Как правильно сохранить изображение для Web в Photoshop
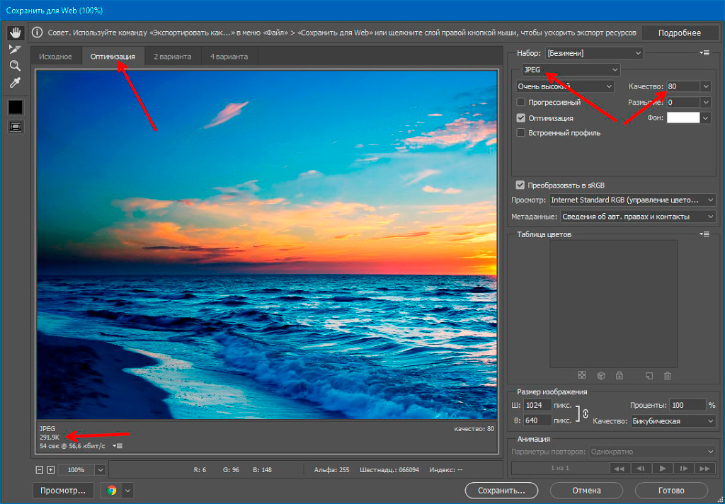
В левом верхнем углу области предварительного просмотра вы увидите серию из четырех вкладок. По умолчанию, выбрана вкладка «Оптимизация» (Optimized), которая означает, что вы не видите исходное изображение. Вместо этого, показан предварительный просмотр того, как изображение выглядит с текущими настройками оптимизации (которые мы рассмотрим чуть позже):

Как советуют веб-дизайнеры, лучше воспользоваться другой вкладкой, где в окне предпросмотра показываются сразу два изображения, оригинальное и оптимизированное, это вкладка «2 варианта» (2-Up):

При активной вкладке «2 варианта», теперь мы видим сразу два изображение, оригинальную версию слева и оптимизированную версию справа (если Ваша картинка имеет альбомную ориентацию, т.е. её ширина больше, чем высота, то тогда картинки будут показываться одна над другой):

Формат файла
С правой стороны диалогового окна находятся опции оптимизации изображения.
Первое, что нужно сделать, это выбрать правильный формат файла для нашего изображения. Если Вы открываете это окно в первый раз, по умолчанию установлен формат GIF. формат выбранного файла в верхней части (непосредственно под словом «Preset»). GIF в некоторых случаях используется для сохранения веб-графики, но для моей фотографии лучше подойдёт формат JPEG, поэтому я изменю GIF на JPEG:

Качество сжатия изображения
Непосредственно под опцией формата находится варианты выбора качества сжатия изображения, т.е. выходного качества самой картинки.
Мы можем выбрать из предварительно заданные параметров качества (низкое, среднее, высокое и очень высокое, и наилучшее, в англ. — Low, Medium, High, Very High, и Maximum) в выпадающем списке слева, либо можем ввести определённое значения качества в процентах справа.
Хотя довольно таки заманчиво задать максимальное качество для наших фотографий, оптимизация для интернета означает, что мы должны делать размер файла в мегабайтах как можно меньше, что означает поиск золотой середины между качеством изображения и размером файла. Значение качества «Высокое» почти всегда является оптимальным выбором, оно даёт нам приемлемое качество изображения при относительно небольшом размере файла. Выбор значения «Высокое» автоматически устанавливает значение качества на 60%:

Как только вы выбрали значение качества, убедитесь, что опция «Оптимизация» (Optimized) у Вас включена, т.к. она может помочь ещё несколько уменьшить размер файла. Опции «Прогрессивный» (Progressive) и «Встроенный (цветовой) профиль» (Embed Color Profile) включать не обязательно, т.к. всё-равно большинство веб-браузеров не поддерживают цветовые профили:

Цветовое пространство
Наконец, включите опцию «Преобразовать в sRGB» (Convert to sRGB), если она ещё не активна. Это позволит убедиться в том, что фотография сохраняется в цветовом пространстве sRGB, что, проще говоря, означает, что цвета на фотографии будут корректно отображаться на веб-сайте:

Размер изображения
Диалоговое окно также дает нам возможность изменить линейный размер изображения. Я рекомендую изменять размер изображения заранее, перед включением диалогового окна «Сохранением для Web», чтобы при сохранении для Web линейные размеры в пикселях были уже готовыми. Особенно это актуально для последней версии Photoshop CC с его
новым диалоговым окном «Размер изображения». Об изменении размера изображения в Photoshop CC рассказывается здесь, а в версиях CS6 и ниже — здесь.
Сравнение исходных и оптимизированных размеров файла
На данный момент, мы сделали все, что нужно, для оптимизации файла для Web, и теперь давайте посмотрим на размер файла в байтах в исходной и оптимизированной версиях. В моем случае, размер исходной фотографии (слева) был равен колоссальному для интернета значению — 1,29Mb что слишком велико для пользователей даже со средней скоростью интернета, а оптимизированная версия (справа), которая выглядит почти так же хорошо, как и оригинал, получилась всего 41,85 Kb :

Сохранение изображения
Чтобы сохранить оптимизированную версию Вашей фотографии, нажмите кнопку «Сохранить» (Save) в нижней части диалогового окна. Photoshop откроет новое диалоговое окно «Сохранить оптимизированный как» (Save Optimized As), которое позволяет при необходимости переименовать изображение, а также выбрать нужную папку на жёстком диске для сохранения. Когда закончите, нажмите кнопку «Сохранить», чтобы сохранить изображение и выйти из диалогового окна:

Ну вот, собственно, и всё. Фото теперь полностью оптимизировано и готово к оправке по электронной почте либо для размещения на сайте.
Как сохранять изображения для сайтов. Оптимизация фото для веб
Головная боль вебмастера – картинки. Поисковые системы хотят, чтобы картинки были лёгкими и быстро грузились, посетители сайтов и соцсетей не хотят смотреть на «пожатые» пикселы и отвратительные артефакты сжатия. Как найти компромисс между требованиями поисковых алгоритмов и людей? Вот несколько советов.
ОбновленоВыберите подходящий формат для изображений
Полноцветные изображения, включающие в себя миллионы оттенков, можно сохранять лишь в двух основных форматах: JPG и PNG-24. GIF и PNG-8 категорически не годятся: они оба работают лишь с ограниченным количеством цветов (до 256 в зависимости от цветовой таблицы). И GIF, и PNG-8 идеальны для сохранения рисунков, чертежей, или изображений, где используется очень ограниченная палитра. Не фото!
- Особенность картинок в форматах GIF и PNG-8: в отличие от JPG и PNG-24, их не стоит масштабировать. Сразу теряется чёткость, появляются неприятные артефакты.
- Особенности JPG и PNG-24. PNG-24 стоит выбрать, если нужно максимально доступное качество вне зависимости от размера. Ещё одно отличие этого формата — поддержка прозрачности: можно, например, удалить фон, чтобы разместить фрагмент фото на том фоне, который уже есть на сайте. Это удобно для размещения сложных логотипов в градиентными цветами и множеством цветовых оттенков. В большинстве случаев надо использовать JPG.
Вывод. Если вам нужно разместить на сайте чертеж, скан документа, рисунок — используйте GIF и PNG-8. В таком случае вы получите высокую чёткость при крохотном весе. Для загрузки фотографий на сайт используйте JPG. В соцсети предпочтительно загружать PNG-24, но об этом — ниже. Так выглядит фотография, которую сохраняют в одном из восьмибитных форматовДля подготовки фото для веб используйте профессиональное ПО. Я рекомендую Adobe Photoshop или его аналоги. Почему «Фотошоп»? Его модуль Save for Web позволяет видеть, как именно портится картинка по мере усиления сжатия, и вы можете выбрать нужное соотношение между качеством и весом картинки. В этом же окне можно посмотреть, как будет выглядеть картинка на других платформах.
Так выглядит фотография, которую сохраняют в одном из восьмибитных форматовДля подготовки фото для веб используйте профессиональное ПО. Я рекомендую Adobe Photoshop или его аналоги. Почему «Фотошоп»? Его модуль Save for Web позволяет видеть, как именно портится картинка по мере усиления сжатия, и вы можете выбрать нужное соотношение между качеством и весом картинки. В этом же окне можно посмотреть, как будет выглядеть картинка на других платформах.
Готовим к публикации JPG
Первое, что стоит усвоить: каждое сохранение в формате JPG увеличивает количество артефактов. Этот алгоритм сжимает за счёт усреднения однородных пикселов. Чем больше сжатие — тем меньше деталей, оттенков, тем более выражены всем знакомые «квадратики». Сохраняйте изображение в JPG для веб в самый последний момент, перед публикацией. До этого сохраняйте картинку в одном из форматов без сжатия с потерями: PSD, TIFF, или даже PNG-24.
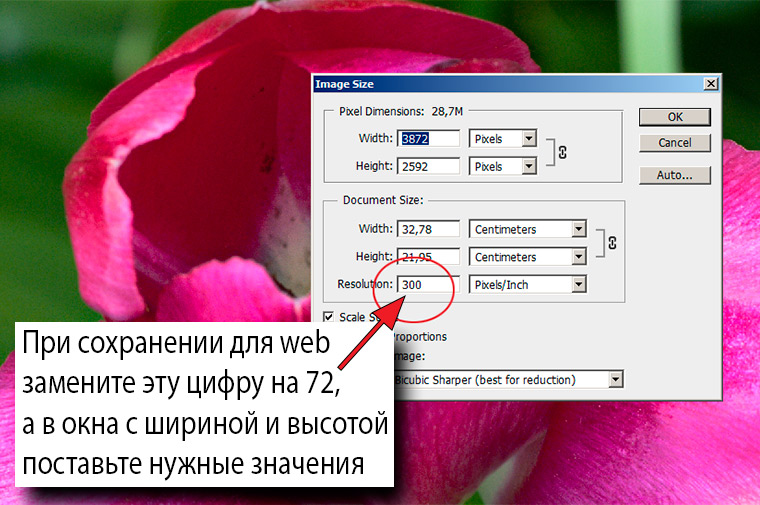
До того, как сохранять изображение для веб, уменьшите разрешение фото. Камера сохраняет фотографии с ppi 300 или 240 (в зависимости от настроек камеры), а дисплеи (кроме ретины) понимают лишь 72 ppi. Избыточное разрешение увеличивает вес изображения без каких-либо визуальных преимуществ. Высокое разрешение нужно только для печати. Не сохраняйте для публикации в интернет фото с избыточным разрешением. Это увеличивает размеры, но не даёт никаких преимуществСтепень сжатия JPG для публикации в web — 80% и больше (то есть 70, 60, 50%…). Ориентируйтесь на качество в первую очередь, но помните: на сегодняшний день предельный «вес» картинки, размещенной на странице как иллюстрация — около 250 кб. Придерживайтесь этой цифры.
Не сохраняйте для публикации в интернет фото с избыточным разрешением. Это увеличивает размеры, но не даёт никаких преимуществСтепень сжатия JPG для публикации в web — 80% и больше (то есть 70, 60, 50%…). Ориентируйтесь на качество в первую очередь, но помните: на сегодняшний день предельный «вес» картинки, размещенной на странице как иллюстрация — около 250 кб. Придерживайтесь этой цифры.
Удаляйте метатеги из картинок для веб: данные об авторе, авторских правах, информация о камере и т. д. Они значительно увеличивают «вес» картинки.
При сохранении поставьте галочку в чекбокс «Прогрессивная развёрстка». Этот алгоритм загружает изображение за несколько проходов. Посетитель сайта уже видит загружающуюся фотографию, которая по мере загрузки становится всё более детальной.
Подпишитесь на наш канал в Telegram, чтобы не пропустить новые статьи и рецепты!
@aromaesthetica
Стоит ли включать в изображение цветовой профиль? Пожалуй, нет, если вы сконвертировали фото в sRGB-1966. Браузеры умеют работать только с ним. А вот если ваше изображение сохранено в одном из профессиональных форматов, с отображением будут проблемы. Сам по себе цветовой профиль — крохотный текстовый файлик, интегрированный в контейнер с изображением. Конечно же, он немного увеличивает вес файла, поэтому его лучше срезать вместе с метатегами.
GIF и PNG-8
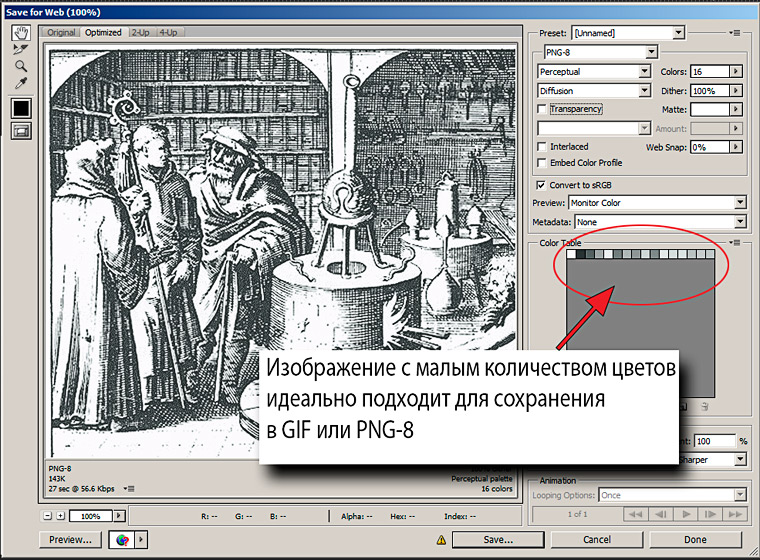
Разница между этими форматами — в лицензировании, и нашей темы это не касается. Кроме того, GIF умеет работать с анимацией, а PNG-8 — нет. Если ваше изображение содержит ограниченное количество цветов (от 1 до 256), а также области прозрачного — сохраняйте в одном из этих форматов. Старинная гравюра содержит минимум цветов и построена на штрихах. оптимальный формат — GIF или PNG-8GIF использует сжатие без потерь в формате LZW и поддерживает анимацию.
Старинная гравюра содержит минимум цветов и построена на штрихах. оптимальный формат — GIF или PNG-8GIF использует сжатие без потерь в формате LZW и поддерживает анимацию.
Его основное ограничение — палитра в 256 цветов. В конце 80-х, когда формат был создан, это было оправдано. Тогдашние дисплеи больше цветов и не поддерживали. Однако с развитием технологий такая цветопередача оказалась недостаточной. GIF не справляется с градиентными переходами цветов.
Однако, если говорить об анимации, проблемы с цветопередачей отходят на задний план: в этом случае мы менее чувствительны к качеству картинки.
При сохранении GIF и PNG-8 «Фотошоп» предлагает несколько опций. Первая: выбрать количество цветов. Больше цветов — больше вес. Смотрите, чтобы не уходило качество и не терялась резкость, и ориентируйтесь на минимальную по размерам палитру.
Если изображению не нужна прозрачность — снимите соответствующую галочку.
В некоторых случаях в индексированное изображение надо подмешать немного «шума», чтобы скрыть артефакты. Это используется для сохранения GIF и PNG-8, создаваемых из фотографий и видео (если речь о GIF). «Фотошоп» предлагает несколько типов такого шума, выбирайте подходящий.
Напомню: GIF и PNG-8 не стоит масштабировать! Сохраняйте их в том размере, в каком они должны отображаться на мониторе.
PNG-24
В это формате качество сохраняется, потому что сжатие не предусмотрено. Поддерживается прозрачность (альфа-канал).
Никогда не публикуйте на сайте фотографии в формате PNG-24. Они в несколько раз «тяжелее» фото в формате JPG. Размер загружаемого изображения прямо влияет на скорость загрузки страницы, и файл в формате PNG-25 «весит» примерно в 4−8 раз больше этого же изображения в формате JPEG без видимого ухудшения качества (с показателем сжатия 80%).
Если вы загружаете фото в соцсети (Facebook, Instagram, Vkontakte), стоит выбрать PNG-24. Причина в том, что при загрузке изображения всё равно будут конвертированы и ужаты соцсетями, а значит, качество фото пострадает ещё раз. Вы никак не можете контролировать степень сжатия, можно лишь попытаться снизить риски. Для этого и нужен PNG-24 как формат без потери качества. Во всех других случаях используйте более подходящие форматы.
Новые форматы изображений для WEB: WebP и HEIC
Алгоритмы, используемые видеокодеками для сжатия потоков, можно разделить на 2 основных типа: межкадровые и внутрикадровые. Межкадровые алгоритмы избавляют от лишних данных на временной шкале. Внутрикадровые сжимают информацию в рамках каждого кадра, вне зависимости от остальных кадров. И такой алгоритм вполне применим к статическим изображениям.
Развитие мобильного видео и увеличения разрешения дисплеев стали причиной появления новых стандартов кодирования, а с ними — и новых форматов изображений. Эти форматы предлагают намного больше возможностей сжатия, чем JPEG. Качество — выше, «вес» — меньше.
WebP
Этот формат изображений для публикации в интернет был разработан Google почти 10 лет назад. WebP — формат, производный от видеокодека VP8. Он обеспечивает сжатие без потерь, и в отличие от JPEG поддерживает анимацию и прозрачность. Таким образом, все старые форматы — JPEG, PNG и GIF в перспективе становятся не нужны. Единственная проблема — совместимость. Но рано или поздно эта проблема будет устранена.
Главная проблема формата WebP (читается как «веппи»): его до сих пор читают далеко не все браузеры. Сейчас, в 2018, с ним справляются только Chrome и Opera, а Microsoft Explorer, Microsoft Edge, Firefox и Safari его не понимают. Поэтому вам придётся предусмотреть подмену изображений этого формата на изображения традиционных для интернет форматов. А это ровно в два раза больше картинок, которые придётся загружать на сервер.
Ещё одна проблема: актуальная реализация работы с этим форматом подразумевает и конвертацию «налету», значительно утяжеляющую исходный ход веб-странички. Иными словами, соотношение «текст/код html» меняется в сторону html. Это плохо для поисковой оптимизации. Вот и получается: с одной стороны, картинки быстрее грузятся, но не каждым браузером, и надо держать картинки в двух форматах. С другой стороны, страничка становится тяжелее. И что более важно: зачем пережимать уже оптимизированную картинку во второй раз?
У формата изображений для интернет WebP может быть большое будущее: он действительно сильнее сжимает картинки. Фото с большой степенью сжатия становится чуть более мутным, другие артефакты сжатия не обнаружены. Но использовать этот формат сейчас — тема для размышления вебмастера. Лично я пока использовать этот формат не готов.
HEIC / HEIF
Этот формат может стать настоящим прорывом в области изображений для интернета. И вот почему:
- Контейнер файла поддерживает самый большой набор функций среди существующих форматов изображений. Например, тут есть поддержка многокадровых изображений с многокадровым сжатием. А это — HDR-изображения, а также мультифокусные и многообъективные изображения.
- Поддержка дисплеев 4K и 8K последних поколений. Кодирование HEVC использует сложные операции с меньшим, чем у JPEG, количеством ограничений. А это более эффективное сжатие за счет чуть большего времени кодирования.
Главная проблема на сегодняшний день — всё та же совместимость. Формат HEIC поддерживают только приложения iOS. Ни Windows, ни Android РУШС не поддерживают. А учитывая проблемы с лицензированием, ситуация, скорее всего, сохранится.
Общие рекомендации
Сохраняя файл для публикации на сайте, дайте ему осмысленное название, описывающее его содержание. Поисковые системы обращают на это внимание. Название нужно писать транслитом, пробелы — заменять дефисами. Все слова в названии — с маленькой буквы.
При уменьшении размеров фото используйте алгоритм с усилением резкости. Если умеете работать с алгоритмами усиления резкости — предварительно усиливайте её вручную, до того, как уменьшите размеры фото. Подробнее об усилении резкости и детальности смотрите здесь.
Не размещайте масштабированные изображения. Выясните у вебмастера, какой размер по ширине и высоте изображения нужен для сайта, и сохраняйте ваше фото для публикации именно в этом размере. CMS могут масштабировать изображение автоматически, но в результате страница будет весить намного больше, чем надо. Это плохо сказывается на быстродействии сайта, и как следствие — на его место в поисковой выдаче. Или, как вариант, CMS растянет картинку до нужного размера, смотрится это плохо. Те самые «квадратики», артефакты алгоритма сжатия. Вам нравится такое качество?Не рекомендую автоматические «оптимизаторы» картинок по рекомендациям Google Speed Test. Да, они драматически уменьшат вес изображений, но пожалейте глаза своих посетителей. Да и собственный бизнес: качество визуального контента влияет на восприятие сайта и конверсию. Хуже восприятие — меньше денег в ваш карман. Лучше потратьте немного времени на подготовку полноценного контента, оно того стоит.
Те самые «квадратики», артефакты алгоритма сжатия. Вам нравится такое качество?Не рекомендую автоматические «оптимизаторы» картинок по рекомендациям Google Speed Test. Да, они драматически уменьшат вес изображений, но пожалейте глаза своих посетителей. Да и собственный бизнес: качество визуального контента влияет на восприятие сайта и конверсию. Хуже восприятие — меньше денег в ваш карман. Лучше потратьте немного времени на подготовку полноценного контента, оно того стоит.
Заключение
Чтобы соблюсти баланс качества и малого размера файла, сохраняйте изображения для публикации в интернет вручную. К выбору конечного формата подходите осознанно, если есть сомнения — выбирайте JPG. Да, каждый год появляются новые оптимизированные форматы, но поддерживаются они не всеми браузерами и системами управления контентом. JPG — универсальный формат для иллюстраций к текстам.
Резюме

Название статьи
Как сохранять изображения для сайтов
Описание
Как выбрать формат изображений для публикации в интернет, какие настройки применить, чтобы картинка хорошо выглядела, но не замедляла загрузку сайта? Работающие рекомендации.
Автор
Виктор Петров
Издатель
aromaesthetica.ru
Модуль Save for Web. Особенности сохранения изображений для веба.
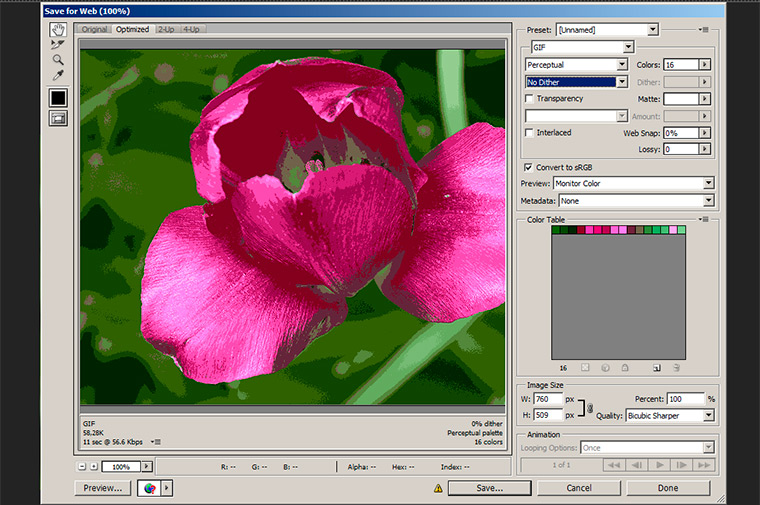
Для веб-дизайна в Photoshop предусмотрены специальные возможности, реализованные в виде модуля сохранения Save for Web. Это очень мощный модуль управления процессом сохранения документов, который позволяет подобрать оптимальные настройки сохраняемого изображения (оптимизировать изображение). Модуль Save for Web поддерживает самые распространённые форматы для Internet — JPG, GIF, PNG. Удобство пользования этим модулем заключается в возможности одновременного просмотра нескольких вариантов (от 1 до 3) итогового изображения.
Для более подробного рассмотрения этого модуля предлагаю им воспользоваться. Для этого необходимо иметь открытым какой-либо документ. Запустить эту программу можно командой Save for Web из меню File. У Вас на экране возникнет окно следующего вида:
Общий принцип работы с этим модулем следующий. Вам на выбор Photoshop предлагает несколько вариантов оптимизации (различные соотношения настроек формата) которые демонстрируются в специальных окнах. Под изображением находятся комментарии следующего толка — размер файла после оптимизации, время загрузки при заданной скорости модема и особенности формата (вроде фактора сжатия JPG или количества цветов для GIF). Если Вам понравился один из вариантов оптимизации, то Вы можете его выбрать, щёлкнув на нём левой кнопкой мышки. Далее нажимайте Ok и Ваш оптимизированный файл сохранён. Но если Вас не устроили предложенные варианты, тогда обратите Ваш взор в правую часть окна потому, что именно там сосредоточены Все основные настройки оптимизации. Но прежде чем их рассмотреть, изучим предварительную настройку модуля.
Настройка модуля сосредоточена в маленькой кругленькой кнопочке, расположенной вверху окна. Там можно выбрать следующие режимы:
- Browser Dither — сглаживание (интерполяция) броузера, даст вам возможность оценить Вашу картинку в Safe-палитре броузера.
- Uncompensated Color — показ без всяческих ограничений.
- Standard Windows Color — стандартные цвета Windows (256 цветов)
- Standard Macintosh Color — стандартные цвета Mac (Макинтош).
- Use Document Color Profile — показ с учётом цветового профиля оборудования.
Далее можно указать скорость соединения модема для того, чтобы Photoshop мог подсчитать, сколько времени уйдёт у вашего броузера на загрузку файла.
Закладки вверху окна позволяют вам переключаться между разными режимами просмотра. Существуют следующие режимы:
- Original — в единственном окне демонстрируется оригинал вашей картинки.
- Optimized — в единственном окне демонстрируется «лучший», по мнению Photoshop, результат оптимизации. Замечу, что иногда он очень удачен.
- 2-Up — у Вас появляются два окна: в одном будет оригинал вашего рисунка, в другом результат оптимизации.
- 4-Up — на Ваш выбор представлены три варианта оптимизации и вид оригинала.
Но выбор какого-либо варианта из предложенных трёх — это, в любом случае, удел дилетантов. На этом этапе мы рассмотрим варианты оптимизации «вручную», т.е. будем настраивать сами все параметры оптимизации. Прежде всего вы должны осознавать зависимость размеров конечного файла (занимаемого места на HD) от размеров вашей картинки (сколько на сколько пикселов). Чем больше картинка, тем весомей (больше места занимает на HD) итоговый файл. Для управления размером картинки в управлении оптимизацией выделена целая закладка под названием Image Size.
Изменённые размеры применяются кнопкой Apply ко всем оптимизированным картинкам и не распространяется на оригинал. Что касается параметра Quality, то он был рассмотрен в предыдущей главе этого урока. Попробуйте открыть любую картинку и поиграться с её размерами. В качестве совета скажу следующее: большой размер картинки (в пикселах) не подчиняется зависимости «чем больше, тем лучше». Тут надо искать компромисс в виде золотой середины. Прежде всего необходимо определится с тем, куда вы эту картинку хотите поместить. Учтите, что не у всех в этом мире хорошие мониторы, которые держат разрешение 1280Х960. Большинство людей имеют мониторы размером 15 дюймов, разрешение которых 800Х600 пикселей. Учитывая всё вышеизложенное, можно догадаться, что размеры вашей картинки не должны превышать 800 на 600 пикселей, за исключением особых случаев. Если вы готовите картинки для оформления своего сайта, то вы должны учесть, что окно, предоставляемое броузером, невелико, наша связь хилая, Internet еле ползает, и только самый терпеливый пользователь дождётся, пока ваша картинка загрузится полностью, и всё это для того, чтобы полюбоваться на Ваше произведение, не влазящее ему на экран. Такая ситуация убъёт у кого-либо желание заходить на Ваш сайт повторно.
Оптимизация формата JPEG.
Откройте файл Flower.psd (файл расположен в папке \Program Files\Adobe\Photoshop\Samples). Продолжим оптимизацию, исходя из конкретного формата файла изображения:
- Выберите режим 2-Up (Два), щелкнув на соответствующей вкладке.
- Увеличьте масштаб демонстрации в области просмотра до 300%. Это позволит лучше оценить качество оптимизации.
- В правой части окна находятся элементы управления параметрами экспорта. В списке Optimized file format (Формат оптимизированного файла) области Settings (Параметры) выберите формат сохранения JPEG.
- Список Compression quality (Качество сжатия) предлагает несколько типичных значений качества изображения — от Low (Низкое) до Maximum (Максимальное). Более тонкая регулировка осуществляется ползунком Quality (Качество), расположенным правее. Для начала установите с его помощью максимальное качество — 100%. При столь высоком значении изображение в правой части области просмотра (оптимизированное) практически не отличается от оригинала в левой части. Взгляните на информационные поля в соответствующих частях области просмотра. Оригинал (несжатое изображение) занимает 897 Кбайт, а сжатое — 269 Кбайт. Даже столь низкий коэффициент сжатия обеспечивает трехкратный выигрыш в размере файла.
- Посмотрите на оценку времени загрузки сжатого изображения. Оно составит 97 с при скорости модема 2,88 Кбайт/с. Теперь представьте себя читателем Web-страницы, на которой находится пяток таких изображений. Будете ли вы дожидаться, пока страница загрузится целиком? Скорее всего, нет. Чтобы удержать читателя, требуется делать изображения как можно более компактными. В случае формата JPEG нужно просто понизить качество, увеличив коэффициент сжатия. Установите ползунок Quality (Качество) посередине, примерно на 50%. Очевидно, качество ухудшилось, появилась характерная ‘грязь’. Но так ли уж плохо дело?
- Установите масштаб отображения 1:1 двойным щелчком на инструменте Zoom (Масштаб). Даже внимательное разглядывание не позволяет обнаружить разницу между оригиналом и сжатым изображением.
- Уменьшайте качество изображения с помощью ползунка Quality (Качество) до тех пор, пока не заметите существенных отличий от оригинала. Это должно произойти при качестве приблизительно 30%. Заметьте, что размер файла с таким сжатием составляет всего 35,96 Кбайт, а время загрузки сократилось до 12 с!
- Теперь отыграем еще одну секунду для читателя Web-страницы. Коэффициент сжатия можно повысить за счет предварительного размывания изображения. Ползунок Blur (Размытие) в области Settings (Параметры) избавит от необходимости покидать окно фильтра экспорта. Разумеется, размытие должно быть не слишком значительным, чтобы качество изображения не пострадало. Значение 0,5 вполне удовлетворяет этому требованию. Теперь размер файла 26 Кбайт, а время загрузки 10 с.
- Еще больше уменьшите качество изображения с помощью ползунка Quality (Качество) до 15 — 20%. Это сократит размер файла до 17 Кбайт, а время загрузки — до 7 с. Теперь самому нетерпеливому посетителю вашей Web-страницы будет не в чем упрекнуть ее автора.
- Флажок Progressive(Прогрессивная развертка) задает прогрессивную развертку изображения при загрузке в броузере. Она дает возможность читателю страницы самому определять, стоит ли дожидаться полной загрузки, но и слегка увеличивает размер файла. Установите этот флажок.
- Флажок ICC Profile (Профиль ICC) позволяет внедрить в файл изображения цветовой профиль. Устанавливайте этот флажок, только если у вас есть для этого весьма веские причины, поскольку внедренный профиль увеличивает размер файла на 3-4 Кбайт.
- Флажок Optimized (Оптимизированный) включает дополнительную оптимизацию внутренней структуры JPEG, что иногда еще сильнее сокращает размер файла. Побочный эффект оптимизации может сказаться только при использовании очень старых версий броузеров. Все новые броузеры нормально обрабатывают такие файлы.
Правильность сделанных установок легко проверить, загрузив готовое изображение в броузер. Для этого вам даже не придется покидать окно модуля экспорта. Нажмите кнопку Preview in (Просмотр в) ‘Ваш броузер’, и модуль откроет броузер с загруженным в него изображением. Ниже изображения вы увидите HTML-код, который сгенерирован модулем экспорта для демонстрации этой страницы. Цвет фона страницы можно предварительно задать с помощью списка Matte (Кайма). Настройки каймы нехитрые. Если Вы выбрали параметр None (нет), то каймы не будет, параметры White (белый) и Black (чёрный) выдадут Вам чёрный и белый цвета соответственно. Параметр Other (иные) позволяет выбрать любой цвет. Пункт Eyedropper Color позволяет выбрать цвет пипеткой прямо из изображения. Если Выбудете занимаеться Web-дизайном, то, скорее всего, на вашем компьютере будут установлены как минимум два броузера: Internet Explorer и Netscape Communicator. Открыв список рядом с кнопкой Preview in (Просмотр в), вы можете выбрать для просмотра любой из установленных на компьютере броузеров.
При поточной обработке большого количества графических файлов установка всех перечисленных параметров для каждого изображения по отдельности займет слишком много времени. Гораздо рациональнее сохранить сделанные настройки для повторного использования.
- Откройте меню Optimize Menu (Меню оптимизации) щелчком на кнопке с треугольной стрелкой в области Settings (Параметры).
- Выберите команду Save Settings (Сохранить параметры). Она открывает диалоговое окно Save As (Сохранить как), позволяющее сохранить настройки в файл. Введите в поле File name (Имя файла) какое-нибудь имя, например, ‘JPEG 18’, и нажмите кнопку Save (Сохранить).
Теперь в списке Settings (Параметры) появится введенное имя. При обработке следующего файла будет достаточно выбрать это имя из списка. Обратите внимание, что список уже содержит несколько наиболее типичных вариантов настроек, предопределенных разработчиками. Ненужные наборы установок, удлиняющие список Settings (Параметры), легко удалить командой Delete Settings (Удалить параметры) меню Optimize Menu (Меню оптимизации). Эта команда удаляет текущий набор установок. Нажмите кнопку ОК (Да). Она откроет стандартное диалоговое окно сохранения файла. По умолчанию предлагается исходное имя документа Photoshop. Выберите вашу рабочую папку и нажмите кнопку Save (Сохранить). Окно модуля экспорта закроется, а в выбранной папке появится оптимизированный JPEG-файл, готовый для размещения на Web-странице.
Оптимизация формата GIF.
Как мы уже отмечали, для размещения на Web-странице изображений с прозрачными участками используется формат GIF, поддерживающий только индексированные цвета. Модуль экспорта Save for Web (Сохранить для Web) позволяет сохранять изображения и в этом популярном формате.
- Откройте документ Ducky.psd.
- Преобразуйте слой Background (Фон) изображения в обычный слой.
- Выделите белый фон и удалите его.
- Выберите команду Save for Web (Сохранить для Web) из меню File (Файл).
- В списке Optimized file format (Формат оптимизированного файла) выберите формат GIF.
- Наиболее существенный параметр индексированного изображения — это количество цветов в его палитре. Оно задается в поле Colors (Цвета) и должно создавать компромисс между качеством и компактностью. Изображение утёнка содержит совсем немного цветов, и 32-цветная палитра будет для него вполне достаточна.
- Список Color reduction algorithm (Алгоритм сокращения цветов) содержит перечень алгоритмов генерации индексированной палитры изображения. Все они уже обсуждались в занятии №7. Заметим лишь, что по умолчанию предлагается вариант Selective (Селективная), дающий наилучшие результаты для изображений, содержащих значительное пространство, заполненное близкими цветами. Изображение утёнка как раз и попадает в эту категорию. В нем преобладают оттенки жёлтого цвета.
- Отсутствующие в палитре изображения цвета лимитируются сочетанием нескольких соседних пиксей близких цветов. Алгоритм имитации выбирается в списке Dithering algorithm (Алгоритм сглаживания). В большинстве случаев используются варианты Noise (Шум) и Diffusion (Диффузия), не дающие такого регулярного узора, как Pattern (Узор). Вариант Diffusion (Диффузия) лучше использовать для фотографических изображений, a Noise (Шум) — для фоновых текстур и градиентов. Выберите в списке алгоритм Diffusion (Диффузия).
- Степень сглаживания задается ползунком Dither (Сглаживание), расположенным правее. Установите ее такой, чтобы передача оттенков была удовлетворительной.Помните, что чем выше сглаживание, тем больше размер результирующего файла.
- Модуль Save for Web (Сохранить для Web) предлагает уникальный алгоритм предварительной обработки изображения, повышающий эффективность сжатия. Он управляется ползунком Lossy (Потери качества). Большие значения этого параметра существенно снижают качество изображения. Если же установить его в пределах от 5 до 15%, то снижение качества будет практически незаметным, а размер файла может сократиться на 5-40%. Установите ползунок Lossy (Потери качества) на отметку 30%.
- Флажок Transparency (Прозрачность) обеспечивает преобразование прозрачных участков слоя Photoshop в прозрачность GIF-файла. Установите его, иначе прозрачные участки окажутся заполненными сплошной заливкой.
- Список Matte (Кайма) обеспечивает незаметный переход кромки изображения к фоновому цвету страницы. Пикселы кромки выделенного объекта, как правило, полупрозрачные, а это не поддерживается форматом GIF. В результате при экспорте изображения в формат GIF вокруг объектов на прозрачном фоне возникает характерный шум. Чтобы избежать его появления, установите в списке Matting (Обработка краев) цвет фона Web-страницы. Полупрозрачныепиксели будут окрашены программой в этот цвет. При сброшенном флажке Transparency (Прозрачность) цвет, заданный в списке Matting (Обработка краев), считается фоновым и заполняет все прозрачные участки изображения.
Редактирование палитры изображения.
В начале этой главы мы уже упоминали о том, что одинаковое воспроизведение цветов изображений на разных платформах компьютеров можно обеспечить, используя стандартную палитру Web. Photoshop позволяет тонко регулировать этот аспект создания изображений с ограниченной палитрой. Вы можете привести к палитре Web все цвета изображения или только некоторые наиболее важные.
- В полуавтоматическом режиме приведение цветов к палитре Web осуществляется ползунком Web Snap (Приведение к палитре Web). Он задает процент приведенных цветов палитры изображения. Попробуйте перемещать этот ползунок и наблюдайте за изменениями цветов изображения. Текущая палитра изображения показана на вкладке Color Table(Таблица цветов), расположенной в правом нижнем углу окна Save for Web (Сохранить для Web). При изменении значения параметра Web Snap (Приведение к палитре Web) происходящие изменения также отображаются в палитре изображения. Вы наблюдаете изменение некоторых цветов палитры и появление на их образцах белых кружков. Последние помечают цвета, приведенные к палитре Web. Вкладка Color Table (Таблица цветов) полезна не только для наблюдения. Она позволяет управлять отдельными цветами изображения. Это гораздо более хлопотный, но гибкий способ управления.
- Верните ползунок Web Snap (Приведение к палитре Web) в нулевое положение, чтобы получить возможность ручного редактирования цветов.
- Если вы хотите избежать существенных цветовых сдвигов в любых броузерах, но не хотите приводить все цвета к палитре Web, то имеет смысл сделать это выборочно. Особенно важно сохранить цвета, превалирующие в изображении. Чтобы определить, какие это цвета, задайте режим сортировки Sort by Popularity (Сортировка по частоте) одноименной командой из меню панели. Наиболее часто встречающиеся цвета расположатся слева.
- Щелкните мышью на пятом слева образце в палитре. Образец получит белую рамку, показывающую, что он выделен. В строке состояния, расположенной в нижней части окна, отметьте значение компонентов выбранного цвета. Очевидно, он близок к белому, который, конечно, входит в палитру Web.
- Чтобы избежать цветового сдвига, приведем цвет к белому. Photoshop может сам выбрать наиболее близкий к выделенному цвет из палитры Web. Для этого надо щелкнуть на пиктограмме с изображением кубика в нижней части панели или выбрать команду Shift/Unshift Selected Colors to/from Web Palette(Сместить/Отменить сдвиг выделенных цветов к палитре Web) из ее меню. Образец окрасится в белый цвет, и на нем появится белый кружок, говорящий о том, что цвет входит в палитру Web. Белый квадратик в левом нижнем углу образца указывает, что цвет блокирован. Блокированные цвета сохраняются в неприкосновенности при сокращении цветов в палитре изображения и при просмотре в броузере. Чтобы снять блокировку, щелкните на пиктограмме с изображением замка в нижней части панели.
- Приведение цветов к палитре Web можно проделать и полностью вручную с помощью окна Color Picker (Палитра цветов). Выделите все цвета в палитре командой Select All Colors (Выделить все цвета) из меню панели и щелкните на пиктограмме приведения цветов. Все цвета изображения будут приведены к палитре Web.
- Приведение всего изображения к палитре Web сделало плавный переход на изображении монитора чересчур резким. Исправим этот дефект вручную. Сделайте на самом темном из оранжевых образцов в палитре двойной щелчок мышью. Перед вами появится знакомое окно Color Picker (Палитра цветов). Убедитесь, что флажок Only Web Colors (Только цвета Web) в нем установлен. Выберите ближайший к текущему цвету более светлый оттенок и закройте окно нажатием кнопки ОК (Да). Цвет будет отредактирован. Если вы находите его тоже неудачным, снова откройте окно Color Picker (Палитра цветов) и подберите другой.
- Отредактируйте все оттенки оранжевого цвета в палитре цветов таким образом, чтобы их цвета стали ближе друг к другу. Это уберет резкий переход цветов на изображении.
Многочисленные команды меню панели Color Table (Таблица цветов) позволяют вам быстро выделять в ней приведенные (Select All Web Safe Colors (Выбрать все цвета Web Safe)), неприведенные ( Select All Non-Web Safe Colors (Выбрать все не-Web Safe цвета)) и вообще все цвета (Select All Colors (Выбрать все цвета)). Команды блокировки Lock/Unlock Selected Colors (Заблокировать/Разблокировать выделенные цвета) и Unlock All Colors (Разблокировать все цвета) снимают блокировку с выделенных или всех цветов палитры соответственно. Аналогично команды Web Shift/Unshift Selected Colors (Сместить/Отменить сдвиг выделенных цветов к палитре Web) и Unshift All Colors (Отменить сдвиг всех цветов) возвращают, соответственно, выделенные или все приведенные цвета к оригинальным значениям. Режимы сортировки цветов в палитре не исчерпываются критерием распространенности ( Sort by Popularity (Сортировать по распространенности)). Их можно оставить без сортировки (Unsorted (He сортировать)), а также отсортировать по цвету ( Sort by Hue (Сортировать по цветовому тону)) или яркости (Sort by Luminosity (Сортировать по яркости)).
Оптимизация формата PNG.
Последний обсуждаемый формат — PNG. Это достаточно новый формат, но он уже поддерживается большинством современных броузеров. Он позволяет хранить как индексированные, так и полноцветные изображения. Используемый алгоритм сжатия не приводит к потерям графической информации, поэтому плотность сжатия полноцветных изображений оказывается существенно ниже, чем у JPEG. Модуль Save for Web (Сохранить для Web) реализует экспорт в форматы PNG-8 для индексированных изображений и PNG-24 для полноцветных. Параметры экспорта PNG-8 абсолютно аналогичны GIF, и вам не составит труда разобраться с ними самостоятельно. PNG-24 вообще предлагает только переключение режимов прозрачности (Transparency (Прозрачность)), чересстрочной развертки ( Interlaced) и параметров Matting (Обработка краев).
Ещё раз обращаю ваше внимание на важность этой информации. Не зная возможностей форматов файлов и возможностей Photoshop по работе с ними, Вы не сможите професионально работать.
Сохранить для web или save for web в photoshop
- главная
- Photoshop
Для многих вебмастеров оптимизация изображений для WEB-среды представляет собой обработку картинок и сохранение их в разных форматах: gif (1-256 цветов), png-8 (1-256 цветов), png, jpeg. После оптимизации картинок их вес должен быть наименьшим. Обычно страница сайта вместе с картинками не должна быть более 600 Кбайт. Размер картинок напрямую зависит от её качества. Чем меньше вес картинки, тем хуже её качество и наоборот. Если картинка содержит в себе 2-3 цвета, то её можно сохранить в форматах: gif, png-8. Если сайт содержит в себе много не оптимизированных картинок, то происходит большая нагрузка на сервер и пользователь с медленным интернетом может так и не дождаться загрузки страницы. В таких случаях пользователь уходит на другой сайт с «лёгкими» страницами. Одной из главных целей любого вебмастера является удержание посетителя на своём сайте.
Можно настроить качество изображения и количество цветов. Чем меньше цветов, тем меньше вес картинки. Но не увлекайтесь. Фотографии не стоит сохранять в gif и png-8 форматах. Для них подойдет jpeg c алгоритмами сжатия и png-24 с поддержкой прозрачных областей. Сохраним картинку для веб-среды. В строке меню выберем пункт «Сохранить для WEB и устройств» или «save for web».
пункт «Сохранить для web и устройств»
В выпадающем списке выберем «jpeg». Поставим галочку у режима «Прогрессивный». В поле качество поставим значение 80%. Для сайтов хорошо подойдёт такая оптимизация.
Тут придётся искать золотую середину между качеством и весом картинки. Форматы gif, png-8, png-24 позволяют использовать прозрачность. Формат jpeg не поддерживает прозрачность. Если вы пытаетесь сохранить картинку с прозрачностью в jpeg формате, то photoshop автоматически сохранит картинку с белым фоном. В том месте, где вы планировали прозрачный участок, появится белое поле. Все картинки, которые вы планируете закачать на сайт, должны иметь разрешение в 72 dpi. Именно такое разрешение должно быть у картинок.
рейтинг: 0 просмотры: 7485 автор: Егор Астапов создано: 30 декабря 2013 г. 0:00
ваш голос учтён!
Адаптация изображения для web
В этой небольшой статье вы узнаете, как легко и просто адаптировать изображения для загрузки в web.
Зачем это нужно?
Мини-гайд создан для новичков, а также для тех пользователей, кто по каким-то причинам не знает/не умеет адаптировать свои изображения под определённый формат.
Согласно нашим правилам п.2.5(г), изображения для загрузки в тему/пост форума должны соответствовать указанным в правилах условиям (размер не более 1024 х 1024 пикселей, вес не выше 0.5 мб) или быть адаптированы под них. Это снизит нагрузку на наши сервера и облегчит трафик для тех, кто заходит с мобильных устройств.
Ниже вы увидите план действий, с помощью которого сможете пройти несложный процесс подготовки изображения перед загрузкой на ресурс.
Поехали!
Как узнать параметры изображения?
Для того чтобы узнать параметры изображения, есть простые способы:
- Просмотрщик
- Инфо-окошко
В первом случае откройте изображение в просмотрщике и там на панели информации посмотрите данные.
Во втором случае наведите курсор на файл у себя на компе (в папке или на рабочем столе), задержите его на файле и дождитесь появления инфо-окошка. В нём вы увидите всю нужную информацию (размеры, вес).
Проанализируйте информацию о файле. Если вес и размеры файла не превышают допустимые, можете сразу грузить на форум.

Если размеры или вес превышают максимально допустимые, то изображение нужно адаптировать.
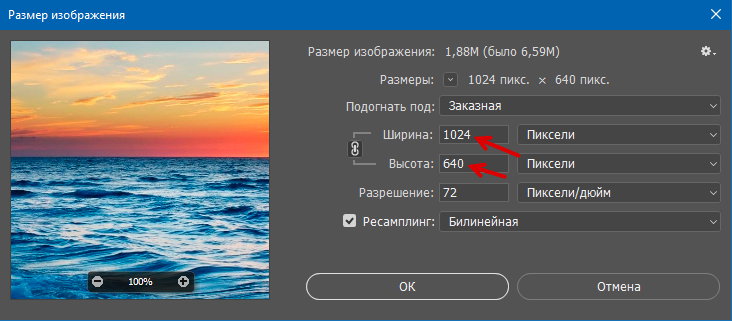
Уменьшаем размеры изображения
Для этого идём в меню Изображение — Размер изображения. В открывшемся окне вносим изменения. Каждая из сторон изображения не должна превышать 1024 пикселя.

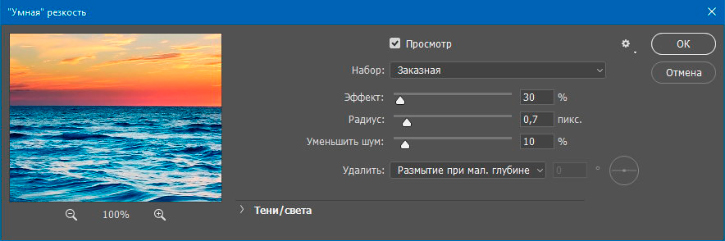
Если у вас появилось желание немного добавить резкости вашей картинке (оно может возникнуть после просмотра уменьшенного изображения), то для этого тоже есть простой способ.
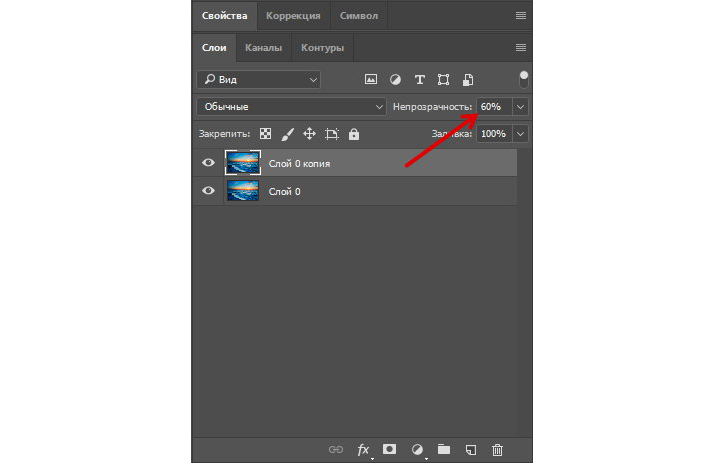
Делаем копию слоя. Идём в меню Фильтр — Усиление резкости — Умная резкость. Приведённые ниже на скрине параметры универсальны.

Применив их и заметив перебор с резкостью, вы можете регулировать её с помощью непрозрачности слоя-копии. Просто уменьшите непрозрачность созданной копии слоя, таким образом снижая перешарп, если он появился.

Итак размеры уменьшили.
Снижаем вес и сохраняем
Теперь нужно уменьшить вес и сохранить. Для этого есть два варианта.
- Сохранить для Web
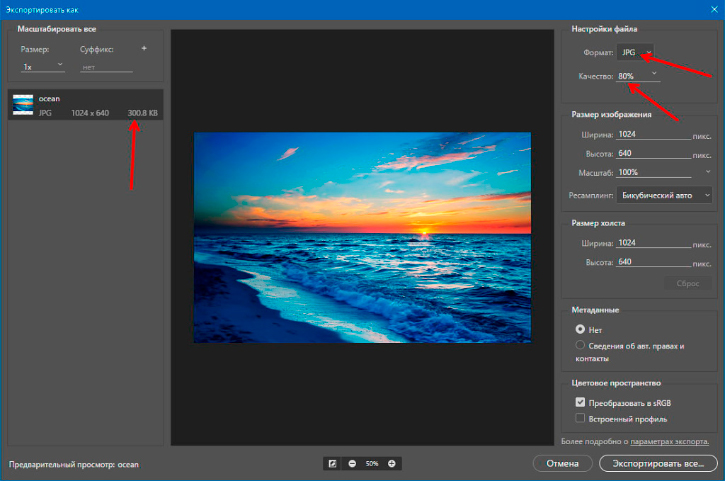
- Экспортировать как
Первый и наиболее подходящий – Сохранить для Web (старая версия). Этот способ позволяет адекватно уменьшить вес изображения без заметного ухудшения качества.
Чтобы воспользоваться этим способом идём в меню Файл — Экспортировать — Сохранить для Web (старая версия) и настраиваем параметры. Непосредственно на вес влияет опция Качество и Размер изображения. Но, так как мы картинку уже уменьшили, то регулируем качество. Значения 80-90 вполне приемлемы.

Второй способ – это использование более современной версии экспорта, но менее подходящий, так как может «слегка» прибавлять вес. Но как вариант, разумно, может быть использован. Идём в меню Файл — Экспортировать — Экспортировать как… и так же настраиваем параметры.

После таких нехитрых манипуляций вы легко адаптируете ваше изображение под допустимый формат форума и сможете избежать неприятных сюрпризов с удалением вашей картинки.
Желаем вам вдохновения и креатива!
Загадочный И Удобный Формат WebP В Веб-Дизайне И Для Photoshop / WAYUP

Все мы любим «прогуливаться» по просторам интернета и посещать те или иные сайты. И ни для кого не секрет, что, просматривая огромное количество изображений еды, природы, скриншотов из фильмов или видеоигр, загрузка страницы сайта может задерживаться надолго. Особенно это заметно на мобильных устройствах или если в браузере на компьютере открыто много вкладок. Разумеется, что как бы при этом веб-дизайн не был бы красив и функционален, посетители стараются или прервать загрузку изображений или попросту уйти с сайта.
А если сами изображения огромны по размеру (ширина-высота)? Их немного на станице, но они просто величественны (2К, 4К форматы). Ведь почти всем нам хочется увидеть красивые фотографии или возможности графических видеокарт. Да что уж говорить, зачастую, весь веб-дизайн создается сплошь из изображений. То это полосочки, то квадратики с текстурой, то клипарты и прочее.
Одним словом, использоваться изображения в большом количестве или большого размера могут по-разному и на самых разных сайтах. Как можно решить такую проблему и нужно ли? Мы рассмотрим один из способов, который в реалии используется многими сайтами на протяжении последних лет и, разумеется, разберемся, как в этом может помочь Photoshop и нужно ли это вообще.
Начинаем…
Google спешит на помощь
Решение проблемы сжатия изображений разнообразно и каждый человек выбирает для себя то, что ему удобнее. Существует огромное множество способов, как уменьшить размер изображение без явного ухудшения качества, но сегодня речь пойдет о формате WebP.
Создан он был Google еще в 2010 году специально для улучшенной оптимизации картинок. Работает же он со всеми известными уже форматами и на сегодняшний день в 2017 году является весьма хорошей альтернативой PNG или JPEG. Чтобы наглядно представить о чем мы вообще затеяли наш разговор, сравним качество картинки в JPEG и WebP при одинаковом проценте сжатия.


В приведенном выше примере визуальные различия практически отсутствуют, точнее они незаметны при сжатии на 70%. Но при этом версия JPEG весит 49,8 Kb, а версия WebP – 15 Kb, соответственно, процент сжатия во втором случае можно увеличить, не опасаясь за большой размер файла. Не так уж и плохо, если учесть, что визуально они практически идентичны.
Возникает резонный вопрос: откроются и прогрузятся ли такие изображения на станице сайта в браузерах и каких именно. Поскольку формат WebP создан Google, то, соответственно, и поддержка в Chrome, Яндекс, Opera тоже есть. В целом же поддержка осуществляется в 90% браузерах, в том числе и мобильных версиях. Поддержки в IE и Edge по умолчанию, увы, нет.
При этом важно понимать, что WebP не является и его нельзя, ни в коем случае, воспринимать как 100% замену PNG и JPEG. Это формат только для браузеров, которые могут с ним работать, но иметь другой формат для других браузеров придется, несомненно. С другой стороны, всегда есть небольшие полифиллы, библиотеки, что позволяют браузерам работать с той или иной «фишкой». Но об этом ниже.
JPEG (180 Кб)

PNG (213 Kb)

WebP (91 Kb)

Преобразование изображений в WebP
Вариант 1 — Photoshop
Самым простым способом работы с WebP является, конечно же, Photoshop, для которого Telegraphics создала и специальный плагин для разных версий разрядности. После того, как установите его (скопируете в папку с плагинами) в приложении появится возможность в меню «Сохранить как…» выбрать в ниспадающем списке формат WebP.

Диалоговое окно позволяет настраивать качество с помощью ползунка, фильтрацию, шумы и резкость. Обратим внимание, что согласно прилагаемому файлу readme в архиве, оговаривается, что в вариации на Windows функциональность плагина меньше, чем в версии для Mac OS.

Кроме этого, плагин для Photoshop не позволяет воспользоваться «Сохранить для Web…», а также нет предпросмотра сохраняемого изображения, как в случае с JPEG. Поэтому, пока вы не сохраните файл и не откроете его для просмотра, вы не сможете узнать, что получается и какого размера будет файл.
Вариант 2 – Online converter
Другим вариантом конвертации является использование онлайн-конвертера – Image online-convert. Работает ничуть не хуже, чем в Photoshop’е, но благодаря ему быстрее и удобнее делать пакетное преобразование файлов.

Внедрение файлов изображений
Как мы говорили выше, почти все браузеры на текущий момент (середина мая 2017 года) поддерживают работу с WebP по умолчанию. Тем не менее, на компьютерах пользователей могут быть установлены старые версии браузеров или те, что не поддерживают формат. Существует два удобных варианта отображения картинок в WebP.
- WebPJS полифилл (библиотека), который будет обрабатывать версию используемого браузера и менять изображения. На странице автора показано и расписано, куда вставлять нужные блоки кода на страницы сайта.
- Picturefill, тоже маленькая библиотека, работающая уже по иному принципу.
В чем существенная разница обеих библиотек? В первом случае img-тег на страницах не меняется, вы просто сами меняете расширение файлов с JPEG на WebP. Во втором случае, формат WebP используется для представления изображения, в случае, если он поддерживается, а если нет, то заменяется на JPEG. При таком варианте придется изменять img-теги на странницах, Автоматическая конвертация форматов происходит «налету», поэтому сказать, какой из них лучше работает – сложно.
Также можно использовать и код для файла .htaccess, который проверит поддержку браузером WebP и в случае отрицательного ответа заменит изображение на JPEG. При этом все изображения должны быть в одной папке и одного размера (ширина + высота).

Таким образом, веб-дизайнер и разработчики использовать формат WebP могут, если проект, сайт, ориентируется на современные браузеры. Тогда он будет работать и отображаться на страницах.
Как увидеть файлы WebP на компьютере
Изначально в Windows нет поддержки данного формата и если Telegraphics создали плагин для Photoshop, то Google выпустила плагин для возможности увидеть файлы изображений в обычном «Средстве просмотра фотографий» Windows. Также этот плагин создает и превью изображений в проводнике, для Диспетчера рисунков Microsoft Office. Загрузка представлена ниже.



Разработчики приложений PaintShop Pro, IrfanView, Picasa, XnView, Gimp, Paint.NET идругих тоже создали поддержку WebP, загрузить которую можно уже с их официальных сайтов непосредственно.
Кому это нужно? За и против
Поскольку мы оговаривались не раз, что формат файла изображений WebP не может быть полноценной заменой JPEG, то резонно у многих из нас рано или поздно возникает вопрос: а нужен ли вообще данный формат и в каких случаях его использование оправдано.
Если проект предполагает использование большого числа картинок разных по размеру и разрешению, то, несомненно, вводить данный формат нужно.
PNG (124 Kb)

WebP (78 Kb)

Что касается поддержки браузеров, то с каждым годом, если не полугодием, в мире в целом старые версии уходят в прошлое, как и старые версии Windows. Почти уже не используется XP, Vista, 7-ка. Аналогично и устаревшие браузеры, тем более, что почти все они обновляются автоматически, если установлены. Соответственно, поддержки WebP нет в единичных случаях, которые могут быть для проекта не так критичны.
С другой стороны, ведь существуют библиотеки и возможность использования JPEG дубляжей и конвертации «налету».
Тем не менее, нужно помнить, что повсеместного использования данного формата нет, посему иметь под рукой вариации JPEG надо. И тут снова двоякость: если браузеры посетителей сайта имеют поддержку WebP, то почему бы не предложить им почти мгновенную загрузку того, что у других будет загружаться заметно дольше? Ведь в целом на конверсию сайта это только положительно будет влиять.
Еще один плюс – поддержка прозрачности (альфа-канал), то есть аналогично PNG формату. И если в PNG картинка весит более 7 Mb, то в WebP около 700 Kb.



Где используется WebP
С первого раза, посещая тот или иной сайт, сказать с уверенностью, используется WebP или нет – нельзя. Все дело в том, что изображения могут конвертироваться в JPEG. Но зато определить, где именно на странице есть WebP, а где – JPEG можно через консоль разработчика. Так, например, портал видеоигр Stevivor конвертирует скриншоты, карты и большие изображения именно в WebP, для сохранения качества и небольшого размера. Видеигр много, гайдов для каждой единичной игры тоже, картинок еще больше – использование 100% оправдано.


Telegram сохраняет в формате WebP картинки-стикеры, которые так популярны и на десктопном варианте соцсети, и на мобильном.
Facebook также перешла на WebP в мобильном варианте, чтобы ускорить загрузку записей и изображений от пользователей. Более того, все файлы картинками,которые посетители загружают, автоматически конвертируются в WebP.
Видеопортал Netflix использует WebP для сохранения небольших картинок-превью эпизодов сериалов для ускорения загрузки страниц.

Ebay также не остается в стороне и применяет WebP достаточно активно, поскольку товаров в интернет-магазине много и различных фотографий тоже.

Сами Google для своей соцсети в мобильном варианте Google+ тоже применяют данный формат.
Заключение
Использовать формат файлов изображений или нет, обновлять проект или оставить всё по старому – решение веб-дизайнера и заказчика. Так или иначе, но с каждым годом WebP оправдывает себя и представляет неплохую замену тяжеловесным JPEG и PNG при том, что качество заметно не ухудшается.
Разумеется, что при любом сжатии качество изображения/фотографии всегда страдает. Этого никто из нас отрицать не сможет. Другой вопрос – насколько сильно и как возможно создать маловесящие файлы с приятным для глаза содержанием.
Как у любого новшества или любой технологии у WebP есть поклонники и есть недоброжелатели. Но все их доводы, в конечном счете, сводятся к бесконечным разговорам по типу: «какая игровая консоль лучше», «какая часть к/ф Мстители динамичнее» и прочее.
Но пока данный формат в состоянии сжать JPEG, PNG и GIF и сохранить качество – он будет привлекателен для веб-дизайнеров и разработчиков.
Как подготовить фото для интернета
Всем привет! Я рад Вас видеть на моем блоге ps-blog.ru, который посвящен урокам для начинающих пользователей по программе Фотошоп. Напоминаю, что в прошлой статье мы научились загружать шрифты в Фотошоп, всем кто еще ее не читал эту статью рекомендую с ней ознакомится.
Сегодня мы продолжим изучать основы Фотошоп, тема сегодняшнего урока Как подготовить фото для интернета. Возможно, у Вас сразу возникли вопросы, для чего и зачем фото готовить для интернета? Можно ведь просто взять загрузить и все.
Да, действительно в некоторых случаях можно просто взять загрузить и все, но это влечет за собой массу проблем и неудобств. Ниже я привел 5 причин почему нужно подготавливать фото для интернета:
5 причин подготовки изображений для WEB
Большой вес изображения. Если Вы например разместите у себя на сайте фото которое весит несколько мегабайтов, во-первых Вы перегружаете и нарушаете работу своего сервера, во-вторых у Вас очень долго будет грузится страница, где Вы разместили свою картинку. А это сильно влияет на посещаемость сайта. Запомните, люди не любят посещать сайты которые тормозят и долго грузятся.
Во время вёрстки веб-дизайна, все элементы макета будущего сайта (картинки в формате .png и .jpg) обязательно подготавливаются для интернета, без этого вёрстка невозможна.
Неправильные пропорции фотографии, которые приводят к искажению. Этот пункт я думаю не нуждается в разъяснение.
Высокая потеря качества изображения. Когда Вы загружаете свои новые фотоснимки например в социальные сети или на интернет аукционы, то наверняка Вы заметили, что они становятся не такие четкие, цветные, контрастные как были изначально. Дело в том, что когда вы загружаете свои изображений на
какие-либо интернет ресурсы, они автоматически сжимают и ухудшают качество ваших изображений.
В некоторых ситуациях требуется загрузка изображения определенного размера и формата. Например Вам нужно загрузить иконку 16×16 пикселей в формате .png для своего сайта. Все это легко и просто можно сделать в Фотошоп.
Со всеми этими задачами прекрасно справляется наша любимая программа Adobe Photoshop CC. Разработчиками Фотошоп был придуман очень полезный и нужный модуль с функцией сохранения изображений для интернета (Save for Web). Это мощный модуль управления процессами оптимизации и сохранения документов, который автоматически подбирает оптимальные настройки сохраняемого файла. Этот модуль поддерживает и работает с самыми распространенными форматами файлов для интернета .jpg, .gif, .png.
Преимуществами и удобствами пользования этого модуля являются такие полезные и нужные возможности как:
выбор нескольких режимов просмотра во время оптимизации изображения для web
выбор формата в котором изображение будет сохранено
выбор качества и размера сохраняемого изображения
выбор способа оптимизации, сжатия и просмотр веса оптимизированного изображения.
На этом вся теория заканчивается, переходим к практике. Для начала давайте откроем изображение или фотографию которую будем сохранять для интернета. Я буду работать с этим изображением:
Для того, чтобы перейти к сохранению для web, заходим в верхнее меню Файл/Сохранить для web или воспользуемся горячими клавишами Ctrl+Alt+Shift+S.
Перед нами должно открыться окошко с настройками как показано на скриншоте ниже. Не нужно бояться большого количества кнопочек и настроек, мы будем пользоваться лишь некоторой частью из них и чуть ниже подробно разберем для чего они нужны и как ими пользоваться.
Описание опций:
1. Четыре вкладки вариантов предварительного просмотра.
— Исходное — это когда Вы видите тока своё исходное изображение
— Оптимизация — это когда Вы видите в предварительном просмотре только оптимизированное изображение
— 2 Варианта — это когда Вы видите своё исходное изображение вверху, а оптимизированное внизу. Этом вариант самый удобный и больше всего мне нравится, именно поэтому я его и выбрал.
— 4 Варианта — это когда Вы видите в предварительном просмотре исходное изображение, изображение в качестве котором Вы выбрали, изображение в качестве 22 и изображение в качестве 11.
2. Формат сохраняемого файла. В нашем случае мы выбираем JPEG.
— PNG — формат файла для сохранения Веб-графики. Бывает двух видов, 8 bit -индексированые изображения, 24 bit — «все» цвета. Обычно в этом формате сохраняют клипарты и логотипы на прозрачном фоне.
— GIF — устаревший формат файла для сохранения Веб-графики. Чаще всего в этом формате сохраняют файлы с ограниченным количеством цветов, таблицы, схемы, логотипы, так же формат поддерживает анимацию и прозрачный фон. Этим форматом пользуются всё меньше и меньше, потому что появился более лучший формат PNG.
— JPEG — Самый популярный формат. Прекрасно подходит для сохранения фотографий и изображений со множеством цветов, оттенков, эффектов.
3. Значение качества. Мне нравится «Высокое».
— Низкое
— Среднее
— Высокое
— Очень высокое
— Наилучшее
4. Здесь ставим галочку в значение «Оптимизация«. Рассматривать и заострять внимание на опциях «Прогрессивный» и «Встроенный профиль«, мы не будем так как большинство веб-браузеров их не поддерживают.
5. Ставим галочку для того чтобы включить опцию «Преобразовать в sRGB«. Это нужно для того чтобы, наше изображение корректно отображалось на веб-сайте и сохранилось в цветовом пространстве sRGB.
6. Выставляем нужный размер изображения. В моём случае это, ширина 500 — пикселей, высота — 281 пиксель.
7. Размер оригинального изображения.
8. Размер оптимизированного изображения для интернета.
Думаю теперь Вы разобрались с темой Как подготовить фото для интернета в Фотошоп и теперь сможете сделать это самостоятельно. Помните, лучшая благодарность для автора это лайки, репосты в социальных сетях и комменты на сайте До встречи в следующих уроках!
Сохранить для Интернета в Photoshop CC 2015
 В Photoshop CC 2015 мы внесли некоторые незначительные изменения в очень популярную и любимую функцию: «Сохранить для Интернета». Эта функция используется для многих целей, от подготовки ресурсов для веб-сайта до оптимизации фотографий с высоким разрешением и создания анимированных GIF-файлов. Поскольку Save for Web построено на бывшем продукте ImageReady (сейчас не выпускаемом), код слишком устарел, чтобы поддерживать и разрабатывать новые функции.
В Photoshop CC 2015 мы внесли некоторые незначительные изменения в очень популярную и любимую функцию: «Сохранить для Интернета». Эта функция используется для многих целей, от подготовки ресурсов для веб-сайта до оптимизации фотографий с высоким разрешением и создания анимированных GIF-файлов. Поскольку Save for Web построено на бывшем продукте ImageReady (сейчас не выпускаемом), код слишком устарел, чтобы поддерживать и разрабатывать новые функции.
«Сохранить для Интернета нельзя будет удалить без замены его возможностей новым и улучшенным рабочим процессом., см. FAQ ниже.
Adobe Generator — это новая, современная и более эффективная платформа для экспорта графических ресурсов из Photoshop. В течение последних двух лет мы создавали новые возможности на основе этой платформы, включая новые функции «Экспортировать как» и «Предварительный просмотр устройства». Платформа Generator позволяет нам создавать новые, оптимизированные рабочие процессы и включать в Photoshop более эффективные алгоритмы сжатия, такие как PNGQuant.
Новые рабочие процессы «Экспортировать как» — это полностью переработанный способ экспорта ресурсов из Photoshop.«Экспорт как» имеет новые возможности, такие как добавление отступов к изображению и экспорт фигур и контуров в SVG. Мы также представили опцию «Быстрый экспорт», которая позволяет очень быстро экспортировать весь документ или выбранные слои без диалога.
В дальнейшем мы больше не будем разрабатывать новые функции в Save for Web, поэтому теперь он помечен как «Legacy». Не волнуйтесь; из него не были удалены никакие функции, и мы знаем, что есть важные рабочие процессы, для которых все еще требуется сохранение для Интернета. Однако «Сохранить для Интернета» не поддерживает, например, новые документы Artboard.
Мы будем рады услышать ваши отзывы, поскольку мы продолжаем создавать будущее рабочих процессов экспорта в Photoshop. Лучше всего оставлять отзывы на сайте feedback.photoshop.com, где вы можете увидеть предложения других людей, проголосовать за них и пообщаться с инженерами и дизайнерами Photoshop.
Спасибо за ваш постоянный отзыв!
Стивен Нильсон
Старший менеджер по продукту — Adobe Photoshop
FAQ
Было ли удалено сохранение для Интернета из Photoshop CC 2015?
Нет, «Сохранить для Интернета» по-прежнему можно в меню «Файл»> «Экспорт».
Я использую «Сохранить для Интернета» каждый день. Не замедлит ли мой рабочий процесс переработанная система меню?
Вы можете полностью пропустить меню, используя существующее сочетание клавиш: ctrl + alt + shift + s (win) и cmd + opt + shift + s (Mac). Вы также можете настроить ярлык, выбрав Правка> Сочетания клавиш…
Или установите расширение панели «Помощник по экспорту», которое дает быстрый доступ ко всем параметрам экспорта, включая «Сохранить для Интернета»:

Примечание. Для загрузки расширений убедитесь, что:
Были ли удалены какие-либо функции из «Сохранить для Интернета»?
Нет, «Сохранить для Интернета» не изменилось, за исключением того, что его переместили в меню «Экспорт» и добавили термин «устаревшие».
Означает ли «устаревшее», что в будущем вы собираетесь удалить функцию «Сохранить для Интернета»?
Возможно. Но будьте уверены, что мы не удалим «Сохранить для Интернета», не предоставив эти возможности в новом улучшенном рабочем процессе. Например, мы знаем, что многим людям по-прежнему нужны двухэлементный режим просмотра, размер целевого файла, преобразование в sRGB, параметры метаданных и возможности анимированного GIF. Сохранить для Интернета не удастся удалить без замены этих возможностей новым улучшенным рабочим процессом.
Если все еще отсутствуют рабочие процессы, не слишком ли рано отмечать их как устаревшие?
Save for Web не поддерживает артборды должным образом, и мы не планируем его обновлять.Модификатор Legacy предназначен для сообщения о том, что функция «Сохранить для Интернета» все еще доступна, но больше не обновляется.
Будет ли это изменение нарушить мое действие или сценарий?
Нет, это изменение не влияет на ваши действия или скрипты. Они будут продолжать работать, как всегда.
,Полное руководство по сохранению изображений для Интернета
На первый взгляд, сохранение изображений для Интернета может быть довольно простым процессом. Однако, если вы копнете глубже, вы можете упустить множество информации и техник.
В этой статье основное внимание уделяется различным функциям команды Photoshop «Сохранить для Интернета и устройств», а также некоторым передовым методам сохранения изображений, оптимизированных для использования в Интернете. Мы начнем с очень простого для всех новичков, но по мере нашего прогресса у нас будет много дополнительной информации для опытных ветеранов, которые работают в профессиональных командах веб-дизайнеров.
До сохранения
Подготовка изображений для Интернета начинается не с сохранения. Перед тем, как перейти в диалоговое окно «Сохранить для Интернета», рекомендуется проверить несколько вещей.
Во-первых, вам нужно взглянуть на свой режим изображения . Создавая дизайн для Интернета или любого другого экранного носителя, вы должны убедиться, что ваши изображения отформатированы в формате RGB. Традиционно CMYK зарезервирован для печати. Это потому, что существует фундаментальная разница между созданием цветов с помощью света и создания цветов.имитация цветов чернилами. В то время как принтеры используют крошечные точки, содержащие только один из четырех цветов (голубой, пурпурный, желтый или черный), чтобы создать иллюзию других цветов, экраны способны воспроизводить миллионы цветов.
Кроме того, RGB является аддитивной системой, что означает, что результатом большего количества цвета является белый цвет. И наоборот, CMYK — это система вычитания, то есть отсутствие какого-либо цвета — это белый (цвет большей части бумаги), а цвета добавляются, чтобы приблизиться к черному. Аддитивные системы способны производить более яркие цвета в более широком спектре.
Ключевая информация здесь заключается в том, что для экранной графики вы не можете превзойти изображение RGB .
Помните об этом в самом начале проекта, особенно если вы создаете веб-графику с помощью Photoshop. Начать работу в рабочем пространстве RGB намного лучше, чем работать с CMYK и конвертировать позже, что позволяет создавать пятнистые градиенты и приглушенные цвета. Команда Photoshop «Сохранить для Интернета» автоматически преобразует изображения CMYK в соответствующую цветовую систему на основе вашего выбора в диалоговом окне, но вы определенно захотите узнать и принять во внимание исходный цветовой режим изображения, прежде чем даже войдете в диалоговое окно.Если вы не знаете цветовой режим данного изображения, посмотрите в строке меню в разделе Изображение> Режим.
Второе, на что вам нужно обратить внимание, это размер исходного изображения . Если ваше изображение слишком велико, нажатие «Сохранить для Интернета» выдаст вам следующее предупреждение:
По сути, Photoshop сообщает вам, что ваше изображение не только слишком велико для большинства веб-приложений, но также больше, чем было создано командой «Сохранить для Интернета». Если вы нажмете «продолжить», Photoshop фактически выполнит сохранение.Однако диалог и включенные команды могут быть очень медленными из-за размера файла, в зависимости от системных ресурсов вашего компьютера. Рекомендуется уменьшить размер больших файлов перед входом в диалоговое окно «Сохранить для Интернета», чтобы избежать проблем.
Вход в диалоговое окно «Сохранить для Интернета»
После того, как вы установили свой цветовой режим и размер изображения, все в квадрате, нажмите Cmd / Ctrl + Shift + Alt + S на клавиатуре, чтобы открыть диалоговое окно «Сохранить для Интернета и устройств».
Если вы не знакомы с этим диалоговым окном, сначала он может показаться немного утомительным.Фактически, даже если вы являетесь проверенным временем профессионалом Photoshop, но не владеете CS4, все будет выглядеть немного иначе, поскольку Adobe полностью переработала это меню.
Здесь все важно, но вы обнаружите, что есть несколько ключевых функций, которые вы будете использовать чаще всего, которые выделены ниже.
Размер изображения
В правом нижнем углу окна вы должны увидеть раздел «Размер изображения». Этот раздел довольно прост и работает так же, как и в предыдущих версиях Photoshop.
Вы можете установить размеры, используя либо высоту / ширину в пикселях, либо просто набрав процент от исходного размера изображения. Когда вы настраиваете эти числа, обратите внимание на предварительный просмотр изображения, так как оно обновится, чтобы отразить изменения.
Качество повторной выборки
Самой сложной частью этого раздела является раскрывающееся меню Качество . Если вы откроете его, вы увидите, что у вас есть возможность выбрать Ближайший сосед , Билинейный , Бикубический , Бикубический сглаживающий или Бикубический более резкий .Каждый из них отражает свой метод интерполяции пикселей.
Изменение размера изображения с помощью только базовой интерполяции просто увеличивает / уменьшает пиксельные данные и может дать довольно уродливые результаты. Чтобы предотвратить это, Photoshop пытается изменять способ интерпретации пикселей при изменении размера изображения.
К сожалению, не существует лучшего решения для каждого изображения, и Photoshop не достаточно умен, чтобы решить, какой режим лучше всего подходит для данного изображения. По умолчанию выбран бикубический.Как правило, этого достаточно для большинства новичков, и на самом деле это самый сложный метод. Однако, если вы действительно хотите научиться получать максимальную отдачу, ознакомьтесь с краткими объяснениями плюсов и минусов каждого метода ниже.
Ближайший сосед: Этот параметр является самым основным режимом интерполяции и направлен на сохранение резких краев изображения путем простого увеличения или уменьшения данных пикселей, как упомянуто выше. Это может быть хорошо, если ваше изображение не содержит много градиентов, но при значительном изменении размера будет получаться изображение с наложением и пикселями.
Билинейный: Немного более интеллектуальный, чем ближайший сосед, и использует средневзвешенное значение 4 ближайших пикселей для увеличения количества пикселей. Этот метод создает эффект сглаживания, который устраняет резкие пиксельные края, но в результате может создавать размытое изображение.
Бикубический: Бикубический — наиболее сложный метод и выборки из ближайших 16 пикселей. Как и в случае с билинейным, этот метод приводит к сглаживанию для предотвращения любых нежелательных артефактов.
В программе Photoshop есть три версии бикубического метода: бикубический, бикубический сглаживание и бикубический формирователь. Чтобы получить подсказку, когда использовать каждый из них, мы обратимся к другой части Photoshop. Закройте диалоговое окно «Сохранить для Интернета» и перейдите в строку меню в разделе «Изображение»> «Размер»> «Размер изображения». Теперь загляните в раскрывающееся меню «resample», и вы найдете несколько знакомых опций.
На этот раз мы видим, что каждая опция (кроме билинейной) имеет небольшую подсказку относительно того, когда ее использовать.Теперь мы можем видеть, что у каждого варианта бикубического режима есть свои преимущества: бикубический режим лучше всего подходит для создания плавных градиентов, бикубический сглаживание лучше всего подходит для увеличения, а бикубический сглаживание лучше всего подходит для уменьшения.
Всегда помните об этих советах при изменении размера изображений в диалоговом окне «Сохранить для Интернета». Однако не следует слепо следовать им, не изучив результаты каждого, чтобы решить, какой вариант лучше всего подходит для конкретного изображения.
Тип файла и качество изображения
В правом верхнем углу окна вы найдете настройки, позволяющие выбрать тип файла для вывода, а также различные параметры, касающиеся качества вывода.
При настройке этих настроек вы, очевидно, захотите следить за предварительным просмотром изображения, но не менее важна, чем то, как выглядит изображение, — это информация непосредственно под предварительным просмотром, относящаяся к размеру изображения и приблизительному времени загрузки.
Помните, что всегда существует компромисс между качеством и размером файла . Как новичок, у вас может возникнуть соблазн сделать ставку на качество, а не на размер, и сделать ставку на максимум, но это большая ошибка, из-за которой ваши сайты загружаются очень медленно.Как вы можете видеть на изображениях выше, по умолчанию размер моего файла составляет почти 1,3 МБ. Это намного больше, чем предпочтительно для большинства веб-изображений. С помощью всего лишь нескольких настроек размера и качества я могу легко уменьшить его до 20 КБ (гораздо более предпочтительный размер).
Параметры типов файлов
Есть три основных типа файлов, на которых мы хотим сосредоточиться для сохранения изображений, оптимизированных для Интернета: GIF, JPG и PNG . У каждого типа файла есть свои сильные и слабые стороны, и очень важно знать и учитывать их при сохранении изображения.Начнем с самого сложного: GIF .
Работа с гифками
GIF-файлыпопулярны для простой веб-графики из-за их относительно небольшого размера файла. Однако GIF-файлы ограничены 256 цветами и поэтому должны использоваться очень избирательно. Многие дизайнеры укажут на то, что фотографии не следует сохранять в формате GIF, поскольку для воссоздания сцены из «реальной жизни» необходимы миллионы цветов. Это определенно правильно, но не дает вам свободы использовать GIF для всех нефотографических элементов.Например, изображение «шести редакций», которое мы использовали до сих пор, было создано в Photoshop и, следовательно, не является фотографическим, но все еще очень плохой кандидат для файла GIF. Посмотрите на изображение выделения текста с помощью сжатия GIF:
.Как видите, даже при включенном максимальном количестве цветов градиент от белого к красному довольно пестрый. Однако это определенно не исключает GIF как полезного формата файлов. Часто бывает, что вы сохраняете изображение, например логотип, в котором может быть только несколько цветов. Все, что имеет большие области сплошного цвета и очень минимальные градиенты, должно отлично выглядеть в формате GIF . Например, если бы наше изображение было изменено так, чтобы оно больше походило на изображение ниже, у нас было бы гораздо больше свободы в выборе типа файла.
Как видите, изображение выше довольно простое и даже не требует всех 256 доступных цветов. Выбрав GIF в качестве типа файла в диалоговом окне «Сохранить для Интернета», у вас будет несколько вариантов, сколько цветов вы хотите использовать, от 2 до 256.
Очевидно, что двух цветов слишком мало для создания красивого изображения. Однако 256 выглядит немного излишним, потому что наша 16-цветная версия очень хороша. Эта версия имеет всего 7 КБ, в то время как JPG аналогичного качества подтолкнет нас более чем вдвое к 16К.
Другие способы уменьшения размера файла GIF включают уменьшение или устранение любого дизеринга, настройку настроек цветовой палитры (перцепционная, адаптивная и т. Д.) И увеличение сжатия с потерями. Чтобы оценить эти параметры должным образом, потребуется еще несколько абзацев, поэтому я просто рекомендую вам изменить эти настройки, наблюдая за качеством и размером файла, чтобы попытаться найти идеальный результат.
Работа с JPG
Как я упоминал ранее, форматы JPG будут вашим лучшим выбором при работе с фотографиями или графикой, содержащей сложные эффекты , такие как тени, градиенты и т. Д. Из-за широкого диапазона цветов, доступных в JPG, вам не нужно беспокоиться о выборе цветовой палитры. Остается только настроить основные параметры качества.
Для настройки качества изображения используйте ползунок «Качество» справа или раскрывающийся список слева (от низкого до максимального).Опять же, не забывайте следить как за вашим предварительным просмотром изображения, так и за размером файла , когда вы пробуете различные настройки. Как вы можете видеть на изображении ниже, существует широкий диапазон качества между самыми низкими и самыми высокими настройками.
Обратите внимание, что при снижении качества страдают не только резкие края, но и градиенты. Изящная деградация от одного цвета к другому превращается в неаккуратный беспорядок с четко различимыми ступенями цвета. Однако при максимальном размере мы увеличиваем 90 КБ, что немного не нужно для этого маленького изображения.Вы обнаружите, что лучшее решение почти всегда находится где-то между самыми низкими и самыми высокими настройками. Постарайтесь найти настройку самого низкого качества, которая не приведет к значительному ухудшению мельчайших деталей вашего изображения.
Совет. Увеличив параметр «Размытие» при сохранении JPG, вы можете уменьшить размер файла. Однако делайте это только в той степени, в которой это не приведет к значительному ухудшению качества вашего изображения.
Работа с PNG
Photoshop предоставляет вам два варианта работы с PNG: PNG-8 и PNG-24.Если вы откроете параметры PNG-8, вы увидите, что они очень похожи на параметры, которые мы видели для GIF. Мы снова возвращаемся к выбору максимального количества цветов 256. Это означает, что PNG-8 ограничен теми же типами простых файлов, которые вы использовали бы для GIF. Иногда использование PNG-8 вместо GIF может дать файл меньшего размера при почти идентичном качестве. Лучше поэкспериментировать с обоими, чтобы увидеть, какой из них дает лучший результат
PNG-24, с другой стороны, обеспечивает гораздо более высокое качество изображения.PNG-24 сохраняют большую часть исходного качества изображения PSD и могут обрабатывать прозрачность намного лучше, чем GIF.
Как вы можете видеть на изображении выше, качество теней довольно высокое, и они будут отлично смотреться на сплошном фоне в файле HTML. Однако у использования PNG есть два больших недостатка. Во-первых, размер файла; обратите внимание, что для PNG шириной 550 пикселей больше размера файла в 40.9K. Это неплохо для большинства современных подключений к Интернету, но он намного больше, чем эквивалентный JPG или GIF, и может действительно затянуть веб-страницу с большим количеством изображений.Последним и еще более серьезным недостатком использования прозрачных PNG является то, что они не поддерживаются всеми основными веб-браузерами. Практически каждый профессиональный веб-дизайнер знает об этом и либо игнорирует это вопреки всем пользователям, которые не обновляют свои браузеры, либо вообще избегает использования PNG, либо придумывает хитроумные уловки, чтобы обмануть браузеры, такие как IE6, и заставить их представить. Независимо от того, какой метод вы выберете для жизни, обязательно примите осознанное решение, прежде чем оставлять позади всех посетителей. Если у вас уже есть сайт, используйте Google Analytics или другой аналог, чтобы отслеживать процент посетителей, которых вы получаете с браузерами, не поддерживающими PNG.Это позволяет вам принять наилучшее решение для вашей текущей пользовательской базы.
Режимы просмотра
К настоящему времени вы можете быть немного ошеломлены количеством опций, доступных для сохранения изображений для Интернета. Вы можете подумать, что переключение между различными параметрами занимает слишком много времени и что точное сравнение этих параметров практически невозможно без сохранения версии каждого из них. К счастью, Photoshop устраняет эти проблемы, позволяя одновременно просматривать несколько вариантов.В верхнем левом углу диалогового окна «Сохранить для Интернета» вы увидите 4 вкладки с названиями Исходный, Оптимизированный, 2 варианта и 4 варианта. Дизайнеры часто не обращают на них внимания, но они чрезвычайно полезны при выборе оптимальных настроек для данного изображения.
Исходный и оптимизированный
При просмотре вкладок «Исходный» и «Оптимизированный» можно просмотреть одно изображение. Принципиальное отличие состоит в том, что «Исходный» позволяет видеть неизмененный PSD, а «Оптимизированный» позволяет увидеть, как будет выглядеть изображение после сохранения с текущими настройками.
2 варианта и 4 варианта
Эти две вкладки значительно упрощают сохранение изображений для Интернета, позволяя экспериментировать с различными параметрами без потери настроек. Оба они работают одинаково и отличаются только количеством вариантов, с которыми вы можете поэкспериментировать.
Каждый предварительный просмотр показывает тип файла, размер, качество и приблизительное время загрузки изображения с настройками, относящимися к этому выбору. Если вы выберете предварительный просмотр, щелкнув по нему, вы можете изменить его настройки справа, используя все методы, описанные выше.Затем вы можете выбрать другой предварительный просмотр и изменить его настройки для быстрого визуального сравнения. Вы можете сравнивать файлы разных типов (JPG, PNG, GIF и т. Д.) Или в пределах одного типа файлов и ограничивать вариации настройками качества. Если вы делаете последнее, Photoshop может автоматизировать задачу, автоматически заполняя каждое окно разными настройками, чтобы вы могли видеть, в каком направлении вы хотите двигаться.
Сначала выберите тип файла, который, по вашему мнению, вам понадобится, например: JPG. Затем следуйте рисунку выше, чтобы найти раскрывающийся список в правом верхнем углу окна «Сохранить для Интернета».Нажмите на это и перейдите к «Заново заполнить просмотры». Это автоматически заполнит каждое представление JPG, содержащим различные настройки качества. Просто найдите тот, который имеет наиболее приемлемую четкость изображения и размер файла, и изменяйте настройки, пока не будете удовлетворены. Этот метод позволяет новичкам разобраться в настройках, не тратя много времени на их изучение по одному.
Работа с ломтиками
Веб-дизайнеры, которые обрабатывают большую часть первоначального макета в Photoshop, обычно работают одним из двух способов.Они либо вытаскивают изображения из макета и обрезают / сохраняют их по отдельности, либо используют встроенные инструменты нарезки Photoshop, чтобы выбирать и сохранять различные части изображения.
Если вы дизайнер, часто использующий срезы, в диалоговом окне «Сохранить для Интернета» есть множество параметров, позволяющих ускорить рабочий процесс. Используя инструмент Slice Select Tool (C), расположенный в верхнем левом углу, вы можете выбрать отдельные фрагменты для работы (удерживайте Shift, чтобы выбрать несколько фрагментов). Используя этот метод, вы можете изменить настройки каждого среза.Это означает, что если вы хотите, чтобы изображение заголовка было в формате GIF, а нижний колонтитул — в формате JPG, это так же просто, как выбрать каждый фрагмент и назначить тип файла. После того, как вы закончите, нажмите кнопку «Сохранить», чтобы открыть диалоговое окно сохранения. Здесь вы можете решить, хотите ли вы сохранить все фрагменты изображения как отдельные файлы или только те, которые вы выбрали. Экспорт всех фрагментов за один раз позволяет вам собрать все необходимые изображения из макета PSD за один шаг. Это может сэкономить вам массу времени, если вы работаете со сложным дизайном сайта.
Вывод HTML
Последняя функция, которую мы обсудим, — это использование диалогового окна «Сохранить для Интернета» в сочетании с фрагментами для вывода реального HTML-файла. Для начала нарежьте PSD-файл и откройте диалоговое окно «Сохранить для Интернета». После того, как вы получите нужные настройки для каждого фрагмента, вернитесь к раскрывающемуся списку в правом верхнем углу окна и нажмите «Изменить параметры вывода».
При этом должно появиться окно, в котором можно будет настроить параметры HTML, фрагментов, фона и сохранения файлов.Используя эти параметры, вы можете настроить, хотите ли вы выводить XHMTL, какой цвет вы хотите использовать для фона, какое соглашение об именах вы хотите использовать и т. Д. Большинство этих параметров довольно просты и не требуют дополнительных объяснений, но я рекомендую хотя вы выбираете «Создать CSS» вместо «Создать таблицу» в меню «Срезы». Если вы на самом деле не пытаетесь создать таблицу, современные веб-стандарты не рекомендуют использовать таблицы для создания макета веб-страницы.
Наконец, чтобы экспортировать нарезанный PSD документ в формате HTML, нажмите «Сохранить» и выберите вариант экспорта «HTML и изображения.«Не рассчитывайте использовать этот метод для создания целого веб-сайта в Photoshop. Он просто предназначен для облегчения процесса экспорта изображений и их разметки в HTML. Если вы все равно делаете большую часть макета в Photoshop, использование опции экспорта HTML может сэкономить вам много времени при настройке исходного файла HTML. Обратной стороной является то, что нужно будет много навести порядок, чтобы организовать код в соответствии с вашими предпочтениями. Следовательно, большинство опытных программистов предпочтут полностью пропустить этот метод и написать код с нуля, но я рекомендую вам поэкспериментировать с ним, чтобы увидеть, можете ли вы каким-либо образом улучшить свой рабочий процесс.
Заключение
Приведенной выше информации более чем достаточно, чтобы начать ваш путь к тому, чтобы стать гуру сохранения для Интернета. Надеюсь, вы кое-что узнали о диалоговом окне Photoshop «Сохранить для Интернета и устройств», которого не знали. Используйте раздел комментариев ниже, чтобы сообщить нам, что вы думаете об этой статье. Кроме того, на самом деле в диалоговом окне есть еще много чего, что мы не рассмотрели, поэтому не стесняйтесь указывать на любые функции, которые вы регулярно используете, но не упомянутые выше. Дизайнерам полезно знать эти навыки, потому что их можно использовать на веб-сайтах в любой отрасли, от риэлторов до местных ресторанов!
Связанное содержимое
,сохранить для Интернета. 8be File Download & Fix For All Windows OS
Указанные выше пути являются общими путями, по которым находится этот файл, но не означает, что он должен храниться по указанным выше путям.Файл должен храниться по фактическому пути установки программного обеспечения.
Совет: Если вы не можете найти путь установки программного обеспечения, вы можете следовать по пути, предложенному выше, находить один за другим и помещать файл по найденному пути.
Оптимизация изображений для Интернета: пошаговое практическое руководство
Говорят, что картинка стоит тысячи слов, и это одна из причин, по которой изображения так важны в электронной коммерции. Поскольку покупатель не может взять, потрогать и осмотреть продукт, он в значительной степени полагается на изображения, чтобы понять цвет, качество и историю продукта.
Само собой разумеется, что ваши изображения должны быть четкими и с высоким разрешением. Но за это приходится платить. Большие изображения высокой четкости могут иметь файлы огромных размеров.Поместите несколько из них на свой сайт, и эта мгновенная навигация по вашему интернет-магазину может в конечном итоге стать более похожей на плавание через патоку. Это не только приведет к отказу посетителей, но со временем это заметит и Google, и это может повлиять на ваше SEO.
В электронной коммерции очень важно найти хороший баланс между качеством изображения и размером файла изображения при сохранении изображения для своего сайта. В этой статье мы покажем вам, как это сделать.
Если вам приходилось делать фото продукта и загружать его прямо в свой магазин, это руководство для вас.Если у вас нет формальных знаний или процесса сохранения изображений с учетом размера файла, это руководство для вас. Если на вашем сайте множество изображений и работа идет медленно, этот урок для вас. Если вы еще не начали создавать свой интернет-магазин, это руководство специально для вас.
Готовы оптимизировать изображения?
Параметры типа файла изображения
Есть три основных типа файлов, на которых мы хотим сосредоточиться для сохранения изображений, оптимизированных для Интернета: GIF, JPG и PNG.У каждого типа файла есть свои сильные и слабые стороны, и очень важно знать и учитывать их при сохранении изображения.
Работа с JPG
JPG (также известный как JPEG) — самый популярный тип файлов для изображений в Интернете. JPG идеально подходят для фотографий или сложных изображений, содержащих много цветов, теней, градиентов или сложных узоров. JPG хорошо справляются с изображениями такого типа, потому что JPG имеют огромную цветовую палитру для работы.
JPG также могут быть сохранены в высоком качестве, низком качестве или где-то посередине.Это позволяет настраивать и сохранять изображение именно так, как вы хотите, балансируя качество и размер файла.
Пример использования для предпринимателей в области электронной коммерции: JPEG являются наиболее популярным форматом файлов в Интернете и обычно используются для изображений продуктов, фотографий и баннеров / изображений главной страницы.
Работа с PNG
PNG — еще один популярный формат файлов в Интернете. В Adobe Photoshop у вас будет возможность сохранять PNG как PNG-8 или PNG-24.
- PNG-8 имеет очень ограниченную цветовую палитру из 256 цветов.Хотя размер изображения меньше, это не лучший вариант для сложных изображений и фотографий.
- PNG-24 обеспечивает гораздо более высокое качество изображения, но за счет большего размера файла.
Самое главное, PNG могут обрабатывать прозрачность. Это одно из самых больших различий между PNG и JPEG.
Пример использования для предпринимателей в области электронной торговли: PNG обычно используются для логотипов, поскольку они высокого качества и могут обеспечивать прозрачность.Это хорошо работает для логотипов, потому что для логотипов почти всегда требуется прозрачность, вы, вероятно, хотите, чтобы она была высокого качества, и поскольку логотипы являются небольшой частью вашего сайта в целом, поэтому размер файла все еще невелик.
Работа с гифками
GIF-файлыбыли более популярны много лет назад, но по-прежнему подходят для изображений небольшого размера, когда требуется всего несколько цветов. Как и PNG-8, файлы GIF могут содержать только 256 цветов. По этой причине нельзя использовать GIF-файлы для фотографий товаров.
Пример использования для предпринимателей электронной коммерции: GIF-файлов можно использовать для логотипов, но из-за их ограниченного количества цветов они не так популярны в большинстве случаев использования в электронной торговле.
Правильное сохранение изображений
Как и следовало ожидать, загрузка больших изображений занимает больше времени. Когда мы говорим «большой», мы имеем в виду размер файла, а не размеры изображения, то есть значение в КБ, МБ, ГБ и т. Д. Видя, что 47% пользователей ожидают, что веб-страница загрузится менее чем за 2 секунды, а 40 % откажется от страницы, загрузка которой занимает более 3 секунд, важно, чтобы ваши изображения были достаточно маленькими, чтобы обеспечить быстрый сайт.
Чтобы правильно оптимизировать изображения для своего интернет-магазина, вы можете сделать три вещи:
Сохраните правильные размеры
Вы должны открыть изображение в Photoshop и просмотреть его на 100%. Это позволяет просматривать изображение в точном размере, который будет отображаться на мониторе компьютера при сохранении изображения для Интернета.
Сохранить изображения для Интернета
Можно уменьшить размер файла без значительного снижения качества изображений.Наш любимый метод уменьшения размера файла без значительного снижения качества изображения — это использование функции Photoshop «Сохранить для Интернета». Откройте изображение в Photoshop и выберите «Файл»> «Экспорт»> «Сохранить для Интернета (устаревшая версия)…». Появится окно, в котором вы сможете выбрать качество экспорта. Мы обнаружили, что качество 60 работает лучше всего, поскольку при этом размер файла уменьшается до менее мегабайта, и нет заметной разницы в качестве.
Сжать изображения для Интернета
Приложения для сжатия изображений — это самый простой способ уменьшить размер файлов изображений.Эти типы инструментов удаляют скрытые данные в файле изображения, такие как дополнительные цветовые профили и метаданные (например, геолокацию того места, где была сделана фотография), которые не нужны. Эти инструменты предоставляют быстрый и простой способ уменьшить размер файлов без потери качества изображения.
Приложения и службы сжатия изображений
Сохранение изображения для Интернета: обзорный пример
Для начала давайте представим, что мы Stiff Salt (на самом деле принадлежит другу и разработчику Shopify), и мы хотели изменить изображение функции в нашем интернет-магазине.

Мы настраиваем сцену, заставляем нашу соль выглядеть невероятно и делаем снимок с помощью цифровой зеркальной камеры. Отлично, у нас есть фото. Как красиво!

Но… размер файла ОГРОМНЫЙ! 14,6 МБ, если быть точным. А размеры фото 5184 × 3456 пикселей. Сейчас это совершенно непригодно. Его буквально достаточно велико, чтобы напечатать плакат размером с фильм. При размере 14,6 МБ загрузка этого изображения на компьютер посетителя займет много времени. Это нехорошо.

Пора приступить к работе и значительно уменьшить размер изображения и размер файла.
Помните, мы собираемся сделать три вещи с изображением.
- Уменьшить размер изображения: Это размеры фотографии
- Правильное сохранение изображения для уменьшения размера файла: Это размер файла и сколько места он занимает на жестком диске вашего компьютера и / или веб-сервере
- Сжать файл изображения: Чтобы избавиться от дополнительных скрытых данных, занимающих место
Уменьшить размер изображения
В зависимости от того, какую программу вы решите использовать, и личных предпочтений, вы можете:
- Уменьшите размер изображения перед сохранением
- Уменьшить размер изображения при сохранении изображения
- Сохраните изображение, затем уменьшите его размер
Чтобы не усложнять задачу, сначала уменьшим размер изображения.Для этого мы собираемся открыть изображение в Photoshop (вы можете использовать любую программу обработки изображений, которая вам удобнее).
Чтобы выяснить, какой размер, мы рассмотрели рекомендуемый размер изображения для главной страницы темы. Это было 1600 x 800 пикселей (помните, что оригинал был 5184 x 3456 пикселей).

В Photoshop выберите «Изображение»> «Размер изображения».

Хорошо, мы уменьшили размер (размеры) изображения до более подходящего и рекомендованного разработчиком темы.
Правильное сохранение изображения (Сохранить для Интернета)
В Photoshop есть специальная команда под названием «Сохранить для Интернета», которая оптимизирует файл изображения для отображения в Интернете. Это важно, поскольку обычная команда «Сохранить» может привести к созданию файлов размером в 2–3 раза больше, чем команда «Сохранить для Интернета».
В поле «Сохранить для Интернета» нам нужно сделать несколько вариантов.
- Тип изображения: Тип файла влияет на качество и размер выходного файла
- Качество изображения: Это важно и может сильно повлиять на окончательный размер файла
- Размеры: Мы уже сделали это на первом этапе, поэтому нет необходимости делать это снова, но если бы мы не сделали этого на первом этапе, мы могли бы просто изменить размеры изображения здесь
Основываясь на том, что мы узнали в начале этого поста, мы знаем, что JPEG — лучший тип файла для фотографий или любого изображения с большим количеством цветов и сложности.Выберем JPEG.

Для качества изображения у вас есть шкала, которую вы можете выбрать из 5 предустановок в диапазоне от максимального до низкого. Давайте посмотрим на окончательный размер выходного файла для каждого из уровней качества (эта информация отображается в нижнем углу окна сохранения изображения):
- Максимум: 1,38 МБ
- Очень высокий: 611 КБ
- Высокий: 339 КБ
- Средний: 152 КБ
- Низкий: 86k
Как видите, с каждым понижением уровня качества размер изображения уменьшается почти вдвое.В целом мы обнаружили, что для большинства изображений лучше всего подходит высокий уровень. На этом уровне человеческий глаз практически не может увидеть ухудшение качества изображения, а размер файла почти в 4 раза меньше, чем если бы мы просто выбрали максимум.
Если изображение является чрезвычайно важным изображением с большим количеством деталей, вы можете выбрать более высокий уровень и сохранить на Очень высоком.
По сути, сохранение для Интернета — это балансирующее действие: вы должны сбалансировать качество графики и размер файла носителя в соответствии с вашими личными потребностями.
PRO TIP: Как правило, мы хотим, чтобы фотографии наших продуктов были не более 80–150 КБ, а для больших изображений главной страницы — не более 250–350 КБ. Это хорошие показатели, к которым вы тоже можете стремиться.

Сжать изображения для Интернета
Если вы использовали Adobe Photoshop, он уже проделал действительно большую работу по уменьшению размера изображения, однако вы все равно можете уменьшить еще 5-10% размера изображения с помощью приложения для сжатия, такого как ImageOptim и / или ShortPixel.
ImageOptim — также самый простой способ быстро уменьшить размер файла изображения, если вы использовали другую программу для сохранения изображений, которая уступает по качеству Photoshop.
Перетащив каждый файл из предыдущего шага в ImageOptim, мы смогли еще больше уменьшить размер изображения еще на 5%. Небольшие, но опять же, они уже были оптимизированы с помощью Photoshop. В любом случае, каждый килобайт на счету.
Заключение
Напомним, что наша фотография была безумно огромной, когда мы начинали, однако с помощью нескольких простых шагов мы уменьшили размер фотографии с 5184 × 3456 до 1600 x 800, чтобы она идеально подходила для нашей домашней страницы и, в то же время, взял с компа-грохот 14.4 МБ, до гораздо более разумных 336 КБ.
Сохранение изображений для Интернета — важный шаг, который нужно выучить на ранней стадии и неукоснительно применять. Даже если вы сэкономите только 10-20% на каждом изображении, со временем, по мере роста вашего магазина и веб-сайта, каждый маленький КБ может принести значительную экономию, которая приведет к гораздо более приятным впечатлениям в целом для ваших посетителей, клиентов и Google.
Как оптимизировать изображения для Интернета: пошаговое видео
,
