Как создать SVG-логотип для BIMI?
Индикатор бренда для идентификации сообщений (BIMI) — это относительно новый и быстро развивающийся стандарт, который позволяет брендам отображать свои логотипы в общем списке писем. Почему вокруг столько шума? BIMI дополняет такие цифровые подписи, как SPF, DKIM и DMARC, но есть ряд условий, которые нужно учитывать, если вы захотите произвести эту надстройку.
Важно!
Чтобы логотип BIMI отображался в Gmail, необходимо:
1. Настроить цифровые подписи.
2. Обязательно зарегистрировать логотип как товарный знак.
3. Создать логотип BIMI в SVG-формате и добавить его в MX-запись.
4. Пройти сертификацию DigiCert или Entrust, чтобы получить подтверждение, что логотип принадлежит вашей организации. Цена одного сертификата около 1000 $.
Подробнее
Здесь мы рассмотрим исключительно третий пункт, а именно — как правильно подготовить лого.
Создание SVG-логотипа для BIMI
Требования к логотипу выглядят так:
-
Картинка должна быть квадратной с соотношением 1:1.
 Так как лого в почтовом ящике может размещаться в кругах, квадратах и т. д., изображение должно располагаться по центру.
Так как лого в почтовом ящике может размещаться в кругах, квадратах и т. д., изображение должно располагаться по центру. -
Формат — SVG 1.2 Tiny.
-
Размер файла не должен превышать 32 КБ.
-
Логотип должен быть без текста.
Создание SVG-файла в Adobe Illustrator
-
Если лого создается из изображения, то вы можете выбрать элемент и во вкладке «Object» нажать «Image Trace», чтобы преобразовать его в векторную графику.
Если же качество пострадало, то для начала отмените действие (вкладка «Edit» → «Undo Scale»).
Далее во вкладке «Window» выберите пункт «Image Trace», он появится сбоку в виде меню для более детальной настройки.
Здесь вы найдете настройки, с помощью которых можно улучшить качество векторного элемента.
-
Если логотип содержит текст, то его необходимо удалить, так как он не поддерживается в BIMI.
 Выберите текстовый слой и в меню «Type» нажмите «Create Outlines». Теперь текст отображается как «Group».
Выберите текстовый слой и в меню «Type» нажмите «Create Outlines». Теперь текст отображается как «Group».
-
Выделите все объекты, а затем перейдите к пункту «Object» → «Ungroup». Необходимо повторять это действие, пока все элементы не разгрупируются.
Last post
Экспорт файла SVG
-
Чтобы логотип соответствовал спецификации BIMI SVG, он должен быть в виде квадрата. В текущем файле необходимо создать новый файл с размерами 1:1 и с цветовым режимом RGB.
-
Скопируйте все элементы исходного файла и вставьте их в новый.
-
Далее нажмите » Save As… «, а в » Save as type: » выберите формат SVG.
-
В строке «SVG Profiles” из выпадающего списка выберите «SVG Tiny 1.2».
Преобразование файла в SVG P/S
Для проверки преобразования файла SVG Tiny 1.![]() 2 в формат SVG P/S необходимо проверить исходный код. Сделать это можно с помощью таких инструментов:
2 в формат SVG P/S необходимо проверить исходный код. Сделать это можно с помощью таких инструментов:
- Standalone GUI Tool для Windows 10
- Standalone GUI Tool для MacOS
- Atom
- CodePen
- Nano
- Sublime Text
- Vim
- Visual Studio Code
- Adobe Illustrator — универсальный дизайнерский инструмент для создания, преобразования и сохранения SVG.
Первые два инструмента помогут автоматически преобразовать файлы, остальные же позволяют выполнить ручное редактирование.
Если вы создавали файл с нуля, то проще всего будет внести правки тут же в Adobe Illustrator, нажав на кнопку «SVG Code».
Если у вас есть только готовый SVG, то проще будет воспользоваться одним из сервисов, предварительно установив его на устройство. Рассмотрим на примере.
Преобразование файла в Sublime Text
По клику на SVG-файл он открывается в Sublime Text. В открывшемся коде XML необходимо:
-
Удалить «x/y» атрибуты.
 То есть вычистить в коде x= “0px” y=”0px”.
То есть вычистить в коде x= “0px” y=”0px”. -
Изменить в baseProfile ”tiny” на baseProfile =”tiny-ps” в строке 3.
-
Убрать все теги и атрибуты «style».
-
Атрибут «version» имеет значение «1.2».
Также обратите внимание, что в XML-файле логотипа
В результате должен получиться следующий XML-код:
Размещение лого в DNS
Теперь можно переходить к финальному шагу — разместить картинку у себя на хостинге. Зайдите в админ-панель, где вы регистрировали домен и настраивали цифровые подписи, и добавьте в поле Value:
Обратите внимание, что политика DMARC должна содержать правило со значением “p=quarantine” или “p=reject” для отображения иконки.
Отправлять email-рассылки по всем правилам
Как выявить и исправить ошибки
1. Если вы уже добавили логотип
Можно проверить его корректность отображения на сайтах domain-checker. valimail.com или bimigroup.org/bimi-generator.
valimail.com или bimigroup.org/bimi-generator.
Для этого в строке поиска введите имя вашего домена. Тут вы сможете проверить корректность:
-
настройки цифровых подписей,
-
размещенного лого для BIMI,
-
отображения лого на Light и Dark Mode,
-
2. Если вы только планируете добавить логотип BIMI
Предварительно можно сгенерировать BIMI на сайте bimigroup.org/bimi-generator/:
-
Нажмите на кнопку “Generate BIMI”.
-
В открывшемся блоке укажите доменное имя.
-
Загрузите созданный SVG-файл.
-
Нажмите кнопку “Generate BIMI Record”.
Если в записи есть ошибки, вы увидите их полный список и подсказки по исправлению.
Если ошибок нет и все выполнено правильно, то отобразится следующее уведомление: “BIMI record generated successfully!!!”✔️
3.
Если вы уверены, что все настроено верно и ваш сертификат принят, но логотип по-прежнему не отображается — обратитесь в поддержку Verizon Media.
Готово! Теперь получатели ваших рассылок в почтовиках AOL, Verizon, Yahoo и Gmail смогут увидеть ваш логотип в своем почтовом ящике.
Как создавать SVG-анимацию бесплатно. 6 онлайн-сервисов / Skillbox Media
Дизайн
- 0
Рассказываем об онлайн-сервисах, которые помогут сделать несложную анимацию для сайта.
Vkontakte Twitter Telegram Скопировать ссылкуВсюду ищет великую красоту, работает над разумностью потребления.
SVG расшифровывается как Scalable Vector Graphics — масштабируемая векторная графика. Это означает, что такие изображения можно сколько угодно увеличивать, и они не потеряют резкости и чёткости деталей. В векторной графике легко менять форму, цвет и расположение элементов.
Анимация SVG также не снизит качество картинки при масштабировании, в отличие от GIF. Она мало весит, адаптируется под любой интерфейс, быстро загружается и не зависает.
Обычно SVG-анимацию используют в четырёх случаях:
- иконки разделов меню и функций,
- графические элементы управления и кнопки,
- иллюстрации и инфографика,
- логотипы.
SVG-анимацию можно сделать самостоятельно с помощью CSS и JavaScript — это даёт свободу для реализации любой идеи, но требует знаний программирования. Если у вас нет времени изучать новые направления работы, воспользуйтесь специальными сервисами — они экономят время, но ограничивают ваши возможности шаблонами.
Если у вас нет времени изучать новые направления работы, воспользуйтесь специальными сервисами — они экономят время, но ограничивают ваши возможности шаблонами.
Рассказываем о шести онлайн-инструментах, которые помогут сделать несложную анимацию векторной графики.
Сервис позволяет быстро добавить «поведение» (Behaviour) изображению — то есть указать, какие из её элементов будут анимированы.
Как пользоваться:
- Откройте SVGMator и нажмите кнопку Start Animating.
- Загрузите ваш SVG-файл на сайт по кнопке Select from your computer или перетащите его в окно браузера.
- Выберите нужную деталь изображения в меню Elements.
- Из готовых шаблонов в меню Presets выберите анимацию для элемента. Настройте длительность анимации, задержку, скорость и формат появления элемента.

- Чтобы проверить результат, нажмите кнопку Preview.
- Чтобы сохранить работу, нажмите Save & Embed.
Сервис выводит результат в виде embed-кода — это встраиваемый элемент, который нужно интегрировать в веб-страницу. Похожим образом на сайты встраиваются видео с YouTube и посты из Twitter.
SVGMator работает бесплатно и не требует регистрации.
Это браузерное приложение помогает анимировать обводку (Stroke) и заливку (Fill) SVG-изображений.
Как пользоваться:
- Откройте SVG Artista и нажмите кнопку Open SVG.
- В меню Animation type выберите Animation.

- Настройте анимацию контура в разделе Stroke animation и анимацию заливки в разделе Fill animation. Вы можете изменять плавность движения, длительность, отсрочку старта. Кстати, если у вашего изображения белый контур и его не видно, нажмите кнопку Background color и поменяйте цвет фона.
- Чтобы проверить результат, нажмите кнопку Play.
- Чтобы сохранить работу, нажмите Get Code.
SVG Artista выводит результат в виде кода — его можно сразу добавить на веб-страницу.
Сервис полностью бесплатный.
Функции сервиса ограничены только анимацией контура. Но пользователям доступно три эффекта: отложенная анимация, синхронная и анимация элемента за элементом.![]() С помощью них можно быстро изменить поведение анимированных иконок.
С помощью них можно быстро изменить поведение анимированных иконок.
Как пользоваться:
- Откройте Vivus Instant и перетащите свой SVG-файл на страницу.
- Перейдите в ручной режим редактирования анимации по кнопке Manual.
- Подберите нужный эффект, задержку, длительность анимации в микросекундах и сценарий появления элемента. Для сохранения настроек нажимайте кнопку Update.
- Чтобы зациклить анимацию, зайдите в раздел Loop и подберите подходящие параметры.
- Чтобы сохранить работу, нажмите на кнопку Download. Файл скачается в формате обычного SVG.
Сервис бесплатный и без возможности регистрации.
Это онлайн-приложение позволяет создавать собственные анимированные изображения из простых геометрических форм: квадратов, треугольников, кругов.![]() Здесь нельзя загрузить и редактировать собственные файлы, но можно быстро и без навыков рисования сделать элементы интерфейса с зацикленной анимацией.
Здесь нельзя загрузить и редактировать собственные файлы, но можно быстро и без навыков рисования сделать элементы интерфейса с зацикленной анимацией.
Как пользоваться:
- Откройте SVG Circus.
- Выберите готовую иконку из выпадающего меню Animation Presets или создайте её сами из элементов в разделе Actors. Укажите для них нужные размер, цвет контура и заливки, прозрачность. Для полигональной фигуры можно настроить количество граней и наклон в плоскости.
- В разделе Tricks настройте анимацию элементов.
- В разделе Scenario задайте сценарий анимации всей композиции и зациклите её.
- Чтобы сохранить работу, нажмите на кнопку Export SVG. Результат будет доступен в виде кода, который нужно добавить на готовую страницу сайта.
SVG Circus полностью бесплатный и работает без регистрации.
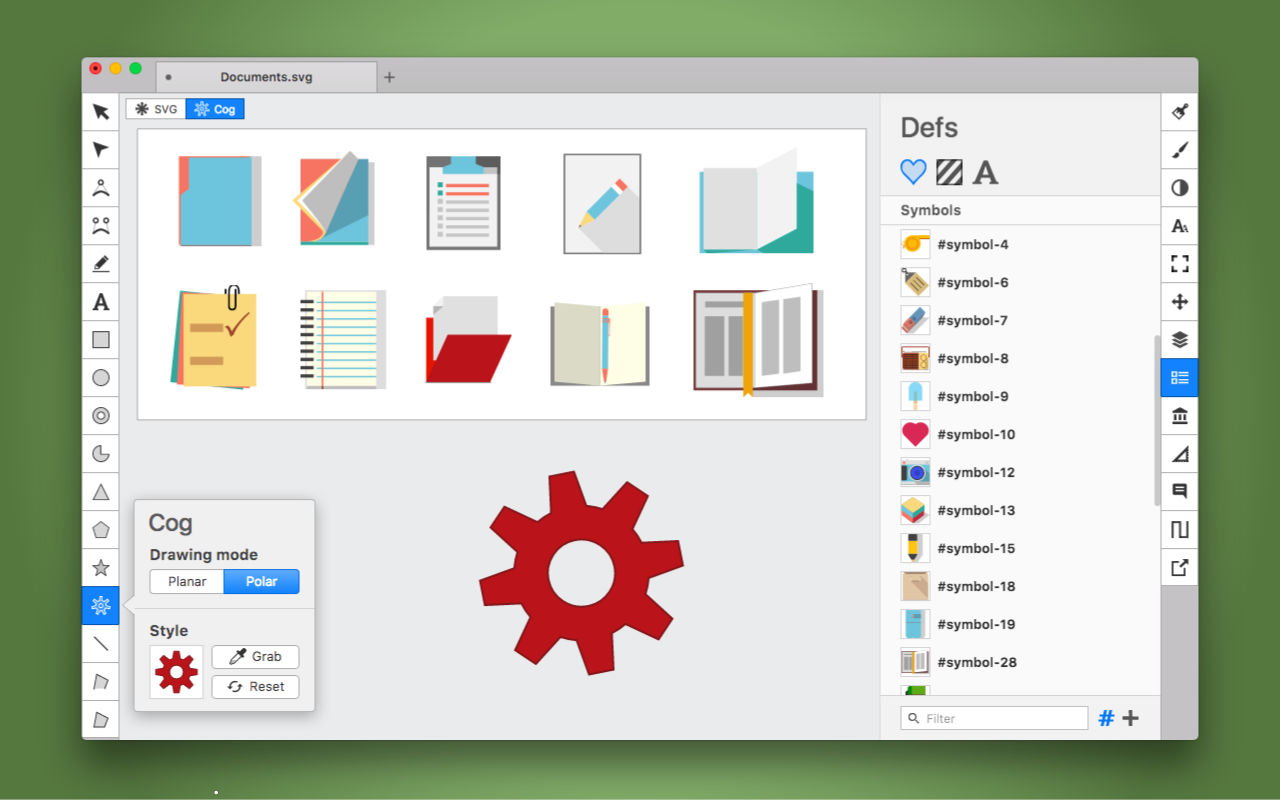
Это онлайн-генератор и библиотека анимированных SVG-изображений: иконок, паттернов, спиннеров. Здесь можно редактировать свои файлы или кастомизировать готовые иконки и UI-элементы. А ещё анимировать фоны для веб‑страниц и текстовые блоки на основе встроенных шаблонов — правда, интерфейс воспринимает только латиницу.
Loading.io условно-бесплатный. Без подписки у вас будет полноценный доступ только к ресурсам, помеченным значками Free и BY.
Как пользоваться:
- Зайдите на Loading.io.
- Чтобы найти готовую анимированную графику, в разделе Icon выберите галерею спиннеров, иконок или тематические наборы.
 В карточке каждого изображения вы сможете поменять цветовую палитру, тип анимации и размер элемента.
В карточке каждого изображения вы сможете поменять цветовую палитру, тип анимации и размер элемента. - Чтобы добавить анимацию в собственный SVG-файл, нажмите кнопку Upload.
- Укажите нужные поведение, размер, скорость анимации, количество повторов цикла, цвета.
- Сохранить результат в виде анимированных, а не статичных SVG-файлов получится только с платной подпиской. В бесплатной версии сохранить можно только статичную иконку.
Браузерное приложение с интерфейсом, напоминающим Adobe After Effects. Множество функций и настроек позволяют создавать качественную анимацию как новичкам, так и профессионалам.
SVGator — условно-бесплатный, и без подписки пользователю доступны лишь базовые эффекты: изменение размеров элементов, поворот, появление, исчезновение. Без оплаты получится экспортировать только три анимированных SVG.
Без оплаты получится экспортировать только три анимированных SVG.
Как пользоваться:
- Откройте страницу SVGator и нажмите кнопку Get Started.
- Кликните по кнопке New Project: в приложении откроется меню для импорта SVG-файла, куда можно загрузить готовое изображение. Если вы хотите нарисовать его с нуля, нажмите кнопку Create.
- Выберите деталь изображения, которую хотите анимировать. Это можно сделать кликом по нужной части изображения на холсте или в меню Elements.
- Нажмите на значок «Настройки» и укажите, какая у анимации должна быть длительность и нужна ли цикличность.
- Чтобы настроить анимацию, нажмите кнопку Transform.
- Нажмите кнопку Animate и выберите тип анимации. На шкале установите временную рамку: от начала до конца «клипа» или определённый отрезок внутри него.

- В разделе Transforms в меню справа вы можете задать точные значения для поведения в полях Position, Anchor, Scale, Skew и Rotate. Также поведение объекта можно задать вручную.
- Чтобы проверить результат, нажмите кнопку Play.
- Чтобы сохранить работу, нажмите Save. Результат скачивайте в виде SVG‑файла по кнопке Export.
Оплатить подписку на зарубежные сервисы можно картами Visa, Mastercard, JCB или через PayPal. Если у вас российская банковская карта, то оплатить подписку напрямую не получится.
Читайте также:
Vkontakte Twitter Telegram Скопировать ссылку Как зарабатывать больше с помощью нейросетей?
Большой вебинар: 15 экспертов, 7 топ-нейросетей.
 Научитесь использовать ИИ в своей работе и увеличьте доход.
Узнать больше
Научитесь использовать ИИ в своей работе и увеличьте доход.
Узнать большеIKEA представила вторую коллекцию Nytillverkad 21 июл 2023
Музей дизайна в Лондоне показал брендинг «Обсерватории будущего» 20 июл 2023
Креативная платформа «Простор» объявила опен-колл для диджитал-художников 20 июл 2023
Понравилась статья?
ДаБесплатный SVG Creator Online — создавайте, редактируйте и экспортируйте SVG за считанные минуты
Рисуйте SVG легко и интуитивно с помощью бесплатного конструктора SVG, который без проблем работает во всех браузерах. Найдите все инструменты, необходимые для создания файлов SVG от начала до конца, в одном месте.
СОЗДАЙТЕ SVG СЕЙЧАС
Кредитная карта не требуется
Создано для потрясающих результатов
Создано такими же дизайнерами, как вы
9001 4 варианта быстрого редактирования, меньше кликов
Простое и гибкое создание фигур
Тщательно разработанный инструмент для создания SVG, адаптированный к вашим профессиональным потребностям. Откройте для себя самый эффективный и интуитивно понятный интерфейс, который позволит максимально раскрыть ваш дизайнерский потенциал.
Откройте для себя самый эффективный и интуитивно понятный интерфейс, который позволит максимально раскрыть ваш дизайнерский потенциал.
С легкостью создавайте идеальные прямые линии и пропорциональные прямоугольники, круги, многоугольники или звезды.
Легко редактируйте составные фигуры и настраиваемые контуры.
Начните работу с инструментом «Перо» и работайте без перерыва.
Вы всегда можете выбирать и перемещать узловые точки или корректировать кривые Безье на ходу.
Проекты, созданные с помощью SVGator
Вдохновитесь потрясающими векторными изображениями, созданными нашим постоянно растущим сообществом. SVGator внес свой вклад в тысячи успешных дизайнерских проектов и продолжает свою миссию по поощрению широкого использования SVG.
Бесплатный инструмент для создания SVG прямо у вас под рукой
Являетесь ли вы графическим или веб-дизайнером, SVGator всегда выполнит вашу работу. Используйте этот мощный инструмент для создания SVG, чтобы превратить простые формы и линии в сложные произведения искусства.
Самое приятное в SVGator то, что вы можете создавать и экспортировать бесконечное количество статических файлов svg бесплатно! Нет необходимости загружать, вы можете начать создавать SVG онлайн, когда захотите.
Быстро и профессионально
Наслаждайтесь знакомым новым интерфейсом, который работает именно так, как вы ожидаете.
Изобретенный, протестированный и улучшенный графическими дизайнерами, SVGator обеспечивает непревзойденный опыт работы с редактором: более быстрый рабочий процесс узлов, комплексные графические инструменты, профессиональная система сетки, интеллектуальные направляющие и параметры привязки — все это интегрировано в интерфейс, который позволяет лучше контролировать ваше рабочее пространство.
Больше, чем просто средство для создания SVG
Создавайте SVG онлайн проще, чем когда-либо, и пользуйтесь постоянно растущей библиотекой ресурсов или загружайте свои собственные элементы. Получите быстрый доступ к пути отсечения и будьте уверены, что исходная точка вашего объекта останется там, где вы его поместили.
Попробуйте непревзойденный инструмент «Карандаш», который создает значительно меньше узловых точек, чем другие редакторы. Ваш экспортированный файл будет легким, как перышко, а также адаптивным по умолчанию, поэтому он сразу же идеально впишется в дизайн вашего сайта.
Как создавать файлы SVG
Шаг 3
Экспортируйте и демонстрируйте свои удивительные иллюстрации! Ваши проекты всегда легко доступны, где бы вы ни находились.
Шаг 1
Нарисуйте SVG с помощью инструментов редактирования или начните свой проект с пользовательских форм. Используйте что-нибудь из библиотеки ресурсов или загрузите свои собственные элементы.
Шаг 2
Играйте с цветами, градиентами и фильтрами, добавляйте маски, текст или что угодно. У вас будет полная свобода творчества, чтобы воплотить свои идеи в жизнь!
CREATE SVG NOW
«Что мне больше всего нравится в SVGator, так это то, что он работает онлайн и на основе облака. Интерфейс очень простой, интуитивно понятный и дружественный. Обучение не так уж сложно, даже потому, что в Интернете есть много учебных пособий, которые помогут с этим.»
Интерфейс очень простой, интуитивно понятный и дружественный. Обучение не так уж сложно, даже потому, что в Интернете есть много учебных пособий, которые помогут с этим.»
Александр Р. — Дизайнер
Почему я должен использовать SVG вместо других форматов изображений?
Определенно стоит создать файл svg вместо других растровых форматов, потому что он не только меньше по размеру, но и бесконечно масштабируем, не зависит от разрешения и рассчитан на будущее. Вы получите кристально чистую векторную графику, которая хорошо выглядит на разных устройствах, а также сокращает время загрузки страницы.
ЧАСТО ЗАДАВАЕМЫЕ ВОПРОСЫ
Для чего используется SVG?
Буквально для всего, что вам нужно на вашем сайте или в вашем приложении. SVG используется для значков, логотипов, веб-иллюстраций, персонажей, фона, инфографики и другой векторной графики. Благодаря своим бесчисленным преимуществам SVG становится все более и более популярным.![]()
Как добавить файлы SVG на мой сайт?
Экспортируйте файл из SVGator и добавьте его на свой веб-сайт как любой другой обычный файл изображения: просто используйте теги или
Время продемонстрировать свой талант
Испытайте гибкость и свободу SVGator на всех устройствах и создавайте великолепную веб-графику SVG всякий раз, когда приходит вдохновение. Используйте бесплатный инструмент для создания отличных работ, которые продаются!
СОЗДАТЬ SVG СЕЙЧАС
Кредитная карта не требуется
РЕСУРСЫ
ПОДДЕРЖКА
Посмотрите, что другие говорят о нас:
© 2023 SVGator. Все права защищены.
Создание файлов SVG | Коммуникация 328: Адаптивный веб-дизайн
Одна из замечательных особенностей Scalable Vector Graphics (SVG) заключается в том, что вы можете создавать их в различных графических программах. Кроме того, поскольку файл основан на XML, вы можете засучить рукава и редактировать файл напрямую или программно через JavaScript
Кроме того, поскольку файл основан на XML, вы можете засучить рукава и редактировать файл напрямую или программно через JavaScript
Инструменты для создания файлов SVG
Графические редакторы
Примеры распространенных графических редакторов, которые можно использовать для создания файлов SVG.
- Adobe Illustrator
- Эскиз
- Инкскейп
Inkscape бесплатен для использования и может быть достойным вариантом, если у вас нет доступа к Illustrator или Sketch. В Интернете есть подробное руководство по использованию Inkscape. См. раздел ниже для получения дополнительной информации о создании файлов SVG в Adobe Illustrator.
Текстовые редакторы и JavaScript
Вы также можете создавать и редактировать файлы SVG, просто открыв текстовый редактор и создав файлы.
Графика SVG должна начинаться с свг элемент:
Между элементом svg вы можете добавить другие формы или пути svg, такие как круг , прямоугольник , эллипс или путь .
Вы также можете использовать несколько различных библиотек JavaScript для рисования файлов SVG и управления ими на своих веб-страницах. Примеры этих библиотек:
- Snap.svg
- Рафаэль.js
Для библиотек JavaScript доступно множество других опций для управления файлами SVG.
Создание файлов SVG в Adobe Illustrator
Возможно, самый простой способ создать сложные файлы SVG — использовать инструмент, с которым вы, вероятно, уже знакомы: Adobe Illustrator. Хотя в течение некоторого времени в Illustrator можно было создавать файлы SVG, в Illustrator CC 2015 были добавлены и оптимизированы функции SVG. Эти изменения включают в себя различные параметры экспорта, более чистый код SVG и возможность копировать и вставлять файлы SVG в текстовый редактор.
SVG — это собственный формат файлов Adobe Illustrator. Начните с создания иллюстрации. Вот пример медвежьей морды:
Простая иллюстрация медвежьей морды в Illustrator. Вы также можете загрузить исходный файл Adobe Illustrator.
Экспорт файла SVG
Вы можете использовать функцию «Сохранить как» для непосредственного сохранения в формате SVG. Выберите Файл > Сохранить как в строке меню .
Вы можете создать файл, а затем выбрать «Файл» > «Сохранить как», чтобы сохранить файл.
В окне сохранения измените формат на SVG (svg) и нажмите Сохранить.
Измените формат на SVG.Параметры SVG
После нажатия кнопки «Сохранить» откроется окно SVG Options . Это окно предлагает множество вариантов для возни. По большей части параметры по умолчанию в порядке.
- Профили SVG : Оставьте выбранным SVG 1.1
- Шрифты : Эти два параметра имеют значение только в том случае, если на графике есть текст. Как правило, вы должны оставить свой тип как SVG вместо того, чтобы преобразовывать его в контуры. Это улучшает доступность. Оставьте эти параметры по умолчанию.
- Расположение изображений : Это имеет значение только в том случае, если ваша графика включает в себя какие-либо файлы растровых изображений.
 Как правило, это неприменимо при создании графики для Интернета. Включение растровой графики в ваш формат SVG лишает цели их использования в первую очередь.
Как правило, это неприменимо при создании графики для Интернета. Включение растровой графики в ваш формат SVG лишает цели их использования в первую очередь. - Сохранить возможности редактирования Illustrator : не устанавливайте этот флажок. Вы всегда можете сохранить файл ai для последующего редактирования. Вы также сможете открыть SVG в Illustrator. Флажок Сохранение возможностей редактирования добавит в файл ненужную информацию, что затруднит работу с ним в редакторе и увеличит его размер.
Дополнительные параметры
Эта кнопка предоставляет несколько «расширенных» параметров для вашего SVG-файла.
- Свойства CSS : Это повлияет на то, как стилизованные свойства записываются в файле SVG. Хотя все четыре варианта будут работать, обычно лучшими вариантами будут либо Элементы стиля, либо Атрибуты стиля. Полное сравнение параметров см. в разделе Демистификация дополнительных параметров Adobe Illustrator для SVG Work .
- Включить неиспользуемые графические стили : Не устанавливать флажок
- Десятичные разряды : Это повлияет на точность чисел в вашей графике. Большее количество знаков после запятой приведет к немного большему размеру файла, а использование нескольких знаков после запятой может привести к потере деталей. Имейте в виду, что обычно эффекты этой настройки будут очень тонкими.
- Выводить меньше элементов : Оставить отмеченным
- Использовать элемент для текста на пути : оставить отмеченным
- Включить данные о срезах : Не ставить флажок
- Включить XMP : Не ставить галочку
- Отзывчивый : Установите этот флажок, чтобы разрешить адаптивное изменение размера графики. Если этот флажок не установлен, Illustrator добавит атрибуты ширины и высоты к элементу
svgв вашем файле. Вы, конечно, всегда можете удалить эти атрибуты позже.

Кнопка кода SVG
Вы можете нажать эту кнопку в любое время, чтобы сгенерировать текст файла SVG. Он автоматически откроется в текстовом редакторе по умолчанию. Вы можете использовать это, чтобы увидеть, как будет выглядеть ваш окончательный файл, или даже скопировать и вставить текст из него.
Мы сохраним наше изображение морды медведя, используя параметр Элементы стиля в раскрывающемся списке Свойства CSS . Все остальные параметры установлены по умолчанию.
Изменить Свойства CSS от до Элементы стиля .Это даст нам следующий файл SVG, который мы можем открыть в текстовом редакторе.
Удаление объявления XML и комментариев
Когда Illustrator создает файл SVG, он добавляет две дополнительные строки в начало файла.
Первая строка — объявление XML. Если вы включаете свой файл SVG в свой HTML, вы можете безопасно удалить эту строку. Впрочем, если вы его не удалите, это ничему не повредит.
0" кодировка="utf-8"?>
Вторая строка — это просто HTML-комментарий, добавленный Illustrator для включения информации о том, как была создана графика. Эту строку следует удалить, чтобы уменьшить окончательный размер файла.
Эффективное использование слоев в Illustrator
Хотя приведенный выше файл будет работать нормально, мы можем использовать слои в Illustrator для добавления имен и групп в наш окончательный файл SVG. Слои и группы в Illustrator будут преобразованы в классы и элементы g в файле и помогут нам стилизовать графику с помощью CSS.
В исходном файле медведя мы не назвали ни один из слоев и не сгруппировали похожие фигуры. Когда мы просматриваем файл, трудно сказать, какие фигуры какие. У них странные идентификаторы, такие как XMLID_3.
Ни один из слоев не назван и не сгруппирован. Теперь я дал каждому подслою имя. Каждое из имен будет переведено в атрибут
Каждое из имен будет переведено в атрибут id в нашем файле. Я также организовал слои в логические группы. Каждая группа будет переведена в г элемента.
Теперь наш экспортированный SVG-файл стал более читабельным и готовым к стилизации, если мы этого захотим.
То, как именно вы решите организовать файл по группам, будет зависеть от вашей конечной цели. Если вы делаете какую-либо анимацию или стиль с помощью CSS или JavaScript, полезно организовать ваши фигуры в группы, которые можно стилизовать или анимировать вместе.
Ресурсы для использования слоев Illustrator
Как правило, слои работают так же, как и в Photoshop. Ниже приведены некоторые ресурсы:
- Справка Illustrator > Слои
- Illustrator CC Essential Training (2015 г.) — Глава 4: Работа со слоями (Lynda.com)
- Организуйте работу со слоями (учебное пособие по Adobe)
Установка границ монтажной области
Фактическое изображение, вероятно, не заполнит всю монтажную область (белый фон) в Illustrator. Если вы экспортируете свой файл SVG, не обращая внимания на это, ваш файл в конечном итоге будет включать все это дополнительное пространство. Хотя это не повлияет на размер файла, это повлияет на то, как ваша графика будет отображаться в браузере. Перед сохранением изображения убедитесь, что монтажная область соответствует рисунку.
Если вы экспортируете свой файл SVG, не обращая внимания на это, ваш файл в конечном итоге будет включать все это дополнительное пространство. Хотя это не повлияет на размер файла, это повлияет на то, как ваша графика будет отображаться в браузере. Перед сохранением изображения убедитесь, что монтажная область соответствует рисунку.
В строке меню перейдите к Object > Artboards > Fit to Artwork Bounds .
После этого наш файл с медведем выглядит так:
Наша графика после того, как мы подогнали монтажную область к обложке.советов, которые следует учитывать при создании SVG
- Всегда называйте и группируйте слои.
- Старайтесь, чтобы ваша графика была максимально простой. Помните, что не все, на что способен Illustrator, можно отобразить в SVG.
- По возможности используйте инструменты простой формы. Такие фигуры, как прямоугольники, круги, эллипсы, многоугольники и линии, имеют родные аналоги в SVG.


 Выберите текстовый слой и в меню «Type» нажмите «Create Outlines». Теперь текст отображается как «Group».
Выберите текстовый слой и в меню «Type» нажмите «Create Outlines». Теперь текст отображается как «Group». То есть вычистить в коде x= “0px” y=”0px”.
То есть вычистить в коде x= “0px” y=”0px”.
 В карточке каждого изображения вы сможете поменять цветовую палитру, тип анимации и размер элемента.
В карточке каждого изображения вы сможете поменять цветовую палитру, тип анимации и размер элемента. Как правило, это неприменимо при создании графики для Интернета. Включение растровой графики в ваш формат SVG лишает цели их использования в первую очередь.
Как правило, это неприменимо при создании графики для Интернета. Включение растровой графики в ваш формат SVG лишает цели их использования в первую очередь.