Как выпустить самоподписанный SSL сертификат и заставить ваш браузер доверять ему / Хабр
Все крупные сайты давно перешли на протокол https. Тенденция продолжается, и многие наши клиенты хотят, чтобы их сайт работал по защищенному протоколу. А если разрабатывается backend для мобильного приложения, то https обязателен. Например, Apple требует, чтобы обмен данными сервера с приложением велся по безопасному протоколу. Это требование введено с конца 2016 года.
На production нет проблем с сертификатами. Обычно хостинг провайдер предоставляет удобный интерфейс для подключения сертификата. Выпуск сертификата тоже дело не сложное. Но во время работы над проектом каждый разработчик должен позаботиться о сертификате сам.
В этой статье я расскажу, как выпустить самоподписанный SSL сертификат и заставить браузер доверять ему.
Чтобы выпустить сертификат для вашего локального домена, понадобится корневой сертификат. На его основе будут выпускаться все остальные сертификаты. Да, для каждого нового top level домена нужно выпускать свой сертификат. Получить корневой сертификат достаточно просто.
Да, для каждого нового top level домена нужно выпускать свой сертификат. Получить корневой сертификат достаточно просто.
openssl genrsa -out rootCA.key 2048Затем сам сертификат:
openssl req -x509 -new -nodes -key rootCA.key -sha256 -days 1024 -out rootCA.pemНужно будет ввести страну, город, компанию и т.д. В результате получаем два файла:rootCA.key иrootCA.pem
Переходим к главному, выпуск самоподписанного сертификата. Так же как и в случае с корневым, это две команды. Но параметров у команд будет значительно больше. И нам понадобится вспомогательный конфигурационный файл. Поэтому оформим все это в виде bash скрипта create_certificate_for_domain.sh
Первый параметр обязателен, выведем небольшую инструкцию для пользователя.
if [ -z "$1" ] then echo "Please supply a subdomain to create a certificate for"; echo "e.g. mysite.localhost" exit; fiСоздадим новый приватный ключ, если он не существует или будем использовать существующий:
if [ -f device.Запросим у пользователя название домена. Добавим возможность задания “общего имени” (оно используется при формировании сертификата):key ]; then KEY_OPT="-key" else KEY_OPT="-keyout" fi
DOMAIN=$1
COMMON_NAME=${2:-$1}
Чтобы не отвечать на вопросы в интерактивном режиме, сформируем строку с ответами. И зададим время действия сертификата:SUBJECT="/C=CA/ST=None/L=NB/O=None/CN=$COMMON_NAME" NUM_OF_DAYS=999В переменной SUBJECT перечислены все те же вопросы, который задавались при создании корневого сертификата (страна, город, компания и т.д). Все значение, кроме CN можно поменять на свое усмотрение.
Сформируем csr файл (Certificate Signing Request) на основе ключа. Подробнее о файле запроса сертификата можно почитать в этой статье.
openssl req -new -newkey rsa:2048 -sha256 -nodes $KEY_OPT device.key -subj "$SUBJECT" -out device.csrФормируем файл сертификата
 В этот файл мы запишем домены, для которых будет валиден сертификат и некоторые другие настройки. Назовем егоv3.ext. Обращаю ваше внимание, что это отдельный файл, а не часть bash скрипта.
В этот файл мы запишем домены, для которых будет валиден сертификат и некоторые другие настройки. Назовем егоv3.ext. Обращаю ваше внимание, что это отдельный файл, а не часть bash скрипта.authorityKeyIdentifier=keyid,issuer basicConstraints=CA:FALSE keyUsage = digitalSignature, nonRepudiation, keyEncipherment, dataEncipherment subjectAltName = @alt_names [alt_names] DNS.1 = %%DOMAIN%% DNS.2 = *.%%DOMAIN%%Да, верно, наш сертификат будет валидным для основного домена, а также для всех поддоменов. Сохраняем указанные выше строки в файл
Возвращаемся в наш bash скрипт. На основе вспомогательного файла v3.ext создаем временный файл с указанием нашего домена:
cat v3.ext | sed s/%%DOMAIN%%/$COMMON_NAME/g > /tmp/__v3.extВыпускаем сертификат:
openssl x509 -req -in device.csr -CA rootCA.pem -CAkey rootCA.key -CAcreateserial -out device.crt -days $NUM_OF_DAYS -sha256 -extfile /tmp/__v3.extПереименовываем сертификат и удаляем временный файл:
mv device.csr $DOMAIN.csr cp device.crt $DOMAIN.crt # remove temp file rm -f device.crt;
./create_certificate_for_domain.sh mysite.localhostПолучаем два файла:mysite.localhost.crt иdevice.key
Теперь нужно указать web серверу пути к этим файлам. На примере nginx это будет выглядеть так:
Запускаем браузер, открываем https://mysite.localhost и видим:
Браузер не доверяет этому сертификату. Как быть?
Нужно отметить выпущенный нами сертификат как Trusted. На Linux (Ubuntu и, наверное, остальных Debian-based дистрибутивах) это можно сделать через сам браузер. В Mac OS X это можно сделать через приложение Keychain Access. Запускаем приложение и перетаскиваем в окно файл mysite.localhost.crt. Затем открываем добавленный файл и выбираем Always Trust:
Обновляем страницу в браузере и:
Успех! Браузер доверяет нашему сертификату.
Сертификатом можно поделиться с другими разработчиками, чтобы они добавили его к себе. А если вы используете Docker, то сертификат можно сохранить там. Именно так это реализовано на всех наших проектах.
А если вы используете Docker, то сертификат можно сохранить там. Именно так это реализовано на всех наших проектах.
Делитесь в комментариях, используете ли вы https для локальной разработки?
Максим Ковтун,
Руководитель отдела разработки
Онлайн Генератор Самоподписанного SSL Сертификата для Сайта, Создать Самоподписанный SSL Сертификат Бесплатно
self-signed certificate
Введите имя сайта
Создать SSLСоздать
Самоподписанный SSL сертификат может использоваться для настройки и работы с SSL средой во время разработки. Вы можете использовать такой самоподписанный SSL сертификат, когда безопасность не требуется, например, для веб-серверов, предназначенных для тестирования и отладки, а также персональных веб-сайтов и веб-порталов. Чтобы создать самоподписанный SSL сертификат, введите имя сайта (пример: mysite.com) и нажмите ‘Создать SSL’.
Использование SSL сертификатовСертификаты SSL необходимы, когда вам нужно открывать веб-сайты, используя HTTPS протокол.
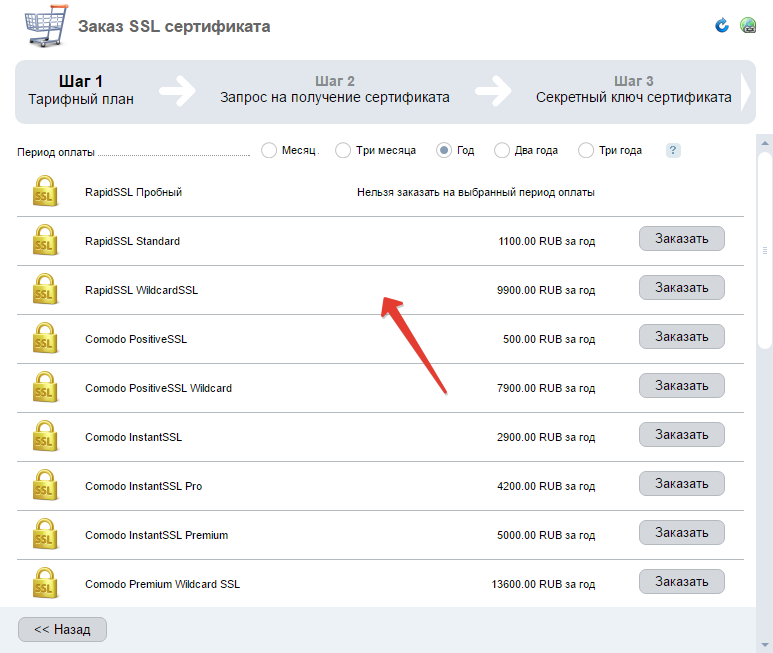
 Профессиональным веб-сайтам требуются профессиональные надежные SSL сертификаты центров SSL сертификации, таких как Comodo, Symantec, Thawte, GeoTrust, RapidSSL. Доверенные SSL сертификаты используют цепочку доверия, где каждый сертификат подписан (доверен) более высоким и более надежным сертификатом. В верхней части цепочки доверия находятся корневые сертификаты, принадлежащие Verisign или GeoTrust. Такие корневые сертификаты обычно поставляются с вашей операционной системой или веб-браузером.
Профессиональным веб-сайтам требуются профессиональные надежные SSL сертификаты центров SSL сертификации, таких как Comodo, Symantec, Thawte, GeoTrust, RapidSSL. Доверенные SSL сертификаты используют цепочку доверия, где каждый сертификат подписан (доверен) более высоким и более надежным сертификатом. В верхней части цепочки доверия находятся корневые сертификаты, принадлежащие Verisign или GeoTrust. Такие корневые сертификаты обычно поставляются с вашей операционной системой или веб-браузером.Как браузер анализирует SSL ответ
Когда вы посещаете веб-сайт по HTTPS протоколу, ваш веб-браузер получает SSL сертификат для веб-сайта. Он проверяет SSL сертификат, чтобы убедиться, что он действительно выдан для этого имени домена, которое вы открываете. После этого он проверит цепочку доверия и кто его подписал. Если этот SSL сертификат является корневым сертификатом, браузер сравнит его с теми, которые поставляются с операционной системой. Если это сертификат не корневой но подписан доверенным SSL сертификатом, он проверит всю цепочку доверия.
При использовании самоподписанного SSL сертификата у него нет цепочки доверия. Сертификат подписан самим собой. Веб-браузер обнаружит это и покажет предупреждение, сообщая вам, что сертификат веб-сайта не трастовый. Поэтому не стоит использовать самоподписанные SSL сертификаты для профессионального использования, так как ваши посетители не будут доверять вашему веб-сайту и могут отказаться от его использования.
Реальные трастовые SSL сертификаты
Настоящие доверенные SSL сертификаты безопасны и защищённы, браузеры доверяют им, а все посетители не получают никаких SSL предупреждений. Мы предоставляем огромное количество настоящих трастовых SSL сертификатов, каждый может найти наиболее подходящий SSL продукт.
Бесплатное облачное онлайн пространство для Ваших SSL Сертификатов и Приватных ключей
Используя SSL Cертификаты от Regery Вы получаете быстрое и бесплатное облачное хранилище для всех Ваших SSL Сертификатов, Промежуточных Сертификатов (CA Bundle), CSR Кодов и Приватных RSA Ключей. В случае, утери ССЛ Сертификата, Вы всегда можете его скачать из панели управления SSL сертификатами на Regery.
В случае, утери ССЛ Сертификата, Вы всегда можете его скачать из панели управления SSL сертификатами на Regery.
Как сгенерировать самозаверяющий SSL-сертификат с помощью OpenSSL?
Я что-то упустил? Это правильный способ создания самозаверяющего сертификата?
Создать самозаверяющий сертификат очень просто. Вы просто используете команду openssl req . Может быть сложно создать такой, который сможет использовать самый большой выбор клиентов, таких как браузеры и инструменты командной строки.
Это сложно, потому что браузеры имеют свой собственный набор требований, и они более строгие, чем IETF. Требования, используемые браузерами, задокументированы на форумах CA/Browser (см. ссылки ниже). Ограничения возникают в двух ключевых областях: (1) якоря доверия и (2) DNS-имена.
Современным браузерам (таким как варез, который мы использовали в 2014/2015 годах) нужен сертификат, который связывается с якорем доверия, и они хотят, чтобы DNS-имена представлялись в сертификате определенным образом.
Некоторые браузеры не позволяют легко импортировать самозаверяющий сертификат сервера. Фактически, вы не можете использовать некоторые браузеры, такие как браузер Android. Таким образом, полное решение состоит в том, чтобы стать своим собственным авторитетом.
Если вы не становитесь своим собственным авторитетом, вы должны получить правильные DNS-имена, чтобы дать сертификату наибольшие шансы на успех. Но я бы посоветовал вам стать авторитетом для себя. Легко стать авторитетом для себя, и это позволит обойти все проблемы с доверием (кому лучше доверять, чем себе?).
Вероятно, это не тот сайт, который вы ищете!
Сертификат безопасности сайта не является доверенным!
Это связано с тем, что браузеры используют предопределенный список якорей доверия для проверки сертификатов сервера. Самозаверяющий сертификат не связывается с доверенным якорем.
Лучший способ избежать этого:
- Создайте свой собственный центр сертификации (т. е. станьте ЦС)
- Создайте запрос на подпись сертификата (CSR) для сервера
- Подпишите CSR сервера своим ключом ЦС
- Установить сертификат сервера на сервер
- Установите сертификат ЦС на клиенте
Шаг 1 — Создайте свой собственный центр сертификации просто означает создание самозаверяющего сертификата с CA: true и правильным использованием ключа. значит Субъект и Издатель — это один и тот же объект, для CA установлено значение true в Basic Constraints (он также должен быть помечен как критический), использование ключа — keyCertSign и crlSign (если вы используете CRL), Идентификатор ключа субъекта
Чтобы стать собственным центром сертификации, см. *Как подписать запрос на подпись сертификата в своем центре сертификации? о переполнении стека. Затем импортируйте свой ЦС в хранилище доверия, используемое браузером.
Затем импортируйте свой ЦС в хранилище доверия, используемое браузером.
Шаги 2–4 примерно соответствуют тому, что вы делаете сейчас для общедоступного сервера, когда подключаете услуги центра сертификации, такого как Startcom или CAcert. Шаги 1 и 5 позволяют вам избежать стороннего авторитета и действовать как собственный авторитет (кому лучше доверять, чем себе?).
Проблема с браузерами (и другими подобными пользовательскими агентами) , а не , доверяющие самозаверяющим сертификатам, станет большой проблемой в Интернете вещей (IoT). Например, что произойдет, когда вы подключитесь к своему термостату или холодильнику, чтобы запрограммировать его? Ответ: ничего хорошего с точки зрения пользовательского опыта.
Рабочая группа W3C WebAppSec начинает изучать проблему. См., например, Предложение: Маркировка HTTP как небезопасного.
См., например, Предложение: Маркировка HTTP как небезопасного.
Как создать самозаверяющий сертификат с OpenSSL
Приведенные ниже команды и файл конфигурации создают самозаверяющий сертификат (также показано, как создать запрос на подпись). Они отличаются от других ответов в одном отношении: DNS-имена, используемые для самозаверяющего сертификата, находятся в альтернативном имени субъекта (SAN) , а не в общем имени (CN) .
DNS-имена размещаются в SAN через конфигурационный файл со строкой subjectAltName = @alternate_names (через командную строку это сделать нельзя). Тогда есть секция alter_names в конфигурационном файле (настройте на свой вкус):
[ alter_names ] DNS.1 = example.com DNS.2 = www.example.com DNS.3 = mail.example.com DNS.4 = ftp.example.com # Добавьте их, если они вам нужны. Но обычно вы не хотите их или # они нужны в производстве. Они могут понадобиться вам для развития.# DNS.5 = локальный хост # DNS.6 = localhost.localdomain # IP.1 = 127.0.0.1 # IP.2 = ::1
Важно указать DNS-имя в SAN, а не в CN, потому что и как IETF, так и форумы CA/Browser определяют практику. Они также указывают, что DNS-имена в CN устарели (но не запрещены). Если вы поместите DNS-имя в CN, то оно должно быть включено в SAN согласно политикам CA/B. Таким образом, вы не можете избежать использования альтернативного имени субъекта.
Если вы не поместите DNS-имена в SAN, сертификат не пройдет проверку в браузере и других пользовательских агентах, которые следуют рекомендациям CA/Browser Forum.
Связано: браузеры следуют политикам CA/Browser Forum; а не политики IETF. Это одна из причин, по которой сертификат, созданный с помощью OpenSSL (который обычно следует IETF), иногда не проверяется в браузере (браузеры следуют CA/B). Это разные стандарты, у них разные политики выдачи и разные требования к проверке.
Создайте самозаверяющий сертификат (обратите внимание на добавление опции -x509 ):
openssl req -config пример-com.conf -new -x509 -sha256 -newkey rsa:2048 -nodes \ -keyout пример-com.key.pem -days 365 -out пример-com.cert.pem
Создать запрос на подпись (обратите внимание на отсутствие параметра -x509 ):
openssl req -config example-com.conf -new -sha256 -newkey rsa:2048 -nodes \
-keyout example-com.key.pem -days 365 -out example-com.req.pem
Печать самоподписанного сертификата :
openssl x509 -in example-com.cert.pem -text -noout
Распечатать запрос на подпись :
openssl req -in example-com.req.pem -text -noout
Файл конфигурации (передается через опцию -config )
[ req ] биты по умолчанию = 2048 default_keyfile = server-key.pem отличительное_имя = тема req_extensions = req_ext x509_extensions = x509_ext string_mask = только utf8 # DN субъекта может быть сформирован с использованием X501 или RFC 4514 (описание см.в RFC 4519). # Это своего рода мэшап. Например, RFC 4514 не предоставляет адрес электронной почты. [ предмет ] countryName = название страны (двухбуквенный код) countryName_default = США stateOrProvinceName = название штата или провинции (полное название) stateOrProvinceName_default = Нью-Йорк localityName = Название местности (например, город) localityName_default = Нью-Йорк OrganizationName = Название организации (например, компания) организацияName_default = Пример, ООО # Используйте понятное имя, потому что оно представлено пользователю. DNS сервера # имена помещаются в альтернативные имена субъектов. Кроме того, DNS-имена здесь устарели. # как IETF, так и CA/Browser Forums. Если вы разместите здесь DNS-имя, то вы # также должно включать DNS-имя в SAN (в противном случае Chrome и другие # строго следовать базовым требованиям CA/браузера не удастся). commonName = Общее имя (например, полное доменное имя сервера или ВАШЕ имя) commonName_default = Пример компании адрес электронной почты = адрес электронной почты emailAddress_default = test@example.
com # Раздел x509_ext используется при создании самоподписанного сертификата. То есть openssl req -x509... [ x509_ext ] subjectKeyIdentifier = хэш authorKeyIdentifier = идентификатор ключа, эмитент # Вам нужна только цифровая подпись ниже. *Если* вы не разрешаете # Передача ключа RSA (т. е. вы используете эфемерные наборы шифров), затем # опустить keyEncipherment, потому что это передача ключей. основные ограничения = CA:FALSE keyUsage = digitalSignature, keyEncipherment subjectAltName = @alternate_names nsComment = "Сгенерированный сертификат OpenSSL" # RFC 5280, раздел 4.2.1.12 делает EKU необязательным # CA/базовые требования к браузеру, Приложение (B)(3)(G) меня смущает # В любом случае вам, вероятно, понадобится только serverAuth. # extendedKeyUsage = serverAuth, clientAuth # Раздел req_ext используется при создании запроса на подпись сертификата. То есть запрос openssl ... [req_ext] subjectKeyIdentifier = хэш основные ограничения = CA:FALSE keyUsage = digitalSignature, keyEncipherment subjectAltName = @alternate_names nsComment = "Сгенерированный сертификат OpenSSL" # RFC 5280, раздел 4.
2.1.12 делает EKU необязательным # CA/базовые требования к браузеру, Приложение (B)(3)(G) меня смущает # В любом случае вам, вероятно, понадобится только serverAuth. # extendedKeyUsage = serverAuth, clientAuth [альтернативные_имена] DNS.1 = example.com DNS.2 = www.example.com DNS.3 = mail.example.com DNS.4 = ftp.example.com # Добавьте их, если они вам нужны. Но обычно вы не хотите их или # они нужны в производстве. Они могут понадобиться вам для развития. # DNS.5 = локальный хост # DNS.6 = localhost.localdomain # DNS.7 = 127.0.0.1 # IPv6 локальный хост # DNS.8 = ::1
Вам может потребоваться сделать следующее для Chrome. В противном случае Chrome может сообщить, что Common Name недействителен ( ERR_CERT_COMMON_NAME_INVALID ). Я не уверен, какая связь между IP-адресом в SAN и CN в данном случае.
# локальный хост IPv4 # IP.1 = 127.0.0.1 # IPv6 локальный хост # IP.2 = ::1
Существуют и другие правила, касающиеся обработки DNS-имен в сертификатах X. 509/PKIX. Обратитесь к этим документам для правил:
509/PKIX. Обратитесь к этим документам для правил:
- RFC 5280, Internet X.509 Сертификат инфраструктуры открытых ключей и список отозванных сертификатов (CRL) Профиль
- RFC 6125, Представление и проверка удостоверения службы доменных приложений в инфраструктуре открытых ключей Интернета с использованием сертификатов X.509 (PKIX) в контексте безопасности транспортного уровня (TLS)
- RFC 6797, Приложение A, Строгая транспортная безопасность HTTP (HSTS)
- RFC 7469, Расширение для закрепления открытого ключа для HTTP
- Базовые требования форума CA/Browser
- Руководство CA/Browser Forum по расширенной проверке
Перечислены RFC 6797 и RFC 7469, поскольку они имеют более строгие ограничения, чем другие документы RFC и CA/B. RFC 6797 и 7469 также не разрешают IP-адрес.
ssl — Как создать самозаверяющий сертификат для доменного имени для разработки в Windows 10 и ниже?
Мне пришлось ломать голову над самозаверяющими сертификатами в Windows, комбинируя кусочки из полученных ответов и дополнительных ресурсов. Вот мое собственное (и, надеюсь, полное) пошаговое руководство. Надеюсь, это избавит вас от моей собственной болезненной кривой обучения. Он также содержит информацию по связанным темам, которые рано или поздно появятся, когда вы создадите свои собственные сертификаты.
Вот мое собственное (и, надеюсь, полное) пошаговое руководство. Надеюсь, это избавит вас от моей собственной болезненной кривой обучения. Он также содержит информацию по связанным темам, которые рано или поздно появятся, когда вы создадите свои собственные сертификаты.
Создайте самозаверяющий сертификат в Windows 10 и более ранних версиях
Не используйте makecert.exe. Microsoft устарела.
Современный способ использует команду Powershell.
Windows 10:
Откройте Powershell с правами администратора:
New-SelfSignedCertificate -DnsName "*.dev.local", "dev.local", "localhost" -CertStoreLocation cert:\LocalMachine\My -FriendlyName " Сертификат разработчика *.dev.local, dev.local, localhost" -NotAfter (Get-Date).AddYears(15)
Windows 8, Windows Server 2012 R2:
В Powershell на этих системах параметры -FriendlyName и -NotAfter не существуют. Просто удалите их из приведенной выше командной строки.
Откройте Powershell с правами администратора:
New-SelfSignedCertificate -DnsName "*.dev.local", "dev.local", "localhost" -CertStoreLocation cert:\LocalMachine\My
Альтернативой является использование описанного ниже метода для более старой версии Windows, который позволяет использовать все функции Win 10 для создания сертификата…
Старые версии Windows:
Моя рекомендация для более старых версий Windows — создать сертификат на компьютере с Win 10, экспортировать его в файл .PFX с помощью экземпляра mmc (см. «Доверять сертификату» ниже) и импортировать его. в хранилище сертификатов на целевой машине со старой ОС Windows. Чтобы импортировать сертификат, НЕ щелкайте его правой кнопкой мыши. Хотя в контекстном меню есть пункт «Импорт сертификата», все мои попытки использовать его на Win Server 2008 не увенчались успехом. Вместо этого откройте другой экземпляр mmc на целевой машине, перейдите к «Сертификаты (локальный компьютер)/Личные/Сертификаты». , щелкните правой кнопкой мыши среднюю панель и выберите Все задачи → Импорт.
, щелкните правой кнопкой мыши среднюю панель и выберите Все задачи → Импорт.
Полученный сертификат
Обе приведенные выше команды создают сертификат для доменов localhost и *.dev.local .
Версия Win10 дополнительно имеет срок службы 15 лет и удобочитаемое отображаемое имя «Dev Cert *.dev.local, dev.local, localhost».
Обновление: Если вы укажете несколько записей имени хоста в параметре -DnsName (как показано выше), первая из этих записей станет субъектом домена (или общим именем). Полный список всех записей имени хоста будет храниться в поле Альтернативное имя субъекта (SAN) сертификата. (Спасибо @BenSewards за указание на это.)
После создания сертификат будет немедленно доступен в любых HTTPS-привязках IIS (инструкции ниже).
Доверяйте сертификату (на машине, где вы его создали)
Новый сертификат не является частью какой-либо цепочки доверия и, таким образом, не считается заслуживающим доверия ни одним браузером. Чтобы изменить это, мы скопируем сертификат в хранилище сертификатов для доверенных корневых ЦС на вашем компьютере:
Чтобы изменить это, мы скопируем сертификат в хранилище сертификатов для доверенных корневых ЦС на вашем компьютере:
Откройте mmc.exe, Файл → Добавить/удалить оснастку → выберите «Сертификаты» в левом столбце → Добавить → выберите «Компьютер». Учетная запись» → «Далее» → «Локальный компьютер…» → «Готово» → «ОК»
В левой колонке выберите «Сертификаты (Локальный компьютер)/Личные/Сертификаты».
Найдите только что созданный сертификат (в Win 10 может помочь столбец «Понятное имя»).
Выберите этот сертификат и нажмите Ctrl-C, чтобы скопировать его в буфер обмена.
В левой колонке выберите «Сертификаты (локальный компьютер)/Доверенные корневые центры сертификации/Сертификаты».
Нажмите Ctrl-V, чтобы вставить свой сертификат в это хранилище.
Сертификат должен появиться в списке доверенных корневых центров и теперь считается заслуживающим доверия.
Доверять сертификату (на другой машине)
Чтобы доверять тому же сертификату на другой машине, вы должны экспортировать его на машину, на которой вы его создали, и импортировать на другую машину.
На исходном компьютере в MMC щелкните правой кнопкой мыши сертификат → Все задачи → Экспорт. Экспорт без(!) приватного ключа в формат .DER.
Затем скопируйте полученный файл на целевую машину, щелкните правой кнопкой мыши и установите сертификат в хранилище «Локальный компьютер/Доверенные корневые центры сертификации». После этого все приложения, использующие хранилище сертификатов Windows (например, Chrome и IE, но НЕ Firefox), должны доверять вашему самоподписанному сертификату.
Использование в IIS
(Мы вернулись на машину, где вы создали новый сертификат!)
Теперь вы можете перейти в Диспетчер IIS, выбрать привязки локального веб-сайта → Добавить → https → ввести хост имя вида myname.dev.local (ваш сертификат действителен только для *.dev.local ) и выберите новый сертификат → ОК.
Добавить в hosts
Также добавьте имя вашего хоста в C:\Windows\System32\drivers\etc\hosts:
127.0.0.1 мое имя.dev.local
Happy
Теперь Chrome и IE должны рассматривать сертификат как заслуживающий доверия и загружать ваш веб-сайт при открытии https://myname.dev.local .
Firefox поддерживает собственное хранилище сертификатов. Чтобы добавить сюда свой сертификат, вы должны открыть свой веб-сайт в FF и добавить его в исключения, когда FF предупредит вас о сертификате.
Для браузера Edge могут потребоваться дополнительные действия (см. ниже).
Проверка сертификата
Для проверки сертификатов лучшим выбором будет Firefox. (Поверьте мне, я сам фанат Chrome, но FF в этом случае лучше.)
Вот причины:
- Firefox использует собственный SSL-кэш, который очищается при Shift-Reload. Таким образом, любые изменения в сертификатах ваших локальных веб-сайтов будут немедленно отражены в предупреждениях FF, в то время как другим браузерам может потребоваться перезапуск или ручная очистка кеша Windows SSL.

- Также FF дает вам несколько ценных советов по проверке действительности вашего сертификата: Нажмите «Дополнительно», когда FF отобразит предупреждение о сертификате. FF покажет вам короткий текстовый блок с одним или несколькими возможными предупреждениями в центральных строках текстового блока:
Сертификат не является доверенным, поскольку он является самозаверяющим.
Это предупреждение верно! Как отмечалось выше, Firefox не использует хранилище сертификатов Windows и будет доверять этому сертификату только в том случае, если вы добавите для него исключение прямо в Firefox. Кнопка для этого находится прямо под предупреждениями.
Сертификат недействителен для имени…
Это предупреждение показывает, что вы сделали что-то не так. (Подстановочный) домен вашего сертификата не соответствует домену вашего веб-сайта. Проблема должна быть решена либо путем изменения (суб)домена вашего веб-сайта, либо путем выпуска нового соответствующего сертификата. На самом деле вы можете добавить исключение в FF, даже если сертификат не совпадает, но вы никогда не получите зеленый символ замка в Chrome с такой комбинацией.
На самом деле вы можете добавить исключение в FF, даже если сертификат не совпадает, но вы никогда не получите зеленый символ замка в Chrome с такой комбинацией.
Firefox может отображать множество других приятных и понятных предупреждений о сертификатах в этом месте, таких как сертификаты с истекшим сроком действия, сертификаты с устаревшими алгоритмами подписи и т. д. Я не нашел другого браузера, который дал бы мне такой уровень обратной связи, чтобы устранить любые проблемы.
Какой шаблон (под)домена выбрать для разработки?
В приведенной выше команде New-SelfSignedCertificate мы использовали подстановочный домен *.dev.local .
Вы можете подумать: почему бы не использовать *.local ?
Простая причина: это незаконный домен с подстановочными знаками.
Подстановочные сертификаты должны содержать по крайней мере буквальное доменное имя второго уровня. Звездочка (*) допускается только с третьего уровня и выше.
Итак, домены вида xyz.local подходят, когда вы разрабатываете под HTTP и вам не нужны сертификаты. Но если вы используете этот шаблон домена с HTTPS, вам придется выпускать новый соответствующий сертификат для каждого нового проекта, который вы начинаете. Лучше использовать домены вида xyz.dev.local и один групповой сертификат для *.dev.local .
Важные примечания:
- Действительные домены хостов могут содержать ТОЛЬКО буквы от a до z, цифры, дефисы и точки. Подчеркивания не допускаются! Некоторые браузеры очень придирчивы к этой детали и могут доставить вам неприятности, когда упорно отказываются сопоставлять ваш домен
motör_head.dev.localс шаблоном подстановки*.dev.local. Они будут подчиняться, когда вы переключитесь наmotoer-head.dev.local. - Подстановочный знак в сертификате будет соответствовать только ОДНОЙ метке (= разделу между двумя точками) в домене и никогда больше.

*.dev.localсоответствуетmyname.dev.local, но НЕother.myname.dev.local! - Многоуровневые подстановочные знаки (
*.*.dev.local) НЕ возможны в сертификатах. Таким образом,other.myname.dev.localможет быть покрыт только подстановочным знаком вида*.myname.dev.local. В результате лучше не использовать часть домена четвертого уровня. Поместите все свои варианты в часть третьего уровня. Таким образом, вы получите единый сертификат для всех ваших сайтов разработки.
Проблема с Edge
(Речь идет о старой версии MS Edge — не Chromium. Не думаю, что это относится к новой версии Chromium. Но я не уверен.)
Это не совсем так о самозаверяющих сертификатах, но все же относится ко всему процессу:
После выполнения вышеуказанных шагов Edge может не отображать какой-либо контент при открытии myname.dev.local .
Причина — характерная особенность сетевого управления Windows 10 для современных приложений, называемая «Изоляция сети».

 key ]; then
KEY_OPT="-key"
else
KEY_OPT="-keyout"
fi
key ]; then
KEY_OPT="-key"
else
KEY_OPT="-keyout"
fi csr $DOMAIN.csr
cp device.crt $DOMAIN.crt
# remove temp file
rm -f device.crt;
csr $DOMAIN.csr
cp device.crt $DOMAIN.crt
# remove temp file
rm -f device.crt; # DNS.5 = локальный хост
# DNS.6 = localhost.localdomain
# IP.1 = 127.0.0.1
# IP.2 = ::1
# DNS.5 = локальный хост
# DNS.6 = localhost.localdomain
# IP.1 = 127.0.0.1
# IP.2 = ::1
 conf -new -x509 -sha256 -newkey rsa:2048 -nodes \
-keyout пример-com.key.pem -days 365 -out пример-com.cert.pem
conf -new -x509 -sha256 -newkey rsa:2048 -nodes \
-keyout пример-com.key.pem -days 365 -out пример-com.cert.pem
 в RFC 4519).
# Это своего рода мэшап. Например, RFC 4514 не предоставляет адрес электронной почты.
[ предмет ]
countryName = название страны (двухбуквенный код)
countryName_default = США
stateOrProvinceName = название штата или провинции (полное название)
stateOrProvinceName_default = Нью-Йорк
localityName = Название местности (например, город)
localityName_default = Нью-Йорк
OrganizationName = Название организации (например, компания)
организацияName_default = Пример, ООО
# Используйте понятное имя, потому что оно представлено пользователю. DNS сервера
# имена помещаются в альтернативные имена субъектов. Кроме того, DNS-имена здесь устарели.
# как IETF, так и CA/Browser Forums. Если вы разместите здесь DNS-имя, то вы
# также должно включать DNS-имя в SAN (в противном случае Chrome и другие
# строго следовать базовым требованиям CA/браузера не удастся).
commonName = Общее имя (например, полное доменное имя сервера или ВАШЕ имя)
commonName_default = Пример компании
адрес электронной почты = адрес электронной почты
emailAddress_default = test@example.
в RFC 4519).
# Это своего рода мэшап. Например, RFC 4514 не предоставляет адрес электронной почты.
[ предмет ]
countryName = название страны (двухбуквенный код)
countryName_default = США
stateOrProvinceName = название штата или провинции (полное название)
stateOrProvinceName_default = Нью-Йорк
localityName = Название местности (например, город)
localityName_default = Нью-Йорк
OrganizationName = Название организации (например, компания)
организацияName_default = Пример, ООО
# Используйте понятное имя, потому что оно представлено пользователю. DNS сервера
# имена помещаются в альтернативные имена субъектов. Кроме того, DNS-имена здесь устарели.
# как IETF, так и CA/Browser Forums. Если вы разместите здесь DNS-имя, то вы
# также должно включать DNS-имя в SAN (в противном случае Chrome и другие
# строго следовать базовым требованиям CA/браузера не удастся).
commonName = Общее имя (например, полное доменное имя сервера или ВАШЕ имя)
commonName_default = Пример компании
адрес электронной почты = адрес электронной почты
emailAddress_default = test@example. com
# Раздел x509_ext используется при создании самоподписанного сертификата. То есть openssl req -x509...
[ x509_ext ]
subjectKeyIdentifier = хэш
authorKeyIdentifier = идентификатор ключа, эмитент
# Вам нужна только цифровая подпись ниже. *Если* вы не разрешаете
# Передача ключа RSA (т. е. вы используете эфемерные наборы шифров), затем
# опустить keyEncipherment, потому что это передача ключей.
основные ограничения = CA:FALSE
keyUsage = digitalSignature, keyEncipherment
subjectAltName = @alternate_names
nsComment = "Сгенерированный сертификат OpenSSL"
# RFC 5280, раздел 4.2.1.12 делает EKU необязательным
# CA/базовые требования к браузеру, Приложение (B)(3)(G) меня смущает
# В любом случае вам, вероятно, понадобится только serverAuth.
# extendedKeyUsage = serverAuth, clientAuth
# Раздел req_ext используется при создании запроса на подпись сертификата. То есть запрос openssl ...
[req_ext]
subjectKeyIdentifier = хэш
основные ограничения = CA:FALSE
keyUsage = digitalSignature, keyEncipherment
subjectAltName = @alternate_names
nsComment = "Сгенерированный сертификат OpenSSL"
# RFC 5280, раздел 4.
com
# Раздел x509_ext используется при создании самоподписанного сертификата. То есть openssl req -x509...
[ x509_ext ]
subjectKeyIdentifier = хэш
authorKeyIdentifier = идентификатор ключа, эмитент
# Вам нужна только цифровая подпись ниже. *Если* вы не разрешаете
# Передача ключа RSA (т. е. вы используете эфемерные наборы шифров), затем
# опустить keyEncipherment, потому что это передача ключей.
основные ограничения = CA:FALSE
keyUsage = digitalSignature, keyEncipherment
subjectAltName = @alternate_names
nsComment = "Сгенерированный сертификат OpenSSL"
# RFC 5280, раздел 4.2.1.12 делает EKU необязательным
# CA/базовые требования к браузеру, Приложение (B)(3)(G) меня смущает
# В любом случае вам, вероятно, понадобится только serverAuth.
# extendedKeyUsage = serverAuth, clientAuth
# Раздел req_ext используется при создании запроса на подпись сертификата. То есть запрос openssl ...
[req_ext]
subjectKeyIdentifier = хэш
основные ограничения = CA:FALSE
keyUsage = digitalSignature, keyEncipherment
subjectAltName = @alternate_names
nsComment = "Сгенерированный сертификат OpenSSL"
# RFC 5280, раздел 4. 2.1.12 делает EKU необязательным
# CA/базовые требования к браузеру, Приложение (B)(3)(G) меня смущает
# В любом случае вам, вероятно, понадобится только serverAuth.
# extendedKeyUsage = serverAuth, clientAuth
[альтернативные_имена]
DNS.1 = example.com
DNS.2 = www.example.com
DNS.3 = mail.example.com
DNS.4 = ftp.example.com
# Добавьте их, если они вам нужны. Но обычно вы не хотите их или
# они нужны в производстве. Они могут понадобиться вам для развития.
# DNS.5 = локальный хост
# DNS.6 = localhost.localdomain
# DNS.7 = 127.0.0.1
# IPv6 локальный хост
# DNS.8 = ::1
2.1.12 делает EKU необязательным
# CA/базовые требования к браузеру, Приложение (B)(3)(G) меня смущает
# В любом случае вам, вероятно, понадобится только serverAuth.
# extendedKeyUsage = serverAuth, clientAuth
[альтернативные_имена]
DNS.1 = example.com
DNS.2 = www.example.com
DNS.3 = mail.example.com
DNS.4 = ftp.example.com
# Добавьте их, если они вам нужны. Но обычно вы не хотите их или
# они нужны в производстве. Они могут понадобиться вам для развития.
# DNS.5 = локальный хост
# DNS.6 = localhost.localdomain
# DNS.7 = 127.0.0.1
# IPv6 локальный хост
# DNS.8 = ::1
 0.0.1 мое имя.dev.local
0.0.1 мое имя.dev.local