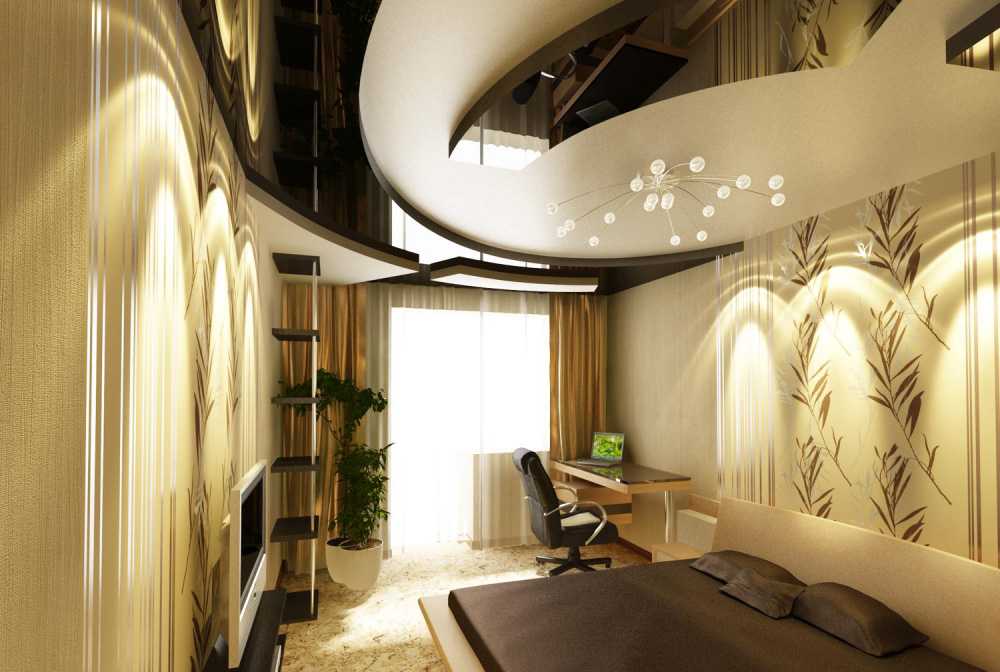
Ход конем: как создать удачный дизайн для небольшой квартиры
Стиль
Новости
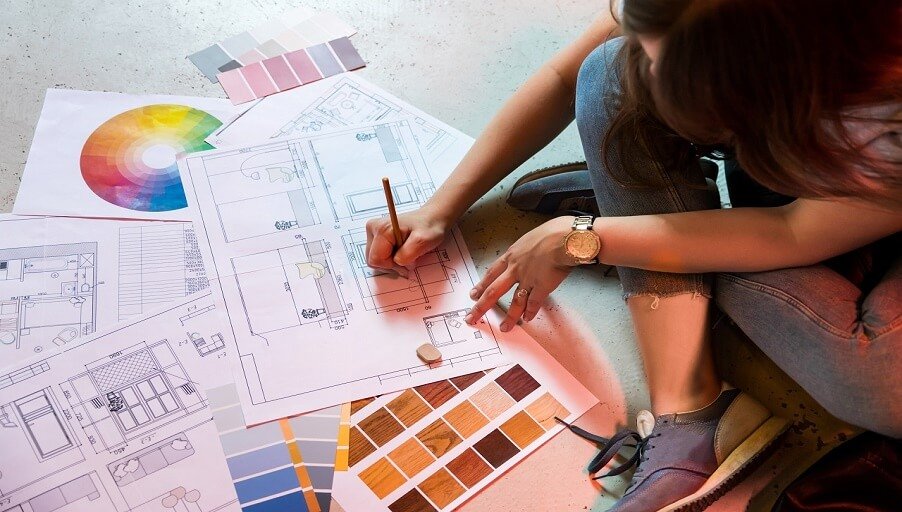
Малогабаритная жилплощадь нередко заставляет своих владельцев жертвовать красотой, стилем и уютом ради функциональности. В самом деле, когда нужно втиснуть в небольшое пространство всё необходимое, трудно выдержать единый стиль. А уж элементы декора и вовсе превращаются в досадные излишества.
18 октября 201619 438
Ход конем: как создать удачный дизайн для небольшой квартиры
- Источник:
- Пресс-служба
Можно ли красиво оформить небольшую квартиру и при этом сэкономить дефицитные квадратные метры? Какой стиль подходит для дизайна малогабаритного жилья, а от чего лучше сразу отказаться? Как заставить мебель и текстиль работать на общую идею? Об этом на примере реальных проектов «СтарХиту» рассказала дизайнер интерьеров, эксперт PROFI.
Итак, у вас небольшая квартира, но высокие требования к её эстетике. С чего начать? Однозначно — с планировочного решения!
Составьте список всего необходимого для жизни, определите места расположения предметов мебели, бытовой техники. Важно знать не только размеры, но и учитывать, в какую сторону открываются двери и створки шкафов. Если в новый интерьер нужно вписать ранее купленную мебель или крупную картину — сразу определите им место, чтобы после завершения ремонта они не смотрелись чужеродными предметами. Предусмотрите системы хранения не только для одежды, но и для крупных бытовых вещей вроде гладильной доски или швабры. Хорошо продуманная планировка — 80% успеха вашего интерьера.
Немного о системах хранения:
Если в квартире не удаётся организовать даже крошечную кладовую, выбирайте предметы обстановки с местом для хранения.
Можно использовать:
— кровати с выдвижными ящиками или подъёмным механизмом
— встроенный шкаф от пола до потолка, окрашенный в цвет стен, вдоль одной из них
— вместительный стеллаж, встроенный по периметру окна, балкона
— пуфики с местом для хранения в прихожей.
Есть простые решения, которые помогают сделать небольшое пространство более функциональным. Для этого порой достаточно отказаться от привычных шаблонов и заменить массивные предметы мебели чем-то более лёгким и компактным.
— Вместо громоздких полок и комодов — открытые подвесные модули
— Вместо гардероба — открытая вешалка
— Вместо кухонных стульев — пуфики на колёсах, они легко перемещаются и довольно вместительны внутри.
— Вместо журнального столика — стопка декоративных чемоданов, которые можно использовать как дополнительное место для хранения.
- Источник:
- Пресс-служба
Когда функционально всё продумано, можно выбирать стиль — от этого зависит, какие строительно-ремонтные материалы, а также мебель и фурнитура вам подойдут.
Скандинавский
Элементы скандинавского стиля: пастельные тона и много света
- Источник:
- Пресс-служба
Скандинавский стиль очень популярен, его часто выбирают и владельцы просторных квартир, что может стать дополнительным плюсом. Гости вашего дома оценят не размеры помещений, а следование модным тенденциям.
Гости вашего дома оценят не размеры помещений, а следование модным тенденциям.
В интерьере преобладают натуральные материалы: дерево, ткани, стекло, мех и т.д. Это добавляет пространству уюта — как и типично скандинавские пастельные тона: бежевый, светло-серый, светло-зелёный. Дополнительный бонус — оптическое увеличение пространства, о чём будет подробнее сказано в статье.
Кому-то простой скандинавский стиль может показаться обыденным. Но не забывайте о возможности добавить в интерьер яркие элементы. Правда, здесь необходимо соблюдать умеренность. Достаточно красных подушек на диване, зелёной вазы на подоконнике или синей тумбочки рядом с кроватью.
Для скандинавского стиля (как и для маленького пространства квартиры) очень важно наличие естественного света. Его должно быть много. Поэтому постарайтесь открыть доступ к окнам. Шторы лучше выбирать светлые, из лёгких натуральных тканей, чтобы легко проходил солнечный свет.
Хорошее решение — использование морской тематики, фотографий, постеров.
- Источник:
- Пресс-служба
Удачный выбор: Используйте белую, бежевую или светло-серую штукатурку. Для одной из стен выберите светлые деревянные панели. Для пола лучше всего подойдёт светлый паркет.
Минимализм
- Источник:
- Пресс-служба
Внешне минимализм может напомнить скандинавский стиль, но не всё так просто, как кажется. Если вы остановились на минимализме, используйте встроенную мебель с чёткой геометрией и без декоративной фурнитуры. Мебель должна смотреться как часть стены. Ничего лишнего!
Минимализм — отличное решение для маленькой квартиры, поскольку основной чертой этого стиля является использование многофункциональной обстановки: трансформеры, встроенная мебель. Чем больше свободного пространства останется, тем лучше.
Удачный выбор: Полы и стены должны быть однородными, поэтому отдайте предпочтение фактурной штукатурке или покраске. Отделка пола — паркет или наливной пол близкого к стенам цвета или, наоборот, подчёркнуто контрастного. Материалы для отделки должны быть однородными: дерево, сталь, стекло. Мебель должна быть чёткой геометрической формы. Светильники встроенные или лаконичных форм. Приветствуются мелкие цветовые акценты в декоре и текстиле.
Материалы для отделки должны быть однородными: дерево, сталь, стекло. Мебель должна быть чёткой геометрической формы. Светильники встроенные или лаконичных форм. Приветствуются мелкие цветовые акценты в декоре и текстиле.
Лофт
Элементы лофта привносят в интерьер дерзкую свежесть
- Источник:
- Пресс-служба
Брутальный и непростой, не всем подходящий для жизни стиль лофт предполагает открытую планировку. Иначе говоря, в квартире практически не должно быть перегородок. Спальня, гостиная, кухня, ванная — всего лишь функциональные зоны, которые разделены при помощи цветовых контрастов или лёгких полупрозрачных перегородок-ширм. Понятно, что для семьи даже из трёх человек вариант не самый удобный.
Но преимущества этого направления в дизайне могут сыграть вам на руку, если использовать в интерьере отдельные элементы стиля лофт. Например, отсутствие перегородок и дверей добавляет вашей квартире дефицитные квадратные метры.
Удачный выбор:
— Кирпичная кладка, трубы, грубая штукатурка — всё, что в другом пространстве выглядело бы дефектом, в лофте превращается в эффект!
— Элементы «старого и обветшалого» в лофте прекрасно дополняются современной техникой, хромированными поверхностями, мебелью в стиле хайтек, которая легче и компактнее, чем, скажем, классическая
— Мебель работает на зонирование помещения: диван или шкаф-комод вместо стены — огромная экономия места
— Нестандартные аксессуары: граффити, плакаты, дорожные знаки — всё, что в голову придёт, могут стать в стиле лофт частью декора.
Фьюжн
Элементы стиля фьюжн гарантируют оригинальность. Подберите сочетание тёплых и холодных тонов, гладких и объёмных фактур
- Источник:
- Пресс-служба
С английского слово «фьюжн» (fusion) переводится как «сплав, слияние». Стиль, предполагающий соединение нескольких традиций в одном пространстве, порой понимают как просто отсутствие стиля. Но на самом деле дизайн-проект для него — один из самых сложных.
Зато если вы готовы дать волю фантазии и создать собственный неповторимый «коктейль» в интерьере, фьюжн просто создан для этого. Существует несколько правил, которые стоит запомнить, прежде чем приступать к самостоятельному творчеству.
— Интерьер не должен быть перегружен деталями
— Выбирайте насыщенные, но обязательно гармонирующие между собой цвета
— Подбирайте мебель не просто разную по стилю, но совпадающую или гармоничную при этом по цвету, фактуре и материалам
Удачный выбор:
— Сочетание разных крупных принтов и орнаментов
— Элементы из разных эпох: бархатные ретрокресла и зеркала в ажурных рамах на фоне минималистичной отделки
— Декоративные панно необычных форм.
Идея для обстановки: гобеленовый диван в классическом стиле и пара кресел с этническим орнаментом.
Безусловно, небольшую квартиру можно оформить в любом стиле. Все мы знаем, что классика, прованс, английский стиль могут существовать как во дворцах, так и в небольших пространствах. Но это сложные стили — нужно учитывать пропорции помещений, соразмерность мебели и декоративных элементов. Все аспекты тяжело воплотить в гармоничный интерьер самостоятельно. Поэтому, если вы хотите жить, как в старой доброй Англии, обратитесь к настоящим профессионалам, которых вы всегда сможете найти на PROFI.RU
Как создать дизайн интерьера – самостоятельно или с помощью профессионалов (дизайнера)?
Работа для любителей или профессионалов?
Оказавшись перед задачей обустройства квартиры или дома, каждый владелец недвижимости выбирает свой вариант ее разрешения.
При всем «богатстве» выбора, вариантов может быть всего 2:
— самостоятельно разработанный дизайнерский проект,
— сотрудничество с профессионалом.
Первый способ – смелый и решительный: кому же, как ни хозяину, знать, каким должно быть его идеальное жилье.
Второй вариант может кому-то показаться более простым, но, что немаловажно, затратным.
Так ли это и что на самом деле лучше предпринять?
Выбрать лучшее решение можно, только взвесив все за и против применительно к каждой конкретной ситуации.
Самостоятельно создать дизайн помещения?
Конечно, если площадь будущего жилья совсем небольшая, жить там вы собираетесь единолично, а главное, имеете желание и достаточно времени для решения не только творческих, но и технических вопросов, смело беритесь за дело. Но сразу учтите – легко вам не будет!
Где взять идеи?
Чтобы определиться с интерьером, нужно, в первую очередь, прислушаться к своим желаниям. Затем можно обратиться за советом к друзьям, которые уже завершили строительную эпопею. Просмотреть различные интерьеры, коллажи, фотографии готового дизайна в специализированных журналах и на интернет-ресурсах.
Как их применить на практике?
Изучив «тонны литературы», Вы почерпнете полезные идеи и оригинальные решения. Но удачно соединить их в рамках собственного жилья сможете, только если:
- Обладаете хорошим воображением, как образным, так и пространственным.
То есть, найдя в салоне подходящий отделочный материал или предмет обстановки, вы способны виртуально поместить его в пространстве будущего интерьера. - Готовы потратить силы и время на поиск необходимых предметов, нужных материалов и элементов отделки.
Например, использовать пробковые материалы для звукоизоляции, перфорированные панели для межкомнатных перегородок, пр. - Ваш энтузиазм и возможности соотносятся с масштабом переделки.
Иначе процесс воплощения нового дизайна рискует затянуться или еще хуже – остановиться на определенном этапе до нового прилива энергии. - Обладаете хорошим вкусом и чувством меры.
Наполнить свой дом множеством ярких, притягивающих внимание предметов – значит практически превратить его в хаос. Оригинальные решения должны быть уместными лаконичными акцентами.
Оригинальные решения должны быть уместными лаконичными акцентами. - Умеете планировать.
Это относится и к порядку проведения работ, и к личному времени. Тогда вы все успеете и не упустите важные функциональные моменты – ваши двери и дверцы будут хорошо открываться, подсветка будет освещать нужный фрагмент интерьера. В общем, все, что должно крутиться и работать, будет делать это, не мешая другим и не ломаясь. - Ваши технические знания позволяют планировать и контролировать необходимый комплекс работ.
Ведь квартира или дом – это не просто подходящее для человека дизайнерское решение интерьера, это еще и обязательный набор практических функций, которые позволят сделать жизнь здесь комфортной.
Что еще – время, опыт и.. деньги?
Помимо выбора общей цветовой, стилистической концепции дизайна нужно учесть массу нюансов:
- масштаб помещений,
- правильное расположение предметов мебели,
- планирование электропроводки для бытовых приборов и систем освещения,
- устройство полов.

Вам придется в короткие сроки ознакомиться с ассортиментами строительных магазинов, салонов мебели и освещения. Кроме того, скомпоновать по стилю и цвету сначала в своем воображении в гармоничный интерьер предметы и материалы, находящиеся на разных торговых площадках. И хорошо, если нарисованная вами картина в реальности оправдает ожидания.
И последнее – подготовьтесь морально к возрастанию трат. Ведь если раньше ничем подобным вы не занимались, то ваша предварительная смета на новый дизайн дома в процессе реализации гарантированно возрастет, скорее всего, почти в два раза.
Результат
Работа дилетанта, даже вдохновленного оригинальной идеей, это большой риск. Надо ли говорить, что потратив деньги на материалы, ремонт, мебель, светильники и декор, результат может оказаться далеким от ожиданий. А со временем проявятся многие недочеты, упущения, которые станут следствием не столько плохой работы, сколько недостаточной информированности и опыта.
Профессиональный подход к созданию дизайна интерьера
Просто необходимо обратиться к опытному дизайнеру, если вам нужно разработать и реализовать дизайн интерьера большой квартиры или частного дома, где будет жить семья.
Таким образом, в рамках одной концепции можно реализовать интересы и потребности всех обитателей. Профессионал сделает жилье частью имиджа хозяев, демонстрируя их особенности, приоритеты, характеры, вкусовые пристрастия, станет визитной карточкой успешных и благополучных людей.
Что конкретно сделают для Вас?
- В первую очередь будет создан детальный план квартиры, дома или офиса, которые принимаются в работу.
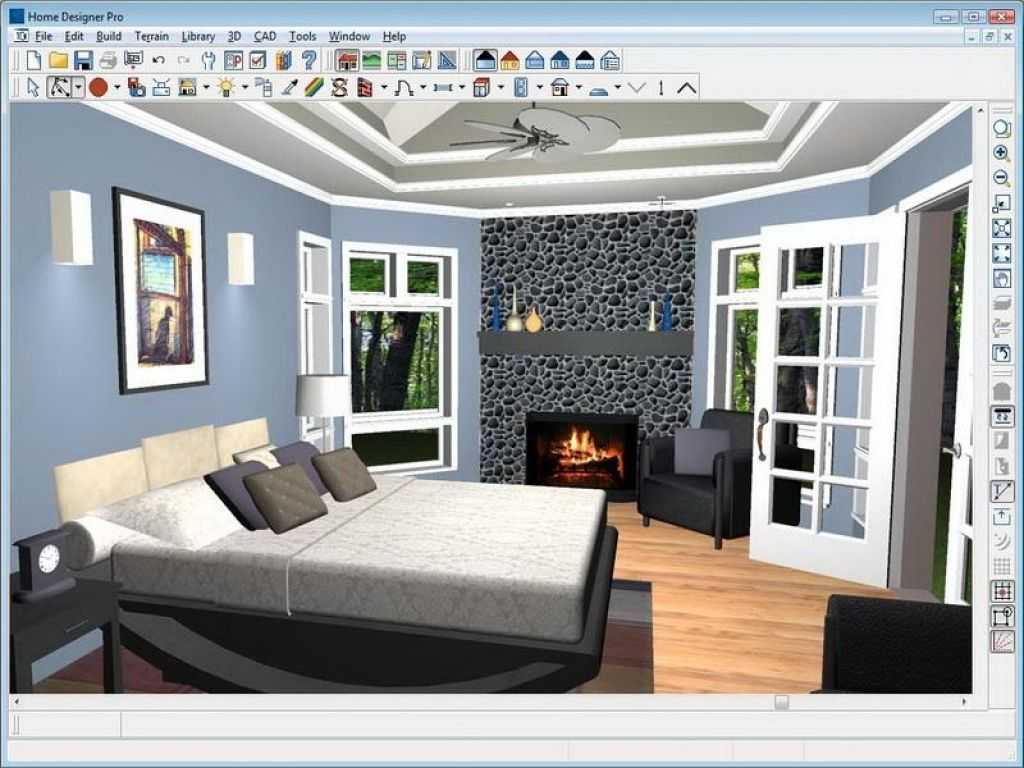
Дизайнер располагает необходимым оборудованием, навыками и специальными программами, которые позволяют максимально точно отразить помещение схематично. При перепланировке также готовится план демонтажа ненужных и возведение новых перегородок. Намечаются места для расположения мебели, сантехники, пр. - Разработка концепции будущего интерьера.
Благодаря опыту профессионал знает, что невозможно сделать в подобном помещении, а какие приемы будут более уместны, владеет информацией о цветовой композиции, новых материалах и приемах, которые придадут дому, квартире или офису одновременно эксклюзивности и удобства. При этом будут максимально учтены особенности характеров и образа жизни обитателей. Оптимальный стиль, цвета, фактуры и формы будут выбраны с учетом пожеланий, предложенных изображений, каталогов, 3D-презентаций, а также психологических тестов и анкет.
При этом будут максимально учтены особенности характеров и образа жизни обитателей. Оптимальный стиль, цвета, фактуры и формы будут выбраны с учетом пожеланий, предложенных изображений, каталогов, 3D-презентаций, а также психологических тестов и анкет. - Многоплановые технологические решения.
Устройство и материалы для полов, потолков, организация освещения, коммуникации, водопровод, пр. позволяют сделать любой интерьер – и роскошный дворцовый и минималистичный хай-тек – одинаково комфортными для людей. - По желанию заказчика дизайнер подберет и порекомендует наиболее удачные предметы обстановки и декора, в рамках авторского надзора проконтролирует, чтобы работы по воплощению интерьерных идей были выполнены на высоком уровне.
О выборе Вашего дизайнера
Важно свести воедино воплощение пожеланий заказчика с реализацией дизайнерской концепции, функционалом и техническими возможностями. Свежий профессиональный взгляд позволяет увидеть нетривиальные смелые решения.
Необходимо выбрать для сотрудничества такого дизайнера, опыту и интуиции которого можно ПОЛНОСТЬЮ довериться.
В основе разработки удачного дизайн-проекта интерьера НЕ обязательно должна быть уникальная идея!
Что намного важнее:
- гармоничное и умеренное сочетание цветов и фактур,
- количества и форм предметов мебели,
- продуманные сценарии освещения.
Такой интерьер никогда не наскучит и не разочарует удобством пользования.
И снова о деньгах – сколько стоит создать интерьер?
Профессионал всегда остро востребован и знает себе цену – он не станет привлекать клиентов предложениями о бесплатной работе или больших скидках.
Подобное предложение – серьезный повод задуматься о способностях такого специалиста и последствиях сотрудничества с ним.
Оплата работы дизайнера является гарантией основательного подхода к делу и положительного результата.
Вы можете заниматься своими делами, а специалист возьмет на себя создание дизайна интерьера – решение всех проблем, ничего не упустит, будет периодически согласовывать с вами важные детали.
Именно поэтому хороший дизайнер постоянно занимается своим развитием: следит за новинками интерьерной моды, интересуется появлением на рынке высокотехнологичных материалов и способов отделки, чтобы предложить своим клиентам только самое лучшее.
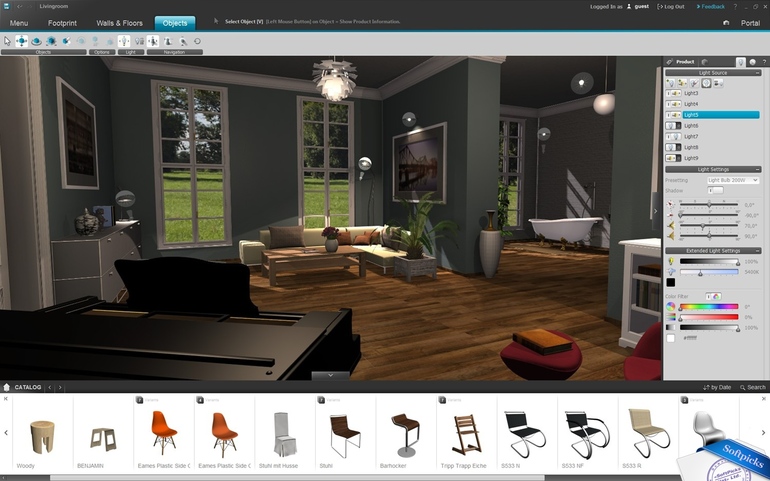
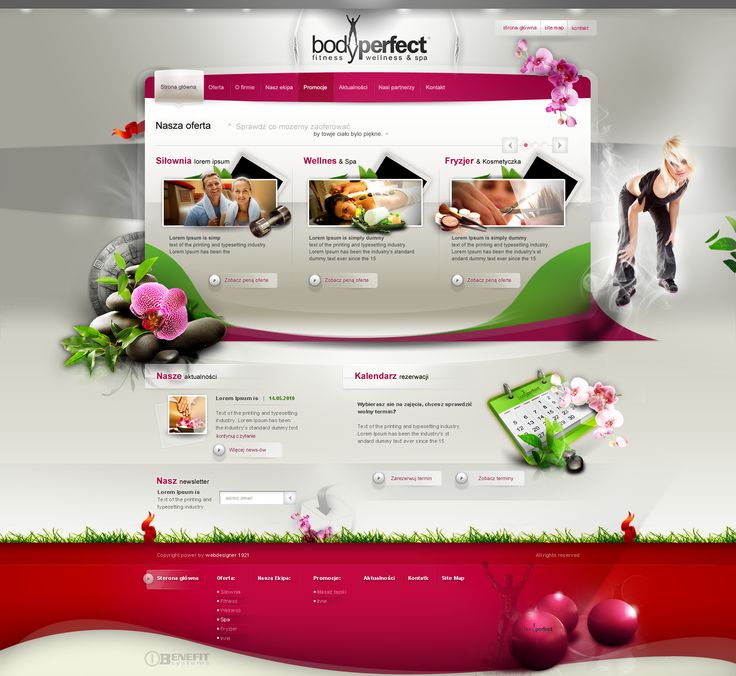
Как создать лучший дизайн при разработке пользовательского интерфейса мобильной версии сайта
Благодаря феноменальному развитию мобильной коммерции, возросла значимость создания адаптивных сайтов с сильным пользовательским интерфейсом для поддержки продаж. Но для успешного UX-дизайна необходимо следовать определенным требованиям, ведь он должен быть не только привлекательным, но и адаптироваться к потребностям клиентов.
В этой статье вы найдете советы, как усовершенствовать дизайн пользовательского интерфейса мобильного приложения для лучшего взаимодействия покупателей с вашим сайтом e-commerce.
Дизайн — это важно
Красивый и удобный дизайн, визуальная производительность, продуманный пользовательский интерфейс — все это привлекает клиентов и увеличивает вероятность совершения покупки.
Если вы занимаетесь разработкой мобильного приложения для e-commerce, то вам необходимо убедиться, что оно хорошо спроектировано и удовлетворяет критериям дизайна.
Мобильная коммерция: что это, преимущества
Мобильная коммерция — это любые транзакции, совершаемые с помощью мобильного устройства, например, смартфона или планшета. Ее появление дало толчок к развитию таких функций, как бесконтактные платежи, определение местоположения, мобильные билеты и проездные. И вот несколько преимуществ, которые объясняют популярность мобильной коммерции:
-
Приложения мобильной коммерции улучшают взаимодействие с пользователями, позволяя им совершать покупки на ходу.
-
Компании могут легко отслеживать поведение клиентов с помощью мобильной аналитики и предоставлять персонализированные рекомендации по продуктам на основе собранных данных.
-
Функции приложения для мобильной коммерции, такие как push-уведомления, позволяют напрямую общаться с покупателями и открывать новые маркетинговые возможности.

-
Такие приложения также могут использовать аппаратные функции мобильных устройств, такие как геолокация, для обеспечения еще более персонализированного взаимодействия, например, на основе местоположения клиента в реальном времени.
Как создать лучший дизайн мобильного пользовательского интерфейса для сайта e-commerce
1. Создайте последовательную навигацию
Когда дело доходит до дизайна мобильных приложений, навигация имеет решающее значение. Экран портативного устройства — это небольшое пространство, которое необходимо использовать по максимуму. Поэтому дизайнеры пускают в ход значки вместо текстовых ссылок: логотип компании, поиск, корзина, навигация по категориям.
Вот несколько советов по разработке навигации для мобильной коммерции:
-
Убедитесь, что ваш логотип достаточно большой, чтобы его сразу можно было узнать.
-
Добавляйте метки к значкам, которые могут быть неоднозначными.
 В то время как некоторые из них универсально узнаваемы (например, корзина или поиск), другие могут быть проблематичными, и для них лучше использовать четкие метки.
В то время как некоторые из них универсально узнаваемы (например, корзина или поиск), другие могут быть проблематичными, и для них лучше использовать четкие метки. -
Считайте меню основным призывом к действию — ваше меню навигации является наиболее важным местом взаимодействия, поэтому убедитесь, что оно привлекает внимание и имеет контекстную релевантность.
-
Разместите поле поиска на видном месте; пользователи приложения обязательно им воспользуются.
2. Упростите пользовательский интерфейс
Простой пользовательский интерфейс обуславливается использованием экранов небольших размеров, поэтому включение множества элементов может испортить его внешний вид беспорядочностью и оттолкнуть пользователей. Ваши клиенты должны уметь легко различать ключевые составляющие приложения.
Поэтому лучше минимизировать количество элементов на экране и оставить только самые важные. Убедитесь, что ваши заголовки и описания короткие, увлекательные и побуждают пользователей изучить предложение. Избегайте длинных абзацев текста или слишком сложных заголовков.
Избегайте длинных абзацев текста или слишком сложных заголовков.
Что еще почитать: Удалить нельзя оставить: чем должна отличаться мобильная версия сайта от десктопной, и какими последствиями чревато сокращение контента
3. Оптимизируйте изображения
Даже если фотографии продуктов отображаются на экранах меньшего размера, это не значит, что их не нужно оптимизировать по качеству.
Помните, что онлайн-покупки зависят от высококачественных изображений и других функций визуализации. Ваша задача — обеспечить клиентам реалистичный опыт покупок. Поэтому четкие фотографии, которые позволяют детально изучить товар — это важно. Качественные изображения помогают укрепить доверие к вашему бренду и увеличить удержание клиентов.
4. Оптимизируйте процесс регистрации
Не обременяйте пользователей длительным процессом регистрации, иначе вы рискуете испортить их впечатления.
Некоторые приложения мобильной коммерции совершают ошибку, заставляя клиентов заполнять много информации в регистрационной форме. Но на самом деле нет необходимости брать все личные данные у пользователей с самого начала. Вы можете предложить им заполнить свой профиль позже. А пока вам нужна только основная информация: имя, адрес электронной почты и номер телефона.
Но на самом деле нет необходимости брать все личные данные у пользователей с самого начала. Вы можете предложить им заполнить свой профиль позже. А пока вам нужна только основная информация: имя, адрес электронной почты и номер телефона.
5. Добавьте кнопки с призывом к действию
В каждом приложении для мобильной коммерции есть кнопки призыва к действию, которые расположены в наиболее удобных местах. Кнопки CTA способствуют превращению пользователей из потенциальных клиентов в действующих. Поэтому призыв должен быть четким, убедительным и направлять клиента к совершению покупки.
Про создание эффективных кнопок CTA подробно написано в этой статье. Здесь же выделим основные советы:
-
Используйте контрастные цвета
-
Усильте призыв к действию с помощью создания ощущения срочности — “купить сейчас”
-
Используйте несколько CTA на длинных страницах продукта — так вы увеличите конверсии
6.
 Оптимизируйте процесс оформления заказа
Оптимизируйте процесс оформления заказаОформление заказа — это основной процесс любого приложения электронной коммерции, поэтому вы должны быть уверены, что он быстрый и оптимизированный.
Вот несколько советов, которые помогут вам упростить процесс оформления заказа:
-
Убедитесь, что пользователи могут сохранять данные своей карты и электронного кошелька.
-
Обеспечьте быстрый способ оплаты через платежные шлюзы.
-
Дайте покупателям возможность просматривать свою корзину перед оформлением, предоставив четкую информацию о продуктах, ценах и стоимости доставки. Также укажите предполагаемую дату доставки.
-
Добавьте функцию «Сохранить на потом».
-
Оптимизируйте форму адреса доставки, ограничив количество полей ввода. Выделите обязательные поля звездочкой.
-
Используйте автоматические предложения и поиск адресов.
 Включите поддержку адреса и автозаполнение, чтобы сэкономить время, необходимое клиентам для заполнения формы.
Включите поддержку адреса и автозаполнение, чтобы сэкономить время, необходимое клиентам для заполнения формы.
Также учтите, что пользователи интернета нетерпеливы и не хотят ждать, поэтому обратите внимание на скорость приложения. Если оно работает медленно, ваши потенциальные покупатели, скорее всего, покинут сайт и выберут более быстрый.
Что еще почитать: 5 шагов оптимизации корзины на сайте e-commerce
7. Примените шаблоны
Человеческий мозг быстро привыкает к шаблонам, что очень влияет на дизайн пользовательского интерфейса в приложениях мобильной коммерции.
Чтобы создать интуитивно понятную навигацию, вам нужно воспользоваться наиболее распространенными шаблонами, которые знакомы пользователям по другим приложениям e-commerce.
Это не значит, что вы должны загонять себя в рамки и не создавать других пользовательских элементов. Просто при включении новых составляющих учтите шаблоны, которые помогут клиентам быстрее ориентироваться в вашем приложении.
Заключение
Поскольку люди все чаще совершают покупки с портативных устройств, вам стоит обратить внимание на их поведение, ожидания и предпочтения. Конечно, каждый продукт и аудитория разные, поэтому важно проводить исследования и смотреть на изменения, чтобы найти то, что будет работать конкретно для вас. Кроме того, внимательно следите за новыми тенденциями, поскольку большинство из них будет легко реализовать.
Текст на основе материала: 12 Mobile eCommerce Best Practices to Follow in 2021 by Agnieszka Mroczkowska
Как сделать великолепную графику без дизайнерских навыков
Боитесь дизайна? Ты не одинок. Написание и кодирование сами по себе достаточно сложны; визуальный контент может казаться новой (и, честно говоря, подавляющей) территорией.
Но не бойтесь: вам не нужно художественное образование или тысячи часов работы в Adobe Suite, чтобы создавать привлекательные проекты. Имея подходящие ресурсы и четкий план, любой может создать привлекательный арт для поста в блоге, твита, веб-сайта, приложения или другого проекта. Это означает, что вместо того, чтобы просить вашего дизайнера или нанимать фрилансера для разработки базовых изображений, вы можете сделать их самостоятельно.
Это означает, что вместо того, чтобы просить вашего дизайнера или нанимать фрилансера для разработки базовых изображений, вы можете сделать их самостоятельно.
Восхитительный дизайн начинается с самого необходимого. В этом руководстве рассматриваются основные элементы дизайна, включая линии, формы, цвета, текстуры и шрифты, а затем исследуются более сложные принципы, такие как баланс, контраст, ритм и пустое пространство. Мы научим вас, как они могут легко сочетаться друг с другом для создания отличной графики, которая будет сочетаться с вашим контентом.
Мы также рассмотрим инструменты и ресурсы, которые вы можете использовать, чтобы стимулировать творчество и быстрее создавать красивую графику.
Готовы пустить в ход свои дизайнерские способности? Давайте начнем.
The Basic Elements of Design
The Core Principles of Design
How to Quickly Create Effective Designs
Design Resources
The Basic Elements of Design
Design is a спланировать расположение элементов таким образом, чтобы они наилучшим образом соответствовали конкретной цели.
Чарльз Имс, дизайнер
Дизайн — это не что-то таинственное, которым могут овладеть только одаренные художники. Даже самый простой дизайн можно разбить на отдельные части или «элементы». Эти элементы включают линию, форму, цвет, текстуру и тип.
Дизайн — это просто «план расположения элементов таким образом, чтобы наилучшим образом выполнить конкретную цель», как сказал самый влиятельный дизайнер ISDA 20-го века Чарльз Имс. Разбейте основные элементы дизайна, и вы сможете собрать из них любое количество творений.
Но имейте в виду: если вы используете элементы дизайна произвольно, ваш дизайн тоже будет произвольным. Понимание того, как каждый элемент влияет на ваш дизайн, и использование их соответствующим образом позволяет вам создавать что-то, что вызывает определенные эмоции, дополняет ваш контент и соответствует вашему бренду.
Давайте заложим основу, изучив основные элементы дизайна: линию, форму, цвет, текстуру и типографику.
Линия
Вы знаете, что такое линия: все, что соединяет две точки. У линий есть несколько важных функций в дизайне: разделение контента и привлечение внимания к определенному месту.
У линий есть несколько важных функций в дизайне: разделение контента и привлечение внимания к определенному месту.
Взгляните на домашнюю страницу MailChimp. Линия отделяет меню вверху (также известное как панель навигации) от центральной части страницы. В основном разделе у нас есть еще одна строка, представляющая Mailchimp Pro. Этот линейный макет позволяет посетителю легко понять, что именно происходит.
Тем временем Digiday использует линии, чтобы привлечь ваше внимание к ключевым областям сайта. Благодаря всем окружающим линиям раздел «Подписаться» на главной странице выделяется, что побуждает больше посетителей вводить свою электронную почту.
Разные линии также вызывают разные чувства.
Горизонтальные линии вызывают ощущение покоя и стабильности (подумайте о солнце, медленно скользящем за горизонт).
Вертикальные линии , с другой стороны, энергичны (представьте себе настороженного, прямоходящего человека).
Если вы хотите создать ощущение драмы, используйте диагональных линий — они передают беспокойное, даже грубое ощущение движения.
Взгляните на целевую страницу Vibrant Composites в качестве примера. Он содержит два типа линий: вертикальные линии руки и диагональные линии в правом углу. Поскольку оба типа являются динамическими, эта домашняя страница кажется захватывающей и мощной.
Линии могут показаться упрощенным инструментом, но они имеют решающее значение для организации визуальной информации и задают тон дизайну.
Дополнительная литература:
Знакомство с линиями
Визуальная грамматика линий
Форма
Когда вы читаете «квадрат», вероятно, «треугольник» или «треугольник». Это геометрических фигур. Но есть и естественные, « органические » формы, которые имеют неправильную форму и часто содержат кривые (круги, например, подпадают под эту категорию, хотя технически они геометрические). Тогда есть абстрактные формы, узнаваемые, но нереалистичные (например, фигурка из палочки).
Тогда есть абстрактные формы, узнаваемые, но нереалистичные (например, фигурка из палочки).
Как и линии, каждый тип формы производит различные эмоциональные эффекты. Геометрические формы предполагают структуру, контроль и порядок. С другой стороны, органические формы более удобны и дружелюбны. Абстрактные формы очень быстро передают информацию.
Домашняя страница Visage использует чисто геометрические формы, поэтому выглядит профессионально и надежно.
Домашняя страница Basecamp, с другой стороны, использует органичные округлые формы, чтобы вызвать теплоту и детское любопытство.
Домашняя страница Lyft — хороший пример использования как органических, так и абстрактных форм. Круги приятны и не представляют угрозы, а значки помогают быстро и визуально передать сообщение Lyft.
Когда вы разрабатываете что-то новое, не забывайте об основных формах — они обеспечивают основу для нашего взаимодействия в Интернете, а формы, которые вы выбираете, сообщают больше, чем кажется на первый взгляд.
Дополнительная литература:
Элементы хорошего дизайна: Форма
(Иногда скрытое) значение форм
О форме и вычислимости эмоций
Цвет
Психология и теория цвета чрезвычайно важны для маркетинга. В конце концов, люди решают, как они относятся к продукту, в течение 90 секунд, и исследователи обнаружили, что до 90% этого суждения основано исключительно на цвете. Кроме того, дальнейшие исследования показали, что потребители с большей вероятностью совершат покупку, когда цвет кажется «подходящим» для бренда.
В конечном счете, нет двух людей с абсолютно одинаковой реакцией на цвет: у всех нас есть личные предпочтения, уникальное происхождение и культурные влияния, которые влияют на то, что цвет значит для нас. Но есть общие тенденции, которые вы можете использовать.
Теплые цвета , такие как красный, оранжевый, желтый и их вариации, излучают страсть, тепло, счастье, силу и энергию.
Холодные цвета , включая синий, зеленый и фиолетовый, более спокойные и успокаивающие.
Нейтральные цвета включают белый, черный и серый. Технически они не имеют эмоционального эффекта (но я бы сказал, что «отсутствие эффекта» — это эффект сам по себе!)
Существует также вариант в пределах цветов. Например, вы, вероятно, считаете охотничий зеленый более серьезным и мрачным, чем неоново-зеленый. К счастью, легко посмотреть на цвет и инстинктивно понять, какой эффект он окажет — по крайней мере, на людей с таким же фоном, как у вас.
Взгляните на сайт Prezi для доказательства. Ярко-синий цвет кажется энергичным, резким и современным.
В противоположность (буквально) у нас есть домашняя страница Revelator. Как видите, простое переключение с черного на белое оказывает огромное влияние на ваше восприятие продукта и бренда. Этот дизайн кажется урбанистическим, мощным и интенсивным.
Цвет придает эффектность и эмоциональность вашим проектам, но им также легко увлечься. Если вы создаете что-то для сопровождения текста, удобочитаемость — это цель № 1 — избегайте цветовых комбинаций, которые конфликтуют с другими элементами или отвлекают от вашего сообщения. Ваши глаза, как правило, являются довольно хорошей лакмусовой бумажкой для определения цвета; если он вам не нравится, поиграйте с разными оттенками.
Если вы создаете что-то для сопровождения текста, удобочитаемость — это цель № 1 — избегайте цветовых комбинаций, которые конфликтуют с другими элементами или отвлекают от вашего сообщения. Ваши глаза, как правило, являются довольно хорошей лакмусовой бумажкой для определения цвета; если он вам не нравится, поиграйте с разными оттенками.
Дополнительная литература:
Полное руководство по цвету для контент-маркетинга.
Психология цвета в брендинге и маркетинге
Руководство для начинающих по выбору правильных цветов для маркетинговых дизайнов , вы не можете коснуться чего-либо через экран вашего компьютера. Но можно еще представить как бы что-то чувствовать.
По словам авторов журнала Smashing Magazine Джона Сэвиджа и Саймона Х., «текстура становится неотъемлемой частью дизайна. Она может направлять взгляд пользователя и подчеркивать важность ключевых элементов».
Вы можете использовать текстуру фона, как это сделал кофе в ломаную клетку.

Вы также можете добавить текстуру через изображения.
На сайте, продвигающем [Uncharted]((http://uncharted.sunbrella.com/), документальный фильм об олимпийской сборной США по парусному спорту, текстура волн заставляет вас чувствовать себя частью сцены.
При этом плоский дизайн в настоящее время переживает возрождение, отказываясь от текстур, теней, градиентов и всего, что делает дизайн трехмерным. Вместо этого они используют простые иллюстрации и значки, двухмерные формы и яркие цвета.
Этот минимализм может показаться освежающим и современным.
Например, посетите целевую страницу Make This Year. Благодаря анимации набора текста и яркой цветовой комбинации этот дизайн определенно не нуждается в текстуре, чтобы сделать его интересным.
Текстура добавляет глубину дизайну, однако при смешивании материалов следует соблюдать осторожность. Сочетание противоречивых текстур, таких как дерево и стеклянные поверхности, может превратить физическую связь с вашим искусством в более раздражающее ощущение.

Дополнительная литература:
Что, почему и как использовать текстуры в веб-дизайне
Текстуры в современном веб-дизайне
Роль текстур в современном графическом дизайне0003
Типографика
Донести свое сообщение до сути. И типографика — или искусство и техника расположения букв и символов — оказывает огромное влияние на то, поймет ли ваша аудитория это сообщение.
Во-первых, давайте проясним разницу между «гарнитурой» и «шрифтом». Думайте о каждом шрифте как о семействе, а о шрифтах как об отдельных членах этого семейства. Например, в гарнитуре (или семействе) Helvetica шрифты (или члены семейства) включают Helvetica Regular, Helvetica Light, Helvetica Bold, Helvetica Compressed и Helvetica Rounded.
Helvetica Light, Roman и ObliqueГарнитуры также можно классифицировать. Хотя существует несколько вариантов, два наиболее важных — с засечками и без засечек.

Serif относится к шрифтам с небольшими декоративными знаками, расположенными после каждой буквы. Популярные шрифты с засечками включают Times New Roman, Rockwell, Georgia и Baskerville. Шрифты с засечками обычно считаются более легкими для чтения, поскольку отдельные буквы более четкие, а также они кажутся более традиционными или классическими.
Без засечек включает шрифты, которые, как вы уже догадались, не имеют маленьких декоративных знаков. В это семейство входят Helvetica, Arial, Futura и Franklin Gothic. Эти шрифты кажутся более чистыми и современными, но их сложнее читать.
Также имеется моноширинных шрифтов , включая Courier, Courier New и Lucida Console. Каждый символ моноширинного шрифта имеет одинаковую ширину. Они выглядят как машинописный текст и обычно используются для кода, сценариев и в некоторых приложениях для письма, особенно для первого черновика. Тем не менее, они могут быть хуже для глаз, чем пропорциональные шрифты, поэтому они обычно не используются для длинных фрагментов текста в дизайне.

Также полезно понимать другие факторы, влияющие на удобочитаемость вашего текста:
Отслеживание : Сколько места существует между каждой буквой. Чем больше места, тем читабельнее ваш шрифт.
Интерлиньяж : Расстояние между строками. Используйте начальное значение, которое в 1,25–1,5 раза больше размера вашего шрифта. Размер : Размер шрифта — сложный вопрос, поскольку он меняется в зависимости от того, какое устройство кто-то использует, насколько велик экран, какие настройки он или она применил и так далее. Джейкоб Нильсен, эксперт по веб-юзабилити, предлагает использовать размер шрифта не менее 10 пунктов или, возможно, увеличить его до 12 пунктов для лучшей читабельности.
Иерархия : Это демонстрирует относительную важность каждой части информации. Вы можете создать иерархию, используя масштаб — обратите внимание, как заголовок этого поста больше, чем мое имя под ним? Это потому, что вас, вероятно, больше волнует , о чем контент, чем , кто его написал.
 Традиционно заголовки имеют самый большой размер шрифта, за ними следуют подзаголовки, за которыми следует тип текста.
Традиционно заголовки имеют самый большой размер шрифта, за ними следуют подзаголовки, за которыми следует тип текста.Вес : Вы также можете создать иерархию, используя различные веса шрифта. Вес описывает толщину шрифта и обычно описывается как более светлый, нормальный, полужирный или более жирный. В целом, более легкие веса выглядят более тонко, изящно и современно, в то время как тяжелые веса передают мощь и силу. Чтобы увидеть, как изменение веса шрифта влияет на его внешний вид, попробуйте этот редактор кода.
Стиль : Как и вес, стиль шрифта добавляет выразительности. «Вертикальный» или «нормальный» является наиболее распространенным, за ним следует «курсив». Наклонное начертание, похожее на курсив, встречается реже всего, так как некоторые веб-браузеры его не поддерживают.
Длина строки : Как следует из названия, длина строки определяет ширину текста по горизонтали.
 После подробного изучения того, как люди читают, оптимальная длина строки составляет от 45 до 85 символов.
После подробного изучения того, как люди читают, оптимальная длина строки составляет от 45 до 85 символов.
Точно так же, как вино и сыр, одни шрифты работают вместе лучше, чем другие. Шрифт с засечками и без засечек — это классическое сочетание, но вы определенно можете поиграть.
Typewolf — тщательно отобранная коллекция «диких шрифтов» — отличный источник вдохновения для подбора шрифтов. Typefinder также очень полезен: ответьте на ряд вопросов о том, где вы будете использовать этот шрифт и какой стиль вам нужен (например, «веб», «современный», «выразительный» и т. д.), и получите подходящие предложения.
И если вы хотите по-настоящему погрузиться в типографику, вам понравится Typeface. Это приложение для Mac хранит все ваши шрифты, чтобы вы могли сравнивать их как рядом друг с другом, так и с помощью наложений. Вы сможете уловить даже самые тонкие различия.
Дополнительная литература:
Google Fonts 101: освойте основы веб-типографики
Как дизайнеры выбирают шрифты для использования
2 Основные принципы дизайна
Теперь, когда вы понимаете основные строительные блоки дизайна, давайте рассмотрим рекомендации по их объединению.
 Вот основные принципы, которые помогут вам создать последовательный и привлекательный дизайн: баланс, контраст, ритм и пространство.
Вот основные принципы, которые помогут вам создать последовательный и привлекательный дизайн: баланс, контраст, ритм и пространство.Баланс
Мы всегда стремимся к балансу: в работе и жизни, в питании и физических упражнениях и, конечно же, в дизайне.
С визуальным балансом представьте себе вертикальную линию, проходящую через центр вашего дизайна. Для симметрии по обе стороны от линии должно быть равное количество «вещей».
У этой «вещи» есть технический термин: «визуальный вес». Вы должны интуитивно понимать, какие элементы имеют больший визуальный вес, чем другие; например, чем больше что-то, тем тяжелее оно кажется.
Мы можем увидеть принцип баланса в действии на домашней странице Everlane. Невидимая линия начинается между первой буквой «E» и буквой «L» в Everlane и отделяет модель слева от текста справа. Она уравновешивает текст, создавая визуальную симметрию, которую жаждут наши глаза.
Вы можете увидеть еще один пример баланса в еженедельном информационном бюллетене InVision по электронной почте.
 Посмотрите, как сужается фокус дизайна, когда ваши глаза перемещаются вниз по странице. Верхний заголовок уравновешивается изображением ниже, которое уравновешивается заголовком, который уравновешивается подзаголовком, который приводит вас прямо к кнопке призыва к действию.
Посмотрите, как сужается фокус дизайна, когда ваши глаза перемещаются вниз по странице. Верхний заголовок уравновешивается изображением ниже, которое уравновешивается заголовком, который уравновешивается подзаголовком, который приводит вас прямо к кнопке призыва к действию.Everlane и InVision используют вертикальный и горизонтальный баланс соответственно. Но баланс не обязательно должен быть прямолинейным.
Проверьте домашнюю страницу Webydo для подтверждения. Разрежьте эту страницу между двумя iPad, и вы получите два почти одинаковых треугольника. (О, и помните, как диагональные линии передают энергию и волнение? Вы определенно можете уловить эту атмосферу здесь!)
Хотите знать, как выглядит отсутствие баланса? Правительство США известно своим непригодным для использования и устаревшим дизайном, и, к сожалению, веб-сайт MyMoney.gov оправдывает эту репутацию.
Как видите, колонка «Основные моменты» простирается в два раза дальше вниз по странице, чем вращающаяся карусель изображений, из-за чего вся страница кажется перекошенной.

Этот сайт также нарушает принцип визуальной симметрии, так как невозможно разделить пополам поровну.
Дополнительная литература:
Принципы дизайна: композиционный баланс, симметрия и асимметрия
Понимание важности баланса в графическом дизайне
Контраст
Расположение разнородных элементов рядом или рядом друг с другом подчеркивает их различия. Вот почему фотографии до и после так эффективны — вы сразу видите, как сильно изменился человек.
Контраст можно использовать не только для выделения различий, но и для того, чтобы сделать дизайн более привлекательным для глаз. Представьте, что вы пытаетесь прочитать светло-серый текст на белом фоне. Это было бы довольно сложно, верно? Но добавление черного в серый делает его более разборчивым.
Показательный пример: сайт Монетного двора.
Черный текст на белом — популярное сочетание именно по этой причине (плюс, оно кажется современным и чистым).
 Однако, если вы хотите создать разные высококонтрастные пары, используйте этот инструмент проверки контрастности — после того, как вы подключите два цвета, он сообщит вам, насколько читаемой будет эта пара.
Однако, если вы хотите создать разные высококонтрастные пары, используйте этот инструмент проверки контрастности — после того, как вы подключите два цвета, он сообщит вам, насколько читаемой будет эта пара.Дополнительная литература:
Понимание контраста в графическом дизайне
Тестирование цвета Easy Contrast
Contrast Rebellion
Ритм
Так же, как прослушивание хорошей песни, просмотр «ритмического» дизайна заставит вашу аудиторию взволноваться, вовлечься и расслабиться.
К счастью, создать ритм легко: подумайте о своем дизайне как о серии повторяющихся блоков. Каждый блок должен быть не только похож, но и каждый элемент каждого блока должен повторяться.
Чтобы показать, что я имею в виду, вот домашняя страница Product Hunt. Раздел продуктов «Технологии» дублируется разделом «Игры» внизу. Если вы продолжите прокручивать, вы найдете одинаково отформатированные разделы «Подкасты» и «Книги».

Дизайнеры повторили не только общий формат, но и шрифт, размер изображения, интервалы, параметры навигации, варианты взаимодействия и значки. В результате интерфейс невероятно легко прокручивается — даже немного гипнотизирует. Вы можете создать ритм, повторно используя элементы дизайна, от макета до значков.
Сайт Valio Conference 2016 тоже завораживает, но по другой причине: биокарты выступающих накладываются друг на друга в порядке слева-направо, слева-направо. Этот визуальный прием буквально заставляет ваши глаза танцевать из стороны в сторону на странице.
Вывод: установка шаблона макета и его соблюдение позволяют вашей аудитории предвидеть, где будет контент, еще до того, как они его увидят.
Дальнейшее чтение:
глядя на белое пространство. Белое пространство (также известное как негативное пространство) относится ко всему вокруг и между другими элементами дизайна. И не думайте о пустом пространстве как о «пустом» пространстве; как объяснил известный типограф Ян Чихольд: «Белое пространство следует рассматривать как активный элемент, а не как пассивный фон».

Пустое пространство дает другим элементам на вашей странице «пространство для дыхания». Это позволяет выделить самую важную информацию, повысить читабельность и создать ощущение порядка и простоты.
Домашняя страница Clio показывает, насколько эффективным может быть пустое пространство. Обратите внимание, насколько освежающей кажется эта страница, и как ваш взгляд сразу же притягивается к двум блокам текста.
Poppies Flowers также использует достаточно свободного места на своем сайте.
Как видите, пробел не обязательно должен быть равен 9.0057 белый . Это любая часть дизайна, которая не привлекает вашего внимания — например, меловой фон в этом примере, который привлекает внимание к центральным элементам и тексту.
Дополнительная литература:
Мифы UX: белое пространство — это пустое пространство
Белое пространство в веб-дизайне: что это такое и как его использовать
Как быстро создавать эффективные дизайны
Теперь, когда вы освоили основные принципы, вы можете применить их для создания графики для своего блога, информационного бюллетеня, веб-сайта и многого другого.

Шаг 1. Выберите фон
Хорошо подобранный фон необходим для отличной графики. В конце концов, ваш фон получает больше визуальной недвижимости, чем любая другая часть вашего дизайна, плюс, правильный скажет вашей аудитории, чего ожидать от вашего контента.
Для наших целей существует два основных типа фона: изображения и сплошные цвета.
Изображения
Будьте разборчивы при поиске фоновой фотографии. По словам Нила Пателя, случайно выбранные стоковые фотографии получают наименьшее количество репостов в социальных сетях по сравнению с визуальными элементами блога. Итак, убедитесь, что тот, который вы выбираете, точно представляет вашу тему или тему.
Он должен вызывать правильные эмоции и ассоциации, которые вы можете определить, используя принципы дизайна.
Например, если вам нужен визуальный элемент для публикации в блоге под названием «37 умственных приемов для мгновенного успокоения», вы можете искать изображения, которые включают горизонтальные линии, органические формы, холодные цвета, немного пустого пространства и сильную визуальную симметрию.
 Каждый из этих элементов вызывает чувство спокойствия — эмоцию, которая идеально соответствует вашей теме.
Каждый из этих элементов вызывает чувство спокойствия — эмоцию, которая идеально соответствует вашей теме.Это изображение горного хребта было бы отличным выбором.
Где найти изображения
Вероятно, вы не захотите взбираться на гору и покупать модную камеру только для того, чтобы сделать снимок для своего блога. К счастью, существует множество ресурсов с бесплатными высококачественными стоковыми фотографиями.
Альбомарий содержит тысячи прекрасных изображений для частного и коммерческого использования. Это особенно хорошо для непритязательных изображений людей.
Death to the Stock Photo — это информационный бюллетень, который ежемесячно отправляет 10 новых изображений на ваш почтовый ящик. Подборка предназначена для креативщиков, поэтому здесь много фотографий из офиса и из жизни.
Unsplash добавляет в свою коллекцию 10 новых фотографий в высоком разрешении каждые 10 дней. Создав учетную запись, вы можете создавать коллекции, что очень удобно, когда вам нужно найти несколько изображений для поста или серии.
 Кроме того, вы можете создать коллекцию «будущего использования» для всех фотографий, которые случайным образом привлекут ваше внимание.
Кроме того, вы можете создать коллекцию «будущего использования» для всех фотографий, которые случайным образом привлекут ваше внимание.Gratistography — замечательный, но относительно малоизвестный сайт стоковых фотографий. Поскольку он не слишком популярен, вам не нужно беспокоиться о том, что выбранное вами изображение появится на восьми других сайтах.
New Old Stock содержит винтажные фотографии, являющиеся общественным достоянием. Это означает, что вы можете получить олдскульный вид и использовать изображения для чего угодно — без указания авторства.
Если вам нужен универсальный магазин, загляните на Pexels. В настоящее время в нем хранится более 10 000 стоковых фотографий (в том числе многие из Unsplash, Death to the Stock Photo и Gratistography), плюс каждый месяц добавляется около 1500 новых. Воспользуйтесь мощными поисковыми фильтрами: вы можете исключить слово, поставив перед ним тире (например, «офис -люди»), или выполнить поиск по цвету, включив «цвет:», за которым следует название цвета (например, «офис — люди»).
 цвет: красный»).
цвет: красный»).Чтобы узнать о последних сайтах стоковых фотографий, подпишитесь на коллекцию стоковых фотографий на Product Hunt. Также стоит добавить в закладки: Дастин Сенос, бывший руководитель отдела дизайна Medium, ведет постоянный список источников стоковых фотографий.
Сплошные цвета
Однотонные фоны могут быть проще, чем изображения, но они не менее полезны. В конце концов, если вы хотите включить несколько значков или строк текста, эти элементы могут быть затенены фоном фотографии. С другой стороны, сплошной цвет фона привлечет внимание вашей аудитории именно туда, куда вы хотите.
При выборе определенного цвета помните о «настроении», которое создает каждый цвет. Вам нужны цвета, которые соответствуют как вашему контенту, так и бренду.
Help Scout отлично справился с этой задачей. Его команда использует яркие однотонные фоны для своих визуальных эффектов:
Эти цвета кажутся энергичными, простыми и даже игривыми, отражая миссию Help Scout — сделать обслуживание клиентов восхитительным.
 Кроме того, обратите внимание, как чисто сплошные цвета оттеняют иллюстрации.
Кроме того, обратите внимание, как чисто сплошные цвета оттеняют иллюстрации.Вместо того, чтобы выбирать цвета на основе их названия Pantone (т. е. небесно-голубой, фиолетовый, кирпично-красный и другие названия цветов, к которым вы можете привыкнуть из кусочков краски или образцов ткани), вы должны выбирать их по шестнадцатеричному коду.
Шестнадцатеричный код в основном представляет собой числовое представление цвета. Например, шестнадцатеричный код цвета Pantone Dark Blue C —
#00239c.Преимущество шестнадцатеричных кодов заключается в том, что они выглядят одинаково независимо от того, какой браузер, устройство или дисплей использует ваша аудитория. Это особенно важно для цветов, которые вы будете использовать снова и снова, например, цвета вашего бренда.
Где найти цвета
Цветовая палитра Google включает в себя сотни основных и акцентных цветов, разработанных для гармоничного сочетания. Google рекомендует выбрать базовый основной цвет, например «Индиго» (или #3F51B5), и использовать его в качестве основного цвета.
 Затем, если вы хотите добавить больше цветов, вы можете использовать предложенные акценты.
Затем, если вы хотите добавить больше цветов, вы можете использовать предложенные акценты.Если вы уже знаете, какой цвет Pantone хотите использовать в своем дизайне, попробуйте rgb.to. Этот инструмент позволяет искать шестнадцатеричный код любого цвета в библиотеке Pantone. Если вы хотите сравнить несколько цветов, чтобы увидеть, насколько хорошо они будут смотреться вместе, используйте Color Hex, который позволяет создавать и сохранять цветовые палитры.
Также в вашем арсенале должны быть кулоры. Этот сайт случайным образом генерирует красивые цветовые палитры, которые вы можете использовать оптом или настроить по своему вкусу. Более того, он создаст цветовые палитры из любого загруженного вами изображения.
Наконец, вы можете использовать Image Color Summarizer. Это бесплатный сервис, который обрабатывает ваше изображение и определяет его средний цветовой оттенок, насыщенность и яркость, а также наиболее репрезентативные цвета изображения и то, как их описал бы человек (лавандовый, золотой и т.
 д.). Определенно удобно для получения объективного представления о том, насколько визуально соответствует бренду изображение.
д.). Определенно удобно для получения объективного представления о том, насколько визуально соответствует бренду изображение.Шаг 2. Выберите инструмент
После того, как вы выбрали фон, пришло время открыть инструмент дизайна. Эти приложения варьируются от довольно простых, таких как Pablo, до чрезвычайно мощных, таких как Photoshop. Инструмент для работы зависит от того, насколько сложной будет ваша графика.
Pablo от Buffer — один из самых простых вариантов. Вы можете либо импортировать собственное изображение, либо выбрать одно из библиотеки Buffer, содержащей 50 000 стоковых фотографий.) Поскольку Buffer предоставляет только три шаблона разных размеров (высокий, квадратный или широкий), это отличный выбор для графики в социальных сетях. Однако, если вы хотите настроить размеры визуального элемента или использовать сплошной цвет в качестве фона, рассмотрите другой инструмент.
Designfeed, еще одно приложение для создания графики, подобно Пабло, разогнанному до 11.
 Загрузите свое изображение, введите до трех уровней текста (заголовок, подзаголовок и кнопка) и выберите размер, оптимизированный для платформы (Facebook, Tumblr, Пинтерест и др.).
Загрузите свое изображение, введите до трех уровней текста (заголовок, подзаголовок и кнопка) и выберите размер, оптимизированный для платформы (Facebook, Tumblr, Пинтерест и др.).Приложение создает несколько версий вашего изображения. Если какой-то из них привлек ваше внимание, вы можете мгновенно поделиться им, сохранить или настроить в соответствии со своими предпочтениями. И если вы не копаете ни один из дизайнов, просто продолжайте прокручивать — Designfeed будет производить неограниченное количество вариантов.
Если вам нужно изображение для твита, попробуйте Spruce. Как и другие инструменты, он позволяет загружать изображения, добавлять и оформлять текст, а также загружать или делиться результатом. Но Spruce предназначен специально для Twitter, поэтому он соответствующим образом масштабирует ваши визуальные эффекты.
Stencil предлагает немного больше гибкости: есть 34 предустановки размера изображения (включая параметры для социальных сетей, рекламы и баннеров), более 200 000 бесплатных значков и графики, а также несколько фотофильтров.
 О, и Stencil также позволяет использовать однотонные фоны.
О, и Stencil также позволяет использовать однотонные фоны.Когда вы выходите за рамки основной графики, Canva — отличный выбор. Он загружен шаблонами практически для любого мыслимого дизайна — от миниатюр YouTube и обложек Kindle до фотографий Google+ и графики Tumblr.
У Canva есть более миллиона стоковых фотографий, но большинство из них стоят 1 доллар. К счастью, вы также можете загружать свои собственные фотографии.
В отличие от других инструментов, Canva позволяет добавлять неограниченное количество фотографий к визуальному элементу. Это потрясающая функция для создания фотоколлажей; Кроме того, эта функция позволяет вам придать уникальный вид изображениям, которые, возможно, уже используются во множестве других блогов.
Piktochart — это одна ступень вверх по лестнице сложности. Существует четыре основных категории графики — инфографика, отчеты, презентации и постеры — и куча шаблонов для каждой.
Вероятно, вы будете чаще всего использовать Piktochart для создания инфографики.
 Однако, если вы хотите использовать этот инструмент для создания других визуальных ресурсов (например, заголовков блогов, сообщений в социальных сетях и баннеров новостных рассылок), выберите шаблон из списка постеров и задайте для него пользовательские размеры.
Однако, если вы хотите использовать этот инструмент для создания других визуальных ресурсов (например, заголовков блогов, сообщений в социальных сетях и баннеров новостных рассылок), выберите шаблон из списка постеров и задайте для него пользовательские размеры.Как и в Canva, вы можете использовать однотонные, узорчатые или фотофоны. Тем не менее, Piktochart предлагает гораздо больше бесплатных вариантов фона, чем Canva, что является хорошим преимуществом, когда вы создаете контент на лету.
Если другие варианты, которые я упомянул, варьируются по функциональности от велосипедов до мотоциклов, Photoshop будет вашим Corvette. Вы можете использовать его для разработки графики, но это также отличный инструмент для редактирования фотографий, разработки веб-страниц, работы с видео и многого другого.
Так как Photoshop довольно сложен и имеет крутую кривую обучения — и стоит от 10 долларов в месяц — я бы не рекомендовал его, если вы не заинтересованы в других его применениях.

Допустим, да. Процесс тот же: загрузите свое изображение, затем (необязательно) примените фильтры. Этот учебник Adobe по фильтрам даст вам хорошую стартовую площадку.
Если вы больше занимаетесь веб-дизайном, чем фотографией, обратите внимание на Sketch. Он предназначен для создания макетов интерфейса и работы с фигурами и может лучше соответствовать графическому стилю вашего сайта.
Шаг 3: Выберите надстройки
Тип и стиль шрифта
Самая простая графика, которую только можно себе представить, это фон + текст.
Когда вы выбираете, какие шрифты использовать, нужно помнить о нескольких вещах: где будет жить эта графика и какие шрифты будут вокруг нее?
Допустим, вы разрабатываете заголовок для своей электронной рассылки. Если в вашем информационном бюллетене используется Lucida Grande (без засечек), вам следует выбрать дополнительный шрифт, например Garamond (с засечками).
Вам нужна не только внешняя согласованность: важно также, чтобы шрифты внутри вашей графики не конфликтовали.

Если вы не хотите играть с парами шрифтов, выберите один шрифт и используйте его для всего текста. Вы можете создать визуальную иерархию, увеличив более важный текст (например, заголовок); выделение жирным шрифтом, курсивом или подчеркиванием; или написание его заглавными буквами.
Добавление еще одного шрифта — это хорошо, но остановимся на двух. И если вы не уверены, какие шрифты сочетать, выберите классическую комбинацию с засечками для заголовка и без засечек для основного текста. (Вы также можете выбрать один шрифт и посмотреть, какие сочетания рекомендует Google Fonts.)
Вот что я сделал для этого рисунка. После того, как я выбрал Raleway для заголовка, я просмотрел предложенные пары и в итоге выбрал Open Sans.
Значки
Когда вы пытаетесь создать визуальное резюме или сделать свой дизайн более привлекательным, значки работают очень хорошо. Но они, как правило, выглядят неуместно или заняты поверх фотофона, поэтому используйте их только на сплошном фоне.

Некоторые инструменты редактирования (например, Canva, Piktochart и Stencil) имеют встроенные библиотеки значков. Однако, если вы используете Pablo или Photoshop — или вам не нравится какой-либо из доступных вариантов — есть несколько высококачественных ресурсов значков.
Noun Project, который позволяет загружать столько значков, сколько вы хотите, за 9,99 долларов в месяц (примечание: вы можете использовать большинство значков бесплатно, если вы указываете автора). Кроме того, вы можете подписаться на Icon Finder. Это примерно такая же цена, но вы ограничены 25 загрузками в месяц.
Бесплатные наборы иконок от Smashing Magazine также пригодятся. Требуется некоторое время, чтобы разобраться с вариантами и найти значок, который вы можете использовать, но они высокого качества и бесплатны!
Разное
Окружение текста геометрической фигурой — это быстрый и простой способ придать дизайну профессиональный вид.
Это также удобно, когда вам нужно сделать текст более разборчивым.

(Вы не сможете добавлять геометрические фигуры в Pablo или Designfeed, поэтому, если вы хотите использовать этот эффект, используйте другой инструмент.)
Еще один вариант — загрузка логотипа вашего бренда. Отличные дизайны иногда становятся вирусными, и если вы создали фантастическую инфографику или вдохновляющую цитату, вы должны получить за это признание. Кроме того, наличие скрытого водяного знака на всей вашей графике помогает добиться визуальной согласованности.
Возможно, у вас нет прозрачной версии вашего логотипа. К счастью, вы можете создать его в Photoshop или в Canva for Work.
Дальнейшее изучение дизайна
Если вы хотите углубиться в мир дизайна, эти ресурсы помогут вам начать работу: предназначен для основателей, но любой, кто только начинает заниматься дизайном, получит пользу от тщательного изучения веб-дизайна.
Подводные камни дизайна : Подпишитесь на эту бесплатную рассылку по электронной почте, чтобы избежать «ошибок дизайнера n00b».

Designer Mill : Подключайтесь к удивительной халяве, от значков и бесплатных шрифтов до шаблонов Illustrator и Sketch.
Crayon : Этот сайт, специально разработанный для маркетологов, содержит более 20 миллионов дизайнов, включая страницы с ценами, командой, вакансиями и пробными страницами.
GoodUI : подборка из 51 принципа интерфейса, которые обеспечивают высокий коэффициент конверсии. Музыка для ушей каждого маркетолога!
Дизайн для стартапа : Этот набор адаптирован к основным потребностям дизайна стартапа.
Вы сделали это — вы знаете основы дизайна и готовы приступить к созданию собственной великолепной графики. Соедините это с контентом, и вы получите убийственную комбинацию. Вот еще несколько руководств по Zapier, которые помогут вам создавать контент, создавать графику и превращать ее в посты в блогах и книги.

Пишите быстрее и форматируйте текст с помощью Markdown
Создавайте отчеты для своего контента с помощью этих замечательных приложений для создания отчетов и диаграмм
Создавайте контент и корректируйте его вместе с командой с помощью этих приложений для совместной записи
- 7 900 редакционный календарь, а затем превратить их в электронную книгу с помощью нашего руководства по публикации контента
Фотография заголовка Луиса Давилы через Unsplash.
15 способов сделать дизайн лучше и быстрее —
Логотипы, веб-сайты и многое другое…
Логотипы, веб-сайты, обложки книг и многое другое…
Получить дизайн
Были ли у вас когда-нибудь идеальные впечатления от начала и до конца во время работы над дизайн-проектом?
Вероятно, нет, но наверняка у вас были проекты, которые казались правильными, и другие, которые ни к чему не привели — например, 125 th пересмотр дизайна визитной карточки.

Вот список из 15 вещей, которые могут оказаться полезными, когда вы справляетесь со сложным бизнесом, основанным на проектах, например, с дизайном.
В поисках вдохновения
Начните проекты с Google
Великие идеи никогда не рождаются на пустом месте. Другими словами, если вы не посмотрите на то, что люди делали в прошлом, трудно сделать что-то лучше в будущем.
До Интернета умные дизайнеры решали эту проблему с помощью дизайнерских «луковиц». По сути, это были большие каталоги, содержащие сотни образцов дизайна, собранных по всему миру, обычно классифицированных по типу работы (брошюра, плакат, интерактив и т. Д.).
Благодаря Google исследование дизайна никогда не было таким простым в истории человечества.
Сегодня дизайнеры используют Google. Это быстрее, дешевле и работает как шарм.
Например, если вы работаете над карточкой «Сохраните дату», выполните поиск по запросу «вдохновляющий дизайн для сохранения даты».
 Если вы разрабатываете логотип с изображением животного, введите в поиск «милые логотипы с животными». Если вам нужны черно-белые значки, выполните поиск по запросу.
Если вы разрабатываете логотип с изображением животного, введите в поиск «милые логотипы с животными». Если вам нужны черно-белые значки, выполните поиск по запросу.Посмотрите, что сделали другие до вас, и вы поймете, что делать дальше.
Открыть учетную запись Dribble
Если вы хотите полностью погрузиться в мир исключительного, умопомрачительного дизайна, вам нужна учетная запись Dribble.
Поверьте, то, что вы увидите в этой социальной сети, просто сногсшибательно. Если этого недостаточно, вы даже можете скачать цветовую палитру любого дизайна, который вам нравится.
Только не говорите своим клиентам, что вы это сделали.
Следуйте за нужными людьми
Некоторые дизайнеры и компании похожи на репортеров новостей по графическому дизайну или сами производят заслуживающие внимания материалы.
Чтобы оставаться в курсе событий и получать бесконечный источник вдохновения, вам следует следить за людьми, которые сегодня определяют и меняют ландшафт дизайна.

Взгляните на этот список из 154 великих дизайнеров, составленный британским дизайнером Дэвидом Эйри.
Наполните свой мозг новыми идеями
Короткий вопрос: вы всегда читаете одни и те же блоги, смотрите одни и те же фильмы и едите одни и те же продукты?
Если вы похожи на большинство людей или на меня, то ответ — да. Мы выбираем вещи по своему вкусу, и в этом нет ничего плохого.
Но если вы хотите добиться прогресса и создавать прорывные идеи, вам нужно сознательно выпрыгнуть из зоны комфорта и наполнить свой мозг новой информацией. Прочтите то, что вы иначе не стали бы читать. Сделайте то, чего обычно избегаете. Посмотрите фильм ужасов, если обычно любите комедии.
Наш разум работает с тем, что он видел — если вы продолжаете кормить его одной и той же информацией, он снова и снова выдает одни и те же идеи.
Работайте эффективнее
Используйте хорошие книги с макетами
На Amazon есть большая коллекция книг по макетированию.

Хороший дизайн — это хорошая компоновка. Независимо от того, сколько времени вы тратите на типографику, фотографию и цвет, вы можете забыть о движении вперед, если ваш макет выглядит плохо.
Именно поэтому большинство дизайнеров тратят много времени на обдумывание компоновочных решений. Это должно идти влево или вправо? Должен ли он быть выровнен или центрирован? Сверху или снизу? Подобные вопросы могут занимать до 30% вашего времени на разработку.
К счастью, некоторые люди решили записать, что работает, а что нет, так что вам не придется слишком беспокоиться. Вот что я рекомендую:
- Создание и разрушение сетки
- Рабочая книга макетов
- Рекомендации для графических дизайнеров: макеты сетки и страницы
Сначала эскиз, потом дизайн
Процесс разработки приложения для iPhone. Да, все начинается на бумаге.
Это настолько важно и настолько упускается из виду дизайнерами, что это даже больно.

Я повторяю это снова и снова: рука с карандашом в сто раз быстрее, чем рука с мышью. Если вы начинаете свои дизайнерские проекты в Photoshop или Illustrator, вы уже потеряли часы работы.
Исследуйте свои идеи и варианты компоновки с помощью ручки и бумаги, независимо от ваших навыков рисования. Как только вы будете уверены, куда хотите двигаться, переходите к предпочитаемому программному обеспечению для проектирования.
Вы гарантированно закончите проекты вдвое быстрее.
Заранее определитесь со стилем дизайна
Оба эти веб-сайта являются портфолио, но они явно отличаются по стилю. Deda основан на шрифтах, а Nemeth Interactive фокусируется на фотографических визуальных эффектах.
Вообще говоря, каждый предмет дизайна относится к одной из следующих стилевых категорий:
- На основе фотографии
- На основе иллюстраций
- На основе типа
Дизайны , основанные на фотографиях, пользуются большим спросом, и большинству клиентов они нравятся.
 Дизайн обусловлен хорошим выбором фотографий в сочетании с отличным макетом.
Дизайн обусловлен хорошим выбором фотографий в сочетании с отличным макетом.Дизайны на основе иллюстраций аналогичны, но вместо фотографии используются иллюстрации. Для этого нужны хорошие навыки рисования и клиент со склонностью к иллюстрации.
Шрифтовые дизайны основаны на широком использовании типографики для обеспечения необходимого визуального интереса.
Посмотрите на свой проект (и клиента) и решите, какой подход будет лучшим. Вы будете работать намного быстрее, если будете знать, на чем сосредоточиться.
Получите более быстрый и лучший компьютер
Надеюсь, ваши инструменты обновлены.
Это настолько очевидно, что многие дизайнеры время от времени не задумываются об этом.
Нет ничего более разочаровывающего, чем ожидание ответа Photoshop при работе с изображением высокого разрешения со многими слоями. Я полагаю, у вас есть свои истории в этом отделе.
Быстрый компьютер, большой экран и много памяти ДЕЙСТВИТЕЛЬНО делают вас лучшим дизайнером, независимо от вашего таланта.
 Ваше время, здравомыслие и удовлетворение от работы так же важны, как идеи в вашей голове и навыки в ваших руках.
Ваше время, здравомыслие и удовлетворение от работы так же важны, как идеи в вашей голове и навыки в ваших руках.Никогда не бойтесь платить за свои инструменты. В конце концов, они оплачивают ваши счета.
Отдохните достаточно
Вы когда-нибудь слышали историю о дровосеке, который плохо работал, потому что у него не было времени точить свой топор? Что ж, это очень похоже на историю о дизайнере, который делал паршивую работу, потому что ему некогда было спать.
Работа на фрилансе может быть трудным занятием, поэтому убедитесь, что вы достаточно отдыхаете, чтобы натренировать свой разум и тело.
Старайтесь не работать более 8 часов в день, а если это невозможно, делайте короткие перерывы и вздремните после обеда. Закрытие глаз на 15 минут может действительно творить чудеса с вашим чувством ясности и сосредоточенности.
Отключите электронную почту, телефон и другие отвлекающие факторы
Дизайнер Хантер Лэнгстон сделал эту замечательную иллюстрацию.
 При этом он не слишком отвлекался.
При этом он не слишком отвлекался. Изображение: вы работаете в Illustrator, пытаясь найти наилучшее сочетание цветов и макет для своего нового проекта. Как только вы входите в ритм и все становится на свои места, звонит телефон. Бум! Вам понадобится еще час, чтобы вернуться в то же состояние ума.
Так же, как письмо или рисование, дизайн требует полного внимания. Любое отвлечение убьет момент и замедлит вас, ставя под угрозу качество вашей работы.
Вы не придумаете грандиозных идей, отвечая на электронные письма и телефонные звонки. Выделите хотя бы 2-3 часа прерванного проектирования каждый день, и ваша скорость и качество работы значительно улучшится.
Не работайте одновременно
Многозадачность — мать всех отвлекающих факторов, однако мы часто не замечаем, насколько сильно она на нас влияет.
Хотя многие люди гордятся своей «способностью» работать в режиме многозадачности, я называю их глупыми. Многозадачность означает, что вы прыгаете, пытаясь сделать пять дел одновременно, в то время как на самом деле ничего не делается в меру ваших способностей, и для выполнения задач требуется больше времени.

У тебя один мозг и одна пара рук, так что делай одно дело за раз.
Особенно, когда речь идет о графическом дизайне.
Работа с клиентами
Убедитесь, что клиенты подходят друг другу
Посмотрим правде в глаза — некоторые комбинации клиент-дизайнер просто не работают, в том числе и вы.
Квалификация клиента заключается в том, чтобы определить, подходит ли вам потенциальный клиент. Речь идет о том, чтобы избежать неловкой ситуации, когда вы говорите о проекте в течение часа только для того, чтобы обнаружить, что клиент не может позволить себе ваши ставки (со мной это случалось не раз).
Квалификация включает в себя задание клиенту простого набора вопросов, таких как:
- Вам нравится то, что вы видите в моем портфолио?
- Каков ваш бюджет на этот проект? Я обычно беру от X до Y за этот тип работы.
- Как скоро вы хотите начать? В настоящее время я работаю над X другими проектами, поэтому я могу начать через Y дней/недель.

- Можете ли вы лично нанять меня или вам нужно сначала узнать чье-то мнение?
- Вы согласны с первоначальным взносом 50%?
Не стесняйтесь добавлять что-нибудь еще, что вы считаете важным. Если вам нравится то, что вы слышите, у вас есть квалифицированный клиент.
Если нет, продолжайте. В море много другой рыбы.
Узнайте, чего хотят ваши клиенты
Есть два способа узнать, чего хотят клиенты: трудный и умный.
- Трудный путь – только словами. Клиент говорит, что ищет элегантный веб-сайт с изюминкой, вы задаете вопросы и приступаете к работе. Вы отправляете свое предложение, полагая, что у вас получилось, но в гневном ответе по электронной почте говорится, что ваше представление об элегантности не поможет.
- Умный способ – используя слова и примеры дизайна. После обсуждения проекта зайдите в Google. Найдите три-четыре примера стиля, о котором, по вашему мнению, говорит ваш клиент, а затем отправьте их на проверку.
 После того, как вы получите положительный отзыв, разработайте свое предложение.
После того, как вы получите положительный отзыв, разработайте свое предложение.
У людей разные представления о том, как выглядят стили дизайна. Но никто не может спорить, когда они создают стили в картинках.
Предоставьте клиентам выбор
Всегда следует создавать два или более дизайнерских предложения и представлять их клиентам.
Дело не в хорошем обслуживании, а в экономии времени.
Дело в том, что если вы создаете только одно дизайнерское предложение, вы заставляете своих клиентов говорить да или нет. Если нет, придется начинать сначала.
Если вы дадите клиентам два или три варианта, даже просто варианты одного и того же дизайна, они скажут вам, какой из них им больше нравится. Вместо того, чтобы начинать все сначала, вы можете продолжить с того места, на котором остановились.
Сделайте это своей стандартной практикой, и вы будете счастливы.
Работайте с жалобами как профессионал
Рано или поздно некоторые из ваших клиентов будут жаловаться на вашу работу, сроки или другие аспекты ваших услуг.

Вот как с этим справиться: будь честным и справедливым. Вот как это сделать на практике:
- Если клиент недоволен вашей работой, не занимайте оборонительную позицию. Попытайтесь выяснить, что им не нравится, и поработайте над другим предложением.
- Если вы опоздали, извинитесь. Если сильно опоздаете, предложите скидку.
- Если отношения с клиентом становятся действительно жесткими и невыносимыми, предложите им выход из ситуации – направьте их к другому дизайнеру и, если они заплатили вам заранее, верните им 50% денег.
Обработка жалоб обычно проста, поэтому, когда придет время, запомните этот совет и не принимайте его на свой счет.
Заключение
Мы все хотим работать умнее, лучше и иметь больше времени для сна и игр. Однако давление нашей повседневной жизни не дает нам времени подумать о том, как мы поступаем и справляемся с определенными ситуациями.
Есть много вещей, которые вы можете сделать, чтобы повысить свою производительность, например, узнать, где найти вдохновение, как работать более эффективно и как поддерживать отношения с клиентами.

Каковы ваши наилучшие методы проектирования?
Что делает дизайн хорошим?: основные элементы и принципы
Широкая доступность визуальных инструментов как онлайн, так и оффлайн значительно упростила создание графического дизайна в домашних условиях. Сегодня все больше и больше фрилансеров и непрофессиональных дизайнеров используют визуальные инструменты, чтобы начать карьеру в области графического дизайна. Если вы хотите улучшить свое понимание дизайна и его создания, читайте дальше.
Этот пост в блоге не только подробно расскажет об основных элементах дизайна, но и пойдет дальше, объясняя принципы того, как элементы должны быть объединены, чтобы создать развлекательный и забавный визуальный проект для вас и вашего клиента.
Элементы дизайна
Красивый дизайн не является продуктом большого воображения или результатом идеи. Скорее, это продукт тщательно продуманных элементов дизайна, выбранных для создания визуального представления идеи и воображения.

Дизайн — это не изображения, сложенные вместе и расположенные таким образом, чтобы создать историю. Дизайн заключается в создании гармонии между элементами и объединении их в конечный продукт, который однозначно выдающийся.
Элементы дизайна относятся к набору конкретных рекомендаций для графических дизайнеров или художников. Элементы дизайна являются основной единицей живописи, дизайна, рисунка или любого другого визуального элемента, который возникает.
Эти элементы необходимы для любого визуального проекта.
ЛИНИЯ
Самым основным элементом дизайна является линия. При простом рисовании линия рассматривается как простой штрих пера, но в области или при изучении дизайна линия соединяет любые две точки. Линии эффективно используются для разделения или создания пространства между другими элементами или для создания центрального фокуса.
Направление, вес и характер линии могут передавать различные состояния эмоций и вызывать различные реакции.

ЦВЕТ
Цвет влияет на настроение визуального оформления. Цвет представляет разные эмоции и представляет разные личности. Например, использование красного цвета может вызвать гнев, любовь, страсть или сильную волю. С другой стороны, синий цвет создает ощущение покоя, безмятежности и безопасности.
Цвет эффективно способствует единству серии флаеров и подчеркивает важную информацию, которую передают другие визуальные элементы.
Цвет может стоять отдельно в любое время. Он может служить фоном или быть вспомогательным элементом для других элементов. Это может усилить влияние форм, линий и шрифтов на текстуру. Использовать отдельные цвета несложно, но сочетание одного с другим потребует более глубокого понимания его психологического значения в визуальном дизайне.
Начните создавать красивый визуальный контент с помощью этого простого в использовании инструмента. Попробуйте бесплатно
ФОРМА
Форма формируется, когда линия ограничивает область.
 Он всегда определяется границами и чаще используется для выделения определенной части страницы.
Он всегда определяется границами и чаще используется для выделения определенной части страницы.В дизайне фигуры можно создавать, когда вы комбинируете все остальные элементы, или их можно комбинировать для создания значков или символов для вашего дизайнерского проекта.
Используйте фигуры, чтобы сделать ваши элементы интереснее. Угловые формы указывают на мужественность, а бархатистые и пышные формы, такие как круги, указывают на женственность. Квадратные формы, элементы или предметы дизайна олицетворяют безопасность, надежность и стабильность. С другой стороны, круги подобны глазным леденцам: они органичны, полны, нерушимы и почти всегда сообщают единство.
ТЕКСТУРА
Текстура — это воспринимаемое качество поверхности произведения искусства. Текстуру трудно определить в современных визуальных приложениях, но для профессиональных графических дизайнеров текстура — это забавный и творческий элемент дизайна, с которым можно поэкспериментировать, чтобы добавить реалистичности любому дизайну проекта.
 Это делает любой визуальный дизайн уникальным и может повысить визуальную ценность любого данного элемента.
Это делает любой визуальный дизайн уникальным и может повысить визуальную ценность любого данного элемента.Текстуру можно использовать для акцентирования определенной области визуального проекта, чтобы она стала более доминирующей, чем другие элементы.
РАЗМЕР И МАСШТАБ
Эти элементы идут рука об руку. Они несут ответственность за привнесение баланса, пропорций и контраста в каждый дизайн.
Размер относится к фактическим размерам конкретного элемента, в то время как масштаб относится к его отношению к исходному значению, а пропорция относится к отношению всех присутствующих элементов к размеру и масштабу.
Масштаб и пропорции используются для указания точного размера объекта или для того, чтобы подчеркнуть разницу в размерах двух объектов, обнаруженных на конкретном визуальном представлении.
НАПРАВЛЕНИЕ
Направление — элемент дизайна, задающий общее настроение и атмосферу. Это создает иллюзию движения в дизайне.
Визуальное направление относится к случаям, когда контент кричит «посмотри сюда» с помощью горизонтальных и вертикальных линий.

Вертикальные линии создают атмосферу равновесия, бдительности и формальности.
Горизонтальные линии символизируют мир, стабильность и спокойствие.
Наклонные линии, напротив, предполагают движение и действие.
Принципы дизайна
Принцип в этой области относится к способам манипулирования элементами для создания произведения искусства.
Принципы и элементы дизайна имеют одинаковую значимость при создании эффективного произведения. Если вы пренебрегаете принципами, то у вас есть визуальная часть, в которой отсутствует история.
Эти принципы представляют собой рекомендации, которые используются для визуального представления идей, представленных элементами.
В предыдущем посте мы обсуждали визуальную коммуникацию как эффективный инструмент для передачи сообщения компании и ее миссии. Сегодня мы покажем вам, как более эффективно создавать привлекательный и информативный визуальный контент.
БЛИЗОСТЬ
Близость относится к тому, как элементы группируются вместе, так что внимание зрителя или читателя перенаправляется на различные части визуально оформленного сообщения.
 Это близость одного элемента к другому.
Это близость одного элемента к другому.Близость сохраняет единство и поддерживает непрерывность визуальных элементов. Он создает отношения и связи между элементами на странице. Близость обеспечивает фокус, который является центром интереса или деятельности.
БАЛАНС
Баланс – это распределение различных визуальных весов объектов, используемых в визуальном представлении, правильное сочетание и гармония используемых цветов, тон и утонченность визуальной текстуры, а также соответствующее использование пространства.
Баланс обеспечивает стабильность и структуру в определенном дизайне. Баланс в дизайне похож на концепцию баланса в физике.
ВЫРАВНИВАНИЕ
Этот конкретный принцип относится к порядку и организации между элементами. Когда элементы выровнены, они создают визуальную связь друг с другом, которая передает историю.
Выравнивание служит для объединения элементов в видимое и удобочитаемое расположение. Мировоззрение — это сестра или продолжение близости.
 В частности, это относится к размещению элементов таким образом, чтобы они выровнялись друг с другом..
В частности, это относится к размещению элементов таким образом, чтобы они выровнялись друг с другом..Получите доступ к тысячам векторных значков, изображений и шаблонов дизайна. Попробуйте бесплатно
ПОВТОРЕНИЕ
Повторение может быть подавляющим, но не в дизайне. Повторение визуально привлекательно, когда используется для акцентирования внимания на определенных элементах, и может эффективно привлечь внимание читателя.
Повторение усиливает дизайн, соединяя отдельные элементы воедино. Это создает последовательность и ассоциации, в то же время создавая ощущение организованного движения.
КОНТРАСТ
Контраст определяется как «разница в визуальных свойствах, которая делает один объект отличимым от других объектов». Контраст часто используется для выделения ключевых элементов в конкретных дизайнерских проектах.
Контраст используется для выделения элементов и привлечения внимания. Контраст, как и близость, создает фокус в визуальном дизайне.

Контраст создает визуальный эффект и повышает интерес к любому произведению искусства или дизайнерскому творению.
Цветовой контраст, например, может перенаправить внимание читателя на более важную часть или сообщение презентации.
ПРОСТРАНСТВО
Этот принцип также известен как белое пространство или отрицательное пространство. Это очень открытая, малоиспользуемая область любой визуальной презентации или творчества.
Космос — это область, активируемая элементами. Это активное и видимое расстояние или область между и вокруг, сверху и снизу или внутри элементов, используемых в одном дизайне проекта.
Пространство является мощным средством, когда вы хотите доставить прямое сообщение, не загромождая его другими элементами дизайна.
Не все одарены или способны объединять элементы для создания визуального контента. Независимо от того, являетесь ли вы профессиональным дизайнером, любителем или человеком, ищущим работу в этой конкретной области, изучение основных принципов и реализация дизайна является необходимым обучением, которое вы не можете игнорировать.


 Оригинальные решения должны быть уместными лаконичными акцентами.
Оригинальные решения должны быть уместными лаконичными акцентами.
 При этом будут максимально учтены особенности характеров и образа жизни обитателей. Оптимальный стиль, цвета, фактуры и формы будут выбраны с учетом пожеланий, предложенных изображений, каталогов, 3D-презентаций, а также психологических тестов и анкет.
При этом будут максимально учтены особенности характеров и образа жизни обитателей. Оптимальный стиль, цвета, фактуры и формы будут выбраны с учетом пожеланий, предложенных изображений, каталогов, 3D-презентаций, а также психологических тестов и анкет.
 В то время как некоторые из них универсально узнаваемы (например, корзина или поиск), другие могут быть проблематичными, и для них лучше использовать четкие метки.
В то время как некоторые из них универсально узнаваемы (например, корзина или поиск), другие могут быть проблематичными, и для них лучше использовать четкие метки. Включите поддержку адреса и автозаполнение, чтобы сэкономить время, необходимое клиентам для заполнения формы.
Включите поддержку адреса и автозаполнение, чтобы сэкономить время, необходимое клиентам для заполнения формы. 




 Традиционно заголовки имеют самый большой размер шрифта, за ними следуют подзаголовки, за которыми следует тип текста.
Традиционно заголовки имеют самый большой размер шрифта, за ними следуют подзаголовки, за которыми следует тип текста. После подробного изучения того, как люди читают, оптимальная длина строки составляет от 45 до 85 символов.
После подробного изучения того, как люди читают, оптимальная длина строки составляет от 45 до 85 символов. Вот основные принципы, которые помогут вам создать последовательный и привлекательный дизайн: баланс, контраст, ритм и пространство.
Вот основные принципы, которые помогут вам создать последовательный и привлекательный дизайн: баланс, контраст, ритм и пространство. Посмотрите, как сужается фокус дизайна, когда ваши глаза перемещаются вниз по странице. Верхний заголовок уравновешивается изображением ниже, которое уравновешивается заголовком, который уравновешивается подзаголовком, который приводит вас прямо к кнопке призыва к действию.
Посмотрите, как сужается фокус дизайна, когда ваши глаза перемещаются вниз по странице. Верхний заголовок уравновешивается изображением ниже, которое уравновешивается заголовком, который уравновешивается подзаголовком, который приводит вас прямо к кнопке призыва к действию.
 Однако, если вы хотите создать разные высококонтрастные пары, используйте этот инструмент проверки контрастности — после того, как вы подключите два цвета, он сообщит вам, насколько читаемой будет эта пара.
Однако, если вы хотите создать разные высококонтрастные пары, используйте этот инструмент проверки контрастности — после того, как вы подключите два цвета, он сообщит вам, насколько читаемой будет эта пара.


 Каждый из этих элементов вызывает чувство спокойствия — эмоцию, которая идеально соответствует вашей теме.
Каждый из этих элементов вызывает чувство спокойствия — эмоцию, которая идеально соответствует вашей теме. Кроме того, вы можете создать коллекцию «будущего использования» для всех фотографий, которые случайным образом привлекут ваше внимание.
Кроме того, вы можете создать коллекцию «будущего использования» для всех фотографий, которые случайным образом привлекут ваше внимание. цвет: красный»).
цвет: красный»). Кроме того, обратите внимание, как чисто сплошные цвета оттеняют иллюстрации.
Кроме того, обратите внимание, как чисто сплошные цвета оттеняют иллюстрации. Затем, если вы хотите добавить больше цветов, вы можете использовать предложенные акценты.
Затем, если вы хотите добавить больше цветов, вы можете использовать предложенные акценты. д.). Определенно удобно для получения объективного представления о том, насколько визуально соответствует бренду изображение.
д.). Определенно удобно для получения объективного представления о том, насколько визуально соответствует бренду изображение. Загрузите свое изображение, введите до трех уровней текста (заголовок, подзаголовок и кнопка) и выберите размер, оптимизированный для платформы (Facebook, Tumblr, Пинтерест и др.).
Загрузите свое изображение, введите до трех уровней текста (заголовок, подзаголовок и кнопка) и выберите размер, оптимизированный для платформы (Facebook, Tumblr, Пинтерест и др.). О, и Stencil также позволяет использовать однотонные фоны.
О, и Stencil также позволяет использовать однотонные фоны. Однако, если вы хотите использовать этот инструмент для создания других визуальных ресурсов (например, заголовков блогов, сообщений в социальных сетях и баннеров новостных рассылок), выберите шаблон из списка постеров и задайте для него пользовательские размеры.
Однако, если вы хотите использовать этот инструмент для создания других визуальных ресурсов (например, заголовков блогов, сообщений в социальных сетях и баннеров новостных рассылок), выберите шаблон из списка постеров и задайте для него пользовательские размеры.






 Если вы разрабатываете логотип с изображением животного, введите в поиск «милые логотипы с животными». Если вам нужны черно-белые значки, выполните поиск по запросу.
Если вы разрабатываете логотип с изображением животного, введите в поиск «милые логотипы с животными». Если вам нужны черно-белые значки, выполните поиск по запросу.


 Дизайн обусловлен хорошим выбором фотографий в сочетании с отличным макетом.
Дизайн обусловлен хорошим выбором фотографий в сочетании с отличным макетом. Ваше время, здравомыслие и удовлетворение от работы так же важны, как идеи в вашей голове и навыки в ваших руках.
Ваше время, здравомыслие и удовлетворение от работы так же важны, как идеи в вашей голове и навыки в ваших руках. При этом он не слишком отвлекался.
При этом он не слишком отвлекался. 

 После того, как вы получите положительный отзыв, разработайте свое предложение.
После того, как вы получите положительный отзыв, разработайте свое предложение.



 Он всегда определяется границами и чаще используется для выделения определенной части страницы.
Он всегда определяется границами и чаще используется для выделения определенной части страницы. Это делает любой визуальный дизайн уникальным и может повысить визуальную ценность любого данного элемента.
Это делает любой визуальный дизайн уникальным и может повысить визуальную ценность любого данного элемента.
 Это близость одного элемента к другому.
Это близость одного элемента к другому. В частности, это относится к размещению элементов таким образом, чтобы они выровнялись друг с другом..
В частности, это относится к размещению элементов таким образом, чтобы они выровнялись друг с другом..