Page Speed Test — Проверьте свой сайт Загрузка Скорость Интернет
ИНТЕРНЕТ СТР СКОРОСТЬ ИНСТРУМЕНТ ПО SMALLSEOTOOLS
Монитор скорости вашего сайта с помощью этого инструмента Сайта Page Speed Test по Малого SEO инструментов
Как владелец веб-сайта или веб-мастеру, это очень важно, чтобы проверить скорость сайта, потому что это может иметь большое влияние на общий пользовательский опыт.
Все мы знаем, что люди имеют очень мало терпения при просмотре на разных сайтах, они хотят, чтобы получить всю необходимую им информацию в оснастке. Это причина, почему мы разработали этот бесплатный веб-скорость инструмент тестирования.
Это наша цель, чтобы помочь владельцам веб-сайтов в анализе времени сайт нагрузки и, как улучшить производительность. Этот инструмент Веб-сайт Speed Test можно определить, какие из ваших страниц быстро или слишком медленно.
Там нет никаких специальных навыков, необходимых для использования этого сайта инструмента теста скорости, потому что это очень удобно. Вы только должны ввести URL, который вы хотите запустить для тестирования скорости страницы, нажмите на кнопку «Проверить», и вы получите результаты сразу.
Вы только должны ввести URL, который вы хотите запустить для тестирования скорости страницы, нажмите на кнопку «Проверить», и вы получите результаты сразу.
Мы хотели бы предоставить всем владельцам веб-сайтов и веб-мастера очень полезный инструмент, который может помочь им оптимизировать свой сайт и привлечь больше посетителей сайта, поэтому мы разработали для пользователей эту страницу тест скорости инструмента.
Почему вы должны использовать наш веб-сайт СКОРОСТЬ ИНСТРУМЕНТ?
Мы в Малый SEO инструменты хотим предоставить всем нашим пользователям наиболее эффективные и надежные инструменты, которые можно использовать для поисковой оптимизации.
Наша команда разработчиков создала эту страницу тест скорости инструмент, чтобы помочь всем владельцам веб-сайтов в том, чтобы их посетители сайта будут иметь лучший опыт при просмотре своих веб-страниц. Время Сайт нагрузки очень важно, потому что большинство людей имеют нулевой терпимости к медленной загрузке страницы или веб-сайт.
Используйте этот инструмент Веб-сайт Speed Test, если у вас высокий показатель отказов, он покажет вам, какие страницы необходимо улучшить для легкой навигации. Это единственный способ, чтобы держать вас посетителей дольше оставаться на своем сайте, который также может помочь вам генерировать доход, если вы продаете товары или предлагать услуги.
Есть много владельцев веб-сайтов, которые уже испытали, что они теряют много денег, потому что их потенциальные клиенты не находятся на месте из-за низкой производительности и медленное время сайт нагрузки. Очевидная причина в том, что они никогда не пошли на тест скорости страницы и никогда не обращали никакого внимания этот сайт задержки загрузки.
ЧТО САЙТ СКОРОСТЬ?
«Веб-сайт Speed» также известен как «Сайт Load Time» это относится к количеству времени, которое пользователь должен потратить, чтобы показать все содержимое конкретной веб-страницы. Это также время, когда веб-браузер, требуется, чтобы получить информацию с сервера.
Интернет-пользователи не хотят ждать слишком долго, поэтому скорость веб-сайта является одним из важнейших компонентов, когда речь идет о классификации PageSpeed Insights.
Эта страница Сайта тест скорости инструмент является единственным инструментом, вам нужно проверить, является ли ваш веб-страницы загружаются быстро или нет. Он может предоставить вам всю необходимую информацию, которая связана со временем сайт нагрузки. Этот веб-сайт нагрузка проверяет тест инструмента все из разных изображений в файлы.
Всегда помните, что веб-сайт, который имеет более быстрое время загрузки веб-сайта гарантированно получить положительные результаты.
ПОЧЕМУ ЭТО ВАЖНО Для того чтобы использовать СКОРОСТЬ?
Мы рекомендуем всем владельцам веб-сайтов использовать этот тест скорости страницы сайта, чтобы узнать, сколько времени ваш веб-страницы, как правило, требует нагрузки.
В настоящее время, есть много факторов, которые могут повлиять на скорость страницы, особенно с расширенными возможностями, которые добавляются к веб-страницам, включая:
- Слайды
- Анимации
- Высокое качество изображения
- видео высокого разрешения
- Внешние приложения и т.
 д ..
д ..
Имейте в виду, что время загрузки веб-сайта очень важно для ваших посетителей веб-сайта. Большинство из них было бы ожидать, сайт для загрузки чуть менее 2 секунд. В противном случае, они будут покинуть страницу и перейти на следующий сайт. Так что не забудьте использовать по крайней мере один раз этот тест скорости страницы.
Чтобы предотвратить это, вы всегда должны проверить свои страницы с помощью этого теста скорости страницы, как это может помочь оптимизировать свой сайт, увеличивая посетителей вашего сайта. Поскольку более довольных пользователей, вы получите, тем выше вероятность того, что вы будете иметь хороший рейтинг страницы.
ПОДРОБНЕЕ О PAGE SPEED INSIGHTS Checker
Качество контента и быстрая скорость загрузки веб-сайт является ключом к успешной веб-сайт. Скорость Страница не только приносит удовлетворения пользователя, но это также является показателем того, насколько эффективным веб-сайта, когда речь идет о производительности.
Для владельца сайта или администратора, это необходимо, чтобы сделать их сайт привлекательным и удобным, как это может увеличить помощь трафик на сайте и получение доходов. Этот веб-сайт тест скорости инструмент может быть большим подспорьем для них, особенно для сайтов, которые имеют высокий показатель отказов. Потому что при регулярном испытании веб-скорости, это дает владельцу веб-сайта представление о том, как веб-сайт выполняет в Интернете. Результаты этого теста скорости сайта могут предоставить им всю информацию, что они должны быть в состоянии сделать необходимые действия, чтобы помочь улучшить скорость страницы Google, а также общую производительность.
Этот веб-сайт тест скорости инструмент может быть большим подспорьем для них, особенно для сайтов, которые имеют высокий показатель отказов. Потому что при регулярном испытании веб-скорости, это дает владельцу веб-сайта представление о том, как веб-сайт выполняет в Интернете. Результаты этого теста скорости сайта могут предоставить им всю информацию, что они должны быть в состоянии сделать необходимые действия, чтобы помочь улучшить скорость страницы Google, а также общую производительность.
Пути повышения GOOGLE PAGE SPEED
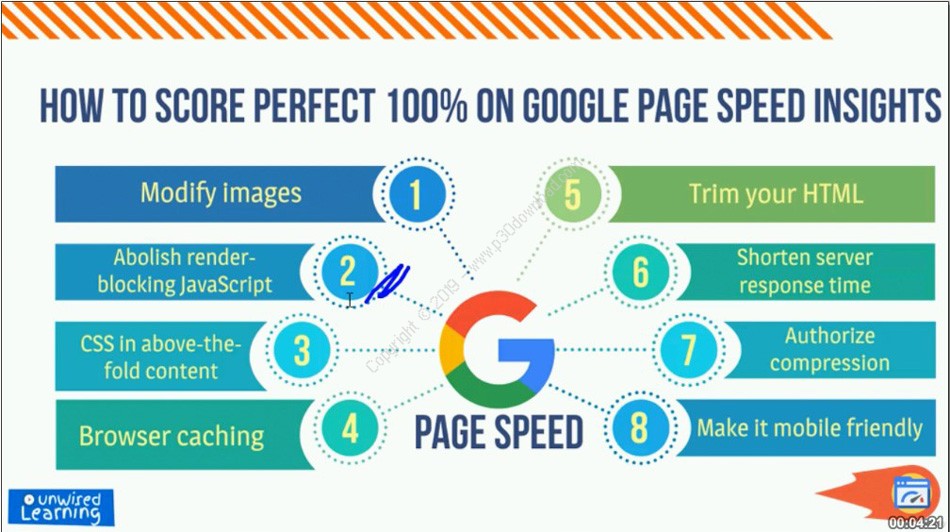
Ниже перечислены некоторые полезные советы о том, как улучшить скорость страницы Google:
Используйте соответствующий размер изображения – при добавлении изображений на веб-странице, они должны иметь соответствующий размер, так как крупногабаритные изображения могут замедлить скорость сайта.
Используйте Сжатие инструменты – Есть много программного обеспечения сжатия, которые доступны в Интернете сегодня, которые вы можете использовать при сжатии больших файлов. Это может помочь вам сохранить байты и улучшить PageSpeed Insights.
Это может помочь вам сохранить байты и улучшить PageSpeed Insights.
Используйте инструмент Minifier для HTML, CSS и JavaScript – это полезно для оптимизации веб-сайта и увеличения скорости страницы. Для этого можно использовать специализированный инструмент для преуменьшать HTML, CSS, JavaScript и коды, это самый быстрый способ, чтобы удалить ненужные символы, такие как запятые и пробелы в сценарии. После Минимизация кода, идти на тест скорости страницы, так что вы можете получить представление, насколько эффективно это HTML и CSS Минимизация.
Используйте Рычаги Browser Caching Browser – это может помочь создать кэш для кучу информации, чтобы браузер не перезагружать всю страницу всякий раз, когда пользователь возвращается к этой конкретной веб-страницы.
Другие языки: English, русский, 日本語, italiano, français, Português, Español, Deutsche, 中文
Как влияют на SEO cкорость загрузки сайта и показатели Page Speed Insight от Google
Многие клиенты у нас часто спрашивают насколько важно соблюдать рекомендации Page Speed Insight от Google и какие минимальные баллы должны быть у сайта.
Многие клиенты у нас часто спрашивают насколько важно соблюдать рекомендации Page Speed Insight от Google и какие минимальные баллы должны быть у сайта.
Отвечаем честно — этот показатель мало на что влияет при продвижении сайта. В ТОПе часто сидят страницы с 30-40 баллами из 100, а иногда даже встречали сайты, где гугловый сервис вообще показывал 0 баллов.
Пример:
Запрос “купить iphone x”
В выдаче мы видим сайты Restore, Mvideo c примерно 70-ю баллами, но также есть и сайт МТС с 42 баллами из 100:
https://developers.google.com/speed/pagespeed/insights/?url=https%3A%2F%2Fshop.mts.ru%2Fcatalog%2Fsmartfony%2Fapple%2Fiphone-x%2F&tab=desktop
Были бы они выше в поисковой выдачи, если бы они добились тех же 70 баллов из 100, или может быть даже все 100/100? Нет! Так как у МТС на момент съема позиций ассортимент товаров “В наличии” меньше, чем у остальных:
Далее, запрос “Пластиковые окна Москва” — уж какая конкуренция то!
Первый сайт — 85 баллов из 100, неплохо!
https://developers. google.com/speed/pagespeed/insights/?url=http%3A%2F%2Fwww.plastika-okon.ru&tab=desktop
google.com/speed/pagespeed/insights/?url=http%3A%2F%2Fwww.plastika-okon.ru&tab=desktop
Второй сайт — 56 баллов из 100, — срочно, срочно оптимизировать???!
https://developers.google.com/speed/pagespeed/insights/?url=https%3A%2F%2Fwww.mosokna.ru&tab=mobile
Но ведь третий сайт из выдачи имеет уже 80 баллов из 100:
https://developers.google.com/speed/pagespeed/insights/?url=https%3A%2F%2Fpexay.ru&tab=desktop
То есть ничего делать не нужно?
Нужно! Но без фанатизма. Гнаться за 100/100 смысла нет никакого, это вам не поможет в СЕО и ощутимой разницы пользователи между 70/100 и 100/100 не почувствуют.
Мы в Invicto рекомендуем выполнять следующие требования:
- Сжимать картинки так, чтобы их физический размер не был больше отображаемого на сайте. Здесь речь идет не о придирках Page Speed Insight вроде уменьшите эти картинки на 30 кб, а о более больших проблемах — нередко мы видим каталоги забитые картинками, оптимизация которых может уменьшить вес страницы на 1-2, ато и все 10 мегабайт — если видите такое, то этим определенно стоит заняться!
- Время ответа сервера.
 Здесь всё просто — следите за тем, чтобы отклик сервера не превышал 0,2 секунды — если 0,5 то ещё терпимо, а вот если секунда-две, то лучше заняться решением проблемы, которая может быть связана с настройкой или просто некачественным хостингом
Здесь всё просто — следите за тем, чтобы отклик сервера не превышал 0,2 секунды — если 0,5 то ещё терпимо, а вот если секунда-две, то лучше заняться решением проблемы, которая может быть связана с настройкой или просто некачественным хостингом - Сжимать большие скрипты. Сейчас всё реже, но ранее мы встречали сайты, чьи скрипты можно было просто ужать с помощью gzip на 300-500 килобайт и это значительно улучшало показатели по скорости загрузки.
- Используйте кэш браузера. Здесь всё просто — прописываем кэш для тех ресурсов, для которых это возможно. Не нужно (да вы и не сможете) пытаться прописать кэш для Яндекс Метрики, Google Аналитикс и других сторонних сервисов, как бы настойчиво Page Speed Insight вас об этом не просил.
Что даёт оптимизация скорости?
Во-первых владельцы смартфонов и слабых ПК будут вам во многом благодарны за то, что страницы вашего сайта быстро грузятся и сильно не забивают оперативную память.
Во-вторых если у вас очень долгий ответ сервера, то это и правда может негативно повлиять на позиции вашего сайта, как в Яндексе, так и в Google — висящие по 3-5 и более секунд пустые вкладки браузеров взбесят даже бездушных поисковых роботов.
В-третьих. Краулинговый бюджет — лимит страниц, которые поисковые роботы обходят за определенный лимит времени, например за один день. Чем быстрее обрабатываются ваши страницы, тем больше роботы смогут обработать и отправить в индекс. Это особенно критично для крупных интернет-магазинов. Небольшим сайтам по этому поводу даже можно не заморачиваться.
На этом, пожалуй, всё что вам нужно знать про влияние скорости загрузки сайта и в частности показателей Page Speed Insight на SEO.
Скорость страницы: как оценить и улучшить скорость страницы
Google указал, что скорость сайта (и, как следствие, скорость страницы) является одним из сигналов, используемых его алгоритмом для ранжирования страниц. И исследования показали, что Google может специально измерять время до первого байта, когда учитывает скорость страницы. Кроме того, низкая скорость страницы означает, что поисковые системы могут сканировать меньше страниц, используя свой краулинговый бюджет, а это может негативно повлиять на вашу индексацию.
Кроме того, низкая скорость страницы означает, что поисковые системы могут сканировать меньше страниц, используя свой краулинговый бюджет, а это может негативно повлиять на вашу индексацию.
Скорость страницы также важна для удобства пользователей. Страницы с более длительным временем загрузки, как правило, имеют более высокий показатель отказов и меньшее среднее время на странице. Также было показано, что более длительное время загрузки негативно влияет на конверсию.
Вот некоторые из многих способов уменьшить время загрузки страницы:
Включить сжатие
Используйте Gzip, программное приложение для сжатия файлов, чтобы уменьшить размер файлов CSS, HTML и JavaScript, размер которых превышает 150 байт.
Не используйте gzip для файлов изображений. Вместо этого сжимайте их в программе, такой как Photoshop, где вы можете сохранить контроль над качеством изображения. См. раздел «Оптимизация изображений» ниже.
Минимизировать CSS, JavaScript и HTML
Оптимизировав код (в том числе удалив пробелы, запятые и другие ненужные символы), вы можете значительно увеличить скорость страницы. Также удалите комментарии к коду, форматирование и неиспользуемый код. Google рекомендует использовать CSSNano и UglifyJS.
Также удалите комментарии к коду, форматирование и неиспользуемый код. Google рекомендует использовать CSSNano и UglifyJS.
Уменьшить число перенаправлений
Каждый раз, когда страница перенаправляется на другую страницу, ваш посетитель сталкивается с дополнительным временем ожидания завершения цикла HTTP-запрос-ответ. Например, если шаблон переадресации для мобильных устройств выглядит так:
example.com -> www.example.com -> m.example.com -> m.example.com/home
…каждое из этих двух дополнительных перенаправлений замедляет загрузку страницы.
Удалить код JavaScript, блокирующий рендеринг
Браузеры должны построить DOM-дерево путем анализа HTML, прежде чем они смогут отобразить страницу. Если ваш браузер встречает сценарий во время этого процесса, он должен остановить и выполнить его, прежде чем он сможет продолжить.
Google рекомендует избегать и минимизировать использование блокирующего JavaScript.
Использование кэширования браузера
Браузеры кэшируют большое количество информации (таблицы стилей, изображения, файлы JavaScript и т. д.), поэтому, когда посетитель возвращается на ваш сайт, браузеру не нужно перезагружать всю страницу. Используйте такой инструмент, как YSlow, чтобы узнать, установлена ли у вас дата истечения срока действия вашего кеша. Затем установите заголовок «expires» на то, как долго вы хотите, чтобы эта информация кэшировалась. Во многих случаях, если дизайн вашего сайта не меняется часто, год является разумным периодом времени. У Google есть дополнительная информация об использовании кэширования здесь.
д.), поэтому, когда посетитель возвращается на ваш сайт, браузеру не нужно перезагружать всю страницу. Используйте такой инструмент, как YSlow, чтобы узнать, установлена ли у вас дата истечения срока действия вашего кеша. Затем установите заголовок «expires» на то, как долго вы хотите, чтобы эта информация кэшировалась. Во многих случаях, если дизайн вашего сайта не меняется часто, год является разумным периодом времени. У Google есть дополнительная информация об использовании кэширования здесь.
Улучшить время отклика сервера
Время отклика вашего сервера зависит от объема получаемого вами трафика, ресурсов, используемых каждой страницей, программного обеспечения, используемого вашим сервером, и используемого вами решения для хостинга. Чтобы улучшить время отклика сервера, найдите узкие места производительности, такие как медленные запросы к базе данных, медленная маршрутизация или нехватка памяти, и устраните их. Оптимальное время отклика сервера составляет менее 200 мс. Узнайте больше об оптимизации времени до первого байта.
Узнайте больше об оптимизации времени до первого байта.
Использование сети распространения контента
Сети распространения контента (CDN), также называемые сетями доставки контента, представляют собой сети серверов, которые используются для распределения нагрузки по доставке контента. По сути, копии вашего сайта хранятся в нескольких географически разнесенных центрах обработки данных, чтобы пользователи имели более быстрый и надежный доступ к вашему сайту.
Оптимизация изображений
Убедитесь, что ваши изображения не больше, чем должны быть, что они имеют правильный формат файла (PNG обычно лучше для графики с менее чем 16 цветами, а JPEG, как правило, лучше для фотографий) и что они сжаты для Интернета.
Используйте спрайты CSS для создания шаблона изображений, которые вы часто используете на своем сайте, таких как кнопки и значки. CSS-спрайты объединяют ваши изображения в одно большое изображение, которое загружается сразу (что означает меньше HTTP-запросов), а затем отображает только те разделы, которые вы хотите показать. Это означает, что вы экономите время загрузки, не заставляя пользователей ждать загрузки нескольких изображений.
Это означает, что вы экономите время загрузки, не заставляя пользователей ждать загрузки нескольких изображений.
Page Speed и SEO: полное руководство
Что такое Page Speed?
Скорость страницы — это время, необходимое для загрузки веб-страницы. Скорость загрузки страницы определяется несколькими факторами, включая сервер сайта, размер страницы и сжатие изображения.
Тем не менее:
«Скорость страницы» не так проста, как кажется.
Это потому, что существует множество различных способов измерения скорости страницы. Вот три из наиболее распространенных:
Полностью загруженная страница: это время, необходимое для загрузки 100% ресурсов на странице. Это самый простой способ определить скорость загрузки страницы.
Время до первого байта: измеряет, сколько времени требуется странице, чтобы начать процесс загрузки.
Если вы когда-либо попадали на страницу и смотрели на белый экран в течение нескольких секунд, это TTFB в действии.
Первая осмысленная отрисовка/Первая контекстная отрисовка: время, необходимое странице для загрузки достаточного количества ресурсов, чтобы пользователь мог прочитать содержимое этой страницы.
Допустим, у вас есть запись в блоге, полная загрузка которой занимает 10 секунд.
Это долго… если вы ТОЛЬКО посмотрите, сколько времени требуется для загрузки всей страницы.
С другой стороны, внимание к First Meaningful Paint иногда лучше отражает то, как пользователи на самом деле взаимодействуют с вашей страницей во время ее загрузки.
Например, давайте снова посмотрим на страницу, которой требуется 10 секунд, чтобы загрузить все ресурсы страницы.
Несмотря на то, что загрузка всей страницы занимает некоторое время, когда пользователь впервые попадает на страницу, через 1,5 секунды он получает «Первое осмысленное рисование».
Это означает, что они могут начать взаимодействовать с вашей страницей практически мгновенно. Итак, для пользователя ваша страница работает быстро.
Суть?
Существует множество различных способов измерения скорости страницы. И нет «правильной» метрики, которая превзошла бы все остальные. Все они имеют плюсы и минусы.
Вместо этого сосредоточьтесь на повышении скорости загрузки страницы для ВСЕХ показателей, которые вы найдете.
Почему скорость страницы важна для SEO?
Google использует скорость страницы в качестве фактора ранжирования с 2010 года.
А в 2018 году Google повысил важность скорости страницы с обновлением «Скорость».
Короче говоря:
Медленная загрузка веб-сайта может повредить вашему рейтингу Google.
Вопрос: как Google определяет скорость загрузки вашего сайта? Они смотрят, сколько времени требуется для загрузки 100% страницы? Или ТТФБ?
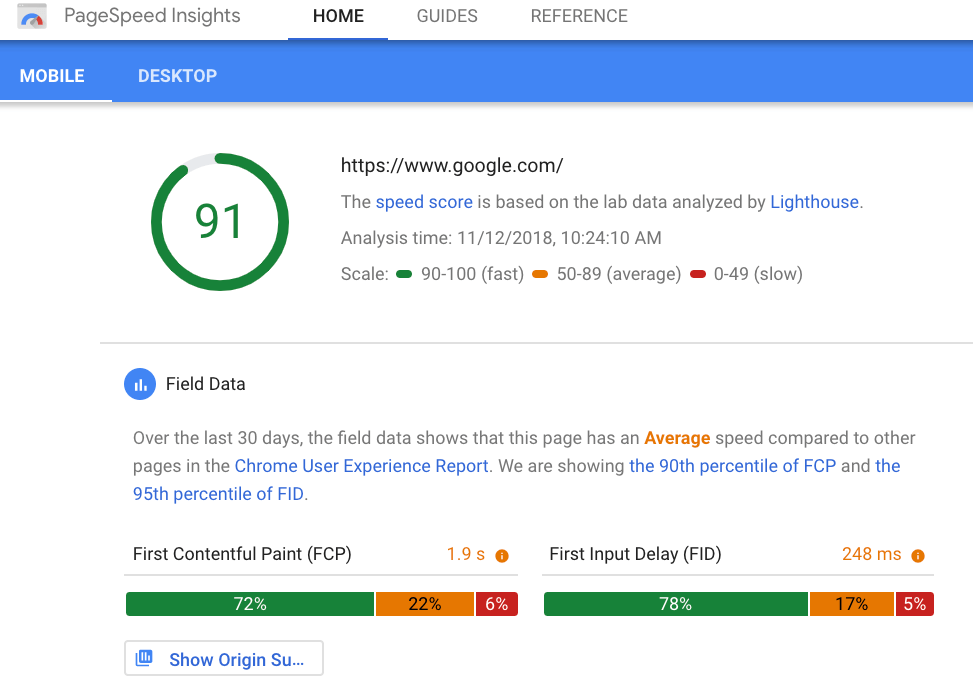
Официальных заявлений по этому поводу не поступало. Но учитывая, что они сообщают обо всех этих показателях в своем инструменте PageSpeed Insights, я могу предположить, что они, вероятно, используют комбинацию различных измерений скорости страницы:
Вот как можно улучшить скорость загрузки вашего сайта.
Передовой опыт
Сжатие изображений
Я ставлю это первым, потому что обычно это самый большой выигрыш.
Ведь изображения обычно занимают 50-90% размера страницы.
(И скорость загрузки)
Например, посмотрите на этот отчет о скорости страницы со страницы моего сайта:
Как вы можете видеть, 86,2% размера страницы приходится на изображения:
Так что чем больше вы можете сжимайте изображения, тем быстрее будет загружаться ваша страница.
Как?
Если ваш сайт работает на WordPress, я настоятельно рекомендую плагин WP Smush:
Он автоматически сжимает любое изображение, которое вы загружаете в медиатеку WordPress. И, по крайней мере, по словам создателей плагина, это может уменьшить размер вашего файла изображения на 14,2%.
Не используете WordPress? Существует еще множество вариантов сжатия изображений, таких как Cesium и Mass Image Compressor.
В отличие от прошлых дней, большинство инструментов сжатия сейчас либо используют сжатие без потерь, либо только снижают качество изображения до едва заметного уровня.
Например, здесь, в Backlinko, мы сжимаем 100 % изображений. И они по-прежнему выглядят красиво и четко:
Очистите и сожмите свой код
Другими словами: уменьшите ресурсы, найденные на вашей странице.
Сюда входят:
- HTML
- УСБ
- JavaScript
- И любой другой код, найденный на вашей странице
Ваш первый шаг должен состоять в том, чтобы очистить любой раздутый код, который у вас есть на вашей странице. Этот дополнительный код может быть связан с функциями, которых больше нет на вашем сайте. Или из-за некачественной работы разработчика.
В любом случае: чем чище ваш код, тем быстрее все будет загружаться.
(Да, это рифмуется 🙂 )
Затем сожмите код с помощью такой программы, как GZip.
Обновление хостинга
Это один из советов, о котором мало кто говорит.
Вы можете очищать свой код и сжимать изображение в течение всего дня. Но если вы тратите 4,99 доллара в месяц на хостинг, ваш сайт не будет загружаться быстро.
Это потому, что вы делите сервер с миллионом других веб-сайтов.
Существует миллион веб-хостов. Так что конкретного порекомендовать не могу.
Но я могу сказать, что как общее правило: когда дело доходит до хостинга, вы получаете то, за что платите.
Итак, если вы серьезно относитесь к повышению скорости загрузки вашего сайта, возможно, пришло время перейти на премиум-хостинг или на выделенный сервер.
Активировать кэширование браузера
Это позволяет пользователям сохранять части вашей страницы в кеше браузера.
В следующий раз, когда они посетят ваш сайт, он будет загружаться НАМНОГО быстрее.
К сожалению, это не ускорит загрузку вашей страницы для новых посетителей. Но это отлично подходит для повышения скорости загрузки для людей, которые посещали ваш сайт раньше.
Вы можете настроить кэширование браузера в файле .htaccess. Или с помощью плагина WordPress.
Внедрение CDN

CDN работают, выясняя, где физически находится ваш посетитель… и затем обслуживая ресурсы вашего сайта с сервера, расположенного рядом с ними.
Тестирование с помощью инструментов для тестирования скорости нескольких страниц
Теперь, когда вы выполнили эти шаги, пришло время посмотреть, как у вас дела.
И я рекомендую проверить скорость вашей страницы с помощью двух разных инструментов.
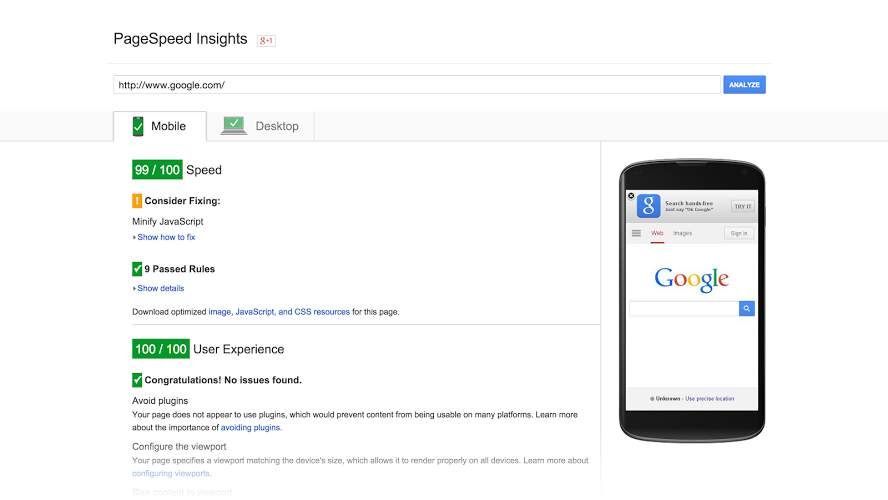
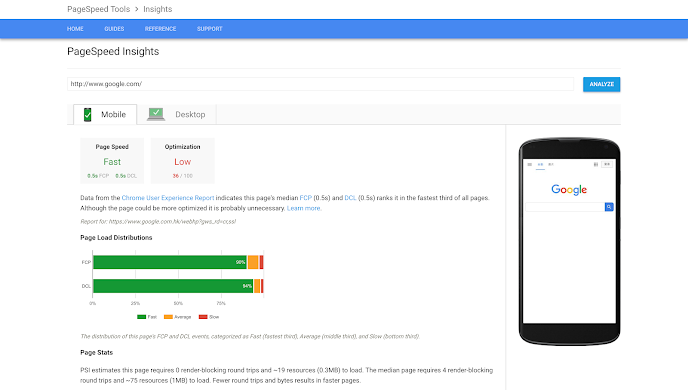
Первый — Google PageSpeed Insights.
Инструмент Google сканирует код вашей страницы на наличие проблем…
… и возможностей.
И недавно они добавили функцию, которая сообщает о том, сколько времени требуется для загрузки вашего сайта для реальных пользователей (используя данные браузера Google Chrome).
Что СУПЕР полезно.
Одно слово предупреждения: иногда вы обнаружите, что рекомендации инструмента не имеют смысла для вашего сайта.
Например, инструмент Google рекомендовал мне «Подавать изображения в форматах следующего поколения».

 д ..
д .. Здесь всё просто — следите за тем, чтобы отклик сервера не превышал 0,2 секунды — если 0,5 то ещё терпимо, а вот если секунда-две, то лучше заняться решением проблемы, которая может быть связана с настройкой или просто некачественным хостингом
Здесь всё просто — следите за тем, чтобы отклик сервера не превышал 0,2 секунды — если 0,5 то ещё терпимо, а вот если секунда-две, то лучше заняться решением проблемы, которая может быть связана с настройкой или просто некачественным хостингом