Ссылка с якорем — Ссылки и изображения — HTML Academy
Загрузка…
Через несколько секунд всё будет готово
- index.html
- style.css
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Ссылка с якорем</title>
<link rel=»stylesheet» href=»style.css»>
</head>
<body>
<h2>URL</h2>
<h3>Оглавление</h3>
<ol>
<li><a href=»»>История</a></li>
<li><a href=»»>Структура URL</a></li>
<li><a href=»»>Кодирование URL</a></li>
</ol>
<h3>История</h3>
<p>URL был изобретён Тимом Бернерсом-Ли в 1990 году в стенах Европейского совета по ядерным исследованиям в Женеве, Швейцария. URL стал фундаментальной инновацией в Интернете.</p>
<p>Изначально URL предназначался для обозначения мест расположения ресурсов (чаще всего файлов) во Всемирной паутине.

body { max-width: 350px; font-size: 16px; line-height: 24px; }
Что в задании вам не понравилось?
Не работает проверка кодаЗадание слишком сложноеНепонятная теорияДругое (сейчас напишу)
Другое (сейчас напишу)
Спасибо! Мы скоро всё исправим)
Код изменился, нажмите «Обновить» или включите автозапуск.
Вы перешли на другую страницу
Кликните внутри мини-браузера, чтобы поставить фокус в это окно.
ЗадачиВыполнено- Ссылке «История» задайте адрес
#history - и нажмите на неё.

- Затем ссылке «Структура URL» задайте адрес
#structure - и тоже нажмите на неё.
- Самостоятельно задайте подходящий адрес для ссылки «Кодирование URL».
Как сделать ссылку внутри страницы? Самоучитель HTML
Ссылки внутри страницы очень полезны в документах с большим количеством текста(строк) например ФАКах или чем то подобном. Такая навигация достигается двумя способами:
1)Первый способ создать ссылку внутри документа при помощи атрибута NAME тега A, т.е. методом дублирования значения атрибута href в атрибут name вот таким способом:
первым делом создаем ссылку <a href=»#nazvanie»> анкор </a> символ «#«, т.к в этом случае он говорит браузеру что это не обычная ссылка, а ссылка на закладку.
И уже в нужном нам месте мы ставим ссылку:
<a name=»nazvanie»
Чтобы закрепить пройденный материал и увидеть все в действии предлагаю создать что-то в виде фака(ответы на часто задаваемые вопросы), для этого мы используем внутренние ссылки и списки определений
<html>
<head>
<title>Внутренняя навигация</title>
</head>
<body>
<a href="#punkt1"> анкор1 </a><br>
<a href="#punkt2"> анкор2 </a><br>
<a href="#punkt3"> анкор3 </a><br>
<DL>
<DT> <a name="punkt1"> ;Неупорядоченные списки </a>
<DD> Служат для вывода текста без номинации
<DT> <a name="punkt2">Упорядоченные списки </a>
<DD> Служат для вывода текста с номинацией
<DT> <a name="punkt3">Списки определений</a>
<DD> Служат для вывода текста каждого элемента парой. </DL>
</body>
</html>
</DL>
</body>
</html>Сохраним это документ как link.htmlДостоинством этого способа есть то, что ссылки на закладки можно поставить из другого документа, создайте новый или откройте любой другой документ созданный нами раньше и вставте в него код этой ссылки:
<a href=»link.html#punkt1«> анкор1 </a> и после сохранения при нажатии на ссылку вы попадете в наш link.html
Закладки можно ставить не только из других документов, но и из других сайтов:
<a href=»http://my_site.ru/link.html#punkt1″> анкор1 </a>
Второй способ создания закладок при помощи идентификаторов.
Как и впервом способе мы создаем ссылку на закладку:
<a href=»#punkt1″> анкор1 </a>
но в саму закладку мы создаем без тега <a>, а вместо него мы ставим ID(идентификатор) любому визуальному тегу, т. е. любому тегу который помещен между тегами <body> и <body> но не к самому тегу body
е. любому тегу который помещен между тегами <body> и <body> но не к самому тегу body
Давайте отредактируем наш файл link.html и создадим закладки на верх страницы:
<html>
<head>
<title>Внутренняя навигация</title>
</head>
<body>
<b> содержание: </b><br>
<a href="#punkt1"> анкор1 </a><br>
<a href="#punkt2"> анкор2 </a><br>
<a href="#punkt3"> анкор3 </a><br>
<DL>
<DT> <a name="punkt1"> Неупорядоченные списки </a>
<DD> Служат для вывода текста без нумерации
<a href="#verh"> на верх </a><strongr>
<DT> <a name="punkt2">Упорядоченные списки </a>
<DD> Служат для вывода текста с нумерацией
<a href="#verh"> на верх </a><br>
<DT> <a name="punkt3">Списки определений</a>
<DD> Служат для вывода текста каждого элемента парой. <a href="#verh"> на верх </a><br>
</DL>
</body>
</html>
<a href="#verh"> на верх </a><br>
</DL>
</body>
</html>и сохранимМы создали ссылки на закладки и присвоили значение verh атрибуту ID в теге strong, соответственно при нажатии ссылки «на верх» нас будет перебрасывать к тегу
Ну вот почти и все хитрости с ссылками… Почему почти? Потому что ссылки делать мы умеем а вот правильно прописывать пути нет!!! Этим и займемся в следующей главе.
Ссылки : Ссылка внутри страницы
| | | |
| |
| | | |
| | |
| | |
| |
Ссылка на веб-страницу, электронную почту, номер телефона или страницу в Pages на iPad
Вы можете превратить текст или определенные объекты (фигуры, линии, изображения, рисунки, текстовые поля, уравнения, группы объектов и анимированные рисунки) в ссылку, которая:
Переход к закладке (в текстовом документе) или другой странице (в документе с макетом страницы)
Открытие веб-сайта или сообщения электронной почты
Вызов номера телефона
Вы можете отредактировать текст ссылки или адресатов или удалить ссылки, чтобы текст снова вел себя как обычный текст.
Добавить ссылку
Коснитесь объекта, текстового поля или выделенного текста, который вы хотите превратить в ссылку, затем коснитесь «Ссылка».
Нажмите «Ссылка на» и выберите тип ссылки (веб-страница, электронная почта, номер телефона, страница или закладка).
Уточнить детали назначения:
Веб-страница: Открывает веб-страницу в браузере. В поле Показать введите текст, который вы хотите, чтобы читатели видели. Например, вы можете захотеть показать доменное имя, а не весь веб-адрес. В поле Ссылка введите URL-адрес веб-страницы.
Электронная почта: Открывает сообщение электронной почты с адресом, который вы указали в поле Кому. В поле Показать введите текст, который вы хотите, чтобы читатели видели. Например, вы можете захотеть показать имя получателя, а не весь адрес электронной почты. Введите тему в поле Тема или оставьте его пустым.

Номер телефона: Звонок по номеру телефона. В поле Номер введите номер телефона. В поле Показать введите текст, который вы хотите, чтобы читатели видели. Например, вы можете захотеть показать название компании или человека, которому принадлежит номер.
Страница: Переход к другой странице документа. Коснитесь миниатюры страницы под «Связать с», затем коснитесь номера целевой страницы. В поле Показать введите текст, который вы хотите, чтобы читатели видели.
Закладка: Переход к тексту, который вы добавили в закладки. Коснитесь закладки, на которую хотите установить ссылку. В поле Показать введите текст, который вы хотите, чтобы читатели видели.
Чтобы проверить пункт назначения, нажмите «Назад», затем нажмите кнопку «Открыть ссылку», «Написать письмо», «Позвонить», «Перейти на страницу» или «Перейти в закладку».
Если вам не нужно проверять ссылку, коснитесь документа, чтобы закрыть элементы управления.

Связанный текст подчеркнут, а рядом со связанными объектами появится кнопка ссылки (в виде изогнутой стрелки).
Изменить или удалить ссылку
Коснитесь связанного текста или кнопки ссылки на связанном объекте.
Если ссылка находится в ячейке таблицы, сначала коснитесь ячейки таблицы, затем коснитесь кнопки ссылки.
В редакторе ссылок нажмите Настройки ссылок.
Внесите изменения или нажмите «Удалить ссылку».
При удалении ссылки текст ссылки сохраняется, но форматирование ссылки удаляется, и ссылка становится неактивной.
Когда закончите, коснитесь документа, чтобы закрыть элементы управления.
Включение и отключение автоматического форматирования URL-адресов, адресов электронной почты и номеров телефонов
Pages автоматически определяет допустимые веб-адреса (URL-адреса) и адреса электронной почты и оформляет их (например, подчеркиванием или другим цветом), чтобы указать, что они являются активными ссылками.


 </DL>
</body>
</html>
</DL>
</body>
</html> <a href="#verh"> на верх </a><br>
</DL>
</body>
</html>
<a href="#verh"> на верх </a><br>
</DL>
</body>
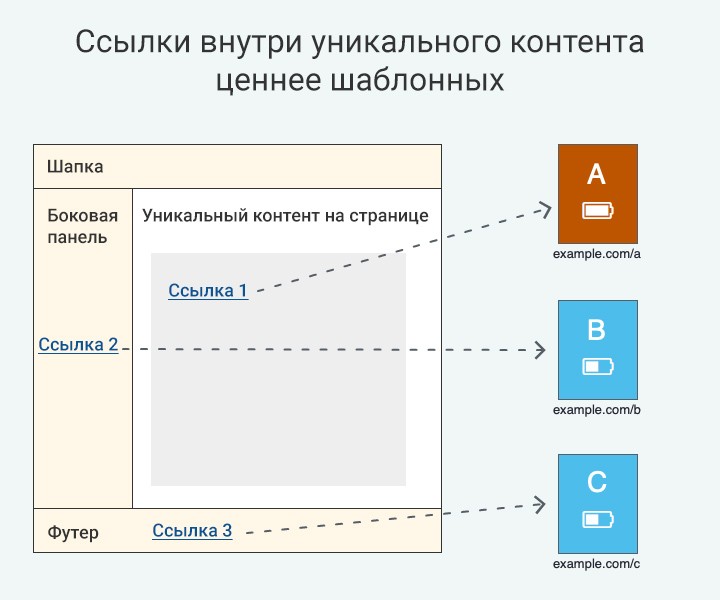
</html> Обычные ссылки всегда указывают на начало страницы. Якоря указывают на место на странице.
Обычные ссылки всегда указывают на начало страницы. Якоря указывают на место на странице.