Гайд по созданию цветовой палитры для сайта и интерфейса
Вы читаете перевод статьи Джонатана Уайта “Designing in Color”. Над переводом работали Ольга Скулкина и Ринат Шайхутдинов. При поддержке iSpring.
iSpring — решение для запуска дистанционного обучения.
Проектируем в цвете
Цвет — это мощнейшая сила в руках дизайнера. Цвет привлекает внимание, вызывает эмоции и передает смысл. Цвет очень важен: известное исследование под названием “Влияние цвета в маркетинге” показало, что первичное мнение о продукте (которое формируется у людей в первые секунды) на 90% основывается именно на цвете.
Так что очень важно эффективно использовать цвет в дизайне. Но это еще и очень сложно — подобрать правильные сочетания цветов. У каждого цвета свое значение, а комбинаций цветов вообще бесконечное множество.
Интересуетесь свежими статьями по продуктовому дизайну (UX/UI)? 🚀
Подписывайтесь на канал в Telegram | ВКонтакте, Instagram, Facebook
Эта статья послужит руководством по подбору цветовых палитр для ваших дизайнов. Мы призываем вас исследовать различные цвета, чтобы постепенно научиться чувствовать хорошие сочетания.
Мы призываем вас исследовать различные цвета, чтобы постепенно научиться чувствовать хорошие сочетания.
Исследуя разные цвета, вы постепенно научитесь интуитивно чувствовать хорошие сочетания.
Подбираем цветовую палитру
Симпатичная подборка для цветовой палитры
Иногда цветовая палитра рождается в результате случайного вдохновения. Но в большинстве случаев подбор палитры требует системного подхода.
Определяем назначение
Прежде чем приступать к делу, нужно определить назначение вашего дизайна. В хорошем дизайне цветовая палитра всегда согласуется с назначением.
Задайте себе такие вопросы:
- Какое сообщение вы хотите передать посредством дизайна?
- Каково назначение вашего дизайна? Он должен быть информативным? Или должен убеждать?
- Какие эмоции вы хотите передать в дизайне?
Назначение вашего дизайна должно служить вам отправной точкой при выборе цветовой палитры.
Определяем аудиторию
Кто ваши пользователи, и как это может повлиять на ваш дизайн?
Люди по-разному воспринимают цвета. Как сказал Фейрчайлд, цвет — это психологический феномен, который происходит в сознании зрителя. Цвета по-разному влияют на людей: все зависит от их личных предпочтений, особенностей культуры и воспитания, а также от жизненного опыта. Поэтому если вы хотите предвидеть реакцию людей на ваш дизайн, определите свою аудиторию.
Как сказал Фейрчайлд, цвет — это психологический феномен, который происходит в сознании зрителя. Цвета по-разному влияют на людей: все зависит от их личных предпочтений, особенностей культуры и воспитания, а также от жизненного опыта. Поэтому если вы хотите предвидеть реакцию людей на ваш дизайн, определите свою аудиторию.
Некоторые цвета имеют универсальное значение, другие — нет. Зеленый повсеместно ассоциируется с природой, поскольку это цвет растительности. А вот красный, к примеру, воспринимается в разных культурах по-разному. В западном мире красный олицетворяет огонь, насилие и войну. А еще он ассоциируется с любовью и страстью. Однако в таких странах как Китай, красный олицетворяет достаток и счастье.
Китайский красный конверт
Поскольку у цветов столько значений, дизайнеру важно уметь сопоставлять свои ментальные модели с моделями пользователей.
Если хотите узнать больше о значении цвета в разных странах и у разных групп людей, почитайте “Психологию цвета в маркетинге и брендинге” (по-английски или по-русски) и “Значение цвета”.
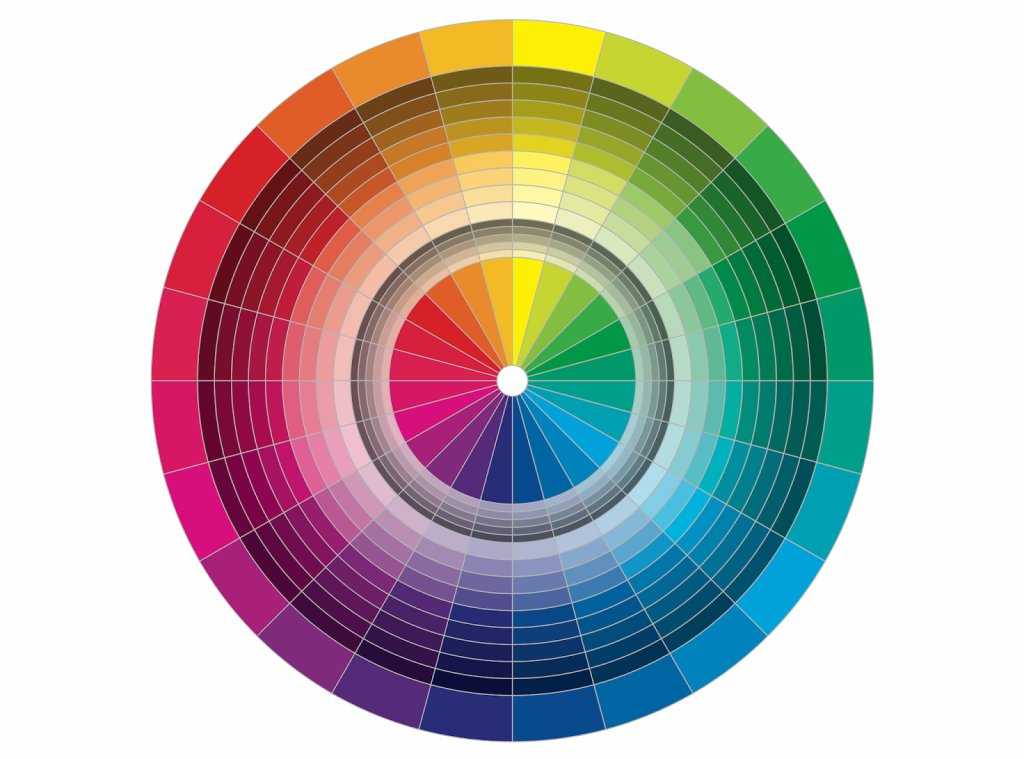
Повторяем теорию цвета
При подборе цветовых палитр, не помешает знание теории цвета. Теория цвета — это логическая система и практическое руководство по смешиванию и комбинированию цветов. Туда входит все: от цветового круга и до значения каждого цвета.
Для начала стоит изучить Теорию цвета от Design School и Теорию цвета 101 от Hubspot. А в этой статье описано интересное применение теории цвета: Почему Фейсбук синий? Научное обоснование выбора цвета в маркетинге.
Ищем вдохновение
Бывает достаточно сложно с ходу представить правильную цветовую палитру дизайна. И это нормально: великие художники воруют. Или скорее вдохновляются работами других художников.
Самое распространенное место для поиска вдохновения — сайты вроде Dribbble и Behance. Если вы ищете вдохновение для создания чего-то необычного (скажем, материального дизайна), сходите на сайт MaterialUI. Подобный сайт для плоского дизайна — FlatUIColors.
Эти сайты будут вам очень полезны, но постарайтесь также обратить внимание на цвета за пределами узкой области, в которой вы работаете. Это позволит вам найти поистине необычные и приятные цветовые палитры. К примеру, можете вдохновляться дизайном интерьеров.
Это позволит вам найти поистине необычные и приятные цветовые палитры. К примеру, можете вдохновляться дизайном интерьеров.
Дизайнеры интерьеров оживляют пространство посредством цвета
Если хотите чего-то необычного, вдохновляйтесь дизайнами других культур. К примеру, корейские дизайнеры декораций для клипов славятся своими яркими и запоминающимися палитрами. Каждый кадр такого клипа может служить источником вдохновения.
Дизайн декораций — это отличный источник вдохновения
И не нужно ездить за вдохновением в Корею. Интересные цвета повсюду — и в повседневной жизни тоже. Когда вы в следующий раз выйдете на улицу — остановитесь и насладитесь окружающими вас цветами.
Вдохновляющие цвета везде — и в повседневной жизни тоже.
Когда найдете в окружающему мире что-то вдохновляющее, создайте цветовую палитру. Откройте свою любимую программу, выберите цвета палитры при помощи пипетки и внесите необходимые корректировки.
Создадим дизайн-систему
Дизайн-систему иногда называют “руководством по стилю” — это каркас, в котором отражены все элементы вашего дизайна: от кнопок до типографики. При создании дизайн-системы продумайте, какие кнопки вы будете использовать и как будет выглядеть панель навигации.
При создании дизайн-системы продумайте, какие кнопки вы будете использовать и как будет выглядеть панель навигации.
Пример дизайн-системы можно посмотреть на Salesforce. Нужны еще примеры? Вот список 50 подробнейших руководств по стилю, которые нужно изучить перед запуском стартапа.
Дизайн-система MashCreative
Полезно бывает проработать дизайн-систему прежде чем выбирать цветовую палитру. Пусть даже это будет грубый скетч — зато вы поймете, какие элементы будут в вашем дизайне, и какие цвета лучше применить к каждому из них.
При выборе цветовой палитры дизайна, лучше придерживаться принципа KISS (Keep it simple, stupid — Не усложняй, глупый). Чем меньше цветов, тем лучше. Для большинства дизайн-систем подходит такая начальная структура:
- Фон
- Основной акцент
- Дополнительный акцент
- Цвет ошибки
- Цвет успешной операции
Основной цвет — это цвет, который наиболее часто используется для важных кнопок и акцентов. Большинство компаний также используют основной цвет в своих логотипах.
Большинство компаний также используют основной цвет в своих логотипах.
Дополнительный цвет — это цвет, при помощи которого вторичные действия отделяются от первичных. К примеру, основные и второстепенные кнопки. Цвета ошибок и успешных операций несут в себе информацию о состоянии дизайна. Ошибки обычно обозначаются красным, успешные операции — зеленым.
Состояния дизайна
Подбираем цветовую палитру
Теперь, вооружившись вдохновением и грубым скетчем дизайн-системы, можете приступать к подбору цветовой палитры.
При создании основных палитр, я обычно размещаю цвета рядом — как делает художник на своей палитре.
Настал момент, когда вы собираете все вдохновляющие цвета и сочетания и создаете из них палитры. Чем больше — тем лучше. Не бойтесь экспериментировать с цветами, добавляйте в готовые палитры свои идеи.
Когда вы сузите круг до нескольких вариантов, вернитесь к первым двум шагам этой статьи (назначение дизайна и аудитория) и спросите себя:
- Какие цвета доступнее?
- Какие цвета привлекают внимание и оказывают визуальный эффект?
- Темная или светлая цветовая схема подходит лучше? В какое время дня люди будут использовать продукт?
- Какое настроение должен передавать дизайн? Возможно, какая-то палитра справляется с этой задачей лучше других?
Как я уже говорил, цвета играют разные роли в дизайн-системе. Это также означает, что у каждого цвета в вашей система есть свой визуальный вес. К примеру, фоновые цвета используются чаще, чем акцентные цвета.
Это также означает, что у каждого цвета в вашей система есть свой визуальный вес. К примеру, фоновые цвета используются чаще, чем акцентные цвета.
Есть хорошее упражнение: составить образ дизайна из различных геометрических фигур для отражения визуального веса каждого цвета. Те цвета, которые встречаются в дизайне чаще, будут занимать большую площадь на странице.
Вот, к примеру, цветовая палитра Invision.
А геометрический образ будет выглядеть примерно так:
Применяем цветовые палитры
Если хотите понять, как использовать цветовые палитры в дизайн-системах, посмотрите на Airbnb. Их основой цвет — Rausch, названный в честь улицы, на которой зародилась компания. Дополнительным цветом выступает Kazan, а в качестве фоновых используются два оттенка серого.
Цвета бренда Airbnb
На большинстве страниц Airbnb светло-серый используется в качестве фонового цвета. Мы видим как они применяют основной цвет rausch для расстановки важных акцентов: например, запрос на бронирование.
Kazan — бирюзовый цвет — используется, чтобы привлечь внимание и порадовать глаз. Заметьте, как он дополняет основной цвет.
Для сообщений об ошибке на Airbnb используется красный — некоторые относят его к оттенкам основного цвета rausch. Этот красный цвет в совокупности с восклицательным знаком мгновенно привлекает внимание и информирует о состоянии системы.
Для начала вообще не используйте цвета в дизайне. Сконцентрируйтесь на лейауте и расположении элементов. Как только достигнете результата, которым останетесь довольны, начинайте применять цветовые палитры.
Начните с полного отсутствия цвета и постепенно добавляйте его в дизайн.
Задумайтесь о визуальной иерархии дизайна. Решите, какие компоненты дизайна вы хотите выделить и окрасьте их в соответствующие цвета. А еще не забудьте про использование разных оттенков для обозначения наведенных и активных состояний.
Подытожим
Работа с цветом — это постоянные эксперименты и итерации. Чтобы стать лучше — надо работать больше. Думайте о цвете, как о добавке. Если у вас уже есть лейаут и функциональность, можете сколько угодно экспериментировать с цветовыми палитрами.
Думайте о цвете, как о добавке. Если у вас уже есть лейаут и функциональность, можете сколько угодно экспериментировать с цветовыми палитрами.
Научиться правильно использовать цвет — это очень ценный навык для дизайнера. Попрактикуйтесь в подборе цветовых палитр — и скоро поймете, что можете “увидеть” дизайн в цвете без всяких специальных программ.
Мне бы хотелось посмтреть, как вы работаете с цветом. Какие процессы используете? Пишите мне в Twitter.
Создание собственной цветовой палитры / Хабр
Адаптировано из нашей будущей книги «Рефакторинг UI»
Видели эти модные генераторы цветовой палитры? Когда выбираешь цвет, настраиваешь несколько параметров с музыкальными словечками типа «триада» или «четвёртый мажор» — и получаете пять идеальных цветов для своего веб-сайта?
Такой вычислительный и научный подход к выбору идеальной цветовой гаммы крайне соблазнителен, но не очень полезен.
Ну, если не хотите, чтобы сайт выглядел так:
Вы ничего не сделаете с пятью шестнадцатеричными кодами.
Хорошую цветовую палитру можно разбить на три категории.
Серые
Текст, фон, панели, элементы формы — почти всё это существует в сером интерфейсе.
И вам понадобится больше серых цветов, чем вы думаете. Кажется, что три или четыре оттенка — это много, но очень скоро вы захотите что-то немного темнее, чем оттенок № 2, но немного светлее, чем оттенок № 3.
На практике желательно выбрать 8−10 оттенков (подробнее об этом позже). Это не так много, чтобы высматривать разницу между оттенками № 77 и № 78, но вполне достаточное количество.
Истинный чёрный, как правило, выглядит неестественно, поэтому начните с очень тёмного серого и постепенно переходите к белому.
Основные цвета
Большинству сайтов нужен один или два цвета для основных действий, элементов навигации и т.д. Эти цвета определяют общий вид сайта: те, которые заставляют думать о Facebook как о «синем», хотя на самом деле он в основном серый.
Как и с серой палитрой, нужно выбрать палитру (5−10) более светлых и более тёмных оттенков.
Самые светлые оттенки могут быть полезны в качестве тонированного фона для таких вещей, как оповещения, а более тёмные отлично подходят для текста.
Акцентные цвета
Помимо основных, каждому сайту нужно несколько акцентных цветов для общения с пользователем.
Так, для выделения новой функции можно выбрать привлекательный цвет, например, жёлтый, розовый или сине-зелёный:
Ещё могут понадобиться цвета, чтобы подчеркнуть разные семантические состояния, например, красный для подтверждения деструктивных действий:
… жёлтый для предупреждений:
… или зелёный, чтобы подчеркнуть положительный тренд:
И несколько оттенков этих цветов, хотя их следует очень экономно использовать в UI.
Если вы создаёте дизайн, в котором цвет помогает различить или классифицировать похожие элементы (например, линии на графиках, события в календаре или теги в проекте), то может потребоваться ещё больше акцентных цветов.
В целом, для сложного UI нередко требуется до десяти разных цветов с 5−10 оттенками каждый.
Когда требуется чуть более светлый или тёмный оттенок, не нужно использовать функции препроцессора CSS вроде lighten или darken. Так у вас в итоге появится 35
Вместо этого определите фиксированный набор оттенков, из которых будете выбирать.
Как же составить такую палитру?
Начните с базового цвета, на котором основаны светлые и тёмные оттенки.
Нет реального научного способа, но для основных и акцентных цветов хорошее эмпирическое правило — выбрать оттенок, который хорошо подходит для фона кнопки.
Важно отметить, что здесь нет настоящих правил, вроде «начать с яркости 50%» или тому подобных. Каждый цвет ведёт себя немного иначе, поэтому придётся полагаться только на свой вкус.
 Это тоже не научный подход, но он помогает представить, где будут использоваться цвета, и выбирать их в соответствии с этим контекстом.
Это тоже не научный подход, но он помогает представить, где будут использоваться цвета, и выбирать их в соответствии с этим контекстом.Самый тёмный оттенок обычно оставляют для текста, а самый светлый — для фона элемента. Простое оповещение — хороший пример, где сочетаются эти оттенки.
Начните с цвета, который соответствует тону основного цвета, а затем меняйте насыщенность и яркость, пока не будете удовлетворены.
Если вы определились с базовым, тёмным и светлым оттенками, то осталось лишь заполнить пробелы между ними.
Для большинства проектов понадобится не менее пяти оттенков на цвет, а лучше ближе к десяти, чтобы не чувствовать стеснения.
Девять — отличное число, потому что оно хорошо делится, что немного упрощает заполнение пробелов. Давайте назовём самый темный оттенок 900, базовый 500, а самый светлый 100.
Начните с выбора оттенков 700 и 300, которые прямо посредине двух интервалов: они станут идеальным компромиссом между оттенками с обеих сторон.
Это создаёт еще четыре прмежутка в шкале (
В конечном итоге вы получите довольно сбалансированный набор цветов, вполне достаточный для реализации ваших дизайнерских идей.
С серыми оттенками базовый цвет не так важен, но в остальном процесс такой же. Начните с краёв и заполните пробелы, пока не получите нужную палитру.
Самый тёмный оттенок выберите по цвету самого тёмного текста в проекте, а самый светлый — тот, что хорошо работает в качестве светлого, почти белого фона.
Как бы ни хотелось, но при выборе идеальной цветовой палитры нельзя полагаться только на математику.
Систематический подход, подобный вышеописанному, отлично подходит для начала, но не бойтесь изменять его при необходимости.
Как только вы действительно начнёте использовать свои цвета в проекте, почти неизбежно вы захотите чуть изменить насыщенность какого-то оттенка или сделать пару оттенков светлее или темнее. Доверяй своим глазам, а не цифрам.
Доверяй своим глазам, а не цифрам.
Просто старайтесь не добавлять слишком часто новые оттенки, когда это необязательно. Если не ограничивать палитру, то можете вообще остаться без цветовой системы.
Создание цветовой палитры. Подбор правильных цветовых палитр для визуализации данных
У нас в Graphiq дело усложняется еще и тем, что нам приходится представлять тысячи уникальных массивов информации посредством .
Текущие проблемы
Вместо того, чтобы сразу броситься создавать свои цветовые палитры, мы начали исследовать существующие палитры по всему интернету. К нашему удивлению, очень немногие палитры подходят для отображения сложных графиков и визуализации данных. Существующие в интернете палитры не подходили нам по нескольким причинам:
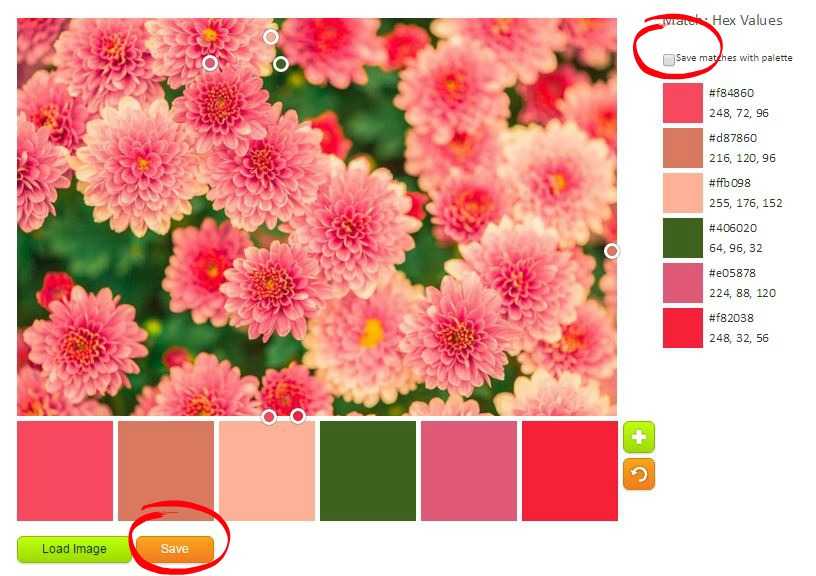
Конечно, после изучения этих ссылок вам может быть проще выбрать вашу палитру, но если это не так, это может помочь найти вдохновение благодаря работе других людей. Основной инструмент: он позволяет нам создавать палитру, просто выбрав цвета с помощью специализированного инструмента выбора цвета.
Позволяет рисовать «ассоциированные» цвета как похожие, аналоговые, дополняющие, триады, театры и т.д. кроме того, мы можем загрузить фотографию и взять с них подсчет количества цветов, которые мы желаем. Стоит немного изучить этот инструмент и попробовать несколько элементов управления.
Проблема 1: Низкая доступность
Многие из изученных нами палитр совершенно не приспособлены для визуализации данных. Мало того, что цвета в их составе недостаточно яркие, так эти палитры еще и совершенно не продуманы с точки зрения доступности для людей с ограниченными возможностями. Палитра Flat UI Colors - одна из самых популярных в интернете, и понятно почему: она отлично выглядит. Но, как видно из названия, эта палитра создана для пользовательских интерфейсов (UI). Людям, не различающим цвета, сложно воспринимать визуализацию данных, если она выполнена при помощи такой палитры:
Если у вас есть мобильный смартфон, вы можете использовать его для создания цветовых палитр. Есть интересные и бесплатные приложения.
При создании тематических карт важной картографической значимостью является выбор цветов, подходящих для представления каждого класса в пространственной структуре явления, потому что, если это не сделано должным образом, это может повлиять на качество конечного продукта. Чтобы помочь нам таким образом, инструмент был создан.
Полноцветная палитра Flat UI Colors, режим протанопии (слепоты на красный цвет) и оттенки серого.
Вы можете получить доступ к веб-сайту приложения, нажав на ссылку ниже. Посмотрите разницу между каждым из них. Примером его использования может служить символика для представления регионального разделения Бразилии; Дивергенция: эта схема с одинаковым акцентом символизирует критические значения в среднем и те, которые находятся на крайности диапазона данных. Используйте эту функцию для несекретных числовых данных.
. Поскольку это числовая переменная, рекомендуется использовать цветовой рамп.
Используйте эту функцию для несекретных числовых данных.
. Поскольку это числовая переменная, рекомендуется использовать цветовой рамп.
Как показано ниже, выберите количество классов, которые будут использоваться на вашей карте. Выберите тип схемы. Обратите внимание, что ниже вы увидите множество вариантов цветового тона. Но, как вы можете видеть на следующем изображении, мы можем выбрать другие типы кодирования.
Проблема 2: Недостаточно цветов
Еще одна проблема, которую мы отметили во многих существующих палитрах - это недостаточное количество цветов. При создании визуализаций в Graphiq, мы используем как минимум 6 цветов, а в некоторых случаях и 8–12. В большинстве палитр просто нет нужного нам количества цветов.
Также на изображении выше обратите внимание, что программа также позволяет оценить эффект перекрытия другой информации в цветовой схеме и, таким образом, решить, будет ли эта схема работать надлежащим образом в ряде ситуаций. Протестируйте эти доступные альтернативы, чтобы оценить, какой из них отвечает вашим требованиям. Контраст между выбранными цветами. Что вы думаете о сегодняшнем посте? Это результат предложения, отправленного по электронной почте читателем Джоссембергом Борхесом, которому мы благодарим за участие.
Контраст между выбранными цветами. Что вы думаете о сегодняшнем посте? Это результат предложения, отправленного по электронной почте читателем Джоссембергом Борхесом, которому мы благодарим за участие.
Вы можете сделать то же самое, что и он, помогая обогащать это пространство все больше и больше. Подпишитесь на нашу ленту и получите нашу. Очень простая маленькая статья с правильными адресами и небольшим бонусом, чтобы быстро создать палитру цветов, которая является хитом.
Это классные палитры, но они недостаточно гибкие, чтобы использовать их для представления сложных массивов данных.
Проблема 3: Сложно различимые цвета
Но, погодите-ка, есть палитры, которые выглядят как градиенты. В теории вы могли бы дополнить их любым количеством цветом, так ведь?
К сожалению, обычно они недостаточно яркие и, поэтому, очень быстро становятся неразличимыми, как вот эти с сайта Color Hunt:
Цвета оказывают сильное влияние на вашу аудиторию
Первый вопрос, который вам нужно задать себе при создании вашей цветовой палитры, — «для кого?». Это автоматически отправит вас обратно к источнику вашего контента. Это для печати или Интернета? Какую организацию вы представляете? Каков его сектор деятельности? Какой формат вы будете использовать? Какое сообщение вы хотите передать и т.д. и т.д.
Это автоматически отправит вас обратно к источнику вашего контента. Это для печати или Интернета? Какую организацию вы представляете? Каков его сектор деятельности? Какой формат вы будете использовать? Какое сообщение вы хотите передать и т.д. и т.д.
Короче говоря, вы поняли, прежде чем выбирать свою цветовую палитру с помощью инструментов, которые мы представим вам быстро, сначала вы должны выбрать «тон» для своего документа. Там будет больше о маркетинге, чем чистой графике, даже если эти области тесно связаны.
Давайте возьмем первую палитру и адаптируем ее под серию из 10 типов данных:
Например, для институционального сайта цвета королевы обычно являются синими, зелеными и оранжевыми. Для ассоциативного сайта мы можем выбрать более теплые тона, которые передают больше эмоций. Вы понимаете: выбор глобальных оттенков должен уже хорошо вас устраивать. Но если вы знаете своего клиента или свою аудиторию, у вас уже есть идея рекомендуемых «стандартов».
Очевидно, что ничего не остается случайным: «горячие» области навигации должны быть видны через одну секунду. Например, корзина покупок на сайте электронной коммерции должна быть идентифицирована сразу, например, кнопка «Заказ». Там, эргономика вашего сайта будет захвачена.
Представляю, как сложно среднестатистическому пользователю правильно различить эти цвета в схеме/графике и сопоставить цвет и легенду. Особенно сложно различимы четыре зеленых слева.
Наш подход
Правило 1: Разнообразие в яркости и в оттенках
Чтобы убедиться, что ваши палитры доступны для людей с ограниченными возможностями зрения, следите, чтобы яркость цветов значительно различалась. Различия в яркости универсальны. Возьмите любую монохроматическую цветовую палитру и . Вы быстро поймете, насколько доступна выбранная вами палитра.
Советы по созданию цветовой палитры
Вы знаете, куда идти, так что вот два отличных места, чтобы выбрать свои цвета и создать свою палитру. Зачем составлять сложную палитру, в то время как уже тысячи пользователей доступны через один клик? На, вы найдете тысячи поддонов, готовых к использованию. Очень практичная система подсчета очков позволяет фильтровать их по многим критериям, и, честно говоря, вы найдете все на этом сайте.
Зачем составлять сложную палитру, в то время как уже тысячи пользователей доступны через один клик? На, вы найдете тысячи поддонов, готовых к использованию. Очень практичная система подсчета очков позволяет фильтровать их по многим критериям, и, честно говоря, вы найдете все на этом сайте.
Небольшой бонус для создания гармонизированной палитры
Очень хороший инструмент для проведения композиционных тестов: позволяет выбрать основной цвет и сформулировать с другими цветами цветового круга, и это путем выбора дополнительных цветов, оттенков, похожих цветов и т.д. и т.д. Выбирайте оттенок в соответствии с вашей общей эстетикой, пример, приведенный в приведенном ниже видео, оранжевый, чтобы получить более теплую палитру, более яркую, вам нужно видеть в соответствии с графической ориентацией вашего проекта. После изменения параметра слияния вам просто нужно сыграть с непрозрачностью маски настройки и ее параметров слияния, чтобы согласовать цветовую палитру, созданную вами в самом начале вашего проекта.
Светло-голубой из палитры материального дизайна от Google: полноцветная версия, протанопия и оттенки серого.
Удобно для обеспечения согласованности, не тратя часы! Определение графической диаграммы является важным элементом при разработке моделей вашего будущего сайта. Это ваша графическая идентичность, которая откроет весь ваш проект и отразит ваш образ. Вот почему выбор цветов не должен быть упущен и должен держать ваше полное внимание.
Определение графического чартера: выберите цветовую палитру
Всегда стремясь предоставить вам наиболее релевантные советы, мы представим вам набор онлайн-инструментов, позволяющих вам легко и легко определять и создавать графические диаграммы. Этот первый инструмент предлагает вам создать свою собственную палитру, а также открыть палитры, созданные пользователями. Основываясь на концепции сообщества, вы можете создавать свои собственные темы и делиться ими с сообществом. Это очень удобно, чтобы подчеркнуть его творения и открыть для себя других членов этого сообщества. Эта платформа также позволяет, если вы определили базовый цвет, дать вам оттенки, насыщенности и оттенки, совместимые. Этот инструмент особенно полезен, когда вы уже определили свою цветовую схему и ищете изображения, которые с ней совместимы. Как мы только что видели, важно выбрать цветовую палитру, которая наилучшим образом соответствует вашим потребностям, чтобы вы были знакомы с инструментами, которые вы будете использовать.
Эта платформа также позволяет, если вы определили базовый цвет, дать вам оттенки, насыщенности и оттенки, совместимые. Этот инструмент особенно полезен, когда вы уже определили свою цветовую схему и ищете изображения, которые с ней совместимы. Как мы только что видели, важно выбрать цветовую палитру, которая наилучшим образом соответствует вашим потребностям, чтобы вы были знакомы с инструментами, которые вы будете использовать.
Однако палитры цветов разной яркости может быть недостаточно. Чем более разнообразной будет цветовая палитра, тем проще пользователям понять информацию, представленную в визуальной форме. Те, кто может различать цвета, лучше поймут информацию, если она будет представлена в разнообразных оттенках; более того - им будет приятнее работать с такой визуализацией.
Мы только что предоставили вам несколько онлайн-инструментов, чтобы определить, с какой из них вы хотите работать, чтобы определить график, наиболее соответствующий вашему проекту. Чтобы определить лучшую графику, вы должны сначала поставить себя на ноги своим интернет-пользователям: вы должны иметь в виду сердце цели, к которой вы хотите связаться, чтобы передать ваше сообщение.
Какая связь между цветовой палитрой и графическим чартом?
Как вы поняли, ваша графика — это образ вашей компании: ваша аудитория автоматически свяжет один или несколько цветов с вашим брендом, поэтому обязательно соблюдайте различные стандарты, в основном с точки зрения психологии и культуры. Ваш проект графического удостоверения должен не только опираться на эстетику, так как выбор ваших цветов позволит вам основывать свое общение вокруг вашего бренда. Ваша основная цель — выделиться как можно больше с помощью уникальных элементов, которые передают ощущение вашей новизны и инноваций вашей целевой аудитории.
По оси x - разные оттенки; по оси y - разные уровни яркости. Серые мордочки - люди, неспособные различать цвета; цветные мордочки - все остальные.
Чем шире разнообразие оттенков и уровней яркости, тем больше различных систем данных вы сможете визуализировать.
На повседневной основе наши команды графических дизайнеров работают над этими цветовыми палитрами, чтобы предлагать нашим клиентам графические карты, которые соответствуют их ожиданиям. Поскольку важно подготовить этот шаг хорошо, мы можем предоставить вам решения, которые вы ищете. Не стесняйтесь обращаться к нам за дополнительной информацией.
Поскольку важно подготовить этот шаг хорошо, мы можем предоставить вам решения, которые вы ищете. Не стесняйтесь обращаться к нам за дополнительной информацией.
Палитра представляет собой дискретный массив цветов. Они позволяют нарисовать выбранный набор цветов, аналогичный инструменту, используемому масляными художниками с таким же названием, что позволило рисовать, рисуя только ограниченное количество трубок. Они образуют цветные карты индексированных изображений. Индексированное изображение может использовать до 256 различных цветов, но они могут быть любыми. Диалоговое окно «Палитры».
Правило 2: Придерживайтесь природных цветовых шаблонов
Дизайнеры знают один секрет, который не всегда очевиден ребятам с более активным левым полушарием: не все цвета равнозначны.
С чисто математической точки зрения, цветовой переход от светло-фиолетового до темно-желтого должен вызывать похожие ощущения, что и переход от светло-желтого до темно-фиолетового. Но посмотрите на рисунок ниже: первый переход воспринимается естественно, а второй - не очень.
Некоторые из палитр по умолчанию широко используются, например, для Интернета, который содержит набор цветов, считающихся «безопасными сетями», и многие из палитр, похоже, были выбраны немного наугад. Доступные палитры доступны через окно палитры; это также отправная точка для создания каждой новой палитры.
Двойной щелчок палитры в диалоговом окне палитры выводит на передний план редактор палитры, в котором будут отображаться цвета палитры. Как следует из названия, вы также можете использовать редактор палитры для изменения цветов в палитре при условии, что палитра создается пользователем.
Это происходит потому, что мы ориентируемся на градиенты, которые можем наблюдать в природе. Мы видим невероятный закат, в котором ярко-желтый переходит в темно-фиолетовый, но нигде на земле светло-фиолетовый не переходит в коричневато-желтый.
Вы также можете добавить дополнительные папки в путь поиска палитры, используя страницу «Палитра» в окне «Настройки». Наиболее интересными являются тип, показанный в диалоговом окне палитры: палитры, не зависящие от изображений. Второй тип, индексированные палитры, используется в цветовых картах индексированных изображений. Каждое индексированное изображение имеет свою индексированную палитру, которая определяет набор цветов, доступных на изображении: максимальное количество цветов, которое может содержать индексированную палитру.
Второй тип, индексированные палитры, используется в цветовых картах индексированных изображений. Каждое индексированное изображение имеет свою индексированную палитру, которая определяет набор цветов, доступных на изображении: максимальное количество цветов, которое может содержать индексированную палитру.
Эти палитры называются «индексированными», потому что каждый цвет связан с числом индекс. Диалоговое окно «Карта цветов». Цветовая карта индексированного изображения отображается в окне индексированной палитры, чтобы не путать с окном палитры. В окне палитры отображается список всех доступных палитр, в диалоговом окне цветовой карты отображается цветовая карта текущего изображения, если это индексированное изображение, иначе оно ничего не показывает.
То же самое можно сказать про переход от светло-зеленого к фиолетово-синему, от светло-желтого к темно-зеленому, от коричневато-оранжевого к холодному серому и т.п.
Поскольку мы постоянно видим эти природные градиенты, они кажутся знакомыми и приятными и в виде палитры, и в контексте визуализации данных.
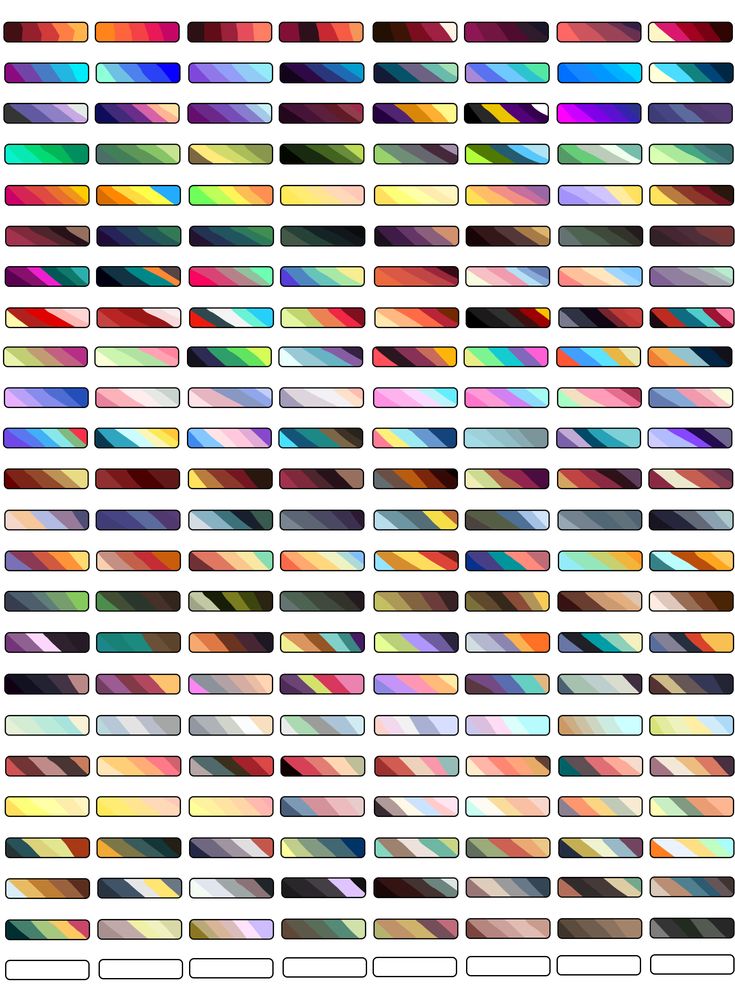
Правило 3: Используйте градиент вместо статичных наборов цветов
Градиентные палитры, в которые входят разные оттенки, обычно оказываются лучшим компромиссом. И не важно, нужно ли вам 2 цвета или 10: вы можете стратегически выбирать цвета из градиентов и создавать естественные на вид визуализации с достаточным разнообразием оттенков и уровней яркости.
Не так-то просто переключиться на градиентный образ мышления. Для начала попробуйте настроить линии сетки, чтобы их количество совпадало с количеством информационных групп в вашей визуализации. Это поможет вам тестировать градиент и вносить необходимые изменения. Вот скриншот процесса оттачивания наших градиентов:
Как вы видите, мы расположили цветовые палитры сверху, прямо под шкалой оттенков серого, подстроили наложение градиентов (чтобы впоследствии можно было воссоздать точно такой же переход) и выбрали цвета по контрольным точкам, чтобы посмотреть, как палитра будет выглядеть в реальной жизни.
Наши палитры
Мы очень довольны результатом. Вот несколько палитр в деле: все они начинаются с чисто белого и заканчиваются чисто черным - это обеспечивает максимальный разброс яркости.
Вот несколько палитр в деле: все они начинаются с чисто белого и заканчиваются чисто черным - это обеспечивает максимальный разброс яркости.
Для создания обваражительного образа цвет находится не на последнем месте, а, скорее, в первых рядах. И это не только гармония и эстетика, но и психологическое влияние.
Вы знаете, что бывают различные , под которые подбирается своя палитра. И это не простое дело: нужно иметь развитую цветочувствительность, навыки в сочетании цветов (даже подбор цвета к лицу, это уже умение сочетать, так как оно тоже имеет цвет) и хладнокровность, что бы не «кидаться» на понравившиеся цвета, а взвешивать их совместимость с внешностью, хотя профессионалы могут обойти и этот барьер. Конечно, тот, кто хочет быть красивым без базы знаний идут к имеджмейкерам и стилистам, которые на основе вашего цветотипа выдают вам цветовую палитру в виде буклета с плашками цвета. Но есть и другой способ.
Бесплатная программа для телефона Pantone Color Book (для Android) предназначена для создания своей цветовой палитры.
Постоянная работа с цветом увеличивает цветочувствительность глаза, совершенствуя как зрительный аппарат, так и расширяя эстетическую гамму ощущений. Это как, не понимая, например, живопись вы ознакомились с историей пары художников, и для вас работы их станут уже не просто картинами, а историями, которые к тому же передают ощущения. Цвет – это кусочек психической информации, скрытый в подспудных ощущениях чего-то большего. С ним нужно работать, его нужно раскрывать.
Как работать с палитрами? – это набор цветов для текстиля: одежды и дома. Из этой палитры выбираются модные цвета на сезон. Вы можете выбирать оттенки, подходящие к вашей внешности и занести их в отдельный каталог «my colors». Это даст вам возможность всегда иметь при себе набор актуальных тонов.
А чтобы проще было ориентироваться в цветах сайт lookcolor.ru постепенно переведет все цвета в систему PANTONE FASHION + HOME Cotton, которая имеет помимо названий (которые разнятся с английского перевода) порядковый номер, например, 12-2102 TCX. Этот номер забивается в строку поиска (search) (опять же в системе PANTONE FASHION + HOME), а затем добавляется в «my colors».
Этот номер забивается в строку поиска (search) (опять же в системе PANTONE FASHION + HOME), а затем добавляется в «my colors».
Как создать яркую цветовую палитру для вашего бренда
Цвет — один из самых заметных, ощутимых компонентов бренда.
Он играет большую роль в восприятии бренда, способствует узнаваемости и запоминаемости, а также обладает потенциалом для привлечения нужных покупателей, клиентов и читателей блогов.
Но выбор цветовой палитры часто является проблемой для многих творческих предпринимателей, когда они развивают свой бренд. Они не знают, какие цвета выбрать, сколько цветов им нужно включить, как использовать цвета вместе и как сделать свою цветовую палитру отличной от других в своей отрасли.
Вам знакома эта борьба? Если да, то у меня для вас отличные новости.
Придумывание яркой цветовой палитры не требует особых навыков.
Все, что вам нужно, это базовое понимание психологии цвета, немного творчества и эти 4 шага!
Психология цвета
Цвет — мощный инструмент коммуникации, часто используемый дизайнерами для поощрения действий, влияния на настроение и выражения эмоций.
Это инструмент, который заставляет вашу аудиторию видеть то, что вы хотите, чтобы они видели, чувствовать то, что вы хотите, чтобы они чувствовали, и делать то, что вы от них хотите.
На самом деле, исследования подтвердили, что 60% людей решают, привлекает ли их сообщение, основываясь только на цвете. То, как вы используете цвет, также влияет на узнаваемость вашего бренда и повышает узнаваемость бренда до 80%.
Если вы хотите создать цветовую палитру, которая привлечет вашу идеальную аудиторию и точно представит ваш бренд, вы должны иметь базовые знания психологии цвета.
Итак, прежде чем приступить к описанным ниже шагам, взгляните на эти распространенные цветовые ассоциации. (Вы, вероятно, уже подсознательно знаете о многих из них!)
Желтый — цвет позитива, счастья и тепла. Этот цвет привлекает внимание (что объясняет, почему такси желтые), а также может указывать на осторожность (вспомните знаки уступки и светофоры). Мужчины обычно воспринимают желтый как очень беззаботный и детский цвет, поэтому его нечасто встретишь в рекламе дорогих товаров производителей автомобилей или магазинов мужской одежды. Желтый также считается спонтанным и нестабильным.
Мужчины обычно воспринимают желтый как очень беззаботный и детский цвет, поэтому его нечасто встретишь в рекламе дорогих товаров производителей автомобилей или магазинов мужской одежды. Желтый также считается спонтанным и нестабильным.
Некоторые распространенные ассоциации с желтым включают осторожность, жизнерадостность, трусость, любопытство, счастье, радость, игривость, позитивность, солнечный свет и теплоту.
Синий воспринимается как заслуживающий доверия, верный, надежный и безмятежный. Это популярный цвет среди финансовых учреждений (IBM, Citibank, Bank of America, Chase) и сайтов социальных сетей (Facebook, Twitter, LinkedIn) из-за его сообщения о стабильности и доверии. Синий также популярен для продвижения товаров, связанных с чистотой (фильтры для очистки воды, моющие средства), воздухом и небом (авиалинии, кондиционеры), водой и морем (круизные маршруты, вода в бутылках). Этот цвет обычно избегают в логотипах ресторанов и упаковке продуктов питания, потому что говорят, что он подавляет аппетит. Исследования также показали, что синий цвет является предпочтительным для мужчин.
Исследования также показали, что синий цвет является предпочтительным для мужчин.
Некоторые общие ассоциации с синим цветом включают власть, спокойствие, уверенность, достоинство, лояльность, успех, безопасность, безмятежность и надежность.
Зеленый — цвет природы. Он символизирует рост, свежесть, безмятежность и исцеление. Он также имеет сильную эмоциональную связь с безопасностью и равновесием. Более темный зеленый цвет тесно связан с деньгами, банковским делом и богатством, а более светлый зеленый оказывает успокаивающее действие.
Некоторые распространенные ассоциации с зеленым включают свежесть, гармонию, здоровье, экологичность, исцеление, неопытность, деньги и природу.
Фиолетовый тесно связан с королевской властью, благородством, роскошью и экстравагантностью. Это очень редкий цвет в природе, и многие связывают его с творчеством и тайной. Также говорят, что он вызывает чувство ностальгии.
Некоторые распространенные ассоциации с фиолетовым включают фантазию, тайну, благородство, королевскую власть и изысканность.
Красный — это цвет огня и крови, поэтому он часто ассоциируется с энергией, войной, опасностью и силой, а также со страстью, желанием и любовью. Это эмоционально насыщенный цвет, он очень заметен и часто используется для привлечения внимания зрителей (вспомните распродажи с красными бирками и кнопки «купить сейчас»). Также известно, что красный цвет повышает кровяное давление и стимулирует аппетит, поэтому его часто используют такие бренды пищевой промышленности, как Nabisco, Kellogg’s, Frito Lay, Heinz, McDonald’s и Chick-fil-A.
Красный цвет часто ассоциируется с действием, приключением, агрессией, кровью, опасностью, драйвом, энергией, волнением, любовью, страстью и энергией.
Оранжевый менее интенсивен, чем красный, но все же дает сильный эффект; это энергично и тепло. Как и желтый, оранжевый также ассоциируется с радостью, солнечным светом и игривостью. Его часто используют в логотипах для стимуляции эмоций или даже аппетита.
Некоторые общие ассоциации с оранжевым включают творчество, энтузиазм, беззаботность, доступность и молодость.
Розовый — женский цвет, вызывающий ощущение невинности и нежности. Тем не менее, яркие и яркие оттенки розового часто вызывают смелую и современную привлекательность. В целом, розовый известен своей дружелюбностью и беззаботностью.
Общие ассоциации с розовым включают благодарность, романтику, мягкость, невинность, мягкость и признательность.
Коричневый указывает на природу и полезность и часто используется в логотипах, связанных со строительством и законом, благодаря своей простоте, теплоте и нейтральности.
Общие ассоциации с коричневым включают глубину, приземленность, грубость, богатство, простоту, серьезность, утонченность и полезность.
Черный олицетворяет силу, элегантность и авторитет. Это часто ассоциируется с интеллектом, но также ассоциируется со злом и скорбью. Это серьезный цвет, который вызывает сильные эмоции.
Это серьезный цвет, который вызывает сильные эмоции.
Общие ассоциации с черным включают авторитет, класс, отличие, формальность, тайну, секретность, серьезность, элегантность и традиции.
Тона, оттенки и оттенки
Тона, оттенки и оттенки также влияют на наше восприятие цвета.
Тона создаются путем добавления черного и белого к чистым цветам. Вы часто слышите, как люди говорят, что цвет нужно «смягчить», имея в виду, что он слишком интенсивный, и они хотят понизить уровень интенсивности. Добавление разного количества черного и белого к цвету уменьшает интенсивность.
Оттенки цвета создаются путем смешивания чистого цвета с белым. Они создают более легкое, спокойное и менее энергичное ощущение, а также считаются более женственными.
Оттенки цвета получаются путем смешивания чистого цвета с черным. Они создают более загадочное, мрачное ощущение, и их часто считают более мужественными.
Как создать отличительную цветовую палитру для вашего бренда
Одно дело изучить психологию цвета, и совсем другое — применить все, что вы узнали, на практике и понять, с чего начать при выборе цветовой палитры для вашего бренда. ваш бренд.
Вот тут-то и пригодятся эти 4 полезных шага.
После прочтения приведенных выше цветовых ассоциаций у вас может возникнуть идея по крайней мере 1 или 2 цветов, которые подходят для вашего бренда.
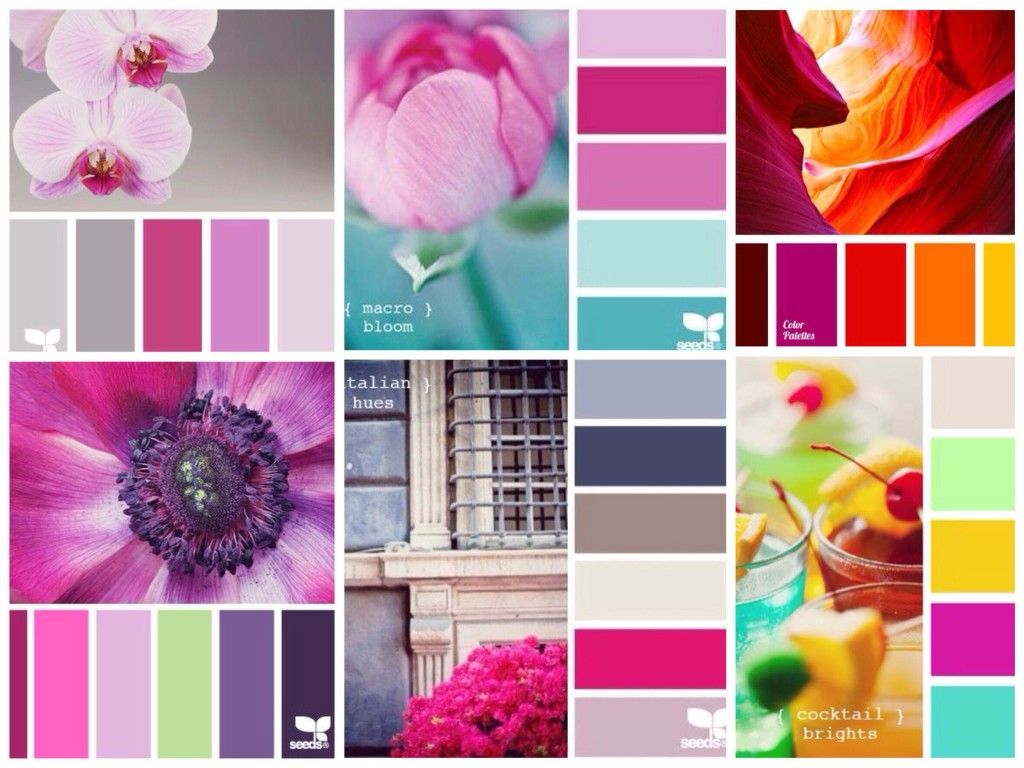
Имея в виду эти цвета, создайте секретную доску на Pinterest и найдите изображения, которые включают их. Прикрепите к доске изображения, которые представляют тот же внешний вид, который вы хотите вызвать у своего бренда.
Скорее всего, вы заметите тенденцию к цветам, к которым вы тяготеете. Продолжая заполнять свою доску вдохновляющими изображениями, ищите сходство цветов.
Доска Pinterest выше была создана одной из моих клиенток, Эмили Джеральд. Эмили занимается фотографией младенцев, шишек и родов, и ей нужен гендерно-нейтральный бренд, посвященный сборнику рассказов, который понравится будущим мамам.
Эмили занимается фотографией младенцев, шишек и родов, и ей нужен гендерно-нейтральный бренд, посвященный сборнику рассказов, который понравится будущим мамам.
Оттенки серого, белого и золотого постоянно встречаются на ее доске Pinterest, и все они очень подходят для ее идеальных клиентов и общей эстетики ее бренда.
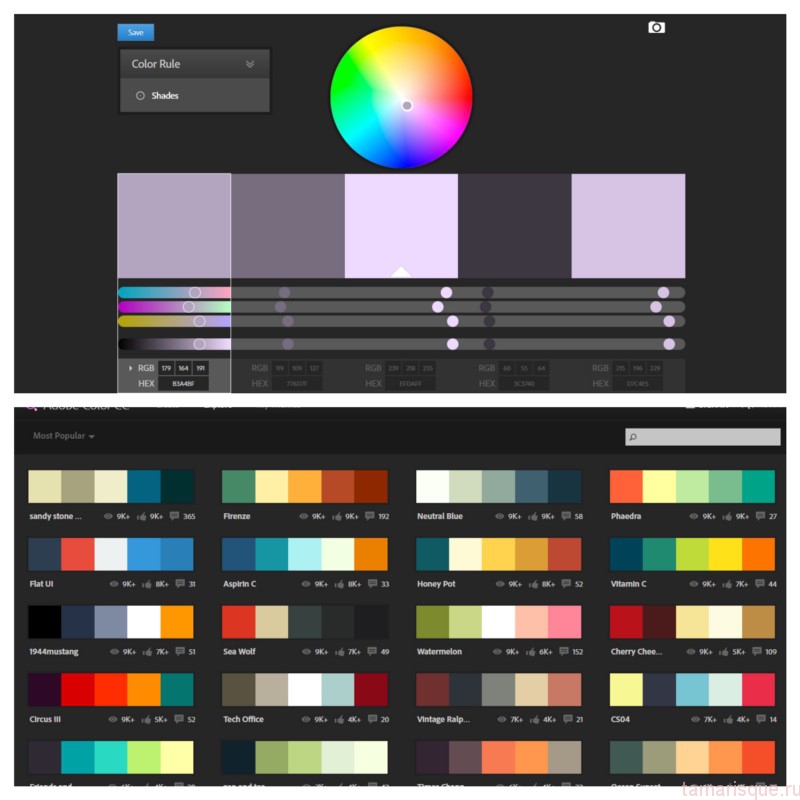
Если у вас возникли проблемы с выбором исходных цветов, вы также можете заглянуть на сайты Designspiration.net и Adobe Color CC.
Designspiration.net — отличный сайт для вдохновения как цветом, так и дизайном. Вы можете искать дизайны, которые включают определенные цвета, нажав «цвет» в верхней части их веб-сайта. Однако будьте осторожны, там легко засосать и потерять счет времени!
Adobe Color CC — еще один полезный ресурс, который позволяет просматривать различные цветовые правила, создавать и сохранять цветовые палитры, а также просматривать существующие цветовые палитры для вдохновения. Мне всегда нравится просматривать категории «Самые популярные» и «Самые используемые» на вкладке «Обзор».
Набравшись вдохновения, выберите 6 цветов для своей цветовой палитры.
Вы можете сделать это через Adobe Color CC, но мне нравится создавать цветовые палитры в Adobe Illustrator. Инструмент «Пипетка» особенно полезен для извлечения цветов из вдохновляющих фотографий!
Имейте в виду, что цвета, которые вы выбираете на этом шаге, являются лишь отправной точкой. Вы будете продолжать пересматривать и совершенствовать свою цветовую палитру по ходу дела.
Шаг 2 | Определите цветовую комбинацию, которую вы начинаете с
Цветовой круг играет большую роль в разработке цветовой палитры для вашего бренда. Есть 3 различных цветовых комбинации, которые могут быть сформированы из тех 6 цветов, с которых вы начинаете.
Монохроматические цветовые палитры включают множество оттенков и оттенков одного цвета. Они мягкие и ненавязчивые, но бренды часто выглядят размытыми из-за отсутствия контраста.
Если все ваши 6 цветов являются оттенками и оттенками одного цвета, вы можете изменить их, добавив другие цвета из цветового круга.
Например, этот бренд для Canary Grey очень приглушенный и монохроматический, с использованием белого, черного и серого цветов. Он использует оттенки одного цвета, черного, что делает его тонким и сдержанным.
Если это то, к чему вы стремитесь, вы также можете рассмотреть возможность использования монохроматической цветовой палитры. Однако будьте осторожны и используйте набор светлых и темных тонов для создания контраста, если вы идете в этом направлении.
Аналоговые цветовые палитры включают цвета, расположенные рядом друг с другом на цветовом круге. Они связаны — семейство цветов — и создают приятную, непринужденную палитру. Аналогичные цветовые палитры обычно включают все холодные цвета или все теплые цвета.
Например, этот бренд в основном использует аналогичные цвета: оранжевый, розовый и фиолетовый. Это все теплые цвета с одной стороны цветового круга. Тем не менее, эта аналогичная палитра немного менее расслаблена, чем большинство, из-за резкого контраста, добавленного использованием черного цвета.
Это все теплые цвета с одной стороны цветового круга. Тем не менее, эта аналогичная палитра немного менее расслаблена, чем большинство, из-за резкого контраста, добавленного использованием черного цвета.
В зависимости от внешнего вида, которого вы пытаетесь достичь с помощью своего бренда, вы можете добавить дополнительный цвет, если ваши 6 цветов аналогичны, просто чтобы помочь вашему бренду выделиться и стать более отчетливым.
Дополнительные цвета расположены напротив друг друга на цветовом круге, поэтому дополнительные палитры часто включают как теплые, так и холодные цвета.
Обычно при разработке бренда я стараюсь создавать дополнительные цветовые палитры. Этот тип цветовой комбинации не только создает больше объема, но и создает баланс.
Например, цвета этого бренда MaeMae & Co. включают в себя как холодные тона (оттенки зеленого и мятного), так и теплые тона (оттенки персикового, оранжевого и розового). Эти дополнительные цвета создают объем и интерес, потому что они противоположны друг другу на цветовом круге; оттенки, которые есть у одной цветовой семьи, отсутствуют у другой, и наоборот. Они создают хороший баланс.
Они создают хороший баланс.
Подумайте, с какой цветовой комбинации вы сейчас начинаете. Является ли он монохромным, аналогичным или дополнительным? Это работает для общего направления вашего бренда? Если нет, внесите необходимые коррективы.
Если ваши 6 цветов являются монохромными, рассмотрите возможность добавления цветов, которые находятся рядом с вашим основным цветом на цветовом круге, чтобы преобразовать его в непринужденную, сдержанную аналогичную палитру, или добавьте цвета, противоположные вашему основному цвету на цветовом круге, чтобы преобразовать его. в сбалансированную, яркую монохромную палитру.
Если у вас все 6 цветов теплые, аналогичные цвета, но вы надеетесь на творческую палитру с размерами, добавьте холодный цвет с другой стороны цветового круга. Наоборот.
И если ваши 6 цветов дополняют друг друга, но вы предпочитаете менее яркий, сдержанный и изысканный бренд, вы можете рассмотреть возможность удаления некоторых цветов с одной стороны цветового круга, чтобы все они были теплыми или все холодными. цвета.
цвета.
Шаг 3 | Включите как светлые, так и темные тона
Одна из самых больших ошибок, которые я вижу среди неопытных дизайнеров брендов, — это использование цветовой палитры, в которой отсутствует контраст.
Сильная палитра включает сбалансированное сочетание светлых, средних и темных тонов, независимо от того, используется ли в ней монохромная, аналогичная или дополнительная цветовая схема.
Взгляните на свои 6 цветов. У вас есть хотя бы один темный нейтральный оттенок? Если нет, добавьте черный к одному из цветов, чтобы создать более темный оттенок, или замените один из существующих цветов на более темный.
Есть ли в смеси хотя бы один светлый цвет? Если нет, добавьте белый цвет к одному из цветов, чтобы получить более светлый оттенок, или замените один из существующих цветов на более светлый.
Внесите изменения в свою палитру, чтобы убедиться, что используемые вами цвета включают набор светлых и темных тонов, чтобы не только добавить контраста, но и дать вам больше гибкости при внедрении вашего бренда в сопутствующие товары и на веб-сайт.
Шаг 4 | Выберите доминирующие и акцентные цвета
Теперь, когда вы определились с цветовой комбинацией и хорошим сочетанием светлых и темных тонов, пришло время определиться с 1-3 доминирующими цветами и 3-5 второстепенными цветами.
Обычно вы не будете использовать каждый цвет в своей палитре для каждого дополнительного элемента, варианта логотипа или страницы вашего веб-сайта, поэтому определите, какие цвета будут использоваться чаще всего, а какие — в качестве акцентов.
Обязательно использовать 6 цветов? Конечно, нет — вы можете добавлять больше или меньше цветов в зависимости от эстетики, которую вы пытаетесь достичь. Тем не менее, знание основ контраста, цветовых комбинаций, доминирующих и акцентных цветов будет полезно для осознанного отношения к вашему бренду и создания обтекаемой, универсальной цветовой палитры.
5 бесплатных инструментов для правильной настройки
Готовы создать цветовую палитру своего бренда… но не знаете, с чего начать?
В этой статье рассказывается о пяти инструментах, которые вы можете изучить прямо сейчас. Найдите тот, который вам нравится больше всего, и используйте его, чтобы составить выигрышную цветовую палитру для вашего бизнеса.
Найдите тот, который вам нравится больше всего, и используйте его, чтобы составить выигрышную цветовую палитру для вашего бизнеса.
Лучший способ использовать силу цвета в маркетинге — это использовать цвета, которые поддерживают и укрепляют ваш бренд.
И не сходите с ума по цветам: выберите два основных цвета и последовательно используйте их во всем, что делаете.
Возможно, вы не чувствуете себя достаточно «артистичным», чтобы сделать это.
Вы не изучали теорию цвета, да вам и не нужно все это знать. Вам просто нужен хороший набор цветов, который подойдет для вашего бизнеса.
Я вас не виню — цвет — неотъемлемая часть вашего визуального бренда.
В этом посте я поделюсь своими любимыми инструментами для выбора цветовой палитры вашего бренда. Правильные цвета для вашего бренда могут быть на расстоянии одного клика …
Связанный: Решение путаницы с цветом: 5 методов выбора отличного делового цвета
По теме: Самый простой способ выбрать фирменные цвета всего за 2 шага
В Интернете полно бесплатных и простых в использовании инструментов для работы с цветом
Вам повезло. Интернет полон бесплатных инструментов, которые помогут вам найти цвета, которые будут отлично смотреться вместе.
Интернет полон бесплатных инструментов, которые помогут вам найти цвета, которые будут отлично смотреться вместе.
Ниже я перечислил пять моих фаворитов и добавил краткий обзор каждого.
Ознакомьтесь с пятью моими любимыми (бесплатными!) ресурсами, чтобы найти для себя лучшую цветовую палитру бренда.
1. Прежде чем создавать цветовую палитру бренда, уясните значение цвета в вашей культуре
Прежде чем приступить к выбору цветов, рекомендуется изучить значения, которые могут вызывать разные цвета.
В этой статье журнала Smashing рассказывается о значении цветов в культурах разных стран мира. Кроме того, он показывает цвета в действии на реальных веб-сайтах.
2. Используйте фотографию, чтобы вдохновить цветовую палитру вашего бренда
Использование фотографии в качестве отправной точки для цветовой палитры бренда — хорошая идея.
Иногда проще определить свой бренд по тому, как вы хотите, чтобы он «ощущался» (это то, о чем мой бесплатный тест на индивидуальность бренда).
Чтобы выбрать цветовую палитру на основе фотографии, выполните следующие действия:
- Найдите фотографию, которая передает «ощущение» вашего бренда
- Посетите сайт coolors.co/imagepicker
- Нажмите «Обзор Изображение», чтобы загрузить свою фотографию
- Посмотрите, как сайт генерирует палитру цветов, взятых непосредственно из вашего изображения
Посетите сайт coolors.co
3. Используйте сложную теорию цвета, чтобы выбрать безупречную цветовую палитру бренда
Вам не нужно быть экспертом по теории цвета, чтобы использовать его для выбора своих деловых цветов.
Просто посетите сайт paletton.com.
Выберите теорию цвета, которую вы хотите применить к своей палитре, в левом верхнем углу. Затем перемещайте селекторы, пока не получите нужную палитру.
Чтобы увидеть, как будет выглядеть ваша цветовая палитра, нажмите «Примеры», чтобы просмотреть примеры использования вашей палитры на светлых и темных страницах.
Ознакомьтесь с Paletton
4. Создайте свою цветовую палитру с помощью удобного инструмента от профессионалов Adobe
Adobe производит сложное программное обеспечение, такое как Photoshop, Illustrator и InDesign, которое так любят дизайнеры, но которое слишком запутывает обычного пользователя.
Инструмент Adobe Color CC должен быть разработан другой командой.
Он гладкий, мощный и невероятно простой в использовании.
Представление Color CC от Adobe
5. Погрузитесь в кроличью нору фирменных цветов
ColorSpace создан для поклонников настоящих цветов.
Он полон палитр и градиентов во множестве комбинаций. Сильно затягивает, поэтому выделите хотя бы 30 минут!
Вот ColorSpace.com
Бонус: поэкспериментируйте с бесплатными цветовыми кругами
Команда Canva разработала интерактивный цветовой инструмент, с помощью которого вы можете выбирать свою палитру, двигаясь по классному цветовому кругу. Используйте раскрывающееся меню, чтобы выбрать цветовую комбинацию, которую вы хотите попробовать, и сдвиньте точку вдоль внешнего кольца, чтобы добавить или удалить черный цвет.
И у меня есть бесплатное руководство по цветам, которое вы можете скачать и распечатать, если вам нужна эталонная бумага! Возьмите его здесь.
Как взять цветовую палитру вашего бренда из Интернета для печати
Чтобы преобразовать ваш веб-цвет в цвета, безопасные для печати, вам необходимо увидеть распечатанные образцы ваших целевых цветов и сравнить их с веб-цветами, которые вы хотите имитировать.
В вашем местном принтере есть книги с образцами цветов Pantone и Trumatch, и (если вы вежливо попросите) вы можете использовать их для подбора нужного вам цвета.
Эти книги с образцами также являются стандартными инструментами на книжной полке любого графического дизайнера. Не бойтесь обращаться за помощью в сопоставлении веб-цветов с печатными версиями.
Известно, что некоторые цвета трудно воспроизвести с помощью чернил, поэтому найдите время, чтобы просмотреть образцы распечатанных цветов, прежде чем зафиксировать цветовую палитру для печати.
И, наконец,… проявите некоторую цветовую сдержанность
Самая распространенная ошибка, которую я наблюдаю у не-дизайнеров при использовании своих фирменных цветов, заключается в том, что они используют слишком много цветов. Вот почему я рекомендую вам сначала выбрать два цвета для представления вашего бренда.
Если у вас нет четко узнаваемой цветовой палитры бренда, вы не сможете использовать истинную силу цвета.
Почему?
Потому что ваши потенциальные клиенты и клиенты не смогут начать ассоциировать ваши цвета с вашим бизнесом.
Так что будь сдержаннее.
Ради вашего бренда выберите не более двух основных цветов бренда для представления вашего бизнеса.
Подумайте о коричнево-золотом логотипе UPS. Один из их коричневых грузовиков для доставки сразу узнаваем, потому что — нравится этот цвет или нет — они постоянно использовали эти два цвета в течение многих лет.
То же самое относится и к фиолетово-оранжевому логотипу FedEx. Это безошибочная часть их фирменного стиля.
Это безошибочная часть их фирменного стиля.
См. также: Деловые цвета: вы уже знаете самое важное правило
См. также: Как выбрать два фирменных цвета для вашего бизнеса как дополнение к двум основным цветам, которые вы выбираете.
Этот пост был первоначально опубликован 21 апреля 2010 г. и постоянно обновляется новой информацией и инструментами.
Как создать цветовую палитру для вашего веб-сайта
Визуальная привлекательность веб-сайта может быть самым важным фактором для нового посетителя.
Исследования показали, что 94 % первых впечатлений от веб-сайта основаны на дизайне, а привлекательный дизайн может повысить рейтинг удобства использования.
Что же такое хороший дизайн? В игру вступают несколько принципов дизайна, включая интервалы, иерархию и масштаб. Но одна вещь, на которую вы определенно захотите обратить пристальное внимание, — это ваш выбор цвета.
Цветовая палитра вашего веб-сайта напрямую влияет на то, насколько хорошо зрители могут видеть или читать различные элементы на каждой странице, а также на то, как они чувствуют себя при взаимодействии с вашим брендом, потому что каждый цвет имеет уникальное значение. И если вы не определитесь с цветовой палитрой заранее, легко получить несоответствующие оттенки, которые трудно увидеть, которые не будут хорошо смотреться вместе или испортить предполагаемое сообщение.
И если вы не определитесь с цветовой палитрой заранее, легко получить несоответствующие оттенки, которые трудно увидеть, которые не будут хорошо смотреться вместе или испортить предполагаемое сообщение.
В этой статье мы рассмотрим основы создания цветовой палитры для веб-сайта, от распространенных типов цветовых палитр до инструментов, которые можно использовать для упрощения процесса.
Почему каждому веб-сайту нужна великолепная цветовая палитра
Неправильно подобранная цветовая палитра может отрицательно сказаться на пользовательском опыте, но это не единственный недостаток. Невыбор отличной цветовой схемы также сопряжен с альтернативными издержками. Исследование, проведенное Reboot, показало, что «использование фирменного цвета может повысить узнаваемость вашего бренда потребителем на 80 %».
Просто взгляните на цветовую палитру ниже. На ум приходит название бренда?
Вы можете узнать эти цвета по логотипу Google. Давайте попробуем другой. Приведенная ниже цветовая палитра напоминает название бренда?
Приведенная ниже цветовая палитра напоминает название бренда?
Если три приведенных выше цвета вызвали у вас желание выпить чашечку кофе, то, скорее всего, это фирменные цвета Starbucks.
Узнаваемость бренда — важный фактор для каждой компании, поскольку он помогает вам завоевать доверие аудитории и превратить больше потенциальных покупателей в счастливых и лояльных клиентов, а узнаваемость бренда — это лишь одна переменная, на которую влияет ваша цветовая палитра.
Quicksprout также нашел что «85% покупателей считают цвет основной причиной, по которой они покупают тот или иной продукт». Отдельное исследование, проведенное Beamax, показало, что простое изменение цвета кнопки CTA на веб-сайте может увеличить рейтинг кликов (CTR) на целых 50%. Таким образом, выбор отличной цветовой палитры может помочь вам повысить узнаваемость бренда, повысить CTR на вашем веб-сайте и увеличить продажи.
6 типов цветовых схем и способы их создания
Существует шесть основных типов цветовых схем, которые можно использовать для создания потрясающей цветовой палитры.
1. Монохроматический
Монохроматические цветовые схемы состоят из различных тонов, оттенков и оттенков одного цвета. Оттенки создаются путем добавления белого, тона создаются путем добавления серого, а оттенки создаются путем добавления черного (как показано на рисунке ниже).
Многие цветовые палитры хотя бы частично включают монохроматические цветовые схемы. Их очень просто создать, и они отлично подходят для начинающих, потому что трудно создать плохую цветовую палитру, если вы придерживаетесь монохроматики.
2. Аналоговая
Традиционно аналогичная цветовая схема состоит из трех цветов, расположенных рядом друг с другом на цветовом круге, но при желании вы можете выбрать больше трех цветов.
Если вы новичок в создании цветовых палитр, я настоятельно рекомендую поиграть с интерактивным цветовым кругом Canva. Вы можете выбрать «Аналоговые» или другие типы цветовых схем из раскрывающегося меню и перемещать палитру цветов по колесу, чтобы увидеть различные комбинации аналоговых цветов.
Вы заметите, что аналогичные цвета расположены рядом.
Аналогичные цвета часто можно найти в природе, что может объяснить, почему мы, люди, находим аналогичные оттенки такими привлекательными. Представьте огненный закат или зеленые и голубые оттенки тропических вод океана, и вы почувствуете очарование аналогичных цветов. Вот пример пятицветной палитры, созданной с использованием аналогичных цветов с электрическим фиолетовым (шестнадцатеричный код 8F00FF) в качестве основного цвета или отправной точки.
Вероятно, при разработке веб-сайта вам понадобится более пяти цветов. Это когда сочетание цветовых схем может пригодиться, как показано на рисунке ниже.
Эта цветовая палитра сочетает в себе аналогичные цвета с соответствующими монохроматическими оттенками и оттенками, что дает нам пятнадцать различных цветов, которые прекрасно смотрятся вместе, опять же в центре электрического фиолетового.
3. Триадный
Триадные цветовые схемы состоят из трех цветов, образующих равносторонний треугольник на цветовом круге. Три основных цвета (красный, желтый и синий) являются триадными цветами, как и вторичные цвета (оранжевый, зеленый и пурпурный).
На изображении выше показана тройная цветовая палитра, и вы можете видеть, что маленькие круги образуют равносторонний треугольник. На изображении ниже мы включили еще одну триадную цветовую палитру, созданную с помощью Electric Violet, а также монохроматические оттенки и оттенки.
Комбинируя триадные и монохроматические цветовые схемы, мы можем получить палитру из девяти, двенадцати и более цветов, в зависимости от желаемого количества оттенков, оттенков или тонов.
4. Дополнительные цвета
Возможно, вы знакомы с дополнительными цветами, даже если вы не эксперт по цвету. Дополнительные цвета — это те, которые находятся на противоположных сторонах цветового круга. Итак, дополнительный цвет Electric Violet — ярко-зеленый.
5. Tetradic
Цветовые схемы Tetradic состоят из двух наборов дополнительных цветов, которые вместе образуют прямоугольник или квадрат на цветовом круге. Вот пример тетрадных цветов:
Вот еще несколько примеров тетрадных цветовых палитр. Ниже приведены две разные четырехцветные схемы, включая электрический фиолетовый и ярко-зеленый.
Как и в предыдущих цветовых схемах, вы также можете комбинировать комплементарные и триадные цветовые схемы с монохроматическими цветовыми схемами, чтобы получить более широкий диапазон цветов, которые вместе выглядят визуально привлекательными.
6. Сплит-комплементарность
Чтобы создать сплит-комплементарную цветовую схему, вы берете два дополнительных цвета, а затем заменяете один на аналогичные цвета этого цвета (или два оттенка рядом с этим цветом с каждой стороны). Например, давайте снова посмотрим на дополнительные цвета Electric Violet и Bright Green.
Чтобы создать расщепленную комплементарную цветовую схему, включающую электрический фиолетовый, нам нужно заменить ярко-зеленый на два аналогичных цвета.
Получившаяся цветовая палитра.
Как видно из приведенных выше примеров, существует множество различных подходов к выбору цвета и большое разнообразие цветов, которые могут хорошо смотреться вместе. Если у вас возникли трудности с созданием любимой цветовой палитры, попробуйте добавить в смесь образец черного, белого или серого цветов.
Инструменты для создания цветовой палитры
Вам не нужно быть экспертом по теории цвета, чтобы создать красивую цветовую палитру для своего веб-сайта (хотя это, безусловно, помогает). Я часто беру цветовые палитры для веб-сайтов и других дизайн-проектов из фотографий красивых мест, которые я сделал в походах или на отдыхе.
Вы можете использовать палитру цветов или пипетку в Photoshop (или большинство инструментов для редактирования фотографий и иллюстраций), чтобы вручную выбирать цвета из изображения, или просто использовать генератор цветовой палитры. Все, что вам нужно сделать, это загрузить фотографию, и она предоставит вам собственную цветовую палитру за считанные секунды. Самое приятное то, что ваши фотографии даже не должны быть высокого качества. Пока у вас есть какие-то цветовые вариации, это сработает.
Все, что вам нужно сделать, это загрузить фотографию, и она предоставит вам собственную цветовую палитру за считанные секунды. Самое приятное то, что ваши фотографии даже не должны быть высокого качества. Пока у вас есть какие-то цветовые вариации, это сработает.
В Интернете доступно множество классных цветовых инструментов для выделения цветов, а также генераторы цветовых схем. Итак, независимо от того, как вы любите работать или где предпочитаете черпать вдохновение, вероятно, существует программное обеспечение, которое может помочь упростить ваш рабочий процесс. И если вы сомневаетесь, всегда полезно начать с классической или модной цветовой комбинации и развивать ее.
Важные соображения по цвету
Помимо того, что ваша цветовая схема должна быть визуально привлекательной и хорошо контрастной, вам также необходимо учитывать вашу аудиторию, сообщение и инклюзивность при выборе цветовой схемы для вашего веб-сайта или другого проекта графического дизайна.
- Ваша аудитория : Люди по-разному реагируют на цвета в зависимости от их географического положения, культуры и многих других факторов. Люди из Нового Орлеана, например, могут ассоциировать фиолетовый и золотой цвета вместе как символ Марди Гра, в то время как жители Лос-Анджелеса могут ассоциировать их как цвета «Лейкерс». Если вы можете, проведите опрос своей аудитории, прежде чем переходить к цветам бренда или веб-сайта.
- Ваше сообщение : Как только вы поймете свою аудиторию, выберите цвета, которые усилит ваше сообщение. Если вы создаете веб-сайт для расслабляющего спа-салона, вы, вероятно, захотите держаться подальше от ярких красных и оранжевых цветов.
- Инклюзивность и доступность : Примерно 4,5% населения мира имеют ту или иную форму нарушения цветового зрения. Чтобы убедиться, что ваш веб-сайт является инклюзивным и доступным, вам необходимо проверить, как он выглядит для людей с различными типами дальтонизма.


