Как легко создавать 3D-тексты в Photoshop в Windows
Создание 3D-текста может показаться немного сложным. Вам необходимо ознакомиться с инструментами, которые вы должны использовать, выбрать лучшее программное обеспечение с простым в использовании интерфейсом и узнать, как выполнять шаги по созданию эффекта 3D-текста. Но есть инструменты, которые помогут вам создать эффект 3D-текста. Одним из наиболее часто используемых приложений является Adobe Photoshop. Adobe Photoshop — это приложение для редактирования фотографий, которым пользуются многие профессиональные редакторы. Хотя его интерфейс немного сложен для понимания, его можно изучить, прочитав некоторые руководства в Интернете. Итак, если вы заинтересованы в производстве 3д текст в фотошопе, прочитайте всю эту статью.
- Часть 1: Что такое 3D-текст
- Часть 2: Как сделать 3D-эффекты в Photoshop
- Часть 3: Бонус: как делать 3D-видео
- Часть 4. Часто задаваемые вопросы о создании 3D-эффектов в Photoshop
Часть 1.
 Что такое 3D-текст
Что такое 3D-текстКак следует из названия, трехмерный текст состоит из трехмерных точек зрения, которые позволяют вам наблюдать за высотой, шириной и длиной текста. Это трехмерная текстовая строка, в которой вы можете изменить толщину и шрифт вашего трехмерного текста. В отличие от 3D-текстов, где вы можете видеть только одну точку зрения на текст, 3D-тексты более привлекательны для просмотра из-за их характеристик. Трехмерные тексты часто используются в бизнес-логотипах и названиях компаний, чтобы продемонстрировать название с разных сторон. Трехмерные тексты выгодны, потому что они позволяют улучшить видимость и качество, а также улучшить освещение логотипа или названия компании.
Кроме того, вы часто будете видеть 3D-тексты в фильмах, телевизионных программах и других анимационных видеороликах. Нельзя отрицать, что 3D-тексты очень популярны в наши дни, тем более, что мы живем в наши дни. Итак, если вы хотите научиться создавать 3D-эффекты в фотошопе, переходите к чтению следующей части.
Часть 2. Как сделать 3D-эффекты в Photoshop
Adobe Photoshop — самое популярное приложение для редактирования фотографий, которое позволяет редактировать изображения, тексты, логотипы и т. д. В этом приложении для редактирования фотографий есть множество инструментов редактирования, которые можно использовать для создания 3D-текстов. В дополнение к этому, он имеет интерактивный интерфейс, который вы можете изучить после нескольких использований. Вот шаги, чтобы сделать 3D-текст с помощью Adobe Photoshop без лишних слов.
Шаг 1Сначала нажмите кнопку Файл> Создать для создания нового файла. Затем введите текст, который вы хотите сделать, и убедитесь, что он набран крупным жирным шрифтом. Затем выберите текстовый слой и перейдите к 3D>Новая 3D-экструзия из выбранного слоя.
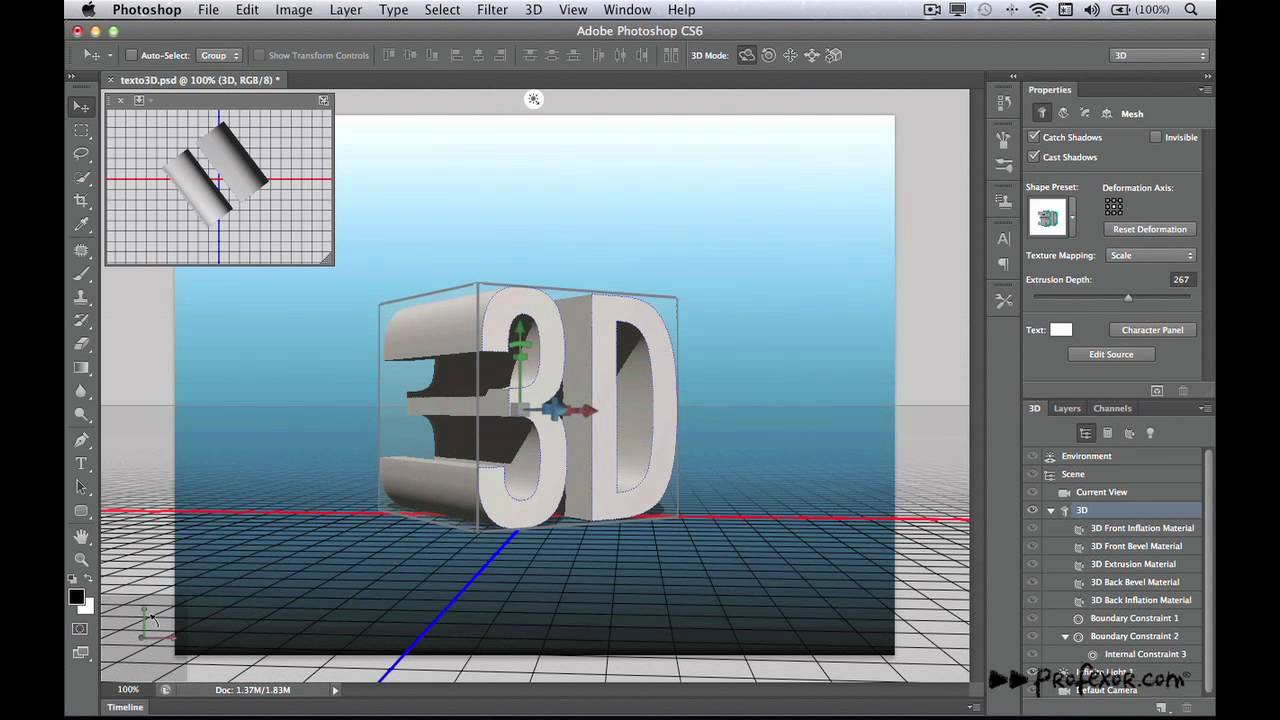
Шаг 2Вы заметите, что текст, который вы написали, превратится в 3D-объект с настройками по умолчанию. Затем выберите 3D-текст и нажмите Координаты>Свойства. В свойствах измените X угол к 90 градусов.
Шаг 3Затем щелкните первый инструмент в верхнем поле, затем перетащите мышь, пока не увидите красную и синюю линии. А потом иди в Координаты еще раз и отрегулировать Ось X в Вращение по оси 90.
По желанию. Если вы хотите сделать свой 3D-текст более презентабельным, вы можете добавить фон, перейдя к слоям, а затем нарисовать прямоугольную форму. Затем перейдите к 3D>Новая сетка из слоя>Карта глубины в>Плоскость. А потом иди в 3D>Объединить 3D-слои. Измените размер прямоугольной формы, чтобы она занимала все пространство. Это будет выглядеть так:
Шаг 4Теперь перейдите на первую вкладку в Предложения, Нажмите Предустановки формы, затем выберите форму текста. А если вы хотите скорректировать форму, перейдите на Кепка вкладку, где у вас будет доступ ко многим настройкам.
Шаг 5А затем улучшите свой 3D-текст, создав тень под буквами. Перейти к бесконечный свет панель, затем отрегулируйте тень на тексте.
Шаг 6Измените мягкость и интенсивность тени, перейдя в Предложения панель. А затем нажмите кнопку белая карточка в нижней части 3D-панели, затем нажмите Новый бесконечный свет.
А затем нажмите кнопку белая карточка в нижней части 3D-панели, затем нажмите Новый бесконечный свет.
Шаг 7Теперь давайте настроим цвет вашего 3D-текста. Перейти к Материалы панель; выберите все ваши текстовые элементы и добавьте к ним цвета. На панели вы увидите четыре материала: Diffuse, Specular, Ambient и Illumination, Установить Diffuse, Specular и Ambient с тем же номером, чтобы придать тексту естественный цветовой эффект.
Шаг 8А затем создайте Новый материал нажав кнопка шестеренки>Новый материал.
Шаг 9Нажмите Прямоугольные в списке, затем добавьте Новый материал. А затем улучшите цвет вашего 3D-текста, перейдя в Окружающая среда. Затем измените Global Ambient в яркий цвет добиться ярких и ослепительных объемных букв в фотошопе.
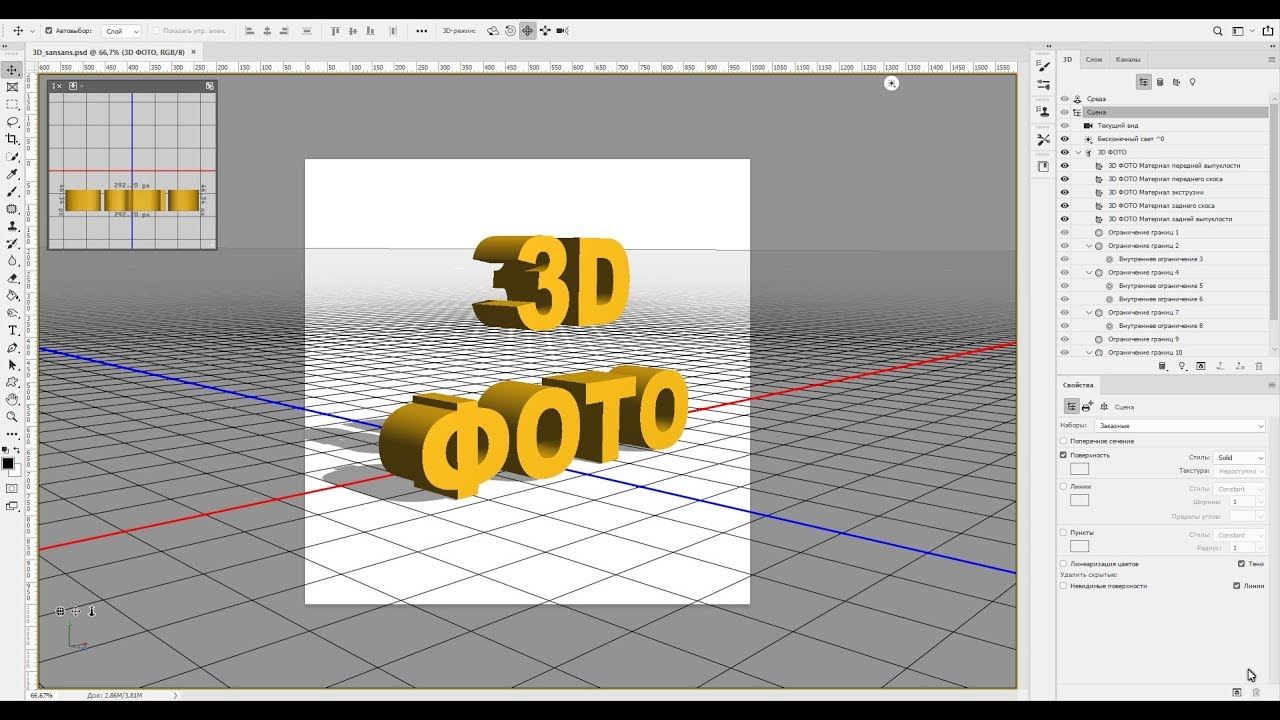
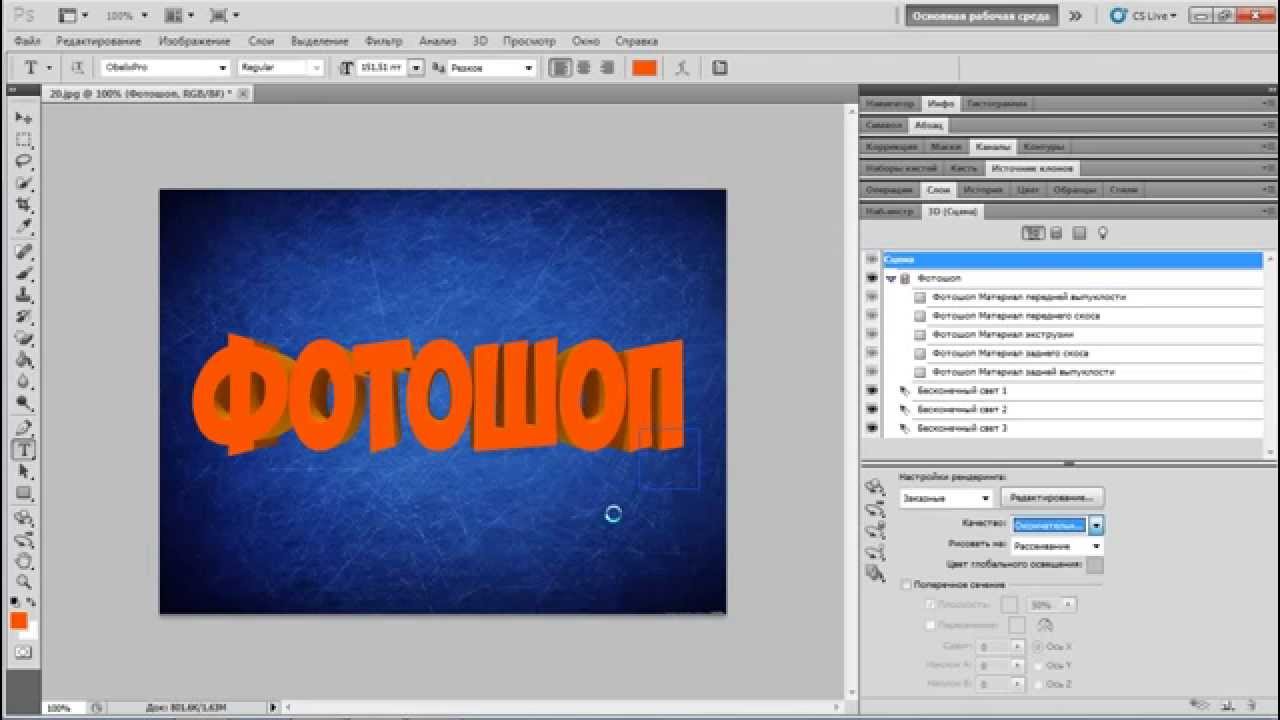
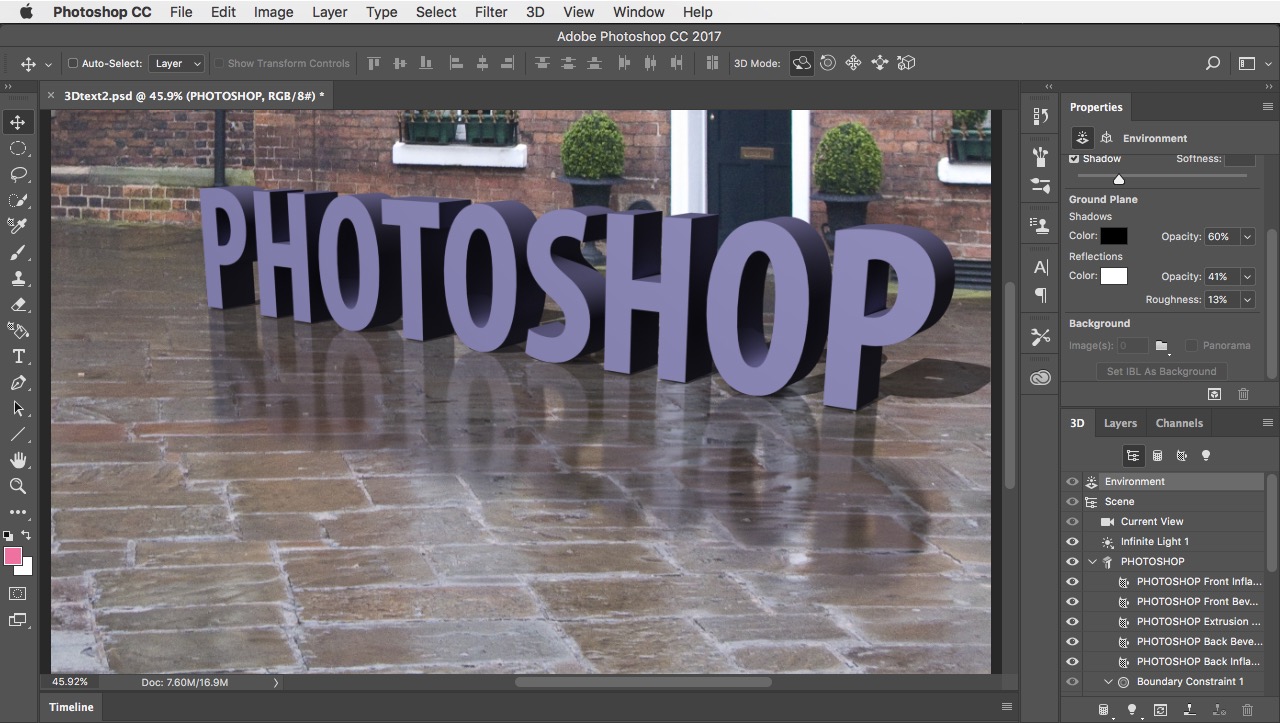
Шаг 10Если вас уже устраивает созданный вами 3D-текст, нажмите оказывать чтобы завершить процесс. Обработка вывода может занять некоторое время. Но если вы все еще хотите что-то изменить или настроить в своем 3D-тексте, нажмите кнопку Побег клавишу на клавиатуре. После рендеринга вот как выглядит окончательный результат:
После рендеринга вот как выглядит окончательный результат:
Часть 3. Бонус: как делать 3D-видео
Думать о создании 3D-видео может показаться сложным. Но с помощью этого программного приложения вы можете легко сделать 3D-видео в несколько кликов.
Tipard Video Converter Ultimate это настольное программное приложение с множеством функций. Это приложение имеет расширенные функции редактирования, такие как создание 3D, создание GIF, коррекция цвета, слияние видео и многое другое из набора инструментов. Кроме того, он поддерживает множество форматов файлов, таких как MP4, MKV, MOV, AVI, FLV, VOB, WEBM и более 500 форматов. Он популярен среди многих пользователей, потому что имеет простой пользовательский интерфейс, что делает его удобным для начинающих.
Вот шаги для создания 3D-видео с помощью Tipard Video Converter Ultimate:
Шаг 1Скачать Tipard Video Converter Ultimate нажав Скачать Кнопка ниже. Следуйте процессу установки и откройте приложение.
Шаг 2В главном интерфейсе программы нажмите кнопку Ящик для инструментов панель. Затем перейдите к 3D-конструктор.
Затем перейдите к 3D-конструктор.
Шаг 3Затем, щелкните + кнопку подписи, чтобы загрузить видео, которое вы хотите создать в формате 3D.
Шаг 4Наконец, вы увидите предварительный просмотр вашего 3D-видео. Вы можете настроить анаглиф или измените его на Сплит-экран. Когда вы закончите настройку 3D-видео, нажмите кнопку Создать 3D кнопку, чтобы превратить обычное видео в 3D-видео.
Расширенное чтение:
Как создать GIF в Photoshop — Создать / экспортировать GIF в Photoshop
6 лучших 3D-плееров Blu-ray, достойных того, чтобы вы открыли свой кошелек
Часть 4. Часто задаваемые вопросы о создании 3D-эффекта в Photoshop
Как выйти из режима 3D в фотошопе?
Когда вы закончите редактирование 3D-текста или объекта в Photoshop, перейдите в «Windows»> «Workspace»> «Essentials». Это поможет вам сделать ваш Photoshop с настройками по умолчанию. Щелкните объект правой кнопкой мыши, чтобы удалить все настройки 3D, затем щелкните слой Render 3D.
Увеличивается ли размер файла, если вы превращаете обычное видео в 3D?
Нет. Когда вы создаете 3D-видео, размер файла не увеличивается до исходного размера. Есть случаи, что он будет иметь меньший размер файла.
Фотошоп бесплатный?
Нет. Для загрузки необходимо приобрести приложение. Однако через семь дней вам потребуется приобрести приложение.
Заключение
Мы надеемся, что вы приобрели знания о сделать 3д текст в фотошопе. Все описанные выше шаги помогут вам создать эффект 3D-текста с помощью Photoshop, а также помогут вам изучить основные инструменты, необходимые для использования приложения. Но если вы хотите создать 3D-видео, используйте Tipard Video Converter Ultimate, который имеет встроенный 3D Maker.
Создание эффекта 3D-текста из резины и стекла в Photoshop CS6
0 ∞В этой статье мы расскажем, как использовать функции Photoshop редактирования векторов и 3D-объектов для создания 3D-текста из резины и стекла. В процессе мы покажем вам, как создать эффекты разных материалов, изменить освещение, задать фон и, наконец, как улучшить цвет конечного результата. Давайте приступим!
В процессе мы покажем вам, как создать эффекты разных материалов, изменить освещение, задать фон и, наконец, как улучшить цвет конечного результата. Давайте приступим!
- Ресурсы
- Создание текста и основной фигуры
- Размещение букв
- Создание внутренней части
- Создание остальных частей изображения
- Создание 3D-слоев
- 3D сцена и панели
- Изменение 3D-сетки
- Создание текста из резины
- Сохранение и повторное применение материалов
- Создание эффекта материалов стекла и плоскостей
- Изменение и сохранение вида с определенного угла
- Добавление ведра
- Создание материала ведра
- Разделение и размещение сеток стекла и резины на сцене
- Работа над освещением и визуализацией сцены
- Добавление корректирующих слоев для оптимизации цветопередачи
В процессе выполнения заданий этой статьи будут использоваться следующие ресурсы. Вы можете скачать их, прежде чем приступать к работе. Если данные ресурсы вам недоступны, вам потребуется найти им альтернативу.
Если данные ресурсы вам недоступны, вам потребуется найти им альтернативу.
- Шрифт Righteous;
- Узор Noisy;
- Узор дерева.
Шаг 1
Создайте новый документ 1000 на 750 пикселей, и залейте фон цветом #c2c2c2. Затем создайте текст, используя заглавные буквы шрифта Righteous. Цвет #484848, размер 255 пунктов:
Шаг 2
Перейдите в Текст > Преобразовать в фигуру:
Шаг 3
Выберите инструмент «Перо». Затем в панели настроек выберите «Контур» и нажмите на иконку операций с контуром, чтобы выбрать «Вычитание из выделенной области». Дальше вам нужно удалить некоторые детали из фигуры текста. Убедитесь, что создаете выделение многоугольной формы, чтобы вы могли перемещать каждый из углов вычитаемой области. А также следите, чтобы области выделения не пересекались:
Шаг 4
Старайтесь не удалить слишком большие части букв. Текст должен оставаться читаемым:
Шаг 5
После того, как вы закончите удаление многоугольников, нажмите снова иконку операций «Контура» и выберите из выпадающего меню пункт «Объединить компоненты фигуры».
Это объединит все контуры в одну фигуру:
Шаг 1
Вместо размещения букв на 3D-сцене, что более сложно и требует много времени, мы будем двигать и вращать буквы.
Для этого выберите инструмент «Выделение узла», затем выделите им букву (ее опорные точки):
Шаг 2
Перейдите в Редактирование> Произвольная трансформация (CTRL / CMD + T), чтобы запустить режим «Произвольной трансформации». Затем перетащите букву, куда вам нужно, и поверните ее на новом месте. Вы также можете использовать клавиши со стрелками на клавиатуре.
Важно, чтобы буквы располагались как можно ближе друг к другу, однако они не должны соприкасаться и пересекаться. Если они соприкоснутся, то будут экструдированны как одна 3D-сетка.
Когда вы закончите, нажмите Enter/Return, чтобы сохранить изменения:
Шаг 3
Если буквы накладываются друг на друга, и у вас не получается выделить и переместить все опорные точки, то можно, удерживая нажатой клавишу SHIFT, передвинуть оставшиеся опорные точки отдельно:
Шаг 1
Установите цвет переднего плана на белый, выберите инструмент «Прямоугольник» и нарисуйте прямоугольник с размерами 10 пикселей в ширину и 155 пикселей в длину:
Шаг 2
Далее вам нужно продублировать прямоугольник, а затем поместить его копию на место одной из вырезанных частей. Затем снова продублировать и поместить на место второй вырезанной части, и так далее. Копии прямоугольников будут использоваться для заполнения прямых участков.
Затем снова продублировать и поместить на место второй вырезанной части, и так далее. Копии прямоугольников будут использоваться для заполнения прямых участков.
Когда вы разместите все прямоугольники, включите режим «Произвольной трансформации», чтобы повернуть их, изменить размеры и растянуть по форме буквы. Не забывайте нажимать Enter/Return, чтобы сохранить изменения:
Шаг 3
Используйте исходный прямоугольник, чтобы заполнить последнюю пустую секцию (не нужно создавать для нее копию):
Шаг 4
Остальные части мы будем заполнять с помощью инструмента «Эллипс». Проверьте, чтобы в панели опций был выбран параметр «Фигура». Затем нажмите и удерживайте клавишу SHIFT, кликните мышью на холсте и переместите курсор, чтобы нарисовать идеальный круг. Вы можете нажать и удерживать клавишу пробела, чтобы перемещать круг.
Не помещайте круг прямо в центр буквы. Вместо этого, немного оттяните его от центра. Вы можете контролировать значения ширины и высоты круга во время рисования, или можете уточнить их позже:
Шаг 5
Нажмите на иконку «Вычесть из выделенной области». Затем повторите те же действия, чтобы создать еще один круг внутри предыдущего, но на этот раз задайте для него высоту и ширину на 20 пикселей меньше. Таким образом, после вычитания области у нас останется фигура с шириной окружности в 10 пикселей:
Затем повторите те же действия, чтобы создать еще один круг внутри предыдущего, но на этот раз задайте для него высоту и ширину на 20 пикселей меньше. Таким образом, после вычитания области у нас останется фигура с шириной окружности в 10 пикселей:
Шаг 6
Вы нужно будет создать круги разных диаметров, в зависимости от размера буквы, в которой они размещаются.
А для букв, в которых часть круга пересекается с прямыми фрагментами, используйте инструмент «Перо», чтобы убрать ненужные части, затем нажмите кнопку «Объединить компоненты фигуры» (так же, как мы делали в шагах 1-3 и 1-5):
Шаг 7
Вы всегда можете растягивать вращать части окружностей и прямоугольников, пока не получите нужный результат:
Шаг 8
Когда вы закончите, выделите все слои фигуры, за исключением основного текста (выберите все слои через SHIFT, а затем еще раз кликните на первом слое) и перейдите в Слой> Объединить фигуру. В Photoshop CS6 нужно будет только объединить все выбранные слои фигур в один слой, без растеризации. Переименуйте этот слой в Inner Shapes:
Переименуйте этот слой в Inner Shapes:
Шаг 1
Продублируйте слой Background, перетащите его поверх всех остальных слоев и назовите его Ground. Затем продублируйте слой Ground и переименуйте его в Wall:
Шаг 2
Снова используйте инструмент «Прямоугольник», чтобы создать прямоугольники 10 на 25 пикселей. При этом не забудьте нажать иконку «Объединить фигуры», чтобы они были созданы в одном слое фигуры. Назовите этот слой Glass.
Прямоугольники нужно рисовать вокруг текста, вы можете создать их, сколько вам нужно. Если вы хотите разместить несколько из них друг на друга, то лучше делать это во время создания фигуры, при этом оставляйте расстояние между прямоугольниками в 1 пиксель.
Затем создайте несколько квадратов 50 на 50 пикселей в отдельном слое фигуры, и назовите этот слой Rubber:
Шаг 1
Для каждого слоя фигуры выберите его, затем перейдите в 3D> Новая 3D-экструзия из выделенного контура. Для двух других слоев произведите следующие действия: поочередно выберите каждый слой и перейдите в 3D> Новая сетка из слоя> Открытки:
Шаг 2
3D-слои теперь разделены. Это означает, что каждая сетка находится на отдельной сцене. Для размещения всех элементов на одной сцене, выберите все 3D-слои, а затем перейдите в 3D> Объединить 3D-слои:
Это означает, что каждая сетка находится на отдельной сцене. Для размещения всех элементов на одной сцене, выберите все 3D-слои, а затем перейдите в 3D> Объединить 3D-слои:
Шаг 1
Чтобы получить доступ к настройкам и свойствам 3D-сетки, вы должны будете открыть две панели: «3D» и «Свойства» (обе находятся в меню «Окно»).
Панель «3D» содержит все компоненты 3D-сцены, и при нажатии на имя любого из них, вы можете получить доступ к параметрам именно этого компонента через панель «Свойства». Поэтому всегда проверяйте, что вы выбрали в панели «3D» нужный компонент, прежде чем изменять его настройки в панели «Свойства»:
Шаг 2
Выберите инструмент «Перемещение». В панели его параметров справа вы найдете набор 3D-режимов для этого инструмента. Когда вы выбираете один из режимов, вы можете нажать и перетащить для выполнения каких-либо изменений выбранный в панели «3D» компонент.
Так, откройте вкладку «Текущий вид» панели «3D», затем нажмите на нее и перетащите набор на любое пустое место 3D-сцены, чтобы изменить угол обзора, но пока не перемещайте саму сетку:
Шаг 1
Далее мы будем настраивать основные параметры различных сеток сцены.
Нажмите на название 3D-сетки основного текста в панели «3D», затем в панели «Свойства» установите «Глубину экструзии» 50:
Шаг 2
Нажмите на иконку «Капитель» в верхней части панели «Свойства», затем измените значения «Ширины фаски» на 5 и «Контура» на полукруг:
Шаг 3
Измените значение «Глубины экструзии» сетки внутренней формы на 20:
Шаг 4
Измените значения «Ширины фаски» на 20 и «Контура» на полукруг:
Шаг 5
Измените значение «Глубины экструзии» сетки Glass на 200. Мы все равно изменим эти размеры позже, так что сейчас подойдет любое значение:
Шаг 6
Измените значение «Ширины фаски» на 3:
Шаг 7
Измените значение «Глубины экструзии» сетки Rubber на 49:
Шаг 8
Измените значения «Ширины фаски» на 3 и «Контура» на полукруг:
Шаг 9
Нажмите на название сетки Ground, затем щелкните значок «Координаты» в верхней части панели «Свойства» и измените значение угла вращения по оси Х на 90:
Шаг 10
Перейдите в 3D> Переместить объект на плоскость основания. Затем увеличьте значение «Позиции вдоль оси Y» на очень малую величину (0,1), чтобы избежать пересечения с подложкой при рендеринге:
Затем увеличьте значение «Позиции вдоль оси Y» на очень малую величину (0,1), чтобы избежать пересечения с подложкой при рендеринге:
Шаг 1
Нажмите в панели «3D» на элемент «Материал передней выпуклости» для основного текста. Нажмите на «Диффузия» в панели «Свойства» и выберите команду «Удалить текстуру»:
Шаг 2
Измените значения цветов «Рассеивание» на # d1272e, «Цвета блика» на # 545454, «Свечения» на # 080808 и «Освещение» на # 000000. Затем измените остальные значения согласно изображению, приведенному ниже:
Шаг 3
Кликните по иконке текстуры на вкладке «Рельеф» и выберите пункт «Новая текстура»:
Шаг 4
Введите значение 600 для ширины и высоты:
Шаг 5
Снова кликните по иконке текстуры на вкладке «Рельеф» и выберите пункт «Редактировать текстуру»:
Шаг 6
Таким образом, вы откроете файл текстуры. Продублируйте фоновый слой, затем дважды щелкните на копии, чтобы открыть окно «Стиль слоя»:
Шаг 7
Примените стиль слоя «Наложение узора», используя узор «Шум»:
Шаг 8
Сохраните файл (Файл> Сохранить), а затем закройте его (Файл> Закрыть) и вернитесь к исходному документу:
Шаг 9
Еще раз нажмите на иконку текстуры вкладки «Рельеф», затем выберите «Редактировать UV-свойства»:
Шаг 10
Установите значения U-шкалы на 250%, V-шкалы на 200%, U-смещения и V- смещения — 0:
Шаг 1
Вместо того чтобы повторять одни и те же действия для остальных материалов, вы можете сохранить созданный материал и повторно применить его.
Чтобы сделать это, щелкните на поле выбора материала, затем щелкните иконку всплывающего меню в правом верхнем углу и выберите новый материал:
Шаг 2
Введите название для материала и нажмите OK:
Шаг 3
Теперь, когда вы прокрутите палитру материалов вниз, вы найдете в ней новый элемент, который только что сохранили. Вы можете применять его в любом месте. Выберите остальные вкладки материалов сетки текста и примените к ним материал «Резина»:
Шаг 4
Примените тот же материал для сетки Rubber:
Шаг 1
Выберите вкладки материалов сетки Inner Shape и сетки Glass, затем уберите текстуру «Рассеивание» и используйте приведенные ниже значения.
«Цвет рассеивания» — #dfdfdf, «Цвет блика» — #727272, «Свечение» — #080808 и «Освещение» — # 000000:
Шаг 2
Перейдите на вкладку сетки Ground, затем уберите флажок напротив опции «Отбрасывание тени». Вы должны будете сделать то же самое для сетки Wall:
Шаг 3
Перейдите на вкладку материала сетки Ground, а затем нажмите на иконку текстуры для «Рассеивание» и выберите из появившегося меню пункт «Редактировать текстуру».
Когда откроется файл текстуры, дважды кликните на слое файла, чтобы применить стиль слоя «Наложение узора». И используйте узор дерева:
Шаг 4
Нажмите на иконку «Создать новую заливку или корректировочный слой» и выберите пункт «Цветовой фон/Насыщенность»:
Шаг 5
Измените значение «Насыщенности» на -20. Сохраните и закройте файл, чтобы вернуться к первоначальному проекту:
Шаг 6
Удалить текстуру непрозрачности (нажмите на соответствующую иконку и выберите пункт «Удалить текстуру»). Затем измените остальные настройки материала, как показано ниже. «Цвет блика» — #bbbbbb, «Свечение» — #000000 и «Освещение» — #000000:
Шаг 7
Примените тот же материал к сетке Wall, а затем изменить значение «Блеска» на 50 и «Отражения» на 10:
Шаг 1
Теперь, когда мы закончили с материалами, пришло время поработать над конечным видом. Используйте инструмент «Перемещение», чтобы вращать и перемещать точку обзора для настройки угла сцены:
Шаг 2
Затем, используя 3D-оси, растяните плоскости Ground и Wall по вертикали и горизонтали, пока они не примут окончательный вид, который вы выбрали. И не забудьте привязать плоскость Wall к плоскости Ground, после того как закончите изменять ее.
И не забудьте привязать плоскость Wall к плоскости Ground, после того как закончите изменять ее.
Стрелки на концах 3D-осей перемещают сетки, элемент под ними используется для вращения, а кубик для масштабирования. Кубик в центре схождения осей используется для равномерного масштабирования объекта. Все, что вам нужно сделать, это нажать и перетащить ту часть, которую вы хотите изменить:
Шаг 3
Так как в процессе следующих нескольких этапов нам придется внести довольно много изменений, я рекомендую вам сохранить текущий (окончательный) вид сцены.
Перейдите на вкладку «Текущий вид» панели «3D», затем выберите в панели «Свойства» пункт «Сохранить»:
Шаг 4
Введите имя для текущего вида и нажмите кнопку «ОК»:
Шаг 5
Вид будет добавлен внизу панели «3D» и в меню «Виды». Поэтому, когда вы измените угол обзора и захотите вернуться к предыдущему виду, просто нажмите соответствующую вкладку на панели «3D» или выберите его из меню «Виды»:
Шаг 6
Перед началом работы над другими сетками, выделите группы текста и Inner Shapes и привяжите их к плоскости Ground, чтобы быть уверенными, что на сцене ничего не сместится:
Это совершенно необязательная часть, но она добавит к конечному результату несколько симпатичных штрихов.
Шаг 1
Создать круг 230 на 230 пикселей, используя инструмент «Эллипс». Затем в панели настроек задайте значение для «Заливки» — Нет, для «Обводка» — 10 пикселей, черная, «Выравнивание» — внутрь:
Шаг 2
Перейдите в 3D> Новая 3D-экструзия из выделенного контура. Затем измените текущий вид для просмотра основного 3D слоя, выбрав его название из выпадающего меню «Виды»:
Шаг 3
Выберите оба 3D-слоя и объедините их, перейдя в 3D> Объединить 3D-слои. Затем измените значение «Вращения по оси Х» сетки эллипса на 90:
Шаг 4
Используя 3D-оси, растяните ведро по высоте и разместите его на сцене, где вы хотите:
Шаг 1
Перейдите на вкладку «Материал передней выпуклости» эллипса, а затем нажмите на иконку текстуры опции «Рассеивание» и выберите из выпадающего меню пункт «Удалить текстуру», кликните иконку папки «Рассеивание» и выберите из выпадающего меню пункт «Новая текстура». Для новой текстуры установите размер 1024 пикселей для ширины и высоты.
Затем нажмите иконку текстуры опции «Рассеивание» и выберите из выпадающего меню пункт «Редактировать текстуру». Создайте новый слой, установите цвета текста и фона черный и белый:
Шаг 2
Перейдите в Фильтр> Рендеринг> Облака:
Шаг 3
Перейдите в Фильтр> Галерея фильтров> Искажение> Стекло и используйте значения, приведенные ниже:
Шаг 4
Дважды кликните на слое с текстурой и примените стиль слоя «Наложение цвета», изменив режим смешивания на «Умножение», цвет — #909090:
Шаг 5
Сохраните и закройте файл:
Шаг 6
Используйте приведенные на рисунке ниже значения для оставшихся значений материала. «Цвет блика» — #c1c1c1, «Свечение» — #000000 и «Освещение» — #000000:
Шаг 7
Нажмите на иконку текстуры «Диффузия» в последний раз и выберите пункт «Редактировать UV-свойства». Установите значения U-шкалы на 300%, V-шкалы на 100%, U-смещения и V-смещения — 0. Примените этот материал к остальным частям эллипса:
Шаг 1
Выберите в панели «3D» имя сетки Glass, перейдите в 3D> Разделить экструзию. Таким образом, исходная сетка будет разделена на отдельные сетки, вкладки которых появятся в нижней части панели «3D».
Таким образом, исходная сетка будет разделена на отдельные сетки, вкладки которых появятся в нижней части панели «3D».
Теперь вы можете выбрать любую сетку стекла, нажав на нее на сцене или нажав на соответствующую вкладку в панели «3D».
Затем вам нужно будет использовать инструмент «Перемещение» и 3D-оси, чтобы растянуть, повернуть и разместить эти отдельные сетки на сцене. Вы можете изменять угол обзора, чтобы вам было удобнее размещать сетки. Это может занять некоторое время, но затем вы приноровитесь и процесс пойдет легче.
Обратите внимание, что вы можете выбирать в панели «3D» более чем одну группу сеток и перемещать их вместе:
Шаг 2
Разделите сетку Rubber, а затем поместите получившуюся сетку на сцене внутри ведра:
Шаг 1
Перейдите на вкладку «Бесконечный свет 1», затем измените цвет на #fefbef, интенсивность — 80%, и сглаживание тени — 50%:
Шаг 2
Переместите источник света с помощью инструмента «Перемещение» таким образом, чтобы он падал по диагонали сверху под тем же углом, что и угол обзора. Для этого вы можете использовать «Координаты»:
Для этого вы можете использовать «Координаты»:
Шаг 3
Нажмите на иконку «Добавить новый свет на сцену» в нижней части панели «3D», затем выберите пункт «Новый точечный свет»:
Шаг 4
Измените цвет точечного источника света на #fffef8, интенсивность — 30%, снимите флажок напротив опции «Тени».
Для того чтобы свет падал равномерно, что выглядит более натурально и реалистично, установите флажок напротив опции «Ослабление света», а также измените значения «внутреннее» на 79,4 и «внешнее» на 868,5:
Шаг 5
Точечный свет должен быть помещен в центре перед текстом. Вот значения координат, которые использовал я:
Шаг 6
Когда вы закончите, визуализируйте сцену (3D> Рендеринг):
Шаг 7
Рендеринг может занять некоторое время, но вы можете остановить его в любой момент, кликнув в любом месте рабочей области:
Шаг 1
Нажмите иконку «Создать новую заливку или корректирующий слой» и выберите «Яркость / Контраст»:
Шаг 2
Изменение значения для яркости на 5 и контрастности на 2:
Шаг 3
Снова нажмите «Создать новую заливку или корректирующий слой» и на этот раз выберите «Цветовой баланс»:
Шаг 4
Выберите тип тона из выпадающего меню «Тон» и установите следующие значения: «Полутона» — «Тени» — «Подсветка»:
Поздравляем! Вы справились.
В этой статье мы рассказали, как превратить текст в слой фигуры, затем использовать инструмент «Перо», чтобы вычесть из него некоторые части. Затем эти части были заполнены другими фигурами, и затем все эти элементы были преобразованы в 3D слои и объединены в один.
Все сетки текстурированы различными материалами и размещены на сцене. После этого мы немного подкорректировали освещение и затем визуализировали сцену. После рендеринга мы добавили еще два корректирующих слоя, чтобы улучшить цветопередачу и контрастность.
Пожалуйста, оставьте свои комментарии и замечания.
РедакцияПеревод статьи «Create 3D Rubber and Glass Text in Photoshop CS6»
Как сделать 3D-текст в Photoshop простыми способами
Просмотры сообщений: 1,547
Кому-нибудь из вас нужен туториал о том, как сделать объемный текст в фотошопе самыми простыми способами? Dropicts поможет вам в этой статье с некоторыми рекомендациями, пока вы не сможете создать идеальный 3D-текст.
Прежде чем мы продолжим, пожалуйста, выберите одно слово, любое слово, которое вы хотите использовать в этом уроке. Если вы уже решили, какое слово использовать в этом уроке, давайте начнем процесс редактирования!
Если вы уже решили, какое слово использовать в этом уроке, давайте начнем процесс редактирования!
Как сделать 3D-текст в Adobe Photoshop?
Photoshop — один из лучших инструментов для редактирования фотографий. В нем есть все основные инструменты, необходимые для редактирования фотографий. Помимо базовых вещей, Photoshop также имеет некоторые из лучших расширенных функций, таких как 3D-инструменты.
Читайте также: 5 приемов использования Photoshop в качестве профессионала
Помимо 3D-инструментов, в Photoshop есть и другие инструменты, которые можно использовать для создания 3D-текста. Вы можете использовать текстовый инструмент и инструмент пера для создания собственного 3D-текста. Вы можете легко складывать и стилизовать, используя функцию слоев из Photoshop, которая включает панель слоев, маску слоя, стек слоев и стили слоя.
Однако, если вам нужно быстро создать 3D-текст, вы всегда можете выбрать 3D-инструменты из Photoshop.
Вот шаги для создания 3D-текста в Photoshop
1. Создайте документ Photoshop
Создайте документ Photoshop Создайте «Новый файл» и введите текст, который вы хотите использовать, в большом размере, также вы можете выделить его жирным шрифтом.
2. Сделайте его 3DВыберите текстовый слой и затем перейдите в «3D» > «Новое 3D-выдавливание из выбранного слоя».
3. Настройка параметров 3DПосле того, как вы измените текст на 3D, он будет иметь настройки по умолчанию, которые вы должны настроить по мере необходимости. Теперь выберите слой 3D-текста и перейдите на панель свойств > «Координаты», а затем измените угол «X» на 90°. Теперь вы можете видеть текст с лицевой стороны, верно? Если вам нужен другой источник света, просто перейдите на панель 3D и выберите «Новый бесконечный свет»
4. Найдите линии Щелкните в любом месте за пределами 3D-текста и попытайтесь переместить угол текста, пока не найдете красную линию. и синяя линия. Найдите крестик в середине 3D-текста. После этого вернитесь на вкладку «Координаты» и настройте второй столбец. Оставьте все, кроме 90o настройка вращения по оси X.
После этого вернитесь на вкладку «Координаты» и настройте второй столбец. Оставьте все, кроме 90o настройка вращения по оси X.
Теперь вам нужен фон, который будет взаимодействовать с 3D-текстом. Вы можете просто нарисовать прямоугольную форму, а затем перейти в «3D»> «Новая сетка из слоя»> «Карта глубины» в> «Панель». После этого выберите слой 3D-текста и фоновый слой. Перейдите в «3D»> «Объединить 3D-слои».
6. Настройка фонаИзмените размер прямоугольной формы, чтобы заполнить всю монтажную область, а затем вы можете попробовать отрегулировать толщину букв, перетаскивая фигуру вверх или вниз. Вы также можете попробовать некоторые предустановки, чтобы найти нужную форму, перейдя в «Свойства»> «Предустановки формы».
7. Установить свет Суть создания 3D-текста — это его тень и свет, верно? Теперь вам нужно найти «Бесконечный свет» и перетащить его под букву и отрегулировать интенсивность света и мягкость тени. Вы сделали сейчас.
Вы сделали сейчас.
Читайте также: Как легко сделать 3D-фото
Все еще сложно? Позвольте нам сделать редактирование для вас
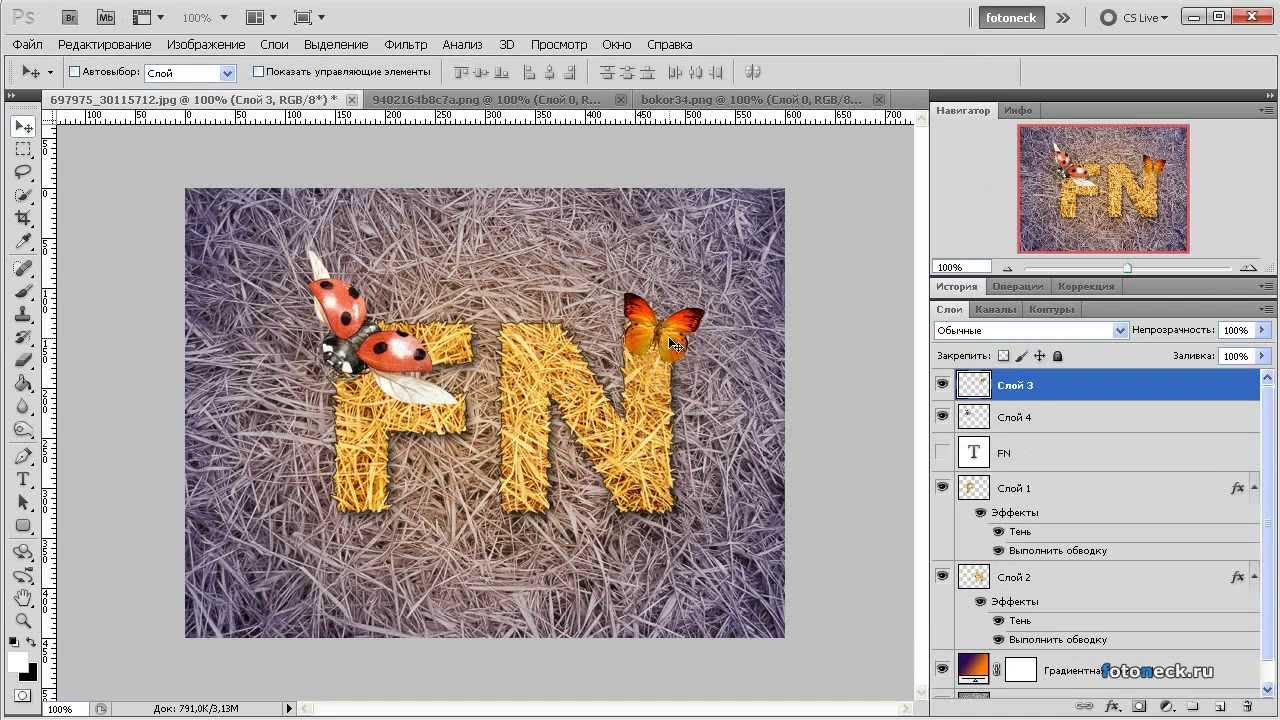
Это шаги по созданию 3D-текста в Photoshop. Если вы хотите узнать больше, вы всегда можете добавить новый слой и попытаться добавить текстуру к своему 3D-тексту. Наличие текстуры сделает ваше 3D-изображение более реальным и привлекательным.
Как дела? Вышеперечисленные шаги все еще сложны для вас? Учебник, который мы готовим для вас, самый простой для начинающих. Вы можете привыкнуть к этому или даже освоить его, практикуясь больше. Когда-нибудь, после того как вы освоите этот урок, вы сможете провести несколько экспериментов, пока не получите фантастический результат.
Читайте также: Как ретушировать изображение в Photoshop
Мы знаем, что это может занять больше времени, но если вам срочно нужна услуга, которая может выполнить редактирование 3D-текста для любых целей, редактирование изображения продукта с помощью Dropicts может помогите в любое время. Свяжитесь с нами сейчас, чтобы получить дополнительную информацию о наших услугах, которые могут вам помочь.
Свяжитесь с нами сейчас, чтобы получить дополнительную информацию о наших услугах, которые могут вам помочь.
dropicts
[email protected]
Мы очень рады помочь вам улучшить имидж вашего продукта для вашего сайта электронной коммерции. Мы хотели бы, чтобы ваш интернет-магазин выглядел красиво и профессионально. Чтобы узнать больше об оптимизации изображения продукта, обязательно подпишитесь на нас и следите за нашей последней статьей.
Эффект 3D-текста в Adobe Photoshop — Голубое небо
Содержание
Эффект 3D-текста в Adobe Photoshop Создание текстовых 3D-эффектов может стать отличным способом выделить ваш дизайн. Используя Adobe Photoshop, вы можете преобразовать простой текст в привлекательный и профессиональный дизайн всего несколькими щелчками мыши. В этой статье мы рассмотрим, как создать потрясающий эффект 3D-текста, используя различные функции Adobe Photoshop. Мы расскажем, как выбрать правильный шрифт и цветовую палитру для вашего дизайна, а также как управлять освещением и тенями для максимального эффекта. Наконец, мы обсудим несколько советов по созданию 3D-эффектов, которые позволят вам быстро создавать красивые дизайны.
Наконец, мы обсудим несколько советов по созданию 3D-эффектов, которые позволят вам быстро создавать красивые дизайны.
Создание 3D-текста с помощью Adobe Photoshop может стать отличным способом добавления уникального визуального элемента в любой дизайн. Неудивительно, что с его мощными инструментами и простым в использовании интерфейсом Photoshop является одной из самых популярных программ для редактирования изображений, доступных сегодня. В этом уроке вы узнаете, как создать потрясающий эффект 3D-текста с помощью Adobe Photoshop. Этот урок охватывает все, от создания исходного текста, добавления глубины и текстуры и, наконец, экспорта готового продукта для использования в других приложениях. Независимо от того, являетесь ли вы новичком или опытным пользователем Photoshop, это руководство поможет вам в создании собственных текстовых 3D-эффектов. Итак, приступим!
Шаг 1: Настройка текста Первым шагом в создании эффекта объемного текста в Adobe Photoshop является настройка текста. Для начала откройте Photoshop и выберите инструмент «Текст» на панели инструментов. Затем создайте желаемый текст, щелкнув по холсту и набрав его. Вы можете настроить размер шрифта, цвет и другие атрибуты, такие как отслеживание, интерлиньяж, кернинг и т. д., выбрав их на панели параметров, расположенной в верхней части экрана. После того, как вы завершили оформление текста по своему вкусу, продублируйте его на отдельный слой, чтобы при необходимости можно было внести дополнительные изменения позже. Наконец, регулярно сохраняйте свой прогресс для сохранности.
Для начала откройте Photoshop и выберите инструмент «Текст» на панели инструментов. Затем создайте желаемый текст, щелкнув по холсту и набрав его. Вы можете настроить размер шрифта, цвет и другие атрибуты, такие как отслеживание, интерлиньяж, кернинг и т. д., выбрав их на панели параметров, расположенной в верхней части экрана. После того, как вы завершили оформление текста по своему вкусу, продублируйте его на отдельный слой, чтобы при необходимости можно было внести дополнительные изменения позже. Наконец, регулярно сохраняйте свой прогресс для сохранности.
После того, как вы закончили подготовку исходного текстового слоя, вы готовы перейти ко второму шагу: добавлению глубины для создания 3D-эффекта.
Шаг 2. Добавление перспективы и цвета Чтобы создать эффект 3D-текста в Adobe Photoshop, на шаге 2 нужно добавить перспективу и цвет. Добавление перспективы помогает тексту выглядеть более реалистично, создавая ощущение глубины и угла. Для этого просто используйте опцию «Правка» > «Преобразование» > «Перспектива» в строке меню. Это позволит вам перетаскивать каждый угол поля выбора, чтобы настроить перспективу вашего текста.
Для этого просто используйте опцию «Правка» > «Преобразование» > «Перспектива» в строке меню. Это позволит вам перетаскивать каждый угол поля выбора, чтобы настроить перспективу вашего текста.
Добавление цвета может помочь выделить эффект 3D-текста. Для начала выберите текстовый слой в палитре слоев и выберите один из множества предустановленных цветов Adobe Photoshop или используйте пользовательский инструмент выбора цвета, чтобы создать уникальную цветовую комбинацию для вашего дизайнерского проекта.
Шаг 3: Применение эффектов В шаге 3 нашего руководства по 3D-текстовым эффектам в Adobe Photoshop мы рассмотрим, как применять созданные нами эффекты. Сначала выберите текстовый слой на панели «Слои». Затем нажмите «Фильтр» > «Рендеринг» > «Эффекты освещения» в верхней строке меню. Откроется новое окно, в котором вы можете настроить различные параметры освещения для вашего текста. Поэкспериментируйте с различными вариантами, чтобы добиться желаемого внешнего вида, пока не будете довольны результатом.
Наконец, когда все настройки настроены правильно, нажмите OK, чтобы применить их к текстовому слою. Вы должны увидеть немедленное изменение внешнего вида вашего текста, поскольку теперь он имеет улучшенный трехмерный вид. Вы можете улучшить этот эффект, используя дополнительные фильтры или эффекты, такие как Outer Glow или Bevel & Emboss, если это необходимо. Поздравляем!
Шаг 4: Последние штрихиЧетвертый и последний шаг в создании эффекта 3D-текста в Adobe Photoshop — это последние штрихи. Эта часть процесса заключается в полировке дизайна, чтобы придать ему профессиональный вид.
Начните с любых настроек яркости, контрастности или насыщенности вашего дизайна. Эти корректировки помогут выявить некоторые аспекты вашего текста, которые могли быть утеряны на предыдущих этапах. Когда вы закончите, добавьте любые дополнительные элементы, такие как тени, блики или другие эффекты, чтобы придать вашему дизайну дополнительную изюминку. Наконец, используйте инструмент резкости для большей четкости и четкости, прежде чем сохранять свой шедевр! С помощью этих четырех простых шагов вы сможете быстро и легко создать привлекательный эффект 3D-текста в Adobe Photoshop!
Наконец, используйте инструмент резкости для большей четкости и четкости, прежде чем сохранять свой шедевр! С помощью этих четырех простых шагов вы сможете быстро и легко создать привлекательный эффект 3D-текста в Adobe Photoshop!
Adobe Photoshop — невероятно мощный инструмент для редактирования изображений, который может превратить простую фотографию в захватывающее дух произведение искусства. От базовой ретуши до сложных текстовых 3D-эффектов возможности практически безграничны. Всего несколькими щелчками мыши дизайнеры могут создавать потрясающие визуальные эффекты, которые очаруют любую аудиторию.
Создание 3D-текстовых эффектов в Photoshop стало особенно впечатляющим и простым как никогда раньше. Используя слои и стили слоев, можно добавить глубины и размера плоскому тексту. Этот тип эффекта придает логотипам и другим рисункам особый вид, который выделяет их из толпы. Кроме того, при правильном сочетании освещения, текстур, бликов и теней можно создавать очень реалистичные 3D-визуализации, которые выглядят так, как будто они были созданы в профессиональной анимационной студии или в программном пакете CGI.
Тенденции графического дизайна приходят и уходят, но важно оставаться в курсе последних тенденций. Как графический дизайнер, вы должны быть в курсе будущих тенденций, чтобы ваши проекты могли выделиться среди конкурентов. Вот некоторые из тенденций графического дизайна, на которые стоит обратить внимание в этом году:
3D-текстовые эффекты в последние годы становятся все более популярными. Adobe Photoshop упростил создание 3D-текста с помощью методов наложения слоев и различных фильтров. Вы можете создавать смелые визуальные эффекты с реалистичными размерами, которые выделяются на странице, что делает их идеальными для рекламы или заголовков веб-сайтов. Благодаря простой функции перетаскивания и готовым шаблонам Adobe Photoshop является отличным вариантом для быстрого и эффективного создания потрясающих текстовых 3D-эффектов.
Как освоить основы графического дизайна Графический дизайн является важным навыком для всех, кто хочет создавать привлекательные трехмерные текстовые эффекты в Adobe Photoshop. Для начала важно освоить основы графического дизайна. Это включает в себя понимание того, как шрифты и цвета взаимодействуют друг с другом, знание того, какие типы фигур хорошо сочетаются друг с другом, и умение создавать визуально привлекательные композиции.
Для начала важно освоить основы графического дизайна. Это включает в себя понимание того, как шрифты и цвета взаимодействуют друг с другом, знание того, какие типы фигур хорошо сочетаются друг с другом, и умение создавать визуально привлекательные композиции.
Также важно ознакомиться с различными инструментами Photoshop, такими как слои, настройки кисти, режимы наложения и фильтры. Как только вы поймете эти основы, вы сможете начать экспериментировать с различными эффектами самостоятельно, пока не найдете тот, который подходит для вашего проекта. Кроме того, обязательно изучите учебные пособия или другие ресурсы в Интернете, которые могут предоставить более подробные инструкции о том, как добиться определенного эффекта или использовать определенный инструмент в Adobe Photoshop.
Динамические макеты. Сделайте свои проекты сияющими с помощью Adobe Динамические макеты являются неотъемлемой частью создания потрясающих дизайнов в Adobe Photoshop. Благодаря динамическим макетам пользователи могут быстро и легко создавать сложные многоуровневые макеты, которые выглядят профессионально и привлекают внимание. Динамические макеты позволяют пользователям настраивать элементы дизайна в соответствии с потребностями проекта. Например, они могут изменять размер или положение текста или изображений, чтобы создать уникальную композицию, которая будет выделяться среди других дизайнов.
Благодаря динамическим макетам пользователи могут быстро и легко создавать сложные многоуровневые макеты, которые выглядят профессионально и привлекают внимание. Динамические макеты позволяют пользователям настраивать элементы дизайна в соответствии с потребностями проекта. Например, они могут изменять размер или положение текста или изображений, чтобы создать уникальную композицию, которая будет выделяться среди других дизайнов.
Динамические макеты также предоставляют многочисленные возможности настройки графики и текста в Photoshop. Пользователи могут настраивать шрифты, цвета, формы, текстуры, фоны и эффекты, чтобы создать совершенно уникальную эстетику дизайна. Кроме того, пользователи могут добавлять или удалять различные слои в своем макете по мере необходимости, чтобы они могли совершенствовать свою работу, пока она не станет идеальной для их нужд.
Преимущества использования Photoshop для графического дизайна Photoshop — важный инструмент для графического дизайна, предоставляющий пользователям множество творческих возможностей. С помощью Photoshop пользователи могут быстро и точно манипулировать изображениями для создания потрясающих произведений искусства. Программа предлагает множество функций, которые позволяют дизайнерам превращать фотографии в уникальные творения.
С помощью Photoshop пользователи могут быстро и точно манипулировать изображениями для создания потрясающих произведений искусства. Программа предлагает множество функций, которые позволяют дизайнерам превращать фотографии в уникальные творения.
Одним из больших преимуществ использования Photoshop для графического дизайна является возможность редактирования изображений слоями. Это позволяет дизайнерам изолировать определенные элементы фотографии или композиции и вносить соответствующие коррективы, не затрагивая другие части изображения. Кроме того, работа со слоями упрощает отслеживание изменений, внесенных в процессе разработки проекта.
Широкий набор инструментов, доступных в Adobe Photoshop, также дает графическим дизайнерам больше свободы при создании цифровых иллюстраций.
Советы по работе с Photoshop Photoshop — невероятно мощный инструмент как для графических дизайнеров, так и для фотографов. Однако работа с Photoshop может быть пугающей и обескураживающей для всех, кто не знаком с этой платформой. Вот несколько советов по знакомству с Photoshop:
Вот несколько советов по знакомству с Photoshop:
Во-первых, важно попрактиковаться в навигации по интерфейсу Photoshop. Ознакомьтесь с расположением всех инструментов в программе, чтобы при необходимости иметь к ним быстрый доступ. Кроме того, убедитесь, что вы понимаете, как работают слои, чтобы легче комбинировать элементы.
Во-вторых, используйте сочетания клавиш при работе с Photoshop. Запоминание этих ярлыков сэкономит вам время и поможет быстрее и эффективнее пользоваться программой. Также рассмотрите возможность загрузки расширений подключаемых модулей, которые добавляют дополнительные функции в ваш рабочий процесс, такие как Color Editor или Magic Wand Tool, которые позволяют дизайнерам быстро вносить изменения без необходимости вручную настраивать каждый элемент по отдельности.
Популярные инструменты и функции Photoshop Adobe Photoshop — одна из самых мощных и популярных программ обработки цифровых изображений, доступных сегодня на рынке. Он имеет широкий спектр инструментов и функций, которые позволяют пользователям создавать потрясающие изображения, графику, логотипы и многое другое. В этой статье мы обсудим некоторые популярные инструменты и функции Photoshop, которые можно использовать для создания 3D-текстовых эффектов.
Он имеет широкий спектр инструментов и функций, которые позволяют пользователям создавать потрясающие изображения, графику, логотипы и многое другое. В этой статье мы обсудим некоторые популярные инструменты и функции Photoshop, которые можно использовать для создания 3D-текстовых эффектов.
Одним из самых важных инструментов для создания 3D-текстовых эффектов являются стили слоя. Стили слоя — это то, что дает вам контроль над тем, как будет выглядеть ваш текст, когда он будет готов, от затенения до градиентов и добавления текстуры или узоров. С помощью стилей слоя вы также сможете настроить такие вещи, как непрозрачность и режимы наложения, которые могут добавить еще больше глубины вашему эффекту 3D-текста.
Распространенные ошибки графического дизайна, которых следует избегать Графический дизайн является важным компонентом любого трехмерного текстового эффекта. Однако, если вы не будете осторожны с выбором дизайна, вы можете получить результат, который не соответствует желаемому. Чтобы получить наилучшие результаты при создании эффекта 3D-текста в Adobe Photoshop, следует избегать некоторых распространенных ошибок графического дизайна:
Чтобы получить наилучшие результаты при создании эффекта 3D-текста в Adobe Photoshop, следует избегать некоторых распространенных ошибок графического дизайна:
Во-первых, убедитесь, что размер текста и кернинг одинаковы на протяжении всей работы. Сохранение всех шрифтов одинакового размера и равномерное расстояние между буквами поможет создать более профессиональный вид в целом. Кроме того, позаботьтесь о том, чтобы выбрать дополнительные цвета для фона и элементов переднего плана; это обеспечит визуальную ясность и сосредоточит внимание на самом 3D-тексте. Наконец, не бойтесь экспериментировать с разными стилями шрифта; жирные шрифты действительно могут сделать ваш 3D-текст популярным!
Креативные идеи, которые можно попробовать с помощью Adobe Photoshop Adobe Photoshop имеет множество функций, которые позволяют пользователям создавать потрясающие визуальные эффекты. Одним из самых популярных методов является создание текстовых 3D-эффектов. Хотя это можно сделать с помощью различных инструментов, Photoshop позволяет легко и быстро получить впечатляющие результаты. Но если вы хотите поднять свое творчество на новый уровень, вот несколько других творческих идей, которые вы можете попробовать с Adobe Photoshop:
Хотя это можно сделать с помощью различных инструментов, Photoshop позволяет легко и быстро получить впечатляющие результаты. Но если вы хотите поднять свое творчество на новый уровень, вот несколько других творческих идей, которые вы можете попробовать с Adobe Photoshop:
Создавайте потрясающие фотоколлажи, объединяя несколько изображений в одну композицию. Вы можете использовать слои, маски и режимы наложения в Photoshop, чтобы настроить коллаж по своему усмотрению. Вы даже можете добавить элементы 3D-текста для уникального внешнего вида!
Создавайте памятные открытки или листовки, используя различные формы и графику. С помощью Adobe Photoshop вы можете создать любой дизайн, который только можно вообразить, и распечатать его на цветной бумаге для получения привлекательного эффекта.
Переосмысление реальность: создание графики с помощью графического дизайна Графический дизайн — это мощный инструмент для создания ярких визуальных образов и преобразования реальности. Используя Adobe Photoshop, графические дизайнеры могут создавать трехмерные текстовые эффекты, которые делают изображения более реалистичными и привлекательными. При правильном сочетании инструментов каждый может создать привлекательный текстовый 3D-эффект, который будет выделяться в любом цифровом проекте.
Используя Adobe Photoshop, графические дизайнеры могут создавать трехмерные текстовые эффекты, которые делают изображения более реалистичными и привлекательными. При правильном сочетании инструментов каждый может создать привлекательный текстовый 3D-эффект, который будет выделяться в любом цифровом проекте.
Adobe Photoshop предлагает несколько функций для настройки теней, бликов и текстуры, чтобы текст выглядел более трехмерным. Это также позволяет пользователям регулировать источник света под разными углами, чтобы добиться разнообразного внешнего вида. Например, добавление источника света сверху или снизу может отбрасывать убедительные тени на буквы, которые придают им большую глубину и размерность. Кроме того, использование градиентов придает графике интересную визуальную привлекательность, а цвета плавно смешиваются друг с другом.
Овладение искусством редактирования фотографий в Photoshop Adobe Photoshop — мощный инструмент для создания потрясающих изображений и обработки фотографий. Овладение искусством редактирования фотографий в Photoshop может быть сложной задачей, но с практикой и терпением каждый может научиться использовать его как профессионал.
Овладение искусством редактирования фотографий в Photoshop может быть сложной задачей, но с практикой и терпением каждый может научиться использовать его как профессионал.
Ключом к освоению методов редактирования фотографий в Photoshop является понимание основных доступных инструментов и того, как они взаимодействуют друг с другом для достижения желаемых результатов. Например, изучение того, как настраивать уровни, кривые и цветовой баланс, поможет вам вносить коррективы, которые подчеркивают детали изображения или создают определенный вид. Умение правильно использовать слои позволит вам комбинировать различные элементы изображения и выборочно применять эффекты. Наконец, понимание того, как работать с масками, позволяет изолировать части изображения, редактируя только эти области, не затрагивая остальную часть изображения.
Освоение цветовых палитр Создание сбалансированной, привлекательной цветовой палитры необходимо для любого дизайнерского проекта. Освоение цветовых палитр может потребовать практики и экспериментов, но в конечном итоге это поможет вам создать привлекательный эффект 3D-текста в Adobe Photoshop.
Освоение цветовых палитр может потребовать практики и экспериментов, но в конечном итоге это поможет вам создать привлекательный эффект 3D-текста в Adobe Photoshop.
Сначала решите, хотите ли вы использовать теплые или холодные тона в своем дизайне. Это будет зависеть от атмосферы и ощущения, которое вы хотите вызвать своим эффектом; теплые цвета ассоциируются с энергией и страстью, а холодные — со спокойствием и безмятежностью. Как только вы определились с общим тоном, выберите два или три основных оттенка в качестве основы вашей палитры. Оттуда выберите акцентные цвета, чтобы улучшить общую эстетику дизайна. Вы можете использовать такие инструменты, как Adobe Color CC, чтобы выбрать дополнительные оттенки для каждого оттенка, которые будут хорошо сочетаться друг с другом.
Советы по работе с Photoshop для начинающих Photoshop — мощный инструмент для графического дизайна, который может быть пугающим для начинающих. Однако с помощью нескольких простых приемов и приемов даже новички могут создавать потрясающие эффекты в Adobe Photoshop. Вот несколько советов и методов, которые помогут вам начать работу:
Вот несколько советов и методов, которые помогут вам начать работу:
Во-первых, используйте корректирующий слой «Уровни», чтобы быстро настроить цвет вашего изображения. Когда этот слой активен, перетащите средний треугольник вдоль графика, чтобы внести исправления. Если вы работаете с существующим изображением, а не создаете что-то с нуля, это простой способ сделать его великолепным в кратчайшие сроки!
Затем используйте маски слоя, чтобы манипулировать только определенными частями изображения. Слой-маски позволяют скрывать или показывать элементы внутри слоя, не удаляя их навсегда — идеально подходит для экспериментов или незначительных изменений.
Креативные приемы графического дизайна
Графические дизайнеры часто ищут творческие способы выражения своей работы, и Adobe Photoshop — отличный инструмент для этого. Один из самых эффективных приемов — создание эффекта трехмерного текста с использованием теней, бликов и глубины. Благодаря этому ваш шрифт выглядит так, будто он появляется на странице или на экране, и добавляет уникальный элемент в любой дизайнерский проект. Чтобы создать эффект 3D-текста в Adobe Photoshop, начните с ввода нужного слова или фразы на новом слое.
Благодаря этому ваш шрифт выглядит так, будто он появляется на странице или на экране, и добавляет уникальный элемент в любой дизайнерский проект. Чтобы создать эффект 3D-текста в Adobe Photoshop, начните с ввода нужного слова или фразы на новом слое.
Затем используйте инструменты выделения, такие как «Волшебная палочка» или «Лассо», чтобы выделить каждую букву по отдельности. Немного увеличьте размер каждой буквы, чтобы они больше выделялись при затенении и выделении. Затем добавьте тени, чтобы создать глубину между каждой буквой, используя разные цвета для дополнительного интереса. Наконец, отрегулируйте блики с помощью таких фильтров, как Outer Glow или Bevel & Emboss, чтобы придать больше размерности вашей типографике.
Раскройте потенциал с помощью 3D-дизайна 3D-дизайн — отличный способ раскрыть свой творческий потенциал и создать потрясающий графический дизайн. С помощью правильных инструментов 3D-дизайн можно использовать для создания привлекательных визуальных эффектов, которые оживят любой проект. Adobe Photoshop — один из самых мощных инструментов для создания 3D-текстовых эффектов. Независимо от того, создаете ли вы логотип, добавляете текстуру к фотографии или создаете дизайн обложки альбома, 3D-текстовые эффекты — это простой и эффективный способ выделить вашу работу из толпы.
Adobe Photoshop — один из самых мощных инструментов для создания 3D-текстовых эффектов. Независимо от того, создаете ли вы логотип, добавляете текстуру к фотографии или создаете дизайн обложки альбома, 3D-текстовые эффекты — это простой и эффективный способ выделить вашу работу из толпы.
Процесс создания 3D-текстовых эффектов в Photoshop начинается с выбора правильного шрифта и гарнитуры для вашего дизайна. Вы можете использовать пользовательские шрифты или существующие из Adobe Typekit для дополнительной гибкости. После того, как вы выбрали шрифт, вы можете манипулировать им, используя различные функции, такие как скосы, тени и настройки освещения, чтобы добиться различных результатов.
Изучение возможностей 3D-дизайна Возможности 3D-дизайна практически безграничны. С появлением такого программного обеспечения, как Adobe Photoshop, стало проще, чем когда-либо, создавать потрясающую 3D-графику и текстовые эффекты с минимальными усилиями.
