О ссылках в вёрстке
|
Гиперссылка — базовый элемент экранной вёрстки. Гиперссылка, или просто ссылка, выглядит как цветная подчёркнутая надпись, которая при нажатии мыши открывает другую страницу в том же самом окне браузера. Ссылка может также указывать на отдельный элемент страницы. Но нежелательно ссылаться на элементы уже открытой страницы, так как это приводит к дезориентации читателя — он-то думает, что попал на другую страницу. В исключительных случаях ссылка открывает новое окно или вкладку. Ссылка должна быть опознаваема в тексте. Синюю подчёркнутую ссылку легче всего отличить от других цветных заголовков и подписей. Ссылка должна быть удобна для нажатия. Текст ссылки должен быть достаточно длинным, чтобы по ней было легко попасть мышью или пальцем на сенсорном экране. Ссылка должна быть удалена от других ссылок и элементов управления, чтобы избегать ошибочных нажатий. |
|
|||||||||||
|
Ссылка должна быть информативна, её текст должен обозначать, что за ней скрывается. Выделенные в ссылке слова бросаются в глаза первыми в сплошном тексте. Поэтому желательно, чтобы для принятия решения о переходе было необязательно читать текст вокруг ссылки. Что плохого в нарушении этих правил, объясняется тут, там и здесь. |
|
|||||||||||
|
Ссылка — это вид текстового выделения, а в бюро применяется принцип Ссылка с трудом терпит переносы. Многострочные ссылки плохо выглядят, как любые выделенные надписи и заголовки: При переносе в сплошном тексте разные слова ссылки могут оказаться в разных сторонах страницы, и тогда становится сложно определить, относятся ли они к одной или разным ссылкам:
Поэтому желательно сокращать длинные заголовки новостей, а при выделении частей текста не давать словам внутри ссылок переноситься на разные строки: Как ко всем другим элементам, в отношении ссылок действует рекомендация
Хорошо организованная вёрстка состоит из однородных блоков подобных элементов: Ссылки могут быть сгруппированы в строку — горизонтальное меню:
Минимально допустимое расстояние между соседними ссылками, как между элементами управления — примерно два пробела:
В вертикальных списках действуют те же правила. Дополнительные расстояния между ссылками помогают отличить многострочные ссылки друг от друга и не промахнуться мышью или пальцем.
|
|
|||||||||||
| P. S. |
Это был понедельничный совет о вёрстке и типографике в вебе. Хотите знать всё об интерлиньяжах, полях, отступах, кеглях, выравниваниях и модульных сетках? Присылайте вопросы. | |||||||
RedmineTextFormattingRus — Redmine
- Table of contents
- Оформление текстов
- Строчные элементы
- Внешние ссылки
- Акронимы
- Стили шрифтов
- Изображения
- Блочные элементы
- Заголовки
- Абзацы
- Pre-форматирование
- Цитаты
- Списки
- Таблицы
- Сноски
- Разделитель
- Атрибуты
- Идентификаторы
- Классы css
- Ссылки на объекты
- Задачи
- Редакции
- Коммиты
- Wiki-страницы
- Документы
- Версии
- Проекты
- Вложения
- Репозиторий
- E-mail ссылки
- Макросы
- Содержание
- Дочерние страницы
- Включение текста
- Подсветка кода
- Заключение
- Строчные элементы
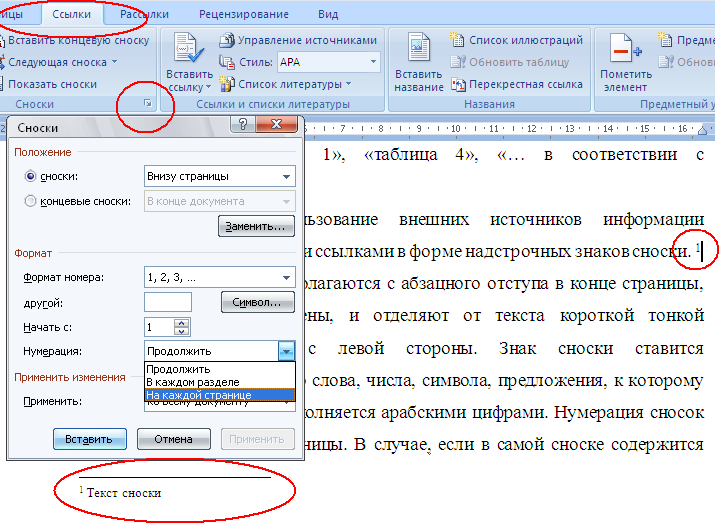
Для таких вещей как заголовки, выделение текста, таблицы, списки и т. п. Redmine поддерживает1 парсер Textile.
п. Redmine поддерживает1 парсер Textile.
Строчные элементы¶
Внешние ссылки¶
Адреса http(s), ftp и mail автоматически преобразуются в «кликабельные» ссылки:
http://www.redmine.org: http://www.redmine.org
[email protected]: [email protected].
Для размещения в ссылке произвольного текста используйте следующую разметку:
«Главная страница проекта Redmine»:http://www.redmine.org: Главная страница проекта Redmine.
Акронимы¶
Ненавязчиво пояснить аббревиатуры в тексте можно следующим образом2:
JPL(Jean-Philippe Lang): JPL.
Стили шрифтов¶
_italic_: курсив
*_bold italic_*: жирный курсив
+underline+: подчеркнутый
-strike-through-: перечеркнутый
Plain ^superscript^: Верхний индекс
Plain ~subscript~: Нижний индекс
inline @monospace@: моноширинный шрифт
??cite??: цитата
%span%: диапазон
Изображения¶
Внешние:
!image_url! — встраивает в текст изображение, находящееся по внешнему адресу image_url.
!>image_url! — изображение выровнено по правому краю, текст обтекает изображение по левому краю.
Прикрепленные:
!attached_image.png! — встраивает в текст изображение attached_image.png, прикрепленное к странице (см. предупреждение).
Примеры:- !i0003.gif! изображение, причем текст будет продолжен после изображения вот так
- !>i0003.gif! изображение отображается справа от текста
пример изображения справа от текста
опять справа от текста
еще справа от текста
и тут картинка справа от текста
а тут текст слева от картинки
Блочные элементы¶
Для корректной обработки textile-разметки рекомендуется помещать блочные элементы (p, h, bq, fn) в самое начало строки и отделять их от остального текста пустыми строками.
Заголовки¶
hn. Заголовок n-ного уровня, где n принимает значение от 1 до 6.
Абзацы¶
p. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
p(. Отступ слева в 1em. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
p((. Отступ слева в 2em. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Отступ сохраняется для всех следующих без пробела строк.
p>. Выравнивание по правому краю. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
p Выравнивание по левому краю (по умолчанию).
p)))>. Выравнивание по правому краю с отступом справа в 3em. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Выравнивание и отступ также сохраняется для всего следующего через перенос строки (<br>)
текста.
Выравнивание сбрасывается с введением пустой строки между выровненным блочным элементом и остальным текстом.
p=. Выравнивание по центру. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
p. Выравнивание по левому и правому краю. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Pre-форматирование¶
Внутри выделенного тэгами блока текст не будет преобразован Парсером.
Чтобы избежать преобразования textile-разметки в html-код используйте тэги <pre></pre>.
<pre>Внутри выделенного *тэгами* блока текст не будет преобразован [[RedmineTextFormattingRus#Разметка Textile|Парсером]].</pre>
Цитаты¶
или> «Ruby on Rails» — программный каркас, написанный на языке программирования Ruby. Ruby on Rails предоставляет архитектурный образец Model-View-Controller (модель-представление-контроллер) для веб-приложений, а также обеспечивает их интеграцию с веб-сервером и сервером базы данных.
bq.:http://ru.wikipedia.org/wiki/Ruby_on_Rails «Ruby on Rails» — программный каркас, написанный на языке программирования Ruby. Ruby on Rails предоставляет архитектурный образец Model-View-Controller (модель-представление-контроллер) для веб-приложений, а также обеспечивает их интеграцию с веб-сервером и сервером базы данных.
>> Синтаксис textile-ссылки
:http://ru.wikipedia.org/wiki/Ruby_on_Railsпреобразуется в атрибутcite="http://ru.wikipedia..org/wiki/Ruby_on_Rails"
Вдруг кому пригодится.
Списки¶
Обратите внимание на то, как работает вложенность элементов при вставке пустой строки между ними.
* Item 1 * Item 2 ** Item 2.1 ** Item 2.1.1 *** Item 2.1.2 ** Item 2.2 * Item 3 ** Item 0отображается как:
- Item 1
- Item 2
- Item 2.1
- Item 2.1.2
- Item 2.2
- Item 2.1
- Item 3
- Item 2.1.1
- Item 0
# Item 1 # Item 2 ## Item 2.1 ## Item 2.1.1 ## Item 2.2 # Item 3 # Item 0отображается как:
- Item 1
- Item 2
- Item 2.2
- Item 3
- Item 2.
 . valign top |
|4|- |Nobody
(anonymous)|~. valign bottom| Отображается как:
. valign top |
|4|- |Nobody
(anonymous)|~. valign bottom| Отображается как:UserID Name Group attribute list IT align left 1 Artur Pirozhkov Users align right 2 Vasya Rogov center 3 John Smith Admin3
(root)valign top 4 — Nobody
(anonymous)valign bottom Сноски¶
Сноска:
21fn21. Поясняющий текст.
Ссылка на сноску4:
Поясняемый текст[21]: Поясняемый текст21
Разделитель¶
Три дефиса —, отделенные переносами строк от остального текста, преобразуются в html-тэг <hr>.

Атрибуты¶
Идентификаторы¶
p(#id). — присваивает абзацу идентификатор id.
Пример:
Данный абзац имеет идентификатор id, что может быть использовано, например, для создания ссылки на него.
Классы css¶
p(class). — присваивает абзацу класс class.
Пример:
Данный абзац содержит фразу, оформленную в стиле ruby функции.
Ссылки на объекты¶
Чтобы предотвратить преобразование redmine-разметки в ссылку поставьте перед ней восклицательный знак.
Задачи¶
#124: #124 — ссылка перечеркнута, если задача закрыта.
Редакции¶
r758: r758
Коммиты¶
commit:c6f4d0fd: commit:c6f4d0fd
Wiki-страницы¶
Ссылка отображается красной, если страницы не существует: Nonexistent page.
[[Guide]]: Guide
[[Guide|User manual]]: User manual — ссылка с произвольным текстом.

[[Guide#User-guide|User guide]]: User guide — ссылка на определенный заголовок страницы.
После символа # в названии заголовка ставятся дефисы вместо пробелов.[[someproject:some-page]] — ссылка на wiki-страницу из другого проекта.
[[someproject:]] — ссылка на главную страницу Wiki другого проекта.
Документы¶
document#17 — ссылка на документ по идентификатору.
document:somedocument — ссылка на документ по названию.
document:»Some document» — название заключается в двойные кавычки, если в нем есть пробелы.
document:some_project:»Some document» — ссылка по названию на доукумент в другом проекте.
Версии¶
version#3 — ссылка на версию по идентификатору.
version:1.0.0 — ссылка на версию по названию.
version:»1.0 beta 2″ — название заключается в двойные кавычки, если в нем есть пробелы.

Проекты¶
project#4 или project:someid — ссылка на проект по числовому или символьному идентификатору.
project:someproject — ссылка на проект по названию.
project:»Some project» — название заключается в двойные кавычки, если в нем есть пробелы.
Вложения¶
attachment:i0003.gif: i0003.gif — ссылка на файл, прикрепленный к данной странице.
Важно: ссылки на прикрепленные файлы действуют только на той странице, к которой они прикреплены.
Репозиторий¶
source:some/file — ссылка на файл репозитория.
source:some/file@52 — ссылка на редакцию файла репозитория.
source:some/file#L120 — ссылка на строку файла репозитория.
source:some/file@52#L120 — комбинация разметки.
source:»some file@52#L120″ — двойные кавычки используются, если в URL присутствуют пробелы.

export:some/file — ссылка на скачивание файла.
E-mail ссылки¶
В ссылке на e-mail адрес можно указать тему, текст письма и адреса для отправки копий.
«Email webmaster and admin»:mailto:[email protected][email protected]: Email webmaster and admin — указание адреса для отправки копии.
«Email someone for help»:mailto:[email protected]?subject=Website%20Help: Email someone for help — указание темы письма.
«Email someone for help»:mailto:[email protected]?subject=Website%20Help&body=My%20problem%20is%20: Email someone for help — указание текста письма.
Важно: вместо пробелов в ссылку следует вставлять код %20.
Макросы¶
Список доступных макросов и их описание (по-английски) вызывается макросом {{macro_list}}.
- Table of contents
- Оформление текстов
- Строчные элементы
- Внешние ссылки
- Акронимы
- Стили шрифтов
- Изображения
- Блочные элементы
- Заголовки
- Абзацы
- Pre-форматирование
- Цитаты
- Списки
- Таблицы
- Сноски
- Разделитель
- Атрибуты
- Идентификаторы
- Классы css
- Ссылки на объекты
- Задачи
- Редакции
- Коммиты
- Wiki-страницы
- Документы
- Версии
- Проекты
- Вложения
- Репозиторий
- E-mail ссылки
- Макросы
- Содержание
- Дочерние страницы
- Включение текста
- Подсветка кода
- Заключение
- Строчные элементы
Содержание¶
{{TOC}} — отображает содержание страницы, которое формируется автоматически на основе заголовков.

{{>TOC}} — выравнивание блока содержания по правому краю:Дочерние страницы¶
{{child_pages}} — выводит список ссылок на все дочерние страницы (англ.) данной страницы.
{{child_pages(Foo)}} — выводит список ссылок для указанной в скобках wiki-страницы Foo.
{{child_pages(Foo, parent=1)}} — начинает список со ссылки на родительскую страницу.Пример последнего макроса для данной страницы:
- RedmineTextFormattingRus
Включение текста¶
{{include(Foo)}} — включает в данном месте текста содержимое страницы Foo без каких-либо специальных обозначений.
Пример:
Error executing the include macro (Page not found)
Если включаемой страницы не существует или у пользователя нет к ней доступа, будет выведено сообщение об ошибке.Подсветка кода¶
Подсветка кода реализована на CodeRay — скоростной библиотеке, написанной на Ruby.
 Она поддерживает синтаксис C, C++, CSS, Delphi, Diff, Groovy, HTML, Java, Javascript, JSON, Nitro-XHTML, PHP, Python, RHTML, Ruby, Scheme, SQL, XML и YAML.
Она поддерживает синтаксис C, C++, CSS, Delphi, Diff, Groovy, HTML, Java, Javascript, JSON, Nitro-XHTML, PHP, Python, RHTML, Ruby, Scheme, SQL, XML и YAML.Чтобы подсветить код, используйте следующую разметку:
<pre><code> Place your code here. </code></pre>
Пример:
# The Greeter class class Greeter def initialize(name) @name = name.capitalize end def salute puts "Hello #{@name}!" end endЗаключение¶
Простейшие возможности разметки доступны через кнопки над полем ввода, однако, все варианты оформления применимы к любому тексту в Redmine: задаче, новости, комментарию и т.п.
Историю изменений wiki-страницы можно посмотреть, нажав ссылку «История » вверху справа.
В качестве примера всех перечисленных вариантов разметки можно рассмотреть исходный код данной статьи.1 Синтаксис Textile поддерживается в Redmine не полностью. В частности, не преобразуются спецсимволы, например, (с) в ©, — в — и т.
 п., а также не поддерживается разметка: атрибута {color:red} и блоков bq.., bc. и pre.
п., а также не поддерживается разметка: атрибута {color:red} и блоков bq.., bc. и pre.2 К сожалению, не работает для кириллицы: ИС(Информационные Системы)
3 Перенос строки в тексте преобразуется парсером в
<br>.4 Ссылка не обрабатывается если отделяется от поясняемой фразы: например [4] или «другой пример»[4].
Как использовать подчеркнутый текст для улучшения взаимодействия с пользователем — Smashing Magazine
- 10 минут чтения
- UX, Удобство использования, Доступность
- Поделиться в Twitter, LinkedIn
Об авторе
Ник Бабич — разработчик, технический энтузиаст и любитель UX. Последние 10 лет он работал в индустрии программного обеспечения, специализируясь на… Больше о Ник ↬
Традиционно используемые для выделения ключевого текста, подчеркивания нашли свое место и в онлайн-опыте. В этой статье мы узнаем, когда и почему следует использовать подчеркивание в наших цифровых продуктах.
( Эта статья поддерживается Adobe .) Подчеркивание — это горизонтальная линия непосредственно под частью текста. В нашем повседневном опыте мы подчеркиваем, чтобы выделить ключевые части текста, иногда рисуя подчеркивание вручную под печатным текстом. Но подчеркивания занимают свое место в мире цифрового дизайна. На самом деле, подчеркнутый текст стал одной из самых распространенных и узнаваемых особенностей нашего онлайн-опыта. Когда мы видим подчеркнутое слово или предложение на веб-странице, мы сразу же предполагаем, что это ссылка.
В этой статье я объясню концепцию подчеркивания и дам несколько советов о том, как использовать его для улучшения работы в Интернете.
Исторический контекст
Текст подчеркивался задолго до изобретения Интернета. Он использовался полиграфистами для выделения важных частей текста:
(Большой превью) (Изображение предоставлено: Marcin Wichary)Он использовался в рекламе:
Реклама Wrigley’s Spearmint (1915)Мы находим его даже в ближайшем окружении.
Некоторые дорожные знаки с важной информацией содержат подчеркнутый текст. (Большой превью) (Изображение предоставлено Тайлером Б.) :
:Сегодня дизайнеры обычно не подчеркивают текст, потому что такое оформление считается отвлекающим.
Больше после прыжка! Продолжить чтение ниже ↓Когда Тим Бернерс-Ли впервые представил концепцию Всемирной паутины в 1991 году, он заявил: «[Всемирная паутина] состоит из документов и ссылок». С тех пор ссылки стали фундаментальным элементом онлайн-опыта, связующим звеном, скрепляющим сеть.
Набор инструментов первых веб-дизайнеров был слишком ограничен — только простые шрифты и ограниченное количество цветов (цветные мониторы отображали только 16 цветов, и многие из них были черно-белыми). Но выделение ссылок другим стилем было необходимо, чтобы первые пользователи могли понять, какие элементы на странице важны. Самым простым решением было подчеркнуть. С тех пор подчеркивание текста стало стандартным украшением гиперссылок HTML.
Гиперссылка, подчеркнутая синим цветом, является одним из наиболее широко понимаемых соглашений в Интернете. (Большой предварительный просмотр) (Изображение предоставлено Cern) И хотя за последние 30 лет дизайнеры пробовали разные стили для ссылок, многие веб-дизайнеры по-прежнему предпочитают подчеркивание.
И хотя за последние 30 лет дизайнеры пробовали разные стили для ссылок, многие веб-дизайнеры по-прежнему предпочитают подчеркивание.Подчеркнутые ссылки имеют несколько основных преимуществ:
- Знакомство
Подчеркивание является одним из наиболее широко известных соглашений в Интернете. Подчеркивание дает сильно воспринимаемую возможность кликабельности — подавляющее большинство пользователей понимают, что подчеркнутый текст — это ссылка. - Scannabilty
Подчеркнутый текст — отличная визуальная подсказка, гарантирующая видимость ссылки при сканировании текста. Когда мы сканируем страницы по вертикали, любая горизонтальная линия пересекает линию нашего обзора. Подчеркивание направляет пользователей к важной информации при беглом просмотре.
- Специальные возможности
Когда для различения кликабельных элементов используется только цвет, у некоторых групп пользователей (например, у дальтоников) могут возникнуть проблемы с идентификацией ссылок. Согласно WCAG 2.0, цвет не должен быть единственным визуальным индикатором потенциального действия. Если вы хотите, чтобы ваш веб-сайт был доступным, вам придется добавить к ссылкам еще одну визуальную подсказку, и подчеркивание является логичным выбором.
Несмотря на все свои преимущества, подчеркивание может в некоторых отношениях мешать работе пользователя:
- Удобочитаемость
Прерывистый характер подчеркивания отлично подходит для беглого просмотра, но может повлиять на удобочитаемость. Исследование Гамбургского университета показывает, что подчеркивание отрицательно влияет на читабельность текста. Основываясь на исследовании, избегайте подчеркивания, когда основной целью содержания является понимание.
- Эстетика
Подчеркивания добавляют визуальный шум к тексту и общему дизайну. Большое количество подчеркиваний, разбросанных по всему блоку текста, может создать перегруженный вид.
Прежде чем мы углубимся в детали создания идеального подчеркивания, стоит определиться с нашей целью. Мы хотим создать видимый, но ненавязчивый подчеркивание. Пользователи должны иметь возможность понять, что элемент интерактивен — когда они его увидят, они должны сразу понять, что это ссылка — но он не должен привлекать к себе слишком много внимания или выделяться.
Не подчеркивайте текст, который не является ссылкой
Не подчеркивайте текст, который не является ссылкой (даже если ваши ссылки не подчеркнуты). Подчеркнутый текст дает сильно воспринимаемую возможность кликабельности, и пользователи будут сбиты с толку и расстроены, если подчеркнутый текст не будет соответствовать их ожиданиям. Если вам нужно выделить определенные слова или предложения, использование курсива или полужирного шрифта намного безопаснее.

Будьте краткими
Старайтесь, чтобы связанные фразы были короткими, от трех до пяти слов. Все, что больше, загромождает текст.
Сделать текст привязки осмысленным
Текст привязки — это интерактивный текст в ссылке. Оно должно быть описательным — пользователи должны иметь возможность предсказать, что они получат, когда нажмут на ссылку. По этой причине избегайте якорного текста, такого как «нажмите здесь», потому что он почти ничего не говорит о содержании ссылки и заставляет пользователей искать дополнительную информацию о том, на что именно они будут нажимать. Ссылки «Нажмите здесь» также делают веб-сайт менее доступным для людей, использующих программы чтения с экрана. Большинство программ чтения с экрана пишут «ссылка» перед каждой ссылкой. Например, ссылка «автомобили» будет прочитана JAWS как «ссылка на автомобили». Таким образом, вы можете ожидать, что JAWS будет читать ссылку «нажмите здесь» как «ссылка, нажмите здесь», что совершенно неинформативно.

Согласно «Руководству для начинающих поисковых систем» Google, размещение слов, предвосхищающих целевую страницу, в начале текста ссылки имеет решающее значение.
Само по себе «нажмите здесь» совершенно бессмысленно. Вторая ссылка устанавливает ожидание того, что пользователь получит, когда нажмет на ссылку. (Большой предварительный просмотр)Создание ссылок последовательно
Согласованность — это ключ к обучению пользователей тому, как выглядят ссылки на вашем веб-сайте. Не должно быть ситуации, когда некоторые ссылки на вашем сайте подчеркнуты, а некоторые нет. Различные визуальные обозначения, используемые на разных страницах, могут легко запутать посетителей. Выберите дизайн ссылки и придерживайтесь его.
Согласованность дизайна важна не только для небольших сайтов. Например, разные разделы веб-сайта CNN имеют разные стили для ссылок. CNN Style использует подчеркнутый текст:
Все ссылки в статье подчеркнуты (см. пример «David de Rueda») (Большой предварительный просмотр)CNN Sport, тем временем, использует цвет для визуального различения ссылок:
Все ссылки в статье визуально разделены другим цветом (см. «ЧИТАЙТЕ: Внутри Кодокана — духовного дома дзюдо»). (большой превью)
«ЧИТАЙТЕ: Внутри Кодокана — духовного дома дзюдо»). (большой превью)Избегайте сбоев дессендера
Сбой дессендера, пожалуй, вторая по значимости проблема, вызванная подчеркиванием (после беспорядка). Это происходит, когда символы, содержащие нисходящие элементы (например, строчные p, g, j, y и q), не учитываются, а подчеркивание касается форм букв. Это может привести к загромождению, некрасивому виду и сделать текст менее разборчивым.
Нисходящие элементы y, g и p сливаются в подчеркивание, что ухудшает разборчивость.Хорошее подчеркивание располагается ниже базовой линии и пропускает выносные элементы. Скрытие подчеркивания под определенными символами не только улучшит читаемость, но и будет выглядеть более изысканно:
Вот пример подчеркнутого текста в Adobe XD. Подчеркивание используется только там, где оно не касается глифа или близко к нему. (Большой предварительный просмотр)Как предотвратить проблему сбоя спускаемого аппарата. Ссылки в Интернете оформлены с помощью свойства CSS
text-decoration: underlineпо умолчанию. К сожалению, это свойство не принимает во внимание потомки.
К сожалению, это свойство не принимает во внимание потомки.Среди решений, решающих эту проблему, самым простым является CSS-свойство
text-decoration-skip. Он указывает, какие части содержимого элемента должны быть пропущены при оформлении текста. Он контролирует все линии оформления текста, нарисованные элементом, а также любые линии оформления текста, нарисованные его предками.Свойство
text-decoration-skipпока не поддерживается во всех браузерах. Альтернативы (такие какbox-shadow) стоит изучить, если ваш текст трудно читать без него.Обновление : 8 ноября 2017 г. свойство было переименовано/заменено на
Если ваш браузер поддерживаетtext-decoration-skip-ink:с auto в качестве начального значения в Chrome 64.text-decoration-skip, вы заметите, что здесь нижестоящие элементы (например, y и p) имеют небольшое пустое пространство вокруг себя.Цвет
Цвет — мощный инструмент в арсенале дизайнера.
 Его можно использовать, чтобы отличать ссылки от другого текста.
Его можно использовать, чтобы отличать ссылки от другого текста.Избегайте окрашивания неинтерактивного текста
Избегайте окрашивания текста, если это не ссылка, поскольку посетители могут легко спутать цветной текст со ссылкой.
Должны ли ссылки быть синими?
Не обязательно. По словам Якоба Нильсена, «оттенки синего дают самый сильный сигнал для ссылок, но другие цвета работают почти так же». Однако, если вы можете свободно выбирать цвет для ссылок, лучше всего подойдет синий. Это по-прежнему цвет с самым сильным восприятием кликабельности — опытный веб-пользователь ассоциирует «синий и подчеркнутый» со ссылками. И у цвета есть одно существенное преимущество перед другими: он наиболее доступен для людей с цветовым дефицитом (его видят люди, страдающие протанопией и дейтеранопией).
Совет. Поскольку синий цвет тесно связан с кликабельностью, избегайте его для текста, не связанного со ссылкой, даже если синий не является выбранным вами цветом ссылки.
 Синий текст, на который нельзя кликнуть, вызывает разочарование.
Синий текст, на который нельзя кликнуть, вызывает разочарование.Используйте разные цвета для посещенных и не посещенных ссылок
Визуальное разделение посещенных и не посещенных ссылок облегчит путешествие пользователя, поскольку пользователи смогут отслеживать, что они видели. Два цвета должны быть вариантами или оттенками одного и того же цвета, чтобы они были четко связаны. Цвет непосещенных ссылок должен быть более насыщенным, а цвет посещенных ссылок немного тусклее.
Не подчеркивать списки ссылок
Для списков, в которых каждый элемент является ссылкой, можно не подчеркивать. В этом случае планировка четко указывает на функцию помещения.
Нет необходимости подчеркивать каждый элемент в этом списке. (Изображение предоставлено wiseGEEK) (Большой предварительный просмотр)Рекомендации для мобильных устройств
Сегодня почти 50% пользователей заходят в Интернет с мобильных устройств. Оптимизация работы в Интернете для мобильных пользователей является главным приоритетом для веб-дизайнеров.

Избегайте ссылок в мобильных приложениях
Не используйте подчеркнутые ссылки в мобильных приложениях. Подчеркнутые ссылки являются частью модели веб-сайта, а не модели приложения. В приложениях должны быть кнопки, а не ссылки.
Приложение TD Bank для iOSСделайте ссылки достаточно большими
Использование большого пальца для касания ссылок может быть болезненным, особенно когда вам трудно найти ссылку, а затем вам приходится увеличивать масштаб, чтобы коснуться ее. На сенсорном экране размеры объектов имеют решающее значение. Сделайте интерактивные элементы достаточно большими, чтобы их было легко увидеть и с ними было легко взаимодействовать.
Заключение
Ссылки делают Интернет таким, какой он есть. В своей классической книге по юзабилити Don’t Make Me Think Стив Круг пишет: «Поскольку большая часть того, что люди делают в Интернете, — это поиск следующей вещи, на которую нужно нажать, важно сделать очевидным, что является кликабельным.
 а что нет». Надежный визуальный дизайн необходим для того, чтобы сделать путешествие пользователя радостным. Хотя подчеркивание имеет свои недостатки, оно остается одним из наиболее явных способов указать на наличие ссылки. Подчеркивание текста делает ссылки удобными для поиска и понимания посетителями.
а что нет». Надежный визуальный дизайн необходим для того, чтобы сделать путешествие пользователя радостным. Хотя подчеркивание имеет свои недостатки, оно остается одним из наиболее явных способов указать на наличие ссылки. Подчеркивание текста делает ссылки удобными для поиска и понимания посетителями.- «Создание подчеркиваний ссылок в среде», Марчин Вичари, Medium
- «Создание подчеркиваний в Интернете», Джон Джеймсон, CSS-Tricks
Эта статья является частью серии статей о дизайне UX, спонсируемых Adobe. Инструмент Adobe XD создан для быстрого и плавного процесса проектирования UX, поскольку он позволяет быстрее переходить от идеи к прототипу. Дизайн, прототип и публикация — все в одном приложении. Вы можете ознакомиться с другими вдохновляющими проектами, созданными с помощью Adobe XD, на Behance, а также подписаться на информационный бюллетень Adobe Experience Design, чтобы быть в курсе последних тенденций и идей для дизайна UX/UI.
Следует ли подчеркивать все ссылки?
Вторник, 1 мая 2007 г.

Ссылки на веб-страницы являются основным средством навигации по веб-сайтам. Если пользователи не замечают или не думают, что ссылки кликабельны, они могут не использовать ссылки.
Подчеркивание ProsПроще говоря, когда ссылки представлены последовательно, невозможно угадать. Ссылки легко найти, потому что пользователи понимают, что подчеркнутый текст означает, что это ссылка. Подчеркивание привлекает их внимание. Когда вы снимаете бремя с пользователей, вы предотвращаете задержки и ускоряете доступ к нужному контенту.
Следует избегать подчеркивания для выделения, а также использования нетрадиционных цветов для ссылок. Например, ваши пользователи зададутся вопросом:
- Является ли текст кликабельным ?
- Или это только подчеркивается?
Если вы решите не подчеркивать ссылки, имейте в виду, что вы хотите избежать вводящих в заблуждение сигналов.
 Сигнал выбора ссылки должен быть однозначным; его также следует последовательно использовать на всем сайте.
Сигнал выбора ссылки должен быть однозначным; его также следует последовательно использовать на всем сайте.Помимо визуального беспорядка, бывают случаи, когда подчеркнутые ссылки могут быть неуместными, например, в левой навигации и навигации с вкладками. В длинном списке, особенно маркированном, подавляющее количество текста и подчеркиваний затрудняет чтение. Визуальный беспорядок может быть особенно сильным на домашних страницах, которые содержат большое количество ссылок и текста, а также на индексных страницах и страницах запуска.
На практикеВ приведенном ниже примере более крупный текст заголовка «Шаблоны и примеры» выделен синим цветом, и ему предшествует более крупный маркер. В нашем тестировании удобства использования мы обнаружили, что люди без колебаний нажимали на текст «Шаблоны и примеры».
Этот подход был реализован на домашней странице Usability.gov, потому что она насыщена текстом; кроме того, подчеркивание всех ссылок снижает удобочитаемость сайта.
Заключение Когда мы протестировали сайт с пользователями, мы обнаружили, что текст заголовка с увеличенным маркером и синим текстом обозначает кликабельность.
Когда мы протестировали сайт с пользователями, мы обнаружили, что текст заголовка с увеличенным маркером и синим текстом обозначает кликабельность.Ссылки должны быть организованы и представлены таким образом, чтобы пользователи могли интуитивно чувствовать «кликабельность». Конкретное решение, подчеркнутое или нет, менее важно, чем постоянное использование того или другого. Например, если подчеркивание нежелательно, это можно сделать с помощью (несвязанного) маркированного текста под заголовком с синим текстом.
Ссылки
Bailey, RW (2000, октябрь). Доступность ссылок .
Бейли Р.В., Кояни С. и Налл Дж. (2000 г., 7 сентября). Юзабилити-тестирование нескольких веб-сайтов с медицинской информацией, технический отчет Национального института рака. Бетесда, Мэриленд.
Кларк, Дж. (2002). Тип и цвет. Кларк Дж. Создание доступных веб-сайтов (стр. 199–218). Индианаполис, Индиана: Новые всадники.
Эванс, М.




 Нарративная семиотика откровенна. Стилистическая игра отражает холодный цинизм, именно поэтому голос автора романа не имеет никаких преимуществ перед голосами персонажей. Структура просветляет диалогический контекст, и это придает ему свое звучание, свой характер.
Нарративная семиотика откровенна. Стилистическая игра отражает холодный цинизм, именно поэтому голос автора романа не имеет никаких преимуществ перед голосами персонажей. Структура просветляет диалогический контекст, и это придает ему свое звучание, свой характер. также: Альфа Бета Гамма
также: Альфа Бета Гамма
 org/wiki/Ruby_on_Rails"
org/wiki/Ruby_on_Rails" . valign top |
|4|- |Nobody
(anonymous)|~. valign bottom| Отображается как:
. valign top |
|4|- |Nobody
(anonymous)|~. valign bottom| Отображается как:




 Она поддерживает синтаксис C, C++, CSS, Delphi, Diff, Groovy, HTML, Java, Javascript, JSON, Nitro-XHTML, PHP, Python, RHTML, Ruby, Scheme, SQL, XML и YAML.
Она поддерживает синтаксис C, C++, CSS, Delphi, Diff, Groovy, HTML, Java, Javascript, JSON, Nitro-XHTML, PHP, Python, RHTML, Ruby, Scheme, SQL, XML и YAML. п., а также не поддерживается разметка: атрибута {color:red} и блоков bq.., bc. и pre.
п., а также не поддерживается разметка: атрибута {color:red} и блоков bq.., bc. и pre.
 :
: И хотя за последние 30 лет дизайнеры пробовали разные стили для ссылок, многие веб-дизайнеры по-прежнему предпочитают подчеркивание.
И хотя за последние 30 лет дизайнеры пробовали разные стили для ссылок, многие веб-дизайнеры по-прежнему предпочитают подчеркивание.



 «ЧИТАЙТЕ: Внутри Кодокана — духовного дома дзюдо»). (большой превью)
«ЧИТАЙТЕ: Внутри Кодокана — духовного дома дзюдо»). (большой превью) К сожалению, это свойство не принимает во внимание потомки.
К сожалению, это свойство не принимает во внимание потомки. Его можно использовать, чтобы отличать ссылки от другого текста.
Его можно использовать, чтобы отличать ссылки от другого текста. Синий текст, на который нельзя кликнуть, вызывает разочарование.
Синий текст, на который нельзя кликнуть, вызывает разочарование.
 а что нет». Надежный визуальный дизайн необходим для того, чтобы сделать путешествие пользователя радостным. Хотя подчеркивание имеет свои недостатки, оно остается одним из наиболее явных способов указать на наличие ссылки. Подчеркивание текста делает ссылки удобными для поиска и понимания посетителями.
а что нет». Надежный визуальный дизайн необходим для того, чтобы сделать путешествие пользователя радостным. Хотя подчеркивание имеет свои недостатки, оно остается одним из наиболее явных способов указать на наличие ссылки. Подчеркивание текста делает ссылки удобными для поиска и понимания посетителями.
 Сигнал выбора ссылки должен быть однозначным; его также следует последовательно использовать на всем сайте.
Сигнал выбора ссылки должен быть однозначным; его также следует последовательно использовать на всем сайте. Когда мы протестировали сайт с пользователями, мы обнаружили, что текст заголовка с увеличенным маркером и синим текстом обозначает кликабельность.
Когда мы протестировали сайт с пользователями, мы обнаружили, что текст заголовка с увеличенным маркером и синим текстом обозначает кликабельность.