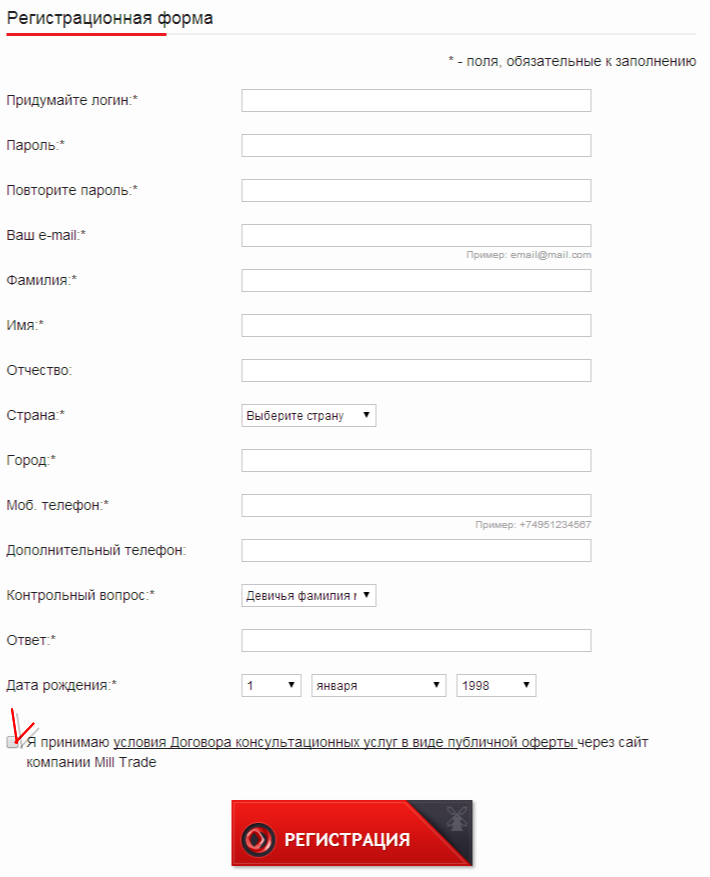
Многие организаторы различных конференций и семинаров стремятся к проведению рекламных кампаний не только в СМИ и тематических сообществах, но и в интернете. А в таком случае им необходимо создать и встроить на свой интернет-ресурс регистрационную форму. Как же организовать этот модуль, в особенности, если на проведение мероприятия есть только строго ограниченный бюджет? Раньше созданием таких форм занимались квалифицированные программисты, но на сегодняшний день, благодаря технологическому прогрессу, существуют и некоторые альтернативные варианты. К примеру, использование сервиса www.mytaskhelper.ru дает возможность любому пользователю самостоятельно создать необходимую форму (причем любую, начиная от наиболее простых, таких, как форма обратной связи онлайн, заканчивая динамическими), провести ее настройку и встроить ее в сайт. Главное преимущество системы заключается в том, что для работы с ней не нужно знаний в области веб-технологий. Даже если вы зайдете в систему впервые, вы сможете спокойно с ней поработать. Рассмотрим, как это делается, воспользовавшись примером регистрационной формы для участников семинара.
Стоит отметить, что вместе с формой происходит автоматическое создание базы данных, в которую будут поступать на хранение добавленная через форму информация. Таким образом, вам совершенно не нужно прилагать усилий для того, чтобы сделать базу данных – она генерируется в автоматическом режиме. При необходимости эту БД тоже можно настроить по своему вкусу для удобства в использовании. Среди основных операций, которые можно проводить с базой данных, можно выделить такие операции, как поиск и фильтрация данных, их сортировка обновление и группировка. |
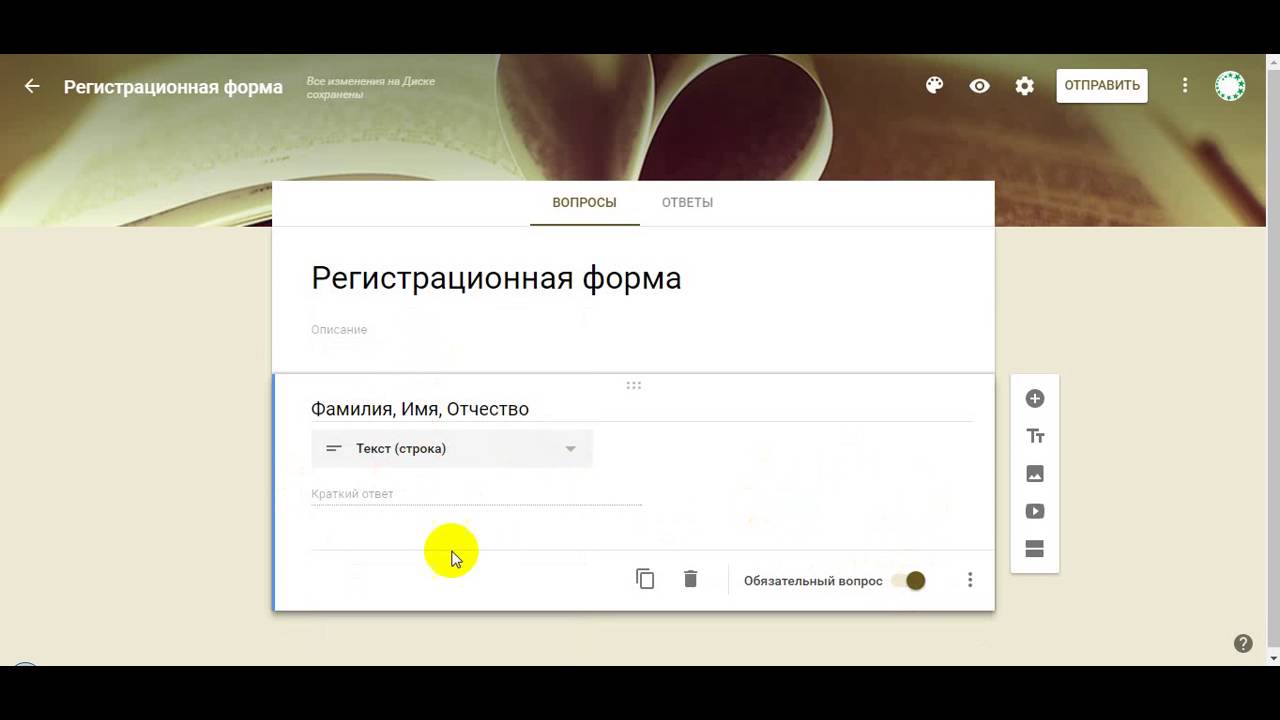
Как создать форму на Гугл Диске — инструкция
Гугл драйв – один из интереснейших сервисов для облачного хранения данных. В целом, он ничем не уступает, но и ничем не лучше, своих конкурентов.
Однако, есть одно весомое отличие – встроенные офисы в онлайн-версии сервиса, позволяющие просматривать стандартные форматы файлов Виндовс без необходимости их скачивать. Использовать эту технологию можно различными способами, например, сегодня мы расскажем, как создать форму на Гугл Диске.
Гугл формы
Для подобных целей существует отдельный сервис гугла с соответствующим названием. Там вы можете построить, как регистрационную форму, так и простой вопрос. Всё зависит от ваших целей, а инструменты представляются стандартные, с которыми знаком любой верстальщик.
Чекбоксы, текстбоксы и инпуты позволят, буквально, создать что угодно, без необходимости изучать программирование и вёрстку. Естественно, что необходимо будет указать базы данных внутри облачного хранилища (файлы), куда будет записываться вся основная информация из форм.
Также, присутствуют стандартные дополнительные настройки. Например, вы можете сделать чекбоксы и поля ввода обязательными, после чего данные не перенесут в таблицу, пока пользователь не заполнит соответствующий пункт.
Это удобно в тех случаях, когда вы собираете, к примеру, информацию о продукте, без целевой группы, и вам необходимо, чтобы обязательно присутствовал пункт с именем пользователя или его номером телефона. Подобное удобно и для регистрационных форм, на любые проекты, чтобы пароль и имя точно заполнялись.
Создание формы
Чтобы создать форму, достаточно:
- Перейти на страницу гугл форм.
- Использовать инструменты, чтобы создать то, что хотите.
- Сохранить файл в гугл диск и открыть для свободного доступа пользователей.
- Подвязать базу данных, подойдёт свободный текстовый файл.
- Разослать ссылку пользователям, которые должны зарегистрироваться или пройти опрос.
Заключение
Всё это займёт не более 20-и минут, а взамен получится стандартная форма для регистрации или опроса, в фирменном стиле минимализма от гугл.
Это удобно для проведения опросов, конкурсов и в иных случаях.
Вплоть до работы над проектом компании людей, чтобы составить анонимное мнение о том или ином элементе, который предлагается автором опроса. Такой подход упростит и ускорит работу с опросниками и формами для регистрации
Регистрация — неизбежное зло. Как разработать крутую форму регистрации
Сколько людей любят заполнять формы? Я думаю, не так много. Это не то, что пользователи хотят от сервиса – они просто хотят покупать билеты, общаться с друзьями и т.д. И регистрация – это как-то неизбежное зло, с которым им приходится иметь дело. Так в чем же проблема с
- Это занимает много времени.
- Сложные формы трудно понять.
- Формы могут запрашивать информацию, которой пользователи боятся делиться – данные кредитной карты, номера телефонов, адреса.
Формы имеют решающее значение для успеха бизнеса, и они могут привести к низкой конверсии и уходу клиентов. Но это также место, где пользователи больше всего испытывают трудности. Так как дизайнер может помочь в этом случае? Как создать действительно замечательную форму? Вот несколько советов.
Но это также место, где пользователи больше всего испытывают трудности. Так как дизайнер может помочь в этом случае? Как создать действительно замечательную форму? Вот несколько советов.
Вход через социальные сети – это чрезвычайно мощный инструмент, который облегчает заполнение полей. Не забудьте заверить людей, что их социальные данные защищены, и объясните, какая информация вам нужна.
Изображение: New York TimesСохраняйте введенные данныеОдна из самых полезных функций в формах – запоминание данных ввода, которые пользователь уже заполнил. В случае, если что-то пойдет не так, пользователю не нужно снова вводить всю информацию. Эта функция особенно полезна для длинных форм. Garlic.js позволяет автоматически сохранять значения текстового поля ваших форм локально, пока форма не будет отправлена.
Добавьте только необходимые поля в свою форму – это сэкономит время и уменьшит количество ошибок. Если поле необязательно, лучше не показывать его вообще. Ограничьте форму только 1 или 2 необязательными полями и четко обозначите их как необязательные. Также удалите все поля подтверждения, кроме тех, которые вам действительно нужны. Если вы не можете избежать длинной формы, разделите ее на несколько шагов и сгруппируйте связанные поля.
Авто-фокус первого поля ввода в формеАвтофокусировка направляет пользователей к исходной точке вашей формы. Выделите первое поле цветом границы, цветом фона или обоими.
Вместо флажков используйте текст со ссылками о принятии условий и политик. УТОЧНЕНИЕ: в некоторых случаях (например, в ЕС) разрешены только флажки вместо автоматического принятия условий, поэтому лучше свериться с законом (спасибо Томасу Лейтерману).
Это хороший момент для создания единой универсальной формы для регистрации и входа в систему. После ввода адреса электронной почты и пароля служба проверяет, находится ли электронная почта в ее базе данных. Если да, то вы входите в систему, если нет – служба создаст для вас новую учетную запись. Но обратите внимание, что этот подход имеет некоторые проблемы – если вы вводите неверный, но действительный адрес электронной почты, служба создаст учетную запись с этим адресом.
Удерживайте пользователей в процессе, придерживаясь одной колонки, чтобы избежать переориентации. (Исключения: короткие и связанные поля, такие как город, штат и почтовый индекс).
Обеспечьте четкий заголовокХороший дизайн начинается с текста, хорошая форма начинается с названия. Короткий и аккуратный призыв к действию демонстрирует пользователям преимущества заполнения этой формы, а также мотивируют их. Чтобы заручится доверием покажите, что информация пользователя защищена, создайте значки безопасности.
Короткий и аккуратный призыв к действию демонстрирует пользователям преимущества заполнения этой формы, а также мотивируют их. Чтобы заручится доверием покажите, что информация пользователя защищена, создайте значки безопасности.
Поле ввода – это основной элемент любых форм. Простой ввод состоит из нескольких частей: поле ввода, подпись, метка-заполнитель.
Поле вводаОбычно в текстовом поле 6 состояний: по умолчанию, наведение курсора, фокус, ошибка, успешно и не активно.
Состояния текстового поляПодписьЗолотое правило – выравнивать по верху подписи, так как они быстрее читаются. В коротких формах НОРМАЛЬНО использовать выразительные иконки вместо подписей. Другой способ –использовать всплывающие подсказки, как в материальном дизайне. У подписей должны быть короткие и понятные микрокопии. Капитализация начальной буквы только первого слова или капитализация начальных букв всех слов в предложении – решать вам, но сохраняйте системность в названиях подписей. Группируйте связанные подписи и поля – помещайте подписи рядом с полями, к которым они относятся.
Группируйте связанные подписи и поля – помещайте подписи рядом с полями, к которым они относятся.
Метки-заполнители
Метки-заполнители – это подсказки, которые помогают пользователям понять, какой тип и формат данных можно ввести. Избегайте использования заполнителей в качестве подписей, что делает форму компактной. Это хорошо подходит для коротких форм с 2-3 полями, но не для более длинных форм. Когда пользователь вводит информацию в поле, заполнитель исчезает, и пользователь может не иметь возможности проверить, вводит ли он правильный тип данных.
Избегайте использования меток-заполнителей как подписейБудьте осторожны с полем пароляЯ обратил внимание на поле пароля, потому что у него есть свои ограничения и хитрости.
Позвольте пользователям видеть свои паролиЭто помогает пользователям проверять свои пароли перед отправкой.
Показывайте надежность пароляХорошие пароли трудно угадать. Покажите пользователям, насколько сложный и надежный у них пароль, и нужно ли им сделать его более сложным.
Покажите пользователям, насколько сложный и надежный у них пароль, и нужно ли им сделать его более сложным.
Если ваш сервис нуждается в особых требованиях к паролям, покажите их перед отправкой формы.
Изображение: MailChimpПредупреждайте пользователей, что Caps Lock ВКЛЮЧЕНЭто помогает предотвратить такую распространенную ошибку, как внезапное нажатие клавиши Caps Lock с клавишей Shift.
Картинка: Privat24Создавайте функцию ‘Забыли пароль?’ для форм входаЛюди часто забывают свои пароли (и я тоже), поэтому облегчите напоминание или восстановление пароля.
Картинка: BookmateСоздавайте функциональные кнопкиНазывайте кнопки правильноВместо того, чтобы использовать общую подпись Submit, кнопка формы должна точно описывать, что конкретно делает пользователь – Создать учетную запись, Войти в систему и т. д.
д.
Это еще один способ визуально проверить данные ввода перед отправкой.
Правильно используйте первичные и вторичные кнопкиЕсли у вас есть две кнопки – первичная и вторичная, вы должны визуально различать их, чтобы уменьшить число потенциальных ошибок. Основная кнопка, ввиду своей важности, должна быть более заметной.
Избегайте кнопок “Сброс” и “Очистить”!Подумайте о предотвращении ошибокПредотвращение ошибок – одна из наиболее важных частей хорошей формы. Подумайте, как система может предотвращать и исправлять распространенные ошибки, вместо того, чтобы просто показывать пользователям сообщения об ошибках.
Автоматизация вводаАвтоматизация ввода данных пользователя предотвращает ошибки, сокращая поля, которые необходимо заполнить.
- Автозаполнение текстовых полей города и штата на основе почтового индекса или данных геолокации.
- Выбор типа карты по введенному номеру кредитной карты.
Для исправления проблем ввода используйте маски ввода в форматированных полях данных. Маски ввода автоматически вставляют правильный формат в поле.
Ограничения полейДругой способ управления ввода данных пользователем – добавить ограничения полей. Например, разрешить цифры только для полей телефона и почтового индекса.
И помните о проверке ошибок1. Используйте встроенную проверкуИзбегайте сводки об ошибках, размещайте сообщения об ошибках рядом с полем ввода. Показывайте сообщения об ошибках по одному полю за раз.
Изображение: LinkedIn, Asos2. Используйте понятную микрокопию для сообщения об ошибкеОна должна сообщить пользователям, почему их информация отвергается и как ее исправить. Тон сообщений об ошибках должен быть вежливым и профессиональным.
Тон сообщений об ошибках должен быть вежливым и профессиональным.
Сделайте сообщение об ошибке четко видимым, используйте различные способы, чтобы выделить его – цвет, текст и иконку.
ЗаключениеКак мы видим, хорошая форма регистрации – сложная вещь, это не просто хороший дизайн пользовательского интерфейса. Чтобы улучшить работу пользователей, разработчику необходимо подумать обо всех деталях процесса. Правильно оформленная форма может увеличить конверсию и уменьшить уход клиентов.
Что еще можно прочитать:Виталий Дуленко
UI/UX дизайнер | Муж | Верующий. Подписаться в Twitter.
Как сделать форму регистрации на WordPress —
Стандартная комплектация платформы не подразумевает привычную регистрацию пользователей. Необходимо заходить на отдельную страницу, предназначенную для входа администратора и регистрироваться, заполнив строку имени и почты. Многие скрывают панель входа в целях безопасности, следовательно, регистрация для посетителей становится невозможной. Чтобы открыть авторизацию и расширить возможности работы с аккаунтами – необходимо использование специальных плагинов.
Необходимо заходить на отдельную страницу, предназначенную для входа администратора и регистрироваться, заполнив строку имени и почты. Многие скрывают панель входа в целях безопасности, следовательно, регистрация для посетителей становится невозможной. Чтобы открыть авторизацию и расширить возможности работы с аккаунтами – необходимо использование специальных плагинов.
ProfilePress
К плагину – ProfilePress
Расширение, позволяющее сделать форму регистрации на WordPressбез особых сложностей. Все что требуется на старте – ряд несложных настроек. Но, возможности плагина достаточно шире, так как позволяют соорудить целую ветку модулей для пользователей: шаблон регистрации, вход в аккаунт и страницу с профилем. Плагин совместим со всеми темами платформы.
Основной функционал предлагается на бесплатной основе. Причем, имеется несколько различных стилей оформления и тем, позволяющих максимально подобрать дизайн формы к сайту. Хотя, имеется возможность приобрести премиальную версию, расширяющую функционал: добавление авторизации через социальные системы, установка капчи и загрузка изображений профиля.
Основные возможности бесплатного пакета:
- множество шаблонов входа на сайт и сброса пароля;
- возможность предварительного просмотра;
- перенаправления со стандартных форм;
- установка многошаговой регистрации;
- установщик шаблонов оформления для плагина с официального сайта.
Функционал платного пакета:
- возможность редактирования профиля;
- быстрое создание виджетов;
- личные аватары;
- вход при помощи социальных сетей;
- автоматическая авторизация после первого ввода пароля;
- сообщения на почту пользователей;
- настройка виджетов.
Для полноценной работы, требуется установка дополнительного расширения Shortcake Shortcode UI. Оно упростит добавление шорткодов в панели управления. После активации плагинов, убедитесь, что стандартные настройки разрешают регистрацию новых пользователей (должна быт установлена галочка «Любой может зарегистрироваться»). При использовании платного пакета, необходимо скопировать лицензию в консоли плагина.
Заметьте, что после установки модуля появятся новые страницы: регистрация, сброс пароля и вход. Для них предусмотрены специальные шорткоды, благодаря которым можно разместить формы в требуемом месте. В пункте Redirection можно выполнить настройку для перенаправления пользователей со страницы входа.
Можно установить приветственное сообщение и параметры его появления. Также задаются сообщения, отправляемые пользователям по почте при действиях с учетной записью.
Постройка форм
Выбрав необходимую вкладку в меню настроек плагина, открывается рабочая панель, позволяющая приступить к созданию формы для входа и других страниц. Для каждой предложено по 5 стилей оформления. Благодаря предварительному просмотру видно, как будет выглядеть форма регистрации на WordPress. Для редактирования шаблона следует нажать на Edit. Возле кнопки загрузки медиафайлов находится запуск ProfilePress Shortcodes – окно, которое показывает все элементы, доступные для добавления. Таким образом, редактирование функций и полей осуществляется очень просто.
Важно! При покупке платной версии придется заплатить 49 долларов. Всего доступно 3 тарифа, в зависимости от количества используемых сайтов с конструктором форм. Чтобы убедиться, что данное расширение подходит вам, протестируйте бесплатный пакет, предоставляющий все необходимые возможности.
Profile Builder
к плагину – Profile Builder
Как сделать форму регистрации на WordPress за 5 минут? Воспользоваться плагином Profile Builder. Он предоставляет все необходимые функции по установке форм авторизации, без каких-либо излишеств. Достаточно изучить инструкцию по использованию расширения. Первое – скачиваем, устанавливаем и активируем модуль. После этого переходим к созданию новой страницы сайта с названием «Регистрация». На ней размещается шорткод соответствующего шаблона из плагина Profile Builder.
Для удаления лишних полей следует перейти в настройки. Здесь же указывается информация о строках, которые обязательны к заполнению. Следующий этап – создание формы входа, через которую зарегистрированные пользователи смогут авторизоваться на сайте. Создавать для этого отдельную страницу нет необходимости, достаточно разместить шорткод в виджете или файле темы.
Следующий этап – создание формы входа, через которую зарегистрированные пользователи смогут авторизоваться на сайте. Создавать для этого отдельную страницу нет необходимости, достаточно разместить шорткод в виджете или файле темы.
Как и в предыдущем плагине, перед запуском следует разрешить регистрацию пользователей в общих настройках системы. Основные характеристики, инструкция и обозначения шорткодов указаны в главном меню. Со столь небольшим списком функций это расширение является максимально эффективным и простым. Все пользовательские настройки могут осуществляться при достаточных знаниях CSS.
Login With Ajax
Система не предоставляет возможности персонализировать авторизацию посетителей сайта стандартными методами, а плагин Login With Ajax поможет сделать форму регистрации на WordPress, работающую независимо от системной страницы входа.
Сразу перейдем к возможностям расширения:
- интуитивно понятный интерфейс и настройки;
- установка переадресации;
- управление переадресацией для каждой группы пользователей;
- редактирование сообщения, отправляемого после ввода всех данных;
- использование AJAX;
Установка проходит, как обычно – через стандартный загрузчик плагинов.
Тема устанавливается и активируется. В общих настройках консоли WordPress снимаем запрет на добавление новых пользователей, как в предыдущих случаях.
В меню параметров необходимо выбрать шаблон, который будет отображаться по умолчанию, на выбор 3 варианта:
- modal – виджет отображает ссылку только для авторизации, нажав на которую предлагается два варианта: войти и зарегистрироваться;
- divs-only – размещаются поля для ввода логина и пароля входа, а ниже ссылка для регистрации;
- default – отображаются поля входа и ссылка, при нажатии которой открывается отдельное окно, чтобы зарегистрироваться.
Доступно меню настроек почты, переадресации и групп пользователей. Чтобы добавить саму шаблон авторизации на сайт, следует перейти в меню виджетов и выбрать соответствующий сайтбар Login With Ajax. Перед публикацией можно проверить все настройки и отредактировать при требовании. Как видно, сделать форму регистрации на WordPress можно в течение нескольких минут, она будет аккуратно отображена в виджете.
3 популярных плагина авторизации через социальные сети
Несколько лет назад, авторизация пользователей при помощи социальных сетей стала появляться практически у каждого сайта. Нет необходимости вводить множество данных и подтверждать почту, достаточно связать аккаунт социальной сети с ресурсом.
Social Login
к плагину – Social Login
Плагин предлагает комплекс простых методов по включению авторизации и регистрации при помощи социальных сетей. Доступно более 15 популярных ресурсов, включая:
Форму для входа можно разместить в виджете или используя шорткод. Приятная особенность – модуль полностью совместим с BuddyPress.
Super Socializer
к плагину – Super Socializer
Позволяет установить модуль для авторизации на сайте и комментирования постов из социальных сетей. На выбор несколько видов оформления панели авторизации. После того, как посетитель зарегистрировался, в консоли и базе данных сохраняется его учетная запись со всеми необходимыми данными. Доступны все известные социальные сети.
Доступны все известные социальные сети.
WordPress Social Login
к плагину – WordPress Social Login
Параметры плагина позволяют устанавливать ограничения и доступы для пользователей. Предусмотрено множество пользовательских настроек. Иконки входа и регистрации устанавливаются в любом месте сайта, в том числе в стандартном окне авторизации WordPress.
В итоге
Чтобы сделать форму регистрации на WordPress можно пойти двумя популярными путями: использовать один из конструкторов, либо упростить авторизацию при помощи социальных сетей. Хотя, многие сайтостроители выбирают третий метод – создание собственной формы или модернизация стандартной. Этот способ требует продвинутых знаний в HTML и PHP. Все предоставленные плагины имеют необходимые технические составляющие для создания качественного шаблона регистрации.
Создание многошаговой регистрационной формы для WordPress
Стандартные формы входа в систему, регистрации и сброса пароля, включенные в WordPress (за пределами веб-сайта, разработанного с его помощью), часто не соответствуют дизайну и брендингу сайта.
В прошлом, когда WordPress был движком для ведения блогов, это было нормально. С тех пор WordPress превратился в систему управления контентом, что привело к постоянно растущему спросу на пользовательские формы входа в систему, регистрации и сброса пароля.
В этом уроке мы узнаем, как создать многошаговую регистрационную форму WordPress с помощью разработанного мной плагина под названием ProfilePress .
Стоит отметить, что ранее мы рассмотрели, как создавать пользовательские формы входа в систему, регистрации и сброса пароля с помощью ProfilePress и виджета входа и регистрации с вкладками .
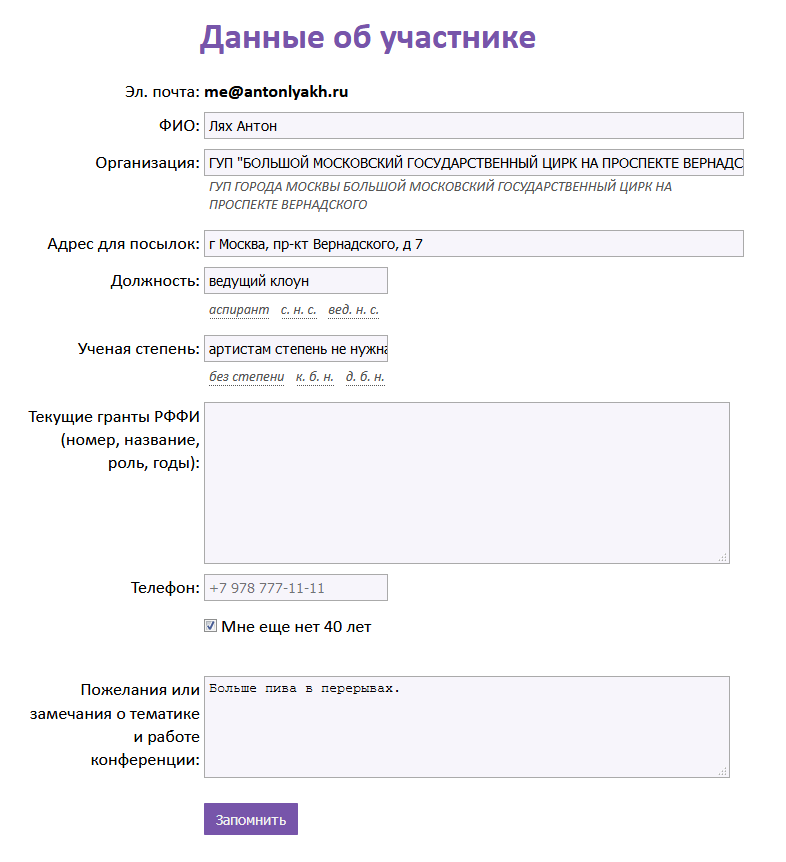
Ниже приведен дизайн многоэтапной регистрационной формы, которую мы построим к концу этого урока.
Если вы хотите опередить этот урок, вот живая демонстрация формы на сайте на WordPress.
Без дальнейших церемоний, давайте сразу перейдем к созданию многоэтапной регистрационной формы.
Погружение в кодирование
В демонстрации выше раздел СОЦИАЛЬНЫЕ ПРОФИЛИ содержит поля Facebook, Twitter и Google+, которых нет в профиле пользователя WordPress по умолчанию. В результате нам нужно создать методы контакта для вышеуказанных полей социального профиля, чтобы WordPress сохранял данные, введенные в поля, в соответствии с профилем зарегистрированных пользователей.
В результате нам нужно создать методы контакта для вышеуказанных полей социального профиля, чтобы WordPress сохранял данные, введенные в поля, в соответствии с профилем зарегистрированных пользователей.
Добавление полей контактов с использованием файла functions.php
Существует ряд интерактивных учебных пособий, в которых описывается, как добавлять поля контактной информации в профиль пользователя WordPress, в том числе:
В этих руководствах объясняется, что если следующий код вставлен в файл functions.php вашей темы, он добавит поля Facebook, Twitter и Google+ в раздел контактной информации в профиле пользователя WordPress.
function add_contact_methods( $user_contact ){ $user_contact['facebook'] = __('Facebook Username'); $user_contact['twitter'] = __('Twitter Username'); $user_contact['google'] = __('Google+ Profile'); return $user_contact; } add_filter('user_contactmethods', 'add_contact_methods'); Добавление полей контактов с помощью плагина ProfilePress
Используя плагин , поля контактной информации можно добавить, заполнив форму key/label (см. Изображение ниже). Он находится на странице настроек контактной информации , где
Изображение ниже). Он находится на странице настроек контактной информации , где key — это уникальное имя, используемое внутри WordPress для распознавания поля и label описания поля, отображаемого для пользователей.
Для получения дополнительной информации взгляните на Добавление контактной информации в профиль WordPress с помощью плагина ProfilePress .
Перейдите в свой профиль WordPress, чтобы увидеть отображаемые поля Facebook, Twitter и Google+.
Добавив поля контактной информации Facebook, Twitter и Google+ в свой профиль WordPress, вам необходимо создать многошаговую форму с помощью функции меланжа .
Создание многошаговой формы
Я не собираюсь рассказывать нам о том, как многоэтапная форма строится с использованием HTML, CSS и JavaScript. Не стесняйтесь изучать исходный код, чтобы узнать об этом. Скорее мы узнаем, как преобразовать форму в реальную, действующую форму регистрации WordPress.
Функция меланжа в плагине способна конвертировать практически любой логин, сброс пароля регистрации и даже редактировать шаблон формы профиля так, чтобы был доступен рабочий эквивалент WordPress (хотя это доступно только в премиальной версии плагина).
Установив плагин, выберите меню Melange как показано на рисунке ниже, а затем кнопку « Add New , чтобы начать процесс сборки.
Форма будет представлена вам. Заполните поля следующим образом.
Введите имя для формы в поле Name . Давайте назовем это Stride Multistep Signup Form .
Скопируйте HTML-код многошаговой формы в редактор Melange Design TinyMCE, а затем замените поля ввода соответствующими эквивалентами шорткода следующим образом:
<form method="post" novalidate> <div> <!-- progressbar --> <ul> <li>Account Setup</li> <li>Social Profiles</li> <li>Personal Details</li> </ul> <!-- fieldsets --> <fieldset> <h3>Create your account</h3> <h4>This is step 1</h4> [reg-username placeholder="Username"] [reg-email placeholder="Email"] [reg-password placeholder="Password"] <input type="button" name="next" value="Next"/> </fieldset> <fieldset> <h3>Social Profiles</h3> <h4>Your presence on social networks</h4> [reg-cpf key="twitter" type="text" placeholder="Twitter"] [reg-cpf key="facebook" type="text" placeholder="Facebook"] [reg-cpf key="google" type="text" placeholder="Google Plus"] <input type="button" name="previous" value="Previous"/> <input type="button" name="next" value="Next"/> </fieldset> <fieldset> <h3>Personal Details</h3> <h4>We will never sell it</h4> [reg-first-name placeholder="First Name"] [reg-last-name placeholder="Last Name"] [reg-nickname placeholder="Nickname"] [reg-bio placeholder="Biography"] <input type="button" name="previous" value="Previous"/> [reg-submit value="Submit"] </fieldset> </div> </form> Мы могли бы оставить поля в том виде, в каком они были, без замены их эквивалентами ShortPress ProfilePress. Однако использование шорткодов обеспечивает добавление правильного атрибута
Однако использование шорткодов обеспечивает добавление правильного атрибута name для полей ввода.
Если вы можете определить атрибут имени для полей (например, для поля имени пользователя, атрибут имени — reg_username ), вы также можете покончить с использованием их шорткодов.
Поскольку ProfilePress не включает текстовую область для вставки JavaScript, код JavaScript будет помещен в поле Melange Design сразу после HTML-кода формы.
Примечание. novalidate был добавлен в <form> чтобы обойти надоедливую ошибку « Недопустимый элемент управления для формы с именем =» не фокусируется »в браузерах на основе мерцания (таких как Chrome и Opera), которые не позволяют форме Отправлено.
Объяснение кода: во-первых, мы включили отложенный вызов в библиотеку jQuery Easing . Это было сделано для добавления в форму эффекта замедления, за которым следуют коды JavaScript, которые фактически обрабатывают многоступенчатый режим.
Вставьте CSS многошаговой формы в область кода таблицы стилей CSS .
Примечание. Ошибки, сгенерированные регистрационными формами, созданными с помощью ProfilePress, заключены в div с именем класса profilepress-reg-status , отсюда и класс в profilepress-reg-status стилей.
Введите приведенный ниже код в поле «Успешная регистрация», чтобы отобразить персонализированное уведомление об успешной регистрации пользователя.
Сохраните форму и вернитесь в каталог меланжа .
Скопируйте сгенерированный шорткод и вставьте его на выбранную вами страницу WordPress.
Сохраните страницу, затем выполните предварительный просмотр, чтобы увидеть многоступенчатую регистрацию в действии.
Демонстрационная версия многоэтапной регистрационной формы доступна здесь .
Резюме
В этом уроке мы узнали, как создать многошаговую регистрационную форму WordPress с помощью разработанного мной плагина под названием ProfilePress . Этот плагин обрабатывает проверку PHP на стороне сервера, аутентификацию и авторизацию пользовательских регистрационных данных, регистрацию, сброс пароля и формы редактирования внешнего интерфейса.
Этот плагин обрабатывает проверку PHP на стороне сервера, аутентификацию и авторизацию пользовательских регистрационных данных, регистрацию, сброс пароля и формы редактирования внешнего интерфейса.
Если у вас есть какие-либо вопросы, предложения или предложения, пожалуйста, дайте мне знать в комментариях.
Русская форма регистрации WordPress
Здравствуйте, друзья! Сегодня мы вновь коснемся вопроса создания формы регистрации и авторизации пользователей WordPress. Ранее я уже рассказывал о плагине Profile Builder, но он плохо подходит для использования на русскоязычных блогах, так как поддерживает только английский язык. Русификация — это долгое и нудно, да и не каждый человек сможет с ней справиться. В комментариях к той статье пользователь Грозный подсказал альтернативное решение — плагин Theme My Login. В отличие от своего коллеги, он позволяет создать полностью русскую форму регистрации WordPress.
Установка и настройка Theme My Login
Устанавливается плагин стандартно:
- Скачайте последнюю версию плагина с wordpress.
 org.
org. - Распакуйте архив в текущей каталог и перекиньте полученную папку на сервер в директорию wp-content/plugins, воспользовавшись ftp клиентом FileZilla.
- Зайдите в админку WordPress и в разделе «Плагина» найдите и активируйте Theme My Login.
Когда плагин установлен и активирован, его настройки появятся в разделе «Параметры» — «Theme My Login».
Сначала нам доступны только «Общие» настройки, в которых имеются три вкладки:
Основные — здесь сосредоточены общие настройки. Theme My Login автоматически создает для формы регистрации WordPress, авторизации и восстановления пароля отдельную страницу. Ее можно поменять, указав ID новой страницы в соответствующем пункте настроек. Только не забудьте вставить на созданную вами страницу следующий шорт код:
Назначение других опций данного раздела достаточно очевидно, ибо они на русском языке с пояснениями. Да, я бы еще посоветовал «Включить адрес электронной почты для входа». Логин от сайта к сайту может меняться и его легко забыть, а вот email обычно используют один.
Модули — своего рода расширения для плагина, которые имеют свои настройки. В данном разделе они включаются/выключаются. Подробнее их рассмотрим чуть ниже.
Постоянные ссылки — позволяет сменить адреса страниц с формой входа, регистрации и восстановления пароля.
Модули плагина Theme My Login
Всего модулей семь.
- Custom E-mail — позволяет настроить два письма. Первое отправляется пользователю после его регистрации на указанный им email. Не забудьте, что оно должно содержать пароль, поэтому обязательно вставьте в текст сообщения переменную %user_pass%. Второе письмо позволяет уведомить администратора о регистрации в WordPress нового пользователя.
- Custom Passwords — при включении данного модуля пароль задается человеком самостоятельно при регистрации. По умолчанию пароль генерируется автоматически и отправляется в письме на email. Вид данного письма настраивается в модуле Custom E-mail, рассмотренном выше. Настроек модуль не имеет.
- Custom Redirection — позволяет указать страницы, на которые будет перенаправляться пользователь после входа/выхода из WP.

- Custom User Links — задает URL адреса консоли и профиля для групп пользователей WordPress.
- Security. Первая опция позволяет сделать из блога частный сайт, доступный для просмотра только зарегистрированным читателям. Вторая опция позволяет настроить количество неудачных попыток ввода логина и пароля за определенный интервал времени, после чего админка заблокируется для данного пользователя на заданное время.
- Themed Profiles — открывает профиль на сайте, не входя в консоль.
- User Moderation — настройки модерации нового юзера. На выбор три варианта: отключить ее, заставить пользователя подтверждать свой email или взвалить бремя модерации на плечи администраторов WP.
Разбиение возможностей плагина по модулем очень удобно. Вы всегда можете расширить функционал плагина просто включив и настроив нужный модуль. С другой стороны, ненужные опции не будут загружать и захламлять WordPress.
Виджет для формы регистрации пользователей WordPress
Плагин Theme My Login добавляет в WordPress новый одноименный виджет, который позволяет вывести русскую форму регистрации, авторизации или восстановления пароля на блог.
Все настройки на русском языке, поэтому просто галочками отметьте нужные вам опции. Внешний вид форм будет зависеть от стилей используемой вами темы WordPress.
Напоследок хочу напомнить, что раз вы решили добавить форму регистрации на свой блог, то не забудьте разрешить пользователям регистрироваться в настройках WordPress. Для этого в разделе «Параметры» поставьте галочку в пункте «Членство» напротив « Любой может зарегистрироваться».
Спасибо за внимание! Берегите себя.
Лучший способ выразить благодарность автору — поделиться с друзьями!
Узнавайте о появлении нового материала первым! Подпишитесь на обновления по email:
Следите за обновлениями в Twitter и RSS.
Как улучшить онлайн форму регистраций на сайте
В интернете процедура регистрации встречается нам также часто как и форма авторизации на сайтах. Вам приходится регится выполнять: во всевозможных веб-сервисах, помогающих искать нужную информацию, бесплатных раздачах материалов, интернет-магазинах, соц. сетях и т.п. В такие моменты чувство радости от интересной находки мгновенно улетучивается из-за необходимости заполнять бесконечные поля ввода (к тому же иногда совершенно лишние).
сетях и т.п. В такие моменты чувство радости от интересной находки мгновенно улетучивается из-за необходимости заполнять бесконечные поля ввода (к тому же иногда совершенно лишние).
Как правило, все это бывает неудобно, занимает много времени и выглядит чересчур навязчиво. Плюс человека может вполне резонно насторожить требование предоставить данные о себе, поскольку это нарушает его приватность (а конфиденциальность многим важна).
Сегодня расскажем как сделать онлайн форму регистрации на сайте удобной и менее затратной по времени заполнения, чтобы она не раздражала потенциальных клиентов. Давайте взглянем на несколько удачных примеров из сети.
Заметка является переводом этой статьи плюс мы добавили парочку деталей. По сравнению с формами логина здесь гораздо больше разных нюансов, на которые следует ориентироваться.
1. Уделите внимание вопросам безопасности
Люди хотят знать, что их личные данные находятся под надежной защитой. Если вы не готовы обеспечить конфиденциальность своим подписчикам, то они рано или поздно отвернутся от вас. Создавая регистрационную форму, подумайте о том, как пользователь будет ее воспринимать. Часто он просто не понимает, зачем вам понадобилась вся эта информация, и это непонимание его отпугивает.
Создавая регистрационную форму, подумайте о том, как пользователь будет ее воспринимать. Часто он просто не понимает, зачем вам понадобилась вся эта информация, и это непонимание его отпугивает.
Показательный пример – регистрация в сервисе Claritymoney. В ней увидите популярный нынче флажок «Я не робот», демонстрирующий, что весь процесс надежно защищен. Почему это хорошее решение? — многочисленные исследования показали негативное влияние применения капчи на конверсии, поскольку человеку приходится прикладывать лишние усилия. Кликнуть же по флажку не составляет никакого труда, плюс это вселяет посетителю сайта ощущение полной безопасности.
Неплохую реализацию можно обнаружить и у проекта Mint.com. На кнопке «Sign Up» располагается значок в форме замочка – это дает пользователю понять, что весь дальнейший процесс надежно защищен.
После нажатия на кнопку вы попадаете на страницу, где вас попросят указать электронную почту (обратите внимание – тут не требуют писать имя и фамилию), номер телефона (по желанию) и пароль. После этого вам останется лишь нажать на кнопку «Создать аккаунт» с изображением того же самого замочка. Кстати, внизу страницы найдете ссылки на политику безопасности компании – это далеко не лишняя вещь.
После этого вам останется лишь нажать на кнопку «Создать аккаунт» с изображением того же самого замочка. Кстати, внизу страницы найдете ссылки на политику безопасности компании – это далеко не лишняя вещь.
2. Пользователю нужны пояснения
Еще один способ сделать регистрационную форму более «дружелюбной» по отношению к посетителям – доходчиво объяснить им, почему вы просите указать те или иные данные. Это важно потому, что в большинстве случаев люди просто не понимают зачем вам их личная информация. Будет здорово, если вы немного потрудитесь пояснить это, скажем, где-нибудь рядом с полями ввода.
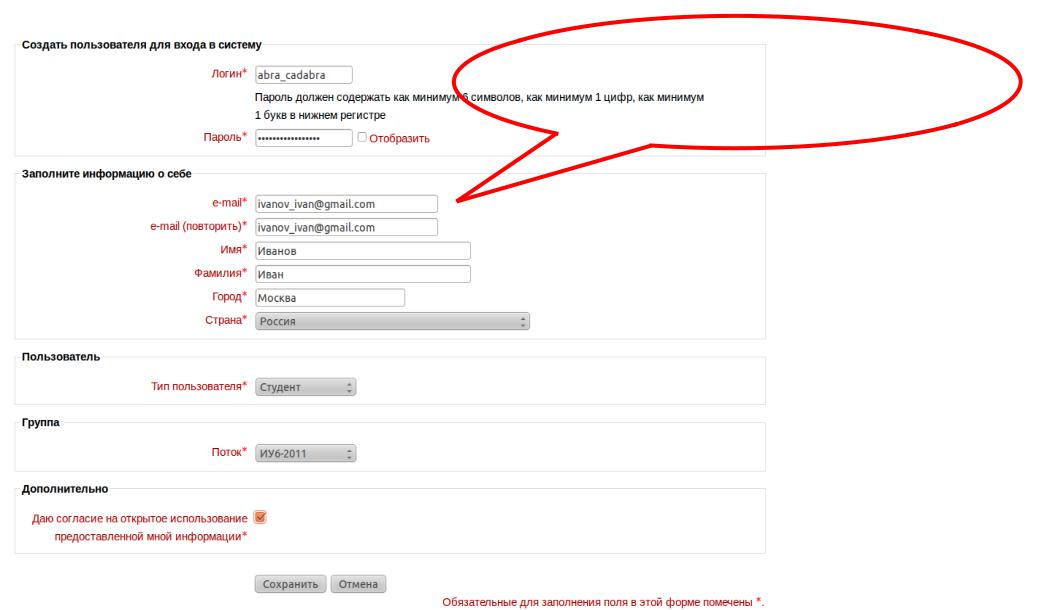
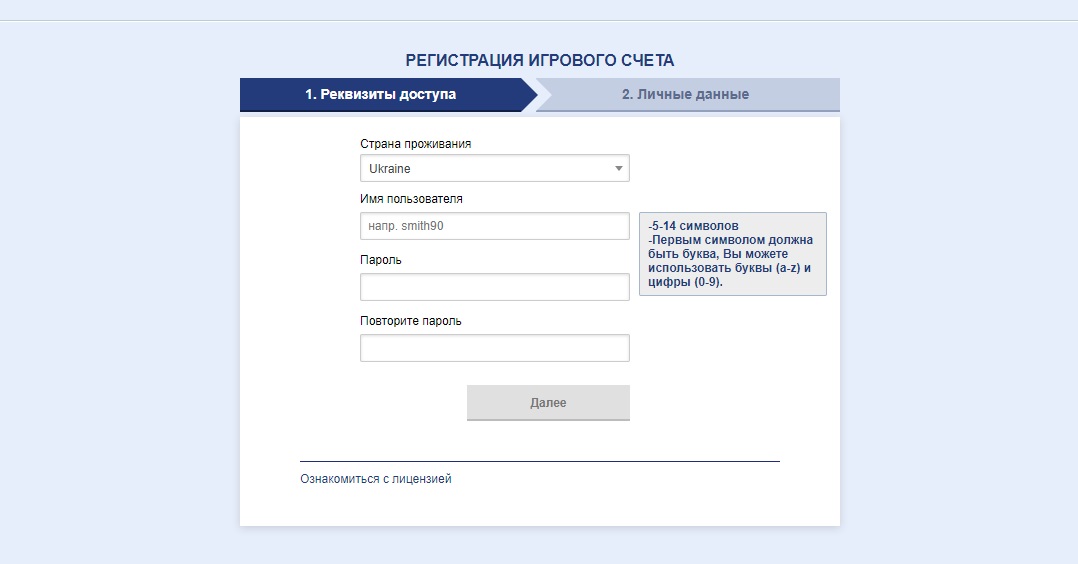
Отдельная история касается паролей. Ресурс Github сразу подсказывает какие символы должны в нем содержаться – соответствующие правила размещены чуть ниже самого поля для заполнения. Вспомните, сколько раз вы придумывали и вводили данные на различных сайтах, после чего получали предупреждение системы о недопустимости выбранной комбинации. Это очень раздражает.
Некоторые сервисы в вопросе юзабилити пошли еще дальше – они предлагают красивые измерители надежности пароля и встроенную систему оповещения о том, что выбранный логин уже занят другим человеком. Причем всю эту инфу пользователь получает еще до нажатия на кнопку «Зарегистрироваться». И не стоит повторно требовать подтверждения пароля – это прошлый век!
Причем всю эту инфу пользователь получает еще до нажатия на кнопку «Зарегистрироваться». И не стоит повторно требовать подтверждения пароля – это прошлый век!
Еще одним хорошим примером всего вышесказанного может служить популярный веб-проект Dropbox, где вся процедура создания аккаунта занимает меньше минуты.
3. Не нужно много полей
Девиз «меньше – значит, лучше» применим и в нашем случае. Количество полей для заполнения напрямую влияет на потенциальную конверсию.
Возьмем систему Ebay. Там онлайн форма регистрации достаточно проста, учитывая что это крупнейшая торговая онлайн-площадка, где происходят серьезные финансовые трансакции. Здесь вас даже не попросят придумать логин!
Обратите внимание на иконки справа — это дополнительные фишки, помогающие найти ответы на популярные вопросы. Очень удобно, практично и не отвлекает внимание.
4. Используйте социальные фишки
Очень часто для упрощения процесса в качестве логина предлагается задействовать e-mail, однако еще более интересным вариантом с точки зрения UI/UX дизайна является возможность регистрироваться и входить в учетную запись через аккаунты в социальных сетях. Это позволит логиниться на сайте буквально в один клик, а пользователю не нужно будет хранить десятки паролей.
Это позволит логиниться на сайте буквально в один клик, а пользователю не нужно будет хранить десятки паролей.
При таком подходе система сама собирает всю необходимую информацию. Поскольку многих смущает вопрос приватности и безопасности личных данных, рекомендуется предлагать этот вариант совместно с другими, более традиционными, способами.
Вторая полезная фишка — так называемое «социальное доказательство». Оно часто встречается при разработке лендинг пейдж где важно подкрепить значимость того или иного товара. В регистрационных онлайн формах вы можете добавлять отзывы о своем продукте, тем самым показывая, что многие люди уже подключились и успешно его используют. Дополнительно в примере выше имеется иконка запуска веб-чата с тех.поддержкой — как и в случае с Ebay, она демонстрирует заботу о пользователях.
Итого. Надеемся 4 совета, изложенные выше, позволят вам сделать форму регистрации на сайте еще лучше. В этом вопросе рекомендуется проявлять заботу о своих посетителях — постараться максимально упростить им работу, а также предоставить подсказки и помощь при необходимости. Подсмотреть и позаимствовать успешные реализации у лучших сервисов в нише — тоже будет хорошей идеей.
Подсмотреть и позаимствовать успешные реализации у лучших сервисов в нише — тоже будет хорошей идеей.
Возможно, у вас есть еще мысли по теме поста? — делитесь ими ниже. Уже внедрили у себя какие-то из этих методов?
P.S. Постовой. Новый мужской современный блог brammels.com расскажет о стиле, моде, популярных знаменитостях, путешествиях и многих других интересных вещах.
Как создать онлайн-форму регистрации на мероприятие (с помощью плагина WordPress)
Хотите создать форму регистрации на мероприятие WordPress? Создание формы может помочь продать билеты на ваше мероприятие и резко увеличить продажи и посещаемость.
Итак, в этом руководстве мы расскажем, как сделать онлайн-форму регистрации на мероприятие в WordPress, чтобы вы могли использовать возможности онлайн-планирования мероприятий.
Создайте форму регистрации на мероприятие WordPress прямо сейчас
Как создать форму события в WordPress?
Самый простой способ создать форму события — использовать плагин WPForms.
Конечно, у вас в офисе есть календарь событий, но вам понадобится место на вашем веб-сайте WordPress, чтобы разместить форму мероприятия, чтобы люди могли получить к ней доступ в Интернете. Эта страница будет содержать дополнительную информацию о вашем мероприятии. Надеюсь, это поможет продать больше билетов и распространить информацию о мероприятии в социальных сетях.
Не забудьте поделиться этими полезными сведениями, чтобы получить наилучшие результаты:
- Зачем им это? Дайте вашим посетителям хороший повод посетить ваше мероприятие.
- Время и место. Разместите эту информацию на видном месте, чтобы ваши посетители могли легко найти ее.
- Как покупать билеты. Посоветуйте людям использовать вашу онлайн-форму регистрации.
- Получите разрешение на добавление их в свой список рассылки. Попросите участников мероприятия присоединиться к вашему информационному бюллетеню, пока они заполняют вашу форму, — это отличный способ улучшить вашу маркетинговую игру по электронной почте.

У вас есть календарь событий на вашем сайте и вы хотите добавить новые события? Вы также можете узнать, как использовать Календарь событий для приема событий, отправленных пользователем.
Итак, если вы все еще задаетесь вопросом, как зарегистрировать событие в WordPress, читайте дальше. Потому что после того, как вы добавили эту информацию на свои страницы мероприятий, пора создать форму.
Как создать форму регистрации на мероприятие WordPress
Готовы начать? Мы сделали видео, чтобы показать вам все шаги в этом руководстве.
Если вы предпочитаете читать учебник, не проблема. Ознакомьтесь с этими пошаговыми инструкциями, чтобы заполнить онлайн-форму регистрации на мероприятие:
- Создайте регистрационную форму на мероприятие WordPress
- Настройте форму регистрации на мероприятие WordPress
- Настройте параметры формы
- Настройте уведомления формы
- Настройте подтверждения формы
- Настройте параметры оплаты вашей формы
- Добавьте форму регистрации на мероприятие WordPress на свой сайт
Начнем с установки плагина.
Шаг 1. Создайте регистрационную форму на мероприятие WordPress
Первое, что вам нужно сделать, прежде чем вы проведете мероприятие и начнете продавать билеты через Интернет, — это установить и активировать плагин WPForms.
WPForms — лучший конструктор форм для WordPress. Это также упрощает регистрацию событий WordPress, потому что вам не нужно устанавливать полный плагин электронной коммерции, такой как WooCommerce.
И WPForms имеет массу функциональных возможностей, поэтому вы можете использовать его в качестве плагина формы регистрации событий WordPress для создания всех форм вашего веб-сайта, а также страницы регистрации событий (в любой теме WordPress).
Подробнее о настройке плагина см. В этом пошаговом руководстве по установке плагина WordPress. Вам нужно будет выбрать премиум-версию Pro или Elite, если вы хотите принимать платежи.
Затем вам необходимо установить и активировать надстройку Form Templates Pack.
В админке WordPress щелкните WPForms »Addons.
Прокрутите вниз, пока не найдете пакет шаблонов форм. Затем нажмите Установить аддон и Активировать .
С помощью этого дополнения вы сможете получить доступ к готовому шаблону онлайн-формы регистрации на мероприятие, а также к множеству других отраслевых и нишевых шаблонов для создания индивидуальных форм для вашего сайта. Это экономит время, необходимое для добавления полей формы регистрации на мероприятие вручную в простую контактную форму.
Затем перейдите к WPForms »Добавить новый , чтобы создать новую форму.
На экране настройки назовите свою форму и прокрутите вниз до нижней части экрана шаблонов, где написано Дополнительные шаблоны .Введите «Регистрация на мероприятие» в строке поиска, и появится шаблон формы онлайн-регистрации на мероприятие.
Щелкните шаблон, и WPForms создаст для вас форму регистрации на мероприятие.
Теперь давайте настроим форму, которую посетители будут видеть во внешнем интерфейсе.
Шаг 2: Настройте форму регистрации на мероприятие WordPress
WPForms упрощает настройку форм.
В регистрационной форме онлайн-мероприятия вы увидите следующие поля:
- Имя
- Адрес
- Домашний телефон
- Рабочий телефон
- Электронная почта
- Множественный выбор
- Однострочный текст
- Выпадающий список
Вы можете добавить дополнительные поля формы в форму регистрации на мероприятие, перетащив их с левой панели на правую.Вы также можете настроить поля, щелкнув по полю.
Например, WPForms упрощает сбор платежей от посетителей вашего сайта с помощью ваших форм. Фактически, WPForms настолько гибок, что вы можете собирать платежи от пользователей прямо из ваших форм или ждать, чтобы получить платеж позже. Вам не нужно использовать плагин электронной коммерции или заставлять людей оформлять заказ.
Если вы хотите получать оплату за свое мероприятие от посетителей сайта в форме регистрации на мероприятие, вам необходимо настроить поле формы раскрывающегося меню.
Для этого удалите раскрывающееся меню из формы на правой панели редактора формы. Затем прокрутите вниз до поля Payment Fields и добавьте в форму поле Multiple Items .
Настройте поле формы, не забудьте добавить суммы билетов на мероприятие. Если вы хотите добавить возможность для людей покупать более 3 билетов, просто нажмите плюс (+) , чтобы добавить еще один вариант.
Теперь, когда посетитель сайта регистрируется на ваше мероприятие и выбирает количество билетов, которые он хочет купить, он видит их общее количество.
Если вы хотите выставить счет участникам позже, просто оставьте раскрывающееся меню, позвольте людям выбрать количество билетов, которые они хотят приобрести, и отправьте им счет после регистрации на ваше мероприятие.
Если вам нужна помощь в выставлении счетов вашим клиентам, обязательно ознакомьтесь с нашим обзором самых доступных вариантов программного обеспечения для выставления счетов.
Когда вы закончите настройку форм регистрации на мероприятие, нажмите Сохранить .
Шаг 3. Настройте параметры формы регистрации на мероприятие
Для начала перейдите в Настройки » Общие .
Здесь можно настроить:
- Имя формы — Измените здесь имя формы, если хотите.
- Описание формы — Дайте вашей форме описание.
- Текст кнопки отправки — Настройте копию для кнопки отправки.
- Предотвращение спама — Остановите спам в контактной форме с помощью функции защиты от спама, hCaptcha или Google reCAPTCHA. Флажок защиты от спама автоматически включается во всех новых формах.
- Формы AJAX — Включить настройки AJAX без перезагрузки страницы.

- Усовершенствования GDPR — Вы можете отключить сохранение входной информации и сведений о пользователях, таких как IP-адреса и пользовательские агенты, в целях соблюдения требований GDPR. Ознакомьтесь с нашими пошаговыми инструкциями о том, как добавить поле соглашения GDPR в форму регистрации на мероприятие.
Когда все будет готово, нажмите Сохранить .
Шаг 4. Настройте уведомления формы регистрации на мероприятие
Уведомления— отличный способ отправить электронное письмо всякий раз, когда на вашем веб-сайте подана заявка.
Фактически, если вы не отключите эту функцию, каждый раз, когда кто-то отправляет форму регистрации на мероприятие на вашем сайте, вы получите уведомление об этом.
Вот несколько советов по настройке лучшей формы событий WordPress:
Шаг 5. Настройте подтверждения формы
Подтверждения формы — это сообщения, которые отображаются для посетителей сайта после того, как они отправят форму регистрации на мероприятие на вашем сайте. Они сообщают людям, что их форма была обработана, и предлагают вам возможность сообщить им, что делать дальше.
Они сообщают людям, что их форма была обработана, и предлагают вам возможность сообщить им, что делать дальше.
WPForms имеет три типа подтверждения:
- Сообщение. Это тип подтверждения по умолчанию в WPForms. Когда посетитель сайта отправляет форму регистрации на мероприятие, появляется простое сообщение с подтверждением, информирующее его о том, что его регистрация была обработана. Посмотрите здесь несколько сообщений об успехе, которые помогут сделать клиентов счастливыми.
- Показать страницу. Этот тип подтверждения направляет посетителей сайта на определенную веб-страницу на вашем сайте, где они будут благодарить их за регистрацию.Чтобы получить помощь, ознакомьтесь с нашим руководством по перенаправлению клиентов на страницу с благодарностью. Кроме того, обязательно ознакомьтесь с нашей статьей о создании эффективных страниц с благодарностью за повышение лояльности клиентов.
- Перейти по URL (перенаправление).
 Этот параметр используется, когда вы хотите отправить посетителей сайта на другой сайт.
Этот параметр используется, когда вы хотите отправить посетителей сайта на другой сайт.
Давайте посмотрим, как настроить простую форму подтверждения в WPForms, чтобы вы могли настроить сообщения, которые будут видеть посетители сайта, когда они регистрируются для участия в мероприятии на вашем сайте.
Для начала щелкните вкладку Confirmation в редакторе форм в разделе Settings .
Затем выберите тип подтверждения, которое вы хотите создать. В этом примере мы выберем Сообщение .
Вы увидите удобный HTML-редактор, который позволит вам ввести собственное сообщение. Вы можете использовать это, чтобы добавить ссылку на место проведения на Google Maps.
Когда вы настроили подтверждающее сообщение по своему вкусу, нажмите Сохранить вверху конструктора форм.
Если вы хотите отображать разные подтверждения для регистрантов в зависимости от их поведения, обязательно ознакомьтесь с тем, как создавать условные подтверждения формы.
Это будет полезно, если вы хотите отправить посетителей сайта, которые предварительно оплатили свои билеты, на страницу с благодарностью и отображать подтверждающее сообщение для тех, кто еще не заплатил, информируя их о том, что вы свяжетесь с ними, чтобы выполнить следующие шаги.
Шаг 6. Настройте параметры оплаты в вашей форме
Если вы собираете платежи от посетителей сайта с помощью формы регистрации на мероприятие, вам необходимо настроить параметры оплаты, чтобы онлайн-платежи обрабатывались правильно.
Вы можете пропустить эту часть, если собираете RSVP без оплаты.
WPForms интегрируется с PayPal, Authorize.Net и Stripe для приема платежей по кредитным картам.
Чтобы настроить параметры платежей в форме регистрации на мероприятие, вам сначала необходимо установить и активировать соответствующий платежный модуль.
Чтобы получить простые пошаговые инструкции, ознакомьтесь с нашим руководством по установке и использованию надстройки PayPal. Если вы хотите использовать Stripe, вы найдете аналогичные инструкции по установке и использованию дополнения Stripe здесь.
Если вы хотите использовать Stripe, вы найдете аналогичные инструкции по установке и использованию дополнения Stripe здесь.
Как только вы это сделаете, перейдите на вкладку Payments в редакторе форм.
В нашем примере мы настроим PayPal для обработки заказов.
Здесь вам нужно будет ввести свой адрес электронной почты PayPal, выбрать режим Production , выбрать Products and Services и при необходимости настроить другие параметры.
После того, как вы закончите настройку платежных настроек, нажмите Сохранить , чтобы сохранить изменения.
Обязательно ознакомьтесь с нашим руководством, позволяющим клиентам выбирать способ оплаты, если вы хотите предложить различные варианты оплаты.
Теперь вы готовы добавить форму онлайн-регистрации на свой веб-сайт.
Шаг 7. Добавьте форму на свой сайт
После того, как вы настроили форму регистрации на мероприятие, вам необходимо добавить ее на свой сайт WordPress.
В отличие от многих плагинов управления событиями, WPForms позволяет добавлять формы во многие места на вашем веб-сайте, включая сообщения в блогах, страницы и даже виджеты боковой панели. В редакторе блоков шорткод не требуется!
Давайте рассмотрим наиболее распространенный вариант размещения: встраивание страницы / записи.
Для начала создайте новую страницу или пост в WordPress, либо перейдите в настройки обновления на существующей.
После этого щелкните внутри первого блока (пустая область под заголовком страницы) и щелкните значок «Добавить WPForms».
Удобный виджет WPForms появится внутри вашего блока. Щелкните раскрывающийся список WPForms и выберите, какую из уже созданных форм вы хотите вставить на свою страницу. Выберите форму регистрации на мероприятие.
Вы хотите добавить информацию о вашем мероприятии на эту страницу.Вы также можете оптимизировать страницу своего мероприятия для SEO, чтобы получить максимальный трафик.
Затем опубликуйте свой пост или страницу, чтобы ваша онлайн-регистрация на мероприятие и форма для продажи билетов появились на вашем веб-сайте.
Заинтересованы в том, как сэкономить время с помощью настраиваемого управления онлайн-событиями? WPForms — отличный инструмент для использования в качестве менеджера событий, если у вас есть повторяющиеся события, поскольку формы очень просты и легки в настройке.
Вы также можете добавить несколько вариантов ценообразования, которые изменят общую стоимость вашего мероприятия, если вы взимаете регистрационный взнос.
Создайте форму регистрации на мероприятие WordPress прямо сейчас
Дополнительные советы по заполнению форм регистрации на мероприятие
И вот оно! Теперь вы знаете, как создать онлайн-форму регистрации на мероприятие, и теперь вы можете начать продавать билеты и продвигать свои мероприятия в Интернете. Это легко сделать с помощью WPForms в качестве плагина регистрации событий WordPress.
Если вы хотите автоматически открывать и закрывать регистрации в определенную дату, ознакомьтесь с этим руководством по установке даты истечения срока действия формы.
И обязательно ознакомьтесь с нашим руководством о том, как автоматически отправлять квитанцию по электронной почте с формой заказа WordPress, чтобы вы могли предоставить участникам, которые предварительно оплатили ваше мероприятие, доказательство того, что они заплатили.
Итак, чего вы ждете? Начните с самого мощного сегодня плагина форм WordPress. Версия WPForms Pro поставляется с бесплатным шаблоном формы регистрации на мероприятие и предлагает 14-дневную гарантию возврата денег.
И не забывайте, если вам понравилась эта статья, подпишитесь на нас в Facebook и Twitter.
Как создать форму google для регистрации на мероприятие
С помощью форм Google довольно легко настроить форму регистрации на мероприятие, которое вы организуете. Самое приятное то, что формы Google бесплатны и поставляются с вашей учетной записью Google / Gmail.
Сначала перейдите на сайт Google Forms (https://docs.google.com/forms/). Вы должны войти в свою учетную запись Google.
Создадим новую пустую форму: Нажмите кнопку новой пустой формы:
Дайте название форме
Дайте форме имя.Дайте краткое описание вашего мероприятия. Также не забудьте ввести инструкции для пользователя.
Добавьте поля
Добавьте поля «Имя» и «Телефон». Выберите тип Короткий ответ из раскрывающегося меню
Подсказка Щелкните значок «клонировать», чтобы быстро скопировать текущее поле и создать поле «Телефон».
Настройки
Зайдите в настройки, щелкнув значок «Настройки» в правом верхнем углу.
Откроется окно настроек форм.
Установите флажок «Получить адрес электронной почты».
Проверить форму
Теперь, когда мы добавили поля, вы можете предварительно просмотреть форму и посмотреть, как она будет выглядеть для пользователя.
Нажмите кнопку предварительного просмотра
Настройте стиль формы в соответствии с вашей темой
Щелкните значок настройки темы:
Здесь вы можете настроить цвета, фон и изображение заголовка.
Создать ссылку на форму
Нам нужна ссылка на форму, чтобы мы могли отправить ее по электронной почте или поделиться ею через социальные сети.Чтобы создать ссылку для общего доступа к форме, нажмите кнопку «Отправить».
Затем выберите вкладку ссылки и скопируйте короткую ссылку для формы.
Проверьте свою форму
Используйте созданную вами ссылку на форму, чтобы открыть форму в другом окне браузера. Сделайте тестовую отправку. Отправьте свой адрес электронной почты.
Проверьте свою электронную почту. Вы должны увидеть квитанцию из формы.
Вернитесь в редактор форм. На вкладке «Ответы» вы должны увидеть новый ответ.
Вы можете сохранить отправленные формы в Google Таблицу. Нажмите значок Google Sheet
Нажмите значок Google Sheet
Следующим шагом будет приглашение посетителей на мероприятие.
Самый простой способ — собрать всех приглашенных в Google Таблицу. Затем используйте надстройку Rapid MailMerge для отправки электронных писем всем приглашенным.
Вот шаги.
Отправка приглашений на мероприятие
Откройте таблицу Google, где собраны все ваши приглашенные.
Если у вас нет надстройки Rapid MailMerge (откройте меню надстройки в Google Sheet и найдите Rapid Mail merge), установите надстройку.
Установить надстройку Rapid MailMerge
После установки откройте Rapid MailMerge из меню надстроек.
Составьте свое приглашение и отправьте электронное письмо всем приглашенным в Google Таблице за один шаг. Не забудьте добавить ссылку в форму регистрации на мероприятие.
Сопровождение зарегистрированных участников
На предыдущем шаге вы включили сохранение новых регистраций в Google Sheet. Это будет удобно, если вы захотите согласовать мероприятие.Вы можете быстро отправлять объявления с помощью надстройки Rapid MailMerge прямо из Google Sheet.
Это будет удобно, если вы захотите согласовать мероприятие.Вы можете быстро отправлять объявления с помощью надстройки Rapid MailMerge прямо из Google Sheet.
Демонстрационное видео
Вот небольшая видеодемонстрация, которая поможет вам построить форму.
См. Также
Как создать регистрационную форму
Регистрационные формы собирают информацию и позволяют людям регистрироваться на мероприятиях и в группах. Эти формы собирают основную контактную информацию, а также детали, необходимые для дальнейшей категоризации. Примеры включают клубы, регистрацию команд, вебинары, формы регистрации на мероприятия и розыгрыши, и это лишь некоторые из них.Создание регистрационной формы с Formsite занимает всего несколько минут.
Лучшие методы создания онлайн-форм
Онлайн-формы содержат общие правила, которые мы рекомендуем практически для каждой формы и опроса. Наши советы упростят работу для посетителей и увеличат количество завершенных. Эти правила включают:
Наши советы упростят работу для посетителей и увеличат количество завершенных. Эти правила включают:
- Спрашивайте только те ответы, которые вам нужны.
Сбор информации, не связанной с формой, ставит посетителей в тупик и заставляет их усомниться в законности формы.Запрашивайте только ту информацию, которая понадобится кому-то, кто регистрируется, для идентификации на мероприятии. - Используйте правый элемент ввода.
Некоторые вопросы требуют ответов определенного типа, поэтому используйте правильный предмет для работы. Например, адреса электронной почты нуждаются в элементе «Адрес электронной почты», чтобы использовать этот адрес. Радиокнопки и раскрывающиеся списки позволяют посетителям дать один ответ из многих, а флажки позволяют ответить более одного раза. Элементы ввода текста — это элементы «Короткий ответ» и «Длинный ответ». - Делайте страницы маленькими.
Используйте элементы разрыва страницы для добавления страниц в форму и отображения нескольких (или даже одного) элементов на каждой странице. Чем меньше элементов видит посетитель, тем больше он может сосредоточиться на ответе.
Чем меньше элементов видит посетитель, тем больше он может сосредоточиться на ответе. - Используйте дополнительную информацию или текст-заполнитель.
Если ответ требует особого форматирования, добавьте в качестве примера текст-заполнитель. Вы также можете добавить инструкции к ярлыку элемента или с помощью параметра «Использовать дополнительные всплывающие инструкции…». - Создайте страницу успеха вместо использования писем с подтверждением.
Электронная почта стала очень личной, а сообщения с простым «Спасибо» обычно помечаются как спам. Мы рекомендуем использовать страницу успеха вместо электронного письма, если нет причины для электронного сообщения.
Лучшие методы создания регистрационных форм
Помимо общих правил, в регистрационных формах есть свои советы по упрощению процесса регистрации:
- Разрешить регистрацию нескольких человек.
Воспользуйтесь одним из наших встроенных методов для сбора регистраций для нескольких человек. Эти методы включают, среди прочего, правило повторяющейся страницы и перезапуск формы.
Эти методы включают, среди прочего, правило повторяющейся страницы и перезапуск формы. - Используйте инвентарь, чтобы предотвратить перепроданность.
Площадь некоторых мероприятий ограничена, поэтому очень важно контролировать количество участников. Инвентарь позволяет установить максимальное количество доступных билетов или мест. - Четко изложите политику конфиденциальности.
Обязательно установите и соблюдайте правила использования адресов электронной почты регистрантов. Например, добавьте текст описания с текстом: «Мы серьезно относимся к вашей конфиденциальности.Мы обещаем никогда не продавать и не передавать ваш адрес электронной почты ». - Укажите метод подписки.
Это позволяет регистрантам соглашаться получать уведомления по электронной почте и знать, чего ожидать. Например, добавьте элемент флажка с выбором «Согласен получать электронные письма». Затем уведомление может быть настроено с помощью условной логики для отправки только тогда, когда в результате этот элемент отмечен.
Преимущества онлайн-регистрационных форм
- Встраивайте на свой сайт без необходимости кода.
Мы предоставляем уникальный код встраивания для каждой формы, которую вы можете скопировать и вставить, чтобы облегчить встраивание. Добавьте с помощью виджета HTML или прямо в код своего сайта, и он будет работать. Создание страницы регистрации никогда не было таким простым. - Создавайте списки рассылки по электронной почте, подписываясь на участников регистрации, которые согласились.
Используйте интеграцию Mailchimp, Constant Contact или Zapier для регистрации посетителей. Отправьте адреса электронной почты и любую другую информацию, чтобы составить свой список. Регистрационные формы также являются контактными формами, поэтому обязательно соберите ключевую информацию, такую как номер телефона, адрес электронной почты, имя и фамилию. - Сбор платежей с помощью встроенных платежных интеграций.

Упростите процесс оформления заказа. Подключитесь к учетным записям PayPal, Stripe или Authorize.net для сбора регистрационных сборов или пожертвований через форму. Используйте инструменты формы заказа, чтобы рассчитать заказ, включая коды купонов, налоги и многое другое. - Безопасный сбор и хранение данных.
Мы шифруем данные в любое время, в том числе в процессе отправки формы и при хранении в базе данных. Используйте двухфакторную аутентификацию и субпользователей, чтобы обеспечить безопасный доступ к результатам. - Отправка данных в другие службы для создания индивидуального процесса.
Встроенная интеграция Formsite дает владельцам форм возможность подключаться к другим онлайн-сервисам. Примеры включают Google Диск и Google Таблицы, Microsoft OneDrive, Salesforce и другие. Кроме того, интеграция Zapier подключается буквально к тысячам других онлайн-сервисов. - Используйте рабочий процесс для передачи данных в другие формы.

Идеально подходит для дополнительных форм, дополнительных продаж, выбора опций и согласований.
Шаги по созданию регистрационной формы без кодирования
1. Бесплатная регистрация на Formsite.com
Если у вас еще нет учетной записи, перейдите на Formsite и нажмите кнопку Бесплатная пробная версия. Вы начнете с бесплатной 14-дневной пробной версии нашей службы Pro 1, где у вас будут высокие ограничения на тестирование и доступ ко всем интеграциям.
2. Создайте регистрационную форму
Нажмите кнопку Создать новую форму и выберите шаблон регистрационной формы или начните с пустой формы.В нашей области шаблонов есть множество шаблонов онлайн-форм, упорядоченных по отраслям и типам. Просмотрите их, чтобы найти примеры вопросов или стилей, которые соответствуют вашим потребностям. Вы можете быстро начать с шаблона и настроить его для своего бизнеса или начать с пустой формы и добавлять элементы с нуля.
3. Создайте свою форму
Используйте редактор форм для добавления, редактирования и удаления элементов. Редактор перетаскивания позволяет быстро и легко добавлять поля онлайн-формы. Конструктор форм показывает, как именно выглядит форма, а настройки стиля дают полный контроль над тем, как все выглядит.Выберите шрифты, цвета, размеры и все остальное с помощью инструментов настройки. Опытные пользователи также могут использовать страницу Style -> Advanced для непосредственного редактирования CSS.
4. Настройте форму
Установите правила, цены, инвентарь, скоринг или любые другие надстройки функций формы. Используйте условную логику, чтобы отображать или скрывать элементы на основе ответов в форме. Правила страниц позволяют пропускать страницы для отображения определенных страниц или страниц успеха. Настройте инвентарь для элементов, чтобы установить ограничение на количество принимаемых элементов, и используйте скоринг для присвоения значений вариантам. Используйте элементы формы заказа для расчета общей суммы заказа и включения интеграции платежей для сбора платежей.
Используйте элементы формы заказа для расчета общей суммы заказа и включения интеграции платежей для сбора платежей.
5. Проверьте свою форму
Протестируйте форму и отправьте результаты, чтобы убедиться, что все работает должным образом. Убедитесь, что правила срабатывают, как ожидалось, и все настройки соответствуют вашим требованиям. Просматривайте отправленные формы в таблице результатов, как только они поступают. При желании можно настроить отправку уведомлений по электронной почте после каждой успешной отправки и включить интеграции для отправки данных в другую службу.
6. Поделитесь своей формой
Поделитесь формой, разместив ссылку или отправив ссылку по электронной почте, или вставьте ее на свой сайт, используя предоставленный код для встраивания. Встраивание формы делает ее частью вашего сайта, поэтому посетителям формы не придется покидать ваш сайт, чтобы заполнить форму. Пользователи WordPress также могут использовать наш плагин для встраивания с использованием шорткода.
Популярные шаблоны регистрационных форм
Как создать форму регистрации на мероприятие WordPress (шаг за шагом)
Вы ищете простой способ продать билеты на ваше мероприятие? Разрешение людям регистрироваться на вашем веб-сайте — отличный способ увеличить количество регистраций и увеличить продажи билетов.Но как создать форму регистрации на мероприятие и какие инструменты лучше всего использовать?
В этой статье мы научим вас, как создать форму регистрации на мероприятие WordPress, чтобы вы могли продавать больше билетов и привлекать больше людей на свое мероприятие.
Прежде чем мы начнем, зачем вам вообще нужна регистрационная форма для вашего мероприятия?
Зачем создавать форму регистрации на мероприятие в WordPress?
На странице регистрации мероприятия на вашем веб-сайте люди, заинтересованные в участии, могут найти необходимую информацию.А если вы добавите на эту страницу форму регистрации на мероприятие, они смогут покупать билеты и там, сохраняя все в одном месте.
Разрешение людям регистрироваться онлайн также дает следующие преимущества:
- Получение билета занимает меньше времени, чем звонок для бронирования или личное посещение вашего офиса.
- Вы можете проводить рекламные акции, чтобы побудить больше людей подписаться и зарегистрироваться на вашем мероприятии.
- Скрипты ретаргетинга позволяют показывать людям рекламу в качестве напоминания о регистрации.
- Вы можете проводить онлайн-розыгрыши призов, чтобы привлечь больше посетителей на страницу регистрации на мероприятие.
- Ваша форма — отличный инструмент для сбора данных, который помогает при планировании мероприятий.
Как видите, создание формы регистрации на мероприятие в WordPress может творить чудеса для планирования, проведения и увеличения посещаемости вашего мероприятия. Но как его создать?
Давайте нырнем.
Создание формы регистрации событий WordPress
Вот краткое изложение шагов по созданию формы регистрации на мероприятие в WordPress.Щелкните любую из ссылок ниже, чтобы перейти к нужному вам шагу:
- Установите плагин WPForms
- Выберите шаблон формы регистрации событий WordPress
- Настройте форму регистрации на мероприятие
- Подтвердите настройки формы
- Настройте уведомления формы
- Определите свою форму Подтверждения
- Выберите свою форму Настройки оплаты
- Публикация Форма регистрации на мероприятие в WordPress
Шаг 1. Установите плагин WPForms
Первый шаг к созданию формы регистрации на мероприятие в WordPress — найти лучший инструмент для работы.В этом руководстве мы используем WPForms для создания регистрационной формы.
WPForms — самый удобный плагин форм WordPress. С более чем 2 миллионами веб-сайтов, использующих WPForms для создания мощных форм, это также лучший выбор для создания форм регистрации на мероприятия.
Почему бы не ознакомиться с подробным обзором WPForms для получения более подробной информации.
Для начала загрузите плагин WPForms здесь, затем установите плагин WordPress и активируйте его на своем сайте.
Затем установите надстройку Form Templates Pack.С помощью этой функции вы можете получить доступ к готовому шаблону формы регистрации на мероприятие, а также ко многим другим отраслевым шаблонам для создания настраиваемых форм WordPress.
После установки надстройки перейдите к WPForms »Addons и прокрутите вниз, пока не найдете надстройку Form Templates Pack .
Затем нажмите Установить аддон и Активировать .
Теперь вы готовы создать форму регистрации на мероприятие!
Дополнительная литература: Как создать форму регистрации пользователя WordPress с настраиваемыми полями
Шаг 2. Выберите шаблон формы регистрации событий WordPress
Для следующего шага перейдите к WPForms »Добавить новый .
Затем на следующем экране дайте вашей форме имя и прокрутите страницу вниз, пока не дойдете до раздела под названием Additional Templates .
В строке поиска введите «форма регистрации события», и шаблон появится ниже. И когда вы щелкаете по шаблону, для вас создается новая форма регистрации.
Теперь перейдем к настройке формы.
Шаг 3. Настройте регистрационную форму
Настроить регистрационную форму в WPForms довольно просто.В конструкторе форм вы увидите ряд полей, которые автоматически добавляются к вашей форме, как показано ниже:
- Имя: , чтобы участники могли добавить свое имя.
- Адрес: , чтобы вы знали, куда отправлять свои билеты.
- Домашний телефон: , чтобы вам было проще связаться.
- Рабочий телефон: , если вы не можете связаться с ними по их личному номеру.
- Электронная почта: для отправки подтверждений покупок и электронных билетов.
- Множественный выбор: для добавления дополнительных опций в вашу форму.
- Однострочный текст: , чтобы клиенты могли добавить дополнительную информацию.
- Раскрывающееся меню: для пользователей, чтобы выбрать, сколько билетов они хотят.
Вы можете добавить в форму дополнительные поля, перетаскивая элементы из левого столбца вправо. А щелкнув поле, вы можете настроить метки и содержимое.
Например, если вы собираете платежи за билеты на мероприятия в форме, вы можете добавить поле оплаты, перетащив его в форму.
Давайте подробнее рассмотрим, как добавлять платежи в форму регистрации на мероприятие.
Сначала удалите раскрывающееся поле из формы, щелкнув красный значок корзины. Затем перейдите в раздел Payment Fields и щелкните поле Multiple Items .
Щелкните поле формы и измените метку так, чтобы она соответствовала вашей форме. Затем добавьте стоимость каждого билета к соответствующим позициям. Чтобы добавить в форму более 3 билетов, щелкните значок плюс (+) .
Теперь, когда люди регистрируются на ваше мероприятие и выбирают, сколько билетов им нужно, они видят общую стоимость.
Когда вы будете довольны своими настройками, нажмите Сохранить и переходите к следующему шагу.
Шаг 4. Подтвердите настройки формы
Пришло время настроить параметры формы. Вы можете сделать это, перейдя в Настройки »Общие .
На этой странице вы можете изменить следующие параметры:
- Имя формы — дайте вашей форме новое имя, если хотите.
- Описание формы — Добавьте описание, которое поможет вам запомнить, для чего предназначена форма.
- Текст кнопки отправки — Измените метку кнопки отправки на что-то вроде «Зарегистрироваться сейчас».
- Защита от спама — Используйте функцию приманки для защиты от спама, чтобы предотвратить регистрацию спама и защитить свой веб-сайт.
- Хранение информации — отключите хранение конфиденциальной информации, такой как IP-адреса, в соответствии с GDPR.
Когда вы будете довольны настройками, нажмите кнопку Сохранить .
Шаг 5. Настройте уведомления формы
Уведомления в WPForms отправляют электронное письмо, когда кто-то регистрируется на ваше мероприятие с помощью регистрационной формы. И если вы не отключите эту опцию, которая включена по умолчанию, вы будете получать электронное письмо каждый раз.
Если вы хотите, чтобы пользователи знали, что вы получили их регистрацию и покупку билетов, вы можете использовать смарт-теги, чтобы отправить им электронное письмо. Это поможет убедить людей в том, что форма была успешно заполнена и что вы скоро свяжетесь с вами, чтобы сообщить подробности.
Вы можете узнать, как настроить уведомления формы в документации здесь.
Не забудьте нажать кнопку Сохранить , когда закончите, чтобы сохранить изменения. Затем вы можете перейти к настройке сообщений подтверждения формы.
Шаг 6. Определите подтверждения формы
Область подтверждения в WPForms позволяет отображать сообщение, когда пользователи успешно отправляют свою форму. Это отличный способ сообщить людям, что их форма была обработана, а также о том, какие шаги им следует предпринять дальше.
В WPForms есть 3 типа подтверждения, включая следующие:
- Сообщение — это тип подтверждения по умолчанию. Когда пользователи отправляют свою регистрационную форму на мероприятие, они видят простую заметку, информирующую их о том, что форма была успешно заполнена.
- Показать страницу — этот тип перенаправляет посетителей на определенную страницу вашего веб-сайта. Часто это страница с благодарностью за регистрацию.
- Перейти по URL-адресу (перенаправление ) — используйте эту опцию, если хотите отправить посетителей на другой веб-сайт.
Настроить подтверждающее сообщение довольно просто. Начните с нажатия вкладки Confirmations на странице конструктора форм Settings .
Затем выберите тип подтверждения для вашей регистрационной формы. В этом примере мы используем тип Message .
Затем настройте сообщение в соответствии с вашим брендом и нажмите Сохранить .
Теперь давайте посмотрим на настройки оплаты в вашей форме.
Шаг 7. Выберите форму оплаты.
Если вы продаете билеты и собираете платежи в форме регистрации на мероприятие, вам необходимо указать настройки оплаты, чтобы платежи обрабатывались правильно.
WPFroms имеет надстройки для PayPal и Stripe для сбора платежей через ваши формы. Поэтому, если вы хотите использовать одну из этих опций для приема платежей за свое мероприятие, вам необходимо установить и активировать соответствующее дополнение.
В документации WPForms есть инструкции по установке PayPal здесь. А узнать, как подключить Stripe, можно в документации здесь.
После того, как выбранный вами платежный модуль будет установлен на вашем сайте WordPress, щелкните Payments в редакторе форм, чтобы настроить параметры.
В нашем примере мы используем аддон PayPal.
На этой странице сначала введите свой адрес электронной почты PayPal. Затем выберите режим Производство и выберите Продукты и услуги в качестве типа оплаты.
Теперь настройте другие параметры в соответствии со своими потребностями. Когда вы закончите, нажмите Сохранить .
Вы можете узнать, как разрешить пользователям выбирать собственный способ оплаты, в документации. Это очень полезно, если вы знаете, что ваши посетители используют другие способы оплаты товаров и услуг.
После настройки всех параметров вы готовы добавить форму регистрации на мероприятие в WordPress.
Шаг 8: Опубликуйте форму регистрации на мероприятие в WordPress.
В отличие от многих плагинов регистрации событий WordPress, WPForms позволяет добавлять формы практически в любое место на вашем веб-сайте WordPress. Вы можете публиковать свою форму в сообщениях, на страницах и даже в виде виджетов боковой панели WordPress.
Давайте посмотрим, как встроить вашу регистрационную форму на новую страницу WordPress.
Сначала перейдите на страницу Pages »Добавьте новый из панели управления WordPress, чтобы добавить новую страницу.Затем щелкните значок плюс (+) , чтобы добавить новый блок содержимого.
В поле поиска введите «WPForms», чтобы найти блок содержимого WPForms, и щелкните, чтобы добавить его в редактор WordPress.
Теперь, когда виджет WPForms находится в редакторе страниц, щелкните раскрывающееся меню, чтобы найти форму регистрации на мероприятие. Это добавит вашу форму на вашу страницу, чтобы вы могли предварительно просмотреть, как она будет выглядеть перед публикацией.
Когда вы будете довольны своей формой, нажмите Опубликовать , чтобы посетители могли увидеть ее прямо на вашем сайте.
И все!
Теперь вы знаете, как создать форму регистрации на мероприятие WordPress, чтобы увеличить посещаемость мероприятия и резко увеличить продажи билетов.
Если вам интересно узнать, какие еще формы можно создавать в WPForms, ознакомьтесь с нашими другими руководствами по формам:
И если вам понравилась эта статья, не забудьте подписаться на нас в Facebook и Twitter, чтобы получить больше полезных руководств по WordPress.
Как создать регистрационную форму для событий JCal Pro
Форма регистрации событий по умолчанию в JCal Pro запрашивает только ваше имя и адрес электронной почты:
Вы можете улучшить эту форму по умолчанию, добавив больше полей, используя конструктор пользовательских форм JCal Pro:
Это пятиэтапный процесс:
- Настройте функцию внешней регистрации событий.
- Создайте обязательные поля регистрации событий.
- Создайте необходимую форму регистрации на мероприятие.
- Присвойте форму требуемой категории событий.
- Разрешить регистрацию участников на обязательные мероприятия.
По умолчанию функция регистрации событий в JCal Pro отключена. Ваш первый шаг — включить возможность регистрации событий в глобальных настройках JCal Pro.
Затем вам нужно создать поля, которые вы хотите отображать в вашей пользовательской форме регистрации событий.
После того, как вы включили функцию регистрации событий JCal Pro и создали обязательные поля, самое время создать собственную форму регистрации событий, которая будет содержать и отображать эти новые поля.
Все категории событий JCal Pro настроены для работы с формой регистрации событий по умолчанию. Вы должны явно назначить вашу новую форму регистрации на событие требуемой категории (ам) событий.
Наконец, как только ваша форма регистрации настраиваемого события JCal Pro будет готова, вам необходимо включить функцию регистрации события в требуемом (ых) событии (ах).
Рассмотрим этот процесс подробнее.
Шаг №1. Включить регистрацию событий внешнего интерфейса
- В панели управления JCal Pro перейдите к Опции:
- Вы увидите страницу JCal Pro Configuration .
- Щелкните вкладку Среда
- Установите Разрешить регистрации с на Да
- Нажмите Сохранить и закрыть .
Следующим шагом является настройка списка управления доступом JCal Pro.
- Щелкните пункт меню Registrations :
- Щелкните вкладку Разрешения :
- Щелкните вкладку Гость .
- Выберите параметр Разрешено для действия Создать .
- Нажмите Сохранить и закрыть .
Шаг 2.Создайте обязательные поля
- В панели управления Joomla перейдите к Компоненты > JCal Pro > Поля:
- Вы попадете на экран создания полей JCal Pro: Fields . В верхнем левом углу нажмите Новое:
Вы увидите экран JCal Pro: New Field . Создайте свое обязательное поле:
- Заголовок: Введите заголовок поля.
- Имя поля : оставьте это поле пустым. JCal Pro заполнит его, как только вы сохраните новое поле.
- Описание поля (необязательно): введите новое описание поля, если хотите.
- Значение по умолчанию (необязательно): оставьте пустым.
- Тип поля : Выберите требуемый тип поля.
- Тип формы : выберите опцию Регистрационная форма .
Затем вам нужно разрешить участникам вашего мероприятия JCal Pro заполнить это новое поле.Вы сделаете это, установив необходимое разрешение.
- Щелкните вкладку Разрешения .
- Щелкните вкладку Гость .
- Выберите Разрешено для действия Создать данные .
- Нажмите Опубликован под номером Подробности:
Молодец! К настоящему времени вы включили регистрацию событий в своем JCal Pro и создали новое поле.
Следующий шаг — создание настраиваемой формы, в которой, помимо полей «Имя» и «Электронная почта» по умолчанию, будут использоваться вновь созданные поля.
Шаг 3. Создайте необходимую форму
- В меню слева нажмите Формы:
- Вы попадете на административный экран JCal Pro: Forms . В верхнем левом углу экрана нажмите Новое:
- Вы увидите вкладку Форма .Введите название формы в поле Название .
- В параметре Form Type выберите опцию Registration Form .
- Щелкните вкладку Поля формы :
- Вы увидите вкладку Поля формы , открытую с вашим новым полем. Установите флажок в поле:
- В столбце Details , параметр Published, выберите опцию Published :
Вы увидите сообщение «Элемент сохранен» на светло-зеленом фоне и указанную вами форму регистрации пользовательского события:
Молодец! Вы настраиваете JCal Pro, чтобы разрешить регистрацию событий.Вы также создали свою собственную форму регистрации на мероприятие с ее полями.
На данный момент все ваши категории событий настроены для работы с формой регистрации событий по умолчанию. Вам необходимо явно назначить вашу новую форму регистрации на событие требуемой категории (ам) событий.
Шаг 4. Присвойте форму требуемой категории событий
- В меню слева нажмите Категории:
- Вы увидите экран JCal Pro: Категории .Щелкните заголовок категории событий, для которой вы хотите назначить свою индивидуальную форму регистрации на мероприятие.
Вы попадете на административную страницу JCal Pro: Редактировать категорию .
- Щелкните вкладку JCal Pro Options .
- Найдите параметр «Форма регистрации событий» и задайте для него новую настраиваемую форму.
- Нажмите Сохранить и закрыть .
Отлично! Ваша собственная форма регистрации пользовательского события JCal Pro готова и присвоена требуемой категории событий.
Но по умолчанию регистрация событий отключена в настройках каждого отдельного события JCal Pro. Вам необходимо включить регистрацию для каждого из ваших обязательных мероприятий.
Шаг 5. Включить регистрацию на события
- В меню слева щелкните События:
- На экране JCal Pro: Events щелкните название нужного события:
- Вы увидите административный экран JCal Pro: Edit Event .Перейдите на вкладку Registration :
- На вкладке Регистрация щелкните Да:
Поздравляем! Вы закончили создание своей собственной формы регистрации на событие для необходимых событий JCal Pro.
Когда вы отметите одно из этих событий с включенной регистрацией, вы увидите работающую форму:
6 шаблонов и примеров регистрационной формы
Одно дело — вызвать интерес, когда пользователи переходят на сайт вашей компании или бренда, — это совсем другое, чтобы привлечь внимание посетителей, достаточное для того, чтобы они захотели зарегистрироваться на вашем сайте для получения обновлений по электронной почте или информационные бюллетени.
На самом деле, последние данные показывают, что средний показатель согласия колеблется чуть ниже 2%, а это означает, что компаниям и владельцам сайтов требуется значительная работа, чтобы убедить посетителей в том, что регистрация их контактной информации отвечает их интересам.
По большей части ваш успех зависит от контента: если вы постоянно размещаете на своем веб-сайте привлекательный, контекстно-релевантный контент, потенциальные клиенты с большей вероятностью останутся и с большей вероятностью будут регистрироваться для большего.
Но также крайне важно разработать и развернуть шаблоны регистрации, которые просты в доступе, быстро заполняются и легки для глаз.Если посетители вынуждены искать формы регистрации, не знают, какую информацию вводить, или не получают подтверждения своей регистрации, даже 2% — это хороший ориентир.
В этом руководстве мы рассмотрим все тонкости создания отличного шаблона регистрационной формы, а также доступные инструменты, которые помогут упростить этот процесс.
Как создать регистрационную формуЧтобы быстро создать бесплатную регистрационную форму с HubSpot, выполните следующие действия.
1.Войдите в свою учетную запись HubSpot.
Если у вас нет учетной записи HubSpot, вы можете быстро создать ее и приступить к работе с шаблоном формы бесплатной регистрации.
2. Выберите
Forms в разделе Marketing в верхнем левом углу.Вкладка «Маркетинг» также включает параметры для создания электронных писем, рекламы и целевых страниц для вашего веб-сайта, но пока мы сосредоточимся на формах.
3. Щелкните
Создать свободную форму .Если вы создали какие-либо другие формы, они появятся на этой странице. Вы можете удалять, редактировать или настраивать предыдущие формы, если не хотите начинать с нуля.
4. Выберите желаемый тип формы.
Опциивключают в себя встроенные формы страниц, отдельные страницы, всплывающие окна, раскрывающиеся баннеры и выдвигающиеся правые и левые поля. В этом примере мы выберем встроенную форму, затем нажмите Далее в правом верхнем углу.
5.Выберите шаблон
Registration на левой боковой панели.На этой странице также можно создавать контактные формы, подписку на рассылку новостей, электронные книги и формы поддержки.
6. Щелкните
Пуск .На этой странице предлагается предварительный просмотр вашей регистрационной формы, а также несколько вариантов настройки.
7. Выберите свойства конкретного контакта.
На левой боковой панели вы можете выбрать дополнительные свойства контакта, такие как почтовый адрес, город или номер мобильного телефона.Вы также можете редактировать метки определенных полей формы и добавлять текст справки.
8. Выберите параметры стиля.
Прокрутка вниз левой боковой панели позволяет получить доступ к нескольким параметрам стиля, включая флажки, переключатели и текст заголовка. Вы также можете добавить в форму форматированный текст или изображения.
9. Выберите варианты дальнейших действий.
Выберите Follow-up вверху, затем Create Follow-up Email .Здесь вы можете настроить строки темы, текст и создать нижний колонтитул электронного письма.
10. Просмотрите регистрационную форму.
Нажмите «Стиль и предварительный просмотр», чтобы увидеть, как ваша регистрационная форма будет выглядеть на компьютере, планшете и мобильных устройствах.
11. Щелкните
Опубликовать .Здесь вы можете либо взять ссылку для общего доступа, либо скопировать код, необходимый для встраивания этой формы прямо на свой веб-сайт.
Примеры отличных регистрационных формДавайте взглянем на несколько примеров отличных регистрационных форм.
Это просто, знакомо и легко начать. С минимальным количеством информации и затрат времени пользователи могут запустить свою учетную запись.
Intuit
«Простота» — вот название игры. С помощью всего лишь адреса электронной почты и пароля пользователи могут легко создать учетную запись для всех продуктов Mint, Quickbooks и TurboTax.
Типовая форма
Typeform быстро подчеркивает свое ценностное предложение — лучшие данные с формами, опросами и викторинами — а затем упрощает регистрацию пользователей с помощью всего двух полей формы и двух флажков.
Шаблоны форм бесплатной регистрацииИщете несколько бесплатных шаблонов форм регистрации, чтобы пробудить ваше воображение и помочь повысить конверсию посетителей? Мы вас прикрыли.
freshDesignWeb
freshDesignWeb предлагает 60 бесплатных HTML CSS шаблонов регистрации и форм регистрации на выбор. Он включает в себя все, от минималистичных форм регистрации до прогрессивных шаблонов и форм на основе проверки.
формайт
Сайт формыпозволяет быстро просмотреть и загрузить несколько бесплатных шаблонов форм (требуется бесплатная регистрация), чтобы заинтересовать пользователей.Формы включают варианты уведомлений в дополнение к подтверждению автоматического ответа.
formplus
С помощью formplus вы можете бесплатно зарегистрироваться и получить доступ к более чем 100 шаблонам, включая дизайн для потенциальных клиентов, заявки на аренду, регистрацию на веб-семинар и регистрацию членства.
Регистрационная форма Варианты строительстваПомимо сайтов с бесплатными шаблонами форм и создания форм с помощью вашей учетной записи HubSpot, существуют также другие отличные варианты онлайн-сборки, которые помогут создавать отличные формы, в том числе:
Гравитационные формы
Gravity Forms предлагает все инструменты, необходимые для создания профессиональных регистрационных форм.Этот плагин WordPress отличается простой установкой и настраиваемым построением форм, которые помогут вам быстрее создавать лучшие формы. Получите базовую лицензию за 59 долларов в год или элитную лицензию, включающую мощные надстройки, за 259 долларов в год.
Форминатор
Плагин Forminator WordPress бесплатный и позволяет легко создавать все, от контактных и регистрационных форм до викторин и опросов. Его визуальный редактор с перетаскиванием позволяет быстро создавать, редактировать и настраивать формы.
Типовая форма
Typeform не только помогает создавать более качественные формы, но и помогает общаться с клиентами и узнавать больше об их предпочтениях. Формы можно легко создавать и встраивать, а фирменные программы Logic Jumps позволяют персонализировать каждую форму. Цены начинаются с 35 долларов в год для их плана «Essentials» и 70 долларов в год для премиум-класса, который включает приоритетное обслуживание и поддержку.
Плагин HubSpot для WordPress
С помощью подключаемого модуля HubSpot WP вы можете интегрировать мощные функции форм HubSpot в свой сайт WordPress с помощью этого бесплатного подключаемого модуля WP.Все формы автоматически синхронизируются с вашей HubSpot CRM, поэтому вы можете легко управлять контактами, списками и взаимодействиями.
Правильная форма регистрации может заинтересовать пользователей и повысить узнаваемость бренда — начните с отличного шаблона, чтобы добиться максимального эффекта.
Как создать форму регистрации на мероприятие с помощью Google Forms
Есть много способов эффективно использовать Google Forms. Вы можете настроить викторину или, если у вас есть мероприятие, и вам нужен быстрый и бесплатный способ регистрации участников, Google Forms предоставляет простой способ создать индивидуальную регистрационную форму.Следуйте инструкциям и узнайте, как создать форму регистрации на мероприятие с помощью Google Forms.
Чтобы создать регистрационную форму в Google Forms, посетите сайт Google Forms и щелкните шаблон «Регистрация на мероприятие». Они предлагают несколько вопросов, которые вы, возможно, захотите задать по шаблону.
Редактирование вопросов
Вы можете найти некоторые или все вопросы, относящиеся к вашему мероприятию, но если вы хотите изменить один, щелкните элемент, и он развернется и предоставит вам варианты.Чтобы изменить вопрос, нажмите на слова и внесите изменения.
Кроме того, когда вы выбрали этот пункт, вы можете выбрать тип ожидаемого ответа в раскрывающемся меню. Google автоматически выберет правильный формат для многих ваших вопросов, но вы можете исправить его при необходимости. Внизу этого поля есть значки, которые позволяют либо продублировать вопрос, либо удалить его, либо сделать вопрос обязательным или необязательным.
Три точки в поле элемента предлагают еще два варианта.Один из вариантов добавляет поле описания на случай, если вам нужно больше объяснений, чтобы люди поняли ваш вопрос.
Другой позволяет вам установить диапазон проверки, поэтому, если вы ищете числовой ответ, вы можете установить его для приемлемых ответов, чтобы исключить опечатки.
Настройки формы
Чтобы убедиться, что вы получаете и предоставляете всю необходимую информацию из формы, вам нужно проверить настройки. Чтобы получить к ним доступ, щелкните изображение шестеренки в правом верхнем углу формы.
В общих настройках вы можете сделать так, чтобы форма автоматически собирала адреса электронной почты тех, кто зарегистрировался, щелкнув поле. Если вы собираете адреса электронной почты, вы можете выбрать опцию, чтобы копии их ответов отправлялись им автоматически. Это удобная функция, поэтому регистрант будет иметь предоставленную им информацию в случае возникновения проблемы.
В настройках презентации есть предварительно заполненное сообщение, которое будет отображаться после того, как пользователь отправит форму.Вы можете отредактировать это сообщение, чтобы оно соответствовало вашему конкретному событию.
Внешний вид формы
Шаблон, предоставленный Google, выполнен красиво, но вы можете изменить внешний вид формы. Вы можете изменить изображение заголовка, щелкнув художественную палитру в правом верхнем углу рядом с настройками шестеренки. Параметры откроются на боковой панели.
Вы можете изменить или удалить изображение, нажав на опцию вверху. Приятной особенностью форм Google является то, что когда вы добавляете изображение в заголовок, он автоматически выбирает цвет, соответствующий цветам на изображении.Затем, если вы посмотрите ниже цветовой палитры, вы увидите возможность изменить цвет фона формы на разные оттенки основного цвета. Вы также можете просто сделать заголовок сплошным цветом и выбрать цвет фона, если хотите.
Если вам нужен другой шрифт, найдите раскрывающийся список шрифтов и выберите новый шрифт из четырех вариантов: основного, декоративного, формального и игрового.
Поделитесь своей формой
Заполнив форму, вы захотите разослать ее своим потенциальным участникам мероприятия.Вы можете сделать это двумя способами: отобразив ссылку на форму или встроив форму прямо на свой веб-сайт.
Есть два способа получить ссылку на вашу форму для копирования на ваш сайт. Один щелкает по значку глаза в верхнем углу. Он покажет вам форму, как она будет выглядеть для ваших посетителей. Скопируйте ссылку в адресную строку и вставьте ее на свою страницу. Другой способ — нажать кнопку «Отправить» вверху страницы. Выберите значок ссылки (тот, который выглядит как канцелярская скрепка) и скопируйте предоставленную ссылку.
Если вы хотите встроить форму для прямого доступа к ней на вашей веб-странице, нажмите кнопку «Отправить» и щелкните значок с двумя угловыми скобками (<,>). Скопируйте HTML-код и вставьте его в нужную часть своей веб-страницы.
Как только люди начнут регистрироваться, вы можете увидеть их информацию, щелкнув вкладку «Ответы» вверху формы. Создайте электронную таблицу для хранения отчета о регистрации, щелкнув зеленый значок в правом верхнем углу.Когда откроется следующее окно, нажмите «Создать новую электронную таблицу», если вы еще не создали электронную таблицу для события в Google Таблицах. Вы также сможете прокручивать отдельные ответы на вкладке ответов.
Если вы проводите крупное мероприятие, использование Google Форм может вам не подойти, но если у вас небольшое дело, оно может подойти вам. Это дает вам множество вариантов бесплатно.
Эта статья полезна? да Нет
Трейси РозенбергерТрейси Розенбергер 26 лет преподавала учащимся начальных классов, используя технологии для улучшения обучения.Теперь она рада поделиться полезными технологиями с учителями и всеми остальными, кто считает их устрашающими.
.

 д.), будет ли добавлен логотип. Также по желанию здесь можно будет установить капчу, указать понадобиться ли предварительная модерация записей, которые будут добавляться через заполнение формы. Также вам стоит указать электронную почту, на которую будут приходить уведомления о заполнении формы.
д.), будет ли добавлен логотип. Также по желанию здесь можно будет установить капчу, указать понадобиться ли предварительная модерация записей, которые будут добавляться через заполнение формы. Также вам стоит указать электронную почту, на которую будут приходить уведомления о заполнении формы.
 Это удобно для проведения опросов, конкурсов и в иных случаях.
Это удобно для проведения опросов, конкурсов и в иных случаях. Тема устанавливается и активируется. В общих настройках консоли WordPress снимаем запрет на добавление новых пользователей, как в предыдущих случаях.
Тема устанавливается и активируется. В общих настройках консоли WordPress снимаем запрет на добавление новых пользователей, как в предыдущих случаях. org.
org.

 Этот параметр используется, когда вы хотите отправить посетителей сайта на другой сайт.
Этот параметр используется, когда вы хотите отправить посетителей сайта на другой сайт. Чем меньше элементов видит посетитель, тем больше он может сосредоточиться на ответе.
Чем меньше элементов видит посетитель, тем больше он может сосредоточиться на ответе. Эти методы включают, среди прочего, правило повторяющейся страницы и перезапуск формы.
Эти методы включают, среди прочего, правило повторяющейся страницы и перезапуск формы.