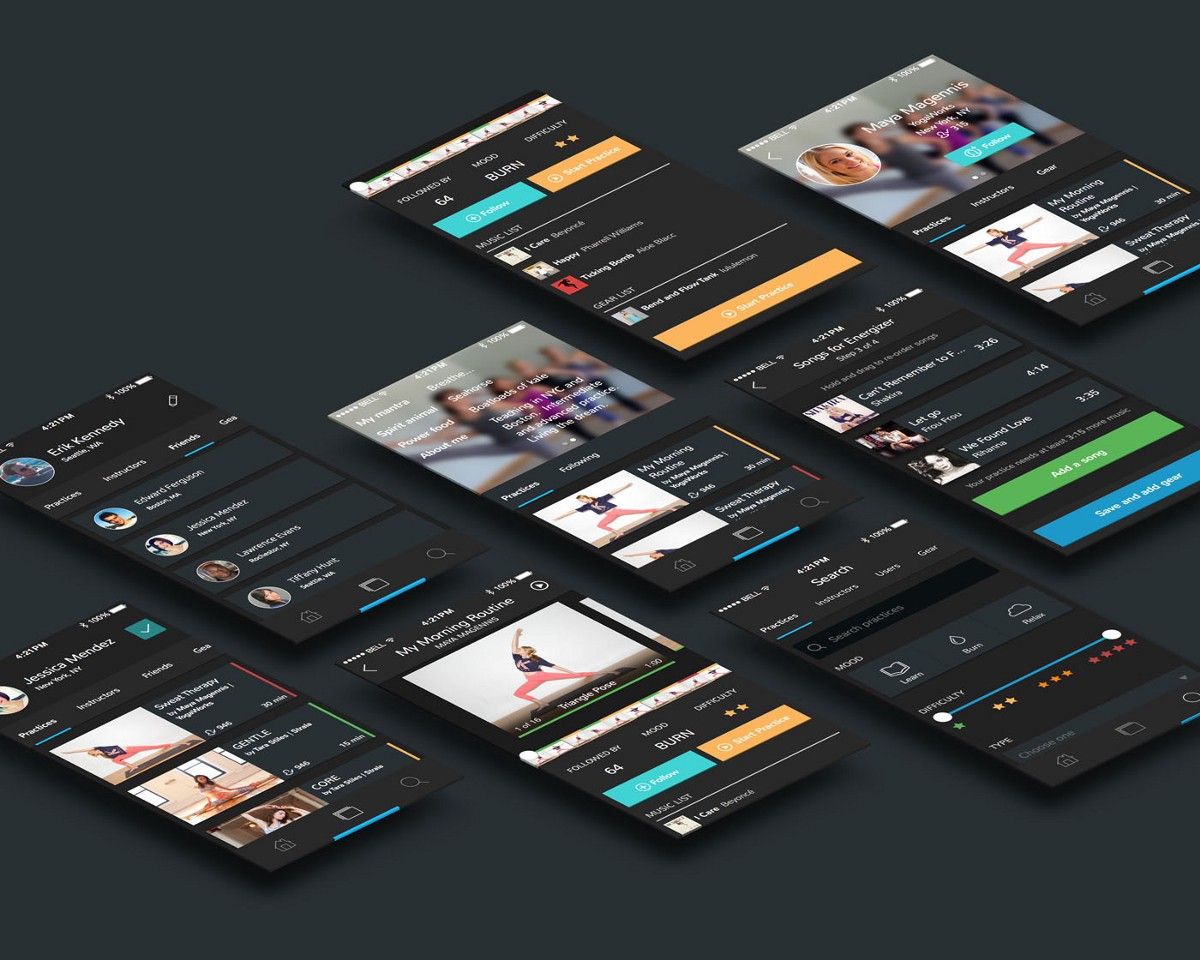
Современный веб-дизайн: популярные стили и элементы
По мере того, как WEB среда развивается, меняются восприятие пользователем дизайна и оформления контента. Новые направления веба с передовыми технологиями сайтостроения меняют и дизайнерские взгляды, но в целом, популярность современного чистого веб-дизайна продолжает расти. В моде лаконичность оформления и простота визуальных решений – разработка которых потребует от web-дизайнера учитывать еще и пользовательские ожидания.
Coastal Creative называет 2018-й годом контрастов и сочетаний разных стилей & направлений. Оформляя веб-сайт крупными изображениями, современный дизайнер волен добавить ретро-паттерны, цвета & типографику. Может использовать 2D окружение в трехмерном дизайне или статические иллюстрации с ненавязчивыми эффектами.
Визуальные контрасты уже начинают менять веб-дизайн. Стремясь к ясному разграничению, дизайнеры тонко сочетают изысканные штрихи с объёмными формами. Далее, ТОП популярных элементов и стилей современного веб-дизайна с примерами применения в композициях запоминающихся сайтов.
Текст, перекрывающий графический контент
Не секрет, что многие сайты выглядят скучновато и в 2017 году появилось неожиданное решение – перекрывающий контент. Это различные пересечения текста с изображениями, плашками, блоками. Применением крупных и жирных шрифтов продемонстрирует вашу уверенность, а посетителю позволит взглянуть на сайт с различных точек зрения.
Дизайны с наслаиванием и пересечением контента в общем пространстве:elegantseagulls.com – сайт агентства с чистым дизайном и нестандартными подходами
carbonbeauty.com – минималистичный черно-белый дизайн, заголовок смещается вниз с прокруткой и проходит за и перед блоками
thibaultpailloux.com – разработчик на собственном сайте разнообразил тренд, украсив переходы градиентами
Асимметричные макеты и «ломаная» сетка
Ломаное размещение элементов – набирающий популярность web-тренд, для реализации которого не требуются экстра ресурсы разработки. Нестандартную сетку применяют, чтобы сайт не походил на другие из своей ниши. Вместе с направлением асимметричного дизайна, стиль наслаивания элементов порождает особую эстетику и свои правила. Нетипичная, как и любая другая верстка, подразумевает необходимость поддерживать визуальный баланс. Тут нужно будет планировать пересечения так, чтобы уравновесить асимметричную структуру оформления сайта.
Нестандартную сетку применяют, чтобы сайт не походил на другие из своей ниши. Вместе с направлением асимметричного дизайна, стиль наслаивания элементов порождает особую эстетику и свои правила. Нетипичная, как и любая другая верстка, подразумевает необходимость поддерживать визуальный баланс. Тут нужно будет планировать пересечения так, чтобы уравновесить асимметричную структуру оформления сайта.
welikesmall.com – ультрасовременный дизайн digital-агентства использует ломаную сетку с асимметричными пересечениями элементов. Крутые эффекты и микро-анимации интерфейса
techstyle.com – черно-бело-синий дизайн с анимацией и параллаксом. Полупрозрачные плашки поверх фото с реалистичными тенями перекрывают собой синие круги, наезжающие на гранжевые фоны. Множественное наслаивание асимметричных flat-элементов создает объем, а вертикальное свободное пространство добавляет креатива и стильности
originalterritory. com – приятный eCommerce сайт «Территория собак» с асимметричной разметкой. Дизайн мягкий, компактный и современный
com – приятный eCommerce сайт «Территория собак» с асимметричной разметкой. Дизайн мягкий, компактный и современный
imsproductions.com – красивое применение тренда на сайте американской продакшн компании
heeds.eu – яркий и нестандартный дизайн. Двуцветная коррекция изображений, градиенты, ломанная разметка
Duotone и оверлей поверх изображений
Двутон (Дуплекс), overlay (перекрытие) с наложением слоя цвета и применение эффекта двойной экспозиции фотографий уже применяются в дизайнерских сайтах и ресурсах с медиа-контентом. Интерес масс к двутоновому окрашиванию пробудил запуск персонального плейлиста Spotify.
muller.it – итальянский продуктовый бренд красиво оформил сайт дуотон-видеобекграундом с добавлением мягкого градиента
cliquestudios.com – на главной странице сайта дизайн-агентства кейсы разграничены цветовыми фильтрами (overlay)
socialplayground. com.au – дуотон фото усиливают социальные доказательства, украшают главную и страницу «О нас»
com.au – дуотон фото усиливают социальные доказательства, украшают главную и страницу «О нас»
Современное ретро в иллюстрациях и элементах
Как старина в дизайне уживается с новыми тенденциями и остается актуальным направлением? В сознании потребителей, винтажное оформление часто ассоциируется с высокой планкой качества. Для одних винтаж – синоним роскошного и дорогого. Другие, воспримут винтажный сайт как оживленный, полный энергии. У ретродизайна, также немало ценителей – красиво поданная композиция с ретро очаровывает. Еще одно конкурентное преимущество: дизайн с элементами прошлого вызывает ностальгические нотки. Со свойственной винтажному стилю укрупненностью элементов, он вполне вписывается в минималистичную концепцию современного веб-дизайна.
sugarfirepie.com – винтажная иллюстрация в главном экране создает первое впечатление о кондитерском бренде, улучшает UX-дизайн сайта
Кастомные иллюстрации
Творчески проиллюстрированные коммерческие сайты пользуются популярностью, потому как их стремление к индивидуальности не остается без внимания.
getonboardbrt.com – красивое применение акварельной иллюстрации в плоском дизайне
bostonbrt.org – инновационную систему транспорта, бостонский сайт иллюстрирует акварелью
mamyfactory.com – рисованным изображением процесса вязки французский e-Commerce сайт привлекает целевого посетителя
lattice.com – стартапу важно показать фото с рабочим процессом, однако призывы к действию они усилили позитивными иллюстрациями
Брутальный веб-дизайн
Стиль брутализма в веб-дизайне достаточно многообразен. По сути это незавершенный дизайн и воплощение идеи минималистического контраста. Многих привлекает бруталистская эстетика: гранж, неотесанность, аскетизм. Есть мнение, что в определенных нишах брутальный веб-дизайн повышает конверсию сайта.
gift.gucci.com – интерес к брутализму проявляют не только в веб дизайнерской среде: звездный бренд применяет не ради забавы
Подобно тому, как в дизайне интерьера обои то входят в моду, то выходят из моды – сейчас наблюдается возрождение фоновых текстур. Снова в тренде плиточные фоны и бэкграунды с повторяющимися элементами. Творчески подобранные текстуры придают сайту персональности. Также, стильный бэкграунд может отлично гармонировать с нестандартным формами элементов (например иконками) или кастомными иллюстрациями.
Современные веб-дизайны творчески применяющие фоновые текстуры:simone-simon.fr – стильный французский сайт, эффектный дизайн создается наложением кусков текстур, полых фигур, больших букв
abcdentaltexas. com – необычное для сайта стоматологии мультяшное оформление с красивой текстурой фона
com – необычное для сайта стоматологии мультяшное оформление с красивой текстурой фона
djeco.com/ru – клетчатый фоновый паттерн и другие текстуры в красивом мультяшном дизайне сайта компании
Градиенты 2.0
В 2017 году градиенты вернулись в веб-дизайн с более чистыми цветами (без примеси грязного оттенка). Возможно не надолго, но в 2018-м тренд крепнет и применяется в разных стилях.
Характерные признаки модного направления: колорит, оживленность, сайт с градиентами 2.0 выглядит свежим и современным.
wpengine.com – wordpress-хостинг оформил градиентами выпадающее меню и формы подписки
chunkagency.com – сайт креативного агентства с двухцветным неоновым градиентом и эффектными переходами
fullstory.com – двухцветные градиенты применяются для кнопок и в фонах
Продуманные анимации и эффекты UI
Анимация в веб-дизайне проделала долгий путь и применялась еще в 1999-м для создания агрессивных flash-баннеров «Кликни меня!». Продуманные микроитерации выглядят стильно и улучшают пользовательский опыт, интересные анимационные сценарии могут развлекать и служить навигационным центром, визуально обозначив интерактивное взаимодействие с пользователем. Без преувеличения – аудитория любителей анимированных эффектов широка.
Продуманные микроитерации выглядят стильно и улучшают пользовательский опыт, интересные анимационные сценарии могут развлекать и служить навигационным центром, визуально обозначив интерактивное взаимодействие с пользователем. Без преувеличения – аудитория любителей анимированных эффектов широка.
insuranceexperiments.org.uk – занимательный промо-сайт британской страховой компании в стиле FLAT, с плоским видео и мультяшными анимациями
aproposducancer.fr – свежий сайт лионского хосписа с фантастически иллюстрированным и анимированным дизайном. Красивые прелоадер, интерактив, скролл, UI
hellobloom.io – анимация с высокой детализацией, эффектное обучающее видео. Так, товарный Landing Page вовлекает и настраивает на позитив
stripe.com – уникальный эффект превращает выпадающее меню в украшательство, а легкая анимация акцентирует важный контент
district0x. io – современный полу-плоский дизайн анимирован по максимуму: креативные хедер / футер, облака в фоне карточек и сами карточки
io – современный полу-плоский дизайн анимирован по максимуму: креативные хедер / футер, облака в фоне карточек и сами карточки
Масштабируемая SVG-графика
Важные преимущества масштабируемой векторной графики (SVG) перед растровыми форматами: изображения масштабируются без потерь в качестве, легко редактируются при помощи CSS и весят мало. Технологии HTML5 позволяют интегрировать гибкие SVG-элементы в веб-страницу. С сервисами вроде svgator.com, можно создавать SVG-анимации без знаний кодинга.
Примеры эффектного применения SVG-графики:blockcollider.org – свежий современный сайт с SVG эффектами и анимацией
boite-a-oeufs.com – креативное агентство сделало свой сайт на вордпрессе, используя SVG и анимировав на GSAP платформе
playground.it – страница-«заглушка» пока идет редизайн, анимированные SVG-иллюстрации делают ее просто залипательной. Сыграете в Jump UP?
Изометрия в дизайнеВероятно, возвращение изометрического дизайна стало реакцией на FLAT-экспансию по всему миру.
Этот стиль оформления достаточно трудоемкий. Для 3D-визуализации в двумерном пространстве веб-страницы потребуется работа с графическими элементами. С другой стороны, изометрические иконки и графика – это отличный способ показать свою индивидуальность.
Примеры современных изометрических дизайнов:pikmykid.com – приятный веб-дизайн в мягких тонах с плавными эффектами, изометрическими иллюстрациями, фиксированными полигональными фонами и красивыми кнопками (призрачные / с градиентным фоном)
brightscout.com – зеленый дизайн сайта компании красиво проиллюстрирован, использован полу-плоский стиль с тенями, градиентами и скорлл-эффектами
mibexsoftware.com – сайт софт-компании, современный плоский изометрический дизайн с фирменным персонажем
Разделенный экран
Мода на разделение веб-страниц пополам появилась в результате эволюции Hero-изображений.
Вертикальное разделение позволяет добавлять другие стилевые элементы. Сплит-экраны дают отличные возможности для продвижения контента.
Сплит-экраны дают отличные возможности для продвижения контента.
enginethemes.com – разделенный пополам объект (элемент фирменного стиля) в центре главного сплит-экрана представляет компанию WP-разработчиков (код внутри / дизайн визуально)
bigeyeagency.com – нестандартная навигация с разделением экрана для кейсов, фоновое видео с текстурой и фотоэффекты в бэкграундах (высветление, размытие, боке, двойная экспозиция)
special.bose.eu – логическое разделение контента на главной, ярко представляет продукцию Bose и упрощает навигацию по сайту
chekhov.withgoogle.com – разделенным контентом представлен опрос «Узнай себя в произведениях Чехова»
от тёмной цветовой схемы к моушн-дизайну — CMS Magazine
Какие тренды в веб-дизайне будут на пике популярности в следующем году? Мы в дизайн-студии Магвай неустанно следим за всеми новшествами и с радостью подготовили перевод статьи от экспертов Envato (Envato — австралийская it-компания, которая управляет 8-ю интернет-сервисами, ориентированными на продажу графического контента, такого как: шаблоны для веб-дизайна, графические элементы, 3D-модели и т. д).
д).
Профессионалы из Envato рассказывают о главных тенденциях, на которые следует обратить внимание в 2021 году.
Веб-дизайн прошёл огромный путь за последние несколько лет. Эта практика существует на стыке творчества и технологий — двух наиболее быстро развивающихся отраслей в мире, поэтому неудивительно, что в веб-дизайне постоянно появляются новые тренды. Итак, какие же последние тенденции в веб-дизайне?
-
Тёмная цветовая схема
-
Коллаж
-
Антидизайн
-
Минимализм
-
Органический дизайн
-
Иллюстрации
-
Функциональность, инклюзивность и доступность
-
Моушн-дизайн и интерактивность
-
3D и геометрический дизайн
В веб-дизайне всегда будут подходы, которые остаются надолго, например, удобная для пользователя навигация, безопасность данных, быстрая загрузка страниц. А модные тренды будут приходить и уходить. При этом если вы в курсе последних тенденций, стилей и инноваций, ваш сайт всегда будет выделяться среди других даже при условии, что онлайн-экосистема постоянно меняется.
А модные тренды будут приходить и уходить. При этом если вы в курсе последних тенденций, стилей и инноваций, ваш сайт всегда будет выделяться среди других даже при условии, что онлайн-экосистема постоянно меняется.
И всё же — от тёмной цветовой схемы до интерактивности: какие популярные тренды в веб-дизайне покорят интернет в следующем году? Мы спросили экспертов из Envato, что отличало классный сайт в 2020, а также их мнение о последних и наиболее удачных тенденциях в веб-дизайне, на которые следует обратить внимание в 2021 году.
Больше не нужно искать и обзванивать каждое диджитал-агентствоСоздайте конкурс на workspace.ru – получите предложения от участников CMS Magazine по цене и срокам. Это бесплатно и займет 5 минут. В каталоге 15 617 диджитал-агентств, готовых вам помочь – выберите и сэкономьте до 30%.
Создать конкурс →
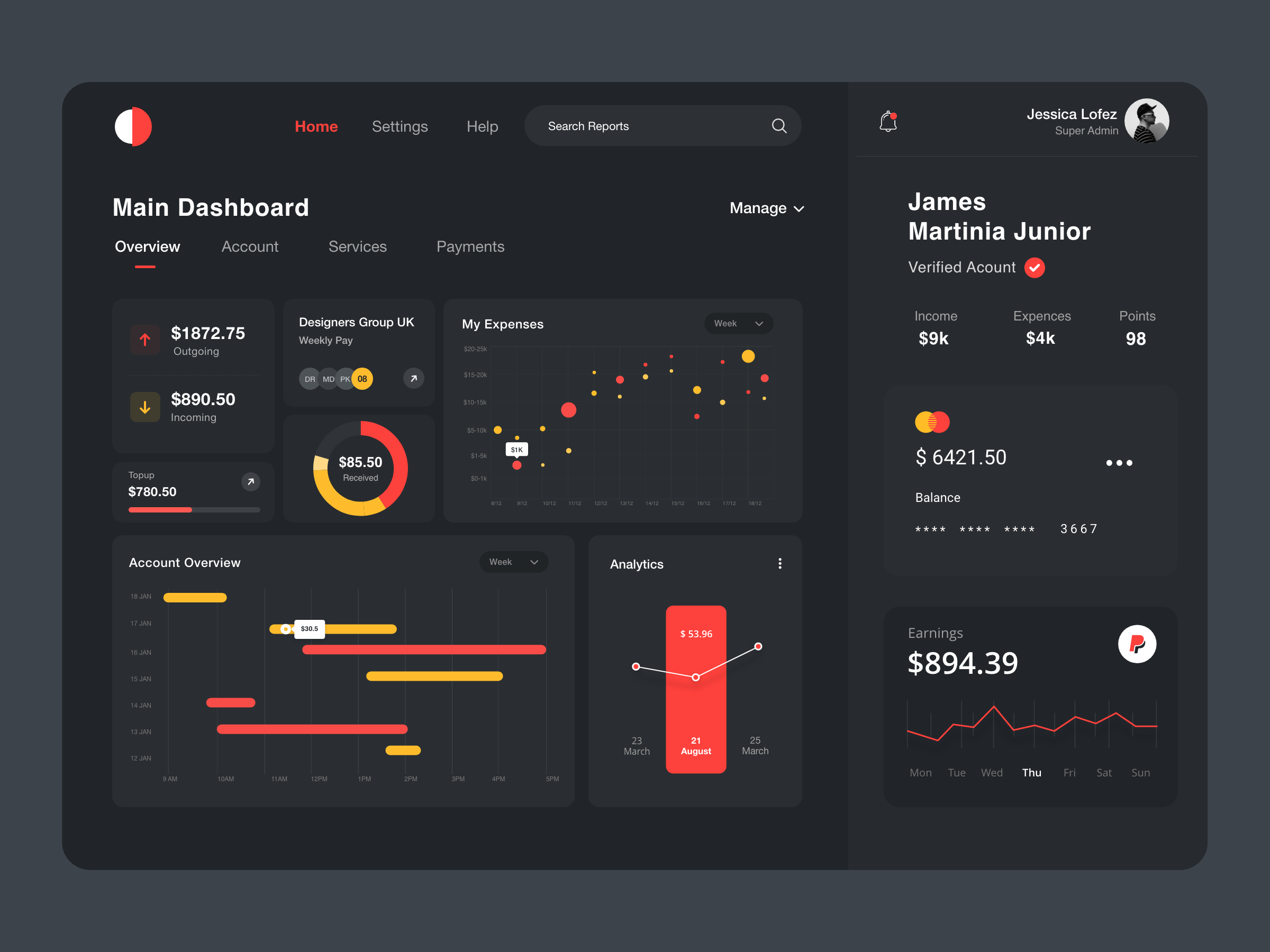
Тёмная цветовая схема
Тёмная цветовая схема — главная страница Apple
Долгое время в веб-дизайне белый фон считался единственным способом создать свободное пространство на сайте или в приложении. Несколько лет назад дизайнеры начали добавлять более тёмные элементы и темы, в 2020 году этот тренд захватил индустрию, и мы ожидаем, что он сохранится и в 2021 году.
Несколько лет назад дизайнеры начали добавлять более тёмные элементы и темы, в 2020 году этот тренд захватил индустрию, и мы ожидаем, что он сохранится и в 2021 году.
Тёмная цветовая схема — главная страница Clock Strikes Twelve
Крупные бренды, такие как Apple, Hublot, и отдельные дизайнеры, например, Clock Strikes Twelve, для своих продуктов и портфолио используют тёмный фон, так как это отличный способ сделать сайт современным и элегантным. Помимо того, что дизайнеры могут в этом случае поиграть с разными элементами, такими как пастель или неон (два главных тренда 2020 года), исследования также показали, что тёмный режим меньше расходует заряд устройства, кроме того, он лучше подходит для восприятия, поскольку уменьшает негативное воздействие синего цвета на глаза.
«Похоже, сегодня появляется больше продуктов, которые имеют в настройках тёмный режим или ориентированы только на тёмную цветовую схему, это продиктовано исследованиями, в которых изучили воздействие яркого синего света на человека, а также на время автономной работы батареи», — говорит UI-дизайнер из Envato Шон Фихан.
Тёмный режим не только лощёный, элегантный и приятный для глаз, он также увеличивает контраст и делает элементы дизайна более заметными. Вы даже можете добавить на свой сайт переключатель тёмного режима, как показано в этих примерах от Johny Vino, Koos Looijesteijn и Adrian Verde Studio, чтобы посетители могли настраивать сайт под себя.
Переключатель режима — главная страница Johny Vino
«По моему мнению, тёмный фоновый режим — определённо тенденция, которая оказала наибольшее влияние на веб-дизайн в 2020 году, — говорит UX-дизайнер из Envato, Талия Джаннополас. — Благодаря тому, что тёмный режим стал популярным, я уже видела несколько сайтов, где был добавлен переключатель (от светлого к тёмному). Это великолепно и в тоже время так просто, когда пользователь может выбрать настройки, основываясь на своих предпочтениях».
Всё больше и больше неоморфных вариантов с противоречивым UX-дизайном, основанным на скевоморфизме и flat дизайне (такие примеры часто встречаются в интерфейсе iOS или Android), включают опцию тёмного фона, несмотря на то что изначально создавались с использованием исключительно белых и светлых цветовых схем.
Коллаж и смешанные техники
Коллаж — главная страница City Circus
Коллаж — одна из самых популярных тенденций этого года в графическом дизайне и в социальных сетях, этот тренд быстро завоевал популярность и в мире веб-дизайна. Смешанная техника снова в центре внимания благодаря художникам из мира digital и инфлюенсерам, его также приняли многие бренды и веб-дизайнеры, включая Chobani, City Circus и Urban Outfitters.
Что же такое коллаж?Коллаж — страница бронирования City Circus
Коллаж — это сочетание фотографий, иллюстраций, графики, движущихся элементов и текста, его применяют для создания вдохновляющей и привлекающей внимание эстетики.
Теперь, когда коллаж перешёл в цифровую сферу, он эволюционировал, появились новые элементы: анимированные коллажи, огромные декоративные шрифты, художественные текстуры (такие как мазки кистью) и даже анимированный искажённый текст, всё это даёт невероятные результаты.
«Я думаю, что концепция смешения разных средств будет только набирать обороты в 2021, — говорит Талия. — Многие уже сейчас используют приложения для рисования на iPad и цифровые кисти, имитирующие традиционные краски (например, акварель, масло, гуашь), границы цифрового искусства меняются. Кроме того, удобно, что такие произведения уже на цифровом устройстве, их не надо сканировать или фотографировать, а значит, ими проще делиться в интернете».
Коллаж — главная страница Urban Outfitters
Коллаж — это тренд, который хорошо сочетается с минималистичным UX-дизайном или даже антидизайном, если вы готовы выйти за рамки привычного. Интеграция смешанной техники и коллажей в дизайн вашего сайта — хороший способ добавить яркости и креативности и таким образом выделить свой бренд.
Антидизайн
Антидизайн — главная страница Roze Bunker
Предупреждение: мы знаем, что этот тренд не для каждого!Если 2020 год нас чему-то и научил, так это отбросить все правила и ожидания. Антидизайн — это тенденция, которая возникла в результате возрождения брутализма в 2019 году, а в последнее время противоречивый стиль просочился в области социальных сетей и поп-культуры, а также в веб-дизайн и графический дизайн.
Антидизайн — это тенденция, которая возникла в результате возрождения брутализма в 2019 году, а в последнее время противоречивый стиль просочился в области социальных сетей и поп-культуры, а также в веб-дизайн и графический дизайн.
Антидизайн — главная страница Play Type
Что такое антидизайн?Антидизайн описывается как нечто сырое, грубое, непримиримое и даже отвратительное, принятие хаоса и уродства в этом случае — знак протеста против традиционных стандартов «хорошего» дизайна. В нём есть экспериментальные и асимметричные детали, преувеличения, искажения, наслоения и традиционно уродливые элементы, которые демонстрируют, что это действительно понравится не каждому. Но если вы относите себя к тем, кто любит выделяться на фоне остальных, то нет смысла отрицать, что сайт, созданный в стиле антидизайна, — эффективный инструмент, когда надо привлечь внимание.
Антидизайн — главная страница XXIX
Многие профессионалы сейчас увлечены странным миром антидизайна, один из примеров — хаотичный, но причудливый сайт голландского бренда Roze Bunker и дизайн-студий Play Type и XXIX. Даже австралийский музыкант Flume решился на такой яркий, смелый и брутальный подход для своего сайта. Несмотря на то, что подобный тренд всегда выделяется среди множества конкурентов (надеемся, что в положительном смысле), эффективный веб-дизайн всё-таки про баланс. Если вы действительно хотите попробовать антидизайн, важно позаботиться, чтобы интерфейс вашего сайта оставался простым, функциональным и удобным для пользователя.
Даже австралийский музыкант Flume решился на такой яркий, смелый и брутальный подход для своего сайта. Несмотря на то, что подобный тренд всегда выделяется среди множества конкурентов (надеемся, что в положительном смысле), эффективный веб-дизайн всё-таки про баланс. Если вы действительно хотите попробовать антидизайн, важно позаботиться, чтобы интерфейс вашего сайта оставался простым, функциональным и удобным для пользователя.
Антидизайн — главная страница Dynamic MTL
«Я думала, что популярность антидизайна постепенно упадёт, но сейчас считаю, что он эволюционирует вместе с трендом на использование смешанных техник, — говорит Талия. — Я встречала много разных сайтов, где изображения накладываются друг на друга, смешиваются шрифты с засечками и шрифт san serif, а также нетрадиционным способом используется анимация. Тем не менее, благодаря отличному UX они прекрасно работают».
Минимализм
Минимализм — Главная страница ETQ
Тренд в дизайне, который отказывается нас покидать, — это минимализм. Именно он кормит веб-дизайнеров последние десять лет. Но что же такое минималистичный веб-дизайн? Он основан не на визуальном подходе, а на строгих принципах дизайна, на использовании только основных графических элементов, таких как формы, простой текст, ограниченные цветовые палитры и свободное пространство. С помощью такого подхода создаётся нечто простое, функциональное и запоминающееся.
Именно он кормит веб-дизайнеров последние десять лет. Но что же такое минималистичный веб-дизайн? Он основан не на визуальном подходе, а на строгих принципах дизайна, на использовании только основных графических элементов, таких как формы, простой текст, ограниченные цветовые палитры и свободное пространство. С помощью такого подхода создаётся нечто простое, функциональное и запоминающееся.
Минимализм — главная страница Huge Inc.
Среди брендов есть прекрасные примеры, когда в дизайне используется минимализм. Например, обувь премиум-сегмента ETQ Amsterdam, а также агентство развития бизнеса Huge Inc из Бруклина. При этом часто минимализм ассоциируют с монохромом и белым фоном, однако минимализм — это не просто чёрное или белое. Красочный, яркий минимализм набирает обороты как в графическом, так и в веб-дизайне, в этом случае для создания простого, но потрясающего сайта используются блочные цвета и яркий фон, простые шрифты без засечек и минималистичные шрифты, а также небольшой набор элементов.
Тренд, который направлен не только на упрощение визуального дизайна сайтов, но и на удобство использования, функциональность — ещё одна важная тенденция 2021 года. Минималистичный веб-дизайн будет оставаться ключевым компонентом современного дизайна пользовательского интерфейса на долгие годы.
«Я не разбираюсь в тенденциях, но считаю, что минимализм всегда будет актуален в сфере цифрового дизайна, — говорит Шон. — Чем больше мы усложняем наши интерфейсы, тем труднее людям будет пользоваться нашими продуктами».
Органический дизайн
Органический дизайн — главная страница Ora
Органический дизайн — это один из самых заметных трендов 2020 года, он ориентирован на подражание природе и миру вокруг нас. Хотя эта тенденция часто встречается в дизайне продуктов, интерьере и графическом дизайне, сейчас она начинает набирать обороты и в мире веб-дизайна.
На органический дизайн влияет повышенное внимание к экологии и защите окружающей среды, отсюда тёплые землистые цвета, естественные формы и необработанные органические текстуры — как это видно на сайтах от Ora Floral Agency, A Better Source и Abbotsford Convent в Мельбурне.
Органический дизайн — страница сайта Abbotsford Convent
Нейтральные цвета копируют палитру окружающей среды, это самый простой и наиболее эффективный способ создать на сайте ощущение естественности. Нежные тона коричневого, бежевого и белого цветов, пудового розового, голубого и зелёного также являются прекрасным дополнением к натуральной цветовой палитре, её можно использовать отдельно или в сочетании с более яркими цветами, добавляя контрастности.
Органический дизайн — веб-страница A Better Source
«Я обратила внимание на несколько сайтов, которые сместили свой фокус на естественные тёплые цветовые схемы, это стало долгожданным изменением, ведь обычно на наших экранах яркие холодные оттенки», — говорит Талия.
Иллюстрация
Иллюстрация — Главная страница AHM
В этом году иллюстрация стала абсолютным хитом графического дизайна, она также набрала популярность в социальных сетях и веб-дизайне. Это признало огромное количество брендов, в том числе такие, как страховая компания AHM и даже бренд Gucci, компании и художники интегрировали нарисованные от руки элементы в дизайн своих сайтов.
Это признало огромное количество брендов, в том числе такие, как страховая компания AHM и даже бренд Gucci, компании и художники интегрировали нарисованные от руки элементы в дизайн своих сайтов.
Как и органический дизайн, иллюстрации отлично подходят для того, чтобы добавить оригинальности сайту, они создают ощущение уюта и располагают пользователя. Так как в 2020 фокус был на разнообразии, то многие иллюстраторы теперь изображают необычных людей, этот стиль ещё называют odd bodies (странные тела).
Иллюстрация — страница результатов поиска Huge Inc
3D-иллюстратор и автор графических элементов Амрит Пэл Сингх —большой поклонник подобных причудливых и инклюзивных иллюстраций, в своей работе он уделяет особое внимание разнообразию и индивидуальности каждого.
3D иллюстрация — дизайн сайта, отрисованный Амритом Пэлом
«Иллюстрации и дизайн персонажей с годами установили неверные стандарты красоты и того, что на самом деле важно.Миндалевидные глаза, светлая кожа, определённые типы телосложения — мы выросли на мультфильмах, которые лишь подтверждают эти предубеждения, — говорит Амрит. — Исправить это — наш долг как создателей и художников. Мы должны осознанно подходить к тому, как представлять подобные стандарты. Я всегда стараюсь делать свои иллюстрации разнообразными, чтобы каждый мог себя в них узнать».
Функциональность, а также инклюзивный и доступный дизайн
Функциональность — главная страница Blue Receipt
Функциональность всегда остаётся ключевым аспектом веб-дизайна. Однако наравне с быстрой загрузкой страниц, интерфейсом, удобным для мобильных устройств, повышенное внимание к инклюзивности и доступности породило потребность в таком веб-дизайне, который учитывает потребности людей с ограниченными возможностями и делает сайты доступными и функциональными для всех.
Доступность — страница сайта Blue Receipt
К счастью, такой веб-дизайн уже используют многие бренды и компании, такие как электронная платформа для торговли Blue Receipt и бренд кошачьего корма Cat Person. Функциональный, доступный и удобный сайт, где любой посетитель может легко разобраться, теперь необходим, чтобы обеспечить эффективное онлайн-взаимодействие.
Функциональный, доступный и удобный сайт, где любой посетитель может легко разобраться, теперь необходим, чтобы обеспечить эффективное онлайн-взаимодействие.
Доступность — страница сайта Cat Person
Более понятный, инклюзивный дизайн важен не только для хорошего клиентского сервиса, это также увеличивает конверсию, продвигает ваш сайт и даёт больший охват аудитории.
Вот несколько способов сделать ваш сайт более доступным:
-
сделайте сильный цветовой контраст между текстом и фоном;
-
добавьте индикаторы фокуса, например, прямоугольный контур, который появляется вокруг ссылок при использовании навигации с клавиатуры;
-
применяйте лейблы и подсказки в полях формы, а не плейсхолдеры с малопонятными комментариями;
-
задействуйте функциональные ALT-теги (альтернативные тексты) для изображений;
-
используйте лёгкий для понимания контент без сленга.

«В целом, я вижу, как реально вырос уровень, появилось много хорошо проработанных, функциональных и доступных сайтов, и это здорово, — говорит Шон. — Я пришёл к такой мысли, когда заметил, что на сайтах стали использовать более контрастные цвета, крупную типографику, аутентичный контент, большие кнопки и мягкие изогнутые элементы интерфейса. Я верю, что это всё происходит благодаря тому, что растёт понимание и признание той ценности, которую может привнести в бизнес отличный дизайн».
Моушн-дизайн и интерактивность
Моушн-дизайн — главная страница Gridspace
Видео-контент сегодня привлекает интернет-пользователей больше, чем другие формы, неудивительно, что это стало одним из популярных трендов в веб-дизайне. Моушн-дизайн и анимацию используют все: от бутиковых сайтов, таких как Alter Mind и Gridspace, до крупных сервисов по поиску работы, таких как SEEK. Это простой способ сделать обычную веб-страницу более интересной.
Это простой способ сделать обычную веб-страницу более интересной.
Аналогичным образом многие бренды и компании, такие как YouTube Rewind, начали добавлять на сайты больше интерактивных элементов (викторины, игры, квизы и опросы). Отличный пример такого подхода — бренд Estee Lauder. На сайте компании есть интерактивная аркадная игра под названием «THE ANRCADE», это футуристический квест, где пользователи зарабатывают «очки молодости», а бренд таким образом продвигает свой крем Advanced Night Repair.
Интерактивность — игра ANRCADE бренда Estee Lauder
Интерактивность — это не только забавное дополнение к онлайн-опыту, но и отличный способ привлечь ваших посетителей, а также узнать о них больше. Однако здесь важно сохранить баланс, чтобы интерактивные элементы моушн-дизайна не перевешивали и не отвлекали пользователя от основной цели, ради которой он посетил ваш сайт.
Интерактивность — страница поиска YouTube Rewind
«По мере того, как технологии развиваются, становится всё проще применять моушн-дизайн, и это помогает создавать потрясающие впечатления (при правильном использовании), — говорит Шон.— Я вижу, что это хорошо получается, когда есть переход между контентом и взаимодействием с элементами».
3D и геометрический дизайн
Геометрические паттерны и элементы часто используются в современном веб-дизайне, включая классические плоские формы, такие как многоугольники, прямоугольники, треугольники и ромбы. Однако этот тренд эволюционировал и теперь включает в себя более современные элементы, такие как трёхмерные формы, плавающие объекты и видимые линии сетки.
Геометрический дизайн — главная страница The Imagineers
Трёхмерные формы и плавающие объекты в геометрическом дизайне появляются, благодаря смешению сюрреалистичных анимаций с реальными объектами, таким образом создаётся завораживающий футуристический эффект. Этот стиль часто используется в рекламных роликах для демонстрации новых продуктов, которые в этом случае вращаются, словно подвешенные в воздухе. Чтобы ваш сайт привлекал посетителей, можно добавить ещё один слой или измерение. Один из таких примеров — сайт The Artery, который сочетает геометрические элементы с минималистичными простыми линиями модульной сетки.
Один из таких примеров — сайт The Artery, который сочетает геометрические элементы с минималистичными простыми линиями модульной сетки.
Трехмерные плавающие объекты — дизайн страницы The Artery
Использование простых линий сетки, границ и других структурных элементов также стало трендом в области веб-дизайна. Например, эту тенденцию можно оценить на сайтах Rail Road Ladies, Monograph Comms и The Imagineers.
Геометрический дизайн у The Railroad Ladies
«Я заметил, что в веб-дизайне снова начинают использовать геометрические элементы и сетку. И мне, как человеку, который любит структуру и порядок, это по-настоящему нравится», — говорит Шон.
Как видно из данного материала — в 2021 году нас ждет много интересных трендов в дизайне, некоторые из них активно используются и набирают популярность уже сейчас. Плодотворного 2021 года и хорошего дизайна!
По материалам статьи.
Самый полный обзор трендов веб-дизайна (UI/UX) на 2020 год
Вы читаете перевод статьи “UI/UX Design Trends for 2020”. Над переводом работали: Анастасия Свеженцева и Ольга Жолудова.
Итак. Что же тут у нас сегодня. Поехали. Кстати, если вам интересно расширить свой арсенал навыков, поглядите новый обзор курсов по UI-дизайну и анимации.
Тренд 1: Продвинутое ценностное предложениеТехнологии продолжают качаться, что конечно же дает дизайнерам свободу творить и насыщать инженерные решения не только эмоциями и ощущениями, но и глубоким смыслом.
Каждый продукт начинает рассказывать свою уникальную историю для аудитории (с особенными предпочтениями).
Фалтер Инферно, Wild.
 Изображение сегодняшнего живого ада, взывающего вас взглянуть в зеркало.
Изображение сегодняшнего живого ада, взывающего вас взглянуть в зеркало.Вспомните, гештальт-теория подразумевает, что целое больше, чем сумма его частей. И даже когда мы решаем бизнес-задачу с помощью дизайна, мы уже способствуем чему-то большему, чем благополучию компании.
Интересуетесь свежими статьями по дизайну? Вступайте в группу на Facebook.
Мы все также можем влиять на людей при помощи впечатлений и ощущений, которые дают продукты. К тому же тренд влияния на социум набирает обороты, и то, что движет компанией во время работы, становится так же важно, как и качество продукта или услуги.
Тренд 2: UI-анимация с упором на пользовательский опыт и впечатленияПричина, по которой вы делаете что-то, будет важнее того, что вы делаете.
Есть такое заблуждение, что сложная анимация зависит от аппаратного обеспечения настолько, что нет смысла ее создавать для массового потребителя со слабенькими процессорами.
Оказывается, есть продукты, способные превзойти отраслевые стандарты, заточенные для «слабого железа». Такие продукты – новая высота для производителей оборудования. GreenSock одна из таких. Ребята делают плагины и инструменты разработки интерактивной анимации.
Их детище оптимизирует процесс создания интерактивных проектов для работы практически на любом устройстве, получается мягонько плавненько и без тормозов. Анимации просто радуют глаз.
Corn. Revolution от Resn с сайта GreenSock.
Анимация в продукте – это полноценная чувственная история, которая действует в разы мощнее чем просто текст. С технологиями TweenMax и WebGL вы можете выразить через анимацию ту самую суть. Для многих дизайн-агентств в том числе и для нас, это еще не паханной поле, но как же круто наконец принести в мир огненную анимацию.
Тренд 3. Асимметрия и экран пополамВремя двигаться. В прямом смысле.
Блочный лейаут – это классика, он помогает помогает организовать информацию и сделать ее легко схватываемой на лету. Фактически – он основа страницы. Блоки – это симметрия. Тем не менее, существует и асимметричный тренд, и он всегда был на рынке, хоть и не был мейнстримом даже в эпоху широкоформатных экранов.
Baas Amsterdam и ассиметричный макет.
Нам кажется, что в этом году асимметрия вернется вновь. Во-первых, каждый сейчас работает в нескольких инструментах и наблюдает их борьбу за пространство на экране. Мы уже привыкли к культуре деления пространства на экране, и этот принцип находит свое отражение в макетах.
2019 – ежегодный отчет от Abb-d Choudhury и Sara Scobie.
То, что изначально имело функциональную природу для предоставления двух отдельных блоков информации на одном экране, теперь становится визуально привлекательным способом представления информации любого типа. Королевой асимметрии в 2019 году стала Zhenya Rynzhuk. Рады наблюдать за ее успехами. Подписывайтесь на нее.
Тренд 4. Неброские градиентыРазделяйте.
Общая тенденция в области дизайна направлена на автоматизацию, применение AI, меньше значит больше, и все такое. Тем не менее, визуальные элементы, в таком дизайне по-прежнему являются в значительной степени человеческой работой.
Один из таких примеров – это нежные цвета, а также упрощения и сокращения. Основная идея в том, чтобы добавиться впечатления чего-то умного и автоматизированного, в итоге получаются легкие и мечтательные оттенки.
10 Quota – Держите цитату дня ✌️ Анимация Sebastian Jungbluth2018 год был годом синих и фиолетовых градиентов. 2019 год такой же, но с более мягкими оттенками. Поэтому ждем больше разбавленных цветов в 2020 году.
Тренд 5. Гармоничные цветаНе раздувайте пламя.
Цвета 2020 года сочетают в себе оптимизм и недосказанность.
В целом, смена цвета, ожидаемый тренд во всех отраслях дизайна. В грядущем году они будут еще более натуральными, чем палитры прошлых лет.
A+WQ / Young Lab Slider Animation от Zhenya Rynzhuk.Однако, это не означает, что все цвета должны быть одной палитры. Яркий неуместный цветной элемент усилит этот эффект еще лучше.
Тренд 6. Пишите для людейСбавьте тон.
Развивающийся UX-копирайтинг в последние два года добрался до высокой планочки для копирайтеров. Сам термин «UX Writing» скорее всего исчезнет, поскольку любой копирайтинг для людей и есть UX-копирайтинг.
Текст не сопровождает дизайн, он его часть. Контекст решает, автор решает. Текст так же важен, как и то, что происходит после него. Картинка к статье бесспорно должна соответствать образу мысли читателя и его культурным нормам – это уже подтверждено исследованиями. Когда пишите для людей, вы помогаете читателю с принятием решения, помогаете выбрать продукт и сформировать к нему свое отношение.
До: «Ом» — облачная платформа для управления командной работой, контроля качества обслуживания клиентов и управления ресурсами.
После: «Ом» — программа для управления людьми. Помогает не срывать сроки, грамотно отвечать на звонки и находить бездельников.
Не срывать сроки. Раздаете сотрудникам задания, они видят их в «Оме» и выполняют. Когда придет срок, «Ом» напомнит сотруднику о задаче. Если сотрудник не справится — «Ом» вам сообщит.
Грамотно отвечать на звонки. «Ом» ведет досье на каждого клиента. Когда клиент звонит к вам в офис, «Ом» соединяет его с нужным менеджером и выводит на экран это досье. Менеджер сразу в курсе, кто ему звонит, что он покупал в прошлый раз и как дела по его проекту.
Увольнять бездельников. «Ом» знает, кто, что и как делает в компании. Если кто-то из менеджеров постоянно срывает срок или закрывает мало сделок, «Ом» покажет это в отчете.
Тренд 7. Миксуем опытНе существует волшебных слов.
Визуальная коммуникация сильнее слов. Микс быстро загружаемых видео, встроенных в макеты – хороший способ поднять уровень пользовательского опыта. Контент – все еще король, а способ его доставки играет огромную роль в воздействии, которое он оказывает.
Микс контента – это про создание полезного опыта. Позже мы поговорим о настройке опыта на основе поведения пользователя, но основным трендом является сайт, как единая композиция из видео и иллюстрация, а не простая линейная верстка блок за блоком.
Аниме “OBSOLETE” от JUNNIE.
Тренд 8. Красота вернуласьСоздавайте опыт, а не ui-киты и руководства по стилю.
Здесь нечего сказать. Просто примите это. В этой книге всемирно известные дизайнеры Стефан Загмайстер и Джессика Уолш исследуют сущность красоты и преобразующую силу эстетически красивого дизайна.
Загмайстер и Уолш: О КрасотеВ этой новаторской визуальной книге они поставили перед собой задачу: выяснить, что такое красота и как она влияет на нашу жизнь. Они обращаются к философии, истории и науке, чтобы понять, почему нас привлекает красота и как она влияет на наши чувства и поведение. Будучи преисполнены решимости воплотить свои открытия в жизнь, Загмайстер и Уолш показывают нам, как красота может сделать мир лучше.
Они обращаются к философии, истории и науке, чтобы понять, почему нас привлекает красота и как она влияет на наши чувства и поведение. Будучи преисполнены решимости воплотить свои открытия в жизнь, Загмайстер и Уолш показывают нам, как красота может сделать мир лучше.
«Убедитесь, что ваше решение создано людьми, для людей».
– Стефан Сагмейстер.
Для кого эта книга: Для дизайнеров, иллюстраторов, архитекторов, фотографов, художников и всех, чья работа связана с визуальными видами искусства. Для всех, кто неравнодушен к красоте и стремится понять ее сущность.
Тренд 9. Desveloper (Дизайнер разработчик в одном лице)Криптонит дизайнера – это разработка. Иногда мы проектируем вещи, которые невозможно реализовать в определенные сроки, бюджет или силами имеющейся команды. Некоторые дизайнеры учатся кодить и становятся «опасными», потому что они знают достаточно, чтобы спорить, но недостаточно, чтобы на самом деле сделать это.
Эта дихотомия должна прекратиться в 2020 году, благодаря таким инструментам будущего, как Webflow. По сути, это визуальный инструмент, который позволяет вам создавать все, что угодно, до тех пор, пока это можно сделать с помощью HTML и CSS. Каждое движение пикселя является изменением кода, что делает этот подход идеальным способом для дизайнеров начать кодить.
Когда все движется к дизайну взаимодействия (interaction-based design), становится все труднее объяснить, как то самое взаимодействие должно работать и выглядеть. Поэтому важность и необходимость такого визуального инструмента для воплощения решений трудно переоценить.
Тренд 10. Белое пространствоСтаньте «опасным» дизайнером. Возьмите код на вооружение.
Когда множество элементов схватились за внимание, никто из них не получит его достаточно. Но когда один элемент выделен, он возьмет на себя все внимание. Учтите идею заложенную в интерфейсе и дайте ему пространство, чтобы не позволить этой идеи утонуть.
Есть микро и макро пустые пространства, пространства для текста и абзацев, они могут быть активными и пассивными, и все они масштабируются. В этом есть прагматический аспект, поскольку мы склонны обрабатывать сжатую информацию дольше и с меньшим пониманием.
Домашняя страница творческой студии Hello Monday с большим количеством пустого пространства.Окружение идеи пустым пространством – это способ выделить идею. Теперь давайте удостоверимся, что выделяемая информация, того стоит.
Белое пространство – инструмент умелого дизайнера
Тренд
11. Рендеры с чувственным опытомКроме применения векторных иконок, особенно в блоках «наши фишки», топовые дизайнеры продолжат активно применять рендеры в своих работах.
Потрясающая презентация Apple AirPods Pro / лендинг.

Чтобы представить продукт или услугу в 2020 году, все больше компаний будут применять супер-детальные изображения продуктов и людей, использующих эти продукты.
Изображения в высоком разрешении передают чувственный опыт и создают ощущение “в одном шаге от покупки”. Главное не тормозить загрузку промо-страниц, иначе все может скатиться снова в плохой UX
Вот это по настоящему, я чувствую это.
Тренд
12. Множество вариаций UXПодобно тому, как есть разные типы темперамента, есть разные типы поведения в Интернете. Долгое время мы создавали дизайны только среднестатистического пользователя в среднестатистическом контексте со среднестатистическим уровнем вовлеченности.
В эру больших данных мы можем адаптировать опыт для бесконечного числа людей, основываясь на их поведении. Современная аналитика позволяет нам определить, с кем вы имеете дело: просто путешествующий странник, неуверенный лидер или решительный герой. В зависимости от того, сколько времени они проводят на экране или скорости прокрутки, веб-сайт ведет себя по-разному.
В зависимости от того, сколько времени они проводят на экране или скорости прокрутки, веб-сайт ведет себя по-разному.
Такой подход требует активной позиции к исследованию пользователей и, возможно, не совсем подойдет для сервис-дизайнеров, но для бренд-дизайнеров годится как никогда. Это означает обеспечение каждого пользователя полным присутствием: понимание сцены, настроения и последствий действий, предпринимаемых пользователем.
Натренируйте ваши дизайны понимать контекст.
Тренд
13. Мобильный опытДвижение PWA устраняет пропасть между приложениями и мобильными сайтами. Доступ к одной и той же фиче теперь должен быть возможен двумя способами, что обязывает дизайнеров создавать согласованные паттерны UX.
Одним из различий между приложениями и мобильными веб-сайтами является необходимость в браузере. 2019 год – год, когда появился первый настоящий мобильный браузер Cake.
Юморист Эстер Повицки демонирует Cake – мобильный браузер.
Технически это приложение из AppStore, которое предназначено для освобождения пользователей от приложений. UX этого браузера как у приложений, только заточен он для поисковых систем и просмотра веб-сайтов.
Встречайте свайп.
Тренд
14. Наслоение типографикиЭто продолжение тренда смелой типографики. Заголовки перекрывающие постеры являются альтернативой звуку. С его помощью вы можете передать идею графически привлекательным способом.
Заголовки домашней страницы Orkestra перекрывают изображения.Мы ежедневно потребляем большое количество информации в текстовом формате, читая, мы мысленно проговариваем ее. Попробуйте помочь пользователям потреблять эту информацию в более увлекательном формате.
Попробуйте помочь пользователям потреблять эту информацию в более увлекательном формате.
Мы ежедневно потребляем большое количество информации в текстовом формате, читая, мы мысленно проговариваем ее. Попробуйте помочь пользователям потреблять эту информацию в более увлекательном формате.
Largo Studio использует перекрывающийся текст, чтобы проиллюстрировать видео их работы над проектом.
Замолвите за это словечко.
Тренд
15. Иллюстрации выражение особой культуры компании и продуктаК 2020 году все будет проиллюстрировано до такой степени, что мы заново изобретем стили иллюстрации, которые являются ничем иным, как произведениями изобразительного искусства, созданными теперь на цифровых носителях.
Это огромное окно возможностей для художников, которые терпеть не могут сток.
Иллюстрации Absurd.designС этой тенденцией все сводится к тому, как вы ее продаете. Absurd design – это хороший пример чисто художественного подхода к созданию контента и постановки его на бизнес-рельсы.
Иллюстрированное меню Qode Interactive CatalogСначала веселье, потом бизнес.
Тренд
16. Кастомная навигацияПродукты, которые предоставляют каждому особенный пользовательский опыт – важнейший тренд в 2020. Если вам требуется усилить бренд с помощью мощных визуальных средств, вам следует использовать все ресурсы веб-сайта, в том числе и навигацию.
Сайт Corphes перевернул навигацию, призывая вас подняться на вершину, а не спускаться.Навигация может дать нужный эффект, если она логически вплетена в историю. Существует два типа элементов навигации: видимый и скрытый. Важно спроектировать навигацию, основываясь на пользовательских сценриях = потоках данных.
17. Полноэкранные визуальные эффектыПлывите по эффекту, а не ждите его окончания.
Займите всю площадь экрана ключевым сообщением. Примените центральной выравнивание. Так вы по максимум привлечете внимание пользователей, только еще учтите естественную тягу внимания к центру страницы.
Главная страница сайта Brand Studio – это окошко в безумный мир.
Чтобы создать захватывающий опыт не забудьте оставить намек на то, что здесь есть еще много полезной информации и перед пользователем только часть видимого контента. Это поможет юзерам сориентироваться и приступить к дополнительным исследованиям, что повысит доверие и снизит показатель отказов.
Shimane Misato из Японии – это интерактивная полноэкранная история.
Вы можете сыграть эффект только однажды для вовлечение на старте или же удерживать внимание увлекательной серией эффектов по мере изучения страницы. Такой подход годится особенно для объемных материалов, в которых неподготовленных веб-серфер мог бы попросту уснуть. С анимацией и эффектами контент станет увлекательнее.
Сайт Fishing Feed знакомит вас с проблемами рыболовной индустрии.

18. Визуализация данныхНе стройте стены, сносите их.
Поскольку технологии, которые создают потрясающий интерактивный опыт, становятся все более доступными, маркетологи могут строить свои целые стратегии вокруг визуальных данных. Показывать лучше, чем рассказывать, но если вы можете рассказать и показать, это самое крутое решение.
WebGL и 3D – это крутая комбинация, особенно если есть интересные данные. Любая выборка данных – это ценный источник для лидогенерации. Все, что нам нужно сделать, это отфильтровать их, найти наиболее сочные и интересные фактыы и применить их.
Autoneum – это визуализация автомобильного акустического управления, целая наука.

Визуализация данных – это не только диаграммы и графики. В зависимости от того, что важно пользователю, мы можем выбрать источники данных и представить их в формате увлекательной графической истории.
19. Непрерывный UXВизуализируйте, что важно, а не то, что доступно.
Хотите продукт? Нажмите здесь и зайдите на эту страницу. Хотите увидеть больше фотографий? Нажмите здесь и прокрутите. Хотите обзоры? Нажмите здесь и ознакомьтесь с нижним разделом. Хотите купить? Нажмите на значок корзины, затем перейдите на страницу «Оформить заказ», укажите свою кредитную карту, но до этого зарегистрируйтесь, заполните 27 текстовых полей, согласитесь с «Условиями и положениями», получите счет-фактуру по электронной почте, отследите свой заказ.
Каждый шаг этого процесса побуждает вас сомневаться в намерении купить. Каждое поле, которое вы должны заполнить, отнимает время. С таким подходом вы требуете от пользователя невероятной мотивации пройти процедуру покупки онлайн. Возможно, потому что сегодня люди знают, как продавать вещи.
Возможно, потому что сегодня люди знают, как продавать вещи.
А что, если бы, сайту для отправки покупки было нужно только ваше намерение совершить покупку. Одна кнопка для управления всем процессом. Мобильный телефон уже применяет этот прием, интегрируя в платежи простые жесты, а еще есть Face ID. Нам еще предстоит увидеть рост этого тренда в Интернете.
Конфигурация велосипеда от Den Klenkov – это потрясающий пример совершенно нового опыта покупки онлайн.Технологии уже многое знают о нас. Почему на полную не применять эти знания для улучшения UX. Пользователь не должен раздумывать, о том стоит ли доверить вам свою личную информацию. Если вы запрашиваете данные, они должны быть в сохранности. И это наша обязанность. Задача продукта – принять намерение пользователя и превратить его в удовольствие. Что бы мы ни использовали для этого, это нормально, если наши действия остаются в рамках этических норм и соответствуют современным требованиям безопасности.
Интернет работает на куки. Без них он превратился бы барахло. Теперь очередь за геолокацией. Непрерывный UX начинается там, где к конфиденциальной информации относятся, как торговому таинству, а не товару.
Речь идет не только о покупках. Любая цель пользователя должна рассматриваться подобным образом. Если вы выиграли битву за внимание пользователя, вы не можете проиграть битву за его удовлетворение.
20. Собственный путьНе перебивайте человека, который хочет дать вам свои деньги.
Технологический хайп держит всех в напряжении. В стремлении к немедленному обожанию мы начинаем забывать, что привело нас в отрасль, а ведь это годы учебы, шишки, синяки и какой-то опыт, заработанный.
Слепо стремясь к хайпу, мы пренебрегаем этим ради нескольких лайков и репостов на Dribbble. Тренды дизайна – это круто, но лучше иметь собственное мнение.
Быстрый тест. Прокрутите публикации в своем творческом аккаунте за последний год. Сколько хайповых вещей вы там нашли? Уверен, что тоже самое будет с Cybertruck через год. Нет ничего плохого в том, чтобы зарабатывать деньги, но дизайнеров запоминают за то, что они не такие как другие. Рецепта успеха нет, но есть преимущество в его поиске.
В заключение я приведу цитату из книги Марти Ноймайера «46 правил гения: руководство по креативности для новаторов»:
«Творчество и креативность – это дисциплина, которую вы используете, когда не знаете ответов на пути в неизведанное. В таком путешествии ошибочные шаги тоже шаги. Каждая ошибка приближает вас к решению».
7 самых горячих летних тенденций дизайна сайтов.
Создание обычного веб-сайта — не такая простая задача, как создание эффективного онлайн-маркетингового инструмента с современным дизайном. Для красивого и хорошо оптимизированного сайта требуется много времени, инвестиций и даже вдохновения. Как сделать дизайн сайта, чтобы привлечь больше клиентов? Разберемся в статье.
Согласно статистике Internet Live Stats, в мире насчитывается более 1,2 миллиарда сайтов. Каждую секунду это значение становится выше примерно на 10 единиц. Независимо от отрасли, в которой вы работаете, ваш веб-сайт должен соответствовать современным требованиям как в технологическом, так и в дизайнерском аспектах. В этой статье мы сделаем упор на внешний вид сайта — как он должен выглядеть в 2017 году. Слишком яркие, красочные и вычурные шрифты считаются устаревшими уже давно. Иконки вытесняют изображения, чтобы облегчить пользователям перемещение по пунктам меню. Впрочем, эти факты известны большинству специалистов, связанных с Интернет-маркетингом. Из данной статьи вы узнаете, как должен выглядеть современный дизайн сайтов.
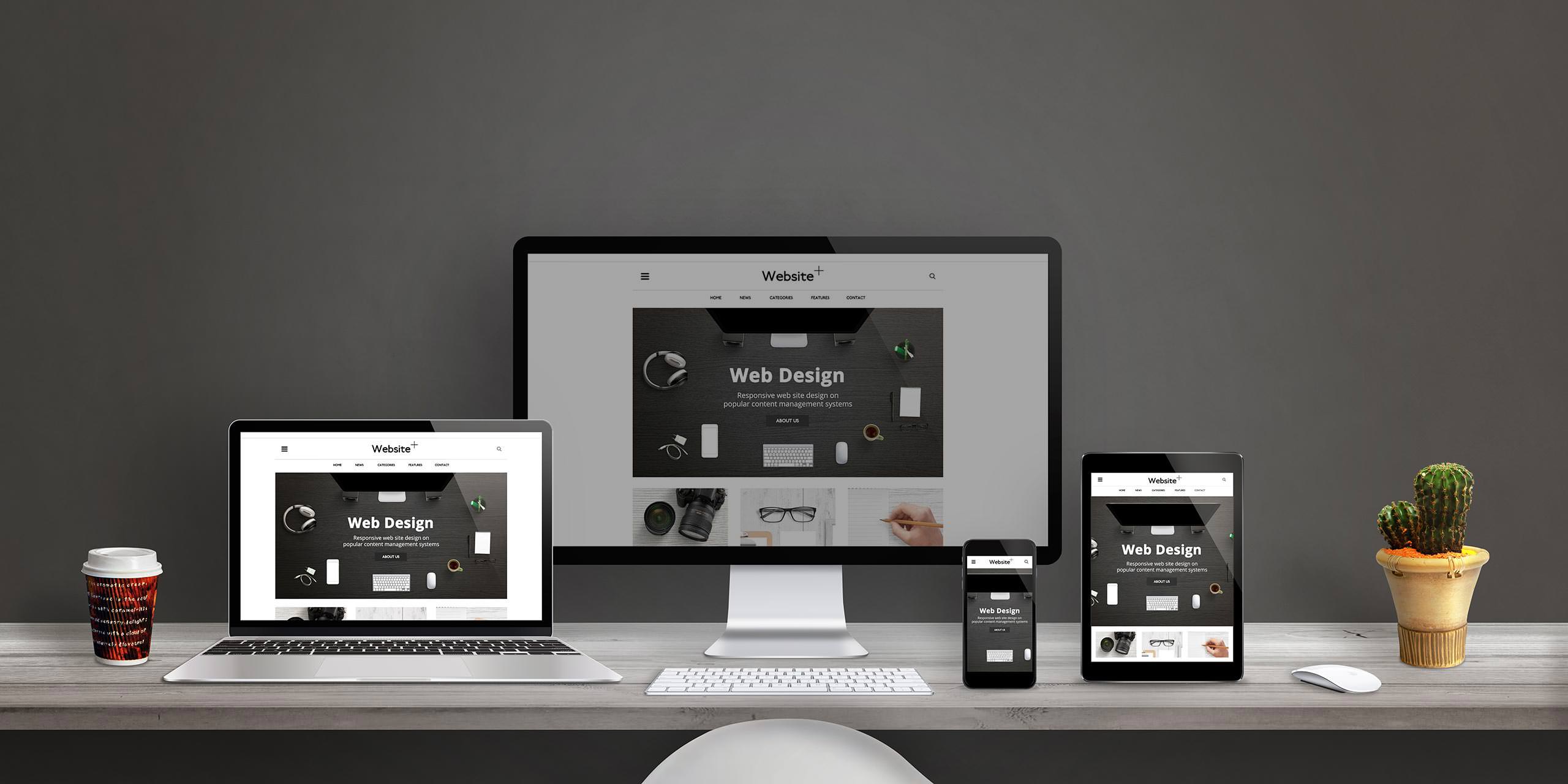
1. Ориентированность веб-дизайна прежде всего на мобильные устройства.
Так называемый mobile-first подход в разработке веб-сайтов существует уже более 5 лет. Хоть это и не новая тенденция, но её точно стоит отметить, поскольку она стала обязательной для любого владельца бизнеса, если он стремится увеличить продажи с использованием этого маркетингового канала.
Что означает mobile-first подход? Это веб-разработка, в которой основное внимание уделяется адаптации под мобильные устройства. Использование адаптивного дизайна вполне обосновано, особенно, если учитывать официальную статистику, опубликованную компанией StatCounter, независимым агентством по веб-аналитике. По его данным, доля использования сети Интернет с помощью мобильных устройств составляет 51,3%. Именно по этой причине Google прекратил поддержку своего сервиса Instant Search. Эта функция была доступна пользователям десктопов и предлагала результаты поиска во время того, как человек только вводил свой запрос. С ростом трафика владельцы бизнеса смогут получить больше продаж. Поэтому сосредотачиваться на более широкой аудитории — вполне имеет смысл.
2. Скрытая навигация
Многие из нас слышали, чтобы увеличить долю выполнения целевого действия пользователем, требуется минимизировать количество необходимых кликов. Чем меньше кликов, тем выше конверсия. Несмотря на этот факт, современный web-дизайн часто подразумевает наличие скрытого всплывающего меню, которое появляется после нажатия на так называемый «гамбургер». Такое решение основано на адаптивном дизайнерском подходе, когда необходимо разместить меню таким образом, чтобы оно корректно выглядело на мобильных устройствах.
Традиционная навигация по сайту, содержащая элементы, расположенные в верхней части страницы, занимает слишком много места и ограничивает возможности привлечения внимания пользователя к содержательному контенту. Создание скрытой навигации содержит в себе еще одно преимущество, которое позволяет создать более привлекательную и эффективную главную страницу.
3. Просторный первый экран
Всплывающее меню создает дополнительное пространство на первом экране главной страницы. Это позволяет выделить основные преимущества компании, используя больший шрифт, более привлекательные и читаемые иконки, для эффективного привлечения внимания пользователей. Эпоха «чем больше информации, тем лучше» уже в прошлом. Важно, чтобы пользователь прошел плавный путь, точкой назначения которого является успешно выполненное целевое действие. Более свободное пространство предоставляет дизайнерам возможность реализовать свои лучшие идеи для главной страницы сайта, которые сделают этот маркетинговый канал уникальным и более привлекательным для пользователей. Лучшие варианты дизайна сайтов содержат первый экран с фоновым изображением на всю ширину с несколькими мягкими цветами. Области навигации должны быть легко распознаваемые и читаемые для пользователей.
4. Выделенные области навигации
Скрытое меню и просторный первый экран позволяют выполнить создание дизайна сайта таким образом, чтобы он концентрировал внимание пользователей на нескольких основных навигационных элементах, которые помогут им принимать решение быстрее и легче. Такой подход побуждает пользователей перемещаться по меню, выполняя необходимые вам шаги, при этом не тратя время на поиски нужной кнопки. Благодаря просторному первому экрану можно подчеркнуть основные элементы, используя более крупные шрифты и оставляя больше пространства между ними, выделяя таким образом самый полезный контент.
5. Разработка дизайна сайта в стиле Material Design Lite
Material Design стал важным продолжением так называемого плоского дизайна, широко используемого тренда в течение последних нескольких лет. Android-дизайн был создан как интерфейс для мобильных устройств, но теперь он полностью покорил и десктопы. Этот визуальный подход делает юзабилити основным компонентом всей задумки. Material Design Lite (MDL) является следующим поколением Material Design. Он включает в себя рекомендации, наборы макетов и общую структуру с инструментами, которые позволяют любому дизайнеру быстро и легко создавать MDL сайт с помощью удобной выборки палитр.
6. Большие иконки
Популярность значков в дизайне веб-сайтов объясняется тем, что человек помнит 65% визуальной информации через три дня и только 10-20% — письменной или устной. Поэтому человеческому мозгу легче обрабатывать изображения, чем текст. Стоит отметить, что иконка должна соответствовать тексту, к которому она относится, чтобы не путать пользователей. Приевшиеся изображения людей с гипертрофированной и искусственной мимикой — устарели. Иконки также должны быть векторными, чтобы корректно отображаться на любом устройстве. Вы можете посмотреть примеры дизайна сайтов в нашем портфолио и познакомиться с нашими работами.
Главные требования к использованию иконок в веб-дизайне:
- Иконка должна соответствовать контенту;
- Она должна содержать четкое сообщение;
- Она должна быть векторной;
- Иконка должна легко читаться, будь она маленькая или крупная.
Перейдем к последним тенденциям в выборе шрифтов и цветов для сайта.
7. Простые шрифты и мягкая цветовая палитра
Токсичные цвета в веб-дизайне перестали быть популярными около пятнадцати лет назад. Теперь дизайнеры перешли к сдержанным пастельным оттенкам, мягким не кричащим цветам. Схема 60-30-10 не теряет свою актуальность: в современном веб-дизайне превалируют нейтральные цвета от белого до бледно серого, для 30 процентов пространства используют более яркий тон, и всего 10 % окрашивают в насыщенный цвет, создавая тем самым призыв к действию.
Веб-разработка теперь вступила в эпоху простой красоты, где предпочтения отдаются большим и простым шрифтам с несколькими мягкими оттенками. Как можно объяснить такую тенденцию? Этот подход имеет смысл, поскольку он фокусирует внимание пользователей исключительно на наиболее важных блоках информации.
Мы представили базовый список новых тенденций в дизайне веб-сайтов. Нас самом деле их намного больше, что делает материал слишком обширным для одной статьи. Мы обязательно продолжим рассказывать вам о новейших дизайнерских решениях в веб-разработке на нашем блоге.
Наша команда с удовольствием поможет вам создать адаптивный дизайн сайта, в котором будут внедрены основные тенденции веб-дизайна и эффективные технологии для достижения максимальной оптимизации. Напишите нам на [email protected], и мы будем рады помочь!
Тренды веб-дизайна 2020: модное и значимое
Что объединяет два высказывания: «62% людей поколения Z чувствуют себя постоянно одинокими» и «PANTONE 19-4052 Classic Blue приносит ощущение мира и спокойствия человеческому духу»? Их объединяет 2020 год и понятие трендов. Что сейчас понимают под термином «тренд»? Как он изменился после пандемии и о чем стоит думать при работе над сайтом проекта, чтобы сделать его удобнее, понятнее и глубже?
Маркетологи, аналитики и дизайнеры изучают поведение пользователей, чтобы делать диджитал-продукты эффективнее, быстрее и качественнее. Казалось бы, с уже накопленным объемом данных и технологиями анализа аудитории на сайтах мы уже точно должны бы знать, какой дизайн работает лучше и какие тренды нужно использовать.
Однако из года в год количество трендов эфемерных, быстротечных и подверженных моде отнюдь не уменьшается. Дизайн – это гармоничное сочетание практического и эстетического, полезного и выразительного. При этом дизайн часто путают со стайлингом, то есть проектной деятельностью по изменению формы ради коммерческого успеха, в угоду новым и часто мимолетным веяниям.
Само по себе ни в моде, ни в стайлинге нет ничего плохого или хорошего. Все зависит от контекста. Вопрос скорее в том, можно ли это себе позволить и что это принесет. Вы можете следовать модным трендам, когда чувствуете необходимость быстро подать аудитории сигнал, что вы свой. Особенно если для вашей деятельности или вашей аудитории просто необходимо «быть в тренде». Например, вы работаете с молодежью, в индустрии современной музыки или технологических новинок.
Модные тренды веб-дизайна
Визуальные тренды веб-дизайна, как и все модное, меняются достаточно часто и с виду – без всякой системы. В начале каждого года сайты и группы дизайн-сообществ начинают пестрить заголовками «10 трендов веб-дизайна этого года». Примеры таких трендов.
- Темный фон.
- Сложные градиенты и свечения.
- Мягкие тени и парящие элементы.
- Большие размеры и крупные (bold) шрифтовые начертания.
- Использование 3D-графики.
- Появления контента и анимации по скроллу или другим действиям пользователя.
- Графика, нарисованная от руки.
- Подчеркнутое наложение слоев.
- Много белого пространства.
- Минималистичная навигация.
Можно подумать, что тренды создают громкие имена, а остальные в большей или меньшей степени им следуют. В реальности, если посмотреть на видео и статьи с модными веяниями веб-дизайна, скорее возникает вопрос: «А кто все эти люди?». Дело не в том, что модных трендов в веб-дизайне нет, а скорее в том, что вы вряд ли сможете о них узнать из подобных материалов в сети.
Считается, что мода дает возможность показать свою осведомленность и приверженность хорошему вкусу. С другой стороны, поддаться влиянию моды можно и из-за опасения оказаться в аутсайдерах. Если подобные предпосылки сходятся в одной точке и касаются вашего сайта, то стоит обратить внимание именно на модные тренды веб-дизайна. По крайней мере, может быть, и для того, чтобы осознанно их избежать и прийти к чему-то своему.
Значимые тренды веб-дизайна«Быть не в тренде» – главный модный тренд.
Алексей Полеухин, сооснователь студии и школы «Гонзо-дизайн».
С каждым годом социальные науки все больше начинают оказывать влияние на практики бизнес-, а также образовательных, культурных и общественных организаций. Тренды – всегда про то, что волнует, что значимо и заметно. Сейчас в тренде социально-общественное, а именно: смыслы, ценности, позиции и установки. На тренды веб-дизайна имеет смысл смотреть и с такой точки зрения, чтобы увидеть не столько модное, сколько значимое.
Инклюзивная доступность
Скриншот сайта с адаптивным дизайном организации heart n soul, работающей в основном с людьми с особенностями развития.Создавать дизайн можно, держа в голове не только мягкие тени и парящие элементы, но и рекомендации о том, как сделать сайт более доступным для людей с ограниченными возможностями. Считается, что вариантов ограничений всего три: постоянные, временные и ситуационные.
Например, с позиций визуального мы можем иметь дело с частичной или полной слепотой (постоянное ограничение), конъюнктивитом (временное) и с водителем транспорта, у которого внимание сконцентрировано на дороге (ситуационное). В помощь всем участникам процесса (дизайнерам, программистам, проджект-менеджерам) по созданию доступных сайтов приходит чеклист от Vox Media.
Использование визуальных конструкторов и редакторов
Скриншот проекта «Бужение земли» про природу женщины, выполненного на сайте-конструкторе Readymag.Визуальные редакторы для создания веб-сайтов в режиме «рисования» или простейшего редактирования готовых блоков продолжают набирать популярность. Если 10 лет назад Интернет пестрел сайтами на классических конструкторах «вордпрессах» и нес заметную печать руки кодера (аскетичную, технологичную, в меру удобную), то сейчас все больше сайтов при создании минуют стадию верстки и программирования. Да, первое не исключает второе и, строго говоря, это совсем не одно и то же. Да, у каждого есть свои преимущества и недостатки.
Сложно рекомендовать сайт на конструкторе для сверхответственных и масштабных проектов, но если вы хотите быстро, экономично и эффектно запустить лендинг, то, возможно, стоит теперь посмотреть в сторону визуальных конструкторов Tilda, Readymag, Wix, Webflow, нежели классических WordPress, Drupal, Joomla и Bootstrap?
Содержание, созданное пользователями (User-generated content – UGC)
Скриншот сайта UGC-проекта «Generations stories», разработанного на основе фотографий, присланных участниками проекта.Если дать пользователю возможность и мотивацию участвовать в генерации контента, то этим вы можете решить сразу несколько проблем. Во-первых, проблему вовлечения. Во-вторых, продвижения. При достаточном количестве участников пользователи сами начнут продвигать ваш продукт, поскольку начнут в нем видеть себя и свой вклад. В-третьих, это решает проблему релевантности контента вашей целевой аудитории. Он будет интересен, потому что ваша аудитория сама его и создает или оказывает существенное влияние на его формирование.
И, в-четвертых, было бы логично назвать экономию, потому что может показаться, будто это снимает с вас работу по созданию контента. Иногда это действительно так. Однако в ряде случаев вместо создания контента вы будете заниматься придумыванием вовлекающих техник, разработкой удобных интерфейсов для взаимодействия, а также модерацией того, что пользователи придумали.
Защита персональных данных
Мультимедийный проект «История кражи личных данных».Громкие скандалы, связанные с утечкой личных данных, приводят к тому, что пользователей волнует, кому, что и как они о себе сообщают. При создании дизайна сайта и его интерфейсов подумайте о том, действительно ли вам нужно собирать персональные данные пользователей и как вы обеспечите их безопасность, а также сообщаете ли вы об этом открыто, однозначно и понятно.
Социальная ответственность
Скриншот сайта проекта «CONVERTER», созданный «Гонзо-дизайн» для пивоваренной компании HEINEKEN, которые совместно с институтом «Гармония» уже десять лет ведут социальную программу «Я за себя отвечаю».Конечно, если вы социальная организация, то здесь вы даете существенную фору бизнесу. Однако это не означает, что про это не надо рассказывать популярно и обширно. Бизнес в рамках политики корпоративной социальной ответственности (КСО) старается максимально широко представлять процессы и результаты своей деятельности в этом направлении. Например, создаются кампании и диджитал-проекты, снимаются ролики и фильмы. И бизнесу, и социальным организациям важно исходить из максимы, что никто ничего про важность вашей деятельности не знает и не понимает. Поэтому нужно рассказывать и показывать доходчиво и понятно и, по возможности, не скучно. Рассказывать через цифровые продукты, включая веб-сайт, – необходимо.
Психологическое здоровье пользователей
Скриншот инструкции по созданию разных типов домика от ИКЕА, запущенной в период карантина #явдомикеИКЕА.
Может ли ваша интернет-активность в соцсетях и на сайте не быть токсичной, не играть на нервах, не прибегать к эмоциональным манипуляциям, но при этом оставаться честной и личной? Может ли ваша коммуникация нести позитивный заряд и давать ощущение поддержки и надежды даже в сложных ситуациях? Для сфер, которые работают с чувствительными темами, найти такой баланс часто составляет существенную проблему. С эпидемией covid-19 это стало еще сложнее, поскольку люди все меньше хотят подвергать себя испытанию травмирующим контентом и лишней психологической нагрузке.
Да, возможно, вашей организации и вашим подопечным сейчас тяжело даже больше других, но, если нужно получить поддержку аудитории, то коммуникацию необходимо уводить в другую плоскость. Помните, что сделала компания Coca-Cola в годы Великой депрессии? Вместо того чтобы во внешних коммуникациях продвигать идею экономии (как делали все остальные), они переизобрели Санта-Клауса и стали продвигать идею праздника.
Дистанционная устойчивость
Скриншот сервиса airbnb, который во время пандемии запустили онлайн впечатления из разных стран: экскурсии на ферму к животным, джазовые домашние концерты и кулинарные уроки от шеф-поваров.Насколько все ваши сервисы смогут работать в случае вынужденного закрытия офиса? Будут ли ваши социальные сети наполняться фотографиями, а на сайте появляться новости? Сможете ли вы вести в целом полноценную деятельность для своих благополучателей? Узнает ли внешний мир о том, что с вами происходит и в чем вам конкретно нужна помощь, а потом будет иметь возможность оказать эту помощь, например, через сайт? Эти и другие вопросы были актуальны и в до-ковидную эпоху, но сейчас актуализировались как никогда, потому что цена ошибок и простоев в некоторых случаях может стоить благополучия и здоровья людей. А иногда и жизни.
Качественное содержание
Скриншот сайта проекта «Being», реализованного большой командой, включая авторов из Центра документальной фотографии «4Plus».Широкая популярность визуальных конструкторов сайтов (о чем мы уже поговорили выше) с готовыми и в меру эстетичными шаблонами отчасти снимает необходимость беспокойства о визуальной составляющей сайта. И это прекрасно, потому что появляется возможность выделить больше ресурсов для работы над контентом. За последние годы (если не десятилетие) интернет-аудитория привыкла к тому, что контента много и он почти всегда бесплатен.
Конкуренция за внимание привела к тому, что люди стали более требовательны к содержанию, потому что, во-первых, всегда есть выбор, а во-вторых, формой никого уже не удивишь. Отсюда следует, что стоит выстраивать сначала содержательную и функциональную сторону вашего сайта, затем переходить к эмоциональной и эстетически выразительной части. В противном случае модный веб-дизайн будет восприниматься не более чем неуместная обертка для посредственного содержания.
Ссылки и материалы по теме
когда он действительно имеет значение — Дизайн на vc.ru
Мы, лаборатория Friendly Design, следим за трендами и исследованиями в области дизайна и около. Хотим поделиться с вами переводом статьи про развитие веб-дизайна, конструкторах, которые замедляют его развитие, и новое поколение веб-дизайна 3.0
{«id»:65925,»url»:»https:\/\/vc.ru\/design\/65925-veb-dizayn-3-0-kogda-on-deystvitelno-imeet-znachenie»,»title»:»\u0412\u0435\u0431-\u0434\u0438\u0437\u0430\u0439\u043d 3.0: \u043a\u043e\u0433\u0434\u0430 \u043e\u043d \u0434\u0435\u0439\u0441\u0442\u0432\u0438\u0442\u0435\u043b\u044c\u043d\u043e \u0438\u043c\u0435\u0435\u0442 \u0437\u043d\u0430\u0447\u0435\u043d\u0438\u0435″,»services»:{«facebook»:{«url»:»https:\/\/www.facebook.com\/sharer\/sharer.php?u=https:\/\/vc.ru\/design\/65925-veb-dizayn-3-0-kogda-on-deystvitelno-imeet-znachenie»,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»vkontakte»:{«url»:»https:\/\/vk.com\/share.php?url=https:\/\/vc.ru\/design\/65925-veb-dizayn-3-0-kogda-on-deystvitelno-imeet-znachenie&title=\u0412\u0435\u0431-\u0434\u0438\u0437\u0430\u0439\u043d 3.0: \u043a\u043e\u0433\u0434\u0430 \u043e\u043d \u0434\u0435\u0439\u0441\u0442\u0432\u0438\u0442\u0435\u043b\u044c\u043d\u043e \u0438\u043c\u0435\u0435\u0442 \u0437\u043d\u0430\u0447\u0435\u043d\u0438\u0435″,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter.com\/intent\/tweet?url=https:\/\/vc.ru\/design\/65925-veb-dizayn-3-0-kogda-on-deystvitelno-imeet-znachenie&text=\u0412\u0435\u0431-\u0434\u0438\u0437\u0430\u0439\u043d 3.0: \u043a\u043e\u0433\u0434\u0430 \u043e\u043d \u0434\u0435\u0439\u0441\u0442\u0432\u0438\u0442\u0435\u043b\u044c\u043d\u043e \u0438\u043c\u0435\u0435\u0442 \u0437\u043d\u0430\u0447\u0435\u043d\u0438\u0435″,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/vc.ru\/design\/65925-veb-dizayn-3-0-kogda-on-deystvitelno-imeet-znachenie&text=\u0412\u0435\u0431-\u0434\u0438\u0437\u0430\u0439\u043d 3.0: \u043a\u043e\u0433\u0434\u0430 \u043e\u043d \u0434\u0435\u0439\u0441\u0442\u0432\u0438\u0442\u0435\u043b\u044c\u043d\u043e \u0438\u043c\u0435\u0435\u0442 \u0437\u043d\u0430\u0447\u0435\u043d\u0438\u0435″,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect.ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.shareUrl=https:\/\/vc.ru\/design\/65925-veb-dizayn-3-0-kogda-on-deystvitelno-imeet-znachenie»,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=\u0412\u0435\u0431-\u0434\u0438\u0437\u0430\u0439\u043d 3.0: \u043a\u043e\u0433\u0434\u0430 \u043e\u043d \u0434\u0435\u0439\u0441\u0442\u0432\u0438\u0442\u0435\u043b\u044c\u043d\u043e \u0438\u043c\u0435\u0435\u0442 \u0437\u043d\u0430\u0447\u0435\u043d\u0438\u0435&body=https:\/\/vc.ru\/design\/65925-veb-dizayn-3-0-kogda-on-deystvitelno-imeet-znachenie»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
23 630 просмотров
Время чтения: 21 минута, мы предупредили
Введение
Мы любим веб-дизайн, это наша страсть и часть нашей повседневной жизни. С 2000 года мы ежедневно наблюдаем за тем, что происходит в мире веб-дизайна. Мы и сами вовлечены в его развитие, и при нашем активном участии были созданы миллионы веб-страниц. Теперь мы хотели бы поделиться некоторыми из наших идей, которые, надеемся, будут вам интересны.
Впервые в этой статье мы расскажем, как создавать самые модные веб-сайты в мире. Вы узнаете основные правила современного веб-дизайна, чтобы создавать сайты, блоги и макеты мирового уровня. А также расскажем, как выделиться среди конкурентов, и как привлечь внимание клиентов.
Эта статья состоит из нескольких частей:
В первой части рассмотрим, как меняется веб-дизайн. Также узнаем о том, что появилось новое поколение веб-дизайнеров, которые проектируют веб-страницы с помощью веб-дизайна 3.0.
Во второй части поговорим о конструкторах сайтов, которые отстают от основных тенденций веб-дизайна и замедляют его эволюцию.
В третьей части узнаем, как можно создать современный веб-дизайн по-новому: быстро и легко.
Часть 1: веб-дизайн меняется
Первое, о чём мы поговорим, — это веб-дизайн, который стремительно быстро изменяется. Чтобы понять это, вам нужно пересмотреть эволюцию: от первых сайтов до сегодняшних модных. Постараемся предсказать, какой веб-дизайн будет популярен в ближайшее время.
Мы условно раздели эволюцию веб-дизайна на три этапа. На рисунке ниже каждый этап обозначен своим цветом, на временную шкалу добавлены годы.
Первые сайты
Первые сайты были текстовыми. И трудно сказать, что у них был какой-то веб-дизайн (в современном понимании).
Переход к веб-дизайну 1.0
Появились графические элементы, которые сделали сайты более привлекательными. На веб-страницах появились таблицы. Затем от таблиц постепенно перешли к макетам и модульным сеткам. Таблицы давали некоторую гибкость, но они не были приспособлены для мобильных устройств, но, пожалуй, это и не требовалось в то время.
Многие создавали свои собственные системы управления контентом (CMS). Таким образом, веб-мастерам не нужно было редактировать отдельные HTML-файлы и загружать их каждый раз на сервера. Но было возможно изменить контент в онлайне, в режиме реального времени.
Дальнейшее развитие веб-дизайна и распространение мобильных телефонов привело к новым изменениям.
Переход к веб-дизайну 2.0
Проектирование веб-страниц с помощью сеток стало обыденным.
Bootstrap, самая популярная веб-библиотека, значительно ускорила скорость веб-разработки, упростив процесс и сделав его более гибким. Модульная сетка Bootstrap с самого начала предусматривала поддержку мобильных устройств.
Сетка Bootstrap автоматически растягивается на всю ширину экрана, что значительно сокращает время разработки, которое ранее затрачивалось на написание кода для поддержки разных устройств: настольных компьютеров, ноутбуков, планшетов и телефонов.
Современный веб-дизайн на различных устройствах
WordPress, Joomla и Drupal стали самыми популярными системами управления контентом. Они заменили самописные, которые были несовершенными и дорогостоящими в написании и поддержке, а также имели ограниченную функциональность. Благодаря WordPress и Joomla любой желающий смог создать блог или сайт. И даже на сегодняшний день более 20% сайтов работают с использованием этих систем.
WordPress и Joomla всегда поддерживали темы и шаблоны, что позволяет модифицировать дизайн без изменения контента. Темы можно создавать вручную или купить готовые. Сейчас доступно очень много тем и шаблонов на любой вкус, кроме того, веб-мастера часто используют конструкторы тем.
В 2008 году появился Artisteer. В своё время он стал самым популярным конструктором тем. С Artisteer любой желающий мог создавать темы и шаблоны за считанные минуты. До сих пор миллионы веб-сайтов используют темы, созданные с помощью Artisteer.
Умер ли веб-дизайн
Казалось бы, все должны быть довольны: веб-дизайнеры, веб-разработчики и пользователи. Однако возникла новая проблема. Веб-дизайнеры начали задавать один и тот же вопрос: «Веб-дизайн мёртв?». Вы сможете без труда найти статьи, содержащие этот вопрос на всех известных платформах вроде Medium, Mashable, Smashing Magazine, Quora и Reddit. С 2015 года веб-дизайнеры задают один и тот же вопрос.
На картинке ниже — результаты поиска в Google по этому запросу.
Результаты поисковой системы Google
Почему это происходит? На диаграмме ниже видно, что Bootstrap достиг пика своей популярности в 2015-2016 годах.
Bootstrap в Google Trends
Главной причиной этой проблемы стал Bootstrap и его аналоги. Веб-проекты, созданные с помощью Bootstrap, выглядят настолько похожими друг на друга, будто они сделаны по одному шаблону. Использование конструкторов сайтов, работающих на Bootstrap в качестве ядра системы, только усугубляет ситуацию.
Дизайн веб-сайта (под Bootstrap-сетку) всегда начинается с большой картинки, а следующие разделы всегда вписываются в двух-, трёх- или четырёхячеечную структуру. Распространённость Bootstrap-тем и шаблонов также способствовали укоренению этой проблемы. Смотрите на картинке ниже.
Результаты Pinterest: «web design bootstrap»
В 2015 году, Бен Хант опубликовал книгу под названием «Веб-дизайн умер». Основная идея книги заключается в том, что популярность тем и шаблонов за $50 почти убила спрос на работу веб-дизайнера.
Веб-дизайн, создаваемый профессионалами, стоит гораздо больше, потому что требует времени, знаний и навыков. Далее: кастомный дизайн требует вёрстки в HTML и CSS.
Вы можете спросить, актуальна ли эта проблема сегодня? Да, эта проблема всё ещё актуальна. По прошествии четырёх лет проблема не решена. На картинке ниже — подсказки поиска Google. Люди продолжают задавать тот же вопрос.
Веб-дизайнеры стали искать выход и решения. Они не могли оставаться в стороне, не могли смотреть на то, что веб-дизайн, страсть их жизни, остановился в развитии. Всегда находятся дизайнеры, которые хотят сделать веб лучше. Стив Джобс однажды сказал о таких людях: «Думайте иначе». Такие люди всегда в поиске новых идей.
Полиграфический дизайн
Веб-дизайн очень молод, ему около двадцати лет. Полиграфический дизайн появился задолго до веб-дизайна, и его история насчитывает сотни лет.
Инструменты полиграфического дизайна всегда позволяли свободно размещать элементы. Дизайнеры никогда не были ограничены в творчестве. А творцы всегда были свободны в представлении таких идей. Конечно, в то время не нужно было думать об HTML и CSS или мобильных устройствах.
Формула полиграфического дизайна:
Свободное позиционирование + креативность = современный полиграфический дизайн
Полиграфический дизайн Pinterest
Сегодня многие печатные издания значительно сократили тиражи и уходят в онлайн. Печатные страницы стали веб-страницами в интернете. Но эти веб-страницы потеряли креативность и свободу дизайна печати. Однако дизайнеры не захотели терять наработки и идеи полиграфического дизайна, которые они нарабатывали годами. Они начали использовать идеи полиграфического дизайна в веб-дизайне.
Рождение веб-дизайна 3.0
Начиная с 2016 года, мы стали замечать, что идеи полиграфического дизайна стали регулярно появляться в дизайнах веб-страниц на Pinterest, Behance и Dribbble. Они отличались:
- Свободным позиционированием.
- Наложением элементов.
- Выходом за рамки модульных сеток Bootstrap и подобных библиотек.
Это означало рождение веб-дизайна 3.0! Веб-дизайн 3.0 — свобода для веб-дизайнера.
Современный веб-дизайн Pinterest
Летом 2016 года на сайте 83 Oranges была представлена статья под названием: «Тенденции в веб-дизайне».
Автор выделил следующие стили в веб-дизайне:
- Текст поверх изображения.
- Перекрывающиеся изображения.
- Вертикальный текст и минималистичные макеты.
- Несимметричные модульные сетки в галереях.
- Изображения с большими заголовками.
- Абстрактные брендированные элементы.
83 Oranges Pinterest
В третьей части мы подробно рассмотрим стили и способы создания веб-сайтов на Web Design 3.0.
Выход за рамки модульных сеток
Что значит выйти за рамки модульных сеток? Давайте рассмотрим пример. На картинке вы видите обычные фотографии на стене. Это похоже на использование модульных сеток.
Если Вы напишите «picture wall» в поле поиска на Pinterest или Google, то 90% результатов будут выглядеть так, как показано на картинке ниже. Вы видите, что дизайн претерпел серьезные изменения. Во всех направлениях дизайна наблюдается стремительный прогресс.
Согласитесь, эти примеры выглядят как современный полиграфический дизайн и веб-дизайн 3.0? Почему это происходит? Никто не хочет видеть скучные сетки из прошлого на стенах. Люди хотят впечатлить друзей уникальными идеями. Каждый хочет выразить свои эмоции с помощью дизайна.
Современные модульные сетки
В современных веб-сайтах всё больше используют сложные модульные сетки. Также набирает популярность CSS Grid.
Сложные модульные сетки
Тенденции веб-дизайна 3.0
Современный дизайн веб-сайтов, ломающий привычные стереотипы, становится популярнее. На графике видно, что с каждым годом всё больше веб-дизайнеров открывают для себя мир веб-дизайна 3.0. Этот график показывает результаты по тематике «веб-дизайн» на Pinterest, Behance и Dribbble. Тенденция, вероятно, сохранится и в будущем.
Тенденции веб-дизайна на Pinterest, Behance и Dribbble
Исследование веб-дизайна
Каждый день мы проводим исследования и тестируем новые идеи в веб-дизайне. Мы выкладываем наши проекты на Pinterest и следим, как пользователи Pinterest реагируют на это, собираю обратную связь. Мы были очень впечатлены результатами. Сайты, сделанные в рамках веб-дизайна 3.0, получают в десять раз больше внимания, нежели сайты, сделанные в рамках веб-дизайна 2.0.
Фактические данные подтверждают эти результаты исследований. За несколько месяцев мы получили около 800 тысяч уникальных зрителей в месяц. Это говорит о растущей популярности страниц на веб-дизайн 3.0.
Рост аудитории на Pinterest
Если вы хотите, чтобы ваши идеи в веб-дизайне стали заметными на Pinterest или Behance, альтернативы нет: вам нужно создавать сайты в веб-дизайне 3.0. Если вы ещё не начали, следует поторопиться! Мы поможем вам понять, что именно нужно сделать.
Наша цель
Рассказать веб-дизайнерам о новейших тенденциях в веб-дизайне. Мы хотим объяснить, что отличает и как создавать сайты по правилам веб-дизайна 3.0. Мы хотим поделиться нашими идеями, хотим рассказать, как можно стать самым популярным веб-дизайнером в мире.
Мы хотим стать главной движущей силой продвижения концепции веб-дизайна 3.0 в отрасли. Мы всегда ищем людей, думающих иначе. Вместе мы сможем изменить индустрию веб-дизайна.
Веб-дизайн 3.0 на Pinterest
Конструкторы сайтов не для творческих людей
Вы можете спросить, где все эти сайты веб-дизайна 3.0? Почему мы видим так мало подобных сайтов? Есть несколько причин:
- У веб-дизайнеров нет удобных инструментов для создания HTML или тем для Joomla и WordPress по правилам веб-дизайна 3.0. А многим конструкторам сайтов не хватает свободного позиционирования. Дизайнеры по-прежнему вынуждены использовать инструменты для графического дизайна вроде Adobe Photoshop, Adobe XD, Figma или Sketch для представления своих идей.
Чтобы поделиться идеями с миром, они выкладывают идеи, сохраненные в виде картинок, на Pinterest, Behance и Dribbble. Веб-дизайнеры не могут создавать реальные веб-страницы. Более того, если веб-дизайнеры хотят превратить картинки в веб-страницы, им приходится верстать HTML и CSS этих страниц вручную. А это долгий и довольно дорогостоящий процесс.
- Нет ресурсов, где можно увидеть текущие тенденции веб-дизайна. Да, есть Pinterest, Behance и Dribbble. Но чтобы понять тенденции, нужно отслеживать изменения в индустрии, которые происходят каждый день. У разных отраслей есть свои веб ресурсы, где можно узнать, что наиболее актуально сегодня: в кино, в музыке, на YouTube. Можно увидеть тенденции всякого разного, но только не веб-дизайна.
Это создает много спекуляций на тему того, что актуально в веб-дизайне. Также много различных «экспертов», которые любят поговорить о тенденциях. Но нам всем нужен ресурс о веб-дизайне с реальными цифрами. Тогда можно будет понять, что сегодня реально в тренде, в один клик.
- Из-за отсутствия реальных данных и проверенных авторитетных мнений, дизайнеры продолжают создавать веб-дизайн прошлого поколения.
- Существует колоссальное несоответствие между идеями веб-дизайна и инструментами для их реализации. С помощью известных конструкторов сайтов невозможно реализовывать современные идеи. Это значительно замедляет развитие и рост веб-дизайна 3.0. Мы категорически против ограничения свободы творчества веб-дизайнеров. У дизайнеров должен быть выбор, в каком виде реализовывать идеи своих проектов
Модные идеи веб-проектов должны сойти с подиумов на Pinterest и Behance, став работающими сайтами.
Выводы
Веб-дизайн молод, и он действительно стремительно развивается.
- Первая трансформация — появление графики в вебе. Это сделало веб более привлекательным и интересным, что позволило ему завоевать мир. Использование графики позволило вебу стать новым самостоятельным способом распространения информации.
- Вторая трансформация связана с появлением блогов, модульных сеток и поддержкой мобильных устройств. Использование Bootstrap и популярность шаблонов сделали веб-дизайн скучным и неинтересным.
- Третья трансформация является наиболее значимой. Она привела к рождению веб-дизайна 3.0. Всё больше издательств переходят в онлайн, а пользователи предпочитают получать информацию с мобильных устройств. Веб-дизайнеры черпают идеи из полиграфического дизайна и переносят их в веб. Им нужна свобода творчества, свободное расположение элементов и выход за рамки модульных сеток.
Часть 2: конструкторы сайтов отстают от тенденций
Вторая часть посвящена популярным конструкторам сайтов, их развитию, а также чего им не хватает, чтобы создавать сайты в веб-дизайне 3.0.
Действительно ли конструкторы сайтов, основанные на Bootstrap, отстают от современных тенденций в веб-дизайне? К сожалению, это правда. И с каждым днем это отставание становится все более заметным и очевидным. Давайте постараемся детально разобраться, почему это происходит.
Эволюция конструкторов сайтов
Рассмотрим историю развития конструкторов сайтов, аналогично тому, как сделали с вебом в целом. Мы также можем увидеть три трансформации и некоторые популярные инструменты веб-дизайна.
Эволюция инструментов веб-дизайна
Рассмотрим эти трансформации поближе.
Переход к визуальным редакторам
Сначала веб-мастера редактировали содержимое веб-страниц в текстовых редакторах. Текстовые редакторы и сегодня позволяют редактировать HTML-код. В лучшем случае, в таких редакторах была удобная раскраска и автоматическое форматирование кода, а также и выделение ошибок. Первый этап связан с переходом от текстовых редакторов к визуальным.
Переход к визуальным редакторам
Переход на Bootstrap
Второй переход связан с развитием блоговых систем вроде WordPress и Joomla, а также инструментов для создания тем наподобие Artisteer, в котором люди разработали миллионы тем. Но с течением времени дизайны, сделанные в Artisteer морально устарели.
Было выпущено несколько популярных конструкторов сайтов, а также плагинов в основном для WordPress, например Webflow, VisualCompuser, Elementor, Divi и другие. Большинство из них основаны на Bootstrap. Однако они хорошо подходят для работы в веб-дизайне 2.0.
Чего же им не хватает, чтобы подходить для веб-дизайна 3.0? В основном того, что конструкторы сайтов и плагины, основанные на Bootstrap, не имеют свободного позиционирования и слоёв. Кроме того, они не предполагают простоту и удобство использования, которые есть у всех доступных инструментов для графического дизайна и которые нужны веб-дизайнерам.
Недавно Bootstrap изменил иллюстрацию на главной странице. Как вы видите ниже, иллюстрация изображает слои. Возможно Bootstrap работает над тем, чтобы работать со слоями и иметь свободное позиционирование.
Главная страница Bootstrap
Вот ещё примеры. Если требуется пустое пространство, то дизайнеры обычно добавляют пустые ячейки и строки в модульных сетках. Для создания перекрытия элементов необходимо указать отрицательные значения полей. Это превращает процесс веб-дизайна, который должен быть веселым, в сложную и скучную работу.
Переход на веб-дизайн 3.0
В настоящее время мы наблюдаем переход на веб-дизайн 3.0. И он набирает популярность даже прямо сейчас. К сожалению, большинство популярных конструкторов не позволяют создавать современные сайты.
Мы считаем, что необходимо принять срочные меры для продолжения развития веб-дизайна. При этом шаги должны быть приняты в правильном направлении. Существует множество вариантов того, как можно упростить создание сайтов и дать больше возможностей для творчества, однако не все эти варианты хороши.
Далее мы рассмотрим: невозможность творчества, плагин Gutenberg и конструктор Wix.
Невозможность творчества
В это сложно поверить, но получается, что часто разработчики движутся в противоположном направлении. Некоторые «новомодные» инструменты, такие как Wix ADI, GoDaddy Site Builder и Mobirise, предлагают пользователям только фиксированный набор готовых блоков или шаблонов, где можно заменить только текст и изображения, но изменить макет нельзя.
Неужели разработчики хотят, чтобы все сайты выглядели одинаково? Разве это даёт возможность для творчества и разве таким должно быть развитие веб-дизайна?
Это правда, такие инструменты обычно просты в использовании, так как вы не можете «сломать» дизайн. Возможно, некоторые пользователи согласны поменять возможность изменения дизайна на простоту использования инструмента.
Наша цель — самый простой конструктор сайтов, который в то же предоставляет максимальную свободу для творчества. Нам нужен настоящий революционный прорыв в инструментах для создания сайтов.
Следующий пример. Как известно, WordPress выпустил новый редактор статей Gutenberg. Почему он появился? Похоже, разработчики WordPress хотели создать редактор статей подобный тому, что есть на Medium. Кроме того, они хотели добавить функциональность таких инструментов, как VisualComposer.
То есть разработчики попытались убить двух зайцев: сделать редактор статей и в то же время элементарный конструктор. Казалось бы, снова должны быть все счастливы, однако в реальности — обратное. Пользователям абсолютно не понравилось это нововведение от WordPress.
Почему это произошло? Gutenberg получился сложным для простого редактора статей. В то же время он имеет недостаточную функциональность для конструктора сайтов. Более того, дизайны, созданные в Gutenberg, даже не тянут на веб-дизайн 2.0. Они больше похожи на веб-дизайн десятилетней давности.
Разработчики могли просто сделать удобный API, чтобы облегчить разработку конструкторов сайтов для WordPress. Вместо этого они выпустили ещё одного конкурента существующих конструкторов. Более того, они не дали никаких готовых дизайнов или тем.
Возможно, со временем некоторые разработчики примут это как данность, ведь альтернативы WordPress у них нет. Нас же это отдаляет от главной цели. Нам нужен самый простой конструктор для создания сайтов по правилам веб-дизайна 3.0.
Wix попытался стать инструментом веб-дизайна 3.0. Проблема Wix заключается в том, что его HTML не соответствует стандартам, которые приняты разработчиками. Позиционирование элементов абсолютное. С таким HTML невозможно работать, такой код сложно поддерживать для мобильных устройств.
Wix поддерживает только два режима: настольные компьютеры и телефоны. На практике же требуется поддержка минимум пяти типов устройств. Wix пересчитывает позиционирование с помощью JavaScript, а не средствами HTML 5 и CSS 3. Также отсутствует панель свойств, которая есть во всех популярных графических инструментах, используемых дизайнерами.
Похоже, Wix в основном ориентируется на конечных пользователей и не рассчитан на дизайнеров и разработчиков. Например, вот комментарий под популярным видео на YouTube, который называется «How to Make a Website — Web Design Tutorial» («Как сделать веб-сайт — учебник по веб-дизайну») на канале Draw with Jazza. Обсуждение этого видео все ещё продолжается.
Комментарий под видео
Wix попытался упростить разработку сайта и создал Wix ADI, где полностью исключена возможность изменения дизайна. Редактировать можно только текст и заменять изображения. Таким образом, Wix ADI ещё больше отдаляется от веб-дизайна 3.0.
Конструкторы сайтов остановились в развитии
Почему не создаются новые инструменты, которые так нужны индустрии веб-дизайна?
- Сложность. Конструкторы сайтов — сложные системы, требующие значительных вложений и много времени на разработку. Также нужна отличная идея, которая сможет изменить веб-дизайн.
- Монополизм. Новым инструментам очень сложно выйти на существующий рынок конструкторов сайтов. Текущие инструменты имеют большую пользовательскую базу, накопленную за эти годы. О новых инструментах сложно сообщить большому количеству пользователей.
- Пассивность.Разработчики и пользователи, которые пользуются конструкторами сайтов, очень пассивны. Изменения всегда связаны с определёнными рисками и дополнительными усилиями. А люди предпочитают ничего не менять, так как думают, что так, как сейчас, будет всегда. Пожалуйста, не будьте инертными!
Прогресс не остановить
Дизайн не стоит на месте. Никто не в силах остановить развитие. Тем не менее новое всегда встречает трудности на пути. Наша общая цель — поддержать новаторов веб-дизайна 3.0 для изменения сети.
Например, электромобили продолжают завоёвывать рынок, несмотря на огромное сопротивление нефтяных монополий и производителей автомобилей на традиционном топливе.
Может показаться, что текущий веб-дизайн 2.0 и популярные конструкторы сайтов являются единственными альтернативами. Но это далеко не так. Наша задача — дать шанс чему-то по-настоящему новому. Вместе мы сможем распространить информацию о веб-дизайне 3.0 и инструментах нового поколения!
CSS Grid постепенно становится новым стандартом для создания макетов.
Новое измерение в веб-дизайне
Позиционирование элементов также имеет несколько этапов развития.
- Web Design 1.0 — одномерный. Все элементы дизайна в основном располагаются последовательно, один за другим.
- Web Design 2.0 — двумерный. Применяются модульные сетки для размещения элементов в ячейках, что даёт больше свободы.
- Web Design 3.0 — появление нового измерения. Свободное расположение элементов, использование наложения, а также появление слоев, аналогично инструментам для графического дизайна. Это открывает совершенно новые возможности для воплощения идей, творчества. Это начало новой эры веб-дизайна.
Измерения в веб-дизайне
Новое измерение веб-дизайна — это как LEGO и мозаика.
Поколения веб-дизайна
Выход за рамки модульных сеток
Как уже говорилось, веб-дизайн 3.0 требует свободного позиционирования и выхода за рамки модульных сеток. Уникальное расположение элементов делает весь дизайн уникальным. Это значительно отличается от иcпользования двух-, трёх- и четырёхколоночных дизайнов, которые все похожи друг на друга.
Свободное позиционирование делает веб-дизайн уникальным.
На картинке ниже вы видите сравнение позиционирования элементов. Для веб-дизайна 3.0 очень важно иметь свободное позиционирование.
Сравнение ограниченного и свободного позиционирования
В веб-дизайне 3.0:
- Вы можете свободно размещать элементы, при необходимости оставляя пространство, что также является трендом.
- Вы можете свободно изменять размер элементов.
- Вы можете перекрывать элементы и выходить за рамки сеток.
- Ваши веб страницы должны адаптироваться для мобильных устройств.
Эти функции являются стандартными для инструментов графического дизайна. В третьей части мы обсудим, как можно использовать эти особенности на практике, чтобы делать страницы согласно веб-дизайну 3.0.
Свободное позиционирование и перекрытие элементов набирают популярность во всех областях дизайна.
Свободное позиционирование в интерьерах
Сравнение ограниченного и свободного позиционирования
Что предлагают популярные конструкторы сайтов? На картинке ниже — сетка из двух колонок, на левой колонке текст. Допустим, вы хотите улучшить дизайн и думаете, как разместить текст.
Есть два способа. Первый показан на картинке слева. Красные линии — позиции, доступные в большинстве популярных конструкторахвеб-дизайна 2.0: элементы можно размещать над, под и между другими элементами сетки или в других колонках. Это ограниченное позиционирование.
Серьёзно? Кто-нибудь думает, что при подобных ограничениях можно создавать уникальные и современные дизайны с помощью популярных конструкторов сайтов? Ответ очевиден — ограниченное позиционирование практически не позволяет легко и просто создавать сайты в рамка веб-дизайна 3.0!
Однако есть и другой способ. На той же картинке справа у вас неограниченное количество позиций, то есть вы можете разместить текст, где только пожелаете, а не только там, где это возможно. И такой способ должен быть основным для новых конструкторов сайтов для веб-дизайна 3.0. Это свободное позиционирование.
Создатели популярных конструкторов сайтов утверждают, что в их инструментах есть свободное позиционирование или так называемое позиционирование от руки. Однако их свободное позиционирование абсолютно. Абсолютно позиционированные элементы плохо адаптируются для мобильных устройств, то есть для каждого режима мобильного устройства элементы нужно каждый раз перемещать вручную.
В инструментах для веб-дизайна 3.0 элементы позиционируются относительно и легко адаптируются для мобильных устройств, иногда с незначительными корректировками.
Позиционирования в веб-дизайне
Например, если вы путешествуете по Вашингтону, округ Колумбия, у вас есть два варианта передвижения по городу. Вы можете воспользоваться общественным транспортом или поехать по городу на машине или такси.
На картинке ниже вы видите карту метро слева и карту дорог для передвижения в автомобиле справа.
Чувствуете разницу? Способ передвижение по карте справа больше похож на свободное позиционирование веб-дизайна 3.0. У вас гораздо больше свободы выбора.
Карты Вашингтона
Другой пример. Эта статья была изначально написана в Word. Word имеет ограниченное позиционирование, аналогичное веб-дизайну 2.0. Функций Word достаточно, чтобы написать статью, но недостаточно, чтобы создать презентацию. Для этого мы обычно используем PowerPoint.
Чувствуете разницу? В PowerPoint элементы можно размещать свободно. Это даёт вам гораздо больше свободы для творчества и создания дизайна. Для наглядности разница показана на картинке ниже.
Word и PowerPoint
Создание веб-страниц на Web Design 3.0 с помощью текущих конструкторов сайтов аналогично созданию презентаций в Word. Все эти годы, дизайнеры были вынуждены использовать очень ограниченные инструменты для создания веб-страниц. Никто не озвучивал эту проблему ранее, не говоря уже о том, что у дизайнеров прежде были альтернативы.
Разделенные рынки
Давайте рассмотрим рынок современных инструментов графического дизайна. Дизайнеры используют эти инструменты для воплощения идей веб-дизайна 3.0. В то же время существует другой рынок — рынок конструкторов сайтов. Веб-мастера обычно используют конструкторы для создания работающих сайтов. Итак, мы видим два обширных разделенных рынка.
Рынки инструментов для веб-дизайнеров и веб-мастеров
Слева — популярные программы для создания веб-дизайна. Дизайнеры всегда используют эти инструменты для разработки макетов в веб-дизайне 3.0. Во всех этих инструментах есть свободное позиционирование, перекрытие элементов и слои. Однако нельзя использовать эти инструменты для создания рабочих сайтов, так как на выходе вы обычно получаете только картинки.
Справа расположено несколько популярных конструкторов сайтов. Веб дизайнеры используют эти платформы для создания простых веб-сайтов. Но создавать современные веб-сайты по правилам веб-дизайна 3.0 в этих конструкторах очень сложно или почти невозможно.
Мы нашли интересную веб страницу на Web Design 3.0, нам стало интересно, как устроен ее HTML код. Мы открыли инспектор в браузере и обнаружили, что весь дизайн выполнен в виде одной большой картинки.
А как же кнопки или ссылки, спросите вы? Да, есть и кнопки, но они реализованы как кликабельные области в HTML. Мы видим, что данная страница была сделана в обычном графическом редакторе и загружена на веб-сайт как фоновое изображение, потому что, скорее всего, дизайнеры не смогли подобрать подходящий и одновременно простой в использовании конструктор сайтов для веб-дизайна 3.0.
Веб-дизайнерам нужны:
- Свободное позиционирование.
- Выход за рамки модульных сеток.
- Слои.
- Панель свойств для изменения параметров.
- Поддержка Windows и Mac OS.
Веб-мастерам нужны:
- «Чистый» HTML и CSS.
- Поддержка мобильных устройств.
- Поддержка WordPress и Joomla.
- Возможность создания сайтов в онлайне.
Мы видим, требования различны. А это значит, что для создания сайтов на веб-дизайне 3.0 нужны революционные изменения.
Выводы
- Конструкторы сайтов отстают от стремительно развивающегося мира веб-дизайна.
- История инструментов веб-дизайна включает в себя также несколько трансформаций. Однако прогресс остановился. Есть много признаков, указывающих, что скоро должна произойти новая трансформация.
- Рынки для веб-дизайнеров и веб-мастеров разделены. Популярные конструкторы сайтов не поддерживают основные функции, необходимые для веб-дизайна 3.0: свободное позиционирование, современные асимметричные макеты и слои.
Часть 3: инструменты для веб-дизайна 3.0
Как вы думаете, возможно ли создать веб-дизайн 3.0, используя только один инструмент? Да, но это сложно. Это как ездить на моноцикле. Намного проще ездить на велосипеде с двумя колесами, которые крутятся одновременно и дают большую устойчивость.
Новая формула современного веб-дизайна выглядит следующим образом:
Веб-дизайн + веб-мастеринг = веб-дизайн 3.0
Новые инструменты должны иметь функциональность инструментов для веб-дизайна и веб-мастеринга. При этом поддержка мобильных устройств является обязательной. Конструктор сайтов для веб-дизайна 3.0 находится в области пересечения, закрашенной на рисунке светло-голубым цветом.
Пересечение рынков для веб-дизайнеров и веб-мастеров
Существуют ли такие инструменты? Да, существуют.
Например, Wix — популярная платформа, её проблемы мы отметили выше: использование абсолютного позиционирования, нередактируемый HTML, ограниченная поддержка мобильных устройств.
Похоже, Wix — это система для конечных пользователей, которая не рассчитана на веб-дизайнеров и разработчиков. Нет версий Wix для Windows или Mac OS. Wix работает только в онлайне и не поддерживает WordPress или Joomla.
Другой пример. Nicepage является системой для создание веб-сайтов на веб-дизайне 3.0. В нём есть функции как инструмента для веб-дизайна, так и конструктора сайтов. Nicepage подходит как и для веб-дизайнеров, так и веб-мастеров.
Программа поддерживает свободное позиционирование, перекрытие элементов, адаптивность для мобильных устройств и современные сложные макеты. При этом генерируется «чистый» HTML- и CSS-код. Nicepage доступен для Windows, Mac OS и в онлайне. Также есть плагины для Joomla и WordPress.
Простой и одновременно для творчества
Являются ли популярные конструкторы сайтов достаточно простыми и гибкими для создания уникальных сайтов по правилам веб-дизайна 3.0? Рассмотрим график ниже.
Мы видим, что популярные конструкторы сайтов не такие простые и не такие удобные в использовании. Работа с такими системами значительно усложняется, если веб-дизайнеры хотят добавить сайтам уникальности веб-дизайна 3.0. С другой стороны, если популярная система проста в использовании, она предлагает очень ограниченную функциональность.
На графике мы попытались показать, как могли бы размещаться популярные конструкторы сайтов с точки зрения простоты и свободы для творчества. Также попытались понять, существуют ли конструкторы сайтов, где простота использования и свобода творчества принимаются во внимание, что позволит создавать сайты, руководствуясь веб-дизайном 3.0.
Что означает современный веб-дизайн в 2020 году
Автор: Елизавета Гуменюк Просто люблю писать, переводить и давать людям возможность читать интересный контент. И пусть я не всегда идеальна — есть к чему стремиться!!!Каковы характеристики современного дизайна сайта? Это довольно распространенный вопрос.
От клиентов, задающих вопросы в начале веб-проектов до дизайнеров, пытающихся понять, как включить новейшие и модные элементы, выяснение того, как выглядит современный веб-дизайн, является одной из главных задач.
Однако, реальность такова, что легко сказать, чем не является современный веб-дизайн: вы сразу распознаете устаревший дизайн, когда увидите его. В этой статье мы собрали 20 примеров современного веб-дизайна, чтобы помочь вам сформировать лучшее представление о том, как он выглядит.
1. Минимализм
Вам не нужно быть настолько же минималистичным, как Whiteboard, но вы должны признать, что такой дизайн поразителен и почти заставляет вас читать каждое слово на экране.
Минимализм — отличный инструмент для немедленной передачи сообщения. Этот стиль обеспечивает очевидный фокус для того, что вы пытаетесь сообщить. Хитрость заключается в том, чтобы гарантировать, что элементы имеют достаточный интерес для привлечения людей. Здесь это большая типографика с интересным шрифтом.
2. Смелый цвет
Ушли в прошлое простые нейтральные и серые сайты. Современные сайты отличаются ярким, смелым цветом. От лимонно-желтого цвета Wombat (выше) до великолепных пурпурных, зеленых и розовых цветов, почти ничто не является запретным, когда речь заходит о создании палитры.
Хитрость? Выберите один цвет и используйте его правильно. Не думайте, что вам нужно черпать вдохновение из всего спектра цветов.
3. Дерзкая типографика
Возможно, 2020 год станет годом смелой типографики в дизайне сайтов. Вы уже можете видеть дизайны, которые, кажется, нарушают все правила шрифта и при этом выглядят потрясающе.
Online Women Biz является одним из таких проектов. Начните с огромного гигантского W, который заполняет большую часть экрана, а затем перейдите к логотипу, использующему фанковый шрифт с перевернутой буквой. Значок прокрутки заключен в анимированное кольцо текста, и в нем используется несколько шрифтов и стилей.
Все это нарушает правила, и все равно выглядит великолепно, является легким для понимания и обладает атмосферой, которая просто работает.
4. Невероятные изображения
Существует четкая разница между сайтами с хорошо спланированными и выполненными изображениями и без них.
Современный веб-дизайн отличает первое. Обратите внимание на соответствие каждого цвета (от одежды объекта до фона и теней) в дизайне Dreamers для Squarespace. Это дополняет цвет текста, а пространство создается для текстового элемента в изображении.
Все это создает потрясающий визуальный эффект.
5. Упрощенная навигация
Упрощенная навигация дает представление о наиболее важных аспектах дизайна веб-сайта. Она должна включать ключевые или наиболее посещаемые страницы, а не каждую страницу на вашем сайте.
Ничто так громко не кричит об устаревшем веб-сайте, как огромное выпадающее меню навигации.
6. Несколько точек входа
Хотя часто рекомендуется предоставлять пользователям тот или иной выбор контента, для некоторых типов контента могут быть эффективны несколько точек входа. Мы видели подобное с разделенными экранами, такими как для Tempo (выше).
Обратите внимание на количество кнопок на главной странице. Пользователи могут выбирать свое путешествие с самого начала, и каждое из них предназначено для разных людей. Это хороший способ работать с несколькими целевыми группами на одной странице.
7. Взаимодействие с пользователями
The Bear and His Scarf — это онлайн-сборник рассказов. «Страницы» выполнены в виде традиционных страниц книги с большими иллюстрациями и несколькими словами, но также содержат анимацию и интерактивные элементы, чтобы сделать сайт более интересным.
Но дело не только в этом. Этот сборник рассказов представляет собой фан-страницу футбольного клуба в Бельгии.
8. Целенаправленное пустое пространство
Белое пространство должно служить определенной цели в дизайне. Lars Franzen использует очень целеустремленные пробелы для перемещения пользователей по изображениям в своем портфолио.
Пространство помогает кадрировать изображения и притягивать взгляд через экран к другим изображениям. Белое пространство также служит другой цели — это инструмент навигации, который поощряет горизонтальную прокрутку.
9. Действенная микроскопия
Элементы микроскопии должны точно сказать пользователям, что будет дальше. Хорошая новость в том, что это не должно быть сложно.
Используйте действенные фразы, которые дают четкое объяснение, например, кнопка для Gracie Mansion (выше) «Заказать тур», которая дает четкие инструкции.
10. Огромные «герои»
Чем больше, тем лучше в современных схемах дизайна сайтов. Огромные области изображения «героя» создают связь с пользователями и привлекают их в контент.
Owl Design использует потрясающий кусочек изображения с небольшим количеством неожиданной анимации, чтобы привлечь вас. Это одна из тех картинок, на которые можно смотреть часами.
11. Видео (оно может быть вертикальным)
Ориентация видео в дизайне сайта смещается на 90 градусов. (Вы можете поблагодарить мобильные телефоны за это.)
От «историй» социальных сетей, которые живут в вертикальном пространстве, до того, как большинство пользователей держат свои телефоны для просмотра контента, происходит переход к вертикальному видео. Это также относится к дизайну веб-сайтов (хотя по-прежнему существует множество горизонтальных видео).
Вертикальное видео исключительно приятно в формате разделенного экрана, например This Is Beyond, потому что оно отлично смотрится на настольных и мобильных устройствах, где разделены «экраны».
12. Молниеносная скорость загрузки
Первое, что кто-то заметит на вашем сайте, это то, быстро ли он загружается (в основном, если нет). Медленное время загрузки является проблемой и заставит пользователей покинуть сайт быстрее, чем что-либо еще.
Современный дизайн сайта должен отлично выглядеть и быстро загружаться.
13. Оптимизирован для поиска
Одним из наиболее важных элементов современного дизайна веб-сайта является тот, который вы, вероятно, не видите — он оптимизирован для поиска.
Как еще пользователи найдут его?
14. Слоистые элементы
Слои создают глубину, движение и помогают пользователям ориентироваться в онлайн-путешествии. Вот почему многослойные элементы являются такой важной частью дизайн-проектов.
DM Home использует слои как часть основной навигации. Цветная полоса проходит через изображение с описанием в состоянии наведения. (Обратите внимание: еще один трюк в этом дизайне состоит в том, что каждый цвет плохо соответствует акцентным цветам на прилагаемых фотографиях.)
15. Звук
Звук становится все более популярным элементом современного дизайна. (Главное, убедитесь, что пользователи могут включать и выключать его.)
Аудиовыходы обеспечивают более глубокий смысл контента и улучшают взаимодействие с пользователем. Фокус в том, что звук должен быть резким и целенаправленным, если вы хотите, чтобы люди действительно слушали его.
16. Градиенты
Градиенты — это тенденция, которая продолжает развиваться и расти.
От больших жирных градиентов, таких как приведенные выше, до тонких градиентов на иллюстрациях или текстовых элементах, эта цветовая тенденция продолжает появляться. Причина? Они используют другие популярные элементы и могут помочь создать глубину и визуальный интерес, не перегружая остальную часть дизайна.
17. Интересные анимации при наведении курсора
Порадуйте и удивите пользователей интересными анимациями при наведении. Изящные движения и перемещения – это сдвиг от быстро движущихся объектов и обеспечение более спокойного, сфокусированного взаимодействия с пользователем.
Кроме того, эти состояния при наведении могут помочь пользователям ориентироваться в том, как взаимодействовать с контентом, или предоставят именно тот сюрприз, который помешает им покинуть сайт. (Текст и значок в приведенном выше примере почти подпрыгивают, соответствуя содержанию дизайна.)
18. Серьезное повествование
Let Girls Dream использует предоставленный пользователями контент, чтобы рассказать истории о расширении прав и возможностей. Дизайн наполнен интерактивными функциями, от текстовых и видео историй до мест, где можно загрузить свои мечты и информацию. Также есть анимационный трейлер, который согреет ваше сердце.
Все эти элементы привлекают пользователей в дизайн с отличной историей.
19. Согласованность с устройствами
Современные веб-сайты предназначены для работы на различных типах и размерах устройств. Пользователи ожидают согласованности, когда они получают доступ к дизайну с разных устройств в разное время.
Если вы не спроектируете согласованный внешний вид, вы рискуете создать путаницу у пользователей (и это может привести к тому, что они покинут веб-сайт). Fort Studio отлично справляется с классными анимированными фоновыми панелями, типографикой и размещениями, которые создают согласованный пользовательский опыт независимо от того, как вы посещаете веб-сайт.
20. Творческий пользовательский опыт
Ask the AI Ball опирается на тренды чего-то старого (волшебный шар) и нового (AI), чтобы создать опыт, отличающийся от того, что вы ожидаете. Если вы хотите, чтобы пользователи проводили какое-то время на вашем сайте, дизайн должен быть креативным и обеспечивать достойный опыт.
Эту магическую формулу найти сложно, поэтому думайте нестандартно.
Вывод
Вы узнаете один из этих сайтов примерно 2008 года, когда попадете на него. Вот как не должен выглядеть современным веб-дизайн. Приведенные выше примеры имеют общую тему, и вы можете заметить, как многие элементы современного веб-дизайна пересекаются в них.
Общая нить – это простота, которая повышает удобство использования. Посетители, вероятно, не захотят тратить много времени на ваш сайт, поэтому вам нужно сделать его визуально привлекательным и легким для понимания с первого взгляда. В этом суть современного дизайна.
Всем успешной работы и творчества!
Источник
21 уникальная тенденция веб-дизайна на 2021 год
Добро пожаловать в наш ежегодный обзор тенденций веб-дизайна. От ретро-типографики до постоянно растущего движения без кода — в 2021 году есть на что рассчитывать.
2020 год был непростым. С его галлонами дезинфицирующего средства для рук, неудобными встречами Zoom и надвигающейся тревогой неопределенности, мы все чувствуем себя немного измотанными. Несмотря на обстоятельства, мы все сделали все возможное, чтобы пройти через все это. Многие из нас потратили время на изучение новых дизайнерских навыков.А некоторые из нас только что испекли хлеб на закваске. У всех нас есть навыки выживания.
Когда дело дошло до дизайна, мы следили за нескончаемыми тенденциями в Интернете. Поговорив с командой Brand Studio в Webflow и несколькими другими дизайнерами, мы составили исчерпывающий список некоторых тенденций веб-дизайна, которые мы ожидаем увидеть в 2021 году. Мы надеемся, что этот список не только вдохновит вас, но и вдохновит. подходить к Интернету более инклюзивно и доступно.
21 современная тенденция веб-дизайна на 2021 год
Вот 21 тенденция веб-дизайна, которая также поможет сделать 2021 год немного ярче.
1. Ретро шрифты
Мы видели, как многие старые вещи снова становились крутыми, а затем, в свою очередь, становились еще более неаккуратными. Подумайте об усах и джинсах. Ирония недолговечна.
Ретро-шрифты испытали те же приливы и отливы своей популярности, и многие дизайны с винтажной типографикой не устарели.
Однако типографика с возвратом пережила некоторое возрождение. Мы не видим таких же утомленных шрифтов. Скорее, стилизация и немного артистизма переосмысливают, какими могут быть ретро-шрифты.
Мы видим это слияние старого и нового на странице продвижения Spotify Carnival. Вместо того, чтобы казаться устаревшими и клише, они вдохнули новую жизнь в традиционные жирные шрифты, немного поэкспериментировав. Это хороший пример использования традиционных шрифтов и придания им классного и современного стиля, сохраняя при этом удобочитаемость.
На этом веб-сайте компании Goliath Entertainment, занимающейся планированием мероприятий, присутствует ощущение ретро-футуризма. Смелая типографика отсылает к прошлому, но при этом очень актуальна.
В 2021 году мы с нетерпением ждем более творческого переосмысления типографики.
2. Анимация прокрутки параллакса
Эффекты прокрутки параллакса были тенденцией в дизайне веб-сайтов в течение многих лет, и в 2021 году мы надеемся увидеть более тонкие и творческие исследования того, чего можно достичь с помощью параллакса.
Помните, что слишком большое количество движений в эффектах параллакса может быть вредным для людей с вестибулярными расстройствами, потому что иллюзия глубины и движения может вызвать дезориентацию и головокружение.Вот несколько рекомендаций, которые, как мы видим, все больше дизайнеров принимают во внимание, чтобы обеспечить минимальное включение параллакса и не причинять вреда:
- Не позволяйте эффектам параллакса отвлекать важную информацию
- Не усложняйте пользователю выполнение важная задача
- Свести количество эффектов параллакса к минимуму
- Свести к минимуму количество параллаксов в каждом экземпляре
- Ограничить эффекты параллакса в пределах небольшой области экрана
- Включить возможность для пользователей отключить эффекты параллакса
Сайт портфолио Алисы Ли использует эффекты параллакса, которые реагируют на положение мыши, чтобы оживить ее иллюстрацию.Количество движений невелико и ограничено рамками героя. Это отличный пример использования параллакса с ограничениями и намерениями.
Не всякая параллакс-анимация должна отображать большие жесты по экрану. Мы также видели более тонкие приложения. В этом веб-дизайне для Green Meadow этот эффект можно было почти полностью упустить. Но это мягкое раскрытие текста создает достаточное сопоставление, чтобы привлечь внимание к каждому блоку текста по мере его появления.
В следующем году мы будем рады видеть, как прокрутка с параллаксом используется тонко, не для яркого эффекта, а как инструмент для выделения или выделения важных фрагментов контента.
3. Горизонтальная прокрутка
Горизонтальная прокрутка, ранее считавшаяся ошибкой веб-дизайна, возвращается.
Все больше веб-дизайнеров продолжают экспериментировать с горизонтальной прокруткой. Те, кто это делает, лучше всего ломают шаблон не ради того, чтобы отличаться, а как практический способ постепенно раскрывать вторичную информацию, как в галерее изображений.
Дизайнеры, успешно использующие горизонтальную прокрутку в 2021 году, будут иметь в виду следующие соображения:
- Не заставляйте пользователей перемещаться по горизонтальному содержимому: разрешите альтернативные способы навигации, такие как кнопки со стрелками с четкими метками
- Используйте четкие визуальные подсказки для указать, где контент использует горизонтальную прокрутку, и не скрывать эти подсказки за наведением курсора
- Подумайте о том, какой контент выиграет от отображения в горизонтальной прокрутке — фотогалерея — хороший соперник, поскольку горизонтальная прокрутка покажет пользователям небольшой предварительный просмотр и дать им возможность просматривать больше или продолжать движение вниз по странице.
- Избегайте необходимости горизонтальной прокрутки для текста, который необходимо прочитать.
На нашей собственной странице функций Designer мы использовали небольшую горизонтальную прокрутку для увеличения на большом изображении и покажите более релевантные фрагменты изображения в большем размере, чтобы сопровождать релевантный контент.
На главной странице Momento Design Studio есть четкая подсказка рядом с основной кнопкой, которая также действует как ссылка, медленно перемещая вас к избранным работам при нажатии. Движение прокрутки идет в быстром темпе и не слишком длинное, что позволяет отображать избранные изображения.
McBride Design использует горизонтальную прокрутку для демонстрации больших фотографий своих работ, не занимая слишком много места на странице. Они также включают четкий индикатор в правом нижнем углу, который устанавливает ожидание, что страница будет прокручиваться по горизонтали.
4. 3D-визуализация повсюду
С появлением экранов с более высоким разрешением 3D-дизайн прошел долгий путь от блочных и скошенных краев Geocities. Мы наблюдаем, как высококачественные 3D-изображения органично вплетаются в веб-дизайн. Вместо того, чтобы отвлекать внимание, они улучшают общее впечатление пользователя.
Креативное агентство Sennep добавляет глубины с помощью трехмерных элементов на своем веб-сайте. Здесь приятно ощущение гармонии между всеми элементами дизайна.Это прекрасный пример того, как в более минималистичных макетах 3D может производить еще большее впечатление.
Yaya поместила свою любовь к 3D во главу угла своей домашней страницы с помощью этой причудливой и крутой анимации героя.
В приведенном ниже примере от компании Pitch, производящей программное обеспечение для презентаций, они имеют красочную компоновку, полную трехмерных форм, теней, градиентов и многослойных элементов. Эти элементы трехмерного дизайна воплощают этот дизайн в жизнь.
3D-элементы добавляют уникальности и объемности любой веб-странице.
5. Мультимедийные возможности
Поскольку большинство людей имеют доступ к более высокоскоростному Интернету, мультимедийные возможности Интернета появляются повсюду. Объединение визуальных элементов, текста, видео и аудио делает пользовательский интерфейс более удобным.
Успешные проекты в 2021 году будут использовать ограничения с мультимедийными возможностями:
- Сделайте ставку на простоту, например, при сочетании движения и звука. Слишком много происходящего может отвлекать или подавлять людей с когнитивными расстройствами.
- Обдуманно используйте различные форматы мультимедиа, чтобы сделать контент максимально доступным.
- Включите скрытые субтитры и стенограммы для всех предварительно записанных мультимедиа.
- Включайте замещающий текст для изображений и сопровождайте сложные изображения более длинным описательным текстом.
- Убедитесь, что весь текст написан с использованием HTML, а не отображается внутри изображений.
- Избегайте автоматического воспроизведения видео или движущегося содержимого: вместо этого предоставьте четкую кнопку «воспроизведение», которая дает пользователю возможность воспроизвести и приостановить воспроизведение содержимого.
Эффективное и доступное использование мультимедиа требует учета множества факторов. Вот дополнительные ресурсы о доступности видео.
На сайте Николаса Эрреры есть элементы управления воспроизведением красивого фонового видео: оно воспроизводится при нажатии, а также может быть приостановлено. Он также включает в себя тонкую анимацию, которая показывает, насколько далеко вы находитесь в видео.
Мультимедийные возможности работают во многих различных областях. В приведенном ниже примере мы видим снимок экрана из Black Yearbook.Это краудфандинговая книга, составленная Адрейнтом Берэлом и его друзьями, чтобы показать, каково быть афроамериканским учеником, посещающим преимущественно белые школы. Полные элементы управления воспроизведением четко видны на всех видео. Красиво снятый кинематографический фильм переходит от одной сцены к другой в начале дизайна с гипнотическим саундтреком, играющим на заднем плане, что очень похоже на трейлер к фильму. За этим введением стоит страсть, и вы захотите углубиться в изучение книги и движений, стоящих за ней.
И для чего-то необычного, мы собираемся завершить этот список мультимедийных примеров с MSCHF, печально известной компанией, стоящей за множеством вирусных веб-дропов. Внешний вид MSCHF пересекает линию брутализма с почти абсурдистским дизайном, сочетающим строгую типографику, текстовые SMS-сообщения и другие элементы.
6. Опыт дополненной реальности (AR)
А с мультимедийными возможностями, давайте не будем забывать обо всех удивительных впечатлениях от использования дополненной реальности (AR).AR теперь означает больше, чем просто охота на покемонов на вашем мобильном устройстве Apple или Android. Новые технологии, такие как API WebXR и программное обеспечение от Wayfair Technologies, открыли эту сферу почти для всех.
Jeep использует дополненную реальность для страницы «Сборка и цена джипа». Для тех, кто ненавидит заходить в автосалоны, это будет легким и беззаботным опытом. Все больше веб-сайтов розничной торговли и электронной коммерции используют возможности дополненной реальности, чтобы продавать свои продукты и расширять возможности потенциальных клиентов в процессе покупки.
7. Акцент на зернистость
Жесткие сетки и плоские однотонные блоки действительно могут лишить веб-дизайн индивидуальности. Зернистая текстура придаст им более естественный вид.
На этом веб-сайте Studio Gusto мы видим красоту зернистости. Он использует элементы дизайна lo-fi для более грубого взаимодействия с пользователем, которое кажется более естественным, чем гладкое совершенство, которое является обычным явлением во многих веб-дизайнах.
8. Акцент на приглушенные цвета
Так же, как зерно может придать дизайну более естественное ощущение, приглушенные цвета могут сделать это.
Magic Theater Studio использует светлую цветовую палитру вместе с темными блоками зеленого цвета, что создает четкий контраст между разделами этого веб-дизайна. Эти приглушенные цвета являются идеальным фоном для нарисованного от руки текста и иллюстраций. На заднем плане есть слегка жужжащая зернистость, которая почти неразличима, и легкое искажение светлого и темного фона, что делает дизайн очень живым.
Это маркетинговое портфолио для Бобби Роу, представленное ниже, представляет собой праздник цвета и содержит информативные и забавные записи о работе, которую он выполняет.Может быть сложно создать веб-дизайн, который был бы хорошо продуман, но Бобби Роу справился с этим. Есть приятное разнообразие приглушенных цветов и более смелых.
9. Дизайн на основе предпочтений
Веб-разработка сделала большие успехи в предоставлении более персонализированного опыта. Это может быть что угодно: от переключения между темным / светлым режимом и другими способами изменения внешнего вида сайта и навигации до предложения контента, адаптированного к вашему вкусу, например, пользовательских списков воспроизведения, созданных Spotify.
Новые методы проектирования и алгоритмы делают Интернет менее пассивным и ориентированным на пользователя. В будущем еще больше внимания будет уделяться удовлетворению потребностей, желаний и вкусов тех, кто просматривает веб-сайты.
10. Размытие по Гауссу
Размытие по Гауссу очень хорошо работает для обеспечения плавного фокуса изображений и градиентов. Этот эффект существует уже некоторое время, но дизайнеры использовали его в более заметных областях веб-дизайна.
Moment House начинает свою домашнюю страницу не с изображения героя, а с приятного гауссовского размытия цвета. Это придает атмосферу атмосферы и напрямую перекликается с фото городского пейзажа Лос-Анджелеса, которое следует за ним. Он идеально передает линзу золотого света и дымки, через которую просматривается Лос-Анджелес.
Мы видим размытие по Гауссу на заднем плане Monograph Communications. Это пушистое смешение красного, пурпурного и синего цветов создает приятный контраст между прямыми линиями и жирной типографикой, которая их накладывает.
Портфолио UX Я Тамара использует тот же подход, добавляя немного размытия по Гауссу на задний план.
Goodbooks объединяет похожий на пар пузырь размытия по Гауссу. Снимок экрана ниже не передает этого должного, но кажется, что он спрятан за белым экраном. Мы видим изменение и вращение формы, но никогда не видим полностью, что это такое. Это создает такой замечательный визуальный якорь и привлекает внимание к призыву к действию под ним, чтобы проверить их 12 лучших рекомендуемых книг.
Нам нравится видеть, как вещи, которые существовали вечно, например размытие по Гауссу, становятся все более популярными в руках дизайнеров, которые используют их по-новому и интересно.
11. Прокрутка
Мы заметили растущую тенденцию в том, что дизайнеры рассказывают истории через веб-интерфейс. Здесь на помощь приходит скролл-повествование — визуальное повествование, которое подчеркивает сюжет и вовлекает вас в его повествование.
Лучшие применения ограничения практики скроллинга:
- Сохраняйте движение в пределах небольшой площади.
- Обеспечьте взаимодействие на условиях пользователя: предоставьте очевидные элементы управления воспроизведением для воспроизведения / паузы / остановки взаимодействий и движений.
- Убедитесь, что любые элементы прокрутки помогают подчеркнуть историю, а не отвлекают от важного текста.
На нашем собственном сайте истории искусства веб-дизайна используются небольшие, тонкие анимации и красивые иллюстрации, которые подтверждают рассказ о том, как история искусства влияет на веб-дизайн.
12. Темный режим
Акцентируйте внимание на показе AC DC «Снова в черном», потому что темный режим появится на всех экранах в 2021 году.Все больше дизайнеров принимают эстетику темного режима, где черный цвет обеспечивает идеальный темный фон, чтобы элементы дизайна выделялись на экране.
В приведенном ниже примере агентство Obys Agency разработало красивую дань уважения модельеру Питеру Линдбергу, сочетая тонкий текстурированный черный фон с красивым шрифтом с засечками.
Не бойтесь уйти из жизни в 2021 году с собственными дизайнерскими работами.
13. Мультяшные иллюстрации
Не так давно были времена, когда веб-сайты были просто текстом и несколькими изображениями или графикой.Веб-дизайн эволюционировал, и теперь дизайнеры создают работу, которая связывает людей с людьми на более личном уровне. Мультяшные иллюстрации приобрели популярность как способ трансформации веб-сайтов со здоровой человечностью.
Существует так много источников и художников, создающих фантастические мультяшные иллюстрации. Blush — отличная платформа для поиска пользовательских иллюстраций персонажей, таких как этот отличный набор от Виджая Верма.
Карикатуры предлагают очень многое с точки зрения творчества и делают бренд более представительным.Мы с нетерпением ждем появления в следующем году новых персонажей веб-дизайна.
14. Геометрические сетки
Сетки просты, но обладают большой гибкостью в том, как их можно интегрировать в проект. Геометрические сетки набирают популярность как способ структурировать макет, придавая ему четкий и смелый вид.
Этот дизайн от Хадсона Гэвина и Мартина использует блоки как для элементов навигации, так и для контента. По этим большим цветным квадратам интересно перемещаться, и они так хорошо работают, удерживая ваше внимание.
Геометрические сетки не обязательно должны располагаться одинаково. Flowmingo использует более асимметричную геометрическую сетку, но в основе их макета лежат квадраты и линии. Более толстые линии подчеркивают квадратные формы во всем.
И для более легкого прикосновения мы получили красивое расположение квадратов и четких линий в этой геометрической сетке для косметической компании Skin Labs.
Геометрические сетки должны быть в наборе инструментов любого веб-дизайнера, чтобы обеспечить прочную структуру и простое представление.
15. Пользовательские курсоры
Курсоры, вероятно, являются одним из наиболее недооцененных аспектов веб-дизайна, поскольку большинство из нас довольствуется простой старой стрелкой. Когда дизайнер может взять эту незначительную часть сайта и превратить ее во что-то крутое, это настоящее достижение.
Мы только что говорили о HGM Legal и об их использовании геометрических сеток, но у них также есть необычный жирный черный курсор.
Инструмент «Перо» продвигает круговой курсор на один шаг дальше, объединяя анимацию и текст, создавая почти психоделический эффект.
Или посмотрите на этот трансформирующийся круговой курсор от Büro, который меняет свой внешний вид в зависимости от того, над каким элементом дизайна он наведен.
В 2021 году мы надеемся увидеть больше оригинальных вариантов того, чем может быть курсор.
16. Карточки с прокруткой
Мы были рады видеть, что карточки с прокруткой стали неотъемлемой частью дизайна. Независимо от того, прокручиваются ли они по горизонтали или по вертикали, они добавляют на сайт мгновенное действие и являются отличным способом представления информации.
На этом веб-сайте Ofcina используются привлекательные цвета для прокручиваемых карточек.
Макеты карт существуют довольно давно, и нам нравится видеть, как они используются в новых направлениях прокрутки.
17. Бесцветный дизайн
Редкий белый цвет делает дизайн более чистым, а любые цветные элементы привлекают еще больше внимания.
В этом дизайне для латинских дизайнеров много белого пространства с эффектом наведения, который преобразует черно-белое изображение каждого дизайнера в полноцветное.
Даже что-то вроде минималистичного простого дизайна может быть интересным благодаря микровзаимодействию, анимации и другим динамическим эффектам.
User Experience Database также использует бесцветный подход к дизайну, что делает его минимальным и легким для чтения.
18. Аудио
Использование звука как неотъемлемой части дизайна устраняет барьеры доступности для людей с нарушениями зрения, а также приносит пользу тем, кто предпочитает слушать большой кусок текста на веб-сайте,
The New York Times отлично справляется с предоставлением звукового сопровождения к некоторым из своих статей.
Мы надеемся, что в будущем на веб-сайтах появится больше вариантов звука, что даст людям возможность выбирать, как они хотят воспринимать контент.
19. Интернет, вдохновленный печатью
Цифровые технологии заменили так много, что когда-то были физическими объектами, и произошло возрождение старых медиа. Популярность виниловых альбомов является доказательством того, что люди хотят испытать что-то, кроме кучи нулей и единиц.
Макеты, вдохновленные печатью, удовлетворяют желание людей найти что-то в реальном мире. Макеты в стиле журналов и другие элементы традиционного графического дизайна обеспечивают связь с тактильными ощущениями от печати на бумаге.
Приведенный выше пример из Home Run Studio и приведенный ниже пример для Foundamour черпают вдохновение из печати, давая им знакомство и связь с публикацией.
20. Системы проектирования для единообразия
Системы проектирования мощные. Используя CMS для создания повторяемых макетов и связанных коллекций, легко обновлять или редактировать, а также быстро создавать дублирующиеся веб-сайты. Независимо от того, используются ли они в небольших масштабах или в более крупных, они полезны для любой организации при создании и управлении своими проектами.
Руководство по стилю от SaaslyМы также видели действительно полезные приложения, разработанные, чтобы еще больше упростить рабочие процессы дизайн-системы. Zeroheight действует как централизованное пространство для управления задачами и совместной работы. Figma предлагает шаблоны, а также другие инструменты для систем дизайна. А коллекция CMS Webflow может поддерживать дизайн-систему любого размера.
21. Отсутствие кода
Отсутствие кода не означает полное исключение кода. Программисты и разработчики всегда будут важны.Никакой кодекс не означает открытия этих областей знаний для тех, кто в противном случае был бы освобожден. Это позволяет творить любому, у кого есть идея или видение.
Без кода дизайнеры становятся фронтенд-разработчиками. Писатели становятся веб-дизайнерами. А владельцы малого бизнеса могут окунуться в мир электронной коммерции. Кем бы вы ни были, никакой код не дает вам возможности стать чем-то большим. Он убирает границу между не дизайнерами, теми, кто занимается только дизайном, и теми, кто занимается разработкой. Он объединяет людей в сотрудничестве.
Было захватывающе наблюдать за развитием новых платформ без кода, а также за разработкой курсов дизайна, которые включают в свои учебные программы учения об этом. Нам не терпится увидеть, что произойдет с отказом от кода в 2021 году.
Мы с нетерпением ждем 2021 года
Всегда интересно наблюдать, как веб-дизайн продолжает меняться и продолжает расти движение без кода.
Нам тоже не терпится увидеть, что вы собираетесь создать в новом году. Разместите свои последние работы в нашей витрине и не забудьте присоединиться к поддерживающему и растущему сообществу на нашем форуме сообщений.
С Новым годом — продолжайте проектировать!
Примечание : Наш исходный пост включал доступность как тенденцию веб-дизайна, но перечисление ее как тенденции подрывает ее важность. Мы искренне приносим свои извинения и признаем вред, который мы причинили, указав доступность в Интернете как тенденцию, как и другие в этом списке. Доступность — это не мимолетный тренд в дизайне — это стандарт, к которому должна стремиться наша отрасль.
Мы также добавили некоторые рекомендации и рекомендации, которые следует учитывать, чтобы использовать эти тенденции, не причиняя вреда.Мы надеемся продолжить обучение и повышение осведомленности о специальных возможностях в Webflow и надеемся побудить наше сообщество дизайнеров сделать то же самое.
24 лучших современных веб-сайта 🥇 Вдохновение для веб-дизайна
О наших лучших идеях и вдохновении для современного веб-дизайна
Мы все недавно посещали веб-сайты, которые выглядят так, как будто они были созданы в 1997 году! Нет ничего плохого в том, чтобы иметь веб-сайт, который выглядит сильно устаревшим, если вы используете его в качестве личного блога или дневника! Когда дело доходит до того, чтобы люди стали доверять вашему бизнесу, если они будут рады поделиться с вами данными своей кредитной карты или сделать запрос о ваших услугах, вам абсолютно необходимо иметь современный веб-сайт.
Принятие современного дизайна веб-сайта не означает, что вам нужно заманить себя в постоянный цикл постоянного изменения дизайна веб-сайта, когда возникает новая тенденция в дизайне. Вы можете вносить изменения в свой дизайн в долгосрочной перспективе, потому что вы проводите ребрендинг или реагируете на данные, которые показывают вам тепловые карты для ваших страниц, и вы хотите улучшить конверсию, но принятие современного дизайна веб-сайта сегодня даст вам основу для вашего присутствие в сети уже много лет.
Почему стоит выбрать современный дизайн сайта?
Помощь вашей аудитории в укреплении уверенности и доверия к вашему бренду — важная часть успеха в Интернете.Современные аудитории примут решение о том, могут ли они доверять вашему веб-сайту и хотят ли они вести с вами дела в считанные секунды после загрузки вашего сайта.
Имея это в виду, современный дизайн веб-сайта поможет вам сосредоточиться на ключевых элементах и сообщениях, которые вы хотите донести до своих клиентов. Он также скажет вашим посетителям, что вы постоянно обновляете свой сайт и идете в ногу со временем. Все преимущества современного дизайна веб-сайтов положительно отразятся и на вашем бизнесе.Если ваш современный веб-сайт выглядит профессионально и с ним легко работать, клиенты будут чувствовать, что у вашего бизнеса те же атрибуты.
Результат? Более высокая конверсия и растущий бизнес!
Какие цветовые схемы подходят для современного дизайна веб-сайтов?
Вы можете использовать любое сочетание цветов в современном дизайне сайта. Однако при выборе дизайна стоит подумать, какие примеры обеспечивают наилучшие цветовые контрасты и лучше всего выделяют призыв к действию.Если вы запускаете новый веб-сайт, возможно, стоит использовать синий или черный в сочетании с белым, поскольку эти комбинации помогают посетителям почувствовать уверенность и показать, что вы заслуживаете доверия.
Какому типу бизнеса следует рассмотреть современный дизайн веб-сайтов?
Любой бизнес может использовать современные идеи дизайна веб-сайтов. Фактически, каждый бизнес должен использовать современные тенденции в дизайне веб-сайтов как основную концепцию и подход!
Что вам следует сделать, так это подумать о том, какие типы современного дизайна веб-сайтов могут наиболее эффективно помочь вашему бизнесу в достижении ваших целей.Рассмотрите отрасль, в которой вы работаете, и продукты или услуги, которые вы предоставляете, а затем выберите дизайн веб-сайта, который поможет вам изобразить их и донести до клиентов ваши ключевые аргументы и идеи.
Какие элементы дизайна включают в себя современный дизайн веб-сайтов?
Современный дизайн веб-сайтов часто включает в себя множество элементов дизайна и тенденций, поэтому вам следует сосредоточиться на выборе того, который лучше всего соответствует вашему бизнесу и стилю бренда. Это может означать, что вы получите минималистичный веб-сайт, но в равной степени вы можете выбрать что-то более экспериментальное и необычное.
40 красивых примеров минимализма в современном веб-дизайне
Все дизайнеры по-разному интерпретируют, что такое минимальный веб-дизайн, но большинство согласятся с тем, что цель эффективной минимально разработанной веб-страницы состоит в том, чтобы разместить контент таким образом, чтобы ни один элемент не отвлекал внимание от визуальной иерархии. И ключ к достижению минимального отвлечения — это изначально иметь хорошо структурированную основу, ориентированную на сравнительные пространственные отношения между фундаментальными элементами веб-страницы.
Хотя, кажется, что минималистичный дизайн немного изменился за последние несколько лет, особенно в веб-дизайне. Изменились тенденции, методы и ожидания пользователей, и, что весьма примечательно, это привело к изменениям внешнего вида того, что мы обычно определяем как минимальный сайт.
Те границы, которые ранее существовали между всеми основными тенденциями веб-дизайна, стали размытыми, что привело к смешению стилей, в котором только лучшие части каждого из них были мудро выбраны для создания совершенно нового минималистичного стиля.Это современная сеть.
В этой галерее представлены 40 сайтов с минималистичным дизайном, которые не только убрали все несущественные элементы, но также успешно впитали другие популярные современные тенденции дизайна, такие как крупногабаритная типографика и большие изображения, простые, но эффективные системы навигации, длинная прокрутка, тщательно выбранные интерактивные элементы, плоский дизайн и все с использованием новейших адаптивных технологий.
И, как и следовало ожидать от минималистичного веб-дизайна, основное внимание уделяется содержанию.
Панель инструментов веб-дизайнера
Неограниченное количество скачиваний: более 1 000 000 веб-шаблонов, тем, плагинов, ресурсов дизайна и многое другое!
Origin
(веб-шаблон)A-Team
(веб-шаблон)Jane
(веб-шаблон)Arrow
(веб-шаблон)Opta
(веб-шаблон)Если вы хотите пойти дальше, обратите внимание на тенденцию ультра-минимального веб-дизайна.
элементов современного веб-дизайна, о которых вы должны знать
Дизайн веб-сайтов постоянно развивается, чтобы удовлетворить потребности все более искушенной и требовательной аудитории. То, что мы знали о дизайне веб-сайтов год назад, уже устарело. Новые тенденции веб-дизайна, которые появляются в веб-дизайне, стали более продвинутыми, более рациональными и удобными для пользователя, чем когда-либо прежде.
За последние 10 или более лет наличие веб-сайта стало абсолютным приоритетом как для бизнеса, так и для частных лиц, однако нельзя останавливаться на размещении нескольких страниц с контентом в надежде на лучшее.
Проблема в том, что веб-сайты больше не являются простыми страницами для создания цифрового присутствия — они также являются мощными инструментами, которые могут увеличивать количество денег, которые вы зарабатываете каждый месяц. Чтобы получить максимальную отдачу от своего сайта, вам нужно уделять пристальное внимание дизайну.
В конце концов, веб-сайты прошли долгий путь с 1990-х годов, и современный веб-дизайн предполагает нечто большее, чем просто создание красивого макета.
Из этой статьи, созданной нашей командой в Амелии, вы узнаете о десяти наиболее важных элементах, которые следует учитывать при создании современного веб-сайта.Вот что вам нужно знать:
Конструкция — важность и уровень воздействия
Лучшие практики веб-дизайна приводят к наилучшим отзывам пользователей. Возникает вопрос: почему? Разве контент не важнее, чем внешний вид веб-сайта? Разве отзывчивость не важнее того, какие шрифты вы используете?
Конечно, эти аспекты способствуют формированию общего имиджа веб-сайта, но они ничего не значат без соблюдения основных правил веб-дизайна.
Чтобы сайт приносил удовольствие, нужно убедиться, что он эстетичен и не утомляет глаза зрителя.
Прежде всего, вам необходимо создать хорошее первое впечатление, которое складывается из таких элементов, как хорошее время загрузки, отзывчивость и дизайн.
Веб-сайты с лучшим дизайном включают эти элементы дизайна продуманно и сбалансировано, чтобы конечный результат был удовлетворительным для пользователя.
Веб-дизайн — это непрерывный процесс, и вам всегда нужно будет вносить новые улучшения в условиях меняющихся тенденций и растущих ожиданий ваших посетителей.
Основные элементы современного веб-дизайна, за которыми нужно следить
Переходя к современному дизайну веб-сайтов, есть несколько важных элементов, которые отличают красивые, чистые современные веб-сайты от других, более старых стилей.Ниже вы найдете список этих элементов, а также объяснение, которое поможет вам достичь наилучшего результата.
Минимализм
Люди часто принимают модернизм за минимализм. Это не одно и то же, но они сильно влияют друг на друга. Принцип минимализма — «лучше меньше, да лучше», тогда как модернизм делает акцент на воздушном дизайне, максимально четком и чистом.
В современном дизайне веб-сайтов следует учитывать идею простоты. Следование принципу минимализма поможет вашим посетителям мгновенно усвоить информацию, которую вы им предоставляете.Кроме того, минималистичный дизайн имеет много преимуществ для вашего сайта.
Цветовые палитры в современном дизайне веб-сайтов
В современном дизайне веб-сайтов цветовые палитры довольно скромны — они просты, но достаточно эффектны. Вам нужно будет соответствовать цветовой палитре, как только вы ее выберете, потому что она станет частью дизайна вашего бренда.
Черпайте вдохновение для своего веб-дизайна на других крупных веб-сайтах, которые сделали свой бренд популярным благодаря использованию простой и согласованной цветовой палитры.См. FedEx, McDonald’s или Amazon.
Навигация
Еще один элемент, которому веб-дизайнеры должны уделять большое внимание, — это система навигации по сайту. Чем он сложнее, тем проще запутать посетителей. Лучше всего сделать его простым и гибким, чтобы пользователи могли быстро получить доступ к любому разделу веб-сайта, который им интересен.
Современный веб-дизайн поощряет использование понятной системы навигации с дополнительной помощью, чтобы помочь пользователям найти информацию, которую они ищут (например,грамм. с помощью панели поиска с предложениями или фасетного поиска).
Типографика в дизайне сайтов
Люди часто забывают, что типографика может сильно повлиять на дизайн веб-сайта. Выбранные вами гарнитуры могут повлиять на общее впечатление от веб-сайта. Вам нужно дважды подумать, комбинируя шрифты, особенно если вы хотите создать современный веб-сайт.
Гарнитуры бывают самых разных форм и размеров. Лучше использовать шрифт большего размера, чтобы пользователи без проблем читали контент на любых устройствах.
Было бы неплохо получить вдохновение для вашего веб-дизайна от компаний, которые используют свой собственный уникальный шрифт вместо готовых, которые вы можете найти на онлайн-рынках.
Фирменный шрифт может создать ощущение индивидуализма для соответствующего веб-сайта, и это именно тот результат, к которому вы должны стремиться. См. Для справки символический шрифт Бейонсе «Knockout».
Белое пространство
Использование белого пространства в веб-дизайне недооценивается, поскольку при правильном использовании он может изменить весь аспект сайта.Когда веб-сайт наполнен слишком большим количеством информации или слишком большим количеством элементов дизайна, это ошеломит пользователей, и они, вероятно, будут просматривать контент, не впитывая его.
Добавляя несколько областей, которые позволяют пользователям дышать и отдыхать от всего этого контента, вы помогаете им перезарядить свои батареи для следующего абзаца.
Белое пространство используется как очень необходимый визуальный перерыв. Это сводит к минимуму отвлекающие факторы и устанавливает более четкий путь взгляда, по которому люди будут следовать при просмотре вашего веб-сайта.В современном веб-дизайне использование белого пространства практически обязательно, поскольку оно подчеркивает важную информацию для тех, кто спешит.
Белое пространство — это самый простой способ привлечь внимание к определенному объекту. Это также сделает страницу более чистой и воздушной, как в хорошо освещенной комнате.
CTA
Помните, что мы говорили о четкой системе навигации? Кнопки с призывом к действию помогут вам в этом, а также увеличат шанс превратить ваших посетителей в реальных клиентов.
призывов к действию являются ключевыми элементами в направлении пользователей через ваш сайт. При создании кнопки CTA необходимо учитывать, где вы ее размещаете, как вы ее создаете и какой текст вы для нее используете.
В зависимости от особенностей вашего веб-сайта вы можете использовать кнопку CTA на каждой странице, но не более того.
Иконография и фотография
Сайт — ничто без визуального контента. Конечно, качественная копия необходима для обеспечения минимального количества информации, которую пользователь должен получить с веб-сайта, который он посещает, но сопутствующие изображения делают его намного лучше.
В современном веб-дизайне вам необходимо убедиться, что изображения или значки, которые вы выбираете, подходят для выбранной вами темы, цветовой палитры, которую вы используете, и тематики вашего сайта.
Не следует использовать слишком много фотографий, так как они могут замедлить работу вашего сайта и сделать его слишком загроможденным. Тенденции веб-дизайна этого года поощряют использование уникальных высококачественных фотографий, которые позволяют пользователям понять, о чем ваш сайт.
Чем более личным будет контент, тем лучше будет пользовательский опыт.
Изображения героев
Еще одна популярная тенденция современного веб-дизайна — использование полноэкранного изображения в качестве основы для главной страницы вашего веб-сайта. Главные изображения — это баннерные изображения максимального размера, размещаемые над сгибом, чтобы привлечь внимание пользователей и вызвать их интерес.
Конечно, вы должны убедиться, что главное изображение не мешает пользователю прочитать текст, который находится над ним. Если он пересекается с вашим меню навигации, текст должен иметь контрастный цвет и больший размер, чтобы обеспечить четкую видимость.
Как мы видели выше, современный веб-дизайн требует правильного управления цифровыми активами. Вы будете работать с множеством файлов, часто с различными типами файлов (графика, фотографии, видео и т. Д.), И все они должны быть легко доступны для всех задействованных команд.
В результате может иметь смысл, особенно по мере роста вашей компании или клиентского портфеля, инвестировать в решение для управления цифровыми активами. Эта технология упрощает для дизайнеров и маркетологов быстрый доступ к файлам, необходимым для продолжения проекта.
Отзывчивость
Под отзывчивостью понимается способность веб-сайта хорошо выглядеть и хорошо работать на устройстве любого размера. Если пользователь попытается получить доступ к разделу на вашем веб-сайте, но у него не получится, потому что он не рассчитан на размер экрана его устройства, он уйдет — вот и все.
Сегодняшние пользователи выходят в Интернет с множества различных устройств в любой момент, а мобильные пользователи составляют значительный сегмент аудитории любого современного веб-сайта.
Фоновые видео
Помимо использования полноэкранного изображения в качестве фона для вашей главной страницы, в современном веб-дизайне стала популярной еще одна тенденция — видео-фоны. Их сложнее реализовать, учитывая, что вам нужно поддерживать отзывчивость веб-сайта, но они того стоят.
Их можно использовать для быстрого, увлекательного и эстетичного рассказа вашей истории, и с того момента, как пользователь заходит на ваш сайт, его внимание будет привлечено фоновым видео.
Видео должно включать ключевые моменты вашей работы. Таким образом, посетители с самого начала будут знать, о чем ваш веб-сайт, и смогут направить свое внимание на все, что им интересно, не просматривая вашу копию.
Конец мыслей о современном веб-дизайне
Вы прочитали кое-что о наиболее распространенных методах современного веб-дизайна. Конечно, есть много других аспектов, которые могут помочь вам создать современный веб-сайт, но следование этим основным принципам — отличная отправная точка.
Чтобы получить максимальную отдачу от своего сайта, заложите основу, используя эти элементы, и не забудьте добавить индивидуальности своему сайту, чтобы стать ближе к вашим посетителям.
Если вам понравилось читать эту статью о современном веб-дизайне, вам стоит ознакомиться с этой статьей о дизайне макетов.
Мы также писали о нескольких связанных темах, таких как плохие веб-сайты, дизайн кнопок, визуальный дизайн, лучшая страница 404, тенденции веб-дизайна, темный фон, макеты веб-сайтов и анимация загрузки.
15 лучших тенденций веб-дизайна в 2021 году и современные примеры веб-сайтов
Наступил Новый год, и мы исследуем грядущие тенденции веб-дизайна на 2021 год.Найдите минутку, чтобы подумать о веб-сайтах, которые вы просматривали за последние несколько месяцев. Вероятно, есть несколько, которые запомнились вам благодаря их удобному интерфейсу и привлекательной компоновке. То же самое и с веб-сайтами с ужасным пользовательским интерфейсом — они остаются с вами и могут даже вызвать у вас негативное отношение к бренду.
Собрав современные примеры веб-сайтов и проведя собственное исследование UX, мы начали искать закономерности. В сегодняшнем обширном и насыщенном онлайн-мире потрясающий пользовательский интерфейс и креативный веб-дизайн — это не просто приятные дополнения, они ожидаемы и необходимы для успеха веб-сайта.
Мы нашли время, чтобы выделить тенденции дизайна веб-сайтов 2021 года, которые окажут большое влияние на онлайн-мир. Важно выделить квалифицированные дизайнерские работы, которые привлекли наше внимание, и мы включили несколько примеров, созданных нашей собственной отмеченной наградами командой веб-дизайнеров. Мы поделимся вдохновением для веб-дизайна и предложим идеи о новых тенденциях в дизайне веб-сайтов в 2021 году.
1. Встроенные видео для привлечения домашних страниц в 2021 году
Использование видео на главной странице вашего веб-сайта — одна из лучших тенденций веб-дизайна на 2021 год.Веб-дизайнеры и разработчики Blue Compass использовали встроенные видео при создании новой домашней страницы McAninch. Эти видеоклипы демонстрируют сотрудников, оборудование и проекты McAninch и дают вам представление о том, как может выглядеть обычный день. Когда пользователи посещают веб-сайт McAninch, видеоролики привлекают их внимание и помогают им понять бренд McAninch, прежде чем они продолжат прокрутку страницы вниз. Мы рекомендуем использовать видео на своей домашней странице, если вы создаете новый веб-сайт в 2021 году.
2. Современный минимализм: простой веб-дизайн для вдохновения
Современный дизайн не только эстетически приятен на вид, но и многие современные примеры веб-сайтов предлагают простой и оптимизированный пользовательский интерфейс.Эта клининговая компания из Нью-Йорка Oboosho имеет очень минималистичный дизайн, демонстрирующий их веселый, игривый бренд. Здесь нет ярких функций, которые отвлекали бы посетителей от достижения их цели — поиска дополнительной информации или записи на прием, и это легко для пользователей. найти актуальную информацию на этом сайте.
На этом веб-сайте также используется вариант гамбургерной навигации, распространенная тенденция веб-дизайна UX для мобильных веб-сайтов. Хотя мы не всегда рекомендуем этот стиль навигации для настольной версии веб-дизайна, он, безусловно, усиливает минималистский эффект этого простого веб-сайта.
3. Тенденции веб-дизайна в темном режиме и при слабом освещении
Некоторые компании начинают предлагать версии своего веб-сайта в темном режиме, и мы считаем, что эта тенденция в дизайне веб-сайтов продолжит развиваться в 2021 году. Темный режим, ночная смена и другие варианты пользовательского интерфейса при слабом освещении предоставляют пользователям сайт или приложение с низкой контрастностью. на него легче смотреть в условиях низкой освещенности. На своем веб-сайте бразильская дизайн-студия estudio / nk использует липкий переключатель от светлого к темному, который появляется на каждой странице веб-сайта, позволяя пользователям переключаться между светлой и темной версиями при прокрутке разных страниц.Наша команда считает, что популярность тумблеров темного режима на веб-сайтах может привести к увеличению количества черно-белых веб-дизайнов в 2021 году.
4. Вращающаяся анимация: грядущая тенденция в веб-дизайне, вызывающая повышенный интерес
Лучшим источником вдохновения для дизайна веб-сайтов, который мы видели с использованием тенденции вращающейся анимации, является новый дизайн веб-сайта The Disruption Company. Они вызывают у пользователей интерес к большему, потому что каждый раз, когда вы обновляете главную страницу, вы видите новое и новаторское видео с брендом.Подобные забавные сюрпризы оставляют у пользователей уникальные впечатления от посещения вашего веб-сайта.
5. Нетрадиционная прокрутка привлекает аудиторию на современных веб-сайтах
Мы заметили, что все больше веб-сайтов используют различные методы прокрутки для уникального взаимодействия с пользователем. Типичная прокрутка, конечно же, вертикальная. Горизонтальная прокрутка, как в этом примере на веб-сайте Gelateria Amande, — это тенденция UX-дизайна, которая в хорошем смысле подрывает, привлекает внимание пользователей, оставаясь простой и функциональной.Веб-сайт Gelateria Amande сочетает в себе высококачественные фотографии продуктов, элегантные иллюстрации и анимированную типографику для повышения удобства пользователей. В 2021 году мы будем рады видеть больше новых дизайнов веб-сайтов с использованием различных форм нетрадиционной прокрутки.
6. Градиентные цветовые схемы: красочное вдохновение для веб-сайтов на 2021 год
Когда в 2016 году был проведен ребрендинг Instagram, люди определенно заметили новый градиентный логотип. Он сильно отличался от популярного в то время стиля, но их решение модернизировать градиенты повлияло на дизайн в целом.Теперь градиенты стали более популярными среди креативщиков в поисках вдохновения для нового дизайна веб-сайтов. Признавая популярную тенденцию, ColorSpace создала веб-сайт с градиентным дизайном, который также функционирует как инструмент для создания градиентов и цветовых палитр, упрощая создание вашего собственного уникального дизайна. Мы ожидаем увидеть все больше и больше градиентов, включенных в новый дизайн веб-сайтов в следующем году, среди других тенденций дизайна веб-сайтов 2021 года.
7. Инновационные примеры веб-дизайна диагональных линий, ориентированных на UX
В прошлые годы новый дизайн веб-сайтов отличался прямыми горизонтальными линиями для разделения разделов на веб-страницах.После проведения некоторого исследования UX наша команда обнаружила, что использование диагональных линий дает пользователю ясный и интересный путь, по которому он может следить за страницей. Польское цифровое агентство BrightMedia использует диагональные линии и анимацию с запуском прокрутки, чтобы привлечь внимание пользователей к странице и побудить их продолжить чтение.
Эта комбинация диагональных линий и анимации является прекрасным примером того, как различные будущие тенденции веб-дизайна могут интегрироваться друг с другом для создания прекрасного современного веб-сайта с интересным пользовательским интерфейсом.
8. Примеры современных веб-сайтов, демонстрирующие анимацию, запускаемую прокруткой
Интересная тенденция UX-дизайна, которая стала более популярной в последние годы, — это анимация прокрутки. Этот тип веб-дизайна демонстрирует талант визуального дизайна и навыки фронтенд-разработки, а также увеличивает время на странице и вовлеченность. Наши специалисты создали новый дизайн веб-сайта Игоря, чтобы побудить пользователей прокручивать или пролистывать макеты страниц, чтобы увидеть линии обслуживания Игоря.Пока анимация не мешает достижению вашей цели и не сбивает пользователей с толку, эта тенденция веб-дизайна 2021 года может стать очень эффективным способом упростить пользователям конверсию. Мы ожидаем, что такие функции появятся среди трендов адаптивного дизайна и UX в 2021 году.
9. Креативный цветной брендинг как тренд веб-дизайна в 2021 году
Еще одна популярная тенденция веб-дизайна 2021 года — это многоцветный брендинг. Такие компании, как Camden Town Brewery, движутся к новому дизайну веб-сайта, который будет брендирован на основе страницы или продукта, а цвет меняется, когда пользователь перемещается и взаимодействует с элементами на странице.Такой веб-дизайн помогает пользователю перемещаться по сайту и создает подсознательные ассоциации со страницами продуктов или услуг исключительно на основе цветовых сигналов. Посетите их отличный сайт, где вы найдете вдохновение для цветного брендинга!
10. Конструкции с глубиной и размерами
Наши дизайнеры разработали этот веб-сайт, полный теней и различных цветов, чтобы добавить глубины и придать этому сайту ипотечного хаба более сложный вид. Мы считаем, что плоские дизайны, которые кажутся трехмерными, более визуально привлекательны и иногда приводят пользователей к следующему этапу процесса продажи.Некоторые из наиболее распространенных техник плоского дизайна 2.0 для придания большей глубины веб-дизайну включают использование падающих теней, градиентов или двухцветных цветовых схем, как в приведенном выше примере дизайна веб-сайта.
11. БОЛЬШИЕ заголовки, привлекающие внимание: сверхразмерный веб-дизайн, вдохновение
В нашем стремительном обществе кажется, что у пользователей остается все меньше времени проводить на веб-сайтах. По этой причине дизайн адаптируется и включает в себя крупные жирные заголовки и сокращенные сообщения, чтобы быстро охватить аудиторию и сократить время на конверсию.Если требуется больше информации, теги заголовков большего размера обычно сочетаются с гораздо меньшей копией подтекста, что похоже на подход минимализма. Остин Истсидерс демонстрирует этот союз размеров шрифтов во всем дизайне своей домашней страницы и использует видео, чтобы продемонстрировать разные случаи, когда можно насладиться вкусным сидром.
12. Привлекайте внимание абстрактными фигурами в веб-дизайне
Еще одна популярная тенденция веб-дизайна — это использование абстрактных форм. Мы начали видеть, что бренды используют более уникальные формы, которые придают дополнительный элемент интриги для пользователей.Группа elje проделала большую работу по представлению абстрактных форм и графики, которые напоминают лавовую лампу и будут заинтересовывать пользователей. Обратите внимание, что эта компания интегрировала несколько тенденций веб-дизайна 2021 года, в том числе современные градиенты и диагонали во вступлении при загрузке страницы!
13. Примеры повествования и интерактивного веб-дизайна
Интерактивные элементы веб-сайтов становятся все более популярными, и эта тенденция анимации пользовательского опыта будет по-прежнему лежать в основе адаптивного веб-дизайна только в 2021 году.Потребители проводят больше времени на веб-сайтах, которые используют адаптивные и интерактивные функции. К сожалению, внедрение подобных тенденций в UX-дизайне может быть дорогостоящим и трудоемким. Наша команда веб-дизайнеров надеется, что появится больше автоматизированных процессов разработки, что в идеале сократит расходы для клиентов, которым нужны уникальные интерактивные функции на своих сайтах.
Изучите отличный пример взаимодействия с пользователем, созданный нашей командой веб-дизайнеров! На целевой странице Игоря Nexos Intelligent Disinfection пользователи могут прокрутить, чтобы увидеть визуальное объяснение решения Nexos для ультрафиолетовой дезинфекции помещений.Этот адаптивный веб-дизайн не только визуально привлекателен и информативен, но также дольше удерживает пользователей на веб-сайте и повышает узнаваемость бренда.
14. Динамические целевые страницы и адаптивный веб-дизайн в 2021 году
Некоторые из наиболее интересных примеров современных веб-сайтов используют динамические, отзывчивые целевые страницы. Удерживать пользователей на простой статической целевой странице сложно, поэтому добавление адаптивных элементов веб-дизайна, таких как анимация и интерактивные функции, может удерживать пользователей на странице дольше.Посмотрите на эффект водной ряби на этом веб-сайте лос-анджелесской фирмы веб-дизайна и маркетинга Weberous. Интерактивные и анимированные элементы страницы — отличные примеры использования творческих тенденций веб-дизайна ux, чтобы сделать скучную целевую страницу более динамичной.
15. Подробные нижние колонтитулы выделят веб-дизайн в 2021 году
На протяжении многих лет нижние колонтитулы веб-сайтов часто упускались из виду или не учитывались в общем веб-дизайне — до сих пор. Тенденция в веб-дизайне, которая произвела фурор, — это подъем футера.’То, что раньше использовалось только для предоставления контактной информации или формы регистрации, превратилось в пространство для включения дополнительных элементов главной страницы. Компания 360gardalife проделала фантастическую работу, продемонстрировав эту тенденцию. Как вы можете видеть на изображении выше, они включили дополнительные элементы в пространство нижнего колонтитула, и теперь оно кажется включенным в общий веб-дизайн.
Поднимите свой веб-дизайн на новый уровень
Мы рекомендуем вам изучить bluecompass.com для вдохновения более современных веб-сайтов! Наша команда веб-дизайна и разработчиков из Айовы создала привлекательный и функциональный дизайн, который включает в себя многие из последних тенденций веб-дизайна.На нашей домашней странице вы найдете встроенное видео вверху, анимацию прокрутки, диагональный дизайн и другие примеры тенденций дизайна веб-сайтов 2021 года по всему сайту.
Если ваш бизнес готов поднять ваш веб-дизайн на новый уровень, обратитесь к нашей команде экспертов. Blue Compass — отмеченная наградами компания по дизайну и разработке, с консультантами по исследованиям UX, которые могут вывести ваш дизайн и конверсии на новый уровень! Свяжитесь с Blue Compass сегодня.
Вам понравилась эта статья? Если да, то вы можете узнать больше о тенденциях UX-дизайна и вдохновить их на создание веб-сайтов:
Mac & CheeseMac and Cheese входит в команду Digital Bark-eting в Blue Compass.Он любит приветствовать членов своей команды, когда они приезжают в течение дня, поощрять веселые перерывы в течение рабочего дня и вздремнуть в разных местах по всему офису. Ему также нравится здороваться с клиентами и другими посетителями, особенно с почтальонами, которые привозят угощения! Mac — важная часть нашей команды цифровых экспертов в Blue Compass, где мы помогаем брендам добиваться успеха в Интернете с помощью стратегий веб-дизайна, разработки и цифрового маркетинга.
Свяжитесь с нами
Дополнительные комментарии и вопросы:
Предыдущий Следующий25+ самых крутых тенденций веб-дизайна в 2021 году, которые потрясут мир😎 | по ThemeSelection | Быстрый код
«Дизайн говорит громче, чем слова.”
Что ж, индустрия веб-дизайна находится в постоянном изменении и движется к достижению исключительного преимущества по сравнению с традиционными методами. Кроме того, веб-дизайн достиг уровня, на котором стало критически важным предоставлять пользователям привлекательные и ориентированные на общение веб-сайты для удовлетворения их потребностей . Итак, нельзя отрицать тот факт, что эти современные тенденции в дизайне веб-сайтов играют ключевую роль в конверсии бизнеса.
Итак, необходимо выяснить, какие тенденции в дизайне веб-сайтов идеально подходят для вашего типа бизнеса.
Как мы уже говорили, индустрия веб-дизайна постоянно меняется .. !! Каждый год индустрия демонстрирует различные типы тенденций, и веб-дизайнеры сбивают с толку поиск лучших из длинных списков.
Итак, вопрос в том, каковы лучшие тенденции дизайна веб-сайтов в 2021 году?
Что ж, вы можете отдохнуть здесь и воспользоваться этой подробной статьей о тенденциях веб-дизайна в 2021 году. Мы рассмотрели большинство важных тенденций, хотя есть вероятность, что мы могли упустить некоторые из них.Итак, расскажите нам и предложите свой фаворит в разделе комментариев.
А теперь поехали … !!
Предоставлено: Tumblr1. Неуморфизм в пользовательских интерфейсах.
Предоставлено: Мэри Токар на Dribbble.Неуморфизм набирает популярность в настоящее время и станет одной из лучших тенденций веб-дизайна в 2021 году. Нейморфизм сочетает в себе две концепции: скевоморфизм, и материальный дизайн. Он применяет минималистский подход, создавая ощущение трехмерности в виде кнопок и других элементов.
Все дело в цвете всего экрана и предоставлении пользователям полностью готовых к работе возможностей. Выбирая цвет для использования, вам нужно будет выбрать цвет, который будет дополнять тени на нейморфном дизайне. Это придаст достойный и неповторимый вид.
Автор PikiSuperstar на FreepikЭта тенденция была в значительной степени вытеснена плоским дизайном, который упрощал значки и цвета до менее реалистичного, но более единообразного и легко идентифицируемого способа.
Ресурсы проектирования для нейморфизма
Вы можете проверить несколько примеров:
2.Эффекты матового стекла
Предоставлено: Study Call 3D Автор: Ceptari TyasВ настоящее время это хорошо известная тенденция. Кроме того, это один из самых простых и интересных эффектов для создания и реализации. Стеклянный вид добавляет потрясающий штрих к сцене. Это дает полупрозрачный и размытый вид элементов позади другого.
Предоставлено: Herdetya Priambodo на DribbbleПоследние достижения в области веб-технологий позволили легко реализовать эффект матового стекла на веб-сайтах. Размытый внешний вид элементов за накладкой из матового стекла помогает добавить цвет в область, а также позволяет тексту или объектам появляться на изображении и оставаться читаемыми.
Это популярный вариант для дизайнеров, который используется в качестве фона вместо градиентов.
Посмотрите несколько примеров здесь:
3. Комфортные цвета
Кредит: Давина Сприггс на Dribbble«Избыток чего-либо вреден».
Что ж, не могу не согласиться. Драматические нововведения, например, ненужное использование шрифтов, цветов, слишком яркое оформление и т. Д., Могут стать минусом для вашего сайта.
Итак, веб-дизайнеры учли это, создав более удобные для глаз цветовые схемы.
В соответствии с тенденцией, в 2021 году веб-дизайнеры будут мыслить за пределами двух крайностей — темного и светлого. Они выбирают золотую середину, например, мягкие цветовые палитры, например, здоровый зеленый, пастельный синий, теплый коричневый или светло-розовый. Они не только делают цвета веб-сайтов менее резкими, чем чистый черный или чистый белый, но и естественным образом вызывают спокойствие и расслабление.
Кредит: Давина Сприггс на Dribbble«Сбалансирован — как и должно быть». -Thanos.😁
Итак, эта общая тенденция — это то, что веб-дизайнеры будущего могут больше беспокоиться о доступности и комфорте, чем о чрезмерном использовании цветов.
Ознакомьтесь с некоторыми из следующих примеров, чтобы лучше понять:
Некоторые веб-сайты, использующие удобные цвета:
4. Трехмерные цвета
Кредит: AppleВсе превращается в 3D. Из фильмов, изображений, даже цветов… !!
Что ж, градиентные цветовые схемы в веб-дизайне уже некоторое время находятся в тренде, и в 2021 году тенденция выглядит как следующая эволюция, когда цветовые переходы становятся более реалистичными, чем когда-либо.
Взяв их идею из ОС Apple Big Sur, мы можем ожидать, что цвета будут насыщенными и трехмерными, как будто свежий фрукт прямо с экрана.Всплеск… !!
Предоставлено: Майк На DribbbleДва цвета, расположенные рядом, могут внезапно слиться вместе или могут сохранять глубину и тени нарисованных объектов. В конце концов, эта тенденция предполагает, что тенденции веб-дизайна в 2021 году будут стремиться к более высоким уровням реализма ».
5. Градиентная цветовая схема
Предоставлено: Chameleon Admin Template By ThemeselectionОбеспечение разнообразия в дизайне — отличное дело. Людям нравится уникальный и креативный дизайн.
Что касается цветов, для каждого цвета есть сотни оттенков.Градиенты просто создают этот оттенок уникальным образом. Почему эта тенденция становится популярной? 🙄
Ну, во-первых, они предлагают больше места для творчества. Во-вторых, пользователь не уверен. С одной стороны, они любят минимализм, а с другой стороны, они склонны думать, что дизайнер не пытался работать над дизайном, когда видит только два цвета… !! Таким образом, использование градиентов — очень хороший вариант, даже если вы разрабатываете минималистичный дизайн. И в-третьих, градиент создает иллюзию движения.Словом, это можно назвать аналогом моушн-дизайна, без анимации.
Кредит: InstagramЭта тенденция в графическом дизайне вернулась в 2018 году с градиентным логотипом Instagram. С тех пор он устанавливает новые стандарты творчества и интерактивности. Результаты опросов и комментарии экспертов показывают, что пока эта тенденция никуда не денется. Так что это одна из лучших тенденций веб-дизайна в 2021 году.
Несколько советов по созданию градиентов:
- Не выбирайте цвета случайным образом.Он должен соответствовать настроению определенного элемента страницы или продукта. Если вы не знаете, что выбрать, используйте Adobe Color Wheel.
- Используйте краски природы. Зеленый, желтый, синий и т. Д. Он притягивает взгляд любого человека. Увидев такие цвета на изделии, пользователь обязательно будет впечатлен.
Ниже приведены некоторые удивительные генераторы градиентного цвета:
Некоторые веб-сайты, использующие схему градиента:
6. Интерактивный трехмерный контент
Кредит: Xeniac на Uplabs3D — определенно горячая тенденция в веб-дизайне.Это увлекательно, увлекательно, захватывающе и вызывает у посетителей потрясающие ощущения.
Что ж, благодаря современным веб-технологиям веб-дизайнеры могут выполнить свое желание и создать отличный веб-сайт, который будет отличаться от обычных веб-страниц.
Предоставлено: Ильхам Маулана На Dribbble3D-элементы были в тренде уже давно, и это одна из вечнозеленых тенденций, которая не исчезнет в ближайшее время. Итак, дайте волю своему творчеству с помощью удивительных трехмерных элементов ».
Кредит: AvatarzВот несколько хороших примеров:
Проверьте некоторые веб-сайты, которые используют трехмерное содержимое:
7.Материальный дизайн
Предоставлено: Materialize Admin Template от PixinventМатериальный дизайн — это язык дизайна, который был представлен Google еще в 2014 году. В большинстве случаев традиционный веб-дизайн выглядит плоским. Теперь, как вы можете видеть на изображении выше, материальный дизайн позволяет использовать цвет и тени для имитации физического мира и его текстур.
Кредит: Джови Бретт Бардолс на DribbbleНа самом деле это естественное продолжение самой большой тенденции в мире дизайна за последние несколько лет: плоский дизайн.Кроме того, Material может делать то, чего не мог сделать плоский, он добавляет достаточно украшений, чтобы повысить удобство использования. Вместо того, чтобы убирать все в пользу визуальной привлекательности, цель Material Design — удобство использования.
Он, несомненно, будет доминировать в тенденциях веб-дизайна в 2021 году, как и в прошлом.
8. Тенденции веб-дизайна в темном режиме и при слабом освещении.
Предоставлено: Vuexy Vuejs Admin Template от Pixinvent.Одной из самых популярных тенденций веб-дизайна на 2021 год является темный режим.
Вы, наверное, любите темные режимы, верно? Будь то театр или любое приложение, темнота — это то, что вы предпочитаете !! Ты уверен, что ты не вампир.? 😁
В любом случае, темный режим, ночная смена и другие параметры пользовательского интерфейса при слабом освещении в тренде в основном потому, что они предоставляют пользователям сайт или приложение с низкой контрастностью, на которые легче смотреть в условиях низкой освещенности.
Кроме того, черный цвет — особенно сильный цвет, который вызывает сильные эмоции у людей и может легко подавить человека, если его переборщить. Темный режим особенно полезен, когда вы хотите выделить определенный тип контента. Spotify, Netflix, Steam созданы в темном режиме.В то время как Instagram, Twitter, Apple и Android — одни из самых популярных приложений и сервисов, которые предлагают темный режим.
Кредит: ImgflipВот основные причины тенденции:
- Он придает ультрасовременный и крутой вид
- Он экономит заряд батареи устройства (в случае экранов OLED / AMOLED)
- Позволяет какать и выделять другие элементы дизайна
- Снижает нагрузку на глаза в условиях низкой освещенности.
Хотя нельзя игнорировать тот факт, что все лишнее вредно.Так что используйте его осторожно… !!
Вот подробная статья о том, зачем использовать темный фон?
9. Минимализм (плоский дизайн)
Предоставлено: Sneat Dashboard и UI Kit E-Commerce Автор Themeselection«Дело не в количестве, а в качестве».
В наше время растет интерес к минималистическому подходу. Будь то ткань или мебель или даже веб-дизайн .. !! Простая и утонченная одежда привлекает больше, поскольку упрощает взаимодействие с пользователем.Слишком много предметов, шрифтов, анимация может испортить. Итак, чтобы удерживать посетителей на вашем веб-сайте, помните об одном: чем чище сайт, тем лучше его впечатления, тем ниже показатель отказов.
При проектировании нужно знать, что каждый элемент, который вы используете в дизайне, будь то шрифты, изображение или копия, должен иметь цель; его не следует использовать, если нет необходимости четко передать сообщение. Однако убедитесь, что вы не усложняете основные задачи пользователей, удаляя или скрывая контент, который им нужен.Цель состоит в том, чтобы сделать сообщение более ясным, а не более скрытым.
Основные аспекты минимализма в веб-дизайне:
- Скрытая навигация
- Удобный интерфейс
- Область навигации
- Творческое использование шрифтов
- Максимум трех цветов сразу
- Избегайте лишних деталей: переходов цветов, теней, текстуры
Сайты с минималистичным дизайном:
Вы можете ознакомиться с этой подробной статьей: Лучшие практики минималистичного дизайна веб-сайтов.
10. Элементы, нарисованные вручную.
Предоставлено Оли Лишер на DribbbleСтарая поговорка «Картинка стоит тысячи слов» по-прежнему актуальна в сегодняшнем мире. Визуальные эффекты притягиваются быстрее, чем текст, и это естественное свойство фотографий, иллюстраций или эскизов делает их очень полезными для визуального дизайна. Ведь главный мотив любого веб-дизайнера — представить сайт модно и интересно для привлечения посетителей. Чтобы привлечь внимание пользователей, дизайнеры пробуют новые идеи в своих проектах, которые в конечном итоге приводят к введению рисованных элементов.
Кредит: Анджела Сантос на DribbbleПоскольку рисование от руки является типичной чертой художников-графиков, дизайнеров и иллюстраторов и часто ассоциируется с творчеством и вдохновением, его часто используют в портфолио и витринах.
Если мы видим новую тенденцию (конечно, не слишком новую), дизайнеры возвращают эскизы как форму дизайна. Конечно, рисованное искусство — один из популярных стилей, который используется в веб-дизайне. Использование этих схематичных рисунков для передачи и отражения индивидуальных стилей, безусловно, хорошая идея.
Взгляните на некоторые веб-сайты, которые следуют этой тенденции:
11. Чат-боты
Кредиты: Вик Белл на DribbbleБоты были развлечением для всех. Людей восхищает то, что машина или программа могут выполнять задачи и даже общаться .. !! Это дает человеку более развитое ощущение.
Очевидно, что чат-боты — это потрясающая и интерактивная функция, которая пользуется популярностью в течение нескольких лет и сохранит свою актуальность в 2021 году. По мере роста спроса на искусственный интеллект и машинное обучение чат-боты станут нормой для простых запросов обслуживания клиентов и личных покупок.
Например, если клиент посещает ваш веб-сайт в поисках определенных продуктов, и чат-бот знает, что они доступны. Чат-бот может сообщить им об этом. Этот опыт может произвести положительное впечатление на клиента и помочь ему справиться со службой поддержки в отсутствие живого человека. Таким образом, вы также можете сделать свой веб-сайт предпочтительным для всех клиентов и посетителей по всему миру.
Вот некоторые из лучших поставщиков чат-ботов:
Преимущества:
- Улучшает обслуживание клиентов
- Более простой подход к глобальным рынкам
- Повышает вовлеченность клиентов
- В ногу с тенденциями: присутствие на платформах обмена сообщениями
- Отслеживает потребителей Данные и получение аналитической информации
- Повышение эффективности привлечения, квалификации и воспитания потенциальных клиентов
- Экономия затрат
12.Голосовые пользовательские интерфейсы (VUI)
Предоставлено: Echo show Play Терон БенсонГолосовые пользовательские интерфейсы (VUI) позволяют пользователю взаимодействовать с системой с помощью голосовых или речевых команд. Виртуальные помощники, такие как Siri, Google Assistant и Alexa, являются примерами VUI.
Помните дни, когда нам приходилось долго ждать, чтобы получить информацию после поиска в Google? А теперь остается только командовать… !! Мы стали ленивыми или как? ..!?
Ну, вообще-то интересно получить информацию по вашей единственной команде.. !!? Все, что вам нужно сделать, это просто спросить, о чем вы думаете, и добиться результата в мгновение ока. Теперь это новая норма. Меняется способ взаимодействия с сервисом, и даже веб-дизайн приспосабливается к распространению голосовых чат-ботов и виртуальных помощников.
Преимущества:
- Громкая связь
- Интуитивно
- Быстрый
- Интерактивный
Они вроде как упростили поиск информации, заметки и т. Д. Такие бренды, как Apple, Android и Google, реализуют эту тенденцию в процессе разработки пользовательского интерфейса / пользовательского интерфейса
Хотя голосовой интерфейс не является обычным явлением для большинства веб-сайтов, тем не менее, эту новую тенденцию нельзя игнорировать…
Мы можно ожидать, что все больше и больше веб-сайтов будут интегрировать голосовой поиск в качестве опции для традиционного текстового поиска.Так что имейте это в виду.
Вы можете проверить эту статью для получения более подробной информации: Проектирование VUI — голосового пользовательского интерфейса
13. Веб-доступность
Кредит: Google ImagesВ настоящее время более 2 миллиарда отключенных человек в мире, что составляет 37,5% населения Земли. Поэтому необходимо, чтобы вы проектировали таким образом, чтобы эта аудитория также имела доступ к вашим веб-сайтам.
Итак, в основном веб-доступность означает, что веб-сайты, инструменты и технологии спроектированы и разработаны таким образом, чтобы их могла использовать любая аудитория, включая людей с ограниченными возможностями.В частности, люди могут:
- Понимать, воспринимать, перемещаться и взаимодействовать с Интернетом
- вносить вклад в Интернет
Элементы, улучшающие доступность, включают:
- Создание подходящего цветового контраста между текстом и фоном;
- Индикаторы фокуса, например, прямоугольный контур, который появляется вокруг ссылок при использовании навигации с клавиатуры;
- Использование меток и инструкций с полями формы вместо текста-заполнителя с низким контекстом;
- Использование функциональных тегов alt для изображений (что также повышает SEO!)
Доступность Интернета — это не просто тенденция, это важный фактор, поскольку Интернет и Интернет стали важными частями нашей жизни.Доступность Интернета позволяет людям с ограниченными возможностями иметь равный доступ к важным услугам / функциям, предоставляемым Интернетом, таким как покупки в Интернете, образование, здравоохранение, отдых и т. д. Это также увеличивает конверсию, улучшает SEO и помогает охватить большую аудиторию.
Вы можете проверить статью Введение в веб-доступность. Вот бесплатное руководство, которое вы можете проверить: https://www.udacity.com/course/web-accessibility—ud891
14. Интерактивность
Предоставлено: Куберто на Dribbble. Как вы себя почувствуете, если откроете сайт, и вы находите его совсем не интерактивным.. !! Вы, наверное, больше не собираетесь его посещать. Верно?
Вот почему интерактивный дизайн — неотъемлемая часть дизайнеров. Интерактивные элементы, такие как вопросы, викторины, опросы и другая интересная графика, помогут сохранить интерес к вашему сайту. Это также поможет снизить показатель отказов, поскольку посетители с большей вероятностью останутся на вашем сайте.
Это отличный способ предоставить посетителям ценность, побудить их взаимодействовать с вашим веб-сайтом и узнать о них больше. Если ваш дизайн интерактивный, он автоматически вызовет любопытство, а также интерес для вашей компании.Убедитесь, что вы держите это под контролем при разработке своего нового веб-сайта. !!
Примеры интерактивного маркетинга:
- Оценки, такие как викторины
- Опросы и опросы
- Раздел отзывов
- Обзоры
Ниже приведены некоторые примеры интерактивных веб-сайтов:
15. Виртуальная реальность
Предоставлено: Владимир Курбатов на DribbbleКак круто это смотрелось в фильме Железный человек .. !!? Очень модно.
Ну, не так уж и продвинуто, но все же VR становится трендом во всех секторах.Будь то игры, электронная коммерция, даже мир веб-дизайна не исключен из этого списка.
Чаще всего посетитель не понимает, как будет идти конкретная вещь, ткань или продукт .. !! Даже если им нравится продукт, они хотят убедиться или хотят получить представление о том, как он будет схватываться. Вот где на помощь приходят VR или AR .. !!
В ближайшие годы количество VR-впечатлений на веб-сайтах будет расти. Подумайте о мебельных сайтах, таких как IKEA, которые демонстрируют, как мебель будет выглядеть в вашей комнате.. !!
VR, безусловно, может быть мощным инструментом для веб-сайта, чтобы донести значимый, интерактивный и полезный контент до посетителей сайта таким образом, чтобы им было легче принимать решения о покупке.
16. Микровзаимодействия
Предоставлено: Педро Акино на DribbbleМикроанимации — это небольшие анимации. Но не принимайте здесь малое за незначительное .. !! Микроанимации очень полезны, когда нужно направлять пользователей при взаимодействии с вашим сайтом.
Вот почему микро-анимация — одна из тенденций веб-дизайна в 2021 году для веб-дизайнеров.На сайтах электронной коммерции используются микро-анимации, чтобы повысить удобство работы пользователей и дать покупателям возможность познакомиться с их продуктами.
Существует 4 основных части микровзаимодействия:
- Триггер
- Правила
- Обратная связь
- Циклы и режимы
17. Микроанимации Кредит: Микроанимации Алекса ФораДля получения более подробной информации ознакомьтесь с обзором и правильным использованием микровзаимодействий для улучшения ux-дизайна веб-сайтов.
Как следует из названия, микроанимации — это небольшие анимации.Но в этом случае маленький не значит незначительный. Они чрезвычайно полезны, когда нужно направлять пользователей при взаимодействии с вашим сайтом. Микроанимации были популярны уже несколько лет, но в 2021 году речь пойдет о их органическом использовании.
Одной из современных тенденций веб-дизайна для сайтов электронной коммерции является использование микро-анимации, чтобы повысить уровень взаимодействия с пользователем и дать покупателям возможность познакомиться с их продуктами. Например, в этом магазине одежды для йоги уже используются микро-анимации, чтобы показать покупателям, как их одежда сидит на реальных людях:
18.Только текстовые изображения героев
Кредит: Apple«Изменения — единственная константа». ✌
Прошли те времена, когда в мире дизайна правили фотографии с наложенным текстом. Теперь большая, жирная, жирная типографика без видео и фотографий, используемая в монохромной цветовой схеме, является одной из новых горячих тенденций на 2021 год. Она также была популярна в течение всего 2020 года.
Верх страницы называется «разделом героев». Текущий сценарий, который привлек внимание пользователей Интернета, заключается в замене типичных фоновых изображений привлекательной типографикой.Смелого, уникального шрифта достаточно, чтобы быстро привлечь внимание пользователя ».
Кредит: Tubik On DribbbleВы видите, насколько правильно они использовали шрифты позади объекта, т. Е. Циклически. Он передает девиз сайта без лишних предметов и дизайна.
Вот несколько веб-сайтов с изображениями героев:
19. Визуализация данных
Кредит: Ning xiao dong на DribbbleНам всем понравилась технология визуализации данных Железного человека. Вроде круто, а .. !! 😎Все данные на одном экране. Но давайте перейдем к реальности.
Визуализация данных и анимированные элементы играют важную роль в современном графическом дизайне, поэтому интерактивная и увлекательная передача данных является сложной задачей. Но борьба того стоит, потому что визуализация данных выгодна, поскольку люди — визуальные существа, а визуальные эффекты передают сообщение, которое вам нужно донести. Визуализация данных генерирует изображения из ваших данных для взаимодействия с посетителем и вызывает у них интерес к вашему бренду. Инфографика и графики — одни из самых популярных способов оживить данные.
Кредит: Sneat UI Kit на DribbbleИспользование визуализации данных — хороший выбор. Во-первых, вы избавите потенциального клиента от долгой прокрутки страницы. Во-вторых, вы сможете более четко передать информацию. В-третьих, этот эффект сыграет роль визитной карточки компании. Ваш клиент с большей вероятностью запомнит это ».
20. Удобная мобильная навигация
Предоставлено: Ранджит Манохаран на Dribbble. Мы все любим, когда все, что нам нужно использовать, — это большой палец. : Упрощение и плавность навигации.В текущем сценарии, когда во всем мире насчитывается 3,40 миллиарда пользователей смартфонов (это действительно огромное число), важно сделать ваш веб-сайт удобным для мобильных устройств и большим пальцем. Это напрямую увеличивает впечатление от вашего сайта и вашей компании.
Предоставлено: Нимит Дхолакия на DribbbleТаким образом, размещение меню, панели навигации и даже кнопок контактов в пространстве, на которое наведен большой палец (большую часть времени в центре экрана), делает ваш сайт более удобным в использовании и улучшает UX. .
21. Белое пространство
Кредит: AppleХорошо продуманный дизайн с минималистичным подходом — это то, что любит каждый веб-дизайнер, так как он легко доставляет сообщение, а также необходимую информацию.
Белое пространство, также известное как негативное пространство, дает возможность контенту дышать, а не пытается испортить как можно больше информации на экране.
Преимущества использования пробелов.
- Расслабляющий опыт для посетителей вашего веб-сайта
- Контент выделяется лучше
- Импровизированная читаемость
- Скрывает четкое сообщение
Ниже приведены некоторые примеры веб-сайтов, которые вы можете проверить:
Хотя, помните об одном этот пробел — это просто термин, обозначающий интервал, который мы даем между элементами.Он не обязательно должен быть белым, пока область пуста.
Вы можете проверить эту статью: Использование пробелов или отрицательного пространства в вашем дизайне Веб-дизайн
22. Иллюстрации
Автор Pikisuperstar на FreepikИллюстрации забавны, увлекательны и в некоторой степени связаны с настроением посетителей.
Это вызывает чувство радости и свежести. Потому что иногда при просмотре веб-страниц кажется, что вы видите одни и те же стоковые фотографии, используемые на многих веб-сайтах. Это может сделать веб-сайт скучным, универсальным и пресным.
Иллюстрация — яркая и потрясающая форма визуальной коммуникации. Он сочетает в себе ясность графического дизайна и выразительную способность изобразительного искусства. На пике своего развития иллюстрация делает то, чего не может сделать фотография. Он изображает знакомое с точки зрения, недоступной человеческим глазам.
Предоставлено: Vuexy Figma TemplateНиже приведены некоторые удивительные ресурсы для иллюстраций:
В последнее время бренды экспериментируют, и использование иллюстраций в Интернете — одно из лучших событий в мире веб-дизайна, и оно будет в списке тренды веб-дизайна и в 2021 году.!!
Взгляните на несколько хороших примеров:
23. Герой главной страницы в полный рост
Кредит: Захидул на DribbbleПолноэкранный раздел героя — это в основном верхняя часть изображения. В этом разделе в основном используются изображения, которые более ясно передают сообщение посетителю. Изображение главного героя веб-сайта заполняет экран или большую часть экрана изображением. Обычно это фоновое изображение с шрифтом и / или другими элементами дизайна на переднем плане.
Эта тенденция становится все более популярной.Изображение героя служит мощным доминирующим элементом, который быстро передает основное сообщение.
Подобно гигантскому рекламному щиту, создание главного раздела главной страницы в полный рост может привлечь внимание пользователей и послужить для обмена сообщениями, не отвлекая их.
Кредит: Эми Ласкан на DribbbleПреимущества дизайна изображения героя:
- Визуальная привлекательность
- Читаемость текста
- Интерактивность
- Рассказывание историй
Ниже приведены некоторые полезные веб-сайты: возможность идеального повествования.Однако имейте в виду, что изображения будут обрезаться по-разному в зависимости от размеров браузера. Вы должны использовать изображение, соответствующее цели.
24. Использование видео
Предоставлено: Art Copy & CodeВизуальные эффекты всегда броские и интерактивные .. !! Не правда ли ..?
Что ж, использование видео на главной странице вашего веб-сайта, безусловно, лучшая идея, поскольку это одна из заслуживающих внимания тенденций дизайна на 2021 год. Потому что, когда вы используете серию коротких видеоклипов на заднем плане домашней страницы вашего веб-сайта, дизайн служит отличный способ продемонстрировать свои услуги и положительный имидж компании.
Кредит: OBPAgencyКогда пользователи посещают ваш веб-сайт, они сразу получают представление о компании, о том, что она предлагает, и о том, как взаимодействует ваша команда. По сути, это влияет на взаимодействие клиента с вашим сайтом.
Пока видео отличное, его нужно продумать. Видео с целью и смыслом. Встраивание YouTube-видео на ваш сайт не в моде, потому что одно хорошо продуманное и качественное видео лучше, чем дюжина случайно собранных.
Поэтому настоятельно рекомендуется использовать видео на своей домашней странице, если вы создаете новый веб-сайт в 2021 году.👍🏻
Сайты, которые хорошо используют эту тенденцию:
25. Плавающие элементы
Предоставлено: Folio By Tran Mau Tri TamЕще одна интерактивная и визуально привлекательная вещь для вашего сайта .. !!
Ну, мягкие тени и плавающие элементы добавляют интереса и глубины, что придает вашей веб-странице вид «3D Lite». Это делает его очень интересным и интуитивно понятным. Кроме того, дело не только в графике. Будьте изобретательны и также интегрируйте его с текстами и фотографиями. Творческий подход — это то, что больше всего привлекает внимание посетителей.
Эффекты теней и наложения элементов придают дизайну ощущение легкости, как будто элементы плавают друг над другом, что делает его интересным и запоминающимся.
Итак, это действительно шанс для вас раскрыть свое воображение и творческий потенциал, чтобы придать вашему сайту броский уникальный вид ».
26. Смешивание фотографий с графическими элементами
Кредит: Кевин на DribbbleКому не нравится такое творчество .. !!?
Наложение графики на изображения помогает реализовать ваши идеи и воображение на другом уровне.Эта техника смешивания привносит творческий подход и интерактивную уникальность в типичное изображение.
Кредит: UseplinkТенденция постоянно растет и не собирается прекращаться и в 2021 году. Кроме того, сочетание фотографии с графикой может улучшить брендинг вашей компании и удержать посетителей веб-сайта с вашим контентом.
Вот несколько веб-сайтов, на которых вы можете проверить, как они следуют этой тенденции:
27. Полужирный шрифт и цветВы, наверное, испытали это, жирные буквы и цвета привлекают ваше внимание.
Согласно исследованию исследователя Сатьендры Сингха о влиянии психологии цвета на маркетинг: Около 62-90 процентов оценки основано только на цветах .
Крупные и смелые заголовки — одна из главных тенденций 2020 года, и она продолжит доминировать и в 2021 году.
Кредит: https://www.crazyegg.com/blog/psychology-of-fonts-infographic/Полужирный шрифт очень эффективен и может выглядеть потрясающе. Крупные заголовки с красивыми шрифтами мгновенно привлекают внимание и могут сделать всю простую страницу свежей.В сочетании с красивым фоном большие надписи могут выглядеть потрясающе.
29. Органические формы
Кредит: FreepikЕсли вы можете отличаться от остальных, зачем оставаться нормальным… !!? 😉
Органические или плавные формы — это все, что не предполагает прямых линий. Посмотрите вокруг и посмотрите, какие формы встречаются в природе, например, холмы, берега реки или озера, и насколько они асимметричны и извилисты.
Плавные формы — отличный способ разделить разделы веб-сайта без резких линий или углов.Их также удобно использовать в фоновом режиме.
Это дает прохладный и визуально обогащенный вид, который может привлечь посетителей к большему количеству серфинга.
30. Асимметричные макеты Предоставлено Divagar на Dribbble. Было время, когда господствовали простые и дисциплинированные веб-сайты, ориентированные на хорошо организованную сетку. Но позже, в 2020 году, в этом секторе произошли огромные изменения: асимметричных макетов.
Это был смелый шаг, который сломал традиционализм и двинулся в сторону успешного брутализма, индивидуальности, энергии и веселья.В основном большинство веб-сайтов основаны на сетках, и они часто выглядят мягкими и слишком дисциплинированными, и это революционное изменение сделало их более интерактивными и импульсивными.
Веб-сайты сейчас специально воплощают эту идею в масштабный сценарий. макеты разбитых сеток являются своим родом более привлекательным из-за их особое своеобразие и упорной уверенность в себе. Немного беспорядок — это весело… !! 😜
Тем не менее, веб-сайт бренда должен осторожно подходить к этой тенденции. Посетители могут найти контент нечитабельным и ошеломляющим.Таким образом, в этом случае бренды должны поддерживать баланс между асимметричным макетом и мощным фоном.
Заключение
Итак, мы упомянули некоторые из самых крутых тенденций веб-дизайна в 2021 году, которые потрясут мир. Возможно, мы упустили некоторые из них, потому что это огромный мир .. !! Так что, если вы чувствуете, что мы должны добавить что-либо, дайте нам знать в разделе комментариев ниже.
В 2021 году мы ожидаем увидеть больше ярких, чистых, визуально обогащенных и интерактивных веб-сайтов, которые используют анимацию и видео для повышения вовлеченности. с посетителями и импровизировать их пользовательский опыт.Если вы хотите опробовать эти тенденции, воспользуйтесь бесплатными шаблонами администратора начальной загрузки. Это поможет вам получить лучшее представление.
Тенденции веб-дизайна в этом году охватили современный футуризм и новаторский подход. Градиенты, яркие визуальные эффекты и цвета, 3D-эффекты и модернизированные ретро-тенденции ясно указывают на этот новый стиль в 2021 году.
Благодаря множеству инновационных и уникальных стилей, тенденций дизайна и движений, мы можем с уверенностью сказать, что тенденции веб-дизайна в 2021 год будет полон сюрпризов.🎉
Happy Trails… !! ✨
20 элементов современного веб-дизайна, которые вам нужно знать
Вы когда-нибудь задумывались, почему кому-то один веб-сайт нравится больше, чем другой, когда они достигают одной и той же конечной цели? Дизайн веб-сайтов должен многое сделать, когда нужно склонить пользователя и запечатлеть веб-сайт в его сознании. Но дизайн веб-сайтов никогда не был и не будет стандартным теоретическим процессом в учебниках. Как и все, что связано с технологиями, дизайн веб-сайтов продолжает развиваться, и на него влияет множество промежуточных параметров.
В этом посте мы обсудим некоторые современные веб-дизайны, которые либо стали фаворитами пользователей, либо более удобны для пользователей. Поскольку браузер сейчас используется чаще, чем когда-либо, так как мы ограничены нашими домами, лучше спроектированный веб-сайт окажется очень эффективным для бизнеса и сохранит базу лояльных пользователей. В конце концов, я надеюсь, что эти моменты изменят ваше мнение о некоторых моментах и помогут вам улучшить веб-дизайн.
Минималистичный дизайн
Первое, что нужно помнить при создании веб-сайта сегодня, — сохранять минималистичный дизайн и размещать на целевой странице только необходимые элементы.Вы можете организовать остальные элементы на разных страницах или в кратких меню, но целевая страница должна быть минималистичной в дизайне.
ИсточникЕдинственная причина этого подхода в том, что минимальные элементы выглядят на веб-странице чисто и немного более организованными. Минимум параметров на странице также поможет вам привлечь пользователя к конкретным действиям и оставить очень мало места для отвлечения. Поэтому, если вы используете минималистичный дизайн, есть большая вероятность, что пользователь прочитает все, что вы хотите, чтобы он прочитал, при условии, что цвет и размер подходят.
Отзывчивость
Быть отзывчивым — это то, чем веб-сайт не может пойти на компромисс. С 2017 года интернет-трафик с мобильных устройств стабильно превышает половину. В третьем квартале 2020 года на мобильные устройства приходилось 50,8% всего глобального интернет-трафика. Мы также увидели, насколько нетерпеливы пользователи, когда дело касается работы в Интернете, в приведенном выше разделе. Это прямо указывает на то, что, игнорируя отзывчивость веб-сайта, вы подвергаете опасности более половины своего трафика и пользователей.
Если вы хотите сравнить скорость отклика вашего веб-сайта на мобильных устройствах и планшетах, вы можете использовать для этого LT Browser — A Responsive Design Checker Tool:
Хотя не каждый веб-сайт должен быть отзывчивым. Например, предположим, что существует банковский веб-сайт для различных функций, связанных с банком, для пользователей банка. В этом случае совершенно очевидно, что пользователи будут использовать системы банка для работы. Но для обычного веб-сайта отзывчивость чрезвычайно важна, поскольку Google также начал наказывать веб-сайты, не оптимизированные для мобильных устройств, в своей политике, ориентированной на мобильные устройства.Следовательно, проанализируйте своих пользователей, доработайте свой домен и приступайте к делу.
СКАЧАТЬ LT BROWSER
Макет для мобильных устройств
Часто люди путаются между адаптивным веб-сайтом и веб-сайтом, оптимизированным для мобильных устройств. Но на самом деле они разные. Адаптивный веб-сайт гарантирует, что веб-сайт реагирует на более низкое или более высокое разрешение, размер экрана и т. Д. И действует соответствующим образом. Например, уменьшение соотношения элементов на меньшем устройстве или использование «элемента изображения» для выбора подходящего изображения для этого устройства, или, возможно, установка некоторых медиа-запросов и предоставление им возможности выполнять свою работу.Макет, удобный для мобильных устройств, отличается тем, что в то время как адаптивный дизайн веб-сайта будет уменьшать размер кнопок, удобный для мобильных устройств дизайн будет учитывать, что пространство должно быть подходящим, чтобы не нажималась неправильная кнопка. Адаптивный дизайн веб-сайта уменьшит результаты поиска, как на настольном компьютере, в то время как удобный для мобильных устройств макет может изменить стратегию столбцов на результаты с несколькими столбцами в соответствии с размером экрана.
Обратите внимание, как изменился макет столбцов на экранах разных размеровКороче говоря, адаптивный дизайн заботится не о настроениях мобильных пользователей, а только о веб-сайте.Дизайн макета, удобный для мобильных устройств, заботится о том, чтобы пользователь увидел эти элементы, как он будет правильно перемещаться и т. Д. Как веб-разработчик, вы должны позаботиться о них обоих, и итоговый веб-сайт должен быть отзывчивым и отзывчивым. мобильно.
Контрольный список для тестирования адаптивного веб-дизайна: все, что вам нужно знать
Меню вертикальной навигации
Меню навигации очень важно с точки зрения веб-дизайна и требует особого внимания. Меню навигации — это единственный переход, с которого пользователь может узнать, что еще может предложить ваш веб-сайт.Но навигационное меню — дело непростое в обслуживании. Меню навигации требует возможности адаптации к портретной и альбомной ориентации. Вертикальное меню навигации — одна из широко используемых парадигм дизайна. Более того, отзывчивость также является фактором при разработке меню, потому что чем меньше размер экрана, тем сложнее просматривать и щелкать руками.
На следующем изображении показана вертикальная строка меню для настольных и планшетных устройств в альбомном режиме.
Гамбургерное меню
Популярный метод веб-дизайна — использовать гамбургер-меню на мобильных устройствах для получения гибких меню навигации.Меню-гамбургеры стали стандартом в разработке веб-сайтов, они не нуждаются в представлении пользователю и уже знают о своей функциональности. Хотя дизайн ограничен в мобильных устройствах, они не зависят от использования уникального дизайна меню навигации.
Удаление кластерной навигации значительно улучшает работу. Стопка строк представляет собой меню в одном небольшом пространстве, предоставляя вашему веб-сайту больше места для отображения мультимедийного контента и улучшая внешний вид сайта.Сегодня почти каждый популярный веб-сайт использует меню «Гамбургер», чтобы упростить навигацию для пользователя.
Плоская и полу плоская конструкция
Плоский дизайн — это аналог скевоморфных методов дизайна, которые использовались в прошлом, но в наши дни их применение было ограничено. Сегодня мы перешли к технике плоского дизайна, и она отлично работает! Скевоморфизм в веб-дизайне соответствует представлению вашей функции путем привязки ее к какому-то реальному объекту, чтобы люди могли взаимодействовать без явного упоминания.Например, использовать конверт для электронного письма, чтобы изобразить смысл приложения. Скевоморфный дизайн содержит множество деталей, таких как тени, 3D-эффекты, слишком много внимания уделяется деталям и т. Д. Скевоморфный дизайн дает превосходное прикосновение, имитирующее реальные объекты. Изображение ниже демонстрирует скевоморфный дизайн:
Плоский дизайн прямо противоположен скевоморфному дизайну. В плоском дизайне мы не зацикливаемся на деталях и эффектах. Плоский дизайн веб-сайта соответствует нашему минималистичному подходу к дизайну.По крайней мере, японские аниме сказали нам, что плоский дизайн одинаково приветствуется аудиторией, если он может надлежащим образом передать смысл. Плоский дизайн можно легко создавать и использовать от логотипов до рекламы и процедурных изображений. Сегодня они настолько распространены, что трудно выделить скевоморфный дизайн. Изображение ниже демонстрирует подход плоского дизайна в веб-дизайне.
На изображении выше показана фотопленка, использовавшаяся в начале 2000-х годов для изображения приложения камеры, т.е.е., относящиеся к реальному объекту с использованием плоского дизайна.
Полуплоский дизайн, также называемый плоским дизайном 2.0, находится где-то между скевоморфным и плоским дизайном. Полуплоские рисунки выглядят как плоские и используют тот же художественный подход, но содержат несколько деталей, чтобы сделать их более привлекательными, четкими и чистыми. Полуплоский дизайн и плоский дизайн — одинаково популярные подходы, и если у вас есть что представить на своем веб-сайте, плоский дизайн — это то, что вам нужно!
Для вашего понимания я также приложил скриншоты меню приложений iPhone после того, как они перешли от скевоморфизма к плоскому дизайну.
Образы героев
Изображения героев сегодня стали настоящим трендом. Честно говоря, как веб-разработчик, когда я впервые их увидел, я не мог найти никаких логических причин для использования изображений героев на своих сайтах. Когда вы боретесь за скорость и эффективность, изображения героев подобны пунктам взимания платы за проезд на шоссе. Они большие и требуют большей пропускной способности, так как всегда высокого качества. Но с другой стороны, изображения-герои привлекают пользователя и дают ему лучший подход к вашему сайту, чем другие сайты.Изображения-герои также очень привлекательны, и если у вас есть продукт для продажи, для вашего пользователя нет ничего лучше, чем изображения-герои. Даже если продукт на самом деле грязный, на изображении он будет выглядеть намного ярче и премиальнее. Использование изображений-героев в веб-дизайне чрезвычайно полезно в таких ситуациях, в то время как, с другой стороны, это полностью зависит от разработчика и команды.
Приведенное выше изображение главного героя демонстрирует изображение главного героя на веб-сайте bucketlistly.
Гигантские изображения продуктов
Ключ к эффективному веб-сайту — четко различать то, что вы продаете.Возможно, вы заметили, что многие веб-сайты B2B начинают отображать большие изображения продуктов на своих веб-сайтах, чтобы выделить различные функции или части своего продукта.
Когда продукт представлен на большом изображении, выделяются его характеристики. Конечный пользователь точно знает, что происходит на странице, а продукт пользуется полным и безраздельным вниманием пользователя, что, кстати, и является конечной целью аккуратного дизайна веб-сайта.
На изображении ниже показано, как LambdaTest демонстрирует образ браузера LT.
Кнопки с призывом к действию
CTA или кнопка призыва к действию — это специальная кнопка, используемая для определенных действий, установленных разработчиками или клиентами. Кнопки с призывом к действию важны, так как они — первое, что клиент или разработчик хочет от пользователя. Любое отвлечение здесь приведет к снижению коэффициента конверсии. Следовательно, современные методы веб-дизайна требуют размещения кнопки CTA, которая видна, не отвлекает и привлекает пользователей своим окружением.Может быть, геройская картина !!
Следующее изображение поясняет концепцию кнопки CTA:
Обратите внимание, как от панели навигации до нижнего колонтитула видна только одна кнопка с хорошим контрастным цветом, чтобы привлечь пользователя к «Начать бесплатное тестирование».
Пуговицы-призраки
Призрачные кнопки — еще одна популярная и основная кнопка действия, используемая на веб-странице. Кнопки-призраки прозрачны (отсюда и название «Призрак»), не имеют сплошного цвета заливки, содержат очень тонкие границы и растворяются с фоном.Один из таких примеров можно увидеть на изображении ниже:
Возникает вопрос, что происходит, когда кнопки CTA и кнопки-призраки сосуществуют на одной странице? Или, возможно, нам следует использовать кнопки-призраки в качестве кнопок CTA? Это популярные вопросы, и всегда лучше понять их функции. Утверждается, что пользователь склонен к эффектным и красочным кнопкам CTA (на что указывает исследование). Следовательно, кнопки CTA и призрачные кнопки противоречат друг другу, и мы не можем использовать одну кнопку для них обоих.Итак, на какую договоренность мы должны согласиться? Кнопки CTA и кнопки-призраки можно использовать вместе и размещать вместе, но, поскольку пользователя будет привлекать CTA, вы должны привязать действие своей основной цели к CTA, в то время как кнопка-призрак действует как второстепенная. Таким образом, ни ваша цель не повлияет на основные действия, ни уменьшит количество посещений вашего веб-сайта.
То же самое демонстрирует следующее изображение:
Также очень важно отметить, что никогда не используйте CTA в качестве кнопок-призраков.Эта ошибка в веб-дизайне отвлечет пользователя, поскольку кнопки-призраки не могут быть выделены цветом. Лучшая комбинация — разместить их рядом, чтобы пользователь мог решить, каким путем он хотел бы идти, как показано на изображении выше.
Цветовая палитра
Еще одним элементом современного веб-дизайна, привлекающим внимание, является цветовая палитра, или цветовая схема, или цветовое сочетание. На первый взгляд цветовая палитра выглядит так, как будто мы говорим о цвете фона нашего веб-сайта или цвете фона основной целевой страницы.Если бы это были ваши мысли, вы частично правы. Цветовая палитра в веб-дизайне не принадлежит ни одному компоненту веб-сайта, а является совокупным результатом всего. Возможно, ваш фоновый цвет темно-красный, что не выглядит визуально привлекательно, но размещение изображения черного цвета с белым текстом привлечет пользователя. Цветовая палитра чрезвычайно важна для разработчика веб-сайтов, поскольку она прошла через множество исследований и были получены плодотворные результаты.
Комбинация цветов, которую вы используете на своем веб-сайте, может обозначать разные значения, например синий для уверенности и доверия, желтый для продуктов для гурманов, красный для выражения уверенности и т. Д.Когда такие черты отражаются на пользователе, он по-другому воспринимает веб-сайт, что повышает ценность вашего бренда и повышает конверсию продаж.
Дизайн карты
Использование карточек стало общим с более минималистичным стилем дизайна веб-сайтов, который начал преобладать. Группируя текст и изображения в одну привлекательную функцию, карточки помогают посетителям легче воспринимать ваш контент.
Индивидуальные карточки помогают визуально распределить данные, чтобы посетители могли быстро получить доступ к небольшим фрагментам контента, не перегружая их.
Изображение ниже — отличный пример дизайна карты в действии:
ИсточникКороткие видеоролики
Короткие видеоролики — еще один отличный способ привлечь пользователя и надолго сохранить их на своем веб-сайте. Короткие видеоролики на веб-сайте бывают двух типов (в основном). Один из них — продемонстрировать продукт, как это делает Amazon. Второй — это вводное видео, которое познакомит вас с вашим брендом, услугами или тем, что вы предлагаете на веб-сайте.
Такие видео, когда участвуют в процессе веб-дизайна, генерируют больше целевых конверсий.Это происходит потому, что видеоролики становятся более привлекательными и визуально привлекательными. Кроме того, видеоролики и демонстрации продуктов более тесно вовлекают пользователя в продукт или услугу, чем просто изображения или контент. Это укрепляет доверие пользователя к вашему бренду, после чего он не уклоняется от инвестиций в вас, даже если ваши цены немного высоки.
SVG Графика
SVG или масштабируемая векторная графика — это двухмерная технология для реализации векторной графики на веб-странице с использованием языка разметки.SVG масштабируемы, очень легкие и широко используются для сжатия данных без потерь. Все эти факторы делают SVG предпочтительным для использования на веб-странице, и их доля использования увеличивается с каждым днем. Компании и бренды предпочитают SVG при разработке своих логотипов, размер которых составляет всего несколько килобайт. Это помогает ускорить загрузку, а SVG-файлы сегодня поддерживаются всеми браузерами.
Приведенная выше таблица демонстрирует принятие SVG сегодня. Чтобы заметить бренды, использующие SVG, щелкните их логотип правой кнопкой мыши и выберите «Сохранить изображение как», чтобы увидеть расширение как.svg.
Белое пространство
Белое пространство — это подход, основанный на минималистичном дизайне и широко ценимый сегодня. Пустое пространство означает размещение очень меньшего количества контента и оставление большого количества места на странице. Такой подход требует контента большего размера и больше подходит для домашней страницы. Преимущество использования веб-дизайна с пустым пространством состоит в том, что пользователь не может пролистывать перегруженный контент, так как контент намного меньше и более сфокусирован. Написание длинного содержимого может отвлекать пользователя, что в конечном итоге может привести к тому, что он не получит необходимую информацию.
На изображении выше показано использование белого пространства и описание только важного контента на веб-сайте.
Белое пространство также выглядит чистым и организованным, что ценится по мере развития человеческого мозга. Такая оценка запоминает веб-сайт, и пользователь остается на веб-сайте, а не спешит по разным вещам и всем параметрам.
Типографика
Типографика, используемая в веб-дизайне, вращается вокруг всего письменного контента на веб-сайте.Типографика включает в себя шрифт, который вы используете, используемую высоту шрифта, межстрочный интервал, цвет шрифта, длину строки и т. Д. Конечная цель типографики — облегчить понимание написанного на вашем веб-сайте содержания. В противном случае пользователь мгновенно нажмет кнопку «Назад».
Самая важная часть типографики — это шрифт, используемый веб-сайтом. При разработке веб-сайта всегда следует помнить три основных правила. Прежде всего, шрифт должен быть читабельным и очень четким.Настолько ясно, что пользователь не должен даже осознавать и сосредотачиваться на шрифте, а не на содержании. Во-вторых, количество шрифтов, используемых на всем веб-сайте, никогда не должно превышать двух, в то время как я рекомендую использовать один единственный шрифт. В-третьих, как бренд, если у вас есть капитал и время и вы готовы инвестировать в создание бренда, всегда рекомендуется использовать свой шрифт, а не шрифты по умолчанию. Ваш шрифт эквивалентен вашему бренду. Люди должны относиться к шрифту с вашим брендом, даже если они читают рекламный контент на стороннем веб-сайте.
Что касается размера шрифта, то лучшие диапазоны следующие:
- На мобильных устройствах должен отображаться размер шрифта от 12 до 16 пунктов.
- Планшетные устройства должны отображать размер шрифта от 15 до 19 пунктов.
- Настольное устройство должно отображать размер шрифта от 16 до 20 пунктов.
Хотя они должны использоваться с вашей интуицией, например, 20 баллов для заголовков и т. Д. Для изображений героев и других подобных шрифтовых аттракционов дизайнеры и клиент должны выбрать размер и цвет шрифта, которые должны быть визуально привлекательный.Но вы не можете идти на компромисс с типом шрифта.
Кроссбраузерная совместимость
Проблемы кроссбраузерной совместимости возникают, когда веб-сайт не отображается должным образом (должным образом) в разных браузерах, или в разных версиях браузеров, или в разных операционных системах. Проблемы кроссбраузерной совместимости возникают из-за различных базовых движков, на которых работает браузер. Различные браузеры также выбирают, что они хотели бы включить и какие функции они будут исключать из своих систем.Если веб-сайт все еще использует такие функции или не адаптирован к новым, веб-сайт не может отображаться должным образом, и из-за этого многие компании пострадают.
Простое правило для проверки кроссбраузерности — пройти кроссбраузерное тестирование. Теперь кроссбраузерное тестирование можно проводить как вручную, так и через онлайн-системы. Это полностью зависит от вашей пользовательской базы и конечной цели вашего сайта. Например, если вы создаете веб-сайт для конкретного банка для его сотрудников, им, вероятно, не понадобятся адаптивные веб-сайты.Матрица вашего браузера также будет зависеть от таких ситуаций, как в нашем примере, они, вероятно, будут использовать Internet Explorer или Mozilla Firefox, как это делает большинство банков. Поэтому разрабатывайте, тестируйте и повторяйте несколько раз, пока не получите кроссбраузерный веб-сайт.
Доступность веб-сайта
Доступность веб-сайта — это элемент веб-дизайна, который позволяет каждому человеку получить доступ к веб-сайту и изучить его, даже если он имеет инвалидность. Такие варианты чаще встречаются в электронных устройствах, таких как мобильные телефоны и т. Д.Ваш веб-сайт должен соответствовать этим параметрам. Например, чтение контента — одна из таких функций доступности, позволяющая прослушивать письменный контент.
Включение доступности веб-сайта на веб-сайте поможет увеличить вашу общую аудиторию и получить некоторую похвалу за включение людей с ограниченными возможностями. Доступность веб-сайта также может помочь людям без инвалидности подключаться к различным гаджетам в своей учетной записи и людям с ограниченными возможностями из-за старения.
оптимизирован для более быстрой загрузки
Клиенты всегда ценят быстрое обслуживание. Это причина, по которой так много людей любят Amazon Prime за его более быструю доставку. То же самое и со скоростью загрузки сайта. Согласно исследованиям Google, 53% людей покидают веб-сайт, если веб-сайт загружается более трех секунд.
Это заставляет разработчиков создавать веб-сайт с элементами, которые могут загружаться быстрее. Этот современный элемент веб-дизайна взаимосвязан со многими другими элементами в этом списке и включает использование умных методов для безотлагательной доставки полной информации.Одна из таких практик может включать быструю визуализацию верхней половины страницы или использование очень минималистичного дизайна на странице, чтобы сделать ее легкой. Вдобавок к этому Google также начал вводить штраф за более медленную загрузку веб-сайтов в их коэффициенте индексации. Таким образом, более медленный веб-сайт может отставать от других, учитывая, что все остальные параметры совпадают.
Оптимизировано для SEO
Как только мы закончим разработку веб-сайта, мы хотим продемонстрировать наш продукт всему миру.Лучший способ сделать это — попасть в рейтинг среди индексов Google и других поисковых систем и сообщить людям о нашем существовании! Для этого нам необходимо оптимизировать наш веб-сайт в соответствии с протоколами поисковой системы. Некоторые из них включают в себя назначение метатега, тега doctype, правильных тегов заголовка и т. Д. Есть еще много настроек для оптимизации веб-сайта и кода, который можно найти в Интернете. Но перед публикацией веб-сайта всегда не забывайте оптимизировать его для поисковых систем, что считается важным аспектом современного веб-дизайна.Я имею в виду, какой в этом смысл, если никто никогда не узнает, что мы создали.
12 распространенных ошибок веб-дизайна, которых следует избегать в 2021 году
Заключение
После множества указаний на нашу тарелку для переваривания мы подошли к концу этого поста. Но все это было необходимо и жизненно важно для вашей карьеры и практики развития, поскольку они знакомят вас с последними тенденциями и достижениями в веб-дизайне. Прочитав этот пост полностью, вы, должно быть, усвоили важную вещь, вокруг которой сегодня вращаются многие вещи: минималистичный дизайн.Минималистичный дизайн — это современные методы веб-дизайна, и, как правило, если у вас есть что-то, что должен видеть ваш пользователь, используйте минималистичный дизайн. Нельзя игнорировать белый холст с предложением черного шрифта, состоящим из 30-40 пунктов, и плоское изображение, символизирующее текст. То же самое и с другими техниками дизайна. Поэтому, если у вас есть веб-сайт или вы думаете о начале разработки, проанализируйте моменты и определите четкую структуру своего веб-сайта. Также имейте в виду, что веб-сайт должен быть молодым или старым, инвалидом или инвалидом, мобильным или планшетным и т. Д.Получив дизайн в ваших руках, оптимизируйте веб-сайт со ссылкой на поисковую систему, опубликуйте веб-сайт и, наконец, расслабьтесь и расслабьтесь !!
Хариш Раджора
Я инженер по информатике.


 Миндалевидные глаза, светлая кожа, определённые типы телосложения — мы выросли на мультфильмах, которые лишь подтверждают эти предубеждения, — говорит Амрит. — Исправить это — наш долг как создателей и художников. Мы должны осознанно подходить к тому, как представлять подобные стандарты. Я всегда стараюсь делать свои иллюстрации разнообразными, чтобы каждый мог себя в них узнать».
Миндалевидные глаза, светлая кожа, определённые типы телосложения — мы выросли на мультфильмах, которые лишь подтверждают эти предубеждения, — говорит Амрит. — Исправить это — наш долг как создателей и художников. Мы должны осознанно подходить к тому, как представлять подобные стандарты. Я всегда стараюсь делать свои иллюстрации разнообразными, чтобы каждый мог себя в них узнать».
 — Я вижу, что это хорошо получается, когда есть переход между контентом и взаимодействием с элементами».
— Я вижу, что это хорошо получается, когда есть переход между контентом и взаимодействием с элементами».