Удаление подчеркивания текста гиперссылки
PowerPoint для Microsoft 365 PowerPoint 2021 PowerPoint 2019 PowerPoint 2016 PowerPoint 2013 PowerPoint 2010 PowerPoint 2007 Еще…Меньше
Если вы хотите включить гиперссылки в презентации, но не хотите, чтобы зрители знали, что это гиперссылки (пока вы не будете готовы), вы можете удалить распознанные гиперссылки, но сохранить ссылку.
-
Щелкните правой кнопкой мыши текст гиперссылки и выберите удалить гиперссылки.
-
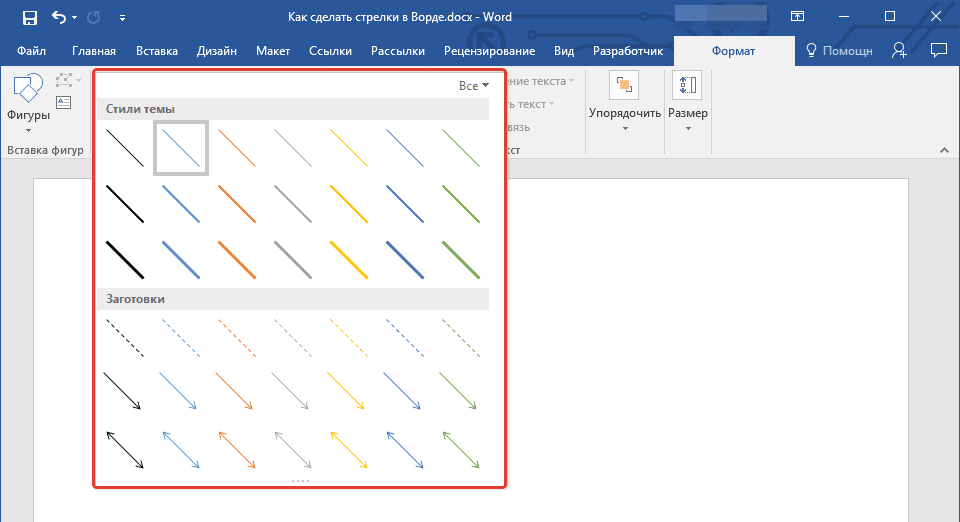
На вкладке Вставка в группе Иллюстрации нажмите кнопку Фигуры,а затем в группе Прямоугольники выберитепрямоугольник

-
Перетащите прямоугольник так, чтобы он охватывает текст гиперссылки, который нужно скрыть.
-
Щелкните прямоугольник правой кнопкой мыши и выберите формат фигуры.
-
В области Формат фигуры сделайте следующее:
-
В области Заливкавыберите нет заливки.
org/ListItem»>
В области Линиявыберите нет строки.
-
Щелкните фигуру прямоугольника (но не текст внутри фигуры), а затем на вкладке Вставка в группе Ссылки нажмите кнопку Гиперссылка.
В поле Адрес введите веб-адрес и нажмите кнопку ОК.
Щелкните текст (прямоугольник), содержащий гиперссылки.
-
Щелкните правой кнопкой мыши текст гиперссылки и выберите удалить гиперссылки.
-
На вкладке Вставка в группе Иллюстрации нажмите кнопку Фигуры,а затем в группе Прямоугольники выберитепрямоугольник.
-
Перетащите прямоугольник так, чтобы он охватывает текст гиперссылки, который нужно скрыть.
-
В области слева нажмите кнопку Заливка, в правой области выберите цвет, а затем выберите цвет, который соответствует фону презентации.
-
В области слева
-
Щелкните прямоугольник правой кнопкой мыши, выберите изменить текст ивведите текст, который вы хотите использовать для гиперссылки.

Примечание: Если вы не видите текст при его введите, вы выберите его. Если вы хотите изменить цвет или форматирование текста, выйдите его, а затем на вкладке Главная в группе Шрифт нажмите кнопку .
-
Щелкните фигуру (но не текст внутри фигуры), а затем на вкладке Вставка в группе Ссылки нажмите кнопку Гиперссылка.
-
В поле Адрес введите веб-адрес и нажмите кнопку ОК.
Чтобы проверить гиперссылки, в режиме слайд-шоу щелкните прямоугольник с гиперссылкой.

Щелкните прямоугольник правой кнопкой мыши и выберите формат фигуры. В диалоговом окне Формат фигуры сделайте следующее:
Рекомендуем предложить другие новые и расширенные функции, нажав кнопку Справка > отзывов >у меня есть предложение.
Изменение цвета текста гиперссылки
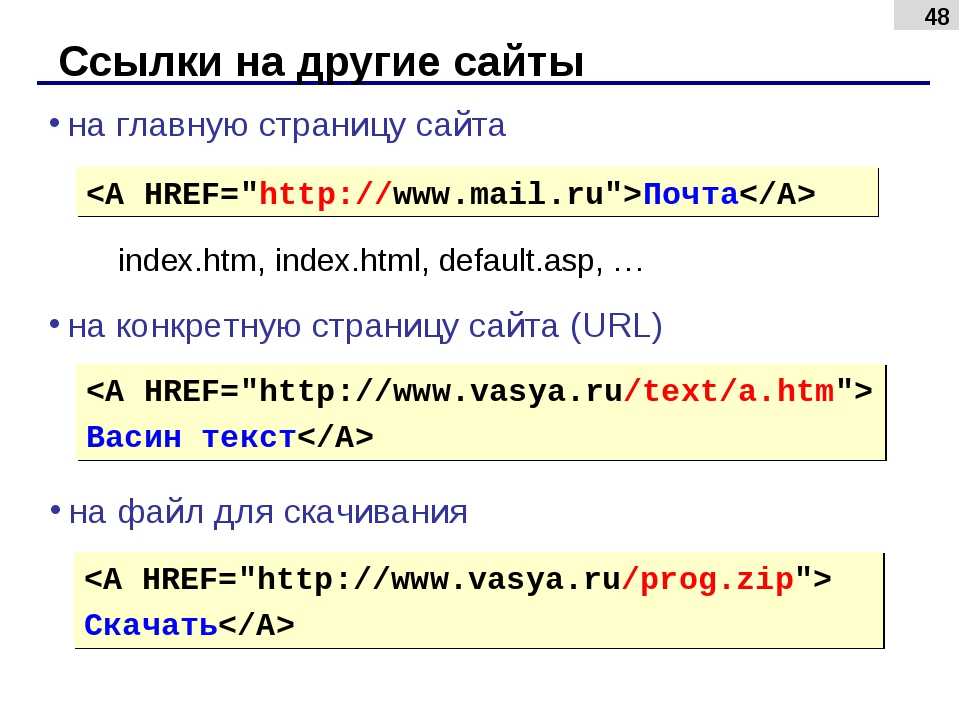
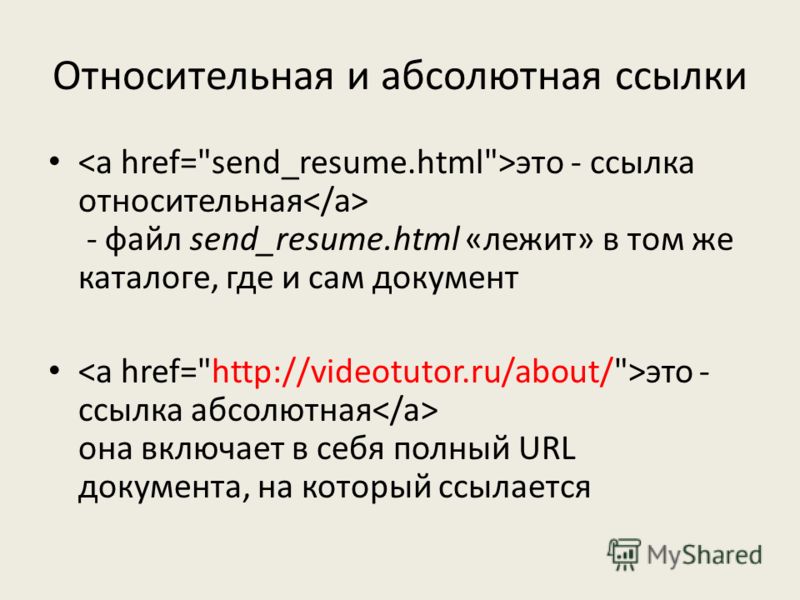
Для создания ссылки необходимо сообщить браузеру, что является ссылкой, а также указать адрес документа, на который следует сделать ссылку. Оба действия выполняются с помощью тега A, который имеет единственный параметр href. В качестве значения используется адрес документа (URL). Адрес ссылки может быть абсолютным и относительным. Абсолютные адреса работают везде и всюду независимо от имени сайта или веб-страницы, где прописана ссылка. Пример 1. Использование абсолютных ссылок
Относительные ссылки, как следует из их названия, построены относительно
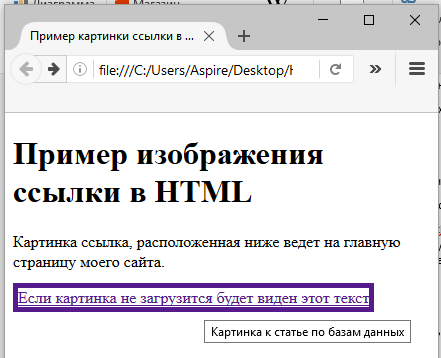
текущего документа или адреса. Первые две ссылки называются неполные и указывают веб-серверу загружать файл index.html (или default.html) находящемуся в корне сайта (пример 1) или папке demo (пример 2). Если файл index.html отсутствует, браузер, как правило, показывает список файлов, находящихся в данном каталоге. Слэш перед адресом говорит о том, что адресация начинается от корня сайта (пример 3), двоеточие — перейти на уровень выше в списке каталогов сайта (пример 4). <body> <a href=images/xxx.jpg>Посмотрите на мою фотографию!</a><br> </body> Задание цвета всех ссылок на страницеЦвета ссылок задаются в качестве параметров тега BODY. LINK — определяет цвет ссылок
на веб-странице (цвет по умолчанию синий, #0000FF). В HTML цвета задаются цифрами в шестнадцатеричном коде, в виде #RRBBGG, где R, G и B обозначают соответственно красную, зеленую и синюю составляющую. Для каждого цвета задается шестнадцатеричное значение от 00 до FF, что соответствует диапазону от 0 до 255 в десятичном исчислении. Затем эти значения объединяются в одно число, перед которым ставится символ #.
Задание цвета отдельных ссылок на страницеВышеописанный способ задания цветов работает для всех ссылок веб-страницы. Однако, иногда возникает необходимость одновременно использовать разные цвета. Светлые, например, для темных областей веб-страницы, а темные цвета — соответственно для светлых. Для этого существует два основных метода. 1. Использование тега FONT
В приведенном примере оранжевый цвет ссылки, заданный в теге BODY заменяется на белый с помощью тега FONT. 2. Использование стилей <body link=#FFCC00 vlink=#CECECE alink=#FF0000 bgcolor=black> <a href=content.html>Содержание
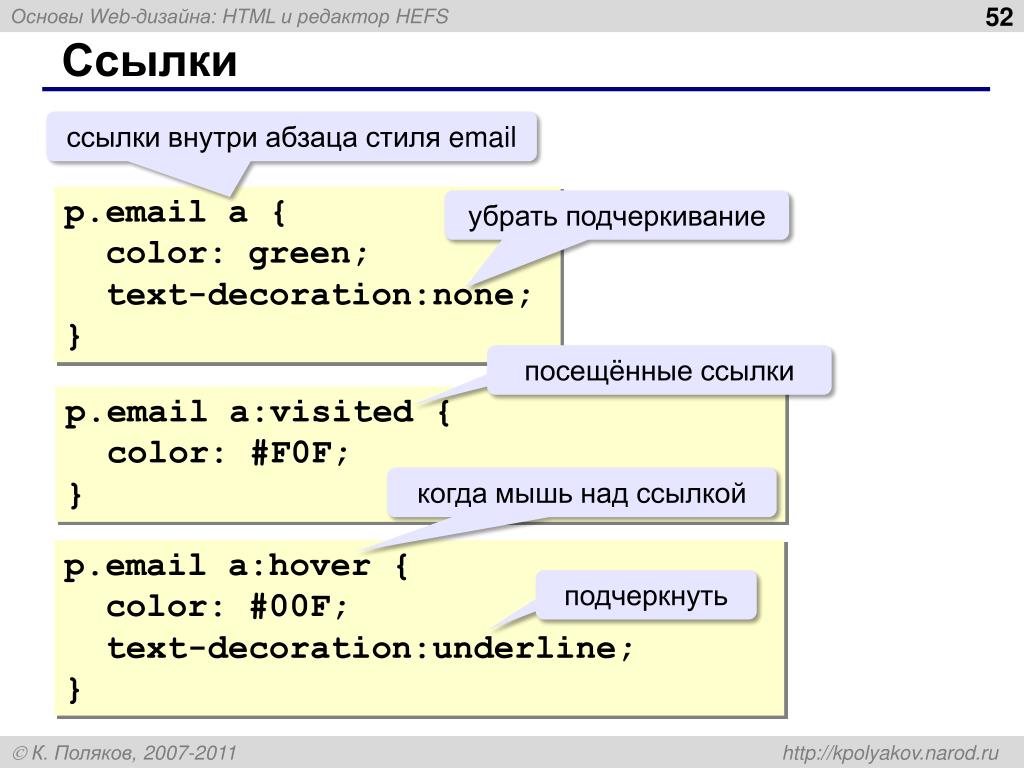
сайта</a><br> </body> Псевдокласс hover, который добавляется к селектору A, как раз определяет стиль
ссылки, когда на нее наводится курсор мыши. Пример <!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01//EN» «http://www.w3.org/TR/html4/strict.dtd»> В данном примере ссылка становится подчеркнутой и меняет свой цвет, когда
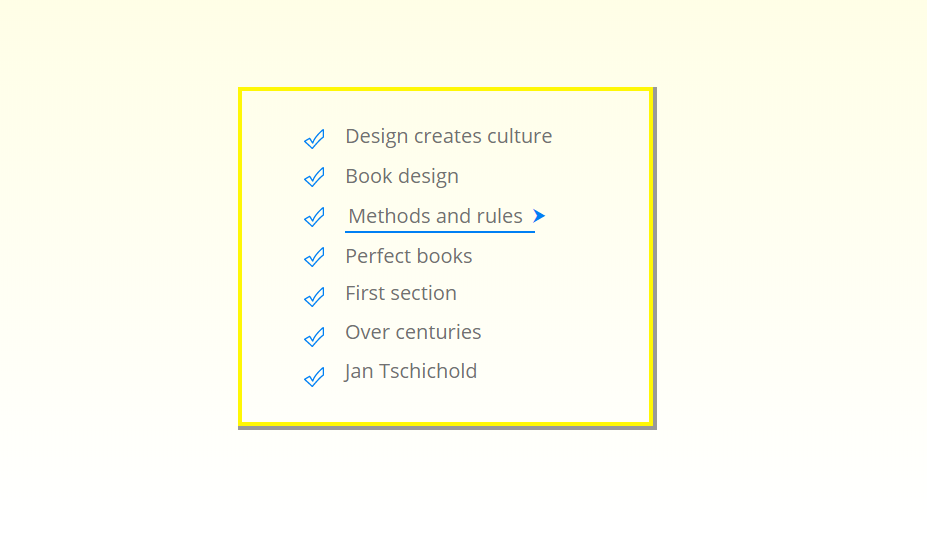
на нее наводится указатель (рис. Рис. 1. Вид ссылки при наведении на нее курсора мыши Увеличение букв ссылкиЕщё можно увеличить буквы при наведение на ссылку a:hover { text-transform: uppercase; }По умолчанию, при переходе по ссылке документ открывается в текущем окне или фрейме. При необходимости, это условие может быть изменено параметром target=»» тега А. Target может принимать следующие значения: _blank — загружает страницу в новое окно браузера; Если на сайте используются фреймы, то в качестве значения target
можно использовать имя фрейма. Пример 1. Открытие документа в новом окне
Пример 2. Открытие документа во фрейме
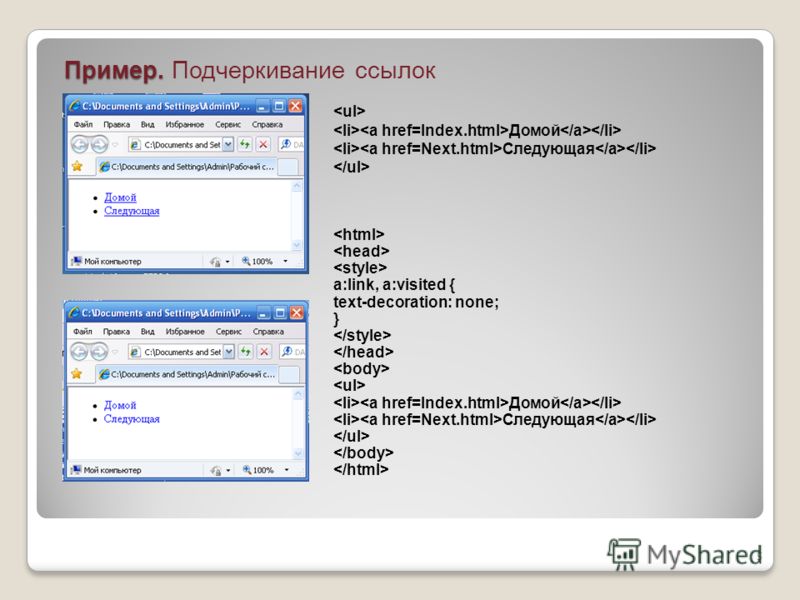
Ссылка в примере 2 ведет на сайт www.htmlbook.ru, открывающийся во фрейме с именем newframe. Средствами тегов HTML убрать подчеркивание у ссылок не представляется возможным. Поэтому для этой цели используются каскадные таблицы стилей (CSS). Одно из наиболее популярных применений CSS — это убирание подчеркивания
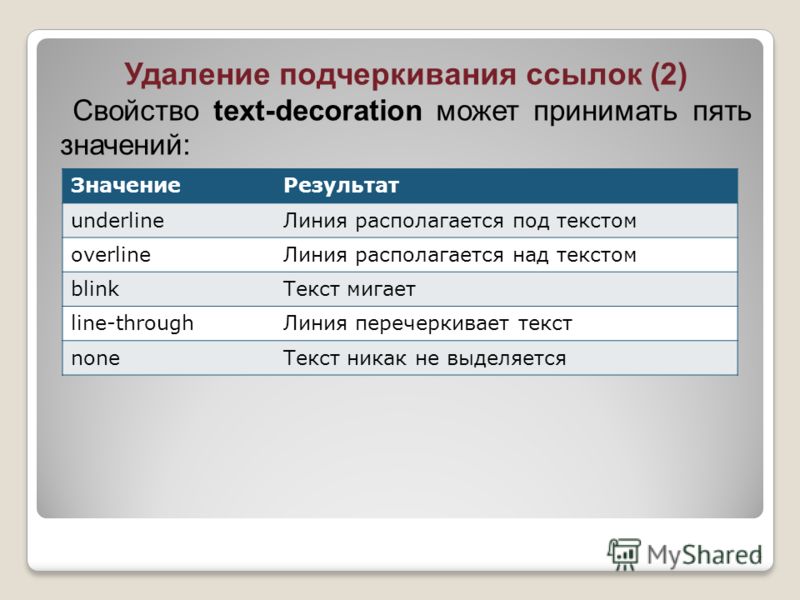
у ссылок. Подчеркивание прячется параметром text-decoration: none. Пример. Убирание подчеркивания у ссылки
Ниже приведено использование данного примера.
|
Аудит сайта bcsecurity.pw — Бесплатный анализ сайтов онлайн и аудит seo
Рекомендации аудита помогут Вам оптимизировать сайт. Также Вы можете сравнить свой сайт с другим сайтом. Посмотрите отчет, скачайте отчет в PDF-формате.
Анализ сайтов доступен для пользователей и поисковых систем. Для того, чтобы сделать анализ недоступным для других, используйте анализ в Личном кабинете.
Зарегистрироваться и сделать анализ
SiteDozor проверил Ваш сайт и обнаружил 13 главных ошибок
Анализ недоступен без регистрации. Зарегистрируйтесь бесплатно и получите больше данных и расширенный функционал.
Зарегистрируйтесь бесплатно и получите больше данных и расширенный функционал.
ЗАРЕГИСТРИРОВАТЬСЯ
Подробнее
Используйте бесплатный аудит в Личном кабинете с расширенными данными
Более 100 параметров анализа
Ключевые метрики
Качество кода
Мета-теги и заголовки
Usability
Анализ текста
Mobile-friendly
Аналитика
+Анализ страниц +Управление seo
Title (мета-тег title) : BCS Integra — официальный партнер СКБ Контур
Отлично! Заголовок страницы задан и не превышает 60 знаков.
База знаний
Title — тег заголовка веб-страницы. Предложение, заключенное между тегами title и /title, показывает поисковым системам, что именно является заголовком страницы. Title — важный элемент для SEO. Title должен содержать не более 60 — 70 символов, поскольку поисковая система обычно отображает именно эту длину строки в результатах поиска. Помните, что заголовок веб-страницы должен содержать правильное представление о веб-сайте. Хороший заголовок может состоять из основного ключевого слова, дополнительных ключевых слов и фирменного наименования.
Помните, что заголовок веб-страницы должен содержать правильное представление о веб-сайте. Хороший заголовок может состоять из основного ключевого слова, дополнительных ключевых слов и фирменного наименования.
Title является важным элементом в качестве идентификации страниц Вашего сайта для пользователей и SEO. Создайте качественный и понятный заголовок. Тайтл должен коротко и ясно отражать суть данной страницы, т.е. должен быть максимально релевантным тексту. В тайтл лучше помещать прямое вхождение самого частотного ключа из тех, по которым продвигается данная страница. Тег title должен использоваться на странице только один раз и находиться в блоке кода head, а не body. Для каждой страницы, если это возможно, title должен быть уникальным. В тегах title и h2 рекомендуется использовать одинаковые ключевые слова или фразы. Поисковые системы часто отображают заголовок вместе с адресом Вашего сайта в результатах поиска. От того, насколько информативным и привлекательным будет его содержание, зависит, перейдут ли пользователи по ссылке. Поэтому тайтлы рекомендуется делать продающими: указывать конкурентные преимущества товара и/или услуги и т.д. Убедитесь, что заголовок соответствует описанию и ключевому запрос страницы.
Поэтому тайтлы рекомендуется делать продающими: указывать конкурентные преимущества товара и/или услуги и т.д. Убедитесь, что заголовок соответствует описанию и ключевому запрос страницы.
Описание страницы (мета-тег Description) :
На Вашей странице отсутствует описание (мета-тег description).
База знаний
Description — мета-тег описания контента страницы. Чаще всего это короткий текст, в котором очень сжато представлена информация о странице. Хотя мета-описания нередко напрямую не влияют на ранжирование, они всё равно важны, так как формируют сниппеты, которые видят люди в результатах поисковой выдачи. Описание должно содержать не более 150-160 символов, поскольку поисковая система обычно отображает именно эту длину строки в результатах поиска. Каждая страница веб-сайта должна содержать уникальное описание без дублирования. Вот почему следует создать мета-описание для каждой страницы Вашего сайта (как минимум для посадочных страниц), используя «продающий» текст с использованием ключевых запросов, который бы побудил
пользователя перейти по ссылке.
Ключевые слова (мета-тег Keywords) :
На Вашей странице отсутствуют ключевые слова.
База знаний
Keywords — это ключевые слова страницы, заданные внутри соответствующего мета-тега. В последнее время считается, что ключевые слова в мета-теге редко используются для ранжирования поисковой системы, но они безусловно помогают продвинуть сайт по необходимым запросам.
| Ключевое слово | Число вхождений | Частота | Спамность |
|---|---|---|---|
| подробнее | 6 | 2.4 % | В норме |
| электронная | 5 | 2 % | В норме |
| узнать | 5 | 2 % | В норме |
| новости | 4 | 1. 6 % 6 % | В норме |
| работы | 4 | 1.6 % | В норме |
| сервис | 4 | 1.6 % | В норме |
| торгах | 3 | 1.2 % | В норме |
| подпись | 3 | 1.2 % | В норме |
| бухгалтера | 3 | 1.2 % | В норме |
| продукты | 3 | 1.2 % | В норме |
| коммерческих | 2 | 0.8 % | В норме |
| нам | 2 | 0.8 % | В норме |
| фнс | 2 | 0. 8 % 8 % | В норме |
| директора | 2 | 0.8 % | В норме |
| почта | 2 | 0.8 % | В норме |
| напишите | 2 | 0.8 % | В норме |
| июля | 2 | 0.8 % | В норме |
| — | 2 | 0.8 % | В норме |
| сдать | 2 | 0.8 % | В норме |
| поможет | 2 | 0.8 % | В норме |
| Ключевые слова | Число вхождений | Частота | Спамность |
|---|---|---|---|
| Узнать подробнее | 5 | 2 % | В норме |
| для совместной работы | 2 | 0. 8 % 8 % | В норме |
| совместной работы | 2 | 0.8 % | В норме |
| работы бухгалтера | 2 | 0.8 % | В норме |
| бухгалтера и директора | 2 | 0.8 % | В норме |
| Напишите нам | 2 | 0.8 % | В норме |
| по 44ФЗ и 223ФЗ | 2 | 0.8 % | В норме |
| сопровождение в торгах | 2 | 0.8 % | В норме |
| почта для ответа | 2 | 0.8 % | В норме |
| Электронная почта | 2 | 0. 8 % 8 % | В норме |
| и сопровождение в торгах | 2 | 0.8 % | В норме |
| 44ФЗ и 223ФЗ | 2 | 0.8 % | В норме |
| согласно 54ФЗ | 2 | 0.8 % | В норме |
| чеков покупателям | 2 | 0.8 % | В норме |
| электронный документооборот | 2 | 0.8 % | В норме |
| 7 908 8782998 | 2 | 0.8 % | В норме |
| ФНС согласно | 2 | 0.8 % | В норме |
| в ФНС согласно | 2 | 0. 8 % 8 % | В норме |
| работу с документами | 2 | 0.8 % | В норме |
| Онлайнпередача фискальных | 2 | 0.8 % | В норме |
| Ключевые слова | Число вхождений | Частота | Спамность |
|---|---|---|---|
| ЭТП и сопровождение в торгах | 2 | 0.8 % | В норме |
| в ФНС согласно 54ФЗ | 2 | 0.8 % | В норме |
| ФНС согласно 54ФЗ | 2 | 0.8 % | В норме |
| Онлайнпередача фискальных данных | 2 | 0.8 % | В норме |
| на ЭТП и сопровождение в торгах | 2 | 0. 8 % 8 % | В норме |
| работы бухгалтера и директора | 2 | 0.8 % | В норме |
| в аккредитации на ЭТП и сопровождение | 2 | 0.8 % | В норме |
| аккредитации на ЭТП и сопровождение | 2 | 0.8 % | В норме |
| Электронная почта для ответа | 2 | 0.8 % | В норме |
| Новости Компания Контакты | 2 | 0.8 % | В норме |
| совместной работы бухгалтера | 2 | 0.8 % | В норме |
| для совместной работы бухгалтера | 2 | 0.8 % | В норме |
| Продукты Новости Компания | 2 | 0. 8 % 8 % | В норме |
| Основной нашей специализацией | 1 | 0.4 % | В норме |
| Шадринск Основной нашей | 1 | 0.4 % | В норме |
| в городах Тюмень Шадринск | 1 | 0.4 % | В норме |
| городах Тюмень Шадринск | 1 | 0.4 % | В норме |
| Тюмень Шадринск Основной | 1 | 0.4 % | В норме |
| «СКБ Контур» в городах | 1 | 0.4 % | В норме |
| компании BCS Integra | 1 | 0.4 % | В норме |
| Ключевые слова | Число вхождений | Частота | Спамность |
|---|---|---|---|
| совместной работы бухгалтера и директора | 2 | 0. 8 % 8 % | В норме |
| в аккредитации на ЭТП и сопровождение в торгах | 2 | 0.8 % | В норме |
| аккредитации на ЭТП и сопровождение в торгах | 2 | 0.8 % | В норме |
| Продукты Новости Компания Контакты | 2 | 0.8 % | В норме |
| для совместной работы бухгалтера и директора | 2 | 0.8 % | В норме |
| секунды без бумаги и без потерь О компании | 1 | 0.4 % | В норме |
| без бумаги и без потерь О компании BCS | 1 | 0.4 % | В норме |
| «ПФ «СКБ Контур» в городах | 1 | 0. 4 % 4 % | В норме |
| АО «ПФ «СКБ Контур» | 1 | 0.4 % | В норме |
| «СКБ Контур» в городах Тюмень | 1 | 0.4 % | В норме |
| Контур» в городах Тюмень Шадринск | 1 | 0.4 % | В норме |
| Шадринск Основной нашей специализацией | 1 | 0.4 % | В норме |
| Тюмень Шадринск Основной нашей | 1 | 0.4 % | В норме |
| городах Тюмень Шадринск Основной | 1 | 0.4 % | В норме |
| в городах Тюмень Шадринск Основной | 1 | 0.4 % | В норме |
| центр АО «ПФ «СКБ | 1 | 0. 4 % 4 % | В норме |
| сервисный центр АО «ПФ | 1 | 0.4 % | В норме |
| компании BCS Integra — | 1 | 0.4 % | В норме |
| О компании BCS Integra — | 1 | 0.4 % | В норме |
| и без потерь О компании BCS Integra | 1 | 0.4 % | В норме |
Анализ недоступен без регистрации. Зарегистрируйтесь бесплатно и получите больше данных и расширенный функционал.
ЗАРЕГИСТРИРОВАТЬСЯ
Подробнее
Используйте бесплатный аудит в Личном кабинете с расширенными данными
Более 100 параметров анализа
Ключевые метрики
Качество кода
Мета-теги и заголовки
Usability
Анализ текста
Mobile-friendly
Аналитика
+Анализ страниц +Управление seo
Наиболее часто используемые ключевые слова не совпадают с заданными (в мета-теге keywords).
База знаний
Использование ключевых запросов — использование ключевых слов внутри мета тегов и контента Вашего сайта. Используйте ключевые слова, которые правильно описывают содержимое Вашей веб-страницы, что послужит более точному ранжированию сайта поисковой системой.
Анализ недоступен без регистрации. Зарегистрируйтесь бесплатно и получите больше данных и расширенный функционал.
ЗАРЕГИСТРИРОВАТЬСЯ
Подробнее
Используйте бесплатный аудит в Личном кабинете с расширенными данными
Более 100 параметров анализа
Ключевые метрики
Качество кода
Мета-теги и заголовки
Usability
Анализ текста
Mobile-friendly
Аналитика
+Анализ страниц +Управление seo
Всего слов на странице : 250
База знаний
Страница имеет допустимое соотношение текста и html-кода.
Соотношение Текст/HTML : 29%
База знаний
Идеальное соотношение текста веб-страницы к HTML-коду должно быть от 20 до 80%. Если его меньше 20%, желательо написать больше текста на своей веб-странице, а в случае более 80% Ваша страница может рассматриваться как переспам
База знаний
Анализ недоступен без регистрации. Зарегистрируйтесь бесплатно и получите больше данных и расширенный функционал.
ЗАРЕГИСТРИРОВАТЬСЯ
Подробнее
Используйте бесплатный аудит в Личном кабинете с расширенными данными
Более 100 параметров анализа
Ключевые метрики
Качество кода
Мета-теги и заголовки
Usability
Анализ текста
Mobile-friendly
Аналитика
+Анализ страниц +Управление seo
Отлично! На сайте найден файл robots.txt.
Зарегистрируйтесь, что-бы просматривать robot. txt
txt
База знаний
Robots.txt — текстовый файл, который содержит параметры индексирования сайта для роботов поисковых систем. Файл robots.txt находится в корневом каталоге веб-сайта и содержит инструкции для роботов поисковых систем о том, как сканировать и индексировать Ваш веб-сайт. Robots.txt может содержать поисковые или другие имена ботов, список каталогов, разрешенных или запрещенных для индексирования и сканирования, время ожидания для обхода и индексирования, и даже URL Sitemap. Для поисковой системя Яндекс через директиву Host в этом файле указываем главное зеркало сайта.
Robots.txt важен для SEO. Ваши каталоги веб-сайта будут сканироваться и индексироваться поисковой системой в соответствии с инструкциями robots.txt. Поэтому обязательно добавьте файл robots.txt в корневой каталог Вашего сайта. Запишите его правильно, включая все
общедоступные страницы, и исключите страницы, содержащие конфиденциальную информацию. Помните, что инструкция robots. txt для ограничения доступа к Вашей конфиденциальной информации не является серьезной угрозой безопасности веб-страницы, поэтому не используйте ее в целях безопасности.
txt для ограничения доступа к Вашей конфиденциальной информации не является серьезной угрозой безопасности веб-страницы, поэтому не используйте ее в целях безопасности.
Узнать больше
О настройке robots.txt для Яндекса
Отлично! На сайте есть карта сайта sitemap.
Расположение: http://bcsecurity.pw/sitemap.xml
База знаний
База знаний
Анализ недоступен без регистрации. Зарегистрируйтесь бесплатно и получите больше данных и расширенный функционал.
ЗАРЕГИСТРИРОВАТЬСЯ
Подробнее
Используйте бесплатный аудит в Личном кабинете с расширенными данными
Более 100 параметров анализа
Ключевые метрики
Качество кода
Мета-теги и заголовки
Usability
Анализ текста
Mobile-friendly
Аналитика
+Анализ страниц +Управление seo
Отлично! Ссылки вашего сайта — SEO Friendly.
База знаний
Для сайта не задан favicon. Желательно добавить на сайт.
Узнать больше
На сайте найдено 5 изображений без тега alt.
База знаний
Альтернативный заголовок для изображения. Содержимое атрибута Alt описывавет изображение. Это необходимо для уведомления поискового робота и улучшения его действий на Вашем сайте. Атрибут Alt устанавливает альтернативный текст для изображения, которое ещё не загрузилось браузером. Также этот текст показывается в случае, когда в интернет браузере отключен показ изображений. При стандартных настройках браузера этот текст по мере загрузки замещается картинкой. Впишите подходящий заголовок для вашего изображения в атрибут alt.
DOC Type страницы : <!DOCTYPE html>
Для страницы задан DOC Type.
База знаний
Элемент Doc type — DTD (document type definition, описание типа документа) указывает тип документа, который используется при написании html кода Вашего сайта. Это тег, который должен стоять самым первым в коде каждой страницы вашего сайта. Директива doctype необходима, чтобы браузер понимал как обрабатывать текущую веб-страничку, так как существует несколько версий языка HTML. Doc type не является SEO-фактором, но он важен для правильного понимания Вашей страницы поисковыми роботами, а также браузерами.
Это тег, который должен стоять самым первым в коде каждой страницы вашего сайта. Директива doctype необходима, чтобы браузер понимал как обрабатывать текущую веб-страничку, так как существует несколько версий языка HTML. Doc type не является SEO-фактором, но он важен для правильного понимания Вашей страницы поисковыми роботами, а также браузерами.
Анализ недоступен без регистрации. Зарегистрируйтесь бесплатно и получите больше данных и расширенный функционал.
ЗАРЕГИСТРИРОВАТЬСЯ
Подробнее
Используйте бесплатный аудит в Личном кабинете с расширенными данными
Более 100 параметров анализа
Ключевые метрики
Качество кода
Мета-теги и заголовки
Usability
Анализ текста
Mobile-friendly
Аналитика
+Анализ страниц +Управление seo
Анализ недоступен без регистрации. Зарегистрируйтесь бесплатно и получите больше данных и расширенный функционал.
ЗАРЕГИСТРИРОВАТЬСЯ
Подробнее
Используйте бесплатный аудит в Личном кабинете с расширенными данными
Более 100 параметров анализа
Ключевые метрики
Качество кода
Мета-теги и заголовки
Usability
Анализ текста
Mobile-friendly
Аналитика
+Анализ страниц +Управление seo
Отлично! На сайте не найдены устаревшие теги HTML.
База знаний
Наиболее старые HTML-теги и атрибуты, которые были заменены другими более функциональными альтернативами (как в виде HTML или CSS), объявлены устаревшими в HTML4 W3C — консорциумом, который устанавливает стандарты HTML. Браузеры должны поддерживать устаревшие теги и атрибуты, но в конечном итоге эти теги, скорее всего, окончательно устареют, и поэтому будущая поддержка не может быть гарантирована.
Размер HTML-страницы : 51 KB
Размер HTML-страницы в пределах нормы
База знаний
Размер GZIP сжатой страницы : 14 KB
GZIP сжатие страницы используется.
База знаний
GZIP — программа для сжатия файлов, а также их распаковки. Основной ее особенностью можно считать, что она умеет сжимать\разжимать файлы «на лету», за счет чего достигается ускорение загрузки страницы. Все популярные на сегодня браузеры поддерживают данную технологию и могут распаковать такие страницы. Gzip-сжатие в целом снижает размер ответа примерно до 70%.
Узнать больше
Анализ недоступен без регистрации. Зарегистрируйтесь бесплатно и получите больше данных и расширенный функционал.
ЗАРЕГИСТРИРОВАТЬСЯ
Подробнее
Используйте бесплатный аудит в Личном кабинете с расширенными данными
Более 100 параметров анализа
Ключевые метрики
Качество кода
Мета-теги и заголовки
Usability
Анализ текста
Mobile-friendly
Аналитика
+Анализ страниц +Управление seo
На вашем сайте найдено 36 встроенных css.
База знаний
Встроенный css — это код css, расположенный на html-странице под тегами html, а не во внешнем .css-файле. Встроенный css увеличивает время загрузки Вашей веб-страницы, что является важным фактором ранжирования поисковой системы. Поэтому старайтесь не использовать встроенный css.
Отлично! На сайте не найден внутрениий CSS.
База знаний
Внутренний css — это коды CSS, которые находятся на HTML-странице внутри тега style. Внутренний css увеличивает время загрузки, поскольку для внутреннего css невозможно кэширование страниц. Попробуйте поместить Ваш код CSS во внешний файл.
На вашем сайте не найдена микроразметка.
База знаний
Микроразмеnка — это способ семантически размечать различные сведения на веб-страницах, используя специальные элементы языка HTML.
Микроразметка выполняется добавлением в HTML-код страницы специальных тегов, в которых размещается различная полезная информация. Различают такие виды разметки как микроформаты, микроданные и RDFа. Один из популярных методов микроданных — Schema.org. Метод сочетает в себе простоту и широкие возможности.
Различают такие виды разметки как микроформаты, микроданные и RDFа. Один из популярных методов микроданных — Schema.org. Метод сочетает в себе простоту и широкие возможности.
Микроразметка дает возможность поисковой системе и другим приложениям лучше понимать Ваш контент и лучше отображать сайт в поисковой выдаче. Используйте этот способ, чтобы указывать роботам поисковых систем на какие-то объекты в тексте, например, автора, адрес, телефон, отзыв и так далее.
Проверка DNS
IP сайта не прошел проверку на канонизацию.
База знаний
Если несколько доменных имен зарегистрированы под одним IP-адресом, поисковые боты могут считать все эти сайты дубликатами одного сайта. Это называется «IP-канонизация». Немного похоже на URL канонизацию. Для решения этой задачи используют редирект.
Сайт не прошел проверку на канонизацию URL.
База знаний
Тег canonical будет чрезвычайно полезен, если на Вашем сайте есть страницы-дубли, которые имеются в доступе по различным адресам. С помощью него необходимо прописать приоритетный канонический URL для индексирования поисковиками. Например:
С помощью него необходимо прописать приоритетный канонический URL для индексирования поисковиками. Например:<link rel="canonical" href="https://site.com/home" /><link rel="canonical" href="https://www.site.com/home" />
Оба адреса ссылаются на ссылку site.com/home. Таким образом, все различные URL с тем же контентом или страницей теперь попадают под ссылку или URL site.com/home. Это повысит рейтинг сайта за счет исключения дублирования контента.
Сайт прошел проверку. Адреса электронной почты, заданные текстом, не заданы.
База знаний
| url | http://bcsecurity.pw/ | content type | text/html; charset=utf-8 |
| http code | 200 | header size | 669 |
| request size | 129 | filetime | -1 |
| ssl verify result | 0 | redirect count | 0 |
| total time | 0. 199229 199229 | namelookup time | 0.012265 |
| connect time | 0.014197 | pretransfer time | 0.014223 |
| size upload | 0 | size download | 52387 |
| speed download | 262948 | speed upload | 0 |
| download content length | 52387 | upload content length | -1 |
| starttransfer time | 0.194113 | redirect time | 0 |
| redirect url | primary ip | 46.17.203.220 | |
| certinfo | primary port | 80 | |
| local ip | 62.109.0.100 | local port | 41316 |
Проверка Mobile Friendly: Не пройдено.
Баллов: 74
| Показатель | Значение |
|---|---|
| Mobile viewport not set | 10 |
| Text too small to read | 16. 407020062261 407020062261 |
| Uses incompatible plugins | 0 |
| Content wider than screen | 0 |
| Links too close together | 8.26875 |
CMS:
Локаль: en_US
Роботы (Roboted Resources): 22
Transient Fetch Failure Resources: 0
| numberResources | 41 | numberHosts | 8 |
| totalRequestBytes | 6646 | numberStaticResources | 12 |
| htmlResponseBytes | 52903 | overTheWireResponseBytes | 1380771 |
| cssResponseBytes | 232448 | imageResponseBytes | 759475 |
| javascriptResponseBytes | 1589993 | otherResponseBytes | 147053 |
| numberJsResources | 11 | numberCssResources | 2 |
Отлично! На сайте не найдено объявлений, мешающих просмотру контента. Узнайте больше о важности избегания объявлений, закрывающих контент, в рекомендации Google.
Узнайте больше о важности избегания объявлений, закрывающих контент, в рекомендации Google.
Отлично! При проверке на странице не найдены плагины, мешающие отображению сайта. Узнайте больше об использовании плагинов в рекомендациях Google
Для Вашей страницы не задана область просмотра Viewport. Область просмотра определяет, как веб-страница отображается на мобильном устройстве. Это приводит к тому, что мобильные устройства не всегда корректно отображают вашу страницу, так как она отображается в браузере рабочего стола, уменьшаясь, чтобы поместиться на мобильный экран. Настройте область просмотра, чтобы ваша страница отображалась правильно на всех устройствах.
Подробнее о viewport для страницы.
Размер страницы соответствует области просмотра. Узнайте больше о ширине контента в области просмотра.
Некоторые кнопки/ссылки на странице слишком малы для того, чтобы пользователю было удобно нажимать на экране мобильного устройства. Подумайте о том, чтобы сделать кликабельные элементы удобнее для улучшения взаимодействия с пользователем. Следующие кликабельные элементы страницы или слишком малы и желательно сделать их больше или увеличить расстояния до близлежащих элементов:
Подумайте о том, чтобы сделать кликабельные элементы удобнее для улучшения взаимодействия с пользователем. Следующие кликабельные элементы страницы или слишком малы и желательно сделать их больше или увеличить расстояния до близлежащих элементов:
Некоторый текст на вашей странице отображается таким образом, что некоторым посетителям будет трудно читать. Использование шрифта легко читаемого размера будет более удобно пользователям.
Следующие элементы страницы слишком малы. Увеличьте шрифт, чтобы сделать его более читабельным.
На странице не найдено редиректов (перенаправлений). Узнать больше о перенаправлении целевых страниц
Сжатие ресурсов с помощью gzip может уменьшить количество переданных по сети байтов.
Включите сжатие для следующих элементов страницы, чтобы уменьшить их размер на 185B ( 38% от текущего размера ).
Установка даты срока действия или максимального возраста в заголовках HTTP для статических ресурсов указывает браузеру загружать ранее загруженные ресурсы с локального диска, а не по сети.
Используйте кэш браузера для следующих доступных для кэширования ресурсов:
В нашем тесте время ответа Вашего сервера: 0.23 seconds. Существует много факторов, которые могут замедлить время отклика вашего сервера.
Ознакомьтесь с рекомендациями, чтобы узнать, как Вы можете отслеживать и сокращать время ответа сервера.
Анализ недоступен без регистрации. Зарегистрируйтесь бесплатно и получите больше данных и расширенный функционал.
ЗАРЕГИСТРИРОВАТЬСЯ
Подробнее
Используйте бесплатный аудит в Личном кабинете с расширенными данными
Более 100 параметров анализа
Ключевые метрики
Качество кода
Мета-теги и заголовки
Usability
Анализ текста
Mobile-friendly
Аналитика
+Анализ страниц +Управление seo
Сжатие кода CSS может ускорить загрузку страницы.
Используйте сжатие CSS для следующих ресурсов, чтобы уменьшить их размер на: 4.6KiB ( 15% текущего ).
Ваш HTML код использует сжатие. Узнайте больше о сжатии HTML.
Сжатие кода JavaScript может ускорить загрузку.
Используйте сжатие JavaScript для следующих ресурсов для уменьшения их размера на 16.9KiB ( 19% от текущего ).
Ваша страница имеет 3 блокирующих скриптов и 2 блокирующих CSS ресурсов. Это приводит к задержке рендеринга Вашей страницы. Содержимое в верхней части страницы на вашей странице не может быть отображено без ожидания загрузки следующих ресурсов. Попытайтесь отложить или асинхронно загрузить ресурсы блокировки или перенести часть этих ресурсов:
Правильное форматирование и сжатие изображений может уменьшить количество передаваемых данных и ускорить загрузку страницы. .
Оптимизируйте изображения, чтобы уменьшить их размер на 22. 3KiB ( 49% от текущего ).
3KiB ( 49% от текущего ).
Видимость контента неправильно настроена. Для отображения контента в верхней части страницы необходимо отправлять дополнительные запросы. Это может существенно замедлить загрузку страницы. Узнать больше о приоритете загрузки контента..
| numberResources | 41 | numberHosts | 8 |
| totalRequestBytes | 6634 | numberStaticResources | 12 |
| htmlResponseBytes | 52885 | overTheWireResponseBytes | 1414041 |
| cssResponseBytes | 232448 | imageResponseBytes | 791605 |
| javascriptResponseBytes | 1589899 | otherResponseBytes | 147050 |
| numberJsResources | 11 | numberCssResources | 2 |
Отлично! На странице не используются перенаправления. Узнайте больше об использовании редиректов (перенаправлений)
Использование gzip сжатия может сократить количество передаваемых данных для Вашей страницы.
Используйте сжатие для следующих ресурсов, чтобы уменьшить их размер на 1.1KiB ( 53% текущего ).
Установка даты срока действия или максимального возраста в заголовках HTTP для статических ресурсов указывает браузеру загружать ранее загруженные ресурсы с локального диска, а не по сети.
По возможности настройте кэширование для следующих ресурсов страницы:
Во время теста время ответа сервера составило 0.28 seconds. Существует много факторов, которые влияют на время отклика сервера.
Прочитайте рекомендации как контролировать и уменьшить время ответа сервера.
Сжатие кода CSS может ускорить загрузку страницы.
Используйте сжатие CSS для следующих ресурсов, чтобы уменьшить их размер на: 4.6KiB ( 15% текущего ).
HTML код Вашей страницы уже сжат. Узнать больше о сжатии HTML.
Сжатие кода JavaScript может ускорить загрузку. страницы.
страницы.
Используйте сжатие JavaScript для следующих ресурсов, чтобы уменьшить их размер на 16.9KiB ( 19% текущего ).
Ваша страница имеет 3 блокирующих скриптов и 2 блокирующих CSS ресурсов. Это приводит к задержке рендеринга Вашей страницы. Содержимое в верхней части страницы на вашей странице не может быть отображено без ожидания загрузки следующих ресурсов. Попытайтесь отложить или асинхронно загрузить ресурсы блокировки или перенести часть этих ресурсов:
Правильное форматирование и сжатие изображений помогут сократить количество передаваемых данных и ускорить загрузку страницы.
Оптимизируйте следующие изображения, чтобы уменьшить их вес на 12.8KiB ( 56% текущего ).
Видимость контента неправильно настроена. Для отображения контента в верхней части страницы необходимо отправлять дополнительные запросы. Это может существенно замедлить загрузку страницы. Узнайте больше о порядке загрузки видимого содержимого. .
.
Анализ недоступен без регистрации. Зарегистрируйтесь бесплатно и получите больше данных и расширенный функционал.
ЗАРЕГИСТРИРОВАТЬСЯ
Подробнее
Используйте бесплатный аудит в Личном кабинете с расширенными данными
Более 100 параметров анализа
Ключевые метрики
Качество кода
Мета-теги и заголовки
Usability
Анализ текста
Mobile-friendly
Аналитика
+Анализ страниц +Управление seo
Анализ недоступен без регистрации. Зарегистрируйтесь бесплатно и получите больше данных и расширенный функционал.
ЗАРЕГИСТРИРОВАТЬСЯ
Подробнее
Используйте бесплатный аудит в Личном кабинете с расширенными данными
Более 100 параметров анализа
Ключевые метрики
Качество кода
Мета-теги и заголовки
Usability
Анализ текста
Mobile-friendly
Аналитика
+Анализ страниц +Управление seo
Анализ недоступен без регистрации. Зарегистрируйтесь бесплатно и получите больше данных и расширенный функционал.
Зарегистрируйтесь бесплатно и получите больше данных и расширенный функционал.
ЗАРЕГИСТРИРОВАТЬСЯ
Подробнее
Используйте бесплатный аудит в Личном кабинете с расширенными данными
Более 100 параметров анализа
Ключевые метрики
Качество кода
Мета-теги и заголовки
Usability
Анализ текста
Mobile-friendly
Аналитика
+Анализ страниц +Управление seo
Анализ недоступен без регистрации. Зарегистрируйтесь бесплатно и получите больше данных и расширенный функционал.
ЗАРЕГИСТРИРОВАТЬСЯ
Подробнее
Используйте бесплатный аудит в Личном кабинете с расширенными данными
Более 100 параметров анализа
Ключевые метрики
Качество кода
Мета-теги и заголовки
Usability
Анализ текста
Mobile-friendly
Аналитика
+Анализ страниц +Управление seo
Анализ недоступен без регистрации. Зарегистрируйтесь бесплатно и получите больше данных и расширенный функционал.
Зарегистрируйтесь бесплатно и получите больше данных и расширенный функционал.
ЗАРЕГИСТРИРОВАТЬСЯ
Подробнее
Используйте бесплатный аудит в Личном кабинете с расширенными данными
Более 100 параметров анализа
Ключевые метрики
Качество кода
Мета-теги и заголовки
Usability
Анализ текста
Mobile-friendly
Аналитика
+Анализ страниц +Управление seo
Анализ недоступен без регистрации. Зарегистрируйтесь бесплатно и получите больше данных и расширенный функционал.
ЗАРЕГИСТРИРОВАТЬСЯ
Подробнее
Используйте бесплатный аудит в Личном кабинете с расширенными данными
Более 100 параметров анализа
Ключевые метрики
Качество кода
Мета-теги и заголовки
Usability
Анализ текста
Mobile-friendly
Аналитика
+Анализ страниц +Управление seo
Синхронный турнир «Ума палата» | Что? Где? Когда?.

- Читать
- Печатать
- Без ответов
- FB2
Дата: 2016-10-14
Редактор: Серафим Шибанов (Москва) и Олег Сероухов (Вильнюс)
Редакторы благодарят за помощь в работе над пакетом Александра Беляева, Людмилу Губаеву, Дину Зельбович, Илью Иванова, Андрея Кругова, Николая Максимова, Галину Пактовскую, Александра Пономарёва, Константина Сахарова, Игоря Тюнькина и команду «Зоопарк» (Минск).
Показать ответы
1 тур
Вопрос 1: Согласно пословице, ОНА дороже злата. Назовите ЕЕ двумя словами.
…
Ответ: Ума палата.
Эта пословица стала девизом Когтеврана, одного из факультетов Хогвартса. Этим вопросом мы приветствуем вас на нашем турнире!
Источник(и): http://ru.harrypotter.wikia.com/wiki/Когтевран
Автор: Серафим Шибанов (Москва)
!
Вопрос 2: В 1910 году Федор Шехтель спроектировал в Таганроге библиотеку-музей, а
за восемь лет до этого, как считается, предложил ЕЕ в качестве символа. Назовите ЕЕ.
Назовите ЕЕ.
…
Ответ: Чайка.
В 1902 году МХТ переехал в Камергерский переулок в дом, который реконструировал архитектор. Он и предложил чайку как символ театра. В Таганроге Шехтель спроектировал библиотеку-музей А.П. Чехова.
Источник(и):
1. http://ru.wikipedia.org/wiki/Шехтель,_Фёдор_Осипович
2. http://tvkultura.ru/article/show/article_id/102207/
Автор: Серафим Шибанов (Москва)
!
Вопрос 3: [Ведущему: сделать паузу после слова «ориентацию».]
Гей, который скрывает свою ориентацию, на публике может специально
появляться вместе с девушкой. Такую девушку в США называют ЕЮ. Название
одного из видов ЕЕ связано с европейской страной. Назовите ЕЕ одним
словом.
…
Ответ: Борода.
Вероятно, обыгрывается стереотип, что мужчина с бородой может быть
только натуралом. Один из типов бороды — эспаньолка — получил название в
честь Испании.
Один из типов бороды — эспаньолка — получил название в
честь Испании.
Источник(и):
1. http://en.wikipedia.org/wiki/Beard_(companion)
2. http://dic.academic.ru/dic.nsf/ogegova/275106/
Автор: Серафим Шибанов (Москва)
!
Вопрос 4: Джон Кейз пишет, что в 20-х годах ЕЕ часто изображали в мантилье, под которой прятался череп. Назовите ЕЕ.
…
Ответ: «Испанка».
Зачёт: Эпидемия «испанского гриппа».
Мантилья — традиционная испанская накидка, шарф-вуаль.
Источник(и): Дж. Кейз. Первый всадник. http://www.flibusta.is/b/312989/read
Автор: Серафим Шибанов (Москва)
!
Вопрос 5: Во время празднования Года российского кино в Москве были размещены
арт-объекты, относящиеся к различным фильмам. На одном из объектов можно
было увидеть угол примерно в 30 градусов. Какому фильму этот объект был
посвящен?
На одном из объектов можно
было увидеть угол примерно в 30 градусов. Какому фильму этот объект был
посвящен?
…
Ответ: «Карнавальная ночь».
Угол в 30 градусов образуют стрелки часов, показывающие без пяти полночь. Из «Карнавальной ночи» нам известна песенка про пять минут.
Источник(и): ЛОАВ.
Автор: Серафим Шибанов (Москва)
!
Вопрос 6: Посетив родной университет после получения премии, Константин заметил, что плитка, которая выложена перед корпусами, напоминает структуру… Чего?
…
Ответ: Графена.
Константин Новосёлов отметил это, посетив после получения Нобелевской премии родной МФТИ.
Источник(и): https://esquire.ru/mipt-1
Автор: Серафим Шибанов (Москва)
!
Вопрос 7: Сергей Уколов руководит клубом по определенной разновидности ЕГО под
названием «Байард». ОНО входит в название романа, который был запрещен к
публикации в России. Назовите этот роман.
ОНО входит в название романа, который был запрещен к
публикации в России. Назовите этот роман.
…
Ответ: «Учитель фехтования».
Человеку с фамилией Уколов в самый раз быть фехтовальщиком. Вот он и возглавляет клуб исторического фехтования. Роман «Учитель фехтования» был запрещен в России в связи с описанием восстания декабристов.
Источник(и):
1. http://igra-govno.com/Уколов,_Сергей_Витальевич
2. http://ru.wikipedia.org/wiki/Учитель_фехтования
Автор: Серафим Шибанов (Москва)
!
Вопрос 8: Крис удивлялся, что в возрасте 53 лет подрос на несколько сантиметров. Этот факт был учтен, когда для Криса проектировали ЕГО. Назовите ЕГО словом с греческими корнями.
…
Ответ: Скафандр.
В невесомости хрящи между позвонками расширяются, и тело удлиняется. Поэтому скафандры разрабатывают, учитывая это явление. Крис, о котором
идет речь в вопросе, — канадский астронавт Крис Хэдфилд.
Поэтому скафандры разрабатывают, учитывая это явление. Крис, о котором
идет речь в вопросе, — канадский астронавт Крис Хэдфилд.
Источник(и):
1. К. Хэдфилд. Руководство астронавта по жизни на Земле. Чему научили
меня 4000 часов на орбите.
http://www.loveread.ec/read_book.php?id=45849&p=66
2. http://ru.wikipedia.org/wiki/Скафандр
Автор: Игорь Тюнькин (Москва)
!
Вопрос 9: Инопланетного монстра в фильме «Хищник» должен был сыграть Жан-Клод Ван Дамм. Однако актер после двух дней съемок покинул проект, так как не хотел быть «ходячим ИМ». Назовите ЕГО сложносокращенным словом.
…
Ответ: Спецэффект.
Лицо актера было бы спрятано за гримом, да и самого хищника в фильме видно не всегда. В итоге «ходячим спецэффектом» решил стать Кевин Питер Холл.
Источник(и): http://www. kinopoisk.ru/film/6303/
kinopoisk.ru/film/6303/
Автор: Серафим Шибанов (Москва)
!
Вопрос 10: Объясняя выбор псевдонима, ОН заметил: «Америка помещает убийц на обложку журнала «Таймс», делая их столь же знаменитыми, как наших любимых кинозвезд». Назовите ЕГО.
…
Ответ: Мэрилин Мэнсон.
Зачёт: Брайан Уорнер.
Так музыкант объяснил, как в его псевдониме соединились Мэрилин Монро и Чарльз Мэнсон.
Источник(и): http://columbineshooting.jimdo.com/стрельба/эссе-мэрилина-мэнсона-колумбина-чья-это-вина/
Автор: Серафим Шибанов (Москва)
!
Вопрос 11: В середине 70-х известный человек увлекся фрукторианством. Какого ученого изобразил его друг на эмблеме совместного проекта?
…
Ответ: [Исаака] Ньютона.
Яблочная диета подвигла Стива Джобса придумать название «Apple» [эппл]. Рон Уэйн нарисовал Исаака Ньютона под яблоней.
Источник(и): http://ru.wikipedia.org/wiki/Джобс,_Стив
Автор: Серафим Шибанов (Москва)
!
Вопрос 12: Когда воспитанник «Црвены Звезды» Владимир СтОйкович перешел в «Партизан», на сайтах фанатов «Црвены Звезды» появился ОН, посвященный футболисту. Назовите ЕГО словом греческого происхождения.
…
Ответ: Некролог.
Команды являются непримиримыми соперниками, а их фанаты — заклятыми врагами. Так, болельщики «Црвены Звезды» показали, что футболист для них «умер». Кстати, прозвище фанатов «Партизана» — гробари — перекликается с этой историей.
Источник(и):
1. http://www.championat.com/football/news-586231-fanaty-crveny-zvezdy-grozjat-stojkovichu-raspravoj. html
html
2. http://ru.wikipedia.org/wiki/Некролог
Автор: Серафим Шибанов (Москва)
!
2 тур
Вопрос 1: Первоначально ЭТО планировали назвать «Газон мертвецов», однако из-за юридических проблем название изменили. Напишите предлог, входящий в нынешнее название ЭТОГО.
…
Ответ: Vs.
Зачёт: Versus; против.
Изначально игру «Растения против зомби» хотели назвать так, чтобы на английском — «Lawn Of The Dead» [лон оф зе дед] — прослеживалась аллюзия на фильмы Джорджа РомЕро, в частности на «Рассвет мертвецов», в оригинале «Dawn Of The Dead» [дон оф зе дед]. Но позже от этой идеи отказались.
Источник(и): http://en.wikipedia.org/wiki/Plants_vs._Zombies
Автор: Серафим Шибанов (Москва)
!
Вопрос 2: Словом «Conversus» [конвЕрсус] в Средние века обозначали человека,
поздно принявшего постриг, а словом «Idiota» [идиОта] — монаха, не
умеющего читать. Марк Блок отмечает, что в некоторых монастырях
Conversus [конвЕрсус] и Idiota [идиОта] считались… Закончите мысль
историка словом греческого происхождения.
Марк Блок отмечает, что в некоторых монастырях
Conversus [конвЕрсус] и Idiota [идиОта] считались… Закончите мысль
историка словом греческого происхождения.
…
Ответ: Синонимами.
Часто на старости лет в монастырь уходили феодалы, которым ранее было не до грамотности.
Источник(и): М. Блок. Феодальное общество. http://www.flibusta.is/b/426185/read
Автор: Серафим Шибанов (Москва)
!
Вопрос 3: Иван ПакАрин выдавал себя за сына Екатерины II. Многие исследователи полагают, что именно он содержался в КексгОльмской крепости под прозвищем ЧЕТВЕРТЫЙ. Герой известного цикла получил прозвище ПЯТЫЙ за невысокий рост. Что мы заменили словами «ЧЕТВЕРТЫЙ» и «ПЯТЫЙ»?
…
Ответ: Безымянный, Мизинец.
Кто содержался под именем Безымянный в Кексгольмской крепости, точно
неизвестно, отсюда и прозвище. Лорд Петир БЕйлиш из цикла «Песнь Льда и
Пламени» получил прозвище Мизинец за малый рост.
Лорд Петир БЕйлиш из цикла «Песнь Льда и
Пламени» получил прозвище Мизинец за малый рост.
Источник(и):
1. http://ru.wikipedia.org/wiki/Безымянный_(узник_Кексгольма)
2. http://ru.gameofthrones.wikia.com/wiki/Петир_Бейлиш
Автор: Серафим Шибанов (Москва)
!
Вопрос 4: Фильм ужасов 2015 года «ОНА», который имеет подзаголовок «Черный обряд», не является экранизацией произведения 1834 года. ЕЮ можно назвать не расстававшуюся с копьем Обару Сэнд из романов Джорджа Мартина. Назовите ЕЕ двумя словами.
…
Ответ: Пиковая дама.
Пики — черная масть. Девушка с копьем — тоже своего рода пиковая дама.
Источник(и):
1. http://www.kinopoisk.ru/film/880665/
2. http://ru.gameofthrones.wikia.com/wiki/Обара_Сэнд
3. http://ru.wikipedia.org/wiki/Пиковая_дама
Автор: Серафим Шибанов (Москва)
!
Вопрос 5: В одной статье сообщается, что пассажиры неоднократно сдавали билеты
перед вылетом авиарейса с номером 666, следующего из Копенгагена в
столичный город. Назовите этот город.
Назовите этот город.
…
Ответ: Хельсинки.
Аэропорт Финляндии обозначается трехбуквенным сокращением HEL, что похоже на английское слово «Hell» [хелл], т.е. «ад». Вкупе с номером рейса выходило совсем жутковато.
Источник(и): http://www.delfi.lv/zhurnal/turgid/turnews/sekundy-radosti-samye-unikalnye-aviarejsy-v-mire.d?id=47965381
Автор: Александр Петровский (Даугавпилс)
!
Вопрос 6: Джефф Уайт, который в свое время создал образ Халка, до сих пор иногда посвящает свое свободное время ЭТОМУ. Возможно, данный факт повлиял на приглашение Уайта в недавний проект. Назовите ЭТО.
…
Ответ: «World of Warcraft» [чтецу: ворлд оф воркрАфт].
Зачёт: «Warcraft» [чтецу: воркрАфт].
Зеленые брутальные орки из «World of Warcraft» [ворлд оф воркрАфт]
вполне походят на образ Халка. В итоге Уайта позвали нарисовать их для
недавнего фильма «Warcraft» [воркрАфт].
В итоге Уайта позвали нарисовать их для
недавнего фильма «Warcraft» [воркрАфт].
Источник(и): http://www.igromania.ru/articles/574969/Rezhisser_Varkrafta_Dunkan_Dzhons_Fyenteziinoe_kino_dolzhno_dvigatsya_dalshe.htm
Автор: Игорь Тюнькин (Москва)
!
Вопрос 7: В интервью 2016 года один спортсмен отметил, что нужно осторожнее использовать этот глагол, предлагая вместо него выражение «усердно тренироваться». Напишите этот глагол.
…
Ответ: Вкалывать.
Спортсмен отметил, что в связи со скандалом с мельдонием лучше не использовать глагол «вкалывать».
Источник(и): Интервью для канала «Матч ТВ», февраль 2016 г.
Автор: Игорь Тюнькин (Москва)
!
Вопрос 8: Фильм «Рокки» был удостоен «Оскара» за лучший монтаж, так как сцену
боксерского поединка снимали ПРОПУСК. За счет этого грима на лицах
актеров к концу съемок боя становилось всё меньше и меньше. Напишите
«ПРОПУСК» ПРОПУСК.
За счет этого грима на лицах
актеров к концу съемок боя становилось всё меньше и меньше. Напишите
«ПРОПУСК» ПРОПУСК.
…
Ответ: Порядке обратном в.
Зачёт: Дёрепан модаз; екдяроп монтарбо в; наперёд задом.
Сначала снимали 15-й раунд, в котором боксеры были измочаленными, затем 14-й и так далее. К первому раунду грим просто сошел.
Источник(и): http://www.kinopoisk.ru/film/6462/
Автор: Серафим Шибанов (Москва)
!
Вопрос 9: В клипе на песню «Desert Rose» [дЭзет рОуз] Стинг разъезжает на автомобиле Jaguar S-Type [ягуАр эс-тАйп]. Майлз Коупленд, работавший в то время с певцом, пошел на нетривиальный шаг, и после этого клип стали чаще показывать, а вдобавок выросли ОНИ. Назовите ИХ точно.
…
Ответ: Продажи Jaguar [S-Type].
Коупленд, которому и принадлежало авто, уже после съемок пошел в
рекламное агентство с просьбой использовать клип как рекламу данной
машины. Благодаря этой необычной рекламной кампании песню услышали, и
программные директора радиостанций тут же запустили ее на радио,
поставив в жесткую ротацию. Что интересно, как рекламный ролик клип
также оказался на высоте, продажи выросли.
Благодаря этой необычной рекламной кампании песню услышали, и
программные директора радиостанций тут же запустили ее на радио,
поставив в жесткую ротацию. Что интересно, как рекламный ролик клип
также оказался на высоте, продажи выросли.
Источник(и): http://music-facts.ru/song/Sting/Desert_Rose/
Автор: Серафим Шибанов (Москва)
!
Вопрос 10: Однажды Луций Веттий обвинил в заговоре с целью убийства Помпея трех человек — Луция Эмилия ЛепИда Павла, Куриона Младшего и ЕГО. И ЕГО? Да, и ЕГО. Назовите ЕГО.
…
Ответ: [Марк Юний] Брут.
Брут, видимо, был фанатом заговоров, однако конкретно в этом случае историки не уверены, что заговор вообще имел место. В вопросе есть отсылка к фразе «И ты, Брут?», которую Цезарь перед смертью не говорил (ее придумал Уильям Шекспир).
Источник(и): http://ru. wikipedia.org/wiki/Марк_Юний_Брут
wikipedia.org/wiki/Марк_Юний_Брут
Автор: Александр Петровский (Даугавпилс)
!
Вопрос 11: До того как получить название «Reebok» [рИбок], компания братьев ФОстер некоторое время именовалась в честь ПЕРВОГО. В 2000 году после победы тезки ВТОРОЙ на Уимблдоне «Reebok» [рИбок] заключил с ней контракт. Можно сказать, что ПЕРВЫЙ и ВТОРАЯ — соседи. Назовите ПЕРВОГО и ВТОРУЮ.
…
Ответ: Меркурий, Венера.
Зачёт: В любом порядке.
Меркурий, как известно, был быстроногим богом. В 2000 году Уимблдон выиграла Винус Уильямс.
Источник(и):
1. http://ru.wikipedia.org/wiki/Reebok
2. http://en.wikipedia.org/wiki/Reebok
Автор: Серафим Шибанов (Москва)
!
Вопрос 12: В фильме «Черепашки-ниндзя» 2014 года Эйприл О’Нил перестала быть
КРАЙНЕЙ, хотя ее и сыграла Меган Фокс. Какое слово мы заменили в этом
вопросе?
Какое слово мы заменили в этом
вопросе?
…
Ответ: Рыжей.
В сериале героиня с ирландской фамилией имела стереотипную черту внешности — рыжие волосы. В фильме 2014 года от такого нарочитого подчеркивания отказались. Фамилия актрисы — Фокс — переводится как «лиса», которая в обыденном представлении тоже рыжая.
Источник(и):
1. Х/ф «Черепашки-ниндзя» (2014), реж. Джонатан Либесман.
2. http://www.imdb.com/title/tt1291150/
Автор: Илья Иванов (Москва)
!
3 тур
Вопрос 1: Говоря о нерадивых отцах, рэпер Гарри Топор задается риторическим вопросом: «Что ты подаришь сыну, кроме НЕГО?». Какое ОНО стало названием рассказа Чехова?
…
Ответ: Ионыч.
ОНО — это отчество.
Источник(и):
1. http://rap-text. ru/garri_topor/8464-garri-topor-tancy-s-pokojjnikami-tekst.html
ru/garri_topor/8464-garri-topor-tancy-s-pokojjnikami-tekst.html
2. А.П. Чехов. Ионыч. http://www.flibusta.is/b/169379/read
Авторы: Игорь Королёв (Минск), в редакции Серафима Шибанова (Москва)
!
Вопрос 2: Мстительный Джордж Лукас дал отрицательному герою фильма «Уиллоу» имя КАэл в честь ПаулИны КАэл, которая по роду занятий была… Ответьте двукоренным словом: кем именно?
…
Ответ: Кинокритиком.
Зачёт: Кинорецензентом.
Так автор сценария Джордж Лукас потроллил Паулину.
Источник(и): http://en.wikipedia.org/wiki/Willow_(film)
Автор: Серафим Шибанов (Москва)
!
Вопрос 3: Блиц.
1. Лингвист Евгений Поливанов в тяжелые моменты жизни не считал
зазорным ДЕЛАТЬ ЭТО. ЭТО ДЕЛАЛ и герой лермонтовского стихотворения, но
в итоге получил… Что?
ЭТО ДЕЛАЛ и герой лермонтовского стихотворения, но
в итоге получил… Что?
2. Один из коронных приемов рестлера Джона Сины — подсечка двумя
ногами. В названии приема упоминаются ОНИ. Назовите ИХ.
3. Рисовая ОНА достаточно ломкая, но при намачивании легко
сворачивается. Назовите ЕЕ.
…
Ответ:
1. Камень.
2. Ножницы.
3. Бумага.
1. Поливанов не стыдился просить милостыню, а вот нищий из
одноименного стихотворения Михаила Юрьевича получил камень вместо хлеба.
2. Эта подсечка называется «leg scissors» [лег сИссорс].
3. Рисовая бумага применяется для спринг-роллов и вьетнамских
блинчиков-нэмов.
Источник(и):
1. http://ru.wikipedia.org/wiki/Поливанов,_Евгений_Дмитриевич
2. М.Ю. Лермонтов. Нищий. http://www.all-poetry.ru/stih209.html
3. http://ru.wikipedia.org/wiki/Сина,_Джон
4. http://ru. wikipedia.org/wiki/Рисовая_бумага_(съедобная)
wikipedia.org/wiki/Рисовая_бумага_(съедобная)
Автор: Серафим Шибанов (Москва)
!
Вопрос 4: Лингвист Евгений Поливанов прекрасно плавал, а опаздывая на лекцию, мог подняться в аудиторию по водосточной трубе. Всё это — несмотря на отсутствие ЕЕ. Художник Мустафа Муртазаев обходится и вовсе без НИХ. Назовите ЕЕ односложным словом.
…
Ответ: Кисть.
У Поливанова не было кисти левой руки, что ему не особенно мешало. У художника Муртазаева нет обеих кистей, что не мешает ему рисовать.
Источник(и):
1. http://ru.wikipedia.org/wiki/Поливанов,_Евгений_Дмитриевич
2. http://www.crimea.kp.ru/daily/26414/3289069/
Автор: Серафим Шибанов (Москва)
!
Вопрос 5: Девушка Чарли из мультсериала «Мыши-рокеры с Марса» умна и
изобретательна. Яна ЛЯсникова называет героиню человеческим воплощением
ЕЕ. Назовите ЕЕ.
Яна ЛЯсникова называет героиню человеческим воплощением
ЕЕ. Назовите ЕЕ.
…
Ответ: Гаечка.
Зачёт: Гаджет.
Хотя Чарли и является человеком в мультсериале, где главные герои — мыши, многое в ней от образа мыши Гаечки — ум, изобретательность и талант механика.
Источник(и): http://www.igromania.ru/articles/574021/7_lyubimyh_multserialov_iz_detstva.htm
Автор: Игорь Тюнькин (Москва)
!
Вопрос 6: Среди картин Ивана Айвазовского есть и полотно «От 1 к 12» [от одного к двенадцати]. Какие два существительных мы заменили в этом вопросе?
…
Ответ: Штиль, ураган.
Штиль по шкале Бофорта характеризуется единицей, а ураган — 12 баллами.
z-checkdb: На самом деле штилю соответствует 0 баллов, а 1 балл — это
тихий ветер, см. http://ru.wikipedia.org/wiki/Шкала_Бофорта.
http://ru.wikipedia.org/wiki/Шкала_Бофорта.
Источник(и): http://gallerix.ru/album/aivazovsky/pic/glrx-589413452
Автор: Серафим Шибанов (Москва)
!
Вопрос 7: Вопрос задает телезрительница из Самары.
В фильме «Иван Васильевич меняет профессию» героиня Натальи
КустИнской сообщает подруге, что Якин берет ее с собой на курорт. Этот
эпизод в одном видеоролике склеен с эпизодом из фильма 2002 года.
Какого?
…
Ответ: «Звонок».
Согласно сюжету известного ужастика, тому, кто смотрел видеокассету, звонила мертвая девочка СамАра, и он вскоре умирал. Фраза, о которой идет речь, — «Алло, Галочка? Ты сейчас умрешь!».
Источник(и):
1. https://www.facebook.com/tsn.ua/videos/1225031890888583/
2. http://pikabu.ru/story/quotya_uletayu_v_gagryiquot_na_75m_godu_zhizni_skonchalas_aktrisa_natalya_kustinskaya_872932
3. http://ru.wikipedia.org/wiki/Звонок_(фильм,_2002)
http://ru.wikipedia.org/wiki/Звонок_(фильм,_2002)
Автор: Серафим Шибанов (Москва)
!
Вопрос 8: Француз выпускал свою продукцию, согласно слогану, «для тех, кто пристрастился». Можно сказать, что название этой продукции было подобрано с умом. Напишите это название.
…
Ответ: «Opium».
Речь идет о духах от Yves Saint Laurent [ив сен-лорАна]. К обычному опиуму тоже можно пристраститься. В слове «опиум» можно найти буквосочетание «ум».
Источник(и): http://ru.wikipedia.org/wiki/Yves_Saint_Laurent
Автор: Серафим Шибанов (Москва)
!
Вопрос 9: Джон Кейз пишет, что шахтеры на Шпицбергене использовали ЕГО, чтобы
соорудить могилы, до которых не добрались бы белые медведи. ОН появился
в Скандинавии. Назовите ЕГО.
…
Ответ: Динамит.
Копать в вечной мерзлоте невозможно, поэтому шахтеры с помощью динамита делали воронки в полтора метра (а больше и не надо было). Динамит придумал шведский промышленник Альфред Нобель.
Источник(и):
1. Дж. Кейз. Первый всадник. http://www.flibusta.is/b/312989/read
2. http://ru.wikipedia.org/wiki/Динамит
Автор: Серафим Шибанов (Москва)
!
Вопрос 10: Роберт вспоминал, что сам был заядлым автомобилистом, а вот сын к машинам был равнодушен, за рулем быстро уставал и отвлекался от дороги. Назовите имя сына.
…
Ответ: Виктор.
Отец Виктора Робертовича Цоя не верит в теории заговора вокруг смерти сына.
Источник(и): http://7days.ru/caravan-collection/2015/2/otets-viktor-tsoya-vitkina-slava-obernulas-dlya-nashego-vnuka-proklyatiem/9. htm
htm
Автор: Серафим Шибанов (Москва)
!
Вопрос 11: В 30-е годы XX века Валентин Булгаков был одним из членов «Интернационала противников войны». Ранее Булгаков был последним секретарем. Кого?
…
Ответ: [Льва Николаевича] Толстого.
Важными принципами толстовского учения являются, как известно, непротивление злу насилием и отказ от вражды с любым народом. Вероятно, Лев Николаевич заразил этими идеями своего секретаря.
Источник(и):
1. http://ru.wikipedia.org/wiki/Булгаков,_Валентин_Фёдорович
2. http://ru.wikipedia.org/wiki/Интернационал_противников_войны
Автор: Серафим Шибанов (Москва)
!
Вопрос 12: В игре «Мортал Комбат» фатАлити — это добивание противника в конце
поединка. Одно из фатАлити МилИны выглядит так: она бросает в соперника
свои кинжалы. Какое азиатское слово стало названием этого фатАлити?
Какое азиатское слово стало названием этого фатАлити?
…
Ответ: СайонАра.
В названии добивания обыгрываются кинжалы-саи. На этом мы прощаемся с вами, спасибо за игру.
Источник(и):
1. http://ru.mortalkombat.wikia.com/wiki/Милина
2. http://dic.academic.ru/dic.nsf/dic_fwords/32623/
Автор: Серафим Шибанов (Москва)
!
[TXT] [XML]
Официальный сайт — ВПР
Всероссийские проверочные работы (ВПР) – это комплексный проект в области оценки качества образования, направленный на развитие единого образовательного пространства в Российской Федерации, мониторинг введения Федеральных государственных образовательных стандартов (ФГОС), формирование единых ориентиров в оценке результатов обучения, единых стандартизированных подходов к оцениванию образовательных достижений обучающихся.
Нормативные документы
Приказ Федеральной службы по надзору в сфере образования и науки от 16. 08.2021 № 1139 «О проведении Федеральной службой по надзору в сфере образования и науки мониторинга качества подготовки обучающихся общеобразовательных организаций в форме всероссийских проверочных работ в 2022 году»
08.2021 № 1139 «О проведении Федеральной службой по надзору в сфере образования и науки мониторинга качества подготовки обучающихся общеобразовательных организаций в форме всероссийских проверочных работ в 2022 году»
Приказ министерства общего и профессионального образования Ростовской области от 11.10.2021 г. № 916 «Об утверждении графика проведения ВПР в марте-мае 2022 г. в Ростовской области»
Рособрнадзор утвердил расписание проведения всероссийских проверочных работ (ВПР) в 2022 году
4 класс — с 15 марта по 20 мая
Русский язык
Математика
Окружающий мир
5 класс — с 15 марта по 20 мая
Русский язык
Математика
История
Биология
6 класс — с 15 марта по 20 мая
Русский язык
Математика
Из предметов ниже будут выбраны только 2:
История
Биология
География
Обществознание
7 класс — с 15 марта по 20 мая
Русский язык
Математика
С 1 апреля по 20 мая
Английский язык
Немецкий язык
Французский язык
Из предметов ниже будут выбраны только 2:
История
Биология
География
Обществознание
Физика
8 класс — с 15 марта по 20 мая
Русский язык
Математика
Из предметов ниже будут выбраны только 2:
История
Биология
География
Обществознание
Физика
Химия
11 класс — с 1 по 25 марта (в режиме апробации)
История
Биология
География
Физика
Химия
Английский язык
Немецкий язык
Французский язык
СОВЕТЫ РОДИТЕЛЯМ
Обеспечьте дома удобное место для занятий, проследите, чтобы никто из домашних не мешал. Во время интенсивного умственного напряжения необходима питательная и разнообразная пища. Проследите, чтобы накануне выполнения работы Ваш ребенок хорошо отдохнул и не выполнял никаких учебных заданий. Не рекомендуется перед выполнением работы использовать медикаментозные средства как стимулирующего, так и успокаивающего действия. Очень важно при подготовке к выполнению работы, позитивно настроить ребенка на предстоящие события. Следует помнить, что для ребенка важна положительная самооценка. Пусть говорит про себя: «Я уверен в себе. Я справлюсь с поставленными задачами, и все будет хорошо…» Научите ребенка представлять себя спокойным и полностью владеющим собой, уверенным в своих знаниях. Постарайтесь справиться со своими эмоциями, чтобы Ваше волнение не передалось ребенку и не увеличило его тревожность. Подбадривайте детей, хвалите их за то, что они делают хорошо. Повышайте их уверенность в себе, так как чем больше ребенок боится неудачи, тем больше вероятности допуска ошибок.
Во время интенсивного умственного напряжения необходима питательная и разнообразная пища. Проследите, чтобы накануне выполнения работы Ваш ребенок хорошо отдохнул и не выполнял никаких учебных заданий. Не рекомендуется перед выполнением работы использовать медикаментозные средства как стимулирующего, так и успокаивающего действия. Очень важно при подготовке к выполнению работы, позитивно настроить ребенка на предстоящие события. Следует помнить, что для ребенка важна положительная самооценка. Пусть говорит про себя: «Я уверен в себе. Я справлюсь с поставленными задачами, и все будет хорошо…» Научите ребенка представлять себя спокойным и полностью владеющим собой, уверенным в своих знаниях. Постарайтесь справиться со своими эмоциями, чтобы Ваше волнение не передалось ребенку и не увеличило его тревожность. Подбадривайте детей, хвалите их за то, что они делают хорошо. Повышайте их уверенность в себе, так как чем больше ребенок боится неудачи, тем больше вероятности допуска ошибок.
Говорите чаще детям: «Ты у меня все сможешь!», «Я тобой горжусь!», «Что бы не случилось, ты для меня самый лучший!». В беседах с ребенком старайтесь повысить его уверенность в хорошем результате выполнения работ. Создайте в семье благоприятный климат: эмоционально ровный настрой родителей, наличие достаточного количества поддержки детям. Развивать самостоятельность учащихся в процессе жизненного самоопределения. И помните: самое главное — это снизить напряжение и тревожность ребенка и обеспечить подходящие условия для занятий.
В беседах с ребенком старайтесь повысить его уверенность в хорошем результате выполнения работ. Создайте в семье благоприятный климат: эмоционально ровный настрой родителей, наличие достаточного количества поддержки детям. Развивать самостоятельность учащихся в процессе жизненного самоопределения. И помните: самое главное — это снизить напряжение и тревожность ребенка и обеспечить подходящие условия для занятий.
ПАМЯТКА ДЛЯ РОДИТЕЛЕЙ
Всероссийские проверочные работы – это контрольные работы по различным учебным предметам. Цель проведения ВПР – определение уровня подготовки по учебным предметам школьников во всех регионах России вне зависимости от места нахождения школы, от статуса школы (например: лицей, гимназия, Центр образования, общеобразовательная школа). Задания и критерии оценивания ВПР едины для всех школьников страны. Уровень сложности – базовый, то есть не требует специальной подготовки, достаточно ходить в школу на уроки и усваивать учебный материал.
ВПР проводятся на школьном уровне, продолжительность от одного до двух уроков. Проверка работ участников ВПР осуществляется в день проведения работы учителями школы. После проверки результаты вносятся в единую информационную систему, с данными которой могут работать эксперты.
Проверка работ участников ВПР осуществляется в день проведения работы учителями школы. После проверки результаты вносятся в единую информационную систему, с данными которой могут работать эксперты.
ВПР пройдут в марте – апреле и частично в мае. Они не будут пересекаться по срокам с проведением ЕГЭ. ВПР не могут проводиться во время каникул или после уроков. ВПР для обучающихся 11-х классов проводятся только для выпускников, которые не выбирают данные предметы для сдачи ЕГЭ.
Что дадут ВПР
Ежегодное тестирование в результате:
— позволит проверить объем и качество знаний, полученных в течение года;
— будет способствовать тому, чтобы школьники систематически занимались на протяжении всего учебного процесса, а не только в выпускных классах;
— поможет педагогам увидеть недостатки учебной программы по экзаменационным дисциплинам;
— позволит родителям понять общую картину знаний своих детей;
— поможет усовершенствовать систему образования;
— создаст целостную картину уровня подготовки школьников в стране.
Что важно знать о ВПР?
— главная задача родителей – убедить ребенка, что если не запускать учебу на протяжении всего учебного года, то не будет проблем с выполнением ВПР;
— обратить внимание педагогов и обучающихся на предметы, которые оказались самыми трудными предметами Всероссийских проверочных работ: русский язык, история, биология, география, физика, химия;
— поинтересоваться результатами своего ребенка, постараться получить у учителя-предметника и/или классного руководителя информацию об имеющихся у него проблемах и планах школы по устранению этих проблем;
— соблюдение правильного режима труда и отдыха поможет ученику физически и психологически подготовиться к проведению ВПР.
Результаты ВПР не повлияют:
— на итоговые годовые оценки;
— на получение аттестата;
— на перевод в следующий класс.
СОВЕТЫ РОДИТЕЛЯМ И ДЕТЯМ
Психологическая поддержка- важнейший фактор успешности ребёнка. Основная цель ВПР – своевременная диагностика уровня достижения обучающимися образовательных результатов. Главное, в чем нуждаются учащиеся в этот период — это эмоциональная поддержка — родных и близких. Психологическая поддержка — один из важнейших факторов, определяющих успешность ребенка в ситуации проверки знаний. Поддерживать ребенка — значит верить в него. Поддержка тех, кого ребенок считает значимыми для себя, очень важна для него. Итак, чтобы поддерживать ребенка, необходимо:
Главное, в чем нуждаются учащиеся в этот период — это эмоциональная поддержка — родных и близких. Психологическая поддержка — один из важнейших факторов, определяющих успешность ребенка в ситуации проверки знаний. Поддерживать ребенка — значит верить в него. Поддержка тех, кого ребенок считает значимыми для себя, очень важна для него. Итак, чтобы поддерживать ребенка, необходимо:
— опираться на сильные стороны ребенка;
— помнить о его прошлых успехах и возвращаться к ним, а не к ошибкам;
— избегать подчеркивания промахов ребенка, не напоминать о прошлых неудачах;
— поддерживайте своего ребенка, будьте одновременно тверды и добры.
Необходимо также с ребенком:
— повторять изученный материал;
— решать задачи;
— писать диктанты.
Главное — снизить волнение ребенка. Говорите ребенку, что Ваша любовь — не зависит от оценок или других успехов. Не требуйте от ребенка получения высоких баллов по ВПР, которые не соизмеримы его возможностям. Научите ребенка распределять время на проверочной работе. Для этого у ребенка при выполнении домашней работы должны быть часы, чтобы научиться контролировать время. Современные исследователи установили, что работоспособность изменяется в течение дня, недели, года.
Для этого у ребенка при выполнении домашней работы должны быть часы, чтобы научиться контролировать время. Современные исследователи установили, что работоспособность изменяется в течение дня, недели, года.
Изменение работоспособности в течение дня. Наилучшим временем для выполнения домашних заданий считается период с 3 часов дня до 6 часов вечера. Следует отметить, во второй половине дня с17 часов работоспособность медленно растет и достигает пика (при отсутствии значительного утомления) к 19 часам. Выполняя домашнее задание — научите ребенка составлять план занятий и разделять предметы по сложности.
Не стоит начинать делать уроки с самых сложных заданий, на них, обычно, уходит больше всего времени, при этом ребенок устает, у него появляется ощущение неуспеха и как следствие, пропадает всяческое желание учиться дальше. Поэтому сначала приступайте к тому, что у него получается лучше всего, и только после этого переходите к более трудному. И, конечно, надо воспитывать в ребенке привычку проверять все написанное.
Изменение работоспособности в течение учебного года. Первые шесть недель — предрабочее состояние и включение в учебу, затем приблизительно с 20 октября до декабря — относительное устойчивое состояние и высокий уровень работоспособности, потом ее снижение, отдых (каникулы). После каникул снова две недели включение в учебу и очень короткий период устойчивой работоспособности, затем работоспособность резко падает.
Условия поддержания детей на оптимальном уровне. Соблюдение режима дня, рациональное чередование занятий и отдыха. Продолжительность ночного сна младшего школьника должна быть не менее 8,5 часов. При выполнении домашних заданий обязательны перерывы после каждых 40-45 минут работы. Ежедневно время пребывания старшеклассников на свежем воздухе должно составлять не менее 2,5 часов. Активный отдых, занятия физической культурой, спортом. Малоподвижный образ жизни понижает устойчивость организма к сердечно-сосудистым, нервно-психическим и инфекционным болезням. Соблюдение режима питания. Длительные перерывы между едой отрицательно сказываются на работоспособности школьников, оптимальным для них является 4-5 разовое питание.
Соблюдение режима питания. Длительные перерывы между едой отрицательно сказываются на работоспособности школьников, оптимальным для них является 4-5 разовое питание.
Чему стоит уделить особое внимание при изучении учебного материала. Выпишите основные понятия и законы, например, биологический. Пока будете писать – запомните, а потом обратитесь к ним при детальном изучении. Еще можно выделить самые сложные для себя термины и внести их в этот же список. Определите важные даты и имена, которые много значат для изучаемого предмета. Можете их тоже выписать на отдельные карточки для лучшего запоминания. Тренируйтесь в сравнениях. Например, изучите, как развиваются географические объекты в разных странах. После этого проведите анализ. Начните решать разные типы задач. Хотя бы по одной в день для себя. И постепенно увеличивайте сложность. Разберитесь, что такое гипотеза, а что – научная теория. Посмотрите на YouTube проведенные эксперименты, а потом сделайте вывод на основании увиденного.
Советы обучающимся по подготовке к ВПР
Советы во время работы:
Соблюдай правила поведения на проверочной работе!
Слушай, как правильно заполнять бланк!
Работай самостоятельно!
Используй время полностью!
При работе с заданиями:
Сосредоточься!
Читай задание до конца!
Думай только о текущем задании!
Начни с легкого!
Пропускай!
Исключай!
Запланируй два круга!
Проверь!
Не оставляй задание без ответа!
Не огорчайся!
Основное правило подготовки к ВПР — просто учитесь в течение года. Подготовиться к проверочной работе за 2 месяца — задача стрессовая и подчас неразрешимая. Верное решение — готовиться к ВПР постепенно, систематически, в обычном для школьника режиме, используя разнообразные задания и занимаясь на каждом уроке.
Психологические рекомендации родителям
Уважаемые родители! Психологическая поддержка – это один из важнейших факторов, определяющих успешность Вашего ребенка в сдаче всероссийской проверочной работе. Как же поддержать школьника? Поддерживать ребенка – значит верить в него. Взрослые имеют немало возможностей, чтобы продемонстрировать ребенку свое удовлетворение от его достижений или усилий. Другой путь – научить ребенка справляться с различными задачами, создав у него установку: «Ты сможешь это сделать». Подбадривайте детей, хвалите их за то, что они делают хорошо. Повышайте их уверенность в себе, так как чем больше ребенок боится неудачи, тем более вероятности допущения ошибок. Наблюдайте за самочувствием ребенка. Никто, кроме Вас, не сможет вовремя заметить и предотвратить ухудшение состояние ребенка, связанное с переутомлением. Контролируйте режим подготовки ребенка.
Как же поддержать школьника? Поддерживать ребенка – значит верить в него. Взрослые имеют немало возможностей, чтобы продемонстрировать ребенку свое удовлетворение от его достижений или усилий. Другой путь – научить ребенка справляться с различными задачами, создав у него установку: «Ты сможешь это сделать». Подбадривайте детей, хвалите их за то, что они делают хорошо. Повышайте их уверенность в себе, так как чем больше ребенок боится неудачи, тем более вероятности допущения ошибок. Наблюдайте за самочувствием ребенка. Никто, кроме Вас, не сможет вовремя заметить и предотвратить ухудшение состояние ребенка, связанное с переутомлением. Контролируйте режим подготовки ребенка.
Курс наращивания ресниц в г Коломна
Курс наращивания ресниц в г Коломна
Иногда возникает необходимость изменить свою внешность, придав ей более праздничный вид. Одним из вариантов по улучшению выразительности взгляда, получения красивых ресниц и подчеркивания собственных особенностей является курс наращивания ресниц в г Коломна. Всего несколько несложных профессиональных манипуляций способны в корне изменить ваш внешний вид.
Всего несколько несложных профессиональных манипуляций способны в корне изменить ваш внешний вид.
Основной материал для проведения комплекса услуг
Важно понимать, что существует множество важных элементов, способных повлиять на конечный результат. Начинать необходимо с выбора материала, который будет использоваться. Сегодня представлены такие варианты:
- Норка – распространенный, широко используемый косметологами, ведь характеристики этого материала во многом схожи с настоящими ресницами, особенно в плане ощущения при носке, весе и визуальном восприятии.
- Соболь – лучший вариант для подготовки к вечернему или торжественному выходу, ведь волосок создает максимальный объем. Однако этот вариант не долговечен.
- Каучук – современная разработка, позволяющая создавать ресницы практически полностью идентичные натуральным. Они не ломаются, допускается использование косметических средств, имеют длительный срок ношения.
- Колонок – тонкие волоски, способные преобразить взгляд каждого.
 Отличаются незаметным весом и длительностью ношения.
Отличаются незаметным весом и длительностью ношения. - Шелк – схожие с норковыми. Отличаются глянцевым эффектом и более праздничным видом.
Курс наращивания ресниц в г Коломна после выбора материала проходит достаточно быстро. Существуют определенные правила, которые необходимо соблюдать для достижения максимального эффекта.
Особенности наращивания ресниц
Курс наращивание ресниц в г Коломна проходит поэтапно. К одной собственной реснице приклеивается одна искусственная. При этом расстояние от основания собственной до начала искусственной должно составлять не более 1 мм.
Важно соблюдать направленность при наращивании. Все ресницы должны быть ориентированы в одном направлении, что препятствует появлению эффекта растрепанности. Процедуру разделяют на несколько этапов по 25-30 ресниц, сменяя после этого глаз. При этом длинные ресницы наклеиваются в углу глаза, в то время как короткие – в центре, создавая эффект кошачьего глаза.
Лишь после этого во время последнего подхода заполняются возникшие пустоты, после чего работа может считаться оконченной. Существуют и другие методики наращивания, однако в большинстве случаев они отличаются лишь применяемыми клеящими веществами, но не порядком выполнения действий. Курс наращивания ресниц в г Коломна предлагается компанией «Мария», звоните +7 (916) 448-12-70 , +7 (496) 614-57-71, +7 (916) 501-36-41 .
Существуют и другие методики наращивания, однако в большинстве случаев они отличаются лишь применяемыми клеящими веществами, но не порядком выполнения действий. Курс наращивания ресниц в г Коломна предлагается компанией «Мария», звоните +7 (916) 448-12-70 , +7 (496) 614-57-71, +7 (916) 501-36-41 .
Источник
Курсы наращивания ресниц в Коломне
Cтудия Адаптационного наращивания ресниц Lash-Room_Kolomna Добрый день, дорогие девушки! Благодарим вас за внимание и проявленный интерес к нашей студии!
Курсы РЕСНИЦЫ БРОВИ МАНИКЮР ШУГАРИНГ КОСМЕТОЛОГИ
Ведущий лицензированный учебный центр РАЗВИТИЕ и ТК TRADE-COSMETICS в Коломне. Обучение мастеров бьюти индустрии более чем в 480 городах России и материалы от ведущих производителей для индустрии красоты г. Москва, г. Санкт-Петербург. Филиал УЦ РАЗВИТИЕ.
УЦ РАЗВИТИЕ в Коломне на Дзержинского 4
Ведущий лицензированный учебный центр РАЗВИТИЕ и ТК TRADE-COSMETICS в Коломне. Обучение мастеров бьюти индустрии более чем в 480 городах России и материалы от ведущих производителей для индустрии красоты г. Москва, г. Санкт-Петербург. Филиал УЦ РАЗВИТИЕ.
Обучение мастеров бьюти индустрии более чем в 480 городах России и материалы от ведущих производителей для индустрии красоты г. Москва, г. Санкт-Петербург. Филиал УЦ РАЗВИТИЕ.
Перманент. Обучение Наращиванию Коломна
Здравствуйте, милые девушки, дорогие женщины, молодые мамочки и молодые бабушки, бизнесвумен и домохозяйки!| Меня зовут Валентина, я являюсь сертифицированным мастером-lashmaker c марта 2015г в области поресничного наращивания.
Наращивание ресниц Коломна AS-STUDIO
Профессиональная студия наращивания ресниц в Коломне. Три категории мастеров: мастер, профи-мастер, топ-мастер. Три категории цен с гарантией качества!
Beauty Studio | Коломна
Красотки. Приглашаем вас в нашу уютную студию в центре города. У нас представлен широкий спектр услуг: . шугаринг . классическое и объёмное наращивание ресниц
NE studio г. Коломна
Услуги NE studio: — маникюр классический — укрепление ногтей гелем — покрытие ногтей гель-лаками — наращивание ногтей гелем — разработка индивидуального дизайна ногтей
Студия наращивания ресниц Юлии Филипповой
Лучшая студия по наращиванию ресниц в Коломне! ✅ 5 лучших мастеров Руководитель и ведущий мастер-преподаватель Юлия Филиппова Опыт работы более 10 лет:
Сравнение исполнителей
| Компания | Сайт | Отзывы* | Подписчики* |
|---|---|---|---|
vk. com/lashroom.kolomna com/lashroom.kolomna | нет/не указан | + | 9993 / 6620 / 1506 |
| vk.com/profikolomna | kolomnakrasota.ru | — | 5810 / 4930 / 1375 |
| vk.com/kolomnakrasota | kolomnakrasota.ru | — | 1785 / 1329 / 470 |
| vk.com/lashmaker_valentina | нет/не указан | — | 429 / 384 / 274 |
| vk.com/as_studio_kolomna | https://beauty.dikidi.net/record/166115 | + | 489 / 440 / 234 |
| vk.com/club173279711 | нет/не указан | + | 246 / 237 / 179 |
| vk.com/n.e.studio | enstudio.jimdo.com/ | — | 306 / 225 / 160 |
| vk.com/julianna_lash | jf-lashes.ru | — | 269 / 253 / 133 |
Справочная информация
Выше представлены ссылки на страницы с подробной информацией об объявлениях (публичных страницах ВКонтакте), которые размещены частными подрядчиками и организациями.
В чем отличие от других сайтов объявлений, например, Авито?
Наш сайт помогает быстро провести анализ предложений по следующим показателям:
- наличие веб-сайта;
- наличие темы с отзывами;
- число подписчиков;
- число подписчиков, не скрытых из поиска ВК;
- число подписчиков, указавших в качестве места проживания город оказания услуг;
Эти параметры связаны с реальной популярностью фирмы, профессионализмом и уровнем сервиса. Учитывайте их при выборе.
Профили снабжены контактами, по которым вы можете узнать цены (получить общий прайс-лист или уточнить стоимость выполнения конкретной задачи), сделать заказ, узнать о графике работы. Надеемся, что это поможет вам получить желаемое быстро, недорого, с высоким качеством!
Источник
Наращивание ресниц Коломна
8
2
10
6
12
7
10
3
4
3
2
10
2
4
10
10
10
9
3
10
3
6
3
2
Источник
Базовый курс
Наращивание ресниц
Классика и объемы 2D-3D
Лицензированная школа международного уровня. Мы выпустили более 3000 мастеров по всему миру.
Мы выпустили более 3000 мастеров по всему миру.
Мы не работаем на поток, для нас важно качество обучения!
Наращивание ресниц
Базовый курс для начинающих или с небольшим опытом
Классическое и 2-3D объемное наращивание ресниц
Длительность обучения: 2 дня
Формат обучение: очно
Теория, демонстрация, отработка на 2-х моделях
Выдается сертификат
Чтобы стать мастером по оформлению взгляда пройдите также курс по ламинированию ресниц — однодневный или двухдневный углубленный
Программа курса
Основное
Натуральные ресницы. Строение, функция, рост, фазы развития.
Искусственные ресницы (обзор, состав, изгиб, длина, толщина, цвет).
Противопоказания к наращиванию ресниц. Противопоказания для клиента. Противопоказания для мастера.
Клиентоведение
Работа с клиентом. Психология общения и основные нюансы.
Выявление потребности клиента.
Организация рабочего места
Инструменты и расходные материалы первой необходимости.
Организация рабочего места.
Пинцет и как его выбрать.
Дезинфекция инструментов.
Рабочие нюансы
Пучки. Раскрытие. Геометрия пучка. Нагрузка на ресницы. Способ формирования пучка.
Пучок + клей. Постановка пучка на родную ресницу.
Правила работы с клеем для наращивания.
Эффекты и схемы. Разбор основных эффектов. Подбор схемы для клиента. Раскладка схемы эффекта на патче.
Основы поресничного наращивания. Основные правила поресничного наращивания ресниц (отступ, отсутствие склеек, разделение, контактная зона, направление, переход. Второстепенные правила, но играющие не маловажную роль.
Основные ошибки лэш-мастера. Почему «осыпаются» ресницы.
Пошаговое выполнение процедуры.
Советы и уход за ресницами до и после наращивания.
Бонусы!
Соцсети — оформление профилей, ведение соц. сетей мастера, контент.
Обработка фото — разбор приложений и правил для красивых фото в портфолио.
Практика
Техника классического наращивания ресниц
Техника объемного наращивания ресниц
Постановка руки мастера
Отработка на моделях — у каждого ученика 2 модели
Источник
Удалить подчеркивание из текста гиперссылки
PowerPoint для Microsoft 365 PowerPoint 2021 PowerPoint 2019 PowerPoint 2016 PowerPoint 2013 PowerPoint 2010 PowerPoint 2007 Дополнительно. .. Меньше
.. Меньше
Если вы хотите включить гиперссылки в свои презентации, но не хотите, чтобы ваша аудитория знала, что они являются гиперссылками (пока вы не будете готовы), вы можете удалить распознаваемое подчеркивание, но сохранить ссылку.
Щелкните правой кнопкой мыши текст гиперссылки и выберите Удалить гиперссылку.
На вкладке Вставка в группе Иллюстрации щелкните Фигуры , а затем в разделе Прямоугольники щелкните Прямоугольник .
Перетащите, чтобы нарисовать прямоугольник так, чтобы он закрывал текст гиперссылки, которую вы хотите скрыть.

Щелкните прямоугольник правой кнопкой мыши и выберите Формат фигуры .
В области Format Shape выполните следующие действия:
В разделе Заполнить щелкните Без заполнения .
В разделе Строка щелкните Нет строки .
org/ListItem»>В поле Address введите веб-адрес и нажмите OK.
Чтобы проверить гиперссылку, в нижней части окна слайда щелкните Слайд-шоу вид.
Щелкните текст (прямоугольник), содержащий гиперссылку.
Щелкните прямоугольник (но не текст внутри фигуры), а затем на вкладке Вставка в группе Ссылки щелкните Гиперссылка .
- org/ListItem»>
На вкладке Вставка в группе Иллюстрации щелкните Фигуры , а затем в разделе Прямоугольники щелкните Прямоугольник .
Перетащите, чтобы нарисовать прямоугольник так, чтобы он закрывал текст гиперссылки, которую вы хотите скрыть.
Щелкните прямоугольник правой кнопкой мыши и выберите Формат фигуры . В диалоговом окне Format Shape выполните следующие действия:
Щелкните Заполните на левой панели, щелкните Цвет на правой панели, а затем щелкните цвет, соответствующий фону вашей презентации.
Щелкните Цвет линии на левой панели, щелкните Нет линии на правой панели, а затем щелкните Закрыть .
Щелкните правой кнопкой мыши текст гиперссылки и выберите Удалить гиперссылку.
Щелкните прямоугольник правой кнопкой мыши, выберите Изменить текст , а затем введите текст, который вы хотите использовать для гиперссылки.
Примечание. Если вы не видите текст во время ввода, выделите текст. Если вы хотите изменить цвет или форматирование текста, выделите текст, а затем на вкладке Home в группе Font щелкните кнопку Dialog Box Launcher .
Если вы хотите изменить цвет или форматирование текста, выделите текст, а затем на вкладке Home в группе Font щелкните кнопку Dialog Box Launcher .
Щелкните фигуру (но не текст внутри фигуры), а затем Вкладка Вставка , в группе Ссылки нажмите Гиперссылка .
В поле Address введите веб-адрес и нажмите OK.
Чтобы проверить гиперссылку, в режиме слайд-шоу щелкните прямоугольник, содержащий гиперссылку.
Мы рекомендуем вам предложить другие новые и расширенные функции, нажав Справка > Обратная связь > У меня есть предложение .
Изменить цвет текста гиперссылки
Конструктор сайтов Jimdo | ТехРадар
ТехРадар Вердикт
Сильный в одних областях и слабый в других Джимдо, скорее всего, разделит мнения. Если ваши потребности просты, стоит присмотреться.
Сервис конструктора веб-сайтов Jimbo (открывается в новой вкладке) ориентирован в основном на начинающих пользователей, рекламируя себя за счет простоты, а не функций. Например, веб-сайт Jimdo соблазняет вас утверждениями вроде «Создайте свой профессиональный веб-сайт или магазин без особых усилий с помощью конструктора веб-сайтов, созданного для самозанятых». Ничего страшного там точно нет.
Ассортимент Jimdo (открывается в новой вкладке) начинается с бесплатного плана «Играть (открывается в новой вкладке)». У этого есть некоторые заметные ограничения, в том числе 500 МБ хранилища, пропускная способность 2 ГБ, 5 страниц, брендинг Jimdo, отсутствие возможности использования собственного доменного имени и отсутствие поддержки клиентов.
Но это еще не все плохие новости. Вы также получаете доступ по HTTPS, контактные формы и доступ к библиотеке изображений. Это все довольно просто, но также все бесплатно.
- Вас интересует Jimdo? Посетите веб-сайт здесь (открывается в новой вкладке)
В учетной записи «Пуск» (открывается в новой вкладке) исчезает брендинг, увеличивается объем хранилища до 5 ГБ, пропускная способность — до 10 ГБ, а также можно создавать до 10 страниц. Есть бесплатный домен, дополнительные инструменты SEO и управления сайтом, поддержка клиентов. Сейчас он стоит 9 долларов(£9) в месяц (оплачивается ежегодно).
«Расширение (открывается в новой вкладке)» увеличивает ваш лимит до 15 ГБ для хранения, 20 ГБ для пропускной способности и 50 страниц, с более быстрой поддержкой клиентов, и все это за 15 долларов США (15 фунтов стерлингов) в месяц.
«Grow Legal (открывается в новой вкладке)» включает «Генератор юридического текста», который создает персонализированный юридический текст, соответствующий обычным правилам, включая GDPR (открывается в новой вкладке), за 20 долларов США (20 фунтов стерлингов) в месяц. Наконец, у нас есть «Безлимитный (открывается в новой вкладке)». Как следует из названия, у этого нет ограничений: неограниченное хранилище, пропускная способность или количество страниц, но вам нужно будет раскошелиться на 39 долларов.(£39) в месяц, чтобы наслаждаться этим.
Наконец, у нас есть «Безлимитный (открывается в новой вкладке)». Как следует из названия, у этого нет ограничений: неограниченное хранилище, пропускная способность или количество страниц, но вам нужно будет раскошелиться на 39 долларов.(£39) в месяц, чтобы наслаждаться этим.
Если вы заинтересованы в электронной коммерции, вам необходимо переключиться на планы «Интернет-магазин (откроется в новой вкладке)». Это Basic, Business и VIP за 15 долларов (15 фунтов), 19 долларов (19 фунтов) и 39 долларов (39 фунтов) в месяц соответственно.
Как и выше, чем больше вы платите, тем больше функций вы получаете, например, Варианты продукта для бизнеса или Неограниченное хранилище и Список компаний для VIP.
- Также ознакомьтесь с нашим обзором лучших разработчиков веб-сайтов (откроется в новой вкладке)
Начало работы
сайт, но у вас нет опыта, или вы эксперт по кодированию? Мы выбрали первое, так как большинство клиентов, скорее всего, пойдут по этому пути. Затем вам будет задан ряд вопросов: сайт, который вы создаете для себя, команды или организации, ваш сайт для личного пользования, хобби, бизнеса и тому подобного (вы можете пропустить все это Если вы предпочитаете).
Затем вам будет задан ряд вопросов: сайт, который вы создаете для себя, команды или организации, ваш сайт для личного пользования, хобби, бизнеса и тому подобного (вы можете пропустить все это Если вы предпочитаете).
Затем вы можете выбрать свой стиль (из 6 вариантов), оттенок цвета, чтобы дополнить его, и вам будет предложено несколько шаблонов на выбор, чтобы начать работу.
Ваши возможности редактирования довольно примитивны (Изображение предоставлено Jimdo)Редактор
Если вы привыкли к конструкторам веб-сайтов, вы будете чувствовать себя как дома с Jimdo, так как процесс удивительно похож: вы создаете свои страницы, добавляя , удаление и изменение порядка блоков. Они разбиты на категории, и каждая категория предлагает серию шаблонов на ваш выбор. Чтобы переместить блоки, которые у вас уже есть, нажмите кнопку «…» на боковой панели, где расположены соответствующие инструменты.
Создайте свой веб-сайт с помощью блоков (Изображение предоставлено Jimdo) Редактирование содержимого каждого блока осуществляется путем нажатия на раздел, который вы хотите изменить. Если это текст, вам предлагаются базовые инструменты форматирования, такие как выравнивание, жирный шрифт, подчеркивание, изменение заголовка, преобразование выделенного текста в список или добавление гиперссылки. Мы сказали, что это было базовым. Если вы хотите изменить шрифты по умолчанию, эту опцию можно найти в меню «Дизайн» в левом верхнем углу страницы.
Если это текст, вам предлагаются базовые инструменты форматирования, такие как выравнивание, жирный шрифт, подчеркивание, изменение заголовка, преобразование выделенного текста в список или добавление гиперссылки. Мы сказали, что это было базовым. Если вы хотите изменить шрифты по умолчанию, эту опцию можно найти в меню «Дизайн» в левом верхнем углу страницы.
Медиа
Медиа-возможности Jimdo кажутся скромными по сравнению с такими громкими именами, как Wix (открывается в новой вкладке) и Weebly (открывается в новой вкладке). Для заполнения страницы можно использовать два разных блока: изображение или слайд-шоу.
Блок «Изображение» предлагает вам различные шаблоны, которые вы можете использовать для добавления фотографий на свой сайт: либо одно изображение, либо строки и столбцы разных размеров.
Ваши возможности довольно ограничены: например, нажмите на изображение-заполнитель, и вы сможете увеличивать или уменьшать его масштаб, перетаскивая изображение, чтобы выбрать нужный сегмент. У вас также есть шесть фильтров, если вы хотите применить один из них, и это почти все для редактирования. У вас есть возможность превратить любое изображение в гиперссылку, если хотите, но это предел ваших возможностей.
У вас также есть шесть фильтров, если вы хотите применить один из них, и это почти все для редактирования. У вас есть возможность превратить любое изображение в гиперссылку, если хотите, но это предел ваших возможностей.
Изменить эти изображения-заполнители довольно просто: щелкните значок изображения, чтобы получить доступ к вашей библиотеке изображений. Вы можете найти все те, которые в настоящее время используются на вашем сайте, иметь возможность загрузить дополнительные или связать свои учетные записи Facebook или Google Place, чтобы получить их оттуда.
Ваш выбор стоковых изображений ограничен… и темпераментный (Изображение предоставлено Jimdo) Если вы ищете стоковые изображения (открывается в новой вкладке), Jimdo предлагает вам некоторые из них, но способ работы системы кажется чрезмерным сложно: вам дается десять категорий, и вы должны просматривать их вручную, даже не пользуясь полем поиска. Но на этом веселье не заканчивается: выбрав один из них, вы можете либо добавить его на свой сайт, либо перейти на Unsplash, чтобы получить его оттуда. Иногда вы получаете 404 (изображение не найдено), что всегда весело. Преимущество перехода на Unsplash заключается в том, что вы, наконец, получаете поле поиска, но затем вам нужно загрузить изображение на свой компьютер и загрузить его оттуда обратно в Jimdo. Это кажется невероятно запутанным. Что еще хуже, иногда нажатие на одно и то же изображение либо приводит вас к Unsplash, либо просто позволяет вам выбрать его и добавить прямо на свою страницу, и нет никакого способа узнать, что произойдет, когда.
Иногда вы получаете 404 (изображение не найдено), что всегда весело. Преимущество перехода на Unsplash заключается в том, что вы, наконец, получаете поле поиска, но затем вам нужно загрузить изображение на свой компьютер и загрузить его оттуда обратно в Jimdo. Это кажется невероятно запутанным. Что еще хуже, иногда нажатие на одно и то же изображение либо приводит вас к Unsplash, либо просто позволяет вам выбрать его и добавить прямо на свою страницу, и нет никакого способа узнать, что произойдет, когда.
Видеопроигрывателя как такового нет, но изображения в слайд-шоу или галерее можно заменить ссылкой на видео с YouTube или Vimeo. И да, ваше слайд-шоу может быть заполнено видео за видео.
Добавьте товары в свой интернет-магазин (Изображение предоставлено Jimdo)Электронная коммерция
Все, что вам нужно для создания интернет-магазина, можно найти в меню «Магазин» в левом верхнем углу веб-страницы. Здесь вы можете заполнить данные о своей компании (адрес, контактную информацию и т. д.), настроить бизнес-аккаунты PayPal или Stripe и составить перечень продуктов. Все очень просто и понятно.
д.), настроить бизнес-аккаунты PayPal или Stripe и составить перечень продуктов. Все очень просто и понятно.
Похоже, нет способа импортировать весь список элементов (через файл CSV или аналогичный), поэтому вам нужно будет добавить их все по одному. Мы также не смогли найти способ продавать цифровые товары, что нас разочаровало.
Нужна помощь? Эта база знаний поможет вам разобраться (Изображение предоставлено Jimdo). Нажмите на нее, чтобы перейти в Справочный центр, где вы можете просмотреть одну из девяти категорий или использовать поле поиска вверху, чтобы сузить область поиска. Статей не так много, и все кажется довольно простым, но, по крайней мере, если статья найдена, она ясна и понятна.Окончательный вердикт
imdo предлагает простой интерфейс, который поможет вам быстро и легко создать онлайн-присутствие. Вариантов не так много, но в некотором роде это упрощает использование. Если вы можете принять такие ограничения, стоит проверить это.
- Мы представили лучший конструктор веб-сайтов для малого бизнеса (открывается в новой вкладке)
Вы также можете ознакомиться с другими нашими руководствами по покупке веб-хостинга:
- WordPress (открывается в новой вкладке)
- Облачный хостинг (открывается в новой вкладке)
- Электронная коммерция (открывается в новой вкладке)
- Выделенный сервер (открывается в новой вкладке)
- Малый бизнес (открывается в новой вкладке)
- Windows (открывается в новой вкладке)
- Управляемый (открывается в новой вкладке)
- Зеленый (открывается в новой вкладке)
- Бизнес (открывается в новой вкладке)
- Colocation (открывается в новой вкладке)
- Хостинг электронной почты (открывается в новой вкладке)
- Реселлеры ( открывается в новой вкладке)
- VPS (открывается в новой вкладке)
- Общий (открывается в новой вкладке)
- Дешевый (открывается в новой вкладке)
- Конструкторы сайтов (открывается в новой вкладке)
- Лучший хостинг сайтов (открывается в новой вкладке)
Майк является ведущим обозревателем безопасности в Future, где он проводит стресс-тесты VPN, антивируса и многого другого, чтобы выяснить, какие сервисы точно обеспечат вашу безопасность, а каких лучше избегать. Майк начал свою карьеру в качестве ведущего разработчика программного обеспечения в инженерном мире, где его разработки использовались известными компаниями от Rolls Royce до British Nuclear Fuels и British Aerospace. Первые компьютерные вирусы привлекли внимание Майка, и он заинтересовался анализом вредоносного ПО и изучением низкоуровневых технических деталей того, как Windows и сетевая безопасность работают под капотом.
Майк начал свою карьеру в качестве ведущего разработчика программного обеспечения в инженерном мире, где его разработки использовались известными компаниями от Rolls Royce до British Nuclear Fuels и British Aerospace. Первые компьютерные вирусы привлекли внимание Майка, и он заинтересовался анализом вредоносного ПО и изучением низкоуровневых технических деталей того, как Windows и сетевая безопасность работают под капотом.
| Конструктор веб-сайтов
Раскрытие информации
Это профессиональный блог с обзорами, который получает компенсацию за обзоры продуктов компаниями, которые их производят. Вся продукция тщательно тестируется, и только лучшие из них получают высокие оценки. Я независимый блоггер, и обзоры сделаны на основе моего собственного мнения.
Может ли Jimdo конкурировать с такими конструкторами сайтов, как Wix, Squarespace и Shopify? Хотя Jimdo утверждает, что пользоваться веб-сайтом и конструктором интернет-магазина легко, возникает вопрос: «Может ли он действительно конкурировать с крупными игроками?» В этом обзоре Jimdo мы подробно рассмотрим особенности Jimdo как конструктора веб-сайтов со всеми их плюсами и минусами. Это поможет вам решить и выбрать лучший конструктор сайтов для вашего нового проекта.
Это поможет вам решить и выбрать лучший конструктор сайтов для вашего нового проекта.
Прокрутите вверх ⇑
насколько удобен Jimdo
Jimdo — это конструктор веб-сайтов, который помогает неспециалистам создавать собственные веб-сайты за несколько простых шагов. Jimdo в основном используется для создания интернет-магазинов. Либо вам нужен домен, либо вы хотите создать и разместить блог, либо свой интернет-магазин. Кроме того, вы можете управлять всеми своими учетными записями электронной почты или использовать Jimdo для создания готовых дизайнов с помощью шаблонов Jimdo или собственных кодов HTML или CSS.
Jimdo настолько широко распространен, что поддерживает около 20 миллионов веб-сайтов по всему миру, которые поддерживаются 200 сотрудниками, говорящими на девяти разных языках. Компания начала свою деятельность в 2007 году. Для лучшего понимания, у Wix 120 миллионов пользователей и 1800 сотрудников, а у Moonfruit около 5 миллионов пользователей (данные о количестве сотрудников Moonfruit отсутствуют). Однако неясно, сколько людей используют Squarespace, но компания заявляет, что у нее «миллионы» пользователей и около 800 сотрудников.
Однако неясно, сколько людей используют Squarespace, но компания заявляет, что у нее «миллионы» пользователей и около 800 сотрудников.
Все эти цифры имеют большое значение сейчас, потому что на рынке есть несколько компаний по созданию веб-сайтов, которые в настоящее время предоставляют услуги по созданию веб-сайтов. Некоторые из них просто, и у них не так много клиентов, которые платят. Всегда существует элемент риска, когда вы создаете свой веб-сайт на новой платформе, потому что, если платформа закроется или выйдет из строя по какой-либо причине, это также будет концом вашего сайта.
Хотя и можно сказать, что Джимдо не король джунглей, тем не менее, это обширная и хорошо управляемая организация, имеющая довольно большую пользовательскую базу. Итак, если вы планируете план веб-сайта, то, безусловно, Джимдо — одна из самых безопасных лошадей, на которую вы можете сделать ставку, и очень мало шансов, что она вас подведет. Jimdo утверждает, что они безопасны и защищают ваши данные с помощью новейших технологий шифрования, но являются ли они лучшими? Давайте, мы подробно обсудим все особенности.
Прокрутите вверх ⇑
ДИЗАЙН И ДОПОЛНИТЕЛЬНЫЕ ФУНКЦИИ
Управление контентом и интерфейс
Существует два основных режима: ‘. Он также включает в себя сеанс вопросов и ответов и информацию из ваших социальных сетей.
Создание веб-сайта с использованием режима дизайна Jimdo Dolphin
Режим Dolphin позволяет вам создать веб-сайт, просто основываясь на нескольких ответах на вопросы и информации, которую он собирает из ваших социальных сетей. Это занимает менее 3 минут, и формируется базовый веб-сайт, в который вы можете внести некоторые основные изменения.
Создание веб-сайта в режиме Creator от Jimdo
В режиме Creator есть много лучших возможностей, чем в режиме Dolphin. Он позволяет вам даже выбирать из множества шаблонов и, кроме того, дает вам доступ к важным вещам. Так что, безусловно, режим Creator — лучший вариант.
Функциональность ведения блога
Ведение блога очень важно для веб-сайта. Jimdo достаточно хорошо покрывает необходимые основы, поскольку мы можем планировать наши сообщения, редактировать их URL-адреса и даже включать в них кнопки обмена в социальных сетях. Он также может быть совместим с системой комментариев Facebook. Из-за определенных особенностей сайт Jimdo практически невозможно превратить в профессиональную издательскую платформу. В целом, начать писать блоги на Jimdo очень легко, в отличие от WordPress. Но тем не менее, WordPress по-прежнему является лучшим вариантом, потому что это специальный сайт для написания блогов.
Управление сайтом Jimdo с помощью мобильного приложения
Вы также можете управлять нашим сайтом на ходу. Основное приложение позволяет нам создавать или даже редактировать сайт Jimdo на мобильных устройствах. Вы можете оставаться на связи с клиентами, используя Jimdo Live Chat. Jimdo Analytic позволяет вам следить за данными Google Analytics.
Функции импорта и экспорта
Основным недостатком использования Jimdo является то, что вы не можете импортировать или экспортировать. Отсутствие инструмента импорта не является большой проблемой, потому что его используют в основном новички, поэтому они не будут много импортировать. Но отсутствие инструмента экспорта является серьезным недостатком, потому что, если вы перерастете Jimdo и вам нужно будет переключиться на другую платформу, вы не сможете легко экспортировать свой контент и, возможно, вам придется вручную вводить большое количество контента или данных о продукте в свой новый сайт.
Шаблоны
Выбор шаблонов
Когда мы начинаем строить в режиме Creator в Jimdo, нам предоставляется выбор из 40 шаблонов на выбор. Его конкуренты предлагают большее количество вариантов, но все же они не такие быстрые и выполнимые, как Jimdo. Ограниченное предложение Jimdo хорошо тем, что не избаловано выбором и позволяет менять шаблоны без потери данных, в отличие от конкурентов. Наконец, можно даже создавать свои собственные шаблоны, если он знает, как программировать.
Наконец, можно даже создавать свои собственные шаблоны, если он знает, как программировать.
Качество шаблонов
Шаблоны Jimdo, вероятно, недостаточно хороши по сравнению с качеством его конкурентов. Но все же качество не совсем смешное или что-то в этом роде. Это, безусловно, дает нам хорошее разнообразие, и мы даже можем самостоятельно создавать шаблоны в наборе для дизайна. Все сайты, созданные на Jimdo, адаптированы для мобильных устройств, это означает, что мы всегда можем посмотреть на них, как они выглядят на смартфоне.
Электронная коммерция
Если вы выбираете один из дорогих тарифных планов Jimdo, вы получаете доступ к функциям электронной коммерции. Это создаст для вас интернет-магазин, где вы сможете позаботиться обо всех деталях. Когда кто-то размещает заказ в нашем магазине на веб-сайте, мы получаем уведомление на панели инструментов нашего сайта и даже по электронной почте. Jimdo также помещает заголовок «распродано» перед товаром, который у вас закончился. Jimdo не предоставляет собственный платежный шлюз, но помогает осуществлять платежи через PayPal и Stripe.
Jimdo не предоставляет собственный платежный шлюз, но помогает осуществлять платежи через PayPal и Stripe.
Другие функции, которые очень привлекательны для тех, кто планирует создать интернет-магазин через Jimdo:
- Предоставляет коды купонов и подарочные ваучеры.
- Есть интеграция с рекламой в Facebook.
- Он также обеспечивает отслеживание Google.
Некоторые из недостатков:
- Вы можете продавать только в одной валюте, и это евро.
- Он позволяет вам установить только одну налоговую ставку и, следовательно, лишает вас огромного количества рынка.
- Нет функции сохранения брошенной корзины, что очень разочаровывает.
- Вы не можете настроить несколько учетных записей сотрудников для управления интернет-магазином.
- Вы не можете создать кнопку «Купить сейчас» для использования на внешних веб-сайтах или в профилях социальных сетей.
- Вы не можете импортировать или экспортировать данные продукта.

- Продажа цифровых продуктов — это очень сложный процесс.
В целом, мы можем с уверенностью сказать, что это не должно рассматриваться как профессиональное решение для электронной коммерции. Это хорошо для тех, у кого небольшая установка и не ожидается много заказов, но тем, кто ожидает таких заказов, нужно переключиться на какой-то другой сайт. Мы даже можем встроить сайт Jimdo в какой-либо другой, чтобы расширить функциональность электронной коммерции. Это может открыть гораздо больше функций продаж для вашего сайта Jimdo.
Интеграция
Мы не можем сказать, что вы не можете интегрировать свой сайт Jimdo с другими инструментами. Поскольку многие сторонние приложения предоставляют фрагменты кода (или виджеты), которые можно добавить на сайт Jimdo для обеспечения дополнительных функций. Это хорошо для добавления таких вещей, как формы, календари или карты, на сайт Jimdo, но если вы ищете глубокую интеграцию между сайтом Jimdo и бухгалтерией, CRM или дропшиппинг, скорее всего, вас не устроит.
Сбор данных
Jimdo позволяет добавлять формы на боковой панели, чтобы пользователь мог легко отправить сообщение или подписаться на информационный бюллетень. Мы не можем предоставить пользователям возможность загрузки файлов, и помимо этой опции предоставляется множество других опций, и даже для того, чтобы предоставить пользователям эту возможность, необходимо стороннее включение. Представленные формы автоматически отправляются по электронной почте на адрес, указанный вами. Они также сохраняются в задней части Jimdo.
Показатели сайта
Jimdo предоставляет нам базовую панель отчетности, которая позволяет нам получать статистику на нашем веб-сайте. Для более глубокого анализа мы также можем использовать Google Analytics с Jimdo, и это можно сделать, добавив код Google в шапку вашего сайта. Затем вы можете получить доступ к данным Google Analytics на панели инструментов Jimdo, что удобно, или просто использовать полнофункциональную версию Google Analytics.
SEO
SEO-функции Jimdo превосходны. На всех планах Jimdo, кроме бесплатного, вы можете выполнять следующие функции:
- Мы можем использовать SEO-дружественные заголовки.
- Мы можем добавить альтернативный текст.
- Мы можем создавать URL-адреса, удобные для Google
- Мы также можем добавить заголовок страницы и мета-описание.
- Мы даже можем редактировать URL-адреса страниц.
- Мы можем создать до 301 редиректа.
Помимо всех этих преимуществ, мы не сможем контролировать скорость нашего хостинга. Но мы можем сказать, что это, безусловно, неотъемлемая часть игры, и что-то идет по-вашему, а что-то нет.
Еще одним недостатком является то, что, в отличие от конкурирующих платформ, вы не можете создавать SEO-плагины, а это действительно вредно для онлайн-трафика и снижает его.
Является ли Jimdo лучшим конструктором сайтов для вас?
Jimdo работает по простой философии, которая упрощает создание веб-сайтов, поскольку компания утверждает, что они передали «силу создания веб-сайтов в руки обычных людей», чтобы они могли делиться своими увлечениями в Интернете. Бесплатный план — довольно щедрое предложение компании, любой может зарегистрироваться и создать цифровое присутствие на своем личном веб-сайте. Вам нужно выполнить всего несколько простых шагов, и вы сможете создать удивительный веб-сайт для личного использования или для продажи своей продукции.
Бесплатный план — довольно щедрое предложение компании, любой может зарегистрироваться и создать цифровое присутствие на своем личном веб-сайте. Вам нужно выполнить всего несколько простых шагов, и вы сможете создать удивительный веб-сайт для личного использования или для продажи своей продукции.
Любой, кто хочет создать веб-сайт, но не знает кодов и не знает, как использовать создание веб-сайтов, может создать веб-сайт без суеты и раздумий с помощью конструктора веб-сайтов Jimdo.
Платные планы начинаются от 9 долларов в месяц, это довольно низкая цена за полнофункциональный сайт в 9 долларов в месяц. Это довольно экономично, если говорить о других конструкторах сайтов, таких как Squarespace и Wix. В обоих случаях Squarespace является самым дешевым с более низким планом за 16 долларов США в месяц. И технически, с Jimdo вы можете начать заниматься электронной коммерцией дешевле, чем со многими другими платформами. Джимдо $ 19в месяц позволяет вам создать интернет-магазин, который выгодно отличается от Squarespace (26 долларов в месяц), Shopify (29 долларов в месяц) и Bigcommerce (29,95 долларов в месяц). Тем не менее, функциональность электронной коммерции значительно более базовая, чем эти продукты, особенно в том, что касается Shopify и большой коммерции.
Тем не менее, функциональность электронной коммерции значительно более базовая, чем эти продукты, особенно в том, что касается Shopify и большой коммерции.
Итак, если ваш бюджет невелик, а потребности невелики, Jimdo стоит того, чтобы на него посмотреть. Он хорошо подходит для малых предприятий, которым требуется простое присутствие в Интернете или магазин, но у которых нет необходимого бюджета, опыта или времени для борьбы с более сложными системами.
Тем не менее, тем, у кого более высокие требования, почти всегда лучше использовать другую платформу для создания веб-сайтов. Если у вас есть серьезные потребности в электронной коммерции, вам лучше подойдут специализированные разработчики интернет-магазинов, такие как Bigcommerce или Shopify; и если вы серьезно относитесь к ведению блога или созданию онлайн-публикации, WordPress, вероятно, является лучшим решением.
Прокрутите вверх ⇑
Ниже мы попытаемся найти краткое изложение основных плюсов и минусов продукта.
PROS
- Это очень экономично. Доступен щедрый бесплатный план.
- Прост в использовании, особенно для новичков.
- Вы можете редактировать HTML и CSS вашего сайта.
- Вы можете быстро и легко переключаться между шаблонами без потери содержимого.
- Все шаблоны адаптивны.
- Существует хороший выбор мобильных приложений для управления вашим сайтом на ходу.
- Jimdo — хорошо зарекомендовавшая себя компания с большой клиентской базой, поэтому вполне вероятно, что компания будет регулярно обновлять свое предложение и с меньшей вероятностью закроется (таким образом, ваш сайт будет защищен от будущего).
ПРОТИВ
- Доступно довольно ограниченное количество шаблонов.
- Вы можете продавать только в одной валюте: евро.
- Можно использовать только два уровня навигации.
- Поддержка ограничена электронной почтой и не доступна круглосуточно и без выходных.
- Функция импорта/экспорта отсутствует.

- Функциональность электронной коммерции не так профессиональна, как в других решениях, особенно в том, что касается налоговых ставок и прямой доставки.
- Нет доступных сторонних приложений.
- У вас не может быть нескольких участников на сайте Jimdo.
Прокрутите вверх ⇑
Доступны пять тарифных планов Jimdo:
- Играть
- Начать
- Расти
- Электронная коммерция
- Без ограничений.
Ниже я приведу цены в США, но стоимость Jimdo может немного или, скорее, сильно различаться в зависимости от страны.
Стоимость плана начального уровня:
- 9 долларов США в США
- 9 фунтов стерлингов в Великобритании (12 долларов США)
- 9 евро в странах еврозоны (10,30 долларов США).
Итак, сколько будет стоить Jimdo во многом зависит от вашего местонахождения?
У компании есть существенный недостаток, а именно то, что она не дает возможности конвертации валюты. Принимая во внимание, что все его конкуренты в этой области предоставляют эту опцию.
Принимая во внимание, что все его конкуренты в этой области предоставляют эту опцию.
Все планы включают следующие основные функции:
- Доступ к широкому спектру шаблонов, которые вы можете использовать для создания своего сайта.
- Хранилище для вашего контента и пропускная способность для ваших посетителей, чтобы получить к нему доступ (лимиты зависят от плана)
- Адаптивный дизайн (когда размер вашего веб-сайта автоматически изменяется в соответствии с устройством, на котором он просматривается — мобильным, планшетным, настольным и т. д.) к большему количеству функций. Итак, давайте посмотрим на ключевые различия между тремя планами.
Jimdo Play (бесплатный план)
Бесплатный план Jimdo позволяет нам создать пятистраничный веб-сайт, который будет использовать субдомен Jimdo. Он имеет хранилище 500 МБ, пропускную способность 2 ГБ и шифрование https. Это позволяет нам создать простой, но функциональный веб-сайт. Что, безусловно, не нравится людям, использующим этот план, так это то, что домен компании не используется, а внизу страницы есть небольшая реклама Jimdo, из-за чего сайт выглядит крайне непрофессионально.
 Так что, конечно, это не хороший план для профессионалов, а скорее только для тех, у кого абсолютно нулевой бюджет и простые требования.
Так что, конечно, это не хороший план для профессионалов, а скорее только для тех, у кого абсолютно нулевой бюджет и простые требования.Jimdo Start — 9 долларов в месяц
Jimdo Start — самая дешевая платная программа. Он поставляется с 5 ГБ памяти, пропускной способностью 10 ГБ и 10 страницами для веб-сайта. Jimdo окажет поддержку при любых проблемах, а на сайте не будет рекламы. У этого плана есть несколько недостатков, а также то, что он не позволяет нам ничего продавать, а поддержка также приходит через 1 или 2 дня. В целом, мы можем сказать, что это не лучший план, но он, безусловно, дает функции за те деньги, которые он стоит.
Jimdo Grow – 15 долларов в месяц
Этот план не сильно отличается от начального плана. У него лучшее хранилище на 15 ГБ, пропускная способность на 20 ГБ, страницы сайта на 50. Так что это просто улучшенная версия стартового плана. Но старт все же лучший вариант.
Jimdo Электронная коммерция – 19 долларов в месяц
Этот план связан с электронной коммерцией.
 Этот план предоставляет вам все функции плана Grow в отношении хранилища и пропускной способности, но, в отличие от плана Grow, мы фактически можем создать интернет-магазин.
Этот план предоставляет вам все функции плана Grow в отношении хранилища и пропускной способности, но, в отличие от плана Grow, мы фактически можем создать интернет-магазин.Jimdo Unlimited — 39 долларов в месяц
Этот план аналогичен Commerce, но позволяет нам иметь неограниченный доступ к хранилищу и пропускной способности. Так что, скорее всего, план Commerce — лучший вариант. Каковы цены по сравнению с пакетами, предлагаемыми другими разработчиками веб-сайтов?
Jimdo хорош тем, что предлагает бесплатный тарифный план, в то время как его главный конкурент Wix этого не делает. Теперь мы сравним цены Jimdo с другими. У Jimdo примерно такая же цена, как у Wix, Wix берет от 5 до 35 долларов в месяц в зависимости от плана. Это намного экономичнее, чем Squarespace, который стоит от 16 до 46 долларов в месяц. Jimdo значительно дешевле, чем Shopify, который стоит от 29 долларов.до колоссальных 299 долларов в месяц.
Прокрутите вверх ⇑
При добавлении или редактировании элементов сайта Jimdo значок «?» (Вопрос) отображается значок.
 Нажав на нее, вы получите базовую справку по элементу, с которым работаете. Обычно это очень хорошо и очень полезно.
Нажав на нее, вы получите базовую справку по элементу, с которым работаете. Обычно это очень хорошо и очень полезно.Вы также можете воспользоваться Центром поддержки Jimdo при создании своего сайта. Это дает вам возможность просматривать полезные видеоролики и статьи, которые помогут вам создать и отредактировать свой сайт и сделать его как можно лучше.
Jimdo ведет очень полезный блог для новичков под названием «8 Days», который заслуживает упоминания здесь. Этот хорошо написанный и информативный блог содержит полезные советы для онлайн-бизнеса, охватывающие такие ключевые темы, как маркетинг и автоматизация рабочего процесса, а также другие сложности и проблемы бизнеса.
Центр поддержки может иногда даже немного сбивать с толку, потому что многие ресурсы по-прежнему ссылаются на старые названия планов Jimdo («Бесплатный», «Бизнес» и «Про»). И Джимдо, похоже, не уверен, называется ли инструмент для создания веб-сайтов в режиме Dolphin (который, как обсуждалось выше, автоматически создает ваш сайт для вас на основе вопросов, на которые вы отвечаете), «Dolphin» или «AI».

В результате вспомогательные материалы становятся более запутанными. Но это не такая большая проблема и когда мы к этому привыкли. Нас это не сильно смущает. Даже после всей этой помощи вам все равно нужно связаться с Джимдо, тогда вы должны сделать это по электронной почте.
К сожалению, чат или поддержка по телефону недоступны. Если у вас бесплатный план, вы должны ожидать ответа через день или два, но когда вы используете безлимитный план. Ожидайте ответ в течение 1 часа. Этот уровень поддержки, мягко говоря, не идеален. 2 дня ожидания ответа просто слишком много. Это может сильно разочаровать (особенно если вам нужно отправить несколько писем туда и обратно, чтобы решить проблему).
Кроме того, поддержка доступна только в будние дни, а это означает, что если что-то пойдет не так в пятницу днем, вы не сможете исправить это до понедельника. Как и в случае с Центром поддержки, контактные данные также очень запутаны, и мы не знаем, что выбрать. много тяжелой работы по этому поводу.

Прокрутите вверх ⇑
Могу ли я подключить зарегистрированный домен к веб-сайту Jimdo?
Да, вы можете подключить свой зарегистрированный домен от любого другого провайдера к Jimdo. Это возможно с премиальным планом, который начинается с 9 долларов, вы можете сделать это за несколько простых шагов. Вы можете сохранить свой домен у первоначального регистратора и подключить его к новому веб-сайту Jimdo. Вам просто нужно зарегистрироваться и добавить зарегистрированный домен и подтвердить, что вы являетесь владельцем домена.
Какой план лучше всего подходит для интернет-магазина?
Для интернет-магазинов Jimdo предлагает специальный план электронной коммерции, который предоставляет все необходимое для начала бизнеса в Интернете. С этим планом вам просто нужно добавить фото продукта, описание и другие необходимые данные, чтобы начать продавать свои продукты.
Могу ли я начать с бесплатной игры, а затем обновить свой тарифный план?
Да, вы можете начать бесплатную игру, изучить функции и не торопиться с обновлением.
 После того, как вы ознакомитесь с Jimdo, вы сможете обновить свой план в любое время, просто нажав на опцию «Обновить» в правом верхнем углу вашего веб-сайта бесплатной игры.
После того, как вы ознакомитесь с Jimdo, вы сможете обновить свой план в любое время, просто нажав на опцию «Обновить» в правом верхнем углу вашего веб-сайта бесплатной игры.Могу ли я отменить свой план, если я передумаю в будущем?
Конечно, да! Это ваш выбор, если вы хотите отменить план в любое время. Как только вы решите отменить план, Jimdo предлагает 100% гарантию возврата денег в течение первых 14 дней.
Когда мне нужно платить?
Когда вы будете готовы перейти на план премиум-класса, Jimdo предлагает вам контракт минимум на 12 месяцев, и вы должны заплатить цену согласованного плана Jimdo.
Прокрутите вверх ⇑
Jimdo — новичок в мире разработчиков веб-сайтов, и если мы сравним его с его старыми конкурентами, такими как Wix и Squarespace, он предлагает несколько особенных планов. Цены сравнительно низкие с предоставляемыми функциями, готовые к использованию шаблоны исключительны, и любой может создать веб-сайт без каких-либо трудностей.

Лучшие функции, которые предоставляет Jimdo, — это специальные планы для веб-сайтов электронной коммерции, которые значительно облегчают начало продажи продуктов на ходу. И бесплатная игра — еще один исключительный план, который предлагает Jimdo, в нем есть много вещей, которые не включены в бесплатный план в Wix или Squarespace.
Шаблоны, предоставленные Jimdo, уникальны и просты в сборке. Они имеют адаптивный дизайн, а также оптимизированы для мобильных устройств, поэтому мобильным пользователям легче перемещаться между страницами и другими частями веб-сайта.
Если говорить о поддержке Jimdo, то она действительно хороша, мы протестировали качество поддержки и можем сказать, что она лучшая из всех. Выслушают ваши вопросы и ответят на них быстро и подробно. За экраном чата всегда стоит реальный человек, а не чат-бот с шаблонами ответов.
Итак, если вы планируете создать свой бизнес-сайт, вести блог или хотите продавать свои товары в Интернете, конструктор сайтов Jimdo — один из лучших вариантов.
 Вы можете попробовать бесплатный план, прежде чем перейти на премиум-план. Просто зарегистрируйтесь и наслаждайтесь преимуществами готовых шаблонов сайтов.
Вы можете попробовать бесплатный план, прежде чем перейти на премиум-план. Просто зарегистрируйтесь и наслаждайтесь преимуществами готовых шаблонов сайтов.Прокрутите вверх ⇑
Пол Иноуе Вестерн Хиллз — профиль, биография, статистика и прочее
Иноуе считает, что владельцы бизнеса должны изо всех сил выбирать банкира или эксперта, от которого они зависят.» href=»/ paul-inooye/p-class-p-5-inouye-считает-владельцы-бизнеса-должны-выбрать-банкира-эксперта-s-сделано-зависимыми-p-iGMn8shHzwGv»>Иноуэ считает, что владельцы бизнеса должны приложить все усилия, чтобы выбрать банкира или эксперта, от которого они зависят.
Опубликовано 14, 22 сентября
7 мин чтения
Несмотря на то, что метод немного традиционный, а иногда и заученный, я на самом деле лично обнаружил, что мой метод чрезвычайно надежен и полезен. Как именно вы воплощаете концепции в жизнь? Я с энтузиазмом отношусь к своим тренировкам, а также использую это время для анализа вопросов обслуживания, а также для мозгового штурма, будь то длительные поездки на велосипеде, пробежки или прогулки». href=»/paul-inooye/p-class-p-15- немного-традиционный-заучивание-иногда-на самом деле-лично-открытый-метод-чрезвычайно-надежный-полезный-точно-принесите-концепции-жизни-восторженные-касающиеся-упражнений-использование-времени-анализ-сервис-вопросы-мозговой штурм-концепции- ли-длительные-велосипедные-пробежки-прогулки-p-uyXCIQ2eUjH»>
href=»/paul-inooye/p-class-p-15- немного-традиционный-заучивание-иногда-на самом деле-лично-открытый-метод-чрезвычайно-надежный-полезный-точно-принесите-концепции-жизни-восторженные-касающиеся-упражнений-использование-времени-анализ-сервис-вопросы-мозговой штурм-концепции- ли-длительные-велосипедные-пробежки-прогулки-p-uyXCIQ2eUjH»>Несмотря на то, что он немного традиционный, а иногда и заученный, я лично обнаружил, что мой метод чрезвычайно надежен и полезен. Как именно вы воплощаете концепции в жизнь? Я с энтузиазмом отношусь к своим тренировкам, а также использую это время для анализа вопросов обслуживания, а также для мозгового штурма, будь то длительные поездки на велосипеде, пробежки или прогулки.
Опубликовано 25, 22 августа
Чтение: 7 мин.
Содержание
Блог — Paul Inouye — JimdoPaul T. Inouye, Md — главный хирург в Такоме, WaExpert Пол Иноуе освещает основные тенденции слияний и поглощений в 2022 году — Eye9jaPaul Inouye’s Profile — Muck RackPaul Inouye — MediumPaul Inouye
youtube.com/embed/W93Y5S5kkCo» frameborder=»0″/>Поиск показал, что уголовная жалоба была подана в округе Сан-Матео, Верховный суд Золотого штата, в котором Иноуе предъявили обвинение в изнасиловании супруги в подсознательном состоянии в состоянии опьянения как а также анестезирующий материал. Иноуэ признал плату за уголовное преступление, так как он появился в суде и заявил о невиновности. В то время, когда было предъявлено обвинение в совершении уголовного преступления, Иноуэ было предложено внести поправки в свой Kind U4 в течение 30 дней, чтобы раскрыть обвинение, но он не сделал этого.
» href=»/paul-inooye/div-style-display-inline-margin-12px-float-right-padding-12px-border-1px-solid-grey-border-radius-4px-b-table-contents -b-style-text-decoration-none-clear-display-block-href-content-section-0-svg-style-margin-left-0px-xmlns-http-www-w3-org-2000-svg-width -12-высота-12-окно-вида-0-0-100-100-путь-d-m63-8-47-9-23-5-23-5c-1-1-1-1-3-1 -1-4-2-0-1-1-1-2-1-1-3-0-4-2l21-5-21-4-21-5-21-4с-1-1-1-2 -1-1-3-0-4-2-1-2-1-1-3-1-1-4-2-0l23-5-23-5c0-6-0-6-0-9-1 -3-0-9-2-1s-0-3-1-5-0-9-2-1z-svg-span-style-text-decoration-underline-blog-paul-inouye-jimdo-span-style -text-decoration-none-clear-display-block-href-content-section-1-svg-style-margin-left-6px-xmlns-http-www-w3-org-2000-svg-width-12-height -12-вид-окно-0-0-100-100-путь-d-m63-8-47-9-23-5-23-5с-1-1-1-1-3-1-1-4-2-0-1-1-1-2-1-1-3-0-4-2l21-5 -21-4-21-5-21-4с-1-1-1-2-1-1-3-0-4-2-1-2-1-1-3-1-1-4-2 -0l23-5-23-5c0-6-0-6-0-9-1-3-0-9-2-1s-0-3-1-5-0-9-2-1z-svg-span -style-text-decoration-underline-paul-t-inouye-md-general-surgeon-tacoma-wa-span-style-text-decoration-none-clear-display-block-href-content-section-2-svg -style-margin-left-6px-xmlns-http-www-w3-org-2000-svg-width-12-height-12-view-box-0-0-100-100-path-d-m63-8 -47-9-23-5-23-5с-1-1-1-1-3-1-1-4-2-0-1-1-1-2-1-1-3-0-4 -2л21-5-21-4-21-5-21-4в-1-1-1-2-1-1-3-0-4-2-1-2-1-1-3-1-1 -4-2-0l23-5-23-5c0-6-0-6-0-9-1-3-0-9-2-1s-0-3-1-5-0-9-2-1z-svg-span-style-text-decoration-underline-expert-paul-inouye-covers-key -m-trends-2022-eye9ja-span-style-text-decoration-none-clear-display-block-href-content-section-3-svg-style-margin-left-6px-xmlns-http-www-w3 -org-2000-svg-width-12-height-12-view-box-0-0-100-100-path-d-m63-8-47-9-23-5-23-5c-1-1 -1-1-3-1-1-4-2-0-1-1-1-2-1-1-3-0-4-2l21-5-21-4-21-5-21-4c -1-1-1-2-1-1-3-0-4-2-1-2-1-1-3-1-1-4-2-0l23-5-23-5c0-6-0 -6-0-9-1-3-0-9-2-1s-0-3-1-5-0-9-2-1z-svg-span-style-text-decoration-underline-paul-inouye -s-profile-muck-rack-span-style-text-decoration-none-clear-display-block-href-content-section-4-svg-style-margin-left-12px-xmlns-http-www-w3 -org-2000-svg-width-12-height-12-view-box-0-0-100-100-path-d-m63-8-47-9-23-5-23-5с-1-1-1-1-3-1-1-4-2-0-1-1-1-2-1-1-3-0-4-2l21-5 -21-4-21-5-21-4с-1-1-1-2-1-1-3-0-4-2-1-2-1-1-3-1-1-4-2 -0l23-5-23-5c0-6-0-6-0-9-1-3-0-9-2-1s-0-3-1-5-0-9-2-1z-svg-span -style-text-decoration-underline-paul-inouye-medium-span-div-div-itemscope-itemtype-http-schema-org-image-object-img-class-featureable-style-max-width-400px-float -right-margin-left-12px-margin-bottom-12px-itemrop-image-src-https-historycms2-house-gov-assets-25769811676-asset-alt-blog-paul-inouye-jimdo-span-style-display -none-itemrop-caption-paul-inouye-span-div-iframe-width-560-height-315-type-text-html-src-https-www-youtube-com-embed-w93y5s5kk-co-frameborder-0-iframe-br-br-p-class-p-0-searchings-statement-criminal-жалоба-подана-округ-сан-матео-золотой-государственный-высший суд-выставление счетов-inouye- тяжкое преступление-изнасилование-супруга-подсознательное-опьянение-анестетик-материал-inouye-признанный-преступное-плата-показанный-суд-пошел-невиновный-признание-время-уголовное-обвинение-подано-inouye-называется-исправление-вид-u4- в течение 30 дней-раскрыть-сбой-списания-так-p-_oMURJCWBo2″>
Содержание
Блог — Пол Иноуе — ДжимдоПол Т. Иноуе, доктор медицины — главный хирург в Такоме, WaExpert Пол Иноуе рассказывает об основных тенденциях в области слияний и поглощений в 2022 году — Eye9jaPaul Inouye’s Profile — Muck RackPaul Inouye — Medium
Иноуе, доктор медицины — главный хирург в Такоме, WaExpert Пол Иноуе рассказывает об основных тенденциях в области слияний и поглощений в 2022 году — Eye9jaPaul Inouye’s Profile — Muck RackPaul Inouye — MediumPaul Inouye
Поиск показал, что уголовная жалоба была подана в округе Сан-Матео, Верховный суд Золотого штата, в котором Иноуе предъявили обвинение в изнасиловании супруги в подсознательном состоянии в состоянии опьянения как а также анестезирующий материал. Иноуэ признал плату за уголовное преступление, так как он появился в суде и заявил о невиновности. В то время, когда было предъявлено обвинение в совершении уголовного преступления, Иноуэ было предложено внести поправки в свой Kind U4 в течение 30 дней, чтобы раскрыть обвинение, но он не сделал этого.
Опубликовано 9, 22 августа
Чтение: 8 мин.
Enersoft SiteGenWiz RU | Enersoft
Enersoft SiteGenWiz — это программное обеспечение для создания веб-сайтов, специально разработанное для новичков в области HTML и людей, которые хотят создать домашнюю страницу без навыков программирования.
 Enersoft SiteGenWiz также включает в себя полнофункциональный генератор фотоальбомов/картинных галерей. Выбирайте из разных фреймворков, определяйте структуру меню для своих страниц, выбирайте цвета, шрифты, маркеры и фоновые изображения. Создавайте и редактируйте свои страницы с помощью встроенного редактора. Даже не зная HTML, вы можете легко форматировать тексты: заголовок, подзаголовок, текст, жирный, курсив и подчеркивание. Вы можете определить ссылки на другие веб-сайты и добавить изображения. Генерируйте карты сайта и галереи изображений автоматически. Также доступна бесшовная интеграция других HTML-документов. С помощью утилиты загрузки вы даже можете загрузить готовый результат на свой хост-сайт.
Enersoft SiteGenWiz также включает в себя полнофункциональный генератор фотоальбомов/картинных галерей. Выбирайте из разных фреймворков, определяйте структуру меню для своих страниц, выбирайте цвета, шрифты, маркеры и фоновые изображения. Создавайте и редактируйте свои страницы с помощью встроенного редактора. Даже не зная HTML, вы можете легко форматировать тексты: заголовок, подзаголовок, текст, жирный, курсив и подчеркивание. Вы можете определить ссылки на другие веб-сайты и добавить изображения. Генерируйте карты сайта и галереи изображений автоматически. Также доступна бесшовная интеграция других HTML-документов. С помощью утилиты загрузки вы даже можете загрузить готовый результат на свой хост-сайт.Enersoft SiteGenWiz был выпущен в 2006 году и уже давно заменен современными системами CMS. Здесь мы покажем вам, какие инструменты вы должны использовать в настоящее время, чтобы легко и быстро создать свой собственный сайт.
WordPress против Wix
Существует множество возможностей создать собственную домашнюю страницу даже без знаний в области программирования.
 Здесь нужно различать две системы:
Здесь нужно различать две системы:- Комплекты для создания домашней страницы (Wix, Jimdo)
- и системы управления контентом (WordPress, Drupal, Joomla, Typo3)
WordPress — это программа для создания веб-сайтов. Его можно установить на любом хостинг-провайдере. Wix — хостинг-провайдер с уже интегрированным программным обеспечением.
Комплекты для создания домашней страницы
Существуют так называемые комплекты для создания домашней страницы, которые уже содержат полный хостинг. Это означает, что вам не нужно заботиться ни о чем техническом, например, о сервере или веб-хостинге. Jimdo и Wix — самые известные и популярные конструкторы домашней страницы. Стоимость составляет около 5 – 17 € в месяц. Также доступна бесплатная версия, но она финансируется за счет рекламы. С Wix и Jimdo вы можете создать свое собственное присутствие в Интернете без каких-либо предварительных знаний. Выбирайте из более чем 500 дизайнов и наполняйте свой сайт контентом.
 Комплексный редактор предлагает вам широкий спектр опций, но он по-прежнему удобен и прост в использовании.
Комплексный редактор предлагает вам широкий спектр опций, но он по-прежнему удобен и прост в использовании.Комплект для создания домашней страницы рекомендуется, если вы хотите быстро и легко создать домашнюю страницу. Wix и Jimdo прикладывают все усилия, чтобы ни в чем не уступать традиционным CMS-системам, но в то же время делать их простыми и понятными в использовании. Недостатки таких конструкторов часто кроются в деталях. Например, с Wix у вас нет доступа к исходному коду. Если вы будете строго придерживаться шаблона дизайна и доступных инструментов, у вас будет мало проблем. Но если у вас есть особые пожелания, реализовать их будет сложнее. Еще одним большим недостатком может быть время загрузки. Для того, чтобы вас нашли в поисковой системе, важно разобраться с темой поисковой оптимизации. Для Google становится все более важным максимально сократить время загрузки веб-сайта. Говорят, что конструкторы домашней страницы имеют значительные недостатки в отношении времени загрузки.
 Используйте для своей веб-страницы также полностью собственный домен вместо xxx.jimdo.com.
Используйте для своей веб-страницы также полностью собственный домен вместо xxx.jimdo.com.Сколько стоит Wix?
Wix теперь доступен в различных пакетах. От личного использования до бизнеса и электронной коммерции. Самый дешевый тариф начинается с 4,50 € в месяц, но включает рекламу. Комбинированный пакет стоит 8,50 евро с пропускной способностью 2 ГБ. Это означает, что каждый пользователь, который посещает ваш веб-сайт, использует часть вашей пропускной способности в зависимости от размера веб-сайта (изображения, текст и т. д.). Если вы не хотите быть ограниченным здесь, вы можете получить пакет «Безлимитный» за 12,50 € в месяц. Или VIP за 24,50 €, включая приоритетную поддержку. Бизнес-пакеты (например, для систем магазинов) доступны по цене до 35 €. Ваш домен, то есть интернет-адрес, добавляется примерно за 10–30 евро в год, при этом первый год на WIX бесплатный.
Система управления контентом (CMS)
Система управления контентом — это программное обеспечение, позволяющее размещать контент на веб-сайте.
 Вы можете сделать это с современными системами и без знаний программирования. Отличие от Wix и Jimdo в том, что вам сначала нужно найти хостинг-провайдера, у которого вы сможете установить желаемую CMS. Но не волнуйтесь! В настоящее время это происходит почти автоматически, всего в несколько кликов.
Вы можете сделать это с современными системами и без знаний программирования. Отличие от Wix и Jimdo в том, что вам сначала нужно найти хостинг-провайдера, у которого вы сможете установить желаемую CMS. Но не волнуйтесь! В настоящее время это происходит почти автоматически, всего в несколько кликов.WordPress стала самой популярной системой управления контентом. Он прост в использовании, а огромное сообщество разработчиков предоставляет различные инструменты (плагины). Это также одно из многих преимуществ WordPress. Исходный код полностью открыт и каждый программист может разрабатывать любые плагины или дизайны, а также адаптировать их.
В WordPress вы также можете выбирать из тысяч дизайнов, которые называются темами. Есть бесплатные темы или даже коммерческие. Поскольку каждый программист может добавлять свои собственные темы, выбор намного больше, чем с Wix и Jimdo. Можно настроить не только дизайн, но и расширить функции веб-сайта с помощью так называемых «плагинов».
 На веб-сайте WordPress в настоящее время доступно около 60 000 плагинов. Из списка рассылки новостей в магазин. Нет никаких ограничений.
На веб-сайте WordPress в настоящее время доступно около 60 000 плагинов. Из списка рассылки новостей в магазин. Нет никаких ограничений.Как попасть на свою страницу WordPress всего за несколько шагов:
- Найти хорошего хостинг-провайдера (например, World4you) с поддержкой PHP и базы данных
- Установить WordPress
- Установить понравившуюся тему
- Установить все плагины потребность (контактная форма, подписка на рассылку новостей и т. д.)
- Создание содержимого веб-сайта
- Выход в онлайн!
С помощью WordPress вы можете создать не только красивый, но и сверхбыстрый сайт. Это особенно важно для рейтинга Google! Благодаря программному обеспечению с открытым исходным кодом каждый разработчик может просматривать исходный код и создавать расширения (плагины) и дизайны (темы). Или, как вариант, любой доступный плагин и дизайн могут быть адаптированы и изменены программистом.
Сколько стоит WordPress?
Сам WordPress бесплатен, также есть бесчисленное множество бесплатных тем и плагинов.
 Для особых пожеланий есть также Pro Themes, которые стоят около 30 € — 60 €. Плата за услуги провайдера составляет от 5 до 10 евро в месяц в зависимости от хостера (например, World4you «DOMAINSERVER 2020» — 6,90 евро). Ваш домен, то есть интернет-адрес, будет стоить около 10–30 евро в год, тогда как первый год обычно бесплатен.
Для особых пожеланий есть также Pro Themes, которые стоят около 30 € — 60 €. Плата за услуги провайдера составляет от 5 до 10 евро в месяц в зависимости от хостера (например, World4you «DOMAINSERVER 2020» — 6,90 евро). Ваш домен, то есть интернет-адрес, будет стоить около 10–30 евро в год, тогда как первый год обычно бесплатен.Эти расходы относятся только к хостингу, если вы создаете сайт самостоятельно. Если у вас есть профессиональный веб-сайт WordPress, разработанный для вас, его создание, конечно же, намного дороже.
HTML Link Einfügen MIT A HREF
WebDesignhtml
HTML Link Einfügen MIT A Href
на HTML -CERINININ86 -COEN 902.186 -COEN 902.186 -COEN. С HTML-тегом < и href > начинаются ссылки с текстом ссылки и узкие места с .
So einfach können Sie einen HTML Link einfügen und Inhalte verlinken:
- Der HTML-Code ist: Link-Text.

- Beispiel für einen Ссылка на www.schulhomepage.de: Schulhomepage.de.
- HTML-ссылка на почту : [email protected]. So verlinken Sie eine E-Mail-Adresse .
- A href Синтаксис: . Das Tag wird um den Zusatz «href» erweitert, um einen Link zu erstellen.
- HTML-тег Anker :
- Zuerstellen Sie den Anker (якорь):
- Dann verlinken Sie zu dem Anker: Link zum Anker
- Ссылка HTML img :
 . Auf diese Weise verlinken Sie ein Bild mit a href.
. Auf diese Weise verlinken Sie ein Bild mit a href. - HTML-ссылка в новой вкладке öffnen mit target=»_blank: Schulhomepage.de
- HTML Стиль ссылки : Einen HTML Link können Sie mit mit einer style-Datei beliebig gestalten.

- HTML Цвет ссылки: Den Link können Sie auch farblich gestalten
- HTML Link rel: Art der Beziehung zur verlinkten Datei angeben: rel =»stylesheet» href=»style.css»>
- Ein locales Verzeichnis verlinken Sie mit dem HTML-Code : Link zur Festplatte C
- Абсолютный и относительный Pfade — mit und ohne Domain
- Ein Verzeichnis oder Ordner verlinken Sie mit dem HTML-код:
Inhaltsverzeichnis
- HTML-ссылка einfügen mit a href
- HTML Link erstellen: So verlinken Sie richtig
- HTML-ссылка mailto: E-Mail-Adresse verlinken
- HTML-тег Anker: Verweis zu einem Anker
- HTML img Ссылка: Link mit einem Bild erstellen
- HTML-ссылка на новый таб или Fenster
- Стиль HTML-ссылки: с CSS и гештальтом ссылки
- HTML Цвет ссылки: den Link farblich gestalten
- HTML Link rel: Art der Beziehung angeben
- HTML-ссылка на локализацию Verzeichnis
- Абсолютный и относительный Pfade — Домен
- Verzeichnis oder Order verlinken
- С «www» и без «www»
- Weiterführende Artikel
- HTML-ссылка einfügen mit einem Editor
- HTML с Einem Validator überprüfen
- Фазит
- Часто задаваемые вопросы
HTML Linkerstellen: So verlinken Sie richtig
Das Erstellen eines Links ist technisch Gesehen sehr simpel.
 Viel schwieriger ist es jedoch Ссылки на веб-сайте einer standardkonform und damit korrekt zu setzen. Nur so funktionieren die Links zu den Einzelseiten, Abschnitten, Ordnern oder externen Websites immer wie gewünscht und sind außerdem sehr benutzerfreundlich.
Viel schwieriger ist es jedoch Ссылки на веб-сайте einer standardkonform und damit korrekt zu setzen. Nur so funktionieren die Links zu den Einzelseiten, Abschnitten, Ordnern oder externen Websites immer wie gewünscht und sind außerdem sehr benutzerfreundlich.Im Folgenden werden daher einige grundsätzliche Regeln für standardkonforme, richtige Links gezeigt:
- HTML Link mailto: E-Mail-Adresse verlinken
- HTML Tag Anker: Verweis zu einem Abschnitt mit einem Anker 900: Ссылка erstellen
- HTML-Link zu neuem Tab oder Fenster einfügen
- HTML стиль ссылки: с CSS den Link gestalten
- HTML Цвет ссылки: den Link farblich gestalten
- HTML Link rel: Art der Beziehung zur verlinkten Datei angeben
- HTML-ссылка на локализацию Verzeichnis
- Абсолютный и относительный Pfade — mit oder ohne Domain
- Verzeichnis oder Order verlinken
HTML Link mailto: E-Mail-Adresse verlinken
Wenn Sie eine E-Mail-Adresse auf Ihrer Webseite verlinken möchten, erweitern Sie den HTML-Link mit mailto
- 3 :
6 =»mailto:dange@schulhomepage.
 de»>[email protected]
de»>[email protected]Ум Эйнен Mailto-Link zu erstellen, müssen Sie также das Tag mit seinem Attribut href und danach ein «mailto:» verwenden.
Щелкните по ссылке E-Mail-Link, öffnet sich direkt das Standard-Programm wie z. B. Outlook, с использованием электронной почты Besucher verwaltet. В стандартной программе автоматическая подсказка E-Mail-Adresse «mailto» также Empfänger eingetragen.
Альтернативный канал Besucher и einem Computer с einem rechten Mausklick die E-Mail-Adresse kopieren und als Empfänger in sein E-Mail-Programm einfügen. Durch langes Drücken auf den Mailto-Link kann auch eine Handy-Benutzer den Link kopieren.
HTML Anker Tag: Verweis zu einem Abschnitt mit einem Anker
Bei langen Texten macht es Sinn, z. Б. фон Эйнем Inhaltsverzeichnis zum einem Unter-Abschnitt zu verlinken. Dies können Sie sehr leicht mit einer Sprungmarke (Anker) machen:
Wenn Sie z. B. in einem Inhaltsverzeichnis auf die Überschrift eines Abschnitts verlinken Wollen, dann legen Sie in der Überschrift zuerst eine ID (имя пользователя) fest:
Kapitel 2: Mit HTML einen Link erstellen
Danach erstellen Sie im Inhaltsverzeichnis einen Link, in dem Sie auf die ID (Ankername) verweisen:
Mit HTML einen Link erstellen
Dieser Code verlinkt den Text «Mit HTML einen Link erstellen» im Inhaltsverzeichnis direct mit dem «Kapitel 2: Mit HTML einen Link erstellen».
HTML img Link: Link mit einem Bild erstellen
Um einen Bild-Link zu einer Unterseite zu setzen, schreiben Sie z. B. diesen HTML-код:
Der Code ist somit im Prinzip derselbe wie bei einem Text-Link, nur dass statt dem Text wie z. B. «Schulhomepage.de» ein Code zur Anzeige des Bildes verwendet wird:
Klicken Sie bei diesem Ссылка на Bild «bild.jpg «, wird die Seite aufgerufen, die Sie nach «a href» angegeben haben. In diesem Beispiel ist dies https://www.schulhomepage.de.
HTML Link zu neuem Tab oder Fenster einfügen
Wenn Sie einen Гиперссылка zu einer externen Website wie z. B. de.wikipedia.org setzen, sollten Sie Ihrem Besucher klar machen, dass er nun Ihre Website verlässt. Hierfür wird die externe Seite in einem neuem Tab oder neuen Fenster geöffnet. Dies können Sie sehr einfach mit dem Zusatz target=»_blank» machen. Dies sieht dann insgesamt bei einem Text-Link z. Б. так аус:
Dies können Sie sehr einfach mit dem Zusatz target=»_blank» machen. Dies sieht dann insgesamt bei einem Text-Link z. Б. так аус:
https://de.wikipedia.org
С кодом «target=_blank» wird der Link je nach Einstellung in Ihrem Browser entweder in einem neuem Tab oder neuen Fenster geöffnet. Das Linkziel wird somit festgelegt.
Стиль HTML-ссылки: с CSS и гештальт-ссылкой
Яркая HTML-ссылка с экипированной таблицей стилей CSS. Jede Website hat eine CSS-Datei in der das Erscheinungsbild der einzelnen Website-Elemente angepasst werden kann.
Общий код для интеграции с CSS Style -Даты в HTML-документе:
In der Datei style.css показывает Sie Ihren Link beliebig gestalten. Sie können beispielsweise die Linkfarbe ändern, ob der Link unterstrichen ist oder welche Hintergrundfarbe er hat. Beispiele:
Beispiele:
{цвет: красный; оформление текста: подчеркивание; } // Ссылки haben die Farbe rot und sind unterstrichen а: посетили {цвет: зеленый; text-decoration: underline;} // besuchte Links sind unterstrichen und erhalten die Farbe grün a:hover {color: blue; text-decoration: none;} // Ссылки на Maus zeigt, erhalten die Farbe blau und haben keine Unterstreichung a:active {color: black; background-color: светло-зеленый;} // Ссылки должны быть удалены, чтобы изменить цвет, а также Hintergrundfarbe hellgrün .
HTML Цвет ссылки: den Ссылка farblich gestalten
Standardmäßig hat ein Ссылка в браузере jedem Farben:
- nicht besuchter Ссылка: blau
- besuchter Ссылка: лила
- aktiver («gerade geklickter») Ссылка: гниль
Jede Веб-сайт с интегрированной таблицей стилей. Beispiel:
В этой таблице стилей style. css есть доступ к ссылкам. Бейшпиль:
css есть доступ к ссылкам. Бейшпиль:
a {color: green;} //normaler Ссылка: grün
a:visited {цвет: розовый;} //besuchter Ссылка: rosa
a:hover {color: red;} // Link auf den die Maus zeigt: rot
a:active {color: yellow;} //aktiver ("gerade geklickter") Ссылка: gelb
Die Farben der Verknüpfung ändern sich didurch so:
- normaler Ссылка: grün
- besuchter Ссылка: роза
- Link auf den die Maus zeigt: гниль
- aktiver («gerade geklickter») Ссылка: gelb
HTML Link rel: Art der Beziehung zu einer externen Ressource
HTML-Link-Element () с указанием атрибута rel-Attribut Art der Beziehung zwischen dem dem tempuellen Document und einer externen Ressource. Der Folgende Code Gibt Zum Beispiel, dass die verlinkte Datei «styles.css» eine CSS-Stylesheet ist:
rel="stylesheet" href="styles.css">
Weitere mögliche Werte fürte ссылка HTML rel:
- автор, Informationen zum Автор:
- канонический , собственный URL-адрес (адрес) веб-сайта um doppelten Content zu vermeiden:
schulhomepage.de/richtige-seite»> - help, Hilfestellung zu dieser Сайт:
- значок , импортированный значок для закладок:
- таблица стилей , внешние данные CSS-данных:
Der Code mitLink zur Festplatte C
Sie können diesen Link auf ein locales Verzeichnis ganz einfach testen, indem Sie:
- Den Code oben markieren и копировальный аппарат
- В Windows запускается диспетчер дат.
- Den Code in die Adresszeile kopieren und auf «Enter» drücken.
Als Ergenis werden Ihnen alle Verzeichnisse der Festplatte C angezeigt.
Bitte beachten Sie hierbei, dass dieser Link mit file://C:/ nur so bei einem localen Hyperlink zu einem Ordner oder Verzeichnis auf Ihrem Computer funtioniert. Ein Link zu einen Verzeichis einer Веб-сайт работает на одном файле: //C:/.
Ein Link zu einen Verzeichis einer Веб-сайт работает на одном файле: //C:/.
Абсолютный и относительный Pfade — Домен
Wenn Sie Links innerhalb Ihrer Website setzen, müssen Sie nicht immer wieder die volle Link-Adresse mit der Domain angeben.
Абсолютный домен Pfad mit
Адрес:
Beispiel-Link
Относительный домен Pfad ohne
Sie können die Домен «https://www.schulhomepage.de» einfach weglassen. Stattdessen schreiben Sie nur ein «/». Die Kurzform sieht dann so aus:
Beispiel-Link
Achtung: Dies funktioniert nur für interne Links innerhalb Ihrer Website mit derselben Domain! Ebenso kann es bei einigen Websites aufgrund unterschiedlicher Server-Einstellungen Probleme geben, daher sollten Sie dies unbedingt erst ausprobieren, bevor Sie alle internen Links so setzen.
Verzeichnis oder Ordner verlinken
Sobald Sie auf Ihrer Website mehrere Einzelseiten haben, werden Sie irgendwann beginnen Ordner und Verzeichnisse (Ordner) anzulegen. In jeden Ordner sollten Sie unbedingt eine Index-Seite legen: index.html. Damit wird jedem Besucher der Inhalt der index.html angezeigt, wenn er den Ordner aufruft. Einen Link zu dem Ordner setzen Sie nicht zu der Indexseite (z. B. index.html), sondern nur zu dem Ordner selbst. Beispiel:
In jeden Ordner sollten Sie unbedingt eine Index-Seite legen: index.html. Damit wird jedem Besucher der Inhalt der index.html angezeigt, wenn er den Ordner aufruft. Einen Link zu dem Ordner setzen Sie nicht zu der Indexseite (z. B. index.html), sondern nur zu dem Ordner selbst. Beispiel:
Link zum Verzeichnis Webdesign
Wichtig ist bei dem Link, dass als Abschluss immer oder nie ein «/» steht. Ob Sie das «/» immer setzen oder nicht ist egal, Sie müssen es nur immer gleich machen, damit einesuchmaschine wie Google die Verzeichnisse nur einmal und nicht doppelt in ihrensuchergebnissen führt. Ansonsten weiß diesuchmaschine nicht genau, welches Verzeichnis nun das Richtige ist: mit oder ohne «/»?
Mit «www» und ohne «www»
Entscheiden Sie sich, ob Sie Ihre Website immer mit «www» aufrufen wollen oder ohne. Beispiel: Schulhomepage.de kann mit und ohne «www» aufgerufen werden: 1. Durch Aufruf von «www.schulhomepage.de» и 2. durch Aufruf von «schulhomepage. de». Damit einesuchmachine auch diese Seiten nicht als zwei unterschiedliche ansieht, wird jeder Aufruf auf «www.schulhomepage.de» weitergeleitet. Denn: Die meisten Besucher verwenden das «www» vor der Internet-Adresse nicht und ersparen sich das Tippen der drei Buchstaben. 9(.*)$ https://meine-domain.de/$1 [R=301,L]
de». Damit einesuchmachine auch diese Seiten nicht als zwei unterschiedliche ansieht, wird jeder Aufruf auf «www.schulhomepage.de» weitergeleitet. Denn: Die meisten Besucher verwenden das «www» vor der Internet-Adresse nicht und ersparen sich das Tippen der drei Buchstaben. 9(.*)$ https://meine-domain.de/$1 [R=301,L]
Erläuterung: Dadurch leiten Sie alle Anfragen an www.meine-domain.de (mit «www») auf https://meine-domain.de (ohne «www») um. Sie müssen nur noch «meine-domain.de» на Ihre Internetaddresse ersetzen.
Speichern Sie dann die Datei .htaccess (ohne die Endung «.txt»!) und legen Sie sie sie in das Hauptverzeichnis («Root-Verzeichnis») Ihrer Website, indem Sie ein FTP-Programm wie z. B. Проверка FileZilla.
Weiterführende Artikel
Weiterführende Artikel zur Link-Erstellung und Syntax um einen HTML Link einzufügen:
- HTML/Tutorials/Links
- HTML-ссылки
- Генератор ссылок HTML
- HTML-ссылка указана в онлайн-редакторе HTML на сайте selfhtml.
 org.
org.
HTML-ссылка активирована с помощью редактора
с бесплатным HTML-редактором Notepad++. Альтернативный вариант, который можно открыть с помощью редактора Windows, выбрав «Пуск» > «Windows-Zubehör» > «Редактор».
2. Скопируйте стандартный код (маркер и STRG+C) и замените его в Notepad++ или в редакторе Windows (STRG+V drücken):
<голова> <мета-кодировка="utf-8">HTML-ссылка <тело>
3. Ссылки на теги
и nunn en verschiedene Arten eines HTML Links einfügen.а) So fügen Sie einen internen Ссылка:
Schulhomepage.de
Dieser Code verlinkt innerhalb einer Веб-сайт , wie z. B. alle Seiten auf Schulhomepage.de.
b) So fügen Sie einen externen Link ein:
target="_blank" >https://de.wikipedia.org
Dieser Code verlinkt von einer Веб-сайт auf eine andere Веб-сайт , wie z. B. von Schulhomepage.de zu de.wikipedia.org в новых браузерах Fenster Ihres, um zu zeigen, dass hier eine neue Website geöffnet wird.
4. Таким образом, проверьте ссылку на HTML-страницу:
Полная версия HTML-кода со ссылкой Schulhomepage.de als «testseite.html » und öffnen Sie die die Die Datei in einem Browser, wie z. B. Chrome или Firefox. Wenn Sie jetzt beim Klick auf «Schulhomepage.de» zu dieser Website gelangen, funktioniert Ihr HTML Link correkt. Можно проверить в онлайн-редакторе HTML на сайте selfhtml.org
HTML с помощью Link-Validator prüfen
Abschließend sollten Sie immer Ihren Code mit einem Link-HTML-Validator überprüfen. Link-Validator überprüft Ihren Code auf Fehler, die den Vorgaben des World Wide Web Consortiums (W3C) abweichen. Diese Fehler können Darstellungsprobleme oder Sicherheitslücken verursachen. Der Validtor zeigt Ihnen genau in welche Zeile был фальшист. Beispiel: Der Tag
Der Validtor zeigt Ihnen genau in welche Zeile был фальшист. Beispiel: Der Tag wurde nicht mit geschlossen. Dadurch können die nachfolgenden Inhalte falsch dargestellt werden.
Лучший Link-Validator из Link-Checker от https://validator.w3.org. Dieses tolle kostenlose Tool beetet diese Vorteile:
- Link Checker des W3C-Consortiums, das die Standards for HTML Definiert
- externe und interne Links zu anderen Webseiten werden geprüft
- Verlinkung von Dateien und Bildern wird getetestet
- Anker-Links получить тест
Nach dem Link-Check erhalten Sie eine Übersicht mit allen Fehlern und Hinweise, wie Sie diese ggf. айнфах бехебен кённен:
Auf diese Weise erhalten Sie immer validen Code und Ihre Webseiten funktionieren sicher und so, wie Sie es sich wünschen.
Fazit
Einen HTML Link einzufügen und richtig zu verlinken ist technisch kinderleicht. Aber für eine gesamte Website immer richtige und konforme Links zu erstellen ist schwierig. Die Mühe lohnt sich aber. Веб-сайт Denn daturch wird Ihre benutzerfreundlicher und kann auch leichter über einesuchmaschine gefunden werden. Mit einem Linkchecker показывает все Verknüpfungen Ihrer Веб-сайт überprüfen.
Die Mühe lohnt sich aber. Веб-сайт Denn daturch wird Ihre benutzerfreundlicher und kann auch leichter über einesuchmaschine gefunden werden. Mit einem Linkchecker показывает все Verknüpfungen Ihrer Веб-сайт überprüfen.
Und wenn Sie das richtige Verlinken gerne üben möchten: Setzen Sie doch einen HTML Link zu Schulhomepage.de:
Schulhomepage.de
Vielen herzlichen Сырой!
Дополнительные советы по HTML:
- HTML-редактор онлайн, WYSIWYG, количество: 20 лучших HTML-редакторов в Vergleich
- HTML einfach und verständlich erklärt
- HTML-Validator: 5 лучших инструментов проверки и исправления HTML и CSS
- Фаза 5 — exzellanter kostenloser HTML-редактор
- Bluegriffon — kostenloser WYSIWYG-HTML-Editor mit Vorschau | Скачать и Учебник
- Linkchecker: найдены все дефекты ссылок — 5 лучших инструментов
Часто задаваемые вопросы
Была ли ссылка на HTML?
Ein HTML Link is eine «Verlinkung» von einer Webseite auf eine andere Webseite. Sobald ein Benutzer hierauf klickt, wird die neue Webseite aufgerufen.
Sobald ein Benutzer hierauf klickt, wird die neue Webseite aufgerufen.
Damit diese Verlinkung technisch correkt funktioniert, wird HTML (eine Standardisierte Vorgabe von Zeichen) verwendet. Бейшпиль:
Текст ссылки
Как верлинкнуть человека в HTML?
Beispiel-Code für eine Verlinking in HTML :
Link-Text
Wie verlinkt man auf eine Website?
Um auf eine Website zu verlinken müssen Sie einen HTML Link einfügen.
Beispiel-Code:
Link-Text
Ein HTML Link is eine «Verlinkung» на другом веб-сайте на другом веб-сайте. Sobald ein Benutzer hierauf klickt, wird die neue Webseite aufgerufen.
Damit diese Verlinkung technisch correkt funktioniert, wird HTML (eine Standardisierte Vorgabe von Zeichen) verwendet.
Wie verweise ich auf ein locales Verzeichnis?
Um auf ein locales Verzeichnis zu verweisen , müssen Sie den Verweis so beginnen: file://
Beispiel-Code:
Link zur Festplatte C
Wie füge ich einen Link zu einem neuen Tab ein?
Einen Ссылка на новую вкладку fügen Sie ganz einfach so ein:
Beispiel-Code:
Link-Text
Sobald ein Benutzer auf einen Link mit «target= _blank» кликните, wird die Webseite in einem neuen Tab aufgerufen.
Была ли внешняя ссылка?
Ein externer Link ist ein Verweis von einer Webseite auf eine außerhalb der eigenen Domain (z. B. schulhomepage.de) liegende Seite. Beispiel: Bei www.schulhomepage.de/seite1 gibt es einen externen Link zu de.wikipedia.org. Wäre der Link zu www.schulhomepage.de/interner-link, wäre er Стажер , da er auf Dieselbe Домен verweist.
Был ли это href?
A href ist Teil eines HTML-codes, der zur Verlinkung von Webseiten verwendet wird.
Beispiel-Code:
Link-Text
- Durch den Tag leiten Sie einen Link ein. Innerhalb dieses Tag folgt das Attribute href: .
- Innerhalb der Anführungszeichen können Sie einen Pfad (URL) angeben. Dieser kann auf eine externe Seite verweisen, aber auch auf eine andere Seite innerhalb Ihrer Webseite leiten.
- Zwischen und kommt der Text, der anschließend als Hyperlink auf der Webseite sichtbar ist: Anklickbarer Text.




 yandex.ru>Поисковая система Яндекс</a>
yandex.ru>Поисковая система Яндекс</a> Параметры являются необязательными и если они не указаны используются
значения по умолчанию.
Параметры являются необязательными и если они не указаны используются
значения по умолчанию. html>Содержание сайта</a>
html>Содержание сайта</a> html><font color=#FFFFFF>Содержание
сайта</font></a>
html><font color=#FFFFFF>Содержание
сайта</font></a> В таблице стилей вначале указывается
селектор A, потом через двоеточие hover.
В таблице стилей вначале указывается
селектор A, потом через двоеточие hover. 1). Заметьте, что псевдокласс hover в таблице стилей
идет после visited. Это имеет значение, иначе посещенные ссылки в данном случае
не будут изменять свой цвет.
1). Заметьте, что псевдокласс hover в таблице стилей
идет после visited. Это имеет значение, иначе посещенные ссылки в данном случае
не будут изменять свой цвет.
 С позиции юзабилити не совсем верное решение, поскольку
пользователь может сразу не догадаться, что текст, который он видит,
является ссылкой. Все ведь уже привыкли — раз подчеркивание используется,
значит это ссылка. Но при правильном применении отсутствие подчеркивания
у ссылок может придать определенный эффект сайту. Часто делается,
что при наведении курсора, ссылка становится подчеркнутой, меняет
свой цвет или используется и то и другое одновременно.
С позиции юзабилити не совсем верное решение, поскольку
пользователь может сразу не догадаться, что текст, который он видит,
является ссылкой. Все ведь уже привыкли — раз подчеркивание используется,
значит это ссылка. Но при правильном применении отсутствие подчеркивания
у ссылок может придать определенный эффект сайту. Часто делается,
что при наведении курсора, ссылка становится подчеркнутой, меняет
свой цвет или используется и то и другое одновременно. При наведении курсора
на ссылку, она становится подчеркнутой и красной.
При наведении курсора
на ссылку, она становится подчеркнутой и красной.

