8+ лучших курсов по лендинг-пейдж 2022 года: топ платных и бесплатных программ обучения
- Главная
- Дизайн
- Создание лендингов
Фильтры
Список
Бесплатные
Вакансии
Вы хотите курс в рассрочку?
Вы хотите начать учиться в ближайшее время?
Вы хотите пройти курс быстро?
Фильтруем
Курсы с фильтрами
Все категорииПрограммированиеWeb-разработкаPython-разработкаJavaScript-разработкаМобильная разработкаFrontend-разработкаСистемное администрированиеРазработка игрJava-разработкаВерстка на HTML/CSSPHP-разработкаQA-тестированиеAndroid-разработкаIOS-разработкаРазработка игр на UnityФреймворк React.JSDevOpsРазработка на C#Информационная безопасностьРазработка игр на Unreal EngineФреймворк DjangoФреймворк SpringРазработка на SwiftРазработка на C++Фреймворк Node. JSФреймворк Laravel1C-разработкаKotlin-разработкаVR/AR разработкаGolang-разработкаАлгоритмы и структуры данныхРабота с GITFlutter-разработкаООПУправлениеФинансовый менеджментProduct-менеджментУправление бизнесомHR и управление персоналомФинансы для руководителейProject-менеджментРуководство маркетингомЛичностный ростДеловые коммуникацииБренд-менеджментУправление разработкой и ITУправление продажамиЗапуск стартаповЮридические аспекты бизнесаУправление образовательными проектамиУправление по Agile и ScrumОраторское мастерствоEvent-менеджментТайм-менеджментУправление в e-commerceАрт-менеджментIT-рекрутментМенеджмент в индустрии красотыУправление SMMПродюсированиеБухгалтерияЛичные финансыПсихологияБюджетированиеДокументооборотИнвестицииЛогистикаДизайнWeb-дизайнГрафический дизайн3D-моделированиеUX/UI дизайнДизайн интерьеровОтрисовка иллюстрацийГеймдизайнMotion-дизайнAdobe Photoshop3D MAXЛандшафтный дизайнДизайн мобильных приложенийСкетчингArchiCADFigmaAdobe IllustratorСоздание лендинговAutoCADТипографикаHoudiniИзобразительное искусствоКомпозицияМаркетингSMM-продвижениеКонтент-маркетингИнтернет-маркетингТаргетированная рекламаSEO-продвижениеПродвижение в InstagramКонтекстная рекламаPR-менеджментПродвижение видеоSERM и репутацияCRM и email-маркетингМессенджер-маркетинг и чат-ботыРеклама у блогеровМаркетинг мобильных приложенийGoogle AdsЯндекс.
JSФреймворк Laravel1C-разработкаKotlin-разработкаVR/AR разработкаGolang-разработкаАлгоритмы и структуры данныхРабота с GITFlutter-разработкаООПУправлениеФинансовый менеджментProduct-менеджментУправление бизнесомHR и управление персоналомФинансы для руководителейProject-менеджментРуководство маркетингомЛичностный ростДеловые коммуникацииБренд-менеджментУправление разработкой и ITУправление продажамиЗапуск стартаповЮридические аспекты бизнесаУправление образовательными проектамиУправление по Agile и ScrumОраторское мастерствоEvent-менеджментТайм-менеджментУправление в e-commerceАрт-менеджментIT-рекрутментМенеджмент в индустрии красотыУправление SMMПродюсированиеБухгалтерияЛичные финансыПсихологияБюджетированиеДокументооборотИнвестицииЛогистикаДизайнWeb-дизайнГрафический дизайн3D-моделированиеUX/UI дизайнДизайн интерьеровОтрисовка иллюстрацийГеймдизайнMotion-дизайнAdobe Photoshop3D MAXЛандшафтный дизайнДизайн мобильных приложенийСкетчингArchiCADFigmaAdobe IllustratorСоздание лендинговAutoCADТипографикаHoudiniИзобразительное искусствоКомпозицияМаркетингSMM-продвижениеКонтент-маркетингИнтернет-маркетингТаргетированная рекламаSEO-продвижениеПродвижение в InstagramКонтекстная рекламаPR-менеджментПродвижение видеоSERM и репутацияCRM и email-маркетингМессенджер-маркетинг и чат-ботыРеклама у блогеровМаркетинг мобильных приложенийGoogle AdsЯндекс. ДиректTikTok-продвижениеКреативное мышлениеАналитикаBig DataData ScienceБизнес-аналитикаМаркетинговая аналитикаПродуктовая аналитикаФинансовая аналитикаWeb-аналитикаСистемная аналитикаРабота с Excel и Google-таблицамиМашинное обучениеИскусственный интеллектАналитика для руководителейАналитика на Power BIАналитика на PythonАналитика на TableauРабота с презентациямиSQL для анализа данныхНейронные сетиМатематика для Data ScienceData EngineeringDeep LearningАналитика на RСоздание контентаКонтент-маркетингКопирайтингСоздание и монтаж видеоСъемка и обработка фото3D-анимацияSound-дизайн и звукорежиссураInfluence-маркетингРедактура текстовСоздание электронной музыкиAdobe After EffectsCinema 4DAbleton LiveСторителлингБез рубрики
ДиректTikTok-продвижениеКреативное мышлениеАналитикаBig DataData ScienceБизнес-аналитикаМаркетинговая аналитикаПродуктовая аналитикаФинансовая аналитикаWeb-аналитикаСистемная аналитикаРабота с Excel и Google-таблицамиМашинное обучениеИскусственный интеллектАналитика для руководителейАналитика на Power BIАналитика на PythonАналитика на TableauРабота с презентациямиSQL для анализа данныхНейронные сетиМатематика для Data ScienceData EngineeringDeep LearningАналитика на RСоздание контентаКонтент-маркетингКопирайтингСоздание и монтаж видеоСъемка и обработка фото3D-анимацияSound-дизайн и звукорежиссураInfluence-маркетингРедактура текстовСоздание электронной музыкиAdobe After EffectsCinema 4DAbleton LiveСторителлингБез рубрики
Отображаются 1-8 из 8 результатов
Сортировать поДатаЗаголовокСтоимость ↑Стоимость ↓Рассрочка ↑Рассрочка ↓Дата начала ↑Дата начала ↓Продолжительность ↑Продолжительность ↓
- 4brain
- City Business School
- Contented
- Convert Monster
- EdPro
- Fashion Factory
- GeekBrains
- Go Practice Simulator
- Hedu (Irs.
 academy)
academy) - HTML Academy
- IMBA
- Interra
- Laba
- Level One
- LoftSchool
- MaEd
- Otus
- Product Live
- ProductStar
- ProfileSchool
- QMARKETING ACADEMY
- SF Education
- Skillbox
- SkillFactory
- SKVOT
- Skypro
- Talentsy
- Teachline
- WayUp
- XYZ School
- Бруноям
- Контур школа
- Международная школа профессий
- Нетология
- Русская Школа Управления
- Среда Обучения
- Уроки Легенд
- Хекслет
- Хохлов Сабатовский
- Яндекс Практикум
- Домашние задания c проверкой
- Консультации с наставником
- Лекции в записи
- Онлайн-лекции
- Практические интерактивные задания в формате тренажеров
- Работа над проектами
- Сессии вопросов и ответов
- Теория в формате текста
- Тесты на закрепление материала
- Удаленная стажировка
- Бессрочный доступ к учебным материалам
- Высокоинтенсивный формат обучения
- Защита итогового проекта
- Консультации с экспертами
- Наполнение портфолио проектами
- Первая оплата через 3 месяца
- Первая оплата через 6 месяцев
- Поддержка кураторов и координаторов учебного процесса
- Подходит новичкам
- Помощь со стажировкой и трудоустройством
- Проверка и разбор домашних заданий
- Сертификат или диплом об окончании обучения
- Чат с одногруппниками, кураторами и преподавателями
Онлайн-курс Создание Landing Page в Tilda от Interra
Interra
4. 5 (28)
5 (28)
2 790 ₽/курс
От 0 ₽/мес
Дата начала: В любой момент
Продолжительность: 1 мес.
Занятия: 9 тем
Формат: Онлайн
Преимущества: Старт обучения сразу после оплаты
Курс «Дизайнер лендингов» от Яндекс Практикум
Яндекс Практикум
4.1 (33)
66 000 ₽/курс
От 3 589 ₽/мес
Дата начала: В любой момент
Продолжительность: 4 мес.
Занятия: 15 часов в неделю
Формат: вебинары
Преимущества: интерактивный учебник, поддержка команды сопровождения, полноценное портфолио с проектами, сертификат о прохождения курса от Яндекса
Профессия Графический дизайнер с нуля до PRO от Contented
Contented
4.4 (25)
119 520 ₽/курс
От 4 980 ₽/мес
Используйте промокод BOXBERRY, чтобы получить скидку 45% на любые курсы этой школы (не суммируется со скидкой на сайте школы)
Дата начала: 06. 10.2022
10.2022
Продолжительность: 20 мес.
Занятия: 4-8 часов в неделю, при необходимости можно сдвигать дедлайны или заморозить обучение
Формат: уроки в записи, домашние задания, чат, стажировка, помощь с трудоустройством
Преимущества: доступ к материалам курса навсегда, сертификат, работа с проектами
Как создать лендинг самостоятельно от Teachline
Teachline
4.1 (23)
9 000 ₽/курс
От 4 500 ₽/мес
Дата начала: В любой момент
Продолжительность: 1 мес.
Занятия: 2 занятия в неделю
Формат: лекции онлайн, домашние задания с проверкой
Преимущества: доступ к курсу на год, работа с проектами
Создание сайтов на Tilda от ProductStar
ProductStar
4.3 (27)
39 912 ₽/курс
От 1 663 ₽/мес
Дата начала: В любой момент
Продолжительность: 2 мес.
Занятия: 2 лекции в неделю + практика
Формат: уроки в записи, домашние задания с проверкой преподавателем
Преимущества: доступ к материалам курса навсегда, чат, поддержка кураторов
Landing Page от Нетология
Нетология
4 (46)
11 130 ₽/курс
От 927 ₽/мес
Дата начала: В любой момент
Продолжительность: 1 мес.
Занятия: 2-3 занятия в неделю
Формат: лекции онлайн, домашние задания с проверкой
Преимущества: работа над проектами, помощь с трудоустройством
Дизайнер сайтов на Tilda от Skillbox
Skillbox
3.8 (59)
33 828 ₽/курс
От 2 819 ₽/мес
Дата начала: 05.10.2022
Продолжительность: 4 мес.
Занятия: 3-5 часов в неделю
Формат: лекции в записи и практика
Преимущества: проверка домашних заданий, доступ к материалам курса навсегда, помощь с трудоустройством
Другие категории курсов по дизайну
Все категории
Как создать лендинг бесплатно самому с нуля
Автор статьи: Судаков А. П.
П.
Landing page является маркетинговым инструментом, упрощающим взаимодействие между участниками бизнеса. Он эффективно обеспечивает оперативные продажи за счет воздействия на покупателя на инстинктивном уровне. Продуманный дизайн одностраничника мотивирует человека кликнуть на кнопку, позвонить и купить товар или услугу. Одностраничный сайт можно заказать у специалистов. Однако, зная секреты и нюансы его создания лендинг несложно оформить самостоятельно.
Самостоятельное создание лендинга
Содержание
- Об одностраничниках
- Способы создания
- На что нужно обратить внимание при разработке сайта
- Заголовок
- Один лендинг преследует только одну цель
- В чем выгода потребителя
- Персонализация
- Проработка структура
- Социальные доказательства
- Призывы к действию
- Лид-формы
- Таймеры обратного отсчета
- Варианты самостоятельного создания лендинга (сервисы)
- Как сделать лендинг самому: пошаговая инструкция
Об одностраничниках
Лендинг может создаваться представителями бизнес-ячейки не только для продаж. Его применение актуально также для:
Его применение актуально также для:
- получения контактных данных;
- увеличения узнаваемости бренда;
- информирования пользователей о предоставлении услуг или о наличии определенного ассортиментного ряда продукции;
- консультирования;
- получения резюме от кандидатов;
- привлечения партнеров;
- обеспечения доступа к сервису.
Способы создания
Руководитель бизнеса, приняв решение о необходимости продвижения своего продукта через одностраничник, должен определиться со способом его создания. При небольшом бюджете и наличии в штате сотрудников, разбирающихся в сфере дизайна и маркетинга, можно воспользоваться бесплатным шаблоном и генератором. Альтернативным вариантом является распределение элементов мероприятия по специалистам.
Доверив работу маркетологу, можно не беспокоиться за качество дизайна страницы, разработанного дизайнером, за текстовую часть проекта, над которой поработает копирайтер и за интеграцию проекта программистом.
При наличии в достаточном количестве денежных средств, многие бизнесмены пользуются аутсорсингом специализированного агентства. При ограниченном бюджете, представители бизнеса задумываются над тем, как самостоятельно сделать лендинг.
На что нужно обратить внимание при разработке сайта
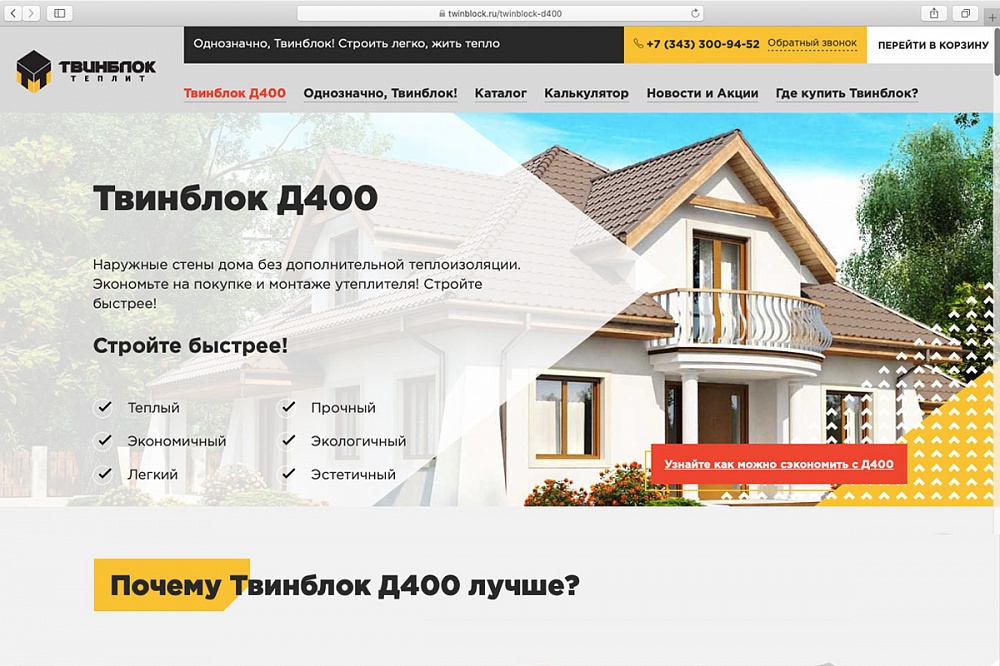
Лендинг с подзаголовком, в котором отображаются преимущества предложения
Чтобы одностраничник радовал конверсией, его изначально следует рассматривать с нескольких позиций. При разработке ресурса нужно учитывать, что его формирование производится аналогичными с обыкновенными сайтами, приемами.
Структура закладывается при помощи HTML и CSS. В ней должны присутствовать текстовая часть, изображения и видео. Продающий лендинг имеет эффективные ресурсы лидогенерации. Поэтому при его продвижении следует применять популярные маркетинговые приемы. Важно учитывать решения посетителей, на которые оказывают воздействие психологические приемы.
Заголовок
Заголовок одностраничника должен иметь вид оффера, кратко оформленного в виде уникального ограниченного по времени предложения, адресованного конкретного клиенту. Лучше, если в нем содержится призыв к действию. Заголовок является важным элементом лендинга, поскольку именно от него зависит первое впечатление пользователя от страницы. Вероятнее всего, второго шанса его произвести на посетителя уже не будет.
Лучше, если в нем содержится призыв к действию. Заголовок является важным элементом лендинга, поскольку именно от него зависит первое впечатление пользователя от страницы. Вероятнее всего, второго шанса его произвести на посетителя уже не будет.
Лендинг сосредоточен на одной цели
Для придания заголовку эффектности, следует придерживаться правил, определяющих необходимость его оформления как понятного элемента. При первом взгляде на него, люди должны понимать, что им продают. Уникальность заголовка позволит сайту выделиться из множества аналогичных продуктов.
Важно суметь предложить услугу, идея о которой не пришла в голову конкурентам. В названии ресурса должен присутствовать элемент ограниченности. Можно упомянуть о цене и о ее актуальности до конкретной даты. Альтернативным вариантом будет указание об ограниченном количестве товара на складе. Эффективным приемом считается проведение акций, время которых истекает.
Один лендинг преследует только одну цель
Перед тем как начать работать над созданием одностраничника, следует определить цель своей деятельности. Не рекомендуется на одном проекте пытаться решить несколько задач. Лендинг предназначен для работы только в одном направлении. Такое решение сократит охват потенциальных пользователей, но увеличит эффективность страницы, которая будет выражена в количестве активных действий пользователей.
Не рекомендуется на одном проекте пытаться решить несколько задач. Лендинг предназначен для работы только в одном направлении. Такое решение сократит охват потенциальных пользователей, но увеличит эффективность страницы, которая будет выражена в количестве активных действий пользователей.
В чем выгода потребителя
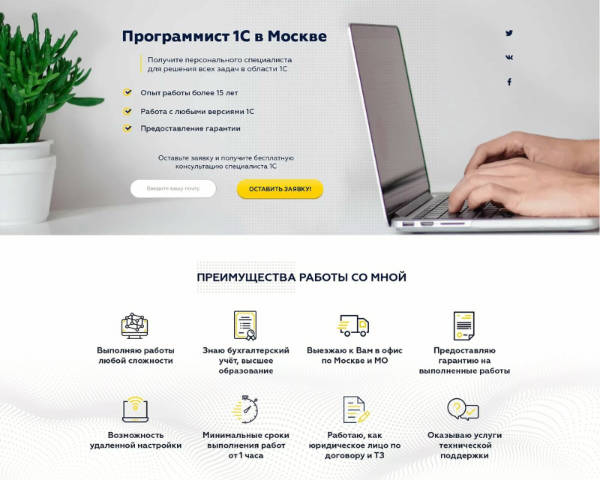
Как оформить преимущества сотрудничества
Для привлечения внимания потребителя, на одностраничнике важно отметить его выгоду, которую он получит при сотрудничестве или приобретении продукта. Следует не только убедить пользователя в необходимости покупки товара или услуги именно с предлагаемого лендинга, но и побудить его сотрудничать в будущем. Все преимущества должны быть отображены ненавязчиво. Их можно выделять в виде списков или буллетов. Выделенные выгоды наверняка привлекут внимание посетителя.
Персонализация
Посетив страницу сайта, пользователь должен понять, что его мнение и решение важно для руководителя проекта. Такой эффект достигается посредством применения способов персонализации.
Такой эффект достигается посредством применения способов персонализации.
Проработка структура
Сведения, отображаемые на одностраничинике, должны быть структурированы.
Пользователь, посетивший лендинг должен заинтересоваться его содержимым и задержаться на сайте с целью ознакомления с предложением. Привлечение его внимания возможно только при таком оформлении продукта, в котором его текстовая часть доступна и легко воспринимаема.
Прием персонализации
Человек не будет читать до конца длинный текст, даже если он оформлена в виде списков. Информация должна быть подана кратко, а ее суть должна носить нотки интриги. Не стоит также пересыщать дизайн графикой. Рекомендуется придерживаться оптимального баланса между параметрами.
Социальные доказательства
На продающей странице обязательно должна присутствовать информация, подтверждающая высокое качество предлагаемой продукции или услуги.
При наличии сертификатов, свидетельствующих о соответствии продукта требованиям нормативно-правовых источников, следует разместить отсканированные в цветном виде документы в специальном разделе. Для укрепления репутации и увеличения лимита доверия к компании, которую представляет одностраничиник, рекомендуется размещать реальные отзывы клиентов, которые уже воспользовались предлагаемыми благами. Для придания им эффекта не возбраняется их немного откорректировать. При правильном подходе текстовые строки и фотографии с подписью, идентифицирующей покупателя, превращаются в эффективный инструмент продвижения.
Для укрепления репутации и увеличения лимита доверия к компании, которую представляет одностраничиник, рекомендуется размещать реальные отзывы клиентов, которые уже воспользовались предлагаемыми благами. Для придания им эффекта не возбраняется их немного откорректировать. При правильном подходе текстовые строки и фотографии с подписью, идентифицирующей покупателя, превращаются в эффективный инструмент продвижения.
Призывы к действию
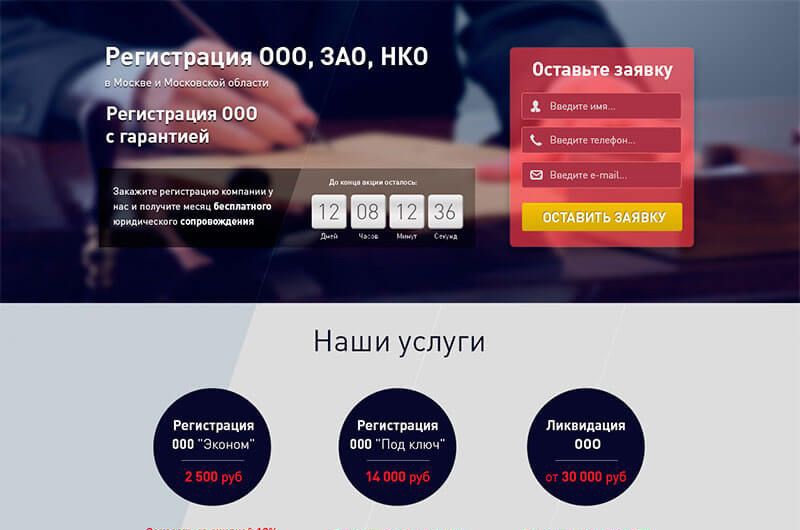
Структура лендинга со инструментами продвижения
В одностраничнике обязательно должен присутствовать эффективный Call to Action, мотивирующий пользователя к действиям. Кнопку опции призыва располагают в хедере или в конце лендинга. Допустимо его размещение с лид-формой. Недостаточно сделать СТА- кнопку яркой. На пользователя оказывает влияние ее текстовая часть, которая должна синхронизироваться с мыслями в голове пользователя и озвучивать его пожелание.
Призыв к действию на лендинге является указанием пользователям на их действия, которые нужно сделать немедленно. Опция актуальна если посетитель не закрыл вкладку с сайтом в первые 15 секунд.
Опция актуальна если посетитель не закрыл вкладку с сайтом в первые 15 секунд.
Призыв к действию в виде кнопки с призывающим текстом
От текстовой части призыва зависит конверсия одностраничника, определяющая, сколько людей осуществило переходы по нужной кнопке. Неэффективно размещение поля для ввода электронного адреса перед кнопкой с призывом, поскольку такое решение владельца сайта создает впечатление у пользователя уже состоявшегося вовлечения, и может стать причиной закрытия страницы.
Лид-формы
Лучше предложить клиенту, какой либо бесплатный шаг, который не потребует от него финансовых и временных затрат. Даже если продвигается платный продукт, то наличие бесплатных бонусов увеличит шансы его продажи.
Лид-формы
Лид — это обратная связь от пользователя сервиса в виде оформления заказа, регистрации или загрузки приложения. Основной задачей лид-формы является превращение контактов посетителя в лид.
Разрабатывая дизайн одностраничника, следует заранее предусмотреть место для лид-формы. Элемент должен быть максимально простым. Он не должен содержать лишних полей, наличие которых может вызвать у посетителя лишние вопросы. Рассчитывая на долгосрочное сотрудничество с пользователями и на получение от них контактных данных, следует оформить интерфейс сервиса в интуитивно понятном стиле.
Элемент должен быть максимально простым. Он не должен содержать лишних полей, наличие которых может вызвать у посетителя лишние вопросы. Рассчитывая на долгосрочное сотрудничество с пользователями и на получение от них контактных данных, следует оформить интерфейс сервиса в интуитивно понятном стиле.
Учитывая особенности восприятия информации, лид-формы рекомендуется размещать с правой стороны, на втором или третьем экране лендинга. Это объясняется интуитивным порядком чтения в направлении слева направо. Размещенная справа форма с призывом к действию воспримется лучше, если она будет завершать просмотр, а не навязываться перед его началом.
Таймеры обратного отсчета
Одним из эффективных инструментов конверсии сайта, является таймер обратного отсчета.
На пользователей он оказывает психологический эффект за счет создания ощущения срочности, формирующего чувство дефицита и страх упустить что-то важное. Эти параметры входят в число принципов убеждения, используемых большинством коммерческих ресурсов.
Принцип воздействия заключается в увеличении спроса на продукт за счет его дефицитности. Таймер является разновидностью триггера, усиливающего ощущение срочности. Его эффективность заключается в максимальной конкретности. Поскольку инструмент отображает реальные цифры, он выглядит несколько пугающе, что побуждает пользователя к действиям.
В отличие от других элементов одностраничника, таймер не статичен. Мозг человека постоянно находится в поиске возможностей и представляющих опасность факторов. Действительность, не изменяемая во времени, у человека автоматически идентифицируется как второстепенная. Движение и изменения привлекает внимание в первую очередь.
Варианты самостоятельного создания лендинга (сервисы)
На сегодняшний день одностраничники являются популярным инструментом продвижения своего бизнеса, поэтому в сети можно найти множество информации на тему, как создать лендинг бесплатно самому с нуля. Отличным решением будет выбор платформы wordpress, в которой для такого продукта есть специальный плагин. Преимущества сервиса заключается в его распространенности, за счет чего в интернете можно найти много бесплатных обучающих видеоуроков.
Преимущества сервиса заключается в его распространенности, за счет чего в интернете можно найти много бесплатных обучающих видеоуроков.
Программа содержит интуитивно понятный интерфейс, а ее настройки русскоязычны. При помощи сервиса можно проводить сплит тестирования, а над дизайном одностраничника не придется долго думать, поскольку в программе предусмотрено огромное количество многофункциональных кнопок.
Создать лендинг пейдж самому можно при помощи фотошопа и программы dreamweaver. После оформления страницы минимальным количеством кода, ее можно размещать в интернете.
Правильное оформление структуры
Обладая знаниями в области HTML и CSS, можно самостоятельно разработать одностраничник, учитывая все свои предпочтения, не зависящие от дизайнерских шаблонов. Созданная таким способом страница будет максимально простой, однако, при оформлении ее в соответствии с рекомендациями, и при правильной настройке контекстной рекламы, она наверняка точно попадет в целевую аудиторию.
Альтернативным и эффективным способом создания одностраничника является его оформление при помощи конструктора сайтов. Инструмент позволяет пользователю, не имея специальных знаний, создать полноценный веб-ресурс, а также впоследствии его администрировать.
Конструктор имеет понятный функционал, позволяющий с ним разобраться даже начинающему пользователю. При его помощи можно самостоятельно смоделировать дизайн лендинга и подобрать подходящий модуль.
Как сделать лендинг самому: пошаговая инструкция
Создание одностраничника не отличается сложностью.
Пробелы в знаниях пользователя, решившего заняться разработкой проекта, беспроблемно и эффективно заполняются возможностями программного обеспечения, имеющего несложный интерфейс, с которым можно легко разобраться. Операция проводится в несколько этапов:
- Изучение целевой аудитории.
- Составление шаблонов сайта с учетом рекомендаций.
- Создание сайта самостоятельно или при помощи программного обеспечения.

- Загрузка на хостинг.
- Привлечение целевой аудитории.
Создание сайта с нуля за 7 дней. Уроки, как создать сайт самому
Главная
Создание сайта
Бесплатный трафик на сайт. Раскрутка сайта с нуля самостоятельно (SEO)
0735
Бесплатный трафик на сайт 2022. Узнайте, как делается раскрутка сайта с нуля.Мой онлайн-курс “
Создание сайта
SEO продвижение сайтов в 2022. Что работает в SEO? Продвижение в Яндекс и Google
0658
SEO продвижение сайтов 2022. Как выполняется продвижение сайтов в поиске Яндекс и Google. ПромоПульт
Создание сайта
Создание landing page за 8 минут. Как создать лендинг пейдж своими руками
11.4к.
Узнайте, как создать лендинг пейдж своими руками на конструкторе. Отличие landing page от сайта.
Создание сайта
Рабочее SEO продвижение сайта (на примере SEO WordPress 2022)
91.3к.
Как работает SEO 2022? Продвижение сайта через SEO WordPress за 5 шагов для начинающих! Мой онлайн-курс “
Создание сайта
Как создать сайт за 5 минут. Мощный и простой конструктор сайтов (видеоурок)
171.3к.
Лучший конструктор сайтов. Узнайте, как создать сайт с нуля на конструкторе.Конструктор сайтов Creatium
Узнайте, как создать сайт с нуля на конструкторе.Конструктор сайтов Creatium
Создание сайта
SEO оптимизация сайта 2022. СЕО оптимизация сайта на WordPress
3823
SEO оптимизация сайта 2022. СЕО WordPress Продвижение сайта.Мой онлайн-курс “Создание сайта с нуля”
Создание сайта
SEO WordPress 2022: сео оптимизация сайта для новичков (8 шагов)
91.1к.
SEO продвижение WordPress. СЕО оптимизация сайта. Продвижение сайта в поиске.Мой онлайн-курс “
Создание сайта
Как создать сайт с нуля за 5 минут (пошаговая инструкция)
121к.
Мой онлайн-курс “Создание сайта с нуля”: https://stasbykov.ru/sozdanie-saita Хостинг sweb
Создание сайта
Как создать квиз за 10 минут | Мощный квиз лендинг на конструкторе
01. 2к.
2к.
Любому бизнесу необходим продающий сайт. Именно поэтому важно применять квиз маркетинг в интернете.
Создание сайта
Как заработать на сайте от 1000$ в месяц. Монетизация сайта 2022
01.1к.
Таймкоды из видео: 00:00 | Реклама на моем сайте 02:20 | Нативная монетизация сайта 05:50 | Показываю
Создание сайта
Создание сайта на WordPress с нуля 2022. Пошаговая инструкция. Урок #3
01.4к.
Настройки WordPress — все, что вам нужно знать Прочитав статью, вы узнаете, как правильно настроить параметры
Создание сайта
Как создать сайт и заработать деньги. Создание сайта с нуля. Шаг 1. Домен
01.8к.
Сегодня поговорим о том, каким образом можно заработать при помощи блога (или, как вариант, видеоканала).
Создание сайта с нуля самостоятельно до готового сайта. Пошаговые видеоуроки, как создать сайт самому и начать его seo продвижение в поисковых системах.
Меня зовут Стас Быков. Созданием и продвижением сайтов я занимаюсь уже более 15 лет. Такими вопросами, как создание сайта с нуля я задался в далеком детстве. Изначально я самостоятельно занимался созданием html сайтов, обучался работать с графикой. Затем начал осваивать языки программирования и принципы работы с базами данных. Затем окунулся в продвижение сайта в топ 10, создание лендинга, продающих и подписных страниц. К сегодняшнему дню я накопил значительный клад знаний, такой, как создание и продвижение сайтов, продвижение сайта в топ 10, создание лендинга ля любого направления бизнеса. И с радостью им поделюсь с вами!
Создание сайта с нуля самостоятельно – это хороший и полезный навык в вашей работе в интернете. Конечно, все зависит от вашей экспертной и в умении программирования, создания дизайна, верстки, юзабилити и конечно руководства над проектами.
Конечно, все зависит от вашей экспертной и в умении программирования, создания дизайна, верстки, юзабилити и конечно руководства над проектами.
В наше время любая компания или любой проект должны иметь свой сайт или лендинг, все зависит от направления бизнеса, ниши и конкретной задачи. Поэтому, любому бизнесу в интернете необходимы не только в создание сайта, но и подписные страницы, одностраничники, лендинг пейдж.
Если вы узнаете, как создать сайт самому, вы будете востребованным специалистом, экспертом в интернете. А также вы сможете использовать свои навыки для своих личных проектов!
Весь свой опыт я отражаю в своих статьях на своем блоге. Изучая его, создание сайта с нуля самостоятельно для вас станет простой задачей. И конечно важно помнить о продвижении сайта в топ 10 поиска Яндекса и Google. А создание лендинга и настройка контекстной рекламы для вас будет простым делом. Конечно, чтобы сайт или лендинг получились продающими, то необходимо знать важные моменты юзабилити, о которых я конечно тоже говорю.
Как создать целевую страницу в HTML
Ваша целевая страница имеет значение. Сделайте это правильно, и вы сможете собирать информацию о посетителях, предоставлять отличный контент и направлять их на путь конверсии. Сделайте это неправильно, и ваш сайт все равно увидят, но это не будет стимулировать продажи.
В результате стоит знать, что делает целевую страницу отличной, чего следует избегать при разработке веб-сайта и какие варианты доступны, если вы возьмете на себя эту задачу самостоятельно.
У нас есть все для вас: вот краткий обзор того, как создать целевую страницу с помощью HTML и CSS, на которую посетители действительно захотят попасть.
Зачем создавать целевую страницу в формате HTML?
Целью любой целевой страницы является побуждение посетителей к действию. Посетители заходят на ваш веб-сайт и сначала видят эту страницу, чтобы получить больше информации о продукте или услуге, которую вы предлагаете. Затем ваша целевая страница просит посетителей предоставить такие данные, как имя, адрес электронной почты или номер телефона, в обмен на какое-либо предложение.
Что вы предлагаете, зависит от вас — технические документы, электронные книги и информационные бюллетени распространены. Но что бы это ни было, вам нужно сделать его достаточно ценным, чтобы посетители были готовы поделиться своей контактной информацией и перейти к следующему этапу вашего процесса продаж.
Само предложение является наиболее важным аспектом вашей целевой страницы, но это не единственная важная часть: дизайн вашей целевой страницы также должен быть основан на стимулировании конверсий. Чтобы целевая страница выглядела именно так, как вы хотите, возможно, стоит изучить немного кода.
Если вы технически подкованный маркетолог, вы слышали о HTML, сокращенном от языка гипертекстовой разметки. Это язык кодирования, который составляет веб-страницы. С помощью HTML и родственного ему языка стилей CSS вы можете создать целевую страницу полностью с нуля. Или, если вы используете конструктор веб-сайтов или CMS, вы можете расширить свои проекты за пределы того, что возможно с помощью редактирования с помощью перетаскивания.
Идея изучения кода для создания простой целевой страницы может показаться пугающей, но не отчаивайтесь. HTML относительно прост в изучении, и после некоторой практики вы сможете самостоятельно создать эффективную целевую страницу.
Рекомендации по HTML-целевым страницам
Целевые страницы предназначены для захвата определенных потоков трафика — части посетителей вашего веб-сайта, на которые нацелена ваша маркетинговая кампания. Например, если вы создали полнофункциональное мобильное фитнес-приложение, которое включает ежемесячную плату, ваша целевая страница может предложить бесплатный пробный период для заинтересованных пользователей.
При правильной поисковой оптимизации (SEO) ваш веб-сайт будет привлекать посетителей, ориентированных на фитнес. Затем ваша целевая страница привлекает потенциальных клиентов, предлагая бесплатный пробный код, когда они делятся своей контактной информацией.
Хотя макет вашей целевой страницы может различаться, вот несколько общих рекомендаций «делай это, а не то», чтобы улучшить ваше влияние:
- Сделайте это понятным, а не сложным: Ваша уникальная торговая позиция (УТП) и призыв к действию (CTA) должен быть в центре внимания.

- Сделайте его чистым, не загроможденным: Пустое пространство — ваш друг. Сделайте свою целевую страницу простой и чистой с ограниченным текстом и тщательно отобранными изображениями для максимального эффекта.
- Тестируйте, не угадывайте: Как отмечает Forbes, тестирование имеет решающее значение для обеспечения того, чтобы ваша целевая страница привлекала потенциальных клиентов. Спроектируйте его, воплотите в жизнь, а затем запишите результаты. Если не работает, внесите изменения.
Основы HTML
У вас есть надежное УТП, видение дизайна и отличный CTA. Теперь пришло время создать вашу целевую страницу. Мы будем использовать HTML, чтобы страница отображала точный текст, изображения и ссылки, которые вы хотите, и так, как вы хотите.
Теперь пришло время создать вашу целевую страницу. Мы будем использовать HTML, чтобы страница отображала точный текст, изображения и ссылки, которые вы хотите, и так, как вы хотите.
Во-первых, важно отметить, что технически HTML не является языком программирования. Это действительно язык разметки , который дает вам контроль над текстом, изображениями и ссылками, которые появляются на вашей веб-странице. Каждый элемент HTML представлен тегами, которые обозначаются угловыми скобками (<>). Некоторым элементам нужен только один тег, в то время как другие состоят из двух тегов, открывающего и закрывающего тега. Закрывающий тег содержит косую черту (/).
Давайте посмотрим на пример. Допустим, вы хотите создать строку текста, которая будет стоять отдельно как абзац на вашей целевой странице. Вот строка:
«Это моя целевая страница»
Вот как это выглядит в HTML:
Это моя целевая страница
Мы использовали «
” (абзац) для создания элемента абзаца — текст между открывающим и закрывающим тегами является текстом абзаца.
Другие популярные теги HTML включают в себя:
- — Делает текст элементом заголовка. Размеры варьируются от h2 до h6.
- — Создает новую ссылку в вашем тексте.
- — Делает текст полужирным.
- — Применяет курсив к тексту.
-
-
-
— Вставляет разрыв строки. Один из немногих тегов, которым не нужны открывающий и закрывающий теги.
HTML работает в сочетании с CSS (каскадными таблицами стилей) для изменения стиля элементов на целевой странице. С помощью CSS вы можете изменить определенные вещи, такие как цвет фона, цвет текста и тип шрифта. Затем эти изменения «каскадируются» по всем элементам, что позволяет вам вносить изменения, которые применяются сразу ко всей вашей целевой странице.
Как создать целевую страницу в HTML
- Создайте базовую структуру.
- Создать панель навигации.
- Прикрепите панель навигации к верхней части экрана.
- Создайте отличный фон.
- Добавьте немного стиля.
Первое, что вам нужно для создания целевой страницы в HTML, — это текстовый редактор, так как и HTML, и CSS записываются в виде простого текста. Если у вас его еще нет, ознакомьтесь с нашими рекомендациями по редактору HTML и CSS, прежде чем двигаться дальше.
Если вы используете WordPress, вы также можете нажать на определенный блок в редакторе, нажать на три точки и выбрать
 Создайте базовую структуру.
Создайте базовую структуру. Чтобы создать целевую HTML-страницу с нуля, лучше всего использовать простую структуру HTML, такую как Material Design for Bootstrap (MDB), доступную как в бесплатной, так и в профессиональной версиях. Фреймворк — это, по сути, набор предварительно написанного кода, который упрощает создание в HTML. Вместо того, чтобы создавать все элементы с нуля, вы можете использовать встроенные элементы фреймворка, чтобы быстрее создавать целевые страницы.
После того, как вы загрузили и разархивировали пакет MBD, вы готовы начать работу со своей первой целевой страницей, для которой необходимы пять ключевых элементов: базовая структура, панель навигации, класс панели навигации, полноэкранный фон и CSS-стилизация. Вам нужно включить некоторые основные элементы страницы:
- заголовок с использованием тега
в верхней части страницы
- некоторый текст с использованием
для определения абзацев и стилей CSS для цвета и шрифта
- тег для создания полей формы, в которые посетители могут вводить свое имя и контактную информацию
- ссылок с использованием тега , которые позволяют посетителям загружать или получать доступ к контенту после того, как они предоставили свои контактные данные.

Начните с открытия файла index.html (файл HTML для вашей домашней страницы) в папке вашего проекта — обычно это место, где вы распаковали MDB или другой пакет редактора HTML — и вставьте этот код под открывающим
и закрывающие теги :Этот HTML обеспечивает структуру вашей целевой страницы. В нем у нас есть:
- элемент
- элемент
для обозначения самой важной части страницы, которая содержит ее уникальный контент (т. е. то, что не повторяется на разных страницах, например, верхний и нижний колонтитулы). - Элемент
Все они размещены внутри тегов
. содержит все элементы вашей страницы, которые видны посетителям напрямую. 2. Создайте панель навигации.
содержит все элементы вашей страницы, которые видны посетителям напрямую. 2. Создайте панель навигации. Затем вставьте следующий код между открывающими тегами
Здесь намного больше кода, поэтому давайте разберем, что все это значит. Все содержится в элементе
Сначала на панели навигации у нас есть место для текста бренда, за которым следует кнопка, чтобы скрыть панель навигации из поля зрения. Внутри этого сворачиваемого раздела панели навигации у нас есть список навигационных ссылок на страницы «Главная», «Функции» и «Цены», а затем шаблон для раскрывающегося меню.
Наконец, этот код размещает панель поиска в вашей навигации, позволяя пользователям вводить запросы и быстро находить нужную страницу.
3. Прикрепите панель навигации к верхней части экрана.Закрепленная панель навигации остается видимой для пользователя, даже когда он прокручивает страницу вниз. Чтобы сделать панель навигации «липкой», замените первый тег
4. Создайте отличный фон.
После того, как ваш контент выше настроен, отличный фон поможет выделить вашу целевую страницу. Поместите этот код под панель навигации, непосредственно перед закрывающим тегом:
Этот код добавляет маску поверх вашего фона, который частично скрывает фоновое изображение, поэтому контент на переднем плане более заметен.
Наконец, пришло время украсить вашу страницу с помощью стилей. Для этого воспользуемся языком CSS. Как и HTML, CSS — это не язык программирования, и с ним не так уж сложно разобраться.
Как именно оформить целевые страницы, конечно, решать вам. В следующем разделе мы предоставим базовый код CSS, чтобы вы могли начать работу.
Целевая страница CSS
CSS может быть записан либо в файле HTML, к которому он применяется, либо в отдельном файле, называемом внешней таблицей стилей. В этом уроке мы будем использовать последний метод. Создайте пустой текстовый файл с именем «style.css» в той же папке, что и index.html, а затем вставьте следующий HTML-код между тегами
Этот HTML-код указывает документу ссылаться на ваш файл style.css для получения инструкций по стилю.
Затем откройте style. css, вставьте следующий код CSS и сохраните файл:
css, вставьте следующий код CSS и сохраните файл:
html, body, header, #intro {
height: 100%;
}#intro {
background: url("https://mdbootstrap.com/img/Photos/Horizontal/Nature/full%20page/img%20%283%29.jpg") исправлен центр без повторов;
-webkit-background-size: обложка;
-moz-background-size: обложка;
-o-background-size: обложка;
background-size: обложка;
}
Это обеспечит замещающее фоновое изображение для вашей целевой страницы. Установка высоты на 100 % гарантирует, что элементы фона будут занимать весь экран.
Даже после этого CSS ваша целевая страница будет выглядеть довольно стандартно. На этом этапе вам решать, как заполнить страницу своим контентом и оформить ее в соответствии с брендингом вашего бизнеса. Чтобы начать работу с CSS, ознакомьтесь с нашим полным учебным пособием по CSS для начинающих, после чего вы сможете использовать CSS для изменения внешнего вида своей страницы.
- Цвета: С помощью CSS вы можете изменить цвет текста, а также цвета фона блочных элементов и всей страницы. Посмотрите наше руководство по цветам CSS, чтобы узнать, как это работает.
- Шрифты:
- Поля и отступы: CSS предоставляет способы разнесения элементов с помощью полей и отступов. Как уже упоминалось, пустое пространство — ваш друг — оно делает ваши страницы чистыми и удобоваримыми, что важно при оптимизации любой целевой страницы.
Возможно, вы будете удивлены, узнав, как далеко вы можете зайти только с ними. Но если вам нужна помощь с вашим видением дизайна, у нас есть несколько примеров целевых страниц, которые вы можете использовать для вдохновения.
HTML Инструменты целевой страницы
Нужна помощь с целевой страницей? У вас есть такие варианты, как:
- HubSpot — HubSpot предлагает бесплатный конструктор целевых страниц, который может помочь вам создавать и тестировать красивые целевые страницы, которые привлекают потенциальных клиентов и отлично выглядят на любом устройстве.
- Elementor — Если вы создаете целевую страницу в WordPress и предпочитаете выбирать из более чем 300 вариантов страницы профессионального уровня, а не создавать ее с нуля, Elementor поможет вам. Цены начинаются с 49 долларов за один сайт в течение одного года.
- Ucraft — Ucraft предлагает множество бесплатных вариантов целевых страниц, которые помогут привлечь потенциальных клиентов на ваш сайт и упростить сбор данных о посетителях.
- Leadpages — вы можете использовать Leadpages в качестве плагина WordPress для управления целевыми страницами сайта или загрузки HTML-страницы непосредственно на свой сервер, что позволит вам точно решить, какой объем HTML-работы вам удобен и какой объем вы хотите разгрузить.

- Запуск — Вы можете создать веб-сайт без кода с заранее разработанными блоками. Этот инструмент на основе Bootstrap включает в себя визуальный редактор (кодирование не требуется), который поможет вам быстро создать адаптивный дизайн веб-сайта.
Создайте свою идеальную целевую HTML-страницу
Превращение посетителей в ценных клиентов начинается с четких, чистых, насыщенных содержанием целевых страниц. Используйте основы HTML и CSS, чтобы спроектировать и развернуть страницу, наиболее подходящую для вашего бизнеса, и получить полный контроль над ее функциональностью и визуальными эффектами.
Примечание редактора: этот пост был первоначально опубликован в феврале 2020 года и обновлен для полноты.
Темы: Разработка сайта
Не забудьте поделиться этим постом!
Как создать целевую страницу за 8 простых шагов
Целевые страницы можно создавать с использованием той же платформы, которую вы используете для создания или обслуживания основного веб-сайта, но они предназначены специально для маркетинговых целей. Они связаны с объявлениями с учетом конверсий и имеют единую направленность. Это отличает их от обычной страницы сайта. Чтобы создать сильную целевую страницу, которая конвертируется, вам нужно помнить об исходной цели вашего объявления, добавляя простой текст и изображения, которые поддерживают ваш призыв к действию (CTA).
Они связаны с объявлениями с учетом конверсий и имеют единую направленность. Это отличает их от обычной страницы сайта. Чтобы создать сильную целевую страницу, которая конвертируется, вам нужно помнить об исходной цели вашего объявления, добавляя простой текст и изображения, которые поддерживают ваш призыв к действию (CTA).
Совет от профессионала: Хотите знать, как создать целевую страницу самым простым способом? Наймите профессионала на Fiverr, чтобы он создал его для вас. Профессиональные графические дизайнеры начинают с 5 долларов.
1. Определите цель вашей целевой страницы
Поскольку целевые страницы можно использовать для различных целей, начните с определения ваших целей. Для этого сначала взгляните на объявление, на которое вы будете ссылаться. Цель вашей страницы и объявления должна быть одной и той же. Вы запрашиваете информацию о клиенте? Ищете подписчиков на вашу рассылку? Продаете товар или услугу? Все, что вы хотите, чтобы ваши клиенты делали, должно быть в центре внимания вашей целевой страницы.
2. Выберите платформу вашей страницы
Платформа вашей целевой страницы — это место, где вы будете создавать свою целевую страницу. Если вы продвинутый строитель, вы можете самостоятельно закодировать эту страницу. Однако, если вы новичок, вам доступно множество конструкторов целевых страниц. Подобно универсальным конструкторам сайтов, эти конструкторы целевых страниц могут помочь вам создать красивую целевую страницу, не зная, как писать код.
Чтобы создать целевую страницу проще всего, выберите один из следующих лучших конструкторов целевых страниц:
- Leadpages: Популярный конструктор целевых страниц с перетаскиванием по цене от 27 долларов в месяц. Он интегрируется со всеми основными маркетинговыми платформами и идеально подходит для малого бизнеса с ограниченным бюджетом.
- HubSpot: Конструктор целевых страниц, предназначенный для начинающих, от 50 долларов в месяц. У HubSpot есть множество маркетинговых инструментов, поэтому, если вы ищете маркетинговую платформу с полным спектром услуг, возможно, вам стоит зарегистрироваться в HubSpot.

- Неотскок: Unbounce может быть именем ветерана в мире целевых страниц, но ему все еще удается идти в ногу с достижениями. Он имеет инструменты искусственного интеллекта (ИИ), такие как функции интеллектуального конструктора и интеллектуального копирования, а также настоящий конструктор с перетаскиванием, который поможет вам создать идеальную целевую страницу для вашего объявления. Планы Unbounce начинаются с 80 долларов в месяц.
3. Создайте убедительный призыв к действию
Принимая во внимание цели вашей рекламы, совместите призыв к действию (CTA) с тем, что вы пытаетесь заставить своих клиентов сделать. Привлекательный призыв к действию должен быть убедительным, прямолинейным и мощным; Думайте о своем призыве к действию как о «последнем толчке» в привлечении посетителей к конверсии.
Частью создания убедительного CTA является рассмотрение того, что вы предлагаете своим клиентам. Что они получат, когда сделают то, о чем вы их просите? Предоставление им стимула, даже такого простого, как точное указание им, что они получат, когда они будут делать то, что говорит ваш CTA, делает ваше предложение более ценным.
Такая услуга, как анализ веб-сайта, может привлечь ваших клиентов.
(Источник: Neil Patel)
«Бесплатно» — отличное слово, которое можно использовать, чтобы убедить ваших клиентов зарегистрироваться.
(Источник: Spotify)
Кнопка — это простой способ заставить ваших клиентов совершить конверсию.
(Источник: Disney Plus)
Простота, такая как GrubHub, позволяет вашим клиентам легко видеть, что им нужно делать.
(Источник: Grub Hub)
Совет: Целевая страница — это не веб-сайт, поэтому не относитесь к ней как к таковой. Ваша целевая страница должна иметь одну конкретную цель — не путайте аудиторию, включив более одного призыва к действию.
4. Создайте яркий и релевантный текст
Поскольку ваша целевая страница представляет собой одну страницу, не перегружайте своих клиентов слишком большим количеством контента. Будьте кратки, но не забывайте также о тональности исходного объявления. Поскольку ваша целевая страница является продолжением вашего объявления, она должна выглядеть, восприниматься и читаться так же. Копия вашей целевой страницы должна усиливать сообщение вашего объявления, побуждая их к конверсии, нажав на ваш CTA.
Поскольку ваша целевая страница является продолжением вашего объявления, она должна выглядеть, восприниматься и читаться так же. Копия вашей целевой страницы должна усиливать сообщение вашего объявления, побуждая их к конверсии, нажав на ваш CTA.
Сохраняйте единый язык на всей целевой странице и усиливайте единый призыв к действию.
(Источник: Nordstrom Trunk Club)
5. Используйте высококачественные материалы
Чтобы сделать целевую страницу более привлекательной, используйте визуальные эффекты. Это могут быть изображения, которые способствуют маркетинговым усилиям вашего объявления, или даже видеоролики, которые дают краткое объяснение того, о чем ваше объявление. Что бы вы ни выбрали, помните, что ваша целевая страница представляет ваш бренд. Подумайте о том, как ваши визуальные эффекты сочетаются с вашим брендом, и используйте только высококачественные медиа.
Не ограничивайтесь использованием только изображений; выделиться и создать целевую страницу с высококачественным видеобаннером.
(Источник: Gold’s Gym)
6. Создайте простую форму
Частью повышения конверсии является облегчение конверсии для ваших клиентов. Не многие клиенты готовы заполнить весь список информации только для того, чтобы получить продукт, который они ищут. На лучших целевых страницах в идеале нужно заполнить только одно поле (максимум три). Помните, что у каждого добавленного поля будет меньше клиентов, желающих его заполнить.
Вы также можете ознакомиться с нашей статьей о примерах целевых страниц, чтобы получить больше вдохновения и помочь вам в создании собственных.
7. Свяжите вашу целевую страницу с вашим объявлением
После того, как вы создали свою целевую страницу и она соответствует политикам Google и Facebook, следующим шагом будет связать вашу целевую страницу с вашим объявлением. Для этого обновите URL-адрес вашего объявления на URL-адрес целевой страницы, чтобы зрители, которые нажимают на него, автоматически перенаправлялись на вашу целевую страницу. В Google Ads возможность создать новое объявление или отредактировать существующее находится в вашей конкретной кампании. На Facebook это будет в Facebook Ad Manager.
В Google Ads возможность создать новое объявление или отредактировать существующее находится в вашей конкретной кампании. На Facebook это будет в Facebook Ad Manager.
Для получения конкретных рекомендаций обратитесь к рекламной платформе, для которой вы используете свою целевую страницу:
- Microsoft (ранее Bing)
- Фейсбук
- Твиттер
- Пинтерест
8. Оптимизируйте целевую страницу
Создание целевой страницы — это лишь малая часть успешной кампании. Что еще более важно, вам нужно знать, работает ли ваша целевая страница, отслеживая ее эффективность. Существует ряд инструментов аналитики, которые вы можете использовать, но достаточно бесплатного и очень популярного Google Analytics.
Как только ваша целевая страница будет запущена, начните отслеживать свои данные. Как и все в маркетинге, целевые страницы необходимо постоянно настраивать и оптимизировать. Данные, которые вы собираете из Google Analytics (или любого другого инструмента, который вы используете), дадут вам и вашей маркетинговой команде представление о том, где и как вы можете улучшить свои маркетинговые усилия.
Совет для профессионалов: Вносите изменения в целевую страницу по одному, чтобы знать, какое изменение привело к каким последствиям. Несмотря на то, что большие изменения, такие как переработка текста или изменение заголовка, очевидно, повлияют на вашу кампанию, имейте в виду, что небольшие изменения также могут иметь значение. Изменение цветов, шрифтов и даже форм и размеров кнопок также может повлиять на направление вашей кампании.
Кому подходят целевые страницы
Поскольку целевые страницы созданы для конверсии клиентов, их должен использовать любой достойный рекламодатель. Общее правило заключается в том, что каждая кампания, которую вы запускаете, должна иметь свою уникальную целевую страницу. Как только они нажмут на ваше объявление, клиенты смогут легко принять меры, просто взглянув на вашу целевую страницу.
Хотя целевая страница будет полезна любому маркетологу, она особенно полезна для:
- Предприятия с разными продуктами (например, дизайнер мебели или спа): Наличие разных целевых страниц для каждого продукта вместо одного веб-сайта, на котором представлены все ваши продукты и услуги, может помочь клиентам сосредоточиться и быстрее принять решение о покупке.

- Рекламодатели, которые хотят снизить свои расходы на оплату за клик (PPC): Одна страница с сильным призывом к действию обеспечивает более высокую конверсию, чем обычный веб-сайт со ссылками, ведущими на множество других мест.
Возможно, вы уже создали веб-сайт для своего бизнеса, но создание целевых страниц для ваших кампаний еще больше повысит ваши конверсии. Не упустите возможность увеличить доход для своего бизнеса и создать свой собственный уже сегодня.
Часто задаваемые вопросы (FAQ)
Как бесплатно создать целевую страницу?
Как малый бизнес с ограниченным бюджетом, мы понимаем, что пытаемся найти способы сократить расходы. Есть способы создать целевые страницы бесплатно, но им часто не хватает профессионализма из-за рекламы, или вам нужно знать, как кодировать и создавать их самостоятельно. Если вам все еще нужна бесплатная целевая страница или вы хотите проверить, как ее создать, вы можете использовать такие платформы, как Mailchimp и конструктор целевых страниц Wix.
Где еще я могу разместить рекламу, кроме Google?
Google — поисковая система № 1 в мире и, следовательно, самое популярное место для размещения рекламы. Однако есть варианты за пределами Google, такие как платформы социальных сетей, такие как Facebook и Instagram. Вы даже можете настроить таргетинг на менее популярные поисковые системы для снижения конкуренции; использование Microsoft Advertising — это простой и понятный способ разнообразить ваши кампании.
Bottom Line
Целевые страницы — это отдельные страницы, на которые зрители «попадают», когда нажимают на ваши объявления. Они должны иметь особую направленность, чтобы побудить аудиторию к действию. Рекламодатели, использующие целевые страницы, часто отмечают рост числа конверсий. Поскольку это расширения ваших объявлений, каждая создаваемая вами целевая страница должна быть специфичной для объявления, для которого вы ее создаете. Поддерживайте порядок и простоту навигации, создавайте убедительный контент и убедительный призыв к действию, и наблюдайте, как растет ваша конверсия.
Если вы все еще не знаете, как создать целевую страницу, наймите дизайнера всего за 5 долларов через Fiverr.
Посетите Fiverr
Вам также может понравиться…
- Расширьте свои маркетинговые усилия и погрузитесь в рекламу в социальных сетях.
- Готовы создать свой сайт? Создайте свой сайт легко с помощью конструктора WordPress.
- Получите больше внимания, разработав отличную стратегию поисковой оптимизации (SEO) и выше в рейтинге Google.
Как создать целевую страницу, которая будет работать в 2022 году
Маркетинг
24 августа 2022 г.
Ratna
5min Read
Владельцу онлайн-бизнеса необходимо создать хорошие целевые страницы для своего веб-сайта. Это стратегия онлайн-маркетинга для привлечения новых клиентов и трафика на ваш сайт. В этой статье вы узнаете, как создать целевую страницу, и получите дополнительные советы по ее оптимизации.
Скачать шаблон маркетингового плана
Что такое целевая страница?
Целевая страница — это статическая веб-страница, которая фокусируется на привлечении потенциальных клиентов посредством определенного действия. Это может быть отдельная отдельная страница со ссылкой на ваш основной сайт или интегрированная часть веб-сайта.
Это может быть отдельная отдельная страница со ссылкой на ваш основной сайт или интегрированная часть веб-сайта.
Фокус целевой страницы может варьироваться в зависимости от типа вашего бизнеса. Наиболее распространенными из них являются призывы к подписке на бесплатную пробную версию, еженедельные информационные бюллетени или добавление продуктов в корзину и списки желаний.
Зачем вам нужна целевая страница?
При создании веб-сайта обычная домашняя страница веб-сайта может быть слишком загромождена меню, сообщениями, ссылками, боковыми панелями и многим другим. Наличие целевой страницы выгодно для вашего бизнеса, поскольку внимание сосредоточено на одном простом действии — конверсии.
Например, когда мы прокручиваем целевую страницу Google Docs, все внимание сосредоточено на четком ценностном предложении и призыве к действию . Это побуждает нас использовать сервисы Google Docs, когда дело доходит до создания онлайн-документов. Целевая страница увеличивает скорость отклика ваших посетителей, выполняя основное действие, которое вы от них хотите. В среднем коэффициент конверсии составляет 2,35%, причем у 10 % лучших компаний этот показатель в три-пять раз выше.
В среднем коэффициент конверсии составляет 2,35%, причем у 10 % лучших компаний этот показатель в три-пять раз выше.
Ваши маркетинговые усилия, расходы на рекламу и охват социальных сетей принесут гораздо лучшие результаты, если вы направите их на высокоэффективную целевую страницу, когда это уместно.
Как создать целевую страницу с высокой конверсией
Вот несколько необходимых шагов, которые необходимо предпринять, прежде чем приступить к созданию целевой страницы.
Определите цель конверсии
В зависимости от типа вашего бизнеса решите, какое действие будет наиболее эффективным для вашей целевой страницы.
Какова ваша конечная цель? Вы хотите, чтобы посетители совершили покупку, подписались на ежемесячную подписку или загрузили приложение?
Чтобы достичь этой цели, вам нужно будет разбить ее на более мелкие цели. Вы можете предложить людям зарегистрироваться для получения бесплатной 30-дневной пробной версии, получить бесплатную электронную книгу, еженедельный информационный бюллетень или ваучеры на скидку.
Например, на целевой странице Spotify предлагается зарегистрироваться и использовать бесплатную версию. Однако между песнями вы услышите рекламу. Если вы хотите беспроблемного прослушивания, вам нужно будет подписаться на его премиальные планы.
Знай свою аудиторию и всегда помни о ней. Проанализируйте своего целевого пользователя и его поведение. Определите среднего пользователя и поставьте себя на его место. Что им нужно?
Ваша целевая страница должна сосредоточиться на оптимизации этого целевого коэффициента конверсии.
Напишите четкое прямое ценностное предложение
Далее вы должны четко обозначить выгоду от выполнения целевого действия. Не говорите в общих чертах вроде «Лучшее решение для вас» или «Вы обретете счастье».
Говорите коротко, мощно и конкретно. Это должно быть четкое сообщение. При необходимости добавьте простой слоган, если он поддерживает основное ценностное предложение.
Вернуться к Spotify в качестве примера. Он использует слоган «Музыка для всех» с добавлением «Миллионы песен. Кредитная карта не нужна». Ценностное предложение Spotify — предоставить музыку для всех. Преимущество заключается в его обширной коллекции песен и в том, что вы можете слушать их бесплатно.
Он использует слоган «Музыка для всех» с добавлением «Миллионы песен. Кредитная карта не нужна». Ценностное предложение Spotify — предоставить музыку для всех. Преимущество заключается в его обширной коллекции песен и в том, что вы можете слушать их бесплатно.
Придумайте непреодолимый призыв к действию (CTA)
На каждой целевой странице должен быть видимый, четкий и понятный призыв к действию. Это ключевой элемент, который направляет посетителей к следующему шагу или необходимому действию.
Будь то кнопка или форма, сделайте так, чтобы она выделялась и на нее было легко нажимать. Используйте яркие цвета в отличие от основного цвета целевой страницы, например, как Spotify использует зеленый цвет по сравнению с желтым и оранжевым фоном.
Он должен содержать краткий и четкий текст, требующий действия, с достаточно заметным размером шрифта.
Убедитесь, что любые изображения или элементы дизайна, которые вы добавляете, поддерживают основной призыв к действию и не отвлекают от него внимание.
Вот несколько примеров часто используемых CTA:
- Подпишитесь на нашу рассылку новостей
- Читать другие статьи
- Начало работы
- Купить сейчас
- Бесплатная пробная версия
После того, как вы придумали макет, пришло время создать вашу целевую страницу.
Создание целевой страницы с помощью Zyro’s Website Builder
С помощью Zyro Website Builder вы можете бесплатно создать автономную целевую страницу. Помимо того, что это быстрое и простое решение, платформа также оптимизирована для создания гладких и высоко конвертируемых целевых страниц.
Вам не нужно начинать с нуля, так как вы можете выбирать из настраиваемых дизайнерских шаблонов. Они также оптимизированы для SEO, поэтому вам не придется беспокоиться о низком рейтинге в поисковой выдаче.
Тепловая карта AI также полезна для сбора информации, например о том, где разместить кнопки CTA и основную информацию. Если у вас возникли проблемы с созданием контента, AI Writer может помочь сгенерировать тексты для использования на вашей целевой странице.
Вы также можете интегрировать его с платформами социальных сетей для лучшей видимости, но вам нужно будет перейти на премиальные планы Zyro.
Вот шаги по созданию целевой страницы с помощью Zyro:
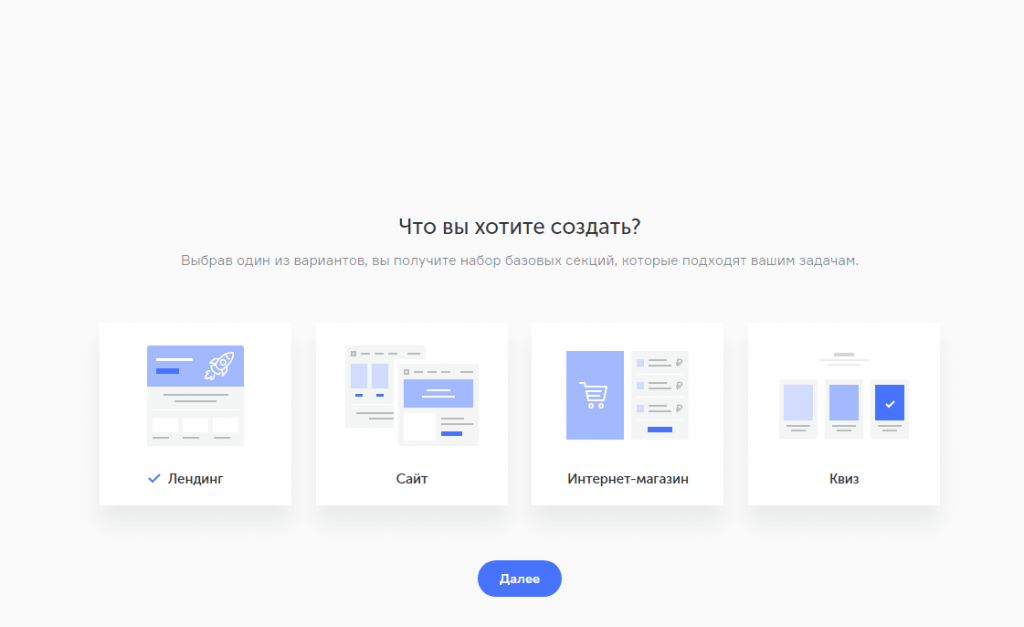
- Зарегистрируйтесь, затем выберите шаблон целевой страницы.
- Настройте целевую страницу. Нажмите Добавить элементы и вставьте кнопки призыва к действию, изображения или текст с помощью функции перетаскивания.
- Предварительный просмотр сайта на ПК и мобильных устройствах, чтобы убедиться, что макет идеально подходит для обоих.
- Если вы довольны результатами, нажмите Опубликовать сайт , чтобы запустить целевую страницу.
Как создать целевую страницу в WordPress
Если у вас уже есть веб-сайт WordPress и вы решили прикрепить к нему целевую страницу, выполните следующие действия:
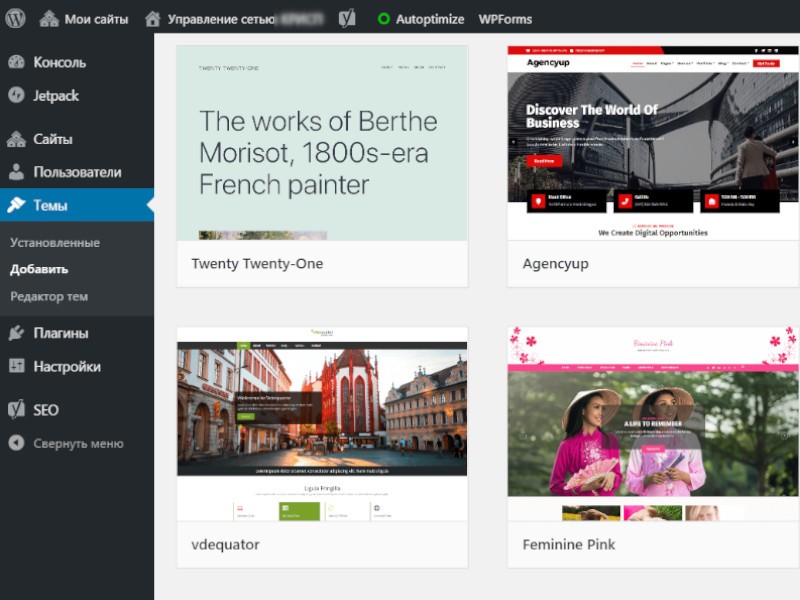
- На панели инструментов WordPress наведите курсор на Страницы и выберите Добавить новый .
 Или вы можете просто отредактировать домашнюю страницу .
Или вы можете просто отредактировать домашнюю страницу . - Щелкните блок Добавить 9Кнопка 0033 в левом верхнем углу редактора блоков. Вставьте элементы дизайна вашей целевой страницы — заголовок, обложку, тексты и кнопки.
- Опубликуйте целевую страницу и вернитесь на панель инструментов.
- Наведите курсор на Внешний вид и выберите Настроить . Выберите Настройки домашней страницы и выберите вариант Статическая страница . Установите целевую страницу как домашнюю страницу . Убедитесь, что у вас есть страница блога для ваших сообщений.
Другой вариант — использовать плагин WordPress, такой как SeedProd, как более простой способ создать целевую страницу. SeedProd — популярный плагин для целевых страниц с удобным интерфейсом перетаскивания и более чем 150 шаблонами целевых страниц.
Pro-Советы по созданию потрясающей целевой страницы
После того, как вы запустили свою целевую страницу, вы можете быть уверены, что она конвертируется. Вот несколько советов о том, что делать дальше:
Вот несколько советов о том, что делать дальше:
Настройте Google Analytics для отслеживания конверсий
Google Analytics — отличный способ установить цели для вашей целевой страницы. Вы можете отслеживать, насколько хорошо он работает, наблюдая за коэффициентами конверсии.
Инструмент имеет систему отчетов, которая может помочь в этом процессе, например:
- Отчеты о конверсиях в реальном времени , где вы можете видеть действия вашей целевой страницы.
- Обзор конверсий с показателями Достигнутых целей и Коэффициенты конверсии целей .
- Многоканальный визуализатор конверсий , который отображает информацию о путях, откуда пришли конверсии.
Используйте Google Analytics, чтобы получить информацию, которую можно использовать для сеансов мозгового штурма о том, как вы можете оптимизировать свою целевую страницу.
A/B-тестирование вашей целевой страницы
Если у вас есть несколько версий целевых страниц, вы можете сравнить их с помощью инструмента A/B-тестирования. Это может помочь вам решить, какой дизайн оставить.
Это может помочь вам решить, какой дизайн оставить.
В Google Optimize есть инструмент A/B-тестирования, который интегрирован в Analytics и позволяет запускать несколько версий одной и той же веб-страницы. Его легко и быстро настроить, так как эксперименты можно запустить всего за несколько кликов.
Измените цвета и положение кнопок или используйте другие призывы к действию и посмотрите, сможете ли вы добиться большего количества конверсий. Кроме того, если вы теряете посетителей, Google Optimize может помочь вам понять причину, изучив данные вашей аналитики.
Вы также можете проверить, есть ли в вашем конструкторе целевых страниц встроенная функция A/B-тестирования. Или, если вы используете WordPress, вы можете использовать бесплатный плагин, такой как A/B Testing for WordPress.
Заключение
Целевая страница — это отдельный сайт или веб-страница, целью которой является побуждение посетителей к выполнению желаемого действия, например совершению покупки или отправке контактной информации.

 academy)
academy)






 Или вы можете просто отредактировать домашнюю страницу .
Или вы можете просто отредактировать домашнюю страницу .