Создаем детальный бесшовный паттерн в Adobe Photoshop
Большего всего я люблю делать современные бесшовные паттерны, но я как раз являюсь тем человеком, который совсем не силен в математике и всяческих точных расчетах, которые нужны при создании паттерна. Поэтому я придумала довольно безболезненный способ, который не потребует каких-то сложных шагов.
1.Набросок паттерна
Шаг 1.
Для начала сделайте немного зарисовок, чтобы решить, какие именно элементы будут располагаться на рисунке. Веточки и цветы, кстати, это всегда хорошая идея для паттерна, так как они имеют естественную витиеватую форму, которая позволит заполнить пустующее пространство. Они будут в тему почти в любой иллюстрации.
Шаг 2.
Начните рисовать паттерн спонтанно. Серьезно, просто «отпустите» себя, ведь нам сгодится даже сырой черновик, совсем не обязательно чтобы работа выглядела круто — сейчас мы пытаемся задать ритм для маленькой части иллюстрации.
Шаг 3.
Если ваш скетч уже доведен до ума и вы хотите приступить непосредственно к созданию паттерна, то отсканируйте ваш рисунок с разрешением примерно 300 dpi.
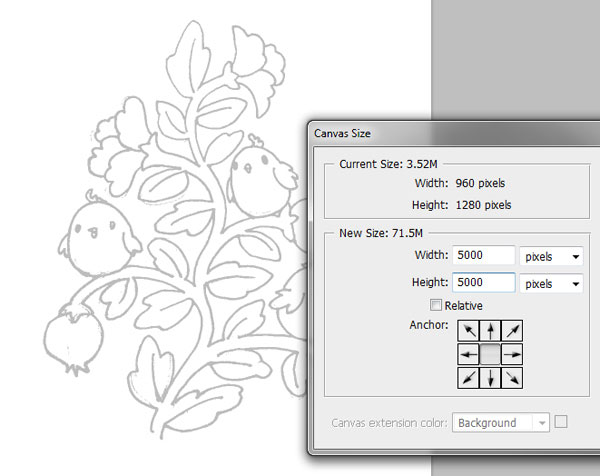
Чтобы дать самому себе пространство для творчества, создайте новый файл в AdobePhotoshop размера как минимум 5 000 х 5 000 px. Вы всегда сможете изменить размер в настройках, если чувствуете что пространства слишком много. Но вы не сможете масштабировать растровое изображение, а это как раз самая худшая вещь в мире – сделать красивый аккуратный паттерн и понять, что он слишком мал для использования.
Шаг 4.
Если ваш скетч после сканирования вычищен, то его уже можно использовать как отправную точку для создания паттерна. Все что нужно – удалить задний белый фон и оставить на слое лишь ваш скетч.
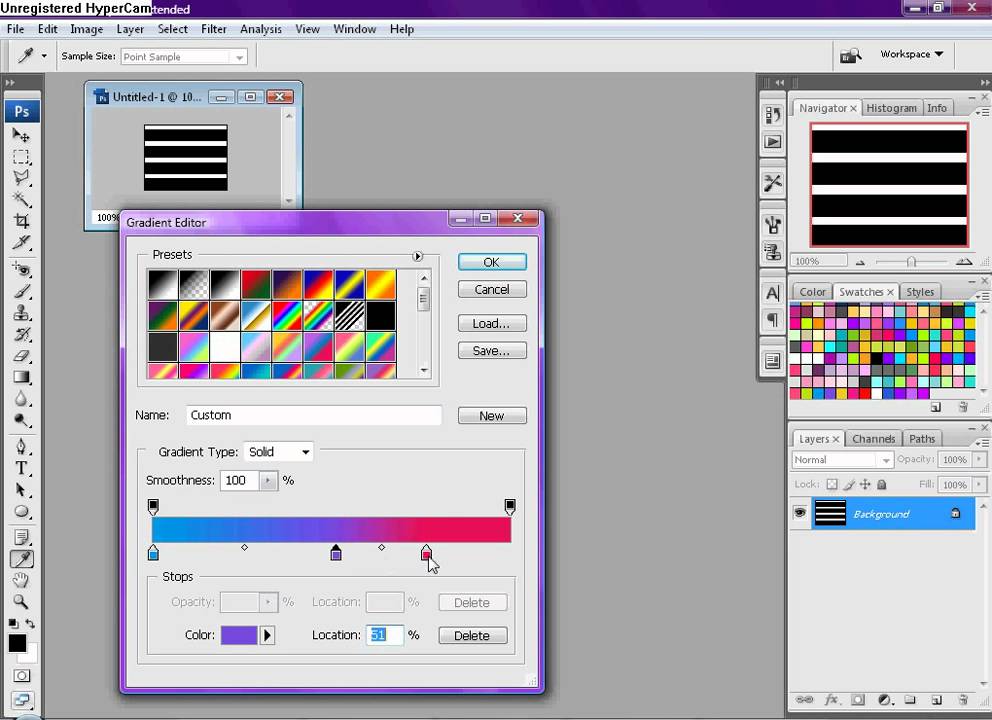
Можно улучшить набросок, используя настройки Image > Adjustments > Levels. Передвиньте левый ползунок, чтобы выделить черный цвет, правый ползунок для регулировки белого, и напоследок поиграйте со средним ползунком, чтобы выровнять баланс рисунка.
Передвиньте левый ползунок, чтобы выделить черный цвет, правый ползунок для регулировки белого, и напоследок поиграйте со средним ползунком, чтобы выровнять баланс рисунка.
После этого просто выделите белый фон с помощью инструмента MagicWandToolи удалите его. Если ваш скетч нарисован «грубо» и задний фон плохо удаляете, вы всегда можете использовать его как подложку и на новом чистом слое перерисовать контуры. Просто поместите скетч на верхний слой и уменьшите значение Opacity, чтобы получился результат как на рисунке ниже.
2.Создание слоя с паттерном
Шаг 1.
Нет четкого правила о том, сколько иллюстраций вы должны нарисовать для создания паттерна, но чем больше уникальных элементов вы внесете в рисунок, тем богаче и насыщеннее будет смотреться ваш паттерн. Но не перестарайтесь – дикое разнообразие объектов перегрузит работу и сделает ее беспорядочной.
Помните, что один и тот же элемент в паттерне можно использовать несколько раз, всего лишь модифицировав его с помощью функций Edit>Transform>Rotate,Scale, илиFlip. Когда вы добавляете новый фрагмент скетча для своего будущего паттерна, удобнее всего делать его другим цветом, чтобы при финальной обработке было легче рисовать.
Когда вы добавляете новый фрагмент скетча для своего будущего паттерна, удобнее всего делать его другим цветом, чтобы при финальной обработке было легче рисовать.
Шаг 2.
Поиграйте с различными элементами и свяжите их вместе, чтобы сделать один сплошной участок рисунка. Форма этого участка не важна, но будет лучше, если совместить элемента компактнее.
На данном этапе лучше работать с одним цветов – больше цветов и оттенков мы добавим позднее, когда убедимся что паттерн дублируется правильно. Если мы начнем покраску до того, как сделаем состыковку, мы вынуждены будем вернуться на исходную позицию и перекрашивать буквально каждый слой с неправильным цветом (поверьте моему горькому болезненному опыту!). Зато вы можете установить цвет фона и контура вашей работы как вам больше нравится, это совсем ни на что не влияет.
Шаг 3.
Когда участок рисунка для паттерна продуман до конца и дорисован, вам нужно сделать его копию. Для этого нужно использовать клавиши Ctrl+J и перенести рисунок с одной стороны на другую.
Поместите новый слой на маленьком расстоянии от оригинального слоя с паттерном и оставьте достаточно расстояния, чтобы дорисовать связывающие элементы между двумя участками.
Шаг 4.
Вернитесь к слою с первоначальным паттерном и продолжите прорисовку своей иллюстрации к новым границам. Будьте осторожны и не делайте края рисунка слишком плотно прилегающими друг к другу – поддерживайте равномерный поток.
Если вы чувствуете, что вам не хватает пространства между частями паттерна или наоборот, его слишком много, переместите части вперед или назад, пользуясь все той же зажатой клавишей Shift.
Шаг 5.
Когда вы завершите дорисовку между частями паттерна, деактивируйте главный слой и сделайте новую копию оригинального паттерна используя клавиши Ctrl+J. На этот раз используйте Shift для перетягивания нового слоя вверх или вниз.
На этот раз используйте Shift для перетягивания нового слоя вверх или вниз.
Если вы чувствуете, что размер будущего паттерна превышает размер холста – изменить его можно в настройках Image
Шаг 6.
Вернитесь к слою с оригинальным паттерном и теперь наращивайте рисунок уже к верхним границам. Стремиться надо к бесшовному стыку обоих частей.
И после этого, ура! Мы почти закончили! Основная работа проделана, общий вид паттерна уже ясен и хорошо проглядывается. Удалите второй главный набросок и приступайте к тестированию паттерна.
3.Тестируем повторение рисунка
Шаг 1.
Скопируйте весь паттерн в новый файл (Control-A> Control-C > Control-N>Control-V), чтобы без помех протестировать его там. Размер файла и рисунка нужно выставить в районе 1 000 мегапикселей. При этом пострадает качество изображения, но сейчас это не важно, ведь мы просто тестируем нашу работу.
Далее с помощью инструмента выделения выберите справа участок, занимающий примерно 1/5 рисунка, а затем с помощью удержанного Shift перетащите его на крайнюю левую сторону.
Будьте осторожны и не отпускайте выделенный участок, пока не будете удовлетворены результатом. Также вы можете использовать клавиши со стрелками, что перемещать его влево и вправо до тех пор, пока не будут удовлетворены результатом.
С помощью клавиш Ctrl+D повторите тоже самое, но уже с вертикальной частью рисунка – выберите часть снизу и переместите на верхний край иллюстрации. И все! Теперь у вас красивый паттерн!
Шаг 2.
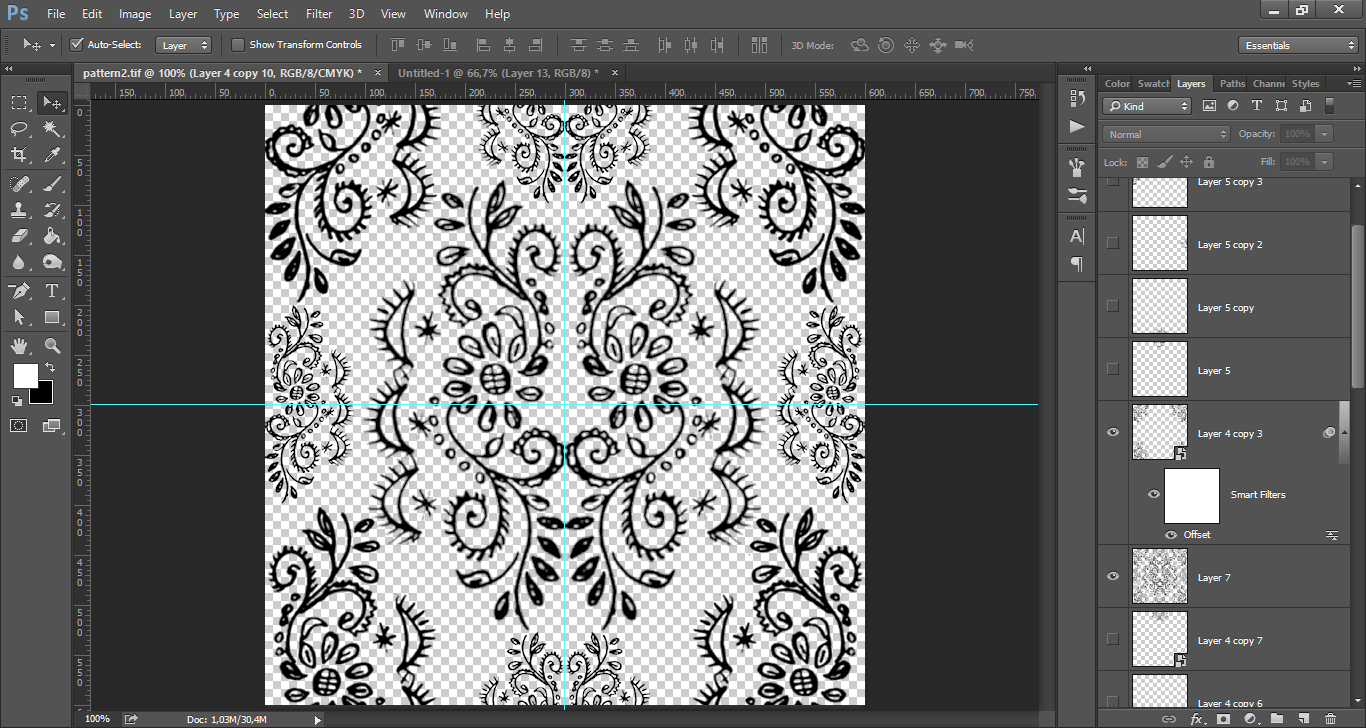
Перетащите вспомогательные линейки Guides, чтобы они располагались вокруг всего нашего паттерна, и нам было легко выделить его полностью с помощью RectangularMarqueeTool. Затем нажмите на Edit>DefinePattern, назовите новый паттерн и сохраните его.
Шаг 3.
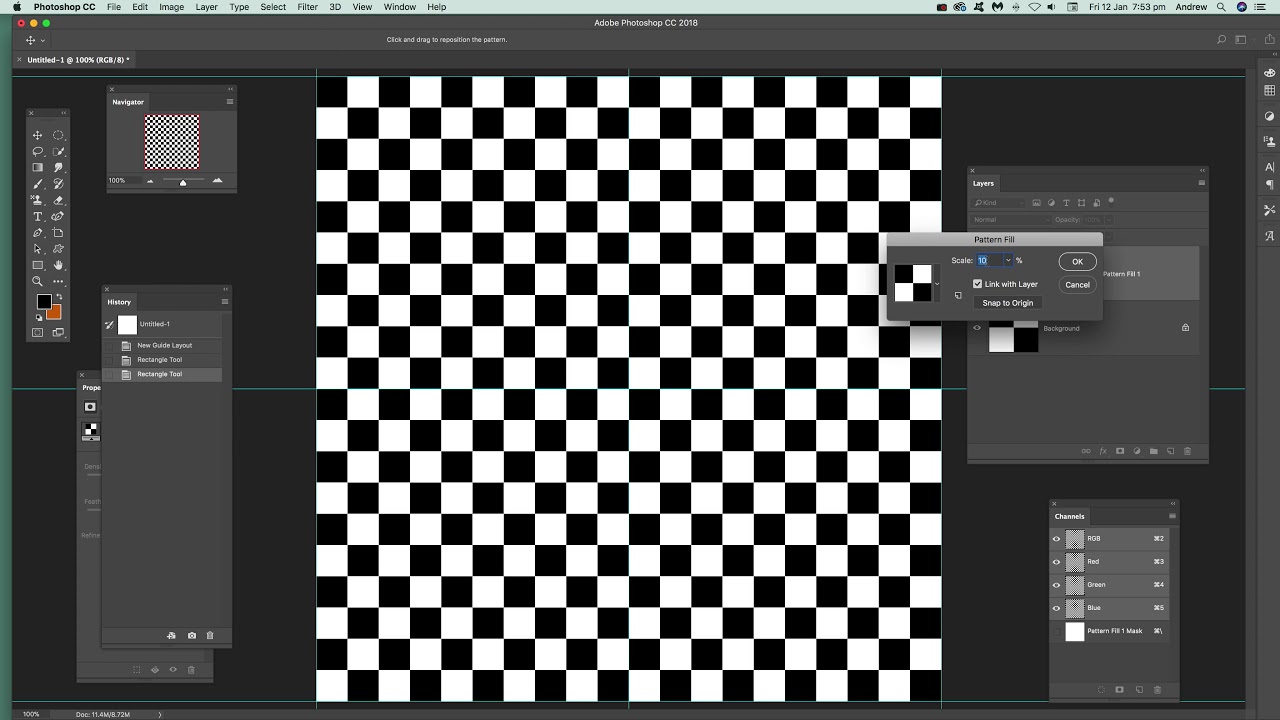
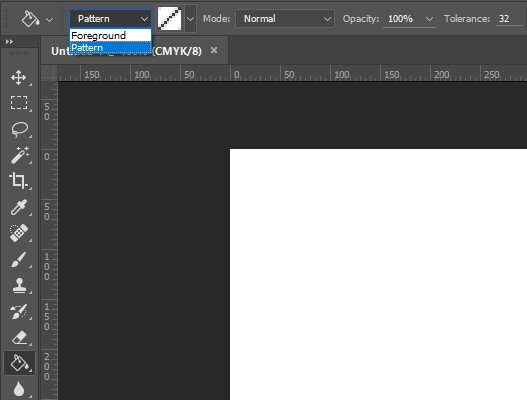
Создайте новый файл, который будет больше вашего паттерна как минимум в три или четыре раза. Заполните его нажав PaintBucketTool и заменив заливку на ваш паттерн в выпадающего меню (поменяйте ‘Foreground’ на ‘Pattern’ и в конце будет как раз наш шаблон). Посмотрите на результат, есть ли там нечеткие края, довольны ли вы внешним видом своей работы.
Шаг 4.
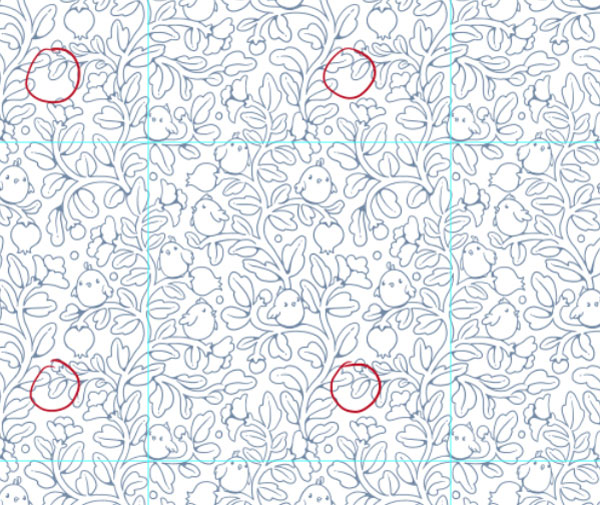
Если вы заметили неточности (а они бывают почти всегда), то запомните на каком участке они находились и вернитесь к нашему самому первому файлу, чтобы исправить их. Вполне возможно, что вы будете еще не раз возвращаться к изменениям, ведь всегда хочется достичь наилучшего результата.
То, что вы пытаетесь достичь, это своего рода «упорядоченное разнообразие» — проследите за тем, чтобы отдельные элементы паттерна не выделялись слишком сильно, не были огромными или наоборот, еле заметными. Возможно на маленьком кусочке все смотрится гармонично, но при повторении нашего образца ошибки становятся очень заметными.
4.Добавление цвета
Шаг 1.
Теперь вы готовы добавить цвет к паттерну! Самый простой способ – воспользоваться функцией ColorOverlays.
Для каждого цвета, который вы захотите использовать, придется создавать новый слой и уже на нем устанавливать нужный нам эффект (внизу панели слоев выберите FX, затем ColorOverlay и установите свой цвет). Если пользоваться таким методом, то всегда будет понятно на каком слое работаешь, а также не нужно будет перекрашивать паттерн кистью вручную, так как настройки слоя сделают это автоматически.
Вы можете использовать столько цветов, сколько захочется, но стоит помнить, что при размножении паттерна буйство красок будет только мешать глазам, поэтому я всегда советую брать от 4 до 8 цветов для иллюстрации. Если вы работаете с «твердыми» формами, то ваш основной слой будет внизу, а цветовой над ним. Если вы работаете с контурами, то цветовой слой будет находиться снизу.
Шаг 2.
До того как перейдете к покраске вашего паттерна, кликните по нему зажав клавишу Ctrlи затем нажмите Ctrl-H, чтобы спрятать мигающую прерывистую линию – так при покраске она не будет вам отвлекать. Также можно не волноваться о том, что вы зайдете на контуры рисунка при покраске, так как цвет все равно будет находится под выбранной областью.
Правда, такой способ хорош, если вы работаете с формами, а не с контурами. При использовании последних, как это сделала я, вы можете заполнить их цветом сразу же, создав прочную базу (Ctrl-J, чтобы сделать копию слоя контуров для последующей заливки).
Шаг 3.
Когда вы закончите с добавлением цвета, вы заметите, что цвет контуров в некоторых частях рисунка мог потеряться или ослабеть. К счастью, это легко можно исправить на основном слое ( Ctrl-клик по миниатюре слоя на панели слоев), нажав Select>Modify>Contract, поставив значение «1» и далее ОК.
Данный процесс выделяет рисунок в окружности 1 пикселя. Теперь остается только нажать Ctrl+Shift+Iчтобы инвентировать нашу выделенную область и Delete. Получится к итоге, что по краям контура исчезнет раздражающий неровный край.
Теперь остается только нажать Ctrl+Shift+Iчтобы инвентировать нашу выделенную область и Delete. Получится к итоге, что по краям контура исчезнет раздражающий неровный край.
5.Последние штрихи
Шаг 1.
Теперь ваша работа действительно закончена, и вы можете протестировать ее, снова сложив в повторяющийся узор, а затем загрузить на определенные сайты для продажи или выслать вашим клиентам.
Как уже говорилось ранее, самый простой способ это сделать – воспользоваться направляющими Guides и линейками (их можно активировать в настройках View>Rulers).
Точное их расположение не важно, на моем рисунке вы видите, где примерно я их поставила. Выберите часть паттерна, которая находится слева от направляющей и перенесите ее на правую часть рисунка с помощью зажатой клавиши Shift.
Шаг 2.
После того, как вы достигли ожидаемого результата, воспользуйтесь Zoom, чтобы приблизить рисунок действительно очень близко и выставить направляющие вплотную к краям паттерна, вплоть до пикселя.
Повторите это действие на всех слоях с цветом, и выбранные для перемещения области будут ровно передвигаться по направляющим в нужное место.
После этого воспользуйтесь Zoom рисунок еще раз, чтобы убедиться, что не осталось маленьких ошибок или неровностей на краях, которые впоследствии принесут лишь головную боль. Если все хорошо, то повторите действия и для вертикальной части рисунка.
И в конце мы должны провести финальный тест, который покажет что паттерн повторяется идеально.
Шаг 3.
Кстати, в таком многослойном файле как мы сделали, легко менять цветовую палитру паттерна. Нужно нажать на эффект Overlay и выбрать любой другой цвет из ColorPalette– можно наблюдать в режиме реального времени как меняется рисунок с новым выбранным оттенком!
Мы закончили!
Разве не получилось легче, чем вы думали?
Если мы хотите отправит свой паттерн для печати или загрузить на оплачиваемые сайты, то лучше сохранить его в форматах PNG,JPGилиTIFF. Но убедитесь, что вы также сохранили PSD файлы, с которыми работали все это время. Созданный файл должен быть закончен и уже готов к трафаретной печати, что, безусловно, является большим плюсом для покупателей. Но вы все равно можете вернуться к своим наработкам и легко что-то подправить.
Но убедитесь, что вы также сохранили PSD файлы, с которыми работали все это время. Созданный файл должен быть закончен и уже готов к трафаретной печати, что, безусловно, является большим плюсом для покупателей. Но вы все равно можете вернуться к своим наработкам и легко что-то подправить.
Что же, надеюсь, вам понравился весь процесс создания бесшовного паттерна. Как видите, здесь бояться совершенно нечего! Большинство молодых энтузиастов быстро отказываются от идеи паттернов, так как их легче всего делать, но сколько же веселья в этом процессе! Особенно когда в результате получаешь шикарный бесшовный оригинальный паттерн.
Не могу дождаться ваших работ! Что вышло у вас?
Как создать паттерн в фотошопе
Как сделать паттерн
Что такое паттерн и с чем его едят. Как его создать в фотошопе и чем паттерн отличается от текстуры? В этой статье я расскажу не только об их отличиях, но и покажу простейшие приемы создания паттернов и текстур для фотошопа. Постоянно встречаются уроки, в рамках которых нужно создать из куска графики рабочий паттерн. Но, невозможно во всех уроках писать главу о том, что это такое и как его создавать. Чтобы разом ответить на все эти вопросы, я решил написать этот краткий урок, на который буду всегда ссылаться.
Постоянно встречаются уроки, в рамках которых нужно создать из куска графики рабочий паттерн. Но, невозможно во всех уроках писать главу о том, что это такое и как его создавать. Чтобы разом ответить на все эти вопросы, я решил написать этот краткий урок, на который буду всегда ссылаться.
Чем паттерн отличается от текстуры
Что такое текстура, думаю объяснять не нужно. Википедия отвечает на этот вопрос так:
Текстура — изображение, состоящее из более или менее близких по восприятию элементов.
Беспроигрышный вариант создания текстуры — это сфотографировать её самому, или найти/купить изображение в Интернете. Подробнее этот вопрос я освещал в статье Как подобрать текстуру в Фотошопе.
Термины «текстура» и «паттерн» между собой постоянно путаются. Паттерн называют текстурой, а текстуру паттерном. Но разобраться в разнице между ними очень просто. Паттерн тоже является в некоторой степени текстурой. Но в отличии от текстуры, паттерн может повторяться, и повторяясь он складывается в единые неделимые текстурные «обои».
Изображение текстуры всегда имеет определенный размер. Паттерн же чаще всего является небольшим кусочком графики, который дублируясь «натягивается» на изображение или объект любого размера.
Как это происходит?
Предположим у вас есть изображение текстуры и Объект, определенного размера, на который надо эту текстуру натянуть. Изображение текстуры меньше объекта, и единственный способ натянуть её на объект — увеличить в размере, потеряв в качестве.
Использовать текстуру как паттерн не получится, так как её швы не сходятся друг с другом. Придется такую текстуру либо увеличивать, либо вручную работать с масками и слоями, чтобы полностью натянуть на объект.
Паттерн, в отличии от куска текстуры, устроен так, что его края сходятся друг с другом, образуя непрерывное полотно.
Как сделать паттерн?
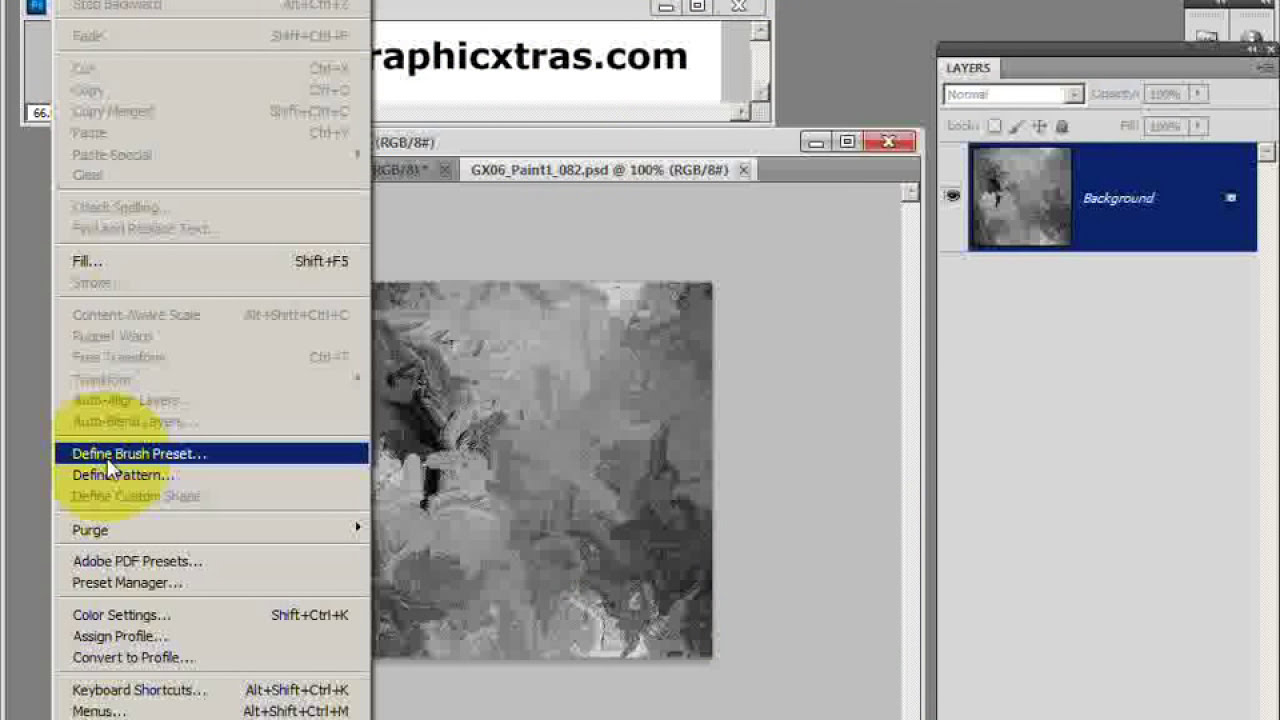
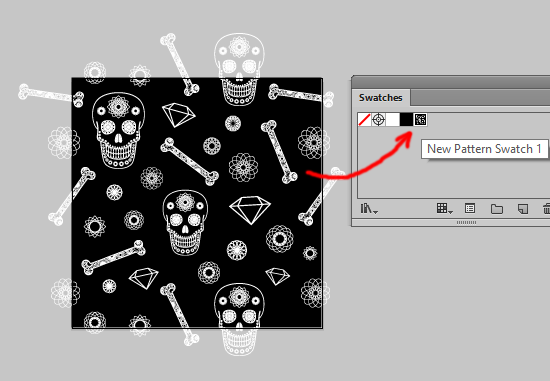
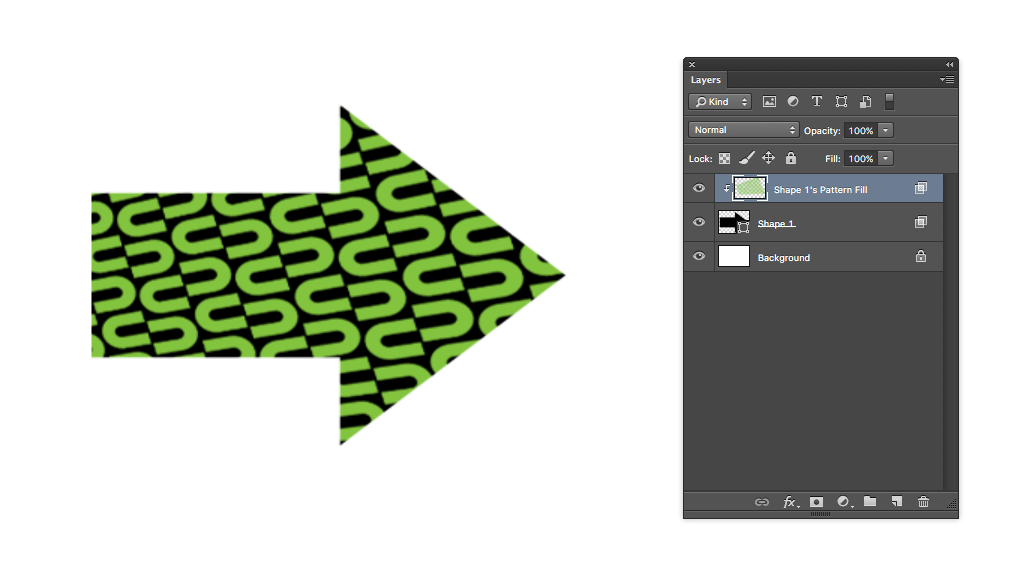
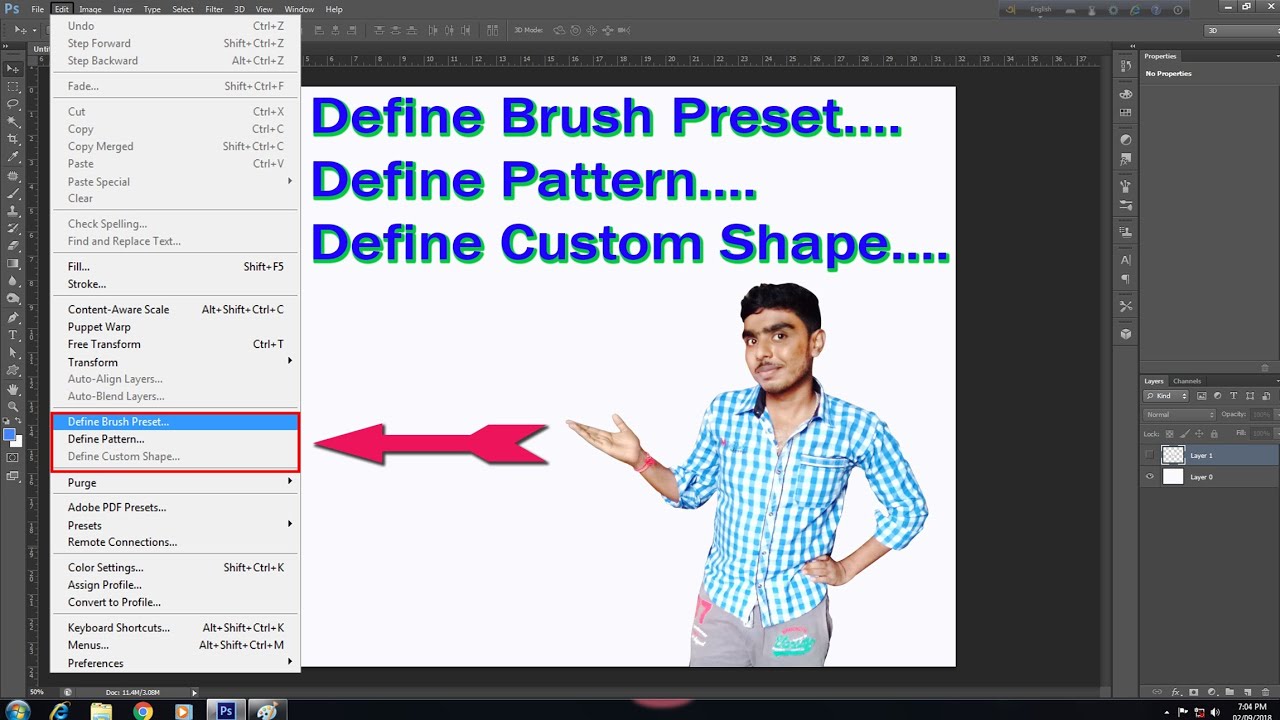
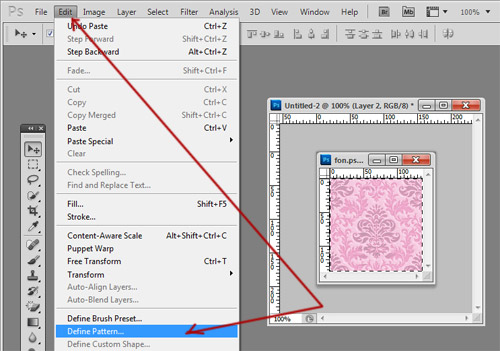
Паттерн делается очень просто. Достаточно выделить инструментами выделения любой участок изображения и открыть Edit > Define Pattern.
После этого выделенный кусок будет преобразован в паттерн и появится в стилях слоя во вкладке Pattens. Так же его можно будет найти в менеджере настроек Presets Manager.
Определить кусок графики как паттерн, не значит сделать настоящий повторяющийся паттерн.
Виды паттернов
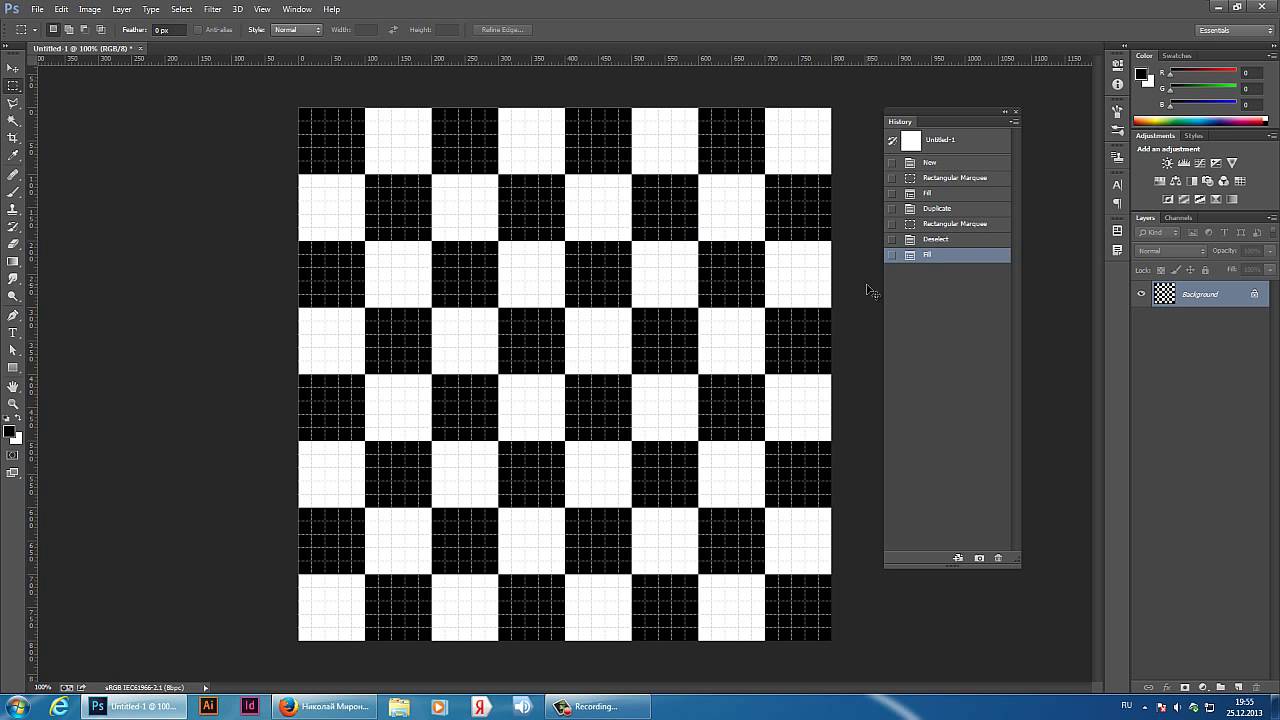
Паттерн паттерну рознь. Паттерны бывают как простыми, так и сложными. Самый простой паттерн — это паттерн из находящихся на расстоянии друг от друга элементов. Сделать такой паттерн не трудно. Создайте новый фаил с размерами 10 на 10 пикселей. По левому краю нарисуйте полоску в 1 пиксель. Сделайте выделение и определите графику как паттерн Edit > Define Pattern
Паттерны из гламурных узоров не представляют из себя геометрической сложности. Достаточно один такой узор нарисовать, сделать отступы по бокам и определить графику как паттерн.
Другие паттерны представляют из себя геометрические головоломки, и собрать их с нуля не так то просто.
Но мы не будем посвящать эту простую статью созданию такой головоломки, она заслуживает отдельного рассмотрения. Вместо этого я покажу простой способ по созданию паттерна из обрывка текстуры.
Вместо этого я покажу простой способ по созданию паттерна из обрывка текстуры.
Как сделать паттерн из текстуры
Для примера мы возьмем текстуру травы, которая представляет из себя обычную фотографию. Не паттерн. Её края друг с другом никак не соединяются, и если нам вздумается из такой текстуры сделать паттерн, мы отчетливо получим швы на соединении.
Вместо того чтобы делать такой кривой паттерн, я применю эффект Filter > Other > Offset суть которого заключается в том, что он сдвигает края внутрь рабочей области.
Теперь когда мы соединили края графики внутри, заретушируем швы их обычными инструментами ретуши вроде Clone Stamp или Spot Healing Brush. Но вместо того чтобы орудовать этими инструментами я поступлю ещё проще. Я сделаю выделение краев инструментом Lasso Tool. Криво и неровно, чтобы при заливке области смотрелись неправильно в хорошем смысле.
И выберу Edit > Fill с настройкой Content-Aware.
Если на ваш взгляд соединения скрыты успешно, выделяйте графику и применяйте Edit > Define Patten. Паттерн из текстуры готов к использованию.
Паттерн из текстуры готов к использованию.
Понравился урок? Подписывайся на Вконтакт, Фэисбук или твиттер, чтобы следить за новыми статьям.
Как сделать паттерны в фотошопе и где брать готовые
Отдохнул от фотошопа и теперь снова он. Истертая тема – паттерны в фотошопе. Создание паттернов – это один из самых простых фотошопских навыков. Все что нужно сделать – это создать картинку, которую вы хотите периодически повторять – то есть собственно паттерн, и затем, сохранить эту картинку в набор паттернов.
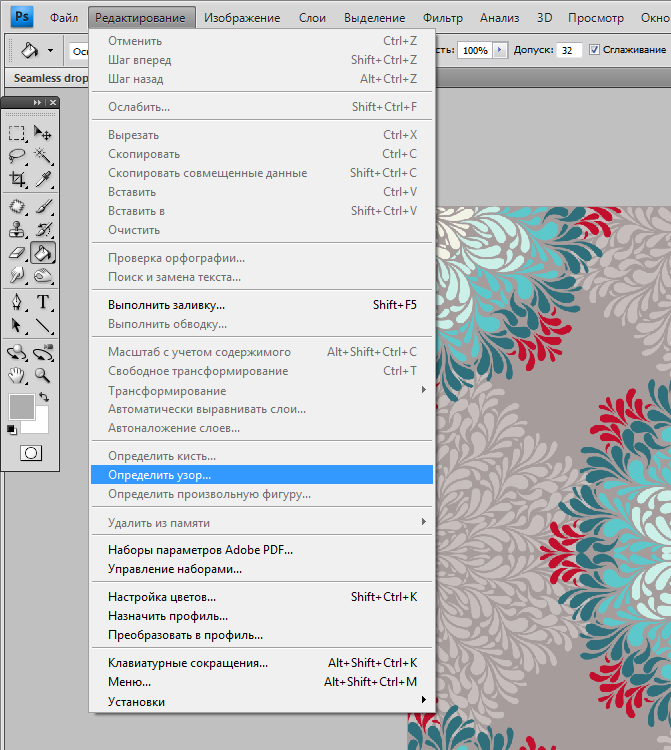
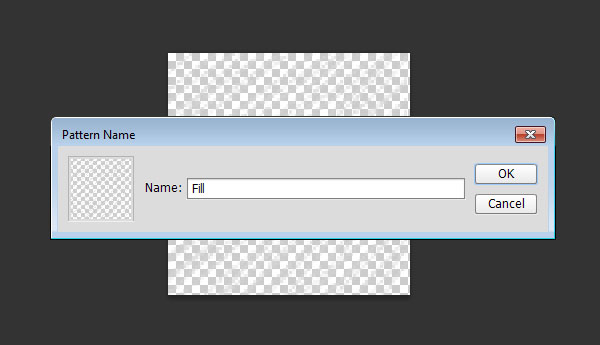
Обычно паттерн рисуют небольшого размера – не более 50 – 200 px на сторону. Чтобы его сохранить, заходим в меню “Редактирование” → “определить узор”, после чего вам предложат дать имя паттерну. Далее узор попадает в библиотеку и станет доступен для последующих заливок.
Чтобы сделать заливку с использованием вашего паттерна идем в “Редактирование” → “Выполнить заливку” → “Использовать: → регулярный” → в выпадающем меню “Заказной узор” выбрать свой созданный паттерн и – вуаля!
Все подробности смотрите в видеоуроке и не будьте какахами, которые не делятся понравившимся видео и не ставят лайки.
Там же, в видеоролике, можно узнать о хорошем месте (если вы еще о нем не знаете), где много бесплатных готовых паттернов на самые разные темы.
Метки паттерны, узоры, фотошоп. Закладка постоянная ссылка.
Photoshop за 60 Секунд: Как Создать Простой Геометрический Паттерн.
What You’ll Be CreatingДобро пожаловать на нашу серию Photoshop за 60 секунд, в которой вы научитесь навыкам работы в Photoshop, узнаете особенности программы, и техники работы в ней всего за минуту!
Photoshop за 60 Секунд: Геометрический Паттрен
Геометрические паттерны — это потрясающий дизайн элемент, созданный из простых фигур. И вы можете использовать эти паттерны как фон, наклейку на ноутбук, или в любых других проектах графического дизайна. Узнайте как создать простой геометрический паттерн используя Adobe Photoshop и инструменты фигур в этом коротком видео.
Хотите добавить паттерны к вашему рабочему набору? Попробуйте набор паттернов из видео, которые вы можете найти на Envato Elements.
Как Создать Простой Геометрический Паттерн в Phototshop
Создайте рабочий холст любого размера. Выберите ваши любимые Образцы Цвета (Color Swatches) для ваших паттернов. Я использую здесь следующие цвета: #eb9c4d, #bac9a9, #f3ffcf и #f2d680
Выберите инструмент Многоугольник (Polygon Tool) или инструмент Произвольная Фигура (Custom Shape Tool) (U) что бы создать треугольник размером 100 x 100 пикс.(px). Используйте сперва оранжевый цвет для треугольника и поместите его в верхний левый угол.
Нажмите Control-J что бы Дублировать фигуру еще три раза. Измените цвета треугольников в соответствии с вашей темой, и добавьте копию первого треугольника в конец вашей строки. Используйте инструмент Кадрирование (CropTool) (C) что бы откадрировать холст, обрезав крайние стороны первого и последнего треугольников.
Выберите все фигуры и Дублируйте их. Создайте второй ряд треугольников ниже, и расположите его левее первого ряда. Затем используйте инструмент Прямоугольная область (Rectangular Marquee Tool) (M) чтобы выделить ваш паттерн и зайдите в меню Редактировать>Задать Паттерн (Edit > Define Pattern) чтобы создать новый паттерн.
Создайте второй ряд треугольников ниже, и расположите его левее первого ряда. Затем используйте инструмент Прямоугольная область (Rectangular Marquee Tool) (M) чтобы выделить ваш паттерн и зайдите в меню Редактировать>Задать Паттерн (Edit > Define Pattern) чтобы создать новый паттерн.
Используйте инструмент Заливка (Paint Bucket Tool) (G) с вашим Паттерном, что бы испробовать ваш новый дизайн в деле.
Хотите увидеть как это делается? Посмотрите видео выше, что бы увидеть как это работает!
Немного Информации
Хотите узнать больше советов и приемов для создания крутых паттернов? Тогда посмотрите уроки по ссылкам ниже:
Паттерны
Photoshop за 60 Секунд: Бесшовные Паттерны
Kirk Nelson
Паттерны
Как Создать и Применить Тропический Бесшовный Паттерн в Adobe Photoshop
Yulia Sokolova
Паттерны
Создайте Бесшовный Цветочный Паттерн в Стиле Фэнтези в Adobe Photoshop
Lidija Paradinovic Nagulov
Adobe Photoshop
Создайте Houndstooth Паттерн в Adobe Illustrator и Photoshop
Mary Winkler
60 Секунд?!
Это часть из серии коротких видеоуроков на Envato Tuts+ в которых мы представляем вам различные темы за 60 секунд — ровно столько, чтобы вас заинтересовать. Оставляйте свои комментарии об этом видео, а также, пишите чему бы вы еще хотели научиться за 60 секунд!
Оставляйте свои комментарии об этом видео, а также, пишите чему бы вы еще хотели научиться за 60 секунд!
Ак создать собственный диагональный узор (pattern) в photoshop
Применение узоров в Adobe Photoshop
является необходимым процессом творчества для добавления различных интересных элементов в дизайне.
Узоры просты в использовании, но они могут значительно влиять на восприятие ваших композиций и гармонично дополнять их. В этом уроке Фотошоп
вы узнаете, как создавать, использовать узоры и управлять ими на практике.
Образцы узоров в Фотошоп
необходимы для неоднократного их использования в последующих работах. Применение шаблонов значительно ускоряет рабочий процесс, придавая сложным объектам текстуру выбранного узора. Вы значительно экономите время и добавляете некоторую изюминку вашей работе.
Вы можете создавать свои собственные узоры, использовать содержащиеся в программе паттерны и устанавливать образцы, скачанные из различных ресурсов интернета. В этом уроке мы рассмотрим следующие разделы:
В этом уроке мы рассмотрим следующие разделы:
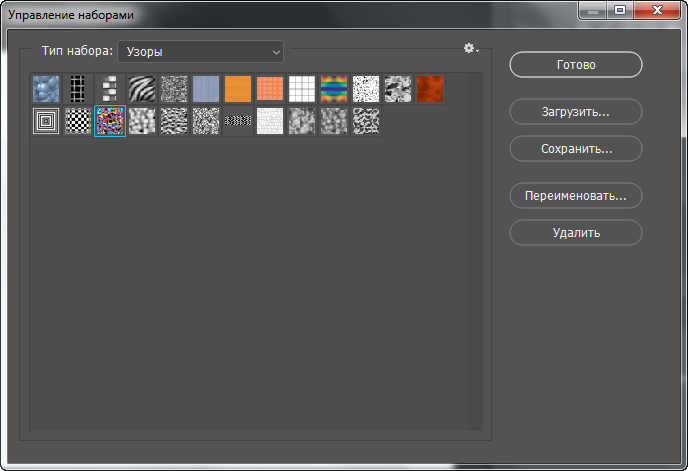
1. Обзор узоров программы с функцией «Управление наборами» (Preset Manager)
.
2. Три различных способа применения паттернов в Фотошоп
.
3. Как создать собственный узор.
4. Создание и применение линейного диагонального узора на практике.
5. Установка Фотошоп-паттерна в библиотеке программы.
6. Создание библиотеки узоров.
Изучение узоров программы с функцией «Управление наборами» (Preset Manager)
.
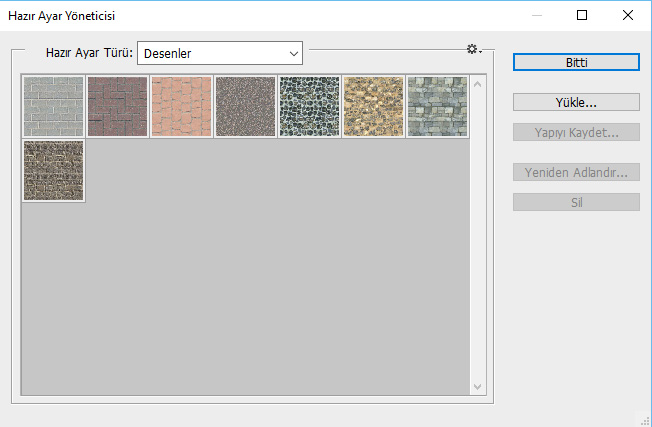
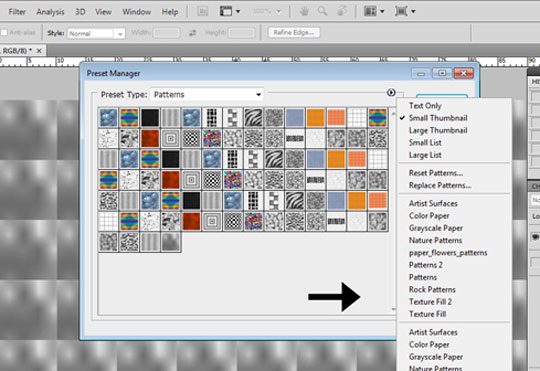
Вы можете найти узоры программы, заданные по умолчанию через функцию «Управление наборами». Доступ к наборам осуществляется через верхнее меню программы во вкладке Редактирование-Управление наборами (Edit > Preset Manager)
. По умолчанию, окно Управления (Preset Manager)
отображает палитру кистей (Brushes).
В открывшемся диалоговом окне найдите опцию «Тип набора» (Preset Type)
и нажмите на стрелочку вниз. Из выпадающего подменю выберите параметр «Узоры» (Patterns)
Из выпадающего подменю выберите параметр «Узоры» (Patterns)
и вы увидите появившийся по умолчанию программы набор.
Это не все узоры, которые есть в программе. Для того, чтобы увидеть их все, нужно перейти к наборам библиотек. Библиотека узора представляет собой набор из 1 или более образцов, имеющих расширение файла PAT.
Для загрузки шаблонов библиотек программы Фотошоп
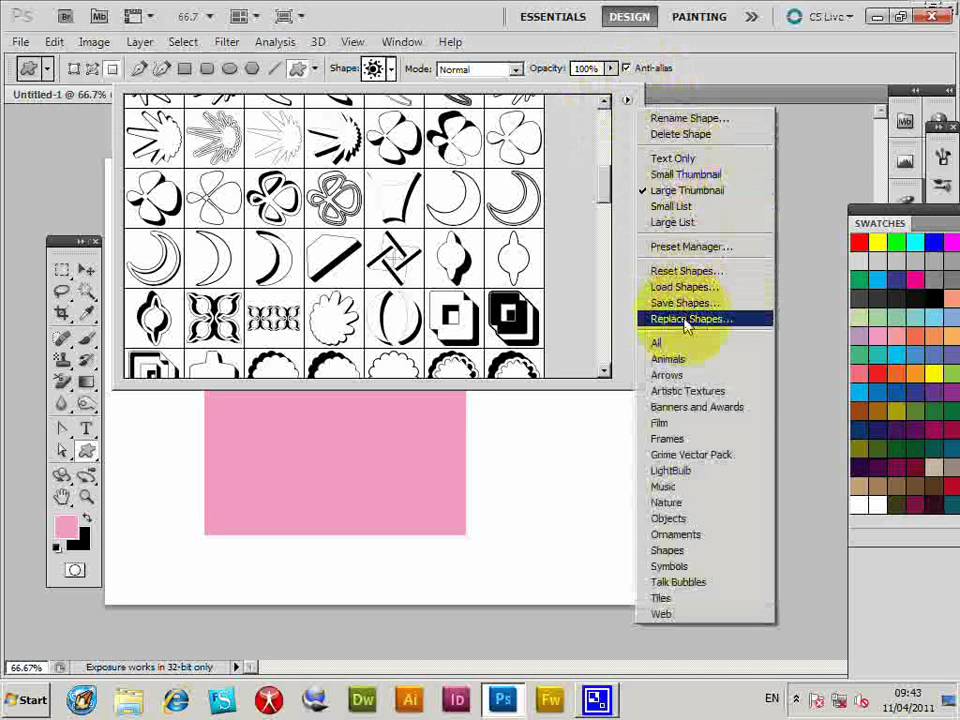
нажмите на стрелку справа в окне «Управление наборами». В выпадающем подменю вы увидите список наборов различные узоров.
Выберите любой набор из списка и нажмите на него. После этого, появится диалоговое окно, где у вас спросят, заменить ли текущие узоры выбранными.
Нажмите опцию «Добавить» (Append)
, если не хотите изменять предыдущие узоры, а просто хотите добавить выбранные сейчас.
Применение паттернов в Фотошоп
Теперь, когда выбранный набор узоров загружен, посмотрим как его применять на практике. Существует несколько способов использования узоров и мы рассмотрим каждый.
Наложение узора при помощи команды «Заливка» (Fill)
Самый простой способ наложения паттерна заключается в заполнении им выделенной области. Например, активируйте инструмент «Прямоугольное выделение» и выделите участок любого размера на холсте.
Затем, перейдите в меню Редактирование-Выполнить заливку (Edit> Fill (Shift + F5))
и в диалоговом окне заливки в опции «Использовать» (Use)
укажите параметр Регулярный/Шаблон (Pattern).
Заливка узором позволяет использовать опцию «Заказной узор» (Custom Pattern)
. Нажмите на стрелку параметра и вызовите подменю с библиотеками паттернов, нажав стрелочку справа. Выбрав нужный набор или узор, кликните по нему и нажмите ОК, чтобы заполнить им ваше выделение.
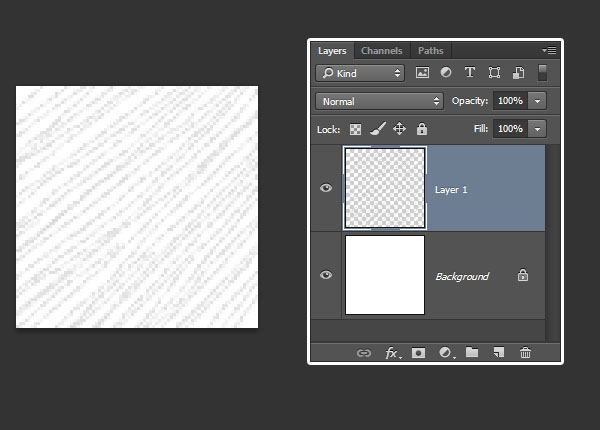
Важным преимуществом наложения узора способом Заливки является и то, что данный узор может использоваться на отдельном слое, не затрагивая остальные слои документа.
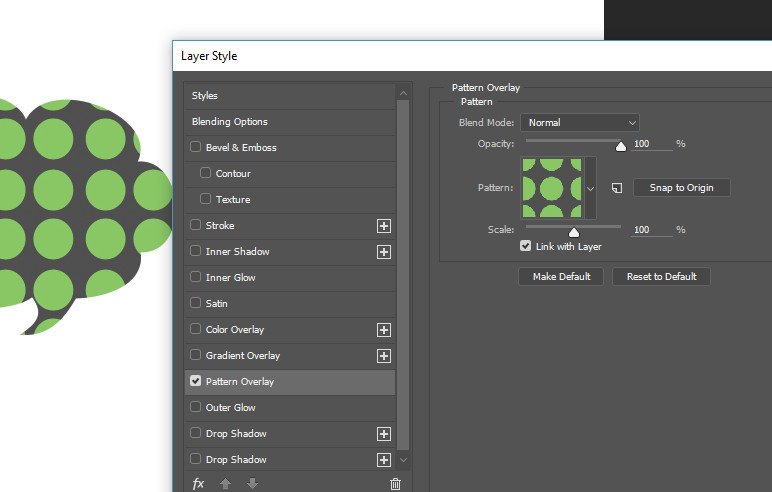
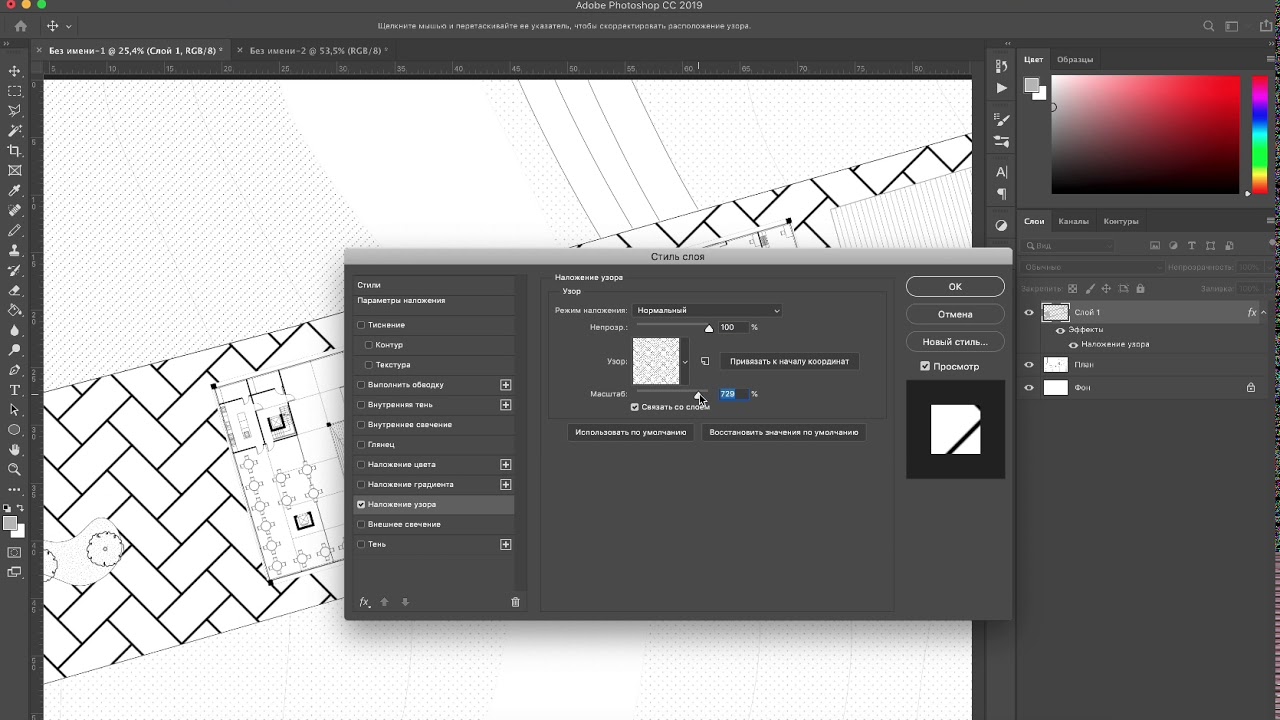
Наложение узора в «Стилях слоя»
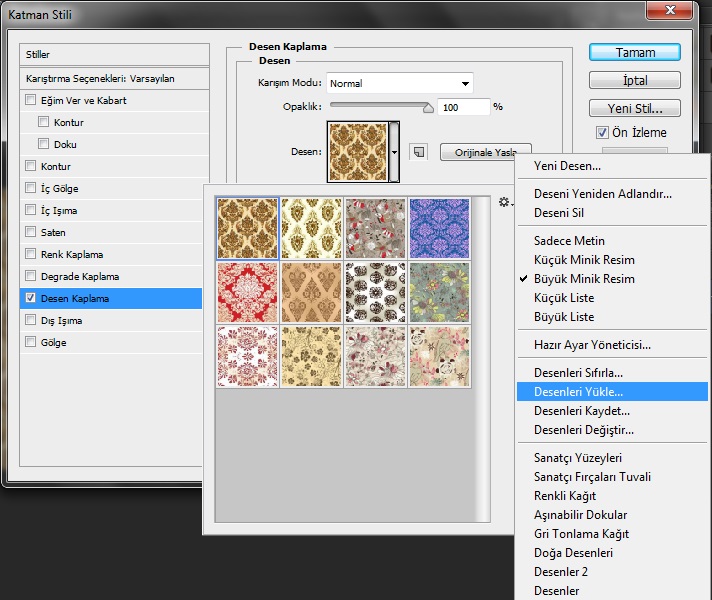
Если вы хотите применить узор для любого выбранного слоя, двойным кликом по миниатюре этого слоя откройте окно «Стили слоя» (Layer Style)
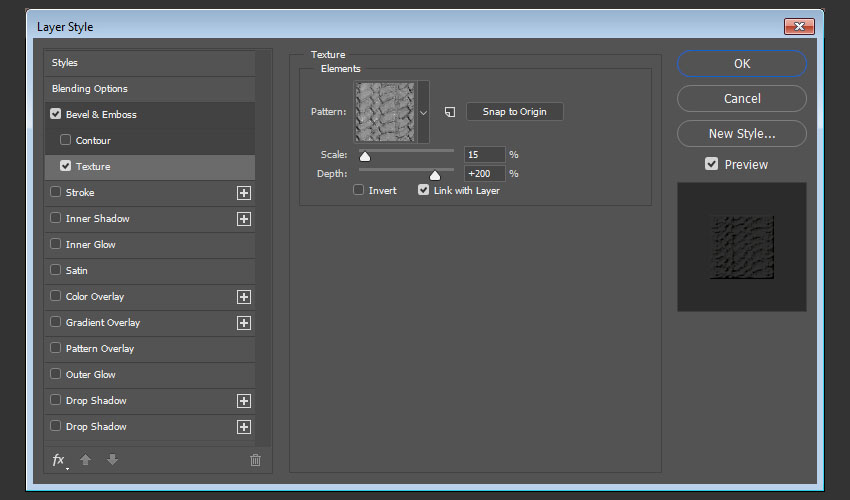
. Почти в самом низу найдите параметр «Наложение узора» (Pattern Overlay)
Почти в самом низу найдите параметр «Наложение узора» (Pattern Overlay)
и активируйте его. Откроется диалоговое окно опции, где вы можете так же, как и в предыдущем примере, выбрать необходимый паттерн и применить его к слою.
- Этот способ требует от вас большей гибкости в использовании: вы можете скрывать, отображать, настраивать и удалять узор слоя, не затрагивая сам слой.
- Совет: Чтобы отрегулировать положение узора на холсте, в параметре «Наложение узора» активируйте флажок Просмотр (Preview)
, а затем поместите курсор мыши на холст и, удерживая ее нажатой, передвигайте ваш паттерн в основном окне программы в любом направлении. - Рисование узором при помощи инструментов «Заливка» (Paint Bucket Tool)
и «Узорный штамп» (Pattern Stamp Tool)
.
Если вы хотите применить узор, рисуя им по холсту, используйте инструменты Заливка и Узорный штамп. Активируйте их и настройте на применение узоров, а не цвета в верхней панели программы.
Использование инструментов рисования при наложении узора удобно в том случае, если вы применяете узор нерегулярно. Такой способ дает вам больше контроля за процессом, особенно при наличии графического планшета.
Но рисование узором займет у вас значительно больше времени, чем способ наложения узора при помощи команды «Заливка» или «Стилей слоя».
Посмотрите на сводную таблицу преимуществ и недостатков разных способов при наложении узора.
Создание собственного узора в Фотошоп
Создание своего узора является несложным процессом. Имейте в виду, что создаваемый вами узор должен состоять из фигур только прямоугольной формы. Если вы захотите использовать круг, то программа будет рассматривать эту фигуру, как прямоугольник.
Чтобы создать узор, используйте инструмент «Прямоугольное выделение» (Rectangular Marquee Tool (M))
и выделите область, которую хотите поместить в узор. Затем перейдите во вкладку Редактирование-Определить узор (Edit> Define Pattern)
, чтобы определить выделенную область как паттерн и присвойте ему имя в диалоговом окне.
Совет: Многие предпочитают создавать узор для своей работы за пределами рабочего документа. Это хорошая практика. Создавая Новый документ (Ctrl+N)
для своего узора, вы тем самым, концентрируетесь на данной работе, не отвлекаясь ни на что более.
Создание и применение диагонального линейного узора
Давайте попробуем сделать один из моих любимых паттернов в фотошоп: диагональный узор, который был применен для дизайна сайта «Design Instruct».
Создаем новый документ (Ctrl+N)
в Фотошоп
размером 600х600 рх и разрешением 72 рх/ дюйм c белым фоном.
Активируем инструмент «Горизонтальный текст» (Horizontal Text Tool (T))
и пишем фразу Design Instruct в верхней части холста. Выберите темный цвет для текста (#000000)
, чтобы ясно видеть нашу работу. В данном варианте использован шрифт Helvetica Neue Medium размером 30 pt, но можно выбрать любой другой шрифт программы (например, Arial).
Теперь переходим к созданию узора для нашего основного документа. Его мы будем рисовать в отдельном документе Фотошоп
. Создаем новый документ (Ctrl+N)
размером 3х3 рх и разрешением 72 рх/дюйм. Цвет фона Прозрачный (Transparent)
.
При сохранении узора в программе позже будет выбран белый цвет фона по умолчанию.
Так как холст довольно маленького размера, увеличим его инструментом Zoom Tool (Z)
(лупа), приблизив. Я увеличил холст до 3200% от основного размера, что является максимальным увеличением.
Теперь будем рисовать белые диагональные линии по направлению из верхнего левого угла к нижнему правому. Для этого активируем инструмент Карандаш (Pencil Tool (B))
.
Установим цвет переднего плана (Foreground)
на белый (#ffffff)
и настроим размер карандаша на 1 рх с жесткостью (Hardness)
100%. Убедитесь, что опции Непрозрачность (Opacity)
Убедитесь, что опции Непрозрачность (Opacity)
и Нажим (Flow)
равны 100%.
Я в своем примере специально переключился на другой цвет, чтобы вы могли ясно видеть весь процесс создания узора. Удерживая Shift, нажмите Карандашом (Pencil Tool)
в левом верхнем углу холста, а, затем в правом нижнем. Получилось ровное диагональное соединение из квадратов.
- Вот как должен выглядеть получившийся узор у вас (я переключился на исходный белый цвет):
- После создания диагональной линии, перейдите в Выделение – Все (Select> All (Ctrl+A))
, чтобы выделить весь холст.
Теперь перейдите во вкладку Редактирование-Определить узор (Edit> Define Pattern)
и в диалоговом окне присвойте имя вашей линии, т.е введите любое название для вашего узора. После нажмите ОК.
Теперь закройте документ с узором (его не нужно сохранять) и вернитесь в исходный рабочий документ.
Применим наш выполненный узор к документу тремя вышеописанными способами.
Команда «Заливка» (Fill)
Создаем новый слой выше слоя с текстом (Ctrl+Shift+N)
. Выделим текст, удерживая Ctrl
и кликнув по иконке этого слоя.
Переходим в Редактирование-Выполнить заливку (Shift+F5)
. В диалоговом окне в опции Использовать (Use)
выбираем Узор (Pattern)
, а в опции Заказной узор (Custom Shape)
находим наш нарисованный паттерн с диагональными линиями.
- Нажимаем Ок, чтобы применить узор с помощью команды Заливка (Fill).
Положительным моментом данной техники является то, что заливка узором находится на отдельном слое, что позволяет добавлять к паттерну разные стили слоя, которые не влияют на текстовой слой под ним. Давайте попробуем так сделать. Уменьшим непрозрачность (Opacity)
слоя с узором до 80%.
Совет: Хорошей практикой является использование узора на отдельном от объекта слое. Но, чтобы объект перемещался по холсту вместе с примененным к нему узором, используйте функцию Связать слои (Link Layers)
.
Иконка этой функции имеет форму скрепки и находится внизу панели слоев.
Выделите нужные слои ( Ctrl
+клик по миниатюре слоя) и нажмите на значок скрепки, или правой кнопкой мыши кликните по выделенным слоям и выберите опцию – Связать слои.
Применение диагонального узора в «Стилях слоя»
Теперь скройте верхний слой с узором (глазик напротив иконки слоя) или удалите его, перетянув слой на иконку корзины внизу панели слоев.
Дважды щелкните по текстовому слою, чтобы вызвать окно «Стилей слоя» (Layer Style)
и выберите параметр «Наложение узора» (Pattern Overlay)
.
В окне параметра нажмите на стрелку с узором и из набора выберите ваш созданный диагональный паттерн.
Включите функцию Предварительного просмотра (Preview)
, чтобы контролировать процесс наложения узора и, если необходимо, изменить что-либо.
- Вот вкратце разъяснение опций окна «Наложение узора» (Pattern Overlay)
:
1. Изменение режима смешивания в узоре (Умножение, Перекрытие, Осветление основы и т.д.)
Изменение режима смешивания в узоре (Умножение, Перекрытие, Осветление основы и т.д.)
2. Управление непрозрачностью узора. Чем ниже уровень непрозрачности, тем прозрачнее узор.
3. Окно узора. Открыв его, можно выбрать любой узор для наложения на объект.
4. Создание нового имени для данного узора.
Нажав на окно узора, а затем на стрелку справа, вы можете выбрать функцию из выпадающего меню – Сохранить узор (Save Pattern)
и сохранить его под другим именем в наборе. Если вы сделали с узором какие-либо изменения (масштаб, режим смешивания или непрозрачность), то они также будут сохранены вместе с выбранным образцом.
5. Масштаб (Scale)
регулирует масштаб и разрешение узора.
6. Связать со слоем (Link with Layer)
При активации данной опции узор будет перемещаться по холсту вместе с объектом, относящимся к нему. Данная опция уже активирована по умолчанию программы.
Наложение узора при помощи инструмента «Узорный штамп» (Pattern Stamp Tool (S))
.
Теперь попробуем использовать в работе наш диагональный узор при помощи «Узорного штампа». По своему стилю данный инструмент похож на использование Кисти (Brush Tool (B))
, только рисуем мы не цветом, а узором по холсту.
- Для начала, скройте видимость слой-эффекта «Наложение узора» на текстовом слое или удалите его, нажав правой кнопкой мыши по строке слоя и выбрав опцию – Очистить стили слоя.
В верхнем меню настроек нажмите на окно палитры узоров и найдите наш диагональный узор. Активируйте его и настройте дополнительные параметры: размер кисти штампа, непрозрачность или нажим.
На Новом слое (Ctrl+Shift+N)
начните рисовать поверх текста узором. Вы можете видеть, что я использовал штамп лишь в некоторых местах текста и менял непрозрачность (Opacity)
инструмента для уникального эффекта.
В отличие от предыдущих двух способов наложения узора (Заливки и Стилей слоя) этот прием немного сложнее и требует определенного навыка.
Установка узоров в Фотошоп
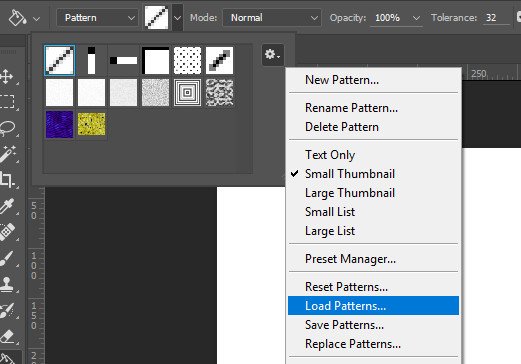
Если вы хотите использовать узоры, скачанные с других сайтов, то загрузить их в программу довольно просто.
Перейдите в Редактирование-Управление наборами (Edit> Preset Manager)
и в диалоговом окне нажмите на функцию «Загрузить» (Load)
справа.
Помните, что ваш скачанный узор должен иметь расширение РАТ, чтобы программа установила его. В открывшемся окне загрузки укажите место нахождения вашего файла с узором и нажмите «Загрузить».
- Обычно узоры устанавливаются программой в папку по такому пути: Adobe Photoshop > Presets > Patterns
. - Вот несколько бесплатных ресурсов, которыми вы можете воспользоваться при поиске нужных узоров:
Создание библиотеки узоров
Чтобы создать шаблоны узоров в библиотеке программы, перейдите во вкладку Редактирование-Управление наборами (Edit > Preset Manager)
.
Выберите в списке образцы, которые вы хотите добавить в библиотеку, удерживая Ctrl
и делая клик по нужным узорам, выделяя их. Далее нажмите кнопку «Сохранить» (Save Set)
Далее нажмите кнопку «Сохранить» (Save Set)
.
Сохраните набор выбранных узоров в любом месте вашего компьютера.
Теперь этот файл можно установить и на других компьютерах. Успехов в освоении программы!
В прошлых наших материалах мы много рассказывали о красивом праздничном оформлении дизайна сайта в честь Нового года и Рождества. В то же время, чем ближе само событие, тем больше в интернете начинает появляться и соответствующих тематических материалов. Это узоры, кисточки, текстуры, готовые шаблоны, фоны, actions и прочее, и прочее.
Но наше с вами особое внимание сегодня будет приковано к тому, как создать фон или текстуру в виде вязки на спицах или иначе, в виде джемперной вязки, вязки свитеров.
Ни для кого не секрет, что вязка с «зимним» рисунком – «бич» новогодних праздников и особенно в западных странах (аналогично тому, как клипарты Санта-Клауса в России используются гораздо чаще, чем Деда Мороза).
Поэтому, создавая оформление для распродажи в интернет-магазине, небольшой секции с товарами или для раздела «Наше Новогоднее Предложение
» (а может даже просто, меняя дизайн самого обычного сайта компании на новогодне-праздничный), вполне уместно использовать небольшой кусочек такого вот вязаного фона или текстурки.Обычно в виде вязки изображают оленей, снежинки, елочки, угловые орнаменты, точечки, звездочки, буквы и надписи. Иными словами, все то, что легко самостоятельно вывязать спицами и нитками.
Разумеется, что не каждый из вас умеет вообще вязать в реальной жизни. Но это и не проблема. В Photoshop это получится быстро и легко. И да, одновременно с тем как используют обычные графические текстуры для фона, применяют для новогодней тематики и вязаные текстуры.
Особенности создания вязаной текстурыСоздавать вязаную текстуру в Photoshop недолго, но кропотливо для первого раза. Это уже второй-пятый вариант будет по времени осуществляться быстро и незаметно, тем более, если после первого останутся заготовки в виде кистей, текстур, шаблонов.
Кроме того, орнаменты в вязке всегда используются простые, а для веб-дизайна особенно. Разумеется, если необходимо/хочется создать шедевр Айвазовского в виде вязки, то это одно. Можно посидеть и отрисовать кисточками.
Но для оформления сайтов такое не нужно. Даже…неуместно.
Требуется нечто простое, скромное, несложное визуально, поскольку основной нагрузки все это нести не будет, но именно своей ненавязчивостью придаст праздничное настроение посетителям.
Источник: https://tattookate.ru/slimming/uzory-v-fotoshope-teoriya-sozdanie-ispolzovanie-kak-primenyat/
Исправление полосатых градиентов. Как создать собственный диагональный узор (Pattern) в Photoshop
Всё, узор создан. Если мы теперь зайдём в менеджер наборов, то увидим его там:
Теперь создаём документ, на который будем наносить узор. Я создаю документ размером 520 на 182 пикселя на белом фоне, создаю новый слой и заливаю его цветом #F4f4f4, переименовываю слой в “Фон текста”.
Берём инструмент “Текст” и пишем текст. Я написал название своего сайта бесплатным шрифтом Impact, буквы сделал разных цветов, но это по прежнему единый текстовый слой:
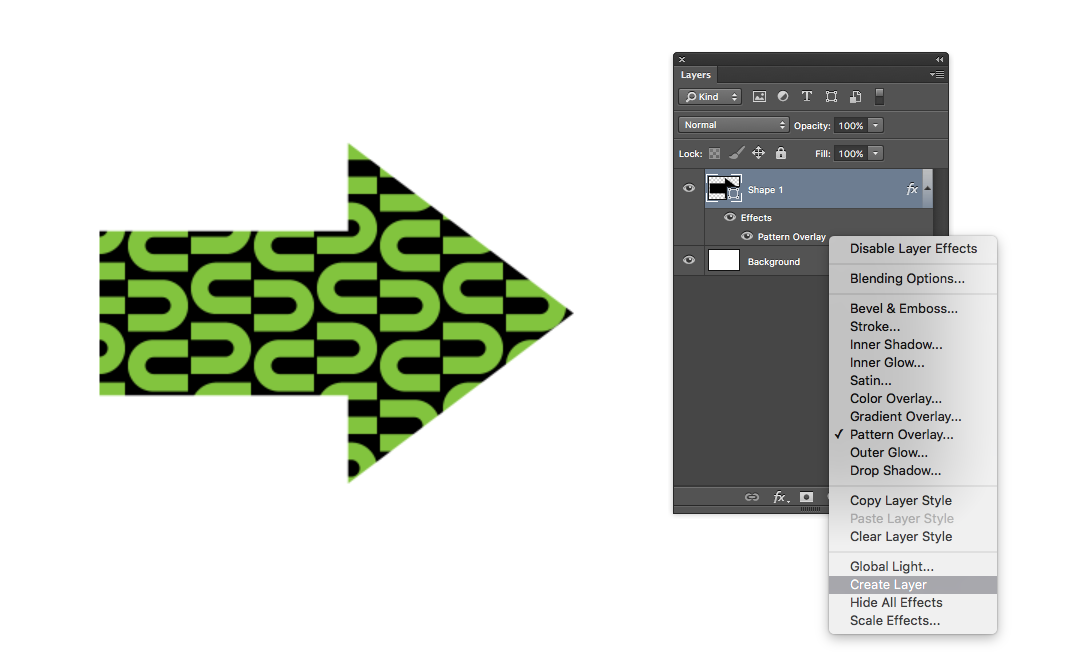
- Применим к текстовому слою стиль “Наложение узора” (Pattern Overlay).
 Настройки стилю слоя зададим следующие:
Настройки стилю слоя зададим следующие:
Режим наложения (Blend Modes): Разделить (Divide) – этот режим добавлен с версии CS5
Непрозрачность (Opasity): 87%
Узор (Pattern): тот, что мы сделали - Масштаб (Scale): 100%
Результат:
Теперь займёмся горизонтальными полосками. Возьмите инструмент “Прямоугольная область” (Rectangular Marquee Tool) и сделайте выделение размером 460 на 12 пикселей:
Нажмите клавиши Shift+F5, откроется диалоговое окно инструмента “Заливка”. Выберите режим “Регулярный” (Pattern), наш узор и нажмите ОК. Выделение будет залито узором:
Чёрный узор довольно скучен, зададим ему цвет с помощью корректирующего слоя “Цветовой тон/Насыщенность” (Hue/Saturation) со следующими настройками:
Результат:
Выделите слой с полоской и корректирующий слой и сгруппируйте их. Панель слоёв будет выглядеть так:
Дублируйте группу (Ctrl+I). Инструментом “Перемещение” (Move Tool), предварительно зажав Shift, перетащите дубль группы вниз:
Осталось сделать рамку. Над слоем “Фон текста” создаём новый слой. Выделяем весь документ, нажав Ctrl+A. Идём Выделение –> Трансформировать выделенную область (Select –> Transform Selection).
Над слоем “Фон текста” создаём новый слой. Выделяем весь документ, нажав Ctrl+A. Идём Выделение –> Трансформировать выделенную область (Select –> Transform Selection).
Переключаем, кликнув правой клавишей мыши, единицы измерения в окнах ввода ширины и высоты с процентов на пиксели и вводим значения, меньшие на 8 пикселей, т.е.
512 и 174 пикселя соответственно, при этом рамка уменьшится на эти значения относительно своего центра, т.е. центра документа:
- Нажимает Enter.
- Идём Выделение –> Модификация –> Растушёвка (Select –> Modify –> Feather), в открывшееся диалоговое окно вводим значение 5 пикселей:
- Нажимаем Crtl+Shift+I для инверсии выделенной области. Результат:
Осталось залить выделение. Нажимаем Shift+F5 и заливаем, как только что заливали горизонтальную полоску. Штриховка получилась чёрно-белой. Надо придать ей цвет.
Нам нужно создать корректирующий слой, как над слоем с полоской, но, проще не создавать, а скопировать.
Для этого зажмите клавишу Alt и перетяните корректирующий слой полоски над слой со штриховкой, а затем создайте для него обтравочную маску (зажмите Alt и кликните между слоями), чтобы корректирующий слой действовал только на слой под ним:
Давайте ещё развернём направление штриховки окантовки. Идём Редактирование –> Трансформирование –> Отразить по горизонтали (Edit –> Transform –> Flip Horizontal). Всё, на этом логотип закончен:
3 голоса
Доброго времени суток, уважаемые читатели моего блога. Казалось бы, чего стоит нарисовать прямую линию в фотошопе? Зажал Shift и вот тебе, пожалуйста. А тем не менее сделать это можно аж тремя способами. Результат каждого будет отличаться.
Из этой статьи вы узнаете три способа как провести прямую линию в фотошопе. Какой фильтр применить, чтобы создать волну. Как это сделать при помощи другого интересного инструмента. Я покажу как добиться пунктира и рисовать под определенным углом.
Вас ждет масса информации. Приступим?
Приступим?
Инструмент «Линия»
Для начала я покажу вам как пользоваться инструментом, который предназначен для создания ровных линий. На этом месте у вас может располагаться прямоугольник, овал, эллипс или многоугольник. Просто на несколько секунд удержите на кнопке зажатую левую кнопку мыши, чтобы открыть меню с дополнительными инструментами.
Сперва о важном. Один из самых важных параметров – толщина. Благодаря линии вы можете рисовать даже прямоугольники. Просто надо сделать ее пожирнее.
Далее идет «Заливка» и «Обводка». Щелкаете по плашке с цветом слева от надписей и выбираете оттенок. Если хотите выполнить обводку, вписываете ее ширину. Сейчас, на моем скриншоте показан вариант без нее. Иконка отсутствия цвета выглядит именно так. Серая линия перечеркнутая красным.
Можете посмотреть настройки и результат на этом скриншоте. Не очень видно, но толщина здесь 30 пикселей. На большой картинке 30 пикселей могут выглядеть как скромная полоска. Все нужно подстраивать под свои собственные размеры.
Все нужно подстраивать под свои собственные размеры.
- Вот так будет выглядеть линия, если выбрать красный цвет для обводки.
- Следующая кнопка позволит вам сделать пунктирную обводку.
- Если уменьшить толщину и убрать заливку, вы получите просто пунктир.
- Здесь же вы можете выровнять обводку по внутреннему краю, внешнему или центру вашего контура.
И закруглить углы. Правда, это будет не так уж заметно.
Если в тот момент, когда вы ведете линию, нажать Shift, то Photoshop автоматически создаст ровную линию. Горизонтальную или вертикальную. В зависимости от того, куда вы ее ведете.
- Если вам нужна линия под определенным углом, то проще всего посмотреть что показывает окно информации и подкорректировать его вручную, направляя в определенную сторону.
- Ну а сейчас покажу другой.
Инструмент «Кисть»
- Эти прямоугольники я нарисовал при помощи линий, нарисованных кистью.
- Выбираете тип и размер, подходящей для линии кисти.

- Ставите точку в предполагаемом начале линии, зажимаете Shift и щелкаете левой кнопкой мыши там, где полоска должна закончиться.
Перед вами две линии. Желтая нарисовала при помощи инструмента «Линия», лиловая кистью.
Как сделать волну
Не важно каким инструментом вы пользовались, делать волнистую линию проще всего при помощи фильтра. Заходите в эту категорию, находите «Искажение» и выбираете «Волна».
Ориентируясь по картинке с предварительным показом вы быстро поймете что к чему и как его настроить. Амплитуда должна быть примерно одинаковой. Если не получается, можете просто жать на «Рандомизировать» пока не появится подходящий.
К последнему применяемому фильтру всегда есть быстрый доступ. Применяю его к слою с желтой полоской, нарисованной инструментом.
Вот такой результат я получил. Как вы можете заметить, он отличается.
Инструмент «Перо»
Признаться честно, до сих пор у меня не получается профессионально пользоваться пером. Знаю, что им можно рисовать все что угодно: ровно, быстро, весело и классно, но у меня уходит очень много времени и результат не всегда на том уровне, которого я ожидал. И тем не менее прямые линии нарисовать пером могу даже. С кривыми хуже, но я попробую. Выбираю «Перо».
Знаю, что им можно рисовать все что угодно: ровно, быстро, весело и классно, но у меня уходит очень много времени и результат не всегда на том уровне, которого я ожидал. И тем не менее прямые линии нарисовать пером могу даже. С кривыми хуже, но я попробую. Выбираю «Перо».
Ставлю точку, затем вторую. Пока я не отпустил кнопку мыши настраиваю плавность.
- То же самое вытворяю с каждой новой точкой.
- После того, как все манипуляции завершены жму правой кнопкой мыши и в появившемся меню выбираю «Выполнить обводку контура».
Можно выбрать несколько инструментов: карандаш, кисть, штамп, узор и так далее. Сейчас пусть этот будет кисть.
- Снова жму на правую клавишу мыши и выбираю «Удалить контур».
- Вот такой результат у меня получился.
Ну и не забывайте, что вы всегда можете воспользоваться навыками создания коллажей. Прочитайте статью о том, и сможете взять линию из любой картинки и вставить ее в свое изображение.
Если вам хочется научиться профессионально пользоваться пером и другими инструментами, которые есть в фотошопе. Могу предложить вам курс «Фотошоп для начинающих в видео формате
Могу предложить вам курс «Фотошоп для начинающих в видео формате
».
Уроки, созданные профессионалами научат вас всему, что вы должны знать об этой программе. Вы сэкономите кучу времени на поиски ответов на тот или иной вопрос. В вашей голове сами собой будут появляться идеи о том, как выполнить задачу.
Кстати, знаете как сделать, чтобы перед вами всегда возникали интересные потребности связанные с фотошопом? Это может вывести ваши отношения с этой программой на новый уровень. Все что вам нужно – это увлечься веб-дизайном. Люди этой профессии никогда не сидят без дела. Всегда находятся клиенты, проекты и новые задачи.
Работа найдется для каждого, а вы сможете заниматься тем, что вам действительно нравится и приносит неплохие деньги. Прочитайте статью о том, или . Хватит придумывать себе задачи, пусть за ваше время кто-то другой платит деньги.
Не знаете с чего начать? Пройдите курс «Основы коммерческого веб-дизайна
». Попробуйте несколько бесплатных уроков, это поможет вам разобраться в себе и понять, готовы ли вы освоить новые горизонты.
Попробуйте несколько бесплатных уроков, это поможет вам разобраться в себе и понять, готовы ли вы освоить новые горизонты.
Онлайн-курс с поддержкой автора – надежная инвестиция в будущую профессию.
Ну вот и все. Осталось дело за вами. Решайте когда вы будете готовы и приступайте к завоеванию новых вершин. Если вам понравилась эта статья – подписывайтесь на рассылку и каждый день на шаг приближайтесь к заветной цели.
Узнавайте как можно больше о интернете, пишите свою историю успеха, прекратите сидеть в ожидании. Действуйте. Вашу мечту каждый день воплощают другие. Сегодня они делают то, чего вы уже так много времени хотите. Думают ли они о готовности? Подходящий момент настал прямо сейчас. Не упустите его. У вас есть на это силы.
Источник: https://remsantehniki.ru/ispravlenie-polosatyh-gradientov-kak-sozdat-sobstvennyi/
Как сделать узор в фотошопе?
/ Сергей Нуйкин / Уроки по фотошопу
Приветствую, друзья! Итак, как вы наверное уже догадались, сегодня пойдет речь об узорах (pattern) в фотошопе. В этой статье я опишу, что такое узор в фотошопе и как самим создать свои собственные узоры.
В этой статье я опишу, что такое узор в фотошопе и как самим создать свои собственные узоры.
Как известно в комплекте с фотошопом уже идут наборы узоров (pattern), но порой они не подходят для наших задачь либо хочется определенные под конкретные задачи. Одним словом хочется индивидуальности.
Что такое узор в фотошопе?
Сегодня мы будем изучать узоры на примере этого урока, но для начала давайте я дам определение тому что такое узор.
Узор — это небольшое изображение представляющее собою сочетание переплетение линий, красок, теней.
Посредством повторения таких изображений создаются ткани, в веб-дизайне бэкграунды. Примером таких узоров также может быть выложенная кафельная плитка в ванной комнате. В фотошопе посредством таких узоров (pattern) можно создавать различные фоны.
Создание собственного узора в фотошопе
Создавать мы будет узор ромбик, который после применения будет выглядеть вот так.
Открываем фотошоп, создаем новый документ с прозрачным фоном размеров 30х30 пикс. . Размер определяем из расчетов размеров нашего узора, к примеру для создания винтажного узора размер будет больше.
. Размер определяем из расчетов размеров нашего узора, к примеру для создания винтажного узора размер будет больше.
Я привык пользоваться линейками и направляющими, и вам рекомендую. Итак, если не включены линейки, то включаем их в меню просмотр > линейки. Сразу же установим деления линейки на пикс. Для этого кликнем правой кнопкой мыши по линейке и в выпадающем меню выберем пикселы.
Все наше среда для создания готова, теперь увеличим масштаб для удобства, и сделаем разметку с помощью направляющих. Направляющие имеют особенность прилипать, поэтому установим направляющие по всему периметру, а также по центрам сторон, как показано ниже на скриншоте.
Далее выберем инструмент «карандаш» и настроим его установив размер на 1пикс. Цвет я оставляю черный.
- Карандаш настроили, теперь выбираем инструмент «перо» настроим его как показано на скриншоте и создадим замкнутый контур, кликнув в 4 точках вершин, чтобы получился ромб.

- Создали контур, теперь кликнем правой кнопкой мыши на изображение и в появившемся меню выбираем «выполнить обводку контура…»
- В появившемся окне (выполнить обводку контура) выбираем инструмент карандаш и нажимаем «ок», мы создали узор.
- Теперь еще раз кликнем по изображению правой кнопкой мыши и в выпавшем меню выбираем «удалить контур».
Остается сохранить узор в базе фотошопа, чтобы в дальнейшем без проблем его можно было использовать. Чтобы сохранить узор в фотошопе идем в меню редактирование > определить узор в появившемся окне вводим название узора и сохраняем.
Вот и все узор создан, по такому принципу можно сделать любой узор в фотошопе. Работать с созданными узорами можно при помощи различных инструментов, об этом можно прочитать тут и тут. Удачных экспериментов в создание узоров (pattern), и не забудьте подписаться на новые статьи сайта fotodizart. ru.
ru.
Источник: https://fotodizart.ru/kak-sdelat-uzor-v-fotoshope.html
Как добавить узор в Photoshop • ARTshelter
Узоры для Photoshop – отличный способ с легкостью добавить красивые текстуры и декоративные элементы на фото. Дизайнеры, зачастую, используют их, чтобы добавить фон на картинку, создать шапку и т.д. В этом уроке вы узнаете, как добавить узор в Photoshop, повторив всего несколько простых шагов.
Шаг 1
Для начала скачиваем понравившийся узор и распаковываем его, например, на рабочем столе. В данном уроке я буду использовать узор в горошек. Создаем новый документ любого размера и активируем Paint Bucket Tool (G) (Заливка). На верхней панели источник переключаем на Pattern (Узор).
Шаг 2
Рядом с выбором источника появится кнопка с узором. Кликаем на нее, чтобы открыть контекстное меню инструмента. Нажимаем значок шестеренки в правом верхнем углу и в появившемся меню выбираем Load Patterns (Загрузить узоры). Находим скачанный узор на компьютере и загружаем его в Photoshop.
Находим скачанный узор на компьютере и загружаем его в Photoshop.
Шаг 3
Чтобы наложить узор, активируем инструмент Paint Bucket Tool (G) (Заливка), в контекстном меню выбираем установленный узор и кликаем по документу.
Шаг 4
Также узором можно украшать отдельные элементы. Кликаем правой кнопкой мышки по слою с элементом и выбираем Blending Options (Параметры наложения). В появившемся окне выбираем Pattern Overlay (Наложение узора), выбираем нужный узор и настраиваем его.
В этом уроке вы узнали, как загрузить узоры в Photoshop. Если у вас возникли вопросы, вы можете задать их в комментарии или написать в группу в социальных сетях. Следите за обновлениями, чтобы не пропустить еще больше полезных уроков по работе в Photoshop.
Источник: https://artshelter.info/uroki/photoshop/kak-dobavit-uzor-v-photoshop.html
Как создать бесшовный акварельный паттерн для стока обработка иллюстрации в фотошопе
Как сделать бесшовную текстуру в Adobe Photoshop Подробнее
Как создать бесшовный pattern в Фотошоп Подробнее
САМЫЙ ПРОСТОЙ СПОСОБ СОЗДАТЬ ПАТТЕРН. ПАТТЕРН. ИЛЛЮСТРАТОР. Illustrator Подробнее
ПАТТЕРН. ИЛЛЮСТРАТОР. Illustrator Подробнее
Обработка акварели для стоков. Сохранение в формате PNG с прозрачным фоном Подробнее
Простой способ сделать паттерн в фотошопе | Как сделать паттерн | Урок | Мастер-класс Подробнее
Урок 3: СКАНИРОВАНИЕ И ОБРАБОТКА ИЛЛЮСТРАЦИЙ «Для стоков, с любовью» #марафонотбелки Подробнее
Урок 4: ПАТТЕРНЫ «Для стоков, с любовью» #марафонотбелки Подробнее
Как создать бесшовный акварельный паттерн для стока / watercolor pattern Подробнее
Как обработать акварельную иллюстрацию в Photoshop. Подробнее
Как я быстро делаю паттерн из ничего для шаттерстока 2018 Подробнее
Уроки Photoshop. Больше паттернов хороших и разных! Подробнее
Требования к иллюстрациям для стоков обработка акварели в Photoshop Подробнее
3 способа обрезать бесшовный паттерн для микростоков Подробнее
обработка рисунка для стоков в Photoshop Подробнее
Как сделать бесшовную текстуру в Photoshop Подробнее
Создание бесшовного принта в ФОТОШОПЕ Подробнее
Как сделать бесшовный паттерн в Иллюстраторе Подробнее
Как сделать бесшовный паттерн из ботанической иллюстрации в фотошопе, как проверить паттерн Подробнее
Источник: https://putinizm. ru/kak-sozdat-besshovnyy-akvarelnyy-pattern-dlya-stoka-obrabotka-illyustracii-v-fotoshope
ru/kak-sozdat-besshovnyy-akvarelnyy-pattern-dlya-stoka-obrabotka-illyustracii-v-fotoshope
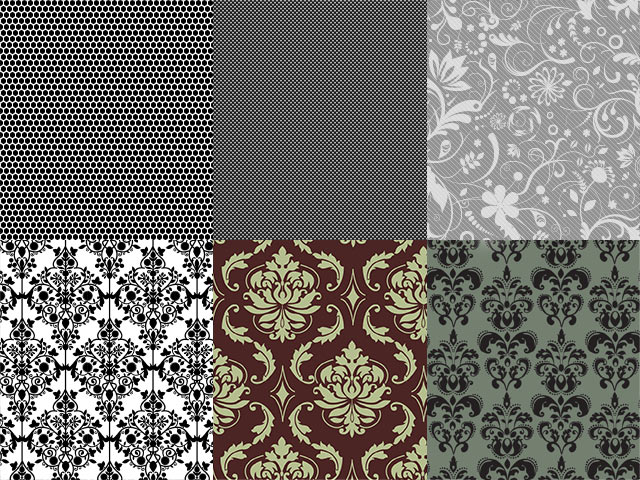
10 паттернов ткани — уроки фотошоп
Подборка видео уроков по созданию бесшовных паттернов и узоров
Как сделать узор или паттерн? Очень просто! Я сделала огромную подборку моих любимых видео уроков по созданию паттернов с обучающего сайта Skillshare.
Для тех, кто не знает, Skillshare — это ресурс с обучающими видео на самые разные темы — от хэндмэйда до ведения бизнеса. Очень много полезных уроков по иллюстрации, дизайну и графике.
Уроки на английском языке, но за счет того, что все показано, уроки очень понятны.
При регистрации на SkillShare по этой ссылке, вы получите премиум аккаунт на 2 месяца бесплатно! Для этого нужно зарегистрироваться на сайте и привязать свою карту.
Важно! Запомните дату окончания бесплатной подписки.
Если вы не захотите переходить на платный премиум аккаунт, то нужно до окончания срока бесплатной подписки, перейти в меню Settings, выбрать вкладку Payments и отменить подписку, нажав Cancel membership.
Если этого не сделать, то с вашей карты автоматически спишется оплата за следующий месяц премиум членства (349 руб).
Введение в дизайн бесшовных узоров в Adobe Illustrator
СМОТРЕТЬ ПОЛНОСТЬЮ
Хотите создать бесшовный узор? Присоединяйтесь к тысячам успешных учеников Skillshare, которые научились создавать паттерны с известным дизайнером Элизабет Олвен! Этот 50-минутный класс разбит на пошаговые уроки, которые ясно объясняют, как превратить визуальное вдохновение в бесшовный паттерн для использования в бесчисленных проектах.
ЧТО ВЫ УЗНАЕТЕ:
-Выбор темы и наброски
-Оцифровка ваших изображений
-Создание основной композиции
-Создание бесшовного узора
-Добавление цвета и эффектов
Инструкции достаточно ясны! Кроме того, класс включает в себя ряд материалов для загрузки и полезные ссылки, чтобы поддерживать вас при создании собственного узора.
Это идеальный вступительный класс для каждого дизайнера, иллюстратора и хэндмэйдера, который хочет расширить свои навыки в дизайне рисунков.
После того, как у вас есть свой шаблон, рассмотрите его использование в качестве цифровых обоев для рабочего стола, базы для iPhone-чехла или печатной ткани.
❀-Возможности безграничны!-❀
Дизайн паттернов 2: Творческий взгляд на полную коллекцию узоров
СМОТРЕТЬ ПОЛНОСТЬЮ
Присоединитесь к популярному дизайнеру паттернов Элизабет Олвен в интересном вдохновляющем 35-минутном классе, посвященном разработке полной коллекции бесшовных узоров!
В 10 уроках по созданию паттернов, Элизабет вводит каждый элемент, который становится частью более крупной сплоченной коллекции: тремя основными типами узоров (героем, блендером, второстепенным), логотипом, графикой, названием и историей, Каждый урок видео включает советы и примеры из собственной работы Элизабет. Кроме того, эксклюзивный раздаточный материал класса обеспечивает легкое обучение.
Этот класс идеально подходит для дизайнеров, иллюстраторов, художников, ищущих творческого вдохновения. Рекомендуется базовое знакомство с дизайном паттернов в Adobe Illustrator.
❀-Вдохновения!-❀
Дизайн бесшовных паттернов. Создание продуктов с использованием узоров
СМОТРЕТЬ ПОЛНОСТЬЮ
60-минутный класс, посвящен визуализации ваших паттернов на продуктах! Когда Элизабет впервые начала работать дизайнером, она поняла, что ее работа над узорами стала волшебной. Это открыло мир возможностей для ее паттернов, рисунков и иллюстраций.
В этом классе ее цель — помочь вам совершить тот же скачок — от концепции до материального мира, раскрывая бесконечные возможности. Этот класс полон вдохновения. Кроме того, урок включает в себя множество макетов и шаблонов, простых в использовании, для тестирования ваших узоров в разных форматах.
Шаблоны доступны для скачивания.
В конце вы создадите красивый макет продукта вашей мечты.
❀_Вдохновляйтесь_❀
Введение в Surface Pattern Design: Изучение Adobe Illustrator | Создание паттернов
СМОТРЕТЬ ПОЛНОСТЬЮ
Вам не обязательно быть художником, чтобы создавать красивые произведения искусства! Этот курс предназначен для человека, который мечтает создавать свои собственные повторяющиеся узоры.
В видео собраны все навыки и знания, необходимые для начала разработки паттернов! Независимо от того, являетесь ли вы опытным профессионалом в Иллюстраторе или вы никогда не открывали программу, вы будете чувствовать себя комфортно в этом курсе. Вы начнете с основ и дойдете до самого сложного.
Этот курс предназначен для того, чтобы предоставить вам все технические и творческие навыки, необходимые для разработки шаблонов, плюс он будет мотивировать и вдохновлять вас на то, чтобы начать следовать вашей творческой мечте!
❀ -Следуйте мечте!-❀
Surface Pattern Design 2.0: Создание коллекции | Начало карьеры
СМОТРЕТЬ ПОЛНОСТЬЮ
как сделать бесшовный узор. Этот курс идеален для Вас, если вы мечтаете стать профессиональным дизайнером паттернов. В уроках дана уникальная и интересная методика процесса создания коллекции узоров! В видео раскрыты все секреты профессии Surface Pattern Designer. В этом курсе рассказывается, что включить в ваше портфолио и как общаться с компаниями, чтобы начать свою карьеру.
В этом курсе рассказывается, что включить в ваше портфолио и как общаться с компаниями, чтобы начать свою карьеру.
Независимо от того, хотите ли вы стать профессиональным дизайнером паттернов или просто надеетесь улучшить свои навыки построения бесшовных узоров, этот курс для вас!
❀ -Вдохновения Вам!-❀
Дизайн и создание Вашего собственного креативного портфолио
СМОТРЕТЬ ПОЛНОСТЬЮ
Этот курс подойдет не только дизайнерам! Фотографы, иллюстраторы, художники, писатели и другие творческие люди узнают, как представить свою работу.
ЧТО ВЫ УЗНАЕТЕ:
— Почему наличие портфеля имеет важное значение для вашей творческой карьеры
— Что включать в вашу книгу и как сделать ее отражением вашего бренда
— Как создавать (и печатать) страницы вашего портфолио в Adobe Illustrator
— Советы по установлению контакта с вашей целевой аудиторией и советы по доставке вашей книги
Вы покинете курс, чувствуя себя вдохновленным, мотивированным и подготовленным к тому, чтобы показать миру свой красивый портфель.
❀ -Будет интересно!-❀
Акварельные векторные паттерны | Работа с Adobe Illustrator
СМОТРЕТЬ ПОЛНОСТЬЮ
Этот урок мне особенно понравился, потому как я открыла для себя здесь новую технологию создания акварельного паттерна.
Столько экспериментов было, чтобы цветов и точек по минимуму… А тут Прям Вау! Вообщем на основе этого урока разработала свою технологию создания акварельного паттерна, который и на Шаттере принимать будут, и смотрится интересно. Коллекция в процессе, но не для Шаттера! Поделюсь здесь, когда будет готова)
Этот курс разработан специально для иллюстраторов, которые хотят включить в свои узоры векторные акварели, используя Adobe Illustrator.
Независимо от того, являетесь ли вы начинающим дизайнером узоров или профессионалом, вы найдете множество советов и подсказок, которые помогут вам построить свою карьеру (или хобби!) в качестве дизайнера паттернов.
От основ до самых сложных уроков, чтобы легко начать делать красивые акварельные паттерны.
ЧЕМУ ВЫ НАУЧИТЕСЬ:
Акварельные рисунки сейчас в тренде, но есть проблема с возможностью редактирования акварельных узоров. Традиционно акварели — лучший друг Photoshop, но этот курс научит вас, как заставить их работать для вас в Adobe Illustrator. В уроке показано, как делать акварельные паттерны, сканировать и векторизовать ваши работы, делать повторяющиеся узоры и перекрашивать их красиво.
-Лучшие инструменты для акварельной живописи
-Профессиональное сканирование и векторизация ваших рисунков
-Уменьшение количества цветов в узоре
-Создание повторяющегося узора с вашими рисунками
-Выбор цветовой палитры
-Перекрашивание акварельного рисунка с легкостью в разные цветовые палитры
❀ -Творите свои акварельные паттерны!-❀
Мастер цвета с помощью инструмента «Перекрашивание» в Adobe Illustrator
СМОТРЕТЬ ПОЛНОСТЬЮ
Когда идет речь об иллюстрации, цвет может легко стать одним из самых важных элементов дизайна. Освоение использования цвета в Adobe Illustrator станет ключевым фактором пдля поднятия ваших проектов на новый уровень. Хотя перекрашивание является самым мощным инструментом цвета в Illustrator, оно также является одним из самых сложных.
Освоение использования цвета в Adobe Illustrator станет ключевым фактором пдля поднятия ваших проектов на новый уровень. Хотя перекрашивание является самым мощным инструментом цвета в Illustrator, оно также является одним из самых сложных.
В этом курсе вы будете фокусироваться на подборе цветов для печати, будь то канцелярские товары, обои или ткань. Вы научитесь, как создавать цветовые палитры, которые работают, блокируют и уменьшают цвета в инструменте обработки цветов.
Узнаете советы, как перекрасить акварельные рисунки, конвертировать ваши цвета в Пантон и легко перекрашивать ваши бесшовные узоры.
ЧЕМУ ВЫ НАУЧИТЕСЬ:
В этом курсе главное внимание уделено замене цветов в в Adobe Illustrator с помощью инструмента «Перекрашивание иллюстраций»..
- Как создать пользовательскую цветовую палитру
- Как работает цветовая палитра
- Как найти цвета в документе
- Как уменьшить количество цветов на акварельной иллюстрации
- Как заблокировать цвета
- Как использовать глобальные корректировки
- Как перекрасить акварельные иллюстрации
- Как преобразовать цвета документа в Pantone
- Как перекрасить бесшовные узоры
❀ -Творчества Вам!-❀
Профессиональная инструкция, как создавать бесшовные узоры
СМОТРЕТЬ ПОЛНОСТЬЮ
Теперь, когда вы с легкостью используете Adobe Illustrator, пришло время заняться более передовыми методами, которые можно использовать для создания сложных, красивых повторяющихся паттернов.
В этом курсе рассматриваются основы построения бесшовных узоров, и более профессиональные пошаговые инструкции, как создавать геометрические, диагональные, слоистые, текстурированные и выровненные узоры.
ЧЕМУ ВЫ НАУЧИТЕСЬ:
Этот урок сосредоточен на более сложных способах построения узоров. Видео начнется с основ и быстро перейдет к профессиональным методам построения бесшовных узоров.
-Основы эскизов, сканирования, векторизации и раскраски ваших мотивов
-Как создавать простые бесшовные узоры
-Как сделать диагональные бесшовные паттерны
-Как сделать геометрические узоры
-Как сделать многослойные паттерны
-Как добавить текстуру к вашим иллюстрациям
-Экономия времени быстрыми клавишами
❀_Вдохновляйтесь_❀
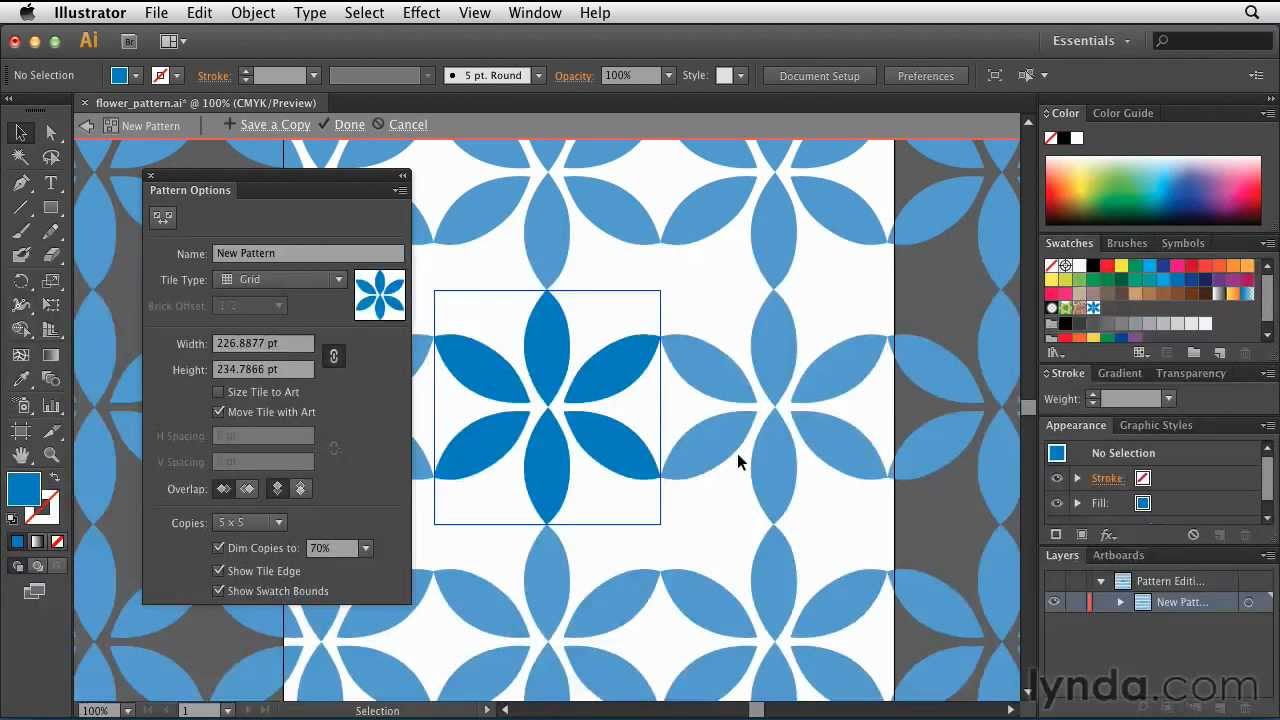
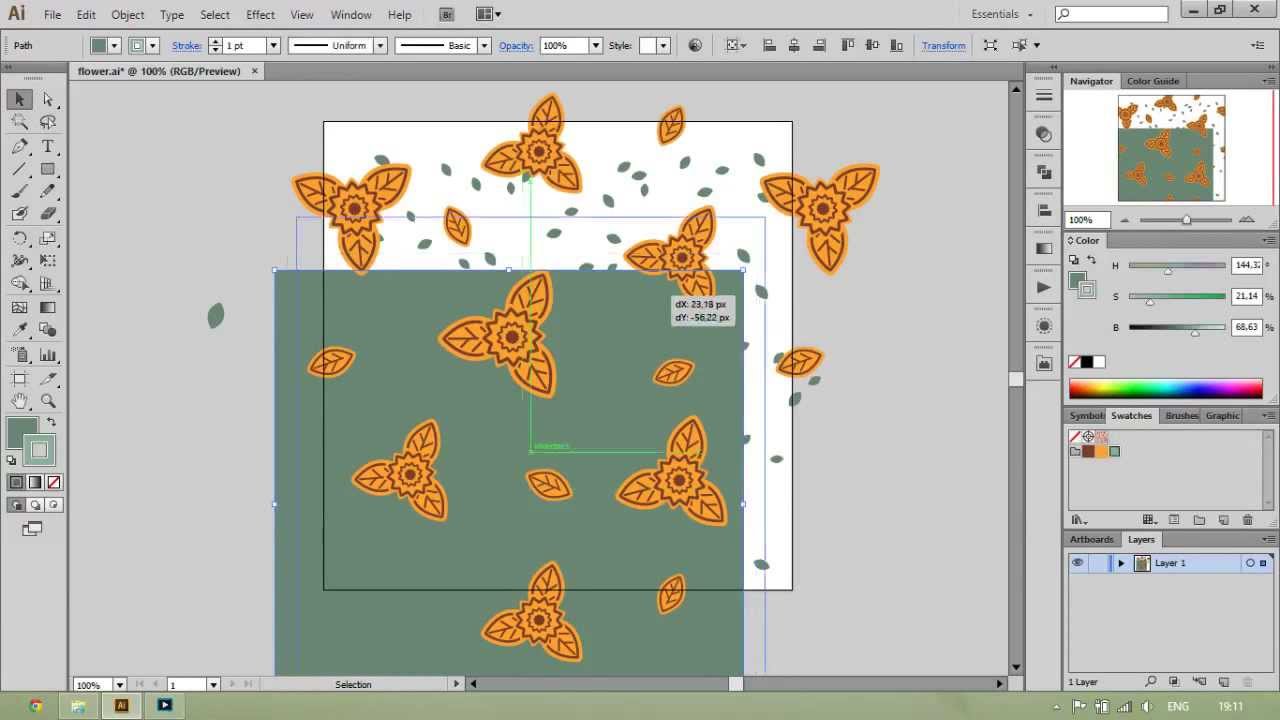
Дизайн паттернов. объединение Illustrator и Photoshop
СМОТРЕТЬ ПОЛНОСТЬЮ
youtube.com/embed/5HIC9a-nx50?feature=oembed» frameborder=»0″ allow=»autoplay; encrypted-media» allowfullscreen=»»/>
В этом видео показан процесс создания узоров с использованием Иллюстратора и Фотошопа. Иллюстратор используется для создания фигур, повторов и игры с цветовой палитрой. В Фотошопе будут добавлены эскизы элементов и текстура.
Вы научитесь создавать собственные повторяющиеся узоры ! Вам понадобится альбом и ручка, чтобы сделать рисунок. Выберите тему, которая нравится вам, в видео — цветочная, но, возможно, ваша — путешествия или фрукты. Нарисуйте различные элементы, которые можно добавить в ваш узор.
Смотрите видео, чтобы узнать, как создавать фигуры в Иллюстраторе и построить повторяющийся паттерн. Найдите три цветовые палитры, которые вы можете применить к своему узору. Видео по цвету поможет вам придумать комбинации, о которых вы даже не думали.
Принесите свой узор в Photoshop, чтобы добавить рисованные линии и текстуру.
После вы можете выложить свои узоры, чтобы все их увидели.
Этот класс подходит для начинающих.
Источник: http://ulitkaart.ru/pattern_design_tutorials/
Создаем паттерн в Photoshop
На сегодняшний день существует довольно много разных способов создания бесшовного паттерна в Фотошопе, и все они по-своему хороши. Я сама обычно использую три разных метода, которые зависят от того, какой я хочу видеть картинку в результате.
Но сегодня мы с вами рассмотрим только один, которым я пользуюсь чаще всего, чтобы собрать паттерн из отдельных элементов.
Многие сомневаются, что растровые паттерны можно создавать с той же легкостью, как это бывает в Иллюстраторе, но я надеюсь, что смогу вас убедить в обратном.
Итак, приступим.
Я буду собирать паттерн из акварельных цветочков, которые рисовала после курсов Yao Cheng. У вас это может быть что угодно, на данном этапе это не важно.
Подготовьте элементы вашего будущего паттерна и отредактируйте их, если это необходимо. Не буду подробно рассказывать, как я готовлю файлы, но дайте мне знать, если хотите увидеть отдельный пост об этом.
Не буду подробно рассказывать, как я готовлю файлы, но дайте мне знать, если хотите увидеть отдельный пост об этом.
Здесь важно, чтобы фон был практически идеально белым, чтобы не тратить время на вырезание каждого элемента.
Создаем новый файл. Советую выбирать круглые числа, когда назначаете размер артборда, так будет проще работать. Я всегда создаю паттерны в файле 5000х5000 пикселей. Копируем в этот файл все наши элементы, при этом каждый из них в новом слое. Я довольно грубо обвожу объекты с помощью лассо и копирую в новый файл.
Далее можно превратить все слои в смарт-объекты. Этот шаг необязателен, но я рекомендую так делать, чтобы ваши объекты не теряли качество, когда вы будете их крутить-вертеть.
Для этого выделяем слой с объектом, жмем по нему правой кнопкой и выбираем Convert to Smart Object (Преобразовать в смарт-объект). Я для этой команды назначила кнопку на планшете, чтобы было проще и быстрее.
Если же вы уверены, что не собираетесь трансформировать ваши элементы, наклонять их, уменьшать, увеличивать, то можно пропустить этот шаг.
Если ваш паттерн будет на светлом фоне, то стоит поменять режим наложения на данном этапе. Выделяем все слои и меняем режим наложения с Normal на Multiply (Умножение). Если фон белый, этот шаг можно пропустить, но я всегда меняю на случай, если позже захочется изменить цвет.
Если же паттерн будет на темном фоне, то рекомендую избавляться от белого фона у ваших объектов с помощью стилей слоя. Для этого кликаем дважды по слою с объектом, и в открывшемся окошке в параметрах наложения внизу видим Blend if (Наложение, если) — Grey (Градации серого) и под ним два бегунка. Верхний мы и будем менять.
Зажимаем на клавиатуре alt и тянем за один уголок справа, где белый цвет. Чем дальше тянем, тем меньше будет белого цвета на вашем объекте. Бывает такое, что кое-какие белые участки хочется оставить. В таком случае жмем ОК, когда все лишнее убрано, но кое-что уже хочется вернуть на место.
Копируем этот слой, открываем стиль слоя у копии, уводим этот бегунок обратно, жмем ОК. Теперь у нас есть два слоя — один с убранным белым цветом, второй обычный, который сейчас у нас выделен. Теперь зажимаем alt на клавиатуре и выбираем Add layer mask (Добавить маску слоя) в нижней части панели со слоями, третья кнопка слева.
Теперь у нас есть два слоя — один с убранным белым цветом, второй обычный, который сейчас у нас выделен. Теперь зажимаем alt на клавиатуре и выбираем Add layer mask (Добавить маску слоя) в нижней части панели со слоями, третья кнопка слева.
Слой как будто превратился в то, что мы сделали до копии, но на самом деле слоя с копией не видно вообще. Чтобы вернуть участки, которые нам нужны, берем кисточку (B), выбираем белый цвет и проводим по тем местам, которые хотелось вернуть. Вуаля, нужное на месте, но белого фона нет.
Все это может звучать сложно или долго, но на самом деле это намного проще и быстрее, чем вырезать каждый объект. Особенно если этих объектов очень много, и они при этом сложные с кучей деталей.
Кстати, я советую отключить привязку к пиксельной сетке, если она у вас включена. Откройте настройки Фотошопа и найдите фразу Snap Vector Tools and Transforms to Pixel Grid (или Привязать векторные инструменты и преобразования к пиксельной сетке). Скорее всего вы найдете эту опцию в General (Основные) или как у меня на скриншоте в Tools. Снимите эту галочку и нажмите ОК.
Скорее всего вы найдете эту опцию в General (Основные) или как у меня на скриншоте в Tools. Снимите эту галочку и нажмите ОК.
Ну вот, теперь можно приступать к самому интересному. Начинаем расставлять наши объекты, но желательно всегда начинать с левой или с верхней стороны, если хотите поставить что-то на край.
Например, я поставила один цветочек слева, причем большая часть его на видимой части артборда.
А другой поставила сверху, оставив примерно половину на рабочей области, остальное прячется где-то за ее пределами.
Давайте перенесем цветочек слева на другую сторону, чтобы они идеально сошлись при повторе. Для этого жмем cmd(ctrl)+T, чтобы выбрать Free Transform (Свободное трансформирование). Как только появится черный бокс вокруг нашего элемента, смотрим на верхнюю панель с координатами.
В данном случае смотрим только на координату X.
Число, которое вы увидите в этом поле, нужно округлить, после запятой должны быть два ноля. Необязательно округлять то, что до запятой, то есть это может быть и 29,00 и 432,00 и 500,00, главное, чтобы нолики были именно после запятой. Когда мы округлили число, жмем энтер. Если выделение трансформа не снялось, еще раз жмем энтер.
Теперь делаем копию этого слоя (cmd/ctrl+J) и снова вызываем трансформ (cmd/ctrl+T). Чтобы перенести копию на другую сторону, нужно прибавить к оригинальной координате размер нашего артборда. В моем случае это 5000. Мой первый цветочек был расположен на 230,00 пикселей по иксу.
Значит я просто приписываю 5 перед этим числом (230 + 5000 = 5230). Поэтому я советую всегда использовать круглые числа и начинать с левой стороны или сверху, потому что так проще и быстрее прибавлять размер артборда.
Все, теперь этот цветочек будет идеально сходиться при повторе этого паттерна.
Но давайте рассмотрим вариант, когда вам необходимо перенести объект с другой стороны, справа или снизу. Как вот этот желтый цветочек. Смотрим координату после округления — 4802,00.
Как вы уже догадались, в этом случае нужно вычесть 5000, а не прибавить. Держите под рукой калькулятор, чтобы работать быстрее. У меня получилось -198 (4802-5000=-198).
Продолжаем в том же духе со всеми объектами, которые располагаются на краях. В этот раз берем верхний, но смотрим на координату Y — по вертикали. Снова округляем, жмем энтер.
Снова копируем слой, прибавляем размер артборда, жмем энтер. Думаю, что многим, кто работает в иллюстраторе, знаком этот процесс, просто интерфейс немного другой. Если привыкнуть, то будет очень быстро получаться.
Будьте внимательны, когда ставите какой-то объект на самый угол паттерна, в этом случае он будет повторяться и по горизонтали, и по вертикали. Поэтому сразу округляйте X и Y перед тем, как делать копии слоя, иначе потом придется все переделывать.
Ну вот, паттерн готов. Я добавила еще несколько деталей, листики переносила таким же образом.
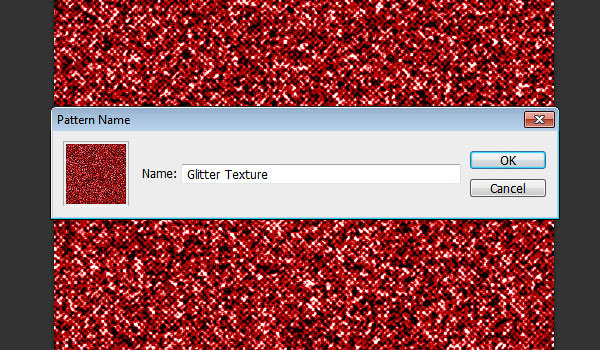
Пора тестировать наш паттерн. Можете сначала уменьшить размер файла, чтобы было полегче, но я обычно оставляю как и было 5000х5000. Идем в Edit — Define Pattern (Редактирование — Определить узор).
Называем паттерн. На данном этапе название может быть каким угодно, но если вы будете продавать паттерны в PAT файле, то именно это название будет отражено в панели паттернов у покупателей.
Теперь создаем новый файл в 2-4-6-8 раз больше вашего паттерна. Я создаю файл 10000х10000. Поэтому я предлагала уменьшить файл, чтобы было легче смотреть паттерн в повторе. Выбираем инструмент Paint Bucket Tool (Заливка) и в верхней панели меняем вид заливки с Foreground на Pattern (Основной цвет -> Узор).
Тут же рядом выбираем наш новый паттерн из списка, он должен быть последним.
Заливаем наш файл этим паттерном. Все отлично выглядит. Обычно я проделываю такие тесты от 10 раз в процессе создания паттерна, так проще отслеживать ошибки. Поэтому советую тестировать в новом слое.
Обычно я проделываю такие тесты от 10 раз в процессе создания паттерна, так проще отслеживать ошибки. Поэтому советую тестировать в новом слое.
Если вам что-то не понравилось на данном этапе, вернитесь к своему паттерну, исправьте что-то, потом создайте новый паттерн, снова выберите его в списке паттернов и снова залейте им этот большой файл.
Под конец можно будет насладиться тем, как хорошо выглядит последний вариант по сравнению с самым первым.
Здесь я уменьшила свой оригинальный дизайн до 2500х2500 и создала из него новый паттерн, чтобы увидеть его помельче в том же большом файле. Меня все устраивает, можно сохранять.
Вот и все. Надеюсь, что у вас все получится, и вы покажете нам свои результаты. Если есть вопросы, пишите в комментариях, постараюсь помочь!
PS: Другой способ, который мне подсказали добрые люди, это вместо всех моих манипуляций по переносу просто нажать на треугольник между координатами и вписать нужное количество пикселей, на которое надо передвинуть объект. В этом случае вам не придется ничего округлять и калькулятор не понадобится, программа посчитает все за вас. Спасибо за подсказку!
В этом случае вам не придется ничего округлять и калькулятор не понадобится, программа посчитает все за вас. Спасибо за подсказку!
UPD: Попробовала внедрить этот способ с треугольником (Relative Positioning for Reference Point). Почему-то эта функция не хочет работать корректно со смарт-объектами.
Если у вас проблемы с координатами, то попробуйте отменить смарт-объект и перенести снова тем же способом.
Не знаю причину такого поведения, буду благодарна, если подскажете, почему так происходит, и можно ли это как-то починить. Спасибо.
Источник: http://dinaramay.ru/seamless-pattern-photoshop/
Создаем четкий, иллюстрированный бесшовный паттерн в Adobe Photoshop
Над чем сегодня работаем
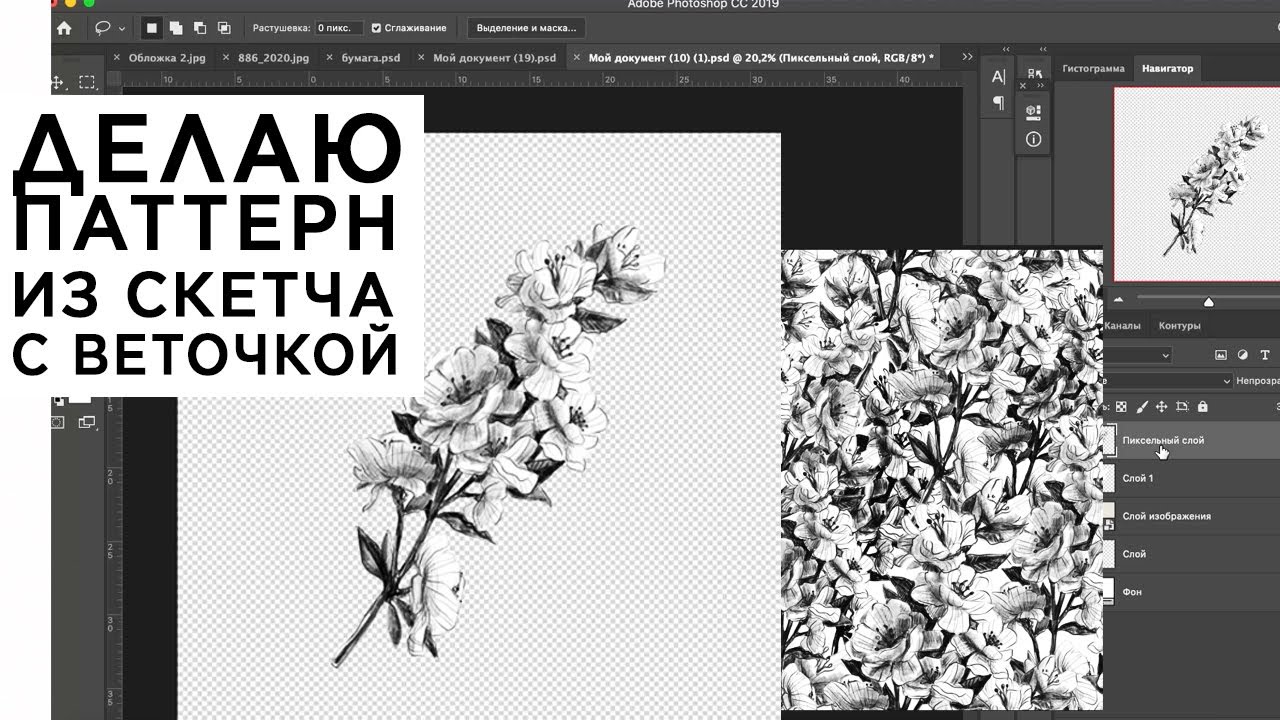
Одно из моих любимых занятий – создавать привлекательные бесшовные паттерны, но я не люблю процесс создания постоянно повторяющихся фонов для шаблона. Именно это подстегнуло меня на разработку удобного метода создания бесшовных моделей.
Именно это подстегнуло меня на разработку удобного метода создания бесшовных моделей.
1. Эскиз шаблона
Этап 1
Сделайте примерный набросок шаблона, поместите на него все необходимые элементы. Ветки и листва – это всегда прекрасно, так как создает ощущение естественности. Но этот метод можно применять и для других объектов:
Этап 2
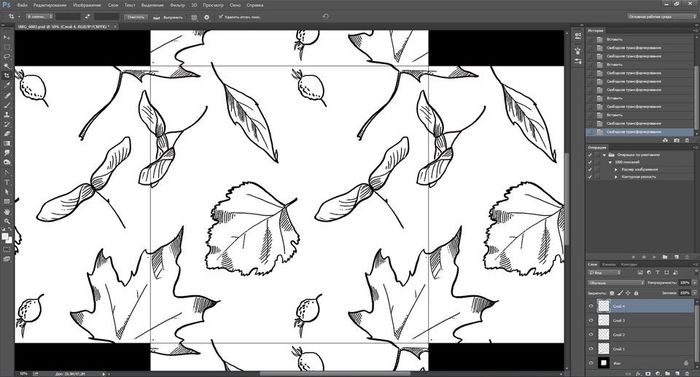
Развивайте идею паттерна. Пусть это будет грубая черновая работа, она вовсе не должна быть красивой, так как лишь помогает вам задать «ритм». Можно сделать один крупный фрагмент или множество мелких, и потом скомпоновать их так, как захочется:
Этап 3
Как только эскиз станет хоть немного похожим на иллюстрацию, из него нужно будет создать фрагмент бесшовного паттерна. Если вы работали на бумаге, то отсканируйте рисунок при 300dpi.
Создайте новый Photoshop-документ достаточного размера. Я рекомендую использовать размер не менее 5000 на 5000 пикселей. При необходимости его всегда можно уменьшить, а вот увеличить изображение маленького размера без потери качества уже не получится:
Этап 4
Если вам удалось достаточно четко набросать эскиз и отсканировать его, то его можно взять за основу паттерна. Нужно удалить фактуру бумаги, и оставить на слое только контур иллюстрации.
Нужно удалить фактуру бумаги, и оставить на слое только контур иллюстрации.
Это легче всего сделать при помощи меню Изображение > Коррекция > Уровни (Image > Adjustments > Levels). Передвиньте левый ползунок внутрь окна, чтобы сделать черные элементы еще темнее, а затем передвиньте правый ползунок левее, чтобы сделать белые фрагменты еще светлее. Затем поэкспериментируйте со средним ползунком до тех пор, пока не найдете подходящий баланс.
Затем выделите белые фрагменты инструментом «Волшебная палочка» (Magic Wand) и нажмите Delete.
Если вам не удалось добиться четкости на эскизе или хорошо отсканировать документ, то можно воспользоваться иллюстрацией для создания нового изображения на отдельном слое.
Разместите слой с эскизом на самый верх в панели слоев, немного уменьшите уровень его непрозрачности. После этого продублируйте его кистью или другим инструментом на новом слое:
2. Верстка бесшовного шаблона
Этап 1
Нет каких-то строгих правил относительно того, какой должна быть иллюстрация, но чем больше уникальных элементов будет на ней, тем интересней будет смотреться шаблон. Но слишком много элементов могут визуально перегрузить его.
Но слишком много элементов могут визуально перегрузить его.
Одни и те же элементы можно использовать несколько раз, немного видоизменив их при помощи поворота, зеркального отражения и прочих средств. Гораздо удобнее наносить элементы на новый слой, используя другой цвет кисти. Так вы будете видеть, какие фрагменты еще нужно зарисовать:
Этап 2
Немного поэкспериментируйте с разными элементами, а затем свяжите их в единый фрагмент мозаики шаблона. Форма фрагмента не так важна, но будет лучше, если он будет равномерно разбросан по холсту.
На данном этапе лучше работать одним цветом, а все остальное можно добавить позже, уже после того, как мы убедимся, что наш паттерн идеально выстраивается в мозаику. Если начать раскрашивать его до верстки, то позже придется вносить корректировки в каждый слой. Но это вовсе не касается цвета фона и основного контура:
Этап 3
Когда фрагмент будет готов, сделайте копию слоя с шаблоном (Ctrl+J), и переместите копию в одну из сторон по прямой линии (для этого можно зажать клавишу Shift).:max_bytes(150000):strip_icc()/Image_01-5941d2185f9b58d58a2b3147.jpg)
Поместите новый слой на минимальном расстоянии от слоя с исходным паттерном, оставив место, которое позволит вам соединить два элемента вместе, закрасив пространство между ними:
Этап 4
Вернитесь к слою с шаблоном и дорисуйте его так, чтобы он соприкасался с только что созданной копией.
Если вам кажется, что элементы наезжают друг на друга, то отодвиньте слой с копией на большее расстояние, чтобы у вас получились плавные соединительные линии. Если места слишком много, то придвиньте слой ближе. Важно добиться незаметного перехода между двумя фрагментами мозаики:
Этап 5
После окончания предыдущего этапа удалите слой с копией и создайте новую копию оригинального фрагмента, так как он слегка обновился. На этот раз перемещайте слой с копией в другую сторону.
Помните, что нам важны только края контрольного слоя (слоя с копией), но если вам не хватает места для работы, можно увеличить размер холста через меню Изображение > Размер холста (Image > Canvas Size):
Этап 6
Вернитесь к слою с исходным паттерном, и продолжите зарисовывать расстояние между частями шаблона, как делали это в прошлый раз. При этом нужно добиться незаметного перехода между двумя фрагментами.
При этом нужно добиться незаметного перехода между двумя фрагментами.
После этого этапа ваш бесшовный паттерн будет практически завершен. Снова удалите копию, и приступим к тестированию:
3. Проверяем, что у нас получилось
Этап 1
Скопируйте получившийся фрагмент в новый файл (Ctrl-A > Ctrl -C > Ctrl -N > Ctrl-V).
Если он получился слишком большим, уменьшите размер примерно до 1000 пикселей. Конечно, потеряется немного качества, но на тестировании это никак не отразится. Проводите эти манипуляции над копией, а не над исходным файлом.
Активируйте инструмент «Прямоугольная область» (Rectangular Marquee Tool), и протяните квадрат, отступив примерно 1/5 от краев фрагмента.
Не снимайте выделение до тех пор, пока не останетесь довольны результатом (выбранным фрагментом). Можно воспользоваться стрелками на клавиатуре для точного перемещения выделенной области.
Снимите выделение (Ctrl-D), и проделайте то же самое с верхним и нижним краями. У нас получился красивый фрагмент мозаики:
Этап 2
Теперь выделите полностью весь фрагмент. Здесь нужно быть предельно точным, поэтому лучше воспользоваться направляющими (Guides). Затем перейдите в меню Редактирование > Определить узор (Edit > Define Pattern). Укажите название нового узора и затем сохраните его:
Создайте новый пустой файл, по размеру раза в три больше вашего паттерна, и залейте его только что созданным узором при помощи инструмента «Заливка» (Paint Bucket Tool), предварительно изменив стандартную опцию «Основной цвет» (Foreground) на «Узор» (Regular) с указанием нашего нового узора. Новые узоры всегда показываются в самом конце перечня. Теперь внимательно рассмотрите все «швы»:
Этап 3
Если все-таки выявились какие-либо неровности, то просто пометьте для себя их расположение. Затем возвратитесь к исходному паттерну и исправьте их.
Также нужно поработать над общей картиной. Хотя на отдельном узоре это может быть незаметно, при повторяющемся рисунке некоторые объекты могут казаться недостаточно или чрезмерно выразительными. Иногда нужно будет заострить внимание на каком-то определенном участке узора:
Хотя на отдельном узоре это может быть незаметно, при повторяющемся рисунке некоторые объекты могут казаться недостаточно или чрезмерно выразительными. Иногда нужно будет заострить внимание на каком-то определенном участке узора:
4. Добавляем цвет
Этап 1
Теперь пришло время раскрасить нашу иллюстрацию. Легче всего это делается при помощи «Наложения цвета» (Color Overlay).
Для каждого цвета, который вы хотите добавить, создайте новый слой, и выставите наложение необходимого цвета. Для этого можно нажать кнопку Fx в самом низу панели слоев, а затем выбрав «Наложение цвета» из меню. Работая таким образом, вы всегда будете видеть, с каким цветом имеете дело.
В узоре можно использовать сколько угодно цветов, но следует учесть, что если шаблон предназначается для печати, то лучше всего использовать не более 4-8 цветов.
Если вы работаете с цельным изображением, то поместите основной слой в самый низ, а цветные слои сверху. Если же вы с контурным изображением, то лучше поместить основной слой в самом верху, а цветные слои выстраивать уже под ним:
Если же вы с контурным изображением, то лучше поместить основной слой в самом верху, а цветные слои выстраивать уже под ним:
Этап 2
Перед тем как начать раскраску, зажмите Ctrl и кликните по слою с основным паттерном, а затем нажмите Ctrl-H, чтобы скрыть выделение. Теперь цвет будет наноситься только в рамках выделенной области.
Конечно, такой метод сработает только в том случае, если ваш узор состоит из цельных фигур, а не из контуров. Если вы работаете с контурами, как показано ниже, то можно для начала залить их (для создания копии слоя с контурами нажмите Ctrl-J). Это позволит создать заготовку, и затем использовать ее для нанесения цветов на другие элементы паттерна:
Этап 3
Теперь нужно проверить, не заходит ли фоновый цвет на передний план.
Это просто исправляется: нужно выбрать фрагменты иллюстрации, вокруг которых виден небольшой контур базового цвета при помощи зажатия клавиши Ctrl на клавиатуре и клика левой кнопкой мыши по миниатюре этого изображения на нужном слое. Затем нужно перейти в меню Выделение > Модификация > Сжать (Select > Modify > Contract) и ввести значение 1, после чего нажимаем ОК.
Затем нужно перейти в меню Выделение > Модификация > Сжать (Select > Modify > Contract) и ввести значение 1, после чего нажимаем ОК.
Это сожмет все выделение на 1 пиксель. Теперь инвертируйте выделение (Ctrl-Shift-I), а затем нажмите «Удалить» (Delete). Это приведет к удалению контура толщиной в 1 пиксель по всему фрагменту:
Финальные штрихи
Этап 1
Наша иллюстрация уже завершена, и мы видим, что она прекрасно складывается в красивую мозаику. Теперь нужно превратить ее в готовый фрагмент, который можно будет использовать как шаблон.
Это легче всего делается при помощи направляющих. Установите одну горизонтальную и одну вертикальную направляющую рядом с краями документа. Если вы не видите линейки по краям рабочей области, то нужно включить их при помощи меню Просмотр > Линейки (View > Rulers).
Здесь нет какого-то конкретного обязательного фрагмента. Как бы вы ни разрезали эту мозаику, любая ее составная часть будет легко выстраиваться в такое изображение. Начните тянуть выделение от точки соприкосновения направляющих, предварительно зажав клавишу Shift:
Начните тянуть выделение от точки соприкосновения направляющих, предварительно зажав клавишу Shift:
Этап 2
Когда выберете нужный фрагмент, воспользуйтесь инструментом «Масштаб» (Zoom), и сильно увеличьте документ. Установите следующую направляющую точно по краю выделения.
Теперь повторите эту операцию с каждым слоем цвета, и выделение всегда установлено в нужном месте.
После того как закончите, снова отдалите документ и внимательно проверьте его. Малейшие погрешности на данном этапе могут создать большие проблемы в дальнейшем. Если все в порядке, проделайте то же самое с вертикальными краями:
Этап 3
Документ, который мы только что создали, полностью разделен на слои, поэтому мы можем без труда модифицировать его, меняя цветовое наложение на каждом отдельном слое:
Мы закончили!
Стоит отметить, что если вы планируете загружать этот файл на какие-нибудь сервисы, или отдавать на печать, то его нужно будет сохранить в форматах PNG, JPG или TIFF, но я рекомендую вам всегда сохранять оригинальный PSD-документ. Этот документ уже готов к модификациям и экспорту в любые форматы.
Этот документ уже готов к модификациям и экспорту в любые форматы.
Надеюсь, вам понравилось это руководство, и теперь вы умеете создавать собственные качественные бесшовные паттерны в Photoshop!
В комментариях хотелось бы увидеть примеры ваших работ, созданных на основе этого руководства!
Перевод статьи “Create a Detailed, Illustrative, Seamless Pattern in Adobe Photoshop” был подготовлен дружной командой проекта Сайтостроение от А до Я.
Источник: http://www.internet-technologies.ru/articles/sozdaem-chetkiy-illyustrirovannyy-besshovnyy-pattern-v-photoshop.html
Как создать текстовый эффект вышивки (шва) на джинсовой ткани в Photoshop
В этом уроке фотошоп для начинающих мы расскажем вам о том, как совместить фильтры Photoshop, кисти и векторные фигуры для создания эффекта вышитого текста или шва или стежков на джинсовой ткани с помощью Photoshop.
Урок рассчитан на использование фотошопа CS6, но я думаю, что в предыдущих версиях его тоже можно повторить. Эффект простроченного текста на джинсовой ткани получится очень реалистичным.
Эффект простроченного текста на джинсовой ткани получится очень реалистичным.
Не смотря на много шагов все очень просто и тут должен справиться любой кто даже только начинает изучать фотошоп. И так давайте приступим!
Вот что мы должны получить в итоге когда наш урок по фотошопу для начинающих будет пройден:
Шаг 1
Создайте новый документ размером 1250 x 768px.
Установите основной (Foreground) цвет #83b7ca и фоновый (Background) цвет #22576b, затем залейте полотно основным цветом.
Далее, мы собираемся применить несколько фильтров, чтобы создать джинсовую текстуру. Эта же текстура будет использоваться как для фона так и для текста. Перейдите в Filter ⇨ Filter Gallery ⇨ Sketch ⇨ Halftone Pattern. Измените размер (Size) до 1, контрастность до 0, и выберите “Dot” из раскрывающегося списка шаблонов.
Таким образом мы создали основу для джинсовой текстуры.
Теперь перейдите в Filter ⇨ Filter Gallery ⇨ Artistic ⇨ Smudge Stick. Измените Stroke Length до 2, Highlight Area до 12, а Intensity (интенсивность) до 10.
Этим мы создали основную текстуру джинсовой ткани на которой потом будет размещен наш прошитый стежками текст.
Теперь Идем в Filter ⇨ Filter Gallery ⇨ Texture ⇨ Grain. Меняем Intensity до 11, Contrast до 50, и выбираем “Regular” из выпадающего списка меню.
Это позволит добавить тонкий шум к нашей джинсовой текстуре, и сделает ее еще более реалистичной.
Шаг 2
Дублируем фоновый слой, затем сделаем получившуюся копию слоя невидимым, нажав на значок глаза рядом с ним.
Выберем еще раз слой “Background”. Перейдем в меню Image ⇨ Adjustments ⇨ Hue/Saturation и изменим Hue на 20, Saturation до -50 и Lightness до -50.
Переходим в меню Image ⇨ Adjustments ⇨ Levels и изменим значения Shadows до 35, чтобы затемнить нашу текстуру немного побольше.
Шаг 3
Создайте текст белого цвета (например, слово Denim), используя шрифт Grobold который будет играть роль в качестве вышитого текста на джинсовой ткани.
Можно также попробовать шрифт Arial Black или еще какой то с “жирным” начертанием.
На вкладке Character, измените свойства текста: размер установите в 300px и расстояние между буквами (Tracking) до 75, чтобы избежать перекрытия.
Обратите внимание, что буква “D” все еще находится слишком близко к букве “е”, что может привести к нежелательным перекрытиям краев позже. Чтобы исправить это, поместите текстовый курсор между буквами “D” и “е”, затем измените значение кернинга до 68.
Шаг 4
Сделайте слой “Background copy” видимым, нажав на пустое поле рядом с ним, и перетащить его на самый верх над текстовым слоем. Затем нажмите Ctrl/Cmd и кликните по слою с текстом, чтобы создать его выделение.
Теперь перейдем в Select ⇨ Modify ⇨ Expand и введем значение 6. Большие значения могут привести к слиянию нашего очертания в некоторых частях, чего нам не нужно. Поэтому убедитесь, что вы выбрали оптимальное значение если используете другой шрифт./apssavepatterns2014-56a458933df78cf77281ee5e.png)
Выберите слой “Background copy”, а затем нажмите Ctrl/Cmd + J. Это скопирует и вставит выделенную область на новый слой ‘Layer 1′. Пока что нам не нужен слой “Background copy” поэтому сделаем его невидимым.
Продублируем наш новый слой “Layer 1″, а затем изменим режим наложения копии на Soft Light и установим непрозрачность слоя до 50%. Это позволит усилить цвета и детали текстур.
Дважды щелкните на слой “Layer 1″, чтобы применить простой Inner Shadow эффект (внутренней тени), и изменим Opacity (непрозрачность) до 50%, расстояние (Distance) до 0, а размер (Size) до 2.
Это позволит добавить очень тонкое определение краев, и это поможет соединить их с мазками кистью, которые будут добавлены позже.
Шаг 5
Продублируем текстовый слой, а затем сделаем исходный слой невидимым. Переместим копию поверх всех слоев.
Щелкним правой кнопкой мыши на копии текстового слоя, и затем выберем Convert to Shape. Теперь текст больше редактировать нельзя.
Выберите любой Shape Tool и посмотрите на панели параметров в верхней части. Есть несколько новых интересных возможностей, представленных в Photoshop CS6, которые помогут нам создать стежки легко и быстро. В предыдущих версиях фотошопа, я думаю что пунктирную линию можно воспроизвести создав кисть из пунктира.
Для начала, чтобы избавиться от внутренней части формы, выберете “No Color” под значком Fill (Заливка). Это значение не то же самое значение что заливка слоя. Первый будет избавиться от цвета внутри формы, но не повлияет на обводку, в то время как другие будут влиять как на цвет заливки так и на контур.
Шаг 6
Теперь нам нужно добавить контур для формы. Для этого нажмите на значок Stroke, и выберите “Solid Color”. Затем, нажмите на значок Color Picker, и выберете цвет #c0b384.
Введите 3 в поле ширины обводки (Stroke), затем нажмите на выпадающий список типа обводки и выберите пунктирную линию. Чтобы изменить еще несколько настроек обводки, нажмите кнопку More option (Дополнительные параметры) внизу окна.
В окне Stroke, установите Align (выравнивание) – Inside, значение Caps – Butt, и Corners (уголки) – Miter. Затем измените первго Dash (тире) до 2.5, и первое значение Gap (зазора) в 1. Как вы могли заметить, значение Dash определяет длину тире, а значение Gap определяет расстояние между черточками.
Шаг 7
Дважды щелкните на слое со стежками (text shape), чтобы применить следующие стили слоя:
Bevel and Emboss: Стежки несколько тоньше, поэтому измените Size до 0. Также измените Highlight Mode цвет на #bea85a.
Добавим Contour: ипользуем значения по умолчанию.
Inner Shadow: Изменим Distance до 0 и Size до 1.
Gradient Overlay: Изменим Blend Mode на Multiply, прозрачность Opacity до 50%, и используем градиент “Gold Rail G2″ из набора градиентов “Tracks.grd”, затем изменим Style на Reflected.
Outer Glow: Изменим Blend Mode на Multiply, цвет на #444425, и Size до 0. Это позволит усилить эффект тени.
Drop Shadow: Изменим цвет Blend Mode на #112d37, Opacity до 80%, Distance до 0, Size до 7, и Contour выберем Cove Deep.
Все это должно добавить 3D эффект к нашим вышитым стежкам на джинсовой ткани.
Если вы думаете, что стежки слишком резки вы можете уменьшить Opacity (прозрачность) слоя до значения около 85%.
Шаг 8
Нажмите Ctrl/Cmd + клик на миниатюре слоя джинсовой текстуры (Layer 1 copy), чтобы выделить его.
Кликните на значке ‘Create new fill or adjustment layer’ внизу панели свойств и выберете Hue/Saturation. Выделение создаст маску для корректирующего слоя таким образом, что она будет влиять только на текстуру.
Изменим значение Hue до 10, а Saturation до -25.
Создайте также еще раз выделение, снова кликните внизу на значок ‘Create new fill or adjustment layer’ и выберете теперь Levels.
Измените значение Shadows до 30 чтобы затемнить нашу текстуру.
Шаг 9
Откройте Brush panel (Window ⇨ Brush) и выберете кисть “Dune Grass” затем измените параметры как указано ниже:
Shape Dynamics:
Scattering:
Dual Brush: выберете кисть “Chalk 36 pixels”:
Color Dynamics:
Шаг 10
Щелкните правой кнопкой мыши на оригинальном текстовом слое и выберите команду Create Work Path./13-change-color-and-add-pattern-in-photoshop-c1c7da89f4ad444594193f3fcb43bb74.jpg)
Установите цвет Foreground #597f91 и Background #081f30. Создайте новый слой ниже двух denim слоев с текстурой и назовите его “Stroke”.
Выберите инструмент Direct Selection Tool, затем правой кнопкой мыши кликните по Work Path и выберите Stroke Path.
Выберите кисть из инструментов выпадающего меню, и убедитесь, что поле Simulate Pressure является не отмечено галкой.
Это сделает обводку вышитого текста на джинсе с некоторыми потертыми, потрепанными краями, но они сейчас покажутся тонкими и редкими. Чтобы сделать их более плотными, повторите прием Stroke Path еще пару раз.
Теперь у вас должны получиться еще более лучшие и еще более реалистичные края вышитого текста на джинсе. Нажмите Esc чтобы избавиться от контуров пути.
Шаг 11
Дважды щелкните на слое “Stroke”, чтобы применить простую тень, измените цвет на #222222, Distance до 10, Spread до 15, а Size до 10.
Тень добавит глубину текстуре.
Шаг 12
Создайте новый слой поверх всех слоев и назовите его “Dirt”, а затем измените режим смешивания (Blend Mode) на Darker Color. Установите основной цвет (Foreground) на #8c6239.
Установите основной цвет (Foreground) на #8c6239.
Нажмите Ctrl + клик на миниатюру слоя джинсовой текстуры (Layer 1), затем Shift + Ctrl + Клик на слое “Stroke”, чтобы добавить его к выбору.
Используйте любую кисть из “Rust-н Grunge” пакета, чтобы добавить немного грязи в тексте. Это может быть не так заметно, но это добавит приятные черты после окончательного добавления корректирующего слоя.
Шаг 13
Пока активно выделение, создайте новый слой поверх всех слоев и назовите его “Clouds”. Установите цвета текста и фона по умолчанию на черный и белый (D), затем перейдите к Filter ⇨ Render ⇨ Clouds. Перейти к Select ⇨ Deselect (или нажмите Ctrl/Cmd + D), чтобы избавиться от выделения.
Измените Blend Mode слоя “Clouds” на Overlay, и его прозрачность (Opacity) уменьшите до 30%, или до значения которое вам понравится. Это добавит блеска в текстуру.
Шаг 14
Нажмите значок Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) и выберите Gradient Map.
Убедитесь, что корректирующий слой находится поверх всех слоев. Измените режим смешивания (Blend Mode) на Soft Light и прозрачность (Opacity) до 50%. Это позволит улучшить цветопередачу.
Кликните на полоске с градиентом и поменяйте цвета на #504d44 слева и #aba277 справа.
Шаг 15
Создайте новый слой между слоями “Clouds” и “Dirt” слоев и назовите его Rivets (Заклепки). Дважды щелкните на новом слое, чтобы применить следующие стили слоя к нему:
Bevel and Emboss: Измените Gloss Contour на Half Round, Highlight Mode на Vivid Light и его прозрачность (Opacity) до 65%, поставьте чекбокс Anti-aliased.
Contour: Выберет Cone contour, и поставьте чекбокс Anti-aliased.
Drop Shadow: Просто поменяйте Distance до 0.
Установите цвет Foreground на #564a2e, выберите круглую кисть (hard round) 13px, и начните добавлять заклепки по углам букв.
По окончании нашего урока по фотошопу, который подойдет даже для новичков, мы должны получить примерно такой вот красивый эффект вышитого или пришитого текста на ткани:
Источник: http://labdes. ru/stitch-seam-on-denim-in-photoshop-text-effect
ru/stitch-seam-on-denim-in-photoshop-text-effect
Как сделать паттерн
Что такое паттерн и с чем его едят. Как его создать в фотошопе и чем паттерн отличается от текстуры? В этой статье я расскажу не только об их отличиях, но и покажу простейшие приемы создания паттернов и текстур для фотошопа.
Постоянно встречаются уроки, в рамках которых нужно создать из куска графики рабочий паттерн. Но, невозможно во всех уроках писать главу о том, что это такое и как его создавать.
Чтобы разом ответить на все эти вопросы, я решил написать этот краткий урок, на который буду всегда ссылаться.
Чем паттерн отличается от текстуры
Что такое текстура, думаю объяснять не нужно. Википедия отвечает на этот вопрос так:
Текстура — изображение, состоящее из более или менее близких по восприятию элементов.
Беспроигрышный вариант создания текстуры — это сфотографировать её самому, или найти/купить изображение в Интернете. Подробнее этот вопрос я освещал в статье Как подобрать текстуру в Фотошопе.
Термины «текстура» и «паттерн» между собой постоянно путаются. Паттерн называют текстурой, а текстуру паттерном. Но разобраться в разнице между ними очень просто. Паттерн тоже является в некоторой степени текстурой. Но в отличии от текстуры, паттерн может повторяться, и повторяясь он складывается в единые неделимые текстурные «обои».
Изображение текстуры всегда имеет определенный размер. Паттерн же чаще всего является небольшим кусочком графики, который дублируясь «натягивается» на изображение или объект любого размера.
Как это происходит?
Предположим у вас есть изображение текстуры и Объект, определенного размера, на который надо эту текстуру натянуть. Изображение текстуры меньше объекта, и единственный способ натянуть её на объект — увеличить в размере, потеряв в качестве.
Использовать текстуру как паттерн не получится, так как её швы не сходятся друг с другом. Придется такую текстуру либо увеличивать, либо вручную работать с масками и слоями, чтобы полностью натянуть на объект.
Паттерн, в отличии от куска текстуры, устроен так, что его края сходятся друг с другом, образуя непрерывное полотно.
Как сделать паттерн?
Паттерн делается очень просто. Достаточно выделить инструментами выделения любой участок изображения и открыть Edit > Define Pattern.
После этого выделенный кусок будет преобразован в паттерн и появится в стилях слоя во вкладке Pattens. Так же его можно будет найти в менеджере настроек Presets Manager.
Определить кусок графики как паттерн, не значит сделать настоящий повторяющийся паттерн.
Виды паттернов
Паттерн паттерну рознь. Паттерны бывают как простыми, так и сложными. Самый простой паттерн — это паттерн из находящихся на расстоянии друг от друга элементов. Сделать такой паттерн не трудно. Создайте новый фаил с размерами 10 на 10 пикселей. По левому краю нарисуйте полоску в 1 пиксель. Сделайте выделение и определите графику как паттерн Edit > Define Pattern
Паттерны из гламурных узоров не представляют из себя геометрической сложности. Достаточно один такой узор нарисовать, сделать отступы по бокам и определить графику как паттерн.
Достаточно один такой узор нарисовать, сделать отступы по бокам и определить графику как паттерн.
Другие паттерны представляют из себя геометрические головоломки, и собрать их с нуля не так то просто.
Но мы не будем посвящать эту простую статью созданию такой головоломки, она заслуживает отдельного рассмотрения. Вместо этого я покажу простой способ по созданию паттерна из обрывка текстуры.
Как сделать паттерн из текстуры
Для примера мы возьмем текстуру травы, которая представляет из себя обычную фотографию. Не паттерн. Её края друг с другом никак не соединяются, и если нам вздумается из такой текстуры сделать паттерн, мы отчетливо получим швы на соединении.
Вместо того чтобы делать такой кривой паттерн, я применю эффект Filter > Other > Offset суть которого заключается в том, что он сдвигает края внутрь рабочей области.
Теперь когда мы соединили края графики внутри, заретушируем швы их обычными инструментами ретуши вроде Clone Stamp или Spot Healing Brush. Но вместо того чтобы орудовать этими инструментами я поступлю ещё проще. Я сделаю выделение краев инструментом Lasso Tool. Криво и неровно, чтобы при заливке области смотрелись неправильно в хорошем смысле.
Но вместо того чтобы орудовать этими инструментами я поступлю ещё проще. Я сделаю выделение краев инструментом Lasso Tool. Криво и неровно, чтобы при заливке области смотрелись неправильно в хорошем смысле.
И выберу Edit > Fill с настройкой Content-Aware.
Если на ваш взгляд соединения скрыты успешно, выделяйте графику и применяйте Edit > Define Patten. Паттерн из текстуры готов к использованию.
Понравился урок? Подписывайся на Вконтакт, Фэисбук или твиттер, чтобы следить за новыми статьям.
Источник: http://hronofag.ru/2012/06/26/how-make-pattern/
2000 Free Photoshop Patterns — DesignM.ag
Today I have put together the largest collection of free Photoshop patterns DesignM.ag has ever offered. Enjoy!
Flowers Patters for Photoshop (6)
Charcoal Damask Photoshop Pattern (1)
Dotted Photoshop Patterns (29)
Photoshop Patterns (15)
Splatter Photoshop Patterns (10)
Photoshop Patterns
Photoshop Patterns (12)
Victorian – PS Patterns (45)
Vintage Patterns (12)
Arabic Patterns for Photoshop
(4)
Grandmas Flowers (4)
Paisley
Seamless Paper Patterns (6)
Grungy Abstract Squares Photoshop Patterns (4)
Tileable Midnight Blue Grunge Patterns (5)
Flat Grungy Summer Stripes Seamless Patterns
(6)
Intricate Lace
Abstract Gears (3)
Geometric Links (3)
Soft Pastel Abstract Light Patterns
(5)
Gears and Cogs (3)
Vintage Velvet
Grungy Tileable Diamond Patterns (5)
Damask Patterns Volume 2 (15)
Micro Patterns (54)
Patterns (5)
Patterns
(10)
Tileable Playful Lavender Peach Patterns (5)
Skull Patterns (2)
Patterns (20)
Metal Mesh Patterns – Pack 1 (14)
Vector Patterns (12)
Ultimate Carbon Patterns Pack (16)
Softly Plaidly- Peachy Keen (11)
patterns 01 (12)
GypsyGarden” Seamless tile (2)
Retro Grunge Wallpaper Pattens (10)
PS Patterns Pack 2 (3)
70’s Photoshop Pattern
octopus photoshop patterns (90)
Pie – Photoshop Patterns
(5)
Grungy Festive Seamless Photoshop Patterns (8)
Strawberry + Chocolate Pattern (8)
Retro Butter (11)
Summer Pattern Pack Vol. 2 (14)
2 (14)
Midnight Blue Patterns (6)
Diagonal Stripes Set 1 (6)
Photoshop Pattern Sets Made with Gliftic (8)
ZigZag Pattern Set (10)
squidfingers (108)
Floral Patterns 01 (28)
Plaid and Checkered Patterns
(25)
Ninja Noise Patterns (10)
Patterns .22 (30)
Spring Fling (36)
Grungy Tileable Vintage Patterns (10)
Tileable Fabric Photoshop Pattern Set (12)
Faded Mauve Vintage Photoshop Patterns (4)
115 Seamless – Blue Patterns (115)
free retro nature patterns (3)
Rope/Hair Seamless Vector Pattern
ScrappinCop Pattern Set1 (12)
Wooden Pattern Pack
(13)
Stylized Clouds 1
Carbon Fiber Patterns (10)
Very flowery PS free patterns (6)
Free Ornament PS Patterns (12)
Photoshop Patterns (25)
Damask Patterns Volume 2 (15)
squidfingers (158)
Japanese style pattern (40)
Summer Pattern Pack Vol. 8 (14)
Patterns . 23
23
(33)
Dice patterns (5)
Cloudy abstract deep blue tileable photoshop pattern set (10)
Patterns (52)
Patterns
(25)
Patterns (14)
Patterns (44)
Patterns (34)
Pixel patterns (200)
Patterns (16)
Cute patterns (17)
Pattern
(28)
Simply But Elegant Floral Photoshop Pattern Set (4)
Pixel Patterns (24)
web 2.0 Pattern Collection (139)
Basic Elements (50)
Japanese Love Song (14)
Cutie Patterns (25)
That’s My Dad (20)
French Wallpaper Patterns (18)
Tartan Patterns (46)
Источник: https://designm.ag/resources/2000-free-photoshop-patterns/
Создаем в фотошопе паттерн для клетчатого шотландского узора | DesigNonstop
Создаем в фотошопе паттерн для клетчатого шотландского узора
8
Очень симпатичный урок от Vandelaydesign в котором рассказывается о том, как сделать модный клетчатый узок. К слову сказать, клетчатый или шотландский узор переживает сейчас второе рождение. На многих недавно появившихся сайтах можно запросто встретить такой клетчатый бэкграунд. Причем смотрится это современно и нетривиально. А делается узор очень просто. Сначала закрашиваются полоски, потом делается дубликат слоя и поворачивается по часовой стрелке, потом снижаем прозрачность и украшаем вспомогательным пиксельным узором.
К слову сказать, клетчатый или шотландский узор переживает сейчас второе рождение. На многих недавно появившихся сайтах можно запросто встретить такой клетчатый бэкграунд. Причем смотрится это современно и нетривиально. А делается узор очень просто. Сначала закрашиваются полоски, потом делается дубликат слоя и поворачивается по часовой стрелке, потом снижаем прозрачность и украшаем вспомогательным пиксельным узором.
Шаг 1.
Авторы урока советуют воспользоваться готовой цветовой палитрой от Adobe Kuler. Я же вам советую воспользоваться огромным количеством готовых цветовых палитр на любой вкус, которые есть у меня на сайте. Выбираем из палитры три основных цвета и используем их при создании паттерна.
Шаг 2.
Итак, открываем фотошоп и создаем новый документ (Ctrl+N), размером 98х98 пикселей.
Шаг 3.
В меню выбираем «Просмотр» (View) > «Новая направляющая» (New Guide) и последовательно устанавливаем направляющие на значениях 8 пикселей, 28 пикселей, 36 пикселей, 49 пикселей, 57 пикселей, 70 пикселей, and 78 пикселей. Смотрим увеличенный рисунок внизу.
Смотрим увеличенный рисунок внизу.
Шаг 4.
Выделяем две полоски и заливаем их цветом #bd6e46, как на рисунке ниже.
Шаг 5.
Выделяем еще две полоски и заливаем их цветом #294a49, как на рисунке ниже.
Шаг 6.
Оставшиеся полоски заливаем цветом #ededa9.
Шаг 7.
Теперь делаем дубликат слоя с полосками и трансформируем его на 90 градусов по часовой стрелке. В меню «Редактирование» (Edit) > «Трансформирование» (Transform) > «Поворот на 90 градусов по часовой» (Rotate 90 degrees clockwise).
Шаг 8.
Дважды щелкаем по верхнему слою и в открывшемся окне устанавливаем значение «Заливка» (Fill opacity) на 50%.
Шаг 9.
Получили такой вот результат. Картинка сильно увеличена.
Шаг 10.
Теперь создадим еще один вспомогательный паттерн. Создаем новый документ (Ctrl+N) размером 6х6 пикселей, выбираем инструмент «Карандаш» (Pencil tool), выбираем цвет #d5ae78 и на новом слое закрашиваем четыре пикселя, как на рисунке ниже. Не забываем отключить задний фон.
Не забываем отключить задний фон.
Шаг 11.
Теперь сохраним наш узор «Редактирование» (Edit) > «Определить узор» (Define Pattern).
Шаг 12.
Теперь возвращаемся в наш основной документ с шотландской клеткой и два раза щелкаем по верхнему слою. В открывшемся окошке выбираем закладку «Перекрытие узора» (Pattern overlay) и выбираем узор, который мы сохранили в предыдущем шаге. Должен получиться такой вот паттерн.
Шаг 13.
Теперь давайте сохраним и этот узор «Редактирование» (Edit) > «Определить узор» (Define Pattern).
Шаг 14.
Теперь если создать в фотошопе документ любого размера и выбрать в стиле слоя созданный нами клетчатый узор среди паттернов фотошопа «Перекрытие узора» (Pattern overlay), то мы можем получить такой вот красивый фон в виде шотландского пледа. Если же вы хотите использовать этот узор в веб-дизайне, то на Шаге 12 сохраните этот узор отдельной картинкой.
PS. Постовой. А вы знаете как правильно выбрать подарок, как преподнести подарок, как сделать подарок своими руками. Обо всех этих премудростях вам поможет узнать блог Дари Подарки. А их обзоры о самых прикольных, оригинальных и креативных подарках порадуют любого гурмана.
Обо всех этих премудростях вам поможет узнать блог Дари Подарки. А их обзоры о самых прикольных, оригинальных и креативных подарках порадуют любого гурмана.
Что такое паттерн и как его сделать?
- Что такое паттерн? Чем он отличается от повторения и ритма?
- Как использовать паттерн в дизайне?
- Основные базовые элементы паттернов
- Как создать паттерн самостоятельно?
Если пришло время создать веб сайт, значит пришло время и разбираться в веб дизайне. А творчество не каждому дается легко. Вы можете обратиться к опытному и дорогостоящему дизайнеру или целой дизайн-студии для разработки профессионального фона для сайта. Но подождите. Оцените сперва две вещи:
- Насколько приоритетным на данном этапе развития вашего бизнеса наличие дизайнерского, дорогого фонового изображения веб ресурса?
- Способны ли вы создать достойный паттерн самостоятельно?
Мы советуем сперва испытать себя и научится создавать привлекательные и качественные паттерны для веб дизайна за несколько минут. Но сначала немного теории.
Но сначала немного теории.
Что такое паттерн? Чем он отличается от повторения и ритма?
Повторение, ритм и паттерн часто путают. Но существует большая разница в определениях этих терминов. Поскольку паттерны пользуются повторением и ритмом, как инструментами для своей реализации, давайте разберемся в этих отличиях.
Повторение
Повторение пользуется популярностью в веб дизайне. Это простой способ завлечь пользовательское внимание схожестью предметов с небольшими отличиями, которые интересно рассматривать. Повторение используют в двух случаях:
Повторение в изображении для фона — это дизайнерский прием, который образуется благодаря последовательности похожих элементов. При этом каждая составляющая общей картины, хоть и напоминает другие, но все же является уникальной и самостоятельной. Это становится понятнее на знакомом примере, поэтому представьте лестницу. Каждая ее ступенька — это отдельный, новый элемент, хотя и очень похож на остальные. Составляющие дизайна могут отличатся по цвету, размеру или даже форме, но иметь хоть одну общую черту, которая постоянно повторяется. Таким образом можно добиться гармоничности в дизайне веб ресурса.
Составляющие дизайна могут отличатся по цвету, размеру или даже форме, но иметь хоть одну общую черту, которая постоянно повторяется. Таким образом можно добиться гармоничности в дизайне веб ресурса.
Повторение в местоположении контента — это еще один способ использовать повторение на своем ресурсе. Помимо фонового изображения, вы также можете найти постоянное место для важных элементов страницы. Благодаря этому можно здорово облегчить пользовательскую участь. Если логотип, кнопка меню и любой другой необходимый контент находиться на одном и том же месте, как на лендинг пейдж, так и в блоге, например, то посетителю намного проще запомнить последовательность и быстрее автоматизировать свои действия на вашем сайте.
Ритм
Мы хорошо понимаем что такое ритм, когда говорим о аудиальном его восприятии. Но как насчет визуального ритма? Это нередкое явления, которое передается путем расставления интервалов между предметами. Таким образом определяют целых 5 разновидностей ритма в дизайне:
1. Случайный ритм — это расположение элементов с хаотичным интервалом, которое сохраняет гармонию. Таким образом можно оживить свой дизайн, но главное не перестараться, чтобы не навредить доступности остального контента.
Случайный ритм — это расположение элементов с хаотичным интервалом, которое сохраняет гармонию. Таким образом можно оживить свой дизайн, но главное не перестараться, чтобы не навредить доступности остального контента.
2. Регулярный ритм — строгое следование одинаковому расстоянию между предметами. Это простой для человеческого глаза ритм, к которому легко привыкнуть. А чтобы не вызвать у посетителя зевоту от скуки, внедрите несколько ярких акцентов в свой дизайн.
3. Чередование ритма — это похоже на формулу: 1-2-1-2-1-2. Где между 1-2 и 2-1 длина расстояния разная. Таким образом можно проследить закономерность расположения предметов относительно друг друга, при этом чередование интервалов разбавляет монохромность дизайна.
4. Плавный ритм — расположение элементов таким образом, чтобы образовалась волна. Он способствует имитации природных мотивов: течения реки, порыва ветра, колебания травы — все это хорошо успокаивает. Но проследите, чтобы посетитель остался достаточно мотивированным к нужному действию.
5. Прогрессивный ритм — одна из возможностей воссоздать визуальную динамику и движение. Для этого нужно менять расстояние между элементами дизайна согласно градации. Здесь также можно применить различия в размерах предметов, тени, осветление и другие эффекты.
Паттерн
В отличии от повторений, в бесшовный паттерн использует идентичные элементы в четкой последовательности. А сравнивая с ритмом, становится очевидно, что паттерн — понятие куда более широкое и пользуется разновидностями интервалов для своего осуществления. Рассмотрим 9 типов паттернов:
1. Симметричный — такой сбалансированный дизайн образуется благодаря зеркальности элементов. Уровень симметрии может быть абсолютно разным: от элементарного до сложно узнаваемого.
2. Асимметричный — хаотичный порядок элементов дизайна. Важно учитывать, что при всей своей разнообразности и асимметрии предметы должны создавать единый гармоничный образ.
3. Спираль — это круговорот повторяющихся элементов. Создает гипнотическое впечатления. Образующая движение спираль может ассоциироваться с ростом и развитием компании.
Создает гипнотическое впечатления. Образующая движение спираль может ассоциироваться с ростом и развитием компании.
4. Сетка — обычно квадратные или ромбовидные фигуры наложенные друг на друга. Сетка создает правильный геометрический узор, который сосредотачивает пользовательское внимание.
5. Централизованный — отличный способ направить взгляд посетителя на нужный вам контент. Таким образом центр выделяется более яркими элементами, а периферийные компоненты остаются менее заметными.
6. Линейный — еще один способ сосредоточить внимание на важном. Проведите линию вдоль необходимой информации, указывая на правильную последовательность и приоритетность.
Source: by Mo7. Радиальный — еще один паттерн с геометрической формой круга. В отличии от спирали элементы радиального дизайна не закручиваются, а исходят от центра, словно лепестки от пыльника.
8. Кластеризация — этот вид дизайна подразумевает разделение элементов на группы, каждая из которых образует одну большую часть узора.![]() Множество таких групп, или классов создают общий вид паттерна.
Множество таких групп, или классов создают общий вид паттерна.
9. Фрактал — симметричное повторение и соединение небольших деталей дизайна, которое образует чуть более масштабный элемент. Так как, например, скрепление маленьких звеньев создает полноценную цепь.
Как использовать паттерн в дизайне?
Фирменный паттерн пригодиться не только для оформления веб сайта. Существует еще, как минимум 6 способов его применения.
Веб-дизайн
Паттерны пользуются большой популярностью в веб дизайне и этому есть ряд причин. Во-первых их несложно создать, используя онлайн-сервисы или редакторы. Во-вторых, повторяющиеся элементы упорядочивают вид страниц. Теперь, когда вы знаете насколько разными бывают типы паттернов, вы можете экспериментировать с их формой для воссоздания оригинального дизайна. Актуальные иконки, которые соответствуют вашему бизнесу, помогут сделать паттерн действительно уникальным. А если вы хотите добавить немного жизни в образ своего сайта, обратитесь к анимации.
Фирменный стиль
Хотите создать логотип с абстрактными узорами? Онлайн-сервис Logaster располагает огромной базой иконок с интересніми узорами, заходите и забирайте свой.
Нужен интересный логотип для нанесения на фирменный паттерн?
Создайте его быстро и качественно вместе с Логастер!
Паттерны способны украсить вид фирменного стиля. Постарайтесь создать уникальный дизайн, чтобы избежать дубликата у конкурентов и обеспечить соответствие между спецификой вашего бизнеса и паттерном. Для этого изучите как влияет форма на человека, проанализируйте какое воздействие на клиентов было бы выгодно в вашем конкретном случае и определите свой основной элемент паттерна для корпоративного стиля.
Дизайн одежды
Фирменные футболки, кепки, кофты, фартуки, халаты и т.д. также можно разукрасить интересным узором. Но, если вы создали индивидуальный паттерн, то вряд ли сможете найти ткань с аналогичным принтом. Скорее всего, вам придется наносить изображение на уже готовую модель одежды. Выясните все нюансы этого процесса прежде, чем заказывать услугу наугад, чтобы качество работы не подвело вас и ваших коллег по истечению короткого времени, обезобразил вид корпоративной униформы. Ведь опрятный вид сотрудников повышает лояльность и доверие клиентов.
Выясните все нюансы этого процесса прежде, чем заказывать услугу наугад, чтобы качество работы не подвело вас и ваших коллег по истечению короткого времени, обезобразил вид корпоративной униформы. Ведь опрятный вид сотрудников повышает лояльность и доверие клиентов.
Дизайн интерьера офиса
Если ваш фирменный стиль таки предполагает наличие паттерна, то попробуйте перенести его в интерьер рабочего здания. Таким образом узоры в помещении привлекут внимание ваших клиентов и расскажут им о настроении и специфике ваших товаров или услуг. В закрытом от посетителей офисе, фирменный паттерн может стать символом вашей компании, который поддерживает командный дух и стимулирует сотрудников к плодотворной работе. Корпоративные узоры могут найти себе место на стенах, окнах, зеркалах, мебели, полу вашего рабочего помещения. Для этого можно использовать краски, наклейки, 3D фигуры и т.д.
Оформление упаковок и этикеток
Не знаете как привлечь внимание покупателей к вашему товару с прилавка супермаркета? Да, порой сложно конкурировать с разнообразием упаковок и этикеток. Повторяющие формы завораживают, более того они смотрятся стильно и необычно среди однообразных упаковок. Поэтому и здесь также вашему паттерну найдется место. Экспериментируйте с формами, фигурами, размерами, цветами, эффектами и другими составляющими дизайна. Ведь каждая деталь способна влиять на потребителя и склонять его к покупке.
Повторяющие формы завораживают, более того они смотрятся стильно и необычно среди однообразных упаковок. Поэтому и здесь также вашему паттерну найдется место. Экспериментируйте с формами, фигурами, размерами, цветами, эффектами и другими составляющими дизайна. Ведь каждая деталь способна влиять на потребителя и склонять его к покупке.
Презентации
В презентациях паттерны отыгрывают роль гидов. Благодаря их организованности можно создавать доступные информационные инфографики. Последовательность элементов поможет вам структурировать информацию за приоритетностью. Используйте разные типы паттернов для концентрации внимания зрителей, чтобы разнообразить свой доклад. Используйте узоры также в более декоративном назначении. Разработайте ненавязчивый фон, который разбавит монотонность стандартного белого листа.
Основные базовые элементы паттернов
Конечно, в качестве фрагмента для паттерна можно использовать любую иконку, но поскольку геометрические узоры в веб графике пользуются большой популярностью, то давайте разберемся в значении и влиянии на клиентов формы именно этих базовых элементов.
Четырехугольники
Квадраты, прямоугольники, ромбы смотрятся структурно. Эти фигуры настраивают на рациональное мышление. Поэтому если вы ожидаете от своих клиентов сосредоточенности и организованности, и хотите продемонстрировать им свою надежность, то четырехугольники — именно то, что вам нужно.
Округлые фигуры
Круг, овал, эллипс напоминают круг единомышленников, в котором все члены команды открыты друг другу и готовы прийти на помощь. Такие теплые ассоциации возникают благодаря плавным и мягким линиям. Если вы планируете расположить к себе клиента, то ставьте ставку на округлые формы.
Треугольники
Если вам необходимо продемонстрировать рост, движение и стремление к победе, то воспользуйтесь треугольной фигурой в своем паттерне. Такой дизайн веб сайта настроит посетителей на высокие результаты и мотивирует на новые достижения. Останется только намекнуть, что именно вы сможете помочь им добится желаемого.
Линии
Прямые линии смотрятся аккуратно и лаконично. В суетливом мире, глаза сами ищут такую гармонию. Но вам следует определить какого эффекта вы ожидаете от своего дизайна. Существует разница в расположении линий и их влиянии: вертикальные — бодрят и вдохновляют, а горизонтальные — успокаивают и расслабляют.
Как создать паттерн самостоятельно?
Воспользоваться онлайн-генераторами паттернов
Онлайн-генераторы — это самый простой способ создания паттернов, так как большинство из них предлагает уже готовые шаблоны, в которые можно вносить небольшие правки. Если вы находитесь в поисках несложного фона для сайта, то вот несколько примеров генераторов, которыми можно воспользоваться.
Patternizer
Генератор предлагает создать свой уникальный паттерн благодаря одним только линиям, которые в свою очередь образовывают четырехугольники, путем наложения друг друга. И хоть этого функционала может показаться мало, но на сайте действительно можно создать интересный и качественный узор за пару минут.
GeoPattern
Если вы абсолютно не желаете заниматься дизайном, тогда просто вводите текст. Да, таким удивительным образом можно обзавестись новым паттерном. Этот генератор просто просит вас печатать, а после каждой новой буквы он меняет узор на заднем плане. Просто набирайте текст и выбирайте нужный шаблон.
Patterncooler
Еще один бесплатный генератор паттернов с удобным и понятным интерфейсом. База шаблонов на сайте впечатляет. На образцах присутствуют самые разнообразные мотивы, фигуры и иконки. Более того, каждый узор можно редактировать, поменяв, цветовую гамму, текстуру и наложение.
Background Image Generator
Это простой генератор фоновых изображений. Сперва выберите базовый цвет, а затем — рисунок, настройте интенсивность, шумы и другие эффекты. В итоге сервис сгенерирует для вас несложное изображение, которое отлично подойдет в качестве фонового изображения веб сайта.
Striped Backgrounds
Не стоит недооценивать легкие, минималистичные дизайны, ведь всё гениальное — просто. Например, как вам идея сочетать пять цветов самых разных оттенков в одном изображении, использовав только вертикальные полосы? Сперва посмотрите как ловко с эти справляется генератор, и только тогда ответьте.
Например, как вам идея сочетать пять цветов самых разных оттенков в одном изображении, использовав только вертикальные полосы? Сперва посмотрите как ловко с эти справляется генератор, и только тогда ответьте.
Воспользоваться онлайн-редакторами для создания паттернов
Онлайн-редакторы часто требует наличия художественных навыков и опыта пользования программой. Но повторяющиеся детали паттернов могут быть настолько маленькими, что вам не придется применять особых знаний.
Adobe Illustrator CS6 и выше
Когда вы скачаете программу и откроете ее, интерфейс может показаться слегка непонятным. Это не удивительно, ведь Adobe Illustrator — это рабочий инструмент для профессионалов и здесь много вместили много функционала. Поэтому, мы предлагаем вам следовать пошаговой инструкции, чтобы не потеряться.
Шаг 1
- Если вы хотите создать паттерн с нуля, то нужно:
Запустить новый холст, выбрать графический объект, который ляжет в основу узора, а затем нажать “Объект” > “Узор” > “Создать”.
- Если нужно редактировать уже готовый паттерн, то необходимо:
Зайти в палитру “Образцы” и кликнуть на него дважды, а затем нажать: “Объект” > “Узор” > “Редактировать узор”.
Шаг 2
При желании изменить или указать новое название паттерна в диалоговом окне “Параметры узора”.
Шаг 3
Изменить другие параметры, если необходимо:
- тип фрагмента — расположение всех элементов;
- смещение кирпича -расположение фрагментов в прямоугольной форме;
- ширина и высота фрагментов;
- наложение или эффект;
- количество копий фрагментов;
- затенение копий — уровень прозрачности фрагментов;
- края фрагмента — образование рамки вокруг фрагмента;
- и т.д.;
Шаг 4
Последнее- сохранить узор в палитре “Образцы” или отменить внесение изменений.
Adobe Photoshop
Если вы хотите разработать фон для своего веб ресурса в Adobe Photoshop, то будьте готовы, что обилие разных иконок и функций здесь тоже может дезориентировать. Но не стоит отказываться от оригинального и качественного дизайна из-за этого, просто выполните 3 простых шага.
Но не стоит отказываться от оригинального и качественного дизайна из-за этого, просто выполните 3 простых шага.
Шаг 1
Сперва нужно запустить новый холст небольшого размера (8х8 пикселей), создать изображение, которое теперь будет дублироваться;
Шаг 2
Определить изображение как паттерн, а затем нажать: “Редактирование” > “Определить как шаблон”. При желании можно изменить название узора для удобства дальнейшего поиска.
Шаг 3
Для того, чтобы опробовать новый шаблон, нужно открыть новый холст. Затем залить паттерн, нажав: “Правка” > “Заливка”. Затем из выпадающего списка “Паттерн” в диалоговом окне “Выполнить заливку” нужно выбрать только что созданный шаблон. Таким образом узор полностью запонтин холст, а вам остается только подобрать интересную цветовую гамму.
С помощью CorelDraw
Еще один графический редактор, который поможет вам создать качественный фон для оформления своего веб ресурса. Предлагаем посмотреть видео урок, и научиться делать профессиональные дизайны самостоятельно
Предлагаем посмотреть видео урок, и научиться делать профессиональные дизайны самостоятельно
Ваш паттерн, словно отпечаток пальца, должен быть уникальным символом вашей компании. Изучите свою аудиторию и воспользуетесь теми типами, фигурами и цветами, которые окажутся наиболее выгодными выгодными для вашего бизнеса? Если вы уже знаете каким должен быть ваш фирменный узор, то заходите в генераторы или редакторы и реализуйте задуманное. А дизайнеры пускай подождут.
Как сделать бесшовный паттерн в фотошопе
Доброго времени суток. Встречайте новый урок по Adobe Photoshop. Все уже привыкли, что у нас уроки в основном по Adobe Illustrator, но сейчас мы решили расширить кругозор. А поможет нам в этом Veremeya со своей гостевой статьёй «Как сделать бесшовный паттерн в фотошопе с помощью плагина Kaleidoscope».
В этом уроке я расскажу о плагине для фотошопа, который за считанные секунды поможет вам сделать узоры, не прикладывая почти никаких усилий 😊
Для начала работы вам нужно скачать и установить плагин Калейдоскоп:
СКАЧАТЬ ПЛАГИН
Распакуйте архив, файл kaleidoscope2-1.8bf нужно поместить в папку для плагинов Adobe Photoshop. У меня плагин стоит в следующей директории:
C:\Program Files\Adobe\Adobe Photoshop CS5\Plug-ins\Filters
Если плагин установился, вы сможете найти его в фотошопе в меню: Фильтр-Mehdi
Если вы не увидели в этом месте плагина, то либо плагин установлен не в ту папку (тогда следует поискать папку, в которой установлены файлы с расширением *.8bf), или он не поддерживает работу в вашей версии фотошопа (такое тоже может быть).
Теперь начинаем наше волшебство 😊
Для создания узора вы можете выбрать любое фото или иллюстрацию. Вот мой исходный файл:
Как видите, я обрезала фото, чтобы сделать квадратным. Вы можете работать с любыми размерами (в том числе прямоугольными) и выбрать тот, который вам больше понравится.
Вы можете работать с любыми размерами (в том числе прямоугольными) и выбрать тот, который вам больше понравится.
Теперь откроем плагин и установим настройки, как на рисунке:
Petals – количество углов, которые образуются в нашем узоре.
Rotate – угол наклона узора. Если вы хотите получить бесшовный узор, оставляйте 0.
Zoom out – эта функция дублирует и мельчит узор, как если бы вы хотели сделать паттерн из одного повторяющегося сегмента. Таким сегментом выступает исходный файл.
Random – некий набор случайных настроек, с которыми очень интересно играться. Благодаря этой кнопке можно получить бесчисленное количество вариантов из одного исходника. Под этой кнопкой расположены 3 параметра, которые можно настраивать вручную. Кнопка Random является сочетанием всех трех параметров и я рекомендую использовать именно ее. Случайные настройки, заложенные в программе всегда дают интересные варианты, чего не всегда можно достичь, настраивая параметры вручную.
В окошке превью вы можете видеть результат в реальном времени, что очень удобно.
Под превью находится окошко с процентами. Это позволяет приблизить узор, сделать его крупнее.
Если вы со всем согласны, нажимаем «ок» и смотрим результат.
После нажатия кнопки получаем первый вариант.
В этом узоре угадывается исходное фото. Это достаточно грубое преобразование и явно не годится ни для личного, ни для коммерческого применения. Поэтому продолжаем применять плагин, не меняя настроек.
После третьего применения мы можем увидеть удовлетворительный результат. Узор уже не напоминает исходный файл. Приятным бонусом полученной текстуры является ее бесшовность. Не останавливаемся на достигнутом и продолжаем применять плагин столько раз, сколько потребуется до получения паттерна, который нас устроит.
Вот какая галерея получилась у меня:
Как вы видите, после нескольких раз применения плагина мы получаем уже довольно интересные узоры и при каждом новом применении плагина узор меняется и становится все более мелким. Иногда интересный результат можно получить сразу после первых настроек, если хорошо с ними поиграться.
Иногда интересный результат можно получить сразу после первых настроек, если хорошо с ними поиграться.
Возьмем одну из картинок и проверим паттерн на бесшовность:
Хочу отметить, что плагин запоминает настройки, которые вы применили и автоматически применяет их в следующий раз. Кнопка «Reset» сбрасывает все изменения до первоначальных настроек.
Я не упоминала о параметре Spinning Effect. В предыдущих преобразованиях мы использовали значение кнопки «Mirror». Посмотрим, что будет, если применить значение «Copy».
Как видим, мы получили спирально закрученный узор.
Применим параметр «Blend».
Я показала свои варианты настроек. Попробуйте поэкспериментировать и получить другие схемы создания узоров.
Если вам интересны другие способы создания паттернов, то у меня есть ещё один урок — Создание бесшовных паттернов с помощью шаблонов Mad Pattern.
Спасибо за внимание! Если у вас получились интересные результаты, показывайте в комментариях.
P.S: Ещё один урок Adobe Photoshop с нашего блога — Как подготавливать дизайн продукты на Creative Market.
Veremeya специально для блога Записки микростокового иллюстратораЧитать дальше…
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
Предлагаю ознакомиться с аналогичными статьями:
Как создать бесшовный фон в Photoshop
Бесшовные узоры можно применить к любому фону, который вы только можете себе представить, от веб-сайта или приложения до фотографии в Tinder.
В этом руководстве мы поговорим о растровых узорах, которые можно создать в Photoshop. Если вы предпочитаете векторные изображения, ознакомьтесь с этим руководством.
Что вам понадобится для выполнения задания
1. Adobe Photoshop. Если вы встречали это руководство, велика вероятность, что у вас уже есть эта программа.Однако на всякий случай вот ссылка для скачивания бесплатной тестовой версии.
2. Icons8 для рабочего стола. Это бесплатное приложение, содержащее множество иконок и хорошо работающее с Photoshop.
3. Иконки или другие изображения, которые вы хотите добавить в свой узор. Для этого урока мы взяли наши иконки природы. К вашему сведению, они бесплатны в формате PNG любого размера, поэтому вы можете сохранить их в своей учетной записи и использовать для шаблона.
8 шагов для создания узора в Photoshop
1. Сделайте основу для вашего выкройки
Создайте новый файл любого размера с одинаковой шириной и высотой.В нашем случае каждая сторона составляет 200 пикселей.
2. Добавьте значки
Перетащите значки из Icons8 для рабочего стола (или любые другие значки) в файл Photoshop. Мы пошли за крабом, рыбой, рыбой-клоуном и морским коньком.
Если вы используете монохромные значки, они могут быть разных цветов. Вот как перекрасить значки PNG в Photoshop.
3. Поместите каждый значок на отдельный слой
Нажмите Введите , чтобы завершить процесс вставки значка. Вы должны нажимать на нее столько раз, сколько нужно, пока черная рамка больше не исчезнет.
Вы должны нажимать на нее столько раз, сколько нужно, пока черная рамка больше не исчезнет.
В итоге это должно выглядеть так:
Теперь каждый значок находится на своем собственном слое в вашем файле.
4. Настройте первый уровень
Выберите один слой на панели слоев и перейдите к Filter> Other> Offset :
Установите параметры Horizontal и Vertical так, чтобы они составляли половину длины стороны файла. Помните Ширина и Высота вашего квадрата? Это две настройки, которые вам нужны.
Размер нашего файла составляет 200×200 пикселей, поэтому мы устанавливаем 100 пикселей для обоих параметров.Убедитесь, что вы отметили опцию Wrap Around в нижней части всплывающего окна. Щелкните ОК. Первый слой сделан:
5. Настройте второй уровень
Выберите другой слой на панели слоев. Теперь снова перейдите в Filter> Other> Offset .
Затем установите Horizontal на 0 пикселей и нажмите OK:
6.
 Настройте третий уровень
Настройте третий уровень Выберите еще один слой и перейдите в Filter> Other> Offset .Теперь переверните значения Horizontal и Vertical . Для нашего случая Horizontal будет 100 пикселей, а Vertical 0px. Щелкните ОК.
Теперь у нас есть плитка с узором.
7. Объедините слои
Выберите все слои, кроме Фон на панели слоев и используйте комбинацию горячих клавиш Ctrl + E . Выбранные слои будут объединены.
8. Создайте свой узор
Сначала используйте еще одну комбинацию горячих клавиш Ctrl + A (выделить все).
Затем перейдите в Edit> Define Pattern :
Назовите его и нажмите OK. Та-да! Ваша выкройка готова!
Как применить узор
У вас есть выкройка, хорошо. Теперь давайте посмотрим, как использовать его на фоне.
1. Создайте новый файл
Сделайте его больше, чем ваш узор, чтобы увидеть результат. У нас 800×600 пикселей.
У нас 800×600 пикселей.
2. Выберите наложение узора
Дважды щелкните на Background на панели слоев.Во всплывающем окне нажмите ОК.
Перейдите в меню «Слой »> «Стиль слоя»> «Наложение узора». :
Выберите вновь созданный узор во всплывающем окне и нажмите «ОК».
3. Наслаждайтесь выкройкой!
Дополнительная литература
Попробуйте бесплатные инструменты для разработчиков от команды Icons8
Photo Creator , бесплатное средство для создания коллажей с технологиями на основе искусственного интеллекта для создания индивидуальных фотографий для вашей истории Pichon , настольное приложение для загрузки значков и картинок и использования их в автономном режиме
Также получите списки бесплатных векторных программ и бесплатных программ для редактирования фотографий.
Как создать узор в Photoshop для использования в качестве заливки узором
Что нужно знать
- Откройте изображение.
 Перейдите в Edit > Select All , чтобы получить все, или используйте прямоугольную область Rectangle Marquee . Перейдите в Edit > Define Pattern > назовите его> Ok .
Перейдите в Edit > Select All , чтобы получить все, или используйте прямоугольную область Rectangle Marquee . Перейдите в Edit > Define Pattern > назовите его> Ok . - Открыть другое изображение. Выберите слой или область для заливки и перейдите в меню Edit > Fill > Custom Pattern .Выберите узор и режим наложения и нажмите Ok .
В этой статье объясняется, как использовать узоры в Adobe Photoshop в качестве метода добавления повторяющихся элементов в выделенную область или слой. Описанные нами шаги были протестированы в Adobe Photoshop для Creative Cloud, но процедура является частью приложения, начиная с Photoshop 4.
Как использовать основной узор в Photoshop
Откройте изображение, которое хотите использовать в качестве заливки.
Если вы хотите использовать все изображение в качестве заливки, перейдите к Select > Select All .
 В противном случае используйте инструмент «Прямоугольная область», чтобы выделить.
В противном случае используйте инструмент «Прямоугольная область», чтобы выделить.Перейдите в Edit > Define Pattern , чтобы открыть диалоговое окно Define Pattern. Дайте вашему выбору имя и нажмите OK .
Откройте другое изображение или создайте новое.
Выберите слой, который хотите заполнить, или сделайте выделение с помощью одного из инструментов выделения, например прямоугольной области .
Перейдите в меню Edit > Fill , чтобы открыть диалоговое окно Fill . Выберите раскрывающееся меню Custom Pattern .
Откройте раскрывающееся меню Пользовательский узор , чтобы получить доступ к выбору шаблонов, установленных с Photoshop, и любых шаблонов, которые вы, возможно, создали ранее.
 Щелкните шаблон, который хотите применить.
Щелкните шаблон, который хотите применить.Не устанавливайте флажок Сценарий .В Photoshop CS6 и более поздних версиях шаблоны со сценариями представляют собой сценарии JavaScripts, которые случайным образом размещают элемент, определенный как узор, либо в выделении, либо на слое.
Выберите режим наложения, чтобы ваш узор взаимодействовал с цветами пикселей изображения, на которое он накладывается, особенно если он находится на отдельном слое.
Нажмите ОК . Вот результат:
Что такое узор в Photoshop?
Шаблон — это изображение или штриховая графика, которую можно многократно выложить мозаикой.Плитка — это разделение выделения компьютерной графики на серию квадратов и размещение их на слое или внутри выделения. Таким образом, узор в Photoshop — это по сути мозаичное изображение.
Использование шаблонов устраняет необходимость в создании сложных объектов, которые в противном случае можно было бы создать с помощью повторяемого шаблона изображения, что позволяет сэкономить время. Например, если выделение необходимо заполнить синими точками, шаблон сводит эту задачу к щелчку мыши.
Например, если выделение необходимо заполнить синими точками, шаблон сводит эту задачу к щелчку мыши.
Вы можете создавать свои собственные узоры из фотографий или штриховых рисунков, использовать предустановленные узоры, поставляемые с Photoshop, или загружать и устанавливать библиотеки узоров из различных онлайн-источников.
Вы можете определить любое изображение или выделение как узор для использования в качестве заливки в Photoshop. Вот как.
подсказок
Чтобы максимально использовать эту функцию:
- В некоторых очень старых версиях Photoshop только прямоугольные выделения можно определить как узор.
- Установите флажок Сохранить прозрачность в диалоговом окне Заливка , если вы хотите заполнить только непрозрачные части слоя.
- Если вы применяете узор к слою, выберите Layer и примените Pattern Overlay в раскрывающемся меню стилей Layer .

- Другой способ добавления узора — использовать инструмент Paint Bucket для заливки слоя Layer или выделения. Выберите Pattern из параметров инструмента .
- Ваша коллекция выкроек находится в библиотеке. Выберите Window > Libraries , чтобы открыть их.
- Вы также можете создавать контент с помощью приложений Adobe Touch и размещать их в своей библиотеке Creative Cloud.
Спасибо, что сообщили нам!
Расскажите, почему!
Другой Недостаточно деталей Трудно понятьУчебное пособие по повторяющимся узорам в Photoshop
Шаг 1. Создание нового документа
Начнем с создания единой плитки для узора.Для этого нам нужен новый пустой документ, поэтому перейдите в меню File в строке меню в верхней части экрана и выберите New :
Перейдите в Файл> Создать.
Откроется диалоговое окно «Новый документ». Введите 100 пикселей для ширины и высоты . Размер документа будет определять размер плитки, что повлияет на частоту повторения узора в документе (поскольку для плитки меньшего размера потребуется больше повторений, чтобы заполнить такое же пространство, чем для плитки большего размера).В этом случае мы создадим плитку размером 100 х 100 пикселей. Позже вы захотите поэкспериментировать с разными размерами, создавая свои собственные выкройки.
Введите 100 пикселей для ширины и высоты . Размер документа будет определять размер плитки, что повлияет на частоту повторения узора в документе (поскольку для плитки меньшего размера потребуется больше повторений, чтобы заполнить такое же пространство, чем для плитки большего размера).В этом случае мы создадим плитку размером 100 х 100 пикселей. Позже вы захотите поэкспериментировать с разными размерами, создавая свои собственные выкройки.
Я оставлю значение разрешения для разрешения равным 72 пикселя / дюйм . Установите Background Contents на Transparent , чтобы у нашего нового документа был прозрачный фон:
Введите ширину и высоту документа и убедитесь, что для параметра «Фон» установлено значение «Прозрачный».
Нажмите ОК, когда закончите, чтобы закрыть диалоговое окно.Новый документ появится на вашем экране. Рисунок в виде шахматной доски, заполняющий документ, — это способ Photoshop сказать нам, что фон прозрачный. Поскольку документ довольно мал — всего 100 x 100 пикселей, я увеличу его, удерживая нажатой клавишу Ctrl (Win) / Command (Mac) и нажимая значок плюс ( + ) несколько раз. Здесь документ увеличен до 500%:
Поскольку документ довольно мал — всего 100 x 100 пикселей, я увеличу его, удерживая нажатой клавишу Ctrl (Win) / Command (Mac) и нажимая значок плюс ( + ) несколько раз. Здесь документ увеличен до 500%:
Новый пустой документ, увеличенный до 500%.
Шаг 2: Добавьте направляющие по центру документа
Нам нужно знать точный центр нашего документа, и мы можем найти его с помощью руководств Photoshop.Поднимитесь в меню View вверху экрана и выберите New Guide :
Перейдите в «Просмотр»> «Новое руководство».
Откроется диалоговое окно New Guide. Выберите Горизонтально для Orientation , затем введите 50% для Position . Нажмите OK, чтобы закрыть диалоговое окно, и вы увидите горизонтальную направляющую, появившуюся в центре документа:
Выберите «По горизонтали» и введите 50% в поле «Положение».
Вернитесь в меню View и еще раз выберите New Guide . На этот раз в диалоговом окне New Guide выберите Vertical для Orientation и снова введите 50% для Position :
Выберите «По вертикали» и введите 50% в поле «Положение».
Щелкните OK, чтобы закрыть диалоговое окно, и теперь вы должны иметь вертикальную и горизонтальную направляющую, проходящую через центр документа. Точка, где они встречаются, и есть точный центр.Цвет направляющих по умолчанию — голубой, поэтому их может быть сложно увидеть на снимке экрана:
Вертикальная и горизонтальная направляющие проходят через центр документа.
Изменение цвета направляющей (дополнительно)
Если у вас возникли проблемы с просмотром направляющих из-за их светлого цвета, вы можете изменить их цвет в настройках Photoshop. На ПК перейдите в меню Edit , выберите Preferences , затем выберите Guides, Grid & Slices . На Mac откройте меню Photoshop , выберите Preferences , затем выберите Guides, Grid & Slices :
На Mac откройте меню Photoshop , выберите Preferences , затем выберите Guides, Grid & Slices :
Выберите настройки направляющих, сетки и фрагментов.
Откроется диалоговое окно «Настройки» Photoshop с параметрами «Направляющие», «Сетка» и «Срезы». Самый первый вариант вверху списка — это Guide Color . Как я уже упоминал, по умолчанию установлен голубой цвет. Щелкните слово Cyan и выберите другой цвет из списка. Вы увидите предварительный просмотр цвета в окне документа.Поменяю свой на Light Red :
Выбор светло-красного в качестве нового цвета направляющих.
Нажмите ОК, когда закончите, чтобы закрыть диалоговое окно «Настройки». Направляющие в окне документа теперь отображаются в новом цвете (обратите внимание, что Photoshop будет продолжать отображать направляющие в этом новом цвете, пока вы не вернетесь к настройкам и не измените цвет обратно на голубой или не выберете другой цвет):
Направляющие теперь отображаются в новом цвете, что упрощает их просмотр.
Шаг 3: нарисуйте форму в центре документа
Вы можете создавать очень сложные узоры в Photoshop или они могут быть такими простыми, как, скажем, повторяющаяся точка или круг. Нарисуем круг в центре документа. Сначала выберите инструмент Elliptical Marquee Tool на панели инструментов. По умолчанию он скрывается за инструментом Rectangular Marquee Tool, поэтому нажмите на инструмент Rectangular Marquee Tool и удерживайте кнопку мыши в течение секунды или двух, пока не появится всплывающее меню, затем выберите инструмент Elliptical Marquee Tool из списка:
Нажмите и удерживайте инструмент «Прямоугольная область», затем выберите инструмент «Эллиптическая область».
Выбрав инструмент Elliptical Marquee Tool, переместите перекрестие прямо над точкой пересечения направляющих в центре документа. Удерживая нажатыми Shift + Alt (Win) / Shift + Option (Mac), щелкните в центре документа, затем, не отпуская кнопку мыши, растяните круговое выделение. Удерживая нажатой клавишу Shift при перетаскивании, форма выделения превратится в идеальный круг, в то время как клавиша Alt (Win) / Option (Mac) заставит Photoshop нарисовать контур выделения из центра.Когда вы закончите, ваш контур выделения должен выглядеть примерно так (не беспокойтесь о точном размере, пока он близок):
Удерживая нажатой клавишу Shift при перетаскивании, форма выделения превратится в идеальный круг, в то время как клавиша Alt (Win) / Option (Mac) заставит Photoshop нарисовать контур выделения из центра.Когда вы закончите, ваш контур выделения должен выглядеть примерно так (не беспокойтесь о точном размере, пока он близок):
Удерживая Shift + Alt (Win) / Shift + Option (Mac), растяните круговой контур выделения из центра.
Шаг 4: Залейте выделение черным
Перейдите в меню Edit вверху экрана и выберите Fill :
Перейдите в Edit> Fill.
Откроется диалоговое окно «Заливка», в котором мы можем выбрать цвет для заливки выделения.Установите для параметра Use в верхней части диалогового окна значение Black :
Установите для параметра «Использование» значение «Черный».
Щелкните OK, чтобы закрыть диалоговое окно. Photoshop заполняет круглое выделение черным. Нажмите Ctrl + D (Win) / Command + D (Mac), чтобы быстро удалить контур выделения вокруг фигуры (вы также можете перейти к меню Select в верхней части экрана и выбрать Deselect , но сочетание клавиш быстрее).Имейте в виду, что мой документ все еще увеличен до 500%, поэтому края круга кажутся блочными:
Нажмите Ctrl + D (Win) / Command + D (Mac), чтобы быстро удалить контур выделения вокруг фигуры (вы также можете перейти к меню Select в верхней части экрана и выбрать Deselect , но сочетание клавиш быстрее).Имейте в виду, что мой документ все еще увеличен до 500%, поэтому края круга кажутся блочными:
Выбор закрашен черным.
Плагин шорткодов, действий и фильтров: ошибка шорткода [ ads-basics-middle ]
Шаг 5: Дублируйте слой
Добавив только один круг в центр плитки, мы могли бы сохранить плитку как узор, но давайте сделаем это немного интереснее, прежде чем мы это сделаем. Сначала сделайте копию слоя, перейдя в меню Layer в верхней части экрана, выбрав New , затем выбрав Layer через Copy .Или, если вы предпочитаете сочетания клавиш, нажмите Ctrl + J (Win) / Command + J (Mac):
Выберите «Слой»> «Создать»> «Слой через копирование».
В окне документа пока ничего не произойдет, но копия слоя, которую Photoshop называет «Копия слоя 1», появится над оригиналом на панели «Слои»:
Панель «Слои», на которой отображается копия слоя 1 над оригиналом.
Шаг 6. Применение фильтра смещения
При разработке плиток для использования в качестве повторяющихся узоров есть один фильтр, который вы будете использовать почти каждый раз, и это Смещение , к которому вы можете перейти, перейдя в меню Фильтр вверху экрана, выбрав Другой , затем выберите Смещение :
Выберите «Фильтр»> «Другое»> «Смещение».
Откроется диалоговое окно «Фильтр смещения». Фильтр «Смещение» перемещает или смещает содержимое слоя на указанное количество пикселей по горизонтали, вертикали или по обоим направлениям. При создании простых повторяющихся узоров, подобных тому, который мы здесь разрабатываем, вы захотите ввести половину ширины вашего документа в поле ввода «Горизонтальное» и половину высоты документа в поле ввода «Вертикальное». В нашем случае мы работаем с документом 100 x 100 пикселей, поэтому установите для параметра Horizontal значение 50 пикселей, а для параметра Vertical также значение 50 пикселей.Внизу диалогового окна в разделе Undefined Areas убедитесь, что выбран Wrap Around :
В нашем случае мы работаем с документом 100 x 100 пикселей, поэтому установите для параметра Horizontal значение 50 пикселей, а для параметра Vertical также значение 50 пикселей.Внизу диалогового окна в разделе Undefined Areas убедитесь, что выбран Wrap Around :
Установите для параметров «По горизонтали» и «Вертикаль» половину размеров документа и убедитесь, что установлен флажок «Обтекать».
Щелкните OK, чтобы закрыть диалоговое окно. В окне документа мы видим, что фильтр «Смещение» взял копию круга, который мы создали на предыдущем шаге, и разделил ее на четыре равные части, разместив их по углам документа.Круг, оставшийся в центре, — это исходный круг, который мы нарисовали на слое 1:
.Изображение после запуска фильтра смещения.
Шаг 7. Определите плитку как узор
Создав плитку, давайте сохраним ее как фактический узор. Этот процесс в Photoshop называется «определение узора». Перейдите в меню Edit вверху экрана и выберите Define Pattern :
Перейдите в меню Edit вверху экрана и выберите Define Pattern :
Перейдите в Edit> Define Pattern.
Photoshop откроет диалоговое окно с просьбой назвать новый узор.Если вы создаете несколько одинаковых плиток разного размера, рекомендуется указать размеры плитки в названии рисунка. В этом случае назовите плитку «Круги 100×100». Когда вы закончите, нажмите OK, чтобы закрыть диалоговое окно. Плитка теперь сохранена как узор!
Назовите узор «Круги 100×100».
Шаг 8: Создайте новый документ
Мы разработали нашу плитку и определили ее как узор, а это значит, что теперь мы можем использовать ее для заполнения всего слоя! Создадим новый документ для работы.Как и на шаге 1, перейдите в меню File и выберите New . Когда появится диалоговое окно «Новый документ», введите 1000 пикселей как для ширины , так и для ширины и высоты . Оставьте Разрешение равным 72 пикселя / дюйм , и на этот раз установите Background Contents на White , чтобы фон нового документа был заполнен сплошным белым цветом. Когда вы закончите, нажмите OK, чтобы закрыть диалоговое окно.На вашем экране появится новый документ:
Оставьте Разрешение равным 72 пикселя / дюйм , и на этот раз установите Background Contents на White , чтобы фон нового документа был заполнен сплошным белым цветом. Когда вы закончите, нажмите OK, чтобы закрыть диалоговое окно.На вашем экране появится новый документ:
Создайте новый документ размером 1000 x 1000 пикселей с белым фоном.
Шаг 9: Добавьте новый слой
Мы, , могли бы просто заполнить фоновый слой документа нашим узором, но это серьезно ограничило бы то, что мы можем с ним делать. Как мы увидим в следующем уроке, когда мы рассмотрим добавление цветов и градиентов к узорам, гораздо лучший способ работы — это поместить повторяющийся узор на отдельный слой. Щелкните значок New Layer внизу панели слоев:
Щелкните значок «Новый слой».
Новый пустой слой с названием «Слой 1» появляется над фоновым слоем:
Появится новый слой.
Шаг 10: Залейте новый слой узором
Добавив новый слой, давайте заполним его нашим узором! Поднимитесь в меню Edit и выберите Fill :
Перейдите в Edit> Fill.
Обычно команда Photoshop «Заливка» используется для заливки слоя или выделения сплошным цветом, точно так же, как мы это делали на шаге 4, когда использовали ее для заливки круглого выделения черным цветом.Но мы также можем использовать команду «Заливка», чтобы заполнить что-либо узором, и мы делаем это, сначала устанавливая для параметра Использовать в верхней части диалогового окна значение Узор :
Измените параметр «Использовать» на «Образец».
При выбранном шаблоне прямо под ним появляется второй вариант, Пользовательский шаблон , где мы выбираем шаблон, который хотим использовать. Нажмите на эскиз шаблона для предварительного просмотра :
Щелкните непосредственно на миниатюре Custom Pattern.
Откроется окно выбора паттернов , в котором отображаются маленькие эскизы всех паттернов, из которых мы сейчас должны выбирать. Только что созданный узор круга будет последним эскизом в списке. Если у вас включены подсказки в настройках Photoshop (они включены по умолчанию), имя рисунка будет отображаться при наведении курсора на миниатюру. Дважды щелкните по нему, чтобы выбрать его и выйти из окна выбора узоров:
Выберите узор «Круги 100×100» в палитре узоров.
После того, как вы выбрали узор, все, что осталось сделать, это щелкнуть OK, чтобы закрыть диалоговое окно «Заливка». Photoshop заполняет пустой слой документа круговым узором, повторяя плитку столько раз, сколько необходимо:
Слой 1 теперь заполнен повторяющимся круговым узором.
Куда идти дальше …
И это действительно все! Очевидно, что наш черно-белый узор круга не принесет нам много наград, но важные вещи, которые следует извлечь из этого первого урока, — это шаги, которые мы использовали для его создания, проектирование одной плитки, определение плитки как узор, а затем использование Photoshop Команда «Заливка» для заливки узором всего слоя. Далее мы начнем двигаться дальше, изучая, как добавлять цвета и градиенты к нашим узорам ! Или посетите наш раздел Основы Photoshop, чтобы узнать больше об основах Photoshop!
Далее мы начнем двигаться дальше, изучая, как добавлять цвета и градиенты к нашим узорам ! Или посетите наш раздел Основы Photoshop, чтобы узнать больше об основах Photoshop!
Создание повторяющихся узоров из пользовательских фигур в Photoshop
Шаг 1. Создание нового документа
Как мы узнали в начале этой серии, первое, что нам нужно сделать, это спроектировать одну плитку, которая станет нашим повторяющимся узором. Для этого нам нужен новый пустой документ, поэтому перейдите в меню File в строке меню в верхней части экрана и выберите New :
Перейдите в Файл> Создать.
Откроется диалоговое окно «Новый документ» Photoshop. Размер документа, который мы здесь создаем, станет размером плитки, которая будет повторяться как узор. Поскольку меньшие плитки должны повторяться больше, чем большие, чтобы заполнить такое же пространство, размер плитки имеет большое влияние на общий вид рисунка. Позже вы захотите поэкспериментировать с разными размерами плиток для ваших собственных дизайнов, но для этого урока введите 100 пикселей для обеих ширины и высоты документа и убедитесь, что Background Contents установлено на Прозрачный . Вы можете оставить значение Разрешение по умолчанию 72 пикселя / дюйм :
Вы можете оставить значение Разрешение по умолчанию 72 пикселя / дюйм :
Диалоговое окно «Новый документ».
Нажмите ОК, когда закончите, чтобы закрыть диалоговое окно. Новый пустой документ появится на вашем экране. Документ размером всего 100 x 100 пикселей может быть немного маленьким для работы, поэтому я увеличу его, удерживая нажатой клавишу Ctrl (Win) / Command (Mac) и пробел . , который временно переключает нас на Photoshop Zoom Tool (вы увидите, что курсор мыши изменился на увеличительное стекло) и несколько раз щелкнул внутри окна документа.Здесь я увеличил масштаб до 500%:
Шаблон шахматной доски — это способ Photoshop сказать нам, что фон документа прозрачный.
Шаг 2: Добавьте направляющие в центре документа
Затем нам нужно найти точный центр нашего документа, и мы можем сделать это с помощью направляющих в Photoshop. Когда мы рассмотрели основы создания повторяющихся узоров, мы узнали, как добавлять направляющие с помощью команды «Создать направляющую». На этот раз мы добавим направляющие, используя линейки Photoshop .Подойдет любой способ добавления направляющих, поэтому не стесняйтесь использовать тот, который вам больше нравится. Однако для этого урока перейдите в меню View в верхней части экрана и выберите Rulers :
Когда мы рассмотрели основы создания повторяющихся узоров, мы узнали, как добавлять направляющие с помощью команды «Создать направляющую». На этот раз мы добавим направляющие, используя линейки Photoshop .Подойдет любой способ добавления направляющих, поэтому не стесняйтесь использовать тот, который вам больше нравится. Однако для этого урока перейдите в меню View в верхней части экрана и выберите Rulers :
Выберите «Просмотр»> «Линейки».
Вы увидите линейки Photoshop, появившиеся в верхней и левой части документа. Щелкните в любом месте левой линейки и, удерживая кнопку мыши, перетащите вертикальную направляющую в центр документа. Когда вы подойдете достаточно близко к центру, направляющая встанет на место.Отпустите кнопку мыши, чтобы разместить направляющую:
Щелкните внутри левой линейки и перетащите направляющую в центр документа по вертикали.
Затем щелкните где-нибудь внутри верхней линейки и снова, не отпуская кнопку мыши, перетащите горизонтальную направляющую вниз в центр документа. Когда вы приблизитесь к центру, направляющая встанет на место. Отпустите кнопку мыши, чтобы разместить вторую направляющую:
Когда вы приблизитесь к центру, направляющая встанет на место. Отпустите кнопку мыши, чтобы разместить вторую направляющую:
Щелкните внутри верхней линейки и перетащите направляющую в центр документа по горизонтали.
После добавления обеих направляющих вы можете выключить линейки, вернувшись в меню View и снова выбрав Rulers . Или вы можете использовать удобное сочетание клавиш Ctrl + R (Win) / Command + R (Mac), чтобы быстро включать и выключать линейки при необходимости. Место, где пересекаются обе направляющие, является точным центром документа. На моем скриншоте направляющие отображаются красным цветом. Если вы следовали первому руководству в этой серии, вы знаете, что это потому, что я изменил цвет своих руководств в настройках Photoshop, чтобы их было легче увидеть на снимках экрана.Цвет направляющих по умолчанию — голубой, это цвет, в котором будут отображаться ваши направляющие, если вы не изменили его в настройках:
Не беспокойтесь, если ваши направляющие будут другого цвета, например голубого. Цвет не важен.
Цвет не важен.
Шаг 3. Выберите инструмент Custom Shape Tool
Выберите инструмент Custom Shape Tool на панели инструментов. По умолчанию он скрывается за инструментом Rectangle Tool , поэтому щелкните инструмент Rectangle Tool и удерживайте кнопку мыши в течение секунды или двух, пока не появится всплывающее меню, затем выберите инструмент Custom Shape Tool из нижней части списка:
Нажмите и удерживайте инструмент «Прямоугольник», затем выберите в меню инструмент «Пользовательская форма».
Шаг 4. Выберите параметр «Заливка пикселей»
Photoshop дает нам три различных способа использования инструментов формы. Мы не будем вдаваться в подробности о них здесь, но в целом мы можем использовать их для рисования векторных фигур , контуров или фигур на основе пикселей . Photoshop позволит нам сохранить наш дизайн как узор, только если он был сделан с пикселями, поэтому нам сначала нужно сообщить Photoshop, что мы хотим, чтобы фигуры, которые мы собираемся нарисовать, были заполнены пикселями, и мы делаем это в параметрах. Полоса в верхней части экрана.В крайнем левом углу панели параметров находится серия из трех значков. Каждый значок выбирает один из трех типов фигур, которые мы можем рисовать. Щелкните третий значок (тот, что справа), чтобы выбрать параметр Заливка пикселей :
Полоса в верхней части экрана.В крайнем левом углу панели параметров находится серия из трех значков. Каждый значок выбирает один из трех типов фигур, которые мы можем рисовать. Щелкните третий значок (тот, что справа), чтобы выбрать параметр Заливка пикселей :
Выберите параметр «Заливка в пикселях», щелкнув его значок на панели параметров.
Шаг 5: Выберите нестандартную форму
Теперь, когда мы сказали Photoshop рисовать фигуры на основе пикселей, нам нужно выбрать фигуру, которую мы хотим рисовать. Щелкните эскиз фигуры для предварительного просмотра на панели параметров:
Щелкните миниатюру предварительного просмотра формы.
Откроется окно выбора формы , в котором отображаются маленькие эскизы всех фигур, из которых мы в настоящее время должны выбирать. Чтобы выбрать фигуру, просто щелкните ее миниатюру. Я выберу форму Heart , щелкнув по ней. После того, как вы выбрали форму, нажмите Enter (Win) / Return (Mac), чтобы закрыть окно выбора формы:
Щелкните эскиз формы сердца, чтобы выбрать его.
Шаг 6: нарисуйте форму в центре документа
Нам нужно нарисовать нашу фигуру в центре документа, поэтому мы добавили направляющие, чтобы найти центр для нас.Сейчас мы хотим, чтобы наша форма была черной, поэтому нажмите на клавиатуре букву D , чтобы быстро сбросить цвета переднего плана и фона в Photoshop до значений по умолчанию, если это необходимо, что установит черный цвет переднего плана. Вы можете увидеть текущий цвет переднего плана и фона, посмотрев на их миниатюры в нижней части панели инструментов:
Образцы цвета переднего плана (вверху слева) и фона (внизу справа) на панели инструментов.
Установите черный цвет переднего плана и поместите курсор мыши прямо над центром документа так, чтобы целевой символ курсора совпал с вертикальными и горизонтальными направляющими, затем щелкните и, удерживая кнопку мыши, начните перетаскивать фигуру. .После того, как вы начали перетаскивание, удерживайте Shift + Alt (Win) / Shift + Option (Mac) и удерживайте их, продолжая перетаскивать фигуру. Удерживая нажатой клавишу Shift, вы сохраните исходное соотношение сторон фигуры, поэтому вы не сделаете ее выше и тоньше, короче и шире, чем должно быть, в то время как клавиша Alt (Win) / Option (Mac) сообщает Photoshop вытяните фигуру из ее центра. Когда вы закончите, ваш документ должен выглядеть примерно так (мой документ увеличен до 500%, поэтому края фигуры выглядят блочными):
Удерживая нажатой клавишу Shift, вы сохраните исходное соотношение сторон фигуры, поэтому вы не сделаете ее выше и тоньше, короче и шире, чем должно быть, в то время как клавиша Alt (Win) / Option (Mac) сообщает Photoshop вытяните фигуру из ее центра. Когда вы закончите, ваш документ должен выглядеть примерно так (мой документ увеличен до 500%, поэтому края фигуры выглядят блочными):
Вытяните фигуру в центре документа.
Шаг 7. Отключите направляющие
Теперь, когда мы нарисовали нашу форму, направляющие больше не нужны и только мешают, поэтому давайте отключим их. Поднимитесь в меню View вверху экрана, выберите Show , затем выберите Guides . Вы увидите галочку слева от слова Guides, которая говорит нам, что они в настоящее время включены. Выбор их, когда они включены, отключит их:
Выберите «Просмотр»> «Показать»> «Направляющие», чтобы отключить направляющие.
Шаг 8: Дублируйте слой
Давайте сделаем наш дизайн немного интереснее, прежде чем сохранять его как узор. Сделайте копию слоя, зайдя в меню Layer вверху экрана, выбрав New , затем выбрав Layer через Copy :
Сделайте копию слоя, зайдя в меню Layer вверху экрана, выбрав New , затем выбрав Layer через Copy :
Выберите «Слой»> «Создать»> «Слой через копирование».
Вы также можете использовать сочетание клавиш Ctrl + J (Win) / Command + J (Mac), чтобы быстро скопировать слой. В любом случае Photoshop делает копию слоя 1, который он творчески называет «Копия слоя 1», и помещает ее над оригиналом на панели «Слои»:
Копия слоя появится над оригиналом.
Плагин шорткодов, действий и фильтров: ошибка шорткода [ ads-basics-middle ]
Шаг 9: Применение фильтра смещения
Так же, как мы это делали, когда изучали основы создания повторяющихся узоров, мы будем использовать фильтр «Смещение» Photoshop, чтобы добавить немного больше интереса к нашей плитке. Подойдите к меню Фильтр вверху экрана, выберите Другое , затем выберите Смещение :
Выберите «Фильтр»> «Другое»> «Смещение».
Откроется диалоговое окно «Фильтр смещения». Мы хотим ввести половину ширины нашего документа в поле значения Horizontal и половину высоты документа в поле значения Vertical . Поскольку размер нашего документа составляет 100 x 100 пикселей, установите для параметров Horizontal и Vertical значение 50 пикселей. Затем убедитесь, что в нижней части диалогового окна выбран параметр Wrap Around :
Диалоговое окно «Фильтр смещения».
Нажмите ОК, когда закончите, чтобы закрыть диалоговое окно.Фильтр «Смещение», по сути, разделил копию формы сердца на четыре равные части и поместил их в каждый угол документа. Сейчас это может показаться странным, но не будет, когда мы увидим, как шаблон повторяется чуть позже. Форма сердца в центре документа — это исходная форма, которую мы добавили на шаге 6:
.Документ после применения фильтра «Смещение» к копии формы сердца.
Шаг 10: Сохраните дизайн как образец
Когда дизайн нашей плитки завершен, мы готовы сохранить его как узор. Перейдите в меню Edit вверху экрана и выберите Define Pattern :
Перейдите в меню Edit вверху экрана и выберите Define Pattern :
Перейдите в Edit> Define Pattern.
Photoshop откроет диалоговое окно Pattern Name , чтобы мы могли дать нашему новому узору имя. Рекомендуется указывать размер вашей плитки в названии, на случай, если вы создадите несколько похожих плиток, все разных размеров. Я назову свой узор «Сердечки 100×100», так как размеры плитки составляют 100 пикселей на 100 пикселей.Когда вы закончите, нажмите OK, чтобы закрыть диалоговое окно. Выкройка сохранена и готова к использованию:
Может оказаться полезным включение размеров плитки в название.
Шаг 11: Создайте новый документ
Давайте создадим новый документ, чтобы заполнить наш недавно созданный узор. Как и на шаге 1, перейдите в меню File и выберите New . На этот раз, когда появится диалоговое окно «Новый документ», введите 1000 пикселей для ширины и высоты документа и измените содержимое фона с на Белый . Оставьте значение Разрешение равным 72 пикселя / дюйм . Щелкните OK, чтобы закрыть диалоговое окно. На вашем экране появится новый документ, залитый белым:
Оставьте значение Разрешение равным 72 пикселя / дюйм . Щелкните OK, чтобы закрыть диалоговое окно. На вашем экране появится новый документ, залитый белым:
Создание нового документа.
Шаг 12: Добавьте новый пустой слой
Вместо того, чтобы заполнять фоновый слой нашим узором, что ограничит то, что мы можем с ним делать позже, мы добавим узор на отдельный слой. Щелкните значок New Layer внизу панели слоев:
Щелкните значок «Новый слой».
Photoshop добавляет новый пустой слой с именем «Слой 1» над фоновым слоем:
Photoshop помещает новый слой над фоновым слоем.
Шаг 13: Выберите инструмент Paint Bucket Tool
В предыдущих уроках этой серии мы узнали, как можно заполнить слой узором с помощью команды Photoshop «Заливка». На этот раз давайте посмотрим, как мы можем сделать то же самое с помощью инструмента Paint Bucket Tool , который также позволяет нам заливать слой или выделение цветом или узором. Вы найдете инструмент Paint Bucket Tool на панели инструментов. По умолчанию он скрывается за инструментом Gradient Tool , поэтому щелкните инструмент Gradient Tool и удерживайте кнопку мыши, пока не появится всплывающее меню, затем выберите инструмент Paint Bucket Tool из списка:
Вы найдете инструмент Paint Bucket Tool на панели инструментов. По умолчанию он скрывается за инструментом Gradient Tool , поэтому щелкните инструмент Gradient Tool и удерживайте кнопку мыши, пока не появится всплывающее меню, затем выберите инструмент Paint Bucket Tool из списка:
Щелкните и удерживайте инструмент «Градиент», затем выберите инструмент «Заливка» из списка.
Шаг 14: Измените источник на образец
Выбрав инструмент Paint Bucket Tool, перейдите на панель параметров и установите Source для Paint Bucket на Pattern (по умолчанию он установлен на Foreground):
Измените источник с переднего плана на узор.
Шаг 15: Выберите шаблон
При выбранном узоре щелкните эскиз предварительного просмотра узора на панели параметров:
Щелкните миниатюру предварительного просмотра справа от параметра «Источник» на панели параметров.
Откроется окно выбора узоров в Photoshop, где мы можем выбрать узор, который мы хотим использовать. Только что созданный паттерн будет последним в списке. Щелкните на его миниатюре , чтобы выбрать его. После того, как вы выбрали шаблон, нажмите Enter (Win) / Return (Mac), чтобы закрыть окно выбора шаблона:
Только что созданный паттерн будет последним в списке. Щелкните на его миниатюре , чтобы выбрать его. После того, как вы выбрали шаблон, нажмите Enter (Win) / Return (Mac), чтобы закрыть окно выбора шаблона:
Выберите узор «Сердечки», щелкнув его эскиз.
Шаг 16: Щелкните внутри документа, чтобы добавить узор
Убедитесь, что на панели «Слои» выбран слой 1 (выбранные слои выделены синим цветом), затем с шаблоном, выбранным на панели параметров, просто щелкните в любом месте документа с помощью инструмента «Заливка», который мгновенно заполнит документ шаблон. Плитка повторяется столько раз, сколько необходимо, чтобы заполнить все пространство:
При щелчке в любом месте документа слой 1 заполняется узором.
На данный момент наш узор черно-белый, но мы можем легко его раскрасить. Вы найдете все шаги, необходимые для раскрашивания узоров, в нашем предыдущем уроке «Повторяющиеся узоры — добавление цветов и градиентов» , поэтому я не буду утруждать себя повторением всего здесь, но вот краткий пример того, как один и тот же узор может выглядеть после раскрашивания как белого. фон и сам узор:
фон и сам узор:
Тот же узор после добавления цвета.
На панели «Слои» мы видим, что я добавил цвета, используя не более двух слоев заливки Solid Color , один для фона и один для узора.Опять же, вы найдете все шаги, необходимые в предыдущем руководстве :
.Цвета были добавлены с помощью заливки сплошным цветом.
Загрузка дополнительных нестандартных форм
Возвращаясь к шагу 5, когда мы выбирали произвольную форму из средства выбора формы, вы могли заметить, что по умолчанию Photoshop не дает нам много форм на выбор. Если вы не надеялись добавить в свой дизайн повторяющиеся стрелки, лампочки или конверты, возможно, вы были немного разочарованы выбором.К счастью, есть много других форм, из которых мы можем выбирать. Нам просто нужно загрузить их в себя. Вот как.
Открыв средство выбора формы, щелкните маленький значок стрелки в правом верхнем углу:
Щелкните значок стрелки.
Откроется меню с различными параметрами, включая список дополнительных наборов фигур, из которых мы можем выбирать. Я не буду рассматривать их все, так как вы можете экспериментировать с ними самостоятельно, но в качестве примера я выберу набор фигур Animals :
Выберите любой из дополнительных наборов пользовательских фигур из списка.
Photoshop спросит, хотите ли вы заменить текущие формы новыми или хотите сохранить текущие формы и добавить новые в конец списка. Выберите Приложение :
Нажмите кнопку «Добавить».
Вернувшись в средство выбора форм, прокрутите миниатюры, чтобы найти новые фигуры, добавленные после исходных. Выберите любую из вновь добавленных фигур, щелкнув ее миниатюру. Я выберу Dog Print shape:
Выбор формы отпечатка собаки.
А вот пример того, как будет выглядеть повторяющийся узор с формой отпечатка собаки, используя шаги, которые мы рассмотрели в этом руководстве. В этом случае я создал немного больший документ размером 150 x 150 пикселей для своей плитки (см. Шаг 1), а в диалоговом окне Фильтр смещения (Шаг 8) я установил параметры Horizontal и Vertical на 75 пикселей каждый (половина ширины и высоту документа). И снова цвет был добавлен к узору с использованием слоя заливки Solid Color для фона и другого слоя для самого узора:
В этом случае я создал немного больший документ размером 150 x 150 пикселей для своей плитки (см. Шаг 1), а в диалоговом окне Фильтр смещения (Шаг 8) я установил параметры Horizontal и Vertical на 75 пикселей каждый (половина ширины и высоту документа). И снова цвет был добавлен к узору с использованием слоя заливки Solid Color для фона и другого слоя для самого узора:
Еще один пример повторяющегося узора, созданного с помощью пользовательских форм Photoshop.
Если ни одна из нестандартных форм Photoshop не соответствует требованиям вашего дизайна, вы можете легко создавать свои собственные формы! Обязательно ознакомьтесь со всеми подробностями в нашем уроке Создание нестандартных фигур в Photoshop !
Создайте повторяющийся узор в Photoshop
В Photoshop CC можно создавать всевозможные изображения и эффекты, и есть множество руководств по Photoshop, подобных этому, которые помогут вам в этом.
Здесь мы покажем вам, как создать единую плитку для повторяющегося узора, а затем вы можете заполнить ею любую большую или маленькую область, какую захотите. ..
..
- Загрузите пример PSD здесь.
01. Создайте документ для плитки
Размер нового документа должен делиться на три.Выберите толщину каждой полосы; единственное правило: любое число, которое вы выберете, должно делиться на три. Теперь вам нужно заняться математикой.
На калькуляторе разделите 8 на 3 (вы должны получить 2,66666667), затем умножьте это на любое число, которое вы выбрали для толщины полосы, и создайте документ Photoshop с этим числом в качестве размера каждого края.
Итак, для полосы 90 пикселей вы должны создать документ размером 240×240 пикселей. (Бонусный совет: вы можете выполнять математические вычисления в поле поиска Mac Spotlight. Щелкните увеличительное стекло в строке меню, а затем введите в этом примере «90 * (8/3)», и вы получите ответ 240.)
02. Нарисуйте первую полосу
Добавьте черную линию желаемой толщины (щелкните значок, чтобы увеличить изображение) Перетащите направляющую с линейки ( cmd + R , если она не отображается) и дайте ей щелкнуть к каждому краю документа (проверьте свои параметры в меню «Просмотр»> «Привязать к», если они не касаются краев, как если бы они были магнитными).
Залейте фон желтым цветом и выберите инструмент «Линия». Убедитесь, что у вас черный цвет переднего плана, введите толщину полосы в поле «Вес» в верхней части экрана (90 пикселей в нашем примере) и проведите линию от одного угла до другого.
03. Создайте другие полосы
Дублируйте слой с полосами (щелкните значок, чтобы увеличить изображение)Дублируйте слой с полосами (простой способ сделать это — перетащить его на значок нового слоя — лист бумаги с перевернутым углом — внизу палитры слоев) затем нажмите cmd + T , чтобы войти в режим свободного преобразования.
Обратите внимание, что в середине слоя отображается значок перекрестия; перетащите дублированную полосу (не хватаясь за перекрестие) так, чтобы перекрестие привязалось к верхнему левому углу документа.
Нажмите Return, чтобы подтвердить ход. Снова продублируйте полосу и таким же образом перетащите ее в нижний правый угол. (Сохраните это сейчас как .psd, если вы думаете, что захотите изменить его позже. )
)
04. Определите полосы как узор
Дайте вашему узору имя (щелкните значок, чтобы увеличить изображение)Перейти к меню «Правка» и выберите «Определить узор».Дайте ему имя и нажмите ОК.
05. Используйте полосы
Выберите область, которую вы хотите заполнить узоромВыберите область, которую хотите заполнить полосами, а затем выберите «Заливка …» в меню «Правка». В меню «Использовать» выберите «Узор» и выберите только что созданный узор из полос с предупреждениями. Щелкните ОК.
06. Добавьте свои собственные эффекты
Добавьте свои собственные эффекты в узорГотово! В нашем примере мы также добавили мягкий градиент. Конечно, вы можете делать с полосами все, что захотите — огорчать их, применять карты рельефа или что-то еще!
Нравится? Прочтите это:
Создание узоров и векторов из любого изображения
Начните с библиотек Photoshop
Чтобы получить доступ к функции «Создать из изображения», нам нужно открыть окно «Библиотеки».Для этого выберите меню «Окно» в верхней строке меню и нажмите «Библиотеки».
Меню «Библиотеки» позволяет нам сохранять то, что мы используем чаще всего, и получать к ним доступ из любого приложения Adobe. Если у вас есть логотип для вашего бизнеса или определенные цветовые темы для вашего веб-сайта, библиотеки позволят вам хранить эти ресурсы, чтобы вы могли быстро и легко их извлекать. Какие активы вы можете сохранить в библиотеках? Что ж, отличный вопрос!
Что можно хранить в библиотеках?
- Графика
- Цвета
- Градиенты
- Узоры
- Стили текста
- Кисти
- Стили слоя
Это много! Если вы раньше не использовали библиотеки, мы рекомендуем попробовать.Сохраняя наиболее часто используемые цвета, эффекты и графику, вы сможете работать быстрее и стабильнее.
Теперь, когда мы ближе познакомились с библиотеками, давайте посмотрим на функцию «Создать из изображения» на панели «Библиотеки». Создать из изображения — открывает диалоговое окно с параметрами создания пользовательских узоров, векторов, цветовых тем и градиентов с использованием информации из активного слоя.
Давайте посмотрим на это в действии!
Создать из образа
В нашем примере у нас есть изображение ананаса на простом фоне.Допустим, мы хотели взять это изображение и использовать его для создания рекламы воображаемой, но чрезвычайно успешной компании по производству ананасов. Несмотря на то, что это красивый ананас, изображение, похоже, не дает нам много работы. Это до тех пор, пока не появится Create from Image!
В открытых библиотеках выберите слой изображения ананаса и щелкните значок плюса (+) в нижнем левом углу диалогового окна. Откроется небольшой список опций с надписью «Создать из изображения» внизу.Щелкните Создать из изображения.
Photoshop проанализирует выбранный слой, а затем откроет новое окно с параметрами для узоров, форм, цветовых тем и градиентов. Используя информацию с фотографии, теперь вы можете создавать собственные ресурсы в любой из этих категорий.
Поскольку мы создаем объявление для компании, производящей ананасы, мы начали с рисунка ананаса, который можно использовать в качестве простого фона. Затем, используя вкладку «Фигуры», мы создали векторный контур ананаса, дав нам простой логотип, размер и цвет которого мы можем изменять по своему усмотрению.Наконец, параметры «Цветовые темы» и «Градиенты» позволяют нам извлекать цвет из изображения ананаса, который мы можем применить к другим элементам, которые мы создаем (например, фигурам или тексту). Это помогает нам сохранять единообразный вид и находить новые цветовые комбинации, которые кажутся уникальными и естественными.
Мастер повторяющихся узоров в Photoshop
В недавнем посте я показал вам, как создать калейдоскоп с помощью Photoshop. В качестве одной из техник использования калейдоскопа я предложил создать из него повторяющийся узор.Один читатель задал вопрос о том, как можно создать повторяющийся узор, учитывая, что вокруг исходной формы есть пробелы. Сегодня я покажу вам, как решить эту проблему, и по ходу дела научусь создавать повторяющиеся узоры в Photoshop.
Шаг 1
Начните с готового документа с изображением калейдоскопа. Если вы не видели исходную статью, вот ссылка на нее.
Шаг 2
Сохраните копию этого изображения и на этот раз сгладьте слои изображения — не сплошной цвет или белый фоновый слой, который вы можете использовать.
Для этого выберите все слои, содержащие контент, нажав на них Control или Command, и выберите «Слой»> «Объединить слои».
Создайте дубликат слоя изображения, чтобы у вас было две его копии.
Скройте пока верхний слой и выберите второй из слоев изображения.
Выберите «Изображение»> «Размер изображения» и прочтите ширину и высоту изображения. Разделите каждую на два и запишите полученные значения. Нажмите Отмена, чтобы выйти из этого диалогового окна.
Шаг 3
Выберите «Фильтр»> «Другое»> «Смещение» и введите значения для половины ширины и высоты изображения.Выберите опцию Wrap Around и нажмите Ok. Эта команда смещения создает повторяющуюся часть рисунка и позволяет сэкономить немного ручной работы по разделению изображения.
Шаг 4
Снова откройте верхний слой, и ваш холст будет готов. Сгладьте это изображение и используйте его для создания своего узора. Если это большой дизайн, вы можете уменьшить его размер до 25% или меньше, прежде чем превращать его в узор, выбрав «Правка»> «Определить узор». Введите имя для шаблона, и все готово.
Шаг 5
Создайте новый пустой документ, во много раз превышающий размер вашего изображения узора, и заполните его своим узором, используя «Правка»> «Заливка»> «Узор», и выберите узор в самом конце палитры узоров.
Шаг 6
Если вы начнете с обычного прямоугольного или квадратного изображения, вы можете создать его как повторяющийся узор аналогичным образом.

 Обычно в виде вязки изображают оленей, снежинки, елочки, угловые орнаменты, точечки, звездочки, буквы и надписи. Иными словами, все то, что легко самостоятельно вывязать спицами и нитками.
Обычно в виде вязки изображают оленей, снежинки, елочки, угловые орнаменты, точечки, звездочки, буквы и надписи. Иными словами, все то, что легко самостоятельно вывязать спицами и нитками. Настройки стилю слоя зададим следующие:
Настройки стилю слоя зададим следующие:

 После вы можете выложить свои узоры, чтобы все их увидели.
После вы можете выложить свои узоры, чтобы все их увидели. В данном случае смотрим только на координату X.
В данном случае смотрим только на координату X.
 Перейдите в Edit > Select All , чтобы получить все, или используйте прямоугольную область Rectangle Marquee . Перейдите в Edit > Define Pattern > назовите его> Ok .
Перейдите в Edit > Select All , чтобы получить все, или используйте прямоугольную область Rectangle Marquee . Перейдите в Edit > Define Pattern > назовите его> Ok . В противном случае используйте инструмент «Прямоугольная область», чтобы выделить.
В противном случае используйте инструмент «Прямоугольная область», чтобы выделить. Щелкните шаблон, который хотите применить.
Щелкните шаблон, который хотите применить.