогут считать файл CMYK, сохраненный в формате JPEG. Аналогично, если программа Java не может прочитать файл JPEG, попытайтесь сохранить файл без миниатюры.
Команда «Сохранить как…» позволяет сохранять в формате PNG изображения в режимах RGB, индексированных цветов, градаций серого и Bitmap.
- Вызовите команду «Файл» > «Сохранить как…» и в меню «Тип файлов» выберите PNG.
- Выберите значение для параметра «Чересстрочно»:
Отображает изображение в браузере только после окончания загрузки.
Отображает версии изображения с низким разрешением в браузере по мере поступления данных во время загрузки файла.
 Использование этого параметра сокращает время загрузки, однако увеличивает размер файла.
Использование этого параметра сокращает время загрузки, однако увеличивает размер файла.
Примечание.
Начиная с версии Photoshop CC 2015 можно экспортировать монтажные области, слои, группы слоев или документы как изображения JPEG, GIF, PNG, PNG-8 или SVG. Выберите объекты на панели «Слои», щелкните их правой кнопкой мыши, затем выберите Быстрый экспорт или Экспортировать как в контекстном меню.
Команда «Сохранить как…» позволяет сохранять изображения в режимах RGB, индексированных цветов, градаций серого и Bitmap непосредственно в формате CompuServe GIF (известном как GIF). Изображение автоматически преобразуется в режим индексированных цветов.
Примечание.
Если изображение содержит 8 бит на канал, единственным возможным форматом является GIF (поскольку только он поддерживает 8 бит/канал).
- Вызовите команду «Файл» > «Сохранить как…» и в меню «Формат» выберите «CompuServe GIF».
- Для RGB-изображений отображается диалоговое окно «Индексированные цвета».
 Укажите параметры преобразования и нажмите кнопку «ОК».
Укажите параметры преобразования и нажмите кнопку «ОК». - Выберите порядок строк для файла GIF и нажмите кнопку «ОК»:
Отображает изображение в браузере только после окончания загрузки.
Отображает версии изображения с низким разрешением в браузере по мере поступления данных во время загрузки файла. Использование этого параметра сокращает время загрузки, однако увеличивает размер файла.
Примечание.
Начиная с версии Photoshop CC 2015 можно экспортировать монтажные области, слои, группы слоев или документы как изображения JPEG, GIF, PNG, PNG-8 или SVG. Выберите объекты на панели Слои, щелкните их правой кнопкой мыши, затем выберите Быстрый экспорт или Экспортировать как в контекстном меню.
Практически всеми графическими приложениями, программами верстки и текстовыми процессорами принимаются импортированные или помещенные файлы EPS (Encapsulated PostScript). Для печати файлов EPS необходим принтер PostScript. На принтерах, не являющихся принтерами PostScript, можно распечатать только образец с разрешением экрана.
- Вызовите команду «Файл» > «Сохранить как…» и в меню «Тип файлов» выберите «Photoshop EPS».
- В диалоговом окне «Параметры EPS» выберите нужные параметры и нажмите кнопку «ОК»:
Создает изображение с низким разрешением для просмотра в конечном приложении. Выберите TIFF, чтобы можно было использовать файл EPS как в Windows, так и в Mac OS. 8-битное изображение для просмотра сохраняется в цвете, а 1-битное — в черно-белом режиме с зубчатой структурой. Создание 8-битного изображения для просмотра требует большего размера файла, чем создание 1-битного. См. также Битовая глубина.
Определяет способ подачи данных изображения на устройство вывода PostScript. Ниже приведено описание параметров кодировки.
«Включить полутоновой растр» и «Включить функцию передачи»
Управляет спецификациями печати для высококачественной типографской печати. Обратитесь к документации к принтеру, прежде чем приступить к выбору этих параметров.
Белые области в прозрачные
Отображает белые области как прозрачные.
 Этот параметр доступен только для изображений в битовом режиме.
Этот параметр доступен только для изображений в битовом режиме.Управление цветами PostScript
Преобразует данные файла в цветовое пространство принтера. Не выбирайте этот параметр, если планируется поместить изображение в другой документ со встроенным профилем.
Примечание.
Только принтеры PostScript уровня 3 поддерживают управление цветом PostScript для CMYK-изображений. Чтобы распечатать CMYK-изображение с использованием управления цветом PostScript на принтере уровня 2, преобразуйте изображение в режим Lab перед сохранением его в формате EPS.
Включить векторные данные
Сохраняет в файле любую векторную графику (например, фигуры и текст). Однако векторные данные в файлах EPS и DCS доступны только для других приложений, векторные данные растрируются при повторном открытии файла в Photoshop. Этот параметр доступен только в случае, если файл содержит векторные данные.
Применяет бикубическую интерполяцию, чтобы сгладить предварительный просмотр низкого разрешения при выводе на печати.

Осуществляет кодировку при печати в системе Windows или при наличии ошибок печати или других сложностей.
Сокращает размер файла, оставляя нетронутыми исходные данные. Однако некоторыми приложениями верстки и типографскими программами буферизации и сетевой печати могут не поддерживаться файлы Photoshop EPS в двоичном формате.
Выполняет сжатие файла путем удаления некоторого количества данных изображения. Можно выбрать степень сжатия JPEG от очень низкой (JPEG с максимальным качеством) до значительной (JPEG с низким качеством). Файлы с кодировкой JPEG можно печатать только на принтерах PostScript уровня 2 или выше, они не могут быть разделены на отдельные формы.
Формат DCS (Desktop Color Separations) является версией формата EPS, позволяющей сохранять цветоделение в файлах CMYK или мультиканальных файлах.
- Вызовите команду «Файл» > «Сохранить как…» и выберите «Photoshop DCS 1.0» или «Photoshop DCS 2.0» в меню «Тип файлов».
- В диалоговом окне «Формат DCS 1.
 0» или «Формат DCS 2.0» выберите желаемые параметры и нажмите кнопку «ОК».
0» или «Формат DCS 2.0» выберите желаемые параметры и нажмите кнопку «ОК».Диалоговое окно содержит все параметры, доступные для файлов Photoshop EPS. Кроме того, в меню DCS предлагается возможность создания совмещенного файла 72-ppi, который можно поместить в приложение верстки или использовать для цветопробы изображения:
Создает по одному файлу для каждого цветового канала в CMYK-изображении. Кроме этого, можно создать пятый файл: совмещенный цветной или в градациях серого. Для просмотра совмещенного файла необходимо хранить все пять файлов в одной папке.
Сохраняет плашечные каналы в изображении. Можно сохранить цветовые каналы в виде нескольких файлов (как для формата DCS 1.0) либо в виде единого файла. Вариант сохранения в виде единого файла экономит место на диске. Можно также включить совмещенный файл, цветной или в градациях серого.
Формат Photoshop Raw является форматом файла, предназначенным для передачи изображений между приложениями и компьютерными платформами. Формат Photoshop Raw и формат Camera Raw — не одно и то же.
Формат Photoshop Raw и формат Camera Raw — не одно и то же.
- Вызовите команду «Файл» > «Сохранить как…» и выберите «Photoshop Raw» в меню «Тип файлов».
- В диалоговом окне «Параметры Photoshop Raw» выполните следующие действия.
(Mac OS) Укажите значения для параметров «Тип файла» и «Файл создан» либо примите значения по умолчанию.
Задайте параметр «Заголовок».
Выберите, как должны сохраняться каналы: с чередованием или без чередования.
Формат BMP — это формат изображения для операционной системы Windows. Изображения в этом формате могут быть как черно-белыми (1 байт/пиксел), так и цветными с глубиной до 24 бит (16,7 миллиона цветов).
- Вызовите команду «Файл» > «Сохранить как…» и выберите «BMP» в меню «Тип файлов».
- Укажите имя и местоположение файла и нажмите кнопку «Сохранить».
- В диалоговом окне «Параметры BMP» выберите формат файла, задайте битовую глубину и при необходимости выберите параметр «Изменить порядок строк».
 Для задания дополнительных параметров выберите «Дополнительные режимы» и укажите значения для параметров BMP.
Для задания дополнительных параметров выберите «Дополнительные режимы» и укажите значения для параметров BMP.
16-битные RGB-изображения могут быть сохранены в формате Cineon для использования в Kodak Cineon Film System.
- Вызовите команду «Файл» > «Сохранить как…» и выберите «Cineon» в меню «Тип файлов».
Формат Targa (TGA) поддерживает битовый режим и изображения RGB с 8 битами на канал. Он разработан для оборудования Truevision®, однако используется также и в других приложениях.
- Вызовите команду «Файл» > «Сохранить как…» и выберите «Targa» в меню «Тип файлов».
- Укажите имя и местоположение файла и нажмите кнопку «Сохранить».
- В диалоговом окне «Параметры Targa» выберите разрешение, выберите параметр «Уплотнение (RLE)», если файл необходимо подвергнуть сжатию, и нажмите кнопку «ОК».
Как лучше сохранить картинку в фотошопе для определенной цели?
Я вас опять приветствую на просторах моего блога, посетители и уважаемые читатели. Ну как? Готовы дальше изучать фотошоп? Надеюсь, что да. Многие уже возможно удумают: «Что за фигня? В то время, когда мы начнем обычным фотошопом заниматься, а не мелочами всякими». Я вам отвечу.
Ну как? Готовы дальше изучать фотошоп? Надеюсь, что да. Многие уже возможно удумают: «Что за фигня? В то время, когда мы начнем обычным фотошопом заниматься, а не мелочами всякими». Я вам отвечу.
Не торопитесь вперед паровоза. Изучите сперва азы и теорию, а уж позже и самое увлекательное будет. Идите по порядку и всё будет сильно.
На прошлом занятии мы с вами обучились открывать изображение различными методами. Превосходно. Открыли, сделали собственные дела и сейчас пришло время сохранить отечественное изображение на компьютере либо на втором носителе.
А как сохранить картину в фотошопе и в каком формате? Что необходимо сделать? Вот как раз этим сейчас мы и займемся.
Нут тут в действительности всё легко. В то время, когда вы сделали всё, что желали сделать: Ну в том месте обработать фото, нарисовать рисунок, отфотошопить что-нибудь либо сделать коллаж к примеру, то вам его необходимо сохранить. Само собой разумеется, это крайне важно.
Простое сохранение
Для сохранения вашего документа либо правильнее сообщить картины, вам необходимо опять идти в верхнее меню и надавить в том месте куда? Верно, нужно надавить на «Файл». А в открывшемся меню выбрать «Сохранить как».
А в открывшемся меню выбрать «Сохранить как».
Имеется пара главных форматов изображений, в конторе рекомендуется сохранять. Подробнее мы их разглядывали тут. Кратко сообщу вам в какие конкретно форматы для каких целей лучше сохранять изображения.
- В случае если ваш проект еще не закончен, то сохраняйте в формате PSD. Сохранится целый ваш прогресс, прозрачность, все слои и без того потом. Да и кстати, в случае если проект не просто какая-то однодневка, а что-то более масштабное, то лучше постоянно держать копию в формате PSD.
- Если вы закончили ваш проект и желаете сохранить ваш конечный итог (к примеру обработали фотографию либо сделали коллаж), то сохраняйте в JPG (JPEG). Самый оптимальный формат для фото. Практически во всех случаях сохранять будем как раз в нём.
- Если вы делали анимацию (к примеру анимированные баннеры), то вам подойдет лишь формат GIF.
- В случае если у вас изображение подразумевает прозрачный фон, т.е. на картине лишь определенный объект без фона, то тогда ваш формат PNG.

- Ну и если вы делайте что-то для полиграфии, то оптимальнее подойдет TIFF.
И, кстати, в то время, когда вы сохраните в формат JPG, то вам выскочит окно, где вам предложат выбрать уровень качества вашего изображения. Я в большинстве случаев ставлю 8 для простых изображений. В принципе, уровень качества выше неразличимо очень. Разновидность формата роли особенной не играется, по крайней мере вы ничего точно не увидите.
Имеете возможность поставить базисный оптимизированный, тогда итоговое изображение будет занимать чуть меньше места.
В случае если изображение предусматривает работу с более правильным изображением, где изображены какие-то ответственные мелочи, то ставьте на полные 12, так как от этого зависит, как будет изменяться уровень качества при повышении картины. В случае если это простая картина, где качество и точность особенной роли не играется, то не следует ставить больше 8.
Сохранение для Web
Не считая простого сохранения файлов вы имеете возможность сохранить изображение для выкладывания в сети. При таком методе оно будет более оптимизированное под интернет, что ускорит его открытие и по большому счету будет более эргономичным. Так что если вы желаете вставлять картины на сайт, то лучше предварительно сохранить их для интернета.
При таком методе оно будет более оптимизированное под интернет, что ускорит его открытие и по большому счету будет более эргономичным. Так что если вы желаете вставлять картины на сайт, то лучше предварительно сохранить их для интернета.
- Выбираем привычное нам меню «Файл» в самом верху, а позже нажимаем на «Сохранить для Web».
- Во снова открывшемся окне выбираем формат изображения по принципу, обрисованному выше. Для примера заберу самый популярный JPEG.
- И уровень качества изображения ставьте порядка 60. Больше легко ни к чему для интернета.
Перед сохранением вы сами имеете возможность взглянуть как было и что оказалось для сравнения. Это весьма эргономичная вещь, по причине того, что вы сможете поиграть с настройками и ползунками и сами наблюдать в реальном времени, как изменится уровень качества изображения, и какие конкретно настройки самые оптимальные. Выберете вкладку 2 варианта и тогда заметите исходное и оптимизированное изображение в один момент.
Попытайтесь выполнить все манипуляции от начала до конца самостоятельно. Это весьма легко.
Ну а если вы желаете более подробнее изучить фотошоп, то могу вам предложить превосходный видеокурс, благодаря которому вы обучитесь фотошопу за пару-тройку недель. Поверьте, это совсем не сложно, в случае если уделять программе 1-2 часа в сутки. Все уроки выполнены в формате видео и вычислены для начинающих, так что вам не будет дискомфортно и вы всё осознаете с первого раза.
Поверьте, это вправду стоящий курс!
Ну а на этом отечественный сегодняшний урок подходит к концу. Я весьма рад, в случае если эта статья была для вас нужна. Кстати, в случае если желаете приобретать обновления на моем блоге, то в обязательном порядке подпишитесь, и тогда вы станете в курсе самых свежих новостей, конкурсов и просто нужных уроков для вас. Удачи вам и увидимся в следующих статьях.
Пока-пока.
С уважением, Дмитрий Костин
Как всецело обрезать картину фотографию или частично вырезать объект в photoshop cs6
youtube.com/embed/TCVIBkFZRVw»/>
Интересно почитать:
Самые интересный результаты подобранные по Вашим интересам:
Как с легкостью повернуть картинку в фотошопе?
Хорошего всем времени дней, мои читатели и дорогие друзья моего блога. Я тут сравнительно не так давно поразмыслил, что пишу вот статьи всякие различные…
Как проще и быстрее всего сделать из картинки иконку в фотошопе?
Хорошего всем денечка, мои дорогие приятели! Вы понимаете? Время от времени так надоедают стандартные ярлыки, правильнее иконки, что хочется чего-то…
Как в фотошопе сделать любую цветную картинку черно-белой?
Хорошего вам времени дней, мои дорогие читатели. Просматривал я тут сравнительно не так давно собственные детские фотографии (до 6 лет) и как же большое…
Как кадрировать изображение в фотошопе для различных целей?
Хорошего вам времени дней, глубокоуважаемые визитёры моего блога. Случалось ли у вас такое, что вы фотографируйтесь, в этот самый момент БАЦ…и в кадр…
Как уменьшить размер любой картинки в фотошопе двумя способами?
Хорошего вам дня, мои дорогие приятели.
 Вот довольно часто сталкиваюсь с обстановкой. К примеру желаю поставить аватарку на какой-нибудь сайт, вырезаю…
Вот довольно часто сталкиваюсь с обстановкой. К примеру желаю поставить аватарку на какой-нибудь сайт, вырезаю…Как изменить размер картинки в фотошопе: детальные инструкция для полного понимания
Здравствуйте. Вас приветствует, Тимур Мустаев. Рад видеть вас на просторах моего блога. Сейчас желаю затронуть наболевшую тему, как поменять размер…
Как правильно сохранить изображение для web в photoshop
Настоящий урок я посвятил1 подготовке любого цифрового изображения, читаемого графическим редактором Adobe Photoshop, будь то PSD-файла, TIF-изображения или «большой» JPEG-картинки, к публикации на сайте, в форуме или социальных сетях, а также к пересылке по электронной почте. Другими словами, «джейпег» для Интернет. В рифму получилось.
Безусловно, форматы изображений, которые умеет читать Photoshop, едва ли исчерпываются названными тремя. И что приятно, большинство можно перевести в JPEG.
Вне зависимости от исходного формата в Photoshop существуют два пути «джейпегизации». Возможность выбирать приятна вдвойне. Оба пути различаются.
Возможность выбирать приятна вдвойне. Оба пути различаются.
Внешние отличия обнаруживаются невооружённым взглядом, отличия в назначении («Каким путём следовать?») я выделю специально.
В настоящем уроке я представлю две пошаговые инструкции с необходимыми теоретическими «вкраплениями». Он рассчитан на то, чтобы показать Вам, как оптимально сохранить свой виртуальный рисунок, коллаж или фотографию в широко распространённом формате JPEG. Последний наиболее эффективен для изображений с плавными цветовыми переходами.
Для закрепления и расширения полученных знаний, а также в целях выработки навыка, я подготовил соответствующие упражнения. Предлагаю Вам их выполнить, а затем опубликовать свои результаты в х к настоящему уроку. Опробуйте в «полевых условиях» свой навык!
Покажу, как сохранить изображение в формате JPEG на примере рисунка, созданного в Photoshop.
Первый способ
1 шаг
Открываю исходное изображение в Photoshop. В моём случае это файл с названием «Пример. psd», содержащий нарисованный шар.
psd», содержащий нарисованный шар.
Нажимаю на клавиатуре сочетание клавиш «Ctrl», «Shift» и клавиши, обозначенной латинской буквой «S» либо выбираю в главном меню «Файл» («File») > «Сохранить Как…» («Save As…»). Появляется диалоговое окно с заголовком «Сохранить как».
2 шаг
Выбираю месторасположение будущего JPEG-изображения. В поле «Имя файла» ввожу новое название картинки, если необходимо. В ниспадающем списке «Тип файла» выбираю формат «JPEG (*.JPG, *.JPEG, *.JPE)».
Параметры ниже оставляю без изменений, удостоверившись, что в качестве цветового профиля, встраиваемого в будущее JPEG-изображение, указан и выбран «стандартный» sRGB. Если это так, то перехожу к 4-ому шагу.
Если вместо sRGB указан другой цветовой профиль, например, ProPhotoRGB или AdobeRGB, то перед началом рассматриваемой в уроке процедуры я переведу исходное изображение в цветовое пространство sRGB в целях единообразного отображения цветов на большинстве устройств. Сделаю это следующим образом.
3 шаг
Нажимаю на клавиатуре клавишу «Esc», чтобы закрыть окно «Сохранить как».
Выбираю в главном меню «Изображение» («Image») > «Режим» («Mode»). Если «галочка» установлена напротив «8 битканал» («8BitsChannel»), то выбираю «16 битканал» («16bitsChannel»). Увеличение глубины цвета желательно, чтобы конвертация из одного цветового профиля в другой прошла аккуратно. Визуально на исходном и итоговом изображениях изменение глубины цвета едва ли отразится.
Затем выбираю в главном меню «Редактировать» («Edit») > «Преобразовать в профиль» («Convert to Profile»). Появляется диалоговое окно с заголовком «Преобразовать в профиль».
В моём случае исходный цветовой профиль («Source Space»), который описывает цвета в рисунке, называется «Adobe RGB (1998)». Выбираю в ниспадающем списке «Целевой профиль» («Destination Space») значение «sRGB IEC61966-2.1».
Проверяю параметры преобразования – они располагаются ниже: параметр «Инструмент» («Engine») имеет значение «Adobe (ACE)», «Метод (рендеринга)» («Intent») – «Относительный колориметрический» («Relative Colorimetric»), установлена «галочка» напротив параметра «Использовать компенсацию точки чёрного» («Use Black Point Compensation»), «галочка» отсутствует напротив параметра «Свести изображение, чтобы сохранить вид» («Flatten Image to Preserve Appearance»).
Если Вы увеличили глубину цвета (я проделал это чуть раньше), то параметр «Использовать дизеринг» («Use Dither») будет неактивным. Если в открытом изображении всего один слой (когда Вы открываете JPEG-картинки или «простые» TIF-изображения, обычно, так и есть), то параметр «Свести изображение, чтобы сохранить вид», также, неактивен.
Нажимаю кнопку «Готово» («OK»). Окно «Преобразовать в профиль» исчезает.
Снова открываю окно «Сохранить как» и проделываю действия 2-ого шага.
4 шаг
Нажимаю в окне «Сохранить как» кнопку «Сохранить».
В главном окне программы появляется новое диалоговое окно с заголовком «Параметры JPEG» («JPEG Options»).
Параметр «Качество» («Quality») позволяет задавать соотношение качества выходного изображения и объёма, который картинка будет занимать в памяти компьютера.
Таким образом, оплатой за уменьшение объёма является деградация качества исходного изображения. Чем меньше значение параметра «Качество», тем меньше объём JPEG-изображения.
В рассматриваемом примере я остановлюсь на значении равном 6.
Чтобы оценить качество картинки до сохранения, установлю рядом с параметром «Предпросмотр» («Preview») «галочку».
5 шаг
Установлю значение второго параметра – «Форматирование» («Format Options») – равным «Стандартное оптимизированное» («Baseline Optimized»). Объём будущей JPEG-картинки уменьшился, а качество изображения осталось прежним.
6 шаг
Нажимаю в окне «Параметры JPEG» («JPEG Options») кнопку «Готово» («OK») и проверяю результат.
Сравниваю объёмы исходного PSD-рисунка (~ 3000 Kb) и итоговой JPEG-картинки (82 Kb). Таким образом, JPEG-файл получился примерно в 36 раз меньше исходного изображения при визуально равном качестве. Удобно!
Обращаю внимание, что размер итогового JPEG-изображения остался прежним, как у исходного PSD-рисунка он равен 2480 пикселей × 2480 пикселей.
Закрываю исходное изображение. В появившемся диалогом окошке с предложением сохранить изменения, выбираю «Нет» («No»).
Второй способ
1 шаг
- Открываю исходное изображение в Photoshop.
- Нажимаю на клавиатуре сочетание клавиш «Ctrl», «Alt», «Shift» и клавиши, обозначенной латинской буквой «S» либо выбираю в главном меню «Файл» > «Сохранить для Веб…» («Save for Web…»).
- Появится новое диалоговое окно с одноимённым заголовком.
2 шаг
В появившемся окне «Сохранить для Веб» («Save for Web») в ниспадающем списке в верхней части окна выбираю значение «JPEG».
3 шаг
Устанавливаю значение параметра «Качество» («Quality») на максимум.
4 шаг
Уменьшаю размер изображения с помощью параметра «Размер изображения» («Image Size»).
Это необязательная операция, но она помогает существенно уменьшить объём будущего JPEG-изображения, чаще всего, с минимальными потерями в качестве.
С одной стороны, уменьшение размера приведёт к естественному уменьшению объёма и, с другой стороны, к уменьшению детализации. Последнее, в свою очередь, ограничивает мои возможности в печати итоговой JPEG-картинки.
Последнее, в свою очередь, ограничивает мои возможности в печати итоговой JPEG-картинки.
Если я не планирую печатать последнюю, то забуду об ограничениях.
В данном примере ввожу в поле «Ширина» («Width») значение 600. Автоматически изменится значение в поле «Высота» («Height»).
Также, автоматически изменится размер выходного изображения относительно размера исходного рисунка, указанный в поле «Процент» («Percent»).
Изменения происходят автоматически и поле «Процент» находится в активном состоянии, если поля-параметры «Ширина» и «Высота» связаны, о чём свидетельствует соответствующий значок, расположенный справа от названных полей.
В окошке предпросмотра слева оценю размер и качество изображения. А примерный объём последнего смогу узнать по числу, указанному, обычно, в килобайтах (Kb) или мегабайтах (Mb) под левым углом окошка.
5 шаг
Устанавливаю «галочку» рядом с параметром «Оптимизированный» («Optimized»).
6 шаг
Если хочу ещё сократить объём выходного изображения, то уменьшаю значение параметра «Качество» («Quality»). Рекомендую придерживаться значений в пределах 45-90.
В данном случае я выберу значение равное 75.
В итоге, среднестатистическое, при скорости доступа в Интернет равной одному мегабиту (1 Mbits), время загрузки моего рисунка из Интернет составит одну секунду. Оно указывается под значением объёма будущего JPEG-изображения.
При этом, визуально картинка получилась вполне приемлемого качества, переходы тонов достаточно плавные.
7 шаг
Устанавливаю «галочку» рядом с параметром «Преобразовать в sRGB» («Convert to sRGB») и выбираю значение «Цвета, отображаемые монитором» («Monitor Color») в ниспадающем списке ниже.
8 шаг
Наконец, устанавливаю «галочку» рядом с параметром «Встроенный цветовой профиль» («Embed Color Profile»).
Действия на 7-ом и 8-ом шагах желательны, чтобы будущее JPEG-изображение примерно одинаково отображалось на различных устройствах.
9 шаг
Нажимаю кнопку «Сохранить…» («Save…»).
В появившемся диалоговом окне с заголовком «Сохранить оптимизированное изображение как» («Save Optimized As») выбираю месторасположение JPEG-картинки и задаю её имя, если необходимо. Нажимаю в активном окне кнопку «Сохранить». Оба окна исчезают. Теперь могу оценить результат.
Закрываю исходное изображение. В появившемся диалогом окошке с предложением сохранить изменения, выбираю «Нет» («No»).
Изображение, полученное вторым способом, удобно применять для публикации в Интернет. А изображение, полученное первым способом, можно помимо публикации в Интернет выводить на печать. В виду того, что размер изображения не изменялся, оно не подвергалось интерполяции, а значит его качество априори выше качества изображения, полученного вторым способом.
Подробнее об интерполяции и её влиянии на деградацию качества цифрового изображения я расскажу в уроке «Что такое интерполяция?»
Для закрепления полученных знаний предлагаю Вам не только сохранить в формате JPEG несколько собственных фотографий, но и выполнить упражнения, приложенные к настоящему уроку. Последние охватывают задачи, с которыми Вы можете столкнуться в занятии фотографией.
Последние охватывают задачи, с которыми Вы можете столкнуться в занятии фотографией.
- Прошу Вас поделиться в х результатами упражнений.
- Упражнения
- Скачайте архив (объём ~ 36 Mb) с изображениями-примерами.
- Подготовьте фотографию «Пример1.jpg» для публикации в электронном портфолио. Для этого создайте три JPEG-изображения максимального, насколько это возможно, качества. Пусть объём каждого (место, занимаемое в памяти компьютера) не превышает 100. При этом, пусть высота первой картинки будет равна 800 пикселам, второй – 500 пикселам, и третьей – 50 пикселам. Какое значение параметра «Качество» Вам потребовалось установить в каждом из трёх случаев? При каком минимальном значении параметра «Качество» третья картинка выглядит приемлемо?
- Подготовьте рисунок «Пример2.psd» к печати в местной фотолаборатории, которая не принимает -файлы, сохранив изображение в максимальном качестве в формате JPEG. Каков фактический объём получившейся JPEG-картинки?
- Подготовьте фотографию «Пример1.
 jpg» к отправке на фотоконкурс. Организаторы конкурса хотят оценить не только смысловое содержание фотографии, но и её техническое качество. Поэтому они установили требования к принимаемым произведениям: объём – не более 300, размер – не менее 2048 пикселей по длинной стороне. Какая пара чисел «значения параметра “Качество” – размер по длинной стороне в пикселах» будут наиболее эффективно удовлетворять указанным требованиям?
jpg» к отправке на фотоконкурс. Организаторы конкурса хотят оценить не только смысловое содержание фотографии, но и её техническое качество. Поэтому они установили требования к принимаемым произведениям: объём – не более 300, размер – не менее 2048 пикселей по длинной стороне. Какая пара чисел «значения параметра “Качество” – размер по длинной стороне в пикселах» будут наиболее эффективно удовлетворять указанным требованиям? - Сохраните рисунок «Пример2.psd» в формате JPEG в 7-10 вариантах, отличающихся лишь значением параметра «Качество» на 10-15%. Например, «Пример2_10.jpg» сохраните со значением параметра «Качество» равным 10, «Пример2_20.jpg» – со значением параметра «Качество» равным 20 и так далее. При этом, размер всех вариантов уменьшите вчетверо относительно размера исходного изображения. Затем последовательно, начиная от картинки наилучшего качества, покажите в одном и том же масштабе все варианты двум-трём людям и попросите их выбрать варианты приемлемого качества. Начиная с какого значения параметра «Качество», картинка перестаёт быть визуально приятной (укажите среднее значение)?
- Сохраните фотографию «Пример3.
 tif» в формате JPEG в трёх вариантах максимального, насколько это возможно, качества так, чтобы каждый вариант пользователь мог загрузить не более, чем за 1 секунду при скорости доступа в Интернет равной 1 Mbits. В первом варианте уменьшайте размер за счёт параметра «Качество», во втором варианте – за счёт параметра «Размер изображения» (или «Процент»), в третьем варианте – за счёт комбинирования и первого, и второго параметров. Покажите все варианты двум-трём людям и попросите их выбрать вариант наилучшего качества. Какой подход позволяет получить изображение наилучшего технического качества?
tif» в формате JPEG в трёх вариантах максимального, насколько это возможно, качества так, чтобы каждый вариант пользователь мог загрузить не более, чем за 1 секунду при скорости доступа в Интернет равной 1 Mbits. В первом варианте уменьшайте размер за счёт параметра «Качество», во втором варианте – за счёт параметра «Размер изображения» (или «Процент»), в третьем варианте – за счёт комбинирования и первого, и второго параметров. Покажите все варианты двум-трём людям и попросите их выбрать вариант наилучшего качества. Какой подход позволяет получить изображение наилучшего технического качества?
Примечание:
1 Одна из причин, побудивших меня подготовить данный урок заключается в следующем. Периодически я получаю фотографии и разнообразные изображения. Друзья присылают личные снимки, участники занятий – результаты выполненных заданий.
Многие из присылаемых картинок, мягко говоря, огромны «не по назначению»: как по объёму в килобайтах, так и по размеру в пикселах. Требуется время, чтобы скачать изображения.
Требуется время, чтобы скачать изображения.
А если фотографии, объём которых исчисляется мегабайтами, направятся ко мне во вложении к письму по электронной почте, то почтовый клиент будет воспроизводить их с временной задержкой, иногда достаточно ощутимой, и в 100% масштабе. Признаюсь, всё это создаёт неудобства.
Представьте, сколько бы чужого времени я тратил, если бы публиковал на своём сайте или отправлял потенциальным клиентам фотографии в оригинальном качестве. Обратно к тексту.
Сортировать: Новые Комментируемые Просматриваемые
В этом уроке вы познакомитесь с самыми основами Photoshop. Это команды автоматической коррекции: Автотон, Автоконтраст и Автоматическая цветовая коррекция. Вы узнаете алгоритмы…
Читать дальше →
12/12/2019. Обработка фото — Photoshop и Lightroom. Евгений Карташов
7 582
7
Сегодня я хочу рассказать вам об интересной разработке, которая создана специально для того, чтобы ускорить рутинные процессы ретуши. Это расширение для Photoshop, которое…
Это расширение для Photoshop, которое…
Источник: https://photo-monster.ru/postobrabotka/read/sohranyaem-izobrajenie-v-formate-jpeg-gibko.html
Как сохранить картинку в Фотошопе, способы
Вроде бы такой простой вопрос, те кто давно работает в Фотошопе сохраняет изображения на автомате, не задумываясь.
Однако, когда я обратил внимание на процесс сохранения, то оказалось, что это довольно объёмная тема.
В двух словах не опишешь все возможности сохранения картинки. А для новичков нет ничего обиднее, когда после кропотливой работы картинка не сохраняется.
Поэтому, сегодня я решил написать подробную, понятную и достаточно развёрнутую статью о том, как сохранить картинку в Фотошопе.
Как сохранить изображение в Фотошопе
Итак, вы открыли картинку в графическом редакторе. Потратили много сил, времени и нервов. В конце концов добились нужного результата, однако не знаете, как сохранить свою работу.
Например, как обратился ко мне один подписчик:
Как сохранить фото в Фотошопе? Кое-что исправил на фотографии. А файл сохранить не получается, выскакивает какое-то предупреждение. Я новичок – скажите, как закончить работу с готовым изображением?
А файл сохранить не получается, выскакивает какое-то предупреждение. Я новичок – скажите, как закончить работу с готовым изображением?
Честно говоря, я не понял, какое предупреждение может появляться, так как файл сохраняется в любом случае, только может меняться формат.
Возможно, что это было и не предупреждение, а окно, что открывается в процессе сохранения. Вот поэтому я советую новичкам, которые не владеют английским языком переключать Фотошоп на русский язык.
Тогда будет понятно, что спрашивает у тебя программа, при сохранении фотографии.
Как бы то ни было, я сегодня покажу все способы сохранения.
Варианты сохранения изображений
В программе есть несколько вариантов сохранения фотографий или изображений:
- Сохранить;
- Сохранить как…;
- Сохранить для Web.
На скриншоте хорошо видно, где находятся эти пункты. Также, вы можете увидеть горячие клавиши для сохранения в различных вариантах.
Остановлюсь на каждом способе сохранения.
Сохранить
Вы открыли фото или картинку, внесли изменения и хотите просто сохранить его в том же формате. Проще говоря, заменить картинку без обработки, обработанной картинкой.
Для того, чтобы сохранить изображение, проверьте, что вы объединили все созданные слои, иначе, картинка сохранится в формате PSD.
А ваша исходная фотография останется без изменений. Чтобы объединить слои, установите курсор на верхний слой и нажмите правую кнопку мышки. Из списка выбирайте объединить видимые – если слоёв много, объединить с предыдущим – если их только два. Если у вас есть скрытые слои, то можно выбрать – выполнить сведение.
То есть, в итоге должен остаться только один слой. Для формата JPG – слой с замочком и названием “фон”, для формата PNG без замка – называется “Слой 0”. Кажется – что всё это мелочи, на самом деле это очень важно для дальнейшего сохранения файла.
После того, как вы убедились, что лишних слоёв нет, нажмите “файл – сохранить” или “Ctrl+S”.
Если ваша картинка в формате jpeg, то, перед сохранением появится такое окно настроек.
Здесь вы можете указать программе в каком качестве сохранять фото.
Важно понять, что чем выше качество, тем тяжелей вес изображения. Так что вам придётся выбирать между качеством и весом. Меняя качество наблюдайте за изменением картинки. Иногда смена качества не портит изображение вовсе. Установите нужное значение и нажмите ок. Теперь можно закрывать картинку, так как она успешно сохранилась.
Я вот думаю, что возможно моему подписчику именно такое “предупреждение” вышло, только на английском.
Теперь рассмотрим, как сохранить картинку в PNG формате.
Сохранить картинку в PNG
Вернее, я хочу рассказать как сохранить обработанную PNG картинку. Допустим вы открыли изображение в PNG формате, внесли изменения, соединили все слои. Хочу отметить, что если это PNG файл, то нельзя выполнять сведение слоёв.
Так как в этом случае на слое появится замочек, а это невозможно для формата PNG. Этот формат может быть с прозрачным слоем, что невозможно при сведении, то есть, при навешивании замка на слой.
Этот формат может быть с прозрачным слоем, что невозможно при сведении, то есть, при навешивании замка на слой.
При нажатии на пункт сохранить, если вы всё сделали правильно, файл обновиться без дополнительных настроек. После этого спокойно закрывайте картинку. Если она сохранилась, то закрытие произойдёт без дополнительных вопросов.
Сохранить как
К пункту сохранить как мы прибегаем в случаях:
- Когда нудно поменять формат изображения, к примеру jpeg заменить на png или на gif файл, то есть конвертировать.
- Когда нужен дубликат изображения, к примеру вы хотите оставить исходную картинку и обработанное изображение. Тогда нажимайте сохранить как, выбирайте папку, куда хотите сохранить и замените название картинки, если сохраняете в ту же папку, где находится исходник.
Процедура сохранения такая же, как я описывал в предыдущем разделе.
Сохранить для Web
Наконец мы добрались до последнего способа сохранения. Скажу честно, я им пользуюсь чаще всего. Причин на то несколько, но, обо всём по порядку. Если вы обрабатывали фото и планируете его распечатать, то не рекомендуется его сохранять для Web.
Скажу честно, я им пользуюсь чаще всего. Причин на то несколько, но, обо всём по порядку. Если вы обрабатывали фото и планируете его распечатать, то не рекомендуется его сохранять для Web.
Уже из названия понятно, что так сохраняют только те картинки, которые предназначены для хранения в электронном виде. То есть, это те изображения которые мы загружаем в социальные сети, на блог и не собираемся переводить их на бумажные носители.
Чем же отличаются картинки в Интернете, от тех изображений, что идут для печати. Прежде всего – разрешением. Изображению в Интернете хватает 72 пикселя на сантиметр в квадрате, чтобы оно нормально воспринималось глазом.
Но, если такую картинку распечатать – она потеряет практически всё – резкость, качество, цвет и так далее. Наилучшее разрешение картинок для печати – 300 пикселей на сантиметр в квадрате. Для Интернета такие фотографии слишком тяжёлые, занимают много места.
При обычном сохранении изображений разрешение остаётся неизменным, каким было, таким и осталось. Сохраняя изображение для Web, программа автоматически преобразовывает его в электронный формат, убирает лишние пиксели, оптимизирует, сжимает.
Сохраняя изображение для Web, программа автоматически преобразовывает его в электронный формат, убирает лишние пиксели, оптимизирует, сжимает.
При этом неважно, сколько слоёв, свели их или нет, есть замочек или нет. Для этого сохранения программа автоматически считывает только видимые слои, временно объединяя их в одно изображение.
В специальном окне программа предложит указать в каком формате желательно сохранить картинку.
Если это jpeg, то указать качество.
Внизу справа вы увидите вес картинки и в окне просмотра 4 варианта сохранения. То есть, вы можете указать какой из предложенных вариантов вам подходит больше всего. Хотя, как правило, я указываю лишь формат и качество.
По остальным параметрам я полагаюсь на программу, она чаще всего выбирает самые оптимальные параметры. Когда всё установлено, выбран формат, качество, смело жмите – сохранить.
Остаётся выбрать папку для сохранения и по желанию переименовать. Советую вам потренироваться и использовать для тестов все три способа сохранения. Потому что любая информация, полученная при чтении должна закрепляться действием. Только так вы запомните урок лучше всего.
Потому что любая информация, полученная при чтении должна закрепляться действием. Только так вы запомните урок лучше всего.
Но, на всякий случай, сохраните эту страничку в закладки, а ещё лучше – подпишитесь на мой блог. Тогда вы первым узнаете о выходе новых статей. Не забудьте нажать на кнопки социальных сетей, вам не сложно, мне приятно, ведь я старался для вас.
Советую прочитать:
- Как выделить объект в Фотошопе и отделить от фона;
- Как сделать водяной знак в Фотошопе;
- Изменить размер изображения в Фотошопе;
- Как вставить фото в фото в Фотошопе;
- Как перенести объект в Фотошопе (Photoshop).
P.S. Прикладываю скриншот моих заработков в партнёрских программах. И напоминаю, что так зарабатывать может каждый, даже новичок! Главное – правильно это делать, а значит, научиться у тех, кто уже зарабатывает, то есть, у профессионалов Интернет бизнеса.
Заберите список проверенных, особенно актуальных, Партнёрских Программ 2018 года, которые платят деньги!
Скачайте чек-лист и ценные бонусы бесплатно
=>> «Лучшие партнёрки 2018 года»
Источник: https://ingenerhvostov.ru/photoshop/kak-sohranit-kartinku-v-fotoshope-sposobyi.html
Как настроить цветопередачу для публикации фото в интернете?
Иногда после обработки фотографий в Lightroom или Photoshop у некоторых пользователей фотографии отличаются по цветам и контрасту при сохранении и загрузке их в интернет, просмотре в другом графическом редакторе или просто на компьютере. Выглядят не так, как в фотошопе или лайтруме.
- Например, наша афиша выглядит в фотошопе как на первой картинке, а при сохранении превращается во вторую картинку:
- Чтобы ваши фотографии одинаково правильно отображались после сохранения и сохранили свой цвет и контраст, нужно правильно настроить программы, фотошоп и лайтрум.

- Интернет, практически все мониторы и экраны телефонов работают в режиме передачи цветов sRGB, следовательно, нам нужно настроить программы так, чтобы они сохраняли и показывали нам на мониторе изображение в sRGB.
Adobe Lightroom
Начнем с лайтрума. Тут достаточно установить правильные параметры экспорта фотографий. После обработки фотографии мы нажимаем «экспорт» и в появившемся окошке проверяем, чтобы в разделе «формат файла» было указано «цветовое пространство» sRGB . Вот и все!
- А также, если вы сохраняете фотографии для публикации в интернете, в соцсетях или на форумах, нужно заранее подготовить фотографии, чтобы при загрузке на соответствующий ресурс они не теряли качество и насыщенность.
- Формат файла
Размер изображения. Социальные сети и форумы имеют ограничение на размер загружаемой фотографии, и если фотография больше допустимого предела, то она автоматически сжимается. Ну а автоматические алгоритмы интерполяции только испортят качество вашей фотографии. Чтобы этого избежать, нужно заранее ее уменьшить.
Ну а автоматические алгоритмы интерполяции только испортят качество вашей фотографии. Чтобы этого избежать, нужно заранее ее уменьшить.
Размер фотографии стоит выбирать исходя из простой логики, чтобы при просмотре и с мобильного телефона, и с компьютера она сохранила свою резкость. Оптимальным размером для интернета сейчас являются значения от 1400 пикселей по длинной стороне, до 2100. В частности для «ВКонтакте» идеальным будет 1680 пикселей по длинной стороне.
Резкость вывода. Для интернета – чем больше, тем лучше. В разумных пределах. В лайтруме ставим «сильная».
После этих настроек ваша фотография готова к публикации в интернете.
Adobe Photoshop
Для того, чтобы настроить правильную цветопредачу в фотошоп, заходим в «редактирование», «настройка цветов».
И в появившемся окне выбрать настройки «универсальные настройки для Европы 3».
Если в вашем фотошопе нет предустановок для Европы, то просто выставите в поле RGB – «sRGB IEC61966-2. 1», там всегда будет один профиль sRGB.
1», там всегда будет один профиль sRGB.
Кликаем ok, идем дальше.
«Просмотр» – «варианты цветопробы» – и ставим интернет-стандарт sRGB.
- А также при открытии RAW-файла в фотошопе обратите внимание и выставите профиль sRGB.
- Теперь ваш фотошоп правильно воспроизводит и сохраняет все цвета фотографии.
Сохранение фотографии для интернета в Adobe Photoshop
Подготовить фотографию для экспорта в интернет можно и в фотошопе. Для этого нужно сначала ее уменьшить, потом добавить резкости.
Уменьшаем через «изображение» – «размер изображения»:
Выставляем единицу измерения «пиксели» и в поле «ширина» указываем необходимый нам размер. Ресамплинг оставляем автоматический или ставим «бикубическая (с уменьшением)».
После уменьшения нужно добавить резкости на фотографию. Для этого отлично подойдет «умная резкость».
Обязательно делаем новый слой и заходим в «фильтр» – «усиление резкости» – «умная резкость».
Уменьшение шума ставим на 0. Радиус для уменьшенной фотографии находим в диапазоне от 0,3 до 1. Для фотографии размером 1680 пикселей по длинной стороне подойдет радиус 0,4 – 0,5. Эффект также находим в диапазоне от 70 до 150.
- Так как мы сделали новый слой , то можно выставить сильный «эффект резкости», например 180, и потом, уменьшая непрозрачность слоя с резкостью, добиться правильной резкости фотографии.
Значения резкости подбираются на глаз, но для интернета лучше делать больше резкости. Фотография будет смотреться на экране намного выразительнее.
Поделиться в социальных сетях 5770
Источник: https://www.blenda.by/blog/kak-nastroit-cvetoperedachu-v-lightroom-i-photoshop-i-sohranit-fotografii-dlya-publikacii-v-internet/
Как правильно сохранять изображения в Photoshop?
Работая с графическим редактором Adobe Photoshop вот уже 5 лет, я удивился узнав, что не все знают о важности и необходимости правильно сохранять изображения. Обратившись к интернету, я действительно не нашел актуальной и правильной информации по этой теме. По этой причине, я разобрался в вопросе и хочу рассказать вам как правильно сохранять изображения.
Обратившись к интернету, я действительно не нашел актуальной и правильной информации по этой теме. По этой причине, я разобрался в вопросе и хочу рассказать вам как правильно сохранять изображения.
Кому это нужно знать и зачем?
Всем — кто работает с графическим редактором, не обязательно Adobe Photoshop. Иллюстратор, художник, графический дизайнер, веб-дизайнер, проектировщик интерфейсов, фотограф, студент, школьник — научившись правильно сохранять изображения, уменьшая размер файла, вы экономите не только свое, но и чужое время.
О каком времени речь?
Для начала проясним одну вещь:
Используя интернет, вы теряете время — много времени
Загрузка страниц в интернете не моментальная и требует времени, но за долгие годы пребывания в интернете вы привыкли не замечать этого.
Допустим, средняя скорость загрузки страницы 3 секунд, где 2 из них приходятся на загрузку изображений.
Иллюстрации, элементы интерфейса, фотографии, рекламные баннеры, PDF-презентация или даже картинка с милым котом, в зависимости от размера файла, потребуется время, что бы браузер вывел изображение на экран.
Не обманывайте себя «мегабайтами в секунду»
Скорее всего, ваш интернет-провайдер обещает вам 100 Мбит/с — это гениальный рекламный ход (читайте как: обман) породивший множество заблуждений, в том числе и в теме скорости загрузки сайта. Я замерил скорость соединения с сервером расположенным в Москве, результат:
Скорость соединения с Московским сервером ~53 Мбит/сек — seogadget.ru/internet
А вот скорость загрузки страницы с сайта upages.io значительно ниже:
Скорость загрузки страницы сайта upages. io ~300 Мбит/сек — seogadget.ru/sitespeedСколько изображений в день вы просматриваете?
Десятки? Сотни? Я как активный пользователь интернета просматриваю несколько сотен изображен в день, причем большинство из них высокого разрешения. Если уменьшить вес этих изображений и соответственно увеличить скорость загрузки, хотя бы на 1 секунду, умножив на 500 изображений в день, то получим около 8 минут в день и 4 часа в месяц.
4 часа в месяц я ожидаю, когда загрузится картинка
Все, что нужно знать о сохранении изображений
За редкими исключениями, нет никакой необходимости сохранять конечный результат тем же методом, что и PSD, в этом случаи в файл сохраняется дополнительная и лишняя информация от даты создания и названия графического редактора до погоды и модели фотоаппарата.
Вредной привычкой является установка качества в значение 100, но в сравнении с 80 разнится видимого качества практически равна нулю, а вот разница в весе ощутима.
Неправильный способ сохранения изображения ~360 Кбайт
Для размещения изображения на сайте, передаче по почте, сохранения в облаке, отправке в мессенджере и т. п. — необходимо использовать Save for Web.
Название Сохранить для Интернета говорит само за себя — сжатие, оптимизация, разрешение и качество — все эти инструменты могут показаться сложными на первый взгляд, на самом деле все довольно просто:
Правильный способ сохранения изображения ~160 Кбайт
JPEG или PNG?
JPEG — для изображений с большим количеством цветов и сложных фигур: иллюстраций, картин, фотографий.
PNG — для векторных изображений или изображений, содержащих текст, простые геометрические фигуры, имеющих прозрачность и малое количество цветов: логотипы, скриншоты, стикеры, иконки.
Какое качество (Quality) выбрать?
Для большинства изображений оптимальным значением будет 80, для некоторых простых изображений, где не важен четкий переход между цветами. можно поставить значение 60.
Оптимизация (Optimized)
Функция включает дополнительный алгоритм по преобразованию цветов, рекомендуется включать всегда, кроме случаев, когда важны самые мельчайшие детали (например Pixel Art).
Преобразовать в sRGB (Convert to sRGB)
Преобразование цветов изображения к соответствующей таблице sRGB.
sRGB является стандартом для интернета
Разрешение (Image Size)
Самым распространенным разрешением экрана является: 1366×768 — для компьютера и 720×1280 — для смартфона. Имейте это ввиду и не сохраняйте изображения больше, чем 1920 по ширине.
Метаданные (Metadata)
Лишняя информация, о которой я уже говорил. Нет необходимости указывать дополнительные сведения об изображении, которые только увеличивают объем файла.
Когда вы последний раз смотрели подробную информацию скачанного изображения?
- Используя данный метод, мне удалось уменьшить вес изображения в два раза.
- Разумеется, есть редкие исключения, когда вам может пригодится подробная информация или повышенная детализация, но в большинстве случаев эти правила будут уместными и сэкономят сотни часов.
- Спасибо, Владислав.
Источник: https://upages.io/nahodki/kak_pravilno_sokhranyat_izobrazheniya_v_photoshop
Сохранить для web или save for web в photoshop
Для многих вебмастеров оптимизация изображений для WEB-среды представляет собой обработку картинок и сохранение их в разных форматах: gif (1-256 цветов), png-8 (1-256 цветов), png, jpeg. После оптимизации картинок их вес должен быть наименьшим. Обычно страница сайта вместе с картинками не должна быть более 600 Кбайт. Размер картинок напрямую зависит от её качества. Чем меньше вес картинки, тем хуже её качество и наоборот. Если картинка содержит в себе 2-3 цвета, то её можно сохранить в форматах: gif, png-8. Если сайт содержит в себе много не оптимизированных картинок, то происходит большая нагрузка на сервер и пользователь с медленным интернетом может так и не дождаться загрузки страницы. В таких случаях пользователь уходит на другой сайт с “лёгкими” страницами. Одной из главных целей любого вебмастера является удержание посетителя на своём сайте.
Обычно страница сайта вместе с картинками не должна быть более 600 Кбайт. Размер картинок напрямую зависит от её качества. Чем меньше вес картинки, тем хуже её качество и наоборот. Если картинка содержит в себе 2-3 цвета, то её можно сохранить в форматах: gif, png-8. Если сайт содержит в себе много не оптимизированных картинок, то происходит большая нагрузка на сервер и пользователь с медленным интернетом может так и не дождаться загрузки страницы. В таких случаях пользователь уходит на другой сайт с “лёгкими” страницами. Одной из главных целей любого вебмастера является удержание посетителя на своём сайте.
окно “Сохранить для web и устройств”
Можно настроить качество изображения и количество цветов. Чем меньше цветов, тем меньше вес картинки. Но не увлекайтесь. Фотографии не стоит сохранять в gif и png-8 форматах. Для них подойдет jpeg c алгоритмами сжатия и png-24 с поддержкой прозрачных областей. Сохраним картинку для веб-среды. В строке меню выберем пункт “Сохранить для WEB и устройств” или “save for web”.
пункт “Сохранить для web и устройств”
В выпадающем списке выберем “jpeg”. Поставим галочку у режима “Прогрессивный”. В поле качество поставим значение 80%. Для сайтов хорошо подойдёт такая оптимизация. Алгоритмы сжатия jpeg портят качество картинки, но именно они позволяют уменьшить вес картинки.
При оптимизации внимательно смотрите на то, как будет выглядеть ваша картинка с алгоритмами сжатия. Для этого в окне найдите вкладку “2 варианта”.
Если изображение не содержит в себе фотографий, то его можно сохранить в разных форматах и сравнить полученные варианты между собой по качеству и по весу.
настройка оптимизации изображения
Тут придётся искать золотую середину между качеством и весом картинки. Форматы gif, png-8, png-24 позволяют использовать прозрачность. Формат jpeg не поддерживает прозрачность.
Если вы пытаетесь сохранить картинку с прозрачностью в jpeg формате, то photoshop автоматически сохранит картинку с белым фоном. В том месте, где вы планировали прозрачный участок, появится белое поле.
В том месте, где вы планировали прозрачный участок, появится белое поле.
Все картинки, которые вы планируете закачать на сайт, должны иметь разрешение в 72 dpi. Именно такое разрешение должно быть у картинок.
Источник: http://egorch.ru/post/save-image-web-photoshop/
Сохранение изображений в Adobe Photoshop
Начиная с версии Photoshop CC 2015, параметр Файл > Сохранить для Web перемещен в пункт Файл > Экспорт > Сохранить для Web (старая версия) вместе с новыми параметрами экспорта.
Сведения об этих новых параметрах экспорта см. в разделе Экспорт монтажных областей, слоев и других ресурсов.
Чтобы сохранить изменения в текущем файле, воспользуйтесь командой «Сохранить». Команда «Сохранить как…» позволяет сохранить изменения в другой файл.
- Выберите «Файл» > «Сохранить».
Файл остается в текущем формате.
- Выберите команду «Файл» > «Сохранить как…».
Примечание.

С помощью внешнего модуля Camera Raw изображения Camera RAW можно сохранять в другом формате файла, например в формате Digital Negative (DNG).
- Выберите формат в меню «Типы файлов».
Примечание.
При выборе формата, не поддерживающего все свойства документа, в нижней части диалогового окна появится предупреждение. Получив такое предупреждение, следует сохранить копию файла в формате Photoshop или другом формате, поддерживающем все данные изображения.
- Укажите имя и местоположение файла.
- В диалоговом окне «Сохранить как…» выберите параметры сохранения.
- Нажмите кнопку «Сохранить».
При сохранении изображения в некоторых из форматов отображается диалоговое окно для выбора параметров.
Примечание.
Чтобы копировать изображение, не сохраняя его на жесткий диск, используйте команду «Создать дубликат». Чтобы сохранить временную версию изображения в памяти, используйте панель «История» для создания снимка.

В диалоговом окне «Сохранить как…» можно задать различные параметры сохранения файла. Доступность параметров зависит от характеристик сохраняемого изображения и выбранного формата файла.
Сохраняет копию файла, оставляя текущий файл открытым на рабочем столе.
Сохраняет информацию об альфа-канале в данных изображения. Отключение этого параметра удаляет альфа-каналы из сохраненного изображения.
Сохраняет все слои в изображении. Если этот параметр отключен или недоступен, все видимые слои сводятся или совмещаются (в зависимости от выбранного формата).
Сохраняет комментарии к изображению.
Сохраняет информацию о плашечном канале в данных изображения. Отключение этого параметра удаляет плашечные каналы из сохраненного изображения.
Использовать параметры цветопробы, ICC-профиль (Windows) или встроенный профиль (Mac OS)
Создает документ с цветовым профилем.
Примечание.
Следующие параметры просмотра изображения и расширения файла доступны только в случае, если значение «По заказу» выбрано для параметров «Просмотры изображений» и «Добавлять расширение» (в Mac OS) в диалоговом окне «Установки обработки файлов».
Сохраняет данные миниатюры для файла.
Для расширения файла используйте нижний регистр (в Windows)
Обеспечивает начертание расширения файла строчными буквами.
Параметры просмотра изображений (Mac OS)
Сохраняет данные миниатюры для файла. Миниатюры отображаются в диалоговом окне «Открыть».
Параметры расширений файлов (Mac OS)
Задает формат для расширений файлов. Установите флажки «Добавить», чтобы добавить расширение формата к имени файла, и «Строчными буквами», чтобы расширение отображалось строчными буквами.
- Выполните одно из следующих действий.
- (Windows) Выберите «Редактирование» > «Установки» > «Обработка файлов».
- (Mac OS) Выберите «Photoshop» > «Установки» > «Обработка файлов».
- Определите значения для следующих параметров.
Выберите параметр для сохранения просмотров изображений: «Никогда» для сохранения файлов без просмотров, «Всегда» для сохранения файлов с указанными просмотрами или «По заказу», чтобы назначать просмотры для каждого файла отдельно.
 В Mac OS можно выбрать один или несколько типов просмотра. (См. раздел Параметры просмотра изображений в Mac OS.)
В Mac OS можно выбрать один или несколько типов просмотра. (См. раздел Параметры просмотра изображений в Mac OS.)Расширение файла (Windows)
Выберите параметр для трехбуквенных расширений файлов, указывающих на формат файла. Используйте параметр «Прописными буквами» для начертания расширений файлов прописными буквами либо «Строчными буквами» для начертания расширений файлов строчными буквами.
Добавлять расширение (Mac OS)
Расширения необходимы для файлов, используемых или переносимых на компьютер под управлением Windows.
Выберите параметр для добавления расширений к именам файлов: «Никогда» для сохранения файлов без расширений, «Всегда» для добавления расширения к именам файлов или «По заказу» для добавления расширения файла для каждого файла отдельно. Выберите «Строчными буквами», чтобы добавлять расширения файлов с использованием строчных букв.
Сохранить как в исходную папку
По умолчанию изображение сохраняется в исходной папке. Снимите этот флажок, чтобы по умолчанию изображения сохранялись в последней выбранной папке.

Фоновое сохранение позволяет продолжать работать в Photoshop после того, как будет выбрана команда «Сохранить». Ожидать, пока Photoshop завершит сохранение файла, не потребуется.
Автоматическое сохранение информации о восстановлении
Приложение Photoshop автоматически сохраняет информацию о восстановлении после сбоев через указанные вами интервалы. Если возник сбой, Photoshop восстанавливает результаты работы после перезапуска.
В Mac OS можно выбрать один или несколько из следующих типов просмотра (для ускорения процесса сохранения файлов и минимизации размера файлов выбирайте только необходимые типы просмотра).
Использует просмотр в виде значка файла на рабочем столе.
Сохраняет версию файла 72 ppi для использования в приложениях, в которых можно открывать изображения Photoshop только в низком разрешении. Просмотр PICT используется для файлов не в формате EPS.
Отображает просмотр в диалоговом окне «Открыть».
Сохраняет просмотр, который может быть отображен системами Windows.
Photoshop поддерживает документы размером до 300 000 пикселов в любом измерении и предлагает три формата файлов для сохранения документов с изображениями любого размера и более чем 30 000 пикселов.
Имейте в виду, что большинством других приложений, включая более ранние версии Photoshop, чем Photoshop CS, не могут обрабатываться файлы, размер которых превышает 2 ГБ, либо изображения любого размера и более чем 30 000 пикселов.
- Вызовите команду «Файл» > Сохранить как и выберите один из следующих форматов файла.
Формат больших документов (PSB)
Поддерживает документы с любым размером файла. В файлах PSB сохраняются все возможности Photoshop (хотя некоторые фильтры внешних модулей недоступны, если ширина или высота документа превышает 30 000 пикселов). В настоящее время файлы PSB поддерживаются только в Photoshop CS и более поздних версиях.
Поддерживает документы любых размеров (по размерам в пикселах или по размерам файлов), но не поддерживает слои.
 Большие документы, сохраняемые в формате Photoshop Raw, сводятся.
Большие документы, сохраняемые в формате Photoshop Raw, сводятся.Поддерживает файлы размером до 4 ГБ. Документы, размер которых превышает 4 ГБ, не могут быть сохранены в формате TIFF.
Можно экспортировать и сохранять слои как отдельные файлы с использованием множества различных форматов, включая PSD, BMP, JPEG, PDF, Targa и TIFF. Слои именуются автоматически по мере сохранения. Можно задать параметры для управления генерацией имен.
Выберите «Файл» > «Экспорт» > «Экспортировать слои в файлы».
- В диалоговом окне «Экспорт слоев в файлы» в разделе «Выходная папка» нажмите кнопку «Обзор», чтобы выбрать место сохранения для экспортируемых файлов. По умолчанию создаваемые файлы сохраняются в той же папке, где хранится исходный файл.
- Введите имя в текстовом поле «Префикс имени файла», чтобы задать общее имя для файлов.
- Выберите параметр «Только видимые слои», если необходимо экспортировать только те слои, для которых включена видимость на панели «Слои».
 Используйте этот параметр, если нет необходимости экспортировать все слои. Отключите видимость для слоев, которые экспортировать не нужно.
Используйте этот параметр, если нет необходимости экспортировать все слои. Отключите видимость для слоев, которые экспортировать не нужно. - В меню «Тип файла» выберите формат файла. Задайте необходимые параметры.
- Выберите параметр «Включить ICC-профиль», если необходимо встроить профиль рабочего пространства в экспортируемый файл. Этот параметр важен для рабочих потоков с цветовым профилем.
- Нажмите кнопку «Выполнить».
Источник: https://helpx.adobe.com/ru/photoshop/using/saving-images.html
Горячие клавиши в PhotoShop
Использование клавиатурных сокращений, значительно облегчает, ускоряет и позволяет эффективнее работать в этой программе. Советуем Вам сохранить и распечатать эти сокращения.
Работа с файлами Adobe Photoshop
- Ctrl+N — New Document — Новый документ
- Ctrl+O — Open — Открыть
- Ctrl+W / Ctrl+F4 — Close — Закрыть
- Ctrl+Shift+O — File Browse — Пролистать
- Ctrl+Shift+W — Close All — Закрыть Все
- Ctrl+Shift+K — Color Settings — Настройки Цвета
- Ctrl+Alt+N — New Document (with Last Settings) — Новый документ (С последними настройками)
- Ctrl+Shift+Tab — Next Document — Следующий документ
- Ctrl+Alt+O — Open As — Открыть как
- Ctrl+Shift+P — Page Setup — Установки страницы
- Ctrl+K — Preferences — Предпочтения
- Ctrl+Alt+K — Preferences (Last Used) — Предпочтения (Последние)
- Ctrl+P — Print — Печать
- Ctrl+Alt+Shift+P — Print One Copy — Печатать одну копию
- Ctrl+Alt+P — Print Options — Печать с предпросмотром
- Ctrl+Tab — Previous Document — Предыдущий документ
- Ctrl+Q — Quit — Выход
- Ctrl+S — Save — Сохранить
- Ctrl+Shift+S — Save As — Сохранить как
- Ctrl+Alt+S — Save As (Copy) — Сохранить как копию
- Ctrl+Alt+Shift+S — Save for Web — Сохранить для Web
- F12 — Revert — Вернуть
Работа с инструментами Adobe Photoshop
- A — Path Component Selection Tool — Выделение пути
- B — Paintbrush Tool — Кисть/Карандаш
- C — Crop Tool — Кадрирование
- D — Default Colors — Основные цвета и цвета подложки по умолчанию
- E — Eraser Tool — Ластик
- G — Gradient Tool — Градиент/Заливка
- H — Hand Tool — Рука
- I — Eyedropper Tool — Пипетка
- J — Healing Brush / Patch Tool — Лечащая кисть/Замена цвета/Вставка
- K — Slice Tool — Срез
- L — Lasso Tool — Лассо
- M — Marquee Tool — Прямоугольник/Эллипс
- N — Notes Tool — Заметки
- O — Dodge / Burn / Sponge Tool — Осветление/Затемнение/Губка
- P — Pen Tool — Перо
- Q — Standard / Quick Mask Mode — Стандартный/Режим быстрой маски
- R — Blur / Sharpen / Smudge Tool — Размытие/Резкость/Палец
- S — Clone Stamp Tool — Штамп
- T — Type Tool — Текст
- U — Shape Tool — Прямоугольник/Эллипс/Полигон/Линия/Форма
- V — Move Tool — Перемещение
- W — Magic Wand Tool — Волшебная палочка
- X — Switch Colors — Переключить основные цвета и цвета подложки
- Y — History Brush Tool — Историческая/Узорная кисть
- Z — Zoom Tool — Лупа
- [ — Decrease Brush Size — Уменьшить размер кисти/инструмента
- ] — Increase Brush Size — Увеличить размер кисти/инструмента
- Shift+[ — Decrease Brush Softness by 25% — Уменьшить твердость кисти на 25%
- Shift+] — Increase Brush Hardness by 25% — Увеличить твердость кисти на 25%
- < — Previous Brush — Предыдущая кисть
- > — Next Brush — Следующая кисть
- Shift+< — First Brush — Первая кисть
- Shift+> — Last Brush — Последняя кисть
- 1-0 — Tool Opacity 10-100% — Твердость инструмента от 10 до 100%
- + — Add Shape — Добавить форму
- — — Subtract Shape — Вычесть форму
- Shift+A — Cycle Path Comp.
 — Переключение инструментов прямого выделения
— Переключение инструментов прямого выделения - Shift+B — Toggle Paintbrush / Pencil Tools — Переключение кисти и карандаша
- Shift+E — Cycle Eraser Tools — Переключение ластиков
- Shift+G — Toggle Gradient / Paint Bucket Tools — Переключение градиента и заливки
- Shift+ I — Cycle Eyedropper / Sampler / Measure — Переключение пипетки и выбора цвета
- Shift+J — Toggle Healing Brush / Patch Tool — Переключение лечащей кисти и вставки
- Shift+K — Toggle Slice / Slice Select Tools — Переключение среза и выбора среза
- Shift+L — Cycle Lasso Tools — Переключение между видами лассо
- Shift+M — Toggle Rect. / Elliptical Marquee — Переключение между прямоугольником и эллипсом
- Shift+N — Toggle Notes / Audio Annotation Tools — Переключение между видами заметок
- Shift+O — Cycle Dodge / Burn / Sponge Tools — Переключение между осветлением, затемнением и губкой
- Shift+P — Toggle Pen / Freeform Pen Tools — Переключение между видами пера
- Shift+R — Cycle Blur / Sharpen / Smudge Tools — Переключение между размытием, резкостью и пальцем
- Shift+S — Toggle Clone / Pattern Stamp Tools — Переключение между видами штампа
- Shift+U — Cycle Shape / Line Tools — Переключение между эллипсом, прямоугольником, линией и др.

- Shift+Y — Toggle History / Art History Brush — Переключение между исторической и узорной кистями
Работа со слоями в Фотошопе
- Ctrl+Shift+N — New Layer — Новый слой
- Ctrl+Alt+Shift+N — New Layer (without Dialog Box) — Новый слой (без диалогового окна)
- Alt+ ] — Ascend through Layers — Переключение между слоями (вверх)
- Alt+ [ — Descend though Layers — Переключение между слоями (вниз)
- Ctrl+Shift+ ] — Bring Layer to Front — Переместить слой наверх
- Ctrl+G — Group with Previous — Создать клип-маску
- 1-0 — Layer Opacity 10-100% — Прозрачность слоя от 10 до 100%
- Ctrl+J — Layer via Copy — Копировать слой
- Ctrl+Alt+J — Layer via Copy (with Dialog Box) — Копировать слой (с диалоговым окном)
- Ctrl+Shift+J — Layer via Cut — Копирование слоя через вырезание
- Ctrl+E — Merge Down (Linked / Grouped) — Слить с нижним
- Ctrl+Shift+E — Merge Visible — Объединить с видимым
- Ctrl+Alt+Shift+E — Merge Visible to Active Layer — Оттиск видимых
- Ctrl+ [ — Move Layer Down — Переместить слой ниже
- Ctrl+ ] — Move Layer Up — Переместить слой выше
- Alt+Shift+ [ — Select Bottom Layer — Выбрать нижний слой
- Alt+Shift+ ] — Select Top Layer — Выбрать верхний слой
- Ctrl+Shift+ [ — Send Layer to Back — Переместить слой вниз
- Ctrl+Alt+E — Stamp Down — Сбросить оттиск
- Ctrl+Alt+Shift+E — Stamp Visible — Оттиск видимых
- Ctrl+Shift+G — Ungroup Layers — Разгруппировать
Команды: |
||||
| Файл > | ||||
Новый. .. .. |
Ctrl+N | |||
| Открыть… | Ctrl+O | |||
| Открыть как… | Alt+Ctrl+O | |||
| Создать дубликат… | Alt+Shift+Ctrl+D | |||
| Закрыть | Ctrl+W | |||
| Закрыть все | Alt+Ctrl+W | |||
| Сохранить | Ctrl+S | |||
| Сохранить как… | Shift+Ctrl+S Alt+Ctrl+S |
|||
| Сохранить для Веб… | Alt+Shift+Ctrl+S | |||
Сценарии > Обзор. .. .. |
Alt+Shift+Ctrl+O | |||
| Информация о файле… | Alt+Shift+Ctrl+I | |||
| Печать… | Ctrl+P | |||
| Выход | Ctrl+Q | |||
| Редактирование > | ||||
| Отменить/Повторить | Ctrl+Z | |||
| Шаг вперед | Shift+Ctrl+Z | |||
| Шаг назад | Alt+Ctrl+Z | |||
| Восстановить | F12 Shift+F12 |
|||
| Вырезать | Ctrl+X F2 |
|||
| Копировать | Ctrl+C F3 |
|||
| Скопировать совмещенные данные | Shift+Ctrl+C | |||
| Вклеить | Ctrl+V F4 |
|||
| Вклеить в | Shift+Ctrl+V | |||
Выполнить заливку выделения. .. .. |
Shift+F5 | |||
| Выполнить обводку выделения… | Ctrl+F5 | |||
| Настройка цветов… | Shift+Ctrl+K | |||
| Установки > | ||||
| Основные… | Ctrl+K | |||
| Изображение > | ||||
| Вращение изображения > | ||||
| 90° по часовой | Alt+Shift+Ctrl+> | |||
| 90° против часовой | Alt+Shift+Ctrl+< | |||
| Трансформирование > | ||||
Свободное трансформирование. .. .. |
Ctrl+T | |||
| Кадрировать | Alt+Shift+Ctrl+X | |||
| Масштабирование с учетом содержимого (=Восстановить) | Alt+Shift+Ctrl+C | |||
| Изменить размер > | ||||
| Изображения… | Alt+Ctrl+I | |||
| Холста… | Alt+Ctrl+C | |||
| Улучшение > | ||||
| Автотон (=Автоматическая тоновая коррекция) | Shift+Ctrl+L | |||
| Автоконтраст | Shift+Ctrl+A | |||
| Автоцвет | Shift+Ctrl+B | |||
| Настройка светотеней > | ||||
Уровни. .. .. |
Ctrl+L | |||
| Уровни с последними установками | Alt+Ctrl+L | |||
| Кривые… | Ctrl+M | |||
| Кривые с последними установками | Alt+Ctrl+M | |||
| Тени/Света… | Shift+Ctrl+H | |||
| Тени/Света с последними установками | Alt+Shift+Ctrl+H | |||
| Коррекция цвета > | ||||
Цветовой тон/Насыщенность. .. .. |
Ctrl+U | |||
| Обесцветить | Shift+Ctrl+U | |||
| Микширование каналов… | Shift+Ctrl+M | |||
| Микширование каналов с последними установками | Alt+Shift+Ctrl+M | |||
| Инверсия | Ctrl+I | |||
| Заменить цвет… | Shift+Ctrl+R | |||
| Заменить цвет с последними установками | Alt+Shift+Ctrl+R | |||
| Слой > | ||||
| Новый > | ||||
Слой. .. .. |
Shift+Ctrl+N | |||
| Слой (без диалога) | Alt+Shift+Ctrl+N | |||
| Скопировать на новый слой | Ctrl+J | |||
| Вырезать на новый слой | Shift+Ctrl+J | |||
| Новый корректирующий слой > | ||||
| Яркость/Контрастность | Alt+Shift+Ctrl+B | |||
| Уровни | Alt+Shift+Ctrl+L | |||
| Цветовой тон/Насыщенность | Alt+Shift+Ctrl+U | |||
| Создание/отмена обтравочной маски | Ctrl+G Alt+Ctrl+G |
|||
| Монтаж (=Расположить) > | ||||
| Поверх остальных | Shift+Ctrl+] | |||
| Перенести вверх | Ctrl+] | |||
| Перенести вниз | Ctrl+[ | |||
| Ниже остальных | Shift+Ctrl+[ | |||
| Объединить слои | Ctrl+E | |||
| Объединить видимые | Shift+Ctrl+E | |||
| Склейка (Копирование всех видимых слоев в новый слой) | Alt+Shift+Ctrl+E | |||
| Выполнить сведение | Alt+Shift+Ctrl+F | |||
| Выделение > | ||||
| Все | Ctrl+A | |||
| Отменить выделение | Ctrl+D | |||
| Выделить снова | Shift+Ctrl+D | |||
| Инверсия | Shift+Ctrl+I Shift+F7 |
|||
| Все слои | Alt+Ctrl+A | |||
Уточнение края. .. .. |
Alt+Ctrl+R | |||
| Модификация > Растушевка… | Shift+F6 Alt+Ctrl+D |
|||
| Трансформировать выделенную область… | Shift+Ctrl+T | |||
| Сохранить выделенную область… | Alt+F5 | |||
| Загрузить выделенную область… | Alt+F6 | |||
| Фильтр > | ||||
| Последний применённый фильтр | Ctrl+F | |||
| Просмотр > | ||||
| Параметры цветопробы > | ||||
Заказной (= Цветопроба) . .. .. |
Shift+Ctrl+P | |||
| Увеличение | Ctrl++ Ctrl+= |
|||
| Уменьшение | Ctrl+- | |||
| Показать во весь экран | Ctrl+0 | |||
| Реальный размер | Ctrl+1 Alt+Ctrl+0 |
|||
| Показать > | ||||
| Границы выделения | Ctrl+H | |||
| Сетку | Ctrl+’ | |||
| Направляющие | Ctrl+; | |||
| Линейки | Ctrl+R | |||
| Закрепить направляющие | Alt+Ctrl+; | |||
| Окно > | ||||
| Инфо | F8 | |||
| Гистограмма | F9 | |||
| История отмен | F10 | |||
| Слои | F7, F11 | |||
| Инструменты | F6 | |||
| Помощь > | ||||
| Справка по Photoshop Elements | F1 | |||
Инструменты: |
||||
| Перемещение | V | |||
| Прямоугольная область | M | |||
| Овальная область | M | |||
| Лассо | L | |||
| Прямолинейное лассо | L | |||
| Магнитное лассо | L | |||
| Быстрое выделение | Q | |||
| Волшебная палочка | W | |||
| Пипетка | I | |||
| Рамка | C | |||
| Точечная восстанавливающая кисть | J | |||
| Восстанавливающая кисть | J | |||
| Удаление эффекта «красных глаз» | Y | |||
| Кисть | B | |||
| Карандаш | N | |||
| Замена цвета | B | |||
| Штамп | S | |||
| Узорный штамп | S | |||
| Ластик | E | |||
| Фоновый ластик | E | |||
| Волшебный ластик | E | |||
| Градиент | G | |||
| Заливка | K | |||
| Размытие | R | |||
| Резкость | R | |||
| Палец | R | |||
| Осветлитель | O | |||
| Затемнитель | O | |||
| Губка | O | |||
| Горизонтальный текст | T | |||
| Вертикальный текст | T | |||
| Маска горизонтального текста | T | |||
| Маска вертикального текста | T | |||
| Выделение контура (=Выделение фигуры) | A | |||
| Прямоугольник | U | |||
| Прямоугольник с закругленными краями | U | |||
| Эллипс | U | |||
| Многоугольник | U | |||
| Линия | U | |||
| Произвольная фигура | U | |||
| Рука | H | |||
| Масштаб | Z | |||
| Основной и фоновый цвет по умолчанию | D | |||
| Переключение между основным и фоновым цветом | X | |||
| Закрепление/отпускание прозрачных пикселов | / | |||
| Уменьшение размера кисти | [ | |||
| Увеличение размера кисти | ] | |||
| Уменьшение твёрдости кисти | { | |||
| Увеличение твёрдости кисти | } | |||
| Предыдущая кисть | , | |||
| Следующая кисть | . |
|||
| Первая кисть | ||||
| Последняя кисть | > | |||
Куда делось «Сохранить для Интернета» в Adobe Photoshop?
Сохранить для Интернета в Adobe Photoshop CC 2015 было перемещено в меню из меню Файл -> Сохранить для Интернета в файл -> Экспорт -> Сохранить для Интернета (устаревшая версия).
Куда оно делось?
Он переехал с:
Файл -> Сохранить для Интернета
Спо:
Файл -> Экспорт -> Сохранить для Интернета (устаревшая версия)
Из пасти лошади
Вот официальное сообщение от Adobe об этом: «Сохранить для Интернета в Photoshop CC 2015».
В нем отмечается, что «Сохранить для Интернета не удастся удалить без замены его возможностей в новом улучшенном рабочем процессе».
Я не особо разбираюсь в меню и использую несколько неудобное сочетание клавиш Cmd + Option + Shift + C, поэтому даже не заметил изменения. Моя жена, с другой стороны, использует меню, а не сочетания клавиш, и этот дополнительный шаг по меню делает текущий рабочий процесс намного более неудобным.
Моя жена, с другой стороны, использует меню, а не сочетания клавиш, и этот дополнительный шаг по меню делает текущий рабочий процесс намного более неудобным.
Решение 1. Используйте сочетания клавиш
Первое решение для ускорения работы — использование сочетаний клавиш.Cmd + Option + Shift + C используется по умолчанию, но вы всегда можете изменить сочетания клавиш в меню «Правка» -> «Сочетания клавиш». Я лично предпочитаю избегать смены сочетаний клавиш, чтобы привыкнуть к ним на случай, если мне понадобится для чего-то использовать чужой компьютер.
Решение 2. Установите «Помощник по экспорту» на
Да, избавьтесь от навигации по меню / с помощью неудобного сочетания клавиш, установив надстройку… имейте в виду, что после активации панели у вас теперь есть возможность сохранения одним щелчком.
Перейдите на страницу Photoshop Export Helper, чтобы установить его.
Вам необходимо включить синхронизацию файлов Creative Cloud, и она автоматически загрузится. Перезапустите Photoshop, и он будет в Window -> Extensions. Когда вы щелкнете по нему, появится панель, но вам, вероятно, придется перетащить ее на другую группу панелей, иначе я обнаружил, что она имеет тенденцию исчезать или скрываться или что-то в этом роде.
Перезапустите Photoshop, и он будет в Window -> Extensions. Когда вы щелкнете по нему, появится панель, но вам, вероятно, придется перетащить ее на другую группу панелей, иначе я обнаружил, что она имеет тенденцию исчезать или скрываться или что-то в этом роде.
Чтобы убедиться, что синхронизация файлов Creative Cloud включена, перейдите в Creative Cloud, щелкните шестеренку, выберите «Настройки», затем «Creative Cloud», затем «Файлы», и функция синхронизации будет там.На снимках экрана ниже показано, как это сделать на Mac; извините, я не могу помочь с Windows.
Учебник поPhotoshop CC: Как сохранить для Интернета Учебник по
Photoshop CC: Как сохранить для Интернета — Benchmarq LtdОбновление COVID-19: бенчмарк открыт для работы в обычном режиме
Учебное пособие по Photoshop CC: Как сохранить для Интернета
При сохранении для Интернета важно убедиться, что изображение оптимизировано для Интернета, чтобы сократить время загрузки веб-страницы. Из этого туториала Вы узнаете, как сохранить в Интернете с помощью Photoshop CC 2015.
Из этого туториала Вы узнаете, как сохранить в Интернете с помощью Photoshop CC 2015.
DPI означает «точек на дюйм». Следовательно, чем выше число DPI, тем больше информации и качества в изображении. Как правило, если вы печатаете физическую копию изображения, лучше всего иметь максимально возможное качество. Рекомендуемый минимум изображения для печати — 300 точек на дюйм.
Однако при сохранении изображений для публикации в Интернете рекомендуется сохранять как 72 DPI. Это связано с тем, что внутри изображения хранится меньше информации в виде пикселей, что означает, что оно будет быстрее загружаться на веб-сайт и уменьшит время загрузки.
Для получения дополнительной информации о разрешении и пикселизации изображения есть отличная статья на Creative Bloq.
Как сохранить для Интернета с помощью Adobe Photoshop
Начните с изменения размеров изображения в Photoshop и проверки разрешения. Рекомендуется изменить ширину изображения примерно до 1400 пикселей или меньше, чтобы соответствовать среднему размеру экрана. На изображении ниже уже было разрешение 72 DPI.
Чтобы открыть окно размера изображения Изображение> Размер изображения или нажмите alt> ctrl> I.
Чтобы сохранить изображение для Интернета, выберите «Файл»> «Экспорт»> «Сохранить для Интернета (устаревшая версия)». В предустановках убедитесь, что изображение в формате JPEG, измените качество на 72 и нажмите «Сохранить». Чтобы сочетание клавиш открывало это меню, введите Alt + Shft + Ctrl + S.
Сообщение навигации
Benchmarq Ltd — зарегистрированная в Англии № 05402391 — № плательщика НДС 858 741 874 Зарегистрированный офис c / o Ричард Плейс Добсон, 1-7 Station Road, Кроули, Западный Сассекс Rh20 1HT
Сочетания клавиш Adobe Photoshop CC для Windows и Mac
Adobe Photoshop • Уроки Christian Vasile • 23 августа 2012 г. • 5 минут ПРОЧИТАТЬ
Когда я начал использовать Photoshop, доступные ярлыки были для меня в новинку.Я слишком много использовал мышь, и могу сказать, что это всегда замедляло процессы, которым я подвергался.
На самом деле я научился использовать ярлыки за короткий период в две недели, когда моя давняя мышь IBM вышла из строя. В ожидании прибытия моей новой мыши мне пришлось использовать трекпад, который, скажем прямо, не так впечатляет и работает на ноутбуках HP. Поэтому я решил поискать в Интернете наиболее часто используемые ярлыки и запомнить их — и через две недели, когда появилась моя новая мышь, я уже был быстрее, чем раньше, потому что я научился быстро перемещаться по программе.
Использование ярлыков в Photoshop — очень хороший и эффективный способ сэкономить несколько секунд на каждой команде. А если вы собираетесь профессионально работать по 8 часов в день с лучшим инструментом редактирования Adobe, подумайте, сколько времени вы могли бы сэкономить, научившись быстро перемещаться.
Photoshop CC Ярлыки Windows
Хотя я использовал Photoshop CC в Windows только в течение короткого периода времени, к счастью, ярлыки очень похожи на те, что использовались в предыдущих версиях.Посмотрим, какие из них самые важные.
- Открыть файл — Здесь все начинается с открытия изображения. Сделайте это, нажав Ctrl + O.
- Создать документ — Если у вас нет изображения для открытия, создайте новый документ, нажав Ctrl + N.
- Увеличение и уменьшение масштаба — Вы делаете это, нажимая кнопку Ctrl и клавиши плюс и минус . Вы также можете нажать Ctrl и использовать прокрутку , щелкнув мышью, чтобы увеличить в обоих направлениях.
- Сохранить для Интернета — это одно из наиболее часто используемых горячих клавиш. Alt + Ctrl + Shirt + S всегда приведет вас к окну «Сохранить для Интернета». Имейте в виду, что вы можете нажимать первые три клавиши в любом порядке — ярлык по-прежнему будет работать.
- Трансформировать слой — Если вы хотите трансформировать активный слой, все, что вам нужно сделать, это нажать Ctrl + T.
- Изменить сочетания клавиш — Если вы хотите настроить сочетания клавиш, все, что вам нужно сделать, это нажать Alt + Shift + Ctrl + K.
- Настройки — Ctrl + K всегда приведет вас в меню настроек.
- Уровни — Если вы редактируете изображения, доступ к блоку уровней вы делаете часто. С этого момента делайте это, нажимая Ctrl + L.
- Curves — Ctrl + M позволит вам быстро редактировать кривые.
- Hue / Saturation — Чтобы отредактировать это, нажмите Ctrl + U.
- Color Balance — Цветовой баланс — еще одна вещь, очень полезная для обработки фотографий.Ctrl + B — это ярлык для этого.
- Desaturate — Если вы хотите быстро обесцветить, нажмите Ctrl + Shift + U.
- Размер изображения — Еще один из моих личных фаворитов — Ctrl + Alt + I.
- Новый слой — Создать новый слой можно просто, нажав Shift + Ctrl + N.
- Liquify — Если вы часто используете инструменты Liquify, Shift + Ctrl + X должен стать вашим лучшим другом.
- Инвертировать — Инвертировать цвета в Photoshop в Windows можно просто с помощью сочетания клавиш Ctrl + I.
- По размеру экрана — Уместить изображение на экране достаточно просто, нажав Ctrl + 0.
- Линейка — Возможно, вы не всегда хотите, чтобы линейка была включена, особенно если у вас маленький экран, поэтому помните, что Ctrl + R может быть полезным.
- Показать сетку — Вы можете показать или скрыть сетку, нажав Ctrl + ‘
- Показать направляющие — Если вы хотите быстро показать или скрыть направляющие, просто нажмите Ctrl +;
- Блокировка направляющих — Если вы работаете с направляющими и хотите заблокировать их, Alt + Ctrl +; сделаю свою работу.
- Размер кисти — Если вы хотите увеличить или уменьшить размер кисти, [ и ] выполнит эту работу очень быстро.
- Жесткость кисти — Если вы хотите изменить жесткость кисти, используйте Shift + [и Shift +].
- Различные инструменты (помечено звездочкой, это означает, что нажатие «Shift» и соответствующая клавиша помогут вам переключаться между разными инструментами одного типа)
- Инструмент перемещения — V
- Инструмент Marquee Tool — M *
- Инструмент Лассо — L *
- Инструмент для обрезки — C *
- Быстрый выбор / Волшебная палочка — W *
- Кисти для исправлений — J *
- Ластик — E *
- Инструмент градиента / ведро с краской — G *
- Инструмент «Перо» — P *
- Тип инструмента — T *
- Переключить цвета переднего плана / фона — X
- Цвета переднего плана / фона по умолчанию — D
- Инструменты линии / многоугольника / эллипса — U *
- Губка / Dodge / Инструменты для прожига — O *
- История кисти — Y *
- Инструмент поворота — R
- Ручной инструмент — H
Ярлыки Photoshop CC для Mac
Сейчас большинство сочетаний клавиш более или менее те же, где вы заменяете только клавишу Ctrl на команду Mac.Иногда вам также нужно заменить Windows Alt на Mac Option.
Конструктор электронных писем
С Postcards вы можете создавать и редактировать шаблоны электронной почты онлайн без каких-либо навыков программирования! Включает более 100 компонентов, которые помогут вам создавать собственные шаблоны писем быстрее, чем когда-либо прежде.
Попробуйте бесплатноДругие продукты- Открыть файл — Command + O — это то место, где вы начинаете на этот раз.
- Создать документ — Если открывать нечего, Command + N создаст новый документ.
- Увеличение и уменьшение масштаба — Хотя Command + плюс и минус работают и на Mac, я серьезно думаю, что увеличение и уменьшение масштаба с помощью трекпада станет быстрее, если вы к нему привыкнете.
- Сохранить для Интернета — Command + Option + Shift + S — это ярлык для Mac.
- Преобразовать слой — Преобразование активного слоя происходит при нажатии Command + T.
- Изменить сочетания клавиш — Настроить сочетания клавиш можно, нажав Option + Command + Shift + K.
- Настройки — Command + K переносит вас в настройки.
- Уровни — Доступ к полю «Уровни» аналогичен ярлыку Windows, Command + L.
- Curves — Command + M позволит вам быстро редактировать кривые.
- Hue / Saturation — Чтобы отредактировать это, нажмите Command + U.
- Цветовой баланс — Чтобы отредактировать цветовой баланс изображения, просто нажмите Command + B.
- Desaturate — Обесцвечивание можно выполнить, нажав Command + Shift + U.
- Размер изображения — Узнать размер изображения картинки просто: просто нажмите Command + Option + I.
- Новый слой — Создайте новый слой в активном документе, нажав Command + Shift + N.
- Liquify — Требуется разжижение? Тогда Command + Shift + X перенесет вас туда в кратчайшие сроки.
- Инвертировать — Инвертировать цвета в Photoshop на Mac можно с помощью сочетания клавиш Command + I.
- По размеру экрана — Command + 0 поместит документ по размеру экрана.
- Линейка — Как и в Windows, нажатие Command + R скроет или покажет линейку.
- Показать сетку — Вы можете показать или скрыть сетку, нажав Command + ‘
- Показать направляющие — Вы можете быстро показать или скрыть направляющие, нажав Command +;
- Блокировка направляющих — Если вы хотите заблокировать направляющие, просто используйте Option + Command +;
- Размер кисти — Играть с размером кисти теперь очень легко с помощью [ и ].
- Жесткость кисти — Жесткость кисти можно изменить с клавиатуры, используя { и } — что в основном означает Shift + [и Shift +].
- Различные инструменты (помечено звездочкой, это означает, что нажатие «Shift» и соответствующая клавиша помогут вам переключаться между разными инструментами одного типа)
- Инструмент перемещения — V
- Инструмент Marquee Tool — M *
- Инструмент Лассо — L *
- Инструмент для обрезки — C *
- Быстрый выбор / Волшебная палочка — Вт *
- Кисти для исправлений — J *
- Ластик — E *
- Инструмент градиента / ведро с краской — G *
- Инструмент «Перо» — P *
- Тип инструмента — T *
- Переключить цвета переднего плана / фона — X
- Цвета переднего плана / фона по умолчанию — D
- Инструменты линии / многоугольника / эллипса — U *
- Губка / Dodge / Инструменты для прожига — O *
- История кисти — Y *
- Инструмент поворота — R
- Ручной инструмент — H
Вот они, самые важные и, вероятно, самые полезные сочетания клавиш для Adobe Photoshop CS6 как на Windows, так и на Mac.Различия между текущими ярлыками и ярлыками из предыдущих версий не очень велики, поэтому, если вы владеете ими в CS6, вы наверняка сможете использовать их и в последней версии Photoshop.
Имейте в виду, что использование сочетаний клавиш в различных программах (не только в Adobe’s Collection) ускорит ваш рабочий процесс и поможет вам завершить работу быстрее, чем другие, предлагая вам преимущество перед другими конкурентами.
И если сочетания клавиш Photoshop не подходят для движения ваших пальцев по клавиатуре, вы всегда можете настроить их самостоятельно и максимально эффективно использовать клавиатуру в программе, в которой новички используют только мышь.
Нравится то, что вы читаете? Подпишитесь на наши главные новости.
Настройка сочетаний клавиш в Adobe Photoshop
Мы составили список из трех различных ресурсов, в которых подробно описаны шаги по настройке ваших собственных ярлыков. Посмотрите лучших учителей, которые сделают этот процесс простым и легким для вас.
1. Кристиан ВасилеЭтот пользователь быстрого доступа-самоучка составил идеальный список для пользователей ПК и MAC.Посмотрите отрывок из его статьи ниже.
Photoshop CC Ярлыки Windows
Хотя я использовал Photoshop CC в Windows только в течение короткого периода времени, к счастью, ярлыки очень похожи на те, что использовались в предыдущих версиях. Посмотрим, какие из них самые важные.
• Открыть файл — здесь все начинается с открытия изображения. Сделайте это, нажав Ctrl + O.
• Создать документ — если у вас нет изображения для открытия, создайте новый документ, нажав Ctrl + N.
• Увеличение и уменьшение масштаба — это можно сделать, нажав кнопку Ctrl и клавиши «плюс» и «минус». Вы также можете нажать Ctrl и использовать прокрутку мыши для увеличения в обоих направлениях.
• Сохранить для Интернета — это одно из наиболее часто используемых горячих клавиш. Alt + Ctrl + Shirt + S всегда приведет вас к окну «Сохранить для Интернета». Имейте в виду, что вы можете нажимать первые три клавиши в любом порядке — ярлык по-прежнему будет работать.
• Трансформировать слой — если вы хотите трансформировать активный слой, все, что вам нужно сделать, это нажать Ctrl + T.
Ярлыки Photoshop CC для Mac
Сейчас большинство сочетаний клавиш более или менее те же, где вы заменяете только клавишу Ctrl на команду Mac. Иногда вам также нужно заменить Windows Alt на Mac Option.
- Открыть файл — Command + O — это то место, где вы начинаете на этот раз.
- Создать документ — если нечего открывать, Command + N создаст новый документ.
- Увеличение и уменьшение масштаба. Хотя Command + плюс и минус работают и на Mac, я серьезно думаю, что увеличение и уменьшение масштаба с помощью трекпада станет быстрее, если вы к нему привыкнете.
- Сохранить для Интернета — Command + Option + Shift + S — это ярлык для Mac.
- Трансформировать слой — Преобразование активного слоя происходит при нажатии Command + T.
- Редактировать сочетания клавиш — Настроить сочетания клавиш можно, нажав Option + Command + Shift + K.
- Preferences — Command + K переносит вас в настройки.
Ознакомьтесь с полной статьей здесь.
2. Ярлыки для чайниковБарбара Обермайер добавлена к печально известной классике «Для чайников».
- Выберите «Правка» → «Сочетания клавиш». В открывшемся диалоговом окне «Сочетания клавиш и меню» убедитесь, что выбрана вкладка «Сочетания клавиш».
- Вы также можете выбрать «Окно» → «Рабочая область» → «Сочетания клавиш и меню».
- Выберите нужный набор сочетаний клавиш во всплывающем меню.
- Вы также можете создать новый набор, нажав кнопку «Новый набор» (диск со значком стрелки, направленной вниз).
- В раскрывающемся списке «Ярлыки для» выберите «Меню приложения», «Меню панели» или «Инструменты».
- Щелкните треугольник рядом с заголовком меню, чтобы развернуть определенные заголовки меню.
- Выберите нужную команду из списка. Введите сочетания клавиш, которые вы хотите назначить для этой команды, в поле сочетания клавиш.
- Если для этой команды уже назначен ярлык, вы можете просто набрать его.
- Нажмите «Принять», чтобы назначить ярлык для команды или инструмента.
- Если позже вы передумаете и захотите использовать исходное сочетание клавиш (если оно было), нажмите «Использовать по умолчанию».Если вы решите, что ярлык вам вообще не нужен, нажмите «Удалить ярлык». А если вы ошиблись, просто нажмите «Вернуть».
- Команды меню приложения и панели должны включать в себя сочетание клавиш Ctrl (команда на Mac) и / или функциональная клавиша (F).
Ознакомьтесь с полной статьей здесь.
3. YouTube — лучший друг для всехПосмотрите Брендана Уильямса и его полезное видео о командах быстрого доступа.
Ознакомьтесь с дизайном нашего веб-сайта.
Свяжитесь с Blue Archer для консультации.
Как использовать Photoshop «Сохранить для Интернета»
Графические дизайнеры, веб-дизайнеры и другие специалисты, создающие контент для Интернета, также создают готовые для Интернета изображения, такие как фотографии для веб-сайтов и рекламные баннеры. Перед загрузкой этих изображений они оптимизируются для быстрой загрузки и отображения в веб-браузере.
Инструмент «Сохранить для Интернета» в Photoshop — это простой способ подготовить файлы JPEG для Интернета.Этот инструмент также сохраняет файлы GIF, PNG и BMP. Вот как использовать инструмент «Сохранить для Интернета», чтобы получить правильный баланс качества изображения и размера файла для ваших изображений.
Инструкции в этой статье относятся к Photoshop 5.5 и более поздних версий. Команды и параметры меню могут отличаться в зависимости от версии.
Что делает графику готовой к работе в Интернете?
Большинство веб-графики имеют общие характеристики:
- Разрешение 72 dpi.
- Цветовой режим — RGB.
- Файлы уменьшены в размере для более быстрой загрузки веб-страниц.
Как сохранить для Интернета в Photoshop
Сохранить для Интернета — это не такой инструмент, как Marquee, Move или Magnetic Lasso. Это способ экспортировать необработанный файл в формат, который могут легко использовать другие люди. Вот как с его помощью оптимизировать изображения.
Откройте изображение, которое хотите сохранить, в Photoshop.
Выберите Изображение > Размер изображения . Или нажмите Alt / Option + Command + I на клавиатуре.
В поле Width введите новую ширину, выберите Pixels , затем выберите OK .
Измените размер фотографии до небольшого размера, который можно использовать на веб-сайте.
Выберите File > Save for Web and Devices . Или используйте сочетание клавиш: Alt / Option + Command + Shift + S .
В других версиях Photoshop путь: Файл > Экспорт > Сохранить для Интернета . Элемент может называться «Сохранить для Интернета» или «Сохранить для Интернета и устройств».
В окне Сохранить для Интернета перейдите на вкладки Исходный , Оптимизированный , 2-Up и 4-Up .Эти вкладки позволяют переключаться между просмотром исходной фотографии, оптимизированной фотографии с примененными к ней настройками «Сохранить для Интернета» или сравнением двух или четырех версий фотографии.
Выберите 2-Up , чтобы сравнить исходную фотографию с оптимизированной фотографией. Это показывает расположенные рядом копии изображения.
Измените значение Качество . При понижении качества изображение выглядит более грязным, а размер файла уменьшается. Файлы меньшего размера означают более быструю загрузку веб-страниц.
Найдите золотую середину между размером файла и качеством. Качество от 40 до 60 — хороший диапазон. Используйте предустановленные уровни качества (например, JPEG Medium), чтобы сэкономить время.
При необходимости измените тип файла на JPEG, GIF, PNG-8, PNG-24 или WBMP.
При необходимости измените размер изображения. Введите ширину или высоту или масштабируйте ее в процентах.
Щелкните значок lock , чтобы изменить пропорции изображения.В противном случае введите другую ширину или высоту, чтобы пропорционально изменить другое значение.
Значения под предварительным просмотром изображения отображают тип файла, размер и время, необходимое для открытия изображения на веб-сайте. Эти числа обновляются по мере внесения изменений.
Когда фотография вас удовлетворит, выберите Сохранить .
Введите имя фотографии и нажмите Сохранить .
Спасибо, что сообщили нам!
Расскажите, почему!
Другой Недостаточно деталей Сложно понятьярлыков Photoshop для веб-дизайнеров… и других радужных людей
Пора поработать ботаником, повысить свою продуктивность и, возможно, даже почувствовать себя крутым парнем из четырех клавиш.
Я использую их каждый день, весь день.
Конечно, всем известно ваше стандартное сохранение, выход, открытие, но этот пост не об этом. Это мои не очень распространенные ярлыки для Photoshop, которые помогают мне работать продуктивно, эффективно и использовать мышь (ну, Magic Trackpad для этого парня) только тогда, когда это абсолютно необходимо. Помните, дети, ярлыки — это круто, использование меню на панели задач и множественные щелчки — это отстой.
Возможно, вы уже знаете многие из них, но если вы найдете хотя бы один новый драгоценный камень, то это будет победа в моей книге!
Для кого эта публикация: человек, которые проектируют в Photoshop, для Интернета или печати.
Для кого этот пост: человек, которые хотят научиться редактировать фотографии или никогда не использовали Photoshop.
Ключ, Ключ⌘ = Apple или Command, Ctrl на ПК ⇪ = Сдвиг ⌥ = опция, ALT на ПК ↵ = Ввод / Возврат Примечание. Эти клавиши будут иметь этот цвет фона, когда появятся ниже. |
# 1: Выбор инструментов
Самый простой способ стать более продуктивным — это менять инструменты на лету, не используя мышь для выбора их на палитре панели инструментов.Вы будете удивлены, насколько важно не переходить в левый верхний угол каждые 3 секунды для перехода от указателя к текстовому инструменту. Начните с этих самых распространенных.
v = Инструмент указателя (перемещение)
м = Шатер
e = Ластик
t = Текст
ч = Рука
СОВЕТ: Пробел предоставит вам ручной инструмент, в то время как большинство других инструментов будут выбраны, кроме, конечно же, текстового инструмента.Инструмент «Рука» с помощью клавиши пробела действительно полезен для перемещения документа на лету.
# 2: Выход из текстового поля
⌘ + ↵ : Это изменило мою жизнь.
Ладно, это многовато, но я был в равной степени взволнован и зол из-за того, что я никогда не знал этого, как только я это понял. Я также поражен тем, как много других людей не знают этого и щелкают указателем на панели инструментов каждый раз, когда хотят перестать печатать внутри текстового поля. Этот ярлык становится действительно эффективным, когда вы используете его вместе с ярлыками инструмента выбора.
EX: переключитесь с указателя на инструмент ввода, нажав T, нарисуйте текстовое поле, введите текст, ⌘ + Enter, чтобы выйти, V, чтобы вернуться к указателю.
СОВЕТ: Вы также можете нажать клавишу ESC, чтобы выйти из текстового поля.
# 3: Копирование слоев
Есть несколько способов сделать это, и я использую все из них в зависимости от обстоятельств. Пробуя их, имейте в виду, что все они работают с одним или несколькими выбранными слоями.
⌘ + j : самый простой способ дублировать слой.
⌥⇪ + ↑ : подойдет любая из клавиш со стрелками. Выберите нужный слой (-ы), удерживайте нажатыми клавиши Shift и option и щелкните направление, чтобы создать новый слой, перемещенный на 10 пикселей в этом направлении. Клавиша Shift не нужна, если вы ее не используете, скопированный слой переместится на 1 пиксель, а не на 10, но мне легче увидеть, что я делаю, если переместить 10.
⌥ + перетащите слой : Удерживая нажатой опцию, перетащите слой (с помощью мыши) для копирования.
СОВЕТ: Первые два из них можно использовать при быстрой стрельбе, чтобы быстро создать кучу дубликатов.⌥⇪ + ↑ + ↑ + ↑ + ↑ + ↑ + ↑ + ↑ + и т. Д. Может мгновенно замостить одно правило пикселя.
# 4: Перемещение и выбор слоев
Использование мыши — самый простой способ выбора слоев, но иногда бывает удобно переключать и выбирать слои с помощью клавиатуры.
⌘ +] : перемещение слоя вверх на один уровень в палитре слоев.
⌘ + [: Переместить слой на один вниз.
⌘⇪ +] : переместите слой полностью в верх палитры слоев или в верхнюю часть папки, в которой он находится.
⌘⇪ +] : Опять то же самое, но в другом направлении.
Бонусная команда: Я вручную добавил в следующий ярлык и призываю вас сделать то же самое! Использую постоянно, каждый день.
⌘⇪ + d : отменить все, потому что иногда нет пустой области, с помощью которой можно было бы щелкнуть указатель.
СОВЕТ: Как всегда, они работают с несколькими слоями одновременно. Если вы переместите несколько элементов одновременно, они будут сложены вместе в палитре слоев.Это может быть удобно, если вы выберете группу элементов в документе с помощью мыши, а затем переместите их на уровень выше, тем самым уложив их все друг на друга в палитре.
# 5: Вставка и сохранение, больше ключей, больше удовольствия
Многие сочетания клавиш дополняют друг друга путем добавления еще одной клавиши. Эти два я использую чаще всего.
⌘ + s : Сохраните, здесь ничего нового.
⌘⇪ + s : Save As, вы, наверное, уже знали это.
⌘⇪⌥ + s : Сохраните для Интернета!
Что? Четыре ключа одной рукой? Даааа, приятель, посмотри на себя! Теперь сделаем то же самое для вставки.
⌘ + v : Вставить.
⌘⇪ + v : Вставить сверху и в том же месте. Это альтернативный способ копирования слоя, но вы потеряете все эффекты слоя.
⌘⇪⌥ + v : Вставить в! По сути, это интересный способ создания маски на лету. Вам нужно будет выделить область с рамкой, чтобы сделать это.Я использую это все время, когда хочу поместить фотографию в выбранную область, например, в слайд-шоу, и не хочу сначала обрезать ее. Очень легко открыть фотографию (⌘ + o), выделить все (⌘ + a), скопировать (⌘ + c), закрыть (⌘ + w), выделить область, а затем вставить в (⌘⇪⌥ + v) . Если вы поставили рамку перед тем, как открыть фотографию, все это займет около 3 секунд.
СОВЕТ: Чтобы активировать выделение в форме данного слоя, удерживайте ⌥, наведите указатель мыши на слой в палитре слоев и щелкните (вы должны увидеть крошечную область выделения над курсором мыши, когда вы находитесь в нужном месте) .Я бы использовал это в приведенном выше примере, чтобы вставить новую фотографию в форму рамки слайд-шоу, которую я уже создал.
Совместное использование — это забота
Я решил написать этот пост после того, как понял, насколько некоторые из этих маленьких советов помогли моим коллегам-дизайнерам здесь, в OMS, когда я поделился некоторыми из них. Это безумие, как много вещей ты делаешь постоянно, что можешь не осознавать, что все остальные не знают. Не стесняйтесь добавлять свои фавориты в разделе комментариев. И если вы нашли этот пост полезным, дайте мне знать, и, возможно, мы сделаем еще несколько.
Ах, какого черта…
БОНУСНЫЙ СОВЕТ: Не столько сочетание клавиш, но оно сэкономило мне много времени. Знаете ли вы, что можно вставить стиль слоя сразу на несколько слоев? Щелкните правой кнопкой мыши слой с кучей эффектов, щелкните стиль копирования, затем выберите несколько слоев, щелкните правой кнопкой мыши и вставьте стили сразу на все из них.
| Описание | ПК | Mac |
| Photoshop CS2 (Инструменты) | ||
| Кисть для восстановления пятен | Дж | Дж |
| Инструмент красных глаз | Дж | Дж |
| ? | ||
| Photoshop CS2 (меню «Файл») | ||
| Обзор (запуск Adobe Bridge) | Ctrl + Alt + O | Cmd + Option + O |
| Закрыть и перейти к мосту | Ctrl + Shift + W | Cmd + Shift + W |
| Информация о файле | Ctrl + Alt + Shift + I | Cmd + Option + Shift + I |
| Открыть как | Ctrl + Alt + Shift + O | Cmd + Option + Shift + O |
| Меню | Ctrl + Alt + Shift + M | Cmd + Option + Shift + M |
| ? | ||
| Photoshop CS2 (палитра анимации) | ||
| Новый кадр (палитра анимации) | Ctrl + Alt + Shift + F | Cmd + Option + Shift + F |
| Выбрать все слои | Ctrl + Alt + A | Cmd + Option + A |
| ? | ||
| Photoshop CS2 (Меню изображения) | ||
| Размер изображения (Спасибо !!!) | Ctrl + Alt + I | Cmd + Option + I |
| Размер холста (пора!) | Ctrl + Alt + C | Cmd + Option + C |
| ? | ||
| Photoshop CS2 (слои) | ||
| Create Release Clipping Mask | Ctrl + Alt + G | Cmd + Option + G |
| Групповые слои | Ctrl + G | Cmd + G |
| Выбрать предыдущий слой | Alt + Shift + [ | Option + Shift + [ |
| Выбрать следующий слой | Alt + Shift +] | Option + Shift +] |
| Выбрать нижний слой | Alt +, (запятая) | Option +, (запятая) |
| Выбрать верхний слой | Alt +.(период) | Вариант +. (период) |
| Выбрать слои для нижнего слоя | Alt + Shift +, (запятая) | Option + Shift +, (запятая) |
| Выбрать слои для верхнего слоя | Alt + Shift +. (период) | Option + Shift +. (период) |
| Разгруппировать слои | Ctrl + Shift + G | Cmd + Shift + G |
| ? | ||
| Photoshop CS2 (Меню фильтров) | ||
| Точка исчезновения | Ctrl + Alt + V | Cmd + Option + V |
| ? | ||
| Photoshop CS2 (Выделения) | ||
| Добавить составное выделение | Ctrl + Alt + Shift + ~ | Cmd + Option + Shift + ~ |
| Добавить выделение маски слоя | Ctrl + Alt + Shift + \ | Cmd + Option + Shift + \ |
| Добавить канал выбора с 1 по 9 | Ctrl + Alt + Shift + 1 — 9 | Cmd + Option + Shift + 1 до 10 |
| ? | ||
| Adobe Bridge (меню «Файл») | ||
| Новое окно | Ctrl + N | Cmd + N |
| Новая папка | Ctrl + Shift + N | Cmd + Shift + N |
| Открыть в Camera Raw ?? | Ctrl + R | Cmd + R |
| Открыть | Ctrl + O | Cmd + O |
| Извлечь | Ctrl + E | Cmd + E |
| Закрыть окно | Ctrl + W | Cmd + W |
| Переместить в корзину (удалить изображение или папку) | Ctrl + Del | Cmd + Del |
| Вернуть Adobe Photoshop CS2 | Ctrl + Alt + O | Cmd + Option + O |
| Информация о файле ?? | Ctrl + Shift + Shift + I | Cmd + Shift + Shift + I |
| Версии | Ctrl + Shift + Alt + V | Cmd + Shift + Option + V |
| Выход | Ctrl + Q | Cmd + Q |
| ? | ||
| Adobe Bridge (меню «Правка») | ||
| Отменить / Вернуть | Ctrl + Z | Cmd + Z |
| Насечка | Ctrl + X | Cmd + X |
| Копия | Ctrl + C | Cmd + C |
| Паста | Ctrl + V | Cmd + V |
| Дубликат | Ctrl + D | Cmd + D |
| Выбрать все | Ctrl + A | Cmd + A |
| Выбрать с надписью | Ctrl + Alt + L | Cmd + Option + L |
| Выбрать без ярлыка | Ctrl + Shift + Alt + L | Cmd + Shift + Option + L |
| Инвертировать Выбрать | Ctrl + Shift + I | Cmd + Shift + I |
| Отменить все | Ctrl + Shift + A | Cmd + Shift + A |
| Найти | Ctrl + F | Cmd + F |
| Копирование настроек Camera Raw | Ctrl + Alt + C | Cmd + Option + C |
| Вставить настройки Camera Raw | Ctrl + Alt + V | Cmd + Option + V |
| Повернуть на 90o по часовой стрелке | Ctrl +] | Cmd +] |
| Повернуть на 90o против часовой стрелки | Ctrl + [ | Cmd + [ |
| Настройки цвета Creative Suite ?? | Ctrl + Shift + K | Cmd + Shift + K |
| Настройки моста | Ctrl + K | Cmd + K |
| ? | ? | ? |
| Adobe Bridge (меню «Инструменты») | ||
| Пакетное переименование | Ctrl + Shift + R | Cmd + Shift + R |
| Синхронизация (Version Cue) | Ctrl + Shift + B | Cmd + Shift + B |
| Используемая метка (Version Cue) | Ctrl + Shift + M | Cmd + Shift + M |
| Сохранить версию ?? (Версия Cue) | Ctrl + Shift + V | Cmd + Shift + V |
| Сделать альтернативы (Version Cue) | Ctrl + Shift + G | Cmd + Shift + G |
| ? | ? | ? |
| Adobe Bridge (Меню просмотра) | ||
| Компактный режим | Ctrl + Enter | Cmd + Enter |
| Слайд-шоу | Ctrl + L | Cmd + L |
| Показать только эскизы | Ctrl + T | Cmd + T |
| Обновить | F5 | F6 |
| ? | ? | ? |
| Adobe Bridge (Меню этикеток) | ||
| Нет рейтинга | Ctrl + 0 | Cmd + 0 |
| Назначить * Рейтинг | Ctrl + 1 | Cmd + 1 |
| Назначить ** Рейтинг | Ctrl + 2 | Cmd + 2 |
| Назначить *** Рейтинг | Ctrl + 3 | Cmd + 3 |
| Назначить **** Рейтинг | Ctrl + 4 | Cmd + 4 |
| Назначить ***** Рейтинг | Ctrl + 5 | Cmd + 5 |
| Понижение рейтинга | Ctrl +, | Cmd +, |
| Повышение рейтинга | Ctrl +. | Cmd +. |
| Назначить Красную этикетку | Ctrl + 6 | Cmd + 6 |
| Назначить желтую метку | Ctrl + 7 | Cmd + 7 |
| Назначить зеленую этикетку | Ctrl + 8 | Cmd + 8 |
| Назначить синюю этикетку | Ctrl + 9 | Cmd + 9 |
| ? | ? | ? |
| Adobe Bridge (Меню окна) | ||
| Восстановить рабочее пространство по умолчанию | Ctrl + F1 | Cmd + F1 |
| Световой короб | Ctrl + F2 | Cmd + F2 |
| Файловый навигатор | Ctrl + F3 | Cmd + F3 |
| Метаданные Focus | Ctrl + F4 | Cmd + F4 |
| Диафильм Focus | Ctrl + F5 | Cmd + F5 |
| Перейти к пользовательским рабочим пространствам | Ctrl + F6 — F12 | Cmd + F6 — F13 |
| Свернуть | Ctrl + M | Cmd + M |
| ? | ? | ? |
| Adobe Bridge (Разное) | ||
| Перейти к следующему открытому окну | Ctrl + (~) | Cmd + (~) |
| Перейти к предыдущему открытому окну | Ctrl + Shift + (~) | Cmd + Shift + (~) |
| Переключить вид — эскизы, диафильм и т. Д. | Ctrl + \ | Cmd + \ |
| Перейти к предыдущему виду | Ctrl + Shift + \ | Cmd + Shift + \ |
| Показывать только изображение с номинальным рейтингом / этикеткой | Ctrl + Alt + цифра для ярлыка | Cmd + опция + цифра для этикетки |
| Выбрать первое изображение | Дом | Дом |
| Выбрать последнее изображение | конец | конец |
| Добавить в выделенное (несмежные) | Ctrl + щелчок по изображению | Cmd + изображение |
| Добавить в выделение (смежные) | Ctrl + Shift + Щелкнуть по последнему изображению | Cmd + Shift + щелчок по последнему изображению |
| Удалить выбранный файл | Ctrl + Backspace | Cmd + Backspace |
| Открыть необработанное изображение ?? Обойти Camera Raw | Shift + 2 клика выбранного изображения | Shift + 2 клика выбранного изображения |
| Открыть изображение и закрыть окно Bridge | Alt + 2 клика выбранного изображения | Option + 2 щелчка мышью по выбранному изображению |
| На одно изображение / папку вверх | Стрелка вверх | Стрелка вверх |
| Перемещение на одно изображение / папку вниз | Стрелка вниз | Стрелка вниз |
| Сдвинуть влево на одно изображение | Стрелка влево | Стрелка влево |
| На одно изображение вправо | Стрелка вправо | Стрелка вправо |
| Справка по мосту | F1 | F2 |
| ? | ||
| Camera Raw | ||
| Настройки Camera Raw | Ctrl + K | Cmd + K |
| Использовать автоматические настройки Вкл. / Выкл. | Ctrl + U | Cmd + U |
| Отменить / Вернуть | Ctrl + Z | Cmd + Z |
| Отменить | Crtl + Alt + Z | Crtl + Option + Z |
| Обход диалогового окна сохранения | Alt + Сохранить | Option + Сохранить |
| Сбросить настройки изображения | Alt + Отмена | Опция + Отмена |
| Открыть | Ctrl + O | Cmd + O |
| Сохранить | Ctrl + S | Cmd + S |
| Уменьшить | Ctrl + (знак плюса) | Cmd + (плюс) |
| Увеличить | Ctrl + (знак минус) | Cmd + (знак минус) |
| Увеличить по размеру | Ctrl + 0 | Cmd + 1 |
| Инструмент масштабирования 100% | Ctrl + Alt + 0 (ноль) | Cmd + Option + 0 (ноль) |
| Инструмент для выпрямления | А | А |
| Обрезной инструмент | С | С |
| Ручной инструмент | H | H |
| Инструмент баланса белого | I | I |
| Повернуть на 90o против часовой стрелки | л | л |
| Включение / выключение отсечения светлых участков | O | O |
| Предварительный просмотр Вкл. / Выкл. | P | P |
| Повернуть на 90o по часовой стрелке | R | R |
| Образец инструмента | S | S |
| Включение / выключение обрезки теней | U | U |
| Инструмент масштабирования | Z | Z |
| Добавить точку к кривой | Ctrl + щелчок Предварительный просмотр | Cmd + предварительный просмотр |
| Отображение выделенных фрагментов | Alt + перетаскивание Exposure | Option + перетаскивание Exposure |
| Отображение обрезанных теней | Alt + перетащить тень | Option + перетащить тень |
| Hide Blue / Yellow Fringe (вкладка Lens) | Alt + перетащить красный / голубой | Option + перетащить Красный / Голубой |
| Hide Red / Cyan Fringe (вкладка Lens) | Alt + перетаскивание Синий / Желтый | Option + перетаскивание Синий / Желтый |
| Временный ручной инструмент | Пробел | Пробел |
| Инструмент временного баланса белого | Сдвиг | Сдвиг |
| ? | ||
| Camera Raw (работа с несколькими изображениями) | ||
| Выбрать все | Ctrl + A | Cmd + A |
| Снять все отметки | Ctrl + Shift + A | Cmd + Shift + A |
| Выбрать Номинальный | Alt + Выбрать все | Option + Выбрать все |
| Выбрать первое изображение | Дом | Дом |
| Выбрать последнее изображение | конец | конец |
| Добавить в выделенное (несмежные) | Alt + щелчок по изображению | Option + Щелкните изображение |
| Добавить в выделение (смежные) | Shift + щелчок по последнему изображению | Shift + щелчок по последнему изображению |
| Удалить выбранное изображение | Ctrl + Del или Удалить | Cmd + Del или Удалить |
| На одно изображение вверх | Стрелка вверх | Стрелка вверх |
| На одно изображение вниз | Стрелка вниз | Стрелка вниз |
| Обход диалогового окна синхронизации | Alt + синхронизировать | Опция + синхронизация |



 Photoshop, однако, может считывать данные слоев в файлах TIFF. Хотя размер файлов, содержащих данные слоев, больше размера файлов без них, сохранение данных слоев избавляет от необходимости сохранять и работать с отдельным файлом PSD для хранения данных слоев. Выберите параметр «Удалить слои и сохранить копию», чтобы выполнить сведение изображения.
Photoshop, однако, может считывать данные слоев в файлах TIFF. Хотя размер файлов, содержащих данные слоев, больше размера файлов без них, сохранение данных слоев избавляет от необходимости сохранять и работать с отдельным файлом PSD для хранения данных слоев. Выберите параметр «Удалить слои и сохранить копию», чтобы выполнить сведение изображения. Версия «Базовый оптимизированный» создает файл с оптимизированным цветом и слегка уменьшенным размером файла. Версия «С чересстр. разверткой» представляет поочередно все более детализированные версии целого изображения (в количестве, указанном пользователем) по мере поступления данных при загрузке. (Не всеми веб-браузерами поддерживаются оптимизированные и прогрессивные изображения JPEG.)
Версия «Базовый оптимизированный» создает файл с оптимизированным цветом и слегка уменьшенным размером файла. Версия «С чересстр. разверткой» представляет поочередно все более детализированные версии целого изображения (в количестве, указанном пользователем) по мере поступления данных при загрузке. (Не всеми веб-браузерами поддерживаются оптимизированные и прогрессивные изображения JPEG.) Использование этого параметра сокращает время загрузки, однако увеличивает размер файла.
Использование этого параметра сокращает время загрузки, однако увеличивает размер файла. Укажите параметры преобразования и нажмите кнопку «ОК».
Укажите параметры преобразования и нажмите кнопку «ОК». Этот параметр доступен только для изображений в битовом режиме.
Этот параметр доступен только для изображений в битовом режиме.
 0» или «Формат DCS 2.0» выберите желаемые параметры и нажмите кнопку «ОК».
0» или «Формат DCS 2.0» выберите желаемые параметры и нажмите кнопку «ОК». Для задания дополнительных параметров выберите «Дополнительные режимы» и укажите значения для параметров BMP.
Для задания дополнительных параметров выберите «Дополнительные режимы» и укажите значения для параметров BMP.
 Вот довольно часто сталкиваюсь с обстановкой. К примеру желаю поставить аватарку на какой-нибудь сайт, вырезаю…
Вот довольно часто сталкиваюсь с обстановкой. К примеру желаю поставить аватарку на какой-нибудь сайт, вырезаю… jpg» к отправке на фотоконкурс. Организаторы конкурса хотят оценить не только смысловое содержание фотографии, но и её техническое качество. Поэтому они установили требования к принимаемым произведениям: объём – не более 300, размер – не менее 2048 пикселей по длинной стороне. Какая пара чисел «значения параметра “Качество” – размер по длинной стороне в пикселах» будут наиболее эффективно удовлетворять указанным требованиям?
jpg» к отправке на фотоконкурс. Организаторы конкурса хотят оценить не только смысловое содержание фотографии, но и её техническое качество. Поэтому они установили требования к принимаемым произведениям: объём – не более 300, размер – не менее 2048 пикселей по длинной стороне. Какая пара чисел «значения параметра “Качество” – размер по длинной стороне в пикселах» будут наиболее эффективно удовлетворять указанным требованиям?  tif» в формате JPEG в трёх вариантах максимального, насколько это возможно, качества так, чтобы каждый вариант пользователь мог загрузить не более, чем за 1 секунду при скорости доступа в Интернет равной 1 Mbits. В первом варианте уменьшайте размер за счёт параметра «Качество», во втором варианте – за счёт параметра «Размер изображения» (или «Процент»), в третьем варианте – за счёт комбинирования и первого, и второго параметров. Покажите все варианты двум-трём людям и попросите их выбрать вариант наилучшего качества. Какой подход позволяет получить изображение наилучшего технического качества?
tif» в формате JPEG в трёх вариантах максимального, насколько это возможно, качества так, чтобы каждый вариант пользователь мог загрузить не более, чем за 1 секунду при скорости доступа в Интернет равной 1 Mbits. В первом варианте уменьшайте размер за счёт параметра «Качество», во втором варианте – за счёт параметра «Размер изображения» (или «Процент»), в третьем варианте – за счёт комбинирования и первого, и второго параметров. Покажите все варианты двум-трём людям и попросите их выбрать вариант наилучшего качества. Какой подход позволяет получить изображение наилучшего технического качества?




 В Mac OS можно выбрать один или несколько типов просмотра. (См. раздел Параметры просмотра изображений в Mac OS.)
В Mac OS можно выбрать один или несколько типов просмотра. (См. раздел Параметры просмотра изображений в Mac OS.)
 Большие документы, сохраняемые в формате Photoshop Raw, сводятся.
Большие документы, сохраняемые в формате Photoshop Raw, сводятся. Используйте этот параметр, если нет необходимости экспортировать все слои. Отключите видимость для слоев, которые экспортировать не нужно.
Используйте этот параметр, если нет необходимости экспортировать все слои. Отключите видимость для слоев, которые экспортировать не нужно. — Переключение инструментов прямого выделения
— Переключение инструментов прямого выделения